Фотошоп выделение: Начало работы с выделениями
Выделение сложного объекта в фотошопе
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
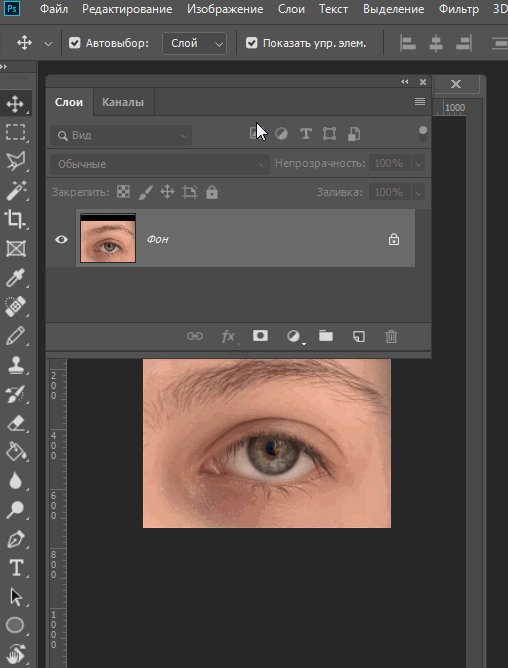
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки.
3) далее в левом боковом меню, снизу, нажимаем правой кнопкой мыши на значок «Быстрая маска»
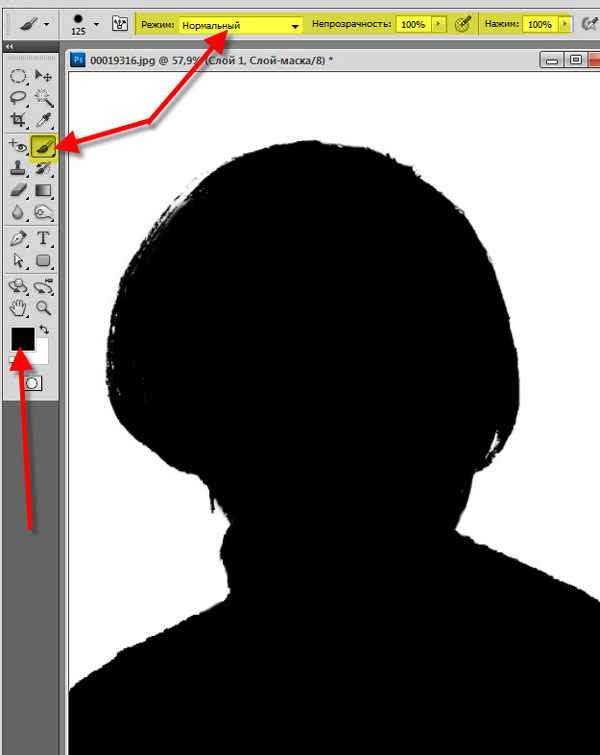
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п. 3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
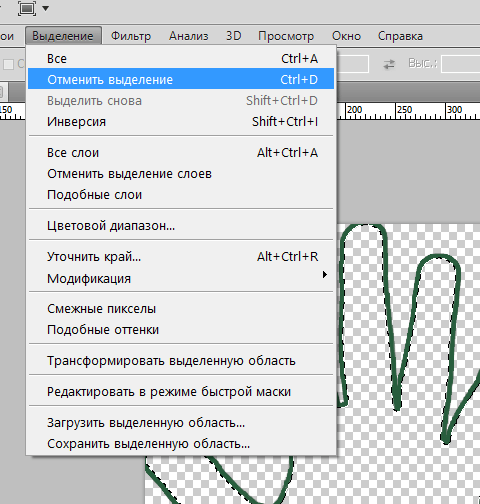
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
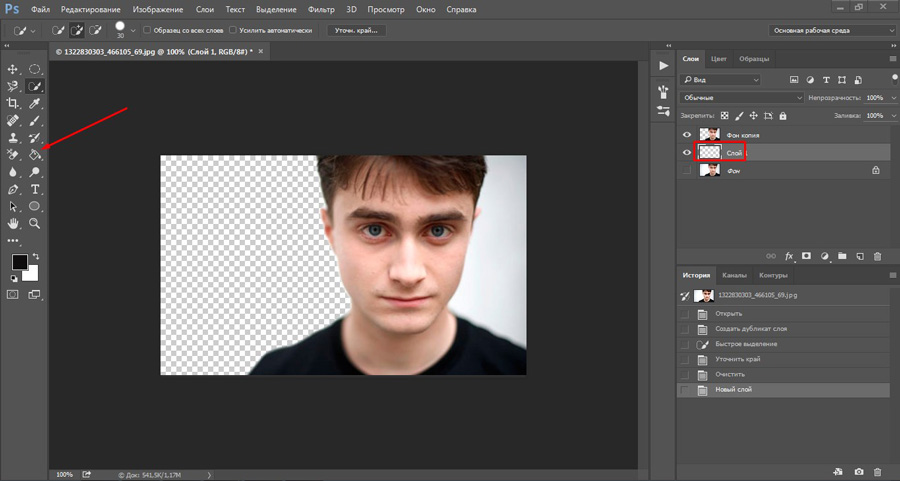
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Инструмент прямоугольная область выделения (Rectangular Marquee) в Фотошопе
Инструмент «Прямоугольная область» (Rectangular Marquee Tool) на примере Photoshop CC (2014) (Rus)Rectangular Marquee (Прямоугольная область выделения) — один из простых инструментов выделения в Фотошоп, наряду с Elliptical Marquee (Овальной областью выделения) и Polygonal Lasso (Многоугольным Лассо).
Он придуман для создания выделений, опирающихся на простые геометрические формы.
Как видно из названия, инструмент Rectangular Marquee (Прямоугольная область выделения) удобен тогда, когда вам нужно нарисовать выделение в форме прямоугольника или квадрата.
Вы найдете инструмент Rectangular Marquee (Прямоугольная область выделения) расположенным на самом верху панели инструментов в Фотошоп.
Это инструмент с иконкой, которая выглядит, как контур квадрата. Кликните по ней, чтобы активировать его:
Если вы используете Photoshop CS4 или Photoshop CS3, и ваша панель установлена виде колонки, инструмент Rectangular Marquee (Прямоугольная область выделения) будет второй иконкой сверху:
Рисование прямоугольных выделений
Видите тот большой красный кубик в самом верху?
Предположим, я хочу изменить его цвет – самое простое, что можно сделать.
Теперь, если бы это был фильм «Звездный путь» (Star Trek), мне бы нужно было просто сказать: «Компьютер, выдели красный кубик на самом верху», а затем: «Измени цвет на пурпурный» или какой-нибудь другой цвет.
К сожалению, реальности еще далеко до научной фантастики, но это не означает, что жизнь на сегодняшний день невыносимо тяжела. Отнюдь нет! Фотошоп не способен распознать деревянный кубик, поскольку все, что он видит – это пиксели.
Но только не вы и я, мы видим его, и видим, что это четкая фигура прямоугольника, а это значит, что такая задача выделения отлично подходит для инструмента Rectangular Marquee (Прямоугольная область выделения).
Для начала я выберу инструмент Rectangular Marquee (Прямоугольная область выделения) в панели инструментов, как мы видели ранее. Вы также можете выбирать инструменты, используя их короткие команды на клавиатуре. Нажатие на букву M на клавиатуре тотчас вызовет инструмент Rectangular Marquee (Прямоугольная область выделения). Затем, чтобы начать выделение, я кликну в верхнем левом углу кубика.
Удерживая кнопку мыши, я направляюсь к нижнему правому углу кубика:
Если вы обнаружите, что начали свое выделение с неверной точки, ненужно начинать все снова. Просто нажмите клавишу пробела и потяните мышкой, чтобы переместить выделение туда, куда необходимо. Когда вы закончите, отпустите клавишу пробела и продолжите создавать выделение.
Просто нажмите клавишу пробела и потяните мышкой, чтобы переместить выделение туда, куда необходимо. Когда вы закончите, отпустите клавишу пробела и продолжите создавать выделение.
Для того, чтобы завершить создание выделения, мне нужно просто отпустить кнопку мыши.
Теперь деревянный кубик выделен (или точнее выделены пиксели, которые образуют видимый нами кубик), и в окне документа вокруг него появился контур выделения.
Любое редактирование, которое я делаю на этой стадии, применится только к этому кубику и ни к какому другому:
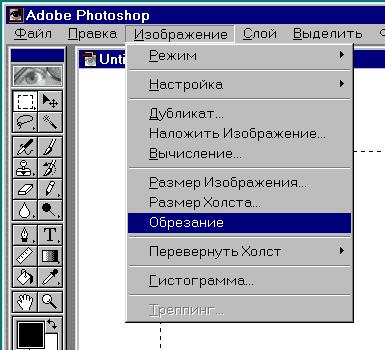
Для того, чтобы изменить цвет кубика, мы используем коррекцию изображения Фотошоп Hue/Saturation (Цветовой тон/Насыщенность). Чтобы его выбрать, я перехожу в меню Image (Изображение) в верхней части экрана, где выбираю Adjustments (Коррекция), а затем Hue/Saturation (Цветовой тон/Насыщенность):
Это действие откроет диалоговое окно Hue/Saturation (Цветовой тон/Насыщенность).
Думаю, я изменю цвет кубика на оранжевый. Знаю, я говорил ранее про пурпурный, но теперь, поскольку у меня было несколько минут подумать об этом, считаю, что красивый скорее ярко-оранжевый цвет будет лучшим выбором.
Изменить цвет проще простого путем перемещения ползунка Hue (Цветовой тон) влево или вправо до тех пор, пока вы не получите желаемый цвет. Я подвину ползунок вправо до значения 28, чтобы выбрать оранжевый.
Затем, чтобы добавить немного насыщенности, я перемещу ползунок Saturation (Насыщенность) вправо к значению около +25:
Когда я останусь доволен новым цветом, я нажму ОК для выхода из диалогового окна.
Мне больше не нужно мое выделение, поэтому, чтобы удалить его, я перехожу к меню Select (Выделение) вверху экрана и выбираю Deselect (Снять выделение):
Более быстрый способ удаления выделения – с помощью короткой команды Ctrl+D, но годится любой способ.
Теперь без контура выделения мы можем видеть, что изменению с помощью коррекции Hue/Saturation (Цветовой тон/Насыщенность) подвергся только участок внутри прямоугольного выделения.
Прежний красный кубик стал оранжевым, в то время как остальная часть фото осталась без изменений:
Выделение деревянных кубиков с помощью инструмента
Создание квадратных выделений
Совсем недавно мы увидели, как легко выделить объект прямоугольной формы или участок на фото при помощи инструмента Rectangular Marquee (Прямоугольная область выделения). Но что если вам нужно выделить что-то абсолютно квадратное? Есть ли способ преобразовать контур выделения в квадрат? Не только есть способ сделать это, их даже два, хотя один из них более быстрый, чем другой.
Перед вами фото нескольких плиток в гранжевом стиле, которое я открыл в Фотошоп:
Предположим, я хочу выделить плитку в центре, например, я хочу использовать ее в качестве интересного фона или текстуры для создания какого-нибудь эффекта. Поскольку плитка явно квадратная, нам необходимо будет установить наше выделение в форме квадрата. Для начала рассмотрим более длинный способ.
Поскольку плитка явно квадратная, нам необходимо будет установить наше выделение в форме квадрата. Для начала рассмотрим более длинный способ.
Инструмент Rectangular Marquee (Прямоугольная область выделения) должен быть активным в любое время.
Options Bar (панель настроек) в верхней части экрана отобразит настройки, заданные для этого инструмента.
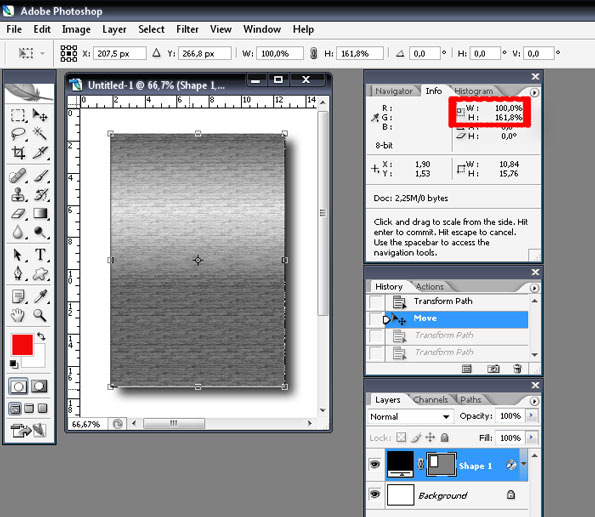
Один из параметров называется Style (Стиль), и по умолчанию он установлен на Normal (Обычный), это означает, что мы можем создавать выделение произвольных размеров. Для того, чтобы превратить выделение в квадрат, для начала измените параметр Style (Стиль) на Fixed Ratio (Фиксированные пропорции), затем введите значение 1 в обоих параметрах Width (Ширина) и Height (Высота) (1 – стандартное значение для длины и ширины, поэтому, возможно, вам не придется его изменять):
Это действие изменяет выделение по ширине и высоте в соотношении 1:1, что означает, что ширина и высота нашего выделения всегда будут зависеть друг от друга, то есть сейчас мы легко можем нарисовать идеальный квадрат.
Я кликаю левой кнопкой мыши в верхнем углу плитки, чтобы начать создавать выделение, точно так же, как я делал это ранее, и не отпуская кнопки мыши, я продвигаюсь по направлению к правому нижнему углу плитки.
На этот раз, благодаря параметру, который я установил в Options Bar (Панели настроек), контур моего выделения преобразован в квадрат:
Повторюсь, не нужно делать все заново, если вдруг вы начали свое выделение с неверной точки. Просто зажмите клавишу пробела и переместите свое выделение на новое место, затем отпустите эту клавишу и продолжите создавать оставшееся выделение.
Для завершения выделения, я отпускаю левую кнопку мыши, и мы можем наблюдать в окне документа, что выделенная теперь квадратная плитка в центре готова к любым преобразованиям, которые я решу совершить:
Единственная проблема в использовании такого метода преобразования выделения в квадрат заключается в том, что параметры в Options Bar (Панели настроек) «привязчивые», то есть они не переключатся автоматически к своим стандартным настройкам, когда вы в следующий раз захотите использовать этот инструмент. Я даже не могу сказать вам, сколько раз я пытался создать прямоугольное выделение, в то время как у меня получалось выделение, преобразованное в квадрат или фигуру, с каким-нибудь другим закрепленным масштабом, а все потому, что я забывал изменить параметр Style (Стиль) обратно на Normal (Обычный). Поэтому, прежде чем применять любое преобразование, давайте прямо сейчас изменим наш параметр обратно на режим Normal (Обычный):
Я даже не могу сказать вам, сколько раз я пытался создать прямоугольное выделение, в то время как у меня получалось выделение, преобразованное в квадрат или фигуру, с каким-нибудь другим закрепленным масштабом, а все потому, что я забывал изменить параметр Style (Стиль) обратно на Normal (Обычный). Поэтому, прежде чем применять любое преобразование, давайте прямо сейчас изменим наш параметр обратно на режим Normal (Обычный):
Быстрая команда на клавиатуре
Намного лучший способ преобразования выделения в квадрат с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) – использование быстрой команды на клавиатуре. Кликните левой кнопкой мыши в стартовой точке и начните создавать прямоугольное выделение как обычно, затем зажмите клавишу Shift во время создания выделения. Как только вы нажмете клавишу Shift, вы увидите, что контур выделения превратился в идеальный квадрат.
Удерживайте нажатой клавишу Shift до завершения выделения. Отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Shift.
Очень важна последовательность действий, которые вы делаете. Если вы отпустите клавишу Shift прежде, чем отпустите кнопку мыши, контур вашего выделения примет снова прямоугольную форму, и вам снова придется нажать клавишу Shift, чтобы преобразовать его в квадрат.
Также, если вы зажмете клавишу Shift перед началом выделения, вы включите режим «Добавить к выделению», а это не то, в чем мы нуждаемся сейчас, а также может привести к нежелательному результату, если у вас уже есть одно активное выделение, и вы пытаетесь начать еще одно новое. Итак, запомните, чтобы превратить выделение в квадрат с помощью быстрой команды на клавиатуре, сначала кликните, чтобы установить стартовую точку и начать создавать выделение, затем зажмите клавишу Shift. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Следующее, что мы рассмотрим – создание прямоугольного или квадратного выделения из центра.
Создание выделения из центра
До сих пор мы начинали все наши прямоугольные и квадратные выделения с верхнего левого угла какого-либо предмета, который мы выделяли, и в большинстве случаев это хорошо срабатывало. Но нет никакого правила, которое бы говорило, что вы всегда должны начинать выделение с верхнего левого угла. Фактически, Фотошоп предоставляет нам простую быструю команду на клавиатуре, которая позволяет нам создавать выделение из центра, а не из угла.
Кликните по стартовой точке в центре участка, который вам необходимо выделить с помощью инструмента Rectangular Marquee (Прямоугольная область выделения), и начните создавать свое выделение, затем зажмите клавишу Alt и продолжите его создание. Как только вы нажали клавишу Alt, контур вашего выделения начнет вытягиваться во всех направлениях от исходной точки.
Продолжайте создавать свое выделение из центра, отпустите кнопку мыши, чтобы завершить его создание, затем отпустите клавишу Alt.
Повторюсь, последовательность выполняемых действий очень важна. Если вы отпустите клавишу Alt до того, как отпустите кнопку мыши при завершении выделения, контур выделения вернется в свое исходное положение и будет начинаться из угла.
Вам необходимо нажать и удерживать клавишу Alt снова, чтобы переключиться обратно к центру.
Также, если вы нажмете и будете удерживать клавишу Alt до начала установки стартовой точки, вы переключитесь в режим «Удалить из выделения», который нам сейчас не нужен и может привести к нежелательным результатам, если у вас уже есть одно активное выделение, и вы хотите создать еще одно новое.
Правильный порядок создания прямоугольных выделений из центра – клик для установки стартовой точки и создания выделения, затем зажмите Alt и продолжите создавать выделение. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Alt.
Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Alt.
Так же вы можете создавать квадратное выделение из центра. Просто добавьте клавишу Shift к быстрой команде на клавиатуре. Кликните в центре квадратного объекта или участка, который необходимо выделить, и начните создавать свое выделение, затем зажмите клавиши Shift+Alt, которые преобразуют контур выделения в идеальный квадрат и заставят его растягиваться во всех направлениях от заданной точки.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt.
Быстрое удаление выделения
Когда вы завершите работу с выделением, и оно вам больше не понадобится, вы можете снять выделение через меню Select (Выделение) в верхней части экрана, выбрав Deselect (Снять выделение), как мы видели ранее, или можете воспользоваться быстрой командой на клавиатуре Ctrl+D. Или, для более быстрого удаления выделения прямоугольника или квадрата, просто кликните где-нибудь внутри окна документа при активном инструменте Rectangular Marquee (Прямоугольная область выделения).
Или, для более быстрого удаления выделения прямоугольника или квадрата, просто кликните где-нибудь внутри окна документа при активном инструменте Rectangular Marquee (Прямоугольная область выделения).
Перевод: Анцыперович Александра;
Источник;
Другие материалы по теме:
- Инструмент «Овальная область выделения» (Elliptical Marquee) в Фотошопе
- Перевод и месторасположение Rectangular Marquee Tool (Инструмент «Прямоугольная область») на примере Photoshop CC (Eng/Rus).
Инструменты выделения фотошопа — Выделение фрагментов произвольной формы
Вызываются горячей клавишей L.
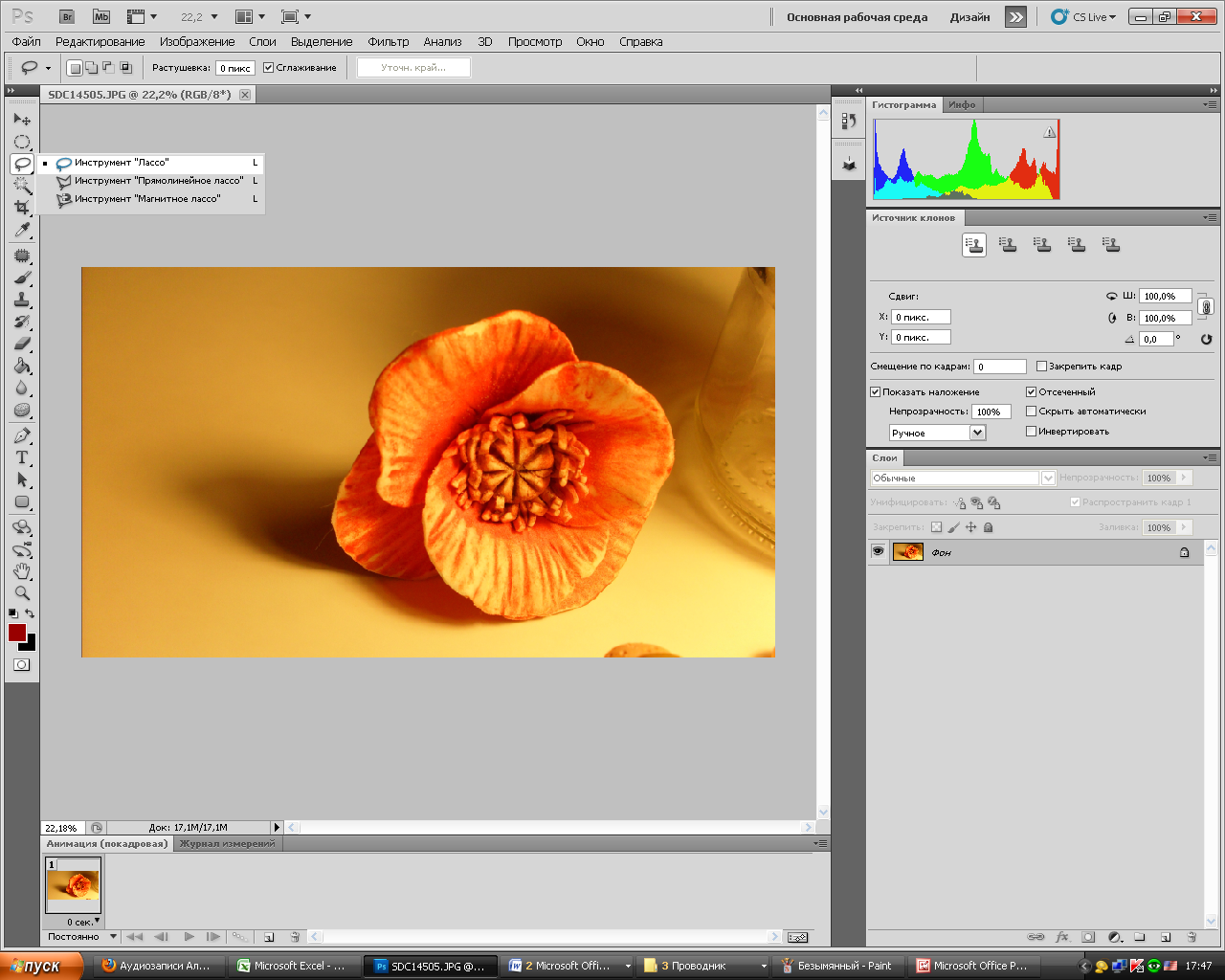
Lasso Tool (Лассо)
Создает выделение произвольной формы. При работе инструментом контур нового выделения создается по траектории движения мыши. Для выделения нужно щелкнуть мышью в стартовой точке выделяемого фрагмента и провести мышь с нажатой левой кнопкой по контуру будущего выделения.
Если при работе инструментом нажать и удерживать клавишу Shift, то выделяемая область будет добавлена к той, которая уже есть. Если же нажать клавишу Alt, то выделяемая область будет вычитаться из той, которая уже есть.
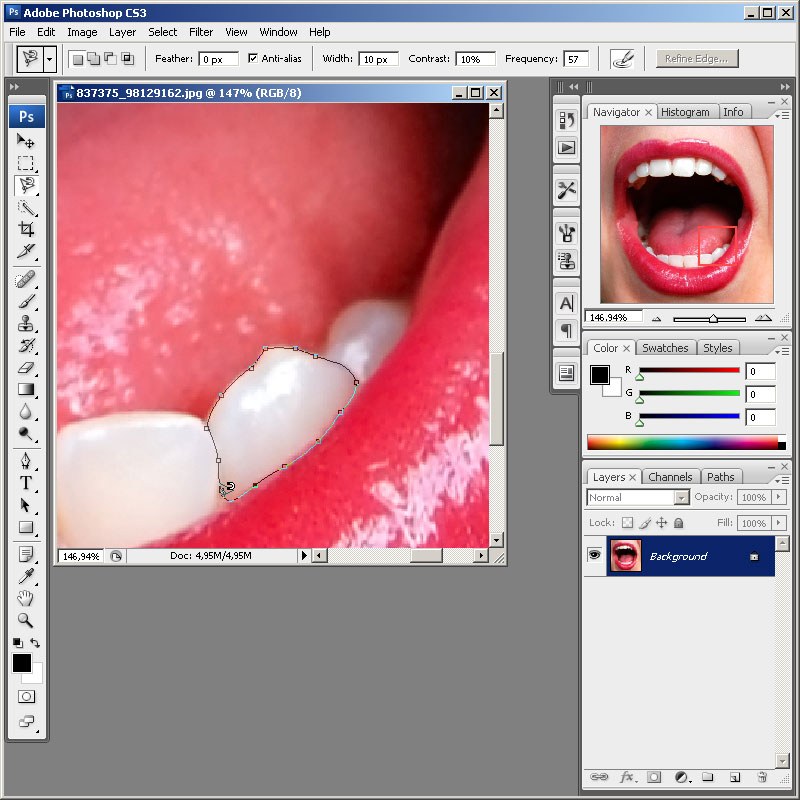
Polygonal Lasso Tool (Прямолинейное Лассо)
Позволяет рисовать прямолинейные отрезки мелкими шагами, в которых выполняются щелчки кнопкой мыши. Удобный вариант, когда необходимо выделить объект, имеющий прямолинейные очертания.
При работе этим инструментом вам не требуется рисовать от руки весь контур выделения. Для выделения области в форме произвольного многоугольника достаточно просто расставить опорные точки будущего выделения — щелкнуть мышью в каждой вершине многоугольника, который требуется выделить. Фотошоп автоматически соединит эти опорные точки прямыми линиями, ограничивающими область выделения. В результате на изображении создается выделенная область многоугольной формы, граница которой будет отмечена мерцающей штриховой линией.
Для выделения области в форме произвольного многоугольника достаточно просто расставить опорные точки будущего выделения — щелкнуть мышью в каждой вершине многоугольника, который требуется выделить. Фотошоп автоматически соединит эти опорные точки прямыми линиями, ограничивающими область выделения. В результате на изображении создается выделенная область многоугольной формы, граница которой будет отмечена мерцающей штриховой линией.
При нажатой клавише Alt можно рисовать выделение, как инструментом Лассо. Двойной щелчок завершает построение выделения соединением первой и последней точек.
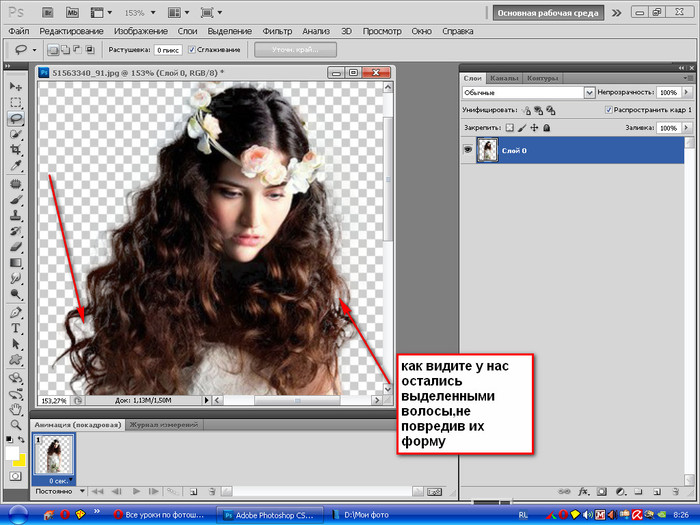
Magnetic Lasso Tool (Магнитное лассо)
Удобен для сложных выделений (веток, волос и т. п.).Выделение основано на цветовой разности. Т. е. контуры объекта чаще всего отличаются по цвету от фона, и поэтому инструмент их легко идентифицирует.
Принцип работы Магнитного лассо заключается в следующем: вы обводите мышью приблизительный контур выделяемого объекта, не добиваясь сверхточного совпадения траектории движения мыши и граница объекта. Во время движения мыши фотошоп анализирует пикселы, попадающие в радиус действия инструмента, и проводит линию выделения в местах значительного перепада контрастности. Внешне это проявлятся в том, что тянущаяся за мышью мигающая кривая линия будет отклоняться от заданной пользователем траектории движения и начнет самостоятельно «прилипать» к краям выделяемого объекта. Чтобы завершить выделение объекта, нужно дважды щелкнуть мышью или нажать клавишу Enter. Тогда фотошоп соединит первую точку контура с последней и выделит ограниченный этим контуром фрагмент изображения.
Во время движения мыши фотошоп анализирует пикселы, попадающие в радиус действия инструмента, и проводит линию выделения в местах значительного перепада контрастности. Внешне это проявлятся в том, что тянущаяся за мышью мигающая кривая линия будет отклоняться от заданной пользователем траектории движения и начнет самостоятельно «прилипать» к краям выделяемого объекта. Чтобы завершить выделение объекта, нужно дважды щелкнуть мышью или нажать клавишу Enter. Тогда фотошоп соединит первую точку контура с последней и выделит ограниченный этим контуром фрагмент изображения.
Приведенные ниже параметры действуют для всех инструментов группы Лассо.
Параметры:
- Режим взаимодействия с другим выделением:
- New Selection (Новая выделенная область) — при каждом использовании инструмента будет создаваться новое выделение (перед созданием нового выделения будет снято выделение всех ранее выбранных областей изображения).

- Add to Selection (Добавление к выделенной области) — каждое вновь создаваемое выделение будет добавляться к уже существующему выделению.
- Subtruct from Selection (Вычитание из выделенной области) — каждое вновь создаваемое выделение будет вычитаться из уже существующего выделения.
- Intersect with Selection (Пересечение с выделенной областью) — после создания нового выделения фотошоп автоматически определит общие участки старого и нового выделений и в результате оставит выделенной только область их пересечения.
- Feather (Растушевка) — «размазывание» границы выделения, устанавливается радиус растушевки.
- Anti-aliased (Сглаживание) — взаимное слияние пикселов выделения и основного рисунка, попадающих в выделение. Данная функция несколько уменьшает видимость ступенчатости битовой карты с низким разрешением.
Для Магнитного лассо предусмотрены дополнительные параметры:
- Width (Ширина) — радиус действия инструмента.
 Радиус действия будет учитываться при сравнении контрастности пикселов, на основе которого определяются границы выделения. Чем больше значение, тем менее точно можно обводить мышью контур выделяемого объекта.
Радиус действия будет учитываться при сравнении контрастности пикселов, на основе которого определяются границы выделения. Чем больше значение, тем менее точно можно обводить мышью контур выделяемого объекта. - Contrast (Контрастность) — «чувствительность» инструмента в диапазоне от 1% до 100%. Значение в поле зависит от характеристик объекта и его фона, а также от требуемой точночти выделения. Чем меньше контраст выделяемого объекта с фоном изображения и чем более точное выделение желает получить пользователь, тем меньше должно быть введенное в это поле значение.
- Frequency (Частота) — частота растановки узловых точек (от 0 до 100). Чем меньше введенное в поле значение, тем меньше будет узловых точек выделения и тем дальше они будут находиться друг от друга. Значение в поле можно уменьшить, если не требуется большая точность выделения. Чтобы получить выделение повышенной точности, значение нужно увеличить.
- Use tablet pressure to change pen width (Учитывать нажим пера) — эта кнопка активирует функцию, которая контролирует нажим пера при рисовании на планшете.
 Если кнопка нажата, при увеличении нажима пера планшета уменьшается ширина границы выделения, и в результате обводка контура объекта будет более точной.
Если кнопка нажата, при увеличении нажима пера планшета уменьшается ширина границы выделения, и в результате обводка контура объекта будет более точной.
Выделение сложных объектов при помощи каналов (Channels) и вычислений (Calculations), Уроки
В этом уроке Фотошоп я покажу вам, как вырезать с фона сложные объекты, используя палитру «Каналы» (Channels) и функцию вычисления (Calculations). Такой способ извлечения объектов с фона очень удобен, поскольку экономит много времени в отличие от использования других инструментов выделения.Давайте рассмотрим действие этого приема на практике и убедимся во всем сами.
Зачем использовать каналы для маскировки изображения?
В программе Photoshop предусмотрены разные инструменты выделения: магнитное лассо, волшебная палочка, быстрая маска и т.д…зачем же использовать каналы для этой цели? Дело в том, что использование каналов сэкономит кучу вашего времени и сделает работу более точной.
Большинству пользователей программы, которые занимаются ретушью фотографий и обработкой своих снимков и снимков друзей трудно понять, что палитру «Каналы» можно использовать для создания Маски слоя (Layer Mask), потому что они просто не знают, что это такое.
Я не буду объяснять, что такое каналы, это тема отдельного урока, но напомню, что каналы разделяют изображение на три разных уровня яркости, соответствующие трем цветам красному, зеленому и синему (Red, Green, Blue), что составляет режим RGB. Рассмотрим действие каналов на примере этого урока.
Вот какой результат выделения должен получиться у нас:
Шаг 1.
Открываем в Фотошоп изображение ветки дерева на голубом фоне из ресурсов урока и дублируем его (Ctrl+J). Переименуйте дублированный слой в слой «Ветви». На этом слое мы создадим Маску слоя (Layer Mask), чтобы скрыть на ней голубой фон, вырезав с него ветку.
Шаг 2.
Вы знаете, что можно было бы выделить ветви на фоне при помощи Пера (Pen Tool) или Волшебной палочки (Magic Wand), но такой прием выделения займет много времени, сил и приведет к образованию неровных краев объекта. Использование Быстрой маски (Quick Mask) также довольно хлопотное занятие в нашем случае.
Поскольку у нас однородный фон, уместно применить метод выделения при помощи альфа-каналов. Даже если вы пока ничего не понимаете, просто выполняйте все действия вместе со мной по порядку и все станет ясно.
На слое «Ветви» перейдите в палитру «Каналы» (Channels), которая находится рядом с панелью «Слои» (Layers), кликнув по ее вкладке.
Шаг 3.
Вы видите в открывшейся палитре три слоя каналов для каждого из трех основных цветов изображения: красного, зеленого и синего (Red, Green, Blue), которые называют альфа-каналами. Верхний слой канала «RGB» является сочетанием всех трех альфа-каналов одновременно.
Для качественного выделения объекта нам нужен канал, в котором будет наилучший контраст между фоном и веткой. Поочередно пройдитесь по всем трем каналам и выберите наиболее контрастный. В нашем случае лучшим вариантом будет синий (Blue) канал, потому что контраст здесь сильнее между фоном и веткой, чем в двух других.
Нажмите на синий канал, активируя его.
Шаг 4.
С выбранным синим каналом перейдите в меню Изображение-Вычисления (Image>Calculations). Эта функция поможет нам смешать альфа-каналы и покажет предварительный результат. При помощи инструмента «Вычисление» (Calculations) мы создадим новый альфа-канал на основе трех существующих. Выполните настройки со скриншота ниже:
Позвольте мне объяснить, что же происходит с нашим новым каналом при таких настройках. За источник 1 (Source 1) принимается синий канал фонового слоя и его дубликата, за источник 2 (Source 2) принимается только синий канал слоя «Ветви», затем они смешиваются при помощи режима Умножение (Multiply) между собой. В результате смешивания получается более контрастное изображение, которое и является новым альфа-каналом (Alpha 1). Перед нами стоит задача создания резкого контраста черного и белого цветов на изображении, в противном случае, мы не сможем качественно вырезать ветку с фона и скрыть фон на маске слоя.
В результате смешивания получается более контрастное изображение, которое и является новым альфа-каналом (Alpha 1). Перед нами стоит задача создания резкого контраста черного и белого цветов на изображении, в противном случае, мы не сможем качественно вырезать ветку с фона и скрыть фон на маске слоя.
Шаг 5.
В предыдущем шаге мы увеличили контрастность изображения, но этого мало для нашей цели. Увеличим ее еще больше. На слое канала «Альфа 1» (Alpha 1) снова переходим в меню Изображение-Вычисления (Image>Calculations). На этот раз изменяем режим смешивания каналов на Перекрытие (Overlay) и выполняем остальные настройки опции со скриншота.
В результате смешивания получился еще один альфа-канал «Alpha 2», в котором светлые области стали светлее, а темные – темнее, что усилило контраст фона и объекта.
Шаг 6.
Даже после двух вычислений мы не можем выделить ветку, потому что небо имеет области серого цвета, а нам нужны только черные и белые цвета.
На слое канала «Alpha 2» переходим в меню Изображение-Коррекция-Уровни (Image-Adjustment-Levels) или нажимаем сочетание Ctrl+L. Сейчас мы избавимся от серого оттенка фона, сделав его полностью белым. В диалоговом окне «Уровни» передвиньте белый ползунок Светов (Highlight) влево до значения 167, пока фон не станет белым.
Затем, сдвиньте немного вправо черный ползунок Теней (Shadows) до 13, делая четкий контраст между черным и белым цветами.
Шаг 7.
Теперь мы сделали все, к чему стремились и готовы к выделению ветки и созданию маски слоя. Поскольку нам нужно скрыть на маске фон, а не ветку, инвертируем цвета на изображении, нажав на клавиатуре Ctrl+I. Теперь, загружаем выделение ветки, нажав Ctrl и, кликнув по иконке канала «Alpha 2». Появилась бегущая обводка вокруг белой ветки, что указывает на активацию выделения.
Шаг 8.
С активным выделением канала «Alpha 2», нажимаем на канал RGB, чтобы вернуть изображению цвет, и возвращаемся в палитру «Слои» (Layers).
Шаг 9.
Осталось только скрыть ненужный фон на маске. Для этого, переходим в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection) или нажимаем на иконку Маски слоя (круг в квадрате) внизу панели слоев. Как только вы создадите маску, ваш фон будет скрыт на ней. Для того, чтобы увидеть результат удаления фона, выключите видимость фонового слоя, нажав на глазик его миниатюры.
Если вы увеличите изображение (Ctrl+), то увидите, насколько точно выполнено выделение ветвей таким способом.
Шаг 10.
Маскировка выполнена, и теперь нам необходимо проверить качество выделения на однородном фоне. Создайте слой (Ctrl+Shift+N) выше фонового слоя и залейте (Edit-Fill или Shift+F5) его любым цветом, чтобы увидеть погрешности на изображении.
Проблема с оттенком.
Если вы хотите использовать данное изображение на другом фоне или в коллаже, то возникает проблема с присутствием ненужного синего оттенка на ветвях, который надо устранить. Чтобы вы поняли, о чем идет речь, я выбрал другое стоковое изображение для фона.
Чтобы вы поняли, о чем идет речь, я выбрал другое стоковое изображение для фона.
Удаление нежелательного оттенка в Фотошоп.
Существует простой способ удаления ненужного оттенка с объекта при помощи коррекции «Цветовой тон/Насыщенность» (Hue/Saturation) и уменьшения маски слоя. Если оттенок находится по краям объекта, достаточно будет уменьшить маску на 1 рх и проблема решится.
Поскольку у нас уже есть маска на слое «Ветви», мы не можем создать еще одну. Но есть выход из положения. Мы позже создадим маску на слое с группой.
Выберите слой «Ветви» и поместите его в группу, нажав на клавиатуре Ctrl+G.
Загрузите выделение маски на слое «Ветви» (Ctrl+клик по иконке маски), затем перейдите в меню Выделение-Модификация-Сжать (Select> Modify> Contract), установите сжатие в 1 рх. Далее, создаем маску на слое с группой и для этого идем в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection). В панели «слои» вы можете видеть вашу новую маску на слое с группой.
В панели «слои» вы можете видеть вашу новую маску на слое с группой.
Если ваше изображение низкого разрешения, сжатие на 1 рх может удалить мелкие детали объекта. В этом случае вам нужен другой способ удаления нежелательного оттенка.
После того, как мы сократили нашу маску, синий оттенок все еще присутствует на ветвях. Попробуем его убрать с помощью коррекции «Цветовой тон/Насыщенность» (Hue / Saturation), обесцветив синий и голубой тона или меняя этот оттенок на другой.
Создаем корректирующий слой «Цветовой тон/Насыщенность» (Hue / Saturation), нажав внизу панели слоев черно-белый круг и выбирая из списка слоев нужный нам. В диалоговом окне опции выбираем синие тона (Blues) и обесцвечиваем их, передвинув ползунок Насыщенность (Saturation) на -94. Затем, выбираем голубые (cyans) тона и также обесцвечиваем их. По завершении настроек, создаем Обтравочную маску на корректирующем слое к слою «Ветви» (Alt+клик между взаимодействующими слоями).

Наконец, взгляните на результат до и после применения сжатия маски и создания корректирующего слоя.
Я надеюсь, вы нашли в этом уроке что-то новое для себя и теперь будете с успехом пользоваться таким способом выделения сложных объектов.
Удачи!
Используемые материалы:
Ветка дерева
Типы инструментов выделения | Уроки Adobe Photoshop
Прямоугольные и квадратные выделения
Инструмент «Прямоугольная область» используется для выделения прямоугольной и квадратной формы.
Выберите инструмент «Прямоугольная область» на панели «Инструменты». Щелкните и перетащите, чтобы сделать прямоугольное выделение.
Если вы хотите выделить квадрат, удерживайте клавишу Shift при перетаскивании.
Овальные и круглые выделения
Инструмент «Эллиптическая область» предназначен для выделения овальных и круглых областей.
Выберите инструмент «Эллиптическая область» на панели «Инструменты». Щелкните и перетащите, чтобы начать выбор. Удерживая палец на мыши / трекпаде, нажмите клавишу пробела на клавиатуре; затем переместите выделение обратно к краю объекта, который вы хотите выделить. Удерживая палец на мыши / трекпаде, уберите палец только с клавиши пробела и продолжайте вытягивать овальное выделение.
Щелкните и перетащите, чтобы начать выбор. Удерживая палец на мыши / трекпаде, нажмите клавишу пробела на клавиатуре; затем переместите выделение обратно к краю объекта, который вы хотите выделить. Удерживая палец на мыши / трекпаде, уберите палец только с клавиши пробела и продолжайте вытягивать овальное выделение.
Если вы хотите круговое выделение, также нажмите клавишу Shift во время перетаскивания.Уберите палец с мыши / трекпада, а затем с клавиши Shift.
Совет: После того, как вы сделаете выбор, вы можете изменить его положение, щелкнув внутри марширующих муравьев с помощью инструмента выбора и перетащив его. Вы также можете изменить форму выделения, выбрав «Выделение»> «Преобразовать выделение» и перетащив любой из краев или углов границы.
Выборки произвольной формы
Инструмент «Лассо» предназначен для выделения произвольной формы.
Выберите инструмент «Лассо» на панели «Инструменты».Щелкните и перетащите, чтобы сделать выбор произвольной формы. Вернувшись к началу, уберите палец с мыши / трекпада, чтобы закрыть выделение.
Вернувшись к началу, уберите палец с мыши / трекпада, чтобы закрыть выделение.
Выборки с прямой кромкой
Инструмент «Многоугольное лассо» используется для создания сегментов выделения с прямыми краями. Это удобно, чтобы выбрать звезду, треугольник или другие объекты с прямым краем.
Выберите инструмент «Многоугольное лассо» на панели «Инструменты». Щелкните в начале прямой кромки, а затем уберите палец с мыши.Не нажимая на мышь / трекпад, переместитесь к концу этого прямого края и щелкните, чтобы закрепить выделение. Повторите то же самое вокруг области, которую хотите выделить. Когда вы вернетесь в начало и появится маленький кружок, щелкните, чтобы закрыть выбор.
Совет: Чтобы отключить инструмент «Многоугольное лассо», нажмите клавишу Escape.
12 инструментов выделения Photoshop, о которых нужно знать
Придет время, когда редактирование в Photoshop станет неизбежным.Lightroom поможет вам только в этом. Если вы хотите стереть части изображения, изменить цвет или даже повторяющиеся части изображения, необходимы инструменты выбора Photoshop.
Если вы хотите стереть части изображения, изменить цвет или даже повторяющиеся части изображения, необходимы инструменты выбора Photoshop.
Но вам нужно знать, как его эффективно использовать. Сегодня мы рассмотрим 12 различных способов выбора частей изображения.
Возможно, цвет слишком сильный и отвлекает от основной концепции. Или, возможно, вы хотели бы использовать наложение изображений, поэтому знание того, как выбирать и стирать области, становится очень удобным.
Возможности безграничны, но сначала вам нужно знать, как разделить и выделить эти области.
Чтобы наилучшим образом использовать выделение областей в Photoshop, вам нужно знать несколько вещей. Marching Ants, увеличение и уменьшение масштаба и несколько комбинаций клавиш безмерно помогут .
Марширующие муравьи . Это термин, который мы используем для выбранных областей на наших изображениях. Выбранные вами области будут окружены этими черными и белыми линиями, которые кажутся движущимися.
Это может сбивать с толку, когда вы выбираете небольшие участки или когда вы используете «инверсный инструмент». Это придет с практикой.
Увеличение / уменьшение . Подойдя ближе к частям изображения, вы сможете их легче выбирать. Вы сможете увидеть, что делаете. Уменьшение масштаба позволит вам увидеть законченное изображение.
При перемещении колесика по центру мыши лучше удерживать Alt. В противном случае вам придется отменить выбор вашего инструмента, чтобы выбрать «масштаб» на боковой панели.
Сочетания клавиш . Это действительно удобно. Увеличивайте / уменьшайте масштаб, используя Alt и колесо мыши .Если вы выбрали область, но сделали ошибку, используйте Alt + ‘Z’ , чтобы вернуться на один шаг назад.
Используйте Alt + Ctrl + ‘Z’ , чтобы вернуться назад более чем на один шаг. Кроме того, вы можете добавлять и стирать области к своему выбору. Удерживайте Shift , чтобы добавить области (вы увидите символ +), а затем щелкните. Чтобы стереть, удерживайте Alt (вы увидите символ -).
Чтобы стереть, удерживайте Alt (вы увидите символ -).
Яркость . Иногда вы можете обнаружить, что инструменты выбора с трудом отслеживают контур или путь.Это может быть связано с отсутствием контраста или цвета.
Я обнаружил, что увеличивая или уменьшая ползунок яркости, он гораздо легче разделяет слои, цвета и контрасты. Только не забудьте потом добавить или вычесть его, чтобы повлиять на изображение.
12. Шатер
Marquee — первое в нашем списке, оно находится в верхней части панели инструментов. Это самый простой инструмент выделения, доступный в Photoshop. Чтобы использовать его, вы выбираете инструмент и обводите нужную область.Он бывает двух форм: прямоугольной или эллиптической.
Если у вас более ранняя версия Photoshop, у вас также могут быть параметры выделения в одну строку или одну строку столбца.
Вы бы использовали это для круглых или прямоугольных предметов, очевидно, но они должны быть идеальной формы. Вы можете использовать это, чтобы получить общее выделение формы, а затем использовать другие инструменты выделения Photoshop для изогнутых углов.
Вы можете использовать это, чтобы получить общее выделение формы, а затем использовать другие инструменты выделения Photoshop для изогнутых углов.
Они ограничены рамками, кругами и линиями.
Выбор слоев в Photoshop
Если вы пользовались Photoshop какое-то время, вы, несомненно, используете слои довольно широко.Это отличный способ составить дизайн, потому что они позволяют редактировать и перемещать элементы дизайна независимо друг от друга. (Если вы новичок в работе со слоями в Photoshop, ознакомьтесь с нашим руководством «Введение в слои».)
Конечно, чтобы редактировать слой и управлять им, вам нужно его выбрать. Иногда вам нужно выбрать более одного слоя одновременно. А иногда, если в вашем документе много слоев, вам нужно быстро выбрать слой, щелкнув его в окне документа. В этом уроке вы познакомитесь со всеми этими и многими другими приемами, а также исследуете множество способов выбора слоев в Photoshop.
Мы не будем здесь говорить о выборе пикселей на слое. В этом руководстве основное внимание уделяется выбору самих слоев. Чтобы подробно изучить выбор пикселей в слоях, ознакомьтесь с учебным пособием «Выбор материала».
В этом руководстве основное внимание уделяется выбору самих слоев. Чтобы подробно изучить выбор пикселей в слоях, ознакомьтесь с учебным пособием «Выбор материала».Выбор слоев в палитре слоев
Вы, несомненно, знаете, что вы можете выбрать один слой для редактирования, щелкнув его в палитре слоев:
Щелкните слой в палитре слоев, чтобы выбрать его.Когда вы выбираете слой, его фон становится более темным.Если вы выберете только один слой, его часто называют активным слоем . Большинство функций Photoshop, таких как инструменты рисования, настройки в меню Image> Adjustments и фильтры в меню Filter , работают с активным слоем.
Вы можете отменить выбор всех слоев, если хотите. Для этого щелкните пустое пространство под слоями в палитре «Слои» или щелкните один слой в палитре, затем Ctrl, + щелкните (Win) или Command + щелкните (Mac) тот же слой, чтобы отменить его выбор.Выбор более одного слоя
Часто бывает удобно выбрать сразу несколько слоев. Например, если вы выбрали группу слоев, вы можете перемещать их вместе с помощью инструмента «Перемещение» или перетаскивать их вместе в палитре «Слои». Вы также можете объединить их вместе, выбрав Layer> Merge Layers .
Например, если вы выбрали группу слоев, вы можете перемещать их вместе с помощью инструмента «Перемещение» или перетаскивать их вместе в палитре «Слои». Вы также можете объединить их вместе, выбрав Layer> Merge Layers .
Чтобы выбрать более одного слоя, Ctrl + щелкните (Win) или Command + щелкните (Mac) каждый слой, который вы хотите выбрать. Чтобы отменить выделение выбранного слоя, нажмите Ctrl / Command + щелкните по нему еще раз.
Чтобы выбрать несколько слоев, Ctrl / Command + щелкните каждый слойЧтобы быстро выбрать группу слоев, которые находятся рядом друг с другом в палитре слоев, нажмите Shift, + щелкните верхний слой, затем Shift, + щелкните нижний слой (или, если хотите, наоборот).
Сочетания клавиш для выбора слоев
Вы также можете использовать клавиатуру для выбора слоев. Чтобы выбрать слой под активным слоем, нажмите Alt + [ (Win) или Option + [ (Mac). Чтобы выбрать слой над активным слоем, нажмите Alt / Option +] .
Чтобы выбрать слой над активным слоем, нажмите Alt / Option +] .
Чтобы выделить группу смежных слоев с помощью клавиатуры, выберите первый слой, затем используйте Alt + Shift + [ (Win) или Option + Shift + [ (Mac), чтобы добавить слои ниже к выделению, либо Alt + Shift +] / Option + Shift +] , чтобы добавить слои выше к выделению.
Вы можете выбрать верхний слой в палитре слоев, нажав Alt +. (Win) или Option +. (Mac). Чтобы выбрать нижний слой, нажмите Alt +, (Win) или Option +, (Mac).
Чтобы выбрать все слои между активным и верхним слоями, нажмите Alt + Shift +. (Win) или Option + Shift +. (Mac). Чтобы выбрать слои между активным слоем и нижним слоем, нажмите — как вы уже догадались — Alt + Shift +, (Win) или Option + Shift +, (Mac).
Быстрый выбор нескольких слоев
Photoshop дает вам несколько удобных способов быстрого выбора сразу нескольких слоев. Вы можете выбрать слои одного типа, вы можете выбрать слои, которые связаны вместе, и вы можете выбрать все слои в вашем документе.
Вы можете выбрать слои одного типа, вы можете выбрать слои, которые связаны вместе, и вы можете выбрать все слои в вашем документе.
Выбор слоев одного типа
Вы можете быстро выбрать слои одного типа. Например, вы можете мгновенно выбрать все текстовые слои в документе или все корректирующие слои.
Для этого выберите слой, затем выберите Select> Similar Layers или щелкните правой кнопкой мыши слой и выберите Select Similar Layers .
Выбор связанных слоев
Если вы связали несколько слоев вместе, вы можете выбрать их все за один раз, выбрав один из связанных слоев и выбрав « Слой»> «Выбрать связанные слои» .
Выбор всех слоев
Чтобы выделить все слои в документе — кроме фонового — выберите «Выделение»> «Все слои» или нажмите Ctrl + Alt + A (Win) или Command + Option + A (Mac).
Выбор слоев в окне документа
Помимо выбора слоев с помощью палитры «Слои» и клавиатуры, вы можете выбирать слои непосредственно в окне документа. Это очень удобно, если в вашем документе много слоев или если вы не уверены, какой из слоев находится в палитре «Слои».
Это очень удобно, если в вашем документе много слоев или если вы не уверены, какой из слоев находится в палитре «Слои».
Использование автоматического выбора
Инструмент «Перемещение»Photoshop имеет удобную функцию автоматического выбора, которая выбирает слои или группы, когда вы щелкаете по ним в окне документа.
Чтобы использовать эту функцию, выберите инструмент «Перемещение» на панели инструментов, установите флажок «Автоматический выбор» на панели параметров и выберите «Слой» в меню справа от флажка. Теперь щелкните слой в окне документа, чтобы выбрать его.
Чтобы выбрать группу, выберите «Группа» в меню «Автовыбор» и щелкните один из слоев группы в окне документа.
Используйте автоматический выбор для выбора слоев или групп, щелкая их в окне документа. Вы также можете использовать этот трюк из большинства других инструментов, нажав Ctrl + щелкнув (Win) / Command + щелкнув (Mac) слой в окне документа, при условии, что доступна опция автоматического выбора инструмента «Перемещение».
Чтобы выбрать таким образом несколько слоев или групп, нажмите и удерживайте Shift при щелчке в окне документа.
Использование сочетания клавиш
Этот малоизвестный ярлык — отличный способ выбрать слой. Просто Ctrl + Alt + щелкните правой кнопкой мыши (Win) или Command + Option + щелкните правой кнопкой мыши (Mac) слой в окне документа. Это работает со всеми инструментами, кроме инструмента «Рука», и работает независимо от настройки автоматического выбора инструмента «Перемещение».
Если вы используете однокнопочную мышь на Mac, вместо этого нажмите Command + Option + Control + щелкните слой.Также нажмите клавишу Shift , чтобы выбрать несколько слоев.
Выбор резинки
Это еще один малоизвестный трюк Photoshop. Выберите инструмент «Перемещение» и убедитесь, что на панели параметров отключен автоматический выбор. Ctrl + щелчок (Win) или Command + щелкните (Mac) в любом месте фонового слоя в окне документа (или, если у вас нет фонового слоя, щелкните прозрачную область), затем перетащите рамку . При перетаскивании выбирается любой слой, попадающий в область выделения.
При перетаскивании выбирается любой слой, попадающий в область выделения.
Этот трюк — отличный способ быстро выбрать группу сгруппированных слоев в окне документа.
Выберите инструмент «Перемещение», затем Ctrl / Command + перетащите в окне документа, чтобы быстро выбрать группу слоев.Выбор слоев, скрытых под другими слоями
Что делать, если слой, который вы хотите выбрать, находится под другим слоем в окне документа? Нет проблем — просто выберите инструмент «Перемещение», затем щелкните правой кнопкой мыши верхний слой в окне документа. Вы увидите всплывающее меню, в котором будут показаны все слои и группы под выбранной вами точкой. Щелкните слой или группу, чтобы выбрать их.
Пользователи Mac с однокнопочной мышью могут Control + щелкнуть в окне документа, чтобы сделать то же самое.Щелкните правой кнопкой мыши инструмент «Перемещение» в окне документа, чтобы выбрать слой, который вы хотите выделить. Вы можете выбрать несколько слоев, нажав Shift + щелкнув правой кнопкой мыши верхний слой.
Чтобы выбрать все слои того же типа, что и тот, который вы щелкнули, выберите «Выбрать похожие слои» во всплывающем меню.
Вы также можете использовать эту технику вне инструмента «Перемещение», нажав Ctrl + щелчок правой кнопкой мыши (Win) или Command + щелчок правой кнопкой мыши (Mac) по верхнему слою.
Как видите, Photoshop предоставляет вам множество способов выбора слоев, от щелчка на палитре слоев до выбора слоев в окне документа.Вы, вероятно, обнаружите, что большую часть времени используете только один или два метода, но все они стоит знать. Например, бывают ситуации, когда техника резинки сэкономит вам много времени и сил. Удачного выбора!
.


 Радиус действия будет учитываться при сравнении контрастности пикселов, на основе которого определяются границы выделения. Чем больше значение, тем менее точно можно обводить мышью контур выделяемого объекта.
Радиус действия будет учитываться при сравнении контрастности пикселов, на основе которого определяются границы выделения. Чем больше значение, тем менее точно можно обводить мышью контур выделяемого объекта. Если кнопка нажата, при увеличении нажима пера планшета уменьшается ширина границы выделения, и в результате обводка контура объекта будет более точной.
Если кнопка нажата, при увеличении нажима пера планшета уменьшается ширина границы выделения, и в результате обводка контура объекта будет более точной.