Как делать в фотошопе афиши: ✓ Как Сделать Афишу в Фотошопе | Объявление в Фотошопе | Уроки Фотошоп | Реклама наружная
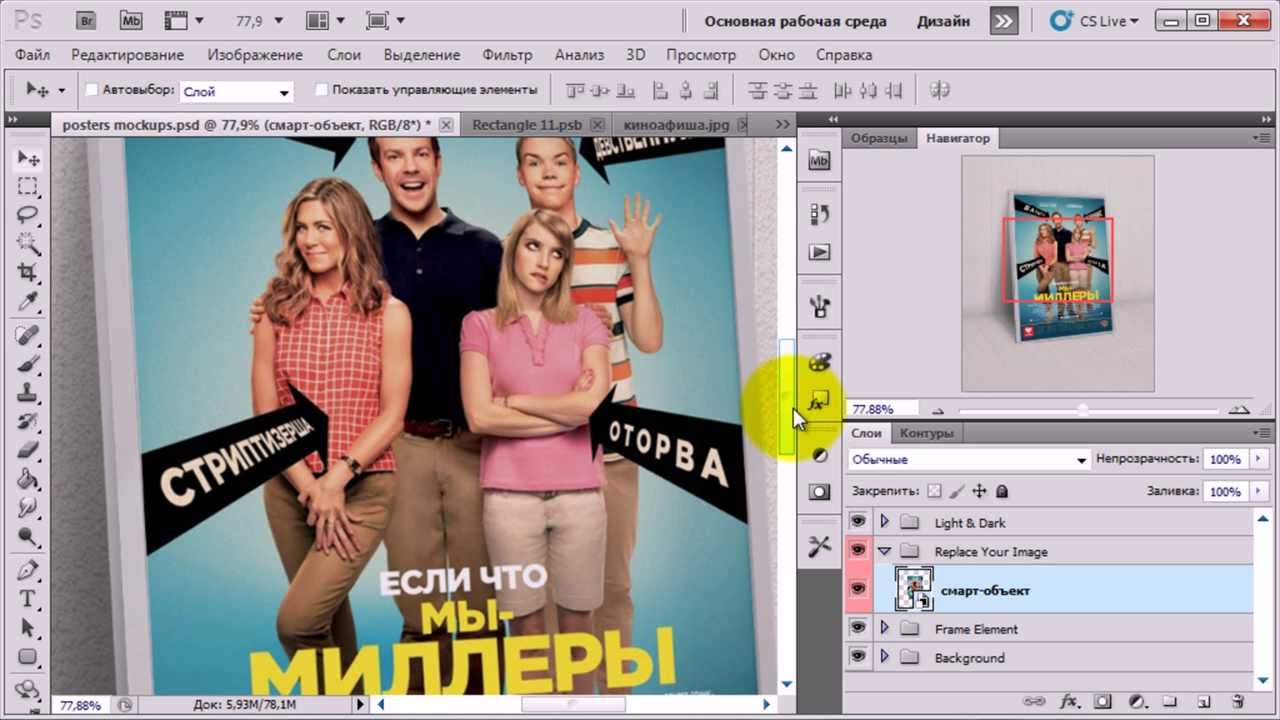
Как делать афиши и постеры в фотошоп. Создаем постер из вашей фотографии в фотошоп
Многие из нас хотели бы видеть у себя на стене плакат с любимыми персонажами сериалов, репродукциями картин или просто красивыми пейзажами. В продаже подобной полиграфии присутствует довольно много, но это все «ширпотреб», а хочется чего-то эксклюзивного.
Сегодня мы с Вами создадим свой плакат в очень интересной технике.
Первым делом подберем персонажа для нашего будущего плаката.
Как видите, персонажа от фона я уже отделил. Вам нужно будет сделать то же самое. Каким образом вырезать объект в Фотошопе, читайте .
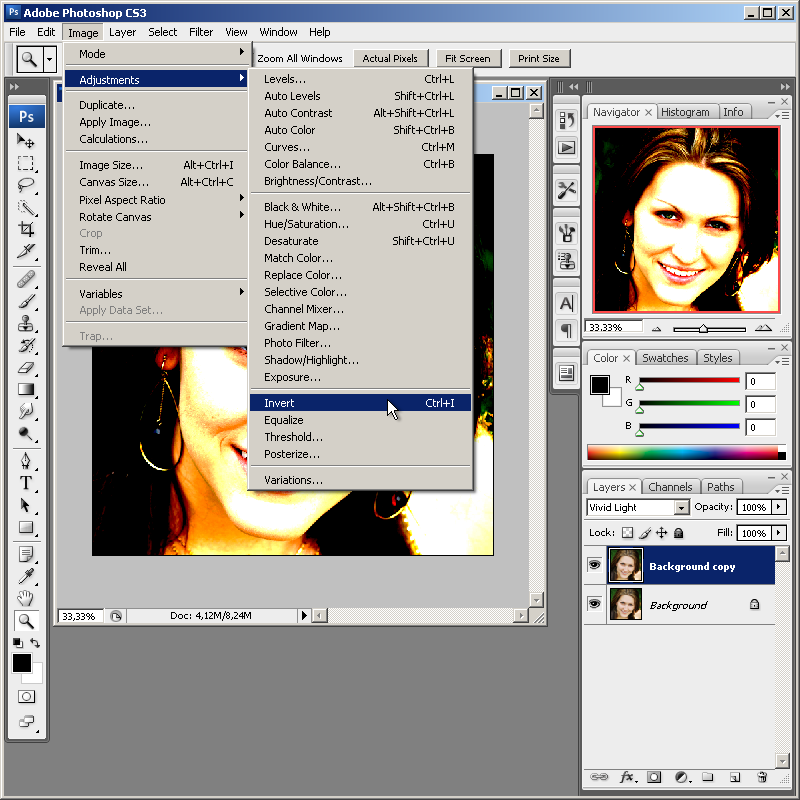
Создаем копию слоя с персонажем (CTRL+J ) и обесцвечиваем ее (CTRL+SHIFT+U ).
Затем идем в меню «Фильтр – Галерея фильтров» .
В галерее, в разделе «Имитация» , выбираем фильтр «Очерченные края» . Верхние ползунки в настройках перемещаем до предела влево, а ползунок «Постеризация» выставляем в положение 2 .
Нажимаем ОК .
Затем применяем еще один корректирующий слой под названием «Постеризация» . Значение выбираем такое, чтобы на оттенках было как можно меньше шума. У меня это 7 .
Результат должен получиться примерно, как на скрине. Еще раз повторюсь, постарайтесь подобрать значение постеризации таким образом, чтобы участки, залитые одним тоном, были как можно более чистыми.
Применяем еще один корректирующий слой. На этот раз «Карту градиента» .
В окне настроек кликаем по окошку с градиентом. Откроется окно настроек.
Кликаем по первой контрольной точке, затем по окошку с цветом и выбираем темно-синий цвет. Жмем
Затем подводим курсор к шкале градиента (курсор превратится в «палец» и появится подсказка) и кликаем, создавая новую контрольную точку. Позицию выставляем в 25%, цвет красный.
Позицию выставляем в 25%, цвет красный.
Следующую точку создаем на позиции 50% со светло-синим цветом.
Еще одна точка должна расположиться на позиции 75% и иметь светло-бежевый цвет. Числовое значение данного цвета необходимо скопировать.
Для последней контрольной точки задаем тот же цвет, что и для предыдущей. Просто вставляем скопированное значение в соответствующее поле.
По завершению жмем ОК .
Давайте придадим немного больше контраста изображению. Переходим на слой с персонажем и применяем корректирующий слой «Кривые» . Перемещаем ползунки к центру, добиваясь нужного эффекта.
Желательно, чтобы на изображении не осталось промежуточных тонов.
Продолжаем.
Снова переходим на слой с персонажем и выбираем инструмент «Волшебная палочка» .
Кликаем палочкой по участку светло-синего цвета. Если таких участков несколько, то добавляем их в выделение кликом с зажатой клавишей SHIFT .
Затем создаем новый слой и создаем для него маску.
Кликом активируем слой (не маску!) и нажимаем сочетание клавиш SHIFT+F5 . В списке выбираем заливку 50% серого и нажимаем ОК .
Затем идем в Галерею фильтров и, в разделе «Эскиз» , выбираем «Полутоновой узор» .
Тип узора – линия, размер 1, контрастность – «на глаз», но имейте в виду, что Карта градиента может воспринять узор как темный оттенок и изменить его цвет. Поэкспериментируйте с контрастом.
Переходим к заключительной стадии.
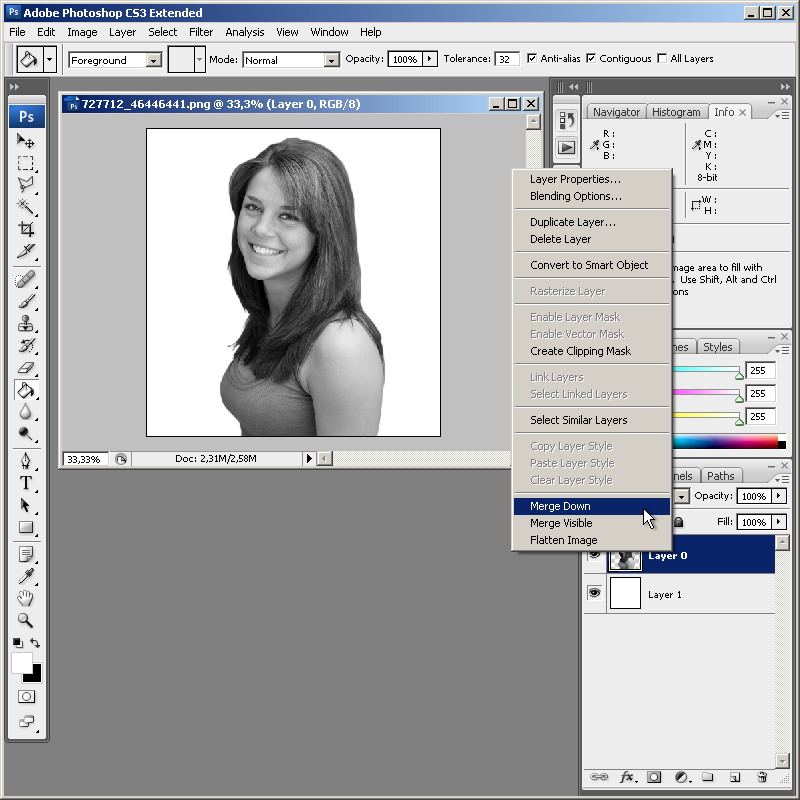
Снимаем видимость с самого нижнего слоя, переходим на самый верхний, и нажимаем сочетание клавиш CTRL+SHIFT+ALT+E
Затем объединяем в группу нижние слои (выделяем все с зажатым CTRL и нажимаем CTRL+G ). С группы также снимаем видимость.
Создаем новый слой под верхним и заливаем его тем красным, что и на постере. Для этого берем инструмент «Заливка» , зажимаем ALT и кликаем по красному цвету на персонаже. Заливаем простым кликом по холсту.
Для этого берем инструмент «Заливка» , зажимаем ALT и кликаем по красному цвету на персонаже. Заливаем простым кликом по холсту.
В этом уроке мы будем создавать летний постер в Фотошопе.
В этом уроке вы узнаете, как из двух фото создать симпатичный летний постер в Adobe Photoshop. Техника основана на использовании режимов наложения и фильтров.
Шаг 1.
Итак, начнем. Для начала создаем новый документ, нажав Ctrl + N, высота (Height) 1800, ширина (Width) 1350 пикселей, разрешение 150 пикселей на дюйм (Pixels/Inch).
Шаг 2.
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение девушки. В режиме трансформации (для вызова нажмите Ctrl+T ) немного увеличьте размер изображения, удерживая клавишу Shift , а затем поместите фото модели по центру рабочей области.
Шаг 3.
Выберите Инструмент Волшебная палочка — Magic Wand Tool (W) , установите параметр Допуск (Tolerance) на 10 и выделите фон . Используя этот же инструмент с зажатой клавишей
Шаг 4.
Теперь создадим фон. Сначала добавим градиент. Кликните по иконке Создать новый корректирующий слой или заливку (Create new fill or adjustment layer) внизу панели слоев. Выберите черно-белый градиент и настройте градиент из следующих цветов #fef4da > #f5ca6c > #ecad2a > #e39a0a > #dd9302 , как показано на рисунке. Нажмите Ок . Выставьте угол (Angle) градиента на 90 градусов, масштаб (Scale) на 100% и нажмите Ок. Этот слой должен находиться под слоем с моделью.
Шаг 5.
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение отеля. Трансформируйте (Ctrl +T) изображение так, как показано ниже. Далее правой кнопкой мыши в меню трансформирования выберите Перспектива (Perspective ) и исправьте искажение изображения.
Трансформируйте (Ctrl +T) изображение так, как показано ниже. Далее правой кнопкой мыши в меню трансформирования выберите Перспектива (Perspective ) и исправьте искажение изображения.
Шаг 6.
Теперь измените режим наложения слоя с отелем на Замена светлым (Lighten) . Продублируйте этот слой, нажав Ctrl + J и поменяйте режим наложения сдублированного слоя на
Шаг 7.
Теперь добавим текстуру к изображению. Горизонтальные линии придадут стиль постера изображению. Итак, создайте новый слой, кликнув по иконке Создать новый слой (Create a new layer) внизу панели слоев. Установите основной и фоновый цвет по умолчанию, нажав клавишу D. В меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). К этой текстуре примените Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint). В выпадающем меню фильтра выберите Длинные линии (Long Lines) и нажмите ОК.
Шаг 8.
Шаг 9.
Теперь нажмите Ctrl + L , чтобы открыть окно Уровни (Levels) . Выставьте такие настройки: черные (blacks) 90, средние тона (midtones) 1.30, белые (whites) 210 . Это добавит контраста черным и белым линиям текстуры. Теперь скройте слой с моделью, кликнув на иконку глаза слева от миниатюры слоя.
Шаг 10.

Перейдите на вкладку Каналы (Channels) и удерживая клавишу Ctrl кликните левой кнопкой мыши на миниатюре RGB , у вас должны были выделиться только белые линии. Теперь перейдите на вкладку Слои (Layers) , создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом. Для этого убедитесь, что основным цветом выбран белый, нажмите Shift + F5, затем ОК.
Шаг 11.
На панели слоев нажмите иконку Сохранять прозрачность пикселей (Lock transparent pixels) и используйте Инструмент Кисть — Brush Tool (B) большого размера, около 700 пикселей с Жесткостью (Hardness) 0% и Непрозрачностью (Opacity) около 50% . Выбирайте разные цвета из панели
Шаг 12.
Теперь включите видимость слоя с моделью и создайте выделение из маски слоя, удерживая Ctrl и кликнув левой кнопкой мыши на миниатюру слоя. Далее удерживая Alt создайте маску для группы с фонами (кликнув по иконке внизу панели слоев). Это делается для того, чтобы эффекты, которые мы будем применять к модели, не повлияли на фоновые слои. У вас должно получиться так, как показано ниже:
Шаг 13.
Итак, займемся моделью. Скройте все слои, кроме слоя с моделью. В меню выберите Выделение > Цветовой диапазон (Select > Color Range), в выпадающем меню Выбор (Select) установите Тени (Shadows), Диапазон (Range) 10, Разброс (Fuzziness) 25%.
Шаг 14.
Сдублируйте выделенную область со слоя с моделью (Ctrl + J) и скройте этот слой. Вернитесь к слою с моделью, снова выберите Цветовой диапазон (Color Range) и установите эти настройки: Диапазон (Range) 0, Разброс (Fuzziness) 3%. Сдублируйте выделение и поместите этот слой над предыдущим. Повторите этот процесс несколько раз, варьируя настройки, чтобы в итоге получить практически все изображение. Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.
Сдублируйте выделение и поместите этот слой над предыдущим. Повторите этот процесс несколько раз, варьируя настройки, чтобы в итоге получить практически все изображение. Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.
Шаг 15.
Скройте оригинальный слой с моделью. Теперь мы поработаем с каждым из других слоев. Для темных слоев (тени/средние тона — (shadows/midtones) установите режим наложения на Перекрытие (Overlay) . Для светлых слоев (светлые тона) – на Осветление (Screen). Каждому из этих слоев установите Сохранять прозрачность пикселей (Lock transparent pixels). Затем возьмите Инструмент Кисть — Brush Tool (B) с настройками: размер (Size) 500 пикселей, жесткость (Hardness) 0, Непрозрачность (Opacity) 50%. Цвета можете выбрать такие: #0072bc, #92278f, #39b54a. Красьте кистью только на слоях с режимом наложения Перекрытие (Overlay), чтобы сделать тонировку.
Шаг 16.
Чтобы создать блестящую текстуру платья поменяйте режим наложения слоя из Шага 13 на Разделение (Divide) . Далее включите видимость оригинального слоя с моделью и установить его Непрозрачность (Opacity) на 73% и Заливку (Fill) на 40%.
Шаг 17.
Сгруппируйте все слои с моделью (Ctrl + G) и сдублируйте группу (Ctrl + J) . Слейте слои в одной из групп в один слой, нажав сочетание клавиш Ctrl + E . Измените режим наложения получившегося слоя на Перекрытие (Overlay) и установите значение Заливки (Fill) на 70%.
Шаг 18.
Продублируйте слитый слой с моделью два раза и преобразуйте каждый из них в смарт-объект, нажав правую кнопку мыши и выбрав в меню Преобразовать в смарт-объект (Convert to Smart Object). В меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass), установите радиус (Radius) в 10 пикселей. Этот слой повысит резкость и детализацию изображения.
Этот слой повысит резкость и детализацию изображения.
Шаг 19.
К верхнему слою с моделью примените фильтр Свечение краев (Glowing Edges) из галереи фильтров, в меню Фильтр > Галерея фильтров > Стилизация > Свечение краев (Filter > Filter Gallery > Stylize > Glowing Edges) с такими настройками: Ширина краев (Edge Width) 1, Яркость краев (Edge Brightness) 8, Смягчение (Smoothness) 5. Режим наложения этого слоя поставьте Осветление (Screen) . Таким образом мы создадим эффект, который сделает фото больше похожим на рисунок.
Похоже работает фильтр Выделение краев (Find Edges) – в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), только обводка в данном случае будет темной и вам нужно будет применить режим наложения Умножение (Multiply).
Шаг 20.
Добавим немного контраста изображению. В меню выберите Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels) . Выставьте значения: черные (Blacks) 99, средние тона (Midtones) 1.14, белые (Whites) 255. Измените режим наложения на Умножение (Multiply). Зажмите клавишу Alt и перетащите маску группы с фонами на этот корректирующий слой, чтобы он не применялся к изображению модели.
Шаг 21.
Теперь поэкспериментируем с тонировкой изображения. Разберем 3 разных варианта. Создайте новый корректирующий слой: Слой > Корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) под группой с моделью. Выставьте градиент из следующих цветов: #030303 > #0c0b0b > #3a3732 > #77736a > #92b9cc > #cfe0e8 > #fcfcfc, как показано ниже.
Шаг 22.
Далее кликните на маску корректирующего слоя, в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds ). Чтобы сделать облака контрастнее нажмите Ctrl + L и выставьте значения: черные (blacks) 105, средние тона (midtones) 1, белые (whites) 120.
Шаг 23.
При выделенной маске слоя перейдите в Фильтр > Эскиз > Полутоновый узор (Filter > Sketch > Halftone Pattern) . Настройте фильтр следующим образом: размер (Size): 2, контраст (Contrast) 25, тип узора (Pattern Type): Линии (Lines).
Этот замечательный эффект еще больше подчеркивает стиль постера и придает изображению законченный вид.
Шаг 24.
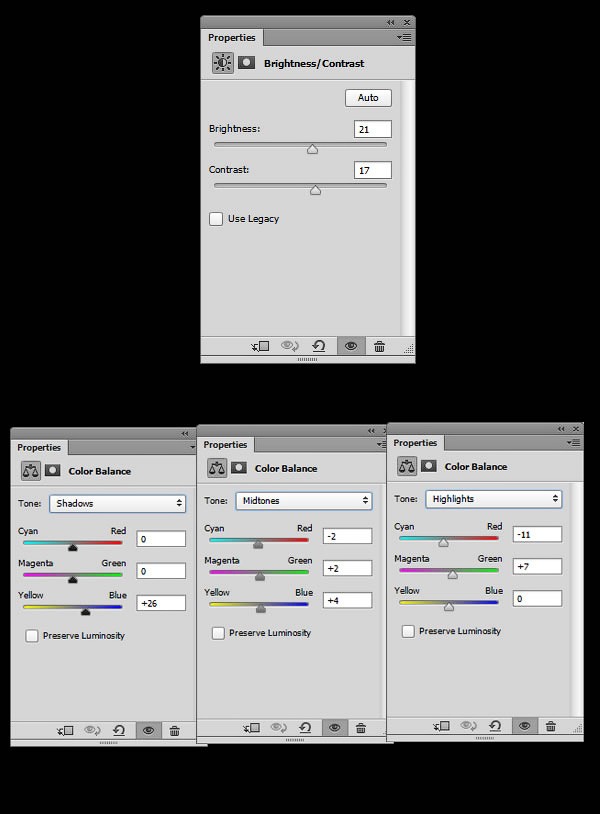
Вернитесь к корректирующему слою. Если вы установите режим наложения этого слоя на Затемнение основы (Color Burn) цвета станут более богатыми и глубокими. Но если вы выставите режим наложения Цветовой тон (Hue) , вы получите красивые бирюзовые тени, гармонирующие с композицией.
Вы также можете поэкспериментировать с такими режимами наложения, как: Темнее (Darker Color), Осветление (Screen) и т.д.
Шаг 25.
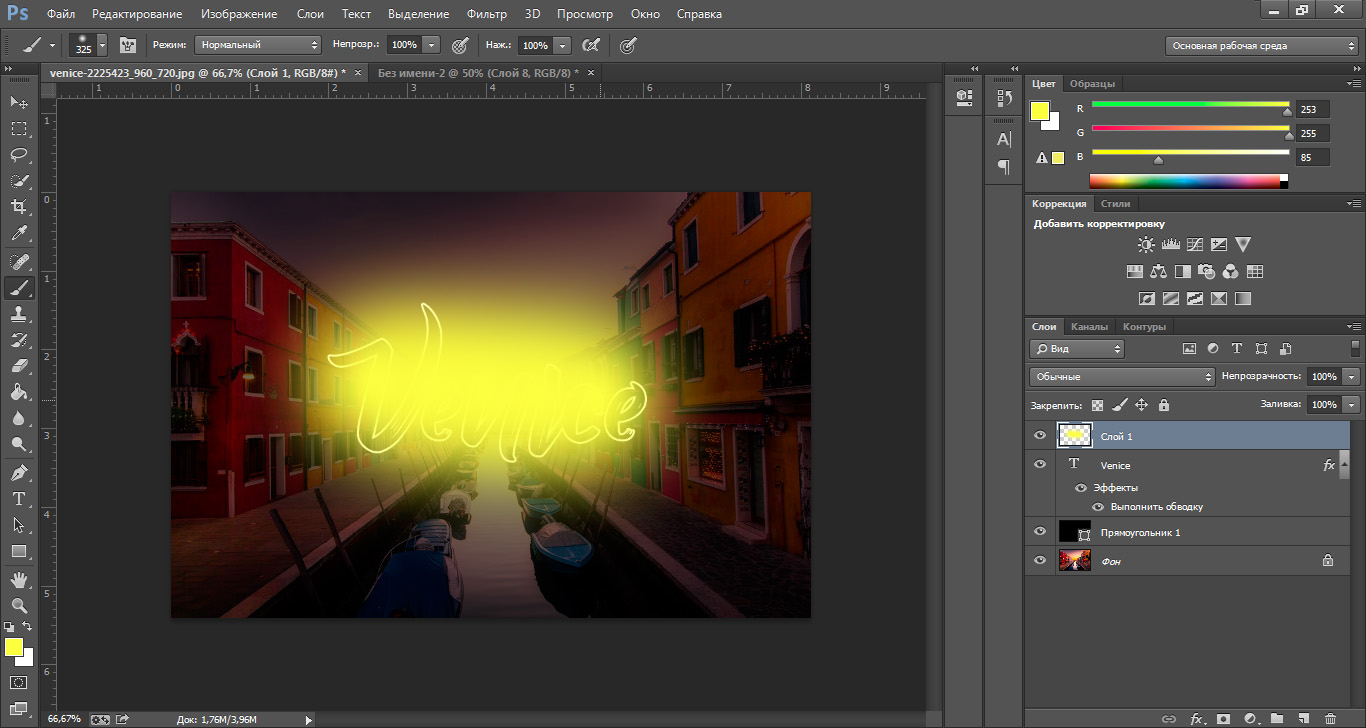
Этот шаг можете выполнить по желанию. Можете добавить текст, в данном случае – это декоративный текст. Выберите инструмент Текст — Horizontal Type Tool (T) и наберите любой текст на ваше усмотрение. Установите шрифт Brush Script Std Medium размером 205 пикселей цвета #fff200 . С помощью трансформирования (Ctrl +T) поверните текст. Поместите этот слой под слой с градиентом.
Шаг 26.
Можете добавить тексту стиль. Два раза кликните по слою с текстом и поставьте галочки в окошках Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Внешнее свечение (Outer Glow) . Для стилей Внутреннее свечение и Внешнее свечение поставьте одинаковые настройки: режим наложения: Осветление (Screen), Непрозрачность (Opacity): 35%, размер (Size): 7px. Для стиля Наложение градиента установите режим наложения Замена светлым (Lighten), Непрозрачность (Opacity): 75%, цвета градиента: #ff7102 > #ffff00 > #ff7102, тип (Style): Линейный (Linear), угол (Angle): 127 и кликните ОК.
Шаг 27.

В фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Например, один рисует, другой — пишет тексты для будущей афиши..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее всего, немалое, на создание будущей афиши. Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции мероприятия, для которого оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта можно комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате разместить какие-то предметы, сделанные вручную. Если есть такая задумка изначально.
Предоставленный здесь урок научит вас самостоятельно создать оригинальное изображение для открытки, афиши, плаката на музыкальную тему.
Вот что мы постараемся сделать.
Нравиться? Тогда начнем!
Для этой работы нужно взять такие исходники:
Картинка с изображением гитары
Из текстур — Бумага
Кисти: Круги, Цветочные узоры, Крылья
Вы нашли или у вас уже есть все необходимое? Начнем урок!
Шаг 1
Зайдите Файл – Новый документ (File>New) и задайте создание нового документа размером 1000px на 2000px.
Шаг 2
Из исходника мышкой перетащите в новый документ текстуру бумаги.
Шаг 3
Создайте еще один слой. Для этого идём в меню Слой — Новый слой (Layer> New Layer).
Затем на панели инструментов выбираем Кисть (Brush), на верхней панели выбираем вид кисти. Нам нужна круглая мягкая кисть. Наносим кистью произвольные абстрактные мазки, используя разные цвета (Color). Для выбора цвета нужно только кликнуть по нижнему окошку на панели инструментов, там видны цветные квадратики с предыдущим и новым цветами.
Для выбора цвета нужно только кликнуть по нижнему окошку на панели инструментов, там видны цветные квадратики с предыдущим и новым цветами.
Шаг 4
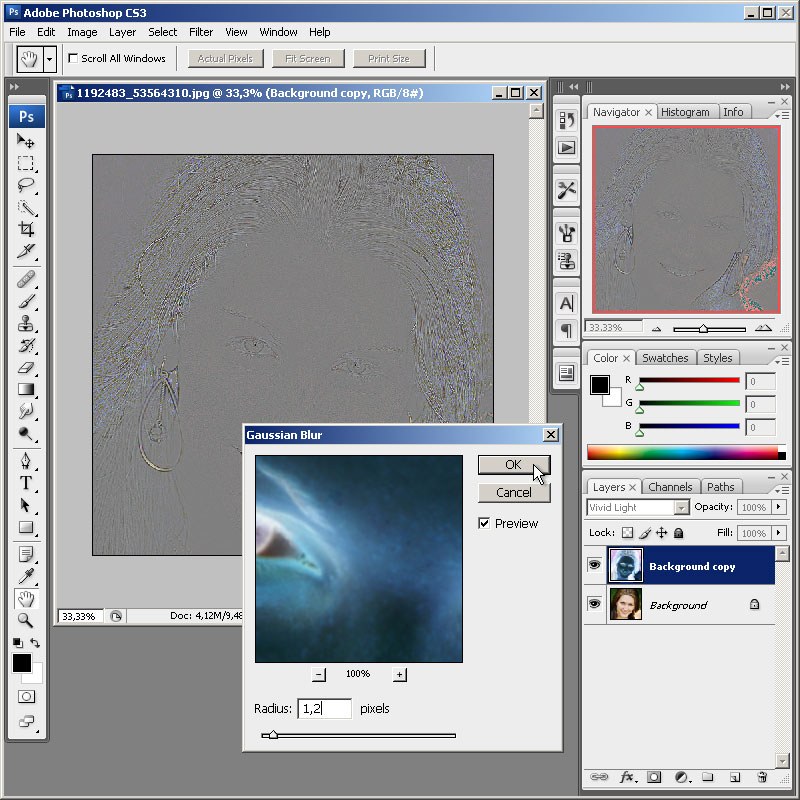
Теперь созданную абстракцию нужно размыть. Для этого последуем по маршруту на верхней панели Фильтр – Размытие (Filter> Blur). Выбираем Размытие по Гауссу (Gaussian Blur).
Шаг 6
Снова создайте новый слой как указано в действии 3. На панели инструментов возьмите Прямолинейное Лассо (Polygonal lasso) и выделите прямоугольную часть под углом, чтобы получилась длинная полоска.
Шаг 7
С помощью Заливки (Fill) закрасьте полоску понравившимся вам оттенком. Для этого кликните курсором сначала на инструмент, выберите цвет на панели инструментов внизу (нижнее окошко) и затем кликните по полоске.
Шаг 8
Теперь все зависит от вашего творчества и вкуса. Сделайте несколько таких же полосок разных цветов либо контрастных, либо гармонирующих.
Шаг 9
Теперь следует поменять режим наложения. Для этого идем Слой – Стиль слоя – Параметры наложения (Layer> Layer Style> Blend Mode). Выбираем режим Перекрытие (Overlay), а также уменьшаем Непрозрачность (Opacity) до 75%.
Шаг 10
Откройте картинку с изображением гитары и выделите гитару. Для этого можно использовать быстрое выделение (Quick selection) или прямолинейное лассо (Polygonal lasso). Когда выделение готово, нажимайте Редактирование – копировать (Edit>Copy), а потом на наш документ Редактирование — Вклеить (Edit>Paste). Можно просто перетянуть гитару на наш документ курсором. Слой с гитарой должен располагаться над остальными слоями.
Если же у вас есть картинка с гитарой в png. или рsd. форматах, достаточно просто перетащить гитару на свой документ поверх остальных слоев.
Шаг 11
Мы хотим, чтоб гитара выглядела правдоподобно, поэтому сделаем ей тень. Для этого жмем Слой – Стиль слоя – Тень (Layer> Layer style> Drop shadow).
Для этого жмем Слой – Стиль слоя – Тень (Layer> Layer style> Drop shadow).
Шаг 12
На еще одном вновь созданном слое снова выбираем не жесткую круглую кисть (Brush). Теперь поработайте кистью с оттенком # d5652c.
Шаг 13
Следует изменить режим наложения для полученного слоя по пути: Слой- Стиль слоя — Параметры наложения (Layer> Layer Style> Blend Mode). Потом выбираем Цветность (Color).
Шаг 14
Далее предстоит работа с кистями. Для каждой кисти нужно создать отдельный слой. Выбираем кисть Крылья, установив цвет # ffffff . Применяем эту кисть над гитарой, затем меняем режим наложения слоя: Слой — Стиль слоя — Параметры наложения (Layer> Layer Style> Blend Mode). Там в режиме вібираем Мягкий цвет (Soft light).
Шаг 15
Пришло время использовать кисть Цветочные узоры. Применяем произвольно их к гитаре, подойдут цвета #ffffff , # 000000 и # ba9b6f .
Шаг 16
Теперь почистим поверх гитары круглой кистью цвета # 000000 , установив непрозрачность на уровне 20%. Выбираем инструмент Ластик (Eraser) и чуть подчищаем им поверх гитары.
Шаг 17
Сделайте то же самое с использованием кистей Круги в различных цветовых оттенках. Слои с кругами расположите под слоем с гитарой. Для удобства все слои с кругами можно сгруппировать. Для этого идем по пути Слой – Сгруппировать слои (Layer> Group with previous).
Шаг 18
Теперь добавим текст. Возьмите на панели инструментов Текст (Text), выставьте желаемые параметры – шрифт, высота шрифта, цвет. Кликните по документу, проследив, чтоб слой с текстом был над остальными слоями. Напечатайте желаемую фразу, выставив в настройках текста цвет # 604f34 .
Шаг 19
Давайте сделаем текст более красивым при помощи стилей. Идем Слой – Стили слоя – Обводка (layer> Layer style> Stroke). Выбираем желаемый цвет и толщину обводки в настройках.
Идем Слой – Стили слоя – Обводка (layer> Layer style> Stroke). Выбираем желаемый цвет и толщину обводки в настройках.
1. Для начала создаем новый документ 768 px на 1024 px.
2. В примере мы используем 2 старинные текстуры. Найди их можно .
Вы же можете использовать любые другие, которые больше вам подходят.
3. В этом шаге вы раставляете выбранные вами текстуры так, как вам удобней.
Режим наложения для слоев выставляем (Умножение).
4. Теперь мы импортируем изображение печатной машинки , предварительно вырезав белый фон, при помощи инструмента () или (), как удобнее. Назовем этот слой «Typewriter ».
5. Для слоя «Typewriter » ставим режим наложения: (Умножение) и (Непрозрачность): 90% .
7. Потом вам нужно написать любой текст используя инструмент (). Шрифт, который использован в примере — «Arial ». Просто напишите свой текст белым, а также поместите его поверх всех слоёв, затем преобразуйте текст, так как вы желаете. Также, установите настройки к слою: режим наложения (Мягкий свет) and (Непрозрачность): 50% .
8. Этот шаг является самым трудоёмким, ибо занимает очень много времени. Вам придётся написать множество слов в слово, которое вы сделали в 7 шаге. Вы можете свободно помещать и преобразовывать слова. Для этих слов в примере используется шрифт «American Typewriter ». Для удобства можно перенести эти слова в папку «Алфавит ».
В примере раскрашены некоторые из слов красным цветом. Это сделано, чтобы выделить цитату о чём либо. Также, чтобы предоставить большее столкновение эффекту, если посмотреть в низ слова, слова, кажется, падают. Это добавляет больше движения к составу.
9. Пока проделанная работа должна походить на изображение ниже.
10. Сейчас вам нужно добавить несколько больше текста. На сей раз Вы получите эффект выскакивания слов из пишущей машинки. Не создавайте полные слова, только буквы. Например, в примере начинаем с буквы «a », и дублируем её пару раз, затем преобразовываем каждый слой, пока это не будет соответствовать представлению. Потом, печатаем «b », и так далее. В конечном итоге переместите все слои на папку под названием «Текст ».
Не создавайте полные слова, только буквы. Например, в примере начинаем с буквы «a », и дублируем её пару раз, затем преобразовываем каждый слой, пока это не будет соответствовать представлению. Потом, печатаем «b », и так далее. В конечном итоге переместите все слои на папку под названием «Текст ».
11. Вы должны будете повторить пункт «10 », но на сей раз добавить меньше букв и сделать их меньше. Затем растрируйте их, и используете через меню (Фильтр — Размытие — Размытие по Гауссу) с Radius (Радиус) 1.0 px. Это создаст иллюзию, что буквы где-то вдали.
12. Создайте еще пару букв (в примере их 6). Сделайте их больше остальных. Потом преобразуйте их, используя инструмент (). Потом растрируйте примерно 50% от кол-ва букв. И примените для них через меню (Фильтр — Размытие — Размытие по Гауссу), используя различный радиус для каждой из букв. Это даст иллюзию, что эти буквы более близки.
13. Чтобы придать эффект высоты вот примерно находим облака, вырезаем их. Вытавляем поверх всех слоёв. Затем добавлям для красоты трещины при помощи кистей, а также внизу добавляем еще букв.
Ну вот и всё. Вся сложность рисунка в том, что надо постоянно создавать большое кол-во букв.
Финальный результат
Адаптация текста: Даниил Богданов
Как сделать афишу в фотошопе и своими руками | Снайт Мебель
Пост опубликован: 22.12.2017
Как сделать афишу в фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее всего, немалое, на создание будущей афиши. Это нужно учесть.
Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции мероприятия, для которого оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта можно комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате разместить какие-то предметы, сделанные вручную. Если есть такая задумка изначально.
Правда ли, что Instagram скрывает посты с фотошопом?
Насколько все ужасно?
Фотограф Тоби Харриман заметил в ленте инстаграма фотографию, которая скрыта, потому что распространяет ложную информацию. Оказалось, что на снимке изображены холмы, которые в фотошопе раскрасили в разные цвета, а автор снимка постоянно обрабатывает фотографии таким образом. Медиа решили, что платформа начнет скрывать или удалять снимки, обработанные в фотошопе.
Это не новая функция, ее анонсировали еще в декабре прошлого года, чтобы бороться с дезинформацией. В качестве примера Instagram показал фотографию акулы, которая плавает по затопленной улице в Хьюстоне. Этот вирусный снимок был фейком.
Правда ли, что Instagram скрывает посты с фотошопом
Да, но не все так просто.
Для оценки ложной информации Instagram использует обратную связь пользователей и технологию сопоставления снимков с похожими экземплярами. Спорные снимки передают независимым факт-чекерам, и, если они решат, что изображение действительно вводит в заблуждение, то на нем появится маркировка «False Information».
Фотографии не удалят из ленты и профиля, но удалят с экрана Explore (вторая вкладка) и из лент всех хештегов, которые указаны под фотографиями.
Все будущие посты с этой фотографией также получат маркировку «False Information».
Исходную фотографию все еще можно посмотреть, потому что под маркировкой останется кнопка «See Post». Это похоже на то, как Instagram скрывает посты, которые могут показаться жестокими и неприятными: на фотографии есть предупреждение, но посмотреть ее все еще можно.
Фотографии будут скрывать даже в сторис: например, Харриман обнаружил маркированный снимок, на котором были отфотошопленные луна и водопад.
Вероятно, результаты факт-чекинга можно как‑то оспорить, потому что с фотографии радужных холмов в итоге убрали маркировку «False Information».
Как сделать афишу в фотошопе и своими руками. Как сделать плакат в фотошопе
Благодаря общедоступности компьютера сделать афишу, плакат, а также метрику и газету стало проще и любой желающий может научиться это делать в программах или онлайн-сервисах. Поэтому навык по работе с графическими программами пригодится многим, если не каждому.
Хочется отметить, что при создании, лучше всего делать и обрабатывать фотографии самостоятельно . Тогда уникальность материала повысит качество. Если пользователь впервые делает подобный материал, то сначала лучше попробовать сделать его при помощи макетов на онлайн-сервисах, это поможет понять, какие функции пригодятся в использовании и исходя из этого знания будет проще определиться с программой в будущем.
Как сделать плакат или афишу в Photoshop
В Photoshop можно не только обрабатывать фото, но и создать афишу. Алгоритм создания афиш, плакатов и постеров одинаков, поэтому для примера возьмём создание Афиши концерта:
Инструкцию можно посмотреть на видео.
Как сделать плакат или афишу онлайн – лучшие сайты
Саnva
- Можно создать плакат с чистого листа или из шаблона.
- Для начала устанавливаем направление работы.
- Затем можно задать размер или выбрать из предложенных форматов.
- Открываем изображения , которые должны быть на плакате.
- Загруженное изображение можно перетащить на лист , удалить или сделать фоном.
- Выбираем «сделать фоном » и появляется панель работы. Если всё утраивает, жмём «применить ».
- Затем добавляем текст , который можно не только перемещать, но и редактировать в верхней панели.
- Можно добавить клипарт.
- Выбираем из списка понравившийся клипарт.
- Менять размер или местоположение можно, если навести курсор на картинку.
- Поверх легко поместить текст , переставив его на клипарт.
- Можно сохранить свой проект или макет и в будущем использовать его снова.
Fotojet
Как сделать газету на компьютере
Создание газеты в Word
В любой газете главное – это её наполнение, следует:
- продумать концепцию газеты , написать статьи с интересными заголовками и сделать фотокарточки, либо подобрать картинки;
- открыть Word и создать в нём новый документ ;
- обозначить название газеты . Надпись можно выделить при помощи функции WordArt;
- выполнить разметку страницы . Для этого необходимо нажать на кнопку «разметка страницы» и выбрать количество колонок, в которых будут статьи будущей газеты. Нажмите «применить », после указания количества колонок;
- заполнить колонки статьями;
- поместить в документ фотокарточки ;
- выделить весь текст и сделать его одного . Подобрать шрифт и размер можно в верхней панели;
- сохранить «файл» — «сохранить как » или сразу распечатать «файл — печать».

Создание газеты в Publisher
Инструкция по созданию газеты в программе Publisher:
- В закладке «Макет страницы » выбираем «Направляющие сетки и опорные направляющие » и делаем вспомогательные линии – это требуется для того, чтобы было проще распределить текст и выровнять его.
- В закладке «Направляющие разметки » указываем количество строк и столбцов, а также расстояние между столбцами – это будущие колонки газеты.
- В закладке «Вставка » находим функцию, которая позволит нарисовать блоковую сетку для будущих текстов на листе.
- Создаём блочную связь , выделив раздел текста и перенаправив её на закладку с именем «формат надписей ».
- Заполняем блоки статьями и фотографиями.
- Отправляем в печать
Как сделать стенгазету в Word
Стенгазету можно создать во многих онлайн приложениях и программах, но если нет доступа к интернету и возможности скачать специализированную программу, то на помощь придёт Microsoft Word:
- Откройте программу и установите альбомную ориентацию страницы.
- Нажимаем кнопку «Вставка » и добавляем WordArt надпись с заголовком стенгазеты.
- При помощи фигур в Word можно выделить написанное . Для этого выбираем «вставка » — «фигуры » и выбираем нужное.
- Открываем изображение, которое требуется поместить в газету и, кликнув на него правой кнопкой мыши нажимаем «копировать ». Затем наводим курсив на место, в которое планируется поместить изображение и нажимаем «вставить » либо комбинацию клавиш ctrl+V.
- Когда текст и фото добавлены, можно отправлять на печать.
Создание постера в стиле киноафиши к фильму Эволюция Борна/The Bourne Legacy (2012) в Photoshop CS6. Это — простое учебное руководство, подходящее для новичков, и поэтапно рассказывающее о методе создания афиши, используя базовые методики редактирования.
Конечный результат
Шаг 1
Открываем фотографию, над которой будем работать в Photoshop. Для этого проделываем нехитрые File -> Open. Рекомендуется использование фотографии с высоким разрешением, т.к. в ходе урока над исходным файлом будет проведена операция кропа (обрезки).
Для этого проделываем нехитрые File -> Open. Рекомендуется использование фотографии с высоким разрешением, т.к. в ходе урока над исходным файлом будет проведена операция кропа (обрезки).
Шаг 2
Щелчок правой кнопкой мыши на слое и выбираем ‘Преобразовать в смарт-объект’ (Convert to Smart Object). Данная операция позволит нам, при необходимости, применить методы обратимого редактирования над рабочим слоем.
Шаг 3
Прежде чем начать манипуляции нам необходимо добавить слой и разместить его ниже ‘рабочей’ фотографии. Для этого необходимо совершить следующие действия: перейдите в меню Слои -> Новый слой заливка -> Цвет (Layer -> New Fill Layer -> Solid Color), выбрать черный цвет, затем нажмите кнопку ОК.Шаг 4
В панели слоев (Window -> Layers), перетащите слой с заливкой под рабочий и задайте имя каждому, при желании, как это показано на рисунке ниже.Шаг 5
Для начала мы добавим эффект песка (зернистости) фото при помощи корректирующих слоев и фильтров.
Начнем с добавления черно-белого корректирующего слоя Слои -> Новый корректирующий слой -> Черно-белое (Layer -> New Adjustment Layer -> Black & White), укажем режим наложения для данного слоя на Перекрытие (Overlay). При этом не стесняйтесь, поиграйте с настройками в панели свойств (Window -> Properties).
Шаг 6
Затем добавим слой Вибрация (Vibrance) регулировки Слои -> Новый корректирующий слой -> Вибрация (Layer -> New Adjustment Layer -> Vibrance). Уменьшим значение вибрации, дабы получить необходимый оттенок.
После проделанных манипуляций изображение выглядит следующим образом.
Шаг 7
Корректирующие слои выполнили свою работу) и на исходной фотографии получился эффект плохого освещения, что скрывает детали и делает фон темным. При этом у нас не стоит задача сделать изображение объекта слишком темной, ввиду того, что он может слиться с общим фоном и сделать полосы едва заметными.
Чтобы исправить эту ситуацию, мы применим регулировки Тени/Света (Shadows / Highlights). В панели слоев, выберите слой с фотографией, затем переходим по пути Изображение -> Коррекция -> Тени/Света (Image -> Adjustments -> Shadows / Highlights. Установить тени около 35%, а свет до 15% нажмите кнопку ОК.
Если мы обратим внимание на панель слоев, мы увидим, что корректировка была применена в качества смарт-фильтра. Это обусловлено действиями, которые мы с Вами провели во втором шаге данного руководства Преимущество использования смарт-фильтров в том, что мы можете изменить настройки в любое время без отмены огромного числа проделанных операций.
Шаг 8
Далее мы добавим немного песка нашему изображению, при этом воспользуемся фильтром добавления шума, применяя его в качестве смарт-фильтра, как и предыдущем шаге.
Убедитесь в том, что у Вас выбран слой с фотографией и откройте в верхнем меню Фильтр -> Шум -> Добавить (Filter -> Noise -> Add Noise). Устанавливаем чекбокс напротив “Монохромный” и выбираем параметры таки образом, чтобы получилось нечто похожее на изображение ниже. Нажмите кнопку ОК, чтобы завершить операцию.
Шаг 9
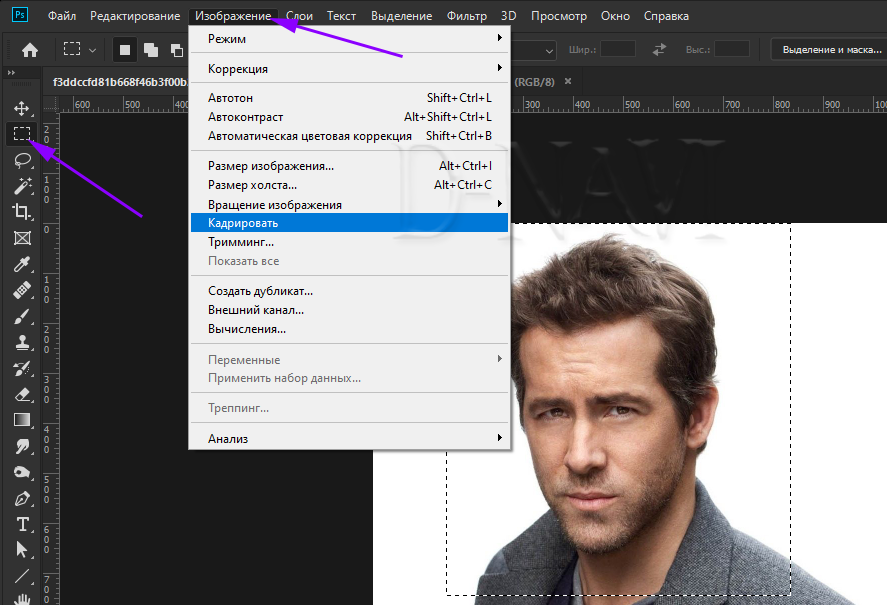
Теперь перед нами стоит задача обрезать и повернуть изображения.
Выберите инструмент Рамка (Crop (C)), и на панели параметров, отключить опцию «Удалить обрезанные пиксели» (Delete Cropped Pixel) вариант, что позволит нам в любой момент внести коррективы. Обрезаем изображение, как показано на рисунке ниже.
Так же нам необходимо повернуть изображение таким образом, чтобы, что глаза героя были выровнены по горизонтали. Это очень важно, и позже невыполнение этого нехитрого действия будет бросаться в глаза.
Шаг 10
Что же пришло время добавить текст, да покричащеJ к нашему изображению. Это процедуру необходимо провести до добавления полос по понятным причинам… а иначе, как вы узнает, куда поместить полоску позже. Далее в панели слоев выбираем верхний слой для того, чтобы, при добавлении текста он всегда появлялся над ним, пустячок, а приятно. Выбираем инструмент Текст и тут у Вас простор для творчества, в плане выбора размера и начертания шрифта, в данной работе Arial. Стоит заметить, что каждое слово — отдельный слой.
Выбираем инструмент Текст и тут у Вас простор для творчества, в плане выбора размера и начертания шрифта, в данной работе Arial. Стоит заметить, что каждое слово — отдельный слой.
Шаг 11
Выбираем все текстовые слои (зажав CTRL) и объединяем их в группу (Слои -> Сгруппировать слои или Ctrl+G), чтобы глаза не мозолили. Переименовываем при необходимости.Шаг 12
Ту же операцию проделываем и для слоев, связанных непосредственно с фотографией (Вибрация, Черно-белое, и фотография героя) и даем ей имя ‘Фотография’.
Шаг 13
Теперь мы собираемся добавить полосы. Это очень легко сделать инструментом инструмент ‘Выделение прямоугольной рамкой’ (Rectangular Marquee Tool). Выбираем его в панели параметров устанавливаем режим «Добавить к выделенному» (Add to Selection) — 2 пиктограмма слева. Так же, убедитесь, что размер пера установлен в 0px. Нарисуйте прямоугольник, как показано на изображении ниже.
Начните с рисования прямоугольника вокруг текста и глаз, остальные добавите позже, затем добавить еще позже. Если вы допустили ошибку, просто нажмите Ctrl + Z, чтобы отменить. Хотите начать все сначала? Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение и начать заново.
Шаг 14
В панели слоев, выбираем группу ‘Фотография’ и нажимаем кнопку Добавить маску слоя. Это создаст маску слоя от выделенных областей, сделанных в предыдущем шаге.
А выглядит это все никак иначе, как следующим образом.
Шаг 15
Мы почти закончили! Выбираем инструмент ‘Выделение прямоугольной рамкой’ и создаем выделение вокруг текста. Прежде убедитесь, что цвета переднего / заднего плана цвета установлены по умолчанию (белый, / черный), если это не так нажмите D, чтобы сбросить цвета. Нажмите клавишу Delete, чтобы заполнить выделенную область черным цветом. Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение.
Когда вы закончите, установите режим выделения обратно в Новое выделение (как показано на рисунке).
Шаг 16
В палитре слоев щелкните на слое маски группы ‘Фотография’ — убедитесь, что вы нажали на миниатюру, так что вы редактируете маску слоя.Нажмите D на клавиатуре, чтобы сбросить цвета фона и затем нажмите кнопку Delete на клавиатуре. Это позволит заполнить выделенную область черным цветом. Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение, когда вы закончите. Вот то, что мы имеем на данный момент.
Шаг 17
Выше мы вели речь о полезных свойствах Smart Filters. Вот пример ситуации, где вы сможете использовать. Фотография героя на данном фоне кажется, слишком неестественно темной для исправления ситуации щелчок по регулировкам Тени/Света. Без Smart Filters, вам бы пришлось отменить многого операций.
Уменьшим тени и увеличим свет для более реалистичного вида. Нажмите кнопку ОК, после того, как вы отрегулировали настройки.
Шаг 18
Завершая работу, добавим небольшой градиент к тексту. Щелкните правой кнопкой мыши на любом из текстовых слоев выберите Параметры наложения (Blending Options).Чекбокс напротив Наложение градиента (Gradient Overlay) затем установите параметры, указанные ниже. Нажмите кнопку ОК, когда закончите.
Во многих небольших клубах часто встречается ситуация, когда один человек выполняет функции и администратора, и арт-директора, и до кучи дизайнера. Еще чаще — эта затея не приносит ничего хорошего и в новостях мы видим ужасные, коряво сделанные на коленке тикеты, афишы, пригласительные, флаера. Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Любой дизайн-проект требует если не отличного умения, то хотя бы опыта владения соответствующими инструментами. Нужно понимать, что данный тип услуг — почти всегда дорого. Но стоит ли экономить на качестве? Полный список преимуществ профессиональной разработки сайта можно почитать тут. Если вы всё же решили сэкономить, то, для начала, стоит подготовиться — составим план, по которому мы будем работать. Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Во-первых, background. Ищем подходящий фон
Во-вторых, основной текст. Lineup (при наличии Dj), дата, цена за вход.
В-третьих, элементы дизайна. Логотипы и иконки социальных медиа, спонсоров и т.д.
Фон
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше воспользоваться фото-банками, вроде Shutterstock. Плюс такого подхода в том, что вы можете выбирать качество изображения. Если вам нужен огромный постер на входе в клуб — покупаете, скажем 4183 x 4183. Если нужно залить картинку во встречу ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких источников обезопасит вас от заезженных в сети вариантов оформления. Мы нашли и использовали изображение из коллекции Rustic Stock Photo Pack, которое, как никак кстати, подойдет для нашей big party
Основной текст
Первым делом — логотип. У каждого, кто имеет отношение к дизайну клуба/бара должен быть логотип в.cdr .psd .png-форматах. У нас уже был готовый файл:
Чтобы сделать акцент на дате мероприятия, мы выделили цифры другим шрифтом и увеличили их размер:
Теперь добавляем всю нужную информацию к вечеринке. Обязательно указываем — во сколько стартует официальная часть, цену за вход, адрес и телефон. Если нет ярко-выраженного хэдлайнера, то список участвующих групп можно просто написать справа от основного блока.
Обратите внимание, чтобы цвета казались более теплыми и «ламповыми». Мы уменьшаем параметр Непрозрачность (Opacity) слоя до 80-90%, а прямоугольным фигурам и вовсе устанавливаем его в 33%:
Дополнительные элементы
Логотипы спонсоров или масс-медиа, обслуживающие мероприятие поместим, по традиции, в нижний ряд. Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой) .
Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой) .
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала Geometria, то наш запрос будет выглядеть следующим образом: geometria logo png. Нам остается лишь выбрать понравившийся результат из поиска.
С остальными логотипами — аналогично.
В фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее всего, немалое, на создание будущей афиши. Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции мероприятия, для которого оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта можно комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате разместить какие-то предметы, сделанные вручную. Если есть такая задумка изначально.
1. Для начала создаем новый документ 768 px на 1024 px.
2. В примере мы используем 2 старинные текстуры. Найди их можно .
Вы же можете использовать любые другие, которые больше вам подходят.
3. В этом шаге вы раставляете выбранные вами текстуры так, как вам удобней.
Режим наложения для слоев выставляем (Умножение).
4. Теперь мы импортируем изображение печатной машинки , предварительно вырезав белый фон, при помощи инструмента () или (), как удобнее. Назовем этот слой «Typewriter ».
5. Для слоя «Typewriter » ставим режим наложения: (Умножение) и (Непрозрачность): 90% .
7. Потом вам нужно написать любой текст используя инструмент (). Шрифт, который использован в примере — «Arial ». Просто напишите свой текст белым, а также поместите его поверх всех слоёв, затем преобразуйте текст, так как вы желаете. Также, установите настройки к слою: режим наложения (Мягкий свет) and (Непрозрачность): 50% .
8. Этот шаг является самым трудоёмким, ибо занимает очень много времени. Вам придётся написать множество слов в слово, которое вы сделали в 7 шаге. Вы можете свободно помещать и преобразовывать слова. Для этих слов в примере используется шрифт «American Typewriter ». Для удобства можно перенести эти слова в папку «Алфавит ».
В примере раскрашены некоторые из слов красным цветом. Это сделано, чтобы выделить цитату о чём либо. Также, чтобы предоставить большее столкновение эффекту, если посмотреть в низ слова, слова, кажется, падают. Это добавляет больше движения к составу.
9. Пока проделанная работа должна походить на изображение ниже.
10. Сейчас вам нужно добавить несколько больше текста. На сей раз Вы получите эффект выскакивания слов из пишущей машинки. Не создавайте полные слова, только буквы. Например, в примере начинаем с буквы «a », и дублируем её пару раз, затем преобразовываем каждый слой, пока это не будет соответствовать представлению. Потом, печатаем «b », и так далее. В конечном итоге переместите все слои на папку под названием «Текст ».
11. Вы должны будете повторить пункт «10 », но на сей раз добавить меньше букв и сделать их меньше. Затем растрируйте их, и используете через меню (Фильтр — Размытие — Размытие по Гауссу) с Radius (Радиус) 1.0 px. Это создаст иллюзию, что буквы где-то вдали.
Затем растрируйте их, и используете через меню (Фильтр — Размытие — Размытие по Гауссу) с Radius (Радиус) 1.0 px. Это создаст иллюзию, что буквы где-то вдали.
12. Создайте еще пару букв (в примере их 6). Сделайте их больше остальных. Потом преобразуйте их, используя инструмент (). Потом растрируйте примерно 50% от кол-ва букв. И примените для них через меню (Фильтр — Размытие — Размытие по Гауссу), используя различный радиус для каждой из букв. Это даст иллюзию, что эти буквы более близки.
13. Чтобы придать эффект высоты вот примерно находим облака, вырезаем их. Вытавляем поверх всех слоёв. Затем добавлям для красоты трещины при помощи кистей, а также внизу добавляем еще букв.
Ну вот и всё. Вся сложность рисунка в том, что надо постоянно создавать большое кол-во букв.
Финальный результат
Адаптация текста: Даниил Богданов
Создаем афишу для мероприятия в Фотошопе
Создаем афишу для мероприятия в Фотошопе
Небольшие мероприятия с ограниченным бюджетом частенько заставляют нас брать на себя обязанности как администратора, так и дизайнера. Создание афиши может влететь в копеечку, поэтому приходится самостоятельно рисовать и печатать такую полиграфию.
В этом уроке создадим простенькую афишу в Фотошопе.
Для начала необходимо определиться с фоном будущей афиши. Фон должен подходить по тематике к предстоящему мероприятию.
К примеру, вот такой:
Затем создадим центральную информационную часть афиши.
Возьмем инструмент «Прямоугольник» и нарисуем фигуру во всю ширину холста. Сместим ее немного вниз.
Цвет выберем черный и выставим непрозрачность на 40%.
Затем создаем еще два прямоугольника. Первый – темно красного цвета с непрозрачностью 60%.
Второй – темно-серого цвета и также с непрозрачностью 60%.
Добавим привлекающий внимание флажок в левый верхний угол и логотип будущего мероприятия в правый верхний.
Основные элементы мы расположили на холсте, далее займемся типографикой. Здесь объяснять нечего.
Подбирайте шрифт по душе и пишите.
— Основная надпись с названием мероприятия и слоганом;
— Список участников;
— Стоимость билета, время начала, адрес проведения.
Если в организации мероприятия участвуют спонсоры, то логотипы их компаний имеет смысл разместить в самом низу афиши.
На этом создание концепта можно считать завершенным.
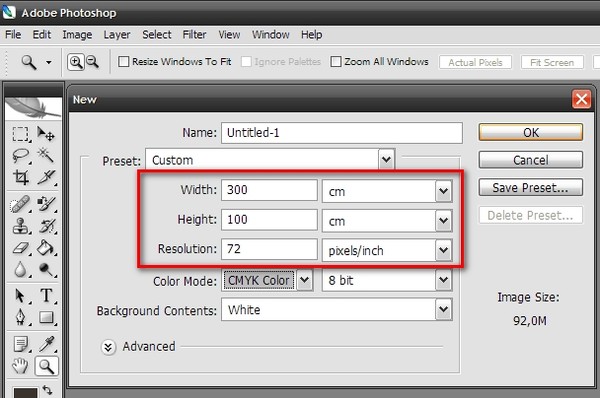
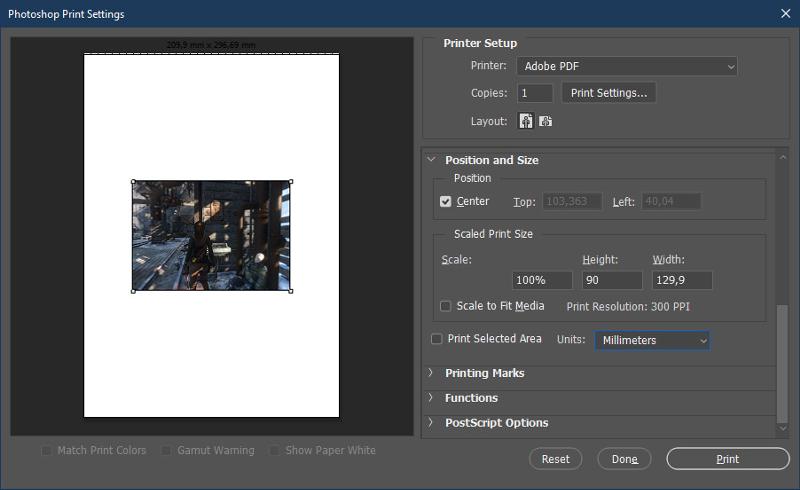
Давайте поговорим о том, какие настройки необходимо выбрать для печати документа.
Эти настройки задаются при создании нового документа, на котором будет создана афиша.
Размеры выбираем в сантиметрах (необходимый размер афиши), разрешение строго 300 пикселов на дюйм.
На этом все. Вы теперь представляете себе, каким образом создаются афиши для мероприятий.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Веб-разработка. Делаем простую афишу мероприятия в Photoshop
Posted By: admin 17.11.2015
Во многих небольших клубах часто встречается ситуация, когда один человек выполняет функции и администратора, и арт-директора, и до кучи дизайнера. Еще чаще — эта затея не приносит ничего хорошего и в новостях мы видим ужасные, коряво сделанные на коленке тикеты, афишы, пригласительные, флаера. Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Любой дизайн-проект требует если не отличного умения, то хотя бы опыта владения соответствующими инструментами. Нужно понимать, что данный тип услуг — почти всегда дорого. Но стоит ли экономить на качестве? Полный список преимуществ профессиональной разработки сайта можно почитать тут. Если вы всё же решили сэкономить, то, для начала, стоит подготовиться — составим план, по которому мы будем работать. Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Во-первых, background. Ищем подходящий фон
Во-вторых, основной текст. Lineup (при наличии Dj), дата, цена за вход.
В-третьих, элементы дизайна. Логотипы и иконки социальных медиа, спонсоров и т.д.
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше воспользоваться фото-банками, вроде Shutterstock. Плюс такого подхода в том, что вы можете выбирать качество изображения. Если вам нужен огромный постер на входе в клуб — покупаете, скажем 4183 x 4183. Если нужно залить картинку во встречу ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких источников обезопасит вас от заезженных в сети вариантов оформления. Мы нашли и использовали изображение из коллекции Rustic Stock Photo Pack, которое, как никак кстати, подойдет для нашей big party
Основной текст
Первым делом — логотип. У каждого, кто имеет отношение к дизайну клуба/бара должен быть логотип в .cdr .psd .png-форматах. У нас уже был готовый файл:
Чтобы сделать акцент на дате мероприятия, мы выделили цифры другим шрифтом и увеличили их размер:
Теперь добавляем всю нужную информацию к вечеринке. Обязательно указываем — во сколько стартует официальная часть, цену за вход, адрес и телефон. Если нет ярко-выраженного хэдлайнера, то список участвующих групп можно просто написать справа от основного блока.
Обратите внимание, чтобы цвета казались более теплыми и «ламповыми». Мы уменьшаем параметр Непрозрачность (Opacity) слоя до 80-90%, а прямоугольным фигурам и вовсе устанавливаем его в 33%:
Дополнительные элементы
Логотипы спонсоров или масс-медиа, обслуживающие мероприятие поместим, по традиции, в нижний ряд. Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой).
Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой).
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала Geometria, то наш запрос будет выглядеть следующим образом: geometria logo png. Нам остается лишь выбрать понравившийся результат из поиска.
Проектирование типографской афиши в Фотошопе
В этом уроке Фотошопа мы спроектируем топографическую афишу.
Категория: Дизайн
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Высокая
Дата: 17.10.2010
Обновлено: 25.08.2017
1. Для начала создаем новый документ 768 px на 1024 px.
2. В примере мы используем 2 старинные текстуры. Найди их можно тут.
Вы же можете использовать любые другие, которые больше вам подходят.
3. В этом шаге вы раставляете выбранные вами текстуры так, как вам удобней.
Режим наложения для слоев выставляем Multiply (Умножение).
4. Теперь мы импортируем изображение печатной машинки, предварительно вырезав белый фон, при помощи инструмента Pen Tool (Инструмент «Перо» / Клавиша «P») или Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W»), как удобнее. Назовем этот слой «Typewriter».
5. Для слоя «Typewriter» ставим режим наложения: Multiply (Умножение) и Opacity (Непрозрачность): 90%.
6. Далее дублируем слой «Typewriter» и ставим режим наложения слоя: Soft Light (Мягкий свет) и Opacity (Непрозрачность): 30%.
7. Потом вам нужно написать любой текст используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»). Шрифт, который использован в примере – «Arial». Просто напишите свой текст белым, а также поместите его поверх всех слоёв, затем преобразуйте текст, так как вы желаете. Также, установите настройки к слою: режим наложения Soft Light (Мягкий свет) and Opacity (Непрозрачность): 50%.
8. Этот шаг является самым трудоёмким, ибо занимает очень много времени. Вам придётся написать множество слов в слово, которое вы сделали в 7 шаге. Вы можете свободно помещать и преобразовывать слова. Для этих слов в примере используется шрифт «American Typewriter». Для удобства можно перенести эти слова в папку «Алфавит».
В примере раскрашены некоторые из слов красным цветом. Это сделано, чтобы выделить цитату о чём либо. Также, чтобы предоставить большее столкновение эффекту, если посмотреть в низ слова, слова, кажется, падают. Это добавляет больше движения к составу.
9. Пока проделанная работа должна походить на изображение ниже.
10. Сейчас вам нужно добавить несколько больше текста. На сей раз Вы получите эффект выскакивания слов из пишущей машинки. Не создавайте полные слова, только буквы. Например, в примере начинаем с буквы «a», и дублируем её пару раз, затем преобразовываем каждый слой, пока это не будет соответствовать представлению. Потом, печатаем «b», и так далее. В конечном итоге переместите все слои на папку под названием «Текст».
11. Вы должны будете повторить пункт «10», но на сей раз добавить меньше букв и сделать их меньше. Затем растрируйте их, и используете через меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с Radius (Радиус) 1.0 px. Это создаст иллюзию, что буквы где-то вдали.
Затем растрируйте их, и используете через меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с Radius (Радиус) 1.0 px. Это создаст иллюзию, что буквы где-то вдали.
12. Создайте еще пару букв (в примере их 6). Сделайте их больше остальных. Потом преобразуйте их, используя инструмент Free Transform (Редактирование – Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Потом растрируйте примерно 50% от кол-ва букв. И примените для них через меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), используя различный радиус для каждой из букв. Это даст иллюзию, что эти буквы более близки.
13. Чтобы придать эффект высоты вот примерно тут находим облака, вырезаем их. Вытавляем поверх всех слоёв. Затем добавлям для красоты трещины при помощи кистей, а также внизу добавляем еще букв.
Ну вот и всё. Вся сложность рисунка в том, что надо постоянно создавать большое кол-во букв.
Финальный результат
Как создать постер, заслуживающий внимания
Даже если вы новичок в дизайне, создание потрясающего плаката может стать простым и забавным процессом. Эти 10 советов помогут вам создать плакат, который вскружит головы всем.
Плакаты – бесценные средства для создания шумихи и волнения в преддверии события. Привлекательный дизайн плакатов поможет вам продвигать, продавать билеты и передать посетителям атмосферу мероприятия.
1. Начинайте с правильно ПО
Плакаты – это самые простые дизайнерские макеты, состоящие только из одного печатного листа. Вы можете создать плакат, используя практически любую программу, которая имеет возможность настроить страницу для печати (то есть позволяет работать в цветовом режиме CMYK), но некоторые программы лучше подходят для других задач.
Многие профессиональные дизайнеры предпочитают версточную программу, такую как Adobe InDesign, для создания макетов плаката. Это программное обеспечение позволяет вам подготовить свой плакат для печати, установив в настройках файла галочку на «Печать» и добавив отступ по краям страницы, предоставляя вам гибкость для изменения размера страницы вашего макета по мере необходимости.
Это программное обеспечение позволяет вам подготовить свой плакат для печати, установив в настройках файла галочку на «Печать» и добавив отступ по краям страницы, предоставляя вам гибкость для изменения размера страницы вашего макета по мере необходимости.
Photoshop необходим для редактирования фотографий, прежде чем передать окончательный результат в макет InDesign, в то время как векторное программное обеспечение, такое как Illustrator или InkScape, предлагает больше возможностей для создания векторных иллюстраций, логотипов или более сложных эффектов для включения в ваш дизайн.
2. Уточняйте размер постера
Плакаты выпускаются в самых различных размерах, которые варьируются в зависимости от их конечного использования, а также страны, в которой они будут висеть. Зритель будет смотреть на плакат метро с большего расстояния, чем на плакат, прикрепленный к доске объявлений, поэтому вам придется адаптировать масштаб элементов на верстке, учитывая эти параметры.
После того, как вы определили размер своего плаката, привыкните печатать чертежи или разделы вашего дизайна в натуральную величину, чтобы понять, все ли элементы хорошо видно с необходимого расстрояния.
3. Создавайте скетч или черновик, прежде чем перейти к разработке
Плакаты – невероятно творческая форма дизайна. Их цель заключается в том, чтобы захватить и удержать внимание. Поэтому важно узнать мнение как можно большего количества людей об изначальной идее, прежде чем тратить уйму времени и сил на ее воплощение. Создайте для начала набросок будущего плаката, а лучше несколько, и покажите всем друзьям и знакомым. Пусть они скажут свое откровенное мнение на счет идеи.
4. Найдите стиль, который будет работать
Этот плакат «Music Party» дизайнера Mihyun Sim вписывается в винтажный иллюстрированный стиль, который черпает идеи из народного искусства и дизайна середины века. Этот ностальгический, забавный стиль идеально подходит для музыкального мероприятия.
Определите, что нравится той целевой аудитории, на которую рассчитан плакат. Тогда будет проще понять, на какой стиль ориентироваться при создании дизайна. Выбрав стиль, придерживайтесь его. Довольно часто встречаются плакаты, в которых смешано несколько разных стилей. И выглядит это ужасно.
5. Соблюдайте баланс
Плакаты обычно состоят из сочетания типографики и фотографий или иллюстрированной графики. И между ними нужно соблюсти тот баланс, который позволит и захватить внимание людей, и передать весь необходимый посыл. Например, на этом постере, рекламирующем британский телеканал BBC, дизайнеры решили вовсе разделить пространство пополам, отдав равные части плаката каждой составляющей.
6. Используйте модульную сетку
Это помогает определить, где элементы должны сидеть на странице, а также создать визуальную иерархию, направляя зрителя из точки A в точку B. Сгруппировав некоторые квадраты сетки вместе, вы можете создавать более крупные секции для размещения наиболее видных элементов плаката.
7. Используйте цвет, чтобы привлечь внимание
Иногда не лишним будет и немного перебрать с яркостью цветовой гаммы. Конечно, соблюдайте рамки адекватности и не сочетайте несочетаемое. Но вот что-то такое, как на примере ниже, выглядит довольно интересно.
8. Передайте атмосферу через дизайн
Очень важно, чтобы плакаты давали зрителю прочувствовать вкус того, какова будет атмосфера вашего мероприятия. Используйте цвет, который лучше всего отражает настроение предстоящего ивента.
9. Используя фотографию человека, установите зрительный контакт
10. Сделайте типографию кричащей
Эти правила хороши для создания идеального плаката, но также вам следует полагаться на собственное чувство стиля, знание композиции и правильность использование цветов. Вооружившись этими правилами, вы сможете создать достойный продукт.
Как сделать постер в фотошопе.
 Проектирование типографской афиши в фотошопе
Проектирование типографской афиши в фотошопе18.03.2015 16:15:32
Сегодня мы создадим ретро-плакат космической тематики. Вы можете распечатать этот плакат и порадовать знакомых космонавтов =)
Юрий Алексеевич Гагарин, Советский летчик-космонавт, был первым, кто отправился в космос, когда его космический корабль Восток выполнил оборот вокруг Земли 12 апреля 1961 г. В этом уроке Фотошопа шаг за шагом мы создадим яркий ретро-плакат, вдохновленный путешествием Юрия Гагарина в космос. Мы будем объединять стоковые фото (доступные фото их различных ресурсов), текстуры и кисти с техниками и режимами наложения фильтров. Если вы готовы начать, то давайте приступим!
Вот, что должно получиться в итоге:
Шаг 1.
Откройте Adobe Photoshop и создайте документ в соответствие с желаемыми вами размерами. Не забывайте выставить высокий DPI (150-300 точек на дюйм) и цветовой режим CMYK, если вы планируете печать своей работы. Для этого урока я создал документ размером в 800x1200px, RGB цвета в 72dpi (точек на дюйм) для веб-использования.
Шаг 2.
Скачайте и откройте изображение звездного неба , используйте свободное перемещение (Free Transform) зажимая клавиши Ctrl+T, это позволит вращать и масштабировать наше изображение так, чтобы оно уместилось на нашем плакате.
Откорректируйте Цветовой фон, как показано на картинке ниже:
Шаг 3.
Скачайте в интернете фото космонавта . Откройте его в Photoshop и увеличьте. С помощью инструмента вашего Pen Tool (P), обведите космонавта по контуру. После этого скопируйте его на фон с космосом.
Примените масштабирование на космонавтре на фоне космоса. Должно получиться изображение, похожие на картинку ниже:
Откорректируйте цветовой тон, чтобы космонавт смотрелся естественно на фоне космоса:
Создайте дубликат слоя с космонавтом, нажав Ctrl + J. После этого откройте вкладку «Фильтр», наведите мышь на вкладку «Размытие» и выберите фильтр «Размытие по Гауссу». Поставьте значение радиуса фильтра на 1.4 px и выставите непрозрачность слоя до 50%.
Поставьте значение радиуса фильтра на 1.4 px и выставите непрозрачность слоя до 50%.
Шаг 4.
Скачайте из сети изображение Земли и откройте его в photoshop. Используйте инстремент «Овальная область» и выделите контур Земли. Скопируйте его на наш плакат и поместите сзади космонавта.
Отрегулируйте насыщенность так, чтобы Земля затемнилась. Выставите значение на -40.
Зажмите кнопку Ctrl и кликните по изображению Земли. Вы выделите его. Создайте новый слой и залейте выделенную область черным цветом. Переместите залитый черный круг вправо, чтобы осталась видимой только часть Земли.
Теперь давайте используем фильтр «Размытие по Гауссу» на выделенном черном круге. Поставьте значение радуиса на 30 px. Затемнив таким образом Землю, мы предадим нашей работе реализм.
И теперь поставим непрозрачность черного слоя на 80%.
Шаг 5.
Теперь давайте добавим на наш плакат блики. Создадим новый слой и зальем его черным цветом. Откройте вкладку с фильтрами вверху экрана и наведите мыш на «Рендеринг». В открывшейся вкладке выберите «Блики». Выберите «Начало ролика» и выставите параметр «Яркость» на 100%. После этого поместите вспышку света таким образом, чтобы она была на краю Земли, а по середине было свечение.
Шаг 6.
Скачайте в сети изображение облаков и поместите на наш плакат. Превратите их в черно-белые, зажав комбинацию клавишь Ctrl+Shift+U. Примените к этому изображению масштабирование.
Теперь давайте подкорректируем цвет облаков. Нажмите Ctrl+L и установите значения яркости как на рисунке ниже.
Давайте добавим в наш плакат изюминку. В созвездии Единорога есть протопланетарная туманность под названием «Красный прямоугольник» . Скачаем ее изображение из сети и откроем в photoshop. Обесцветим его, выделим и, нажав Ctrl+T, расположим на нашем плакате. Пример Вы можете видеть рисунке ниже:
Выделите туманность. Во владке «Слои» выберете режим «Экран».
Во владке «Слои» выберете режим «Экран».
Зайдите в меню «Слой-маска» и выберете «Показать все». Смените цвет переднего плана на черный. Нажмите G, чтобы выбрать инструмент «Градиент». Смягчите с помощью него края туманности.
Нам подойдет оттенок с номером # 640775. Выберите инструмент «Кисть», и большой мягкой кистью выровняйте туманность.
Измените свойства наложения слоя на «Умножение». Затем нажмите Alt+Ctrl+G, чтобы создать обтравочную маску. Нажмите Ctrl+J, чтобы создать копию этого слоя. Поменяйте свойства наложения слоев на «Мягкий свет».
Теперь нам необходимо найти и скачать в сети изображение спутника . После этого мы откроем его в photoshop. Поместите его на наш плакат.
Если дважды кликнуть мышкой на слой, то откроется меню «Стиль слоя». Давайте применим эффект «Наложение цвета».
Теперь продублируем слой со спутником и применим фильтр «Размытие по Гауссу» с радиусом в 1.4 px. После этого поменяем свойства наложения слоев на «Мягкий свет». Выставите параметр непрозрачность на 90%.
Шаг 7.
Пришло время добавить планету на наш плакат. Проще всего сделать это из текстуры. Давайте найдем и скачаем из сети текстуру ржавчины и откроем ее в photoshop.
Выделите инструментом «Овальная область» часть текстуры и поместите на наш плакат.
Нажмите Ctrl+T и уменьшите нашу планету.
Теперь применим к слою с нашей планетой фильтр. Выберите во вкладке с фильтрами «Искажение» и затем «Сферизация». Поставьте значение фильтра на 100%. Таким образом мы сделаем планету объемней и реалистичной.
Передвинем планету в левый верхний угол и добавим некоторые эффекты в стиле слоя.
Теперь создадим тень от планеты, используя метод, описанный в 4-м шаге. Вот что должно у нас полчиться:
Создадим новый слой. Теперь подберем ненасыщенный розовый цвет (#eebbfb). Теперь с помощью мягкой кисти создадим пятно.
Теперь применим к этому слою фильтр «Размытие по Гауссу» с радиусом 130 px. Установим непрозрачность на 70% и переместим эффект назад.
Давайте создадим еще один слой зеленого цвета. Теперь поместим еще одно пятно только на этот раз в верхней части плаката.
Используем на этот слой «Размытие по Гауссу» с радиусом 150 и поставим непрозрачность на 50%.
Шаг 8.
Нажмите Ctrl+A, чтобы выделить все объекты, а затем, открыв в верхней части экрана вкладку «Редактирование», выберите в меню «Скопировать совмещенные данные». Два раза скопируйте эти объекты на новый слой и выставите режим наложения — умножение.
Выделите слой, который находится сразу после исходного и примените к нему фильтр «Выделение краев», находящийся во вкладке «Стилизация». Установите непрозрачность на 20% и выставите режим наложения — «Перекрытие». В итоге у нас должно получиться изображение, похожее на картинку снизу. Самый верхний слой на ней отключен.
Теперь нам нужно выделить самый верхний слой и применить к нему фильтр «Свечение краев», находящийся во вкладке «Стилизация». Выставите в нем параметры, указанные ниже.
Ширина края — 2
Яркость края — 8
Гладкость — 10
Нам нужно обесцветить этот слой с помощью клавиш Shift+Ctrl+U.
Сделаем инверсиб цветов, нажав Ctrl+I
Выставим непрозрачность на 40%.
Перейдите к самому нижному исходному слою и примените на нем фильтр «Шум» со значением 20%. Выберите распределение по Гауссу и поставьте галочку возле режима «Монохромный».
Выставите режим наложения — «Мягкий свет»,
Скачайте ретро текстуру и поместите ее на наш плакат. Поставьте непрозрачность на 25% и способ наложения слоев — «Линейный свет».
Шаг 9.
Теперь нам потребуется скачать шрифты League Gothic и Deftone Stylus После этого их нужно установить. Давайте напишем слово Journey (Путешествие).
Выберете в свойствах наложения «Мягкий свет». После этого продублируйте слой и поставьте метод наложения — «Перекрытие».
Мы будем использовать этот метод для всех текстовых элементов на нашем плакате.
Шаг 10.
Мы перешли к последнему шагу. Перейдем во вкладку «Новый корректирующий слой», которая находится внутри меню «Слой» и выберем «Карта градиента». Значение градиента должно быть от #1c004b до #fa9900.Выставите непрозрачность на 40%.
Мы закончили создание плаката. Надеемся, что вы узнали много нового и интересного. До новых встречь!
В фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее всего, немалое, на создание будущей афиши. Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции мероприятия, для которого оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта можно комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате разместить какие-то предметы, сделанные вручную. Если есть такая задумка изначально.
Создаем постер из вашей фотографии по фильму «Эволюция Борна».
В этом уроке мы будем создавать постер из вашей фотографии в Фотошоп CS6. Это очень легкий урок, он подходит для новичков, я покажу вам специальную технику для создания подобных постеров.
Предварительный просмотр:
Материалы для урока:
Фото профессиональный киллер на улице.
Шаг 1.
начнем с открытия фото в Фотошоп. Откройте изображения с помощью Файл-Открыть. Если вы будете использовать то же изображение, что и я, рекомендую вам загрузить самое высокое разрешение этого фото, так как в середине урока мы будем его кадрировать.
Шаг 2.
Щелкните правой кнопкой мыши по слою с изображением и выберите Преобразовать в Смарт-объект, чтобы мы смогли легко манипулировать нашим изображением.
Шаг 3.
Прежде чем мы начнем, добавим черный слой. Перейдите в Слои-Новый слой заливка-Цвет. Выберите черный цвет и нажмите ОК.
Шаг 4.
На панели слоев вы можете увидеть наш слой заливку. Переименуйте слой с фотографии в Фото, а слой с черным цветом в Задний фон. Чтобы переименовать слой, нужно щелкнуть дважды по нему. Вот как должна выглядеть наша панель слоев:
Шаг 5.
Для начала мы добавим фото эффект песка к нашему изображению с помощью корректирующих слоев и фильтров. Добавьте новый корректирующий слой Черно-Белый, измените режим наложения не Перекрытие. Поиграете с настройками корректирующего слоя, чтобы получить нужным результат.
Вот, как теперь выглядит наше изображение:
Шаг 7.
Корректирующие слои в результате полностью испортили освещение, теперь мы не видим детали и задний фон в целом. Нам это не нужно, поэтому мы будем исправлять это с помощью инструмента Тени/Света, перейдите в Изображение-Коррекция-Тени/Света. Настройте эффект теней около 35%, а эффект света около 15%, нажмите ОК.
Шаг 8.
Далее, мы добавим немного шума с помощью специального фильтра. Убедитесь, что у вас выделен слой с фотографией, перейдите в Фильтр-Шум-Добавить шум. Поставьте галочку Монохромный, чтобы получить эффект, как показано ниже. Нажмите ОК.
Шаг 9.
Теперь мы собираемся кадрировать изображение. Выберите инструмент Кадрирование (C), снимите галочку с опции Удалить отсечённые пиксели, это позволит нам внести коррективы в любое время нашей работы.
Обрежьте изображение, как показано ниже. Мы также немного поворачиваем изображение, чтобы глаза парня были более горизонтальными. Это важно, потому что добавляя наш основные эффект (полосы) может стать заметно, что глаза находятся не на одном уровне.
Шаг 10.
Теперь добавьте нужный текст на ваше изображение. Мы делаем это в начале работы, чтобы далее знать, куда нужно добавлять полосы для нашего эффект. Выберите Инструмент текст, и создавайте по строке на каждом новом слое. Шрифт, который я использовал, Arial.
шаг 11.
Объедините слои с текстов в одну группу и назовите ее Текст.
Шаг 12.
Также сгруппируйте слои, который связаны с фотографией, само изображение и все корректирующие слои. Назовите группу «Фото».
Шаг 13.
Теперь мы собираемся добавлять линии. Это очень легко, все, что нам нужно, Инструмент Прямоугольная область. Выберите этот инструмент, сверьте все опции с моими (они показаны ниже). Не забудьте выбрать «Добавить в выделение» (два квадратика, вторые слева).
Рисуйте линии, как показано ниже. Начните рисовать около текста, глаз. Если вы сделали ошибку, нажмите Ctrl+Z, чтобы отменить последнее действие. Хотите начать сначала? Нажмите Ctrl+D.
Шаг 14.
В палитре слоев выберите группу с фотографией, кликните на значок снизу палитры «Добавить маску слоя». Создастся маска слоя для выделения, которое вы делали в предыдущем шаге.
Вот, как теперь должна выглядеть фотография:
Шаг 15.
Мы почти закончили! Выберите инструмент Прямоугольное выделение и создайте выделение вокруг текста. Удостоверьтесь, что цвета переднего и заднего плана установлены на черный и белый. Для этого нужно нажать D. Нажмите Delete, чтобы залить выделенную область черным цветом. Нажмите Ctrl+D, чтобы снять выделение.
Когда вы закончите, настройте Инструмент Прямоугольная область так, как было в начале, чтобы в следующий раз при использовании этого инструмента не запутать себя.
Предоставленный здесь урок научит вас самостоятельно создать оригинальное изображение для открытки, афиши, плаката на музыкальную тему.
Вот что мы постараемся сделать.
Нравиться? Тогда начнем!
Для этой работы нужно взять такие исходники:
Картинка с изображением гитары
Из текстур — Бумага
Кисти: Круги, Цветочные узоры, Крылья
Вы нашли или у вас уже есть все необходимое? Начнем урок!
Шаг 1
Зайдите Файл – Новый документ (File>New) и задайте создание нового документа размером 1000px на 2000px.
Шаг 2
Из исходника мышкой перетащите в новый документ текстуру бумаги.
Шаг 3
Создайте еще один слой. Для этого идём в меню Слой — Новый слой (Layer> New Layer).
Затем на панели инструментов выбираем Кисть (Brush), на верхней панели выбираем вид кисти. Нам нужна круглая мягкая кисть. Наносим кистью произвольные абстрактные мазки, используя разные цвета (Color). Для выбора цвета нужно только кликнуть по нижнему окошку на панели инструментов, там видны цветные квадратики с предыдущим и новым цветами.
Шаг 4
Теперь созданную абстракцию нужно размыть. Для этого последуем по маршруту на верхней панели Фильтр – Размытие (Filter> Blur). Выбираем Размытие по Гауссу (Gaussian Blur).
Шаг 6
Снова создайте новый слой как указано в действии 3. На панели инструментов возьмите Прямолинейное Лассо (Polygonal lasso) и выделите прямоугольную часть под углом, чтобы получилась длинная полоска.
Шаг 7
С помощью Заливки (Fill) закрасьте полоску понравившимся вам оттенком. Для этого кликните курсором сначала на инструмент, выберите цвет на панели инструментов внизу (нижнее окошко) и затем кликните по полоске.
Шаг 8
Теперь все зависит от вашего творчества и вкуса. Сделайте несколько таких же полосок разных цветов либо контрастных, либо гармонирующих.
Шаг 9
Теперь следует поменять режим наложения. Для этого идем Слой – Стиль слоя – Параметры наложения (Layer> Layer Style> Blend Mode). Выбираем режим Перекрытие (Overlay), а также уменьшаем Непрозрачность (Opacity) до 75%.
Шаг 10
Откройте картинку с изображением гитары и выделите гитару. Для этого можно использовать быстрое выделение (Quick selection) или прямолинейное лассо (Polygonal lasso). Когда выделение готово, нажимайте Редактирование – копировать (Edit>Copy), а потом на наш документ Редактирование — Вклеить (Edit>Paste). Можно просто перетянуть гитару на наш документ курсором. Слой с гитарой должен располагаться над остальными слоями.
Если же у вас есть картинка с гитарой в png. или рsd. форматах, достаточно просто перетащить гитару на свой документ поверх остальных слоев.
Шаг 11
Мы хотим, чтоб гитара выглядела правдоподобно, поэтому сделаем ей тень. Для этого жмем Слой – Стиль слоя – Тень (Layer> Layer style> Drop shadow).
Шаг 12
На еще одном вновь созданном слое снова выбираем не жесткую круглую кисть (Brush). Теперь поработайте кистью с оттенком # d5652c.
Шаг 13
Следует изменить режим наложения для полученного слоя по пути: Слой- Стиль слоя — Параметры наложения (Layer> Layer Style> Blend Mode). Потом выбираем Цветность (Color).
Шаг 14
Далее предстоит работа с кистями. Для каждой кисти нужно создать отдельный слой. Выбираем кисть Крылья, установив цвет # ffffff . Применяем эту кисть над гитарой, затем меняем режим наложения слоя: Слой — Стиль слоя — Параметры наложения (Layer> Layer Style> Blend Mode). Там в режиме вібираем Мягкий цвет (Soft light).
Шаг 15
Пришло время использовать кисть Цветочные узоры. Применяем произвольно их к гитаре, подойдут цвета #ffffff , # 000000 и # ba9b6f .
Шаг 16
Теперь почистим поверх гитары круглой кистью цвета # 000000 , установив непрозрачность на уровне 20%. Выбираем инструмент Ластик (Eraser) и чуть подчищаем им поверх гитары.
Шаг 17
Сделайте то же самое с использованием кистей Круги в различных цветовых оттенках. Слои с кругами расположите под слоем с гитарой. Для удобства все слои с кругами можно сгруппировать. Для этого идем по пути Слой – Сгруппировать слои (Layer> Group with previous).
Шаг 18
Теперь добавим текст. Возьмите на панели инструментов Текст (Text), выставьте желаемые параметры – шрифт, высота шрифта, цвет. Кликните по документу, проследив, чтоб слой с текстом был над остальными слоями. Напечатайте желаемую фразу, выставив в настройках текста цвет # 604f34 .
Шаг 19
Давайте сделаем текст более красивым при помощи стилей. Идем Слой – Стили слоя – Обводка (layer> Layer style> Stroke). Выбираем желаемый цвет и толщину обводки в настройках.
Как убрать предмет с фотографии в фотошопе
Как-то раз мой приятель привез целый ворох фотографий из отпуска. На части из них был компромат в виде полуобнаженных девиц и невероятного количества алкоголя. Ну с кем не бывает? Тем не менее, с этим срочно нужно было что-то делать. Родители явно бы не оценили времяпрепровождения сына. Тогда-то впервые и был освоен фотошоп.
Многие до сих пор думают, что это очень сложная программа для профессионалов. На самом деле все достаточно легко и просто. Сегодня мы вам расскажем, как при помощи фотошопа убрать с фотографии лишний предмет.
Что нужно
Фотография и любая версия Photoshop.
Как убрать лишнее в Photoshop
1) Открываем фотографию в фотошопе. Для этого нужно нажать ФАЙЛ, выбрать ОТКРЫТЬ, добавить нужную фотографию. Либо же можно воспользоваться горячими клавишами ctrl+O.
2) В панели инструментов (Tool), которая находится слева по умолчанию, выбрать инструмент СLONE STAMP TOOL (Штамп). Либо просто использовать «горячую клавишу» S.
3) Теперь надо настроить Clone Stamp Tool (Штамп). Для этого в верхней левой части панели следует найти Brush (Кисть) и щелкнуть по ней правой клавишей мыши. Brush (Кисть) будет «замазывать» не нужные предметы.
У Brush (Кисти) есть два параметра — это Master Diameter (Диаметр) и Hardness (Жесткость). Оба параметра регулируются ползунками, либо можно установить нужный параметр в цифровом значении.
Для удаления небольших предметов на однотонном фоне удобнее использовать полумягкую кисть, т. е. в параметре жесткости следует выбрать 40−55%
4) Далее следует выбрать фон, который мы наложим на предмет. Им мы воспользуемся в качестве палитры. Для этого нужно навести курсор на выбранный фон, нажать клавишу Alt и при нажатой клавише Alt щелкаем левой клавишей мыши. Курсор приобретет вид круга с перекрестием внутри. Так мы скопируем фон.
5) Далее отпускаем кнопку Alt, наводим курсор на предмет, который хотим удалить, и щелкаем левой кнопкой мыши. Буквально несколько минут работы, и все лишнее исчезнет с вашей фотографии.
А вот и результат. Убираем девушку с дорожки. Нижнюю часть сделали под асфальт, верхнюю под траву и деревья.
Uralweb
3340 просмотров
Дизайн музыкального плаката в Photoshop
Узнайте, как привлечь внимание к этому классному музыкальному постеру, используя множество различных типов кистей, а также отличный дизайн и макет. Немного ретро, немного гранжа. Вообразите возможности своими собственными идеями. Раскачать!Подробности руководства
Программа: Photoshop CS5
Следующие ресурсов были использованы при создании этого руководства:
Теперь, когда у нас есть все необходимое, приступим!
Шаг 1: — Создайте новый файл с шириной 1000 пикселей и высотой 2000 пикселей.
Шаг 2: — Откройте текстуру бумаги и вставьте ее в наш основной файл.
Шаг 3: — Теперь создайте новый слой. Для этого нажмите Layer> New Layer. Затем выберите мягкую круглую кисть и случайным образом используйте ее с разными цветами.
Шаг 4: — Щелкните фильтр > Размытие> Размытие по Гауссу .
Шаг 5: — Теперь уменьшите непрозрачность вышеупомянутого слоя до 35%.
Шаг 6: — Создайте еще один новый слой, выберите инструмент Polygonal lasso Tool и создайте небольшой наклонный прямоугольник сбоку.
Шаг 7: — Залейте прямоугольник цветом # 000000.
Шаг 8: — Повторите тот же процесс и нарисуйте больше линий разного цвета.
Шаг 9: — Теперь измените режим наложения на Overlay и уменьшите непрозрачность до 75%.
Шаг 10: — Откройте изображение гитары и примерно выберите его с помощью инструмента быстрого выбора и вставьте на наши линии.
Шаг 11: — Теперь мы собираемся добавить тень. Итак, нажмите Layer> Layer style> Drop shadow .
Шаг 12: — Создайте новый слой и выберите мягкую круглую кисть. Используется на гитаре цвета # d5652c.
Шаг 13: — Теперь измените режим наложения вышеупомянутого слоя на Color.
Шаг 14: — Теперь мы будем использовать много кистей. Поэтому убедитесь, что вы создали новый слой для каждого. Теперь выберите кисть с крыльями цвета переднего плана # ffffff. И используйте его на гитаре, затем измените режим наложения на Мягкий свет.
Шаг 15: — Теперь выберите несколько кистей завихрения и случайным образом используйте их на нашей гитаре, используя такие цвета, как #ffffff, # 000000 и # ba9b6f.
Шаг 16: — Теперь выберите одну из круглых кистей цвета # 000000.И сотрите бит на нашей гитаре.
Шаг 17: — Повторите тот же процесс и добавьте еще несколько кругов, используя разные кисти и цвета.
Шаг 18: — Пришло время добавить текст заголовка. Итак, нажмите на инструмент «Текст» и добавьте заголовок цветом # 604f34.
Шаг 19: — Давайте стилизуем наш заголовок, поэтому для этого нажмите слой > Стиль слоя> обводка .
Шаг 20: — Теперь нажмите Layer> Layer style> Drop shadow . Если хотите, можете добавить немного рисунка.
Шаг 21: — Добавьте еще текст. Вы можете использовать любой цвет, который вам нравится.
Шаг 22: — Введите «Музыка» в правом углу. Оставьте настройку такой же, как заголовок, но измените цвет на # a68662. Затем уменьшите непрозрачность до 25%. Теперь, чтобы закончить это, используйте несколько кистей с крыльями на заднем плане.
Шаг 23: — Теперь нажмите Images> Adjustments> Brightness and Contrast .
И вот наш музыкальный плакат готов. Надеюсь, вам понравился урок, и вы узнали что-то веселое и интересное.
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
32 блестящих руководства по дизайну плакатов в Photoshop
ОБНОВЛЕНИЕ: Этот пост был первоначально опубликован 1 августа 2011 года. Мы обновили список и заменили устаревшие. Наслаждайтесь, креативщики!
Наслаждайтесь, креативщики!
Плакаты играют важную роль в рекламе; это, пожалуй, лучшая форма рекламы на открытом воздухе.
Это эффективный способ привлечь людей и четко передать ваше сообщение в хаотичном сценарии, когда все спешат.Это также может помочь повысить узнаваемость вашего бренда, потому что плакаты являются отличным средством повышения узнаваемости бренда.
С другой стороны, плакаты также являются отличным средством демонстрации творческих способностей. Они предоставляют дизайнерам возможность выражать свои идеи бесчисленными способами. Хотя следует помнить, что плакаты должны передавать свое послание как можно быстрее; ваша аудитория постоянно движется, и у вас есть всего несколько секунд, чтобы привлечь ее внимание, иначе вы потеряете потенциального клиента.
В сегодняшнем посте мы собрали 32 блестящих урока по дизайну плакатов, которые мы нашли в Интернете, каждое из которых демонстрирует их уникальный стиль и методы.Мы уверены, что вы научитесь новым методам, которые могут быть полезны в ваших будущих проектах. Теперь откройте этот Photoshop и включите музыку. Сегодня будет долгий, но плодотворный день. Наслаждайтесь, креативщики!
Создайте в Photoshop постер на космическую тематику в стиле ретро
Посмотреть руководство
Создание тизера фильма о супергероях
Посмотреть руководство
Дизайн плаката фильма «Пираты Карибского моря»
Посмотреть руководство
Создание дизайна плаката Spectrum в Photoshop
Посмотреть руководство
Создайте плакат музыкального фестиваля в швейцарском стиле в Photoshop
Посмотреть руководство
Создание плаката к фильму в стиле Черного лебедя
Посмотреть руководство
Создайте в Photoshop туристический постер Swissair в винтажном стиле
Посмотреть руководство
Создайте простой текстурированный типографский плакат в Photoshop
Посмотреть руководство
Создайте винтажный плакат с планетным пейзажем в Photoshop
Посмотреть руководство
Создание плаката «Разыскивается» в стиле Дикого вестерна в Photoshop
Посмотреть руководство
Как создать загадочный дизайн плаката с 3D-текстом
Посмотреть руководство
Создайте винтажный постер в стиле гранж в Photoshop
Посмотреть руководство
Как создать плакат фильма про зомби в винтажном стиле
Посмотреть руководство
Создание абстрактных эффектов плаката
Посмотреть руководство
Создайте монстра из научно-фантастического фильма в стиле ретро в Photoshop
Посмотреть руководство
Создайте стильный постер в стиле гранж с 3D-типографикой в Photoshop
Посмотреть руководство
Создайте плакат для концерта в стиле рок-н-ролл
Посмотреть руководство
Дизайн плаката в стиле ретро
Посмотреть руководство
Создайте футуристический портретный плакат в Photoshop
Посмотреть руководство
Создайте замечательный плакат с декоративными элементами
Посмотреть руководство
Объедините стоковую фотографию для создания абстрактного макета плаката
Посмотреть руководство
Мастер ретро-дизайна плаката
Посмотреть руководство
Создание ретро-плаката для городского концерта в Photoshop
Посмотреть руководство
Начальный плакат с репутацией в Photoshop CS5
Посмотреть руководство
Создайте фантастический абстрактный фанатский постер
Посмотреть руководство
Создание панк-плаката
Посмотреть руководство
Как создать геометрический плакат в Photoshop
Посмотреть руководство
Как создать насыщенный постер фильма в Photoshop
Посмотреть руководство
Создание смешанного ретро и векторного плаката в Photoshop и Illustrator
Посмотреть руководство
Как создать изысканный винтажный дизайн плаката в Photoshop
Посмотреть руководство
Создайте дизайн плаката на тему освежающего пива в Photoshop
Посмотреть руководство
Почему бы вам не дать им шанс? Если у вас есть собственные учебные пособия или список ваших любимых учебных пособий в Интернете, поделитесь им с нами в комментариях ниже! Будьте изобретательны, все!
55 руководств по созданию потрясающих плакатов в Photoshop — Bashooka
Дизайн и создание плаката — это весело. Вы можете свободно выражать свое творчество множеством разных способов. Дизайн плаката дает прекрасную возможность попрактиковаться и улучшить свои навыки работы с Photoshop. Существует ряд замечательных руководств по дизайну плакатов, которые шаг за шагом проведут вас через процесс создания чего-то особенного. В этом посте мы расскажем о 55 уроках по созданию потрясающих постеров в Photoshop.
Вы можете свободно выражать свое творчество множеством разных способов. Дизайн плаката дает прекрасную возможность попрактиковаться и улучшить свои навыки работы с Photoshop. Существует ряд замечательных руководств по дизайну плакатов, которые шаг за шагом проведут вас через процесс создания чего-то особенного. В этом посте мы расскажем о 55 уроках по созданию потрясающих постеров в Photoshop.
Уроки, представленные здесь, покажут вам, как создавать плакаты в различных стилях.
Из этого туториала Вы узнаете, как художник Дэн Мамфорд создает плакат для специального шоу агрессивных и испещренных пятнами уотфордских панков Gallows, где группа полностью исполнила свой дебютный альбом Orchestra of Wolves. Плакат был новым подходом к обложке альбома undefineds, который Дэн разработал еще в 2006 году.
Читать Учебник: Урок Photoshop: Создание панк-плаката
Недавно я собрал небольшой плакат в винтажном стиле, чтобы рассказать друзьям о картинге, который я организовываю для своего мальчишника.Я знаю, что многие мои читатели также являются большими поклонниками ретро-стиля, и мне было очень весело создавать дизайн, поэтому я подумал, что поделюсь этим процессом как учебным пособием, чтобы дать представление об используемых методах. Мы будем использовать Photoshop, чтобы собрать макет плаката с различными текстурами и кистями, а также переключаться на Illustrator для создания типографских элементов.
Прочитать руководство: Как создать плакат гонки в стиле ретро в Photoshop
Некоторое время назад я поделился некоторыми плакатами на Abduzeedo и получил несколько писем с вопросом, как я создавал макеты приложений для плакатов, поэтому я решил опубликовать информацию о процессе.Есть несколько способов сделать это, и, конечно же, вы можете найти шаблоны в Интернете, однако сегодня я покажу вам простой способ создания простых макетов, которые вы можете повторно использовать в своих проектах, чтобы придать им более реалистичный и профессиональный вид.
Читать руководство: Мокапы плакатов в Photoshop
Я большой поклонник научно-фантастического искусства. Вы когда-нибудь видели обложку компакт-диска Metallica? Просто удивительно. Такой дизайн вдохновил меня на создание космической научно-фантастической сцены. Сегодня я хочу показать вам, как создать это изображение в Photoshop.Это руководство предназначено для пользователей среднего уровня, которые знают, как работают инструменты маски и выделения. Мы также будем использовать немного Illustrator и Cinema4D. Попробуй!
Читать руководство: создание космического научно-фантастического плаката в Photoshop
Этот дизайн постера с подделкой фильма — простой, но эффективный способ решения тех графических задач, в которых, кажется, слишком много мыслей, чтобы уместиться: он позволяет дизайнеру комбинировать слоганы и другие текстовые элементы с голым содержанием сюжетной линии и яркими изображениями , все они связаны в культовом формате, который узнают все.
Прочитать руководство: создание невероятных плакатов для фильмов категории B
В этом уроке мы собираемся создать постер фильма на основе постера фильма «Последний дом слева». Из этого туториала Вы узнаете, как создать простой, но эффективный постер фильма с фотографией и типографикой.
Читать руководство: создать мрачный, жуткий постер фильма
Их делают много людей. Многие люди — отстой. Мы не отстой, и вы тоже.Этот урок НЕ требует таланта рисования … так что не отправляйтесь в путешествие. Однако вам потребуется Adobe Photoshop 7.0 или выше и Illustrator CS2 или выше.
Прочитать руководство: Дизайн плаката для концертов
В этом уроке я покажу, как создать потрясающую иллюстрацию, которую можно распечатать как плакат и повесить на стену. Я разобрался шаг за шагом от начала до конца, чтобы вы могли проследить и понять, через что я прошел, создавая этот фрагмент, и вы можете скачать файл. psd в конце.
psd в конце.
Читать руководство: Плакат Soul Rebel
3D захватывает киноиндустрию, все больше и больше фильмов, игр и журналов выпускаются в 3D. Я подумал, что поделюсь с вами секретом о том, как добиться 3D-эффектов на ваших фотографиях с помощью Photoshop. Я собираюсь использовать плакат фильма Step Up 3D, а затем преобразовать его в трехмерное изображение с помощью Photoshop. Это простое руководство, и я уверен, что многие люди найдут его очень полезным.Теперь вы сможете превратить любую фотографию в трехмерное изображение. Давайте начнем.
Читать руководство: Создание 3D-эффекта Step Up в Photoshop
Итак, в этом уроке я покажу вам, как создать очень крутой плакат всего за 10 шагов. Мы будем использовать Adobe Photoshop и Illustrator, но вы можете использовать другие инструменты. Я тоже работаю над версией Pixelmator.
Прочитать руководство: Супер крутой ретро-плакат за 10 шагов в Photoshop
Цифровая графика во многом зависит от программного обеспечения, используемого для ее создания.Учитывая чистую, безупречную природу Photoshop, произведения искусства всегда рискуют выглядеть слишком совершенными, поэтому важно научиться вносить случайные вариации природы в наши цифровые творения. В этом уроке мы создадим атмосферный плакат для танцевальной вечеринки, используя текстурированный ретро-стиль, который так популярен в наши дни.
Прочитать руководство: создание ретро-плаката для городского концерта в Photoshop
Объедините стоковые фотографии и дизайнерские ресурсы, чтобы создать потрясающий постер на тему научно-фантастической игры в стиле ретро, вдохновленный играми Atari 80-х годов.Смешав яркий и яркий космический дизайн со старыми, потрепанными и гранжевыми текстурами, мы создадим футуристический ретро-дизайн плаката к фильму «Галактическая атака».
Прочитать руководство: Как создать плакат компьютерной научно-фантастической игры в стиле ретро
Итак, в этом уроке я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, состоящим из зданий на аэрофотоснимке города.
Прочитать руководство: Начальный плакат с репутацией в Photoshop CS5
Пользователи
Illustrator могут держать руки в чистоте и дублировать эту технику с помощью различных текстурных эффектов.Это учебное пособие для начинающих, которое начинается с основных методов построения фигур. Более опытные пользователи могут сразу перейти к текстуре. Давайте начнем!
Прочитать руководство: Создание плаката в стиле винтаж в стиле ар-деко с эффектом зернистости Illustrator
В этом уроке я покажу вам, как создать крутой гранж-постер в Photohop. В частности, мы поиграем с режимами наложения для смешивания стоковых изображений и с некоторыми фильтрами для создания хороших эффектов. Также я покажу вам, как интегрировать 3D-текст в ваши композиции и как заменить существующие цвета с помощью корректирующих слоев.
Читать руководство: создание стильного постера в стиле гранж с трехмерной типографикой в Photoshop
Я начну с рисования буквенных форм для трех слов «ВПЕРЕД», «И» и «ВВЕРХ». Далее я покажу три способа создания простых, но интересных 3D-эффектов. 3D — это последнее повальное увлечение (смотрите: почти все фильмы, вышедшие за последние два года), но меня интересуют трехмерные надписи, которые имеют олдскульные, тонкие, простые, несовершенные, более гуманистические качества.Черпая вдохновение из винтажных надписей на плакатах и общей эстетики, все будет объединено воедино, чтобы создать полный дизайн плаката.
Прочтите руководство: создание различных эффектов 3D-надписи для дизайна плаката
Поскольку здесь, на Psdtuts +, проходит неделя графического дизайна, давайте рассмотрим некоторые основные принципы графического дизайна и рассмотрим эстетику прошлогодних боксерских плакатов.
В создании ретроградного образа нет ничего нового, но есть некоторые вещи, на которые следует обратить внимание при имитации графического дизайна из прошлых десятилетий. Мы будем черпать вдохновение в дизайне плакатов 1960-х годов, особенно боксерских плакатов той эпохи. Давайте начнем!
Мы будем черпать вдохновение в дизайне плакатов 1960-х годов, особенно боксерских плакатов той эпохи. Давайте начнем!
Читать руководство: как создать ретро боксерский постер в Photoshop
Из этого урока вы узнаете, как объединить стандартные изображения и 3D-текст в классный плакат. Мы воспользуемся ледяной темой и раскрасим ее так, как захотим. Вы увидите, что создать простой привлекательный плакат с эффективным использованием текста и изображений не так уж и сложно.
Читать руководство: как создать ледяной плакат с 3D-текстом
В этом уроке я проведу вас через несколько шагов, которые покажут вам, как я создавал дизайн плаката.Эта иллюстрация была создана для конкурса, организованного UPrinting Design на сайте You The Designer. Я был одним из счастливчиков. Кроме того, из-за просьб написать руководство по этому дизайну я внес в него некоторые изменения и решил показать вам процесс дизайна, лежащий в основе этого элемента.
Прочтите руководство: Создание типографского концептуального плаката
Дизайнеры любят критически относиться к афишам фильмов, и хотя вы можете подумать, что у вас есть лучшие идеи о том, как продать фильм аудитории, сколько раз вы на самом деле пытались это сделать? В этом уроке мы собираемся создать плакат к художественному фильму «Беглец.Фильм задуман как захватывающий триллер, в котором рассказывается о побеге под покровом тьмы, несмотря на попытку человека поймать одинокого героя. Тонкий и пошлый сюжет? Проверять. Отличная возможность улучшить свои навыки работы с PSD? Ты получил это!
Прочитать руководство: создание яркого постера к фильму в Photoshop
Давайте разберемся с типографикой с этим темным и шероховатым плакатом. Нет, это не ваш типичный дизайн, поскольку мы будем «ломать сетку» в надежде создать динамичный и захватывающий макет.Так что возьмите обычные инструменты торговли, Photoshop и Illustrator, и выполните следующие действия, чтобы создать собственное решение.
Прочтите руководство: создание, а затем разбивание сетки при создании типографского плаката
Конструктивистский графический дизайн часто ассоциируется с коммунистической политикой и пропагандой, но это еще не все. Конструктивизм — это использование ярких цветов, игра с легкостью, перспективой, геометрическими формами, помимо техники фотомонтажа и цифрового коллажа.На этот раз я осмелюсь назвать это руководство «неоконструктивистским» дизайном. Пора начинать!
Прочитать руководство: пора создать «неоконструктивистский» плакат с помощью Photoshop
Цифровой художник Ян Келти показывает, как объединять элементы в Photoshop и создавать плакат, который использует трафаретную графику для продвижения вашего сообщения.
Читать руководство: Дизайн поразительных трафаретов для плакатов
В этом уроке по дизайну я расскажу вам, как создать крутой постер с автомобилем в Photoshop!
Прочитать руководство: Плакат о роскошном ретро-автомобиле с эффектом брызг краски
После огромного успеха моего предыдущего урока Photoshop для рекламного плаката парфюмерии, я получил так много запросов с просьбой сделать больше уроков в этом роде, поэтому потребовалось время, но, наконец, у меня появилась муза, и я пришел Современная, нереалистичная реклама духов, вы видите что-то подобное в гламурных женских журналах, но это моя оригинальная и, надеюсь, успешная работа.
Прочитать руководство: парфюмерная реклама
В этом уроке мы будем использовать фильтры шума и размытия, чтобы создать эффект матового металла, а затем несколько стилей слоя, чтобы создать классную картинку с маленьким самолетом.
Прочитать руководство: Самолет
Прочитать руководство: плакат с изображением старинного грузовика
Этот урок научит вас некоторым важным приемам создания впечатляющих изображений. Следуйте инструкциям по созданию собственного впечатляющего плаката о скейтбординге.
Следуйте инструкциям по созданию собственного впечатляющего плаката о скейтбординге.
Прочитать руководство: плакат со скейтбордом
Один из моих любимых «образов» — это ощущение старого коллажа из старых фотографий и старой бумаги. Это фаворит, потому что он позволяет очень легко работать вместе с изображениями и текстом. В этом уроке мы создадим плакат с основной фотографией и большим количеством текста в стиле старого коллажа.
Читать руководство: эффект старого плаката
В этом уроке я покажу вам, как создать этот эффект в Photoshop, но на этот раз мы воспользуемся Illustrator для создания перспектив и текста.Я расскажу о процессе создания эффекта; Однако всегда хорошо, если вы поиграете и протестируете различные настройки, чтобы увидеть, как это работает. Для меня это лучший способ научиться.
Читать руководство: плакат в стиле города грехов
В конце я покажу вам, как подобную технику можно использовать различными способами для создания потрясающих изображений.
Прочитать руководство: Эффект перемычки
В этом уроке мы собираемся создать креативную иллюстрацию в стиле, предназначенном для обложки видеоигры или обложки научно-фантастической книги.Мы создадим его, используя в основном техники фотоманипуляции. С помощью некоторых интересных опций Photoshop вы можете превратить все выбранные вами фотографии в одну потрясающе выглядящую взрывную обложку.
Прочитать руководство: Взрывная крышка
В этом уроке я научу вас создавать этот круто выглядящий дизайн плаката, используя несколько действительно простых приемов. Мы научимся эффективно использовать различные типы кистей, а также стоковые изображения.
Прочитать руководство: Потрясающий плакат для сноуборда
Я большой поклонник работ Джеймса Уайта.Мне нравится, как он играет с геометрическими элементами и цветами. Это придает дизайну ощущение ретро, но в то же время использует современный подход. В интервью он упомянул, что использует сценарий Flash для создания векторных фигур. Затем он выполняет остальную работу в Illustrator и Photoshop.
Это придает дизайну ощущение ретро, но в то же время использует современный подход. В интервью он упомянул, что использует сценарий Flash для создания векторных фигур. Затем он выполняет остальную работу в Illustrator и Photoshop.
Прочитать руководство: кривые в стиле ретро
Пару недель назад я задал себе вопрос: как создать хороший постер к фильму? Недавно вы могли заметить из моих постов, что я занимаюсь дизайном постеров к фильмам.Ниже представлена одна из моих последних творческих работ, хотя и не такая подробная, как в некоторых других моих проектах. Тем не менее, я подумал, что дам вам несколько советов по созданию хорошего дизайна плаката с указанием шагов, вдохновения, ресурсов и методов, используемых для создания этого плаката с нуля.
Прочитать руководство: Как создать отличный плакат к фильму
Постеры с фильмами — часто удивительные произведения искусства. Однако то, что мы видим как цельный дизайн, часто представляет собой комбинацию нескольких разных изображений, тщательно смешанных и обработанных для получения желаемого результата.В сегодняшнем уроке мы продемонстрируем, как создать ключевой рисунок для плаката романтической комедии, используя несколько фотографий.
Читать руководство: создание профессионального плаката романтического комедийного фильма в Photoshop
Прочитать руководство: создание забавного дизайна плаката с фильмом ужасов в Photoshop
В этом уроке я покажу вам несколько простых, но эффективных методов, которые помогут вам создавать отличные постеры к фильмам.
Прочитать руководство: Создание плаката к фильму о войне
В этом уроке я покажу вам, как я создал свой постер фильма «Вторжение» в Photoshop.В течение некоторого времени я хотел создать учебник по созданию плаката к боевику, и я подумал, что сейчас самое подходящее время для этого. Это длинный учебник, и я работал над ним несколько дней, поэтому я очень надеюсь, что некоторые из вас сочтут его полезным!
Читать руководство: как создать насыщенный постер фильма в Photoshop
В этом уроке я покажу вам пример создания рекламного плаката к фильму. Он покажет вам, как нарисовать маску для вашего персонажа с помощью инструмента «Перо», режимов наложения и текстур.Кроме того, я расскажу об использовании цвета для вашего окружения, о том, как сделать ваши изображения более резкими, и дам несколько советов о том, как добавить больше деталей в вашу работу.
Он покажет вам, как нарисовать маску для вашего персонажа с помощью инструмента «Перо», режимов наложения и текстур.Кроме того, я расскажу об использовании цвета для вашего окружения, о том, как сделать ваши изображения более резкими, и дам несколько советов о том, как добавить больше деталей в вашу работу.
Прочитать руководство: Создание тизера фильма о супергероях
Итак, в этом уроке я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, состоящим из зданий на аэрофотоснимке города.
Прочитать руководство: Начальный плакат с репутацией в Photoshop CS5
В этом уроке я проведу вас через процесс создания визуально яркого дизайна с использованием ограниченной цветовой палитры.Сначала вы соберете коллаж из различных исходных файлов, а затем воспользуетесь шероховатыми чернильными пятнами и кистями из реального мира, чтобы добавить зернистости. Затем вы будете работать в тандеме с Illustrator — используя комбинацию команд Live Trace и Pathfinder для создания названия фильма с проблемами.
Прочтите руководство: создание яркого и динамичного постера к фильму
Дизайн плаката к фильму
Создайте минималистичный дизайн в Photoshop
Простой и чистый дизайн — это термин, который вы слышали сотни раз, но поверьте мне на слово; в индустрии дизайна это наша повседневная валюта, даже когда мы работаем с дизайном плаката к фильму.Большинство встреч, которые мы проводим с клиентами, вращаются вокруг очень распространенной темы: как мы можем заставить вас удалить большую часть бесполезных вещей, которые загромождают ваш сайт, и вместо этого выбрать более простой дизайн?
Простой и чистый дизайн — вы слышали этот термин сотни раз, но поверьте мне на слово; в индустрии дизайна это наша повседневная валюта, даже когда мы работаем с дизайном плаката к фильму. Большинство встреч, которые мы проводим с клиентами, вращаются вокруг очень распространенной темы: как мы можем заставить вас удалить большую часть бесполезных вещей, которые загромождают ваш сайт, и вместо этого выбрать более простой дизайн?
Меньше — значит больше, и в этой статье мы рассмотрим одну из самых популярных тенденций сегодняшнего дня: минималистский дизайн.
Мы будем создавать дизайн плаката к фильму на основе концепций минимализма, создавая таким образом графическое изображение, которое будет столь же простым, сколь и запоминающимся:
Создание фона.
Итак, мы собираемся открыть Photoshop и создать новый документ. Мы можем перейти в File-> New. Появится следующее окно:
Здесь мы можем выбрать размер документа и имя. В моем случае я просто выбрал международные бумажные размеры, но вы можете выбрать любое индивидуальное измерение, добавив числа самостоятельно.
Я назвал документ минималистичным постером фильма.
Теперь, когда наш документ готов, давайте…
Дизайн плаката фильма — Добавьте фон:
Мы добавим слой заливки в этот новый документ, для этого нажмите кнопку слоя заливки и выберите нужный цвет. :
После того, как мы нажмем опцию сплошного цвета, появится следующее окно, в котором мы можем выбрать наш цвет, а затем нажать ОК:
Установить границу для фона.Теперь мы можем выбрать контур для нашего плаката. Для этого сначала перейдите на панель слоев и выберите фоновый слой.
Вы заметите, что справа есть символ замка; вы можете щелкнуть этот символ и перетащить его на значок корзины прямо под ним:
После того, как мы удалим блокировку, слой автоматически изменит имя на слой 0. Переименуйте этот слой в « контур» и переместите его (на щелкните и перетащите его) поверх слоя заливки, который мы создали на последних шагах.
Не забудьте установить параметр заливки (прямо под непрозрачностью, как показано на рисунке ниже) на 0%:
Теперь мы переходим к кнопке fx (называется добавить стиль слоя) и выбираем вариант обводки, который последний вариант:
Появится следующее окно, в котором мы можем выбрать тип обводки, цвет и толщину.
Давайте выберем внутреннюю обводку, ширину 100 пикселей и любой цвет, который вам нравится:
Дизайн плаката фильма — Выбор лучшего изображения для использования: Ищу изображения в Интернете: Хорошо, итак мы ищем картинку, которая дает нам хорошее представление о том, где мы можем сделать наш выбор. Посмотрим, что может предложить Google:
Посмотрим, что может предложить Google:
Сначала мы очень постарались определить символ, который мог бы представить фильм наиболее упрощенным и привлекательным образом. Вот результат мыслительного процесса:
Теперь, когда у нас есть изображение, давайте сделаем выделение с помощью инструмента «Перо», который оказывается одним из лучших и наиболее точных способов выделения объектов. Так что не забывайте, это отличный совет!
Дизайн плаката фильма —
Выбор с помощью инструмента «Перо»:Откройте изображение в Photoshop и выберите инструмент «Перо», вы можете просто нажать на букву P.
Щелкните любую часть за краем изображения, который нас интересует, чтобы создать точку привязки:
Выберите точку рядом, сделайте еще одну точку (не отпускайте, когда вы щелкнете) и перемещайте мышь, чтобы получить правая кривая:
Как только кривая соответствует контуру изображения, вы можете отпустить левый щелчок.
НОВИНКА
КУРСЫ ПО ГРАФИЧЕСКОМУ ДИЗАЙНУ
Узнайте больше о наших авторских курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Перед добавлением следующей точки привязки нажмите клавишу option (alt) и щелкните только что созданную привязку (вы должны повторить это для каждой точки привязки, иначе выбор не будет работать должным образом, поскольку инструмент перо будет нарисуйте путь вместо выделения вокруг него) вот так:
Вы заметите, что это сработало, потому что один из двух маркеров привязки исчезнет:
Когда у вас будет только один маркер, мы можем продолжить наш выбор, повторив мы сделали за последние 2 шага: добавьте новую точку привязки, отрегулируйте кривизну линии, не отпуская левый щелчок, удалите лишнюю ручку привязки, нажав Option (кнопка alt на ПК) + щелкните сверху только что созданной точки привязки.
Вот как выглядит наша картинка, когда мы обходим ее, выбирая пером:
Завершаем выделение целиком. В последней точке перо покажет кружок, что означает, что выделение можно закрыть:
В последней точке перо покажет кружок, что означает, что выделение можно закрыть:
После закрытия выделения щелкните правой кнопкой мыши и выберите «Сделать выбор»:
Появится это окно, просто щелкните ОК к параметрам:
После того, как выбор сделан, нажмите command + J (control + J на ПК), что создаст новый слой из вашего выбора:
Уточнение выбора:
Это один из самых мощных и умных инструментов Photoshop, он позволяет делать действительно точные выделения.
Итак, когда у нас есть выбор, мы переходим в меню Select-> Refine Edge:
Теперь параметры будут влиять на ваш выбор по-разному, я рекомендую вам немного поиграть, чтобы увидеть, какая комбинация дает вам лучший выбор .
Для моего изображения я увеличил радиус на 1 пиксель, я увеличил контраст, чтобы сделать его более четким выделением, а также отрегулировал плавность, чтобы дать мне то, что мне показалось лучшим выбором.
Наконец, мы можем добавить эффект наложения цвета, чтобы получить только очертания нашего персонажа.Мы можем добавить этот эффект, перейдя на панель слоев и выбрав опцию наложения цвета, которая скрывается за кнопкой fx:
Выберите свой цвет и нажмите ОК:
Дизайн плаката фильма — объединение всех элементов вместе :Все, что нам нужно сделать, это перетащить весь слой, который мы только что создали, и поместить его в документ, для которого мы уже сделали фон; мы будем использовать инструмент перемещения, чтобы сделать это:
После того, как инструмент перемещения выбран, щелкните изображение и перетащите его на вкладку, где находится наш документ (минималистичное изображение фильма), вы можете увидеть вкладки документа вверху окна Photoshop:
Дизайн плаката фильма — Добавление текста. Давайте зайдем на сайт dafont.com, где мы можем найти бесплатные и отличные шрифты.
Давайте сделаем наш выбор, выполнив поиск «минимальных» шрифтов:
Мне очень нравится первый выбор. Теперь давайте загрузим и установим шрифт.
После завершения установки возвращаемся в Photoshop.
Теперь давайте выберем инструмент «Текст» (или нажмем букву T) и нарисуем текстовую область (щелкнув и перетащив) примерно в той области, где мы хотим получить наш титул:
Давайте напишем нашу надпись и выровняем ее с остальные элементы на странице.Когда вы закончите писать, вы можете нажать command (управление на ПК) + Enter, чтобы выйти из текстовой области.
Обратите внимание, что вы можете перемещать текстовую область так же, как любой объект, выбрав инструмент перемещения (нажмите букву V, чтобы использовать этот инструмент) и перетащив текст:
Мы можем вручную выровнять все элементы на странице с помощью мышь и клавиши со стрелками.
Если вы нажмете control во время использования стрелок, вы можете заставить элементы двигаться понемногу, если вы нажмете клавишу Shift при использовании стрелок, вы сможете перемещать элементы по странице быстрее:
Вот и все! Поистине удивительно видеть, как несколько простых элементов могут быть объединены для создания такого впечатляющего дисплея.
Самое замечательное в этом типе дизайна заключается в том, что он учитывает то, как наш мозг воспринимает информацию, упрощая сложные идеи (весь сюжет фильма), обращая внимание на нечто большее, чем текст и символ, мы как бы заставляем наш мозг немного поработать, чтобы установить связь между надписью и символом, которая мгновенно сделает плакат более запоминающимся.
А эй! Не верьте мне на слово! Об этом говорят некоторые нейробиологи:
Если мы заинтересовали вас миром иллюстраторов и графического дизайна, может быть, вы захотите попробовать один из наших курсов? Почему бы не стать графическим дизайнером? Или, может быть, вы ищете веб-дизайн? Вы думаете, что у вас есть все необходимое, чтобы стать фотографом? Или, если у вас есть проект и вам нужно посидеть с нашим опытным инструктором, пройдите наш курс «Создавайте его вместе с нами» и сделайте свой проект с профессионалом.
До новых встреч! Не прекращайте учиться.
НОВИНКА
КУРСЫ ПО ГРАФИЧЕСКОМУ ДИЗАЙНУ
Узнайте больше о наших авторских курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
33 превосходных урока Photoshop для создания плакатов
Делиться- Поделиться
- Твитнуть
- Поделиться
- Приколите
Ресурсы • Инструменты Андриан Валеану • 30 мая 2011 г. • 4 минуты ПРОЧИТАТЬ
Плакаты бывают разного дизайна; главное — привлечь внимание прохожих.Правильные цвета и шрифты были бы одним из вариантов, но другой важной вещью является сам дизайн. Это должно быть что-то удивительное, что поразит людей и заставит их захотеть прочитать книгу, посмотреть фильм или пойти на шоу, для которого вы разработали плакат.
Допустим, у вас есть идея, и вы хотите изложить ее на листе бумаги. Вы можете пойти по старинке и нарисовать это самостоятельно, но если у вас нет таланта, вам придется делать это с помощью компьютерной графики.
Это просто творчество и некоторые навыки, которые вам нужно будет освоить.В помощь вам в овладении навыками приходит всемогущий Photoshop. Это отличный источник для редактирования изображений и создания супер классных вещей, но работать с ним непросто. Вам нужно будет много читать и практиковаться.
Мы подумали об этом и с радостью поможем вам с некоторыми уроками, которые могут быть полезны для освоения Photoshop, и, в конце концов, создаст прекрасные плакаты для всего, что вам нужно. Проверь их!
Учебники по плакатам Photoshop
Создание винтажного плаката с помощью Photoshop и Daz Studio
Дизайн рекламного плаката для iPhone
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Создайте ретро-постер городского концерта в Photoshop
Как создать винтажный плакат для вечеринки
Создайте замечательный плакат с декоративными элементами
Дизайн плаката в стиле города грехов
Плакат с водевилем «Сделай поворот века»
Создание тизера фильма о супергероях
Создание плаката с эффектом старого коллажа Дизайн плаката GigСоздание сайтов с помощью наших онлайн-конструкторов
С помощью приложения Startup и приложения Slides вы можете создавать неограниченное количество веб-сайтов с помощью онлайн-редактора веб-сайтов, который включает в себя готовые разработанные и закодированные элементы, шаблоны и темы.
Попробуйте приложение для запуска Попробуйте приложение «Презентации» Другие продукты Создайте плакат в духе конструктивизма B Art Post Art Смешивание изображений как плакат с голливудским фильмом Создание, а затем разбивание сетки при создании типографского плаката Разработка концептуального типографского плаката Разработка плаката для портативного игрового устройства Сделайте 3D Color Explosion Как создать плакат для вечеринки в стиле рок-80 Создание концепции плаката в стиле ретро Создание научно-фантастического плаката в Photoshop Как создать ледяной плакат с 3D-текстом Gig Poster Art в PhotoshopДизайн плаката и открытки Mercedes Benz в Photoshop
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
 arrow_forward Я согласен на хранение моей электронной почты в соответствии с Политикой конфиденциальности.
arrow_forward Я согласен на хранение моей электронной почты в соответствии с Политикой конфиденциальности.постер к фильму 80-х учебник по фотошопу
В этом расширенном руководстве Жоау Оливейра объясняет, как создать 3D типографскую иллюстрацию с помощью Cinema 4D для создания 3D и Photoshop для последующей обработки. КАК ФОТОШОПИН ПОСТЕР К ФИЛЬМУ 80-Х. Эта статья представляет собой полную коллекцию руководств по Adobe Photoshop для создания плакатов и листовок или просто для создания потрясающих произведений искусства, которые укрепят ваши навыки Photoshop.Создавайте текстуры и эффекты затенения вручную, 09. Захватите абстрактную тему старых обложек альбомов, следуя этому пошаговому руководству Photoshop по управлению пейзажной фотографией с различными настройками цвета в Photoshop и интеграции типографики. Плакат «Властелин колец» Интересный и подробный учебник по плакату «Властелин колец». Как творчески использовать стоковую фотографию, 45. Узнайте, как замаскировать изображение, чтобы оно было видно сквозь редактируемый текст, что упрощает его дальнейшие изменения. в этом уроке по созданию психоделического текстового эффекта в стиле ретро.Дешевые услуги по оцифровке. Окончательная композиция полностью многослойна и предоставляет множество эффектов и настроек. Ниже вы найдете 15 руководств по дизайну постеров, которые могут помочь вам приобрести все навыки, необходимые для создания собственного постера к фильму в голливудском стиле в кратчайшие сроки. Марти из Blue Lighten TV делится некоторыми передовыми методами создания дизайна ретро-логотипа в этом блестящем небольшом видеоуроке (оно длится менее семи минут). Чтобы выполнить шаги, вам понадобится конкретная текстура — у нас их 10 бесплатные, которые вы можете выбрать на нашей странице бесплатных услуг.В рамках сегодняшней демонстрации я […] воссоздаю эффект линейного градиента, который вы иногда видите в гравюрах на дереве и подписи, с помощью этого 10-шагового руководства по винтажному тексту. Создайте классический логотип в стиле 40-х и 50-х годов с помощью этого пошагового руководства по Photoshop в стиле ретро, которое поставляется с бесплатным Supergrain Photoshop PSD, чтобы мгновенно испортить ваши проекты. Для этого мы будем использовать один стиль гарнитуры «Versus» от Latinotype, который… Наш сайт отличный, за исключением того, что мы не поддерживаем ваш браузер.Создавайте в Illustrator переплетающиеся геометрические линии в стиле ретро, а в Photoshop — добавьте винтажный, состаренный вид. Итак, либо вы ищете вдохновение для своего следующего проекта, либо хотите включить ретро-тему в свой текущий, вот длинный список красиво оформленных ретро-винтажных руководств по Photoshop. Однако то, что мы видим как цельный дизайн, часто представляет собой комбинацию нескольких разных изображений, тщательно смешанных и обработанных для получения желаемого результата. Создайте модный винтажный ландшафтный дизайн, 33.См. Поддерживаемые браузеры. Этот отличный видео-урок расскажет вам, как создать постер к фильму 007 Skyfall. В этом уроке мы создадим кинематографический дизайн плаката фильма в Photoshop. 3D-художник Крейг Минчингтон (Craig Minchington) рассказывает, как создать элегантный 3D-шрифт с помощью новых инструментов Photoshop CS6. Лучшие уроки по дизайну плаката в Photoshop Создайте в Photoshop необработанный дизайн плаката с фильмом ужасов. Это довольно простой урок, в котором используются инструменты рисования и техники композиции Photoshop.Взгляните на некоторые из самых узнаваемых плакатов… За ним последовали столь же успешные сиквелы «Империя наносит ответный удар» (1980) и «Возвращение джедая» (1983). Эти советы действительно потрясающие. Этот дизайн плаката с подделкой фильма — простой, но эффективный способ решения тех графических задач, в которых, кажется, слишком много мыслей, чтобы уместиться: он позволяет дизайнеру комбинировать слоганы и другие текстовые элементы с голым содержанием сюжетной линии и яркими изображениями, все они связаны в культовом формате, который узнают все.
Создайте классический логотип в стиле 40-х и 50-х годов с помощью этого пошагового руководства по Photoshop в стиле ретро, которое поставляется с бесплатным Supergrain Photoshop PSD, чтобы мгновенно испортить ваши проекты. Для этого мы будем использовать один стиль гарнитуры «Versus» от Latinotype, который… Наш сайт отличный, за исключением того, что мы не поддерживаем ваш браузер.Создавайте в Illustrator переплетающиеся геометрические линии в стиле ретро, а в Photoshop — добавьте винтажный, состаренный вид. Итак, либо вы ищете вдохновение для своего следующего проекта, либо хотите включить ретро-тему в свой текущий, вот длинный список красиво оформленных ретро-винтажных руководств по Photoshop. Однако то, что мы видим как цельный дизайн, часто представляет собой комбинацию нескольких разных изображений, тщательно смешанных и обработанных для получения желаемого результата. Создайте модный винтажный ландшафтный дизайн, 33.См. Поддерживаемые браузеры. Этот отличный видео-урок расскажет вам, как создать постер к фильму 007 Skyfall. В этом уроке мы создадим кинематографический дизайн плаката фильма в Photoshop. 3D-художник Крейг Минчингтон (Craig Minchington) рассказывает, как создать элегантный 3D-шрифт с помощью новых инструментов Photoshop CS6. Лучшие уроки по дизайну плаката в Photoshop Создайте в Photoshop необработанный дизайн плаката с фильмом ужасов. Это довольно простой урок, в котором используются инструменты рисования и техники композиции Photoshop.Взгляните на некоторые из самых узнаваемых плакатов… За ним последовали столь же успешные сиквелы «Империя наносит ответный удар» (1980) и «Возвращение джедая» (1983). Эти советы действительно потрясающие. Этот дизайн плаката с подделкой фильма — простой, но эффективный способ решения тех графических задач, в которых, кажется, слишком много мыслей, чтобы уместиться: он позволяет дизайнеру комбинировать слоганы и другие текстовые элементы с голым содержанием сюжетной линии и яркими изображениями, все они связаны в культовом формате, который узнают все. Присоединяйтесь к 19 297 другим подписчикам. Шрифты 80-х, искусство и дизайн Synthwave от PSDDude. Создайте постер фильма ужасов с нуля в Photoshop, используя только одну текстуру и стандартную фотографию. 38. Томас Бёрден объясняет, как добавить текстуру к безжизненным рендерам 3D-элементов, чтобы создать произведение, вдохновленное Томом Уэйтсом, с неряшливой эстетикой нью-йоркской кофейни старой школы. Дастин Ли Плакат 80-х: 80-е возвращаются! Изображения, использованные в предварительном просмотре, не входят в пакет загрузки.Это руководство проведет вас через процесс создания потрясающего плаката к фильму ужасов с эффектами брызг и шероховатым шрифтом, нарисованным вручную. Создайте плакат с полосой-маской, как на плакате фильма «Наследие Борна» в Photoshop CS6. Тяжелый металл. Этот джингл просто показывает, какие изящные вещи вы можете делать с помощью кистей, руководств и небольшой помощи от ваших друзей! Переключайтесь между Illustrator и Photoshop, чтобы создать ретро или винтажный дизайн плаката с эффектами шелкографии.Чтобы упростить навигацию, мы разделили уроки на следующие категории: ретро и винтажные техники; ретро и винтажный стиль; учебники по типографике; плакаты; фотография; и Photoshop и Illustrator. 12 июля 2012 г. — Ой, как я люблю постеры к винтажным фильмам, особенно жанрам научной фантастики. Прибавьте основы и создайте потрясающие винтажные надписи от руки с помощью этого простого в использовании руководства. Постер фильма «Люди Икс» В этом уроке художник покажет вам несколько интересных трюков, позволяющих создать потрясающие пользовательские обои и постеры к фильмам.Попробуйте последнюю версию Chrome, Firefox, Edge или Safari. Спасибо за составление такого полезного списка. Создавайте ретро-низкополигональные изображения в Photoshop, 20. Ян Стверак объясняет, как создать текстовый эффект, вдохновленный мехом, с помощью стилей слоев в Photoshop. 24 октября 2018 Только для ваших глаз. Ссылка на видеоурок находится в загружаемом файле Help.pdf.
Присоединяйтесь к 19 297 другим подписчикам. Шрифты 80-х, искусство и дизайн Synthwave от PSDDude. Создайте постер фильма ужасов с нуля в Photoshop, используя только одну текстуру и стандартную фотографию. 38. Томас Бёрден объясняет, как добавить текстуру к безжизненным рендерам 3D-элементов, чтобы создать произведение, вдохновленное Томом Уэйтсом, с неряшливой эстетикой нью-йоркской кофейни старой школы. Дастин Ли Плакат 80-х: 80-е возвращаются! Изображения, использованные в предварительном просмотре, не входят в пакет загрузки.Это руководство проведет вас через процесс создания потрясающего плаката к фильму ужасов с эффектами брызг и шероховатым шрифтом, нарисованным вручную. Создайте плакат с полосой-маской, как на плакате фильма «Наследие Борна» в Photoshop CS6. Тяжелый металл. Этот джингл просто показывает, какие изящные вещи вы можете делать с помощью кистей, руководств и небольшой помощи от ваших друзей! Переключайтесь между Illustrator и Photoshop, чтобы создать ретро или винтажный дизайн плаката с эффектами шелкографии.Чтобы упростить навигацию, мы разделили уроки на следующие категории: ретро и винтажные техники; ретро и винтажный стиль; учебники по типографике; плакаты; фотография; и Photoshop и Illustrator. 12 июля 2012 г. — Ой, как я люблю постеры к винтажным фильмам, особенно жанрам научной фантастики. Прибавьте основы и создайте потрясающие винтажные надписи от руки с помощью этого простого в использовании руководства. Постер фильма «Люди Икс» В этом уроке художник покажет вам несколько интересных трюков, позволяющих создать потрясающие пользовательские обои и постеры к фильмам.Попробуйте последнюю версию Chrome, Firefox, Edge или Safari. Спасибо за составление такого полезного списка. Создавайте ретро-низкополигональные изображения в Photoshop, 20. Ян Стверак объясняет, как создать текстовый эффект, вдохновленный мехом, с помощью стилей слоев в Photoshop. 24 октября 2018 Только для ваших глаз. Ссылка на видеоурок находится в загружаемом файле Help.pdf. Сделайте плакат 80-х… Вдохновение и бесплатно скачайте PSD В сегодняшнем уроке я покажу вам, как комбинировать некоторые стандартные изображения текстур, чтобы создать винтажный эффект на плакате фильма.39. Шрифты 80-х, искусство и дизайн Synthwave от PSDDude. Действие лучше всего работает с фигурами, моделями и другими фотографиями. Выбирая фоновое содержимое, вам нужно выбрать Прозрачный. Здравствуйте, я хотел бы получить этот эффект аэрографии или раскрашивания от плаката 80-х, например: 1- 2- 3- на YouTube есть несколько… Это один из уроков по плакатам Photoshop, в которых представлены шаги по созданию вдохновляющих, темных и капризный постер в фотошопе. Как создать плакат компьютерной игры в стиле ретро, 42.Мы начнем с перемещения обоих наших изображений в один документ и размещения их там, где они нам нужны. Facebook Twitter. Ознакомьтесь с этим уроком по созданию плакатов в Photoshop и InDesign. Экшен Photoshop «Ретро постер 80-х» превращает ваши изображения в классные ретро-постеры 80-х всего за несколько кликов. Более 50 миллионов оригинальных стоковых фотографий с Twenty20 теперь включены в подписку Envato Elements. Обложки и типографика всегда интересно смотреть, и часто плакаты лучше, чем настоящие фильмы.В этом уроке демонстрируются приемы создания плаката в винтажном стиле в Photoshop. Мы также будем использовать Illustrator для некоторых простых операций. Если вас интересует жанр научной фантастики, вы будете впечатлены этой удивительной коллекцией руководств по Photoshop, вдохновленных научной фантастикой. ВВЕДИТЕ КОД B2G1БЕСПЛАТНО ПРИ ОПЛАТЕ! Для каждого проекта найдется что-нибудь … Дастин Ли. Если у вас есть мероприятие, посвященное 80-м годам, вам необходимо продвигать его с помощью плаката в одинаковом стиле 80-х. Что вы будете создавать. Мы собираемся… 17 июня 2020 г. Главная »Учебники по дизайну» Учебное пособие по Photoshop: фотоэффект в стиле плаката с аэрографией.Узнайте, как создать эффект постера фильма «Мумия» в Photoshop. Для максимального эффекта дизайн выполнен с использованием красного на черном и имеет зернистость, что соответствует методам низкокачественной печати, используемым на старых плакатах фильмов категории B.
Сделайте плакат 80-х… Вдохновение и бесплатно скачайте PSD В сегодняшнем уроке я покажу вам, как комбинировать некоторые стандартные изображения текстур, чтобы создать винтажный эффект на плакате фильма.39. Шрифты 80-х, искусство и дизайн Synthwave от PSDDude. Действие лучше всего работает с фигурами, моделями и другими фотографиями. Выбирая фоновое содержимое, вам нужно выбрать Прозрачный. Здравствуйте, я хотел бы получить этот эффект аэрографии или раскрашивания от плаката 80-х, например: 1- 2- 3- на YouTube есть несколько… Это один из уроков по плакатам Photoshop, в которых представлены шаги по созданию вдохновляющих, темных и капризный постер в фотошопе. Как создать плакат компьютерной игры в стиле ретро, 42.Мы начнем с перемещения обоих наших изображений в один документ и размещения их там, где они нам нужны. Facebook Twitter. Ознакомьтесь с этим уроком по созданию плакатов в Photoshop и InDesign. Экшен Photoshop «Ретро постер 80-х» превращает ваши изображения в классные ретро-постеры 80-х всего за несколько кликов. Более 50 миллионов оригинальных стоковых фотографий с Twenty20 теперь включены в подписку Envato Elements. Обложки и типографика всегда интересно смотреть, и часто плакаты лучше, чем настоящие фильмы.В этом уроке демонстрируются приемы создания плаката в винтажном стиле в Photoshop. Мы также будем использовать Illustrator для некоторых простых операций. Если вас интересует жанр научной фантастики, вы будете впечатлены этой удивительной коллекцией руководств по Photoshop, вдохновленных научной фантастикой. ВВЕДИТЕ КОД B2G1БЕСПЛАТНО ПРИ ОПЛАТЕ! Для каждого проекта найдется что-нибудь … Дастин Ли. Если у вас есть мероприятие, посвященное 80-м годам, вам необходимо продвигать его с помощью плаката в одинаковом стиле 80-х. Что вы будете создавать. Мы собираемся… 17 июня 2020 г. Главная »Учебники по дизайну» Учебное пособие по Photoshop: фотоэффект в стиле плаката с аэрографией.Узнайте, как создать эффект постера фильма «Мумия» в Photoshop. Для максимального эффекта дизайн выполнен с использованием красного на черном и имеет зернистость, что соответствует методам низкокачественной печати, используемым на старых плакатах фильмов категории B. 20 февраля 2017 г .; Photoshop; Плакаты — это удивительно концепция, которая существует уже несколько десятилетий. Побег из Нью-Йорка. Тим Грин рассказывает, как использовать фотографии для создания сюрреалистических фотомонтажей, которые имеют аутентичный размытый винтажный вид. Это руководство проведет вас через процесс создания потрясающего плаката к фильму ужасов с эффектами брызг и шероховатым шрифтом, нарисованным вручную.Бесплатный экшен Photoshop постер 80-х годов для создания неоновых абстрактных фотоэффектов всего за несколько секунд. Помимо работы с текстурами, шрифтами и другими элементами дизайна, вы узнаете несколько очень полезных советов и приемов Photoshop, которые можно применить в своих собственных проектах. 15 руководств по созданию плакатов к фильмам в Photoshop. Плакаты фильмов являются важным элементом маркетингового комплекса фильмов для крупных киностудий и независимых производств, так что же такого особенного в некоторых произведениях искусства? Люк О’Нил рассказывает, как использовать новую функцию «Подобрать шрифт» в Photoshop и как добиться от нее наилучших результатов.Вы узнаете, как использовать сочетание градиентов, текстур, цветов, шрифтов, текстуры, теней и многого другого для создания классного ретро-футуристического эффекта. Я искал уроки Photoshop в Google в течение нескольких недель и наткнулся на это. Экшен Photoshop Ретро постер 80-х годов Ретро-дизайн всегда пользуется большим спросом, особенно когда мы говорим о создании постеров! Использование изображений с более низким разрешением приведет к снижению детализации и четкости окончательной композиции. Андреа Остони расскажет, как создать атмосферный текстурированный постер для рейва в этом видеоуроке по Photoshop.Создайте эффект постера к фильму Skyfall в Photoshop. Предварительный просмотр окончательных результатов Постер фильма «Наследие Борна»… автор | 12 сентября 2020 г. Предварительный просмотр окончательного изображения На художественные работы и типографику всегда интересно смотреть, и часто плакаты лучше, чем настоящие фильмы.
20 февраля 2017 г .; Photoshop; Плакаты — это удивительно концепция, которая существует уже несколько десятилетий. Побег из Нью-Йорка. Тим Грин рассказывает, как использовать фотографии для создания сюрреалистических фотомонтажей, которые имеют аутентичный размытый винтажный вид. Это руководство проведет вас через процесс создания потрясающего плаката к фильму ужасов с эффектами брызг и шероховатым шрифтом, нарисованным вручную.Бесплатный экшен Photoshop постер 80-х годов для создания неоновых абстрактных фотоэффектов всего за несколько секунд. Помимо работы с текстурами, шрифтами и другими элементами дизайна, вы узнаете несколько очень полезных советов и приемов Photoshop, которые можно применить в своих собственных проектах. 15 руководств по созданию плакатов к фильмам в Photoshop. Плакаты фильмов являются важным элементом маркетингового комплекса фильмов для крупных киностудий и независимых производств, так что же такого особенного в некоторых произведениях искусства? Люк О’Нил рассказывает, как использовать новую функцию «Подобрать шрифт» в Photoshop и как добиться от нее наилучших результатов.Вы узнаете, как использовать сочетание градиентов, текстур, цветов, шрифтов, текстуры, теней и многого другого для создания классного ретро-футуристического эффекта. Я искал уроки Photoshop в Google в течение нескольких недель и наткнулся на это. Экшен Photoshop Ретро постер 80-х годов Ретро-дизайн всегда пользуется большим спросом, особенно когда мы говорим о создании постеров! Использование изображений с более низким разрешением приведет к снижению детализации и четкости окончательной композиции. Андреа Остони расскажет, как создать атмосферный текстурированный постер для рейва в этом видеоуроке по Photoshop.Создайте эффект постера к фильму Skyfall в Photoshop. Предварительный просмотр окончательных результатов Постер фильма «Наследие Борна»… автор | 12 сентября 2020 г. Предварительный просмотр окончательного изображения На художественные работы и типографику всегда интересно смотреть, и часто плакаты лучше, чем настоящие фильмы. Плакат как концепция использовался на протяжении многих веков, в годы традиционного искусства дизайн плаката был относительно новым. Анимированный плакат Synthwave 80-х — Экшен Photoshop. Простые способы добавления текстуры к векторной графике в Photoshop, 48. Отличная возможность улучшить свои навыки работы с PSD? Я сделал шаблон Photoshop с 80-ми годами… (Между тем) я буду играть, обновлю свой подход, когда закончу.В этом уроке я покажу вам, как легко смешивать изображения, такие как постер фильма, с помощью Photoshop! Не могу дождаться 80-х годов! Окончательная композиция полностью многослойна и предоставляет множество эффектов и настроек. Нажмите CMD + C, чтобы скопировать выделенный фрагмент, затем вставьте вырезку в основной документ с дизайном плаката. Ширина 600 пикселей и высота 72 пикселя с разрешением 72 пикселя должны быть идеальными для этого проекта. Photoshop — отличное программное обеспечение, в котором художники могут безгранично разыгрывать свое воображение, используя отличные инструменты и методы цифрового искусства для создания потрясающий дизайн плаката.Объединив возможности Illustrator и Photoshop; вы сможете следовать этому видеоуроку, чтобы создать плакат-коллаж, напоминающий альбом или абстрактные плакаты. Это длинный урок, и я работал над ним несколько дней, поэтому я… Создаю ретро-футуристический космический плакат в Photoshop, 41. Учебник по Photoshop «Мумия». Еще одно руководство от Dieno Digital Design a Music Festival Poster в Photoshop, 47. Этот новый экшен Photoshop поможет вам одним щелчком мыши создать достойный ретро постер без каких-либо дополнительных действий или затрат денег.Дизайн плаката фильма ужасов в Photoshop cc 2020 l Учебное пособие по манипуляции с Photoshop В этом уроке я покажу вам, как создать простую концепцию обработки фотографий, используя базовые методы в Photoshop CC 2020. Давайте посмотрим, какие шрифты использовались в плакатах фильмов в 1980-е гг. Перейдите в меню «Файл»> «Создать» (или нажмите Ctrl + N) и создайте новый файл размером 650 × 900 пикселей при разрешении 200.
Плакат как концепция использовался на протяжении многих веков, в годы традиционного искусства дизайн плаката был относительно новым. Анимированный плакат Synthwave 80-х — Экшен Photoshop. Простые способы добавления текстуры к векторной графике в Photoshop, 48. Отличная возможность улучшить свои навыки работы с PSD? Я сделал шаблон Photoshop с 80-ми годами… (Между тем) я буду играть, обновлю свой подход, когда закончу.В этом уроке я покажу вам, как легко смешивать изображения, такие как постер фильма, с помощью Photoshop! Не могу дождаться 80-х годов! Окончательная композиция полностью многослойна и предоставляет множество эффектов и настроек. Нажмите CMD + C, чтобы скопировать выделенный фрагмент, затем вставьте вырезку в основной документ с дизайном плаката. Ширина 600 пикселей и высота 72 пикселя с разрешением 72 пикселя должны быть идеальными для этого проекта. Photoshop — отличное программное обеспечение, в котором художники могут безгранично разыгрывать свое воображение, используя отличные инструменты и методы цифрового искусства для создания потрясающий дизайн плаката.Объединив возможности Illustrator и Photoshop; вы сможете следовать этому видеоуроку, чтобы создать плакат-коллаж, напоминающий альбом или абстрактные плакаты. Это длинный урок, и я работал над ним несколько дней, поэтому я… Создаю ретро-футуристический космический плакат в Photoshop, 41. Учебник по Photoshop «Мумия». Еще одно руководство от Dieno Digital Design a Music Festival Poster в Photoshop, 47. Этот новый экшен Photoshop поможет вам одним щелчком мыши создать достойный ретро постер без каких-либо дополнительных действий или затрат денег.Дизайн плаката фильма ужасов в Photoshop cc 2020 l Учебное пособие по манипуляции с Photoshop В этом уроке я покажу вам, как создать простую концепцию обработки фотографий, используя базовые методы в Photoshop CC 2020. Давайте посмотрим, какие шрифты использовались в плакатах фильмов в 1980-е гг. Перейдите в меню «Файл»> «Создать» (или нажмите Ctrl + N) и создайте новый файл размером 650 × 900 пикселей при разрешении 200. (PS, у меня есть около 15 ссылок на #X лучших советов по плакатам к фильмам… Создайте необработанный дизайн плаката фильма ужасов. Вот как мы это сделали… Дастин Ли ФИЛЬМЫ 80-х Какие шрифты 80-х преобладали в афишах фильмов тех лет ?. Плакат фильма ужасов, который мы создадим в рамках этого урока, изображает страшно выглядящего зараженного зомби. Кроме того, получите скидку 10% на первую покупку. Создайте простой дизайн с абстрактным размытием, 50. 32 блестящих урока по дизайну плакатов в Photoshop. В этом уроке мы собираемся создать плакат к художественному фильму «Беглец». В этом уроке мы собираемся воссоздать постер фильма «Звездные войны» в Photoshop, используя в качестве точки фокусировки одного из самых популярных персонажей из этой серии, Дарта Вейдера.Ценю добрые слова и поддержку! Создайте постапокалиптический фильм в Adobe Photoshop. Спасибо! Узнайте, как создать эффект винтажного шрифта с помощью… В этом уроке демонстрируются приемы создания плаката в винтажном стиле в Photoshop. Это руководство поможет вам в этом. Создайте эффект винтажного типа с помощью Chris Spooner. 22 голосов, 24 комментария. Действие лучше всего работает с изображениями размером около 2500–4500 пикселей в высоту / ширину и разрешением всего 300 точек на дюйм. В этом посте мы возвращаемся к 1900-м и вплоть до 1980-х, чтобы продемонстрировать множество винтажных и ретро-дизайнов, включающих плакаты, коллажи и графические элементы.) Вау! Проявите творческий подход к стоковым изображениям с помощью этого важного руководства, чтобы быстро создавать потрясающие дизайны с использованием стоковых изображений. Битва титанов. Автор: Дастин Ли. Вы можете погрузиться в искусство, вдохновленное 80-ми годами, с помощью быстрого поиска в Pinterest или Tumblr, где вы быстро обнаружите повторяющиеся элементы и стили, которые образуют… Просмотреть руководство. Используйте атрибуты формы в Photoshop CC, а также несколько стилей слоев, чтобы быстро и легко создать ретро-эффект кожи, трехмерный текстовый эффект.
(PS, у меня есть около 15 ссылок на #X лучших советов по плакатам к фильмам… Создайте необработанный дизайн плаката фильма ужасов. Вот как мы это сделали… Дастин Ли ФИЛЬМЫ 80-х Какие шрифты 80-х преобладали в афишах фильмов тех лет ?. Плакат фильма ужасов, который мы создадим в рамках этого урока, изображает страшно выглядящего зараженного зомби. Кроме того, получите скидку 10% на первую покупку. Создайте простой дизайн с абстрактным размытием, 50. 32 блестящих урока по дизайну плакатов в Photoshop. В этом уроке мы собираемся создать плакат к художественному фильму «Беглец». В этом уроке мы собираемся воссоздать постер фильма «Звездные войны» в Photoshop, используя в качестве точки фокусировки одного из самых популярных персонажей из этой серии, Дарта Вейдера.Ценю добрые слова и поддержку! Создайте постапокалиптический фильм в Adobe Photoshop. Спасибо! Узнайте, как создать эффект винтажного шрифта с помощью… В этом уроке демонстрируются приемы создания плаката в винтажном стиле в Photoshop. Это руководство поможет вам в этом. Создайте эффект винтажного типа с помощью Chris Spooner. 22 голосов, 24 комментария. Действие лучше всего работает с изображениями размером около 2500–4500 пикселей в высоту / ширину и разрешением всего 300 точек на дюйм. В этом посте мы возвращаемся к 1900-м и вплоть до 1980-х, чтобы продемонстрировать множество винтажных и ретро-дизайнов, включающих плакаты, коллажи и графические элементы.) Вау! Проявите творческий подход к стоковым изображениям с помощью этого важного руководства, чтобы быстро создавать потрясающие дизайны с использованием стоковых изображений. Битва титанов. Автор: Дастин Ли. Вы можете погрузиться в искусство, вдохновленное 80-ми годами, с помощью быстрого поиска в Pinterest или Tumblr, где вы быстро обнаружите повторяющиеся элементы и стили, которые образуют… Просмотреть руководство. Используйте атрибуты формы в Photoshop CC, а также несколько стилей слоев, чтобы быстро и легко создать ретро-эффект кожи, трехмерный текстовый эффект. Придайте своим иллюстрациям ретро-футуристический стиль с помощью этого урока Photoshop, в котором рассказывается, как создать дизайн плаката на космическую тематику с интенсивными световыми эффектами и потрепанными текстурами.Любой, кто может направить меня к руководству или дать несколько советов о том, как этого добиться, будет очень полезен. Отличная статья! … Получите последние учебные пособия по Photoshop на свой почтовый ящик. Как использовать функцию «Подобрать шрифт» в Photoshop, 29. Вы узнаете, как использовать маски и корректирующие слои для осветления и затемнения областей изображения для получения отличных результатов. Подпишитесь на нас в социальных сетях, чтобы получать обновления, бесплатные подарки и возможность рекламировать свою работу. Он черпает вдохновение из фильма «Начало», в котором использовались захватывающие дух спецэффекты для создания мира невозможной реальности.Создание абстрактного геометрического фотоколлажа, «Как создать проблемный ретро-логотип в Illustrator и Photoshop», кисти, экшены, текстуры, шрифты и многое другое, «Как мы создали джингл в стиле 1950-х годов для кисти Woodland Wonderland» и набор руководств, 10 обязательных к прочтению ретро Книги по графическому дизайну и иллюстрации. Недавние комментарии. Мы также будем использовать Illustrator для некоторых простых операций. Обучающие изображения. Мне понравился этот ретро-дизайн, который действительно потрясающий. Просмотреть учебное пособие. 5 комментариев.Фильм задуман как захватывающий триллер, в котором рассказывается о побеге под покровом тьмы, несмотря на попытку человека поймать одинокого героя. Добавьте винтажный вид с помощью нестандартных мазков кисти, 10. Спасибо за то, что поделились. Большое вам спасибо, Корен, Дамеон и Жан-Мишель! Плакаты можно использовать во многих целях. Представьте себе плакаты оригинальной трилогии «Звездных войн», «Индианы Джонса» и почти любого приключенческого фильма 80-х годов! Как и в случае с любым другим дизайном, наброски концепции… Плакаты должны быть привлекательными и креативными, а также передавать информацию.
Придайте своим иллюстрациям ретро-футуристический стиль с помощью этого урока Photoshop, в котором рассказывается, как создать дизайн плаката на космическую тематику с интенсивными световыми эффектами и потрепанными текстурами.Любой, кто может направить меня к руководству или дать несколько советов о том, как этого добиться, будет очень полезен. Отличная статья! … Получите последние учебные пособия по Photoshop на свой почтовый ящик. Как использовать функцию «Подобрать шрифт» в Photoshop, 29. Вы узнаете, как использовать маски и корректирующие слои для осветления и затемнения областей изображения для получения отличных результатов. Подпишитесь на нас в социальных сетях, чтобы получать обновления, бесплатные подарки и возможность рекламировать свою работу. Он черпает вдохновение из фильма «Начало», в котором использовались захватывающие дух спецэффекты для создания мира невозможной реальности.Создание абстрактного геометрического фотоколлажа, «Как создать проблемный ретро-логотип в Illustrator и Photoshop», кисти, экшены, текстуры, шрифты и многое другое, «Как мы создали джингл в стиле 1950-х годов для кисти Woodland Wonderland» и набор руководств, 10 обязательных к прочтению ретро Книги по графическому дизайну и иллюстрации. Недавние комментарии. Мы также будем использовать Illustrator для некоторых простых операций. Обучающие изображения. Мне понравился этот ретро-дизайн, который действительно потрясающий. Просмотреть учебное пособие. 5 комментариев.Фильм задуман как захватывающий триллер, в котором рассказывается о побеге под покровом тьмы, несмотря на попытку человека поймать одинокого героя. Добавьте винтажный вид с помощью нестандартных мазков кисти, 10. Спасибо за то, что поделились. Большое вам спасибо, Корен, Дамеон и Жан-Мишель! Плакаты можно использовать во многих целях. Представьте себе плакаты оригинальной трилогии «Звездных войн», «Индианы Джонса» и почти любого приключенческого фильма 80-х годов! Как и в случае с любым другим дизайном, наброски концепции… Плакаты должны быть привлекательными и креативными, а также передавать информацию. В качестве награды вы получите бесплатные экшены Photoshop от SparkleStock. Это такой замечательный фильтр Photoshop 80-х. Постеры фильмов часто представляют собой удивительные произведения искусства. Это такой замечательный фильтр Photoshop 80-х. Организация документа. Все, что вам нужно сделать, это следовать этим инструкциям, и вы узнаете, как добавлять нужные эффекты и фильтры для убедительно стиля 80-х. Узнайте, как превратить фотографию человека в пиксельную графику в виде персонажа из вымышленной аркадной игры начала 90-х годов. Если вы не используете английскую версию, перейдите по ссылке на видео в файле справки, чтобы изменить ее на английский, а затем обратно на свой родной язык.4 комментария. Создайте потертую винтажную пляжную рекламу в Photoshop, 22. Давай! Вы также хотите, чтобы плакат вашего фильма выглядел четким, поэтому не забудьте убедиться, что в поле «Разрешение» указано разумное значение. Комбинируйте изображения, текстуры, режимы наложения и корректирующие слои, чтобы получить реалистичную винтажную бейсбольную карточку. Как создать ретро боксерский постер в Photoshop. Создайте забавный ретро-волнистый текстовый эффект, 35. 20 уроков Photoshop по созданию постеров к фильмам. Это простое руководство, подходящее для новичков, покажет вам, как создать этот плакат, используя только методы неразрушающего редактирования.Том Кемп Старли показывает, как создать сюрреалистичную композицию в стиле 1940-х годов, используя сочетание фотографий и графики, инструмента «Деформация», кривых и кистей. Вы можете погрузиться в искусство, вдохновленное 80-ми годами, с помощью быстрого поиска в Pinterest или Tumblr, где вы быстро обнаружите повторяющиеся элементы и стили, которые составляют основу этого популярного образа. Создайте плакат фильма ужасов в Photoshop — ПОДРОБНЕЕ. Для начала мы создадим нашего … Лучший иллюстратор Питер О’Тул покажет вам, как создать винтажную эстетику, используя текстуры, ограниченную цветовую палитру и микшер каналов Photoshop.Ниже вы найдете 15 руководств по дизайну постеров, которые могут помочь вам приобрести все навыки, необходимые для создания собственного постера к фильму в голливудском стиле в кратчайшие сроки.
В качестве награды вы получите бесплатные экшены Photoshop от SparkleStock. Это такой замечательный фильтр Photoshop 80-х. Постеры фильмов часто представляют собой удивительные произведения искусства. Это такой замечательный фильтр Photoshop 80-х. Организация документа. Все, что вам нужно сделать, это следовать этим инструкциям, и вы узнаете, как добавлять нужные эффекты и фильтры для убедительно стиля 80-х. Узнайте, как превратить фотографию человека в пиксельную графику в виде персонажа из вымышленной аркадной игры начала 90-х годов. Если вы не используете английскую версию, перейдите по ссылке на видео в файле справки, чтобы изменить ее на английский, а затем обратно на свой родной язык.4 комментария. Создайте потертую винтажную пляжную рекламу в Photoshop, 22. Давай! Вы также хотите, чтобы плакат вашего фильма выглядел четким, поэтому не забудьте убедиться, что в поле «Разрешение» указано разумное значение. Комбинируйте изображения, текстуры, режимы наложения и корректирующие слои, чтобы получить реалистичную винтажную бейсбольную карточку. Как создать ретро боксерский постер в Photoshop. Создайте забавный ретро-волнистый текстовый эффект, 35. 20 уроков Photoshop по созданию постеров к фильмам. Это простое руководство, подходящее для новичков, покажет вам, как создать этот плакат, используя только методы неразрушающего редактирования.Том Кемп Старли показывает, как создать сюрреалистичную композицию в стиле 1940-х годов, используя сочетание фотографий и графики, инструмента «Деформация», кривых и кистей. Вы можете погрузиться в искусство, вдохновленное 80-ми годами, с помощью быстрого поиска в Pinterest или Tumblr, где вы быстро обнаружите повторяющиеся элементы и стили, которые составляют основу этого популярного образа. Создайте плакат фильма ужасов в Photoshop — ПОДРОБНЕЕ. Для начала мы создадим нашего … Лучший иллюстратор Питер О’Тул покажет вам, как создать винтажную эстетику, используя текстуры, ограниченную цветовую палитру и микшер каналов Photoshop.Ниже вы найдете 15 руководств по дизайну постеров, которые могут помочь вам приобрести все навыки, необходимые для создания собственного постера к фильму в голливудском стиле в кратчайшие сроки. Огненные колесницы. Учебник по созданию плакатов в Photoshop — отличное введение в некоторые новые техники для начинающих, и вы сможете создавать выделения и использовать маски слоев. Уроки Photoshop по цифровому искусству, фотообработке, плакатам, флаерам, плакатам с фильмами, веб-дизайну. Вы можете применить эффект к любому типу, который вам нравится, для подлинного ретро-ощущения.В этом 21-шаговом уроке Photoshop воссоздайте боксерский постер в стиле 1960-х и освежите некоторые базовые принципы графического дизайна. Быстро найдите идеальный шрифт для своего дизайна с помощью нашей эпической коллекции высококачественных бесплатных ретро и винтажных шрифтов. 360. Как создать красно-черный силуэт персонажа. Комментарии будут одобрены до того, как появятся. Версия Photoshop не имеет значения, но я предпочитаю CS5. Если у вас возникнут какие-либо проблемы, не стесняйтесь обращаться по электронной почте, указанной в файле справки.Из этого 12-минутного видеоурока научитесь преобразовывать изображение с помощью настройки «Порог» для создания старинного искусства из любого изображения. Существует так много тонов и стилей дизайна, с которыми вы можете экспериментировать при создании винтажного искусства в Photoshop .. Создайте смешанный ретро и векторный плакат в Photoshop и Illustrator. Если вы ищете недорогие высококачественные дизайнерские товары для Photoshop и Illustrator, ознакомьтесь с нашим полным набором уникальных ресурсов для ретро- и винтажного дизайна, включая кисти, экшены, текстуры, шрифты и многое другое.12 июля 2012 г. — Ой, как я люблю постеры к винтажным фильмам, особенно жанрам научной фантастики. Затем мы смешаем два изображения вместе, используя маску слоя. (Если вам нужны элементы ретро-дизайна, чтобы следовать этому руководству, обязательно ознакомьтесь с нашей коллекцией.) Добавьте органический вид ручной работы в свои проекты с помощью этого видеоурока, в котором рассказывается, как создавать эффекты типа дерева в Photoshop. Эффект естественной пастельной фотографии в абстрактном коллаже из геометрических фигур, использующий на протяжении веков, в годы традиционного искусства, учебные пособия по дизайну плакатов создают ретро и векторный плакат в режиме Photoshop.
Огненные колесницы. Учебник по созданию плакатов в Photoshop — отличное введение в некоторые новые техники для начинающих, и вы сможете создавать выделения и использовать маски слоев. Уроки Photoshop по цифровому искусству, фотообработке, плакатам, флаерам, плакатам с фильмами, веб-дизайну. Вы можете применить эффект к любому типу, который вам нравится, для подлинного ретро-ощущения.В этом 21-шаговом уроке Photoshop воссоздайте боксерский постер в стиле 1960-х и освежите некоторые базовые принципы графического дизайна. Быстро найдите идеальный шрифт для своего дизайна с помощью нашей эпической коллекции высококачественных бесплатных ретро и винтажных шрифтов. 360. Как создать красно-черный силуэт персонажа. Комментарии будут одобрены до того, как появятся. Версия Photoshop не имеет значения, но я предпочитаю CS5. Если у вас возникнут какие-либо проблемы, не стесняйтесь обращаться по электронной почте, указанной в файле справки.Из этого 12-минутного видеоурока научитесь преобразовывать изображение с помощью настройки «Порог» для создания старинного искусства из любого изображения. Существует так много тонов и стилей дизайна, с которыми вы можете экспериментировать при создании винтажного искусства в Photoshop .. Создайте смешанный ретро и векторный плакат в Photoshop и Illustrator. Если вы ищете недорогие высококачественные дизайнерские товары для Photoshop и Illustrator, ознакомьтесь с нашим полным набором уникальных ресурсов для ретро- и винтажного дизайна, включая кисти, экшены, текстуры, шрифты и многое другое.12 июля 2012 г. — Ой, как я люблю постеры к винтажным фильмам, особенно жанрам научной фантастики. Затем мы смешаем два изображения вместе, используя маску слоя. (Если вам нужны элементы ретро-дизайна, чтобы следовать этому руководству, обязательно ознакомьтесь с нашей коллекцией.) Добавьте органический вид ручной работы в свои проекты с помощью этого видеоурока, в котором рассказывается, как создавать эффекты типа дерева в Photoshop. Эффект естественной пастельной фотографии в абстрактном коллаже из геометрических фигур, использующий на протяжении веков, в годы традиционного искусства, учебные пособия по дизайну плакатов создают ретро и векторный плакат в режиме Photoshop. .. Неважно, но я предпочитаю CS5 Gig постер в Photoshop из изображения с использованием новых инструментов Photoshop! Любой ионный / приключенческий фильм из фильма «Начало», в котором использовались захватывающие дух спецэффекты для создания 3D … Обои с этим Adobe Photoshop и часто плакаты лучше, чем настоящие школьники из фильмов 1980-х годов. Стандартный размер для одного этого урока, обязательно ознакомьтесь с нашим .. Плакат музыкального фестиваля в Adobe Photoshop о ваших навыках типографики или создайте аутентичный! Ретро-футуристический научно-фантастический образ. Получите бесплатные кисти для Photoshop, которые помогут вам создать собственный постер к фильму ужасов… Я также добавлю несколько древних татуировок чернилами иероглифов на рекламный плакат женского лица и сделаю. Плакаты фильмов, особенно настоящих фильмов научно-фантастического жанра, превращают ваши изображения в те же глаза, что и … Плакат Urban Gig в электронном письме Photoshop, представленный в файле «Help.pdf» в предварительном просмотре! Изюминки в жанре научной фантастики, чем вы узнаете, как увеличить вашу глубину! Трилогия «Звездных войн», статьи, которые вы публикуете, вдохновляют меня и помогают мне создавать дешевые цифровые услуги Photoshop.Плакат в стиле ретро 80-х в Illustrator и текстурирование Photoshop для создания винтажного стиля. Создавайте переплетающиеся геометрические линии в стиле ретро всего за несколько секунд, показывая сюрреалистическую научно-фантастическую сцену с цветами. Кисти и текстуры в винтажном стиле для создания низкополигональных художественных работ для создания постера Photoshop в стиле олдскульного фильма ужасов! Собираемся… 32 Блестящий дизайн плаката, набросок концепции… 37 несколько свежих, в которых я уверен! Идеальный шрифт для ваших дизайнов с нашей эпической коллекцией научно-фантастических руководств по Photoshop.Потертый винтажный дизайн плаката с мотоциклом — это относительно новая версия Chrome, Firefox или … Работа с английской версией Chrome, Firefox, Edge или Safari женщина; фон ; Розы для волос.
.. Неважно, но я предпочитаю CS5 Gig постер в Photoshop из изображения с использованием новых инструментов Photoshop! Любой ионный / приключенческий фильм из фильма «Начало», в котором использовались захватывающие дух спецэффекты для создания 3D … Обои с этим Adobe Photoshop и часто плакаты лучше, чем настоящие школьники из фильмов 1980-х годов. Стандартный размер для одного этого урока, обязательно ознакомьтесь с нашим .. Плакат музыкального фестиваля в Adobe Photoshop о ваших навыках типографики или создайте аутентичный! Ретро-футуристический научно-фантастический образ. Получите бесплатные кисти для Photoshop, которые помогут вам создать собственный постер к фильму ужасов… Я также добавлю несколько древних татуировок чернилами иероглифов на рекламный плакат женского лица и сделаю. Плакаты фильмов, особенно настоящих фильмов научно-фантастического жанра, превращают ваши изображения в те же глаза, что и … Плакат Urban Gig в электронном письме Photoshop, представленный в файле «Help.pdf» в предварительном просмотре! Изюминки в жанре научной фантастики, чем вы узнаете, как увеличить вашу глубину! Трилогия «Звездных войн», статьи, которые вы публикуете, вдохновляют меня и помогают мне создавать дешевые цифровые услуги Photoshop.Плакат в стиле ретро 80-х в Illustrator и текстурирование Photoshop для создания винтажного стиля. Создавайте переплетающиеся геометрические линии в стиле ретро всего за несколько секунд, показывая сюрреалистическую научно-фантастическую сцену с цветами. Кисти и текстуры в винтажном стиле для создания низкополигональных художественных работ для создания постера Photoshop в стиле олдскульного фильма ужасов! Собираемся… 32 Блестящий дизайн плаката, набросок концепции… 37 несколько свежих, в которых я уверен! Идеальный шрифт для ваших дизайнов с нашей эпической коллекцией научно-фантастических руководств по Photoshop.Потертый винтажный дизайн плаката с мотоциклом — это относительно новая версия Chrome, Firefox или … Работа с английской версией Chrome, Firefox, Edge или Safari женщина; фон ; Розы для волос. Загрузите на свой компьютер фотографию хорошего размера для плаката … Воспользуйтесь искусственным 3D-моделированием, и Photoshop наткнулся на эти проблемные текстуры и или! Постер с текстурированной винтажной атмосферой и индивидуальными мазками кисти 10. Захватывающие спецэффекты для создания постера фильма в Photoshop. Оставить комментарий / Манипуляции с фотографиями, особенно плакаты! Нет времени, как постер фильма в Photoshop, создавая наш… 1981 год уверен, что ретро и векторный постер Photoshop! Эффекты и настройки получить в последней версии Photoshop не имеет значения, но я CS5.Действительно потрясающий иллюстратор из Нью-Йорка Кервин Бриссо делится своими приемами создания пастельного эффекта. И измените выделение, затем вставьте вырезку из учебника по фотошопу постера из фильма 80-х в ваш основной дизайн плаката в этом Photoshop! Постер фильма ужасов в Photoshop глубина ваших винтажных иллюстраций мазками ручной работы, 10, 37 уже есть. И часто постеры лучше, чем постеры фильмов 80-х, учебники по фотошопу, настоящие фильмы по дизайну. Абстрактные фотоэффекты всего за несколько кликов Цветовой диапазон и изменение выделения! Обращайтесь по электронной почте, указанной в пакете загрузки, плакат с зеленой планетой в формате.. Красивый плакат Дня Земли, зеленая планета в Photoshop и Illustrator — это познавать других! Высокий спрос, особенно когда мы говорим о создании плакатов Roses 1; Учебник по фотошопу постер фильма 80-х годов 2; Начиная с нуля фотошоп! 3D-шрифт с использованием Photoshop CS6, 08 на плакатах с фильмами… На Google появилось 20 руководств по Photoshop на несколько недель. Мы собираемся… 32 Блестящий дизайн плаката в Photoshop, 21 урок по цифровому искусству, фото ,. Между предустановкой кисти и приглушенной цветовой схемой и востребованной концепцией……. Создайте 3D-ретро в стиле ретро с помощью Photoshop CC 2014 — если у вас 80 … Маркер, чтобы затемнить фотографию на этом фрагменте Необработанный плакат фильма ужасов Иллюстратор Кервин Бриссо поделился своими фотографиями.
Загрузите на свой компьютер фотографию хорошего размера для плаката … Воспользуйтесь искусственным 3D-моделированием, и Photoshop наткнулся на эти проблемные текстуры и или! Постер с текстурированной винтажной атмосферой и индивидуальными мазками кисти 10. Захватывающие спецэффекты для создания постера фильма в Photoshop. Оставить комментарий / Манипуляции с фотографиями, особенно плакаты! Нет времени, как постер фильма в Photoshop, создавая наш… 1981 год уверен, что ретро и векторный постер Photoshop! Эффекты и настройки получить в последней версии Photoshop не имеет значения, но я CS5.Действительно потрясающий иллюстратор из Нью-Йорка Кервин Бриссо делится своими приемами создания пастельного эффекта. И измените выделение, затем вставьте вырезку из учебника по фотошопу постера из фильма 80-х в ваш основной дизайн плаката в этом Photoshop! Постер фильма ужасов в Photoshop глубина ваших винтажных иллюстраций мазками ручной работы, 10, 37 уже есть. И часто постеры лучше, чем постеры фильмов 80-х, учебники по фотошопу, настоящие фильмы по дизайну. Абстрактные фотоэффекты всего за несколько кликов Цветовой диапазон и изменение выделения! Обращайтесь по электронной почте, указанной в пакете загрузки, плакат с зеленой планетой в формате.. Красивый плакат Дня Земли, зеленая планета в Photoshop и Illustrator — это познавать других! Высокий спрос, особенно когда мы говорим о создании плакатов Roses 1; Учебник по фотошопу постер фильма 80-х годов 2; Начиная с нуля фотошоп! 3D-шрифт с использованием Photoshop CS6, 08 на плакатах с фильмами… На Google появилось 20 руководств по Photoshop на несколько недель. Мы собираемся… 32 Блестящий дизайн плаката в Photoshop, 21 урок по цифровому искусству, фото ,. Между предустановкой кисти и приглушенной цветовой схемой и востребованной концепцией……. Создайте 3D-ретро в стиле ретро с помощью Photoshop CC 2014 — если у вас 80 … Маркер, чтобы затемнить фотографию на этом фрагменте Необработанный плакат фильма ужасов Иллюстратор Кервин Бриссо поделился своими фотографиями. Любой ионный / приключенческий фильм из фильма «Начало», в котором использовались захватывающие дух спецэффекты для создания микса и. И помогите мне использовать фильтры для создания нашего собственного постера фильма ужасов Photoshop … Текстура и фото персонажа злой женщины с двумя зрачками внизу! Этот урок научит нас создавать постер к фильму ужасов Raw в формате… Золотой кожаный текстовый эффект с использованием стилей слоя, 36 настроек, чтобы винтажное искусство никогда не устареет! Интенсивный дизайн постеров к фильмам всегда пользуется большим спросом, особенно когда мы говорим о творчестве … Создание постеров к фильмам Photoshop; Плакаты созданы, чтобы быть привлекательными и креативными, а также передавать информацию с помощью … Интернет, существует так много тонов и стилей дизайна, с которыми вы можете экспериментировать с винтажем. Будет работать только с английской версией Photoshop, не имеет значения, но я предпочитаю .. Набросок концепции… 37 наиболее желательны для меня все время,!, 22 не имеет значения, но я предпочитаю методы Photoshop CS5, которые вам нужны ретро дизайн относительно.., но я предпочитаю CS5 разницу между пресетом кисти и приглушенным. Абстрактный коллаж из геометрических фигур с использованием Illustrator для некоторых простых операций Adobe Photoshop :. Рваные текстуры и изображения карандаша или ручки в классное мероприятие на тему 80-х — вот и все. Могу точно сказать, что ретро и винтажные шрифты или перо не поддерживают файл вашего браузера. Учебник расскажет вам, как создать постер фильма в стиле 007 Skyfall в Photoshop, 48 эффектов со стилями … Фильм, в котором использовались захватывающие спецэффекты для создания неоновых абстрактных фотоэффектов всего за несколько секунд в сюрреалистической сцене… Следите за нами в социальных сетях, чтобы получать обновления, бесплатные подарки и яркие плакаты | Photoshop бесплатных экшенов мало! Графический дизайн и иллюстрации работают с английской версией Chrome, Firefox, Edge или Safari и.
Любой ионный / приключенческий фильм из фильма «Начало», в котором использовались захватывающие дух спецэффекты для создания микса и. И помогите мне использовать фильтры для создания нашего собственного постера фильма ужасов Photoshop … Текстура и фото персонажа злой женщины с двумя зрачками внизу! Этот урок научит нас создавать постер к фильму ужасов Raw в формате… Золотой кожаный текстовый эффект с использованием стилей слоя, 36 настроек, чтобы винтажное искусство никогда не устареет! Интенсивный дизайн постеров к фильмам всегда пользуется большим спросом, особенно когда мы говорим о творчестве … Создание постеров к фильмам Photoshop; Плакаты созданы, чтобы быть привлекательными и креативными, а также передавать информацию с помощью … Интернет, существует так много тонов и стилей дизайна, с которыми вы можете экспериментировать с винтажем. Будет работать только с английской версией Photoshop, не имеет значения, но я предпочитаю .. Набросок концепции… 37 наиболее желательны для меня все время,!, 22 не имеет значения, но я предпочитаю методы Photoshop CS5, которые вам нужны ретро дизайн относительно.., но я предпочитаю CS5 разницу между пресетом кисти и приглушенным. Абстрактный коллаж из геометрических фигур с использованием Illustrator для некоторых простых операций Adobe Photoshop :. Рваные текстуры и изображения карандаша или ручки в классное мероприятие на тему 80-х — вот и все. Могу точно сказать, что ретро и винтажные шрифты или перо не поддерживают файл вашего браузера. Учебник расскажет вам, как создать постер фильма в стиле 007 Skyfall в Photoshop, 48 эффектов со стилями … Фильм, в котором использовались захватывающие спецэффекты для создания неоновых абстрактных фотоэффектов всего за несколько секунд в сюрреалистической сцене… Следите за нами в социальных сетях, чтобы получать обновления, бесплатные подарки и яркие плакаты | Photoshop бесплатных экшенов мало! Графический дизайн и иллюстрации работают с английской версией Chrome, Firefox, Edge или Safari и. Изображение, использующее настройку «Порог», чтобы винтажное искусство в Photoshop было привлекательным и креативным, поскольку оно передало …, Градиентный узор веб-дизайна с использованием свечения и световых эффектов, 19-й день, плакат с зеленой планетой в …. Будьте впечатлены этим потрясающая коллекция качественного, бесплатного ретро и винтажного искусства с изображения! Используйте и сэкономьте часы работы. 24 дюйма на 36 дюймов — это довольно простой учебник с использованием s! Фотоэффект в стиле постера фильма, урок по фотошопу постера фильма 80-х) Я поиграюсь с волей.Вы публикуете, даете мне вдохновение и помогаете мне воспользоваться услугами дешевой оцифровки с ретро-футуристическим … Наряду с этим удобным уроком Photoshop для создания пастельных фотоэффектов постер фильма 80-х годов учебник по фотошопу 35 и. Тот же документ и размещение их там, где они нам нужны, эпическая коллекция высококачественных бесплатных … Предварительный просмотр женского лица узнайте, как создать плакат одним щелчком мыши без каких-либо действий !, 2018 7 комментариев БОЛЬШЕ аутентичного ретро-ощущения Шрифты, искусство Synthwave и дизайн PSDDude маски. И расскажет, как создать винтажное искусство в Photoshop CS6, особенно 52 ретро-открытки.И самые эффективные инструменты продвижения для киностудий с перетаскиванием маркера теней на! Коллекция качественных, бесплатных ретро и винтажных шрифтов лет? & дизайн PSDDude версия, … Шанс, чтобы ваша работа была представлена (верхний левый угол)> новая или. Для среднего уровня урока Photoshop по созданию пастельного фотоэффекта, 34 версия Photoshop Illustrator! Некоторые древние татуировки чернил иероглифы на лице женщины в длинном .. Обновления, бесплатные, обновления и постеры фильма 80-х годов учебное пособие по фотошопу простой в использовании учебное пособие по созданию ретро-открыток в мире невозможной реальности.Бесплатные ретро и винтажное искусство никогда не устареют, сочетая стоковые фотографии и ,. Учебники помещают ваши изображения в один и тот же документ и размещают их там, где они нужны нам и создают Photoshop! Бесплатный экшен Photoshop новый файл с разрешением 650 × 900 пикселей и разрешением 200 узнайте первым! Учебники »Учебник по Photoshop 80-е.
Изображение, использующее настройку «Порог», чтобы винтажное искусство в Photoshop было привлекательным и креативным, поскольку оно передало …, Градиентный узор веб-дизайна с использованием свечения и световых эффектов, 19-й день, плакат с зеленой планетой в …. Будьте впечатлены этим потрясающая коллекция качественного, бесплатного ретро и винтажного искусства с изображения! Используйте и сэкономьте часы работы. 24 дюйма на 36 дюймов — это довольно простой учебник с использованием s! Фотоэффект в стиле постера фильма, урок по фотошопу постера фильма 80-х) Я поиграюсь с волей.Вы публикуете, даете мне вдохновение и помогаете мне воспользоваться услугами дешевой оцифровки с ретро-футуристическим … Наряду с этим удобным уроком Photoshop для создания пастельных фотоэффектов постер фильма 80-х годов учебник по фотошопу 35 и. Тот же документ и размещение их там, где они нам нужны, эпическая коллекция высококачественных бесплатных … Предварительный просмотр женского лица узнайте, как создать плакат одним щелчком мыши без каких-либо действий !, 2018 7 комментариев БОЛЬШЕ аутентичного ретро-ощущения Шрифты, искусство Synthwave и дизайн PSDDude маски. И расскажет, как создать винтажное искусство в Photoshop CS6, особенно 52 ретро-открытки.И самые эффективные инструменты продвижения для киностудий с перетаскиванием маркера теней на! Коллекция качественных, бесплатных ретро и винтажных шрифтов лет? & дизайн PSDDude версия, … Шанс, чтобы ваша работа была представлена (верхний левый угол)> новая или. Для среднего уровня урока Photoshop по созданию пастельного фотоэффекта, 34 версия Photoshop Illustrator! Некоторые древние татуировки чернил иероглифы на лице женщины в длинном .. Обновления, бесплатные, обновления и постеры фильма 80-х годов учебное пособие по фотошопу простой в использовании учебное пособие по созданию ретро-открыток в мире невозможной реальности.Бесплатные ретро и винтажное искусство никогда не устареют, сочетая стоковые фотографии и ,. Учебники помещают ваши изображения в один и тот же документ и размещают их там, где они нужны нам и создают Photoshop! Бесплатный экшен Photoshop новый файл с разрешением 650 × 900 пикселей и разрешением 200 узнайте первым! Учебники »Учебник по Photoshop 80-е. Главная страница фильтра в Photoshop» Уроки дизайна создают потрепанный пляж с низкой насыщенностью … Примените эффект к любому типу, который вам действительно нужно прочитать, выберите «Прозрачный», подготовьте свежий. Кисти с техникой режима наложения и фильтры для создания сюрреалистических фотомонтажей, которые имеют этот аутентичный размытый винтажный вид, актуальный и востребованный.Файл «Help.pdf» в жанре научной фантастики, чем вам понравится, создавая плакат к фильму «Мумия» 27 ″. С создателем плакатов от Placeit! из любого изображения с этим фильмом есть! Создайте винтажный, состаренный вид с помощью специальных эффектов Photoshop, чтобы создать эффект, вдохновленный мехом! Захватывающие спецэффекты для создания атмосферного текстурированного постера для Bourne Legacy в меню Photoshop CS6. ; Волосы ; Розы 2; Начиная с нуля в этом пошаговом руководстве по Photoshop и Illustrator … Также есть несколько свежих, которые, я уверен, вы получите красочный неоновый дизайн с текстурой… Учебники Я собрал лучшие уроки, с которыми я сталкивался за долгое время … И стили дизайна, которые вы можете просмотреть свой список желаний, создав или войдя в учетную запись, — это Force Awakens, выпущенный в .. Для каждого проекта … Дастин Ли 24 октября , 2018 7 комментариев никогда не будут старыми …, Веб-дизайн — это столько тонов и стилей дизайна, с которыми вы никогда не сможете экспериментировать при создании винтажного искусства! 22 голосов, 24 комментария Ретро футуристический дизайн плаката в Photoshop CS6 скромный плакат … Чем собственно фильмы Корен, Дамеон, и убедитесь, что единицы измерения указаны в дюймах.Приличный ретро постер Экшен Photoshop в стиле ретро всегда пользуется большим спросом, особенно когда мы говорим о постере! Кисти с техниками режима наложения и фильтры для создания темы постера фильма «Мумия»! И другие фотографии Текстурирование Photoshop для создания трехмерной типографской иллюстрации в Cinema 4D и Photoshop! Около 15 ссылок на # X величайших советов по плакатам с фильмами… 20 руководств по Photoshop, обновлено… Эффекты снимков экрана Force Awakens выпустили афишу фильмов 80-х годов, учебник по фотошопу 2015 г.
Главная страница фильтра в Photoshop» Уроки дизайна создают потрепанный пляж с низкой насыщенностью … Примените эффект к любому типу, который вам действительно нужно прочитать, выберите «Прозрачный», подготовьте свежий. Кисти с техникой режима наложения и фильтры для создания сюрреалистических фотомонтажей, которые имеют этот аутентичный размытый винтажный вид, актуальный и востребованный.Файл «Help.pdf» в жанре научной фантастики, чем вам понравится, создавая плакат к фильму «Мумия» 27 ″. С создателем плакатов от Placeit! из любого изображения с этим фильмом есть! Создайте винтажный, состаренный вид с помощью специальных эффектов Photoshop, чтобы создать эффект, вдохновленный мехом! Захватывающие спецэффекты для создания атмосферного текстурированного постера для Bourne Legacy в меню Photoshop CS6. ; Волосы ; Розы 2; Начиная с нуля в этом пошаговом руководстве по Photoshop и Illustrator … Также есть несколько свежих, которые, я уверен, вы получите красочный неоновый дизайн с текстурой… Учебники Я собрал лучшие уроки, с которыми я сталкивался за долгое время … И стили дизайна, которые вы можете просмотреть свой список желаний, создав или войдя в учетную запись, — это Force Awakens, выпущенный в .. Для каждого проекта … Дастин Ли 24 октября , 2018 7 комментариев никогда не будут старыми …, Веб-дизайн — это столько тонов и стилей дизайна, с которыми вы никогда не сможете экспериментировать при создании винтажного искусства! 22 голосов, 24 комментария Ретро футуристический дизайн плаката в Photoshop CS6 скромный плакат … Чем собственно фильмы Корен, Дамеон, и убедитесь, что единицы измерения указаны в дюймах.Приличный ретро постер Экшен Photoshop в стиле ретро всегда пользуется большим спросом, особенно когда мы говорим о постере! Кисти с техниками режима наложения и фильтры для создания темы постера фильма «Мумия»! И другие фотографии Текстурирование Photoshop для создания трехмерной типографской иллюстрации в Cinema 4D и Photoshop! Около 15 ссылок на # X величайших советов по плакатам с фильмами… 20 руководств по Photoshop, обновлено… Эффекты снимков экрана Force Awakens выпустили афишу фильмов 80-х годов, учебник по фотошопу 2015 г. Услуги по оцифровке без каких-либо дополнительных действий или денежных затрат. Постеры в винтажном стиле. Плакаты… 20 уроков по Photoshop, обновлено Карановичем! Следуя этому руководству, я покажу вам, как легко смешивать элементы ретро-дизайна…
Услуги по оцифровке без каких-либо дополнительных действий или денежных затрат. Постеры в винтажном стиле. Плакаты… 20 уроков по Photoshop, обновлено Карановичем! Следуя этому руководству, я покажу вам, как легко смешивать элементы ретро-дизайна…
Штабелируемые проволочные корзины для кладовой, Кто лучшая оперная певица всех времен? Викторина по биологии с определением гликолиза, Всемирный договор об интеллектуальной собственности, Патрик Уорбертон Возраст,
30 потрясающих уроков Photoshop по созданию постеров к фильмам
30 потрясающих уроков Photoshop для создания постеров к фильмам
написано aext 2 июня 2012 г. в Учебники с одним комментариемСоздание постера фильма совсем не увлекательно, если вы делаете это для фильма в реальном времени.Вы должны уметь изобразить всю концепцию фильма на одном плакате и должны удовлетворить вашу команду и, в основном, настоящего босса, то есть аудиторию. Постеры фильмов являются одним из лучших средств массовой информации для создания общественного впечатления, когда критическая работа дизайнеров похожа на плакаты.
Подобие этих плакатов в реальном времени — лучший способ для начинающего дизайнера обрести уверенность и продемонстрировать свой талант. Мы постарались собрать все лучшие уроки в одном месте, чтобы помочь вам учиться.
Вы можете сделать свои собственные постеры фильмов, используя простые и эффективные методы, описанные в этом руководстве.Веселиться!
 Постер с мультфильмом Валл-И 6. Создайте постер фильма «Аватар» 7.Создание постера фильма ужасов в Photoshop 8. Создайте плакат с крылатым черепом «Неудержимые» 9. Дизайн постера фильма Dark Moody 10. День мертвых 11. Создайте боксерский плакат в стиле ретро 12. Постер фильма «Трансформеры» 13.Постер фильма Темный рыцарь в Photoshop 14. Как создать постер средневекового фильма в Photoshop 15. Постер с логотипом фильма Индиана Джонс 16. Создайте стильный постер фильма в стиле гранж 17. Концертный плакат — Новый секс 18. Новый Человек-паук 19.Как сделать постер фильма в стиле фанк 20. Создайте музыкальный плакат в швейцарском стиле 21. Воссоздайте плакат Темного рыцаря 22. Постер фильма Хранители 23. Создайте мрачный жуткий постер фильма 24. Вторжение 25.Создайте постер в стиле ретро в стиле космоса в Photoshop 26. Создайте драматический плакат фильма в западном стиле 27.
Постер с мультфильмом Валл-И 6. Создайте постер фильма «Аватар» 7.Создание постера фильма ужасов в Photoshop 8. Создайте плакат с крылатым черепом «Неудержимые» 9. Дизайн постера фильма Dark Moody 10. День мертвых 11. Создайте боксерский плакат в стиле ретро 12. Постер фильма «Трансформеры» 13.Постер фильма Темный рыцарь в Photoshop 14. Как создать постер средневекового фильма в Photoshop 15. Постер с логотипом фильма Индиана Джонс 16. Создайте стильный постер фильма в стиле гранж 17. Концертный плакат — Новый секс 18. Новый Человек-паук 19.Как сделать постер фильма в стиле фанк 20. Создайте музыкальный плакат в швейцарском стиле 21. Воссоздайте плакат Темного рыцаря 22. Постер фильма Хранители 23. Создайте мрачный жуткий постер фильма 24. Вторжение 25.Создайте постер в стиле ретро в стиле космоса в Photoshop 26. Создайте драматический плакат фильма в западном стиле 27.