Как из фото сделать картину в фотошопе: Уроки по обработке фотографий в Фотошопе
Превращение фотографии в рисунок: несколько способов для начинающих
Доброго времени суток!
Весьма неплохим способом оживить эмоции и поздравить близкого человека — может стать картина (рисунок) собственного производства…
Благо что сейчас, чтобы сделать весьма качественный рисунок совсем не обязательно уметь рисовать — главное иметь интересное фото, компьютер под-рукой и немного свободного времени. Ну а как из этого фото получить рисунок — и будет сегодняшняя заметка!
Примечание: стоит отметить, что рисунки можно сделать разные — одни будут как бы нарисованы красками (акварелью), другие — с помощью карандаша, третьи — выжиганием по дереву и пр.
В общем-то, всё зависит от вашей фантазии!
👉 В тему!
Идеи для поздравления: как можно оригинально подготовить фото и видео в качестве дополнения к подарку — https://ocomp.info/idey-dlya-pozdravleniya.html
*
Содержание статьи
3 способа, как сделать рисунок из фото
Домашняя фотостудия
Сайт разработчика: http://homestudio.
Один из лучших фоторедакторов для начинающих пользователей. Позволяет буквально в 2-3 клика мышкой применять достаточно «сложные» эффекты к фото и картинкам (т.е. вам не придется долго и нудно что-то изучать, как при работе, например, с Фотошоп).
В арсенале программы: сотни спец-эффектов, инструменты для ретуширования изображений, возможность создавать коллажи, слайд-шоу, календари, и т.д.
Разумеется, в этой заметке я остановлюсь только на инструментах, касающейся обсуждаемой темы. Наше первое действие в редакторе — открыть картинку (это стандартно, поэтому без доп. комментариев).
Открываем нужное фото (Домашняя фотостудия)
Вариант 1. Рисунок карандашом
Открываем раздел «Эффекты» и переходим во вкладку «Каталог эффектов». См. пример на скриншоте ниже.
Эффекты — Каталог эффектов
После, во вкладке «Стилизация» нужно выбрать искомый эффект — «Рисунок карандашом», и задать основные цвета и параметры (рекомендую выбрать набор из 12 карандашей — так рисунок будет максимально естественным).
Для оценки результата изменения фото — нажмите кнопку «Просмотр»
Стилизация — рисунок карандашом
Как видите, фото было превращено в рисунок (причем, весьма не плохой, как будто, так и было…👌).
Что получилось
Вариант 2. Рисунок акварелью
Рисунки можно создавать не только с помощью карандаша, но и красок (акварели, например). Для активации подобного эффекта в «Домашней фотостудии» — откройте нужную картинку и выберите инструмент «Эффекты/Художественные/акварель».
Эффекты — акварель
Ваше фото в течении нескольких секунд будет преобразовано в весьма неплохую картину (кстати, такие изображения лучше смотреть на некотором удалении — иначе, они кажутся грубой «мазней»).
Акварель
Вариант 3. Выжигание по дереву
Этот эффект весьма интересен, но подходит он не ко всем фото (не все элементы хорошо «видны» на таком фоне).
Чтобы его применить к фото — сначала перейдите во вкладку «Эффекты/каталог эффектов».
Каталог эффектов
Далее в разделе «Стилизация» выберите «Выжигание по дереву», настройте яркость и подложку, и нажмите «Просмотр».
Как видите на примере ниже — дом у озера стал выглядеть весьма необычно…
Стилизация — выжигание по дереву
Вариант 4. Старинное фото или свиток
Для активации этого эффекта: откройте нужное вам фотографию, затем кликните по меню
Оформление — старинный свиток
После укажите тип свитка, наложение и нажмите кнопку «Применить».
Старинный свиток
Фото станет таким, как будто ему уже лет 100 и вам оно досталось от предков…
Результат
FotoSketcher
Сайт разработчиков: http://fotosketcher.com/download-fotosketcher/
Важно! Рекомендую использовать портативную версию (запускать от имени администратора!).

Эта программа предназначена исключительно для преобразования фото в рисунки. Причем, у нее достаточно большое количество эффектов: здесь вам и живопись, и эскизы карандашом, и пикселизация, и мозаика, и мультфильмы, и др.
Что касается работы в FotoSketcher: сначала нужно запустить программу от имени администратора (правый клик мышки по ярлыку программы поможет выбрать этот режим) и открыть в ней какое-нибудь фото (сочетание Ctrl+O).
Открыть изображение
Далее пред вами появится окно настроек, где нужно будет выбрать стиль рисования — например, «Живопись 1 (акварель)», и нажать кнопку «Рисовать». См. пример ниже, вариантов на самом деле много.
рисовать!
После, программа начнет преобразовывать фото в выбранный вами тип картины (время варьируется от нескольких секунд — до десятка минут!). Итоговый вариант с настройками по умолчанию приведен ниже в качестве примера.
Что получилось в итоге (живопись акварелью) / Кликабельно
Кстати, весьма необычно смотрятся стилизованные эффекты (мультфильмы, мозаики, абстракции и пр. ). Для примера решил преобразовать другое фото…
). Для примера решил преобразовать другое фото…
Мультфильм
Получилось весьма необычно — можно самостоятельно делать целые мультики, если преобразовать несколько сотен подобных снимков?!
Графика стала мультяшной!
Онлайн сервисы
Сервис 1: http://funny.pho.to/ru/art-effects/
Сервис 2: https://photofunia.com/ru/effects/sketch
Вообще, подобных сервисов достаточно много (и с каждом днем их все больше). Если вы не боитесь загружать на них свои фото — то в общем-то, этот вариант преобразования фотографий один из самых быстрых и простых (вам не нужны доп. программы и время, чтобы разбираться с ними).
Вообще, лично мне импонирует больше первый сервис — на нем много всяких интересных эффектов. В качестве примера взял вариант, где картинку рисует слон… См. ниже.
Выбор эффекта
Всё, что потребуется от вас — это загрузить с ПК нужное фото, либо указать его URL-адрес в сети.
Загружаем нужное фото
Далее сервис автоматически преобразует фото в достаточно необычный и интригующий слайд. Им можно поделиться или загрузить к себе на ПК. Выглядит, на мой взгляд, весьма интересно?!
Итоговый результат. Выглядит очень неплохо?!
*
Если вы знаете еще какие-то интересные варианты «колдовства» над картинками — сообщите пару слов в комментариях.
На сим пока всё, удачи!
👋
Полезный софт:
- ВидеоМОНТАЖ
Отличное ПО для начала создания своих собственных видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от мусора (ускоряет систему, удаляет мусор, оптимизирует реестр).
Другие записи:
создание рисунка из фотографии онлайн!
Всем доброго дня!
Наверное, почти каждый пользователь, видел в сети «странные» фотографии людей, как будто это картинка, нарисованная художником.
Думаю, статья также будет полезна всем тем пользователям, которые хотят себе сделать необычную аватарку для социальных сетей (ВК, Одноклассники и пр.), различных форумов, приложений (например, Skype, Viber и пр.), да и просто удивить своих друзей и родственников.
И так, приступим к делу — к созданию арта!
Примечание: чтобы сделать арт, можно воспользоваться различными графическими редакторами (например, Фотошоп).
В этой статье останавливаться на классических редакторах не буду (т.к. пока редактор установишь, настроишь, поймешь как делать — с помощью сервиса в сети сделаешь уже десятки различных прикольных картинок ✌).
*
Выбор сервиса с лучшими фотоэффектами
❶
Pho.to
Адрес странички: http://funny. pho.to/ru/art-effects/
pho.to/ru/art-effects/
Один из лучших русскоязычных онлайн-сервисов для придания фото различных эффектов. Например, цветную фотографию можно переделать:
- в черно-белый рисунок, как будто его нарисовали: кистью, карандашом и пр.;
- в цветной рисунок: также могут быть самые различные варианты;
- в прикольную и смешную картинку. Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).
Десятки различных эффектов к фото
Все эффекты разбиты по категориям, благодаря этому их легко найти. Категорий достаточно много, приведу несколько: лето, искусство, день рождения, любовь и романтика, открытки, приколы и шутки, путешествия, свадьба, для детей и т.д.
Пользоваться сервисом крайне просто:
- выбираете сначала эффект, который вам понравился;
- загружаете свое фото;
- и через несколько секунд — смотрите на свой прикольный арт. Пример показан ниже: правда ведь неплохо нарисовано?!
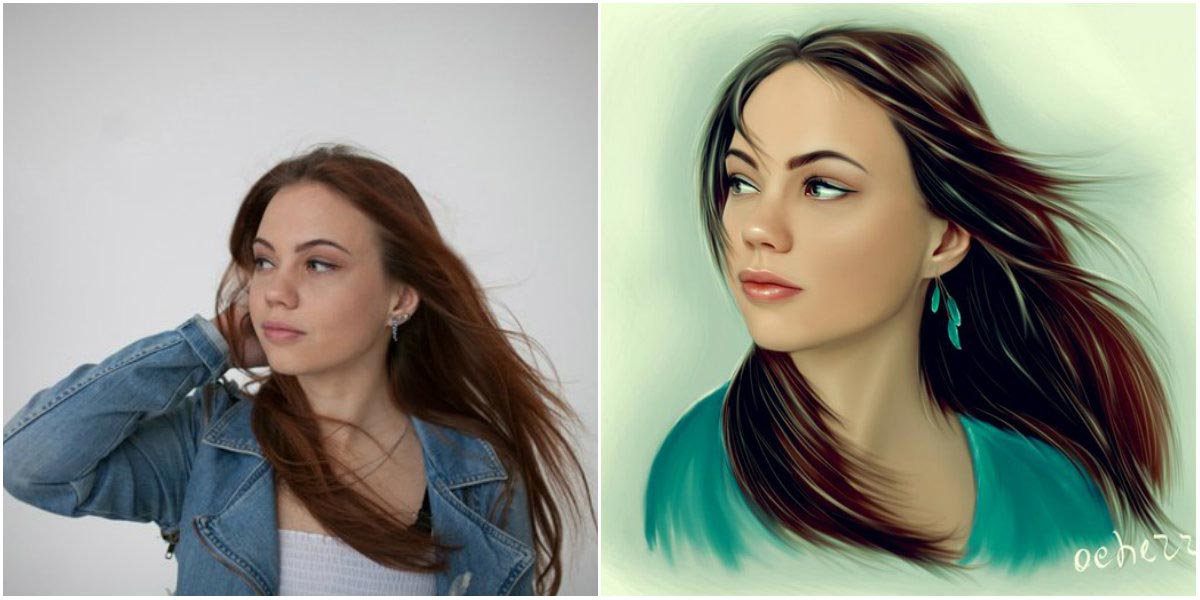
Как изменилось фото: было — стало (слева на право)
*
❷
Photomania. net
net
Сайт: https://photomania.net/editor
Еще один крайне интересный сайт, представляющий из себя онлайн фото-редактор. Здесь можно загрузить фотографию и быстро обработать ее: в том числе создать из нее интересный рисунок (арт).
Чем подкупает этот сервис — на нем довольно много самых необычных вариантов обработки фото: можно, например, разместить свое фото на груди Месси или Рональдо, поместить свое фото в рамочку, придать ему магический стиль, или сделать себя знаменитым актером.
Варианты обработки фото
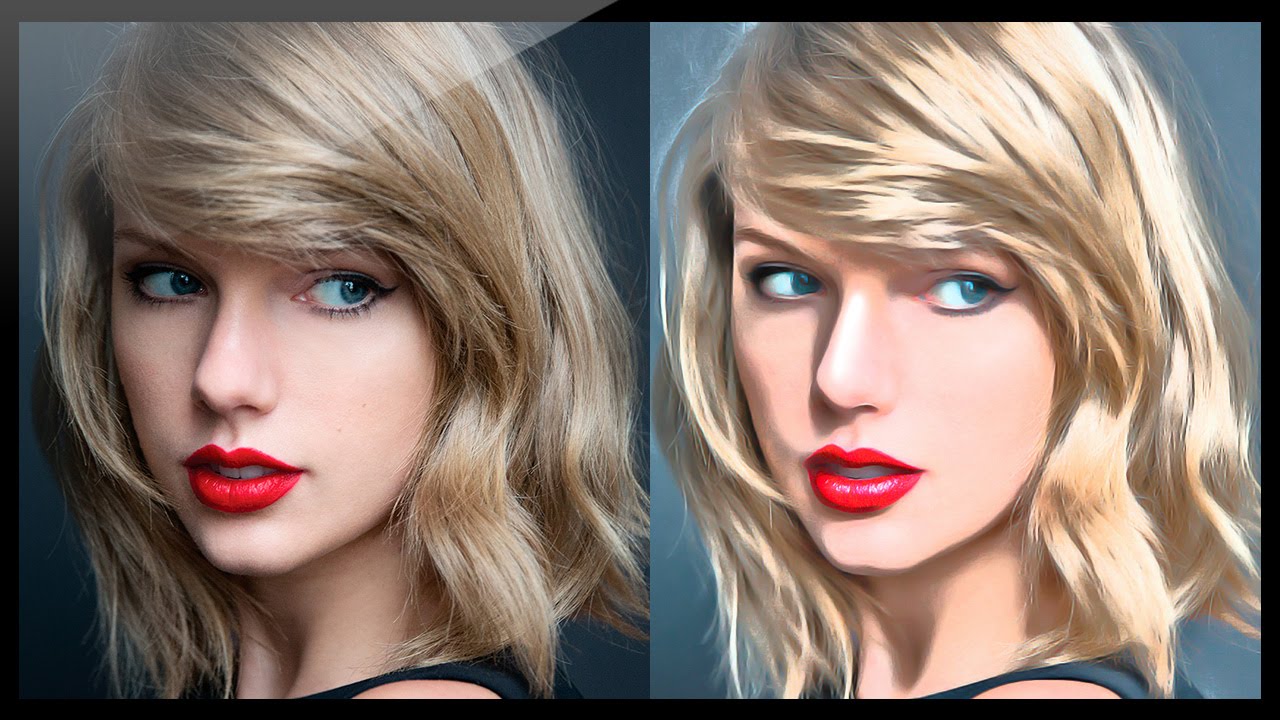
Пример обработки показан на скрине ниже: по-моему, выглядит очень реалистично 👀.
Еще один интересный арт // Photomania.net
*
❸
PhotoFaceFun.com
Сайт: http://ru.photofacefun.com/?section_id=11
Примечание: сайт не открывается в некоторых браузерах. Если что — попробуйте открыть его в Opera.
Сайт с огромным количеством разнообразных фото-эффектов: здесь вы можете поместить свое фото в рамку, сделать фото нарисованной картиной, поместить его рядом с какой-нибудь знаменитостью и т. д.
д.
Все фото-эффекты разбиты по категориям: авто, винтаж, гаджеты, газеты, журналы, галереи, деньги, детские, знаменитости, кино и многое другое!
Арт — фото-эффекты
Пользоваться сервисом также просто: загружаете фотку, выбираете эффект, смотрите результат (в общем-то, три простых действия).
Ниже представляю несколько примеров работы сервиса. Весьма не плохо?!
Несколько артов: в галереи, с Путиным, старый рисунок.
Примечание: если сервис не будет обрабатывать вашу фотографию, 👉 конвертируйте ее в другой формат.
Например, я столкнулся с тем, что формат GIF сервис воспринимать и обрабатывать не хотел, пересохранив картинку в JPG (для этого можно использовать Paint, который есть во всех версиях Windows) — стало всё работать в норме!
*
❹
ФотоФания
Сайт: https://photofunia.com/ru/categories/all_effects/popular
Весьма неплохой русскоязычный сервис с большой коллекцией фото-эффектов, которые можно применять к любой загруженной фотке. Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.
Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.
Эффекты (случайные)
Отмечу, что один раз загрузив свое фото, вы сразу же можете его попробовать в самых различных эффектах (не загружая его по сто раз). Удобно!
Примеры обработки показаны ниже.
Еще несколько интересных эффектов к фото: рисунок карандашом, кулончик, подарочная открытка (слева на право).
*
PS
👉 В помощь!
Кстати, возможно вам будет интересна статья о том, как сделать фото-коллаж
* Если кто не знает — то коллаж, это когда совмещают сразу нескольку фото в одно большое. Получается очень красиво и информативно, сразу можно узнать, как прошел праздник (к примеру).
*
На сим прощаюсь. Всем удачи!
Дополнения приветствуются.. .
.
👋
Первая публикация: 17.09.2017
Корректировка: 30.01.2020
Полезный софт:
- ВидеоМОНТАЖ
Отличное ПО для начала создания своих собственных видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от мусора (ускоряет систему, удаляет мусор, оптимизирует реестр).
Другие записи:
Как сделать пазл из фотографии? Урок Photoshop — Российское фото
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:
Оригинальный снимок
А вот как он будет выглядеть в виде пазла:
Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:
Панель слоев с новым слоем «Layer 1» над слоем Background.
Шаг 2: Назовем новый слой «Puzzle».
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:
Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:
Меняем название слоя с «Layer 1» на «Puzzle»
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем «Puzzle» добавляем новый пустой слой
Теперь добавим под слоем «Puzzle» новый слой (он будет размещаться между «Puzzle» и Background). В настоящий момент в панели слоев выбран слой «Puzzle». Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя «Puzzle». Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):
Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:
Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:
Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.
В опции Contents выбираем Black
Пока вы не видите изменений, потому что слой «Puzzle» в данный момент скрывает из вида все остальное, но на миниатюре слоя «Layer 1» в панели слоев видно, что он теперь залит черным цветом:
Миниатюра слоя «Layer 1» залита черным
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя «Layer 1» мы введем новое имя — «Background color»:
Назовем новый слой «Background color»
Шаг 5: Снова переходим в слой «Puzzle»
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:
У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:
Выберите «Puzzle» в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно «Texturizer»
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру «Puzzle»
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа — опции фильтра. Надо загрузить текстуру «Puzzle», которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию «Load Texture»
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура «Puzzle» находится в директории Photoshop — там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом — папку Program Files. В ней вы найдете папку Adobe, а в ней — папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:
Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем «Paths»
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем «Paths»
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:
Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:
Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя «Puzzle» и перенесем его в отдельный слой, после чего на его месте в слое «Puzzle» останется дырка. В панели слоев до сих пор должен быть выбран слой «Puzzle». В меню Layer в верхней части экрана выберите New и Layer via Cut:
В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
Выделение вырезается из слоя «Puzzle» и переносится в собственный слой, который появился в панели слоев над «Puzzle». Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал «Layer 1». Мы дадим ему новое имя — «First puzzle piece»:
Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем «Puzzle»
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:
Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:
В списке стилей слоев выбираем «Drop Shadow»
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:
Шаг 16: Снова переходим в слой «Puzzle»
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой «Puzzle» — щелкните по его названию в панели слоев:
Выбираем слой «Puzzle»
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:
С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Превращаем контур в выделение
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:
Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой «Puzzle».
Так выглядит наш пазл без нескольких деталей:
Для полноты картины вырезаем или убираем еще несколько элементов пазла
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:
Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:
Рисуем рельефный контур по краям пазла, используя Pen Tool
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:
Теперь выделен не центр, а края кадра
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).
Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).
Края пазла пропали
Если вам кажется, что белый фон будет лучше черного, выберите слой «Background color» и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.
Чтобы сменить цвет фона на белый, открываем слой «Background color» и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:
Делаем белый фон
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить. Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:
Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:
Переходим в слой «Puzzle», нажимаем на иконку Layer Styles и выбираем «Drop Shadow»
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:
Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:
Пазл, созданный в Photoshop
Готово!
Источник — photoshopessentials.com
Узнаем как изготовить из фото рисунок в Фотошопе?
В программе Adobe Photoshop не только ретушируют портреты – его часто используют для создания иллюстраций. Любой снимок можно превратить в необычный рисунок, выполнив несколько простых шагов. Особенность программы в том, что для работы в ней не обязательно обладать художественным талантом и уметь рисовать. Даже не обладая особыми знаниями, вы сможете создать красивую открытку, а немного потренировавшись и освоив функционал программы – стилизованный портрет или пейзаж. Новичку, который только знакомится с Adobe Photoshop, лучше начать с открытки. Ее создание состоит из 3 этапов: обводка контура, заливка цветом, нанесение светотени.
Любой снимок можно превратить в необычный рисунок, выполнив несколько простых шагов. Особенность программы в том, что для работы в ней не обязательно обладать художественным талантом и уметь рисовать. Даже не обладая особыми знаниями, вы сможете создать красивую открытку, а немного потренировавшись и освоив функционал программы – стилизованный портрет или пейзаж. Новичку, который только знакомится с Adobe Photoshop, лучше начать с открытки. Ее создание состоит из 3 этапов: обводка контура, заливка цветом, нанесение светотени.
Как выбрать фотографию для создания иллюстрации?
Прежде чем узнать, как сделать из фото рисунок в «Фотошопе», нужно установить его, скачав с официального сайта. Производитель позволяет пользоваться программой бесплатно в течение двух недель – этого времени будет достаточно, чтобы познакомиться с интерфейсом и научиться рисовать простые иллюстрации. Для того чтобы из фото сделать рисунок, программа Adobe Photoshop подходит лучше всего. В качестве основы для создания открытки удобнее всего использовать фотографию в стиле Flatlay – предметы на таком снимке расположены на ровной поверхности и сфотографированы сверху, под углом в 90 градусов. Желательно сделать фото самостоятельно, чтобы не нарушать ничьих авторских прав.
Желательно сделать фото самостоятельно, чтобы не нарушать ничьих авторских прав.
Настройки программы для создания иллюстрации по контуру
Существует способ, как из фото сделать контурный рисунок быстро и без особых усилий. Для этого нужно познакомиться с таким инструментом, как «Перо». Но сначала нужно настроить программу Adobe Photoshop особым образом. На первом этапе создайте новый документ. Для этого на панели инструментов нажмите «Файл», затем «Создать» и в появившемся окне введите следующие параметры: разрешение 300 пикселей на дюйм, белый фон, цветовой режим RGB — и нажмите кнопку «Создать». Размер документа выбирайте самостоятельно, он должен быть в сантиметрах. Затем нужно особым образом настроить инструмент «Кисть». Обратите внимание, что рисовать контур вы будете «Пером», но настраивать нужно именно «Кисть». Выбрав инструмент, активируйте его и перейдите к настройке: размер будет меняться, но для начала можно выбрать около 15 пикселей. Вид кисти – твердая, с четкими краями. Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание».
Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание».
Учимся работать с инструментом «Перо»
Прежде всего, создайте новый слой, нажав на «конвертик» в окошке со слоями. Назовите его «Контур». Далее все действия по созданию контура будут производиться на этом слое. Теперь нужно немного потренироваться, чтобы понять, как работать инструментом «Перо». Выберете его на панели и, кликнув левой кнопкой мыши по холсту, поставьте первую опорную точку в любом месте. Затем отведите мышь и поставьте еще одну точку – получится линия. Ее можно изгибать в различных направлениях – для этого поставьте еще одну точку в любой части прямой, зажмите клавишу Ctrl на клавиатуре и «потяните» ее мышью, удерживая левую кнопку. Рядом с точкой появится «усик» — он также позволяет менять кривизну линии. Создав изгиб, отпустите клавишу Ctrl – линия зафиксируется.
Как создать плавную линию при помощи «Пера»?
Добавьте еще одну опорную точку и поэкспериментируйте с линией, изгибая ее в разные стороны. Теперь приступаем непосредственно к созданию контура: кликните правой кнопкой мыши по холсту, чтобы вызвать подменю, выберете в нем пункт «Выполнить обводку контура». Появится диалоговое окно, в котором нужно выбрать инструмент «Кисть» и отметить пункт «Имитировать нажим». Вы получите плавную, четкую линию с острыми краями. Вновь кликните правой кнопкой мыши по холсту и выберете пункт «Удалить контур». Попробуйте создать плавную линию, не отмечая пункт «Имитировать нажим», и сравните результаты. Вы сделали первый шаг к пониманию того, как из фото сделать рисунок.
Теперь приступаем непосредственно к созданию контура: кликните правой кнопкой мыши по холсту, чтобы вызвать подменю, выберете в нем пункт «Выполнить обводку контура». Появится диалоговое окно, в котором нужно выбрать инструмент «Кисть» и отметить пункт «Имитировать нажим». Вы получите плавную, четкую линию с острыми краями. Вновь кликните правой кнопкой мыши по холсту и выберете пункт «Удалить контур». Попробуйте создать плавную линию, не отмечая пункт «Имитировать нажим», и сравните результаты. Вы сделали первый шаг к пониманию того, как из фото сделать рисунок.
Первый шаг к созданию иллюстрации: контур изображения
Перетяните фотографию, по которой собираетесь сделать иллюстрацию, в программу Adobe Photoshop. Зажмите кнопку Shift на клавиатуре, потяните на край фотографии мышью, чтобы изменить ее размер без искажения. Размеры холста и изображения должны совпадать. Расположите слой с фотографией между фоном и слоем, где будет располагаться контур. Если изображение не перетягивается в программу, кликните по нему правой кнопкой мыши и выберете «Открыть в программе», а затем перетяните в рабочий документ при помощи инструмента «Перемещение». Перед тем как из фото сделать рисунок, потренируйтесь создавать контур на какой-нибудь иллюстрации с четкими линиями, а затем приступайте к обводке контура на выбранной фотографии. Вначале ставьте по две опорные точки, затем еще одну посередине получившейся линии, зажимайте Ctrl и тяните линию, придавая ей нужный изгиб. Меняйте толщину кисти, чтобы сделать линию тоньше или толще. Начинайте обводить основные контуры предметов. Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик». Сохраните картинку в формате PSD.
Перед тем как из фото сделать рисунок, потренируйтесь создавать контур на какой-нибудь иллюстрации с четкими линиями, а затем приступайте к обводке контура на выбранной фотографии. Вначале ставьте по две опорные точки, затем еще одну посередине получившейся линии, зажимайте Ctrl и тяните линию, придавая ей нужный изгиб. Меняйте толщину кисти, чтобы сделать линию тоньше или толще. Начинайте обводить основные контуры предметов. Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик». Сохраните картинку в формате PSD.
Как выбрать цветовую гамму для открытки?
Для заливки цветом создайте новый слой и назовите его «Заливка». Слой поместите под слоем «Контур» — это очень важно, иначе вы начнете раскрашивать рисунок поверх контура, перекрывая его. Перед тем как из фото сделать рисунок, придется немного разобраться с искусством колористики. Чтобы картинка смотрелась более гармонично, старайтесь ограничить количество используемых цветов. Желательно, чтобы некоторые предметы были окрашены одинаково. Нагромождение различных оттенков сделает вашу иллюстрацию безвкусной. Выберете 4-5 базовых цветов и меняйте их тон на более светлый. Цвет можно взять при помощи инструмента «Пипетка» с самой фотографии или же выбрать из панели «Образцы». Старайтесь брать не слишком темные оттенки – они еще понадобятся для создания теней.
Желательно, чтобы некоторые предметы были окрашены одинаково. Нагромождение различных оттенков сделает вашу иллюстрацию безвкусной. Выберете 4-5 базовых цветов и меняйте их тон на более светлый. Цвет можно взять при помощи инструмента «Пипетка» с самой фотографии или же выбрать из панели «Образцы». Старайтесь брать не слишком темные оттенки – они еще понадобятся для создания теней.
Второй шаг к созданию иллюстрации: заливка цветом
Для заливки объекта цветом перейдите на слой с заливкой и начинайте обводить пером его контур, который нарисовали на предыдущем шаге. Затем кликнете правой кнопкой мыши и выберете пункт «Выполнить заливку контура». Объект зальется выбранным цветом. Если этого не происходит – проверьте настойки на верхней панели. В подменю выберете значок в виде двух пересекающихся квадратов и проследите, чтобы в настройках стояла галочка на пункте «Исключить перекрывающиеся фигуры». Продолжайте обводить контуры фигур и заливать их цветом, пока полностью не раскрасите иллюстрацию. На этом этапе не нужно трогать фон – изменить его цвет можно на финальном этапе работы. Использование «Пера» – это вариант того, как сделать из фото «мультяшный» рисунок. Если остановиться на этом шаге, то получится плоское изображение без теней и полутеней, напоминающее то, как рисуют персонажей мультфильмов.
На этом этапе не нужно трогать фон – изменить его цвет можно на финальном этапе работы. Использование «Пера» – это вариант того, как сделать из фото «мультяшный» рисунок. Если остановиться на этом шаге, то получится плоское изображение без теней и полутеней, напоминающее то, как рисуют персонажей мультфильмов.
Третий шаг к созданию иллюстрации: тени и свет
Сделать картинку более похожей на фотографию, а предметы на ней – объемными и яркими поможет расстановка света и тени. У объектов, попадающих в область восприятия человека, всегда есть более светлые и темные части. Как из фото сделать рисунок с элементами, которые человеческий глаз будет воспринимать в объеме? Для этого нужно понимать, как в реальности распределяется свет по поверхности предметов. Свет, падая на предмет, создает блик – это наиболее светлая часть поверхности. Далее идет полутень – она темнее блика, но светлее тени. Тень – самая темная часть поверхности предмета. Но существует еще собственная тень – ее отбрасывает сам предмет на ту плоскость, на которой находится. Это пространство – самое темное. Чтобы сделать фото цветным рисунком, передавая градации света и тени на поверхности предметов, нужно брать более темные и светлые оттенки основного цвета, потому при заливке не стоит выбирать слишком темные тона, иначе не получится нарисовать тень.
Как определить расположение блика, полутени и
Как сделать картины по номерам своими руками? : Labuda.blog
Рисование по номерам — это способ создания картины, при котором изображение делится на фигуры, каждая из которых помечена номером, соответствующим определенному цвету. Вы рисуете в каждой области нужным оттенком, и в конечном итоге картина становится законченной. Завершенное изображение по номерам поможет вам научиться анализировать предмет и наблюдать за тем, как из цветных областей получается целая композиция.
Искусство группировки пятен
Подход «рисования по номерам» часто высмеивают как упрощенный, не творческий и формальный. Но стоит отметить, что картина создается с помощью множества цветных пятен. Они часто кажутся бессмысленными отдельно друг от друга и не выглядят как что-то «реальное», но вместе они образуют группу. Следующий шаг в развитии как художника — научиться видеть такие цветовые пятна в картине самостоятельно, без помощи печатной схемы. Это поможет сосредоточиться на том, как будет выглядеть готовый объект, не глядя на небольшие участки и не гадая, в какие цвета они должны быть окрашены.
Начинайте с самого темного цвета и заканчивайте самым светлым или наоборот, оставляя все сегменты, которые имеют смешанный цвет до того того момента, пока остальные оттенки не закончатся. Это поможет вам немного узнать о тоне и полутоне в живописи.
Состав набора для рисования по номерам
Картины для раскрашивания можно найти практически в любом магазине рукоделия. Набор «Живопись по номерам» будет включать в себя кисть, маленькие баночки с краской любого необходимого количества цветов и схему рисунка, напечатанную на холсте или картонном основании. Вам может показаться, что в нем мало краски. Но ее должно быть достаточно для завершения картины.
Каждый набор содержит определенный тип краски, наиболее распространены акриловые и масляные, но бывают варианты с акварелью и карандашами. И все же последний вариант устраивает немногих, ведь рисование по номерам — отличное упражнение в управлении кистью. В этом случае вы точно знаете, куда должна идти краска, и можете полностью сосредоточиться на ее нанесении.
Достоинства живописи по цифрам
Управление кистью для точного рисования до краев или конкретной точки — это важный навык, который должен развивать каждый начинающий художник. В наборах она обычно маленькая, чтобы вы могли рисовать мельчайшие фигуры на картине. Просто следуйте схеме, и вы будете поражены тем, что вы можете создать. В процессе работы может оказаться, что у некоторых фигур есть два числа, а не только одно. Это указывает на то, что нужно смешать два цвета вместе. Польза в том, что вы научитесь делить краску на равные порции, чтобы создать подходящий цвет.
Но не погружайте кисть из одного контейнера с краской в другой, так как тогда цвета загрязнятся. Смешайте большое количество на непористой поверхности, а затем закрасьте нужную область. Если вы попытаетесь смешать два цвета на самой картинке, то может получиться слишком много краски, которая выйдет через края фигуры.
Как создать набор для живописи с цифрами самостоятельно?
Желая сэкономить или не найдя подходящий вариант картины, многие художники начинают задумываться, как сделать картины по номерам своими руками. Сделать это не так сложно, как кажется. Картины по номерам своими руками из собственных фотографий можно изготовить с помощью специальных сервисов и программ. Если вы умеете пользоваться графическими редакторами, такими как «Фотошоп» или «Иллюстратор», и знаете, что такое трассировка, то можете сами разобрать картинку на фрагменты с определенным цветом и пронумеровать их вручную, поместив каждый цвет на отдельный слой.
Но этот процесс достаточно трудоемкий и занимает много времени. Потому для обработки изображений и создания картины по номерам своими руками проще воспользоваться готовыми программами. Платные версии обычно удобнее и содержат больше функций, например, подбор красок с указанием пропорций для смешивания. К таким программам относится «Раскраска» и Stoik Color by Number. Бесплатные сервисы обычно лишь способны разобрать картинку на области, но подбора красок не предлагают. К таким вариантам относятся mozzz.art и PhotoPad Photo Editor.
Подбор художественных материалов
Но для начала стоит определиться с подходящим типом краски. Акриловая предпочтительнее, чем масляная, так как краска быстро высыхает и смывается с кисти водой, поэтому новичку легче начинать с нее. Но рисовать так, чтобы можно было заканчивать часть изображения за раз, с ней будет проблематично. Акрил быстро высыхает на палитре, и работать придется очень быстро.
Также в процессе потребуется много раз промывать кисти, а расход краски увеличится. Потому, работая с акриловой краской, удобнее рисовать одним цветом за раз, начиная от самых больших областей и заканчивая самыми маленькими. Начав с более крупных, вы будете больше практиковаться с использованием кисти и краски. И к тому времени, как доберетесь до самых маленьких пятен, которые рисовать довольно сложно, уже наработаете навык и процесс пойдет легче. Работа сверху вниз помогает предотвратить случайное попадание краски на области, предназначенные для другого оттенка.
Как смешать оттенки?
Для создания картины по номерам своими руками нужно уметь смешивать материал в нужной пропорции, чтобы получить желаемый цвет. В платных программах обычно указано, сколько какого цвета брать, чтобы получить желаемый оттенок. Но многое зависит от производителя красок. У разных фирм пигменты могут отличаться и давать разный результат. Потому, перед тем как сделать картину по номерам, желательно поэкспериментировать и попробовать смешать краски на палитре, чтобы сравнить с изображением.
Стоит помнить, что на мониторе все цвета будут выглядеть ярче и интенсивнее, чем на распечатке, сделанной фотопринтером. Потому не стоит ожидать точно таких же сочных оттенков, как на экране компьютера. Но к плюсам этого способа можно отнести то, что распечатать можно любое изображение. Например, сделать картину по номерам с руками влюбленных на день святого Валентина и подарить ее второй половинке или же превратить фотографию друга в произведение искусства и вручить ему на день рождения.
Как выбрать кисть?
С красками разобрались, а как поступить с главным инструментом? Кисть для набора желательно выбирать тонкую для деталей и крупную для больших областей. Важно, чтобы она подходила под ту краску, которую вы выбрали для проекта. Можно обойтись и одной тонкой кистью, но это может сделать закрашивание больших областей очень утомительным. А при использовании акрила приведет к перерасходу краски. Поэтому, если у вас есть большая кисть, используйте ее для того, чтобы нарисовать картину по номерам своими руками.
Как натянуть холст и собрать подрамник?
После создания схемы и подбора красок возникает новая проблема — как перенести схему на материал и сделать из нее картину. Для этого проще всего обратиться в специализированные фирмы, занимающиеся печатью на холстах в вашем городе. Возможно, там же и будет услуга по натяжке его на подрамник. В противном случае сделать это придется самостоятельно. Для этого понадобится сам подрамник. Он может быть разобранным, тогда перед работой детали следует соединить.
Подрамник для картины по номерам своими руками иногда делают и самостоятельно, используя деревянные планки. Для натяжки на него холста понадобятся мебельный степлер со скобками, карандаш, пульверизатор для увлажнения холста и молоточек. Сначала нужно положить на картину лицевой стороной и разгладить руками. Затем сверху поместить подрамник и отметить границы холста карандашом.
Подрамник для картины по номерам своими руками: пошаговая инструкция
После этого можно приступать к натяжке, перед ней изнанку можно слегка смочить. Первую скобу крепят в центр одной из длинных сторон. Затем натягивают холст с другой стороны как можно туже, но не так, чтобы порвать, и крепят так же с другой. Иногда может понадобиться молоток, чтобы вогнать скобу в холст поглубже. По центру должна появиться натянутая полоса. Затем то же самое повторяют с оставшимися сторонами. Далее скобки ставят по бокам одной из сторон, потом — другой, чтобы получилось равномерное натяжение. Углы при этом оставляют свободными, не доходя до них примерно 5 см, чтобы холст в них можно было заправить внутрь и аккуратно закрепить.
После того, как все будет готово, его следует смочить с обратной стороны, чтобы после высыхания он распрямился. Если не получилось ровно натянуть картину с первого раза, ее можно смочить еще раз и, убрав часть скоб, исправить недостатки. После этого — начинайте рисовать свое личное произведение искусства. Теперь вы знаете, как сделать картины по номерам своими руками.
Как сделать из фотографии рисованную картинку?
Итак, сегодня мы узнаем как сделать из фотографии картинку, другими словами превращение фотографии в картину, написанной маслом. Все операции будем проводить в бесплатной программе Photoshop скачать которую можно на главной странице.
картинка из фото — 1
Для начала откройте фото, в которой Вы решили применить эффект рисованной картины размером примерно 800*600 пикселей (px), т.к. чем больше разрешение фотографии, тем меньше будут видны мазки, поэтому выбирайте среднее значение.
Далее выбираем команду Hue/Saturation (Оттенок/Насыщенность) из меню Image-Adjustments (Изображение-Настройки). В окне увеличиваем значение параметра Saturation до 50, как показано на рисунке, далее нажимаем OK, чтобы получить более насыщенные цвета.
картина из фото — 2
Выберите из меню Filter (Фильтр) команду Filter Gallery (Галерея фильтров). В диалоговом окне Filter Gallery (Галерея фильтров) выберите набор Distort (Искажение) и щелкните на фильтре Glass (Стекло), как показано на рисунке.
картинка из фото — 3
Для параметров Distortion и Smoothness задайте значение 3, из раскрывающегося списка Texture (Текстура) выберите значение Canvas, а для параметра Scaling задайте значение 79%. На кнопке OK пока щелкать не следует.
Щелкните на значке New effect layer (Создать слой эффектов) в нижней части диалогового окна (он расположен слева от значка мусорной корзины).
делаем из фото картинку — 4
Выберите набор Artistic (Художественные), после чего щелкните на фильтре Paint Daubs (Рисование пальцем).
Для параметра Brush Size (Размер кисти) задайте значение 4, для параметра Sharpness (Резкость) — 1, а из раскрывающегося списка Brush Type (Тип кисти) выберите значение Simple (Простой).
рисованная картина из фото — 5
Далее, щелкните на значке New effect layer (Создать слой эффектов) в нижней части диалогового окна. Выберите набор Brush Strokes (Мазки кисти) и щелкните на фильтре Angled Strokes (Наклонные мазки). Для параметра Direction Balance (Баланс направления) задайте значение 46, для параметра Stroke Length (Длина мазка) — 3, а для параметра Sharpness (Резкость) — 1. Щелкните на значке New effect layer (Создать слой эффектов) в нижней части диалогового окна.
Для добавления текстуры в виде холста, Вам нужно выбрать набор Texture (Текстура) и щелкнуть на фильтре Texturizer (Текстуризатор). Из раскрывающегося списка Texture (Текстура) выберите значение Canvas (Холст), для параметра Scaling (Масштаб) задайте значение 65%, для параметра Relief (Рельеф) — 2, а из раскрывающегося списка Light (Источник света) выберите значение Top Left (Сверху слева). Щелкните на кнопке OK, чтобы применить все выбранные фильтры к изображению.
Создайте копию слоя, нажав комбинацию клавиш Ctrl+J.
Затем нажмите комбинацию клавиш Shift+Ctrl+U, чтобы уменьшить насыщенность цветов в слое.
Обратившись к палитре Layers, измените режим наложения с Normal на Overlay, как показано на рисунке.
Выберите команду Emboss (Барельеф) из меню Filter-Stylize (Фильтр-Стилизация).
В появившемся диалоговом окне Emboss (Барельеф) для параметра Angle (Угол)
задайте значение 135°, для параметра Height (Высота) — 1, а для параметра Amount (Степень) — 500% (как показано на рисунке), после чего щелкните на кнопке OK.
рисованная картинка из фотографии
Обратитесь к палитре Layers (Слои) и уменьшите значение параметра Opacity (Непрозрачность) до 40%, чтобы завершить создание эффекта. Все, рисованная картина из фотографии готова.
Полезная статья? Сохраните её, чтобы быстро найти в следующий раз.
(Ctrl+D — в закладки)
Как из фотошопа превратить кого-нибудь в картинку
Научиться преобразовывать кого-либо в фотошопом — это очень полезный навык. Это руководство для новичков проведет вас через процесс создания изображения человека с одного изображения и добавления его к другому. Хотя это специально направлено на добавление людей, эти методы можно использовать в любой другой работе по композитингу.
Загрузите Adobe Creative Cloud, чтобы следовать этому руководству и исследовать другие проекты в Photoshop. Если это не совсем то, что вам нужно, или вы хотите что-то более продвинутое, просмотрите наш полный список руководств по Photoshop.
01. Найдите свое изображение
В идеале ваш человек должен находиться на простом фоне, чтобы сделать вырезание намного проще (Изображение предоставлено Future, Мэтт Смит)При выборе двух изображений важно учитывать соответствие перспективы и углов, чтобы любое вставленное изображение выглядело естественно и на месте. Постарайтесь имитировать разрешение и условия освещения исходного изображения, так как небольшие различия могут сразу испортить достоверность композиции.
При вырезании человека на заднем плане желательно, чтобы вокруг объекта был острый край. Если фон достаточно чистый, например, однотонный, блочный цвет, вы можете часто использовать инструмент Magic Eraser для быстрого вырезания.
Это включает в себя циклическое переключение инструментов ластика, щелкнув и удерживая значок на панели инструментов или нажав Shift + E , пока не дойдете до Magic Eraser. Выбрав этот инструмент, нажмите на ненужные области изображения, которые нужно удалить.Если это пустой белый фон, он обычно должен исчезнуть в один клик. Это разрушительно и необратимо, поэтому стоит продублировать слой или сделать резервную копию изображения.
Обведите тело с помощью инструмента «Перо». Либо рисуйте точные кривые по мере продвижения, либо добавляйте их позже (Изображение предоставлено Future, Мэтт Смит)Самый точный способ вырезать объект в Photoshop — нарисовать путь с помощью инструмента «Перо». Выберите инструмент «Перо» на панели инструментов или с помощью ярлыка P , затем укажите первую точку на своем пути, щелкнув холст где-нибудь на краю объекта.Продолжайте щелкать по всему телу, пока не соедините последнюю точку с первой (пока не обращайте внимания на голову и волосы, просто обведите их примерно).
Во время щелчка удерживайте мышь, чтобы растянуть маркеры Безье и нарисовать кривые. Вы можете добавить их к опорным точкам позже с помощью инструмента «Преобразовать точку» или отредактировать существующие с помощью инструмента «Прямое выделение». Удерживая нажатой клавишу alt , вы щелкаете, чтобы изменить только один дескриптор независимо от другого. Вы можете сохранить этот путь на панели «Контуры» или выбрать его, щелкнув правой кнопкой мыши и нажав «Сделать выделение».
03. Сфокусируйтесь на волосах
Поэкспериментируйте с элементами управления в «Select and Mask», пока у вас не останутся только голова и волосы (Изображение предоставлено Future, Matt Smith)Инструмент «Перо» отлично подходит для резкости и резкости. линии, но не подходят для всего, что имеет более грубые края, например для волос или ткани. У каждого дизайнера есть свои «проверенные временем» приемы решения этой проблемы, включая любую комбинацию масок, кистей и альфа-каналов. Но самый быстрый и эффективный метод — Select and Mask (ранее известный как Refine Edge).
Используйте инструмент «Быстрое выделение», чтобы грубо выбрать голову и волосы вашего объекта, используя клавиши квадратных скобок, чтобы изменить размер кисти. Затем нажмите кнопку «Выбрать и замаскировать» на панели задач, чтобы уточнить свой выбор. Затем нужно попробовать и улучшить, поэкспериментировать с радиусом, контрастом и сдвигом края, пока вы не удалите как можно большую часть фона. Затем вы можете использовать это выделение, чтобы либо замаскировать, либо удалить фон, пока вы не удалите как можно большую часть фона и волосы не будут выглядеть естественно.
Подтвердите выбор, а затем либо нажмите кнопку маски на вкладке слоев, либо отмените выбор (щелкните правой кнопкой мыши и выберите «Инверсия») и удалите. Вы можете комбинировать это с инструментом «Перо», выполняя каждый процесс на отдельном слое и объединяя слои позже (выбирая слои и щелкая правой кнопкой мыши на панели слоев).
04. Скопируйте человека в свое изображение
Используйте инструмент «Свободное преобразование», чтобы изменить положение человека на изображении. Возможно, вам придется перевернуть их, если они смотрят в неправильном направлении (Изображение предоставлено Future, Мэтт Смит)Вырезав объект с помощью инструмента «Перо» и «Выделение и маска», сгладьте любые слои, затем скопируйте и вставьте в другой документ.Расположите человека на снимке так, чтобы он выглядел наиболее естественно, не нарушая перспективы или пропорций. Используйте Edit> Free Transform , чтобы изменить размер и повернуть слой. Возможно, вам потребуется замаскировать любые области, которые должны находиться за объектами переднего плана. Для этого можно использовать инструмент «Перо», выделив область перед нажатием кнопки маски.
05. Подумайте об освещении
Поместите корректирующий слой над слоем, затем, удерживая нажатой клавишу Alt, щелкните, чтобы настроить только этот слой (Изображение предоставлено Future, Мэтт Смит)Моделирование условий освещения исходного изображения поможет вам предмет действительно населяет мир изображения.Самый простой способ сделать это — добавить тени и отредактировать цветовой баланс. Простые тени можно добавить, нарисовав черный цвет на новом слое с помощью кисти с перьями. Затем вы можете использовать непрозрачность этого слоя, чтобы контролировать вес теней. В качестве альтернативы вы можете использовать инструмент затемнения, чтобы затемнить области изображения, которым требуется больше тени, хотя сначала стоит продублировать слой, чтобы не вносить постоянных изменений.
Обычно вы настраиваете цветовой баланс, нажимая кнопку корректирующего слоя на панели «Слои», затем выбирая нужную настройку, однако это повлияет на каждый слой под ним в композиции.Чтобы убедиться, что корректирующий слой работает только с тем слоем, который вам нужен, поместите его над активным слоем, затем нажмите alt между слоями. Вы можете продублировать настройки, щелкнув слой и нажав Command + J .
06. Как удалить кого-либо с фотографии
Заливка с учетом содержимого может быть непредсказуемой, особенно если фон сложный (Изображение предоставлено: Future, Мэтт Смит)Удалить человека намного проще, чем добавить его.В Photoshop есть идеальный инструмент для этой конкретной ситуации — заливка с учетом содержимого. Успех этого во многом зависит от остальной части изображения и от того, насколько он сложен. В идеале вы должны сделать свой выбор с помощью инструмента «Перо» или «Лассо», затем перейти к Edit> Fill и выбрать Content Aware fill. Затем это перерисовывает выбранную область, делая обоснованное предположение на основании остальной информации на изображении. На самом деле это может быть немного случайным, поэтому иногда легче выполнить тяжелую работу самостоятельно.
Для этого есть несколько вариантов — инструмент «Патч», «Восстанавливающая кисть» или инструмент «Клонирование штампа», хотя последний дает вам наибольший контроль. Выберите инструмент Clone Stamp и нажмите alt , чтобы выбрать область, из которой вы хотите клонировать. Затем прокрасьте слой, используя мягкую кисть и слабый поток. Опять же, стоит продублировать слой, чтобы у вас было на что ссылаться.
Подробнее:
Как сделать фон изображения прозрачным
Как сделать фон изображения прозрачным на ПК
Нужно сохранить картинку с прозрачным фоном для творческого блога или интернет-магазина? Или ваши шикарные фото просто получились посредственными из-за посредственного фона и его нужно стереть сейчас? Я согласен, стереть фон, не повредив основной объект, поначалу может показаться сложной задачей.Что ж, послушайте, у меня есть несколько разных выходов, которые вы легко можете попробовать на своем ПК. Они предназначены как для начинающих, так и для опытных пользователей и включают в себя различные программы, такие как Paint, PowerPoint и Photoshop.
Вот все 5 способов сделать фон прозрачным на вашем ПК:
Если вы новичок в редактировании изображений, я предлагаю попробовать первый способ с PhotoWorks. Этот автоматический редактор фотографий имеет очень интуитивно понятный рабочий процесс, поэтому вы сделаете фон прозрачным всего за несколько движений специальной кисти.Самое приятное то, что вы также можете легко добавить фон к изображениям. Выберите один из коллекции или вставьте свою картинку, нажмите кнопку и ваше новое изображение готово!
Способ 1. Превратите фон фотографии в прозрачный в PhotoWorks
Если вы предпочитаете простые удобные редакторы сложному программному обеспечению, как я, то этот метод для вас. Есть много простых в использовании программ, у которых есть свои плюсы и минусы, но я предлагаю выбрать PhotoWorks. Его инструментарий очень обширен и его можно сравнить с лучшими фоторедакторами.
Вот шаги для стирания фона в PhotoWorks:
Шаг 1. Выберите инструмент «Изменить фон»
Откройте вкладку «Инструменты» и выберите «Изменить фон».
Выберите инструмент «Изменить фон» из списка
Шаг 2. Отметьте области, которые вы хотите разделить
Выберите кисть «Объект» и сделайте несколько штрихов около края объекта, чтобы отделить его от фона. Программа выделит зеленый цвет.Теперь укажите фон другой кистью, и он будет отмечен красным цветом.
Достаточно пары штрихов, чтобы убрать фон
Шаг 3. Настройте выделение
После этого программа автоматически преобразует фон в прозрачный. При необходимости используйте те же кисти, чтобы исправить края выделения.
Если объект смешивается с фоном, сделайте еще несколько штрихов, чтобы исправить это.
Шаг 4.Сохраните изображение с прозрачным фоном
Щелкните «Сохранить с прозрачным фоном», чтобы сохранить новое изображение как файл PNG.
Сохраните изображение в формате PNG, чтобы добавить новый фон позже
Хотите получить более подробную инструкцию? Тогда вот вам короткое видео — посмотрите его, чтобы узнать, как быстро и легко сделать фон изображения прозрачным.
Все просто! Больше никаких громоздких выделений, всего несколько штрихов и все готово.Бьюсь об заклад, вы хотите попробовать это со своими собственными изображениями? Используйте ссылку ниже, чтобы скачать:
С PhotoWorks вы сможете не только заменять и удалять фон, но и ретушировать изображения, улучшать качество фотографий, исправлять перспективу и искажения линз, а также применять эффекты одним щелчком. Не нужно искать сложные инструкции о том, как правильно использовать цвета, как уменьшить размытие изображения или как исправить наклонный горизонт — все инструменты у вас под рукой.
Способ 2. Сделать фон прозрачным с помощью краски
Возможно, у вас нет опыта редактирования фотографий, но вы наверняка слышали о MS Paint.Этот чрезвычайно простой редактор изображений встроен во все системы Windows и стал спасением для многих пользователей. Вы будете удивлены, но с помощью этой программы вы также можете редактировать фон или даже делать его прозрачным. Если ваш компьютер работает под управлением Windows 7 или более поздней версии, у вас уже должна быть установлена программа Paint.
Вот шаги для этой программы:
Шаг 1. Выберите «Прозрачный выбор».
Нажмите «Выбрать» и установите флажок «Прозрачный выбор». Теперь выберите произвольный выбор из списка.
Так как вы будете делать выбор вручную, выберите что-нибудь с простыми линиями
Шаг 2. Выбрать объект
Обведите объект с помощью выделения произвольной формы.
Попробуйте сделать выбор за один шаг, иначе придется начинать все заново.
Шаг 3. Придайте изображению прозрачный фон
Щелкните «Вырезать» в верхнем левом углу или просто нажмите CTRL + X на клавиатуре, чтобы вырезать выделенную область. Теперь откройте другое изображение JPG или прозрачный холст и вставьте туда свой объект.
Поместили объект на новый, более подходящий фон
В Microsoft Paint все зависит от вашей точности, потому что вы не сможете ничего настроить в процессе. Программа будет обрезать точно по линии, которую вы нарисовали, поэтому, если ваша рука неустойчива, лучше выбрать метод с выбором закрашивания.
Способ 3. Удаление фото фона в PowerPoint
Если вы часто используете PowerPoint для презентаций, то этот способ для вас.PowerPoint является частью пакета Microsoft Office и позволяет не только создавать слайд-шоу, но и вносить базовые изменения в изображения и другой контент, который вы в них используете.
Необходимо сделать фон прозрачным для слайда изображения в PowerPoint? Затем выполните следующие действия:
Шаг 1. Выберите «Удалить фон».
Щелкните свое изображение, затем перейдите на вкладку «Формат изображения» и выберите «Удалить фон». PowerPoint автоматически отделит объект от фона.
PowerPoint достаточно умен, чтобы определять фон автоматически
Шаг 2. Исправьте автоматическую замену
Все, что отмечено фиолетовым цветом, будет удалено, поэтому при необходимости измените выделение. Наведите курсор на редактируемую область: если вы видите плюс, то вы можете добавить эту часть в выделение одним щелчком мыши, а если вы видите минус — можете удалить.
Фиолетовый цвет позволяет видеть все линии и определять выделение
Шаг 3.Сохраните изображение как файл PNG
Когда закончите, щелкните за пределами изображения, чтобы применить изменения, затем сохраните изображение как файл PNG для сохранения прозрачности.
Не забудьте сохранить изображение как файл PNG, чтобы сохранить прозрачность
Имейте в виду, что этот способ будет работать, только если у вас установлен Office 2010 или новее.
Это хороший способ работы, если вам нужно изображение с прозрачным фоном для одной из ваших презентаций. Однако, если изображение требуется для других целей и вы хотите использовать программное обеспечение, предназначенное в первую очередь для редактирования изображений, я предлагаю пропустить этот метод.
Способ 4. Создание прозрачного фона в Photoshop
Photoshop — один из самых популярных графических редакторов, поэтому неудивительно, что это программное обеспечение есть в нашем списке. Photoshop подходит для множества задач: от простого кадрирования и вставки до сложной ретуши фотографий. Если у вас в голове какой-то дизайн, на 99% его можно сделать с помощью этой программы.
Если у вас есть подписка Adobe, выполните следующие действия, чтобы сделать среду прозрачной в Photoshop:
Шаг 1.Выберите «Быстрый выбор» на панели инструментов
Выберите «Быстрый выбор» и установите его размер.
У нашего объекта хорошо видны линии, поэтому воспользуемся Quick Selection
.Шаг 2. Выберите объект, который вы хотите оставить
Щелкните область, которую вы хотите сохранить. Photoshop разместит выделение автоматически, не касаясь фона. Продолжайте щелкать, чтобы закрыть всю область.
Этот метод аналогичен тому, где вы наносите штрихи для обозначения областей
Шаг 3.Настроить края выделения
Автоматический выбор иногда может не работать, поэтому переключитесь на «Вычесть из выделения» и исправьте края. Лучше делать это кистью меньшего размера.
Используйте кисть меньшего размера для выделения мелких или менее заметных деталей
Шаг 4. Удаление фона
Нам нужно инвертировать выбор: щелкните его правой кнопкой мыши и выберите «Выбрать инверсию». Теперь вместо объекта будет выбран ваш фон. Затем просто нажмите «Удалить» на клавиатуре, чтобы стереть его.
Удалите фон, просто нажав кнопку Удалить
Процесс довольно прост, особенно когда вы создаете логотип или аналогичный дизайн с видимыми краями. Если вы пытаетесь удалить логотип с изображения, потому что вы потеряли исходное изображение, то лучше ознакомьтесь с этим руководством о том, как удалить водяные знаки с изображений. Он предлагает другие, более простые методы, чем просто стирание всего фона.
Теперь, когда у вас есть изображение, на котором линии между объектом и окружением не так очевидны, вам придется использовать ручное выделение с помощью лассо.В противном случае автоматический инструмент, скорее всего, не сможет определить края и выберет большие ненужные области.
Способ 5. Стирание фото фона в Publisher
Если вы используете Microsoft Publisher из пакета Office для создания различных дизайнов календарей, плакатов, поздравительных открыток и т. Д., То вот путь для вас. Часто бывает, что вы хотите сделать прозрачный фон для одного из своих дизайнов, чтобы потом добавить что-то еще. Здесь вам не нужно обращаться к Photoshop: вы можете удалить фон прямо в Publisher.
Вот шаги:
Шаг 1. Импортируйте изображение
Выберите макет и добавьте свою фотографию.
Растяните фотографию, если вам не нужны белые рамки-шаблоны
Шаг 2. Откройте «Работа с изображениями»
Щелкните «Работа с рисунками» и выберите «Перекрасить».
Найти перекрасить в инструментах с изображением
Шаг 3. Сделайте фон прозрачным
Выберите «Установить прозрачный цвет» и щелкните цветную область, которую нужно стереть.Программа заменит эту область на прозрачную.
Постарайтесь быть точными с щелчком, иначе программа выберет новую область после второго щелчка
Этот способ подходит только для изображений с простым фоном. В противном случае вы получите белые пятна по всему изображению.
Этот метод довольно прост и позволяет стереть фон одним щелчком мыши. Но если вы хотите настроить края выделения или изменить уровень прозрачности, боюсь, вам придется попробовать другой способ.
Вот и все, что я хотел рассказать вам об этих 5 простых методах создания прозрачного фона на вашем ПК. Выберите лучший для себя, следуйте нашим инструкциям и превратите свои фотографии в идеальные снимки!
Об авторе: Мэтт Купер — профессиональный фотограф, специализирующийся на портретной съемке.
Как добавить пиксели к изображению в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как добавить пиксели к изображению в Photoshop CS6
Автор: Барбара Обермайер
В Adobe Photoshop Creative Suite 6, вам может потребоваться увеличить разрешение и добавить пиксели к изображению.Это сложный процесс, поскольку иногда он может сделать изображение размытым. Чтобы избежать этой проблемы, выполните следующие действия:
Открыв желаемое изображение, сначала выберите «Изображение» → «Дублировать», чтобы сделать копию оригинала. При активном дубликате выберите Изображение → Размер изображения.
Откроется диалоговое окно «Размер изображения».
Вот где происходит разрушение. Быть осторожен!
Убедитесь, что выбран параметр Resample Image.
Ширина и высота в области «Размеры в пикселях» теперь являются текстовыми полями, в которые можно вводить значения.Они больше не являются фиксированными значениями, как при снятии флажка «Изменить выбор изображения».
Введите более высокое значение разрешения и, если необходимо, введите более высокое значение для ширины или высоты.
В примере разрешение 300 ppi.
Резко увеличились размеры в пикселях, как и размер файла (с 299,5 КБ до 5,08 МБ).
Если при работе с диалоговым окном вы чувствуете себя сбитым с толку, нажмите Alt (Option на Mac).Кнопка «Отмена» изменится на кнопку «Сброс». Нажмите на нее, и вы вернетесь к тому, с чего начали. Это хороший способ запомнить, потому что он справедлив для многих диалоговых окон Photoshop.
Оставьте для метода интерполяции значение Bicubic Automatic или Bicubic Smoother, что является хорошим вариантом при повышении дискретизации.
Щелкните ОК.
Photoshop теперь выполняет свой ритуал интерполяции и выдает новое передискретизированное изображение. Проведите параллельное сравнение с оригиналом, глядя на оба изображения на 100%.Ваш оригинал должен выглядеть намного лучше, чем передискретизированное изображение. И, для настоящего шока, попробуйте распечатать два изображения и посмотреть, какая деградация происходит.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
