Как делать в фотошопе баннеры: Создаём Баннер для YouTube Канала в Adobe Photoshop
Создаём Баннер для YouTube Канала в Adobe Photoshop
В этом уроке мы создадим простой баннер для YouTube канала в Adobe Photoshop, используя исходные изображения и базовые инструменты.
Вам нужно больше вдохновения? Тогда просмотрите потрясающие баннеры YouTube доступные на сайте GraphicRiver.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
Создаём Баннер
Шаг 1
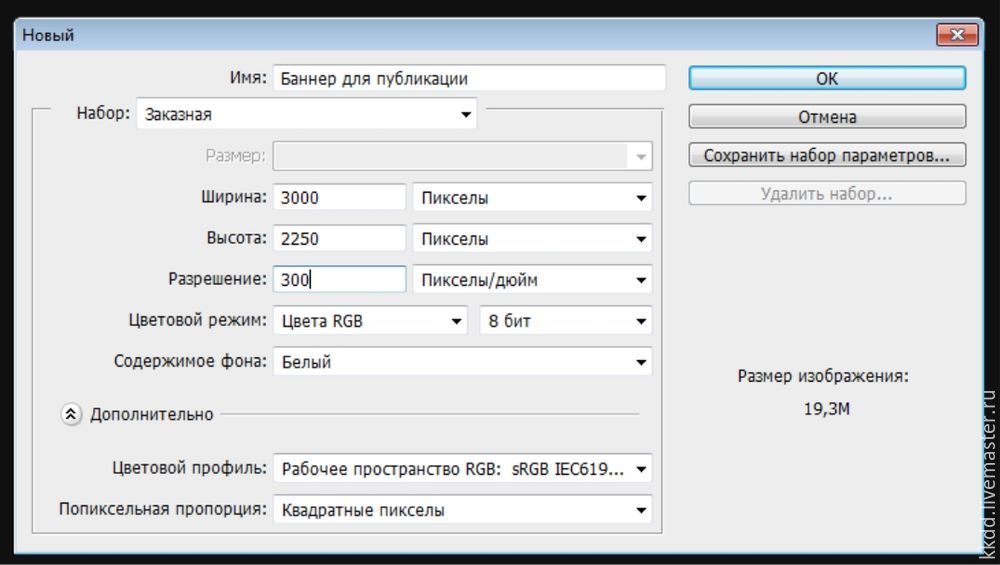
Вначале создайте новый документ в программе Photoshop со следующими размерами 2560 x 1440 px. Установите настройки, которые указаны на скриншоте ниже. Установите цвет заливки заднего фона на #333333.
Шаг 2
Откройте исходное изображение с задним фоном, переместите данное изображение на наш рабочий документ. Примените масштабирование. Далее, растрируйте этот слой. Щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Растрировать слой (Rasterize layer), а затем обесцветьте данное изображение, нажав клавиши (
Шаг 3
Теперь к слою с изображением заднего фона, добавьте слой-маску. Выберите инструмент Градиент (Gradient Tool (G), установите Радиальный (Radial) градиент, используя чёрно-белый градиент. Далее, уменьшите Непрозрачность (Opacity) слоя 80%. Примечание переводчика: 1. убедитесь, что вы находитесь на слой-маске 2. нажмите значок Инверсия (Reverse) для инверсии градиента 3. потяните градиент от центра холста в один из углов рабочей области.
Шаг 4
Давайте создадим рамки, внутри которых мы расположим исходные изображения. С помощью инструмента
Шаг 5
К слою с прямоугольником, добавьте стиль слоя Тень (Drop Shadow), используя Параметры наложения (Blending options). Примените настройки, которые указаны на скриншоте ниже.
Примените настройки, которые указаны на скриншоте ниже.
Шаг 6
Загрузите первое исходное изображение, поместив его поверх слоя с прямоугольником. Растрируйте этот слой, для этого идём
Шаг 7
Теперь преобразуйте слой с исходным изображением в обтравочную маску к слою с прямоугольником, для этого щёлкните правой кнопкой мыши по слою с изображением и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask), чтобы разместить изображение внутри прямоугольной рамки.
Шаг 8
Нарисуйте ещё один прямоугольник вокруг нашей первой рамки, используйте толщину Обводки (Stroke) 1 px, цвет обводки (#FFFFFF

Шаг 9
Создайте шесть копий портретных рамок (Ctrl+J), а затем поместите остальные исходные изображения внутри этих копий портретных рамок. Примените к ним поворот, расположив их, как показано на скриншоте ниже.
Не забудьте преобразовать эти исходные изображения в обтравочные маски к слоям с рамками, а также обесцветить их.
Шаг 10
Добавьте текст заголовка “TRAVELCITY”, используя инструмент Горизонтальный текст
Шаг 11
Выберите инструмент Перо (Pen Tool (P), нарисуйте тонкую рамку толщиной 5 px вокруг текста заголовка, оставив пробел в верхнем правом углу. Далее, нарисуйте крестик, используя толщину Обводки (Stroke) 10 px.
Шаг 12
Далее, мы создадим эффект виньетки. Для этого, в нижней части панели слоёв, нажмите значок Создать новый корректирующий слой или слой заливку
(Create new fill or adjustment layer) и в появившемся
меню, выберите опцию Градиент (Gradient).
Поздравляю! Мы завершили урок!
Вот и всё! Мы создали баннер для вашего YouTube канала, просто и быстро. Надеюсь, что этот урок был полезным для вас и вы используйте полученные знания для создания ваших будущих баннеров. Я надеюсь увидеть ваши результаты!
Узнаем как создать баннер в Фотошопе: пошаговая инструкция, советы начинающим
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.

Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
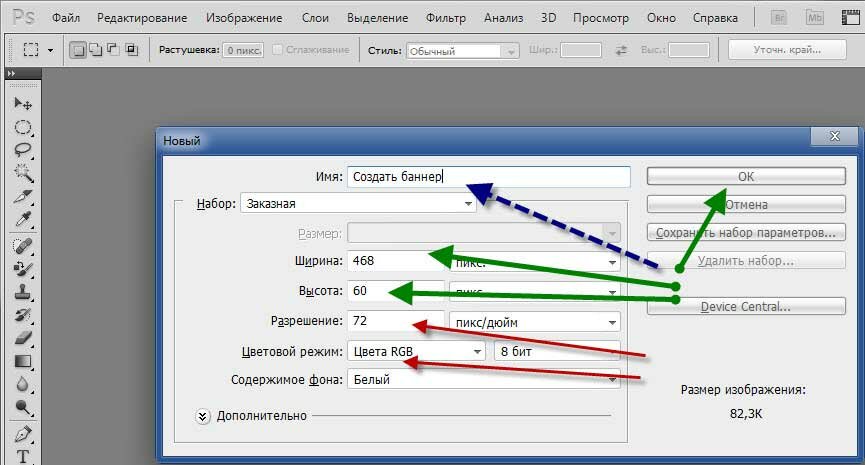
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения».
 Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить». - Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Как создать потрясающие баннеры YouTube в Photoshop »вики полезно Лучший дом
Одна из самых важных вещей, которые вы делаете для увеличения популярности вашего канала в YouTube это щелкнуть по странице канала. И если ваш канал пуст или не отражает общую эстетику вашего канала, немедленно измените это.
Если вы не знаете, с чего начать, не волнуйтесь. В этой статье я покажу вам, как создать отличный баннер YouTube в Photoshop, чтобы добавить индивидуальности и стиля вашему каналу. Итак, без лишних слов, давайте сразу приступим.
Скачать баннерное изображение канала YOUTUBE CHANNEL
Теперь, чтобы создать отличный баннер YouTube, вам нужно знать его точные размеры и то, как он будет отображаться на разных устройствах. Хотя вы можете легко найти размеры в Интернете, выровнять все так, чтобы логотип хорошо смотрелся на разных устройствах, может быть немного проблематично.
Хотя вы можете легко найти размеры в Интернете, выровнять все так, чтобы логотип хорошо смотрелся на разных устройствах, может быть немного проблематично.
Вот почему я создал простой шаблон, который вы можете использовать для создания своего канала, совершенно не беспокоясь о выравнивании. Загрузите шаблон (показанный выше) по ссылке ниже и откройте его в Photoshop, чтобы следовать моим примеру.
Скачать шаблон баннера YouTube
Настроить шаблон оформления канала YOUTUBE CHANNEL
Теперь, когда вы загрузили и открыли свой шаблон в Photoshop, просто выполните следующие простые шаги, чтобы создать простой, но потрясающий баннер для своей учетной записи YouTube.
Шаг 1: Создайте новый слой, используя сочетание клавиш Ctrl + Shift + N.
Шаг 2: Залейте слой выбранным вами цветом фона с помощью сочетания клавиш Shift + F5 и выберите цвет в палитре цветов.
Я выберу цвета самого сладкого домашнего бренда, и вы можете выбрать любой цвет, какой захотите.
Поскольку сплошной фон выглядит немного скучно, я добавлю градиент к фону с помощью инструмента градиента.
Шаг 3: Выберите инструмент градиента, а затем выберите цвета переднего плана и фона, щелкнув маленькие цветные квадраты в нижнем левом углу панели инструментов.
Шаг 4: Теперь щелкните левой кнопкой мыши по одному краю холста, удерживая мышь, перетащите ее к другому краю и отпустите. Это добавит градиент цветов по вашему выбору, который будет переходить от точки к точке.
Опять же, предпочтение было отдано цветам нашего бренда, но вы можете выбрать то, что вам нравится. Вы даже можете поиграть с направлением градиента.
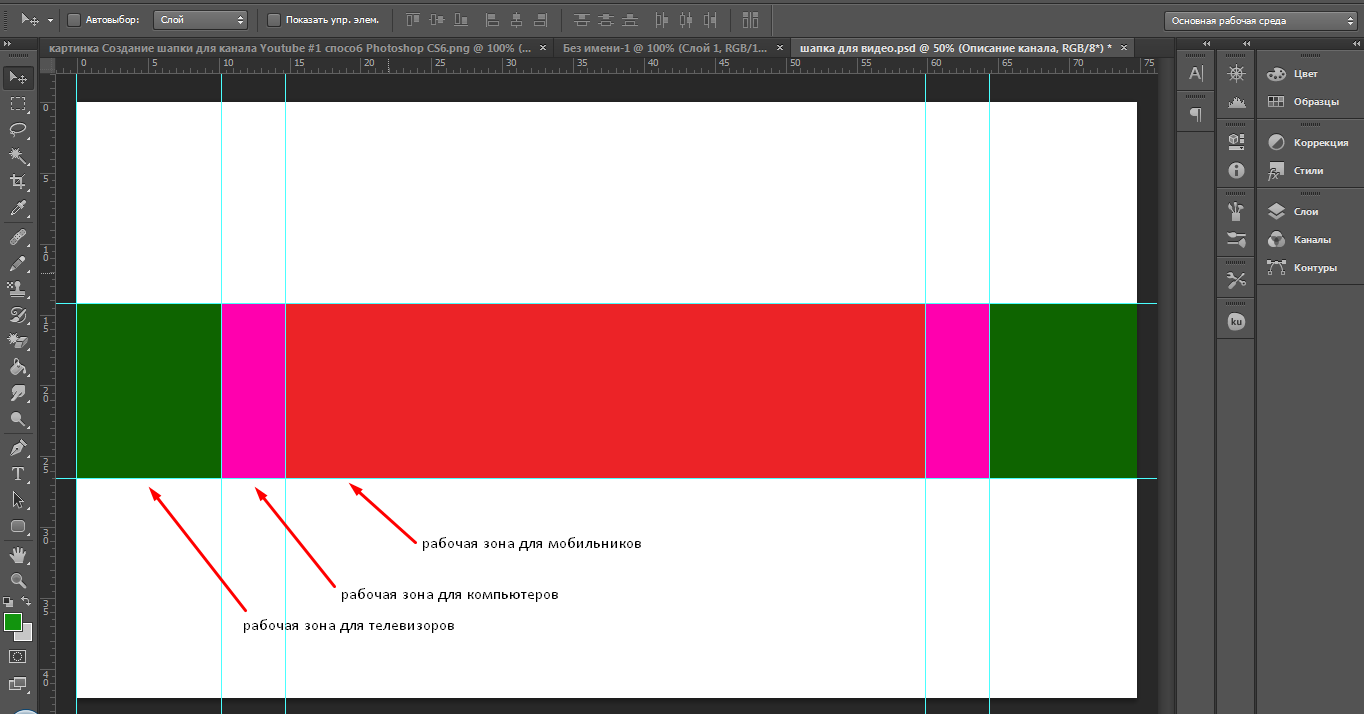
Затем мы добавим название канала и логотип (если применимо). Обязательно добавьте всю важную информацию во внутренний прямоугольник, отмеченный направляющими. Это гарантирует, что ни один из них не появится, когда кто-то откроет канал YouTube на меньшем устройстве.
Это гарантирует, что ни один из них не появится, когда кто-то откроет канал YouTube на меньшем устройстве.
Шаг 5: Вы можете добавить логотип канала, перетащив файл на фон и используя инструмент горизонтального типа, чтобы добавить любой другой текст, который вы хотите добавить к своему логотипу.
Здесь я использовал логотип и добавил описание нашего канала с помощью инструмента ввода. Вы можете настроить шрифт и размер текста, настроив свойства текстового слоя на панели справа.
Теперь, когда у нас есть логотип и текст, давайте добавим к нему классную графику. Если у вас нет доступа к какой-либо графике, просто найдите бесплатный пакет графики Photoshop на YouTube и загрузите его.
Затем откройте Photoshop Graphics Pack и выполните следующие действия, чтобы применить к своему логотипу несколько интересных элементов.
Шаг 6: Выберите рисунок, который хотите закрепить, щелкнув слой, а затем скопируйте его с помощью сочетания клавиш Ctrl + C.
Шаг 7: Вернитесь к своему логотипу и используйте сочетание клавиш Ctrl + V, чтобы вставить рисунок на логотип.
Шаг 8: Используйте инструмент Transform Tool (Ctrl + T), чтобы настроить размер и выравнивание графики. Так как тип, который я использую, очень маленький, я повторю слой, чтобы добавить больше элементов.
Шаг 9: Чтобы дублировать слой, щелкните его правой кнопкой мыши и выберите опцию «Дублировать слой» во всплывающем меню.
Шаг 10:
Закончив создание баннера YouTube, вы можете сохранить его как файл .png, используя сочетание клавиш Ctrl + Shift + S и выбрав .png из раскрывающегося списка «Сохранить как тип».
Теперь, когда вы сохранили свой баннер как изображение .png, пришло время загрузить его на YouTube.
Загрузите свой шаблон на канал YouTube
Выполните следующие действия, чтобы загрузить свой баннер YouTube:
Шаг 1: Войдите в свою учетную запись YouTube, перейдите на свой канал и нажмите кнопку «Настроить канал».
Шаг 2: На следующем экране нажмите кнопку «Добавить художественный канал» вверху.
Шаг 3: Загрузите баннер YouTube в следующем окне, нажав кнопку «Выбрать изображение на компьютере» и выбрав только что сохраненный файл PNG.
После того, как вы загрузите файл, YouTube покажет вам, как ваш новый логотип будет выглядеть на компьютере, телевизоре и мобильном устройстве. Убедитесь, что все в порядке, и используйте кнопку «Настроить кадрирование», если хотите внести незначительные изменения.
Вы также можете воспользоваться опцией автоматического улучшения, если хотите, чтобы YouTube немного улучшил ваш логотип. Как только вы будете удовлетворены результатом, просто нажмите «Выбрать», и все готово.
Создайте свой собственный баннер YouTube
Теперь, когда вы знаете все основы создания девиз YouTube, я уверен, вы сможете сделать отличный канал для своего канала. Руководство, которое я сделал для этого руководства, довольно простое, но вы можете перемещаться с помощью некоторых других инструментов в Photoshop, чтобы ваши инструменты выделялись.
Как сделать наложение Twitch с помощью Photoshop
В последние годы Twitch изменил игровой облик: топ-стримеры зарабатывают большие деньги, играя в свои любимые игры. Для многих зрителей Twitch похож на новую форму социальных сетей, и, несмотря на недавние изменения в правилах Twitch, его популярность как никогда велика.
Если вы хотите зарабатывать деньги в потоковом режиме, вам нужно создать широкую аудиторию на Twitch, и важная часть этого — сделать ваш поток профессиональным.
В этой статье мы покажем вам, как создать простую Twitch оверлей используя фотошоп. И хотя этот оверлей предназначен для Minecraft, его можно изменить для работы с любой другой игрой. И он также отлично подойдет для потоковой передачи на YouTube Gaming или даже Mixer, альтернативе Twitch от Microsoft.
И он также отлично подойдет для потоковой передачи на YouTube Gaming или даже Mixer, альтернативе Twitch от Microsoft.
Начиная
Прежде чем мы начнем, давайте посмотрим, чем мы закончим сегодня:
Все в этом уроке относительно просто, но если вы новичок в Photoshop, это может помочь сначала прочитать наш урок слоев Photoshop
, Если вы ищете бесплатную альтернативу Photoshop, GIMP невероятно мощный.
Если вы хотите сделать наложение Twitch без использования Photoshop, этот проект полностью возможен в GIMP. Поскольку инструменты, которые вы будете использовать, будут немного другими, я бы посоветовал вам прочитать наше руководство по GIMP.
первый.
С учетом сказанного давайте посмотрим, как сделать наложение Twitch с помощью Photoshop.
Создание холста
Чтобы начать создавать наложение, откройте Photoshop и создайте новое изображение того же размера, что и ваше разрешение экрана.
Теперь, когда у нас есть пустой документ, нам нужно руководство, чтобы построить наш оверлей вокруг. Я бы предложил сделать скриншот выбранной вами игры и загрузить его в Photoshop, нажав файл Место и выбрав ваше изображение. Растяните изображение до полного размера холста. Теперь мы можем начать создавать наши оверлейные элементы.
Добавление верхней панели
Создайте новый слой и назовите его Топ Баннер. Выберите Инструмент Прямоугольник из левого бокового меню. В том же меню откройте селектор цвета и выберите цвет фона.
Теперь нажмите и перетащите через верх вашего нового слоя, чтобы создать верхний баннер. Не беспокойтесь, если вы перекрываете края холста, прямоугольник должен встать на место сбоку.
Теперь, чтобы дать этому прямоугольнику границу, щелкните правой кнопкой мыши на слое и выберите Параметры наложения. Выбрать Инсульт в появившемся меню и установите ширину и цвет обводки в соответствии с вашими предпочтениями. В этом случае 10px шириной с темно-красным цветом выглядит хорошо. Нажмите OK и выберите ваш слой. Включите инструмент перемещения, нажав на букву В и переместите верхний баннер вверх, чтобы на нем было достаточно места для последующего добавления текста, но он не затеняет слишком большую часть игрового экрана.
В этом случае 10px шириной с темно-красным цветом выглядит хорошо. Нажмите OK и выберите ваш слой. Включите инструмент перемещения, нажав на букву В и переместите верхний баннер вверх, чтобы на нем было достаточно места для последующего добавления текста, но он не затеняет слишком большую часть игрового экрана.
Наконец, выберите верхний слой баннера и уменьшите его непрозрачность до 75 процентов. Это позволит игре слегка просвечивать и придает оверлею более динамичный эффект.
Вы отлично начали, и можете использовать то, что вы уже сделали, чтобы создать два нижних баннера.
Нижние Баннеры
Вместо того, чтобы сделать ту же самую работу снова для этих нижних баннеров, просто щелкните правой кнопкой мыши Топ Баннер и выберите Дубликат слоя. Назовите этот новый слой Нижний правый и используя Переместить инструмент (В на клавиатуре), переместите его в правом нижнем углу экрана. Убедитесь, что он не перекрывается с игровой панелью инструментов, и используйте Ctrl при перетаскивании, чтобы разместить его с большей точностью.
Убедитесь, что он не перекрывается с игровой панелью инструментов, и используйте Ctrl при перетаскивании, чтобы разместить его с большей точностью.
Чтобы создать нижнюю левую полосу, просто следуйте тому же методу, что и выше, и переместите ее вниз в левую нижнюю часть экрана. Теперь наше основное наложение завершено, поэтому мы можем добавить рамку для нашей камеры.
Рамка камеры
Создайте новый слой и назовите его Рамка. Выберите Инструмент Прямоугольник и создать идеальный квадрат, удерживая сдвиг ключ при перетаскивании курсора мыши. Не беспокойтесь о цвете квадрата, мы избавимся от заливки позже.
Чтобы создать рамку, щелкните правой кнопкой мыши на слое и выберите Параметры наложения. Выбрать Инсульт но на этот раз выберите внутренний от Позиция выпадающее меню, чтобы рамка вошла в квадрат, а не была выставлена снаружи.
Еще раз выберите цвет и ширину, которая соответствует имеющейся у вас цветовой схеме. Теперь выберите слой и измените его заполнить до 0 процентов, оставляя только кадр.
Теперь выберите слой и измените его заполнить до 0 процентов, оставляя только кадр.
Использовать Переместить инструмент разместить его над левым нижним баннером и изменить его размер, удерживая сдвиг ключ, чтобы сохранить его соотношение сторон.
Оверлей начинает собираться вместе, но теперь пришло время добавить текст.
Добавление текста
Чтобы начать добавление текста, создайте новый слой. Использовать Текстовый инструмент (или нажмите T на вашем keuyboard) и перетащите новое текстовое поле. Выберите символ меню с правой стороны, как показано ниже:
Если вы не видите эту кнопку на макете Photoshop, вы можете открыть меню, нажав Окно> Персонаж. Выберите ваш выбранный шрифт и цвет здесь, и добавьте свой текст. Использовать Переместить инструмент разместить свой текст на одном из ваших нижних баннеров. Это должно встать на место, но Ctrl Ключ может помочь вам отточить его именно там, где вы хотите.
Теперь у нас есть текст, но он выглядит немного скучно. Итак, чтобы выделить его, щелкните правой кнопкой мыши на текстовом слое и снова выберите Параметры наложения. Дать текст Инсульт а также Drop Shadow чтобы выделить его немного. Здесь используются значения по умолчанию, но вы можете поиграть с настройками, чтобы создать гораздо более выраженный эффект «плавающего текста».
Создайте текстовые элементы для других трех углов, щелкнув правой кнопкой мыши на этом слое и выбрав Дубликат слоя, и используя Переместить инструмент переместить каждый новый слой в соответствующие углы.
Теперь, когда наш текст готов, мы близки к завершению. Давайте просто добавим логотипы для социальных сетей и логотип заголовка канала.
Логотипы социальных сетей
Проще использовать готовые иконки, которые можно использовать бесплатно. Веб-сайт, такой как Icon Finder, может помочь с этим, но убедитесь, что все значки, которые вы используете, помечены Бесплатно для коммерческого использования чтобы избежать проблем с законом позже. Импортируйте свой логотип в Photoshop, используя Файл> Поместить меню. Если вы не видите свой логотип, убедитесь, что он находится сверху, перетащив его слой в верхнюю часть меню слоев.
Импортируйте свой логотип в Photoshop, используя Файл> Поместить меню. Если вы не видите свой логотип, убедитесь, что он находится сверху, перетащив его слой в верхнюю часть меню слоев.
Теперь у нас есть логотип Facebook, но он немного мягкий. Давайте сделаем это, щелкнув правой кнопкой мыши по слою и выбрав Параметры наложения, с последующим Инсульт. Дайте ему внешний штрих такой же ширины, как и ход вашего верхнего баннера. При выборе цвета вы можете использовать пипетку, чтобы подобрать цвет к вашему верхнему баннеру.
Переместите логотип вверх в левую верхнюю часть экрана и с помощью Ctrl ключ, аккуратно поместите его в угол.
Для логотипа Twitter, используйте тот же метод использования Место добавить его в проект. Вы можете сэкономить немного времени, выбрав слой логотипа Facebook, щелкнув правой кнопкой мыши и выбрав Копировать стиль слоя, прежде чем вернуться к новому слою логотипа Twitter и использовать Вставить стиль слоя чтобы придать ему одинаковую ширину и цвет обводки. Переместите этот логотип в противоположный верхний угол и, если необходимо, переместите текст так, чтобы он подходил.
Переместите этот логотип в противоположный верхний угол и, если необходимо, переместите текст так, чтобы он подходил.
Теперь давайте добавим логотип центра.
Логотип канала
Если у вас есть логотип канала, хорошо, чтобы он находился спереди и по центру, чтобы каждый мог увидеть его сразу, когда начнет смотреть. Если у вас еще нет логотипа, вы можете заменить его на какой-нибудь пользовательский текст с названием вашего канала или веб-сайта.
Для начала перетащите линейку из левой панели инструментов, она должна привязаться к центру экрана.
Если вы не видите своего правителя или он не щелкает, посмотрите под Посмотреть меню и убедитесь, что оба Правитель а также Щелчок выбраны.
Место Ваш логотип в проекте. Он должен быть автоматически центрирован на линейке. Создайте новый слой и перетащите его на слой под логотипом. Использовать Инструмент Прямоугольник создать прямоугольник чуть больше логотипа, придав ему эффект рамки.
Чтобы выделить его, дайте вашему недавно созданному квадрату Наружный ход того же цвета, что и остальные ваши границы. Чтобы упростить перемещение логотипа и границы как одного, удерживайте Ctrl выбрать оба слоя. Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект. Это сохраняет и наш логотип, и границу на одном слое, который при необходимости можно редактировать позже.
Переместите логотип в верхнюю часть наложения и измените его размер. И это все, мы все сделали.
Сохранение наложения
Перед сохранением оверлея в виде изображения сохраните его в виде документа Photoshop с именем файла, например «Шаблон Twitch для Minecraft», чтобы позже его можно было изменить для использования в других играх.
Чтобы сделать фон прозрачным, выберите глаз значок на скриншоте игры и фоновые слои, оставляя только элементы наложения.
Сохраните этот файл с расширением .PNG и загрузите его в нужное потоковое программное обеспечение, чтобы использовать его. Вот законченное наложение в моем потоковом программном обеспечении, с наложением в качестве верхнего слоя, камерой в качестве среднего слоя и Minecraft в качестве нижнего слоя.
Вот законченное наложение в моем потоковом программном обеспечении, с наложением в качестве верхнего слоя, камерой в качестве среднего слоя и Minecraft в качестве нижнего слоя.
Twitch Overlay Complete: теперь перейдите к потоковой передаче!
Теперь, когда вы знаете, как сделать оверлей Twitch, пришло время начать потоковую передачу! Начните свой канал, настроив потоковое программное обеспечение и выбрав, в какие игры играть на Twitch.
, И если вы действительно стремитесь к производительности, попробуйте вещание с зеленым экраном
, Прежде всего, получайте удовольствие!
Создай рекламный стенд в фотошопе
Для многих веб- и цифровых проектов цель дизайнера — заставить зрителя почувствовать, что он посещает его лично. Не каждый заинтересованный клиент может физически посетить ваш магазин, конференцию, мероприятие или распродажу, поэтому важно пригласить их и разместить их в Интернете. Один из способов добиться этого — сослаться на предметы, которые они могут увидеть, если они действительно находятся на месте; Многие онлайн-проекты включают в себя билеты, ценники и рекламные акции, похожие на бумажные.
Еще один способ заставить посетителя веб-сайта почувствовать себя настоящим участником и сопровождающим — это цифровые изображения физического обозначения. Зачем предлагать им простой JPEG, если вы можете заставить их чувствовать себя как физический посетитель? Сегодня я покажу вам, как сделать макет свернутого баннера в Photoshop. Для достижения конечного результата мы будем использовать различные инструменты для создания фигур, инструмент «Перо», различные методы стилевого оформления и несколько фильтров. Надеюсь, вы получите несколько полезных советов по дизайну. Итак, начнем!
Ресурсы:
Текстура стены
Текстура дерева
Сара Куба Кобылецкий
Конечный результат: ( Загрузите готовый многослойный PSD-файл .)
Шаг 1
Создайте новый документ в Photoshop с шириной 900 пикселей и высотой 700 пикселей.
Шаг 2
Выберите # e5dccc в качестве цвета переднего плана и раскрасьте холст с помощью инструмента заливки («G»).
Шаг 3
Теперь перейдите в «Файл»> «Поместить» и выберите «текстуру стены». Измените режим смешивания на «Наложение» и уменьшите непрозрачность до 40%.
Шаг 4
Далее мы сделаем деревянный пол. Перейдите в «Файл»> «Поместить» и выберите файл «Деревянная текстура».
Теперь нажмите Ctrl + «T», чтобы активировать бесплатный инструмент трансформации и уменьшить размер текстуры по вертикали.
Шаг 5
Чтобы придать полу правильную перспективу, перейдите в «Правка»> «Преобразовать»> «Перспектива» и перетащите один из нижних углов текстуры дерева наружу, как показано ниже.
Шаг 6
Теперь мы настроим цвет дерева, нажмите Crtl + <щелкните на слое текстуры дерева>, чтобы сделать выделение вокруг него. Теперь нажмите на значок «Создать новый заливочный или корректирующий слой» в нижней части панели слоев и выберите «Цветовой баланс». Примените предоставленные здесь настройки «Полутона».
Шаг 7
Чтобы сделать границу на стыке стены и пола, нарисуйте прямоугольник, используя инструмент прямоугольник с # e8e8e8 в качестве выбранного цвета.
Шаг 8
Далее сделаем свернутый стенд. Соберите все слои фона в группу и скройте его. Теперь выберите инструмент с закругленными прямоугольниками и нажмите на холст, чтобы открыть окно с закругленными прямоугольниками. Введите здесь следующие значения и нажмите «ОК».
Примените инструмент перспективы, перейдя в «Edit»> «Transform»> «Perspective» и перетащите один из нижних углов прямоугольника наружу, чтобы придать ему форму, как показано ниже.
Шаг 9
Дважды щелкните слой подставки, чтобы открыть окно «Стиль слоя», и примените заданные настройки для «Градиентное наложение» и «Скос и тиснение», чтобы придать ему некоторый характер.
Шаг 10
Выберите инструмент «Перо» (Режим инструмента: Форма), чтобы нарисовать форму, показанную ниже с левой стороны подставки. Вы можете использовать любой цвет сейчас.
Вы можете использовать любой цвет сейчас.
Шаг 11
Дважды щелкните этот новый слой формы и примените следующие настройки для «Градиентного наложения».
Шаг 12
Дублируйте этот слой формы, перейдя в «Layer»> «Duplicate Layer» и переверните его, перейдя в «Edit»> «Transform»> «Flip Horizontal». Поместите его с правой стороны подставки.
Шаг 13
Далее мы сделаем ноги на ногах. Нарисуйте прямоугольник со скругленными углами с настройками, показанными ниже.
Нарисуйте еще один скругленный прямоугольник со следующими значениями и расположите его, как показано ниже, над предыдущим прямоугольником. Теперь выберите оба прямоугольника и нажмите Ctrl + «E», чтобы объединить их.
Шаг 14
Дважды щелкните на слое ноги и примените следующие настройки для «Gradient Overlay» и «Drop Shadow».
Шаг 15
Дублируйте слой стопы и расположите его по направлению к правой стороне подставки.
Шаг 16
Чтобы сделать тень подставки, нарисуйте тонкий прямоугольник с закругленными углами черного цвета. Теперь перейдите к «Фильтр»> «Размытие»> «Размытие по Гауссу» и примените к нему фильтр размытия по Гауссу 3px. После этого перейдите в «Filter»> «Blur»> «Motion Blur» и введите 30px для Distance и 0 Distance для вашего угла, чтобы получить эффект, показанный ниже. Наконец, разместите тень под подставкой. Посмотрите ниже для ясности.
Шаг 17
Затем создайте прямоугольник, чтобы определить место для вставки вашего баннера.
Шаг 18
Нажмите Ctrl + <щелкните прямоугольник баннера>, чтобы выделить его. Теперь создайте новый слой над баннером и примените мягкую круглую кисть черного цвета на верхней и нижней границах, чтобы сформировать тень. Измените режим смешивания теневого слоя на «Умножение» и уменьшите его непрозрачность до 30%.
Шаг 19
Чтобы сделать верхнюю часть подставки, сделайте прямоугольник, используя инструмент скругленный прямоугольник.
Дважды щелкните по прямоугольнику и примените следующие настройки для «Gradient Overlay» и «Drop Shadow».
Шаг 20
Затем, чтобы сделать колпачки в верхней части, нарисуйте маленький прямоугольник с закругленными углами и примените к нему градиент «черно-бело-черный» под углом 90⁰, используя опцию «Gradient Overlay».
Дублируйте прямоугольник и поместите новую копию на другом конце.
Шаг 21
Наш рекламный стенд уже готов. Теперь нужно просто вставить дизайн вашего баннера на стенд. Соберите все слои баннера в одну группу и пометьте его как «Stand1». Дублируйте группу stand1, пометьте новый дубликат как «Stand2» и немного уменьшите его размер, используя бесплатный инструмент преобразования (Ctrl + «T»). Разместите группу stand2 ниже стенда1. Создайте новый слой («Слой»> «Новый слой») над ним и примерно сделайте тень, используя мягкую круглую кисть, как показано ниже. Вы можете стереть любые ненужные части тени, используя инструмент ластик. Измените режим смешивания теневого слоя на «Умножение» и уменьшите его непрозрачность до 50%.
Измените режим смешивания теневого слоя на «Умножение» и уменьшите его непрозрачность до 50%.
Шаг 22
Дублируйте слой stand2, пометьте его как «Stand3», уменьшите его размер и поместите под слой stand2. Сделайте тень над ним, используя ту же технику, что и для stand1 и 2.
Шаг 23
Сделайте фоновую группу видимой сейчас. Я показал пример изображения, чтобы показать вам законченный вид. Наконец, примените мягкую круглую кисть белого и черного цвета к новому слою чуть выше фоновой группы, как показано ниже.
Теперь примените фильтр размытия Гаусса размером 15px («Фильтр»> «Размытие»> «Размытие по Гауссу») на слой с затенением и уменьшите его непрозрачность до 20-30%.
Конечный результат:
Это оно! Надеюсь, вам понравился урок и вы узнали что-то полезное. Наслаждайтесь впечатлениями ваших посетителей, которые не смогли приехать к вам лично.
Как сделать баннер в Photoshop для печати (Основы)
Мы видим рекламные баннеры и баннеры веб-сайтов каждый день, и они являются отличным дополнением к вашей маркетинговой кампании. В этом уроке я покажу вам, как сделать баннер в фотошопе для печати.
В этом уроке я покажу вам, как сделать баннер в фотошопе для печати.
Для дизайна баннера или шаблона нам нужны некоторые ключевые элементы в баннере, в которых у нас должно быть предложение и призыв к действию.
Вы можете добавить свой логотип, если хотите, и изображение, чтобы улучшить сообщение.
Если эти четыре вещи присутствуют в вашем баннере и профессионально выровнены, то все готово.
Предложение, которое мы размещаем на баннере, должно быть обобщающим и точным. Вы должны сообщить читателям вашего дизайна, что вы поддерживаете.
Призыв к действию — это текст/кнопка, которая пригласит вашего потребителя на ваш веб-сайт. Короткие фразы вроде «Присоединяйтесь к нам» или «Подписаться» — отличные примеры кнопок призыва к действию.
В этом уроке мы узнаем, как сделать баннер в фотошопе для печати, и мы создадим горизонтальный баннер большого размера, который включает в себя все основные элементы.
Затем, изучив эти приемы, вы сможете применить их к баннеру любого размера.
Давайте действовать!
То, что вам нужноДля дизайна баннерной рекламы сначала вам понадобится Adobe Photoshop, а затем вам потребуются некоторые другие ресурсы, такие как шрифты и изображения вашего продукта или любая модель, связанная с вашим баннером.
Для разработки этого конкретного баннера вам понадобится шрифт Montserrat , , вы должны загрузить его полное семейство, и это абсолютно бесплатно для коммерческого использования.
Связанный: Ознакомьтесь с лучшими советами и 5 лучшими шрифтами для дизайна баннеров и рекламных щитов.
Загрузите ресурсы и перед запуском убедитесь, что шрифт установлен в вашей системе. Когда вы будете готовы, мы приступим к созданию вашего рекламного баннера.
Шаг 1. Настройка файла дизайна баннера В Photoshop выберите Файл > Создать . Назовите документ по вашему выбору . Установите для файла следующие размеры:
Установите для файла следующие размеры:
- Ширина по 728 PX
- Высота до 210 PX
- Ориентация до
- Ориентация Разрешение
- Разрешение до 300 PX или 72 PX
- Цветовой режим до RGB
Затем нажмите Создать .
Это фактический размер дизайна большого баннера таблицы лидеров.
Шаг 2. Добавление фонаПрежде всего, мы должны добавить к нашему документу черный фон.
В этом уроке я буду разрабатывать рекламный баннер Gym and Sports , связанный с ним, в качестве примера. Но эти приемы можно применить к любому другому дизайну баннера.
Перейдите на панель слоев и добавьте корректирующий слой сплошного цвета и выберите черноватый цвет. Код цвета: 202020.
Шаг 3. Импорт продукта или модели После добавления фона мы должны добавить изображения наших активов, как в этом примере. У меня есть модель, связанная с тренажерным залом, поэтому я импортировал ее и выровнял по центру слева документа баннера.
У меня есть модель, связанная с тренажерным залом, поэтому я импортировал ее и выровнял по центру слева документа баннера.
Вы можете импортировать любой продукт, который хотите продемонстрировать в своем рекламном баннере, а затем изменить его размер и выровнять по своему усмотрению.
Шаг 4. Добавление логотипаТеперь вы также можете добавить импортный логотип компании в документ, просто перетащив его на холст, сделав его маленьким и выровняв по левому краю холста.
Шаг 5. Добавление основного текстаТеперь у нас есть фон с выровненной по нему моделью. Итак, мы должны добавить наш основной текст.
Для этого просто перейдите к текстовому инструменту и выберите шрифт, который хотите использовать. В моем случае я буду использовать Montserrat ExtraBold Italic и убедиться, что цвет белый.
Теперь напишите основной текст в трех отдельных слоях , как я сделал SHAPE в одном слое, «ВАШЕ» в другом слое, а затем « BODY » в третьем слое .
Чтобы баннер выглядел более броским и профессиональным, возьмите цвет логотипа и установите цвет текста 2 nd на этот цвет.
Теперь выровняйте их вверх ногами, как я сделал на картинке.
Затем вы должны выбрать первые два текстовых слоя на панели слоев и разместить их под слоем с моделью или продуктом, чтобы придать ему стильный вид.
Теперь наши первые две строки текста находятся под моделью, а третий текстовый слой — над слоем с моделью.
После этого мы должны сделать наш третий текст только обводкой.
Для этого щелкните правой кнопкой мыши слой « BODY » и выберите Параметры наложения.
В параметрах наложения выберите Stroke , установите его цвет на белый и размер на 1, затем нажмите OK.
Теперь на панели слоев измените Заливку слоя « BODY » на 0%, чтобы сделать видимой только обводку.
Наш основной текст готов!
Шаг 6. Добавление предложенияПосле этого мы должны добавить еще один важный элемент баннера, а именно добавление предложения для привлечения людей.
Для этого конкретного дизайна вы должны добавить заштрихованную рамку и добавить свое предложение внутри нее.
Для этого выберите Rectangle Tool.
В настройках Rectangle Tool установите его на Shape , установите Fill на None, Stroke на White color и Stroke size на 2 пикселя.
Щелкните левой кнопкой мыши на холсте и установите ширину на 95 пикселей, высоту на 95 пикселей и нажмите кнопку ОК.
Выровняйте квадрат по правой стороне основного текста.
Теперь добавьте текст предложения, выбрав Text Tool и установите шрифт Montserrat ExtraLight.
Введите СКИДКА 40% в две строки, измените размер и выровняйте их внутри заштрихованного прямоугольника.
Итак, наше Предложение готово!
Шаг 7. Добавление призыва к действиюУ нас есть все основные элементы баннера, кроме призыва к действию.
Для призыва к действию кнопка принимает цвет логотипа вашей компании и набирает текст.
Чтобы добавить текст с призывом к действию, выберите текстовый инструмент, установите для шрифта Montserrat Bold, установите размер шрифта примерно на 22 пикселя и введите ПРИСОЕДИНЯЙТЕСЬ СЕЙЧАС.
Выровняйте призыв к действию по правой стороне баннера.
Вот как сделать баннер в фотошопе для печати со всеми необходимыми элементами баннера. Наконец-то у нас есть все необходимые элементы в нашем баннере!
Шаг 8. Дополнительные настройки Наш рекламный баннер готов к использованию, но чтобы сделать его более броским и профессиональным, мы должны добавить свет за моделью и основным текстом, чтобы он выделялся.
Для этого особого дизайна я собираюсь использовать оранжевый цвет, который я взял с изображения модели. А еще оранжевый представляет энергию и скорость, поэтому он подходит для этого баннера.
Создайте новый слой ниже всех слоев и над фоновыми слоями.
Выберите инструмент «Кисть» и возьмите мягкую круглую кисть. С размером от 350 до 400 пикселей нарисуйте точку под моделью на новом слое.
№Это придаст элегантный и энергичный вид всему дизайну.
Заключение:Вот мы и научились делать баннер в фотошопе для печати простыми шагами.Вам просто нужно следовать основным шагам, и вы сможете сделать любой дизайн баннера любого размера.
Я графический дизайнер с опытом работы более 5 лет. Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях с Photoshop, дизайне логотипов, флаерах, визитных карточках, мультяшном портрете и любом типе работы, связанной с графическим дизайном и редактированием в Photoshop.
Как создать обложку канала YouTube
Ни один канал YouTube не обходится без настраиваемых баннеров.Используйте Adobe Photoshop, чтобы сделать баннер YouTube. Когда новые люди посещают вашу страницу YouTube, их приветствует изображение заголовка, которое проходит в верхней части веб-страницы или экрана мобильного устройства. Это называется баннером, и это часть брендинга любого начинающего ютубера. У большинства авторов на YouTube есть баннер с их именем, а также их фотография или какой-либо значащий символ. Некоторые еще более артистичны, комбинируя множество изображений, используя эффекты, рисуя формы и тени.Посетите свои любимые аккаунты YouTube и посмотрите, какие изображения они используют для своих баннеров. Прежде чем приступить к уроку, придумайте пару идей! Попробуйте записать их на листе бумаги и держите его под рукой, когда начнете проектировать, чтобы упростить шаги три и четыре. Как создать обложку канала YouTube
- Создайте новый документ Photoshop.
 Для баннера YouTube рекомендует размеры 2560 пикселей в ширину и 1440 пикселей в высоту.
При создании документа помните, что любой пользователь телефона увидит только середину баннера.Не размещайте какие-либо важные элементы дизайна в крайнем правом или левом углу изображения при создании баннера YouTube, потому что они могут быть видны не всем зрителям!
Для баннера YouTube рекомендует размеры 2560 пикселей в ширину и 1440 пикселей в высоту.
При создании документа помните, что любой пользователь телефона увидит только середину баннера.Не размещайте какие-либо важные элементы дизайна в крайнем правом или левом углу изображения при создании баннера YouTube, потому что они могут быть видны не всем зрителям! - Добавьте цвет фона или текстуру.
Сначала создайте фоновый слой и залейте его цветом по вашему выбору. Вы можете перейти в Edit > Fill > Color или использовать кисти для рисования на простом слое. Я создал эту текстуру с помощью кисти мела темно-желтого цвета на светло-желтом фоне.Затем я добавил круг белым мелом посередине.
Мне нравится заливать сплошным цветом, например светло-голубым, а затем с помощью кистей добавлять поверх светлую текстуру. - Вставьте любой из ваших элементов.
Если вы хотите использовать фотографии или изображения со своего компьютера, перетащите их в файл. Вы можете использовать свободную трансформацию (команда + T), чтобы изменить размер любых элементов, которые становятся слишком большими или маленькими.

Многие каналы используют вырезанное изображение создателя. Я сделал этот вырез в одном из моих других уроков.Если вы хотите научиться редактировать пряди волос, вы можете узнать, как вырезать изображение. После того, как я добавил свою фотографию, я предпочитаю делать ее черно-белой, чтобы она вписывалась в любую цветовую схему. (Чтобы сделать изображение черно-белым, перейдите в меню «Изображение» > «Коррекция» > «Черно-белое». Затем отрегулируйте яркость и контрастность.) Вы также можете поиграть с окрашиванием фотографии. (Чтобы подкрасить фотографию, перейдите в меню «Изображение» > «Коррекция» > «Цветовой тон/Насыщенность» и нажмите «Раскрасить».) - Добавьте свой текст.Щелкните текстовый инструмент и перетащите прямоугольник в файл, чтобы создать текстовый слой. Вы можете создать несколько текстовых слоев, если хотите, чтобы текст располагался в нескольких местах. Для этого урока я выбрал очень простой шрифт под названием Sofia, но не стесняйтесь экспериментировать с некоторыми забавными вариантами шрифтов и их комбинациями.
 В Adobe Typekit вы можете установить новые шрифты одним нажатием кнопки, и они сразу же появятся в Photoshop для использования!
В Adobe Typekit вы можете установить новые шрифты одним нажатием кнопки, и они сразу же появятся в Photoshop для использования!
Не любите обычный текст? Если вы ищете вдохновения, распространенной тенденцией сейчас является создание эффекта глюка с текстом в Photoshop. - Экспорт с помощью «Файл» > «Сохранить для Интернета» (устаревшая версия)… Когда вы довольны своим фоном, вы можете экспортировать его в файл .jpeg или .png и загрузить на YouTube! Используйте параметры «Сохранить для Интернета (устаревшие)» в Photoshop, чтобы выбрать желаемое качество изображения. Размеры должны быть правильными, так как вы создали их на первом шаге. Теперь вы готовы загрузить его на YouTube!
Создаете свой личный бренд? Узнайте, как создавать индивидуальные обложки для своей страницы в Instagram.Вы действующий студент? Посмотрите, как вы можете сэкономить более 60%.
Как создать баннер в Photoshop CC?
Как создать баннер в Photoshop CC?
Создать новый документ В Photoshop выберите «Файл» и «Создать».
- Откроется окно «Новый файл», в котором вы можете выбрать все свойства вашего баннера. …
- Как только вы нажмете кнопку OK, откроется такой слой.
- Вставка изображения Выберите «Файл» и «Поместить».
- A Место откроется.
Как сделать баннер с лентой в Photoshop?
Учебное пособие по Photoshop: создание баннера из ленты
- Шаг 1. Создайте среднюю полосу баннера из ленты. На новом слое создайте прямоугольник с помощью инструмента «Прямоугольная область» (не инструмента «Прямоугольник»). …
- Шаг 2: Создайте концы ленты-баннера. …
- Шаг 3: Создайте внутреннюю часть ленты-баннера.
Как сделать баннер в Photoshop онлайн?
1. Настройка файла дизайна веб-баннера
- В Photoshop выберите «Файл» > «Создать». Назовите документ Веб-баннер. Установите для файла следующие размеры: Ширина до 300 пикселей. …
- Создайте поля вокруг документа, выбрав «Просмотр» > «Новая направляющая».
 В окне параметров «Новая направляющая» выберите «Горизонтально» и установите «Положение» на 20 пикселей. Нажмите «ОК».
В окне параметров «Новая направляющая» выберите «Горизонтально» и установите «Положение» на 20 пикселей. Нажмите «ОК».
Какой размер баннера?
Верхние исполнительских баннеров Размеры рекламы в 2021 году, которые приносят лучшие преобразования
| Размер | Имя | ||
|---|---|---|---|
| 250 x 250 | 150 Kb | ||
| 200 x 200 | 150 Kb | ||
| 468 x 60 | 150 Kb | ||
| 928 x 90 | |||
| 150 Kb |
Как создать баннер в PowerPoint?
Создать баннер в PowerPoint очень просто…. Как создать баннер для курса в PowerPoint
- Откройте PowerPoint.
- Начать новую презентацию.
- Перейдите на вкладку «Дизайн» и выберите «Размер слайда». …
- В окне «Размер слайда» прокрутите вниз и выберите «Баннер».
 …
… - PowerPoint спросит, хотите ли вы максимально увеличить размер содержимого.
Как добавить баннер на свой канал YouTube 2021?
0:201:52Как ДОБАВИТЬ или ИЗМЕНИТЬ БАННЕР YOUTUBE 2021 | Канал YT ArtYouTube
Какой размер баннера в Photoshop?
468 x 60 – Баннер.
Как сделать струящуюся ленту в Photoshop?
0:002:29Cheat At Photoshop: Drawing Ribbons — YouTubeYouTube
Можно ли сделать баннер в Adobe Photoshop?
В этом уроке вы создадите баннер в Adobe Photoshop, чтобы изучить некоторые основы Photoshop, такие как работа с фигурами, стилями слоев и экспорт вашей работы. Вы можете использовать предоставленный шаблон и полученные навыки, чтобы создать баннер для своего блога или канала YouTube, заголовок электронной почты, рекламный баннер и многое другое.
Как сделать баннер для YouTube (2020)?
Photoshop Channel Art Tutorial (2020) Если воспроизведение не начнется в ближайшее время, попробуйте перезагрузить устройство. Видео, которое вы смотрите, может быть добавлено в историю просмотра телевизора и влиять на рекомендации по телевидению. Чтобы избежать этого, отмените подписку и войдите в YouTube на своем компьютере. Привет, ребята!
Видео, которое вы смотрите, может быть добавлено в историю просмотра телевизора и влиять на рекомендации по телевидению. Чтобы избежать этого, отмените подписку и войдите в YouTube на своем компьютере. Привет, ребята!
Как создать собственный шаблон баннера?
Вы можете использовать предоставленный шаблон и полученные навыки, чтобы создать баннер для своего блога или канала YouTube, заголовок электронной почты, рекламный баннер и многое другое.Чтобы запустить этот баннерный проект, вы откроете предоставленный файл шаблона. Выберите «Файл» > «Открыть» и перейдите к файлу. Выберите его и нажмите Открыть. слой, содержащий форму круга, который вы нарисовали.
Как переместить изображение на баннер?
Выберите изображение по вашему выбору и нажмите «Поместить». Выбранное изображение появится на вашем баннере вот так. Чтобы переместить изображение, просто нажмите и перетащите. Чтобы изменить его размер, наведите указатель мыши на один из его углов, пока курсор не примет вид двусторонней стрелки.
Похожие сообщения:
15 советов по дизайну баннерной рекламы, чтобы получить больше кликов
Если вы надеетесь увеличить свой интернет-трафик с помощью баннерной рекламы, вы можете спросить себя: как я могу создать рекламный веб-баннер, на который люди захотят кликнуть? Дизайн веб-баннеров фокусируется на систематическом создании эффективных рекламных баннеров посредством тщательного применения основных принципов дизайна.В этой статье мы собрали всю информацию, необходимую для создания успешного дизайна веб-баннера.
Что такое дизайн веб-баннера?
— Удивительный дизайн рекламного баннера от Марии Дзядзюлии
Дизайн веб-баннера является одной из самых плодотворных форм маркетинга, используемых в современном онлайн-мире, и бывает разных форм и размеров.![]() Дизайн веб-баннера — это создание максимально кликабельных рекламных баннеров.
Дизайн веб-баннера — это создание максимально кликабельных рекламных баннеров.
Баннерная реклама — это рекламные изображения, встроенные в веб-страницы, которые демонстрируют продукт или бренд и ссылаются на веб-сайт рекламодателя.Большинство компаний используют их в той или иной форме, потому что они являются доступным, измеримым и эффективным средством повышения узнаваемости бренда.
Мы только что отправили вам первый урок.
Как создать отличный рекламный баннер?
—
Итак, как можно спроектировать и создать веб-баннеры, которые принесут эти клики? Ниже приведен список советов и общих рекомендаций по разработке рекламных баннеров.
1. Используйте наиболее эффективные стандартные размеры баннеров
По данным Google Adsense, наиболее успешными стандартными размерами баннеров являются:
- 728×90px — Таблица лидеров
- 300×600px — Половина страницы
- 300×250 пикселей — средний прямоугольник
- 336×280px — Большой прямоугольник
2.
 Правильно размещайте рекламные баннеры
Правильно размещайте рекламные баннерыКупите место на веб-сайте, где ваш дизайн будет размещен в верхней части страницы и рядом с основным содержимым страницы.
3. Поддерживать иерархию
Дизайн баннерной рекламы зависит от правильного баланса внутри каждого объявления, поэтому следите за своей иерархией. Эффективные рекламные баннеры предназначены для повышения узнаваемости бренда и привлечения трафика на ваш сайт. Они состоят из трех основных компонентов:
Дизайн shanngeozelleЛоготип вашей компании
Логотип вашей компании должен быть включен для повышения узнаваемости бренда.Убедитесь, что он визуально доминирует, но не так сильно, как ценностное предложение или призыв к действию.
Ценностное предложение
Ценностное предложение демонстрирует услугу/продукт, которые вы предоставляете, и привлекает к себе внимание привлекательными предложениями и ценами. Подумайте о таких вещах, как: «Высокое качество», «Скидка 50%» или «Ограниченное по времени предложение». Это должно занимать больше всего места в вашем объявлении и быть первым, что увидят глаза зрителей.
Это должно занимать больше всего места в вашем объявлении и быть первым, что увидят глаза зрителей.
Призыв к действию
Призыв к действию (или CTA) – это текст или кнопка, которая предлагает пользователям нажать.Прекрасными примерами являются такие фразы, как «Узнать больше», «Начать» или «Посмотреть сейчас». Это должно быть четким фокусом объявления.
Дизайн strxyzll4. Будьте проще
Сохраняйте содержание и визуальные эффекты простыми. Зрители, вероятно, всего лишь на секунду взглянут на ваш веб-баннер.
5. Используйте кнопки по назначению
В зависимости от типа баннера кнопки часто повышают рейтинг кликов (CTR) вашего объявления. Если вы собираетесь их использовать, разместите их после копии в правом нижнем углу (со вкусом) контрастных цветов.Всегда сохраняйте их одинаковыми во всем наборе объявлений.
6. Иметь четкую оправу
Глаза людей естественным образом притягиваются к объекту в кадре. Эффективные рекламные баннеры имеют четко очерченную рамку с графикой, расширенной до краев окна. Если ваше объявление белое, обычно вокруг объявления размещают серую рамку толщиной 1 пиксель.
Если ваше объявление белое, обычно вокруг объявления размещают серую рамку толщиной 1 пиксель.
7. Сделайте ваш текст мгновенно читаемым
Сделать
Сделайте заголовок и текст разного размера. Весь текст должен состоять из четырех строк или меньше.
Хороший пример… Плохой пример…Не
Используйте курсивные/письменные шрифты, чрезвычайно тонкий шрифт, все тексты в верхнем регистре или размеры шрифта меньше 10 пт (если это не заявление об отказе от ответственности или уведомление об авторских правах).
8. Использовать анимацию
Анимированные веб-баннеры обычно превосходят статические баннеры и могут быть очень эффективными в дизайне баннеров веб-сайтов, но вы должны убедиться, что они не отвлекают от сообщения вашей рекламы.
Через ShoemitVia SproutVia Neiman Marcus Используйте простые анимации длительностью не более 15 секунд и убедитесь, что они не повторяются более 3 раз.Попробуйте сделать последний кадр анимации четким призывом к действию.
9. Дополняйте, но выделяйтесь
Если ваше объявление визуально гармонирует с сайтами, на которых оно представлено, у вас больше шансов завоевать доверие зрителей. Однако не заставляйте его слишком сильно смешиваться. Баннерная реклама всегда должна быть видимой и доступной для кликов.
Дизайн ae Graphic Designer10. Соответствие вашему бренду
Ваш рекламный баннер будет ссылаться на целевую страницу, содержащую ваше предложение. Убедитесь, что объявление соответствует вашему брендингу и целевой странице, чтобы потенциальные клиенты не запутались.
11. Создавать ощущение срочности
Придайте тексту визуальную остроту, используя контрастные, смелые цвета. Баннерная реклама не всегда должна быть незаметной.
12. Правильно используйте изображения (и только тогда, когда они вам нужны)
Выберите соответствующие изображения и фотографии, которые улучшат ваше сообщение и будут непосредственно связаны с вашим продуктом. Здесь нет абстрактных понятий.
Здесь нет абстрактных понятий.
Не можете позволить себе профессиональную фотографию или супермоделей? Купите доступную лицензию на стоковую фотографию.Есть миллионы высококачественных. А еще лучше отдайте предпочтение оригинальным иллюстрациям или графике, созданной дизайнером.
Помните, не всегда необходимо использовать изображения в рекламных баннерах. Удачный текст и красивая типографика могут дать одинаково эффективные результаты.
13. Выберите подходящие цвета
У каждого цвета своя ассоциация, и важно учитывать, какие эмоции вы хотите вызвать у своей аудитории. Цвет будет первым, что пользователь заметит в вашем баннере.
Дизайн Milica2505 для Wine + Art Piano BarЦвета также субъективны и имеют разные ассоциации в разных культурах. Обязательно изучите свою целевую аудиторию при выборе цвета. Ниже приведен список цветов и эмоций, которые они обычно вызывают у западной аудитории.
- Красный : Страсть, гнев, волнение и любовь.
 Этот мощный цвет привлекателен для большинства зрителей, но используйте его умеренно. Если вы стремитесь к классическому, зрелому или серьезному образу, избегайте красного.
Этот мощный цвет привлекателен для большинства зрителей, но используйте его умеренно. Если вы стремитесь к классическому, зрелому или серьезному образу, избегайте красного. - Оранжевый : Игривость и бодрящие чувства. Не такой подавляющий, как красный, оранжевый все же выделяется из толпы и излучает энергию; это отличный цвет для кнопки призыва к действию.
- Желтый : Радость, солнце и дружелюбие. Желтый привлекает внимание и излучает энергию юности и доступности.
- Зеленый : здоровье, свежесть, богатство, окружающая среда, рост, воспитание и новые начинания. Это также легко для глаз.
- Синий : Безопасность, доверие, ясность, зрелость, безмятежность, интеллект, формальность, свежесть, холодность и мужественность. Синий используется более чем в половине всех логотипов.
- Фиолетовый : Роскошь, королевская власть, экстравагантность, мудрость, магия, женственность и творчество.
 На зрителя действует успокаивающе, умиротворяюще.
На зрителя действует успокаивающе, умиротворяюще. - Розовый : Любовь, сладость, женственность, молодость и дети. Розовый обычно ассоциируется со всеми женскими вещами, но имеет реальный диапазон, основанный на яркости и тоне.
- Черный : Эксклюзивность, тайна, современность, мощь, престиж, роскошь и формальность. Это традиционно, а черный текст на белом фоне — наиболее читаемая цветовая комбинация.
- Белый : Чистота, опрятность, современность, стерильность, простота, честность и невинность. Белый создает ощущение экономического смысла и молодости.
- Коричневый : Природа, дерево, кожа, серьезность, мужественность, стойкость и смирение. Коричневый уравновешивает более яркие цвета и хорошо подходит для фоновых цветов и текстур.
- Серый : Нейтральность и практичность. При использовании в качестве фона серый усиливает другие цвета.
14.
Что касается размера файла, то чем меньше, тем лучше — менее 150 КБ, по данным Google Adwords. Ваше объявление должно быстро загружаться на странице, прежде чем зрители прокрутят страницу вниз и пропустят его.
15. Используйте правильные форматы файлов
файла JPG, PNG, GIF или HTML5 будут вашими рабочими результатами. Ваш дизайнер обычно работает в Adobe Illustrator или Photoshop для доставки файлов JPG, PNG или GIF или в Google Web Designer или Adobe Animate для файлов HTML5.Помните, что на данный момент Flash-объявления в значительной степени устарели, поэтому выбирайте другие форматы файлов изображений.
Теперь вы готовы создавать лучшие веб-баннеры!
—
Вот оно! Это всего лишь некоторые рекомендации по дизайну рекламных баннеров, но для создания действительно потрясающих и высокоэффективных объявлений требуется гораздо больше. Если вы не профессиональный дизайнер (или слишком заняты ведением бизнеса), подумайте о том, чтобы нанять талантливого креативщика, который создаст идеальные кликабельные объявления именно для вас.
Готовы повысить рентабельность инвестиций?
Наши дизайнеры создают уникальные, увлекательные рекламные баннеры.
—
Эта статья была написана Ребеккой Крегер и опубликована в 2013 году. Текущая версия дополнена новой информацией и примерами.
Как сделать баннер | Шаблоны, инструменты и советы
Создать баннер для своего веб-сайта, рекламы или страницы в социальной сети сложно, верно? Ни за что! Мы покажем вам, как сделать баннер всего за несколько шагов. Вам не нужно тратить следующие несколько часов (см.: дней), пытаясь сделать баннер с помощью Microsoft Word или другого сложного процесса.Вместо этого вы можете сделать его быстро и стильно с помощью одного из профессионально разработанных шаблонов баннеров PicMonkey (с предварительно заданными размерами) или сделать его своими руками на чистом холсте и нанести свой уникальный дизайн на дизайн. Вы делаете вы.
Вот как.
Как сделать баннер за 4 шага
Выберите готовый шаблон баннера, который соответствует вашим потребностям, или откройте пустой холст.
Добавьте графику или изображения на свой баннер, чтобы сделать его стильным фоном.
Введите сообщение на своем баннере с помощью простых в использовании текстовых инструментов.
Поделитесь готовым продуктом в социальных сетях или загрузите на свой компьютер.
Теперь, когда вы усвоили основную суть, давайте углубимся в детали с подробными советами и шагами.
1. Откройте шаблон баннера или пустой холст в PicMonkeyЧтобы создать баннер на основе шаблона дизайна, просто откройте шаблоны в PicMonkey и найдите или найдите тип баннера, который вы хотите настроить.
Найдя дизайн, который хотите использовать, выберите его, чтобы добавить на холст и настроить. Замените наши фотографии своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
В PicMonkey есть все виды баннеров на выбор, в том числе:
Чтобы создать баннер с нуля, просто нажмите Просмотреть все поля на домашней странице PicMonkey. Выберите размер холста или используйте поля размеров, чтобы создать свой собственный.
Выберите размер холста или используйте поля размеров, чтобы создать свой собственный.
После того, как вы открыли холст, нажмите Цвет фона в левом меню инструментов, чтобы выбрать цвет холста.Это откроет палитру цветов, которая позволит вам выбрать один из основных или градиентных образцов, а также ввести определенные шестнадцатеричные коды. Это особенно полезно, если у вашего бренда есть определенные цвета, и вы хотите, чтобы ваш внешний вид был одинаковым во всех ваших проектах.
2. Добавьте графику или изображения к вашему баннеруДобавьте графику к дизайну вашего баннера, чтобы создать неоспоримый визуальный интерес. Наша графика (также известная как «наложения») является векторной, а это означает, что она будет выглядеть четкой и красивой, независимо от того, насколько малы или велики ваши размеры.
Вы можете настроить размер, цвет, соотношение сторон и даже стереть части изображения или добавить тень, чтобы получить совершенно индивидуальный вид.
Хотите добавить или заменить фотографии? Просто нажмите на вкладку «Фото и видео» слева. Загрузите свои собственные фотографии или воспользуйтесь услугами из нашей коллекции.
3. Добавьте дизайнерские шрифты и текст к своему баннерному сообщению
В PicMonkey есть сотни тщательно отобранных дизайнерских шрифтов, кроме того, вы можете использовать свои собственные шрифты, загрузив их в PicMonkey.Как только вы добавите слова в свой баннер, настройте их, изменив цвет, размер или шрифт. Продвиньтесь дальше, добавив контур, тень или даже изогнутый текст для действительно уникального вида.
Совет для профессионалов: Сочетание разных шрифтов делает ваш баннер динамичным, но использование слишком большого количества шрифтов может отвлекать, вызывать путаницу и приводить к отсутствию ясности. Выберите два (но не более трех) шрифта и придерживайтесь их.
4.Загрузите и поделитесь своим новым баннером
Когда дизайн вашего баннера будет завершен, вы можете поделиться файлом изображения напрямую с внешними источниками, такими как социальные сети или по электронной почте, выбрав Поделиться на верхней панели инструментов и выбрав место назначения.
Можно также экспортировать дизайн прямо на компьютер, выбрав Загрузить и выбрав тип файла. Дизайн вашего баннера всегда будет автоматически сохраняться в папках облачного хранилища для доступа в будущем. Просто загляните в папку «Несортированные», если вы еще не сохранили свою работу в определенной папке.
Создайте баннер с помощью этих советов по дизайну. Они вам нужны, но вам не нужно
их много . Баннеры — это краткие сообщения. Говорите только то, что вам нужно сказать. Это сводится к намерению вашего баннера. Почему вы сделали один для начала?Кроме того, если вы делаете баннер для печати, убедитесь, что он читаем! Мы рассказываем о читабельности в нашем руководстве по созданию флаера — взгляните на него, чтобы убедиться, что вы добавляете сообщение, которое будет видно тем, кто смотрит.
2. Создайте визуальную иерархию
Визуальная иерархия — это порядок, в котором появляются ваши элементы дизайна, плавно направляющие взгляды зрителей и создающие «иерархию» важности в вашем дизайне. Размер шрифта, цвета, контрастность, выравнивание и другие параметры стиля можно использовать для создания иерархии.
Размер шрифта, цвета, контрастность, выравнивание и другие параметры стиля можно использовать для создания иерархии.
Например, при выборе шрифтов выберите жирный шрифт без засечек для заголовков и легкий, легко читаемый шрифт с засечками для второстепенных заголовков и основного текста. Использование дополнительных гарнитур из выбранного вами набора шрифтов (например, тонкого, светлого, полужирного, курсивного и т. д.), а также различных размеров и цветов шрифта может не только внести разнообразие, но и помочь направить взгляд.
3. Понять, как цвета влияют на восприятие
Имея в виду визуальную иерархию, подумайте о цветах, которые вы хотите использовать, о том, как они сочетаются друг с другом и какие чувства вызывают. Выбирайте цвета, соответствующие вашему бренду, и создайте привлекательный окончательный дизайн.
4. Попробуйте разные образы
Экспериментируйте! Можно попробовать разные стили баннеров и посмотреть, что больше всего привлекает вашу аудиторию. Мы немного поговорим об этом в нашем руководстве по созданию баннеров для Facebook.Нет двух одинаковых дизайнов, и если вы начнете с одного из наших шаблонов баннеров, у вас будет бесконечный выбор, настройка и опробование на вашем сайте или в социальных сетях.
Мы немного поговорим об этом в нашем руководстве по созданию баннеров для Facebook.Нет двух одинаковых дизайнов, и если вы начнете с одного из наших шаблонов баннеров, у вас будет бесконечный выбор, настройка и опробование на вашем сайте или в социальных сетях.
5. Изменяйте размер баннера для различных целей
О том, как попробовать различные баннеры — наш инструмент Smart Resize позволяет невероятно легко изменить размер вашего дизайна. Используйте его, чтобы увидеть, как дизайн выглядит как баннер Facebook, Etsy и YouTube, если хотите. В отличие от стандартного инструмента изменения размера, «умная» часть этой функции заключается в том, что она способна перестраивать элементы дизайна таким образом, чтобы ничто не искажалось при увеличении или уменьшении размера.
Вот и все. Краткое изложение баннера. Что нас ждет в будущем? Больше баннеров? Больше работы в социальных сетях? Если вы погружаетесь в цифровой маркетинг для своего бизнеса, обязательно загляните в нашу бизнес-подписку. Это оставит вас со всеми инструментами, которые вам нужны, чтобы отмечать деловые задачи, как если бы они были пунктами в списке покупок!
Это оставит вас со всеми инструментами, которые вам нужны, чтобы отмечать деловые задачи, как если бы они были пунктами в списке покупок!
Как создавать баннеры для YouTube в Adobe Photoshop — Artmood Limited
В этом руководстве рассказывается, как создавать баннеры YouTube в Adobe Photoshop.Мы сделаем все возможное, чтобы вы поняли это руководство. Надеюсь, вам понравится этот блог Как создавать баннеры для YouTube в Adobe Photoshop . Если ваш ответ да, пожалуйста, поделитесь после прочтения этого.
Узнайте, как создавать баннеры YouTube в Adobe Photoshop
Баннер YouTube — это первое, что люди видят при посещении вашего канала. Это невероятная возможность взволновать ваших потенциальных подписчиков. Но YouTube использует это изображение баннера для всех форматов экрана: телевизора, рабочего стола, мобильного телефона и планшета.Поэтому может быть сложно создать баннер, который будет отлично смотреться на всех устройствах. Если вы YouTuber и вам нужен баннер для своего канала, в этом уроке я покажу вам, как создать баннер в Photoshop. Я покажу вам один способ, затем вы можете использовать этот файл в качестве шаблона баннера YouTube, чтобы настроить его так, как вам нужно.
Если вы YouTuber и вам нужен баннер для своего канала, в этом уроке я покажу вам, как создать баннер в Photoshop. Я покажу вам один способ, затем вы можете использовать этот файл в качестве шаблона баннера YouTube, чтобы настроить его так, как вам нужно.
Как сделать баннер для YouTube в Photoshop
- Баннер YouTube должен иметь определенные размеры; Чтобы он хорошо работал на всех устройствах, его размер должен быть 2560 x 1440 пикселей.Итак, начните с создания документа размером 2560 x 1440 пикселей в Photoshop со следующими настройками. Установите цвет заливки фона на # 333333.
- Добавьте фон и отрегулируйте его размер. Затем растрируйте слой (правый клик > растрировать слой), затем обесцветьте изображение (Shift-Command-U).
- Теперь добавьте маску слоя из панели «Слои» и примените радиальный градиент с помощью инструмента «Градиент» (G), используя передний черный цвет. Затем установите непрозрачность слоя на 80%.
- Давайте создадим блоки для размещения стоковых изображений.
 Нарисуйте прямоугольник Инструментом «Прямоугольник» (U) и установите толщину обводки на 20 пикселей; подойдет любой цвет заливки.
Нарисуйте прямоугольник Инструментом «Прямоугольник» (U) и установите толщину обводки на 20 пикселей; подойдет любой цвет заливки. - Примените тень к прямоугольнику, используя параметры наложения.
- Импортируйте первое стоковое изображение и поместите его в прямоугольник. Растрируйте изображение (Layer > Rasterize > Layer), затем обесцветьте слой (Shift-Command-U).
- Теперь создайте обтравочную маску с прямоугольником внизу (правый клик > Создать обтравочную маску), чтобы войти в поле.
- Нарисуйте еще один прямоугольник вокруг рамки с толщиной линии 1 пиксель (#FFFFFF) и без цвета заливки.Затем сгруппируйте прямоугольник, картинку и рамку (Command-G).
- Сделайте шесть копий портрета (Command-J) и поместите остальные стоковые изображения на каждый портрет.
- Создайте текстовый заголовок под названием «ПУТЕШЕСТВИЕ» с помощью инструмента «Горизонтальный текст» (T) и примените полужирный шрифт к слову «ГОРОД».
- Возьмите Pen Tool (P) и нарисуйте рамку толщиной 5px вокруг заголовка текста, оставив верхний правый угол открытым.
 Затем нарисуйте крест с шириной линии 10px.
Затем нарисуйте крест с шириной линии 10px. - Теперь мы собираемся создать миниатюру.Для этого создайте градиентный слой на панели «Слои», используя черный цвет в качестве переднего плана, и примените следующие настройки.
Заключительные слова: как создавать баннеры для YouTube в Adobe Photoshop
надеюсь, вы поймете этот пункт Как создавать баннеры YouTube в Adobe Photoshop , если ваш ответ отрицательный, вы можете запросить что-либо через раздел контактного форума, связанный с этой статьей. И если ваш ответ «да», поделитесь этой статьей со своей семьей и друзьями.
Продвиньте свой онлайн-бренд: создайте креативные анимированные баннеры в Adobe Photoshop | Андреа Анзай
Стенограммы 1. Что вы можете ожидать от этого класса?: Привет. Меня зовут Андреа, я дизайнер из Бразилии. Я работаю с цифровым маркетингом уже восемь лет. На этом уроке я научу вас, как сделать анимированный баннер с помощью Photoshop. Если вы новичок, то все в порядке. Я пройдусь по каждому эффекту шаг за шагом. Этот класс отлично подходит для фрилансеров, владельцев малого бизнеса и людей, которые любят новые выпуски.Обладая этими навыками, вы можете трансформировать свое присутствие в социальных сетях и повысить вовлеченность аудитории с помощью ваших электронных рассылок и вашего веб-сайта. До встречи на 1 уроке. 2. Классный проект. В этом классе вы сделаете баннер для своего любимого бренда. Это действительно помогает, если вы выбираете бренд, который резонирует с вами и с вашим стилем. После выбора бренда вам необходимо составить руководство или рекомендации по бренду. Это поможет вам создать баннер, который действительно подходит вашему бренду. При создании баннера вам нужно будет использовать хотя бы один эффект, который вы узнаете из этого класса.В следующем уроке мы поговорим о том, как сделать руководство к бренду. 3. Познакомьтесь со своим брендом: Привет всем. В этом уроке мы создадим бренд-мануал. Что такое бренд-мануал? Руководство по бренду — это руководство, которое показывает, как компания общается.
Если вы новичок, то все в порядке. Я пройдусь по каждому эффекту шаг за шагом. Этот класс отлично подходит для фрилансеров, владельцев малого бизнеса и людей, которые любят новые выпуски.Обладая этими навыками, вы можете трансформировать свое присутствие в социальных сетях и повысить вовлеченность аудитории с помощью ваших электронных рассылок и вашего веб-сайта. До встречи на 1 уроке. 2. Классный проект. В этом классе вы сделаете баннер для своего любимого бренда. Это действительно помогает, если вы выбираете бренд, который резонирует с вами и с вашим стилем. После выбора бренда вам необходимо составить руководство или рекомендации по бренду. Это поможет вам создать баннер, который действительно подходит вашему бренду. При создании баннера вам нужно будет использовать хотя бы один эффект, который вы узнаете из этого класса.В следующем уроке мы поговорим о том, как сделать руководство к бренду. 3. Познакомьтесь со своим брендом: Привет всем. В этом уроке мы создадим бренд-мануал. Что такое бренд-мануал? Руководство по бренду — это руководство, которое показывает, как компания общается. Это свод правил, который показывает внешний вид и несколько элементов брендинга компании. Для этого урока мы собираемся сделать сжатый формат руководства по бренду. Нам понадобится только логотип, субмарки, альтернативные логотипы и шрифты, цветовая палитра и, самое главное, голос бренда.При желании вы можете скачать эти шаблоны на вкладке ресурсов. Давайте начнем с размещения логотипов, субмарок и альтернативных логотипов на их местах. Чтобы изменить цвета на цветовых палитрах, вам нужно выбрать группу, которая называется цветовой палитрой, открыть группу. Вы можете выбрать новый цвет, я собираюсь выбрать Цвет 1. Нажмите левой кнопкой и перейдите на вкладку «Свойства». У вас есть вкладка слоев, а свойства справа, нажмите там. В «Детали формы» вы можете изменить цвет внутри и снаружи объекта.Я нажму на этот серый цвет и вставлю цветовую палитру своего бренда. Это цветовая палитра моего бренда. Альтернативный логотип, он здесь. Далее мы собираемся поместить шрифты. Последнее, что нам нужно заполнить, это голос бренда.
Это свод правил, который показывает внешний вид и несколько элементов брендинга компании. Для этого урока мы собираемся сделать сжатый формат руководства по бренду. Нам понадобится только логотип, субмарки, альтернативные логотипы и шрифты, цветовая палитра и, самое главное, голос бренда.При желании вы можете скачать эти шаблоны на вкладке ресурсов. Давайте начнем с размещения логотипов, субмарок и альтернативных логотипов на их местах. Чтобы изменить цвета на цветовых палитрах, вам нужно выбрать группу, которая называется цветовой палитрой, открыть группу. Вы можете выбрать новый цвет, я собираюсь выбрать Цвет 1. Нажмите левой кнопкой и перейдите на вкладку «Свойства». У вас есть вкладка слоев, а свойства справа, нажмите там. В «Детали формы» вы можете изменить цвет внутри и снаружи объекта.Я нажму на этот серый цвет и вставлю цветовую палитру своего бренда. Это цветовая палитра моего бренда. Альтернативный логотип, он здесь. Далее мы собираемся поместить шрифты. Последнее, что нам нужно заполнить, это голос бренда. Голос бренда — это то, как компания общается. Знание того, как ваш бренд общается, знание голоса вашего бренда, может иметь значение между успешной кампанией и кампанией без участия. В этом примере мы видим два разных бренда и то, как они выражают одно и то же, но разными голосами.И ModCloth, и Anthropologie хотят поощрить людей подписываться на их рассылку по электронной почте, но, поскольку их голоса различны, то и то, как они запрашивают эту информацию, отличается не только визуально, но и тем, как они запрашивают текстовую часть. Голос моего бренда — поддерживающий и игривый. Эти концепции должны появляться в каждой визуальной части моего бренда в моем интернет-магазине, в моих сообщениях в социальных сетях, в моих кампаниях по электронной почте — все должно отражать голос моего бренда. На этом уроке мы познакомились с нашим брендом лучше, составив это руководство.Мы также узнали, как важно знать голос компании и как этот голос может повлиять на многое в вашем баннере или сообщениях в социальных сетях.
Голос бренда — это то, как компания общается. Знание того, как ваш бренд общается, знание голоса вашего бренда, может иметь значение между успешной кампанией и кампанией без участия. В этом примере мы видим два разных бренда и то, как они выражают одно и то же, но разными голосами.И ModCloth, и Anthropologie хотят поощрить людей подписываться на их рассылку по электронной почте, но, поскольку их голоса различны, то и то, как они запрашивают эту информацию, отличается не только визуально, но и тем, как они запрашивают текстовую часть. Голос моего бренда — поддерживающий и игривый. Эти концепции должны появляться в каждой визуальной части моего бренда в моем интернет-магазине, в моих сообщениях в социальных сетях, в моих кампаниях по электронной почте — все должно отражать голос моего бренда. На этом уроке мы познакомились с нашим брендом лучше, составив это руководство.Мы также узнали, как важно знать голос компании и как этот голос может повлиять на многое в вашем баннере или сообщениях в социальных сетях. Не забудьте поделиться своим руководством на вкладке проекта в этом классе. В следующем уроке мы поговорим о назначении вашего баннера. Вы хотите сделать баннер для подписчиков или хотите опубликовать пост в социальных сетях? Вы хотите, чтобы объявить о новом продукте? Мы поговорим об этом на следующем занятии. Увидимся позже. 4. Какова ваша цель: Всем привет.В этом уроке мы поговорим о том, для чего мы собираемся сделать баннер. Вы хотите сделать что-то, чтобы получить больше подписчиков для своей рассылки по электронной почте, или вы хотите объявить о новом продукте? Вы можете сделать праздничный баннер или баннер событий, таких как распродажа ко Дню святого Валентина или Черная пятница, или вы хотите сделать что-то для кампаний по электронной почте или публикации в социальных сетях. 5. Создание анимации: Первые шаги: Теперь мы настроим наш документ и начнем делать нашу первую анимацию. В зависимости от типа баннера, который вы собираетесь сделать, размер может быть самым разным.Я собираюсь сделать пост для Instagram.
Не забудьте поделиться своим руководством на вкладке проекта в этом классе. В следующем уроке мы поговорим о назначении вашего баннера. Вы хотите сделать баннер для подписчиков или хотите опубликовать пост в социальных сетях? Вы хотите, чтобы объявить о новом продукте? Мы поговорим об этом на следующем занятии. Увидимся позже. 4. Какова ваша цель: Всем привет.В этом уроке мы поговорим о том, для чего мы собираемся сделать баннер. Вы хотите сделать что-то, чтобы получить больше подписчиков для своей рассылки по электронной почте, или вы хотите объявить о новом продукте? Вы можете сделать праздничный баннер или баннер событий, таких как распродажа ко Дню святого Валентина или Черная пятница, или вы хотите сделать что-то для кампаний по электронной почте или публикации в социальных сетях. 5. Создание анимации: Первые шаги: Теперь мы настроим наш документ и начнем делать нашу первую анимацию. В зависимости от типа баннера, который вы собираетесь сделать, размер может быть самым разным.Я собираюсь сделать пост для Instagram. Для Instagram ваш размер файла будет квадратным 1080. Я собираюсь поставить 1080, 1080 и разрешение, которое я собираюсь использовать 150 пикселей / дюйм, цветовой режим RGB и создать. Это размер файла для публикации в Instagram. Если вы хотите сделать что-то для Instagram Stories, файл будет другого размера. Вы можете проверить все размеры документов на нашей вкладке ресурсов. Когда вы закончите, мы начнем делать нашу первую анимацию с помощью Photoshop. Я собираюсь сделать баннер ко Дню святого Валентина, но мы начнем с этой картинки, которая у меня есть.Мы используем этот подарок как источник вдохновения. Мне нравится такой эффект красного и розового. Мы попробуем имитировать этот фильтр. Я собираюсь использовать инструмент Paint Bucket. Затем я выберу «Color Dodge». Я очень доволен этим эффектом. Далее мы собираемся добавить текст в наш пост. Я собираюсь использовать этот эффект, который изменяет цвет фонового текста. Здесь мы можем увидеть изменение для разных цветов. Мы собираемся сделать этот стиль.
Для Instagram ваш размер файла будет квадратным 1080. Я собираюсь поставить 1080, 1080 и разрешение, которое я собираюсь использовать 150 пикселей / дюйм, цветовой режим RGB и создать. Это размер файла для публикации в Instagram. Если вы хотите сделать что-то для Instagram Stories, файл будет другого размера. Вы можете проверить все размеры документов на нашей вкладке ресурсов. Когда вы закончите, мы начнем делать нашу первую анимацию с помощью Photoshop. Я собираюсь сделать баннер ко Дню святого Валентина, но мы начнем с этой картинки, которая у меня есть.Мы используем этот подарок как источник вдохновения. Мне нравится такой эффект красного и розового. Мы попробуем имитировать этот фильтр. Я собираюсь использовать инструмент Paint Bucket. Затем я выберу «Color Dodge». Я очень доволен этим эффектом. Далее мы собираемся добавить текст в наш пост. Я собираюсь использовать этот эффект, который изменяет цвет фонового текста. Здесь мы можем увидеть изменение для разных цветов. Мы собираемся сделать этот стиль. Первое, что нам нужно сделать, это изменить цвет слоя, который мы хотим анимировать.В данном случае я хочу, чтобы слой распродажи ко Дню святого Валентина изменил цвет. Итак, выберите слой, который у вас есть, нажмите правой кнопкой и выберите «Дублировать слой». Нажмите «Хорошо». Теперь в этом новом слое вы собираетесь использовать команду U или элемент управления U. В этом окне Hue/Saturation вы можете изменить цвет нового слоя, который вы создали. Просто не забудьте выбрать опцию раскраски. Таким образом, вы можете изменить любой цвет, который вы хотите. Когда вы будете довольны выбранным цветом, просто нажмите «Хорошо», и у вас будет новый слой другого цвета.Вы можете сделать это, сколько раз вы хотите. Теперь, чтобы сделать анимацию, вам нужно перейти к окну и временной шкале. Затем можете нажать «Создать анимацию кадра» здесь. Это первый кадр, и это число внизу — это время, которое будет показано на анимации. Так что сейчас это ноль секунд. Я собираюсь двигаться 0,5 секунды. Это первый слой, День святого Валентина на белом цвете.
Первое, что нам нужно сделать, это изменить цвет слоя, который мы хотим анимировать.В данном случае я хочу, чтобы слой распродажи ко Дню святого Валентина изменил цвет. Итак, выберите слой, который у вас есть, нажмите правой кнопкой и выберите «Дублировать слой». Нажмите «Хорошо». Теперь в этом новом слое вы собираетесь использовать команду U или элемент управления U. В этом окне Hue/Saturation вы можете изменить цвет нового слоя, который вы создали. Просто не забудьте выбрать опцию раскраски. Таким образом, вы можете изменить любой цвет, который вы хотите. Когда вы будете довольны выбранным цветом, просто нажмите «Хорошо», и у вас будет новый слой другого цвета.Вы можете сделать это, сколько раз вы хотите. Теперь, чтобы сделать анимацию, вам нужно перейти к окну и временной шкале. Затем можете нажать «Создать анимацию кадра» здесь. Это первый кадр, и это число внизу — это время, которое будет показано на анимации. Так что сейчас это ноль секунд. Я собираюсь двигаться 0,5 секунды. Это первый слой, День святого Валентина на белом цвете. Теперь, чтобы создать новый слой, перейдите сюда, нажмите здесь. Этот слой точно такой же, как и первый.Чтобы сделать анимацию, вам нужно нажать на следующий слой. Теперь это белый цвет, а теперь я нанесу синий цвет. Теперь у нас есть белый. Теперь вы можете выбрать этот параметр как один раз, чтобы анимация повторялась только один раз, или вы можете выбрать параметр навсегда, который повторяется в цикле, или последний раз — три раза. Я собираюсь выбрать навсегда и воспроизвести анимацию. Это самый простой тип анимации, который вы можете сделать. Я просто меняю цвет тегов. Я собираюсь закончить этот дизайн, изменив положение.Поскольку сегодня День святого Валентина, я буду использовать этот рукописный шрифт. Хорошо, у меня есть идея. Это не работает. Чего-то не хватает. Я собираюсь использовать этот текст прямо здесь, уберу это, [неразборчиво], и это будет вторая фаза анимации. Итак, это будет Группа 2. В этой Группе 1 у нас распродажа ко Дню святого Валентина. Вторая группа будет концом анимации.
Теперь, чтобы создать новый слой, перейдите сюда, нажмите здесь. Этот слой точно такой же, как и первый.Чтобы сделать анимацию, вам нужно нажать на следующий слой. Теперь это белый цвет, а теперь я нанесу синий цвет. Теперь у нас есть белый. Теперь вы можете выбрать этот параметр как один раз, чтобы анимация повторялась только один раз, или вы можете выбрать параметр навсегда, который повторяется в цикле, или последний раз — три раза. Я собираюсь выбрать навсегда и воспроизвести анимацию. Это самый простой тип анимации, который вы можете сделать. Я просто меняю цвет тегов. Я собираюсь закончить этот дизайн, изменив положение.Поскольку сегодня День святого Валентина, я буду использовать этот рукописный шрифт. Хорошо, у меня есть идея. Это не работает. Чего-то не хватает. Я собираюсь использовать этот текст прямо здесь, уберу это, [неразборчиво], и это будет вторая фаза анимации. Итак, это будет Группа 2. В этой Группе 1 у нас распродажа ко Дню святого Валентина. Вторая группа будет концом анимации. Я сделал этот набросок в Illustrator для распродажи ко Дню святого Валентина. Теперь, последний слой, мы собираемся использовать фон второй группы.Я собираюсь скрыть все это и показать вторую группу. Поскольку это конец анимации, я поставлю одну секунду, и это будет один раз. Вот как это будет выглядеть. Если вы хотите изменить число, отличное от этих параметров, вы можете нажать «Другое» и ввести любое число, например 0,3 секунды. Если вы хотите изменить продолжительность одного слоя, просто нажмите и выберите любое число, которое вы хотите. Но если вы хотите изменить скорость многих слоев, вы можете щелкнуть по слою, удерживать Shift, а затем выбрать их все.Вы можете изменить скорость всех этих слоев. В этом случае я поставлю 0,5, а в последнем — одну секунду. Итак, этот эффект довольно прост. С ним можно сделать много интересного. Вы также можете сделать что-то подобное. Просто скрыв слой и поместив другой слой поверх, вы также можете сделать что-то подобное. Другой способ использования этого эффекта — создание анимированного фона.
Я сделал этот набросок в Illustrator для распродажи ко Дню святого Валентина. Теперь, последний слой, мы собираемся использовать фон второй группы.Я собираюсь скрыть все это и показать вторую группу. Поскольку это конец анимации, я поставлю одну секунду, и это будет один раз. Вот как это будет выглядеть. Если вы хотите изменить число, отличное от этих параметров, вы можете нажать «Другое» и ввести любое число, например 0,3 секунды. Если вы хотите изменить продолжительность одного слоя, просто нажмите и выберите любое число, которое вы хотите. Но если вы хотите изменить скорость многих слоев, вы можете щелкнуть по слою, удерживать Shift, а затем выбрать их все.Вы можете изменить скорость всех этих слоев. В этом случае я поставлю 0,5, а в последнем — одну секунду. Итак, этот эффект довольно прост. С ним можно сделать много интересного. Вы также можете сделать что-то подобное. Просто скрыв слой и поместив другой слой поверх, вы также можете сделать что-то подобное. Другой способ использования этого эффекта — создание анимированного фона. Например, у нас есть этот розовый фон, а поверх него у нас много точек, как узор в горошек.Кроме того, вы можете взять этот слой, продублировать его, а затем использовать Control T или Command T, и вы можете отразить вертикально. Так что просто переверните это, и тогда у вас есть два разных слоя. Чтобы сделать анимированный фон, вы просто заходите в окно, временная шкала. Первый кадр — это первый узор в горошек, который мы сделали, а второй слой будет таким, вторым узором. Я хотел, чтобы эффект был очень быстрым, поэтому 0,2 секунды. Нажимаем «Играть». Таким образом, меняется только фон, а текст остается неподвижным.Это для сториз в инстаграме. У нас есть цвет фона, изображения одежды продолжают двигаться, а также этот желтый квадрат. В этом уроке мы узнали, как сделать этот мощный эффект, показав слой, а затем спрятав его. Мы также видели различные способы использования этого эффекта. Вы можете делать много разных вещей, это просто будет зависеть от вашего творчества. Я очень рад видеть, что вы можете сделать.
Например, у нас есть этот розовый фон, а поверх него у нас много точек, как узор в горошек.Кроме того, вы можете взять этот слой, продублировать его, а затем использовать Control T или Command T, и вы можете отразить вертикально. Так что просто переверните это, и тогда у вас есть два разных слоя. Чтобы сделать анимированный фон, вы просто заходите в окно, временная шкала. Первый кадр — это первый узор в горошек, который мы сделали, а второй слой будет таким, вторым узором. Я хотел, чтобы эффект был очень быстрым, поэтому 0,2 секунды. Нажимаем «Играть». Таким образом, меняется только фон, а текст остается неподвижным.Это для сториз в инстаграме. У нас есть цвет фона, изображения одежды продолжают двигаться, а также этот желтый квадрат. В этом уроке мы узнали, как сделать этот мощный эффект, показав слой, а затем спрятав его. Мы также видели различные способы использования этого эффекта. Вы можете делать много разных вещей, это просто будет зависеть от вашего творчества. Я очень рад видеть, что вы можете сделать. Поэтому, пожалуйста, не забудьте поделиться своей работой над классным проектом, чтобы все в классе могли увидеть вашу отличную работу.В следующем уроке мы собираемся изучить различные способы отображения движения с помощью Photoshop и покадровой анимации. Итак, увидимся. 6. Создание анимации: стоп-кадр. В этом уроке мы научимся делать анимацию с использованием фотографий. Прежде чем мы начнем, вам понадобится пара фотографий некоторых продуктов. Если у вас есть какие-либо сомнения относительно того, как фотографировать ваши продукты, здесь, на Skillshare, есть много замечательных курсов, которые научат вас множеству советов о том, как фотографировать дома и на ваш iPhone.Когда у вас все будет готово, приступим. Вот несколько советов о том, как сфотографировать ваш продукт. Используйте искусственное освещение. Если вы используете естественное освещение, и вдруг погода изменится, это повлияет на вашу световую ситуацию. Освещение должно быть одинаковым в каждом кадре, просто используйте лампу.
Поэтому, пожалуйста, не забудьте поделиться своей работой над классным проектом, чтобы все в классе могли увидеть вашу отличную работу.В следующем уроке мы собираемся изучить различные способы отображения движения с помощью Photoshop и покадровой анимации. Итак, увидимся. 6. Создание анимации: стоп-кадр. В этом уроке мы научимся делать анимацию с использованием фотографий. Прежде чем мы начнем, вам понадобится пара фотографий некоторых продуктов. Если у вас есть какие-либо сомнения относительно того, как фотографировать ваши продукты, здесь, на Skillshare, есть много замечательных курсов, которые научат вас множеству советов о том, как фотографировать дома и на ваш iPhone.Когда у вас все будет готово, приступим. Вот несколько советов о том, как сфотографировать ваш продукт. Используйте искусственное освещение. Если вы используете естественное освещение, и вдруг погода изменится, это повлияет на вашу световую ситуацию. Освещение должно быть одинаковым в каждом кадре, просто используйте лампу. Я использую клип онлайн на этих фотографиях, и они работают просто отлично. Сохраняйте простой фон и сосредоточьтесь на анимации, а задняя комната должна быть очень чистой и простой. Не двигайте камеру, используйте штатив или подставку для телефона и будьте осторожны, если вы наткнетесь на штатив, вам придется начинать все сначала.Не торопитесь со своими фотографиями, иначе вам придется потратить время, которое вы посвятили своим фотографиям, на добавление Photoshop. Делайте небольшие движения. Если ваши объекты делают большие шаги, это будет выглядеть странно при анимации. Теперь у меня есть мои фотографии прямо здесь. Я фотографирую эти русские матрешки, которые сейчас стоят у меня на полке, чтобы сделать анимацию. Это первый кадр. Нам нужно сделать его немного длиннее, чем другой кадр, я поставлю одну секунду, а следующий мы можем начать с 0.5 секунд, реакция быстрее. Вот как это будет выглядеть. Этот тип анимации будет работать только в том случае, если ваша задняя комната и освещение действительно стабильны.
Я использую клип онлайн на этих фотографиях, и они работают просто отлично. Сохраняйте простой фон и сосредоточьтесь на анимации, а задняя комната должна быть очень чистой и простой. Не двигайте камеру, используйте штатив или подставку для телефона и будьте осторожны, если вы наткнетесь на штатив, вам придется начинать все сначала.Не торопитесь со своими фотографиями, иначе вам придется потратить время, которое вы посвятили своим фотографиям, на добавление Photoshop. Делайте небольшие движения. Если ваши объекты делают большие шаги, это будет выглядеть странно при анимации. Теперь у меня есть мои фотографии прямо здесь. Я фотографирую эти русские матрешки, которые сейчас стоят у меня на полке, чтобы сделать анимацию. Это первый кадр. Нам нужно сделать его немного длиннее, чем другой кадр, я поставлю одну секунду, а следующий мы можем начать с 0.5 секунд, реакция быстрее. Вот как это будет выглядеть. Этот тип анимации будет работать только в том случае, если ваша задняя комната и освещение действительно стабильны. В противном случае вам нужно добавить его кадр за кадром, это займет много работы, убедитесь, что ваши фотографии идеальны, и некоторые мелочи, которые вам понадобятся, чтобы добавить это в Photoshop. Вот как на самом деле выглядит изображение, и это с редактированием. В этом уроке мы узнали, как сделать покадровую анимацию с помощью фотографий, и мы узнали, что самое главное — это качественная фотография, не только по разрешению, но и с чистым фоном и стабильной камерой, потому что иначе чтобы быть действительно сложным, вам нужно будет редактировать каждую фотографию, которую вы делаете, и это действительно отнимает много времени.Я действительно взволнован, чтобы увидеть, что вы можете сделать в покадровой анимации. Не забудьте опубликовать в приложении классного проекта, чтобы все в классе могли видеть. На следующем уроке мы узнаем, как экспортировать наши файлы таким образом, чтобы не потерять качество или получиться очень тяжелым, и мы можем опубликовать их в наших социальных сетях или на нашем веб-сайте.
В противном случае вам нужно добавить его кадр за кадром, это займет много работы, убедитесь, что ваши фотографии идеальны, и некоторые мелочи, которые вам понадобятся, чтобы добавить это в Photoshop. Вот как на самом деле выглядит изображение, и это с редактированием. В этом уроке мы узнали, как сделать покадровую анимацию с помощью фотографий, и мы узнали, что самое главное — это качественная фотография, не только по разрешению, но и с чистым фоном и стабильной камерой, потому что иначе чтобы быть действительно сложным, вам нужно будет редактировать каждую фотографию, которую вы делаете, и это действительно отнимает много времени.Я действительно взволнован, чтобы увидеть, что вы можете сделать в покадровой анимации. Не забудьте опубликовать в приложении классного проекта, чтобы все в классе могли видеть. На следующем уроке мы узнаем, как экспортировать наши файлы таким образом, чтобы не потерять качество или получиться очень тяжелым, и мы можем опубликовать их в наших социальных сетях или на нашем веб-сайте. Если у вас есть какие-либо сомнения относительно того, какой формат вы должны выбрать для своих GIF-файлов или видео. Пожалуйста, проверьте следующий урок. 7. Как экспортировать файл: на этом занятии мы узнаем о различных способах создания анимации, иногда смешивая фотографии или другие элементы.Такое смешение мультимедиа может привести к очень большому размеру файла. Чем больше размер файла, тем медленнее время загрузки. Это может сильно разочаровать вашего подписчика или вашего зрителя, потому что загрузка изображения займет много времени, чтобы появиться. В этом уроке мы поговорим о том, как экспортировать файл так, чтобы не потерять качество и чтобы файл не был слишком большим. Проверьте на вкладке ресурсов наше руководство по размеру файла для GIF. Прежде всего, как вы экспортируете свой файл? Чтобы экспортировать файл, вам нужно перейти в «Файл», «Экспорт», «Сохранить для Web Legacy».Если вы хотите сделать видео, вместо «Сохранить для Web Legacy» вам нужно перейти к «Визуализировать видео».
Если у вас есть какие-либо сомнения относительно того, какой формат вы должны выбрать для своих GIF-файлов или видео. Пожалуйста, проверьте следующий урок. 7. Как экспортировать файл: на этом занятии мы узнаем о различных способах создания анимации, иногда смешивая фотографии или другие элементы.Такое смешение мультимедиа может привести к очень большому размеру файла. Чем больше размер файла, тем медленнее время загрузки. Это может сильно разочаровать вашего подписчика или вашего зрителя, потому что загрузка изображения займет много времени, чтобы появиться. В этом уроке мы поговорим о том, как экспортировать файл так, чтобы не потерять качество и чтобы файл не был слишком большим. Проверьте на вкладке ресурсов наше руководство по размеру файла для GIF. Прежде всего, как вы экспортируете свой файл? Чтобы экспортировать файл, вам нужно перейти в «Файл», «Экспорт», «Сохранить для Web Legacy».Если вы хотите сделать видео, вместо «Сохранить для Web Legacy» вам нужно перейти к «Визуализировать видео». Когда вы делаете свой gif, вам нужно учитывать некоторые вещи, потому что это может повлиять на вес файла. Например, если вы можете выбрать переход от одного кадра к другому кадру анимации, вырезание — лучший способ гарантировать меньший размер файла, чем затухание. Чтобы сделать этот затухающий переход, вам нужно изменить непрозрачность нескольких слоев, чтобы получить плавный эффект.Чем больше слоев в вашем файле, тем больше размер файла. Еще одна вещь, которая может сделать ваш файл действительно тяжелым, — это количество цветов в вашей анимации. В данном случае у нас есть один слой с фотографией и другой слой одного цвета с белым текстом. На фотографии всегда много сложных цветов, и это действительно утяжеляет файл. Когда вы решаете свой дизайн, держите свои цветовые палитры простыми. Когда вы экспортируете свой файл, не забудьте оставить этот параметр адаптивным и установить флажок прозрачности.Это гарантирует меньший размер файла. Теперь об этом дизеринге: если у вас есть что-то действительно сложное, вам нужно перейти к 128.
Когда вы делаете свой gif, вам нужно учитывать некоторые вещи, потому что это может повлиять на вес файла. Например, если вы можете выбрать переход от одного кадра к другому кадру анимации, вырезание — лучший способ гарантировать меньший размер файла, чем затухание. Чтобы сделать этот затухающий переход, вам нужно изменить непрозрачность нескольких слоев, чтобы получить плавный эффект.Чем больше слоев в вашем файле, тем больше размер файла. Еще одна вещь, которая может сделать ваш файл действительно тяжелым, — это количество цветов в вашей анимации. В данном случае у нас есть один слой с фотографией и другой слой одного цвета с белым текстом. На фотографии всегда много сложных цветов, и это действительно утяжеляет файл. Когда вы решаете свой дизайн, держите свои цветовые палитры простыми. Когда вы экспортируете свой файл, не забудьте оставить этот параметр адаптивным и установить флажок прозрачности.Это гарантирует меньший размер файла. Теперь об этом дизеринге: если у вас есть что-то действительно сложное, вам нужно перейти к 128. Если что-то простое, вы можете перейти к 64. Чем выше процент дизеринга, тем больше размер файла. Просто имейте в виду, вам нужно сбалансировать это качество с размером, который вы можете использовать. Чем выше потери, тем больше будет влиять на качество вашего изображения. Попробуйте оставить его на уровне 20-40 процентов. Таким образом, вам не нужно менять все сцены, вы просто меняете файлы с потерями. В этом уроке мы узнали, как экспортировать ваш файл таким образом, чтобы вы не потеряли разрешение, чтобы вы могли публиковать в своих социальных сетях, на своем веб-сайте или в своей электронной почте, и вы не потеряли всю тяжелую работу. вы вкладываете в создание анимации.Не забудьте поделиться своими проектами на этапе проекта класса. Таким образом, все в классе смогут увидеть вашу отличную работу. Я действительно с нетерпением жду, чтобы увидеть, что вы можете сделать с этими методами, которые мы изучаем в этом классе. 8. Заключение: Поздравляем, вы дошли до конца этого класса. За это время мы многое узнали о создании анимации и лучше узнали ваш бренд или бренд вашего клиента.
Если что-то простое, вы можете перейти к 64. Чем выше процент дизеринга, тем больше размер файла. Просто имейте в виду, вам нужно сбалансировать это качество с размером, который вы можете использовать. Чем выше потери, тем больше будет влиять на качество вашего изображения. Попробуйте оставить его на уровне 20-40 процентов. Таким образом, вам не нужно менять все сцены, вы просто меняете файлы с потерями. В этом уроке мы узнали, как экспортировать ваш файл таким образом, чтобы вы не потеряли разрешение, чтобы вы могли публиковать в своих социальных сетях, на своем веб-сайте или в своей электронной почте, и вы не потеряли всю тяжелую работу. вы вкладываете в создание анимации.Не забудьте поделиться своими проектами на этапе проекта класса. Таким образом, все в классе смогут увидеть вашу отличную работу. Я действительно с нетерпением жду, чтобы увидеть, что вы можете сделать с этими методами, которые мы изучаем в этом классе. 8. Заключение: Поздравляем, вы дошли до конца этого класса. За это время мы многое узнали о создании анимации и лучше узнали ваш бренд или бренд вашего клиента. Мы также узнали отличные способы гарантировать качество вашего проекта, либо выбрав правильный размер файла, либо сделав некоторые выборы в процессе анимации, чтобы у вас была анимация с отличным качеством и разрешением.Я надеюсь, что вы почувствуете вдохновение добавить анимацию к своим баннерам, поскольку анимация и видео, как правило, имеют более высокую скорость просмотра, чем просто сообщение или неподвижное изображение. Если вы хотите оставить отзыв о своей работе, не забудьте поделиться своим классным проектом. Таким образом, я могу дать вам несколько советов. Я очень рад видеть, что вы можете сделать с этими различными методами, которые мы изучаем на этом занятии. Это мой первый урок на Skill Share. Если вам это нравится, пожалуйста, оставьте отзыв и следуйте за мной здесь, на Skillshare.Большое спасибо, что присоединились к этому классу. Увидимся в следующий раз.
Мы также узнали отличные способы гарантировать качество вашего проекта, либо выбрав правильный размер файла, либо сделав некоторые выборы в процессе анимации, чтобы у вас была анимация с отличным качеством и разрешением.Я надеюсь, что вы почувствуете вдохновение добавить анимацию к своим баннерам, поскольку анимация и видео, как правило, имеют более высокую скорость просмотра, чем просто сообщение или неподвижное изображение. Если вы хотите оставить отзыв о своей работе, не забудьте поделиться своим классным проектом. Таким образом, я могу дать вам несколько советов. Я очень рад видеть, что вы можете сделать с этими различными методами, которые мы изучаем на этом занятии. Это мой первый урок на Skill Share. Если вам это нравится, пожалуйста, оставьте отзыв и следуйте за мной здесь, на Skillshare.Большое спасибо, что присоединились к этому классу. Увидимся в следующий раз.



 Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить». Для баннера YouTube рекомендует размеры 2560 пикселей в ширину и 1440 пикселей в высоту.
При создании документа помните, что любой пользователь телефона увидит только середину баннера.Не размещайте какие-либо важные элементы дизайна в крайнем правом или левом углу изображения при создании баннера YouTube, потому что они могут быть видны не всем зрителям!
Для баннера YouTube рекомендует размеры 2560 пикселей в ширину и 1440 пикселей в высоту.
При создании документа помните, что любой пользователь телефона увидит только середину баннера.Не размещайте какие-либо важные элементы дизайна в крайнем правом или левом углу изображения при создании баннера YouTube, потому что они могут быть видны не всем зрителям!
 В Adobe Typekit вы можете установить новые шрифты одним нажатием кнопки, и они сразу же появятся в Photoshop для использования!
В Adobe Typekit вы можете установить новые шрифты одним нажатием кнопки, и они сразу же появятся в Photoshop для использования!  В окне параметров «Новая направляющая» выберите «Горизонтально» и установите «Положение» на 20 пикселей. Нажмите «ОК».
В окне параметров «Новая направляющая» выберите «Горизонтально» и установите «Положение» на 20 пикселей. Нажмите «ОК». …
… Этот мощный цвет привлекателен для большинства зрителей, но используйте его умеренно. Если вы стремитесь к классическому, зрелому или серьезному образу, избегайте красного.
Этот мощный цвет привлекателен для большинства зрителей, но используйте его умеренно. Если вы стремитесь к классическому, зрелому или серьезному образу, избегайте красного. На зрителя действует успокаивающе, умиротворяюще.
На зрителя действует успокаивающе, умиротворяюще.
 Нарисуйте прямоугольник Инструментом «Прямоугольник» (U) и установите толщину обводки на 20 пикселей; подойдет любой цвет заливки.
Нарисуйте прямоугольник Инструментом «Прямоугольник» (U) и установите толщину обводки на 20 пикселей; подойдет любой цвет заливки. Затем нарисуйте крест с шириной линии 10px.
Затем нарисуйте крест с шириной линии 10px.