Как нарисовать изогнутую стрелку в фотошопе: Как эффективно рисовать изогнутые или изогнутые линии или стрелки с помощью Photoshop?
Как нарисовать стрелку в фотошопе разными способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.

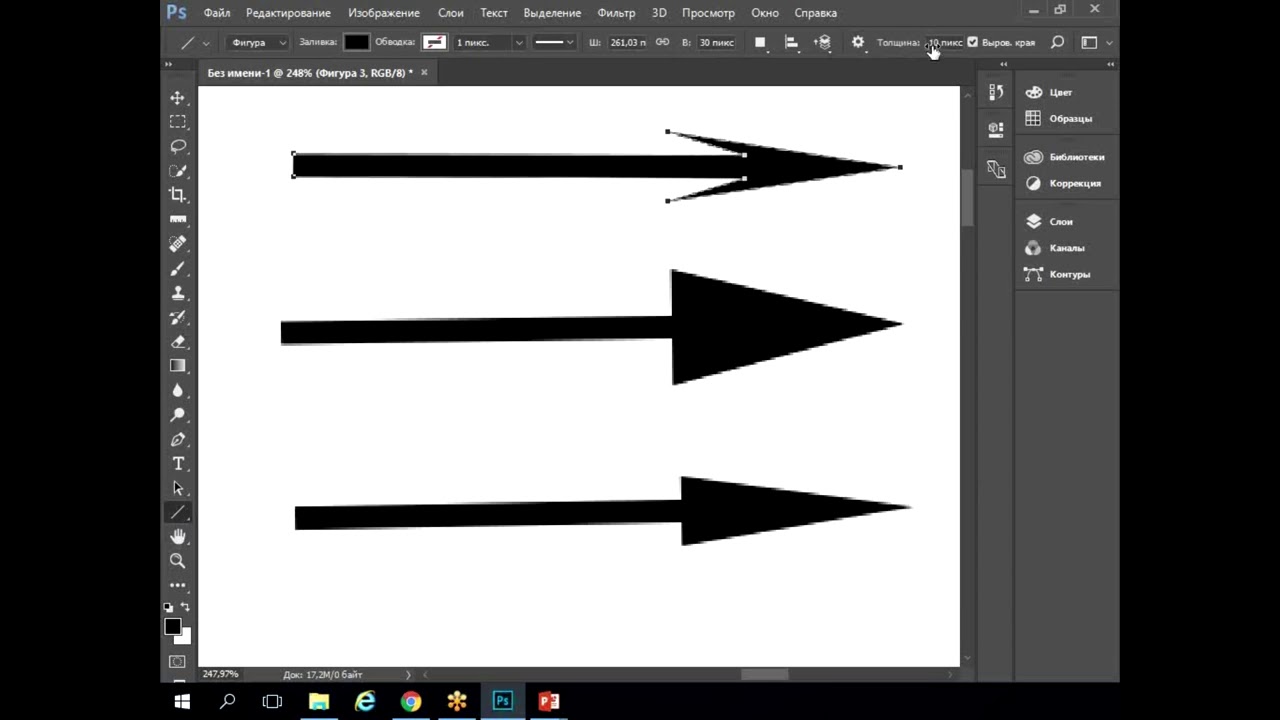
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как в фотошопе сделать стрелку указатель
2 способа как нарисовать стрелку в фотошопе
Приветствую вас, дорогие посетители сайта PixelBox.ru!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.
Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O) изображение:
Активируем инструмент Линия (Line Tool). Горячая клавиша вызова инструмента – U.
Горячая клавиша вызова инструмента – U.
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей. Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент
Линия.
Активируем инструмент
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Читайте далее описание всех настроек этого инструмента.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Теперь можно выбрать нужную фигуру стрелки.
Примечание: Механизм добавлении фигуры со стрелкой совсем другой, нежели инструмента линии. Здесь вы при добавлении фигуры не тяните линию, а масштабируете её полностью. Это удобно, если вы хотите большую стрелку, но не удобно, если вы хотите получить длинный хвост стрелки. Так как регулировать хвост стрелки вам не получится данным способом.
Рисуем стрелочку. С зажатой левой клавишей мыши проводим слева направо:
Мы можем повернуть стрелку на 90 градусов, чтобы она указывала на собаку.
Переходим в Редактирование — Трансформирование контура — Повернуть на 90 градусов по ч.с. (Edit — Transform Paths — Rotate 90° CW):
При необходимости редактируем расположение стрелочки инструментом Перемещение (Move Tool):
Готово! Стрелочка указывает на собаку в синем.
Как нарисовать стрелку в Фотошопе
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».
В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).
После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.
Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.
Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».
Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).
В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.
Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
Как нарисовать стрелку в фотошопе разными способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Как нарисовать стрелку в Фотошопе
Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении. Есть как минимум два способа сделать стрелку в Фотошопе, и в этом уроке мы о них расскажем.
Создание стрелок
Как мы уже писали выше, существует два стандартных (не считая отрисовки вручную) способа создания стрелок. Оба они подразумевают использование инструментов из группы «Фигуры».
Способ 1: Инструмент «Линия»
- Берем инструмент.
- В верхней части программы есть опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
- Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в нужную сторону.
Способ 2: Инструмент «Произвольная фигура»
- Этот инструмент находится в той же группе, что и предыдущий. Активируем.
- На верхней панели находим раздел с палитрой готовых фигур. В Фотошоп по умолчанию включены несколько стандартных стрелок. Выбираем одну из них.
- Зажимаем левую кнопку мыши на изображении и тянем в сторону. Отпускаем мышь, когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной или толстой, нужно сохранить пропорции, поэтому не забудьте при создании зажать клавишу SHIFT на клавиатуре.
Надеемся, мы понятно рассказали, какие есть способы рисования стрелки в Фотошопе. Если вам нужно будет её подредактировать, воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как в фотошопе нарисовать стрелку: несколько способов
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.
В поисковую строчку вписываем «Стрелки» и нажимаем Enter.
Переходим в раздел «Дополнения».
Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.
Переходим к скачиванию.
Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.
Открываем архив.
Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.
Вы сможете увидеть какие именно рисунки вам предлагают.
Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.
Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.
Или перенести при помощи двух открытых папок (одна над другой).
Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.
Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.
При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.
Осталось только вставить фотку в новый документ при помощи Ctrl + V.
Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.
Вот такую картинку я сделал. Вариант очень быстрый и простой.
Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.
Обращайте внимание на формат и скачивайте понравившийся вариант.
Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Примерно вот это вы увидите. Посмотрите, как много слоев!
Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.
Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.
Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.
Теперь верните видимость и выберите инструмент перемещение.
Перетащите кнопку в новое окно.
Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.
Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.
Скачиваем.
Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.
Далее открываем программу и находим инструмент кисть.
Загружаем кисти.
Находим этот файл, abr.
Далее находим новые варианты в панели, выставляем размер и жесткость.
Меняем цвет.
Кликаем по предполагаемому месту. Готово.
Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.
Готово. Теперь можно менять размер.
Зажмите уже знакомый CTRL+T и можете сделать стрелку с поворотом, увеличить или уменьшить масштаб.
Простой способ для тех, кому важен результат, а не дизайн
Если вам просто нужна обычная стрелка, то нарисовать ее можно в два
Добавление стрелок к рисункам в Photoshop | Small Business
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов. Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например, на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, что вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши над углом и перетащив его. При необходимости поверните стрелку, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое используют один и тот же цвет. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой».«
.Использование точки исчезновения в Photoshop
Выделение может быть полезно при рисовании или ретуши для исправления недостатков, добавления элементов или улучшения изображения. В режиме «Исправление перспективы» выделение позволяет закрашивать или заливать определенные области изображения, соблюдая перспективу, определяемую плоскостями изображения. Выделения также можно использовать для клонирования и перемещения определенного содержимого изображения в перспективе.
Используя инструмент «Область» в окне «Исправление перспективы», вы рисуете выделение в перспективной плоскости.Если вы рисуете выделение, охватывающее более одной плоскости, оно оборачивается, чтобы соответствовать перспективе каждой плоскости.
Когда выделение нарисовано, вы можете переместить его в любое место изображения и сохранить перспективу, установленную плоскостью. Если в вашем изображении несколько плоскостей, выделение соответствует перспективе плоскости, через которую оно перемещается.
Vanishing Point также позволяет клонировать пиксели изображения в выделенной области при ее перемещении по изображению. В «Исправление перспективы» выделение, содержащее пиксели изображения, которые можно перемещать в любое место изображения, называется плавающим выделением .Хотя это и не отдельный слой, пиксели в плавающем выделении кажутся отдельным слоем, парящим над основным изображением. В активном состоянии плавающее выделение можно перемещать, вращать или масштабировать.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Рисуем стрелку в Фотошопе
Как нарисовать стрелку в фотошопе
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как нарисовать стрелку в фотошопе несколькими классными способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия» .
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8 , саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия» , и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура» .
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура» . Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png» . Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу.
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс , благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
Как нарисовать стрелку в Фотошопе
Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Как нарисовать стрелку в Photoshop
1. Создаём или открываем файл-изображение, в зависимости от цели рисования стрелки – либо для указания объекта на готовом изображении, либо создания стрелки на прозрачном фоне для последующего использования в видеоредакторе.
2. На панели инструментов выбираем инструмент Перо (Pen). На панели параметров инструмента выбираем режим Контур (Path).
3. Имея в голове план (рисования стрелки), ставим кликом мыши первую узловую точку. Пусть это будет точка вершины стрелки. Двигаемся влево и ставим вторую узловую точку. После нанесения третьей узловой точки имеем половину острия стрелки:
4. Ставя четвёртую узловую точку, имеем в виду то, что линию контура, соединяющую эту точку с третьей, нам надо изогнуть. Поэтому кликаем левой кнопкой мыши в нужном месте и, не отпуская ЛКМ, перетаскиваем курсор вниз (или вверх – в зависимости от того вогнутую или выпуклую кривую хотим нарисовать). Можно подвигать им в разных направлениях, по-прежнему не отпуская ЛКМ, чтобы добиться нужного изгиба. Если ошиблись, нажмите CTRL+Z или CTRL+ALT+Z для отмены действий и повторите операцию.
5. Четвёртая узловая точка вследствие перетаскивания курсора превратилась в сглаживающую. Чтобы сделать её опять точкой преломления, наводим на неё курсор и кликаем мышью при нажатой клавише ALT. Наблюдаем при этом возле курсора появление не чёрточки, а изображения угла ^.
6. Ставим пятую и шестую узловые точки. Седьмую угловую точку снова ставим с перетаскиванием, т.е. не отпуская ЛКМ до тех пор, пока не создадим гармонично согласующийся с предыдущим изгиб линии. Поскольку опять мы «гнули» линию перетаскиванием курсора, тип узловой точки 7 нужно поменять, кликнув на ней мышью с нажатой кнопкой ALT.
7. После этого восьмая угловая точка соединится с предыдущей прямой линией. Когда будем ставить девятую точку (она же как бы первая), увидим, что рядом с курсором появился кружок. Это означает, что контур сейчас будет замкнут и наша стрелка, можно сказать, нарисована.
8. Прежде чем сделать заливку и обводку контура, можно «уточнить» положение узловых точек на нём. Например, вам кажется, что стрелка получилась какой-то убогой, нелепой… Всё поправимо. Зажимаем клавишу CTRL и кликаем ЛКМ по той узловой точке, которую хотим переместить. В результате все точки станут белыми, и только нужная нам останется чёрной, т.е. выделенной. После этого клавишами со стрелками двигаем её в любую сторону; и так повторяем со всеми нужными точками.
9. Теперь зальём контур нужным цветом. Кликаем где-нибудь внутри стрелки правой кнопкой мыши и в контекстном меню нажимаем Выполнить заливку контура… (Fill Path). Не забываем, что должен быть выбран инструмент Перо, и само собой, активным должен быть слой, в котором и создавался контур стрелки. В открывшемся окне выбираем нужный цвет заливки и нажимаем ОК.
10. Выполним аналогичным образом обводку контура. Только сначала задайте параметры для инструмента Карандаш (Pencil Tool) – толщину линии выберите к примеру 3 пиксела, основной цвет – чёрный. Опять ПКМ, контекстное меню Выполнить обводку контура… (Stroke Path) и ОК.
11. Теперь удалим контур, поскольку у нас уже есть рисунок готовой стрелки. Опять ПКМ, контекстное меню и Удалить контур (Delete Path). Сохраняем рисунок со стрелкой в формате PNG, чтобы сохранить прозрачность фона и – ОК. Можно пользоваться.
Таким образом, т.е. меняя тип узловой точки с преломляющей на сглаживающую, можно рисовать контуры любых векторных объектов. Удачного творчества!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/kak-narisovat-strelku-v-fotoshope.html Как нарисовать стрелку в Фотошопе 2014-10-31T22:43:38+00:00 Алексей Касьянов Оцифровка фото фотошоп Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая. Алексей Касьянов Алексей Касьянов [email protected] Editor
Как в “Фотошопе” нарисовать стрелку: способы и инструкция
“Фотошоп” – именно эта программа не имеет себе равных в работе над фотографиями. Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них – как нарисовать стрелку в “Фотошопе CS6”. Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Способ с помощью инструмента “Линия”
Всего будет рассмотрено три способа, как в “Фотошопе” нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
- Найдите на левой панели инструмент “Линия” и выберите его.
- После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна.
- После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки.
- Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать.
Вот так и выглядит первый способ того, как в “Фотошопе” нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Способ с помощью инструмента “Произвольная фигура”
Выше был приведен первый способ того, как в “Фотошопе” нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
- Изначально нам нужно выбрать инструмент “Произвольная фигура”. Для этого наводим курсор мыши на левую панель, на инструмент “Линия”, и нажимаем левую клавишу мыши. Удерживая ее переводим курсор на “Инструмент” – “Произвольная фигура”” и затем отпускаем.
- Нужный нам инструмент выбран. Теперь в панели сверху появилось окошко, в котором можно выбрать предложенную фигуру из списка. Так как нам необходимо нарисовать стрелку, то выбираем именно ее. Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.
- Теперь наведите курсор на ту область картинки, где должна начинаться стрелка, и передвигайте мышку к нужному объекту. Попутно, двигая ею, вы можете изменять ширину стрелки.
Ну вот и все. Теперь вы знаете два способа, как в “Фотошопе” нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту.
Способ №3: вставить PNG
Как нарисовать стрелку в “Фотошопе”, мы уже знаем, теперь обсудим как ее вставить. Вы спросите – зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:
- Войдите в Интернет и найдите необходимую вам картинку стрелки. Для этого можно посетить “Яндекс-картинки” и ввести в поисковую строку слово “стрелка”.
- Из перечня выберите ту, которая вам понравилась, однако будьте внимательны и смотрите на формат изображения, важно чтобы она была в PNG.
- Скачайте картинку на компьютер.
- Найдите картинку и перетащите ее в “Фотошоп”, наложив тем самым ее поверх основной.
- Теперь с помощью инструментов на боковой панели измените размер, поворот и положение стрелки так, как вам угодно.
Теперь вы узнали все три способа, как в “Фотошопе” нарисовать стрелку. Надеемся, они вам пригодятся.
Как нарисовать стрелку в Фотошопе | Оцифровка видео, аудио, фото
Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Как нарисовать стрелку в Photoshop
1. Создаём или открываем файл-изображение, в зависимости от цели рисования стрелки – либо для указания объекта на готовом изображении, либо создания стрелки на прозрачном фоне для последующего использования в видеоредакторе.
2. На панели инструментов выбираем инструмент Перо (Pen). На панели параметров инструмента выбираем режим Контур (Path).
3. Имея в голове план (рисования стрелки), ставим кликом мыши первую узловую точку. Пусть это будет точка вершины стрелки. Двигаемся влево и ставим вторую узловую точку. После нанесения третьей узловой точки имеем половину острия стрелки:
4. Ставя четвёртую узловую точку, имеем в виду то, что линию контура, соединяющую эту точку с третьей, нам надо изогнуть. Поэтому кликаем левой кнопкой мыши в нужном месте и, не отпуская ЛКМ, перетаскиваем курсор вниз (или вверх – в зависимости от того вогнутую или выпуклую кривую хотим нарисовать)..
6. Ставим пятую и шестую узловые точки. Седьмую угловую точку снова ставим с перетаскиванием, т.е. не отпуская ЛКМ до тех пор, пока не создадим гармонично согласующийся с предыдущим изгиб линии. Поскольку опять мы «гнули» линию перетаскиванием курсора, тип узловой точки 7 нужно поменять, кликнув на ней мышью с нажатой кнопкой ALT.
7. После этого восьмая угловая точка соединится с предыдущей прямой линией. Когда будем ставить девятую точку (она же как бы первая), увидим, что рядом с курсором появился кружок. Это означает, что контур сейчас будет замкнут и наша стрелка, можно сказать, нарисована.
8. Прежде чем сделать заливку и обводку контура, можно «уточнить» положение узловых точек на нём. Например, вам кажется, что стрелка получилась какой-то убогой, нелепой… Всё поправимо. Зажимаем клавишу CTRL и кликаем ЛКМ по той узловой точке, которую хотим переместить. В результате все точки станут белыми, и только нужная нам останется чёрной, т.е. выделенной. После этого клавишами со стрелками двигаем её в любую сторону; и так повторяем со всеми нужными точками.
9. Теперь зальём контур нужным цветом. Кликаем где-нибудь внутри стрелки правой кнопкой мыши и в контекстном меню нажимаем Выполнить заливку контура… (Fill Path). Не забываем, что должен быть выбран инструмент Перо, и само собой, активным должен быть слой, в котором и создавался контур стрелки. В открывшемся окне выбираем нужный цвет заливки и нажимаем ОК.
10. Выполним аналогичным образом обводку контура. Только сначала задайте параметры для инструмента Карандаш (Pencil Tool) – толщину линии выберите к примеру 3 пиксела, основной цвет – чёрный. Опять ПКМ, контекстное меню Выполнить обводку контура… (Stroke Path) и ОК.
11. Теперь удалим контур, поскольку у нас уже есть рисунок готовой стрелки. Опять ПКМ, контекстное меню и Удалить контур (Delete Path). Сохраняем рисунок со стрелкой в формате PNG, чтобы сохранить прозрачность фона и – ОК. Можно пользоваться.
Таким образом, т.е. меняя тип узловой точки с преломляющей на сглаживающую, можно рисовать контуры любых векторных объектов. Удачного творчества!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/kak-narisovat-strelku-v-fotoshope.htmlКак нарисовать стрелку в ФотошопеАлексей КасьяновОцифровка фотофотошопЧасто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая,…Алексей КасьяновАлексей КасьяновEditorОцифровка видео, аудио, фото | Обзоры аппаратуры и новостиКак нарисовать изогнутую стрелку в PowerPoint
Стрелки – довольно частый элемент презентации – связи, указатели, ссылки, – всего этого на слайдах хватает. Однако если нарисовать прямую стрелку обычно очень легко, то попытка немного усложнить задачу и добавить к слайду изогнутую стрелку, почти наверняка с первого раза не удастся. Впрочем, учитывая тот факт, что простые, прямые стрелки скучны до безобразия, нам придется что-то придумать.
К счастью, есть очень просто рецепт, которым я с вами сейчас поделюсь.
Основа для стрелкиПервым делом добавим контур нашей супер-стрелки, для этого в группе «рисование» на панели «Главная» выберем инструмент «Кривая». По сравнению с другими инструментами этой группы, «кривая» строится по принципу кривых Безье – с каждым щелчком мыши по слайду, на экране будет возникать не кратчайший путь от точки к точке, а плавный, точно выверенный маршрут. Как только кривая будет доведена до конца – нажмите «Esc», чтоб зафиксировать её положение. Если вышло совсем не так ровно, как хотелось – не страшно, сейчас мы это исправим.
Нарисую в PowerPoint два блока и соединю их кривой
Придаем стрелке форму.Выделяем нашу кривую, нажимаем на ней правой кнопкой мыши и выбираем в контекстном меню пункт «Начать изменение узлов». Линия изменит цвет, а узловые точки (места, где мы щелкали мышью) станут вновь активными. Перемещая узловые точки, придадим кривой аккуратный, ровный вид.
Обратите внимание: при выборе узловой точки, повторный вызов контекстного меню правой кнопки мыши, выведет ряд дополнительных настроек (добавление, удаление узловых точек, изменение их свойств).
А теперь, займемся кривыми Безье
Заканчиваем создание стрелкиУ наших кривых кое-чего не хватает, верно? Придадим им более соответствующий вид: выделяем кривую, нажимаем на ней правой кнопкой мыши и выбираем в контекстном меню пункт «Формат фигуры». В появившемся окне настроек, нас интересуют в первую очередь пункты «Тип конечной стрелки» и «Размер конечной стрелки» – они определяющие «навершие» нашей кривой.
Я немного дорисовал исходный рисунок. теперь превратим кривые в полноценные стрелки.
После того, как все встанет на свои места, можно дополнительно визуализировать наши стрелки. Для примера, я раскрасил их разными цветами («Цвет») и задал разную толщину – по степени важности («Ширина»).
Итоговая схема с закругленными стрелками
Как в фотошопе вставить стрелку
Как нарисовать стрелку в фотошопе
В данном небольшом уроке я покажу, как можно быстро двумя способами нарисовать стрелочку в фотошопе. Открываем какую-нибудь картинку. Вы открываете ту, что нужно, я первую попавшуюся, просто чтобы показать:
Способ 1.
Выбираем инструмент «Линия».
Теперь в верхней панели заходим в параметры инструмента и выбираем, будет ли стрелочка находиться в начале или в конце линии, а также ее пропорции. В пикселях указываем толщину стрелочки.
Рисуем стрелку, вот что у нас получается.
Теперь второй способ.
Берем инструмент «Произвольная фигура».
Теперь в верхней панели выбираем саму форму фигуры, это естественно стрелка будет. Их там несколько, выбирайте ту, которая понравилась:
Левой кнопкой мыши растягиваем фигуру до нужных размеров.
Смотрим видео по теме:
(Пока оценок нет) Загрузка…Как нарисовать стрелку в фотошопе несколькими классными способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Рисуем стрелку в Фотошопе
Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении.
Есть как минимум два способа, как можно сделать стрелку в Фотошопе. И в этом уроке я расскажу Вам о них.
Скачать последнюю версию PhotoshopДля работы нам понадобится инструмент «Линия».
В верхней части программы есть Опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в сторону.
Также нарисовать стрелку в Фотошопе можно другим способом.
Нам понадобится инструмент «Произвольная фигура».
В опциях нужно указать, какую мы именно фигуру хотим использовать, так как там кроме стрелок есть всякие сердечки, галочки, конвертики. Выбираем стрелку.
Зажимаем левую кнопку мыши на изображении и тянем в сторону, отпускаем мышь когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной и толстой нужно сохранить пропорции, для этого не забудьте при рисовании стрелки зажать клавишу SHIFT на клавиатуре.
Надеюсь я понятно рассказал, какие есть способы нарисовать стрелку в Фотошопе. Если вам нужно будет её подредактировать, то воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, а также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе нарисовать стрелку: несколько способов
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.
В поисковую строчку вписываем «Стрелки» и нажимаем Enter.
Переходим в раздел «Дополнения».
Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.
Переходим к скачиванию.
Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.
Открываем архив.
Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.
Вы сможете увидеть какие именно рисунки вам предлагают.
Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.
Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.
Или перенести при помощи двух открытых папок (одна над другой).
Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.
Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.
При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.
Осталось только вставить фотку в новый документ при помощи Ctrl + V.
Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.
Вот такую картинку я сделал. Вариант очень быстрый и простой.
Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.
Обращайте внимание на формат и скачивайте понравившийся вариант.
Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Примерно вот это вы увидите. Посмотрите, как много слоев!
Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.
Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.
Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.
Теперь верните видимость и выберите инструмент перемещение.
Перетащите кнопку в новое окно.
Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.
Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.
Скачиваем.
Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.
Далее открываем программу и находим инструмент кисть.
Загружаем кисти.
Находим этот файл, abr.
Далее находим новые варианты в панели, выставляем размер и жесткость.
Меняем цвет.
Кликаем по предполагаемому месту. Готово.
Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.
Готово. Теперь можно менять размер.
Зажмите уже знакомый CTRL+T и можете сделать стрелку с поворотом, увеличить или уменьшить масштаб.
Простой способ для тех, кому важен результат, а не дизайн
Если вам просто нужна обычная стрелка, то нарисовать ее можно в два счета, вот только вариантов оформления будет минимум. Итак, находим в инструментах прямую.
Далее переходим к настройкам. Открываем меню и у нас появляется меню для стрелок. Выбираем где будет расширение в начале или в конце линии.
Сейчас указатель будет выглядеть очень тонким.
Чтобы увеличить толщину – поставьте свои указатели в форме, как на скриншоте ниже.
Теперь стрелка пожирнее.
Можно убрать обводку и добавить заливку на свой вкус, без труда можно сделать наоборот. Экспериментируйте.
Почти идеальный вариант
Еще один инструмент, который позволяет рисовать стрелки – это произвольная фигура. Тут у вас откроется еще больше возможностей. Итак, создаем документ и ищем этот инструмент. Находится он под прямоугольником или эллипсом. Просто удерживайте левую кнопку мыши и откроется дополнительное меню.
Далее открываем раздел фигуры.
Кликаем по гаечке и выбираем стрелки, чтобы отфильтровать все ненужное.
Можете скачать дополнительные указатели, пройдя по ссылке >> и добавить их по аналогии с тем, как вы работали над новыми кистями. Их будет даже проще искать. Кстати, неплохая подборка, здесь есть даже указатели по кругу.
Будьте внимательны, вы должны рисовать именно фигуру. Тогда у вас не возникнет проблем с размерами и будет больше функций.
Потяните мышью по холсту и у вас появится новое изображение.
Вы можете выбрать любую заливку в панели сверху: градиент, цвет, узор или без цвета.
Градиенты можно создавать, если не умеете, то можете найти статью в моем блоге на эту тему, а можете добавить готовые схемы с фотошоп-мастера. Это вы уже умеете.
С обводкой все то же самое. Выставляете размер (количество пикселей), а потом играете с цветом.
Можете рисовать пунктиром, для этого есть специальная вкладка.
Ну а для того, чтобы фигура «смотрела» вниз используйте CTRL + T.
Самый идеальный вариант
Самый идеальный вариант – это самостоятельное рисование стрелки при помощи инструмента перо. К сожалению, мне не удалось описать словами этот процесс, поэтому прикладываю обучающее видео.
Качество в нем не самое замечательное, цвета иногда «плывут», но на это не стоит обращать существенного внимание, так как это лучшее описание того как работать с пером. Совсем не простой инструмент для новичков, особенно первое время, в процесс нужно «въехать».
Зато это уже совсем другой уровень! Если захотите овладеть фотошопом на 100% я рекомендую вам курсы Зинаиды Лукьяновой, одной из создательниц проекта «Фотошоп-мастер», с которого я вам сегодня целый день предлагаю скачать всякие бесплатные примочки. На этом сайте вы также можете найти кучу уроков, которые разделены по уровням сложности.
Тут есть уроки о том как создать абстрактный портрет, рисование железного человека или кота, тексты их жаренных колбасок, рождественские композиции и многое другое. Но нужно понимать, что так вы никогда не овладеете программой в совершенстве.
Будете знать только определенные приемы, но так и не научитесь создавать что-либо самостоятельно. Да и будьте честны сами с собой, редкая птица долетит до середины Днепра, как и редкий человек сможет просмотреть все, что есть в интернете.
Однако, есть у меня для вас кое-какой лайфхак. Учиться очень сложно, когда не знаешь для чего это пригодится и нет особого желания и мотивации. Я рекомендую вам прямо сейчас полазить по урокам и составить список тех, которые вы бы хотели пройти. Пусть их будет штук 20.
В следующий раз, когда вам будет нечем заняться, просто посмотрите на этот список и выполните одно упражнение на выбор. Наверняка, чего-то вас да заинтересует даже через некоторое время.
Так, вы сможете быстрее учиться. Один день хочется поработать с текстом, другой с фото, на третий создать графику для сайта.
Помимо этого, пролистайте сайт до самого низа и перейдите в раздел курсы.
Тут есть и фотошоп с нуля в видео-формате, для тех, кто хочет профессионально овладеть инструментами. Кстати, именно это и позволяет превратиться из копировальщика чужих идей в создателя своих собственных. Ведь если вы знаете как, то можете осуществить любую, даже самую смелую задумку.
Можно выбрать задачу попроще, например, научиться делать крутые коллажи. Узкие специалисты всегда получали больше.
К сожалению, тут ничего нет для тех, кто как я болен сайтами. Им бы я порекомендовал курс обучения от Алексея Захаренко, по которому учился и сам. Не буду лишний раз о нем рассказывать, кому интересно – можете прочитать статью в моем блоге. Она очень подробная.
Если вам нравится эта статья, то можете подписаться на рассылку и узнавать больше полезной информации совершенно бесплатно. До новых встреч и удачи в ваших начинаниях.
Как сделать изогнутую стрелку в Photoshop
Photoshop — это все о всевозможных формах и узорах, одна из которых — изогнутая стрелка. Вот два простых метода для новичков, которые ищут, как сделать изогнутую стрелку в Photoshop, чтобы создать свой вид изогнутых стрелок.
Инструкции по созданию изогнутой стрелки в Photoshop
Создайте новый холст
Для начала вам сначала нужно создать новый холст для работы. Для этого перейдите в левую верхнюю часть экрана и нажмите Files .В появившемся раскрывающемся меню щелкните New и перейдите на главный экран, чтобы заполнить диалоговое окно, которое появится на вашем экране. После заполнения нажмите Ok . Свежий холст готов к использованию.
Метод I
Шаг 1. Создание эллипса
Чтобы создать форму эллипса на холсте, перейдите в левую часть экрана и выберите инструмент Эллипс . Получив инструмент, перетащите его на холст, чтобы создать форму. Fill для формы — это Black, , но у него нет функции обводки .
Если вы хотите узнать, имеет ли фигура или изображение Stroke или Fill, перейдите в верхнюю часть экрана в строке меню, вы увидите имена Stroke и Fill , показывающие их наличие и отсутствие.
Шаг 2: Изменение Обводки и заливки
Чтобы изменить Заливку , на той же панели инструментов меню нажмите на меню Заливка и измените его на Нет .Для функции Stroke на панели инструментов меню щелкните Stroke и измените его на Black.
Шаг 3: Изменение размера обводки
Чтобы изменить размер обводки , щелкните элемент Обводка и измените размер Размер с исходных 3 пунктов на более утолщенный размер 7,23 пункта. Помните, что модель Size , которую вы выбираете, — это то, что вам удобно.
Шаг 4. Использование инструмента лассо
Прокрутите в левую часть экрана, чтобы выбрать инструмент «Лассо» — инструмент «Многоугольное лассо » .С его помощью нарисуйте / отметьте / выберите часть, которую вы хотите вырезать из основного круга на вашем холсте. Выбранная область — это та область, которую вы вырежете из основного круга в следующих шагах.
Шаг 5: Добавьте маску слоя
Чтобы получить маску слоя , прокрутите в правую часть экрана рядом с корректирующим слоем . Щелкните опцию Layer mask , чтобы активировать ее для слоя с именем Ellipse 1 .
Шаг 6: Инвертируйте маску слоя.
Сразу после добавления маски слоя к слою Ellipse 1 вам нужно будет инвертировать маску слоя. Для этого нажмите Ctrl + I , чтобы перевернуть область маски слоя , чтобы покрыть область, которую вы отметили с помощью инструмента «Многоугольное лассо» .
Шаг 7: Выберите инструмент «Многоугольник».
Для следующего шага вам понадобится полигональный инструмент . Прокрутите экран до левой стороны, выберите инструмент Форма и выберите инструмент Многоугольник .Как только вы это сделаете, исправьте размер сторон инструмента Polygonal . Для этого прямо на панели инструментов меню, где находится Fill и другие параметры, в конце строки вы увидите Size ; щелкните в поле и установите Размер на 3. С его помощью создайте треугольник и используйте его в качестве заостренной стрелки. Поместите его на один из концов вырезанной формы.
Шаг 8: Изогнутая стрелка
Поместив созданный треугольник на кончик одного из концов формы выреза, вы успешно создали изогнутую стрелку.
Метод II
Шаг 1. Скопируйте изогнутую стрелку с оригинальной работы.
Первый шаг — получить пример для использования. Для этого графический дизайнер скопировал вновь созданную изогнутую стрелку на холсте в сторону экрана.
Шаг 2: Используйте инструмент «Перо»
Сначала, чтобы использовать инструмент «Перо», создайте новый слой ; после этого выберите инструмент Pen tool слева от экрана. После выбора используйте его, чтобы нарисовать кривую.
Шаг 3. Инструмент «Кисть»
После рисования кривой найдите инструмент «Кисть » в левой части экрана. Чтобы с помощью инструмента «Кисть» раскрасить изогнутую стрелку, вам нужно исправить ее цвет — любой цвет, который вы предпочитаете. Для этой иллюстрации выбран черный цвет. Чтобы изменить цвет изогнутой стрелки, перейдите в настройки кисти . Перейдите к строке меню на значке рядом с Mode . Выберите его и в диалоговом окне внесите изменения.
Измените жесткость на 100% и размер на 25 пикселей. Помните, что чем больше Размер, тем шире будет нарисованная кривая. Когда закончите, нажмите Ok .
Шаг 4. Путь обводки
Сразу после использования функции кисти щелкните правой кнопкой мыши на экране и в меню, которое вы увидите, выберите элемент Путь обводки . На нем убедитесь, что Tool feature есть Brush . После этого нажмите Ok .
Шаг 5: элемент пути обводки
Изогнутая линия, нарисованная теперь жирным шрифтом, с действующим элементом кисти.
Шаг 6: Удалить путь
После того, как вы закончите с элементом Обводка контура , еще раз щелкните правой кнопкой мыши и в раскрывающемся меню, где вы выбираете контур обводки, на этот раз выберите Удалить контур .
Шаг 7: Создайте треугольник
Создайте треугольник, как это сделано в первом методе, используя тот же элемент.После того, как нарисовано, поместите его прямо в верхний конец изогнутой линии.
Шаг 8: Изогнутая линия
Как и на изображении выше, этот второй метод также работает для создания изогнутой линии другим способом.
Заключение
В Photoshop вы можете создавать все, от простых форм и дизайнов до изогнутых. Чтобы получить изогнутую стрелку, следуйте указанным выше шагам и методам и сделайте идеальную изогнутую стрелку в желаемом стиле.
Добавление стрелок к рисункам в Photoshop | Small Business
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов.Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы» для создания векторов на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, какой из них вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров. Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши в угол и перетащив его. При необходимости поверните стрелку, наведя курсор на внешнюю сторону угла, пока курсор не превратится в изогнутую двустороннюю стрелку. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее.Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое должны быть одного цвета. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой».
Ссылки
Автор биографии
Публикуемый автор и профессиональный докладчик Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет.Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
Как использовать инструмент «Перо» в Photoshop
* Обновлено ноябрь 2020 г. *
Вы здесь, потому что хотите узнать, как использовать инструмент «Перо» в Photoshop. Я преподаю Adobe Photoshop и Illustrator более пятнадцати лет и могу без сомнения сказать, что инструмент «Перо», вероятно, является наиболее опасным инструментом в обеих программах, которого избегают.Хотя вначале это может показаться неприятным инструментом, это очень полезный инструмент, и этот учебник по фотошопу поможет вам научиться работать с инструментом «Перо».
Если вам это нужно, вы можете загрузить бесплатную 7-дневную пробную версию Photoshop
Я разбиваю это руководство на легко усваиваемые части. Вот что мы расскажем:
В Photoshop инструмент «Перо» можно использовать для рисования и выделения.
Существует заблуждение, что вы можете создавать векторы только в Adobe Illustrator и что Photoshop позволяет вам работать только с фотографиями или растровой графикой.Но вы МОЖЕТЕ создавать векторы в Photoshop с помощью инструментов Pen и Shape. Щелкните здесь, чтобы узнать больше о разнице между векторной и растровой графикой. Инструменты «Перо» и «Фигура» работают в обеих программах практически одинаково.
Примечание. Все снимки экрана, которые вы видите здесь, взяты из Adobe Photoshop CC, но почти все, что вы здесь читаете, применимо к более старым версиям Photoshop, начиная с нескольких версий. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Рисование прямых линий с помощью инструмента «Перо»
Рисовать прямые линии с помощью инструмента «Перо» очень просто, поэтому мы начнем с этого. Прямые пути создаются простым щелчком кнопки мыши. При первом щелчке вы устанавливаете начальную точку пути. Каждый раз, когда вы щелкаете после этого, между предыдущей и текущей точкой рисуется прямая линия.
Перед тем, как использовать инструмент «Перо», будь то для выделения или рисования фигур, нам необходимо настроить параметры на панели параметров.
1 — Нарисуйте путь с помощью инструмента «Перо»
1 — Откройте новый пустой документ в Photoshop. Я создал один размером 1000 x 1000 пикселей и разрешением 72 пикселей на дюйм.
2 — На панели инструментов выберите Pen Tool. Ярлык — это нажать на клавиатуре P .
3 — На панели параметров вверху экрана;
- Выберите «Путь» в первом раскрывающемся списке. (Скоро мы рассмотрим вариант «Форма»)
- Щелкните стрелку для параметра «Параметры геометрии» и убедитесь, что флажок «Резинка» не установлен во всплывающей палитре «Параметры контура».
- Убедитесь, что выбран параметр «Автоматическое добавление / удаление».
- Выберите параметр «Объединить контуры».
Примечание. Если вы очерчиваете объект для выделения или рисуете путь для добавления пикселей впоследствии, выберите параметр «Путь». Если вы хотите нарисовать векторную фигуру с помощью инструмента «Перо», вы должны выбрать «Фигура». Если вы выберете неправильный, это не конец света, но вы сэкономите несколько шагов, если выберете правильный, прежде чем начать.
При первом выборе инструмента «Перо» перед тем, как рисовать какие-либо точки, рядом с курсором появляется маленький значок «x».Х означает, что вы собираетесь начать рисовать новый путь.
Важно обращать внимание на маленькие символы, которые появляются рядом с курсором инструмента «Перо», потому что они говорят вам, как будет вести себя перо.
4 — Щелкните один раз на документе, в котором должен начинаться отрезок прямой линии. Не тащить.
5 — Переместите курсор в другую часть документа и щелкните еще раз, чтобы добавить следующую точку. Точки, соединяющие пути, называются опорными точками.
Примечание. Если появляются направляющие линии (они выглядят как дополнительные линии, выходящие из точки привязки), вы случайно перетащили инструмент «Перо» и нарисуете кривую, а не прямую линию. Если это произойдет, выберите Ctrl + Z (Windows) или Cmd + Z (Mac) для отмены и щелкните еще раз.
Обратите внимание, что первая точка привязки, созданная вами при первом щелчке, теперь пустая, а последняя точка привязки — сплошной квадрат.Сплошная точка привязки означает, что она в данный момент выбрана.
6 — Чтобы продолжить создание сегментов прямой линии, просто продолжайте щелкать по документу, в котором вы хотите поставить точку привязки, и Photoshop создаст путь между ними.
Совет: если вы хотите ограничить угол сегмента до кратного 45 °, удерживайте нажатой клавишу Shift при щелчке.
Путь, который вы видите выше, называется Открытый путь . Это означает, что начальная и конечная точки разные, они не соединяются.Вам не нужно создавать замкнутые контуры каждый раз, когда вы рисуете. Открытые пути идеально подходят для рисования всех типов линий.
Если вы хотите заполнить область цветом, рекомендуется закрыть путь. Чтобы закрыть путь, просто вернитесь к первой созданной точке. Вы увидите маленький кружок рядом с указателем инструмента «Перо», указывающий на то, что путь замкнется правильно.
Как только вы закроете путь, курсор сразу же изменится, показывая, что в следующий раз, когда вы щелкнете по документу, вы начнете совершенно новый путь.
Если вы хотите оставить путь открытым, но затем начать другой новый путь, Ctrl + щелчок (Windows) или Cmd + щелчок (Mac) в любом месте от начерченного пути. Кроме того, вы можете закончить путь, щелкнув любой другой инструмент на панели инструментов.
2 — Добавить и удалить точки привязки
Бывают случаи, когда вы хотите добавить дополнительные точки привязки к своим путям или удалить существующие точки привязки, которые вам не нужны.
Хорошее практическое правило при работе с векторной графикой — использовать как можно меньше опорных точек для получения плавных линий.Это особенно актуально при рисовании изогнутых контуров с помощью инструмента «Перо», который вы вскоре увидите.
Удаление точки привязки на пути
1 — Выберите инструмент Удалить опорную точку на панели инструментов (скрыт под инструментом «Перо»).
2 — Щелкните точку, которую хотите удалить.
Добавление точки привязки на траекторию
3 — Выберите инструмент «Добавить точку привязки» на панели инструментов.
4 — Щелкните в любом месте отрезка линии с помощью инструмента «Добавить точку привязки».
Часто форма пути может не сильно отличаться после добавления точки к прямому сегменту, но когда вы редактируете точку (мы вернемся к этому в следующей публикации), вы заметите разницу.
Практика использования инструмента «Перо для прямого контура»!
Итак, вот как рисовать отрезки прямых, очень просто и ничего страшного. Ключ к использованию инструмента «Перо» — практика, практика, практика.
Создайте новый документ Photoshop и выполните следующие действия:
- Попробуйте нарисовать открытые пути зигзагов.
- Попробуйте нарисовать замкнутые контуры треугольников, прямоугольников, квадратов, многоугольников, звезд и других случайных форм, где первая точка привязки становится конечной точкой.
- Почувствуйте, как заканчиваются пути и начинаются новые. Попробуйте нарисовать все фигуры ниже. Это поможет вам научиться пользоваться пером.
Рисование кривых с помощью инструмента «Перо Photoshop»
В этой части Руководства по использованию инструмента «Перо» вы научитесь рисовать
- плавно изгибающийся открытый путь (easy peasy)
- путь по замкнутому кругу (легкий)
- сложный путь, состоящий из кривых и прямых точек (немного сложнее, но необходимый навык)
Как только вы поймете, как работают кривые, в сочетании с некоторой практикой, вы скоро станете мастером инструмента «Перо»!
Как создаются кривые пути
В отличие от прямых путей, для которых достаточно щелкнуть один раз, затем выбрать место для следующей точки и снова щелкнуть, изогнутые пути создаются путем щелчка и перетаскивания маркеров направления.
При первом щелчке и перетаскивании вы устанавливаете начальную точку для изогнутого пути и, что важно, вы также определяете направление и размер кривой. По мере добавления точки и перетаскивания между предыдущей и текущей точкой рисуется изогнутый путь.
При щелчке и перетаскивании с помощью инструмента «Перо» происходят две вещи.
1 — Якорная точка помещается на монтажную область при нажатии.
2 — Направляющие линии и направляющие точки рисуются при перетаскивании.
Мы используем направляющие линии и точки, чтобы определить направление и форму изогнутого пути, который мы рисуем.
3 — Нарисуйте изогнутый контур с помощью инструмента «Перо»
Начнем с рисования плавной изогнутой линии.
1 — Выберите инструмент «Перо» ( P ) на панели инструментов.
2 — Выберите режим Path на панели параметров в верхней части экрана.
Опять же, обратите внимание, что мы могли бы использовать здесь режим формы, но в этом режиме Photoshop заполняет контур цветом, когда вы начинаете рисовать, и это может сбивать с толку, где находятся ваши опорные точки.О рисовании фигур мы поговорим в другом посте.
3 — Щелкните один раз, чтобы поставить первую точку привязки.
4 — Переместите указатель вправо от первой точки привязки, затем нажмите и перетащите вверх и вправо. Это создает небольшую кривую на пути, и, как вы можете видеть, две ручки появляются по обе стороны от второй точки привязки. Это маркеры направления и управляющие направлением кривой и размером кривой.
5 — Добавьте еще одну точку правее, щелкните и перетащите вниз.Теперь вы должны увидеть красивую пологую волнообразную дорожку.
6 — Добавьте еще одну точку справа и растяните по горизонтали.
7 — Чтобы закончить рисование пути, просто нажмите Ctrl + щелчок (Windows) / Cmd + щелчок (Mac). Обратите внимание, как изменяется курсор инструмента «Перо» и появляется небольшая звездочка. Это означает, что когда вы снова начнете рисовать, вы начнете новый путь.
4 — Нарисуйте контур замкнутого круга с помощью Pen Tool
.Замкнутый векторный контур — это просто путь, в котором первая точка привязки совпадает с последней точкой вектора, например круг, прямоугольник, звезда.Нарисуем круг.
- Выберите инструмент «Перо» ( P ) на панели инструментов.
- Выберите режим Path на панели параметров вверху экрана.
- Щелкните, удерживайте и перетащите указатель инструмента «Перо» вверх. В этом примере мы создаем восходящую кривую.
Точка привязки появляется там, где вы впервые щелкнули, и две направляющие линии проходят над и под точкой привязки.
- Продолжите кривую, щелкнув, чтобы добавить новую точку привязки, и, удерживая, перетаскивая вниз.
Если вы допустили ошибку во время рисования, выберите Правка> Отменить новую точку привязки или нажмите Ctrl + Z (Windows) или Cmd + Z (Mac ), чтобы отменить последнюю точку, которую вы нарисовали, и повторите попытку. .
- Наведите указатель мыши на первую опорную точку и обратите внимание, как под курсором инструмента «Перо» появляется маленький кружок. Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Ваш путь теперь закрыт, и у вас должен быть почти идеальный круг или, по крайней мере, правильный путь в форме эллипса.Неважно, будет ли оно немного яйцевидным :).
Помните, что вы хотите использовать как можно меньше опорных точек, чтобы получить плавные кривые при рисовании с помощью инструмента «Перо».
Совет: если вы удерживаете Shift при щелчке и перетаскивании, вы ограничиваете наклон направляющей линии с шагом 45 °.
5 — Объедините изогнутые и прямые сегменты контура с помощью Pen Tool
Теперь мы нарисуем пути, в которых прямые угловые точки сочетаются с изогнутыми или гладкими точками, но сначала дадим краткое объяснение направленных линий.
Изогнутые точки привязки имеют линии направления, расположенные напротив друг друга, на расстоянии 180 ° друг от друга.
Угловые (или прямые) точки либо не имеют линий направления, только одна линия направления, либо две линии направления расположены под углом, отличным от 180 °. (Я знаю, это немного сбивает с толку!)
Вероятно, самая сложная часть рисования с помощью Pen Tool в Photoshop — это соединение двух кривых в угловой точке. Если вы можете это сделать, вы можете рисовать пером любого типа.
В этом упражнении мы нарисуем путь ниже.
- Выберите инструмент «Перо» или нажмите P на клавиатуре.
- Мы начинаем с прямого сегмента, что очень просто, поэтому щелкните один раз для начальной точки (не перетаскивайте), а затем щелкните еще раз, чтобы поставить второй якорь.
- Теперь мы входим в кривую. Наведите указатель мыши на вторую точку привязки и удерживайте Alt (Windows) или Option (Mac), курсор изменится, чтобы отобразить то, что выглядит как перевернутая буква «v».Это означает, что вы собираетесь преобразовать точку из прямой в изогнутую.
- Щелкните в той же точке и потяните вверх одним движением, чтобы начать кривую.
- Затем щелкните и перетащите вниз, чтобы создать следующую точку привязки и завершить начатую кривую.
Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если просто щелкнуть и перетащить новую точку, кривая пойдет вниз в неправильном направлении. (Посмотрите еще раз на путь, который мы пытаемся создать выше точки 1).
- Чтобы этого не произошло и наша кривая снова пошла вверх, нам нужно начать новую кривую, удерживая Alt / Option + щелкнув на последней опорной точке. Вы снова увидите маленькую перевернутую букву «v». Это в основном сбрасывает изогнутую точку в прямую.
- Нажмите на опорную точку еще раз и перетащите вверх, чтобы создать вторую кривую, идущую вверх. Это будет выглядеть так, как будто вы перетащили новый дескриптор поверх предыдущего.
- Добавьте новую опорную точку и потяните вниз, чтобы закончить вторую кривую.
- Повторите шаги 6, 7 и 8, чтобы создать третью «восходящую» кривую.
- Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую. Еще раз, удерживая нажатой клавишу Alt / Option , щелкните один раз на последней точке привязки.
- Щелкните еще раз, чтобы поставить последнюю точку привязки. Теперь у вас должен получиться такой путь;
- Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Теперь вы успешно соединили прямые и изогнутые сегменты контура, нарисованного с помощью инструмента «Перо».Это самая сложная часть рисования с помощью Pen Tool и та, с которой вам нужно больше всего практиковаться.
Конечно, есть еще много чего узнать об инструменте «Перо», но на этом этапе много практики, объединяющей прямые сегменты и кривые, очень быстро превратит вас в мастера инструмента «Перо».
Больше практики с инструментом «Перо»!
Действительно хороший способ попрактиковаться в совмещении кривых и прямых точек с помощью инструмента «Перо» — это попытаться нарисовать контуры букв.Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Я даю это упражнение своим классам, и они считают его полезным. Не волнуйтесь, если ваши реплики не идеальны на этом этапе, главное — попробовать что-нибудь.
Надеюсь, вы нашли этот урок о том, как рисовать прямые контуры и кривые с помощью Pen Tool в Photoshop, полезным. Следующий навык, который нам нужно изучить в отношении рисования путей, — это как редактировать наши точки и пути. Это отдельное руководство, которое вы можете прочитать здесь.
Буду очень признателен, если вы поделитесь этим постом. Спасибо! 🙂
Скачать бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как сделать изогнутую стрелку в Photoshop? — AnswersToAll
Как сделать изогнутую стрелку в Photoshop?
Метод I
- Шаг 1. Создание эллипса.
- Шаг 2. Изменение обводки и заливки.
- Шаг 3: Изменение размера штриха.
- Шаг 4: Использование лассо.
- Шаг 5: Добавьте маску слоя.
- Шаг 6: Инвертируйте маску слоя.
- Шаг 7: Выберите инструмент «Многоугольник».
- Шаг 8: Изогнутая стрелка.
Как нарисовать кривую линию в Photoshop?
Используя инструмент «Перо», перетащите, чтобы создать первую точку сглаживания изогнутого сегмента. Переместите инструмент «Перо» и перетащите, чтобы создать кривую со второй точкой сглаживания; затем нажмите и удерживайте Alt (Windows) или Option (Mac OS) и перетащите направляющую линию к противоположному концу, чтобы задать наклон следующей кривой.
Как сделать изогнутую стрелку на слайде?
Самый простой способ создать изогнутую стрелку — использовать фигуры PowerPoint.Просто перейдите к Вставка -> Фигуры -> Стрелки блока и выберите стрелку кривой по вашему выбору. Есть четыре варианта изогнутых стрелок, включая изогнутые стрелки вправо, влево, вверх и вниз.
Какой инструмент используется для создания идеального круга?
компас
Для чего нужен инструмент «Кривая»?
Инструмент «Кривые» — наиболее сложный инструмент для изменения цвета, яркости, контрастности или прозрачности активного слоя или выделения. Инструмент «Уровни» позволяет работать с тенями и светлыми участками, а инструмент «Кривые» позволяет работать с любым тональным диапазоном.
Какой инструмент выделяет рисунок зигзагообразно?
Как Adobe Illustrator может сделать эту работу за вас. Вероятно, наиболее интуитивно понятным способом рисования зигзагообразных линий в Illustrator было бы использование инструмента «Перо» и рисование каждого зигзага вручную. Единственная проблема этого метода в том, что он утомителен и сложно поддерживать согласованность результатов.
Какой инструмент мы используем, чтобы начать новый рисунок?
Выберите инструмент, чтобы начать работу. Для рисования лучше всего подходит простой карандаш. Сделайте несколько каракулей на цифровой бумаге, чтобы привыкнуть к рисованию мышью или цифровым пером.Хотя вы двигаете рукой так же, как обычным карандашом или ручкой, привыкание держать руку устойчиво может занять некоторое время.
Какой инструмент выбран по умолчанию?
Инструмент Paint выбирается по умолчанию, когда мы открываем tux paint.
Учебное пособие по Photoshop 6.01 — рисование ошибки
Учебное пособие по Photoshop 6.01 — рисование ошибки1) Создайте новый файл, выбрав «Файл», затем «Новый». Назовите изображение и используйте настройки по умолчанию (7 «x5», 72 пикселя / дюйм, RGB цветной режим, белое содержимое)
2) Сохраните новый файл.Щелкните Файл, затем Сохранить как. Выберите диск и папку вы хотите сохранить изображение.
3) Нажмите «Просмотр», а затем «По размеру экрана».
4) Далее выберем цвет. Посмотрите на панель инструментов цвет поля выбора, два больших перекрывающихся поля. Дважды щелкните поле на верх и выберите белый цвет, если это еще не сделано. Нажмите ок.
5) Щелкните стрелку, указывающую на два перекрывающихся цветных поля. Двойной щелкните на поле сверху и выберите черный цвет на листе цветов.
6) Найдите кнопку «Текст» на панели инструментов. Под кнопкой «Текст» должен находиться инструмент «Прямоугольник». Удерживайте левую кнопку мыши кнопку, пока не появится список с различными формами. Нажмите на «инструмент многоточия». Щелкните и перетащите холст, чтобы сформировать эллипс. Обратите внимание, как цвет эллипс имеет тот же цвет, что и верхний цвет в полях выбора цвета.
7) Выберите эллипс. Найдите и выберите кнопку с черной стрелкой рядом к кнопке Текст. Нажать и перетащить квадрат вокруг черного эллипса.
8) Щелкните правой кнопкой мыши центр черного эллипса и выберите «Свободное преобразование». путь «. Переместите курсор в угол рамки. Удерживайте левую кнопку мыши нажмите кнопку и переместите мышь, чтобы выровнять, наклонить, исказить или повернуть эллипс. Переместите курсор за пределы рамки кадрирования, чтобы стрелка курсора изогнулась. Удерживая нажатой левую кнопку мыши, перемещайте мышь, чтобы вращать эллипс.
9) Если вам не нравится выполненное преобразование, перейдите в список «История» сбоку экрана и щелкните строку «Перетащить пути».
10) Чтобы переместить преобразованный эллипс, выберите черную стрелку (компонент контура инструмент выделения) рядом с кнопкой «T». Щелкните в центре эллипс и перетащите его в желаемое положение.
11) Далее вы отдохнете остальную часть тела жуков. Найдите чернила перо на панели инструментов. удерживайте левую кнопку мыши, пока не появится список. Выберите инструмент Freeform Pen Tool и щелкните по нему левой кнопкой мыши. Нарисуйте общую форму тела жука, удерживая левую кнопку мыши и твердо перетаскивая мышь.Photoshop автоматически сгладит линии, которые вы рисуете.
12) Чтобы отредактировать внештатную фигуру, вернитесь в список инструментов «Перо», выберите «Инструмент» Перо «. Отредактируйте свою внештатную фигуру, добавив точек (рядом с пером стоит +) и удаление точек (рядом с ручкой стоит -) и преобразование точки (щелкните и проведите черными прямыми линиями).
13) Соедините готовые формы с помощью движения инструмент. Сначала выберите изображение с помощью стрелки, а затем используйте инструмент перемещения, чтобы расположить их по мере необходимости.
14) Используйте любой из инструментов (например, краску). ведро или кисть), чтобы раскрасить в теле жучков.
Инструмент «Перо кривизны» в Photoshop CC 2018
Из этого туториала Вы узнаете, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018 для простого рисования контуров и как преобразовать контуры контуров в формы, векторные маски и выделения. Следуйте этому пошаговому руководству.
Автор Стив Паттерсон.
Одной из самых больших новых функций Photoshop CC 2018 является новый инструмент Curvature Pen Tool . Инструмент «Перо кривизны» — это упрощенная версия стандартного инструмента «Перо» в Photoshop. Он позволяет рисовать сложные формы и контуры без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использовать инструмент Curvature Pen Tool так же просто, как щелкать мышью, чтобы добавить точки. Затем Photoshop использует эти точки для автоматического рисования вашего пути.
Как следует из названия, инструмент «Перо кривизны» по умолчанию рисует изогнутые линии.Но, как мы увидим, рисовать прямые линии и переключаться между изогнутыми и прямыми по мере необходимости так же легко. И, как и стандартный инструмент «Перо», мы можем легко преобразовать контуры наших контуров в контуры выделения, что позволяет любому, даже новичку, делать чистые, профессиональные выделения в Photoshop. Посмотрим, как это работает!
Инструмент «Перо кривизны» доступен только в Photoshop CC 2018, поэтому вам понадобится CC 2018, чтобы продолжить. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, используя наше руководство «Как поддерживать Photoshop CC в актуальном состоянии».Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы просто рассказывать вам, как работает инструмент Curvature Pen Tool, давайте настроим все так, чтобы вы могли легко следовать за мной. Начнем с создания нового документа Photoshop. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Новый документ». На панели Preset Details справа установите для Width и Height нового документа значение 1000 пикселей. Установите разрешение на 72 пикселей / дюйм и убедитесь, что для параметра Background Contents установлено значение White . Затем нажмите кнопку Create в правом нижнем углу. На вашем экране откроется новый документ, залитый белым:
Установка параметров для нового документа на панели Preset Details.
Настройка направляющих
Теперь, когда у нас есть наш документ, давайте настроим направляющие, чтобы нам было легче рисовать одинаковые формы. Перейдите в меню View в строке меню и выберите New Guide Layout :
.Переход к «Просмотр»> «Новый макет направляющей».
В диалоговом окне «Новый макет направляющей» задайте количество столбцов и количество строк с по 6 . Убедитесь, что значение Gutter для столбцов и строк либо пусто, либо установлено на 0.Если у вас есть какие-либо уже существующие направляющие, которые необходимо удалить, выберите Очистить существующие направляющие внизу. Затем нажмите ОК, чтобы закрыть диалоговое окно:
Новые параметры макета направляющей.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед вашим документом:
Направляющие появятся в документе.
Как рисовать с помощью инструмента Curvature Pen
Шаг 1. Выберите инструмент «Перо кривизны» на панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент Curvature Pen Tool в Photoshop CC 2018.Выбираем инструмент Curvature Pen Tool на панели инструментов. По умолчанию инструмент «Перо кривизны» вложен в стандартный инструмент «Перо», поэтому вам нужно будет щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню. Затем выберите инструмент Curvature Pen Tool из меню:
Выбор инструмента «Перо кривизны» на панели инструментов.
Не видите инструмент «Перо кривизны» на панели инструментов? Вот где это найти.
Шаг 2. Установите режим инструмента «Путь» или «Форма».
Перед тем, как начать рисовать с помощью инструмента «Перо кривизны», выберите, хотите ли вы нарисовать контур контура или фигуру , используя параметр Режим инструмента на панели параметров.По умолчанию для параметра Tool Mode установлено значение Path , это то, что я собираюсь оставить установленным. Если вы хотите нарисовать фигуру, вы должны установить для параметра Режим инструмента значение Форма . Я считаю, что проще просто нарисовать путь, потому что контуры легче увидеть, когда вы рисуете, и вы можете легко преобразовать свой путь в форму, когда закончите. Мы узнаем, как это сделать чуть позже. На данный момент оставьте для параметра Режим инструмента значение Путь:
.Для параметра «Режим инструмента» можно установить значение «Путь» или «Форма».
Шаг 3. Нажмите, чтобы добавить начальную точку
Чтобы начать рисовать контур или фигуру, щелкните один раз внутри документа, чтобы задать начальную точку. Я нажимаю на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая внизу. Обратите внимание, что маленький квадрат появляется в том месте, где вы щелкнули. Это известно как точка привязки , потому что она привязывает к позиции пути в документе:
Щелкните, чтобы добавить начальную точку пути.
Шаг 4: Добавьте вторую точку, чтобы нарисовать прямую
Затем щелкните, чтобы добавить вторую точку привязки. Я щелкну там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре. Обратите внимание, что даже несмотря на то, что инструмент называется «Перо Кривизна », Photoshop рисует прямую линию , известную как сегмент пути , между двумя точками. Причина в том, что для рисования кривой требуется трех точек; один для начала кривой, один для конца и один в середине.Точка в середине определяет угол или дугу кривой. Без этой средней точки все, что может нарисовать Photoshop, — это прямая линия:
При добавлении второй точки между двумя точками рисуется прямая линия.
Шаг 5: Добавьте третью точку, чтобы нарисовать кривую
Щелкните инструментом Curvature Pen Tool, чтобы добавить третью точку. Я щелкну там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы щелкните, чтобы добавить третью точку, прямая линия станет кривой линией:
Добавление третьей точки преобразует прямую линию в кривую.
Изменение толщины и цвета дорожки
Если у вас возникли проблемы с отображением контура контура, вы можете настроить цвет и толщину контура, щелкнув значок шестеренки на панели параметров:
Щелкните значок шестеренки, чтобы открыть параметры пути.
Это открывает диалоговое окно Path Options , в котором вы можете изменить толщину контура контура от 0,5 до 3 пикселей. Вы также можете выбрать другой цвет для пути.Я установил толщину на 3 пикселя и Color на Magenta . Обратите внимание, что эти настройки нужны только для того, чтобы помочь вам увидеть свой путь во время работы. Они не влияют на фактический вид пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», еще раз щелкните значок шестеренки:
Измените толщину и цвет контура в параметрах контура.
И теперь мы видим, что и толщина, и цвет моего пути изменились:
Контур пути теперь намного легче увидеть.
Шаг 6: Нажмите, чтобы добавить больше очков
Чтобы продолжить рисование вашего пути или формы, просто щелкните, чтобы добавить больше точек. По умолчанию, когда вы начали рисовать изогнутую линию, добавив третью точку, любые добавленные вами дополнительные точки также будут рисовать кривую. Я добавлю четвертую опорную точку, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре. Это добавляет новый сегмент пути между третьей и четвертой точками и удлиняет кривую:
Добавление четвертой точки для продолжения рисования кривой линии.
Шаг 7: Щелкните начальную точку, чтобы закрыть путь
Чтобы закрыть путь, щелкните еще раз на исходной начальной точке. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто щелкнув:
Закройте путь, снова щелкнув начальную точку.
Изменение контура пути
Перемещение существующей точки привязки
Мы нарисовали наш путь, но мы можем легко вернуться к этому моменту и изменить его. На самом деле, есть несколько способов сделать это.Один из них — щелкнуть существующую опорную точку с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю точку привязки на две вертикальные направляющие вправо:
Щелчок и перетаскивание существующей точки привязки.
Добавление дополнительных точек привязки
Мы также можем добавить дополнительные точки привязки к существующему пути. Чтобы добавить новую точку, щелкните в любом месте контура пути. Затем перетащите новую точку, чтобы изменить форму пути.Я щелкну в верхнем левом углу пути, чтобы добавить новую точку:
.Добавление новой точки привязки путем щелчка по контуру пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в верхний левый угол, где пересекаются линии сетки:
Перетаскивание новой точки для изменения формы пути.
Я также нажму, чтобы добавить новую точку привязки в самом верху пути, а затем перетащу новую точку вниз туда, где линии сетки пересекаются чуть выше центра:
Добавление новой точки вверху и перетаскивание ее вниз.
Переключение между точками кривой и точками угла
Пока что все точки привязки, которые мы добавили с помощью инструмента Curvature Pen Tool, были точек кривой (также известных как точек сглаживания ). То есть контур пути изгибается при прохождении через точку. Другой способ изменить форму пути — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на точку угла, дважды щелкните на существующей точке кривой.
Я дважды щелкаю по точке, которую я только что добавил в верхнем центре, и теперь мы видим, что вместо плавной кривой контур контура резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на точку кривой, снова просто дважды щелкните точку:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить точку привязки, щелкните ее с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре.Здесь я удалил точку в верхнем центре, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
Чтобы удалить точку, выберите ее и нажмите Backspace (Win) / Delete (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, а затем выберите в меню Удалить путь . Вы также удаляете весь путь, нажав Backspace (Win) / Delete (Mac) на клавиатуре, когда не выбраны точки привязки:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться только к своему пустому документу и руководствам:
Путь удален.
Рисование отрезков прямого пути с помощью инструмента Curvature Pen Tool
Основным преимуществом инструмента «Перо кривизны» является то, что с его помощью легко рисовать контуры изогнутых контуров. Но мы также можем использовать его для рисования прямых линий. Мы уже видели, что можем преобразовать точку кривой в точку угла, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно провести прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее.Вместо этого просто нажмите дважды, а не один раз, чтобы добавить новую точку. Photoshop автоматически добавит точку как угловую.
Допустим, мы хотим нарисовать прямоугольный контур контура с помощью инструмента «Перо кривизны». Начните с нажатия, чтобы задать начальную точку пути. Нажимаю в левом нижнем углу:
Щелкните, чтобы установить начальную точку для контура прямоугольного пути.
Затем, поскольку мы знаем, что мы хотим, чтобы следующая точка была угловой, дважды щелкните, а не один, чтобы добавить ее.Я дважды щелкну две горизонтальные направляющие над моей начальной точкой:
Дважды щелкните, чтобы добавить вторую точку как угловую.
Чтобы добавить третью точку к прямоугольной форме, я снова дважды щелкну, чтобы добавить ее в качестве угловой точки. Обратите внимание: поскольку мы добавляем точки как угловые, Photoshop соединяет их сегментами прямого пути вместо кривых:
Дважды щелкните, чтобы добавить третью точку.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу.Опять же, Photoshop добавляет еще один сегмент прямого пути:
Добавление четвертой угловой точки.
Чтобы завершить контур, я дважды щелкну начальную начальную точку, и Photoshop добавит оставшийся прямой сегмент:
Дважды щелкните начальную точку, чтобы закрыть путь.
Преобразование сегмента прямого пути в арку
Что делать, если вместо плоской горизонтальной линии наверху пути вам нужна арка? С инструментом Curvature Pen Tool это просто.Все, что вам нужно сделать, это щелкнуть в любом месте на верхнем сегменте пути, чтобы добавить новую точку привязки:
Добавление новой точки в начало пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивание новой точки вверх.
Одновременное перемещение нескольких точек привязки
Итак, мы узнали, что мы можем перемещать отдельную точку привязки, щелкая и перетаскивая ее с помощью инструмента «Перо кривизны». Но что, если нам нужно переместить две или более точек привязки одновременно? В этом случае мы можем использовать Photoshop Direct Selection Tool .Вы найдете инструмент «Прямое выделение», также известный как «Белая стрелка», вложенный за инструментом выбора пути («Черная стрелка») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выбора на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три точки привязки, которые составляют вершину (точка слева вверху, справа вверху и точка вверху арки).Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента прямого выбора:
Перетаскивание инструментом «Прямое выделение» по всем трем точкам вверху.
Затем, выделив все три точки вверху, щелкните любую из них и перетащите все три точки вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных опорных точек.
Чтобы вернуться к инструменту Curvature Pen Tool, повторно выберите его на панели инструментов:
Повторный выбор инструмента «Перо кривизны».
А затем, чтобы удалить путь, чтобы мы могли начать заново, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) внутри документа и выберите Удалить путь из меню:
Выбор опции «Удалить путь».
Загрузите это руководство в виде готового к печати PDF-файла!
Рисование сердца с помощью инструмента Curvature Pen Tool
Наконец, давайте возьмем то, что мы узнали о кривых и угловых точках, и воспользуемся этим, чтобы нарисовать путь в форме сердца.Когда мы закончим, мы закончим этот урок, изучив, как превратить путь в реальную форму, а также векторную маску и контур выделения.
Сначала щелкните внизу по центру с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Щелкните, чтобы установить начальную точку для сердца.
Затем щелкните в верхнем левом углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и поскольку на данный момент у нас есть только две точки, Photoshop рисует между ними отрезок прямого пути:
Щелкните, чтобы добавить вторую точку.
Чтобы добавить третью точку, щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
Добавление третьей точки создает кривую.
Нам нужно добавить нашу четвертую точку в месте, где вторая горизонтальная направляющая сверху встречается с вертикальной направляющей в центре. Но поскольку мы знаем, что эта точка должна быть угловой, а не точкой кривой, дважды щелкните , чтобы добавить ее:
Добавление четвертой точки в качестве угловой точки двойным щелчком.
Затем щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей справа. Несмотря на то, что мы добавляем эту точку как точку кривой (одним щелчком мыши), Photoshop сначала нарисует отрезок прямого пути. Это потому, что наша предыдущая точка была угловой:
Щелкните один раз, чтобы добавить пятую точку привязки как точку кривой.
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречается со второй горизонтальной направляющей сверху.Photoshop снова преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую в кривую.
Наконец, давайте закроем путь и завершим форму сердца, щелкнув начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув начальную точку:
Дважды щелкните начальную точку, чтобы замкнуть контур угловой точкой.
Отключение направляющих
Мы закончили рисование с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Guides , чтобы отменить их выбор:
Переход к меню «Просмотр»> «Показать»> «Направляющие».
Остается только наш путь:
Контур в форме сердца, нарисованный с помощью инструмента «Перо кривизны».
Преобразование контура в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop упрощает преобразование пути в контур выделения , векторную маску или форму .Пока инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Используйте параметр «Создать», чтобы превратить контур в выделение, векторную маску или форму.
Схема выбора
Чтобы преобразовать путь в контур выделения, выберите Выделение :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно Make Selection .Здесь вы можете добавить размытие к выделению, если необходимо, или просто нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Сделать выбор».
Photoshop мгновенно преобразует контур вашего контура в контур выделения «марширующих муравьев»:
Путь, нарисованный с помощью инструмента «Перо кривизны», теперь является контуром выделения.
Я отменю его, чтобы мы могли просмотреть два других варианта, перейдя в меню Edit и выбрав Undo Selection Change .Я также мог просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Переходим в меню «Правка»> «Отменить изменение выбора».
Векторная маска
Чтобы создать векторную маску из контура контура, выберите Маска на панели параметров:
Щелчок по опции «Маска».
Photoshop преобразует контур в векторную маску, при этом в документе остается видимой только область внутри контура. Шаблон шахматной доски , который теперь окружает контур, представляет прозрачность, поскольку у нас нет других слоев под маской:
Теперь путь отображается как векторная маска, и видна только область внутри контура.
И если мы посмотрим на панель «Слои», то теперь увидим миниатюру векторной маски :
Миниатюра векторной маски отображается на панели «Слои».
Я отменю векторную маску, чтобы мы могли рассмотреть третий вариант, перейдя в меню Edit и выбрав Undo Add Vector Mask . Или, опять же, я мог просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в меню «Правка»> «Отменить добавление векторной маски».
Слой формы
Наконец, чтобы преобразовать контур, нарисованный с помощью инструмента Curvature Pen Tool, в слой Shape, выберите Shape :
Выбор «Формы» на панели параметров.
Photoshop заполняет новую форму вашим текущим цветом переднего плана, который в моем случае черный:
Теперь путь преобразован в форму.
Если мы снова посмотрим на панель «Слои», то увидим новый слой Shape . Чтобы изменить цвет фигуры, дважды щелкните ее миниатюру :
Дважды щелкните миниатюру слоя Shape, чтобы изменить цвет формы.
Затем выберите новый цвет из палитры цветов . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выбор другого цвета для фигуры из палитры цветов.
Наконец, чтобы скрыть контур контура вокруг формы, нажмите Enter (Win) / Return (Mac) на клавиатуре. Или просто выберите другой инструмент на Панели инструментов. Вот моя форма сердца, теперь заполненная красным:
Форма красного сердца, нарисованная с помощью инструмента «Перо кривизны».
И вот оно! Это наше пошаговое руководство по рисованию контуров и фигур с помощью нового инструмента Curvature Pen Tool в Photoshop CC 2018! Также ознакомьтесь с новыми советами по использованию расширенных инструментов в Photoshop CC 2018. Посетите наш раздел «Основы Photoshop» для получения аналогичных руководств!
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Похоже, что одной из наиболее востребованных и недостаточно объясненных вещей является использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный.При наличии небольшого ноу-хау и практики он станет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и контуров
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, теми крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию. Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Посмотрите это в действии: извлечение фотографий с помощью инструмента «Перо», видеоурок
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга. На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в таких программах, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком.Он использует векторные элементы и хранит их в слоях и контуров. Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций. Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для таких задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы, возможно, предпочтете использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем увеличить его без потери качества.Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете деградации каждый раз, когда что-то меняете. Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и красивыми.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле.Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом с
Вот все различные части, составляющие кривую. Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете по точке, она меняет цвет и становится черной. Это называется «заполнено или выделено», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом.Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто вырос, рисуя маркерами или мелками. Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими, чтобы создавать свои формы. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем плавнее будет путь. Представьте, что одним движением вы перемещаете карандаш, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет. Вы можете обнаружить, что создание дорожек похоже на поедание спагетти: вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа.Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, и способы их создания. Освоив эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-щелчок) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать щелкать, чтобы продолжать добавлять сегменты прямых линий — например, чтобы создать неправильную прямую замкнутую форму. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры.Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая двигалась. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы будете тянуть, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите нарисовать кривую.
2. Переместите указатель вправо параллельно первой точке, которую вы отметили; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и теперь вы увидите создаваемую U-образную кривую.Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой. Снова перетащите влево.
Обратите внимание, что у вас нечеткая S-образная кривая.Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Заголовок не вводит вас в заблуждение; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было только две точки, которые контролировали всю кривую. Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от контура, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что в ней используется новый инструмент: инструмент «Преобразовать точку». Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3. Теперь сложная часть: удерживая клавишу Alt (Option), перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна резкая кривая (называемая выступом), вам необходимо сначала изменить направление ручки, не затрагивая ранее нарисованную кривую. Инструмент «Преобразовать точку» — такой инструмент для этой задачи.Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что построили М-образную кривую.
- Ctrl-щелчок ( c-щелчок) вдали от контура, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытый путь
Закрытый путь.X отмечает начальную / конечную точку. Чтобы помочь в создании ваших кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых, путей, то есть они не являются полностью замкнутыми формами. Это просто линии, поэтому вы не можете использовать их для выделения областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы.)
Замкнутый контур, с другой стороны. рука, может быть заполнена цветом, фактурой или узорами.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Щелкните круг, чтобы замкнуть путь и образовать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак +, означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Вариант с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем нажатии. Это полезное руководство для создания путей. Это находится под опцией «Геометрия» на панели параметров.
Я надеюсь, что этот небольшой обзор инструмента «Перо» поможет вам.
Новый курс Колина Смита
Перестаньте бороться с выбором.Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
