Фотошоп 3d: Создание 3D-объектов и анимаций в Photoshop
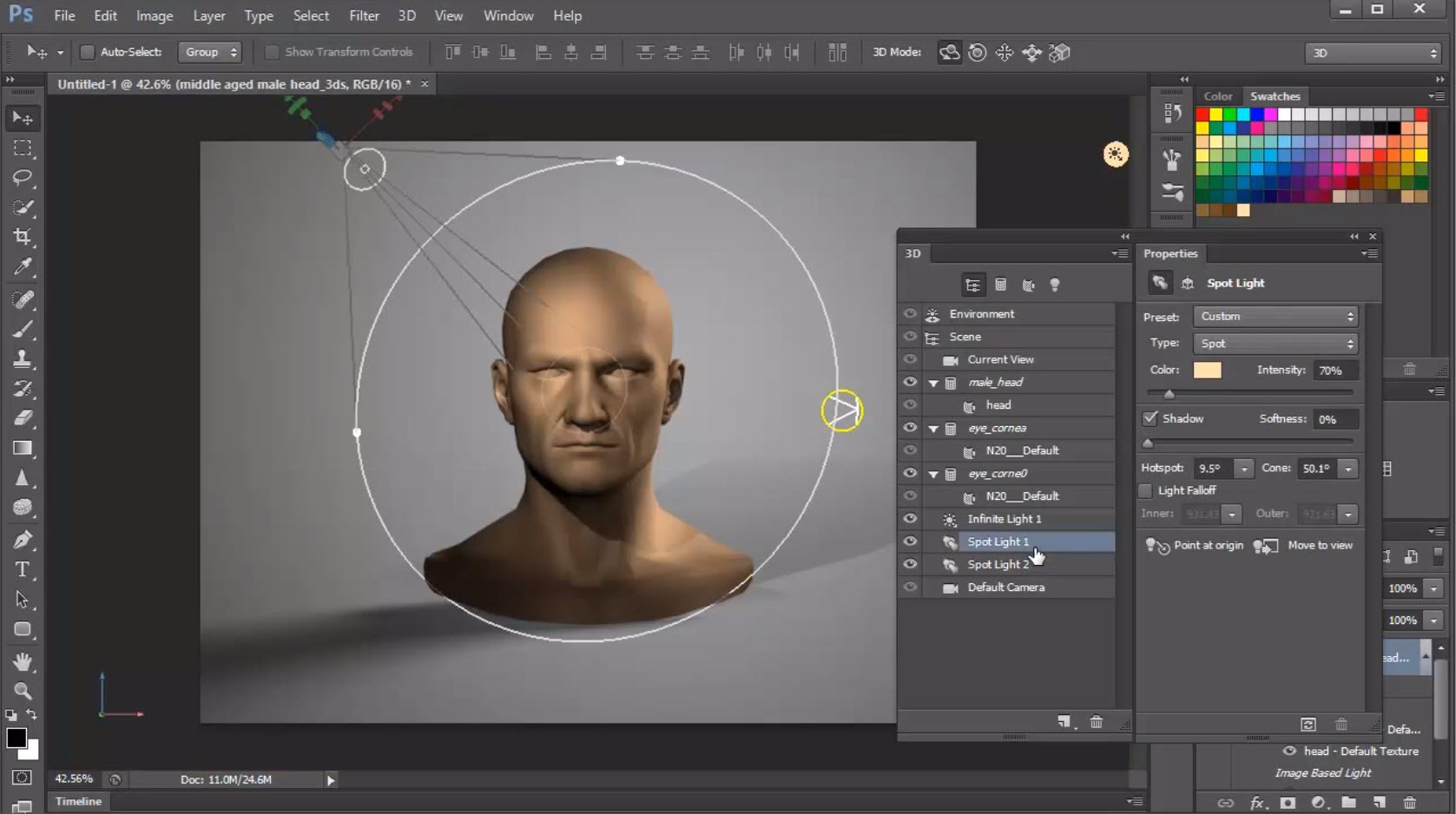
Уроки Photoshop: Альфа-канал из 3D и маскиСегодня мы займемся изучением работы с альфа-каналом и основ работы с масками, осуществляемой графическим редактором Adobe Photoshop. Ранее мы уже ознакомились с возможностью получения изображения с альфа-каналом. Если вы не в курсе, то сначала изучите предыдущий материал, а потом уже приступайте к сегодняшнему. Для начала создадим какую-нибудь сцену в 3D Max на белом фоне и затем отрендерим ее в том разрешении с альфа-каналом, которое удобно для вас, сохранив в формат TIF (8 бит, store alpha channel) (в предыдущем уроке было описано как это делается). Полученный в результате файл нужно открыть в программе Adobe Photoshop (при этом версия значения не имеет, примеры для урока выполнены в версии программы CS3).
Если всё вами сделано правильно, то в в панели Channels (каналы)открытого файла вы найдете пять каналов: Red (красный), Green (зеленый), Blue (синий) RGB (смешанный: красный, зеленый и синий) и Alpha 1 (альфа-канал, где находится маска прозрачности, необходимая для дальнейшей обработки). Для того, чтобы снять блокировку (что необходимо для последующего использования со слоем маски), кликните дважды по названию слоя – откроется окошко New layer (Новый слой), где могут быть заданы основные свойства. Для этого в окошке ничего менять не надо, а просто можно нажать Ok (Enter). В результате слой Background в автоматическом режиме переименовывается в Layer0 (если вами не было задано другое имя) и разблокируется. Теперь наступил момент применения к нему маски прозрачности, которая создается нами из альфа-канала. С этой целью осуществляем переход в панель Channels (каналы) и кликаем по пиктограмме альфа-канала Alpha, удерживая при этом клавишу Ctrl (Command на Mac)нажатой. Таким образом, происходит выделение на основание альфа-канала, которое будет видно на вашем изображении (программа вас предупредит, если выделение окажется незаметным или невидимым). Далее нажимаем кнопку Add layer mask (Добавить маску слоя), не снимая выделения, Кнопка расположена внизу панели Layers (Слои). Одновременно напротив пиктограммы слоя Layer0 в панели Layers (Слои) станет видна другая пиктограмма маски данного слоя, которая связана с ней цепочкой. В результате фон изображения становится прозрачным. После осуществления этих простых действий, которые, могут быть при желании записаны в скрипт, чтобы не заниматься заново этим каждый раз, мы получаем слой с маской прозрачности, которая сделана из альфа-канала, сохраненного нами при рендеринге в 3D Max. Наверное, мимо вашего внимания не прошел тот факт, что в маске может содержаться только белый, черный, а также оттенки серого цвета. На этом, собственно, и построен принцип её действия. Ниже на примере одного и того же изображения с различными масками демонстрируется, как цвета маски оказывают влияние на прозрачность. Когда маска полностью белая, изображение обретает полную видимость, черная – полную прозрачность, серая – полупрозрачность (степень прозрачности при этом зависит от того, насколько насыщен серый цвет). Маска представляет собой еще один канал (помимо RGB каналов), находится информация о прозрачности. В каждом слое может содержаться одна маска (вернее, две, но векторная маска Vector Mask в данной статье не рассматривается). С маской возможна практически такая же работа, как и с изображением слоя – возможно применение различных корректировок цвета (Curves, Levels, Brightnest/Contrast и т. п.), по ней возможно рисование кисточкой, карандашом, накладывание градиента и т. д. При этом результат виден сразу. Для этого нужно только кликнуть по пиктограмме маски возле пиктограммы слоя в панели Layers (Слои). Для сохранения рабочего файла с масками и слоями воспользуйтесь родным форматом Фотошопа TIF или PSD. А для сохранения результата работы в JPEG или любой иной формат следует провести объединение всех слоев командой Layer > Flatten image и сохранить в нужном формате. Ну и, наконец, о главном вопросе, который у вас может возникнуть: для чего все обозначенные сложности, если можно сделать простое выделение из альфа-канала, произвести удаление всего ненужного или просто воспользоваться ластиком? А для того, чтобы при использовании маски не происходит никакого воздействия на исходное изображение и на любом этапе работы можно сделать исправление любой ошибки при изоляции, при этом не возвращаясь на несколько шагов назад. Все маски могут копироваться, сохраняться, редактироваться, из них легко производить выделение. Они предоставляют весьма широкие возможности для работы с фотографиями. Желаю творческих успехов! |
Работа с 3D-объектами в программе Adobe Photoshop CS5
Рассмотрим инструменты, которые в программе Adobe Photoshop CS5
Лучше всего в этом случае работать в соответствующей рабочей среде, которая выбирается с помощью нажатия на двойную стрелку в правом верхнем углу. Название среды — 3D.
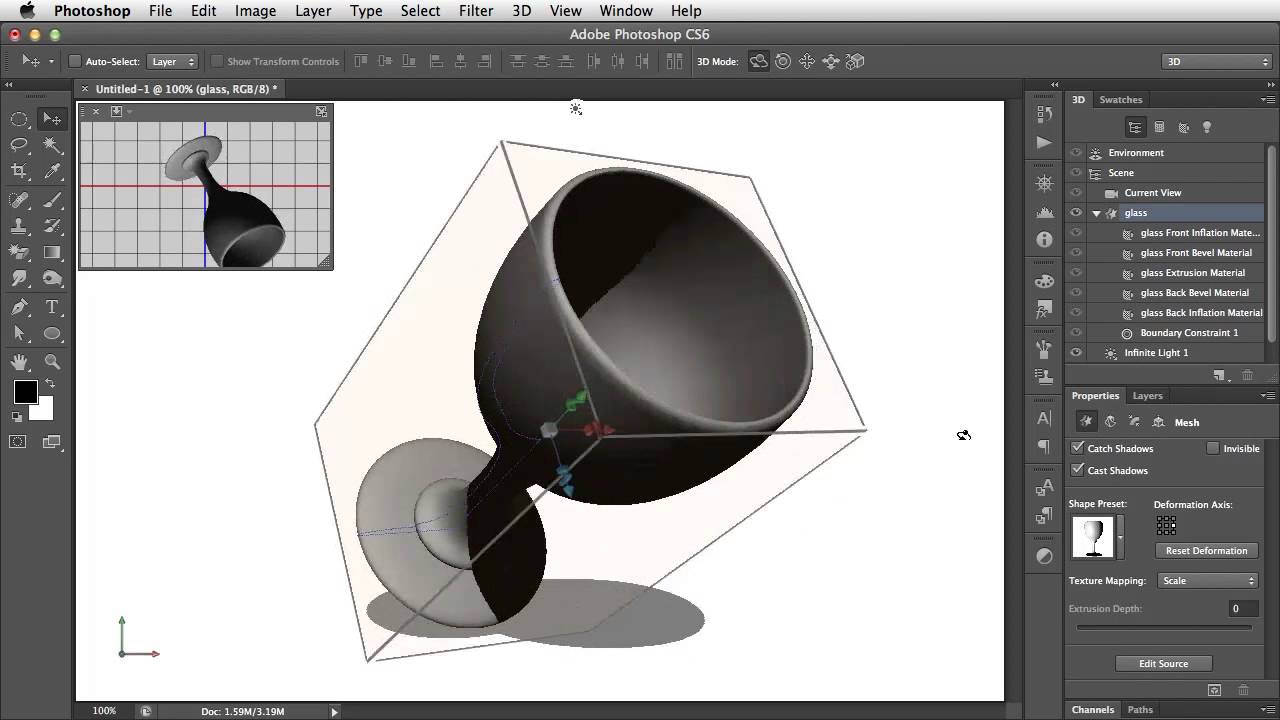
Для начала создаете сам 3D-объект. Самый простой способ — создать фигуру из изображения с помощью меню 3D — Новая фигура из слоя, а дальше выбираете фигуру, которую хотите увидеть, например, цилиндр.
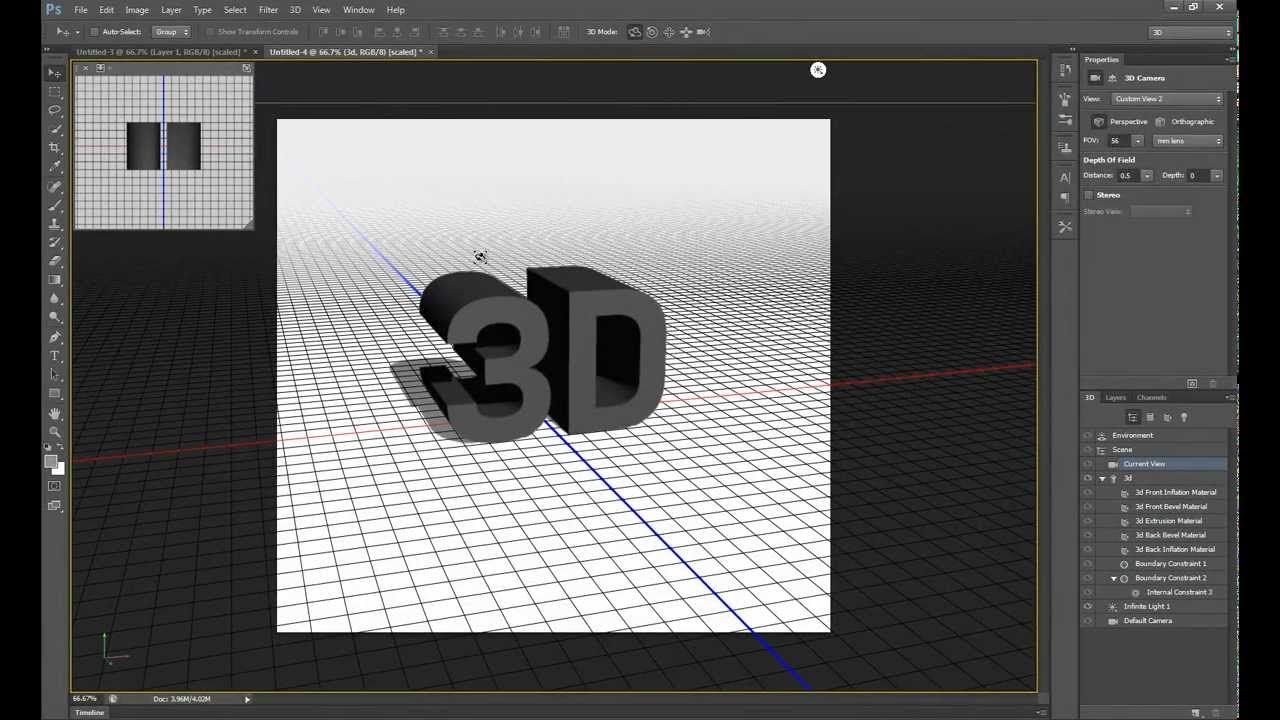
После выбора фигуры выберите инструмент Поворот 3D-объекта. С помощью него можно поворачивать 3D-объект в любой плоскости.
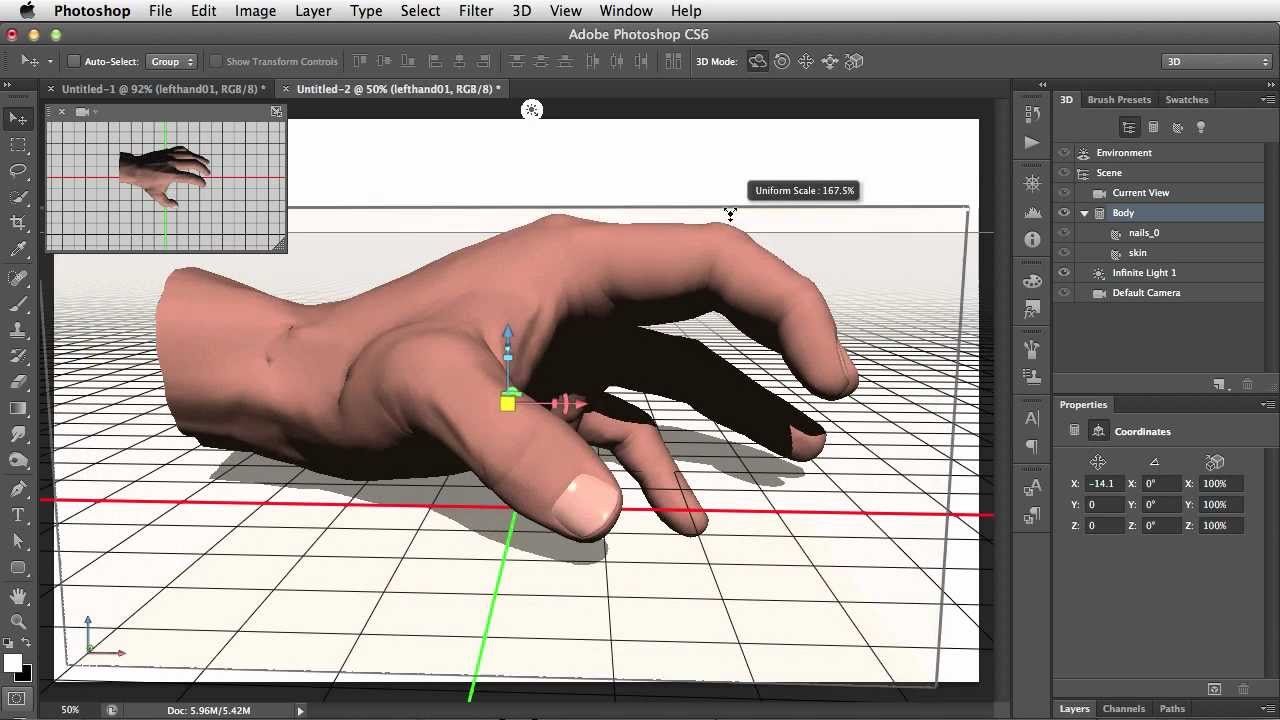
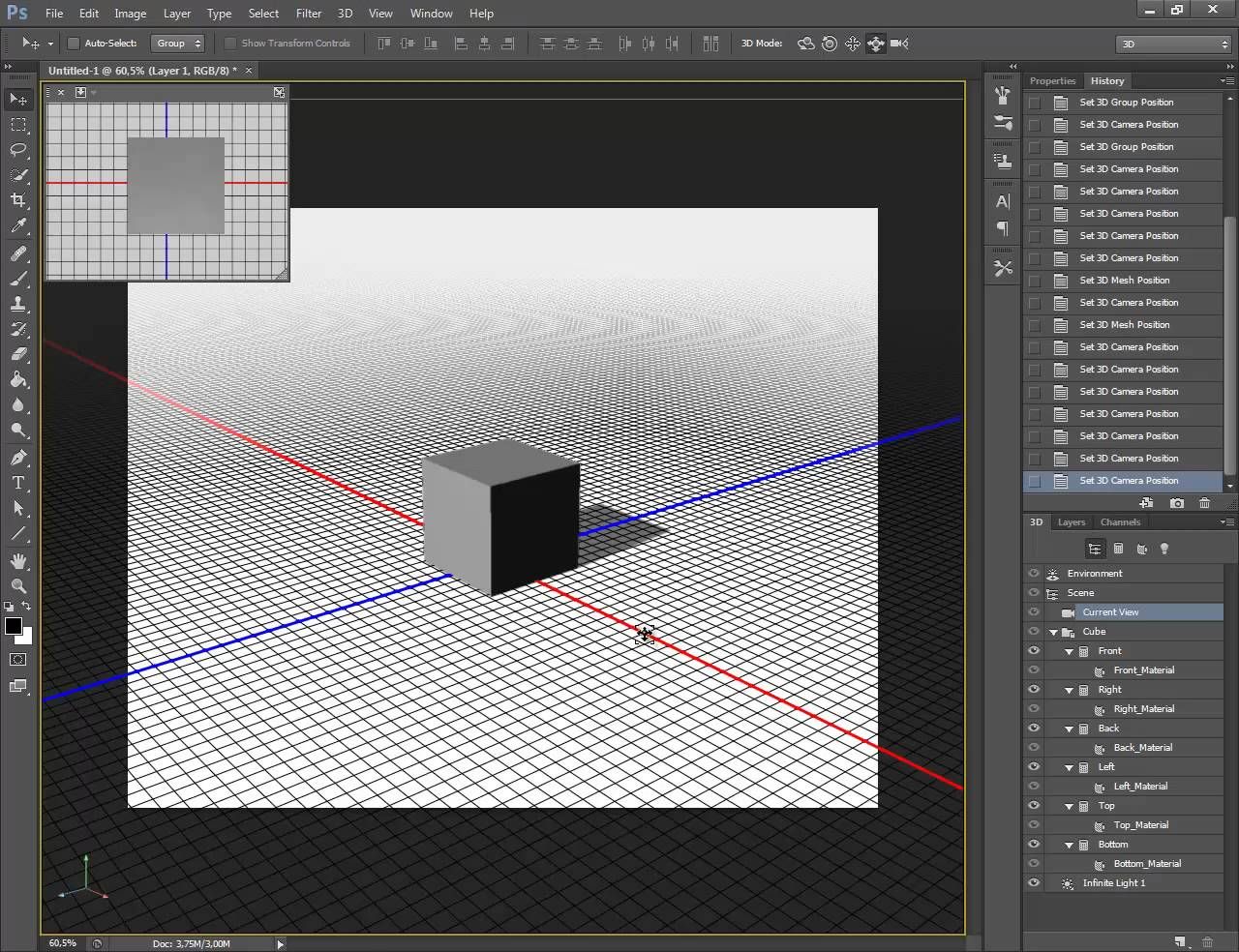
При выборе инструмента Поворот 3D-объекта рядом с изображением появляется трехмерная система координат: три перпендикулярных друг другу оси, исходящих из одной точки.
Если Вы подведете курсор к основанию осей, нажмете клавишу мыши, и нажатой клавишей проведете курсор в какую-нибудь сторону, 3D-объект будет приближаться, или отдаляться. Если Вы подведете курсор к наконечнику одной из осей, и с нажатой клавишей передвинете курсор вдоль оси. объект будет перемещаться вдоль направления этой оси.
Подводя курсор к изогнутым перекладинам на осях. и передвигая курсором с нажатой клавишей мыши, Вы можете заставить объект вращаться. Делая то же самое с квадратными элементами на осях, Вы изменяете пропорции объекта, сжимая или растягивая его вдоль этих осей.
Следующий инструмент: Вращение 3D-объекта. При выборе этого инструмента объект можно только вращать. При выборе инструмента Панорамирование 3D-объекта объект можно только перемещать. Инструмент Скольжение 3D-объекта приближает или отдаляет объект, и передвигает его в сторону. Последний инструмент Масштабирование 3D-объекта — только приближает, или отдаляет объект.
Следующая группа инструментов: Поворот 3D-камеры, отличается от управления 3D-объектами тем, что в этом случае объект остается неподвижным, а перемещается наблюдатель, рассматривая объект с разных сторон. И если на сцене находятся несколько объектов, перемещаться они будут все, а относительно друг друга они будут оставаться неподвижными.
Инструменты группы Поворот 3D-камеры аналогичен инструментам группы Поворот 3D-объекта, и имеют примерно те же функции.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Почему не запускается 3D моделирование в Photoshop? — Хабр Q&A
Версия Adobe Photoshop: 22. 4.1 20210518.r.211 7b18b4f x64
4.1 20210518.r.211 7b18b4f x64Количество запусков: 3
Операционная система: Windows 10 64-бит
Версия: 10 или больше 10.0.19041.928
Архитектура системы: cемейство процессоров AMD: 15, модель: 3, пошаговая обработка: 1 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4.1, SSE4.2
Частота процессора: 2895 МГц
Встроенная память: 7626 МБ
Свободная память: 6543 МБ
Память, доступная для программы Photoshop: 5077 МБ
Память, используемая программой Photoshop: 94 %
SAM SDK Version: 2.0.0-main.480
Состояние ACP.local:
– Версия пакета SDK: 1.45.1
– Состояние Core Sync: доступно и совместимо
– Запущенная версия Core Sync: 4.11.0.12
– Минимальная версия Core Sync: 4.3.28.24
Конфигурация кэша ACPL:
– Время жизни: 5184000 с
– Максимальный размер: 20480 МБ
– Процент очистки: 50 %
– Процент порогового уровня: 85 %
– Интервал очистки: 300 с
Версия SDK клиента с возможностью редактирования в реальном времени: 3.
 80.01
80.01Холст Manta: Включен.
Слои-псевдонимы: Отключено.
Палитра модификатора: Включен.
Highbeam: Включен.
Размер фрагмента изображения: 128 Кб
Уровней кэш-памяти изображений: 6
Просмотр шрифта: Средний
TextComposer: Латиница
——- GPU
Стабильный встроенный API: True
Стабильный API OpenGL: True
Стабильный API OpenCL: True
GPUDeny: 0
GPUForce: 0
useGPU: 0
useOpenCL: 0
isGPUCapable: 0
GPUName: Unknown GPU
GPUVendor: UNKNOWN
IsNativeGPUCapable: 0
IsOpenGLGPUCapable: 1
IsOpenCLGPUCapable: 1
HasSufficientRAM: 0
VRAM: 0 MB
Required VRAM: 1,500 MB
UseGraphicsProcessorChecked: 1
UseOpenCLChecked: 0
Windows remote desktop: 0
Обычный режим графического процессора: False
Расширенный режим графического процессора: False
Режим отрисовки графического процессора: Базовый
Экран: 1
Область отображения: сверху= 0, слева= 0, снизу= 768, справа= 1366
Start sniffer 2021-05-22 10:27:52
C:\Program Files\Adobe\Adobe Photoshop 2021\sniffer.
 exe -app=Photoshop -verbose=1 -comment=Photoshop Version: Adobe Photoshop 22.4.1 20210518.r.211 7b18b4f x64
exe -app=Photoshop -verbose=1 -comment=Photoshop Version: Adobe Photoshop 22.4.1 20210518.r.211 7b18b4f x64# Photoshop Version: Adobe Photoshop 22.4.1 20210518.r.211 7b18b4f x64
Start platform native
# displays: 0
# devices: 0
End platform native
Start platform OpenGL
# displays: 1
Display 0
Display: \\.\DISPLAY1
Main: TRUE
Built in: FALSE
Stereo: FALSE
Bounds: ((0 0) -> (1,366 768), w=1,366, h=768)
Dimensions: (1,366 768)
Physical size: (0 0)
Pixel size: (0 0)
Dynamic range: (0 1)
Potential dynamic range: (0 1)
Reference dynamic range: (0 0)
Attached Device: (DeviceID name=AMD Radeon HD 8450G index=0 preferred=1)
# devices: 1
Device 0
Name: AMD Radeon HD 8450G
Preferred: TRUE
Power Envelope: INTEGRATED
Attachment: UNKNOWN
# attached displays: 1
\\. \DISPLAY1
\DISPLAY1
GPU accessible RAM: 2,629 MB
VRAM: 2,629 MB
Dedicated System RAM: 0 MB
Shared System RAM: 3,758 MB
API version: 4.5 (4.5.13399 Compatibility Profile Context 15.201.1151.1008)
Device version: 4.5 (4.5.13399 Compatibility Profile Context 15.201.1151.1008)
Vendor name: AMD
Driver:
amdxc64.dll
aticfx64.dll
Driver date: 2015-11-04 000000.000000-000
Driver age: 66 months
Driver version: 15.201.1151.1008
GLSL version: 4.40 (4.40)
End platform OpenGL
Start platform OpenCL
# displays: 0
# devices: 2
Device 0
Name: Scrapper
Preferred: FALSE
Power Envelope: INTEGRATED
Attachment: UNKNOWN
# attached displays: 0
GPU accessible RAM: 2,146 MB
VRAM: 2,146 MB
Dedicated System RAM: 0 MB
Shared System RAM: 0 MB
API version: 2. 0 (OpenCL 2.0 AMD-APP (1800.11))
0 (OpenCL 2.0 AMD-APP (1800.11))
Device version: 1.2 (OpenCL 1.2 AMD-APP (1800.11))
Vendor name: AMD
Driver: UNKNOWN
Driver date: UNKNOWN
Driver age: UNKNOWN
Driver version: UNKNOWN
Bandwidth: 16 GB / s
Compute score: 32.128
Device name string: Scrapper
Device vendor string: Advanced Micro Devices, Inc.
Platform name string: AMD Accelerated Parallel Processing
Platform vendor string: Advanced Micro Devices, Inc.
Device 1
Name: Oland
Preferred: TRUE
Power Envelope: DISCRETE
Attachment: UNKNOWN
# attached displays: 0
GPU accessible RAM: 2,147 MB
VRAM: 2,147 MB
Dedicated System RAM: 0 MB
Shared System RAM: 0 MB
API version: 2. 0 (OpenCL 2.0 AMD-APP (1800.11))
0 (OpenCL 2.0 AMD-APP (1800.11))
Device version: 1.2 (OpenCL 1.2 AMD-APP (1800.11))
Vendor name: AMD
Driver: UNKNOWN
Driver date: UNKNOWN
Driver age: UNKNOWN
Driver version: UNKNOWN
Bandwidth: 16 GB / s
Compute score: 142.316
Device name string: Oland
Device vendor string: Advanced Micro Devices, Inc.
Platform name string: AMD Accelerated Parallel Processing
Platform vendor string: Advanced Micro Devices, Inc.
End platform OpenCL
Easy Photoshop 3D Ретро Эффект Кино
Узнайте, как добавить ретро-красный и синий 3D-эффект к любому изображению, как в классических 3D-фильмах 1950-х годов! Как только вы изучите шаги, этот трехмерный эффект может быть создан от начала до конца менее чем за 30 секунд.
Задолго до того, как аватар Джеймса Кэмерона перенес нас в захватывающий и красивый мир Пандоры с его современным 3D-качеством, зрители кино в 1950-х годах были в дешевых картонных очках и кричали от ужаса, когда монстры и пришельцы выскакивали на них с экрана в ужасающем красный и синий. Возможно, Photoshop не сможет заменить современные современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать эффект ретро-синего 3D-фильма в ретро-стиле!
Возможно, Photoshop не сможет заменить современные современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать эффект ретро-синего 3D-фильма в ретро-стиле!
Конечно, поскольку изображения, с которыми мы работаем в Photoshop, плоские и двумерные, мы немного ограничены в том, что мы можем с ними делать. Будь мы все еще можем извлечь что-то, что, по крайней мере, выглядит так, будто оно было взято прямо из старого 3D-фильма. И на самом деле, вы будете удивлены, насколько просто этот эффект на самом деле. Если вы можете продублировать слой, установить пару флажков и переместить изображение влево, у вас есть все необходимые навыки!
Вот как будет выглядеть окончательный эффект, когда мы закончим:
Финальный «ретро 3D» эффект.
Давайте начнем!
Как создать эффект ретро 3D фильма
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник в формате PDF и получите в качестве бонуса мое Полное руководство по режимам смешивания слоев!
Или загрузите этот учебник в формате PDF и получите в качестве бонуса мое Полное руководство по режимам смешивания слоев!
Шаг 1: Откройте ваше изображение
Начните с открытия вашего изображения в Photoshop. Вот фотография, которую я буду использовать (фото 3d-очков от Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: продублируйте фоновый слой
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои» показывает исходное изображение на фоновом слое.
Первое, что нам нужно сделать, это сделать копию нашего фонового слоя. Для этого нажмите на фоновый слой и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои». Но пока не отпускайте кнопку мыши:
Перетащите фоновый слой на значок нового слоя.
Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Затем отпустите кнопку мыши. Клавиша Alt / Option указывает Photoshop открыть диалоговое окно Duplicate Layer, где мы можем назвать новый слой перед его добавлением. Назовите слой «3D» и нажмите «ОК»:
Затем отпустите кнопку мыши. Клавиша Alt / Option указывает Photoshop открыть диалоговое окно Duplicate Layer, где мы можем назвать новый слой перед его добавлением. Назовите слой «3D» и нажмите «ОК»:
Называя слой «3D» в диалоговом окне «Дублировать слой».
Photoshop добавляет копию изображения на новый слой с именем «3D» над оригиналом:
Новый «3D» слой появляется над фоновым слоем.
Шаг 3: Откройте диалоговое окно Layer Style
Щелкните значок « Стили слоев» в нижней части панели «Слои».
Нажав на значок Стили слоя.
Затем выберите Blending Options в верхней части списка:
Выберите «Параметры наложения» в меню «Стили слоя».
Шаг 4: выключите зеленый и синий каналы
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами наложения в среднем столбце. В разделе « Расширенное смешивание » найдите параметр « Каналы» с флажками « R», « G» и « B» :
Параметр «Каналы» в диалоговом окне «Стиль слоя».
«R», «G» и «B» означают красный, зеленый и синий, которые являются тремя основными цветами, которые смешиваются вместе, образуя все остальные цвета, которые мы видим на изображении. Фотошоп смешивает эти основные цвета, используя каналы. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш ретро-3D-эффект, нам нужно отключить зеленый и синий каналы на нашем «3D-слое». Для этого снимите флажки G и B, оставив выбранным только красный канал. Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение зеленого и синего каналов.
Чтобы увидеть, что произошло, на мгновение скройте фоновый слой, щелкнув его значок видимости на панели «Слои»:
Нажав на значок видимости для фонового слоя.
Со скрытым фоновым слоем и видимым только наш «3D» слой, мы видим, что при отключенном зеленом и синем каналах изображение на слое отображается только красным:
Нажав на значок видимости для фонового слоя.
Снова нажмите на тот же значок видимости, чтобы снова включить фоновый слой:
Щелкните пустое поле, чтобы включить фоновый слой.
И теперь мы снова видим полноцветное изображение:
Полноцветное изображение возвращается.
Шаг 5: выберите инструмент Move
На этом этапе, чтобы создать наш ретро-эффект 3D, все, что нам нужно сделать, это сместить изображение на слое «3D» так, чтобы оно не совпало с изображением под ним. Для этого выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
Шаг 6: сместить изображение влево
Затем, выбрав слой «3D» на панели «Слои», используйте левую клавишу со стрелкой на клавиатуре, чтобы подтолкнуть изображение в слое влево. При этом вы увидите красный контур, появляющийся вдоль одной стороны каждого объекта на изображении. А поскольку голубой, другой цвет, используемый в этих ретро-3D-очках (хотя все называют его синим), противоположен красному, вдоль другой стороны появляется голубой контур, создающий наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому настраивайте эффект, пока не будете довольны результатом:
Сдвиньте изображение в слой «3D» влево, чтобы создать эффект «Ретро 3D-фильм».
И там у нас это есть! Вот так быстро можно добавить забавный эффект ретро-3D-фильма к изображению с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
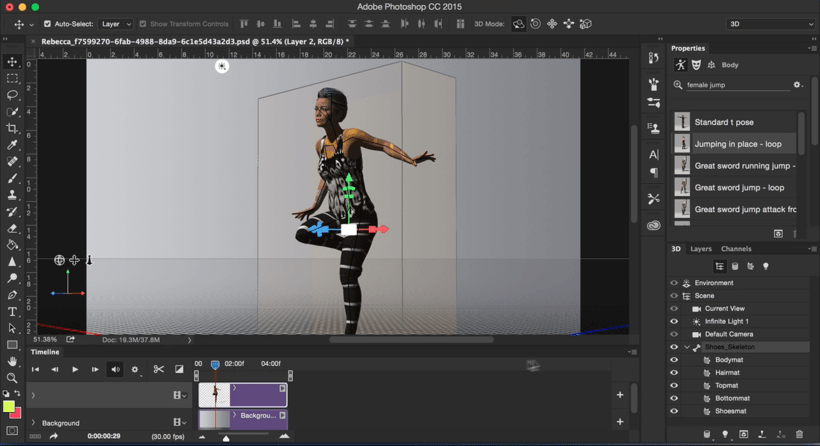
Рисование текстур с помощью функции 3D в Photoshop
Если у вас есть последняя версия Photoshop, то у вас также есть возможности работы с 3D, и это тоже может быть полезно для рисования текстур для персонажей. Давайте я покажу вам основы того, как это делать текстуру для персонажа в Photoshop 3D. Первая вещь, которую мы должны сделать, экспортировать персонаж в формате, который поддерживается Photoshop, и вероятно самым простым форматом будет OBJ. Давайте убедимся, что у нас включено средство экспорта OBJ.
По умолчанию оно не включено в Мауа, поэтому давайте проверим это. Итак, мы идем в Windows/ Settings/Preferences/ Plugin Manager, листаем вниз, и здесь мы найдем objexport.mil, и убедимся, что здесь стоит галочка на Loaded. Если вы хотите, чтобы оно загружалось каждый раз, когда вы запускаете Мауа, просто щелкните Autoload. Теперь мы можем экспортировать нашу модель. Я выберу тело, потому что пока мы будем рисовать только на нем.
Теперь мы можем экспортировать нашу модель. Я выберу тело, потому что пока мы будем рисовать только на нем.
Идем в File, Export Selection, затем я открываю опции. И затем под опциями, я хочу удостовериться, что делаю objexport. Используйте расширение файла по умолчанию. Оставьте все остальное в значении по умолчанию. Сохранятся файл будет в папку Scenes в нашем текущем проекте, и нам нужно дать файлу имя. Я назову его Character и сделаю экспорт. Видите, это создало три файла, а не один.
Это создало файл OBJ, который содержит геометрию, файл MTL, который отвечает за материал, он подключает к геометрии растровую графику. У нас есть цветовой канал в формате IFF. Когда мы это сделали, мы можем войти в Photoshop и импортировать их. Я иду в File, Open, перейду в ту же папку, и просто выбираю файл OBJ и открываю его.
Photoshop спросит нас, что мы хотим сделать с нашим новым файлом. Мы можем выбрать конкретный пресет. Я обычно использую Photoshop Default, но можно использовать то, что вы хотите. Это просто размер вьюпорта, в котором мы просматриваем персонажа. Он не влияет на размер текстурных карт. Теперь я могу нажать OK, и у меня открывается это окно. 3D Photoshop является довольно мощным инструментом. И для него существует множество обучающих курсов, после чего вы сможете использовать его как профессионал. Но сейчас я покажу вам некоторые основы работы с ним.
Это просто размер вьюпорта, в котором мы просматриваем персонажа. Он не влияет на размер текстурных карт. Теперь я могу нажать OK, и у меня открывается это окно. 3D Photoshop является довольно мощным инструментом. И для него существует множество обучающих курсов, после чего вы сможете использовать его как профессионал. Но сейчас я покажу вам некоторые основы работы с ним.
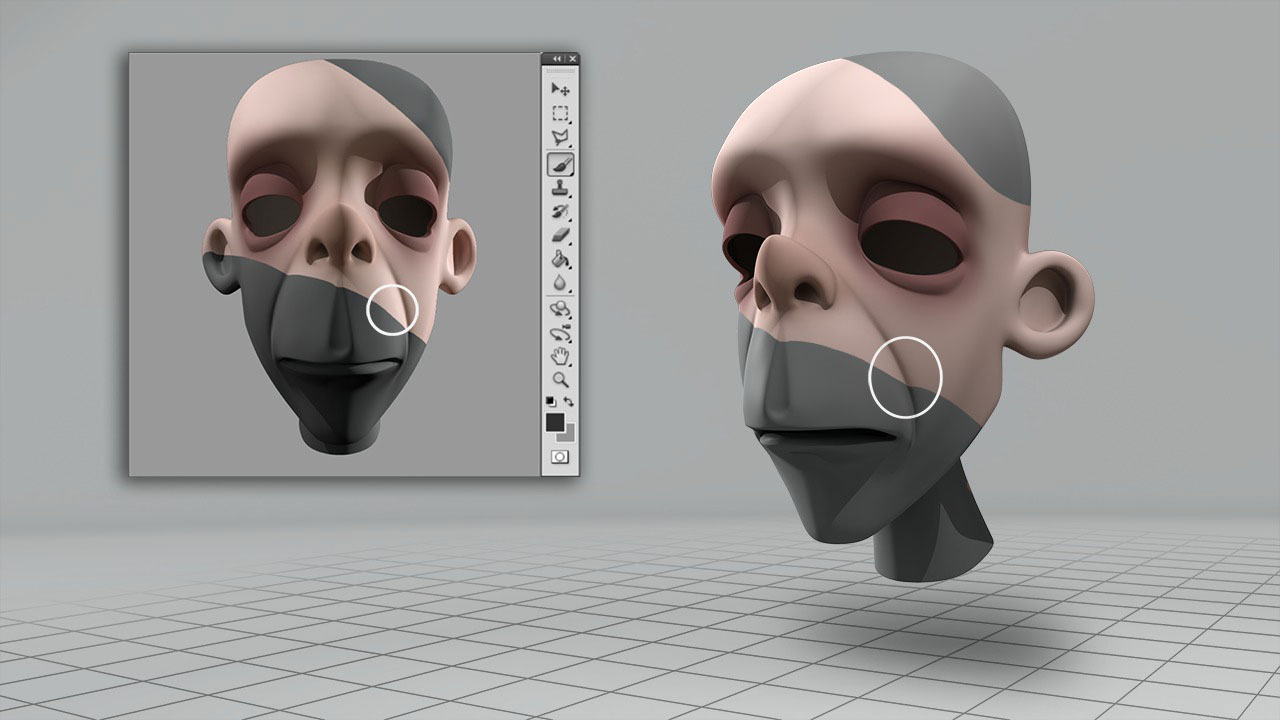
Мы можем вращаться вокруг нашей сцены при помощи инструмента Select, и затем если мы хотим, мы можем также выбрать кисть и начать рисовать по нашему персонажу. Если мы хотим пойти немного глубже, мы можем также перейти непосредственно к текстуре в нашей панели слоев, у нас есть 3D слой, но у нас также есть обычные слои, и под Layer1 у нас есть Character_shapecolor, и если мы дважды щелкнем по нему, то мы увидим, что это — растровое изображение. Мы можем переключаться между 3D представлением и 2D представлением, поэтому если бы я хотел, например, зарисовать вот эту область, я могу рисовать на растровом изображении, и это будет отображаться вот здесь.
Если я хочу стереть это, я могу выбрать этот цвет, и затем просто закрасить. И вы видите, все исчезло. Или, скажем, я хочу нарисовать что-то другое. Я могу изменить цвет своего персонажа. Я могу выделить сразу целую прямоугольную область, так я могу выбрать части тела — ноги, а также руки и кисти, все кроме обуви, и я могу изменить этот цвет.
Если мы хотим сделать персонажа синего цвета, мы можем использовать другие инструменты, такие как инструмент заливки. У меня тут не все окрасилось в голубой, и я могу закрасить это место здесь или во вьюпорте, я действительно могу рисовать там где захочу и сделать такой цвет, какой мне нравится. Скажем, мы хотим изменить цвет обуви. Мы можем просто закрасить ее, или выбрать ее и сделать заливку. Давайте попробуем сделать нижнюю часть обуви более темным цветом.
Мы можем это сделать так. Видите, как окрасилась нижняя часть обуви. Если мы хотим перекрасить верхнюю часть обуви в такой же цвет, мы можем сделать и это. Видите, здесь тоже изменился цвет. Или если мы хотим сделать носки обуви белыми, чтобы они были похожи на кеды, мы можем сделать и это. И мы просто закрасим носки белым цветом. Вот что получилось. Как видите, это — очень простой способ в интерактивном режиме нарисовать что-то на нашем персонаже.
Или если мы хотим сделать носки обуви белыми, чтобы они были похожи на кеды, мы можем сделать и это. И мы просто закрасим носки белым цветом. Вот что получилось. Как видите, это — очень простой способ в интерактивном режиме нарисовать что-то на нашем персонаже.
Мы можем пририсовать нашему персонажу что-то угодно — и ботинки, и штаны, и рубашку. Я могу выбрать середину персонажа, а также немного рук, и нарисовать ему рубашку. Давайте сделаем ее темной. Опять же, все, что я должен сделать, просто рисовать здесь или сделать заливку. Немного подправлю тут. Видите, у нашего персонажа теперь есть что-то вроде рубашки.
Помните, что мы можем рисовать только на выбранных областях, поэтому, раз у меня сейчас выбрана часть туловища, я могу нарисовать что-то здесь, на футболке, но я не могу нарисовать за пределами этой области, пока я не отменяю выбор. Вот теперь я могу нарисовать где угодно. Как видите, это отличный способ рисовать текстуры. Если вы хотите вернуться в Мауа, можно вернуться к цветовому каналу и экспортировать текстуру. Все, что я должен сделать, просто закрыть мой объектный уровень, и это даст мне файл с изображением. И затем я могу экспортировать это изображение..
Все, что я должен сделать, просто закрыть мой объектный уровень, и это даст мне файл с изображением. И затем я могу экспортировать это изображение..
Я могу выбрать Save As, и присвоить какое-нибудь имя. Я могу выбрать формат JPG, или любой другой, и затем можно импортировать этот файл в Мауа. Если вы хотите узнать немного больше о функции 3D в Photoshop, в интернете вы найдете множество курсов. А теперь попробуйте сами этот способ рисования текстуры, или если вы хотите, можно просто продолжать работать в Мауа, но независимо от того, где, просто закончите текстуры для своего персонажа.
Вращающийся 3D значок в Фотошоп
Для создания анимации вращающегося 3D объекта необходимо создать фигуру, которую в дальнейшем следует преобразовать в 3D. Инструментом «Фигура» создаем фигуру.
В «Параметрах наложения»: вкладка «Слои» — «Стиль слоя» настраиваем параметры: «Наложение градиента», «Тиснение», «Выполнить обводку». Данные параметры подбираются в соответствии с исходными данными.
После того, как фигура будет обработана следует её преобразовать в 3D.
В диалоговом окошке, которое активируется нажатием на иконку «Фильтр по: Сетки» (вторая слева в окне слоев), задаем небольшую глубину экструзии.
В диалоговом окошке, которое активируется нажатием на иконку «Фильтр по: Материалы» (третья слева в окне слоев), задаем качества материала фигуры.
Создаем копию слоя с фигурой и настраиваем проекцию фигуры так, чтобы повернуть её. Выполнить данное действие возможно при помощи «Переместить 3D камеру по дуге» и «Наклонить 3D камеру».
Для удобства можно создать шкалу времени: вкладка «Окно» — «Шкала времени» («Анимация») и распределить по кадрам слои, ориентируясь сколько ещё нужно проекций.
После этого необходимо выполнить рендеринг всех слоев с проекциями: вкладка «3D» — «Рендеринг».
В окне слоев нажимаем правой кнопкой по слоям с фигурой и в диалоговом окне выбираем «Растрировать 3D», чтобы можно было в дальнейшем применить к слоям с фигурой инструмент «Перемещение».
Для того чтобы при анимации слои с фигурой не прыгали следует в окне слоев возле миниатюры слоев с фигурой вернуть слоям видимость (глазик) и наставить их друг на друга так чтобы верхняя и нижняя точка фигуры на всех слоях совпадала. Для начала устанавливаем видимость двум слоям с фигурой и выравниваем их в двух точках пересечений по верхней и нижней линии. К примеру, слой 2 и слой 3.
Снимаем видимость с одного из нижних слоев с фигурой и устанавливаем видимость на расположенном выше видимого слоя, к примеру слой 3 и слой 4.
Дополняем коллаж цветокоррекцией: корректирующие слои «Поиск цвета», «Фотофильтр», «Цветовой баланс».
Создаем шкалу времени и распределяем по кадрам слои с фигурой: вкладка «Окно» — «Шкала времени» («Анимация»).
Устанавливаем «Выбор времени отображения кадра», то есть время и «Выбор параметров цикла» — «Постоянно».
Сохраняем анимацию: Shift + Ctrl + Alt + S либо вкладка «Файл» — «Сохранить для web и устройств».
В диалоговом окне задаем характеристики для анимации.
Сохраняем изображение в формате gif.
3D-визуализация в сравнении с Adobe Photoshop
Большинство людей знают о Adobe Photoshop. На самом деле, этот графический редактор может быть самым популярным программным обеспечением для ПК. Люди используют его для решения многих задач, например:создание поздравительных открыток, редактирование своих фотографий, для веб-сайтов, создания всевозможных эффектов и многое другое.
Photoshop также широко используется в разработке веб-сайтов и других графических приложений. Тем не менее, в последние годы другие графические технологии начинают заявлять о себе, такие как 3D визуализация.
Многие люди изучают Photoshop и вскоре получают работу в качестве графических художников. То же самое верно и для 3D-рендеринга. Так что, если вы планируете стать специалистами в графическом программном обеспечении, чтобы зарабатывать деньги от своих навыков, у вас возникнет вопрос: что лучше изучать Photoshop или 3D-рендеринг? Эта статья поможет вам найти ответ в этом.
Различия между Photoshop и 3D рендеринг программным обеспечением
Photoshop, как мы знаем, является программным обеспечением для редактирования фото на стероидах. Это слишком много мышц для программного обеспечения для редактирования, и люди любят его. С Photoshop, люди могут редактировать свои фотографии, изменяя свои формы, увеличивая свои мышцы, чтобы сделать себя лучше и выглядеть красиво. Тем не менее, в конце концов, это просто Photoshop — фото манипуляции программного обеспечения.
С другой стороны, 3D-рендеринг программное обеспечение может манипулировать фотографиями и создавать 3D изображения из ничего. Если Photoshop является редактор фотографий на стероидах, то 3D-рендеринг программное обеспечение это Photoshop на стероидах в квадрате. 3D-визуализация используется очень много в строительном бизнесе и архитектуре. Архитекторы например, представляют свои проекты домов и создают их дизайн в фотореалистичной виде на ПК с помощью программного обеспечения 3D визуализации.
3D-визуализация или Adobe — Разница в сложности
Все говорят, Photoshop это трудно. Обучение довольно сложный процесс, так как есть слишком много кнопок и функций, чтобы помнить их. Это верно, когда любой, кто когда-либо пытался освоить Photoshop может подтвердить тот факт, что этоможет быть неприятно. Однако, когда дело доходит до 3D-рендеринга, это приносит двойные трудности в обучении. Такие программы имеют намного больше кнопок и функций и в добавок сложный процесс обучения. Так что, если это трудно, зачем нужна визуализация и зачем учиться использовать её? Ответ заключается в рентабельности.
Рентабельность различия между Photoshop и 3D-рендерингом
Люди, которые хорошо зарабатывают деньги при использовании Photoshop, нет никаких сомнений. Они востребованы в Интернете в области графического дизайна и рекламной индустрии. Но помните, что уже существует слишком много профессионалов Photoshop вокруг, так что конкуренция может быть очень крутой.
3D-рендеринг, с другой стороны, новая технология. В настоящее время существует большой спрос на 3D-рендеринг профессионалов, потому что многие отрасли промышленности нуждаются в них: компании телефонной мобильной связи, производители автомобилей, строительство, архитектура, ландшафтное проектирование, дизайнеры интерьеров и многое другое.
В настоящее время существует большой спрос на 3D-рендеринг профессионалов, потому что многие отрасли промышленности нуждаются в них: компании телефонной мобильной связи, производители автомобилей, строительство, архитектура, ландшафтное проектирование, дизайнеры интерьеров и многое другое.
Пример 3D-визуализации интерьера детской комнаты при помощи программы 3D-рендиринга.
3D-визуализация используется для создания и редактирования не только физические конструкций и изделий. Но и концепт-кары, как вы видите, могут быть разработаны с использованием программного рендеринга 3D.
Если у вас есть талант в дизайне и искусстве и вы хотите узнать больше о графическом программном обеспечении, что вы должны изучить Photoshop или 3D-рендеринга? Ответ за вами, но помните, что 3D-рендеринг будет помогать вам в течении долгого времени.
3D Кухни Панорама — сайт, который оказывает услуги 3D визуализации, на котором создают высококачественные 3D изображения для различных отраслей промышленности. Мы работаем как с дизайнерами интерьера, архитекторами и застройщиками, так и частными лицами.
пользователей Photoshop в ярости после того, как Adobe удалила 3D-функции в v22.5
Новые обновления добавляются внизу этой истории…….
Оригинальная история (опубликована 08 сентября 2021 г.) следует:
Adobe Photoshop — самое популярное программное обеспечение для редактирования фотографий, доступное на рынке. Приложением пользуются миллионы людей по всему миру из-за его универсальности и простоты использования.
Впервые выпущенный в 1988 году, последний раз Adobe Photoshop обновлялся 17 августа 2021 года.За прошедшие годы программное обеспечение добавило и удалило несколько функций с помощью новых обновлений, и эта последняя версия ничем не отличается.
В последнее десятилетие пользователи наслаждались множеством 3D-функций, которые может предложить приложение. Однако с выпуском последней версии Photoshop 22.5 Adobe решила, что пришло время отказаться от этих функций.
Создавайте потрясающие изображения, графику, композицию, картины и трехмерные изображения на своем настольном компьютере и iPad с помощью самого мощного в мире программного обеспечения для обработки изображений и дизайна.Если вы можете мечтать об этом, вы можете сделать это с помощью Photoshop.
Источник
Adobe заявила, что удаляет 3D-функции и Spherical Panorama из Photoshop, потому что индустрия быстро внедряет собственные API-интерфейсы GPU вместо OpenGL.
Чтобы компенсировать это, компания заявила, что 3D-функции заменяются новым приложением под названием Adobe Substance 3D.
Линейка Substance 3D использует собственные API-интерфейсы GPU, которые сравнительно быстрее, чем OpenGL, а также предлагают больше функций по сравнению с существующим решением.
Еще в мае, когда пользователи сообщили, что 3D-функции, такие как сферическая панорама и эффекты освещения, не работают, Adobe признала, что им известно об этой проблеме.
Приносим извинения за проблему с 3D-рендерингом в Photoshop 22.4. Мы признали эту проблему, и наша команда работает над ней.
Разработчики даже предложили обходной путь, заявив, что пользователям следует использовать Tech Preview, если они хотят использовать 3D-функции. Но, похоже, это был ранний признак, который пользователи пропустили.
ИсточникИ теперь, когда 3D-функции внезапно были удалены из Adobe Photoshop, многие пользователи в ярости от решения компании. Ниже приведены некоторые высказывания пострадавших пользователей, опубликованные на форуме сообщества.
Если сферическая панорама больше не будет поддерживаться, вы потеряете этого клиента прямо здесь. Плохой ход Adobe, плохой ход!
(Источник)
Я только что потратил 270 долларов, чтобы удвоить память, потому что у меня были проблемы с 3D.
Я получал «недостаточно памяти» и другие сообщения.Теперь я узнаю, что это были вовсе не проблемы с моим компьютером. Я не счастлив!!! И нет, я не могу позволить себе Substance Line, я не могу позволить себе память. Я мог бы просто вернуться к CS6 и Lightroom вместо подписки.
(Источник)
Но обходной путь, предложенный Adobe, похоже, не работает в последней версии v22.5. Однако пользователи заявили, что они смогли использовать 3D-функции и сферическую панораму, понизив версию Photoshop до версии 22.3.1.
Многие люди и продукты по-прежнему используют 3D-функции, предлагаемые Photoshop.И, возможно, для Adobe было бы лучше немного подождать, прежде чем удалять 3D-функции из Photoshop.
Или, может быть, они должны были предоставить пользователям возможность выбора, чтобы люди могли получить лучшее из обоих миров.
Обновление 1 (1 ноября)
Adobe наконец-то поделилась обновленной информацией о снятых с производства 3D-функциях и даже поделилась списком альтернативных вариантов с линейкой продуктов Substance of 3D. Вы можете проверить все детали здесь.
Вы можете проверить все детали здесь.
Примечание : у нас есть больше таких историй в нашем специальном разделе приложений, поэтому обязательно следите за ними.
Рекомендуемый источник изображения: Adobe
PiunikaWeb начинался как веб-сайт исключительно журналистских расследований с акцентом на «срочные» или «эксклюзивные» новости. Вскоре наши истории были подхвачены такими изданиями, как Forbes, Foxnews, Gizmodo, TechCrunch, Engadget, The Verge, Macrumors и многими другими. Хотите узнать больше о нас? Направляйтесь сюда.
Adobe прекращает поддержку 3D-функций Photoshop
Adobe прекращает поддержку 3D-функций Photoshop
18 августа 2021 г. | Автор: Джим Такер
Компания Adobe прекратила поддержку 3D-функций в Photoshop, включая возможность импорта и экспорта 3D-файлов, эффектов 3D-освещения, 3D-текста и экструзий, а также редактирования сферических панорам.
Работа по удалению кода уже начата в Photoshop 22.5, последней версии программного обеспечения, хотя по-прежнему можно использовать 3D-функции «на короткое время».
Базовый набор 3D-функций, предназначенных в основном для рабочих процессов графического дизайна.
Впервые выпущенный десять лет назад 3D-движок Photoshop позволил выполнять ряд основных 3D-операций в программном обеспечении для редактирования 2D-изображений и цифрового рисования.
На практике мы предполагаем, что мало кто использовал Photoshop в первую очередь для создания 3D-изображений — у 3D-художников есть другие возможности, а у графических дизайнеров есть более новые инструменты Adobe, такие как Dimension и Substance 3D Stager.
Однако эта функциональность позволяла использовать такие эффекты, как 3D-текст, выдавливание и освещение в рабочих процессах графического дизайна, а также использовать 3D-модели в качестве источников для смарт-объектов.
Слишком дорого обновлять современные графические API?
В своих часто задаваемых вопросах в Интернете Adobe объясняет решение о прекращении поддержки 3D-функций Photoshop сложностью переноса набора инструментов на текущие графические API.
Когда он был разработан, можно было использовать OpenGL для ускорения графического процессора как в Windows, так и в macOS.
С тех пор Apple отказалась от поддержки OpenGL в пользу собственного Metal API, а это означает, что разработчикам инструментов теперь необходимо поддерживать отдельные API для пользователей Windows и Mac.
Кроме того, у Adobe теперь есть собственная линейка специализированного программного обеспечения для 3D, Substance 3D Collection, которая приобрела Allegorithmic в 2019 году.
Столкнувшись с выбором между удвоением усилий по разработке для создания актуальной версии того, что для многих пользователей Photoshop является второстепенным набором инструментов, и простым направлением людей к своим новым 3D-приложениям, Adobe – что неудивительно – выбрал последнее.
Согласно часто задаваемым вопросам, у фирмы нет «конкретных планов» по повторному внедрению расширенных 3D-функций в Photoshop.
3D-функции все еще доступны в Photoshop 22. 2 в течение «до двух лет»
2 в течение «до двух лет»
Для тех, кто регулярно использует 3D-функции Photoshop, они останутся доступными в текущей сборке в течение «короткого времени» путем активации настройки предпочтения .
Photoshop 22.2, последний выпуск программного обеспечения с полной поддержкой функций, будет по-прежнему доступен через приложение Adobe Creative Cloud для настольных ПК в течение «до двух лет».
В настоящее время невозможно установить Photoshop 22.2 и более новую версию программного обеспечения на одном компьютере, но Adobe заявляет, что в будущем это упростит переключение между версиями.
Также можно будет импортировать файлы Photoshop, содержащие 3D-слои, в будущие версии программного обеспечения, хотя это приведет к растрированию слоя, что сделает 3D-контент недоступным для редактирования.
Цены и системные требования
Photoshop доступен для Windows 10 и macOS 10.14+ только в аренду.
Photography, которая включает доступ к Photoshop и Lightroom, начинается от 119,88 долларов США в год. Подписка на Photoshop для одного приложения стоит 31,49 доллара в месяц.
Подписка на Photoshop для одного приложения стоит 31,49 доллара в месяц.
Прочтите ответы на часто задаваемые вопросы Adobe о решении прекратить поддержку 3D-функций в Photoshop
.Теги: 3D-функции, 3D-освещение, 3D-текст, Adobe, Adobe Dimension, карта рельефа, Концепт-арт, DirectX, прекращенные функции, экспорт 3D-модели, экструзия, часто задаваемые вопросы, графический дизайн, иллюстрация, иллюстратор, редактирование изображений, обработка изображений, импорт 3D-модель, macOS, Metal, карта нормалей, OpenGL, Photoshop, Photoshop 22.2, Photoshop 22.5, цена, замена 3D-функций Photoshop, смарт-объект, сферическая панорама, коллекция Substance 3D, Substance 3D Stager, системные требования, Windows, обходной путь для 3D-функций Photoshop
Easy 3D с Photoshop и Adobe Dimension: часть 1
Если у вас нет опыта работы с программным обеспечением для 3D, вам, вероятно, пришлось отказаться от идеи создания красивого 3D-текста, пользовательской 3D-графики или логотипа для использования в проекте.
Adobe Dimension — быстрая, шустрая и простая в использовании программа для создания и рендеринга 3D-сцены, но она работает только с готовыми объектами; в нем нет инструментов для создания новых 3D-моделей с нуля.(Обзор Dimension см. в превосходной вводной статье Майка Рэнкина. Если вы являетесь подписчиком Lynda.com, Майк также сделал вводное видео для Lynda.com и LinkedIn Learning, которое стоит посмотреть.)
В то время как Photoshop может создавать 3D-модели, его 3D-функции могут быть пугающими, и никто никогда не называл их «быстрыми» или «шустрыми». У многих пользователей Photoshop мутнеют глаза, когда они пытаются понять, что к чему с 3D. Если вы один из них, мужайтесь! В этой вводной статье мы будем использовать Photoshop только для создания базовой модели, а затем экспортируем ее в Dimension, чтобы создать окончательный рисунок для использования в макете.
Создание 3D-текста
Я использую предустановленный размер документа Photoshop 8×10, но это может быть любой размер, подходящий для вашего проекта.
Шаг 1:
Создайте текстовый слой. Здесь используется концепция Myriad Variable с весом, установленным на 900, и шириной на 78.
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.
Шаг 2:
Если хотите, удалите фоновый слой, потому что мы его ни для чего не будем использовать.
В верхнем меню выберите «3D» > «Новая 3D-экструзия из выбранного слоя». Если рабочее пространство 3D еще не активно, Photoshop предложит переключиться на него. (Скажите «ОК». Это облегчит задачу.) Немедленный результат — тускло-серый цвет с огромным выступом. Цвет не имеет значения, потому что мы собираемся закончить работу в Dimension, но если вы не хотите использовать текст для заглавия библейского эпоса, вам, вероятно, потребуется уменьшить глубину экструзии.
К счастью, на панели «Свойства» этот параметр уже доступен, поэтому измените значение на более подходящее. Значение будет отличаться в зависимости от размера вашего документа и размера текста. Я выбрал 75 пикселей для этого примера.
Значение будет отличаться в зависимости от размера вашего документа и размера текста. Я выбрал 75 пикселей для этого примера.
Шаг 2а (необязательно):
Photoshop создает несколько разных поверхностей при создании 3D-экструзии, к каждой из которых можно применить свой собственный материал и (в случае скосов спереди и сзади) нестандартный размер. Вы увидите их в списке на панели 3D, которая теперь отображается в группе панелей с панелью «Слои».
Нажмите, чтобы развернуть
Нажмите, чтобы развернуть
Панель свойств предлагает группу простых пресетов, в том числе прямое выдавливание, которое у нас есть сейчас.Попробуйте нажать на каждый из них, чтобы увидеть результаты. Сейчас я выберу нижнюю среднюю настройку: Inflate.
Шаг 3: Экспорт
В меню выберите 3D > Экспорт 3D-слоя.
В раскрывающемся списке «Формат 3D-файла» последняя запись — это формат, распознаваемый Dimension: Wavefront|OBJ.
Опции экспорта отсутствуют, поэтому сохраните файл в папке проекта с соответствующим именем. Это все, что мы будем делать в Photoshop, так что вы можете сохранить и закрыть файл.
Это все, что мы будем делать в Photoshop, так что вы можете сохранить и закрыть файл.
Шаг 4: Создайте новый документ в измерении
Переключитесь на Dimension и откройте новый документ (File > New или Cmd/Ctl-N).
Значение по умолчанию 1024 × 768 пикселей при 72 ppi — это слишком 1990-е годы для большинства целей, даже в Интернете, поэтому мы хотим увеличить его. 11 × 8,5 дюймов при 150 ppi — это хороший компромисс между разрешением, которое нам нужно для печати, и временем, которое потребуется для рендеринга окончательного 3D-изображения.
Размер в настоящее время (версия 2.1 на момент написания этой статьи) показывает только размеры в пикселях на самом холсте, но поля ввода Canvas Size W и H могут быть пикселями, дюймами или сантиметрами.Размер вычисляет пиксели на основе значения в поле Разрешение.
Измените значение поля «Разрешение» на 150 вместо 72 по умолчанию, , затем измените поле «Единицы» на «Дюймы» и введите 11 и 8,5 в поле «Размер холста». Последовательность имеет значение! Если вы сначала установите размер холста в дюймах, а затем измените разрешение, Dimension изменит значения W и H в соответствии с новым разрешением, сохраняя размеры в пикселях прежними.
Последовательность имеет значение! Если вы сначала установите размер холста в дюймах, а затем измените разрешение, Dimension изменит значения W и H в соответствии с новым разрешением, сохраняя размеры в пикселях прежними.
При выходе из поля «Высота» отображается «8.5» вы только что ввели изменения на «9». Не волнуйтесь! Размер не показывает дробные значения, поэтому то, что вы видите, округляется до ближайшего целого числа. Однако реальная ценность все еще существует. Это верно во всем приложении. Я надеюсь, что они исправят это в более поздней версии, потому что это может сбить с толку.
Вот что вы должны увидеть:
Шаг 6. Импортируйте свою модель
В меню «Файл» выберите «Импорт» > «3D-модель». Перейдите туда, где вы сохранили файл .obj из Photoshop, и нажмите «Открыть».Особенность объектов, экспортированных из Photoshop таким образом, что при импорте их в Dimension вы увидите это:
Бледно-голубая точка (нет, не , а бледно-голубая точка) — это способ Dimension сообщить вам, что модель выбрана, но она находится за пределами холста, где вы ее не видите. Исправить легко. В меню выберите «Камера» > «Выбор кадра» или используйте сочетание клавиш F.
Исправить легко. В меню выберите «Камера» > «Выбор кадра» или используйте сочетание клавиш F.
3D-текст прыгает в середину холста, но вам может не понравиться ракурс.
Удерживайте нажатой правую кнопку мыши, которая временно активирует виджет «Орбита камеры», и перетащите вправо, пока текст не станет квадратным. Нажмите и перетащите (левая кнопка мыши) красную стрелку, пока текст не окажется в центре холста. Вы должны получить что-то вроде этого:
Шаг 7. Применение материалов
На панели «Сцена» модель отображается прямо под «Камерой». В моем примере он называется «FLY», потому что это имя 3D-слоя в Photoshop.Наведите указатель мыши на эту линию на панели «Сцена» и щелкните тонкую стрелку раскрывающегося списка, которая волшебным образом появляется.
Вы видите список «материалов», созданных Photoshop при создании исходного 3D-слоя. Dimension перечисляет их в обратном алфавитном порядке по неизвестным причинам, поэтому материал Front Inflation находится вверху списка и уже выбран.
На панели Starter Assets слева от холста щелкните второй значок в наборе «Filter By».Это отображает набор материалов Dimension по умолчанию.
Нажмите, чтобы развернуть
Поскольку передний материал для вздутия уже выбран (обратите внимание на синий контур), щелчок по миниатюре материала применит этот материал к передней части текста. Я выбрал поврежденное золото. Обратите внимание, что имя материала передней поверхности на панели «Свойства» теперь «Поврежденное золото», и оно перемещено в конец списка (обратный альфа-порядок).
Хотя в списке присутствует «Материал переднего скоса», мы фактически не создавали передний скос в Photoshop, поэтому ничего не произойдет, если мы добавим к нему материал.Пропустите это и нажмите «Материал экструзии», который представляет собой поверхность между передней и задней частью. Синий контур в модели указывает на то, что эта часть модели теперь выбрана. Мы можем применить любой материал, какой захотим, но давайте выберем матовое стекло, потому что почему бы и нет?
Таким же образом выберите «Материал обратного накачивания» и примените золото. Ваш текст должен выглядеть примерно так:
Ваш текст должен выглядеть примерно так:
Шаг 8: Освещение
В строке «Фильтровать по» на панели Starter Assets щелкните третий значок: Lights.
Нажимайте на разные источники света, пока не найдете тот, который вам нравится. Я выбрал «Sunrise Campsite» просто для развлечения.
На панели «Свойства» поиграйте с ползунками «Интенсивность» и «Вращение», пока не получите нужный эффект.
Шаг 9: Рендеринг!
Теперь пришло время увидеть результат ваших усилий и создать PSD или PNG для использования в других композициях. В настоящее время в Dimension нет возможности сделать фон прозрачным в отрендеренном PNG, поэтому PSD — ваш лучший выбор для такого элемента, как этот, который будет компонентом полного макета.
Прежде чем делать что-либо еще, сохраните файл и дайте ему имя, чтобы на выходе не получилось «Untitled.psd»!
До сих пор мы находились в области «Дизайн» Dimension. Нажмите «Render», чтобы открыть окно рендеринга.
Пока оставьте для параметра «Качество» значение «Низкое (быстрое)». Это может быть достаточно хорошо для ваших нужд, так зачем тратить дополнительное время и энергию, если вам это не нужно? Выберите, хотите ли вы PSD, PNG или оба, и измените путь «Сохранить в» на что-нибудь полезное.
Теперь нажмите дружелюбную синюю кнопку Render и наблюдайте, как Dimension работает со своей магией трассировки лучей.
Вот окончательный результат этого низкокачественного рендеринга, который занял чуть менее четырех минут:
А вот как его можно применить к произвольному фону.
Во второй части я расскажу о некоторых сложностях, с которыми вы можете столкнуться при создании 3D-моделей из векторных фигур, и о том, как их обойти.
А пока поиграйте с Измерением. Даже на этом раннем этапе разработки это полезное дополнение к вашему набору инструментов Creative Cloud. Хотя его основная цель — быть инструментом для дизайнеров для создания фотореалистичных композиций для клиентских презентаций или рекламы, его простота делает его полезным для других частей творческого рабочего процесса.
www.3d-map-generator.com | Генератор 3D-карт
Генератор 3D-карт — это подключаемый модуль Photoshop, который позволяет создавать 3D-карты.
плагин, фотошоп, карта высот, карта высот, надстройка, расширение, топография, география, картология, ориентир, земля, местоположение, поверхность, текстура, текстурирование, визуализация, рельеф, создатель, генератор, Google, карты, 3D-слой, эффект ,программное обеспечение,контурная линия,уровень воды,маршрут,гора,инфографика,изометрия,openstreetmap,геология,эрозия,улицы,скалы,река,море,реальный мир,местность,3d-печать,печать,stl,obj,иконки,набор, игра
18491 домашняя страница, шаблон страницы, шаблон страницы-full_width, шаблон страницы-full_width-php, страница, идентификатор страницы-18491, мост-ядро-2.5.6, ajax_fade, page_not_loaded,, qode-title-hidden, qode-theme-ver-24. 1, qode-theme-bridge, disabled_footer_top, qode_header_in_grid, cookie-not-set, wpb-js-composer js-comp-ver-6.4. 2,vc_responseive
1, qode-theme-bridge, disabled_footer_top, qode_header_in_grid, cookie-not-set, wpb-js-composer js-comp-ver-6.4. 2,vc_responseive
СОЗДАЙ СВОЮ 3D-КАРТУ В PHOTOSHOP
3D-MAPPER
Получи это сейчас!Найдите практически любое место на земле прямо в Photoshop. Выбирайте из разных текстур.
Импортируйте трек GPX прямо в Photoshop и создайте 3D-карту с маршрутом.
Определите положение, поворот, текстуру, освещение и размер сцены карты.
Разместите на 3D-карте различные 3D-элементы, такие как указатели, значки, флажки и информационные карточки.
Плагин 3D-Mapper для Photoshop
Ищите и создавайте настоящие 3D-карты почти любого места на земле прямо в Photoshop или загружайте свои собственные файлы GPX.Используйте различные режимы карты и проявляйте творческий подход к настройке 3D-карты. Различные 3D-элементы превращают карту в информативное и впечатляющее зрелище. Визуализируйте окончательную 3D-карту прямо в Photoshop и выберите один из различных форматов экспорта, чтобы опубликовать, поделиться и даже распечатать свою карту. Вам нужно легальное коммерческое использование? Не беспокойтесь, у нас есть решение и для этого.
Различные 3D-элементы превращают карту в информативное и впечатляющее зрелище. Визуализируйте окончательную 3D-карту прямо в Photoshop и выберите один из различных форматов экспорта, чтобы опубликовать, поделиться и даже распечатать свою карту. Вам нужно легальное коммерческое использование? Не беспокойтесь, у нас есть решение и для этого.
Минимальные системные требования
Обзор функций 3D-Mapper
Фотошопа нет?
Нет проблем!
Попробуйте наш онлайн-инструмент 3D-сопоставления.
Для создания и загрузки пользовательской 3D-карты
не требуется никакого дополнительного программного обеспечения!
Что такое генератор 3D-карт
С подключаемым модулем 3D Map Generator для Photoshop очень легко создавать профессиональные 3D-карты почти любого места на земле. Каждая сгенерированная 3D-карта может быть легко настроена и изменена, визуализирована и распечатана, размещена в Интернете, напечатана в 3D или далее обработана как 3D-файл в других программах. Посмотрите, что возможно:
Каждая сгенерированная 3D-карта может быть легко настроена и изменена, визуализирована и распечатана, размещена в Интернете, напечатана в 3D или далее обработана как 3D-файл в других программах. Посмотрите, что возможно:
- Рендеринг 3D-карты и печать ее в виде изображения
- Поделитесь на своем веб-сайте или в блоге
- Используйте его как 3D-фотографию для публикации на Facebook
- Экспортируйте его в файл STL и распечатайте карту в 3D
- Экспортируйте его как 3D-файл для дальнейшего редактирования в других программах (например,г. OBJ или GLB/glTF для Blender или 3D Studio Max)
- Используйте карту высот/текстуры в обычных 3D-программах (например, Blender, MAYA, 3D Max, Cinema4D, ZBrush) и игровых движках (например, Unity, Unreal)
- Просто исследуй и наслаждайся 😊
Удобство использования
Наши плагины сделаны таким образом, что любой может добиться профессионального результата всего за несколько шагов без каких-либо специальных знаний. Если вы сможете открыть Photoshop, вы также сможете создать 3D-карту! К каждому продукту также прилагаются десятки обучающих видеороликов и PDF-файлов с инструкциями.Если какие-либо вопросы остались без ответа, вы, конечно, можете связаться с нашей службой поддержки по электронной почте.
Если вы сможете открыть Photoshop, вы также сможете создать 3D-карту! К каждому продукту также прилагаются десятки обучающих видеороликов и PDF-файлов с инструкциями.Если какие-либо вопросы остались без ответа, вы, конечно, можете связаться с нашей службой поддержки по электронной почте.
Использование/Приложение
3D-карты можно использовать для самых разных целей: показать свое место жительства, свое местоположение или родную страну или визуализировать вашу последнюю поездку в отпуск. Распечатайте постер с интересным географическим районом — себе в комнату или в подарок на день рождения. Используйте 3D-карты в качестве учебного материала и научите своих учеников географическим сопоставлениям, необычным ландшафтам или природным циклам.Создавайте увлекательные презентации с впечатляющей инфографикой. Объясните маршруты и пути для туристов, альпинистов и горных велосипедистов. Графические карты мест отдыха и достопримечательностей (POI). Распечатайте Гранд-Каньон в 3D или просто исследуйте горы и долины, в которых вы никогда раньше не были. 3D-карта ваших идей!
3D-карта ваших идей!
Пример использования: инфографика, презентации, веб-сайты и блоги, карты посетителей, навигация, сложные географические иллюстрации, учебные материалы, карты погоды, туристический путеводитель, 3D-модель для печати, 3D-фото, отчет о путешествии, страницы путешествий, визуализация маршрута, иллюстрации
Альтернатива Photoshop
Нет фотошопа? Нет проблем: 3D-Mapper также доступен в виде онлайн-сервиса! Готовые 3D-карты можно загрузить в виде 3D-файлов, снимков или встроить на веб-сайт.Также доступны для скачивания исходные изображения высокого разрешения (карта высот и различные текстуры поверхности). Больше вариантов на сайте:
О проекте / История / Эволюция
Между тем, Генератор 3D-карт представляет собой более чем 10-летнюю эволюцию обучения, проб и ошибок и развития. Когда в 2011 году мы опубликовали наш первый генератор 3D-карт в виде экшена Photoshop, результатом стала фигура, которую можно было перемещать всего в трех изометрических положениях, а для оформления карты были доступны сотни дополнительных значков.
С помощью GEO выбранные области на карте теперь могут расти вверх впервые. После этого TERRAIN стал первым генератором карт, который использовал карты высот — данные о высотах из реальных мест — и, таким образом, мог реалистично отображать географические условия. Просто в результате была не настоящая 3D-карта, а все же изображение 3D-карты (2.5D-карта).
Наконец, ATLAS сделал этот последний шаг в разработке генератора 3D-карт и смог создавать настоящие 3D-карты из данных карт высот.Единственными ограничениями были использование изображений карт Google и ограничение размера карты.
Для поверхности карты ATLAS использовались спутниковые снимки Google. Для личного пользования проблем нет. Но, к сожалению, данные Google нельзя использовать для коммерческих проектов. Кроме того, размер карты зависел от разрешения экрана пользователя, поскольку текстуру карты нужно было сохранять в виде снимка экрана.
С новым плагином решены даже эти проблемы. 3D-Mapper использует великолепные спутниковые снимки MapTiler, а также данные из открытых источников OpenStreetMap. Данные можно скачать в высоком разрешении и, при необходимости, использовать в коммерческих целях, купив лицензию. Встроенный браузер местоположений упрощает поиск любого нужного местоположения — так же, как вы используете поиск Google Maps. Кроме того, места также можно найти, используя информацию о координатах, такую как широта и долгота. Вы даже можете использовать простую ссылку Google Maps для поиска или импортировать свои собственные данные GPS (в виде файла GPX).
Данные можно скачать в высоком разрешении и, при необходимости, использовать в коммерческих целях, купив лицензию. Встроенный браузер местоположений упрощает поиск любого нужного местоположения — так же, как вы используете поиск Google Maps. Кроме того, места также можно найти, используя информацию о координатах, такую как широта и долгота. Вы даже можете использовать простую ссылку Google Maps для поиска или импортировать свои собственные данные GPS (в виде файла GPX).
Как использовать пипетку 3D-материала в Photoshop?
Photoshop — очень полезная программа в области фотографии и редактирования изображений, позиционирующая себя как одна из самых используемых.Это большое количество инструментов со специфическими функциями, необходимыми для освоения графического редактирования. Вот почему важно знать, как использовать инструмент «Пипетка 3D-материала» в Photoshop.
Хотя Photoshop не имеет 3D-редактирования в качестве своей основной функции, с включенными в него мощными и специализированными инструментами можно добиться высококачественной трехмерной работы. Инструмент 3D Material Eyedropper в Photoshop полезен для добавления текстур и цветов к объектам для оптимальной отделки в Photoshop.
Инструмент 3D Material Eyedropper в Photoshop полезен для добавления текстур и цветов к объектам для оптимальной отделки в Photoshop.
В свою очередь, вы всегда можете открыть или отредактировать файлы PSD без Photoshop, чтобы улучшить завершение процесса.
Пипетка Photoshop
Это еще один из многих элементов, которые можно найти в меню параметров программы, поэтому вы всегда должны знать, как пользоваться панелью инструментов Adobe Photoshop.
Функция инструмента «Пипетка» состоит в том, чтобы интерпретировать цвет изображения и копировать его для использования в других инструментах. Просто нажав на область, где вы хотите скопировать цвет, он сделает свою работу.
При выборе цвета с помощью этого инструмента он располагается в палитре цветов выше остальных. Выбранный цвет останется доступным для всех других инструментов , использующих цвет.
При выборе инструмента «Пипетка» элементы его конфигурации отображаются на верхней панели. Здесь вы можете изменить размер выборки, который он выберет. Если выбрана полоса «размер выборки» , появятся различные предопределенные конфигурации области, которую будет использовать инструмент.
Здесь вы можете изменить размер выборки, который он выберет. Если выбрана полоса «размер выборки» , появятся различные предопределенные конфигурации области, которую будет использовать инструмент.
Шаги по использованию инструмента «Пипетка» для 3D-материалов в Photoshop
Имейте в виду следующие неизвестные: что это такое, для чего используется Adobe Photoshop и каковы его инструменты? И если ответы в подавляющем большинстве положительные, вы на правильном пути.
Photoshop при открытии трехмерного файла или при создании файла из программы переходит в специальное меню, в котором предлагает возможность импортировать и анимировать 3D-объекты , добавлять освещение и текстуры, среди прочих функций.
Инструмент «Пипетка» для 3D-материала в Photoshop отключен, пока рабочая область 3D не активирована. Обычно, когда его значок нажимается долгим щелчком в меню, инструмент 3D Material Eyedropper кажется непрозрачным и не позволяет сделать выбор.
Активировать рабочее пространство 3D в Photoshop
3D-функции обычно неактивны, чтобы продолжить их использование, выберите вкладку «Окно » в верхней панели, в которой отобразится меню, затем нажмите на опцию « 3D ».
Его также можно активировать, дважды щелкнув значок 3D-слоя, который представлен прямоугольной призмой и находится на панели слоев. Другой способ — открыть вкладку « Window », затем выбрать опцию « Workspace » и, наконец, нажать «Advanced 3D».
3D-инструменты в Photoshop
В этой новой рабочей области будут активированы специальные инструменты для работы с трехмерными моделями. Некоторые инструменты будут предоставлять различные функции, полностью изменяя их использование в программе.Так что использование l’ может сбивать с толку.
В левом нижнем углу будет отображаться панель с тремя параметрами, которые работают для управления движением в проекте, они имеют большое значение, потому что в обычном представлении Photoshop движение отличается и проще.
Инструмент «Пипетка» для 3D-материалов в Photoshop
С учетом предыдущих шагов можно переходить к выбору инструмента пипетки 3D материала в Photoshop. Поскольку 3D-область активируется простым выбором значка на панели инструментов, 3D-пипетка активируется автоматически.
Его функция практически такая же, за исключением того, что он 3D, он может выбирать текстуры. Кроме того, если щелкнуть правой кнопкой мыши инструмент, появится панель редактирования свойств изображения.
Выравнивание, объединение и экспорт 3D-объектов (.OBJ) в Photoshop для Adobe Dimension
Эшли Кэмерон Учебное пособие 0 3D-рабочее пространство в Photoshop может быть сложным в использовании.В этом видеоролике показано, как выровнять несколько объектов в сцене и объединить их вместе, что позволяет поворачивать и просматривать объекты вместе как один объект. Это видео предназначено для дизайнеров, которые не знакомы с программным обеспечением для 3D и, возможно, ищут инструмент для создания макетов сцен и графического дизайна.
0:00 Рабочее 3D-пространство и дополнительный 3D-вид полезны при работе в 3D
0:30 Щелкните каждый слой 3D-объекта на панели «Слои» и измените вид 3D-камеры на Орфографический
1:10 Для каждого объект, перейдите в Координаты и установите координаты положения на ноль и переместите объекты на землю.При необходимости измените масштаб объектов, когда они находятся в том же положении.
4:12 Чтобы переместить все объекты вместе в сцене, мы должны выбрать все объекты и перейти в 3D > Объединить 3D-слои (вы все еще можете выбрать объекты независимо)
5:32 Чтобы экспортировать все объекты вместе в виде 3D-слоя в формате .OBJ перейдя в 3D, Экспорт 3D-слоя, Выберите тип файла . OBJ
OBJ
5:56 В Dimension импортируйте ваш .OBJ (перетащите или Файл, Импорт)
6:00 Клавиша «F» центрирует импортированный объект в поле зрения
6:15 Вы можете применять материалы и декали к каждому объекту независимо; панель свойств позволит вам настраивать определенные размеры (пропорционально с замком) или каждую ось отдельно
Adobe Dimension — это более простой в использовании интерфейс, соответствующий сериям программ Illustrator и Photoshop, по сравнению с необходимостью изучения нового 3D-интерфейса и ярлыков .Если вы уже умеете пользоваться 3D-программой, пропустите это видео. Вы получите гораздо более качественный рендеринг из 3D-программы, если хорошо разбираетесь в этих инструментах. Это не предназначено для демонстрации полированного произведения искусства.
Автор
Эшли Кэмерон
Эшли — внештатный дизайнер и разработчик WordPress со страстью к обучению. Ей нравится природа, путешествия, езда на велосипеде и жизненный путь — быть женой и мамой. Следуйте за ней, пока она проектирует, кодирует, садит, готовит, исследует и решает проблемы.
Следуйте за ней, пока она проектирует, кодирует, садит, готовит, исследует и решает проблемы.
Adobe добавляет инструменты 3D-печати в поддержку Photoshop CC, MakerBot и Shapeways
С появлением настольной 3D-печати давно зарекомендовавшее себя имя в области программного обеспечения для творчества ищет инструменты для этой задачи. Adobe объявила об обновлении Photoshop CC, которое включает возможности 3D-печати в качестве средства «упрощения процесса 3D-печати». Новая функциональность позволяет уточнять, предварительно просматривать, подготавливать и выводить эти трехмерные творения. Начиная с нуля или используя существующую модель, инструменты Photoshop, такие как автоматическое восстановление сетки и создание опорной структуры, помогают в окончательном производстве.Программное обеспечение также добавит леса под ваши творения, чтобы они не разрушились в процессе производства, и автоматически проверит на водонепроницаемость.
Когда вы будете готовы к печати, Photoshop CC имеет встроенную поддержку четырех 3D-принтеров (подробнее об этом чуть позже), интернет-сообщество/торговую площадку Shapeways для печати вдали от дома и публикации моделей через Sketchfab. С помощью средства 3D-просмотра Sketchfab проекты можно публиковать на Behance для онлайн-портфолио. Встроена поддержка прямой печати из Photoshop в 3D Systems Cube, MakerBot Replicator 2, MakerBot Replicator 2x и Zcorp Full Color, а также возможность экспорта файла STL.Вы также можете просмотреть готовые отпечатки с каждого устройства и с торговой площадки Shapeways, чтобы получить более точный конечный продукт. Photoshop даже позволяет выбирать материалы и предоставляет цены, если вы решите обратиться в компанию, занимающуюся онлайн-печатью. Сообщается, что ожидается поддержка большего количества «самых популярных» моделей принтеров.
С помощью средства 3D-просмотра Sketchfab проекты можно публиковать на Behance для онлайн-портфолио. Встроена поддержка прямой печати из Photoshop в 3D Systems Cube, MakerBot Replicator 2, MakerBot Replicator 2x и Zcorp Full Color, а также возможность экспорта файла STL.Вы также можете просмотреть готовые отпечатки с каждого устройства и с торговой площадки Shapeways, чтобы получить более точный конечный продукт. Photoshop даже позволяет выбирать материалы и предоставляет цены, если вы решите обратиться в компанию, занимающуюся онлайн-печатью. Сообщается, что ожидается поддержка большего количества «самых популярных» моделей принтеров.
«До сегодняшнего дня существовал разрыв между контентом, созданным с помощью инструментов 3D-моделирования, и тем, что требуется 3D-принтерам для получения высококачественных результатов. Теперь, просто нажав «Печать» в Photoshop CC, творческие люди могут воплотить 3D-проекты в физический мир. », — сказал Уинстон Хендриксон, вице-президент Adobe по продуктам Creative Media Solutions.






 Я получал «недостаточно памяти» и другие сообщения.Теперь я узнаю, что это были вовсе не проблемы с моим компьютером. Я не счастлив!!! И нет, я не могу позволить себе Substance Line, я не могу позволить себе память. Я мог бы просто вернуться к CS6 и Lightroom вместо подписки.
Я получал «недостаточно памяти» и другие сообщения.Теперь я узнаю, что это были вовсе не проблемы с моим компьютером. Я не счастлив!!! И нет, я не могу позволить себе Substance Line, я не могу позволить себе память. Я мог бы просто вернуться к CS6 и Lightroom вместо подписки.