Абстракция фон для фотошопа: » Rylik.ru — . , , , , -, , ,
30 разных абстрактных геометрических фонов и текстур
Создаете вы дизайн сайта, мобильного приложения, презентацию или что-то иное, но фон вашего проекта играет большую роль. Он задает настроение, подготавливает пользователя к содержимому, он является отражением бренда. Абстрактные геометрические фоны и текстуры давно стали наиболее востребованными. Они отличаются рисунками, цветами, сочетанием разных эффектов.
Мы подобрали для вас 30 наиболее ярких и необычных геометрических фонов. Они сочетают в себе фигуры и градиенты, легкость линий и дымку волшебства. Все разные не только по цвету, но и по рисунку.
Abstract Сolor Bgs
Коллекция из 5-ти изображений с легкими и четкими линиями, бликами и дымкой. Пересекаясь между собой, линии создают замысловатые объекты, что делает фон более абстрактным и композиционным.
Формат: .jpg
Количество: 5
Размер файла: 5 МБ
Скачать
Modern Shapes
Набор из 4-х изображений с различными геометрическими фигурами.
Формат: .jpg
Количество: 4
Размер файла: 2 МБ
Скачать
Abstract Backgrounds
Коллекция из 10-ти изображений с имитацией светодиодного празднично освещения. Сочетание градиента от светлого к тёмному с перекрещивающихся линий создаёт ощущение, что сверху падает свет от множества светодиодов, лампочек, огней или фонарей.
Формат: .jpg
Количество:
Размер файла: 12 МБ
Скачать
Геометрия линий и квадратов
Данный набор из 5-ти абстрактных фонов представляет феерию линий, фигур, градиентов, следов от движения, ромбов, и окружностей. Современный стиль и графичность украсят любой дизайн в любой тематике.
Формат: .jpg
Количество: 5
Размер файла: 12 МБ
Скачать
Neon Backgrounds
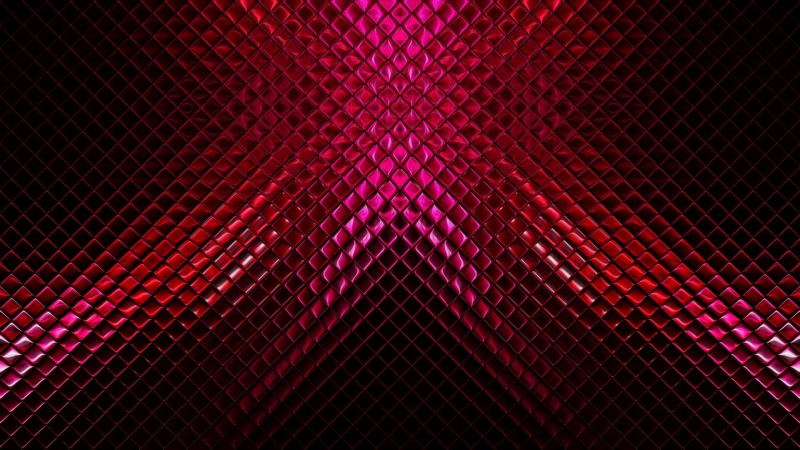
Коллекция из 6 изображений с ромбами разных вариантов. Здесь и дорожки, уходящие вдаль, под сводами ромбов, зеркальные отражения и орнаменты, псевдотуннели. Психоделическая тематика, отраженная в ярких неоновых красках, впечатляет и завораживает.
Здесь и дорожки, уходящие вдаль, под сводами ромбов, зеркальные отражения и орнаменты, псевдотуннели. Психоделическая тематика, отраженная в ярких неоновых красках, впечатляет и завораживает.
Формат: .jpg
Количество: 6
Размер файла: 37 МБ
Скачать
Что скажите об этих творениях ? 🙂
Фоны для фотошопа Абстракция
Яркий абстрактный фон, похожий на взрыв сверхновой звезды. Абстракции удобны тем, что уже делят будущее творение на смысловые части. Где-то идет акцент на середину, а на каких-то рисунках фон разделен на части.
Абстракция в стиле Хайтек. Радужные точки для яркого декора.
Пастельные переходы от желтого к зеленому, а затем к голубому. Пересекающие белые линии придают абстракции воздушности.
Пересекающие белые линии придают абстракции воздушности.
Настоящий фрактал на темном фоне. Большие части рисунка повторяют маленькие и так до бесконечности.
Красивый голубой абстрактный фон для зимних фотографий.
На этой картинке очень не плохо расположить снимки по кругу и под разным углом — будет ощущение полета в захватывающий новый мир.
Шикарный сине-желтый фон для фотошопа, похож на цветок.
Шторы из солнечных зайчиков в стиле Матрицы
Темный абстракный фон с желтым шаром из атласной ткани.
Рождение красного цветка.
Абстракция — голубая сцена ждет своего звездного актера
Стильный шаблон для фотографии — глаз дракона на темном фоне

Желтое колесо сансары на синем фоне.
Фиолетовые вспышки — на такой абстрактный фон-рамку фото просится ровно в середину.
Ночное колдовство из фиолетово-розовых лучей.
Желто-зеленые и фиолетово-синие лучики на темном фоне.
Четырехлистный клевер в абстракции.
Абстрактный фон высокого разрешения — каменный цветок на полу старинного замка.
Начало погружения в сон.
Праздничный золотой фон абстракция, закрывающий солнце.
Затейливая игра квадратов.
Картинка абстракция для фотошопа — звездное полотно.
Огненный мир внутри вулкана — яркий красный шаблон в готическом стиле.
Желто-фиолетовый коктейль, сопровождающий рассвет светила.
Абстрактные обои для рабочего стола высокого разрешения и картинки
Выбрать разрешение
Широкоэкранные 16:10
Широкоэкранные 16:9
Полноэкранные
5
8
5120×2880
11
5120×2880
8
2560×1600
7
3840×2400
10
2880×1800
11
3840×2160
25
3840×2400
12
2560×1600
20
5120×2880
9
3840×2160
12
3840×2160
13
11
5120×2880
11
2560×1600
15
2880×1800
21
2560×1600
15
2880×1800
12345 . .. 38>> Всего обоев: 682
.. 38>> Всего обоев: 682Как сделать абстракцию в фотошопе
Абстрактные изображения достаточно популярны, их используют в основном для фонов. Дизайнеры и фотографы не редко применяют абстракции в качестве фона, что придает изображению красивый эффект глубины и фантастики. Довольно часто абстрактные фоны можно встретить в интерфейсах популярных программ, например операционные системы Windows, MacOS, Android и другие используют абстрактные фоны по умолчанию, так как они привлекательны и на их фоне хорошо видны элементы интерфейса (иконки, кнопки и т.п..).
Создание абстракции — это абсолютно творческий процесс, конкретно прямых инструкций просто не существует. В данном уроке мы сделаем абстракцию на основе фильтра фотошоп «скручивание», который возьмем за основу. С помощью применения различных фильтров к простому изображению мы сделаем красивую абстракцию.
Для того, чтобы абстракция получилась яркой и красочной я возьму изображение с ярким цветом и каким нибудь градиентным переходом, например пейзаж с закатом солнца.
Данное изображение в полном размере, а так же исходник работы вы можете скачать, кликнув справа в ленте «Материалы» по значку.
1. Открываем данное изображение программой Photoshop и первым делом преобразуем его в смарт-объект. Для этого в панели слоев кликаем по слою с изображением правой кнопкой мыши и выбираем «Преобразовать в смарт-объект».
В результате на слое с изображением должен появиться значок «смарт-объекта».
2. Теперь выбираем в верхней панели меню «Фильтр» — «Оформление» — «Меццо-тинто…»
В появившемся окне настроек фильтра устанавливаем тип «Cредние точки» и нажимаем «Ок».
В результате у вас должен получиться вот такой эффект:
3. Далее наложим фильтр «Радиальное размытие», для этого в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
В появившемся окне настроек фильтра выставляем линейный метод, хорошее качество и количество ставим = 100, после чего применяем фильтр, нажав «Ок».
Фильтр «Радиальное размытие» с указанными настройками необходимо применить к изображению 3 раза, чтобы эффект получившихся линий стал более гладким. Для этого либо еще 2 раза повторяем описанную выше процедуру, либо воспользуемся быстрой командой клавиш Alt + Ctrl + F, вызвав функцию фильтра и нажав «Ок» (2 раза).
Таким образом мы получим сглаженное изображение:
4. Применим к полученному изображению фильтр «Скручивание». Для этого в верхней панели меню выбираем «Фильтр» — «Искажение» — «Скручивание».
В появившемся окне настроек фильтра выставляем угол = 100.
5. Теперь в панели слоев кликаем дважды левой кнопкой мыши по значку фильтра «Скручивание».
В появившемся окне настроек выставляем режим наложения «Замена светлым» и нажимаем «Ок».
6. Снова применяем фильтр «Скручивание», только в другую сторону. Для этого в верхней панели меню выбираем «Фильтр» — «Искажение» — «Скручивание» и в появившемся окне настроек фильтра устанавливаем угол = -100.
Таким образом мы изогнули линии в другую сторону и сделали их волнами, получив симпатичный эффект.
7. Теперь в панели слоев кликаем два раза левой кнопкой мыши по значку фильтра «Скручивание», как это делали в шаге №5. В появившемся окне настроек выставляем режим «Замена светлым» и нажимаем «Ок».
8. Далее мы сделаем изображение ярче и сочнее, для этого в панели слоев кликаем два раза левой кнопкой мыши по фильтру «Меццо-тинто». Только кликать нужно не по значку фильтра, как мы делали до этого, а по самому названию.
После чего, в появившемся окне настроек выставляем тип «Средние линии» и жмем «Ок».
9. Следующим шагом в верхней панели меню выбираем «Изображение» — «Коррекция» — «Уровни» и в появившемся окне настроек нажимаем кнопку «Авто», для автоматической коррекции и кликаем «Ок». После данного действия изображение станет контрастнее.
10. Теперь подкорректируем цветовой баланс. Выбираем в верхней панели меню «Изображение» — «Коррекция» — «Цветовой баланс» и в появившемся окне настроек ползунками настраиваем параметры «Тени», «Средние тона» и «Света» на свой вкус, смотря каких цветов вы хотите добиться.
Выбираем в верхней панели меню «Изображение» — «Коррекция» — «Цветовой баланс» и в появившемся окне настроек ползунками настраиваем параметры «Тени», «Средние тона» и «Света» на свой вкус, смотря каких цветов вы хотите добиться.
Сохраняем эффект, нажав «Ок».
11. Последним моментом будет настройка резкости, чтобы более четко отразить узоры абстракции. В верхней панели меню выбираем «Фильтр» — «Усиление резкости» — «Умная резкость» и в появившемся окне настроек фильтра корректируем параметры ползунками, подбирая понравившийся результат и нажимаем «Ок», для сохранения.
Таким образом мы с помощью программы Photoshop сделали абстрактную картинку с помощью различных фильтров, на основе «Скручивание». Как видите, получилось красивое абстрактное изображение, которое можно использовать, например, в качестве обоев рабочего стола.
Туториалы для создания абстрактных фонов
Привлекательный и необычный фон, придает глубины вашей графике, баннеру или рекламе. А значит, фон имеет не малое значение в проекте в целом. Вы скажите что многие просто не замечают фона на сайте, но восприятие всей работы в целом, за счет фона, становится более привлекательным и интересным. Фон может помочь вам связать все воедино, не зависимо от того простого или сложного сочетания с ним форм.
А значит, фон имеет не малое значение в проекте в целом. Вы скажите что многие просто не замечают фона на сайте, но восприятие всей работы в целом, за счет фона, становится более привлекательным и интересным. Фон может помочь вам связать все воедино, не зависимо от того простого или сложного сочетания с ним форм.
В этой подборке мы собрали 35 туториалов (английский) которые помогут вам создать абстрактный фон на любой вкус и цвет. Все туториалы пошагово проиллюстрированы, что значительно облегчит вам их изучение.
Создайте абстрактные круги туманности
Тут дизайнер пошагово расскажет вам как создавать этот абстрактный дизайн. Для него вам понадобится кое-какие знания.
Создание абстрактных форм при помощи мощного инструмента Warp в Фотошопе
Туториал расскажет вам как при помощи Warp создавать потрясающие абстрактные формы. Эти довольно простые шаги, в дальнейшем могут стать полезными для ваших дизайнов и украсить любую его сферу.
Абстрактный калейдоскопический постер – Фотошоп CS5
Этот туториал позволит вам создать привлекательный постер, при помощи сочетания основных цветов, форм и кистей в Фотошопе CS5. Включен PSD файл со слоями.
Включен PSD файл со слоями.
Абстрактный звездный фон – Фотошоп CS5
В этом туториале вы научитесь создавать крупный фон с изображением космического пространства. Сделать это вы сможете при помощи различных форм, кистей и туманности. Включен PSD файл, для того, чтобы облегчить вам начальную стадию работы.
Создайте новое ретро
Научитесь создавать ретро графику в современном стиле, при помощи туториала Джеймса Уайта.
Нарисуйте абстрактную лампочку
В туториале вам расскажут о нескольких методах, при помощи которых вы научитесь создавать слоя с световыми элементами, используя кисти и эффекты боке.
Абстрактный световой эффект
Этот туториал покажет как создавать световые эффекты с цветными волнистыми элементами, используя Фотошоп CS4. Вы сможете создать такой эффект, даже если у вас другая версия Фотошопа или любая другая программа.
Создайте абстрактную открытку к Дню Святого Валентина
В туториале вы научитесь создавать яркую открытку, при помощи форм, слоев и градиентов в Фотошопе CS5.
Создайте туманное кольцо вокруг планеты при помощи фильтра
В туториале, используя облако и инструменты Фотошопа, вы научитесь создавать галактическое кольцо вокруг планет.
Создайте простую абстрактную светящуюся волнистую линию
Хотите научиться этому простому уроку и создавать такой привлекательный он? Тогда следуйте шагам, описанным в туториале.
Создайте детализированное космическое пространство с метеоритом в Фотошопе
В туториале, дизайнер пошагово расскажет о том, как он создавал это изображение. Некоторые шаги могут показаться трудными, но результат того стоит.
Создайте волнистые ежевичные обои
Вас научат как создавать абстрактный фон используя Фотошоп, добавлять к нему волнистых паттернов и световых эффектов, для привлечения внимания.
Абстрактный волнистый фон
Этот туториал пошагово расскажет о том, как создать волнистый абстрактный бекграунд.
Калькуляция и колоризация
В туториале расскажут как создать Альфа канал и с помощью расчетов, создать удивительные абстрактные колоризованные фотоэффекты.
Создайте иллюстрацию с красочными шарами в Aотошопе CS5
Этот туториал расскажет вам как сформировать абстрактные формы используя простые инструменты Фотошопа.
Абстрактные Аэровспышки
Тут расскажут как создать привлекательные абстрактные вспышки с световыми эффектами.
Windows Vista Aurora Эффект
Туториал обучающий созданию фона в стиле Vista.
Люминесцентные линии
Простая и мощная техника создания абстрактных обоев или изображения, которая в результате всегда смотрится стильно и привлекательно.
Абстрактный фон с разноцветными линиями
Простой и понятный туториал по созданию абстрактного фона, обоев, открытки или дизайна.
Цветной абстрактный фон
Дизайнер расскажет как создать абстрактный он используя пузырьки и волны.
Ошеломительные цифровой эффект дыма
Этот туториал научит вас создавать цифровой эффект дыма как в Иллюстраторе, так и в Фотошопе. Эта техника легко может подстраиваться под каждого и даст вам возможность сделать это быстро.
Эта техника легко может подстраиваться под каждого и даст вам возможность сделать это быстро.
Как создавать абстрактные полосы света
Детализированный туториал расскажет вам как сгенерировать серию абстрактных прерывистых линий света.
Простой абстрактный туториал
Используя несколько кистей и эффектов, создайте простой, но привлекательный абстрактный дизайн.
Интенсивная солнечная вспышка (Фильтр) эффект
В туториале расскажут о том, как используя небольшое количество функций Фотошопа, создать абстрактный фон с эффектов солнечной вспышки.
Абстрактный художественный фон
Туториал расскажет как создать абстрактную форму. которую в дальнейшем можно использовать в любой вашей работе.
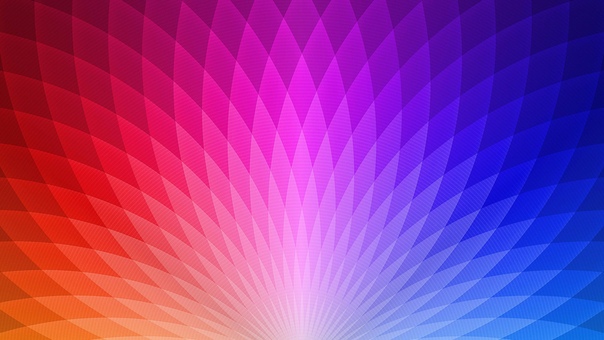
Как создать абстрактный радужный фон
Научитесь создавать абстрактный радужный фон используя формы, слои и градиенты в Фотошопе.
Шестиугольный эффект боке в Фотошопе
Научитесь создавать цифровой боке эффект в форме шестиугольника. Кисти, паттерны и базовые фильтры, помогут вам в создании такого она.
Кисти, паттерны и базовые фильтры, помогут вам в создании такого она.
Создайте дым
Научитесь создавать красивый эффект дыма используя Фотошоп и помощь этого туториала.
Создайте необычные волнистые абстрактные формы в Фотошопе
Этот туториал расскажет как создавать привлекательные и красочные абстрактные формы. Очень подробный учебник, с множеством полезных скриншотов.
Создайте красивые волосоподобные абстрактные линии
Научитесь создавать абстрактные волосоподобные линии для декорации своего дизайна. Очень простой туториал, обучает использованию pen tool и динамических кистей.
Создайте простые, элегантные абстрактные спектральные линии
Изучите шаги, как создать простые абстрактные спектральные линии.
Трендовый фон
Простая техника. При помощи мазков кисти создайте Стильный и модный фон для заставки.
Цифровой звездный эффект
В этом туториале вы научитесь создавать эффект мерцающих звезд.
Красочные вихри
Изучите как создавать красочные вихри при помощи Фотошопа.
Создайте футуристические абстрактные обои
Используя различные фильтры Фотошопа, создайте обои в футуристическом стиле.
Подборка собрана из различных источников
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Как сделать абстрактный фон в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Абстрактный фон в фотошопе.
В этом несложном уроке Photoshop показано, как очень быстро сделать красивый абстрактный фон. Для этой работы достаточно начальных знаний фотошопа. Для создания этого фона используются фильтры Adobe Photoshop, стили слоя и предоставляемые программой возможности манипулирования режимами наложения и смешивания слоев.
Время, потраченное на выполнение урока «Как сделать фон в фотошопе», минимально.
Шаг 1. Создайте новый документ в программе Photoshop. Размер документа в этом примере 1000*600 рх.
Шаг 2. На панели инструментов установите основной цвет #01237d и залейте изображение.
Шаг 3. Создайте новый слой. На панели инструментов фотошоп выберите инструмент Pencil Tool (Карандаш), на панели его свойств установите диаметр 4. Выберите основной цвет белый и нарисуйте несколько произвольных линий, примерно так, как на рисунке:
Шаг 4. Выполните команду меню Filter (Фильтр) > Distort (Искажение) > Wave (Волна). Параметры такие, как на рисунке.
Результат будет выглядеть примерно так:
Сделайте копию этого слоя с кривыми. Для этого достаточно правой кнопкой мышки щелкнуть на изображении слоя и в открывшемся меню выбрать Duplicate Layer (Дублировать слой). Сделайте слой копии невидимым (щелкните на изображение глаза на палитре Layers (Слои)). Он еще пригодится.
Шаг 5. Перейдите на первый, видимый слой с кривыми. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) выбран -50 и Distance (Смещение) 150.
Шаг 6. Дважды продублируйте этот слой с размытыми кривыми для того, чтобы полупрозрачные фигуры стали ярче, накладываясь друг на друга.
После этого выполните команду Apply Image (Внешний канал). В изображение вставится копия всех видимых слоев. Полученное изображение уже можно использовать как фон.
Шаг 7. Перейдите на верхний, невидимый слой с кривыми и включите его. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) -50, как и на предыдущем шаге, а Distance (Смещение) максимальное значение 999.
Шаг 8. Сделайте одну или две копии этого слоя, выделите их, удерживая нажатой клавишу Ctrl, и объедините их в один слой. Для объединения нужно правой кнопкой мышки вызваться меню и выбрать Merge Layer (Объединить слои).
К объединенному слою примените стили слоя: нажмите кнопку внизу панели слоев Add Layer Style (Добавить стиль слоя), выберите вкладку Color Overlay (Наложение цвета) и задайте цвет # fc0237.
Шаг 9. Добавьте новый слой под слоем с эффектами слоя. Залейте его красным цветом. К этому слою примените режим наложения Overlay (Перекрытие). Подробнее о работе с режимами наложения и перекрытия слоев.
В результате у меня получился такой фон. У вас все будет выглядеть немного по-другому из-за того, что в шаге 3 нарисованы другие линии и кривые получились несколько иные.
Если результат выполненной в этом уроке фотошоп работы вам нравится, объедините все слои.
30 классных уроков по Photoshop для абстрактных и фоновых изображений
Фоны, пожалуй, самые многоцелевых элементов дизайна , которые можно использовать практически в любом дизайне. Хотя вы можете загружать различные фоны из Интернета, но гибкость и возможности становятся больше, когда вы создаете их самостоятельно в Photoshop .
Раньше я делал пост об уроках по текстовым эффектам Photoshop, и точно так же в этом посте я освещаю лучших и самых обновленных коллекций классных и абстрактных фоновых руководств по Photoshop.Давай покопаемся в этом.
Читайте также: 50 лучших уроков по интерфейсу веб-сайта по Photoshop
Абстрактный фон
Вот простой урок Photoshop, который поможет вам создать зеленый и желтый абстрактный фон .
Обои в стиле Windows Vista
Это отличный синий абстрактный фон , вдохновленный Windows . Посмотрите это видео, чтобы быстро воспроизвести его самостоятельно.
Разноцветные волнистые полосы
В этом руководстве вы научитесь создавать красочный фон с волнами и полосами.
Красочный фон компьютера
Это видеоурок по абстрактному фону Авроры. Вы можете использовать его для своего будущего дизайн-проекта или в качестве обоев рабочего стола.
Абстрактный низкополигональный узор
Техника low poly первоначально использовалась для 3D-моделей и сцен. С помощью этой статьи вы можете создать пастельных тонов для фона .
Абстрактный дизайн с узорами
Создайте абстрактный фон, используя простых форм и градиентов в Photoshop.На его воссоздание уходит 20 минут.
Низкополигональный дизайн фона
Вот необычный низкополигональный фон с желто-красным градиентом. Посмотрите этот урок на YouTube, чтобы создать такой же узор.
Абстрактные обои
Для создания этого сложного абстрактного фона вам нужно будет использовать и Photoshop , и Illustrator.
Абстрактные обои в Pixelmator
Эффект на этом узоре кажется сложным, но вы будете удивлены, насколько легко воссоздать его в Photoshop .
MSNBC Новый дизайн фона
Это еще один урок Photoshop от Abduzeedo. Он научит вас создавать эффект заголовка MSNBC с нуля.
Бесшовные, круглые, геометрические фоновый узор
Вы можете быстро создать этот черно-белый геометрический фон в Photoshop с помощью этого руководства. Это бесшовные модели , что означает, что вы можете делать столько, сколько захотите.
Абстрактный взрыв
Это 15-минутный видеоурок о том, как создать этот впечатляющий образец взрыва цвета.
Абстрактный дизайн
Это геометрический фон с квадратами и кругами. Вы собираетесь использовать простых форм и градиентов в Photoshop .
Эффект абстрактных витых световых волокон
Это красивый абстрактный фон с витым светом красного и желтого цветов. Вы можете воспроизвести эту технику после просмотра видео.
Превратите свой дизайн в бесшовный узор
Простой и эффективный способ создать бесшовный узор, используя собственный дизайн.Вы будете использовать режимов наложения, простые формы и слои .
Геометрический дизайн солнечных лучей и звездообразований
Создайте классную геометрическую солнечную вспышку (или звездную вспышку) с помощью всего лишь нескольких эффектов в Adobe Photoshop.
Многоугольники
Из этого туториала Вы узнаете, как превратить красивую картинку с одуванчиками в стильный узор многоугольника с градиентом.
Рефераты «Взрыв полигона»
Этот видеоурок является частью серии Youtube под названием «Abstrakts».Он проведет вас через процесс создания этих фантастических многоугольников с помощью Photoshop.
Простой геометрический узор
Вот одноминутное руководство, которое расскажет вам, как создать бесшовные модели с треугольниками оранжевого, желтого и зеленого цветов.
Абстрактные обои в Photoshop CC
Посмотрите этот простой видеоурок, который поможет вам создать фиолетовую абстрактную воронку с помощью Photoshop . В видео нет слов, только пошаговый процесс.
Абстрактный фон в Photoshop
Посмотрите это короткое видео о том, как создать простой абстрактный узор с кругами и голубым и зеленым светом.
Абстрактная фоновая текстура с эффектом пластификации
Это важный урок о том, как создать потрясающий жидкий фон в Photoshop. Вы собираетесь использовать карту градиента и фильтры.
Абстрактный фон с червоточинами
Вам нравится звездное небо? Тогда вы хотели бы, чтобы это руководство показало процесс создания абстрактного фона с эффектом червоточины .
Абстрактные обои в Adobe Photoshop cc 2017
Это видео-руководство проведет вас через процесс создания абстрактного фона с градиентом с нуля .
Создание органического дизайна с искаженным шрифтом
Вот фантастический простой урок от Vimeo , в котором показано, как создать органический военный узор в Photoshop.
Геометрический фоновый эффект
Quick Tip — это серия статей, призванная помочь вам тратить меньше времени на дизайн.Вот базовое руководство о том, как создать геометрический треугольник .
Узор ковра из серии «Сияние»
Вот узор, похожий на узор старого ковра. Вы можете воссоздать этот фон в Photoshop.
Вязаный узор
Узнайте, как сделать этот милый вязаный узор в программе Adobe Photoshop. Здесь вы найдете пошаговых инструкций .
Узор из переплетенных решеток
Это простое руководство о том, как создать этот крутой узор из переплетающихся решеток в Photoshop от начала до конца.Вы будете использовать прямоугольники и сетку.
Красочный геометрический узор
Вы видите здесь красочный геометрический узор, который может добавить глубины вашему дизайну. Вы можете воспроизвести фон, используя эту статью .
Как создать абстрактный фон звездного поля в Photoshop CS5
В следующем кратком руководстве вы узнаете, как смешивать различные формы, кисти и режимы наложения в Photoshop CS5 для создания потрясающей космической сцены.Включен многослойный файл PSD. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS5 с размером 1920px на 1200px ( цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить черным цветом нового фонового слоя .
Используя инструмент Rectangle Tool (U) , мы можем изобразить прямоугольник цвета # 3C65FF , а затем применить команду Free Transform (Ctrl + T) , чтобы наклонить прямоугольник, как показано ниже.
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели Layers и выберите кисть Soft Round черного цвета .
Используйте эту кисть, чтобы закрасить маску, чтобы скрыть края прямоугольника, как показано:
Таким образом мы можем представить следующий прямоугольник цвета # 5390FF .
Теперь нам нужно скрыть края прямоугольника так же, как мы это делали с предыдущим.
Сделайте копию недавно созданного слоя и удалите маску копии слоя, создайте новую маску и выберите кисть Soft Round , черного цвета .
Закрасьте маску, чтобы скрыть края прямоугольника, как показано. Затем выберите команду Free Transform (Ctrl + T) , чтобы разместить слой копии, как на следующем рисунке.
Далее нам нужно вставить несколько прямоугольников цвета # 2572FF .Установите Fill на 50% для нескольких копий.
Затем мы вставим прямоугольник цвета # 3C65FF . Добавьте на тот же слой маску.
Скройте края прямоугольника так же, как описано выше, используя кисть Soft Round , цвет черный .
Используя тот же инструмент Rectangle Tool (U) , мы должны изобразить прямоугольник цвета # 2572FF , края должны быть скрыты в маске кистью black .
Установите Заливку на 72% для этого слоя.
Сделайте копию недавно созданного слоя с прямоугольником на нем и выберите команду Free Transform (Ctrl + T) , чтобы изменить размеры копий, разместив их, как показано ниже.
Мы получили следующий результат:
Создайте новый слой и выберите кисть Soft Round и черный цвет , установите непрозрачность на 20% в панели параметров .Используйте эту кисть, чтобы нарисовать края холста, как показано.
На следующем новом слое мы создадим выделение, используя инструмент Rectangular Marquee Tool (M) , а затем используем кисть Soft Round цвета white , чтобы закрасить выделение, чтобы добавить несколько белых пятен как показано. Кисть должна быть большего диаметра.
Затем нажмите Ctrl + D , чтобы удалить выделение, и используйте кисть меньшего размера, чтобы прокрасить прямоугольники, как показано.
Установите Режим наложения для этого слоя на Overlay .
Теперь создайте новый слой и выберите на нем кисть Soft Round белого цвета .
Используйте эту кисть, чтобы добавить несколько белых пятен на холст.
Как легко удалить фон изображения в Photoshop
Изменение и удаление фона, Глава 01
01 — Введение в изменение фона
1: 27м
Изменение и удаление фона, Глава 02
01 — Как создавать выделения и маски
21: 08 м.
02 — Как уточнить выбор
16: 39м
03 — Как сделать выбор с помощью каналов
23: 21 мес.
04 — Как создавать точные маски с помощью Pen Tool
32: 04 м.
05 — Как вырезать объект кистью
25: 16 мес.
Изменение и удаление фона, Глава 03
01 — Как изменить цвет фона Часть 1
10: 10 мес.
02 — Как изменить цвет фона, часть 2
13: 54м
03 — Как удалить белый фон Часть 1
21: 26 мес.
04 — Как удалить белый фон, часть 2
5: 49м
05 — Как заменить фон | Sky Replacement
5: 51м
06 — Как заменить фон | Снежная сцена
16: 44м
07 — Как заменить фон | Комплекс для волос
54: 17 мес.
08 — Как заменить фон | Match Color
27: 44м
Как удалить фон в Photoshop
Если вы новичок в Photoshop, знать, с чего начать, когда нужно удалить фон, может быть сложно.В Photoshop есть много разных способов добиться этого, некоторые быстрее, другие немного труднее и сложнее. Нет правильного или неправильного пути, все дело в выборе правильного подхода к выполняемой работе.
В этом уроке Photoshop мы рассмотрим некоторые методы, которые вы можете использовать для удаления фона, каждый из которых использует разные инструменты. Мы начнем с двух основных подходов: инструмента «Волшебная палочка» (эта страница) и инструмента быстрого выбора (перейдите на страницу 2). Затем мы перейдем к более сложному методу использования каналов вместе с инструментом «Уточнить край» (стр. 3).Наконец, мы рассмотрим использование удаления фона с помощью инструмента «Перо», контуров и масок (стр. 4). Приступим …
Используйте значок в правом верхнем углу каждого изображения, чтобы увеличить его.
Инструмент «Волшебная палочка» — это, пожалуй, самый быстрый и простой способ удалить фон в Photoshop при условии, что ваше изображение имеет четко определенные края. Лучше всего это работает, когда между фоном и передним планом есть хороший контраст, и когда один из этих элементов имеет сплошной плоский цвет.
01. Начните с основного выделения
Инструмент «Волшебная палочка» — самый быстрый способ удалить плоский фон в Photoshop.Откройте изображение и продублируйте его, прежде чем скрыть фоновый слой. Это обеспечивает простой способ вернуться к исходному изображению, если вам нужно. Выделив новый слой, выберите инструмент Magic Wand Tool на панели инструментов (ярлык W и shift + W для переключения между инструментами), выберите более плоскую область изображения и удалите.
02. Регулировка уровней допуска
Волшебная палочка может быть весьма ограничивающим инструментом для удаления фона, но, внося корректировки в Допуск изображения, вы можете выбрать и удалить немного более сложный фон, предоставив ту часть, которую вы хотите вырез по-прежнему имеет четко определенные края.
Вы используете настройки допуска (находятся на панели параметров) для регулировки диапазона значений цвета, которые вы хотите выбрать сразу: увеличьте значение, и оно выберет более широкий диапазон цветов, уменьшите значение, и оно выберет более узкий спектр.
Уменьшая допуск, инструмент Magic Wand может выбрать более узкий диапазон значений цветаДля изображений, подобных приведенному выше, где объект переднего плана и фон имеют одинаковый цвет, вам необходимо уменьшить уровни допуска, чтобы инструмент Magic Wand распознал фон как отдельный цвет. Здесь терпимость уменьшена до семи. Затем вы можете использовать инструмент «Волшебная палочка» и клавишу Shift, чтобы выбрать различные области фона, пока не получите большую его часть.
При увеличении допуска инструмент Magic Wand выберет больше значений цвета.В качестве альтернативы, на изображении, где много разных цветов на заднем плане, но четкий контраст между цветами на переднем и заднем плане, вам необходимо увеличить уровни допуска.
Например, на этом изображении темных гор на оранжевом закате Допуск был увеличен до 120. Снова выберите небольшую часть фона с помощью инструмента Волшебная палочка, а затем, удерживая клавишу Shift, щелкните любые другие невыделенные области неба, пока все это было выбрано.
03. Опрятные вещи с помощью масок слоя
Создание маски слоя дает вам больше контроля над редактированием изображенияИнструмент Magic Wand отлично подходит для быстрого вырезания, но недостатком является то, что он не оставляет вас с самый чистый из краев. Кроме того, если вы выполняете множественный выбор, этот метод также может оставить у вас паразитные пиксели на заднем плане. Но есть пара приемов, которые можно использовать, чтобы улучшить обе эти вещи.
В этом примере мы вернемся к изображению стула.Вы уже выбрали как можно больше фона с помощью инструмента Magic Wand с параметром Tolerance, равным семи. Как только вы будете довольны выбором фона, вместо его удаления создайте маску.
Во-первых, вам нужно инвертировать ваш выбор. Выберите Обратный (в меню «Выделение» или ярлык cmd + shift + I ), а затем нажмите кнопку «Добавить маску слоя» (см. Изображение) в нижней части панели «Слой».
04. Используйте слои для сбора случайных пикселей
Использование маски при редактировании изображения означает, что у вас больше контроля, так как это не разрушает.Это означает, что пиксели не удаляются, а просто скрываются, поэтому вы можете повторно редактировать маски, удаляя или перекрашивая части исходного изображения.
Чтобы четко увидеть, насколько аккуратны ваши края, создайте новый слой, используя кнопку «Новый слой» в нижней части панели «Слои». Залейте этот слой сплошным ярким цветом и поместите его ниже слоя с маской. Если вы увеличите масштаб, вы увидите ограничения инструмента Magic Wand; он может оставить края очень неровными и засорять изображение паразитными пикселями.
При использовании масок помните, что черный цвет скрывает, а белый раскрывает.Маски слоя позволяют вам очистить и улучшить изображение.В этом случае первое, что нужно сделать, — это избавиться от случайных пикселей фона, которые не были выделены с помощью инструмента Magic Wand.
Сделайте это, щелкнув левой кнопкой мыши миниатюру маски слоя на панели слоев. Это преобразует ваш артборд в черно-белое представление Layer Mask. Установите черный цвет переднего плана, выберите инструмент «Кисть» и начните заполнять эти случайные пиксели и подбирать края изображения. Используйте клавиши [] , чтобы уменьшить или увеличить размер кисти, чтобы покрыть большие или меньшие области вашего артборда.
06. Усовершенствуйте свою маску слоя
Поэкспериментируйте с допуском в различных областях изображения, чтобы получить правильный выборЩелкните на фоновом изображении, чтобы выйти из представления маски слоя, затем повторно выберите миниатюру маски слоя, чтобы сделать его активным . Найдите время, чтобы использовать инструмент «Кисть», чтобы привести изображение в порядок и избавиться от некоторых резких неровных краев.
В областях с более контрастным цветом, например, в нижней части стула, вы можете вернуться к инструменту «Волшебная палочка», увеличить значение «Допуск» и сделать более определенное выделение, а затем применить его к маске слоя.
Следующая страница: Создание вырезов с помощью инструментов «Быстрое выделение» и «Уточнить край»
Удаление белого фона для создания прозрачного PNG в Photoshop — photoshopbuzz.com
by Hannah 25 февраля 2010 г. 12:41 42595 просмотров36
Из этого урока вы узнаете, как удалить белую область или фон с черно-белого рисунка пугала.
Шаг 1.
Откройте изображение, с которого вы хотите удалить фон.Вы можете скачать версию чучела, использованного в этом руководстве, здесь.
Шаг 2.
Сначала создайте новый слой, щелкнув значок нового слоя слева от корзины на палитре слоев.
Палитра слоевШаг 3.
Щелкните новый слой, удерживайте и перетащите его под слой изображения.
Палитра слоевШаг 4.
Выберите инструмент «ведро с краской» на панели инструментов и с новым выбранным фоновым слоем залейте область ярким цветом по вашему выбору.Это всего лишь вспомогательное средство для удаления белых участков.
Paint Bucket ToolШаг 5.
Область слоев теперь должна напоминать палитру ниже.
Палитра слоевШаг 6.
Щелкните слой изображения и выберите инструмент «палочка» или просто нажмите букву W в Photoshop. Измените допуск на панели приложения на 40 и щелкните в любом месте белой области.
Magic Wand ToolШаг 7.
Затем перейдите в Select> Similar и нажмите на клавиатуре удаление / возврат.
Выберите SImilarШаг 8.
Затем вы можете повторить процесс, чтобы удалить любые другие белые области, использовать ластик на небольшой настройке или, если остались только крошечные области, как показано ниже, просто измените последние несколько белых областей на черные. .
Эффект волшебной палочкиДля этого дважды щелкните слой изображения в палитре слоев, чтобы открыть панель стилей слоя. Вы также можете открыть эту панель, щелкнув правой кнопкой мыши по слою и выбрав> параметры наложения.
Стили слояШаг 9.
Щелкните наложение цвета в меню слева, а затем щелкните образец цвета, чтобы снова изменить цвет слоя на черный.
Layer StyleStep 10.
Если вы хотите использовать это изображение с другим цветным фоном, вы можете просто повторить процесс наложения цвета с выбранным фоновым слоем. Чтобы создать прозрачный фон, вы можете отключить фоновый слой, щелкнув глазом на слое в палитре слоев.
Палитра слоев EyeШаг 11.
При сохранении в формате PNG на этом этапе изображение сохранит файл с прозрачным фоном. Для сохранения в формате PNG выберите «Файл»> «Сохранить для Интернета»
. Сохранить для ИнтернетаВыберите PNG 24 в раскрывающемся меню вверху справа и сохраните изображение.
Выберите PNGThe Final Image.
Прозрачный фонКак изменить фон в Photoshop
Один из самых распространенных вопросов, связанных с Photoshop, — «Как удалить фон?» Есть варианты — как мне переместить кого-то на другой фон или изменить фон — но суть та же.Терри Уайт показывает нам, как выделить объект с одного фона и поместить его на другой в Photoshop CC:
.
1. Сначала вам нужно открыть изображение, с которого вы хотите удалить фон, в Adobe Photoshop. Кроме того, приготовьте изображение нового фона.
2. Возьмите инструмент «Выделение» и перетащите изображение с объектом на новый фон. В большинстве случаев изображения не будут одного и того же размера, поэтому вы можете настроить размер изображения в Free Transform , нажав Cmd / Ctrl + T , затем удерживая Shift , пока вы перетаскиваете поле преобразования. дескрипторы ( Cmd / Ctrl + 0 покажет дескрипторы, если они находятся за пределами экрана).Поместите изображение объекта в нужное место, затем нажмите Введите , чтобы зафиксировать его.
3. Затем вам нужно будет сделать выбор. Есть ряд инструментов, которые вы можете использовать, например, Magic Wand или Lasso, но для начинающих давайте остановимся на инструменте Quick Selection . Выделите части изображения, которые вы хотите сохранить, запустив инструмент над изображением, чтобы сообщить Photoshop, какие области вы хотите захватить. Если инструмент захватывает слишком много, не волнуйтесь, вы можете нажать и удерживать клавишу или на клавиатуре, чтобы удалить все, что вы не хотите оставлять.
4. После того, как вы сделали выбор, вы можете завершить его, нажав Refine Edge в верхней части экрана, чтобы удалить фон.
Другой, возможно, более простой способ сделать все это в Photoshop CC — перейти к Select — Focus Areas (это очень хорошо работает, когда объект находится в фокусе, а фон не в фокусе).
