Как нарисовать в фотошопе стрелку: Как нарисовать стрелку в фотошопе
Макияж лица в Фотошопе
Из этого урока вы узнаете, как сделать разноцветный, модный и креативный макияж лица в Фотошопе. Основное внимание уделяется использованию цветовых сочетаний и режимов наложения слоев.
Шаг 1.
Работаем с изображениемОткройте фото модели. Используйте Инструмент Кадрирование — Crop Tool (С), чтобы обрезать изображение, оставив только лицо и верхнюю часть шеи. Нажмите ОК, чтобы применить изменения.
Шаг 2.
Работаем с изображениемДля начала мы отредактируем цвет губ, чтобы он больше сочетался с оттенком щек и цветов. Используйте Инструмент Полигональное лассо — Polygonal Lasso Tool (L), чтобы выделить губы. Затем перейдите в меню Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и установите значение Цветовой тон (Hue) +8.
Шаг 3.
Работаем с изображениемДалее создайте новый слой (Ctrl + Shift + N)
Шаг 4.
Работаем с изображениемСнова создайте новый слой (Ctrl + Shift + N), и возьмите и возьмите мягкую круглую Кисть – Brush Tool (B) цвета #5e8052 и закрасьте области нижних и верхних век, как показано на рисунке. Также измените режим наложения этого слоя на Перекрытие (Overlay) с Непрозрачностью (Opacity) 100%:
Шаг 5.
Работаем с изображениемНа новом слое мягкой круглой Кистью – Brush Tool (B) цвета #dbdfa4 закрасьте среднюю часть верхнего века. Затем измените режим наложения слоя на
Шаг 6.
Создайте новый слой и продолжайте добавлять цвет на нижние веки, как показано на рисунке, мягкой круглой Кистью – Brush Tool (B) цвета #8d6d72. Измените режим наложения слоя на Перекрытие (Overlay) с Непрозрачностью (Opacity) 100%:
Шаг 7.
Работаем с изображениемНа новом слое используйте круглую мягкую Кисть – Brush Tool (B) белого цвета, чтобы нарисовать соблазнительную стрелку от края левого глаза. Затем измените режим наложения слоя на Мягкий свет (Soft Light) с Непрозрачностью (Opacity) 100%:
Шаг 8.
Работаем с изображениемСоздайте новый слой нарисуйте в той же области еще одну похожую стрелку меньшего размера, но уже цветом #7e5822. Теперь измените режим наложения на Перекрытие (Overlay) с Непрозрачностью (Opacity) 100%:
Шаг 9.
Работаем с изображениемЕще раз возьмите мягкую круглую кисть цвета #597540 и закрасьте область вверху левого глаза, как показано на рисунке. Измените режим наложения слоя на Мягкий свет (Soft Light) с Непрозрачностью (Opacity) 100%:
Шаг 10.
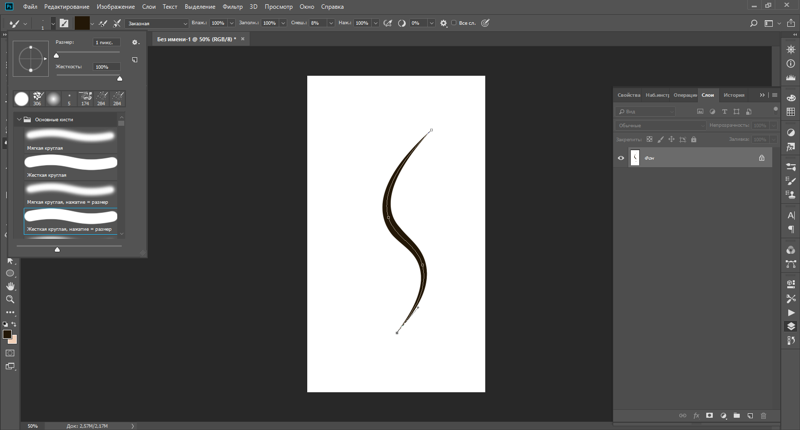
Работаем с изображениемСоздайте еще один новый слой и с помощью Инструмента Перо — Pen tool (P)
Шаг 11.
Работаем с изображением
На новом слое создайте еще одну фигуру, используя Инструмент Перо — Pen tool (P), сделайте выделение (Ctrl + Enter) и залейте цветом #227e25. Затем измените режим наложения на Перекрытие (Overlay) с Непрозрачностью (Opacity) 100%:
Шаг 12.
 Работаем с изображением
Работаем с изображением Дублируйте (Ctrl + J) слои, созданные в шагах 10 и 11 и переместите их на правый глаз. Используйте режим трансформирования
Шаг 13.
Работаем с изображениемИспользуя любой удобный инструмент выделения (Перо — Pen tool (P), Лассо — Lasso Tool (L) выделите один камешек из изображения подвески. Скопируйте и вставьте (Ctrl + C > Ctrl + V) его в ваш документ с портретом. Разместите, как показано на рисунке.
Шаг 14.
Работаем с изображениемДважды кликните левой кнопкой мыши по слою и добавьте стиль Тень (Drop Shadow) с такими настройками:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 48%
— Угол (Angle): 120
— снимите галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 2 пикселя
— Размах (Spread): 0 %
— Размер (Size): 4 пикселя
— Контур (Contour): Линейный (Linear)
— снимите галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
Шаг 15.
Работаем с изображениемДублируйте (Ctrl + J) этот слой с камнем несколько раз и разместите камни по контуру разноцветных теней на свое усмотрение.
Шаг 16.
 Работаем с изображением
Работаем с изображением Затем выделите все слои с камнями и сгруппируйте их (Ctrl + G). Измените режим наложения группы на Нормальный (Normal) с Непрозрачностью (Opacity) 100%. Затем добавьте над группой корректирующий слой: Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) со значением Цветовой тон (Hue) -113, чтобы цвет камня гармонировал с цветом лица.
Шаг 17.
Работаем с изображениемДобавьте корректирующий слой Кривые (Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves), чтобы немного затемнить камни. На маске корректирующего слоя с помощью черной кисти скройте камни, обведенные на рисунке, так как они находятся в освещенной части лица.
Шаг 18.
Финальное изображениеНадеюсь, вам понравился этот урок.
Ссылка на источник
Как нарисовать эффект Pixie Dust в фотошопе
Кто не хочет немного магии в жизни? Это всегда приветствуется. Хотя я не волшебник, я уверен, что знаю приложение, которое может творить магию на ваших фотографиях. Да уж! Никакой премии за догадки — это Photoshop. Эта статья о добавлении волшебства к вашим фотографиям, буквально, с помощью Photoshopи немного пикси! Вот как можно рисовать пикси-пыль в фотошопе.
Создайте новый документ, размер на самом деле не имеет значения, в конечном итоге мы его откажемся, просто убедитесь, что фон белый.
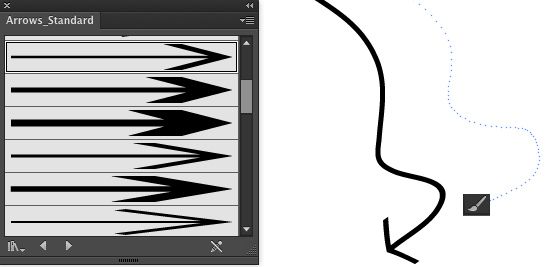
Мы будем создавать новую кисть, комбинируя существующие кисти, которые предлагает Photoshop. Итак, продолжайте и выберите кисть из панели инструментов. На панели параметров вверху нажмите стрелку раскрывающегося списка рядом с формой кисти. Это позволяет вам выбрать тип кисти, с которой вы хотите работать. По мере того, как мы создаем эффект пыльной эльфы, очевидными ингредиентами будут звезды и светящиеся пятнышки! Поэтому выбирайте любую форму кисти, которая выглядит так, как будто бы она хорошо вписывалась в эффект. Я использую кисть Star, мягкую круглую кисть и кисть Starburst.
Я использую кисть Star, мягкую круглую кисть и кисть Starburst.
Звездные и круглые кисти можно найти среди стандартных кистей, вам нужно будет нажать на стрелку и выбрать разные кисти, чтобы добраться до кисти звездообразования. Кроме того, вы можете добавить еще больше звездочек, используя специальный инструмент фигуры.
Просто щелкните два-три раза в случайных точках с каждой кистью / формой, которую вы решите использовать. Старайтесь удерживать клики достаточно близко друг к другу и пытайтесь изменить размер. Хотя мы позаботимся об этом в следующих шагах, небольшое планирование никогда не повредит.
Далее мы создадим новую кисть из только что созданного месиво. Убедитесь, что фон белый, и перейдите в «Правка»> «Определить предустановки кисти». Назовите новую кисть, если хотите, и нажмите ОК.
Теперь вы можете закрыть этот документ (нет необходимости сохранять). Photoshop запоминает только что созданную кисть для разных документов. Теперь пришло время загрузить изображение, к которому вы хотите добавить пиксельную пыль. Я получил это изображение с биржи
Создайте новый слой поверх только что открытого изображения. Давайте назовем это «пыль». Выберите инструмент кисти и выберите только что созданную кисть. Выберите белый в качестве цвета переднего плана.
Если щелкнуть и перетащить, другими словами, «нарисовать» созданной кистью, вы можете не получить того, чего намеревались достичь. Кисти требуется немного больше переделок и время, чтобы вызвать мощный движок кисти Photoshop. Нажмите «Окно»> «Кисти» или нажмите клавишу F5, чтобы перейти к палитре кистей.
Поставьте галочку напротив Shape Dynamics и рассеивания. Теперь нажмите на динамику формы и поиграйтесь с настройками. Когда вы повозитесь с настройками, Photoshop предоставит вам предварительный просмотр того, как будет выглядеть мазок кисти. Вот мои настройки. Убедитесь, что вы установили элемент управления на затухание, это даст вам приятное прикосновение к волшебной пыли, когда вы будете рисовать штрих на своем изображении.
Затем нажмите на рассеивание и поиграйте с ползунками, пока не получите то, что ищете. Вот мои настройки. Настройки будут зависеть от типа изображения, которое вы используете. Если у изображения есть какое-то действие, вам может понадобиться эффект затухания, если это больше портрет на лицевой стороне, вы можете посыпать немного пыли повсюду, а не непрерывным мазком. Все, что можно сделать отсюда, поиграв с ползунками.
Как только настройки сделаны, нарисуйте обводку на новом слое. Вы можете добавить немного свечения, чтобы добавить последний штрих. Дважды щелкните слой пыли и выберите Outer Glow в открывшемся диалоговом окне Layer Styles. Выберите цвет свечения и его размер. Вы можете уменьшить непрозрачность заливки, чтобы позволить некоторому фоновому изображению проходить сквозь пыль, сохраняя при этом непрозрачность свечения. Вот конечный результат:
Как вы нашли этот учебник? Не легко ли добавить небольшой эффект пыли на ваши фотографии? Расскажите нам, как получаются ваши фотографии!
Как нарисовать линию в фотошопе — Вокруг-Дом
Photoshop — динамичная программа с широкими возможностями. Программное обеспечение позволяет пользователю рисовать фигуры, в том числе прямые и изогнутые линии, используя несколько методов. Метод, который вы выберете, во многом зависит от ваших предпочтений и большей цели, лежащей в основе вашего рисования и медиа-проекта. Несмотря на это, в Photoshop легко нарисовать линию, используя арсенал инструментов для рисования, доступных в программе.
Инструмент Линия в Фотошопе
Просмотрите панель инструментов Photoshop и найдите значок с линией. Он вложен в другие инструменты формы, поэтому, если вы его не видите, найдите значок инструмента прямоугольника или овальной формы, нажмите и удерживайте крошечную стрелку в нижнем углу и выберите инструмент линии. Этот инструмент обеспечивает быстрый и простой способ рисования прямой линии в Photoshop.
Зубная щетка
Еще один способ нарисовать линию в Photoshop — использовать кисть или карандаш. Они вложены друг в друга на панели инструментов, поэтому найдите значок карандаша или кисти и выберите тот, который вы хотите, нажав на крошечную стрелку. Удерживая курсор, перетащите его, чтобы нарисовать линию с помощью этого инструмента. Это процесс свободной формы; просто нажмите на холст и начните рисовать. Если вы хотите добавить прямую линию, нажмите клавишу Shift при перетаскивании. Отпустите клавишу Shift, чтобы вернуться к кривым произвольной формы. Цвет и вес линии можно регулировать. Кисть и карандаш работают одинаково с некоторыми различными эффектами. Любой рисунок линии, требующий цвета и креативного дизайна, может выиграть от настроек кисти.
Pen Tool

Как нарисовать прямоугольник и другие фигуры в фотошопе?
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
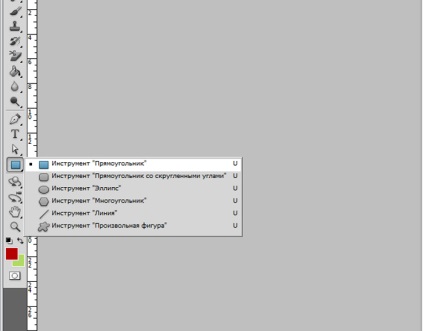
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей.
 Это поле ввода задаёт, насколько длинными будут лучи.
Это поле ввода задаёт, насколько длинными будут лучи. - Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
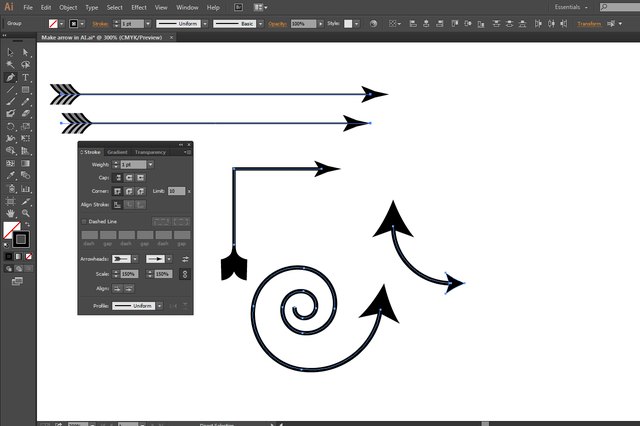
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Полезные ссылки:
Как нарисовать часы. — Рисуем с GIMP — Уроки Gimp
Предлагаю вашему вниманию урок, в котором подробно рассмотрим, как нарисовать часы в Гимпе. Я буду описывать подробно, чтобы было понятно начинающим пользователям Гимпа. Давайте нарисуем часы, стрелки будут выполнены на отдельных слоях и с помощью инструмента вращение, можно будет выставлять любое время!
И так, приступим! Сначала создадим документ с равными сторонами (1600 px): файл – создать. В окне указываем размер 1600 px и разрешение, я поставлю 120.
Размечаем центр холста, он же и будет центром часов. Для этого создаем две направляющих: вертикальную и горизонтальную. Изображение – направляющие – создать направляющую по %. В окне оставляем по умолчанию: горизонталь, 50%. Затем повторим этот шаг, только в окне укажем вместо горизонтальной – вертикальную.
Точка пересечения направляющих будет центром наши часов. Начнем с создания корпуса часов. Часы будут круглые, поэтому будем использовать инструмент эллиптическое выделение. Создадим новый прозрачный слой и назовем его «корпус». С помощью эллиптического выделения рисуем круг размером почти на весь слой. Чтобы получился идеальный круг, необходимо нажать и удерживать клавишу Shift. Переместим полученное выделение, так чтобы центр круга совпал с точкой пересечения направляющих.
Давайте выберем цвет, для будущих часов. Меняем цвет переднего фона. Я выбрал синий: 106dd4, вы можете выбрать любой другой, только не сильно темный! И зальем этим цветом выделенную область. Правка – залить цветом переднего плана.
Уменьшим зону выделения на 80 px. Выделение – уменьшить. В окне укажем 80 и жмем ОК.
Теперь кликаем правой кнопкой мыши: правка – очистить. Корпус готов! Выделение остается активным!
Создаем разметку для цифр, чтобы было удобно расставить их на циферблате.![]() Опять уменьшаем выделение, как описывалось выше, только на 90 px. Создадим новый слой, назовем его «разметка» и обведем выделение. Правка – обвести выделенное. Укажем толщину линии 2 px.
Опять уменьшаем выделение, как описывалось выше, только на 90 px. Создадим новый слой, назовем его «разметка» и обведем выделение. Правка – обвести выделенное. Укажем толщину линии 2 px.
Увеличим зону выделения на 100 px. Создадим новый слой и зальем его градиентом. Выбираем инструмент градиент и в настройках указываем: форма – радиальная. И заливаем от центра к краю круга.
Больше нам выделение не нужно. Выделение – снять выделение.
Создаем цифры. Изменим цвет переднего плана – сделаем его немного светлее. Берем инструмент текст, в настройках указываем шрифт, размер и цвет текста.
Далее, пишем четыре цифры: 12, 3, 6 и 9 примерно там, где они должны стоять на циферблате. Далее берем инструмент перемещение и расставляем цифры на пересечение направляющих и нарисованной разметки.
Вместо остальных цифр будем рисовать кружочки, можно прямоугольники или ромбики, кому что нравится! Создаем новый слой и с помощью эллиптического выделения, создаем круг примерно равный цифре 12 и располагаем его так, чтобы центр выделенной области совпал с пересечением направляющей и разметки.
Зальем его цветом переднего плана. Применим к этому слою инструмент вращение. В настройках укажем угол на 30 градусов, применить.
Создадим копию этого слоя и применим к нему инструмент вращение, с теми же параметрами.
Объединяем эти два слоя, для этого в списке слоев щелкаем по копии слоя правой кнопкой мыши и выбираем: объединить с предыдущим. Создаем копию этого слоя. К полученному слою применим инструмент отражение. В настройках инструмента укажем вертикальное.
Объединяем его с предыдущим слоем и снова создаем копию. Снова применяем инструмент отражение, только теперь горизонтальное и объединяем слой с предыдущим. В результате получится вот такой циферблат.
Переходим к созданию стрелок. Начнем с часовой стрелки. Создаем новый слой, назовем его час. Стрелку будем делать простую прямоугольную, чтобы не отвлекаться на создание оригинальной стрелки, об этом я напишу отдельно. Итак, создали слой, берем инструмент прямоугольное выделение и создаем выделенную область примерно равной часовой стрелке. Совместим ее ось с вертикальной направляющей.
Зальем белым цветом: правка – залить цветом фона. Создаем новый слой, назовем его минута. Удлиняем выделенную область, немного ее сужаем и так же совмещаем ось с направляющей. Для удобства немного увеличьте изображение с помощью клавиши «+». Также заливаем выделенную область белым цветом.
Переходим к созданию секундной стрелки. Создаем новый слой, назовем его секунда. Выделенную область немного удлиняем вверх и вниз, делаем немного уже. И зальем на этот раз красным цветом. Изменяем цвет фона на красный и выполняем : правка – залить цветом фона. У вас должно получиться примерно так:
Снимаем выделение. Выделение – снять выделение.
Часы почти готовы! Слой с секундной стрелкой переместим под слой с часовой. Теперь пора выставить время! Применяя инструмент вращение, к каждому из слоев со стрелками, поворачиваем их в нужное положение.
Забыли еще одну деталь! В центре сделаем ось. Создаем новый слой и с помощью инструмента эллиптическое выделение, создадим круг небольшого размера. Поместим его в центр вращения стрелок и зальем цветом переднего плана.
Видимость слоя «разметка» можно отключить. Часы готовы!
Теперь придадим им объем. В списке слоев делаем активным слой «корпус» и применяем к нему фильтр: фильтры – декорация – добавить фаску. В окне настроек укажем : толщина – 15, уберем галочку с «работать с копией». Тоже самое повторим для слоев: секунда, час, минута. Фильтры – повторить добавить фаску.
Делаем активным слой с цифрой, например 12. Также применяем фильтр: фильтры – повторить с настройкой «добавить фаску». В окне настройки, укажем толщину – 11. Внимание! После применения фильтра, текстовый слой преобразуется в обычный. Повторяем для всех слоев с цифрами, кружочками вместо цифр и для последнего слоя с осью!
Также применяем фильтр: фильтры – повторить с настройкой «добавить фаску». В окне настройки, укажем толщину – 11. Внимание! После применения фильтра, текстовый слой преобразуется в обычный. Повторяем для всех слоев с цифрами, кружочками вместо цифр и для последнего слоя с осью!
И последний штрих — небольшая тень от стрелок. Делаем активным слой минута и применяем: фильтры – свет и тень – отбрасываемая тень. В окне настроек оставляем все, как есть. И повторяем этот фильтр для остальных слоев со стрелками и к слою «корпус».
Вот с помощью такого нехитрого руководства можно легко нарисовать часы в Гимпе! В статье я описал только сам процесс, не стал отвлекаться на создание оригинальных стрелок и циферблата. Не стал применять различные градиенты, чтобы не «раздувать» статью. Она и так получилась не маленькая! Я думаю вы нарисуете первоклассные часы! Желаю творческих успехов!
Автор: Сергей М.
Основы фотошопа и основы слоев
Инструменты формы
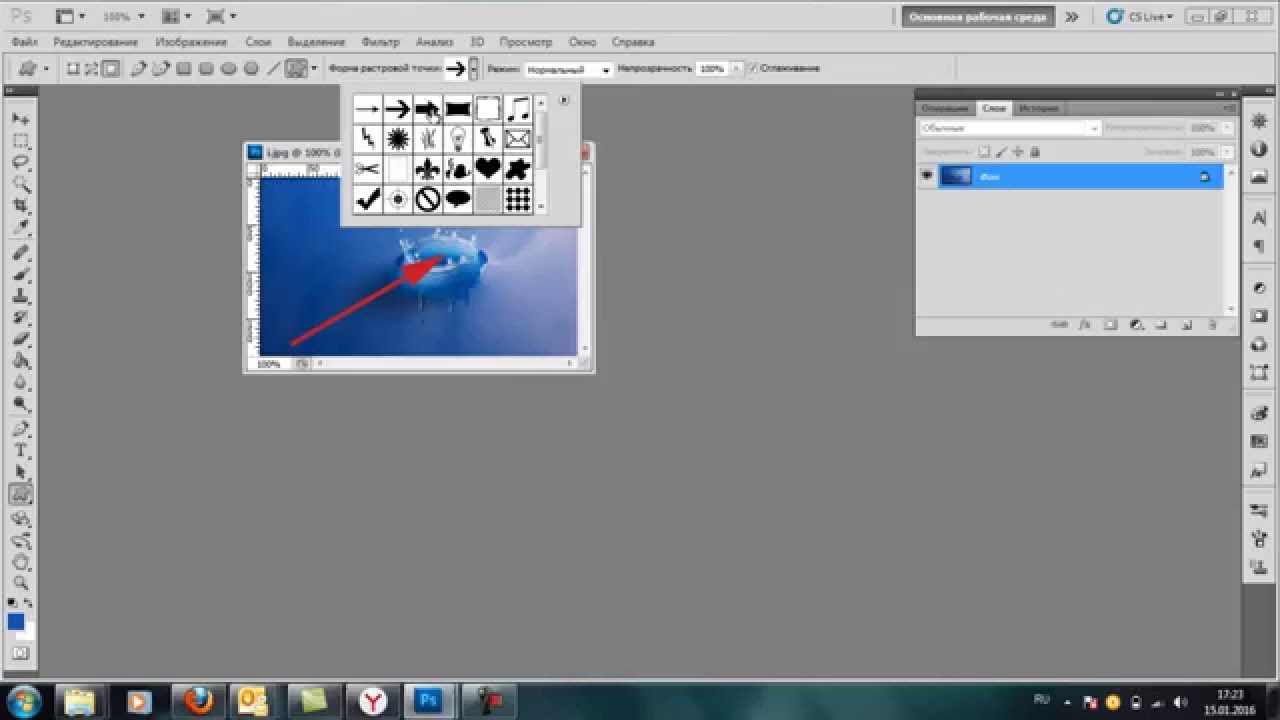
Photoshop предоставляет нам шесть инструментов Shape на выбор — инструмент Rectangle Tool, инструмент Rounded Rectangle Tool, инструмент Ellipse, инструмент Polygon, инструмент Line и инструмент Custom Shape, и все они вложены в одном месте в Панель инструментов. По умолчанию инструмент «Прямоугольник» отображается на панели «Инструменты», но если щелкнуть значок инструмента и удерживать кнопку мыши нажатой в течение секунды или двух, появится всплывающее меню, показывающее другие инструменты формы, которые мы можем использовать. Выбери из:
Все шесть инструментов Shape расположены в одном месте на панели инструментов.
После выбора инструмента «Форма», если вам нужно переключиться на другой инструмент, нет необходимости возвращаться на панель «Инструменты» (хотя вы можете, если хотите), потому что Photoshop предоставляет нам доступ ко всем инструментам формы непосредственно из Options Bar в верхней части экрана. Например, я выберу Rectangle Tool на панели инструментов:
Например, я выберу Rectangle Tool на панели инструментов:
Выбор инструмента Rectangle.
Если выбран инструмент «Прямоугольник», на панели параметров появляется строка из шести значков, каждый из которых представляет отдельный инструмент «Форма». Инструменты перечислены слева направо в том же порядке, в котором они отображаются на панели «Инструменты», поэтому у нас снова есть инструмент «Прямоугольник», «Закругленный прямоугольник», «Эллипс», «Многоугольник», «Линия» и «Инструмент пользовательской формы». Просто нажмите на один из значков, чтобы выбрать нужный инструмент:
Все шесть инструментов Shape можно выбрать непосредственно на панели параметров (после того, как один из них был впервые выбран на панели инструментов).
Вариант слоев формы
Прежде чем мы начнем рисовать какие-либо фигуры, мы должны сначала сообщить Photoshop, какой тип фигуры мы хотим нарисовать, и под этим я не имею в виду прямоугольники или круги. Фотошоп фактически позволяет нам рисовать три очень разных вида фигур — векторные фигуры , контуры или фигуры на основе пикселей . Мы более подробно рассмотрим различия между этими тремя понятиями и то, почему вы хотите использовать каждый из них в другом учебнике, но в большинстве случаев вы захотите рисовать векторные фигуры, которые представляют собой те же типы фигур, что и мы ». буду рисовать в такой программе, как Illustrator. В отличие от пикселейвекторные фигуры не зависят от разрешения и полностью масштабируются, что означает, что мы можем сделать их такими, какие захотим, и изменять их размер так часто, как нам хочется, без потери качества изображения. Края векторных фигур всегда будут четкими и четкими, как на экране, так и при печати.
Чтобы нарисовать векторные фигуры, выберите параметр « Слои фигур» на панели параметров. Это первая из трех пиктограмм рядом с левым краем (опция «Пути» — это середина трёх пиктограмм, за которой следует опция «Заполнить пиксели» справа):
Выберите опцию «Слои фигур», чтобы нарисовать векторные фигуры.
Выбор цвета для фигуры
С выбранной опцией Shape Layers, следующее, что нам нужно сделать, это выбрать цвет для нашей фигуры, и мы сделаем это, щелкнув образец цвета справа от слова Color на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для формы.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, который мы хотим использовать. Я выберу красный. Нажмите OK, как только вы выбрали цвет, который нужно закрыть из палитры цветов:
Выберите цвет для вашей формы из палитры цветов.
Не беспокойтесь о выборе неправильного цвета для вашей формы, если вы не уверены, какой цвет вам нужен. Как мы увидим, слои Shape позволяют легко вернуться и изменить цвет фигуры в любое время после того, как мы ее нарисовали.
Инструмент Прямоугольник
Как вы, вероятно, догадываетесь по его названию, инструмент Rectangle Tool от Photoshop позволяет нам рисовать четырехсторонние прямоугольные формы. Просто щелкните в документе, чтобы установить начальную точку для вашей фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите тонкий контур того, как будет выглядеть форма:
Вытаскивая прямоугольник. При перетаскивании появляется только контур фигуры.
Когда вы довольны видом своей фигуры, отпустите кнопку мыши, после чего Photoshop заполнит фигуру цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Рисование фигуры из ее центра
Если вам нужно нарисовать прямоугольник (или любую фигуру) из его центра, а не из угла, щелкните внутри документа, где должен быть центр прямоугольника, и начните вытягивать фигуру, как обычно. Как только вы начнете перетаскивать, нажмите клавишу Alt (Победа) / Option (Mac) и удерживайте ее нажатой, пока вы продолжаете перетаскивание. Клавиша Alt / Option указывает Photoshop вытянуть фигуру из ее центра. Это работает со всеми инструментами Shape, а не только с инструментом Rectangle:
Клавиша Alt / Option указывает Photoshop вытянуть фигуру из ее центра. Это работает со всеми инструментами Shape, а не только с инструментом Rectangle:
Удерживайте нажатой клавишу «Alt» («Победа») или «Option» (Mac) после начала перетаскивания, чтобы нарисовать фигуру из ее центра.
Рисование квадратов
Мы также можем рисовать квадраты с помощью инструмента «Прямоугольник». Чтобы нарисовать квадрат, щелкните внутри документа и начните перетаскивать прямоугольную форму. Начав перетаскивание, нажмите клавишу Shift на клавиатуре и удерживайте ее нажатой, пока вы продолжаете перетаскивать фигуру. Удерживая клавишу Shift, вы превратите фигуру в идеальный квадрат независимо от того, в каком направлении вы его перетаскиваете. Вы также можете добавить клавишу Alt (Победа) / Option (Mac), чтобы нарисовать квадрат из его центра (чтобы вы нажимали и удерживайте Shift + Alt (Победа) / Shift + Option (Mac)):
Удерживайте нажатой клавишу «Shift» при перетаскивании с помощью инструмента «Прямоугольник», чтобы нарисовать идеальный квадрат.
Опять же, Photoshop будет отображать только тонкий контур квадрата при перетаскивании, но когда вы отпустите кнопку мыши, Photoshop заполнит его цветом:
Фотошоп всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить форму цветом.
Параметры формы
Если вы посмотрите на панель параметров, справа от шести значков инструментов Shape, вы увидите маленькую стрелку, указывающую вниз . При нажатии на стрелку открывается список дополнительных опций для любого инструмента Shape, который вы выбрали. Например, если выбран инструмент «Прямоугольник», нажатие на стрелку вызывает параметры прямоугольника. За исключением Polygon Tool и Line Tool, которые мы рассмотрим позже, вы не будете часто пользоваться этим меню, потому что мы уже узнали, как получить доступ к основным параметрам непосредственно с клавиатуры.
Например, опция « Без ограничений» выбрана для нас по умолчанию, и это обычное поведение инструмента «Прямоугольник», позволяющее нам рисовать прямоугольные фигуры любого размера или соотношения сторон. Опция Квадрат позволяет нам рисовать квадраты, но мы можем сделать это, просто удерживая клавишу Shift при перетаскивании. И опция From Center будет рисовать фигуру из ее центра, но, опять же, мы уже можем это сделать, удерживая нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании:
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры инструмента Прямоугольник.
Слои формы
Прежде чем мы рассмотрим остальные инструменты Shape, давайте быстро взглянем на то, что происходит на панели Layers. Если вы помните, что в начале урока мы узнали, что для рисования векторных фигур в Photoshop нам нужно убедиться, что на панели параметров выбран параметр «Слои фигур», и теперь, когда я нарисовал фигуру, мы видим, что У меня есть фактический слой Shape в моем документе, который Photoshop назвал «Shape 1». Каждая новая векторная фигура, которую мы рисуем, размещается на собственном слое Shape, который отличается от обычных слоев на основе пикселей. Слева от слоя Shape находится значок образца цвета , который отображает текущий цвет нашей фигуры, а справа от образца цвета — миниатюра векторной маски :
Слои фигур имеют образец цвета слева и миниатюру векторной маски справа от нее.
Ранее я упоминал, что нам не нужно беспокоиться о выборе правильного цвета для фигуры, потому что мы можем легко изменить ее цвет после того, как нарисовали его, и мы можем сделать это, дважды щелкнув непосредственно на образце цвета слоя Shape:
Чтобы изменить цвет существующей фигуры, дважды щелкните ее образец цвета.
Photoshop снова откроет палитру цветов для нас, чтобы мы могли выбрать другой цвет для фигуры. Я выберу синий на этот раз:
Я выберу синий на этот раз:
Выбор другого цвета из палитры цветов.
Я нажму OK, чтобы закрыть окно выбора цвета, и Photoshop изменит цвет моей квадратной формы с красного на синий:
Легко вернуться и изменить цвет фигуры в любое время.
Справа от образца цвета на слое Shape находится миниатюра векторной маски. Белая область внутри миниатюры представляет нашу форму. Векторные маски похожи на пиксельные маски слоев в том, что они раскрывают некоторые части слоя, скрывая другие части, и под этим я подразумеваю, что когда мы рисуем векторную форму, Photoshop фактически заполняет весь слойс выбранным нами цветом, но он отображает цвет только внутри области формы. Он скрывает цвет в областях за пределами формы. Это не то, что вам действительно нужно знать для работы с фигурами в Photoshop, но всегда приятно понимать, на что вы смотрите. Серая область вокруг фигуры на миниатюре векторной маски — это область слоя, где цвет скрыт от просмотра, а белая область — там, где цвет виден:
Белая область на векторной маске представляет видимую область формы на слое.
Чтобы было проще увидеть, как Photoshop отображает векторную форму, мы можем временно отключить векторные маски, удерживая нажатой клавишу Shift и щелкая непосредственно на миниатюре векторной маски. На миниатюре появится большой красный крестик, сообщающий нам, что маска отключена:
Удерживайте Shift и нажмите на векторную маску, чтобы выключить ее.
При отключенной векторной маске весь слой отображается в документе, и мы видим, что он полностью заполнен синим цветом, который я выбрал для своей фигуры. Если вы посмотрите внимательно, вы можете увидеть тонкий контур того, где фигура сидит на слое:
Отключение векторной маски показывает, что весь слой заполнен цветом.
Чтобы снова включить векторную маску, просто удерживайте нажатой клавишу «Shift» и снова щелкните ее миниатюру на панели «Слои». Когда маска снова включена, весь цвет за пределами фигуры снова скрыт от глаз, и все, что мы можем видеть, это цвет внутри самой фигуры. Белые области вокруг фигуры в окне моего документа взяты из моего фонового слоя под ним:
Когда маска снова включена, весь цвет за пределами фигуры снова скрыт от глаз, и все, что мы можем видеть, это цвет внутри самой фигуры. Белые области вокруг фигуры в окне моего документа взяты из моего фонового слоя под ним:
Документ после повторного включения векторной маски слоя Shape.
Теперь, когда мы рассмотрели слои Shape, давайте посмотрим, какие другие типы фигур мы можем нарисовать в Photoshop, используя другие геометрические инструменты Shape.
Инструмент Прямоугольник со скругленными углами
Инструмент Rounded Rectangle Tool очень похож на стандартный инструмент Rectangle Tool за исключением того, что он позволяет нам рисовать прямоугольники с красивыми закругленными углами. Мы контролируем закругление углов, используя параметр Радиус на панели параметров. Чем выше значение, которое мы вводим, тем более закругленными будут углы. Я установлю значение радиуса на 50 пикселей:
Используйте значение радиуса, чтобы установить округлость углов.
Чтобы нарисовать прямоугольник со скругленными углами после ввода значения радиуса, щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, растяните оставшуюся часть формы. Как и в случае с обычным инструментом «Прямоугольник», Photoshop отображает тонкий контур фигуры во время ее рисования:
Вытягивание прямоугольника со скругленными углами после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.
Вот еще один прямоугольник, на этот раз с моим значением Радиуса, установленным на 150 пикселей, достаточно большим (в любом случае, в данном случае), чтобы все левые и правые стороны прямоугольника выглядели изогнутыми:
Более высокое значение радиуса создает более закругленные углы.
И вот прямоугольник, но с гораздо меньшим значением радиуса всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, нет способа предварительно просмотреть, как закругленные углы будут выглядеть с выбранным нами значением Радиуса, прежде чем мы начнем рисовать прямоугольник. Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, как мы можем это сделать в Illustrator, и Photoshop не позволяет нам возвращаться и вносить простые изменения в углы после того, как мы нарисовали его, что означает, что рисование прямоугольников со скругленными углами очень похоже на метод проб и ошибок. Если вам не нравится округлость углов после того, как вы нарисовали фигуру, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы быстро отменить шаг, а затем введите другое значение Радиуса на панели параметров. и попробуй еще раз.
Так же, как инструмент Rectangle Tool позволяет нам рисовать квадраты, Rounded Rectangle позволяет нам рисовать округлые квадраты. Просто нажмите и удерживайте клавишу Shift после начала перетаскивания, чтобы скруглить прямоугольник в квадратную форму. Удерживайте нажатой клавишу « Alt» («Выиграть») / « Option» (Mac) после начала перетаскивания, чтобы нарисовать скругленный прямоугольник (или квадрат) из его центра.
Если щелкнуть маленькую стрелку на панели параметров, чтобы открыть параметры закругленного прямоугольника, мы увидим, что у него есть те же параметры, что и у обычного инструмента прямоугольника, например Unconstrained , Square и From Center , и снова мы уже знаем, как чтобы получить к ним доступ с клавиатуры:
Инструмент Прямоугольник и Инструмент Прямоугольник со скругленными углами совместно используют один и тот же список параметров.
Эллипс Инструмент
Инструмент Ellipse в Photoshop позволяет нам рисовать эллиптические или круглые формы. Как и в случае с инструментами «Прямоугольник» и «Прямоугольник с закругленными углами», щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, вытащите оставшуюся часть формы:
Рисование эллиптической формы с помощью Ellipse Tool.
Отпустите кнопку мыши, чтобы завершить форму, и пусть Photoshop закрасит ее цветом:
Цветная эллиптическая форма.
Удерживайте нажатой клавишу Shift после того, как вы начнете перетаскивать инструмент Эллипс, чтобы заставить фигуру образовать идеальный круг. Удерживая нажатой клавишу Alt (Победа) / Option (Mac) после начала перетаскивания, начертите фигуру из ее центра:
Начните перетаскивание, затем добавьте клавишу Shift, чтобы нарисовать идеальный круг.
Нажатие на маленькую стрелку на панели параметров вызывает параметры эллипса, которые снова почти идентичны параметрам прямоугольника и закругленного прямоугольника. Единственное отличие, конечно, состоит в том, что Ellipse Tool имеет возможность рисовать круг, а не квадрат:
Ellipse Tool также имеет те же базовые параметры, что и Rectangle и Rounded Rectangle Tools.
Инструмент Многоугольник
Инструмент Polygon Tool — это то, где вещи начинают становиться интересными. В то время как инструмент «Прямоугольник» ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет нам рисовать многоугольники с любым количеством сторон. Это даже позволяет нам рисовать звезды, как мы увидим через мгновение.
Введите количество сторон, необходимое для формы многоугольника, в параметре « Стороны» на панели параметров. Значение по умолчанию 5, но вы можете ввести любое значение от 3 до 100:
Используйте опцию «Стороны», чтобы указать Photoshop, сколько сторон вам нужно для фигуры многоугольника.
Как только вы ввели количество сторон, нажмите на документ и вытяните форму многоугольника. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать нажатой клавишу Alt (Победа) / Option (Mac). Удержание клавиши Shift после начала перетаскивания ограничит количество углов, на которых можно нарисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
Инструмент Polygon Tool хорош, когда нам нужно что-то кроме четырехстороннего прямоугольника.
Установка параметра «Стороны» на 3 для инструмента «Многоугольник» дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью Polygon Tool.
А вот форма многоугольника с опцией Sides, установленной на 12:
Двусторонняя форма многоугольника.
Рисование звезд с помощью инструмента Многоугольник
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», нажмите маленькую стрелку на панели параметров, чтобы открыть параметры многоугольника, затем выберите « Звезда» :
Выберите «Звезда» в меню «Параметры многоугольника».
Выбрав опцию «Звезда», просто щелкните внутри документа и вытяните фигуру звезды. Параметр « Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении «Стороны» по умолчанию, например, 5, мы получаем 5-точечную звезду:
5-точечная звезда, нарисованная с помощью Polygon Tool.
Изменение значения Sides на 8 дает нам восьмиконечную звезду:
Установите количество точек в звезде с помощью параметра «Стороны».
Мы можем создать форму звездного взрыва, увеличивая отступ точек, используя опцию « Отступ по сторонам» . Значение по умолчанию составляет 50%. Я увеличу это до 90%:
Увеличение значения отступа звезды до 90%.
Вот моя форма звезды с отступом 90%. Я также увеличил количество сторон до 16:
Увеличьте значения Sides и Indent, чтобы создать форму звездообразования.
По умолчанию у звезд есть острые углы на концах их точек, но мы можем сделать их округленными, выбрав параметр Smooth Corners :
Выбор параметра Smooth Corners.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Опция Smooth Corners придает звездам дружелюбный вид.
Мы также можем сгладить отступы и сделать их округленными, выбрав опцию Smooth Indents :
Выбор параметра «Плавные отступы».
И снова мы получаем другой вид нашей звезды:
Форма звезды с включенными гладкими отступами.
Инструмент Линия
Наконец, Line Tool, который является последним из геометрических инструментов Shape в Photoshop, позволяет нам рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Установите толщину линии, введя значение в пикселях в параметр « Вес» на панели параметров. Я установлю мой на 16 пикселей:
Используйте параметр «Вес», чтобы установить толщину линии.
Затем просто щелкните в документе и вытяните форму линии. Удерживайте клавишу Shift после начала перетаскивания, чтобы ограничить направление, в котором вы можете нарисовать линию, что упрощает рисование горизонтальных или вертикальных линий:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Чтобы добавить стрелки к линиям, нажмите на маленькую стрелку на панели параметров, чтобы открыть параметры стрелки . Фотошоп позволяет нам добавлять стрелки в начало или конец строки, или в обе. Если вы хотите, чтобы стрелка отображалась в направлении, в котором вы рисуете линию, как это обычно бывает, выберите опцию Конец . Убедитесь, что вы выбрали эту опцию перед рисованием линии, так как Photoshop не позволяет нам возвращаться и добавлять стрелки после того, как линия уже нарисована:
Выберите «Конец» в параметрах «Стрелки», чтобы добавить стрелку в направлении, на котором была нарисована линия.
Вот форма линии, похожая на предыдущую, на этот раз со стрелкой на конце:
Инструмент Линия позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию у вас не работает, вы можете отрегулировать его, используя параметры Ширина и Длина . Мы также можем сделать стрелки вогнутыми, используя опцию Вогнутость . Значение по умолчанию составляет 0%. Я увеличу это до 50%:
Значение по умолчанию составляет 0%. Я увеличу это до 50%:
Увеличьте параметр «Вогнутость», чтобы изменить форму стрелки.
Это меняет форму стрелки. Снова, убедитесь, что вы установили опцию Вогнутость перед рисованием линии, в противном случае вам нужно будет удалить фигуру и нарисовать ее снова:
Стрелка со значением вогнутости, установленным на 50%.
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на свою форму после того, как нарисовали ее (независимо от того, какой инструмент Shape вы использовали), вы часто будете видеть тонкий контур вокруг нее, который может вас раздражать. Контур появляется вокруг фигуры всякий раз, когда выбирается векторная маска фигуры, и она всегда выбирается по умолчанию после того, как мы рисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели «Слои», то увидите, что миниатюра векторной маски имеет белую рамку выделения, которая говорит нам о том, что маска действительно выбрана. Вы можете скрыть контур вокруг фигуры, отменив выделение ее векторной маски. Для этого просто нажмите на миниатюру векторной маски. Рамка выделения вокруг миниатюры исчезнет, как и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы отменить ее выбор и скрыть контур вокруг фигуры.
И там у нас это есть! Это основы работы со слоями Shape и пятью геометрическими инструментами Shape в Photoshop! Далее мы рассмотрим, как добавить более сложные формы фигур с помощью инструмента Custom Shape Tool !
Как нарисовать стрелки в Gimp?
Многие возможности реализованы в Gimp не так как это сделано в Photoshop. Осваиваем примудрости свободного графического редактора
Пользователи Photoshop, перешедшие на GIMP заметят, что некоторые удобные функции PS недоступны в Gimp. Рисование стрелок одна из таких. В своей работе блоггерам зачастую приходится редактировать много скриншотов и бывают моменты, когда нужно рисовать стрелки на изображениях, чтобы лучше проиллюстрировать какое-то действие или ход своих мыслей. Хотя это можно легко сделать в фотошопе, эта функция недоступна в установке GIMP, сделанной по умолчанию. Вот что вы можете сделать для того, чтобы легко рисовать стрелки в GIMP:
Хотя это можно легко сделать в фотошопе, эта функция недоступна в установке GIMP, сделанной по умолчанию. Вот что вы можете сделать для того, чтобы легко рисовать стрелки в GIMP:
Переходим на GIMP Plugins Registry и скачаваем файл «arrow.scm».
Сохраните файл в папке Gimp сценариев (в Ubuntu, папка находится в папке «/ home/username/.gimp-2.6/scripts»).
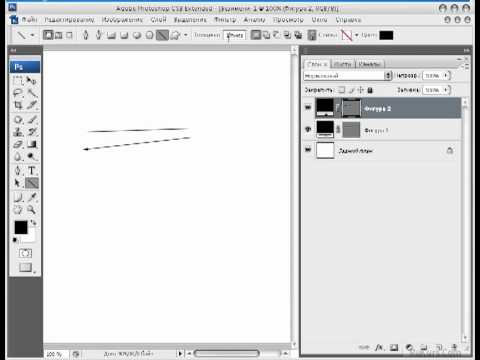
Открываем GIMP, вы видите пункт «Arrow…» (Cтрелки) в меню «Инструменты» (Tools).
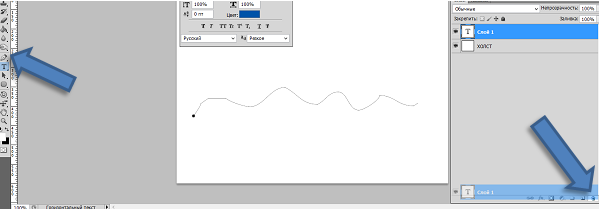
Как видите пункт меню не активен, и значит прямо сейчас нарисовать стрелку не получится. Чтобы использовать функцию стрелки, сначала нажмите кнопку «Path» (или «Контуры») на панели инструментов.
На изображении нужно отметить две точки: начало и конец стрелки
Перейдите в раздел «Инструменты -> Arrow…». Как видите пункт меню теперь активен. Нажимаем и переходим к созданию стрелки
Здесь вы можете настроить крыло со стрелкой и стоит ли делать одинарные или двойные стрелки. После того как вы сделали нужные вам настройки, нажмите кнопку OK. Скрипт прорисует заданную вами стрелку на изображении.
Для тех кто затрудняется с английскими переведем наименования опций:
Lengs of wings — задаёт длинну острия стрелки (на рис 2 расстояние 1)
Angle between arrow and wing in degree — задаёт угол между остриём и основанием
Fill head arrow — закрашивать ли остриё.
Brush Thicknes — толщина кисти, которой будет нарисована стрелка.
Use first point as arrow head — рисовать стрелку в обратном направлении.
Delete path after arrow was drawn — удалить путь после прорисовки стрелки.
Use new layer for arrow — рисовать стрелку в новом слое.
Draw double headed arrow — рисовать стрелку в оба направления
Нажимаем ОК и смотрим результат
Как нарисовать стрелку в Photoshop CS6?
Как я могу установить Adobe Photoshop CS6 на мое программное обеспечение Windows 8 & period; 1 & comma; который совместим с Windows 7 & quest; пожалуйста, помогите мне, если я могу использовать мой фотошоп
Как я могу установить Adobe Photoshop CS6 в моем программном обеспечении Windows 8. 1, которое совместимо с Windows 7? Пожалуйста, помогите мне, если я могу использовать свой фотошоп.
1, которое совместимо с Windows 7? Пожалуйста, помогите мне, если я могу использовать свой фотошоп.
Щелкните правой кнопкой мыши EXE-файл и выберите режим совместимости во всплывающем окне.
— или запустить от имени администратора http: // форумов.adobe.com/thread/969395 для назначения ПОЛНЫХ разрешений может помочь … сказал еще, но иногда это необходимо для всех программ Adobe (это то же самое, что и использование учетной записи администратора)
Как нарисовать круг в фотошопе с помощью vbs
Как нарисовать круг в фотошопе с помощью скрипта, а не pathitems
Вы не хотите использовать слой-фигуру? Вы можете использовать scriptlistener, чтобы записать, сделайте для него кружок, а затем введите переменную для значений.Вы также можете использовать scriptlistener, чтобы сделать круглый выбор, а затем ласкать его. Вы также можете сделать кучу маленьких круглых фигур, которые вы можете заполнить, а затем использовать небольшую математику, чтобы поместить серию из них в круг.
Как загрузить и переустановить Photoshop cs6 & quest; У меня есть номер активации учетной записи & период; старые настольные и портативные компьютеры заменены новыми
Как я могу загрузить и переустановить Photoshop CS6 и Lightroom 4? Мои настольные компьютеры и ноутбуки были заменены на более новые версии, и мне нужно переустановить эти продукты.Я не хочу регистрироваться для членства в облаке.
Привет Кеннетк,
Вы можете загрузить программное обеспечение CS6, используя следующую ссылку: загрузить приложения Creative Suite 6
Сообщите мне, помогло ли это.
Харша-
Справка и запятая; пожалуйста & искл; Как я могу переустановить мой Photoshop CS6, если мой Mac не подходит для CD & quest;
Вот в чем проблема …
У меня Photoshop CS6 на компакт-диске, но мой новый macbook pro не относится к компакт-дискам. .. Как я могу сделать? Мой старый macbook сломан, и я не могу им пользоваться. Пожалуйста, помогите мне.
.. Как я могу сделать? Мой старый macbook сломан, и я не могу им пользоваться. Пожалуйста, помогите мне.
Моя версия Photoshop CS6 предназначена для студентов, а мой новый macbook — это macbook pro 13 «retina.
Я надеюсь, что кто-нибудь мне поможет.
Спасибо за поддержку.
Вы можете скачать его здесь, но это не требует ваш серийный номер:
Загрузить приложения Adobe Creative Suite 6
Как создать эту форму в Photoshop CS6
Привет
Не могли бы вы дать мне совет, как я могу научить кого-нибудь создавать прикрепленную форму в Photoshop CS6.У них нет доступа к Illustrator.
Большое спасибо
Создавать такие формы легче, если вы комбинируете формы, такие как Боян, показанный в его сообщении. Чтобы получить форму, которую вы проиллюстрировали в своем сообщении, вы можете создать три формы, которые вы можете комбинировать, чтобы получить закругленные углы на углах (руководства пользователя, чтобы они соответствовали), а затем вычтите единственную форму, как показал Боян.
Создайте основные формы. Я добавил третью форму заливки радиуса области, которая будет удалена позже.Я также добавил обводку, чтобы вам было легче видеть различные формы.
Выберите все слои и объедините cmd / ctrl-E, или вы можете использовать инструменты для объединения, чтобы создать их в одном слое с самого начала.
Затем с помощью инструмента «Выделение контура» выберите фигуру, которую вы хотите удалить, и выберите значок для вычитания строки меню.
Затем вы можете объединить формы по пути:
Как обновить Camera Raw в Photoshop CS6 в Windows Vista
Здравствуйте,
Я пытаюсь обновить плагин Camera Raw в Photoshop CS6 до последней версии 8.3, но я не могу заставить его работать …
Что я хочу?
Я хочу открыть файлы RW2 Raw моего Lumix GX7 Photoshop CS6 и моста.
Минимальная потребность Lumix GX7 Camera Raw 8.2 с этого сайта Плагин Camera Raw | Совместимые камеры
Camera Raw 8.3 поддерживается для CS6 с этого сайта приложения Camera Raw совместимый Adobe
Я обнаружил, что эта ссылка обновляет Photoshop, но доступна только последняя версия 8.6, которая не поддерживает Windows Vista .
На этом сайте Adobe — Adobe Camera Raw и DNG Converter: для Windows: Adobe DNG Converter 8.4 доступен только DNG Converter.
Справка в информации о Photoshop показывает, что Camera Raw установлена и теперь доступна версия 7.0 (обновленная).
Единственный другой файл, который я нашел, это Camera Raw 8.5, здесь обновления Camera Raw не могут быть применены, но они мне тоже не помогают …
Кто-нибудь решал эту проблему раньше и мог сказать мне, как? Я пропустил скрытую опцию, чтобы обновление заработало?
Привет из Германии
Вы пробовали справка> обновления в фотошопе cs6?
Или это 8.3 обновление
http://swupdl.Adobe.com/updates/OOBE/aam20/win/PhotoshopCameraRaw7-7.0/8.3.52/Setup.zip
Если это не сработает, вы можете установить Camera Raw 8.3, следуя инструкциям на следующей странице
Справка по Adobe Camera Raw. Camera Raw / DNG Converter 8.4 в Mac OS 10.6, Windows XP и Vista
Как мне скачать след Photoshop CS6
Я хочу попробовать фотошоп CS6, где я могу найти для этого версию трека.
Хотели бы вы знать, что CS6 очень старый, поддерживается, его трудно купить, и у него уже есть проблемы с новейшими системами Mac и Windows. В настоящее время у нас есть Creative Cloud, служба подписки, и специальная плата за Photoshop составляет 10 долларов в месяц.
Как нарисовать стрелку & квест;
Есть ли быстрый способ нарисовать стрелку во Flash? Я видел задания 2006 года, в которых говорилось, что нет, но мне было интересно, есть ли способ в CS4?
Спасибо
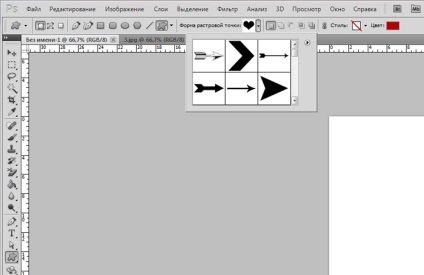
Лаура
Щелкните инструмент многоугольника (щелкните и удерживайте инструмент прямоугольник / овал, если вы не видите многозвезду), выберите 3 стороны и нарисуйте треугольник. Отрегулируйте ширину / высоту в соответствии с вашими потребностями и добавьте линию с помощью инструмента линии или прямоугольника.
Отрегулируйте ширину / высоту в соответствии с вашими потребностями и добавьте линию с помощью инструмента линии или прямоугольника.
Как пунктирные стрелки в фотошопе cs6 & comma; но без стрелки тире & quest;
Когда я делаю пунктирную стрелку, прочерчиваю еще и стрелку. Как сделать так, чтобы стрелка не рвалась?
К сожалению, нет встроенного способа сделать это интуитивно. Вы должны растрировать обводку, а затем стереть черточки, которые вам не нужны.
Милениум
Как установить плагин в Photoshop CS6 ROW
Я установил OS 6, как установить LINE plug. ?
Marjan
Вы имеете в виду плагин Camera Raw?
В этом случае см. Следующую страницу:
Camera Raw, установка Adobe Photoshop CC и программы CS6
Как я могу перезагрузить программное обеспечение Photoshop CS6, если файл настроек был удален & quest;
По ошибке файл настроек фотошопа был удален и приложение не открывается.
Как исправить эту ситуацию?
У меня никогда не было этой проблемы, вы можете отключить и удалить сначала
Инструкции по загрузке и установке https://forums.adobe.com/thread/2003339 могут помочь
— включает ссылку для доступа к странице для загрузки программ Adobe, если у вас нет диска или накопителя
Как нарисовать стиль каракули в фотошопе
Привет, ребята. Я хороший рисовальщик, НО очень новичок в фотошопе.Я хотел бы нарисовать каракули рабочего стиля для игр для iphone и android.
Я умею рисовать на бумаге, но что их привлекает в фотошопе. Я имею в виду — какие кисти я бы использовал — есть ли специальная кисть для пера и т. Д.
Если бы я делал, я бы хотел начать с хорошего планшета и стилуса, например, Wacom Intuos.
Затем я изучил бы разные кисти. Теперь у нас так много возможностей управления кистями (когда-то это была отдельная программа, такая как Corel Painter для этого вида управления), но PS продолжает добавлять новые. Не существует «лучшей» кисти, и художнику нужно будет поэкспериментировать, чтобы найти то, что выглядит правильным, потому что они. Также обратите внимание на динамику кисти. Возможности практически безграничны.
Не существует «лучшей» кисти, и художнику нужно будет поэкспериментировать, чтобы найти то, что выглядит правильным, потому что они. Также обратите внимание на динамику кисти. Возможности практически безграничны.
Удачи
Охота
Как перенести лицензию на Photoshop CS6 Mac для Windows & quest;
Здравствуйте. Так что сначала я проверял сам, но действительно потерял надежду. Я купил лицензию в 2012 году и даже не подозреваю, что однажды перейду на персональный компьютер.Я заканчиваю загрузку Windows 10, и мне было интересно загрузить Photoshop, чтобы вернуться к работе с моим новым компьютером. Но коробка с моей лицензией Photoshop предназначена для Mac. На самом деле, 3 года назад я не знал, что есть настоящая разница.
Я обнаружил, что приложение Adobe TV можно загрузить на ПК или Mac с облаком Creative Cloud. Но я не нашел ничего, что можно было бы выровнять или что-то подобное, чтобы можно было скачать на свой компьютер без подписки. Фактически, я хочу остаться с лицензией, а не с обычной платной подпиской.
Еще раз спасибо за внимание к моему вопросу.
Пожалуйста, посмотрите продукт для другого языка или версию торговой платформы
Надеюсь, это вам поможет.
С уважением
Эрве Кхаре
Как создать форму в Photoshop CS6
Параметр инструмента «Перо» изменен. У него больше нет тильды нестандартной формы? Что скучаю по мне?
Он находится на фигурах с помощью инструментов «Прямоугольник», «Эллипс», диалогового окна и т. Д.
GIMP Draw Arrow — javatpoint
Стрелка — важная и неотъемлемая часть рисунка. В большинстве случаев нам нужно рисовать стрелки на наших изображениях, чтобы что-то указать или обозначить. В GIMP нет прямого инструмента для рисования стрелки. Но, как мы знаем о красоте GIMP, он поддерживает плагины и кисти. Мы можем нарисовать стрелку с помощью плагинов и кистей.
Нарисовать стрелку в GIMP невозможно, пока мы ее не нарисуем.Это простой процесс; все, что нам нужно, чтобы установить подходящий плагин или кисть. Для GIMP доступно несколько плагинов и кистей, которые позволяют рисовать стрелку на наших изображениях. Мы можем рисовать стрелки разных типов и размеров.
В этом разделе мы обсудим различные методы рисования стрелок.
Плагин GIMP для рисования стрелки
Один из наиболее приемлемых плагинов для стрелки рисования — « Размер набора стрелок». К сожалению, он удален из реестра GIMP.Связанная ссылка на размер набора стрелок приводит к появлению пустой страницы. Большинство блогов и руководств содержат неработающие ссылки. Но мы можем скачать его по этой ссылке. Внизу этого поста мы можем найти соответствующую ссылку для скачивания.
Мы можем скачать его по ссылке выше. Однако есть много других способов нарисовать стрелку.
Загрузите его и добавьте в папку сценариев GIMP . Чтобы установить его в GIMP, откройте меню «Правка» и перейдите к настройкам . Здесь мы можем найти настройки и местоположения по умолчанию для GIMP.
Теперь разверните меню Папки . Здесь мы можем найти папки GIMP по умолчанию.
Теперь выберите опцию Scripts . Будет отображена папка по умолчанию для скриптов.
Перейдите по этому пути и вставьте сюда файл arrow-set-size.scm и скриптов обновления из меню Filters-> Script-fu . Если мы по-прежнему не можем найти стрелку в меню «Инструменты», перезапустите GIMP.
После успешной установки мы можем найти параметр размера стрелки в меню «Инструменты».
Мы успешно установили плагин стрелки. Теперь разберемся, как рисовать стрелки:
Как нарисовать стрелку в GIMP
Рисование стрелки в GIMP — простой процесс; выполните следующие шаги, чтобы нарисовать стрелку с помощью GIMP.
Шаг 1. Создайте образ
Первый шаг — создать или открыть изображение. Чтобы создать изображение, перейдите в меню File-> New и укажите свойства изображения, такие как фон, размер и т. Д.
Шаг 2: Выберите инструмент траектории
Теперь выберите инструмент «Путь» из меню Инструменты-> Путь , или мы можем нажать клавишу B .
Шаг 3. Выберите конечные точки стрелок
выберите две точки на холсте изображения, где мы хотим нарисовать стрелку:
Шаг 4: Выберите инструмент установки размера стрелки
Теперь выберите инструмент Установить размер стрелки из меню Инструменты .Откроется диалоговое окно для определения свойств стрелки:
выберите длину, толщину кисти и другие параметры в этом меню и нажмите ОК. На указанном пути будет нарисована стрелка.
С помощью этого инструмента мы можем рисовать стрелки разных типов, цветов, размеров:
Нарисуйте стрелки с помощью кистей
мы можем рисовать стрелки с помощью кистей со стрелками. Однако наиболее удобный способ рисования стрелок мы нашли с помощью плагина. Но кисти тоже работают нормально.В сети доступно несколько кистей для рисования стрелок.
Одной из самых популярных кистей являются кисти для танго; скачать отсюда. Установите его, как мы установили плагин. Единственная разница в том, что мы должны вставить настройку в папку кистей.
После успешной установки перезапустите GIMP.
Теперь выберите инструмент Paintbrush из меню Tools-> Paint Tools . И выберите кисть со стрелкой в прикрепляемом диалоговом окне кистей:
мы можем регулировать размер, цвет и т. Д.из опций инструмента:
После создания необходимой настройки начните рисовать стрелку, удерживая клавишу SHIFT . Рисуем разных цветов, размеров, направлений, стрелок:
Рисуем разных цветов, размеров, направлений, стрелок:
На изображении выше все стрелки созданы с помощью кисти Arrow Brush.
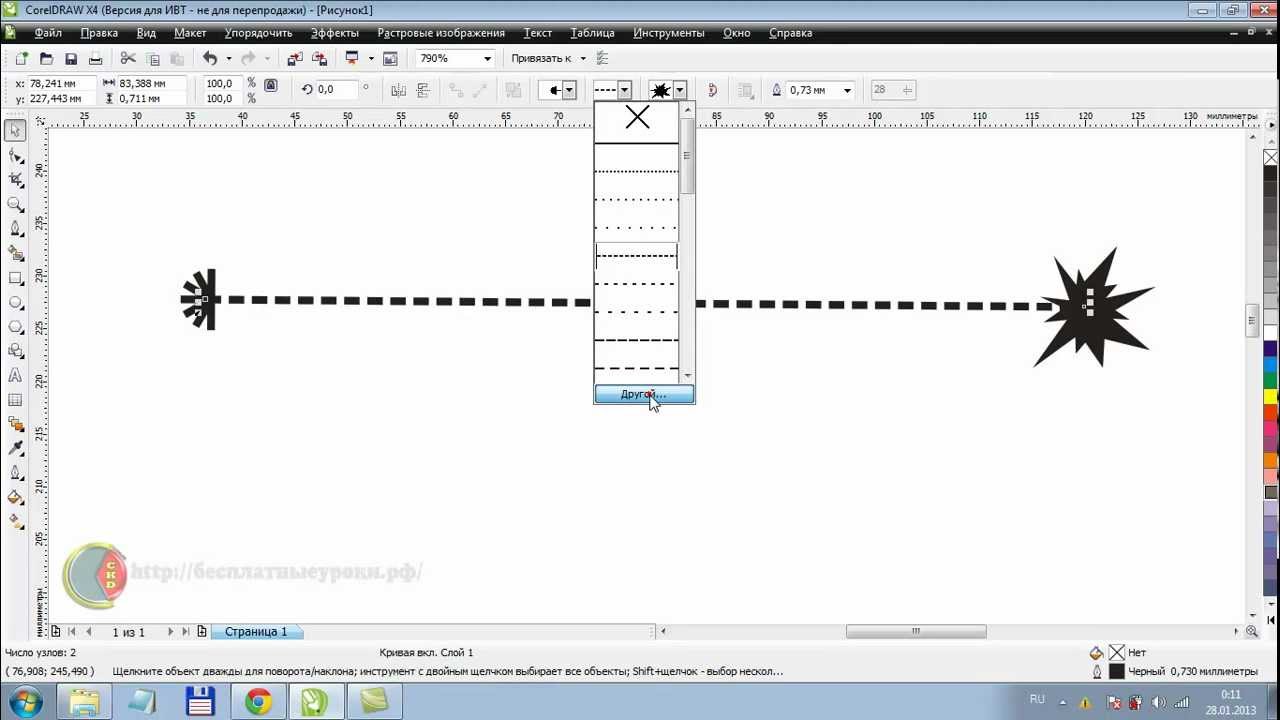
Как нарисовать прямую линию в фотошопе? Photoshop Line Tool Tutorial
Щелкните стрелку списка параметров геометрии и выберите один из следующих параметров:
- Стрелки: Установите флажки «Начало» и / или «Конец» для создания стрелок на линии.
- Ширина: Введите процентное значение для определения ширины стрелки по отношению к ширине линии.
- Длина: Введите процентное значение для определения длины стрелки.
- Вогнутость: Введите процентное значение (от -50 до +50), чтобы определить вогнутость наконечника стрелки.
Введите значение (от 1 до 1000 пикселей), чтобы определить толщину линии. Щелкните стрелку списка «Режим» и выберите режим наложения. Введите процентное значение непрозрачности (от 1% до 100%).Установите флажок «Сглаживание», чтобы линия была визуально более гладкой. Перетащите в окно документа, чтобы создать линию.
Когда активен режим рисования, выберите один из вариантов для создания различных форм. Для этого:
- Нажмите кнопку «Слой формы» n, чтобы создать векторную форму;
- Нажмите кнопку «Контуры», чтобы сформировать контуры или нарисовать контуры;
- Щелкните «Пиксели заливки» на существующем слое, чтобы создать растеризованную форму.
Инструмент «Линия» создает формы линий и контуры (контуры фигур).
- Установите ширину линии в поле Weight.
- Нажмите кнопку рядом с кнопкой на панели параметров, чтобы задать параметры геометрии.
- Выберите цвет формы *.
- Перетащите изображение.
- При создании нескольких фигур используйте селектор на панели параметров:
Создать новый слой-фигуру — для создания каждой новой фигуры в отдельном слое
Добавить в область фигуры — для создания нескольких фигур в одном векторе слой формы.
Вычесть из области формы — , чтобы вычесть формы из текущего слоя формы.
Пересечение с областью фигуры — для пересечения новых фигур с существующими в том же слое.
Исключить перекрывающиеся области формы — для создания новых форм в текущем слое формы с вычитанием перекрывающихся областей.
Чтобы применить некоторые специальные эффекты к созданным слоям-фигурам, выберите стиль в средстве выбора стилей (панель параметров). При создании контуров вы можете выбрать режимы добавления, вычитания, пересечения и исключения перекрытия. Работая в режиме «Заливка пикселей», вы также можете выбрать на панели параметров непрозрачность и режим наложения.
Рисование фигур | Photoshop CS2 Библия
Рисование фигур
Photoshop предоставляет шесть инструментов фигур , которые позволяют рисовать геометрические и заранее определенные формы. По умолчанию фигуры разделены на независимых слоев фигур, которые представляют собой смесь объектов и пикселей. Векторные контуры фигур печатаются с максимальным разрешением вашего принтера, но внутренняя часть может состоять из сплошных цветов, градиентов или пиксельных узоров и изображений.
Плюсы и минусы форм
Что хорошего в объектно-ориентированных формах в Photoshop?
Фигуры доступны для редактирования. В отличие от пикселей, вы можете изменить форму, перемещая точки и управляющие маркеры. Точно так же вы можете масштабировать, вращать, наклонять или искажать фигуры или даже преобразовывать определенные точки и сегменты внутри фигур. Ничто никогда не высечено на камне.
Фигуры помогают скрыть изображения с низким разрешением. Четко очерченные края могут добавить четкости распечатанному изображению.Если вы возьмете изображение, напечатанное с разрешением 75 пикселей на дюйм и содержащее как размытое, так и резкое содержимое, низкое разрешение отлично подойдет для размытых частей, но там, где требуется четкость, математическая схема должна служить », компенсируя потенциальную потерю четкость, присущая изображениям с низким разрешением.

Вы можете раскрасить фигуру со стилем слоя. Как обсуждается далее в этой главе, эффекты слоя, такие как тени и скошенные края, одинаково применимы к слоям-фигурам и стандартным слоям изображения.
Формы приводят к уменьшению размера файла. Как правило, объект занимает меньше места на диске, чем изображение. Выраженный в коде PostScript, типичный контур пути занимает 8 байтов на точку привязки по сравнению с 3 байтами для одного пикселя RGB. Но хотя фигура может содержать всего 4 точки в случае прямоугольника или эллипса, изображение обычно содержит сотни тысяч пикселей.
Вы можете предварительно просмотреть контуры обрезки прямо в Photoshop. До появления объектно-ориентированных форм вы никогда не были полностью уверены в том, правильно ли вы отслеживаете изображение с помощью обтравочного контура, пока не импортировали его в InDesign, QuarkXPress или другое приложение. Теперь вы можете предварительно просмотреть, как будет выглядеть ваш обтравочный контур, прямо в Photoshop.
Фигуры расширяются вместе с изображением. При работе с прямыми пикселями я не рекомендую использовать размер изображения для масштабирования изображения вверх на том основании, что он добавляет пиксели без добавления значимых деталей; но вы можете увеличивать фигуры сколько угодно.Поскольку форма определяется математически, она остается кристально чистой, независимо от того, насколько большой или маленькой вы ее сделаете. Стили слоя также могут изменяться в соответствии с размером нового изображения.
Если векторы настолько хороши, почему бы не отказаться от пикселей и вместо этого начать рисовать полностью со слоями-фигурами? Хотя фигура может обрезать фотографию с непрерывным тоном, она не может заменить ее. Были проведены всевозможные эксперименты с использованием объектов и фракталов, но пиксели по-прежнему являются наиболее жизнеспособной средой для представления цифровых фотографий. Поскольку основной задачей Photoshop является редактирование фотографий, пиксели (в обозримом будущем) станут основным продуктом программы.
Поскольку основной задачей Photoshop является редактирование фотографий, пиксели (в обозримом будущем) станут основным продуктом программы.
| Осторожно | Одним из недостатков формирования слоев является совместимость. Photoshop растягивает форматы TIFF и PDF, чтобы приспособить любой тип слоя (включая слои формы), но другие программы могут не знать, что делает Photoshop. Из всех форматов PDF, скорее всего, будет работать с другими программами. Обязательно распечатайте и проверьте документ, прежде чем отправлять его в коммерческий принтер.С объектами Photoshop вы работаете на передовой, поэтому будьте готовы к последствиям. |
Инструменты формы
При щелчке по инструменту «Прямоугольник» открывается всплывающее меню из шести инструментов формы, изображенных на рис. 7-1. Вы также можете нажать U, чтобы выбрать инструмент прямоугольника, а затем нажать Shift + U, чтобы переключиться с одного инструмента формы на другой. Шесть инструментов формы работают следующим образом:
Рисунок 7-1. Щелкните инструмент прямоугольника, чтобы отобразить всплывающее меню инструмента формы, или нажмите U и Shift + U для переключения между инструментами.
Инструмент «Прямоугольник»: Раньше это была шутка, которую сложнее всего сделать в Photoshop — нарисовать простой прямоугольник. Вам нужно было нарисовать прямоугольную область, а затем заполнить ее. На самом деле не сложно, я думаю, но какой человек за стенами санатория подумает подойти к этому так? Но кляп мертв »в наши дни нарисовать прямоугольник легко. Перетащите, чтобы нарисовать прямоугольник из одного угла в другой, удерживая нажатой клавишу «Shift», чтобы нарисовать квадрат, удерживайте нажатой клавишу «Alt» (удерживая нажатой клавишу «Option» на Mac), чтобы нарисовать форму наружу от центра.
Совет Рисуя прямоугольник или любую другую фигуру, нажмите клавишу пробела, чтобы изменить положение фигуры.
 Затем отпустите клавишу пробела и продолжайте перетаскивать, чтобы изменить размер формы, как обычно.
Затем отпустите клавишу пробела и продолжайте перетаскивать, чтобы изменить размер формы, как обычно.Инструмент «Прямоугольник со скругленными углами»: При выборе инструмента «Прямоугольник со скругленными углами» значение «Радиус» становится доступным на панели параметров. Если вы думаете о каждом закругленном углу как о четверти круга, значение радиуса — это радиус (половина диаметра) этого круга.Чем больше значение, тем больше округлость.
Совет Чтобы уменьшить или увеличить значение радиуса с шагом в 1 пиксель, нажмите клавиши скобок, [и]. Нажмите Shift + [или], чтобы уменьшить или увеличить значение с шагом 10 пикселей.
Инструмент «Эллипс»: Инструмент «Эллипс» рисует, ну, эллипсы. Многие люди называют эллипс овалом, и технически это неверно, но идею вы поняли.Shift-перетаскивание для кругов; Удерживая нажатой клавишу «Alt» («Option»), потяните овал наружу от центра.
Инструмент «Многоугольник»: Этот инструмент рисует правильные многоугольники, которые представляют собой прямолинейные формы с радиальной симметрией. Примеры включают равнобедренные треугольники (3 стороны), квадраты (4 стороны), пятиугольники (5 сторон), шестиугольники (6 сторон), семиугольники (7 сторон), восьмиугольники (8 сторон), десятиугольники (10 сторон), двенадцатиугольники (12 сторон). , и так далее. Введите значение «Стороны» на панели параметров, чтобы задать количество сторон в следующем нарисованном многоугольнике.
Совет Или еще лучше, нажмите клавиши скобок, [и], чтобы уменьшить или увеличить значение сторон с клавиатуры. Вы также можете рисовать звезды и закругленные формы с помощью инструмента многоугольника, нажав кнопку «Параметры геометрии», как описано в шаге 4 следующего раздела.

Инструмент «Линия»: Не столько линия, сколько очень узкий прямоугольник, вы вводите значение веса на панели параметров, чтобы определить толщину так называемой линии, а затем перетаскиваете окно изображения.Как показано ниже, это чрезвычайно затрудняет редактирование строки, и называть этот инструмент «линейным инструментом» в некоторой степени неверно.
Наконечник Хорошо, инструмент «Линия» выглядит странно. Но вы можете изменять значение веса с шагом в один пиксель, нажимая клавиши [и]. Вы также можете добавить стрелку к линии с помощью кнопки «Параметры геометрии», описанной в шаге 4 следующего раздела.
Инструмент нестандартной формы: Если вы знакомы с Adobe Illustrator, инструменты формы Photoshop могут иногда разочаровывать.Вы не можете изменить округлость существующего прямоугольника или добавить стороны многоугольника во время его рисования. И самое доброе, что вы можете сказать об инструменте «Линия», — это то, что он нетрадиционный. К счастью, инструмент Custom shape компенсирует упущения и нарушения своих предшественников. Выберите предустановленную форму в параметре «Форма» на панели параметров, а затем нарисуйте ее в окне изображения. Это библиотека символов мгновенного клип-арта, дополненная тем фактом, что вы также можете создавать свои собственные пользовательские формы и добавлять их в предустановки.
Процесс рисования фигуры
Рисование фигуры может быть таким же простым, как перетаскивание с помощью инструмента. Однако то, как эта форма проявляется, зависит, прежде всего, от того, на какой из первых трех кнопок, обозначенных на панели параметров рис. 7-2, вы нажмете. Первый вариант (слой-фигура) создает новый слой-фигуру, когда вы рисуете с помощью инструмента фигуры; второй вариант (Пути) создает обычный путь, доступный для просмотра в палитре Пути; и последний вариант (Fill Pixels) создает фигуру на основе пикселей. В этом последнем случае Photoshop не добавляет новый слой: он просто перекрашивает пиксели на активном слое, обычно в пределах выделения. Фактически, до того, как в Photoshop был добавлен инструмент «Форма», именно так создавались прямоугольники и эллипсы »с помощью инструмента« Область »и команды« Заливка »или« Заливка ».
В этом последнем случае Photoshop не добавляет новый слой: он просто перекрашивает пиксели на активном слое, обычно в пределах выделения. Фактически, до того, как в Photoshop был добавлен инструмент «Форма», именно так создавались прямоугольники и эллипсы »с помощью инструмента« Область »и команды« Заливка »или« Заливка ».
Рисунок 7-2. Используйте параметры на панели параметров, чтобы указать тип фигуры, которую вы хотите нарисовать.
И это только начало. Photoshop предлагает начинающим художникам форм множество дополнительных элементов управления.Для записи, вот подробный способ подойти к процессу рисования слоя-фигуры.
ШАГИ: Создание нового слоя формы
Выберите инструмент формы, который вы хотите использовать. Помните, U — это сочетание клавиш для инструментов формы.
Укажите цвет. Выберите цвет формы из цветовой палитры. Кроме того, вы можете щелкнуть значок цвета переднего плана на панели инструментов или образец цвета на панели параметров, а затем выбрать цвет в палитре цветов.Если вы хотите заполнить фигуру градиентом, узором или изображением, вы можете сделать это после того, как закончите рисовать фигуру, как описано в следующем разделе «Редактирование материала внутри фигуры».
Укажите, как вы хотите нарисовать форму. Первые три кнопки на панели параметров, изображенные на рис. 7-2, определяют, что рисует инструмент формы. Поскольку мы создаем слой-фигуру, вы должны убедиться, что выбрана первая кнопка.
Измените параметры геометрии. Щелкните стрелку, направленную вниз, справа от кнопок инструментов на панели параметров (обозначенной «Параметры пользовательской формы» на рис. 7-2), чтобы увидеть всплывающую палитру параметров, соответствующую выбранному инструменту формы. Они позволяют ограничивать прямоугольники, эллипсы и произвольные формы; сделайте отступ по сторонам многоугольника, чтобы создать звезду; закруглить углы многоугольника или звезды; и добавьте стрелки на концах линии.

Большинство параметров геометрии самоочевидны, но некоторые из них сложны.При использовании инструмента «Многоугольник» включите параметр «Звезда», чтобы нарисовать звезду, а затем используйте «Отступ сторон по», чтобы определить угол шипов. Более высокие проценты означают более резкие всплески. Вы также можете скруглить внешние углы звезды или многоугольника или внутренние углы звезды.
При добавлении стрелок к линии значения ширины и высоты измеряются относительно веса линии. Положительное значение Concavity изгибает основание стрелки; отрицательное значение загибает его.
Совет Самым необычным вариантом является привязка к пикселям, который связан с двумя инструментами прямоугольника.Объектно-ориентированные формы не имеют разрешения, поэтому их стороны и углы могут оказаться посередине пикселей. Чтобы предотвратить возможное сглаживание прямоугольников, установите флажок «Привязать к пикселям», чтобы точно выровнять их с пикселями изображения.
Измените другие настройки для конкретного инструмента. В зависимости от инструмента, вы можете видеть параметры справа от стрелки параметров геометрии. Инструмент «Многоугольник» предлагает параметр «Стороны»; инструмент «Линия» предлагает параметр «Вес».Вы можете редактировать любое из них, нажимая клавиши скобок, [и].
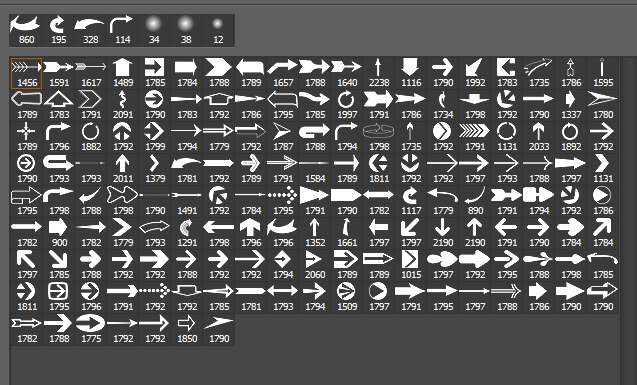
При рисовании пользовательской формы нажмите кнопку справа от слова «Форма», чтобы отобразить всплывающую палитру предустановок, как показано на рисунке 7-2. Нажмите квадратные скобки ( [ или ] ) для перехода от одной предустановленной формы к другой. Вы можете загрузить больше фигур, выбрав команду «Загрузить фигуры» или выбрав одну из библиотек фигур «Животные, стрелки, баннеры и т. Д.», Перечисленных в нижней половине меню.
Совет Чтобы загрузить все пользовательские формы, поставляемые с Photoshop, выберите команду «Все».
 Когда Photoshop спросит вас, хотите ли вы заменить текущие фигуры новыми, нажмите «ОК».
Когда Photoshop спросит вас, хотите ли вы заменить текущие фигуры новыми, нажмите «ОК».Примените стиль и цвет. В отличие от других обсуждаемых выше параметров, вы можете назначить стиль слоя или цвет фигуре либо до ее рисования, либо после нее. Ключ — это значок ссылки, помеченный как «Изменить активный слой» на рисунке 7-2.При включении параметры стиля и цвета влияют на активный слой-фигуру; при выключении они влияют на следующую фигуру, которую вы рисуете.
Совет Всплывающая палитра «Стиль» предлагает те же предустановки, которые доступны в палитре «Стили», которые описаны в разделе «Сохранение эффектов как стилей» в конце этой главы. Для переключения от одной предустановки к другой нажимайте клавишу запятой (,) или точки (.) »Первый выбирает предыдущий стиль, а второй выбирает следующий.Shift + запятая выбирает первый стиль; Shift + точка выбирает последний стиль.
Нарисуйте форму. Поскольку вы установили инструмент для рисования слоя-фигуры на шаге 3, Photoshop автоматически создает новый слой. Как показано на рисунке 7-3, палитра слоев показывает цветную заливку (обозначенную на рисунке «Содержимое слоя») с обтравочным контуром »или векторной маской , на языке Photoshop» справа от нее, маскируя заливку. Если вы назначили стиль слоя, вы увидите значок флорина (курсив f) на слое, и если вы щелкните крошечный треугольник справа от него (чтобы треугольник указывал вверх, а не вниз), список стилей отображается под слоем.
Рис. 7-3. Слой-фигура на самом деле представляет собой векторную маску, которая маскирует цвет, градиент, узор или другую заливку непосредственно в Photoshop.Переключайте инструменты и нарисуйте больше фигур. По умолчанию Photoshop создает новый слой-фигуру для каждой новой фигуры, которую вы рисуете.
 Если вы предпочитаете добавлять контуры к активному слою-фигуре, чтобы все фигуры имели одинаковую заливку, нажмите кнопку «Добавить в область фигуры» на панели параметров. (Он обозначен на рисунке 7-4.) Затем нарисуйте новую фигуру.
Если вы предпочитаете добавлять контуры к активному слою-фигуре, чтобы все фигуры имели одинаковую заливку, нажмите кнопку «Добавить в область фигуры» на панели параметров. (Он обозначен на рисунке 7-4.) Затем нарисуйте новую фигуру.
Рисунок 7-4: Пять кнопок составного контура управляют взаимодействием составного контура. Последние четыре доступны только при редактировании или добавлении к существующему слою-фигуре.Совет Если вы нажмете клавишу Enter, Return или Escape, текущий слой-фигура деактивируется, и вы больше не сможете добавлять фигуры к этому слою. Это изменение видно в палитре слоев; обратите внимание, что эскиз векторной маски больше не имеет границы выделения.Чтобы повторно активировать слой, просто щелкните миниатюру.
Вот и все. Теперь у вас есть один или несколько слоев-фигур, которые вы можете использовать по своему усмотрению. С этого момента нужно отредактировать форму, как описано в следующих разделах.
Объединение и редактирование форм
Если у вас все еще кружится голова от волнения после обсуждения палитры истории в главе 3 и почти парадоксальных перестановок во времени, которые она предоставляет, держитесь за свои шляпы.Слои формы одинаково податливы.
Когда Photoshop говорит «слой формы», думайте «вечно редактируемая векторная маска». И не заблуждайтесь », обо всем, что обеспечивает такой уровень свободы, можно много сказать. Не нравится сегмент? Измени это. Не нравится точка? Подвинь это. Ненавидите всю форму? Удалите это. Вот как это сделать:
Параметры составного контура: Как объяснялось в шаге 8 в предыдущем разделе, вы можете нарисовать несколько фигур на одном слое. Поскольку все они имеют одну заливку, Photoshop считает фигуры частями единого сложного контура.На языке принтера PostScript такой путь называется составным путем .
 Это заставляет Photoshop задаться вопросом: что мне делать, когда части и части перекрываются? Поскольку у них общая заливка, они могли просто слиться вместе. Или, возможно, вы предпочтете использовать одну форму, чтобы вырезать отверстие в другой. Или, может быть, вы хотите, чтобы перекресток был прозрачным.
Это заставляет Photoshop задаться вопросом: что мне делать, когда части и части перекрываются? Поскольку у них общая заливка, они могли просто слиться вместе. Или, возможно, вы предпочтете использовать одну форму, чтобы вырезать отверстие в другой. Или, может быть, вы хотите, чтобы перекресток был прозрачным.Вы определяете свои предпочтения, выбирая одну из кнопок составного пути, помеченных на Рисунке 7-4. Включенная по умолчанию, первая кнопка дает команду Photoshop создать фигуру на независимом слое », фактически гарантируя отсутствие взаимодействия составных контуров.Щелкните вторую кнопку или нажмите клавишу «плюс» (+), чтобы добавить новую форму к другим. Нажмите третью кнопку или клавишу «минус» («), чтобы вычесть новую форму из других. Четвертая кнопка сохраняет пересечение, а пятая делает пересечение прозрачным.
Выбор фигур: Для выбора и редактирования фигур используйте инструмент «Прямое выделение», также известный как стрелка или черная стрелка. Нажмите A, чтобы получить инструмент черной стрелки (белая стрелка, вспомогательный инструмент инструмента «Прямое выделение», используется для выбора контуров, а не фигур), который выделяет целые фигуры за раз.Затем щелкните фигуру, чтобы выделить ее. Чтобы временно получить доступ к инструменту черной стрелки, нажмите клавишу Ctrl (z на Mac) при использовании инструмента формы.
Перемещение и преобразование: Вооружившись инструментом «черная стрелка», перетащите выбранную фигуру, чтобы переместить ее. Установите флажок «Показать ограничивающую рамку» на панели параметров, чтобы получить доступ к элементам управления преобразованием, или нажмите Ctrl + T (z + T на Mac), чтобы войти в режим свободного преобразования. Затем перетащите маркер для масштабирования, перетащите за пределы ограничивающей рамки, чтобы повернуть, и, удерживая нажатой клавишу Ctrl (z -drag), перетащите маркер, чтобы наклонить или исказить.
Перекрестная ссылка Если вам нужно освежить в памяти преобразования, вы можете узнать, как применить преобразования, в главе 5.

Расположение и комбинирование фигур: После выбора формы с помощью инструмент черной стрелки, вы можете применить любую из четырех доступных кнопок составного контура. (Создать новый слой-фигуру нельзя, так как он влияет только на новые фигуры.) При выборе помните, что самый верхний слой-фигура имеет приоритет.Итак, если для формы A задано значение «Добавить», для формы B установлено значение «Пересечение», а для формы B впереди, Photoshop заполняет только пересечение. Между тем, порядок наложения полностью зависит от порядка, в котором вы рисуете фигуры, с более поздними фигурами впереди. (Команды Layer Arrange влияют на целые слои; их нельзя использовать для изменения порядка форм.)
После того, как вы получите желаемый эффект, вы можете исправить взаимосвязь, выбрав два или более контуров и нажав кнопку «Объединить» в панель параметров.Затем Photoshop объединяет выбранные контуры в один.
Выбор точек и сегментов: Нажмите Shift + A, чтобы получить инструмент с белой стрелкой, технически называемый инструментом «Выбор контура». Этот инструмент выделяет отдельные точки и сегменты на пути. Перемещайте индивидуально выбранные точки, перетаскивая их; трансформируйте такие точки, нажав Ctrl + T (z + T на Mac). Чтобы выделить весь путь независимо от других на слое, щелкните его контур, удерживая нажатой клавишу «Alt» («Option»).
Добавление и удаление точек: Лучшим инструментом для изменения формы является инструмент «Перо», который вы получаете, нажимая клавишу P.Сначала выберите часть формы с помощью одного из инструментов выделения. Затем щелкните сегмент, чтобы вставить точку, которая будет выступать за острый угол; щелкните и перетащите сегмент, чтобы добавить точку сглаживания, определяющую непрерывную дугу. Щелкните существующую точку, чтобы удалить ее.
Отключение векторной маски: Удерживая нажатой клавишу «Shift» щелкните эскиз векторной маски в палитре «Слои», чтобы выключить ее и сделать видимым все содержимое слоя.
 Чтобы снова включить векторную маску, щелкните миниатюру, удерживая клавишу Shift.
Чтобы снова включить векторную маску, щелкните миниатюру, удерживая клавишу Shift.Удаление векторной маски: Щелкните эскиз векторной маски, а затем щелкните значок корзины в нижней части палитры «Слои», чтобы удалить фигуры из слоя. Вы также можете просто перетащить эскиз на значок корзины.
Совет Чтобы удалить весь слой-фигуру, просто нажмите клавишу Backspace (или Delete на Mac). Если контур контура активен, Photoshop спросит вас, хотите ли вы удалить весь слой, только маску или только контуры внутри маски.Выберите первый вариант и нажмите ОК, чтобы избавиться от всего слоя. Если контур контура не активен, когда вы нажимаете Backspace или Delete, Photoshop просто удаляет слой без каких-либо вопросов.
Добавление векторной маски к существующему слою: Чтобы добавить векторную маску к любому типу слоя, даже к тому, который содержит стандартные пиксели изображения, сначала выберите «Слой» Добавить векторную маску «Показать все». Затем выберите инструмент формы, нажмите клавишу +, чтобы убедиться, что Photoshop готов добавить форму, и рисуйте, как обычно.Вот и все: изображение внутри векторной маски.
Совет Еще лучше, вместо того, чтобы выбирать команду «Показать все», просто нажмите клавишу Ctrl (z на Mac) и щелкните значок «Добавить маску слоя» в нижней части палитры «Слои». Это создает пустую векторную маску, готовую для добавления фигур. Возьмите себе инструмент формы, нажмите клавишу + и начните рисовать.
Определение собственной произвольной формы: Если вы создаете фигуру, которую, по вашему мнению, вы можете захотеть повторить в будущем, выберите фигуру с помощью любого инструмента выделения и выберите «Редактировать» Определить произвольную форму.
 Затем назовите форму и нажмите Enter или Return. Photoshop добавляет фигуру к предустановкам, чтобы вы могли нарисовать ее с помощью инструмента Custom Shape.
Затем назовите форму и нажмите Enter или Return. Photoshop добавляет фигуру к предустановкам, чтобы вы могли нарисовать ее с помощью инструмента Custom Shape.
Редактирование материала внутри формы
Что за инструмент был бы Photoshop, если бы он не предоставлял вам множество возможных методов для управления слоями фигур. Ниже приведены лишь некоторые из способов изменить цвет и общий вид слоев-фигур:
Изменение цвета: Чтобы изменить цвет слоя-фигуры, дважды щелкните миниатюру содержимого слоя в Слоях. палитру, а затем выберите новый цвет в диалоговом окне «Палитра цветов».Или еще лучше, измените цвет переднего плана, а затем нажмите Alt + Backspace (Option-Delete на Mac).
Изменение параметров наложения: Вы можете изменить режим наложения и значение непрозрачности для слоя-фигуры, используя стандартные элементы управления в палитре «Слои»; или дважды щелкните миниатюру векторной маски, чтобы отобразить раздел «Параметры наложения» диалогового окна «Стиль слоя», описанного в главе 6. Вы также можете применять или изменять эффекты слоя, как описано далее в этой главе.
Изменение стиля слоя: Другой способ применить или отключить эффекты слоя — это применить предопределенный стиль из палитры стилей. Просто щелкните предустановку в палитре стилей, и Photoshop автоматически применит ее к активному слою.
Заливка градиентом или повторяющимся узором: Не хотите заливать форму сплошным цветом? Вы не обязаны. Чтобы заполнить активный слой-фигуру градиентом, выберите «Слой» Изменить слой содержимого слоя «Градиент»; или выберите «Слой Изменить шаблон содержимого слоя», чтобы применить повторяющийся узор.На рис. 7-5 показано диалоговое окно для каждого из них. Большинство параметров будут знакомы серьезному пользователю Photoshop. Единственные необычные параметры находятся в диалоговом окне «Заливка узором». Значение «Масштаб» позволяет изменять размер узора внутри фигуры; Связь со слоем гарантирует, что форма и узор перемещаются вместе; и «Привязать к исходной точке» — привязка узора к исходной точке.

Рис. 7-5. Градиенты и узоры внутри слоя-фигуры считаются динамической заливкой, что означает, что вы можете редактировать их, просто дважды щелкнув миниатюру содержимого слоя и отредактировав параметры, описанные в этом разделе.Совет Вы можете изменить положение градиента или узора внутри его формы, просто перетащив его внутрь окна изображения, когда диалоговое окно отображается на экране.
После применения градиента или узора его можно редактировать, просто дважды щелкнув миниатюру содержимого слоя в палитре «Слои». Photoshop называет эти виды редактируемого содержимого динамической заливкой .
Создание формы корректировки цвета: Что касается содержимого слоя, слои-формы имеют неограниченный потенциал.Вы даже можете заполнить фигуру с помощью настройки цвета. Просто выберите «Уровни», «Кривые», «Цветовой тон / насыщенность» или любую другую классику цветокоррекции в подменю «Слой« Изменить содержание слоя ».
Перекрестная ссылка Подробнее о корректирующих слоях см. В главе 11.
Рисование внутри слоя-фигуры: Хотели бы вы рисовать или редактировать содержимое слоя-фигуры? Что ж, благодаря тонким генетическим изменениям в основных подпрограммах Photoshop вы можете это сделать.Предполагая, что форма залита сплошным цветом, градиентом или узором (этот метод не применим к корректирующим слоям), выберите «Слой растрировать содержимое заливки». С этого момента заливка больше не является динамической. Это означает, что вы не можете дважды щелкнуть его эскиз, чтобы отредактировать его. Однако вы можете редактировать его, как любой другой слой, полный пикселей. Прокрасьте его внутри, клонируйте с другого слоя лечебной кистью, примените фильтр, сходите с ума.

Заполнение векторной маски изображением: Применение векторной маски к изображению — более деликатная операция.К счастью, есть несколько способов сделать это, поэтому вы можете выбрать свой любимый. Один метод упоминается в конце предыдущего раздела. Вот еще одно: нарисуйте фигуру не как новый слой-фигуру, а как контур, нажав кнопку «Контуры» на панели параметров. Затем выберите слой, который вы хотите замаскировать (это должен быть плавающий слой, а не фон), и выберите Layer Add Vector Mask Current Path.
Совет Хотите избежать этой команды? После создания контура нажмите, удерживая клавишу Ctrl (z-щелкните на Mac), значок «Добавить маску слоя» в нижней части палитры «Слои», чтобы контур обрезался в качестве активного слоя изображения.
От обтравочной маски к векторной маске: Что делать, если вы уже создали слой-фигуру и теперь хотите заполнить эту фигуру изображением? Переместите изображение на независимый слой перед слоем формы (и поместите изображение буквально поверх формы), выберите оба слоя, а затем нажмите Ctrl + G (z + G на Mac), чтобы сгруппировать слой изображения с слой-фигура. Теперь у вас есть обтравочная маска с формой, маскирующей содержимое изображения над ней.Обратите внимание, что если к вашей фигуре применен стиль слоя, вам нужно либо скрыть стиль (щелкните слой правой кнопкой мыши и выберите «Скрыть все эффекты»), либо удалить стиль или стили, чтобы изображение стало видимой заливкой фигуры.
Слияние слоя изображения и фигуры: Если вы хотите по какой-либо причине объединить эти два слоя вместе, вы не можете просто нажать Ctrl + E (z + E на Mac). Вот что вам нужно сделать: Сначала выберите слой-фигуру и выберите Layer Rasterize Fill Content, чтобы преобразовать динамическую заливку в пиксели.Затем вы можете выбрать слой изображения и нажать Ctrl + E (z + E на Mac), чтобы объединить его со слоем формы ниже.

Подсказка Если всего этого недостаточно, есть еще один способ раздвинуть границы слоев фигур и выжать последние остатки убедительных рассуждений из вашего хрупкого ума. Как? Добавляя маску слоя к слою-фигуре. Все верно, Photoshop позволяет комбинировать пиксельную маскировку и векторную маскировку в одном слое, позволяя смешивать мягкие края и резкие, как бритва, контуры.
На рис. 7-6 эскиз векторной маски в палитре «Слои» нажат, удерживая нажатой клавишу «Ctrl» (z-щелчок), чтобы загрузить форму короны в качестве контура выделения. Затем выделение преобразуется в маску слоя, щелкнув значок «Добавить маску слоя» в нижней части палитры «Слои». В результате получается маска слоя, идентичная векторной маске. Вероятно, вы сейчас задаетесь вопросом: «Почему вы это сделали?» «Установить следующую фигуру» было бы ответом.На рис. 7-7 применяется фильтр «Размытие по Гауссу», чтобы растушевать маску слоя. Затем применяется фильтр «Кристаллизация пикселей», чтобы добавить края мозаики. В результате получаются органические волнистые края внутри четкой векторной формы. Маска слоя маскирует слой, а затем маскирует его векторная маска.
Рис. 7-6. Добавьте маску слоя к слою-фигуре, чтобы добавить пиксельное смягчение к резкой векторной маске.
Рис. 7-7. Применение фильтров «Размытие по Гауссу» (слева) и «Кристаллизация» к маске слоя смешивает мягкий пиксельный эффект с резкими краями, обеспечиваемыми векторной маской (справа).
Команда «Размытие по Гауссу» описана в главе 8. Для получения дополнительной информации о кристаллизации см. Главу 9.
(БЕСПЛАТНО) стрелок-каракулей — комплект поставки Photoshop
стрелки каракули (кисти, PNG, вектор)
Загрузите ★ Photoshop каракули стрелки бесплатно и используйте их в своих проектах графического дизайна.
Этот набор включает:
- 9 кистей со стрелками
- 9 нарисованных от руки векторных фигур стрелок
- 9 изображений стрелок в формате PNG
Кисти со стрелками для Photoshop | Файл ABR
Просто скачайте файл ABR, установите кисти в Photoshop, и у вас будет несколько классных рисованных кистей со стрелками, с которыми можно поиграть.
Вы можете использовать эти кисти со стрелками Photoshop во всех видах проектов графического дизайна, альбомов для вырезок, обратно в школу и т. Д.
Эти кисти со стрелками также можно использовать в другом программном обеспечении, например: Gimp , Affinity, Krita, Клип Studio Paint и т. Д.
Стрелка PNG изображения | Файл PNG
Внутри пакета у вас также есть 9 изображений doodle arrow PNG , которые вы можете использовать в любом другом программном обеспечении для редактирования изображений, кроме Photoshop.
Векторные фигуры со стрелками | CSH File
Внутри пакета у вас также есть 9 каракули векторных стрелок фигур, которые вы можете использовать в Photoshop.
Итак, если вам нужны классные рисованные каракули со стрелками , , эта халява — это здорово! Внутри пакета у вас есть кисти со стрелками, векторные формы стрелок и стрелки PNG.
Вы можете легко добавлять стили слоев, использовать различные цветовые комбинации и т. Д.
Могу ли я использовать эти стрелки для печати?
Да. Поскольку это векторные фигуры, их размер можно изменять и использовать для печати без потери качества.
Вы можете сделать очень крутые отпечатки стрелок, например: плакаты, обложки для компакт-дисков, обложки для книг, флаеры и т. Д.
Как нарисовать стрелку в фотошопе?
Возьмите инструмент «Кисть » и жесткой круглой кистью нарисуйте прямые линии, чтобы создать стрелку.
Вы можете использовать инструмент Pen Tool , чтобы нарисовать векторную стрелку в Photoshop.
Нарисовать изогнутую стрелку в Photoshop можно также с помощью инструмента Pen Tool .
О кистях Photoshop
Если вы никогда раньше не использовали кисти Photoshop и не знаете, как ими пользоваться, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация о предмете
Этот бесплатный набор содержит 1 Photoshop Файл кистей ABR, 1 файл CSH Photoshop и 9 изображений PNG
- Формат: файл ABR, файл CSH, файлы PNG
- Автор: PhotoshopSupply (эксклюзивный элемент)
- Лицензия: Бесплатно для личных и коммерческое использование с указанием авторства .Лицензионное соглашение
Если у вас нет Photoshop , используйте эти формы стрелок в Интернете с помощью инструмента графического дизайнера MockoFun. Это бесплатно, и вы можете легко создавать логотипы со стрелками и другой графический дизайн.
Перейдите в Elements> Shapes> Arrows , чтобы использовать векторные формы стрелок. С помощью онлайн-генератора шрифтов MockoFun вы можете вставлять символ стрелки в текст и создавать текстовый PNG, текстовый логотип и т. Д.
Если вам нужно изображение в формате PNG со стрелкой, сделайте его онлайн с помощью MockoFun.Это просто!
Другие ресурсы, которые могут вам понравиться:
Создание простых стрелочных графиков с помощью инструмента Live Paint в Illustrator — Medialoot
Покопайтесь в инструменте «Живое рисование»
Инструмент «Живое рисование» — это мощный инструмент в Adobe Illustrator. Но это также тот, который иногда упускают из виду при создании простых форм. Давайте посмотрим, как можно использовать Live Paint Tool для создания простых стрелочных графиков.
Шаг 1. Создайте круг
В Adobe Illustrator создайте новый документ и выберите инструмент «Эллипс» (L).Удерживая нажатыми клавиши Shift и Options на клавиатуре, щелкните и перетащите новую форму круга. Установите обводку фигуры на 30 пикселей. Цвет сейчас не имеет значения. Щелкните Объект | Разверните, чтобы создать форму из обводки. Теперь выберите инструмент «Многоугольник». Если вы его не видите, нажмите и удерживайте кнопку «Эллипс» на панели инструментов, и в появившемся меню появится инструмент «Многоугольник». Щелкните и перетащите новую фигуру и, не отпуская мышь, используйте клавишу со стрелкой вниз на клавиатуре, чтобы уменьшить количество сторон до 3 (треугольник).Прежде чем отпустить мышь, удерживайте клавишу Shift, чтобы точно выровнять треугольник. Немного уменьшите треугольник, поверните его и совместите с краем круга. Используя инструмент «Отрезок линии» (\), нарисуйте линию, пересекающую край круга.Шаг 2 — Примените инструмент Live Paint
Выделите все формы и выберите ведро с быстрой краской (K) на панели инструментов. Начните щелкать различные формы, чтобы залить их новым цветом. Вы можете использовать инструмент «Групповое выделение», чтобы выбрать линию разреза, а затем использовать инструмент «Повернуть», чтобы переместить конец стрелки, чтобы включить большую или меньшую часть формы круга.Шаг 3 — развернуть и завершить
Теперь выделите все формы и щелкните Объект | Расширять. Затем щелкните Объект | Разгруппировать. После разгруппировки вы можете щелкнуть каждую фигуру по отдельности. Удалите разделитель строки. Выделите все формы зеленых стрелок и нажмите кнопку «Объединить» на панели навигации, чтобы объединить их в одну форму. В завершение попробуйте добавить градиент, чтобы сделать стрелочный график немного более контрастным.пунктирных линий в фотошопе | Джордж Орнбо
Пунктирные линии в Photoshop | Джордж ОрнбоПоследнее обновление
При веб-дизайне в Photoshop не хватает одного — пунктирных линий.Вот как создать пунктирные линии, чтобы вы могли показать клиентам, как будут выглядеть ссылки.
Расчетное время чтения: 1 минута
Оглавление
Нет предустановки пунктирной линии
Немного удивительно, что в Photoshop нет предустановки пунктирной линии — даже в CS3. Хотя сделать это достаточно просто, но для получения желаемого эффекта потребуется небольшая настройка. Это то, чего мы хотим добиться. Это пунктирная линия в один пиксель, которая появится под ссылками.
Получение эффекта
Для его создания вам сначала нужно выбрать инструмент «Карандаш» (поскольку мы хотим, чтобы края точек были квадратными).В параметрах кистей щелкните стрелку справа от кисти, чтобы открыть библиотеку кистей. Вы должны увидеть Мастер Диаметр и Жесткость, а также кисти ниже. Щелкните всплывающую стрелку справа от Master Diameter, и вы должны увидеть следующее:
Щелкните новый набор настроек кисти и дайте своей кисти имя. Я назвал свою «Линия связи 1px пунктирной линией». Теперь откройте палитру кистей, перейдя в Window> Brushes. Щелкните Форма кончика кисти и затем измените Интервал на 200%.Это даст вам пунктирную линию размером 1 пиксель.
Теперь, выбрав инструмент «Карандаш», вы можете рисовать пунктирные линии на холсте.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.

 Это поле ввода задаёт, насколько длинными будут лучи.
Это поле ввода задаёт, насколько длинными будут лучи.
 Затем отпустите клавишу пробела и продолжайте перетаскивать, чтобы изменить размер формы, как обычно.
Затем отпустите клавишу пробела и продолжайте перетаскивать, чтобы изменить размер формы, как обычно.

 Когда Photoshop спросит вас, хотите ли вы заменить текущие фигуры новыми, нажмите «ОК».
Когда Photoshop спросит вас, хотите ли вы заменить текущие фигуры новыми, нажмите «ОК». Если вы предпочитаете добавлять контуры к активному слою-фигуре, чтобы все фигуры имели одинаковую заливку, нажмите кнопку «Добавить в область фигуры» на панели параметров. (Он обозначен на рисунке 7-4.) Затем нарисуйте новую фигуру.
Если вы предпочитаете добавлять контуры к активному слою-фигуре, чтобы все фигуры имели одинаковую заливку, нажмите кнопку «Добавить в область фигуры» на панели параметров. (Он обозначен на рисунке 7-4.) Затем нарисуйте новую фигуру. Это заставляет Photoshop задаться вопросом: что мне делать, когда части и части перекрываются? Поскольку у них общая заливка, они могли просто слиться вместе. Или, возможно, вы предпочтете использовать одну форму, чтобы вырезать отверстие в другой. Или, может быть, вы хотите, чтобы перекресток был прозрачным.
Это заставляет Photoshop задаться вопросом: что мне делать, когда части и части перекрываются? Поскольку у них общая заливка, они могли просто слиться вместе. Или, возможно, вы предпочтете использовать одну форму, чтобы вырезать отверстие в другой. Или, может быть, вы хотите, чтобы перекресток был прозрачным.
 Чтобы снова включить векторную маску, щелкните миниатюру, удерживая клавишу Shift.
Чтобы снова включить векторную маску, щелкните миниатюру, удерживая клавишу Shift.

