Фотошоп линия: Кисти для фотошопа линии — Pixelbox.ru
Инструменты «Многоугольник» и «Линия», построение звёзд и стрелок
Установка числа сторон 3 в панели параметров дает нам простой способ создания треугольника:
Равносторонний треугольник, построенный с помощью инструмента «Многоугольник» (Polygon Tool).
А вот пример фигуры многоугольника с количеством сторон 12
Двенадцатиугольник, отображение контура отключено
Как и в случае с радиусом скруглений для инструмента «Прямоугольник со скруглёнными углами», Photoshop не позволяет изменить число сторон после создания фигуры, так что если перед началом построения фигуры вы неправильно указали количество сторон, остаётся только нажать Ctrl+Z для отмены шага по построению фигуры, а затем ввести другое значение в опцию «Стороны» (Sides) и начать рисовать многоугольник заново:
Рисование звезды с помощью «Многоугольника» (Polygon Tool)
Чтобы нарисовать звезду при помощи этого инструмента, нажмите на значок шестеренки в панели параметров, а затем выберите опцию «Звезда» (Star):
Нажатие на значок шестеренки и выбор опции «Звезда» (Star).
Затем просто нажмите внутри документа и создайте фигуру звезды методом перетаскивания курсора. При активной опции «Звезда» (Star), опция «Стороны» (Sides) в панели параметров задаёт количество лучей звезды. Так, при его значении 5 у нас получится пятиконечная звезда:
Пятиконечная звезда, начерченная с помощью инструмента «Многоугольник», параметры фигуры заданы по умолчанию.(Polygon Tool).
Изменение значения сторон на 8 дает нам восьмиконечную звезду:
Управление количеством лучей звезды.
Мы можем изменять у звездообразной фигуры не только количество лучей, но и положение внутренних вершин между центром звезды и внешними вершинами. По умолчанию, внутренние вершины находятся посередине, за это отвечает параметр «Глубина лучей» (Indent Sides By), по умолчанию он равен 50%:
Изменение параметра «Глубина лучей» (Indent Sides By) с 50 процентов, заданных по умолчанию, до 90%.
Посмотрите, что получилось:
Та же восьмиконечная звезда, но со значением параметра «Глубина лучей» (Indent Sides By) 90%. Контур скрыт.
Контур скрыт.
По умолчанию, звезды имеют острые углы на вершинах, но мы можем сделать их закруглёнными, выбрав опцию «Сгладить внешние углы» (Smooth Corners):
Включение скругления углов при помощи опции «Сгладить внешние углы» (Smooth Corners).
Во как будет выглядеть стандартная пятиконечная звезда со сглаженными вершинами лучей при включенной опции «Сгладить внешние углы» (Smooth Corners):
Опция сглаживания углов придает звезде веселый, дружелюбный вид.
Мы можем сгладить не только вершины лучей, но и вершины впадин с помощью опции «Сгладить внутренние углы» (Smooth Indents):
Включение опции «Сгладить внутренние углы» (Smooth Indents).
При включении обеих этих опций мы получаем форму, похожую на морскую звезду:
Звезда с сглаженными углами и впадинами получена при одновременном включении опций «Сгладить внешние углы» (Smooth Corners) и «Сгладить внутренние углы» (Smooth Indents).
Инструмент Линия (Line Tool)
Последним из основных геометрических инструментов формы Photoshop является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:
Выбор инструмента «Линия» (Line Tool).
Инструмент «Линия» позволяет создавать простые прямые линии, но кроме этого мы можем использовать его для рисования фигур в виде стрелки. Чтобы нарисовать прямую линию, во-первых, установите толщину линии, которую следует задать в пикселях в поле ввода «Толщина» (Weight) в панели параметров. Значение по умолчанию задано в 1 пиксель. Я увеличу его до 16-ти пикселей:
Опция «Толщина» (Weight) задаёт толщину (ширину) линии.
Также, как и при работе другими инструментами векторных форм, для создания линии, нажмите левой клавишей мыши внутри документа и перетащите вашу линию. Чтобы проще было построить горизонтальную, вертикальную или линию под углом 45 градусов, зажмите клавишу Shift в процессе перетаскивания курсора, и отпустите клавишу Shift после отпускания клавиши мыши:
Держите клавишу Shift при перетаскивании курсора для создания горизонтальных или вертикальных линий.
Рисование указательных стрелок (стрелок направления)
Чтобы из линии получить стрелку, нажмите на значок шестеренки на панели параметров, чтобы открыть окно опции «Стрелки» (Arrowhead) с вариантами изменения наконечника (острия) стрелки. Выберите, чтобы наконечник отобразился в начале линии, в конце линии или же с обоих сторон сразу:
Нажмите на значок шестеренки для доступа к опции «Стрелки» (Arrowhead).
Вот линия, начерченная, как и ранее, но на этот раз со стрелкой на конце:
Инструмент «Линия» позволяет легко рисовать указательные стрелки, размеры наконечника стрелки заданы Photoshop по умолчанию.
Если размеры по умолчанию наконечника стрелки вам не подходят, вы можете настроить их, изменив параметры «Ширина» (Width) и «Длина» (Length).
«Ширина» и «Длина» наконечника задаются в процентах от толщины линии, значит, на данный момент ширина моего наконечника стрелки 80 пикселей, а длина -160.
Вы также можете заострить хвостовик наконечника путем увеличения параметра «Кривизна» (Concavity). Я повышу его значение с 0% по умолчанию до 50%:
Я повышу его значение с 0% по умолчанию до 50%:
Опция «Кривизна» (Concavity) для изменения формы наконечника стрелы методом заострения его краев.
Вот так стрелка выглядит теперь. Перед тем, как начать рисовать фигуру, убедитесь, что вы правильно задали параметры инструмента «Линия», так как они не могут быть скорректированы после (если вам необходимо внести изменения, вам нужно отменить форму и рисовать новую).
Как нарисовать линию в Photoshop
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели:
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2
… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Красивые линии, нарисованные в фотошопе. — Фотошоп
Красивые линии, нарисованные в фотошопе.
- Подробности
В фотошопе за считанные минуты можно создать красивые линии разного цвета, которыми вы можете украсить свои фотографии, сделав их просто неотразимыми.
Открываем фотошоп и создаем в нем новый документ.
На панели инструментов выбираем перо.
Инструмент перо рисует кривую на основе опорных точек. Щелкнув один раз мышью, мы создали первую опорную точку. Выбрав место для второй точки, мы вновь нажимаем на левую кнопку мыши, но в этот раз кнопку мы удерживаем. Зажав кнопку, мы перемещаем мышь немного в сторону и видим, что вместе с перемещением мыши кривая между двумя опорными точками изгибается.
Если у вас сразу не получилось нарисовать линию такой, какую хотели, то в этом нет ничего страшного, всегда все можно подредактировать.
Когда у вас нет в этом опыта, для начала можно просто изобразить зигзаг на опорных точках, а затем придать необходимую кривизну.
Выбираем инструмент угол, он находится в той же ячейки с пером на панели инструментов.
Подведя инструмент угол к опорной точки, курсор мыши превращается в уголок. Нажав и удерживая кнопку, перемещаем мышь в сторону и видим, что из опорной точки появились еще две линии, потянув за края которых мы можем изменять кривизну отрезков.
Сбросить все и вернуться к начальному углу можно еще раз щелкнув по опорной точке.
Для того чтобы каждый раз не щелкать по инструментам можно использовать горячие клавиши.
При зажатой клавише Alt, перо у нас превращается в угол.
Если нам необходимо поменять расположение опорных точек, то это мы можем сделать, зажав клавишу Ctrl.
Изобразив кривую
переходим к настройкам кисти.
Выбираем подходящую толщину, жесткость и цвет кисти. Исходя из параметров кисти, такая и будет линия.
Для того чтобы линии затухали по концам в фотошопе CS5, кнопка на панели настроек кисти должна быть нажата.
Для того чтобы в будущем мы могли редактировать и применять различные эффекты к нашей линии создадим новый слой щелкнув по соответствующей кнопке.
Все теперь можно вновь возвращаться к перу.
Выбрав перо, щелкаем на изображении кривой правой кнопкой мыши. В выпадающем окне выбираем Выполнить обводку контура.
В открывшемся окне незабываем поставить галочку Имитировать нажим.
Все обводка контура у нас прошла успешно для того, чтобы снять контур линии нарисованной пером, щелкаем по ней правой кнопкой и выбираем Удалить контур или просто пару раз нажимаем Esc.
Для линии можно применить различные эффекты. Добавим эффект внешнего свечения.
Для этого щелкаем по значку и выбираем Внешнее свечение.
Выбираем синий цвет для свечения, регулируем непрозрачность.
Можно применить другие различные эффекты и поиграв с их параметрами придать линиям красоту и неповторимость.
Как рисовать прямые линии в Photoshop
Не существует «правильного» способа рисования линий в Photoshop — каждый художник и дизайнер со временем разрабатывает собственные методы и выбирает инструменты, которые им удобны. Независимо от того, используете ли вы инструмент «Линия», «Перо» или «Кисть», можно подойти к творческому проекту разными способами и при этом добиться тех же результатов. В этом практическом руководстве мы рассказали, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, включенных в программное обеспечение.
Инструмент Line
Чтобы найти инструмент «Линия», щелкните и удерживайте указатель мыши над инструментом «Прямоугольник» на главной панели инструментов. Это вызовет подменю с дополнительными инструментами формы. Если у вас включен какой-либо из инструментов формы, вы также можете выбрать инструмент «Линия» в верхнем меню параметров.
Это вызовет подменю с дополнительными инструментами формы. Если у вас включен какой-либо из инструментов формы, вы также можете выбрать инструмент «Линия» в верхнем меню параметров.
Итак, почему линия считается инструментом формы? По сути, инструмент «Линия» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета Заливки и Обводки одинаковы. Если вы хотите, чтобы линия выглядела полой (как прямоугольник), просто отключите цвет заливки.
Рисовать прямые линии легко с помощью инструмента «Линия»; просто щелкните и перетащите в любом направлении, чтобы создать новую линию. Если вы хотите нарисовать идеально горизонтальную или вертикальную линию, вы можете удерживать клавишу Shift во время перетаскивания, и Photoshop позаботится обо всем остальном.
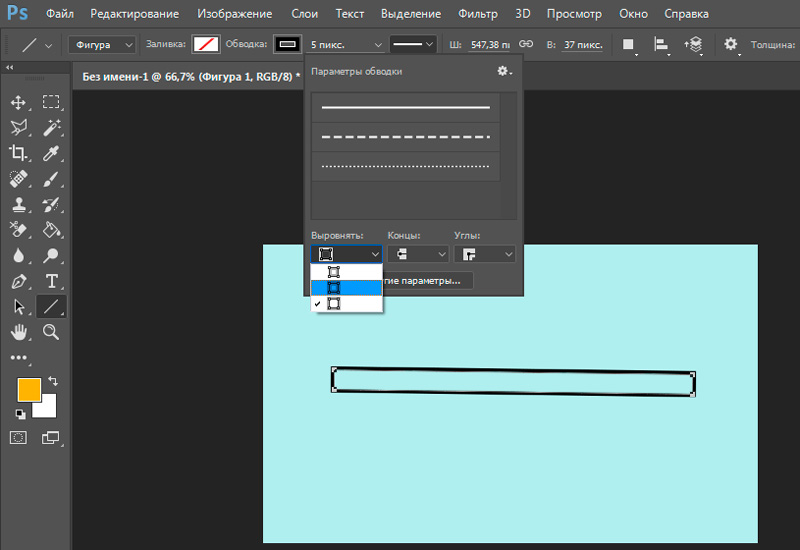
Когда вы научитесь рисовать прямые линии в Photoshop, вы можете начать экспериментировать с некоторыми расширенными параметрами линий, чтобы создавать пунктирные или пунктирные линии. Чтобы получить доступ к этим параметрам, щелкните значок «Параметры обводки», расположенный в левой части панели параметров, а затем выберите «Дополнительные параметры». Здесь вы можете сохранить пользовательские предустановки линий, включить пунктирные линии и выбрать длину каждого штриха и пробела.
Здесь вы можете сохранить пользовательские предустановки линий, включить пунктирные линии и выбрать длину каждого штриха и пробела.
Кисть
Далее, инструмент «Кисть» так же эффективен при рисовании прямых линий и предлагает большую гибкость, чем инструмент «Линия», если вы хотите создавать собственные стили кисти. Вы найдете инструмент «Кисть» на главной панели инструментов, расположенный в отдельной области от инструментов фигур.
Удерживая нажатой клавишу Shift, рисование с помощью инструмента «Кисть» позволяет создавать идеально прямые линии в любом направлении.Чтобы создать фигуру с несколькими линейными сегментами, вы можете удерживать Shift и нарисовать линию, отпустить мышь, снова удерживать Shift, а затем начать рисование с конечной точки последней линии, чтобы создать новый сегмент.
Как и инструмент «Линия», кисть имеет множество настроек обводки, которые можно настроить на верхней панели параметров, включая жесткость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры до того, как вы начнете рисовать какие-либо линии, потому что изменения не будут иметь обратной силы для любых мазков кисти, которые вы уже сделали.
Мы рекомендуем настроить эти параметры до того, как вы начнете рисовать какие-либо линии, потому что изменения не будут иметь обратной силы для любых мазков кисти, которые вы уже сделали.
Инструмент «Перо»
Наконец, инструмент «Перо» чрезвычайно полезен для рисования прямых и изогнутых линий. Щелкните значок в форме пера на главной панели инструментов, чтобы выбрать перо, затем щелкните один раз в изображении, чтобы задать начальную точку, и щелкните еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками независимо от того, где они расположены на изображении. Если вы удерживаете нажатой клавишу Shift при установке этих точек, вы создадите линейные сегменты с углами 45 и 90 градусов.
Инструмент «Линия» в Photoshop | Шаги по использованию Line Tool со снимками экрана
Введение в инструмент «Линия» в Photoshop
Инструмент Line помогает пользователям Photoshop использовать линии для компоновки и ориентирования своих произведений искусства или объектов для создания чистого и хорошо структурированного макета дизайна, а также инструмент линии может пригодиться в различных областях проекта, от создания простой линии до добавления потоковой тележки добавьте перегородку в проектный документ для архитектурного чертежа и создания элементов дизайна — линейный инструмент обслуживает все это и многое другое.![]()
Этот инструмент интересен также своими свойствами, которые подробно описаны далее в содержании. Студентам и новичкам в использовании Photoshop будет очень полезно узнать, как инструмент линии используется для различных проектов в различных отраслях. Инструмент линии используется для рисования линий, создания блок-схемы, разделения рабочего пространства на равное или регулируемое количество разделов, для рисования схем гражданского, электрического и сантехнического оборудования для использования в строительстве и многого другого, это просто зависит от проекта, для которого мы его используем. и им легко пользоваться.
Как использовать Line Tool?
Инструмент Once Photoshop и Line
формирует инструменты формы в меню инструментов. Перед тем, как начать рисовать линию в рабочей области, проверьте и настройте ее свойства shush как Стрелка, если необходимо, в начале или в конце,% длины линии,% ширины и% вогнутости стрелок, а также вес количества пикселей линии. Мы можем использовать разные режимы для отображения нашей линии на изображении с регулировкой непрозрачности% создания линии. Перед рисованием убедитесь, что свойства линии, которую мы должны создать, настроены, потому что после рисования мы можем изменить ее свойства, вместо этого мы должны стереть и заново нарисовать новую линию по мере необходимости.
Мы можем использовать разные режимы для отображения нашей линии на изображении с регулировкой непрозрачности% создания линии. Перед рисованием убедитесь, что свойства линии, которую мы должны создать, настроены, потому что после рисования мы можем изменить ее свойства, вместо этого мы должны стереть и заново нарисовать новую линию по мере необходимости.Длительное нажатие клавиши Shift на клавиатуре помогает точно рисовать прямые линии от начала до конца. Технику клавиши Shift также можно использовать для рисования угловых стрелок под углом 45 градусов в любом направлении в соответствии с концами курсора мыши. Этот трюк помогает в рисовании макетов, границ статей в газетах, технических чертежах и многом другом.
Стрелки можно установить по мере необходимости перед рисованием. Есть 4 типа установки стрелок: стрелки — это только линия, стрелка только в начале линии, стрелки с обеих сторон линии и стрелка в конце линии.Ниже приведены примеры для всех из них.
45 полезных наборов кистей Photoshop Line
Быстрый и эффективный способ добавить великолепные линии в любой дизайн — использовать линейные кисти Photoshop. С помощью линейных кистей, импортированных в Photoshop, вы можете быстро рисовать классные пунктирные линии, узоры гранжевых линий, границы, линии рисования и многое другое. Линейные узоры в линейных кистях Photoshop также полезны в качестве разделителей в дизайне, но, безусловно, также в качестве элементов дизайна при создании фона для веб-сайтов.Это не первая коллекция кистей Photoshop, которую мы представили здесь, на Creative Can, поэтому посмотрите вокруг, если вам нужно больше. Кисточки аналогичного типа предназначены для создания светового эффекта.
С помощью линейных кистей, импортированных в Photoshop, вы можете быстро рисовать классные пунктирные линии, узоры гранжевых линий, границы, линии рисования и многое другое. Линейные узоры в линейных кистях Photoshop также полезны в качестве разделителей в дизайне, но, безусловно, также в качестве элементов дизайна при создании фона для веб-сайтов.Это не первая коллекция кистей Photoshop, которую мы представили здесь, на Creative Can, поэтому посмотрите вокруг, если вам нужно больше. Кисточки аналогичного типа предназначены для создания светового эффекта.
Щетки импульсной линии от pindlekill
кистей Photoshop, состоящих из импульсных линий, которые вы можете увидеть на мониторе жизни в больнице.
волшебные кисти Кекки
Набор кистей Photoshop для рисования линий состоит из 6 действительно классных кистей для рисования линий.
Кисти с плавными линиями высокого разрешения от JPeiro
Набор из 10 кистей с плавными линиями высокого разрешения, созданных с помощью Adobe Illustrator CS4 и Photoshop CS4.
Кисти Paint Lines от env1ro
PaintLines содержит 24 кисти HQ (разрешение около 2500 пикселей), совместимых с PS 7 и выше!
Щетки импульсной линии V2
В этом наборе 14 щеток с холодными импульсными линиями.
Magic Sparkle Lines HQ по IHEA
Набор красивых кистей для фэнтезийных работ.
Прямые полосатые линии, часть 3 от DieheArt
Гранж-линии с полосатым узором для Photoshop 7.
Щетка для колючей проволоки
Две щетки из колючей проволоки.
Кисти с пунктирной линией от Aless1984
52 Кисти пунктирной линии для Photoshop CS.
кисти crazy lines от szuia
Набор из 26 простых кистей, созданных с помощью инструмента «Перо» и точечных / квадратных кистей в PS CS2.
Кисти Photoshop: векторные линии от Ars Grafik
Набор из 10 кистей Photoshop с абстрактными векторными линиями в высоком разрешении.
от Yun-Zhen
Вид рисунков, которые вы видите на печатных платах. Всего 32 кисти.
Кисти с прямыми линиями в стиле гранж от DieheArt
Кисти с прямыми линиями гранж, часть 1 для Photoshop 7.0!
Спиро-линии 2 от deviantales
Набор кистей для Photoshop CS2, сделанный в Illustrator CS2
Кисти Ассорти Линия от aV3nG3d
Набор из 9 кистей.
Кисти для наложения линий от spud100
Две кисти для нанесения тонких линий на изображения.
Кисти с плавными линиями от Thurgood
8 кистей с плавными плавными линиями, созданных с помощью Adobe Illustrator CS и Photoshop CS.
кисти абстрактные линии от shadow-sapphire
Это набор из 5 кистей с абстрактными линиями.
Кисти для развертки Photoshop от fatz18
Коллекция из 10 штриховых кистей для Photoshop.
Набор спиральных кистей Brushking
Набор спиральных кистей высокого разрешения с более чем 14 удивительными кистями, с которыми вы можете поиграть.
Кисти для линий от missfairytaled
Набор 1 линейных кистей от rebelFive
Набор кистей с плавными линиями, созданными в Illustrator и скомпонованными в PS.
Кисти Swirl и Line от Serenityfhotography
15 вихревых щеток в одной упаковке.
Кисти Photo Lines от DieheArt
Кисти Photo Lines для Photoshop 7.0, которые могут быть очень полезны для других дизайнов и произведений искусства.
Кисти для линий от ArrsistableStock
Пачка сплошных и пунктирных линий.
Кисти для спирографа Photoshop от Fortelegy
Набор кистей Spiro / Basic Fractal Brush, в который входят цифровой спирограф и линейные кисти.
Набор векторных линий от LivanaStock
Включает 2 кисти с линиями фона и 8 диагональных линий.
Кисти Гранж Линии Часть 1 от DieheArt
В наборе 35 кистей.
Кисти с волнистыми полосками от Thurgood
13 волнистых полосатых кистей, созданных в Illustrator CS и Photoshop CS.
Кисти векторных линий 2
15 новых кистей, даже блеклые кисти
Волнистые линии от mcbadshoes
12 кистей Wavy Line!
Кисти с линейной рамкой-100 x 100 by mystique87
Набор кистей размером 100 x 100 пикселей, созданных в программе Photoshop 7.
Кисти с линейным узором от Cassie47
Шаблоны линий PS CS ABR и Image Pack.
Абстрактные линии от PhysicalMagic
8 очень больших кистей с абстрактными линиями!
Кисти 7 Line от anglesey
7 линейных кистей в одной упаковке.
Диагональные линии по Sanami276
17 кистей по диагонали для заголовков и обоев.
Кисти для строительной линии от dungeonesque
Кисти с рисунком диагональных линий от Cassie47
Кисти с рисунком диагональных линий из PS CS.
Кисти с большими полосами от princess-RxY
Пачка из 20 кистей для рисования штрихов в Photoshop.
line002 от ShadyMedusa-stock
8 кистей в одном наборе.
линейные кисти от leals
Привлекательная коллекция линейных кистей Photoshop, сделанная в PS 7.
Кисти Гранж-линии от AlenaJay
Набор кистей с шероховатыми линиями для любого использования, для которого вы решите их применить.
Кисти со стрелками от darkdana666
Набор кистей со стрелками, созданными в Photoshop CS2.
Кисти с пунктирными линиями от ohgalore
[FREE ✨] Line Art Photoshop Tutorial & Action
Преобразование фотографии в штриховой рисунок с помощью Photoshop. И узнайте, как делать чистые линии с помощью нашего бесплатного экшена Photoshop.
Итак, , как сделать линии в Photoshop ? Есть несколько методов создания штриховых рисунков в Photoshop .
- Нарисуйте линии вручную с помощью инструмента Brush Tool или Pen Tool (время: 30 минут)
- Используйте фильтр Photocopy , чтобы нарисовать линии в Photoshop (время: 10 минут).

- Воспользуйтесь нашим бесплатным экшеном Photoshop Line Art . Это самое быстрое решение (время: 1 минута)
Quick Line Art Photoshop TUTORIAL
В этом уроке вы узнаете, как создать эффект штрихового рисунка в Photoshop. Это очень полезно, если вы хотите преобразовать фотографию в рисунок.
Откройте фотографию в Photoshop . Фотография с чистым фоном, вероятно, лучший выбор.
Затем установите цвет фона на белый, а цвет переднего плана на черный.
Чтобы преобразовать фотографию в линейный рисунок, перейдите в раздел «Фильтр (Галерея фильтров)> Эскиз » и выберите фильтр Фотокопия . Выбирайте размер детали в зависимости от размера вашего изображения. Для изображения размером до 1000 пикселей установите Деталь на 2.
Затем перейдите в Filter> Stylize> Diffuse и выберите Mode Anisotropic .
Чтобы добавить больше контраста штриховому изображению, добавьте настройку Levels .
Чтобы изменить цвет штрихового изображения, добавьте корректирующий слой Gradient Map . Используйте градиент от черного (цвет на ваш выбор) к белому.
Как удалить фон с рисунка в Photoshop? Выделите все слои и объедините их.Затем добавьте маску слоя .
Чтобы удалить белый фон, выберите Изображение> Применить изображение .
Если вам интересно, как раскрасить внутри линий в Photoshop, ответ довольно прост. Создайте слой за слоем с линиями и используйте инструмент «Кисть » , чтобы раскрасить линии в Photoshop .
1. Экшен Photoshop «Штриховая графика» [Бесплатная загрузка✨]
Превратите фотографию в рисунок — простой способ! Итак, если вам нужен еще более быстрый способ преобразования фотографии в рисунок, вы можете использовать наш бесплатный экшен Photoshop.
Насколько мне известно, Photoshop — лучший инструмент для автоматического преобразования изображения в рисование линий. Итак, конвертируйте фото в штриховой рисунок за секунды.
Преобразование ручного рисунка в штриховой рисунок в экшене Photoshop (проверьте кнопку СКАЧАТЬ БЕСПЛАТНО ).
Создайте штриховой рисунок в Photoshop менее чем за минуту с помощью нашего линейного рисунка !
Описание предмета
Этот бесплатный набор содержит 2 экшена Photoshop для создания штриховых рисунков с отдельным фоном.
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Line Art Effect [Видеоурок ]
Что входит в этот пакет
Пакет содержит два действия, которые помогут вам преобразовать изображение в штриховой рисунок . Давайте посмотрим, как сделать штриховой рисунок из фотографий или карандашных набросков. Так.Вот включенные экшены с линейным рисунком:
- 1 действие до создать штриховой рисунок из фотографии . Превратите цветное изображение в черную линию. Черные линии отделены от фона. Измените цвет белого фона и цвета черных линий.
- 1 действие, чтобы создать чистую линейную графику из отсканированного изображения чертежа / линий / эскиза. Отделите отсканированный штриховой рисунок от фона на отдельном слое, чтобы вы могли раскрасить его под ним.
Как сделать штриховой рисунок из эскиза в Photoshop , если у вас нет навыков рисования? Или, что лучше всего превратить фотографию в рисование линий методом Photoshop ? Вы также можете задаться вопросом, как легко выделять линии в Photoshop ? Или как раскрасить отсканированный рисунок в Photoshop ?
Я видел многих людей, которые спрашивали, как отделить свой штриховой рисунок от фона или как очистить штриховой рисунок. Этим действием вы получите чистые черные линии на прозрачном фоне.
Изолированная штриховая графика в Photoshop полезна для всех видов проектов. Итак, удалить белый фон с штрихового рисунка теперь очень просто — одним щелчком мыши!
Как оцифровать рисунок
Вот несколько полезных советов для рисования линий для создания простых штриховых рисунков. Советы по рисованию линий помогут новичкам создать простой рисунок или действительно классный рисунок из своих фотографий или карандашных рисунков.
- Отсканированный чертеж. Чтобы оцифровать рисунок, сначала вы должны использовать сканер для сканирования карандашного наброска.Лучше установить разрешение не менее 600 dpi.
- Оцифровать чертеж. Второй шаг — сделать рисунок в Photoshop . Итак, откройте отсканированный рисунок в фотошопе.
- Чистые чертежи. Используйте экшен Photoshop , чтобы очистить эскиз и сделать фон белым.
- Утолщение линий. Чтобы затемнить линии, а также сделать их толще, используйте утолщенные линии в действии Photoshop.
- Раскрашиваем рисунок. Как раскрасить штриховой рисунок? Используйте инструмент «Кисть » и нарисуйте слой за штриховой графикой.
Как отделить линии от фона? Как удалить фон из отсканированного изображения с помощью Photoshop ?
Да, все эти вопросы решаются просто путем бесплатного скачивания и использования нашего экшена Photoshop .
Загрузите экшен Photoshop «Удалить белый фон».
Научиться делать рисунок прозрачным в Photoshop или как удалить белый фон в Photoshop не так-то просто, особенно если вы новичок.Приходится делать много ручных настроек и использовать фильтры.
Если у вас есть рисунки или наброски, нарисованные вручную, вы можете выделить линии на прозрачном фоне. Отсканированные изображения с прозрачным фоном полезны для раскраски штрихового рисунка или если вы хотите заменить фон .
Как очистить отсканированный документ в Photoshop
Итак, вы знаете, как очистить отсканированные рисунки. Но с помощью этого действия можно также использовать для очистки отсканированного документа в Photoshop , очистки подписи и т. Д.
Преобразование ручного рисунка в штриховой рисунок в Photoshop . Создавайте прозрачные линии с помощью этого полезного бесплатного экшена Photoshop, который, я надеюсь, вам понравится!
3. Утолщение линий в Photoshop [Бесплатная загрузка✨]
Вы также можете воспользоваться этим бесплатным экшеном, если хотите сделать линии более толстыми в Photoshop. Если этот экшен Photoshop создает изображение со слишком тонкими линиями, вы можете использовать этот новый экшен, чтобы сделать линии толще и темнее .
Итак, вы хотите преобразовать фотографию в штриховой рисунок всего за несколько секунд? Попробуйте наш экшен line art Photoshop , а затем этот экшен, чтобы увеличить толщину линии!
Чтобы заставить линию работать в Photoshop — очень простой процесс с использованием наших действий.Это, безусловно, самая быстрая и лучшая программа для рисования линий.
Как масштабировать чертежи
Если вы хотите увеличить чертежи, вы можете использовать метод сетки. Чтобы добавить сетку в Photoshop, вы можете использовать наш бесплатный экшен Photoshop, который представляет собой простой в использовании генератор сетки для фотографий и рисунков.
Вы также можете добавить сетку к фотографии онлайн с помощью программы графического дизайна MockoFun.
4. Эффект контура портрета [Бесплатное действие✨]
С помощью этого действия вы можете создать эффект контура портрета .Обведите изображение в фотошопе и сделайте крутые фотоэффекты.
Чтобы создать эффект контура изображения, выделите человека / объект, который вы хотите выделить. Затем создайте слой из выделения ( Control + J ) и примените к новому слою экшен Photoshop штриховой рисунок.
Используйте наше изображение Outline в экшене Photoshop, если вы хотите добавить белый контур вокруг человека / объекта / и т. Д.
Другие ресурсы, которые могут вам понравиться:
Как изменить детали линий в Photoshop | Small Business
Если графика и изображения являются частью вашего профессионального рабочего процесса, Adobe Photoshop, вероятно, является одним из ваших основных ресурсов программного обеспечения.Когда вы используете инструменты формы Photoshop, вы создаете векторную графику в середине приложения для редактирования растровых изображений. Инструмент Photoshop Line рисует отдельные сегменты линии со стилистическими опциями. Не путайте его вывод с выводом инструмента «Перо», который вы используете для создания контуров, не содержащих ни цвета заливки, ни обводок. Создав формы с помощью инструмента «Линия», вы можете редактировать их внешний вид на той же панели Photoshop, которую вы используете для установки параметров перед рисованием.
Переключитесь на инструмент Adobe Photoshop Line, вложенный с прямоугольником и другими инструментами формы.На панели параметров убедитесь, что в раскрывающемся меню селектора «Режим инструмента» в качестве текущего параметра отображается «Форма», а не «Путь» или «Пиксели». Чтобы изменить настройки существующей линии, щелкните изображение с помощью инструмента «Выбор контура».
Нажмите кнопку «Заливка» на панели параметров, чтобы открыть панель выбора цвета. Используйте четыре кнопки в верхней части панели, чтобы сделать вашу линию прозрачной или применить сплошную, градиентную или узорную заливку. Выберите недавно использованный цвет из полосы образцов или более широкого диапазона предустановок, которые представляют содержимое панели «Образцы».Нажмите кнопку с радугой, чтобы открыть палитру цветов, или нажмите кнопку в форме шестеренки, чтобы выбрать из готовых цветовых библиотек, подходящих для различных задач вывода, включая печать точечных и триадных цветов.
Нажмите кнопку «Обводка» на панели параметров, чтобы открыть другую панель выбора цвета, на этот раз для дополнительной обводки, которую вы можете применить к внешнему краю вашей линии. Выберите один из тех же цветов, доступных для заливок. Введите необязательную толщину обводки в поле данных «Ширина обводки» без метки или выберите ее в раскрывающемся меню.
Откройте раскрывающееся меню «Тип обводки» без метки на панели параметров, чтобы выбрать стиль обводки, окружающей вашу линию. Вы можете выбрать точечную, штриховую или более сложную обработку краев и указать, как будут отображаться концы линий и углы. Вы также можете назначить обводку для применения к внутренней, внешней или центральной части пути, определяющего вашу векторную линию.
Введите ширину и высоту на панели параметров, чтобы создать или изменить размеры вашей линии с помощью чисел. Если вы рисуете линию, щелкнув и перетаскивая рабочую область документа, или выбираете существующую линию, чтобы изменить ее внешний вид, ваши операции определяют значения, отображаемые в этих полях ввода данных.
Откройте немаркированное меню «Операции с контурами» на панели параметров, чтобы определить, что происходит при рисовании линии. Наряду со значением по умолчанию, которое создает новую линию на новом векторном слое, вы также можете добавлять или вычитать из существующих линий или фигур. Остальные режимы добавляют новую форму к существующему выделенному векторному слою; удалить часть новой линии, которая перекрывает существующую форму; ограничьте новую линию частью, которая пересекается с существующей формой; или удалите часть существующей линии, которая перекрывает новую линию, которую вы рисуете.Обратите внимание, что каждая рисуемая линия создает новый путь на слое, а не продолжает путь, как работает инструмент «Перо», если только вы не выберете параметр «Объединить компоненты формы» в меню «Операции с контуром» на панели параметров после того, как нарисовали несколько фигур на единый векторный слой.
Откройте немаркированное меню «Расположение путей» на панели параметров, чтобы изменить порядок наложения нескольких путей на одном векторном слое. Вынося фигуру вперед, вы можете изменить внешний вид, созданный комбинацией собранных вместе фигур.
Нажмите кнопку «Параметры геометрии» в форме шестеренки без надписи на панели параметров, чтобы открыть контекстно-зависимое меню параметров, связанных с инструментами формы и пера. Если вы создаете новую линию, а не редактируете уже нарисованную, используйте это меню, чтобы выбрать стили стрелок для одного или обоих концов вашей линии.
Введите число в поле «Вес» панели параметров, чтобы определить толщину линии без добавления каких-либо штрихов к ней. Если вы используете другой инструмент фигуры — Многоугольник или Пользовательская фигура — это поле данных изменяется контекстно, чтобы отражать свойства типа фигуры, которую вы рисуете, включая размер стороны многоугольника или заранее изготовленный дизайн пользовательской фигуры.
Установите флажок «Выровнять края» на панели параметров, чтобы нарисовать линию, которая совпадает с базовой сеткой пикселей, определяемой разрешением вашего файла. Это помогает сохранять резкость векторных форм при выводе файла в формате документа, включая JPEG и TIFF, который представляет векторные формы в пикселях.
Добавьте к вашей фигуре падающую тень, узорную заливку, внешнее свечение или другой элемент стиля слоя. Откройте меню «Слой», найдите его подменю «Стиль слоя» и выберите имя стилистического эффекта, который вы хотите добавить.Вернитесь в это подменю, чтобы добавить к своей строке больше стилей. Вы также можете получить доступ к этим эффектам с помощью непомеченной кнопки «Стиль слоя» в нижней части панели «Слои».
Photoshop: пунктирные / пунктирные линии • Советы и рекомендации по Photoshop от IceflowStudios
Один из наиболее частых вопросов, которые я получаю, — «Как я могу создать пунктирную или пунктирную линию в Photoshop?». К сожалению, нет простого способа сделать это, но через несколько минут вы можете получить желаемые результаты.
Начнем с простого. пунктирные линии.
Чтобы начать с пунктирной линии, нам сначала нужно создать собственную кисть. Возьмите инструмент «Кисть » и начните с выбора простой круглой кисти из раскрывающегося списка вверху. Установите размер в соответствии с размером ваших точек.
Когда у вас есть кисть хорошего размера, нам нужно внести некоторые изменения, чтобы добавить некоторый интервал. Если вы не видите панель кистей справа, перейдите в меню Window> Brush .Вы должны увидеть эту панель:
Для пунктирных линий единственные параметры, которые нам действительно нужно изменить, — это интервал. Когда вы переместите ползунок вправо, вы заметите, что расстояние между точками увеличивается. Я устанавливаю его около 350% .
Теперь, когда наша кисть готова к работе, вы можете либо нарисовать линию от руки, либо мы можем создать путь для обводки! Это можно сделать с помощью инструмента «Перо» или инструмента «Форма » .Давайте использовать форму! Возьмите одну из фигур на панели инструментов слева. Я выберу прямоугольник .
Вместо того, чтобы рисовать заполненную фигуру, нам нужен только путь фигуры. На панели параметров вверху выберите второй значок, Пути .
С этим набором нарисуйте фигуру, по которой должна проходить пунктирная линия. Вы должны увидеть простой контур этой формы в своем документе.
Когда форма задана, щелкните правой кнопкой мыши в любом месте контура, используя инструмент «Фигура» или «Перо», и выберите параметр « Stroke Path ».
Вам должно быть представлено небольшое диалоговое окно, в котором вас спросят, какой инструмент вы хотите использовать для обводки пути. В раскрывающемся списке выберите « Brush ». Это будет использовать настройки кисти, которые мы создали несколько минут назад.
Для этого проекта важно, чтобы , а не , выбрал Simulate Pressure .Установка этого флажка приведет к исчезновению линии по направлению к краям. Мы этого не хотим. Когда вы примете это диалоговое окно, у вас должен быть очерченный пунктирный путь.
Вот как вы создаете контур из точек в Photoshop. Вы всегда можете изменить интервал обратно на панели кистей, если хотите.

