3D текст для фотошопа: Как сделать 3D текст в фотошопе
Как сделать 3D текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст.
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
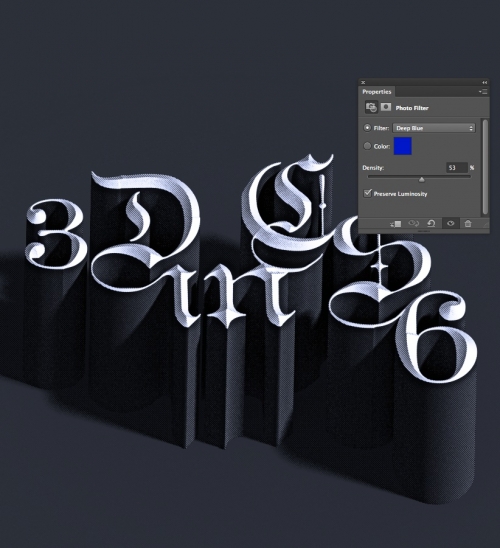
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект».
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Блестящий объёмный 3D текст в Photoshop CC
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
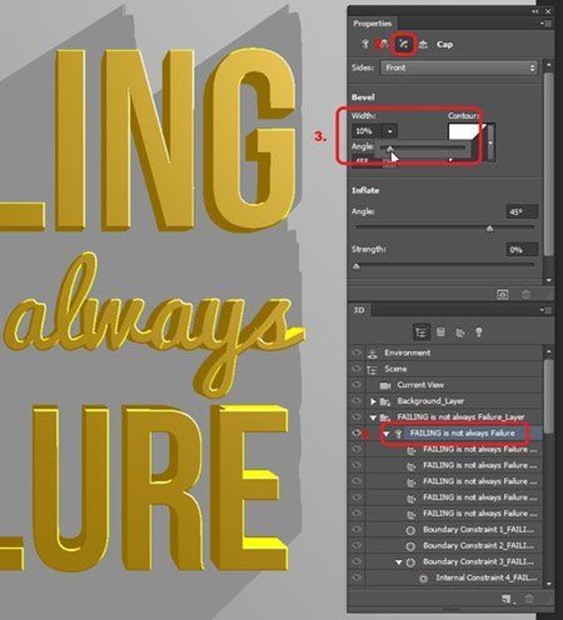
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов.
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Создаем 3D-текст в Фотошоп • ARTshelter
В этом уроке я покажу вам, как создать 3D-текст в Фотошоп. По ходу вы научитесь работать с 3D-инструментами, настраивать форму текста, создавать источники света, добавлять материалы и сохранять финальный результат. Для работы вам понадобится версия Photoshop CC или CS6 Extended.
3D-текст в Фотошоп: создание основы
Шаг 1
Для начала создаем новый файл File – New (Файл – Новый). Выбираем любой размер, Resolution (Разрешение) – 72 пикселя/дюйм, цветовой режим RGB.
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово. Я использовала шрифт Streetwear: переходим по ссылке и жмем на кнопку Download.
Шаг 2
Проверяем, чтобы на панели слоев был выбран текстовый слой, и переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
Работаем с 3D
Шаг 3
После этого текст превратился в 3D-объект со стандартными настройками. Перед редактированием давайте подкорректируем параметры сцены. На панели Window – 3D (Окно – 3D) выбираем созданный 3D-объект (в данном случае надпись Beautiful) и на панели Window – Properties (Окно – Свойства) переходим на вкладку Coordinates (Координаты). Устанавливаем угол X на 90 градусов.
Шаг 4
Далее на панели 3D выбираем Current View (Текущий вид) и на верхней панели активируем первый 3D Mode (3D-режим) – Поворот. Кликаем и тянем мышкой за пределами текста, пока на рабочем документе не появятся красная и синяя оси.
Кликаем и тянем мышкой за пределами текста, пока на рабочем документе не появятся красная и синяя оси.
Шаг 5
Переходим на вкладку Coordinates (Координаты) и во второй колонке устанавливаем поворот по оси X на 90 градусов.
Шаг 6
При необходимости, выбираем режим Перемещением и корректируем положение текста, чтобы он располагался четко по центру.
Читайте также:
Создаем фон
Шаг 7
Давайте добавим фон. Возвращаемся на панель слоев, активируем Rectangle Tool (U) (Прямоугольник) и рисуем фигуру по размеру всего документа.
Шаг 8
Затем применяем к фигуре 3D – New Mesh from Layer – Depth Map to – Plane (3D – Новая сетка из слоя – Карта глубины – Плоскость).
Шаг 9
Выбираем оба слоя 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
Шаг 10
На верхней панели выбираем самый последний 3D-режим и корректируем размер прямоугольника, чтобы он полностью заполнял всю сцену. Если потянуть за ось Z (синяя стрелка), то можно увеличить толщину надписи.
Если потянуть за ось Z (синяя стрелка), то можно увеличить толщину надписи.
Настраиваем текст
Шаг 11
Теперь настроим параметры 3D-текста. На панели Properties (Свойства) переходим на первую вкладку и выбираем Shape Presets (Набор фигур). Выбираем любую из списка. Имейте в виду, что их все можно дополнительно настроить.
Шаг 12
Для настройки объекта переходим на вкладку Cap (Капитель). Здесь с помощью множества параметров можно выполнить тонкую настройку фигуры. Я решила добавить простую обводку с очень тонким скосом и небольшим отступом.
Шаг 13
Пришло время поработать с источником света. Внизу панели 3D находим компонент Infinite Light (Бесконечный свет) и выбираем его. Поверх текста появится сфера. Если ее подвигать, то вы измените положение света.
Шаг 14
На панели свойств корректируем Intensity (Интенсивность) и Softness (Сглаживание).
Шаг 15
Создадим еще один источник света. В нижней части панели 3D кликаем на значок в виде лампочки и выбираем New Infinite Light (Новый бесконечный свет).
Шаг 16
Временно отключаем первый источник света и перемещаем второй свет так, чтобы он освещал, в основном, контуры надписи. Также следите, чтобы тень была плавной.
Шаг 17
На панели 3D переходим на вкладку Materials (Материалы) и на панели свойств выбираем новые цвета для каждого материала. Diffuse (Рассеивание) отвечает за основной цвет объекта. Specular (Цвет блика) – за цвет света и бликов. Ambient (Освещение) – за цвет теней. Для получения реалистичного результата все цвета должны быть одного цветового тона.
Шаг 18
Закончив с цветами, жмем на кнопку выбора материала и выбираем New Material (Создать материал).
Шаг 19
В списке материалов на панели 3D выбираем прямоугольник и применяем для него материал.
Шаг 20
Если хотите, чтобы тени были светлее, можете изменить цвет Global Ambient (Глобальное освещение). Для этого выбираем компонент Environment (Среда) и на панели свойств настраиваем нужный цвет освещения. Также чуть ниже можете настроить интенсивность этого света.
Рендеринг 3D-текста в Фотошоп
Шаг 21
Закончив, в нижней части панели свойств жмем на кнопку рендеринга. После его завершения вы увидите, как на самом деле выглядит результат работы. Это может занять достаточно много времени, в зависимости от сложности сцены. Но даже спустя несколько слоев обработки, вы увидите примерный результат.
Шаг 22
Если вы заметили недостатки, нажмите клавишу Escape, чтобы остановить рендеринг. Подкорректируйте все, что необходимо: интенсивность освещения, его направление или настройки материалов. Не бойтесь останавливать рендеринг! Лучше несколько раз это сделать и довести работу до ума, чем спустя длительный процесс визуализации финальной картинки жалеть о том, что вы вовремя не исправили мелкие ошибки.
Не бойтесь останавливать рендеринг! Лучше несколько раз это сделать и довести работу до ума, чем спустя длительный процесс визуализации финальной картинки жалеть о том, что вы вовремя не исправили мелкие ошибки.
На этом все! Теперь вы знаете, как создавать 3D-текст в Фотошоп. Надеюсь, урок вам понравился. Пишите комментарии, показывайте свои результаты и делитесь публикацией в соц. сетях. Приятного творчества!
Как быстро сделать объемный 3D текст в фотошопе
Объемный текст с 3D эффектом может быть прекрасным дополнением вашей рекламе, как и другие текстовые эффекты. Слово написанное объемными буквами сразу захватывает внимание и придает необычности вашему макету.
В этом уроке будет подробно рассматриваться создание надписи 3D в двух стилях (обычный и с отражением окружающей среды), а также подробно описаны настройки внешнего вида.
Стоит сразу отметить, что 3D эффекта можно достичь по разному. Например, применяя эффект слоя тиснение, рисование вручную и т.д.
Например, применяя эффект слоя тиснение, рисование вручную и т.д.
В этом уроке речь пойдет о применении функции 3D, которая доступна во всех последних версиях фотошопа.
Создание надписи 3D
В самом начале нужно создать новое изображение в Photoshop или открыть изображение, на котором должна быть ваша надпись.
Далее создаем текстовый слой. Кстати, сам эффект 3D будет работать не только с текстовым слоем. Выдавливать объем можно из любого другого слоя.
Выделяем текст и нажимаем соответствующую кнопку, как показано на скриншоте ниже:
Также можно нажать правой кнопкой мыши на слой с текстом и выбрать «New 3D Extrusion from Selected Layer»
Текст сразу же приобретает толщину и становиться объемным. Теперь его можно покрутить, передвинуть или поменять размер.
Настройка 3D текста
Чтобы попасть внутрь настроек, необходимо выделить слой текста и открыть панель «3D». Здесь вы можете отрегулировать все необходимые параметры надписи.
Среди них есть Environment, Scene, Curretn Veiw, Infinite Light, TEXT — настройка материалов текста. На русский это можно перевести как: среда, сцена, текущий вид, бесконечный свет и ваш текст.
На русский это можно перевести как: среда, сцена, текущий вид, бесконечный свет и ваш текст.
Кликнув по одному из пунктов открываются настройки в панели «Properties» или «свойства». Здесь настраиваются все параметры данного пункта.
Во вкладке свет (Infinite Light) настраивается расположение источника света, от него зависит степень освещенности букв и расположение тени.
Во вкладке вид (Curretn Veiw) выставляется основные виды, также можно сохранить выбранный вид, чтобы затем к нему вернуться.
Выберите в панели 3D ваше слово. В свойствах будут доступны готовые пресеты (наборы настроек). Выберите то выдавливание текста, которое вам больше нравиться, как показано на скриншоте ниже.
Здесь также можно менять общий цвет вашей надписи, выбрав все материалы в раскрывающемся списке.
Если вы сделали ошибку в тексте или хотите изменить слово, то это можно сделать в той же панели нажав кнопку «Edit source».
Например, я сделаю слово заглавными буквами.
После изменения текста обязательно необходимо сохранить изменения в файле, после чего ваш текст измениться и эффект 3D обновится.
Среди настроек «Environment» есть функция автоматического отражения текста. Если ваш текст стоит на поверхности, то этот эффект будет хорошо дополнять.
Теперь, когда вы ознакомились с основными настройками, сделайте текст так, как вам нравится. Можно также добавить фон и эффект отражения.
В самом конце для наиболее качественного отображения 3D текста необходимо нажать кнопку «Render» и немного подождать.
В итоге может получаться вот так:
3D текст с отражением фона
Усложним задачу и сделаем отражение окружающей среды в буквах.
Для этого нужно во вкладке Environment удалить текущую текстуру и поставить новую.
Новая текстура по умолчанию создается белой. Перейдите на вкладку слои и скопируйте слой фона нажав CTRL+A и CTRL+C.
Откройте текстуру выбрав «Edit Texture». Нажмите CTRL+V и фон текстуру. Закройте изображение текстуры с сохранением изменений.
Отражение окружения должно появится на ваших буквах.
Чтобы его лучше было видно, желательно сделать цвет букв черным.
Буквы можно разделить и развернуть в под разными углами. Для этого в меню выберите 3D/Split Extrusion. Теперь положение букв регулируется отдельно.
Чтобы текст не терялся, фон пришлось немного затемнить. В моем случае получилось следующим образом:
Видео урок создание текста 3D
В видео уроке подробно описаны все этапы создания объемного текста в обычном режиме, а также с отражением окружающего фона на буквах.
(Visited 3 781 times, 1 visits today)
Создай объёмный текст в Фотошоп / Creativo.one
Материалы для урока:
Архив
Шаг 1. Создадим новый документ (Ctrl + N), 1600px по ширине и 1000px по высоте. Установим цвет переднего плана на # 8a5a01, а цвет фона # ba9145, и затем перетащим Линейный градиент (Linear Gradient) слева, направо. Вы можете выбрать другой цвет, который Вам нравиться, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
Вы можете выбрать другой цвет, который Вам нравиться, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
Откроем панель настроек Кистей (Brush) Окно-> Кисть (Window -> Brush), и изменим настройки Форма отпечатка кисти (Brush Tip Shape), как показано ниже:
Напишем текст с помощью шрифта BorisBlackBloxx, размер 400 пикс.
Используйте инструмент Перо (Pen Tool), убедитесь, что у Вас активирован режим Контуры (Paths) в панели параметров, чтобы создать кривую в середине первой буквы. Добавим основные опорные точки, мы можем изменить их позже.
Если Вы думаете, что кривая нуждается в большем количестве точек, Вы всегда можете добавить их с помощью инструмента Добавить опорную точку (Add Anchor Point Tool).
Затем, Вы можете использовать инструмент Выделение контура (Direct Selection Tool), чтобы перетащить кривую, точки или изменить направление.
Шаг 2. Создайте новый слой (Ctrl + Shift +N) поверх всех слоев, убедитесь, что инструмент Перо (Pen Tool) еще активен, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).
Выберите кисть из инструментов выпадающего меню и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.
Это будет обводка пути, Кистью (Brush). Нажмите Enter, чтобы избавиться от пути.
Создайте новый путь на внутреннем краю буквы, и обводку пути на новом слое.
Сделайте то же самое по внешнему краю. В конечном итоге у Вас должно получиться три слоя, по одному для каждой обводки.
Повторите тот же процесс для остальных букв. Вы можете использовать произвольные фигуры вместо рисования кривых, когда это возможно (например, с помощью инструмента Эллипс (Ellipse Tool), в режиме Контуры (Paths) можно создать путь для буквы О).
Помните, что каждый путь должен быть на отдельном слое.
Вы можете дублировать любые слои для тех же букв (Ctrl + J).
Когда Вы закончите, каждая буква будет иметь 3-и слоя покрывающие ее точками.
Шаг 3. Сделайте оригинальный текстовый слой невидимым (щелкнув значок глаза рядом с ним), потому что мы не нуждаемся в нем.
Выделите все слои с точками (удерживая клавишу Ctrl), а затем перейдите Слой-> Объединить слои (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их в один слой, и назовите его «Объединенный «.
Используйте инструмент Ластик (Erase Tool), чтобы избавиться от точек, которые не совпадают с остальными.
Убедитесь, что слой «Объединенный» является активным (выбранным), затем перейдите в Выделение-> загрузить выделение (Select -> Load Selection). Выберите Канал (Channel) «Объединенный». Это позволит выделить содержимое слоя (точки).
Выберите инструмент Градиент (Gradient Tool), и градиент Спектр (Spectrum). Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его «Градиент», затем залейте выделение градиентом.
Сделаем слой «Объединенный» невидимым (щелкнув значок глаза рядом с ним).
Шаг 4. Перейдем Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и переместим углы, как показано ниже. Вы можете преобразовать текст, так как Вам нравится, и Вы можете сделать это снова в любое время, в дальнейшем мы будем применять перспективу, для последующих слоев. Как только Вы закончите, нажмите Ввод.
Активируйте инструмент Лассо (Lasso Tool) и создайте выделение вокруг первой буквы, а затем нажмите (Ctrl + J), чтобы дублировать ее на новый слой. Переименуем этот слой, в ту букву, которую он содержит.
Повторим то же самое для остальных букв. Когда Вы закончите, сделайте слой «Градиент» невидимым (щелкнув значок глаза рядом с ним).
Шаг 5. Создадим копию слоя первой буквы (Ctrl + J).
Перейдем в Фильтр-> Размытие-> Размытие в движении (Filter-> Blur-> Motion Blur) и установим значения, как показано ниже:
Сделайте четыре дубликата копии слоя.
Объединим копии слоев (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E), и переместим этот слой ниже оригинального слоя с буквой.
Перейдем Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) для объединенного слоя копии, чтобы сделать размытое расширение для оригинальной буквы.
Ластиком (Eraser) сотрем размытые части в левой стороне.
Это то, что Вы должны получить. Вы можете сделать другие слои невидимыми, если хотите.
Активируем инструмент Размытие (Blur Tool) и изменим параметры, как показано ниже, а затем размоем боковую часть расширения.
Используйте инструмент Ластик (Erase Tool) со значение Непрозрачности (Opacity) 30% , чтобы чуть — чуть стереть расширение у края, чтобы оно не выглядело таким острым.
Повторите эти действия для остальных букв.
Шаг 6. Объединим оригинальные слои букв в один слой (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переименуйте его в текст, который у Вас написан.
Дублируйте каждый слой расширения (Ctrl + J), чтобы сделать их более яркими.
Дублируем объединенный слой оригинальных букв и переместим копию слоя ниже оригинала.
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введите значение Радиус (Raduis) 2.5.
Шаг 7. Создадим новый слой (Ctrl + Shift + N) выше фонового слоя и назовем его «Тень». Установим цвет переднего плана на # 634016, затем активируем Мягкую круглую (Soft Round) Кисть (Brush) (500 пикселей), чтобы нарисовать тень под текстом.
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введем значение Радиус (Raduis) 20.
Меняем Режим смешивания (Blend Mode) слоя «Тень» на Умножение (Multiply) и Непрозрачность (Opacity) до 70%.
Если Вы хотите, Вы можете выделить все видимые слои (кроме фона), затем перейти в меню Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и повернуть текст еще больше.
Шаг 8. Если Вы хотите изменить цвет фона, чтобы добавить больше контраста, выберите фоновый слой, и нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, затем выберите Цветовой тон/Насыщенность (Hue / Saturation).
Измените значения, как показано ниже:
Еще раз, нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, но на этот раз выберите Уровни (levels). Измените значения, как показано ниже:
Измените значения, как показано ниже:
Наконец, выберите слой «Тень», затем перейдите к Слой-> Новый корректирующий слой-> Цветовой тон/Насыщенность (Layer-> New Adjustment Layer -> Hue/Saturation) и измените значение Насыщенность (Saturation) до -100 (в соответствии с новыми цветами фона).
Трехмерный текст готов! Надеюсь, Вы узнали что-то новое из этого урока.
Автор: Photoshopstar
Источник: www.photoshopstar.com
Создаём 3d текст с помощью новых возможностей photoshop cs5
Используем новые возможности Photoshop cs5, создаем раздутый текст.
Шаг 1 В запущенном Photoshop CS5 создайте документ и примените к фоновому слою градиент( использованы цвета: #afc7c0 и #bac1d7):
Шаг 2 Здесь я импортировал вектор из иллюстратора, чтобы преобразовать его в трехмерный объект, используя инструмент Repoussé. Векторное изображение я вставил как Shape Layer:
Векторное изображение я вставил как Shape Layer:
Шаг 3 Дальше примените 3D>Repoussé>Selected Path. Выберите заданный стиль Inflate (1). В поле опции Extrude используйте указанные значения (2). Для поля опции Inflate в выпадающем списке напротив Sides выберите Front and Back; Angle установите к 90º, Strength = 0.4 (3). В поле опции Scene Settings выберите для параметра Lights пункт Mardi Gras:
Шаг 4 Опция Mardi Gras создаст 3 цветных света в нашей 3D сцене. Но теперь давайте еще добавим некоторые настройки и применим хороший материал для объектов:
Шаг 5 Нажмите на значок в правом верхнем углу палитры 3D и включите пункты Ground Plane Shadow Catcher и Snap Object to Ground Plane — это создаст тень, поскольку объект находится на земле:
Шаг 6 Зайдите в 3D>Browse 3D Content Online… после чего вы будете переадресованы к вебсайту Adobe Photoshop, где будет находится блок с закачкой материалов для 3D объектов с синей кнопкой Download. Кликните на нее, чтобы загрузить Ткани, Стекло, Металл, Камни и другие отличные материалы, которые будут использоваться в Фотошопе. После загрузки установите их:
Кликните на нее, чтобы загрузить Ткани, Стекло, Металл, Камни и другие отличные материалы, которые будут использоваться в Фотошопе. После загрузки установите их:
Шаг 7 После установки, при нажатии на правую верхнюю иконку в окне materials у Вас будут отображены новые установленные материалы (как я упоминал прежде это будут Fabrics, Fun, Glass, Oragnic и пр.). Определите категорию Metal а в его наборе выберите Chrome 2:
Шаг 8 Теперь, когда мы выбрали освещение и материал произведем рендер нашего 3Д-текста. Нажмите на Scene в палитре 3D и на против надписи Quality выберите пункт Ray Traced Final. На рендер уйдет некоторое время, но результат будет действительно хороший:
Шаг 9 Ниже слоя с текстом нарисуйте овальный белый круг, будто это освещенная площадка на которой стоит наш текст. Потом примените фильтр Gaussian Blur, чтобы размыть этот овал:
Шаг 10 Находясь на верхнем слое нажмите Ctrl+Alt+Shift+E, чтобы получить новый слой-копию сделанный из всех видимых слоев и размойте его фильтром Gaussian Blur, а режим смешивания измените на Multiply
Заключение В Photoshop CS5 Extended у инструмента Repoussé есть много параметров настройки и с помощью их можно создавать действительно классные эффекты. Мы же всего лишь немного игрались с опцией раздувания (Inflate), где задавали только lights и materials, вы же можете пойти дальше:
Мы же всего лишь немного игрались с опцией раздувания (Inflate), где задавали только lights и materials, вы же можете пойти дальше:
Источник: https://megaobzor.com/novye-vozmozhnosti-Photoshop-CS5-sozdaem-3D-razdutyy-tekst-skachat-besplatno.html
Новые возможности Photoshop CS5
Это новый инструмент, который позволяет убрать ненужные элементы на изображении просто удалив их.
Фон под этими элементами будет дорисовываться с учетом содержания.
Выделите часть изображения, которую вы хотите заполнить. Будет лучше, если выделение будет чуть больше элемента, который хотите убрать.
Выберите Edit – Fill (Редактирование – Выполнить заливку) или нажмите Delete.
В списке Use (Использовать) выберите Content-Aware (С учетом содержания) – без швов заполняет выделение окружающим изображением.
- Иногда, после использования такой заливки могут остаться артефакты, которые легко будет убрать этим же инструментом или другими.

- (Точечная восстанавливающая кисть)
- Дает примерно такое же действие, что и предыдущий инструмент.
- Вот как работает этот инструмент:
- Возьмите инструмент Spot Healing Brush Tool (Инструмент «Точечная восстанавливающая кисть» / Клавиша «J»).
Выберите размер кисти и поставьте галочку – Content Aware (С учетом содержания).
Инструментом проведите по той области, которую вы хотите скрыть.
HDR Toning
- High Dynamic Range Imaging, HDRI или просто HDR — общее название технологий работы с изображениями и видео, диапазон яркости которых превышает возможности стандартных технологий.
- Если вы хотите сделать HDR изображение, то вам нужно несколько снимков, снятых в одном месте с разной экспозицией.
- Потом все эти снимки можно добавить в Photoshop и через меню File – Automate – Merge to HDR Pro (Файл – Автоматизация – Объединить в HDR Pro) объединить в один.

- Если же вы хотите получить имитацию HDR всего из одного снимка, то в Photoshop добавилась новая коррекция – HDR Toning.
- Откройте изображение.
- Зайдите в меню Image – Adjustments – HDR Toning (Изображение – Коррекция – Тонирование HDR).
Раздел Edge Glow (Свечение краев):
Radius (Радиус) – Изменяется от 1 до 500. Определяет размер области, на которую воздействует коррекция;
Strength (Сила) – Изменяется от 0,1 до 4,0. Сила действия цветокоррекции.
Gamma (Гамма) – Параметр изменяется от до 10. Более низкие значения гаммы подчеркиваю средние тона изображения, а более высокие значения выделяют тени и светлые тона;
Exposure (Экспозиция) – Изменяется от -5 до +5. Задает различные значения экспозиции. Более высокие значения – более светлое изображение;
Более высокие значения – более светлое изображение;
Detail (Детали) – Изменяется от -100 до +300. Чем больше значение, тем четче и резче становятся детали и наоборот;
Shadow (Тени) – Изменяется от -100 до +100. Чем больше значение, тем светлее становятся области в тени;
Highlight (Светлые тона) – Изменяется от -100 до +100. Чем больше значение, тем светлее становятся области с светлыми тонами.
Vibrance (Вибрация) – Изменяется от -100 до +100. Чем больше значение, тем насыщенней становятся яркие цвета;
Saturation (Насыщенность) – Изменяется от -100 до +100. Чем больше значение, тем насыщенней все цвета изображения. Значение -100 – ч/б изображение.
Светлее либо темнее сделать изображение можно также с помощью графика
youtube.com/embed/jcGY4w97Dec?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Можно также воспользоваться набором заготовок – Preset.
Mixer Brush Tool (Инструмент «Микс-кисть»)
В Photoshop CS5 было добавлено несколько новых типов кистей. Теперь они напоминают реальные кисти:
Также был добавлен новый инструмент Mixer Brush Tool (Инструмент «Микс-кисть»), имитирующий работу настоящей художественной кисти с красками.
Этот инструмент может смешивать цвета, менять влажность кисти.
Инструмент Mixer Brush Tool (Инструмент «Микс-кисть») находится в одной группе с инструментами Brush Tool (Инструмент «Кисть» / Клавиша «B»), Pencil (Карандаш) и Color Replacement (Замена цвета).
Настройки инструмента:
Благодаря такой кисти любую фотографию можно превратить в живопись.
Откройте любое изображение. У меня будет такое:
У меня будет такое:
- Создайте пустой новый слой.
- Возьми инструмент Mixer Brush Tool (Инструмент «Микс-кисть»).
- В меню Window – Brush (Окно – Кисть / Клавиша «F5») выбери такую кисть и настройки:
- Bristles (Щетина) – Число щетин;
- Length (Длина) – Длина кисти;
- Thickness (Толщина) – Толщина кисти;
- Stiffness (Твердость) – Делает кисть более плотной;
- Angle (Угол) – Вращение кисти;
- Перед рисованием в настройках поставь галочку – Sample All Layer (Все слои).
- В списке заготовок выбери вариант Wet (Мокрая).
- Прозрачность краски Flow (Нажим) уменьшите до 40.
Отрегулируй толщину кисти, если нужно и поделай мазки по слою.
Вы можете периодически менять настройки кисти, ее толщину. А также выбирать какие-нибудь другие типы кисти в зависимости от вашего изображения.
Я все сделала одной кистью, меняя только ее настройки.
Когда делаете мазки по слою, берите за образец цвет изображения. Alt + щелчок на нужном цвете.
Пару минут стараний и вот что получилось:
Puppet Warp – марионеточная деформация
На изображении расставляются контрольные точки, за которые в дальнейшем можно будет дергать. Откройте изображение. У меня будет такое:
Выделите тот объект, над которым вы планируете провести деформацию Я выделяла инструментом Quick Selection Tool (Инструмент «Быстрое выделение» / Клавиша «W»).
Нажмите Ctrl+J, чтобы вырезать и сразу вставить выделенный объект на отдельный слой. Снова загрузите выделение щелкнув левой клавишей по верхнему слою, удерживая Ctrl (по миниатюре на панели слоев). Скройте видимость верхнего слоя и выделите нижний слой.
Выделение нужно немного расширить, так как сейчас мы будем пользоваться функцией Content-Aware Fill (Заливка с учетом содержания изображения), рассмотренной сегодня в пунке 1.
Select – Modify – Expand (Выделение – Модификация – Расширить) на 10 пикселей.
Теперь удалите выделение нажав Delete. В списке Use (Использовать) выберите Content-Aware (С учетом содержания).
Теперь включите видимость верхнего слоя и сделайте его активным, щелкнув по нему.
Edit – Puppet Warp (Редактирование – Марионеточная деформация).
Расставьте по изображению узловые точки. Если надо будет удалить одну из точек, щелкайте по ней правой клавишей – Delete Pin (Удалить узел).
Теперь можно хвататься за любую точку и сдвигать ее в нужную сторону. Это очень интересно. Пусть Барт, наконец, словит этот доллар:
После деформации щелкните на Enter и все.
Еще одна функция, которая была добавлена в меню Edit – Content-Aware Scale (Редактирование – Масштаб с учетом содержимого / Сочетание клавиш «Alt+Shift+Ctrl+C»). Эта функция позволяет уменьшать/увеличивать размер изображения не изменяя при этом важных деталей, например людей, животных и т.д.
Эта функция позволяет уменьшать/увеличивать размер изображения не изменяя при этом важных деталей, например людей, животных и т.д.
- Обычное масштабирование изменяет размер пикселей однородно, а Content-Aware Scale (Масштабирование с учетом содержания) в основном затрагивает пиксели в тех областях, которые не содержат важной информации.
- Если вы вручную захотите защитить важные детали, функция Content-Aware Scale (Масштабирование с учетом содержания) позволяет добавить альфа-канал в качестве защиты во время изменения размеров.
- Откройте изображение. Я взяла такое:
Чтобы можно было пользоваться Content-Aware Scale (Масштабирование с учетом содержания), уберите замочек со слоя щелкнув по нему 2 раза левой клавишей – Ок.
Меню Edit – Content-Aware Scale (Редактирование – Масштаб с учетом содержимого).
Размер можно увеличивать:
Или наоборот уменьшить:
- Ну и если вручную требуется защитить какую-либо деталь:
- Вначале выделите ее.

- Сохраните выделение через меню Select – Save Selection (Выделение – Сохранить выделенную область).
- Дайте название выделению и нажмите Ок.
- Уберите выделение, нажав Ctrl+D.
- Когда будете изменять размер с помощью Content-Aware Scale (Масштабирование с учетом содержания), обратите внимание на настройку Protect. В списке появится сохраненное вами выделение
Lens Correction (Коррекция дисторсии)
Фильтр Lens Correction (Коррекция дисторсии) позволяет вращать изображение, выравнивать перспективу, автоматически обрезая края изображения, добавлять виньетирование, трансформировать.
- Фильтр находится в меню Filter – Lens Correction (Фильтр – Коррекция дисторсии / Сочетание клавиш «Shift+Ctrl+R»).
- Теперь о настройках фильтра Lens Correction (Коррекция дисторсии):
- Панель инструментов:
Панель настроек. Закладка Custom (Клиентские):
Закладка Custom (Клиентские):
- Список Setting (Настройки) – Список сохраненных установок.
- Remove Distortion (Коррекция искажений) – приближение/отдаление линзы.
- Раздел Chromatic Aberration (Хроматические аберрации) – Корректирует размер одно цветового канала относительно другого.
Раздел Vignette (Виньетирование) – добавляет виньетки – т.е. делает края изображения более темными или более светлыми:
- Amount (Сила) – Виньетки темнее или светлее;
- Midpoint (Средняя точка) – Расположение виньеток ближе к середине или к краям;
- Раздел Transform (Трансформация):
- Vertical Perspective (Вертикальная перспектива) – наклоняет камеру вверх или вниз;
- Horizontal Perspective (Горизонтальная перспектива) – Настройка дает возможность исправить перспективу за счет отклонения камеры по горизонтали;
- Angle (Угол) – вращает изображение, чтобы изменить угол наклона камеры или исправить линию горизонта;
- Scale (Размер) – Равномерное масштабирование изображения.

- Вот как это будет выглядеть:
- До:
И после:
Rule of Thirds (Правило третей) у инструмента Crop (Рамка)
Rule of Thirds (Правило третей) – это одно из ключевых правил композиции в фотосъемке. Правило третей позволяет более сильно передать естественное восприятие человеческого глаза на определенных частях изображения.
Правило третей – это воображаемая сетка которую вы кладете поверх изображения, чтобы разделить его на девять равных квадратов. Четыре точки, в которых пересекаются эти линии, являются фокусными точками.
Когда на снимке присутствует один объект, лучше всего будет расположить его с левой стороны кадра. Исключение составляют культуры, в которых информация читается справа налево, в этих случаях большее впечатление произведет расположенный справа объект.
В Photoshop CS5 к инструменту Crop (Кадрирование / Рамка) была добавлена такая сетка.
Возьмите инструмент Crop Tool (Инструмент «Рамка» / Клавиша «C»).
После создания прямоугольной области на изображении этим инструментом, должна появится сетка.
Если сетка не появилась, на панели настроек в списке Crop Guide Overlay (Режим наложение сетки кадрирования / Параметры перекрытия) выберите – Rule of thirds (Правило третей / Правило 1/3).
- neon ka;
- Источник;
- ⇐ • Как создать реалистичную глубину резкости (предыдущая страница учебника)
- • Как удалить объект с изображения (следующая страница учебника) ⇒
Источник: https://photoshoplessons.ru/book/photoshop-cs5
Используем возможности 3D при создании текста в Фотошоп
Цель этого урока, на примере создания 3D текста, познакомить вас, любители фотошопа, с некоторыми инструментами и возможностями 3D, в Adobe Photoshop CS5 Extended. С такими как, управление инструментом 3D-камера, создание собственных текстур для 3D объектов, и другими.
Шаг 1. Создайте новый документ размером 800*600 пик. Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
Напишите: 3D . На новом слое напишите: ТЕКСТ
Шаг 2. Теперь создадим 3D объекты. Для этого перейдите в меню 3D на панели фотошопа, и выберите команду Чеканка>Текстовый слой. Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки, ни чего не изменяя нажмите ОК. Повторите этот шаг и для следующего слоя.
Шаг 3. Теперь у нас два 3D слоя которые нужно объединить. Есть два способа это сделать:
1) Как при слиянии обычных слоев нажать сочетание Сtrl+Shift+E (объединить видимые). Но этот метод не всегда подходит при работе с 3D так как, если у вас будет хоть один растровый слой, то и 3D растрируются.
2) Более подходящий способ, выделить оба слоя в палитре слоев, и перейдя в меню 3D, дать команду Слияние 3D-слоев.
Шаг 4. Теперь у вас в палитре слоев есть только один 3D слой. С ним мы и будем работать. Откройте Окно-3D. В этом окне, 3D объект обозначен как Сцена, в которую включены сетки чеканки, в нашем случае это сетка 3D и сетка ТЕКСТ.
Активируйте сетку 3D(кликнув по ней), возьмите любой инструмент управления 3D-камерой.
У вас должны появится оси управления 3D. Если нет, то нужно их включить (Просмотр-показать – Оси 3D).
Примечание: Описывать оси и элементы управления на осях, я не буду. Более подробно о них вы можете прочитать в моем уроке «Создаём 3D DVD коробку в Фотошоп»
Включите показ 3D-плоскость основания: Просмотр-показать – 3D-плоскость основания. Теперь ваше рабочее пространство выглядит так
Шаг 5. При активном инструменте из группы управление 3D камерой.
Примечание: Очень важно знать.Использовать нужно именно управление 3D–камерой. Так как в дальнейшем я хочу применить захват тени на основание, то управление поворотом самого объекта, может привести к тому что объект оторвется от основания и тень будет неправильная.
Откройте выпадающее окно Вид, и переключите на вид: Слева.
- Ваш рабочее пространство изменилось зеленая полоса это плоскость основания, на которой должен стоять 3D объект. Но так как наш объект состоит из двух сеток чеканки
- Примечание: я подписал их, чтобы вы видели, что это за объекты.
Нам нужно поставить его весь на плоскость. Для этого перейдите в меню 3D и примените команду: Привязать объект к плоскости основания.
Как видите, картина изменилась. Теперь объект ТЕКСТ стоит на плоскости , а 3Dподнялся вверх.
Шаг 6. В этом шаге мы изменим наш объект, использую инструменты управление сетками чеканки.
- При активной сетке 3D, возьмите инструмент «Скольжение 3-D сетки», и сместите сетку 3Dнемного вправо.
- Используя прямоугольник на оси Z
- увеличьте размер сетки 3D в 2-2,5 раза.
Примечание: Этого можно добиться и другим путем. Используя инструмент «Масштабирование 3D сетки», прописать вручную в окне Масштаб ось Z, значение от 2 до 2,5. У меня это значение составило 2,22
Теперь используя наконечник на оси Z(синяя ось), сдвиньте этот объект вниз, так чтобы он стал на плоскость основания.
Шаг 7. Вернитесь к инструментам управления 3D-камерой и измените вид на вид спереди. Используя эти инструменты или оси управления (это проще так как не нужно постоянно переключать инструменты), попробуйте установит обзор под таким углом как на скриншоте, или так как вам понравится, в данном уроке это не главное.
Вновь взяв инструменты управление сетками чеканки, и используя прямоугольник оси Х (красная ось) можете намного расширить буквы 3D.
Шаг 8. В этом шаге мы начнем создавать текстуру в виде сетки.
Активируйте сетку 3D-Материал передней выпуклости.
- Откройте текстуру Рассеивания, для этого клик ПКМ на значке рядом с цветом текстуры и выполнить команду: Открыть текстуру.
Текстура откроется как отдельный документ, в котором вы увидите текст, из которого создавали первый объект. Объем этого документа больше мегабайта, а так как 3D в фотошопе получается очень «тяжелое», то мы попробуем это исправить.
Залейте весь слой таким цветом, каким хотите сделать сетку (я выбрал #880088). Закройте этот документ, согласитесь на сохранение изменений.
Примечание: Вы можете вовремя создания текстуры, наблюдать за изменениями вашего 3D объекта, для этого можно упорядочить окна и переключаться между ними.
Измените размер этого документа до 100пик на 100 пик.
Шаг9. Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду: Новая текстура…
Примечание: 3D-объект, это по сути смарт-объект хранящий в себе несколько PSD документов. Каждая текстура в 3D-объекте это PSD документ.
Откроется окно создания нового документа. Задайте размер: 30 на 30 пикселей. Разрешение: 72. Цвет: прозрачный. Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значек рядом с Непрозрачностью изменится. Кликните на этом значке и выберите команду: Открыть текстуру.
Примечание: Создавая текстуру прозрачности, нужно знать что: Черное- 100%прозрачное Белое- 100%непрозрачное. Оттенками серого, можно регулировать прозрачность.
В открывшемся окне, создайте вот такую фигуру с размерами указанными на скриншоте (размеры указаны в пикселях).
Закройте этот документ, согласившись на изменения. Как видите, передняя часть букв 3Dизменилась, но это еще совсем не похоже на решетку. Добиться нужного эффекта очень просто.
Снова клик на значке текстуры прозрачности, и выберите пункт: Редактировать свойства … В открывшемся окне измените показания U-шкалы и V-шкалы на 10.
Примечание: Чем меньше эти значения, тем больше размер ячейки. Поэкспериментируйте с этими настройками, изменяя по отдельности значение U-шкалы и V-шкалы.Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Шаг10. Текстура для передней стороны готова. Сохраните её.
Для этого: Клик на треугольник чтобы открыть все материалы (на скриншоте 1). Клик на треугольник что бы открыть меню параметров материалов (на скриншоте 2). Выберите пункт:Создать материал (на скриншоте3).
Задайте какое ни будь имя этой текстуре (к примеру, Сетка). В дальнейшем если она понадобится, вам достаточно будет её просто применить. Активируйте 3D-материал задней выпуклости, и примените к нему ваш сохраненный материал.
Шаг 11. В этом уроке я хотел показать несколько вариантов изменения 3D-текстур. Поэтому к задней стороне можно применить самый простой способ изменить цвет текстуры. Для этого клик на значке текстуры рассеивания и выполнить команду: Удалить текстуру. В палитре выбора цвета рассеивания
подберите цвет, который вам понравится. Если вы видите что сетка передней стороны и задней полностью слились, можно заднюю сетку немного сдвинуть. Клик на значке текстуры непрозрачности: Редактировать свойства. Немного измените значение U-смещение (горизонтальное) или V-смещение (вертикальное).
Шаг 12. Этот шаг повторение предыдущих, в нем мы изменим 3D-материал экструзии. Для примера мы сделаем его немного шершавым. Активируйте сетку 3D-материал экструзии.
Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага №9 этого урока. Залейте его черным цветом.
Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Примечание: При создании текстурырельефа, важен размер документа. Если текстура будет маленькой, то она размажется по фигуре.
Для нормальной мелкой шершавости, при таком размере 3D объекта, нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а я стараюсь этого избежать.
Редактирование свойств текстуры как в шаге №9, и увеличение значений Uи V шкалы до максимального значения, даст нужный эффект.
Цвет этой текстуры подберите в палитре цвета рассеивания, как в шаге №10 этого урока.
Шаг 13. В этом шаге будем обрабатывать сетку «ТЕКСТ».
Активируйте сетку ТЕКСТ-Материал передней выпуклости.
Удалите текстуру рассеивания. Подберите цвет, и понизьте непрозрачность процентов до 45-55.
Шаг 14. Активируйте сетку ТЕКСТ-материал экструзии. Создайте новую текстуру рассеиванияс размерами50*50 пикселей и откройте её. Создайте градиент, примерно такой как на скриншоте
Подсказка: сделать его просто, нужно немного изменить градиент «Радуга на прозрачном», который есть в стандартном наборе градиентов. О том как создавать или изменять градиенты, можете прочесть в этой статье.
Залейте слой текстуры получившимся градиентом. Тип: Линейный . Протяните его сверху вниз.
Закройте этот документ. Откройте редактирование свойств этой текстуры и увеличьте значение V-шкалы,примерно до 2. Так что бы градиент принял нормальный вид, а не был размазан по текстуре. Значение U-шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
85.
Шаг 15. Активируйте сетку ТЕКСТ-материал задней выпуклости. В этом уроке можно обойтись и без него, поэтому удалите материал рассеивания, и понизьте непрозрачность до 0%
Шаг 16. Надеюсь принцип создания текстур вы поняли, теперь осталось создать тени. Именно для того что бы фотошоп сам построил нам правильные тени, мы изначально устанавливали обзор с помощью 3D камер, а не управления объектом.
В меню 3D включите: Захват тени на плоскости основания. В меню Просмотр включите Показать 3D-свет. У вас включились маркеры источников света.
Активируйте один из источников света, переключите вид на «Точка».
- Используя инструменты управления 3D светом, и ось элементы оси управления,
- передвиньте источник света так, как показано на скриншоте
Либо так как это соответствует освещению вашего фона. Увеличьте интенсивность примерно до 1,5-2.0 , это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию, белый, либо добавить тот оттенок, который будет соответствовать вашему фону.
Шаг 17. Можете вернуться к сетке сцены включить черновую трассировку лучей и посмотреть, как ложится тень.
- Мне не понравилось, что ближняя сторона очень темнеет из-за тени, это можно исправить.
- Активируйте следующий источник света, переключите вид на «Направленный», передвиньте его так что бы он был направлен на те участки которые нужно осветить.
Установите Центра освещенности 31-35%. Рассеивание 65-75%. И так как нам не нужно что бы тень от этого источника перебивала ту которую мы хотим сделать, снимите галочку с пункта Создать тень.
Шаг 18. Вернитесь к сетке сцены, и переключите качество на Окончательная трассировка лучей.
Источник: http://bb3x.ru/blog/ispolzuem-vozmozhnosti-3d-pri-sozdanii-teksta-v-fotoshop/
Создаём деревянный 3D текст в Фотошоп
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended. Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.
Финальное изображение:
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2
Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите ее на новый документ. Слой с деревянным фоном назовите «Wood».
При помощи инструмента Свободное трансформирование (Free Transform Tool) (Ctrl + T) растяните слой с деревянным фоном по размеру документа.
Измените режим наложения слоя с деревянной текстурой на Умножение (Multiply), уменьшите его непрозрачность до 77%, и уменьшите параметр Заливка до 84%.
- Шаг 4
- Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
- Цветовой тон (Hue): 28; Насыщенность (Saturation): 21; Яркость (Lightness): -32; Включите флажок Тонирование (Colorize).
Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
К текстовому слою примените фильтр Экструзия (3D – Новая 3D Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer). Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая камера. В верхнем плавающем окошке камера показывает текст сверху.
Шаг 7
Выберите инструмент Перемещение (Move Tool ) и Вы заметите, что станет активна команда Поворот 3D объектов (Rotate the 3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
При активном слое PSD панель свойств изменится. Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и в параметре Полукруг (Contour) выберите круглый. В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
Кликните по иконке Render, чтобы вынести эту кнопку в палитру. Вы можете остановить рендеринг, когда будете довольны результатом, кликнув в любом месте изображения.
- Результат:
- Шаг 10
Добавим к тексту текстуру. В 3D палитре выделите последние 4 слоя внутри группы PSD.
Теперь в панели свойств кликните по стрелке около изображении сферы, чтобы открыть доступный список текстур и найдите в нем текстуру Wood Balsa.
Убедитесь в том, что в параметре Диффузия (Diffuse) выбран цвет #c18759 , а в параметре Свечение ( Illumination) выбран цвет #352c22.
- Остальные параметры настройте так: Блеск (Shine): 50%; Отражение (Reflection): 15%; Рельеф (Bump): 37% Коэффициент преломления (Refraction): 1,550.
- Результат:
- Шаг 11
Сделайте активным слой PSD Extrusion Material , перейдите в панель свойств и измените деревянную текстуру на любую с трещинами, например, на Wood Ash. Измените цвет параметра Диффузия (Diffuse) на #c99b37 и значение параметра Рельеф (Bump) на 30%. Теперь можете включить рендеринг изображения, чтобы посмотреть, каким оно станет.
- Результат:
- Шаг 12
Также, Вы можете добавить и собственную текстуру. Выделите слой PSD Front Inflation Material, войдите в панель свойств и кликните по иконке папки Рельеф (Bump) правой кнопкой мыши и выберите пункт Загрузить текстуру (Load Texture). Теперь в открывшемся окне выберите деревянную текстуру.
- Шаг 13
- В панели свойств измените вот эти параметры:
- Диффузия (Diffuse): #9d8365; Блик (Specular): #020202; Свечение (Illumination): #000000; Освещение (Ambient): #030303; Блеск (Shine): 50%; Отражение (Reflection): 15%; Рельеф (Bump): 37%; Коэффициент преломления (Refraction): 1,550.
- Результат:
- Шаг 14
В версии CS5, после окончания работы в секции 3D, вы не можете изменить созданный 3D объект. Но в версии CS6 есть возможность изменять 3D объект. Перейдите в 3D панель и выберите свой 3D объект (PSD).
Затем, на панели свойств кликните по кнопке Изменить источник (Edit Source). Этот параметр позволяет открыть новый документ, в котором Вы можете изменить текст.
Я изменю текст и добавлю слово FAN .
- Шаг 15
Давайте увеличим расстояние между буквами. Откройте палитру Символы (Character) и увеличьте трекинг до 128. Теперь измените значение Интерлиньяж до 16, 55 пунктов.
- Закройте панель и сохраните изменения. Теперь Ваш 3D текст будет выглядеть так:
- Шаг 16
Теперь примените команду Привязать объект к плоскости основания (3D > Привязать объект к плоскости основания) (3D>Snap 3D Object to Ground Plane). Здесь будем добавлять тень к тексту. Скорректируйте положение текста по оси Y.
- Результат:
- Шаг 17
Эта текстура слишком большая, давайте ее изменим. Выделите слой PSD FAN Front Inflation Material, в панели свойств кликните по иконке папки справа от параметра Рельеф (Bump) и выберите пункт Редактировать UV-свойства (Edit UV Properties). Измените значения до 100%. Результат Вы можете увидеть ниже:
То же самое сделайте со слоем PSD FAN Extrusion Material. Установите вот такие значения: U-масштаб (U Scale): 63,37%; V-масштаб (V Scale): 85,15%; U-смещение (U Offset): -18,81%; V-смещение (V Offset): 2,97% Также, можете нажать Alt+Ctrl+Shift+R.
- Финальное изображение:
Источник: https://101course.ru/biblioteka/uroki-photoshop/derevyannyij-3d-tekst-v-fotoshop.html
Создание неонового текста в PhotoShop CS5
Источник: https://photoshopy.net/50616-sozdanie-neonovogo-teksta-v-photoshop-cs5.html
Скачать Photoshop CS5.1 Extended. Смотрите впечатляющие возможности новой версии
Супер точное и быстрое выделение.
Обновление (07.06.2011): можно бесплатно скачать Photoshop CS5.1 Extended (английская и официальная русская версия) для Windows x64- и x32-бит. Ссылки в комментарии.
12 апреля 2010 года вышла новая версия Photoshop CS5. Смотрим на работу новых инструментов/эффектов, а также качаем новую версию.
Если у вас не работает 3D в Photoshop CS5.1 Extended
Сначала вы должны понимать, что 3D функции доступны только в Фотошоп Extended (Расширенная версия). Если у вас просто Photoshop, то понятное дело, никакие 3D инструменты не будут работать.
Если у вас таки Экстендед версия, а функция 3D Repousse всё равно не активна, то скорее всего проблема в том, что Фотошоп не видит видеокарту или она не поддерживает функцию OpenGL.
Посмотрите путь в Шопе – Edit >> Preferences >> General >> далее закладка Perfomance. Там должна стоять галочка Enable OpenGL Drawing и название вашей видеокарты. Если этого нет, скорее всего у вас карта, которая не поддерживает эту опцию, либо просто старые драйвера. Обычно, после обновлений драйверов на более новые всё заработает.
Очень редко нужно сделать наоборот, т.е. поставить не самые последние драйвера, а немного старее.
Смотрите также подробный урок по использованию 3D текста с помощью Repousse.
Видео новых возможностей Photoshop CS5:
Сложное выделение теперь стало простым:
Бесшовное замещение фона:
Урок по сложному использованию уникального инструмента Content-Aware Fill (заливка с учетом контента):
Сейчас ни один фотограф не обходится без Фотошопа. От небольшой цветокоррекции до зарисовывания лишнего. Поэтому я считаю, что фотошкола Киев-града должна в обязательном порядке преподавать и этот предмет. А какой же теперь Фотошоп без этой новой фичи, когда просто нажав кнопку можно бесшовно убрать с фото любой объект:
Супер простое создание HDR изображений:
Удивительные эффекты рисования:
Инструмент Puppet Warp (деформация марионетки):
Улучшенная работа с 3D (освещение, материалы):
3D выдавливание с новым инструментом Repoussé:
Как мы видим, теперь нам не надо будет тратить уйму времени на рутинные операции по выделению сложных объектов (волос, листвы, травы, шерсти).
С легкостью можно будет удалять людей из фона, придавать своим друзьям на фото замысловатые позы. Освободится куча времени при дорисовывании фона.
Еще легче стало работать с 3D, появилась возможность работать с материалами для 3D-моделей и освещением. Появилась “галочка”, которая делает отличные HDRI (без размытостей и ореолов).
Вам понравилась статья? Хотите отблагодарить автора? Расскажите о ней друзьям.Или подпишитесь на обновление блога по E-Mail.
Источник: https://3dyuriki.com/2010/04/15/vpechatlyayushhie-vozmozhnosti-vyshedshego-photoshop-cs5/
Adobe Photoshop
Adobe Photoshop Скриншот Adobe Photoshop CS6
Тип
растровый графический редактор
Автор
Нолл, Томас[1]
Разработчик
Adobe
Операционная система
Microsoft Windows, macOS, Android[2], iOS[2] и Windows Phone[3]
Языки интерфейса
Многоязычный, в том числе русский
Первый выпуск
19 февраля 1990[1]
Последняя версия
CC 2020 (21.0.3.91) (16 января 2020; 2 месяца назад (2020-01-16))
Читаемые форматы файлов
JFIF[d], Photoshop Document[4], PNG[4], GIF[4], PSB[d][4], BMP[4], Cineon[d][4], DICOM[d][4], IFF[4], JP2[d][4], OpenEXR[4], PCX[4], Pixar picture[d][4], PBF[d][4], Scitex CT[d][4], Truevision TGA[4], TIFF[4], WBMP[4], PICT[d][4], Radiance HDR[d][4], Photoshop Curve[d], PhotoShop Extended Digital Book[d], DNG[5] и CALS Compressed Bitmap[d][5]
Создаваемые форматы файлов
Photoshop Document[6]
Лицензия
Shareware, freemium и SaaS
Сайт
adobe.com/ru/products/ph…
Медиафайлы на Викискладе
Adobe Photoshop ([əˈdəʊbɪ ˈfəʊtəʃɒp], Эдо́уби Фотошо́п, рус. интернет-сленг Адо́б Фотошо́п) — многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт является лидером рынка в области коммерческих средств редактирования растровых изображений и наиболее известной программой фирмы Adobe.
В настоящее время Photoshop доступен на платформах macOS, Windows, в мобильных системах iOS, Windows Phone и Android[7].
Также существует версия Photoshop Express для Windows Phone 8 и 8.1[8][9].
В 2014 году в США проходило бета-тестирование потоковой версии продукта для Chrome OS[10][11].
Ранние версии редактора были портированы под SGI IRIX[12], но официальная поддержка прекращена начиная с третьей версии продукта.
Для версий 8.
0 и CS6 возможен запуск под Linux с помощью альтернативы Windows API — Wine[13].
Особенности Adobe Photoshop
Хотя изначально программа была разработана как редактор изображений для полиграфии, в данное время она широко используется и в веб-дизайне.
Вместе с более ранними версиями Photoshop распространялась специальная программа для этих целей — Adobe ImageReady (для анимации файлов GIF), которая была исключена из поставки Photoshop CS3[14] за счёт интеграции её функций в основной графический редактор, а также включения в линейку программных продуктов Adobe Fireworks, перешедшего в собственность Adobe после приобретения компании Macromedia.
Photoshop тесно связан с другими программами для обработки медиафайлов, анимации и пр. творчества.
Совместно с такими программами, как Adobe ImageReady (программа упразднена в версии CS3), Adobe Illustrator, Adobe Premiere, Adobe After Effects и Adobe Encore DVD[en], он может использоваться для создания профессиональных DVD, обеспечивает средства нелинейного монтажа и создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения, кинематографа и Интернета. Photoshop также прижился в кругах разработчиков компьютерных игр[15].
Основной формат Photoshop — PSD — может быть экспортирован и импортирован всеми перечисленными выше программными продуктами. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore DVD Photoshop позволяет создавать меню или кнопки DVD.
Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями[16].
Из-за высокой популярности Photoshop[17] поддержка специфического для неё формата PSD была реализована во многих графических программах, таких, как Adobe Fireworks, Photo-Paint, WinImages[en], GIMP, SAI, PaintShop Pro и других.
Photoshop поддерживает следующие цветовые модели или способы описания цветов изображения (в аннотации самой программы — режим изображения):
- RGB
- LAB
- CMYK
- В градациях серого
- Чёрно-белые
- Duotone[en]
- С 256-цветовой палитрой (Indexed)
- Многоканальные (Multichannel)
Поддерживается обработка изображений с глубиной цвета 8 бит (256 градаций на один канал), 16 бит (используется 15 бит плюс один уровень, то есть 32769 уровней) и 32 бита (используются числа одинарной точности с плавающей запятой).
Возможно сохранение в файле дополнительных элементов, как то: направляющих (Guide), каналов (например канала прозрачности — Alpha channel), путей обтравки (Clipping path), слоёв, содержащих векторные и текстовые объекты.
Файл может включать цветовые профили (ICC), функции преобразования цвета (transfer functions). Допускаются неквадратные пиксели (Pixel Aspect Ratio)[18].
История
Основная статья: История версий Adobe Photoshop
Первая версия
Первая версия появилась в 1987 году. Её создал студент Мичиганского университета Томас Нолл для платформы Macintosh. Он назвал её Display, но в 1988 году переименовал в ImagePro. В сентябре 1988 года Adobe Systems купила права на программу, оставив разработчиком Томаса Нолла, а в 1989 году программу переименовали в Photoshop. В 1990 году появился Photoshop 1.0.
В составе пакета Adobe Creative Suite
Официальное лого
Photoshop 8.0, датируемый октябрём 2003 года, имел название Photoshop CS, так как начал относиться к новой линейке продуктов компании Adobe Systems — Creative Suite[19].
Photoshop 10.0, датируемый апрелем 2007 года, имеет название Photoshop CS3. Аббревиатура CS3 означает, что продукт интегрирован в третью версию пакета программ Adobe Creative Suite.
В предыдущих продуктах — Photoshop CS и CS2, c целью отличия от прежних версий и укрепления принадлежности к новой линейке продуктов, был изменён символ программы: вместо изображения глаза, которое присутствовало в версиях с 3-й по 7-ю, в стилевом решении использовалось изображение перьев.
В Photoshop CS3 в иконке приложения и экране-заставке используются буквы из названия продукта «Ps» на синем градиентном фоне.
Список нововведений включает в себя новый интерфейс, увеличенную скорость работы[источник не указан 1987 дней], новый Adobe Bridge, новые фильтры и инструменты, а также приложение Adobe Device Central[en], позволяющее осуществлять предварительный просмотр работы в шаблонах популярных устройств, например мобильных телефонов.
В составе пакета Adobe Creative Cloud
Официальное лого
Photoshop 14, датируемый июнем 2013 года, имеет название Photoshop CC. Аббревиатура CC означает, что продукт интегрирован в пакет программ Adobe Creative Cloud[20].
Начиная с июня 2014 года программа имеет новое именование версий: теперь её название содержит год выпуска (Photoshop 2014.0.0).
Плагин Adobe Camera RAW позволяет читать ряд Raw-форматов различных цифровых камер и импортировать их напрямую в Photoshop.
Альтернативы
Хотя Photoshop практически монополизировал профессиональный рынок, высокая цена привела к появлению конкурирующих программных продуктов, занимающих среднюю и низшую ценовую нишу рынка. Некоторые из них, к примеру, GIMP — совершенно бесплатны.
- Corel Photo-Paint — растровый графический редактор от Corel.
Для завоевания этой части рынка и для противостояния необычайно высоким показателям нелегального использования своих профессиональных продуктов Adobe представил программы среднего и низшего класса: Photoshop Elements[en] и Photoshop Album, первая из которых является платной урезанной версией Photoshop, а вторая распространяется бесплатно и служит для организации и элементарной обработки фотографий. Продукт нацелен на любительский рынок, так как ограниченная функциональность делает Photoshop Elements неподходящим для подготовки изображений к печати.
Программа Adobe Photoshop Lightroom служит исключительно для «проявки» «цифровых негативов», простой ретуши фотоснимков и организации их каталога.
Расширенные функции программы
Расширенная версия программы Adobe Photoshop Extended предназначена для более профессионального использования, а именно — при создании фильмов, видео, мультимедийных проектов, трёхмерного графического дизайна и веб-дизайна, для работы в областях производства, медицины, архитектуры, при проведении научных исследований.
Источник: https://ru.wikipedia.org/wiki/Adobe_Photoshop
Объемный текст в фотошопе: как легко и быстро сделать 3D текст
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Создание 3D-текста в Photoshop: пошаговое руководство
В этом уроке мы покажем вам, как создать произведение трехмерного искусства с реалистичным трехмерным текстовым эффектом. Вы также узнаете, как редактировать несколько изображений с помощью настроек и основных инструментов.
Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно. Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст. На панели 3D вы получаете доступ к командам 3D, а на панели свойств вы применяете эффект выдавливания, искажаете и применяете различные материалы для добавления реализма.Работать в трехмерном пространстве довольно легко, но на это нужно обращать пристальное внимание.
Вторая часть учебника возвращается к знакомой 2D территории с использованием инструментов выделения, масок, корректирующих слоев и других основных техник. Не забудьте скачать ресурсы.
01. Создайте фон
Перейдите в рабочее пространство 3D и загрузите фоновое изображениеСначала измените рабочее пространство. Перейдите в Window> Workspace> 3D. Теперь создайте новый пустой холст ( cmd / ctrl + N) .Назовите его 3D Text, установив ширину на 1500 пикселей, высоту на 620 пикселей, разрешение на 300 пикселей на дюйм и затем нажмите OK. Перейдите в File> Place Embedded ‘pix_117004_background.jpg’, отрегулируйте размер и нажмите return / enter .
02. Загрузите новый шрифт
Загрузите нужный шрифт перед тем, как продолжитьПерейдите на сайт dafont.com и загрузите шрифт South Afirkas 2100 от zanatlija. Разархивируйте файл и установите его в своей системе. Возьмите инструмент «Текст» ( T ). В разделе «Параметры» выберите Тип шрифта: Южная Африка, Размер: 70 пунктов, а затем введите слово САФАРИ.
03. Добавить текстуру
Придайте тексту немного текстурыПерейдите в меню «Файл»> «Поместить встроенный» pix_2068284_texture1.jpg. Поместите поверх текста и затем обрежьте слои, нажмите cmd / ctrl + opt / alt + G . Удерживая Shift , щелкните слой Safari. Когда оба слоя активны, нажмите cmd / ctrl + E для объединения. Переименуйте слой Safari_texture.
04. Создайте 3D-слой
Теперь вы можете выдавить текст в 3D.Перейдите в 3D> Новое 3D-выдавливание из выбранного слоя.На панели «Свойства» щелкните «Сетка», выберите «Отображение текстуры: масштаб» и установите для параметра «Глубина выдавливания» значение 10 мм. На панели 3D нажмите Safari_Texture Front Inflation Material, установите Roughness на 80% и Bump на 100%.
05. Добавьте больше текстур
Другая текстура улучшает внешний вид вашего 3D-текстаНа панели 3D-слоя щелкните Safari_Texture Extrusion Material. Теперь на панели «Свойства» щелкните значок «Рассеивание» и выберите «Заменить текстуру», найдите файл pix_2068284_texture2.jpg ‘и откройте. Установите Шероховатость на 80% и Наращивание на 100%.
06. Редактирование свойств UV
Настройте текстуру, отредактировав ее свойства UVТеперь мы собираемся редактировать текстуру выдавливания. В свойствах снова откройте значок Diffuse и выберите Edit UV Properties. Установите Масштаб U / X на 65% и Масштаб V / Y на 50%, а затем нажмите OK.
07. Эффект скоса
Отредактируйте слой Safari_Texture, чтобы придать ему эффект скосаНа панели 3D щелкните слой Safari_Texture.Теперь на панели свойств щелкните Cap. Установите стороны на передний план, ширину скоса на 35% и измените контур на конус_инвертированный.
08. Перемещение трехмерного текста
Переместите камеру, чтобы придать тексту более трехмерный вид.Выберите инструмент «Перемещение» ( V ). В рабочем пространстве 3D нажмите на 3D-камеру Dolly (это третий значок в левом нижнем углу). Удерживая кнопку мыши, перетащите вверх, чтобы переместить текст дальше. Нажмите на орбиту и панорамируйте 3D-камеру, чтобы повернуть и переместить изображение вниз.
09. Отрегулируйте свет
Получите более эффектный вид, отрегулировав светНа панели 3D нажмите «Бесконечный свет». С помощью контроллера на изображении отрегулируйте свет, поместив его перед трехмерным текстом и переместив на 75 градусов в верхний левый угол. Выполните рендеринг изображения, перейдя в 3D> Render 3D Layer.
10. Создайте маску слоя
Используйте маску слоя и кисть Dune Grass, чтобы смешать с травойНа панели «Слои» нажмите cmd / ctrl + J , чтобы дублировать слой Safari_Texture.Перейдите в Layer> Rasterize> 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешивая траву.
11. Внесите корректировки
Увеличьте резкость изображения и настройте тонаВо-первых, давайте немного увеличим резкость изображения. Щелкните эскиз Safari_Texture. Перейдите в Filter> Sharpen> Sharpen More. Теперь отрегулируйте тона. Перейдите в Layer> New Adjustment Layer> Levels.Установите Inputs на 0, 1.15, 215 и обрежьте слои.
12. Поместите льва
Пора добавить немного дикой природыПерейдите в Файл> Поместить встроенный ‘pix_1236169_lion.jpg’. Возьмите инструмент «Быстрое выделение» ( W ) и выберите льва. Перейдите в Select> Select and Mask. Измените режим просмотра на Overlay. Установите Радиус обнаружения края на 15 пикселей, установите флажок «Умный радиус» и используйте инструменты для улучшения выделения. Вывод на «Новый слой с маской слоя».
13. Дополнительные настройки
Несколько корректировок помогут льву более естественно вписаться в сцену.Возьмите кисть Dune Grass и закрасьте маску, чтобы скрыть лапы и хвост за кустами.Теперь перейдите в Filter> Sharpen> Sharpen. Затем перейдите в Слой> Новый корректирующий слой> Уровни. Установите Inputs на 0, 0.95, 245 и обрежьте слои.
Добавьте слона и с помощью инструмента «Перо» вырежьте его.Перейдите в меню «Файл»> «Поместить встроенный» pix_602530_elephant.jpg. Возьмите инструмент «Перо» ( P ) и нарисуйте путь вокруг слона. В разделе «Параметры» нажмите «Сделать: выбор», а затем нажмите «ОК». Перейдите в Layer> Layer Mask> Reveal Selection. Нажмите cmd / ctrl + T и отрегулируйте размер.
15. Добавьте дополнительные настройки
Как и в случае со львом, вам нужно настроить слона, чтобы он не торчал.Перейдите в Layer> New Adjustment Layer> Brightness / Contrast. Установите Яркость на 30, Контрастность на 15, обрежьте слои и нажмите ОК. Теперь сделайте быструю цветокоррекцию. Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.
16. Принесите страуса
Пора немного больше дикой природыПерейдите в «Файл»> «Поместить встроенный» pix_341989_ostrich.jpg ‘. Возьмите инструмент «Быстрое выделение» ( W ) и выберите изображение. В разделе «Параметры» нажмите «Выбрать и замаскировать». Используйте инструмент Refine Edge Brush ( R ) или Brush tool ( B ), чтобы улучшить маску, затем нажмите OK. Измените размер изображения и поместите страуса рядом со слоном.
17. Регулировка кривых
Используйте корректировку Кривые, чтобы придать тонам формуТеперь давайте применим корректировку Кривые для корректировки тонов. Перейдите в Layer> New Adjustment Layer> Curves.Поместите курсор мыши в центр и потяните немного вниз или установите Input на 45 и Output на 40, обрежьте слои и нажмите OK.
18. Поместите больше изображений
Хорошо, давайте обезьяну …Перейдите в меню «Файл»> «Поместите встроенный файл pix_1224295_monkey.jpg». Используйте инструмент «Быстрое выделение», чтобы выбрать изображение, и команду «Выделение и маска», чтобы уточнить выделение. Измените размер изображения и поместите его над буквами. Используйте настройку «Кривые» для корректировки тонов.
19. Добавьте жирафа
…и жираф. Что возможно могло пойти не так?Поместите pix_927281_giraffe.jpg. Выберите и замаскируйте жирафа. Добавьте новый слой поверх него и обрежьте слои ( cmd / ctrl + opt / alt + G ). Измените режим наложения на Мягкий свет, возьмите инструмент «Кисть» и, используя светло-желтый цвет, закрасьте тело, чтобы осветлить тени.
20. Коррекция цвета
Добавьте фильтр потепления для последнего тонального штрихаПоместите новый корректирующий слой поверх стопки слоев.Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Warming Filter (85), установите плотность на 25% и нажмите OK.
21. Создайте снимок
Последняя корректировка, и все готово.Нажмите shift + cmd / ctrl + opt / alt + E , чтобы создать снимок. Теперь сделайте окончательную настройку. Перейдите в Фильтр> Фильтр Camera Raw. Установите Exposure на +0.25, Highlights на -30, Clarity: +10 и Saturation: +5, затем нажмите OK.
Эта статья впервые появилась в 152 выпуске Photoshop Creative. Подпишитесь здесь .
Статьи по теме:
Как создать замечательный 3D-текст в Photoshop
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания захватывающей трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Окончательный результат
Вот предварительный просмотр того, над чем мы будем работать в этом руководстве по веб-дизайну (щелкните изображение, чтобы увидеть результат в полном масштабе).Как веб-дизайнер, это навыки, которые ищут потенциальные клиенты. Это учебное пособие должно помочь вашему тексту выделяться, разрабатываете ли вы сайт для колледжа или магазина автозапчастей.
Настройка документа Photoshop
1 Прежде всего, мы собираемся открыть Photoshop и создать новый документ (Ctrl + N). В диалоговом окне «Новый документ» установите для единиц ширины и высоты дюймы (если это еще не сделано). Мы создаем квадратный холст; установите ширину и высоту 10 дюймов .Мы создаем графику с высоким разрешением, готовую к печати, поэтому установите разрешение 300 пикселей / дюйм .
2 Создав холст, залейте фоновый слой темно-серым ( # 333333 ) цветом. Один из способов сделать это — сначала установить темно-серый цвет переднего плана (на панели «Инструменты»). Затем выберите фоновый слой на панели слоев и нажмите Ctrl + A (что создает выделение вокруг всего холста — вы также можете сделать это с помощью Select> All).Наконец, выберите «Правка»> «Заливка» (Shift + F5), чтобы открыть диалоговое окно «Заливка», убедитесь, что для параметра «Использовать» установлено значение «Цвет переднего плана», а затем нажмите «ОК», чтобы применить заливку.
Создание текста
3 Теперь разместим текст на холсте. Выберите инструмент «Горизонтальный текст» на панели «Инструменты» и введите желаемый текст / логотип. Измените цвет текста на панели параметров на желтый ( # FFCC00 ), используйте довольно большой размер шрифта и попробуйте выбрать жирный шрифт, так как этот метод работает лучше всего.Здесь использовался шрифт Myriad Pro Black , размер 286pt, для слова «Шесть» и 83pt, для слова «Revisions». Начните набирать текст в центре холста; в этом руководстве используется текст «Шесть редакций», но, конечно, вы можете его изменить.
4 Растрируйте текст, чтобы нам было легче с ним работать; это имеет побочный эффект: больше не нужно изменять текст, поэтому убедитесь, что текст вас устраивает. Щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type (или Rasterize Layer в зависимости от того, какую версию Photoshop CS вы используете).
Использование произвольного преобразования текста
5 Теперь мы собираемся наклонить текст, чтобы придать ему более драматичный трехмерный вид. Убедитесь, что у вас есть слой с нашим текстом, выбранным на панели слоев, затем нажмите Ctrl + T, чтобы мы могли редактировать в разделе «Свободное преобразование» («Правка»> «Свободное преобразование»).
6 Удерживая нажатой клавишу Ctrl, щелкните верхний правый элемент управления преобразованием поля. Перетащите угол влево. Сделайте то же самое с верхним средним элементом управления преобразованием. У вас должно получиться что-то вроде того, что показано ниже.
Добавление стилей слоя
7 Мы собираемся добавить несколько стилей слоя к нашему тексту. Убедитесь, что текстовый слой выбран на панели «Слои», а затем щелкните значок «Добавить стиль слоя» в нижней части панели «Слои». Выберите Bevel and Emboss, чтобы открыть диалоговое окно Bevel and Emboss Layer Style. Установите его на настройки, которые у меня есть ниже; это сделает края текста действительно резкими. Не забудьте изменить цвета светлых и темных участков.Блик — # FFCC66 , а тень — # DFA125 .
8 Вернитесь в диалоговое окно «Стили слоя» (если вы вышли из диалогового окна «Стили слоя», просто дважды щелкните слой на панели «Слои», чтобы вернуться назад) и примените стиль слоя «Атлас». Это придаст некоторую глубину цвету нашего текста, а не просто сплошному или градиентному. Измените цвет на # F3881F .
9 Последнее, что мы собираемся сделать с лицевой стороной текста, — это добавить стиль слоя Gradient Overlay.Щелкните градиент и измените левую границу цвета на # F7F3A7 , а правую границу цвета на # F3881F .
Создание 3D-эффекта
10 Мы собираемся придать этому тексту трехмерный вид. Во-первых, мы хотим продублировать наш текстовый слой; выберите слой и нажмите Ctrl + J, чтобы продублировать слой. Перейдите к дублированному слою и избавьтесь от стилей слоя, щелкнув и перетащив их в значок корзины в правом нижнем углу панели слоев.
11 Теперь, когда у нас есть логотип без стилей слоя, мы собираемся настроить цвет. Откройте параметры «Кривые», выбрав «Изображение»> «Регулировка»> «Кривые» (Ctrl + M), и настройте их так, как показано ниже, чтобы придать слою более темный цвет.
12 Мы хотим снизить насыщенность, потому что цвет слишком яркий, чтобы быть тенью. Перейдите в Hue / Saturation с помощью Ctrl + U (или Image> Adjustments> Hue / Saturation) и отрегулируйте настройки, как показано ниже.
13 Теперь мы собираемся создать края нашего текста, чтобы он выглядел трехмерным. Во-первых, мы хотим щелкнуть и перетащить наш слой под исходный желтый текстовый слой и переместить его на одно место влево с помощью клавиши со стрелкой. Удерживая Alt, несколько раз нажмите стрелки вниз и влево. Это будет дублировать коричневый слой каждый раз, когда вы нажимаете кнопку со стрелкой. Продолжайте дублировать слой, пока не получите нужный размер и глубину.
Объедините дублированные слои
14 Давайте объединим все эти дублированные слои в один.Для этого нажмите на самый верхний коричневый текстовый слой на Панели слоев, удерживайте нажатой клавишу Shift, а затем нажмите на самый нижний коричневый текстовый слой, чтобы выделить их все. Затем, выбрав все соответствующие слои, щелкните значок Связать слои в нижней части панели слоев. Значок звена цепи должен появиться на всех коричневых текстовых слоях, когда вы щелкнете по нему. Как только вы свяжете все коричневые текстовые слои вместе, снова выберите все слои на панели слоев (если вы каким-то образом отменили их выбор) и нажмите Ctrl + E, чтобы объединить все связанные слои вместе.
15 Давайте добавим стиль слоя Gradient Overlay к нашему комбинированному текстовому краевому слою, чтобы он соответствовал градиенту на нашем желтом тексте. Цвета — черный (# 000000 ) и белый ( #FFFFFF ) (дважды щелкните объединенный слой, чтобы открыть диалоговое окно «Стили слоя»).
Создать тень
16 Дублируйте слой с коричневой кромкой текста с помощью Ctrl + J, пока он выбран на панели слоев. Мы собираемся использовать его для создания тени на нашем тексте.Перейдите в Filter> Blur> Gaussian Blur и настройте его так, чтобы параметр Radius был равен 8p x. Теперь перейдите в Curves, нажав Ctrl + M, и настройте их так, как они есть у меня. Это должно дать вам черноватую тень.
17 Если вы увеличите масштаб по краям букв с помощью инструмента «Масштаб» (Z), вы заметите, что коричневые стороны, выходящие из углов, зазубрины. Мы собираемся это исправить. Используя инструмент Polygonal Lasso Tool, щелкните фигуру вокруг области, которую нужно удалить, и нажмите клавишу Delete.Повторите это для каждой области, которая в этом нуждается, пока не получите гладкие края на всех ваших буквах.
Некоторые дополнительные шаги
18 Пока это выглядит неплохо, и мы, вероятно, могли бы остановиться на этом и быть довольны этим, но если вы хотите приложить дополнительные усилия, мы можем начать добавлять еще несколько теней. Наш свет исходит из верхнего левого угла, поэтому мы должны спланировать, чтобы наши тени были самыми темными из нижнего правого угла. Чтобы получить правильные тени, мы собираемся использовать инструмент Burn Tool на коричневом слое с краем текста, чтобы затемнить его.Прежде чем мы начнем добавлять нашу тень, мы хотим использовать инструмент Polygonal Lasso Tool, чтобы создать некоторые края, где на тексте будут углы. Сделайте это для всех углов нашего текста, удерживая Shift и перетаскивая мышь, чтобы добавить к выделению области.
Инструмент для прожига
19 Теперь мы можем начать прожиг в выбранных областях. Измените настройки записи на панели параметров так, чтобы для параметра «Диапазоны» было значение , основные моменты, , а для экспозиции — значение , 50%, .Я также использовал кисть с Master Diameter, установленным на 125px с твердостью 0% .
20 С такими же настройками затемнения мы собираемся сделать остальные области, которым нужны тени. Поскольку у вас все еще должны быть выделены области, мы можем сделать обратное выделение, Select> Inverse (Ctrl + Shift + I), затем мы можем записать области, которые мы еще не сделали, не сжигая области, которые мы уже сделали.
21 Мы также можем сделать некоторые блики с помощью Dodge Tool.Используйте ту же кисть, те же настройки и тот же метод, что и с инструментом затемнения.
Готово!
Вот он, трехмерный текст, использующий только Photoshop. Вот что у меня получилось:
Поделитесь своей работой на Flickr
Почему бы вам не поделиться своей работой в группе Six Revisions Flickr и не продемонстрировать ее сообществу?
Скачать
Если вы хотите загрузить файл Photoshop, использованный в этом руководстве, вы можете сделать это ниже.
Связанное содержимое
Как создать 3D-текст в Photoshop CS4 | Small Business
Использование трехмерного текста для презентаций или элементов веб-сайта — простой способ привлечь внимание зрителя. Хотя в Adobe Photoshop CS4 не существует решения «одним щелчком мыши» для создания трехмерного текста, этого эффекта можно добиться, работая с разными слоями. Это позволяет создавать трехмерный текст из любого шрифта, установленного на вашем компьютере. Затем вы можете сохранить изображение в выбранном вами формате и использовать его в печати, в Интернете или в презентациях для вашего бизнеса.
Запустите Photoshop CS4, затем нажмите «Файл» и «Создать», чтобы создать пустой холст. Введите размеры, которые вы хотите использовать для своего 3D-текста, и затем нажмите «ОК».
Щелкните инструмент «Тип», а затем выберите тип и размер шрифта. Чем больше ваш шрифт, тем лучше и заметнее будет 3D-эффект. Щелкните левой кнопкой мыши на холсте, где вы хотите разместить текст, а затем введите слово или предложение, которое хотите использовать.
Щелкните «Слой», а затем щелкните «Тип». В раскрывающемся меню выберите «Преобразовать в форму».
Щелкните «Изменить», а затем щелкните «Преобразовать». В раскрывающемся меню выберите «Перспектива». Перетащите маркеры вокруг текста, чтобы изменить перспективу. Это еще больше усилит 3D-эффект текста после применения стилей слоя.
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Растрировать слой». Дважды щелкните имя слоя и переименуйте его в «3D Text Shadow».
Снова щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «3D Text Face» в качестве имени нового слоя.
Щелкните инструмент «Перемещение» и используйте клавиши со стрелками на клавиатуре, чтобы переместить слой вверх и вправо, чтобы создать эффект тени. Каждое нажатие клавиши со стрелкой соответствует сдвигу на один пиксель в направлении стрелки.
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «Цвет 3D текста» в качестве имени нового слоя. Щелкните значок «Глаз» рядом с этим новым слоем, чтобы скрыть его, поскольку вы будете работать с ним только позже.
Щелкните на инструменте «Ведро с краской» и залейте текст на слое «3D Text Shadow» черным цветом.
Дважды щелкните слой «3D Font Face», чтобы открыть окно «Стиль слоя».
Установите флажок «Наложение градиента», чтобы добавить к слою эффект градиента.
Установите флажок рядом с «Внутреннее свечение», а затем выберите «Нормальный» в раскрывающемся меню «Режим наложения». Установите размер в разделе «Элементы» на пять пикселей, а затем нажмите «ОК».
Дважды щелкните слой «3D Text Shadow», чтобы открыть окно «Layer Style».
Установите флажок рядом с «Внешнее свечение» и установите режим наложения «Нормальный».«Установите черный цвет внешнего свечения.
Щелкните и перетащите ползунок« Размер »на пять пикселей, а затем перетащите ползунок« Разброс », пока не будете удовлетворены результатами. Установите флажок рядом с« Предварительный просмотр », чтобы что вы можете видеть изменения в режиме реального времени. Разброс в 50 процентов обеспечивает приятную иллюзию глубины, в зависимости от типа используемого шрифта.
Установите флажок рядом с «Наложение градиента». Нажмите «ОК». для применения изменений
Щелкните кнопку «Глаз» рядом со слоем «Цвет 3D текста», чтобы сделать его видимым.
Щелкните инструмент «Заливка» и выберите цвет, который хотите использовать для вашего 3D-текста. Щелкните каждое слово или букву, чтобы залить их выбранным цветом.
Выберите «Затемнить», «Умножить» или «Цвет» в раскрывающемся меню на вкладке слоев, чтобы наложить цвета на 3D-текст в соответствии с вашими предпочтениями.
Ссылки
Ресурсы
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила.После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
25 бесплатных PSD-файлов с 3D-текстом: Скачать 3D Font Effect
Использование 3D-текста — отличное дополнение практически к любому дизайн-проекту. Это делает текст более интересным, добавляет глубины дизайну и, безусловно, привлекает внимание при красивом создании.
Вот список из 25 удивительных 3D-текстов PSD и файлов действий, которые помогут вам довольно легко и быстро создать высококачественный элегантный 3D-текст — бесплатно как для личного, так и для коммерческого использования.Наслаждаться!
Не забудьте проверить все прилагаемые Условия использования или информацию о лицензии с файлами.
1 — Классический металлический текстовый эффект Psd
2 — Psd ретро текстовый эффект Vol3
3 — текстовый эффект рамок Psd
4- 3D Золотой стиль
5 — Эффект мягкого белого текста
6 — 3D стиль черного дерева
7 — 3D-макет логотипа и текстовых эффектов (PSD)
8 — 3D стиль Ocean Blue
9 — Экшены Photoshop для создания 3D ретро текста
10 — Эффект 3D текста (бесплатный PSD)
11 — 3D ракушка с жемчугом
12 — Эффект ретро текста # 2
13 — Psd Wall Poster Text Effect
14 — 3D металлический стиль
15 — Бесплатный 3D текст PSD
16 — стили слоя «Винтаж»
17 — 3D деревянный стиль
18 — Выдавленный текст — Смарт-объект — PSD
19 — Текстовый эффект мотеля Grand
20 — Эффект трехмерного текста
21 — Эффект трехмерного текста в Photoshop
22 — Эффект текста викторины
23 — Эффект ретро текста
24- 3D стиль
25 — Текстовый эффект лайтбокса
Многие думают, что текст предназначен только для чтения.Текстовые эффекты могут передавать читателю различные эмоции в зависимости от их формы, размера, контраста и цвета. Текстовый эффект может вывести ваш проект на новый уровень. Это может быть то, что вам нужно, чтобы он стал популярным.
Текстовые эффекты популярны при создании плакатов, листовок, рекламных щитов и т. Д. В последнее время текстовые эффекты стали широко использоваться в баннерах профилей в социальных сетях. Хорошие дизайнеры думают о влиянии типографики на их работу и красиво ее применяют. Мы рекомендуем посмотреть проекты, похожие на ваш, чтобы узнать, как они развертывают шрифты.
Мы рекомендуем вам поэкспериментировать с несколькими шрифтами, чтобы увидеть, как они выглядят. Измените текст файла фотошопа в соответствии со своими потребностями, расслабьтесь и посмотрите, какие эмоции вы испытываете, когда смотрите на него. Некоторые шрифты заставляют вас чувствовать себя счастливыми из-за своих теплых цветов, а другие выражают печаль. Хотя подобрать шрифты непросто, но это очень важно.
Более 100 классных уроков по текстовым эффектам в Photoshop
Если ваш следующий дизайн-проект предполагает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов.Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы округлили только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти уроки по текстовым эффектам Photoshop обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно скомпилировали их и выбрали только лучшие из них. Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пришло время дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Или посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Ретро 3D текст
***
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Пластиковый текст со стилями слоев
***
Текстовый эффект Fantasy Spring
* * *
Эффект красочного текста в стиле ретро
* * *
Создание сцены подводной типографии
* * *
Текстовый эффект цветения
* * *
Стильный тисненый текст с металлическим блеском
* * *
Текстовый эффект с кружевным мазком
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создание сцены типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Текстовый эффект в стиле банан
* * *
Текст стежками
* * *
Создание дизайна типографского плаката с проблемным вектором
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро-сложенной типографики с помощью Photoshop
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
* * *
Эффект утечки меда на вкусном блинчике
* * *
Создайте отличный шрифт с помощью техники аэрографии
* * *
Текстовый эффект кругов
* * *
Светящийся текстовый эффект в стиле Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Учебное пособие по тексту дыма в Photoshop за 10 минут
* * *
Эффект сверкающего текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в своих типографских работах.Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым из ваших дизайнерских проектов. Мы знаем, что у вас нет свободного времени, чтобы тратить его на изучение техники текстовых эффектов самостоятельно, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Дополнительную информацию см. Ниже.
Chocolate Bar Text Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Поэкспериментируйте со своим дизайном, используя эту технику.
***
Эффект Brush Studio включает 91 художественную кисть, 18 стилей рисования в деревенском стиле, 15 узорных кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое. Похоже, слова написаны на доске мелком.
Эффект неонового свечения сделает ваши буквы похожими на неоновые. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style — это воспроизведение логотипа из одноименного фильма. Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти при выборе полезных и информативных руководств.Если вы создали свой проект, используя один из вышеупомянутых методов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по текстовым эффектам Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, потрясающие типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамские близнецы , которые в большинстве случаев не могут существовать по отдельности, поскольку все их жизненно важные органы являются общими и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации. Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря корпорации Adobe у дизайнеров есть прекрасный многоугольник для больших и маленьких экспериментов; Речь, конечно же, идет о Adobe Photoshop и сопутствующем программном обеспечении. Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести эффект «Wow» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств.Если вы один из них, мы постараемся порадовать вас подборкой лучших из последних пошаговых руководств по текстовым эффектам , которые были разбросаны по всей сети. Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все материалы, с которыми вы столкнетесь, — это бесплатно и для просмотра, чтения и изучения. Используйте его и не позволяйте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop* * *
Создание текстового эффекта «Электрифицированный металл» в Photoshop* * *
Создание текстового эффекта расплавленного металла в Photoshop* * *
Создание пылающей типографии с эффектом блесток в Photoshop* * *
Создание эффекта абстрактного текста с помощью инструмента «Перо» и украшения кисти «Гранж» в Photoshop* * *
Создайте интересный текстовый эффект облака в Photoshop* * *
Бумага для вырезания точек с текстовым эффектом* * *
Создание титровального эффекта 3D со стилями слоев и смарт-объектами* * *
Создание текстового эффекта «Волшебная энергия огня» в Photoshop* * *
Красочный футуристический текстовый эффект***
Эффект металлического текста в Photoshop
* * *
Символ «Человек из стали» в Illustrator и Photoshop* * *
Легкий пушистый текст в Photoshop* * *
Создание эффекта вышивки крестиком в Photoshop* * *
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended* * *
Создание быстрого и простого эффекта 3D-типа* * *
Эффект текста граффити в Photoshop* * *
Создание реалистичного деревянного трехмерного текстового изображения* * *
Создание выделяющегося жирным шрифтом* * *
Вкусные бублики Текстовый эффект* * *
Текстовый эффект с декорированным деревом* * *
Adobe Illustrator & Photoshop Tutorial: Type, который подходит для еды* * *
Оставайтесь в курсе!
Ребята, будем очень признательны за отзыв по теме.Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и на какие веб-сайты вы обычно заходите в поисках свежих новинок Photoshop.
* * *
Интересно написано 15 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна.В этот пост мы включили 15 последних руководств по текстовым эффектам Photoshop , чтобы помочь вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывной типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Металлический логотип
* * *
Потрясающий световой эффект
* * *
Создание типографики начального стиля
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной пивной текст
* * *
Эффект жуткого текста
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле «Рассвет войны»
* * *
Эти уроки Photoshop по текстовым эффектам обожгут ваши руки.Принеси свою перчатку для духовки!
Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника размещения шрифта, дизайна шрифта и изменения глифа шрифта. С Photoshop и правильными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики до .Эта статья — один из самых интересных «сосудов» туториалов по текстовым эффектам Photoshop, которые нам удалось найти. Не стесняйтесь их использовать.
***
Бирюзовый металлик с текстовым эффектом
***
Совет по Photoshop: эффект ультра глянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Эффект простого абстрактного текста
***
Эффект идеального золотого текста в Photoshop
***
Создание стиля простого сшивания ткани в Photoshop
***
Создание пылающей типографии с эффектом искр в Photoshop
***
Эффект мягкого гладкого текста
***
Простая рентгеновская типографика в Photoshop
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект мелового текста
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект игристого железа
***
Эффект текста в стиле ретро
***
Текстовый эффект на подарочной коробке в упаковке
***
Создание простого эффекта шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте эффект снежного арктического текста в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографский эффект «Текстовая капля в воде» в Photoshop
***
Создание текстового эффекта в стиле постера фильма «Настоящая сталь» в Photoshop
***
Эффект 3D-текста
***
Эффект акварели
***
Учебники по современным текстовым эффектам в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ.Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные записи в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства. Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool .Во-вторых, мы строим Layer Curves для создания эффекта льда. Написание текста шрифтом Trojan Pro. Затем нарисуйте ажур в режиме мягкого света. Мел очерчивает края текста и применяет фильтр « Accented Edges Filter », чтобы подчеркнуть цвета.
Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какие? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично.Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Далее мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым. Примените команду « Gaussian Blur » и сделайте немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
Эффект металлического текста
В этом уроке мы научимся создавать эффект рельефного металла.Давайте активируем линейки Rulers и создадим горизонтальную направляющую. Перетащите направляющую в центр и создайте нужную форму с помощью функции «Масштаб». С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины.Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
Текстовые эффекты Photoshop в стиле киви
Пора дегустировать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Bubblegum». Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс.Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите цвет переднего плана как ореховый. Найдите команду « Clouds » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ».После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
Текстовые эффекты в Photoshop с 3D цветочным рисунком
Настройте цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом будет создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
Текстовые эффекты Photoshop со смещением контура
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите отредактировать, и нарисовать там маленький кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг.Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Инвертировать и Фотофильтр .
Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметим белым примерно грани, где будут завиваться веточки наших листочков.Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем лозу, которая соединит текст и бабочку, сидящую на первой букве.
Текстовый эффект динамического взрыва частиц
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва.Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Растрировать тип ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
***
Надутый текст с использованием 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop?Это набор действий, которые применяются к тексту, чтобы он выглядел более интересным и привлекательным.
Почему мне нужно использовать текстовые эффекты Photoshop?С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop?Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей Smoke Brushes для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
3D-текстовых эффектов: полная коллекция руководств по Photoshop
Типографика — это не просто расположение и расположение букв и слов, это скорее область искусства, в которой художники могут выражать себя исключительно с помощью использования различных стилей шрифтов различного размера.Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в основе этого. Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют их типографику или делают текст более приземленным. В этом обзоре мы с небольшой помощью Illustrator собрали захватывающую коллекцию из более чем 40 великолепных учебников по 3D-текстовым эффектам в Photoshop.Наслаждаться!
Эффекты 3D-текста
3D Type with Repoussé в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D Type с Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластичного, трехмерного текста в Photoshop CS5 Extended
В этом уроке объясняется, как использовать Repoussé в Photoshop CS5 для создания потрясающего трехмерного текстового эффекта без необходимости использования какого-либо другого программного обеспечения для работы с 3D. Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата.Давайте начнем!
Эффект обтянутого лентой трехмерного текста
В этом руководстве объясняется, как использовать текстурную карту «Непрозрачность» для создания трехмерного текстового эффекта обтекания лентой в среде Photoshop CS5. Затем он объяснит, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного трехмерного текстового изображения
В последнее время появилось много иллюстраций на основе типографики, и все больше людей получают в свои руки трехмерные программы. Однако создание 3D-текста с помощью только Photoshop требует определенного мастерства и навыков.Оставить все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру делать всю работу. Итак, в этом уроке мы собираемся использовать несколько 2D-текстур, а также несколько техник Photoshop, чтобы создать реалистичное трехмерное текстовое изображение.
Создайте вкусную трехмерную типографскую иллюстрацию
В этом уроке автор Марк Майерс покажет вам, как новые трехмерные инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации, включающей множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop.Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сетчатым фоном. В этом уроке также разбросано несколько действительно интересных приемов Photoshop.
Создание надписей в трехмерном стиле
В этом уроке Марсело Шульц объяснит, как создать «потрясающую» типографику в трехмерном стиле с использованием иллюстративных техник в Photoshop. В этом руководстве не используются какие-либо 3D-приложения или инструменты, и он в значительной степени полагается на хороший набросок, а также на вашу способность правильно применять свет и тень.
Совет для наших читателей: Знаете ли вы, что вы можете загрузить свое программное обеспечение для дизайна, такое как Photoshop, на облачный рабочий стол с CloudDesktopOnline.com и получить к нему доступ из любого места на ПК / Mac / iOS / Android-устройствах? А для совместной работы в Интернете вы можете положиться на SharePoint от CloudAppsPortal.com.
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop мы покажем вам, как создать круто выглядящий красочный текстовый эффект из плексигласа. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия.Повеселись.
Как создать высококачественный металлический трехмерный текст
Из этого туториала Вы узнаете, как создать трехмерный текст и придать ему высококачественный металлический вид с помощью чистого Photoshop. Проверьте это!
Создание потрясающего текста из трехмерных блоков
В этом замечательном уроке Photoshop мы покажем вам, как создать потрясающий трехмерный эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения. Для этого вам понадобится Adobe Photoshop CS4 Extended.Повеселись.
Создание убедительных текстовых зданий
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создание земного 3D-типографика
В этом уроке автор Эд Лопес продемонстрирует, как создать землистый 3D-типографский элемент с помощью 3D-инструментов Photoshop.
Создание эффектного текстового эффекта стиля
В этом уроке мы создадим классный текстовый эффект в трехмерном стиле, который пригодится для любого количества проектов.
Создание суперглянцевого 3D-типографика
В этом уроке мы продемонстрируем, как создать глянцевое 3D-типографское изображение с помощью Photoshop и Illustrator.
Уникальный трехмерный текст
В этом уроке вы узнаете, как создать уникальный трехмерный текстовый эффект. Определенно тот, в который вы захотите погрузиться.
Используйте Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение само по себе. Однако его мощность можно значительно увеличить, если использовать его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, Google Sketchup. Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Создание элегантной, гладкой трехмерной типографики
В этом уроке мы продемонстрируем, как создать элегантную гладкую трехмерную типографику с помощью Photoshop и Illustrator.Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Давайте начнем!
Эффект многослойного трехмерного текста
В этом замечательном руководстве по Photoshop вы узнаете, как создать трехмерный текстовый эффект с помощью действий, основных операций преобразования и фильтров. Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание экструдированного глянцевого трехмерного текста с эффектом
Людям нравятся трехмерные эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного трехмерного глянцевого текста в Photoshop.
Создание сцены 3D-текста с помощью Photoshop
В этом уроке мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Создание потрясающего эффекта трехмерного текста с помощью абстрактной кисти
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего эффекта трехмерного текста с помощью Photoshop. Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную трехмерную типографику
В этом уроке вы узнаете, как создать действительно гладкий трехмерный текст в любой версии Photoshop.Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой, используя новые 3D-инструменты, которые Adobe включила в Photoshop CS5 Extended. Давайте идти.
Создание 3D-рисунков с помощью Photoshop CS5
3D-инструменты в Photoshop CS5 стали еще более продвинутыми, чем когда-либо.В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Эффект «Цветочный трехмерный текст»
Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор. Из этого туториала Вы узнаете, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы узнаете, как создавать потрясающие 3D-эффекты за 30 минут.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта — это растущая тенденция в современном дизайне. В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop. Давай приступим к работе.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке мы собираемся создать дизайн на основе 3D-типографики.Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Создание впечатляющего эффекта пылающего метеора на тексте
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду. Да, это учебник с пламенем текста, который завершает все учебники. Он использует небольшой иллюстратор для текста и много фотошопа, чтобы сжечь экран!
Создание трехмерного текста с некоторым экстремальным освещением
Здесь мы возьмем объект / текст, изменим его с двухмерного на трехмерный и придадим ему реалистичные эффекты.Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
Создание сцены трехмерного текста в стиле темный гранж
В этом уроке Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop. Настроение, которое мы будем стремиться включить в нашу работу, темное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать замечательный трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный эффект ретро-текста
В этом уроке мы создадим классный ретро-текстовый эффект, который становится все более популярным в современном дизайне. Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Эффект 3D-текста
Из этого туториала Вы узнаете, как создать красивый 3D-текст, используя только Photoshop 7.
Создание потрясающей тематической трехмерной типографии для ночного клуба
Трехмерная графика часто создается с помощью нескольких приложений.Здесь мы будем использовать Photoshop, Illustrator и Cinema 4D, чтобы создать потрясающую трехмерную композицию на тему ночного клуба. Давайте начнем!
Создание ослепительного эффекта 3D-текста
В этом уроке вы узнаете, как создать 3D-текст в Illustrator, а затем перенести его в Photoshop для применения эффектов. Вы узнаете, как применять стили к обычному трехмерному тексту, чтобы создать потрясающий дизайн.
Кабум! Exploding Text
Взрывы всегда приятно смотреть, но еще лучше взорвать что-нибудь самому.Вот почему мы собираемся научить вас создавать свой собственный взрывной текст, который вы можете показать своим друзьям.
Заключение
Надеюсь, вам понравилось просматривать эту удивительную и забавную коллекцию из 40 превосходных руководств по Photoshop с 3D текстовыми эффектами, и вы получите больше удовольствия от использования этих техник в своей работе. Если мы пропустили несколько полезных руководств, напишите нам, и мы постараемся включить их в нашу следующую коллекцию. Наслаждаться!
(руб)
Эта статья изначально опубликована 9 августа 2012 г. и обновлена 22 июля 2020 г.
Эффект трехмерного текста Учебное пособие по Photoshop
Хотите сохранить этот учебник для последующего использования или поделиться им с другом? Прикрепите это изображение!Это простой учебник по 3D-текстовому фотошопу с использованием простых сочетаний клавиш и смарт-объектов. Мы будем использовать эти инструменты для создания трехмерных текстовых выдавливаний за считанные минуты без использования среды Photoshop 3D, которая может напугать новых пользователей.
Создайте этот 3D-текстовый PSD-файл Photoshop для использования в качестве шаблона для любого текста. Создавайте текст с любым цветом, рисунком или градиентом.Я покажу вам, как все это сделать, в этом видео.
Используйте этот эффект трехмерного текста на главном изображении веб-сайта или в качестве центрального элемента рекламных листовок, а также как часть дизайна плаката и это лишь некоторые из них.
ВАЖНОЕ ПРИМЕЧАНИЕ ПО ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ Программное обеспечение: Photoshop CC 2020 У вас может быть другая конфигурация в вашей версии Photoshop. В обновлениях все перемещается. Некоторые функции этой версии Photoshop могут быть недоступны в более старых версиях. Пожалуйста, оставьте комментарий, если вы застряли или вам не хватает какой-либо функции, и я сделаю все возможное, чтобы помочь вам.
ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯ
Изучите и освоите самые неприятные аспекты таких сложных программ, как Photoshop и Illustrator, в увлекательной и увлекательной форме с помощью руководств по дизайну PrettyWebz.
Обучающие проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом. В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса.
Не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи PrettyWebz и никогда не пропустить ни одного урока.
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
РЕСУРСЫ ДЛЯ ОБУЧЕНИЯ по эффектам 3D текста
Шрифт, используемый в этом руководстве: Lust Script из Adobe Fonts
Другие уроки, упомянутые в этом видео: Эффект Swirl Text
Дополнительные сообщения по этой теме
- Эффект Swirl Text
- Pixel Растянуть фон
- Шоколадный текстовый эффект
Подобные продукты премиум-класса
Эффект трехмерного текста ВИДЕО Учебник
Ссылки на изображения для учебного пособия по эффектам трехмерного текста
Настройки текста
Мы начнем с сплошного основного цвета и добавим эффекты слоя для градиенты и узоры, чтобы изменить внешний вид эффекта 3D-текста позже в видео.
Добавление стилей слоя
Стили слоя не являются обязательными, но они добавят уникальности вашему эффекту трехмерного текста. Вы можете включать и выключать слои градиента и узора по мере необходимости при использовании этого PSD с трехмерным текстовым эффектом в качестве шаблона.
Преобразуйте текстовый слой в смарт-объект, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в смарт-объект»
Применить стиль слоя (вне смарт-объекта)
Наклон и тиснение