Фон вода для фотошопа: Attention Required! | Cloudflare
Как отделить полупрозрачное изображение от фона с помощью Adobe Photoshop.
О программе
Adobe Photoshop — одна из наиболее известных и функциональных программ для обработки растровой графики: фотографий, рисунков, коллажей. Пока она не имеет равных по богатству набора инструментов и приёмов.
Несмотря на свою цену, она популярна среди пользователей. В том числе благодаря легкости освоения. Обычный поиск в сети может дать несколько тысяч ссылок на различные уроки фотошоп, начиная с кратких курсов и заканчивая полным руководством пользователя.
Постановка задачи
В процессе обработки фотографий пользователи, да и опытные дизайнеры, сталкиваются с проблемой отделения полупрозрачного объекта от сложного фона реальной картинки. На первый взгляд — задача практически невыполнимая.
Цель данной статьи — показать, что работа с прозрачностью и выделение сложных объектов — отнюдь не сложный процесс. При наличии толики внимания освоить технику сможет и новичок.
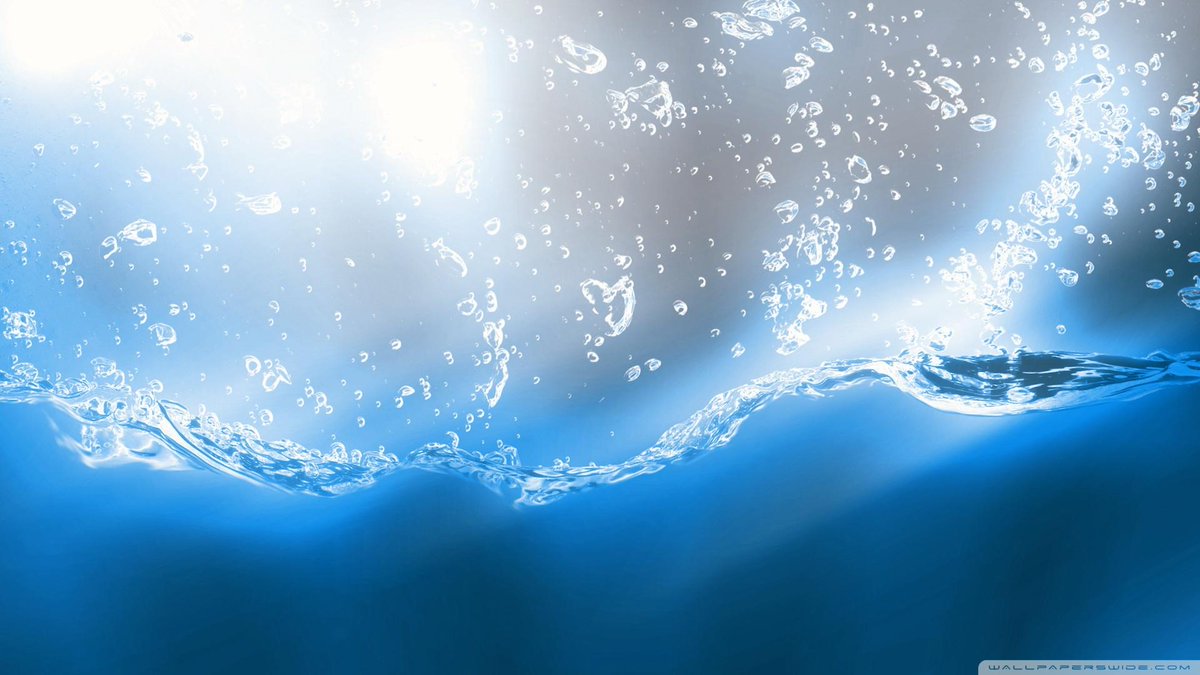
Для примера возьмём фотографию водопада словенских ключей.
В данном уроке будет продемонстрирован один из наиболее корректных способов выделения, например, капель воды, прозрачных ёмкостей и подобных фрагментов.
Работа будет вестись с помощью каналов, масок и слоёв. Что это такое?
Немного теории
Что такое каналы в Adobe Photoshop?
Любое изображение в фотошоп представляется как наложение проекции нескольких цветов. Представьте себе фонарик с лампой, например, зелёного цвета. Наложите на него лист бумаги, частично закрашенный чёрным, серым и белым. Свет будет проходить через светлые зоны. Чем меньше насыщенность чёрного, тем ярче проекция. Аналог такого листка-накладки и есть канал «зелёного». Аналогично — остальные каналы. Накладываясь друг на друга они дают цветную картинку.
Что такое слои в Adobe Photoshop?
Любая фотография, картинка, коллаж в фотошоп представляет собой своеобразную стопку прозрачных плёнок. На каждой из них — часть рисунка. Для примера попробуйте сложить две фотографии и посмотреть через них на свет. Это и есть слой Photoshop. Картинка, которую мы видим — результат наложения множества «плёнок», называемых слоями. С другой стороны, слой может быть и один (если мы сверху ничего не добавляли).
На каждой из них — часть рисунка. Для примера попробуйте сложить две фотографии и посмотреть через них на свет. Это и есть слой Photoshop. Картинка, которую мы видим — результат наложения множества «плёнок», называемых слоями. С другой стороны, слой может быть и один (если мы сверху ничего не добавляли).
Что такое маски в Adobe Photoshop?
Маска очень похожа на описанный выше канал. Её можно сравнить с бумагой на фонарике или вуалью на лице женщины. Чем темнее маска-вуаль, тем меньше мы видим. Но есть отличие от канала. Маска применяется сразу ко всему изображению (всем цветам), а канал только к одному цвету.
Маски и каналы представляют из себя рисунок Grayscale (в оттенках серого). Информация под белой областью маски видимая. Под чёрной — нет.
Маска является основным инструментом для работы с прозрачностью части изображения в Adobe Photoshop. Её ещё называют картой прозрачности фотографии.
Работа с масками идентична для всех версий. Начиная от Adobe Photoshop CS и вплоть до Adobe Photoshop CS6.
Отделение струй воды от фона
В качестве примера отделим воду источника от фона.
1. Нажатием клавиши F7
2. Последовательно меняя видимый канал, выберите наиболее контрастный по отношению к целевой зоне — той части изображения, которую хотите скопировать. Нажав сочетание клавиш «CTRL+A», выделите всю информацию с канала.
Рисунок 2: демонстрация метода выбора канала
3. Создание маски
Перейдите во вкладку «Слои». Двойным щелчком мыши по пиктограмме в виде замка снимите защиту со слоя. Либо сделайте его дубликат.
Создайте маску. Для этого достаточно нажать соответствующую пиктограмму в нижней части палитры инструмента. Белый прямоугольник на пиктограмме слоя и есть маска Adobe Photoshop.
Белый прямоугольник на пиктограмме слоя и есть маска Adobe Photoshop.
Рисунок 3: создание маски
Удерживая клавишу ALT, щёлкните левой клавишей мыши на него. Вы перешли на маску.
Вставьте скопированную из канала информацию. Перейдя на слой, проверьте результат. Для удобства можно создать однотонную подложку.
Рисунок 4: редактирование маски. Вставка информации из канала
3. Перейдите на маску. Инструментом «
Сделайте примерно так, как показано на рис. 5. Вода стала более заметной, фон начал исчезать.
Рисунок 5: Редактирование маски с помощь кривых
4. Инструментами «Затемнитель» и «Осветлитель» из панели инструментов Adobe Photoshop доработайте контрастность. Используйте «мягкие» параметры: насыщенность инструментов до 20%. «Осветлителем» подсвечиваем зону света. «Затемнителем» затемняем зоны теней. Использовать инструменты следует поочерёдно, методом маятника: два мазка одного, два другого.
Рисунок 6: Использование инструментов «осветлитель» и «затемнитель»
5. Для смягчения граней воспользуйтесь стандартным фильтром «Размытие».
При необходимости закрасьте стандартной кистью ненужные элементы. Параметры инструмента ставим очень мягкими: нажим и насыщенность менее 40%.
Рисунок 7: Параметры кисти для закрашивания ненужной информации
6. Перейдите в режим обычного просмотра. Обязательно проверьте, как выглядит ваша вода с разным цветом фона. Как минимум, задайте белую, чёрную, синюю и красную подложки.
Рисунок 8: Проверка правильности вырезания
7. В случае наличия посторонних цветов, воспользуйтесь инструментом Adobe Photoshop «Цветовой тон/насыщенность». Он находится в меню «Изображения»-«Коррекция». Измените тон рисунка в сторону синего цвета, уменьшите насыщенность и увеличьте яркость. Это «обесцветит» вашу воду и придаст ей натуральный вид.
В случае наличия посторонних цветов, воспользуйтесь инструментом Adobe Photoshop «Цветовой тон/насыщенность». Он находится в меню «Изображения»-«Коррекция». Измените тон рисунка в сторону синего цвета, уменьшите насыщенность и увеличьте яркость. Это «обесцветит» вашу воду и придаст ей натуральный вид.
Рисунок 9: Доработка маски изображения
8. Примените маску. Для этого нажмите на пиктограмме маски правой клавишей и выберите «
При необходимости вставить воду, просто скопируйте слой в нужное изображение. Пример — водопад из памятника основателем Киева.
Рисунок 10: Добавление слоя
Удачной работы!
Администрация сайта CADELTA.RU выражает благодарность за подготовку материала автору i.tyshkevich.
Текстура воды. |
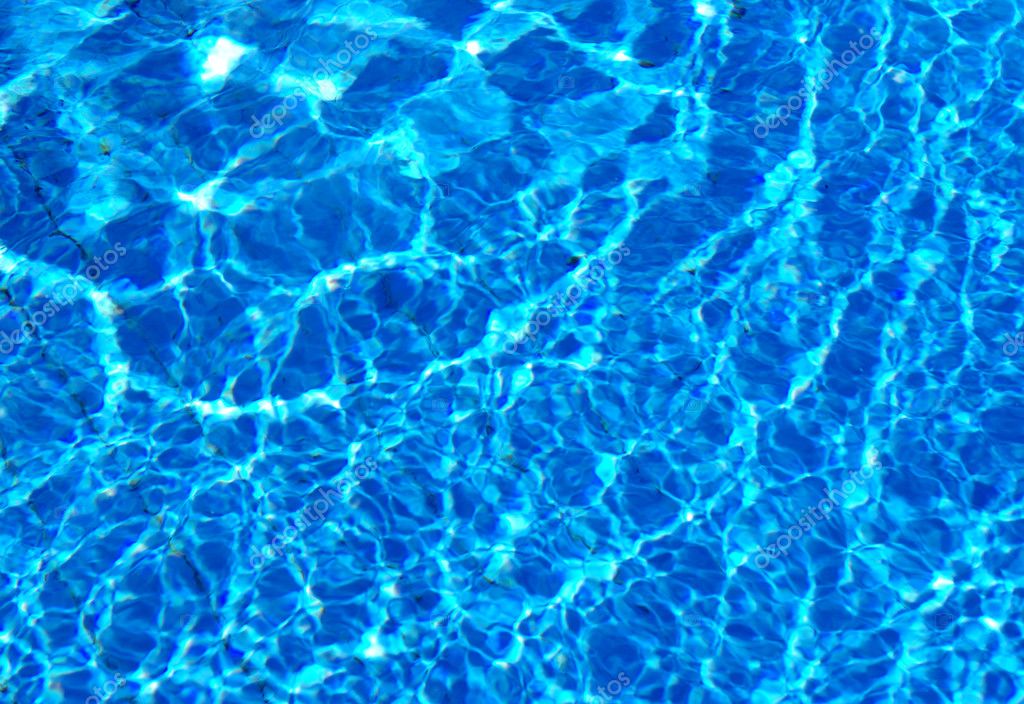
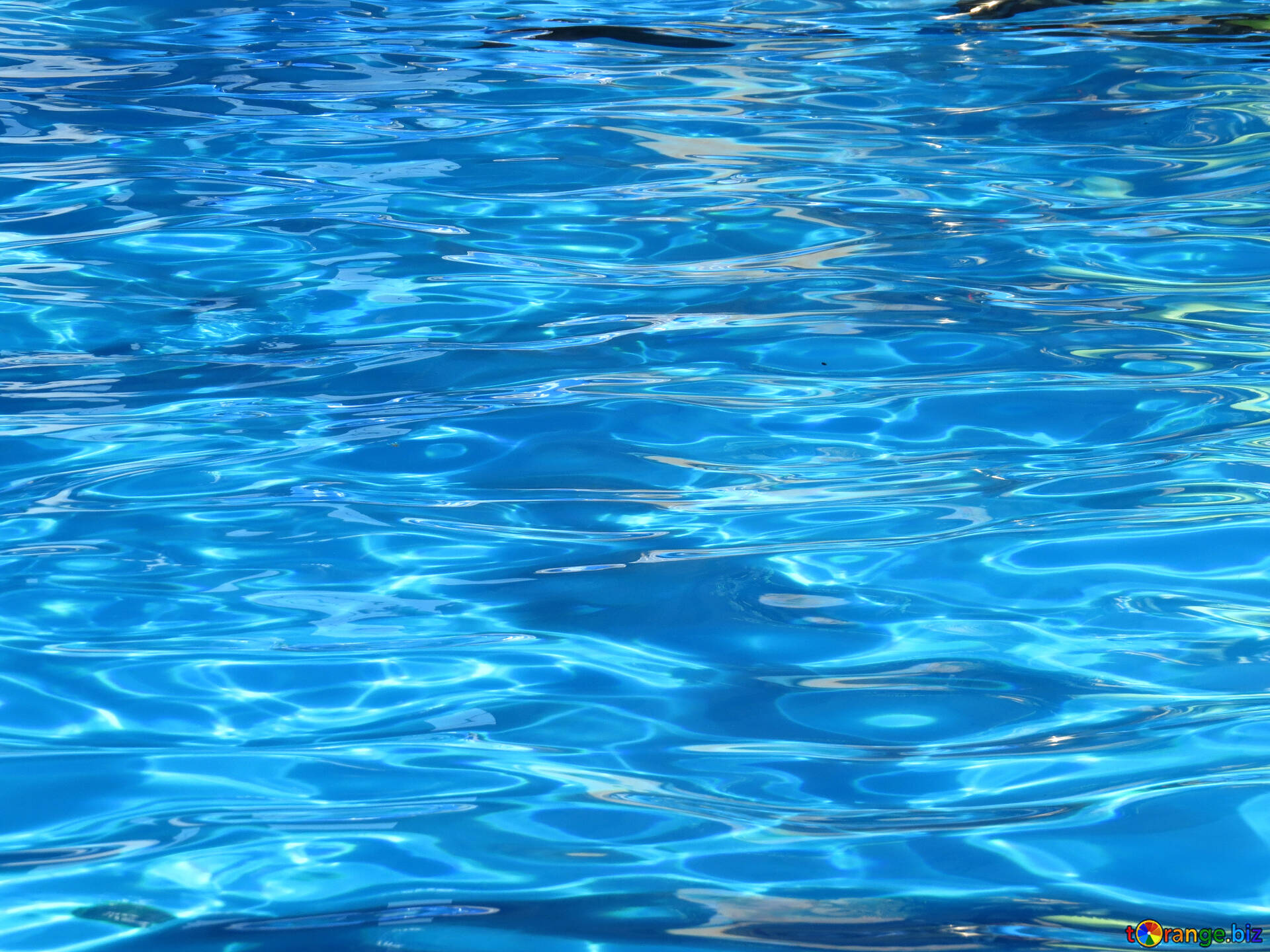
Пересмотрела в своих записях несколько способов создания текстуры воды в фотошопе и остановилась пока на более простой. Есть и совсем простенькие в 2-3 действия, но не очень похоже получается и более сложные с использованием карты смещения. В общем способов много. Я предлагаю попробовать этот, должна получиться вот такая
1-Файл-создать, размер 500 на 300, можно с прозрачным фоном или белым.
На панели инструментов поставить основной цвет- синий
(кликнуть по кнопке цвета и, в появившемся окне палитры цветов, выбрать цвет 071734 ).
Цвет фона, на кнопке, оставить белый. Эти цвета нужны для фильтра «облака».
А созданный документ пока такой.
2-В окне слоев разблокировать слой фон, кликнув по нему два раза левой кнопкой мыши, в появившемся окне «ok».
3-Фильтр-рендеринг-облака.
4-Фильтр-искажение-рябь, количество-999, размер-большая.
5-Фильтр-искажение-рябь, количество-999, размер-средняя. Обратите внимание, что здесь размер ряби другой.
6-Редактирование-трансформирование-искажени. Потянуть мышкой за крайние верхние маячки внутрь, затем средний маячок опустить вниз, чтобы получилась такая картинка:
7-Редактирование-свободное трансформирование. Растянуть изображение вправо и влево, потянув мышкой за маячки, и еще можно увеличить по высоте, подняв изображение вверх за верхний маячок. В стороны растягивайте за документ, прямо на экран.
После растягивания будет так:
8- Изображение-коррекция-цветовой тон/насыщенность. Поставить галочку на «тонирование» и подвигать ползунки цветового тона и насыщенности.
Теперь выберем более понравившуюся часть и кадрируем ее. Я выбрала все.
9-Выбрать на панели инструментов «прямоугольная область» , выделить часть изображения. О работе с инструментами выделения смотрите статью инструменты выделения.
10-Изображение-кадрировать. У меня получилась такая текстура воды. Похоже или нет, судить Вам.
11-Файл-сохранить для Web и устройств.
9-
Вода, текстура, блики, волны, рябь, водяная, фон, water texture
Подготавливаем документ
Шаг 1
Вначале откройте исходную фотографию, с которой вы хотите работать. Чтобы открыть фотографии, идём Файл – Открыть (File > Open), в появившемся окне навигации, выберите исходное изображение, а затем нажмите кнопку Открыть (Open). Ваша фотографией должна быть Фоновым слоем (Background). Если это не так, тогда идём Слой- Новый – Слой из заднего плана (Layer > New > Background from Layer).
Шаг 2
Далее, поместите исходное изображение с городским пейзажем поверх основного слоя; для целей нашего экшена, назовите слой с пейзажем Отражение (reflection). Чтобы совместить данное изображение со всей сценой, поменяйте режим наложения на Перекрытие (Overlay).
Чтобы совместить данное изображение со всей сценой, поменяйте режим наложения на Перекрытие (Overlay).
Шаг 3
Создайте новый слой поверх слоя Отражение (reflection). Назовите этот новый слой Область (area).Теперь выберите инструмент Кисть (Brush Tool (B), установите мягкую кисть, а также откорректируйте размер кисти, а затем прокрасьте поверх вашего основного объекта. Вы можете использовать любой цвет для кисти, это не играет огромной роли.
Labdes
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
- Bookmark on Delicious
- Digg this post
- Recommend on Facebook
- Share on Linkedin
- Tweet about it
Создаём экшен
Как только вы разместили оба исходных изображения, мы готовы приступить к записи нашего экшена. Мы создадим отдельный набор для нашего экшена, это облегчит работу с папками.
Шаг 1
Идём Окно – Операции (Window > Actions) или нажмите клавишу F9, чтобы открыть панель Операции (Actions). Далее, нажмите значок Создать новый набор (Create new set), назовите этот набор Экшен эффект отражения, а затем нажмите кнопку ‘OK’. Мы поместим экшен внутри этого набора.
Шаг 2
Нажмите значок создать новый экшен, назовите этот экшен Стекло
. Нажмите кнопку Запись (Record), чтобы приступить к записи всех последующих шагов в Photoshop.С этого момента и далее, всё, что мы будем делать- будет записано, поэтому, будьте внимательны, а также следите за панелью
Операции
(Actions). Если вы допустите ошибку, то нажмите значок
Остановить воспроизведение /запись
(Stop playing/recording), а затем удалите лишний шаг из
Экшена Стекло.
Далее, ещё раз нажмите значок
Начать запись
(Begin recording), чтобы продолжить.
Приступаем к записи экшена
Шаг 1
Отключите видимость слоя Область (area), щёлкнув по глазку рядом с миниатюрой слоя. Далее, нажмите клавишу ‘D’, чтобы установить цвета переднего и заднего плана по умолчанию.
Шаг 2
Находясь на слое Область (area), щёлкните правой кнопкой мыши по миниатюре слоя и в появившемся окне, выберите опцию Выделить пиксели (Select Pixels). Далее, перейдите на Фоновый слой (Background), а затем нажмите клавиши (Ctrl+J), чтобы продублировать выделение на новый слой.
Идём Слой- Переименовать слой… (Layer > Rename Layer…), назовите новый слой BGblur, а также уменьшите Непрозрачность (opacity) слоя примерно до 30%.
Идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 5 px, нажмите кнопку ‘OK’.
Шаг 3
Перейдите на слой Отражение (reflection), продублируйте текущий слой, для этого идём Слой- Создать дубликат слоя (Layer > Duplicate Layer (Ctrl+J). Далее, идём Слой- Переименовать слой… (Layer > Rename Layer…), назовите созданный дубликат слоя Отражение 1 (reflection1).
Поменяйте режим наложения для слоя Отражение 1 (reflection1) на Замена светлым (Lighten), а также уменьшите Непрозрачность (opacity) слоя до 40%. Отключите видимость оригинального слоя Отражение (reflection).
Далее, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 10 px, а затем нажмите кнопку ‘OK’.
Как в фотошопе сделать отражение
Adobe Photoshop является универсальным инструментом по обработке изображений. До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
1
Чтобы сделать отражение в фотошоп, на первом этапе вы должны запустить программу. Откройте необходимый файл для редактирования. В этом примере используем малинку на ложечке. Линию отражения будем делать по нижней части картинки.
2
Предварительно подготовьте нужный файл, при необходимости уменьшите размер картинки или обрежьте её. Примените инструмент, специально предназначенный для этого – Рамка.
3
Комбинируя клавиши Ctrl+J, скопируйте ваш рисунок на новый слой. Назовите его Дубликат. Чтобы разместить отражение, добавьте пустое пространство внизу картинки тем же инструментом Рамка, увеличив исходное полотно.
4
Мы приближаемся к желаемому результату. Выделите в панели Слои – слой Дубликат, отразите по вертикали следующими командами Редактирование – Трансформирование – Отразить по вертикали.
5
Полученное изображение переместите вниз для полного и точного совмещения с верхним изображением, следите, чтобы не оставались белые полосы.
6
В результате всех предыдущих манипуляций должно получиться изображение, очень похожее на отражение. Добиться более реалистичного вида можно, добавив градиент на слой дубликата. Нажмите на панели Слои справа внизу значок – маска слоя. В инструментах кликните на Градиент. Если вместо градиента нарисовано ведерко, тогда просто зажмите мышкой по ведерку и переключите на градиент. Вверху отобразится вариант градиента, отметьте Черный, белый.
7
Зажав левую кнопку мыши, проведите градиентом снизу-вверх, строго вертикально, до границы оригинала и отражения. Должно получиться переходящее от белого к черному изображение. Отпустите кнопу мыши.
8
Наша картинка уже больше похожа на отражение, но все равно чего-то не хватает. Для большей похожести результата нижнюю часть изображения необходимо залить серым цветом. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
9
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
10
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.
Как видите, в задаче сделать отражение в фотошоп – нет ничего сложного, главное – внимательно действуйте пошаговой инструкции. Включите фантазию, креативный подход – и вы всегда достигните желаемого результата. Приобретенные начальные навыки работы с Adobe Photoshop помогут вам в дальнейшем освоении этой замечательной программы. Успехов!
Способы обтравки изображений в Фотошопе
Одним из наиболее часто используемых и востребованных приёмов постобработки в коммерческой и рекламной фотографии является обтравка изображений в Adobe Photoshop.
Работая рекламным фотографом, мне часто приходится снимать и обрабатывать снимки для каталогов, интернет-магазинов, а также для последующей работы по дизайну и фотомонтажу в графических редакторах.
Обтравка — это отделение предмета от фона, при необходимости с последующей заменой фона на прозрачный, однородный белый либо цветной. При этом в некоторых случаях оставляют или дорисовывают падающую тень, отражение или блик от объекта (по желанию заказчика).
При этом в некоторых случаях оставляют или дорисовывают падающую тень, отражение или блик от объекта (по желанию заказчика).
Такие изображения дают возможность максимально сконцентрировать внимание клиента на представляемом объекте, не отвлекая на детали фона.
Наиболее популярной является обтравка фотографий с помещением объекта на 100% белый фон (R:255, G:255, B:255).
Изначально снять объект на абсолютно белом фоне без какой-либо информации в пикселях по всему периметру практически невозможно. Если вы максимально высветите фон, это отразится в виде контурной засветки на снимаемом объекте. Если недосветите, тут же появится информация в пикселях, и значение белого уже будет отклоняться от (R:255, G:255, B:255).
Я снимаю на Nikon D800. Это полнокадровая фотокамера с высоким разрешением в 36,3 мегапикселя и размером изображения 7360×4912 пикселей, которая позволяет получить фотографии с превосходной детализацией, чёткостью и глубиной. Для предметной съёмки в основном использую объективы Nikon 105mm f/2.8G AF-S VR Micro-Nikkor и Nikon AF-S NIKKOR 24-120mm F/4G ED VR.
Кстати, сегодня компания Nikon предлагает новую модель D810. У неё похожие характеристики. В чём разница? В частности, здесь установлена матрица без противомуарного фильтра. Она даёт более высокую детализацию при том же динамическом диапазоне и хорошей цветопередаче. Отличное решение для предметной съёмки!
Благодаря широкому динамическому диапазону, при съёмке в RAW сохраняется информация о цвете и деталях в пересвеченных областях, даже если на экране камеры и в формате JPG они выглядят полностью белыми. Этот запас в RAW позволяет при необходимости приглушить блики, проявить контуры и восстановить необходимые детали на снимаемом объекте в RAW-конвертете.
Слева кадр, снятый в формате JPG, с пересвеченными областями на изображении. Справа этот же кадр в формате RAW после понижения значений экспозиции и восстановления деталей на пересвеченных участках в Adobe Lightroom.
Но после восстановления деталей на объекте у вас также проявится информация на фоне, и постобработка с обтравкой изображения в Adobe Photoshop, как правило, будет неизбежна.
Поэтому съёмку под обтравку обычно проводят на белом фоне, высвеченном таким образом, чтобы снимаемый объект выглядел на нём максимально контрастно, с полным сохранением границ и очертаний. Чаще всего на фотографии белый фон в итоге получается светло-серым.
Обтравку фотографий можно сделать в Adobe Photoshop различными способами. Для этого нам необходимо создать обтравочную маску на слое с объектом, которая скроет ненужный фон.
Давайте рассмотрим несколько основных приёмов для обтравки различных изображений.
Создание обтравочной маски на основе выделенной области
Основные инструменты создания выделенной области
Rectangular Marquee Tool (Прямоугольная область выделения), Elliptical Marquee Tool (Овальная область выделения), Single Row Marquee Tool (Горизонтальная строка), Single Column Marquee Tool (Вертикальная строка) — все эти инструменты предназначены для выделения на основе простых геометрических форм.
На верхней панели вы можете настроить основные параметры их работы.
Режимы взаимодействия с другими выделениями: New selection (Новая выделенная область), Add to selection (Добавить к выделенной области), Subtract from selection (Вычитание из выделенной области), Intersect with selection (Пересечение с выделенной областью).
Если ваш объект включает в себя чёткие геометрические формы, вы можете использовать один из этих инструментов для его выделения.
Плюс инструментов выделения на основе простых геометрических форм:
- удобное выделение объектов чёткой овальной либо прямоугольной формы.
Минус:
- не позволяют выделять объекты сложной формы.
Lasso Tool (Лассо), Polygonal Lasso Tool (Полигональное лассо), Magnetic Lasso Tool (Магнитное лассо) — инструменты, позволяющие вручную рисовать выделенные области.
Lasso Tool (Лассо) позволяет рисовать произвольную линию выделения таким же образом, как если бы вы рисовали её контур ручкой или карандашом на бумаге. Необходимо просто нажать инструментом, поставив исходную точку на изображении, а затем начать вести линию, удерживая нажатой кнопку мыши. Чтобы замкнуть контур области выделения, необходимо довести линию обратно к начальной точке либо нажать клавишу Enter.
Плюс Lasso Tool:
- позволяет создавать выделенную область сложной произвольной формы.
Минус:
- сложно использовать при отсутствии практики рисования линий и контуров на компьютере от руки.
Poligonal Lasso Tool (Полигональное лассо) позволяет рисовать произвольную линию выделения, состоящую из прямых отрезков. Необходимо нажать инструментом, поставив исходную точку на изображении, после чего от неё потянется прямая линия. Кликая мышью, вы будете ставить новые опорные точки, «закрепляя» отрезки линии. Чтобы замкнуть контур области выделения, необходимо довести линию обратно к начальной точке либо нажать клавишу Enter.
Плюсы Poligonal Lasso Tool:
- позволяет создавать выделенную область сложной произвольной формы; проще и точнее в применении, нежели Lasso Tool, не требует практики рисования линий и контуров на компьютере от руки.
Минус:
- при необходимости создания плавных линий требует рисования контура с большим количеством опорных точек.
Magnetic Lasso Tool (Магнитное лассо) — это инструмент, который автоматически ищет края, когда вы двигаете курсором вокруг объекта, и прилипает к ним, как магнит, создавая выделенную область. Magnetic Lasso работает, вычисляя различия в пикселях по цветам и уровням яркости между выделяемым объектом и фоном.
На верхней панели вы можете настроить основные параметры его работы:
Width (Ширина) — размер участка, в котором Photoshop ищет края объекта.
 Contrast (Контраст края) — различие в значении цвета или яркости между объектом и фоном, чтобы считать какую-то область краем.
Contrast (Контраст края) — различие в значении цвета или яркости между объектом и фоном, чтобы считать какую-то область краем.Frequency (Частота) — параметр, определяющий как часто будут добавляться опорные точки при создании контура выделения.
Плюс Magnetic Lasso Tool:
- быстрое выделение объектов сложной формы с контрастными краями.
Минус:
- если изображение и фон имеют на границах схожие пиксели, возможно попадание нежелательных частей изображения в выделенную область.
Magic Wand Tool (Волшебная палочка) и Quick Selection Tool (Быстрое выделение) — инструменты, работающие по принципу выделения схожих по цвету пикселей.
Magic Wand Tool (Волшебная палочка) — инструмент для выделения одноцветного фона.
На верхней панели вы можете настроить основные параметры работы «Волшебной палочки»:
Tolerance (Допуск) — параметр, отвечающий за степень близости по цвету выделяемых пикселей. Чем меньше его значение, тем меньшее количество цветов попадёт в диапазон выделения. Чем больше его значение, тем больше пикселей, отличающихся по цвету, будет выделено.
Contiguous (Смежные пиксели). Если установить галочку на этом параметре, будут выделяться только схожие по цвету пиксели, находящиеся рядом друг с другом. При выключенной галочке они будут выделяться на всей области изображения.
При помощи Magic Wand Tool я за один клик выделила однородный фон, находящийся позади упаковки с тенями для век. Но чтобы выделить область внизу упаковки, где есть падающая от объекта тень и довольно сильно отличающиеся по цвету пиксели, мне придётся тонко настраивать режим допуска (Tolerance), а также многократно кликать по различным цветовым областям в режиме Add to selection (Добавить к выделенной области), что займёт много времени. Также при выделении участка с тенью есть большая вероятность того, что в выделенную область начнут попадать и чёрные пиксели изображения пластиковой упаковки, схожие по цвету с падающей тенью.
Плюсы Magic Wand Tool:
- быстрое выделение схожих по цвету пикселей;
- удобен для выделения однородного фона.
Минусы:
- выделение областей с отличающимися по цвету пикселями и видимой фактурой занимает много времени;
- если изображение и фон имеют на границах схожие пиксели, возможно попадание лишних пикселей в выделенную область.
Quick Selection Tool (Быстрое выделение) так же, как и Magic Wand, работает по принципу выделения схожих по цвету пикселей, имеет форму кисти и позволяет выделять объекты сложной формы с контрастными краями. По мере перемещения кисти Adobe Photoshop автоматически определяет края объекта и расширяет выделенную область.
Диапазон воздействия этого инструмента регулируется размером кисти.
Плюс Quick Selection Tool:
- быстрое выделение объектов сложной формы с контрастными краями.
Минус:
- если изображение и фон имеют на границах схожие пиксели, возможно попадание нежелательных пикселей в выделенную область.
После создания выделенной области вокруг объекта при помощи одного или нескольких из вышеперечисленных инструментов желательно применить растушёвку выделенной области (Feather), чтобы края обтравленного объекта не выглядели на новом фоне слишком резкими. Для этого я использую команду Select — Modify — Feather либо комбинацию клавиш Shift+F6 на клавиатуре. Радиус растушёвки (Feather Radius) я обычно ставлю на значении 2 пикселя.
Если изображение имеет неровные края (например, волосы или мех) и созданная вами выделенная область не настолько точна, вы можете попробовать настроить её параметры при помощи команды Select — Refine Edge (Уточнить край).
Для этого необходимо, чтобы выделенная вами область охватывала объект, а не фон. Если у вас изначально был выделен фон, необходимо сделать инверсию выделенной области, выполнив команду Select — Inverse либо нажав комбинацию клавиш Shift+Ctrl+I на клавиатуре.
В окне Refine Edge вы можете настроить параметры выделенной области, максимально подходящие для вашего изображения.
Настройка View Mode (Режим просмотра) позволяет выбрать вид предварительного просмотра выделенной области.
Попробуйте переместить ползунки в настройках Radius (Радиус), Smooth (Сглаживание), Feather (Растушевка), Contrast (Контраст), Shift Edge (Смещение края), а также Decontaminate Colors (Очистить цвета), подобрав значения для наилучшего результата.
Изображение с изначально выделенной при помощи инструмента Magic Wand областью без корректировки параметров в окне Refine Edge.
Изображение с настроенными параметрами в окне Refine Edge
Теперь из выделенной области создадим маску для нашего слоя, ею мы скроем фон вокруг объекта.
Можно просто удалить ненужный фон, нажав кнопку Delete, но тогда мы не сможем при необходимости внести изменения и заново отредактировать контур изображения. Создав из выделенной области маску, которая лишь скроет из видимости, но не удалит ненужную нам часть изображения, мы будем иметь возможность в любой момент её отредактировать.
Для этого я разблокирую слой Background в палитре Layers, два раза нажав левой кнопкой мыши на иконку с замочком.
После необходимо нажать на кнопку Add layer mask (Добавить маску слоя) внизу палитры Layers.
Маска оставит видимым на слое ту часть изображения, которую охватывает выделенная область, а всё, что за её пределами, станет невидимым.
У меня на фото выделенная область охватывает фон, но мне нужно оставить видимым объект, а фон как раз скрыть. Для этого при нажатии на кнопку Add layer mask в палитре Layers я одновременно нажимаю клавишу Alt на клавиатуре. Эта команда сделает инверсию маски.
Можно добиться того же результата ещё: одним способом: изначально сделать инверсию выделенной области, выполнив команду Select — Inverse либо нажав комбинацию клавиш Shift+Ctrl+I на клавиатуре. Теперь наша выделенная область охватывает не фон, а объект, и мы можем просто нажать на кнопку Add layer mask в палитре Layers, без одновременного нажатия клавиши Alt.
Теперь наша выделенная область охватывает не фон, а объект, и мы можем просто нажать на кнопку Add layer mask в палитре Layers, без одновременного нажатия клавиши Alt.
Теперь под нашим слоем с маской создадим новый слой, нажав кнопку Create a new layer в палитре Layers и одновременно зажав кнопку Ctrl на клавиатуре. Зажатая кнопка Ctrl создаст новый слой под нашим рабочим слоем с маской. Если не нажимать Ctrl, новый слой будет создан поверх рабочего слоя, и его придётся вручную перетаскивать на палитре вниз.
Зальём новый слой белым цветом при помощи инструмента Fill tool.
Обтравка объекта с помещением на белый фон завершена!
Мы рассмотрели способ создания обтравочных масок на основе выделенных областей и базовых инструментов для работы с ними.
При создании и корректировке выделенной области очень часто используются поочерёдно сразу несколько инструментов: вы всегда сможете найти максимально комфортные и удобные вам в работе!
В следующей статье я расскажу о других способах получения обтравочных масок: на основе векторных контуров, а также с использованием графического планшета Wacom.
Извлечение прозрачных элементов — Planet Photoshop
Инструмент «Быстрое выделение» и диалоговое окно «Уточнить край» — необходимые ресурсы для точного выделения, но когда дело доходит до выделения прозрачных элементов на сплошном фоне, нет ничего быстрее, чем работа с каналами. В сегодняшнем уроке мы быстро поработаем над извлечением оживленного прозрачного элемента брызг воды с белого фона с помощью каналов.
[ Planetphotoshop.com посетители могут загрузить файл iStockphoto, использованный в этом руководстве, нажав здесь. Все файлы предназначены только для личного использования .]
Шаг первый: выделение из канала RGB
Откройте файл загрузки или изображение прозрачного объекта на белом фоне. На панели «Каналы» («Окно»> «Каналы») щелкните миниатюру канала RGB, удерживая нажатой клавишу «Command» (ПК: удерживая нажатой клавишу «Ctrl»), чтобы выделить выделение из ярких областей. Выберите «Выделение»> «Инверсия», чтобы инвертировать выделение так, чтобы оно окружало элемент с брызгами воды.
Выберите «Выделение»> «Инверсия», чтобы инвертировать выделение так, чтобы оно окружало элемент с брызгами воды.
iStockphoto, ansonsaw, Изображение # 13225547
Шаг второй: создание плотности и проверка качества выделения
На панели «Слои» нажмите Command-J (ПК: Ctrl-J), чтобы скопировать выбранный водный элемент на его собственный слой.
Теперь давайте проверим элемент поверх белого и черного, чтобы определить, нуждается ли он в улучшении. Выберите «Слой»> «Новый слой заливки»> «Сплошной цвет». Щелкните ОК. Убедитесь, что слой заполнен белым цветом, щелкнув переключатель B и установив значение на 100% (убедитесь, что значения H и S установлены на 0).Щелкните OK, чтобы закрыть палитру цветов.
На панели «Слои» перетащите слой «Цветовая заливка» под извлеченный слой водного элемента (слой 1). Извлеченный водный элемент выглядит слишком прозрачным, но прежде чем мы его изменим, давайте подтвердим это. Дважды щелкните миниатюру слоя для слоя Color Fill. Пока переключатель B все еще активен в палитре цветов, установите значение 0% (черный) и нажмите OK.
Теперь совершенно ясно, что извлеченный элемент воды не имеет плотности.Чтобы увеличить плотность, активируйте слой с извлеченными брызгами воды и несколько раз нажмите Command-J (ПК: Ctrl-J), пока элемент не будет выглядеть так, как до извлечения.
Чтобы привести слои в порядок и сделать их более управляемыми, активируйте верхний слой, затем, удерживая клавишу Shift, щелкните самый нижний извлеченный слой элемента (Слой 1). Выберите «Слой»> «Объединить слои».
Шаг третий: очистка кромок с бахромой
Есть несколько способов удалить белую кайму, видимую по краям.Мы рассмотрим два наиболее ценных метода. Выберите «Слой»> «Матирование»> «Убрать края». Введите значение ширины 1–3 пикселя и нажмите «ОК».
Если края выглядят правдоподобно, значит, вы сбежали. Однако, если вы хотите изучить альтернативный подход, продолжайте читать. Начните с нажатия Command-Z (ПК: Ctrl-Z), чтобы отменить удаление границ. Теперь, удерживая Command (ПК: Ctrl-щелчок) эскиз слоя с извлеченным водным всплеском, выделите его.
Однако, если вы хотите изучить альтернативный подход, продолжайте читать. Начните с нажатия Command-Z (ПК: Ctrl-Z), чтобы отменить удаление границ. Теперь, удерживая Command (ПК: Ctrl-щелчок) эскиз слоя с извлеченным водным всплеском, выделите его.
При активном слое извлеченных брызг воды выберите «Выделение»> «Уточнить край».Осмотрите сцену на черном (B). Перетащите ползунок Shift Edge влево, чтобы интерактивно устранить окантовку. Установите в меню «Вывод в» значение «Маска слоя» и нажмите «ОК». Вуаля! У вас есть великолепно выглядящий извлеченный элемент воды, готовый к использованию на темном фоне.
Фотография Марка С. Джонсона
msjphotography.com
Как рисовать воду — руководство для начинающих
Рисование волн, брызг и воды в движении. Волны есть почти в любом океане или озере.Иногда эти волны могут быть небольшими, несколько движущихся по поверхности. «Это почти как ткань, развевающаяся на ветру», — говорит иллюстратор и художник комиксов Джонатан Кейс. «Вот как выглядит поверхностное натяжение воды». Эта поверхность может течь мягко или быстро, но когда она течет, вы можете использовать пузырьки и водную рябь, чтобы передать движение. «Если вы хотите передать поток воды, вам нужно выбрать области, где есть эти красивые мягкие линии обдува, прерываемые этими более короткими пузырями», — говорит Кейс.
Однако спокойная, волнистая поверхность часто прерывается волнами и брызгами. Эти волны и брызги не представляют собой особые геометрические формы. Они сложны, временны и всегда уникальны. «Одна из самых важных вещей — использовать разнообразные формы, — говорит Кейс. «Большие формы и маленькие формы. Будь то вода, льющаяся на что-то или вода на поверхности, вам нужно найти способы организовать маленькие и большие формы, чтобы вещи выглядели более органично ». Избегайте непрерывных линий.Прямые линии — это продукт архитектуры и инженерии, но естественные формы имеют тенденцию сгибаться, развиваться и переходить в другие предметы. Волнистые линии — это скорее норма, и если одна линия продолжается беспрепятственно, добавьте что-нибудь, чтобы прервать ее и сделать ее более органичной.
Волнистые линии — это скорее норма, и если одна линия продолжается беспрепятственно, добавьте что-нибудь, чтобы прервать ее и сделать ее более органичной.
Избегая прямых линий и определенных форм, помните об общей форме и потоке вашего рисунка. «Все эти формы, взаимодействуя друг с другом, будут перетекать друг в друга», — говорит Кейс. «Но более мелкие будут довольно быстро вытеснены более крупной рябью.”
Вода и цвет. Вода не просто голубая. Он прозрачный, темно-зеленый, темный или даже белый. Более того, при раскрашивании воды вы будете использовать не один синий оттенок, а целый ряд из них, чтобы показать движение, поток и атмосферные искажения. Вода также будет содержать часть палитры вокруг себя. Река, протекающая через Амазонку, будет иметь следы зеленого цвета, а океан айсбергов будет иметь внутри ледяной белый цвет.
Если вы начинаете с рисунка графитным карандашом или рисуете поверх исходной фотографии или другого источника, вы можете использовать это изображение, чтобы указать, как вы затеняете воду.«Вы всегда можете использовать отметки вашего эскиза для определения того, что будет делать цвет», — говорит Кейс. Когда вы рисуете воду, важно уметь переводить наброски или фотографии, выполненные пером и тушью, в рисунки цветным карандашом или акварелью. Обычно это означает, что вы переводите темные и светлые участки воды в яркие или более бледные оттенки соответственно.
Как сделать прозрачный эффект брызг воды в Photoshop
Мы превратим птицу в воду, используя комбинацию фильтров, корректирующего слоя и режимов наложения.
Поскольку каждая часть птицы отличается и имеет свою текстуру, цвет и форму, фильтры будут применяться индивидуально в выбранных областях для получения наилучшего результата.
Видео: Как сделать в Photoshop эффект прозрачного всплеска воды.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .1.Откройте ваш файл изображения.
Выберите Файл> Открыть ( Ctrl + O ), чтобы открыть базовое изображение.
Перейдите в папку, содержащую ваш файл, затем выберите имя файла, который вы хотите открыть. Нажмите кнопку «Открыть».
Изображение, используемое в этом руководстве.2. Возьмите инструмент «Перо».
Возьмите инструмент «Перо», выбрав его на панели инструментов слева.
Убедитесь, что «Путь» и «Объединить фигуры» выбраны в меню на панели параметров.
Инструмент «Перо». Убедитесь, что «Путь» и «Объединить фигуры» выбраны в меню на панели параметров.3. Вырежьте птицу из фона.
Используйте инструмент «Перо», чтобы обвести объект.
Для начала щелкните один раз, чтобы разместить начальную точку привязки.
Продолжайте щелкать, чтобы установить точки привязки для создания пути.
Закрыть путь по положению инструмент Pen над первой опорной точкой.
Щелкните или перетащите, чтобы закрыть путь.
Теперь просто нажмите Ctrl + Enter , чтобы превратить путь в выделение, а затем скопируйте выделение на отдельный слой, перейдя в Layer> New> Layer через копию или просто нажмите Ctrl + J .
Слой с именем по умолчанию Layer 1 появляется над фоновым слоем.
Вы можете скрыть фоновый слой, щелкнув значок глаза слева.
Используйте инструмент «Перо», чтобы обвести объект. Просто нажмите Ctrl + Enter, чтобы превратить путь в выделение. Скопируйте выделение на отдельный слой, перейдя в Layer> New> Layer via copy.4. Конвертируйте в смарт-объект и дублируйте шесть раз.
Преобразуйте дублированный слой (слой 1) в смарт-объект, выбрав «Слой »> «Смарт-объекты»> «Преобразовать в смарт-объект» , и продублируйте его, нажав Ctrl + J шесть раз. Назовите каждый слой соответственно: «глаз», «клюв», «голова-хвост», «тело», «коготь» и «дерево».
Преобразовать в смарт-объект. Дублируйте слой шесть раз.5. Выберите каждую часть птицы.
Используйте инструмент выделения, который вам нравится, чтобы выделить птичий глаз. Выберите «Слой »> «Маска слоя»> «Показать выделение » или нажмите кнопку «Добавить маску слоя» на панели «Слои». Повторите выбор. Теперь выберите клюв, голову, хвост, тело, когти и дерево, затем добавьте маску слоя.
Выберите птичий глаз, затем добавьте маску слоя. Выделите каждую часть птицы, затем добавьте маску слоя.6. Создайте новый слой для градиентного фона.
Перейдите на Слой > Новый> Слой . Выберите инструмент Gradient Tool слева.
На панели параметров нажмите «Линейный» и нажмите «Изменить», чтобы открыть редактор градиентов.
Создайте новый градиент, используя левый цвет # 0e254f и правый цвет # 2e87c5.
Примените градиент к новому слою, щелкнув мышью в окне документа.
Создайте новый слой для градиентного фона.7.Создайте группу для слоя с глазом.
Выберите слой с глазом. Измените режим наложения на Screen, затем создайте групповой слой для глаза, перейдя в Layer> Group Layers .
Создайте группу для слоя с глазом.8. Создайте группу для слоя клюва.
Выберите слой клюва. Измените режим наложения на Screen, затем создайте групповой слой для клюва, перейдя в Layer> Group Layers.
Создайте группу для слоя клюва.9.Примените фильтры к слою с клювом.
Перейти к Фильтр> Галерея фильтров> Художественные> Пластиковая пленка .
Установите для параметра «Интенсивность света» значение 10, «Детализация» — 1, а гладкость — 15. Нажмите «ОК».
Перейдите к Filter> Blur> Gaussian Blur . Установите Радиус на 3 пикселя.
Применить фильтр «Пластиковая пленка». Примените фильтр «Размытие по Гауссу».10. Создайте группу для слоя «Голова-хвост».
Выберите слой головы и хвоста.Измените режим наложения на Screen, затем создайте групповой слой для головы и хвоста, перейдя в Layer> Group Layers .
Создайте группу для слоя «Голова-хвост».11. Создайте корректировку для слоя «Голова-хвост».
Перейдите в слой > Новый корректирующий слой> Цветовой тон / насыщенность .
Установите насыщенность на -100. Щелкните значок корректировки, чтобы закрепить корректировки на слое головы и хвоста.
Перейдите к слою > Новый корректирующий слой> Уровни .
Установите центральный ползунок на 0,80, а правый ползунок на 255. Щелкните значок регулировки, чтобы закрепить корректировки на слое головы и хвоста.
Регулировка оттенка / насыщенности. Регулировка уровней.12. Примените фильтры к слою «голова-хвост».
Перейти к Фильтр> Галерея фильтров> Художественные> Пластиковая пленка .
Задайте для параметра «Интенсивность света» значение 6, «Детализация» — 1, а гладкость — 5. Нажмите «ОК».
Перейдите к Filter> Blur> Gaussian Blur .Установите Радиус на 3 пикселя.
Примените фильтр «Пластиковая основа». Примените фильтр размытия по Гауссу.13. Создайте группу для слоя тела.
Выберите слой тела. Измените режим наложения на Screen, затем создайте групповой слой для тела, перейдя в Layer> Group Layers .
Создайте группу для слоя тела.14. Создайте корректировку для слоя тела.
Перейдите в слой > Новый корректирующий слой> Цветовой тон / насыщенность .
Установите насыщенность на -100. Щелкните значок корректировки, чтобы закрепить корректировки на слое тела.
Перейдите к слою > Новый корректирующий слой> Уровни .
Установите центральный ползунок на 1, левый ползунок на 20 и правый ползунок на 121. Щелкните значок регулировки, чтобы закрепить корректировки на слое тела.
Регулировка оттенка / насыщенности. Регулировка уровней.15. Примените фильтры к слою тела.
Перейти к Фильтр> Галерея фильтров> Художественные> Пластиковая пленка .
Задайте для параметра «Интенсивность света» значение 6, «Детализация» — 1, а гладкость — 5. Нажмите «ОК».
Примените фильтры к слою тела.16. Создайте группу для слоя когтей.
Выберите слой когтей. Измените режим наложения на Screen, затем создайте групповой слой для когтей, перейдя в Layer> Group Layers .
Создайте группу для слоя когтей.17. Создайте корректировку для слоя когтей.
Перейдите к слою > Новый корректирующий слой> Уровни .
Установите центральный ползунок на 1, левый ползунок на 20 и правый ползунок на 121.
Щелкните значок настройки, чтобы закрепить настройки на слое когтей.
Регулировка уровней.18. Примените фильтры к слою когтей.
Перейти к Фильтр> Галерея фильтров> Художественные> Пластиковая пленка .
Установите для параметра «Интенсивность света» значение 10, «Детализация» — 1, а гладкость — 15. Нажмите «ОК».
Перейдите к Filter> Blur> Gaussian Blur .Установите Радиус на 3 пикселя.
Примените фильтр «Пластиковая основа».19. Создайте группу для слоя дерева.
Выберите слой дерева. Измените режим наложения на Screen, затем создайте групповой слой для дерева, перейдя в Layer> Group Layers .
Создайте группу для слоя дерева.20. Создайте корректировку для слоя дерева.
Перейдите в слой > Новый корректирующий слой> Цветовой тон / насыщенность . Отметьте Colorize. Щелкните значок корректировки, чтобы закрепить корректировки на слое дерева.Установите Hue на 198, Saturation на 25 и Lightness -30.
Регулировка оттенка / насыщенности.21. Установите приклады брызг воды.
Перейдите в Файл> Поместить и выберите любой фон с брызгами воды, который вам нравится, затем нажмите «Поместить».
Используйте ручки в углу каждого изображения, чтобы повернуть и поместить его в наилучшее положение.
Щелкните «Подтвердить преобразование» или просто нажмите Enter.
Положение ложи разбрызгивания воды.22. Смешайте акции.
Установите режимы наложения на экран. Измените заготовку с помощью Free Transform ( Ctrl + T ). Добавьте маску слоя, перейдя в Layer> Layer Mask> Reveal All . Нажмите D , чтобы восстановить цвет переднего плана / фона по умолчанию. Возьмите Brush Tool (B) на левой панели и сотрите края.
Смешайте акции.23. Добавьте фоновое изображение.
Перейдите в Файл> Поместить и выберите любое фоновое изображение, которое вам нравится, затем нажмите «Поместить».
Используйте ручки в углу каждого изображения, чтобы повернуть и поместить его в наилучшее положение.
Нажмите Enter, чтобы подтвердить преобразование.
Добавить фоновое изображение.24. Отрегулируйте насыщенность.
Перейдите в Layer> New Adjustment Layer> Hue / Saturation.
Отметьте Colorize.
Щелкните значок регулировки, чтобы закрепить корректировки на слое фонового изображения.
Установите оттенок 198, насыщенность 25 и яркость -31.
Отрегулируйте насыщенность.25. Добавьте эффект дождя.
Создайте новый слой, выбрав Layer> New> Layer .
Перейдите в Edit> Fill , выберите Black и нажмите OK.
Перейдите к слою > Смарт-объект> Преобразовать в смарт-объект .
Выберите Фильтр> Шум> Добавить шум .
Установите для параметра Amount значение 100%, установите флажок Gaussian и установите флажок Monochromatic. Нажмите ОК.
Установите режим наложения на Screen.
Перейдите к слою > Новый корректирующий слой> Уровни .
Щелкните значок регулировки, чтобы закрепить корректировки на слое дождя. Перейдите в Filter> Blur> Motion Blur .
Установите угол на 75 и расстояние на 50 пикселей. Щелкните ОК.
Дважды щелкните слой «Уровни» и установите левый ползунок на 92, средний ползунок на 2 и правый ползунок на 205.
Измените слой дождя, используя Свободное преобразование ( Ctrl + T ).
Создайте новый слой. Залейте его черным. Преобразовать в смарт-объект. Добавить шум. Установите режим наложения на Screen. Размытие при движении. Добавить уровни. Измените слой дождя, используя Free Transform (Ctrl + T).Вот результат:
Эффект прозрачного всплеска воды в Photoshop26. Сохраните документ.
Выберите Файл> Сохранить или просто нажмите Ctrl + S , чтобы сохранить файл проекта.Откроется диалоговое окно «Сохранить как». Перейдите в папку, в которой вы хотите сохранить файл. Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD). Щелкните Сохранить, чтобы сохранить изображение.
Как сделать воду яркой в Photoshop: пошаговое руководство
Как сделать воду яркой в Photoshop www.sleeklens.com
Вы когда-нибудь отдыхали на пляже или гуляли по реке в горах? Трудно не захотеть фотографировать красивые пейзажи, которые дает вода.Однако фотографировать воду может быть непросто. Часто фотография, которую вы сделали, и изображение, которое вы видели, не совпадают. Будь то отражение солнца в воде или то, что ваша камера уловила большую часть растительности вокруг ручья, иногда вода на вашем снимке выглядит темной и мутной.
Никто не хочет вспоминать хорошо проведенное время через фотографии мутной воды. Исправить эту проблему в Photoshop очень просто, и ваши темные фотографии могут превратиться в прекрасные воспоминания.
BeforeAfter Создайте новый слойПервым шагом в создании потрясающего изображения является создание нового слоя.Добавьте новый слой сплошного цвета. Выберите цвет, которого вы хотите, чтобы в конечном итоге выглядела ваша вода. (Это забавная возможность сделать фантастические картинки, используя необычный цвет, например, фиолетовый). Ваше изображение изменится на весь цвет.
Чтобы увидеть исходное изображение, вам необходимо изменить тип установленной маски слоя. Для разных изображений требуются разные настройки. Наиболее распространены осветление цвета, затемнение цвета, мягкий и жесткий свет и наложение. В этом примере мы используем мягкий свет.Поэкспериментируйте с каждой из различных настроек, чтобы увидеть, какая из них лучше всего подходит для вас.
На этом этапе важно обращать внимание только на воду. Не беспокойтесь прямо сейчас о том, как на картинке выглядят окружающие или люди / животные. Мы подправим их в следующий раз. А пока сосредоточьтесь на том, как настройки делают вид воды.
Разделение водыТеперь, когда ваша вода выглядит потрясающе, возникает проблема фона и людей или животных, которые также населяют изображение.Хотя вода подверглась особой обработке, из-за этого все остальное часто выглядит странно и неуместно. Но есть простое решение, которое не займет много времени.
Как только вы будете готовы, нажмите на маску слоя вашего нового слоя (белое поле рядом с вашим цветом) и установите кисть на черный цвет. Этот процесс удаляет настройки слоя из всего, что вы закрашиваете. Используйте это, чтобы вернуть первоначальную красоту друзьям или родственникам, а также окружающей среде вашей воды.
При этом используйте кисть меньшего размера, чем область, которую вы заполняете, и просто заполните центр.Когда вы будете готовы перейти к краям объекта, обязательно уменьшите непрозрачность кисти. Таким образом, вам не придется беспокоиться о том, что вода случайно испортится. Это также полезный способ закрашивания краев, если у вас неустойчивая рука.
Здесь нет правильного или неправильного. Все зависит от того, чем вы хотите заниматься. Иногда лучше не закрашивать все, кроме воды. Если вы хотите сделать что-то или кого-то на вашем изображении ярким, лучше не раскрашивать фон.Если вы находитесь на многолюдном пляже, просто закрасьте свои модели и оставьте остальную толпу на маске слоя. Благодаря этому ваши объекты станут яркими и яркими и станут центром внимания на загруженном снимке. Вы также можете закрасить некоторые участки воды, привлекая внимание к определенному месту на вашем изображении.
Теперь папа не раскрашен, чтобы привлечь внимание к ребенку. Исправление ошибокКогда вы закончите, вы можете заметить некоторые ошибки или просто захотите проверить, чтобы убедиться, что у вас все есть.Вот несколько простых способов проверить свою работу и исправить любые ошибки, которые вы допустили в процессе.
Если вы хотите увидеть, есть ли на изображении какие-то пятна, которые вы пропустили, просто отключите видимость фонового слоя. Это создаст экран, который покажет полупрозрачность там, где вы закрасили. Если вы видите какие-либо цветные пятна на вашем лице или фоне, вернитесь к ним черной кистью.
Если вы заметили, что случайно залили немного воды, или позже решите, что действительно не хотите закрашивать толпу, достаточно легко вернуться.Просто установите кисть на белый цвет и закрасьте свои ошибки. Это возвращает эту часть изображения обратно к настройкам маски слоя.
Все любят хорошие фотографии воды, но их бывает сложно создать. Чаще всего красивая водная сцена в конечном продукте выглядит темной и мутной. Если это случилось с вами, достаточно легко использовать несколько простых инструментов Photoshop, чтобы превратить ваше мрачное изображение воды в удивительно яркое изображение, которое вы помните.
Вот лучшие способы изменить цвета в фотошопе только для вас!
Рейтинг: 012345 5.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.До того, как я стал главным редактором журнала PHLEARN Magazine, я более пяти лет специализировался на написании фотографий и регулярно публиковал статьи на таких сайтах, как PictureCorrect, Sleeklens и PhotoWorkout. Фотография всегда была моей страстью; Возможно, у меня нет профессионального образования в этом искусстве, но знания и опыт, которые я приобрел, когда писал о техниках фотографии, брал интервью у некоторых из самых крупных и вдохновляющих фотографов и освещал отраслевые события, были бесценны!
Самые популярные посты в феврале
100 Водные пузыри ФОТОШОП НАДПИСИ Transparent Png Digital
100 водяных пузырей ПРОЗРАЧНЫЕ PNG Наложения Photoshop, цифровые наложения, текстуры, фоны, фоны, изображения, фотографии, фотография
ВЫСОКОКАЧЕСТВЕННЫЕ ПРОЗРАЧНЫЕ НАЛОЖЕНИЯ PNG
МГНОВЕННАЯ ЦИФРОВАЯ ЗАГРУЗКА
—————— ————————————————
ПРОВЕРКА ЭТО НЕВЕРОЯТНОЕ ПРЕДЛОЖЕНИЕ:
*** 5400 + НАКЛАДКИ ДЛЯ ФОТОШОПОВ стоимостью более 800 ДОЛЛАРОВ !!!!!! ***
https: // www.etsy.com/listing/577013341/5400-photoshop-overlays-entire-shop
ФАЙЛ 6,17 ГБ — МГНОВЕННАЯ ЦИФРОВАЯ ЗАГРУЗКА !!!!!!
————————————————- —————
ПОСМОТРЕТЬ ЭТИ ГРАФИЧЕСКИЕ ФАЙЛЫ «БОЛЬШОЙ НАБОР» УДИВИТЕЛЬНАЯ СКИДКА:
*** 600 ПРОЗРАЧНЫХ PNG Животные Накладки для Photoshop Big Bundle СКИДКА
https: // www. etsy.com/listing/483305310/600-transparent-png-animals-photoshop
*** 2000 НАЛОЖКИ и ТЕКСТУРЫ ДЛЯ ФОТОШОПА СКИДКА
https: // www.etsy.com/uk/listing/496849301/2000-photoshop-overlays-and-textures-big
*** 2000 ПРОЗРАЧНЫЕ PNG-оверлеи Photoshop Big Bundle СКИДКА
https://www.etsy.com/listing/510201979/2000 -transparent-png-photoshop-overlays
—————————————— ————————
ИЛИ ПРОСМОТРЕТЬ РАЗДЕЛЫ НАШИХ МАГАЗИНОВ:
*** HD Животные, прозрачные PNG-оверлеи:
www.etsy.com/shop/ DigitalMediaDesign? Section_id = 18266660
*** HD-фотография, наложения в формате JPG:
www.etsy.com/shop/DigitalMediaDesign?section_id=18116424
*** HD-фотография JPG-текстуры:
https://www.etsy.com/shop/DigitalMediaDesign?section_id=18270062
*** HD-фотография, прозрачные наложения в формате PNG:
www.etsy.com/shop/DigitalMediaDesign?section_id=18349674
———————————— ——————————
*** Почему выбирают нас для редактирования ресурсов? ***
Наши продукты СДЕЛАНЫ ПРОФЕССИОНАЛЬНО, мы гордимся тем, что создаем натуральный инструмент, призванный вызывать тон, стиль и настроение.
Вы сможете добиться единообразия в своей работе, создавая стиль и целостный вид для всех ваших изображений, одновременно упрощая редактирование.
Все наши продукты были протестированы на множестве изображений, и они очень универсальны. Как фотографы, мы используем эти инструменты, чтобы ускорить наш рабочий процесс и дать нашим изображениям творческое преимущество.
Поднимите свою фотографию на новый уровень, имея возможность ПРОФЕССИОНАЛЬНО РЕДАКТИРОВАТЬ СВОИ ИЗОБРАЖЕНИЯ!
Как сделать отражение воды в Photoshop
Вы когда-нибудь задумывались, как сделать отражение воды в Photoshop? возможно, вы пытались сделать это раньше, следовали некоторым руководствам и изо всех сил пытались добиться реалистичности.
, не смотрите дальше, потому что в этом уроке вы узнаете, как создать реалистичное отражение воды, используя силу наложения if и карт смещения внутри Photoshop
.Мы начнем с того, что покажем вам, как создать отражение и деформировать его, чтобы оно точно соответствовало вашему объекту, затем мы создадим эффект водной ряби, используя фильтр искажения, и я покажу вам, как создать карту смещения для достижения эффект ряби, и, наконец, мы будем смешивать отражение, используя режимы наложения if и
так что без лишних слов, приступим
Шаг 1. Удалите фон и сопоставьте перспективу
Во-первых, убедитесь, что ваше изображение готово, а фон удален, как вы можете видеть здесь, я уже замаскировал объект и добавил маску слоя, и я выбрал изображение с аналогичными условиями освещения, чтобы мы могли сосредоточиться на создании отражения
для этого изображения нам нужно сначала сопоставить перспективу, поэтому начните с зеркального отражения изображения, щелкнув ctrl или cmd + t, а затем выберите зеркальное отображение по горизонтали
Теперь, если вы удерживаете Shift и щелкаете по маске слоя, отключите ее, вы увидите, что линия горизонта предметного изображения выше фона, поэтому вам нужно перетащить изображение вниз, чтобы оно совпадало с линиями горизонта, чтобы вы получить правильную перспективу при уменьшении масштаба изображения на
Когда вы это сделаете, нажмите ctrl или cmd + t, чтобы перейти к свободному преобразованию, а затем перетащите точку привязки и выровняйте ее с линией горизонта фона, и теперь, когда вы удерживаете alt или option и масштабируете изображение, оно будет масштабироваться на основе этой точки привязки
Шаг 2. Зеркальное отражение вашей темы
Хорошо, давайте создадим отражение, и что вам нужно сделать, это сделать копию объекта, перетащив слой, удерживая alt или option, затем снова щелкнуть ctrl или cmd + t и переместить точку привязки вниз, а затем щелкнуть правой кнопкой мыши и выберите вертикальный переворот
Совместите отражение с объектом, и вы увидите, что в этом случае ноги не совпадают, поэтому, чтобы исправить это, нам нужно деформировать изображение и выровнять ноги
Теперь, прежде чем мы это сделаем, вам нужно сначала применить маску слоя и преобразовать слой в смарт-объект, поэтому щелкните правой кнопкой мыши слой и выберите растеризовать слой, затем щелкните правой кнопкой мыши маску и выберите применить маску слоя, а затем преобразовать слой. в смарт-объект снова, чтобы вы могли работать со смарт-фильтрами, и вы могли изменить его значение позже, затем перейдите к редактированию, марионеточная деформация
, поэтому сначала вам нужно добавить новую точку на левой ноге, чтобы она была заблокирована и не двигалась, когда вы деформируете изображение, затем добавьте еще одну точку на другую ногу, и вы увидите, когда вы переместите эту точку в другую нога останется на месте, вы также можете повернуть точку, удерживая alt или option,
Теперь выровняйте правую ногу с объектом и добавьте другие точки, если вы чувствуете необходимость, и теперь добавьте одну последнюю точку внизу, чтобы перестроить всю тень, затем щелкните галочку, чтобы принять изменения, и используйте клавиши со стрелками для выровняйте отражение дальше
Шаг 3 — Создайте карту смещения и примените фильтр искажения
Хорошо, теперь, когда отражение на месте, вам нужно создать эффект ряби, и если вы посмотрите на некоторые эталонные изображения, вы увидите, что отражение воды всегда будет иметь несколько искаженных краев, и если вы хотите освоить Как сделать отражение в воде в Photoshop и чтобы он выглядел реалистично, нам нужно воссоздать это внутри Photoshop
Итак, чтобы создать эффект пульсации, вам нужно сначала создать что-то, что называется картой смещения, и для этого щелкните правой кнопкой мыши слой фонового изображения и выберите дублирующий слой, а в месте назначения выберите новый из раскрывающегося списка документа
Теперь обесцветьте слой, нажав ctrl + shift + u, затем вы можете увеличить уровни контрастности (ctrl или cmd + L), чтобы получить лучшее искажение, затем сохраните файл как PSD и назовите его смещением
, теперь вы можете закрыть файл, выбрать слой отражения, а затем перейти к фильтрации, искажению, смещению и в горизонтальной и вертикальной шкале, изменить значение на 30, затем установить флажки «растянуть по размеру» и «повторить краевые пиксели» и нажмите ОК, теперь Photoshop спросит вас, какое смещение использовать, поэтому выберите файл смещения PSD, который вы только что создали, и нажмите открыть
, как вы можете видеть, волновое искажение применяется на основе файла карты смещения, поэтому, если вам нужна другая текстура ряби, вы также можете использовать карту смещения из других изображений
Шаг 4 — Смешайте отражение с землей, используя Blend if
Хорошо, теперь нам нужно смешать это отражение с водой на заднем плане, потому что оно должно быть видно только на воде, а не на песке, и для этого дважды щелкните слой, чтобы открыть диалоговое окно стиля слоя, и в смешении, если параметры в нижележащем ползунке, вы собираетесь перетащить правый ползунок влево, чтобы он не отображался в светлых областях
А чтобы сделать переход более плавным и лучше смешать его с фоном, удерживайте alt или опцию разделения ползунка, и, как вы можете видеть, этот шаг сделает отражение намного более реалистичным.
Теперь вы можете добавить слой с регулировкой уровней, чтобы сделать тень темнее, или вы можете изменить режим наложения на умножение
Шаг 5 — Соответствие цвета объекта фону
Теперь осталось сопоставить цвет объекта с фоном, добавив слой с регулировкой цветового баланса и обрезав его по объекту с помощью alt или option, и добавить немного красного и желтого, затем слой с выравниванием уровней и немного затемнить его. бит
затем добавьте слой насыщенности оттенка к слою отражения, отметьте цвет и затем измените оттенок на красный, чтобы он соответствовал цвету объекта
И, наконец, добавьте немного размытия, выбрав фильтр, размытие, размытие по Гауссу и добавьте немного 1 пикселя или меньше, чтобы уменьшить резкость и помочь отражению лучше смешаться с фоном
Вот как сделать отражения в воде в фотошопе и сделать их реалистичными с помощью фильтра смещения и смешивания, если, Ознакомьтесь с моим руководством о том, как создать реалистичный подводный эффект
Если вы хотите узнать еще больше о композитинге, обязательно запишитесь на мой бесплатный курс композитинга, а также ознакомьтесь с моими курсами в академии RetutStudio, каждая покупка, которую вы делаете там, помогает мне создавать для вас бесплатный контент, поэтому спасибо за ваша поддержка
Если вам понравился этот урок, и вы узнали что-то новое сегодня, дайте нам знать, что вы думаете, в комментариях ниже, я буду рад ответить на любой из ваших вопросов.
Создание синего фона с эффектом водной ряби или водоворота в Adobe Photoshop
В этом уроке вы узнаете, как превратить красивый фон текстуры водной ряби с помощью эффектов фильтра в Adobe Photoshop CS6.

 Contrast (Контраст края) — различие в значении цвета или яркости между объектом и фоном, чтобы считать какую-то область краем.
Contrast (Контраст края) — различие в значении цвета или яркости между объектом и фоном, чтобы считать какую-то область краем.