Фотошоп warp: Инструмент деформация (warp) в Фотошопе
Инструмент деформация (warp) в Фотошопе
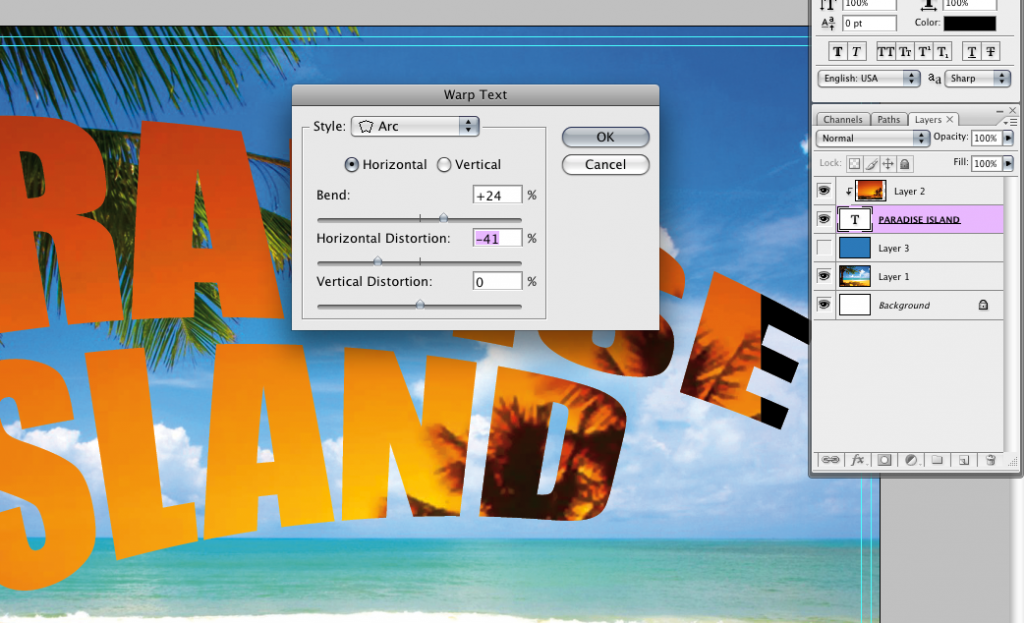
Редактирование — Трансформирование — Деформация (Edit — Transform — Warp) на примере Photoshop CC (2014) (Rus)Примечание. Для использования «Деформации», нужно перейти в режим «Трансформирование» нажав Ctrl+T.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1. Создайте новый документ: 1920 на 1080 рх. Скачайте текстуру:
2. Тепереча, в древних городах и пустынях, отыщите и скачайте лампу Алладина. Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу Ctrl+Shift+U (и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3. Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «Lamp Shadow», инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») создайте выделение, как показано ниже:4. Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:
Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:
5. Сдвиньте тень немного правее:
6. Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «start stroke», и затем, используя инструмент Pen Tool («Перо» / Клавиша «P»), нарисуйте путь, как это показано:
7. Выберите кисть, откройте палитру с настройками (F5) и подготовьте ее для будущего мазка по нарисованному пути:
8. Находясь на слое «Start Stroke» выберите инструмент Pen Tool («Перо» / Клавиша «P») и сделайте правый клик, в появившемся меню выберите пункт Stroke path… (Выполнить обводку контура). Далее как показано на скрине:
Далее как показано на скрине:
9. Понизьте Opacity (Непрозрачность) данного слоя до 10%-20%:
10. Загрузите изображение огня и откройте его в фотошопе. Перейдите в палитру Channels (Window — Channels (Окно — Каналы)) и сдублируйте красный канал:
11. При выбранной копии красного канала примените к нему кривые Ctrl+M или Image — Adjustments — Curves (Изображение — Коррекция — Кривые / Сочетание клавиш «Ctrl+M»), настройки показаны ниже:
12. Теперь, зажав клавишу Ctrl, кликните на этот канал, чтобы получить выделение или сделайте это через меню Select — Load Selection (Выделение — Загрузить выделенную область) и кликнуть Ок:
13. Теперь нажмите Ctrl+~, вернитесь в палитру Layer (Слои / F7), скопируйте выделение Ctrl+C и вставьте его в основной рабочий документ. Назовите этот слой «fire flame»:
Назовите этот слой «fire flame»:
14. Вызовите инструмент Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») и немного уменьшите изображение огня:
15. Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг нижней части огня и нажмите Ctrl+Shift+J — это разделит обе части огненных языков на разные слои:
16. В данный момент нам нужна только нижняя часть огня, поэтому можете отключить видимость верхней части:
17. Скопируйте слой с нижней вспышкой, придвиньте его к полупрозрачной дуге и нажмите Ctrl+T, чтобы уменьшить дубликат, а потом, сделайте правый клик и выберите пункт Warp (Деформация) и деформируйте огонь вдоль верхушки полупрозрачной линии (повторяя направление):
18. Теперь давайте удалим некоторые ненужные области, выходящие далеко за линию направления. В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
19. Опять дублируйте слой с неизменным огнем и назовите его «stroke_flame_2», уменьшите и деформируйте его как прежде:
20. Снова скопируйте слой с неизменным куском огня, назовите его «stroke_flame_3» и деформируйте огонь, продолжив уже готовую часть:
21. Пришло время пустить в ход скрытую ранее часть огня. Дублируйте этот слой и переименуйте его в «stroke_flame_4», переместите на самый верх и деформируйте его, придав форму изгиба, как показано на скрине:
22. Теперь, когда мы успешно создали первую часть пламени, нам больше не нужен справочный слой с полупрозрачной линией изгиба — удалите его или выключите отображение:
23. При помощи функции Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U») вы можете частично изменять цветовой тон нужного участка пламени, добиваясь общности и реалистичности огненных частей:
24. Выберите слои с огненной дугой и объедините их в общую папку:
Выберите слои с огненной дугой и объедините их в общую папку:
25. Теперь давайте начнем работу над сердцем. Прежде всего, как это было и в начале работы, мы должны создать пример-заготовку, форма которой будет нам помогать, как ориентир для наложения пламени. В фотошопе, среди стандартного набора есть подходящая форма. Создайте новый слой, назовите это «heart reference». Выбрав инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), сделайте правый клик и найдите там форму сердца (она находится в одной из наборов). Протяните эту форму, нажмите Ctrl+Enter и залейте получившееся выделение белым цветом, а потом понизьте непрозрачность до 10%:
26. Для создания сердца мы будем использовать ту же самую технику, что и для выходящего огня из лампы. Подкорректируйте тон рабочего пламени слой «bottom flame»:
27. Дублируйте слой «bottom flame», назовите его «heart_flame_1», переместите выше остальных слоев и деформируйте, как это показано:
28. Удалите ненужные области и запустите фильтр Liquify (Фильтр — Пластика), где вы сможете деформировать пламя более точечно, см ниже:
Удалите ненужные области и запустите фильтр Liquify (Фильтр — Пластика), где вы сможете деформировать пламя более точечно, см ниже:
29. Опять скопируйте слой с огнем, переименуйте в «heart_flame_2», поверните под углом и деформируйте, «натягивая»/одевая на контур сердца. Лишние области удалите:
30. Выберите слои «heart_flame_1» и «heart_flame_2», дублируют их, переместив на иконку создания слоя, что внизу палитры слоев. Отразите копии по горизонтали, как показано, чтобы заместить их на противоположной стороне сердца. Выберите все огненные слои, формирующие сердце и слейте их в один Ctrl+E:
31. Запустите Filter — Liquify (Фильтр — Пластика) и инструментом Forward Warp (Деформация) подправьте/подтяните некоторые выступающие области:
32. Теперь давайте сделаем внутреннюю часть сердца. Сделайте её самостоятельно. Вставьте внутреннюю часть в середину:
Вставьте внутреннюю часть в середину:
33. Теперь Вы можете или отключить видимость или удалить заготовочный полупрозрачный слой с формой сердца:
34. Выберите слой с серединкой и примените Filter — Liquify (Фильтр — Пластика), чтобы подправить края, как показано ниже:
35. Сердце почти готово. Выберите слой «heart flame» и «inside heart (серединка)», нажмите Ctrl+T и поверните их под углом:
36. Слейте эти слои («heart_flame» и «inside heart») в один и переименуйте его в «big heart». Дублируйте новый слой и назовите копию «mini heart». Для оправдания второго названия, нажмите Ctrl+T и уменьшите копию в размере, переместите ее в сторону:
37. Дублируйте слой «stroke_flame_1» и переместите его выше других слоев, чтобы создать дополнительный шлейф от большого сердца к меньшему:
38. Шлейф выглядит немного нереалистично, чтобы исправить это, воспользуйтесь фильтром Liquify (Пластика):
Шлейф выглядит немного нереалистично, чтобы исправить это, воспользуйтесь фильтром Liquify (Пластика):
39. Проделайте подобную операцию и с огоньком, что присоединяется к большому сердцу (слой «stroke_flame_1») и повторять 38. При желании, если это нужно, можете подправьте некоторые остальные части:
40. Отлично, мы завершили с деформациями, теперь пришло время немного поработать кистью, чтобы нарисовать отблески огня на лампе. Создайте новый слой выше слоя с лампой, назовите его «lamp light» и переведите его в обтравочную маску Layer — Create Clipping Mask (Слои — Создать обтравочную маску / Сочетание клавиш «Alt+Ctrl+G»):
41. Настройте следующим образом круглую кисть: Size (Диаметр) = 3px, Opacity (Непрозрачность) = 40px, Flow (Нажим) = 30%, Цвет — ff8a00:
42. Начните подрисовывать края лампы, как показано:
Начните подрисовывать края лампы, как показано:
43. Измените настройки кисти: Size (Диаметр) = 100 px, Opactiy (Непрозрачность) = 20%, Flow (Нажим) = 10%:
44. Создайте слой ниже лампы. Назовите его «lamp glow». Выберите радиальный градиент от прозрачного к цвету (цвет настройте тот же ff8a00) и сделайте небольшой шар. Трансформируйте его и положите под лампу, потом понизьте непрозрачность:
45. Добавьте немного свечения позади огненных слоев, это заставит выглядеть картинку более реалистично — огонь ведь светится. Итак, слейте все огненные слои в один «magic flame», но прежде, чем сделать это, на всякий случай сделайте копию вашего документа, возможно, вам придется потом что-то изменить:
46. Дублируйте слой «magic flame» и назовите копию «magic glow» (копию поместите ниже). К слою «magic glow» примените фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:
К слою «magic glow» примените фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:
47. Создайте новый над всеми остальными, назовите его «Magic Love», перейдите в Image — Apply Image (Изображение — Внешний канал), что создаст новый слой, где отобразится вся картинка (того же эффекта можно добиться нажав Ctrl+Alt+Shift+E):
Заключение
Как только вы слили на отдельном слое всю картинку, повысьте ей немного резкости Filter — Sharpen — Sharpen (Фильтр — Усиление резкости — Усиление резкости).
Вот и итог.
Финальный результатАвтор: Zee7;
Перевел: Manoylov AC;
Ссылка на источник;
Урок взят с Демиарта
Другие материалы по теме:
- Перевод и месторасположение Edit — Transform — Warp (Редактирование — Трансформирование — Деформация) на примере Photoshop CC (Eng/Rus).

Урок 13. Инструменты Warp (Деформация) и Puppet Warp (Марионеточная деформация).
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Как самостоятельно загнуть уголок у фотографии.
- Как вызвать функцию трансформирования Warp (Деформация).
- Как деформировать сетку и смещать опорные точки.
- Как правильно наложить градиент на загнутый уголок.
- Как сделать поверхность уголка текстурной с помощью стилей слоя.
- Как пользоваться Puppet Warp (Марионеточной деформацией) в CS5.
- Как удалить фигуру с фона клавишей Del и функцией Content-Aware (С учетом содержания) в CS5.
Способы создания загнутого уголка в Photoshop
Начнем с обычной деформации. В этом уроке мы создадим загнутый уголок при помощи инструмента трансформирования Warp (Деформация). Существует довольно много разных способов добиться этого эффекта. Есть отличный плагин AV Bros Page Curl Pro 2. 1, который справляется с этой задачей за пару кликов мышкой. При желании вы можете легко найти его в интернете. Метод, который предлагаю я тоже не сложный. И к тому же, с полученными знаниями вы сможете контролировать процесс и использовать эти знания не только для загибания уголков, но и для других деформаций и искажений изображения. А так как мы только что прошли тему инструменты Трансформации, то попробуем закрепить пройденный материал на практике.
1, который справляется с этой задачей за пару кликов мышкой. При желании вы можете легко найти его в интернете. Метод, который предлагаю я тоже не сложный. И к тому же, с полученными знаниями вы сможете контролировать процесс и использовать эти знания не только для загибания уголков, но и для других деформаций и искажений изображения. А так как мы только что прошли тему инструменты Трансформации, то попробуем закрепить пройденный материал на практике.
Подготовка изображения к трансформированию
Выберите инструмент Rectangularmarquee (Прямоугольная область). Задайте Style (Стиль) Normal(Обычный).
Выделите правую часть изображения:
Наведите курсор на выделение, зажмите правую кнопку мыши и выберите Layer via copy (Скопировать на новый слой).
В палитре слоев появится новый слой.
Создайте еще один новый слой 2. Перетащите вновь созданный слой под слой 1. Воспользуйтесь инструментом Paint Bucket (Заливка), цвет заливки белый. Отмените выделение Ctrl + D или выберите в меню Select (Выделение) – Deselect (Отменить выделение).
Чтобы посмотреть результат перейдите на слой 1 и отключите, ненадолго, видимость верхнего слоя.
Деформируем сетку и смещаем опорные точки
Приступим к закручиванию угла. Нажмите Edit (Редактирование) – Transform (Трансформирование) – Warp (Деформация). Или комбинацию клавиш Ctrl + T для вызова режима Free Transform (Свободная трансформация) и в панели параметров щелкните по значку Деформация. Появится сетка с опорными точками. Можно перетаскивать опорные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Возьмитесь за нижний правый узелок и потяните. Появятся усики, которыми отрегулируйте изгиб. Добейтесь нужного положения и нажмите
Появится сетка с опорными точками. Можно перетаскивать опорные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Возьмитесь за нижний правый узелок и потяните. Появятся усики, которыми отрегулируйте изгиб. Добейтесь нужного положения и нажмите
Чтобы отменить последнюю коррекцию, выберите в меню Edit (Редактирование) пункт Undo… (Отменить…) или нажмите Ctrl + Z. Но помните, что при трансформировании и деформации резкость растрового изображения (в отличие от формы или контура) ухудшается с каждым разом. Выполните несколько команд (поворот, масштабирование, деформация….) и только потом нажмите Enter, а не подтверждайте все преобразования по отдельности.
Как сделать поверхность уголка текстурной с помощью стилей слоя
Выберите инструмент Pen (Перо), в панели параметров отметьте Paths (Создать контур). Обведите уголок. Изучению инструмента Pen (Перо) мы посвятили несколько предыдущих уроков. Если вы новичок в Photoshop и начали изучать курс не с начала, советую вернуться к пропущенным темам. Напомню, что клавиша Alt – для образования угла, а клавиша Ctrl– для редактирования точек и направляющих.
Обведите уголок. Изучению инструмента Pen (Перо) мы посвятили несколько предыдущих уроков. Если вы новичок в Photoshop и начали изучать курс не с начала, советую вернуться к пропущенным темам. Напомню, что клавиша Alt – для образования угла, а клавиша Ctrl– для редактирования точек и направляющих.
Перейдите на вкладку Paths (Контуры). Щелкнув по рабочему контуру, переименуйте его. Затем нажмите значок , чтобы загрузить выделение. И вернитесь в палитру Layers (Слои). Скопируйте выделение на новый слой
Выберите инструмент ведро или Paint Bucket (Заливка), цвет заливки белый. Щелкните по выделенной области, что бы залить ее цветом. Дважды кликните мышкой по слою 3, откроется окно настройки Layer Style (Стиль слоя). Отметьте галочкой DropShadow (Тень), BevelandEmboss (Тиснение), Gradient

В настройках градиента установите режим Multiply (Умножение). Поменяйте величину угла, чтобы градиент располагался от сгиба к краю, уменьшите непрозрачность и измените масштаб. Затем отметьте галочкой PatternOverlay (Наложение узора), подберите подходящий рисунок, настройте Opacity (Hепрозрачность) и Scale (Масштаб). Нажмите ОК.
Opacity (Hепрозрачность) слоя снизьте приблизительно до 75 %, чтобы придать эффект полупрозрачной пленки. Или оставьте 100%, чтобы не просвечивался рисунок.
Переключитесь на слой 1, дважды кликните по нему, чтобы войти в настройки LayerStyle (Стили слоя). В настройках PatternOverlay (Наложение узора) подберите рисунок на свой вкус, настройте непрозрачность и масштаб. В настройках Coloroverlay
В настройках Coloroverlay
В заключении выполните сведение слоев и не забудьте сохранить.
Puppet Warp (Марионеточная деформация) в CS5
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Откройте файл (гимнастика 012.jpg). Создайте копию документа (необязательно, но желательно), щелкнув по значку в палитре History (История). Это позволит сохранить исходное изображение. Создайте копию фонового слоя. Воспользуйтесь любым инструментом выделения и обведите фигуру девушки. Сохраните выделение как альфа-канал (необязательно). Для этого зайдите в палитру 
Вернитесь в палитру Layers (Слои).
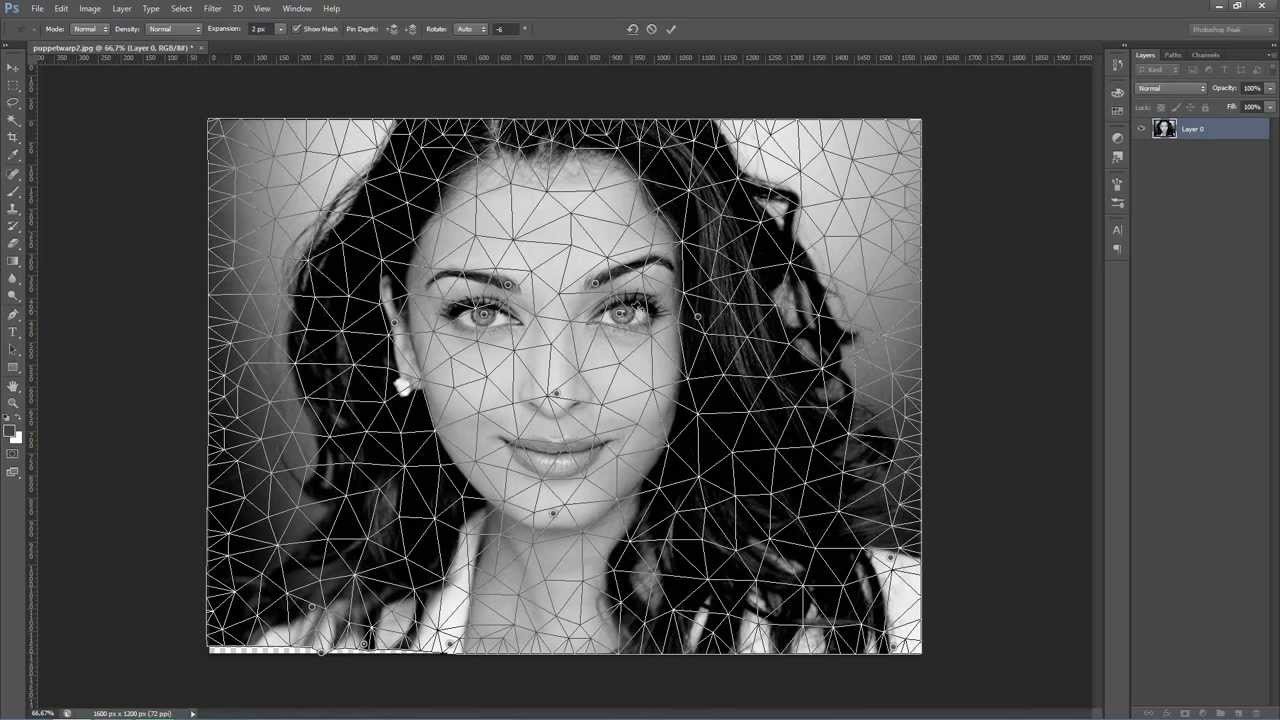
Выберите в меню Edit (Редактирование) – Puppet Warp (Марионеточная деформация). Выделенная область заполнится сеткой. Наведите курсор на сетку. Курсор примет вид булавки со знаком +. Каждый новый щелчок по сетке добавляет точку, щелчок по уже созданной точке активирует ее. Расставьте узловые точки: на кончиках кроссовок, на талии и в центре мячика. Узловые точки‑булавки отображаются желтыми кружочками.
Для вызова контекстного меню щелкните по булавке правой кнопкой мыши. Нажмите на булавку в центре мяча и, не отпуская кнопку мыши, потяните ее вниз. Другие части фигуры, закрепленные булавками, сдвигаться не будут. Расставьте дополнительные булавки, переместите их по вашему усмотрению, но так чтобы наклон выглядел естественно. Выбрать сразу несколько булавок можно, удерживая нажатой клавишу Shift. Удалить лишние булавки можно клавишей Del, Alt + щелчок по центральной точке или из контекстного меню правой кнопки.
Панель настроек инструмента Puppet Warp (Марионеточная деформация)
Отключить видимость сетки можно в том же меню Show Mesh (Скрыть сетку) или сняв галочку с пункта Mesh (Сетка) в панели параметров. Частоту ячеек сетки можно изменить в панели параметров. При выборе (Больше точек) точность увеличивается, но времени на обработку уходит больше.
Mode (Режим) – задает эластичность сетки. Можно сделать выбор из трех параметров: Строгий, Нормальный и Искажение. Булавки можно вращать. Для этого зажмите Alt и подведите курсор близко к булавке, но не на ее центр. Вокруг булавки появится окружность и двусторонняя стрелка. Зажмите левую кнопку мыши и, не отпуская Alt, выполните вращение. Задать угол поворота можно в панели параметров, просто введя нужное количество градусов в поле Rotate (Поворот).
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Pin Depth (Глубина) –
с помощью этих кнопок можно изменить порядок наложения, т. е. выбрать какая точка будет ближе, а какая дальше. Обратите внимание на ноги девушки. Я всего лишь нажала на кнопку глубины.
е. выбрать какая точка будет ближе, а какая дальше. Обратите внимание на ноги девушки. Я всего лишь нажала на кнопку глубины.
Для выхода из марионеточного режима нажмите либо Enter, либо значок на панели параметров. Снимите выделение Ctrl + D.
Удаление фигуры с фонового слоя клавишей Del и функцией Content-Aware (С учетом содержания) в CS5
Теперь нужно удалить первоначальную фигуру с фона (Background). Зайдите в палитру Chennel (Каналы)и загрузите сохранённый ранее альфа-канал как выделение, нажав на пунктирный кружок . Перейдите в палитру Layers (Слои) и выберите фоновый слой. (Если вы не создавали Альфа-канал, то обведите девушку еще раз любыми инструментами выделения). Нажмите Del. В появившемся окне выберите Content—Aware (С учетом содержания). Нажмите ОК. Девушка будет удалена с фона, как будто ее там не было. Некоторые области на изображении могут пострадать, поэтому потребуется дополнительная коррекция фона восстанавливающими инструментами (заплатка, штамп и лечащие кисти). Если нужно удалить объект не с фонового слоя, то клавиша Del сработает как обычно, т.е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
Если нужно удалить объект не с фонового слоя, то клавиша Del сработает как обычно, т.е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/13/warp_ygolok.swf
- Каким из нижеперечисленных способов нельзя скопировать выделение на новый слой?
– В меню правой кнопки мыши и выберите Layer via copy (Скопировать на новый слой).
– Нажать Ctrl +J.
– Меню Layers (Слои) – New (Новый) – Layer via copy (Скопировать на новый слой).
– Нажать Ctrl + C, создать новый слой и нажать Ctrl + V.
– Меню Edit (Редактирование) – Copy (Скопировать), меню Edit (Редактирование) – Past (Вставить).
– Выбрать инструмент Move (Перемещение) и зажав Alt переместить выделение.
- Какой из нижеперечисленных способов не подходит для загрузки окна настроек Blending Options (Параметры наложения)?
– В палитре Layers (Слои) дважды кликните по слою (кроме фонового, фоновый нужно предварительно переименовать).
– Щелкнуть правой кнопкой мыши по слою и выбрать Blending Options (Параметры наложения).
– Меню Layers (Слои) – LayerStyle (Стили слоя) – Blending Options (Параметры наложения).
– Меню Layers (Слои) – Layer Properties.
– В правом верхнем углу палитры Layers (Слои) щелкнуть по треугольнику и выбрать BlendingOptions (Параметры наложения).
- Какой из нижеперечисленных способов не подходит для загрузки режима Warp (Деформация)?
– Edit (Редактирование) – Transform (Трансформирование) –Warp (Деформация).
– Ctrl + T , в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate 180 (Поворот на 180),
в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate (Поворот), в параметрах инструмента нажать на значок деформации.
– правый клик мышки на выделении Free Transform (Свободное трансформирование),
в параметрах инструмента нажать на значок деформации.
- Сколько действий можно отменить, не выходя из режима Деформации?
– 20
– 6
– 1
– ни одного
– все
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Инструмент Warp в Photoshop — деформация в Фотошоп
Инструмент Warp позволяет производить многочисленные действия в программе Adobe Photoshop. К примеру, вам нужно исправить размер колеса у машины, или придать необходимую форму желаемому объекту на фотографии – все это можно осуществить при помощи уникального инструмента, а также его разновидностей. Мы рассмотрим в сегодняшнем уроке функцию искривления или деформации в Фотошоп.
Итак, для того чтобы нам определить как действует данный инструмент, давайте возьмем изображение со старым магнитофоном “Олимп”. Далее создадим дубликат слоя, нажав клавиши CTRL + J.
Теперь при помощи другого инструмента – Elliptical Marquee Tool выделим одну из катушек, чтобы впоследствии ее редактировать.
Теперь снова нажимаем клавиши CTRL + J , для того чтобы поместить выделенную только что катушку на новый слой. Можно ее немного подвинуть при помощи стрелок на клавиатуре вправо или влево для большей наглядности.
Чтобы включить инструмент деформации, нам нужно перейти в меню Edit-Transform-Warp, либо просто нажать клавиши CTRL + T и выбрать из контекстного меню соответствующий пункт.
При выборе данного инструмента, у вас должны появиться дополнительные направляющие, с помощью которых можно производить искривление объекта.
На рисунке указаны красные стрелки, показывающие те направляющие, с которыми нужно иметь дело. Также существуют дополнительные направляющие внутри объекта в виде сетки – вы можете тянуть их в любую сторону и смотреть результат ваших действий.
Применение настроек происходит при нажатии клавиши ENTER, или с помощью галочки наверху экрана (на панели настроек данного инструмента).
Я добавил еще одну копию катушки с помощью нажатия клавиши ALT и перетаскивания изначальной копии объекта. После этого поместил созданные катушки поверх оригинальных.
Можно убрать одну из них, и оставить только первую копию.
Деформация, или искривление действует так: вы выбираете объект, затем правите его форму и сохраняете. Все просто и лаконично!
Используем марионеточную деформацию в Фотошоп / Creativo.one
Всем привет! В этом уроке я покажу вам, как использовать инструмент Puppet Warp (Марионеточная деформация) в Photoshop CS5. Сначала скачайте материал, который нам понадобится:
Архив
Вот то, что у нас должно получится:
Первым делом давайте взглянем на «до и после». Я сделал всё так, чтобы позы наших прыгунов получились естественными, вот почему изменения получились небольшими, но этого достаточно, ведь цель урока – просто научить вас использовать этот инструмент.
Откроем первое изображение. Нам предстоит создать выделение первого прыгуна. Я использую для этого Polygonal Lasso (Прямолинейное Лассо), но вы можете использовать и другие способы выделения – возможно, что-то вам покажется более удобным. Главное, удостоверьтесь, что выделение получилось без косяков. Когда выделение будет полностью готово, вырезаем его на новый слой, нажав на Layer via Cut (Вырезать на новый слой), и называем новый слой, к примеру, «jumper 1».
Также выделяем второго прыгуна и удаляем его, так как мы будем импортировать его из другой картинки. Над качеством выделения можно сильно не работать, так как мы всё равно собираемся замалевать получившийся пробел.
Отключаем слой с первым прыгуном, и начинаем заниматься «закрашиванием» пробелов. Выбираем Clone Stamp (Штамп), и выставляем точки ориентира так, как это сделал я, либо выбираем свой набор точек. Используйте мягкую кисть для работы.
Используйте мягкую кисть для работы.
Называем слой “background”, и теперь мы должны зафиксировать его, прежде чем вставлять сюда нового прыгуна. Создайте выделение так, как показано на рисунке, используя Polygonal Lasso (Прямолинейное Лассо) – зажимайте Shift, чтобы проводить прямые. Теперь можно «клонировать» воду. Для более качественной работы, используйте разные размеры кистей и разные значения непрозрачности.
Теперь выделим небо, начиная от линии горизонта. Создаем новый слой и заливаем на нем выделение градиентом от #67abff к #a8c9f4.
Теперь откроем изображение с полем и небом, вырежем оттуда небо и вставим в наш проект. Отрегулируйте размеры и позиционирование нового слоя так, как это сделал я, и поменяйте режим наложения на Soft Light (Мягкий свет). Теперь в списке слоев выделим слой с фоном, слой с градиентом и этот новоиспеченный слой, и объединим их в один. Назовем новый слой “background”.
Назовем новый слой “background”.
Теперь открываем вторую картинку с нашими ныряющими товарищами и выделяем второго прыгуна. Удостоверьтесь, что выделение предельно качественное, и скопируйте его на новый слой нашего основного документа. Назовите слой “jumper 2” и снова активируйте слой с первым прыгуном.
Выбираем слой «jumper 1», жмем Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контрастность) и выставляем параметры так, как на рисунке. Еще нам нужно будет удалить с коллажа кусочек его икры и его трусов – прекрасно звучит, не правда ли? – и мы молодцы. Выделяем и удаляем.
Вот мы и добрались до основного – использования инструмента Puppet Warp (Марионеточная деформация) в Photoshop CS5. Для начала нам нужно конвертировать слои с прыгунам в Smart Object. Кликаем правой кнопкой мыши по слою и жмем Convert to Smart Object (Преобразовать в смарт-объект). Проделываем то же самое со вторым прыгуном. Выделяем слой с первым прыгуном и жмем Edit > Puppet warp (Редактирование > Марионеточная деформация). Выставляем параметр Density (Плотность) на Show mesh (Сетка).
Кликаем правой кнопкой мыши по слою и жмем Convert to Smart Object (Преобразовать в смарт-объект). Проделываем то же самое со вторым прыгуном. Выделяем слой с первым прыгуном и жмем Edit > Puppet warp (Редактирование > Марионеточная деформация). Выставляем параметр Density (Плотность) на Show mesh (Сетка).
Марионеточная деформация – это новая возможность в Photoshop, благодаря которой мы можем менять позиции и позы объектов, в нашем случае людей. С помощью курсоры вы можете добавлять новые пины. Пины – это обозначение точек объекта, которые не должны двигаться, то есть которые мы привязываем и фиксируем. Выставьте эти точки так, как я:
Начнем с того, что поменяем положение ноги нашего коммуниста-прыгуна. Выберите точку на его правом колене и передвиньте ее вправо, как я. Теперь проделайте то же самое с другой ногой.
Давайте немного согнем его правую ногу. Если у вас зажат Alt и курсор находится прямо на точке pin, вы можете увидеть ножницы, а если курсор находится рядом. Вы можете вращать объект. Перед тем, как начать вращать точку на колене, нам нужно создать точку на левой щиколотке. Как вы можете заметить, теперь правая нога находится за левой ногой, и это не есть хорошо. Это произошло потому, что на правой ноге нет точек – сделайте их, как я. Вы всегда можете перемещать точки друг за друга так, как вам это нужно – какую спереди, а какую сзади. Например, я могу поместить левую ногу перед правой с помощью этих двух кнопок, нужно просто выбрать правую точку.
Если у вас зажат Alt и курсор находится прямо на точке pin, вы можете увидеть ножницы, а если курсор находится рядом. Вы можете вращать объект. Перед тем, как начать вращать точку на колене, нам нужно создать точку на левой щиколотке. Как вы можете заметить, теперь правая нога находится за левой ногой, и это не есть хорошо. Это произошло потому, что на правой ноге нет точек – сделайте их, как я. Вы всегда можете перемещать точки друг за друга так, как вам это нужно – какую спереди, а какую сзади. Например, я могу поместить левую ногу перед правой с помощью этих двух кнопок, нужно просто выбрать правую точку.
Удерживая Shift, выделите сразу четыре точки и переместите их выше и левее, как это сделал я. Теперь выделите только самую правую точку и поверните её, как показано на рисунке. Проделайте то же самое с другой рукой.
После того, как мы закончили с этим инструментом, необходимо нажать Enter. Вы можете дезактивировать результат, если хотите посмотреть на то, что было до этого.
Вы можете дезактивировать результат, если хотите посмотреть на то, что было до этого.
Выбираем второго прыгуна, точнее слой с ним, и снова жмем Edit > Puppet warp (Редактирование > Марионеточная деформация). Расставьте точки так, как показано на рисунке.
Теперь переместим точку левее и ниже, только удостоверьтесь, что всё выглядит естественно. Удерживая Alt, проверните руку против часовой стрелки, как показано ниже:
Выбираем пин на правом плече и поворачиваем руку выше, будто наш прыгун летит, и жмем Enter. Вы ещё может вернуться к работе с марионеточной деформацией, когда захотите. Вы можете ещё поиграть с этим инструментом, но, я думаю, мы сделали достаточно, и мы можем двигаться дальше.
Переместите второго прыгуна немного левее, а также, я считаю, что вы ещё должны повернуть первого, как показано ниже.
Теперь давайте сделаем нашу картинку более интересной. Дублируем слой “jumper 1” и жмем Rasterize Layer (Растрировать слой). Теперь можете нажать Filter > Blur > Motion blur (Фильтр > Имитация > Размытие в движении) и выставить параметры так, как на картинке ниже. Удостоверьтесь, что дубликат слоя, с которым мы теперь работаем, находится поверх оригинала в списке слоев.
Назовем слой «jumper 1 blur» и добавим маску слоя. Используя мягкую кисть разных размеров и непрозрачности, нарисуем на маске черным так, как у меня. Проделайте то же самое со вторым прыгуном.
Теперь сделаем дубликат слоя с фоном и применим к нему Filter > Blur > Gaussian Blur (Фильтр > Имитация > Размытие по Гауссу) и Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность). Выставляем настройки так, как на картинке.
Выставляем настройки так, как на картинке.
Добавим маску слоя. Нарисуйте пятно, как я.
Я вижу, что на первого прыгуна свет распространяется не очень выгодно. Выделяем слои “jumper 1” и “jumper 1 blur” и зажимаем Ctrl+T. Теперь отражаем слои по горизонтали и жмем Enter.
Теперь выделяем все слои, дублируем и объединяем дубликаты. Жмем Ctrl+U и выставляем параметр Saturation (Насыщенность) на -100. Выставляем непрозрачность нового слоя на 80% и меняем режим наложения на Multiply (Затемнение).
Готово!
Источник: tutzor.com
покадрово и через Puppet Warp — руководства на Skillbox
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
Затем отпускаем мышь и жмём Enter.
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
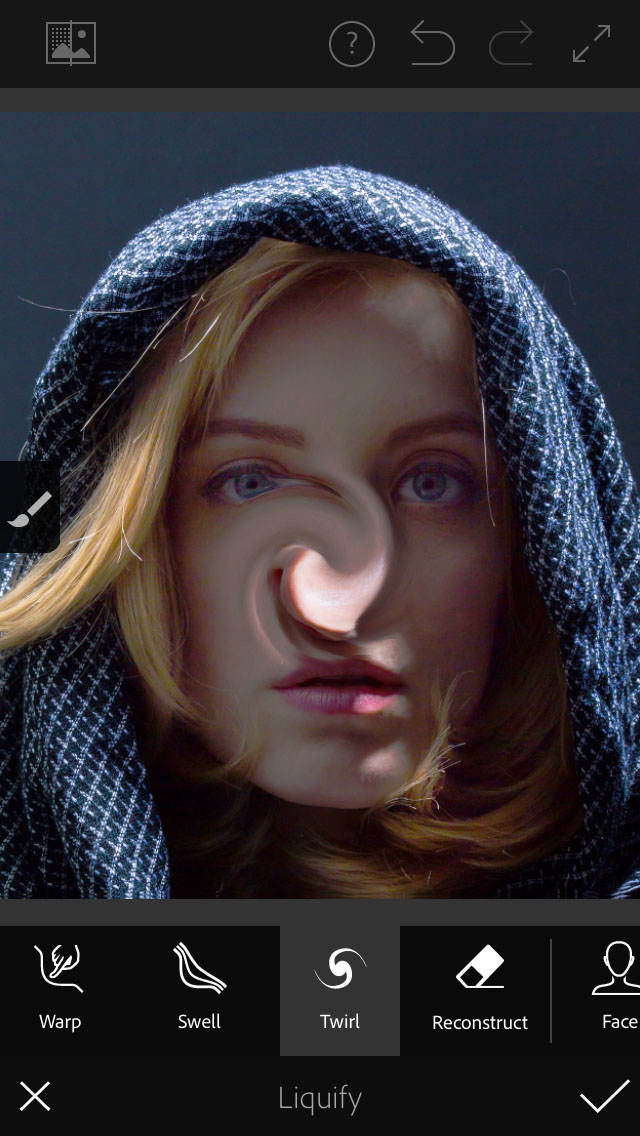
Использование фильтра Liquify/Пластика в Adobe Photoshop
Дата публикации: 19.10.2017
Adobe Photoshop предоставляет очень широкие возможности для работы с портретными снимками. Можно нарастить мышцы, увеличить глаза и губы, сделать ноги длиннее. Здесь ничто не мешает изменить человека даже до неузнаваемости. Но важно не забывать о том, что фотография и человек на ней должны оставаться естественными.
В статье мы рассмотрим фильтр Liquify/«Пластика». Он позволяет сдвигать, перемещать, поворачивать, отражать фрагменты фото, увеличивать и уменьшать пиксели. Появляется возможность оказывать влияние на взаимное расположение пикселей, изменяя пропорции изображения. Чаще всего этот фильтр применяется при обработке портретных снимков для коррекции фигуры, но он может найти применение и в пейзажной, и в архитектурной фотографии.
Для вызова панели фильтра предназначен пункт меню Filter/«Фильтр» → Liquify/«Пластика». Давайте рассмотрим основные области применения этого фильтра
Удаление складок на одежде
В качестве примера рассмотрим фотографию девушки. Из-за динамичной позы и особенностей ткани на платье образовались грубые складки. Проблемные области мы обозначили красным.
Перед началом работы создаём копию слоя. Все действия с фильтром Liquify/«Пластика» мы будем производить на ней, чтобы случайно не испортить исходное изображение.
В окне фильтра замаскируем те области, которые трогать не нужно. В данном случае это руки.
После этого берём инструмент Forward Warp Tool/«Деформация». Радиус должен быть примерно равен размеру складки. Теперь аккуратно сдвигаем складки внутрь платья. Работать лучше при 100% увеличении. Примерное направление воздействия и параметры инструмента показаны на рисунке.
Результат:
Исходный кадр
Снимок после коррекции складок на одежде с помощью Forward Warp Tool
Корректировка формы юбки
В свадебной и модельной фотографии очень часто нужно сделать юбку пышнее, шлейф более воздушным или откорректировать форму юбки, которую испортил ветер. Возьмём снимок, на котором платье получилось не очень пышным. Да и шлейф развевается на так хорошо, как хотелось бы.
Возьмём снимок, на котором платье получилось не очень пышным. Да и шлейф развевается на так хорошо, как хотелось бы.
Сделать платье и фату более объёмными нам поможет инструмент Bloat Tool/«Вздутие». Размер подбираем довольно большой, чтобы вздутие было плавным и равномерным. Проходимся инструментом по юбке и шлейфу невесты. Для наглядности в окне фильтра включена сетка, чтобы было видно, где именно и как произошла коррекция.
Результат:
Исходный кадр
Увеличение объема юбки и шлейфа с помощью Bloat Tool
Коррекция фигуры
Пожалуй, это основная область применения фильтра Liquify/«Пластика». При помощи него увеличивается грудь, талия делается тоньше, а ноги длиннее.
Основные проблемные области на этом снимке обозначены красным. Будем увеличивать и поднимать грудь, делать талию тоньше, немного подкорректируем форму рук и ягодиц.
Начнём с увеличения груди. Тут как с платьем: нам понадобится инструмент Bloat Tool/«Вздутие». Кистью большого диаметра делаем несколько кликов в районе груди модели.
С помощью Pucker Tool/«Сморщивание корректируем талию» сначала немного «втягиваем» и сглаживаем живот, а затем с помощью инструмента Forward Warp Tool/«Деформация» корректируем мелкие детали на этой области.
Аналогичную операцию по «втягиванию» с помощью Pucker Tool/«Сморщивание» проводим с рукой модели: инструментом большого диаметра проводим по границе руки и спине модели.
С помощью инструмента Forward Warp Tool/«Деформация» расправляем складки платья на ягодицах.
Дальше с помощью инструмента **«Bloat Tool/Вздутие» можно ещё немного увеличить букет.
Исходный кадр
Снимок после коррекции недостатков с помощью фильтра Liquify
Изменение пропорций лица
Фильтр Liquify/«Пластика» имеет функцию распознавания лиц и позволяет увеличивать размер глаз, губ, носа и скул.
Чтобы активировать её, понадобится инструмент Face Tool, находящийся в левой панели инструментов. После его выбора алгоритмы программы определяют лица людей на фотографии, и вокруг каждого распознанного лица появляется небольшой ореол.
Чтобы вносить изменения в пропорции конкретного лица, нам понадобится блок Face-Aware Liquify/«Пластика с учетом лица» в правой панели настроек. В самом верху блока можно в выпадающем списке выбрать порядковый номер лица, к которому будут применяться коррекции.
В следующем примере мы увеличили глаза мужчине и сделали его лицо более узким (все коррекции несколько утрированы для наглядности).
Фильтр Liquify/«Пластика» предоставляет очень широкие возможности для редактирования. Но при коррекции главное следить за тем, чтобы изображение оставалось естественным и из-за редактирования в одной области не появлялись искажения в другой. Это особенно важно, если вы редактируете объект.ю который находится на неоднородном фоне.
В Photoshop гораздо больше возможностей для ретуши и коррекции фотографий. Подробно они разобраны в курсе Fotoshkola.net «Photoshop CC: ретушь портрета».
Подробно они разобраны в курсе Fotoshkola.net «Photoshop CC: ретушь портрета».изображений деформации с помощью расширенного инструмента деформации в Photoshop CC 2020
Узнайте, как деформировать изображения, как никогда раньше, с помощью улучшенной команды «Деформация» в Photoshop CC 2020!
Автор Стив Паттерсон.
Одной из лучших новых функций Photoshop CC 2020 является улучшенная команда Warp. В то время как Photoshop позволял нам деформировать изображения в течение многих лет, элементы управления и параметры для команды Warp до сих пор были довольно ограничены.Но с CC 2020 это уже не так. Adobe добавила новые мощные улучшения в Warp, включая новые предустановки сетки Warp, новые настраиваемые размеры сетки и возможность добавлять собственные линии сетки и контрольные точки, где бы они ни были. Теперь мы можем выбирать и деформировать несколько точек на изображении одновременно, и мы даже можем независимо масштабировать и вращать разные области изображения!
В этом руководстве я покажу вам, как работают все новые функции команды Warp. Чтобы использовать эти функции, вам понадобится Photoshop CC 2020.Поэтому, прежде чем продолжить, убедитесь, что у вас установлена последняя версия Photoshop CC.
Чтобы использовать эти функции, вам понадобится Photoshop CC 2020.Поэтому, прежде чем продолжить, убедитесь, что у вас установлена последняя версия Photoshop CC.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Документ настройки
Для этого урока я создал простой документ с мужчиной, танцующим на градиентном фоне. Исходная фотография танцора была загружена из Adobe Stock, и я использовал новый инструмент выбора объекта в Photoshop CC 2020, чтобы удалить его из остальной части изображения. Градиент позади него — один из многих новых градиентов, включенных в Photoshop CC 2020:
.Исходный документ.Танцовщица из Adobe Stock.
На панели «Слои» человек появляется на своем собственном слое («Слой 1») над слоем с градиентной заливкой. Перед тем, как выбрать команду Warp, убедитесь, что у вас выбран правильный слой:
Выбор слоя, который будет деформирован.
По теме: Освойте интерфейс Photoshop!
Деформация смарт-объектов по сравнению с нормальными слоями
Также перед тем, как выбрать команду Warp, я настоятельно рекомендую вам сначала преобразовать ваш слой в смарт-объект . Причина в том, что если вы деформируете обычный слой пикселей, внесенные вами изменения становятся постоянными. Но если вы деформируете смарт-объект, деформация останется редактируемой. Вы можете дополнительно деформировать смарт-объект, если вам нужно, или отменить деформацию и вернуться к исходной форме изображения в любое время без потери качества.
Причина в том, что если вы деформируете обычный слой пикселей, внесенные вами изменения становятся постоянными. Но если вы деформируете смарт-объект, деформация останется редактируемой. Вы можете дополнительно деформировать смарт-объект, если вам нужно, или отменить деформацию и вернуться к исходной форме изображения в любое время без потери качества.
Чтобы преобразовать слой в смарт-объект, щелкните значок меню панели «Слои» в правом верхнем углу:
Открытие меню панели «Слои».
И выберите Преобразовать в смарт-объект :
Выбор команды «Преобразовать в смарт-объект».
В правом нижнем углу миниатюры предварительного просмотра слоя появляется значок, сообщающий нам, что слой теперь безопасно внутри смарт-объекта, и мы готовы деформировать его содержимое:
Значок смарт-объекта.
По теме: Как редактировать смарт-объекты в Photoshop!
Где мне найти команду Photoshop Warp?
Есть несколько способов получить доступ к команде «Деформация» в Photoshop. Один из них — перейти в меню Edit в строке меню, выбрать Transform , а затем выбрать Warp .Это позволяет напрямую получить доступ к команде Warp:
Один из них — перейти в меню Edit в строке меню, выбрать Transform , а затем выбрать Warp .Это позволяет напрямую получить доступ к команде Warp:
Идем в Edit> Transform> Warp.
А другой способ — через команду Photoshop Free Transform. Откройте Free Transform, перейдя в меню Edit и выбрав Free Transform или нажав Ctrl + T (Win) / Command + T (Mac) на клавиатуре:
Идем в Edit> Free Transform.
А затем с активным свободным преобразованием щелкните значок Warp на панели параметров:
Щелкните значок деформации.
Элементы управления деформацией по умолчанию в Photoshop CC 2020
Когда вы выбираете команду «Деформация», Photoshop помещает рамку деформации по умолчанию вокруг содержимого слоя:
Поле деформации по умолчанию.
Как использовать элементы управления деформацией по умолчанию
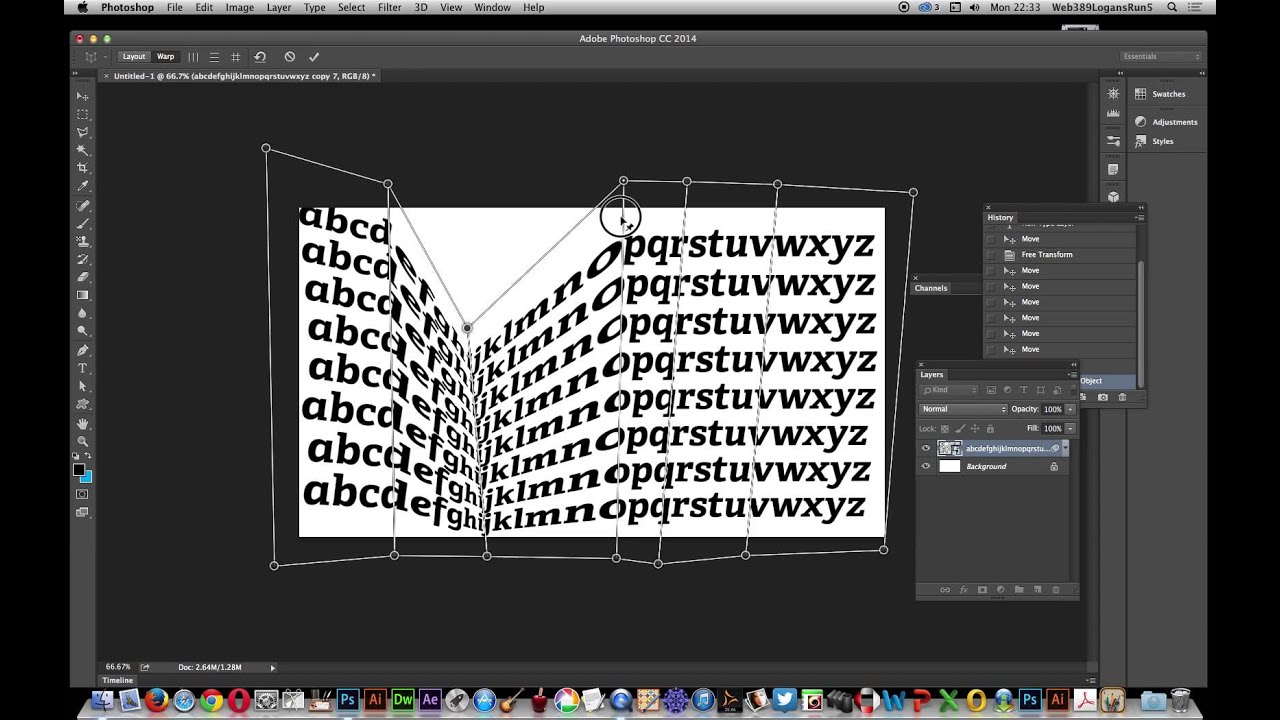
При использовании элементов управления по умолчанию режим Warp в Photoshop CC 2020 ведет себя почти так же, как и в предыдущих версиях Photoshop. Вы можете щелкнуть и перетащить в любое место внутри поля, чтобы свободно деформировать и изменять форму изображения:
Вы можете щелкнуть и перетащить в любое место внутри поля, чтобы свободно деформировать и изменять форму изображения:
Щелчок и перетаскивание внутри поля деформации.
Вы можете перетащить контрольную точку в каждый угол поля:
Щелчок и перетаскивание угловых точек.
Вы можете щелкнуть и перетащить любой из управляющих маркеров , выходящих из каждой угловой точки:
Щелчок и перетаскивание маркеров управления.
Как отменить деформацию
В Photoshop CC 2020 команда Warp (и команда Free Transform) теперь дает нам несколько отмен. Чтобы отменить последний шаг, перейдите в меню Edit и выберите Undo или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре.А чтобы отменить несколько шагов, несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac):
Идем в Edit> Undo.
Или, чтобы полностью отменить деформацию и вернуть изображению исходную форму, нажмите кнопку Reset на панели параметров:
Нажав кнопку «Сброс».
Получение большего контроля с помощью предустановок сетки деформации
Что делать, если вам нужен больший контроль над деформацией, чем то, что предлагают элементы управления по умолчанию? Новое в Photoshop CC 2020: теперь вы можете выбрать один из трех предустановок сетки Warp .Чтобы выбрать предустановку, нажмите на новую опцию Grid на панели параметров:
Щелкнув опцию Grid.
И выберите сетку 3×3 , 4×4 или 5×5 :
Выбор одного из трех предустановленных размеров сетки деформации.
Сетка появляется перед изображением. Здесь я выбрал сетку 3×3. И обратите внимание, что вместо того, чтобы видеть контрольные точки только в углах, теперь у нас есть контрольная точка в каждой точке, где пересекаются горизонтальные и вертикальные линии сетки.Таким образом, просто добавив предустановку сетки 3×3, мы перешли от четырех контрольных точек к шестнадцати точкам:
Предустановка сетки деформации 3×3.
Перетаскивание контрольной точки
Чтобы деформировать изображение с помощью сетки, вы можете щелкнуть любую контрольную точку и перетащить ее независимо от других:
Щелчок и перетаскивание контрольной точки в сетке.
Перетаскивание ручки управления
Вы также можете перетащить любой из управляющих маркеров, выходящих за пределы выбранной точки.Здесь я перетаскиваю правую ручку управления дальше вправо, чтобы исказить форму верхней части тела мужчины:
Перетаскивание управляющего маркера, выходящего из точки.
Вращение контрольной точки
И вы можете повернуть изображение вокруг точки, щелкнув и перетащив ручку управления по или против часовой стрелки. Конечно, я здесь немного преувеличиваю, чтобы результаты были более очевидными:
Поворот изображения вокруг контрольной точки.
Деформация линии сетки
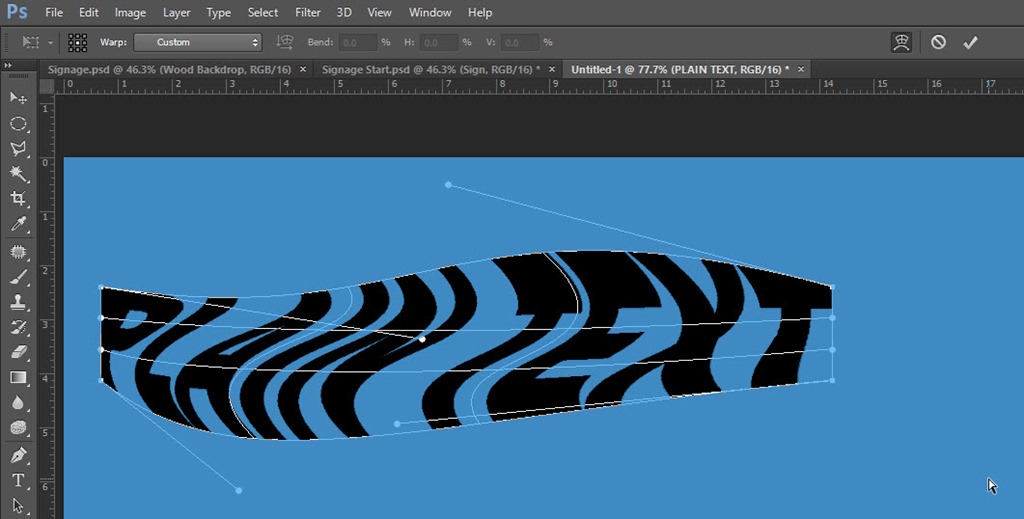
Наряду с использованием контрольных точек и маркеров, вы также можете щелкнуть и перетащить непосредственно линию сетки между двумя точками, чтобы деформировать и изогнуть линию в форму:
Щелкните и перетащите одну из линий сетки.
Как исказить несколько контрольных точек одновременно
До сих пор мы рассматривали, как деформировать изображение, используя одну контрольную точку за раз. Но в Photoshop CC 2020 мы также можем деформировать сразу несколько контрольных точек.
Выбор нескольких контрольных точек
Чтобы выбрать несколько точек, нажмите и удерживайте клавишу Shift на клавиатуре и щелкните точки, которые хотите выбрать. Или более быстрый способ — удерживать Shift и просто перемещать точки, чтобы выбрать их.Если вы выбрали точку по ошибке, удерживайте нажатой клавишу Shift и щелкните точку, чтобы отменить выбор.
Здесь я выделяю четыре точки в центре сетки. Вокруг выбранных вами точек появится рамка:
Удерживая Shift, перетаскивайте, чтобы выбрать несколько контрольных точек одновременно.
Перемещение выбранных точек
Чтобы переместить все выбранные точки одновременно, щелкните и перетащите внутрь поля:
Перетаскивание всех выбранных точек вместе.
Масштабирование выбранных точек
Чтобы масштабировать область внутри выбранных точек, щелкните и перетащите угол рамки:
Масштабирование области внутри выбранных точек.
Вращение выбранных точек
И чтобы повернуть выбранные точки, переместите курсор мыши за пределы поля, пока он не изменится на значок поворота, а затем щелкните и перетащите:
Поворот области внутри выбранных точек.
Как отменить выбор нескольких точек
Чтобы отменить выбор точек, когда вы закончите, щелкните пустое место в сетке или щелкните за пределами основного поля деформации.
Загрузите это руководство в виде готового к печати PDF-файла!
Создание пользовательской сетки деформации
Если предустановки сетки деформации по-прежнему не дают вам достаточного контроля, вы можете создать свою собственную сетку деформации.
На панели параметров установите для параметра Grid значение Custom :
Установка для сетки значения «Пользовательский».
Затем в диалоговом окне «Пользовательский размер сетки» введите необходимое количество столбцов и строк. Я введу 6 для обоих. Когда закончите, нажмите OK:
Создание пользовательской сетки деформации.
Новая настраиваемая сетка появляется перед изображением, снова с независимой контрольной точкой в каждом месте, где пересекаются линии сетки.Просто имейте в виду, что изменение размера сетки после деформации изображения приведет к отмене всех внесенных вами изменений:
Пользовательская сетка Warp 6×6.
Как добавить собственные линии сетки деформации
Наконец, для точного контроля деформации Photoshop CC 2020 теперь позволяет добавлять собственные линии сетки везде, где они вам нужны!
На панели параметров вы найдете новую опцию под названием Split с тремя значками рядом с ними, каждая из которых дает вам свой способ «разбить» сетку.Начиная слева, Split Crosswise добавляет как вертикальную, так и горизонтальную линию сетки, Split Vertical добавляет вертикальную линию сетки, а Split Horizontal добавляет, как вы уже догадались, горизонтальную линию сетки:
Параметры поперечного (слева), вертикального (в центре) и горизонтального (справа) разделения.
Чтобы добавить линию сетки, сначала выберите нужный тип разделения. Я выберу Crosswise. Вариант Split Crosswise обычно лучше, потому что он всегда добавляет контрольную точку именно в том месте, где вы щелкаете:
Выбор параметра «Разделить поперек».
Затем просто наведите курсор мыши на изображение и щелкните в том месте, где необходимо разделить сетку. Я нажму на руку человека. Обратите внимание, что, поскольку я выбрал Split Crosswise, я добавляю как вертикальную, так и горизонтальную линию сетки в этом месте:
Щелкните изображение, чтобы разделить сетку по вертикали и горизонтали.
Photoshop добавляет контрольную точку в том месте, где я щелкнул. Затем я могу щелкнуть и перетащить новую контрольную точку, чтобы деформировать изображение, не перемещая другие точки.Вы можете добавить столько пользовательских линий сетки, сколько вам нужно, и добавление новых линий сетки не отменяет ваши предыдущие изменения:
Щелкните и перетащите новую добавленную контрольную точку.
Более быстрый способ добавления линий сетки
Вот более быстрый способ добавления линий сетки. Вместо того, чтобы выбирать один из вариантов разделения на панели параметров, просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните то место, где вам нужно разделить сетку.Photoshop автоматически выберет лучший вариант разделения (крест-накрест, вертикальный или горизонтальный) в зависимости от того, где вы щелкнете.
В большинстве случаев Photoshop выбирает опцию Split Crosswise , которая добавляет как вертикальную, так и горизонтальную линию сетки. Но если вы щелкните достаточно близко к существующей вертикальной линии сетки, Photoshop предположит, что вы хотите добавить горизонтальную линию, и выберет Split Horizontal . Аналогичным образом, щелчок рядом с существующей горизонтальной линией сетки заставит Photoshop выбрать Разделить по вертикали .
Как удалить пользовательскую линию сетки
Если вы разбили сетку в неправильном месте и вам нужно удалить ее, щелкните контрольную точку вдоль линии сетки, чтобы выбрать ее, а затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) и выберите Удалите Warp Split из меню:
Выбор команды «Удалить разделение деформации».
Как принять основу
Чтобы принять деформацию, щелкните отметку на панели параметров:
Щелкните галочку.
Или, чтобы отменить и закрыть команду «Деформация» без сохранения изменений, нажмите кнопку Отмена :
Щелчок по кнопке Отмена.
И вот оно! Вот как деформировать изображения с помощью расширенной команды Warp в Photoshop CC 2020! Посетите наш раздел «Основы Photoshop» для получения дополнительных уроков. И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
Как начать использовать инструмент Photoshop Warp Tool (шаг за шагом!)
Вы, наверное, слышали об инструменте искажения Photoshop, но, возможно, у вас еще не было возможности поиграть с ним.
Часто используется для коммерческих или портретных работ, но может пригодиться и для других видов фотографии.
Вот простое руководство по использованию команды Photoshop Warp.
Что такое инструмент Photoshop Warp Tool?
Инструмент деформации Photoshop позволяет сделать именно это — деформировать изображение. Вы можете взять выделение и перетащить его, чтобы изменить его форму, как хотите.
Доступ к инструменту деформации можно получить, выбрав «Редактировать» в верхней части экрана, затем выбрав «Преобразование», а затем «Деформация».
Вы также можете получить к нему доступ, нажав Ctrl + T на ПК или Command + T на Mac.Затем щелкните правой кнопкой мыши на ПК или щелкните мышью, удерживая клавишу Control, на Mac, чтобы открыть меню и выбрать Warp.
Сетка появляется поверх вашего выделения, будь то все изображение или его часть. Затем вы можете щелкнуть и перетащить любую линию сетки или любую точку на краю сетки, чтобы начать деформацию.
Как только вы начнете деформировать, вы заметите, что у четырех угловых точек есть ручки, которые вы можете схватить для дальнейшей деформации. Инструмент деформации также имеет список удобных автоматических опций формы, встроенных в него!
Вы можете получить доступ к ним из раскрывающегося меню в верхней части экрана Photoshop в режиме инструмента деформации.Важно отметить, что ни один из инструментов преобразования не будет работать на фоновом слое.
Сначала вам нужно создать дубликат слоя, чтобы работать с ним, или дважды щелкните фон, чтобы превратить его в обычный слой.
Когда мне следует использовать инструмент Photoshop Warp Tool?
Возможно, вам никогда не понадобится использовать инструмент деформации, и это нормально! Это действительно сводится к типу фотографии, которую вы делаете, и к тому, что обычно влечет за собой процесс редактирования.
Все мы в той или иной степени редактируем наши фотографии, а инструмент деформации можно использовать для кардинальных изменений или тонких настроек.Инструмент деформации идеально подходит для реалистичного и тонкого добавления объектов.
Он также идеально подходит для портретов, где вы хотите сделать небольшую ретушь, чтобы уменьшить кого-то или минимизировать детали. Ключевым моментом является минимальное использование инструмента деформации, чтобы ваша окончательная фотография по-прежнему выглядела реалистично.
Давайте посмотрим на несколько примеров деформации в Photoshop!
Деформация текста
Если вы вставляете брендинг в фотографию или добавляете элемент текста, инструмент деформации позволяет придать ему форму любой поверхности, на которой он находится.Для добавления реалистичного эффекта вы можете затем смешать слой для текстуры.
В приведенном ниже примере я добавил текст, имитирующий край ступеньки, а затем смешал слой, чтобы добавить ту же текстуру камня.
Какие предметы могут потребоваться для этого? Представьте себе замену текста на стене с граффити или на плакатах вашим собственным текстом. Или замена одного логотипа или бренда на другой. Настройка знака, чтобы на нем было чье-то имя.
Деформация текста действительно открывает творческие возможности!
Добавление новых элементов
Иногда вы хотите воспроизвести элемент на фотографии, но его клонирование недостаточно реалистично.Лучше скопируйте дополнительный элемент на отдельный слой и деформируйте его по своему усмотрению.
Это помогает сделать изображение более реалистичным, естественным, а также дает вам больше возможностей для редактирования.
Ниже я добавил дополнительную каменную отделку на стене гидромассажной ванны. Для этого я скопировал верхний выступ и вставил его как новый слой. Затем этот новый слой был деформирован, чтобы соответствовать необходимой форме, которая была немного более суженной, чем обрезка наверху.
Все края, которые нужно было очистить, были обработаны с помощью маски слоя.
Портретная ретушь
Пожалуй, одно из самых распространенных применений инструмента деформации — ретушь портретов. Независимо от того, добавляете ли вы что-то или уменьшаете вес, это идеальный инструмент для незначительных изменений с большим влиянием.
Ниже я показываю пример портрета, на котором мы немного уменьшили любовные ручки и приподняли часть горловины рубашки. Особенно при деформации фигуры вы должны помнить, что небольшие изменения имеют большое значение.
Работая над дублирующим слоем для деформации, вы можете легко отключить этот слой и сравнить с исходным. Таким образом, вы можете быть уверены, что не слишком изменили форму тела.
Заключение
Инструмент деформации в Photoshop — удобный вариант, который можно использовать в вашем распоряжении, но, возможно, вы не используете его ежедневно. Для тех, кто работает с коммерческими клиентами или портретами, это будет отличный инструмент для реалистичного ретуширования.
Для остальных из нас это может быть просто забавный инструмент для фотошопа, с которым время от времени можно поиграть!
Как использовать искажение перспективы в Photoshop
Перспектива — один из самых сложных аспектов архитектурной фотографии.
Если у вас нет объектива с наклоном и сдвигом, вам придется полагаться на искажение перспективы в Photoshop.
Искажение перспективы отлично подходит для исправления перспективы. В этой статье я покажу вам, как им пользоваться.
Как использовать искажение перспективы в Photoshop
Перспектива может исказиться, если вы сфотографируете здание слишком близко. Хотя это можно исправить, есть ограничения.
Часто вы можете только улучшить, а не исправить полностью. Вот как использовать Photoshop Perspective Warp.
Шаг 1. Разблокируйте фоновый слой
Откройте фото в фотошопе. Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните «ОК».
Также неплохо продублировать фоновый слой, чтобы у вас всегда была копия исходного.
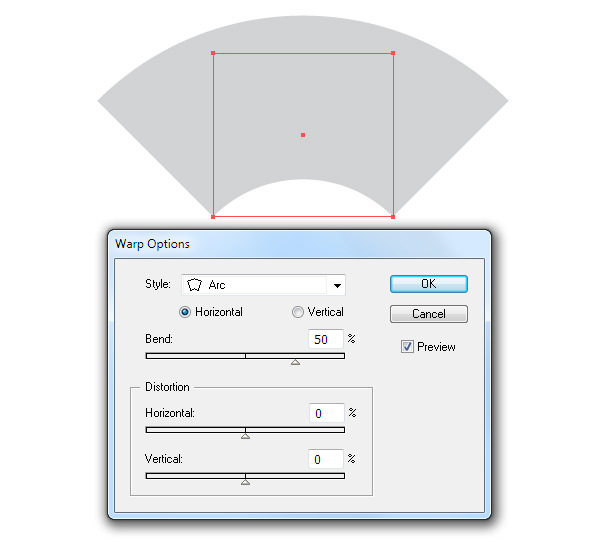
Шаг 2. Применение сетки искривления первой перспективы
Перейдите в «Редактировать» и выберите «Искажение перспективы».
Закройте всплывающее окно и начните рисовать сетку перспективы на здании, которое нужно исказить.
Сетка перспективы Photoshop не обязательно должна точно совпадать с линиями здания, когда вы впервые рисуете его.
Как только сетка создана, вы можете использовать угловые ручки, чтобы совместить линии с краями здания.
Шаг 3. Применение второй сетки искажения перспективы Photoshop
Затем нарисуйте еще одну сетку на стене, которая соединяется с первой, которую вы использовали.
Опять же, используйте угловые ручки, чтобы совместить все линии. Вторая сетка также автоматически соединится с первой.
Если линии загорелись синим, они готовы к подключению. Если они оранжевого или желтого цвета, присоединиться к ним нельзя.
Вы можете искажать стены по отдельности с помощью искажения перспективы.
Шаг 4. Исправьте перспективу
В верхнем меню выберите «Деформация». Теперь используйте угловые ручки, чтобы исправить перспективу.
Убедитесь, что все вертикальные линии действительно вертикальные. Если перспектива на фотографии сильно искажена, не исправляйте ее слишком сильно, потому что это будет выглядеть странно.
Когда вы закончите, нажмите галочку, чтобы завершить коррекцию перспективы.
Шаг 5. Обрезка изображения для удаления искажений
После использования искажения перспективы Photoshop вы заметите искажение по краям фотографии. Вам нужно обрезать изображение, чтобы избавиться от уродливых краев.
Выберите инструмент кадрирования и установите соотношение сторон. Перетащите масштаб на фотографию, чтобы создать сетку обрезки. Как только вы будете довольны результатом, дважды щелкните, чтобы обрезать. Это оно.
Общие вопросы о искажении перспективы
Как изменить перспективу изображения в Photoshop
Есть несколько способов изменить перспективу в Photoshop. Чаще всего используются инструменты «Искажение перспективы» или «Перспектива».
Как деформировать изображение в Photoshop
Не забудьте разблокировать слой, над которым вы работаете.Перейдите в Edit> Transform и выберите Warp. Теперь перетащите ручки или любую область на фотографии, чтобы согнуть и скрутить изображение.
Заключение
Если вы любите фотографировать здания, важно знать, как использовать Photoshop Perspective Warp.
Perspective Warp позволяет быстро исправить перспективу. Это не так профессионально, как использование объектива со сдвигом и наклоном, но, безусловно, намного дешевле.
Ищете другие отличные уроки по Adobe Photoshop? Узнайте, как удалить фон или выбрать и отредактировать волосы в Photoshop дальше!
Как использовать марионеточную деформацию в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как использовать марионеточную деформацию в Photoshop CS6
Барбара Обермайер
Быть мастером марионеток с помощью Adobe Photoshop Creative Suite 6 простая задача с Puppet Warp.Думайте о Puppet Warp как о более легком фильтре Liquify. Эта команда позволяет вам искажать определенные области изображения с помощью наложения сетки и размещения контактов.
Марионеточную деформацию можно применять к обычным слоям, слоям-фигурам, слоям шрифтов, смарт-объектам и даже векторным маскам. Вот как:
Выберите нужный слой на панели «Слои».
Выберите «Правка» → «Марионеточная деформация».
На панели параметров укажите желаемые настройки:
Mode: Определяет эластичность сетки.Distort даст вам сверхэластичную сетку, а Rigid — наоборот.
Плотность: Определяет интервал меша, при котором небольшие изменения в перемещении выводов приводят к большим деформациям. Также хороший режим для больших изображений. Жесткий — противоположный вариант, и он рекомендуется, когда ваш объект более жесткий, например, человеческие придатки.
Расширение: Расширение или сжатие внешних краев сетки.
Показать сетку: Снимите флажок, чтобы отображать только булавки, но не сетку.
Щелкните изображение, чтобы добавить булавку к области, которую нужно исказить или привязать.
Перетащите выбранную булавку, чтобы деформировать сетку.
Кредит: © iStockphoto.com / steinphoto Изображение # 16250699
Для автоматического поворота булавки выберите «Авто» на панели параметров и перетащите. Чтобы повернуть на фиксированное количество градусов, выберите «Фиксированный» на панели параметров, нажмите клавишу Alt (параметр на Mac) и поместите курсор рядом с булавкой, но не над ней.Перетащите, чтобы повернуть.
Ваша степень поворота отображается на панели параметров.
Вы также можете сделать следующее:
Чтобы отобразить область сетки, которую вы перекрыли другой, нажмите кнопки «Глубина булавки» на панели параметров.
Чтобы выбрать несколько контактов, нажмите Shift + щелчок по нужным контактам. Отпустите клавишу Shift, чтобы перетащить все булавки одновременно.
Чтобы удалить булавку, выберите ее и нажмите Backspace («Удалить» на Mac).Или Alt (опция на Mac) и щелкните булавку.
Щелкните «Удалить все контакты» (значок изогнутой стрелки) на панели параметров, чтобы сделать это.
Чтобы выбрать все контакты, нажмите Ctrl (Command на Mac). Чтобы отменить выбор всех выводов, нажмите Ctrl + D (Command + D на Mac). Чтобы скрыть сетку, нажмите Ctrl + H (Command + H на Mac).
Чтобы выйти из «Марионеточной деформации», щелкните значок с перечеркнутым кружком или нажмите Esc.
После деформации до желаемого результата нажмите Enter (Return на Mac) или щелкните значок галочки на панели параметров.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
Как использовать инструмент «Марионеточная деформация» в Photoshop
Photoshop имеет множество инструментов для изменения и управления изображением; некоторые из них являются тонкими манипуляциями, а некоторые более драматичными.Инструмент «Марионеточная деформация» можно использовать для прямого и интуитивного управления изображением с радикальными результатами, как объясняет Брайан О’Нил Хьюз в следующем видео:
Инструмент «Марионеточная деформация» можно использовать для радикального изменения изображения или для внесения простых улучшений. Хьюз показывает нам оба метода:
Использование марионеточной деформации для простых изменений
В этом примере Хьюз демонстрирует, как выпрямить вершину крыши сарая.
1. Сначала создайте копию фонового слоя .
Исходное изображение с обвисшей крышей
2. Откройте инструмент «Марионеточная деформация» из меню «Правка».
Выбор режима марионеточной деформации.
3. Вставьте контактов в углы изображения, чтобы заземлить его.
Булавки, упавшие в углы, стабилизируют выделение.
4. Поместите булавки в область, которую вы хотите изменить; используйте Shift + щелкните , чтобы выбрать несколько контактов.
Выбор нескольких штифтов позволяет лучше контролировать манипуляции.
5. Управляйте выбранными контактами с помощью клавиш со стрелками на клавиатуре или мыши.
Окончательный результат.
Использование марионеточной деформации для расширенного управления
В качестве более сложного примера Хьюз выбирает фотографию воина масаев. Чтобы изменить фигуру и позу воина, он снова использует инструмент марионеточной деформации, выполнив следующие шаги:
1. Выберите часть изображения, которую вы хотите изменить. Важно : Сохраните свой выбор.
Исходное изображение воина масаи.
2. Создайте новый слой и вставьте в него свое выделение.
Дополнительный слой для выделения, которое мы хотим изменить.
3. Выберите инструмент «Марионеточная деформация».
Puppet Warp, опять же, доступен через меню Edit.
4. Вставьте булавки в изображение, где вы хотите изменить его. Захватывайте булавки курсором мыши, чтобы растягивать и вращать выделение.
Управляйте контактами, перетаскивая их курсором.
5. Установите флажок, чтобы выйти из режима марионеточной деформации и снова добавить фоновый слой.
Подождите! Что случилось?
6. Хьюз отмечает, что в этот момент слой фона и слой выделения перекрываются. Вот почему на первом этапе важно было сохранить выделение. Скройте слой выделения и вернитесь к фоновому слою. Загрузите ранее сохраненное выделение в этот слой.
Загрузите исходное выделение обратно в изображение, чтобы его можно было удалить.
7. Теперь вы захотите изменить свой выбор, чтобы вы могли эффективно использовать инструмент Content Aware Fill на следующем шаге.Немного расширите края выделения. Хьюз рекомендует здесь 18 пикселей.
Расширение границ выделения.
8. Затем удалите выделение. Появится диалоговое окно «Заливка». Убедитесь, что у вас выбрано Content-Aware , и нажмите «ОК».
Удаление выбора для вывода диалогового окна Content Aware Fill.
9. Хьюз отмечает, что фоновая заливка не обязательно должна быть идеальной. Исходное изображение воина было удалено, поэтому теперь вы можете отобразить измененного слоя выделения .
Окончательное изображение.
Теперь, когда вы знаете, как использовать инструмент Photoshop «Марионеточная деформация», вы можете добавить драматизма или интереса к своим фотографиям, изменяя и манипулируя ими в Photoshop.
Как использовать разделенную деформацию в Photoshop 2020
Описание учебника
Инструмент «Деформация» всегда был полезен как для ретуширования, так и для композитинга, позволяя быстро настраивать форму и объем объектов на фотографии.В Photoshop 2020 Adobe вывела инструмент Warp Tool на совершенно новый уровень точности и настройки. Узнайте о новых параметрах Split Warp и о том, как они могут помочь вам изменить форму, не затрагивая изображение в целом!
Никогда не слышали об инструменте Warp Tool? В Photoshop есть десятки инструментов, каждый из которых имеет свои преимущества. Мы разбираем все в «Руководстве по Photoshop для начинающих»!
Старая деформация
Инструмент «Деформация» всегда был полезен, но самым большим недостатком было то, что его трудно использовать, не затрагивая весь слой или изображение.Если бы вы активировали инструмент «Деформация», а затем щелкнули и перетащили в левый верхний угол изображения, пиксели из любого другого угла фотографии будут вытолкнуты и вытянуты вместе с ним. Это замечательно, когда вам нужно полностью изменить форму всего слоя, но гораздо менее полезно, когда вы просто хотите изменить небольшую область большего изображения.
Новые параметры Split Warp в Photoshop 2020 позволяют нам вносить эти более мелкие изменения, добавляя совершенно новый уровень точности к этому классическому инструменту.
Трансформация и деформация
Чтобы получить доступ к новым параметрам инструмента «Деформация», выберите слой, который нужно настроить, нажмите CTRL или CMD + T, чтобы переключить инструмент «Преобразование», затем щелкните правой кнопкой мыши в любом месте изображения и выберите «Деформация».Как только инструмент Warp Tool активирован, снова щелкните изображение правой кнопкой мыши, и станут доступны новые параметры разделения.
Новые варианты разделенной деформации:
- Разделение деформации по горизонтали
- Разделить деформацию по вертикали
- Разделенная основа крест-накрест
- Удалить раскол при деформации
Эти параметры позволяют добавлять (и удалять) линии, которые будут разделять изображение на части. Затем каждый подраздел можно деформировать, оказывая минимальное влияние на другие подразделы.
В нашем примере изображения платья мы хотим добавить объема платью объекта с помощью инструмента Warp Tool, но мы не хотим влиять на верхнюю половину изображения, где находятся голова и руки объекта. Добавив горизонтальное разделение, мы можем теперь деформировать нижнюю часть изображения, почти не затрагивая верхнюю половину.
Добавить точность
Самая мощная особенность новых опций Warp заключается в том, что вы можете добавлять любое количество разделений, которое хотите — вы даже можете создавать свои собственные пользовательские разделения, удерживая ALT или OPTN с активированным инструментом Warp Tool.Это позволяет вам достичь нового уровня контроля с помощью инструмента деформации, которого раньше не было.
Многие люди говорят, что новые параметры инструмента деформации — их любимая часть нового обновления Photoshop 2020, и не зря. Если вы занимаетесь ретушированием, компоновкой или просто редактируете фотографии из отпуска, мы рекомендуем вам добавить новый инструмент Warp Tool в свой набор инструментов для редактирования!
.
