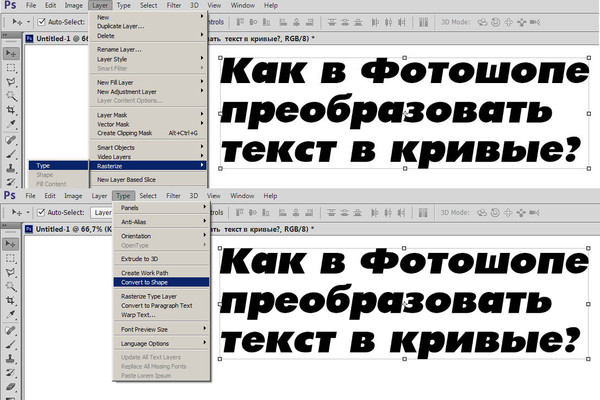
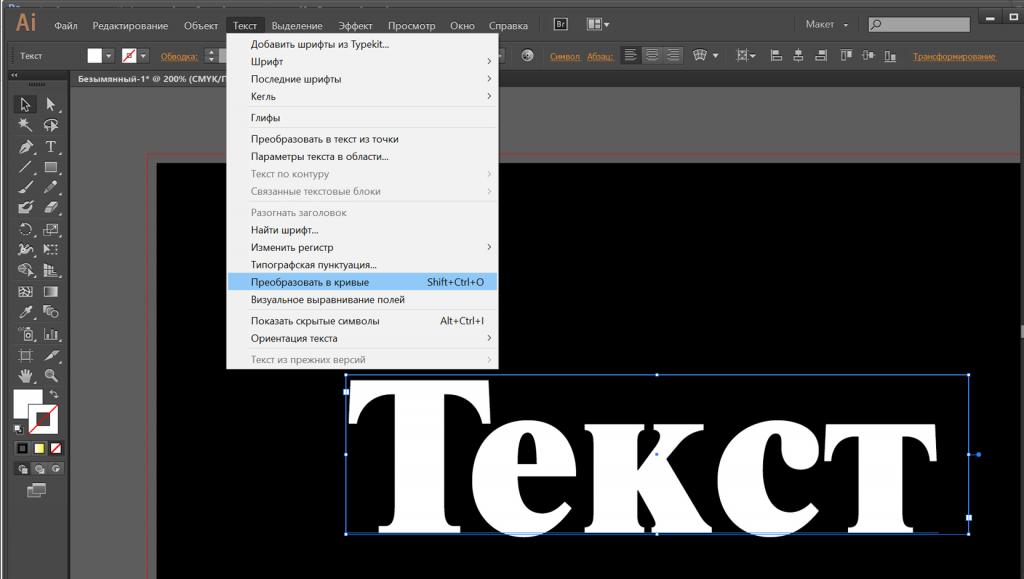
Как перевести в фотошопе в кривые: Как в Acrobat Pro DC перевести PDF файл в кривые?
PhotoshopSunduchok — Инструмент Кривые в фотошопе
Автор: Евгения Тучкевич. Категория: Обработка фотографий в фотошопе.
Инструмент
Curves (Кривые) — наиболее совершенное средство регулировки тонового диапазона. Вызывается быстрыми клавишами <Ctrl>+<M>.
Кроме установки белой и черной точек, команда позволяет делать тонкую настройку распределения средних тонов и других степеней яркости изображения.
В уроке используем диалоговое окно кривые в фотошопе для настройки теней и средних тонов изображения.
Урок показан в русифицированой программе Photoshop CS6.
Подобные публикации:
Откроем исходное изображение.
Вызовем команду Image | Adjustments | Curves (Изображение | Коррекция | Кривые), или нажмём сочетание клавиш <Ctrl>+<M>.
Градационная кривая в диалоговом окне Curves (Кривые) отображает исходные и новые значения яркости пикселов изображения.
Полутоновая шкала под квадратным полем показывает значения яркости пикселов от черного (0) до белого (255). Чтобы увидеть, как на графике отображаются выбираемые значения яркости, переведите курсор в окно изображения, нажмите кнопку мыши и протяните.
В изображении требуется регулировка средних тонов и теней. Свет здесь нормальный, и трогать его не надо. Чтобы не испортить свет, его нужно изолировать с помощью установки точки на графике. В данном случае мы установим две точки. Щелкнем мышью на отметке в четверть тона сверху на градационной кривой (диагонали). Мы зафиксировали света. Щелкнем внизу диагонали. Протяните нижнюю точку вертикально вверх. Тени и средние тона изображения становятся светлее. Контрольная точка наверху защищает светлые тона от изменения.
Свет здесь нормальный, и трогать его не надо. Чтобы не испортить свет, его нужно изолировать с помощью установки точки на графике. В данном случае мы установим две точки. Щелкнем мышью на отметке в четверть тона сверху на градационной кривой (диагонали). Мы зафиксировали света. Щелкнем внизу диагонали. Протяните нижнюю точку вертикально вверх. Тени и средние тона изображения становятся светлее. Контрольная точка наверху защищает светлые тона от изменения.
Получаем вот такой результат.
Сравните изображение до и после обработки фотографии в фотошопе.
Мы с Вами рассмотрели ещё один способ как использовать кривые в фотошопе.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как работают кривые Curves: pavel_kosenko — LiveJournal
? LiveJournal- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
Урок 33. Инструмент Curves (Кривые)._
Инструмент Curves (Кривые)._
Вы узнаете:
- Как определить на каком участке кривой находятся важные детали.
- Как изменить масштаб фоновой сетки.
- Как вызвать окно инструмента Кривые и корректирующий слой Кривые.
- Как добавлять, удалять и перемещать точки на графике.
- Когда имеет смысл нажать кнопку авто и как настраивать кривые поканально.
- Как создать изображение в высоком и низком ключе.
- Как улучшить тусклую фотографию в режиме Lab.
- Как выполнить цветокоррекцию по числам.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Инструменты коррекции.
3. Нахождение наиболее важного участка кривой.4. Единицы измерения окна Curves (Кривые).
5. Пипетки.
6. Значения кнопок.
7. Параметры автоматической коррекции.
8. Сетка.
9. Работа в окне Curves (Кривые).
10. Работа с каналами.
11. Высокий ключ.
12. Низкий ключ.
13.Цветокоррекция в режиме LAB.
14. Цветокоррекция по числам (теория).
15. Тандем палитры Info (Инфо) и инструмента пипетка.
16. Цветокоррекция по чилам (практика).
17. Таблица памятных цветов.
18. Советы.
19. Горячие клавиши.
20. Вопросы.
21. Домашнее задание.
Инструменты коррекции.
В предыдущих уроках были рассмотрены такие инструменты коррекции, как Levels (Уровни), Color Balance (Цветовой баланс), Hue/saturation (Цветовой тон/насыщенность). Все они отлично справляются со своими обязанностями. Однако есть инструмент, который может один заменить их все вместе взятые. Настало время познакомиться с более мощным инструментом цветокоррекции Curves (кривые). В нем можно выполнять как простые операции в одно движение мышкой, так и сложные шаги, требующие определенных навыков владения данным инструментом. Начнем от простого к сложному. Со временем вы уже не сможете без него обходиться, т.к. результат, полученный с помощью Кривых намного лучше результата, созданного предыдущими инструментами цветокоррекции.
Вызов диалогового окна происходит через меню Image (Изображение) – Adjustments (Коррекция) – Curves (Кривые). Комбинация клавиш Ctrl+M.
Нахождение наиболее важного участка кривой
Для начала нужно определить на каком участке кривой находятся важные детали изображения.В разных версиях программы это делается по-разному. В CS4 и CS5 нужно нажать миниатюру руки со стрелочкой и поводить курсором по изображению, не нажимая кнопку мыши. Во время этого действия на графике появится точка, которая будет перемешаться из одного положения в другое. В CS3 нет ручки со стрелочкой, просто поводите по изображению курсором с нажатой кнопкой мыши.
Единицы измерения окна Curves (Кривые).
В этом абзаце будет дана скучная, справочная информация для тех, кто любит вдаваться
в подробности, остальные можете ее спокойно пропустить. В окне представлена прямая линия с наклоном в 45 градусов. Это график, который указывает отношение Input [входных, исходных значений (ось Х) к Output выходным, новым значениям (ось Y)]. Для цветовой модели RGB график изменяется от 0 до 255, где тени (0), а света (255). Для модели CMYK значения измеряются в процентах от 0 до 100. В ранних версиях Photoshop изменение положения теней и светов менялось нажатием на двойную стрелку в середине горизонтального градиента под осью Х, что было удобно при работе в нескольких цветовых пространствах. Начиная с Photoshop CS3, можно поменять расположение градиента только переключаясь в разделе Curve Display Options (Параметры отображения кривой). Если выбрать Light(0-255) (Яркость(0-255)), то черный цвет (0) будет находиться в нижнем левом углу. При выборе Pigment/Ink% (Пигмент/Краска % (0-100)) – значение 0 для изображений RGB перемещается в нижний правый угол и значение 0% для изображений CMYK также перемещается в нижний правый угол. В цветовых режимах Grayskale (Градации серого), CMYK, Myltichannel (Многоканальный) – градиент располагается от белого к черному, а в RGB, LAB, Indexed Color (Индексированные цвета) – от черного к белому. В окне корректирующего слоя Curves (Кривые) такого переключателя нет, градиентная полоса ориентирована в зависимости от выбранного режима.
Если выбрать Light(0-255) (Яркость(0-255)), то черный цвет (0) будет находиться в нижнем левом углу. При выборе Pigment/Ink% (Пигмент/Краска % (0-100)) – значение 0 для изображений RGB перемещается в нижний правый угол и значение 0% для изображений CMYK также перемещается в нижний правый угол. В цветовых режимах Grayskale (Градации серого), CMYK, Myltichannel (Многоканальный) – градиент располагается от белого к черному, а в RGB, LAB, Indexed Color (Индексированные цвета) – от черного к белому. В окне корректирующего слоя Curves (Кривые) такого переключателя нет, градиентная полоса ориентирована в зависимости от выбранного режима.
Пипетки.
Пипетки позволяют установить черную, нейтральную и белую точку изображения. Серая пипетка является инструментом цветокоррекции и для изображений в градациях серого недоступна. Если вы настроили кривую, а затем воспользовались любой из пипеток, первоначальные настройки пропадут. Если же вы сначала воспользуетесь пипетками, а потом внесете изменения в график, то потеряете результат, который дали пипетки.
Значения кнопок.
Кнопка ОК применяет все операции с кривыми к изображению.
Кнопка Cancel (Отмена) отменяет все изменения и закрывает окно. Нажатие на эту кнопку с удержанием клавиши ALT превращает ее в кнопку Reset(Сбросить); Кривая возвращается к исходному состоянию, окно при этом не закрывается.
При нажатии накнопку PresetOptions(Настройки)появляется дополнительное меню Save Preset (Сохранить набор) и Load Preset (Загрузить стиль). Эти команды позволяют сохранить и загрузить вид кривой для использования ее с несколькими изображениями.
Кнопка Smoth (Сгладить) сглаживает линию, нарисованную карандашом. Кнопка активна только при рисовании в режиме карандаш. Кривую лучше изменять с помощью контрольных точек, а не карандаша, чтобы не получить неестественных цветов на изображении.
Кнопка Auto (Авто) автоматически корректирует изображение.
Параметры автоматической коррекции.
Кнопка Options (Параметры) открывает окно Auto Color Corrections Options (Параметры автоматической цветокоррекции). Здесь вы можете настроить работу кнопки Auto (Авто).
EnhanceMonochromaticContrast (Улучшить монохроматический контраст). Аналогична команде Auto Contrast (Авто контраст).
EnhancePerChannelContrast (Улучшить контраст по каналам). Аналогична команде Auto Levels (Авто Уровни).
Find Dark & Light Colors (Найти темные и светлые цвета). Аналогично команде Auto Color.
SnapNeitralMidtones (Привязать к нейтральным серым тонам). Поставьте галочку, если в изображении имеется сильный цветовой сдвиг в нейтральных тонах.
Поставьте галочку, если в изображении имеется сильный цветовой сдвиг в нейтральных тонах.
Сетка.
По умолчанию шаг сетки составляет 25 процентов. Для изменения масштаба фоновой сетки нажмите на нее с нажатой клавишей ALT, шаг сетки уменьшится до 10 процентов. Частой сеткой пользоваться удобнее.
Работа в окне Curves (Кривые).
Перемещать окно с изображением, пока открыто окно Curves (Кривые), нельзя, но возможно увеличивать масштаб (CTRL + плюс) или уменьшать его (CTRL + минус).
Щелчок мыши по кривой с нажатой клавишей SHIFT добавляет узловые точки в каналах.
Чтобы задать светлые и темные области, выберите белую или черную пипетку, щелкните курсором мыши на фрагменте изображения. Соответствующий этой области участок кривой будет выделен маленькой квадратной точкой. Таких точек на графике можно установить до 16 (включая крайние).
Удалить точку с кривой можно с помощью клавиши Del или щелкнуть на нее курсором мыши с нажатой клавишей CTRL, а так же можно просто перетащить ее за пределы сетки.
Перемещение среднего входного ползунка Гаммы в Levels (Уровнях) можно сравнить с перемещением средней точки кривой вправо или влево. Перемещение правых и левых входных ползунков в Levels (Уровни) идентично перемещению конечных точек Curves (Кривой) по горизонтали к центру. Перемещение конечных точек кривой к центру по вертикали приводит к отсечению светов или теней также как и перемещение выходных ползунков инструмента Levels (Уровни). Все действия, производимые инструментом Levels (Уровни) – могут выполняться инструментом Curves (Кривые).
Любая коррекция инструментами Levels (Уровни) и Curves (Кривые) приводит к потере пикселей. Вернуть утерянную информацию невозможно. Повторные изменения ведут к еще большей потере данных. Для избежания этого используйте корректирующие слои. Несмотря на то, что увеличивается расход оперативной памяти, а некоторые функции для корректирующих слоев недоступны, исходная фотография остается без изменения, а значит, многократная коррекция не навредит снимку.
Чтобы сделать изображение светлее, следует поднять центральную точку вверх в область светлых тонов, а для затемнения опустить вниз. Чтобы осветлить тени, следует вначале определить на каком промежутке графика они находятся и закрепить двумя точками света
и средние тона. Затем поднять центральную точку теней вверх, оставляя остальную часть графика нетронутой. Смотрите рисунок «Осветление теней».
Пытаясь добиться улучшения в определенной части тонового диапазона, вы расширяете этот диапазон. Одновременно вы теряете детали в других областях.
Перемещая правый или левый ползунки при нажатой клавише Alt, вы видите, какие пиксели будут безвозвратно потеряны. В том месте, где остановится ползунок, будет назначена самая светлая или самая темная точка в изображении.
Поля числового ввода Input(Вход) и Output (Выход) служат для просмотра и редактирования положения точек на кривой. Поводите курсором по изображению, и вы увидите, как изменяются цифры в полях числового ввода.
Определите, где на кривой начинается и где заканчивается главный объект изображения. Поставьте на кривой точки, ограничивающие занимаемый им диапазон. Опустите по вертикали нижнюю точку и поднимите верхнюю, чтобы кривая стала круче. Контраст в изображении достигается путем осветления светлых участков и затемнения темных. Удаляясь из самых светлых и самых темных областей, он добавляется в средние тона. Чаще всего именно там находится главный объект изображения.
Для снижения контраста следует инвертировать график. Т.е. затенить света и осветлить тени.
S-образная кривая будет выгнута в другую сторону.
Чем круче участок кривой, тем сильнее контраст между цветами этой области. Объекты, которым будут соответствовать крутые участки кривой, приобретут контраст и станут выглядеть лучше. Области которые попадут на пологие участки кривой, контраст потеряют и станут выглядеть хуже (пусть это будут не важные части изображения). S‑образная кривая увеличивает контраст в средних тонах. Самая светлая и самая темная точки остаются без изменений, но одновременно происходит сжатие в областях светов и теней, в результате чего пропадают детали изображения. Чтобы избежать этой потери добавьте дополнительные точки. Поставьте точку ближе к самой светлой – для растягивания светов и ближе к самой черной – для восстановления самых темных теней.
Самая светлая и самая темная точки остаются без изменений, но одновременно происходит сжатие в областях светов и теней, в результате чего пропадают детали изображения. Чтобы избежать этой потери добавьте дополнительные точки. Поставьте точку ближе к самой светлой – для растягивания светов и ближе к самой черной – для восстановления самых темных теней.
Даже минимальное передвижение точки на кривой может привести к серьезным изменениям
в изображении. Улучшая контраст в одной части изображения, мы одновременно должны принести в жертву другие участки. Но добавить контраст — это одно дело, а добиться правильного цвета совсем другое.
Работа с каналами.
Кривые позволяют изменять яркость каналов по отдельности. Согласно цветовому кругу, увеличение одного цвета ведет к уменьшению противоположного ему цвета. При уменьшении красного цвета в изображении прибавится голубой оттенок. При уменьшении синего цвета, изображение станет желтеть. Зеленый и пурпурный также зависят друг от друга.
Если часть тонального диапазона не задействована, а неиспользованные участки расположены на краях гистограммы, то можно передвинуть ползунки к подножью гистограммы. Мы с вами уже проделывали такую операцию с инструментом Levels (Уровни). В этом случае имеет смысл нажать кнопку Auto (Авто):
Крайние ползунки белого и черного сместятся к подножью гистограммы, причем поканально.
Начиная с Photoshop CS3, в диалоговом окне Curves (Кривые) стала видна гистограмма, что очень удобно при работе. В более ранних версиях Photoshop держите открытым окно гистограммы, чтобы контролировать изменения Window (Окно) – Histogram (Гистограмма).
Высокий ключ
Обычные изображения чаще всего улучшаются, если к ним применить S-образную кривую. Изображения в высоком и низком ключе (Снеговик на снегу, черный кот в темной комнате), наоборот, пострадают от ее применения, т.к. главный объект не находится в зоне средних тонов. А для остальных изображений есть простой алгоритм высокого ключа:
Откройте фотографию «33_прически. jpg» (фотография любезно предоставлена фотографом Надеждой Глазовой). Создайте копию фонового слоя, и обесцветьте ее Image (Изображение) –Adjustments (Коррекция) – Desaturate (Обесцветить), но лучше применить Image (Изображение) – Adjustments (Коррекция) – Black—White(Черное-белое).
jpg» (фотография любезно предоставлена фотографом Надеждой Глазовой). Создайте копию фонового слоя, и обесцветьте ее Image (Изображение) –Adjustments (Коррекция) – Desaturate (Обесцветить), но лучше применить Image (Изображение) – Adjustments (Коррекция) – Black—White(Черное-белое).
Фотографию Надежды Акимовой сделала Надежда Глазова
Создайте корректирующий слой Curves (Кривые). Поднимите среднюю точку графика вверх и добавьте еще две точки для плавности.
Вернитесь к черно-белому слою и создайте три его копии. У верхнего назначьте режим наложения (Multiply)Умножение, под ним Overlay (Перекрытие), и два последних обесцвеченных слоя Screen (Экран). Если изображение получится слишком светлым, поменяйте в предпоследнем слое режим на Lighten (Замена светлым).
Теперь нужно вернуть фотографии цвет. Для этого перейдите на фоновый слой и создайте его копию. Переместите эту копию на самый верх списка слоёв. Режим наложения измените на Color (Цветность).
Режим наложения измените на Color (Цветность).
Зажмите клавишу Alt и наведите курсор мыши на границу между корректирующим слоем Curves (Кривые) и нижележащим слоем. Вид курсора изменяется на два кружка со стрелочкой . Таким образом, вы создадите обтравочную маску.
Повторите эту операцию для всех обесцвеченных слоев.
Перейдите на самый верхний слой и создайте корректирующий слой Hue/Saturation (Цветовой тон/насыщенность). Увеличьте насыщенность до +30. Для получения тонированной фотографии отметьте галочкой Colorize (Тонирование) и подберите цветовой тон и насыщенность по вкусу. При необходимости подправьте кривую корректирующего слоя Curves (Кривые) и уменьшите непрозрачность слоев. Выполните сведение слоев. Желательно сделать снимок более резким. Для этого примените фильтр Unsharp mask (Контурная резкость). Осветлите фон по краям: создайте новый слой. Инструментом лассо грубо обведите с большим запасом девушку. Растушуйте выделение Select (Выделение) – Modify (Модификация) – Feather (Растушевка) и инвертируйте выделение Shift+Ctrl+I. Залейте белым цветом, выбрав инструмент Paint Bucket ( Заливка / ведерко ).
Залейте белым цветом, выбрав инструмент Paint Bucket ( Заливка / ведерко ).
В палитре Layers (Слои) сведите слои, выбрав в контекстном меню правой кнопки мыши FlattenImage (Выполнить сведение).
Низкий ключ.
Низкий ключполучается тоже очень просто, причем Кривые будут нужны лишь 1 раз для повышения контраста:
Создайте копию слоя, измените режим наложения на Multiply (Умножение), непрозрачность – 50. Создайте корректирующий слой Hue/Saturation (Цветовой тон/насыщенность). Ползунок Saturation (Насыщенность) передвиньте на – 50%, режим наложения измените на Darken (Замена темным /Затемнение).
Акимова Надежда
Создайте корректирующий слой Curves (Кривые). Придайте кривой
S-образную форму. Сделать это можно очень просто: выберите в выпадающем списке Preset (Кривые) – Increase Contrast (Повышение контрастности). Вы можете выбрать
и другую предустановку по контрасту или построить кривую самостоятельно. Задайте для корректирующего слоя режим наложения Luminosity (Свечение /яркость).
Задайте для корректирующего слоя режим наложения Luminosity (Свечение /яркость).
Сделайте активным слой Background copy (Фон копия) и выберите в меню Select (Выделение) – Color Range (Цветовой диапазон). В списке Select (Выбрать) возьмите Midtones (Средние тона). Нажмите ОК. Появятся «бегущие муравьи». Растушуйте выделение от 7 до 12 пикселей в зависимости от размера снимка. Сделать это можно через меню Select (Выделение) – Modify (Модификация) – Feather (Растушевка) или нажмите Shift + F6. Примените фильтр Gausian Blur (Размытие по Гауссу) с радиусом 1-4 пикселя. Снимите выделение Ctrl+D.
Затемните фон по краям: создайте новый слой, инструментом лассо обведите с большим запасом девушку, растушуйте выделение и инвертируйте его. Залейте черным цветом. Выполните сведение слоев.
Переведите в ч/б — Image (Изображение) – Adjustments (Коррекция) – Black/White (Черное-белое).
Цветокоррекция в режиме LAB
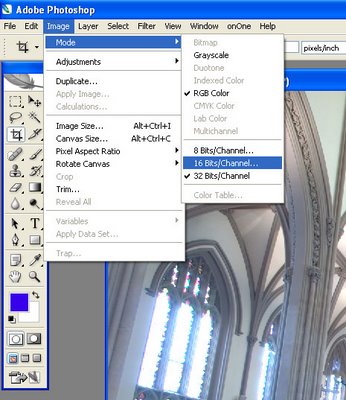
Улучшить тусклую фотографию можно с помощью коррекции инструментом Curves (Кривые)
в режиме LAB. Для этого переведите изображение в этот режим: меню Image (Изображение) – Mode (Режим) – LAB. В палитре Layers (Слои) выберите корректирующий слой Curves (Кривые).
Для этого переведите изображение в этот режим: меню Image (Изображение) – Mode (Режим) – LAB. В палитре Layers (Слои) выберите корректирующий слой Curves (Кривые).
В канале А (цвета зеленый и пурпурный) сдвиньте черный и белый ползунки на одинаковое количество к центру. В канале В (цвета синий и желтый) выполните те же действия. Если значения будут разными, то произойдет цветовой сдвиг.
С помощью этой простой манипуляции мы расширили цветовой диапазон, не изменяя яркость изображения. Вернитесь в режим RGB через меню Image (Изображение) ‑ Mode (Режим) – RGB.
Пошаговую инструкцию коррекции в режиме LAB смотрите в видеоуроке.
Цветокоррекция по числам (теория).
Владея знаниями цветокоррекции по числам, даже дальтоник достигнет хорошего результата
в редактировании безнадежно испорченных фотографий. Даже на некалиброванном мониторе можно задать правильные цвета для вывода на печать. Здесь нет творчества, зато есть анализ. Вы знакомы с палитрой Info (Инфо)? Разбираетесь в цветовых режимах? Знаете, как устроены режимы RGB, CMYK, Lab или хотя бы один из них? Если хотите освоить инструмент Curves (Кривые) в полную силу, придется все это изучить. В этом уроке мы лишь слегка коснемся изучения цветовых пространств, т.к. это слишком большая самостоятельная тема. Но даже знание основных правил поможет понять принцип работы.
Вы знакомы с палитрой Info (Инфо)? Разбираетесь в цветовых режимах? Знаете, как устроены режимы RGB, CMYK, Lab или хотя бы один из них? Если хотите освоить инструмент Curves (Кривые) в полную силу, придется все это изучить. В этом уроке мы лишь слегка коснемся изучения цветовых пространств, т.к. это слишком большая самостоятельная тема. Но даже знание основных правил поможет понять принцип работы.
Основное правило Дэна Маргулиса: «Всегда используйте полный диапазон доступных тонов и не предлагайте зрителю цветов, наличие которых, в данном изображении противоречит здравому смыслу». В некоторых (простых) случаях цвета, которые должны получиться, известны заранее. Например, седые волосы, окрас пингвина и далматинца должны быть нейтральны. В других (сложных) случаях цвет нам неизвестен, зато мы знаем, каким он точно быть не может (зеленые волосы, фиолетовые коты, синяя трава). Когда мы убираем цвета, которые не могут быть правильными, заменяем их, по меньшей мере, допустимыми, улучшения видны невооружённым глазом.
Тандем палитры Info (Инфо) и инструмента пипетка.
Теперь приступим непосредственно к анализу изображения. Для этого нам понадобится палитра Info (Инфо) и инструмент Eyedropper (Пипетка). Посмотрите на панель параметров этого инструмента. Давайте настроим его правильно. Принятый по умолчанию параметр Point (Точка) в выпадающем меню Point Sample (Размер образца) означает, что палитра Info показывает данные, считываемые только с одного пикселя, который может оказаться посторонней пылинкой, не имеющей ничего общего с изображением.
В выпадающем меню выберите среднее 3х3 или 5х5. Выбрав 3х3 Average (Среднее 3х3), палитра Info (Инфо) покажет значения, усредненные по девяти пикселям; а 5 by 5 Average (Среднее 5х5) даст усреднение по двадцати пяти пикселям.
Любую из двух половин палитры Info (Инфо) можно настроить так, чтобы она показывала цвет в другом цветовом пространстве. Чтобы сделать это, щелкните по значку пипетки в палитре Info (Инфо) и выберите тот режим, в котором вы чувствуете себя увереннее. Проще всего определять нейтральные тона в режиме Lab. Поводите пипеткой по изображению и проследите, как меняются цифры в тенях, светах и средних тонах. Найдите нейтральные объекты и проанализируйте их на предмет цветового сдвига.
Проще всего определять нейтральные тона в режиме Lab. Поводите пипеткой по изображению и проследите, как меняются цифры в тенях, светах и средних тонах. Найдите нейтральные объекты и проанализируйте их на предмет цветового сдвига.
Подсказка: В RGB, нейтральный цвет — серый, белый, черный имеет одинаковые значения во всех трех каналах. Белый – R255, G255, B255. Черный – R0,G0,B0. 50% Серый – R128, G128, B128.
В CMYК нейтральный цвет должен содержать одинаковое количество пурпурного и желтого, но несколько большее количество голубого. Для светов установите значение С5, М2, Y2.
В LAB нейтральный цвет (серый, белый, черный) = 0.
Инструментом Color Sampler (Цветовой эталон) , находящимся на панели инструментов в одной связке с пипеткой , или инструментом пипетка с одновременным удержанием клавиши SHIFT можно выбрать до 4 точек на изображении. При этом палитра Info (Инфо) увеличится. Эта информация будет полезна при редактировании кривых, т. к. можно одновременно наблюдать за изменениями, происходящими во всех четырех точках.
В палитре Layers (Слои) добавьте корректирующий слой Curves (Кривые). Поставьте точку на кривой и сдвиньте ее. Поводите курсором по изображению. В палитре Info (Инфо) вы заметите изменения. Рядом с цифрами, обозначающими первоначальный цвет, через дробь, будут добавлены новые цифры. Они обозначают новый цвет для каждого участка, на который вы наведете курсор.
Цветокоррекция по чилам (практика).
В видеоуроке мы подробно разбираем цветокоррекцию по числам. Вы увидите процесс возвращения правильных цветов на примере фотографии, сделанной в Лапландии. Правая часть палитры Инфо будет настроена на режим Lab. Белый снег должен показывать значение 0 в каналах А и В. Сосны должны быть зелеными. Это значит отрицательные значения должны быть в канале А. Лица людей не должны быть синими и зелеными, а значит в каналах А и В должны быть положительные значения.
Таблица памятных цветов.
Ниже приведена таблица для начинающих MemorableColours (Памятных цветов). Автор: Модест Осипов ([email protected]) собирал эти цвета около 12 лет. Спасибо ему за этот очень нужный и полезный труд. Не нужно учить ее наизусть как таблицу умножения. Цвета могут сильно отличаться в зависимости от освещения. В таблице они характеризуют зону средней освещённости. Пользуйтесь ей с погрешностью на внешние факторы. Начинайте с поиска самой светлой значимой точки, затем найдите самую темную точку. Следующий этап это поиск серых нейтральных тонов или кожи и в заключении остальные памятные цвета.
| Цвет | sRGB | Lab | CMYK[Euroscale Coated v2] | Adobe RGB (1198) |
| Белый | 247.247.247 | 97.0.0 | 4.3.3.0 | 246.246.246 |
| Серый | 132. 132.132 132.132 | 55.0.0 | 54.41.41.7 | 131.131.131 |
| Чёрный | 17.17.17 | 5.0.0 | 84.70.70.80 | 24.24.24 |
| Телесные тона | ||||
| Ребёнок | 239.201.184 | 84.12.14 | 5.25.25.0 | 228.200.183 |
| Гламур | 241.212.198 | 87.9.11 | 5.20.20.0 | 233.210.197 |
| Белая раса | 234.178.146 | 77.18.25 | 5.20.20.0 | 218.176.145 |
| Загар | 218.151.108 | 69. 23.33 23.33 | 15.45.55.0 | 202.150.111 |
| Жёлтая раса | 235.188.150 | 80.14.26 | 7.30.40.0 | 233.187.151 |
| Мулат | 208.138.196 | 64.25.34 | 20.50.60.0 | 190.136.98 |
| Афроамериканец | 91.45.16 | 25.20.28 | 60.80.100.40 | 83.50.25 |
| Природа | ||||
| Листва/трава весной | 196.201.98 | 79.12.50 | 30.10.70.0 | 196.200.105 |
| Листва/трава летом | 126.166.60 | 63. 26.48 26.48 | 60.15.90.0 | 137.163.70 |
| Хвоя | 70.134.55 | 50. 33.35 | 75.15.90.20 | 94.132.63 |
| Небо днём | 0.200.255 | 74.32.42 | 70.0.0.0 | 100.200.255 |
| Небо утром/ранним вечером | 0.160.255 | 61.17.65 | 70.15.0.0 | 45.158.255 |
| Небо поздним вечером | 0.52.180 | 20.10. 85 | 100.75.0.40 | 0.55.175 |
| Материалы | ||||
| Золото (жёлтое) | 216.177.77 | 74. 7.55 7.55 | 0.20.70.20 | 200.174.84 |
| Золото (светлое) | 238.223.160 | 89. 1.33 | 0.5.40.10 | 234.222.162 |
| Продукты питания | ||||
| Лимон (кожура) | 255.239.42 | 94.6.86 | 0.0.85.0 | 255.239.70 |
| Узбекский лимон (кожура) | 255.212.6 | 87.4.86 | 0.15.90.0 | 244.212.50 |
| Лайм | 100.164.33 | 61.37.55 | 70.10.100.0 | 121.162.52 |
| Клубника | 232.51.0 | 52. 67.67 67.67 | 0.90.100.0 | 200.55.0 |
| Малина | 231.51.99 | 53.69.18 | 0.90.40.0 | 200.56.100 |
| Вишня | 159.2.69 | 34.58.9 | 30.100.50.20 | 134.4.69 |
| Черешня | 112.0.29 | 22.45.19 | 30.100.70.50 | 95.0.33 |
| Банан (кожура) | 255.223.78 | 90.1.72 | 0.10.75.0 | 248.223.91 |
| Банан (мякоть) | 255.239.182 | 95.0.30 | 0.5.35.0 | 252.239.184 |
| Черника | 31.60.111 | 25. 4. 34 4. 34 | 100.85.35.0 | 45.62.109 |
| Кокос (мякоть) | 247.246.243 | 97.0.2 | 4.3.5.0 | 247.246.242 |
| Киви (мякоть) | 113.157.82 | 60.26.34 | 65.20.80.0 | 126.155.87 |
| Апельсин (кожура) | 240.132.0 | 66.38.80 | 0.55.100.0 | 215.129.0 |
| Мандарин (кожура) | 234.90.0 | 58.55.72 | 0.75.100.0 | 206.91.0 |
| Помидор (парниковый) | 230.0.4 | 49.76.63 | 0.100.100.0 | 198.0.13 |
| Помидор (грунтовой) | 231. 51.44 51.44 | 52.68.50 | 0.90.80.0 | 200.53.47 |
| Кетчуп | 209.0.14 | 45.70.56 | 15.100.100.0 | 180.4.21 |
| Укроп/петрушка | 64.157.41 | 58. 45.49 | 80.10.100.0 | 103.157.56 |
| Молочный шоколад | 161.81.24 | 44.31.46 | 20.65.90.30 | 142.82.34 |
| Чёрный шоколад | 70.19.10 | 15.24.18 | 50.85.90.65 | 63.27.20 |
| Рис | 247.244.237 | 96.0.4 | 4.4.8.0 | 245.243.235 |
| Красное вино | 117. 0.36 0.36 | 23.48.16 | 25.100.60.50 | 100.0.38 |
Советы:
1. Неправильный выбор точки светов часто является самым верным способом испортить изображение. Блики нельзя рассматривать, как самую светлую, значимую точку. В них нет никакой информации, а значит, их нельзя улучшить. При выборе белой точки не указывайте белой пипеткой на зубы и белки глаз, т.к. у них всегда есть небольшой оттенок. Даже голливудская улыбка имеет теплый тон. При попытке выбрать зубы как самую белую область, уменьшится количество желтого цвета на всей фотографии и она приобретет цветовой сдвиг в сторону синих тонов. Чёрной пипеткой не выбирайте тёмные волосы.
2. У всех цветовых пространств есть свои сильные и слабые стороны. Для применения кривых очень полезным является черный канал в CMYK. Диапазон CMYK меньше чем RGB поэтому интересующие нас объекты попадают на более короткие участки кривых, которые можно сделать намного круче, чем в RGB. Большая часть деталей находится в черном канале. Однако если вы работаете с RGB-файлом, который не будет печататься в типографии, преобразовывайте его
Большая часть деталей находится в черном канале. Однако если вы работаете с RGB-файлом, который не будет печататься в типографии, преобразовывайте его
в CMYK только в исключительных случаях; можно использовать LAB или остаться в RGB.
3. Синий канал RGB и желтый в CMYK мало влияют на контраст.
4. Для зеленых объектов самыми темными каналами будут либо красный и синий в RGB, либо голубой и желтый в CMYK. При создании кривых необходимо быть особенно внимательным и не делать красный таким же темным, как синий, иначе деревья приобретут зелено-голубой оттенок.
Коррекцию начинайте от самого темного к светлому каналу. В RGB – Синий, Красный, Зеленый, в СМYK – Желтый, Голубой, Пурпурный.
5. Объединенная кривая или Мастер-Кривая дает хороший результат для нейтральных объектов. С изображениями, в которых один или несколько цветов главные, лучше проводить коррекцию поканально.
6. Если установить для теней значение R0,G0,B0, тени становятся черными, и вся имеющаяся в них информация пропадает. Для изображений, которые не содержат важных деталей в тенях и полутенях, можно выбирать для теней R0,G0,B0, а для светов R255,G255,B255. В большинстве случаев лучше остановить свой выбор для теней R15,G15,B15, а для светов R247,G247,B247.
Для изображений, которые не содержат важных деталей в тенях и полутенях, можно выбирать для теней R0,G0,B0, а для светов R255,G255,B255. В большинстве случаев лучше остановить свой выбор для теней R15,G15,B15, а для светов R247,G247,B247.
7. На фотографии лица человека должен присутствовать желтый оттенок, т.к. теплые тона воспринимаются людьми лучше, чем холодные. Исключение составляют люди с кожей красного, желтого и черного цвета.
8. Если файл печатается в RGB —используйте для теней значение 15R15G15B, если, конечно, вы не уверены в том, что ваше выводное устройство сохранит детали и при меньшем значении.
Горячие клавиши:
CTRL + щелчок по изображению – устанавливает узловую точку в канале.
CTRL+SHIFT + щелчок по изображению – добавляет узловые точки во все каналы кроме основного.
SHIFT + щелчок по кривой – добавляет точки, которые можно перемещать одновременно.
SHIFT + щелчок по уже установленным точкам на кривой – выделяет их (точки закрашиваются черным цветом) и их можно передвигать все вместе.
CTRL + D снимает выделение со всех точек.
Стрелки позволят перемещать выделенные узловые точки.
Вопросы:
- Какую клавишу надо нажать для изменения масштаба фоновой сетки?
– Shift.
– Ctrl.
– Alt.
– Tab.
– Пробел.
- Сколько точек можно выбрать на изображении инструментом Color Sampler (Цветовой Эталон)?
– 1
– 2
– 3
– 4
– Сколько угодно.
- Для придания изображению контраста нужно…
– Опустить среднюю точку немного вниз.
– Поднять среднюю точку немного вверх.
– Придать кривой S-образную форму.
– Нажать кнопку Авто.
- Сколько точек можно установить на графике?
– 1.
– 5.
– 10.
– 16.
– 21
Домашнее задание:
- Откройте файл велосипеды.jpg. Откорректируйте его при помощи корректирующего слоя кривые.

- Откройте файл прически.jpg. Переведите изображение в высокий и низкий ключ.
- Откройте файл прудик.jpg. Откорректируйте его при помощи корректирующего слоя кривые.
- Откройте файл лапландия.jpg. Откорректируйте его при помощи корректирующего слоя кривые.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — По поводу урока. Я читала статьи про использование кривых и сейчас пользуюсь часто этим инструментом в коррекции, так как знаю его возможности. Твой урок объединяет все знания. В принципе, мне понравился как написан. Все основы упомянуты (где света на графике, где тени, как улучшить контраст, коррекция по каналам) и для новичков может стать открытием данный урок. Честно говоря, не вникала в часть с подробностями, так как знаю, что мало что из этого запомню. Очень хорошо показаны в текстовой части примеры графиков (как затемнить, осветлить, повысить контраст.
) Кстати, очень полезные советы даны в текстовой части!!!!! Коррекция по числам мне осталась непонятной, может потому что не очень в это вникала. Полезным в понимании урока стало выполнение ДЗ. Все основные возможности коррекции рассмотрены. А низкий и высокий ключ в фотографии даны как просто дополнение и мини уроки по коррекции? Мне, кстати, понравились эти результаты!!!
B.Olga.B: — Очень нужный урок! Спасибо большое за него!!! Пока смотрела видео-урок все было легко и понятно, а как взялась за домашнее задание, оказалось не все так просто….. Долго мучилась с Лапландией, но она так и не поддалась Спасибо большое!!!
Елена З: — Здравствуйте, Светлана, кривые в своей работе использовала только канал RGB, различную форму кривой задавала в зависимости от яркости, контрастности. Но теперь пригодится и по отдельным каналам убирать лишний цвет. В принципе у меня нет таких фотографий с кардинальным световым сдвигом, но возьму на вооружение.
Бабенко Юлия: — Ох и трудным урок мне показался, сидела долго, мучительно, очень намучилась с высоким и низким ключом. Высылаю все результаты, а ты подскажи что да как) Очень трудно дался этот урок, хотя объяснения вполне нормальные.
Елена Михайлова: (Автор: — Елена вместо отзыва подкорректировала мне этот урок. Нашла целую кучу ошибок, которые я впоследствии исправила. Лена, огромное Вам за это спасибо!!!! )
Панова Светлана: — Светлана, Вы совершенно правы, урок о кривых самый сложный из всех предыдущих. Долго пробовала выполнить коррекцию фотографий и надеюсь, что у меня получилось. При выполнении задания вызвали сложности коррекции фотографий в высоком и низком ключе, возможно из-за того, что в видио уроке объяснение было на другой фотографии и сравнить свой промежуточный результат не с чем. Сам урок написан очень хорошо, вот только в конце видио урока (при объяснении домашнего задания) очень отличается звуковой диапазон голоса. В остальном все отлично. Спасибо за урок!
Надежда Диденко: (Автор: — Надежда, Вы мой ангел-корректор! Было очень много ошибок в тексте урока, и вы его просто спасли от злобных критиков перед публикацией. Большое Вам человеческое спасибо!)
Как перевести в PDF текст в кривые |
В этой статье я хочу поделиться способом как перевести в кривые текст в документе формата pdf (закривить текст).
1. Идем в меню Tools -> Pages -> Watermark -> Add Watermark. (Инструменты -> Страницы -> Водяной знак -> Добавить водяной знак).
В поле Text (Текст) (см. рис. ниже) вписать любой символ или слово (например, точку), после этого программа может ненадолго задуматься (ничего не нажимайте).
Далее в том же окне выставляем Opacity (Непрозрачность) на 0%.
Размер шрифта Size поставить поменьше, например, 4.
Там, где снизу дважды написано Center, ставим Top и Left.
Сверху-справа в Page Range options (Параметры диапазона страниц) выбираем страницы, которые нужно перевести в кривые. OK.
(щелкните на рисунок для увеличения)
2. Tools -> Print Production -> Flattener Preview (Инструменты — Предпечатная подготовка — Предварительный просмотр обработки прозрачности) .
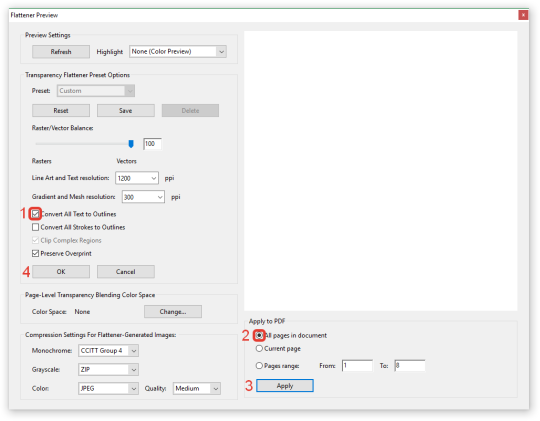
Включить галочку Convert All Text to Outlines (Преобразовать весь текст в контуры) (см. рис. ниже). Ползунок Raster/Vector Balance (Баланс растровой/векторной графики) должен стоять на 100. Снизу окна указать, каким страницам применить (если ко всем страницам, то All Pages in document (Все страницы в документе). Apply. Yes.
(щелкните на рисунок для увеличения)
3. Чтобы убедиться, что текста в документе больше нет и текст переведен в кривые, идем в меню File -> Properties -> вкладка Fonts (Файл — Свойства — вкладка Шрифты). Если список пуст, значит шрифты в документе больше не используются, то есть текст переведен в кривые.
Таков способ перевести текст pdf в кривые. Это гарантирует то, что теперь при подготовке к печати шрифты точно не слетят.
P.S. Если у вас установлен плагин Enfocus PitStop Pro для Acrobat, вам повезло, потому что с ним это можно сделать гораздо быстрее:
| Вызываем окно плагина сочетанием клавиш Ctrl+Alt+P, выбираем кнопку с земным шаром сверху и в раскрывающемся списке Font выбираем Convert To Outlines, ниже выбираем, для каких страниц применить (Сurrent Page — текст закривится только на открытой странице, All Pages — преобразует текст в кривые на всех страницах), после чего — треугольник Run. |
Открытие диалогового окна «Кривые» | «Ctrl» + «M» | «Command» + «M» |
Выбор следующей точки кривой | «+» (плюс) | «+» (плюс) |
Выбор предыдущей точки кривой | «-» (минус) | «-» (минус) |
Выбор нескольких точек кривой | Щелкните точки, удерживая нажатой клавишу «Shift» | Щелкните точки, удерживая нажатой клавишу «Shift» |
Отмена выделения точки | «Ctrl» + «D» | «Command» + «D» |
Удаление точки кривой | Выберите точку и нажмите клавишу «Delete» | Выберите точку и нажмите клавишу «Delete» |
Перемещение выбранной точки на 1 деление | клавиши стрелок | клавиши стрелок |
Перемещение выбранной точки на 10 делений | «Shift» + клавиши стрелок | «Shift» + клавиши стрелок |
Отображение светлых тонов и теней, которые будут обрезаны | Удерживая нажатой клавишу «Alt», передвиньте ползунки черной и белой точек | Удерживая нажатой клавишу «Option», передвиньте ползунки черной и белой точек |
Установка точки на совмещенной кривой | Щелкните изображение, удерживая нажатой клавишу «Ctrl» | Щелкните изображение, удерживая нажатой клавишу «Command» |
Установка точки на кривых каналов | Щелкните изображение, удерживая нажатыми клавиши «Shift» + «Ctrl» | Щелкните изображение, удерживая нажатыми клавиши «Shift» + «Command» |
Изменение шага сетки | Щелкните поле, удерживая нажатой клавишу «Alt» | Щелкните поле, удерживая нажатой клавишу «Option» |
Как перевести изображение в векторное в фотошопе
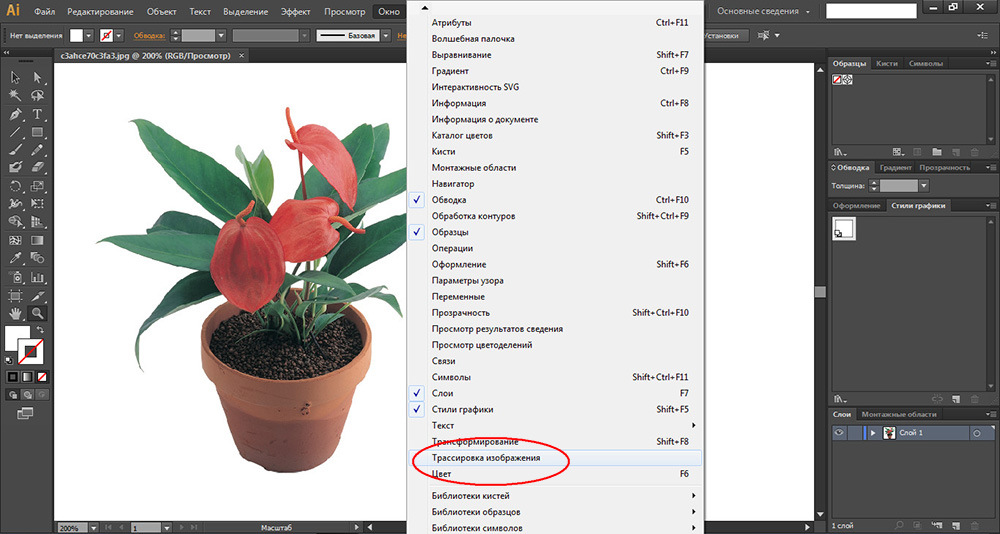
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
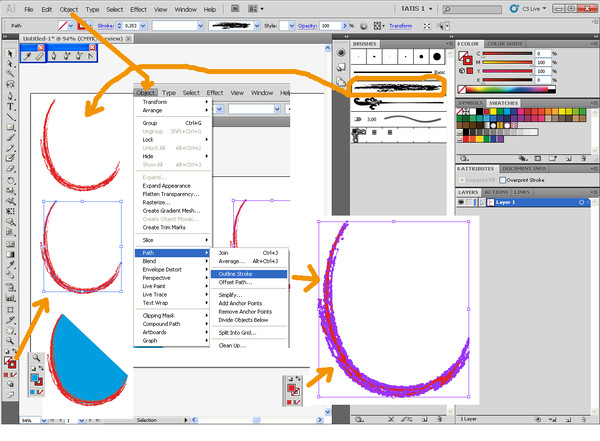
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Главная » Photoshop: Как преобразовать растр в вектор
Photoshop: Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать Отмена
Дорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
Деньги пойдут в первую очередь на оплату хостинга, а также на написание уроков и развитие сайта. В примечании к платежу укажите Ваш email.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop – на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Преобразование файла кривой Photoshop в GIMP
Эти ссылки на самом деле относятся к двум разным сценариям с одинаковым именем, первый из которых написан на Perl 5.x, а второй — на Python 2.x. Каждый из них представляет собой просто текстовый файл, написанный на одном из этих языков программирования. Вам необходимо установить соответствующий интерпретатор Perl или Python для его запуска (обычно ни один из них не будет предварительно установлен в Vista). Чтобы убедиться, что вы видите полные имена файлов с их расширениями, сначала выполните следующие инструкции:http: // www.howtohaven.com/system/show-file-extensions-in-windows-explorer.shtml
Чтобы иметь возможность запускать сценарий Perl, загрузите и установите последнюю версию сообщества Activestate, в настоящее время 5.24:
http: //www.activestate .com / activeperl / downloads
или эквивалентная версия Strawberry Perl:
http://strawberryperl.com/
Для этого сценария подойдет любой вариант (размер загрузки Activestate меньше).
Чтобы запустить сценарий Python, загрузите и установите последнюю версию Python 2.x (в настоящее время 2.7.12):
https://www.python.org/downloads/windows/
Не загружайте Python 3.x, который может быть несовместимым. Следуйте инструкциям после установки здесь, чтобы добавить Python 2.x в PATH вашей системы, чтобы командная строка знала, где его найти:
http://www.howtogeek.com/197947/how-to-install-python-on- windows /
На этом этапе можно будет запускать сценарии из командной строки Windows. Если вы никогда не использовали это раньше, вот краткое руководство:
http: // www.makeuseof.com/tag/a-beginners-guide-to-the-windows-command-line/
Вы должны прочитать, как использовать команды ‘cd’ и ‘dir’ для навигации между каталогами и просмотра содержимого.
Поместите загруженный сценарий и файлы кривых, которые вы хотите обработать, в соответствующую папку (сделайте отдельные папки для сценариев Perl и Python, чтобы избежать путаницы) и перейдите в эту папку. Затем для сценария Perl вы можете ввести команду вроде:
perl acv2gimp pscurve.acv> gimpcurve.crv
, где acv2gimp — это имя загруженного Perl-скрипта, pscurve.acv — это входной файл кривой в формате Photoshop, а gimpcurve.crv — выходной файл в формате GIMP (затем переместите его в каталог кривых GIMP).
Аналогично для скрипта Python:
python acv2gimp.py pscurve.acv -o gimpcurve.crv
где acv2gimp.py — это имя загруженного скрипта Python (если он загружается с расширением файла .txt по указанной вами ссылке , сначала отредактируйте имя файла сценария так, чтобы оно было acv2gimp.py, а не acv2gimp.py.txt).
Как согнуть изображение с помощью Photoshop
Adobe Photoshop — это инструмент с множеством функций, который может делать все, что угодно вашему творческому сердцу. Наличие такого количества функций означает, что просмотр всех опций может занять время, а многие опции не будут использоваться, поскольку есть разные способы выполнить одну задачу с помощью Photoshop. Один из наиболее популярных способов изменить изображение — это возможность сгибать его различными способами.В Photoshop есть набор инструментов, позволяющих изгибать изображения различной степени и формы.
Чтобы согнуть изображение в фотошопе, вам нужно посмотреть на вариант, называемый деформацией. Вы даже можете использовать элементы управления Warp, чтобы сгибать сегменты изображения в одном направлении, а другие сегменты — в другом.
Использование Photoshop CS5 / 6
- Нажмите «Файл» в верхней части окна, а затем нажмите «Открыть». »
- Перейдите в папку с файлом изображения, которое вы хотите согнуть, а затем дважды щелкните файл, чтобы открыть его в Photoshop.
- Нажмите «Изменить» в верхней части окна, нажмите «Преобразовать», а затем нажмите «Деформация». Это поместит рамку с кружками вокруг вашего изображения. Круги — это ручки, которые будут управлять эффектом деформации.
- Перетащите ручки, чтобы начать сгибание изображения.
- Нажмите «Enter» на клавиатуре после того, как примените к изображению желаемый эффект.
Совет Если вам не нравится эффект изгиба, который вы применили к вашему изображению, вы можете нажать «Ctrl + Z» на клавиатуре, чтобы отменить действие после его применения.
Как деформировать изображение с помощью инструмента лассо
Если вы хотите деформировать только очень конкретную часть изображения, вы можете получить более детальный подход с помощью инструмента лассо
- Выберите инструмент лассо
- Выделите область, которую вы хотите отредактировать
- Создайте новый слой с этой областью
- Перейдите к местоположению файла изображения, которое вы хотите согнуть, а затем дважды щелкните файл, чтобы открыть его в Photoshop.
- Нажмите «Изменить» в верхней части окна, нажмите «Преобразовать», а затем нажмите «Деформация».»Это поместит рамку с кругами вокруг вашего изображения. Круги — это ручки, которые будут управлять эффектом деформации.
- Перетащите ручки, чтобы начать изгибать изображение.
- Нажмите» Enter «на клавиатуре после того, как применили желаемый эффект для вашего изображения.
Как деформировать текст в Photoshop
- Добавить текстовый слой
- Введите текст
- Щелкните правой кнопкой мыши на текстовом слое
- Выберите текст деформации
- Выберите из предопределенных форм или добавьте ваш собственный уровень кривизны
- Нажмите «ОК»
Как деформировать текст в Adobe Photoshop CC
- В меню «Файл» выберите «НОВЫЙ».
- В поле «Создать» установите параметры документа.
- Выберите инструмент «Пользовательская форма» на панели «Инструменты».
- Выберите «Путь» на панели параметров.
- Выберите пользовательскую форму на панели.
- Щелкните и перетащите, чтобы нарисовать фигуру.
- В. добавьте текст, нажмите Инструмент «Горизонтальный текст»
Расскажите нам свой совет по фотошопу
Вы сами начали работать в фотошопе? Как это вам помогло? Какие советы, по вашему мнению, следует указать здесь? Напишите нам комментарий и сообщите
Ищете местного графического дизайнера?
Фрилансеры облегчают случайную работу, а привлечение эксперта для оказания различных услуг за небольшую часть стоимости может быть отличным способом потратить свой бюджет вместо штатных сотрудников.Если вам нужен совет специалиста по различным задачам, обратите внимание на перечисленных у нас фрилансеров.
Ищете местный графический дизайн?
Создайте бесплатное объявление о компании на нишевом рынке. Чем больше информации вы предоставите о своем бизнесе, тем легче клиентам будет найти вас в Интернете. Зарегистрироваться в nichemarket легко, все, что вам нужно сделать, это зайти в нашу форму регистрации и следовать инструкциям. Если вам требуется более подробное руководство о том, как создать свой профиль или листинг, мы настоятельно рекомендуем вам ознакомиться со следующими статьями.
Свяжитесь с нами
Если вы хотите узнать больше о криптовалюте, не стесняйтесь, мы будем рады помочь. Просто свяжитесь с нами
Теги: фотошоп
Как добавить тепла фотографиям в Photoshop
, Бренда Бэррон, 8 октября 2018 г.
Для любого фотографа есть несколько чувств лучше, чем то, которое вы испытываете, когда делаете эту идеальную фотографию.
К сожалению, даже если вы запечатлите идеальный момент на лучшую камеру, всегда есть шанс, что окончательное изображение будет казаться более тусклым или холодным, чем вы ожидали. В таком случае лучшее, что вы можете сделать, это обратиться к надежному другу: фотошопу.
Photoshop — одно из лучших решений для редактирования фотографий не зря. Он дает вам все инструменты, необходимые для исправления ошибок и улучшения ваших изображений. С помощью подходящих инструментов вы можете убедиться, что ваши снимки имеют нужный цвет.
Итак, как добавить тепла фотографиям в фотошопе?
В этой статье мы рассмотрим три шага, которые вы можете предпринять, в том числе:
- Добавление корректирующих слоев кривой
- Добавление слоев цветового баланса
- Использование инструмента «Фотофильтр»
Приступим.
Добавление корректирующего слоя «Кривые»
Один из самых простых способов добавить тепла фотографиям в Photoshop — это поиграть со слоями и кривыми.
Начните с открытия фотографии, которую хотите отредактировать в Photoshop, и используйте сочетание клавиш Ctrl + 0 , чтобы изменить размер изображения, чтобы оно уместилось на весь экран.Затем добавьте корректирующий слой Curves , перейдя на панель Adjustments и щелкнув значок Curves .
Когда вы закончите, вы увидите, что появится новый слой, например:
С помощью этой панели вы можете внести несколько корректировок и узнать, как добавить тепла фотографиям в Photoshop.
Во-первых, добавьте немного контраста, щелкнув раскрывающееся меню Presets на панели свойств. Для начала выберите «средний» контраст — при необходимости его всегда можно увеличить позже.Дополнительный контраст поможет придать фото четкости.
Затем слегка отретушируйте фотографию, щелкнув раскрывающееся меню RGB. Здесь вы можете удалить некоторые холодные синие тона в изображении и заменить их мягкими желтыми, красными и оранжевыми.
Добавление слоя регулировки цветового баланса
Слой регулировки цветового баланса — это то место, где вы действительно начинаете добавлять тепла вашему изображению.
Чтобы активировать корректирующий слой, снова перейдите на панель настройки и щелкните значок Цветовой баланс .Должна открыться следующая панель:
Оранжевый — это цвет, который вы хотите действительно добавить тепла вашим изображениям.
Чтобы получить оранжевое свечение, уменьшите синюю линию так, чтобы она больше приближалась к желтому, и потяните голубую к красной. Верхний ползунок должен иметь значение около +25, а нижний ползунок — -25. Не стесняйтесь располагать эти числа по своему усмотрению.
Попробуйте размыть края фотографии, чтобы придать ей более сияющий и воздушный вид.
Использование фотофильтра Photoshop
Или же, если вы ищете быстрый и простой способ добавить тепла фотографиям в Photoshop, вы можете попробовать команду «Фотофильтр».
Этот инструмент специально разработан, чтобы помочь регулировать температуру ваших изображений, и он невероятно прост в использовании.
Чтобы использовать фотофильтр, сначала откройте изображение в Photoshop и перейдите на вкладку Adjustments . Если вы хотите добавить фильтр только к части фотографии, например к человеку или к небу, вы можете сначала выбрать эту область с помощью инструмента «Лассо» или «Перо».
Если вы хотите применить Фотофильтр к нескольким слоям, щелкните Слой > Новый корректирующий слой> Фотофильтр.
Когда появится диалоговое окно «Фотофильтр», вы сможете нажать кнопку « Фильтр » и выбрать либо предустановленный фильтр потепления, либо собственный цвет в зависимости от желаемого эффекта.
Не забудьте установить флажок с надписью Сохранить яркость , если вы хотите убедиться, что вы поддерживаете правильный баланс яркости и контрастности в своем изображении.
После применения фильтра вы можете использовать ползунок Density во всплывающем окне, чтобы точно контролировать, сколько тепла вы добавляете своему изображению. Чем выше ваше значение, тем ярче будет ваш цвет.
Вот и все — все, что вам нужно знать о том, как добавить тепла вашим фотографиям в Photoshop, не беспокоясь о таких вещах, как градиент и карты тонов!
Чтобы узнать больше о том, как выделить свои фотографии, помните, что вы можете найти нас в Facebook и Twitter.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Кривые
Плагин Curves 3 , позволяет применить кривую с легко управляемыми характеристиками формы. Всего с тремя параметрами (контрастность, яркость, смещение) вы можете легко ретушировать изображения. Кроме того, восемь миниатюр обеспечивают интуитивно понятный доступ к восьми интересным предустановкам.
- История изменений:
- версия 2: добавлены три параметра для управления кривой. Кнопка инвертировать и сохранить параметр оттенка.
- версия 3: поддержка 64 бит. Добавлена кнопка Auto , имитирующая выравнивание гистограммы, и параметр Pre-Normalize .
Пример 1: Мы нажали кнопку Auto , и мы получили красную кривую (в центре). Обратите внимание, что эта кривая похожа на кривую, примененную при выполнении выравнивания гистограммы (синий, справа).
| Оригинал | Авто | Выравнивание |
|---|---|---|
Мы получили этот результат после применения красной кривой:
| Результат |
|---|
Совет: Обычно с помощью кнопки Auto вы получаете грубое приближение к выравниванию гистограммы.Это простое предложение улучшить контраст. Если результат выглядит неестественным, измените настройки.
Пример 2: Если применить кривую с экстремальными настройками (здесь: контраст = 60, яркость = -30, смещение = 35), могут появиться некоторые сдвиги оттенка. На правом рисунке ниже оранжевый цвет становится красным. Вы можете предотвратить это, установив флажок « Preserve Hue » (центральный рисунок ниже).
| Исходное изображение | Кривая + PH | Кривая |
|---|---|---|
Параметр « Pre-Normalize » эквивалентен команде Photoshop « Auto Contrast ».Он обрезает тени и выделяет значения (на 0,2%), а затем выполняет линейное преобразование для максимального увеличения контрастности. Более высокая контрастность может быть достигнута нажатием кнопки « Auto» (сочетает линейную и нелинейную настройки).
См. Также: Эквалайзер.
Этот плагин вас интересует? Щелкните ссылку ниже.
Javascript, пожалуйста!
Файлы Изменено: 29 марта 2017 г.

 Инструмент Curves (Кривые)._
Инструмент Curves (Кривые)._ Цветокоррекция в режиме LAB.
Цветокоррекция в режиме LAB.
 ) Кстати, очень полезные советы даны в текстовой части!!!!! Коррекция по числам мне осталась непонятной, может потому что не очень в это вникала. Полезным в понимании урока стало выполнение ДЗ. Все основные возможности коррекции рассмотрены. А низкий и высокий ключ в фотографии даны как просто дополнение и мини уроки по коррекции? Мне, кстати, понравились эти результаты!!!
) Кстати, очень полезные советы даны в текстовой части!!!!! Коррекция по числам мне осталась непонятной, может потому что не очень в это вникала. Полезным в понимании урока стало выполнение ДЗ. Все основные возможности коррекции рассмотрены. А низкий и высокий ключ в фотографии даны как просто дополнение и мини уроки по коррекции? Мне, кстати, понравились эти результаты!!!