Из фото сделать картинку в фотошопе: Рисунок из фото в Photoshop
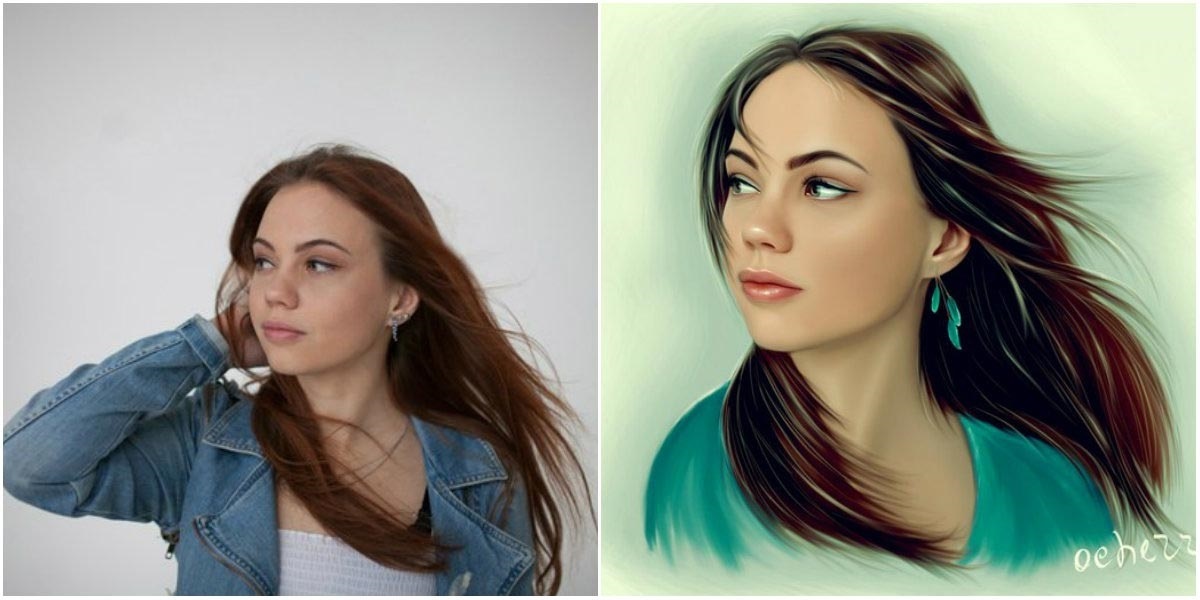
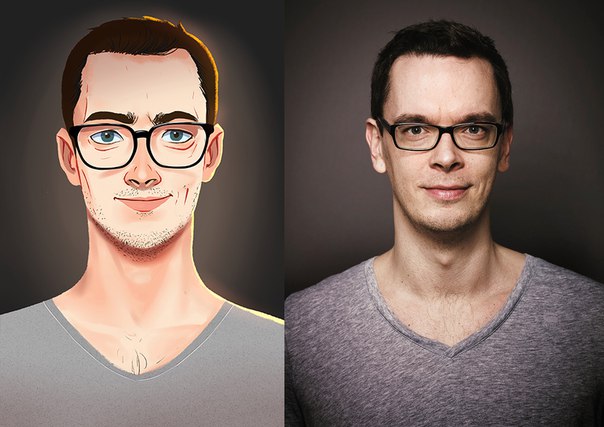
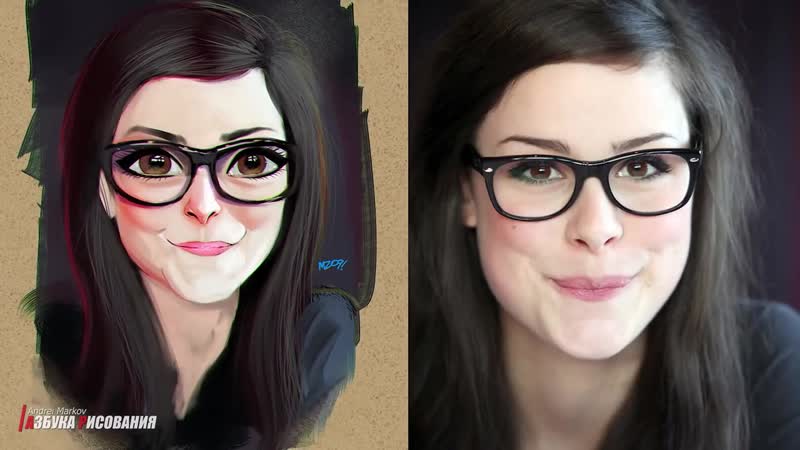
Как из фото сделать мультяшный рисунок | by PFY (Твой фотошоп)
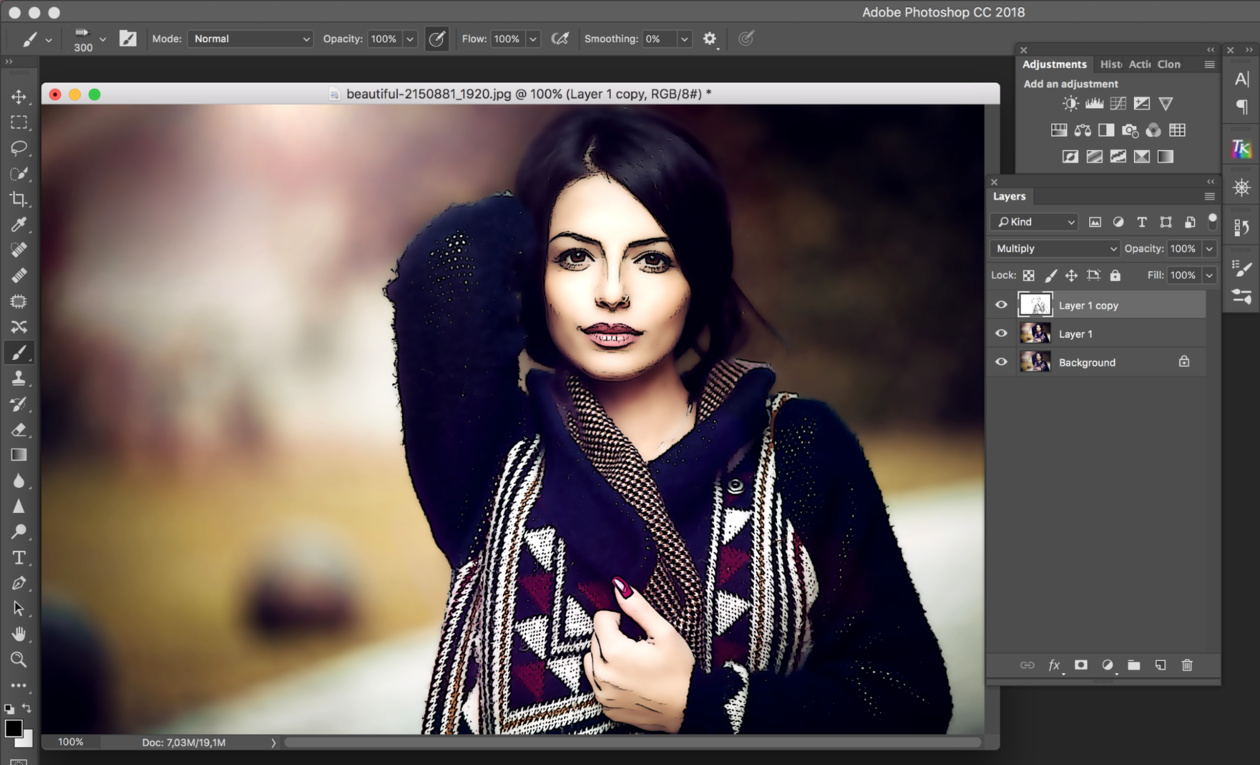
Открываем снимок в Adobe Photoshop.
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
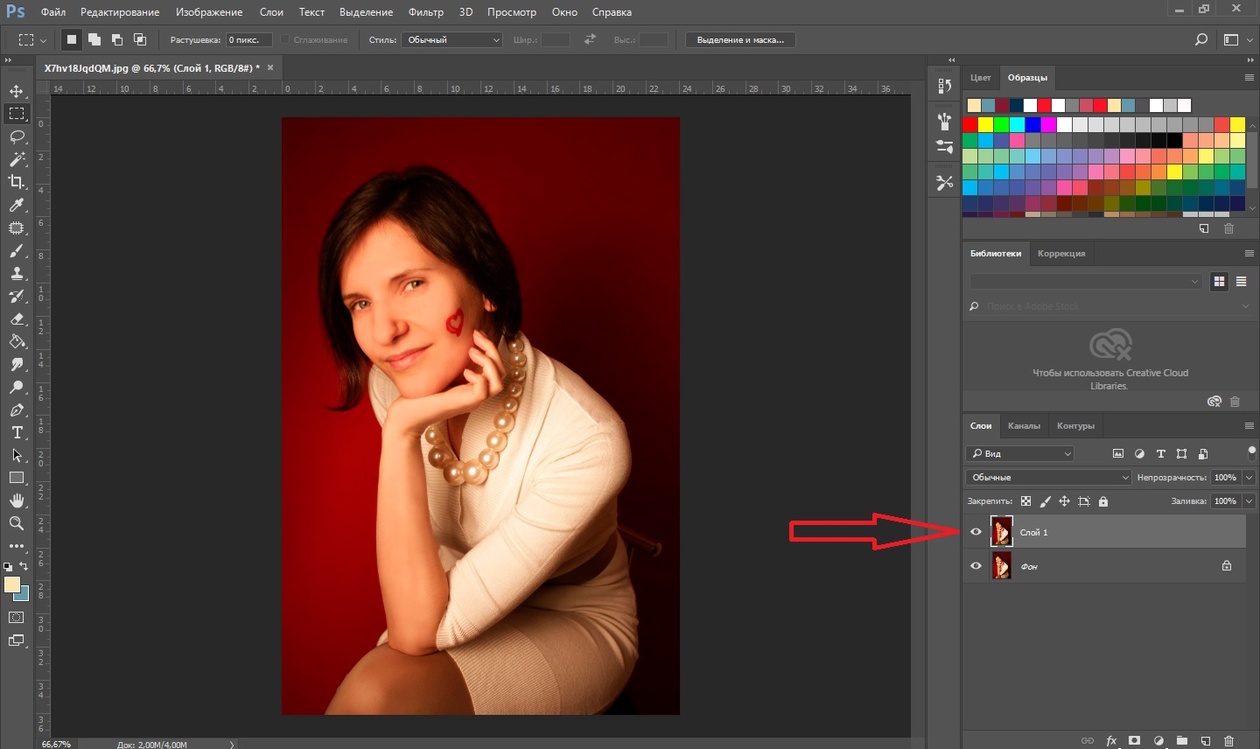
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
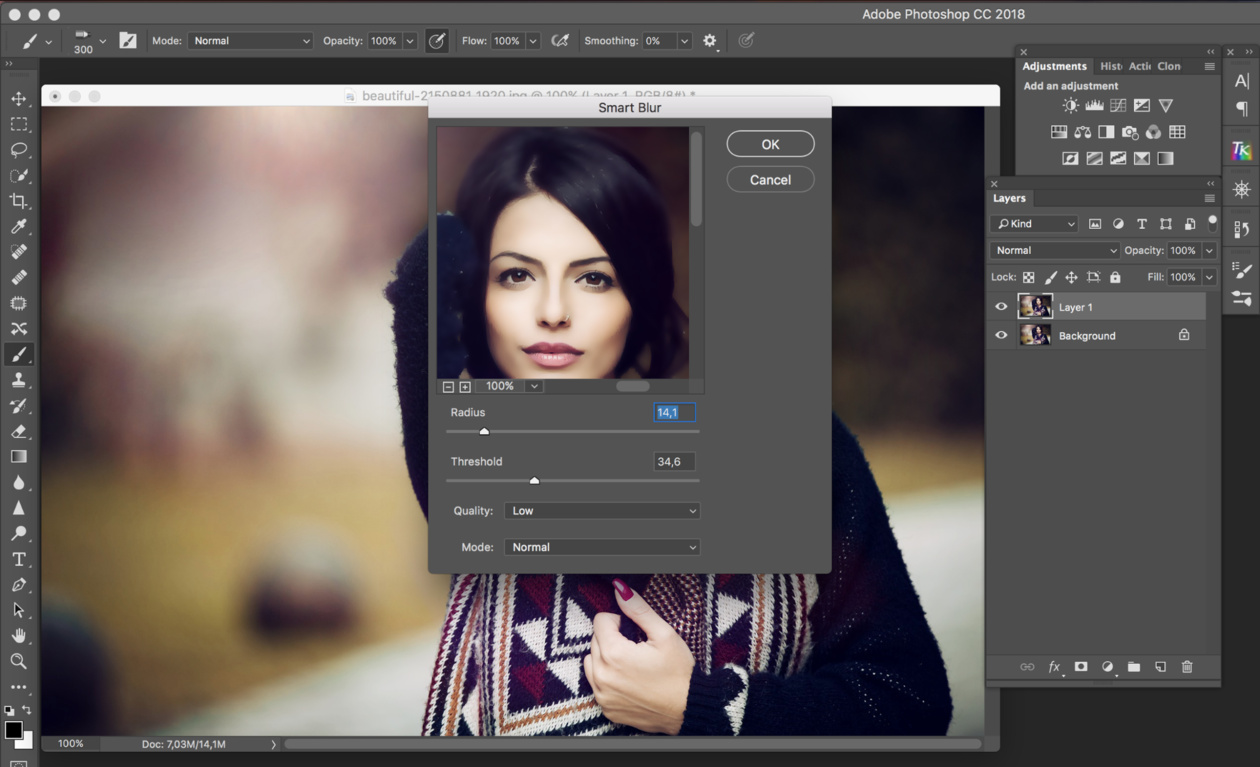
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».
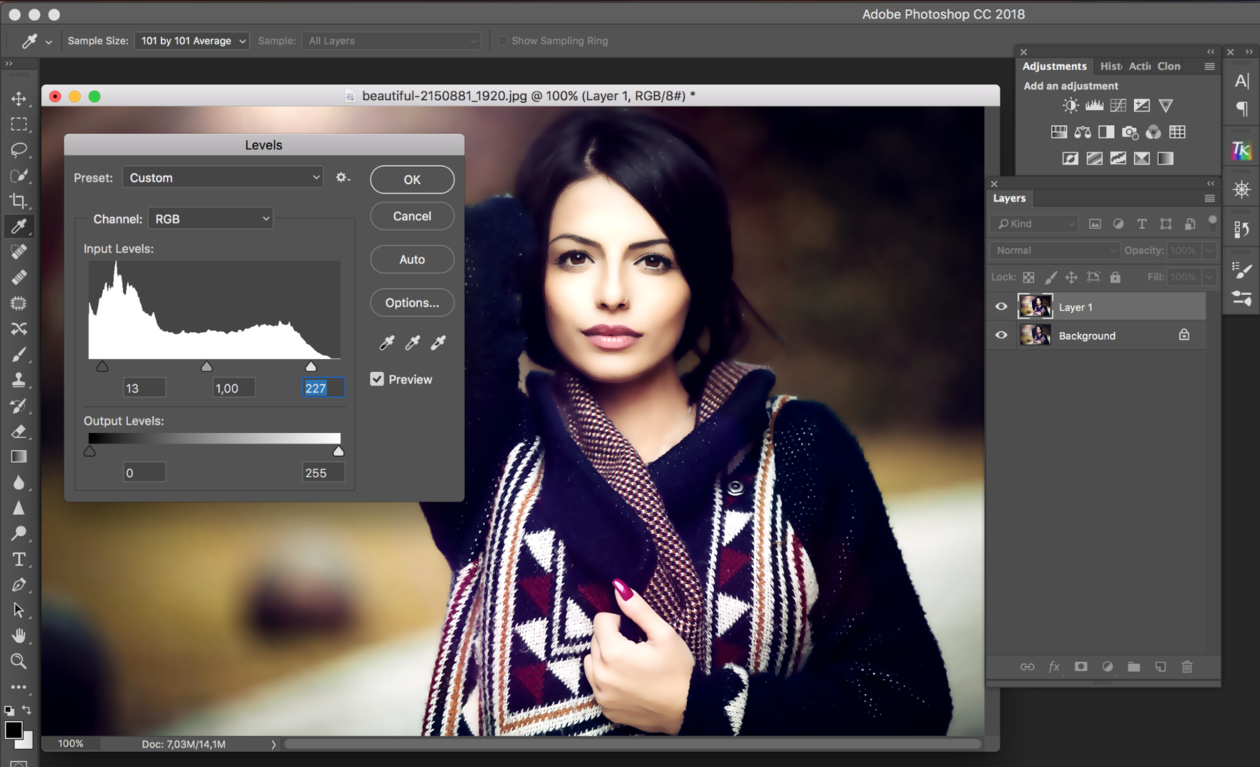
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».
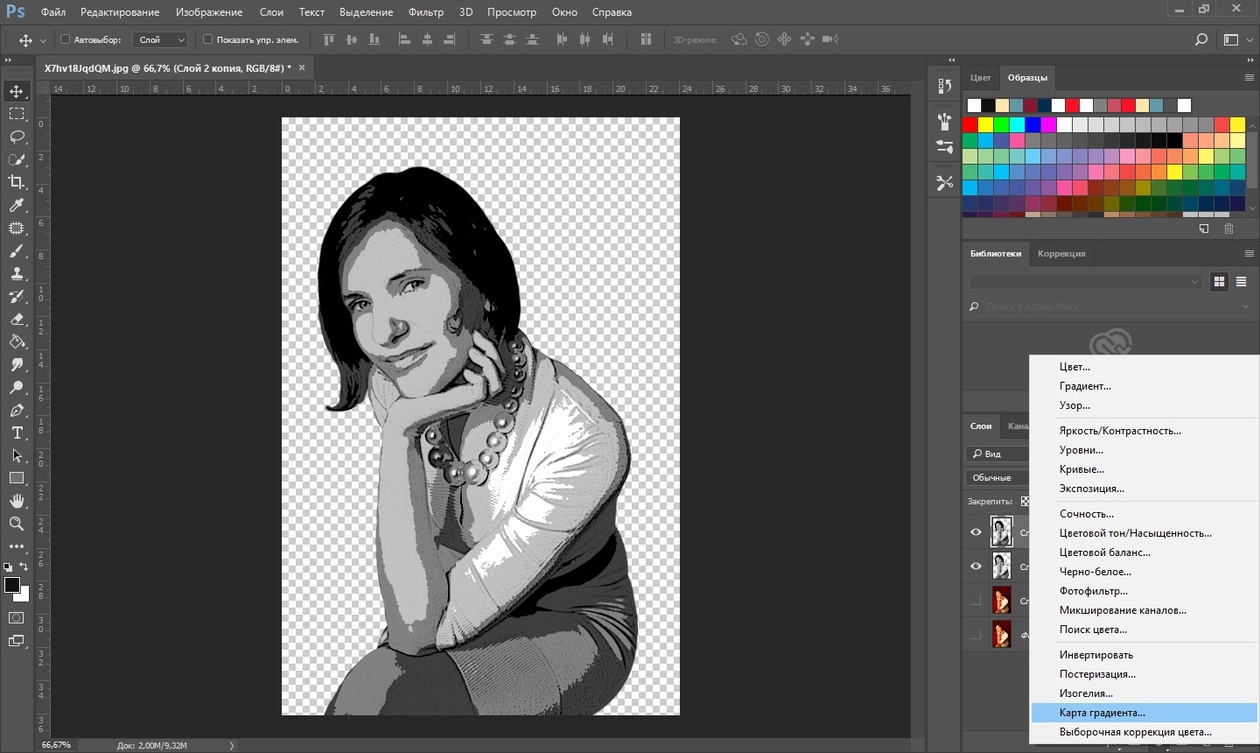
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
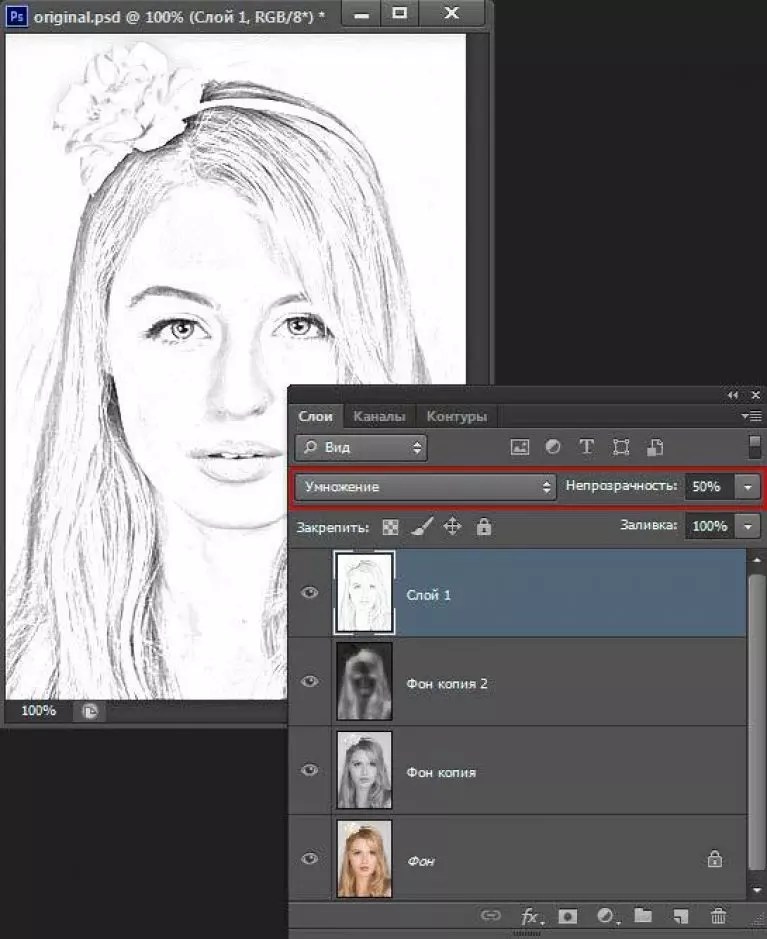
Вот так на этом этапе выглядят изображение и панель слоёв:
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
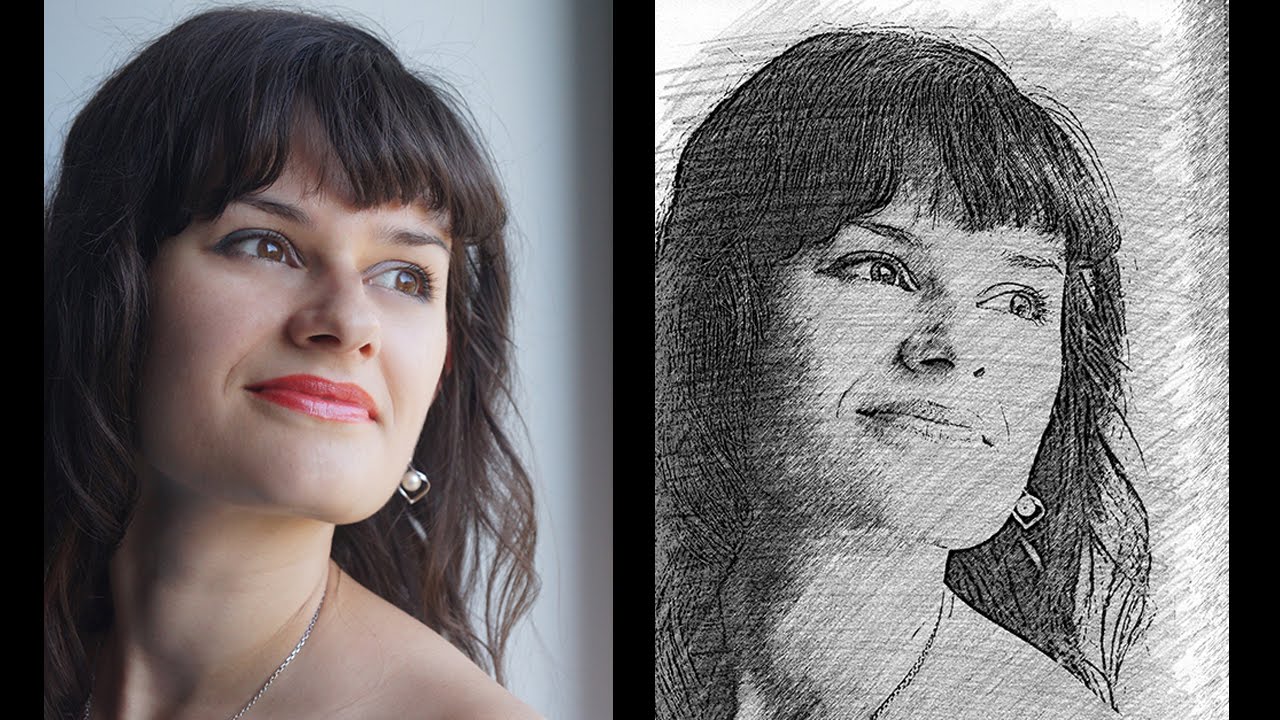
У нас получилось так:
Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.
|
|
Фотошоп — мощный графический редактор, который позволяет выполнять любые операции с изображениями. Обширное меню инструментов имеет древовидную структуру и удобно разделено на несколько вкладок. В приложении можно работать со слоями в изображении, создавать анимацию и баннеры. У нас можно купить Фотошоп для удобной работы с графикой. Photoshop пользуется успехом у веб-дизайнеров, фотографов и всех тех, кто профессионально обрабатывает изображения. В программе есть много инструментов для ретуши фотографий, большая библиотека кистей и шрифтов. При необходимости наборы кистей, шрифтов и фильтров можно дополнять. Мы предлагаем разобраться с основными действиями, которые можно выполнять в графическом редакторе при начальной обработке фото. |
Как добавить фото в ФотошопЧтобы открыть фото или картинку в программе можно воспользоваться двумя способами:
|
|
Как выделить в ФотошопеДля выделения объекта в Фотошопе существует множество инструментов. Для тех, кто только начинает осваивать программу и работает с простыми изображениями, можно воспользоваться инструментом: «Прямоугольная область». С его помощью вы сможете просто выделить прямоугольник, квадрат и т.д. Есть также функция «Овальная область» — для круглых объектов.
Если вам необходимо выделить на изображении объект более сложной формы, можно воспользоваться следующими инструментами: Лассо (магнитное и простое), Маска, Перо или Волшебная палочка. |
|
Как скопировать в ФотошопеПри редактировании фото часто применяется инструмент копирования, чтобы добавить нужный объект в другую область либо перенести на другое изображение. Функцией копирования можно воспользоваться, если предварительно выделить изображение. После выделения нужной области перейдите во вкладку «Редактирование». Выберите функцию «Копировать» или «Скопировать совмещенные данные». В первом случае вы скопируете изображение со слоя, с которым работаете. Если же применить «Скопировать совмещенные данные», то будет скопирован фрагмент из всех доступных слоев, а не только активного. Чтобы быстро скопировать объект можно воспользоваться сочетанием клавиш «Ctrl+C». |
|
|
|
Как улучшить качество в Фотошопе
Графический редактор предназначен для множества операций с изображениями, в том числе и для коррекции качества фото. Одним из самых простых способов для улучшения качества фото является автоматическая цветокоррекция. Вы можете отдельно с помощью автоматических настроек изменить тон и контраст на изображении. Для комплексного улучшения цвета воспользуйтесь инструментом «Автоматическая цветовая коррекция» во вкладке «Изображения». |
Как переворачивать в ФотошопеЧтобы поместить изображение под нужным углом существует инструмент вращения. Часто в фотографиях встречается «заваленный горизонт». Для того, чтобы отредактировать угол наклона во вкладке «Изображение» выберите инструмент «Вращение изображения». Вы можете повернуть фото на 90 градусов по вертикали или горизонтали, или выбрать произвольный угол вращения.
Для точного вращения можно воспользоваться вспомогательной сеткой, если необходимо немного повернуть документ, например. |
|
|
|
Как писать в ФотошопеДля создания веб-страниц, поздравительных открыток или календарей в Фотошопе можно применять инструмент «Текст». Вы можете создать надпись в любой части изображения, добавить в открытку поздравительный стих и многое другое. Чтобы добавить текст, выберите инструмент «Т» на панели инструментов слева. Вы можете сделать горизонтальную или вертикальную надпись, в зависимости от типа изображения. Надпись можно увеличить или уменьшить. Также есть возможность изменить шрифт и цвет букв. Для перемещения надписи по изображению воспользуйтесь инструментом «Перемещение». |
Как отменить действие в Фотошопе
При работе с изображением может возникать необходимость отменить одно или несколько действий. Может возникнуть ситуация, когда нужно вернуться, например, на 10 шагов назад, однако не к исходному состоянию изображения. Тогда воспользуйтесь панелью «История», которая находится справа от рабочей области. Вкладка «История» пошагово поможет вам вернуться в нужную позицию. Количество сохраняемых в истории шагов можно изменить в настройках. |
|
|
|
Как сохранить фото в Фотошопе
После обработки изображения вам необходимо сохранить проделанную работу. Если вы укажете «Наилучшее качество», размер фото может существенно вырасти. Помимо этого вы можете сохранить все слои на фото, в противном случае при сохранении они будут сведены в один. Если есть необходимость, сохраняйте копию файла, что позволит работать далее с изображением. |
Как убрать фото в Фотошоп
Для работы одновременно с несколькими изображениями, вы можете параллельно открыть несколько вкладок и переключаться между ними. Чтобы изображения открывались в виде плавающих окон, нужно изменить в настройках параметр «Открывать документы во вкладках». |
|
|
|
Как установить шрифты в ФотошопДля графического редактора существует помимо основной библиотеки отдельные наборы шрифтов, которые помогут для профессионального оформления изображений. Чтобы добавить шрифты в Фотошоп необходимо их переместить в отдельную папку на рабочем столе. Если файл находиться в архиве, его нужно извлечь.
Перейдите на панели управления во вкладку «Шрифты». В открывшемся окне вы увидите все шрифты, которые используются на вашем ПК. Просто переместите сюда новый шрифт. Можно также установить шрифт с помощью контекстного меню. |
Как установить кисти в ФотошопЧтобы работать с максимальным комплектом инструментов, можно дополнительно устанавливать в программу новые кисти, шрифты, узоры и многое другое. Если вы уже имеете на компьютере файл с кистями, откройте Фотошоп для загрузки нового комплекта. Во вкладке «Редактирование» выберите пункт «Наборы» — «Управление наборами». В открывшемся окне будет вкладке «Тип набора». Укажите «Кисти» и нажмите кнопку «Загрузить». Выберите и укажите в проводнике путь в файлу с кистями. После этого опять необходимо выбрать «Загрузить». Дополнительный набор кистей отобразится у вас в нижней части списка. |
Использование Photoshop Express на мобильных устройствах с ОС iOS, Android и Windows
Для улучшения фотографии можно использовать следующие параметры корректировки.
Экспозиция. Количество света при съемке фотографии. Ползунок позволяет сделать фотографию темнее или светлее.
Контрастность. Разница между яркостью темных и светлых областей фотографии. Высокое значение ползунка делает фотографию более интенсивной за счет изменения баланса светлого и темного.
Подсветка. Наиболее яркие части фотографии. С помощью ползунка можно управлять параметрами подсветки. Более
низкое значение ползунка повышает детализацию подсвеченных участков.
Тени. Наиболее темные участки фотографии. Ползунок позволяет управлять детализацией теней. Более
высокое значение ползунка повышает детализацию затененных участков.
Белые. Контролирует наиболее яркие участки фотографии и имеет более широкий тональный диапазон, чем инструмент «Подсветка». Ползунок позволяет изменить общую яркость фотографии, включая области белого.
Черные. Этот параметр контролирует наиболее темные области фотографии и имеет более широкий диапазон тональных значений и более значительный результат применения, чем инструмент «Тени».
Температура. Придает фотографии теплый (солнечный) или холодный (зимний) вид.
Оттенок. Придает фотографиям зеленый или пурпурный оттенок.
Сочность. Заменяет приглушенные, менее насыщенные цвета на более насыщенные. Ползунок позволяет сделать цвета на фотографии более яркими, при этом они не будут выглядеть кричащими.
Насыщенность. Ползунок позволяет сделать все цвета на фотографии равномерно насыщенными и повысить их выразительность.
Четкость. Ползунок позволяет увеличить глубину изображения, повысив локальную контрастность. С его помощью можно подчеркнуть детали и текстуры на фотографии.
Убрать дымку. Убирает атмосферную дымку с фотографий. Ползунок позволяет убрать или усилить нечеткость очертаний на фотографии.
Усиление резкости. Повышение контраста между отдельными пикселями. Ползунок позволяет сделать фотографию четкой.
Уменьшение яркостного шума. Яркостный шум снижает яркость цветных пикселей. С помощью ползунка можно настроить уровень этого шума.
Уменьшение цветового шума. Цветовой шум появляется, когда разноцветные пиксели отображаются как одноцветные. Ползунок позволяет исправить этот тип шума.
Как сделать картинку в Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
Рис.1. Панель инструментов и Палитра цветовТо же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
Рис.2. Правка текста в панели «Символ»В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис. 2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис. 1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис. 3. Работа в панели «Слои»
3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
Поделиться с друзьями:
Наложение изображений
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
10 приемов обработки фотографий в Photoshop
Статья предназначена для тех, кто редко пользуется Adobe Photoshop или только начинает его осваивать.
Даже если вы не связаны с дизайнерской деятельностью, время от времени появляется необходимость «отфотошопить» фотографию. Можно попросить знакомого, но обычно дизайнеры ужасно заняты, поэтому проще самому освоить несколько простых приемов.
10 примеров, когда проще обратиться к программе, чем идти за помощью
Предположим, у вас есть фотографии из путешествия. Снимки неплохие, но пока сырые: где-то горизонт завален, где-то нужно подтянуть контраст или хочется обобщить колорит, чтобы можно было выложить в Instagram или сделать красивый альбом.
Для решения этой задачи рассмотрим серию из 6 фотографий Рима.
В них последовательно поправим:
горизонт, кадрирование, перспективу
контраст
яркость и насыщенность
резкость
колорит
пакетно обработаем остальные схожие фотографии
А еще:
изменим пропорции фото без обрезания картинки
уберем лишний предмет на снимке
сделаем художественное черно-белое фото из цветного
поменяем фон объекта на снимке
До обработки фото в Photoshop:
После:
Для начала нужно открыть файл в Фотошопе и разблокировать слой фотографии, нажав на «замочек» рядом с изображением на панели «Cлои».
1. Горизонт, кадрирование, перспектива
Комбинацией клавиш «Ctrl / Cmd + t» вызываем инструмент трансформации и, удерживая клавишу Shift (для сохранения пропорций), тянем за уголок сетки фото, кадрируя его до нужного размера. Затем отпускаем мышку и клавишу Shift (именно в такой последовательности) и, когда курсор изменится на полукруглую стрелочку, кликаем и вращаем фото до нужного нам выравнивания. Как только добиваемся нужного результат, нажимаем Enter.
Чтобы изменить перспективу или выровнять завалившееся здание, нужно в том же режиме трансформации удерживать клавишу Ctrl. Удерживая клавишу, тянем за уголок трансформирующей сетки до тех пор, пока горизонталь или вертикаль не выровняется. Не забывайте при этом удерживать Shift, чтобы при необходимости точно зафиксировать направление движения.
2. Контраст
Контраст
Для повышения контраста в окне Layers (слои) выбираем функцию Levels (уровни). В новом окне Properties двигаем ползунки вправо и влево. Крайний левый отвечает за темные участки изображения, средний за полутона, а крайний правый за света. Делая свет более активным, мы влияем и на средние тона. Поэтому, чтобы избежать пересветов, средний ползунок можно сдвинуть правее, затемнив полутона.
P.S. здесь и в следующих корректирующих инструментах используется недеструктивный метод воздействия, то есть мы не меняем изображение, а накладываем на него корректирующие слои, настройки которых можно изменить в любой момент, не влияя на исходную картинку.
Очевидно, что небо и здание контрастны по тону, при затемнении неба архитектура становится слишком темной. Чтобы это исправить, нужно отдельно поменять контрастность каждого объекта в отдельности. Для этого тем же способом создаем второй корректирующий слой Levels (уровни) называем его «Небо», он будет влиять только на небо.
Отключаем «глазом» второй и устанавливаем нужный нам контраст неба, не обращая внимание на архитектуру.
В нашем случае нужно сделать небо значительно темнее, поэтому ползунок слева (отвечающий за темные участки) сдвигаем правее. Так же поступаем со средним ползунком.
Чтобы отделить зоны влияния, в корректирующем слое «Небо» кликаем на белое окно. Это маска: когда она выделена, мы находимся в режиме маски. Ее задача убрать с определенных мест воздействие корректирующего слоя. Чтобы это сделать, закрасим черной кистью те участки, которые нам не нужны. В нашем примере — архитектуру. Кисть — клавиша B.
Рисуя в масках, мы можем влиять на контраст отдельных участков.
3. Яркость и насыщенность
Самый простой способ добавить или убрать насыщенность — настройка Hue/Saturation (Цветовой тон/Насыщенность). В окне Layers выбираем функцию Hue/Saturation и ползунками воздействуем на цвет. Первый ползунок отвечает за распределение цвета на картинке. Перемещая его, можно одновременно изменить все цвета на изображении по всему цветовому спектру — от красного до синего. Так можно экспериментировать с цветом, делать общий тон изображения темнее или холоднее.
Первый ползунок отвечает за распределение цвета на картинке. Перемещая его, можно одновременно изменить все цвета на изображении по всему цветовому спектру — от красного до синего. Так можно экспериментировать с цветом, делать общий тон изображения темнее или холоднее.
Второй ползунок меняет насыщенность. Двигая его, можно обесцветить изображение или сделать его более ярким. Третий влияет на общий тон, ползунок левее — все становится более темным, правее — равномерно светлее.
4. Четкость
Если изображение выглядит мутным, можно добавить четкости. Для этого выбираем нужный слой с изображением и в верхней панели меню в разделе Filter находим Smart sharpen. Первыми двумя ползунками можно установить силу воздействия фильтра на все изображение.
Ниже — расширенные настройки Shadow/Highlights (Тени/Света) для ослабления воздействия фильтра на светлые и темные участки изображения. Этот метод является деструктивным, так как меняет само изображение и отменить внесенные коррективы будет невозможно.
Этот метод является деструктивным, так как меняет само изображение и отменить внесенные коррективы будет невозможно.
5. Колорит
Популярность того или иного цветового решения в графике зависит от популярных приемов кинематографа. Чем больше снимок похож на кино, тем атмосферней и привлекательней он выглядит. В Photoshop существует большое количество разнообразных фильтров, пресетов, которые можно скачать из сети. Есть так называемые LUT — Color Lookup, их используют для обработки видео и статичных изображений. LUT — это набор корректирующих слоев с заданными настройками. Изначально корректирующих слоев может быть любое количество, одни воздействуют на свет, другие — на цвета, к примеру, подкрашивая синий в зеленый оттенок, а теплый красный меняют на холодный. Используя LUT для похожих фотографий, мы можем задать определенный вектор атмосферы через цвет и тон.
Установка подобных дополнений обычно не вызывает проблем и имеет схожий сценарий. В директории, где установлен Photoshop, нужно найти папку с родными пресетами программы и скопировать туда скачанные на выбор LUT’ы. После запуска Photoshop список пресетов увеличится.
В директории, где установлен Photoshop, нужно найти папку с родными пресетами программы и скопировать туда скачанные на выбор LUT’ы. После запуска Photoshop список пресетов увеличится.
Однако не стоит злоупотреблять количеством дополнительных пресетов, так как это значительно снижает скорость загрузки программы.
Итак, мы решили использовать один LUT для всех фотографий.
После применения появляется корректирующий слой, и фотография, расположенная на нижнем слое, меняется. При необходимости можем ослабить воздействие корректирующего слоя, уменьшив значение FILL.
Таким образом, поправив каждое фото, мы получаем геометрически ровный, красивый по цвету и композиции снимок. Теперь фотографии превратились в полноценную серию, объединенную колоритом. Обработка фото в Photoshop окончена.
6. Пакетная обработка
Отфотошопить фото можно пакетом. Когда фотографий много, нет необходимости менять геометрию и достаточно поправить контраст, повысить резкость или только применить LUT, можно записать Action и в автоматически применять его ко всем фотографиям.
Когда фотографий много, нет необходимости менять геометрию и достаточно поправить контраст, повысить резкость или только применить LUT, можно записать Action и в автоматически применять его ко всем фотографиям.
Для этого на панели Actions нужно создать новое действие и назвать его. Нажав на кнопку Rec аккуратно произвести нужные действия, после нажать «Stop». Action записан.
Actions записываются и сохраняются. При переходе в другую фотографию можно выбрать нужный Action, нажать Play, и все записанные действия воспроизведутся автоматически.
Actions хорошо работают для фотографий со сходными параметрами, но всегда можно записать новый либо скорректировать исходный.
7. Изменение пропорций фото без обрезания картинки
Дополнительная функция трансформирования Сontent-aware scale позволяет изменить пропорции фото, не обрезая его и не деформируя объекты.
при использовании Сontent-aware scale (Масштаб с учетом содержимого) Photoshop сжимает и разжимает фотографию с учетом содержимого. Фотошоп анализирует изображение, находит на нем основные объекты и «защищает» их от деформации
8. Ретушь, убирание лишних элементов
Чтобы избавиться от нежелательного объекта на снимке, понадобится всего пара инструментов. Для начала слева в панели инструментов находим Лечащую кисть. Она выглядит как пластырь и имеет две разновидности. Если кисти слева нет, в нижней части панели есть выпадающее меню с невошедшими инструментами. Находим Healing Brush Tool.
Меняя размер кисти клавишами «{ / х« и «} / ъ» проводим кистью по нежелательным объектам.
9. Черно-белое фото из цветного
Эффектные черно-белые снимки выглядят потрясающе. Разберемся, как обесцветить снимок, чтобы он стал не серым, а именно черно-белым художественным фото.
Можно использовать уже знакомый прием с LUT’ами, для этого нужно скачать и установить новый или найти в уже имеющихся нужный.
Или перевести изображение в другую цветовую схему вручную с помощью корректирующих слоев.
В окне «Слои» находим режим Black and White, появляется окно с настройками. Этот метод отличается от автоматического обесцвечивания (desaturate) тем, что можно влиять на тональность каждого цвета, делая, к примеру, небо более или менее контрастным к земле. Автоматический перевод не меняет тональность, в итоге картинка часто выглядит равномерно серой.
Автоматический перевод в ч/б (desaturate)
Через корректирующий слой с ручными настройками для каждого цвета
10. Замена цвета объекта
Мама сказала красить стены в желтый, папа просит бледно-фиолетовый. У каждого в голове своя картина реальности, но есть смысл для начала прикинуть в Photoshop, как это получится, а затем принимать решение.
Открываем нужное изображение и находим в разделе меню Image — Adjustments — Replace color. Функция, с помощью которой можно выборочно менять цвет объектов на изображении.
В появившемся меню выбираем инструмент «Пипетка» и кликаем в тот цвет на картинке, который мы хотим заменить. Первый ползунок позволяет выбрать разброс оттенка, отображая его в черно-белой миниатюре. Нижние ползунки отвечают за выбор цвета, его насыщенность и тон. Так, двигая их вправо и влево, мы находим искомый цвет.
В статье использованы фото Валерия Мороза.
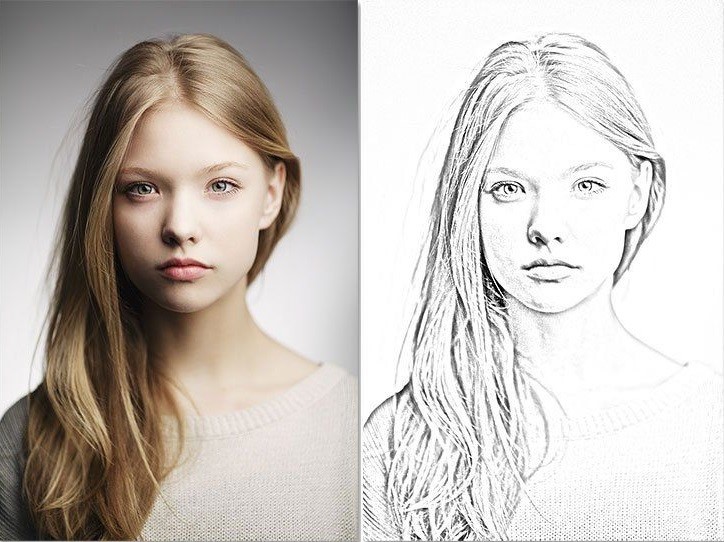
Как сделать рисунок из фото
Автор Руслан Ошаров На чтение 2 мин. Опубликовано
Привет! Превратить фотографию в рисунок совсем не сложно, даже если вы новичок и не умеете работать в соответствующих программах. Разберём по шагам, как сделать рисунок из фото. Но прежде, давайте немного поговорим о способах и целях превращения фотографии в рисунок.
Важно определиться с самого начала, хотите ли вы время от времени решать подобные задачи или планируете осваивать необходимые программы, чтобы заниматься этим постоянно, а возможно даже зарабатывать деньги на своих работах.
Дело в том, что когда вам нужно делать нечто подобное время от времени, и вам не особо хочется тратить на это время, то лучше пользоваться онлайн-сервисами, чтобы не заморачиваться с установкой программы.
Превращаем фото в рисунок в фотошопе
Если же подобные эффекты вызывают интерес, и вы хотите освоить фотошоп, чтобы превращать фото в рисунки самостоятельно или делать другие крутые вещи, тогда нужен другой подход. В фотошопе можно создавать потрясающие работы, даже если освоить программу на базовом уровне.
Кстати, уверен, что многие профессионально владеющие фотошопом ребята, именно так и начинали свой путь. То есть, увидев чьи то работы, загорались желанием сделать подобное самостоятельно.
В общем, если тема подобных эффектов вызывает ваш интерес, учитесь работать в фотошопе и не тратьте время на онлайн – сервисы.
Смотрите подробный урок, как сделать из фотографии рисунок. Откройте параллельно фотошоп, нажимайте на паузу и повторяйте.
До связи! Да! Буду благодарен, если поделитесь публикацией с друзьями!
Мне нравится1Не нравитсяРуслан Ошаров
Основатель и технический руководитель серии образовательных проектов Rosh School
Написать
эффектов Photoshop — заполните фотографию большим количеством фотографий
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы собираемся создать небольшую оптическую иллюзию, заполняя одну фотографию множеством меньших фотографий или, по крайней мере, множеством копий пары меньших фотографий. Количество меньших фотографий, которые вы используете для этого эффекта, полностью зависит от вас. Если вы посмотрите фотографию на расстоянии, вы увидите большую основную фотографию, а если вы рассмотрите ее вблизи, вы увидите все меньшие фотографии внутри нее.
Изначально я видел этот эффект на плакате о найме на работу для известной сети ресторанов, но он также отлично работает с семейными фотографиями, свадебными фотографиями или просто как забавное занятие с фотографиями всех ваших друзей.
Допустим, у нас есть фото матери:
Фотография матери.
А у мамы пара детей. Вот фото детей:
Первое детское фото.
Вторая детская фотография.
Мы собираемся создать наш эффект, сделав фотографии двух детей и используя их, чтобы заполнить фотографию их мамы.Вот эффект, к которому мы стремимся:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1: кадрирование основной фотографии крупным планом лица человека
Сначала я собираюсь поработать над основной фотографией (фотографией мамы), и что нам нужно сделать, так это вырезать из нее крупный план ее лица. Обрезка основного изображения до квадрата лучше всего подходит для этого эффекта, поэтому возьмите инструмент Rectangular Marquee Tool из палитры инструментов или нажмите M , чтобы быстро получить к нему доступ с помощью сочетания клавиш:
Обрезка основного изображения до квадрата лучше всего подходит для этого эффекта, поэтому возьмите инструмент Rectangular Marquee Tool из палитры инструментов или нажмите M , чтобы быстро получить к нему доступ с помощью сочетания клавиш:
Выберите инструмент «Прямоугольная область» на палитре «Инструменты».
Затем, выбрав инструмент «Прямоугольная область», растяните квадратную область вокруг лица человека. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить выделение точным квадратом. Если вам нужно изменить положение вашего выделения при его перетаскивании, удерживайте нажатой клавишу пробела , и при перемещении мыши ваш выбор будет перемещаться вместе с ним. Отпустите клавишу пробела, чтобы продолжить перетаскивание выделения:
Растяните квадратную область вокруг лица человека.
Теперь, когда у нас есть выделение, мы можем использовать его для кадрирования изображения. Поднимитесь в меню Image вверху экрана и выберите Crop . Photoshop продолжит и обрежет изображение вокруг выделения, оставив вам только выбранную квадратную область:
Photoshop продолжит и обрежет изображение вокруг выделения, оставив вам только выбранную квадратную область:
Основное изображение теперь обрезается до квадрата вокруг лица женщины.
Это все, что нам нужно сделать с основным фото. Давайте поработаем над фотографиями детей.
Шаг 2. Обрезайте меньшие фотографии
Далее мы собираемся кадрировать меньшие фотографии, и мы будем кадрировать их в квадрат, как мы это делали с основной фотографией.Вместо того, чтобы использовать инструмент Rectangular Marquee Tool, давайте использовать инструмент Crop Tool , поскольку мы собираемся обрезать эти фотографии до определенного размера. Теперь фактический размер, до которого вы их обрезаете, будет зависеть от размера вашей основной фотографии, а также от того, сколько меньших фотографий вы хотите использовать для заполнения основной фотографии, поэтому вам, возможно, придется немного поэкспериментировать с этим.
Возьмите инструмент кадрирования из палитры инструментов или нажмите C на клавиатуре, чтобы выбрать его:
Выберите инструмент «Обрезка».
Выбрав инструмент «Обрезка», перейдите на панель параметров вверху экрана и введите значение 50 пикселей (пикселей) для ширины и высоты :
Введите «50 пикселей» (пикселей) в качестве ширины и высоты на панели параметров.
Опять же, вам может потребоваться немного поэкспериментировать с размерами в зависимости от размера вашего основного изображения.
Теперь, когда у нас есть ширина и высота, введенные для инструмента «Кадрирование», я собираюсь обвести выделение вокруг головы ребенка на первой фотографии.На этот раз не нужно удерживать нажатой клавишу Shift, чтобы ограничить выбор идеальным квадратом, поскольку мы уже указали ширину и высоту на панели параметров. Если вам нужно переместить выделение, когда вы его перетаскиваете, снова удерживайте клавишу пробела, чтобы переместить выделение по экрану, затем отпустите клавишу пробела, чтобы продолжить перетаскивание выделения:
Перетащите выделение вокруг головы человека на первой фотографии с помощью инструмента кадрирования.
Вы можете использовать ручки в любом из четырех углов, чтобы изменить размер выделения после того, как отпустите кнопку мыши.Вы также можете изменить положение выделенной области, щелкнув внутри нее и перетащив ее мышью. Когда вы будете довольны своим выбором, нажмите Enter (Win) / Return (Mac), чтобы принять его, и Photoshop не только обрежет изображение вокруг вашего выбора, но и изменит его размер до 50×50 пикселей (или что-то еще. размер, который вы ввели для ширины и высоты на панели параметров):
Первая фотография, обрезанная до 50×50 пикселей.
Сделайте то же самое со второй фотографией, перетащив выделение вокруг головы человека с помощью инструмента «Обрезка», изменив размер и положение по мере необходимости, а затем нажав Enter (Win) / Return (Mac), чтобы принять выделение и выполнить кадрирование в Photoshop и измените его размер за вас.Вот моя подборка вокруг молодой девушки на втором фото:
Перетащите выделение вокруг головы человека на второй фотографии с помощью инструмента «Кадрирование».
И после нажатия Enter / Return, вот мое обрезанное изображение 50×50 пикселей:
Вторая фотография обрезана до 50×50 пикселей.
Шаг 3. Откройте новый документ размером 100 x 100 пикселей
Теперь, когда у нас есть обрезанные изображения с измененным размером, мы собираемся создать из них наш узор. Перейдите в меню File вверху экрана и выберите New… или используйте сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно «Новый документ» Photoshop. Мы хотим создать новый документ, который будет вдвое шире и вдвое выше, чем две фотографии, которые мы только что обрезали, поэтому, поскольку мои были обрезаны до 50×50 пикселей, я собираюсь ввести 100 пикселей для ширины моего документа и 100 пикселей для ширины моего документа. высота:
Введите ширину и высоту нового документа, которые в два раза больше, чем две ваши фотографии меньшего размера.
Также убедитесь, что разрешение для вашего нового документа такое же, как и для ваших фотографий. Выберите одну из своих фотографий и перейдите в меню Image в верхней части экрана, затем выберите Image Size , при этом появится диалоговое окно Image Size. Проверьте значение, указанное рядом с «Разрешение». Скорее всего, будет указано 72, 240 или 300. Убедитесь, что в вашем новом документе Photoshop установлено такое же значение разрешения, которое находится непосредственно под значением «Высота».
Нажмите кнопку «ОК» в правом верхнем углу диалогового окна «Новый документ», чтобы выйти из него и позволить Photoshop создать новый документ.
Шаг 4. Перетащите два небольших изображения в новый документ
Возьмите инструмент Move Tool из палитры инструментов или нажмите V на клавиатуре:
Выберите инструмент «Перемещение».
Затем щелкните внутри первой фотографии с помощью инструмента «Перемещение» и перетащите ее в новый документ.
Щелкните внутри первого изображения с помощью инструмента «Перемещение» и перетащите его в новый документ.
Щелкните внутри нового документа и перетащите изображение в верхний левый угол. Он должен встать на место:
Щелкните внутри нового документа и перетащите изображение в верхний левый угол.
Щелкните внутри нового документа еще раз, на этот раз удерживая нажатой клавишу Alt (Win) / Option (Mac) и перетащите изображение в правый нижний угол. Удерживая нажатой клавишу Alt / Option, вместо того, чтобы перемещать исходное изображение, вы будете создавать его копию по мере перетаскивания, и в итоге у вас будут две копии изображения, одна в верхнем левом углу и одна в нижнем. правый угол:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите изображение в правый нижний угол, чтобы создать его копию.
Теперь сделаем то же самое со вторым изображением. Сначала щелкните внутри него с помощью инструмента «Перемещение» и перетащите его в новый документ:
Перетащите второе изображение в новый документ с помощью инструмента «Перемещение».
Затем щелкните внутри нового документа и перетащите изображение в правый верхний угол:
Перетащите изображение в правый верхний угол.
Наконец, еще раз удерживайте нажатой клавишу Alt (Win) / Option (Mac) и перетащите изображение в нижний левый угол, делая его копию при перетаскивании с помощью клавиши Alt / Option:
Удерживая нажатой «Alt» (Win) / «Option» (Mac), перетащите изображение в нижний левый угол.
Шаг 5. Сглаживание изображения
Если вы посмотрите на палитру слоев вашего нового документа, у вас должно быть пять слоев:
Палитра слоев Photoshop, показывающая пять слоев.
Давайте сгладим изображение, перейдя в меню Layer вверху экрана и выбрав Flatten Image . Кажется, что в вашем документе ничего не произошло, но если вы посмотрите на палитру слоев, вы увидите, что теперь все сведено в один слой:
Палитра слоев теперь показывает только один слой после выравнивания изображения.
Шаг 6: Обесцветить изображение
Перейдите в меню Image вверху экрана, выберите Adjustments , а затем выберите Desaturate или используйте сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac). Это удалит цвета с изображения, оставив его черно-белым:
Нажмите «Shift + Ctrl + U» (Win) / «Shift + Command + U» (Mac), чтобы обесцветить изображение.
Шаг 7. Определите узор с помощью изображения
Теперь мы готовы создать наш узор или, как его называет Photoshop, «определить» наш узор.Поднимитесь в меню Edit вверху экрана и выберите Define Pattern . Это вызывает диалоговое окно Pattern Name . Я назову свою выкройку «дети». Вы, конечно, можете называть свое, как хотите. Затем нажмите OK, чтобы выйти из диалогового окна, и ваш шаблон теперь определен:
Введите имя для вашего шаблона, затем нажмите OK.
На этом этапе вы можете закрыть это окно документа, так как оно нам больше не нужно.
Шаг 8: Создайте новый слой на основной фотографии
На этом мы закончили с меньшими фотографиями, поэтому вернитесь к своей основной фотографии и щелкните значок New Layer в нижней части палитры слоев, чтобы добавить новый пустой слой в документ, который мы собираемся использовать, чтобы заполнить фотографию только что созданным узором:
Щелкните значок «Новый слой» в нижней части палитры «Слои».
Photoshop продолжит и добавит новый пустой слой над фоновым слоем:
Палитра слоев, показывающая новый пустой слой над фоновым слоем.
Шаг 9: Заполните новый слой созданным вами узором
Мы собираемся заполнить слой нашим узором. Для этого перейдите в меню Edit и выберите Fill или используйте сочетание клавиш Shift + F5 . Откроется диалоговое окно «Заливка». Установите для параметра Use значение Pattern , щелкнув стрелку, указывающую вниз, и выбрав «Pattern» из списка. Затем, чтобы выбрать узор, щелкните либо миниатюру предварительного просмотра узора, либо стрелку, указывающую вниз рядом с ним, а затем щелкните узор внутри появившегося поля выбора. Ваш узор будет последним в нижнем ряду.
Затем, чтобы выбрать узор, щелкните либо миниатюру предварительного просмотра узора, либо стрелку, указывающую вниз рядом с ним, а затем щелкните узор внутри появившегося поля выбора. Ваш узор будет последним в нижнем ряду.
Выберите узор в диалоговом окне «Заливка».
Для параметров в нижней части диалогового окна «Заливка» убедитесь, что Режим наложения установлен на Нормальный , а Непрозрачность установлена на 100% . Затем нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит слой и ваше изображение узором:
Изображение теперь полностью заполнено узором.
Шаг 10: Измените режим наложения слоя на «Перекрытие»
Чтобы смешать наш узор с изображением за ним, перейдите к режиму наложения , выберите опций в верхнем левом углу палитры слоев, щелкните стрелку вниз справа от слова «Нормальный» и измените режим наложения на Overlay :
Измените режим наложения слоя с узорной заливкой с «Нормальный» на «Наложение», чтобы смешать узор с изображением.
После изменения режима наложения на Overlay, узор смешивается с изображением под ним, создавая наш эффект «оптической иллюзии».Если вы обнаружите, что ваш узор выглядит слишком интенсивным, попробуйте изменить режим наложения слоя на Soft Light , а не на «Overlay», чтобы получить более тонкий эффект. Вы также можете попробовать понизить Непрозрачность до слоя в правом верхнем углу палитры слоев.
Финальный эффект «оптической иллюзии».
И вот оно! Вот как в фотошопе заполнить фотографию большим количеством фотографий! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Как превратить изображение в рисунок в Photoshop
Бекки Килимник
Иллюстрации могут сделать ваш сайт электронной коммерции более привлекательным и стильным.Однако создание иллюстраций (или найм опытных иллюстраторов) может быть дорогостоящим и трудоемким.
К счастью, вы можете узнать, как превратить изображение в рисунок в Photoshop CC 2019, выполнив следующие действия. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продукта.
Перед тем, как начать: как очертить изображение в Photoshop
Если вы хотите превратить фотографию в карандашный набросок в Photoshop, но не хотите, чтобы она выглядела так, как в Photoshop, вам нужно обратить внимание на детали и правильно подготовить изображение, прежде чем применять какие-либо фильтры. .
В следующем уроке мы рассмотрим один метод, который покажет вам, как безупречно преобразовать ваше изображение в карандашный набросок, а затем обсудим конкретные инструменты, которые вы можете использовать для достижения других эффектов контуров изображения в Photoshop.
Не все фотографии одинаковы, поэтому вам нужно будет использовать свое суждение при настройке фильтров, размытия и непрозрачности слоев каждый раз, когда вы используете Photoshop для преобразования фотографии в линейный рисунок, используя следующие шаги.
Как превратить изображение в рисунок в Photoshop
- Отрегулируйте контрастность фотографии
- Настройте слои
- Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
- Преобразуйте фотографию в рисунок
- Установите цвета фона и переднего плана
- Добавьте штриховку карандашом к изображению
- Добавьте к изображению эффект штриховки
- Сделайте ваши последние настройки
Шаг 1. Отрегулируйте контрастность фотографии
На фотографии в качестве примера изображение обуви и солнцезащитных очков значительно контрастирует на белом фоне.Однако изображение кошелька для мелочи и флакона с духами настолько светлое, что почти сливается с фоном.
Мы настроим контраст всей фотографии, чтобы сумочка и тубус выделялись больше.
Перейдите на панель Layers и убедитесь, что выбран слой, содержащий ваше изображение. Если вы работаете со сглаженным изображением (например, с JPG), этот слой будет заблокированным фоновым слоем.
Выберите Image> Adjustments> Curves из раскрывающегося меню в верхней части окна приложения Photoshop.
Появится диалоговое окно Curves . Убедитесь, что установлен флажок Preview .
На графике в левой части диалогового окна щелкните середину линии, идущей по диагонали через график, и потяните вниз, создав изогнутую линию на графике. Вы заметите, что темные области изображения станут темнее, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, потяните вверх середину линии, а не вниз.
Когда вы будете удовлетворены повышенной контрастностью изображения, нажмите OK .
Шаг 2. Настройте слои
На панели Layers дублируйте слой, содержащий ваше изображение, три раза, чтобы у вас было четыре идентичных слоя.
Чтобы дублировать слой, выберите слой на панели Layers , щелкните меню панели Layers в верхнем правом углу панели и выберите Duplicate Layer .
Шаг 3. Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
Выберите дублированный слой в верхней части панели Layers .
Выберите значок Adjustment Layer в нижней части панели Layers (значок выглядит как наполовину черный, наполовину белый круг). В раскрывающемся меню выберите Hue / Saturation .
Вы только что создали корректирующий слой для Hue / Saturation , что означает, что все слои, которые появляются под корректирующим слоем, сохранят свойства Hue / Saturation , которые вы установили для этого корректирующего слоя.
Не снимая выделения с корректирующего слоя, перейдите на панель Properties , которая по умолчанию расположена справа от изображения. Если вы не видите панель Properties , вы можете выбрать «Окно »> «Свойства » в раскрывающемся меню в верхней части окна приложения Photoshop.
Вы увидите три ползунка на панели Properties : Hue , Saturation и Lightness . Перетащите ползунок Saturation до упора влево, чтобы значение, указанное для Saturation , теперь было -100.
Ваше изображение теперь отображается в оттенках серого.
Как преобразовать изображение в оттенки серого: дополнительный метод
Наличие корректирующего слоя Hue / Saturation делает изображение в оттенках серого, но если вы хотите полностью удалить весь цвет из изображения во время работы, вы можете преобразовать изображение в оттенки серого, выбрав Image> Mode> Grayscale из раскрывающегося меню вверху окна приложения.
Если у вас есть корректирующий слой при преобразовании в оттенки серого, корректирующий слой будет удален.
Шаг 4. Преобразуйте фотографию в рисунок
На этом этапе вы узнаете, как очертить или обвести изображение в Photoshop, используя серию эффектов слоя. Если ваша цель — создать только контур фотографии, вы можете решить, что фотография завершена после этого шага.
Если ваша цель — создать только контур фотографии, вы можете решить, что фотография завершена после этого шага.
Сделайте два верхних дублированных слоя невидимыми, щелкнув значок глаза рядом со слоями на панели Layers . Затем выберите видимый слой, второй снизу панели «Слои».
Щелкните раскрывающееся меню в верхней части панели Layers рядом с Normal . Выберите Color Dodge .
Не снимая выделения с того же слоя, инвертируйте изображение, набрав CTRL + I (COMMAND + I на Mac). Вы также можете инвертировать изображение, выбрав Image> Adjustments> Invert из раскрывающегося меню в верхней части окна приложения Photoshop.
Затем выберите Фильтр> Размытие> Размытие по Гауссу из раскрывающегося меню в верхней части окна приложения.
В появившемся диалоговом окне Gaussian Blur отрегулируйте ползунок до тех пор, пока изображение не станет похожим на рисунок линии.
Перемещение ползунка влево приведет к более тонким линиям; перемещение ползунка вправо и увеличение размытия приведет к сгущению и затемнению линий и добавлению оттенков к изображению.
Убедитесь, что в диалоговом окне установлен флажок Preview , чтобы вы могли видеть, как изображение изменяется при перемещении ползунка вправо или влево.
Как сделать штрихи на рисунке более толстыми в Photoshop
Если вы хотите сделать штрихи рисунка более толстым, продублируйте исходный слой еще раз и переместите новый слой над слоем, который вы только что настроили (слой с режимом наложения Color Dodge).
Выберите Фильтр> Галерея фильтров … в раскрывающемся меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize .Здесь вы можете настроить ширину края в правой части окна. Уменьшение яркости краев приведет к более чистому краю.
Щелкните ОК .
Вернувшись на свой слой, нажмите CTRL + I (COMMAND + I на Mac), чтобы инвертировать слой, и измените режим наложения слоя на Multiply.
Контуры вашего изображения теперь будут толще и темнее.
Шаг 5. Задайте цвета фона и переднего плана
На панели инструментов установите для Background Color белый цвет, дважды щелкнув значок Background Color .В диалоговом окне Color Picker (Background Color) щелкните в верхнем левом углу большого цветового поля.
Затем установите для Foreground Color средний серый цвет. Дважды щелкните квадрат Foreground Color на панели инструментов. В диалоговом окне «Палитра цветов (Цвет переднего плана) » щелкните в середине левой части большого цветового поля.
Другие цвета в большом цветовом поле (например, синий и красный, видимые на изображении панели Color Picker ниже) не имеют значения, поскольку вы держите курсор полностью слева от большого цветового поля.
По теме: 9 альтернатив фотографии продукта на белом фоне
Шаг 6. Добавьте штриховку карандашом к изображению
На панели Layers выберите слой над слоем, с которым вы только что работали. Щелкните значок глаза, чтобы снова сделать слой видимым. Теперь ваше изображение снова будет выглядеть как черно-белая фотография.
Выберите Фильтр> Галерея фильтров … в раскрывающемся меню в верхней части окна приложения.
В окне Filter щелкните папку с пометкой Sketch и выберите Charcoal .
Отрегулируйте ползунки Charcoal Thickness , Detail и Light / Dark Balance до тех пор, пока изображение в окне предварительного просмотра не будет иметь необходимое количество деталей. Помните, что у вас уже есть штриховой рисунок фотографии на нижнем слое, поэтому вам нужно только создать затенение на этом этапе.
Щелкните ОК .
На панели Layers щелкните раскрывающееся меню рядом с Normal и настройте Layer Blend Mode для слоя угля на Multiply .
Шаг 7. Добавьте к изображению эффект перекрестной штриховки
На панели Layers щелкните значок глаза на верхнем слое, чтобы сделать слой видимым. Теперь все слои должны быть видны на вашем изображении.
Выделив последний слой, выберите Фильтр> Галерея фильтров… еще раз из раскрывающегося меню в верхней части окна приложения. Если вы видите вариант Filter Gallery более одного раза в раскрывающемся списке, убедитесь, что вы выбрали нижний вариант.
В окне Фильтр щелкните по опции с пометкой Sketch и выберите Torn Edges . Отрегулируйте переключатели в правой части окна, пока не увидите детали изображения.
Когда вы будете довольны появлением фильтра Torn Edges , щелкните значок New , расположенный в нижней правой части окна Filter .(Этот значок выглядит как лист бумаги со загнутым уголком, как и значок New Layer на панели Layers .)
Вы увидите, что Torn Edges дважды появляется в правой части окна Filter . Пока выбран верхний экземпляр Torn Edges , щелкните фильтр Graphic Pen и измените Stroke Diagonal на Left Diagonal .
Вы также можете настраивать ползунки для фильтра Graphic Pen , пока вы не будете удовлетворены изображением в окне предварительного просмотра.Как и в случае с предыдущим слоем, на этом этапе вы только создаете штриховку.
Щелкните ОК .
Измените Layer Blend Mode с Normal на Умножьте , как вы делали с предыдущим слоем.
Наконец, поскольку фильтр графического пера более четкий, чем угольный фильтр, который мы применили к нижнему слою, мы добавим небольшое размытие в движении.
Не снимая выделения с того же слоя, выберите Filter> Blur> Motion Blur из выпадающего меню в верхней части окна приложения.
В диалоговом окне Motion Blur установите угол -45 ° и переместите ползунок Distance влево, чтобы создать очень легкое размытие. Убедитесь, что Preview отмечен галочкой, чтобы вы могли видеть размытие, прежде чем применять его.
Щелкните ОК .
Шаг 8. Внесите последние изменения
Вы еще не закончили! Поиграйте с непрозрачностью ваших слоев и очистите все темные пятна, которые вы видите на своем изображении, внесет последний штрих в ваш новый карандашный набросок.
Отрегулируйте непрозрачность слоев
Вы можете настроить прозрачность двух верхних слоев, чтобы уменьшить интенсивность штриховки карандаша.
На изображении ниже непрозрачность верхнего слоя уменьшена до 60%, а непрозрачность следующего нижнего слоя составляет 70%.
Не следует настраивать прозрачность двух нижних слоев, поскольку это может подорвать созданный вами эффект рисования линий.
Убрать артефакты
В примере изображения есть несколько мест, где белый фон выглядит так, как будто на нем есть пятна или темные пятна.
Чтобы удалить такие темные пятна, нанесите штамп на слои, выбрав все слои, включая корректирующий слой «Цветовой тон / насыщенность» на панели «Слои». Введите CTRL + A + E (COMMAND + OPTION + E на Mac), чтобы создать штампованный слой, который появится в верхней части панели «Слои».
Установите белый цвет переднего плана на панели инструментов и выберите инструмент Кисть на панели инструментов . Внутри нового слоя с тиснением аккуратно закрасьте все пятна с помощью кисти.
Известно ли вам обо всех инструментах, доступных в Photoshop CC 2018?
Готовое изображение теперь будет похоже на карандашный набросок.
Теперь, когда вы знаете, как превратить изображение в рисунок в Photoshop, обязательно ознакомьтесь с другими нашими уроками по Photoshop, чтобы улучшить свои навыки.
Просмотрите уроки Photoshop и настройте свои навыки редактирования изображений
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Превратите цветные фотографии в двухцветные в Photoshop
Фотографии отлично подходят для печатных проектов и веб-сайтов, но иногда вам нужно что-то немного другое.
Преобразование фотографии в двухцветную делает ее больше похожей на иллюстрацию, а простую цветовую схему двухцветного изображения легче согласовать с общим дизайном.
Шаг 1
Щелкните на рис. 1 ниже, чтобы открыть увеличенную версию в другом окне браузера. Сохраните это изображение на свой компьютер и назовите его «before.jpg».
Рисунок 1. Щелкните это изображение, чтобы открыть его увеличенную версию, которую можно сохранить на рабочем столе.
Этот файл находится в общественном достоянии, так как он из базы данных изображений армии США.
Шаг 2
Откройте файл «before.jpg» в Photoshop и выберите «Изображение»> «Коррекция»> «Порог» (рис. 2).
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Рисунок 2.
Шаг 3
Щелкните и перетащите нижний ползунок порогового значения, чтобы настроить его уровни (рис. 3). Чем дальше вы переместите ползунок влево, тем белее будет изображение. Чем дальше вы переместите его вправо, тем чернее будет изображение.Ключ к успеху двухцветного изображения — это хороший баланс между темными и светлыми пикселями. Вы хотите, чтобы были видны важные части фотографии, а также хорошая детализация и баланс между двумя тонами.
Рисунок 3.
Установите уровень этого изображения на 151 и нажмите OK.
Шаг 4
Теперь, когда у вас есть черно-белый вид двухцветного изображения, давайте добавим немного цвета. Перейдите в Image> Adjustments> Hue / Saturation (Рисунок 4). [вставить шаг 4.jpg]
Рисунок 4.
Шаг 5
В диалоговом окне оттенка / насыщенности можно настроить три параметра: оттенок, насыщенность и яркость. Чтобы предварительно просмотреть эффект от настроек, установите флажок «Предварительный просмотр». Затем установите флажок Colorize (Рисунок 5).
Чтобы предварительно просмотреть эффект от настроек, установите флажок «Предварительный просмотр». Затем установите флажок Colorize (Рисунок 5).
Рисунок 5.
Шаг 6
А теперь давайте создадим двухцветный узор с белым фоном. В этом примере установите Hue на 100, ползунок Saturation на 50 и ползунок Lightness на +40.Нажмите ОК (рисунок 6).
Рисунок 6.
Когда вы пробуете эту технику на других изображениях, перетащите ползунки вправо и влево и посмотрите на результат. Перемещение ползунка «Оттенок» меняет цвета. Перетаскивание ползунка «Яркость» влево делает цвет светлее, а перетаскивание ползунка «Насыщенность» влево увеличивает насыщенность.
Сохраните изображение («Файл»> «Сохранить как») и назовите его «green.jpg». Закройте этот файл.
Шаг 7
Теперь создадим еще один дуплекс, на этот раз с черным фоном.Закройте «before. jpg», не сохраняя, затем снова откройте его.
jpg», не сохраняя, затем снова откройте его.
Перейдите в Image> Adjustments> Threshold и установите ползунок на 155 (Рисунок 7). Щелкните ОК.
Рисунок 7.
Шаг 8
Снова зайдите в Image> Adjustments> Hue / Saturation. Установите флажки «Просмотр» и «Раскрасить», щелкнув по ним. Установите значения Hue = 40, Saturation = 63 и Lightness = -47 (Рисунок 8). Щелкните ОК.
Рисунок 8.
Назовите это изображение «коричневый.jpg »и оставьте его открытым.
Шаг 9
Допустим, вам нужен дуплекс, состоящий из двух цветовых оттенков, вместо одного цвета плюс черный или белый? Легко!
Откройте файл «green.jpg», который вы создали ранее в этом руководстве. У вас должно быть два открытых файла, которые выглядят как на Рисунке 9.
Рисунок 9.
Шаг 10
Щелкните «brown. jpg», чтобы сделать его активным, и выберите «Выделение»> «Цветовой диапазон». Наведите указатель мыши на коричневую область и щелкните, чтобы взять образец с помощью пипетки Color Range (рис. 10).Щелкните ОК.
jpg», чтобы сделать его активным, и выберите «Выделение»> «Цветовой диапазон». Наведите указатель мыши на коричневую область и щелкните, чтобы взять образец с помощью пипетки Color Range (рис. 10).Щелкните ОК.
Рисунок 10.
Шаг 11
Перейдите в меню «Правка»> «Копировать» или нажмите Cmd-C (ПК: Ctrl-C), чтобы скопировать выделенные пиксели. Откройте файл «green.jpg» и выберите «Правка»> «Вставить» или Cmd-V (ПК: Ctrl-V), чтобы вставить пиксели.
Вы заметите, что есть некоторые белые пиксели, которые вы хотите сделать зелеными или коричневыми (рис. 11). Белые пиксели присутствуют, потому что два изображения имеют немного разные диапазоны.
Рисунок 11.
Шаг 12
Щелкните значок глаза рядом с фоновым слоем (зеленые пиксели) в палитре слоев, чтобы отключить его прозрачность. Затем снова включите прозрачность фонового слоя, щелкнув его значок глаза в палитре слоев. Выберите инструмент «Пипетка» на панели инструментов.
Выберите инструмент «Пипетка» на панели инструментов.
Выберите фоновый слой в палитре слоев, щелкнув по нему. Щелкните где-нибудь на зеленом, чтобы попробовать зеленый цвет. Теперь вы можете отключить прозрачность фонового слоя, щелкнув его значок глаза в палитре слоев.Щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы вставить новый слой, «Слой 2», между фоновым слоем и слоем 1 (рис. 12).
Рисунок 12.
Шаг 13
Нажмите Option-Backspace (ПК: Alt-Backspace), чтобы залить новый слой зеленым цветом на переднем плане (рисунок 13). Теперь у вас есть зелено-коричневый дуплекс. Сохраните его как «duotone.jpg».
Рисунок 13.
Шаг 14
Вы можете настроить оттенок, насыщенность и яркость, снова перейдя в Image> Adjustments> Hue / Saturation.Однако Photoshop не даст вам комбинацию черного / цветного или белого / цветного оттенка; вместо этого будет использоваться соотношение между двумя используемыми оттенками.
Рисунок 14.
Как сделать фотографии ярче в Photoshop (за 60 секунд!)
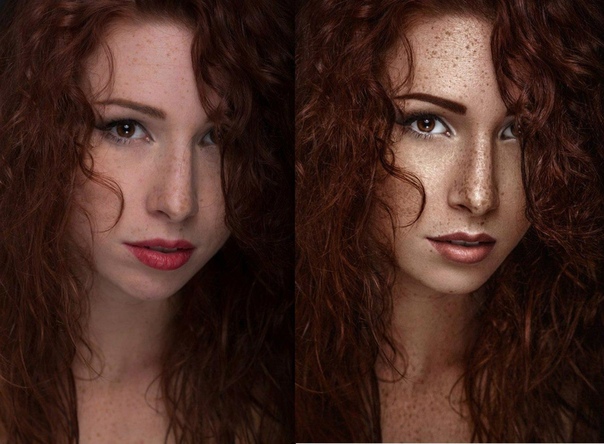
Несмотря на то, что дизайн и фотография являются важными элементами хорошего веб-сайта, я заметил, что многие блоггеры и владельцы бизнеса обеспокоены использованием Photoshop.Сегодня у меня есть учебное пособие, которое может выполнить даже самый неопытный пользователь Photoshop, и оно дает великолепные результаты! Я покажу вам, как сделать фотографии ярче, а также другие быстрые советы, как сделать ваши фотографии яркими. Под быстрым я подразумеваю быстро . У вас будет красивая фотография за 60 секунд или меньше (и угадайте, что: хорошие фотографии означают больше клиентов, больше подписчиков, больше вовлеченности!)
Если вы посмотрите на рисунок выше, фотография слева — это то, как изображение выглядело прямо с камеры.Немного темновато и грязно, не правда ли? Теперь мы увеличим яркость и откорректируем цвет, чтобы создать красивую, яркую фотографию справа!
Есть несколько способов сделать ваши фотографии ярче, но сначала мы начнем с «Кривых». Чтобы получить доступ к кривым в Photoshop, вы можете либо перейти в раздел Изображение >> Коррекция >> Кривые, либо одновременно нажать «команда» и «М». Появится небольшой график, как показано ниже. Чтобы сделать фотографию ярче, просто перетащите линию на графике немного выше, как у меня ниже.Не нужно тянуть слишком далеко, чтобы увидеть отличные результаты! Если вам понравится яркость, нажмите «ОК».
Чтобы получить доступ к кривым в Photoshop, вы можете либо перейти в раздел Изображение >> Коррекция >> Кривые, либо одновременно нажать «команда» и «М». Появится небольшой график, как показано ниже. Чтобы сделать фотографию ярче, просто перетащите линию на графике немного выше, как у меня ниже.Не нужно тянуть слишком далеко, чтобы увидеть отличные результаты! Если вам понравится яркость, нажмите «ОК».
Совет: Если вы не видите никаких изменений, убедитесь, что кнопка «Предварительный просмотр» отмечена.
По теме: Как создать обтравочную маску в Photoshop (и почему она отлично подходит для блоггеров!)
Это кажется несложным, правда? Для получения более ярких фотографий отрегулируйте яркость! Чтобы найти этот инструмент, перейдите в Изображение >> Коррекция >> Яркость / Контрастность.Затем перетащите шкалу «яркости» немного вправо, пока вам не понравится результат. При необходимости вы также можете отрегулировать контраст.
Связанный: Как создать заголовок блога с написанием от руки (без сканера!)
Наконец, цвета на фотографиях могут быть немного блеклыми, что случается при несовершенном освещении. Если вы сравните фотографию выше с фото ниже, вы увидите, что изображение выше более желтое, а изображение ниже — более синее, что позволяет выделить яркие, четкие белые цвета на фотографии.Чтобы отрегулировать это, я перешел в Image >> Adjustments >> Color Balance, или вы также можете одновременно нажать «command» и «B».
Если вы сравните фотографию выше с фото ниже, вы увидите, что изображение выше более желтое, а изображение ниже — более синее, что позволяет выделить яркие, четкие белые цвета на фотографии.Чтобы отрегулировать это, я перешел в Image >> Adjustments >> Color Balance, или вы также можете одновременно нажать «command» и «B».
Затем перетащите курсоры в сторону от цветов, которые вы пытаетесь уменьшить. В моем случае я хотел избавиться от легких красных и желтых тонов на моей фотографии, поэтому я слегка перетащил шкалу в сторону «голубой» и «синий». Это действительно подчеркнуло белые и яркие оттенки моего изображения!
Наконец, это может сделать вашу фотографию выдающейся, если вы немного ее «повысите».Для этого вы можете перейти в Filter >> Sharpen >> Sharpen или одновременно нажать «command» и «F». Однако я не рекомендую затачивать его слишком сильно! Вещи могут начать выглядеть немного странно. 😉 Обычно достаточно одного раза.
Для каждого из этих советов настройте параметры на основе ваших собственных фотографий. Другими словами, использование тех же чисел и настроек, которые я использовал в приведенном выше примере, не обязательно будет идеальным для ваших изображений. Прелесть Photoshop в том, что вы можете предварительно просмотреть свои изменения, так что вы всегда сможете увидеть, как выглядит результат.
Другими словами, использование тех же чисел и настроек, которые я использовал в приведенном выше примере, не обязательно будет идеальным для ваших изображений. Прелесть Photoshop в том, что вы можете предварительно просмотреть свои изменения, так что вы всегда сможете увидеть, как выглядит результат.
Если вы планируете использовать свои фотографии на веб-сайте, я также рекомендую перейти в раздел Изображение >> Размер изображения и установить разрешение 72. Затем, чтобы сохранить фотографию, выберите Файл >> Сохранить для Интернета. Это по-прежнему будет выглядеть великолепно в Интернете, но не должно замедлять работу вашего веб-сайта, как это могут сделать огромные фотографии с вашей камеры!
Надеюсь, эти советы по увеличению яркости фотографий были полезны. Пожалуйста, дай мне знать, если возникнут какие-либо вопросы! 🙂
шт. Хотите увидеть больше ярких и красивых фото с этой фотосессии? Посмотрите мой тур по гостиной!
Photoshop, Создание фото для паспорта — Базовое редактирование: изображения
Photoshop, Создание фото для паспорта — Базовое редактирование: изображения — Руководства по исследованиям в Университете Кейс Вестерн Резерв Перейти к основному содержанию Похоже, вы используете Internet Explorer 11 или старше. Этот веб-сайт лучше всего работает с современными браузерами, такими как последние версии Chrome, Firefox, Safari и Edge. Если вы продолжите работу в этом браузере, вы можете увидеть неожиданные результаты.
Этот веб-сайт лучше всего работает с современными браузерами, такими как последние версии Chrome, Firefox, Safari и Edge. Если вы продолжите работу в этом браузере, вы можете увидеть неожиданные результаты.
Требования к фотографиям на паспорт
Фотография на паспорт
- Сфотографируйте вас.Эти параметры ДОЛЖНЫ соблюдаться:
- Вид спереди, анфас, открытые глаза, закрытый рот и естественное выражение
- Полная голова от макушки до плеч
- Носить обычную уличную одежду
- Голова не должна наклоняться
- Обычный белый или кремовый фон
- Без теней на лице и на заднем плане
- Без очков или солнечных очков; без головного убора или головного убора, кроме случаев повседневного ношения по религиозным причинам
- Нормальный контраст и освещение
- Фотография должна быть цветной
- Фото должно быть не старше 6 месяцев
- Полный перечень правил см.
 В официальных требованиях к фотографиям для паспорта США.
В официальных требованиях к фотографиям для паспорта США.
- ПРИМЕЧАНИЕ. Скопированные или отсканированные изображения не подходят для фотографий на паспорт!
Начало работы
- В Freedman Center откройте папку Storage (D: Drive) на рабочем столе и создайте новую папку, названную в честь вашего сетевого идентификатора Case (например,abc123).
- На рабочем столе откройте папку Adobe , а затем откройте Adobe Photoshop CC 2018
- Импортируйте изображение в Photoshop, выбрав Файл> Открыть , а затем выбрав файл на флэш-накопителе или камере. (Скопированные и / или отсканированные изображения не допускаются стандартами фотографии для паспорта).
Обрезка изображения
- Выберите инструмент кадрирование .

- Выбрав инструмент кадрирование , просмотрите параметр полосы кадрирования вверху. В раскрывающемся списке выберите 1×1 (квадрат) .
- Щелкните и перетащите селектор кадрирования так, чтобы он включал ваши плечи и концы чуть выше кончиков волос. Когда появится обрезанная область , щелкните и перетащите угол s, чтобы отрегулировать размер области, или щелкните и перетащите в любое место внутри обрезанной области, чтобы переместить ее.
- После того, как ваше изображение 1×1 будет обрезано, полоса кадрирования вверху покажет вариант изменения размера.Сделайте свое изображение 2×2 и щелкните галочку в конце полосы, чтобы увеличить размер изображения.
- После обработки в Photoshop изображение должно соответствовать следующим стандартам:
- Размер фотографии должен составлять 2 x 2 дюйма.
- Длина головы, измеренная от нижней части подбородка до верхней части волос, должна быть от 1 до 1-3 / 8 дюймов.

- Голова на фото должна быть по центру.
- Голова должна занимать около 50% фотографии.
Убедитесь, что изображение правильного размера
- Выберите Изображение> Размер изображения . Убедитесь, что ваше изображение имеет размер 2×2 дюйма и разрешение , равное 300.
Создание формата 4×6 с несколькими фотографиями на паспорт
- Нажмите CTRL + A , чтобы выделить все изображение, и нажмите CTRL + C , чтобы скопировать изображение.
- Щелкните Изображение> Размер холста .
- Установите размер холста на 6 дюймов в ширину на 4 дюйма в высоту тонн для печати на фотобумаге 4×6. Затем нажмите на красный блок ниже, чтобы сдвинуть первую фотографию .

- Щелкните Ok.
- Установите размер холста на 6 дюймов в ширину на 4 дюйма в высоту тонн для печати на фотобумаге 4×6. Затем нажмите на красный блок ниже, чтобы сдвинуть первую фотографию .
- Нажмите CTRL + V , чтобы вставить копию фотографии.
- С помощью инструмента перемещения переместите изображение по размеру.
- Повторите описанный выше шаг, чтобы сформировать изображение с 6 фотографиями на паспорт, как показано ниже.
Сохранение изображения
- Сохраните изображение во вновь созданной папке как .JPEG .
- Если вы планируете загружать фотографию для приложения Visa, настройте качество так, чтобы размер фотографии не превышал 240 КБ .
- Если вы планируете распечатать фотографию для паспорта, сохраните ее как.Качество JPEG 12.
- Фотография должна быть напечатана на тонкой бумаге фотографического качества.
- Фото можно распечатать в центре вольноотпущенников с услугами фотопечати.
 Для получения дополнительной информации о ценах посетите http://library.case.edu/ksl/freedmancenter/poster/ .
Для получения дополнительной информации о ценах посетите http://library.case.edu/ksl/freedmancenter/poster/ .
Топ 40 руководств по созданию фотоэффектов в Photoshop
Фотоэффекты никогда не устареют.Если вы ищете интересные уроки по фотоэффектам в Photoshop, чтобы оживить вашу коллекцию изображений, этот обзор был составлен для вас. Есть 40 фантастических руководств, которые помогут вам стать настоящей рок-звездой Photoshop!
Здесь вы найдете популярные техники наклона и сдвига, эффекты акварели, эффекты Instagram, эффекты Polaroid и винтажные эффекты и многое, многое другое. Не стесняйтесь выбирать эффект изображения, который вам больше всего нравится, и следуйте ему, чтобы создать поистине потрясающее искусство.
1. Как разместить изображения в Instagram с помощью Photoshop
Узнайте, как создать фильтр «Нэшвилл» из Instagram за несколько простых шагов.
Просмотреть руководство → Загрузить экшен Photoshop →
2. Как придать вашим фотографиям эффект винтажного поляроида
Это простое пошаговое руководство покажет вам, как добавить старый винтажный стиль Polaroid к вашим обычным фотографиям с помощью Photoshop. Регулировка цвета изображения и применение кистей Photoshop мгновенно преобразует изображение в старое.
Просмотреть руководство → Загрузить экшен Photoshop →
3. Как создать классные эффекты акварели в Photoshop
Многие известные дизайнеры, такие как Бруно Фуджи, Марго Мейс, Рафаэль из My Dead Pony, Stina Person, используют эффект акварели в своих иллюстрациях, и это выглядит фантастически.В наши дни вам не нужны акварельные краски, чтобы добавить этот потрясающий эффект к вашему изображению, Photoshop поможет вам выполнить эту задачу.
Просмотреть руководство → Загрузить экшен Photoshop →
4. Как создать фильтры Instagram в Photoshop
Instagram — это круто, я прав? Еще один отличный урок по созданию фильтра Instagram.
Просмотреть руководство → Загрузить экшен Photoshop →
5. Как быстро разместить фотографии из Instagram в Photoshop
Вы будете удивлены, насколько коротким и простым будет это руководство.Это настолько быстро, что вы узнаете, как добавить винтажный эффект к своему изображению всего за три шага.
Посмотреть руководство →
6. Как добавить быстрые эффекты к вашим личным фотографиям
Это учебное пособие для начинающих и среднего уровня, позволяющее добавить классный эффект боке к вашим личным изображениям.
Просмотреть руководство → Загрузить экшен Photoshop →
7. Как создать фотоэффект в стиле фильма в Photoshop
Всем нравятся фотоэффекты, которые очень легко воссоздать.Этот урок научит вас добавлять крутой кинематографический эффект фильма.
Просмотреть руководство → Загрузить экшен Photoshop →
8. Как создать модный ретро-фотоэффект
Три действительно простых шага, которые покажут вам, как создать ретро-эффект. Если эти три шага по-прежнему кажутся слишком сложными, вы можете загрузить экшен Photoshop, чтобы добавить ретро-эффект к своему изображению одним щелчком мыши.
Если эти три шага по-прежнему кажутся слишком сложными, вы можете загрузить экшен Photoshop, чтобы добавить ретро-эффект к своему изображению одним щелчком мыши.
Просмотреть руководство → Загрузить экшен Photoshop →
9.Как создать супер крутой эффект акварели за 10 шагов
В этом уроке есть десять простых шагов, чтобы создать акварельную картину, вдохновленную иллюстратором Скоттом Хансеном, используя маски и акварельные кусты для воссоздания потрясающего изображения.
Просмотреть руководство → Загрузить экшен Photoshop →
10. Как создать эффект наклона-сдвига в Photoshop
Этот учебник проведет вас через создание изображения Tift-Shift.
Просмотреть руководство → Загрузить экшен Photoshop →
11.Как добавить глубину резкости к вашим фотографиям
В Photoshop есть фильтр Lens Blur Filter, он позволяет контролировать глубину. Также вы можете выбрать место на картинке, где она будет нанесена. Все еще не знаете, как это работает? Взгляните на это руководство.
Все еще не знаете, как это работает? Взгляните на это руководство.
Просмотреть руководство → Загрузить экшен Photoshop →
12. Как создать реалистичный эффект разбитого стекла
Это простой и быстрый урок о том, как применить реалистичный эффект разбитого стекла к фоновому изображению с помощью кистей Photoshop.
Просмотреть руководство → Загрузить экшен Photoshop →
13. Как добавить эффект HDR к вашим фотографиям
В этом руководстве вы найдете инструкции о том, как создать потрясающий фотоэффект HDR. Основная цель этого урока — объединить несколько экспозиций одной и той же сцены в одно изображение, чтобы создать больший динамический диапазон, чем способна ваша камера.
Просмотреть руководство → Загрузить экшен Photoshop →
14. Как создать утечки света и ломо-эффекты с помощью действий
В этом кратком руководстве вы узнаете, как создавать эффекты ломо и световые блики для ваших фотографий. Также есть краткий видеоурок по установке и запуску действий.
Также есть краткий видеоурок по установке и запуску действий.
Просмотреть руководство → Загрузить экшен Photoshop →
15. Как создать винтажное произведение искусства с помощью старых газет и акварельных кистей
Это пошаговое руководство по созданию потрясающего акварельного винтажного произведения искусства на фоне старой газеты.
Просмотреть руководство → Загрузить экшен Photoshop →
16. Работа над картиной «Гроза приближается».
Посмотреть руководство →
17.Как придать вашим фотографиям эффект темного обработанного ломо
Следуйте этому простому руководству, чтобы создать крутой темный эффект стиля ломо с высокими контрастами, синими тенями и прожженными виньетками.
Просмотреть руководство → Загрузить экшен Photoshop →
18. Метод фотографического тонирования и ретуши
Это отличный метод ретуши фотографий, позволяющий сделать ваши личные фотографии супер крутыми.
Просмотреть руководство → Загрузить экшен Photoshop →
19.Как придать вашим фотографиям крутой аналоговый ретро-эффект
Утечки света, размытие цвета, размытие и выцветание — все это распространенные проблемы при обработке пленки. Хотя эти проблемы не так сильно влияют на цифровые камеры, в этом руководстве вам будет показано, как воссоздать эти потрясающие эффекты.
Просмотреть руководство → Загрузить экшен Photoshop →
20. Как придать вашим фотографиям эффект винтажного фото
Винтаж сегодня в моде.Итак, это руководство поможет вам создавать потрясающие изображения в винтажном стиле с помощью Photoshop.
Просмотреть руководство → Загрузить экшен Photoshop →
21. Как создать эффекты стиля Hipstamatic и Instagram с помощью Photoshop
Иногда видеоуроки лучше для понимания, чем обычные тусовки со скриншотами. Классный урок по созданию эффектов Instagram.
Посмотреть руководство →
22. Как применить цветовой эффект к фотографии
Как применить цветовой эффект к фотографии
Применение цветового эффекта может полностью изменить ваше изображение.Это краткое руководство покажет вам, как добавить к вашей фотографии красивый уютный эффект.
Просмотреть руководство → Загрузить экшен Photoshop →
23. Как улучшить детализацию с помощью коррекции
Хотите добавить к изображению эффект детализации в стиле HDR? Из этого туториала Вы узнаете, как это сделать.
Посмотреть руководство →
24. Как имитировать зернистость пленки в изображении с помощью Photoshop
В этом кратком руководстве по Photoshop вы узнаете, как имитировать зернистость пленки.
Просмотреть руководство → Загрузить экшен Photoshop →
25. Как преобразовать портретное фото в цветной набросок в Photoshop
Это пошаговое руководство покажет вам, как преобразовать портретную фотографию в карандашный набросок. Типичный набросок обычно черно-белый, но с помощью этого урока вы узнаете, как раскрасить эскиз исходными цветами фотографии.
Просмотреть руководство → Загрузить экшен Photoshop →
26. Как воссоздать эффект Нашвилля в Instagram
С помощью этого замечательного урока вы можете воссоздать Instagram Nashville Effect.Для достижения этого стиля вы будете использовать разные корректирующие слои для цветокоррекции.
Посмотреть руководство →
27. Как создать эффект полос размытия мертвой зоны с помощью Photoshop
В этом уроке Photoshop вы узнаете, как создать потрясающий эффект размытия движения. Для этого вам нужно раскрасить фотографию, а затем выбрать один столбец пикселей и растянуть его по изображению, чтобы образовались полосы цветов.
Посмотреть руководство →
28.Как добавить неразрушающий эффект бликов линз к вашим фотографиям в Photoshop
Не внося никаких постоянных изменений, с помощью этого урока вы можете добавить к своему изображению популярный эффект бликов.
Просмотреть руководство → Загрузить экшен Photoshop →
29. Как раскрашивать изображения с помощью градиентов в Photoshop
Как раскрашивать изображения с помощью градиентов в Photoshop
Из этого урока вы узнаете, как раскрасить изображение с помощью настраиваемых градиентов. Автор этого руководства проведет вас через настройку изображения карты градиента.Кроме того, этот урок расскажет вам, как применять разные цвета к разным уровням яркости изображения.
Просмотреть руководство → Загрузить экшен Photoshop →
30. Как создать сказочный фотоэффект
В этом уроке вы узнаете, как добавить к своему изображению волшебный эффект мечты. Добавление боке, бликов солнечного света и фильтров превратит вашу фотографию в настоящий шедевр.
Посмотреть руководство →
31. Как создать винтажную игрушечную камеру
Этот видеоурок покажет вам, как превратить вашу фотографию в изображение в винтажном стиле.
Посмотреть руководство →
32. Как покрасить желтый Lamborghini
Посмотреть руководство →
33. Как использовать Photoshop, чтобы превратить день в сумерки
Как использовать Photoshop, чтобы превратить день в сумерки
Фотографировать ночью — непростая задача. Поэтому иногда проще преобразовать дневную фотографию в ночную с помощью Photoshop.
Просмотреть руководство → Загрузить экшен Photoshop →
34. Как добавить частичные цветовые эффекты к вашим фотографиям
Научитесь преобразовывать цветное изображение в черно-белое, а затем отображать части изображения с помощью масок слоя.
Посмотреть руководство →
35. Как создать эффект «тостера» в Instagram
Это еще один невероятный урок о том, как создать эффект «Тостер» в Instagram.
Посмотреть руководство →
36. Как создать простой эффект ломо-фото
В этой статье вы найдете подробное объяснение того, как использовать действия. Экшены Photoshop — очень удобный инструмент, который поможет сэкономить ваше время и усилия.
Посмотреть руководство →
37. Как превратить обычную фотографию в картину маслом
Как превратить обычную фотографию в картину маслом
Из этой статьи вы научитесь создавать эффект масляной живописи.
Просмотреть руководство → Загрузить экшен Photoshop →
38. Как создать портретный эффект в стиле Dragan
Вы когда-нибудь видели работы Анджея Грагана? Его фотографии отличаются высокой контрастностью и специфическими цветами. Этот урок научит вас имитировать этот потрясающий эффект.
Просмотреть руководство → Загрузить экшен Photoshop →
39.Как придать вашим фотографиям гламурный эффект с помощью очаровательного макияжа
Макияж меняет все. В этом простом руководстве вы узнаете, как с помощью макияжа придать гламурному образу обычный образ.
Просмотреть руководство → Загрузить экшен Photoshop →
40. Как создать эффект шоколадной кожи
Просмотреть руководство → Загрузить экшен Photoshop →
Как создать иллюстрированный мультяшный эффект из фотографии в Adobe Photoshop
Чтобы нарисовать реалистичных персонажей и портреты, требуются определенные навыки, но вы можете воспользоваться быстрым способом, обработав фотографию с помощью различных фильтров в Photoshop, чтобы придать ей иллюстрированный эффект, похожий на мультяшный. В сегодняшнем уроке я покажу вам коктейль настроек, которые автоматически имитируют контуры, цвета и оттенки цифрового изображения, без необходимости обводить, раскрашивать или рисовать вручную.
В сегодняшнем уроке я покажу вам коктейль настроек, которые автоматически имитируют контуры, цвета и оттенки цифрового изображения, без необходимости обводить, раскрашивать или рисовать вручную.
Этот эффект можно применить к любому изображению, чтобы преобразовать реальную фотографию в иллюстрированный мультфильм. Все используемые фильтры Photoshop играют важную роль в сглаживании деталей, выделении краев и создании красочных эффектов затенения для достижения смелого художественного стиля.
Я буду использовать эту фотографию «Красивая женщина» Дэниела Даша на Shutterstock в качестве примера для этого урока, но этот эффект будет работать с любым изображением. Прежде чем вносить какие-либо изменения, преобразуйте изображение в смарт-объект, чтобы все изменения применялись неразрушающим образом.
Чтобы последующие фильтры определяли края объекта, сначала необходимо осветлить. Перейдите в Image> Adjustments> Shadows / Highlights и увеличьте значение теней примерно до 35%, чтобы осветлить самые темные области.
Фильтр Oil Paint — отличный инструмент для сглаживания деталей. Примените его в меню «Фильтр»> «Стилизация»> «Масляная краска», затем установите параметры «Стилизация 2.0», «Максимальная чистота» — 10, «Масштаб 0» и «Детализация щетины», затем — «Нет световых эффектов».
Перейдите в меню «Фильтр», затем выберите «Галерея фильтров». Найдите эффект «Края плаката» в категории «Художественный» и установите значения 0 Толщина кромки, 1 Интенсивность кромки и 6 Постеризация. Этот фильтр добавляет темные контуры, похожие на линии эскиза.
К сожалению, фильтр «Края плаката» также выявляет некоторую неприятную текстуру в детализированных областях фотографии, поэтому мы добавим пару фильтров, чтобы исправить их.
Перейдите в Фильтр> Шум> Уменьшить шум. Установите Strength на максимум 10, все остальные настройки на ноль.
Побочным эффектом шумоподавления является слишком сильное размытие всего изображения. Перейдите в Filter> Sharpen> Unsharp Mask, чтобы вернуть детали.Используйте настройки 70% и радиус 4 пикселя.
Перейдите в Filter> Sharpen> Unsharp Mask, чтобы вернуть детали.Используйте настройки 70% и радиус 4 пикселя.
Быстрое добавление Filter> Blur> Smart Blur со значениями 4px Radius, 25 Threshold при низком качестве помогает немного сгладить результат.
В качестве последнего штриха, чтобы придать эффекту оттенок ячеек, как иллюстрации из комиксов, снова откройте меню «Галерея фильтров». Выберите «Вырез», затем установите «Простота краев» на 4 и «Верность краев» на 2. Прокрутите параметр «Количество уровней», чтобы найти хороший массив форм, сформированных из теней изображения.Примерно 4-5 уровней часто обеспечивают наилучшие результаты.
Дважды щелкните маленький значок рядом с последним смарт-фильтром из галереи фильтров на панели «Слои», чтобы изменить его параметры наложения. Установите режим «Мягкий свет», чтобы цвета могли взаимодействовать.
Уменьшите значение Непрозрачности до 50-70%, чтобы уменьшить яркость цветов.



 Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали».
Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали».


 Контраст
Контраст В официальных требованиях к фотографиям для паспорта США.
В официальных требованиях к фотографиям для паспорта США.


 Для получения дополнительной информации о ценах посетите http://library.case.edu/ksl/freedmancenter/poster/
Для получения дополнительной информации о ценах посетите http://library.case.edu/ksl/freedmancenter/poster/ Как применить цветовой эффект к фотографии
Как применить цветовой эффект к фотографии  Как раскрашивать изображения с помощью градиентов в Photoshop
Как раскрашивать изображения с помощью градиентов в Photoshop  Как использовать Photoshop, чтобы превратить день в сумерки
Как использовать Photoshop, чтобы превратить день в сумерки  Как превратить обычную фотографию в картину маслом
Как превратить обычную фотографию в картину маслом