Inner shadow в фотошопе перевод: Перевод Layer Style — Inner Shadow (Стиль слоя
Тени и свет / Creativo.one
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени 
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
 Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.
Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании
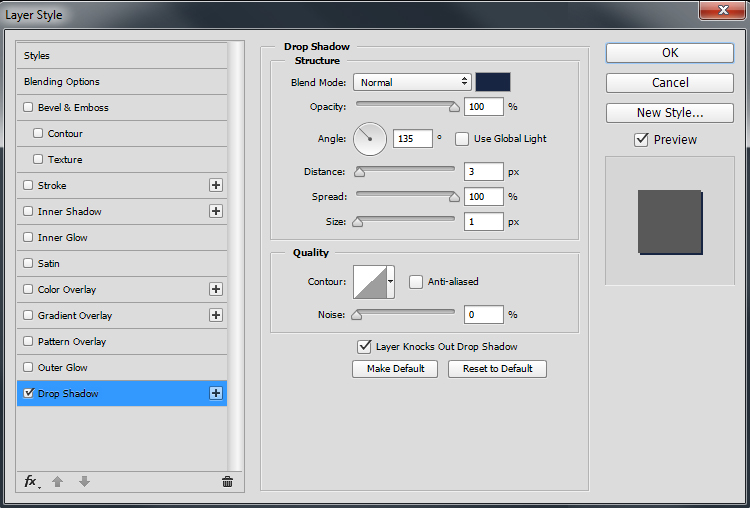
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего,
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
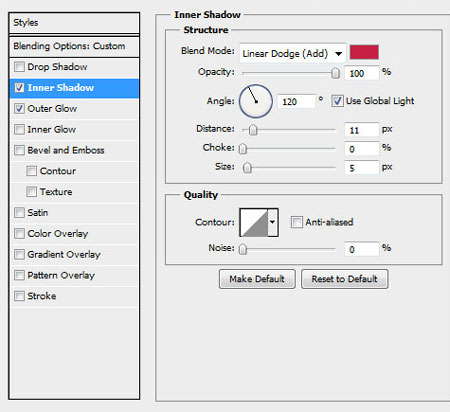
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Автор: Andrei Oprinca
Создаём в Фотошоп элементы для web-страницы / Creativo.one
Adobe Photoshop часто используют для создания веб элементов. Согласитесь, в этом он хорош. Поэтому сегодня мы создадим прайс лист, используя векторные фигуры и стили слоя.
Шаг 1
Создайте новый документ с разрешением 800х600 пикселей.
Примечание переводчика: не первый раз пишу об этом, но хочу еще раз напомнить, что даже если в тексте не идет речь о создании групп слоев, то обязательно создавайте их для себя, и переносите в группы слои, связанные по определенной тематике. Например, в данном уроке мы создадим задний фон, далее множество фигур. Для своего же удобства сразу создавайте для каждого элемента свою группу слоев. И не забудьте давать им соответствующие имена.
Шаг 2
Создайте новый корректирующий слой, нажав на иконку внизу Палитры слоев Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Solid Color (Цвет). Выберите #f7f8eb цвет.
Шаг 3
Загрузите из интернета узор http://psdfreemium.com/26-repeatable-pixel-patterns/ . Кликните по корректирующему слою дважды и выберите пункт Pattern Overlay (Наложение узора), выберите новый узор и настройте, как показано на изображении ниже.
Шаг 4
Создайте новый слой и залейте его черным цветом. Примените фильтр Шум Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум).
Шаг 5
Измените режим наложения слоя на Screen (Осветление).
Шаг 6
Выберите инструмент Rounded Rectangle Tool (U) (Инструмент «Прямоугольник со скругленными углами»), радиус 10 пикс. Создайте прямоугольник, как показано ниже, цвет #e0f9ec, без обводки.
Шаг 7
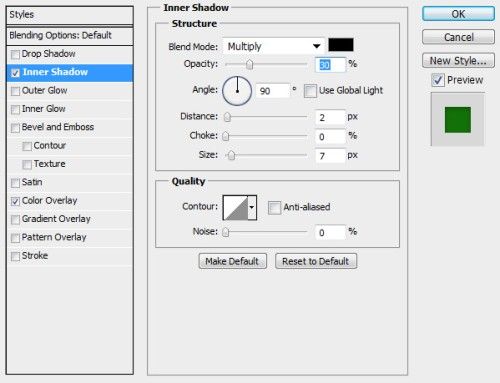
Дважды щелкните по слою с прямоугольником и откройте окно Стиль слоя. Примените Stroke (Обводка) и Inner Shadow (Внутренняя тень), с настройками, указанными ниже.
Шаг 8
Дублируйте слой с фигурой. Измените цвет на #3ecc90. Добавьте еще один прямоугольник в нижней части фигуры, в режиме Subtract Front Shape (Вычесть из области фигуры). Таким образом мы получим поле для заголовка.
Шаг 9
Добавьте Stroke (Обводка), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента), с настройками, указанными ниже.
И смотрим что получилось.
Шаг 10
С помощью Type Tool (T) (Инструмент «Горизонтальный текст») напишите заголовок, откройте окно Стиль слоя и добавьте тексту тень.
Шаг 11
Увеличьте размер текста и напишите ниже цену, цвет темно серый. Добавьте Inner Shadow (Внутренняя тень) и Drop Shadow (Тень), для создания глубины.
Ниже продемонстрирована разница до и после добавления стилей слоя.
Шаг 12
Добавьте дополнительные элементы, такие как эмблема валюты и платежная информация.
Шаг 13
Дублируйте первый прямоугольник, измените цвет на #f0f0f0. Добавьте вверху прямоугольник и круг, режим Subtract Front Shape (Вычесть из области фигуры). Для наглядности смотрите изображение ниже.
Шаг 14
Добавьте такие стили слоя, как Stroke (Обводка), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).
Шаг 15
Создайте новый слой поверх фигур. Выберите инструмент Brush Tool (B) (Инструмент «Кисть»), мягкая кисть, цвет белый, нарисуйте белую линию, как показано на изображении ниже. Создайте обтравочную маску для слоя Ctrl + Alt + G. Создайте новый слой под фигурой. Нарисуйте кистью, черным цветом, темную линию, для тени.
Смотрим что получилось.
Шаг 16
Добавляем информацию об услугах с помощью инструмента Type Tool (T) (Инструмент «Горизонтальный текст»).
Шаг 17
Добавьте между каждыми пунктами черную горизонтальную линию размером в 1 пикс.
Шаг 18
Убедитесь что слой с линиями выделен. Нажмите на Stroke Options (Параметры обводки), затем More Options (Другие параметры). Выберите пунктирную линию, настройки смотрите ниже.
Шаг 19
Добавьте маску слоя Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все). С помощью мягкой черной кисти кликайте по краям линий, делая их немного прозрачными.
Шаг 20
Добавьте новую фигуру, кнопку, с закругленными краями внизу, цвет #a7bed5.
Шаг 21
Добавьте все те же стили слоя Stroke (Обводка), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).
Шаг 22
Дублируйте фигуру, расположите дубликат под слоем с первой фигурой кнопки. Сдвиньте фигуру на несколько пикселей вниз.
Шаг 23
Оставьте те же настройки стилей слоя, за исключением Gradient Overlay (Наложение градиента), для него увеличьте процент Непрозрачности.
Добавьте Drop Shadow (Тень).
Получилась симпатичная кнопка, что так и тянет нажать.
Шаг 24
Добавьте надпись. Так же примените стиль слоя Drop Shadow (Тень) для текста.
Шаг 25
Выделите слои связанные с прайс листом, то есть все, кроме слоев с задним фоном. Создайте группу слоев и переместите все фигуры в нее.
Примечание переводчика: помните в начале я вам рекомендовал сразу создавать группу слоев, перед тем как вы начинаете что то новое. Если вы меня послушали, тогда данный шаг вам ничего нового не расскажет.
Создайте два дубликата групп с прайс листами.
Шаг 26
У нас получилось три идентичных прайс листа. Измените текст информации об услугах и ценах.
Шаг 27
Нам нужно выделить один из прайс листов главным. Поднимите средний лист выше, до края заголовка, как показано на изображении.
Шаг 28
Следующее, что нам предстоит сделать, покажется совсем мелочью, но на деле меняющее многое, это выровнять текст. Выделите текст информации и линии между ними, опустите их вниз.
Перенесите кнопку за пределы формы прайс листа.
Шаг 30
Опустите нижние края формы для удлинения.
Шаг 31
Добавьте несколько пунктов информации прайс листа.
Шаг 32
Выделите формы остальных прайс листов и увеличьте их так, чтобы края заходили за форму главного прайс листа, как показано на изображении ниже.
Шаг 33
Ниже представлен результат выполнения предыдущего шага.
Шаг 34
Далее приподнимем главный прайс лист над остальными, добавив тень. Для начала Задержите клавишу Ctrl и кликните по миниатюре слоя с формой главного прайс листа, чтобы образовать выделение, как показано ниже.
Шаг 35
Создайте новый слой, залейте черным цветом. Размойте получившуюся форму фильтром Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Шаг 36
Измените Непрозрачность слоя с тенью.
Шаг 37
Создайте новый слой. Выберите инструмент Brush Tool (B) (Инструмент «Кисть»), кисть черного цвета, мягкая, зажмите клавишу Shift. Нарисуйте прямую линию.
Шаг 38
Вызовите Свободное трансформирование Ctrl + T, выберите режим трансформирования Деформация, вид Арка, Изгиб 5%.
Шаг 39
Разверните изогнутую линию и расположите ее за главным прайс листом.
Шаг 40
Измените Непрозрачность.
Шаг 41
Дублируйте слой с тенью, отразите по горизонтали, расположите с другой стороны формы.
Шаг 42
Создайте выделение кликая по миниатюрам слоев с формами второстепенных прайс листов. В Палитре слоев создайте группу слоев, для нее же создайте маску, кликнув на соответствующую иконку внизу Палитры слоев. Перенесите в данную группу слои созданные в шагах 35, 37 и 41.
Шаг 43
Выделим еще больше наш главный прайс лист, изменив цвет фона заголовка и обводки. Для подробной информации, смотрите изображения ниже.
Шаг 44
Цвет текста заголовка измените на белый. Тень сделайте черной.
Заключительный результат
И по своему усмотрению, можете изменить полностью цвета главного прайс листа.
Автор: Mohammad Jeprie
Inner Shadow (Внутренняя тень). Photoshop CS3: Обучающий курс
Inner Shadow (Внутренняя тень)
Следующий эффект – Inner Shadow (Внутренняя тень) – создает иллюзию того, что объект вогнутый и его края отбрасывают тень внутрь. Перед применением данного эффекта мы также настраиваем все необходимые параметры. Изменения значений параметров можно сразу же отслеживать непосредственно на изображении.
Образцы всевозможных элементов с примененным эффектом Inner Shadow (Внутренняя тень) показаны на рис. 8.7.
Рис. 8.7. Слева – элементы без эффекта, справа – элементы с эффектом Inner Shadow (Внутренняя тень)
Итак, мы выделяем слой, содержащий какой-либо элемент либо форму, раскрываем в нижней части список возможных эффектов (см. рис. 8.1) и выбираем здесь пункт Inner Shadow (Внутренняя тень). В появившемся окне предварительных настроек внутренней тени находятся те же самые параметры, которые были при настройке эффекта Drop Shadow (Отбрасывать тень) (см. рис. 8.2).
Если в отношении одного и того же слоя вы последовательно применили эффекты внешней и внутренней тени, то этот слой на панели слоев будет выглядеть как на рис. 8.8.
Рис. 8.8. Структура слоя с примененными эффектами внутренней и внешней тени
Таким образом, мы можем оперировать видимостью каждого из примененных эффектов в отдельности. Эффект Inner Shadow (Внутренняя тень) также позволяет выгодно подчеркнуть форму элемента и создать некоторую иллюзию его объема.
Данный текст является ознакомительным фрагментом.Читать книгу целиком
Поделитесь на страничкеПеревод терминов Adobe Photoshop
Перевод всех команд программы Фотошоп с английского на русский язык.
1. File — Файл
New — новый (Ctrl+N)
Open — открыть (Ctrl+O)
Browse — обзор (Alt+Ctrl+O)
Open As — открыть как (Alt+Shft+Ctrl+O)
Open Resent — последние документы
Edit in ImageReady — редактировать в ImageReady (Shft+Ctrl+M)
Close — закрыть (Ctrl+W)
Close All — закрыть все (Alt+Ctrl+W)
Close and Go To Bridge — закрыть и перейти в Bridge (Shft+Ctrl+W)
Save — сохранить (Ctrl+S)
Save As — сохранить как (Shft+Ctrl+S)
Save a Version — сохранить версию Save for Web сохранить для Web (Alt+Shft+Ctrl+S)
Revert — восстановить (F12)
Place — поместить
Import — импорт
- Variable Data sets
- Annotations
- WIA Support
Export — экспорт
- Data Sets as Files
- Paths to illustator
- Sand Video Previewto Device
- Video Preview
- Zoom Vew
- Batch
- PDF Presentation
- Creat Droplet
- Conditional Mode Change
- Contact Sheet II
- Crop and Straighten Photos
- Fim Image
- Picture Package
- Web Photo Gallery
- Photomerge
- Merge to HDR
Scripts — сценарии
- Export Layers To File
- Image Processor
- Layer Comps To Files
- Layer Comps To PDF
- Layer Comps To WPG
- Script Events Manager
- Browse
File Info — сведения о файле (Alt+Shft+Ctrl+I)
Page Setup — параметры страницы (Shft+Ctrl+P)
Print with Preview — просмотр и печать (Alt+Ctrl+P)
Print — печать (Ctrl+P)
Print One Copy — печать одного экземпляра (Alt+Shft+Ctrl+P)
Print Online — печать онлайн
Jump To — перейти в …
Exit — выход (Ctrl+Q)
2. Edit — Редактировать
Undo — отменить (Ctrl+Z)
Step Forword — шаг вперёд (Alt+Ctrl+Z)
Step Backword — шаг назад (Shft+Ctrl+Z)
Fade — ослабить (Alt+Ctrl+F)
Cut — вырезать (Ctrl+X)
Copy — скопировать (Ctrl+C)
Copy Merged — скопировать совмещенные данные (Shft+Ctrl+C)
Paste — вклеить (Ctrl+V)
Paste Into — вклеить в… (Shft+Ctrl+V)
Clear — очистить
Check Spelling — проверка орфографии
Find and Replace Text — поиск и замена текста
Fill — выполнить заливку (Shft+F5)
Stroke — выполнить обводку
Free Transform — свободное трансформирование (Ctrl+T)
Transform — трансформирование
Again — применить снова (Shft+Ctrl+T)
Scale — масштабирование
Rotate — поворот
Skew — наклон
Distort — искажение
Perspective — перспектива
Warp — деформация
Rotate 180 — поворот на 180 градусов
Rotate 90 CW — поворот на 90 градусов по часовой стрелке
Rotate 90 CCW — поворот на 90 градусов против часовой стрелки
Flip Horizontal — отразить по горизонтали
Flip Vertical — отразить по вертикали
Define Brush Preset — определить кисть
Define Pattern — определить узор
Define Custom Shape — определить фигуру
Purge — удалить из памяти
Undo — отмены
Clipboard — буфер обмена
Histories — историю
All — все
Adobe PDF Presets — настройка преобразования в Adobe PDF
Preset Manager — управление библиотеками
Collor Settings — настройка цветов (Shft+Ctrl+K)
Assign Profile — назначить профиль
Convert to Profile — конвертировать цвета
Keyboard Shortcuts — клавишные сокращения (Alt+Shft+Ctrl+K)
Menus — меню (Alt+Shft+Ctrl+M)
Preferences — установки
General — основные (Ctrl+K)
File Handling — обработка файлов
Display & Cursors — отображения и курсоры
Transparency & Gamut — прозрачность и цветовой охват
Units & Rulers — единицы измерения и линейки
Guides, Grid & Slices — направляющие, сетка и фрагменты
PlugIns & Scratch Disks — внешние модули и рабочие диски
Memory & Image Cache — память и КЭШ память
Type — шрифты
3. Image — Изображение
Mode — режим
Bitmap — битовый
Grayscale — градации серого
Duotone — дуплекс
Indexed Color — индексированные цвета
RGB Color — палитра RGB
CMYK Color — палитра CMYK
Lab Color — палитра Lab
Multichannel — многоканальный
8 Bits/Channel — 8 бит/канал
16 Bits/Channel — 16 бит/канал
32 Bits/Channel — 32 бит/канал
Color Table — таблица цветов
Adjustment — коррекция
Levels — уровни (Ctrl+L)
Auto Levels — автоматическая тоновая коррекция (Shft+Ctrl+L)
Auto Contrast — автоконтраст (Alt+Shft+Ctrl+L)
Auto Color — автоматическая цветовая коррекция (Shft+Ctrl+B)
Curves — кривые (Ctrl+M)
Color Balance — цветовой баланс (Ctrl+B)
Brightness/Contrast — яркость/контрастность
Hue/Saturation — цветовой тон/насыщенность (Ctrl+U)
Desaturation — обесцветить (Shft+Ctrl+U)
Match Color — подобрать цвет
Replace Color — заменить цвет
Selective Color — выборочная коррекция цвета
Channel Mixer — микширование каналов
Gradient Map — карта градиента
Photo Filter — фото- фильтр
Shadow/Highlight — света/тени
Exposure — экспозиция
Invert — инверсия (Ctrl+I)
Equalize — выровнять яркость
Threshold — изогелия
Posterize — постеризовать
Variations — варианты
Duplicate — создать дубликат
Apply Image — внешний канал
Calculations — вычисления
Image Size — размер изображения (Alt+Ctrl+I)
Canvas Size — размер холста (Alt+Ctrl+C)
Pixel Aspect Patio — пиксельная пропорция
Rotate Canvas — повернуть холст
-
180 — на 180 градусов
-
90 CW — на 90 градусов по часовой стрелке
-
90 CCW — на 90 градусов против часовой стрелки
-
Arbitrary — произвольно угол
-
Flip Canvas Horizontal — отразить холст по горизонтали
-
Flip Canvas Vertical — отразить холст по вертикали
Crop — кадрировать
Trim — тримминг
Reveal All — показать все
Variables — переменные
Define — определить
Data Sets — наборы данных
Apply Data Set — применить набор данных
4. Layer Слои
New — новый
Layer — слой (Shft+Ctrl+N)
Layer From Background — из заднего плана
Group — группа
Group from Layers — группа из слоев
Layer via Copy — скопировать на новый слой (Ctrl+J)
Layer via Cut — вырезать на новый слой (Shift+Ctrl+J)
Duplicate Layer — создать дубликат слоя
Delete — удалить
Layer — слой
Hidden Layers — скрытые слои
Layer Propeties — свойства слоев
Layer Style — стиль слоя
Blending Options — параметры наложения
Drop Shadow — тень
Inner Shadow — внутренняя тень
Outer Glow — внешнее свечение
Inner Glow — внутреннее свечение
Bevel and Emboss — тиснение
Satin — глянец
Color Overlay — наложение цвета
Gradient Overlay — наложение градиента
Pattern Overlay — перекрытие узора
Stroke — обводка
Copy Layer Style — скопировать стиль слоя
Paste Layer Style — вклеить стиль слоя
Clear Layer Style — очистить стиль слоя
Global Light — глобальное освещение
Creatе Layer — образовать слой
Hide All Effects — спрятать все эффекты
Scale Effects — воздействие слой эффектов
New Fill Layer — новый слой-заливка
Solid Color — цвет
Gradient — градиент
Pattern — узор
New Adjustment Layer — новый корректирующий слой
Levels — уровни (Ctrl+L)
Curves — кривые (Ctrl+M)
Color Balance — цветовой баланс (Ctrl+B)
Brightness/Contrast — яркость/ контрастность
Hue/Saturation — цветовой тон/насыщенность (Ctrl+U)
Selective Color — выборочная коррекция цвета
Channel Mixer — микширование каналов
Gradient Map — карта градиента
Photo Filter — фото-фильтр
Invert — инверсия (Ctrl+I)
Threshold — изогелия
Posterize — постеризовать
Changе Layer Content — изменить содержимое слоя
Layer Content Options — параметры содержимого слоя
Layer Mask — слой-маска
Reveal All — показать все
Hide All — скрыть все
Reveal Selection — показать выделенные области
Hide Selection — спрятать выделенные области
Delete — удалить
Apply — применить
Disable — запретить
Unlink — развязать
Vector Mask — векторная маска
Reveal All — показать все
Hide All — скрыть все
Current Path — активный контур
Delete — удалить
Enable — разрешить
Link — связать
Create Clipping Mask — создать обтравочную маску (Alt+Ctrl+G)
Smart Objects — смарт-объекты
Type — текст
Rasterize — растрировать
New Layer Based Slice — новый фрагмент из слоя
Group Layers — сгруппировать слои
Ungroup Layers — разгруппировать слои (Ctrl+G)
Hide Layers — спрятать слои (Shft+Ctrl+G)
Arrange — монтаж
Bring to Front — на передний план (Shft+Ctrl+])
Bring Forward — переложить вперед (Ctrl+])
Send Backward — переложить назад (Ctrl+[)
Send to Back — на задний план (Shft+Ctrl+[)
Revers — инверсия
Align Layers To Selection — выровнять
Distribute — распределить
Lock All Layers in Group — закрепить слои
Link Layers — связать слои
Dеselect Linked Layers — развязать связанные слои
Merge Down — объединить слои (Ctrl+E)
Merge Visible — объединить видимые слои (Shft+Ctrl+E)
Flatten Image — выполнить сведение
Matting — обработка краев
Defringe — устранить кайму
Remove Black Matte — удалить черный ореол
Remove White Matte — удалить белый ореол
Layer Style — стили слоев
Blending Options — параметры наложения
Drop Shadow — тень
Inner Shadow — внутренняя тень
Outer Glow — внешнее свечение
Inner Glow — внутреннее свечение
Bevel and Emboss — тиснение
Satin — глянец
Color Overlay — наложение цвета
Gradient Overlay — наложение градиента
Pattern Overlay — наложение узора
Stroke — обводка
Copy Layer Style — скопировать стиль слоя
Past Layer Style — вклеить стиль слоя
Clear Layer Style — очистить стиль слоя
Global Light — глобальное освещение
Creat Layer — образовать слой
Hide All Effects — спрятать все эффекты
Scale Effects — воздействие слой эффектов
5. Select — Выделение
All — все (Ctrl+A)
Deselect — отменить (Ctrl+D)
Reselect — выделить снова (Shft+Ctrl+S)
Inverse — инверсия выделения Shft+Ctrl+I)
All Layers — все слои (Alt+Ctrl+A)
Deselect Layers — отменить выбор слоев
Similar Layers — подобные слои
Color Range — цветовой диапазон
Feather — растушевка (Alt+Ctrl+D)
Modify — модификация (граница, оптимизировать, расширить, сжать)
Grow — смежные пикселы
Similar — подобные оттенки
Transform Selection — трансформировать выделение
Load Selection — загрузить выделение
Save Selection — сохранить выделение
6. Filter Фильтр
Last Filter — последний фильтр (Ctrl+F)
Extract — извлечь (Alt+Ctrl+X)
Filter Gallery — галерея фильтров
Liquify — пластика (Shft+Ctrl+X)
Pattern Maker — конструктор узоров (Alt+Shft+Ctrl+X)
Vanishing Point — исправление перспективы (Alt+Ctrl+V)
Video — видео
DeInterlace — Устранение чересстрочной развертки
NTSC Colors — Цвета NTSC
Artistic — имитация художественных эффектов
Colored Pencil — цветной карандаш
Cutout — аппликация
Dry Brush — сухая кисть
Film Grain — зернистость фотопленки
Fresco — фреска
Neon Glow — неоновый свет
Paint Daubs — масляная живопись
Palette Knife — шпатель
Plastic Wrap — целлофановая упаковка
Poster Edges — очерченные края
Rough Pastels — пастель
Smudge Stick — растушевка
Sponge — губка
Underpainting — рисование на обороте
Watercolor — акварель
Distort — искажение
Diffuse Glow — рассеянный свет
Displace — смещение
Glass — стекло
Lens Correction — коррекция дисторсии
Ocean Ripple — океанские волны
Pinch — дисторсия
Polar Coordinates — полярные координаты
Ripple — рябь
Shear — искривление
Spherize — сферизация
Twirl — скручивание
Wave — волна
ZigZag — зигзаг
Pixelate — оформление
Color Halftone — цветные полутона
Crystallize — кристаллизация
Facet — фасет
Fragment — фрагмент
Mezzotint — меззотинто
Mosaic — мозаика
Pointillize — пуантилизм
Blur — размытие
Average — среднее
Blur — размытие
Blur More — размытие+
Box Blur — размытие по рамке
Gaussian Blur — размытие по Гауссу
Lens Blur — размытие при малой глубине резкости
Motion Blur — размытие в движении
Radial Blur — радиальное размытие
Shape Blur — размытие по фигуре
Smart Blur — «умное» размытие
Surface Blur — размытие по поверхности
Sharpen — резкость
Sharpen Edges — резкость на краях
Sharpen More — резкость+
Smart Sharpen — «умная» резкость
Unsharp Mask — нерезкая маска (контурная резкость)
Rеnder — рендеринг
Clouds — облака
Difference Clouds — облака с наложением
Fibers — волокна
Lens Flare — блик
Lighting Effects — эффект освещения
Stylize — стилизация
Diffuse — диффузия
Emboss — тиснение
Extrude — экструзия
Find Edges — выделение краев
Glowing Edges — свечение краев
Solarize — соляризация
Tiles — разбиение на фрагменты
Trace Contour — оконтуривание
Wind — ветер
Texture — текстура
Graquelure — кракелюры
Grain — зерно
Mozaic Tiles — мозаичные фрагменты
Patchwork — цветная плитка
Stained Glass — витраж
Texturizer — текстуризатор
Brush Strokes — штрихи
Accented Edges — акцент на краях
Angled Strokes — наклонные штрихи
Grosshatch — перекрестные штрихи
Dark Strokes — темные штрихи
Ink Outlines — обводка
Spatter — разбрызгивание
Sprayed Strokes — аэрограф
Sumie — суммиэ
Noise — шум
Add Noise — добавить шум
Despeckle — ретушь
Dust & Scratches — пыль и царапины
Median — медиана
Reduce Noise — уменьшить шум
Sketch — эскиз
Bas Relief — рельеф
Chalk & Charcoal — мел и уголь
Charcoal — уголь
Chrome — хром
Conte Crayon — линогравюра
Graphic Pen — графический карандаш
Halftone Pattern — полутоновый узор
Note Paper — почтовая бумага
Photocopy — ксерокопия
Plaster — гипс
Stamp — тушь
Torn Edges — рваные края
Water Paper — мокрая бумага
Other — другие
Custom — заказной
High Pass — цветовой контраст
Maximum — максимум
Minimum — минимум
Offset — сдвиг
Digimarc — водяной знак
Embed Watermark — встроить водяной знак
Read Watermark — читать водяной знак
Режимы наложения слоев
Normal — нормальный
Dissolve — растворение
Darken — замена темным
Darker Color — темнее
Multiply — умножение
Color Burn — затемнение основы
Linear Burn — линейный затемнитель
Lighten — замена светлым
Screen — осветление
Color Dodge — осветление основы
Linear Dodge — линейный осветлитель
Lighter Сolor — светлее
Overlay — перекрытие
Soft Light — мягкий свет
Hard Light — жесткий свет
Vivid Light — яркий свет
Linear Light — линейный свет
Pin Light — точечный свет
Hard Mix — жесткий микс
Difference — разница
Exclusion — исключение
Substract — вычитание
Divide — разделение
Hue — цветовой тон
Saturation — насыщенность
Color — цветность
Luminosity — свечение
Ледяной текст в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Шрифт «Kornik»,
- Текстуры,
- Снежная текстура,
- Набор градиентов.
1. Создание фона
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х650 пикселей.
Шаг 2
Инструментом Rectangle Tool (U) создайте прямоугольник в нижней части холста. Назовите слой «Ground».
Шаг 3
Создайте ещё один прямоугольник, который закроет верхнюю часть холста. Назовите слой «Back».
2. Стилизация основания для текста
Шаг 1
Откройте стили слоя «Ground» и настройте всё так:
Inner Shadow: #9cb0be
Кликните на иконку + у стиля Gradient Overlay. Выберите заливку из набора CSP True Sky Gradients.
Шаг 2
Вернитесь к первому стилю Gradient Overlay и переместите его на холсте, чтобы светлое пятно оказалось возле верхнего прямоугольника.
Результат:
3. Копирование стилей
Кликните правой кнопкой мыши на слое «Ground» и выберите пункт Copy Layer Style. Затем через то же контекстное меню вставьте скопированные стили на слой «Back» через пункт Paste Layer Style. Откройте стили слоя «Back» и выключите Reverse.
При необходимости переместите градиентную заливку, как мы это делали ранее.
4. Коррекция фона
Шаг 1
Создайте корректирующий слой Hue/Saturation:
Шаг 2
Создайте слой-заливку Gradient:
Шаг 3
Установите режим наложения слоя с градиентной заливкой на Soft Light.
Шаг 4
Вставьте текстуру Textures — Golds, Whites, And Greys и назовите слой «BG Texture».
Шаг 5
Обесцветьте текстуру (Image ? Adjustments ? Desaturate) и установите для текстуры режим наложения Soft Light.
5. Текстовые слои
Шаг 1
Шрифтом «Kornik» напишите слово ICE цветом #367497. Настройки шрифта:
Шаг 2
Создайте копию текстового слоя (Ctrl + J) и уменьшите заливку до 0%. Затем создайте ещё одну копию слоя с 0% заливкой.
6. Стилизация оригинального текстового слоя
Откройте стили оригинального текстового слоя:
Inner Glow: #edf1f4
Satin: #afcbea
Gradient Overlay: #275c8d — #274a71.
Outer Glow: #b9dfff
Уменьшите заливку текстового слоя до 20%.
7. Стилизация первой копии текстового слоя
Стили для первой копии текстового слоя:
Bevel & Emboss: цвет тени #f4ffff
Inner Shadow: #8699a6
8. Стилизация второй копии текстового слоя
Bevel & Emboss: цвет тени #90abc8
Texture: Molecular
Pattern Overlay:
Outer Glow: #7ab6ef
9. Создание отражения
Шаг 1
Создайте копию всех трех текстовых слоёв, а затем объедините их (Ctrl + E). Назовите полученный слой «Reflection».
Шаг 2
Активируйте режим Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Flip Vertical.
Шаг 3
Опустите отражение под оригинальный слой и нажмите Enter, чтобы применить изменения.
Шаг 4
Кликните правой кнопкой мыши на слой «Reflection» и выберите пункт Convert to Smart Object. Установите режим наложения Soft Light. Опустите отражение под оригинальный текстовый слой.
Шаг 5
Примените к отражению фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Шаг 6
Добавьте маску к слою отражения.
Шаг 7
Возьмите инструмент Gradient Tool (G) и залейте маску чёрно-белым градиентом в нижней части холста. Возможно вам понадобится несколько заливок, чтобы получить желаемый результат.
10. Простая тень
Шаг 1
Создайте копию оригинального текстового слоя (Ctrl + J) и опустите её на один уровень ниже. Назовите слой «Shadow».
Шаг 2
Кликните правой кнопкой мыши на слое «Shadow» и выберите пункт Rasterize Type. Активируйте режим Free Transform (Ctrl + T) и уменьшите высоту слоя.
Шаг 3
Измените расположение слоя «Shadow».
Шаг 4
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur):
Шаг 5
Установите режим наложения слоя «Shadow» на Multiply и уменьшите непрозрачность до 70%.
11. Добавление снега
Шаг 1
Вставьте снежную текстуру на самый верх слоёв. Назовите слой «Snow Texture» и установите режим наложения Screen.
Шаг 2
Инструментом Spot Healing Brush Tool удалите лишние частицы. В настройках инструментов включите Sample All Layers.
Конечный результат:
Стили слоя — Inner Shadow (Внутренняя тень)
Стиль слоя Inner Shadow (Внутренняя тень) создает тень, падающую внутрь объектов слоя, как бы вдавливая объекты текущего слоя в содержимое слоев, находящихся ниже. Внутренние тени наиболее эффективны при применении к текстам.
Исходное изображение:
Результат применения стиля слоя Inner Shadow (Внутренняя тень):
В настройках стиля слоя Inner Shadow (Внутренняя тень) доступны следующие параметры:
- Blend Mode (Режим наложения) — по умолчанию используется Multiply (Умножение). Режимы те же, что были описаны в данной статье. Рядом со списком выбора режима находится цветовое поле, с помощью которого можно задать цвет тени. По умолчанию используется черный цвет.
- Opacity (Непрозрачность) — ползунок позволяет регулировать прозрачность тени.
- Angle (Угол) — задает угол падения света от воображаемого источника света, от которого образуется тень.
- Use Global Light (Глобальное освещение) — флажок, установка которого приводит к тому, что для всех стилей и для всех слоев будет установлено одно и то же значение угла падения света. Благодаря этому все тени, блики и т. д. будут выглядеть синхронно и не будет такого, что от одного объекта тень падает в одну сторону, а от другого — в другую.
- Distance (Смещение) — расстояние, на котором должна раполагаться тень от объектов слоя.
- Choke (Стягивание) — характеризует, насколько размытыми будут края тени. Принимает значение от 0 до 100%. Чем больше значение, тем четче края тени.
- Size (Размер) — величина растушевки края тени снаружи. Значение задается в пикселах, и чем оно больше, тем менее четкими являются границы тени.
- Contour (Контур) — позволяет выбрать форму краев тени.
- Noise (Шум) — позволяет добавить шум в очертания тени.
Теги: статья-обзор, стили слоя, inner shadow
При копировании материала ссылка на photoshop4u.ru обязательна. Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Минутку …
Включите файлы cookie и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! [ ]) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] +! ! []) + (! + [] + (!! []) + !! [])) / + ((+ !! [] + []) + (+ !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! [ ]) — []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) — []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ]) + (! + [] + (!! []) + !! []))
900 08 + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! []))+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + [ ]) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (+ !! []))
+ ( (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [ ]) + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) — []) + (! + [] — (!! [])) + (! + [] + (!! []) +! ! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [])) / + ( (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] ) + (+ !! []))
+ ((! + [] + (!! []) +
Учебники по Photoshop Cast Shadow | PSD чувак
Полезный сборник руководств, которые помогут вам создать реалистичных эффектов теней в Photoshop.Это действительно полезно знать, как работать с светом и тенями при создании фотоманипуляций. Все элементы манипуляции Photoshop должны идеально сочетаться, поэтому вы должны настроить направление света , а также добавить эффект отбрасывания тени ко всем добавляемым объектам или лицам.
ТвитнутьЭкшен Photoshop Drop Shadow (Бесплатно)
Основы создания теней в Photoshop
Тень в перспективе, основы
Cast Shadow против Drop Shadow в Photoshop
Учебное пособие по Photoshop Cast Shadow
Эффект тени в Photoshop
3 метода затенения и освещения в Photoshop
Расширенный свет и тень в Photoshop
Easy Cast Реалистичные тени в Photoshop
Освещение и затенение при обработке фотографий
Сделать тень в Photoshop за 5 мин.
Затенение объектов в Photoshop — видеоурок
Light Shading Shadow Видеоурок по Photoshop
Создание тени текста в Photoshop
Предыдущий постПремиум-файлы рождественских вечеринок
Следующее сообщениеУдивительные текстовые уроки Photoshop, вдохновленные Рождеством
CSS свойство box-shadow
Пример
Добавить тени к разным элементам
box-shadow: 5px 10px;
}
# example2 {
box-shadow:
5px 10px # 888888;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz- указывают первую версию, которая работала с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| тень коробки | 10.0 4.0 -webkit- | 9,0 | 4.0 3.5 -моз- | 5,1 3,1 -webkit- | 10,5 |
Синтаксис CSS
box-shadow: нет | h-смещение v-смещение размытие цвет распространения | вставка | начальный | наследование;
Примечание: Чтобы прикрепить более одной тени к
добавьте список теней, разделенных запятыми (см. пример «Попробуйте сами»
ниже).
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Играй » |
| смещение по горизонтали | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая часть коробки | Играй » |
| V-образное смещение | Обязательно.Вертикальное смещение тени. Положительное значение ставит тень под рамкой, отрицательное значение помещает тень над рамкой | Играй » |
| размытие | Необязательно. Радиус размытия. Чем выше число, тем более размытым тень будет | Играй » |
| спред | Необязательно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Играй » |
| цвет | Необязательно.Цвет тени. Значение по умолчанию — цвет текста. Посмотрите на CSS Color Values полный список возможных значений цвета. Примечание: В Safari (на ПК) параметр цвета является обязательным. Если вы не укажете цвет, тень вообще не будет отображаться. | Играй » |
| вставка | Необязательно. Изменяет тень от внешней (исходной) тени на внутреннюю | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальная | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать о наследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Другие примеры
Пример
Добавляем эффект размытия к тени:
# example1 {
box-shadow: 10px 10px 8px # 888888;
}
Пример
Определите радиус распространения тени:
# example1 {
box-shadow: 10px 10px 8px 10px # 888888;
}
Пример
Определить несколько теней:
# example1 {
box-shadow: 5px 5px синий, 10px 10px
красный, 15px 15px зеленый;
}
Пример
Добавьте ключевое слово вставки:
# example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол.
