Web дизайн сайтов: Разработка веб дизайна сайта. Заказать сайт. Веб студия в Москве.
| Дизайн сайта – это совокупность графических элементов, шрифтов и цветов, реализованных на сайте. Основная задача дизайна сайта — объединение всех информационных блоков и формирование у посетителя приятного впечатления. По сути, дизайн задаёт общий стиль вашего сайта, помогает посетителю с первого взгляда понять, что его здесь ждёт. Грамотно разработанный дизайн является одним из важнейших факторов, определяющих посещаемость вашей веб-страницы. Разрабатывая дизайн интернет-проекта, нужно обратить внимание на следующие вопросы: Казалось бы, стоит напичкать страницу красивой и броской графикой – и результат обеспечен. Но нет — скорее всего этим будет достигнут обратный результат. Подобные сайты часто вызывают у посетителя неприятные визуальные ощущения. Кроме того, излишняя насыщенность сайта картинками и другими графическими элементами может помешать посетителю найти нужную ему информацию. При работе над дизайном сайта, возможно применение двух различных подходов: создание эксклюзивного дизайна или использование шаблона. В первом случае, денег и времени на разработку дизайна вы потратите намного больше, чем во втором. Кроме того, использование шаблона – быстрее и удобнее, чем эксклюзивная разработка. В этом случае специалисту достаточно лишь привести существующий шаблон в соответствие с вашими пожеланиями. Соответствие сайта техническим требованиям. Страницы вашего сайта должны быстро загружаться, и иметь приличный вид даже при отключенных рисунках. Кроме того, ваш сайт должен быть совместим с наиболее популярными браузерами (Internet Explorer, Opera, Mozilla Firefox). Как известно, встречают по одёжке, а это значит, что о солидности Вашей организации будут судить по дизайну её сайта. Грамотный дизайн интернет-ресурса отражает индивидуальный стиль компании, помогает ей выделится среди конкурентов. А потому, не следует экономить на дизайне вашего сайта. В этом случае, цель оправдывает средства. |
Ключевые правила веб-дизайна — Artjoker
Есть толковая пословица: «Пользователи замечают дизайн только если он плох». Так оно и бывает: на юзер-френдли веб-ресурсе у вас просто не будет времени задумываться над тем, удобно ли располагается эта кнопка или сочетаются ли цвета landing page? Искусный веб-дизайн ведет за собой, «отзывается» на любое ваше требование и нравится, он чертовски нравится! В чем секрет? Раскроем карты прямо сейчас.
Если вы профессиональный графический дизайнер, то книга «100 главных принципов дизайна» Сьюзан Уэйншенк уже давно прочитана от корки до корки. Для тех, кто только начинает свой путь либо или постигает основы веб дизайна для оценки чужой работы, предлагаю главные 3 принципа веб-дизайна. Проверяйте и исправляйте.
1
ПростоНи у кого нет времени разбираться в лабиринтах вашего сайта или интернет-магазина. К вам приходят за информацией, товаром, услугой и хотят её получит немедленно. Если кто-то предложит быстрее, тому и привилегии. Сложности оставьте для развлекательных порталов либо игр, а лучшие веб дизайны интернет магазина всегда простые.
2
ОригинальноНе забывайте о деталях — благодаря им даже самый скучный сайт может выделяться. Корзина покупок, поле для комментариев, pop-up окно — удивляйте своим ресурсом, ведь креативный дизайн веб-сайта останется в памяти.
3
ПонятноГде просто, там и очевидно. Хоть «интуитивно понятный интерфейс» звучит вычурно, но истина в этом выражении есть. Если я могу предугадать развитие событий своего поведения на сайте, то возникает уверенность и доверие. Тут и до лояльности недалеко.
Современные тенденции веб-дизайна
1
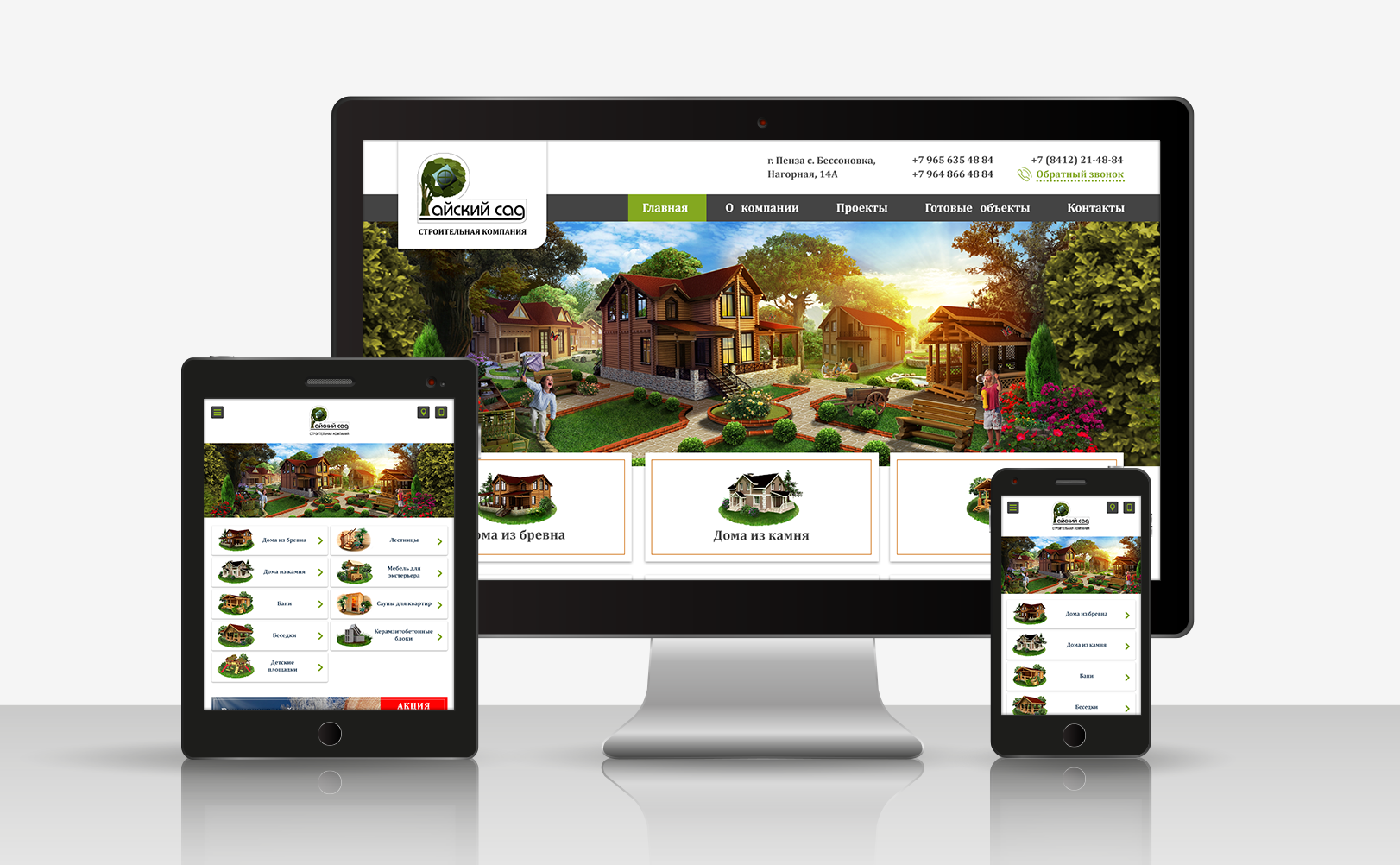
Моноэкран/ ОдностраничникЕсли дизайнеры идут в ногу со временем, то сейчас ваш сайт стал «полотном». Адаптивность заставила разработчиков изменить подход, и теперь мы не переходим со страницы на страницу, а узнаем, покупаем и работает на одной странице с разных гаджетов. Это намного удобнее для пользователя, а также куда экономнее для владельца.
Как сделали мы:
2
Parallax-эффект и split-экранДля того, чтобы единый экран привлекал посетителей, веб-дизайнеры использовали два приема. Первый, parallax-эффект, связан с единым фоном сайта (одно изображение) и остальными элементами, которые возникают и исчезают во время скроллинга.
Как сделали мы:
3
МультимедиаБлагодаря современным мультимедийным возможностям веб-ресурс становится интерактивным. Удивляйте вашего пользователя, вручив ему бразды правления. Последовательно структурируйте информацию, сделайте интересные переходы внутри страницы, позвольте выбирать, предугадывайте его действия — вовлекайте! Поверьте, все останутся довольны.
Как сделали мы:
4
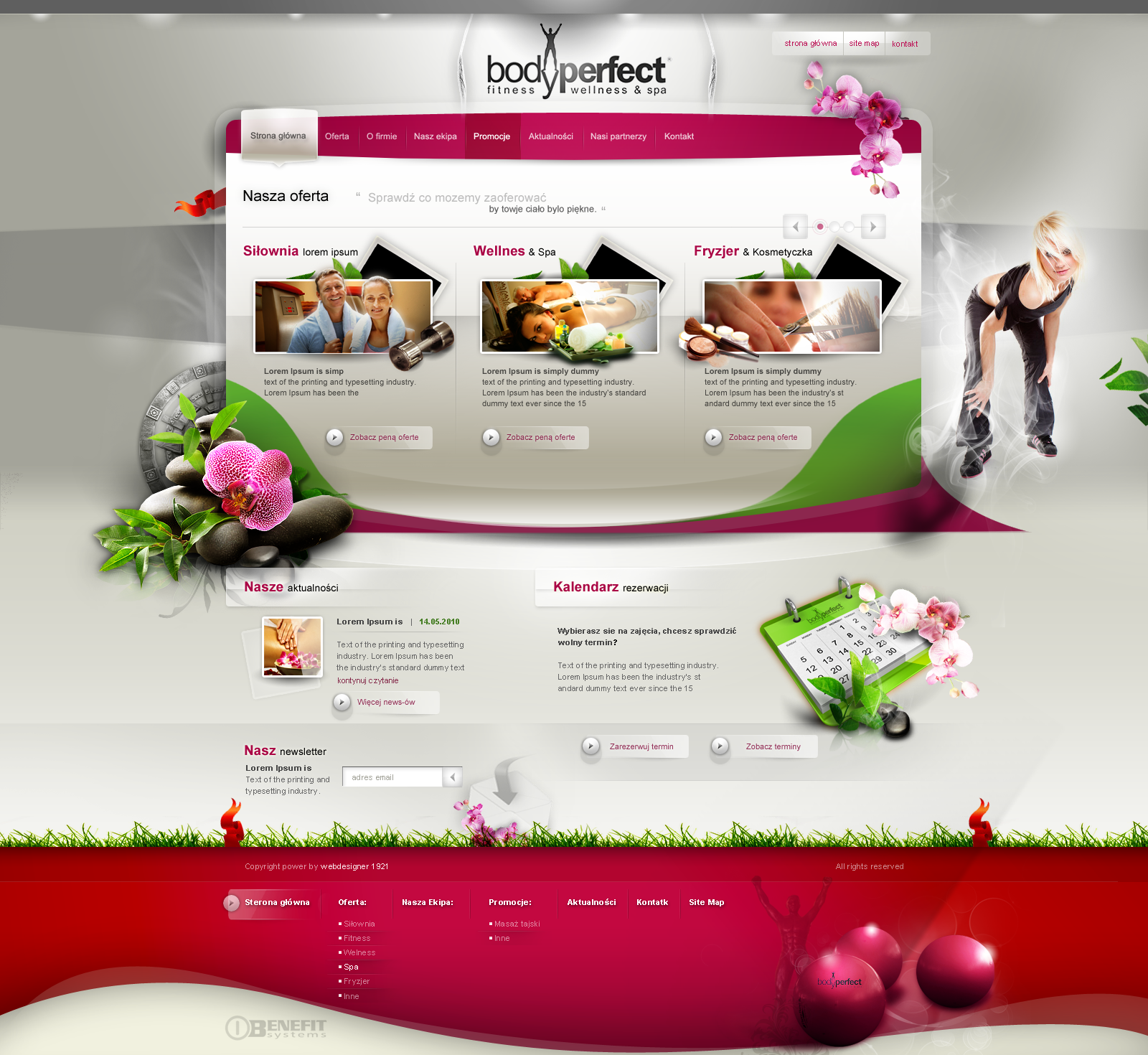
МинимализмПравило KISS («Keep It Simple, Stupid» или «Keep It Short and Simple») прочно обосновалось в современном дизайне. Для фона используется одно большое изображение, шрифт без засечек более 14 пунктов, по бокам ненавзчиво появляются самые необходимые кнопки. Благодаря тренду на минимализм по-настоящему раскрылся флэт-дизайн (плоский) и блочная система подачи информации. Кстати, с ней можно экспериментировать, заменяя квадраты на прямоугольные либо круглые формы.
Кстати, с ней можно экспериментировать, заменяя квадраты на прямоугольные либо круглые формы.
Как сделали мы:
Резюме
Все современные тенденции в веб-дизайне можно обозначить так — комплексное представление данных на одном ресурсе, которое будет удобно для любого пользователя. Благодаря виджетам создается интерактивный мультимедийный экран (не забывайте об адаптации!), с которым пользователь взаимодействует, получая необходимую информацию о владельце. Помните: тщательно продуманный веб-дизайн вместе с качественным контентом позволит создать выгодное впечатление и повысить лояльность.
Веб-дизайн как у Да Винчи. Оформляем сайт с помощью золотого сечения
21 мая 2021 г.
Время чтения: 4 минуты
У больших компаний есть свой секрет создания идеального логотипа и красивого дизайна сайта.
Золотое сечение — это фиксированная пропорция. Чтобы её получить, нужно разделить прямой отрезок произвольной длины с учётом следующего условия: длинная часть отрезка относится к короткой так же, как весь отрезок относится к длинной части. Эта пропорция всегда равна 1,618 и у этого числа есть собственное название, «фи».
Это значение было известно ещё в Древнем Египте и существует теория, что его использовали при сооружении пирамид. А наиболее широкую популярность метод золотого сечения приобрёл в Средние века. По мнению исследователей, композиция величайшего шедевра живописи «Мона Лиза» авторства Леонардо да Винчи была построена именно с использованием числа «фи».
Рассмотрим, каким образом золотое сечение применяется в дизайне. На основе отрезка, разделённого на две части в пропорции 1 к 1,618, построим квадрат и прямоугольник.
В результате мы получим прямоугольник с золотым сечением, который также называют золотым. Правая его часть тоже представляет собой золотой прямоугольник. Если выделить в нём квадрат, то оставшаяся часть снова окажется прямоугольником с золотым сечением — и так до бесконечности.
Если плавной линией соединить по два противоположных угла каждого из квадратов, то мы получим идеальную спираль, созданную по правилу золотого сечения.
Чтобы получить несколько кругов, которые относятся друг к другу в соотношении 1 к 1,1618, тоже воспользуемся квадратами.
Полученные элементы можно применять в проектировании макетов страниц и логотипов.
Разделение макета на зоны
Чтобы провести границы между блоками на будущей веб-странице, используйте число «фи». Самое простое решение — разделить область страницы на две части по вертикали так, чтобы значения ширины получившихся прямоугольников имели то самое соотношение 1 к 1,618.
Например, если нам необходимо разделить область шириной 1080 пикселей, то делим 1080 на число «фи» и получаем 668 пикселей — ширину большего прямоугольника. Осталось вычесть это значение из общей ширины и получить ширину меньшего прямоугольника. Теперь можно приступать к наполнению макета.
Осталось вычесть это значение из общей ширины и получить ширину меньшего прямоугольника. Теперь можно приступать к наполнению макета.
Известный пример использования золотого сечения в веб-дизайне — сайт журнала National Geographic.
Регулирование «воздуха»
Профессиональные дизайнеры знают, что правильно расставить акценты в изображении помогает свободное пространство вокруг его элементов. Чтобы понять, сколько «воздуха» необходимо рядом с каждым из элементов, наложите на макет один или несколько золотых прямоугольников. Для этого можно использовать такой шаблон.
К слову, готовые шаблоны с прямоугольниками, кругами и спиралью можно скачать, например, здесь или здесь.
Если вы расположите элементы по углам и краям квадратов, то свободного пространства между ними будет именно столько, сколько необходимо. Афиша фестиваля Bregenzer Festspiele была оформлена именно по этому принципу.
Направление взгляда пользователя
Чтобы расположить элементы в нужном порядке, необязательно размещать их строго сверху вниз или справа налево. Золотая спираль, построенная по углам квадратов золотого прямоугольника, поможет выстроить нестандартную траекторию движения глаз пользователей по странице.
Золотая спираль, построенная по углам квадратов золотого прямоугольника, поможет выстроить нестандартную траекторию движения глаз пользователей по странице.
Привяжите элементы к разным участкам спирали: начните повествование в её самой длинной части, а завершите рассказ в её центре. Дизайнер Тим Роузиль при оформлении своего персонального сайта поступил именно так.
Создание логотипов
Здесь мы вспомним об окружностях, вписанных в квадраты золотого прямоугольника. Их можно использовать в разработке аккуратных логотипов. Располагайте произвольным образом внутри большого круга круги поменьше и формируйте ту фигуру, которая вам необходима. Логотип Pepsi — один из ярких примеров использования кругов с золотым сечением.
Выбор размера текста
И ещё один полезный совет по использованию золотого сечения. На страницах мы используем фрагменты текста с разным кеглем. Чтобы подобрать оптимальные размеры шрифта для заголовков, подзаголовков и основного текста, также потребуется число «фи». К примеру, разделите выбранный вами размер заголовка на 1,618 и вы получите подходящий размер для подзаголовков.
К примеру, разделите выбранный вами размер заголовка на 1,618 и вы получите подходящий размер для подзаголовков.
Кстати, для вычисления «золотых» величин можно воспользоваться онлайн-калькуляторами Phiculator и Golden Ratio Calculator.
Подведём итоги и кратко опишем полезные свойства золотого сечения в веб-дизайне. Оно позволяет:
- структурировать контент на странице,
- сбалансированно располагать элементы,
- облегчать восприятие информации и взаимодействие со страницей,
- создавать гармоничные логотипы,
- вызывать позитивные эмоции у пользователей.
Студия веб-дизайна, создание и продвижение сайтов в Москве
«Maxcreative» — команда профессионалов, занимающаяся представлением бизнеса в интернете, а также брендингом и созданием фирменного стиля. Придя к нам, клиент сможет получить полную упаковку своего дела — от логотипа до полноценного веб-ресурса с уникальным дизайном.
Мы работаем с 2002 года и за это время реализовали более 500 проектов разной сложности. Офисы компании находятся в Москве, Новосибирске и Байерне (Германия). Качество — главное, что наши специалисты предлагают заказчикам. Мы знаем, о чем говорим: 50% наших клиентов приходит по рекомендациям.
Офисы компании находятся в Москве, Новосибирске и Байерне (Германия). Качество — главное, что наши специалисты предлагают заказчикам. Мы знаем, о чем говорим: 50% наших клиентов приходит по рекомендациям.
Услуги нашей студии веб-дизайна и создания сайтов
Созданием и продвижением сайтов, веб-дизайном занимаются веб-студии — компании, которые берут на себя разработку интернет-ресурсов. Мы пошли дальше и предлагаем комплексный пакет услуг — от нейминга бизнеса до полного его представления в интернете.
Мы сможем:
- Придумать название вашей компании. Нейминг бренда — большая отрасль, которая требует настоящего профессионализма. В нашей компании работают маркетологи, которые изучают рынок и смогут предложить оптимальное название для бизнеса.
- Разработать фирменный стиль и оформить ваш бренд. Сделаем логотип, создадим дизайн упаковки, брендбук и гайдлайны, разработаем айдентику.
- Создать дизайн сайта. Мы проектируем простые и сложные интерфейсы, используя современные тренды веб- и UX дизайна.
 Рисуем иллюстрации и паттерны, делаем 3D графику для лучшей подачи компании.
Рисуем иллюстрации и паттерны, делаем 3D графику для лучшей подачи компании. - Разработать сайт. Хороший, качественный сайт с понятной навигацией и встроенными сервисами оптимизирует бизнес-процессы и выводит на новый уровень отношения с клиентами. Разработаем как простой лендинг, так и сложный интернет-магазин с интеграциями с базами данных. Каждый сайт в результате адаптирован под разные разрешения экранов.
- Продвинуть сайт в интернете. Создать сайт — это еще не все. Чтобы клиенты обратили внимание на ресурс в сети, нужна соответствующая оптимизация и продвижение сайта в популярных поисковиках — Яндекс и Google. Мы занимаемся полноценным SEO и настраиваем контекстную рекламу.
Мы работаем с проектами любой сложности. К каждой задаче ищем индивидуальный подход, анализируя рынок и нишу бизнеса клиента. Полный перечень услуг, стоимость работ и реализованные проекты смотрите в разделах Услуги, Стоимость услуг и Портфолио.
Как работает студия по созданию и продвижению сайтов «Maxcreative»
Мы разбиваем проект на этапы и работаем следующим образом:
- Вы оставляете заявку на нужную услугу — это можно сделать на сайте в специальной форме «Отправить заявку» или позвонив по телефону +7(495)760-12-63.

- К вам закрепляется персональный менеджер проектов. С ним происходят все коммуникации в дальнейшем — от заключения договора до подписания актов.
- Аналитическая часть. Мы полностью погружаемся в ваш проект — анализируем конкурентов, выясняем особенности бизнеса.
- Работы над проектом. Наши специалисты решают задачу в установленные сроки. Иногда мы встречаемся с клиентами онлайн или вживую, чтобы задать вопрос о бизнесе или презентовать сделанные решения. В зависимости от задачи, проект может быть разбит на несколько шагов для большего удобства.
- Прием работ. В конце проекта мы проводим презентацию и подписываем акты о приеме работ.
К каждой задаче мы ищем индивидуальное решение, уделяем достаточно времени и не работаем в потоке. Мы всегда готовы к сложным проектам, где сможем проявить творческий подход.
Связаться с нашей студией веб-дизайна в Москве можно оставив заявку на сайте или позвонив нашим менеджерам по телефону +7(495)760-12-63.
где учиться, зарплата, плюсы и минусы
Обновлено
Веб-дизайнер современно, разумно и красиво оформляет web-страницы в графических редакторах Adobe Photoshop, Figma и других. Главная задача веб-дизайнера сделать интерфейс удобным и привлекательным для посетителя сайта: покупателя, читателя. Веб-дизайнером можно стать в любом возрасте, причём быстро — с помощью курсов или самостоятельно. Для этого не обязательно быть художником-жипописцем, но вкус иметь нужно. Веб-дизайнер — не программист и не художник. Кстати, в 2021 году центр профориентации ПрофГид разработал точный тест на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Что делает веб-дизайнер
Веб-дизайнер разрабатывает простую и четкую структуру нового сайта с удобной навигационной системой и интуитивно понятным пользовательским интерфейсом, подбирает шрифты, фон, иконки, рисует логотип, анимацию и баннеры. Веб-дизайнер также улучшает действующие сайты. Для этого он анализирует поведение пользователей на сайте, пытаясь понять, чего им не хватает и почему они не задерживаются на сайте или не могут найти то, что искали.
Веб-дизайнер также улучшает действующие сайты. Для этого он анализирует поведение пользователей на сайте, пытаясь понять, чего им не хватает и почему они не задерживаются на сайте или не могут найти то, что искали.
Вот что делает веб-дизайнер шаг за шагом:
- Выясняет цели сайта: возраст и интересы аудитории, что сайт должен дать будущим пользователям. Чтобы всё это выяснить, дизайнер сам задаёт много вопросов заказчику.
- Создаёт схему (прототип) сайта без цвета, изображений и текста — например, места расположения логотипа, меню и текста. Схема делается на бумаге или в специальных программах.
- Отрисовывает логотип и другие графические элементы сайта.
- Показывает готовый дизайн заказчику, выслушивает его замечания, устраняет недоделки и передаёт его на верстку (фронтенд-разработчику).
Чем отличается веб-дизайнер от других графических дизайнеров и от веб-разработчика
Многие ошибочно полагают, что веб-дизайнер — это веб-разработчик, то есть программист. Но веб-дизайнер не пишет код. Он только создаёт внешний вид сайта (картинка в формате jpg, png и т.п.), пользуясь программами для рисования.
Но веб-дизайнер не пишет код. Он только создаёт внешний вид сайта (картинка в формате jpg, png и т.п.), пользуясь программами для рисования.
Веб-дизайнер отличается от других графических дизайнеров спецификой его продуктов: он делает только сайты и интерфейсы.
Сколько зарабатывает веб-дизайнер
Веб-дизайнеры зарабатывают по-разному, в зависимости от того, где и как много он работает и что он умеет.
Что должен знать и уметь веб-дизайнер
Софт-скилы, которые нужны веб-дизайнеру:
- умение сотрудничать с людьми, понимать их потребности
- безупречный эстетический и художественный вкус
- логическое, аналитическое и образное мышление
- креативность
- понимание основных нюансов веб разработки и принципов работы современного сайта
Технические навыки веб-дизайнера:
- знание Adobe Photoshop или подобных графических редакторов
- понимание принципов UI/UX и умение проектировать интерфейсы
- понимание вёрстки
- умение работать с Google Analytics и Яндекс метрикой
- умение рисовать — прекрасное, но не обязательное дополнение
Где работает веб-дизайнер
Веб-дизайнеры работают:
- в дизайн-студиях
- во всех организациях, имеющих свой сайт (банки, торговые компании, клиники, заводы и т.
 д)
д) - во фрилансе
Как стать веб-дизайнером
Чтобы стать веб-дизайнером, сегодня вы можете просто пройти курсы UI/UX дизайна или курсы веб-дизайна. Веб-дизайнер соединяет в себе и UI, и UX.
Веб-дизайнером можно стать и после факультета графического дизайна в вузе или в колледже.
Отличие UI от UX:
- UX (user experiense, переводится с английского как «опыт пользователя») — это проектирование пользовательского интерфейса. UX-дизайнер анализирует поведение и потребности пользователей и придумывает, как улучшить интерфейс, чтобы пользователь мог достигнуть своей цели без мучительного труда — сделать интуитивно понятной навигацию, нужные кнопки заметными, ненужные вещи менее заметными и т.п.
- UI (user interface, переводится с английского как «интерфейс пользователя») — отрисовывает графику, подбирает цвета, шрифты и т.д.
Илья ЕмельяновЛучше всех нас учат конечно же, наши заказчики. Они дадут понимание контекста, то, чему невозможно научиться.
Большинство дизайнеров получают опыт работы уже в строю, и это нормально. Если вы студент профильного дизайнерского вуза, то ищите заказчиков среди ваших знакомых и друзей в соцсетях, набирайте себе портфолио, оно вам очень пригодится. Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.
А курсы лишь лакируют то, до чего специалист дошёл сам.
директор digital-агентства White rocket
Обучение на веб-дизайнера
Плюсы и минусы профессии
Плюсы:- постоянная востребованность на рынке труда;
- работа не ограничивается пределами одной страны, можно брать заказы удаленно;
- широкие возможности профессионального роста;
- можно реализовать практически любую идею без денежных затрат,
- достойная оплата труда.
- несовпадение (иногда) художественного видения заказчика и исполнителя, из-за чего приходится либо убеждать в необходимости конкретного дизайнерского решения, либо соглашаться с поправками.

Создать веб-страницу бесплатно
Зачем пробовать Creative Cloud Express?
Иногда вам не нужен традиционный веб-сайт, чтобы донести ваше сообщение. Creative Cloud Express идеально подходит для проектов, не требующих более одной страницы, таких как портфолио, резюме, презентации, сообщения в блогах и фотогалереи. Creative Cloud Express может демонстрировать каталог продуктов, рекламировать специальные предложения или выступать в качестве еженедельного или ежемесячного информационного бюллетеня для предприятий.
Независимо от того, что вы создаете с помощью Creative Cloud Express, вы можете сделать это, не потратив ни копейки.Creative Cloud Express доступен в Интернете и на мобильных устройствах из одной учетной записи. Кроме того, Adobe размещает Creative Cloud Express, поэтому вам не нужно регистрироваться на веб-хостинге для публикации своих страниц.
Создайте свою веб-страницу сейчас
Как создать веб-страницу.
Создать учетную запись.
Зарегистрируйте бесплатную учетную запись Creative Cloud Express в Интернете или загрузите приложение Creative Cloud Express. Поскольку ваша работа автоматически синхронизируется между устройствами, вы можете начать работу в Интернете и выполнять итерации на ходу или наоборот.
Выберите тему.
Используя Creative Cloud Express, выберите тему из галереи тем, чтобы установить шрифты и стили, которые полностью изменят внешний вид вашего контента. Вы можете изменить его в любое время, просто выбрав другую тему.
Выберите красивые изображения для использования.
Добавляйте изображения с жесткого диска, из Dropbox или учетной записи Lightroom или выбирайте из тысяч бесплатных фотографий, которые мы предоставляем.
Добавляйте различные элементы на свою веб-страницу.
На новой странице выберите один из вариантов добавления текста, кнопок, изображений или видео.Предварительный просмотр, чтобы увидеть свою работу до того, как она будет опубликована.
Поделитесь своей страницей.
Когда ваша страница будет готова, нажмите «Поделиться», чтобы получить новый уникальный URL-адрес. Теперь ваша страница готова к публикации в социальных сетях, отправке по электронной почте или добавлению в информационные бюллетени и другие публикации. Инструмент обмена также может генерировать фрагмент кода, который позволяет вам встроить новую страницу в существующий веб-сайт, вставив код в файлы вашего сайта.
Благодаря профессиональным шаблонам, настраиваемым функциям и мгновенному адаптивному дизайну Creative Cloud Express — это быстрый и простой инструмент, которым может пользоваться каждый.Creative Cloud Express предлагает множество функций, которые помогут вашему контенту выглядеть наилучшим образом. Наши инструменты дизайна основаны на основных функциях профессиональных инструментов Adobe, таких как Photoshop и Illustrator.
Позвольте Creative Cloud Express стать вашим экспертом по дизайну веб-сайтов.
Оттачивайте свои творческие способности с помощью Creative Cloud Express. Исследуйте профессионально разработанные шаблоны, чтобы ускорить процесс, или создайте свой веб-сайт с нуля. Установите тему для своих дизайнов, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными.Дублируйте проекты и изменяйте их размер, чтобы обеспечить согласованность между несколькими типами ресурсов. С Creative Cloud Express можно бесплатно и легко создавать, сохранять и делиться своими проектами за считанные минуты.
Исследуйте профессионально разработанные шаблоны, чтобы ускорить процесс, или создайте свой веб-сайт с нуля. Установите тему для своих дизайнов, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными.Дублируйте проекты и изменяйте их размер, чтобы обеспечить согласованность между несколькими типами ресурсов. С Creative Cloud Express можно бесплатно и легко создавать, сохранять и делиться своими проектами за считанные минуты.
лучших дизайнов — вдохновение для веб-дизайна с 2001 года
После обновления The Best Designs с 2001 по 2021 год мне пришлось принять трудное решение окончательно закрыть его — по разным причинам. Дизайн больше не является большой частью моей жизни, и в итоге я немного выгорел. Я устал держать его в курсе.Я устал вкладывать средства в дорогие брандмауэры и функции безопасности, особенно для веб-сайта, в который я больше не вкладываюсь полностью. Я также понял, что многие дизайнеры переходят на Instagram и другие социальные сети в поисках вдохновения. Это не то, что было в старые времена, когда для этого в основном использовался поиск Google. В то время этот веб-сайт ежемесячно посещал около 1,3 миллиона просмотров, и мне нравилось обновлять его, потому что я тогда больше занимался миром дизайна.
Это не то, что было в старые времена, когда для этого в основном использовался поиск Google. В то время этот веб-сайт ежемесячно посещал около 1,3 миллиона просмотров, и мне нравилось обновлять его, потому что я тогда больше занимался миром дизайна.
TheBestDesigns.com был в моей жизни так долго, но я чувствую, что пришло время отпустить его. 🙁
Что происходит с учетными записями и данными пользователей?
Учетные записи и данные удалены. Учетные записи пользователей использовались только для входа в систему и отправки ваших проектов, и если ваш дизайн был показан, он был связан с вашей учетной записью, чтобы показать, кто был дизайнером. Для этого закрытия был удален весь сайт, включая файлы изображений, пользовательские данные и т. д.На сайте осталась только эта страница.
Почему вы не продали этот сайт?
Я обсуждал это несколько лет, но так и не смог заставить себя сделать это. Этот сайт для меня дороже денег. Хотя со временем трафик постепенно начал снижаться, потому что я не обновлял так много, что также уменьшало его ценность. И каждый раз, когда я думал о его продаже, мне было не по себе. Мне очень не хотелось, чтобы моим «ребенком» в мире управлял кто-то другой, не контролирующий качество контента.Я также хотел сохранить ваши пользовательские данные в безопасности. Я не хотел, чтобы другая организация контролировала ваши данные, не зная, как они будут обработаны, например, отправка вам слишком большого количества электронных писем или, что еще хуже, продажа ваших адресов электронной почты третьей стороне.
Хотя со временем трафик постепенно начал снижаться, потому что я не обновлял так много, что также уменьшало его ценность. И каждый раз, когда я думал о его продаже, мне было не по себе. Мне очень не хотелось, чтобы моим «ребенком» в мире управлял кто-то другой, не контролирующий качество контента.Я также хотел сохранить ваши пользовательские данные в безопасности. Я не хотел, чтобы другая организация контролировала ваши данные, не зная, как они будут обработаны, например, отправка вам слишком большого количества электронных писем или, что еще хуже, продажа ваших адресов электронной почты третьей стороне.
Почему нельзя было оставить сайт как есть, а просто больше не обновлять?
Это был сайт, управляемый базой данных, с учетными записями пользователей и данными. К сожалению, в наши дни веб-сайтам постоянно угрожают люди, которые работают полный рабочий день, пытаясь проникнуть на них.По этой причине для поддержания работоспособности сайта требовался высочайший уровень безопасности, а это было недешево. Я решил, что будет лучше, если сайт просто закроют, а файлы и учетные записи будут удалены, тем более, что обновлений больше не происходит, а трафик снижается.
Я решил, что будет лучше, если сайт просто закроют, а файлы и учетные записи будут удалены, тем более, что обновлений больше не происходит, а трафик снижается.
Будет ли архив сайта?
Я рассматривал возможность публикации статического архива дизайнов за многие годы, без каких-либо учетных записей пользователей и т. д. Хотя это было бы большой задачей, и, к сожалению, моя жизнь не позволяет сейчас на это времени.Я обязательно буду иметь это в виду для будущего проекта. Если это то, что вас может заинтересовать, вы можете сохранить TheBestDesigns.com в закладки и вернуться через 6 месяцев или год, чтобы увидеть, был ли загружен архив. 🙂
А как насчет каталога тем?
К сожалению, этого тоже нет. Хотя, если вы ищете тему, я могу порекомендовать Элегантные темы. (И да, это моя партнерская ссылка. 😉 Я не уверен, что когда-нибудь прекращу свою связь с ними.Они великолепны. :)) Это моя любимая тематическая платформа по многим причинам: 1) Они существуют уже много лет, с проверенной репутацией и поддержкой своих тем. 2) У них приятный дизайн и плагины, и они отлично работают с WordPress. 3) У них есть удобные инструменты для создания страниц, которые упрощают создание веб-сайта для всех. 4) У них есть одна тема под названием Divi, которую можно настроить так, как вам нужно. По сути, это идеальная тема практически для любого типа сайта — простая в использовании платформа для создания веб-сайтов.5) И у них также есть одна из лучших партнерских программ, поэтому, если вы начнете использовать их темы и рекомендовать их другим, вы получите хороший процент от продаж. Сколько я себя помню, их комиссионная ставка составляла 50% от каждой продажи, и я не думаю, что это изменится в ближайшее время. Это лучшая партнерская программа, в которой я когда-либо участвовал, и их продукт тоже великолепен. Я бы никогда не связался с чем-то, что мне не нравится или что я не могу порекомендовать, так что это беспроигрышный вариант для всех. 🙂
2) У них приятный дизайн и плагины, и они отлично работают с WordPress. 3) У них есть удобные инструменты для создания страниц, которые упрощают создание веб-сайта для всех. 4) У них есть одна тема под названием Divi, которую можно настроить так, как вам нужно. По сути, это идеальная тема практически для любого типа сайта — простая в использовании платформа для создания веб-сайтов.5) И у них также есть одна из лучших партнерских программ, поэтому, если вы начнете использовать их темы и рекомендовать их другим, вы получите хороший процент от продаж. Сколько я себя помню, их комиссионная ставка составляла 50% от каждой продажи, и я не думаю, что это изменится в ближайшее время. Это лучшая партнерская программа, в которой я когда-либо участвовал, и их продукт тоже великолепен. Я бы никогда не связался с чем-то, что мне не нравится или что я не могу порекомендовать, так что это беспроигрышный вариант для всех. 🙂 Постоянным посетителям, большое спасибо за вашу поддержку на протяжении многих лет! Это ценится больше, чем вы когда-либо будете знать. Новым посетителям: мне жаль, что вы не видите сайт, который, как вы думали, увидите, хотя, как я уже сказал выше, есть вероятность, что в какой-то момент я опубликую статический архив, чтобы вы могли увидеть многие годы. отличных дизайнов, представленных на сайте. Всем спасибо и до свидания. 🙂
Новым посетителям: мне жаль, что вы не видите сайт, который, как вы думали, увидите, хотя, как я уже сказал выше, есть вероятность, что в какой-то момент я опубликую статический архив, чтобы вы могли увидеть многие годы. отличных дизайнов, представленных на сайте. Всем спасибо и до свидания. 🙂
С уважением,
Анжела
12 популярных типов веб-сайтов, которые нужно знать дизайнеру | by Monica Galvan
Первый веб-сайт, который вы, вероятно, когда-либо создадите как дизайнер, — это ваш собственный веб-сайт-портфолио.Веб-сайт портфолио используется для отображения и продвижения примеров чьей-либо прошлой работы. Сайт-портфолио, который в основном используется теми, кто работает в творческой сфере, по сути является визуальным резюме. Он демонстрирует ваши творческие способности и показывает вашу лучшую работу в надежде привлечь потенциальных клиентов или работодателей.
Поскольку они часто не слишком сложны по содержанию, вы можете спроектировать и разработать свой собственный веб-сайт с помощью Webflow, инструмента, который поможет вам создавать собственные веб-сайты. Но если вы предпочитаете сосредоточиться на дизайне, а не на разработке, есть также множество сервисов, таких как Squarespace или Wix, которые позволяют любому быстро и легко создать веб-сайт портфолио.Вы платите ежемесячную или ежегодную плату за использование инструмента для создания веб-сайтов и размещение его на их платформе. Их обслуживание может быть дорогостоящим, но они обычно предлагают некоторый уровень обслуживания клиентов, чтобы помочь с вопросами и проблемами, которые могут возникнуть, и за это стоит платить.
Но если вы предпочитаете сосредоточиться на дизайне, а не на разработке, есть также множество сервисов, таких как Squarespace или Wix, которые позволяют любому быстро и легко создать веб-сайт портфолио.Вы платите ежемесячную или ежегодную плату за использование инструмента для создания веб-сайтов и размещение его на их платформе. Их обслуживание может быть дорогостоящим, но они обычно предлагают некоторый уровень обслуживания клиентов, чтобы помочь с вопросами и проблемами, которые могут возникнуть, и за это стоит платить.
Когда дело доходит до дизайна веб-сайта-портфолио, нет предела совершенству. Но самое главное, что нужно помнить, — это позволить работе сиять. Вместо того, чтобы иметь сложный дизайн веб-сайта с причудливой анимацией, вы хотите удивить потенциальных клиентов и работодателей своей работой и побудить их связаться с вами для получения ваших услуг.Каждый сайт-портфолио должен быть уникальным и отражать дизайнера или создателя работы. Таким образом, вы можете склоняться к минимальному макету дизайна, чтобы работа говорила сама за себя и способствовала хорошему пользовательскому опыту.
Таким образом, вы можете склоняться к минимальному макету дизайна, чтобы работа говорила сама за себя и способствовала хорошему пользовательскому опыту.
Веб-дизайнеру-фрилансеру легко начать работу с этим типом веб-сайта. Вы можете помочь разработать сайты-портфолио для своих друзей и семьи в обмен на рекомендацию ваших услуг. Рекомендации имеют решающее значение для роста фриланс-бизнеса.
Цель персонального веб-сайта именно в этом, личном.Это может быть не продажа чего-либо или продвижение работы, а просто публикация и обмен мыслями. Это может быть блог, одностраничное резюме со ссылками на другие социальные платформы или все, чем вы хотите поделиться.
Пример простого одностраничного персонального веб-сайта (petermckinnon.com) Как веб-дизайнеру вас, вероятно, не попросят разработать слишком много личных веб-сайтов, если только это не будет одолжением для друга или члена семьи, который хочет начать и поделитесь проектом, над которым они работают. Однако, если вы новичок в разработке веб-сайтов, это может быть отличным способом попрактиковаться в среде с низким давлением.
Попробуйте попрактиковаться в разработке простого одностраничного веб-сайта, который привлекает внимание пользователя и содержит самую важную информацию о человеке, для которого предназначен этот сайт. Это может быть забавной задачей, поскольку у вас не будет столько контента для работы.
Блог — это веб-сайт, который регулярно обновляется статьями, также называемыми сообщениями в блогах. Эти сайты могут управляться отдельным лицом, группой людей или даже компаниями. Цель блога — делиться информацией по определенной теме для привлечения аудитории.Все блоги разные, но большинство из них нацелены на привлечение лидов. Размещая хорошо написанный и проработанный контент, вы можете ранжироваться по определенным ключевым словам и генерировать качественный трафик, который может привести к новым клиентам.
Пример известного дизайнерского блога Smashing Magazine Вы заметите, что большинство веб-сайтов блогов выглядят шаблонными — это сделано специально. В дизайне веб-сайта блога должна быть структура, чтобы конечный пользователь мог легко читать свежий, новый контент. На серверной части эти веб-сайты используют CMS (систему управления контентом).С помощью CMS вы можете создавать, управлять, изменять и публиковать контент с помощью удобного интерфейса. Это позволяет кому-то легко обновлять и добавлять новый контент в блог, вместо того, чтобы платить веб-разработчику за эти обновления.
На серверной части эти веб-сайты используют CMS (систему управления контентом).С помощью CMS вы можете создавать, управлять, изменять и публиковать контент с помощью удобного интерфейса. Это позволяет кому-то легко обновлять и добавлять новый контент в блог, вместо того, чтобы платить веб-разработчику за эти обновления.
При разработке веб-сайта блога сосредоточьтесь на структуре сайта. Подумайте, как вы хотите отобразить серию постов в блоге. Знайте, что содержимое будет меняться по мере загрузки новых статей, но подумайте, как вы хотите отобразить заголовок, автора, краткое содержание статьи, кнопку «Подробнее» и все остальные элементы хорошего веб-сайта блога.Хороший пользовательский опыт очень важен на веб-сайте блога, чтобы пользователь мог легко найти то, что ищет.
В наши дни у большинства компаний есть веб-сайты, на которых они могут делиться тем, что они предлагают, наградами и почестями, прошлыми примерами работы, отзывами клиентов, подробностями о предлагаемых ими услугах и почти всем, что помогает рассказать историю о том, что делает бизнес и как это помогает людям.
Дизайн и брендинг жизненно важны для бизнес-сайта, так как они могут выделиться среди конкурентов.При разработке веб-сайтов такого типа важно заранее получить от клиента как можно больше информации об их бизнесе. Есть ли у них существующий логотип, фирменные цвета, тон голоса, стиль фотографии? Или это довольно новая компания, которая также ищет помощи в этих областях?
В качестве дизайнера у вас есть возможность не только разработать привлекательный веб-сайт для бизнеса вашего клиента, но, возможно, даже предложить логотип и услуги по брендингу, которые они могут использовать на протяжении всей жизни своего бизнеса.
Веб-сайт электронной коммерции — это интернет-магазин, в котором люди могут покупать товары. Некоторые предприятия имеют как физические магазины, так и магазины, а также веб-сайты электронной коммерции, чтобы охватить большую клиентскую базу. Когда ваш клиент живет в Интернете, у вас есть бесконечное количество потенциальных клиентов, с которыми вы можете связаться.
Это популярный тип веб-сайта, над которым работают дизайнеры. Всегда есть новые предприятия, открывающиеся каждый день, и они ищут дизайнеров, которые помогут им создать запоминающееся присутствие в Интернете для продажи своей продукции.Как веб-дизайнер, вы можете специализироваться на разработке определенных типов веб-сайтов или работать с определенными клиентами. Например, выбрав работу с агентами по недвижимости, рестораном или другим бизнесом электронной коммерции. Если вы сосредоточитесь на веб-сайтах электронной коммерции, у вас будет больше возможностей для работы с клиентами, и они будут готовы хорошо платить, поскольку целью является создание бизнеса.
При разработке этих веб-сайтов необходимо учитывать множество факторов. Подумайте о присутствии бренда и о том, как выделить их продукт среди конкурентов.Организация имеет ключевое значение: существует ли несколько семейств продуктов, например, разных вкусов или размеров? При таком большом разнообразии важно убедиться, что покупатель понимает, что он покупает.
Facebook, Twitter и Pinterest — примеры популярных социальных сетей. Обычно они создаются, чтобы люди могли делиться своими мыслями и идеями или просто общаться с другими людьми. Эти сайты позволяют пользователю загружать слова, фотографии и видео для персонализации своих каналов. Благодаря функциям автоматического обновления и бесконечной прокрутки эти сайты, как правило, заставляют людей часто возвращаться за новым контентом.
Пример веб-сайта социальной сети (Pinterest.com) После создания эти типы веб-сайтов в основном нуждаются в обслуживании серверной части, например в тестировании и исправлении ошибок. Могут быть случайные обновления дизайна, но дизайн может не сильно измениться визуально для пользователя, пока не будет проведен значительный ребрендинг. У большинства компаний, работающих в социальных сетях, есть собственная команда дизайнеров, которая работает над дизайном и разработкой, но у вас может быть возможность сотрудничать в качестве дизайнера по контракту.
Веб-сайты с членством используют платный доступ, чтобы пользователь мог получить доступ к содержимому.Обычно они оплачиваются ежемесячно или ежегодно и регулярно обновляются новым контентом, чтобы пользователь возвращался и рад возобновить свое членство.
Пример веб-сайта для участников (Skillshare.com)Поскольку целью сайта для участников является частая загрузка нового контента, важно, чтобы CMS, стоящая за сайтом, была простой в использовании. По этой причине компании, как правило, используют такие сервисы, как Kajabi или Teachable, для создания и поддержки своих членских сайтов. Сначала они могут обратиться за помощью в дизайне, чтобы создать присутствие бренда на платформе.
Одним из самых известных и посещаемых сайтов является Википедия. Вики можно создавать на любую тему. Вики — это веб-сайт, на котором различные пользователи могут совместно работать над содержимым, обновлять его и вносить собственные изменения.
Wikipedia.com Веб-сайты форумов сообщества предоставляют организованный способ публикации дискуссий по определенной теме. Пользователи могут зарегистрироваться, чтобы начать и участвовать в существующих дискуссиях. Форумы, как правило, помогают пользователям решать технические проблемы, отличным примером является форум поддержки WordPress.
Пользователи могут зарегистрироваться, чтобы начать и участвовать в существующих дискуссиях. Форумы, как правило, помогают пользователям решать технические проблемы, отличным примером является форум поддержки WordPress.
Из-за того, что эти веб-сайты имеют открытый исходный код, дизайн, как правило, отсутствует. Вы заметите, что Википедия разработана не очень хорошо, это в основном просто HTML без особых стилей CSS. Однако, если вы хотите создать свой собственный форум сообщества, вы можете проявить творческий подход к дизайну и сотрудничать с разработчиком, чтобы обеспечить бесперебойную работу серверной части.
Журнальные и новостные сайты по структуре аналогичны сайтам блогов. Однако они сосредоточены на журналистике, а не на личных интересах и мнениях.Эти сайты содержат статьи, фотографии и видео, которые носят информативный и образовательный характер. За последние несколько десятилетий журнальная и новостная индустрия перешла от печатных изданий к цифровым форматам, которые обычно предлагаются по подписке.
Компании, управляющие такими сайтами, например The New York Times, редко обновляют дизайн или работают с отдельными дизайнерами. В основном они работают с агентствами или компаниями, которые помогают с дизайном, разработкой и обслуживанием.
Популярность сайтов потокового видео, таких как YouTube, Netflix, Hulu, Amazon Prime и многих других, за последнее десятилетие резко возросла. Некоторые из них бесплатны, а другие предлагают платные услуги.
Пример веб-сайта потокового видео (Netflix.com)Как и в случае с веб-сайтами социальных сетей, после того, как структура этих веб-сайтов разработана, большая часть обслуживания ложится на техническую часть. С таким большим потоком трафика и пропускной способностью эти веб-сайты требуют большого обслуживания серверной части. Стриминговые компании, как правило, имеют собственные команды дизайнеров и разработчиков, которые работают над долгосрочными обновлениями.
Веб-порталы часто создаются для внутренних целей предприятия, организации, школы или учреждения. Обычно они включают в себя логин с персонализированным опытом в зависимости от пользователя. Например, в университете может быть веб-портал, позволяющий студентам получать доступ к информации о своих курсах, или компания может использовать портал, чтобы позволить своим сотрудникам запрашивать отгулы и просматривать платежные квитанции.
Обычно они включают в себя логин с персонализированным опытом в зависимости от пользователя. Например, в университете может быть веб-портал, позволяющий студентам получать доступ к информации о своих курсах, или компания может использовать портал, чтобы позволить своим сотрудникам запрашивать отгулы и просматривать платежные квитанции.
Веб-порталы сложны и обычно требуют более сложного дизайна и программирования, чем большинство других веб-сайтов.По этой причине компании, как правило, передают проектирование, разработку и обслуживание ИТ другой компании.
Целевая страница — это одностраничный веб-сайт, который обычно создается для маркетинговой кампании и побуждает посетителей совершать определенные действия. Контент и дизайн должны быть по делу и вести пользователя к одному CTA (призыву к действию).
Например, компания может захотеть создать целевую страницу для привлечения потенциальных клиентов для своего бизнеса, предлагая бесплатную загрузку или доступ к видео в обмен на адрес электронной почты. Другим примером целевой страницы может быть информирование пользователя о приложении и указание пользователю загрузить и использовать его.
Другим примером целевой страницы может быть информирование пользователя о приложении и указание пользователю загрузить и использовать его.
Несмотря на то, что существует множество сервисов, которые упрощают для компаний создание собственных целевых страниц, этот навык по-прежнему востребован. Знание того, как разработать эффективную целевую страницу, является прибыльным навыком для дизайнера, и у вас, вероятно, будут постоянные клиенты, поскольку они могут запросить разработку нескольких целевых страниц.
Вы также можете попробовать свои силы в разработке целевых страниц для клиентов на таких сайтах, как 99designs, Fiverr или Upwork. Это отличный способ начать работу с веб-дизайном, добавить в свое портфолио и возобновить работу, получая за это вознаграждение.
Руководство по редизайну, ориентированному на пользователя
6 вещей, которые вам нужно знать до и во время редизайна веб-сайта
Вот 6 вещей, которые вам нужно знать, приступая к редизайну веб-сайта, а затем выполняя его:
Какие наиболее ценные страницы вашего веб-сайта
Кто посещает ваш веб-сайт и почему
Что побуждает или останавливает ваших клиентов
Как редизайн повлияет на вашу команду/бизнес
- Как изменить дизайн измерить успех с помощью ключевых показателей эффективности (KPI)
Что изменить и как это проверить
1.
 узнайте, какие страницы вашего веб-сайта наиболее ценны.
узнайте, какие страницы вашего веб-сайта наиболее ценны.Воспринимайте процесс редизайна веб-сайта как реконструкцию дома. Вы не станете начинать реконструкцию, размахивая молотком в случайных направлениях и снося стены, не проверив предварительно, несут ли они нагрузку. Точно так же, прежде чем приступать к редизайну, у вас должна быть четкая карта экосистемы вашего веб-сайта, обзор ваших каркасов и понимание того, какие страницы требуют осторожного обращения, а какие можно снести и перестроить с нуля.
Один из способов сделать это — исследовать взаимосвязь между трафиком и конверсиями ; в зависимости от того, как они связаны, каждая из страниц вашего веб-сайта попадет в одну из 4 вероятных категорий:
Страницы с высокой конверсией, высоким трафиком
→ это самые ценные страницы для вашего бизнеса. : любая ошибка, которую вы совершите здесь, может иметь катастрофические последствия, поэтому вам нужно подходить к ним с осторожностью и в 10 раз больше внимания по сравнению со всем остальным, что вы собираетесь изменить на своем веб-сайте.

Страницы с высокой конверсией, низким трафиком
→ эти страницы важны из-за конверсий, к которым они приводят, даже если они в настоящее время не имеют большого трафика, а значит, вам нужно подойти к редизайну осторожно, чтобы не сломать ничего из того, что уже работает.
Высокий трафик, низкая конверсия страниц
→ трафик на этих страницах высокий, но что-то не работает с точки зрения конверсии.Редизайн с учетом улучшений: вы не рискуете конверсиями при внесении изменений, поэтому вы можете позволить себе больше экспериментировать, чем в предыдущих двух категориях.
Низкий трафик, страницы с низкой конверсией
→ изменения на этих страницах, вероятно, не будут замечены из-за низкого трафика, и вы в любом случае не рискуете конверсиями. Редизайнируйте все, что хотите: это самые безопасные страницы на вашем сайте.
⚠️ Почему это важно: понимание того, какие страницы необходимо сохранить и обращаться с ними с осторожностью, поможет вам получить максимальную отдачу от редизайна вашего веб-сайта, а также убедиться, что вы а) не сломаете то, что работает хорошо и б ) не уменьшайте количество конверсий.
Как это сделать → Google Analytics (или любой другой традиционный аналитический инструмент, который вы используете на своем сайте) — ваш лучший союзник. Во второй главе этого руководства описан пошаговый процесс определения наиболее ценных страниц (с наибольшим трафиком и/или с наибольшей конверсией).
2: Знайте, кто посещает ваш веб-сайт и почему
По нашему опыту, выявление наиболее ценных страниц — одна из самых игнорируемых частей редизайна веб-сайта. Но узнать какие важные страницы — это только половина дела: вам также нужно знать кто их посещает и почему .
Несколько лет назад исследование Google выявило четыре основных типа намерений, которые приводят людей на веб-сайт: «Я хочу знать», «Я хочу пойти», «Я хочу сделать» и «Я хочу купить». .
В этой структуре посетители веб-сайта могут заходить на ваш сайт, потому что они
любопытны узнать что-то о вашем бренде или продуктах
хотят связаться с вами (например, найти физическое местоположение, можно пойти в)
нужно научиться делать что-то с одним из ваших продуктов
готовы купить что-то у вас
 Один из способов сделать это — создать образ клиента : полувымышленное представление ваших существующих и идеальных клиентов на основе реальных демографических и психологических данных. Персонажи помогают вам определить с хорошей степенью ясности:
Один из способов сделать это — создать образ клиента : полувымышленное представление ваших существующих и идеальных клиентов на основе реальных демографических и психологических данных. Персонажи помогают вам определить с хорошей степенью ясности:Кто ваши идеальные клиенты (меньше «женщина, 42 года, имеет двух собак, живет в городе» и больше в «менеджер проекта, который ведет удаленная команда из 5 человек)
Какова их главная цель или «драйвер» при посещении определенных страниц на вашем веб-сайте (например, менеджер проекта, который возглавляет команду из 5 человек, может «хотеть купить кусок программного обеспечения, которое помогает ей автоматизировать 30% ее задач»)
⚠️ Почему это важно: информация о персонаже помогает вам составить четкое представление о , для которых вы делаете редизайн, и учитывать их потребности и мотивы при принятии решений по редизайну.Например: если клиенты попадают на вашу верхнюю целевую страницу, и единственное, что их интересует, — это локатор магазинов, лучшее, что вы можете сделать, — это дать им это.
 Они не хотят конвертироваться. Это сейчас не в их мыслях. Так что не пытайтесь заставить их покупать — просто дайте им информацию, которую они хотят.
Они не хотят конвертироваться. Это сейчас не в их мыслях. Так что не пытайтесь заставить их покупать — просто дайте им информацию, которую они хотят.
Как это сделать → если вы никогда раньше не создавали персонажей, вы можете начать с размещения на сайте опросов на страницах вашего веб-сайта и сбора полезных данных от ваших клиентов о том, что их привлекает:
Для Чтобы получить дополнительные инструкции, ознакомьтесь с этим руководством по созданию профиля пользователя за 4 шага.
3: знайте, что побуждает или останавливает ваших клиентов
Знание того, какие ваши самые ценные страницы и кто на них переходит (и почему), является надежной отправной точкой для редизайна веб-сайта, но этого недостаточно для успешного веб-сайта. На данный момент в ваших знаниях все еще есть два основных пробела: что убеждает/помогает клиентам совершать действия, которые они пришли предпринять, и что мешает им на этом пути .
Вы можете думать об этом как о «барьерах» и «зацепках», с которыми сталкиваются ваши клиенты на веб-сайте:
Изучение барьеров и зацепок поможет вам составить четкое представление о:
Где люди застревают и испытывают проблемы
Что работает, а что нет на отдельных страницах
Что людям нравится или не нравится в общем опыте
Работают ли ваши текущие CTA
Различаются ли возможности мобильных устройств и мобильных устройств
Что почти мешает людям совершить конверсию
Что вызывает сомнения и разочарование
⚠️ Почему это важно: если вы не можете установить связь между поведением ваших клиентов и эффективностью вашего сайта, и вы не сможете отличить элементы, которые работают, а какие нет, вы не будете знать, что оставить, а что удалить или переосмыслить — и вы можете в конечном итоге воспроизвести множество существующих проблем в новом дизайне.
Как это сделать → при построении этой карты вашего веб-сайта полезно объединить информацию из традиционной аналитики (например, Google Analytics) и внутренних источников (таких как ваши отделы продаж / отделы продаж, журналы чатов, расшифровки интервью с клиентами и т. д.). .) с теми, которые вы получаете от специализированного программного обеспечения для поведенческой аналитики. К ним могут относиться такие инструменты, как:
Виджеты отзывов и опросы на сайте, с помощью которых клиенты могут оставлять мгновенные отзывы о том, что работает, а что нет, на определенной странице или даже на всем сайте
🔥 Совет для профессионалов : во второй главе этого руководства рассматривается структура исследования редизайна , которая поможет вам объединить персонажей, барьеры, драйверы и крючки в простой одностраничный шаблон, чтобы поделиться с вашей командой:
WordPress Website Builder | Создайте сайт своей мечты — WordPress.ком
Создайте веб-сайт, который растет вместе с вами, за несколько простых шагов.

Таким образом, вы можете сосредоточиться на том, чтобы делиться своей работой, расширять свою аудиторию и даже зарабатывать деньги.
Начать строительство.
Возможности безграничны.
WordPress.com предоставляет вам все строительные блоки для создания веб-сайта для любого типа бизнеса. Выберите один из 60 стилей в зависимости от содержания и функциональности, которые вам нужны, а также от потребностей вашего веб-сайта. Их также легко интегрировать с уже любимыми вами сервисами, такими как Eventbrite, Pinterest, OpenTable и Calendly, Mailchimp, YouTube и другими.
Настройте его.
Идентичность бренда и эффективность бизнеса в одном.
Редактор блоков WordPress.com предоставляет полную настройку под рукой. Сохраняйте простоту с настройками по умолчанию. Позвоните своему бренду с помощью настраиваемых вариантов макета для вашего веб-сайта. Независимо от того, что вы хотите построить, редактор блоков позволяет легко перетаскивать элементы страницы, настраивать размеры шрифта и цветовые схемы, пока ваш веб-сайт не будет соответствовать вашему видению.
Поделитесь своей работой.
Публикуйте что угодно и расширяйте свою аудиторию.
От ведения блога и подкастинга до демонстрации портфолио или услуги или даже проведения занятий или мероприятий — WordPress.com упрощает размещение вашей работы с помощью инструментов практически для любого формата контента. Затем поделитесь им с друзьями и подписчиками, отправьте в виде информационного бюллетеня или распространите на социальные каналы и контент-платформы. Взаимодействуйте с вашим сообществом по мере его роста. Самое приятное: вам принадлежит все, от контента до аудитории.
Монетизируйте свой сайт.
Превратите посетителей сайта в покупателей.
Теперь пора начать зарабатывать. Блок платежей WordPress.com делает это простым и удобным. Создавайте и встраивайте кнопки оплаты кредитной и дебетовой картой прямо на свой веб-сайт. Затем безопасно принимайте платежи на своем веб-сайте практически за что угодно — физические товары, цифровые загрузки, членство, услуги, пожертвования и даже чаевые.
Главная — xuni Авторский дизайн сайта
Одним из наших лучших качеств является личная приверженность и быстрое обслуживание наших клиентов; мы любим свою работу! Немного о нас вы можете прочитать ниже.
Мэдди: Я создал xuni.com более двадцати лет назад (кто знал, что я такой старый?!). Все началось еще в 1998 году, когда я встретил на званом обеде автора триллеров. Он как раз занимался изучением книги и спросил меня, может ли геофизическое оборудование определить форму тела под землей. В то время я был геологом, но из-за землетрясений и оползней я не знал ответа на вопрос о погребенном теле. Четыре телефонных звонка и множество электронных писем спустя я нашел ответ, стал персонажем его книги и веб-мастером его сайта.Забавно, как жизнь может измениться за ужином. Я люблю книги, фотографию, дизайн, архитектуру, цвет, собак, цветы, кладбища… и я думаю, что у меня идеальная работа. Следите за мной на странице xuni в Instagram и на моей личной странице в Instagram .
Райан: Я работаю веб-разработчиком с 2000 года… ого! Я создавал сайты для национальных компаний, правительств, энергетических компаний, крупного и малого бизнеса, некоммерческих организаций и, конечно же, авторов. Авторские сайты — мои самые любимые, потому что я сам романтик и авантюрист! 🙂 Мне нравится работать в xuni; Я никогда не работал с кем-то, кто заботится о своих клиентах и продукте больше, чем Мэдди.Я люблю истории и персонажей всех мастей, люблю мороженое, хлопья, походы и громкие гитары. Я бесконечно благодарен за отношения и возможности, которые дала мне эта работа. Я не мог бы больше рекомендовать xuni; попробуйте нас, мы отличная команда!! Кроме того, проверьте мою кантри-группу вне закона! RoughCutsBand.com .
Райли: Официально я работаю на xuni.com более трех лет, но мне нравится думать, что я работаю в маминой компании дольше.Правильно, Мэдди — моя мама! Как сын великого дизайнера и предпринимателя, я был польщен, когда она предложила мне работу, чтобы я начал работать в ее компании.

 Думаю, Вы согласитесь с тем , что человек , заходя на какой-либо ресурс Интернет, прежде всего осуществляет поиск необходимой информации (исключением является лишь дизайнер, ищущий для себя новые решения и интересующийся именно дизайнерской тематикой). И в этой ситуации любая отвлекающая информация (слишком яркий, броский дизайн сайта, излишняя анимация, всплывающие рекламные окна) будут только мешать в достижении основной цели – получении необходимых данных , в поиске которых на Ваш сайт и заходил посетитель.
Думаю, Вы согласитесь с тем , что человек , заходя на какой-либо ресурс Интернет, прежде всего осуществляет поиск необходимой информации (исключением является лишь дизайнер, ищущий для себя новые решения и интересующийся именно дизайнерской тематикой). И в этой ситуации любая отвлекающая информация (слишком яркий, броский дизайн сайта, излишняя анимация, всплывающие рекламные окна) будут только мешать в достижении основной цели – получении необходимых данных , в поиске которых на Ваш сайт и заходил посетитель. Здесь важно отыскать золотую середину между красочностью сайта и его функциональностью. Также стоит уделить внимание удобочитаемости сайта: шрифты должны быть достаточно крупными, а цвет текста должен контрастировать с фоном, чтобы посетителю не пришлось напрягать зрение, просматривая странички вашего сайта.
Здесь важно отыскать золотую середину между красочностью сайта и его функциональностью. Также стоит уделить внимание удобочитаемости сайта: шрифты должны быть достаточно крупными, а цвет текста должен контрастировать с фоном, чтобы посетителю не пришлось напрягать зрение, просматривая странички вашего сайта. Определившись с дизайном, Вы должны предоставить дизайнеру чёткое техническое задание для создания сайта , в котором указаны Ваши пожелания по стилю и цветовой гамме, примеры удачных с Вашей точки зрения работ. Результатом работы дизайнера является так называемый макет, в который затем можно вносить изменения по ходу выполнения проекта.
Определившись с дизайном, Вы должны предоставить дизайнеру чёткое техническое задание для создания сайта , в котором указаны Ваши пожелания по стилю и цветовой гамме, примеры удачных с Вашей точки зрения работ. Результатом работы дизайнера является так называемый макет, в который затем можно вносить изменения по ходу выполнения проекта. Рисуем иллюстрации и паттерны, делаем 3D графику для лучшей подачи компании.
Рисуем иллюстрации и паттерны, делаем 3D графику для лучшей подачи компании.
 д)
д) Большинство дизайнеров получают опыт работы уже в строю, и это нормально. Если вы студент профильного дизайнерского вуза, то ищите заказчиков среди ваших знакомых и друзей в соцсетях, набирайте себе портфолио, оно вам очень пригодится. Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.
Большинство дизайнеров получают опыт работы уже в строю, и это нормально. Если вы студент профильного дизайнерского вуза, то ищите заказчиков среди ваших знакомых и друзей в соцсетях, набирайте себе портфолио, оно вам очень пригодится. Я много куда устраивался и сам проводил собеседования. И никогда не был задан вопрос: «Где ты учился?» Всегда была просьба: покажи своё портфолио. С этого всё начинается.

 Они не хотят конвертироваться. Это сейчас не в их мыслях. Так что не пытайтесь заставить их покупать — просто дайте им информацию, которую они хотят.
Они не хотят конвертироваться. Это сейчас не в их мыслях. Так что не пытайтесь заставить их покупать — просто дайте им информацию, которую они хотят.