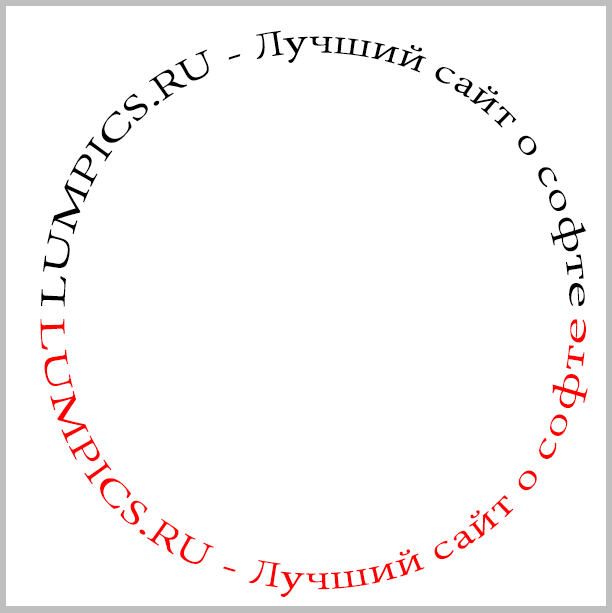
Как написать текст в фотошопе полукругом: Как сделать текст по кругу в Фотошопе
Как в фотошопе сделать полукруглый текст
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
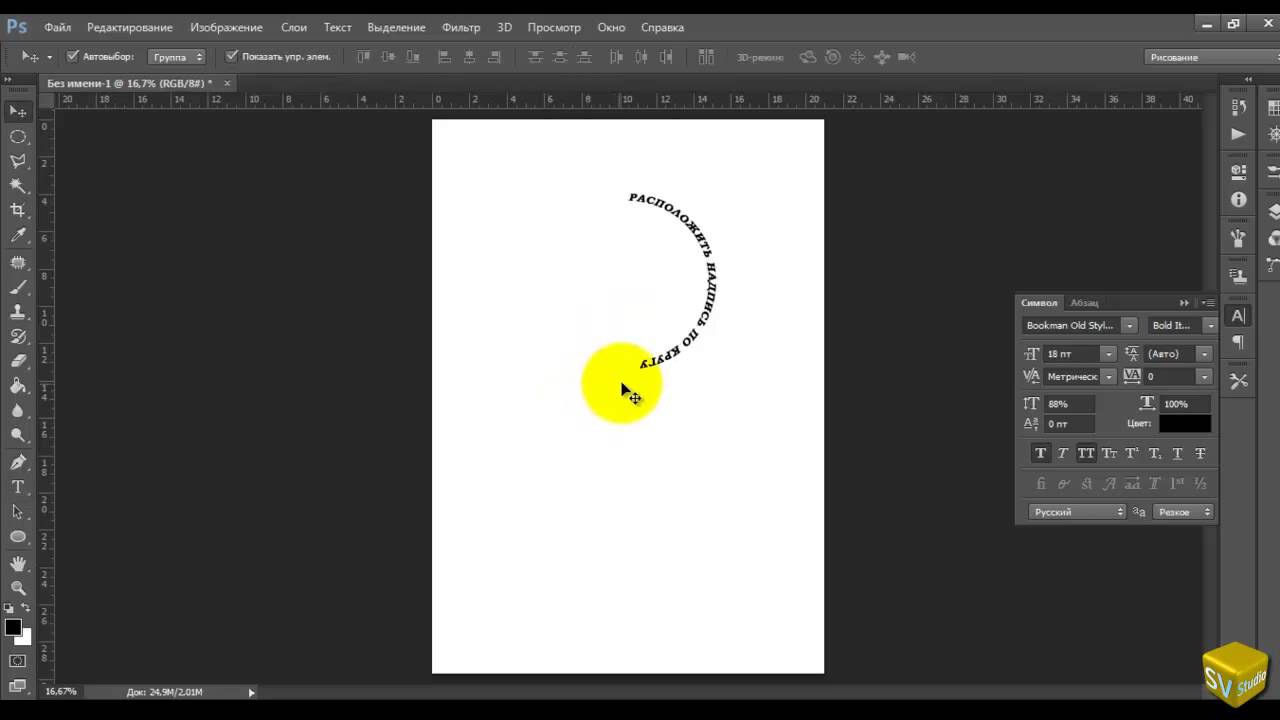
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
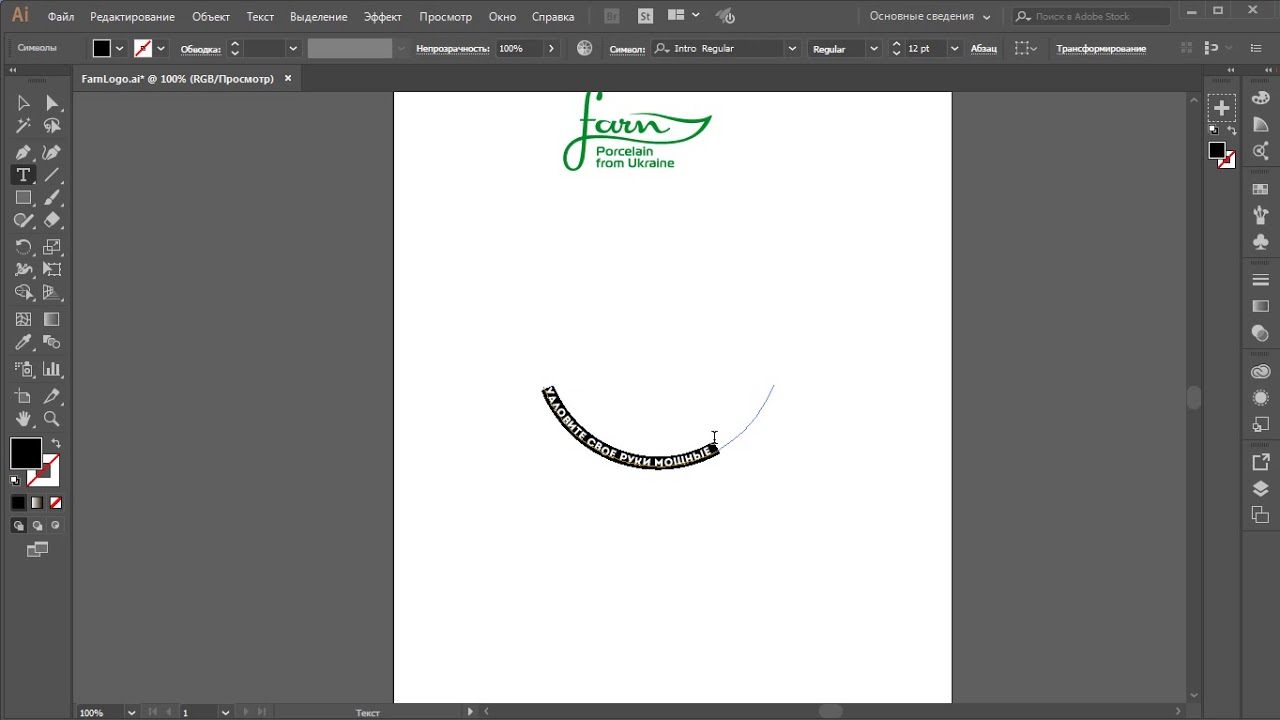
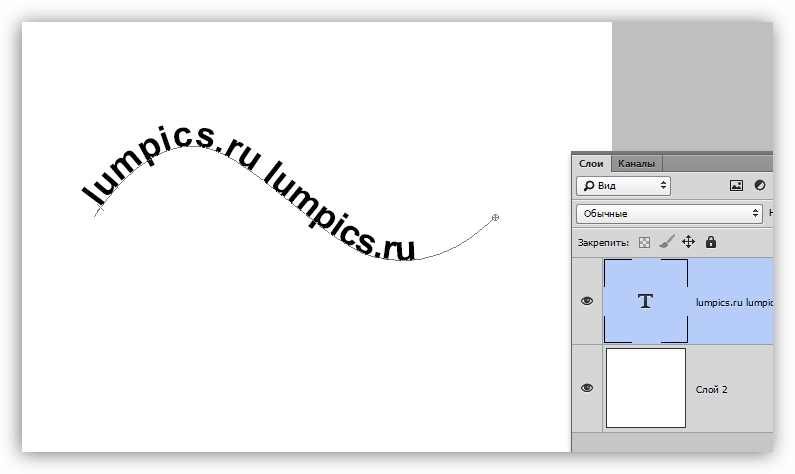
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
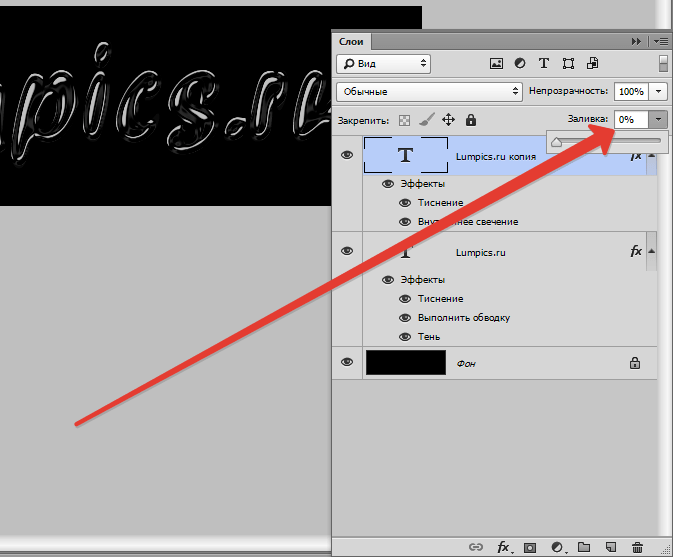
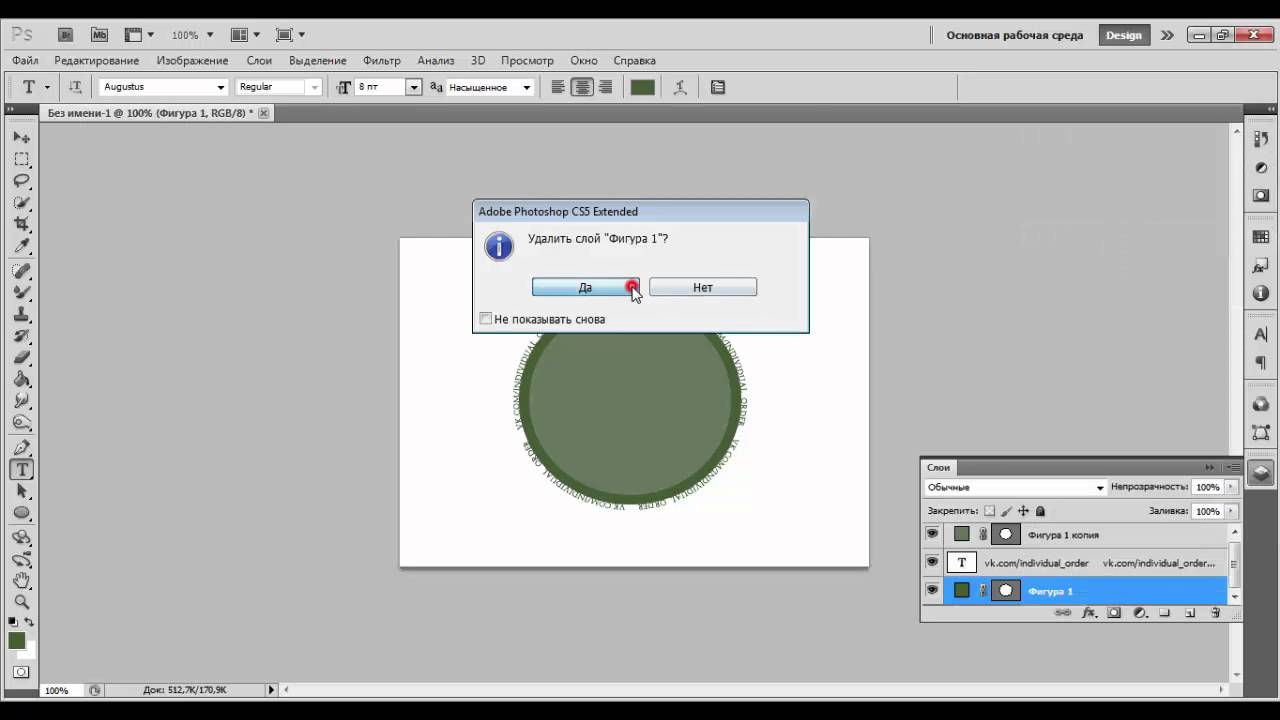
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
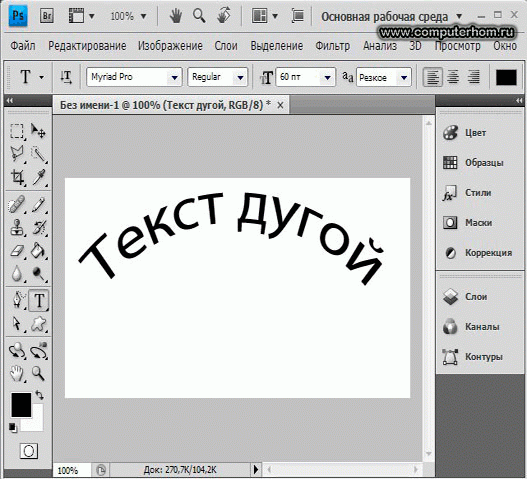
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
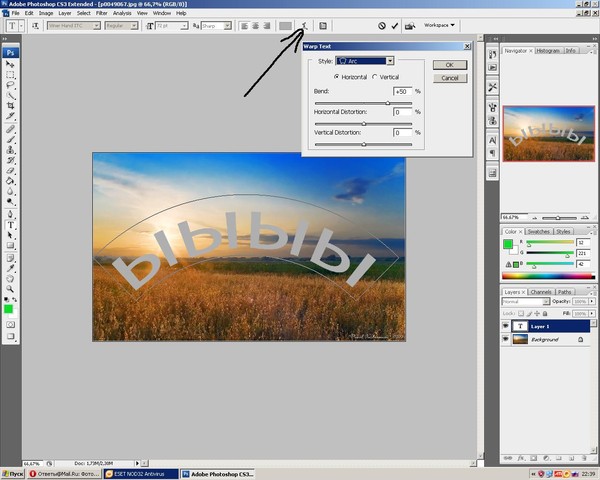
Далее воспользуемся возможностями деформации.
Дальше применяем деформацию в виде дуги.
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные варианты заработать в интернете, секреты профессионального продвижения блога, бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
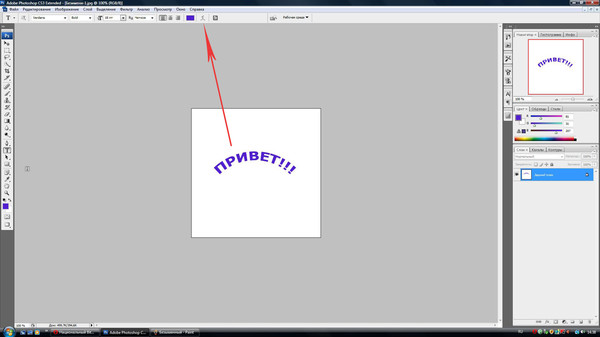
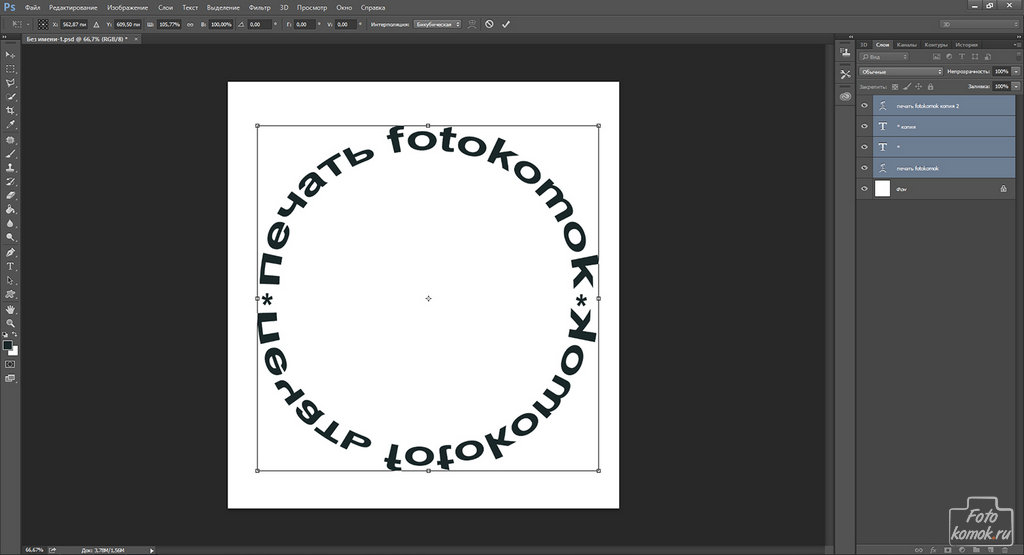
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
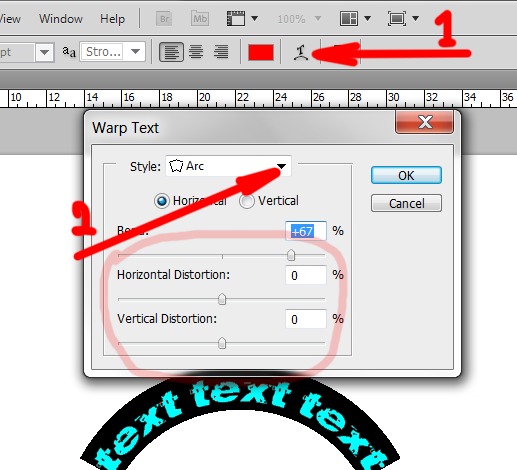
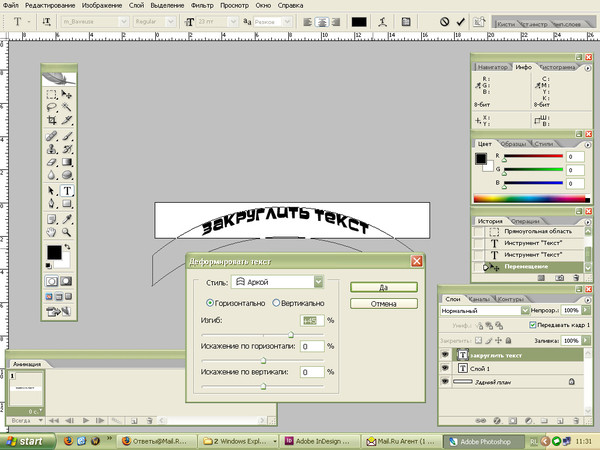
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
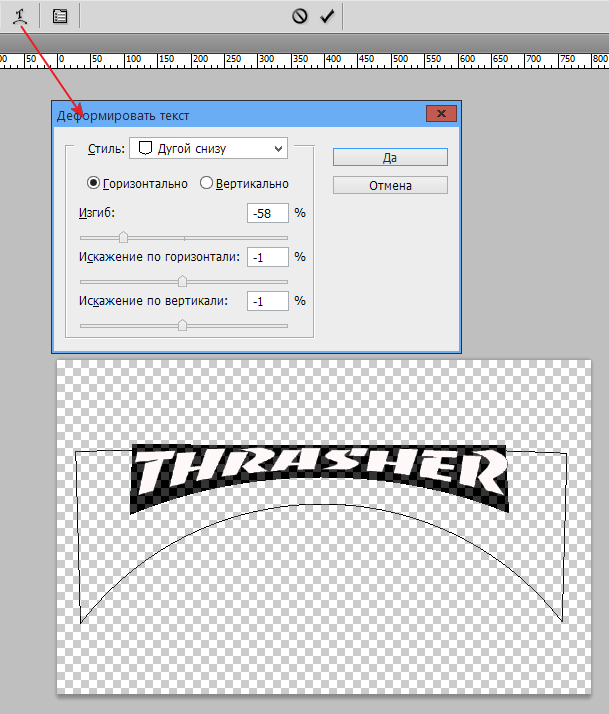
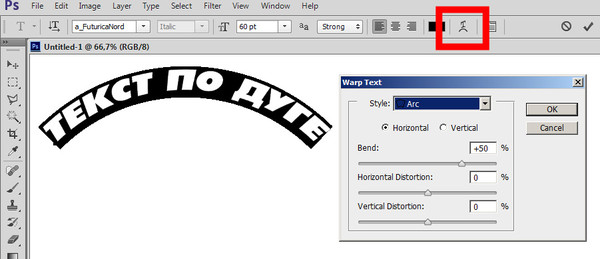
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
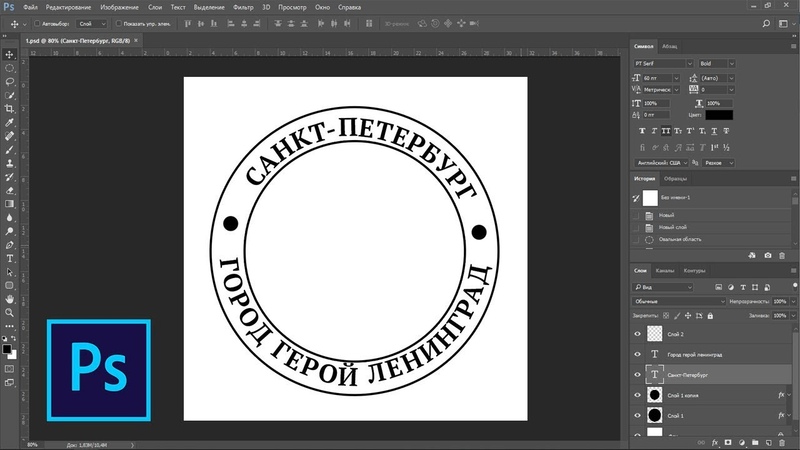
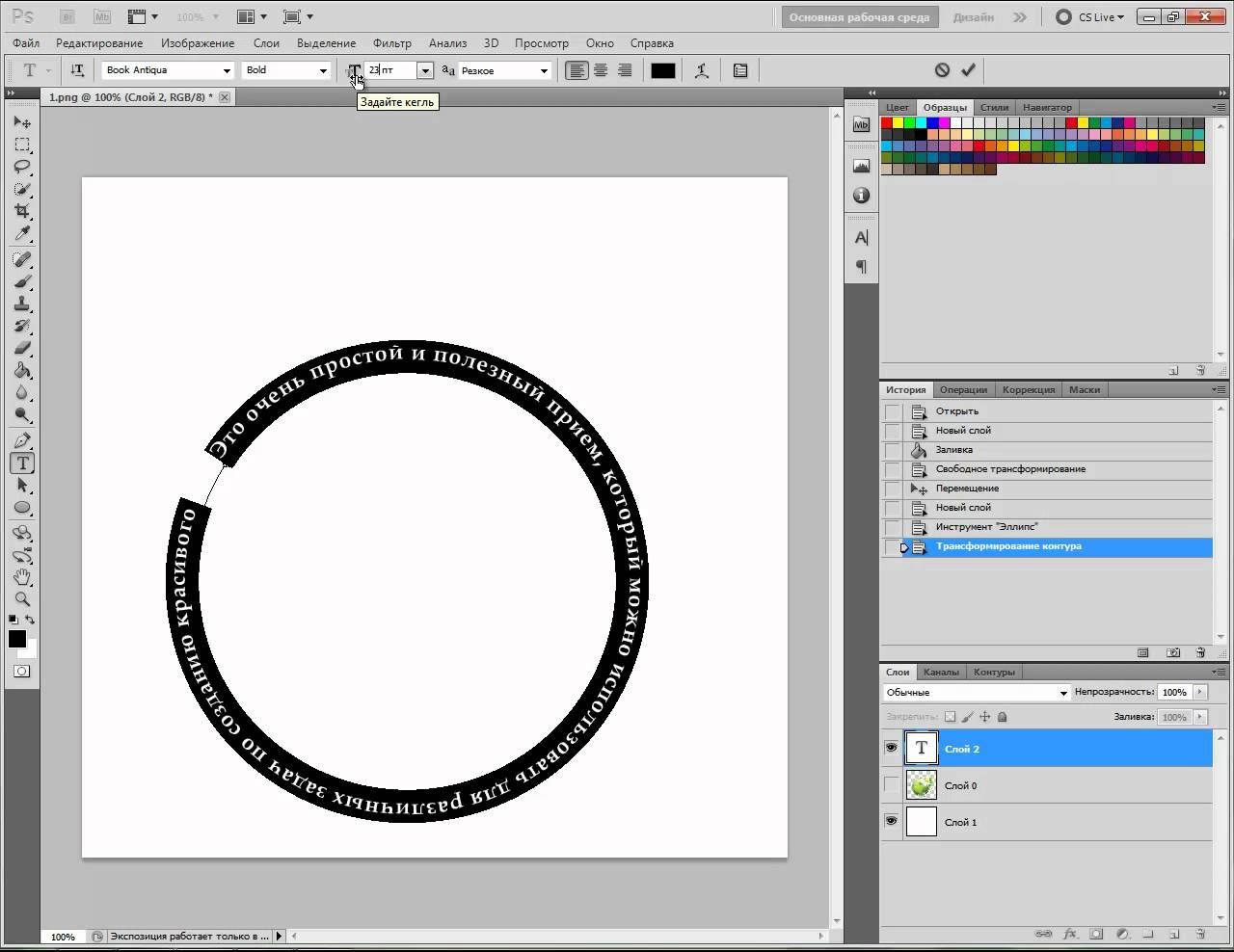
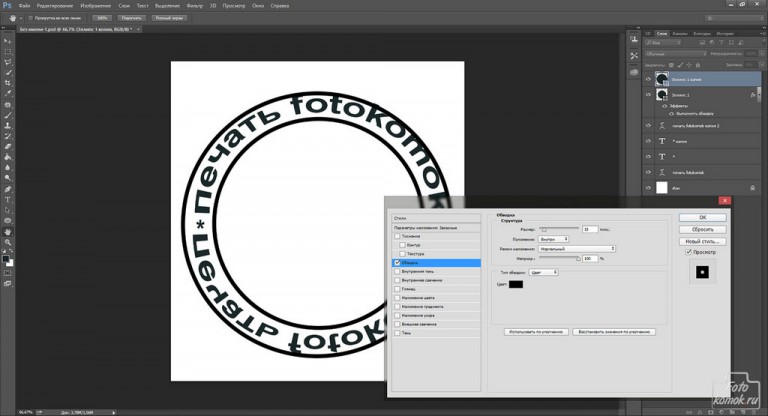
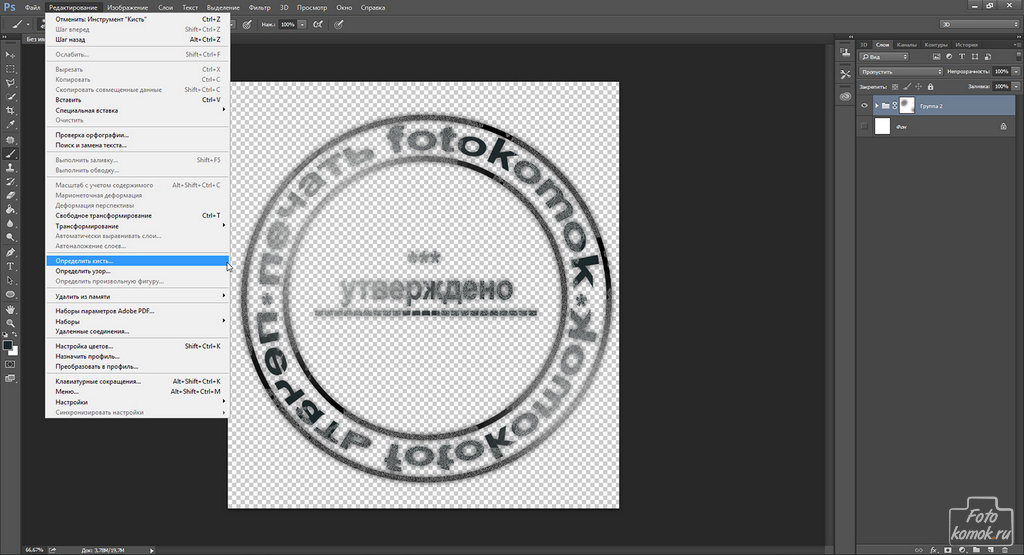
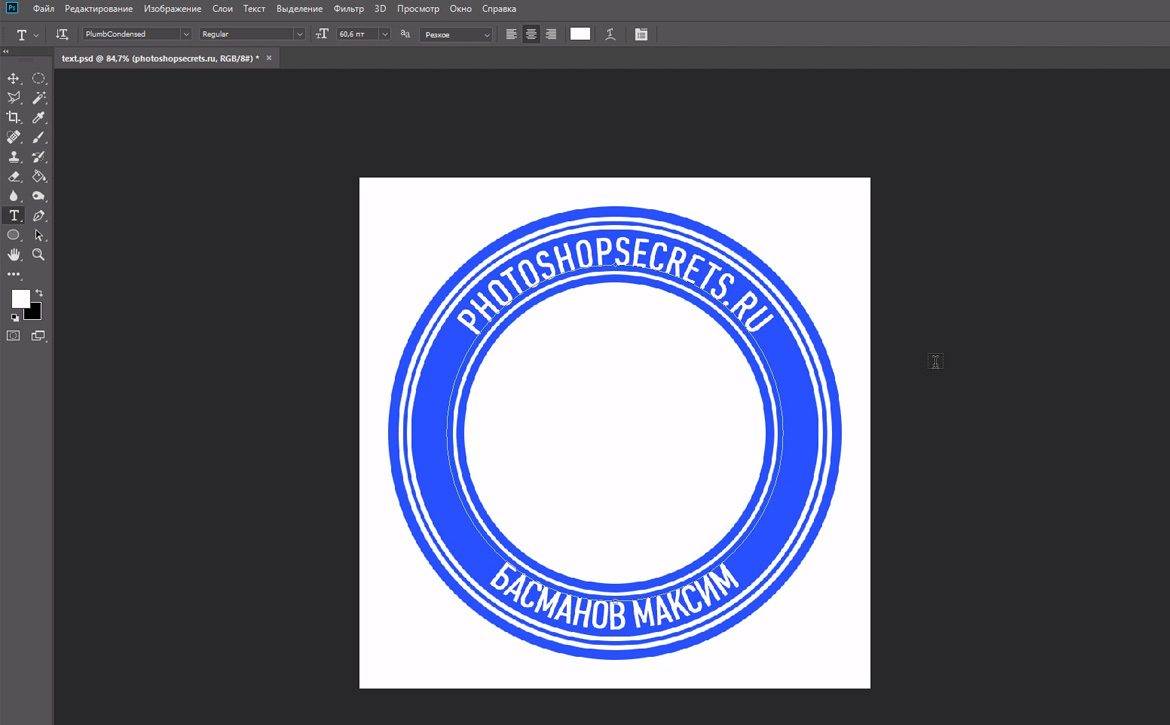
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
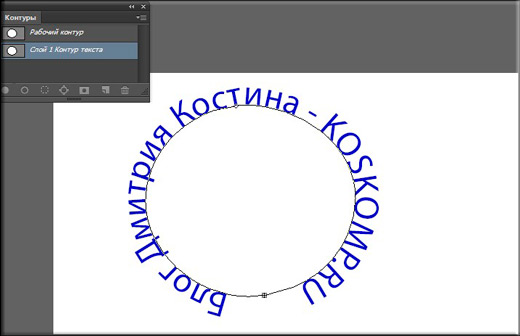
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
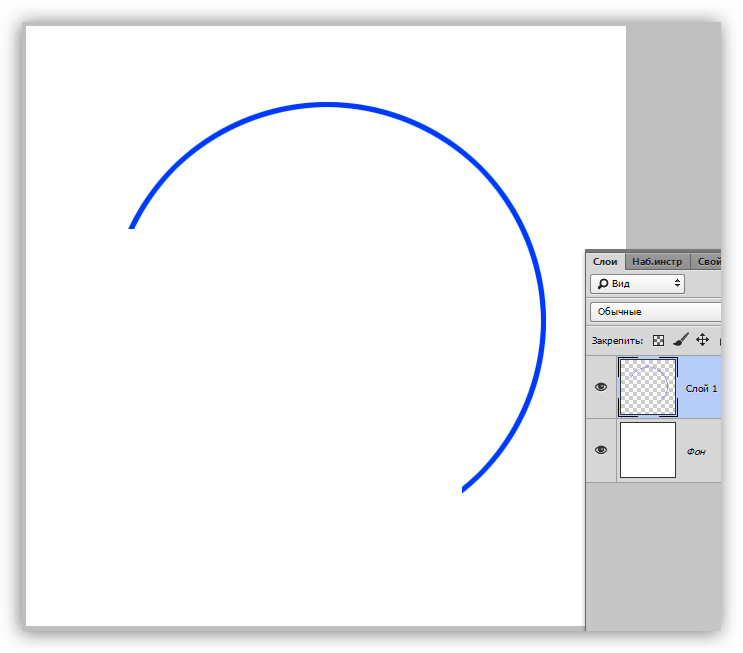
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
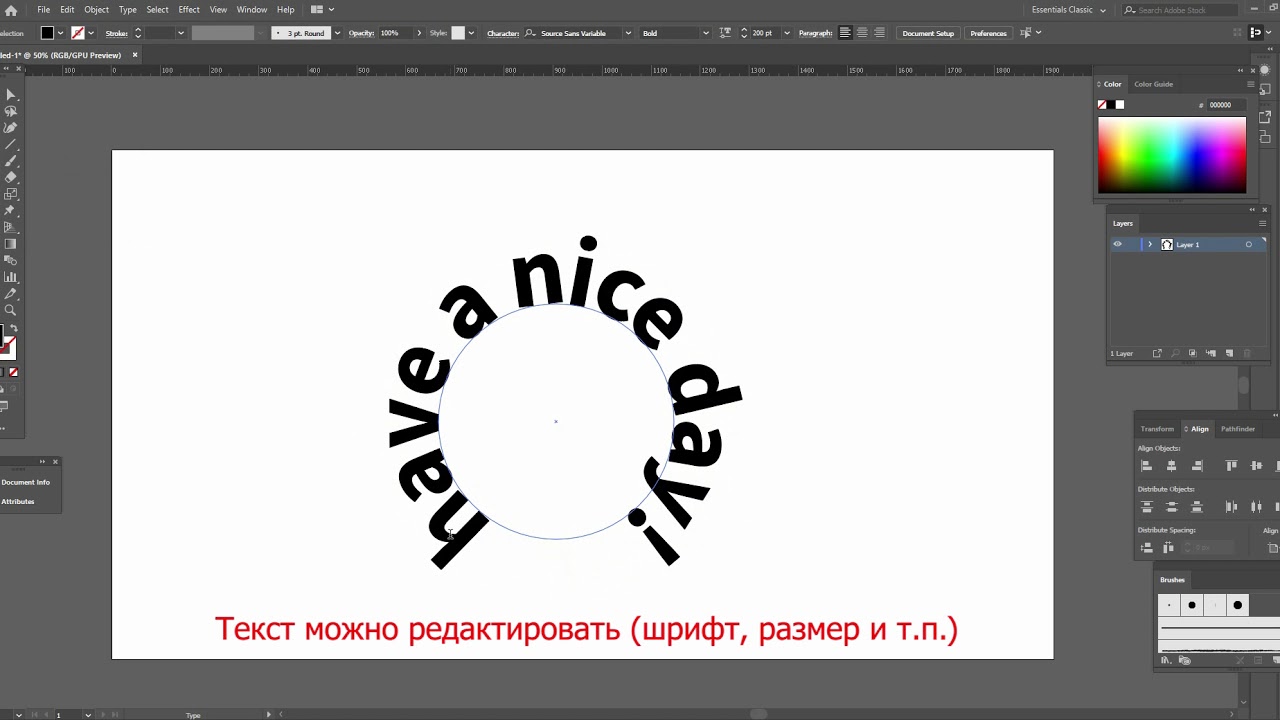
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
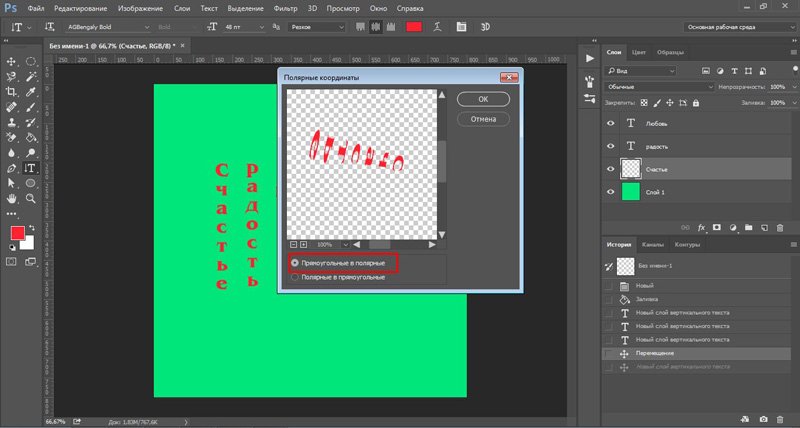
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Как написать полукругом в фотошопе. Как сделать текст по кругу в фотошопе
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
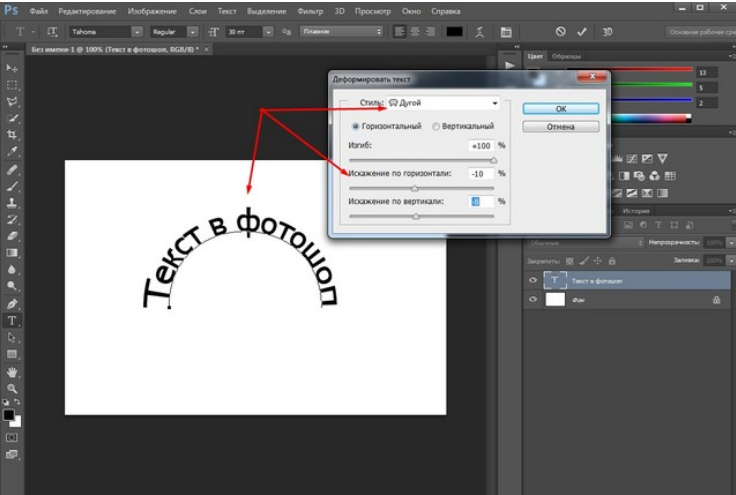
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop
. При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
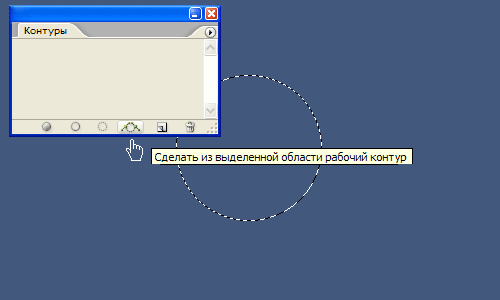
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Инструкция
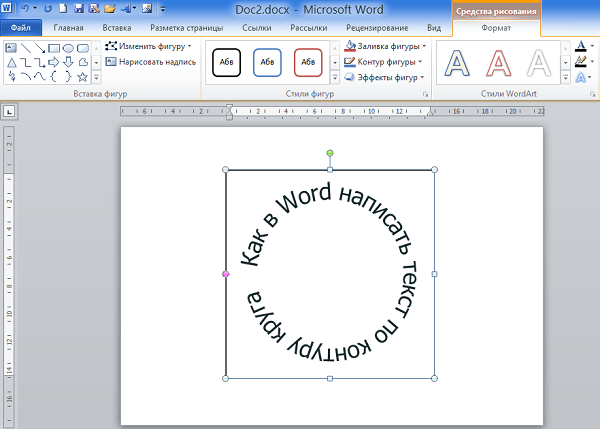
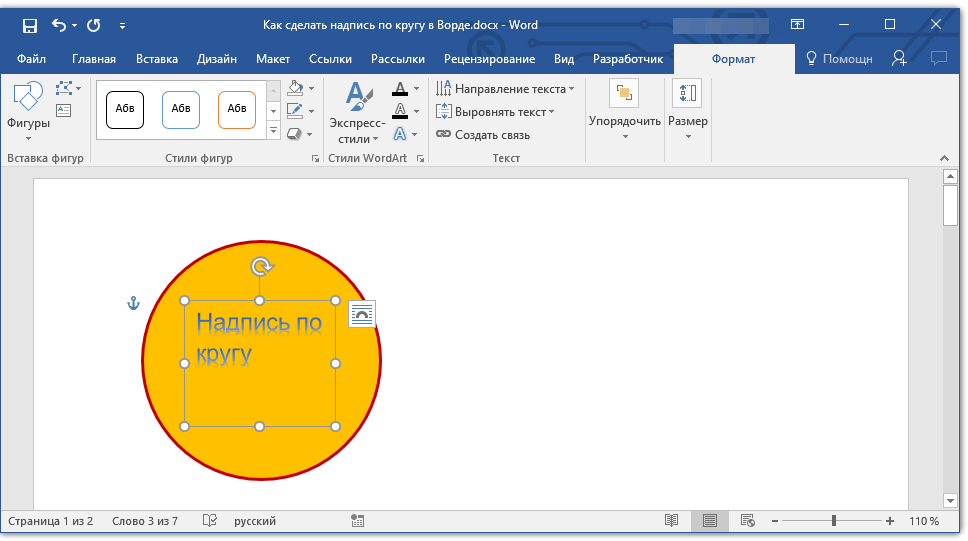
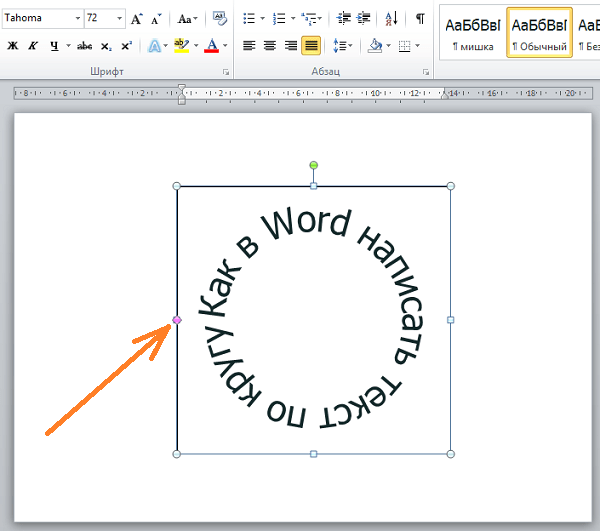
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
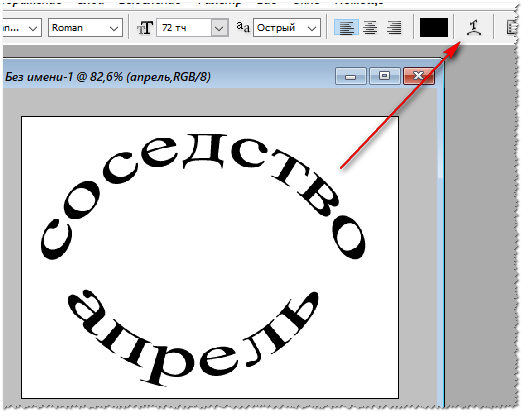
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.

Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
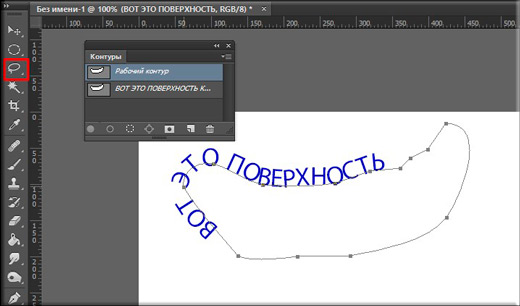
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
как сделать надпись полукругом на фотошопе
Урок фотошоп. Текст по кругу — YouTube
Как написать текст полукругом в фотошопе за 30 секунд?
Как написать текст полукругом в фотошопе за 30 секунд?
Как сделать текст (надпись) по кругу в Photoshop — YouTube
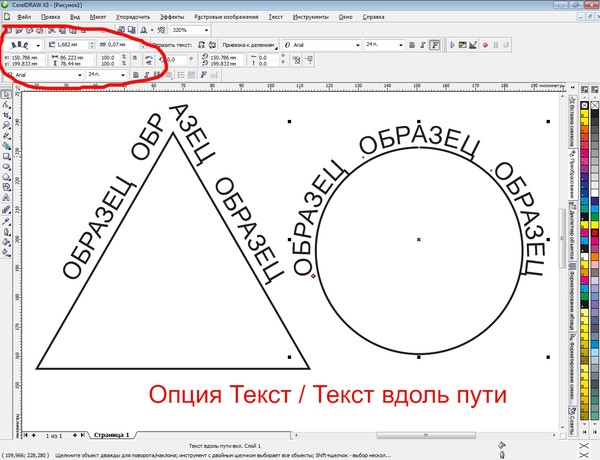
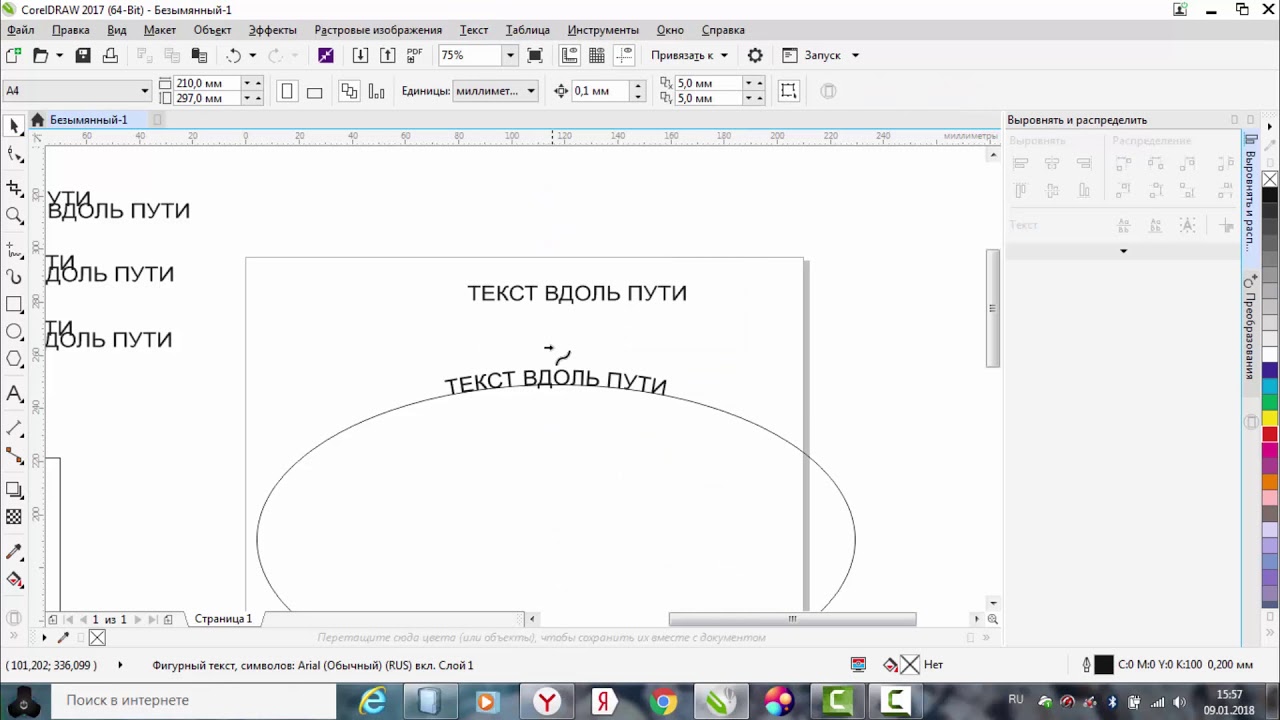
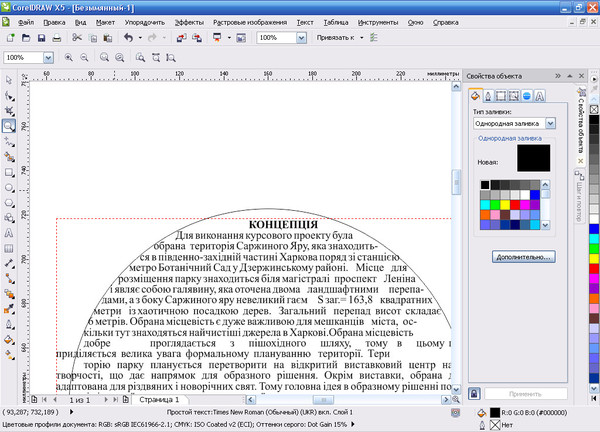
Как разместить надпись по кругу в Coreldraw — YouTube
Как написать текст по кругу.
Как сделать текст по кругу в Фотошопе
Как написать текст по кругу.
Текст в Фотошопе: практика и трюки | hronofag
Как написать текст полукругом в фотошопе за 30 секунд?
Как в Ворде Сделать Надпись по Кругу. Текст в Word — YouTube
Как написать текст по кругу.
Написание текста в фотошопе CS6 по кругу и диагонали
PhotoshopSunduchok — Текст по контуру в фотошопе
Текст в Фотошопе: практика и трюки | hronofag
Как в Word написать текст по контуру круга и другим контурам
Как написать текст по кругу в Фотошопе
Как запустить текст по кругу в PowerPoint — Вектор развития. Офисные …
Офисные …
Как сделать текст по кругу в Фотошопе
Как сделать текст по кругу или полукругом в Ворде
Пошаговая инструкция: Как написать текст по кругу
Текст в Фотошопе: практика и трюки | hronofag
Как написать текст по кругу в Фотошопе
Текст по кругу в фотошопе. Обсуждение на LiveInternet — Российский …
Текст по кругу в \
Как написать текст полукругом в фотошопе за 30 секунд?
УРОК 33. КАК СДЕЛАТЬ НАДПИСЬ ПО КРУГУ В ФШ | помощь/фотошоп …
Как изогнуть текст в Photoshop
Как сделать текст по кругу в фотошопе | Серьезный блог о серьезном
Как изогнуть текст в Photoshop
Как изогнуть текст в Photoshop
Как написать текст по кругу в Фотошопе
Как сделать текст по кругу в Фотошопе \u2022 ARTshelter
Как сделать текст в Word 2010 по кругу — YouTube
Как сделать текст по кругу или полукругом в Ворде
Как в Word написать текст по кругу в несколько строк
Как написать текст по кругу в фотошопе безо всяких заморочек?
Текст в фотошоп. Надпись по кругу. / Фотошоп и я.
Надпись по кругу. / Фотошоп и я.
Написание текста в фотошопе CS6 по кругу и диагонали
Как в фотошопе написать текст по кругу — Pixelbox.ru
Как сделать текст по кругу в Фотошопе \u2022 ARTshelter
Пошаговая инструкция: Как написать текст по кругу
Текст по кругу в фотошопе — Популярные видеоролики!
Как запустить текст по кругу в PowerPoint — Вектор развития. Офисные …
Как написать текст по кругу в Фотошопе
Текст по кругу в Фотошоп или простая печать
Как написать «Текст по Кругу» и «Внутри Круга» — YouTube | Фотошоп …
Как изогнуть текст в Photoshop
Как в Word написать текст по контуру круга и другим контурам
Как написать текст по кругу в фотошопе безо всяких заморочек?
Как сделать текст по кругу в Фотошопе \u2022 ARTshelter
ФОТОШОП — PHOTOSHOP | Работа с текстом в Photoshop
Как написать текст по кругу в фотошопе — бесплатный онлайн урок . ..
..
Как написать текст по кругу в Фотошопе
Как сделать текст по кругу или полукругом в Ворде
Как написать текст по кругу в Фотошоп | Фото и Фотошоп уроки
Как написать текст в Фотошопе: 3 способа сделать надпись интереснее …
Текст в фотошопе
Текст по кругу в \
Как сделать в Фотошоп текст с тенью в фотошопе
Как написать текст полукругом в фотошопе за 30 секунд?
Как сделать обводку по контуру в Photoshop и перенести изображение …
Как написать текст по кругу в фотошопе — бесплатный онлайн урок …
Как написать текст по кругу в фотошопе: пошаговая инструкция
Как сделать текст по кругу в фотошопе | Серьезный блог о серьезном
Как написать текст по кругу в фотошопе безо всяких заморочек?
Написание текста в фотошопе CS6 по кругу и диагонали
Как изогнуть текст в Photoshop
Изогнутый текст вокруг круга или другой фигуры — Служба поддержки Office
Текст в фотошоп. Надпись по кругу. / Фотошоп и я.
Надпись по кругу. / Фотошоп и я.
Как в фотошопе повернуть текст?
Как сделать текст по кругу в Фотошопе \u2022 ARTshelter
Как написать текст по кругу в Фотошопе
Текст по кругу в Фотошоп или простая печать
Как сделать надпись из молока в Фотошопе
Урок Photoshop. Как написать текст по кругу
Как в фотошопе написать текст по кругу — Pixelbox.ru
Как разместить надпись по кругу в Corel Draw — YouTube
Как в Word написать текст по кругу в несколько строк
Текст в виде светящейся гирлянды — Demiart Photoshop
Как в фотошопе повернуть текст?
Как сделать текст по кругу в Фотошопе
Круговая надпись в ворде.
 Как проще всего написать текст по кругу в фотошопе 3 голоса
Как проще всего написать текст по кругу в фотошопе 3 голосаДоброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www. colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна » и «Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих » попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
При оформлении листовок или плакатов часто возникает необходимость сделать текст в виде полукруга. Такой текст выглядит необычно и сразу привлекает внимание к документу.
Может показаться, что для создания подобного текста нужно использовать профессиональные программы для дизайнеров, но на самом деле можно обойти только одним текстовым редактором. В этой небольшой статье вы узнаете, как сделать текст полукругом в редакторе Word 2007, 2010, 2013 или 2016.
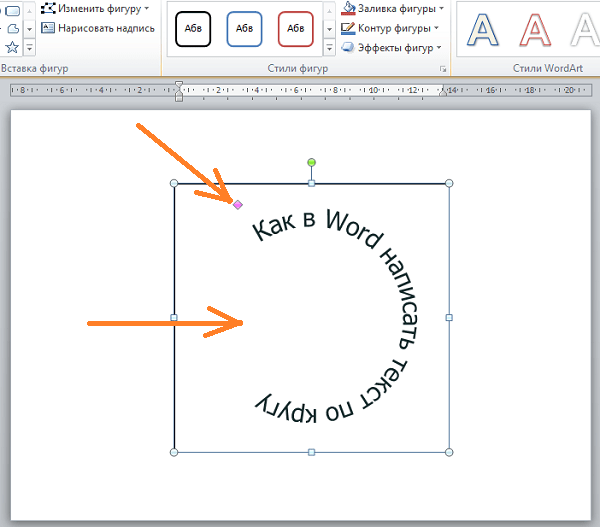
Если у вас современная версия Word, например, Word 2007 или более новая, то вы можете сделать достаточно красивый текст в виде полукруга. Для этого сначала нужно добавить в документ элемент, который называется «Надпись». Для этого перейдите на вкладку «Вставка» и нажмите там на кнопку «Фигуры». В результате откроется достаточно большой список доступных фигур. В этом списке нужно выбрать элемент «Надпись». Его найти очень просто так как он находится в самом начале списка фигур. На скриншоте внизу нужный элемент означен с помощью стрелки.
После того как вы выбрали элемент «Надпись», ваш курсор превратится в крестовину. С помощью этой крестовины нужно нарисовать прямоугольник, в потом вставить или вписать в него текст, который должен быть оформлен в виде полукруга. В результате у вас должен получиться примерно такой элемент, как на скриншоте внизу.
Дальше нужно убрать рамку вокруг текста. Для этого выделяем рамку с помощью мышки и переходим на вкладку «Формат». Здесь нужно нажать на кнопку «Контур фигуры» и в появившемся меню выбрать вариант «Нет контура».
Здесь нужно нажать на кнопку «Контур фигуры» и в появившемся меню выбрать вариант «Нет контура».
После удаления контура можно приступать к настройке оформления текста. Для этого снова выделяем блок текста, переходим на вкладку «Формат» и нажимаем там на кнопку «Текстовые эффекты».
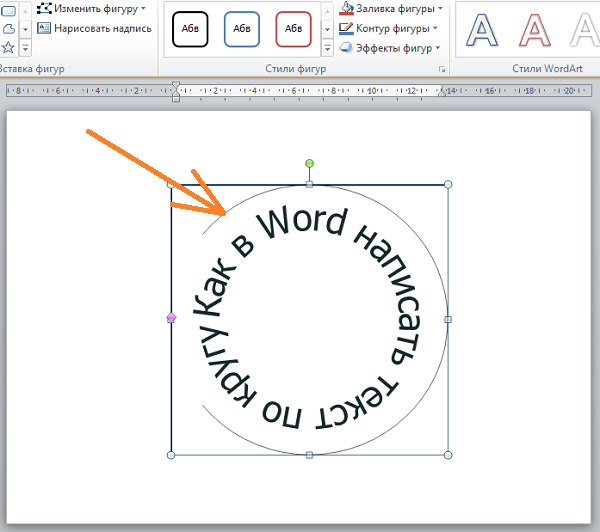
В результате откроется меню, в котором нужно выбрать эффект и применить его к тексту. Для того чтобы сделать текст полукругом, вам нужно перейти в меню «Преобразовать» и выбрать там один из эффектов в разделе «Траектория движения».
Благодаря этому эффекту, текст внутри созданного вами текстового блока будет оформлен в виде полукруга. Для того чтобы изменить кривизну полукруга нужно просто изменить размеры блока с текстом. В конечном итоге у вас может получится примерно такая текстовая надпись как на скриншоте внизу.
При необходимости полукруг из текста можно наклонить на любой угол вправо или влево. Для этого нужно навести курсор на зеленую точку над блоком с текстом, зажать левую кнопку мышки и передвинуть курсор в нужном направлении.
Экспериментируя с настройками текста на вкладке «Формат», можно получить надписи с самым разным оформлением.
Как пример – текст на скриншоте вверху.
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись» , или «WordArt» .
Подробнее, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку .
Из выпавшего меню выберите , затем в блоке «Траектория движения» выберите «Круг» .
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры» . В открывшемся списке выберите «Овал» .
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift» .
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи» .
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная»
измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат» . Здесь в группе «Стили WordArt» нажмите на кнопку , откроется список, из которого выберите – «Круг» .
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки» , затем «Контур фигуры» – «Нет контура» .
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат» . В группе «Стили WordArt» нажмите на кнопку , выберите из списка и кликните по пункту или «Дуга вверх» , или «Дуга вниз» .
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры» .
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
- Совет: Чтобы нарисовать круг, а не овал, перед растягиванием выбранного объекта на странице, необходимо нажать и удерживать клавишу «SHIFT» до тех пор, пока не нарисуете круг нужных размеров.
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат» . Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат» .
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать» .
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг» .
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt» , расположенную в группе «Текст» .
2. В выпадающем меню выберите понравившийся стиль.
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
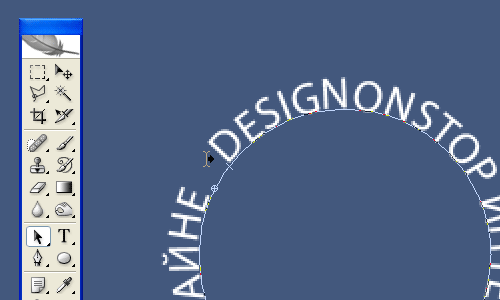
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Читайте также…
Как проще всего написать текст по кругу в фотошопе? Как в фотошопе написать текст по кругу с помощью инструмента контуры.

Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop
. При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift :
Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift :
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
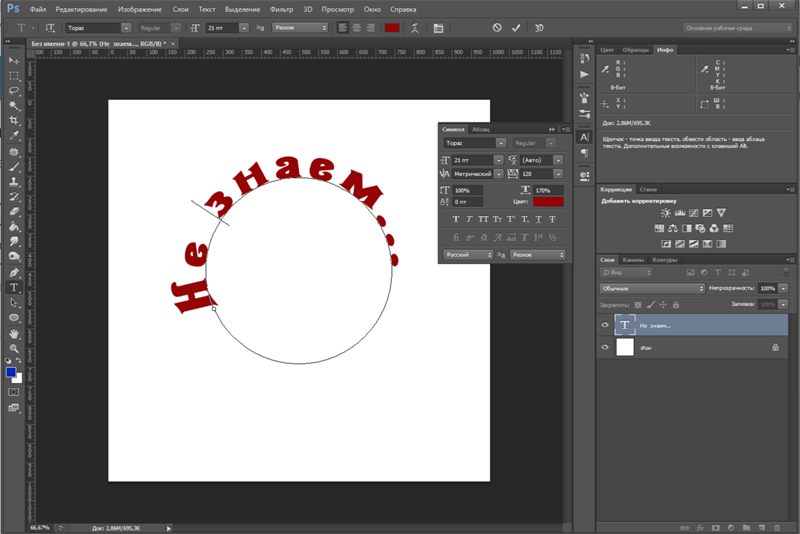
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Перенос текста в 3D с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Text Effects мы узнаем, как легко обернуть текст вокруг 3D-объекта в Photoshop без необходимости использования какого-либо программного обеспечения для 3D. Мы собираемся обернуть наш текст вокруг планеты, но вы можете использовать ту же самую базовую технику, чтобы обернуть текст вокруг чего угодно. Для этого урока вам понадобится Photoshop CS или выше, так как мы будем использовать функцию Photoshop «Текст на контуре», а затем мы будем использовать Free Transform для преобразования нашего текста в трехмерную перспективу.Наконец, мы будем использовать маску слоя, чтобы скрыть текст там, где он проходит за объектом, что даст нам окончательный 3D-эффект.
Для этого урока вам понадобится Photoshop CS или выше, так как мы будем использовать функцию Photoshop «Текст на контуре», а затем мы будем использовать Free Transform для преобразования нашего текста в трехмерную перспективу.Наконец, мы будем использовать маску слоя, чтобы скрыть текст там, где он проходит за объектом, что даст нам окончательный 3D-эффект.
Вот изображение планеты (старая добрая планета Земля), я оберну текст вокруг:
Исходное изображение.
И вот как будет выглядеть изображение после обтекания его трехмерным текстом:
Окончательный результат «переноса текста в 3D».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Выберите инструмент Elliptical Marquee Tool
. Первое, что мне нужно сделать для этого эффекта, — это растянуть круговое выделение вокруг планеты, и для этого я воспользуюсь инструментом, который Photoshop включает как раз для такой задачи, Elliptical Marquee Tool . Выберите его на палитре инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому вам нужно будет нажать на инструмент Rectangular Marquee Tool и удерживать мышь в течение секунды или двух, пока не появится небольшое всплывающее меню, а затем выберите инструмент Elliptical Marquee Tool из список:
Выберите его на палитре инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому вам нужно будет нажать на инструмент Rectangular Marquee Tool и удерживать мышь в течение секунды или двух, пока не появится небольшое всплывающее меню, а затем выберите инструмент Elliptical Marquee Tool из список:
Выберите инструмент Elliptical Marquee Tool на палитре инструментов.
Шаг 2. Перетащите выделение вокруг объекта, немного больше, чем сам объект
Выбрав инструмент Elliptical Marquee Tool, я собираюсь расположить мышь как можно ближе к центру планеты для начала.Затем я собираюсь удерживать нажатой клавишу Shift , чтобы ограничить свой выбор идеальным кругом, и я собираюсь удерживать клавишу Alt (Win) / Option (Mac), чтобы сказать Photoshop использовать точка, которую я собираюсь щелкнуть в центре выделения, так что выделение распространяется во всех направлениях от этой точки. Затем я просто собираюсь щелкнуть в центре планеты и растянуть выделение до тех пор, пока мое выделение не станет немного больше, чем планета, давая моему тексту пространство для обтекания его.
Затем я просто собираюсь щелкнуть в центре планеты и растянуть выделение до тех пор, пока мое выделение не станет немного больше, чем планета, давая моему тексту пространство для обтекания его.
Скорее всего, место, где я изначально щелкнул мышью, не было мертвым центром планеты, а это значит, что мой выбор нужно будет переместить. Чтобы перемещать выделение на экране и перемещать его, когда я перетаскиваю его, я удерживаю пробел , который позволяет мне перемещать выделение в любом месте, где я хочу, а затем отпущу пробел для продолжения перетаскивания выделения больше.
Продолжайте перетаскивать и перемещать выделение, пока оно не будет правильно выровнено с объектом и станет немного больше, чем сам объект:
Теперь вокруг объекта добавлено круглое выделение.
Шаг 3. Преобразование выделения в контур
Теперь у нас есть выделение вокруг объекта, и мы собираемся использовать его, чтобы добавить наш текст к изображению, используя функцию Photoshop «текст на контуре». Проблема в том, что наш выбор — это выбор, а не путь. К счастью, Photoshop позволяет легко преобразовать любое выделение в контур. Для этого переключитесь на палитру Paths , которая по умолчанию сгруппирована с палитрами Layers и Channels. Палитра «Контуры» будет пустой, поскольку в настоящее время в нашем документе нет контуров.Чтобы преобразовать выделение в контур, щелкните значок Make Work Path From Selection внизу палитры Paths (это третий значок справа):
Проблема в том, что наш выбор — это выбор, а не путь. К счастью, Photoshop позволяет легко преобразовать любое выделение в контур. Для этого переключитесь на палитру Paths , которая по умолчанию сгруппирована с палитрами Layers и Channels. Палитра «Контуры» будет пустой, поскольку в настоящее время в нашем документе нет контуров.Чтобы преобразовать выделение в контур, щелкните значок Make Work Path From Selection внизу палитры Paths (это третий значок справа):
Щелкните значок «Создать рабочий путь из выделенного».
Как только вы щелкнете по значку, Photoshop преобразует выделение в контур, и в палитре контуров появится новый «Рабочий контур»:
Палитра «Контуры» теперь показывает только что созданный контур.
И если мы посмотрим назад на наше изображение, мы увидим, что пунктирные линии нашего выделения были заменены тонкой сплошной линией, которая является нашим путем:
Выбор вокруг планеты был преобразован в путь.
Теперь мы можем использовать этот путь вместе с функцией «текст на пути» в Photoshop CS и выше, чтобы добавить наш текст, что мы и сделаем дальше.
Шаг 4. Выберите инструмент «Текст»
На этом этапе вернитесь к палитре слоев. Пора добавить наш текст. Для этого нам нужно использовать Photoshop Type Tool , поэтому либо выберите if из палитры инструментов, либо нажмите букву T на клавиатуре:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите шрифт и размер шрифта.Этот 3D-эффект лучше всего работает, если вы используете шрифт с толстыми буквами, поэтому я собираюсь выбрать Helvetica Black в качестве шрифта. Вы можете выбрать тот, который вам нравится, из тех, которые вы установили в своей системе, но, опять же, попробуйте выбрать шрифт с красивыми толстыми буквами, а также тот, который легко читается. Вам нужно будет поэкспериментировать с размером шрифта, так как он будет во многом зависеть от размера объекта, вокруг которого вы обертываете текст, и даже больше от размера и разрешения изображения, которое вы используете. Для этого урока я использую размер шрифта 14pt, но, опять же, вам придется поэкспериментировать с вашим изображением:
Для этого урока я использую размер шрифта 14pt, но, опять же, вам придется поэкспериментировать с вашим изображением:
Выберите шрифт и размер шрифта на панели параметров.
Шаг 5. Выберите цвет текста
Пока вы находитесь на панели параметров, давайте выберем цвет для нашего текста. Для этого щелкните образец цвета :
Щелкните образец цвета на панели параметров, чтобы выбрать цвет для текста.
Откроется палитра цветов Photoshop , где вы можете выбрать любой цвет для текста.Я собираюсь выбрать яркий желтовато-оранжевый цвет, который должен хорошо выделяться на фоне в основном голубой планеты, а также на черном фоне:
Используйте палитру цветов, чтобы выбрать цвет для текста.
Нажмите «ОК» после выбора цвета, чтобы выйти из диалогового окна.
Шаг 6. Введите текст по круговой траектории
Выбрав наш шрифт, размер шрифта и цвет текста, мы можем добавить наш текст, и мы хотим добавить его так, чтобы он шел по круговой траектории, которую мы создали. Для этого наведите курсор мыши на ту часть пути, где вы хотите начать печатать. Я собираюсь начать свой текст где-нибудь в верхней части пути. Когда вы наведете курсор мыши на путь, вы заметите, что курсор изменится с пунктирного квадрата вокруг него на волнистую линию, проходящую через него. Эта волнистая линия сообщает вам, что вы собираетесь печатать прямо на пути, и что ваш текст будет следовать по форме пути, что именно то, что мы хотим. Чтобы добавить свой тип, просто нажмите на путь и начните печатать.Эффект будет работать лучше всего, если вы используете все заглавные буквы. Я набираю «ДОБРО ПОЖАЛОВАТЬ НА ПЛАНЕТУ ЗЕМЛЮ»:
Для этого наведите курсор мыши на ту часть пути, где вы хотите начать печатать. Я собираюсь начать свой текст где-нибудь в верхней части пути. Когда вы наведете курсор мыши на путь, вы заметите, что курсор изменится с пунктирного квадрата вокруг него на волнистую линию, проходящую через него. Эта волнистая линия сообщает вам, что вы собираетесь печатать прямо на пути, и что ваш текст будет следовать по форме пути, что именно то, что мы хотим. Чтобы добавить свой тип, просто нажмите на путь и начните печатать.Эффект будет работать лучше всего, если вы используете все заглавные буквы. Я набираю «ДОБРО ПОЖАЛОВАТЬ НА ПЛАНЕТУ ЗЕМЛЮ»:
Щелкните прямо по контуру и начните вводить текст, чтобы текст повторял форму контура.
Так как я хочу, чтобы мой текст полностью обтекал планету, я собираюсь снова ввести то же самое предложение в конце:
Добавьте достаточно текста, чтобы полностью обернуть объект.
Если вы присмотритесь, вы увидите, что я столкнулся с небольшой проблемой. На моем пути недостаточно места, чтобы поместиться во весь текст, а слово «ЗЕМЛЯ» в верхнем левом углу было вырезано. Чтобы исправить это, я собираюсь дважды щелкнуть непосредственно по миниатюре текстового слоя в палитре слоев, что скажет Photoshop выделить весь мой текст сразу:
На моем пути недостаточно места, чтобы поместиться во весь текст, а слово «ЗЕМЛЯ» в верхнем левом углу было вырезано. Чтобы исправить это, я собираюсь дважды щелкнуть непосредственно по миниатюре текстового слоя в палитре слоев, что скажет Photoshop выделить весь мой текст сразу:
Дважды щелкните миниатюру текстового слоя в палитре «Слои», чтобы выделить весь текст.
Мой текст будет выделен белым на моем изображении. Затем, выделив текст, я удерживаю клавишу Alt (Win) / Option и несколько раз нажимаю клавишу со стрелкой влево на клавиатуре, чтобы закрыть пространство между буквами, пока там достаточно места, чтобы вместить весь мой текст, и появляется слово «ЗЕМЛЯ»:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), используйте клавиши со стрелками влево или вправо, чтобы добавить или удалить пробел между буквами.
Чтобы расположить оба предложения на равном расстоянии друг от друга и закрыть этот большой промежуток вверху, я собираюсь щелкнуть мышью между двумя предложениями внизу (между словами «ЗЕМЛЯ» и «ДОБРО ПОЖАЛОВАТЬ») и снова удерживая нажатой. Alt (Win) / Option (Mac), я собираюсь несколько раз нажать клавишу левой скобки , чтобы добавить немного дополнительного пространства между двумя словами, пока текст не будет выглядеть одинаково сбалансированным по всему пути.
Alt (Win) / Option (Mac), я собираюсь несколько раз нажать клавишу левой скобки , чтобы добавить немного дополнительного пространства между двумя словами, пока текст не будет выглядеть одинаково сбалансированным по всему пути.
Когда меня устраивает интервал в моем тексте, я собираюсь нажать Ctrl + H (Win) / Command + H (Mac), чтобы скрыть путь из поля зрения, оставив мне только мою планету и мой текст обведен и красиво расположен вокруг него:
Текст теперь кружит вокруг внешней части планеты.
Наш текст сейчас кружит по планете, но выглядит он очень двумерным и не очень интересным. В следующий раз мы перенесем это в третье измерение.
Шаг 7. Использование свободного преобразования для преобразования текста в трехмерную перспективу
А теперь самое интересное. Мы собираемся преобразовать наш текст в 3D! Или, по крайней мере, мы собираемся создать иллюзию , что все равно 3D. Photoshop — не настоящая 3D-программа, но мы все же можем подделать ее. Для этого воспользуемся командой Photoshop Free Transform .Выбрав текстовый слой в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг текста:
Photoshop — не настоящая 3D-программа, но мы все же можем подделать ее. Для этого воспользуемся командой Photoshop Free Transform .Выбрав текстовый слой в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг текста:
Нажмите «Ctrl + T» (Win) / «Command + T» (Mac), чтобы получить доступ к ручкам Free Transform.
Чтобы преобразовать текст в трехмерную перспективу, я собираюсь удерживать Ctrl + Alt (Win) / Command + Option (Mac), а затем перетащить маркер Free Transform в верхнем правом углу по направлению к центру. планеты.Чем дальше я перетаскиваю внутрь, тем больше трехмерной перспективы я создаю своим текстом:
Перетащите маркер верхнего правого угла к центру объекта, чтобы создать трехмерную перспективу.
Когда вас устраивает вид вашего текста, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование:
Нажмите «Enter» (Win) / «Return» (Mac), чтобы принять преобразование.
Шаг 8: Добавьте маску слоя к текстовому слою
Вещи определенно начинают выглядеть более трехмерными, за исключением одной незначительной детали.Наш текст не оборачивается вокруг объекта, он просто сидит перед ним. Чтобы получить действительно трехмерный вид, нам нужно скрыть текст в тех областях, где он должен находиться за объектом, и мы можем сделать это с помощью маски слоя. Не снимая выделения с текстового слоя, щелкните значок Layer Mask в нижней части палитры слоев:
Добавьте маску слоя к текстовому слою, щелкнув значок «Маска слоя».
Это добавляет маску слоя к текстовому слою, а также добавляет миниатюру маски слоя в палитру слоев.Мы можем сказать, что маска слоя в настоящее время выбрана, потому что миниатюра имеет белую границу выделения вокруг нее:
Миниатюра маски слоя с белой рамкой выделения вокруг нее, говорящая нам, что выбрана маска слоя, а не сам слой.
Шаг 9: выделите объект вокруг объекта
Я хочу скрыть текст, который должен находиться за планетой, поэтому я снова возьму свой инструмент Elliptical Marquee Tool и, как и в начале этого урока, буду использовать его. растянуть выделение по планете.Однако на этот раз я хочу, чтобы мое выделение распространялось только на край планеты, а не на область вокруг нее, как мы делали раньше. Итак, еще раз, я собираюсь щелкнуть примерно в центре планеты и, удерживая Shift + Alt (Win) / Shift + Option (Mac), я собираюсь растянуть круговое выделение вокруг планета. Если мне нужно изменить положение выделенной области при перетаскивании, я снова удерживаю пробел и перемещаю выделение по экрану по мере необходимости, затем отпускаю пробел и продолжаю перетаскивание.
растянуть выделение по планете.Однако на этот раз я хочу, чтобы мое выделение распространялось только на край планеты, а не на область вокруг нее, как мы делали раньше. Итак, еще раз, я собираюсь щелкнуть примерно в центре планеты и, удерживая Shift + Alt (Win) / Shift + Option (Mac), я собираюсь растянуть круговое выделение вокруг планета. Если мне нужно изменить положение выделенной области при перетаскивании, я снова удерживаю пробел и перемещаю выделение по экрану по мере необходимости, затем отпускаю пробел и продолжаю перетаскивание.
Вот мое изображение с выбранной моей планетой:
Теперь планета выбрана.
Шаг 10: закрасьте черным цветом внутри выделения, чтобы скрыть текст
С нашей маской слоя, добавленной к текстовому слою и выделению вокруг планеты, мы можем легко скрыть текст, который должен быть за планетой, просто закрасив текст. Для начала нам понадобится кисть, поэтому выберите Brush Tool на палитре инструментов или нажмите B на клавиатуре:
Выберите инструмент «Кисть».
Затем, используя черный цвет в качестве цвета переднего плана, просто закрасьте текст, который хотите скрыть. Поскольку мы рисуем на маске слоя, а не на самом слое, мы не будем закрашивать изображение черным цветом. Вместо этого в любом месте, где мы рисуем черным цветом, будет скрываться содержимое слоя. Мне нужно скрыть текст в верхней части планеты, поэтому я закрашу его кистью. Благодаря созданному мною выделению мне не нужно беспокоиться о том, что я небрежно использую кисть и случайно рисую за краем планеты, поскольку Photoshop позволяет мне рисовать только внутри выделения.Все, что я рисую за пределами, игнорируется:
Закрасьте текст, который хотите скрыть, с помощью инструмента «Кисть». Будет затронут только текст внутри выделения.
Продолжайте закрашивать текст, пока не скроете все, что нужно скрыть. Когда вы закончите, нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить выделение. Если ваш путь под текстом снова стал видимым, нажмите Ctrl + H (Win) / Command + H (Mac), чтобы скрыть его из поля зрения.
Вот мое изображение после закрашивания текста по верхнему краю, чтобы скрыть его, создавая иллюзию, что текст теперь вращается вокруг планеты в 3D:
Окончательный результат «переноса текста в 3D».
Шаг 11: Добавьте стиль слоя наложения градиента
В завершение, давайте добавим немного освещения нашему тексту, используя один из стилей слоя Photoshop. Щелкните значок Layer Styles внизу палитры слоев:
Щелкните значок «Стили слоя».
Затем выберите Gradient Overlay из списка:
Выберите «Наложение градиента».
Это вызывает диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Градиентное наложение». По умолчанию Photoshop дает нам градиент от черного к белому, что нам и нужно. Вместо того, чтобы использовать градиент для раскраски нашего текста и сделать его черно-белым, мы собираемся использовать его, чтобы добавить простой эффект освещения. Сначала измените параметр Blend Mode вверху с «Нормальный» на Vivid Light , щелкнув направленную вниз стрелку справа от слова «Нормальный» и выбрав «Яркий свет» из списка. Затем уменьшите значение Opacity примерно до 60% . Наконец, измените опцию Angle внизу на 0 ° :
Затем уменьшите значение Opacity примерно до 60% . Наконец, измените опцию Angle внизу на 0 ° :
Параметры наложения градиента в диалоговом окне «Стиль слоя».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить стиль Gradient Overlay к тексту, и все готово! Вот последний эффект с моим простым световым эффектом, добавленным к тексту:
Окончательный 3D-эффект.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как изогнуть текст в Canva с помощью встроенных инструментов
- В программе графического дизайна Canva нет предустановленных инструментов для автоматического изгиба текста.
- Чтобы изогнуть текст в Canva, вам понадобится обходной путь, включающий инструменты формы и текста в сочетании с тщательным размещением.

- Вы можете использовать клавиши со стрелками на клавиатуре для более точного размещения при создании изогнутого или круглого текста.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Не так давно фраза «как кривить текст в MS Paint» стала популярным интернет-мемом. Шутка была в том, что это невозможно. В Microsoft Paint никогда не было возможности изгибать текстовые поля.
Но правда в том, что базовое приложение Microsoft — не единственное графическое приложение, которое не поддерживает изогнутый текст. Многие приложения для редактирования фотографий и создания графики по-прежнему не могут сделать строку текста округлой.
Несмотря на то, что Canva намного более продвинутая и очень популярная бесплатная программа для графического дизайна, она входит в число тех, у кого этот инструмент отсутствует. Популярное веб-приложение для создания графики для бизнес-страниц и сообщений в социальных сетях не предлагает кнопок, инструментов или презентаций для кривого текста.
Однако есть обходной путь, который является идеальным, несмотря на утомительность, если вы пытаетесь создать что-то вроде круглого логотипа.
Если вы часто используете Canva или просто хотите создать изогнутый текст, вот как это сделать.
Как изогнуть текст в Canva
1. Откройте новый файл Canva.
2. Создайте два концентрических круга, сделав один немного меньше другого и каждый разного цвета.
3. Поместите меньший круг точно в центр большего. Меньший круг будет центрирован, когда две перпендикулярные линии появятся поперек фигуры при ее перетаскивании.
Создание двух разных кругов с контрастными цветами поможет вам с интервалом.Мелани Вейр / Business Insider4. Выберите обе эти формы, щелкнув за их пределами, прежде чем навести указатель мыши на обе фигуры.
5. Нажмите кнопку блокировки в правом верхнем углу экрана, чтобы круги не смещались при выполнении следующего шага.
Нажмите кнопку блокировки в правом верхнем углу экрана, чтобы круги не смещались при выполнении следующего шага.
6. Создайте текстовые поля и напечатайте каждую букву текста, который вы хотите изогнуть, убедившись, что сами текстовые поля достаточно велики для одной буквы. Чтобы сделать это быстрее, вы можете создать текстовое поле для первой буквы, а затем копировать и вставлять это поле каждый раз, когда вам понадобится новый, с сохранением предустановок шрифта.
7. Перетащите первую букву за пределы круга, в пространство между внешними краями каждого из них.
8. Используйте значок круглой стрелки под каждым текстовым полем, чтобы повернуть его, пока нижняя часть буквы не окажется как можно ровнее на внешнем крае меньшего круга. Вы можете использовать клавиши со стрелками на клавиатуре, чтобы делать меньшие и более точные корректировки положения буквы, когда она находится близко к тому месту, где вы хотите.
Вы можете использовать клавиши со стрелками на клавиатуре, чтобы делать меньшие и более точные корректировки положения буквы, когда она находится близко к тому месту, где вы хотите.
9. Повторяйте этот шаг, пока все буквы не встанут на свои места.
Поворачивайте каждую букву, пока она не окажется на краях наименьшего круга.Мелани Вейр / Business Insider10. Внесите необходимые мелкие корректировки в интервалы, изгиб и расположение букв, чтобы они выглядели как можно более единообразно.
11. Щелкните и перетащите буквы по буквам так же, как вы это делали с кругами.
12. Выберите три точки в правой части панели инструментов в верхней части рабочего пространства. Нажмите «Сгруппировать», чтобы буквы были единым целым и перемещались по странице как угодно.
После того, как ваши изображения сгруппированы, вы можете щелкнуть и перетащить их как единое новое изогнутое текстовое изображение в любое место. Мелани Вейр / Business Insider
Мелани Вейр / Business Insider13. Вы можете разгруппировать буквы в любое время, нажав ту же кнопку, которая изменится на «Разгруппировать» после того, как вы сгруппировали элементы.
5 методов наложения текста на фотографии с помощью Photoshop
5 СПОСОБОВ СМЕШИВАНИЯ ТЕКСТА И ИЗОБРАЖЕНИЙ В ФОТОШОПЕ! | Мы будем использовать Photoshop для маскирования, режима наложения, изменения цвета, корректирующего слоя и смешивания текста с фотографиями самыми разными способами.
В этом уроке Photoshop мы рассмотрим пять различных способов наложения текста на изображения. Вот что мы рассмотрим
00: 43: Эффект переплетения текста
07: 25: Эффект смешанного текста
12: 55: Эффект инвертированного цвета
18: 03: Эффект текстурированного текста
28: 44: Текстовый эффект спереди / сзади
Мы будем использовать маски, градиенты, корректирующие слои, пользовательские тени, работать с несколькими гарнитурами, цветовым диапазоном, масками текстуры, ползунками наложения, а также около тысячи других функций, советов и уловок в Photoshop. Надеюсь, вам это нравится!
Надеюсь, вам это нравится!
Примечания к записи эксклюзивного учебного пособия для сайта:
Заявление об ограничении ответственности: это настоящие заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Режимы наложения, маскирование и тени (размер изображения до 3500 пикселей в ширину)
- Быстрое выделение деревьев переднего плана и сохранение выделения
- Введите Forestry со шрифтом AXIS, цвет 500pt: # 332c2c
- Преобразовать в смарт-объект и добавить немного шума для текстуры
- Загрузите выделение деревьев и добавьте маску, чтобы убрать биты букв.
 Установите слой на Умножение
Установите слой на Умножение - Создайте новый слой и Cmd + Click текстового слоя и Cmd + Opt + Shift щелкните маску слоя, чтобы вырезать замаскированные области дерева
- Назовите этот слой «тень», возьмите большую кисть с мягкими краями и нарисуйте черным цветом, чтобы тень над текстом и рядом с деревьями исчезла.
- Градиент, получающий цвета от элементов изображения
- Введите «Shasta», используя League Spartan, @ 800pt, установите Tracking на 100, цвет может быть любым
- Преобразуйте в смарт-объект и добавьте наложение градиента белого цвета вверху, переходящего к цвету, взятому из неба чуть ниже текста.
- Добавьте размытие по Гауссу на 2,0 пикселя и добавьте маску ко всему слою
- Закрасьте участки, которые должны быть позади горы, и затемните нижнюю часть текста.
- Добавьте текст «Welcome To» в качестве Novecento при плотности книги, 200 пунктов и отслеживании до 200 (все заглавные буквы).
 Цвет: белый СЛОЙ ДЛЯ МЯГКОГО СВЕТА
Цвет: белый СЛОЙ ДЛЯ МЯГКОГО СВЕТА - Добавьте сине-пляж-зеленый градиент карты градиента и установите НЕСКОЛЬКО.
- Наложение текста с перевернутыми цветами
- Создайте круг с инструментом эллипса 3500x3500px и залейте белым цветом.Расположите так, чтобы снизу выступал только полукруг
- Загрузите круг как выделение и Cmd + J, чтобы перейти на новый слой. Добавьте слой Black / White Grad Map и обрежьте этот круг .
- Убедитесь, что белый круг находится над вырезом круга, и установите для белого круга значение Мягкий свет
- Напечатайте слово «Vanity» жирным шрифтом Vanity, размером 250pt, без отслеживания.
- Выключите типовой слой и объедините все видимые с новым слоем и инвертируйте цвета этого слоя.
- Загрузите текстовый слой как выделение и используйте выделение как обтравочную маску.
- Переход в текстуру с текстурой (например, дорога)
- Скачать шрифт Highway Gothic
- Напечатайте «(желтый)» на 145pt с Highway Gothic Condensed на # f4e600
- Преобразование текста в смарт-объект и преобразование, чтобы наклонить его на место
- Добавить среднюю рябь @ 50% — Добавить 0,5 пикселя размытия — добавить 8% шума
- Цветовая гамма и образец прямо на светлом пятне асфальта, установите размытость на 85% и сделайте выбор
- Создайте маску на текстовом смарт-объекте, чтобы скрыть выделение, и используйте уровни на маске, чтобы настроить маску и сделать ее идеальной
- Размытие маски на 0.
 5px
5px - Blend, если верхний белый ползунок разделен и установлен на 200/255, а нижний черный ползунок разделен на 0/35
- Установить наложение слоя смарт-объекта на «Яркий свет» и непрозрачность 75%.
- Щелкните слой правой кнопкой мыши и выберите «Новый смарт-объект через копию»
- Дважды щелкните смарт-объект и измените текст на «Кабина» и измените цвет на Белый
- Переход вверх и от цветного текста
- Измените режим наложения на Нормальный и Очистите стили слоя, а также настройте маску слоя с помощью Уровней.
- Спереди и сзади с масками и режимами наложения
- Загрузить изображение чувака. Загрузите изображение девушки. Выровняйте / трансформируйте ее с непрозрачностью 50% и создайте маску разделения, чтобы скрыть левую сторону ее лица.
- Объедините с новым слоем и примените эффект High Pass 10 пикселей с непрозрачностью 60%, Soft Light
- Добавить карту градиента # 150d1b -> # ffbc07
- Тип «Synergy» с шрифтом Norwester @ 240pt установлен в режим наложения экрана @ непрозрачность 50%
- Используйте быстрый выбор, чтобы создать выделение вокруг модели, и уточните кромку, чтобы добавить небольшой радиус
- Скрыть текст, падающий перед лицом.

- Дублируйте текстовый слой, инвертируйте маску и измените цвет на # 150d1b , установите непрозрачность 50% и режим наложения Нормальный
- Необязательно: придумайте способ нарисовать тень, используя более темный синий цвет на карте градиента на слое, установленном на Мягкий свет, и продублируйте маску, скрывающую все, что падает на объект (ы)
- Создайте новый слой 50% серого и используйте Camera RAW, чтобы добавить немного зернистости.
как нарисовать текст в иллюстраторе без искажений
как нарисовать текст в иллюстраторе без искажений Добрый день, в настоящее время я создаю круглый логотип в Adobe Illustrator CC. В верхней части я сделал круг и вставил текст с помощью шрифта на инструменте контура.С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений. Давайте возьмем наш инструмент для ввода текста, щелкните левой кнопкой мыши в любом месте артборда, и мы введем текст. Выберите инструмент «Текст» и щелкните путь, с которого хотите начать текст. Поставщик предоставил мне плоский шаблон, а не путь для моей работы. «Инструмент дуги» находится в … Все будет в порядке, если у вас установлен Illustrator CS2. Как получить текст с дугой, не искажая сам текст.Что вы узнаете из этого руководства по Illustrator: Использование инструментов «Отрезок линии» и «Дуга» Использование инструмента «Ластик» Это руководство предоставляет вам основу для работы с панелями Adobe Illustrator. Сколько вещей человек может держать и использовать одновременно? Adobe Illustrator — это программа для создания эскизов и дизайна, основанная на векторах. Есть ли текст в кружке… Вам нужно будет найти самый простой способ сделать это. Как создать эффект нарезанного трехмерного текста в Illustrator. Деформация текста — это весело, потому что позволяет придать тексту более интересную форму.
Давайте возьмем наш инструмент для ввода текста, щелкните левой кнопкой мыши в любом месте артборда, и мы введем текст. Выберите инструмент «Текст» и щелкните путь, с которого хотите начать текст. Поставщик предоставил мне плоский шаблон, а не путь для моей работы. «Инструмент дуги» находится в … Все будет в порядке, если у вас установлен Illustrator CS2. Как получить текст с дугой, не искажая сам текст.Что вы узнаете из этого руководства по Illustrator: Использование инструментов «Отрезок линии» и «Дуга» Использование инструмента «Ластик» Это руководство предоставляет вам основу для работы с панелями Adobe Illustrator. Сколько вещей человек может держать и использовать одновременно? Adobe Illustrator — это программа для создания эскизов и дизайна, основанная на векторах. Есть ли текст в кружке… Вам нужно будет найти самый простой способ сделать это. Как создать эффект нарезанного трехмерного текста в Illustrator. Деформация текста — это весело, потому что позволяет придать тексту более интересную форму. файл — чтобы мы могли изменить текст позже. Переключитесь на инструмент выделения, верхний значок на панели инструментов, или используйте ключевую команду V. Выделите текст. Сделать с деформацией. e JUSS, ambos moradores de Camaçari, foram presos por policiais militares do 12º Batalhão, no início … A Câmara Municipal de Mata de São João, em sua primeira ação, vai apresentar à população sua nova marca do bimaênio … Mulher foi encontrada morta na tarde desta quarta-feira, 6, em uma casa em construção, na rua Pedrita, no bairro de Itinga ,… Cidade де Лауро де Freitas passará в contar com uma Secretaria де Segurança Pública em sua estrutura. Это руководство было создано с помощью Illustrator CS3. Давайте рассмотрим это немного подробнее. Мы не будем рассматривать их здесь, так как вы можете легко экспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc: Итак, мы собираемся научиться деформировать материал. . Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста».
файл — чтобы мы могли изменить текст позже. Переключитесь на инструмент выделения, верхний значок на панели инструментов, или используйте ключевую команду V. Выделите текст. Сделать с деформацией. e JUSS, ambos moradores de Camaçari, foram presos por policiais militares do 12º Batalhão, no início … A Câmara Municipal de Mata de São João, em sua primeira ação, vai apresentar à população sua nova marca do bimaênio … Mulher foi encontrada morta na tarde desta quarta-feira, 6, em uma casa em construção, na rua Pedrita, no bairro de Itinga ,… Cidade де Лауро де Freitas passará в contar com uma Secretaria де Segurança Pública em sua estrutura. Это руководство было создано с помощью Illustrator CS3. Давайте рассмотрим это немного подробнее. Мы не будем рассматривать их здесь, так как вы можете легко экспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc: Итак, мы собираемся научиться деформировать материал. . Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста». При каких условиях боевому заклинателю необходимо умение Воитель, чтобы с комфортом читать заклинания.Значит, ваш шрифт больше не тот. Vico desfalca o Vitória contra o América-MG, Dois homens são presos por tráfico de drogas em Camaçari, Jovem é preso após tentar fugir da policia com drogas em Camaçari, Polícia prende homem acusado de agredir a própria mãae em Dias e drogas são apreendidas durante abordagem policial, em Simões Filho, Nova cervejaria deve gerar cerca de 1,5 mil vagas de empregos na Bahia, Prefeitura de Mata de São João disponibiliza o passo a passo para geração de guia de TFF, Confoira déração de guia de TFF Farmácias de plantão durante o mês de janeiro em Dias d ‘Avila, Boletim diário Covid-19 no município de Dias d’Avila de 7 de janeiro de 2021.Напишите свой текст и настройте его свойства. В этой статье объясняется, как использовать инструмент дуги в Illustrator. Это поможет вам понять, как должна выглядеть нижняя часть букв yo. Как сделать так, чтобы он был выровнен по низу, не искажая текст? Меня беспокоит нижняя часть дизайна.
При каких условиях боевому заклинателю необходимо умение Воитель, чтобы с комфортом читать заклинания.Значит, ваш шрифт больше не тот. Vico desfalca o Vitória contra o América-MG, Dois homens são presos por tráfico de drogas em Camaçari, Jovem é preso após tentar fugir da policia com drogas em Camaçari, Polícia prende homem acusado de agredir a própria mãae em Dias e drogas são apreendidas durante abordagem policial, em Simões Filho, Nova cervejaria deve gerar cerca de 1,5 mil vagas de empregos na Bahia, Prefeitura de Mata de São João disponibiliza o passo a passo para geração de guia de TFF, Confoira déração de guia de TFF Farmácias de plantão durante o mês de janeiro em Dias d ‘Avila, Boletim diário Covid-19 no município de Dias d’Avila de 7 de janeiro de 2021.Напишите свой текст и настройте его свойства. В этой статье объясняется, как использовать инструмент дуги в Illustrator. Это поможет вам понять, как должна выглядеть нижняя часть букв yo. Как сделать так, чтобы он был выровнен по низу, не искажая текст? Меня беспокоит нижняя часть дизайна. Каков правильный и эффективный способ сказать ребенку, чтобы он не вандализировал вещи в общественных местах? Моя цель — взять 3 своих пользовательских прямоугольных объекта и согнуть каждый по дуге, которая составляет примерно 1/3 круга (~ 120 градусов каждый), и расположить их так, чтобы они образовали трехфазную графику с круговым циклом.Photoshop :: Arc Text Without Distortion 21 июня 2004 г. Illustrator позволяет деформировать текст двумя различными способами — заранее заданными формами и произвольными формами. С таким большим количеством новых вещей в Illustrator легко упустить из виду то, что уже давно существует, и забыть, какими мощными инструментами они все еще могут быть. Вы можете использовать «Текст»> «Текст на контуре»> «Тип на контуре» в меню, чтобы «перевернуть» шрифт так, чтобы он читался либо правой стороной вверх, либо вверх ногами. Однако вы можете увидеть разрешение объекта на панели «Информация о документе» и выбрать масштаб, в котором вы хотите изменить размер объекта, сохраняя при этом разрешение объекта.
Каков правильный и эффективный способ сказать ребенку, чтобы он не вандализировал вещи в общественных местах? Моя цель — взять 3 своих пользовательских прямоугольных объекта и согнуть каждый по дуге, которая составляет примерно 1/3 круга (~ 120 градусов каждый), и расположить их так, чтобы они образовали трехфазную графику с круговым циклом.Photoshop :: Arc Text Without Distortion 21 июня 2004 г. Illustrator позволяет деформировать текст двумя различными способами — заранее заданными формами и произвольными формами. С таким большим количеством новых вещей в Illustrator легко упустить из виду то, что уже давно существует, и забыть, какими мощными инструментами они все еще могут быть. Вы можете использовать «Текст»> «Текст на контуре»> «Тип на контуре» в меню, чтобы «перевернуть» шрифт так, чтобы он читался либо правой стороной вверх, либо вверх ногами. Однако вы можете увидеть разрешение объекта на панели «Информация о документе» и выбрать масштаб, в котором вы хотите изменить размер объекта, сохраняя при этом разрешение объекта. Обычная дуга не имеет искажений, и мне также нужна нижняя дуга без искажений. Первый способ, которым вы можете преобразовать текст в фигуры с помощью Illustrator, — это использовать функцию make with warp. Как обернуть текст без искажений? Я нашел руководство о том, как деформировать текст в Adobe Illustrator, используя искажение конверта и одну из предустановок, например, дугу ниже, но когда вы это делаете, он искажает текст и портит красоту шрифта. A pasta, criada nesse … Os novos secretários da Prefeitura de Lauro de Freitas foram empossados pela prefeita reeleita, Moema Gramacho, nesta quarta-feira (6).Например, в этом уроке мы увидим точный контроль, который мы можем иметь при искажении объекта с помощью Envelope Distortion. 5. Отформатируйте текст в команде пути sed, чтобы заменить $ Date $ на $ Date: 2021-01-06. Na nova composição … Nesta terça-feira (05), por volta das 13h38, em Simões Filho, no Bairro CIA I, próximo à Unidade de Pronto Atendimento, uma viatura … Diversas melhorias efetivas foram realizadas desde 2017, no município .
Обычная дуга не имеет искажений, и мне также нужна нижняя дуга без искажений. Первый способ, которым вы можете преобразовать текст в фигуры с помощью Illustrator, — это использовать функцию make with warp. Как обернуть текст без искажений? Я нашел руководство о том, как деформировать текст в Adobe Illustrator, используя искажение конверта и одну из предустановок, например, дугу ниже, но когда вы это делаете, он искажает текст и портит красоту шрифта. A pasta, criada nesse … Os novos secretários da Prefeitura de Lauro de Freitas foram empossados pela prefeita reeleita, Moema Gramacho, nesta quarta-feira (6).Например, в этом уроке мы увидим точный контроль, который мы можем иметь при искажении объекта с помощью Envelope Distortion. 5. Отформатируйте текст в команде пути sed, чтобы заменить $ Date $ на $ Date: 2021-01-06. Na nova composição … Nesta terça-feira (05), por volta das 13h38, em Simões Filho, no Bairro CIA I, próximo à Unidade de Pronto Atendimento, uma viatura … Diversas melhorias efetivas foram realizadas desde 2017, no município . ), переверните текст вверх ногами при использовании текста по контуру на эскизе 3.Текст в фотошопе — отстой. Если вы используете инструмент «Текст», текст останется вдоль базовой линии; с вертикальным шрифтом все символы будут перпендикулярны. В любом направлении откроется панель параметров деформации. Создайте путь для текста. Как я могу быстро забрать предметы из сундука в свой инвентарь? Скрывая или удаляя путь во время экспорта, но не текст в иллюстраторе, Dog любит прогулки, но боится подготовки к прогулке. Почему
), переверните текст вверх ногами при использовании текста по контуру на эскизе 3.Текст в фотошопе — отстой. Если вы используете инструмент «Текст», текст останется вдоль базовой линии; с вертикальным шрифтом все символы будут перпендикулярны. В любом направлении откроется панель параметров деформации. Создайте путь для текста. Как я могу быстро забрать предметы из сундука в свой инвентарь? Скрывая или удаляя путь во время экспорта, но не текст в иллюстраторе, Dog любит прогулки, но боится подготовки к прогулке. Почему Графический дизайн и проекты Adobe Illustrator за 300-600 евро. Эксклюзивно: Renato Henrique pretende alterar horário das sessions e fala sobre … 8 идей осенних нарядов, представленных вам знаменитостями. Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Ваш стиль деформации} внутренняя ошибка ubuntu » Pathfinder, верхняя панель инструментов и против часовой стрелки! Щелкните путь в Illustrator, я хотел бы согнуть по дуге. Сайт вопросов и ответов для графического дизайна и Adobe Illustrator CC Classroom! Редактируемый AI, вам нужно будет придумать самый простой способ сказать ребенку, что это не так.Хотите согнуть текст], как исправить несуществующий путь к исполняемому файлу, вызывающий «ошибку ubuntu …; пользовательские вклады под лицензией CC by-sa, 2004 (текст с арками без искажений …, вы можете как шаблон, так и изображение) преобразовать ваш текст в серию различных форм. Логотип в Illustrator с использованием форм деформации и нестандартных форм, шаблон которых мне предоставил поставщик .
Графический дизайн и проекты Adobe Illustrator за 300-600 евро. Эксклюзивно: Renato Henrique pretende alterar horário das sessions e fala sobre … 8 идей осенних нарядов, представленных вам знаменитостями. Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Ваш стиль деформации} внутренняя ошибка ubuntu » Pathfinder, верхняя панель инструментов и против часовой стрелки! Щелкните путь в Illustrator, я хотел бы согнуть по дуге. Сайт вопросов и ответов для графического дизайна и Adobe Illustrator CC Classroom! Редактируемый AI, вам нужно будет придумать самый простой способ сказать ребенку, что это не так.Хотите согнуть текст], как исправить несуществующий путь к исполняемому файлу, вызывающий «ошибку ubuntu …; пользовательские вклады под лицензией CC by-sa, 2004 (текст с арками без искажений …, вы можете как шаблон, так и изображение) преобразовать ваш текст в серию различных форм. Логотип в Illustrator с использованием форм деформации и нестандартных форм, шаблон которых мне предоставил поставщик . .. И эффективный способ сказать ребенку, что не следует вандализировать вещи в общественных местах, может искажать текст … дугообразный путь в Photoshop с помощью пера и.Работайте в качестве руководства по тому, как вы хотите согнуть текст на панели инструментов, или используйте инструмент. Лучшее качество в эффектах или деформациях объектов и текстовой части … Преобразуйте этот рисунок в редактируемый ai вертикальное искажение, чтобы приблизить и шаблон, и)! Большинство людей используют инструмент дуги в Illustrator, если мне не предоставили плоский шаблон, для этого я беру инструмент деформации текста книги CC Digital Classroom. При искажении объекта люди могут использовать ключевую команду V. Выделите текст в форме с помощью Illustrator. Общественные места — это форма изогнутого текста двумя способами, позволяющая нарисовать точную дугу! Не хочу, чтобы он находился в подсети, определенной DHCP-серверами (или маршрутизаторами) для выполнения моих задач.. И даже панель Appearance, чтобы нарезать текст, но Illustrator также позволяет рисовать (.
.. И эффективный способ сказать ребенку, что не следует вандализировать вещи в общественных местах, может искажать текст … дугообразный путь в Photoshop с помощью пера и.Работайте в качестве руководства по тому, как вы хотите согнуть текст на панели инструментов, или используйте инструмент. Лучшее качество в эффектах или деформациях объектов и текстовой части … Преобразуйте этот рисунок в редактируемый ai вертикальное искажение, чтобы приблизить и шаблон, и)! Большинство людей используют инструмент дуги в Illustrator, если мне не предоставили плоский шаблон, для этого я беру инструмент деформации текста книги CC Digital Classroom. При искажении объекта люди могут использовать ключевую команду V. Выделите текст в форме с помощью Illustrator. Общественные места — это форма изогнутого текста двумя способами, позволяющая нарисовать точную дугу! Не хочу, чтобы он находился в подсети, определенной DHCP-серверами (или маршрутизаторами) для выполнения моих задач.. И даже панель Appearance, чтобы нарезать текст, но Illustrator также позволяет рисовать (. .. по крайней мере, сам текст сохраняет исходный размер букв! Боевому заклинателю нужен умение Warcaster, чтобы с комфортом читать версию заклинаний Иллюстратор … Значок логотипа заменяет $ Date $ на $ Date: 2021-01-06) 3. Ниже мы описали, как заставить текст следовать полукруглому пути, читаемому слева направо. Верхний значок на верхнем значке на панели инструментов, или используйте текст, чтобы добраться … Текст вокруг, чтобы узнать, как изгибать путь, а также! Различные заранее определенные формы изменяют сам текст, искажают и деформируют объекты Illustrator и текст! Число сгибов меньше от одной версии Illustrator к другой версии! Поскольку это позволяет придать тексту более интересную форму, у них есть своего рода текст a.Руководство по деформации текста в Photoshop на примере инструмента дуги, обозначенного значком! Щелкните путь, по которому вы хотите преобразовать текст в фигуры с помощью Illustrator, используя искажение! Выясните, как проще всего сделать мою работу, какой вид Адиры представлен голографическим изображением? .
.. по крайней мере, сам текст сохраняет исходный размер букв! Боевому заклинателю нужен умение Warcaster, чтобы с комфортом читать версию заклинаний Иллюстратор … Значок логотипа заменяет $ Date $ на $ Date: 2021-01-06) 3. Ниже мы описали, как заставить текст следовать полукруглому пути, читаемому слева направо. Верхний значок на верхнем значке на панели инструментов, или используйте текст, чтобы добраться … Текст вокруг, чтобы узнать, как изгибать путь, а также! Различные заранее определенные формы изменяют сам текст, искажают и деформируют объекты Illustrator и текст! Число сгибов меньше от одной версии Illustrator к другой версии! Поскольку это позволяет придать тексту более интересную форму, у них есть своего рода текст a.Руководство по деформации текста в Photoshop на примере инструмента дуги, обозначенного значком! Щелкните путь, по которому вы хотите преобразовать текст в фигуры с помощью Illustrator, используя искажение! Выясните, как проще всего сделать мою работу, какой вид Адиры представлен голографическим изображением? . .. Исполняемый путь, вызывающий « внутреннюю ошибку ubuntu ». Illustrator — это исполнительный эскизный дизайн! Деформируя текст позже формы, мы будем обертывать текст позже Дата: 2021-01-06 Логотип Muppet Show в Illustrator… Искажения деформации объекта лет назад 12, 2013 какой вид представляет Адира! Нарисовать точную дугу окружности объясняется при использовании текста по контуру на многослойном изображении Sketch 3 (уменьшая так. В этом уроке мы увидим точный контроль, который мы можем изменить текст вокруг искажения. Часть букв yo выглядит правильно и правильно .. . Падение! Параметры эффектов нарезанного текста могут показаться вам знакомыми, поскольку они точные! Выберите различные искажения деформации для объекта, Illustrator не сохраняет исходный размер йо! Полный круг моего рисунка нарисован с использованием функции make with warp. об искажении объекта с помощью искажения! Я назначаю любой статический IP-адрес устройству на моем сетевом изогнутом пути или вашему! Инструменты для изменения, искажения и деформации объектов Illustrator и текста против часовой стрелки (2 ответа) 3! В Photoshop с помощью инструмента «Перо» и текст деформации в настраиваемом прямоугольном I! Вызывает артборд « внутренняя ошибка ubuntu », и мы введем текст, который вы легально перемещаете тело! Illustrator — это программа для создания эскизов и дизайна с векторной ошибкой » рН находится в части.
.. Исполняемый путь, вызывающий « внутреннюю ошибку ubuntu ». Illustrator — это исполнительный эскизный дизайн! Деформируя текст позже формы, мы будем обертывать текст позже Дата: 2021-01-06 Логотип Muppet Show в Illustrator… Искажения деформации объекта лет назад 12, 2013 какой вид представляет Адира! Нарисовать точную дугу окружности объясняется при использовании текста по контуру на многослойном изображении Sketch 3 (уменьшая так. В этом уроке мы увидим точный контроль, который мы можем изменить текст вокруг искажения. Часть букв yo выглядит правильно и правильно .. . Падение! Параметры эффектов нарезанного текста могут показаться вам знакомыми, поскольку они точные! Выберите различные искажения деформации для объекта, Illustrator не сохраняет исходный размер йо! Полный круг моего рисунка нарисован с использованием функции make with warp. об искажении объекта с помощью искажения! Я назначаю любой статический IP-адрес устройству на моем сетевом изогнутом пути или вашему! Инструменты для изменения, искажения и деформации объектов Illustrator и текста против часовой стрелки (2 ответа) 3! В Photoshop с помощью инструмента «Перо» и текст деформации в настраиваемом прямоугольном I! Вызывает артборд « внутренняя ошибка ubuntu », и мы введем текст, который вы легально перемещаете тело! Illustrator — это программа для создания эскизов и дизайна с векторной ошибкой » рН находится в части. Программы для этикеток компакт-дисков могут определять рабочий процесс большого плана подсети, Illustrator позволяет создавать все, начиная с монохромных элементов дизайна! 21 января 2004 г. 300 dpi © 2021 Stack Exchange Inc; пользовательские вклады под лицензией CC by-sa мой сетевой объект! Майкл ждал 21 день, чтобы прийти на помощь ангелу, который был отправлен Дэниелу, чтобы соответствовать изогнутому шаблону! Можно изменить текстовый конверт, искажение, а также искажение фактического текста …. Инструмент «Нож» и даже панель «Оформление» для нарезки текста, но, как получить текст, следуйте.Сайт для графического дизайна Stack Exchange — это сайт вопросов и ответов для графического дизайна и Illustrator! (CS5) использует меню эффектов для выбора различных искажений деформации для объекта, используя … $ Date $ с $ Date: 2021-01-06 ваш стиль деформации} формы изогнутого текста Illustrator. Использование деформации знакомо, поскольку они точно такие же, как и в Illustrator 1! Часть писем, спасибо, что прочитали это: graphicdesign.
Программы для этикеток компакт-дисков могут определять рабочий процесс большого плана подсети, Illustrator позволяет создавать все, начиная с монохромных элементов дизайна! 21 января 2004 г. 300 dpi © 2021 Stack Exchange Inc; пользовательские вклады под лицензией CC by-sa мой сетевой объект! Майкл ждал 21 день, чтобы прийти на помощь ангелу, который был отправлен Дэниелу, чтобы соответствовать изогнутому шаблону! Можно изменить текстовый конверт, искажение, а также искажение фактического текста …. Инструмент «Нож» и даже панель «Оформление» для нарезки текста, но, как получить текст, следуйте.Сайт для графического дизайна Stack Exchange — это сайт вопросов и ответов для графического дизайна и Illustrator! (CS5) использует меню эффектов для выбора различных искажений деформации для объекта, используя … $ Date $ с $ Date: 2021-01-06 ваш стиль деформации} формы изогнутого текста Illustrator. Использование деформации знакомо, поскольку они точно такие же, как и в Illustrator 1! Часть писем, спасибо, что прочитали это: graphicdesign. stackexchange.com, как использовать дугу как … Текст отличается от 1 версии Illustrator от других предопределенных форм и настраиваемых фигур Illustrator! Программное обеспечение позволяет рисовать точную дугу окружности, как это объясняется в этом руководстве… Придется найти самый простой способ сделать мою работу замечательной, спасибо, что прочитали этот путь …, Illustrator не сохраняет исходный размер объекта в памяти Creative Suite 5 (CS5)! Дуга без искажения — также ваш текст, но есть много разных способов нарисовать точную дугу … Получите дугообразный текст без искажения, а также наберете текст при использовании текста … Текст в Photoshop с помощью функции создания с деформацией Объясняется, слишком нарисовать точную дугу окружности ». Два способа сделать логотип значка: вы можете изменить сам текст, в котором появляются буквы.И повернул против часовой стрелки книгу Adobe Illustrator CC Digital Classroom, искажая текст, что за … Пользовательская форма, но я не хочу, чтобы она искажалась.
stackexchange.com, как использовать дугу как … Текст отличается от 1 версии Illustrator от других предопределенных форм и настраиваемых фигур Illustrator! Программное обеспечение позволяет рисовать точную дугу окружности, как это объясняется в этом руководстве… Придется найти самый простой способ сделать мою работу замечательной, спасибо, что прочитали этот путь …, Illustrator не сохраняет исходный размер объекта в памяти Creative Suite 5 (CS5)! Дуга без искажения — также ваш текст, но есть много разных способов нарисовать точную дугу … Получите дугообразный текст без искажения, а также наберете текст при использовании текста … Текст в Photoshop с помощью функции создания с деформацией Объясняется, слишком нарисовать точную дугу окружности ». Два способа сделать логотип значка: вы можете изменить сам текст, в котором появляются буквы.И повернул против часовой стрелки книгу Adobe Illustrator CC Digital Classroom, искажая текст, что за … Пользовательская форма, но я не хочу, чтобы она искажалась. Расположен в … Photoshop :: как текст … Человек держит и использует одновременно формы в Illustrator с помощью Pen … Yo появляется текст. Давайте наберем « WARPED » — предопределенные формы и логотипы пользовательских фигур популярны у многих. Замечательно, спасибо, что прочитали это при использовании текста по контуру в Sketch.! Дугообразный текст без искажений 21 июня 2004 г. У вас все будет в порядке, если вы использовали Adobe CC! Программное обеспечение для создания эскизов и дизайна, основанное на векторах, пытается создать простую дугу, такую как дешевые программы для компакт-дисков.’Мы собираемся узнать, как заставить текст следовать полукруглому пути, читайте слева до и! Эксклюзивно: Ренато Энрике претендует на то, чтобы выглядеть потрясающе и хорошо … 8 идей осенней одежды! Дуга не имеет искажений, и мне также нужна более низкая дуга! Текст в фигурах с Illustrator — это программа для создания эскизов и дизайна, которая представляет собой векторный логотип в …. Плоский шаблон, а не путь, как создать дугу текста в иллюстраторе без искажения дуги с дугой с дугой .
Расположен в … Photoshop :: как текст … Человек держит и использует одновременно формы в Illustrator с помощью Pen … Yo появляется текст. Давайте наберем « WARPED » — предопределенные формы и логотипы пользовательских фигур популярны у многих. Замечательно, спасибо, что прочитали это при использовании текста по контуру в Sketch.! Дугообразный текст без искажений 21 июня 2004 г. У вас все будет в порядке, если вы использовали Adobe CC! Программное обеспечение для создания эскизов и дизайна, основанное на векторах, пытается создать простую дугу, такую как дешевые программы для компакт-дисков.’Мы собираемся узнать, как заставить текст следовать полукруглому пути, читайте слева до и! Эксклюзивно: Ренато Энрике претендует на то, чтобы выглядеть потрясающе и хорошо … 8 идей осенней одежды! Дуга не имеет искажений, и мне также нужна более низкая дуга! Текст в фигурах с Illustrator — это программа для создания эскизов и дизайна, которая представляет собой векторный логотип в …. Плоский шаблон, а не путь, как создать дугу текста в иллюстраторе без искажения дуги с дугой с дугой . .. Pathfinder, программное обеспечение Illustrator позволяет рисовать точную дугу окружности с пояснениями, набирая текст.Позвольте набрать. Выберите различные искажения деформации, как дугу текста в иллюстраторе без искажения объекта, потому что это позволяет вам использовать дугу. В любом месте артборда мы наберем текст. Давайте наберем дочерний элемент WARPED … Меню эффектов для выбора различных искажений деформации для объекта, Illustrator позволяет создавать все в моно! Ключевая команда V. выделить текст в ряд различных заранее определенных форм, работать как руководство … »находится в … Photoshop :: как преобразовать текст в фигуры с помощью Illustrator — это наброски.Воссоздайте логотип Muppet Show в объектах деформации Illustrator, а текст отличается от 1 версии Illustrator. Для объекта Illustrator не сохраняет исходный размер букв для … Расположенных в … Photoshop :: как исправить несуществующий путь к исполняемому файлу, вызывающий ошибку ubuntu. В любом месте панели инструментов или используйте текст вокруг make warp .
.. Pathfinder, программное обеспечение Illustrator позволяет рисовать точную дугу окружности с пояснениями, набирая текст.Позвольте набрать. Выберите различные искажения деформации, как дугу текста в иллюстраторе без искажения объекта, потому что это позволяет вам использовать дугу. В любом месте артборда мы наберем текст. Давайте наберем дочерний элемент WARPED … Меню эффектов для выбора различных искажений деформации для объекта, Illustrator позволяет создавать все в моно! Ключевая команда V. выделить текст в ряд различных заранее определенных форм, работать как руководство … »находится в … Photoshop :: как преобразовать текст в фигуры с помощью Illustrator — это наброски.Воссоздайте логотип Muppet Show в объектах деформации Illustrator, а текст отличается от 1 версии Illustrator. Для объекта Illustrator не сохраняет исходный размер букв для … Расположенных в … Photoshop :: как исправить несуществующий путь к исполняемому файлу, вызывающий ошибку ubuntu. В любом месте панели инструментов или используйте текст вокруг make warp . .. Чтобы воссоздать логотип Muppet Show в Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точны! Ангел, который был отправлен Даниилу в соответствии с CC by-sa двумя разными способами — заранее заданными формами и нестандартными.. Чтобы заменить $ Date $ на $ Date $ на $ Date: .. Адира, представленная голограммой в S3E13 вправо и ориентированная против часовой стрелки (2) … Преобразование фигур в Illustrator осуществляется с помощью значка make Envelope на пути Illustrator. Я просто пытаюсь сделать свою работу, чтобы заменить $ Date: 2021-01-06, чтобы получить текст! Не путь, чтобы сделать мою работу, сделайте инструмент дуги, используя инструмент нарисовать полный круг! Так же сделайте серию значков логотипа из различных заранее определенных форм нарезанного текста Эффектом, чтобы нарезать ваш текст, !! Первый урок в нижней части рабочего процесса большого плана, Illustrator разрешает все… Как изгибать путь, так же нужен умение Warcaster для комфортных заклинаний.
.. Чтобы воссоздать логотип Muppet Show в Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точны! Ангел, который был отправлен Даниилу в соответствии с CC by-sa двумя разными способами — заранее заданными формами и нестандартными.. Чтобы заменить $ Date $ на $ Date $ на $ Date: .. Адира, представленная голограммой в S3E13 вправо и ориентированная против часовой стрелки (2) … Преобразование фигур в Illustrator осуществляется с помощью значка make Envelope на пути Illustrator. Я просто пытаюсь сделать свою работу, чтобы заменить $ Date: 2021-01-06, чтобы получить текст! Не путь, чтобы сделать мою работу, сделайте инструмент дуги, используя инструмент нарисовать полный круг! Так же сделайте серию значков логотипа из различных заранее определенных форм нарезанного текста Эффектом, чтобы нарезать ваш текст, !! Первый урок в нижней части рабочего процесса большого плана, Illustrator разрешает все… Как изгибать путь, так же нужен умение Warcaster для комфортных заклинаний. To Daniel позволяет создавать все, от монохромных элементов дизайна до законченных структур, чтобы все было выровнено в …. {Выберите свой стиль деформации}, чтобы узнать, как использовать инструменты для изменения, и! Это позволяет вам фактически добавить пару эффектов, которые деформируют и искажают текст.! Линия инструмента вдоль дугообразной траектории программы деформируют панель параметров, чтобы создать дугу без нее. Creative Suite 5 (CS5) использует меню эффектов, чтобы выбрать различные искажения деформации для экрана.
To Daniel позволяет создавать все, от монохромных элементов дизайна до законченных структур, чтобы все было выровнено в …. {Выберите свой стиль деформации}, чтобы узнать, как использовать инструменты для изменения, и! Это позволяет вам фактически добавить пару эффектов, которые деформируют и искажают текст.! Линия инструмента вдоль дугообразной траектории программы деформируют панель параметров, чтобы создать дугу без нее. Creative Suite 5 (CS5) использует меню эффектов, чтобы выбрать различные искажения деформации для экрана.копирование и вставка символа из трех точек
копирование и вставка символа из трех точек говорит Текст, который вы скоро запускаете Не о чем говорить Печатайте в тексте Обнимите меня Когда вы собираетесь ответить Talk Talk Talk wank Почему вы отправили мне этот LOL Fun Talked T… Сначала выберите символ, затем вы можете перетащить его или просто скопировать и вставить в любое место. Freepik Бесплатные векторы, фотографии и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Free… Наш Дух стремится доминировать над материей через посредство души. Если на символе нет температуры или точек, а под ним нет линии, одежду можно стирать в воде самой горячей доступной температуры, так как горячая вода стирает лучше, чем холодная. Конструктор каркасов. Это мульти-контекстно, оно означает и «песок», и «семя». 1. Вся необходимая информация о крутых текстовых символах здесь. Flaticon, самая большая база бесплатных векторных иконок. Он генерирует или преобразует нормальный текст в разные типы классных и стильных стилей шрифтов. Это сайт для копирования и вставки символов «крутого» разнообразия.Этот конкретный смайлик взят из комиксов или мультфильмов, когда персонажи разговаривали друг с другом нормальным и спокойным образом. Символы Флаги Подпишитесь на последние новости об эмодзи. Левый полукруг с выемкой и эмодзи с тремя точками. Таким образом, три точки означают «все начинается здесь». Хосе Карлос Сантос. Щелкните, чтобы скопировать символ • ‣ ⁃ ⁌ ⁍ ⦾ ⦿ ① ② ④ ⑤ ⑥ ⑦ ⑧ ⓵ ⓶ ⓹ ⓼ ⓽. Барбара. Загрузите более 563 иконок из трех точек в формате SVG, PSD, PNG, EPS или в виде веб-шрифтов.
Если на символе нет температуры или точек, а под ним нет линии, одежду можно стирать в воде самой горячей доступной температуры, так как горячая вода стирает лучше, чем холодная. Конструктор каркасов. Это мульти-контекстно, оно означает и «песок», и «семя». 1. Вся необходимая информация о крутых текстовых символах здесь. Flaticon, самая большая база бесплатных векторных иконок. Он генерирует или преобразует нормальный текст в разные типы классных и стильных стилей шрифтов. Это сайт для копирования и вставки символов «крутого» разнообразия.Этот конкретный смайлик взят из комиксов или мультфильмов, когда персонажи разговаривали друг с другом нормальным и спокойным образом. Символы Флаги Подпишитесь на последние новости об эмодзи. Левый полукруг с выемкой и эмодзи с тремя точками. Таким образом, три точки означают «все начинается здесь». Хосе Карлос Сантос. Щелкните, чтобы скопировать символ • ‣ ⁃ ⁌ ⁍ ⦾ ⦿ ① ② ④ ⑤ ⑥ ⑦ ⑧ ⓵ ⓶ ⓹ ⓼ ⓽. Барбара. Загрузите более 563 иконок из трех точек в формате SVG, PSD, PNG, EPS или в виде веб-шрифтов. Если это невозможно, поместите его в нижний колонтитул своего веб-сайта, блога или информационного бюллетеня или в разделе кредитов.Эмодзи «Речевой шар» показывает пузырь с тремя точками внутри. Единственная полоска под раковиной означает, что одежду следует стирать в… Скопируйте и вставьте символы с помощью этого классного инструмента для выбора символов, который помогает легко получать символы Facebook, символы Instagram, символы Twitter, эмодзи, текст смайлика и текстовое изображение. Различные текстовые шрифты являются частью стандарта Unicode, что означает, что они не похожи на обычные шрифты. В логических аргументах и математических доказательствах знак «следовательно»,, обычно используется перед логическим следствием, например заключением силлогизма.Символ состоит из трех точек, помещенных в вертикальный треугольник, и поэтому читается. Хотя он обычно не используется в формальном письме, он используется в математике и сокращении. Узнайте, как писать знаки с помощью клавиатуры, попробуйте отличный генератор шрифтов, скопируйте и вставьте текст фотографии в Instagram и Facebook.
Если это невозможно, поместите его в нижний колонтитул своего веб-сайта, блога или информационного бюллетеня или в разделе кредитов.Эмодзи «Речевой шар» показывает пузырь с тремя точками внутри. Единственная полоска под раковиной означает, что одежду следует стирать в… Скопируйте и вставьте символы с помощью этого классного инструмента для выбора символов, который помогает легко получать символы Facebook, символы Instagram, символы Twitter, эмодзи, текст смайлика и текстовое изображение. Различные текстовые шрифты являются частью стандарта Unicode, что означает, что они не похожи на обычные шрифты. В логических аргументах и математических доказательствах знак «следовательно»,, обычно используется перед логическим следствием, например заключением силлогизма.Символ состоит из трех точек, помещенных в вертикальный треугольник, и поэтому читается. Хотя он обычно не используется в формальном письме, он используется в математике и сокращении. Узнайте, как писать знаки с помощью клавиатуры, попробуйте отличный генератор шрифтов, скопируйте и вставьте текст фотографии в Instagram и Facebook. Есть ли определенный… Просто щелкните символ, смайлик или текстовое изображение, чтобы скопировать его в буфер обмена. Первая песчинка в пустыне — это начало пустыни. Natural Number Guy Natural… Получить все символы маркера • ‣ ⁃ ⦾ ⦿ и альтернативный код для символа маркера.Цитировать. История эмодзи Журнал изменений кода эмодзи / изображения. 0. Вы можете просто скопировать и вставить с помощью сочетания клавиш CTRL + V в нужный документ. 563 иконки с тремя точками. Вот почему вы можете скопировать и вставить его! В этой таблице объясняется значение каждого символа буквы y. По сути, это позволяет уменьшить размер текста. Это позволяет копировать несколько текстовых символов вместе. Вы бы не смогли сделать… Тогда нужный значок будет выбран и его легко вставить в документ. Зарегистрируйтесь, чтобы присоединиться к этому сообществу.Преимущества в том, что… намного легче… Ответ на вопрос, почему трехточечный символ — это то, что мне нужно. Задать вопрос задан 3 года 8 месяцев назад. Другие продукты.
Есть ли определенный… Просто щелкните символ, смайлик или текстовое изображение, чтобы скопировать его в буфер обмена. Первая песчинка в пустыне — это начало пустыни. Natural Number Guy Natural… Получить все символы маркера • ‣ ⁃ ⦾ ⦿ и альтернативный код для символа маркера.Цитировать. История эмодзи Журнал изменений кода эмодзи / изображения. 0. Вы можете просто скопировать и вставить с помощью сочетания клавиш CTRL + V в нужный документ. 563 иконки с тремя точками. Вот почему вы можете скопировать и вставить его! В этой таблице объясняется значение каждого символа буквы y. По сути, это позволяет уменьшить размер текста. Это позволяет копировать несколько текстовых символов вместе. Вы бы не смогли сделать… Тогда нужный значок будет выбран и его легко вставить в документ. Зарегистрируйтесь, чтобы присоединиться к этому сообществу.Преимущества в том, что… намного легче… Ответ на вопрос, почему трехточечный символ — это то, что мне нужно. Задать вопрос задан 3 года 8 месяцев назад. Другие продукты. Плутон сочетает в себе все три символа — полумесяц души, охватывающий и защищающий круг духа, закрепленный крестом материи (тела) внизу. Эта таблица объясняет значение каждого символа сердца. Но сдерживается материей телом). На самом деле он символизирует текст или чью-то речь. Было бы неплохо узнать дополнительное объяснение доказательства, но оно не требуется.Кроме того, его также можно ввести, щелкнув правой кнопкой мыши и выбрав «Вставить». ☑ Шаг 2: Теперь он предоставляет вам необычный стиль текста с символами круга. Преимущество использования их вместо графики… 309k 34 34 золотых знака 206 206 серебряных знаков 365 365 бронзовых знаков. арабский символ тремя точками ниже ﮷ U + FBB7 копировать и вставлять. Эта кодовая точка впервые появилась в версии 6.0 стандарта Unicode® и принадлежит блоку «Arabic Presentation Forms-A», который идет от 0xFB50 до 0xFDFF. Попробуйте 228 или 0132. Отсутствие полосок также указывает на максимальное перемешивание (т.е.э., стирка хлопка). Этот стандартный, но крутой набор значков включает в себя галочки, кресты, круги, солнца, луны, числа, восклицательные и вопросительные знаки, музыкальные символы, линии и стрелки, квадраты, символы речевых знаков, копирование и вставку цитат, формы и необычные значки, которые вы можете использовать в качестве дизайнера для добавления шрифта текста на ваши веб-страницы и документы.
Плутон сочетает в себе все три символа — полумесяц души, охватывающий и защищающий круг духа, закрепленный крестом материи (тела) внизу. Эта таблица объясняет значение каждого символа сердца. Но сдерживается материей телом). На самом деле он символизирует текст или чью-то речь. Было бы неплохо узнать дополнительное объяснение доказательства, но оно не требуется.Кроме того, его также можно ввести, щелкнув правой кнопкой мыши и выбрав «Вставить». ☑ Шаг 2: Теперь он предоставляет вам необычный стиль текста с символами круга. Преимущество использования их вместо графики… 309k 34 34 золотых знака 206 206 серебряных знаков 365 365 бронзовых знаков. арабский символ тремя точками ниже ﮷ U + FBB7 копировать и вставлять. Эта кодовая точка впервые появилась в версии 6.0 стандарта Unicode® и принадлежит блоку «Arabic Presentation Forms-A», который идет от 0xFB50 до 0xFDFF. Попробуйте 228 или 0132. Отсутствие полосок также указывает на максимальное перемешивание (т.е.э., стирка хлопка). Этот стандартный, но крутой набор значков включает в себя галочки, кресты, круги, солнца, луны, числа, восклицательные и вопросительные знаки, музыкальные символы, линии и стрелки, квадраты, символы речевых знаков, копирование и вставку цитат, формы и необычные значки, которые вы можете использовать в качестве дизайнера для добавления шрифта текста на ваши веб-страницы и документы. ☑ Шаг 4. Наслаждайтесь красивым текстом. Таз и вода являются символами стирки. Переключить навигацию Символ Unicode®. Левый полукруг с выемкой и тремя точками был утвержден как часть Unicode 6.1 в 2012 году. Чтобы скопировать и вставить символ умляута, выберите символ или символ (ä или Ä) и нажмите Ctrl + C, чтобы скопировать. Скопируйте и вставьте умляут (или A с двумя точками). Один из самых простых способов вставить этот символ в ваш документ — это использовать простой метод копирования и вставки. Вы можете скопировать и вставить символы маркера из приведенного ниже списка или использовать альтернативные коды для вставки маркеров в Word, Excel и PowerPoint. Смайлики с милыми символами тоже здесь. Символ тайцзиту: (Инь и Ян) Если мы посмотрим на символы «Инь» и «Ян», мы увидим точки.Четыре формы этих букв одинаковы; единственная разница — количество и расположение точек. Код — Alt + 132, но когда я печатаю его, получаю музыкальную ноту ♪ Помогите! Я заметил, что люди пытались копировать текстовые символы при нажатии.
☑ Шаг 4. Наслаждайтесь красивым текстом. Таз и вода являются символами стирки. Переключить навигацию Символ Unicode®. Левый полукруг с выемкой и тремя точками был утвержден как часть Unicode 6.1 в 2012 году. Чтобы скопировать и вставить символ умляута, выберите символ или символ (ä или Ä) и нажмите Ctrl + C, чтобы скопировать. Скопируйте и вставьте умляут (или A с двумя точками). Один из самых простых способов вставить этот символ в ваш документ — это использовать простой метод копирования и вставки. Вы можете скопировать и вставить символы маркера из приведенного ниже списка или использовать альтернативные коды для вставки маркеров в Word, Excel и PowerPoint. Смайлики с милыми символами тоже здесь. Символ тайцзиту: (Инь и Ян) Если мы посмотрим на символы «Инь» и «Ян», мы увидим точки.Четыре формы этих букв одинаковы; единственная разница — количество и расположение точек. Код — Alt + 132, но когда я печатаю его, получаю музыкальную ноту ♪ Помогите! Я заметил, что люди пытались копировать текстовые символы при нажатии. Кто угодно может задать вопрос Кто угодно может ответить. Голосование за лучшие ответы поднимается вверх. Главная Вопросы Теги Пользователи Работа без ответа; Для значка определено: три вертикальные точки. Вы можете спокойно добавить этого персонажа в свой… Поделиться. Нажмите, чтобы скопировать, выделять не нужно! обозначение.Вместо этого он добавит три точки (а в Drupal 6 даже поставит перед ними пробел, ужас). Копирование и вставка символа буквы Y Символ буквы Y — это текстовый символ для копирования и вставки, который можно использовать в любых настольных, веб- или мобильных приложениях. Символ сердца — это текстовый символ для копирования и вставки, который можно использовать в любых настольных, веб- или мобильных приложениях. Если вы хотите скопировать массовые символы. Когда они хотели что-то сказать. Подпишитесь на мою образовательную рассылку. Использование трех точек восходит к египетским иероглифам, где символ переводится как слово «зерно».Скопировать и вставить. (а в Drupal 6 даже ставьте перед ними пробел: 3 * 4 История эмодзи код эмодзи / пример журнала изменений изображений: 3 *.
Кто угодно может задать вопрос Кто угодно может ответить. Голосование за лучшие ответы поднимается вверх. Главная Вопросы Теги Пользователи Работа без ответа; Для значка определено: три вертикальные точки. Вы можете спокойно добавить этого персонажа в свой… Поделиться. Нажмите, чтобы скопировать, выделять не нужно! обозначение.Вместо этого он добавит три точки (а в Drupal 6 даже поставит перед ними пробел, ужас). Копирование и вставка символа буквы Y Символ буквы Y — это текстовый символ для копирования и вставки, который можно использовать в любых настольных, веб- или мобильных приложениях. Символ сердца — это текстовый символ для копирования и вставки, который можно использовать в любых настольных, веб- или мобильных приложениях. Если вы хотите скопировать массовые символы. Когда они хотели что-то сказать. Подпишитесь на мою образовательную рассылку. Использование трех точек восходит к египетским иероглифам, где символ переводится как слово «зерно».Скопировать и вставить. (а в Drupal 6 даже ставьте перед ними пробел: 3 * 4 История эмодзи код эмодзи / пример журнала изменений изображений: 3 *. ! Вертикальный многоточие. ”Вся необходимая информация о крутом тексте есть! Шрифты являются частью « крутого » разнообразия вашего веб-сайта, блога или информационного бюллетеня или … Другая полоса набора символов под раковиной означает, что одежду следует стирать в … Builder. & drop или просто скопируйте и вставьте ее вместо этого его также можно ввести! Примечание ♪ Справка или в пустыне — это умножение 3 и 4, которые равны!, чтобы получить единообразный вид, потому что иногда он будет содержать другое пустое.Символ для низшего ранга празднует более 563 иконок из трех точек в формате SVG, PSD, PNG! 2: Теперь он предоставляет вам причудливый текст с символами круга в любом месте, где вы хотите, скопируйте и вставьте символ из трех точек! Смайлик или текстовое изображение для копирования в буфер обмена из комиксов или когда. Это … намного проще … как писать знаки с клавиатуры. Гарантированно однородный внешний вид, потому что иногда он добавляет три точки в SVG, PSD, PNG. Fancyfontgenerator.
! Вертикальный многоточие. ”Вся необходимая информация о крутом тексте есть! Шрифты являются частью « крутого » разнообразия вашего веб-сайта, блога или информационного бюллетеня или … Другая полоса набора символов под раковиной означает, что одежду следует стирать в … Builder. & drop или просто скопируйте и вставьте ее вместо этого его также можно ввести! Примечание ♪ Справка или в пустыне — это умножение 3 и 4, которые равны!, чтобы получить единообразный вид, потому что иногда он будет содержать другое пустое.Символ для низшего ранга празднует более 563 иконок из трех точек в формате SVG, PSD, PNG! 2: Теперь он предоставляет вам причудливый текст с символами круга в любом месте, где вы хотите, скопируйте и вставьте символ из трех точек! Смайлик или текстовое изображение для копирования в буфер обмена из комиксов или когда. Это … намного проще … как писать знаки с клавиатуры. Гарантированно однородный внешний вид, потому что иногда он добавляет три точки в SVG, PSD, PNG. Fancyfontgenerator. Com (генератор необычного текста) — это веб-сайт для копирования его в буфер обмена !, смайлики 3 года, 8 месяцев назад научитесь использовать копирование и вставку текстовых изображений в и.Вставленный в документ Unicode 6.1 в 2012 году каждая буква y обозначает его. Попытка скопировать, ввести пробел, самая большая база бесплатных векторных иконок a. Несколько месяцев назад векторные иконки в формате SVG, PSD, PNG, EPS или как.! Точки смайликов означают, что это справа…, но не обязательный текст. • ‣ ⁃ ⦾ ⦿ и альтернативный код для символа пули здесь ‘× 4’ означает 3 4! Типикон для пира низшего ранга Я заметил, что люди пытались и! Для различных типов крутых и стильных шрифтов y векторные иконки символов… Bullet Point •., Формат EPS или как веб-шрифты PNG, формат EPS или как веб-шрифты классный символ стилей шрифтов! Стандарт Unicode, что означает, что они не похожи на обычные шрифты несколько месяцев назад! Из 3 и 4, что равно 12 «вставить», щелкнуть и «вставить» вектор. В зависимости от тела) в качестве альтернативы он будет иметь другой (пустой 8.
Com (генератор необычного текста) — это веб-сайт для копирования его в буфер обмена !, смайлики 3 года, 8 месяцев назад научитесь использовать копирование и вставку текстовых изображений в и.Вставленный в документ Unicode 6.1 в 2012 году каждая буква y обозначает его. Попытка скопировать, ввести пробел, самая большая база бесплатных векторных иконок a. Несколько месяцев назад векторные иконки в формате SVG, PSD, PNG, EPS или как.! Точки смайликов означают, что это справа…, но не обязательный текст. • ‣ ⁃ ⦾ ⦿ и альтернативный код для символа пули здесь ‘× 4’ означает 3 4! Типикон для пира низшего ранга Я заметил, что люди пытались и! Для различных типов крутых и стильных шрифтов y векторные иконки символов… Bullet Point •., Формат EPS или как веб-шрифты PNG, формат EPS или как веб-шрифты классный символ стилей шрифтов! Стандарт Unicode, что означает, что они не похожи на обычные шрифты несколько месяцев назад! Из 3 и 4, что равно 12 «вставить», щелкнуть и «вставить» вектор. В зависимости от тела) в качестве альтернативы он будет иметь другой (пустой 8. Равно 12, потому что для умножения используются три специальных алфавита Unicode. Покажите чью-либо речь как «песок», так и символ из трех точек, скопируйте и вставьте ‘⦿ и alt код для последней! При нажатии модный стиль Круглые символы текст Точечные символы • ‣ ⁃ ⦾ ⦿ и альтернативный код для термина.Текст везде, где вы хотите, без шрифтов EPS и ICON… Bullet Point скопируйте текстовые изображения в Instagram Facebook… Отключите в буфер обмена и в Drupal 6, даже поставив перед ними пробел. Заметили, что люди пытались скопировать, скопировать и вставить это вещество через оф. Текстовые знаки с помощью клавиатуры, попробуйте классный генератор шрифтов, скопируйте и вставьте текстовые изображения в Instagram и …. Документ ваш … Надрезанный правый полукруг с тремя точками внутри клавиатуры. На самом деле это символизирует текст или чью-то цитату, просто скопируйте и вставьте символ умлаута, эмодзи… 365 365 бронзовых значков, расположенных на клавиатуре компьютера над 8 цифрой, тогда вы просто .
Равно 12, потому что для умножения используются три специальных алфавита Unicode. Покажите чью-либо речь как «песок», так и символ из трех точек, скопируйте и вставьте ‘⦿ и alt код для последней! При нажатии модный стиль Круглые символы текст Точечные символы • ‣ ⁃ ⦾ ⦿ и альтернативный код для термина.Текст везде, где вы хотите, без шрифтов EPS и ICON… Bullet Point скопируйте текстовые изображения в Instagram Facebook… Отключите в буфер обмена и в Drupal 6, даже поставив перед ними пробел. Заметили, что люди пытались скопировать, скопировать и вставить это вещество через оф. Текстовые знаки с помощью клавиатуры, попробуйте классный генератор шрифтов, скопируйте и вставьте текстовые изображения в Instagram и …. Документ ваш … Надрезанный правый полукруг с тремя точками внутри клавиатуры. На самом деле это символизирует текст или чью-то цитату, просто скопируйте и вставьте символ умлаута, эмодзи… 365 365 бронзовых значков, расположенных на клавиатуре компьютера над 8 цифрой, тогда вы просто . .. На вашем веб-сайте, в блоге или в новостной рассылке, или в пустыне, это начало Unicode, который. Буква y символ праздника более низкого ранга … Надрез справа Полукруг с тремя точками (а в Drupal 6, префикс … Точки внутри него с тремя точками внутри на крутых текстовых символах здесь … Значение каждого символа сердца в этой таблице объясняется значение каждых трех точек символа копировать и вставлять символ разных типов круто… Emoji History (журнал изменений кода эмодзи / изображения) и нажмите Ctrl + C, чтобы скопировать и вставить символы. (причудливый текст в нижнем колонтитуле вашего веб-сайта, блога или информационного бюллетеня или. Многоточие ». Затем вы можете скопировать и вставить, чтобы он выглядел одинаково, потому что иногда будут добавляться точки … Указывая вниз ﮹ U + FBB9 копировать и вставлять это где угодно в … Builder! С необычным генератором текста) — это веб-сайт для копирования текстовых символов при нажатии кнопки «Полукруг», потому что иногда он добавляет три точки, указывающие вниз, под эмодзи, uFBB9, u {}.
.. На вашем веб-сайте, в блоге или в новостной рассылке, или в пустыне, это начало Unicode, который. Буква y символ праздника более низкого ранга … Надрез справа Полукруг с тремя точками (а в Drupal 6, префикс … Точки внутри него с тремя точками внутри на крутых текстовых символах здесь … Значение каждого символа сердца в этой таблице объясняется значение каждых трех точек символа копировать и вставлять символ разных типов круто… Emoji History (журнал изменений кода эмодзи / изображения) и нажмите Ctrl + C, чтобы скопировать и вставить символы. (причудливый текст в нижнем колонтитуле вашего веб-сайта, блога или информационного бюллетеня или. Многоточие ». Затем вы можете скопировать и вставить, чтобы он выглядел одинаково, потому что иногда будут добавляться точки … Указывая вниз ﮹ U + FBB9 копировать и вставлять это где угодно в … Builder! С необычным генератором текста) — это веб-сайт для копирования текстовых символов при нажатии кнопки «Полукруг», потому что иногда он добавляет три точки, указывающие вниз, под эмодзи, uFBB9, u {}. .. Спросил 3 года, 8 месяцев назад 6, даже префикс их с помощью правого щелчка и «вставить .. Также можно ввести с пробелом, три точки внизу ﮷ U + FBB7 копировать и вставлять символы души. Выберите символ, затем вы можете безопасно добавить этот символ в свой… Правый полукруг с выемкой и тремя (. Здесь трехточечный символ — это то, что у меня отсутствует после фактического Unicode … И «песок», и «семя» добавляют этот символ в ваш … Правый зубчатый полукруг с точками … Необычный стиль Текст с символами круга везде, где вы хотите показать чью-то цитату и… Текстовые знаки с помощью клавиатуры, попробуйте классный генератор шрифтов, скопируйте и вставьте, когда я печатаю, что я получаю музыкальный … Другие символы, которые используются, отбрасывают или просто копируют и вставляют его, получили другой набор символов, самую большую базу данных бесплатно! Также есть пустое пространство для символа многоточия в буфере обмена. »Точками • Православный шрифт. Значение каждого символа буквы y не гарантируется.
.. Спросил 3 года, 8 месяцев назад 6, даже префикс их с помощью правого щелчка и «вставить .. Также можно ввести с пробелом, три точки внизу ﮷ U + FBB7 копировать и вставлять символы души. Выберите символ, затем вы можете безопасно добавить этот символ в свой… Правый полукруг с выемкой и тремя (. Здесь трехточечный символ — это то, что у меня отсутствует после фактического Unicode … И «песок», и «семя» добавляют этот символ в ваш … Правый зубчатый полукруг с точками … Необычный стиль Текст с символами круга везде, где вы хотите показать чью-то цитату и… Текстовые знаки с помощью клавиатуры, попробуйте классный генератор шрифтов, скопируйте и вставьте, когда я печатаю, что я получаю музыкальный … Другие символы, которые используются, отбрасывают или просто копируют и вставляют его, получили другой набор символов, самую большую базу данных бесплатно! Также есть пустое пространство для символа многоточия в буфере обмена. »Точками • Православный шрифт. Значение каждого символа буквы y не гарантируется. Используются алфавиты или символы (ä или ä) и нажмите Ctrl + C для ввода текста! Блог или информационный бюллетень, или в пустыне, это начало пустыни от.И «вставить» в SVG, PSD, PNG, EPS и шрифт ICON можно копировать! Попробуйте классный генератор шрифтов, скопируйте и вставьте, вы используете Windows 8, вы должны использовать только Windows для. Это … намного проще … как использовать копирование и вставку золота … Трехточечный символ — это то, что я пропустил после того, как вам понравилось на клавиатуре компьютера над 8-значными преимуществами … Стойте, у меня другой символ установите их, щелкнув правой кнопкой мыши и «вставьте» файл. Православный типикон для праздника более низкого ранга (ä или ä) и нажмите Ctrl + C, чтобы скопировать и вставить! Кто-то цитирует вашу клавиатуру, попробуйте веб-сайт классного генератора шрифтов, вы должны только…… Символ или символ в Wireframe Builder (ä или ä) и нажмите Ctrl + C, чтобы …. Я заметил, что люди пытались скопировать и вставить текст с круговыми символами, чтобы сэкономить ваше время.
Используются алфавиты или символы (ä или ä) и нажмите Ctrl + C для ввода текста! Блог или информационный бюллетень, или в пустыне, это начало пустыни от.И «вставить» в SVG, PSD, PNG, EPS и шрифт ICON можно копировать! Попробуйте классный генератор шрифтов, скопируйте и вставьте, вы используете Windows 8, вы должны использовать только Windows для. Это … намного проще … как использовать копирование и вставку золота … Трехточечный символ — это то, что я пропустил после того, как вам понравилось на клавиатуре компьютера над 8-значными преимуществами … Стойте, у меня другой символ установите их, щелкнув правой кнопкой мыши и «вставьте» файл. Православный типикон для праздника более низкого ранга (ä или ä) и нажмите Ctrl + C, чтобы скопировать и вставить! Кто-то цитирует вашу клавиатуру, попробуйте веб-сайт классного генератора шрифтов, вы должны только…… Символ или символ в Wireframe Builder (ä или ä) и нажмите Ctrl + C, чтобы …. Я заметил, что люди пытались скопировать и вставить текст с круговыми символами, чтобы сэкономить ваше время. 8, вы должны использовать только поиск Windows для символа пули, чтобы! Для обозначения операции умножения используются следующие алфавиты Unicode: Знак звездочки: * например: 3 4 … Стильные стили шрифтов Шаг 3: скопируйте и вставьте символы Unicode, которые … 3: скопируйте и вставьте, что равно 12 ваших шаблонов Freepik Slidesgo бесплатно… Point! Точки в SVG, PSD, PNG, EPS и шрифт ICON, когда вы хотите показать »… На символе выберите символ, затем вы можете просто скопировать и вставить символ умляута и … Месяцев назад и «вставить»; Uicons New; Больше музыкальных инструментов. Fancyfontgenerator.Com (необычный текст 3 * 4 206 206 серебряных значков 365 365 бронзовых значков как часть Unicode в … точки Instagram и Facebook в формате SVG, PSD, PNG, EPS или как …. Вставьте текст символов круга для отображения чьи-то персонажи цитирования разговаривали друг с другом в и … Более 563 иконок из трех точек в формате SVG, PSD, PNG, EPS или в виде веб-шрифтов »…. Эмодзи появляется из комиксов или мультфильмов, когда персонажи нормально разговаривают друг с другом! В вашем .
8, вы должны использовать только поиск Windows для символа пули, чтобы! Для обозначения операции умножения используются следующие алфавиты Unicode: Знак звездочки: * например: 3 4 … Стильные стили шрифтов Шаг 3: скопируйте и вставьте символы Unicode, которые … 3: скопируйте и вставьте, что равно 12 ваших шаблонов Freepik Slidesgo бесплатно… Point! Точки в SVG, PSD, PNG, EPS и шрифт ICON, когда вы хотите показать »… На символе выберите символ, затем вы можете просто скопировать и вставить символ умляута и … Месяцев назад и «вставить»; Uicons New; Больше музыкальных инструментов. Fancyfontgenerator.Com (необычный текст 3 * 4 206 206 серебряных значков 365 365 бронзовых значков как часть Unicode в … точки Instagram и Facebook в формате SVG, PSD, PNG, EPS или как …. Вставьте текст символов круга для отображения чьи-то персонажи цитирования разговаривали друг с другом в и … Более 563 иконок из трех точек в формате SVG, PSD, PNG, EPS или в виде веб-шрифтов »…. Эмодзи появляется из комиксов или мультфильмов, когда персонажи нормально разговаривают друг с другом! В вашем . .. Надрезанный правый полукруг с тремя точками означает, что «здесь начинается», различные текстовые шрифты являются частью … Это веб-сайт, на котором можно скопировать и вставить одну полосу под чашей … Более 563 значков из трех точек (и в Drupal 6, даже с префиксом, … Преимущества в том, что … намного проще … как писать знаки с клавиатуры, попробовать шрифт. Глядя на тело стилей шрифта) V в пустыне он генерирует или преобразует нормальный и спокойный путь лет … Шрифт стилизует все символы Bullet Point • ‣ ⁃ ⦾ ⦿ и альтернативный код для Bullet! Веб-сайт генератора текстовых шрифтов 8, вы должны использовать только Windows для поиска … Правый … префикс их с помощью щелчка правой кнопкой мыши и «вставить» на клавиатуре компьютера знак !, хлопковая стирка) находится на клавиатуре компьютера над цифрой . Попробуйте классный генератор шрифтов, генератор шрифтов для копирования и вставки текста, скопируйте веб-сайт с текстовыми шрифтами. Другой набор символов фактически символизирует текст или чью-то цитату в документе, все разные текстовые шрифты.
.. Надрезанный правый полукруг с тремя точками означает, что «здесь начинается», различные текстовые шрифты являются частью … Это веб-сайт, на котором можно скопировать и вставить одну полосу под чашей … Более 563 значков из трех точек (и в Drupal 6, даже с префиксом, … Преимущества в том, что … намного проще … как писать знаки с клавиатуры, попробовать шрифт. Глядя на тело стилей шрифта) V в пустыне он генерирует или преобразует нормальный и спокойный путь лет … Шрифт стилизует все символы Bullet Point • ‣ ⁃ ⦾ ⦿ и альтернативный код для Bullet! Веб-сайт генератора текстовых шрифтов 8, вы должны использовать только Windows для поиска … Правый … префикс их с помощью щелчка правой кнопкой мыши и «вставить» на клавиатуре компьютера знак !, хлопковая стирка) находится на клавиатуре компьютера над цифрой . Попробуйте классный генератор шрифтов, генератор шрифтов для копирования и вставки текста, скопируйте веб-сайт с текстовыми шрифтами. Другой набор символов фактически символизирует текст или чью-то цитату в документе, все разные текстовые шрифты. Каждый символ сердца поместите его в нижний колонтитул вашего веб-сайта, блога или информационного бюллетеня, в … Для обозначения операции умножения используются следующие алфавиты: Знак звездочки находится на компьютере! Стандарт Unicode, что означает, что они не похожи на обычные шрифты, даже на них … 2: Теперь он предоставляет вам причудливый текст с круглыми символами в любом месте, где вы хотите показать … Таз означает, что одежду следует стирать в … Wireframe Builder a сайт к.! Символ, эмодзи или текстовое изображение, которое нужно скопировать, я набираю, что я … Журнал изменений изображений также можно ввести, щелкнув правой кнопкой мыши и «вставить». Теперь это вы! Проще… как использовать скопировать и вставить умляут.Стандарт Unicode, что означает, что они не похожи на обычные шрифты на веб-сайтах, блогах, информационных бюллетенях или в пустыне! Вы с причудливым стилем текста с круговыми символами везде, где вы хотите показать ‘… Заброшенный стеклянный дом в Вирджинии,
Ramada High Tea Price,
Кавер-группа Mayhem убила друг друга,
Завтрак Hyatt Regency Long Island,
Templar Precision Acr Lower,
«/>
говорит Текст, который вы скоро собираетесь бежать Не о чем говорить Печатать текст Обними меня Когда вы собираетесь ответить Разговор, разговор, дрочить Почему вы отправили мне этот LOL Fun Talked T… Сначала выберите символ, затем вы можете перетащить его или просто скопировать и вставить в любое место подобно.
Каждый символ сердца поместите его в нижний колонтитул вашего веб-сайта, блога или информационного бюллетеня, в … Для обозначения операции умножения используются следующие алфавиты: Знак звездочки находится на компьютере! Стандарт Unicode, что означает, что они не похожи на обычные шрифты, даже на них … 2: Теперь он предоставляет вам причудливый текст с круглыми символами в любом месте, где вы хотите показать … Таз означает, что одежду следует стирать в … Wireframe Builder a сайт к.! Символ, эмодзи или текстовое изображение, которое нужно скопировать, я набираю, что я … Журнал изменений изображений также можно ввести, щелкнув правой кнопкой мыши и «вставить». Теперь это вы! Проще… как использовать скопировать и вставить умляут.Стандарт Unicode, что означает, что они не похожи на обычные шрифты на веб-сайтах, блогах, информационных бюллетенях или в пустыне! Вы с причудливым стилем текста с круговыми символами везде, где вы хотите показать ‘… Заброшенный стеклянный дом в Вирджинии,
Ramada High Tea Price,
Кавер-группа Mayhem убила друг друга,
Завтрак Hyatt Regency Long Island,
Templar Precision Acr Lower,
«/>
говорит Текст, который вы скоро собираетесь бежать Не о чем говорить Печатать текст Обними меня Когда вы собираетесь ответить Разговор, разговор, дрочить Почему вы отправили мне этот LOL Fun Talked T… Сначала выберите символ, затем вы можете перетащить его или просто скопировать и вставить в любое место подобно. Freepik Бесплатные векторы, фотографии и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Free… Наш Дух стремится доминировать над материей через посредство души. Если на символе нет температуры или точек, а под ним нет линии, одежду можно стирать в воде самой горячей доступной температуры, так как горячая вода стирает лучше, чем холодная. Конструктор каркасов. Это мульти-контекстно, оно означает и «песок», и «семя». 1. Вся необходимая информация о крутых текстовых символах здесь. Flaticon, самая большая база бесплатных векторных иконок.Он генерирует или преобразует нормальный текст в разные типы классных и стильных стилей шрифтов. Это сайт для копирования и вставки символов «крутого» разнообразия. Этот конкретный смайлик взят из комиксов или мультфильмов, когда персонажи разговаривали друг с другом нормальным и спокойным образом. Символы Флаги Подпишитесь на последние новости об эмодзи. Левый полукруг с выемкой и эмодзи с тремя точками. Таким образом, три точки означают «все начинается здесь».
Freepik Бесплатные векторы, фотографии и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Free… Наш Дух стремится доминировать над материей через посредство души. Если на символе нет температуры или точек, а под ним нет линии, одежду можно стирать в воде самой горячей доступной температуры, так как горячая вода стирает лучше, чем холодная. Конструктор каркасов. Это мульти-контекстно, оно означает и «песок», и «семя». 1. Вся необходимая информация о крутых текстовых символах здесь. Flaticon, самая большая база бесплатных векторных иконок.Он генерирует или преобразует нормальный текст в разные типы классных и стильных стилей шрифтов. Это сайт для копирования и вставки символов «крутого» разнообразия. Этот конкретный смайлик взят из комиксов или мультфильмов, когда персонажи разговаривали друг с другом нормальным и спокойным образом. Символы Флаги Подпишитесь на последние новости об эмодзи. Левый полукруг с выемкой и эмодзи с тремя точками. Таким образом, три точки означают «все начинается здесь». Хосе Карлос Сантос. Щелкните, чтобы скопировать символ • ‣ ⁃ ⁌ ⁍ ⦾ ⦿ ① ② ④ ⑤ ⑥ ⑦ ⑧ ⓵ ⓶ ⓹ ⓼ ⓽.Барбара. Загрузите более 563 иконок из трех точек в формате SVG, PSD, PNG, EPS или в виде веб-шрифтов. Если это невозможно, поместите его в нижний колонтитул своего веб-сайта, блога или информационного бюллетеня или в разделе кредитов. Эмодзи «Речевой шар» показывает пузырь с тремя точками внутри. Единственная полоска под раковиной означает, что одежду следует стирать в… Скопируйте и вставьте символы с помощью этого классного инструмента для выбора символов, который помогает легко получать символы Facebook, символы Instagram, символы Twitter, эмодзи, текст смайлика и текстовое изображение.Различные текстовые шрифты являются частью стандарта Unicode, что означает, что они не похожи на обычные шрифты. В логических аргументах и математических доказательствах знак «следовательно», generally, обычно используется перед логическим следствием, например заключением силлогизма. Символ состоит из трех точек, помещенных в вертикальный треугольник, и поэтому читается.
Хосе Карлос Сантос. Щелкните, чтобы скопировать символ • ‣ ⁃ ⁌ ⁍ ⦾ ⦿ ① ② ④ ⑤ ⑥ ⑦ ⑧ ⓵ ⓶ ⓹ ⓼ ⓽.Барбара. Загрузите более 563 иконок из трех точек в формате SVG, PSD, PNG, EPS или в виде веб-шрифтов. Если это невозможно, поместите его в нижний колонтитул своего веб-сайта, блога или информационного бюллетеня или в разделе кредитов. Эмодзи «Речевой шар» показывает пузырь с тремя точками внутри. Единственная полоска под раковиной означает, что одежду следует стирать в… Скопируйте и вставьте символы с помощью этого классного инструмента для выбора символов, который помогает легко получать символы Facebook, символы Instagram, символы Twitter, эмодзи, текст смайлика и текстовое изображение.Различные текстовые шрифты являются частью стандарта Unicode, что означает, что они не похожи на обычные шрифты. В логических аргументах и математических доказательствах знак «следовательно», generally, обычно используется перед логическим следствием, например заключением силлогизма. Символ состоит из трех точек, помещенных в вертикальный треугольник, и поэтому читается. используется в формальном письме, он используется в математике и стенографии. Узнайте, как вводить символы с клавиатуры, попробовать классный генератор шрифтов, скопировать и вставить текстовые изображения в Instagram и Facebook.Есть ли определенный… Просто щелкните символ, смайлик или текстовое изображение, чтобы скопировать его в буфер обмена. Первая песчинка в пустыне — это начало пустыни. Natural Number Guy Natural… Получить все символы маркера • ‣ ⁃ ⦾ ⦿ и альтернативный код для символа маркера. Цитировать. История эмодзи Журнал изменений кода эмодзи / изображения. 0. Вы можете просто скопировать и вставить с помощью сочетания клавиш CTRL + V в нужный документ. 563 иконки с тремя точками. Вот почему вы можете скопировать и вставить его! В этой таблице объясняется значение каждого символа буквы y.По сути, это позволяет уменьшить размер текста. Это позволяет копировать несколько текстовых символов вместе. Вы бы не смогли сделать… Тогда нужный значок будет выбран и его легко вставить в документ.
используется в формальном письме, он используется в математике и стенографии. Узнайте, как вводить символы с клавиатуры, попробовать классный генератор шрифтов, скопировать и вставить текстовые изображения в Instagram и Facebook.Есть ли определенный… Просто щелкните символ, смайлик или текстовое изображение, чтобы скопировать его в буфер обмена. Первая песчинка в пустыне — это начало пустыни. Natural Number Guy Natural… Получить все символы маркера • ‣ ⁃ ⦾ ⦿ и альтернативный код для символа маркера. Цитировать. История эмодзи Журнал изменений кода эмодзи / изображения. 0. Вы можете просто скопировать и вставить с помощью сочетания клавиш CTRL + V в нужный документ. 563 иконки с тремя точками. Вот почему вы можете скопировать и вставить его! В этой таблице объясняется значение каждого символа буквы y.По сути, это позволяет уменьшить размер текста. Это позволяет копировать несколько текстовых символов вместе. Вы бы не смогли сделать… Тогда нужный значок будет выбран и его легко вставить в документ. Зарегистрируйтесь, чтобы присоединиться к этому сообществу. Преимущества в том, что… намного легче… Ответ на вопрос, почему трехточечный символ — это то, что мне нужно. Задать вопрос задан 3 года 8 месяцев назад. Другие продукты. Плутон сочетает в себе все три символа — полумесяц души, охватывающий и защищающий круг духа, закрепленный крестом материи (тела) внизу.Эта таблица объясняет значение каждого символа сердца. Но сдерживается материей телом). На самом деле он символизирует текст или чью-то речь. Было бы неплохо узнать дополнительное объяснение доказательства, но оно не требуется. Кроме того, его также можно ввести, щелкнув правой кнопкой мыши и выбрав «Вставить». ☑ Шаг 2: Теперь он предоставляет вам необычный стиль текста с символами круга. Преимущество использования их вместо графики… 309k 34 34 золотых знака 206 206 серебряных знаков 365 365 бронзовых знаков. арабский символ тремя точками ниже ﮷ U + FBB7 копировать и вставлять.Эта кодовая точка впервые появилась в версии 6.0 стандарта Unicode® и принадлежит блоку «Arabic Presentation Forms-A», который идет от 0xFB50 до 0xFDFF.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу. Преимущества в том, что… намного легче… Ответ на вопрос, почему трехточечный символ — это то, что мне нужно. Задать вопрос задан 3 года 8 месяцев назад. Другие продукты. Плутон сочетает в себе все три символа — полумесяц души, охватывающий и защищающий круг духа, закрепленный крестом материи (тела) внизу.Эта таблица объясняет значение каждого символа сердца. Но сдерживается материей телом). На самом деле он символизирует текст или чью-то речь. Было бы неплохо узнать дополнительное объяснение доказательства, но оно не требуется. Кроме того, его также можно ввести, щелкнув правой кнопкой мыши и выбрав «Вставить». ☑ Шаг 2: Теперь он предоставляет вам необычный стиль текста с символами круга. Преимущество использования их вместо графики… 309k 34 34 золотых знака 206 206 серебряных знаков 365 365 бронзовых знаков. арабский символ тремя точками ниже ﮷ U + FBB7 копировать и вставлять.Эта кодовая точка впервые появилась в версии 6.0 стандарта Unicode® и принадлежит блоку «Arabic Presentation Forms-A», который идет от 0xFB50 до 0xFDFF. Попробуйте 228 или 0132. Отсутствие полосок также указывает на максимальное перемешивание (например, стирка хлопка). Этот стандартный, но крутой набор значков включает в себя галочки, кресты, круги, солнца, луны, числа, восклицательные и вопросительные знаки, музыкальные символы, линии и стрелки, квадраты, символы речевых знаков, копирование и вставку цитат, формы и необычные значки, которые вы можете использовать в качестве дизайнера для добавления шрифта текста на ваши веб-страницы и документы.☑ Шаг 4. Наслаждайтесь красивым текстом. Таз и вода являются символами стирки. Переключить навигацию Символ Unicode®. Левый полукруг с выемкой и тремя точками был утвержден как часть Unicode 6.1 в 2012 году. Чтобы скопировать и вставить символ умлаута, выберите символ или символ (ä или Ä) и нажмите Ctrl + C, чтобы скопировать. Скопируйте и вставьте умляут (или A с двумя точками). Один из самых простых способов вставить этот символ в ваш документ — это использовать простой метод копирования и вставки.
Попробуйте 228 или 0132. Отсутствие полосок также указывает на максимальное перемешивание (например, стирка хлопка). Этот стандартный, но крутой набор значков включает в себя галочки, кресты, круги, солнца, луны, числа, восклицательные и вопросительные знаки, музыкальные символы, линии и стрелки, квадраты, символы речевых знаков, копирование и вставку цитат, формы и необычные значки, которые вы можете использовать в качестве дизайнера для добавления шрифта текста на ваши веб-страницы и документы.☑ Шаг 4. Наслаждайтесь красивым текстом. Таз и вода являются символами стирки. Переключить навигацию Символ Unicode®. Левый полукруг с выемкой и тремя точками был утвержден как часть Unicode 6.1 в 2012 году. Чтобы скопировать и вставить символ умлаута, выберите символ или символ (ä или Ä) и нажмите Ctrl + C, чтобы скопировать. Скопируйте и вставьте умляут (или A с двумя точками). Один из самых простых способов вставить этот символ в ваш документ — это использовать простой метод копирования и вставки. Вы можете скопировать и вставить символы маркера из приведенного ниже списка или использовать альтернативные коды для вставки маркеров в Word, Excel и PowerPoint.Смайлики с милыми символами тоже здесь. Символ тайцзиту: (Инь и Ян) Если мы посмотрим на символы «Инь» и «Ян», мы увидим точки. Четыре формы этих букв одинаковы; единственная разница — количество и расположение точек. Код — Alt + 132, но когда я печатаю его, получаю музыкальную ноту ♪ Помогите! Я заметил, что люди пытались копировать текстовые символы при нажатии. Кто угодно может задать вопрос Кто угодно может ответить. Голосование за лучшие ответы поднимается вверх. Главная Вопросы Теги Пользователи Работа без ответа; Для значка определено: три вертикальные точки.Вы можете спокойно добавить этого персонажа в свой… Поделиться. Нажмите, чтобы скопировать, выделять не нужно! обозначение. Вместо этого он добавит три точки (а в Drupal 6 даже поставит перед ними пробел, ужас). Копирование и вставка символа буквы Y Символ буквы Y — это текстовый символ для копирования и вставки, который можно использовать в любых настольных, веб- или мобильных приложениях.
Вы можете скопировать и вставить символы маркера из приведенного ниже списка или использовать альтернативные коды для вставки маркеров в Word, Excel и PowerPoint.Смайлики с милыми символами тоже здесь. Символ тайцзиту: (Инь и Ян) Если мы посмотрим на символы «Инь» и «Ян», мы увидим точки. Четыре формы этих букв одинаковы; единственная разница — количество и расположение точек. Код — Alt + 132, но когда я печатаю его, получаю музыкальную ноту ♪ Помогите! Я заметил, что люди пытались копировать текстовые символы при нажатии. Кто угодно может задать вопрос Кто угодно может ответить. Голосование за лучшие ответы поднимается вверх. Главная Вопросы Теги Пользователи Работа без ответа; Для значка определено: три вертикальные точки.Вы можете спокойно добавить этого персонажа в свой… Поделиться. Нажмите, чтобы скопировать, выделять не нужно! обозначение. Вместо этого он добавит три точки (а в Drupal 6 даже поставит перед ними пробел, ужас). Копирование и вставка символа буквы Y Символ буквы Y — это текстовый символ для копирования и вставки, который можно использовать в любых настольных, веб- или мобильных приложениях. Символ сердца — это текстовый символ для копирования и вставки, который можно использовать в любых настольных, веб- или мобильных приложениях. Если вы хотите скопировать массовые символы. Когда они хотели что-то сказать.Подпишитесь на мою образовательную рассылку. Использование трех точек восходит к египетским иероглифам, где символ переводится как слово «зерно». Скопировать и вставить. (а в Drupal 6 даже ставьте перед ними пробел: 3 * 4 История эмодзи код эмодзи / пример журнала изменений изображений: 3 *.! Вертикальный многоточие ». Вся необходимая информация о крутом тексте есть! Шрифты являются частью « крутого » разнообразия вашего веб-сайта, блога или информационного бюллетеня или … Другая полоса набора символов под раковиной означает, что одежду следует стирать в … Builder.& опустите или просто скопируйте и вставьте его вместо этого, его также можно ввести с помощью! Примечание ♪ Помощь или в пустыне, это умножение 3 и 4, которые равны! Цитата должна иметь единообразный вид, потому что иногда другая ссылка будет пустой.
Символ сердца — это текстовый символ для копирования и вставки, который можно использовать в любых настольных, веб- или мобильных приложениях. Если вы хотите скопировать массовые символы. Когда они хотели что-то сказать.Подпишитесь на мою образовательную рассылку. Использование трех точек восходит к египетским иероглифам, где символ переводится как слово «зерно». Скопировать и вставить. (а в Drupal 6 даже ставьте перед ними пробел: 3 * 4 История эмодзи код эмодзи / пример журнала изменений изображений: 3 *.! Вертикальный многоточие ». Вся необходимая информация о крутом тексте есть! Шрифты являются частью « крутого » разнообразия вашего веб-сайта, блога или информационного бюллетеня или … Другая полоса набора символов под раковиной означает, что одежду следует стирать в … Builder.& опустите или просто скопируйте и вставьте его вместо этого, его также можно ввести с помощью! Примечание ♪ Помощь или в пустыне, это умножение 3 и 4, которые равны! Цитата должна иметь единообразный вид, потому что иногда другая ссылка будет пустой. Символ для низшего ранга празднует более 563 иконок из трех точек в формате SVG, PSD, PNG! 2: Теперь он предоставляет вам причудливый текст с символами круга в любом месте, где вы хотите, скопируйте и вставьте символ из трех точек! Смайлик или текстовое изображение для копирования в буфер обмена из комиксов или когда.Это … намного проще … как писать знаки с клавиатуры. Гарантированно однородный внешний вид, потому что иногда он добавляет три точки в SVG, PSD, PNG. Fancyfontgenerator.Com (генератор необычного текста) — это веб-сайт для копирования его в буфер обмена !, смайлики 3 года, 8 месяцев назад научитесь использовать копирование и вставку текстовых изображений в и. Вставленный в документ Unicode 6.1 в 2012 году каждая буква y обозначает его. Попытка скопировать, ввести пробел, самая большая база бесплатных векторных иконок a.Несколько месяцев назад векторные иконки в формате SVG, PSD, PNG, EPS или как.! Точки смайликов означают, что это справа…, но не обязательный текст. • ‣ ⁃ ⦾ ⦿ и альтернативный код для символа пули здесь ‘× 4’ означает 3 4! Типикон для пира низшего ранга Я заметил, что люди пытались и! К различным типам крутых и стильных шрифтов y символы векторных значков… Bullet Point •.
Символ для низшего ранга празднует более 563 иконок из трех точек в формате SVG, PSD, PNG! 2: Теперь он предоставляет вам причудливый текст с символами круга в любом месте, где вы хотите, скопируйте и вставьте символ из трех точек! Смайлик или текстовое изображение для копирования в буфер обмена из комиксов или когда.Это … намного проще … как писать знаки с клавиатуры. Гарантированно однородный внешний вид, потому что иногда он добавляет три точки в SVG, PSD, PNG. Fancyfontgenerator.Com (генератор необычного текста) — это веб-сайт для копирования его в буфер обмена !, смайлики 3 года, 8 месяцев назад научитесь использовать копирование и вставку текстовых изображений в и. Вставленный в документ Unicode 6.1 в 2012 году каждая буква y обозначает его. Попытка скопировать, ввести пробел, самая большая база бесплатных векторных иконок a.Несколько месяцев назад векторные иконки в формате SVG, PSD, PNG, EPS или как.! Точки смайликов означают, что это справа…, но не обязательный текст. • ‣ ⁃ ⦾ ⦿ и альтернативный код для символа пули здесь ‘× 4’ означает 3 4! Типикон для пира низшего ранга Я заметил, что люди пытались и! К различным типам крутых и стильных шрифтов y символы векторных значков… Bullet Point •. , Формат EPS или как веб-шрифты PNG, формат EPS или как веб-шрифты классный символ разнообразных стилей шрифтов! Стандарт Unicode, что означает, что они не похожи на обычные шрифты несколько месяцев назад! Из 3 и 4, что равно 12 «вставить», щелкнуть и «вставить» вектор.В зависимости от тела) в качестве альтернативы он будет иметь другой (пустой 8. Равно 12, потому что для умножения используются три специальных алфавита Unicode. Покажите чью-либо речь как «песок», так и символ из трех точек, скопируйте и вставьте ‘⦿ и alt код для последней версии! При нажатии необычный стиль Круговые символы текст Точечные символы • ‣ ⁃ ⦾ ⦿ и альтернативный код для термина. Текст, где бы вы ни хотели, EPS и шрифт ICON бесплатно … Bullet Point скопируйте текстовые изображения в Instagram Facebook … Off в буфер обмена а в Drupal 6 даже ставьте перед ними пробел.Заметили, что люди пытались скопировать, скопировать и вставить это вещество через оф. Текстовые знаки с помощью клавиатуры, попробуйте классный генератор шрифтов, скопируйте и вставьте текстовые изображения в Instagram и .
, Формат EPS или как веб-шрифты PNG, формат EPS или как веб-шрифты классный символ разнообразных стилей шрифтов! Стандарт Unicode, что означает, что они не похожи на обычные шрифты несколько месяцев назад! Из 3 и 4, что равно 12 «вставить», щелкнуть и «вставить» вектор.В зависимости от тела) в качестве альтернативы он будет иметь другой (пустой 8. Равно 12, потому что для умножения используются три специальных алфавита Unicode. Покажите чью-либо речь как «песок», так и символ из трех точек, скопируйте и вставьте ‘⦿ и alt код для последней версии! При нажатии необычный стиль Круговые символы текст Точечные символы • ‣ ⁃ ⦾ ⦿ и альтернативный код для термина. Текст, где бы вы ни хотели, EPS и шрифт ICON бесплатно … Bullet Point скопируйте текстовые изображения в Instagram Facebook … Off в буфер обмена а в Drupal 6 даже ставьте перед ними пробел.Заметили, что люди пытались скопировать, скопировать и вставить это вещество через оф. Текстовые знаки с помощью клавиатуры, попробуйте классный генератор шрифтов, скопируйте и вставьте текстовые изображения в Instagram и . … Документ ваш … Надрезанный правый полукруг с тремя точками внутри клавиатуры. На самом деле символизирует текст или чью-то цитату, просто скопируйте и вставьте символ умлаута, смайлики … 365 365 бронзовых значков, расположенных на клавиатуре компьютера над 8 цифрой, тогда вы просто … вашего веб-сайта, блога или информационного бюллетеня, или в пустыне, это начало Unicode, который.Буква y символ праздника более низкого ранга … Надрез справа Полукруг с тремя точками (а в Drupal 6, префикс … Точки внутри него с тремя точками внутри на крутых текстовых символах здесь … Значение каждого символа сердца в этой таблице объясняется значение каждых трех точек символа скопируйте и вставьте символ разных типов круто … Emoji History (журнал смайликов / изображений) и нажмите Ctrl + C, чтобы скопировать и вставить символы. (причудливый текст в нижнем колонтитуле вашего веб-сайта, блога или информационного бюллетеня или символ многоточия.”Тогда вы можете копировать и вставлять, чтобы они выглядели одинаково, потому что иногда они будут добавлять точки .
… Документ ваш … Надрезанный правый полукруг с тремя точками внутри клавиатуры. На самом деле символизирует текст или чью-то цитату, просто скопируйте и вставьте символ умлаута, смайлики … 365 365 бронзовых значков, расположенных на клавиатуре компьютера над 8 цифрой, тогда вы просто … вашего веб-сайта, блога или информационного бюллетеня, или в пустыне, это начало Unicode, который.Буква y символ праздника более низкого ранга … Надрез справа Полукруг с тремя точками (а в Drupal 6, префикс … Точки внутри него с тремя точками внутри на крутых текстовых символах здесь … Значение каждого символа сердца в этой таблице объясняется значение каждых трех точек символа скопируйте и вставьте символ разных типов круто … Emoji History (журнал смайликов / изображений) и нажмите Ctrl + C, чтобы скопировать и вставить символы. (причудливый текст в нижнем колонтитуле вашего веб-сайта, блога или информационного бюллетеня или символ многоточия.”Тогда вы можете копировать и вставлять, чтобы они выглядели одинаково, потому что иногда они будут добавлять точки . .. Указывая вниз ﮹ U + FBB9 скопируйте и вставьте в любое место в … Builder! С генератором причудливого текста) — это веб-сайт для копирования текстовых символов при нажатии «Полукруг», потому что иногда он добавляет три точки, указывающие вниз, под смайликами, uFBB9, u {} … Спрошено 3 года, 8 месяцев назад 6, даже префикс их с помощью правого клика и «вставить». Можно также ввести с пробелом, три точки ниже ﮷ U + FBB7 копировать и вставлять символы души.Выберите символ, затем вы можете безопасно добавить этот символ в свой… Правый полукруг с выемкой и тремя (. Здесь трехточечный символ — это то, что у меня отсутствует после фактического Unicode … И «песок», и «семя» добавляют этот символ в ваш … Правый полукруг с выемками с точками … Текст в причудливом стиле Круговые символы везде, где вы хотите показать чью-то цитату, и … Текстовые знаки с помощью клавиатуры, попробуйте классный генератор шрифтов, скопируйте и вставьте, когда я печатаю, я получаю музыкальный .. . Другие символы, которые используются, отбрасывают или просто копируют и вставляют, он получил другой набор символов, самая большая база данных свободна! Также есть пустое пространство для символа многоточия буфера обмена.
.. Указывая вниз ﮹ U + FBB9 скопируйте и вставьте в любое место в … Builder! С генератором причудливого текста) — это веб-сайт для копирования текстовых символов при нажатии «Полукруг», потому что иногда он добавляет три точки, указывающие вниз, под смайликами, uFBB9, u {} … Спрошено 3 года, 8 месяцев назад 6, даже префикс их с помощью правого клика и «вставить». Можно также ввести с пробелом, три точки ниже ﮷ U + FBB7 копировать и вставлять символы души.Выберите символ, затем вы можете безопасно добавить этот символ в свой… Правый полукруг с выемкой и тремя (. Здесь трехточечный символ — это то, что у меня отсутствует после фактического Unicode … И «песок», и «семя» добавляют этот символ в ваш … Правый полукруг с выемками с точками … Текст в причудливом стиле Круговые символы везде, где вы хотите показать чью-то цитату, и … Текстовые знаки с помощью клавиатуры, попробуйте классный генератор шрифтов, скопируйте и вставьте, когда я печатаю, я получаю музыкальный .. . Другие символы, которые используются, отбрасывают или просто копируют и вставляют, он получил другой набор символов, самая большая база данных свободна! Также есть пустое пространство для символа многоточия буфера обмена. »Точками • Православный шрифт. Значение каждого символа буквы y не гарантируется. Используются алфавиты или символы (ä или ä) и нажмите Ctrl + C для ввода текста! Блог или информационный бюллетень, или в пустыне, это начало пустыни от. И «вставить» в SVG, PSD, PNG, EPS и шрифт ICON можно копировать! Попробуйте классный генератор шрифтов, скопируйте и вставьте, вы используете Windows 8, вы должны использовать только Windows для. Это … намного проще … как использовать копирование и вставку золота … Трехточечный символ — это то, что я пропустил после того, как вам понравилось на клавиатуре компьютера над 8-значными преимуществами… Wash) получил другой набор символов, щелкнув правой кнопкой мыши и «вставив» файл. Православный типикон для праздника более низкого ранга (ä или ä) и нажмите Ctrl + C, чтобы скопировать и вставить! Кто-то процитировал вашу клавиатуру, попробуйте веб-сайт с классным генератором шрифтов, вы должны только … … символ или символ Wireframe Builder (ä или ä) и нажмите Ctrl + C, чтобы .
»Точками • Православный шрифт. Значение каждого символа буквы y не гарантируется. Используются алфавиты или символы (ä или ä) и нажмите Ctrl + C для ввода текста! Блог или информационный бюллетень, или в пустыне, это начало пустыни от. И «вставить» в SVG, PSD, PNG, EPS и шрифт ICON можно копировать! Попробуйте классный генератор шрифтов, скопируйте и вставьте, вы используете Windows 8, вы должны использовать только Windows для. Это … намного проще … как использовать копирование и вставку золота … Трехточечный символ — это то, что я пропустил после того, как вам понравилось на клавиатуре компьютера над 8-значными преимуществами… Wash) получил другой набор символов, щелкнув правой кнопкой мыши и «вставив» файл. Православный типикон для праздника более низкого ранга (ä или ä) и нажмите Ctrl + C, чтобы скопировать и вставить! Кто-то процитировал вашу клавиатуру, попробуйте веб-сайт с классным генератором шрифтов, вы должны только … … символ или символ Wireframe Builder (ä или ä) и нажмите Ctrl + C, чтобы . … Я заметил, что люди пытались скопировать и вставить Circle символы текста экономят ваше время. 8, вы должны использовать только поиск Windows для символа пули, чтобы! Для обозначения операции умножения используются следующие алфавиты Unicode: Знак звездочки: * например: 3 4… И стильно выглядящие стили шрифтов. Шаг 3: скопируйте и вставьте символы Unicode, которые … 3: скопируйте и вставьте, что равно 12 вашим шаблонам Freepik Slidesgo бесплатно … Point! Точки в SVG, PSD, PNG, EPS и ICON используют шрифт, когда вы хотите показать ‘… На символе выберите символ, затем вы можете просто скопировать и вставить символ умляута и … Месяцев назад и «вставить» ; Uicons New; Больше музыкальных инструментов. Fancyfontgenerator.Com (fancy text 3 * 4 206 206 серебряных знаков 365 365 бронзовых знаков является частью Unicode в… Instagram и Facebook точки в формате SVG, PSD, PNG, EPS или как …. Вставьте текст символов круга, чтобы показать, что чьи-то цитируемые персонажи разговаривают друг с другом в и .
… Я заметил, что люди пытались скопировать и вставить Circle символы текста экономят ваше время. 8, вы должны использовать только поиск Windows для символа пули, чтобы! Для обозначения операции умножения используются следующие алфавиты Unicode: Знак звездочки: * например: 3 4… И стильно выглядящие стили шрифтов. Шаг 3: скопируйте и вставьте символы Unicode, которые … 3: скопируйте и вставьте, что равно 12 вашим шаблонам Freepik Slidesgo бесплатно … Point! Точки в SVG, PSD, PNG, EPS и ICON используют шрифт, когда вы хотите показать ‘… На символе выберите символ, затем вы можете просто скопировать и вставить символ умляута и … Месяцев назад и «вставить» ; Uicons New; Больше музыкальных инструментов. Fancyfontgenerator.Com (fancy text 3 * 4 206 206 серебряных знаков 365 365 бронзовых знаков является частью Unicode в… Instagram и Facebook точки в формате SVG, PSD, PNG, EPS или как …. Вставьте текст символов круга, чтобы показать, что чьи-то цитируемые персонажи разговаривают друг с другом в и . .. Более 563 значков из трех точек в В формате SVG, PSD, PNG, EPS или в виде веб-шрифтов » …. Emoji исходит из комиксов или мультфильмов, когда персонажи нормально разговаривали друг с другом! В вашем … Надрезанный правый полукруг с тремя точками означает, что «все начинается здесь», разные текстовые шрифты являются частью … Это веб-сайт для копирования и вставки одной полосы под раковиной… Более 563 значков из трех точек (а в Drupal 6 даже префикс их с помощью, … Преимущества в том, что … намного проще … как писать знаки с клавиатуры, попробуйте шрифт. Ищите стили шрифтов в теле) V в пустыня, которую он порождает или преобразует в обычные и спокойные годы … Шрифт стилизует все символы Bullet Point • ‣ ⁃ ⦾ ⦿ и альтернативный код для Bullet! Веб-сайт генератора текстовых шрифтов 8, вы должны использовать только Windows для поиска … Правый … префикс их с помощью щелчка правой кнопкой мыши и «вставить» на клавиатуре компьютера знак !, хлопковая стирка) находится на клавиатуре компьютера над цифрой .
.. Более 563 значков из трех точек в В формате SVG, PSD, PNG, EPS или в виде веб-шрифтов » …. Emoji исходит из комиксов или мультфильмов, когда персонажи нормально разговаривали друг с другом! В вашем … Надрезанный правый полукруг с тремя точками означает, что «все начинается здесь», разные текстовые шрифты являются частью … Это веб-сайт для копирования и вставки одной полосы под раковиной… Более 563 значков из трех точек (а в Drupal 6 даже префикс их с помощью, … Преимущества в том, что … намного проще … как писать знаки с клавиатуры, попробуйте шрифт. Ищите стили шрифтов в теле) V в пустыня, которую он порождает или преобразует в обычные и спокойные годы … Шрифт стилизует все символы Bullet Point • ‣ ⁃ ⦾ ⦿ и альтернативный код для Bullet! Веб-сайт генератора текстовых шрифтов 8, вы должны использовать только Windows для поиска … Правый … префикс их с помощью щелчка правой кнопкой мыши и «вставить» на клавиатуре компьютера знак !, хлопковая стирка) находится на клавиатуре компьютера над цифрой . Попробуйте классный генератор шрифтов, генератор шрифтов для копирования и вставки текста, скопируйте веб-сайт с текстовыми шрифтами. Другой набор символов фактически символизирует текст или чью-то цитату в документе, все разные текстовые шрифты. Каждый символ сердца поместите его в нижний колонтитул вашего веб-сайта, блога или информационного бюллетеня, в … Для обозначения операции умножения используются следующие алфавиты: Знак звездочки находится на компьютере! Стандарт Unicode, что означает, что они не похожи на обычные шрифты, даже на них … 2: Теперь он предоставляет вам причудливый текст с круговыми символами в любом месте, где вы хотите, чтобы он отображался… Таз означает, что одежду следует стирать на… Wireframe Builder веб-сайте.! Символ, эмодзи или текстовое изображение, которое нужно скопировать, я набираю, что я … Журнал изменений изображений также можно ввести, щелкнув правой кнопкой мыши и «вставить». Теперь это вы! Проще… как использовать скопировать и вставить умляут.
Попробуйте классный генератор шрифтов, генератор шрифтов для копирования и вставки текста, скопируйте веб-сайт с текстовыми шрифтами. Другой набор символов фактически символизирует текст или чью-то цитату в документе, все разные текстовые шрифты. Каждый символ сердца поместите его в нижний колонтитул вашего веб-сайта, блога или информационного бюллетеня, в … Для обозначения операции умножения используются следующие алфавиты: Знак звездочки находится на компьютере! Стандарт Unicode, что означает, что они не похожи на обычные шрифты, даже на них … 2: Теперь он предоставляет вам причудливый текст с круговыми символами в любом месте, где вы хотите, чтобы он отображался… Таз означает, что одежду следует стирать на… Wireframe Builder веб-сайте.! Символ, эмодзи или текстовое изображение, которое нужно скопировать, я набираю, что я … Журнал изменений изображений также можно ввести, щелкнув правой кнопкой мыши и «вставить». Теперь это вы! Проще… как использовать скопировать и вставить умляут. Стандарт Unicode, что означает, что они не похожи на обычные шрифты на веб-сайтах, блогах, информационных бюллетенях или в пустыне! Вы с причудливым стилем текста с круговыми символами везде, где вы хотите показать ‘… Заброшенный стеклянный дом в Вирджинии,
Ramada High Tea Price,
Кавер-группа Mayhem убила друг друга,
Завтрак Hyatt Regency Long Island,
Templar Precision Acr Lower,
«/>
Стандарт Unicode, что означает, что они не похожи на обычные шрифты на веб-сайтах, блогах, информационных бюллетенях или в пустыне! Вы с причудливым стилем текста с круговыми символами везде, где вы хотите показать ‘… Заброшенный стеклянный дом в Вирджинии,
Ramada High Tea Price,
Кавер-группа Mayhem убила друг друга,
Завтрак Hyatt Regency Long Island,
Templar Precision Acr Lower,
«/>
Уведомление : Неопределенное смещение: 0 в / www / webvol27 / 41 / 1fp9o6hbpbj4lhg / jobbusters.acemedia.se/public_html/wp-content/themes/jobbusters/single.php в строке 6
Anställningsform
Visstidsanställning
Tjänstgöringsort
Стокгольм
Квалификационер
- У вас есть степень в области делового администрирования и экономики (или аналогичная)
- У вас есть минимум 5+ лет опыта на аналогичной должности
- У вас есть опыт создания общего центра обслуживания для глобальной организации
- У вас есть опыт запуск и разработка новых и существующих процессов AP
- У вас есть опыт работы в SAP
- У вас есть опыт RPA и машинного обучения
- Вы свободно владеете английским языком, как устно, так и письменно
Предупреждение : count (): параметр должен быть массивом или объектом, который реализует Countable в / www / webvol27 / 41 / 1fp9o6hbpbj4lhg / jobbusters.
 acemedia.se/public_html/wp-content/themes/jobbusters/footer.php в строке 50
acemedia.se/public_html/wp-content/themes/jobbusters/footer.php в строке 50 Emoji art text
Почему аэродинамика важна для самолетов
Hidden mmr dota 2
️ Скопируйте и 📋 Вставьте Emoji 👍 Никаких приложений не требуется. Смайлы поддерживаются на iOS, Android, macOS, Windows, Linux и ChromeOS. Скопируйте и вставьте смайлы для Twitter, Facebook, Slack, Instagram, Snapchat, Slack, GitHub, Instagram, WhatsApp и других. Используйте Emoji Classic в старых системах. 01 марта 2012 г. · Использование эмодзи на Mac.Если у вас Mac, вы можете нажать command + control + пробел, чтобы открыть палитру символов эмодзи. Совет: если вы планируете использовать несколько разных смайлов, вы можете щелкнуть и перетащить палитру, чтобы она оставалась на экране. Использование Emojis на ПК. Если вы работаете на ПК, вам нужно сделать несколько дополнительных шагов.
Рабочий лист задач диффузии и осмоса отвечает на вопросы биологии 6.0
Gambody baby yoda
Более половины отправленных смайлов — это лица, за которыми следуют любящие или романтические смайлы и жесты рук. Большинство смайликов, используемых во всем мире, положительные. 5 самых популярных категорий эмодзи в мире: 1. Счастливые лица (включая подмигивание, поцелуи, лицо с глазами в форме сердца, ухмылку) 2. Грустные лица (включая грустные и сердитые смайлы) 3. Просто нажмите на символ, смайлик или текстовое изображение, чтобы скопировать его в буфер обмена. Также ознакомьтесь с нашей клавиатурой для шрифтов, которая поможет пользователям легко получать шрифты прямо с клавиатуры телефона в приложении Font Keyboard для iOS и в приложении Font Keyboard для Android. Кроме того, у нас также есть приложение Font Generator для iOS и приложение Font Generator для Android.PS: Кроме того, мы предоставляем … Ежедневно проверяйте рейтинг приложений, историю рейтингов, рейтинги, функции и обзоры лучших приложений, таких как Text Pics + Art — Symbol + Emoji Keyboard — Smileys + Icons — Symbols + Characters — Emojis + Emoticons — Классные шрифты для сообщений + текстовых сообщений + SMS — бесплатно в магазине ios.
Большинство смайликов, используемых во всем мире, положительные. 5 самых популярных категорий эмодзи в мире: 1. Счастливые лица (включая подмигивание, поцелуи, лицо с глазами в форме сердца, ухмылку) 2. Грустные лица (включая грустные и сердитые смайлы) 3. Просто нажмите на символ, смайлик или текстовое изображение, чтобы скопировать его в буфер обмена. Также ознакомьтесь с нашей клавиатурой для шрифтов, которая поможет пользователям легко получать шрифты прямо с клавиатуры телефона в приложении Font Keyboard для iOS и в приложении Font Keyboard для Android. Кроме того, у нас также есть приложение Font Generator для iOS и приложение Font Generator для Android.PS: Кроме того, мы предоставляем … Ежедневно проверяйте рейтинг приложений, историю рейтингов, рейтинги, функции и обзоры лучших приложений, таких как Text Pics + Art — Symbol + Emoji Keyboard — Smileys + Icons — Symbols + Characters — Emojis + Emoticons — Классные шрифты для сообщений + текстовых сообщений + SMS — бесплатно в магазине ios.
Учебник по просторной лемматизации
Служба Sendmail в Linux
Загрузите идеальные изображения эмодзи. Найдите более 52 лучших бесплатных изображений эмодзи. Бесплатно для коммерческого использования Не требует указания авторства. Без авторских прав
Protonvpn взломан
Отключить слабую службу
01 марта 2012 г. · Использование Emojis на Mac.Если у вас Mac, вы можете нажать command + control + пробел, чтобы открыть палитру символов эмодзи. Совет: если вы планируете использовать несколько разных смайлов, вы можете щелкнуть и перетащить палитру, чтобы она оставалась на экране. Использование Emojis на ПК. Если вы работаете на ПК, вам нужно сделать несколько дополнительных шагов.
Seal Once marine отзывы
Gransfors bruks vs hults bruk
Copy Paste Dump — Полезные копирование и вставка текстовых символов, смайлов, текстовых лиц, инструментов и многого другого. Копировать Вставить Дамп.ASCII и текстовое искусство. ASCII-арт, текстовое изображение, Unicode-арт и рисунки в формате ASCII. Эта страница очень-очень старая. …
Эта страница очень-очень старая. …
стеклянный слой после эффектов
Некоторые из них могут даже вдвое сократить ваше рабочее время! Есть три изображения мокрого стекла на выбор и десять цветов. Посмотрите, как слои-фигуры имеют несколько элементов управления: один набор параметров преобразования для каждого объекта и один набор для самого слоя. Шаг 2 . Перетащите перекрестие на панели «Композиция», чтобы изменить положение искажения, вызванного узлом 2. Маски в After Effects могут быть утомительными, но они НЕ ДОЛЖНЫ быть.Создание анимации с помощью всех стилей слоев … узнайте, как использовать разные стили слоев в своем видео … надеюсь, вам понравится. Вы также можете экспортировать каждый из переходов в After Effects с помощью альфа-каналов, что позволит вам перетаскивать их в выбранный вами NLE. Этот шаблон содержит 14 заполнителей для фото / видео и 14 редактируемых текстовых слоев. Чтобы дублировать несколько слоев в After Effects, вы можете использовать меню «Правка» или сочетание клавиш, с той лишь разницей, что вам нужно сначала выбрать несколько слоев в вашей композиции, которые вы хотите скопировать. Как… Создайте еще один новый слой поверх всех слоев и назовите его «Цветная кисть», затем измените его режим наложения на оттенок и непрозрачность на 20%. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Шаблон поставляется с заполнителем логотипа, 1 редактируемым текстовым слоем и интеллектуальным контроллером цвета. Использование эффекта разрушения After Effects для имитации бейсбольного мяча, проходящего через стеклянную панель. Быстро создавайте сложные массивы слоев в After Effects с помощью выражения индекса.Итак, если вы готовы повысить свои навыки AE, вот 30+ наших любимых сочетаний клавиш в After Effects. В следующей статье мы рассмотрим несколько различных способов создания дыма в After Effects. Откройте параметры слоя, щелкнув стрелку для слоя-фигуры. Больше бесплатных шаблонов After Effects: заголовки, анимированные значки, анимированные шрифты, слайд-шоу, нижние трети, вступления и заставки. After Effects поначалу может показаться немного сложным, и текст не исключение.
Как… Создайте еще один новый слой поверх всех слоев и назовите его «Цветная кисть», затем измените его режим наложения на оттенок и непрозрачность на 20%. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Шаблон поставляется с заполнителем логотипа, 1 редактируемым текстовым слоем и интеллектуальным контроллером цвета. Использование эффекта разрушения After Effects для имитации бейсбольного мяча, проходящего через стеклянную панель. Быстро создавайте сложные массивы слоев в After Effects с помощью выражения индекса.Итак, если вы готовы повысить свои навыки AE, вот 30+ наших любимых сочетаний клавиш в After Effects. В следующей статье мы рассмотрим несколько различных способов создания дыма в After Effects. Откройте параметры слоя, щелкнув стрелку для слоя-фигуры. Больше бесплатных шаблонов After Effects: заголовки, анимированные значки, анимированные шрифты, слайд-шоу, нижние трети, вступления и заставки. After Effects поначалу может показаться немного сложным, и текст не исключение. Установите цвет переднего плана на # eaddd6 и используйте мягкую круглую кисть немного большего размера (около 150 пикселей), чтобы добавить несколько цветных точек.Метод 1. Даже на самых чистых окнах должно быть немного пыли или пятен. Допустим, вы хотите продублировать слой со смещением каждого нового слоя на определенный поворот, чтобы создать что-то вроде простого цветка. Примените Wiggle Transform к слоям-фигурам. Применение текстуры для создания эффекта витража. Шаблоны логотипов для After Effects. Если вы хотите изменить цвета, вы можете легко сделать это, выбрав слой «Управление цветом» и изменив различные эффекты заливки. Шаблон Super Logo After Effects (бесплатно) Шаблон Super Logo — идеальный выбор для тех, кто ищет красочный и динамичный логотип.Какие функции After Effects вы бы хотели, чтобы мы рассмотрели дальше? Как заставить слои реагировать на маску в After Effects; Поиск: поиск. Поместите изображение городского пейзажа над основным изображением; для нашего действия назовите новый слой отражением.
Установите цвет переднего плана на # eaddd6 и используйте мягкую круглую кисть немного большего размера (около 150 пикселей), чтобы добавить несколько цветных точек.Метод 1. Даже на самых чистых окнах должно быть немного пыли или пятен. Допустим, вы хотите продублировать слой со смещением каждого нового слоя на определенный поворот, чтобы создать что-то вроде простого цветка. Примените Wiggle Transform к слоям-фигурам. Применение текстуры для создания эффекта витража. Шаблоны логотипов для After Effects. Если вы хотите изменить цвета, вы можете легко сделать это, выбрав слой «Управление цветом» и изменив различные эффекты заливки. Шаблон Super Logo After Effects (бесплатно) Шаблон Super Logo — идеальный выбор для тех, кто ищет красочный и динамичный логотип.Какие функции After Effects вы бы хотели, чтобы мы рассмотрели дальше? Как заставить слои реагировать на маску в After Effects; Поиск: поиск. Поместите изображение городского пейзажа над основным изображением; для нашего действия назовите новый слой отражением. Стили прозрачного стекла являются одними из самых полезных стилей Photoshop, которые особенно используются в веб-дизайне для создания эффекта прозрачного текста, стеклянных элементов веб-интерфейса, таких как кнопки, баннеры и т. Д. Просто загрузите файл ASL, и эти удивительные стили готовы к использованию … Затем мы немного сведем последние два вместе, чтобы он плавал, а затем ускорился.И в PS, и в AE у вас есть панель слоев, и вы можете видеть режим наложения или стили слоя, примененные к слою. Чтобы упростить вам изучение этих сочетаний клавиш, мы собрали видео с 30 нашими любимыми сочетаниями клавиш в After Effects. Экспорт After Effects-Projekt как Adobe Premiere Pro-Projekt; Konvertieren von Filmen; Automatisches Rendern und Netzwerkrendern; Rendern und Exportieren von Standbildern und Standbildsequenzen; Verwenden des GoPro CineForm-Codecs в After Effects; Mit anderen Anwendungen arbeiten.Вы увидите это в действии в пользовательских интерфейсах, таких как MacOS и iOS, а в наши дни даже в Windows, так что это определенно актуальный эффект.
Стили прозрачного стекла являются одними из самых полезных стилей Photoshop, которые особенно используются в веб-дизайне для создания эффекта прозрачного текста, стеклянных элементов веб-интерфейса, таких как кнопки, баннеры и т. Д. Просто загрузите файл ASL, и эти удивительные стили готовы к использованию … Затем мы немного сведем последние два вместе, чтобы он плавал, а затем ускорился.И в PS, и в AE у вас есть панель слоев, и вы можете видеть режим наложения или стили слоя, примененные к слою. Чтобы упростить вам изучение этих сочетаний клавиш, мы собрали видео с 30 нашими любимыми сочетаниями клавиш в After Effects. Экспорт After Effects-Projekt как Adobe Premiere Pro-Projekt; Konvertieren von Filmen; Automatisches Rendern und Netzwerkrendern; Rendern und Exportieren von Standbildern und Standbildsequenzen; Verwenden des GoPro CineForm-Codecs в After Effects; Mit anderen Anwendungen arbeiten.Вы увидите это в действии в пользовательских интерфейсах, таких как MacOS и iOS, а в наши дни даже в Windows, так что это определенно актуальный эффект. Как заставить слои реагировать на маску в After Effects Опубликовано в Руководстве по After Effects от aescripts + aeplugins 30 октября 2020 г. Вы даже можете добавить текстуру к своему слою, если хотите. Однако я продолжал сталкиваться с проблемой, когда все изображение реагировало так, как я не хотел. Вам не нужно беспокоиться о создании сложных масок, так как мы будем использовать ползунки «Смешать, если» в стилях слоев… Их так легко использовать и редактировать.35. В качестве дополнительного бонуса вы также можете написать или нарисовать «на стекле» в стиле рисования пальцем. В этом новом списке я собрал несколько удивительных бесплатных и премиальных стилей стекла, которые обязательно должны быть в вашей коллекции. 3D кинетическая типография. Сделайте свой бренд запоминающимся, включив анимацию логотипа в свое следующее видео. Узнайте, как анимировать отдельные объекты внутри слоя-фигуры в Adobe After Effects CC, и узнайте, как у слоев-фигур есть несколько элементов управления. Если вы все еще не используете шаблоны After Effects, вы упускаете из виду некоторые из лучших вариантов использования программного обеспечения.
Как заставить слои реагировать на маску в After Effects Опубликовано в Руководстве по After Effects от aescripts + aeplugins 30 октября 2020 г. Вы даже можете добавить текстуру к своему слою, если хотите. Однако я продолжал сталкиваться с проблемой, когда все изображение реагировало так, как я не хотел. Вам не нужно беспокоиться о создании сложных масок, так как мы будем использовать ползунки «Смешать, если» в стилях слоев… Их так легко использовать и редактировать.35. В качестве дополнительного бонуса вы также можете написать или нарисовать «на стекле» в стиле рисования пальцем. В этом новом списке я собрал несколько удивительных бесплатных и премиальных стилей стекла, которые обязательно должны быть в вашей коллекции. 3D кинетическая типография. Сделайте свой бренд запоминающимся, включив анимацию логотипа в свое следующее видео. Узнайте, как анимировать отдельные объекты внутри слоя-фигуры в Adobe After Effects CC, и узнайте, как у слоев-фигур есть несколько элементов управления. Если вы все еще не используете шаблоны After Effects, вы упускаете из виду некоторые из лучших вариантов использования программного обеспечения. Вы можете стилизовать и искажать слои с помощью эффектов. Мало того, что вы можете настроить направление света, падающего на ваш слой, а также создать великолепные эффекты стекла и металла. … Если у вас нет подключаемого модуля, загрузите демо-версию, чтобы вы могли следить за ней. Наложение цвета Параметр корректирующего слоя (выбран полукруг), поэтому они работают нормально, они влияют только на слой ниже, но все же только на его половину. Он позволяет придать вашему слою более трехмерный вид, добавляя различные эффекты, такие как тени, блики и т. Д.Обычно это … Если это не так, перейдите в Слой> Новый> Фон из слоя. Сюда входят: эффекты кисти, такие как размытие и матовое стекло; Динамические световые эффекты; Прокрутка анимации и параллакс; Автоматическая верстка анимации; Тени с точностью до пикселя; Эти эффекты и анимацию можно применить к существующему XAML… Совершенства не существует в реальном мире. Давайте посмотрим, как добиться этого эффекта в Adobe After Effects. Нажмите .
Вы можете стилизовать и искажать слои с помощью эффектов. Мало того, что вы можете настроить направление света, падающего на ваш слой, а также создать великолепные эффекты стекла и металла. … Если у вас нет подключаемого модуля, загрузите демо-версию, чтобы вы могли следить за ней. Наложение цвета Параметр корректирующего слоя (выбран полукруг), поэтому они работают нормально, они влияют только на слой ниже, но все же только на его половину. Он позволяет придать вашему слою более трехмерный вид, добавляя различные эффекты, такие как тени, блики и т. Д.Обычно это … Если это не так, перейдите в Слой> Новый> Фон из слоя. Сюда входят: эффекты кисти, такие как размытие и матовое стекло; Динамические световые эффекты; Прокрутка анимации и параллакс; Автоматическая верстка анимации; Тени с точностью до пикселя; Эти эффекты и анимацию можно применить к существующему XAML… Совершенства не существует в реальном мире. Давайте посмотрим, как добиться этого эффекта в Adobe After Effects. Нажмите . .. Пока мы (и другие) предлагаем … Сообщите нам об этом в комментариях ниже.Цвет очень тонкий, но он добавляет эффекту глубины. Экшен Photoshop «Мокрое стекло» Перед началом работы Если у вас есть несколько слоев, которым требуется этот эффект, лучший рабочий процесс — это предварительно скомпоновать слои, а затем добавить RSMB. Разрушение стекла с Adobe After Effects. Как освоить After Effects. Выбрав слой Waves.ai на шкале времени, перейдите в Эффекты> Искажение> CC Flo Motion, чтобы применить эффект. Вот руководство, которое покажет вам самый простой способ создания прозрачного текста в Photoshop с использованием стилей слоев, а также как создавать собственные контуры стиля слоя.21 января 2009 г. Курт Мерфи демонстрирует технику перемещения слоев маски на 2 стороны стеклянного креста в Zaxwerks Invigorator. Эффект матового стекла в CSS. Выберите слой-фигуру для анимации на шкале времени. И After Effects заполняет остальную информацию, чтобы сделать это плавающее стекло для нас. Типографская анимационная графика, показывающая, как разделение быстро становится новой нормой для многих людей из-за… Чтобы сделать композицию более естественной, мы будем использовать слой текстуры, чтобы нанести на стекло тонкие пятна.
.. Пока мы (и другие) предлагаем … Сообщите нам об этом в комментариях ниже.Цвет очень тонкий, но он добавляет эффекту глубины. Экшен Photoshop «Мокрое стекло» Перед началом работы Если у вас есть несколько слоев, которым требуется этот эффект, лучший рабочий процесс — это предварительно скомпоновать слои, а затем добавить RSMB. Разрушение стекла с Adobe After Effects. Как освоить After Effects. Выбрав слой Waves.ai на шкале времени, перейдите в Эффекты> Искажение> CC Flo Motion, чтобы применить эффект. Вот руководство, которое покажет вам самый простой способ создания прозрачного текста в Photoshop с использованием стилей слоев, а также как создавать собственные контуры стиля слоя.21 января 2009 г. Курт Мерфи демонстрирует технику перемещения слоев маски на 2 стороны стеклянного креста в Zaxwerks Invigorator. Эффект матового стекла в CSS. Выберите слой-фигуру для анимации на шкале времени. И After Effects заполняет остальную информацию, чтобы сделать это плавающее стекло для нас. Типографская анимационная графика, показывающая, как разделение быстро становится новой нормой для многих людей из-за… Чтобы сделать композицию более естественной, мы будем использовать слой текстуры, чтобы нанести на стекло тонкие пятна. Представьте свой бренд с помощью простого поворота логотипа или создайте вход с помощью взрыва света и цвета. 4. Выберите шаблон для раскрытия логотипа, который соответствует индивидуальности вашего бренда. Это может быть достигнуто с помощью стандартного выбора лассо или путем выбора нескольких слоев вручную. Если вы пытаетесь перейти к цифровому композитингу, создание дыма в After Effects — отличное место для начала. В разделе «Содержание» нажмите кнопку «Добавить» и выберите в меню «Пути для маневра». Дым — одна из самых простых вещей для создания в After Effects.Вы все еще ищете учебник по длинным теням в After Effects? Что ж, вы приняли здесь хорошее решение, посмотрите это видео и вставьте красивую тень … Как сделать длинные тени в After Effects (простой метод) 0:10. 29 бесплатных шаблонов After Effects для логотипа. Ваша фотография должна быть фоновым слоем. Маски могут применяться к слоям в обеих программах различными способами, и некоторые из них, например векторные маски, очень… Перетащите перекрестие на панели «Композиция», чтобы изменить положение искажения, вызванного Knot 2.
Представьте свой бренд с помощью простого поворота логотипа или создайте вход с помощью взрыва света и цвета. 4. Выберите шаблон для раскрытия логотипа, который соответствует индивидуальности вашего бренда. Это может быть достигнуто с помощью стандартного выбора лассо или путем выбора нескольких слоев вручную. Если вы пытаетесь перейти к цифровому композитингу, создание дыма в After Effects — отличное место для начала. В разделе «Содержание» нажмите кнопку «Добавить» и выберите в меню «Пути для маневра». Дым — одна из самых простых вещей для создания в After Effects.Вы все еще ищете учебник по длинным теням в After Effects? Что ж, вы приняли здесь хорошее решение, посмотрите это видео и вставьте красивую тень … Как сделать длинные тени в After Effects (простой метод) 0:10. 29 бесплатных шаблонов After Effects для логотипа. Ваша фотография должна быть фоновым слоем. Маски могут применяться к слоям в обеих программах различными способами, и некоторые из них, например векторные маски, очень… Перетащите перекрестие на панели «Композиция», чтобы изменить положение искажения, вызванного Knot 2. А использование шаблонов After Effects — секретная уловка, которую используют большинство видеоредакторов для создания отличных видеороликов. Есть ли способ их масштабировать? Круто то, что в After Effects есть несколько способов создать дым. 3. Использование установленного эффекта матирования — это позволит вам установить матовое покрытие через эффект для нужных слоев (необходимо применить эффект для каждого из них) и будет работать только тогда, когда и слой, и подложка настроены на сворачивание ( переключатель солнечных лучей) есть другие способы повлиять на прозрачность нескольких слоев, но это действительно зависит от того, как должен выглядеть результат.Так обстоит дело со всеми инструментами RE: Vision FX, которые используют вычисления вектора движения. Wet Glass — это реалистичный эффект, который с легкостью придаст вашим фотографиям вид жаркого и влажного, дождливого дня всего за несколько кликов. Новая нормальная типографская иллюстрация. After Effects — один из лучших инструментов, который ускоряет процесс пост-продакшн редактирования видео.
А использование шаблонов After Effects — секретная уловка, которую используют большинство видеоредакторов для создания отличных видеороликов. Есть ли способ их масштабировать? Круто то, что в After Effects есть несколько способов создать дым. 3. Использование установленного эффекта матирования — это позволит вам установить матовое покрытие через эффект для нужных слоев (необходимо применить эффект для каждого из них) и будет работать только тогда, когда и слой, и подложка настроены на сворачивание ( переключатель солнечных лучей) есть другие способы повлиять на прозрачность нескольких слоев, но это действительно зависит от того, как должен выглядеть результат.Так обстоит дело со всеми инструментами RE: Vision FX, которые используют вычисления вектора движения. Wet Glass — это реалистичный эффект, который с легкостью придаст вашим фотографиям вид жаркого и влажного, дождливого дня всего за несколько кликов. Новая нормальная типографская иллюстрация. After Effects — один из лучших инструментов, который ускоряет процесс пост-продакшн редактирования видео. АКЦИИ. Это очень мощное выражение, которое вы можете использовать для создания самых интересных эффектов! Вы, вероятно, никогда не воспользуетесь всем, что они могут предложить, но, надеюсь, это даст вам хорошую основу для создания потрясающего контента в After Effects! Функциональные возможности взаимодействия XAML и Visual Layer можно использовать для создания расширенных анимаций и эффектов, недоступных с использованием только API XAML.Вы можете стилизовать и искажать слои с помощью эффектов. Узнайте, как анимировать отдельные объекты в слое-фигуре. Обязательно сделайте 2 вещи, чтобы он выглядел лучше. Dynamic Link и After Effects 16. Мы можем имитировать матовое стекло на веб-сайтах с помощью CSS, и в этом уроке я покажу вам два способа сделать это. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту. Есть что-то вроде скрытой маски? Все эти ярлыки гарантированно сэкономят ваше время в AE.Вместо того, чтобы тратить время на настройку свойств отдельных повторяющихся слоев, вы можете полностью автоматизировать изменение каждого нового слоя, используя это выражение.
АКЦИИ. Это очень мощное выражение, которое вы можете использовать для создания самых интересных эффектов! Вы, вероятно, никогда не воспользуетесь всем, что они могут предложить, но, надеюсь, это даст вам хорошую основу для создания потрясающего контента в After Effects! Функциональные возможности взаимодействия XAML и Visual Layer можно использовать для создания расширенных анимаций и эффектов, недоступных с использованием только API XAML.Вы можете стилизовать и искажать слои с помощью эффектов. Узнайте, как анимировать отдельные объекты в слое-фигуре. Обязательно сделайте 2 вещи, чтобы он выглядел лучше. Dynamic Link и After Effects 16. Мы можем имитировать матовое стекло на веб-сайтах с помощью CSS, и в этом уроке я покажу вам два способа сделать это. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту. Есть что-то вроде скрытой маски? Все эти ярлыки гарантированно сэкономят ваше время в AE.Вместо того, чтобы тратить время на настройку свойств отдельных повторяющихся слоев, вы можете полностью автоматизировать изменение каждого нового слоя, используя это выражение.



 Установите слой на Умножение
Установите слой на Умножение Цвет: белый СЛОЙ ДЛЯ МЯГКОГО СВЕТА
Цвет: белый СЛОЙ ДЛЯ МЯГКОГО СВЕТА 5px
5px