Как настроить кисти в фотошопе: Создание и изменение кистей в Adobe Photoshop
Настройки кистей для начинающих. (Photoshop CS4)
Всем привет. Меня зовут Березина Елена.
В этом уроке мы подробно рассмотрим некоторые кисти и их настройки. Урок будет интересен для начинающих художников, потому что здесь предоставлена как раз та информация, в которой нуждалась и я, когда начинала рисовать в фотошопе.
Основная кисть
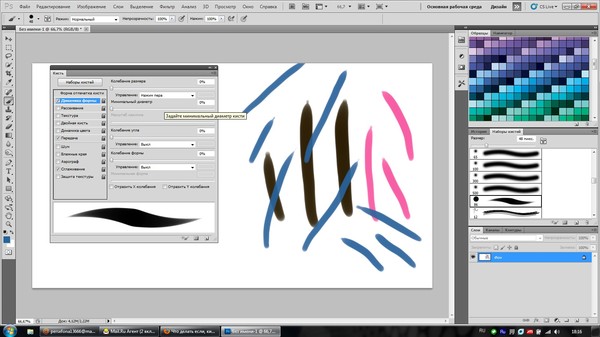
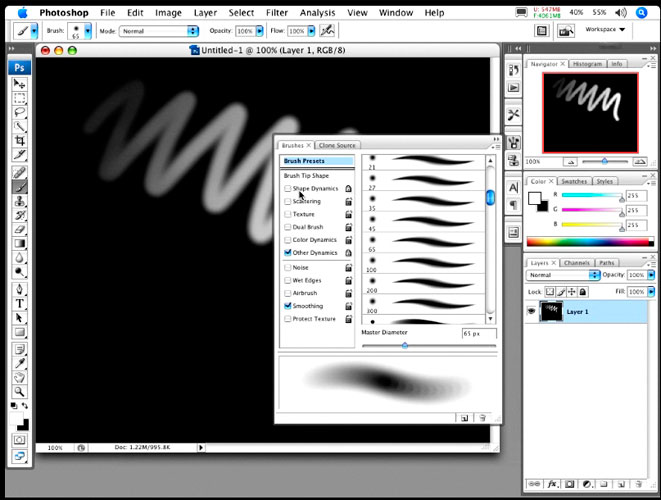
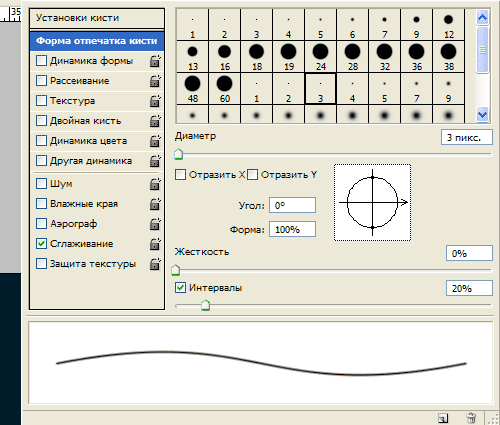
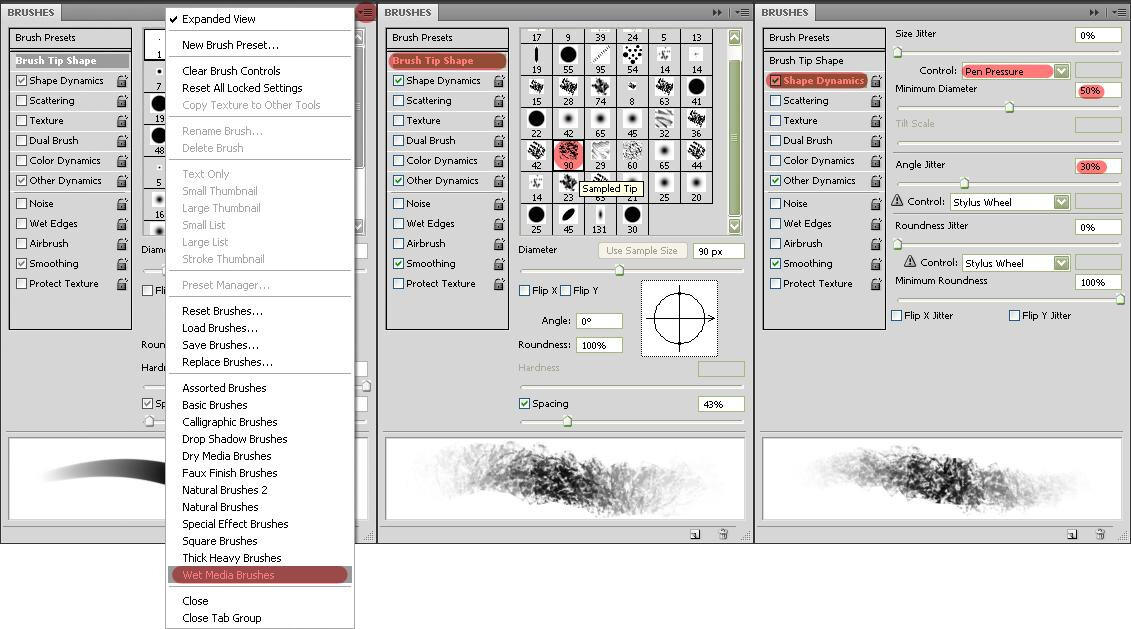
Начнем с самого простого, открываем вкладку BRUSHES (кисти), здесь выберете Basic brushes (Основные кисти).
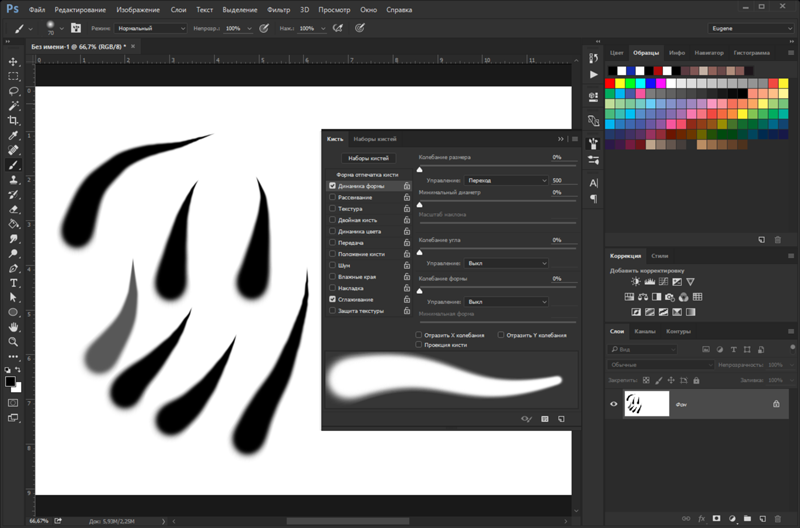
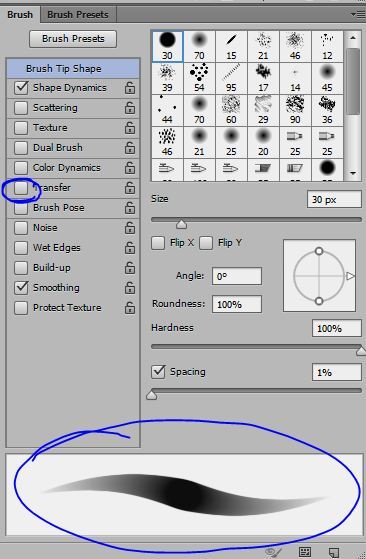
Мы создадим простую круглую кисть, которой будет удобно рисовать, не меняя при этом прозрачности. Эта кисть от силы нажима будет увеличивать свою толщину и прозрачность. Следуйте тому, что показано на картинках.
Это основа, от которой лучше всего отталкиваться. Дальше вы можете настроить ее (Hardnees) жесткость. Это можно сделать здесь:
Но лично мне нравиться жесткие кисти, когда видны мазки, в такой работе чувствуется рука художника. Можно проследить, как он лепил форму, это может быть очень полезным для новичков. В этом вся ценность таких работ в том, что они отличаются от фотографий.
Можно проследить, как он лепил форму, это может быть очень полезным для новичков. В этом вся ценность таких работ в том, что они отличаются от фотографий.
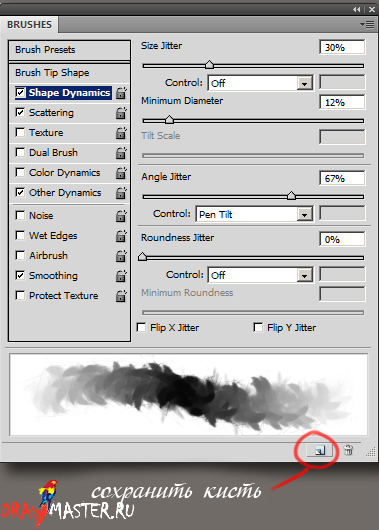
Чтобы сохранить кисть нажмите иконку внизу:
Откроется окно, в котором вы можете написать название кисти. Ок – кисть сохранена, в конце списка.
Чтобы сохранить список кистей, сделайте следующее:
Текстурные кисти
Теперь мы сделаем текстурную кисть, которую можно будет применить, в рисовании шероховатых поверхностей, например, земли, каменей, и т.д.
Выберем подходящую группу текстур:
Погоняйте бегунок Scale (масштаб), здесь регулируется масштаб текстуры. Я поставлю 100%.
Для того чтобы границы были более рваные, отрегулируйте по своему усмотрению (Hardnees) жесткость:

Ниже представлены еще некоторые варианты кистей:
Создание собственных кистей.
Если вам понадобиться быстро нарисовать что либо, например листву дерева, то сделать это очень просто. Достаточно взять подходящее фото. Например вот это:
Удалите фон. Должна получиться картинка на прозрачном фоне.
Чтобы создать кисть, сделайте следующее:
Погоняйте бегунки на свой вкус, и сохраняйте.
Этим способом вы можете создавать все, что душе угодно: горы, облака, растительность, и т.
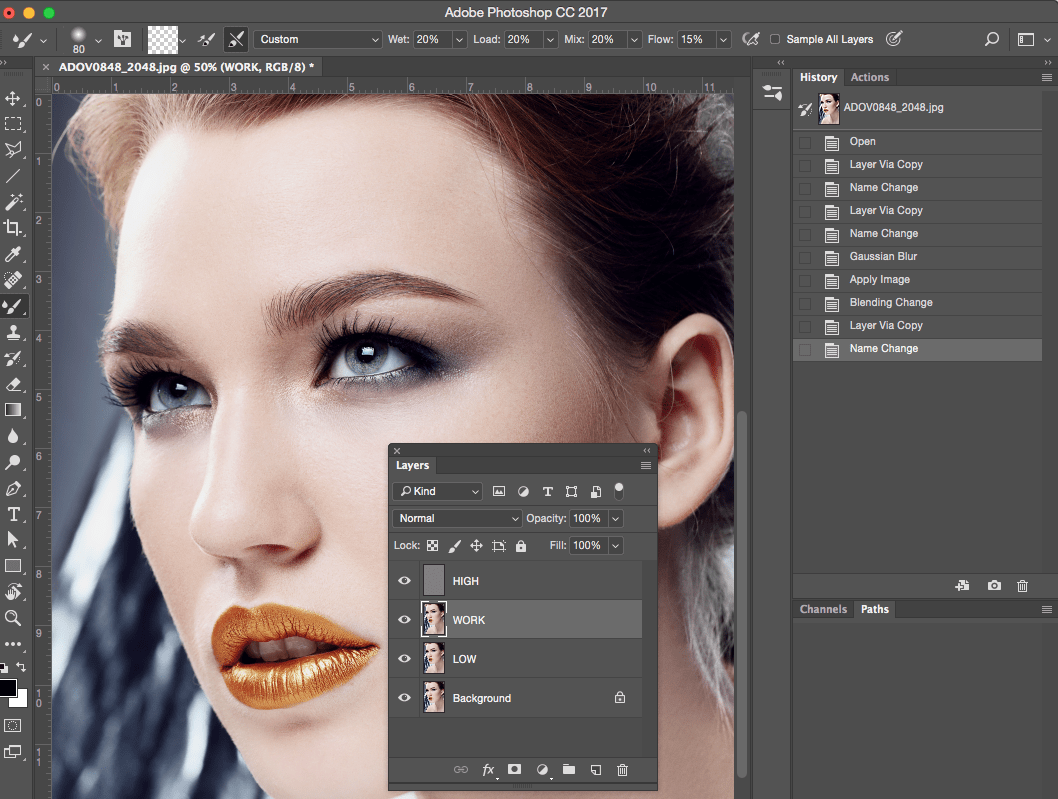
Эту барышню я нарисовала стандартными кистями со своими настройками.
Так что ищите, пробуйте и экспериментируйте.
Работа с кистью в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.Вы полагаете, что нарисовать в фотошопе поляну с цветами или звездные россыпи сложно? Ничего подобного! Всего лишь одно-два движения правильно настроенной кистью! Это не сложно, это очень простой урок для начинающих.
Нужно только научиться настраивать инструмент Brush (Кисть) на панели инструментов Adobe Photoshop.
Примеры выполнены в Adobe Photoshop CS4, но практически все настройки есть и в более ранних версиях фотошопа. В поздних версиях программы больше возможностей для работы с графическими планшетами.
Как выбрать кисть?
Инструмент Brush (Кисть) выбираем на панели инструментов Adobe Photoshop.
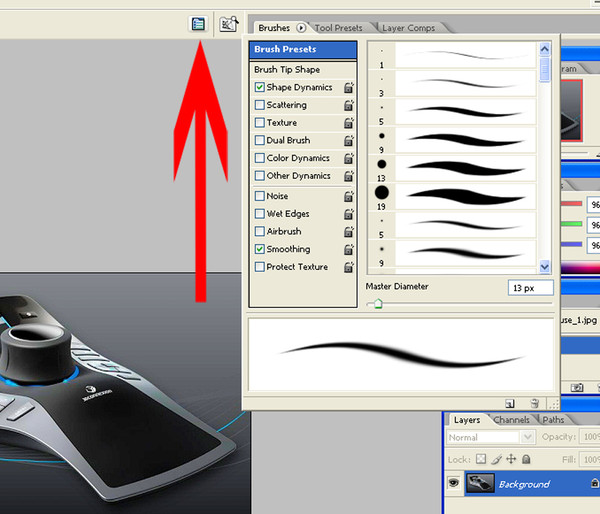
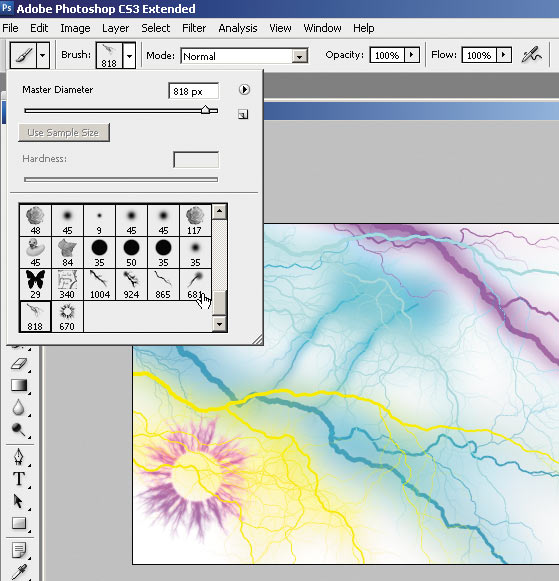
На панели параметров щелкните по стрелочке списка Кисть (Brush), отскройте список с набором кистей и выберите нужную вам кисть.
В раскрывшейся палитре задайте размер мазка линии (толщину линии, которой будет рисовать кисть) – ползунок Master Diametr (Главный диаметр), а также жесткость кисти — ползунок Hardness (Жесткость).
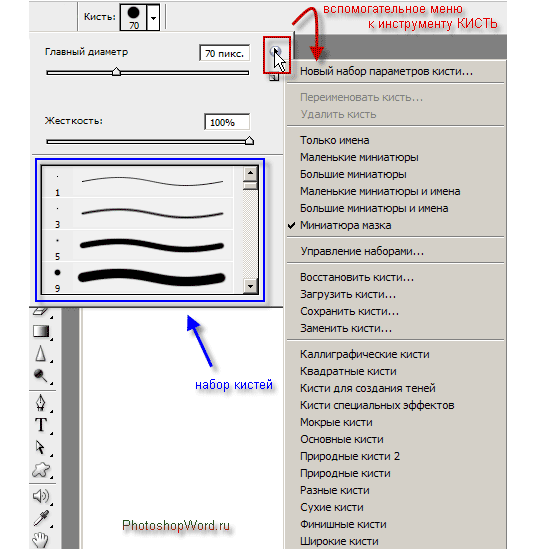
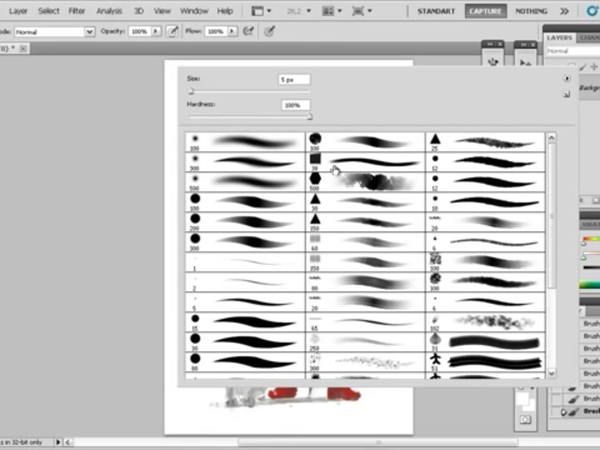
Если в открытом наборе требуемой кисти нет, нужно нажать на треугольную кнопку и выбрать другой набор кистей из коллекции установленных в фотошопе.
Если и здесь вам не удалость найти ничего подходящего, то есть два пути: скачать в Internet нужную кисть или создать ее самостоятельно.
Как установить скачанную кисть?
Файлы с кистями имеют расширение abr (например, stars.abr). В наборе обычно бывает много разных кистей одной тематики. Установить скачанный набор кистей в фотошопе несложно: Как загрузить кисти в Photoshop
Как создать новую кисть?
Это очень просто. Сначала нужно нарисовать то, что будет отпечатком кисти. Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Нарисуйте в програме фотошоп, например, вот такой кленовый лист на прозрачном фоне. Затем выполните команду меню Edit (Редактирование) > Preset Manager (Определить настройки кисти) и задайте имя для новой кисти. Кисть появится в коллекции кистей на панели инструментов фотошопа.
Как настроить кисть?
Выберите на панели инструментов фотошоп созданную вами новую кисть. Затем выполните команду меню Window (Окно)> Brushes (Кисти) (или нажмите кнопку на панели быстрого запуска).
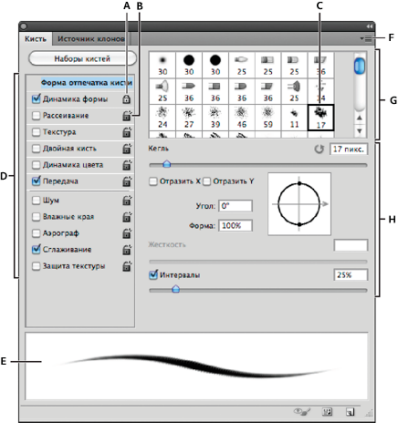
Откроется панель опций – дополнительных настроек кисти. Можно использовать эту палитру для изменения размера, формы, угла наклона, промежутков между мазками кисти, прозрачности отдельных мазков, включить функцию рассеивания и изменения других параметров.
Изображения замков напротив каждой настройки «не закрыты», то есть вы можете менять настройки кисти, с которой в данный момент работаете, как вам захочется.
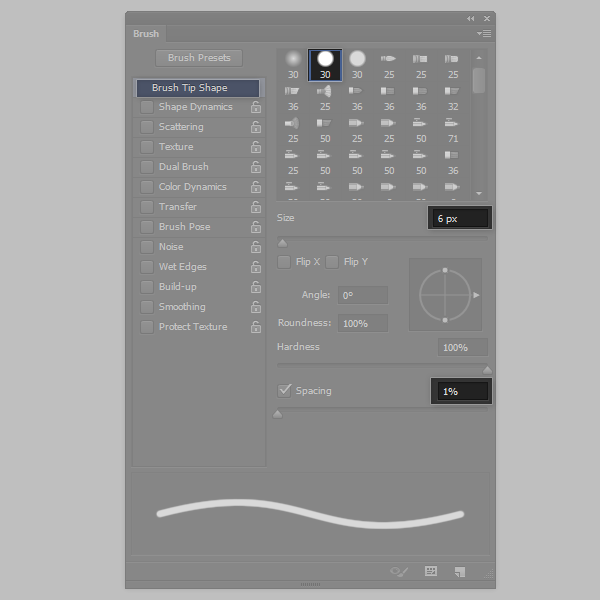
В открытой палитре настроек в нижней ее части есть флажок и ползунок Spacing (расстояние, промежутки). Перемещайте его вправо-влево, посмотрите на результат и остановите приблизительно на 100%. Именно так, с такими промежутками ваша кисть будет рисовать, даже если вы будете вести мышкой одну непрерывную линию.
А если нужно чтобы при рисовании одного мазка, происходило изменение формы, размера и угола наклона кисти?
Изменение формы, размера и угола наклона кисти
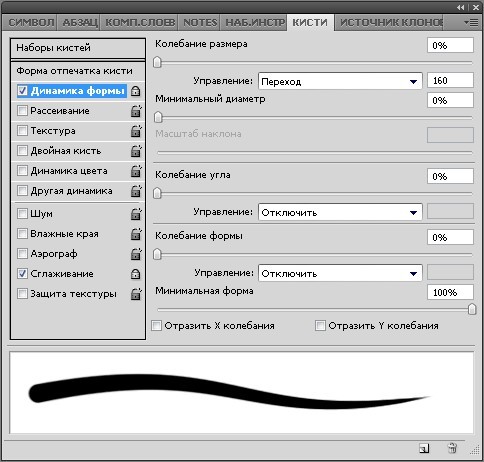
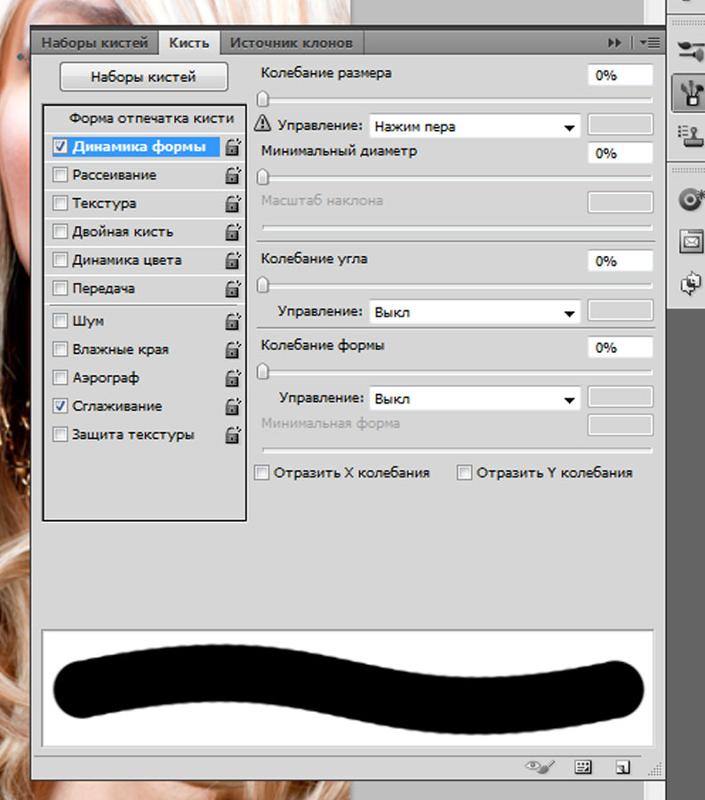
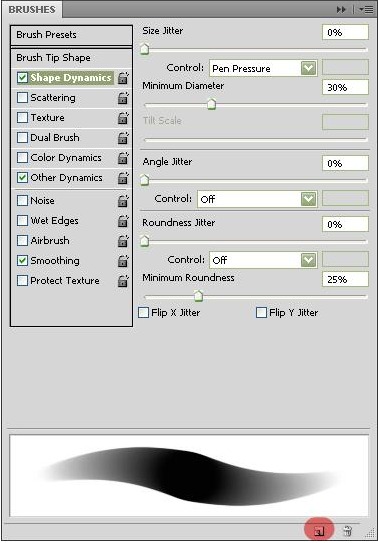
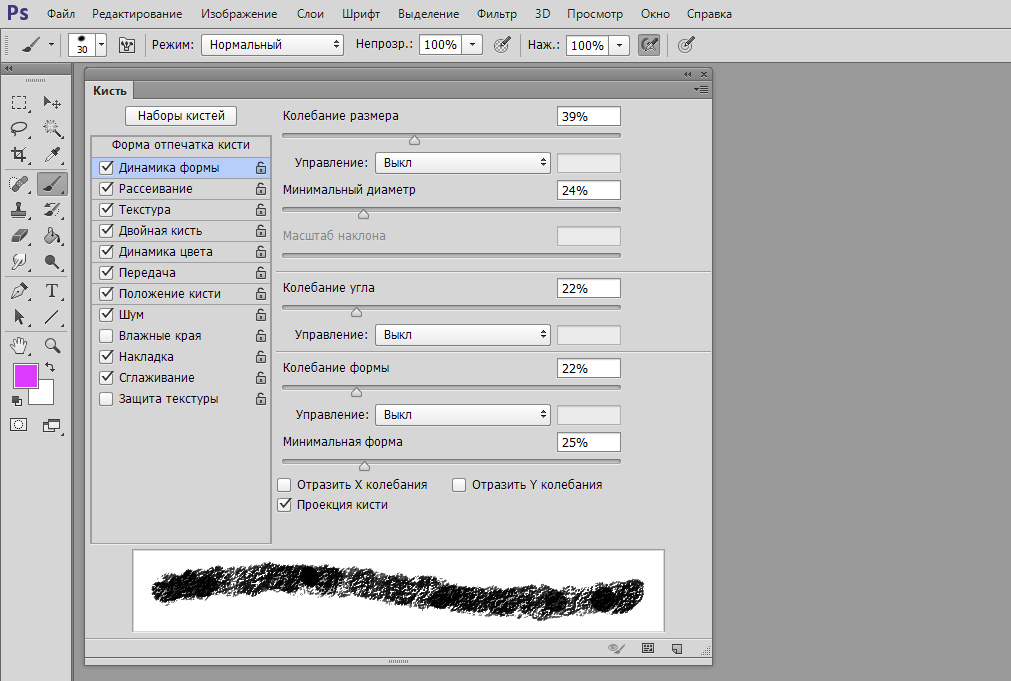
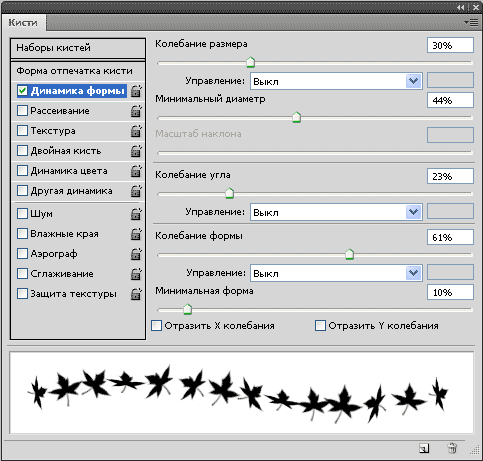
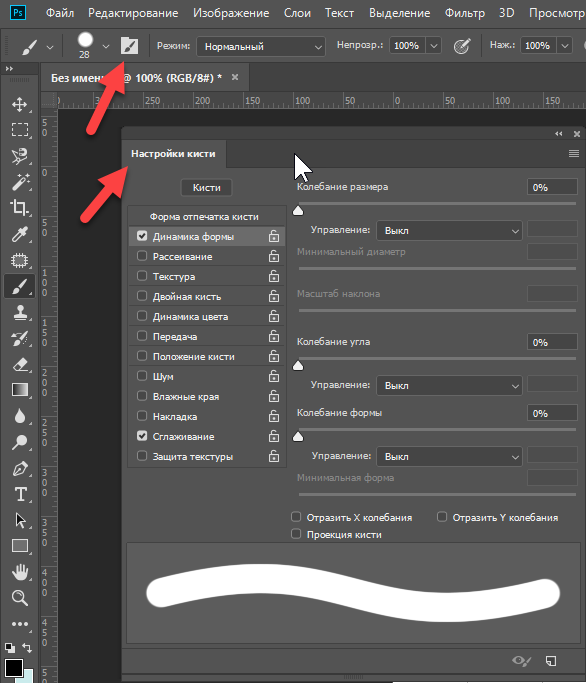
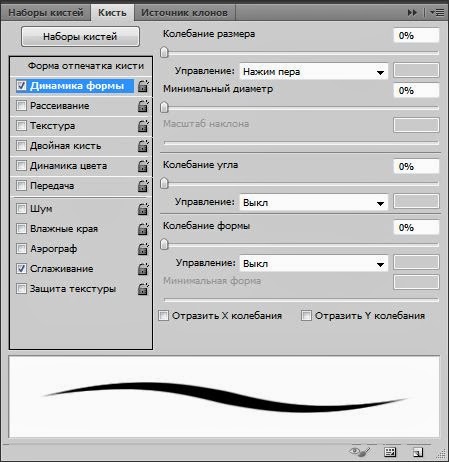
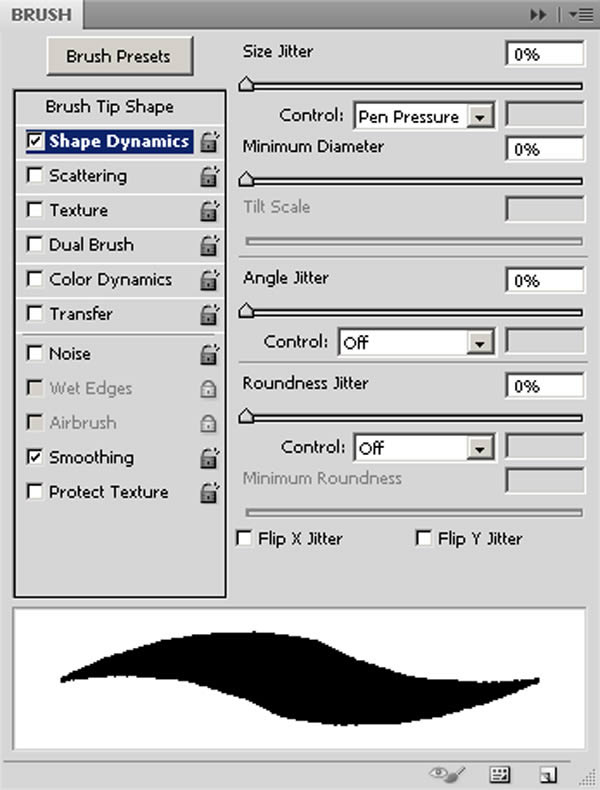
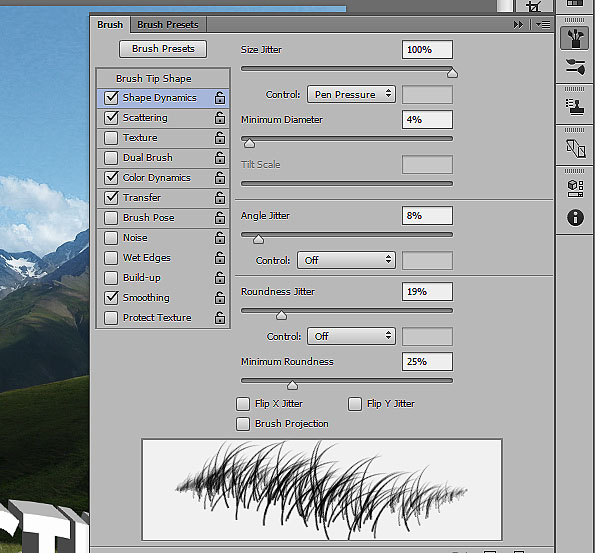
Для этого в фотошопе есть пункт настроек Shape Dynamics (Динамика формы).
Size Jitter (Колебание размера) будет менять размер каждого листика, который будет появляться во время рисования. В окне предварительного просмотра настроек это хорошо отображается.
Чуть пониже – Control. Здесь задается условие, как именно будет изменяться размер.
Здесь задается условие, как именно будет изменяться размер.
Off (отключено) – размер будет меняться в случайном порядке.
Fade – (угасание) – размер кисти будет постепенно и плавно уменьшаться за определённое количество шагов. Это количество указывают в квадратике, который рядом справа.
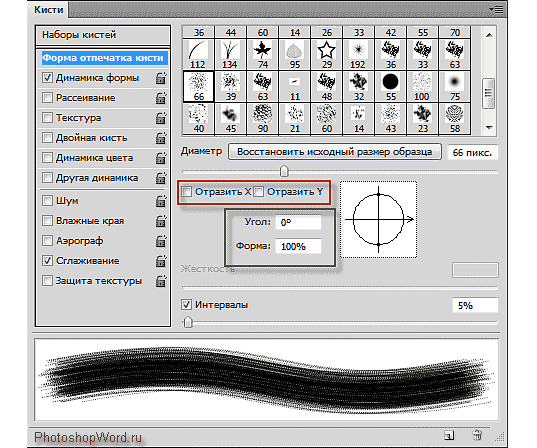
Angle Jitter – колебание угла. Этот ползунок будет изменять угол и ориентацию на плоскости вашей кисти.
Roundness Jitter – колебание закруглённости. Если вы будете рисовать кистью с этим параметром, то увидите, что от мазка к мазку форма её будет меняться так, как если бы мы применяли к ним свободную трансформацию (Distort, Prespective).
Minimum Roundness – задаёт параметр, насколько сильно вы хотите изменить искажение формы кисти.
Расеивание мазков кисти
А если нужно листики не разместить аккуратно вдоль линии, а разбросать по изображению?
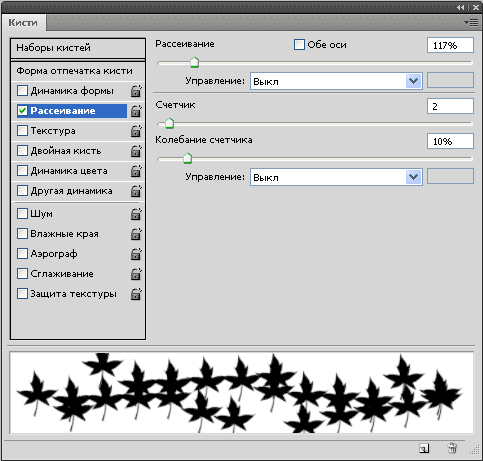
Используйте Scattering (Рассеивание)! Ползунок Scatter установите на значение 250-350% и мазки кисти начнут “разбегаться”, “рассыпаться”, отклоняясь в сторону от линии, которую вы будете вести мышкой по холсту.
Функция Count (Счёт) увеличивает количество отпечатков в 2, 3 и больше раз. Установите 3 и оцените результат.
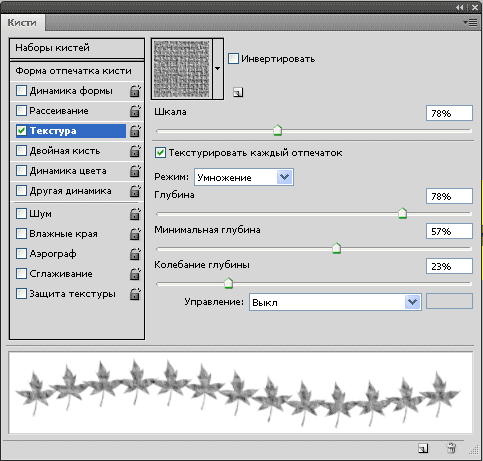
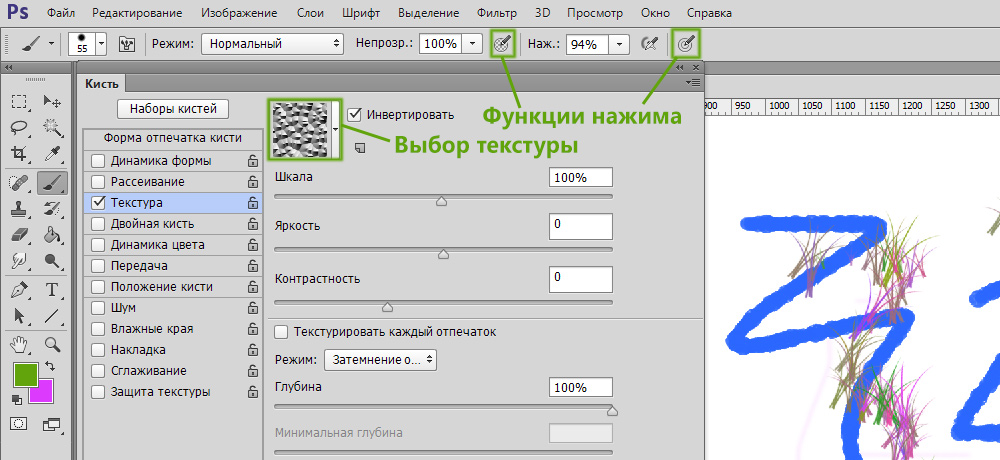
Texture (текстура) позволяет придать определённую текстуру изображению. Для листиков использовать не будем.
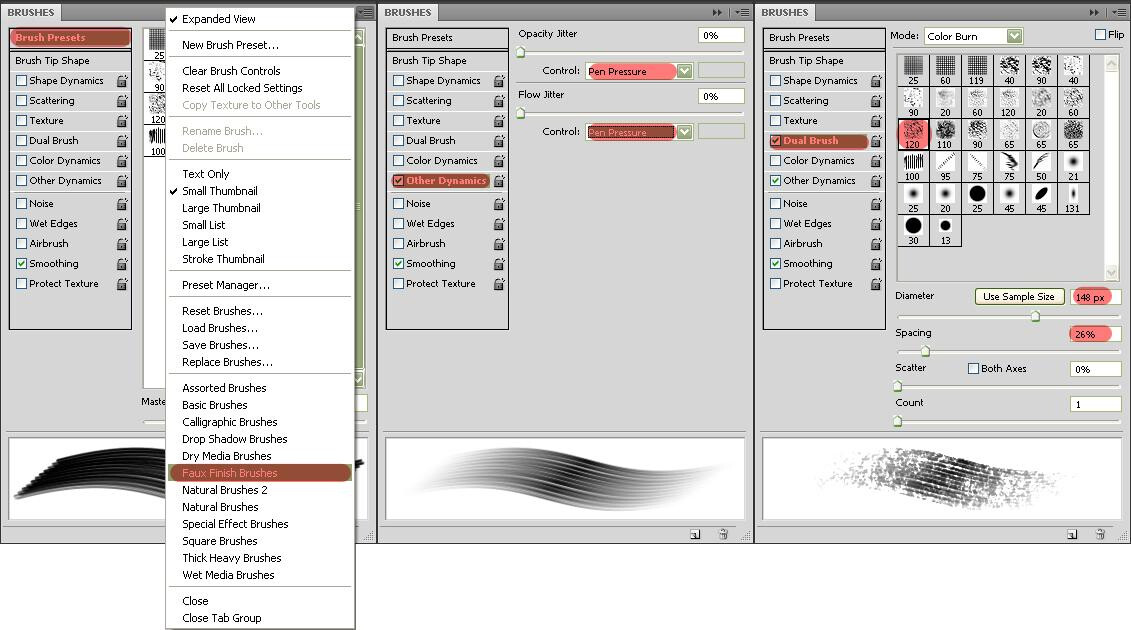
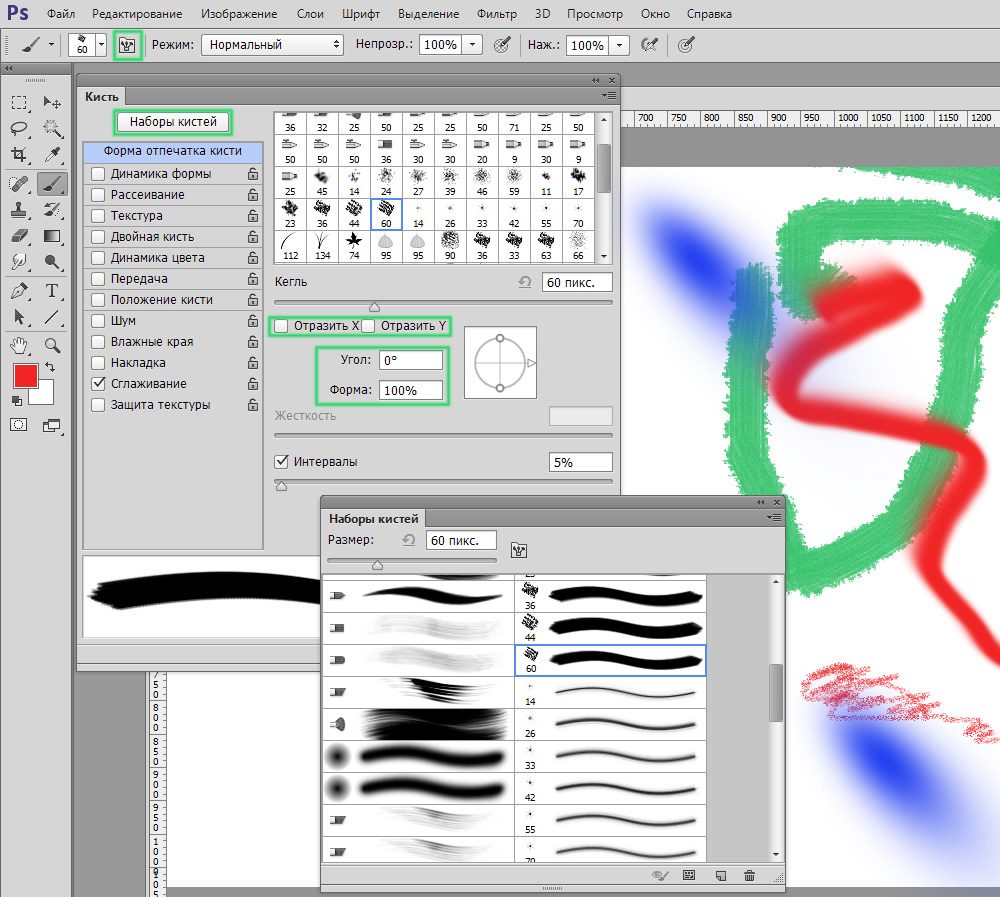
Dual Brush (Двойная кисть)- позволяет создать отпечаток из двух кистей одновременно. В самом верху расположен параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей. Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y. Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами и ползунками, расположенными ниже, изменить параметры.
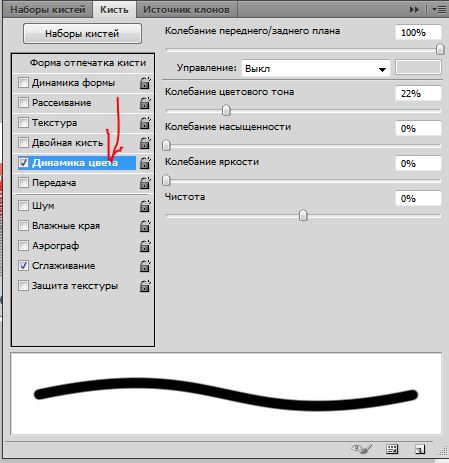
Динамическое изменение цвета кисти
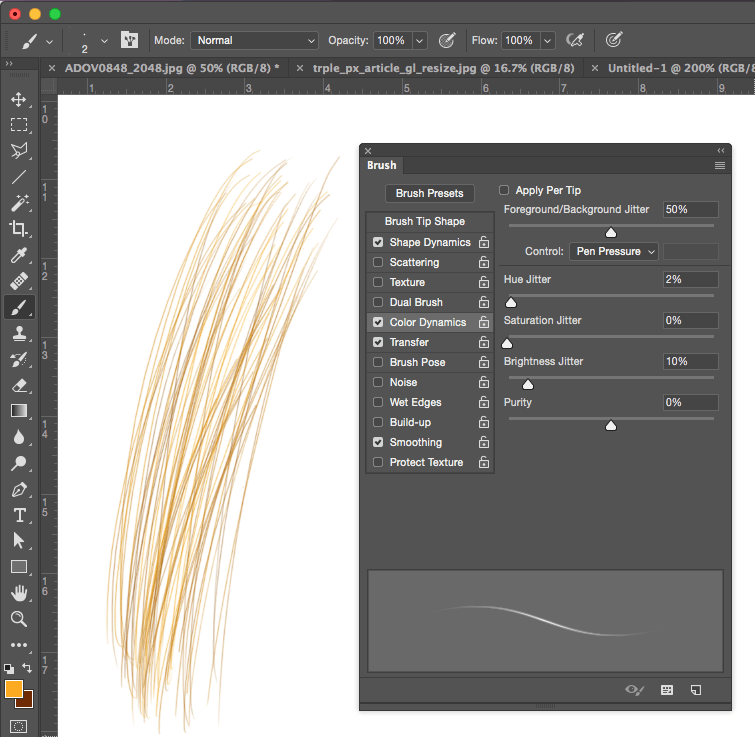
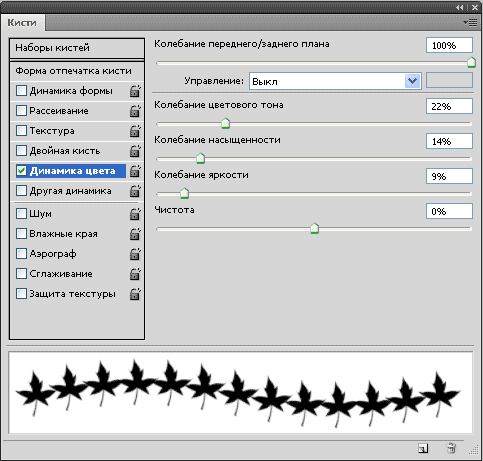
Color Dynamic (Динамика цвета) позволяет менять цвет кисти прямо в процессе рисования. Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета. В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета. В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
Если мы теперь начнём рисовать кистью, то получим листья всех оттенков, — от желтого до красного.
В настройках Color Dynamic можно регулировать Hue (цветовой тон), Saturation (насыщенность) Brightness (яркость) и Purity (чистоту цвета).
С настройками динамики цвета в фотошопе работать гораздо сложнее, требуется некоторый опыт. Поэкспериментируйте самостоятельно, чтобы приобрести этот опыт. Для тренировки можно использовать урок Блеск танца
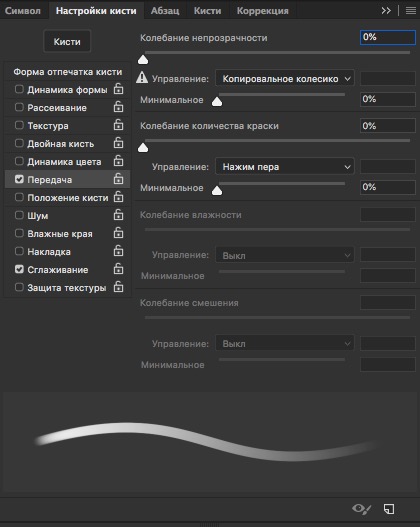
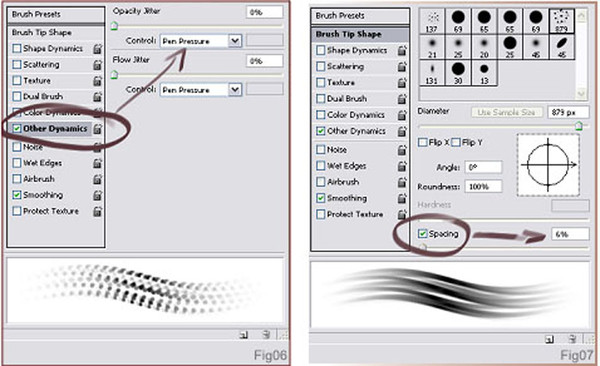
Настройки вкладки Other Dynamic позволяют настраивать разброс прозрачности и заливки. Листики кленовые обычно бывают все-таки непрозрачными. Не будем использовать эти настройки, но запомнить следует.
Другие настройки динамики. Возможно, пригодятся..
Noise – шум. Добавляется к серым тонам кисти. Его эффект вы увидите если будете рисовать серой кистью большого диаметра.
Wet Edges — влажные края. Имитация акварели. Краска как бы стекает к краям кисти, получается что-то наподобие эффекта обводки.
Airbrush – аэрограф. Активизирует и выключает опцию аэрографа (эту кнопку можно видеть в верхней части меню) Включив флажок у слова airbrush в настройках кисти вы увидите, что кнопка аэрографа в меню автоматически включается.
Smoothing (сглаживание) — используется при рисовании с помощью планшетов и служит для сглаживания кривых линий. Если ваш рисунок должен иметь острые углы, то не активизируйте эту функцию.
Protect Texture – защита текстуры. Если эта функция включена, и вы рисуете текстурной кистью, то при замене кисти, текстура не изменится.
После всех экспериментов, если вы остались довольны созданной вами кистью для фотошопа, закройте замочки в настройках на палитре Brushes и используйте новую кисть в работе.
Настойка кисти в процессе работы
Инструмент кисть является одним из самых часто употребляемых в фотошопе. Не говоря о том, что и другие рисующие инструменты имеют с кистью практически идентичные настройки. В процессе написания статей для блога я столкнулся с тем, что приходится постоянно описывать одни и те же действия по настройке, это не есть эффективно.
Поэтому решил написать отдельный пост, в котором на примере инструмента Кисть показать большинство настроек характерных для рисующих и ретуширующих (к примеру штамп) инструментов программы Photoshop. К стати клавишу F1 еще никто не отменял и более исчерпывающую справку по параметрам кисти вы можете получить там.
Настройка курсора кисти и рисующих инструментов
Еще в самом начале работы в программе, сейчас тоже не поздно, в настойках фотошопа доступных по пути Редактирование – Настройки – Курсоры (Edit – Preferences – Cursors) желательно установить следующие настройки:
Painting Cursors (Рисующие курсоры) – Normal Brush Tip (Нормальный кончик кисти), установка этого параметра позволит вам видеть реальный размер инструмента и представить область его воздействия. Во время работы при необходимости можно переключится на представление Precise (Точный) нажав клавишу Caps Lock.
Во время работы при необходимости можно переключится на представление Precise (Точный) нажав клавишу Caps Lock.
Other Cursors (Остальные курсоры) переключаем на Standard, настойка позволяет видеть какой инструмент у вас в руках, из не рисующих например «Лассо» (L), очень удобно при переключении между ними при помощи «горячих» клавиш.
Brash Preview (Предварительный просмотр) – в «обычной» работе не используется наличие его никак не проявляется. Однако при изменении размера и жесткости всех рисующих инструментов дает возможность увидеть размер и растушёвку области воздействия. Именно поэтому в качестве параметра есть только один вариант Color дающий возможность установить цвет, которым будет подсвечиваться область воздействия во время изменения размера. Как правило настройку менять не нужно цвет по умолчанию вполне подходит для этой цели.
Когда настройки в закладке Cursors проведены жмем на ОК переходим к «водным процедурам», работе с кистью.
Для тренировки откроем какую-либо картинку. В палитре инструментов возьмём «Brash» Кисть (горячая клавиша V).
В палитре инструментов возьмём «Brash» Кисть (горячая клавиша V).
Изменение размеров, жесткости и непрозрачности кисти по ходу работы
Наиболее частая операция по настройке — это изменение размеров, жесткости краёв и непрозрачности инструмента. Причем во время работы изменять эти параметры нужно часто, быстро, и желательно не отвлекаясь. Сделать это можно следующим образом:
Просто нажмите правую кнопку мыши – откроется диалог выбора параметров в котором можно изменить практически всё. Перед вами откроется практически тот же диалог выбора параметров что и при использовании соответствующего пункта на панели инструмента.
Можно изменить форму кисти, выбрать нужную кисть из установленных используя окошко просмотра отпечатков. Загрузить новый набор кистей, уменьшить либо увеличить размеры миниатюр, эти и другие настойки доступны после клика по иконке шестерёнки.
Наиболее часто изменяемые во время работы: Size (Размер) – больше значение параметра больше кисть и наоборот. Hardness (Жёсткость) – аналогично первому параметру, больше значение жёстче кисть, более «грубые» у неё края. Эти два параметра на мой взгляд удобнее изменять следующим образом:
Hardness (Жёсткость) – аналогично первому параметру, больше значение жёстче кисть, более «грубые» у неё края. Эти два параметра на мой взгляд удобнее изменять следующим образом:
Нажимаем Alt, кисть переключится в режим выбора цвета, курсор примет форму пипетки. Зажимаем правую кнопку мыши (как правило верхнюю кнопку пера планшета), при горизонтальном перемещении вправо-влево размер увеличивается – уменьшается. При перемещении вверх – вниз жесткость меньше – больше. Теперь становится понятен смысл настройки Brash Preview.
Рядом на панели параметров инструмента находится выпадающий список режимов наложения Mode схожий с аналогичным из палитры слоёв. Разница между ними в том, что первый относится непосредственно к выбранному инструменту и позволяет работать им с разными режимами наложения на одном слое. При этом конечно слой должен быть пиксельный. Опробуем в реальных условиях эту возможность. У меня есть картинка с горным пейзажем, сделаю небо более ярким.![]()
Беру кисть с мягкими краями подходящего размера и цвета, в списке Mode режим наложения Soft Light (Мягкий Свет) обрабатываю кистью небо.
Теперь добавлю несколько светлых солнечных пятен на траву, изменяю цвет кисти режим наложения на Overlay (Перекрытие) и вперёд.
Такой способ обработки картинок довольно неплох жаль только после его применения нельзя ничего ослабить как в случае с использованием отдельных слоёв. Зато скорректировать силу воздействия кисти можно до её применения. Этой цели служат два параметра идущие следом за списком режимов наложения:
Opacity (Непрозрачность) – регулирует интенсивность цвета краски. В реальной жизни можно сравнить с работой каской только что из банки100% и постепенно разбавленной до практически полного растворения 1%. Flow (Нажим) – регулирует интенсивность схода краски с кисти за один проход. Действие этих параметров почти одинаково, однако разница всё же есть увидеть её можно невооружённым глазом. Для её выявления самостоятельно проделайте следующий эксперимент:
Для её выявления самостоятельно проделайте следующий эксперимент:
Кистью с непрозрачностью в 40% любого цвета проведите линию от одного края картинки до другого так чтобы начальная и конечная точка была явно видна. Чтобы получить прямую линию во время работы зажмите клавишу Shift. Верните значение непрозрачности к 100% измените нажим 40% проведите такую же линию, как говорится найдите отличия между ними.
Я продолжу обработку своей картинки, поставлю на пригорок текст, соответствующий случаю.
Конечно нельзя сказать, что он стоит на пригорке, скорее парит над ним, исправлю эту ситуацию при помощи кисти имитирующей пучки травы, а заодно рассмотрим целую палитру настроек инструмента.
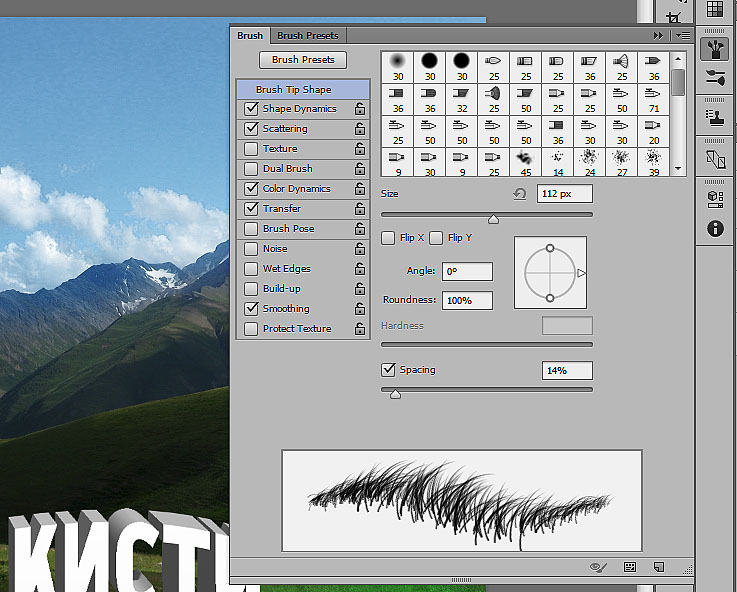
Палитра параметров кисти Brash
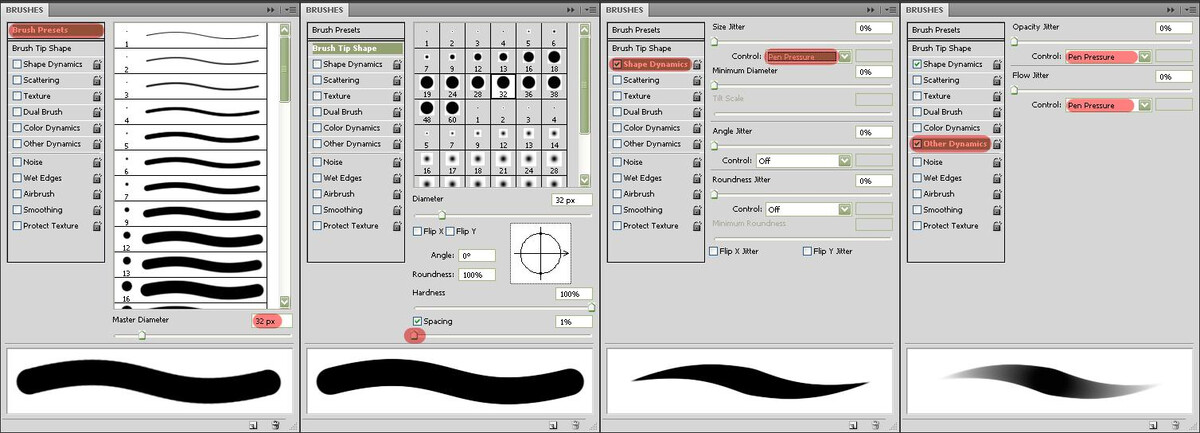
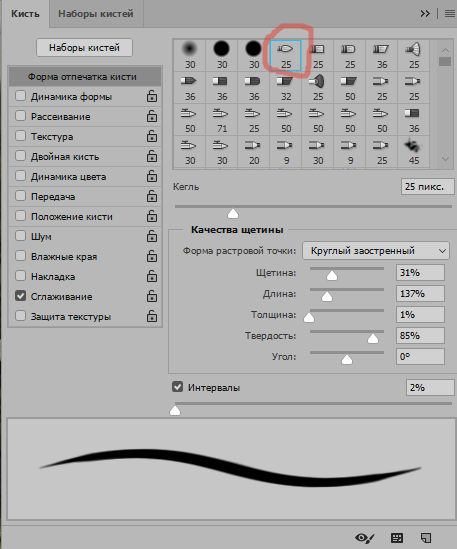
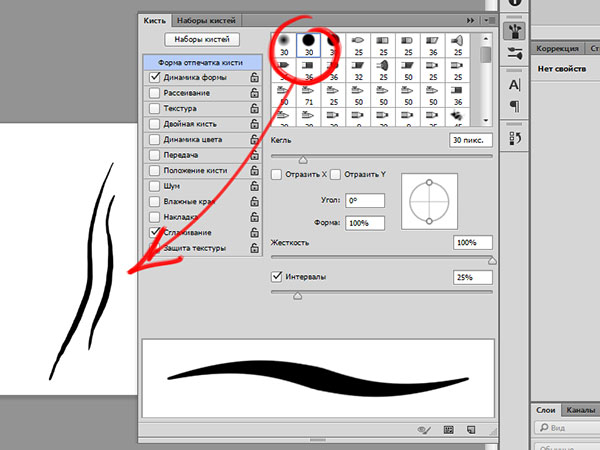
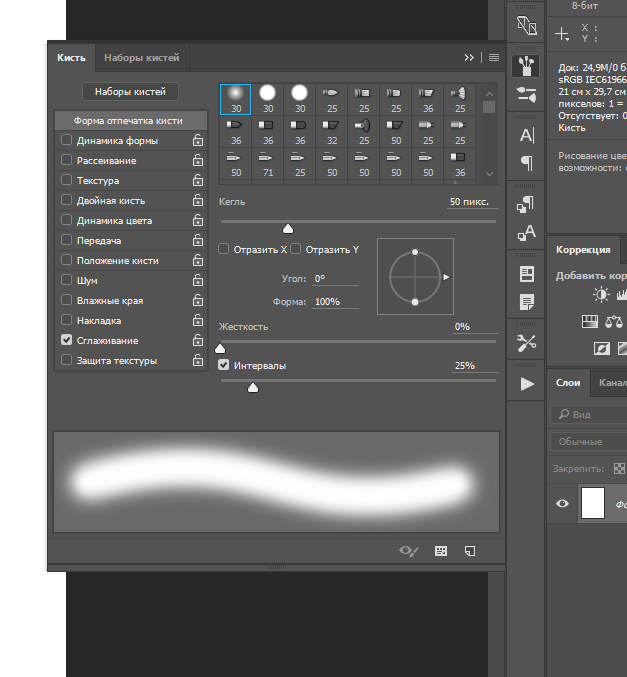
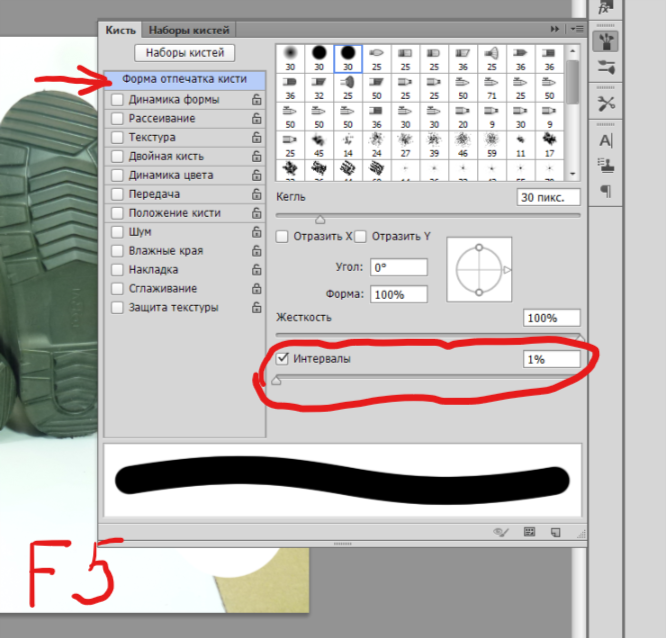
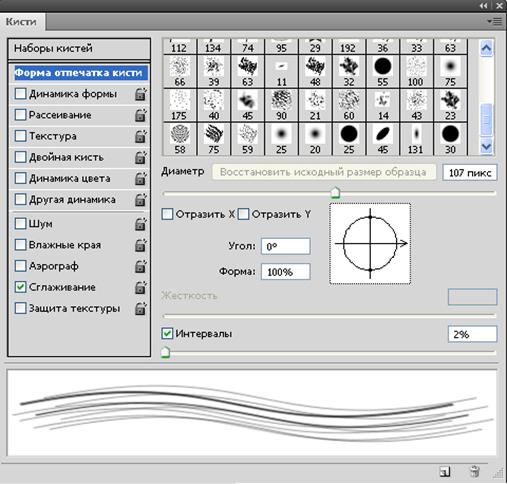
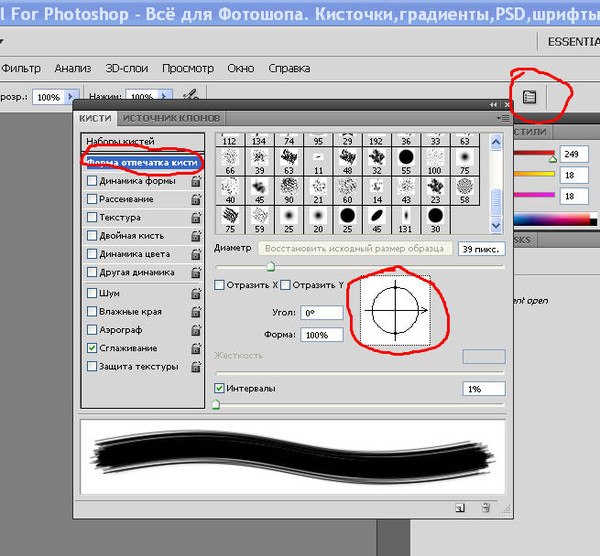
Вызвать эту палитру можно пройдя по пути Window – Brush (Окно – Кисть) или тиснув на волшебную клавишу F5. Откроется палитра, состоящая из двух вкладок Brush, к ней вернемся чуть позже и Brush Presets (Наборы Кистей), особо интересного в ней ничего нет за исключением того, что превьшки кистей представлены не одним отпечатком, а линией. Выберем кисть для имитации травы 112 «волшебным» образом после этого параметр размера Size изменится на 112 пикс. (это просто фантастика).
Выберем кисть для имитации травы 112 «волшебным» образом после этого параметр размера Size изменится на 112 пикс. (это просто фантастика).
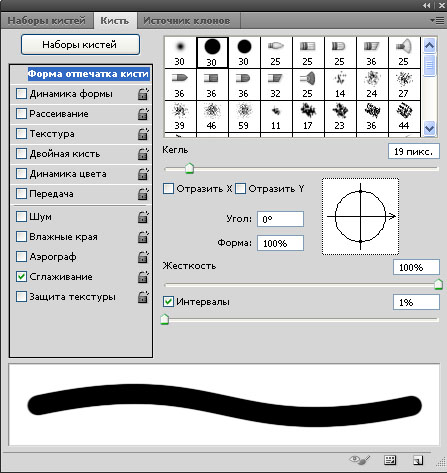
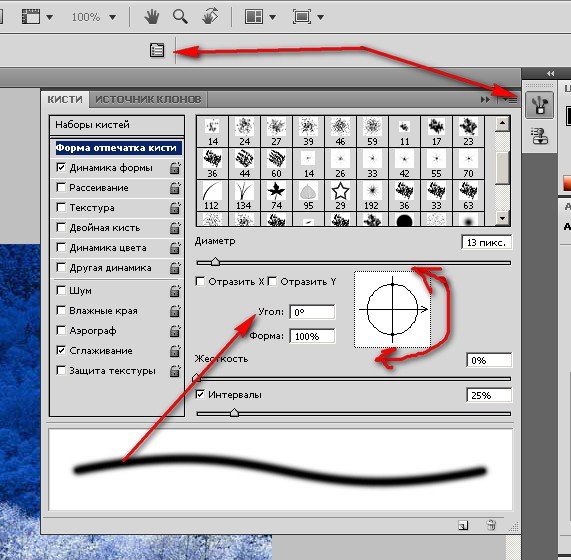
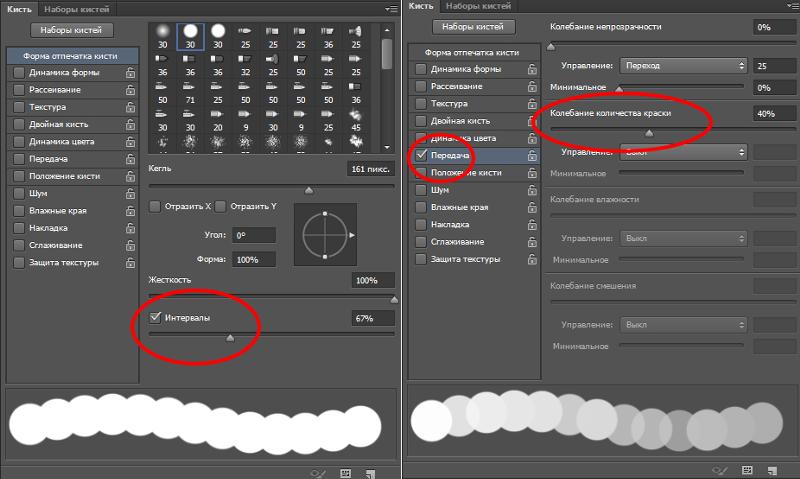
Вернемся на вкладку Brush прейдём выберем пункт Brush Tip Shape (Форму отпечатка кисти) здесь вам практически всё знакомо кроме параметра Spacing (Интервалы) задающего расстояние между отпечатками кисти в линии в процентах от размера инструмента. Так как трава не растёт сплошным забором установлю этот параметр в 24%. Контролировать изменения, вызванные той или иной настройкой можно по оконцу предварительного просмотра ниже параметров.
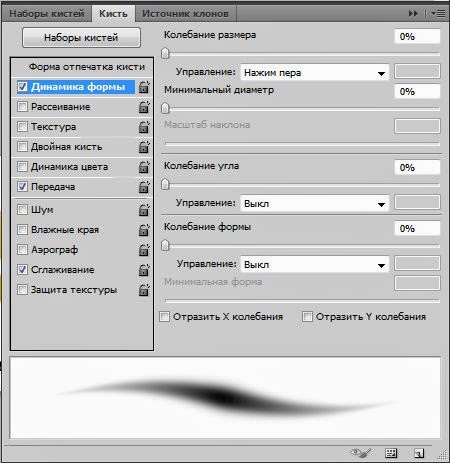
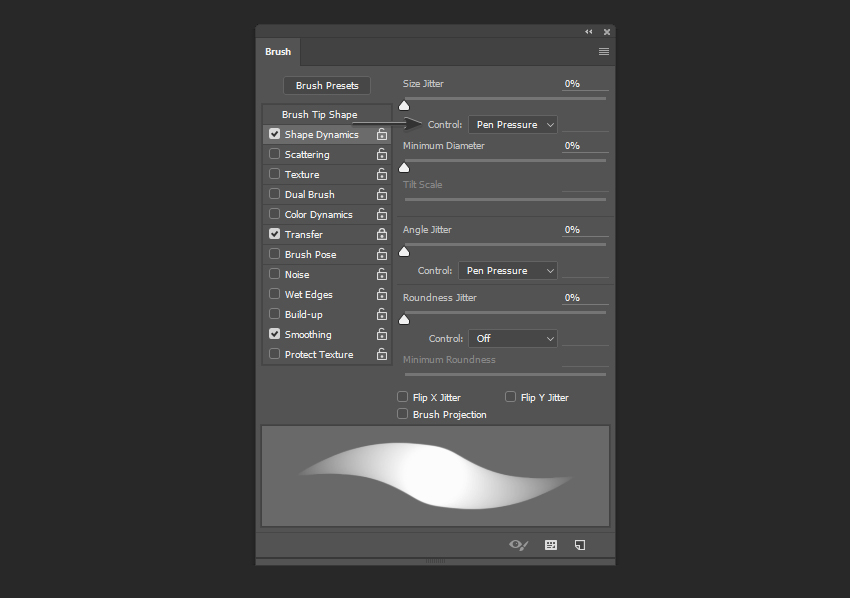
Перейдем на пункт Shape Dynamics (Динамика формы) позволяющая меняться форме отпечатков кисти во время работы. Меня интересуют следующие параметры: Size jitter (Колебание размера), так как в одном пучке трава, которую собираюсь имитировать не бывает одного размера установлю значения для этого параметра в 100% что позволит изменятся размерам от 0 до реально установленного. Параметр имеет пункт установки режима управления (Control) выберу Pen Pressure (нажим кисти) чем сильнее давим на перо планшета, тем быстрее изменяется размер.
Параметр имеет пункт установки режима управления (Control) выберу Pen Pressure (нажим кисти) чем сильнее давим на перо планшета, тем быстрее изменяется размер.
Значение минимального диаметра (Minimum Diameter) от которого начнутся колебания размера устанавливаю в 4%. Так как травинки торчат из земли под разным углом изменю параметр Angle jitter (Колебание угла) укажу 8%, процент высчитывается от полной окружности в 360 градусов. Управлять параметром не буду (Control — Off).
Так же по причине неоднородности формы травинок изменю параметр Roundness jitter (Колебание формы). Изменения происходят в процентах от реального диаметра. Так же, как и в предыдущих случаях есть возможность установления управления и задания начального значения изменений.
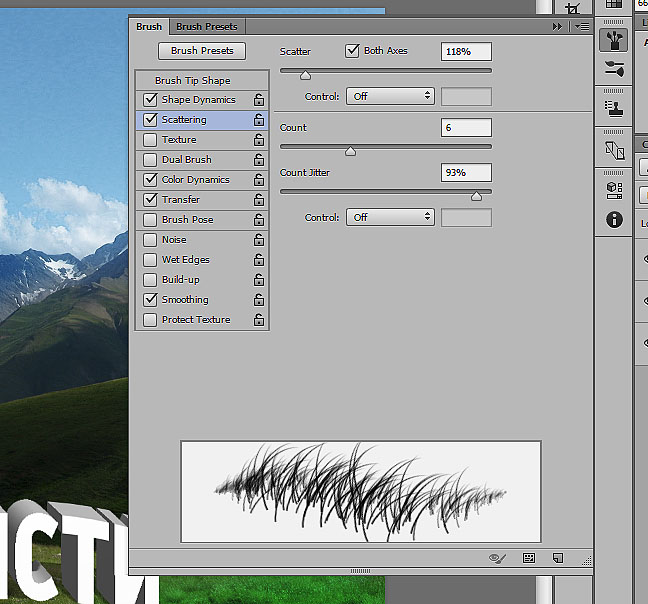
Перейдём на Scattering (Рассеивание) параметр, позволяющий установить рассеивание отпечатков кисти относительно «центральной линии». Изменю следующие настройки Scatter (Рассеивание) 20%. Значения задаются в процентах от размера отпечатка. Чекбокс Both Axes (Обе оси) говорит сам за себя рассеивание происходит в двух осях (X Y).
Чекбокс Both Axes (Обе оси) говорит сам за себя рассеивание происходит в двух осях (X Y).
Count (Счетчик) устанавливает количество разбрасываемых отпечатков, для травинок думаю 6 будет вполне достаточно. Count jitter (Колебания счетчика) – процентное отношение, позволяющее динамически изменять количество образующихся отпечатков, 93% мне вполне подойдёт. Параметр управления для обоих параметров отключен off.
Настраивая кисть удобно создать пустой временный слой и пройтись ею по нему после изменения каждого параметра. Это даёт возможность протестировать инструмент в «боевых условиях». По завершении настройки временный слой просто удаляется.
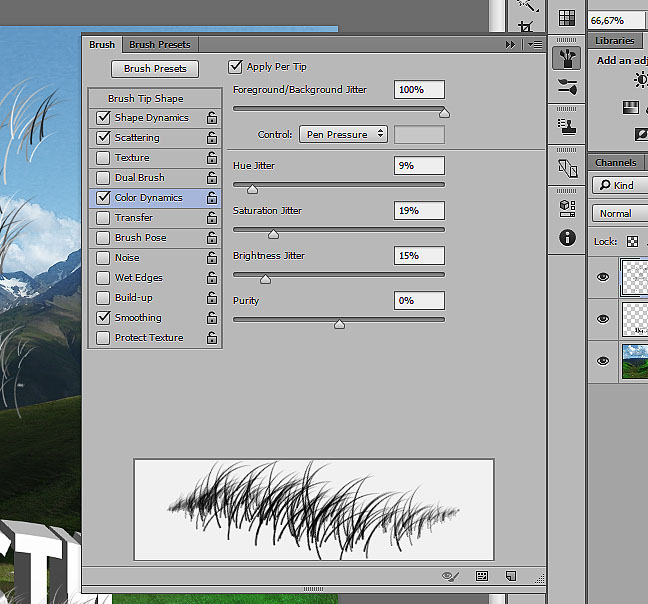
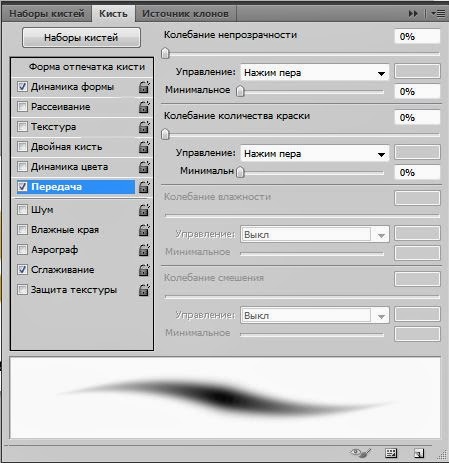
Следующая настройка Color Dynamic (Динамика цвета) которая позволит мне изменять цвет во время работы от цвета переднего плана до фонового, установленных на панели инструментов программы. Познакомимся с установками этой настройки: Параметр Foreground/Background Jitter ставлю 100%, почему написал выше. Управление параметром отдам нажиму кисти Pen Pressure.
Управление параметром отдам нажиму кисти Pen Pressure.
Колебания Hue (Тон) высчитывается из цвета переднего плана в 9%. Насыщенности (Saturation) считается между цветом переднего плана и белым – 19%. Яркости (Brightness) заботливо высчитанной между черным и цветом переднего плана – 15%. Почему такие настройки я вам не скажу, ставил на глаз может будет хорошо. Параметр Purity (Чистота) влияющий на насыщенность цвета оставил без изменений. Для обеспечения гладкой линии при быстром перемещении инструмента установлю флажок Smoothing (Сглаживание)
Теперь, когда настройка кисти для имитации травы закончена перейду к картинке взяв образцы цвета для переднего плана и фона со светлых и темных участков травы обработаю кистью основание надписи, не забыв при этом установить адекватный размер инструмента. В процессе работы можно (даже нужно) менять размер отпечатка и цвета, в результате получилось вот что:
Коль так споро продвигается работа добавлю еще несколько элементов в композицию, для начала создам новую кисть, о том как это сделать читайте ниже.
Создание собственной кисти в фотошопе
Пользоваться в программе можно не только предустановленными кистями, специально загруженными из интернета наборами, но и кистями собственного изготовления. Делается это следующим образом: Выбираем подходящую картинку, адекватного размера и задачам использования. У меня есть такая.
А дальше начинается «черная магия» — произносим заклинание «Трах – Тибидох — Тибидох», идём по пути Edit – Define Brush Presets (Редактирование – Определить набор кистей) откроется диалог задания имени новой кисти в текущим наборе. Даём имя жмём ОК.
Новая кисть, «хвала кочерге», доступна в текущем наборе.
Настройки параметров я использовал те же что и для травы, правда параметры немного изменил какие? Подумайте, они все показаны в статье. Цвет переднего плана установил #e411ab фон белый. В результате получилась такая картинка:
На этом опус заканчиваю надеюсь он был полезен для вас.
Практическое использование
Познакомиться с практическим использованием инструмента можно в этом материале
Как устанавливать кисти в фотошоп — правильная настройка и загрузка дополнений для программы
Поделиться статьёй:
Кисть или Brush в Фотошопе — один из самых важных, интересных и многозадачных инструментов, который, вопреки распространенному мнению, обладает большим множеством возможностей не только для художников, но и веб-дизайнеров. Да, кисточка может оказать большую помощь даже при создании дизайна для веб-сайта, поэтому разобраться с тем, какие кисти бывают и как грамотно установить их в свой Photoshop очень важно.
Да, кисточка может оказать большую помощь даже при создании дизайна для веб-сайта, поэтому разобраться с тем, какие кисти бывают и как грамотно установить их в свой Photoshop очень важно.
Содержание статьи:
Этот инструмент является одним из самых распространенных в программе, так как имеет абсолютно универсальные возможности, функции и настройки: вы можете изменять форму кисточек, цвет, размеры, использовать их при создании контуров и масок и даже создавать свои собственные и неповторимые образцы-оттиски. Работая с этим инструментом, вы сможете корректировать жесткость и направление щетины, задавать режимы наложения, непрозрачности и нажима.
Многим кажется, что управлять инструментом проще простого — поэтому часто именно кисть становится первой на пути изучения Фотошопа у начинающих пользователей. Но люди даже не догадываются о том, сколько всего она в себе таит: редактирование уже имеющихся изображений, наложение эффектов, создание с нуля творческих проектов в стиле синемаграфии, рисунки в стиле “Полигон” и даже анимация — вот неполный список того, как можно применить “обыкновенную” кисть. Для того, чтобы работа с Brush вы создавала трудностей, следует изучить ее как можно подробнее.
Для того, чтобы работа с Brush вы создавала трудностей, следует изучить ее как можно подробнее.
Простым языком кисть — это предустановка, то есть своеобразный набор параметров, который управляет штрихом и формой линий. Кистью мы создаем окрашивания и “реплики” чернил на холсте. Как уже было сказано ранее, кисточки успешно используются в любом типе творческой работы в Фотошопе — исключая, разве что, обычное кадрирование изображения, для которого нужны совершенно другие инструменты. Кистью мы создаем разнообразные элементы, добавляем в наш проект самые разные формы, а также типы линий.
В любой стандартной версии этого ПО уже есть базовый набор кисточек с разными эффектами: сухие, влажные, в форме квадрата и круга, с наличием определенных спецэффектов и многие другие. Но, как показывает практика, такого стандартного набора хватает лишь на самых первых порах работы, а после пользователи начинают расширять свой личный каталог кистей, собирая самые интересные экземпляры с просторов Интернета.
Как и все остальные инструменты, Brush располагается на специальной панели инструментов в левой части окна. Кисть имеет пиктограмму в форме, как несложно догадаться, самой кисти, и для ее активации необходимо выполнить всего лишь одно простое действие — кликнуть правой кнопкой мыши по самой иконке.
Стоит отметить, что таким “медленным” способом вызова инструмента пользуются, в основном, лишь новички. А вот те пользователи, которые имеют хотя бы небольшой опыт работы в программе, предпочитают использовать в работе клавиши быстрого вызова, ускоряющие процесс работы. Инструменту “Кисть” соответствует латинская клавиша “B”, соответствующая английскому слову “Brush” — достаточно просто нажать на нее, чтобы инструмент активировался.
На иконке также можно заметить небольшой треугольник — нажав на него, вы откроете все инструменты, входящие в группу “Кисти”: это будет не только сама “Кисть”, но и “Карандаш”, “Замена цвета”, “Микс-кисть”.
Как только вы активируете инструмент Brush, то заметите, что вместе с ним открылась его Панель настроек или Option Bar, которая располагается в верхней части окна программы. В ней собраны все параметры работы с инструментом, которые и влияют на конечный результат использования кисточки. Основные настройки, которые можно провести с инструментом в этой панели — это изменение размера и формы, режима наложения, непрозрачности и нажима. Панель делится на несколько категорий, каждая из которых отвечает за что-то свое.
Заданные настройки инструментаЭто самый первый элемент панели, который находится слева и обозначается иконкой с изображением кисти. Помимо всего прочего, на него можно ориентироваться, чтобы понять, что нужный инструмент действительно активен. Окно Tool Preset Picker предлагает выбрать стандартные и уже сохраненные настройки кистей, которые часто используются. Как правило, это три кисти с определенными значениями плотности, цвета и формы. Этот набор — всего лишь пример, так что вы сами решаете, какие кисти будут отображаться в этом окне.
Этот набор — всего лишь пример, так что вы сами решаете, какие кисти будут отображаться в этом окне.
Чуть правее на панели настроек кисти располагается The Brush Preset Picker. Нажав на небольшую стрелочку около этой иконки, мы сможем выбрать саму кисть, скорректировать ее размеры и жесткость (которая влияет на края оттиска), открыть меню с другими дополнительными настройками и сохранить новый набор параметров кисти. Большую часть меню занимает сама библиотека с кистями, где любой пользователь сможет найти инструмент себе по душе. Стандартных кистей большое множество, и самые главные из них — круглые с четкими и размытыми краями — представлены в различных размерах.
Установить свой собственный размер кисти пользователь Фотошопа может с помощью клавиш [ и ]. Каждый шаг меняет размер кисти на 5 пикселей. Изменить жесткость помогут те же самые клавиши, но в сочетании с зажатой Shift — так вы уменьшите или увеличите значение на 25%.
Включение и выключение панели кисти
Для того, чтобы вызвать следующую элемент панели, можно не только нажать на саму его кнопку, но и воспользоваться клавишей F5. В окне располагаются вкладки с различными функциями:
- наборы кистей открывают библиотеку, где можно ознакомиться со всеми оттисками и размерами;
- форма отпечатка кисти позволяет указать размер диаметра кисти;
- динамика формы настраивает колебания размера, угла, окружности и отражения;
- рассеивание устанавливает количество и местонахождение оттисков кисти;
- текстура помогает задать к определенной кисти текстуру;
- двойная кисть позволяет создать оттиск из двух кисточек;
- динамика цвета поможет подобрать оттенок для рисования;
- шум добавляет в работу шумов;
- влажные края придают кисти акварельный эффект;
- аэрограф похож по функциям на распылитель;
- сглаживание позволяет добиться более мягких краев у острой кисти;
- защита текстуры нужна в случае, чтобы из раза в раз не изменять предустановленную нами текстуру кисти.

Режимы рисования на верхней панели — это то же самое, что и режимы наложения. Они представляют из себя смешивание цветов при помощи ряда математических формул, работающих над RGB каждого пиксела.
НепрозрачностьЭтот параметр помогает менять прозрачность кисти, снижая интенсивность ее цвета. Значение Opacity на ползунке можно изменять как мышкой, так и с помощью клавиш клавиатуры, где 0 — это 100 процентов, 1 — 10 процентов, а каждая следующая цифра будет изменять непрозрачность на 25 процентов.
НажимFlow меняет нажим кисти, будто вы рисуете карандашом по бумаге — чем сильнее нажимаете, тем интенсивнее след от него. Его также можно применять с помощью мыши и клавиатуры, только во втором случае вместе с цифрами придется зажать клавишу Shift. Для пользователей графического планшета есть функция, где нажим управляет непрозрачностью: нажав на специальную кнопку, программа автоматически будет изменять параметр непрозрачности в зависимости от того, какое усилие прикладывается на планшет.
При включенном с помощью левой кнопки мыши инструменте Airbrush кисть начинает рисовать непрерывно — даже если остановитесь на одном месте документа, она не перестанет изменяться, становиться насыщеннее и ярче, подобно баллончику-распылителю.
Загружаем новые кисти в ФотошопВ Интернете представлено множество разнообразных наборов кистей, которые помогут вам вывести свое творчество в Adobe Photoshop на новый уровень. Большинство их них — абсолютно бесплатны, но есть и те редкие подборки, за которые придется заплатить, и в большинстве случаев это стоит того.
Как только вы скачали необходимые вам файлы с наборами кистей, поместите их в удобную папку, до которой вам будет удобнее всего потом добираться.
Обратите внимание, что кисти для Фотошопа должны иметь расширение ABR.
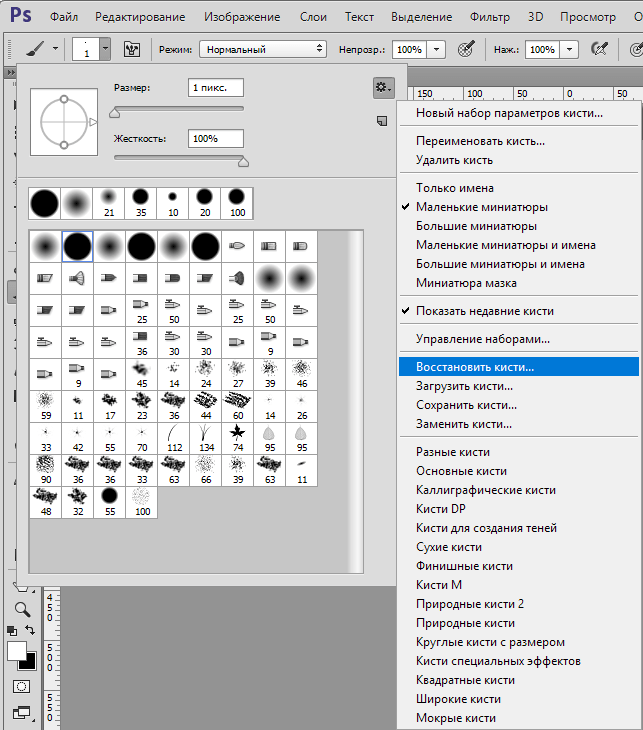
Начинается все с запуска программы: после того, как открылось ее окно, создаем произвольный документ и выбираем инструмент “Кисть”, кликая правой кнопкой мыши для открытия окна с базовыми настройками. В правой части окна вы увидите небольшой кружок со стрелкой внутри — нажав на него, вы откроете большое меню задач. Для нас важной будет являться пятая группа с опциями “Восстановить”, “Загрузить”, “Сохранить” и “Заменить кисти” — выбираем вторую и перед нами откроется диалоговое окно с выбором пути до той самой кисти, которую необходимо установить в Фотошоп (здесь и понадобится та самая “удобная” папка с кистями). Выбираем кисть и загружаем ее, после чего она сразу же появляется в общем списке в самом конце — теперь ей можно пользоваться!
В правой части окна вы увидите небольшой кружок со стрелкой внутри — нажав на него, вы откроете большое меню задач. Для нас важной будет являться пятая группа с опциями “Восстановить”, “Загрузить”, “Сохранить” и “Заменить кисти” — выбираем вторую и перед нами откроется диалоговое окно с выбором пути до той самой кисти, которую необходимо установить в Фотошоп (здесь и понадобится та самая “удобная” папка с кистями). Выбираем кисть и загружаем ее, после чего она сразу же появляется в общем списке в самом конце — теперь ей можно пользоваться!
В этом же окне вы можете удалить те кисти, которые вами не используются или вовсе мешают в работе — для этого просто щелкните правой кнопкой мыши по миниатюре кисточки и в выпадающем меню выберите “Удалить кисть”.
Стоит отметить, что все новые кисти попадают к вам в коллекцию и остаются в самом низу списка — это неудобно в тех случаях, когда некоторыми типами этого инструмента вы пользуетесь постоянно и необходимо вынести их как можно выше на видное место. Именно для таких случаев и существует опция “Заменить”, позволяющая составить библиотеку исходя из ваших предпочтений и без всего лишнего.
Именно для таких случаев и существует опция “Заменить”, позволяющая составить библиотеку исходя из ваших предпочтений и без всего лишнего.
Команда “Восстановить” поможет вернуть те кисти, которые были потеряны случайно в процессе установки и замены новыми. Она позволит восстановить вид библиотеки по умолчанию.
Для пользователей последней версии Фотошопа работа с кистями строится по более упрощенному варианту: все новые только что загруженные кисти могут быть отсортированы по категории или названию и как отдельная папка — ими можно управлять с верхней панели настроек инструмента. Теперь вся масса кистей будет упорядоченно лежать по своим папкам — и это очень удобно.
Поделиться статьёй:
Как настроить сглаживание кисти в фотошопе cs6. Рисование мягкой или твердой кистью в фотошоп
Уроки ФШ:Кисть в фотошопе.Как настроить кисть в фотошопе?Инструмент кисти в фотошопе расположен в панели инструментов слева:
Если кисть активна, то сверху появится меню быстрой настройки кисти, выглядит оно так:
Давайте разберемся, какие настройки предлагает нам это меню.
Первое, это тип кисти . Нажмите на стрелку рядом с иконкой кисти, и вы увидите список типов кисти:
Давайте выберем кисть Fuzzy Cluster Loose и проведем ей несколько раз по холсту:
Как видите, это кисть в виде колючей проволоки. Стандартно в photoshop установлено чуть больше десятка таких типов кисти. Используются они довольно редко, но, тем не менее, некоторые из них довольно интересны:
Если вы нажмёте на стрелку в этом меню, то увидите список опций. Здесь вы можете выбирать наборы кистей, в каждом из которых хранятся определённые типы, наподобие рассмотренных выше. Нажав на Preset Manager, вы попадёте в редактор наборов, в котором можете изменить текущий набор кистей в фотошопе:
Но, как я уже говорил, всё это используется довольно редко, так что просто имейте в виду, что такие типы кистей существуют. А мы двигаемся дальше.
Параметр Size отвечает за размер кисти. Вы можете изменять его передвигаю ползунок, или же введя значение в поле вручную
Параметр Hardness регулирует жёсткость кисти. Когда я в уроках photoshop говорю, что нужно взять мягкую кисть, это значит параметр Hardness равен 0%, а если жёсткую — 100%.
Когда я в уроках photoshop говорю, что нужно взять мягкую кисть, это значит параметр Hardness равен 0%, а если жёсткую — 100%.
Также вы можете выбрать уже готовые варианты кистей из окошка. Теперь рассмотрим доступные опции, они раскрываются по нажатию на стрелку:
В нижней части списка располагаются стандартные и скачанные вами наборы кистей (подробнее об этом читайте в уроке как установить кисть в photoshop). По нажатию на Preset Manager вы попадаете в менеджер кистей:
Здесь показаны кисти, находящиеся в текущем наборе. По нажатии на кнопку Load вы можете добавить кисти из другого набора (например, скачанного у из нашего раздела кистей для фотошопа) к текущему. А если выделить несколько кистей, то по нажатии на Save Set можно создать из них свой набор.
Теперь рассмотрим настройки непрозрачности и нажима кисти в фотошопе:
Параметр Opacity задаёт непрозрачность кисти. Значение 0% соответствует абсолютно прозрачной кисти, 100% — абсолютно непрозрачной.
Параметр Flow задаёт силу нажима на кисть: 0% — нажим еле-еле, 100% — нажим в полную силу.
Если вы заметили, в этой панели есть ещё 3 кнопки, про которые я ничего не сказал, и которые используются для работы с планшетом это Tablet Pressure Contols Opacity (Нажим пера контролирует непрозрачность), Enable airbeush mode (Активировать режим аэрокисти) и Tablet Pressure Contols Size (Нажим пера контролирует размер)
Итак, обзор быстрых настроек кисти мы произвели, и теперь начинается самое интересное — вы узнаете, как настроить кисть в фотошопе .
Как настроить кисть в фотошопе
По нажатии на F5 открывается меню настройки кисти (конечно, при активном инструменте кисти):
Перейти в эту панель можно также нажав на значок в меню быстрой настройки кисти
Внимание!
Имейте в виду, что эти настройки применимы не только к кисти, но и к таким инструментам, как Pencil Tool (Карандаш), Mixed Brush Tool (Кисть-микс), Clone/Pattern Stamp Tool (Штамп), History/Art History Brush Tool (Архивная кисть), Eraser Tool (Ластик), Blur/Sharpen/Smudge Tool (Размытие, Резкость, Грязь), Dodge/Burn/Spronge Tool (Осветлитель, затемнитель, губка).
По сути, это универсальные настройки для всех инструментов кистевого типа.
Настройка кончика кисти
Итак, первая вкладка — Brush Tip Shape (Настройка кончика кисти). С параметром Size вы уже знакомы, а вот дальше начинается кое что новенькое:
Галочки Flip X/Y позволяют инвертировать кисть по оси X или Y.
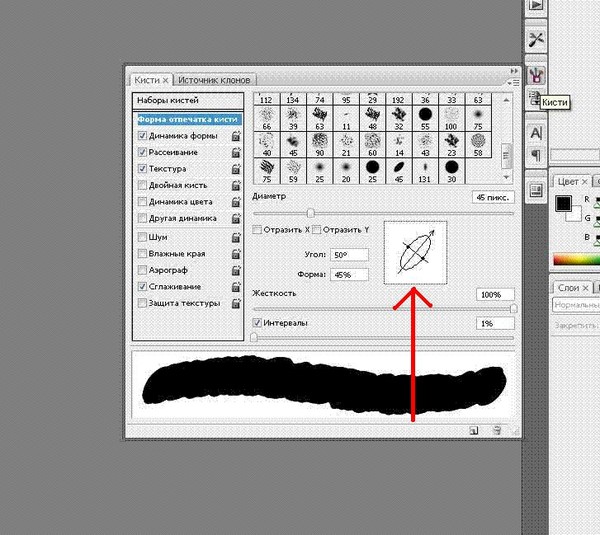
Amgle настраивает угол кисти. Давайте выберем из списка какую-нибудь кисть, отличающуюся от стандартной и проследим на ней изменение угла (кстати, в этом списке доступны как сами кисти, так и типы кистей):
Я взял кисть Soft Elliptical 100 (она же Aurora) и повернул её на -46 градусов.
Надеюсь, здесь всё понятно и вы теперь без труда сможете настроить угол поворота кисти в фотошопе.
Aurora стала похожа на самую обыкновенную кисть.
Параметр Hardness (Жёсткость) вам уже знаком, а вот Spacing (Расстояние) весьма интересная настройка, которая регулирует расстояние между двумя мазками кисти:
Динамика формы кисти в фотошопе
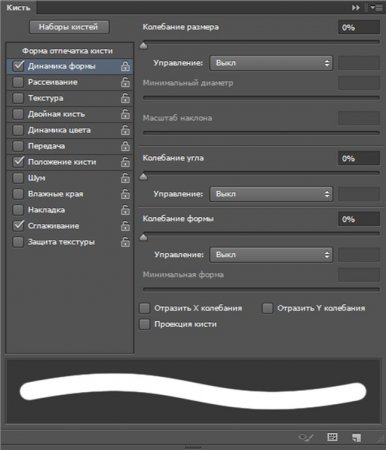
Теперь переходим во вкладку Shape Dynamics (Динамика формы). Рассмотрим настройки на примере обычной жёсткой кисти размером 48px.
Рассмотрим настройки на примере обычной жёсткой кисти размером 48px.
Первое, что нас интересует — Size Jitter (Дрожание размера). Как можно догадаться из названия, этот параметр регулирует колебание размера на протяжении штриха кисти:
Список Сontrol как правило одинаков для всех параметров и указывает условие, по которому будет управляться тот или иной параметр кисти в фотошопе.
Off значит без специальных условий.
Если выбран Fade, кисть будет «затухать»:
Количество шагов, на протяжении которых будет происходить затухание, задаётся в прямоугольнике справа от параметра.
Если выбраны Pen Pressure (Давление пера), Pen Tili (Наклон пера) или Stylus Wheel (Колёсико стилуса) то управление будет происходить разной степенью нажатия и наклона стилуса, и положения колёсика (если оно есть). Rotation зависит от вращения пера стилуса.
Minimum Diameter позволяет ограничить диаметр, меньше которого кисть быть не может.
Angle Jitter задаёт «дрожание угла». Действие аналогично Size Jitter, с той разницей, что задаётся колебание угла.
Действие аналогично Size Jitter, с той разницей, что задаётся колебание угла.
Roundness Jitter задаёт, как вы уже наверно догадались, «дрожание» окружности мазка (тот самый параметр Roundness, который мы несколько минут назад разобрали). Действие Minimum Roundness здесь аналогично Minimum Diameter у параметра Shape Dynamics.
Настройка рассеивания кисти в фотошопе
Переходим к вкладке Scattering (Рассеивание). Название говорит само за себя — здесь находятся настройки рассеивания кисти.
Параметр Scatter задаёт величину рассеивания. Попробуйте установить 500% и порисовать теперь этой кистью:
Отметив галочку Both Axes (Обе оси) вы получите рассеивание по обеим осям (X и Y).
Значение Count задаёт количество мазков кисти. Соответственно чем выше это значение тем больше точек будет создавать кисть. Ну и наконец, Count Jitter задаёт колебания количества мазков.
Текстурная кисть в фотошопе
Следующая вкладка называется Texture и позволяет накладывать на кисть текстуру. Здесь всё довольно просто — выбираете текстуру и задаёте режим смешивания .
Здесь всё довольно просто — выбираете текстуру и задаёте режим смешивания .
Динамика цвета кисти в фотошопе
Идём в следующую вкладку и видим Color Dynamics (Динамика цвета). Эта настройка похожа на все разобранные нами, и отличается она только тем, что позволяет задавать колебания цвета для кисти в фотошопе. Давайте посмотрим, как это работает.
Foreground/Background Jitter задаёт колебания между цветом переднего плана, и цветом фона. Таким образом, все оттенки, которые находятся между этими цветами будут входить в диапазон колебания.
Hue Jitter — колебания цветового тона.
Saturation Jitter — колебания насыщенности.
Brightness Jitter — колебания яркости.
Purity — чистота оттенков. Со значением этого параметра 100% вы получите чистые, яркие цвета, соответственно чем меньше этот параметр, тем больше цвета смешиваются друг с другом.
Давайте посмотрим что получится, если провести по холсту кистью с настройками, как на изображении выше:
Вот такой интересный эффект. Подумайте, сколько возможностей дают эти настройки кистей в фотошопе ! Но это ещё не всё, двигаемся дальше.
Подумайте, сколько возможностей дают эти настройки кистей в фотошопе ! Но это ещё не всё, двигаемся дальше.
Настройка переходов кистей в фотошопе
Transfer — переходы. В этой вкладке этой вкладки настраиваются колебания непрозрачности (Opacity Jitter) и нажима кисти (Flow Jitter).
Также есть такие параметры, как Noise (если отмечен, создаёт шум на штрихе кисти), Wet Edges (Обветренные края), Airbrush (Аэрокисть) и Smoothing (Сглаживание).
Инструмент Brush (Кисть), пожалуй, один из наиболее часто используемых инструментов в Фотошоп. И неспроста, поскольку он универсален в своем применении. Вы можете менять форму кисти, задавать свою собственную, менять цвет, размер, а также использовать ее при создании маски и контуров. Этот урок покажет вам наиболее часто распространенные действия, которые можно осуществлять кистью, а также тонкости ее настройки и еще кое-что интересное, и, конечно же, полезное в применении. Прежде, чем мы приступим к описанию свойств этого инструмента, давайте для начала посмотрим, где он находится.
Инструмент Brush (Кисть) и пути его активации
Инструмент Кисть (Brush ) расположен в панели инструментов и имеет пиктограмму, которую вы можете видеть ниже:
Чтобы активировать инструмент, достаточно просто кликнуть правой кнопкой мыши по иконке. Но иногда, в ходе работы, нужно быстро переключаться между инструментами, для этого в Фотошоп предусмотрены клавиши быстрого вызова инструментов (иногда это сочетание клавиш). Для инструмента Brush (Кисть), выделена клавиша B (латинская). То есть во время работы в Фотошоп, достаточно нажать эту клавишу для активации инструмента.
Панель настроек (Option Bar ) инструмента Кисть (Brush )
Как только вы активируете инструмент Кисть (Brush ), вверху окна программы появится его Панель настроек (Option Bar ). Выглядит она так:
Итак, рассмотрим каждый элемент данной панели в отдельности. Слева вы уже узнали иконку нашего инструмента, она как раз свидетельствует о том, что выбран именно инструмент Brush (Кисть), а не какой-либо иной инструмент. Если вы нажмете на стрелочку справа от иконки, появится выпадающее меню:
Слева вы уже узнали иконку нашего инструмента, она как раз свидетельствует о том, что выбран именно инструмент Brush (Кисть), а не какой-либо иной инструмент. Если вы нажмете на стрелочку справа от иконки, появится выпадающее меню:
Tool Preset Picker )
Это меню называется «Заданные настройки инструмента» (Tool Preset Picker ). Такое меню есть практически у каждого инструмента, вспомним хотя бы урок про инструмент Crop (Кадрирование) . Оно предлагает выбрать из стандартного перечня часто используемые особые настройки кисти для удобного их использования. В Фотошоп CS3 в стандартный набор этого меню включено три вида кисти, у них уже заданы настройки формы, цвета, плотности и др. Ниже для примера приведен скриншот, показывающий наглядно, как отражаются эти настройки в применении:
Возможно, вы скажете, что вам не нужны эти кисти, и пользы от них никакой не будет, но вас ждет приятный сюрприз! В этом меню вы можете поместить кисти со своими собственными настройками, которые чаще всего будут нужны в работе именно вам, то есть, фактически, вы можете настраивать этот инструмент под себя. Давайте разберемся, как это делается. Для начала кликните в выпадающем меню по маленькой стрелочке справа, появится еще одно меню:
Давайте разберемся, как это делается. Для начала кликните в выпадающем меню по маленькой стрелочке справа, появится еще одно меню:
На скриншоте показано, как выглядит это меню в англоязычной версии, ниже будет представлено назначение его функций и их перевод.
Итак, как вы уже заметили, все функции отделены горизонтальной прямой, таким образом, функции делятся по группам назначения, это сделано для удобства пользования (если вы обратите внимание на панель инструментов, то все они так же разделены по группам).
В первую группу входит одна единственная функция New Tool Preset (Новая настройка инструмента), это означает, что вы можете задать собственные параметры кисти и сохранить их, нажав на эту команду. Для этого действия предназначена и пиктограмма с конвертиком в окне меню «Заданные настройки инструмента» (Tool Preset Picker ), она имеет такой же вид, как пиктограмма создания нового слоя в панели слоев. Итак, после того, как вы задали настройки кисти, нажмите на пиктограмму создания новой настройки инструмента или выберите соответствующую команду, упомянутую выше, после этого появится окно, где вы сможете задать имя созданной кисти. Функция include color (включить цвет) позволяет сохранить в настройках кисти выбранный вами цвет. После того, как вы зададите имя и нажмете клавишу ОК, кисть с заданными вами параметрами появится в списке окна «Заданные настройки инструмента» (Tool Preset Picker ).
Итак, после того, как вы задали настройки кисти, нажмите на пиктограмму создания новой настройки инструмента или выберите соответствующую команду, упомянутую выше, после этого появится окно, где вы сможете задать имя созданной кисти. Функция include color (включить цвет) позволяет сохранить в настройках кисти выбранный вами цвет. После того, как вы зададите имя и нажмете клавишу ОК, кисть с заданными вами параметрами появится в списке окна «Заданные настройки инструмента» (Tool Preset Picker ).
Вторая группа состоит из двух функций, осуществляющих действия с существующими настройками кистей. Выделите щелчком левой кнопки мыши необходимую настройку кисти и нажмите Rename Tool Preset (Переименовать настройку кисти), для того, чтобы переименовать ее, или Delete Tool Preset (Удалить настройку кисти) для того, чтобы ее удалить.
Третья группа предназначена для способа отображения настроек кисти в окне «Заданные настройки инструмента» (Tool Preset Picker ):
— Show all tool presets (Показать настройки всех инструментов) – как уже упоминалось выше, для каждого инструмента Фотошоп существует возможность создания его индивидуальной настройки и последующее ее сохранение. Данная функция позволяет видеть настройки, созданные для всех инструментов, независимо от того, какой в данный момент используется, а, соответственно, вы можете не только видеть их, но и применить, кликнув по нужной настройке левой кнопкой мыши. Если у вас много подобных настроек, то такая функция может быть не очень удобной, поскольку среди всего списка вам придется искать нужную настройку, что займет определенное количество времени.
Данная функция позволяет видеть настройки, созданные для всех инструментов, независимо от того, какой в данный момент используется, а, соответственно, вы можете не только видеть их, но и применить, кликнув по нужной настройке левой кнопкой мыши. Если у вас много подобных настроек, то такая функция может быть не очень удобной, поскольку среди всего списка вам придется искать нужную настройку, что займет определенное количество времени.
— Функция Sort by tool (Сортировать по инструментам) позволяет сортировать список настроек по инструментам, она активна в случае, если в способах отображения вы выбрали Show all tool presets (Показать настройки всех инструментов) и способна облегчить вам работу в поисках нужной настройки.
При включении функции Show current tool presets (Показать настройки текущего инструмента) в окне «Заданные настройки инструмента» (Tool Preset Picker ) будут отображаться только настройки выбранного вами инструмента. В нашем случае, будут отображаться только настройки инструмента Brush (Кисть).
В нашем случае, будут отображаться только настройки инструмента Brush (Кисть).
Следующая группа функций определяет вид списка настроек. При активации функции Text Only (Только текст) список настроек приобретет следующий вид:
Small List (Малый список)
Large List (Большой список)
Следующая группа функций позволяет сбрасывать настройки инструмента к стандартным. При их применении, все настройки в окне «Заданные настройки инструмента» (Tool Preset Picker ) не удалятся и сохранят свое положение, а сам инструмент будет работать со стандартными настройками. Функция Reset tool (Сбросить инструмент) возвращает настройки инструмента (в нашем случае настройки кисти) к стандартным, то есть, если вы вдруг в ходе работы забыли, где применяли определенные параметры кисти, и соответственно, не можете их отменить, эта функция вернет все на свои места! Функция Reset all tools (Сбросить все инструменты) сбрасывает настройки для всех инструментов Фотошоп, и возвращает их к стандартным.
Волшебная группа, содержащая только одну функцию Preset Manager (Управление настройками) открывается в отдельном окне и позволяет нам производить с настройками различные операции, такие как Load (Загрузить), Save Set (Сохранить установки), Rename (Переименовать), Delete (Удалить) настройки. Для применения этих действий достаточно выделить левой кнопкой мыши нужную настройку и нажать на соответствующую команду справа. В выпадающем меню Preset type (Тип настроек) вы можете выбрать сортировку настроек по какому-либо инструменту. Есть еще одна примечательная особенность в Preset Manager (Управлении настройками): вы можете выделить сразу несколько настроек и применить к ним соответствующие команды. Для выделения настроек, расположенных одна над/под другой, выделите самую верхнюю/нижнюю настройку левой кнопкой мыши, затем зажмите клавишу Shift и кликните левой кнопкой мыши по самой нижней/верхней настройке, отпустите клавишу мыши, а затем клавишу Shift.:max_bytes(150000):strip_icc()/create-custom-brush-photoshop-brush-settings-61b927d3e047435dbb09978fb2b17aec.png)
Для выборочного выделения настроек вместо клавиши Shift зажмите клавишу Ctrl и кликните по тем настройкам, с которыми необходимо провести операции:
Седьмая группа функций предназначена также для операций с настройками, но она применяется уже ко всей группе настроек в целом, а не к каждой настройке по отдельности. Reset tool Presets (Сбросить настройки инструмента) возвращает весь список с настройками в его стандартное состояние, то есть в списке настроек для кисти у вас останется только три стандартные настройки, о которых мы упоминали в самом начале. Load tool Presets (Загрузить настройки инструмента) загружает особые настройки, которые вы могли скачать в интернете или скопировать у кого-то. Save tool presets (Сохранить настройки инструмента) позволяет сохранить весь ваш список с настройками, а функция Replace tool presets (Переместить настройки инструмента) дает возможность переместить список с вашими настройками в любую указанную папку на вашем компьютере.
В последней группе представлен список инструментов, настройками которых вы можете заменить список с настройками кисти.
Итак, мы рассмотрели только «Заданные настройки инструмента» (Tool Preset Picker ) , и вы понимаете, что это только малая часть возможностей инструмента Brush (Кисть). Передвигаясь правее по панели настроек кисти, мы переходим к меню, которое называется The Brush Preset Picker (Заданные настройки Кисти).
The Brush Preset Picker (Заданные настройки Кисти)
Если мы нажмем на стрелочку справа, то появится выпадающее меню, которое выглядит следующим образом:
Параметр Master Diameter (Главный диаметр) позволяет изменять размеры кисти, а параметр Hardness (Жесткость ) заметно влияет на края кисти (в зависимости от настроек жесткости, края могут быть жесткими и мягкими), на скриншоте ниже показан пример изменения таких настроек:
Помните, вначале статьи мы говорили о том, что каждому инструменту присвоена определенная клавиша на клавиатуре для быстрого вызова? Так вот, при помощи сочетания некоторых клавиш можно даже менять настройки инструмента «на ходу». Так, например, вы сами понимаете, что при работе с кистью, не очень-то удобно каждый раз открывать меню The Brush Preset Picker (Заданные настройки Кисти) и изменятьв нем настройки кисти, открою вам небольшой секрет. Для того, чтобы изменять «на ходу» размер кисти, достаточно нажать на квадратные скобки. Скобка [ уменьшает размер кисти на 5 пикселей, а скобка ] увеличивает. Сочетание этих клавиш с клавишей Shift уменьшает и увеличивает жесткость кисти на 25% соответственно.
Так, например, вы сами понимаете, что при работе с кистью, не очень-то удобно каждый раз открывать меню The Brush Preset Picker (Заданные настройки Кисти) и изменятьв нем настройки кисти, открою вам небольшой секрет. Для того, чтобы изменять «на ходу» размер кисти, достаточно нажать на квадратные скобки. Скобка [ уменьшает размер кисти на 5 пикселей, а скобка ] увеличивает. Сочетание этих клавиш с клавишей Shift уменьшает и увеличивает жесткость кисти на 25% соответственно.
Под параметром Hardness (Жесткость ) находится библиотека кистей, в ней вы можете выбрать кисти различной формы и на любой вкус. В стандартном наборе кистей, как правило, установлены универсальные кисти, которые пригодятся вам для работы. Выбрать эти кисти вы можете нажатием по ним левой кнопкой мыши. Но это еще не все! Ведь мы говорили, что инструмент кисть очень универсальный и гибкий в своем применении. Вы, наверное, заметили, что в меню The Brush Preset Picker (Заданные настройки Кисти) вверху справа есть такая же стрелочка, как и в меню Tool Preset Picker (Заданные настройки инструмента) , давайте посмотрим, что за ней скрывается.
Здесь, мы уже видим знакомые для нас функции, они действуют по такому же принципу, как и те, что мы рассматривали ранее, поэтому не имеет смысла снова рассматривать их по отдельности. О том, как загрузить кисть или набор кистей, вы можете посмотреть в уроке Зинаиды Лукьяновой «Как правильно установить кисть в Фотошоп» , урок «Как сделать свою кисть в Фотошоп» смотрите . Как только вы научитесь это делать, у вас тут же возникнет множество вопросов, например:
«Что делать, если я закачал много кистей, а половина из них мне не нужна, удалять по одной?»
Согласитесь, это очень неудобно, особенно если вы действительно закачали МНОГО кистей. В решении этой проблемы нам поможет уже известная функция Preset Manager (Управление настройками). Она откроет перед вами всю вашу библиотеку кистей, которые вы можете удалить, переименовать, сохранить и т.д. Все здесь работает точно так же, как при работе с настройками инструмента в окне «Заданные настройки инструмента» (Tool Preset Picker ) . Именно здесь мы можем выделить ряд ненужных нам кистей и удалить их одним махом!
Именно здесь мы можем выделить ряд ненужных нам кистей и удалить их одним махом!
«Я хочу, чтобы в библиотеке были только стандартные кисти, как их вернуть?»
Сбросьте настройки библиотеки. Это сделать легко, просто примените функцию Reset Brushes (Сбросить кисти), тогда все загруженные ранее кисти удалятся, а стандартные останутся. Если вам жалко удалять ранее закачанные кисти, сохраните их на компьютере при помощи функции Save Brushes (Сохранить кисти) . Перебросить кисти из одной папки в другую вам поможет функция Replace Brushes (Переместить кисти).
«В уроке написано, что применяются стандартные кисти, а у меня в стандартных кистях нет такой, что делать?»
Не все стандартные кисти отображаются изначально в нашей библиотеке, так как в ней расположены только часто используемые, остальные разделены по группам, которые вы можете включить в любой момент и выбрать необходимую кисть. Для примера ниже представлен скриншот набора кистей из группы Special Effect Brushes:
Ну что, поражают возможности инструмента?! Как вы догадываетесь, это еще не все, вернемся к Панели настроек (Option Bar ), берем наш курс правее, и мы видим новое меню, которое называется Mode (Режим).
Mode (Режим/Режим смешивания)
Это меню позволяет нам еще больше разнообразить нашу работу с инструментом. Каждый режим придает свой неповторимый эффект. Готовы в этом убедиться? Тогда приступим!
Для начала необходимо отметить, что режим смешивания нужен для смешения цветов объектов. Смешение цветов в Фотошоп происходит посредством использования ряда прописанных математических формул, работающих над значениями RGB каждого пикселя.
Всего режимов 27, конечно, все их мы рассматривать не будем, мы коснемся только некоторых из них.
Рассмотрим первую группу режимов:
— Режим Normal (Обычный) применяет кисть без какого-либо изменения в пикселях, это наиболее часто используемый режим
— Режим Dissolve (Растворение) добавляет немного шума краям кисти
— Режим Behind (Позади) рисует позади объекта, даже если рисование происходит на слое с объектом
— Режим С lear (Очистить) вы можете использовать в качестве ластика, поскольку он стирает нарисованное
Вот как это все выглядит на практике:
На фотографии ниже представлено действие других режимов смешивания. Вы сами можете поэкспериментировать с ними, применяя к любому объекту и наблюдая за полученными эффектами.
Вы сами можете поэкспериментировать с ними, применяя к любому объекту и наблюдая за полученными эффектами.
Opacity (Прозрачность)
Далее в Панели настроек (Option Bar ) мы видим параметр Opacity (Прозрачность)
с ее помощью мы можем менять прозрачность кисти, то есть снижать интенсивность цвета кисти. Чтобы наглядно представить, о чем идет речь, внимательно посмотрите на скриншот ниже:
Есть два небольших секрета по быстрому изменению уровня прозрачности: первый способ – номерные клавиши, 0 – 100% прозрачности, 1 – 10%, нажатие каждой последующей цифры увеличивает прозрачность на 25%.
Еще один способ (для более тонкой настройки) – наведите курсор на само слово Opacity (Прозрачность), тогда он примет вид двусторонней стрелки и, зажав левую клавишу мыши, двигайте ей влево, чтобы уменьшить прозрачность и вправо, чтобы увеличить.
Flow (Нажим)
Параметр Flow (Нажим), как вы уже поняли, меняет нажим кисти, равно как вы рисовали бы на бумаге карандашом или фломастером: чем сильнее вы нажимаете, тем интенсивнее он рисует.
Быстрое управление нажимом осуществляется подобно управлению прозрачностью, только если второй способ абсолютно идентичен, то в первый, отличается лишь тем, что одновременно с номерной клавишей вам нужно будет нажать клавишу Shift.
Airbrush (Аэрограф)
Функция Airbrush (Аэрограф) представлена в виде вот такой пиктограммы:
Если эта функция включена, то кисть начинает рисовать непрерывно. Даже если вы остановитесь в одной позиции, она все равно будет применяться до тех пор, пока вы не отпустите кнопку мыши. Эта кисть чем-то напоминает распылитель, чтобы наглядно увидеть ее действие, вам нужно снизить до минимума уровень flow (нажима):
При ретушировании портретов, если вы сталкиваетесь с необходимостью что-то подкрасить на коже кистью, желательно, чтобы эта функция была включена, при умелом использовании она позволит максимально сохранить текстуру.
Последнее и, пожалуй, самое интересное, что нам предстоит узнать о работе с кистью – это так называемая Brush Palette (Палитра кистей).
Brush Palette (Палитра кистей)
Палитра кистей находится в Панели настроек (Option Bar ) слева в самом конце панели.
Для ее быстрого вызова достаточно нажать клавишу F5 на клавиатуре.
Эта палитра способна творить чудеса и открывает нам дверь в большой мир гибких настроек инструмента Brush (Кисть)!! Сейчас вы в этом убедитесь!
Давайте начнем по порядку: слева у нас названия функций, справа их настройки, итак, поехали!
Brush Presets (Настройки кисти) эта функция нам уже знакома, здесь в нашем распоряжении библиотека кистей, а также возможность изменения диаметра кисти. Давайте в качестве примера выберем из библиотеки кисть Grass (Трава) и уберем слева все заданные для нее настройки.
Brush Tip Shape (Настройка формы кисти).
Diameter (диаметр) — эта функция предоставляет нам возможность изменять диаметр кисти, но в отличие от функции Master Diameter (Главный диаметр), она замеряет количество пикселей фигуры кисти и не позволяет увеличивать диаметр выше их значения. Кнопка Use sample size (Использовать размер образца) восстанавливает размер по умолчанию для кисти.
Кнопка Use sample size (Использовать размер образца) восстанавливает размер по умолчанию для кисти.
Flip X (Отразить по X ) отражает форму кисти по горизонтали, а Flip Y (Отразить по Y ) отражает ее по вертикали, возможно использование сразу двух параметров.
Параметр Angle (Угол) позволяет менять угол наклона кисти, а Roundness (Окружность ) позволяет изменять форму кисти в пределах окружности. Если вы посмотрите правее, то перед вами будет ось с окружностью. Когда эта окружность имеет правильную форму (100%), то и кисть также имеет свойственную ей правильную форму, но если превратить эту окружность, к примеру, в овал, то кисть будет принимать форму в пределах овала (см. изображение ниже). Оба параметра можно вводить не только в числовом варианте, но и применять на графических осях и окружности справа при помощи мыши.
Hardness (Жесткость) регулирует жесткость кисти, но данный параметр работает не со всеми кистями, особенно, если они сделаны из какого-либо изображения. Но со стандартными круглыми кистями он работает превосходно.
И последний параметр в этой группе – Spacing (Интервал) определяет расстояние между отпечатками кисти при рисовании. Чем больше устанавливаемый процент, тем больше расстояние между отпечатками, и наоборот.
Shape Dynamics (Динамика формы). Данная группа настроек позволяет задавать настройки колебания размера, угла, окружности и отражения. Чем большее значение вы устанавливаете, тем произвольнее будут применяться параметры. Итак, рассмотрим работу каждого из этих параметров в отдельности.
Size Jitter (Колебание размера) устанавливает колебание размера, на него влияет также параметр Minimum diameter (Минимальный диаметр) , он задает минимальный допустимый диаметр при колебаниях размера, если данный параметр устанавливать на 0%, то колебание размера будет производиться от максимально возможного (определяется размером кисти) до минимально возможного, соответственно, чем больше установлено значение минимального диаметра, тем меньше будет колебание размера.
Angle Jitter (Колебание угла) как вы уже поняли, определяет колебание угла наклона. Чем меньше установлен процент угла, тем, соответственно, меньшее колебание, и наоборот.
Roundness Jitter (Колебание окружности) позволяет применять колебание формы кисти в пределах заданной окружности. Ограничение минимального диаметра окружности можно установить в параметре Minimum Roundness (Минимальная окружность) , он работает также, как и Minimum diameter (Минимальный диаметр) .
Flip X Jitter и Flip Y Jitter устанавливают произвольное колебание отражения по вертикали и по горизонтали. Вы уже наверняка обратили внимание на функцию Control (Управление ), находящуюся под каждым параметром. Давайте отдельно ознакомимся с ней, принципы ее действия одинаковы для всех параметров. Если в выпадающем меню стоит значение Off , то функция управления отключена. При выборе параметра Fade (Переход) вы можете установить плавность перехода колебания в появившемся окошке справа. Чем больше вы установите значение, тем плавне будет переход. Параметр Pen Pressure (Нажим пера) доступен только при использовании планшета, с помощью этого параметра вы можете установить чувствительность колебаний к нажиму пером на планшете. Если ваш планшет не поддерживает данную функцию, то рядом с ней слева появляется значок с восклицательным знаком, свидетельствующий о том, что данный параметр недоступен. Параметр Pen Tilt (Наклон пера) также доступен только для планшета, при его активации колебание размера зависит от наклона пера. Stylus Wheel (Колесико) функция также рассчитана на пользование планшетом, колебание будет зависеть от положения вашего колесика.
Давайте отдельно ознакомимся с ней, принципы ее действия одинаковы для всех параметров. Если в выпадающем меню стоит значение Off , то функция управления отключена. При выборе параметра Fade (Переход) вы можете установить плавность перехода колебания в появившемся окошке справа. Чем больше вы установите значение, тем плавне будет переход. Параметр Pen Pressure (Нажим пера) доступен только при использовании планшета, с помощью этого параметра вы можете установить чувствительность колебаний к нажиму пером на планшете. Если ваш планшет не поддерживает данную функцию, то рядом с ней слева появляется значок с восклицательным знаком, свидетельствующий о том, что данный параметр недоступен. Параметр Pen Tilt (Наклон пера) также доступен только для планшета, при его активации колебание размера зависит от наклона пера. Stylus Wheel (Колесико) функция также рассчитана на пользование планшетом, колебание будет зависеть от положения вашего колесика.
Scattering (Рассеивание) определяет количество и размещение отпечатка кисти в документе. Параметр Scatter (Разброс) определяет разброс отпечатка кисти в документе по оси Y, то есть при его применении разброс будет осуществляться вверх и вниз. Если вы активируете параметр Both Axes (Обе оси), то разброс отпечатка будет производиться по двум осям, то есть не только вверх и вниз, но и вправо и влево. Чем больше значение
Scatter (Разброс), тем большим будет разброс отпечатка.
Параметр Count (Количество) определяет количество отпечатков в разбросе. Чем больше его значение, тем больше отпечатков кисти будет в разбросе. Сравните предыдущее изображение, где этот показатель стоял на 1 и изображение ниже:
Параметр Count Jitter (Колебание количества), как вы уже догадались, определяет колебание количества отпечатков. Минимальное количество ограничивается параметром
Минимальное количество ограничивается параметром
Count (Количество), а максимальное – размером кисти.
Texture (Текстура). Данная функция позволяет применять текстуру к кисти. Если флажок
Texture Each Tip (Текстурировать каждый отпечаток) не отмечен, то текстура будет накладываться на всю область применения кисти, если отмечен, то текстура применяется к каждому отпечатку кисти отдельно (при этом становятся активными дополнительные возможности настройки). Параметр Scale (Масштаб) определяет масштаб применения текстуры к кисти.
Параметр Mode (Режим) позволяет выбирать режим смешивания текстуры с цветом отпечатка кисти, работает подобно известным уже нам режимам смешивания. Параметр
Depth (Глубина) увеличивает или уменьшает контрастность применения текстуры к отпечатку кисти.![]() Параметр Minimum Depth (Минимальная глубина) определяет минимальное значение контраста для параметра Depth Jitter (Колебание глубины).
Параметр Minimum Depth (Минимальная глубина) определяет минимальное значение контраста для параметра Depth Jitter (Колебание глубины).
Dual Brush (Двойная кисть). Это очень интересный параметр, так как он позволяет создать нам отпечаток из двух кистей одновременно. В самом верху расположен уже известный нам параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей. Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y. Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами. Все остальные параметры уже хорошо вам известны, только они применяются к выбранной вами для смешивания кисти (на изображении я уменьшила интервал между отпечатками для большей наглядности).
Color Dynamics (Динамика цвета) – это просто волшебная функция. Для того, чтобы убедится в этом, для начала установите на свой вкус цвета переднего и заднего фонов. Дело в том, что эта функция позволяет нам играть различными оттенками выбранных нами цветов при рисовании. ПараметрForeground / Background Jitter (Колебание переднего/заднего фона) определяет колебание цветов (а точнее оттенков) между выбранными цветами переднего и заднего фонов. Чем больше этот показатель, тем больше оттенков. Далее идут параметры колебания Hue (Цветового тона), Saturation (Насыщенности) и Brightness (Яркости), попробуйте поиграть с этими настройками, и вы сможете получить множество интересных результатов! Параметр Purity (Чистота цвета) увеличивает и уменьшает насыщенность цветов. Я умышленно не показываю различия между настройками данных параметров, поскольку их изменение приводит к очень разнообразным результатам, еще раз предлагаю вам поэкспериментировать с этим самостоятельно.
Для того, чтобы убедится в этом, для начала установите на свой вкус цвета переднего и заднего фонов. Дело в том, что эта функция позволяет нам играть различными оттенками выбранных нами цветов при рисовании. ПараметрForeground / Background Jitter (Колебание переднего/заднего фона) определяет колебание цветов (а точнее оттенков) между выбранными цветами переднего и заднего фонов. Чем больше этот показатель, тем больше оттенков. Далее идут параметры колебания Hue (Цветового тона), Saturation (Насыщенности) и Brightness (Яркости), попробуйте поиграть с этими настройками, и вы сможете получить множество интересных результатов! Параметр Purity (Чистота цвета) увеличивает и уменьшает насыщенность цветов. Я умышленно не показываю различия между настройками данных параметров, поскольку их изменение приводит к очень разнообразным результатам, еще раз предлагаю вам поэкспериментировать с этим самостоятельно.
Функция Other Dynamics (Другая динамика) позволяет устанавливать колебания opacity (прозрачности ) и flow (плотности) кисти. Эти параметры нам уже знакомы, поэтому не будем на них останавливаться.
Еще у нас осталась целая группа функций, отделенных от других чертой. Эти функции не имеют персональных настроек:
Функция Airbrush (Распылитель) это та же функция, что мы рассматривали в середине этого урока.
Функция Noise (Шум) добавляет шум к отпечатку кисти.
Wet edges (Мокрые края) придает отпечатку эффект акварели.
Smoothing (Сглаживание) позволяет нам при рисовании избавиться от острых углов и делает переходы плавными.
Protect texture (Защита текстуры). Бывает так, что некоторые кисти имеют в своих персональных настройках свою собственную текстуру, чтобы каждый раз не менять установленную вами текстуру при выборе разных кистей, активируйте эту функцию, и она ко всем кистям с настройками текстуры применит ту, которую вы установите.
Итак, мы рассмотрели все возможности, которые предоставляет нам инструмент Brush (Кисть). Это поистине волшебный инструмент, как вы уже успели в этом убедиться, впрочем как и в том, что Фотошоп – это мир с безграничными возможностями! Немного умения и терпения, и вы – настоящий мастер Фотошопа! Надеюсь, этот урок раскрыл вам тайны такого чарующего инструмента и оказался вам полезным! Любые возникающие вопросы вы всегда можете задать в комментариях.
Вы полагаете, что нарисовать в фотошопе поляну с цветами или звездные россыпи сложно? Ничего подобного! Всего лишь одно-два движения правильно настроенной кистью! Это не сложно, это очень простой урок для начинающих.
Нужно только научиться настраивать инструмент Brush (Кисть) на панели инструментов Adobe Photoshop.
Примеры выполнены в Adobe Photoshop CS4, но практически все настройки есть и в более ранних версиях фотошопа. В поздних версиях программы больше возможностей для работы с графическими планшетами.
Как выбрать кисть?
Инструмент Brush (Кисть) выбираем на панели инструментов Adobe Photoshop.
На панели параметров щелкните по стрелочке списка Кисть (Brush), отскройте список с набором кистей и выберите нужную вам кисть.
В раскрывшейся палитре задайте размер мазка линии (толщину линии, которой будет рисовать кисть) – ползунок Master Diametr (Главный диаметр), а также жесткость кисти — ползунок Hardness (Жесткость).
Если в открытом наборе требуемой кисти нет, нужно нажать на треугольную кнопку и выбрать другой набор кистей из коллекции установленных в фотошопе.
Если и здесь вам не удалость найти ничего подходящего, то есть два пути: скачать в Internet нужную кисть или создать ее самостоятельно.
Как установить скачанную кисть?
Файлы с кистями имеют расширение abr (например, stars.abr). В наборе обычно бывает много разных кистей одной тематики. Установить скачанный набор кистей в фотошопе несложно:
Как создать новую кисть?
Это очень просто. Сначала нужно нарисовать то, что будет отпечатком кисти. Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Нарисуйте в програме фотошоп, например, вот такой кленовый лист на прозрачном фоне. Затем выполните команду меню Edit (Редактирование) > Preset Manager (Определить настройки кисти) и задайте имя для новой кисти. Кисть появится в коллекции кистей на панели инструментов фотошопа.
Как настроить кисть?
Выберите на панели инструментов фотошоп созданную вами новую кисть. Затем выполните команду меню Window (Окно)> Brushes (Кисти) (или нажмите кнопку на панели быстрого запуска).
Откроется панель опций – дополнительных настроек кисти. Можно использовать эту палитру для изменения размера, формы, угла наклона, промежутков между мазками кисти, прозрачности отдельных мазков, включить функцию рассеивания и изменения других параметров.
Изображения замков напротив каждой настройки «не закрыты», то есть вы можете менять настройки кисти, с которой в данный момент работаете, как вам захочется. Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
В открытой палитре настроек в нижней ее части есть флажок и ползунок Spacing (расстояние, промежутки). Перемещайте его вправо-влево, посмотрите на результат и остановите приблизительно на 100%. Именно так, с такими промежутками ваша кисть будет рисовать, даже если вы будете вести мышкой одну непрерывную линию.
А если нужно чтобы при рисовании одного мазка, происходило изменение формы, размера и угола наклона кисти?
Изменение формы, размера и угола наклона кисти
Для этого в фотошопе есть пункт настроек Shape Dynamics (Динамика формы).
Size Jitter (Колебание размера) будет менять размер каждого листика, который будет появляться во время рисования. В окне предварительного просмотра настроек это хорошо отображается.
Чуть пониже – Control. Здесь задается условие, как именно будет изменяться размер.
Off (отключено) – размер будет меняться в случайном порядке.
Fade – (угасание) – размер кисти будет постепенно и плавно уменьшаться за определённое количество шагов. Это количество указывают в квадратике, который рядом справа.
Minimum Diameter – (минимальный диаметр) до которого кисть будет уменьшаться в размере.
Angle Jitter – колебание угла. Этот ползунок будет изменять угол и ориентацию на плоскости вашей кисти.
Roundness Jitter – колебание закруглённости. Если вы будете рисовать кистью с этим параметром, то увидите, что от мазка к мазку форма её будет меняться так, как если бы мы применяли к ним свободную трансформацию (Distort, Prespective).
Minimum Roundness – задаёт параметр, насколько сильно вы хотите изменить искажение формы кисти.
Расеивание мазков кисти
А если нужно листики не разместить аккуратно вдоль линии, а разбросать по изображению?
Используйте Scattering (Рассеивание)! Ползунок Scatter установите на значение 250-350% и мазки кисти начнут “разбегаться”, “рассыпаться”, отклоняясь в сторону от линии, которую вы будете вести мышкой по холсту. Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п.
Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п.
Функция Count (Счёт) увеличивает количество отпечатков в 2, 3 и больше раз. Установите 3 и оцените результат.
Texture (текстура) позволяет придать определённую текстуру изображению. Для листиков использовать не будем.
Dual Brush (Двойная кисть)- позволяет создать отпечаток из двух кистей одновременно. В самом верху расположен параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей. Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y. Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами и ползунками, расположенными ниже, изменить параметры.
Динамическое изменение цвета кисти
Color Dynamic (Динамика цвета) позволяет менять цвет кисти прямо в процессе рисования. Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета. В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
Если мы теперь начнём рисовать кистью, то получим листья всех оттенков, — от желтого до красного.
В настройках Color Dynamic можно регулировать Hue (цветовой тон), Saturation (насыщенность) Brightness (яркость) и Purity (чистоту цвета).
С настройками динамики цвета в фотошопе работать гораздо сложнее, требуется некоторый опыт. Поэкспериментируйте самостоятельно, чтобы приобрести этот опыт. Для тренировки можно использовать урок
Настройки вкладки Other Dynamic позволяют настраивать разброс прозрачности и заливки. Листики кленовые обычно бывают все-таки непрозрачными. Не будем использовать эти настройки, но запомнить следует.
Другие настройки динамики. Возможно, пригодятся..
Noise – шум. Добавляется к серым тонам кисти. Его эффект вы увидите если будете рисовать серой кистью большого диаметра.
Wet Edges — влажные края. Имитация акварели. Краска как бы стекает к краям кисти, получается что-то наподобие эффекта обводки.
Airbrush – аэрограф. Активизирует и выключает опцию аэрографа (эту кнопку можно видеть в верхней части меню) Включив флажок у слова airbrush в настройках кисти вы увидите, что кнопка аэрографа в меню автоматически включается.
Smoothing (сглаживание) — используется при рисовании с помощью планшетов и служит для сглаживания кривых линий. Если ваш рисунок должен иметь острые углы, то не активизируйте эту функцию.
Protect Texture – защита текстуры. Если эта функция включена, и вы рисуете текстурной кистью, то при замене кисти, текстура не изменится.
После всех экспериментов, если вы остались довольны созданной вами кистью для фотошопа, закройте замочки в настройках на палитре Brushes и используйте новую кисть в работе.
Испробовал на практике новую кисть. Результаты меня очень порадовали! В плане удобства и лёгкости работы в процессе рисования она даёт весьма приемлемый результат, сильно экономя время.![]() Может просто раньше я рисовал неправильно, но кисть и техника рисования мне очень понравилась. Спасибо B_z (mr. tot)
– его подсказка.
Может просто раньше я рисовал неправильно, но кисть и техника рисования мне очень понравилась. Спасибо B_z (mr. tot)
– его подсказка.
Настройки кисти
Опушу, как установить эту кисть, а за одно и как сделать свою кисть с нуля.
ЗаготовкаЧтобы создать кисть:
1. Cохраните заготовку, которая расположена выше.
2. Откройте эту картинку в фотошопе.
3. Edit – Define Brush Preset… (Редактирование – Определить кисть).
4. В конце списка кисти появится не настроенная кисть.
Как настроить кисть?
Opacity (Не прозрачность) устранавливаем в 100% никогда не изменяя его в процессе рисования.
В случае, когда требуется всё же использовать непрозрачность, то можно включить режим изменения прозрачности. Эта кнопка расположена рядом с Непрозрачностью (только в CS5, по-моему).
В других же версиях включить эту настойку можно в панели F5 , включив галочку ветки “Передача” , в которой настроена зависимость прозрачности от степени нажатия.
В ветке Форма отпечатка кисти панели F5 нужно участить Интервал как минимум до 10% или ниже , чтобы штрих выглядел единой фигурой.
При рисовании на первых порах лучше не включать изменение размера кисти от нажатия, а рисовать кистью со статичным размером – это экономит время и не уводит процесс рисование в опережение (есть возможность больше поработать над общим видом изображения без конкретики).
Прорисовка деталей
При прорисовке деталей, когда основная намечена можно включить зависимость размера от степени нажатия, а зависимость прозрачности выключить.
Что получилось у меня
В этом блоге я обсужу вариант сглаживания кистей и технологию премирования краски в Photoshop CC.
Во-первых, сглаживание кистей. Когда вы выбираете кисть, карандаш или кисть смесителя или жуткий поиск. Вы увидите новый контрольный элемент управления в панели параметров.
Вы можете ввести значение от нуля до сотни. Чем выше значение, тем больше гладкости добавляется к вашим штрихам. Поэтому, когда вы установите это значение равным нулю, вы нарисуете штрих. Но я думаю, вы можете видеть, что в этом ударе может быть немного дрожания. Когда вы увеличиваете сглаживание на сто процентов, вы можете имитировать штрих и видеть, что он намного более плавный. Таким образом, сглаживание хода имеет несколько различных режимов, к которым вы можете получить доступ, используя значок шестеренки.
Поэтому, когда вы установите это значение равным нулю, вы нарисуете штрих. Но я думаю, вы можете видеть, что в этом ударе может быть немного дрожания. Когда вы увеличиваете сглаживание на сто процентов, вы можете имитировать штрих и видеть, что он намного более плавный. Таким образом, сглаживание хода имеет несколько различных режимов, к которым вы можете получить доступ, используя значок шестеренки.
На панели параметров по умолчанию включен ход. Это означает, что когда вы рисуете, я приостанавливаю Photoshop, и догоняю ход. В текущую позицию вашего курсора, если вы решите отключить, вы можете рисовать и приостанавливать. Photoshop остановит кисть.
Если вы отпустите курсор, он не догонит конечную точку. Вы можете включить догонку в конце хода. Когда вы приостанавливаете курсор, Photoshop рисует прямую линию между тем местом, где вы остановились, и, кроме того, где текущее местоположение курсора.
Есть возможность настроить масштабирование, которое поможет вам сохранить согласованность. Когда вы увеличиваете и уменьшаете масштаб, это уменьшает этот фильм, когда вы увеличиваете и увеличиваете сглаживание при уменьшении.
Когда вы увеличиваете и уменьшаете масштаб, это уменьшает этот фильм, когда вы увеличиваете и увеличиваете сглаживание при уменьшении.
Существует также режим струйной струны, который может быть действительно полезен. При точном изменении направления, как острые углы. Таким образом, вы можете нажать на свой контакт, который создаст начальный штрих. Но вы заметите, что вы можете переместить курсор.
В любом месте в радиусе ничего не красит, это не слишком, я вытащил этот струнный инструмент. Photoshop начнет рисовать таким образом, я могу сделать паузу и изменить направление очень легко.
Если вам не нравится видеть этот пурпурный повод, когда вы рисуете, вы можете отключить его, или вы можете изменить цвет, выбрав «Настройки». Затем курсоры и отключение или изменение цвета.
Кроме того, если вы хотите изменить величину сглаживания с помощью сочетания клавиш. Вы можете удерживать клавишу выбора на Mac или клавишу Alt в Windows и нажать цифровую клавишу. Так, например, вы можете нажать 8, чтобы перейти на 80%.
Вы можете возглавить 78, чтобы перейти на 78%, или вы можете нажать 0, чтобы перейти на 100%. Если вы хотите установить сглаживание на ноль, дважды нажмите нуль, если вам нужно полностью сгладить. Кроме того, вы можете использовать параметр сглаживания в настройке кисти.
Хорошо, давайте поговорим о симметрии краски. Итак, это предварительный просмотр технологии, и вам нужно включить его. Перейдя под превью технологий преференций, вы можете включить симметрию краски. Кроме того, вы увидите значок бабочки, когда у вас есть кисть.
Карандаш или инструменты ластика выберете жесткую круглую кисть. Вы можете знать, что Эритрея краски не работает с этими советами кисти. Таким образом, вы нажимаете на значок бабочки, чтобы нанести кончик аэрографа или наконечники щетины или обратимые наконечники.
Вы можете получить падение всех различных типов симметрии. Вы можете выбрать новую вертикаль, чтобы выбрать один из типов. В этом случае вы можете изменить его. Вы можете отменить это, а затем просто коснитесь ввода возврата, чтобы сложить их ось.
Таким образом, вы можете рисовать на одной стороне и можете видеть, что Photoshop создает полностью симметричный рисунок. С другой стороны, вы можете отменить это и выбрать другую ось. Возможно, горизонтально, тогда вы можете видеть то же самое.
Хорошо, вы можете отменить это и выбрать новую двойную ось. И, наконец, вы можете нажать на возврат, чтобы применить его.
10 популярных способов сойти с ума, работая в Adobe Photoshop
Каких только ужасов о «глюках» Photoshop я не услышал за шесть лет преподавания! Чего только люди не рассказывают! Правда, как выясняется, большинство проблем происходит из-за незнания каких-то опций или из-за банальной невнимательности.
Но недавно, в разговоре с Инарой, я обмолвился, что в свое время тоже не раз оказывался на грани сумасшествия в результате необъяснимых причуд программы. У нее было абсолютно то же самое! Чего только мы не вспомнили — и многометровые картинки на сайт в результате использования сантиметров вместо пикселей, и переустановку системы из-за зажатой клавиши Caps Lock.
В результате я решил собрать лучшее из лучшего и дать вам надежный совет, как гарантированно сойти с ума, работая в Adobe Photoshop.
1. Caps Lock
Безусловно лидером всех проблем в Photoshop является необъяснимое поведение курсора, когда вдруг кисть перестает показывать свой размер. Мне рассказывали о случаях переустановки программы. Но это, как можете догадаться, не помогло. Не помогает даже запуск программы при одновременно зажатых alt, cmd и shift — гарантированный народный способ вернуть программу к заводским настройкам.
Кто бы мог подумать — всё дело в том, что клавиша Caps Lock переключает курсор в Photoshop в режим «precise view». И это работает для всех курсоров. Могу добавить лишь, что это очень удобная штука, так как мультяшная пипетка или лассо (меня лично) раздражают очень.
2. Перо на планшете
Как только у вас появляется графический планшет — сразу начинаются проблемы с мышью. Никак они не хотят дружить, все время приходится дергать провода и искать на сайте Wacom свежие драйвера (что, в общем, здравая мысль). Но это не помогает. Все равно в самый нужный момент мышь отказывается работать, выражая, видимо, таким образом протест от появления соперницы.
Но это не помогает. Все равно в самый нужный момент мышь отказывается работать, выражая, видимо, таким образом протест от появления соперницы.
А виновата не мышь. Просто не кладите перо на планшет. Даже если так нарисовано на коробке, в которой он продавался.
3. Выделение-невидимка
В один день Photoshop перестает работать. То есть совсем. Что ни выберешь, что ни нажмешь — результата ноль. Но перезагрузка помогает, конечно. Главное — во время перезагрузки вспомнить, что полчаса назад выключил отображение выделения комбинацией клавиш cmd+H.
В общем это, конечно, проблема. Программа работает в выделенной области, а область эта очень мала, и не та что надо, и вообще невидима. В результате кажется, что программа не работает. Такие выделения постоянно появляются от привычки снимать выделение кликом где попало, а не командой Deselect (cmd+D).
4. Пипетка не того размера
Конечно, каждый ребенок знает, что цвет можно взять прямо с изображения, кликнув пипеткой при открытой палитре (color picker), или во время работы кистью — удерживая alt. Однако однажды случается необъяснимое: программа вдруг теряет точность и сохраняет вовсе не те цвет,а в которые мы тычем (уже который раз, постепенно утрачивая человеческий облик). И вот что странно — цвета похожи, конечно, но точно не те! Будто бы Photoshop, утомленный нашей бездарностью, решает подтолкнуть нас к более зрелым решениям, спокойным цветам и классическим тенденциям. Самое время задуматься об учении Итена, выключить компьютер и сходить в музей.
Однако однажды случается необъяснимое: программа вдруг теряет точность и сохраняет вовсе не те цвет,а в которые мы тычем (уже который раз, постепенно утрачивая человеческий облик). И вот что странно — цвета похожи, конечно, но точно не те! Будто бы Photoshop, утомленный нашей бездарностью, решает подтолкнуть нас к более зрелым решениям, спокойным цветам и классическим тенденциям. Самое время задуматься об учении Итена, выключить компьютер и сходить в музей.
А тем временем в пре-пресс бюро сходит с ума ваш коллега, у которого вдруг одновременно перестали работать обе главные пипетки в Levels — те самые, без которых, как известно, невозможно корректно установить точку черного и точку белого. И уже прислали ему из типографии запоротый тираж. И слишком молчалив почему-то начальник. И художник Марина даже не зовет на перекур.
А ведь всего этого можно было избежать, если знать, что все-все-все пипетки в Photoshop настраиваются в одном-единственном месте. Живет этот пипеточный царь в панели инструментов, отзывается на кнопку I и имеет вот такие настройки:
Самый точный вариант — первый, Point Sample, остальные дают усреднение по области соответствующего размера. Конечно, это не дает ответа на вопрос — кто тот гад, что всё тут переключает куда не надо.
Конечно, это не дает ответа на вопрос — кто тот гад, что всё тут переключает куда не надо.
5. Кисть мешает
Кисть нужна всем. И кисть в программе повсюду. Рисуешь — кисть. В маске — кисть. Ретушируешь — оказывается, что все эти инструменты — тоже кисть. Особенно с маской беда. Вот бывало начинаешь в маске что-то протирать, а оно не протирается. И вроде бы ПРОВЕРИЛ: РИСУЕШЬ НЕ ЧЕРНЫМ ПО ЧЕРНОМУ, а оно все равно не рисует. Горе с этим фотошопом, короче.
Обычно это происходит от того, что для кисти выбран какой-нибудь режим смешивания (blend mode). А это дело такое. В режимах затемняющих никогда не получится рисовать белым, в осветляющих — черным. Что происходит в режимах вроде Difference, вообще страшно представить. «Но постойте — скажете вы, — я этих режимов и знать не знаю, кнопку эту не трогаю, не знаю, где она, и вообще боюсь!! Откуда они появляются у моей кисти??»
А ответ в ваших руках. В буквальном смысле этого слова. Все знают, что менять масштаб изображения в Photoshop можно при помощи комбинации клавиш cmd + «+» и cmd + «-». Так? А что будет, если случайно вместо cmd зажимать shift? Правильно — комбинацей клавиш SHIFT + «+» (и SHIFT + «-») переключаются режимы смешивания для кисти.
Так? А что будет, если случайно вместо cmd зажимать shift? Правильно — комбинацей клавиш SHIFT + «+» (и SHIFT + «-») переключаются режимы смешивания для кисти.
6. Картинки в интернете не того цвета
Кто не сталкивался с тем, что Photoshop некорректно сохраняет изображения для сайтов «Одноклассники», «Вконтакте» и т.д.? Буквально каждый! Правда потом выясняется, что эти землистые лица вообще нигде в интернете не отображаются нормально. Тут есть от чего сойти с ума.
В основном — от советов, которые дают убеленные сединами напыщенные фотошоперы с многолетним стажем переливания из пустого в порожнее на форумах по цветокоррекции.
Ребята, никого не слушайте. Всего две вещи вам нужны:
1. Иногда калибровать монитор.
2. Всегда перед сохранением в сеть переводить картинку в sRGB.
Делается так: Edit > Convert To Profile. Появится вот такое окно:
В поле Destination Space выберите sRGB (как на картинке).
7. Слой вместо маски
Это скорее курьез, но нельзя не упомянуть. Иногда вдруг перестает работать маска. Трешь-трешь — ничего. И цвета проверил, и режимы смешивания проверил, и прозрачность кисти (о, кстати, — прозрачность кисти) — все нормально, а маска не работает! Удаляем маску — и что мы видим?? А видим жуткую черную (или белую) мазню по всей фотографии!
В общем — работая в маске, посматривайте в панель Layers: в маске ли вы работаете или уже закрашиваете черной кистью слой?
8. Не открывается RAW
После покупки новой камеры пришлось перейти на JPG, потому что Photoshop перестал «видеть» RAW. Звучит как: «После приобретения пикапа Dodge RAM пересел на велосипед, так как новый автомобиль не входит в гараж».
На наше горе, после выхода очередной новой камеры, программистам Adobe нужно организовать ее поддержку в RAW-конвертере. Для этого надо время. Им. А вам — терпение и необходимость обновить Photoshop до последней версии.
9. Крейзи экшн
Многим нравится добавлять свою подпись на фото. Называется — уотермарк. Потому что никак иначе не узнать, кто же автор этого чуда. Впрочем, иногда и вправду надо, например, интернет-магазины добавляют свое лого, норм.
Называется — уотермарк. Потому что никак иначе не узнать, кто же автор этого чуда. Впрочем, иногда и вправду надо, например, интернет-магазины добавляют свое лого, норм.
Известно, что сделать это можно только при помощи actions (на самом деле — нет). И вот тут как раз и начинаются глюки. Иногда текст (или картинка) добавляется нормально. А иногда — огромного размера. Или наоборот — маленькая. И самое главное — никакой системы, от размеров это не зависит. Глюк, короче.
А тем не менее, не очень-то и глюк. Дело в том, что программа работает с пикселями, вычисляя их через сантиметры (по умолчанию). Другими словами, Resolution имеет принципиальное значение. Если вы не хотите (а практика показывает, что вы очень не хотите) разбираться в этом запутанном, но логичном вопросе, то запомните следующее. Первым шагом подобных экшенов должна быть установка разрешения картинки. К счастью, это можно сделать без изменения размера — при снятом флажке «resample» в окне Image Size.
10.
 PS VS LR
PS VS LRЧестно говоря, я хотел поставить это первым. Потому что у меня есть ощущение, что приемные психотерапевтов уже ломятся от людей, которые пытаются понять — что же лучше Photoshop или Lightroom???
Запомните. Lightroom не является программой обработки фотографий. То есть — совсем.
Все очень просто и логично: Lightroom это каталогизатор, программа для организации фотоархива, Photoshop — программа для фотоманипуляций (коррекция, монтаж, ретушь и т.д.).
Для обработки RAW-файлов существует программа Adobe Camera RAW (сокращенно — ACR), которую можно вызвать как из Photoshop, так и из Lightroom. А еще из AfterEffects, и из Premier, и, наверное, еще откуда-нибудь. Именно она, ACR, является программой обработки и главным инструментом цветокоррекции для современного фотографа.
Поэтому вопрос «Photoshop или Lightroom?» не имеет смысла, так как в обоих случаях фотограф имеет дело с ACR. А уж что лучше — каталогизировать или фотошопить — это вопрос не ко мне.![]()
Как повернуть любую кисть в Photoshop всего за 5 секунд с помощью подсказки
Вы можете заставить любой инструмент рисования или рисования делать что угодно в Adobe Photoshop. Это качество распространяется на самый фундаментальный инструмент для рисования, доступный в Photoshop: щетка.
Да, вы гораздо лучше управляете кистью, когда у вас есть стилус и планшет, но не у всех есть доступ к этой опции. На самом деле, большинство из нас этого не делают, и, возможно, вы тоже этого не делаете. Таким образом, способность вращать кисти в фотошопе может быть полезен во многих ситуациях.
Вращение любой кисти для получения интересных эффектов
Возможность вращать кисть Photoshop дает вам большую часть контроля, который вы ожидаете получить с реальной кистью в руке. Вы можете контролировать размер кончика кисти и тип кисти. «Угол» кисти может быть отсутствующим звеном, которое крошечный параметр Photoshop решает за секунду.
Это крутой трюк для создания креативных рамок или фоновых текстур. Некоторые кисти выполнены в виде «угловых кистей» для обрамления вашей графики. Вращайте кисть, чтобы легко покрыть все углы!
Некоторые кисти выполнены в виде «угловых кистей» для обрамления вашей графики. Вращайте кисть, чтобы легко покрыть все углы!
- Открой Щетка панель с настройками и пресетами. Идти к Windows> Кисти если это не видно
- В палитре «Кисть» выберите кисть, которая не является круглой, или кисть, которую нужно рисовать.
- Хитрость при вращении кисти заключается в Форма кончика кисти Настройка находится в панели Brush. Как вы можете видеть на рисунке ниже, маленький кружок дает вам полный контроль над настройкой угла наклона кисти и округлости. Некоторые пресеты кистей имеют свой уникальный угол и округлость. Вы можете использовать маленький круг, чтобы изменить это.
В демонстрационных целях я использую красивую чистую квадратную кисть для отбрасывания теней, которая более четко отображает вращение, не рассеивая его по холсту.
Вы можете вращать кисть на 360 градусов. Нажмите и перетащите круг, пока ваша кисть не будет ориентирована в нужном направлении.
Попробуйте это на своих собственных кистях прямо сейчас
Будучи новичком в Photoshop, я всегда задавался вопросом, как нарисовать каплю и повернуть ее. Я вращаю слой? Или что еще я могу сделать? Знание этого крошечного, но полезного совета наверняка спасло бы меня от головокружения.
Этот совет получает дополнительную мощность, когда вы используете его для настройки своих собственных кистей в Photoshop
,
Есть ли в Photoshop Brushes что-нибудь, чем вы разочарованы? Какой лучший трюк в Photoshop вы обнаружили, когда возились с программным обеспечением?
Как добавить кисти в Photoshop
По своей сути инструмент кисти Photoshop предназначен для рисования линий и форм на ваших проектах с помощью штрихов. С помощью кистей Photoshop вы можете создавать что угодно из различных узоров и текстур и даже изменять освещение ваших изображений.
Photoshop поставляется со встроенным набором кистей, которые можно использовать для добавления специальных эффектов к фотографиям. Однако это скудный выбор с несколькими общими стилями. Если вы хотите иметь больше возможностей, вы можете добавить больше кистей в Photoshop, а также загрузить их со сторонних сайтов.Вот как вы можете добавлять и устанавливать кисти и использовать их в Photoshop.
Однако это скудный выбор с несколькими общими стилями. Если вы хотите иметь больше возможностей, вы можете добавить больше кистей в Photoshop, а также загрузить их со сторонних сайтов.Вот как вы можете добавлять и устанавливать кисти и использовать их в Photoshop.
Как добавить кисти в Photoshop
Чтобы увидеть установленные кисти, выберите инструмент Brush tool на панели инструментов слева. Щелкните правой кнопкой мыши в любом месте документа, чтобы открыть окно Brush Options . Затем выберите значок шестеренки, чтобы открыть полный список кистей.
Если вам недостаточно предустановленных кистей, вы всегда можете скачать и установить свои собственные. Adobe Photoshop позволяет добавлять новые кисти для добавления фигур, узоров, различных структур и многого другого.
Где найти кисти для Photoshop
Многие сайты предлагают бесплатные кисти для Photoshop, которые вы можете загрузить и установить. Однако будьте осторожны и загружайте их только из надежных источников, чтобы предотвратить вредоносное ПО в пресетах.
Однако будьте осторожны и загружайте их только из надежных источников, чтобы предотвратить вредоносное ПО в пресетах.
Некоторые популярные источники кистей для Photoshop включают Brusheezy, My Photoshop Brushes и DeviantArt. Если вы не против потратить несколько долларов, вы можете найти отличный выбор кистей на Creative Market.
Как установить кисти в Photoshop
После того, как вы выбрали файл с кистями, загрузите его на свой компьютер.Если это zip-файл, распакуйте его содержимое. Вы найдете новую папку, содержащую несколько файлов, один из которых будет иметь расширение .ABR .
- Откройте Adobe Photoshop.
- Вы можете перетащить файл кисти .ABR прямо в рабочее окно Photoshop или следовать по пути Edit > Presets > Preset Manager .
- Выберите Загрузить и вручную выберите .
 ABR на вашем компьютере, чтобы добавить кисти.
ABR на вашем компьютере, чтобы добавить кисти.
В Photoshop 2020 шаги будут отличаться. Чтобы установить кисти в Photoshop 2020, откройте окно Brushes и следуйте по пути Settings > Import Brushes > Load . Затем выберите файл .ABR , чтобы добавить свои кисти.
Вы можете добавить в Photoshop столько кистей, сколько захотите. После добавления вы можете получить к ним доступ в окне Brush Options под стрелкой раскрывающегося списка на панели параметров Панель управления в верхней части экрана.
Как использовать кисти в Photoshop
Инструмент «Кисть» позволяет создавать уникальные изображения и проекты в Photoshop. Если вы новичок, вот несколько советов, как максимально эффективно использовать кисть.
1. Используйте всплывающее окно параметров кисти Чтобы начать работу с кистями в Photoshop, выберите инструмент Brush Tool на панели инструментов слева. Выбрав инструмент, вы можете настроить его с помощью окна Brush Options , в котором вы можете получить доступ к полному списку загруженных кистей, а также к параметрам формы и размера.
Выбрав инструмент, вы можете настроить его с помощью окна Brush Options , в котором вы можете получить доступ к полному списку загруженных кистей, а также к параметрам формы и размера.
Чтобы вызвать параметры кисти, щелкните правой кнопкой мыши в любом месте документа или выберите стрелку раскрывающегося списка в верхнем левом углу верхней панели инструментов. Чтобы изменить размер мазков кисти, используйте ползунок Size в верхней части окна «Параметры».
Некоторые кисти также позволяют изменять параметр Hardness , делая края мазков жестче или мягче. Сдвиньте отметку до упора вправо, чтобы кисть выглядела более четко, или оставьте ее слева от ползунка, чтобы создать эффект мягкой аэрографии.
2. Используйте панель кистей Чтобы получить доступ к дополнительным настройкам, откройте панель кистей, выбрав значок на верхней панели инструментов справа от стрелки раскрывающегося списка «Параметры кисти». Когда вы измените эти индивидуальные настройки, вы увидите, как каждый из них влияет на окончательный вид ваших мазков кисти.
Когда вы измените эти индивидуальные настройки, вы увидите, как каждый из них влияет на окончательный вид ваших мазков кисти.
Другие настройки, которые вы можете изменить при использовании кистей: Mode , Opacity и Flow .Они также расположены на той же панели инструментов вверху.
Непрозрачность и Flow работают вместе и помогают контролировать толщину мазков кисти.
Режим точно такой же, как режимы наложения слоев в Photoshop, за исключением того, что изменения повлияют только на отдельные мазки кисти, а не на весь слой изображения.
4. Создайте свою собственную кисть Хотя существует множество вариантов и сайтов для загрузки кистей, если вам нужно что-то конкретное, может быть проще и быстрее создать свою собственную кисть. Чтобы создать кисть в Photoshop, выполните следующие действия.
Чтобы создать кисть в Photoshop, выполните следующие действия.
- Откройте новое окно Photoshop.
- Выберите инструмент «Кисть » и нарисуйте кончик кончика, который вы задумали.
- Выберите Edit > Define Brush Preset в меню Photoshop.
- Добавьте имя для своего и выберите Ok , чтобы сохранить его.
Ваша пользовательская кисть добавлена в список кистей и готова к использованию.
Пора освоить кисти в Photoshop
Инструмент «Кисть» отлично подходит для всех, кто хочет создать свой собственный дизайн в Photoshop или просто заняться творческим редактированием своих изображений. Как и фильтры или предустановки Photoshop, кистями легко пользоваться, даже если вы совсем новичок. Однако вы действительно можете преобразить свои работы в Photoshop, если копнете глубже и научитесь использовать кисти на профессиональном уровне.
Вы используете кисти в фотошопе? Какой ваш любимый источник получения новых кистей в Интернете? Поделитесь с нами своим опытом работы с Photoshop в разделе комментариев ниже.
Как превратить ваш логотип или текст в кисть Photoshop
Вы тратите слишком много времени на открытие и размещение вашего логотипа или текста об авторских правах на каждом изображении перед тем, как разместить их в Интернете?
В этом уроке я покажу вам простой способ превратить ваш текущий логотип или текст в набор настроек кисти Photoshop, чтобы вы могли легко «поставить» водяной знак на каждое изображение перед сохранением для использования в Интернете! Это ОГРОМНАЯ экономия времени!
Как превратить логотип в кисть Photoshop
Хорошо, давайте начнем с кисти с логотипом Photoshop.Сначала откройте свой логотип в Photoshop. Помните, что ваш логотип может быть на любом цветном фоне — прозрачном, белом, черном и т. Д.
Д.
Затем перейдите в верхнюю строку меню и выберите Edit> Define Brush Preset. Убедитесь, что вы присвоили своему пресету имя, чтобы вы могли использовать его снова в будущем. Назвав предварительную настройку кисти, нажмите OK. Вы заметите, что ваша кисть автоматически появится на вашем экране и будет выглядеть в точности как логотип.
Чтобы добавить свой логотип к изображению, откройте его в Photoshop.Щелкните вкладку с фотографиями. Я обычно рекомендую наносить ваш логотип на слой, а не прямо на фон вашего изображения, в основном потому, что впоследствии будет сложно изменить ваш штамп. Для этого создайте новый слой, спустившись в нижнюю часть панели слоев и нажав на маленький квадрат со свернутой вкладкой.
Как только новый слой открыт, убедитесь, что непрозрачность вашей кисти установлена на 100%, и просто нажмите на свое изображение там, где вы хотите, чтобы ваш логотип был нанесен.Имейте в виду, что вы можете увеличить или уменьшить свой логотип / кисть, используя значки левой и правой скобок.
Если у вас установлен белый цвет переднего плана в нижней части панели инструментов, цвет вашего логотипа должен быть белым, что в большинстве случаев хорошо. Если ваш логотип не белый, а вы хотите, чтобы он был таким, вы можете просто дважды щелкнуть верхний цветной квадрат, выбрать белый цвет и нажать ОК.
Если логотип получился более жирным, чем вы хотели, вы можете уменьшить его, немного снизив непрозрачность слоя, пока вы не будете довольны результатом.
Вы также можете легко изменить размер и переместить свой логотип в другую область изображения, если хотите, используя инструмент перемещения, расположенный на панели инструментов. Очень просто.
В следующий раз, когда вы захотите использовать только что созданную кисть с логотипом, выберите инструмент «Кисть». В параметрах меню в верхней части Photoshop щелкните стрелку вниз рядом с селектором кистей и выберите кисть с логотипом из параметров кисти.
Как превратить текст в кисть Photoshop
Далее, давайте рассмотрим, как превратить простой текст в кисть Photoshop, которую вы также можете использовать для легкого штампования ваших изображений.
Сначала перейдите в Файл> Создать. Нам нужно работать в пикселях, поэтому, если вы видите дюймы или что-то еще, щелкните раскрывающийся список и выберите пиксели. Примечание: мы не можем сделать ваш файл слишком большим или слишком маленьким, поэтому для начала сделайте его размером 1000 на 1000 пикселей. Вы можете обрезать его позже, чтобы он идеально соответствовал вашему тексту. Установите разрешение 300, а фоновое содержимое может быть белым. Затем нажмите ОК.
Затем возьмите текстовый инструмент на панели инструментов и выберите стиль и размер шрифта, которые вам нравятся.Для этого урока я просто буду использовать что-нибудь простое. Если вы не видите свой текст, когда начинаете печатать, вероятно, у вас установлен белый цвет текста. Это легко исправить, просто нажмите на поле цвета текста и выберите черный или любой другой цвет, который вы хотите, чтобы текст был.
Вперед, введите желаемый текст для копирования (например, название фотографии, адрес веб-сайта и т. Д.). Когда вы закончите вводить текст, щелкните по нему и перетащите к середине квадрата.
Д.). Когда вы закончите вводить текст, щелкните по нему и перетащите к середине квадрата.
Затем выберите инструмент кадрирования Photoshop на панели инструментов и попробуйте обрезать текст довольно плотно.Когда вы закончите, нажмите Enter.
Теперь, чтобы превратить этот текст для копирования в шаблон кисти, вам нужно будет выполнить те же действия, о которых мы говорили выше для кисти с логотипом.
Перейдите в «Правка» и выберите «Определить набор настроек кисти». Назовите свой пресет — в моем примере я назову его бегущей текстовой кистью. Затем вернитесь к своему изображению и нажмите на кисть. Если вы не видите, что ваш текст автоматически появляется на вашем изображении, убедитесь, что вы поднялись наверх, щелкните раскрывающийся список и выберите инструмент кисти.Также не забудьте создать новый слой перед тем, как нанести текст на изображение.
Как и в случае с логотипом, вы также можете увеличить или уменьшить этот текст / кисть с помощью клавиш левой и правой скобок. Затем просто нажмите на изображение, чтобы там появился созданный вами текст.
Затем просто нажмите на изображение, чтобы там появился созданный вами текст.
Вот и все! Надеюсь, вам действительно понравился этот урок. Ваш новый логотип Photoshop и текстовые кисти должны быть супер, супер простыми, удобными в использовании и сэкономить вам массу времени!
Для тех из вас, кто более нагляден, вот видеоурок, охватывающий те же шаги, которые я описал выше:
Как превратить ваш логотип или текст в кисть Photoshop — видеоурок
У вас есть какие-либо вопросы или комментарии о том, как превратить ваш логотип или текст в кисть Photoshop? Оставьте нам комментарий ниже — Мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством, используя кнопки социальных сетей (мы очень ценим это)!
Аманда Глиссон
Я мама четверых детей, которая, как и многие другие мамы, нашла любовь к фотографии, фотографируя своих собственных прекрасных детей. С тех пор, как я впервые взял в руки камеру более 9 лет назад и профессионально фотографировал всевозможные предметы и места, я понял, что больше всего увлекаюсь фотографией новорожденных и детей, и мне повезло, что я могу специализироваться в этой области!
С тех пор, как я впервые взял в руки камеру более 9 лет назад и профессионально фотографировал всевозможные предметы и места, я понял, что больше всего увлекаюсь фотографией новорожденных и детей, и мне повезло, что я могу специализироваться в этой области!
(Архивы) Adobe Photoshop CS3: параметры пользовательской кисти
Эта статья основана на устаревшем программном обеспечении.
Photoshop предоставляет множество опций для изменения внешнего вида кистей, создавая новые кисти или настраивая готовые.Кисти можно полностью изменить, почти до состояния новой кисти, просто изменив несколько их аспектов. В этом справочном документе содержится подробная информация о различных параметрах, доступных вам при настройке кистей в Photoshop CS3. Информацию о том, как найти и получить доступ к палитре Brush , см. В разделе Использование стандартных кистей.
Динамика формы
Изменение динамики формы кисти позволяет изменять размер и поворот каждого применения кисти в мазке.
Джиттер размера
Регулирует величину, на которую каждое нанесение кисти может отличаться от исходного размера. Большие значения вызывают большее разнообразие, а меньшие значения создают более однородные размеры.
Контроль
Позволяет управлять джиттером размера различными способами.
Минимальный диаметр
Регулирует минимально возможный размер кисти с учетом дрожания размера.Укажите процент от исходного размера.
Шкала наклона
Этот параметр доступен только в том случае, если для элемента управления установлено значение Наклон пера и вы решили использовать чувствительное к давлению перо и стилус. Он определяет, насколько наклон пера влияет на мазок кисти.
Угловой джиттер
Позволяет поворачивать каждое применение кисти в мазке кисти с немного разным выравниванием. Чем больше значения, тем больше вариаций.
Джиттер округлости
Изменяется только высота каждого экземпляра кисти.
Минимальная округлость
Минимальная округлость кончика кисти при включении Roundness Jitter . Чем больше значения, тем меньше джиттер.
Джиттер Flip X
Переворачивает направление изменения джиттера по горизонтали.
Джиттер по оси Y
Переворачивает направление изменения джиттера по вертикали.
Рассеяние
«Рассеивание» позволяет вам установить расстояние от курсора, на котором должны появляться отдельные экземпляры кончика кисти, а также количество экземпляров, которые вы хотите видеть каждый раз, когда кисть «опускается» в пределах мазка.
СОВЕТ: Чтобы настроить количество раз, когда кисть «опускается», измените интервал в разделе «Форма кончика кисти».
Разброс
Расстояние, на которое каждое отдельное нанесение кисти может отклоняться от точного пути мазка кистью.
ПОДСКАЗКА: Если выбрано «Обе оси», применение кисти будет отклоняться как по горизонтали, так и по вертикали от мазка кистью; если этот параметр не выбран, приложения будут отклоняться только по вертикали.
Счетчик
Количество кончиков кисти, которые видны при каждом нанесении кисти в мазке.
Джиттер счета
Величина изменения количества мазков кисти, которые видны при каждом применении кисти в мазке.
Текстура
Добавление текстуры к мазкам кисти может добавить глубины и четкости.
Текстура
Позволяет вам выбирать из коллекции текстурных узоров, которые можно применить к мазку кисти.
СОВЕТ: Чтобы поменять местами темные и светлые области в мазке кисти, выберите Инвертировать .
Масштаб
Определяет размер рисунка текстуры в мазке кисти.
Текстура каждого наконечника
Начинает узор текстуры с каждым нанесением кисти, а не применяет узор к мазку кисти в целом.
Режим
Выберите режим наложения для текстуры.
Глубина
Придает мазку кисти трехмерный вид; светлые и темные области исходного рисунка отображаются как верхняя и нижняя точки.
ПОДСКАЗКА: низкие значения глубины сводят к минимуму появление текстуры, а высокие значения выделяют ее.
Минимальная глубина
Наименьший возможный процент от исходной глубины, на котором мазок кисти может проявляться с дрожанием глубины.
Джиттер глубины
Степень вариации глубины, которая может проявиться в мазке кисти.
Двойная щетка
Dual Brush позволяет перекрыть исходный мазок кисти, созданный вторым, другим штрихом. Параметры, доступные для двойной кисти, такие же, как и для исходного мазка кисти, установленного в разделе Форма кончика кисти .Однако не забудьте установить режим наложения, чтобы определить, как два мазка взаимодействуют друг с другом при наложении.
Цветовая динамика
Цветовая динамика позволяет отображать цветовые вариации в мазке кисти.
ПРИМЕЧАНИЕ. Динамика цвета не видна при предварительном просмотре в палитре «Кисти».
Джиттер переднего / заднего плана
Величина колебаний между цветами переднего плана и фона, которые появляются в мазке кисти.
Джиттер оттенка
Процент изменения цвета в мазке кисти.
Джиттер насыщения
Величина колебания количества серого, который появляется в цвете мазка кисти.
Джиттер яркости
Степень вариации свечения мазка кисти.
Чистота
Количество серого, которое появляется в цвете мазка кисти.
Другая динамика
Джиттер непрозрачности
Величина вариации прозрачности мазка кисти.
Джиттер потока
Вариация непрерывности мазка кистью.
Шум
Делает мазки кисти более зернистыми, особенно по краям.
Мокрая кромка
Делает края обводки наиболее темными, а центр слегка прозрачным.
Аэрограф
Позволяет затемнить цветную область, наведя на нее указатель мыши.
Сглаживание
Сглаживает и стабилизирует незначительные отклонения в мазке кисти, например, вызванные дрожью руки.
Защитная текстура
Применяет текстуру, которую вы в настоящее время используете, ко всем предустановкам, для которых указана текстура.
Опции управления
При создании мазка кисти, включающего любой тип дрожания, у вас есть возможность выбрать элемент управления.Применение элемента управления к джиттеру позволяет контролировать степень вариации мазка кисти. Выбранный тип управления определяет метод, используемый для управления дрожанием. Каждый тип джиттера предлагает разные варианты управления.
Управление: Выкл.
Джиттер применяется случайным образом по всему мазку кисти.
Контроль: затухание
Заставляет мазок кисти постепенно исчезать. Введите значение в текстовое поле справа от палитры, чтобы указать, как быстро исчезает штрих; большие числа вызывают более медленное исчезновение.
Управление: давление пера
Дрожание в мазке кисти зависит от давления пера; эта опция актуальна, если вы используете чувствительную к давлению панель и стилус при работе с вашим изображением.
Управление: наклон пера
Дрожание мазка кисти зависит от наклона пера; эта опция актуальна, если вы используете чувствительную к давлению панель и стилус для работы с вашим изображением.
Элемент управления: стилус
Дрожание мазка кисти изменяется в зависимости от настройки колеса стилуса; эта опция актуальна, если вы используете чувствительный к давлению планшет и стилус с колесиком для работы с изображением.
Управление: вращение
Дрожание мазка кистью зависит от поворота пера; эта опция доступна, если вы используете чувствительную к давлению панель и стилус для работы с вашим изображением.
Управление: начальное направление
Этот параметр влияет только на дрожание угла. Изменение поворота основано на исходной ориентации каждого применения кисти и может изменяться только в процентах, выбранных в разделе Угловой джиттер .
ПРИМЕР: Если дрожание угла установлено на 25%, а элемент управления установлен на начальное направление, ни один экземпляр кисти не может отклоняться более чем на 90 градусов или 25% круга в любом направлении от своей исходной ориентации.
Управление: направление
Эта опция влияет только на Angle Jitter . Изменение вращения основано на исходной ориентации каждого экземпляра мазка кисти по отношению к траектории мазка кисти. Каждое приложение может отличаться от исходной ориентации только на процент, указанный в разделе Angle Jitter .
Создайте свои собственные кисти в Photoshop
Кисти — одна из основных функций Photoshop.С помощью кистей вы можете смешивать маски, создавать эффекты, добавлять текстуры и создавать освещение. В Интернете доступны тысячи кистей, которые вы можете загрузить для своих проектов, но иногда могут потребоваться часы, чтобы найти правильные кисти, чтобы получить желаемый вид. Это может сэкономить вам много времени, если вы просто создадите свои собственные кисти. Вы можете использовать буквально все, что угодно, чтобы создать собственную кисть. Вам просто нужно знать, как преобразовать ваши изображения или объекты в правильный формат, чтобы определить их как кисти.
Имейте в виду, что если вы собираетесь создавать собственные кисти, рекомендуется использовать изображения с большим или высоким разрешением. Как и в случае с фотографией, можно перейти от большой кисти к маленькой, но если вы создадите кисть из изображения с низким разрешением, она будет плохо выглядеть при использовании в больших приложениях.
Шаг 1. Найдите изображение
Для этого примера я нашел образ облака, который можно использовать. Лучше всего использовать изображения для нестандартных кистей, которые не выходят за края.Таким образом, если вы в конечном итоге используете кисть с облаками в середине вашего дизайна, он будет выглядеть естественно без каких-либо острых краев.
Шаг 2. Удалите информацию о цвете
Выберите Изображение> Коррекция> Обесцветить, чтобы превратить изображение в изображение в оттенках серого. Это позволит вам сохранить светлые участки и тени на изображении, что позволит вашей кисти выглядеть более естественно.
Шаг 3. Инвертируйте изображение
Когда вы определяете кисть, все, что чисто белое, не включается, а все черное или серое будет отображаться как часть вашей кисти.Нажмите кнопку command / ctrl + «I», чтобы инвертировать изображение, чтобы черные области стали белыми, а белые области облака были черными.
Шаг 4: Увеличьте контраст
Фон не является абсолютно белым, поэтому откройте настройку уровней, нажав клавишу command / ctrl + «L», чтобы открыть диалоговое окно уровней.
Шаг 5. Сделайте свой фон чисто белым
Выберите белую пипетку с правой стороны.Это позволяет вам установить, какая точка должна быть самой белой на вашем изображении.
Шаг 6. Сделайте свое изображение заметным
Щелкните самую темную область на светлом фоне перевернутого изображения (не облако!) И нажмите «ОК».
Шаг 7. Избавьтесь от случайных отметин и всего, что вам не нужно
Прежде, чем мы определим черные области как нашу специальную кисть, нам может потребоваться очистить изображение. Выберите инструмент «Кисть», выберите простую кисть с мягкими краями и используйте белый цвет в качестве цвета переднего плана. С помощью кисти нарисуйте белым цветом все области, которые вы не хотите отображать на кисти. Основная цель этого шага — удалить ненужные следы или нежелательные пятна на кисти.
С помощью кисти нарисуйте белым цветом все области, которые вы не хотите отображать на кисти. Основная цель этого шага — удалить ненужные следы или нежелательные пятна на кисти.
Шаг 8: Выберите содержание кисти
Выберите инструмент выделения и выделите темное облако, которое вы создали.
Шаг 9: Определите свою кисть
Перейдите в Edit> Define Brush Preset.
Шаг 10: Назовите свою кисть
Появится диалоговое окно. Назовите свою кисть. Хорошее практическое правило — называть кисть чем-нибудь запоминающимся и информативным. Обратите внимание на поле предварительного просмотра с левой стороны, в котором отображается изображение вашей кисти и его размер в пикселях.
Шаг 11. Просмотр эскиза кисти
Снова выберите инструмент «Кисть» и перейдите на панель инструментов выбора кисти в верхней части экрана. Вы должны увидеть свою собственную кисть внизу списка.
Вы должны увидеть свою собственную кисть внизу списка.
Шаг 12. Выберите цвет переднего плана
Создайте новый документ. Я создал документ шириной 800 пикселей и высотой 600 пикселей. Выберите средний синий цвет для вашего цвета переднего плана. Я выбрал # 3883ff.
Шаг 13: Выберите цвет фона
Выберите более темный цвет для фона. Я выбрал # 354ac7.
Шаг 14: Выберите тип градиента
Щелкните инструмент градиента и выберите градиент от переднего плана к фону.
Шаг 15: Нарисуйте свой градиент
Перетащите градиент от нижней части холста к верхней части холста. Это создаст градиент, который идет от светло-синего внизу к более темно-синему вверху.
Шаг 16. Тестирование собственной кисти
Выберите белый цвет в качестве основного цвета и создайте новый слой. Щелкните один раз в том месте, где должно быть ваше облако, и вы увидите свое облако с бликами и тенями.
Щелкните один раз в том месте, где должно быть ваше облако, и вы увидите свое облако с бликами и тенями.
Шаг 17: Сохранение пользовательской кисти
Если вы хотите сохранить свой собственный набор кистей для последующего использования или для публикации в Интернете, вы можете сделать это на панели предварительных настроек кисти.
Шаг 18. Просмотр предварительных настроек кисти
Перейдите в Window> Brush Presets, чтобы появилась эта панель.
Шаг 19: Создайте набор кистей с помощью Менеджера настроек
Затем щелкните раскрывающееся меню и выберите «Диспетчер предустановок».Появится новое диалоговое окно.
Шаг 20. Выберите кисти, которые войдут в ваш набор
Если вы создали новую коллекцию из нескольких пользовательских кистей, удерживайте нажатой клавишу Shift и выберите все кисти, которые вы хотите включить в набор, и выберите «Сохранить набор».
Шаг 21: Сохраните свой набор
Выберите папку для сохранения нового набора и нажмите «Сохранить». Если вы собираетесь использовать этот набор самостоятельно, наведите указатель на папку Photoshop Brushes в папке Presets папки приложения Photoshop.Это позволит вам легко найти кисти в следующий раз.
Шаг 22. Меняйте кисти
Одним из преимуществ использования ваших собственных кистей является то, что вы также можете изменять их с помощью панели кистей. С помощью этой панели вы можете кардинально изменить поведение ваших кистей. Первый параметр, «Динамика формы», позволяет вам поиграть с тем, насколько велика или мала кисть, и меняется ли она по размеру во время рисования с ее помощью. Я изменил дрожание размера и колебание угла, что позволяет кисти изменять размер и ориентацию во время рисования.Просто изменив эти настройки, я смог одним небольшим круговым движением создать дымное облако.
Вот дымное облако, которое я создал с помощью кисти:
Шаг 23: Рассеяние кистей
Scattering позволяет настроить кисть так, чтобы она произвольно разбрасывала форму кисти во время рисования.![]() Вы можете выбрать степень рассеивания, будет ли ваша кисть разбрасываться как по горизонтальной, так и по вертикальной осям, увеличивается или уменьшается счетчик и колеблется ли его количество.
Вы можете выбрать степень рассеивания, будет ли ваша кисть разбрасываться как по горизонтальной, так и по вертикальной осям, увеличивается или уменьшается счетчик и колеблется ли его количество.
Вот результаты рисования одним непрерывным мазком с этими настройками:
Шаг 24: Добавление текстур для реалистичных эффектов
Следующая настройка, текстура, действительно может дать потрясающие результаты. Поскольку вы можете загружать свои собственные текстуры и узоры, возможности безграничны. Вы также можете выбрать различные режимы наложения, как на панели слоев, что позволяет накладывать текстуры на кисти. Вы можете выбрать масштаб текстуры, а также ее глубину.
Я выбрал режим наложения multiply с этой текстурой, и результат выглядит как мрамор.
Шаг 25. Объединение кистей
Следующий шаг интересен, потому что он берет вашу собственную кисть и объединяет ее с другой активной кистью. Эта настройка называется двойной кистью и сама по себе может дать уникальные результаты. Этот параметр также имеет режимы наложения, так что вы можете часами смешивать кисти и никогда не получите тех же результатов. Я отключил текстуру, поэтому уникальная настройка, которую следует учитывать, — это интервал, потому что он перемещает наложенную кисть назад и вперед, чтобы создать совершенно другую кисть.
Этот параметр также имеет режимы наложения, так что вы можете часами смешивать кисти и никогда не получите тех же результатов. Я отключил текстуру, поэтому уникальная настройка, которую следует учитывать, — это интервал, потому что он перемещает наложенную кисть назад и вперед, чтобы создать совершенно другую кисть.
Я объединил нашу текущую кисть с самой собой и изменил интервал, чтобы получить совершенно другую кисть, чем была раньше.
Шаг 26: измените цвет и непрозрачность
О следующих двух настройках я расскажу вместе. Если вы используете цвета и хотите, чтобы они менялись, вы можете установить свойства с помощью параметров цветовой динамики, где вы можете определить свойства оттенка, насыщенности, яркости и чистоты. Настройка дрожания переднего плана / фона вверху контролирует, насколько ваша кисть будет плавно переходить между цветами переднего плана и фона.Свойство переноса является важным, поскольку позволяет вам изменять дрожание непрозрачности, что позволяет вашей кисти переходить от полностью прозрачной к полностью непрозрачной. Он также контролирует влажность и силу смешивания, для чего необходимо включить влажность. Влажность придаст вашей кисти эффект мокрой окраски.
Он также контролирует влажность и силу смешивания, для чего необходимо включить влажность. Влажность придаст вашей кисти эффект мокрой окраски.
При включенном дрожании непрозрачности и дрожании переднего плана / фона я смог создать тонкий фон из серых облаков, которые хорошо сливались.
Последние мысли
Вы можете создавать собственные кисти из чего угодно, включая изображения, формы, текстуры и многое другое. Когда вы создаете что-то, что вам нравится, вы можете сохранить это в своих пресетах и использовать снова и снова. Самое замечательное в пользовательских кистях — это то, что вы можете изменять настройки, комбинировать кисти и действительно создавать любой тип кисти, который вам когда-либо понадобится, с быстрыми и простыми настройками. Поэкспериментируйте и посмотрите, что вы можете создать!
Photoshop: настройка кистей
Выпущено
18.05.2016 Photoshop поставляется с множеством отличных кистей, но гораздо веселее и интереснее создавать и настраивать свои собственные. В этом курсе Джон Дерри покажет вам, как получить целый ряд новых художественных возможностей для вашей работы с помощью функций создания кистей Photoshop.
В этом курсе Джон Дерри покажет вам, как получить целый ряд новых художественных возможностей для вашей работы с помощью функций создания кистей Photoshop.Джон начинает с того, что рассказывает о некоторых важных подсказках кистей, о которых не знают многие художники: щетина, эрозия и кончики аэрографа. Он рассказывает о том, как настроить кисти и использовать их для имитации кистей с натуральной щетиной, мела и аэрозольной краски. Он также обращается к некоторым глобальным проблемам, таким как поток краски и интервал, которые могут иметь огромное влияние на любую созданную вами кисть.
Оттуда он переходит к некоторым более продвинутым техникам, таким как смешивание цветов, загрузка кистей с несколькими цветами и использование Brush Projection. Используйте эти советы вместе, чтобы расширить набор инструментов и получить максимальную свободу творчества в Photoshop.
Темы включают:- Какую кисть вы хотите создать?
- Дизайн кончиков кистей
- Окрашивание кончиками щетины и эродируемыми кончиками
- Имитация аэрозольной краски с наконечниками аэрографа
- Сохранение предварительных настроек кисти
- Цвет смешивания
- Повышение точности воспроизведения с помощью двух щеток
Уровень квалификации
Продвинутый1ч 20м
Продолжительность
42 843
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали это тестирование ранее, но не прошли его. Вы можете продолжить с того места, где остановились, или начать заново.
Вы можете продолжить с того места, где остановились, или начать заново.
Как создавать искусственные текстуры и пользовательские кисти с помощью Photoshop
И профессиональные дизайнеры интерьеров, и энтузиасты, занимающиеся домашним хозяйством, уверены в одном: обои имеют большое значение в мире домашнего декора. Одна из тенденций дизайна, которую мы замечаем, — это экономичный подход к тактильным стенам: обои с искусственной текстурой. В этом руководстве по Adobe® Photoshop® к нам присоединилась член маркетинговой команды Лори, которая рассказывает об одном способе создания цифровой текстуры, которую можно применять для создания различных искусственных поверхностей, таких как мрамор, текстура древесины, трава, лен или другие материалы. случай этого учебного, проблемного бетона.И хотя это руководство подходит для продвинутых начинающих и средних художников в области цифровых технологий, оно требует рабочего знания Photoshop и базового понимания бесшовных повторов.
Поскольку мы будем получать нашу текстуру из фотографии, вам нужно будет сделать высококачественный снимок текстурированной поверхности, чтобы начать работу. Это действительно забавная игра, и в итоге я сфотографировал столько разных вещей — кирпичную стену, деревянные доски, отслаивающуюся краску и т. Д. –, прежде чем остановиться на бетоне, на который мы будем ссылаться в этой публикации .
Шаг 1. Измените размер изображенияОткройте фотографию текстуры в Photoshop и, в зависимости от конкретной цели дизайна, измените размер изображения до 6, 12 или 24 дюймов в ширину с разрешением 150 точек на дюйм, чтобы окончательная текстура равномерно повторялась для использования на обоях. Мне нравится начинать с большого и уменьшать размер позже, если это необходимо, поэтому в этом уроке я буду работать с файлом шириной 24 дюйма. Длина сейчас не важна.
Совет: всегда дублируйте последний слой перед переходом на новый шаг, чтобы при необходимости можно было легко вернуться на шаг назад!
Шаг 2: Порог
Работая с дублированным слоем, мы отредактируем фотографию в черно-белое изображение, что упростит создание мозаичной текстуры.![]() В меню Изображение перейдите к Регулировка > Порог . Отрегулируйте ползунок, чтобы получить более или менее текстуру. Если вам нужна нежная или тонкая текстура, вам понадобится более низкий уровень Threshold, для чего-то более тяжелого — более высокий. Я добавил примеры ниже, чтобы проиллюстрировать это.
В меню Изображение перейдите к Регулировка > Порог . Отрегулируйте ползунок, чтобы получить более или менее текстуру. Если вам нужна нежная или тонкая текстура, вам понадобится более низкий уровень Threshold, для чего-то более тяжелого — более высокий. Я добавил примеры ниже, чтобы проиллюстрировать это.
Мне нравится повторять этот процесс несколько раз на дублированных слоях, поэтому у меня есть несколько вариантов создания текстуры, что дает мне больше гибкости на следующем этапе. Позже вы всегда можете удалить то, что вам не нужно.И это хорошее напоминание о том, что нужно СОХРАНИТЬ свою работу после каждого шага!
Регулировка ползунка для низкого, среднего или высокого порогового уровня дает различную степень текстурыСовет. Если вы не получаете желаемых результатов, перед настройкой порогового уровня настройте контрастность изображения.
Шаг 3: Обрезка
Мне нравится иметь привычку обрезать свое изображение на этом этапе на тот случай, если я сместил слои, потому что любые пиксели, скрывающиеся за холстом, будут мешать успеху следующего шага. Также пора отредактировать длину вашего изображения, если вы хотите его сократить. В этом уроке я сохраню исходную длину исходной фотографии.
Также пора отредактировать длину вашего изображения, если вы хотите его сократить. В этом уроке я сохраню исходную длину исходной фотографии.
При кадрировании изображения сохраняйте слои без изменений (не объединяйте их) и придерживайтесь исходной ширины — в моем случае это 24 дюйма. После кадрирования конкретной фотографии размер моего файла составляет 24 × 18 дюймов, что соответствует 3600 x 2700 пикселей. Запишите размеры вашей фотографии в пикселях и держитесь под рукой, чтобы сделать следующий шаг.
В этом уроке мы создаем бесшовную повторяющуюся текстуру, которую можно применить ко всему дизайну, но иногда вы хотите, чтобы только определенные области вашего произведения имели эффект текстуры.В таких случаях лучше подойдет специальная кисть. Чтобы создать текстурированную кисть вместо повторяющегося текстурированного узора, выполните шаги 1-3, затем перейдите к шагу 6 и вместо «Определить узор» выберите Edit> Define Brush Preset . Вы также можете попробовать это с фотографией или сканированием формы или текстуры, созданной вами на бумаге.
Вы также можете попробовать это с фотографией или сканированием формы или текстуры, созданной вами на бумаге.
Шаг 4: Смещение
Теперь пора поработать над созданием бесшовного повтора с помощью функции Offset .Возможно, вы получили несколько слоев на этапе Threshold , и если это так, нам нужно сгруппировать их вместе, а затем сделать копию для работы.
Выберите слои, которые составляют вашу окончательную текстуру на шаге 2. Щелкните правой кнопкой мыши и затем выберите Group From Layers . Назовите свою группу, затем сделайте копию этой группы, чтобы работать с ней. (Помните, всегда делайте дубликаты для каждого шага на случай, если вам нужно вернуться и отредактировать.)
Объедините слои в группе copy , затем перейдите в Filter> Other> Offset .В открывшемся диалоговом окне вы должны ввести размеры изображения в пикселях , разделенные на два . Для моего изображения размером 3600 x 2700 пикселей я введу +1800 на горизонтальном слайдере и +1350 на вертикальном слайдере. Убедитесь, что выбрано значение Wrap Around , затем нажмите ОК.
Для моего изображения размером 3600 x 2700 пикселей я введу +1800 на горизонтальном слайдере и +1350 на вертикальном слайдере. Убедитесь, что выбрано значение Wrap Around , затем нажмите ОК.
До и после смещения швов Шаг 5: Сделайте бесшовным
Затем пришло время заполнить швы, созданные с помощью фильтра «Смещение», стараясь не изменить края холста. Вы будете использовать комбинацию инструментов Photoshop для редактирования швов, и выбранный вами метод будет зависеть как от типа текстуры, которую вы создаете, так и от вашего уровня мастерства в Photoshop. Мне нравится начинать с инструмента лассо, чтобы копировать и вставлять участки текстуры, а затем размещать их по линиям швов. Вы также можете рассмотреть инструмент «Клонировать штамп». Это также отличное время для использования дополнительных вариантов пороговых значений, которые мы создали на шаге 2.
Продолжайте и получайте удовольствие, но одна вещь не подлежит обсуждению: Сделайте себе одолжение и поработайте над слоями, которые вы поместите выше слоя смещения, чтобы вы могли свободно удалять или редактировать, не касаясь исходного слоя.
Шаг 6: определение шаблона
Когда линии шва больше не видны, и вы довольны тем, как выглядит ваша текстура, пора определить узор.
Выбрать> Цветовой диапазон . Возьмите образец черной текстуры и сдвиньте линейку Fuzziness до упора вправо (200). Создайте новый слой и залейте выделение черным цветом. Это звучит нелогично, но нам нужна текстура на отдельном слое с прозрачным фоном.
В новом созданном слое выберите Edit> Define Pattern. Назовите свой узор. Было бы неплохо быть здесь описательным на тот случай, если вам нужно сохранить новые или несколько версий вашего шаблона. Поздравляю! Вы создали свою искусственную текстуру и готовы перейти в тестовый режим .
Моя розовая ладонь с созданной здесь искусственной текстурой и без нее Шаг 7: Проверьте свой узор
Чтобы протестировать определенный узор, создайте новый файл с холстом большего размера, который как минимум вдвое превышает размер изображения текстуры, чтобы вы могли видеть повторение. Я решил протестировать свой узор текстуры на дизайне, который я создал, чтобы действительно увидеть, как он работает с другими элементами дизайна.
Я решил протестировать свой узор текстуры на дизайне, который я создал, чтобы действительно увидеть, как он работает с другими элементами дизайна.
Совет: при применении искусственной текстуры к дизайну убедитесь, что файл дизайна имеет те же размеры повторения, что и файл шаблона текстуры.
На новом слое выберите Edit> Fill> Pattern > Custom Pattern , затем выберите вновь созданную текстуру. Это приведет к мозаике вашей текстуры, чтобы вы могли видеть места, которые вам, возможно, придется отредактировать.Обязательно увеличьте масштаб, чтобы проверить наличие линий пикселей.
Продолжайте вносить изменения в исходный файл текстуры (как в шаге 5), затем определяйте и тестируйте (шаги 6 и 7), пока вы не будете довольны. Вы можете снова изменить размер текстуры или сохранить узор текстуры различных размеров. Как только я был доволен повторением, я сохранил свой с шириной 24 дюйма и шириной 12 дюймов.
24 ″ версия 12 ″ версия После того, как ваш текстурированный узор будет готов, вы можете редактировать цвета и добавлять другие элементы в свой дизайн, как вы это делаете естественным образом. Обязательно поместите другие элементы дизайна под слоя текстуры, чтобы применить наложение текстуры. С фильтрами слоев и прозрачностью тоже интересно поиграть!
Обязательно поместите другие элементы дизайна под слоя текстуры, чтобы применить наложение текстуры. С фильтрами слоев и прозрачностью тоже интересно поиграть!
Если вы чувствуете себя комфортно, вы можете поэкспериментировать с более сложными изображениями или наложить вместе разные текстуры и применить их к своим произведениям искусства. Я создал этот дизайн ладони, используя тот же метод, который объяснил в этом уроке, но соединив вместе несколько изображений небольшой пальмы, которая стоит на моем столе на работе. Затем я применил цвет и добавил текстуру бетона.
Мы надеемся, что этот урок заставит вас крутиться колесами вашего дизайна, поскольку действительно нет никаких ограничений на типы искусственных текстур, которые вы можете создать с помощью этого метода. И, если есть другие типы руководств по дизайну, которые вы хотели бы видеть в блоге, обязательно сообщите нам об этом в поле для комментариев!
Создайте пользовательскую форму и кисть за 20 минут
Если вы знакомы с рабочими инструментами Photoshop, вы должны знать о пользовательских формах по умолчанию и пользовательских кистях, которые прилагаются к ним.![]() Однако часто формы и кисти по умолчанию могут не соответствовать вашим требованиям. Но чтобы справиться с подобными ситуациями, вы можете создавать свои собственные формы и кисти, которые также можно использовать в будущих проектах. В дополнение к этому, как только вы создадите индивидуальную форму или специальную кисть для определенного элемента, вы сможете сэкономить много времени, так как вам не нужно будет создавать их снова для того же элемента.
Однако часто формы и кисти по умолчанию могут не соответствовать вашим требованиям. Но чтобы справиться с подобными ситуациями, вы можете создавать свои собственные формы и кисти, которые также можно использовать в будущих проектах. В дополнение к этому, как только вы создадите индивидуальную форму или специальную кисть для определенного элемента, вы сможете сэкономить много времени, так как вам не нужно будет создавать их снова для того же элемента.
Это руководство, в котором вы узнаете, как создать собственную форму и собственную кисть в Photoshop CS6.Поэтому, прежде чем пытаться искать и загружать формы и кисти из Интернета, не будет хорошей идеей создать их самостоятельно.
Итак, приступим!
Создание и определение произвольной формы Пользовательские формы играют очень важную роль в Photoshop. Работа с настраиваемыми формами может сэкономить ваше драгоценное время, которое вы можете использовать для других аспектов веб-дизайна, разработки, маркетинга и т. Д. После создания настраиваемой формы вы можете сгенерировать новую копию этой формы любого цвета и размера. , а также придать ему неповторимый стиль.
Д. После создания настраиваемой формы вы можете сгенерировать новую копию этой формы любого цвета и размера. , а также придать ему неповторимый стиль.
В этом руководстве мы создадим фигуру Apple iPad , а затем определим эту фигуру iPad как произвольную. Итак, давайте разберемся со всем процессом от начала до конца, шаг за шагом.
Шаг 1. Создание нового файла Photoshop
Создайте новый файл Photoshop размером 2000 x 1500 пикселей, чтобы создать и определить свою индивидуальную форму. Теперь выберите инструмент формы из палитры инструментов и измените параметр « Shape » на параметр « Path » на панели параметров, расположенной чуть ниже строки меню.Помните, что это самый важный шаг для создания нестандартной формы, не пропустите его.
Шаг 2. Нарисуйте прямоугольник с закругленными углами
Теперь выберите инструмент «Прямоугольник с закругленными углами» из «инструмента формы» и нарисуйте контур прямоугольника с закругленными углами.
Шаг 3. Нарисуйте прямоугольник внутри прямоугольника со скругленными углами
После этого выберите инструмент «Прямоугольник» и нарисуйте прямоугольный путь внутри пути, который мы только что создали на предыдущем шаге.
Шаг 4. Нарисуйте кнопку «Домой» с помощью инструмента «Эллипс»
Теперь возьмите центр контура формы (здесь вы можете воспользоваться линейками / направляющими), которые мы только что создали, и нарисуйте круглую кнопку «Домой» на в нижней части траектории фигуры iPad, выбрав инструмент «Эллипс» в инструменте «Форма» между прямоугольником и прямоугольником с закругленными углами.
Шаг 5. Нарисуйте маленький прямоугольник в центре кнопки «Домой»
После рисования кнопки «Домой» выберите инструмент «Прямоугольник» и нарисуйте небольшой прямоугольник внутри кнопки «Домой» iPad.
Шаг 6: Нарисуйте камеру
Теперь, используя инструмент эллипса, нарисуйте небольшой путь камеры в центре верхней части пути фигуры iPad, между прямоугольником со скругленными углами и прямоугольником. И мы почти закончили!
И мы почти закончили!
Шаг 7. Определение произвольной формы
Как видите, мы закончили с траекторией фигуры iPad, теперь нам нужно определить ее как произвольную форму.Так что продолжайте, щелкните правой кнопкой мыши путь фигуры iPad и выберите «Определить произвольную форму». Вы также можете найти «Определить произвольную форму» внутри опции Edit , доступной в строке главного меню .
Шаг 8: Назовите это как хотите
После нажатия на «Определить настраиваемую форму» появится всплывающее окно, в котором вы можете назвать свою настраиваемую форму, а также просмотреть ее предварительный просмотр. Здесь мы назвали его «Apple iPad», но вы можете хранить его как хотите.
Шаг 9: Откройте новый файл и поиграйте с вашей новой пользовательской фигурой
Теперь создайте новый документ Photoshop и выберите «Custom Shape Tool», расположенный внутри инструмента формы. Затем перейдите в «Панель фигур», где вы найдете свою новую форму. Выберите форму своего iPad и сделайте iPad любого размера и цвета, а также добавьте стиль слоя, чтобы он выглядел как настоящий iPad.
Затем перейдите в «Панель фигур», где вы найдете свою новую форму. Выберите форму своего iPad и сделайте iPad любого размера и цвета, а также добавьте стиль слоя, чтобы он выглядел как настоящий iPad.
Подсказка : нарисуйте фигуру, удерживая нажатой клавишу Shift, так как она сохранит пропорции.
Это все о создании и определении новых пользовательских форм.
Создание и определение пользовательской кистиПосле изучения того, как создавать собственные формы, теперь давайте продвинемся вперед и узнаем, как создавать собственные кисти в Photoshop CS6.По умолчанию Photoshop содержит множество кистей, но иногда ни одна из предустановленных кистей не предлагает именно то, что вам нужно.
Многие люди думают, что создать свою собственную кисть в PS очень сложно, но факт полностью противоречит представлению. Это потому, что любое изображение или другой графический элемент можно использовать для создания собственной кисти. Photoshop позволяет сохранить пользовательскую кисть в разделе «Наборы кистей», которую вы можете использовать в любое время.
Photoshop позволяет сохранить пользовательскую кисть в разделе «Наборы кистей», которую вы можете использовать в любое время.
Теперь, чтобы создать собственную кисть, мы создадим логотип Apple и определим его как нашу предварительную настройку кисти.
Посмотрим, как это делается.
Шаг 1. Создайте новый файл и установите линейки
Создайте новый документ Photoshop размером 1000 x 1000 пикселей и установите вертикальные и горизонтальные линейки в его середине. Здесь мы установили линейки на 500 пикселей по горизонтали и вертикали. Установив линейки, вы сможете распознать центр файла и придать ему лучшую форму.
Шаг 2: Нарисуйте форму вертикального яйца с помощью инструмента Ellipse Tool
После установки линейок выберите «инструмент эллипса» из «инструментов формы» и нарисуйте вертикальную форму яйца в центре.Также помните, что вы можете перемещать фигуру, нажимая «Shift + A» на клавиатуре.
Шаг 3. Выберите опцию «Деформация»
Теперь выберите форму яйца, нажав Ctrl + t (Windows) / Command + t (Mac), щелкните ее правой кнопкой мыши и выберите опцию « Warp » .
После выбора «Деформация» растяните фигуру с левой и правой сторон верхней части.
Шаг 4: Выберите опцию «Перспектива»
Снова нажмите Ctrl + t / Command + t.Щелкните правой кнопкой мыши фигуру и выберите вариант «Перспектива».
Теперь растяните фигуру с верхней и нижней сторон.
Шаг 5: Создайте дублированный слой отредактированной формы
После растягивания формы создайте дубликат слоя, поднявшись по меню слоя в строке меню и выбрав Дублировать слой .
Затем переместите дубликат слоя вправо, чтобы сформировать форму яблока.
Шаг 6: Отключите видимость фонового слоя и объедините обе формы
После получения формы, похожей на яблоко, отключите видимость фонового слоя.
После этого выберите исходный и дублирующий слой в палитре слоев, нажав Ctrl или Command. Щелкните правой кнопкой мыши и выберите опцию «Объединить слой». Он объединит оба изображения в одно изображение.
Шаг 7: Выберите параметр «Перспектива»
После объединения обеих фигур в одну включите видимость фонового слоя.Щелкните правой кнопкой мыши новую форму и выберите « Perspective ».
И вытяните его форму с верхней и нижней сторон, чтобы получить форму яблока, как показано на скриншоте ниже.
Шаг 8: Нарисуйте форму листа
Создайте маленькую форму листа с помощью инструмента эллипс, чуть выше верхней стороны формы яблока.
И поверните форму листа вправо, как показано ниже на скриншоте.
Шаг 9: Вырежьте форму яблока с правой стороны
Теперь используйте инструмент « Elliptical Marquee Tool » на правой стороне формы яблока, как показано на скриншоте ниже:
А затем залейте эллиптическую рамку белого цвета, используя инструмент рисования.В результате яблочко будет выглядеть так, как будто оно было вырезано с этой стороны.
Поздравляем! Вы только что создали « Apple Logo »
Шаг 10: Определите пользовательскую кисть
Теперь перейдите в меню редактирования и выберите опцию « Define Brush Preset ».
Photoshop откроет диалоговое окно с просьбой назвать новую кисть.



 ABR на вашем компьютере, чтобы добавить кисти.
ABR на вашем компьютере, чтобы добавить кисти.