Фотошоп обои: photoshop Обои на рабочий стол, мобильный телефон и планшет.
Как в фотошопе сделать обои
В этом уроке мы используем всю мощь вектора, режимов наложения и цветокорректирующих слоев Фотошопа, чтобы создал гибкие, легко настраиваемые обои в стиле Windows 7. Мы создадим обои необычным способом и как всегда в конце урока вы сможете скачать мой PSD фаил с которым я работал. К концу урока мы углубимся ещё сильнее и я покажу вам более продвинутые приемы по созданию красивых обоев. Никакой растеризации, никаких растровых кусков графики и никаких сливаний слоев. Все элементы нашего дизайна будут оставаться гибкими и легко изменяемыми. Если на каком-то этапе у вас возникнут затруднения, читайте дополнительные статьи на которые я буду приводить ссылки.
В каком разрешении делать обои?
Обои — это не более чем фотография с определенным размером. Размер зависит исключительно от разрешения вашего монитора. Если на мониторе установлено 1280 на 1024 px то и обои должны быть такого же размера.
Выбирайте максимальное разрешение. Например делайте обои в размере 1920 на 1200 px. Тогда вы легко сможете преобразовать их во все нижеследующие размеры. В 800 на 600 px, в 1024 на 768 px, в 1280 на 720 px и так далее. Если вам это не нужно просто выберите размер вашего разрешения и создавайте обои нужного вам размера. Но лучше больше чем меньше.
Создаем новый фаил
Начнем создание обоев с нового фаила. Создаем новый фаил через File > New В настройках диалогового окна у указал 1280 на 1024 px и это будут размеры моих обоев для Фотошопа.
Правильная работа со слоями
Когда мы работаем в Фотошопе мы прежде всего хотим оставить возможность вернуться к середине работы и произвести изменения. И мы наверняка захотим сделать это через несколько дней, когда воспользоваться History будет невозможно. Поэтому я категорический противник использования всякого рода сливания слоев и растеризации, о чем подробно можно почитать в первой части статьи Как не нужно работать в Фотошопе.
И мы наверняка захотим сделать это через несколько дней, когда воспользоваться History будет невозможно. Поэтому я категорический противник использования всякого рода сливания слоев и растеризации, о чем подробно можно почитать в первой части статьи Как не нужно работать в Фотошопе.
Правильная работа — это последовательная работа. Нам не нужен цвет. Мы зададим любой цвет в конце работы, хоть голубой хоть серо-буро-малиновый. Все что нам нужно — правильные объекты с правильными тенями. Затем мы создадим слои для раскраски обоев. Подробно я проделывал это в уроке Как раскрасить черно-белую фотографию. А после создадим цветокорректирующие слои, чтобы регулировать резкость, тон и свет.
Я просмотрел массу уроков по Фотошопу и большая их часть основывается на инструментах выделения Select и растровых не настраиваемых градиентах. Похоже на дворе до сих пор 1999 год. Создавая мертвые растровые куски через инструменты выделения и инструмент градиента  Все придется переделывать с нуля.
Все придется переделывать с нуля.
Создаем заливочные слои градиента
Вначале я хотел создать объекты через инструменты рисования вектора в режиме Shape Layers. Они как известно по умолчанию используют заливочный слой Solid Color. Далее я хотел задавать градиенты через стили, однако заходить в окно стилей по 100 раз, чтобы изменить градиент слишком утомительно. Почему бы не воспользоваться на прямую слоями заливки градиента
Выбираем инструмент Rectangle Tool, на панели настроек Shape Layer. Нарисуем большой прямоугольник на всю рабочую область. Цвет выберите серый. Подробнее про векторные примитивы можно прочесть в статье Векторные примитивы в Фотошопе. А если вам непонятен смысл настройки
А если вам непонятен смысл настройки
Создаем слой заливки Layer > New Fill Layer > Gradient Более оперативный способ вызвать этот слой, прямо из панели слоев Layers — иконка в виде черно белой окружности в футере панели.
Cледите за руками. Сейчас будет много действий с маской. Если вы не отступитесь от списка у вас все получится.
- Вызовите панель маски Windows > Mask и создайте векторную маску для слоя градиента. Все о работе с этой панелью можно прочитать в статье Панель Mask в фотошопе.
- Выберите инструмент Pen Tool чтобы нарисовать векторный объект. В этом вам может помочь статья Векторные инструменты рисования в Фотошопе.
- На панели настроек нажмите Add to Shape Area (+) Мы делаем это для того, чтобы инструмент Pen Tool рисовал вектор на маске, а не создавал новые слои.
 Подробности этих настроек можно найти в статье Add, Subtract, Intersect и Exclude
Подробности этих настроек можно найти в статье Add, Subtract, Intersect и Exclude - Чтобы все получилось векторная маска слоя должна быть выделена. Не слой а именно маска на слое. Для этого по маске нужно кликнуть.
- Нарисуйте треугольный объект. Скорее всего градиент окажется не там где нужно. Это легко исправить.
- Сделайте двойной клик по иконке слоя градиента и вызовите вновь диалоговое окно настроек. Теперь вы можете просто кликнуть по рабочей области и курсором перетащить градиент в любое нужное вам место. Не забудьте следовать настройкам, наш градиент круглый.
Смысл, конечно, не в градиентах, а в создании свечения и теней через градиенты разных видов.
Чтобы создать правильный градиент вам нужно зайти в диалоговое окно Gradient Editor. Это легко сделать просто щелкнув по полоске градиента в окне слоя заливки градиента, и там настроить следующий градиент. 2 ключевых цвета — белого цвета. Но правый верхний ползунок, отвечающий за степень невидимости на 
Пользуясь той же техникой создайте новый градиент на основе слоя заливки Gradient. Присвойте ему векторную маску и нарисуйте на ней новую векторную фигуру. На этот раз мы создаем тень, поэтому в Gradien Editor выберите черными оба ползунка, а верхний на 0% чтобы создать полупрозрачность. Чтобы регулировать мягкость градиента меняйте параметр
Создайте ещё один слой градиента и при помощи инструмента Pen Tool нарисуйте векторную овальную маску.
В этот раз фигура сложнее.
- Создайте заливочный градиент и с помощью Rectangle Tool создайте маску, покрывающую всю рабочую область.
- Теперь выберите инструмент Pen Tool, а в панели настроек переключитесь на режим вырезания Subtract from Shape (-) Нарисуйте 2 большие фигуры сверху и снизу.
- Градиент настройте так, чтобы он подсвечивался с верхнего левого края.

Теперь мне нужен нижний закругленный контур из предыдущего слоя. Поскольку мы уже нарисовали его в предыдущей маске сделайте вот что:
- Создайте новый слой градиента, темную тень.
- Кликните по маске нижнего слоя, затем инструментом Path Selection Tool кликните по нужному контуру и скопируйте его Ctrl+C.
- Перейдите на новый слой градиента, создайте там векторную маску.
- Скопируйте Ctrl+V на пустую маску. Маска при этом должна быть выделена. Иначе вы просто скопируете свободный, ни к чему не привязанный контур.
Я создал ещё несколько слоев градиента используя старую маску. И скопировать векторную маску на другой слой можно просто перетащив её на панели слоев и удерживая
Под конец работы я создал ещё несколько фигур с градиентами, и закончив эту работу выделил все слои и нажал Ctrl+G или Layer > Group Layers чтобы поместить все в одну папку.
Папку можно закрыть и заблокировать замочком. Она нам больше не понадобится, потому что мы переходим к следующей стадии — раскраске.
Раскрашиваем обои
Сейчас просто создайте новый заливочный слой Solid Color, из того же меню из которого вы создавали градиенты. Выберите цвет. А в режимах наложения поставьте Color.
- Создайте новый слой заливки с другим цветом Layer > New Fill Layer > Solid Color
- Присвойте ему черную закрытую маску Layer > Layer Mask > Reveal All
- Если у слоя уже есть открытая маска кликните по кнопке Invert на панели Mask или залейте маску черным цветом при помощи ведерка Paint Bucket Tool
- Выберите кисть Brush Tool большого размера с низким значением Flow на панели настроек и белым цветом.

- Кликните по маске и начните проявлять эффект слоя заливки, создавая легкие оттенки.
- Меняйте Opasity чтобы эффект был явным но не слишком сильным.
- Под конец создайте папку Color и поместите туда все слои.
Цветокоррекция обоев для фотошопа
Переходим к цветокоррекции. Создайте два цветокорректирующих слоя Hue/Saturation и Levels. Сделать это можно из того же меню на панели Layers — иконка с черно белой окружностью. Или из меню Layers > New Adjustiments Layers >
Теперь при клике по иконке цветокорректирующего слоя можно вызвать панель Adjustiments и произвести в ней изменения.
С помощью Levels настраиваем свет и резкость обоев в Фотошопе.
С помощью Hue/Saturations выбираем любой цвет, насыщенность и уровень света.
Использование смарт слоев
Выделите все слои и создайте на их основе Смарт слой через Layer > Smart Objects > Convert to Smart objects. Теперь вы можете смело подсоединять любые эффекты из меню фильтров и эксперементировать с обоями. Например вот что получилось у меня когда я использовал фильтр Diffuse Glow.
Теперь вы можете смело подсоединять любые эффекты из меню фильтров и эксперементировать с обоями. Например вот что получилось у меня когда я использовал фильтр Diffuse Glow.
Финальный вариант
Свой конечный вариант обоев, сделанных в Фотошопе я оставил без смарт слоя. Как обычно вы можете скачать мой PSD фаил и посмотреть что конкретно я делал и как работал.
Скачать фаил
Надеюсь вам понравился этот урок. Удачных экспериментов.
Скачать фаил PSD
Автор:
Создать обои с зернистой текстурой в фотошопе 2022
В зависимости от вашего вкуса, поиск идеальных обоев для персонализации вашего компьютера или смартфона может быть либо самой легкой задачей в мире, либо одним из самых сложных испытаний. Это, конечно, если вы не можете сделать свои собственные обои, используя только Photoshop и несколько минут вашего времени.
Естественно, существует множество стилей, которые вы можете выбрать при создании своих собственных обоев, поэтому на этот раз мы начнем с простого и покажем, как создать обои с зернистой текстурой, которые, хотя и являются базовыми, могут выглядеть очень стильно и профессионально.
Готовы? Давайте идти.
Шаг 1: Сначала создайте новый документ в Photoshop. Ширина и высота соответствуют вашим конкретным потребностям. В этом примере, поскольку я хочу создать богато текстурированные и подробные обои для iPad, я создам идеальный квадрат размером 4000 на 4000 пикселей.
Затем разблокируйте слой, чтобы вы могли работать с ним, щелкнув по нему на панели LAYERS, одновременно нажимая клавишу Option на клавиатуре.
Шаг 2: Теперь пришло время придать вашим обоям нужный вам цвет. Для этого сначала нажмите на цветовую палитру в левом нижнем углу окна Photoshop и сделайте свой выбор. Затем используйте Paint Bucket Tool, чтобы заполнить весь холст выбранным цветом.
Для этого сначала нажмите на цветовую палитру в левом нижнем углу окна Photoshop и сделайте свой выбор. Затем используйте Paint Bucket Tool, чтобы заполнить весь холст выбранным цветом.
Теперь мы создадим еще один слой, поэтому, чтобы избежать путаницы, назовите этот слой (в данном случае Blueprint ).
Шаг 3: Создайте новый слой на панели LAYERS и дайте ему имя (в данном случае, Grain Effect Layer ). Теперь, выделив слой на панели « СЛОИ» , закрасьте его в белый цвет, следуя инструкциям, приведенным выше.
Шаг 4: Теперь пришло время добавить зернистую текстуру в ваш слой. В меню Photoshop нажмите « Фильтр» , затем « Шум» и, наконец, « Добавить шум».
В появившемся диалоговом окне с помощью ползунка выберите нужный уровень шума на обоях. По моему опыту, что-либо ниже 50% должно быть более чем достаточно.
По моему опыту, что-либо ниже 50% должно быть более чем достаточно.
Шаг 5: Теперь, если вы увеличите масштаб слоя, вы заметите, что шум насыщен разными цветами.
Вы не хотите этого, поэтому, чтобы уменьшить шум слоя, вы нажмете сочетание клавиш Command + Shift + U на клавиатуре.
Шаг 6: Далее, используйте сочетание клавиш Command + I на клавиатуре, чтобы инвертировать все цвета на вашем текстурном слое.
Шаг 7: Теперь пришло время собрать все это вместе. Для этого на панели LAYERS настройте режим смешивания на Linear Dodge .
Затем не стесняйтесь регулировать уровень непрозрачности, если хотите. Лично я хочу, чтобы зернистая текстура выделялась, поэтому я оставил Opacity на 100%.
Как видите, ваши новые обои готовы к прайм-тайм. К настоящему времени текстура должна выглядеть потрясающе и невероятно детально. Тем не менее, есть дополнительные настройки, которые вы можете добавить к своим обоям, чтобы придать им более сложный вид, если хотите.
Давайте осветим часть обоев в качестве примера. Это может добавить приятное прикосновение, если вы хотите выделить определенные разделы вашего домашнего экрана, например, планшета или смартфона.
Шаг 8: Для этого сначала выберите область, которую вы хотите осветить, с помощью предпочитаемого вами инструмента выбора, затем щелкните правой кнопкой мыши выбранную область и выберите « Перо» из доступных вариантов.
После этого определите радиус пера. Эти параметры помогают сгладить эффект осветления, чтобы изменения не выглядели резкими.
Шаг 9: Далее на панели LAYERS создайте новый корректирующий слой Curves.
Тогда появится вид диаграммы, которой вы можете манипулировать, чтобы увеличить или уменьшить рассматриваемый эффект, чтобы ваши обои выглядели еще лучше.
И вот, пожалуйста. Теперь вы знаете, как создать собственные минимальные стильные обои всего за несколько минут. Наслаждайтесь!
Создаём тематические обои в Фотошоп
Полный размер изображения.
Blog Action Day – это день, когда все блоггеры мира объединяются для обсуждения какой-то конкретной темы. Основан он был летом 2007 года. С тех пор это мероприятие пользуется огромным успехом. Сегодня Blog Action Day управляется группой на сайте Change.org; темой этого года является вода.
На сегодняшний день почти миллиард человек в мире не имеют доступа к чистой питьевой воде. PSDTUTS решил помочь повышению осведомленности об этой проблеме тем, что мы делаем лучше всего, публикации уроков. В сегодняшнем уроке я покажу вам, как создать тематический коллаж для Blog Action Day. Давайте начнем!
В сегодняшнем уроке я покажу вам, как создать тематический коллаж для Blog Action Day. Давайте начнем!
Необходимые материалы:
Desert Land
Mountain
City
Cloudy Sky
Glass
Child
Gnuolane Font
Black and White Grunge Texture
Шаг 1. Начнем с создания нового документа в Фотошоп размером 1920х1200 px и разрешением 72 px/inch. Заливаем фон серым цветом (#bababa).
Шаг 2. Так как темой является вода, мы, конечно же, должны добавить что-нибудь символизирующее ее. Я думаю, стакан воды идеально подойдет для этого. Так как стекло прозрачное, стакан может слиться с фоном, поэтому нужно правильно выбрать его расположение. Так что поставим стакан прямо перед камерой. Первое, что необходимо сделать, это создать засушливый пейзаж. Создаем коричневый (# 927a60) прямоугольник и помещаем внизу документа. Позже это будет горизонт.
Шаг 3. Загружаем изображение Desert Land.
Располагаем пустыню на рабочем документе и меняем режим смешивания слоя на Overlay (Перекрытие). Корректируем размер и перспективу (CTRL+T).
Корректируем размер и перспективу (CTRL+T).
Удаляем лишнюю область, оставив только ту, которая покрывает коричневый прямоугольник. Вы можете воспользоваться Rectangular Marquee Tool (Прямоугольное выделение) (M), чтобы выделить необходимую область и удалить ее, применив слой-маску (кнопка Add layer mask (Добавить слой-маску) находится внизу панели слоев).
Шаг 4. Чтобы заполнить остальную часть полотна, воспользуемся изображением Mountain. Располагаем слой с горой за коричневым прямоугольником.
Шаг 5. Теперь загружаем изображение City и располагаем над слоем с горой. Затем аккуратно удаляем небо.
Шаг 6. Создадим эффект глубины для потрескавшейся земли. Берем мягкую кисть черного цвета и рисуем по краям изображения.
Шаг 7. На данный момент мы имеем спокойное чистое небо, давайте разнообразим его, сделав более драматичным. У человека, увидевшего эту работу, создастся впечатление, что буря неизбежна и если мы будем неуважительно относиться к воде, то проблемы отдельных стран станут проблемами всего мира, как и перемещение шторма.
У человека, увидевшего эту работу, создастся впечатление, что буря неизбежна и если мы будем неуважительно относиться к воде, то проблемы отдельных стран станут проблемами всего мира, как и перемещение шторма.
Загружаем изображение Cloudy Sky и вставляем на рабочий документ. Большим мягким ластиком (E) стираем нижнюю область. Затем меняем режим смешивания слоя на Multiply (Умножение) и уменьшаем opacity (непрозрачность) примерно до 80%.
Шаг 8. Мне не нравится, как выглядят облака. Я думаю, стоит добавить эффект дыма, исходящего от города. Для этого вы можете воспользоваться одной из двух техник: специальными кистями в виде облаков или фильтром Фотошопа Cloud (Облака).
Активируем Lasso Tool
 Вы должны получить что-то подобное:
Вы должны получить что-то подобное:Шаг 9. Чтобы закончить с фоном, создадим два корректирующих слоя. Для начала обесцветим изображение с помощью Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность). Уменьшаем Saturation (Насыщенность) до -50.
Создаем второй слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем градиент от черного к белому и режим смешивания Overlay (Перекрытие). Уменьшаем opacity (непрозрачность), если в этом есть необходимость. После этого, выделяем все созданные ранее слои и объединяем их в группу (CTRL+G) под названием “Фон”.
Шаг 10. Теперь, когда фон закончен, мы можем сосредоточиться на главном элементе композиции: стакане воды. Загружаем изображение Glass, затем с помощью Pen Tool
(Перо) (P) вырезаем стакан и перемещаем его на рабочий документ.
Шаг 11. Используем Rectangular Marquee Tool
(Прямоугольное выделение) (M), чтобы выделить верхнюю часть стакана и переместить ее вверх.Шаг 12. Выделение все еще активно, жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование), и растягиваем нижнюю часть отрезанной области стакана, чтобы сделать его выше.
Теперь стакан слишком высокий. Жмем CTRL+D, чтобы деактивировать выделение, затем снова CTRL+T (в этот раз трансформация активна для всего стакана) и уменьшаем высоту.
Шаг 13. Чтобы удалить белую область на стакане, меняем режим смешивания слоя на Multiply (Умножение).
Затем дублируем (CTRL+J) слой и меняем режим смешивания копии на Screen (Осветление), так как внутренняя часть должна быть немного светлее, чем внешняя. Уменьшаем opacity (непрозрачность) слоя до 30% и стираем края мягким (hardness (жесткость) 0%) ластиком
(E).
Так как непрозрачность краев стакана слишком низкая, дублируйте слой и установите режим смешивания на Multiply (Умножение). Также обратите внимание на то, что я тонкой черной кистью провел по краю воды, чтобы сделать ее более заметной.
Шаг 14. Создаем новый слой и меняем его режим смешивания на Overlay (Перекрытие). Затем выбираем светлый лазурный цвет, как на поверхности воды. Цель этого шага заключается в добавлении цвета для стакана. Чтобы сбалансировать действие цвета, уменьшаем opacity (непрозрачность) слоя до 20%.
Шаг 15. Чтобы полностью закончить работу со стаканом, мы добавим теней. Создаем новый слой и располагаем его под всеми остальными слоями со стаканом. Работаем мягкой круглой кистью
черного цвета. Чтобы сделать эффект более реалистичным, создаем несколько слоев с тенью и экспериментируем с их непрозрачностью.Шаг 16. Загружаем изображение Child и освобождаем ребенка от фона. Переносим его на рабочий документ, корректируем размер и рисуем тени на слое с тенью стакана.
Загружаем изображение Child и освобождаем ребенка от фона. Переносим его на рабочий документ, корректируем размер и рисуем тени на слое с тенью стакана.
Шаг 17. Так как стакан находится в фокусе (представьте себе просмотр сцены через камеру), то вся остальная сцена будет размыта. На панели слоев выделяем группу “Фон” и слой с ребенком, жмем ALT+CTRL+E, чтобы объединить их в один слой. Затем применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
Создаем слой-маску
и большой мягкой кистью черного цвета рисуем в области вокруг стакана, так как она находится внутри фокуса, поэтому не может быть размыта.Шаг 18. Пришло время поработать с освещением. Первое, что мы должны сделать, это затемнить края композиции. Для этого создаем новый слой над всеми предыдущими, берем большую круглую кисть
(B) черного цвета размером около 1500 px, hardness (жесткость) 0%, и рисуем по краю рабочего полотна.
Шаг 19. Освещение придало глубины композиции. Далее создаем новую группу и меняем ее режим смешивания на Color Dodge (Осветление основы). Создаем новый слой внутри группы и используем большую белую кисть с hardness (жесткость) 0%, чтобы закрасить центр и другие области, которые нуждаются в улучшении. После этого, уменьшаем непрозрачность слоя, чтобы ослабить действие эффекта.
Шаг 20. Пишем послание “For some people the glass is always half empty” (Для некоторых людей стакан всегда наполовину пуст). Используем шрифт Gnuolane. Ниже пишем еще одно послание шрифтом Arno Pro, который является стандартным шрифтом Mac OS, но вы можете воспользоваться любым другим. Я решил использовать простой текст без каких-либо фишек и загогулин, так как в данной композиции такое было бы не совсем уместно. Применяем Layer – Layer Style – Drop Shadow (Слой – Стиль слоя – Тень) шириной 1 px, чтобы слегка выделить текст.
Другое сообщение размещаем в нижнем правом углу. Снова используем шрифт Gnuolane.
Шаг 21. Перед началом цветовой коррекции, мы применим парочку текстур. Загружаем текстуру Black and White Grunge Texture. Располагаем ее на рабочем документе, и несколько раз применяем фильтр Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость), чтобы выделить все детали.
Меняем режим смешивания текстуры на Overlay (Перекрытие) с opacity (непрозрачность) 20%.
Шаг 22. Следующей текстурой будет поцарапанный металл. Мне нравится как царапины взаимодействуют с объектами, фоном и придают определенный смысл работе. Вставляем металлическую текстуру на рабочий документ, обесцвечиваем ее (CTRL+SHIFT+U), устанавливаем режим смешивания на Multiply (Умножение) с opacity (непрозрачность) 30% и применяем фильтр Sharpen (Резкость).
Шаг 23. Добавляем последние штрихи с помощью цветовой коррекции. Начнем с уменьшения насыщенности с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность). Saturation (Насыщенность) уменьшаем до -30.
И наконец, добавляем слой Gradient Map (Карта градиента), используя трехцветный градиент от красного (#ee202e) к голубому (#004274) к желтому (#f9e260). Устанавливаем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 40%.
Это все! Мы закончили создание коллажа, посвященного Blog Action Day.
Автор: Sebastiano Guerriero
Переводчик: Макс Енин
289 Просмотрело
Как создать ретро обои Apple в фотошопе
Следуйте этим простым шагам в Photoshop, чтобы воздать должное Apple, сочетая ретро-полосатый логотип Apple с рядом мягких шероховатых текстур для создания детального дизайна с тонкими штрихами цвета и тона.
Всем нравится логотип Apple, особенно ретро-полосатая версия 1977 года. Что может быть лучше, чем оживить экран, чем с классным шероховатым дизайном обоев с множеством текстур и проблемных эффектов.
Начните работу в Photoshop, создайте документ, достаточно большой, чтобы вместить самое большое из популярных разрешений. Загрузите мягкую гранжевую текстуру из Bittbox для использования в качестве общего фона дизайна. Отрегулируйте насыщенность (CMD + U) и яркость и контрастность, чтобы смягчить цвета в соответствии с требованиями.
Возьмите выделение цвета из текстуры, затем залейте фоновый слой сплошным тоном. Удалите непрозрачность текстуры, чтобы придать ей тонкий вид.
Логотип Apple уже доступен во всех точных пропорциях в виде файла EPS от Brands of the World . Пройдите и загрузите копию.
Перетащите пару слоев в центр документа, затем вставьте логотип. Масштабировать и двигаться в положение.
Измените режим смешивания логотипа на Умножение, чтобы затемнить цвета в соответствии с тонами документа и позволить просвечивающей базовой текстуре.
Дважды щелкните слой логотипа, чтобы получить доступ к стилям слоя. Добавьте эффект «Скос и тиснение», чтобы получить полу-трехмерный вид. Отрегулируйте ползунки, чтобы придать большой мягкий скос, затем настройте непрозрачность бликов и теней примерно до 20-30%. Используйте Color Dodge для режима Highlight, чтобы придать светлые яркие тона, и Color Burn для режима Shadow, чтобы получить насыщенные темные тона.
Дублируйте слой с логотипом, затем добавьте Gaussian Blur размером около 4,7 пикселей. Уменьшите непрозрачность до 60%.
Откройте коричневую бумажную структуру и скопируйте выбор.
Вставьте текстуру поверх логотипа, измените цвета и отрегулируйте уровни, чтобы придать высокий контраст.
CMD-клик по миниатюре слоя с логотипом, чтобы сделать выбор. Затем создайте маску слоя на слое текстуры.
Настройте режим смешивания на «Умножение», чтобы сделать белые области прозрачными, а затем уменьшите непрозрачность, чтобы смягчить текстуру.
Возьмите аэрозольную краску для фотошопа и нанесите белый слой на документ. Измените режим смешивания на Overlay, чтобы дать яркую подсветку, уменьшите непрозрачность, чтобы удовлетворить.
Откройте текстуру царапин и вставьте в документ. Поместите текстуру поверх изображений логотипа.
Сделайте выбор логотипа, затем используйте его, чтобы создать маску слоя. Измените режим смешивания на Screen и уменьшите непрозрачность до 40%.
Используйте коллекцию Splatter Brushes из Bittbox, чтобы рисовать различными чернильными взрывами за логотипом. Используйте маску слоя, чтобы не видеть брызги над логотипом.
Измените режим смешивания брызг на Overlay, чтобы смешать тона с фоном и отрегулируйте непрозрачность до 80%.
Большой мягкой кистью нанесите четыре цветных пятна на документ, используя образцы ретро-полос логотипа Apple.
Измените эти пятна цвета на режим смешивания цветов. Уменьшите непрозрачность до 60%, чтобы смешать их с дизайном.
Чтобы придать дизайну общий винтажный оттенок, нанесите несколько пятен розового и желтого на весь документ.
Измените режим смешивания на Color Burn, чтобы смешать розовые и желтые цвета с оригинальными цветами.
Общий дизайн имеет множество деталей и мягких тонов, но при этом остается незаметным, чтобы основной логотип приобрел визуальную значимость.
Скачать обои:
Для Windows скачать крутые обои с анимацией можно тут.
Загрузите Zip-файлы, содержащие полную коллекцию обоев, включая файлы размером 1920 × 1200, 1680 × 1050, 1440 × 900, 1280 × 800 и 320 × 480 для iPhone:
Сюрреалистические обои рабочего стола на городскую тему – экспромт в Photoshop’е
Оказывается при помощи обычного Adobe Photoshop’а, можно сделать прикольные обои для своего рабочего стола. Использовать для этого можно свои собственные фотографии или снимки друзей. Вот и я подумал и решил сделать несколько картинок в виде HD обоев с разрешением 1920*1080 из обычных своих фотографий городского андеграунда.
И что интересно для этого не нужно быть экспертом в области обработки изображений. Просто нужно уметь использовать базовые инструменты в программе Photoshop и иметь немного фантазии.
Для создания этих обоев я использовал обычные фильтры и эффекты, которые доступны каждому после установки программы. Каких-то дополнительных плагинов или другого программного обеспечения я не использовал. Все делалось стандартными инструментами.
Делал все чисто экспериментальным путем. Нажимая на различные фильтры и изменяя параметры и значения. Пока не достигал результата, который бы мне понравился. Это может сделать каждый.
Десять 10 Wallpapers – City 2013
1. Центр
Full HD – 1920*1080 px
Оригинал 1920*1280 px
2. В стиле — скетч
Full HD – 1920*1080 px
Оригинал 1920*1280 px
3. Boeing в небе
Full HD – 1920*1080 px
Оригинал 1920*1280 px
4. Рассвет с кольца
Full HD – 1920*1080 px
Оригинал 1920*1280 px
5. Красная заря
Красная заря
Full HD – 1920*1080 px
Оригинал 1920*1280 px
6. В глубине
Full HD – 1920*1080 px
Оригинал 1920*1280 px
7. Черное и белое
Full HD – 1920*1080 px
Оригинал 1920*1280 px
8. Под мостом
Full HD – 1920*1080 px
Оригинал 1920*1280 px
9. Полиция
Full HD – 1920*1080 px
Оригинал 1920*1280 px
10. Кристалл
Full HD – 1920*1080 px
Оригинал 1920*1280 px
Такие вот не затейливые обои для рабочего стола в формате Full HD качества, получились у меня из обыкновенных фотографий сделанных не на профессиональном уровне.
Создание Mac-обоев в Photoshop · Мир Фотошопа
Этот урок целиком и полностью посвящен созданию экземпляра “mac-стилизованных” обоев. В итоге такой фон можно будет использовать в массе случаев, начиная с банального — вашего рабочего стола, как хранилища авторского творчества, и заканчивая использованием в корпоративном дизайне (презентации, флеш-заставки и т. д.). По сути, вы можете не привязываться жестким образом к каждому шагу, а просто экспериментировать по-своему, используя урок в качестве гайда для работы. Удачи!
д.). По сути, вы можете не привязываться жестким образом к каждому шагу, а просто экспериментировать по-своему, используя урок в качестве гайда для работы. Удачи!
1 Шаг
Начнем с создания черного фона, а затем нанесения на него градиента (я использую размеры документа 1280?1024 px ). Пусть вас не смущает здесь черная рамка, по сути это — просто рамка фона. Цвета для градиента я выбрал оранжевых тонов, градиент должен получиться очень тонким и мягким.
2 Шаг
Добавьте новый слой. Теперь возьмите инструмент Polygonal Lasso Tool (L) и выделите треугольную область, как показано ниже. После этого возьмите очень большую и мягкую кисть (размером порядка 300px) и поставьте аккуратное белое исчезающее пятно на краю, как показано на иллюстрации. Будьте осторожны — оно не должно оказаться слишком жирным.
3 Шаг
Здесь задайте режим наложения этому слою равным Overlay. Теперь создайте еще один слой, возьмите Polygonal Lasso Tool и создайте очередной подобный треугольник, но уже зеркально отображенный в другую сторону. В этот раз закрасьте выделение уже не белым, а черным цветом. Для этого я использовал градиентную заливку, выбрав Gradient Tool и установив цвета градиента от черного к бесцветному. Растяните этот градиент как показано на рисунке.
В этот раз закрасьте выделение уже не белым, а черным цветом. Для этого я использовал градиентную заливку, выбрав Gradient Tool и установив цвета градиента от черного к бесцветному. Растяните этот градиент как показано на рисунке.
4 Шаг
Задайте режим наложения этому слою равным Overlay и установите значение Opacity на 34%.
Создайте новый слой. Выберите Pen Tool и нарисуйте аккуратную красивую кривую, как на приведенной иллюстрации. Теперь соедините концы кривой, чтобы в результате получилась замкнутая фигура и, кликнув правой клавишей мыши, выберите пункт Make Selection.
5 Шаг
Получив фигурную выделенную область, берем в очередной раз Gradient Tool, теперь уже белого цвета, переходящего в бесцветный и добавляем градиент в композицию. Переключаем режим наложения слоя на Overlay и сверяем полученное с примером ниже.
6 Шаг
Создаем еще один слой. Снова выбираем Pen Tool и наносим еще пару изящных кривых. Замкните кривые друг с другом, чтобы в результате вышла целая фигура, вызовите правым кликом мыши контекстное меню и нажмите Make Selection.
7 Шаг
Теперь, имея выделенную область, выбираем снова мягкую большую Brush Tool (300px) и ставим аккуратное черное пятно в верхней части выделения. Не отменяйте выделение, т.к. оно понадобится вам дальше.
8 Шаг
Создаем новый слой. Теперь выбираем любой из инструментов выделения (Marquee Tool) и нажимаем 10 раз подряд стрелку вниз на клавиатуре. Находиться в это время с инструментом выделения очень важно, потому, что в противном случае Photoshop попробует передвинуть ниже всю вашу работу, вместо выделения (но поскольку вы находитесь на пустом слое — вам просто выдаст ошибку).
Теперь нажмите Ctrl + Shift + I и инвертируйте выделение. Снова большой мягкой черной кистью размером около 300px поставьте затемнение в нижней части изображения, как показано на рисунке. Теперь смените режим наложения слоя на Overlay и понизьте Opacity до 60%.
9 Шаг
На новом слое снова инвертируйте выделение обратно (Ctrl + Shift + I) и добавьте белого цвета по примеру. Имейте в виду, что из-за нашего сдвига выделения на предыдущем шаге, мы не получим однозначного выравнивания с черным, но это нам и не нужно.
Имейте в виду, что из-за нашего сдвига выделения на предыдущем шаге, мы не получим однозначного выравнивания с черным, но это нам и не нужно.
10 Шаг
На новом слое применяем радиальный Gradient Tool с цветом от белого к бесцветному. Белый отблеск должен находиться в левой верхней части рисунка. Смените теперь режим наложения этого слоя на Overlay.
11 Шаг
Сейчас соотношение цветов выглядит довольно прилично, но, если бы я был помоложе, я бы отправился к началу и принялся бы экспериментировать с другим набором оранжевых оттенков. Но вместо этого мы ограничимся лишь небольшими корректировками.Создадим новый слой и полностью зальем его насыщенным оранжевым цветом, таким, как приведен ниже. Меняем режим его смешения на Color и устанавливаем значение Opacity на 55%. Это должно выглядеть чуть симпатичнее.
12 Шаг
Добавим еще один слой. Здесь я в очередной раз создал кривую с помощью Pen Tool и преобразовал ее в выделение.
13 Шаг
Выберите снова белый, переходящий в бесцветный градиент и нанесите гладкую растворяющуюся полосу слева направо, как показано на рисунке. Поменяйте ей режим наложения на Overlay.
Поменяйте ей режим наложения на Overlay.
14 Шаг
Как видите, мы уже практически подошли к концу. Сейчас создайте финальное изогнутое выделение в левой нижней части рисунка и нанесите очередной белый растворяющийся градиент (наш любимый инструмент, если вы успели заметить). Снова переключите слой в режим Overlay.
15 Шаг
В принципе, это все. На последнем шаге вам, может быть, захочется что-нибудь подправить, отполировать, улучшить, поработать с цветами и так далее. Не ленитесь — доведите вашу работу до конца! А вот и мой конечный результат.
Успехов!
Обои всех цветов радуги — Уроки Фотошоп
В этом небольшом уроке фотошоп мы будем создавать разноцветные обои с эффектом трёхмерной радуги.Начнём с создания нового документа в Photoshop — около 1900 × 1200 пикселей, или какой вы захотите. Лучше использовать разрешение по умолчанию, 72 пикс./д. Теперь применим инструмент Прямоугольное выделение (Rectangular Marquee Tool) для создания одной полосы примерно 1/7 холста и заполним выделенную область цветом #490d69.
После этого создайте другую полосу такого же размера и заполните её цветом # 2e3894.
Добавьте еще пять разных полосок одинакового размера. Используйте следующие цвета для каждой полоски: #0b7eb5, #9aa70e, #cfc211 ,#c3880a и #ae0617. Теперь у нас есть холст с изображением радуги.
Снимите выделение (Ctrl + D). После этого возьмите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите первое слово. Это будет Purple (фиолетовый) Цвет текста — белый. Для этого урока я использовал шрифт Myriad Pro font (но вы можете взять любой другой шрифт).
Используйте Edit — Transform- Rotate 90 CCW (редактирование – трансформация — поворот на 90 градусов против ч/с), чтобы повернуть наш текст по вертикали. Измените режим наложения на Перекрытие (Overlay)
Таким же образом добавьте другие слова для остальных полосок.
Хорошо, теперь сольём все слои в один. Затем с помощью инструмента Rectangular Marquee Tool (прямоугольное выделение), сделаем выделение, как на рисунке ниже и нажмём Ctrl+J для дублирования выбранной части изображения на новый слой.
Затем с помощью инструмента Rectangular Marquee Tool (прямоугольное выделение), сделаем выделение, как на рисунке ниже и нажмём Ctrl+J для дублирования выбранной части изображения на новый слой.
Затем примените Edit -Transform — Warp (редактирование – трансформирование — деформация), как на рисунке ниже.
После этого, используйте инструмент Dodge Tool (Осветлитель) (Кисть: 300 пикселей, режим: Midtones (средние тона)), Exposure (Выдержка): 30%, чтобы улучшить эффект трёхмерного изображения.
Теперь выберите инструмент Burn Tool (Затемнитель) (Кисть: 200 пикселей, режим: Midtones, Выдержка: 20%) и нарисуйте тени в нижней части этого слоя (смотрите изображение ниже).
После этого создайте новый слой под текущим и заполните его градиентом от черного к прозрачному, чтобы получить тень от верхнего слоя.
Выглядит довольно хорошо, как вы считаете? Теперь вернемся к фоновому слою и создадим еще одно выделение инструментом Rectangular Marquee Tool . Нажмите Ctrl+J для дублирования выбранной части изображения на новый слой.
Нажмите Ctrl+J для дублирования выбранной части изображения на новый слой.
Примените Edit -Transform — Warp (редактирование – трансформирование — деформация) еще один раз, но уже по другому (смотрите изображение ниже)
Используйте инструменты Dodge Tool (Осветлитель) (Кисть: 300 пикселей, режим: Midtones, Выдержка: 30%) и Burn Tool (затемнитель) (Кисть: 200 пикселей, режим: Midtones, Выдержка: 20%), чтобы добавить такой же эффект как верхней части изображения.
Переходим к следующему шагу. Выберите на фоновый слой и вновь применить Edit-Transform- Warp (редактирование-трансформирование-деформация). Используйте изображение ниже.
После этого, применяется Dodge Tool (Осветлитель) (Кисть: 900 пикселей, режим: Midtones, Выдержка: 30%) ещё раз.
Переходим к последнему шагу. Выберите Burn Tool (Затемнитель) (Кисть: 500 пикселей, режим: Midtones, Выдержка: 20%), чтобы снова добавить немного теней.
Вот и всё, обои готовы.
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Узнайте, как добавить обои на стены в Photoshop
Узнайте, как добавить обои на стены в Photoshop www.sleeklens.com
Добро пожаловать в мой новый учебник.
Надеюсь, вы с нетерпением ждете, когда узнаете что-нибудь интересное сегодня.
И я надеюсь, что когда-нибудь он вам пригодится.
Итак, давайте перейдем к делу, нам есть о чем поговорить и что сделать!
Хорошо, посмотрите, это обои, которые я буду использовать сегодня.
Я собираюсь добавить его в «мою» квартиру здесь, чтобы немного прибраться, ха-ха.
Я хотел бы иметь возможность просто наложить его на свое изображение, но нам нужно сделать несколько вещей.
Я использовал ключевые слова для этого просто «Текстурированные обои»
Просто использование обоев также должно работать.
Когда вы ищете свои собственные, ищите повторяющиеся шаблоны, такие как мой выше.
Мы хотим, чтобы это повторялось и продолжалось вечно…
Поэтому, если шаблон слишком сложен или не может быть повторен, не используйте его.
В этом уроке я собираюсь сделать очень упрощенный рисунок.
Но не стесняйтесь использовать хотя бы немного более сложный, чем мой, если хотите.
Итак, когда дело доходит до множества обоев.
Вы заметите, что по краям, скорее всего, присутствует виньетирование.
Так что, если бы вы просто соединили изображения вместе, они бы выглядели совсем не так.
Как видно из изображения ниже…
Мы определенно не хотим этого!
Итак, нам придется думать немного по-другому.
И что мы собираемся сделать, так это извлечь один из шаблонов из изображения, чтобы создать свой собственный.
Давайте возьмемся за «Прямоугольный инструмент выделения» в меню слева.
Вы также можете нажать (M) на клавиатуре в качестве ярлыка, хотя это может быть сложно запомнить, поэтому полезно знать и то, и другое!
Теперь вы должны найти золотую середину, чтобы начать свой выбор.
Ваша цель — создать раздел, который можно было бы копировать и соединять снова и снова без единого шва.
Как только вы будете довольны клавишей раздела (Ctrl J) на клавиатуре.
Раздел теперь будет на собственном слое, который вы увидите на панели слоев справа.
Убедитесь, что вы нажали на этот слой.
Затем перейдите в «Слой» в верхнем меню.
Вы должны создать «Дубликат слоя»
Но когда появится всплывающее окно, щелкните раскрывающийся список внизу под названием «Документ»
Обязательно выберите «Новый»
Ваш выделение теперь будет в новом документе.
Возможно, вам потребуется увеличить размер холста.
Чтобы сделать это, выберите инструмент Crop Tool (C для ярлыка)
Теперь вы можете нажать и перетащить, чтобы расширить холст, чтобы у вас было достаточно места.
Итак, давайте попробуем, увеличьте изображение с помощью увеличительного стекла или Ctrl Plus/Minus на клавиатуре.
Нажмите на свое изображение и удерживайте Alt.
Удерживая Alt, теперь вы можете перетаскивать копию изображения.
Затем попробуйте разместить его внахлест с другим изображением, чтобы сформировать повторяющийся узор, и посмотрите, как он будет выглядеть.
Вскоре вы поймете, почему.
Он не должен выглядеть абсолютно идеально.
Если вы недовольны, вернитесь к чертежной доске и создайте еще один.
Итак, как вы можете видеть из моего примера ниже, мое изображение совпало очень хорошо.
Если ваш раздел работает, так сказать, не идеально, то не беспокойтесь, мы его настроим.
Перейдите в «Слой-Новый корректирующий слой-Кривые».
Перейдите на панель слоев справа, и вы увидите слой «Кривые».
Щелкните правой кнопкой мыши слой и выберите «Создать обтравочную маску».
Это означает, что любые корректировки, которые вы делаете с кривыми, повлияют только на этот слой и ни на что другое.
У меня есть небольшое обесцвечивание, это не очень плохо, но давайте посмотрим, смогу ли я исправить это еще немного.
Итак, причина, по которой я говорил о перекрытии, вот-вот раскроется.
Если после того, как вы попробуете Curves, это все еще не работает, вы можете попробовать маску.
Нажмите еще раз на средний слой, копию, которую вы сделали.
Перейдите к «Слой — Маска слоя — Показать все».
Нажмите на поле, теперь вы можете рисовать с помощью инструмента «Кисть» прямо на изображении, чтобы скрыть шов.
Выберите кисть с левой стороны.
Затем перейдите в левый верхний угол и в разделе «Редактировать» вы увидите другую панель инструментов.
Нажмите на второй вариант, чтобы открыть параметры кисти и выберите первый.
Затем на той же панели инструментов вы увидите непрозрачность, измените ее на 50%.
Теперь вы можете закрасить изображение, чтобы скрыть его.
Примечание. Возможно, вам придется изменить положение слоя, чтобы он совпадал.
Вы всегда можете снова настроить кривые, если хотите посмотреть, как это выглядит.
Теперь самое интересное: нам нужно повторять этот процесс снова и снова, пока мы не заполним достаточно большой блок для использования.
Сначала нажмите на нижний слой, затем, удерживая Shift, нажмите на верхний слой.
Нажмите Ctrl E, чтобы объединить все слои.
Щелкните и поместите его в верхний левый угол.
Затем, удерживая Alt, щелкните и перетащите, чтобы снова создать новую копию, поместите ее внизу первой и повторите до конца.
Снова выберите все слои и нажмите Ctrl E
Затем снова щелкните и перетащите копию, повторите перетаскивание копии, процесс маскирования и корректировки положения.
Когда вы закончите, у вас получится что-то похожее на то, что я ниже.
Отлично, мы очень хорошо выглядим!
Теперь переходим в «Выбрать» и «Все» (или как сочетание клавиш Ctrl-A)
Затем сделаем копию, перейдя в «Правка» — «Копировать объединенные».
Обратите внимание, что для одновременного копирования всех слоев необходимо выбрать Copy Merged.
Теперь мы можем открыть изображение нашей комнаты и добавить к нему обои.
Перейдя в Редактировать — Вставить
Когда это будет сделано, перейдите к только что вставленному слою обоев.
Щелкните по нему правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Затем с помощью функции «Свободное преобразование» (Ctrl T)
Вы можете щелкнуть по краям и изменить размер обоев, чтобы они подошли.
Удерживая при этом Ctrl, вы сможете перемещать края.
Как только они будут полностью установлены, измените непрозрачность всех слоев обоев на панели слоев на 50%, чтобы вы могли видеть сквозь них.
Мы делаем это потому, что собираемся обрезать края и вырезать секции.
Теперь добавьте маску слоя к каждому слою.
Убедитесь, что вы решили показать все.
Теперь с помощью Polygonal Tool с растушевкой 0,5 увеличьте масштаб и начните процесс обрезки.
Вы можете использовать Ctrl и клавиши Плюс и Минус на клавиатуре, если вы забыли.
Удерживая клавишу пробела, вы сможете щелкнуть и перетащить…
Возьмите каждый раздел за один раз и создайте свой выбор.
Затем, используя кисть черного цвета, как мы делали это раньше, начните закрашивать выделенные области.
Это, вероятно, займет некоторое время, так что не спешите, у вас может быть много маленьких сложных областей для обрезки.
Затем вы просто закрашиваете области, подобные окну ниже, как указано.
Обязательно уделяйте особое внимание деталям изображений.
На последнем звонке, когда у вас есть готовое изображение, эти маленькие штрихи имеют решающее значение.
Такие области, как моя, если вы видите на стенах повреждения, их всегда можно обрезать.
Главным образом потому, что они не будут хорошо выглядеть, если вы уменьшите непрозрачность слоев.
Повторяйте этот процесс до тех пор, пока изображение не будет полностью готово.
Это займет немного времени, но нам это нравится, не так ли 🙂
Последняя небольшая корректировка, которую я хотел бы внести в свое изображение, это снова поиграть с непрозрачностью слоя.
Постарайтесь как можно лучше подобрать освещение стены.
В итоге у вас должно получиться изображение, подобное моему ниже.
Получайте удовольствие 🙂
Оценка: 012345 3,50 на основе 2 оценок
Следующие две вкладки изменяют содержимое ниже. Окончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в графическом дизайне и профессиональной постобработке. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в ноябре
Как создать минимальный фон рабочего стола с помощью Photoshop
Вы когда-нибудь видели плавные, безобидные фоны рабочего стола, которые появляются на экранах компьютеров по умолчанию? Это именно то изображение, о котором я подумал, когда возился с Photoshop для этого урока.Хотя они и не точны, эти простые градиенты и формы вместе вызывают небольшую ностальгию.
Этот проект довольно прост, но он познакомил меня с парой техник, с которыми я никогда раньше не сталкивался. Photoshop открыл мир технологий создания изображений. Но если свести все к минимуму, кульминацией работы фотографа станут оттенки света, рассредоточенные по фигурам.
Я хорошо провел время, работая над этим руководством. Я даже опробовал некоторые из них на своем рабочем столе.Это отличный способ познакомиться с операциями Photoshop. Но это так же весело для профессионалов, у которых есть немного фотографического простоя. Итак, давайте копать.
Начало работы
Сначала откройте новый документ в Photoshop. Измените размеры холста на средний размер фона рабочего стола — 1920 на 1080 пикселей, как показано ниже.
Добавить градиент
Выберите «Слой» на вкладке «Слои» на верхней панели инструментов и нажмите «Новый слой-заливка», а затем «Градиент».
На всплывающей панели «Градиент» щелкните стрелку раскрывающегося списка и выберите «Простые градиенты».
Выберите цвет из образцов на вкладке «Простой».
Выберите цвет, который вам больше всего нравится – какой вам больше нравится!
Нажмите прямо на панель для выбора цвета градиента, и появится новая панель. Это позволит вам дополнительно настроить цветовую схему. Нажмите на белый узел под полосой градиента. Появится палитра цветов, позволяющая изменить белые части исходного градиента на другой оттенок.
На этом этапе я бы порекомендовал цвет, близкий по оттенку к вашему исходному цвету. Я большой поклонник розового, поэтому я выбрала нежный, светлый оттенок розового, чтобы дополнить мою общую цветовую схему. Но это полностью зависит от вас!
Я большой поклонник розового, поэтому я выбрала нежный, светлый оттенок розового, чтобы дополнить мою общую цветовую схему. Но это полностью зависит от вас!
Принять цвет градиента. Выберите Радиальный в качестве стиля и масштаб 150.
Щелчок по параметру «Радиальный» делает более светлый оттенок исходящим из центра вашего изображения.
Добавить еще один слой
Затем создайте новый слой через вкладку Слои в верхней части экрана.Выберите «Создать» в раскрывающемся меню и выберите «Слой»… Нажмите «ОК» в ответ на запрос.
Добавить фигуру
Нажмите на инструмент Elliptical Marquee Tool. Это может быть скрыто инструментом Rectangular Marquee Tool, поэтому щелкните и удерживайте курсор мыши над инструментом некоторое время, чтобы открыть другие параметры.
Выбрав инструмент Elliptical Marquee Tool, нарисуйте круг, пересекающийся с верхним углом изображения. Чтобы эллиптический инструмент оставался ровным со всех сторон (другими словами, круг), удерживайте нажатой клавишу Shift, перетаскивая часть фигуры за верхний угол.
Откройте инструмент «Кисть» и выберите красивую кисть с мягкими краями. Установите размер кисти от 200 до 400 пикселей и уровень жесткости на ноль. Выберите цвет чуть более темного оттенка. Я выбрала персиковый цвет.
При выбранном инструменте Elliptical Tool прокрасьте кистью внешний край четверти круга, полагаясь на мягкость кисти, чтобы очистить внутренний край.
Используйте немного другой оттенок, чтобы подчеркнуть края созданного вами круга.
Дублируйте слой с фигурой столько раз, сколько хотите, чтобы создать интересный узор.
Добавить измерение
Далее мы добавим новое измерение к изображению, используя инструмент «Прямоугольная область», а не инструмент «Эллипс».
Создайте новый слой и выберите на панели инструмент «Прямоугольная область». Растяните инструмент Rectangular Marquee Tool по всему изображению так, чтобы была выделена примерно его половина, как показано ниже.
Прямоугольный выбор.
Используя ту же технику и цвет, которые вы использовали для эллипса, прокрасьте кистью по периметру фигуры, оставляя лишь малейшую тень.
Не снимая выделения с прямоугольника, нажмите «Правка» > «Трансформировать» > «Деформация». Медленно перетащите различные точки прямоугольного выделения, чтобы настроить всю форму слоя. Сначала старайтесь вносить постепенные правки, чтобы линия не имела острых углов.
Преобразование прямоугольника.
Край прямоугольника после преобразования.
Режимы наложения
Теперь, чтобы добавить немного больше глубины изображению, вы можете применить режимы наложения, чтобы выделить блики на заднем плане. Выберите слой и нажмите «Режимы наложения», обычно расположенные над панелью «Слои». Выберите параметр из списка доступных режимов наложения. Обычно я использую опцию Color Burn, но не стесняйтесь экспериментировать!
Режимы наложения.
Вот оно! Не плохо да? Удивительно, что можно сделать с помощью нескольких кругов и теней.
Плазменный
Если хотите, попробуйте поэкспериментировать с инструментом «Пластика». Он находится на вкладке «Фильтр» на верхней панели инструментов.
Перед использованием инструмента «Пластика» на изображении, которое я создал с помощью описанных выше шагов.
После использования инструмента «Пластика». Вы можете видеть, что формы стали более органичными.
За вас!
Вот еще несколько моих творений. Мне бы хотелось, чтобы вы увидели, каким получился фон вашего рабочего стола, поделитесь им в комментариях ниже.
Минималистский подход, созданный путем скручивания прямоугольного края с помощью инструмента «Деформация».
Теперь твоя очередь! Покажите мне, как это было в комментариях.
Как сделать типографские обои в Adobe Photoshop
Даже новичок сможет воссоздать этот эффект и добавить к нему свой стиль и мысль.
Уверен, вам понравится и вы многому научитесь из этого урока! Вы узнаете, как создать красивый фон, добавить эффекты молнии и работать со шрифтами, размерами и цветами, чтобы выделить нужные места.
Набор инструментов для вашего дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
СКАЧАТЬ
Неограниченное количество загрузок: более 500 000 шрифтов, веб-шаблонов, тем и элементов дизайна
СКАЧАТЬ
Шаг 1 – Создание фона
Сначала откройте пустой документ размером 1920×1200 пикселей. Залейте фон цветом #242424. Дублируйте фоновый слой и назовите его Зернистость пленки .Затем перейдите к Filter — Artistic — Film Grain . Примените настройки, показанные ниже.
Установите непрозрачность слоя на 50%. Пока ваши обои должны выглядеть так.
Шаг 2 – Молния
Создайте новый слой и назовите его Освещение. Затем выберите инструмент Радиальный градиент с черно-белым цветом.
Затем выберите инструмент Радиальный градиент с черно-белым цветом.
Нарисуйте градиент, как показано ниже.
Установите слой Overlay и непрозрачность 55%.У вас должно получиться что-то вроде этого.
Шаг 3. Добавление кистей
Загрузите гранжевые кисти Adys, создайте новый слой и немного почистите его. Установите непрозрачность слоя на 15%. Загрузите текстуру бетона, поместите ее в свой документ и установите режим «Наложение» и непрозрачность 10%.
Шаг 4. Создание основного текста
Загрузите шрифт BEBAS, создайте новый слой и введите свой текст. Я выбрал размер 350 pt со сглаженным режимом. Цвет действительно не имеет значения.Имя слоя PEACE .
Шаг 5 — Добавление фонового текста — важный шаг
Уменьшите непрозрачность текста примерно до 15%. Создайте новую группу ( Layer — New — Group ) и назовите ее Words . Создайте новые текстовые слои в этой группе и начните печатать. Попробуйте использовать разные шрифты и размеры. Старайтесь избегать больших пробелов между словами. Шрифты, которые я использовал:
Попробуйте использовать разные шрифты и размеры. Старайтесь избегать больших пробелов между словами. Шрифты, которые я использовал:
- Ариал
- Камбрия
- Чандара
- Удар
- Тахома
- Таймс Нью Роман
- Вердана
- И еще немного шрифтов по умолчанию
- Некоторые бесплатные шрифты от Dafont, Colaborate, Extravaganzza
Шаг 6 – Создание эффекта
Когда вы закончите, продублируйте группу Words ( Layer — Duplicate Group ) и объедините ее (Ctrl+E).Сделайте невидимой свою неслитую группу Words . Найдите свой большой текстовый слой (в моем случае это PEACE), удерживайте CTRL (Command на Mac) и щелкните миниатюру слоя. Это должно загрузить его выбор.
Затем щелкните по слою с объединенными словами и нажмите Ctrl+J. Если вы сделаете невидимым объединенный слой Words (а неслитная группа Words по-прежнему невидима), вы должны получить что-то вроде этого.
Шаг 7. Создание фонового текстового эффекта
Сделайте объединенный слой Words снова видимым и примените следующий стиль слоя.
Установите непрозрачность слоев на 30%.
Затем дублируйте объединенный слой Words и поместите его под объединенный слой Words . Затем перейдите к Фильтр — Размытие — Размытие в движении и примените следующие настройки.
Установите непрозрачность слоя на 15%.
Добавьте текст под заголовком, если хотите.
Шаг 8 – Последние штрихи
Найдите текстовый слой PEACE и уменьшите его непрозрачность до 4%.
Создайте новый слой, перейдите к Изображение — Применить изображение , затем перейдите к Фильтр — Рендеринг — Эффекты молнии и примените следующие настройки.
Установите непрозрачность слоя на 30%, и все готово. Я также добавил карту градиента к одному из слоев с буквами. Вот окончательный результат. Нажмите, чтобы увеличить.
Вот окончательный результат. Нажмите, чтобы увеличить.
Загрузите все обои или загрузите версию в формате PSD.
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
Как заменить фон в Photoshop, быстрый и простой учебник
Как заменить фон в Photoshop Учебник
Узнайте самый быстрый и лучший способ вырезать фотографию и поместить ее на другой фон в Photoshop. В этом уроке Photoshop используется выделение и маска в Photoshop CC.
В данном случае я снимал модель Каллана на бесшовном фоне из серой бумаги Savage. Я рекомендую использовать простой фон, если вы знаете, что собираетесь вырезать фотографию.Если у вас сложный фон, используйте этот урок по вырезанию сложных изображений.
(Нажмите, чтобы подписаться на наш канал YouTube для получения дополнительных руководств).
© Colin Smith Photography
Шаг 1
Выберите инструмент быстрого выбора.
Шаг 3. Уточните выделение
Используйте кисть быстрого выбора, чтобы добавить к выделению маленькую кисть и нажимать на области, чтобы добавить к выделению.Чтобы отменить выбор областей, удерживайте нажатой клавишу Alt/Option и используйте кисть быстрого выбора.
Шаг 4
Нажмите «Выбор и маска»
Обратите внимание на настройки вида и непрозрачности, которые я выбрал для отображения выреза на белом фоне.
Шаг 5
Включите Показать края
Отрегулируйте радиус, пока не увидите тонкий контур.
Отключить «Показать края»
Шаг 6
Использование Уточнение Щетки вокруг волос
Шаг 7
Выберите новый слой со слоем Маска из параметров
Нажмите OK
Шаг 8
Откройте изображение с новым фоном
@ Colin Smith PhotographyШаг 9
Вернитесь к вырезанному изображению
Убедитесь, что выбран слой, а не маска.
Перетащите на вкладку меню для нового фона (пока не отпускайте) дождитесь открытия окна
Перетащите фотографию на новый фон. (Если вы застряли на этом шаге, см. этот урок)
Шаг 10
Нажмите Ctrl/Cmd+T для свободной трансформации
Расположите, масштабируйте и поверните слой, чтобы он соответствовал фону.
Попробуйте на других фонах, если хотите.
Xtra Credit
Ознакомьтесь с этими руководствами, которые помогут вам получить хорошее совпадение двух изображений. Это называется составным .(Нажмите на значок увеличительного стекла в верхней части сайта, чтобы найти другие бесплатные уроки Photoshop по композитингу.)
Спасибо за просмотр этого простого урока.
Оставьте комментарий и дайте мне знать, что бы вы хотели узнать дальше.
Не забудьте присоединиться к списку рассылки, чтобы получать бесплатные уроки каждую неделю.
Рад видеть вас в КАФЕ!
Колин
Вот еще несколько руководств по вырезанию изображений в Photoshop
Как очистить фон изображения в Photoshop
Стрельба по белому бесшовному? Этот удобный урок Photoshop покажет вам, как быстро очистить сплошной фон, чтобы сделать ваши изображения чистыми и безупречными!
Сплошной фон никогда не бывает сплошным, не так ли? Если это тканевый фон , вы получите морщины. С бумажными фонами вы соберете грязь и складки. И независимо от того, сколько времени вы тратите на освещение, практически невозможно получить равномерно освещенный фон без создания теней и более светлых/темных пятен.
С бумажными фонами вы соберете грязь и складки. И независимо от того, сколько времени вы тратите на освещение, практически невозможно получить равномерно освещенный фон без создания теней и более светлых/темных пятен.
К счастью, очистить однотонный фон на изображениях с помощью Photoshop очень просто. Хотя есть несколько способов сделать это, Аарон Нейс из Phlearn.com демонстрирует один из самых эффективных в видеоуроке ниже.Вот некоторые из основных моментов видео:
- Использование кривых Photoshop и корректирующих слоев порога с гистограммой для выявления проблемных областей изображения.
- Выделите все, что должно быть сплошным цветом, и сделайте его маской слоя.
- Уточните маску, чтобы получить четкие края (растушевка и контраст).
- Создайте градиенты, чтобы придать изображению четкость.
Phlearn — отличный ресурс для любого фотографа или пользователя Photoshop . Ознакомьтесь с их качественными БЕСПЛАТНЫМИ учебниками и перейдите к 2:00 в видео ниже, чтобы углубиться в учебник фонового изображения Photoshop .
Ознакомьтесь с их качественными БЕСПЛАТНЫМИ учебниками и перейдите к 2:00 в видео ниже, чтобы углубиться в учебник фонового изображения Photoshop .
Обязательно загляните в блог PremiumBeat, чтобы узнать больше советов, приемов и техник Photoshop — как для фотографов, так и для видеоредакторов!
Есть какие-нибудь советы по постобработке для устранения проблем с фоном? Поделитесь ими в комментариях ниже!
Веб и дизайнеры | Полная платформа ресурсов для веб-дизайнеров и разработчиков — 51 учебник по фотошопу для создания обоев и постеров
реклама
Обои — это самое ценное и освежающее творение дизайнеров, в котором так много искусства. Когда у вас есть возможность настроить обои по-своему, становится еще лучше. Итак, вот несколько замечательных техник, с помощью которых вы можете создать свои собственные обои, изучив некоторые отличительные приемы фотошопа.
Когда у вас есть возможность настроить обои по-своему, становится еще лучше. Итак, вот несколько замечательных техник, с помощью которых вы можете создать свои собственные обои, изучив некоторые отличительные приемы фотошопа.
Создайте сюрреалистическую сцену пустыни в Photoshop
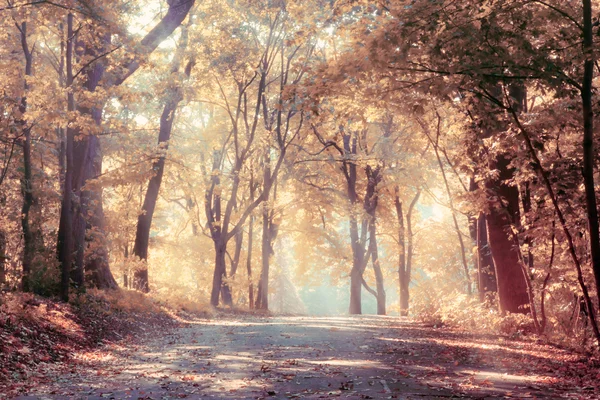
Фотообработка красивого пейзажа с восходом солнца
Потрясающий цифровой эффект боке в Photoshop
Создайте изящную иллюстрацию, которая постепенно переходит от штрихового рисунка к цвету
Как создать постер в стиле ретро в Photoshop
Создание абстрактной подводной сцены
Типографика Обои в Photoshop
Модный снимок
Team Fortress 2 Обои
Как создать абстрактный цветной радужный фон
Как нарисовать обои с театральной сценой, используя иконки милых животных
Дизайн экстремальных обоев в стиле гранж
Создание модного плаката «Избалованная принцесса»
Окно Vista Обои
Красивые обои Радужный остров
Как создать постер в стиле поп-арт в Photoshop
Фантастические обои
Создайте обои календаря на сентябрь 2008 года в Grunge Rasta Design
Рекламный плакат iPhone
Анимированные обои Радуга
Форд Мустанг Обои
Любовь Обои на рабочий стол
Создаем обои с тыквой на Хэллоуин в Photoshop
Обои Творчество
Летний лагерь Обои
Отсутствующая деталь – изготовление
Создание фона типа Mac в Photoshop
Создание типографских обоев
Создать эффект дыма на гранжевых обоях
Дизайн в стиле зеленого яблока
Абстрактные обои Windows 7
Создайте гладкий рекламный плакат с бриллиантами
Цветочные обои на заказ
Люминесцентные линии
Часы Патек Филипп
Осень Обои – Фотоэффекты
Создание абстрактных акварельных обоев
Создать потрясающие музыкальные обои
Превратить винтажную картинку
Ретро постер
Создание фантастического абстрактного фанатского плаката
Как сделать обои со знаменитостями
Создайте потрясающую рекламу кроссовок
Создать сцену с парящим островом, похожую на Аватар Джеймса Кэмерона
Создайте интенсивно шероховатые обои
Создание стильного постера Game Boy в стиле ретро в Photoshop
Дизайн автомобильных обоев в стиле гранж
Создание захватывающего текстового эффекта травы в Photoshop
Создайте плакат, посвященный приходу весны
Использование бесплатных материалов для создания обоев
Использование бесплатных материалов для создания обоев
Каталожные номера:
- Учебник9
- Абдузеедо
- PSD Tuts
- Adobe учебникz
- Уроки Photoshop
- Глаза на учебники
- ПСФФАН
- Наши Туты
- Фотошоп звезда
- Школа графического дизайна
- Онлайн-уроки по фотошопу
- Высоковольтные конструкции
- Элитный дизайн
- DPHO к новостям
Наши превосходные онлайн-программы обучения по сертификации Actualtests a+ приведут вас к успешной сдаче экзамена RealTests gre Braindumps.
 Мы также предлагаем последнюю версию certkiller.
Мы также предлагаем последнюю версию certkiller.Как создать обои для iPhone X без выемок в Photoshop или Pixelmator
Не нравится выемка и хотите скрыть ее своими любимыми обоями? Мы вас прикрыли. Хотя существуют платные приложения, которые позволяют создавать обои для iPhone X без выреза прямо на iPhone, зачем платить дополнительно, если вы можете сделать то же самое с помощью Photoshop всего за несколько секунд. В этом посте мы поделимся с вами шаблоном iPhone X без выреза, который позволит очень просто создавать обои для iPhone X без выреза в таких приложениях, как Photoshop или Pixelmator.
Хотя PSD-файл, опубликованный в этом посте, определенно будет работать в этих двух приложениях, вы также можете использовать их в любом графическом редакторе, который поддерживает этот формат изображения.
Ниже вы можете найти краткое пошаговое руководство, которое поможет вам превратить любые обои в обои без выреза для iPhone X.
Как создать обои для iPhone X без выемки в PhotoShop
1 ) Прежде всего загрузите этот файл iPhone X Notchless Template. PSD. Это файл, который вы будете редактировать, чтобы создать обои без выреза для вашего iPhone X.
PSD. Это файл, который вы будете редактировать, чтобы создать обои без выреза для вашего iPhone X.
2 ) Теперь откройте приложение в своем любимом графическом редакторе. Вы можете использовать любое приложение, поддерживающее файлы .PSD, например Adobe Photoshop, однако в этом уроке мы будем использовать Pixelmator.
3 ) После загрузки изображения перетащите изображение, которое хотите использовать в качестве обоев для iPhone X, в редактор изображений. Убедитесь, что изображение имеет размер 1125 x 2436 пикселей или выше для наилучшего качества.
4 ) После перетаскивания изображения убедитесь, что слой « Notch-less » находится сверху.
5 ) Отрегулируйте изображение обоев, перемещая его с помощью курсора.
6 ) Когда вы закончите, просто сохраните изображение в формате PNG или JPEG.
7 ) Отправьте этот файл на свой iPhone X и примените его в качестве обоев.
Вот как должен выглядеть окончательный результат.
Вот как вы можете создавать обои без выемок для своего iPhone X и скрывать выемку, если она кажется вам некрасивой или раздражающей. Обратите внимание, что это «скроет выемку» только на домашнем экране и экране блокировки, в приложениях выемка все равно будет видна.Этот трюк довольно хорошо помогает скрыть выемку.


 Подробности этих настроек можно найти в статье Add, Subtract, Intersect и Exclude
Подробности этих настроек можно найти в статье Add, Subtract, Intersect и Exclude 
