Гиф фотошоп: How to make an animated GIF in Photoshop
10 Лучших Фото Эффектов Анимации (экшены Photoshop) для Создания Простой GIF Анимации
Создание GIF анимации — отличный способ добавить некоторую изюминку и кое-что слегка отличающееся к вашим фотографиям, а давайте посмотрим правде в глаза … это также весело! Представляем вам десять наших любимых экшенов Photoshop для создания классных GIF анимации от талантливых ребят на Envato Elements.
Экшен с Gif Анимацией Глюка Photoshop разработан с тем, что помочь вам быстро и легко создавать необычные GIF глюки. Просто преобразуйте свою фотографию в смарт-объект, экспортируйте для сохранения в Web, и вы получите свой GIF!
Экшен с Gif Анимацией Глюка PhotoshopНабор Hacking Animation для Photoshop, включающий узоры, кисти и экшен, создаёт очень крутые, футуристические, компьютеризированные эффекты.
Экшен Hacking Animation PhotoshopПленительный и неземной, экшен Ephemera for Photoshop
 Создайте
что-то действительно захватывающее с помощью этого экшена. Экшен Ephemera Animation Photoshop
Создайте
что-то действительно захватывающее с помощью этого экшена. Экшен Ephemera Animation PhotoshopДля использования в качестве статического изображения или циклической GIF анимации, этот шаблон просто в использовании: просто вставьте свою фотографию в смарт-объект. Эффект создаёт диагональные линии и свечение / блики.
Шаблон Dimension Animated PhotoshopЭффекты
двойного воздействия всегда вызывают визуальный интерес, но добавьте немного анимации,
и у вас будет что-то действительно уникальное. Используйте изображения и видео,
комбинируйте их, чтобы создать эффект
Красиво
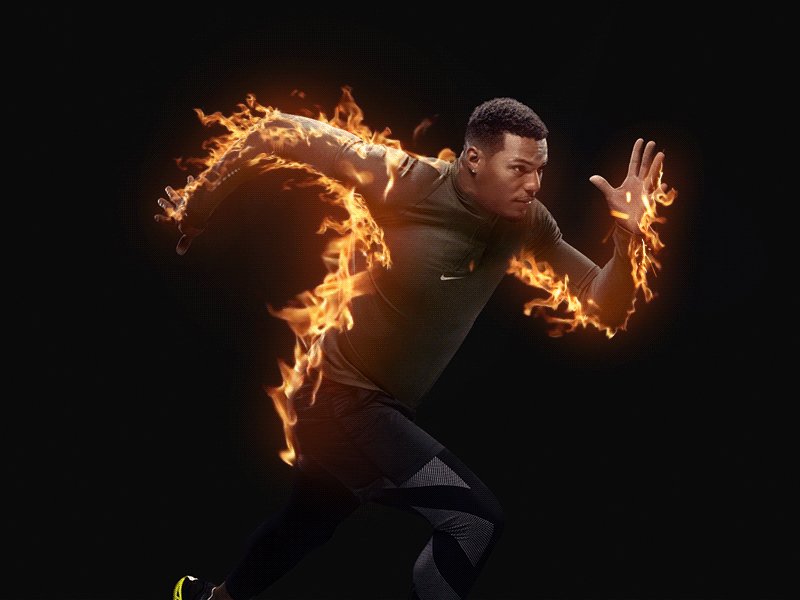
анимированные и реалистичные, экшен Animation Fire Animation поможет вам создать что-то действительно особенное. Если
ваша фотография просто не достаточно выразительна, чтобы привлечь внимание, зажги
её.
От огня до льда … что-то вроде этого. Экшен Photoshop с Анимацией Снега
Радость от игры с бенгальскими огнями не закончится, даже если вы достигли взрослой жизни. Если вы не можете похулиганить, чтобы написать грубое слово с помощью искр, выставляя слишком долго длинную экспозицию, то почему бы не создать симпатичную GIF анимацию вместо этого. Это почти так же весело.
Экшен Photoshop с Анимацией ИскрСоздайте
что-нибудь весёлое и абстрактное с помощью экшена
Мы завершаем
наш обзор с того, чего мы начали, ещё одним эффектом глюка; восемью на самом
деле, так как эта загрузка поставляется с множеством опций. Слои полностью
редактируются, поэтому вы можете настроить свой результат соответственно, в
пакет включены два PSD файла: один для портрета и один для пейзажа.
Слои полностью
редактируются, поэтому вы можете настроить свой результат соответственно, в
пакет включены два PSD файла: один для портрета и один для пейзажа.
Каждый ресурс, представленный в этой статье, доступен на Envato Elements, где вы может скачать неограниченное количество ресурсов за ежемесячную подписку.
Советы от Tuts+ по Теме GIF
- Ваши GIF анимации должны быть привлекательными!
- Сводите цвета до минимума, чтобы уменьшить размер файлов.
- Если вы всё ещё боретесь с размером файла, добавьте несколько кадров и размытие, чтобы скрыть любые прерывистые глюки, если они не намерено возникают, конечно же.
Ещё Больше Уроков по Созданию Анимации
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5. 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 29-апр-2011 09:31
29-апр-2011 09:45
29-апр-2011 09:34
29-апр-2011 10:20
29-апр-2011 10:39
29-апр-2011 10:41
29-апр-2011 10:54
29-апр-2011 15:46
29-апр-2011 18:02
|
Как обрезать гиф в фотошопе. Создаем и редактируем GIF файл. Анимирование статических изображений
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости. существует с каких-то совсем лохматых годов, а точнее с 1987 года. В рунете, по крайней мере, он стал нарицательным — любую движущую картинку называют «гифкой». Конечно, он уступает в использовании двум другим JPEG и PNG, но уверенно занимает свою нишу анимированных картинок и в последнее время получает новую жизнь. Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости. существует с каких-то совсем лохматых годов, а точнее с 1987 года. В рунете, по крайней мере, он стал нарицательным — любую движущую картинку называют «гифкой». Конечно, он уступает в использовании двум другим JPEG и PNG, но уверенно занимает свою нишу анимированных картинок и в последнее время получает новую жизнь. Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.Итак, мы выяснили, что формат GIF живее всех живых, в сети много ресурсов, где имеется масса готовых гифок, но как же самим получить анимированный файл и немного развлечься.
Онлайн редакторы GIF для видео и изображений.
Giphy.com — удобный, многофункциональный, максимально простой и понятный редактор в браузере. Умеет пожалуй все, что вам только понадобится, вставляете ссылку с you tube , vimeo или просто ссылку на любое видео. Обрезайте, редактируете и накладываете различные тексты или символы. Важно, все это делается в браузере и сразу можете расшарить в соц. сети или сохранить на компьютере. Если зарегистрироваться, то можно заливать готовые в свое хранилище на сайте, сделать публичным или оставить только для себя. Большая база готовых гифок, понятных в основном американской публике, но нам же важен инструмент для создания. Хотите уникальности, создавайте! Загружайте фото или картинки, используйте готовое видео, творите.
Умеет пожалуй все, что вам только понадобится, вставляете ссылку с you tube , vimeo или просто ссылку на любое видео. Обрезайте, редактируете и накладываете различные тексты или символы. Важно, все это делается в браузере и сразу можете расшарить в соц. сети или сохранить на компьютере. Если зарегистрироваться, то можно заливать готовые в свое хранилище на сайте, сделать публичным или оставить только для себя. Большая база готовых гифок, понятных в основном американской публике, но нам же важен инструмент для создания. Хотите уникальности, создавайте! Загружайте фото или картинки, используйте готовое видео, творите.
Редактор GifCam оффлайн.
Если у вас не быстрый интернет, и вы предпочитаете работать в привычной среде windows, необходимо записать действия на экране компьютера. Нет ничего проще — крохотная, бесплатная, многофункциональная утилита GifCam не требующая установки. Скачиваем , распаковываем и пользуемся.
- После запуска появится окно, которое можно натянуть на любую область экрана, либо захватить его весь.

- Жмем Rec, чтобы начать запись, или Frame чтобы сделать кадр.
- Программа прекрасно распознает похожие кадры и эффективно склеивает их, используя зеленый фон, уменьшая исходный вес файла.
- Можно менять тон, насыщенность, выделять кадр (Shift + Ctrl + Click), использовать монохром, изменять размер, добавлять текст в кадр и многое другое…
Подробности на сайте разработчика blog.bahraniapps.com/gifcam .
Recordit
Еще один максимально простой и очень быстрый создатель gif с экрана компьютера. Поддерживает Windows и Mac? конечно уступает функционалом и редактированием GifCam? но тем он и ценен, скоростью и понятным управлением. Жмем REC (запись) и получаем ссылку на видео, которое потом уже можно скачать с сайта. Минимум настроек находятся в на значку в трее. Отличная штука для инструкций и скринкастов для
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
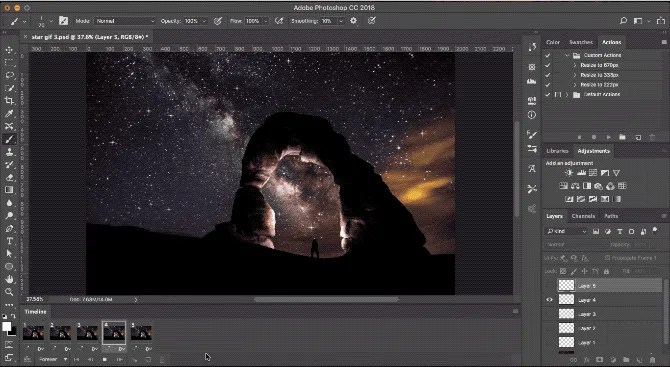
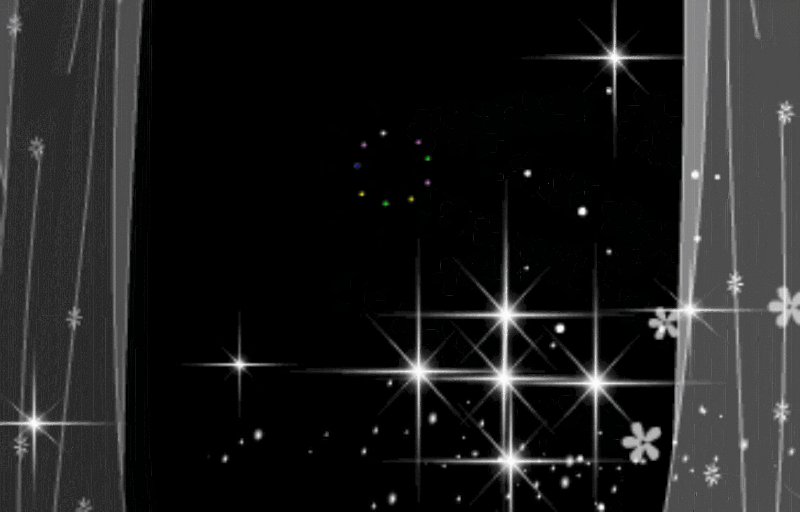
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Как редактировать все кадры гифки в фотошопе. Как быстро создать GIF анимацию в Photoshop
Я Вам предлагаю воспользоваться онлайн редактором, который называется «Ezgif.com », где можно не только изменять размер анимационных картинок, но и оптимизировать их, т. е. уменьшать их вес. Еще с помощью этого онлайн редактора, можно многие баннеры из интернета переделать на свое усмотрение, и не нужно работать над дизайном. Вы просто пишите свой текст, и баннер готов. Заходим сюда Инструменты онлайн редактора «Ezgif.com» Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп. Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение Онлайн редактор выглядит так:Редактора «Ezgif.
 com» для редактирования анимационных GIF картинок До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений. Возможности онлайн редактора:
com» для редактирования анимационных GIF картинок До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений. Возможности онлайн редактора: - Обрезка изображения
- Изменение размера
- Оптимизация изображения
- Добавление эффектов
- Изменение скорости анимации
- Разборка анимации на кадры (фрагменты)
- Добавление текста
- Наложение другого изображения
 Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит.
Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит. При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left », «Top », «Width » и «Height » ввести нужные значения. Resize (Изменение размера изображения): с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется. В полях «New width » и «New height » нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it! ». Картинка будет уменьшена на процент, который Вы указали С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений.
 При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали. Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок.
При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали. Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок. Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации.
Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF. Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество./cdn.vox-cdn.com/uploads/chorus_asset/file/13250883/Screen_Shot_2018_10_10_at_5.20.07_PM.png)
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги.
В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
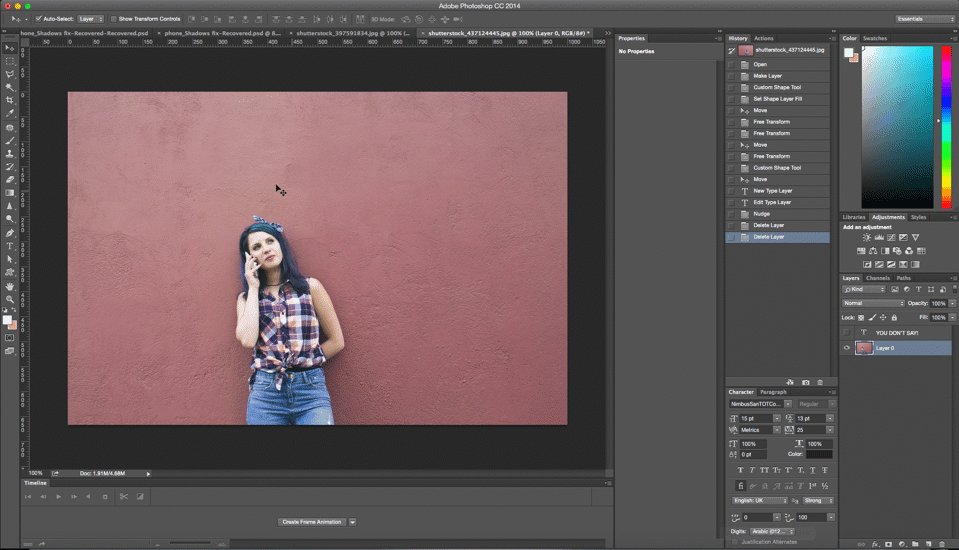
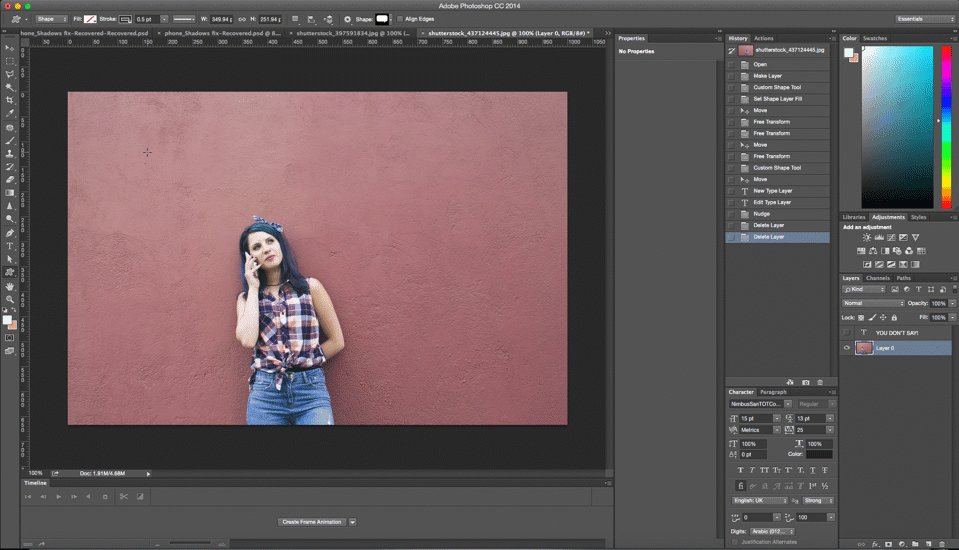
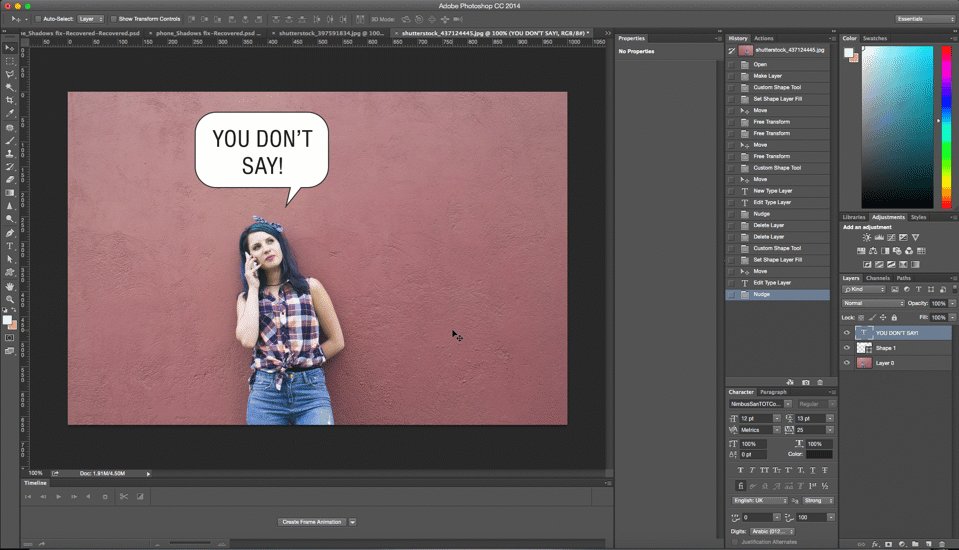
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF.
В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.Как сделать GIF из видео (с Photoshop и без него!)
В этом уроке я покажу вам, как сделать GIF-видео в Photoshop из вашего видеофайла, а затем мы воспользуемся бесплатным конвертером GIF, доступным на Placeit.
Чему вы научитесь в этом видео. Руководство по преобразованию GIF в Photoshop
- Как сделать GIF видео в Photoshop
- Как сделать GIF из видео без фотошопа
Учебные активы
В этом уроке я использовал этот удивительный логотип от Placeit.Загрузите его, если хотите точно следовать за ним, или не стесняйтесь использовать свое собственное видео.
Если вы хотите изучить эти методы с помощью видео, посмотрите наш урок на канале Envato Tuts+ YouTube:
youtube.com/embed/yXhoaoEtM4w?rel=0&start=0″ frameborder=»0″ allowfullscreen=»allowfullscreen» webkitallowfullscreen=»webkitallowfullscreen» mozallowfullscreen=»mozallowfullscreen» loading=»lazy»/>1. Как сделать GIF в Photoshop из видео
Шаг 1
Прежде всего, вам нужно открыть видеофайл, который вы хотите конвертировать. Нажмите Control-O или выберите File > Open и выберите файл, который хотите преобразовать.
Шаг 2
Когда вы конвертируете видео в GIF, Photoshop увеличивает размер файла, потому что GIF обычно занимают гораздо больше места. Таким образом, мы можем уменьшить размер холста видео перед его экспортом в формат GIF. Нажмите Alt-Control-I и измените размер холста на меньший.
Шаг 3
После этого мы можем преобразовать видео в файл GIF Photoshop. Выберите Файл > Экспорт > Сохранить для Интернета или нажмите Alt-Shift-Control-S и выберите GIF . Прежде чем эта панель откроется, может пройти некоторое время.
Прежде чем эта панель откроется, может пройти некоторое время.
Шаг 4
Этот встроенный бесплатный конвертер GIF от Adobe позволяет нам изменять настройки Colors , Web Snap и Lossy , чтобы уменьшить размер файла, но не забывайте, что это повлияет на внешний вид вашего изображения.
Шаг 5
После того, как вы закончите с настройками, вы можете сохранить их как пресет. Щелкните значок в правом верхнем углу и выберите Сохранить настройки .
Шаг 6
И еще один маленький трюк, чтобы сохранить ваш последний пресет, это зажать Alt и нажать Вспомнить . Это может быть полезно, если вы хотите сохранить несколько файлов GIF.
Шаг 7
И, наконец, все, что вам нужно сделать, это нажать Сохранить и выбрать место, куда вы хотите сохранить свое видео.
2. Как использовать онлайн-конвертер видео в GIF
Шаг 1
Итак, если вы хотите узнать, как сделать GIF из видео без Photoshop, попробуйте бесплатный онлайн-конвертер видео в GIF на Placeit. Все, что вам нужно сделать, это создать бесплатную учетную запись, а затем нажать Загрузить видео сюда. После этого выберите видео, которое хотите конвертировать.
Все, что вам нужно сделать, это создать бесплатную учетную запись, а затем нажать Загрузить видео сюда. После этого выберите видео, которое хотите конвертировать.
Шаг 2
Что делает этот инструмент лучшим онлайн-конвертером видео в GIF, так это пресеты. Вы можете легко выбрать то, что вам нужно: от обложек Facebook до постов Pinterest. Кроме того, вы можете изменить не только размер холста, но и частоту кадров.
Шаг 3
Еще одна замечательная опция этого онлайн-конвертера MP4 в GIF — это возможность изменять размер вашего видео, чтобы вы могли переместить его или поместить ближе.
Шаг 4
Давайте увеличим наш логотип, нажав кнопку Plus . Мы также изменим Frame Rate на 5 , а затем просто нажмем Download .
Шаг 5
Как только ваш файл будет преобразован, вы получите уведомление, и теперь вы можете найти его в разделе загрузок. Таким простым способом мы можем преобразовать MP4 в GIF онлайн, используя этот простой в использовании конвертер.
Таким простым способом мы можем преобразовать MP4 в GIF онлайн, используя этот простой в использовании конвертер.
Поздравляем! Вы закончили
Чтобы преобразовать видео в файл GIF, мы можем использовать либо Photoshop, либо онлайн-конвертер видео в GIF на Placeit.Дайте нам знать в комментариях ниже, какой способ конвертации вы предпочитаете! Вам нравится использовать Photoshop или использовать приложение для преобразования MP4 в GIF онлайн? И какой инструмент является лучшим онлайн-конвертером видео в GIF?
Хотите узнать не только как сделать GIF в Photoshop из видео, но и еще несколько советов и приемов по работе с анимированными GIF? Посмотрите эти замечательные уроки:
Как сделать анимированный GIF в Photoshop
Вы не любите GIF? Я делаю. Они веселые, креативные и отличный способ привлечь внимание.В мире, полном изображений (анимационных и других), вам нужно создавать оригинальные качественные работы, чтобы выделиться. Перестаньте следовать трендам и создайте свой собственный с помощью Photoshop, выполнив всего несколько простых шагов.
GIF — это формат файла, который поддерживает анимированные изображения наименьшего размера, что делает его очень привлекательным для любой онлайн-платформы. Знаменитая аббревиатура расшифровывается как Graphic Interchange Format, и она стала модной для интернет-юмора, но теперь это мощный инструмент.
Пять причин сделать свой собственный GIF
- Продемонстрируйте свой продукт/торговую марку в действии или в процессе использования.
- Сделайте призыв к действию на своем сайте.
- Показать пошаговый пример любой инструкции.
- Повысьте свою видимость.
- Расширьте свою аудиторию в социальных сетях.
Что вам нужно
Вы можете создавать GIF-файлы из слов, фрагментов видео или последовательности фотографий. Это последняя техника, которую я покажу вам. Хотя технически вы можете использовать любую серию изображений, связный набор фотографий приводит к более привлекательному GIF.
Чтобы добиться этого, спланируйте фотосессию так, чтобы сохранить либо тот же свет, либо ту же рамку, и используйте это, чтобы рассказать историю.Если вам нужно вдохновение, ознакомьтесь с «8 советами — как рассказывать истории с помощью ваших изображений».
Если вы выполняете какую-либо постобработку своих изображений, например, изменяете размер или формат, вы можете сэкономить много времени, выполняя это в пакетном режиме. Вы можете узнать, как это сделать, в статье Как быстро изменить размер изображений с помощью Photoshop (https://digital-photography-school.com/batch-resize-images-using-photoshop/). Если вместо этого вы делаете более сложные настройки, я рекомендую вам создать действие, а затем применить его ко всем из них.Если вы не знаете, как это сделать, прочтите статью «Как воспроизвести действия Photoshop на нескольких изображениях с помощью пакетного редактирования».
Теперь, когда все ваши изображения готовы к работе, откройте Photoshop и перейдите в Меню -> Файл -> Сценарии -> Загрузить файлы в стопку. Во всплывающем окне выберите файлы, которые вы хотите импортировать, и нажмите «ОК». Это открывает все ваши изображения как слои в одном файле.
Во всплывающем окне выберите файлы, которые вы хотите импортировать, и нажмите «ОК». Это открывает все ваши изображения как слои в одном файле.
Когда изображения открыты, их нужно анимировать. Если вы обычно работаете с неподвижными изображениями, вам может потребоваться перейти в Меню -> Окно -> Временная шкала, чтобы сделать панель временной шкалы видимой.Он появится внизу экрана и покажет миниатюру верхнего слоя.
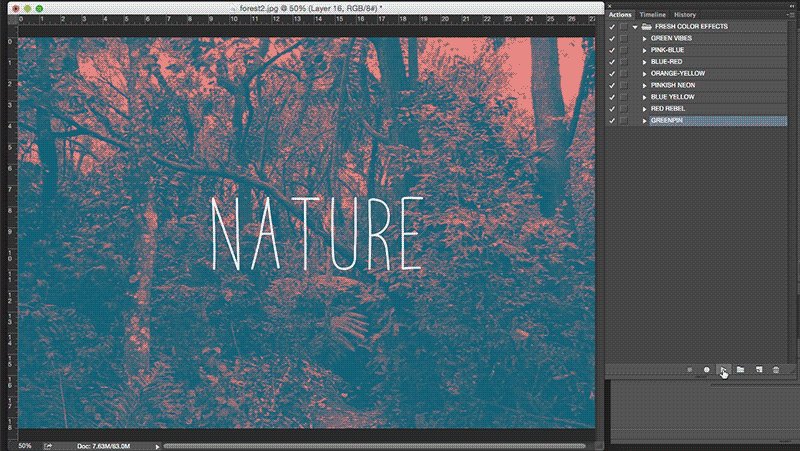
Откройте раскрывающееся меню справа от панели и нажмите «Создать кадры из слоев». Теперь вы должны увидеть эскизы всех файлов, которые вы импортировали как слои.
Если вам нужно изменить порядок, перетащите их, чтобы исправить. Когда все будет так, как вы хотите, пришло время определиться с настройками анимации.
Сначала установите время, которое будет показывать каждый, прежде чем переходить к следующему.Вы увидите число в нижней части каждого кадра и стрелку рядом с ним. Если вы нажмете на стрелку, вы откроете раскрывающееся меню, чтобы установить время. Сделайте это для каждого, так как они могут отличаться друг от друга. Вы можете увидеть предварительный просмотр, нажав на кнопку воспроизведения.
Сделайте это для каждого, так как они могут отличаться друг от друга. Вы можете увидеть предварительный просмотр, нажав на кнопку воспроизведения.
В качестве последнего шага вы можете выбрать, сколько раз будет повторяться анимация. Под рамками вы можете найти меню, где вы можете установить это. GIF-файлы обычно зацикливаются, поэтому я поставлю «Навсегда». Но вы можете сделать это по-другому.
Как я упоминал в начале, GIF — это формат файла; поэтому это то, что вы определяете в момент сохранения. При сохранении фотографии обычно выбирают формат .jpg или .tiff. Однако на этот раз вам нужно выбрать .gif. Вы можете найти эту опцию в разделе «Сохранить для Интернета». Здесь вы можете выбрать количество цвета, хотите ли вы его сглаживание и хотите ли вы сжатие с потерями. Все эти варианты определяют размер файла. Вы можете перемещать их, чтобы выбрать наилучшее сочетание размера и качества.
Если сейчас открыть сохраненный файл в Photoshop, это будет многослойное изображение, над которым можно продолжить работу. Если вы хотите увидеть его анимированным, просто щелкните и перетащите его в браузер.
Если вы хотите увидеть его анимированным, просто щелкните и перетащите его в браузер.
Надеюсь, вам понравилась статья.
Пожалуйста, поделитесь со мной своими GIF-файлами в разделе комментариев.
Если вы чувствуете вдохновение и хотите продолжить изучение анимированных изображений, вы можете поэкспериментировать с покадровой съемкой и остановкой движения. Ознакомьтесь с этими статьями, чтобы начать работу:
Онлайн-курс — Анимированные GIF-файлы для Instagram в Photoshop (Андре Рукер)
Откройте для себя мир анимации натюрмортов и разработайте новый взгляд на мир с креативным фотографом Андре Рукером.Он использует улицы и свое городское воспитание в качестве вдохновения для своих игривых образов уже более десяти лет, сотрудничая с такими брендами, как Anthropologie, Nair и Myro.
В этом курсе Андре научит вас создавать веселые и красочные GIF-файлы и видеоролики в Photoshop с использованием анимированных натюрмортов. Узнайте, как добавить творческий штрих к своему контенту и привлечь внимание в Instagram, анимируя обычные объекты в нестандартных условиях.
Узнайте, как добавить творческий штрих к своему контенту и привлечь внимание в Instagram, анимируя обычные объекты в нестандартных условиях.
Познакомьтесь с Андре и историей, вдохновившей его на карьеру.Узнайте, как он прошел путь от видеоигр и катания на скейтборде до успешного творческого фотографа.
Посмотрите, какие типы фотоанимации можно использовать для создания GIF-файлов. Изучите различия между покадровой анимацией и пост-анимацией и научитесь понимать, когда их использовать по отдельности и вместе. Затем разработайте свою концепцию, спланируйте ее на бумаге и подготовьтесь к гладкой и успешной фотосессии.
Время стрелять! Узнайте, как использовать искусственный свет для создания резких теней и как настроить плоскую поверхность перед съемкой повседневных объектов и обработкой изображений с помощью Capture One.
Начните процесс постобработки, научившись эффективно вырезать каждый объект и накладывать их в Photoshop, чтобы они были готовы к анимации. Андре делится секретами временной шкалы Photoshop и объясняет различные элементы, связанные с анимацией ваших изображений.
Андре делится секретами временной шкалы Photoshop и объясняет различные элементы, связанные с анимацией ваших изображений.
Узнайте, что такое ключевые кадры и как их использовать для получения профессиональных результатов, прежде чем экспортировать готовую анимацию для социальных сетей или своего портфолио. Чтобы закончить курс, Андре делится полезными советами по карьере в творческой фотографии.
Создайте GIF-файл, превратив повседневные предметы в забавные и красочные анимационные натюрморты.
Этот курс предназначен для всех, кто хочет расширить свои творческие способности в области фотографии или научиться создавать анимационные натюрморты с помощью Photoshop.
Рекомендуются базовые знания фотографии и Photoshop.
Вам понадобится цифровая камера, штатив, компьютер с Photoshop, объектив и другие материалы, указанные учителем в этом курсе.
Как сделать анимированный GIF в Photoshop
Когда дело доходит до GIF-файлов, вы, несомненно, видели один в какой-то момент своей истории просмотра интернета. В этот файл изображения могут быть включены анимированные изображения, создающие впечатление, что изображение движется. Думайте о них как о чем-то среднем между фотографией и видео.
В этот файл изображения могут быть включены анимированные изображения, создающие впечатление, что изображение движется. Думайте о них как о чем-то среднем между фотографией и видео.
Каковы преимущества использования анимированных GIF-файлов в вашем маркетинге? Они быстро и легко усваиваются и могут оказать значительное эмоциональное воздействие на вашу аудиторию.Если вы хотите, чтобы люди поделились вашим материалом, вам нужно заставить их что-то почувствовать.
Читайте также: 4 хитрости Photoshop для ускорения процесса проектирования
Как создать анимированный GIF в Photoshop
Вот пример анимированного GIF-файла, который вы можете создать с помощью этого руководства:
Шаг 1. Загрузите изображения в Photoshop.
Если у вас уже есть созданные образы…
Создайте папку для каждого изображения, которое вы хотите использовать. Щелкните Файл > Сценарии > Загрузить файлы в стопку, чтобы импортировать их в Photoshop.
Затем выберите файлы, которые вы хотите использовать в GIF, нажав на кнопке «Обзор». После этого просто нажмите кнопку ОК.
Каждому выбранному вами изображению будет присвоен отдельный слой в Photoshop. Выполнив первый шаг, можно переходить ко второму.
Если у вас еще не создана серия изображений…
Создавайте каждый кадр анимированного GIF как отдельный слой Photoshop. Чтобы добавить новый слой, выберите Слой > Новый > Слой.
При создании GIF-файла не забудьте дать каждому слою уникальное имя, чтобы их можно было легко идентифицировать. На панели «Слой» в правом нижнем углу экрана дважды щелкните имя слоя по умолчанию и введите имя, которое вы хотите изменить, в поле «Имя». Когда вы закончите, нажмите клавишу Enter.
Следующим шагом будет создание всех слоев и присвоение им имен.
Совет: Убедитесь, что слои, которые вы хотите объединить, видны в вашем GIF-файле, включив параметр видимости (нажав на «глаз» слева от имени каждого слоя, чтобы только глаза для нужных слоев для слияния открыты). Затем вам нужно будет использовать клавиши Shift-Command-Option-E (Mac) или Shift-Command-ALT-E (ПК) (Windows). После слияния содержимого Photoshop создаст дополнительный слой и также переименует его.
Затем вам нужно будет использовать клавиши Shift-Command-Option-E (Mac) или Shift-Command-ALT-E (ПК) (Windows). После слияния содержимого Photoshop создаст дополнительный слой и также переименует его.
Шаг 2: Откройте окно временной шкалы.
Чтобы получить доступ к временной шкале, выберите «Окно» > «Временная шкала » в верхней строке меню. Вы можете использовать временную шкалу для преобразования неподвижного изображения в GIF, включая и отключая разные слои в разное время.
Окно временной шкалы появится внизу экрана.Вот как это выглядит:
Шаг 3. В окне временной шкалы нажмите «Создать покадровую анимацию».
Если он еще не выбран, выберите его в раскрывающемся меню, а затем щелкните его, чтобы отобразить варианты анимации кадра. Иначе ничего не произойдет.
Теперь ваша временная шкала должна выглядеть примерно так:
Шаг 4.
 Создайте новый слой для каждого нового кадра.
Создайте новый слой для каждого нового кадра.Сначала выберите все слои, перейдя в верхнее меню навигации и щелкнув «Выделение» > «Все слои». Чтобы вернуться к экрану временной шкалы, нажмите кнопку меню в правой части экрана.
В появившемся раскрывающемся меню выберите Создать новый слой для каждого нового кадра.
Шаг 5. Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Это сделает каждый слой кадром вашего GIF.
Шаг 6. Под каждым кадром выберите, как долго он должен отображаться перед переключением на следующий кадр.
Для этого щелкните значок времени справа от каждого кадра и выберите, как долго вы хотите, чтобы он был виден. В нашей ситуации мы выбрали частоту кадров 0,5 секунды для каждого кадра.
Шаг 7: В нижней части панели инструментов выберите, сколько раз вы хотите, чтобы он повторялся.
Настройкой по умолчанию будет «Один раз», но вы можете повторять это столько раз, сколько захотите, вплоть до бесконечности. Вы можете указать произвольное количество повторов, выбрав «Другое» в раскрывающемся меню.
Вы можете указать произвольное количество повторов, выбрав «Другое» в раскрывающемся меню.
Шаг 8. Просмотрите GIF, нажав значок воспроизведения.
Шаг 9. Сохраните и экспортируйте GIF-файл
Довольны ли вы своим GIF? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и выбрав «Файл»> «Экспорт»> «Сохранить для Интернета» в раскрывающемся меню (устаревшие версии)…
Затем в раскрывающемся меню «Предустановка» выберите тип файла GIF, который вы хотите сохранить, и нажмите «Сохранить». Если у вас есть GIF с градиентами, вы должны использовать Dithered GIF, чтобы избежать цветовых полос.Если ваше изображение имеет большое количество сплошных цветов, вы можете избежать использования дизеринга.
При сравнении цветов GIF с исходными файлами JPEG или PNG число рядом с файлом GIF указывает, насколько велики (и насколько точны) цвета GIF. По словам Adobe, увеличение степени сглаживания приводит к появлению большего количества цветов и деталей, но за счет увеличения размера файла.
Чтобы сохранить файл на свой компьютер, перейдите в конец страницы и нажмите Сохранить.Теперь вы готовы отправить этот GIF-файл на свой веб-сайт или использовать его в своих маркетинговых материалах!
Видео
7 лучших способов конвертировать видео в GIF в Photoshop
Вы все еще ищете способы конвертировать видео в GIF Photoshop с легкостью? Adobe Photoshop CC входит в число самых популярных приложений для редактирования файлов для настольных компьютеров.Он поставляется с множеством фантастических функций для управления форматом изображения, аудио и видео. Он может вырезать, конвертировать, изменять размер кадра, изменять размер и выполнять множество других полезных задач по редактированию файлов. Итак, сегодня я хочу дать вам полный обзор , как легко конвертировать видео в GIF в Photoshop .
Он может вырезать, конвертировать, изменять размер кадра, изменять размер и выполнять множество других полезных задач по редактированию файлов. Итак, сегодня я хочу дать вам полный обзор , как легко конвертировать видео в GIF в Photoshop .
Часть 1. Как конвертировать видео в GIF в Photoshop с помощью простых шагов
Photoshop — превосходное настольное приложение с мощными инструментами редактирования, доступными как для пользователей Mac, так и для Windows.Создание видео в анимированный GIF должно быть простым процессом. Просто примените следующие простые шаги:
Шаг 1. Загрузите правильную версию Photoshop для своего устройства. После установки запустите приложение.
Шаг 2: Щелкните файл , перейдите к Import, и затем щелкните Video Frames to Layers . Далее выберите свой видеофайл и нажмите Открыть .
Шаг 3: Появится диалоговое окно и небольшой предварительный просмотр с минимальными возможностями редактирования. Если вы хотите преобразовать видео целиком, оставьте переключатель на From Beginning to End . Но если вам нужно преобразовать зелье, выберите Selected Range Only и используйте доступные элементы управления, чтобы выбрать диапазон. Кроме того, установите флажок Make Frame Animation .
Если вы хотите преобразовать видео целиком, оставьте переключатель на From Beginning to End . Но если вам нужно преобразовать зелье, выберите Selected Range Only и используйте доступные элементы управления, чтобы выбрать диапазон. Кроме того, установите флажок Make Frame Animation .
Шаг 4: Откройте временную шкалу
- После создания слоев щелкните вкладку Окно и выберите Временная шкала , чтобы открыть панель временной шкалы.
- Убедитесь, что для параметра цикла установлено значение Forever , прежде чем коснуться значка play для предварительного просмотра изменений.
Шаг 5: Теперь сохраните кадры GIF, нажав Файл > Экспорт > Сохранить для Интернета (устаревший) .
Шаг 6: Вы увидите всплывающее диалоговое окно с окном предварительного просмотра вашего GIF. Здесь вы можете настроить качество GIF в соответствии с вашими предпочтениями. Для начала коснитесь раскрывающегося меню Preset и выберите GIF . Вы также можете изменить размер изображения в раскрывающемся списке «Размер изображения», а также в параметрах цикла .
Для начала коснитесь раскрывающегося меню Preset и выберите GIF . Вы также можете изменить размер изображения в раскрывающемся списке «Размер изображения», а также в параметрах цикла .
Шаг 7. Если вас устраивают изменения, нажмите кнопку Готово и коснитесь значка воспроизведения для предварительного просмотра изменений. После этого нажмите Сохранить , чтобы выбрать местоположение GIF. Вот и все.
Советы
Хотя этот метод даст качественные результаты, я рекомендую вам взглянуть на следующий вариант, потому что Photoshop может быть сложным для начинающих.
Часть 2. Альтернативы Photoshop — Как сделать GIF из видео с помощью Uniconverter
Wondershare UniConverter , несомненно, является самой выдающейся программой для создания GIF на сегодняшний день. Он может похвастаться бесшовным пользовательским интерфейсом, в отличие от Photoshop, который может пугать новых пользователей. С его помощью вы можете без проблем конвертировать любой формат видео или изображения в GIF. Он поддерживает VOB, MP4, MOV, FLV, JPG, TIFF, PNG и многие другие. А после импорта файла для преобразования в GIF вы можете выбрать частоту кадров, продолжительность GIF и разрешение.
С его помощью вы можете без проблем конвертировать любой формат видео или изображения в GIF. Он поддерживает VOB, MP4, MOV, FLV, JPG, TIFF, PNG и многие другие. А после импорта файла для преобразования в GIF вы можете выбрать частоту кадров, продолжительность GIF и разрешение.
- Преобразование видео в GIF Photoshop без потери качества.
- Загрузка видео с популярных сайтов, таких как YouTube, Dailymotion, Vevo и т. д.
- Скорость преобразования в 90 раз выше, чем у любых обычных конвертеров.
- Редактируйте, улучшайте и персонализируйте свои видеофайлы.
- Загрузка/запись видео с YouTube и других 10 000 сайтов для обмена видео.
- Versatile Toolbox сочетает в себе метаданные видео, средство для создания GIF, видеокомпрессор и средство записи экрана.
- Поддерживаемые ОС: Windows 10/8/7, macOS 11 Big Sur, 10.15, 10.14, 10.13, 10.12, 10.11, 10.10, 10.
 9, 10.8, 10.7, 10.6.
9, 10.8, 10.7, 10.6.
шага, чтобы сделать GIF из видео с помощью Wondershare UniConverter:
Шаг 1 Запустите инструмент GIF Maker.
После установки запустите Wondershare UniConverter и щелкните Панель инструментов. Теперь щелкните инструмент GIF Maker, чтобы открыть его.
Шаг 2 Загрузите видеофайл.
В окне создания GIF щелкните Видео в GIF, а затем нажмите кнопку, чтобы добавить видеофайл.
Шаг 3 Задайте настройки GIF.
После загрузки вам нужно будет установить выходной размер GIF, частоту кадров и продолжительность. Вы также можете выбрать папку назначения в разделе «Сохранить в» для более удобного доступа к конвертированному GIF.
Шаг 4 Создайте GIF.
Наконец, нажмите «Создать GIF», чтобы преобразовать видео в анимированный GIF. Wondershare GIF Maker создаст его за считанные секунды.
Часть 3. Другие 5 программ, таких как Photoshop, для создания GIF онлайн бесплатно
В дополнение к двум настольным вариантам я также хочу показать вам лучшие сайты для создания GIF. Лучшее в этих опциях то, что вы можете создавать GIF на любом устройстве с подключением к Интернету и браузером.
Лучшее в этих опциях то, что вы можете создавать GIF на любом устройстве с подключением к Интернету и браузером.
1. Filmora БЕСПЛАТНЫЙ онлайн-редактор мемов
Online Filmora — лучший онлайн-инструмент, с помощью которого можно быстро создавать анимированные GIF-файлы. Здесь вы можете создавать мемы из изображения, GIF или видео формата. Все, что вам нужно сделать, это перетащить ваши файлы в окно преобразования и начать транскодировать ваши видеофайлы в GIF. Filmora также имеет необходимые инструменты редактирования для изменения размера текста, цвета, положения, обрезки и многого другого.
Плюсы:
- Поддерживает форматы JPG, MP4, PNG и GIF.
- Бесплатное использование.
- Основные инструменты редактирования.
- Прямая загрузка GIF на платформы социальных сетей.
Минусы:
- Максимальный размер файла — 50 МБ.
- Имеет ограниченную поддержку форматов.
2. Онлайн UniConverter
Online UniConverter — еще один мощный и простой в использовании продукт Wondershare. На этой онлайн-платформе вы можете легко конвертировать любой формат видео в GIF, включая URL-адреса YouTube.Пользователи также могут настроить выходной размер GIF, частоту кадров, разрешение и многое другое.
На этой онлайн-платформе вы можете легко конвертировать любой формат видео в GIF, включая URL-адреса YouTube.Пользователи также могут настроить выходной размер GIF, частоту кадров, разрешение и многое другое.
Плюсы:
- Простой пользовательский интерфейс.
- Бесплатное использование без водяных знаков.
- Многочисленные варианты вывода.
Минусы:
- Максимальный размер видеофайла 100 МБ.
3. GIFMaker
GIFMaker — отличный онлайн-инструмент, который легко конвертирует изображения и видеофайлы в высококачественные GIF-файлы. Помимо создания GIF-файлов, вы можете объединять, изменять размер, изменять скорость, конвертировать и многое другое.Более того, в нем есть раздел предварительного просмотра в реальном времени, позволяющий создавать точные GIF-файлы.
Плюсы:
- Очень прост в использовании.
- Объединение нескольких GIF-файлов в один.
Минусы:
- Он не может долго хранить GIF-файлы.

- Имеет ограниченную поддержку форматов.
4. GIPHY
GIPHY — известная онлайн-платформа GIF как среди профессионалов, так и среди любителей. Помимо надежного инструмента для создания GIF, эта онлайн-платформа содержит коллекцию бесплатных загружаемых высококачественных GIF-файлов.Тем не менее, регистрация является обязательной для использования GIPHY.
Плюсы:
- Несколько вариантов оптимизации GIF.
- Обширная онлайн-библиотека GIF.
Минусы:
- Не для новичков.
- Требуется регистрация.
5. GIFMake
GIFMake — это простая программа для создания GIF-файлов, позволяющая создавать анимированные GIF-файлы из изображений различных форматов. Он поддерживает JPEG, PNG, BMP и другие форматы изображений. Он также позволяет указать размер изображения, скорость GIF, цвет фона и многое другое.Однако максимальный размер загружаемого изображения составляет крошечные 7 МБ.
Плюсы:
- Простота использования.
- Доступна функция предварительного просмотра в реальном времени.
Минусы:
- Имеет ограниченные возможности и функциональность.
- Поддерживает только форматы изображений.
Заключение
Очевидно, что Интернет изобилует приложениями для создания GIF. Вы можете конвертировать онлайн или офлайн с помощью Adobe Photoshop или Wondershare UniConverter.Однако, если вы ищете сочетание эффективности и простоты, выберите Wondershare UniConverter.
лучших практик по созданию анимированных GIF-файлов
Всемогущий GIF — мы все его видели. Сокращенный от формат обмена графикой , GIF — это формат изображения, который впервые появился на технологической сцене в июне 1987 года. GIF работают путем сжатия нескольких кадров в последовательность изображений, которую можно зацикливать навсегда или в течение заданного периода времени. С тех пор популярность колебалась, но, согласно Google Trends, за последние пять лет популярность поискового запроса «анимированный GIF» росла.
То, что начиналось как способ поделиться забавными короткими видеоклипами, превратилось в эффективный маркетинговый инструмент для бизнеса. Поскольку средний пользователь Интернета наводнен всевозможным маркетинговым контентом с каждой страницей, на которую он нажимает, GIF-файлы были признаны полезными инструментами, помогающими брендам выделиться среди тех, кто просто использует плоские изображения или длинные видео. Поскольку видео — одна из популярных тенденций социального маркетинга в 2018 году, использование коротких видеоклипов в качестве GIF-файлов может стать отличной стратегией для вашего бизнеса.В этой статье мы рассмотрим лучшие практики создания GIF-файлов и преимущества их использования.
Программное обеспечение и альтернативы
Если вы хотите создать GIF, Adobe Photoshop — лучший вариант для сохранения максимальной степени контроля над конечным результатом. При экспорте GIF-файлов в Photoshop вы можете управлять сглаживанием, максимальным количеством цветов, метаданными, размером, параметрами зацикливания и многим другим. Photoshop также поставляется с пресетами для быстрого и простого экспорта GIF-файлов в Интернет.
Photoshop также поставляется с пресетами для быстрого и простого экспорта GIF-файлов в Интернет.
Для тех, у кого нет Photoshop или кто не умеет им пользоваться, существует множество бесплатных альтернатив для создания GIF-файлов. Некоторые популярные варианты включают
Эти веб-сайты позволяют создавать GIF-файлы из загруженных фотографий и видеоклипов, видеороликов YouTube или других изображений в Интернете. С ростом популярности GIF-файлов мы можем ожидать, что рядовому пользователю Интернета будет доступно больше подобных инструментов.
Оптимизация
Оптимизация — незамеченный, но важный шаг в размещении GIF-файлов в Интернете.Как и в случае с любым элементом в Интернете, GIF можно использовать только в том случае, если он правильно загружается. Оптимизация включает в себя уменьшение размера файла для более быстрой загрузки в веб-браузерах. Учитывайте эти факторы, которые следует учитывать при оптимизации GIF:
.
Разрешение
Количество пикселей, сжатых в изображение, является самым важным фактором, определяющим размер файла GIF. В большинстве случаев GIF-файлы имеют ширину менее 500 пикселей.
В большинстве случаев GIF-файлы имеют ширину менее 500 пикселей.
Цвета
При создании GIF-файла в определенных программах вы можете контролировать количество различных цветов, которые будут отображаться в нем.Чем больше цветов, тем меньше вашему компьютеру придется сливаться между двумя оттенками, благодаря чему ваше изображение будет выглядеть лучше. Варианты количества цветов обычно 16, 32, 64, 128 и 256. Чем выше это число, тем больше деталей будет в каждом пикселе, увеличивая размер файла.
Частота кадров
Количество кадров в секунду в вашем GIF будет определять общее количество кадров, отображаемых в конечном изображении. Поэтому, если ваша частота кадров равна 30, размер будет больше, чем при частоте кадров 24.Стандартные GIF-файлы работают со скоростью от 15 до 24 кадров в секунду.
(466 КБ — 256 цветов, без сжатия)
(173 КБ, 32 цвета, веб-сжатие 10 %)
В целом, чем меньше размер файла GIF, тем ниже будет качество. При создании GIF-файлов для Интернета все дело в том, чтобы найти наименьший размер файла без ущерба для качества.
При создании GIF-файлов для Интернета все дело в том, чтобы найти наименьший размер файла без ущерба для качества.
Преимущества использования GIF-файлов
Практическое использование GIF-файлов практически безгранично.Если вы хотите что-то более интересное, чем изображение, но короче, чем видео, GIF, вероятно, является решением. Их можно использовать для простого объяснения концепций, добавления юмора, продвижения продуктов и многого другого. Прекрасным примером того, как GIF-файлы играют центральную роль в маркетинговой стратегии, является кампания Dell XPS 123 Ultrabook. GIF-кампания Dell принесла им увеличение дохода на 109% и увеличение коэффициента конверсии на 103%. Этот успех, наряду с другими, подтверждает эффективность стратегически созданных GIF-файлов.
Визуально привлекательные элементы стали важнее, чем когда-либо, поэтому вашему бизнесу следует рассмотреть возможность использования GIF в следующей кампании. Будь то ваша следующая кампания по электронной почте, сообщения в социальных сетях или контент веб-сайта, Blue Frog может предоставить все ваши потребности в анимированной графике и дизайне. Зайдите в раздел видео на нашем веб-сайте и свяжитесь с нами сегодня, чтобы начать!
Зайдите в раздел видео на нашем веб-сайте и свяжитесь с нами сегодня, чтобы начать!
25 экшенов Photoshop для создания классного анимированного GIF – Bashooka
GIF в основном представляет собой серию кадров один за другим с задержкой между ними.Гифки потрясающие. Они похожи на флипбуки в Интернете — отлично подходят для передачи мыслей и эмоций, которые не могут быть описаны словами. Итак, если вы хотите создать анимационное видео, вот несколько экшенов Photoshop, которые вы можете использовать для создания классной GIF-анимации.
Это классный Photoshop для создания крутых глючных анимаций для текста, логотипа или чего-то еще. Включены 3 различных эффекта глюка. Вы можете выбрать тот, который соответствует вашим потребностям, или, если вам нравится работать в Photoshop, вы можете редактировать каждую часть дизайна — все слои доступны для редактирования и хорошо описаны.Существует также учебник, который поможет вам сделать это очень быстро, а также альтернатива с некоторыми более продвинутыми функциями.
Иногда вы хотите, чтобы ваши фотографии выглядели немного иначе, немного более круто. Это действие превратит ваше изображение, логотип или текст в частицы. Вы будете поражены после использования этого потрясающего экшена.
Это творческий и художественный шаблон, который будет генерировать последовательность gif / видео с анимированными эффектами сбоев из ваших фотографий, логотипов, текста или иллюстраций.Его очень легко использовать, просто поместите свою фотографию в смарт-объект и экспортируйте, чтобы сохранить в Интернете, и ваши фотографии будут готовы всего за несколько кликов. Существует руководство по эксплуатации, которое поможет вам сделать это очень быстро с некоторыми более продвинутыми функциями. Он может экспортировать готовое изображение в формате JPG, PNG, GIF-анимации или видео за несколько шагов. После завершения действия у вас есть много возможностей управления слоями, чтобы настроить дизайн по своему желанию.
Создание 3d gif-изображений — трудоемкий процесс, который раньше требовал дорогостоящего оборудования и уникальной техники съемки. Этот стереоскопический экшен 3D-фотографии позволяет пользователям создавать 3D-фотографии из одного исходного изображения за считанные секунды! В экшене используется эффект параллакса — небольшое смещение относительного положения объектов. Он создает глубину за счет того, что разные объекты находятся на разном расстоянии. По сути, это анимация из двух слоев, которая создает аккуратную трехмерную иллюзию. Стереоскопический экшен — это быстрый и простой способ создания уникальных 2,5-мерных стереопортретов в Photoshop. С помощью этого экшена вы можете превратить неподвижные изображения в анимированные произведения искусства.
Этот стереоскопический экшен 3D-фотографии позволяет пользователям создавать 3D-фотографии из одного исходного изображения за считанные секунды! В экшене используется эффект параллакса — небольшое смещение относительного положения объектов. Он создает глубину за счет того, что разные объекты находятся на разном расстоянии. По сути, это анимация из двух слоев, которая создает аккуратную трехмерную иллюзию. Стереоскопический экшен — это быстрый и простой способ создания уникальных 2,5-мерных стереопортретов в Photoshop. С помощью этого экшена вы можете превратить неподвижные изображения в анимированные произведения искусства.
Это действие создаст видеопоследовательность анимированных винтажных эффектов из ваших изображений или видео. Эффекты упакованы в клипы и легко редактируются на временной шкале Photoshop, в несколько кликов вы сможете сделать множество вариаций, а затем экспортировать файл как обычное изображение, анимированный gif или видео! Существует множество применений, и это может быть удобно во многих ситуациях, оно работает для создания контента в низком разрешении, такого как Gif или баннеры, а также HD-контента. Весь процесс очень легкий и быстрый.Все внутри фотошопа!
Весь процесс очень легкий и быстрый.Все внутри фотошопа!
Этот экшен с двойной экспозицией представляет собой экшен фотошопа, который использует изображения и видео для их смешивания и создания очень красивого видеоэффекта с двойной экспозицией. Это действие очень полезно для дизайнеров и фотографов, которым необходимо представить уникальные и привлекательные движущиеся изображения. Очень хорошо подходит для создания интро на YouTube, создания музыкальных клипов, обмена GIF-файлами на Facebook, Twitter, Instagram или просто веб-гифами.
Захватывающий и неземной экшен Photoshop Animated Gif Ephemera говорит сам за себя.Вздымающиеся облака разноцветного дыма проецируются с вашего изображения. Сохранить как статическое изображение или анимированный gif.
Когда вы слышите название «Солнечная анимация», вы автоматически предполагаете, что этот эффект ограничен только этим, Внешним свечением. Правда в том, что с помощью этого экшена вы можете сделать гораздо больше, чем простой эффект свечения. Ниже вы видите пример того, как внешнее свечение может не только заставить объект выглядеть так, как будто он излучает свет, но также может использоваться для создания эффекта тени.
Ниже вы видите пример того, как внешнее свечение может не только заставить объект выглядеть так, как будто он излучает свет, но также может использоваться для создания эффекта тени.
Этот набор содержит PSD-файл и набор действий, которые позволят вам добавить анимированный эффект солнечного света к вашим изображениям с помощью Photoshop. Вы можете изменить эффект солнечного света в Photoshop, используя действия по настройке. Сохраните результат как анимированный GIF. Цветовые тона солнечных лучей и эффекты бликов легко редактировать и настраивать.
По сути, это световые эффекты с боке, размытием и режимами наложения, но эффект потрясающий.
Если у вас возникли трудности с действием, сначала убедитесь, что вы просмотрели обучающее видео.Если вы все еще застряли, перейдите по ссылке на страницу поддержки, включенной в файл readme в загружаемом файле.
Преобразите свои портреты с помощью ярких анимированных фотоэффектов. Нужен быстрый способ? Просто используйте этот экшен Photoshop. Эти действия, разработанные для создания сложных фотоэффектов, могут изменить практически любой текст или фотографию огненным свечением. Этот яркий экшен Photoshop превращает ваши портреты в яркие искры света и дыма. Получите неразрушающее действие, которое не повредит ваши исходные изображения.Проверьте это!
Нужен быстрый способ? Просто используйте этот экшен Photoshop. Эти действия, разработанные для создания сложных фотоэффектов, могут изменить практически любой текст или фотографию огненным свечением. Этот яркий экшен Photoshop превращает ваши портреты в яркие искры света и дыма. Получите неразрушающее действие, которое не повредит ваши исходные изображения.Проверьте это!
Это высококачественный экшен Photoshop, создающий шум, свет, дым и конфетти. Получите высоко детализированный результат, который включает в себя интенсивный огонь и элементы освещения.
Это фантастический экшен, в котором вы можете создать практически все, что только может придумать ваше воображение. С помощью этого экшена вы сможете создать научно-фантастическую среду, не используя технику цифровой живописи и иллюстрации.
Вы можете создать дождь в Photoshop и сделать ваши изображения еще более интересными с помощью анимации.Вы можете буквально использовать любую фотографию, которую хотите, и использовать комбинацию фильтров и шаблонов, чтобы получить наилучшие возможные результаты.
Будь то просто для развлечения или попытка создать что-то более абстрактное и художественное, превратите свои фотографии в крутую анимацию с брызгами краски.
Песок прекрасен. Он бывает самых разных оттенков, цветов и текстур. Если вы когда-нибудь задумывались, как создать эффект песка, то это отличный инструмент для начала.
Он превращает ваши неподвижные фотографии в потрясающие анимированные изображения всего за несколько кликов.
Добавляет на фото удивительный и реалистичный эффект дыма. Вы можете добавить статический дым, а затем сделать этот дым анимированным. Экшен отлично работает с любыми фотографиями. Экшен содержит 10 цветных эффектов. Сэкономьте часы работы с этим действием.
Быстро создайте поврежденный 3D-глитч VHS с помощью нашего набора PSD Photoshop. Этот набор содержит 10 различных эффектов сбоев в 1 файле документа Photoshop (PSD), которые позволят вам создавать эффекты сбоев и ретро VHS для ваших изображений.
Метеоры — отличный способ добавить интересный элемент к вашим изображениям. С помощью этого фантастического экшена Photoshop можно создать комету, летящую в глубоком космосе.
Позволяет быстро и легко создавать изображения пером и тушью. Вы можете использовать любое изображение, снятое цифровой камерой, или отсканированное изображение для создания рисунков чернилами.
Создавайте анимированные эффекты огня в Photoshop с помощью этого экшена. Просто откройте изображение, запустите действие и при появлении запроса поместите нужный анимированный элемент огня.Результатом является 1-секундный анимированный цикл (анимация цикла). Вы можете перезапустить действие, чтобы добавить еще один анимированный элемент огня столько раз, сколько необходимо. Действие включает в себя более 20 огненных циклов.
Этот набор содержит сценарий действия Photoshop, который позволит вам создавать реалистичные эффекты калейдоскопа, а также анимацию калейдоскопа из любого типа изображения.

 п. Попробуйте другой вариант, не тот, который у Вас сейчас стоит.
п. Попробуйте другой вариант, не тот, который у Вас сейчас стоит.
 или перегон из cmyk в rgb
или перегон из cmyk в rgb
 В конце поста найдете англоязычный видеоурок по данной теме.
В конце поста найдете англоязычный видеоурок по данной теме. В результате увидите их в панели Timeline.
В результате увидите их в панели Timeline. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений. 9, 10.8, 10.7, 10.6.
9, 10.8, 10.7, 10.6.