Эффект ретро в фотошопе: 20 Винтажных Экшенов Photoshop и Ретро Стилей
Добавляем в Фотошоп эффект в стиле ретро / Creativo.one
В этом уроке я покажу вам, как создать 2 красивых ретро стиля с помощью корректирующих слоёв, кисти и текстуры.
Итоговый результат
Исходные материалы:
Архив
Эффект I
Шаг 1
Откройте исходное изображение, с которым вы будете работать. С помощью инструмента Рамка (Crop Tool (C), удалите нежелательные участки изображения, которые не попадают в фокус. Я собираюсь удалить правую кромку данной фотографии:
Шаг 2
Продублируйте слой с исходным изображением (Ctrl+J). Находясь на дубликате слоя, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
Выберите инструмент Кисть (Brush Tool (B). Находясь на маске Смарт-фильтра (Smart Filter Mask), с помощью мягкой чёрной кисти, скройте эффект размытия, как показано на скриншоте ниже:
Данное действие направлено на добавление глубины резкости к изображению.
Шаг 3
Далее, добавьте корректирующий слой Кривые (Curves), чтобы изменить цвет изображения. Идём
Шаг 4
Далее, добавьте новый слой-заливку Цвет (Color Fill), идём Слой – Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color):
Поменяйте режим наложения для данного слоя с заливкой на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 30%:
Шаг 5
 С помощью мягкой кисти, цвет кисти #4581b0, прокрасьте левый угол изображения. Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), непрозрачность слоя 100%:
С помощью мягкой кисти, цвет кисти #4581b0, прокрасьте левый угол изображения. Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), непрозрачность слоя 100%:
Шаг 6
Создайте новый слой. С помощью мягкой кисти, цвет кисти #f38a8a, прокрасьте верхний правый угол изображения. Поменяйте режим наложения для данного слоя на Жёсткий свет
Шаг 7
Чтобы создать насыщенный цветовой эффект, создайте ещё один новый слой. С помощью мягкой кисти, цвет кисти #598926, прокрасьте верхнюю левую часть (область двери). Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 100%:
Я назвал слои, которые были созданы в Шагах 5, 6, 7 “цветокоррекция 1″…. “цветокоррекция 3″.
“цветокоррекция 3″.
Шаг 8
Далее, добавьте корректирующий слой Выборочная коррекция цвета (Selective Color). Примените следующие настройки для Красного (Reds) цвета:
Перейдите на слой-маску данного корректирующего слоя и с помощью мягкой чёрной кисти с очень низкой непрозрачностью (10-15%), скройте эффект в верхней правой части изображения:
Шаг 9
Далее, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы осветлить верхнюю правую часть изображения:
С помощью мягкой чёрной кисти, скройте коррекцию корректирующего слоя на слой-маске, как показано на скриншоте ниже:
Шаг 10
Переместите текстуру Боке на наш рабочий документ, расположив текстуру поверх всех остальных слоёв в палитре слоёв. Поменяйте режим наложения для слоя с текстурой на Осветление (Screen), а также уменьшите непрозрачность слоя до 50%:
Поменяйте режим наложения для слоя с текстурой на Осветление (Screen), а также уменьшите непрозрачность слоя до 50%:
К слою с текстурой Боке, добавьте слой-маску и с помощью мягкой чёрной кисти, скройте эффект Боке на участках, которые указаны на скриншоте ниже:
Чтобы эффект Боке выглядел более нежным, примените фильтр
Мы получили первый результат:
Сгруппируйте все корректирующие слои и слои с цветокоррекцией. Назовите эту группу “Результат 1″. Отключите видимость данной группы и далее продолжаем работу над следующим эффектом.
Эффект II
Шаг 11
Итак, добавьте корректирующий слой Карта Градиента (Gradient Map) поверх группы “Результат 1″:
Уменьшите непрозрачность данного корректирующего слоя до 20%:
Шаг
Добавьте корректирующий слой Цветовой Баланс (Color Balance), чтобы добавить немного контраста к изображению:
Поменяйте режим наложения на Мягкий свет (Soft Light), 100%:
Шаг 13
Далее, добавьте корректирующий слой Кривые (Curves), чтобы изменить цвет изображения и получить красивый ретро эффект:
Шаг 14
Добавьте слой-заливку Цвет (Color Fill) поверх всех слоёв:
Шаг 15
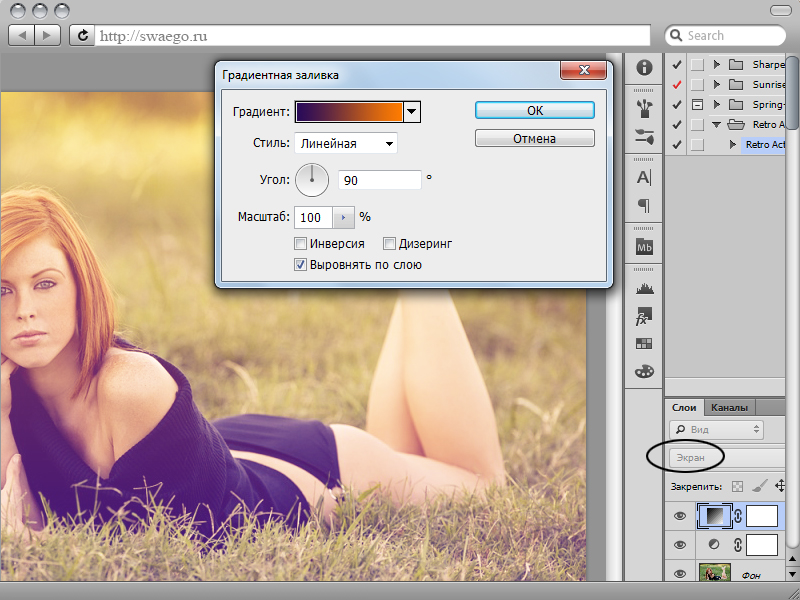
Чтобы изменить контраст изображения, добавьте слой-заливку Градиент (Gradient Fill), идём Слой – Новый слой-заливка — Градиент (Layer > New Fill Layer > Gradient):
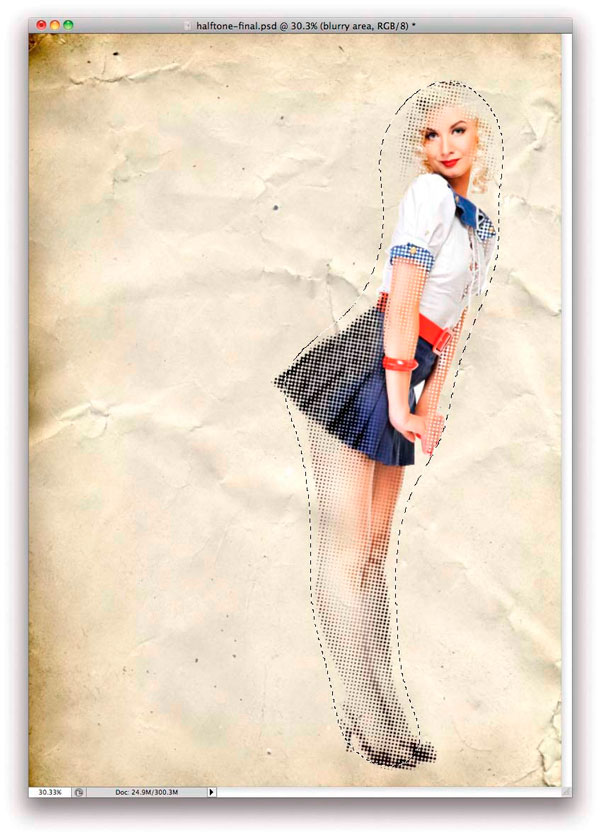
Поменяйте режим наложения для слоя с заливкой на Мягкий свет (Soft Light), 100%, далее, перейдите на слой-маску данного слоя с заливкой и с помощью мягкой чёрной кисти, скройте эффект в области девочки, т.
Шаг 16
Заключительный шаг (выборочный): Чтобы добавить ощущение старины к изображению, создайте новый слой поверх все остальных слоёв, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%, а также залейте 50% серым:
Преобразуйте данный слой в Смарт-объект, а затем идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Вы можете установить значение шума на своё усмотрение, чтобы получить нужный вам эффект.
Итоговый результат
Автор: Jenny Le
Эффект выцветшей ретро-фотографии в Adobe Photoshop
В этом уроке мы научимся создавать эффект выцветшей ретро фотографии в Adobe Photoshop. Для выполнения урока вам понадобится версия программы Photoshop CS6 и выше. Урок довольно прост и рассчитан на начинающего пользователя. Добиться подобного результата можно и более «ленивым» способом, скачав готовый Action, однако для понимания приемов и работы корректирующих цветов, полезно разбирать подобные эффекты подробно.
Для выполнения урока вам понадобится версия программы Photoshop CS6 и выше. Урок довольно прост и рассчитан на начинающего пользователя. Добиться подобного результата можно и более «ленивым» способом, скачав готовый Action, однако для понимания приемов и работы корректирующих цветов, полезно разбирать подобные эффекты подробно.
Результат
Исходники
Шаг 1
Откройте фотографию, к которой хотите применить эффект в Photoshop. Почти вся наша работа лежит в области коррекции, поэтому сразу открываем соответствующую палитру: Window>Adjustments/Окно>Коррекция.
Шаг 2
Теперь добавим корректирующий слой (Adjustments Layer) Brightness/Contrast/ Яркость/Контраст. Настройте его как показано ниже. Так вы высветлите тени и сделаете изображение более ярким.
Если вы используете другое изображение, поэкспериментируйте с настройками, чтобы добиться примерно такого эффекта:
Фактические вам нужно сделать светлые тона очень светлыми.
Шаг 3
Добавьте еще один Adjustments Layer/Корректирующий слой, на этот раз Channel Mixer/Микширование каналов. Передвиньте бегунок синего цвета на +2, оставив остальные параметры по умолчанию.
Шаг 4
Создайте новый слой и назовите его “gradient”. Нажмите клавишу G и выберите радиальный градиент от коричневого цвета к прозрачному.
Залейте градиентом слой и смените его режим наложения на Vivid Light/Яркий свет, снизив Opacity/Непрозрачность до 83%.
Вот что должно получиться в итоге:
Шаг 5
Скачайте текстуру бумаги из исходников.
Шаг 6
Поместите текстуру в документ.
Шаг 7
В меню выберите Edit > Transform > Scale/Редактировать>Трансформация>Масштабировать и растяните текстуру на все изображение, удерживая Shift, чтобы сохранить пропорции.
Шаг 8
Смените режим наложения слоя на Soft Light/Мягкий свет и снизьте Opacity/Непрозрачность до 30%.
Вот что должно получиться:
Шаг 9
Переименуйте слой с текстурой в “paper-texture” и разместите его под слоем с градиентом.
Вот и всё!
Посмотрите как эффект смотрится на разных изображениях:
Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:
Создаем эффект ретро-комикса в Фотошоп / Creativo.one
В этом уроке за несколько простых шагов мы создадим эффект ретро-комикса в Photoshop. Для работы будем использовать специальный шаблон, текстуры и фильтры. Фильтр Photocopy (Ксерокопия) также отлично подойдет для создания такого эффекта.
Скачать архив с материалами к уроку
Шаг 1
Открываем шаблон для комикса в Photoshop. Он уже с прозрачным фоном, так что нам не придется дополнительно что-то вырезать.
Далее переходим Image – Canvas Size (Изображение – Размер полотна). Ставим галочку напротив Relative (Относительный) и увеличиваем ширину и высоту на одинаковое значение.
Ниже слоя с шаблоном добавляем новый слой (Ctrl+Shift+N) и с помощью Paint Bucket Tool (G) (Заливка) заполняем его белым цветом.
С помощью Rectangle Tool (U) (Прямоугольник) создаем три фигуры под каждым из прямоугольников шаблона. Цвет можете выбрать любой.
Шаг 2
Над первым прямоугольником добавляем фото 1. Затем кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску) или используем комбинацию клавиш Ctrl+Alt+G.
Применяем к фото фильтр Filter – Artistic – Poster Edges (Фильтр – Имитация – Очерченные края) и настраиваем его на свое усмотрение, чтобы получить желаемый результат. Вы можете отрегулировать толщину и интенсивность черного контура. Также можно установить уровень постеризации.
Чтобы настроить яркость и контрастность, выше добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 3
Используя приведенную выше технику, добавляем фото на остальных прямоугольниках: фото 2 и фото 3.
В шаблоне комикса также есть диалоговые облачка, куда можно добавить любой текст. Для этого можем использовать шрифт Arial черного цвета.
Шаг 4
Чтобы создать эффект потертости, добавляем на новом слое поверх шаблона и всех его элементов гранж-текстуру. Переключаем ее режим наложения на Pin Light (Точечный свет).
Дважды кликаем по слою с текстурой, чтобы открыть окно Layer Style (Стиль слоя). После этого в нижней части настраиваем черный ползунок This Layer (Этот слой), чтобы скрыть черные тона.
Выше добавляем корректирующий слой Levels (Уровни). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 5
Чтобы создать эффект старой бумаги, на новом слое добавляем еще одну текстуру. Переключаем ее режим наложения на Multiply (Умножение).
Создаем корректирующий слой Levels (Уровни) и добавляем контрастности текстуре. Кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 6
В качестве финального штриха выше всех предыдущих слоев добавляем корректирующий слой Levels (Уровни) и увеличиваем яркость картинки. Также можете добавить контрастности, насыщенности и т.д. Чтобы сделать картинку более четкой, можно применить к ней фильтр High Pass (Цветовой контраст).
Вот так выглядит готовый эффект ретро-комикса.
Автор: PSD-Dude
Еще один винтажный фотоэффект в Adobe Photoshop
В этом уроке мы поработаем над еще одним эффектом ретро для ваших фото. Ретро тема в обработке фотографий очень популярна, поэтому уроков на эту тему немало. Однако разнообразие эффектов неисчерпаемо. На этот раз мы будем создавать работу в стиле старой открытки. В качестве основы мы возьмем фотографию пейзажа, а вы можете использовать свое изображение, чтобы лучше понять технику создания эффекта.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Готовим документ
Шаг 1
Нажмите Control-N чтобы создать новый документ и укажите параметры как показано ниже.
Шаг 2
В меню выберите File > Place/Файл>Поместить и выберите фотографию над которой будете работать.
Шаг 3
Масштабируйте фотографию до нужного размера и нажмите Enter.
Шаг 4
Инструментом Rectangular Marquee/Прямоугольная область выделите весь документ.
Шаг 5
В меню выберите Image > Crop/Изображение>Кадрировать, чтобы убрать лишние части изображения.
Шаг 6
Кликните по слою с фотографией правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.
2. Создаем винтажный эффект
Шаг 1
В меню выберите Filter > Noise > Median/Фильтр>Шум>Медиана, и укажите радиус в 2 px.
Шаг 2
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум и настройте параметры как показано ниже.
Шаг 3
Кликните дважды по смарт-объекту, чтобы открыть его редактирование.
Шаг 4
Создайте три копии основного слоя. Чтобы создать копию, кликните по слою правой кнопкой и выберите Duplicate/Дублировать.+copy.jpg)
Шаг 5
Кликните дважды по первой копии и в появившемся окне снимите галочку с каналов цвета Green/Зеленый и Blue/Синий.
Шаг 6
Кликните дважды по второй копии и отключите канаты Red/Красный и Blue/Синий.
Шаг 7
Кликните по последней копии и отключите каналы Red/Красный и Green/Зеленый.
Шаг 8
Создайте новый пустой слой между первой и второй копией.
Шаг 9
Создайте еще два пустых слоя над остальными копиями.
Шаг 10
Выделите первую копию и пустой слой над ней, зажав клавишу Shift, кликните по ним правой кнопкой и выберите Merge Layers/Объединить слои.
Шаг 11
Сделайте то же для остальных копий и пустых слоев над ними.
Шаг 12
Выберите оригинальный слой и нажмите Shift-Control-Alt-B чтобы конвертировать слой в черно-белый.
Шаг 13
Выберите красный слой, выделите всю область документа и нажмите Control-C чтобы копировать область.
Шаг 14
Сделайте активным черно-белый слой и зайдите в палитру Channels/Каналы. Выберите канал Red/Красный.
Шаг 15
Нажмите Control-V чтобы вставить скопированную область в красный канал.
Шаг 16
Делаем то же самое с зеленым и синим каналом.
Вот как будет выглядеть наша работа после проделанных манипуляций:
Шаг 17
Выделите слои-копии и удалите их.
Шаг 18
Теперь добавим немного цветокоррекции. В меню выберите Image > Adjustments > Brightness/Contrast / Изображение>Коррекция>Яркость/Контраст, и настройте параметры как показано ниже.
Шаг 19
В меню выбираем Image > Adjustments > Hue/Saturation / Изображение>Коррекция>Цветовой тон/Насыщенность и настраиваем как показано ниже.
Шаг 20
В меню выберите Image > Adjustments > Channel Mixer/Изображение>Коррекция>Микширование каналов и используйте следующие параметры:
Шаг 21
В меню выберите Image > Adjustments > Brightness/Contrast/Изображение>Коррекция>Яркость/Контраст:
Шаг 22
Чтобы создать реалистичный винтажный эффект, давайте немного сместим каналы. В палитре Channels/Каналы выберите Red/Красный.
Шаг 23
Выделите всю область изображение.
Шаг 24
Возьмите инструмент Move/Перемещение и переместите выделение на 1 px левее.
Шаг 25
Сделайте то же с зеленым каналом, но переместите его на 1 px правее.
3. Эффект открытки
Шаг 1
Close/Закройте и Save/Сохраните смарт-объект.
Шаг 2
Нажмите Alt-Control-C и используйте следующие параметры:
Шаг 3
Нажмите Control-T чтобы войти в режим трансформирования смарт-объекта и сделайте его меньше на 90%.
Шаг 4
Переместите смарт-объект немного левее.
Шаг 5
При помощи инструмента Type/Текст введите ваш текст, используя шрифт из исходников.
Шаг 6
Нажмите Control-T и поверните текст на —90°.
Шаг 7
Поместите его в правой части открытки.
Шаг 8
Выделите слои с текстом, кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Шаг 9
В меню выберите Filter > Noise > Median/Фильтр>Шум>Медиана, и укажите радиус в 2 px.
Шаг 10
Теперь добавим текстуры. В меню выберите File > Place/Файл>Поместить и поместите поверх остальных слоев две винтажные текстуры из исходников.
Шаг 11
Смените Blending Mode/Режим наложения слоя с текстурой бумаги на Multiply/Умножение.
Шаг 12
Смените режим наложения для второго слоя с текстурой на Screen/Осветление.
Результат
Автор урока Ivan Gromov
Перевод — Дежурка
Смотрите также:
Тонируем фото в стиле ретро. Шаг 1 | by PFY (Твой фотошоп)
Открываем рабочее фото в Photoshop и выполняем всю необходимую ретушь.
Переходим на панель Adjustment (Коррекция) и выбираем эффект Gradient Map (Карта градиента), который находится в самом нижнем ряду.
Если у вас нет этой панели, то переходим Window — Adjustments (Окно — Коррекция).
Нажав на кнопку Gradient Map (Карта градиента), фото автоматически заполнится градиентом. Как правило, это черно-белый градиент или от цвета переднего плана к заднему.
Если на панели настроек нажать на градиентную полосу, то откроется список доступных градиентов Photoshop.
Чтобы загрузить другие градиенты, нажимаем на символ шестеренки в окне настроек Gradient Map (Карта градиента) и в самом низу списка выбираем Photographic Toning(Фотографическое тонирование).
В открывшемся диалоговом окне нажимаем кнопку Append (Добавить), чтобы добавить новые градиенты к списку, а не заменить их.
В списке доступных градиентов вы найдете множество новых эффектов, которые можно применить к фото, включая заливки, идеально подходящие для эффекта сепии или светокопии.
Эффект будет достаточно резкий, но дальше мы настроим его.
Ниже в списке градиентов находим Sepia Selenium 2 (Сепия — селен 2) и выбираем его. Он добавит теплые оттенки на фото, которые будут контрастировать с оригинальной цветовой палитрой.
Как и обычный градиент, градиентные карты также можно настраивать. Для этого кликаем по цветной полосе в окне настроек, чтобы открыть специальный редактор.
В результате откроется окно, в котором вы можете изменить все, начиная от цвета градиента и заканчивая настройками наложения.
После настройки градиента возвращаемся на панель слоев и уменьшаем непрозрачность градиентной карты, чтобы отрегулировать насыщенность эффекта. На данном примере я уменьшила Opacity (непрозрачность) до 40%.
На данном примере я уменьшила Opacity (непрозрачность) до 40%.
Как создать и применить винтажный эффект с помощью экшена в Фотошоп
Операции являются одной из лучших функций в Photoshop и навсегда изменят ваш привычный способ редактирования. В этом уроке журнал Practical Photography покажет вам, как создать и записать стильную ретро технику как Операцию.
Существуют такие эффекты, которые мы любим применять ко многим изображениям. Это часть создания нашего собственного визуального стиля, который выделяет наши снимки среди множества других.
Проблема такого подхода заключается в том, что некоторые техники требуют нескольких минут для их применения. А когда вы работаете с большим количеством отобранных изображений, редактирование внезапно становится трудоемкой задачей. Поэтому в такой ситуации лучше всего будет записать эти техники в качестве Операции. Потом их можно проиграть нажатием одной кнопки, чтобы применить желаемый эффект.
Запись Операции в Photoshop является простым процессом, поэтому, чтобы сделать его интереснее, мы покажем вам, как создать удивительный ретро эффект, используя корректирующий слой Градиент. Преимущество его использования в том, что он применяет один и тот же эффект ко всем изображениям независимо от размера, поэтому Операция будет работать со всеми изображениями.
Прежде чем начать, убедитесь, что ваше изображение уже открыто. Если вы начнете запись до того, как откроете изображение, то также будет записан и процесс открытия определенного изображения.
Сначала посмотрите видео, изложенное ниже. Затем прочтите пошаговый урок!
1. Приготовьтесь записать Операцию
Чтобы начать, откройте изображение в Photoshop и найдите вкладку Операции среди панелей на правой стороне окна программы. Если ее там нет, перейдите Окно>Операции и панель Операции появится в рабочей среде. В нижней части панели нажмите на значок папки. Так создастся новый набор. Назовите его «Мои Операции». Нажмите OK. Теперь нажмите на значок справа от папки, чтобы создать Новую Операцию. Назовите ее «Ретро Градиент» и нажмите Запись.
Так создастся новый набор. Назовите его «Мои Операции». Нажмите OK. Теперь нажмите на значок справа от папки, чтобы создать Новую Операцию. Назовите ее «Ретро Градиент» и нажмите Запись.
2. Настройте цвет переднего и заднего плана
На панели инструментов ближе к низу вы увидите два квадрата, размещенные один над другим, которые представляют цвета переднего плана и фона. Щелкните левой кнопкой мыши на Установить цвет переднего плана, выберите ярко-розовый и нажмите кнопку ОК. Затем щелкните левой кнопкой мыши на Установить цвет фона, выберите средний фиолетовый и нажмите кнопку ОК. Вы увидите, что эти шаги записываются на панели Операции.
3. Создайте корректирующий слой Градиент
Перейдите в нижнюю часть панели Слои и нажмите на Новый слой-заливка или значок корректирующего слоя (черно-белый круг). Из списка вариантов выберите Градиент. Параметры по умолчанию – это как раз то, что вам нужно, поэтому при открытии диалогового окна нажмите ОК. Нажмите X на клавиатуре, чтобы переключить цвета переднего и заднего плана, и создайте второй Градиент. Для него поставьте флажок Инверсия.
Параметры по умолчанию – это как раз то, что вам нужно, поэтому при открытии диалогового окна нажмите ОК. Нажмите X на клавиатуре, чтобы переключить цвета переднего и заднего плана, и создайте второй Градиент. Для него поставьте флажок Инверсия.
4. Переустановите цвет для радиального градиента
Нажмите на каждом из созданных в последнем шаге Градиентов одновременно и поменяйте режим наложения со стандартного Обычные на Экран. Это выпадающее меню вверху панели Слои. Нажмите правую кнопку мыши на Установить цвет переднего плана, выберите яркий желтый и нажмите ОК. Теперь создайте третий Градиент, но на этот раз задайте стиль Радиальный, а масштаб до 190%. Установите режим наложения этого градиента Перекрытие.
5. Сгруппируйте слои
Самый верхний слой будет активен и выделен синим. Удерживайте клавишу Shift на клавиатуре и нажмите левую кнопку мыши на Градиенте, расположенном над фоновым слоем. Теперь нажмите комбинацию Ctrl+G, чтобы сгруппировать слои. Дважды щелкните на группе и назовите ее «Ретро градиент». Теперь нажмите на кнопку Стоп на панели Операции, которая выглядит, как кнопка Стоп в стереопроигрывателе. Это остановит процесс записи Операции.
Теперь нажмите комбинацию Ctrl+G, чтобы сгруппировать слои. Дважды щелкните на группе и назовите ее «Ретро градиент». Теперь нажмите на кнопку Стоп на панели Операции, которая выглядит, как кнопка Стоп в стереопроигрывателе. Это остановит процесс записи Операции.
6. Проиграйте вашу новую Операцию
Нажмите правую кнопку мыши на папке, которую вы только что создали на панели Слои и перетащите ее в Корзину в нижней части панели. Теперь на панели Операции прокрутите до стрелки около Операции, которую вы только что создали, и нажмите на нее, чтобы свернуть все шаги и привести все в порядок. Далее нажмите левый кнопку мыши на Операции, чтобы выделить ее, и затем нажмите кнопку Проиграть на нижней панели, и ваша Операция будет выполнена.
ДО и ПОСЛЕ
Источник
Перевод: Татьяна Сапрыкина
Ретро текстовый эффект 80-х с фотошопом
В этом уроке мы узнаем, как создать забавный ретро-текстовый эффект 80-х годов в Photoshop, используя блестящие хромированные и неоновые буквы! Чтобы создать эффект, мы будем использовать стили слоев Photoshop, которые не только упростят задачу, но и сделают наш текст полностью редактируемым. Мы будем использовать градиентный заливочный слой, чтобы создать фон для эффекта. И чтобы закончить, мы добавим несколько блесток вокруг текста с помощью Photoshop’s Brush Tool!
Мы будем использовать градиентный заливочный слой, чтобы создать фон для эффекта. И чтобы закончить, мы добавим несколько блесток вокруг текста с помощью Photoshop’s Brush Tool!
Большая часть ретро-эффекта будет сделана с использованием градиентов, и мы будем создавать несколько пользовательских градиентов по пути. Чтобы сэкономить время в будущем, мы сохраним каждый пользовательский градиент как новый пресет. Таким образом, в следующий раз, когда вы захотите создать ретро-эффект, вы сможете быстро выбрать нужные градиенты из предустановок, а не создавать их заново с нуля.
Я буду использовать Photoshop CC здесь, но все, что мы будем делать, полностью совместимо с Photoshop CS6 и более ранними версиями Photoshop. Я также буду использовать пару шрифтов в стиле ретро, которые я скачал с Adobe Typekit и которые доступны в большинстве тарифных планов Creative Cloud. Если у вас нет доступа к Adobe Typekit, не беспокойтесь. Быстрый поиск в Google найдет множество бесплатных ретро-шрифтов, которые вы можете использовать.
Вот как будет выглядеть ретро-текстовый эффект 80-х, когда мы закончим:
Конечный эффект.
Есть много шагов, но все они очень просты, так что если вы готовы, давайте начнем!
Как создать эффект ретро текста 80-х
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна. Если вы используете CS6 или более раннюю версию, вы увидите старое, традиционное диалоговое окно. Давайте сначала посмотрим на версию Photoshop CC, а затем рассмотрим старую версию. Не волнуйтесь, это займет всего минуту.
Переработанная версия диалогового окна в Photoshop CC состоит в основном из новой области слева, где мы можем просматривать и выбирать эскизы заданных размеров документов для различных типов проектов (Фото, Печать, Интернет, Мобильные и т. Д.) В виде а также размеры, которые мы недавно использовали. Для этого урока вы можете игнорировать этот новый раздел. Единственный раздел, который нам нужен, — это панель « Предварительные настройки» справа, где мы находим традиционные варианты создания собственного пользовательского документа:
Д.) В виде а также размеры, которые мы недавно использовали. Для этого урока вы можете игнорировать этот новый раздел. Единственный раздел, который нам нужен, — это панель « Предварительные настройки» справа, где мы находим традиционные варианты создания собственного пользовательского документа:
Переработанное диалоговое окно «Новый документ» в Photoshop CC. Панель «Preset Details» подсвечивается.
Для этого урока мы создадим документ с Width от 1600 пикселей и высотой от 1000 пикселей . Установите для параметра « Разрешение» значение 72 пикселя / дюйм, а для фона — « Белый» . Затем нажмите кнопку « Создать», чтобы создать новый документ:
Настройка параметров Ширина, Высота, Разрешение и Содержание фона в Photoshop CC.
Если вы используете Photoshop CS6 или более раннюю версию, вы увидите старое традиционное диалоговое окно «Новый документ». Опять же для этого урока, установите ширину на 1600 пикселей и высоту до 1000 пикселей . Значение разрешения должно составлять 72 пикселя / дюйм, а для параметра Background Contents должно быть установлено значение White . Нажмите OK, чтобы создать новый документ:
Опять же для этого урока, установите ширину на 1600 пикселей и высоту до 1000 пикселей . Значение разрешения должно составлять 72 пикселя / дюйм, а для параметра Background Contents должно быть установлено значение White . Нажмите OK, чтобы создать новый документ:
Настройка параметров Ширина, Высота, Разрешение и Содержание фона в Photoshop CS6.
Шаг 2: добавь слой градиентной заливки
Прежде чем добавить наш текст, давайте создадим более интересный фон для эффекта. Чтобы сделать это, мы будем использовать один из слоев градиента в Photoshop. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем выберите градиент из списка:
Выбор градиента заливки слоя.
Шаг 3. Создайте новый пользовательский градиент
Откроется диалоговое окно « Градиентная заливка ». Нажмите на образец цвета градиента в верхней части. Мой образец цвета в настоящее время показывает градиент от черного к прозрачному. Не волнуйтесь, если ваш показывает что-то другое:
Нажав образец цвета в диалоговом окне «Градиентная заливка».
При нажатии на образец цвета открывается редактор градиентов в Photoshop, где мы можем создать собственный градиент. Чтобы дать нам отправную точку, выберите черный, белый градиент, нажав на его миниатюру (третий слева, верхний ряд) в разделе « Наборы » в верхней части диалогового окна:
Выбор черного, белого градиента в градиентном редакторе.
Если мы посмотрим на нижнюю половину редактора градиентов, то увидим большую панель предварительного просмотра, показывающую, как в настоящее время выглядит градиент. Поскольку мы выбрали предустановку «Черный, Белый градиент», на панели предварительного просмотра отображается градиент от черного слева до белого справа:
Поскольку мы выбрали предустановку «Черный, Белый градиент», на панели предварительного просмотра отображается градиент от черного слева до белого справа:
Панель предварительного просмотра, показывающая текущие цвета градиента.
Мы можем редактировать цвета градиента, используя цветовые остановки прямо под панелью предварительного просмотра. На данный момент есть две цветовые остановки; черный слева и белый справа.
Нажмите на черный цвет слева, чтобы выбрать его. Затем нажмите на образец цвета, чтобы изменить его цвет:
Нажав кнопку остановки цвета слева, затем щелкните образец цвета.
Это открывает палитру цветов Photoshop, где мы можем выбрать другой цвет. Для этого первого цвета давайте выберем темно-синий, установив значение R (красный) на 0 , значение G (зеленый) также на 0 и значение B (синий) на 40 :
Выбор темно-синего цвета для левого градиента.
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Вернувшись в Редактор градиентов, нажмите на белый цвет справа, чтобы выбрать его. Затем щелкните образец цвета, чтобы изменить его цвет:
Нажав кнопку остановки цвета справа, затем щелкните образец цвета.
Когда палитра цветов откроется, выберите темно-розовый, установив значение R на 25 , G на 0 и B на 25 :
Выбираем темно-розовый для цвета справа.
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Теперь у нас есть градиент от темно-синего слева до темно-розового справа. Давайте добавим третий цвет в середине градиента.
Нажмите прямо под центром панели предварительного просмотра, чтобы добавить новую цветовую остановку . Не беспокойтесь о щелчке в точном центре, потому что мы установим местоположение остановки цвета после того, как выбрали цвет. После того, как вы добавили новую цветовую остановку, нажмите на образец цвета, чтобы изменить его цвет:
После того, как вы добавили новую цветовую остановку, нажмите на образец цвета, чтобы изменить его цвет:
Нажмите ниже центра панели предварительного просмотра, чтобы добавить новую остановку, затем щелкните образец цвета.
В палитре цветов выберите черный для середины градиента, установив значения R , G и B на 0 :
Выбирая черный для среднего цвета.
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Затем в редакторе градиентов убедитесь, что новый цветовой ограничитель находится точно в центре градиента, установив для его местоположения значение 50% :
Установка местоположения нового цвета останавливается на 50%.
Шаг 4: Сохранить градиент в качестве предустановки
Прежде чем закрыть редактор градиентов, давайте сохраним наш пользовательский градиент в качестве нового пресета. Фактически, мы сохраним все наши пользовательские градиенты как предустановки по мере продвижения. Таким образом, в следующий раз, когда вы захотите создать этот эффект, вы сможете быстро выбрать градиенты из области «Предустановки», а не создавать их заново с нуля.
Таким образом, в следующий раз, когда вы захотите создать этот эффект, вы сможете быстро выбрать градиенты из области «Предустановки», а не создавать их заново с нуля.
Введите имя для градиента в поле « Имя» непосредственно под миниатюрами пресетов. Я назову градиент «Ретро-фон 80-х». Затем нажмите кнопку New :
Введите имя для градиента, затем нажмите «Новый».
Photoshop сохраняет градиент как новый стиль, и его миниатюра появляется в области «Наборы настроек». Теперь вы можете щелкнуть миниатюру, чтобы мгновенно выбрать градиент в следующий раз, когда он вам понадобится:
Градиент «Ретро-фон 80-х» отображается в виде эскиза в области «Предустановки».
Шаг 5: установите стиль и угол градиента
Нажмите кнопку ОК, чтобы закрыть редактор градиентов. Затем, вернувшись в диалоговое окно «Градиентная заливка», убедитесь, что для параметра « Стиль» установлено значение « Линейный», а « Угол» равен 90 ° :
Проверка параметров стиля и угла.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Градиентная заливка». Если мы посмотрим на панель «Слои», то увидим новый слой градиентной заливки с именем «Градиентная заливка 1», расположенный над фоновым слоем:
Панель «Слои», отображающая слой градиента.
И в нашем документе, хотя это немного трудно увидеть на белом фоне страницы, теперь у нас есть градиент от темно-розового в верхней части до черного в середине и затем до темно-синего в нижней части. Это будет фоном для нашего ретро-текстового эффекта:
Новый фоновый градиент.
Шаг 6: добавь свой текст
Теперь, когда у нас есть фон, давайте добавим немного текста. Выберите инструмент Photoshop Type Tool на панели инструментов:
Выбор инструмента «Текст».
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров в верхней части экрана. Как я упоминал ранее, я буду использовать пару шрифтов из Adobe Typekit, но вы найдете много отличных (и бесплатных) ретро-шрифтов в Google.
В этом случае я буду использовать шрифт Orbitron Black . После того, как вы выбрали свой шрифт, установите размер 72 пт . Мы изменим размер текста вручную после того, как добавим его, но сейчас это позволит нам начать с самого большого размера, который мы можем выбрать из списка предустановленных размеров:
Установка шрифта на Orbitron Black и размер до 72 пт.
Мы установим наш цвет шрифта на белый, чтобы мы могли легко видеть его на фоне. Нажмите на образец цвета на панели параметров:
Нажмите образец цвета, чтобы изменить цвет шрифта.
Это открывает палитру цветов. Выберите белый, установив значения R , G и B на 255 . Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Выбор белого цвета для типа цвета.
Затем щелкните внутри документа и введите свой текст. Я наберу слово «РЕТРО», все заглавными буквами:
Набрав слово «РЕТРО».
Чтобы принять текст, нажмите галочку на панели параметров:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер и переместите текст со свободным преобразованием
Чтобы изменить размер и изменить положение текста, мы будем использовать команду Photoshop Free Transform. Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает текст. Чтобы изменить его размер, перетащите любой угловой маркер . Нажмите и удерживайте клавишу Shift при перетаскивании ручек, чтобы зафиксировать оригинальные формы букв на месте, пока вы изменяете их размер. Когда вы довольны размером текста, отпустите кнопку мыши, затем отпустите клавишу Shift. Обязательно сначала отпустите кнопку мыши, затем клавишу Shift, иначе вы получите неожиданные результаты:
Удерживая Shift и перетащите угловой маркер, чтобы изменить размер текста.
Чтобы изменить положение текста, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в центр документа.
Перемещение текста в центр.
Чтобы принять новый размер и положение текста, нажмите галочку на панели параметров:
Нажмите на галочку, чтобы выйти из Free Transform.
Шаг 8: добавь стиль наложения градиента
Если мы снова посмотрим на панель «Слои», то увидим наш новый слой «Тип», расположенный над другими слоями. Давайте создадим эффект хрома для текста. Нажмите на иконку Layer Styles (значок fx ) внизу панели Layers:
Нажав на иконку Layer Styles (fx).
Выберите Gradient Overlay из списка:
Выбор Gradient Overlay из списка стилей слоя.
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками наложения градиента в средней колонке. Нажмите на образец цвета градиента :
Нажав на образец цвета градиента.
Шаг 9: создай новый пользовательский градиент
Откроется редактор градиентов, как и раньше. Опять же, мы собираемся создать наш собственный пользовательский градиент, но чтобы дать нам отправную точку, выберите черный, белый градиент, нажав на его миниатюру (третий слева, верхний ряд) в области Presets вверху:
Выбор черного, белого градиента для начала.
Черный, белый градиент появляется в панели предварительного просмотра в нижней половине диалогового окна, с черным цветом под левой стороной панели и белым цветом под правой стороной.
Мы начнем с редактирования цвета слева. Но вместо того, чтобы щелкнуть на цветовом ограничителе, чтобы выбрать его, а затем щелкнуть образец цвета, чтобы изменить его цвет, воспользуемся более быстрым сочетанием клавиш. Двойной щелчок на остановке черного цвета :
Двойной щелчок по шагу черного цвета слева.
Это выбирает цветовую остановку и открывает палитру цветов. Измените цвет с черного на белый , установив значения R , G и B на 255 , затем нажмите OK:
Выбор белого цвета из палитры цветов.
Вернитесь в редактор градиентов и измените расположение цветовой остановки с 0% до 5% :
Изменение местоположения до 5%.
Затем добавьте новый цветовой стоп, дважды щелкнув справа от того, который мы только что отредактировали. Не беспокойтесь о том, где вы нажимаете, потому что мы установим его местоположение в ближайшее время:
Добавляем новый цвет остановки.
Когда палитра цветов откроется, выберите средний насыщенный розовый , установив R на 220 , G на 40 и B на 215 . Нажмите OK, когда вы закончите:
Нажмите OK, когда вы закончите:
Выбор розового цвета из палитры цветов.
Установите местоположение новой остановки цвета на 25% :
Установка местоположения до 25%.
Дважды щелкните справа от предыдущего цвета, чтобы добавить новый:
Добавляем новый цвет остановки.
В палитре цветов выберите черный , установив R , G и B на 0 . Нажмите ОК:
Выбор черного цвета из палитры цветов.
Установите его местоположение на 50% :
Установка местоположения до 50%.
Дважды щелкните, чтобы добавить еще одну цветовую остановку:
Добавляем еще один новый цвет остановки.
Выберите белый из палитры цветов, установив R , G и B на 255 . Нажмите ОК:
Нажмите ОК:
Выбор белого цвета из палитры цветов.
Установите местоположение на 51%, чтобы оно находилось прямо напротив остановки черного цвета в середине:
Установка местоположения на 51%.
Добавьте еще одну новую цветовую остановку, дважды щелкнув справа от предыдущего:
Добавляем еще один цвет остановки.
Выберите средний насыщенный синий , установив R на 15 , G на 95 и B на 215 . Нажмите ОК:
Выбор синего цвета из палитры цветов.
Установите его местоположение на 75% :
Установка местоположения на 75%.
Наконец, давайте отредактируем остановку цвета в крайнем правом углу, дважды щелкнув по ней:
Двойной щелчок на цветном ограничителе справа.
Измените его цвет с белого на черный , установив R , G и B на 0 , затем нажмите OK:
Выбирая черный для окончательного цвета.
Затем измените его местоположение со 100% до 95% :
Изменение местоположения до 95%.
Шаг 10: сохрани градиент как предустановку
Это была большая работа, поэтому, прежде чем мы закроем Градиентный редактор, давайте сохраним наш пользовательский градиент как еще один новый пресет. Введите имя для предустановки в поле Имя . Я назову мой «80-х Ретро Хром». Нажмите Новый, чтобы сохранить его:
Наименование и сохранение пользовательского градиента в качестве предустановки.
Новая миниатюра для предустановки появится в области предустановок. В следующий раз, когда вы захотите создать этот эффект, вы можете быстро выбрать градиент из пресетов:
Новый пресет был добавлен.
Шаг 11: установите стиль и угол градиента
Нажмите кнопку ОК, чтобы закрыть редактор градиентов. Вернувшись в диалоговое окно «Стиль слоя», убедитесь, что для стиля градиента установлено значение « Линейный», а для угла установлено значение 90 °:
Проверка параметров стиля и угла.
Оставьте диалоговое окно Layer Style открытым, потому что у нас есть еще несколько стилей для добавления. Вот как выглядит мой текст с примененным градиентом Chrome:
Текст после применения стиля Gradient Overlay.
Шаг 12: добавь инсульт
Далее мы добавим обводку вокруг букв. Нажмите на слово Stroke в левом столбце диалогового окна Layer Style:
Выбор стиля слоя Stroke.
Параметры обводки отображаются в центре диалогового окна. Измените цвет обводки, щелкнув образец цвета :
Нажав на образец цвета.
Измените цвет обводки на тот же синий цвет, который мы использовали для градиента хрома, установив R на 15 , G на 95 и B на 215 . Нажмите ОК:
Нажмите ОК:
Изменение цвета обводки на синий.
Как только вы изменили цвет, установите Положение обводки на Внутреннее, чтобы дать обводке острые углы. Затем увеличьте размер, чтобы настроить толщину обводки. Я установлю мой на 8 пикселей :
Параметры размера и положения.
Вот мой текст после добавления синего штриха:
Текст с примененным градиентом и штрихом.
Шаг 13: добавь стиль Bevel & Emboss
По-прежнему в диалоговом окне Стиль слоя выберите Bevel & Emboss из столбца слева:
Выбор «Скос и тиснение».
Откроется меню Bevel & Emboss. В области Структура вверху увеличьте Размер до того же значения, которое вы использовали для обводки. В моем случае это было 8 пикселей . Затем установите стиль на Stroke Emboss, а технику на Chisel Hard . Уменьшите глубину до 30% :
Уменьшите глубину до 30% :
Параметры структуры для Bevel & Emboss.
В разделе Shading, установить угол до -30 ° и Высота до 32 ° :
Варианты угла и высоты.
Затем нажмите на маленькую стрелку справа от миниатюры глянцевого контура . Не нажимайте на само изображение, просто стрелка рядом с изображением. Выберите Кольцо — Двойной контур, дважды щелкнув его миниатюру (третий слева, нижний ряд):
Выбор кольца — двойной контур.
Включите параметр « Сглаживание» справа от «Блеска контура», установив флажок внутри него. Затем увеличивают непрозрачность в обоих режимах Выделите и теневом режиме до 100% :
Выберите «Сглаживание», затем установите непрозрачность «Highlight and Shadow Mode» на 100%.
Вот мой текст с Bevel & Emboss, примененным к обводке:
Эффект после нанесения Bevel & Emboss.
Шаг 14: Включите «Контур»
Включите Contour , установив флажок внутри его , прямо под Bevel & Emboss в левом столбце диалогового окна:
Нажатие внутри флажка «Контур».
Это усиливает эффект освещения на мазке, делая буквы блестящими и металлическими:
Эффект после включения Contour.
Шаг 15: добавь внутреннее свечение
Выберите Inner Glow в колонке слева:
Добавление стиля слоя Inner Glow.
В параметрах Inner Glow измените цвет свечения, щелкнув образец цвета :
Изменение цвета внутреннего свечения.
В палитре цветов выберите темно-синий, установив R на 15 , G на 30 и B на 130 . Нажмите ОК:
Нажмите ОК:
Выбор темно-синего цвета из палитры цветов.
Вернувшись к параметрам Inner Glow, измените режим смешивания свечения с экрана на умножение , что переключит его с свечения на тень. Увеличьте непрозрачность до 100% . Затем увеличьте размер до 18 пикселей , чтобы вы могли едва видеть его внутри букв:
Варианты Inner Glow.
Вот мой текст с применением Inner Glow. Поскольку скриншот небольшой, его сложно увидеть, но благодаря вашему эффекту вы сможете увидеть очень тонкую синюю тень внутри каждой буквы:
Эффект с применением Inner Glow.
Шаг 16: добавь внешнее свечение
Выберите Outer Glow из столбца слева:
Добавление стиля слоя Outer Glow.
Измените цвет Outer Glow, щелкнув образец цвета :
Изменение цвета внешнего свечения.
В палитре цветов выберите тот же более темный оттенок синего, который мы выбрали для Inner Glow, еще раз установив R на 15 , G на 30 и B на 130 . Нажмите ОК:
Нажмите ОК:
Выбираем такой же оттенок синего для Outer Glow.
Вернувшись в параметры «Внешнее свечение», увеличьте непрозрачность до 70% , а затем увеличьте размер до 150 пикселей .
Варианты Outer Glow.
На данный момент мы добавили все наши стили слоя к тексту, поэтому нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Вот мой хромированный текст с синим Outer Glow вокруг букв:
Финальный ретро хромовый текстовый эффект.
Если мы посмотрим на панель «Слои», то увидим наш слой «Тип» со всеми перечисленными ниже стилями слоя:
Стили слоя перечислены под слоем Тип.
Шаг 17: добавь больше текста
Давайте добавим больше текста в дизайн. Пока инструмент выбора еще выбран, нажмите под словом «RETRO» и введите новое слово. Я наберу «4ever». Нажмите на галочку на панели параметров, чтобы принять текст:
Нажав ниже «РЕТРО» и набрав «4ever».
Шаг 18: измени шрифт
Добавив новое слово, давайте перейдем на панель параметров и изменим шрифт. Я выберу другой шрифт, который я скачал из Adobe Typekit, этот называется BD Retrocentric . Опять же, если у вас нет доступа к Adobe Typekit, на Google есть множество бесплатных ретро-шрифтов:
Выбор другого шрифта на панели параметров.
Причина, по которой мы не изменили шрифт перед добавлением второго слова, заключается в том, что у нас все еще был выбран исходный слой Типа на панели «Слои», что означает, что Photoshop изменил бы шрифт для слова «РЕТРО», и это было не то, что мы хотели. Чтобы сохранить исходный шрифт для первого слова, нам нужно было добавить второй слой Type перед сменой шрифта.
Вот как выглядит слово «4ever» с моим новым шрифтом. В данный момент он слишком мал, но мы исправим это следующим образом:
Слово «4ever», теперь с новым шрифтом.
Шаг 19: измени размер текста со свободным преобразованием
Давайте изменим размер и переместим новый текст, перейдя в меню « Правка» и выбрав « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Нажмите и удерживайте клавишу Shift и перетащите угловые маркеры, чтобы изменить размер текста. Чтобы изменить положение текста, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я буду изменять размер и перемещать текст так, чтобы он располагался ниже правой части слова «РЕТРО». Нажмите на галочку на панели параметров, когда вы закончите, чтобы принять изменения:
Изменение размера и перемещение второго слова.
Шаг 20: добавь стиль наложения градиента
Давайте дадим этому новому слову больше неонового взгляда. Нажмите на значок Layer Styles (fx) внизу панели Layers:
Собираемся Правка> Свободное Преобразование.
Выберите Gradient Overlay из списка:
Выбор стиля Gradient Overlay.
В диалоговом окне «Стиль слоя» щелкните образец цвета градиента, чтобы открыть редактор градиентов:
Нажав на образец цвета градиента.
Выберите черный, белый градиент в разделе «Наборы настроек», щелкнув по его миниатюре:
Выбор черного, белого градиента из пресетов.
Дважды щелкните на черном цветном ограничителе слева, чтобы изменить его цвет:
Двойной щелчок на остановке черного цвета.
Выберите темно-розовый, установив R на 140 , G на 15 и B на 140 . Нажмите ОК:
Выбор темно-розового цвета в палитре цветов.
Установите расположение цветовой остановки на 25% :
Установка местоположения до 25%.
Дважды щелкните на белом цветном ограничителе справа, чтобы изменить его цвет:
Двойной щелчок по стопу белого цвета.
Выберите светло-розовый, установив R на 255 , G на 0 и B на 235 . Нажмите ОК:
Нажмите ОК:
Выбирая светло-розовый.
Измените его местоположение на 75% :
Изменение местоположения до 75%.
Шаг 21: сохрани градиент как предустановку
Введите имя для градиента. Я назову мое «80-е Ретро Неон». Затем нажмите « Создать», чтобы сохранить его в качестве предустановки:
Наименование и сохранение новой предустановки градиента.
Появится миниатюра для новой предустановки, готовая к повторному выбору при следующем создании эффекта:
Область Presets, показывающая новую предустановку Retro Neon 80-х.
Шаг 22: установите параметры стиля и угла
Нажмите кнопку ОК, чтобы закрыть редактор градиентов. Вернувшись в диалоговое окно « Стиль слоя», убедитесь, что для « Стиль» для градиента установлено значение « Линейный», а « Угол» равен 90 ° :
Проверка параметров стиля и угла.
Вот как выглядит текст (слово «4ever») с примененным градиентом «80-е Ретро Неон»:
Текст после применения градиента.
Шаг 23: добавь стиль внутреннего свечения
Выберите Inner Glow в колонке слева:
Выбирая Inner Glow.
Нажмите образец цвета, чтобы изменить цвет свечения:
Нажав на образец цвета Inner Glow.
В палитре цветов выберите белый , установив R , G и B на 255 . Нажмите ОК:
Изменение цвета внутреннего свечения на белый.
Измените режим смешивания Inlow Glow на Color Dodge и непрозрачность до 85% . Затем установите размер около 11 пикселей :
Варианты Inner Glow.
Вот мой текст с применением градиента и внутреннего свечения:
Текст после применения Inner Glow.
Шаг 24: добавь стиль Bevel & Emboss
Выберите Bevel & Emboss из столбца слева:
Добавление стиля слоя Bevel & Emboss.
Погружение в опции Shading, нажмите на маленькую стрелку справа от Gloss контура эскиза и выбрать линейный контур с помощью двойного щелчка на его миниатюре (первые один слева, верхний ряд):
Двойной щелчок по миниатюре линейного контура.
Затем в разделе «Параметры структуры» измените стиль на « Внутренний скос» и « Техника» на « Зубило жесткое» . Установите для параметра « Глубина» значение около 115% , а для параметра « Размер» — 8 пикселей , а затем увеличьте параметр « Смягчить» до 10 пикселей, чтобы сгладить края.
Параметры структуры.
Вернувшись в раздел «Затенение» внизу, снимите флажок « Использовать глобальный свет» и убедитесь, что угол установлен на 90 °, а высота на уровне 30 ° . Наконец, установите непрозрачность режима подсветки на 75% и режима тени на 50% :
Варианты затенения.
Вот слово «4ever» после нанесения Bevel & Emboss. Буквы теперь имеют более округлый вид:
Эффект после нанесения Bevel & Emboss.
Шаг 25: добавь внешнее свечение
Просто примените еще один стиль слоя. Выберите Outer Glow из столбца слева:
Добавление стиля Outer Glow.
Нажмите образец цвета, чтобы изменить цвет Outer Glow:
Изменение цвета внешнего свечения.
В палитре цветов выберите розовый, установив R на 215 , G на 0 и B на 255 . Нажмите ОК:
Нажмите ОК:
Выбор розового цвета для Outer Glow.
Убедитесь, что режим смешивания установлен на экран . Установите непрозрачность около 35% и, наконец, увеличьте размер до 55 пикселей :
Варианты Outer Glow.
И с этим мы закончили с нашими стилями слоя! Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как теперь выглядит мой ретро-текстовый эффект:
Эффект со всеми стилями слоя применяется к обоим словам.
Шаг 26: сделай копию неонового текстового слоя
Давайте добавим еще одно неоновое слово к эффекту, на этот раз над словом «РЕТРО». Нажмите на верхний слой «Тип» на панели «Слои» (в моем случае это слой «4ever») и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои». Его копия со всеми добавленными нами стилями слоя появится над оригиналом:
Перетащите слой типа «4ever» на значок «Новый слой».
Шаг 27: выбери инструмент перемещения
Выберите инструмент « Перемещение» в Photoshop на панели инструментов:
Выбор инструмента перемещения.
Шаг 28: перетащи копию на место
Выбрав инструмент «Перемещение», щелкните копию текста «4ever» в документе и перетащите его над левой стороной слова «RETRO»:
Перетащите копию над словом «РЕТРО».
Шаг 29: измени слово на «80-е»
Если вы посмотрите на панель «Слои», вы увидите копию слоя «Тип» (со словом «копия» в его названии) над оригиналом. Чтобы редактировать текст, дважды щелкните миниатюру слоя «Тип» :
Двойной щелчок по миниатюре слоя «Тип».
Это подчеркивает существующий текст:
Текст выделен и готов к редактированию.
Введите «80-е» для нового слова. Нажмите на галочку в панели параметров, чтобы принять ее:
Изменив «4ever» на «80-е», затем нажмите галочку.
Шаг 30: перекос и перестановка текста
Давайте наклоним текст вверх, чтобы добавить больше интереса, и мы также изменим его положение. Поднимитесь в меню Edit , выберите Transform , затем выберите Skew :
Собираемся Правка> Трансформировать> Наклон.
Фотошоп помещает поле Transform и обрабатывает текст. Нажмите на правую ручку и перетащите ее вверх, пока вы не будете удовлетворены углом текста:
Наклоняя слово «80-е», перетаскивая правую ручку Transform вверх.
Затем щелкните внутри поля Transform и перетащите текст на место так, чтобы нижняя часть «80-х» перекрывала верхнюю часть «RETRO»:
Нажав внутри окна Transform и перетащив «80-е» в нужное положение.
Нажмите на галочку на панели параметров, чтобы принять изменения:
Clicking the checkmark in the Options Bar.
And here’s the retro text effect after skewing and moving the text. We’re almost done:
We’re almost done:
Clicking the checkmark in the Options Bar.
Step 31: Add A New Blank Layer
Let’s finish up the effect by adding a few sparkles around the chrome «RETRO» letters. For that, we’ll need a new layer. Click on the New Layer icon at the bottom of the Layers panel:
Clicking the New Layer icon.
The new blank layer («Layer 1») appears above the «80s» Type layer:
The new layer appears above the Type layers.
Step 32: Select The Brush Tool
Select Photoshop’s Brush Tool from the Toolbar:
Selecting the Brush Tool.
Step 33: Load The «Assorted Brushes» Set
The brush we need for the sparkles isn’t found in Photoshop’s default brushes so we’ll need to load in one of the other brush sets that’s included with Photoshop.
With the Brush Tool selected, right-click (Win) / Control-click (Mac) anywhere inside the image to open Photoshop’s Brush Preset Picker. Then, click on the menu icon (the gear icon) in the upper right corner:
Then, click on the menu icon (the gear icon) in the upper right corner:
Clicking the menu icon in the Brush Preset Picker.
In the lower half of the menu, you’ll see a list of other brush sets. Choose the Assorted Brushes set at the top of the list:
Choosing the Assorted Brushes set from the menu.
Photoshop will ask if you want to replace the current brushes with the new brushes. Click Append which will simply add the new ones in with the originals:
Clicking «Append» to add the new brushes.
Step 34: Choose The «48 px Crosshatch 4» Brush
To make it easier for us to choose the brush we need, click again on the menu icon in the upper right of the Brush Preset Picker. Then, choose either Small List or Large List from the menu. I’ll choose Large List. This lets us view the brushes as a list rather than as thumbnails:
Switching from the thumbnail view to the list view.
Scroll down the list until you find the 48 px Crosshatch 4 brush. Double-click on it to select it and close the Brush Preset Picker:
Double-clicking on the «48 px Crosshatch 4» brush.
Step 35: Set Your Foreground Color To White
Make sure your brush color is set to white by pressing the letter D on your keyboard to quickly reset your Foreground and Background colors, which will make your Foreground color black and your Background color white. Then, press X to swap them, setting your Foreground color to white.
You can see your current Foreground and Background colors in the color swatches near the bottom of the Toolbar. Photoshop uses the Foreground color as the brush color, so make sure its swatch (upper left) is showing white:
Press «D», then «X» to set your Foreground (brush) color to white.
Step 36: Change The Angle And Size Of The Brush
Before we add our sparkles, let’s change the angle of the brush, again to add more interest. Press the F5 key on your keyboard. This is a quick way to open Photoshop’s main Brush panel.
Press the F5 key on your keyboard. This is a quick way to open Photoshop’s main Brush panel.
Make sure you have Brush Tip Shape selected at the top of the column on the left. Then, change the Angle to around 22°. Finally, increase the Size of the brush to around 65 px. You can experiment with the brush size if you like, but for this tutorial, 65 px should work nicely:
Changing the angle to 22° and the brush size to 65 px.
Step 37: Paint A Few Sparkles
To add the sparkles to the chrome, simply click in a few random spots around the word «RETRO». Three or four clicks should do it:
Нажатие вокруг слова «РЕТРО», чтобы добавить блестки.
И с этим мы закончили! Вот, после добавления блесток, мой последний эффект ретро-текста 80-х годов:
Финальный ретро текст 80-х.
И там у нас это есть! Вот как можно создать забавный ретро-текстовый эффект 80-х годов в Photoshop, используя стили слоев и пользовательские градиенты! Посетите наш раздел « Текстовые эффекты » для получения дополнительных уроков по текстовым эффектам в Photoshop!
Создание эффекта ретро в Photoshop
«Ретро» относится к изображению или дизайну из предыдущего периода времени, например 50-х, 60-х, 70-х или 80-х годов. Как и любой другой стиль дизайна, у этих стилей есть свое место. Например, вас могут попросить создать обложку альбома для исполнителя, звучащего в стиле рок-н-ролл 80-х, или, возможно, вам будет поручено разработать меню ужина для ретро-закусочной. Важно уметь реализовать эти стили, чтобы создать убедительный винтажный образ.
Как и любой другой стиль дизайна, у этих стилей есть свое место. Например, вас могут попросить создать обложку альбома для исполнителя, звучащего в стиле рок-н-ролл 80-х, или, возможно, вам будет поручено разработать меню ужина для ретро-закусочной. Важно уметь реализовать эти стили, чтобы создать убедительный винтажный образ.
Ретро фотография 70-х
Мы все видели те старинные фотографии, на которых цвета немного нечеткие. Внешний вид был настолько обычным для винтажных фотографий, что напоминал большинству людей фотографии 70-х годов. Ключевые характеристики этой эпохи фотографии — акцентированные синие и желтые тона на фотографии.
Шаг 1. Найдите свое изображение
Я выбрал фотографию птицы у воды. Трава ярко-зеленого цвета, а вода — настоящего синего цвета.
Шаг 2. Дублируйте изображение
Дублируйте фоновое изображение. Мы делаем это, потому что хотим, чтобы оригинал работал нетронутым, на тот случай, если мы сделаем серьезную ошибку и нам понадобится что-то, к чему нужно вернуться. Мы также делаем это, потому что собираемся применить к дублированному слою различные эффекты.
Мы также делаем это, потому что собираемся применить к дублированному слою различные эффекты.
Шаг 3. Примените изображение к самому себе
Выделив дублирующий слой, выберите «Изображение»> «Применить изображение». Появится окно, и мы будем применять исходное изображение (то, над которым мы работаем) к самому себе.По умолчанию для смешивания установлено «умножение», но мы собираемся изменить его на «экран».
Шаг 4: Размытие дублирующего слоя
Нам нужно применить небольшое размытие к дублированному слою изображения, чтобы придать ему «нечеткое» качество, которое обычно встречается на винтажных фотографиях. Перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Для этого изображения я установил размытие на 3.0.
Шаг 5: Уменьшение эффекта
Вы хотите, чтобы этот эффект только слегка смягчил изображение, но вы все равно хотите, чтобы исходный слой просвечивал сквозь него.Перейдите на панель слоев и с выделенным размытым слоем измените его режим наложения на «мягкий свет».
Шаг 6. Добавьте синий фотофильтр
Нам нужно добавить синего цвета к изображению, чтобы создать тот винтажный вид, который нам нужен. Перейдите на панель слоев, щелкните значок корректирующего слоя и выберите «Фотофильтр». Выберите синий в качестве цвета и установите плотность 35.
Шаг 7. Добавьте желтый фотофильтр
Нам нужно добавить желтый цвет к изображению, чтобы придать ему винтажный вид, к которому мы стремимся.На панели «Слои» щелкните значок корректирующего слоя и выберите «Фотофильтр». Появится окно. Выберите желтый из списка и установите плотность на 70. Это придаст изображению слегка желтоватый оттенок.
Шаг 8: Добавьте немного текстуры
Текстура — один из ключевых элементов большинства винтажных или ретро-стилей. Вид распада или несовершенства действительно делает вашу работу убедительной, как если бы изображение существовало десятилетиями. Вы можете найти тысячи бесплатных гранжевых текстур в Интернете. Импортируйте богатую гранжевую текстуру в файл Photoshop и измените режим наложения на «умножение» или «наложение». Ваш выбор зависит от плотности вашего файла текстуры. Если он будет слишком темным, все ваше изображение будет выглядеть мутным. Я установил наш пример на «наложение». Я также снизил непрозрачность до 75%.
Импортируйте богатую гранжевую текстуру в файл Photoshop и измените режим наложения на «умножение» или «наложение». Ваш выбор зависит от плотности вашего файла текстуры. Если он будет слишком темным, все ваше изображение будет выглядеть мутным. Я установил наш пример на «наложение». Я также снизил непрозрачность до 75%.
Шаг 9: Осветлите центр
Чтобы добавить к своей работе легкую виньетку, создайте новый слой и выберите инструмент «Кисть». Установите жесткость на 0 и сделайте размер равным средней части изображения.Выберите белый цвет в качестве цвета переднего плана и щелкните один раз, чтобы создать размытую белую область в центре изображения. Установите режим наложения этого слоя на «светлее».
Вариант 2: Винтаж без распада
Иногда хочется просто добиться винтажного вида без порчи и разрушений. Есть еще один метод, с помощью которого вы можете придать фотографиям винтажный вид, не делая их слишком старыми.
Шаг 1.
 Дублируйте свое изображение
Дублируйте свое изображениеНажмите Command / Ctrl + «J», чтобы продублировать ваш слой.
Шаг 2. Настройте цвета
Создайте новый слой над слоем фотографии. Выберите инструмент выделения и выделите левую часть изображения. Перейдите на панель образцов и щелкните ярко-красный цвет, чтобы сделать его активным. Залейте выделение красным, нажав Command / CTRL + Delete. Выделите вторую половину изображения и снова перейдите на панель «Образцы». Выберите ярко-зеленый, чтобы сделать его активным цветом переднего плана. Нажмите Command / Ctrl + Delete, чтобы залить выделение зеленым.
Шаг 3. Измените цвета изображения по своему усмотрению
Выбрав дублированный слой с фотографией, перейдите в «Изображение»> «Коррекция»> «Заменить цвет». Появится диалоговое окно. Нажмите «Источник» и выберите имя своего документа Photoshop. В этом меню будет другое меню, в котором вы можете выбрать слой. Выберите красный / зеленый слой, который мы создали ранее, и нажмите «ОК».
Шаг 4: Настройтесь на вкус
Это субъективный шаг.Вам действительно нужно решить, какой эффект вы хотите получить. Я установил для Fade и Color Intensity значение 70. Здесь я уже получаю внешний вид 60-х годов своего изображения.
Шаг 5: Добавьте подогревающий фильтр
Это действительно просто зависит от того, какой образ вы собираетесь. Например, я щелкнул значок «Новый корректирующий слой» и выбрал «Фотофильтр». Я выбрал обогревающий фильтр и установил плотность на 50.
Шаг 6: Добавьте виньетку
Выберите черный цвет в качестве цвета переднего плана.Перейдите в «Слой»> «Новый слой заливки»> «Градиент». Выберите радиальный градиент и убедитесь, что градиент от переднего плана до прозрачного. Возможно, вам придется проверить обратный вариант, чтобы получить виньетку. Установите масштаб в пределах 140–150. Установите непрозрачность на 30-40%, и получится винтажная виньетка.
Любой из этих методов добавит возрасту и характеру цифровому изображению, что может пригодиться вам в проектах ретро-дизайна.
Ломография
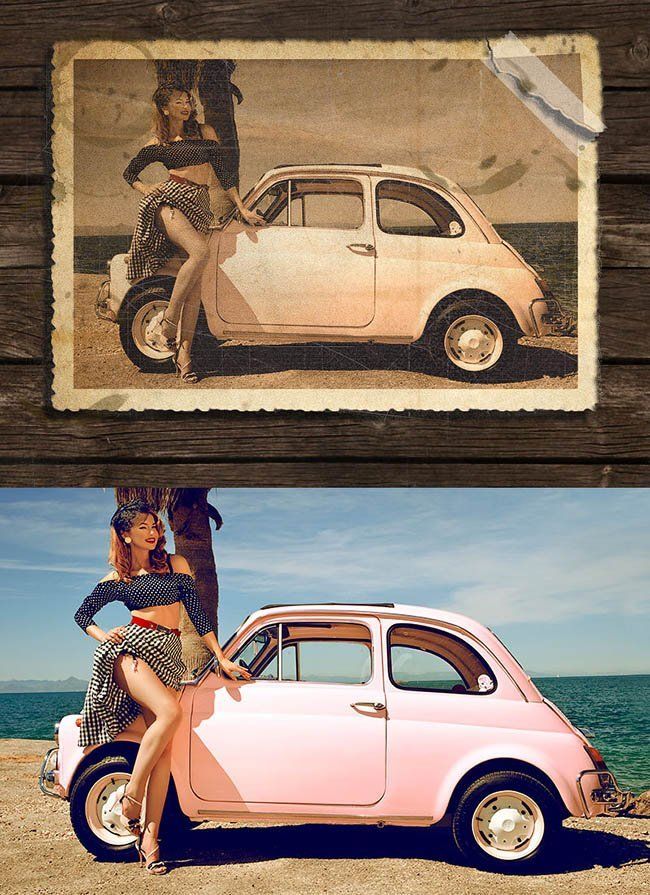
Lomography имеет необычный вид, который, кажется, популярен среди любителей винтажной фотографии или фотографии в стиле ретро.Получить этот эффект в фотошопе довольно просто.
Шаг первый: выберите изображение, продублируйте фоновый слой
Вы можете скачать образец изображения отсюда. Я выбрал винтажную машину, которая, кажется, хорошо работает с этим эффектом. С вашим изображением нажмите command / ctrl + J, чтобы дублировать фоновый слой.
Шаг 2. Уменьшите экспозицию
Щелкните значок нового корректирующего слоя и выберите «Экспозиция». Вам нужно будет настроить этот параметр для вашей фотографии, но я установил экспозицию на -0.66. Это сделает ваше изображение темнее, что поначалу будет плохо выглядеть, но мы добавляем больше черного и теней, что хорошо работает для эффекта.
Шаг 3. Добавьте виньетку
Ломо-изображения обычно имеют виньетку по краям. Перейдите в Filter> Lens Corection и переместите ползунок виньетки где-нибудь между -80 или -90.
Шаг 4: Добавьте настройку общих кривых
Щелкните значок «Новый корректирующий слой» и выберите «Кривые». Нам нужно обогатить цвета с помощью этой настройки, поэтому мы поднимем светлые участки и затемним тени с помощью S-образной кривой, показанной ниже:
Шаг 5: Добавьте более точный корректирующий слой кривых
Щелкните значок «Новый корректирующий слой» и снова выберите «Кривые».На этот раз мы будем контролировать каждый канал. Выберите красный и зеленый каналы и сделайте кривую s, подобную той, что была на предыдущем шаге. Разница в том, что на синем канале вы сделаете кривую в противоположном направлении. Вы уменьшите блики и увеличите тени, как в примерах ниже:
Красные :
Зелень :
Блюз :
Шаг 6: Настройте свой уровень
Щелкните значок «Новый корректирующий слой» и выберите «Уровни».![]() Сдвиньте ползунок «Серый» посередине влево, чтобы выделить слишком темные области.
Сдвиньте ползунок «Серый» посередине влево, чтобы выделить слишком темные области.
Шаг 7: Уменьшите воздействие с помощью карты градиента
Щелкните значок «Новый корректирующий слой» и выберите «Карта градиента». Выберите градиент от черного к белому, чтобы придать изображению более приглушенный вид. Однако 100% слишком приглушено, поэтому теперь мы должны снизить непрозрачность до 50% или меньше.
Шаг 8: Добавьте немного насыщенности
Нам нужны насыщенные цвета, но часть стиля ломо имеет слегка нечеткие цвета, такие как преувеличенный синий или оранжево-красный.Создайте новый корректирующий слой Saturation и увеличивайте насыщенность до тех пор, пока основной цвет, такой как красный в винтажном автомобиле, не станет действительно заметным. Затем настройте оттенок по вкусу. Я скорректировал оттенок этого изображения справа 27.
Шаг 9: Добавьте небольшое количество текстуры
Создайте новый слой и, удерживая нажатой клавишу Shift, щелкните Удалить. Появится диалоговое окно с вопросом, какую заливку вы хотите использовать. Выберите 50% серого и нажмите ОК. Затем перейдите в Фильтр> Шум> Добавить шум. Выберите Gaussian и Monochromatic, установите значение около 20 и нажмите ОК.Ключ здесь — тонкость, поэтому уменьшите непрозрачность вашего слоя примерно до 20%.
Появится диалоговое окно с вопросом, какую заливку вы хотите использовать. Выберите 50% серого и нажмите ОК. Затем перейдите в Фильтр> Шум> Добавить шум. Выберите Gaussian и Monochromatic, установите значение около 20 и нажмите ОК.Ключ здесь — тонкость, поэтому уменьшите непрозрачность вашего слоя примерно до 20%.
Простые 5 шагов для создания ретро-эффекта в Photoshop
В этом уроке я покажу вам, как создать ретро-эффект в Photoshop. Вы узнаете, как превратить фотографию в ретро, используя корректирующие слои и добавляя немного шума. Прочитав это руководство, вы сможете создать свой собственный ретро-эффект за считанные минуты.
Учебные ресурсы
Шаг 1
Откройте изображение улицы в Photoshop.В этом уроке я использовал изображение улицы, но вы можете выбрать свое собственное фото.
Вот изображение, открытое в Photoshop:
Шаг 2
Создайте корректирующий слой Level , нажав третью кнопку в нижней части панели слоев. Теперь перетащите белый ползунок на 220 , а также немного измените средние тона.
Теперь перетащите белый ползунок на 220 , а также немного измените средние тона.
Это увеличит яркость недостающего изображения.
Вот настройки:
Вот результат с повышенной яркостью:
Шаг 3
Следующий шаг — добавление цветов к изображению с помощью корректирующего слоя Color Balance .Создайте корректирующий слой Color Balance и добавьте к изображению оттенки желтого цвета.
Вот значения:
Результатов:
Шаг 4
Мы собираемся добавить немного шума к изображению. Создайте новый слой поверх всех слоев. Чтобы создать новый слой, нажмите CTRL + SHIFT + N . Теперь залейте этот слой черным цветом, нажав ALT + BACKSPACE , если цвет переднего плана установлен на черный. Вы можете установить черный / белый цвет переднего плана / фона, нажав (D) на клавиатуре.
После заливки слоя черным цветом преобразуйте этот слой в смарт-объектов . Перейдите в Filter> Noise> Add Noise и введите следующие значения:
Перейдите в Filter> Noise> Add Noise и введите следующие значения:
Чтобы сделать шум мягким, я применил эффект размытия. После применения шума перейдите в меню Filter> Blur> Gaussian Blur и введите следующие значения:
Вы можете увидеть эффект мягкого размытия, добавленный в параметрах предварительного просмотра, и назвать этот слой «шумом».
Шаг 5
Для окончательного результата я изменил режим наложения слоя шума на Soft Light .Вы можете увидеть окончательные результаты на изображении ниже.
Заключение
Итак, это простые советы и рекомендации по достижению ретро-эффекта. Вы можете поиграть с эффектом, изменив цвета, свет, контраст и многое другое. Надеюсь, вам понравился урок и удачного дня фотошопинга !!
Примените быстрый винтажный вид в Photoshop
Photoshop CS6 имеет множество полезных функций, которые экономят время и повышают производительность (см. Наши бесплатные экшены Photoshop для получения дополнительной информации), помогая с легкостью создавать потрясающие изображения и специальные эффекты.Одним из них является функция поиска цвета, которую можно использовать для создания красивого винтажного вида гораздо более высокого качества и глубины, чем те, которые доступны в приложениях с фотофильтрами.
Наши бесплатные экшены Photoshop для получения дополнительной информации), помогая с легкостью создавать потрясающие изображения и специальные эффекты.Одним из них является функция поиска цвета, которую можно использовать для создания красивого винтажного вида гораздо более высокого качества и глубины, чем те, которые доступны в приложениях с фотофильтрами.
Вот как добиться эффекта за четыре простых шага, а ниже вы найдете изображение для использования с нашим руководством.
01. Добавить слой поиска цвета
Откройте начальное изображение color_lookup_before.jpg, выбрав «Файл»> «Открыть». Затем щелкните значок корректирующего слоя и выберите в раскрывающемся меню «Поиск цвета».Все параметры для настройки цветов изображения появятся в отдельном диалоговом окне свойств ниже.
02. Изменение цветов
Существует три различных вкладки, на которых вы можете выбрать альтернативные цветовые эффекты. Чтобы придать изображению винтажный вид, переключитесь на вкладку «Абстрактное». Затем в раскрывающемся меню выберите Gold-Crimson. Вы можете экспериментировать с альтернативными эффектами в зависимости от того, как вы хотите, чтобы ваше окончательное изображение выглядело.
Затем в раскрывающемся меню выберите Gold-Crimson. Вы можете экспериментировать с альтернативными эффектами в зависимости от того, как вы хотите, чтобы ваше окончательное изображение выглядело.
03. Добавьте виньетку.
Затем продублируйте фоновый слой и назовите его «Эффекты фильтра».Щелкните правой кнопкой мыши слой с эффектами фильтра и выберите «Преобразовать в смарт-объект». Это означает, что вы можете добавить несколько эффектов фильтра неразрушающим способом. Чтобы добавить виньетку, выберите «Фильтр»> «Коррекция объектива» и перейдите на вкладку «Пользовательский». В разделе «Виньетка» измените Amount на -60 и Midpoint на +40. Щелкните ОК.
04. Добавьте зернистость
Наконец, чтобы добавить зернистость, перейдите в «Фильтр»> «Галерея фильтров» и в меню «Текстуры» выберите «Зернистость». Увеличьте интенсивность до 20 и контраст до 60.Оставьте тип зерна на обычном. Нажмите «ОК», чтобы применить эффект, затем сохраните изображение как файл PSD, чтобы не повредить слои.
Это руководство впервые появилось в журнале Practical Photoshop, журнале номер один для любителей фотографии и редактирования изображений. Если вам нужны дополнительные «советы гения» для таких уроков, как этот, вам лучше заполучить журнал!
БЕСПЛАТНО для iPhone и iPad как раз к Хэллоуину и новому сезону «Ходячих мертвецов», Practical Photoshop выпустил приложение «Создай зомби!» специальный.
Благодаря 20-минутному обучающему видео и полному пошаговому руководству, он покажет вам, как превратить своих близких в ужасных, нежитью, пожирателей плоти быстрее, чем вы можете сказать «Брааайны …» Пошатывайтесь здесь получить это!
Читают:
Как создать винтажный фотоэффект в Photoshop
Фотографы часто стремятся к винтажному или ретро-образу на своих фотографиях, и, несмотря на то, что существует бесконечное количество способов достижения винтажного эффекта, есть пара важных характеристик, о которых следует помнить. .
Прежде всего, цветовые тона на винтажной фотографии часто склоняются либо к синему, либо к красному оттенку, либо к перекрестной обработке. Винтажные фотографии также имеют элемент шума или зернистости, который может быть достигнут с помощью текстур, а также определенное количество виньетирования по краям фотографии. В этом уроке мы сосредоточимся на настройке цветовых тонов и добавлении виньеток в Photoshop.
Винтажные фотографии также имеют элемент шума или зернистости, который может быть достигнут с помощью текстур, а также определенное количество виньетирования по краям фотографии. В этом уроке мы сосредоточимся на настройке цветовых тонов и добавлении виньеток в Photoshop.
Фотография ниже является результатом нескольких простых шагов, включая настройку цветовых кривых, добавление двух виньеток, а также добавление цветовой заливки и карты градиента.Давайте рассмотрим это шаг за шагом.
Шаг 1. Добавьте виньетки
Откройте фотографию в Photoshop и убедитесь, что цвет переднего плана белый на боковой панели инструментов. Затем выберите Layers> New Fill Layer> Gradient. Нажмите ОК.
В приведенном выше диалоговом окне отображаются параметры, которые вы хотите выбрать. Во-первых, мы собираемся добавить белый градиент, чтобы осветлить центр фотографии. Установите стиль градиента на Радиальный и масштаб на 150%, чтобы он покрывал большую часть фотографии, кроме внешних краев. Нажмите ОК. На палитре слоев (справа от экрана) установите режим наложения на «Перекрытие» и уменьшите непрозрачность. Необходимая непрозрачность будет зависеть от вашей фотографии и стиля, но для этого примера я установил ее на 35%.
Нажмите ОК. На палитре слоев (справа от экрана) установите режим наложения на «Перекрытие» и уменьшите непрозрачность. Необходимая непрозрачность будет зависеть от вашей фотографии и стиля, но для этого примера я установил ее на 35%.
Теперь переключите цвет переднего плана на черный и повторите те же шаги, что и выше, создав новый слой заливки, но на этот раз установите флажок «Обратный», оставьте масштаб на 100 и настройте угол на 150 градусов. Это затемнит внешние края фотографии для создания виньетки в Photoshop.Нажмите ОК.
В палитре слоев установите режим наложения на «Перекрытие» и уменьшите непрозрачность до желаемого эффекта. Вы хотите добиться заметного затемнения по краям фотографии, но при этом не хотите создавать эффект «туннеля». В этом примере я установил непрозрачность на 29%.
Как вы можете видеть здесь, должно быть три слоя — ваше фоновое изображение, а затем два ваших градиентных слоя.
Шаг 2. Отрегулируйте цветовые кривые
Теперь давайте настроим цветовые кривые. Вы можете легко сделать это, выбрав Layer, New Adjustment Layer, Curves. Щелкните ОК.
Вы можете легко сделать это, выбрав Layer, New Adjustment Layer, Curves. Щелкните ОК.
Используйте раскрывающееся меню для настройки каждого цветового канала. Вы захотите использовать небольшую S-образную кривую на красном и зеленом каналах. Вы можете создать S-образную кривую, щелкнув и перетащив точку где-нибудь с правой стороны кривой немного выше диагональной линии. Вы щелкните и перетащите точку на левой стороне кривой немного ниже диагональной линии.
Оставьте синий канал по диагонали, но потяните его вниз и вверх по внешним краям (см. Рисунки ниже).
Приведенные выше изображения представляют собой гистограммы всех трех цветовых каналов. Поиграйте с различными кривыми, пока результат не будет соответствовать вашему вкусу. У вас есть возможность уменьшить непрозрачность этого слоя. Для этого изображения я установил непрозрачность на 50%.
Шаг 3. Добавьте цветную заливку
Вы также можете добавить слой заливки сплошного цвета, чтобы придать фотографии общий цветовой оттенок. Синий и красный всегда популярны для винтажных фотографий, поэтому давайте воспользуемся синим.
Синий и красный всегда популярны для винтажных фотографий, поэтому давайте воспользуемся синим.
Выберите «Слой »> «Новый слой заливки»> «Сплошной цвет».
Выберите темно-синий цвет, затем нажмите OK.
В палитре слоев установите режим наложения на Исключение и уменьшите непрозрачность, пока оттенок не станет более тонким. Для этого снимка я уменьшил его до 10%. Как и на каждом этапе, отрегулируйте непрозрачность по вкусу. Примерно от 3% до 20% будет хорошей отправной точкой.
Шаг 4. Добавьте карту градиента
Последний шаг, который мы обсудим, — это карта градиента.Карты градиента немного приглушат тона вашей фотографии, а также добавят больше контраста, которые являются элементами, характерными для старинного фотоэффекта.
Выберите Layer> New Adjustment Layer> Gradient Map . Нажмите ОК. Ваше изображение сразу станет странным черно-белым. Измените режим наложения на «Мягкий свет» и уменьшите непрозрачность этого слоя, пока он вам не понравится. Для этого изображения я установил непрозрачность на 20%.
Для этого изображения я установил непрозрачность на 20%.
Заключение
Эти четыре простых шага помогут вам добиться фантастического эффекта винтажной фотографии.Но обязательно поэкспериментируйте с разными цветовыми заливками, режимами наложения и непрозрачностью, потому что они будут различаться от фотографии к фотографии, а также в зависимости от того, какой образ вы хотите.
У вас есть какие-либо вопросы или комментарии о создании винтажного фотоэффекта в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим руководством с помощью кнопок социальных сетей (мы очень ценим это)!
Как создать эффект винтажного фото в Adobe Photoshop
Винтажные эффекты обычно используются для придания фотографиям особого вида, и при сочетании правильной фотографии и нужного эффекта результаты могут быть превосходными.
В этом уроке мы рассмотрим процесс применения тонкого винтажного эффекта к фотографии, добавив всего несколько корректирующих слоев в Photoshop. В уроке мы будем работать с фотографией Даниэля Зедды.
В уроке мы будем работать с фотографией Даниэля Зедды.
Чтобы создать винтажный эффект, мы собираемся использовать корректирующие слои Photoshop. Таким образом мы оставим исходную фотографию нетронутой. Итак, для начала откройте фотографию в Photoshop и посмотрите на палитру слоев.
В нижней части палитры слоев вы увидите значок для создания нового корректирующего слоя.
Щелкните этот значок и выберите «кривые» из всплывающего меню. Затем выберите «красный» в раскрывающемся списке свойств кривых.
Примените S-образную кривую, как на следующем изображении.
Затем выберите «зеленый» в раскрывающемся списке и примените следующее.
Оставляем прямую, немного меняя конечные точки. Затем выберите «синий» в раскрывающемся списке и примените кривую, подобную показанной ниже.
Затем выберите «RGB» из раскрывающегося списка.Мы поднимем тени и опустим светлые участки, внося эти изменения на краю кривой (кривая RGB показана ниже белым цветом).
Кривая RGB влияет на все цвета. На данный момент фотография выглядит так.
Теперь щелкните значок внизу палитры слоев, чтобы добавить новый корректирующий слой, и на этот раз выберите «Фотофильтр». В раскрывающемся списке выберите Сепия. Я собираюсь оставить непрозрачность на 25%, но если вы работаете с другой фотографией, вы можете поиграть с этим числом.
Затем щелкните значок, чтобы добавить еще один корректирующий слой, и на этот раз снова выберите « кривые, ». На этом втором корректирующем слое кривых мы будем работать только с кривой RGB, поэтому вам не нужно будет выбирать красный, зеленый или синий из раскрывающегося списка. Примените S-образную кривую к кривой RGB.
Этот корректирующий слой кривых добавит некоторого контраста, затемняя тени и слегка осветляя светлые участки. Наша готовая фотография теперь выглядит так.
А вот фото до и после.
Надеюсь, вам понравился этот урок!
Как придать вашим фотографиям эффект ретро с помощью Photoshop
Предварительный просмотр учебного пособия
Учебные ресурсы
- Сток-фото: красивая женщина между подсолнухами (Беловодченко Антон)
Шаг 1.
 Откройте свою фотографию в Photoshop
Откройте свою фотографию в PhotoshopВы можете использовать любую фотографию, которой хотите придать ретро-эффект. В этом уроке я использовал стоковую фотографию со склада.xchng называют красивой женщиной между подсолнухами.
Откройте фотографию в Photoshop, выбрав «Файл»> «Открыть» (Ctrl / Command + O), а затем найдите фотографию на жестком диске вашего компьютера.
Шаг 2. Добавьте корректирующий слой Curves
Изменим тона изображения с помощью корректирующего слоя Curves. В нижней части панели «Слои» нажмите кнопку Create a new fill or layer Adjustment (которая выглядит как круг, наполовину заполненный серым и наполовину белым), а затем выберите Curves в появившемся меню.
На панели «Коррекция» измените раскрывающееся меню на канал Red и измените кривую, щелкнув и перетащив ее, используя изображение ниже в качестве ссылки.
Переключитесь на канал Green , а затем отрегулируйте кривую, как показано на изображении ниже.
Наконец, переключитесь на канал Blue и снова измените кривую, как показано на изображении ниже.
Наша работа пока выглядит неплохо, и мы только начинаем.Давайте продолжим.
Шаг 3. Добавьте корректирующий слой карты градиента
Теперь мы добавим еще один корректирующий слой: корректирующий слой Gradient Map.
Снова нажмите кнопку Create a new fill or layer Adjustment внизу панели Layers, но на этот раз выберите Gradient Map .
На панели «Коррекция» щелкните градиент, чтобы открыть редактор градиентов. В редакторе градиентов измените цвет градиента, как показано на изображении ниже.
После этого на панели «Слои» дважды щелкните корректирующий слой «Карта градиента», чтобы открыть диалоговое окно «Стили слоя». В диалоговом окне Layer Styles измените параметр Blend Mode на Soft Light и установите Opacity на 30%.
Шаг 4: Добавьте световую утечку
Теперь мы собираемся добавить утечку света, которая возникает, когда старая и изношенная камера получает отверстие в корпусе, что позволяет свету попадать в камеру и влиять на экспозицию фотографии. Это хорошая деталь для нашей ретро-фотографии.
Это хорошая деталь для нашей ретро-фотографии.
На панели «Инструменты» установите для основного цвета красный цвет (# fc2c2c). Щелкните инструмент «Градиент» (G) и на панели параметров в верхней части интерфейса Photoshop щелкните градиент, чтобы открыть окно редактора градиента. В окне редактора градиента выберите пресет Foreground to Transparent .
Теперь нам нужен новый слой для градиента, который мы собираемся нарисовать, поэтому создайте новый слой поверх других слоев.
Приготовив инструмент «Градиент», нарисуйте градиент на новом слое. Градиент должен начинаться с левого края фотографии и заканчиваться на несколько пикселей справа (используйте изображение ниже в качестве справки).
После этого измените режим наложения слоя на Screen .
Шаг 5: Добавьте кромку пленки
Давайте добавим эффект затемнения краев пленки, который придаст нашей фотографии вид потертости.
Чтобы упростить эту задачу, сначала отключите видимость корректирующего слоя «Кривые», слоя карты градиента и слоя утечки света (того, который мы только что создали на предыдущем шаге), щелкнув значок глаза слева от слоя. Единственный слой, который должен быть виден, — это слой с нашим исходным изображением. Так вам будет проще увидеть, что мы делаем.
Единственный слой, который должен быть виден, — это слой с нашим исходным изображением. Так вам будет проще увидеть, что мы делаем.
Затем щелкните слой с исходным изображением, чтобы убедиться, что это активный слой (если это активный слой, он должен быть выделен синим цветом на панели «Слои»), а затем войдите в режим быстрой маски, нажав Q на клавиатура. Инвертируйте быструю маску, перейдя в Image> Adjustments> Invert.
Установите белый цвет переднего плана (#ffffff).Переключитесь на Brush Tool (B). На панели параметров используйте большую мягкую кисть, установите Hardness на 0% и установите Flow на 50-60%.
Закрасьте те места, где вы хотите, чтобы края пленки были видны. Для меня я хотел, чтобы они были в правом нижнем и верхнем углу фото.
Когда вы закончите, нажмите Q еще раз, чтобы выйти из режима быстрой маски. У вас должны быть выделены области вокруг тех мест, где вы хотите, чтобы края появлялись.
Будьте осторожны, чтобы не отменить выделение выделения. Если вы случайно отменили выделение области выделения, выберите «Выделение»> «Повторное выделение».
Если вы случайно отменили выделение области выделения, выберите «Выделение»> «Повторное выделение».
Добавьте новый корректирующий слой «Кривые» и измените кривые красного, зеленого и синего каналов, используя изображение ниже в качестве образца.
Включите видимость всех остальных слоев, чтобы увидеть наш текущий прогресс. Как видите, настройка «Кривые» влияет только на выбранные нами области.
Шаг 6: Добавьте недостатки
Что приятно в ретро-фотографиях, так это то, что они имеют неожиданные недостатки из-за утечки света, передержки и возраста.В настоящее время наша работа все еще выглядит слишком безупречно, поэтому нам нужно внести в нее некоторые искусственные недостатки.
Создайте новый слой поверх всех слоев.
Нам нужно залить новый слой фиолетовым цветом. Для этого измените цвет переднего плана на фиолетовый (# 510487) и перейдите в Edit> Fill.
После этого измените режим наложения слоя на Screen и установите Непрозрачность примерно на 50%, чтобы немного смягчить яркие цвета нашей фотографии, придав ей более блеклый вид.
Создайте новый слой поверх всех остальных слоев.
На новом слое используйте Brush Tool (B), чтобы нанести белое пятно на лице модели с помощью мягкой кисти.
Измените режим наложения слоя на Soft Light .
Эффект не только выделяет лицо фотографируемого, но и имитирует передержку, часто сделанную старыми аналоговыми камерами.
Шаг 7: Добавьте эффект зернистости
Мы почти у цели.Это последний шаг.
Чтобы подчеркнуть возраст фотографии, мы добавим ей небольшую зернистость.
Создайте новый слой поверх всех остальных слоев, залейте его черным цветом (# 000000), а затем примените к слою эффект фильтра «Шум», выбрав «Фильтр»> «Шум»> «Добавить шум».
Нам нужно немного смягчить шум, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу, установите Радиус на 1 пиксель и затем примените фильтр.
Установите режим наложения слоя шума на Screen и непрозрачность примерно на 40%.
Краткое содержание учебника
В этом уроке Photoshop я показал вам, как превратить вашу идеальную цифровую фотографию в несовершенную аналоговую ретро-фотографию. Мы использовали корректирующие слои для настройки цветов, а также мягкие кисти и градиенты, чтобы создать утечки света, передержку и ожоги по краям. Мы также использовали фильтр «Шум» и «Размытие по Гауссу», чтобы добавить эффект зернистости в конце.
Вот пример этого эффекта на другом изображении.
Оригинал
Эффект ретро фото
Скачать исходные файлы
Не стесняйтесь размещать ссылку на свои результаты в комментариях!
35 красивых ретро и винтажных руководств по Photoshop — Smashing Magazine
Об авторе
Джейкоб Габе — основатель и главный редактор Six Revisions, веб-публикации для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-… Больше о Джейкоб ↬
С недавней публикацией о ретро и винтажном дизайне в современном веб-дизайне пора применить теорию на практике. Мы поискали в Интернете впечатляющие руководств по Photoshop , которые помогут вам добиться «старомодного» внешнего вида в ваших проектах.
Мы поискали в Интернете впечатляющие руководств по Photoshop , которые помогут вам добиться «старомодного» внешнего вида в ваших проектах.Мы поискали в Интернете впечатляющие уроки vintage Photoshop , которые помогут вам добиться «старомодного» внешнего вида в ваших проектах. В этом посте мы возвращаемся к 1900-м и вплоть до 1980-х, чтобы продемонстрировать множество винтажных и ретро-дизайнов, которые включают плакат, коллажи и графические элементы.Независимо от того, занимаетесь ли вы полиграфическим дизайном или веб-дизайном, вы найдете то, что сможете использовать или развить.
Возможно, вы захотите взглянуть на следующие статьи по теме:
Без лишних слов, мы представляем 35 высококачественных руководств по Photoshop, которые могут помочь вашему дизайну … ну, вернитесь в прошлое.
Винтажные и ретро-руководства по Photoshop
Papyrum (партнерская ссылка )
Если вы любите винтаж, эффект Papyrum Photoshop поможет вам. Стиль гранж с множеством деталей и возможностей.
Стиль гранж с множеством деталей и возможностей.
Paint / Artistic FX (партнерская ссылка )
Шаблон Photoshop Artistic FX прекрасно умеет создавать иллюзию глубины. Одна из его сильных сторон также заключается в игре с контрастом между светом и тенью.
Perfectum ( партнерская ссылка )
Perfectum превращает ваши фотографии в профессиональные акварельные и карандашные рисунки с винтажным оттенком.Для быстрых результатов (и, конечно же, некоторого свежего вдохновения) экшен поставляется с 20 различными цветовыми предустановками, различными узорами и кистями.
Экшен Photoshop «Акварель» ( партнерская ссылка )
Превратите свою фотографию — или только ее часть — в акварельный рисунок, который выглядит так, как будто он был написан одним из старых мастеров. Чтобы применить эффект, нанесите кисть на области, которые хотите превратить в акварельный рисунок, и воспроизведите действие.
Дизайн трехмерной ретро-полосы
Создайте трехмерную ретро-полосу в несколько простых шагов.Простая техника работы с пером.
Создание ретро-иллюстрации будущего в космическом шлеме
Создайте в Photoshop плакат и общий вид ночи в местном клубе.
Сделайте фотографии винтажными
Как создать античный вид с умным использованием ряда техник и слоев.
Как создать ретро боксерский плакат в Photoshop
Имитация эстетики графического дизайна прошлых лет.Дизайн плаката 1960-х годов.
Как создать плакат для вечеринки 80-х в стиле рок-н-ролл
Как создать плакат для вечеринки с гимном 80-х. Создайте текстуры для фона и измените фотографию, чтобы придать ей стильный вид.
Создание старой бумаги с помощью пользовательских кистей
Как создать пользовательскую кисть, используя сложенный лист бумаги, а затем как использовать эту кисть для создания старого листа бумаги.
Самолет времен Второй мировой войны
Используйте фильтры шума и размытия, чтобы создать эффект матового металла, а затем несколько стилей слоев, чтобы создать классную графику маленького самолета.
Создание ретро-фона
Сделайте обычный скучный снимок и оживите его с помощью некоторых эффектов, чтобы придать ему больше ощущения ретро.
Как быстро создать стильный эффект ретро-текста
Узнайте, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию.
Придайте вашим фотографиям эффект ретро-комиксов
Как придать вашим фотографиям вид комиксов с помощью пары фильтров и некоторых дополнительных украшений.
Gigposter Design Tutorial
Создайте музыкальный плакат в Photoshop. Используйте фотографию времен Второй мировой войны.
Создание космического ретро-дизайна в Photoshop
Из этого туториала Вы узнаете, как воссоздать космический ретро-дизайн.
Старая фотография
Сделайте обычную фотографию и превратите ее в старую фотографию с блеклыми цветами и рваными краями.
Учебное пособие по Photoshop: текстуры и эффекты затенения, созданные вручную
Как добавить текстуры в свою работу, чтобы придать ей ощущение ручной работы, и как объединить их с затенением и светом, чтобы придать изображению дополнительные детали.
Методы ретро-коллажа
Узнайте, как использовать фотографии для создания сюрреалистических фотомонтажей, которые имеют аутентичный размытый винтажный вид.
Урок Photoshop: Создание эффектов ретро-постера
Плакат в винтажном стиле с отличным шрифтом, главным героем и другими элементами, украшающими границу плаката.
Учебное пособие по Photoshop: Создание иллюстрации ретро-фотоколлажа в Photoshop
Узнайте, как использовать кисти для воспроизведения облаков, пыли и грязи и как добавить размытие переднего плана к объектам, чтобы создать впечатление глубины.
Создание эффектов типа 1980-х в Photoshop
Сочетание дрянного гламура 80-х с фантастическими наборами инструментов Photoshop
Создание динамического искусства с использованием свечения и световых эффектов
Используйте корректирующие слои, режимы наложения, и даже Illustrator, чтобы создать этого суперсильного спортсмена в атмосфере, основанной на традициях научно-фантастического искусства.
Создание низкополигональной графики в Photoshop
Используйте искусственное 3D-моделирование и текстурирование Photoshop для создания ярких низкополигональных изображений в винтажном стиле.
Как придать иллюстрациям ретро-вид в Photoshop
Как создать винтажную эстетику с помощью текстур.
Как создать изношенную винтажную пляжную рекламу в Photoshop
Как создать изношенную винтажную пляжную рекламу с низкой насыщенностью цвета в Photoshop. Используйте такие техники, как использование кистей, редактирование цветов, использование фильтров и маскирование.
Создайте винтажную бейсбольную карточку в Photoshop
Создайте реалистичную винтажную бейсбольную карточку.Добавьте цвета к черно-белому фото, воспроизведите иллюстрированный эффект и создайте эффект «старой печати».
Создание 3D-шрифта с помощью Photoshop
Как создать элегантный 3D-шрифт с помощью 3D-инструментов Photoshop. Поэкспериментируйте с материалом объекта и полностью управляйте освещением сцены.
Ретро стиль 80-дюймовых VHS
Как создать тот внешний вид старых фильмов VHS, которые мы привыкли смотреть так много раз.
Создание модного ландшафтного дизайна в стиле ретро в Photoshop
Управляйте пейзажной фотографией с различными настройками цвета и размещайте типографские цитаты, чтобы создать пейзажный дизайн в стиле ретро.
Создание забавного эффекта волнистого текста в стиле ретро в Photoshop
Создайте психоделический фон в стиле ретро и добавьте немного винтажного текста.
Создание открытки в стиле ретро с трехмерным текстом
Используйте Illustrator и Photoshop для создания открытки в стиле ретро с текстом и различными изображениями внутри каждой буквы.
Как создать типографский плакат в стиле ретро
Узнайте, как создать дизайн плаката в стиле ретро с потрепанными текстурами и приглушенной цветовой схемой.
Как создать плакат гонки в стиле ретро в Photoshop
Используйте Photoshop, чтобы собрать макет плаката с различными текстурами и кистями, но также переключайтесь назад и вперед в Illustrator для создания типографских элементов.
Учебное пособие по Photoshop: Освойте эффекты слоя в Photoshop
Как добавить яркой модели в стиле ретро в стиле поп-культуры.
Создайте городской плакат в стиле ретро в Photoshop
Узнайте, как привнести случайные вариации природы в свои цифровые творения.
Быстрое создание винтажного стиля в Photoshop
Измените цвета в изображении за четыре простых шага. Создавайте удивительные спецэффекты с помощью Color Lookup.
Ржавая винтажная жестяная вывеска в Photoshop
Воссоздайте этот ретро-эффект в Photoshop со стилями слоев и текстурами.
Создайте винтажный постер в Photoshop
Создайте винтажный постер с помощью инструментов рисования и техники композиции Photoshop.
Dreamy Vintage Photoshop Tutorial
Как создать потрясающую мечтательную винтажную картинку, используя несколько простых приемов в Photoshop.
