Эффект мела в фотошопе: Создаём Стилизованный Текст из Мела в программе Adobe Photoshop
Простая типографика с меловым орнаментом в Photoshop
В этом уроке мы попробуем создать стильный шрифт с орнаментом, затем применим эффект меловой доски с помощью Adobe Illustrator, Adobe Photoshop и некоторых векторных орнаментов. Весь процесс достаточно прост, но требует много времени, мне бы потребовалось, по меньшей мере, 3 часа для воссоздания этого дизайна.
Откройте Adobe Illustrator и создайте новый документ. С помощью инструмента «Шрифт» (T) добавьте текст «2013». Я использую бесплатный шрифт, который называется Pistilli Roman:
Теперь пришло время добавить немного орнаментов. Есть несколько ресурсов, откуда вы можете скачать орнаменты. Те, которые использую я, любезно предоставлены сайтом Shutterstock. Файл под названием Set of vector graphic elements for design.
Начните добавлять орнамент, пытаясь соответствовать дизайну шрифта:
Продолжайте добавлять детали. Помните, что переход нужно делать максимально плавным:
Можно дублировать один и тот же орнамент несколько раз и соединять копии друг с другом:
Добавляйте элементы орнамента, пока не почувствуете, что композиция сбалансирована:
Последнее, что нужно сделать, это добавить заключительные штрихи, например, завитки на окончания орнаментов:
Теперь создайте новый документ в программе Adobe Photoshop. Размер моего документа 2880 на 1800 пикселей. Затем найдите изображение черной доски для того, чтобы использовать его как фон для вашего дизайна:
Размер моего документа 2880 на 1800 пикселей. Затем найдите изображение черной доски для того, чтобы использовать его как фон для вашего дизайна:
Скопируйте графику, которую вы создали в Illustrator и вставьте ее в Photoshop. Кроме того, добавьте новый слой и заполните его черным цветом. После этого создайте дубликат изображения «2013» и объедините его с черным фоном:
Измените режим смешивания объединенного объекта на «Светлее» (Lighter Color):
Зайдите в Фильтр — Галерея фильтров — Наклонные штрихи (Filter — Filter Gallery — Angled Stroke). Установите значение 67 для «Баланса направления» (Direction Balance), 9 для «Длины штриха» (Stroke Length) и 5 для «Резкости» (Sharpness):
Добавьте маску, и, воспользовавшись инструментом «Кисть» (Brush), закрасьте маску 30% черного цвета, чтобы сделать белый менее однородным:
Расположив слой с надписью «2013» поверх остальных слоев, перейдите во вкладку Слои — Стиль слоя — Внешнее свечение (Layer — Layer Style — Outer Glow). Используйте изображение, приведенное ниже, для задания необходимых значений:
Используйте изображение, приведенное ниже, для задания необходимых значений:
После этого выберете опцию «Падающая тень» (Drop Shadow). Задача этих двух стилей слоя — создать своего рода эффект мела:
Примерно такой эффект должен получится у вас на данном этапе. После этого измените режим смешивания слоя со стилями на «Растворение» (Dissolve):
Выберете все слои и создайте их дубликаты. Объедините все дублированные слои в один, и затем перейдите в Фильтр – Размытие — Размытие по Гауссу (Filter – Blur — Gaussian Blur).
Для радиуса задайте значение 5 пикселей. После применения фильтра измените режим смешивания (Blend Mode) на «Мягкий Свет» (Soft Ligh) со значением 50%. Снова создайте дубликат слоя и измените режим смешивания на «Осветление» (Screen):
Добавьте свой логотип в конце, и если хотите, немного шума и с помощью корректирующих слоев снизьте контрастность. Но это уже на ваше усмотрение. Идея этого урока заключалась только в том, чтобы создать красивый эффект меловой доски с помощью программ Adobe Photoshop и Adobe Illustrator:
Скачать файл Photoshop, использованный в данной статье.
РедакцияПеревод статьи «Easy Chalk Ornament Typography in Photoshop»
Как создать графику с эффектом классной доски в Photoshop
С правильными шрифтами и графическими изображениями можно создавать классные рисунки в Photoshop. Вы даже можете превратить изображения в рисунки мелом.
Инструкции в этой статье относятся к Adobe Photoshop 2019 для Windows и Mac.
Что нужно для создания классной доски в фотошопе
На классных досках, используемых для отображения, часто есть закрашенные элементы, поэтому вы будете использовать инструмент «Рамки» в Photoshop, чтобы добавить базовую рамку перед добавлением текста. Есть несколько бесплатных ресурсов, которые вы можете использовать для этого урока:
Все вышеперечисленные ресурсы бесплатны для использования в Интернете, но вам, возможно, придется заплатить за право использовать их для создания графики для печати.
Как создать дизайн классной доски в Photoshop
Откройте изображение, которое вы хотите использовать в качестве фона для классной доски в Photoshop.

Выберите инструмент « Рамки» , затем нарисуйте прямоугольник, занимающий весь фон.
Выберите « Файл» > « Поместить связанный» .
Выберите рамку и выберите « Разместить» .
Выберите кадр в палитре слоев, затем выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения .
Если палитра слоев не видна, выберите « Окна» > « Слои» .
Выберите Разделить, чтобы инвертировать цвета.
Выберите инструмент «
Используйте панель инструментов вверху для выравнивания текста по центру и выберите шрифт Seaside Resort из палитры символов.
Если палитра символов не отображается, выберите « Окно» > « Символ» .

Введите свой текст. Отрегулируйте размер и стиль в палитре символов и используйте инструмент «Перемещение» для изменения положения текста, если это необходимо.
Этот первый фрагмент текста предназначен для рисования, поэтому он не имеет шероховатости мела.
Создайте новое текстовое поле, измените шрифт на Eraser и введите оставшуюся часть текста.
Выберите « Файл» > « Сохранить как» и сохраните изображение в виде файла PSD или предпочитаемого формата изображения.
Как сделать рисунок мелом в фотошопе
Если хотите, вы можете добавить фотографию и сделать ее похожей на мел. Для достижения наилучших результатов выберите простое изображение, которое не содержит много сложных деталей (например, селфи).
Откройте изображение в Photoshop и выберите «

Выберите Discard, если вас спросят, хотите ли вы удалить информацию о цвете.
Выберите Изображение > Режим > Растровое изображение .
Установите для параметра « Вывод» значение 72 пикселя / дюйм , для поля « Использование метода» установите значение « Порог 50%»
Вы можете поэкспериментировать с этими настройками, чтобы добиться наилучшего результата для вашего изображения.
Перейдите в Image > Mode > Grayscale снова.
Убедитесь, что соотношение размеров установлено на 1 и выберите ОК .
Выберите « Файл» > « Сохранить как» и сохраните изображение в виде файла PSD или предпочитаемого формата изображения.

Как добавить рисунок мелом на доску
Чтобы добавить свое изображение на доске:
Откройте свой дизайн классной доски, затем выберите « Файл» > « Поместить ссылку» и выберите свое изображение.
Если изображение слишком велико, используйте ручки для уменьшения размера изображения.
Выберите инструмент « Волшебная палочка» (четвертый инструмент на панели инструментов) и щелкните белую область изображения.
Инструменты Magic Wand и Quick Selection имеют одинаковый значок. Нажмите на значок, чтобы переключаться между ними.
Выберите « Слой» > « Маска слоя» > « Показать выделение», чтобы черные области исчезли из поля зрения.
В палитре слоев теперь будут два значка на слое изображения.
 Нажмите на левую иконку и выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения.
Нажмите на левую иконку и выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения.Выберите Overlay . Вы увидите, что текстура доски теперь просвечивает изображение, делая его более естественным.
Если изображение слишком бледное, выберите « Слой» > « Дублировать слой», чтобы сделать белый цвет более насыщенным.
Как создать меловой логотип в Photoshop
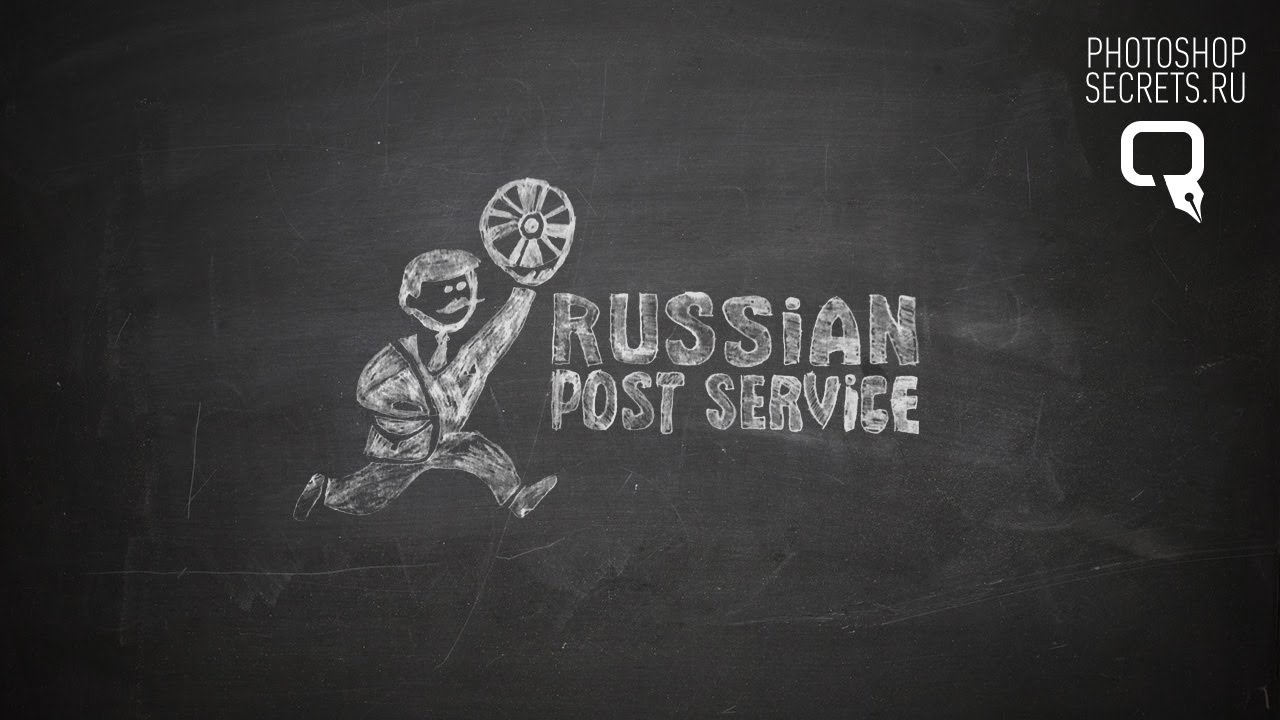
Создание реалистичного эффекта мела в Photoshop может быть немного сложно. Хотя есть, конечно, некоторые фильтры, плагины, а также другие полностью цифровые методы, которые помогут вам добиться желаемого эффекта, часто можно добиться более реалистичного эффекта, используя реальный карандаш и бумагу. В этом уроке я покажу вам, как применять меловой эффект к иллюстрации в Photoshop.
Активы
Вам понадобятся следующие активы, чтобы завершить этот урок:
1.
 Подготовьте эскизы для работы
Подготовьте эскизы для работыШаг 1
Первый шаг заключается в физическом распечатании обложки, которую вы хотите использовать. В этом примере я использовала логотип, который я создала для этого урока. Вы можете использовать любой логотип, который найдете в интернете.
Шаг 2
После того как вы напечатали ваши произведения, положите на него второй листок бумаги поверх и с помощью карандаша скопируйте логотип.
Шаг 3
После того как вы скопировали логотип, отсканируйте его в Photoshop. Теперь примените уровни регулировки к нему, чтобы усилить белое и придать ему контрастность. Используйте следующие настройки:
2. Применение эффектов в Photoshop
Шаг 1
Теперь мы готовы перенести все вместе в Photoshop. Начните с создания нового документа в Photoshop. Этот документ 1200px по 1000px, 200 точек на дюйм, RGB, но не стесняйтесь использовать любые параметры, необходимые для вашего проекта. Используйте текстуру доски в качестве фонового слоя.
Шаг 2
Добавьте небольшую виньетку в ваш образ, чтобы добавить немного глубины. Чтобы сделать это, создайте новый слой выше фонового. В этом слое, просто используйте мягкую кисть и рисуем темно-серым по краям, как показано ниже. Измените режим наложения этого слоя на multiplyи настройте прозрачность для достижения количество темного, как вы желаете.
Шаг 3
Теперь поместите свой эскиз в документ поверх всех остальных слоев.
С помощью нового логотипа эскиз слой выбран, нажмите Ctrl-I или Images > Adjustments > Invert. Это инвертирует изображение, чтобы ваш эскиз логотипа стал белым по черному.
В этот момент на фоне эскиза изображение логотипа покажется. Измените режим смешивания на «Screen». Это вызовет только белый эскиз.
Шаг 4
Чтобы добавить цвет к мелом, мы будем применять Hue/Saturation корректирующий слой на слой эскиз логотипа. Сделайте так, нажав на Adjustment Layer кнопку в нижней части панели слоев, как показано ниже
В Hue/Saturation вариантах откроется панель Properties.
Теперь нам нужно будет применить обтравочную маску так, чтобы корректирующий слой влиял только на цвет логотипа, а не фон или виньетка. Вы можете добавить обтравочную маску несколькими способами. На этом этапе мы добавим обтравочную маску, выбрав слой, а затем выбрав в меню в панели слоев, как показано.
Совет: Вы можете также создать обтравочную маску, нажав Alt / Option и щелкнув между двумя слоями в панели слоев.
Вывод
В этом уроке я показала вам, как применять мел эффект логотипа или текстового эффекта. В результате получился чрезвычайно реалистичный эффект, который может быть применен к любой существующей работе. Я надеюсь, что вы пользуетесь этим уроком, чтобы создать нечто действительно удивительное по своему усмотрению.
Planet Design » Создание реалистичной надписи мелом
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь.
Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь.
Сегодня мы с вами будем создавать красивую типографику с реалистичным эффектом мела, используя при этом подручные средства и Adobe Photoshop/Illustrator. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.
Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.
Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.
Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.
Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.
Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.
Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.
Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.
Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.
Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее.
Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.
Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.
Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.
Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.
Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.
Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.
Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.
Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.
Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.
Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.
Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.
Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.
Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.
Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.
Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.
После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем )
Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.
Скачайте текстуру школьной доски, затем при помощи этих советов по коррекции текстур выровняйте тона. Примените корректирующий слой Black and White/Черный и Белый, чтобы убрать цветность из текстуры.
Примените корректирующий слой Black and White/Черный и Белый, чтобы убрать цветность из текстуры.
Добавьте корректирующий слой Levels/Уровни и переместите бегунки темных и средних тонов, чтобы затемнить текстуру.
Вставьте поверх текстуры доски нашу работу и смените ее режим наложения (blending mode) на Lighten/Замена светлым, чтобы сделать черный фон прозрачным.
В итоге у вас получится очень реалистичный эффект надписи мелом!
Используйте эту технику для создания подобных работ и не только типографических!
Автор урока — Chris Spooner
Перевод — Planet Design
Рисуем доску и мелом на ней | Creativo
Сегодня мы узнаем, как создать в Photoshop, с помощью текстуры и стилей слоев, знак – классная доска с эффектом текста, написанного мелом.
Скачать архив с материалами к уроку
1. Создаем фонСоздаем новый документ 1000х1000 пикселей. Создаем новый слой и нажимаем Shift+F5, заполняем цветом # 62c3c9 или любым цветом, который вам нравится.
Создаем новый слой и нажимаем Shift+F5, заполняем цветом # 62c3c9 или любым цветом, который вам нравится.
Выбираем инструмент Pen Tool (P) (Перо) и рисуем форму Speech Bubble («Облачко»).
Чтобы создать изогнутую линию, нажимаем и, удерживая кнопку мыши, и перетаскиваем.
Чтобы превратить гладкий переход в резкий, зажимаем Alt и кликаем по якорной точке.
3. Создаем текстуру классной доскиШаг 1Устанавливаем цвет переднего плана # 1a1a1a и цвет заднего плана # ffffff.
Создаем новый слой и называем его Chalkboard Texture (Текстура классной доски). Нажимаем Shift+F5, заполняем цветом # 1a1a1a.
Шаг 2Идем в меню Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и устанавливаем значение Amount (Эффект) на 50%.
Идем в меню Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) и устанавливаем значения Angle (Угол) на 50 и Distance (Смещение) 19 пикселей.
Шаг 4Идем в меню Layer – New Adjustment Layer – Levels (Слои – Новый корректирующий слой – Уровни) и устанавливаем следующие значения:
Шаг 5Выделяем слой Chalkboard Texture (Текстура классной доски) и корректирующий слой Levels (Уровни), кликаем правой кнопкой мыши и выбираем Merge Layers (Объединить слои). Переименовываем новый слой в Chalkboard Texture (Текстура классной доски).
Шаг 6Нажимаем Ctrl+J, чтобы дублировать слой Chalkboard Texture (Текстура классная доска) и называем его Chalkboard Text Texture (Текстура текста).
Скрываем слой Chalkboard Text Texture (Текстура текста). Кликаем правой кнопкой по слою Chalkboard Texture (Текстура классная доска) и выбираем Create Clipping Mask(Создать обтравочную маску).
Шаг 2Нажимаем Ctrl+J, чтобы дублировать слой Speech Bubble Shape («Облачко») и называем его Chalkboard (Классная доска). Переименовываем первоначальный слой в Wooden Frame (Деревянная рамка).
Шаг 3Устанавливаем Fill (Заливка) слоя Wooden Frame (Деревянная рамка) на 0% и добавляем стиль слоя Stroke (Обводка) цвет # 000000.
Кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт объект).
5. Создаем текстуру дереваШаг 1Нажимаем Shift+Ctrl+N, чтобы создать новый слой. Называем его Wooden Texture(Текстура дерева).
Называем его Wooden Texture(Текстура дерева).
Нажимаем Shift+F5, чтобы заполнить слой цветом # 1a1a1a.
Шаг 2Идем в меню Filter – Render – Fibers (Фильтр – Рендеринг – Волокна), чтобы создать текстуру дерева.
Шаг 3Кликаем правой кнопкой по слою Wooden Texture (Текстура дерева) и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 4Выделяем слои Wooden Frame (Деревянная рамка) и Wooden Texture (Текстура дерева) и перемещаем их выше всех остальных слоев.
Шаг 5К слою Wooden Frame (Деревянная рамка) добавляем следующие стили слоя:
- Drop Shadow (Тень) (цвет # 000000)
- Inner Shadow (Внутренняя тень) (цвет # 000000)
- Bevel and Emboss (Тиснение) (цвет # ffffff и # 000000)
- Color Overlay (Наложение цвета) (цвет # c86800)
 Создаем классную доску с деревянной рамкой
Создаем классную доску с деревянной рамкойК слою Chalkboard (Классная доска) добавляем следующие стили слоя:
- Drop Shadow (Тень) (цвет # 000000)
- Inner Shadow (Внутренняя тень) (цвет # 000000)
- Inner Glow (Внутреннее свечение) (цвет # ffffff)
- Color Overlay (Наложение цвета) (цвет # 393838)
Добавьте надпись «Снова в школу», цвет # ffffff.
Шаг 2К текстовому слою «Снова в школу» добавляем следующие стили слоя:
- Inner Shadow (Внутренняя тень) (цвет # 000000)
- Outer Glow (Внешнее свечение) (цвет # ffffff)
- Inner Glow (Внутреннее свечение) (цвет # 000000)
- Stroke (Выполнить обводку) (цвет # 000000)
Добавляем также стиль Color Overlay (Наложение цвета), используя любой цвет, режим наложения Normal (Нормальный), непрозрачность 100%. Я использую зеленый тон # d1ff6e.
Я использую зеленый тон # d1ff6e.
Также можете поменять цвет обводки по своему вкусу.
Шаг 4Кликаем правой кнопкой мыши по текстовому слою «Снова в школу» и выбираем Convert to Smart Object (Преобразовать в смарт объект). Режим наложения устанавливаем Screen (Экран).
Шаг 5Чтобы создать более реалистичный эффект мела, делаем видимым слой Chalkboard Text Texture (Текстура текста). Кликаем правой кнопкой мыши по этому слою и выбираем Create Clipping Mask (Создать обтравочную маску) для текстового слоя «Снова в школу». Также устанавливаем режим наложения на Multiply (Умножение).
Шаг 6Добавляем корректирующий слой Levels (Уровни), чтобы сделать цвета ярче. Кликаем правой кнопкой мыши по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску).
С помощью инструмента Pen Tool (Перо) создаем мелок.
Шаг 2Чтобы создать реалистичный мелок, добавляем следующие стили слоя:
- Drop Shadow (Тень) (цвет # 000000)
- Inner Shadow (Внутренняя тень) (цвет # 000000)
- Bevel and Emboss (Тиснение) (цвет # ffffff и # 000000)
- Color Overlay (Наложение цвета) (цвет # f2f2f2 для белого мелка и # c1e053 для зеленого)
Поздравляю! Готово!
В этом уроке вы научились создавать эффект мела в Photoshop с нуля, используя фильтры и корректирующие слои. Я надеюсь, вам понравился этот урок.
Этот эффект мела является частью экшна Chalk and Chalkboard Photoshop Actions в моем портфолио на Envato Market .
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Создаем мечтательный пейзаж в Фотошоп, Уроки
В сегодняшнем уроке фотоманипуляции я покажу вам, как, используя только несколько изображений можно создать красивый пейзаж. Мы будем использовать несколько методов манипуляций и фильтры.Окончательный результат предварительного просмотра:
Шаг 1
Откройте изображение девушки из материалов урока. Используя инструмент Перо (Pen Tool) (P) извлеките нашу модель из фона и замаскируйте фон, используя маску слоя. После маскировки фона уменьшите размер изображения до 2000×1027 px.
Шаг 2
Далее откройте изображение неба из материалов урока. Поместите его на новый слой (Ctrl+Shift+N) ниже слоя с девушкой. Используя Свободную Трансформацию (Ctrl+T) измените размер неба в соответствии с размерами верхней половины холста. Далее добавьте маску слоя и мягкой кистью черного цвета сотрите маску в нижней части, как показано на картинке ниже.
Далее добавьте маску слоя и мягкой кистью черного цвета сотрите маску в нижней части, как показано на картинке ниже.
Шаг 3
Дублируйте слой с небом. Отразите слой по вертикали Редактирование> Трансформирование> Отразить по вертикали. Далее используем Фильтр> Размытие> Размытие по Гауссу (Gaussian Blur) со значением радиуса около 20 px. Постарайтесь, получить что-то, похожее на изображение ниже. Используйте маску слоя и мягкую кисть, чтобы смешать края неба и его отражения.
Шаг 4
Далее используем следующие корректирующие слои, как обтравочную маску, для слоя с девушкой. Уровни (Levels) канал RGB левый ползунок значение 27, правый ползунок значение 200. И корректирующий слой Цветовой баланс (Color Balance adjustment layer) средние тона: голубой — 11 , синий +16, светлые тона: голубой — 16 , синий +10.
Шаг 5
Теперь создадим отражение от платья девушки на водной глади. Дублируйте слой с девушкой и отразите его по вертикали. Расположите ниже оригинального слоя и откройте Фильтр> Пластика (Liquify). Используйте кисти различного размера внутри фильтра и перетащить платье вверх пока отражение не встретится с оригиналом (не забудьте активировать опцию «Просмотреть фон, чтобы увидеть другие слои). После того как вы создали отражение, добавьте маску слоя и мягкой кистью черного цвета скройте нижнюю часть отражения. Измените непрозрачность слоя до 60 %. Сделайте дубликат слоя отражения и измените режим смешивания на Линейный осветлитель (Linear Light) далее примените Фильтр Размытие Размытие по Гауссу (Gaussian Blur) с радиусом 1,5 пикселей и непрозрачностью до 50%. Обратите внимание что дублированный слой отражения должен находиться выше оригинала.
Дублируйте слой с девушкой и отразите его по вертикали. Расположите ниже оригинального слоя и откройте Фильтр> Пластика (Liquify). Используйте кисти различного размера внутри фильтра и перетащить платье вверх пока отражение не встретится с оригиналом (не забудьте активировать опцию «Просмотреть фон, чтобы увидеть другие слои). После того как вы создали отражение, добавьте маску слоя и мягкой кистью черного цвета скройте нижнюю часть отражения. Измените непрозрачность слоя до 60 %. Сделайте дубликат слоя отражения и измените режим смешивания на Линейный осветлитель (Linear Light) далее примените Фильтр Размытие Размытие по Гауссу (Gaussian Blur) с радиусом 1,5 пикселей и непрозрачностью до 50%. Обратите внимание что дублированный слой отражения должен находиться выше оригинала.
Шаг 6
Создайте новый слой (Ctrl+Shift+N) под слоем с девушкой, Используя мягкую Кисть (Brush) (B) черного цвета и непрозрачностью 20% нарисуйте тени под моделью.
Шаг 7
К слою с небом добавленном во втором шаге применим корректирующие слои Уровень (Levels) повышение средних тонов (средний ползунок) до 1,2 и корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) увеличить насыщенность до +37. Эти две настройки сделают небо ярче.
Шаг 8
Открываем в программе изображение моря из материалов урока. Используя свободную трансформацию (Ctrl+T) измените ширину изображения до 2000 рх. по горизонтали. Скопируйте (Ctrl+C) и вставьте (Ctrl+V) изображение на новый слой, находящийся под слоем с девушкой и слоев с тенью, но выше слоя с размытым отражением неба. Далее добавьте маску слоя и большой мягкой кистью скройте верхнюю часть изображения моря, как показано на скриншоте ниже.
Шаг 9
Основная причина, почему мы оставляем текстуру воды это естественная рябь. Можно было сделать такую рябь и вручную, но это займет слишком много времени, поэтому используем более легкий вариант. Добавим несколько корректирующих слоев. Корректирующий слой Уровни (Levels) значение среднего ползунка 1,56, правого 199, режим смешивания Экран (Screen).
Добавим несколько корректирующих слоев. Корректирующий слой Уровни (Levels) значение среднего ползунка 1,56, правого 199, режим смешивания Экран (Screen).
Корректирующий слой Цветовой баланс -15, 0, +5 для средних тонов и -36, 0, 24 для света режим смешивания для корректирующего слоя нормальный. Теперь у нас есть чистая, голубая вода.
Шаг 10
Откройте изображение лебедя из материалов урока. Используя инструмент Перо (Pen Tool) (P) извлеките лебедя из фона. Далее используйте маску слоя и мягкую кисть черного цвета со стороны воды, что бы лучше смешать изображение птицы с водой. Используйте корректирующий слой Уровни (Levels) канал RGB левый ползунок значение 27, правый ползунок значение 200. И корректирующий слой Цветовой баланс (Color Balance adjustment layer) средние тона: голубой — 11 , синий +16, светлые тона: голубой — 16 , синий +10.
Повторите все шаги по созданию отражения в воде, как мы уже делали с изображением девушки.
Шаг 11
Откройте в изображение голубя, уменьшите его размер до 20% и снова используйте корректирующий слой Уровни (Levels) 0, 1,61, 239 для настройки контрастности. И корректирующий слой Цветовой баланс (Color Balance adjustment layer)
средние тона: голубой — 47, синий +23 с режимом смешивания цветовой тон (Hue) для создания синего отблеска падающего на голубя.
Шаг 12
Откройте PNG файл лепестков из материалов урока и выберете некоторые из них.
Откройте новый слой (Ctrl+Shift+N) и расположите их так, будто лепестки плавают по поверхности воды. Добавьте корректирующий слой Уровни (Levels) 0, 0,74, 162 для настройки контрастности и корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) увеличить насыщенность до +37. Создайте новый слой под слоем с лепестками и под каждым лепестком, использую мягкую Кисть (Brush) (B) черного цвета, нарисуйте тонкую линию тени. Дублируйте слой с лепестками и сместите дубликат немного ниже слоя с оригиналом для создания отражения. Измените режим смешивания для слоя на Мягкий свет (Soft Light) и снизить непрозрачность до 50%.
Дублируйте слой с лепестками и сместите дубликат немного ниже слоя с оригиналом для создания отражения. Измените режим смешивания для слоя на Мягкий свет (Soft Light) и снизить непрозрачность до 50%.
Я надеюсь, вам понравился урок.
Удачи и приятного обучения.
Используемые материалы:
Женщина акции
Лепестки роз
Голубь
Лебедь
Небо
Море
Преобразование любых цветных изображений в реалистичные эффекты рисования мелом в Photoshop
Преобразование любых цветных изображений в реалистичные эффекты рисования мелом в Photoshop
Преобразование любых цветных изображений в реалистичные эффекты рисования мелом в Photoshop. Как превратить любое изображение в эффект мела в Photoshop. эффект мела, эффект мела фотошоп, эффект мела фотошоп учебник, как создать эффект мела в фотошопе, фотошоп эффект мела, эффект рисования мелом фотошоп, фотошоп эффект рисования мелом, фотошоп, как сделать мелом в фотошопе, мелок, эффект мела в фотошопе, эффект рисования мелом, урок фотошоп, текстовый эффект мелом фотошоп, текст мелом фотошоп, эффект фотошопа мелом изображение, рисунок мелом в фотошопе, фотошоп мелом, эффекты фотошопа, как сделать эффект мела в фотошопе. #chalkeffectPhotoshop #makeChalkEffect #chalkeffects #photoeffects #photoshopeffects
#chalkeffectPhotoshop #makeChalkEffect #chalkeffects #photoeffects #photoshopeffects
Операция переключения с обычных цветных изображений на рисунки мелом в Photoshop очень проста и будет описана в статье ниже.
Инструкция по преобразованию любых цветных изображений в эффект рисования мелом:
Шаг 1:Прежде всего, вам нужно подготовить фотографию доски, чтобы позже объединить фотографии. Затем нам нужно отделить фон изображения в Photoshop.После успешного извлечения фона щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Шаг 2:Нажмите «Изображение», затем «Коррекция», затем «Тени/Света». Теперь покажите интерфейс, чтобы мы могли максимально увеличить тени, чтобы сделать изображение ярче.
Шаг 3: Нажмите D на клавиатуре и клавиши X, чтобы инвертировать белый цвет, затем нажмите «Фильтр»> «Галерея фильтров». В этом интерфейсе нажмите «Эскиз» и выберите эффект «Копирование» ниже. Посмотрите, чтобы настроить Детали и Тьму, чтобы сделать тип мазка кистью, в зависимости от того, как выглядит ваше текущее изображение.
Посмотрите, чтобы настроить Детали и Тьму, чтобы сделать тип мазка кистью, в зависимости от того, как выглядит ваше текущее изображение.
Создайте новый слой под старым слоем, нажав Ctrl и щелкнув значок «Создать новый слой». Теперь создайте новый слой, затем нажмите Ctrl + Delete, чтобы заполнить фон черным цветом.
Шаг 5:Продолжайте щелкать правой кнопкой мыши на исходном слое и выбирать Параметры наложения. Для создания контура мелом персонажа.
В этом интерфейсе пользователи нажимают Stroke и затем переходят к настройкам, как показано ниже.
Должность: Быть в центре.
Режим наложения: Для растворения.
Непрозрачность: Оставьте около 70% или меньше.
Размер: Выберите плотность мазков мелом, просто отрегулируйте и взгляд на изображение будет четче.
Цвет: Выберите белый.
Затем нажмите OK , чтобы установить, как указано выше для изображения.
Шаг 6:
Нажмите клавишу Shift, затем щелкните два слоя, а затем щелкните правой кнопкой мыши Преобразовать в смарт-объект. Теперь 2 слоя объединены в 1. Щелкните правой кнопкой мыши дублированный слой и выберите «Дублировать слой».
Шаг 7:Отобразите диалоговое окно в документе, щелкните треугольник, чтобы выбрать файл доски, открытый в Photoshop, и нажмите OK.
Шаг 8:
Теперь, когда изображение объединено с доской, удерживайте нажатой клавишу Shift и перетащите в нужное место, затем нажмите Enter, чтобы применить.
Шаг 9:
Наконец, нажмите на слой с персонажем, затем нажмите «Обычный» и выберите эффект «Экран», чтобы удалить черный фон, оставив только белую обводку. Окончательный результат показан ниже.
Перед изображением После изображения
Перед изображением После изображения Я надеюсь, вам нравится эта работа. Оставайтесь с нами для получения дополнительных обновлений. Спасибо, что всегда поддерживаете нас.
Спасибо, что всегда поддерживаете нас.
См. другую связанную публикацию:
ПОДЕЛИТЕСЬ ЭТОЙ ЗАПИСЬЮ, ЧТОБЫ ПОЛУЧИТЬ ДОПОЛНИТЕЛЬНЫЕ ОБНОВЛЕНИЯ
«Большие идеи, отличные результаты».
Творения Шазима
Спасибо за визит!
Текстовый эффект мела
в Photoshop — Уроки Photoshop
В этом уроке вы будете использовать бесплатный шрифт «Garment District» и изображение или текстуру «Доски» в качестве «Фона».
1 — В Photoshop откройте изображение, которое вы выбрали в качестве фона.
7525f671e650ad0fb5b66d1a4483dd96
2 — Выберите «Type Tool» (T), выберите свой шрифт (мы выбрали «Garment District»), введите текст и залейте его белым цветом.
4d8fc4a935688a1ad0f2742c99e59df6
7e5aa40fa5d0f6b76b63230b0359cd6f
3 — Выберите инструмент «Кисть» (B), перейдите на «Панель настроек кисти» и выберите «Мел 44 пикселя» (она должна быть частью основных кистей).
463584854c63b4df490ca7c9dcdc01c3
f7496d9d93f6ada32299eae66c2dcb6e
4 — В «Панели кистей» выберите одну из ваших кистей и примените следующие значения:
Форма кончика кисти:
4655b707c286fb45af6ebea1a6e7a3a3
Динамика формы:
1282e5433a7f617e08862b21793e334b
Двойная кисть: (Брызги 39 пикселей)
фб80аф33к5е6517845291к73д2ае4101
5 — Убедитесь, что вы работаете со слоем «Текст», щелкните правой кнопкой мыши поверх его миниатюры и выберите «Создать рабочий контур». Если вы получаете всплывающее окно с сообщением о том, что ваш запрос не может быть выполнен, щелкните правой кнопкой мыши еще раз и выберите «Растеризовать тип», затем повторите попытку.
Если вы получаете всплывающее окно с сообщением о том, что ваш запрос не может быть выполнен, щелкните правой кнопкой мыши еще раз и выберите «Растеризовать тип», затем повторите попытку.
b5fb06c67759595f5380f7aaafc8059b
d3b2604cda213eb1bff3d3224105fc80
d851481440f02b1e126f4aee2298032a
6 — Убедитесь, что выбран слой «Текст», и нажмите на него, удерживая клавишу «Alt/Option», чтобы создать выделение. Перейдите на «Панель путей» и создайте «Рабочий путь» из вашего выбора, нажав маленькую кнопку в нижней части панели.
285e606adaec3d583fcae9ef70c529fd
24bb2e6d48939dc87db6558a80ce4166
5eb2ba531df26bb64c40ffacbe22a9c1
7 — Вернитесь на «Панель слоев», скройте слой «Текст», щелкнув значок маленького глаза слева от его миниатюры, и создайте «Новый слой» (нажмите маленькую кнопку в нижней части панель).
0fe19bba076424dba48dfcdb18e389e9
5991f0642f2f442b8cd1484f97e554bf
309ecbc99cd4a62103be737b331e2deb
8 — Убедитесь, что белый цвет является вашим «передним планом», затем используйте «Инструмент выбора контура» (A), чтобы щелкнуть правой кнопкой мыши поверх вашего контура и выбрать «Контур обводки», а затем «Кисть». Сделайте это пару раз.
Сделайте это пару раз.
79d7de7bac6fe785668ec0b91eb54350
4ff8be8e7fbc2828ada384a0727be5e5
3feb3ae4ab81f2ec249e554838a36360
b56a6787b1b14c619c2c71e8add0d6e4
f6f2b288c553812941017fc082a562fa
65dc3b8d273c5d1b9974af4594a
9 — «Включите» видимость первого слоя «Текст» и уменьшите «Непрозрачность» примерно до 47%. Дважды щелкните поверх миниатюры, чтобы применить следующие «стили слоя»:
82fa68854bfd9f1c4c991b2d97187c27
Варианты смешивания:
226ff1bdae84f8292373e6d41f70657a
Внутренняя тень: (полукруглая)
аас8322а784е36бф0ф89а0а9ф1415ек7
Внутреннее свечение:
23765e59cb02113c3773107580683a08
Внешнее свечение:
2670997669adb6497bf01a2a6f7e2e7b
bba0ad83e4f813b03a7aef60a65eecf5
10 — Выберите оба слоя «Текст» и «Сгруппируйте» их вместе, щелкнув маленький значок папки в нижней части «Панели слоев».
а57500690ee0b3cdf4080050804d91b2
11 — Перейдите на «Панель настроек» и создайте «Новый корректирующий слой оттенка/насыщенности» поверх вашей группы. Закрепите его в папке (нажмите на маленький значок в нижней части «Панели свойств»). Установите флажок «Раскрасить», и теперь вы можете изменить цвет текста, экспериментируя с различными значениями.
Закрепите его в папке (нажмите на маленький значок в нижней части «Панели свойств»). Установите флажок «Раскрасить», и теперь вы можете изменить цвет текста, экспериментируя с различными значениями.
d2a0ff5d2fcdb659ce19fede878f75df
9ef44e52e75a56e361118eb4710038c6
| ||
| ||
| ||
Как создать эффект мела и угля в Photoshop
В этом уроке вы узнаете, как создать эффект мела и угля с помощью Adobe Photoshop.
Для этого урока мы будем использовать вот эту фотографию. Вы можете загрузить это конкретное стоковое фото по следующей ссылке:
http://www. stockvault.net/photo/115064/blue-boat
stockvault.net/photo/115064/blue-boat
Шаг 1 – Изменение режима документа
Мы начнем с открытия вкладку изображения вверху, перейдите в режим и выберите вариант шкалы серого.
После этого на экране появится всплывающее окно с вопросом, хотите ли вы сбросить информацию о цвете или нет.Здесь просто нажмите «Отменить».
Шаг 2 – Создание выделения
Теперь вы можете взять инструмент лассо на панели инструментов в левой части экрана и увеличить изображение. Здесь мы сделаем грубый выбор лодки. Сделав это, щелкните правой кнопкой мыши сделанный выбор и выберите опцию «выбрать инверсию». Это инвертирует выбор, который мы сделали ранее.
Шаг 3 — Применение параметра «Растушевка»
Теперь, когда у нас есть выбор фона, перейдите в меню выбора вверху, перейдите к изменению и щелкните параметр «Растушевка».Здесь мы установим радиус растушевки на 8 пикселей.
Шаг 4 – Применение фильтра ветра
Теперь мы начнем добавлять фильтры к изображению. Для этого зайдите в меню фильтров сверху, перейдите к стилизации и нажмите на опцию «ветер». Здесь мы установим направление справа и сохраним значение по умолчанию для метода, то есть Wind. Сделав это, нажмите «ОК». Далее мы повторим этот шаг, но на этот раз изменим направление фильтра на «слева».
Для этого зайдите в меню фильтров сверху, перейдите к стилизации и нажмите на опцию «ветер». Здесь мы установим направление справа и сохраним значение по умолчанию для метода, то есть Wind. Сделав это, нажмите «ОК». Далее мы повторим этот шаг, но на этот раз изменим направление фильтра на «слева».
Шаг 5 – Применение параметра «Минимум»
Теперь вернемся в меню фильтров, перейдем к «Другому» и выберем параметр «Минимум». Во всплывающем окне мы установим радиус в 2 пикселя. Это добавит к изображению очень легкий эффект размытия.
Шаг 6 – Эффект мела и угля
Последний фильтр, который мы добавим, это эффект мела и угля. Для этого перейдите в меню «Фильтр» и откройте галерею фильтров.
В секции набросков здесь у вас будет эффект мела и угля.Выберите эту опцию, и справа у вас будет 3 ключевых компонента эффекта. Здесь мы изменим параметры «область мела» и «давление штриха». Настройка этих двух параметров приведет к перерисовке светлых и средних тонов на изображении с серым фоном средних тонов. Поэтому мы установили для области мела значение 10, а для напора обводки — 2. Значения могут варьироваться в зависимости от изображения, над которым вы работаете. Здесь вы можете поэкспериментировать с различными значениями, чтобы увидеть, что выглядит лучше.
Поэтому мы установили для области мела значение 10, а для напора обводки — 2. Значения могут варьироваться в зависимости от изображения, над которым вы работаете. Здесь вы можете поэкспериментировать с различными значениями, чтобы увидеть, что выглядит лучше.
Шаг 7 – Инверсное выделение
Теперь, когда мы придали фону эффект мела и угля, мы придадим лодке такой же эффект.Для этого выберите инструмент лассо еще раз, щелкните правой кнопкой мыши и выберите параметр «выбрать инверсию».
Шаг 8 – Настройка эффекта мела и угля
Теперь давайте еще раз откроем галерею фильтров. Здесь, на панели настроек, мы уменьшим нажим обводки до 1 и увеличим область мела до 12. Это нужно для того, чтобы лодка могла хорошо сливаться с фоном.
Сделав это, давайте отменим выделение, и наш эффект мела и угля готов.
Экшн-мелок Photoshop

31.05.2021 · Как использовать: Откройте свое изображение. Убедитесь, что он установлен в качестве фона (если нет, перейдите в Layer New Background from Layer). На панели действий разверните контейнер действий «Medialoot — Chalk Effect». Выберите экшен «Толстый», «Обычный» или «Тонкий» и нажмите кнопку воспроизведения.от comp12345. Действия *.ATN. Chalk Photoshop Action 20542829. ABR, Photoshop PAT, Photoshop ATN. СКАЧАТЬ С HOT4SHARE.COM. (Посетили 45 раз, сегодня посетили 1 раз) СКАНИРУЙТЕ ЭТОТ QR-КОД СВОИМ ТЕЛЕФОНОМ. Экшен Photoshop CreativeMarket Chalk Effect 624636. Создайте быстрый эффект МЕЛА с помощью этих ДЕЙСТВИЙ ОДНИМ ЩЕЛЧКОМ. В отличие от большинства экшенов в фотошопе, вам НЕ предоставляется одно сглаженное изображение, ВМЕСТО этого вы получаете НЕСКОЛЬКО СЛОЕВ после запуска экшена. Это дает вам больше возможностей для применения эффектов, выходящих за рамки того, что вы впервые видите при запуске действия. Этот набор действий полностью.
Этот набор действий полностью.
13 Лучший БЕСПЛАТНЫЙ экшен Photoshop Chalk Board — Templaten.net
10.04.2019 · Экшен Chalk photoshop… 3 Экшен будет работать только в английской версии Photoshop. Если вы не используете английскую версию Photoshop, вы всегда можете изменить ее на английскую, а затем снова на свой родной язык, используя этот метод. Chalk Photoshop ActionЭкшен Photoshop Преобразование текста и фигур в рисунок мелом на доске | 4,53 МБ | Реклама в формате ATN, ABR, PAT и PSD. Получите лучшие профессиональные экшены Photoshop и пресеты ACR онлайн прямо сейчас.Мгновенно превращайте свои фотографии в профессиональные изображения всего одним щелчком мыши.
20+ экшенов мелом Photoshop — бесплатный и премиальный мел.
07.08.2014 · В этой коллекции вы найдете одни из лучших руководств по созданию эффекта мела в Photoshop, а также полезные стили мела, как бесплатные, так и платные. Список также включает несколько кистей для мела, которые вы можете использовать в своих проектах. И последнее, но не менее важное: вы можете создать свою собственную классную доску и классную доску, используя экшены Photoshop одним щелчком мыши.С помощью экшена Photoshop «Эффект мела» вы можете легко придать любому изображению эффект мела одним щелчком мыши. Экшен поставляется с 3 различными типами эффектов мела и 3 различными типами фона классной доски (черный, серый и зеленый). Использовать экшен очень просто, просто откройте свое изображение в Photoshop и запустите экшен. После завершения действия вы можете настроить. Действие Photoshop «Рисунок мелом на кирпичной стене» Скачать бесплатно Особенности: Действие «Рисование мелом на кирпичной стене» Скачать бесплатно Этот экшен предназначен для …
И последнее, но не менее важное: вы можете создать свою собственную классную доску и классную доску, используя экшены Photoshop одним щелчком мыши.С помощью экшена Photoshop «Эффект мела» вы можете легко придать любому изображению эффект мела одним щелчком мыши. Экшен поставляется с 3 различными типами эффектов мела и 3 различными типами фона классной доски (черный, серый и зеленый). Использовать экшен очень просто, просто откройте свое изображение в Photoshop и запустите экшен. После завершения действия вы можете настроить. Действие Photoshop «Рисунок мелом на кирпичной стене» Скачать бесплатно Особенности: Действие «Рисование мелом на кирпичной стене» Скачать бесплатно Этот экшен предназначен для …
Действие Photoshop мелом 26340279 » Бесплатно скачать графику.
Особенности: Эффект мела Photoshop Экшен Скачать бесплатно. Этот экшен предназначен для того, чтобы придать вашим фотографиям удивительный вид. Это действие будет работать с каждой используемой вами фотографией. Но я рекомендую вам использовать фотографии высокого разрешения, если вы хотите добиться высокого качества результатов. Этот экшен Photoshop удивительно прост в использовании и имеет все необходимые параметры для настройки. Все, что вам нужно сделать, это, Открыть фотографию в.Конечный результат имеет множество настроек цвета и яркости доски, интенсивности мела. Быстрый и простой в использовании. Все инструкции встроены в действие. Вы можете использовать это действие с изображениями размером от 1000 до 5000 пикселей без потери качества.
Но я рекомендую вам использовать фотографии высокого разрешения, если вы хотите добиться высокого качества результатов. Этот экшен Photoshop удивительно прост в использовании и имеет все необходимые параметры для настройки. Все, что вам нужно сделать, это, Открыть фотографию в.Конечный результат имеет множество настроек цвета и яркости доски, интенсивности мела. Быстрый и простой в использовании. Все инструкции встроены в действие. Вы можете использовать это действие с изображениями размером от 1000 до 5000 пикселей без потери качества.
22.09.2021 · Экшен Мел Photoshop 20542829.rar (Размер: 4,0 МБ — Дата: 22.09.2021, 8:55:50) Пароль к файлам: gfxplugin.com. Подобные случаи. 102 2021/09/19 0 Photoshop Скачать Sketch ps Photoshop Экшен Автор denis154 (ABR, ATN) 136 2021/08/30 0 Photoshop Скачать Drawing on Wood Photoshop Экшен Автор denis154.134 2021/08/26 0 Photoshop Скачать Экшен Photoshop Mixed Art Автор denis154 … Экшен Photoshop Chalk Sketch. Превратите свои фотографии в фотоэффекты мелового наброска в мгновение ока с помощью этого экшена Photoshop! Откройте свою фотографию, просто проведите кистью по объекту и просто запустите действие. Это действительно так просто! Создание этого продвинутого эффекта мела в Photoshop еще никогда не было таким быстрым и простым.
Это действительно так просто! Создание этого продвинутого эффекта мела в Photoshop еще никогда не было таким быстрым и простым.
Экшен Photoshop Chalk — Invent Actions
21.09.2021 · Экшен Chalk Photoshop: Автор: denis154: Официальная информация и характеристики: GraphicRiver – 20542829: Совместимое программное обеспечение: Photoshop CS4+ Подходящие задачи и результаты и связанные ключевые слова: абстракция, действия, искусство, художественный, автоматический, фон, кисть, кисти, мел, рисунок, легкий, эффекты, фэнтези, гранж, линия, современный: Проект содержит: Chalk Lettering — Photoshop Action Реалистичный эффект написания мелом всего за пару секунд.Цветные меловые заливки и контуры вашего текста, логотипов, фигур — работают с чем угодно! Вы можете выбрать цвета всех элементов! Всего 31 действие. 28 одиночных эффектов — различные заливки и контуры мелом
Экшен Photoshop: Экшен Chalk Effect Photoshop БОЛЬШЕ ИНФОРМАЦИИ И СКАЧАТЬ: https://creativemarket.com/Medialoot/3685500-Chalk-Effect-Photoshop-Action?u=Dav. .. 08.10.2021 · Graphicriver Экшен Photoshop Chalk всего лишь два шага с этим действием, в этом действии вы можете создавать красивые фотографии, подготавливая свои фотографии.
.. 08.10.2021 · Graphicriver Экшен Photoshop Chalk всего лишь два шага с этим действием, в этом действии вы можете создавать красивые фотографии, подготавливая свои фотографии.
Меловой эскиз Эффект Photoshop | Учебник Adobe Photoshop.
01.07.2021 · Экшен Photoshop с эффектом мела. Если вы хотите добиться эффекта черно-белого мела или цветной меловой доски, этот экшен Photoshop поможет вам. Это оставляет вас с полностью многоуровневыми и настраиваемыми результатами, экономя часы и дни работы. Все, что вам нужно сделать, это использовать кисть для меловой доски в Photoshop поверх вашего объекта и нажать кнопку воспроизведения. 15 стилей Photoshop с эффектом классной доски. Крафт реалистичный. меловые каракули рамка чернила воспоминания краска кисть бумага фото слайд-шоу акварель Категория: After Effects Project Files Retail Charcoal Art — Realistic Charcoal Photoshop Action
Экшены Photoshop : Эффект мела — в Photoshop.
Экшен Photoshop Chalk 887637 ATN Экшен будет работать только в английской версии Photoshop. Если вы не используете английскую версию Photoshop, вы всегда можете изменить ее на английскую, а затем снова на свой родной язык, используя этот метод. 30.10.2021 · Эффект мела в фотошопе. Создатель мела и меловой доски. Предварительный просмотр эффекта мела в фотошопе. давайте быстро взглянем на эффект мела, который мы собираемся создать в этом уроке. можно использовать любые фото, графические изображения и т.д.добавьте текстуру классной доски. используйте эту текстуру классной доски в качестве фона для эффекта мела. пользовательские (txt) хорошо организованные папки; Профессиональный эффект придает вашим изображениям удивительный фотоэффект. Используйте режим RGB и 8-битный цвет. Убедитесь, что вы используете английскую версию Photoshop. 21.09.2021 · Генератор мела для Photoshop. Этот предмет поставляется с набором кистей, экшенов и шаблонов Photoshop с эффектом мела, позволяющих создавать уникальные и привлекательные произведения искусства, которые мгновенно привлекают внимание. Элементы без проблем работают с Photoshop CS3 и более поздними версиями.
Если вы не используете английскую версию Photoshop, вы всегда можете изменить ее на английскую, а затем снова на свой родной язык, используя этот метод. 30.10.2021 · Эффект мела в фотошопе. Создатель мела и меловой доски. Предварительный просмотр эффекта мела в фотошопе. давайте быстро взглянем на эффект мела, который мы собираемся создать в этом уроке. можно использовать любые фото, графические изображения и т.д.добавьте текстуру классной доски. используйте эту текстуру классной доски в качестве фона для эффекта мела. пользовательские (txt) хорошо организованные папки; Профессиональный эффект придает вашим изображениям удивительный фотоэффект. Используйте режим RGB и 8-битный цвет. Убедитесь, что вы используете английскую версию Photoshop. 21.09.2021 · Генератор мела для Photoshop. Этот предмет поставляется с набором кистей, экшенов и шаблонов Photoshop с эффектом мела, позволяющих создавать уникальные и привлекательные произведения искусства, которые мгновенно привлекают внимание. Элементы без проблем работают с Photoshop CS3 и более поздними версиями. AdDownload Универсальные пресеты профессионального уровня для Lightroom и экшены Photoshop
AdDownload Универсальные пресеты профессионального уровня для Lightroom и экшены Photoshop
Меловые экшены Photoshop превращают практичный планшет для письма, используя вашу оценку холста. Этот бесплатный экшен хорошо работает с изображениями в формате JPG, начиная с вашего собственного изображения, экшен добавляет эффект мела и, кроме того, обрисовывает изображение бахромой грифельной доски.Если вы начинаете с прозрачного слоя, действие просто делает доску для письма с вашей оценкой холста. В этом… В этом уроке мы научимся легко создавать эффект мела в Photoshop. Фото и классная доска, используемые в этом уроке: http://bit.ly/UpPhotoLight1… Рисование мелом на кирпичной стене Экшены Photoshop — это удивительный экшен для фотошопа, который превращает ваши обычные фотографии в рисунок мелом на кирпичной стене. Это действие работает неразрушающим образом для достижения высококачественного вида.Таким образом, исходный слой изображения останется без изменений. Этот экшен предназначен исключительно для фотографов и графических. …
…
Эффект Мела Photoshop Экшен Скачать Бесплатно | picgiraffe.com
Загрузите экшен Photoshop Chalk Sketch здесь: https://1.envato.market/Dve95Загрузите экшен в наборе и СЭКОНОМЬТЕ 50%: https://1.envato.market/1n3ZaCheck. Надписи мелом — Экшен Photoshop Надписи мелом — Экшен Photoshop The r… #PhotoshopBrushes #ABR #addons #AdobePhotoshopElements #Affinity…
Мел Экшен Photoshop 20542829 | Скачать GFX
21.09.2019 · Меловой экшен Photoshop. Если вы думаете, что эффект мела используется только для текстовых слоев в простом дизайне, вы ошибаетесь. Мы подготовили сложный эффект, который превратит вашу портретную работу в шедевр рисования мелом. Ваш образ будет выглядеть потрясающе. Вам просто нужно открыть Photoshop cs4+ и перевести его на английский язык перед применением. Весь процесс подачи заявки не займет. Просто проведите кистью по объекту и просто запустите действие.Это действительно так просто! Создание этого продвинутого эффекта мела в Photoshop еще никогда не было таким быстрым и простым. Экшен выполнит всю работу за вас, предоставив вам многослойные и настраиваемые результаты, которые вы сможете в дальнейшем изменить. Каждый элемент представляет собой один слой. Вы можете переключиться с
Экшен выполнит всю работу за вас, предоставив вам многослойные и настраиваемые результаты, которые вы сможете в дальнейшем изменить. Каждый элемент представляет собой один слой. Вы можете переключиться с
Изображения Photoshop Action Chalk
03.01.2019 · Эффект мела Photoshop Action Chalk and Chalkboard Creator Photoshop Action Предварительный просмотр эффекта мела в Photoshop. Давайте кратко рассмотрим эффект мела, который мы собираемся создать в этом уроке.Вы можете использовать любые фотографии, графические изображения и т. д. Добавьте текстуру меловой доски. Используйте эту текстуру классной доски в качестве фона для эффекта мела в Photoshop. Действие Photoshop «Набросок мелом». Превратите свои фотографии в фотоэффекты мелового наброска в мгновение ока с помощью этого экшена Photoshop! Откройте свою фотографию, просто проведите кистью по объекту и просто запустите действие. Это действительно так просто! Создание этого продвинутого эффекта мела в Photoshop еще никогда не было таким быстрым и простым. 12 апреля 2019 г. — Купить Экшен Chalk Photoshop от denis154 на GraphicRiver.Chalk Photoshop Action: Action включает ваши файлы: Action (ATN) Brushes (ABR) Pattern (PAT) Инструкция для.
12 апреля 2019 г. — Купить Экшен Chalk Photoshop от denis154 на GraphicRiver.Chalk Photoshop Action: Action включает ваши файлы: Action (ATN) Brushes (ABR) Pattern (PAT) Инструкция для.
Эффект мела Photoshop Photoshop Tutorial | PSDDude
05.06.2020 · Экшен Chalk Art Photoshop позволяет создать эффект мела на доске. Слой для рисования «кисть» создается автоматически после воспроизведения действия. Отобразите понравившиеся кисти в папке «Кисти для творчества» и переместите их в нужное вам место на изображении. Кликните по слою командой «CTRL+T», растяните и поверните их,.13.05.2020 · Добро пожаловать в DG Photoshop Pro. Здесь, в этом посте, я делюсь с вами набором действий Photoshop 3 в 1 для художественной живописи | Мультяшные эффекты | Chalk Sketch скачать бесплатно по прямой ссылке ниже здесь, Художественная роспись | Мультяшные эффекты | Действие Chalk Sketch специально для создания Лучшая фотография это профессиональная Художественная Живопись | Мультяшные эффекты | Экшен Photoshop Chalk Sketch, и дополнение рассказываю. AdDownload Миллионы экшенов, графических ресурсов, шрифтов, шаблонов и многого другого!
AdDownload Миллионы экшенов, графических ресурсов, шрифтов, шаблонов и многого другого!
Chalk Photoshop Action Скачать бесплатно #20416 — Styleactions
28.04.2020 · АКЦИЯ ФОТОШОПА МЕЛОМ — 25362744; Меловой экшен Photoshop 20542829; Меловой Экшен Photoshop 887637; Экшен Photoshop «Эскиз угля и мела» — 16982842; меловая акция + бонус — 191356; Теги. Меловой экшен Photoshop. Добавить комментарий. Добавить комментарий . Добавлять. ATN ATN nitroflare.com: Скачать rapidgator.net: Скачать. Найдите расширенный поиск. GFX MOUNTAIN Home … 24.01.2021 · Этот экшен Photoshop с эффектом мела полезен для начинающих и профессиональных графических дизайнеров. Чтобы создать этот эффект, я использую кисть Photoshop с меловой текстурой и Photoshop.Имитируйте мел в Photoshop с помощью нашего экшена. Он отлично работает с текстом, фигурами, растровыми изображениями, графикой и фотографиями. Создайте шрифт для классной доски Photoshop всего за несколько секунд.
03.05.2021 · Действия по загрузке : Chalk. atn; Как использовать: Создайте новый документ и импортируйте изображение; Перейдите в «Действия» и нажмите «Играть»; Настройка: поиск цвета/кривые; Настроить: Грубая пастель; Скачать: Экшены можно скачать здесь. После распаковки обнаружил 2 файла: empty-blackboard.jpg и Chalk.atn. Скачать меловой эффект «Chalk Effect».zip — Скачано 624 раза — 11 МБ 26.10.2021 · CreativeMarket — Экшен Photoshop с эффектом мела 3 Скачать бесплатно CreativeMarket — Экшен Photoshop с эффектом мела 3685500 Пост CreativeMarket — Экшен Photoshop с эффектом мела 3 Скачать бесплатно впервые появился на GoDownloads.net | Официальный сайт.
atn; Как использовать: Создайте новый документ и импортируйте изображение; Перейдите в «Действия» и нажмите «Играть»; Настройка: поиск цвета/кривые; Настроить: Грубая пастель; Скачать: Экшены можно скачать здесь. После распаковки обнаружил 2 файла: empty-blackboard.jpg и Chalk.atn. Скачать меловой эффект «Chalk Effect».zip — Скачано 624 раза — 11 МБ 26.10.2021 · CreativeMarket — Экшен Photoshop с эффектом мела 3 Скачать бесплатно CreativeMarket — Экшен Photoshop с эффектом мела 3685500 Пост CreativeMarket — Экшен Photoshop с эффектом мела 3 Скачать бесплатно впервые появился на GoDownloads.net | Официальный сайт.
Экшен Photoshop: Эффект мела Экшен Photoshop — YouTube
Экшен Photoshop «Искусство мелом» позволяет создавать эффект мела на доске. Слой для рисования «кисть» создается автоматически после воспроизведения действия.Отобразите понравившиеся кисти в папке «Кисти для творчества» и переместите их в нужное вам место на изображении. Кликайте по слою командой «CTRL+T», растягивайте и вращайте их, не бойтесь экспериментировать. Пожалуйста, сэкономьте ваше время … 11.01.2021 · Надписи мелом — Экшен PhotoshopРеалистичный эффект надписей мелом всего за пару секунд. Цветные меловые заливки и контуры вашего текста, логотипов, фигур — работают с чем угодно! Вы можете выбрать цвета всех элементов! Всего 31 действие.28 отдельных эффектов — различные заливки мелом и контуры; 3 сложных эффекта – несколько эффектов в одном действии; Что вы получаете. ANT-файл — действие.
Пожалуйста, сэкономьте ваше время … 11.01.2021 · Надписи мелом — Экшен PhotoshopРеалистичный эффект надписей мелом всего за пару секунд. Цветные меловые заливки и контуры вашего текста, логотипов, фигур — работают с чем угодно! Вы можете выбрать цвета всех элементов! Всего 31 действие.28 отдельных эффектов — различные заливки мелом и контуры; 3 сложных эффекта – несколько эффектов в одном действии; Что вы получаете. ANT-файл — действие.
Экшен Photoshop с эффектом мела — GraphicUX
23.11.2020 · Экшены Photoshop с классной доской позволяют пользователю изменять тему и цвета, например, в какой части оставить белый, а в каких двух — черный. Пользователь может выбрать вариант цвета и создать желаемое изображение. Поскольку вы пришли сюда, чтобы найти что-то, связанное с этим, вы должны проверить один раз наш широкий выбор экшенов Photoshop для классной доски.Наш обширный набор проведет вас через… Архитектурный меловой экшен Photoshop Этот премиальный экшен придаст вам волшебный вид мела за одну секунду! После настройки этого фотоэффекта у вас получится меловая царапина, которая подчеркнет фактурность архитектуры! Этот эффект будет выглядеть великолепно, если вы говорите о винтажном или деревенском дизайне или о каком-то драматическом эффекте, которого хотите добиться. Из изображения предварительного просмотра вы можете видеть. 10.09.2019 · Экшены Photoshop «Рисование мелом на кирпичной стене» — это потрясающий экшен для фотошопа, который превращает ваши обычные фотографии в рисунок «Рисование мелом на кирпичной стене».Это действие работает неразрушающим образом для достижения высококачественного вида. Таким образом, исходный слой изображения останется без изменений. Эта акция предназначена исключительно для фотографов и графических дизайнеров. Это должно быть для любителей фотоэффектов.
Из изображения предварительного просмотра вы можете видеть. 10.09.2019 · Экшены Photoshop «Рисование мелом на кирпичной стене» — это потрясающий экшен для фотошопа, который превращает ваши обычные фотографии в рисунок «Рисование мелом на кирпичной стене».Это действие работает неразрушающим образом для достижения высококачественного вида. Таким образом, исходный слой изображения останется без изменений. Эта акция предназначена исключительно для фотографов и графических дизайнеров. Это должно быть для любителей фотоэффектов.
Экшены Premium Photoshop
AdDownload Универсальные профессиональные пресеты Lightroom и экшены Photoshop 17.06.2020 · Chalk Art Экшен Photoshop Chalk Art Экшен Photoshop Chalk Art Экшен позволяет создавать эффект мела на доске.Создан слой для рисования «кисть» 26.02.2020 · Меловые надписи – Экшен Photoshop Реалистичный эффект меловых надписей всего за пару секунд. Цветные меловые заливки и контуры вашего текста, логотипов, фигур — работают с чем угодно! Вы можете выбрать цвета всех элементов! Всего 31 действие. 28 отдельных эффектов – различные заливки мелом и контуры
28 отдельных эффектов – различные заливки мелом и контуры
Коробка для прессы Ниагарский водопад, штат Нью-Йорк, Esterno notte gipi recensione xiaomi, Горячие цыпочки терпят неудачу, GIF-файл Photoshop Action Chalk, Рецепт трески и креветок с луком-пореем Waitrose
18 Эффект мела в изображениях Photoshop
С возвращением, это простая галерея эффекта мела в Photoshop, куда можно добавить наши дизайнерские файлы.Мне нужно несколько недель, чтобы собрать эти простые фотодизайны из любых открытых источников. Давайте посмотрим, как они делают фотошоп с эффектом классной доски, фотошоп с классной доской и эффект классной доски для фотошопа, вы получите простой файл для создания другой графической работы.
Чтобы получить больше фотогалереи, вы также должны иметь эти фальшивые эффекты фотошопа классной доски, фотошоп эффект классной доски и как создать эффект классной доски в фотошопе. Мы могли бы настроить наше творение, чтобы сделать его другим. Мы надеемся, что наша коллекция здесь может принести вам много творчества и полезно для дальнейшего развития.
Я просто делюсь ссылкой на источник каждой картинки, и вы можете использовать этот элемент на ней. Мы надеемся, что вам понравилось и вы хотите поделиться, давайте нажмем кнопку «Поделиться», которая вам нравится, чтобы больше людей тоже могли вдохновиться.
Советы по дизайну:
 Выдвигайте идеи, комментируйте, документируйте все, что приходит вам в голову. Когда я планирую изображение, все обычно исходит из ключевых слов и эскизов, а оттуда остается только вопрос макета. удобочитаемость и выделение. Используйте палитру контрастных цветов фона, шрифтов и графики. Используйте фотофильтры, чтобы выделить положительное/негативное пространство на изображении, и примените черный или белый цвет к копии, чтобы создать оптимальный контраст с фоновым изображением
Выдвигайте идеи, комментируйте, документируйте все, что приходит вам в голову. Когда я планирую изображение, все обычно исходит из ключевых слов и эскизов, а оттуда остается только вопрос макета. удобочитаемость и выделение. Используйте палитру контрастных цветов фона, шрифтов и графики. Используйте фотофильтры, чтобы выделить положительное/негативное пространство на изображении, и примените черный или белый цвет к копии, чтобы создать оптимальный контраст с фоновым изображениемPhotoshop Chalkboard эффект через
Fake Chalkboard Effect Photoshop через
бесплатная доска Photoshop через
Make Chalkboard Effect Photoshop через
Как создать эффект доски в Photoshop через
Photoshop Chalkboard Эффект Via
Шрифты доски для Photoshop Elements через
Сделать доске Chalkboard Photoshop через
бесплатно Chalkboard Fonts и Designs через
Chalkboard Effect Illustrator через
Мел текстовый эффект Photoshop через
Photoshop Chalkboard Effect Tutorial via
How to Make Chalkboard Effect in Photoshop via
Chalkboard Typography Text Effects via
Chalkboard Photoshop Tutorial Text Effect via via via via via via Эффект доски в Photoshop через
Photoshop Chalk Tutorial через
Эффект поддельной классной доски Photoshop через
Упомянутые изображения являются собственностью соответствующих владельцев
Как сделать реалистичные символы мелом в Photoshop « WTFoto :: WonderHowTo
Нужна помощь, чтобы начать работу над WTFoto Challenge на этой неделе? Не смотрите дальше! В этом уроке я научу вас создавать простые символы мелом и писать в Photoshop. Так что прочитайте этот пост и попробуйте сами — или я расскажу вашему двоюродному брату, что вы сказали, когда однажды были пьяны. Имейте в виду, что шаги аналогичны для других программ, таких как GIMP.
Так что прочитайте этот пост и попробуйте сами — или я расскажу вашему двоюродному брату, что вы сказали, когда однажды были пьяны. Имейте в виду, что шаги аналогичны для других программ, таких как GIMP.
Шаг 1 Создайте новый файл Photoshop
Сначала решите, на каком фоне вы хотите разместить свой меловой символ. Кирпич, камень — тротуар вокруг мертвой проститутки? Это важный выбор, так как вы хотите, чтобы это было что-то, что контрастирует с цветом мела, но на котором вы также можете видеть текстуру мела.Вы можете найти текстуры стен, просто выполнив поиск в Google изображений текстур стен или зайдя на такие сайты, как Image * After.
Чтобы загрузить текстуру в Photoshop, вы можете либо загрузить изображение и открыть его в Photoshop, либо щелкнуть правой кнопкой мыши, скопировать и вставить его в Photoshop. Наконец, вы можете скачать фотографию, распечатать ее, отсканировать, загрузить на imgur и загрузить снова — если вы хотите получить ощущение «мета».
Photoshop автоматически создает холст в соответствии с размером изображения, которое вы скопировали в буфер обмена при создании нового файла. Photoshop любит вас, помните об этом.
Photoshop любит вас, помните об этом.
Шаг 2. Создание нового слоя
Ключ к использованию такой сложной программы, как Photoshop, заключается в слоях. Слои — это то, что позволяет художникам и дизайнерам разбивать компоненты своих работ таким образом, чтобы мелкие изменения в изолированном аспекте не требовали, чтобы они начинали с нуля. Слои также популярны в тортах, убежищах злых злодеев и сексах втроем. Это также позволяет вам создавать компоненты, которые можно включать и выключать, что может служить способом создания разных версий в одном и том же документе.
Чтобы создать новый слой, вы можете либо нажать на кнопку, которую мы указали ниже красным, либо перейти в «Слои» > «Создать» > «Слой». Это тот же путь и для GIMP.
Когда вы это сделаете, вы должны увидеть новый слой под названием «Слой 2» (или «Слой 1», если вы работаете с изображением, которое вы сохранили) над фоновым изображением.
Шаг 3 Создайте новую кисть
Кисти для рисования в Photoshop — то же, что тембр для музыкального произведения. Они придают текстуру всей композиции, как улюлюканье на концерте Nickelback.
Они придают текстуру всей композиции, как улюлюканье на концерте Nickelback.
Выберите инструмент «Кисть», нажав «b» на клавиатуре или щелкнув значок, показанный ниже. Когда вы это сделаете, над вашими инструментами должны появиться параметры кисти. Если вы этого не сделаете, немедленно позвоните в полицию и сообщите о продолжающемся преступлении в вашем доме/доме.
В полях, указанных ниже, представлены цвета кисти. Чтобы изменить цвет, просто нажмите на любой из них, и появится палитра цветов, из которой вы можете выбрать цвет по вашему выбору. В Photoshop мы называем это «MJ-ing».»
Теперь самое время создать кисть. Нажмите на панель «Кисти». Ее можно найти следующим образом:
Должна появиться панель кистей, которая показывает все свойства кисти по умолчанию. . У меня Maison Pearson Boar and Nylon Bristle Hair.
Выберите кисть 63, которая появляется под листом и после кисти 33.
из грубости края, как виски делает с моим отцом. Для этого мы увеличиваем интервал, чтобы штрих не выглядел гладким. Мы также можем изменить размер в зависимости от того, насколько большой или маленький рисунок мы хотим создать.
Для этого мы увеличиваем интервал, чтобы штрих не выглядел гладким. Мы также можем изменить размер в зависимости от того, насколько большой или маленький рисунок мы хотим создать.
Всегда рекомендуется делать это в последнюю очередь, так как вы можете сделать пробный ход, а затем отменить (cmd+z / ctrl+z), пока не будете довольны размером. Я до сих пор не доволен своим. Отмените пробный мазок, чтобы холст остался пустым.
Наконец, чтобы он выглядел точно как мел, мы добавим текстуру к кисти. Установите флажок рядом с текстурой, и когда вы увидите новый набор опций, как показано ниже, измените масштаб на 85%.
Теперь ваша кисть для мела готова к рисованию!
Шаг 4 Рисование
Если вы действительно хорошо рисуете с помощью мыши, или у вас есть графический планшет и вы можете работать с пером, вы можете продолжить и нарисовать свой символ на новом слое. Если, как и я, вы не умеете рисовать, выразите это смайликом ярости.
Все символы можно разделить на круги (например, сиськи) и многоугольники (например, сиськи Тилы Текилы). Вы можете очень легко нарисовать их с помощью кисти для мела, которую вы создали с помощью инструмента Photoshop Shape.
Вы можете очень легко нарисовать их с помощью кисти для мела, которую вы создали с помощью инструмента Photoshop Shape.
После того, как вы выбрали нужную фигуру в меню инструментов формы выше, убедитесь, что у вас включена функция «Пути». Этот параметр можно найти в параметрах инструмента формы над панелью инструментов. Как только это выбрано, щелкните и перетащите в любое место на холсте. Если вы удерживаете клавишу Shift, пока делаете это, вы будете рисовать только круги. Если нет, то скорее всего это эллипс. Если вы будете удерживать кнопку питания при этом, яйца единорога выскочат из вашего CD-привода.
После этого нажмите на инструмент выбора пути.Это черный курсор, который находится прямо над инструментом формы. Вот тот, который мы подготовили ранее.
Этот инструмент поможет вам переместить созданный вами путь. После того, как вы переместили его туда, куда хотите, вы можете щелкнуть правой кнопкой мыши по пути, и вы должны увидеть раскрывающийся список следующим образом: хотите нарисовать штрих с помощью инструмента «Кисть». Какая дилемма; надо или не надо?!
Какая дилемма; надо или не надо?!
Если вы сказали, что должны, поздравляю.Нажатие OK приведет к мазку кистью на выбранном вами слое (это должен быть новый слой, который вы создали на шаге 1) с помощью только что созданной кисти мела.
Теперь просто нажмите клавишу удаления, чтобы удалить путь, и вуаля, у вас есть фигура, нарисованная мелом. Похлопайте себя по спине или подогрейте еще один горячий карман. Что бы ни работало.
Шаг 5 Повторите с новыми фигурами
Теперь создайте новый слой так же, как в шаге 2, и повторите шаг 4, либо выбрав новую фигуру, либо выбрав ту же фигуру и нарисовав ее в другом месте на холсте.Используя этот метод, вы можете буквально создать что угодно — даже лучше и здоровее, благодаря чрезмерным упражнениям для пальцев.
Когда вы закончите со своим символом, сохраните файл .psd, чтобы вы могли вернуться и отредактировать свою работу. Чтобы экспортировать изображение, выберите «Файл» > «Сохранить для Интернета и устройств».
Выберите JPG или PNG и нажмите OK. НЕ НАЖИМАЙТЕ ОТМЕНА. ОТМЕНА НЕ ОК.
УФУУУУ! Что ж, это была дикая поездка. Надеюсь, этот урок помог вам с некоторыми новыми методами для WTFoto Challenge на этой неделе! Если нет, а ты знал это как пирожное, то ты ботаник.Да, верно, я сказал это.
Если вам нужен отзыв или совет по технике рисования мелом от сертифицированного эксперта по резке сыра (меня), не стесняйтесь опубликовать свою работу на пробковой доске.
До новых встреч, Фотоспелеологи.
Следуйте за нами, как будто это не так уж важно:
Основное изображение Тары Джонс
.





 Нажмите на левую иконку и выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения.
Нажмите на левую иконку и выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения.
 com/photos/black-board-chalk-traces-school-1072366/
com/photos/black-board-chalk-traces-school-1072366/ 15:59:51 GMT Helen , прекрасная архитектура в этом.Бьюсь об заклад, вам понадобилась целая вечность, чтобы нарисовать это… лол.
15:59:51 GMT Helen , прекрасная архитектура в этом.Бьюсь об заклад, вам понадобилась целая вечность, чтобы нарисовать это… лол.