Как искажать лицо в фотошопе: Коррекция искажений изображения и шума в Photoshop
Как Деформировать Изображение в Фотошопе (Photoshop)
Деформирование различных объектов при использовании программы Photoshop является распространённым действием. Представленный софт в этом всегда помогает. Фотошоп является лидером среди конкурентов, поэтому именно тут вы сможете найти безграничное количество различных инструментов, которые поспособствуют тому, чтобы вы выполнили искажение ровно таким образом, как вам это необходимо. Ниже я расскажу вам о том, как деформировать изображение в Фотошопе и рассмотрю несколько способов для этого. Нужно лишь помнить о том, что в некоторых случаях может графически портиться качество проекта, с которым вы работаете.
Деформирование изображения
Всего будет выделено и рассмотрено четыре варианта, которые подойдут для выполнения поставленной задачи:
- Функция «Свободного трансформирования», которое носит соответствующее название «Деформация».
- «Марионеточная деформация».
 Уникальный инструмент, дающий достаточно интересный результат.
Уникальный инструмент, дающий достаточно интересный результат. - Работа с фильтрами блока «Искажение».
- Специальный плагин под названием «Пластика».
Обратите внимание! В качестве объекта для экспериментов будет взято отдельное изображение, представленное ниже. Так вы сможете более наглядно изучить все особенности работы тех или иных компонентов.
Способ 1: «Деформация»
Чтобы вы понимали, о чём конкретно будет идти речь, стоит ещё раз напомнить, что «Деформация» представляет собой некое дополнение к «Свободному трансформированию».
Чтобы вызвать данный инструмент, потребуется воспользоваться комбинацией клавиш «Ctrl+T». Помимо этого, вы можете перейти в раздел «Редактирование», а затем через контекстное меню выбрать соответствующий вариант.
Когда вы активируете упомянутый выше пункт, вам потребуется кликнуть правой кнопкой мыши по вашему объекту, с которым вы будете работать. Таким образом будет вызвано контекстное меню с различными вариантами того, что вам доступно.
Таким образом будет вызвано контекстное меню с различными вариантами того, что вам доступно.
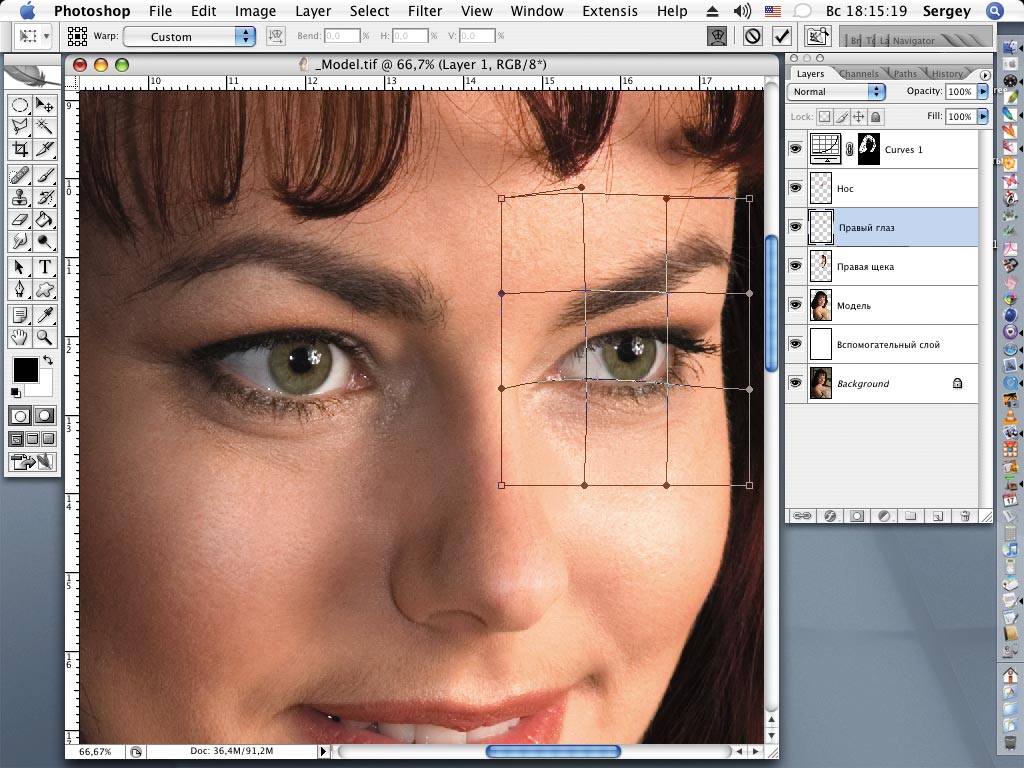
Один из пунктов подписан как «Деформация», который и потребуется выбрать. После этого объект будет покрыт сеткой с уникальными свойствами.
Чтобы изменить внешний вид фигуры, потребуется воспользоваться маркерами, которые отображены на сетке. Просто потяните за любую из точек внутри рамки, чтобы выполнить изменение формы объекта.
Дополнительная информация! Для того, чтобы все параметры были сохранены, кликните на «Enter» на вашей клавиатуре. В итоге вы увидите перед собой готовый объект в том виде, который вас интересует.
Способ 2: «Марионеточная деформация»
Следующий инструмент вы можете найти всего в один клик, раскрыв меню вкладки «Редактирование». Будет одноименный пункт «Марионеточная деформация», который и необходимо выбрать для дальнейшей работы.
Объект вновь будет покрыт специальной сеткой. Идея в том, что вы сможете фиксировать точки изображения так называемыми «Булавками». Вы можете ставить их в любом нужном месте, чтобы добиться идеального результата.
Важно! При работе с перетягиванием той или иной точки остальные остаются неподвижными.
Преимущество такого метода в высокой степени контроля над реализуемым процессом. Форма фигуры обретёт тот вид, который вы изначально хотели получить.
Способ 3: фильтры «Искажения»
Если вы перейдете в раздел «Фильтр» и выберите пункт «Искажение», перед вами откроется достаточное количество различных инструментов.
Ниже будет описание для ключевых компонентов:
- Волна. При использовании данного плагина вы сможете без каких-либо препятствий искажать объекты вручную так, как захотите. Каждый элемент при взаимодействии с инструментом будет по-разному себя вести, поэтому конкретных рекомендаций нет.
 Вам следует лишь экспериментировать, чтобы научиться добиваться желаемого эффекта.
Вам следует лишь экспериментировать, чтобы научиться добиваться желаемого эффекта.
- Дисторсия. Вся суть данного элемента в том, чтобы создавать эффект выпуклости или же вогнутости плоскости. Особая польза проявляется в тот момент, когда нужно исправить недочёты фотографии, возникшие из-за искажения линзы камеры.
- Зигзаг. При помощи такого инструмента можно быстро создать эффект пересекающихся волн. Особенно видно то, как работает «Зигзаг», если вы взаимодействуете с объектами продолговатой формы, напоминающими линию.
- Искривление. Инструмент не так востребован ввиду того, что у него есть более качественный аналог. Речь идёт о «Деформации», которая рассматривалась ранее. В данном случае намного меньше свободы действий. В целом, суть в том, что вы можете создавать дуги из прямых элементов.
- Рябь.
 Интересный эффект, который позволяет покрыть изображение имитацией небольших волн. При этом есть достаточно удобные и гибкие настройки, позволяющие выбирать частоту и величину изгибов. Инструмент очень локальный в плане применения, однако однажды он вам точно пригодится для создания какого-либо проекта, о нём стоит знать.
Интересный эффект, который позволяет покрыть изображение имитацией небольших волн. При этом есть достаточно удобные и гибкие настройки, позволяющие выбирать частоту и величину изгибов. Инструмент очень локальный в плане применения, однако однажды он вам точно пригодится для создания какого-либо проекта, о нём стоит знать.
- Скручивание. При использовании этого инструмента вы сможете искажать изображение таким образом, что сдвиг будет осуществляться за счёт вращения относительно центра. Если воспользоваться фильтром «Радиальное размытие» в комбинации со скручиванием, легко можно добиться эффекта вращающегося колеса.
- Сферизация. Если коротко, то действие этого элемента противоположно инструменту «Дисторсия».
Обратите внимание! При желании вы можете использовать эффекты в комбинации, чтобы финальный результат становился уникальным.
Способ 4: «Пластика»
Если оценивать данный плагин, это одно из лучших универсальных решений. Его особенность в безграничных возможностях, если говорить о сфере деформирования объектов. Чтобы научиться работать с «Пластикой», необходимо уделить достаточно времени тренировкам и экспериментам.
Заключение
Как видите, существует несколько эффективных и достаточно простых инструментов в программе Фотошоп, которые обеспечивают возможность деформирования тех или иных объектов. Ваша задача состоит всего лишь в том, чтобы понимать, что именно использовать в той или иной ситуации.
Все способы, описанные выше, имеют свои плюсы и недостатки касательно конкретных условий, поэтому изучите всё, чтобы в дальнейшем легко находить лучшие варианты для реализации поставленных целей.
Надеюсь, что данная статья помогла вам разобраться с тем, как деформировать изображение в Фотошопе различными способами.
Вконтакте
Google+
Как деформировать изображение в Фотошопе
Деформирование изображений – довольно распространенный прием работы в Фотошопе.
 Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
- Марионеточная деформация. Довольно специфический инструмент, но, вместе с тем, довольно интересный;
- Фильтры из блока
- Плагин «Пластика».
Урок: Функция Свободное трансформирование в Фотошопе
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов. - Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название.
- Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий. - Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика
- Сферизация.
Плагин с действием, обратным действию фильтра
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPhotoshopSunduchok — Деформация в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
С вами снова Король Елена и мы продолжаем разбирать нововведение в Photoshop 2020.
Очень часто любители создания различного рода коллажей сталкиваются с проблемой, когда какой-либо объект (или даже часть объекта) нужно чуть растянуть/сузить или сдвинуть.
Но сделать это нужно очень аккуратно, не повредив основной рисунок.
Обычно для этого использовали фильтр «Пластика».
Еще для этого можно выбрать марионеточную деформацию, и там, используя узловые точки, менять картинку.
Но в последней версии программы появилась возможность самим создавать опорные линии и точки в тех местах, где необходимо.
Давайте сейчас изучим нововведение в уроке «Деформация в фотошопе» и попробуем, как всё работает.
Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
Для начала создадим новый документ с названием «Пластичная деформация». Для этого нажимаем «CONTROL + N». Ширина и высота документа 1800 пикселей. Разрешение 72 пикселей на дюйм. Цветовой режим RGB.
Для пробы возьмем инструмент «Фигуры» в форме прямоугольника и на новом слое сделаем растяжку.
Заливаем прямоугольник радужным градиентом, просто перетащив миниатюру с градиентом на выделенный прямоугольник. Как создать нужный градиент, вы можете узнать здесь.
Далее нам нужно активировать возможность трансформации прямоугольника. Для этого нужно либо нажать CTRL+T, либо, выбрав инструмент «Перемещение», кликнуть на любой из маркеров.
Активируем режим деформации.
И обращаем внимание на настройки, которые появились в верхней панели. В новой версии фотошопа мы можем произвольно расставить разделители там, где нужно, при этом можем заблокировать изменения там, где их делать не следует.
Можно расставить разделяющие крестообразно, по вертикали и горизонтали.
Можно расставить сетку, выбрав один из предложенных вариантов.
Либо выбрать режим «Пользовательский» и разбить сетку по своему усмотрению. Так и сделаем.
Вот что у нас получилось.
Для того, чтобы произвести деформацию, нужно кликнуть на нужную белую узловую точку, она при этом станет голубой.
Двигая узловую точку или направляющие усики, деформируем объект.
Также можно, зажав SHIFT, выделить несколько точек и произвести синхронную деформацию.
Давайте-ка снова вернемся в меню. Все вышеописанные манипуляции производятся в режиме деформации «Заказная». Также в выпадающем меню можно выбрать и стандартные формы деформации.
Обязательно потренируйтесь с различными изображениями. По секрету подскажу, что при помощи этого приёма можно делать забавные шаржи ?.
Но мы с вами люди серьезные, поэтому сделаем фото-комплимент девушке в красном платье.
Вероятно, на самоизоляции она набрала несколько лишних килограммов, а на фото для соцсетей всё-таки хочется выглядеть неотразимо. Поможем девушке выглядеть чуть стройнее!
Открываем файл «Девушка в красном», заранее сохраненный на компьютере. Для этого нажимаем «CTRL + О» и находим нужную фотографию. Называем слой «Девушка».
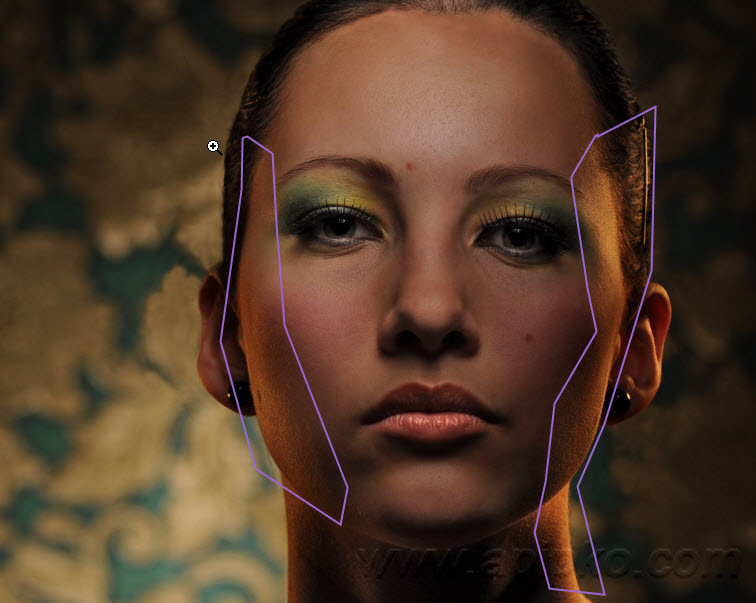
Далее очень внимательно изучаем изображение и анализируем, что нужно исправить. Итак, мне бы хотелось чуть выровнять осанку, сделать плечи более ровными. Уменшить талию, сделать чуть тоньше руки в предплечьях. Возможно, совсем немного сузить лицо. Ровно настолько, чтобы оно смотрелось пропорционально всей фигуре.
ВАЖНОЕ ПРАВИЛО! Все манипуляции мы делаем очень бережно, чтобы девушка была узнаваема, и чтобы изменения не выглядели вульгарно.
Теперь дублируем слой (все изменения будем делать на новом слое), просто перетаскиваем слой на значок с плюсом, как на картинке.
Далее нам нужно активировать возможность трансформации. Для этого нужно либо нажать CTRL+T, либо, выбрав инструмент «Перемещение», кликнуть на любой из маркеров.
Активируем режим деформации.
Далее расставляем разделяющие линии там, где, на наш взгляд, будет проходить деформация.
Теперь аккуратно передвигаем точки и протягиваем усики, чтобы добиться нужного эффекта.
Когда результат удовлетворяет, нажимаем ENTER или кликаем на галочку.
В результате у меня получилась вот такая картинка. Сравните, как было и как стало.
Для большей наглядности вот такое сравнение.
А какое применение этой функции можете предложить вы?
Жду ваших предложений!
Урок «Деформация в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как устранить на фото искажение в фотошопе
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как устранить на фото
Широкоформатные объективы хороши тем, что позволяют захватить в кадр больше снимаемой информации. Но, к сожалению, при этом часто возникает искажение на фотографии, которые значительно портят внешний вид изображения. К счастью в фотошопе существует прекрасный фильтр «Коррекция дисторсии», который позволяет прекрасно справиться с такими проблемами.
Так как исправить искажение в фотошопе на фотографии?
Подобные публикации:
Откроем исходное изображение. Как видно оно обладает рядом искажений.
Перейдём в «Фильтр — Коррекция дисторсии».
На первой вкладке «Автоматическая коррекция» снимем галочку «Автоматическое масштабирование изображения» и установим край «Прозрачность». Это только для того, чтобы видеть, что будет происходить при настройке этого фильтра.
Перейдём на вкладку «Заказная». Уберём излишнюю выпуклость изображения. Для этого передвигаем ползунок «Удалить искажение» и подбираем подходящий результат. У меня неплохо получилось на отметке «+5».
Для этого передвигаем ползунок «Удалить искажение» и подбираем подходящий результат. У меня неплохо получилось на отметке «+5».
Получаем вот такой результат.
Теперь надо устранить «заваленность» и наклон картинки. Для этого на вкладке «Перспектива» вначале регулируем ползунок «По вертикали», потом «По горизонтали» и опять, уже окончательно — ползунок «По вертикали».
Получаем вот такой результат.
На вкладке «Автоматическая коррекция» ставим галочку «Автоматическое масштабирование изображения».
Происходит обрезка прозрачных частей. Получаем вот такой результат.
Мы с Вами устранили на фото искажение в фотошопе.
Сравните изображение до, и после обработки фотографии в фотошопе.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Трансформация, искажение и вращение изображений в фотошопе
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений, и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент Марионеточная деформация позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Трансформирование
Другой способ изменения размера и вращения изображений — использовать команды трансформирования, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование, то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как рамка кадрирования с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также смарт-объекты, поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать растровые изображения, потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера выделенной области на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация.
Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация.
4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Совет
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран.
Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран.
5. Чтобы повернуть изображение, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Совет
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как использовать фильтр «Коррекция дисторсии» в Photoshop CS6
Фильтр Photoshop CS6 «Коррекция дисторсии» исправляет искажения, вызванные объективом камеры. Перейдите Фильтр — Коррекция дисторсии. В диалоговом окне вы увидите вкладки «Автоматическая коррекция» и «Пользовательская коррекция».
Перейдите Фильтр — Коррекция дисторсии. В диалоговом окне вы увидите вкладки «Автоматическая коррекция» и «Пользовательская коррекция».
Если вы хотите сделать все просто, выберите «Автоматическую коррекцию». Или перейдите на вкладку «Пользовательская коррекция» и вручную внесите необходимые изменения.
Вот перечень настроек автоматической коррекции:
- Коррекция: Выберите проблему, которую нужно исправить. Найдите пояснения каждой из проблем на вкладке пользовательской коррекции. Отметим, что если при коррекции изображение растягивается или сокращается от его первоначальных размеров, выбирайте автоматическое масштабирование изображения. Выберите из выпадающего меню «Края» (всплывающее меню на Mac), как вы хотите заполнить края — черным цветом, белым, прозрачные края или расширить пиксели изображения;
- Критерии поиска: Выберите марку и модель камеры, а также модель объектива. Выбор правильного оборудования помогает Photoshop в выполнении более точной коррекции;
- Профили объектива: Выберите соответствующий профиль.
 Для зум-объективов, щелкните правой кнопкой мыши (Cmd+клик на Mac) и выберите наиболее подходящее фокусное расстояние. Если вы не можете найти свой профиль объектива, нажмите кнопку «Поиск в Интернете», чтобы найти профили, загруженные другими фотографами. Если вы хотите сохранить профиль для дальнейшего использования, нажмите на выпадающее меню «Профили объектива» (всплывающее меню на Mac) и выберите «Сохранить онлайн-профиль локально».
Для зум-объективов, щелкните правой кнопкой мыши (Cmd+клик на Mac) и выберите наиболее подходящее фокусное расстояние. Если вы не можете найти свой профиль объектива, нажмите кнопку «Поиск в Интернете», чтобы найти профили, загруженные другими фотографами. Если вы хотите сохранить профиль для дальнейшего использования, нажмите на выпадающее меню «Профили объектива» (всплывающее меню на Mac) и выберите «Сохранить онлайн-профиль локально».
Вот настройки на вкладке «Пользовательская коррекция»:
- Геометрическое искажение: Исправляет аномалии, такие как выпуклость и вогнутость, при которых прямые линии (соответственно) отклоняются наружу или внутрь. Выберите инструмент «Устранить искажения» и перетащите его на изображение — или вы можете перетащить ползунок «Устранение искажений»;
- Хроматическая аберрация: У вас получилась расплывчатая кайма цвета вокруг объектов? Фотографы называют это хроматической аберрацией. Кайма, аберрации, или как бы это не называлось — избавиться от них можно с помощью слайдеров Красной / Голубой или Синей / Желтой каймы.
 Инструменты «Перемещение сетки», «Рука» и «Лупа» помогут более удобно задать настройки;
Инструменты «Перемещение сетки», «Рука» и «Лупа» помогут более удобно задать настройки; - Виньетка: Если у вас получился эффект виньетирования, с краями более темными, чем центр, перетяните ползунок слайдера «Количество», чтобы указать, на сколько вы хотите осветить или затемнить изображение. С помощью слайдера «Средняя точка» можно указать ширину применения эффекта;
- Трансформация: Исправляет искажения перспективы, часто вызванные наклоном камеры при съемке. С помощью параметра «Трансформация» можно отрегулировать перспективу горизонтально или вертикально. Укажите угол поворота изображения для компенсации наклона камеры или корректировки зрительной точки. Вы также можете использовать инструмент «Выпрямление», чтобы повернуть наклоненное изображение:
- Прочертите вдоль изображения линию, по которой вы хотите его выпрямить. Наконец, чтобы устранить пустые области, образовавшиеся при коррекции геометрических искажений, используйте настройки «Масштаб», чтобы обрезать эти области;
- Просмотр / Показать сетку: Выберите, нужно ли при просмотре изображения накладывать на него сетку (из которой вы можете указать его размер).
 Многие проблемы, такие как искажение перспективны, легче исправить с помощью сетки;
Многие проблемы, такие как искажение перспективны, легче исправить с помощью сетки; - Инструменты «Перемещение сетки», «Цвет», «Рука», «Лупа»: Помогают вносить коррективы более удобно. Инструмент «Цвет» изменяет цвет сетки. Инструмент «Перемещение сетки» расчерчивает изображение линиями. Вы также можете контролировать увеличение с помощью элементов управления масштабом в левом нижнем углу диалогового окна.
Фильтр «Коррекция дисторсии» работает только с 8-битными и 16-битными изображениями. Вы можете отредактировать несколько фотографий одновременно, обработав их пакетно с помощью автоматизированной команды «Коррекции дисторсии». Выберите Файл — Автоматизация — Коррекция дисторсии.
Данная публикация представляет собой перевод статьи «How to Use the Lens Correction Filter in Photoshop CS6» , подготовленной дружной командой проекта Интернет-технологии.ру
Преобразование и искажение в CS5, CS4
Intro
Во многих случаях вам необходимо исказить изображение стандартной формы. В Photoshop вы можете скорректировать перспективу или исказить изображение, чтобы оно соответствовало заранее определенному размеру или форме. В этом уроке будут показаны различные инструменты, с помощью которых можно сделать изображения разными. Некоторые из них будут использоваться часто, другие — редко, но хорошо знать, как их использовать. Посмотрите видео внизу для получения дополнительной информации.
В Photoshop вы можете скорректировать перспективу или исказить изображение, чтобы оно соответствовало заранее определенному размеру или форме. В этом уроке будут показаны различные инструменты, с помощью которых можно сделать изображения разными. Некоторые из них будут использоваться часто, другие — редко, но хорошо знать, как их использовать. Посмотрите видео внизу для получения дополнительной информации.
Базовое преобразование
Самый простой способ преобразовать что-либо — использовать «CTRL + T» . Это создаст ограничивающую рамку, которую можно отрегулировать, захватывая узлы. В приведенном ниже примере у меня есть два слоя, один — изображение, а другой — текст.
Вы увидите, что я трансформирую текстовый слой. Это очень распространенное использование инструмента. Сначала я активировал текстовый слой, а затем нажал CTRL + T . Затем я могу использовать узел (выделен красным), чтобы отрегулировать размер и форму изображения, перетащив его. Вы можете открыть файл и попробовать его на себе.
Затем я могу использовать узел (выделен красным), чтобы отрегулировать размер и форму изображения, перетащив его. Вы можете открыть файл и попробовать его на себе.
Сделайте текстовый слой активным, нажмите CTRL + T. Щелкните и перетащите, чтобы изменить размер. Если вы захватите угловые узлы, вы можете настроить как по вертикали, так и по горизонтали. Захват внутренних узлов изменит положение по горизонтали или вертикали в зависимости от узла. При использовании этого инструмента есть несколько вариантов.
Клавиши, используемые при перетаскивании | Результирующая трансформация |
НЕТ | Масштаб без ограничений |
СМЕНА | Масштабирует объект до тех же пропорций. |
ALT | Масштабирует объект, используя центр трансформируемой области. |
SHIFT + ALT | Ограничивает объект, но преобразование основывается на центре преобразуемой области. |
CTRL | Искажение области произвольным образом. |
CTRL + ALT | Искажение произвольной формы по центру области. |
Пока область выделена для преобразования, вы также можете Переместить область, выбрав ее около середины и перетащив. Как только у вас появится желаемый район, нажмите ENTER . Чтобы отменить преобразование, нажмите ESC .
Чтобы отменить преобразование, нажмите ESC .
Использование CTRL + T также позволяет повернуть область.Это делается путем перемещения курсора за пределы ограничительной рамки рядом с любым из узлов. Если вы нажмете кнопку SHIFT во время вращения, вы можете повернуть на точный вертикальный позитрон, поскольку теперь вы заблокированы с шагом 15 °. Кроме того, вы можете изменить положение точки поворота / центра, щелкнув и перетащив ее.
Вы можете увидеть, как использование чего-то столь же простого в CTRL + T может дать вам большую гибкость. Эти инструменты также доступны из меню Edit .
Посмотрев на меню, вы увидите, что первый пункт (, снова ) выделен серым цветом. Это потому, что изображение ранее не преобразовывалось. Использование этой опции позволяет применить то же преобразование, которое использовалось ранее.
Использование этой опции позволяет применить то же преобразование, которое использовалось ранее.
Следующие два элемента, Scale и Rotate были показаны, и их можно получить намного быстрее, используя CTRL + T , чем меню. Другой способ начать преобразование — выделить область с помощью инструмента выделения, затем щелкните правой кнопкой мыши в этой области.Выберите любой из элементов преобразования в меню.
Наклон
Наклон используется для искажения области по горизонтали или вертикали. Захватив узел сверху или снизу, вы можете наклонить область под углом влево или вправо. Захватив узел сбоку, вы можете наклониться вверх или вниз. Обратите внимание, что индикатор под курсором меняется так же, как при вращении.
Еще один способ отклонения — ввести точный угол на панели параметров.
Если вы посмотрите на эти параметры, вы увидите, что есть способы точно преобразовать ваши объекты. Попробуйте преобразовать, введя текст прямо на панели параметров.
Искажение
Искажение кардинально изменит ваше изображение. В этом примере я использовал преобразование искажения, чтобы придать фотографии перспективный вид. Я также добавил Drop Shadow, чтобы придать образу больше глубины.
Distort можно использовать для создания различных специальных эффектов, чтобы сделать ваши проекты более драматичными и визуально захватывающими.
Перспектива
Использование перспективы может
использоваться для исправления фотографий или создания эффекта. Если вы узнали из предыдущих примеров выше, вы уже должны иметь представление о том, как это работает, но у этого инструмента есть одно отличие. Когда вы берете узел, он также «контролирует» узел на противоположной стороне.
Когда вы берете узел, он также «контролирует» узел на противоположной стороне.
Если вы видели «Звездные войны», это должно быть вам знакомо. На самом деле, даже если вы не смотрели фильмы, вы видели пародии.Этот эффект очень легко создать с помощью преобразования перспективы. В этом примере я начал с блока текста абзаца. Если вы попробуете это сделать с обычным (не абзацем) текстом, вы не сможете этого сделать, пока не растрируете текст. Чтобы попробовать, начните с черного фона. Создайте блок текста белого цвета. Теперь выберите указатель или какой-либо другой инструмент (помните, что преобразование не работает при активном текстовом инструменте) и перейдите к Edit> Transform> Perspective . Теперь вы увидите обычную ограничивающую рамку. Возьмите верхний левый узел и переместите его к середине. |
Остальные элементы в списке довольно просты (за исключением Warp). Поворот на 90 или 180 градусов действительно удобен для поворота фотографий перед их редактированием.Отразить по горизонтали будет отражать выделение слева направо. Отразить по вертикали будет отражать выделение сверху вниз.
Посмотрим, сможете ли вы придумать, как создать что-то вроде изображения ниже с помощью Flip Horizontal.
Искажение с деформацией
Использование обтекания в Photoshop не всегда легкая задача.
Деформации используются для создания драматических искажений и площади. С помощью Warp вы можете обработать изображение как глупую замазку. Ниже приведен пример одного из способов использования деформации.
Ниже приведен пример одного из способов использования деформации.
Я взял обычный прямой текст и исказил его, чтобы он выглядел как часть этикетки. Проблема, которую вы можете увидеть, заключается в том, что, хотя изменение выглядит лучше, резкость краев исчезла из-за Wrap.
Когда вы используете инструмент «Обтекание», вы растягиваете изображение, используя узлы на сетке, окружающей выбранную область.Вы можете перетаскивать углы, верхнюю и нижнюю линии; это почти как изменение пути. Здесь я увеличил изображение, чтобы лучше рассмотреть сетку.
Сначала вам будет сложно работать с этим, поэтому одна из идей может заключаться в том, чтобы выровнять текст с чем-то, на что вы можете ссылаться на изображении, например, где красный встречается с белым на банке. Вот файл, чтобы вы могли попробовать это. Для дополнительной практики откройте фотографию и деформируйте ее, а затем попробуйте использовать инструмент деформации, чтобы вернуть ее в нормальное состояние.
Вот файл, чтобы вы могли попробовать это. Для дополнительной практики откройте фотографию и деформируйте ее, а затем попробуйте использовать инструмент деформации, чтобы вернуть ее в нормальное состояние.
Искажение с помощью фильтров
Другой способ исказить область — использовать фильтры искажения. В этом курсе мы подробнее рассмотрим фильтры, но давайте рассмотрим некоторые из них, пока мы говорим об этом.
Перейдите к Filters> Distort , и вы увидите еще несколько вариантов.
Сейчас мы просто рассмотрим один вариант, но поиграем с другими и посмотрим, что они делают.Начните с выбора чего-нибудь, а затем перейдите к Filters> Distort> Spherize — вы увидите всплывающее диалоговое окно.
Используется для округления изображений и текста. Если вы переместите ползунок вправо, искажение сдвинет выделение на себя, переместите его влево и расширит выделение. Вы можете видеть, что есть варианты только для горизонтального или вертикального искажения. Попробуйте один эффект и UNDO, чтобы попробовать другой. Посмотрите, что получится, если совместить искажения.
Если вы переместите ползунок вправо, искажение сдвинет выделение на себя, переместите его влево и расширит выделение. Вы можете видеть, что есть варианты только для горизонтального или вертикального искажения. Попробуйте один эффект и UNDO, чтобы попробовать другой. Посмотрите, что получится, если совместить искажения.
Имейте в виду, что если вы расширяете выделение, вы увеличиваете область изображения и, вероятно, вызовете потерю резкости. Вы можете избежать этого, если начнете с большого изображения, искажаете его, а затем уменьшаете изображение. Попробуйте применить этот эффект к тексту и подумайте, как бы вы могли его использовать.
Заключение
Я гарантирую, что вы будете часто использовать инструменты Transform в повседневной работе с Photoshop.Не каждое изображение или текстовый блок будет нужного вам размера. Вы можете использовать эти инструменты для исправления искажений — они очень универсальны. Запомните эти параметры и ключи, которые работают с инструментом.
Запомните эти параметры и ключи, которые работают с инструментом.
Ссылка
Посмотрите фильм «Трансформеры: Месть падших» (или нет, это действительно не так уж и много).
Прочтите о Warp Drive на предприятии.
Создание искаженной типографии в Photoshop
В этом уроке мы рассмотрим метод искажения типографики и работы со смешанной техникой, чтобы придать дизайну уникальный вид.Эффект искажения, который мы рассмотрим здесь, в Photoshop, может открыть вам различные способы решения визуальных проблем и включает в себя инструмент «Сдвиг», который можно найти в разделе «Искажение» в меню «Фильтр».
Мы также возьмем текст из Illustrator и будем работать с ним как со смарт-объектами в Photoshop. Затем мы рассмотрим фотоколлаж и нарисованные вручную узоры, чтобы создать простую композицию с использованием различных материалов, сделав их связными с цветовыми наложениями и режимами наложения. Наконец, вы узнаете, как правильно настраивать файлы для удобства, а также использовать различные эффекты и инструменты для более простого редактирования.Если вы сотрудничаете с другими, очень важно настроить файлы для удобного использования.
01 Прежде всего, вам нужно будет создать базовый эскиз композиции — я создаю обложку альбома. Определите и разбейте смелые формы внутри композиции, чтобы вы могли понять, где вы хотите создать фокус для произведения.
02 Затем нарисуйте несколько шаблонов для детали. Вы можете подтянуть его, используя кисть суми-тушь или черный маркер.Это позволит вам делать более жирные отметки, сохраняя гибкость между вариациями линий. Затем отсканируйте изображения, установив для захвата изображений разрешение 300 точек на дюйм в оттенках серого, и сохраните их в папке сканирования.
03 Нам также понадобится фотография для этого проекта, поэтому на данном этапе отсканируйте фотографию. (Если выбранное изображение слишком мало, измените процент сканирования.)
04 Теперь откройте новую страницу в Photoshop.Я работаю с композицией, установленной на 222×300 мм и 300 dpi в RGB.
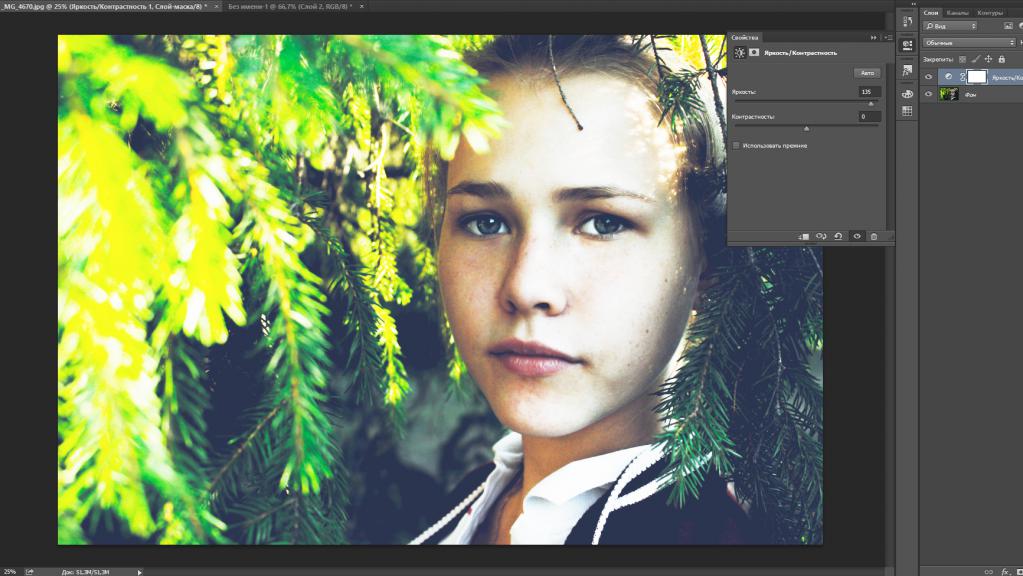
05 Затем откройте отсканированные шаблоны в Photoshop в оттенках серого. Создайте корректирующий слой Яркость / Контраст (Изображение> Коррекция> Яркость> Контрастность) и поиграйте со значениями, пока не будете довольны.
06 После того, как вы очистили их, выберите черный, перейдя на панель «Каналы» и удерживая Cmd / Ctrl. Затем перейдите в Select> Inverse.Скопируйте и вставьте его в новый слой.
07 Создайте верхний слой цвета, который соответствует выбранной вами схеме — розовый. Измените режим наложения на Умножение, уменьшите непрозрачность до 48% и перетащите черные линии узора в рабочий файл. Отсюда разместите их на слое, чтобы создать узор, который вам нужен.
Легко сделайте кому-нибудь цифровую коррекцию носа с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке по ретушированию фотографий мы узнаем, насколько невероятно легко сделать кому-нибудь цифровую пластику носа (конечно, никому из наших знакомых это не понадобится!). Эта техника редактирования фотографий настолько проста и легка, что у вас возникнет соблазн использовать ее на фотографиях людей, которым она действительно не нужна. По крайней мере, это то, что вы можете им сказать, когда они спросят вас, почему вы сделали их нос меньше. Вы просто должны были это сделать, потому что это было так весело и так легко сделать!
Если серьезно, давайте посмотрим правде в глаза, иногда фотографии не воздают должное людям, и хотя в реальной жизни их нос может быть хрестоматийным примером того, как должен выглядеть человеческий нос, неправильная установка фокусного расстояния на объективе камеры , плохое освещение или неподходящий ракурс могут исказить реальность и сделать вещи больше, чем они есть на самом деле.К счастью, Photoshop упрощает цифровую пластическую хирургию без каких-либо сложных хирургических инструментов или даже твердой руки. Фактически, все, что вам нужно, это инструмент Lasso Tool, команда Free Transform и Healing Brush, чтобы очистить любые неровности.
Вот изображение, с которым я буду работать в этом уроке. Прежде чем мы начнем, я просто хочу прояснить, что я не говорю, что этой женщине нужна пластика носа. Она просто несчастная жертва этого урока:
Исходное изображение.
А вот как она будет выглядеть после того, как мы сделаем ее нос немного меньше (опять же, не то чтобы ей это нужно):
Окончательный результат.
Это руководство является частью нашей коллекции ретуширования портретов. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Шаг 1. Нарисуйте грубую выделенную область вокруг носа
Прежде чем мы сможем приступить к цифровой обработке носа, нам сначала нужно изолировать нос человека от остальной части изображения, что означает, что нам нужно добавить вокруг него выделение.В этом случае инструмент Photoshop Lasso Tool отлично работает, поэтому выберите его на палитре инструментов:
Выберите инструмент «Лассо».
Вы также можете быстро выбрать его, нажав L на клавиатуре. Причина, по которой инструмент Lasso Tool работает так хорошо здесь, заключается в том, что, если вы использовали его раньше, вы уже знаете, что это не самый точный инструмент выделения во всем Photoshop (эта честь достанется Pen Tool), но для этой техники , мы намеренно хотим избежать точного выделения носа.Вместо этого просто выделите грубую область вокруг носа, как я сделал здесь:
Используйте инструмент Photoshop Lasso Tool, чтобы нарисовать грубое выделение вокруг носа.
Определенно лучше выделить слишком много области, чем недостаточно, так как в конце мы все очистим.
Шаг 2. Растушевка выделенной области
Затем нам нужно сделать края нашего выделения более мягкими или «растушевать» их, как это называет Photoshop. Для этого перейдите в меню «Выбрать» вверху экрана и выберите «Растушевка».Вы также можете использовать сочетание клавиш Alt + Ctrl + D (Win) / Option + Command + D (Mac). В любом случае открывается диалоговое окно «Перо» в Photoshop. Введите значение «Радиус растушевки» где-то между 20-30 пикселями в зависимости от размера и разрешения вашего изображения. Возможно, вам придется немного поэкспериментировать со значением. Я собираюсь ввести 20 пикселей для моего Feather Radius:
.Растушуйте выделение, чтобы края стали мягче.
Нажмите «ОК», чтобы растушевать выделение и выйти из диалогового окна.
Шаг 3. Скопируйте выделение на новый слой
Когда наше выделение на месте и края растушеваны, нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать выделение на новый слой.Если мы сейчас посмотрим на палитру слоев Photoshop, то увидим наше исходное изображение на фоновом слое и нос теперь на новом слое над ним, которому Photoshop автоматически присвоил имя «Слой 1»:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы скопировать выделение на новый слой.
Шаг 4. Измените размер носа с помощью команды Free Transform в Photoshop
Теперь, когда нос находится на отдельном слое, мы можем изменить его размер, сделав короче, тоньше или и то, и другое! Для этого мы будем использовать команду Photoshop Free Transform, и мы можем быстро получить к ней доступ с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac), которое вызывает окно Free Transform и обрабатывает его вокруг носа, как показано ниже:
Нажмите «Ctrl + T» (Win) / «Command + T» (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и ручки вокруг носа.
Чтобы сделать нос тоньше, все, что нам нужно сделать, это перетащить боковые ручки (маленькие квадраты) друг к другу. Чтобы перетащить обе стороны одновременно, удерживайте нажатой клавишу Alt (Win) / Option, когда вы перетаскиваете один из маркеров, и ручка на противоположной стороне также потянется. Чем ближе друг к другу вы тянете боковые ручки, тем тоньше становится нос:
Сдвиньте боковые ручки друг к другу, чтобы сделать нос тоньше. Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетаскивая один из маркеров, Photoshop должен одновременно перетащить противоположный маркер.
Чтобы сократить длину носа, просто потяните нижнюю ручку вверх. Чем дальше вы тянете ручку, тем короче становится нос. Вы также можете удерживать нажатой клавишу Alt (Win) / Option при перетаскивании нижнего маркера, чтобы Photoshop одновременно перетаскивал верхний маркер:
Уменьшите длину носа, потянув нижнюю ручку вверх. Удерживайте нажатой «Alt» (Win) / «Option» (Mac), чтобы Photoshop перетаскивал верхний маркер вниз одновременно с перетаскиванием.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из окна Free Transform.
Теперь я сделал ее нос немного тоньше и короче, просто перетащив пару ручек Free Transform. Однако если мы внимательно посмотрим на изображение, мы увидим некоторые проблемы. Во-первых, теневые линии под ее щеками больше не совпадают, особенно та, что слева, как я обвел ниже:
Тени под ее щеками больше не переходят в плавные непрерывные линии, а кажутся прерывистыми.
Чтобы исправить это, я собираюсь снова вызвать дескрипторы Free Transform с помощью «Ctrl + T» (Win) / «Command + T» (Mac), и на этот раз я собираюсь удерживать Shift + Ctrl + Alt (Победа) / Shift + Command + Option (Mac) и перетащите любой из маркеров в нижнем углу в сторону.Удерживая все три клавиши одновременно, когда я перетаскиваю маркер нижнего угла, Photoshop говорит, что нужно перетащить маркер нижнего угла на противоположной стороне, а две верхние угловые ручки остаются заблокированными. Технически это то, что Photoshop называет преобразованием выделения в «перспективу», и я просто использую сочетание клавиш для доступа к этому режиму. Я также мог бы подойти к меню «Правка» в верхней части экрана, выбрать «Преобразовать», затем выбрать «Перспектива» и затем перетащить любой из маркеров в нижнем углу наружу, но я считаю, что сочетание клавиш проще, поэтому я собираюсь удерживать все три клавиши вниз сразу и перетащите ручку нижнего правого угла наружу, которая также будет тянуть ручку нижнего левого угла наружу, и я буду продолжать перетаскивать, пока линии тени под ее щеками не перестанут казаться сломанными:
Исправлена проблема с теневыми линиями под щеками.
Еще раз я нажму «Enter» (Win) / «Return» (Mac), чтобы применить преобразование и выйти из команды Free Transform.
Шаг 5. Добавьте новый слой
Единственная проблема, которая осталась с изображением, — это область под ее носом, которую я уменьшил, которая теперь выглядит немного испорченной, как мы видим ниже:
Необходимо очистить место под носом.
Чтобы очистить эту область, я воспользуюсь Healing Brush в Photoshop, но перед этим я собираюсь добавить новый слой над «Layer 1», поскольку всегда полезно проводить «исцеление» на отдельном слое. .Чтобы добавить новый слой, я просто щелкну значок «Новый слой» в нижней части палитры слоев:
Щелкните значок «Новый слой» в нижней части палитры слоев Photoshop.
Photoshop добавляет новый слой над двумя существующими слоями и автоматически называет его «Слой 2»:
Photoshop добавляет новый слой вверху стопки слоев и называет его «Слой 2».
Шаг 6. Очистите область с помощью восстанавливающей кисти
После добавления нового слоя выберите Healing Brush на палитре инструментов.В Photoshop CS2 и CS3 вы обнаружите, что восстанавливающая кисть прячется за точечной восстанавливающей кистью, поэтому вам нужно будет щелкнуть точечную восстанавливающую кисть в палитре инструментов и удерживать мышь в течение секунды или двух, затем выбрать Лечебная кисть из раскрывающегося меню, как показано ниже:
Выберите «Лечебную кисть» Photoshop на палитре «Инструменты».
Выбрав «Восстанавливающую кисть», найдите на панели параметров вверху экрана и убедитесь, что у вас выбран параметр «Образец всех слоев»:
Выберите «Образец всех слоев» на панели параметров.
Вам понадобится этот параметр, когда вы используете Healing Brush на отдельном слое, как мы это делаем здесь. Восстанавливающая кисть работает, выбирая цвет, тон и текстуру из части изображения, но, поскольку мы работаем над новым пустым слоем, на этом слое нет ничего, что можно было бы взять за образец. Выбрав опцию «Образец всех слоев», Photoshop может взять образец не только из слоя, на котором мы находимся, но и из любого слоя (слоев) под ним, что нам и нужно.
Лечебная кисть работает лучше всего, когда вы устанавливаете размер кисти немного больше, чем область, которую вы пытаетесь лечить, и вы можете быстро изменить размер кисти, используя клавиши левой и правой скобок.Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Также он лучше всего работает, если вы нажимаете им на отдельные точки, а не пытаетесь закрасить всю проблемную область сразу. И последнее, о чем следует помнить при использовании Healing Brush, — это то, что вы хотите попробовать взять образец кожи, который находится близко к области, которую вы лечите, поскольку разные участки лица человека имеют разную текстуру кожи, поэтому вы не можете действительно хочу взять образец участка чьего-либо лба, пытаясь ретушировать часть носа.Имея это в виду, я собираюсь изменить размер кисти с помощью клавиш-скобок, а затем взять образец хорошей области кожи из-под ее носа, удерживая Alt (Win) / Option (Mac) и щелкнув область чуть выше верхней части. левая сторона ее рта. Вы увидите, как курсор кисти превратится в значок цели, что даст вам понять, что вы делаете выборку изображения прямо под значком:
Выбрав Лечебную кисть, зажмите «Alt» (Win) / «Option» (Mac) и нажмите на хороший участок кожи, чтобы взять образец. Убедитесь, что вы взяли образец из области, близкой к области, которую вы пытаетесь лечить, чтобы текстура кожи оставалась как можно более похожей.
Затем, сделав выборку моей первой области, я отпущу клавишу «Alt / Option» и начну щелкать по участкам под ее носом, которые необходимо очистить. Вы увидите, как ваш курсор снова превратится в курсор кисти, когда вы отпустите «Alt / Option», давая вам знать, что вы лечите области изображения в этой точке, а не производите выборку из них. Опять же, я буду щелкать мышью, а не рисовать ею, поскольку рисование больших областей с помощью Healing Brush дает Photoshop слишком много информации для одновременной работы и обычно дает плохие результаты, поэтому лучше щелкать вместо рисования .Я нажимаю на несколько пятен, чтобы их очистить, и при этом Photoshop заменяет текстуру из области, на которой я щелкнул, текстурой из области, которую я взял. Он также пытается смешать цвет и тон области, которую я выбрал, с цветом и тоном области, на которой я щелкнул. Эта замена текстур и смешивание цветов и тонов — это то, что Photoshop называет «исцелением».
Если я продолжу щелкать по участкам, чтобы исцелить их, используя ту же самую область, из которой я сделал выборку, область под ее носом в конечном итоге будет выглядеть как повторяющийся узор, что является мертвым признаком того, что изображение было отретушировано.Чтобы не превратить ее кожу в обои, я собираюсь щелкнуть только несколько точек, чтобы вылечить их, а затем я удерживаю «Alt» (Победа) / «Вариант» (Mac) и нажимаю на другое хорошее место. кожа, чтобы пробовать это. Затем, сделав выборку из новой области, я отпускаю клавишу «Alt / Option» и нажимаю еще несколько точек, чтобы исцелить их, прежде чем снова брать образцы из другой области, повторяя этот процесс отбора образцов и исцеления, отбора образцов и исцеления и так, пока область под носом не станет хорошо выглядеть.
Продолжайте брать пробы с разных участков здоровой кожи, удерживая их и используя их для лечения проблемных участков, пока область под носом не будет выглядеть естественной.
После того, как вы очистили проблемные места с помощью Healing Brush, цифровая обработка носа готова! Вот еще раз мое исходное изображение для сравнения:
Исходное изображение.
И вот наш окончательный результат, когда ее нос стал немного тоньше и короче:
Окончательный результат.
Имейте в виду, что в большинстве случаев вы не будете после радикальной пластики носа, подобной Майклу Джексону. Обычно вы хотите, чтобы вещи были более тонкими, и если вам повезет, человек на фотографии даже не поймет, что вы сделали.Если они думают, что они отлично смотрятся на фотографии, и понятия не имеют, какую работу вы вложили в нее, чтобы они выглядели так хорошо, то считайте это комплиментом вашим навыкам ретуширования фотографий в Photoshop и хорошей работой!
И вот оно! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Скачать фотошоп для искажения лица бесплатно для Windows
RP-искажение 22 Коммерческий
RP-Distort — это не просто блок дисторшна, это намного больше.
70 Photo Editor Software, Inc. 11 144 Условно-бесплатное ПО
Face Smoother может внести небольшие изменения в ваши фотографии.
4 Гигабайт 125 Бесплатное ПО
Позволяет пользователям изменять загрузочный логотип материнской платы.
2 Робин Скотт 34 Бесплатное ПО
Отличный редактор Oblivion для изменения внешнего вида вашего персонажа.
266 Adobe Systems Incorporated 108 595 Условно-бесплатное ПО
Вы можете создавать потрясающие изображения из сложных высококонтрастных сцен.
421 Adobe 145 953 Условно-бесплатное ПО
Создавайте и редактируйте изображения и фотографии с помощью обширной библиотеки инструментов.
109 Команда Neat Image, ABSoft 3 866 Условно-бесплатное ПО
Удаляет шум с изображений, обработанных в Adobe Photoshop.
4 CAD-KAS GbR 116
Легко искажать и искажать фотографии (например, лица).
46 FaceOnBody 1,294 Условно-бесплатное ПО
FaceOnBody — это приложение, которое позволяет создавать самые веселые изображения!
21 год Luxand, Inc.1,245 Условно-бесплатное ПО
Создавайте безупречные коллажи и выигрывайте конкурсы фотошопов с FaceSwapper!
74 Engelmann Media GmbH 26 Условно-бесплатное ПО
Это плагин для Photoshop, Photoshop Elements и совместимых с Photoshop приложений.
xiberpix 2 Бесплатное ПО
Согните и исказите любое изображение.
1 Фильтр Forge, Inc. 304 Бесплатное ПО
Это набор из семи фильтров, которые могут изменять форму, искажать и деформировать изображения.
264 Paltalk 5 279 Бесплатное ПО
Общайтесь лицом к лицу с 10 друзьями на любом ПК, браузере, телефоне или планшете.
56 Команда 17 1,298 Коммерческий
Черви лицом к лицу в военной стратегии.Очень смешно.
14 Team17 Software Ltd 1,366 Коммерческий
Черви лицом к лицу в военной стратегии. Теперь с 3D графикой.
1 Telltale Games 25 Условно-бесплатное ПО
СерияSam and Max ставит безумных друзей-детективов лицом к лицу.
36 Программное обеспечение OTS 14 Бесплатное ПО
Карточная игра, в которой вы можете играть с другим игроком лицом к лицу.
21 год CINFORES LTD. 863 Условно-бесплатное ПО
Образовательный инструмент, специально предназначенный для дополнения очного обучения.
1 FaceMorpher.Com 12 Условно-бесплатное ПО
Создавайте анимированные переходы одного лица в другое за считанные минуты с помощью этого полностью автоматического лица ….
.
 Уникальный инструмент, дающий достаточно интересный результат.
Уникальный инструмент, дающий достаточно интересный результат. Вам следует лишь экспериментировать, чтобы научиться добиваться желаемого эффекта.
Вам следует лишь экспериментировать, чтобы научиться добиваться желаемого эффекта. Интересный эффект, который позволяет покрыть изображение имитацией небольших волн. При этом есть достаточно удобные и гибкие настройки, позволяющие выбирать частоту и величину изгибов. Инструмент очень локальный в плане применения, однако однажды он вам точно пригодится для создания какого-либо проекта, о нём стоит знать.
Интересный эффект, который позволяет покрыть изображение имитацией небольших волн. При этом есть достаточно удобные и гибкие настройки, позволяющие выбирать частоту и величину изгибов. Инструмент очень локальный в плане применения, однако однажды он вам точно пригодится для создания какого-либо проекта, о нём стоит знать.

 Для зум-объективов, щелкните правой кнопкой мыши (Cmd+клик на Mac) и выберите наиболее подходящее фокусное расстояние. Если вы не можете найти свой профиль объектива, нажмите кнопку «Поиск в Интернете», чтобы найти профили, загруженные другими фотографами. Если вы хотите сохранить профиль для дальнейшего использования, нажмите на выпадающее меню «Профили объектива» (всплывающее меню на Mac) и выберите «Сохранить онлайн-профиль локально».
Для зум-объективов, щелкните правой кнопкой мыши (Cmd+клик на Mac) и выберите наиболее подходящее фокусное расстояние. Если вы не можете найти свой профиль объектива, нажмите кнопку «Поиск в Интернете», чтобы найти профили, загруженные другими фотографами. Если вы хотите сохранить профиль для дальнейшего использования, нажмите на выпадающее меню «Профили объектива» (всплывающее меню на Mac) и выберите «Сохранить онлайн-профиль локально». Инструменты «Перемещение сетки», «Рука» и «Лупа» помогут более удобно задать настройки;
Инструменты «Перемещение сетки», «Рука» и «Лупа» помогут более удобно задать настройки; Многие проблемы, такие как искажение перспективны, легче исправить с помощью сетки;
Многие проблемы, такие как искажение перспективны, легче исправить с помощью сетки; Теперь вы должны увидеть, как написан текст «Звездных войн». Используйте тот же процесс, чтобы изменить здания или добавить глубины изображению.
Теперь вы должны увидеть, как написан текст «Звездных войн». Используйте тот же процесс, чтобы изменить здания или добавить глубины изображению.