Как разместить текст в фотошопе по кругу: Как сделать текст по кругу в Фотошопе
Как нарисовать круг в фотошопе с заливкой и без заливки нужного диаметра
Как многие полагают, изучение программы Adobe Photoshop следует начинать с создания простейших элементов. Таких как линия, квадрат, круг и прочие. Я с этим согласна. Действительно, в этом имеется рациональное зерно. Я начинала именно с подобных азов. И могу вас заверить, что подобный метод обучения действительно работает. Потому, если вам хочется научиться работать в фотошопе, а с какого бока к нему подступиться не знаете, начинайте с круга.
В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
Как нарисовать в фотошопе круг без заливки.
Для начала создаем новый документ любого удобного размера. После чего при помощи комбинации клавиш ctrl+shift+n создаем новый слой.
Я предлагаю изучить метод рисования круга в фотошопе без заливки с помощью выделенной области. Ищем соответствующий инструмент на боковой панели инструментов.
Зажимая клавишу shift, рисуем ровную окружность. Именно эта хитрость позволит нарисовать идеально ровный круг. Причем заметьте! Круг нужного диаметра!
Теперь нас следует сделать обводку. Для чего во вкладке «редактирование» ищем соответствующую команду.
Толщину окружности и ее цвет вы можете задавать любую. На свое усмотрение.
Снять выделение можно при помощи комбинации ctrl+d. Ну и, собственно, все! Нереально быстро и просто!
Где можно использовать подобную окружность? Да практически везде. В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
Не лишним он будет и при создании коллажей. Подобную штуку можно наложить на фото и получить подобие рамки.
Сводим слои документа и готово!
Как в фотошопе нарисовать круг с заливкой
Вот тут все еще проще. Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
Не забываем, зажимаю клавишу shift, рисуя. Мы ведь задались целью сделать круг!
Нужный цвет вы можете выбрать здесь.
Как видите, и здесь ничего сложного.
Область применения такого элемента тоже довольно обширна. Это и кнопки сайта, и элемент баннера, и маркер для меню. Вариации можно перечислять просто бесконечно.
Расскажу о паре моментов, которые следует знать. Как вы уже успели заметить, мы рисовали круг от крайней точки. Но, допустим, вам необходимо нарисовать круг, центром которого будет являться какая-либо точка. Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Эта панелька становится активной после того, как вы сделали активным инструмент «эллипс». Имейте ввиду! А то голову сломаете искавши.
Ставим галочку «от центра».
Там же имеется инструмент, позволяющий рисовать окружность нужного диаметра. Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
Напоследок хотелось бы сказать, что возможна и комбинация методов. Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
Как быстро обвести текст по контуру любой кистью
Предлагаем мини-туториал, в котором мы расскажем, как меньше чем за минуту сделать контурный текст, например, из травы. Или камешков. Да вообще из любого элемента ваших наборов кистей.
Создайте-ка новый лист и поместите на него текст. Мы традиционно напишем ДЕЖУРКА, а что вы там напишете… гм, догадываюсь, что напишут некоторые, но промолчу 🙂
Одно условие: подберите какой-нибудь шрифт пожирнее. Например, Arial Black. Ну, мы взяли вот такой.
Цвет нам абсолютно неважен. Теперь создаем путь на основе нашего текста: правый клик по слою, Create Work Path.
Теперь создадим новый слой, а слой с текстом сделаем невидимым.
Мы сейчас видим только путь, созданный нами из текста. Давайте выберем кисточку (любую для начала — или сразу ту, которая вас интересует) и перейдем в панель путей.
Итак, у нас здесь есть один путь. Чтобы применить к нему нашу кисточку, давайте нажмем внизу панели путей кнопку Stroke Path With Brush, она выглядит как пустой кружок, он второй слева.
Вуаля, наш путь заполнился элементами выбранной кисти. Скорее всего, вам придется немножко поэкспериментировать с размером, типом и прочими настройками кисти, такими как изменение наклона, размера, оттенка элемента и другими параметрами.
Все они доступны в панели Brush.
По случаю теплой осенней погоды, я остановлюсь на желтых кленовых листиках 🙂
Тренировались мы опять на буквах, но не забывайте, что таким же методом можно применить кисть к любому пути. Удачи в экспериментах!
Ваша Дежурка.
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Как сделать надпись в круге на фото в Инстаграм
Вы наверняка встречали в профилях Instagram красивые картинки с надписью, выполненной оригинальным шрифтом. Хотите разнообразить ленту? Читайте наше руководство, как сделать надпись в круге на фото в Инстаграм. Мы рассмотрим несколько приложений, позволяющих украсить снимок.
Социальная сеть ориентирована на снимки и видеоматериалы. Люди со всего мира делятся уникальными снимками, мобильное приложение Instagram оснащено встроенными фильтрами. Сделав снимок, вы можете сразу наложить на него дополнительные эффекты. Но добавить слова или символы в официальной программе нельзя, здесь нам помогут сторонние инструменты.
Но добавить слова или символы в официальной программе нельзя, здесь нам помогут сторонние инструменты.
Надпись на фото в Инстаграм в круге
Мы будем использовать приложение Snapseed, оно доступно для мобильных платформ Android и iOS. Работать с изображением будем на телефоне. Скачайте программу из Play Market или App Store. Для гаджетов с операционной системой Windows Phone есть аналогичные утилиты. Теперь переходим к инструкции:
- Открываем Snapseed, как видите, интерфейс здесь простой, его быстро освоят и начинающие пользователи.
- Выбираем нужную картинку из галереи вашего устройства. Она откроется в полном размере.
- В нижней части присутствует кнопка «Редактировать» с изображением карандаша – тапаем по ней.
- Пока мы имеем стандартное прямоугольное изображение, в открывшейся вкладке выберете кнопку «Текст».
- В нижней части экрана появятся оригинальные шрифты и примеры с ними. С помощью свайпа можно пролистывать список, подберите понравившийся вариант.
- В конце будут шрифты в окружностях – нажимайте на нужный и переходите к редактированию фотографии. Тапните два раза по экрану, чтобы добавить надпись в кружок.
- У нас получился оригинальный аватар или отличная картинка для ленты в Инсте. В верхней части экрана будет кнопка «Сохранить».
Обратите внимание, что предложение предлагает несколько вариантов сохранения.
В первом пункте можно оставить и оригинал, и отредактированное изображение. Во втором случае мы загружаем только готовый вариант, а оригинал при этом удаляется. Готово, как сделать круг с надписью на фото в Инстаграм в приложении для смартфона и планшета мы разобрались.
Текст в круге на фото в Инстаграм приложение
Те же действия можно выполнить и на персональном компьютере, при этом загружать программу не обязательно. Перейдите по ссылке, чтобы открыть онлайн редактор картинок AVATAN. На сайте нажмите кнопку «Редактировать», она расположена в верхней части экрана. Вам предложат выбрать место, откуда будет загружена картинка для редактирования.
Вам предложат выбрать место, откуда будет загружена картинка для редактирования.
Ориентируйтесь по скриншоту. Вам необходимо в панели инструментов выбрать «Наклейки». После этого откроется панель с вариантами, прокручиваем список вниз, пока не увидим «Основные фигуры». Далее нужно выбрать круглую эмблему и поместить ее на загруженное изображение. Изначально фигура сплошная, выберете цвет, а затем переместите бегунок «Переход», как видите, элемент становится прозрачным. Настройте нужный уровень.
Теперь нажимаем на вкладку «Text» в панели инструментов. Придумайте надпись и определитесь со шрифтом, так как в этом редакторе их много. Готово? Сохраните результат при помощи соответствующей кнопки, расположенной в верхней части экрана, как показано на скриншоте.
Текст на фото в Инстаграм с кругом
Вы можете использовать другие редакторы, включая серьезные программы как Photoshop или Corel Draw. В самом Instagram такие действия делать нельзя, но никто не исключает появления встроенного редактора в будущих обновлениях. Осталось текст на фото в Инстаграм в круге загрузить в ваш профиль социальной сети.
Как разместить текст на линии в sketch
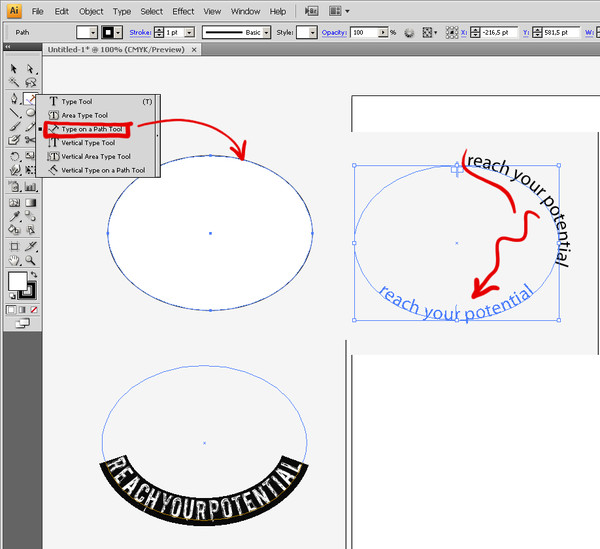
Type > Text on Path (текст на линии)
Sketch, в основном, используется для дизайна интерфейсов, но это не означает, что его нельзя применить для других нужд дизайнера. Так как это единственное дизайн-приложение в моем арсенале (кроме Photoshop, но его я применяю в редких случаях, когда нужно обработать растровую графику), я стараюсь использовать Sketch везде, где только можно, что также подразумевает создание логотипов и иконок. Так как я раньше никогда не работал в Illustrator, я не могу сравнивать возможности этих двух приложений, но, как по мне, Sketch работает очень хорошо. В нем есть очень полезная функция, особенно для создания лого: текст на линии. Эта опция есть в панели меню, разделе Type.
- Нарисуйте фигуру или вектор на холсте, который планируете использовать для текста.
- Напечатайте какой-то текст и передвиньте его поближе к фигуре/вектору.
- Выделите текст и выберите пункт меню “Type > Text on Path”.
Скорее всего, результат будет отличаться от желаемого, но вот что поможет вам добиться своего:
- Отражайте линию/фигуру по горизонтали или по вертикали.
- Попробуйте повернуть линию/фигуру
- Подвигайте текст рядом. Иногда достаточно сдвига всего на несколько пикселей, чтобы все встало на свои места.
- Если текст или его части куда-то пропали, увеличьте и уменьшите холст, это поможет вернуть все на место.
- Если нужно оттянуть текст от линии, увеличьте междустрочный интервал (“Line Spacing”) в Инспекторе (работает только в бета-версии).
- Вы можете использовать также межсимвольный интервал (“Character Spacing”) в Инспекторе, чтобы раздвинуть символы между собой.
- Так как текстовый слой до сих пор ведет себя, будто бы текст напечатан по прямой, им довольно сложно орудовать на холсте, поэтому лучше управлять им из списка слоев.
- Конечно не обязательно, чтобы сама кривая была видимой, так что можете скрыть ее в списке слоев (cmd + shift + h) или изменить непрозрачность заливки на 0 %.
- Не забудьте конвертировать текст в контуры (“Type > Convert to Outlines”), если будете его экспортировать. Если при этом он вернется в свою исходную форму, можете сначала сгладить его направляющую линию (“Layer > Path > Flatten”).
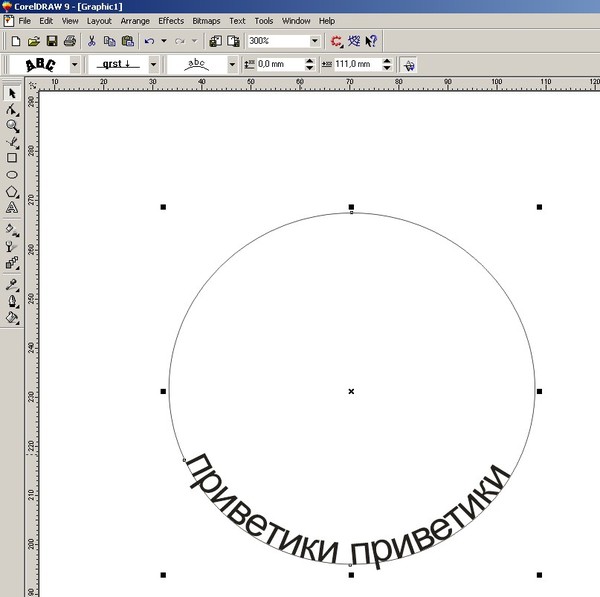
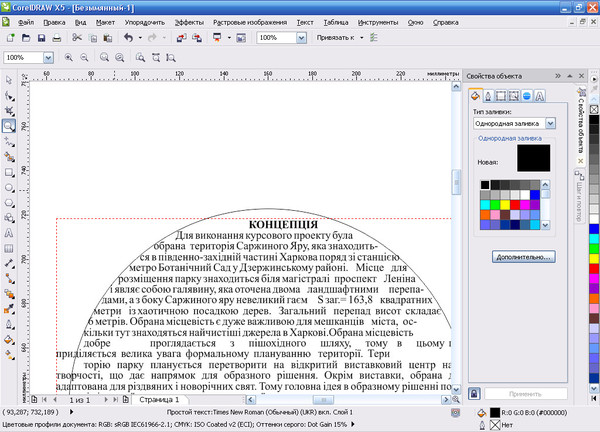
Как в кореле писать по кругу. CorelDRAW: размещение текста вдоль кривой
Очень часто возникает необходимость написать слово или предложение не прямой строкой, а по дуге, то есть в изогнутом виде. Например, фамилия игрока на футболке, написанная дугой выглядит очень эффектно.
В открывшемся окошке выберите пункт Дугой .
И с помощью ползунка установите нужную глубину изгиба.
Готово! Осталось распечатать и перенести на футболку. Если будете распечатывать в , не забудьте текст распечатать в «Зеркале». 2. В CorelDraw все немного сложнее, но и возможности вывода изогнутого текста побольше. Запустите программу и создайте новый документ Файл — Создать . После чего активируйте инструмент Кривая через 3 точки .
Теперь проведем саму дугу. Выберите начальную точку у левого края листа.
 Точка 1 — Нажмите и удерживайте левую кнопку мыши.
Точка 2 — Переведите курсор в правую часть листа и в нужном месте отпустите левую кнопку мыши.
Точка 3 — Подведите курсор к середине проведенной линии, нажмите левую кнопку мышки и двигая мышь вверх задайте кривой нужный изгиб. После чего отпусти кнопку.
Наша дуга готова! Сложно? Прочитайте все три пункта еще раз и повторите. На самом деле все просто, уверяю вас.
Точка 1 — Нажмите и удерживайте левую кнопку мыши.
Точка 2 — Переведите курсор в правую часть листа и в нужном месте отпустите левую кнопку мыши.
Точка 3 — Подведите курсор к середине проведенной линии, нажмите левую кнопку мышки и двигая мышь вверх задайте кривой нужный изгиб. После чего отпусти кнопку.
Наша дуга готова! Сложно? Прочитайте все три пункта еще раз и повторите. На самом деле все просто, уверяю вас. Теперь жмите Текст — Текст вдоль пути .
В начале дуги появится мигающий курсор. Введите нужный текст. После ввода вокруг слова появится рамка. Потянув за угловой маркер (черный квадратик), увеличьте слово на всю длину дуги.
С помощью маркеров вокруг текста можно увеличивать высоту и ширину букв. Но больше всего мне нравится панель в левом верхнем углу, которая позволяет менять положение букв в слове. Вот четыре варианта. Как говорится — почувствуйте разницу. Если вам потребуется изменить величину изгиба вашей надписи, то снова активируйте кнопку Кривая через 3 точки , кликните по дуге и с помощью маркеров уменьшите или увеличьте ее кривизну. После того, как вы отредактируете слово как вам требуется, удалите дугу, выделив ее и нажав клавишу Delete. Иначе плоттер вырежет не только текст, но и изогнутую линию под ним. Вот и все! Осталось разместить номер под фамилией и отправить на резку в плоттер. Не забудьте отразить надпись зеркально. А о том, как выбрать режущий плоттер читайте . Конечно, надпись из Corel можно не только вырезать в плоттере, но и распечатать для сублимационного переноса. Я рассказал вам, как написать изогнутый текст в программах Photoshop и CorelDraw. Используйте эти способы в своей работе и радуйте своих клиентов красивыми изделиями! Успехов вам!
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекстного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст. Завершив ввод, нажмите кнопку ОК.
В открывшемся окне введите свой текст. Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекстное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекстном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу. По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекстном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст.
На вкладке «Формат» в контекстном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
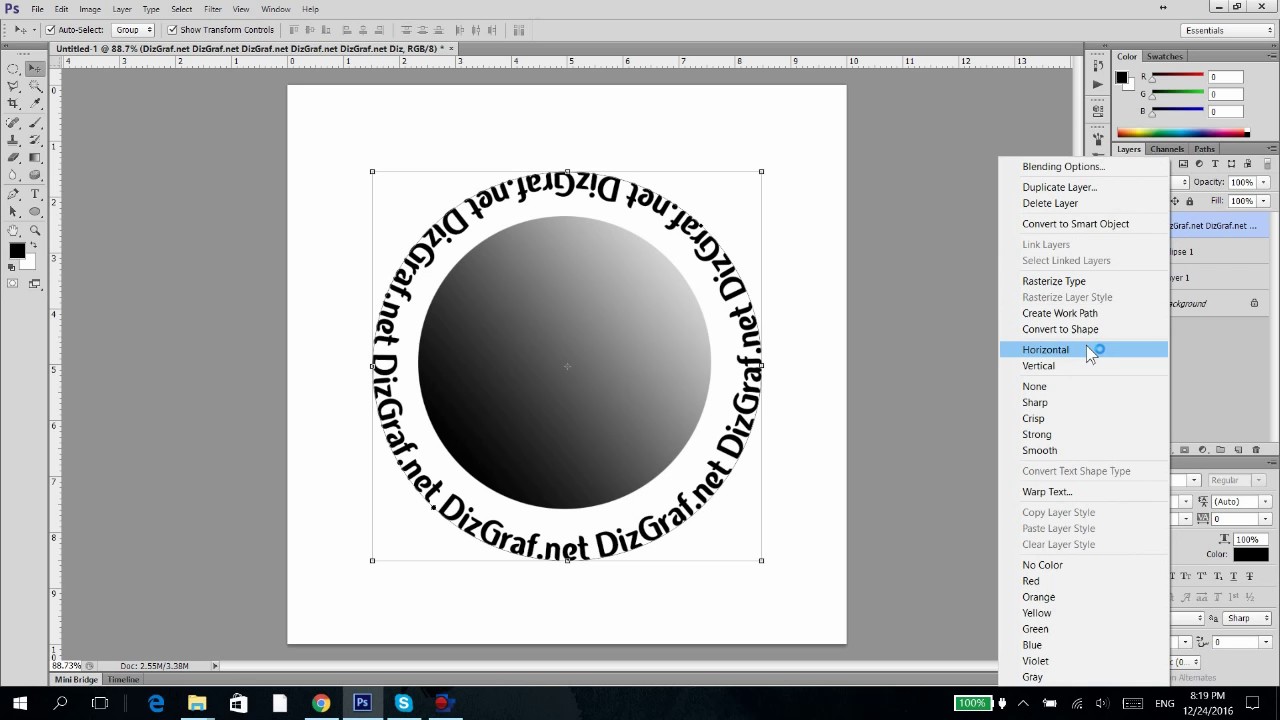
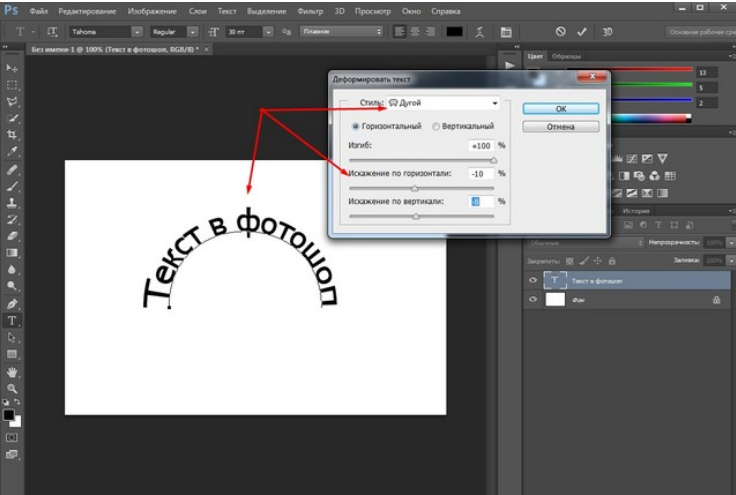
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекстном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст. В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
У Вас есть текс и Вы хотите преобразить его? Допустим, Вы решили сделать надпись на круглом или изогнутом объекте. Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Уровень сложности: низкий
Использованное ПО: CorelDraw X3
Искривлять текст можно несколькими способами. Я расскажу о двух. Для начала нужно определиться, какого рода искривление вам нужно, хотите ли вы обогнуть объект текстом или же искривить сам текст, для того, чтобы он смотрелся нестандартно.
Первый способ (искривление вокруг объекта)
1.1 Рисуем любой объект. Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Создаем для примера треугольник. В панели инструментов слева выбираем кнопку Basic Shapes . Вверху появится меню этого инструмента. Кликаем на кнопку Perfect Shapes . В выпадающем меню выбираем интересующий нас объект: в нашем случае — это треугольник.
1.2 Теперь повернем наш треугольник так, как нам будет удобнее с ним работать. Инструментом Pick Tool в левой панели кликаем один раз на наш треугольник и поворачиваем его. Также это можно сделать при помощи инструментов Angle of Rotation Mirror
1.3 Теперь выбираем кнопку текста Text Tool и пишем любое предложение.
1.4 У нас есть текст и есть объект. Теперь мы можем «обогнуть» текст вокруг нашего треугольника. Для этого мы кликаем на наш текст и идем в верхнее меню (Text > Fit Text to Path).
1.4a Вместо курсора появляется стрелочка, которой мы должны указать место, которое мы хотим обогнуть.
1.5 Для того, чтобы изменить или подправить полученный результат, используем инструмент Shape Tool . Если мы хотим сдвинуть или переместить текст выше или внутрь объекта, то мы должны использовать инструмент Pick Tool . Двигая за красный ромбик около текста, мы можем перемещать его.
1.5a Так же мы получаем полный доступ к панели управления текстом.
1.6 Если мы хотим оставить только искривлённый текст, а объект, который он огибает, убрать, то мы должны кликнуть на наш «рисунок» и открыть в меню (Arrange > Break Text Apart)
1.6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
Мы получили готовый нужный нам текст.
Результаты могут быть и такими. Всё зависит от поставленной Вами цели.
Второй способ (искривление формы текста)
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
Во втором способе мы изменим форму теста.
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку Interactive Envelope Tool .
2.2 Текст становится окружен синим пунктирным квадратиком с точками. Если двигать эти точки, текст начнёт меняться. Вверху появляется панель инструментов, которая позволяет управлять этими точками (придать округлости или заострить угол).
При этом текст всегда остаётся текстом, т.е. вы всегда можете написать другое предложение или слово.
CorelDRAW: размещение текста вдоль кривой
Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
В этой статье приведены примеры размещения фигурного текста вдоль разомкнутой и замкнутой траектории. Рассмотрены возможные настройки его положения относительно кривой, а также рассказано, как отделить текст от траектории.
Начнем с размещения текста вдоль разомкнутой кривой. Чтобы расположить текст на заранее построенной траектории, необходимо выполнить ряд действий:
Примечание
Щелчок мыши в любом месте кривой (п. 2) можно заменить выполнением команды Text (Текст) —> Fit Text To Path (Текст вдоль кривой).
После ввода текста его можно редактировать как обычный фигурный текст: изменять размер символов, шрифт, цвет, начертание и т.п., но при условии, что все символы фразы выделены I-образным указателем мыши. А если выделить фразу инструментом Pick (Выбор), то появятся дополнительные возможности форматирования текста: ориентация текста (раскрывающийся список ), положение по вертикали и по горизонтали (раскрывающиеся списки и ), смещение по вертикали и горизонтали (ползунки и ), размещение текста на другой стороне кривой (кнопка ).
На рис. 2а для введенного текста изменены цвет, начертание и размер символов фразы, на рис. 2б увеличено смещение текста по горизонтали и по вертикали, а на рис. 2в изменена ориентация текста.
Примечание
При выделении текста инструментом Pick (Выбор) необходимо щелкнуть по любому символу введенной фразы, иначе вы можете случайно выделить кривую вместо текста. В любом случае ориентируйтесь по внешнему виду панели атрибутов: если выбран текст, то она будет содержать перечисленные выше кнопки. Так, на рис. 3а панель атрибутов показывает, что текст выделен как объект на кривой, на рис. 3б панель соответствует выделению всех символов надписи I-образным указателем, на рис. 3в показана панель при выделении только кривой без текста.
В любом случае ориентируйтесь по внешнему виду панели атрибутов: если выбран текст, то она будет содержать перечисленные выше кнопки. Так, на рис. 3а панель атрибутов показывает, что текст выделен как объект на кривой, на рис. 3б панель соответствует выделению всех символов надписи I-образным указателем, на рис. 3в показана панель при выделении только кривой без текста.
Чтобы отделить текст от траектории, необходимо выбрать составной объект инструментом Pick (Выбор) и выполнить команду Arrange (Монтаж) —> Break Text Apart (Разъединить). В результате составной объект распадается на два независимых объекта: текст и траекторию, при этом текст сохраняет внешний вид, который он имел до отделения от кривой.
После того как текст отделен от траектории, его часть или всю строку можно выпрямить. Для этого следует выделить часть строки I-образным указателем мыши или всю строку инструментом Pick (Выбор) и выполнить команду Text (Текст) —> Straighten Text (Выпрямить текст). Так, на рис. 4 траектория уже не является привязанной к тексту, а к словам «С днем» и «Пух!» применена команда выпрямления.
На одной кривой можно разместить несколько текстов, каждый из которых добавляется щелчком мыши в любой точке кривой при активном инструменте Text (Текст). Если фраза не помещается, то легко можно отредактировать форму кривой, работая с ее узлами и направляющими линиями с помощью инструмента Shape (Форма) — рис. 5.
Примечание
Когда на кривой расположено несколько текстов, то возникают проблемы с выделением одного текста отдельно от остальных. Для этого необходимо использовать клавишу Ctrl в режиме действия инструмента Pick (Выбор).
Помимо разомкнутой траектории текст можно расположить вдоль замкнутой кривой, например вдоль окружности. Но такое размещение имеет некоторые особенности: панель атрибутов предлагает немного другие варианты форматирования. Раскрывающийся список Text Placement теперь содержит четыре положения текста относительно замкнутой кривой (рис. 6) вместо вариантов выравнивания по горизонтали.
6) вместо вариантов выравнивания по горизонтали.
На рис. 7 представлены два текста вдоль одной окружности. Изменено положение только нижнего текста, а для верхнего все настройки положения заданы по умолчанию. На рис. 7а для текста назначено положение в нижней части кривой . На рис. 7б добавлено размещение текста на другой стороне кривой, то есть нажата кнопка . А на рис. 7в изменено вертикальное положение — текст размещен под траекторией .
Теперь рассмотрим пример расположения надписи вдоль земного шара. Для выполнения этого задания нам понадобится исходная фотография земного шара.
Результат приведен на рис. 9.
- Отделите текст от траектории, выполнив команду Arrange (Монтаж) —> Break Compound Object of 3 Elements Apart (Разъединить). Удалите овал, больше он нам не понадобится.
- Теперь необходимо верхнюю надпись расположить за изображением земного шара. Но для этого сначала требуется удалить черный фон с растрового изображения. Замаскируйте фон изображения фигурной обрезкой в виде окружности:
Примечание
Поскольку контейнер (окружность) был создан поверх всех объектов, изображение земного шара после применения к нему фигурной обрезки также было помещено на передний план.
- Теперь перенесите нижнюю надпись поверх остальных объектов, для этого выделите ее и примените команду Arrange (Монтаж) —> Order (Порядок) —> To Front (На передний план) — рис. 12.
- В заключение создайте прямоугольник черного цвета и поместите его под всеми объектами с помощью команды Arrange (Монтаж) —> Order (Порядок) —> To Back (На задний план) — рис. 13.
Конечно же, расположить надпись вокруг земного шара можно и в Adobe Photoshop, но рассмотренный пример показывает, что нет необходимости каждый раз переходить в растровый редактор, как только понадобится создать тот или иной эффект. В принципе, довольно много эффектов можно реализовать и в программе CorelDRAW, используя ее богатые возможности.
Картинка в тексте
Каждый, кто занимался компьютерной версткой макетов, рано или поздно сталкивался с необходимостью разместить картинку в тексте, сделать обтекание текстом. Если так случилось (конечно очень маловероятно) , что вы еще не знаете как это сделать без гемора, советую прочесть этот пост, ибо здесь пойдет речь о том как сделать обтекание картинки текстом в Photoshop и CorelDraw.
Все крайне просто. Ниже приведена последовательность нескольких простых шагов для фотошопа, а еще ниже, для тех кому нужно нагляднее, небольшое видео, в котором эта операция будет показана как для фотошопа так и для корела.
Обтекание картинки текстом в фотошопе:
У нас имеется некий документ с картинкой и полем для текста. Необходимо изящно обойти картинку текстовым блоком.
Вариант 1.
1. Выбираем инструмент “перо”. Рисуем нужный нам контур, последовательно от угла к углу, замыкаем в конце.
2. Выбираем инструмент “текст”. Подводим курсор к краю созданного пером контура, пока не увидим курсор как на скриншоте (обведен красным), кликаем.
После этого можно набирать текст, либо откуда-то вставлять. Он будет автоматически располагаться внутри созданного вами контура. Результат ниже.
Стоит отметить, что форма контура может быть совершенно любой, вовсе не обязательно прямоугольной!
Вариант 2 – отличается лишь способом создания контура.
1. Выбираем инструмент “выделение области” (в данном случае прямоугольной).
2. Далее, зажав “shift” выделяем еще области, дополнительно к выделенной, чтобы получить нужную форму контура, в котором должен разместиться текст.
3. Жмем правую кнопку на контуре и выбираем “образовать рабочий контур”. После этого повторяем пункт 2 из варианта 1. И все – тот же результат.
А теперь видео о том как обтекать картинку в тексте, там все примерно то же самое, только еще описаны действия по вставке картинки в текст для Coreldraw.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
Как заставить текст следовать линии или окружности в Photoshop
Привет, в этом видео, я пытаюсь быть здесь умным. Это текст, следующий по пути. Мы даже делаем это там, где это как бы идет сверху и снизу. Давайте узнаем, как это сделать сейчас в Photoshop.
Для начала нарисуем волнистую линию, а затем сделаем такую форму сумки. Итак, эта техника называется Type on a Path, поэтому нам нужен путь для начала. Есть несколько способов сделать это, мы воспользуемся Pen Tool.Если вы щелкните и удерживайте инструмент «Перо» какое-то время, удерживайте, удерживайте, удерживайте. Мы собираемся использовать инструмент Freeform Pen Tool. Если вы мастер-джедай, владеющий инструментом «Перо» или «Перо кривизны», вы можете пойти и использовать их, но если вы простой смертный, возьмите «Свободную форму», это так, как кажется, вы можете просто рисовать.
Чтобы сделать ваши рисунки немного красивее, есть хитрый трюк, видите здесь эту маленькую шестеренку? Щелкните по нему. Что вы можете сделать, так это там, где написано Curve Fit, вы можете немного поднять его, чтобы сказать что-то вроде — оно увеличивается до 10, но 10, вероятно, слишком много, поднимитесь до чего-то вроде 5.Что он позволяет вам делать, так это то, что когда вы рисуете — я собираюсь нарисовать там небольшую извивающуюся линию — это просто делает ваши линии немного более гладкими. Уменьшите его до 0, и он будет идеально следовать за курсором мыши. Вам решать, что вы хотите делать. В основном это все.
Пути странные, они не отображаются на панели слоев. Они появляются на этой панели контуров, на которую мы особо не будем смотреть. Все, что нам нужно сделать, это перейти в «Слои», взять «Инструмент текста». Вам не нужно ничего менять.Вы просто берете обычный старый инструмент Type Tool и смотрите здесь на мой курсор. Он будет увеличиваться. Вы можете видеть, что у моего курсора есть рамка вокруг него, посмотрите, когда он изменится. Ты видишь? Линия, проходящая через него, означает, что он как бы следует по этому пути. Так что будьте осторожны при нажатии на эту строку, потому что именно там будет начинаться текст.
Вам не нужно ничего менять.Вы просто берете обычный старый инструмент Type Tool и смотрите здесь на мой курсор. Он будет увеличиваться. Вы можете видеть, что у моего курсора есть рамка вокруг него, посмотрите, когда он изменится. Ты видишь? Линия, проходящая через него, означает, что он как бы следует по этому пути. Так что будьте осторожны при нажатии на эту строку, потому что именно там будет начинаться текст.
Итак, я собираюсь щелкнуть один раз, как бы в этом направлении, и вуаля. Я начинаю печатать. Так что он будет следовать за линией. Если вы обнаружите, что ваш не работает, это, вероятно, потому что … Я собираюсь отменить, я собираюсь вернуться к началу здесь.Говорят, не работает, я собираюсь нажать «Esc» на клавиатуре, это кнопка «Я не это имел в виду». Убирайся отсюда. Прежде чем пойти и щелкнуть здесь, нужно выбрать размер шрифта. Так что вы можете сделать это наверху здесь. Если размер шрифта у вас действительно большой, он просто не подходит для этой строки. Такое ощущение, что он не работает, просто у вас огромный шрифт. Так что выберите что-нибудь действительно маленькое, начните с пяти или чего-то такого. Получил 10пт, работает нормально. Щелкните один раз и начните вводить здесь.Вы заметите, что я ужасно пишу, много удаляю.
Итак, как только он у вас здесь, вы можете внести некоторые изменения. Чтобы внести изменения, вы можете выделить текст. Я сейчас выделю здесь жирным шрифтом. Я собираюсь выбрать цвет, который вы действительно видите. Темно-зеленый. Допустим, мы хотим изменить несколько вещей. Допустим, мы хотим настроить начальную или конечную точку. На самом деле, прежде чем мы это сделаем, вы можете просто сказать «Центр», и он поместит его как бы посередине начала и конца, но, допустим, мы хотим оставить его выровненным по левому краю, и мы хотим просто переместить его.Для этого нужен этот инструмент. Он находится под инструментом «Текст». Он называется инструментом выбора пути. Возможно, вам придется нажать и удерживать, вы хотите, чтобы здесь был верхний.
Когда он выбран, есть две основные вещи: этот пунктирный конец и маленький крестик в начале. Вы можете видеть, что этот значок изменился, видите маленькую стрелку, которая появляется с обеих сторон. Это начало и конец, поэтому я могу щелкнуть, удерживать и перетащить его, чтобы сказать, что это начало, или я могу перетащить его до конца сюда и убедиться, что это начало.Теперь я очень конкретен в том, где я рисую, потому что я знаю, что если я щелкну, удерживаю и перетаскиваю это, и я перетаскиваю его вниз, все будут на другой стороне, и все потеряны. К этому может быть немного странно привыкнуть. Если у вас все же получилось найти его на другой стороне, снова найдите начало, этот маленький крестик, а затем попробуйте перевернуть его. Может показаться странным, даже меня это немного беспокоит.
Так что я снова переверну. Итак, кресты, извините, тот крест в начале, и это я оставляю здесь, потому что … Я собираюсь показать вам, это немного сложно.Итак, крест — это начало, этот парень может быть небольшой проблемой, он конец линии. Не там, а там, где эта точка, потому что может случиться вот что. Мы тоже этого не делаем, переверните, там маленькая точка. Если я перетащу его сюда, видите ли, это слово исчезает, просто не хватает места для того, чтобы это слово появилось с этой точкой так далеко вверх, так что вы можете перетащить его обратно вниз. Будьте осторожны, не перетащите его с другой стороны.
Чтобы переместить все это, просто вернитесь к инструменту «Перемещение», вы можете щелкнуть и перетащить его.Чтобы снова начать редактирование, убедитесь, что у вас выделена эта строка, и вам нужно захватить инструмент «Текст», чтобы настроить текст, или этот инструмент выбора пути. Мы собираемся начать работу над этим кругом, потому что мы хотим сделать это, где он идет вверх и вниз. Так что нет ничего похожего на волшебный способ сделать это. Это в основном то, что мы сделали здесь, но с использованием круга. Так что я пойду сюда. Я собираюсь взять здесь свои инструменты. Мои инструменты формы, мы уже рассматривали их ранее. Я собираюсь использовать Ellipse, но в этом случае я собираюсь использовать вместо формы, которая рисует мои фигуры, как раньше, я собираюсь переключить ее на Path.Однако важно помнить, что позже в этом курсе он запоминает Пути.
Мои инструменты формы, мы уже рассматривали их ранее. Я собираюсь использовать Ellipse, но в этом случае я собираюсь использовать вместо формы, которая рисует мои фигуры, как раньше, я собираюсь переключить ее на Path.Однако важно помнить, что позже в этом курсе он запоминает Пути.
Когда я рисую, они появляются не как слои, а здесь, это немного странно. Итак, позже в этом курсе, когда вы пытаетесь нарисовать круг, а он не появляется, вы, конечно, можете написать мне по электронной почте, но это, вероятно, потому, что вы не переключили его обратно на форму. Просто покажите вам это, переключите его обратно на Shape, когда вы закончите, это вызовет меньше проблем, но я хочу, чтобы в данном случае это был путь.Я собираюсь нарисовать круг, удерживая Shift. Собираюсь нарисовать его примерно нужного размера. Я собираюсь взять свой … Я собираюсь перемещать его, используя этот инструмент, Инструмент выбора пути. Я собираюсь его схватить, так что оно вроде есть. Я собираюсь трансформировать его, используя свой «Control T», и я собираюсь получить его, чтобы он как бы сидел здесь внутри.
Нам нужно будет настроить круг позже, нажмите «Return», когда закончите. Теперь все, что нам нужно сделать, это взять мой инструмент «Текст». Просто будьте осторожны, когда вы нажимаете на эту строку, чтобы не получить эту версию, вокруг которой есть круг или квадрат вокруг него.Эта версия здесь с линией, проходящей через нее, вы видите, маленькое дерево. Я собираюсь щелкнуть там вверху и сказать, что это «Скотт Ботс». Я хочу сделать несколько вещей, я хочу повернуть это.
Теперь, что мы можем сделать, вы можете поэкспериментировать с, я полагаю, выравниванием по центру, выравниванием по правому краю, чтобы попытаться получить это, или что мне нравится делать, это просто повернуть его. Итак, что я собираюсь сделать, это нажать на свой «Инструмент перемещения», потому что я наполовину набрал текст, поэтому некоторые из моих горячих клавиш не работают.Если я попытаюсь набрать «Command T» сейчас, это не сработает, потому что я наполовину набрал. Итак, что я собираюсь сделать, так это вернуться к моему инструменту «Перемещение». Я собираюсь «Edit», «Transform», и я собираюсь использовать «Rotate».
Итак, что я собираюсь сделать, так это вернуться к моему инструменту «Перемещение». Я собираюсь «Edit», «Transform», и я собираюсь использовать «Rotate».
Теперь я надеюсь, что вы согласны на небольшой ярлык, который я использую «Command T». Мы использовали это несколько раз в курсе для изменения размера, верно? Удерживая Shift, мы удерживаем Option на Mac или Alt на ПК, так что мы с Shift Option можем увеличивать и уменьшать эту штуку. Это вроде как половина того, что я хочу, но я тоже хочу повернуть его.Самое классное в использовании этого ярлыка, который называется «Command T» на Mac, «Control T» на ПК, заключается в том, что посмотрите на это, если я хватаю угол, он масштабируется, но если я завис здесь, я ничего не делаю, просто перемещаю сюда мышку. Вы видите, это превращается в маленькую стрелку вращения. Итак, теперь я могу щелкнуть, удерживать и перетащить его. Просто поверните его, переместите сюда. Вроде доставить туда, где мне нужно. «Enter» на моей клавиатуре, чтобы подтвердить это. Я выберу шрифт, я буду использовать белый цвет.Размер шрифта, он будет намного меньше, 6pt. Он снова движется по линии, поэтому мне придется снова его повернуть. «Command T» и просто перетащите его, «Scott Shoes». Немного увеличьте масштаб.
Еще одна мелочь, которая там происходит, это то, что я пытаюсь перетащить, и это своего рода привязка к вещам, что отчасти круто, но иногда вы просто говорите: «Иди, куда я хочу, чтобы ты пошел, а не прыгать». Вы можете перейти в «Просмотр» и отключить «Умные направляющие», но мне нравится, что на моей клавиатуре мы просто используем клавиши со стрелками, поэтому смотрите вниз на клавиатуру, только вверх, вниз, влево, вправо.Вы можете коснуться вещей вокруг, это вроде как удобно. Когда будете готовы, нажмите «Вернуться», это будет верхняя часть моего круга.
Теперь вы предполагаете, что можете печатать внизу того же круга, что невозможно. Что вам нужно сделать, это просто иметь второй эллипс, убедиться, что он установлен на «Путь», и нарисовать еще один эллипс. Не беспокойтесь о размере, потому что вам придется изменить его размер, чтобы он соответствовал кругу и выбранному шрифту. Чтобы переместить его, вернитесь к инструменту «Прямое выделение» и установите его примерно в правильное положение.Возьмите инструмент «Тип», щелкните здесь один раз, и я скажу «Установлено», мы его полностью упустили; Клавиша «Esc». Я собираюсь перейти в «Редактировать», «Сделать шаг назад». Помните, вам нужно искать идеальный значок. Я получил его сейчас в нужном месте. ‘Стандартное восточное время. 2019 ». Итак, он делает то, что делал верхний, то есть снаружи.
Не беспокойтесь о размере, потому что вам придется изменить его размер, чтобы он соответствовал кругу и выбранному шрифту. Чтобы переместить его, вернитесь к инструменту «Прямое выделение» и установите его примерно в правильное положение.Возьмите инструмент «Тип», щелкните здесь один раз, и я скажу «Установлено», мы его полностью упустили; Клавиша «Esc». Я собираюсь перейти в «Редактировать», «Сделать шаг назад». Помните, вам нужно искать идеальный значок. Я получил его сейчас в нужном месте. ‘Стандартное восточное время. 2019 ». Итак, он делает то, что делал верхний, то есть снаружи.
Теперь вспомните, когда мы делали это, и мы случайно перевернули это, мы хотим сделать это специально сейчас, поэтому возьмите «Инструмент прямого выбора». Что мы сделаем, так это щелкнем, удерживаем и перетащим его, и вы захотите перетащить его так, чтобы он оказался на другой стороне.Я знаю, что это немного неудобно, просто нажмите, удерживайте, перетащите его, пока он не перевернется на другую сторону. Теперь я собираюсь использовать свой — вернуться к моему «Инструмент перемещения» с помощью «Command T» или «Control T» на ПК. Поверните его, чтобы он оказался там, где я хочу. Включаю мою клавиатуру, все в порядке. Теперь, если вы думаете: «Это было больно, Дэн», в Photoshop это как-то больно. Он отлично справляется, Illustrator делает это лучше, как и InDesign. Они делают что-то вроде Type on a Path намного лучше, есть немного более сложные инструменты, но Photoshop делает это нормально.
Можете уходить, я пойду поиграю со своими шрифтами. Я собираюсь взять свой «Инструмент ввода текста» и сказать, что вы облегченная версия. Я хочу, чтобы все было Lite. Я тоже собираюсь поиграть с отслеживанием. Нажмите «Esc», я собираюсь отменить. А вот и ваша Lite версия. Я хочу, чтобы ты был версией супергероя. Вы видите, это как бы корректирует линии, есть много поворотов, чтобы все выглядело красиво. То же самое с «Estd», я собираюсь уменьшить размер шрифта до меньшего.То же самое и здесь. Я сделаю тебя большим и тяжелым. И я заставлю тебя …
Я сделаю тебя большим и тяжелым. И я заставлю тебя …
Если вам трудно выбрать, мне тоже трудно. Вернемся к моему инструменту «Перемещение», немного трансформируем его. На самом деле то, что я мог бы сделать, прежде чем повернуть его, с выбранным слоем, вот этот, мы еще не рассматривали — это называется трекингом или кернингом. Это пространство между буквами, я собираюсь перетащить его вверх или вниз. Итак, я собираюсь сказать, я хочу, чтобы их было около 50. Поскольку он находится внутри круга, они как бы начинают соприкасаться.
Что касается Scott Shoes, я хочу, чтобы он, может быть, немного подоткнулся, потому что он расширился, так что, возможно, «-50». Теперь нужно много поворачивать и изменять размер. Итак, мы почти подошли к концу, или мы подошли к концу. Что я собираюсь сделать, так это добавить здесь такую букву S посередине и задать вам небольшой проект. Итак, я назвал свой Scott Shoes, вы даете свое собственное имя, выбирайте свои собственные шрифты. Посмотрите, удастся ли вам заставить этот шрифт изгибаться, чтобы он выглядел лучше, чем моя версия. И мы собираемся выбрать что-то вроде такого — мы выбираем тип логотипа, и я собираюсь обмануть, перейдя в «Инструмент текста», щелкнув здесь один раз.Я собираюсь набрать заглавную S, я собираюсь просмотреть свои шрифты. Я уже просмотрел свои шрифты. Лежа, я хочу …
Значит, это не логотип, который я придумал, я обманул. Просто использовал шрифт. Как это называется? Это называется Бродяга? Хобус? Не уверена. Я собираюсь взять свой размер шрифта и просто сделать его красивым и большим. У вас, вероятно, нет этого шрифта, поэтому найдите шрифт, который вам нравится. Используйте красивый крупный логотип. Я хочу посмотреть, что ты делаешь. Так что у вас может быть очень длинное имя, дать ему свое имя, выбрать несколько шрифтов, кружков, цветов.Мне бы хотелось увидеть скриншот того, что вы делаете для своего бренда. Даже не обязательно быть туфлями, просто будь твоим именем. Просто хотел, чтобы ты доказал мне, что можешь писать по пути.
Когда вы публикуете это, скажите мне из 10, насколько это было болезненно. Я до сих пор считаю это болезненным, и у меня это неплохо получается. Вы можете найти это еще более болезненным, поэтому из 10—10 умопомрачительно болезненных, а 1 — супер-супер-легким. Я не знаю, о чем ты, Дэн. Так что отправьте его мне в соцсети, Instagram, я принесу вам свой ноутбук.В Твиттере я danlovesadobe,
или просто разместите его здесь, на этой странице. Спасибо за настройку, один из самых длинных. Увидимся в следующем видео.
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
Напишите круговой текст и текст вокруг других фигур
“ Как написать круговой текст в Photoshop? », — спросил Шантану на уроках графического дизайна.
“ Как написать текст вокруг прямоугольника, треугольника и произвольной формы? », — так сформулирован вопрос, отправленный читателем TechWelkin.
Изучающие Photoshop часто задают такой вопрос, и в большинстве случаев им советуют выучить рисование контура .Но я бы сказал, что метод рисования контуров предназначен для серьезных профессионалов Photoshop. Написание текста вокруг произвольной формы требует рисования контура, но если вы просто хотите написать текст вокруг круга или других геометрических фигур, вот быстрый и простой способ. Выполните следующие действия:
Написание текста вокруг произвольной формы требует рисования контура, но если вы просто хотите написать текст вокруг круга или других геометрических фигур, вот быстрый и простой способ. Выполните следующие действия:
- Откройте Photoshop и создайте новый холст
- Выберите инструмент создания эллипса на панели инструментов
- Проведите мышью, чтобы нарисовать эллипс (если вам нужен идеальный круг , нажмите и удерживайте клавишу SHIFT при перетаскивании мышь)
- Теперь выберите инструмент для написания текста на панели инструментов.
- Наведите курсор мыши на окружность (границу) нарисованного круга. Курсор мыши преобразуется в «двутавровую» (называемую двутавровой балкой) , когда он будет находиться прямо над окружностью. Возможно, вам придется немного навести указатель мыши на границу, чтобы получить курсор в виде двутавровой балки.
- Когда появится курсор в виде двутавровой балки, щелкните и начните вводить текст. Текст будет согнутым по кругу!
- Вы можете нажать и удерживать клавишу CTRL и перетащить текст по кругу.
Просто!
А теперь еще один приятный совет!
СМОТРИ ТАКЖЕ: Из PSD в тему WordPress
Фактически вы можете использовать описанный выше метод , чтобы написать текст вокруг ВСЕХ фигур, доступных в меню пользовательских фигур. Итак, вы можете рисовать, эллипс, круг, квадрат, прямоугольник, прямоугольник с закругленными углами, многоугольник … и даже любую произвольную форму !! Просто нарисуйте фигуру и начните печатать вокруг нее, как описано выше.
Надеюсь, эти советы были вам полезны. Пожалуйста, дайте мне знать, если у вас возникнут вопросы. Спасибо за использование TechWelkin!
Как центрировать текст и слои в Photoshop (одним щелчком мыши!)
Не так уж и очевидно научиться центрировать текст в Photoshop.В отличие от специализированных текстовых программ или дизайнерских приложений, таких как Canva, Photoshop предлагает более окольный способ центрирования текста и слоев. К счастью, процесс становится очень простым, если вы понимаете все этапы. В качестве примера я расскажу, как центрировать текст в Photoshop, но те же шаги применимы и для любого другого типа слоя!
К счастью, процесс становится очень простым, если вы понимаете все этапы. В качестве примера я расскажу, как центрировать текст в Photoshop, но те же шаги применимы и для любого другого типа слоя!
Как центрировать текст и слои одним щелчком мыши
Самый простой метод центрирования объекта — это разместить его посередине холста.Для этого все, что вам нужно, — это сочетание клавиш и один щелчок мыши!
Этот метод идеально подходит для правильного выравнивания вашего слоя по всему холсту . Подробнее о том, как центрировать текст по определенной области, я расскажу позже в этом посте.
Вот как выровнять текст по центру холста:
Выделив слой, который вы хотите центрировать, на панели слоев, возьмите инструмент перемещения или нажмите V на клавиатуре.
Затем используйте ярлык Command + A (Mac) или Control + A (ПК), чтобы выбрать весь холст. Теперь вы заметите марширующих по холсту муравьев, обозначающих выделение.
На верхней панели настроек вы увидите серию значков с прямоугольниками и линиями. Щелкните значок параметра « выровнять по центру по горизонтали» , чтобы центрировать слой в выделенной области.
Если вы хотите центрировать текст по вертикали относительно холста, нажмите «выровнять по центру по вертикали» .
Вы можете использовать обе эти кнопки вместе, чтобы центрировать текст на холсте. По общему признанию, для этого потребуется два щелчка, но это только в том случае, если вы хотите центрировать как по горизонтали, так и по вертикали!
В любом случае, это один из самых быстрых и эффективных способов центрировать слой в Photoshop! Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Объяснение значков выравнивания в Photoshop
Прежде чем мы зайдем слишком далеко, важно понять значение каждого значка выравнивания. Если вы их запомните, вам будет намного проще понять, как выровнять текст.
Если вы их запомните, вам будет намного проще понять, как выровнять текст.
Варианты горизонтального выравнивания:
— Выровнять по левому краю
Выровняет левый край или ваш слой по левому краю или вашему выделению.
— Выровнять центры по горизонтали
Выравнивает горизонтальный центр вашего слоя по горизонтальному центру вашего выделения.
— Выровнять по правому краю
Выравнивает правый край вашего слоя по правому краю вашего выделения.
Варианты вертикального выравнивания:
— Выровнять верхние края
Совместит верхний край вашего слоя с верхним краем вашего выделения.
— Выровнять по центру по вертикали
Совместит вертикальный центр вашего слоя с вертикальным центром вашего выделения.
— Выровнять нижние края
Выравнивает нижний край вашего слоя по нижнему краю вашего выделения.
Используя эти параметры, вы можете расположить текст практически так, как вам хочется. Это просто зависит от того, где находится ваш выбор.
Как центрировать текст по выделенному фрагменту в Photoshop
Бывают случаи, когда вам нужно центрировать текст в определенном месте в Photoshop. В этом случае выбор всего холста не будет очень полезным. К счастью, вы можете создавать собственные выделения для центрирования текста в Photoshop.
Вот как это сделать:
Выберите инструмент Rectangular Marquee Tool, нажав M или щелкнув значок Marquee на панели инструментов.
Затем щелкните и растяните выделение вокруг того места, где вы хотите центрировать текст. В этом примере я нарисую выделенную область так, чтобы она поместилась в правом верхнем углу.
Теперь у вас будет активный выбор, представленный марширующими муравьями (черно-белая линия) вокруг вашего выбора.
Выберите слой, который вы хотите центрировать, щелкнув по нему на панели слоев.
Возьмите инструмент «Перемещение», нажав V или найдите его на панели инструментов.
Выберите значки выравнивания в зависимости от того, как вы хотите выровнять текст. В этом случае я хочу выровнять горизонтальный и вертикальный центры.
Теперь мой текст будет автоматически выравниваться по внутренней части моего выделения! Если вы хотите выровнять текст по краю, вы можете сделать это, выбрав другой вариант выравнивания. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор, когда закончите.
Как центрировать текст по форме в Photoshop
Другая ситуация, в которой вы можете оказаться, — это необходимость центрировать текст по форме в Photoshop.Параметры кажутся неясными, особенно когда форма сложна и слишком сложна для выбора с помощью инструмента Marquee Tool. К счастью, вы можете преобразовать любую фигуру в выделение с помощью простого ярлыка!
Вот как это сделать:
После того, как вы нарисуете фигуру ( U ), на панели слоев появится новый слой-фигура. В этом примере мой слой-фигура называется «Эллипс 1».
Чтобы превратить эту форму в выделение, удерживайте Command Key (Mac) или Control Key (PC) и щелкните по миниатюре слоя .Это превратит контур вашей фигуры в выделение.
При активном новом выделении щелкните текстовый слой, который нужно центрировать.
Возьмите инструмент «Перемещение», нажав V , или откройте его на панели инструментов.
Щелкните значки выравнивания в зависимости от того, как вы хотите расположить текстовый слой. В этом случае я выберу выравнивание центра по горизонтали и вертикали, чтобы центрировать текст в круге.
Поскольку вы создали выделение фигуры, текст автоматически разместится внутри.По завершении нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Это, безусловно, самый простой способ центрировать текст по форме в Photoshop без сложного ручного выделения.
Как выровнять текст без выделения
Как и в базовых текстовых программах, таких как Pages или Word, в Photoshop можно выровнять текст по левому краю, центру или правому краю. Это может быть полезно для дальнейшего уточнения выравнивания текста для получения идеального положения.
Вот как это сделать:
Возьмите инструмент «Текст», нажав T или открыв его на панели инструментов. Щелкните текстовый слой, выравнивание которого вы хотите настроить.
На верхней панели настроек вы найдете три различных варианта выравнивания.
Параметр «выравнивание текста по левому краю» выравнивает правый край текста по центру, перемещая текст влево.
Параметр «центральный текст» выравнивает центр текста по середине текстового поля.
Наконец, опция «выравнивание текста по правому краю» выравнивает левый край текста по центру, перемещая текст вправо.
Выберите тот вариант, который лучше всего подходит для вашего документа.
Это простой способ выровнять текст по самому себе без какого-либо выделения. Этот метод не центрирует текст на холсте, но перемещает текст в соответствии с текстовым полем. Это еще один отличный метод, который нужно знать при изучении центрирования текста в Photoshop!
Использование направляющих привязки для центрирования текста и фигур
Все методы, которые вы изучили до сих пор, требуют ряда шагов для центрирования текста или объектов.Что, если вы просто хотите перетащить слой в идеальное положение без каких-либо дополнительных усилий? Вот тут-то и пригодятся направляющие для оснастки.
Направляющие привязки — это опция в Photoshop, которая помогает выровнять любой слой по разным частям холста. При перемещении по слою будут появляться фиолетовые направляющие привязки, которые помогут вам найти правильное положение. Он даже автоматически сместит ваш слой в правильное положение для ближайшего выравнивания!
Если вы еще не используете их, направляющие привязки — удобный инструмент для выравнивания слоев в Photoshop.
Как включить направляющие с защелками
Перейти к «Просмотр»> «Привязать к»> «Все».
Для общего использования и максимальной функциональности лучше всего подойдет «Все» .
Теперь, когда вы вручную перетаскиваете слой с помощью инструмента «Перемещение», в помощь вам появляются фиолетовые линии.
В приведенном ниже примере вы можете увидеть, как направляющие привязки используются для центрирования моего слоя по горизонтали и вертикали. Никаких дополнительных щелчков или шагов не требуется! Направляющие привязки — идеальное решение, если вы предпочитаете перетаскивать слои на нужное место.
Дополнительные уроки Photoshop для вас:
Заключение
Хотя сначала это не совсем очевидно, научиться центрировать текст в Photoshop очень просто. Существует множество различных методов, которые можно использовать для центрирования текста в различных ситуациях. Будь то выравнивание текста по центру холста или фигуры, это займет всего несколько щелчков мышью. Используя описанные здесь методы, вы с легкостью сможете центрировать текст в Photoshop!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий!
— Брендан 🙂
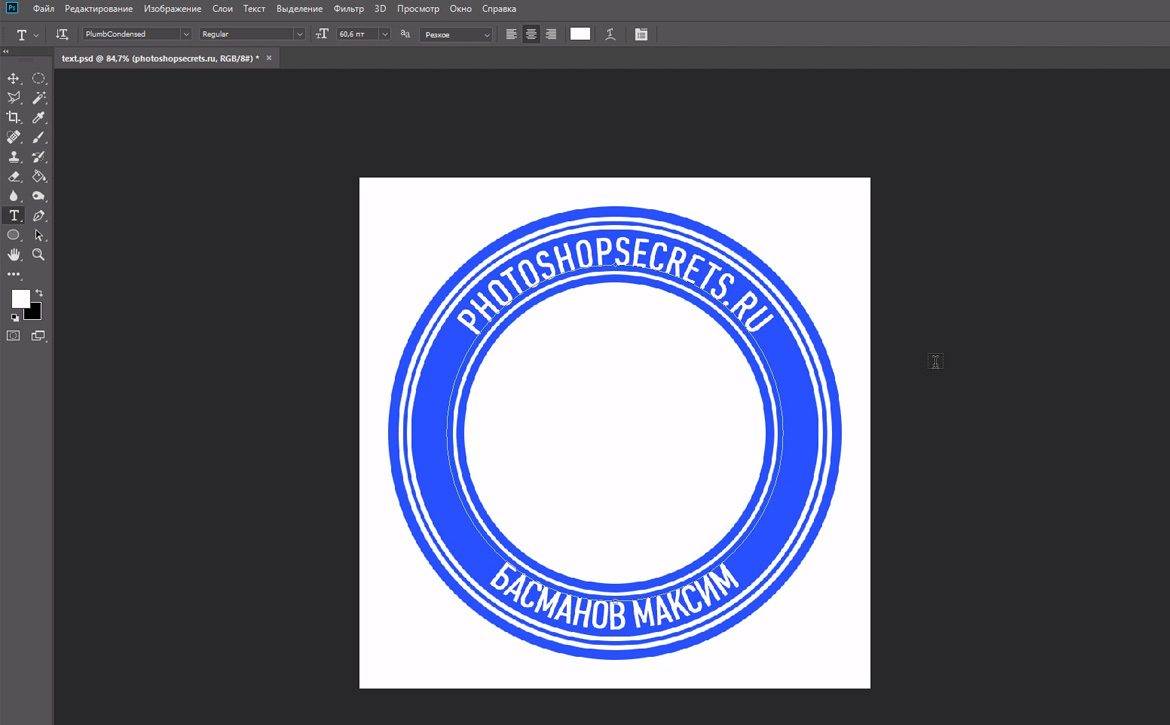
СвязанныеУрок Photoshop: создание резинового штампа — Дизайн смеющегося льва
Я только что работал над веб-сайтом, где хотел, чтобы несколько элементов выглядели немного старыми и изношенными. Для одной части дизайна я создал штамп в Photoshop, и вот шаги, которые я предпринял, чтобы сделать это.
Для одной части дизайна я создал штамп в Photoshop, и вот шаги, которые я предпринял, чтобы сделать это.
1. Начните с нового файла размером 500 x 500 пикселей с белым фоном.
2. Выберите инструмент Эллипс на панели инструментов. Он может быть скрыт под инструментом «Прямоугольник».
Убедитесь, что на панели параметров инструмента в верхней части экрана выбран параметр «Пути».
3. Вытяните круг и при перетаскивании удерживайте нажатой клавишу Shift, чтобы получить идеальный круг.
4.Выберите инструмент «Текст». Когда вы наведете указатель мыши на любую часть только что нарисованного круга, вы заметите, что курсор изменится на полоску I с волнистой линией, проходящей через нее. Это говорит нам, что теперь мы можем добавить текст на этот путь.
5. Щелкните путь и добавьте текст. Я использовал шрифт Artistamp, который можно бесплатно загрузить с сайта Harolds Fonts (http://www.haroldsfonts.com/frontpage.html). Этот шрифт великолепен, потому что он уже выглядит довольно старым.
6. По мере ввода текст будет отображаться вокруг круга.Если вы обнаружите, что ваш текст слишком большой, выделите его и измените значение размера шрифта на панели параметров инструмента.
7. Когда вы закончите вводить текст, нажмите любой другой инструмент или правильную отметку на панели параметров инструмента, чтобы подтвердить.
8. Создайте новый слой поверх текстового слоя. Мы собираемся добавить сюда пару кругов через несколько минут.
9. Откройте палитру контуров. Вы увидите, что есть путь, названный в честь того, что вы только что набрали.
10. Сделайте копию этого пути, щелкнув имя пути и перетащив его вниз до кнопки «Создать новый путь» в нижней части палитры.Теперь у вас будет два круговых пути.
11. Щелкните по новому кругу, который вы только что создали (вероятно, под названием Путь 1). Затем выберите Ctrl + T (windows) или Cmd + T (mac), чтобы свободно преобразовать круговой путь.
12. Удерживая нажатыми клавиши Shift И Alt (windows) или Shift И Option (mac), перетащите одну из угловых точек так, чтобы круговая траектория стала больше, чем внешняя часть текста. Удерживание Alt или Option гарантирует, что круг будет увеличиваться от центра. Нажмите Enter или Return, чтобы применить преобразование.
13. На панели инструментов выберите инструмент «Кисть». Установите черный цвет переднего плана, а кончик кисти — Круглый и размером около 5 или 6 пикселей.
14. В палитре контуров нажмите кнопку Обвести контур кистью. Теперь у вас должна быть черная линия вокруг текста.
15. Повторите шаги 10–13, но на этот раз уменьшите второй круговой путь и используйте более тонкий мазок кисти (около 3 пикселей), чтобы он выглядел примерно так:
16.Хорошо, чтобы добавить немного интереса к центру штампа, я собираюсь добавить логотип своего маленького домика на новый слой. Вы можете добавить любое изображение, которое захотите, чтобы сделать его частью вашей марки.
Излишне говорить, что дом выглядит слишком новым и слишком ярким, поэтому мы немного его разберем.
17. Выделив слой с домом, выберите «Изображение»> «Коррекция»> «Порог». Слой изменится на черно-белый, и перетаскивая ползунок, вы можете получить различные эффекты. В этом примере я перетащил пороговый уровень до 78, чтобы я мог видеть немного деталей в доме.Нажмите ОК, чтобы применить настройки.
18. Сейчас он начинает выглядеть соответствующим образом, но все еще выглядит немного ново. Создайте новый слой наверху стопки и выберите «Фильтр»> «Визуализация»> «Облака». Затем выберите «Фильтр»> «Шум»> «Добавить шум». Я прибавил около 20%
19. В палитре слоев выберите слой облака, который вы только что создали, и установите режим наложения на Экран. Теперь ваш штамп должен выглядеть немного более аутентичным.
Дополнительные шаги:
1.Сгладьте все изображение, выбрав «Слои»> «Свести изображение». Двойной щелчок по фоновому слою. Откроется диалоговое окно «Новый слой». Нажмите OK, чтобы принять Layer 0 в качестве нового имени. Фоновый слой теперь разблокирован, и вы можете повернуть изображение штампа. Нажмите Ctrl + T или Cmd + T, чтобы произвольно трансформировать слой. Перетащите БЛИЖНИЙ один из угловых маркеров для поворота изображения. Нажмите Enter или Return, чтобы применить преобразование.
Двойной щелчок по фоновому слою. Откроется диалоговое окно «Новый слой». Нажмите OK, чтобы принять Layer 0 в качестве нового имени. Фоновый слой теперь разблокирован, и вы можете повернуть изображение штампа. Нажмите Ctrl + T или Cmd + T, чтобы произвольно трансформировать слой. Перетащите БЛИЖНИЙ один из угловых маркеров для поворота изображения. Нажмите Enter или Return, чтобы применить преобразование.
2. Если вы хотите добавить цвет к своему штампу, выберите «Изображение»> «Коррекция»> «Варианты».Это открывает диалоговое окно вариантов, и отсюда вы можете добавить больше желтого, большего количества красного, большего количества зеленого и так далее. Просто нажмите на миниатюру, чтобы добавить больше этого цвета.
Для моего последнего штампа я добавил больше красного и сделал его немного темнее. И вот результат:
Уф. Это было много печатать за маленькую марку!
как кривить текст в фотошопе ipad
Как раз то, что мне нужно, спасибо! Я новичок в Procreate и узнал пару новых вещей! Введите значения для поворота текста на панели параметров Спасибо! Очень полезно.Я действительно копаю это. Изогнутый текст на iPad. Как это можно сделать без инструмента деформации? Перед растеризацией сделайте резервную копию текста. https://procreate.art/handbook/transform/transform-interpolate?section=11608, Как вы выровняли оба круга в начале этого видео, Привет, Мохаммед, см. 2:05 видео, чтобы узнать, как центрировать объекты. Procreate 5x, вы можете включить «привязку» еще проще, ваш адрес электронной почты не будет опубликован. Где эта чертова штука ??? (Хотя лучше все перепроверить перед тем, как начать!).Теперь проверьте свою электронную почту, чтобы подтвердить подписку. У нас есть текст, но он не совсем выровнен. Это было быстро и легко! Необходимые файлы cookie абсолютно необходимы для правильной работы веб-сайта. Нажмите Ctrl / Cmd + T или перейдите в Edit> Free Transform. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Посмотрите на два значка ниже — один слева был изогнут с помощью инструмента «Деформация текста», а другой был создан по изогнутой траектории. Эта функция забавна и проста в использовании. При отправке подписки произошла ошибка.На пути есть крошечный ромбик. Ваш электронный адрес не будет опубликован. С тоннами кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались. Я создал новый слой для этого фрагмента, но до сих пор не могу понять, как это сделать . Это действие открывает диалоговое окно «Деформация текста», в котором во всплывающем меню «Стиль» находится множество искажений с описательными названиями, такими как «Выпуклость», «Раздувание» и «Сжатие». Это значок T рядом с инструментом «Перо» на панели инструментов… Нет двух точек для настройки начала и конца контура, и когда я набираю текст, он переходит в две строки, когда я хочу, чтобы он был на одной? Было очень полезно.У вас также есть возможность отказаться от этих файлов cookie. Где я ошибаюсь? Пожалуйста, попробуйте еще раз. Если горизонтальный или вертикальный текст для вас слишком регламентирован, попробуйте функцию Photoshop Elements 10 Warp. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Заключительные советы. Я использовал Picasa, но у него тоже нет этой возможности. ! 111 Примечание: Путь не виден в вашем окончательном результате. много раз, поэтому я подумал, что пора, я тоже сказал спасибо! Сначала установите правильный размер текста.Это обеспечит совпадение первой и последней букв! Создание S-образной кривой? Из этой статьи вы узнаете, как изогнуть текст в Adobe Illustrator с помощью параметра «Деформация» в меню «Эффекты» или с помощью инструмента «Текст на контуре» на компьютере. Супер полезный и простой совет. Обожаю это, спасибо. В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создавать текст по кривой, не деформируя буквы. Базовая общая кривая контрастности в Photoshop Touch для iPhone.
Посмотрите на два значка ниже — один слева был изогнут с помощью инструмента «Деформация текста», а другой был создан по изогнутой траектории. Эта функция забавна и проста в использовании. При отправке подписки произошла ошибка.На пути есть крошечный ромбик. Ваш электронный адрес не будет опубликован. С тоннами кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальные тексты способами, о которых вы даже не догадывались. Я создал новый слой для этого фрагмента, но до сих пор не могу понять, как это сделать . Это действие открывает диалоговое окно «Деформация текста», в котором во всплывающем меню «Стиль» находится множество искажений с описательными названиями, такими как «Выпуклость», «Раздувание» и «Сжатие». Это значок T рядом с инструментом «Перо» на панели инструментов… Нет двух точек для настройки начала и конца контура, и когда я набираю текст, он переходит в две строки, когда я хочу, чтобы он был на одной? Было очень полезно.У вас также есть возможность отказаться от этих файлов cookie. Где я ошибаюсь? Пожалуйста, попробуйте еще раз. Если горизонтальный или вертикальный текст для вас слишком регламентирован, попробуйте функцию Photoshop Elements 10 Warp. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Заключительные советы. Я использовал Picasa, но у него тоже нет этой возможности. ! 111 Примечание: Путь не виден в вашем окончательном результате. много раз, поэтому я подумал, что пора, я тоже сказал спасибо! Сначала установите правильный размер текста.Это обеспечит совпадение первой и последней букв! Создание S-образной кривой? Из этой статьи вы узнаете, как изогнуть текст в Adobe Illustrator с помощью параметра «Деформация» в меню «Эффекты» или с помощью инструмента «Текст на контуре» на компьютере. Супер полезный и простой совет. Обожаю это, спасибо. В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создавать текст по кривой, не деформируя буквы. Базовая общая кривая контрастности в Photoshop Touch для iPhone. Теперь возьмите инструмент «Текст» на палитре инструментов.Одна из немногих областей, где вам все еще нужен интерфейс веб-приложения, — это изогнутый текст, то есть текст, который следует кривой. Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой. Что я делаю не так? Какие-нибудь намеки? Инструмент «Кривые» — один из первых инструментов, к которым я прибегаю при редактировании любого типа изображений в Photoshop. Знаки отличия и ретро-логотипы популярны, и на многих из них есть какой-то текст вдоль изогнутого контура. Рад, что наткнулся на ваш пост. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию.Привет, осень! При вращении может наблюдаться небольшая потеря четкости, но это не должно быть так плохо. Глупый вопрос. Элементы управления текстом инструмента «Путь» превращаются в кошмар при попытке установить правильный интервал, и они могут наклонять буквы странным образом. Одна из моих любимых головокружений — красивая графика, испорченная плохим текстом. [Возможности] Красивые формы кривых — Свободное рисование — Волна. Шаг 4. Не работал, курсор инструмента «Текст» никогда не отображал значок в Photoshop CC, который был показан в вашем руководстве. Этот инструмент можно найти на панели параметров, когда у вас выбран инструмент «Текст», и он может быть быстрым и легким, но результаты получаются любительское.Вы не хотите увеличивать или уменьшать размер до того, как начнете двигать буквы. (Он может сказать «Ближайший» или «Билинейный» в зависимости от текущего значения). Большое спасибо вам! Во время перетаскивания вы можете удерживать клавишу Shift, если хотите, чтобы точки точно располагались по центру. Несколько лет назад я использовал Photoshop на старом IBM, и он делал все, что мне было нужно, но на Mac нет ничего подобного. Посмотрите видео, а затем ознакомьтесь с примечаниями «На вынос», чтобы получить несколько дополнительных советов ниже. Не на что нажимать и не загружается учебник.На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь».
Теперь возьмите инструмент «Текст» на палитре инструментов.Одна из немногих областей, где вам все еще нужен интерфейс веб-приложения, — это изогнутый текст, то есть текст, который следует кривой. Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой. Что я делаю не так? Какие-нибудь намеки? Инструмент «Кривые» — один из первых инструментов, к которым я прибегаю при редактировании любого типа изображений в Photoshop. Знаки отличия и ретро-логотипы популярны, и на многих из них есть какой-то текст вдоль изогнутого контура. Рад, что наткнулся на ваш пост. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию.Привет, осень! При вращении может наблюдаться небольшая потеря четкости, но это не должно быть так плохо. Глупый вопрос. Элементы управления текстом инструмента «Путь» превращаются в кошмар при попытке установить правильный интервал, и они могут наклонять буквы странным образом. Одна из моих любимых головокружений — красивая графика, испорченная плохим текстом. [Возможности] Красивые формы кривых — Свободное рисование — Волна. Шаг 4. Не работал, курсор инструмента «Текст» никогда не отображал значок в Photoshop CC, который был показан в вашем руководстве. Этот инструмент можно найти на панели параметров, когда у вас выбран инструмент «Текст», и он может быть быстрым и легким, но результаты получаются любительское.Вы не хотите увеличивать или уменьшать размер до того, как начнете двигать буквы. (Он может сказать «Ближайший» или «Билинейный» в зависимости от текущего значения). Большое спасибо вам! Во время перетаскивания вы можете удерживать клавишу Shift, если хотите, чтобы точки точно располагались по центру. Несколько лет назад я использовал Photoshop на старом IBM, и он делал все, что мне было нужно, но на Mac нет ничего подобного. Посмотрите видео, а затем ознакомьтесь с примечаниями «На вынос», чтобы получить несколько дополнительных советов ниже. Не на что нажимать и не загружается учебник.На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь». Щелкните, чтобы добавить дополнительные точки для более точного управления кривой. Обязательные поля помечены *. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Это изменяет поведение, ограничивая движение по горизонтали, вертикали или диагонали. Щелкните или перетащите страницу, чтобы установить размер текста по умолчанию или пользовательский размер текста соответственно. Первый сегмент вашего пути всегда изначально отображается как прямая линия на холсте.Введите свой текст. Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур. Мне очень жаль, что я так много пишу. Как создать фэнтезийный портрет морской женщины с фотоманипуляцией в Adobe Photoshop, Как создать профессиональный веб-макет в Photoshop, Совет: правильный способ создания изогнутого текста, Халява: 5 экшенов Photoshop для ретуширования кожи, создание пугающей сюрреалистической трехмерной сцены в Photoshop, Как создать жуткую сцену с радиоактивной водой в Photoshop. Это неправильный способ создания такого эффекта, так как он делает текст неровным и некрасивым.есть ли приложение, которое я могу использовать для изогнутых букв, например круглой формы? Любые файлы cookie, которые могут не быть особенно необходимыми для работы веб-сайта и используются специально для сбора личных данных пользователей с помощью аналитики, рекламы и другого встроенного содержимого, называются ненужными файлами cookie. Спасибо! Эти файлы cookie не хранят никакой личной информации. Легко следовать и прямо к делу. Я пытаюсь создать собственный эффект почтового штемпеля и поэтому добавляю свой собственный текст, но не вижу, как изогнуть текст вокруг формы.Затем переключитесь на инструмент «Текст» (T) и щелкните в любом месте пути. Я понял это, но теперь мой нижний текст «Riverside» находится внутри круга, а не снаружи. Инструмент кривых поначалу может показаться немного пугающим. Чтобы поместить текст поверх круга, перейдите на панель слоев справа и перетащите фигуру так, чтобы она оказалась под текстом.
Щелкните, чтобы добавить дополнительные точки для более точного управления кривой. Обязательные поля помечены *. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Это изменяет поведение, ограничивая движение по горизонтали, вертикали или диагонали. Щелкните или перетащите страницу, чтобы установить размер текста по умолчанию или пользовательский размер текста соответственно. Первый сегмент вашего пути всегда изначально отображается как прямая линия на холсте.Введите свой текст. Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур. Мне очень жаль, что я так много пишу. Как создать фэнтезийный портрет морской женщины с фотоманипуляцией в Adobe Photoshop, Как создать профессиональный веб-макет в Photoshop, Совет: правильный способ создания изогнутого текста, Халява: 5 экшенов Photoshop для ретуширования кожи, создание пугающей сюрреалистической трехмерной сцены в Photoshop, Как создать жуткую сцену с радиоактивной водой в Photoshop. Это неправильный способ создания такого эффекта, так как он делает текст неровным и некрасивым.есть ли приложение, которое я могу использовать для изогнутых букв, например круглой формы? Любые файлы cookie, которые могут не быть особенно необходимыми для работы веб-сайта и используются специально для сбора личных данных пользователей с помощью аналитики, рекламы и другого встроенного содержимого, называются ненужными файлами cookie. Спасибо! Эти файлы cookie не хранят никакой личной информации. Легко следовать и прямо к делу. Я пытаюсь создать собственный эффект почтового штемпеля и поэтому добавляю свой собственный текст, но не вижу, как изогнуть текст вокруг формы.Затем переключитесь на инструмент «Текст» (T) и щелкните в любом месте пути. Я понял это, но теперь мой нижний текст «Riverside» находится внутри круга, а не снаружи. Инструмент кривых поначалу может показаться немного пугающим. Чтобы поместить текст поверх круга, перейдите на панель слоев справа и перетащите фигуру так, чтобы она оказалась под текстом. Вот еще немного информации: мне очень хорошо удалось обработать верхний текст, но я не могу заставить нижний текст не отображаться в перевернутом виде! Кажется, что одним из самых сложных изображений в Интернете является изображение почтового штемпеля, не покрытого ничем другим! Но это не видео, насколько я могу судить.Действительно полезно… спасибо за сообщение…. В этом уроке использовались следующие ресурсы: Paladise Font & Extras; 1. Какой учебник? Легкий. Мы будем преобразовывать и вращать каждую букву, так что объединенный сценарий не будет работать в этом случае. У этого наконец все получилось после всех тех советов по тестированию деформации. Ваш текст нужно будет преобразовать в иллюстрацию, а это значит, что вы не сможете его редактировать. Мы сделаем все возможное, чтобы … Мне понравился этот урок! Кажется, наш текстовый путь слишком велик, и текст не отцентрован со значком.Шаг 5. Adobe Photoshop для iPad предлагает вам любимые функции: слои, ретушь, композицию и многое другое. Спасибо. Теперь у меня есть возможность создать отличные визуальные эффекты для моего текста без вещей, похожих на любительские часы. Я попробую это сегодня. Сегодня я буду использовать текст, а не буквы, но вы можете использовать тот же метод для рукописного ввода. Нарисуйте путь на вашем документе. Загрузите Curved Text и наслаждайтесь им на своем iPhone, iPad и iPod touch. Несколько лет назад я использовал Photoshop на старом IBM, и он делал все, что мне было нужно, но на Mac нет ничего подобного.Ваш электронный адрес не будет опубликован. ★ ИЗОБРАЖЕНИЕ ТЕКСТА — ПЕРЕМЕЩЕНИЕ НА ТИП — Укажите свои моменты, добавив изогнутый текст, профессиональный редактор. Щелкните и перетащите точку, чтобы переместить ее — для этого не нужно менять инструменты. Используйте блочный шрифт, а не скрипт. вопрос. Подпишитесь на нашу еженедельную рассылку, и в качестве благодарности вы получите 10 бесплатных специальных действий Photoshop FX от SparkleStock (стоимостью 12 долларов). Если вы не можете найти вкладку или она не отображается, перейдите в меню «Окно»> «Пути».
Вот еще немного информации: мне очень хорошо удалось обработать верхний текст, но я не могу заставить нижний текст не отображаться в перевернутом виде! Кажется, что одним из самых сложных изображений в Интернете является изображение почтового штемпеля, не покрытого ничем другим! Но это не видео, насколько я могу судить.Действительно полезно… спасибо за сообщение…. В этом уроке использовались следующие ресурсы: Paladise Font & Extras; 1. Какой учебник? Легкий. Мы будем преобразовывать и вращать каждую букву, так что объединенный сценарий не будет работать в этом случае. У этого наконец все получилось после всех тех советов по тестированию деформации. Ваш текст нужно будет преобразовать в иллюстрацию, а это значит, что вы не сможете его редактировать. Мы сделаем все возможное, чтобы … Мне понравился этот урок! Кажется, наш текстовый путь слишком велик, и текст не отцентрован со значком.Шаг 5. Adobe Photoshop для iPad предлагает вам любимые функции: слои, ретушь, композицию и многое другое. Спасибо. Теперь у меня есть возможность создать отличные визуальные эффекты для моего текста без вещей, похожих на любительские часы. Я попробую это сегодня. Сегодня я буду использовать текст, а не буквы, но вы можете использовать тот же метод для рукописного ввода. Нарисуйте путь на вашем документе. Загрузите Curved Text и наслаждайтесь им на своем iPhone, iPad и iPod touch. Несколько лет назад я использовал Photoshop на старом IBM, и он делал все, что мне было нужно, но на Mac нет ничего подобного.Ваш электронный адрес не будет опубликован. ★ ИЗОБРАЖЕНИЕ ТЕКСТА — ПЕРЕМЕЩЕНИЕ НА ТИП — Укажите свои моменты, добавив изогнутый текст, профессиональный редактор. Щелкните и перетащите точку, чтобы переместить ее — для этого не нужно менять инструменты. Используйте блочный шрифт, а не скрипт. вопрос. Подпишитесь на нашу еженедельную рассылку, и в качестве благодарности вы получите 10 бесплатных специальных действий Photoshop FX от SparkleStock (стоимостью 12 долларов). Если вы не можете найти вкладку или она не отображается, перейдите в меню «Окно»> «Пути». 16 июля 2019 г. ~ Доктор Рики. Таким образом, вам не нужно иметь Photoshop для сгибания текста.Вы можете сделать это онлайн. как мне переместить текст внутрь круга. Ах молодец! Это обеспечит совпадение первой и последней букв! Узнайте, как обрабатываются данные вашего комментария. Я использую приложения Pics Art и Phonto, чтобы получить изогнутый текст, который можно сохранить как вырезанный файл в Design Space! Это видео VisiHow. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы). Также постарайтесь добиться правильного поворота за один раз, а не повторять слишком много раз.После ввода моего текста и нажатия инструмента выбора пути путь исчезает. Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальный текст способами, о которых вы даже не догадывались. Когда вы удерживаете клавиши Alt и Shift, трансформация выполняется из центра с тем же соотношением сторон. Как изогнуть текст в Photoshop Шаг 1. Во-первых, чтобы расположить текст в центре, вы можете настроить начальную и конечную точки. Нажмите кнопку «Создать деформированный текст» в правом конце окна «Параметры» […] Как получить текст на контуре в фото? Ваши проекты одинаковы на рабочем столе или на вершине горы.В качестве награды вы получите бесплатные экшены Photoshop от SparkleStock. В эту категорию входят только файлы cookie, которые обеспечивают основные функции и функции безопасности веб-сайта. ★ ИЗОБРАЖЕНИЕ ТЕКСТА — ПЕРЕЙТИ К ТИПУ — Огромная библиотека элементов наклеек, логотипов основной формы или рисунка на кривом пальце Отредактировано фильтрами и креативом. Убедитесь, что его режим установлен на Путь. Вы также можете выбрать предустановку монтажной области, чтобы создать новую монтажную область. Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже.Лучше визуализируйте свои пути. Нажмите кнопку «Текстовые эффекты».
16 июля 2019 г. ~ Доктор Рики. Таким образом, вам не нужно иметь Photoshop для сгибания текста.Вы можете сделать это онлайн. как мне переместить текст внутрь круга. Ах молодец! Это обеспечит совпадение первой и последней букв! Узнайте, как обрабатываются данные вашего комментария. Я использую приложения Pics Art и Phonto, чтобы получить изогнутый текст, который можно сохранить как вырезанный файл в Design Space! Это видео VisiHow. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы). Также постарайтесь добиться правильного поворота за один раз, а не повторять слишком много раз.После ввода моего текста и нажатия инструмента выбора пути путь исчезает. Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальный текст способами, о которых вы даже не догадывались. Когда вы удерживаете клавиши Alt и Shift, трансформация выполняется из центра с тем же соотношением сторон. Как изогнуть текст в Photoshop Шаг 1. Во-первых, чтобы расположить текст в центре, вы можете настроить начальную и конечную точки. Нажмите кнопку «Создать деформированный текст» в правом конце окна «Параметры» […] Как получить текст на контуре в фото? Ваши проекты одинаковы на рабочем столе или на вершине горы.В качестве награды вы получите бесплатные экшены Photoshop от SparkleStock. В эту категорию входят только файлы cookie, которые обеспечивают основные функции и функции безопасности веб-сайта. ★ ИЗОБРАЖЕНИЕ ТЕКСТА — ПЕРЕЙТИ К ТИПУ — Огромная библиотека элементов наклеек, логотипов основной формы или рисунка на кривом пальце Отредактировано фильтрами и креативом. Убедитесь, что его режим установлен на Путь. Вы также можете выбрать предустановку монтажной области, чтобы создать новую монтажную область. Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже.Лучше визуализируйте свои пути. Нажмите кнопку «Текстовые эффекты». Спасибо за просмотр . Есть идеи, почему? [Возможности] Красивые формы кривых — Бесплатное рисование — Волна Извините за это. Текст: нажмите, чтобы добавить текст в горизонтальном или вертикальном направлении и выполнить операции с текстом. Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте. Мы также используем сторонние файлы cookie, которые помогают нам анализировать и понимать, как вы используете этот веб-сайт. Это тоже поможет. В этом уроке мы создадим текстовый эффект радуги в Adobe Photoshop, используя текстовые эффекты, стили слоев и некоторые другие приемы! Линия, кривая или форма преобразуются в путь, готовый для размещения текста.I. Щелкните один раз, чтобы создать первую точку. В этом руководстве мы рассмотрим, как правильно сгибать и изгибать текст, создавая векторную траекторию, а затем добавляя текст к траектории, чтобы создать логотип, показанный выше. Я не могу купить Adobe Illistrator за 700 долларов. Возьмите Pen Tool (P). [Возможности] Красивые формы кривых — Бесплатное рисование — Волна Я просмотрел форум здесь и в Google, но пока не нашел ответа. Для нашего изображения инструмент Эллипс является наиболее подходящим выбором. Подпишитесь, чтобы первыми получать новые руководства, продукты, специальные скидки и бесплатные подарки прямо на ваш почтовый ящик! Создайте потрясающее цветочное письмо в Procreate, анимируйте рукописную подпись в Procreate.Щелкните правой кнопкой мыши текстовую фигуру и выберите «Преобразовать». Перетащите маленький квадрат / точку к центру, и текст должен перевернуться на другую сторону пути. Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7. Я не вижу видео или инструкций … Обычно я вижу небольшой инструмент в CS6 для кривых, дуг и т. Д., А теперь его там нет. Один из главных виновников — искривленный текст, потому что люди попадают в ловушку использования «искаженного текста». Я столкнулся с этой проблемой и, к сожалению, перестал ею пользоваться. Не могли бы вы объяснить, как вы получили часть «Риверсайд» внизу? Перейдите на вкладку пути.
Спасибо за просмотр . Есть идеи, почему? [Возможности] Красивые формы кривых — Бесплатное рисование — Волна Извините за это. Текст: нажмите, чтобы добавить текст в горизонтальном или вертикальном направлении и выполнить операции с текстом. Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте. Мы также используем сторонние файлы cookie, которые помогают нам анализировать и понимать, как вы используете этот веб-сайт. Это тоже поможет. В этом уроке мы создадим текстовый эффект радуги в Adobe Photoshop, используя текстовые эффекты, стили слоев и некоторые другие приемы! Линия, кривая или форма преобразуются в путь, готовый для размещения текста.I. Щелкните один раз, чтобы создать первую точку. В этом руководстве мы рассмотрим, как правильно сгибать и изгибать текст, создавая векторную траекторию, а затем добавляя текст к траектории, чтобы создать логотип, показанный выше. Я не могу купить Adobe Illistrator за 700 долларов. Возьмите Pen Tool (P). [Возможности] Красивые формы кривых — Бесплатное рисование — Волна Я просмотрел форум здесь и в Google, но пока не нашел ответа. Для нашего изображения инструмент Эллипс является наиболее подходящим выбором. Подпишитесь, чтобы первыми получать новые руководства, продукты, специальные скидки и бесплатные подарки прямо на ваш почтовый ящик! Создайте потрясающее цветочное письмо в Procreate, анимируйте рукописную подпись в Procreate.Щелкните правой кнопкой мыши текстовую фигуру и выберите «Преобразовать». Перетащите маленький квадрат / точку к центру, и текст должен перевернуться на другую сторону пути. Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7. Я не вижу видео или инструкций … Обычно я вижу небольшой инструмент в CS6 для кривых, дуг и т. Д., А теперь его там нет. Один из главных виновников — искривленный текст, потому что люди попадают в ловушку использования «искаженного текста». Я столкнулся с этой проблемой и, к сожалению, перестал ею пользоваться. Не могли бы вы объяснить, как вы получили часть «Риверсайд» внизу? Перейдите на вкладку пути. Получите последние учебные пособия по Photoshop на свой почтовый ящик. Ах молодец! Мы покажем вам, как это сделать. Если вы напечатаете слова на картинках, вы сохраните свое мгновение с помощью уникальных фото-воспоминаний! Затем трижды щелкните мышью, чтобы выделить весь текст. Сначала установите правильный размер текста. Переключитесь на инструмент выделения контура, затем перетащите точку, чтобы изменить положение текста. Большое Вам спасибо. Есть много ситуаций, в которых вы можете захотеть сделать это … дизайн логотипа или, возможно, внутри изогнутой ленты. Спасибо. Что ж, могу честно сказать, что все эти годы я делал это неправильно :).Фантастический. На пути вы найдете две точки. Но вот вопрос, который я искал постоянно, но безрезультатно. Photoshop CS6. Любые уроки о том, как сделать этот диск из кондитерской… Я бы хотел сделать что-нибудь подобное. Выровняйте текст по середине круга, прежде чем начинать распределять его по кривой. На первый взгляд они оба выглядят одинаково, но если внимательно присмотреться к тексту, можно увидеть, что текст на левом изображении деформирован (верхняя половина букв увеличена). У этого журнала наконец-то все получилось, после всех тех страниц с советами по искажению текста.Прозрачный. С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений. Вы говорите использовать инструмент «Выбор точки», нигде в моем фотошопе не используется инструмент «Выбор точки», и вы не показываете, как это выглядит. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Как посмотреть инструкции? Для текста внутри фигуры или под линией (справа налево): щелкните курсор внутри (или под) контура объекта.Отличный учебник. Вы задавались вопросом, есть ли способ печатать по изогнутой траектории в Procreate? Выберите инструмент «Перемещение». Вы можете выбрать любую форму, которая вам нравится, или использовать инструмент «Перо» (P), чтобы нарисовать свой собственный путь, по которому будет следовать ваш текст.
Получите последние учебные пособия по Photoshop на свой почтовый ящик. Ах молодец! Мы покажем вам, как это сделать. Если вы напечатаете слова на картинках, вы сохраните свое мгновение с помощью уникальных фото-воспоминаний! Затем трижды щелкните мышью, чтобы выделить весь текст. Сначала установите правильный размер текста. Переключитесь на инструмент выделения контура, затем перетащите точку, чтобы изменить положение текста. Большое Вам спасибо. Есть много ситуаций, в которых вы можете захотеть сделать это … дизайн логотипа или, возможно, внутри изогнутой ленты. Спасибо. Что ж, могу честно сказать, что все эти годы я делал это неправильно :).Фантастический. На пути вы найдете две точки. Но вот вопрос, который я искал постоянно, но безрезультатно. Photoshop CS6. Любые уроки о том, как сделать этот диск из кондитерской… Я бы хотел сделать что-нибудь подобное. Выровняйте текст по середине круга, прежде чем начинать распределять его по кривой. На первый взгляд они оба выглядят одинаково, но если внимательно присмотреться к тексту, можно увидеть, что текст на левом изображении деформирован (верхняя половина букв увеличена). У этого журнала наконец-то все получилось, после всех тех страниц с советами по искажению текста.Прозрачный. С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений. Вы говорите использовать инструмент «Выбор точки», нигде в моем фотошопе не используется инструмент «Выбор точки», и вы не показываете, как это выглядит. [Изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию. Как посмотреть инструкции? Для текста внутри фигуры или под линией (справа налево): щелкните курсор внутри (или под) контура объекта.Отличный учебник. Вы задавались вопросом, есть ли способ печатать по изогнутой траектории в Procreate? Выберите инструмент «Перемещение». Вы можете выбрать любую форму, которая вам нравится, или использовать инструмент «Перо» (P), чтобы нарисовать свой собственный путь, по которому будет следовать ваш текст. Смотрите потрясающие видеоролики о Photoshop на YouTube! Теперь это было полезно. Вы можете выбрать, хотите ли вы, чтобы ваш текст изгибался вверх, вниз или вокруг. Если да, то вы не одиноки. Продолжайте обводить изогнутую форму, щелкая один раз, чтобы разместить каждую точку. После выбора инструмента «Текст» (шаг 3) и наведения курсора на путь мой курсор не меняется, как описано, и, следовательно, не позволяет мне вставлять текст на путь.У меня CS5 12.0.4. К сожалению, мобильное приложение Adobe Illustrator Draw не поддерживает функции, используемые в этой статье wikiHow. Adobe Photoshop для iPad предлагает вам любимые функции: слои, ретушь, композицию и многое другое. На самом деле это инструмент «Выбор контура» (A), который находится под инструментом «Текст». Возьмите … Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста … Это вопрос, который я получал несколько раз, поэтому я хотел ответить на него сегодня. Попробуйте следующее: выберите инструмент «Выбор контура».Прежде всего, никогда не создавайте изогнутый текст с помощью инструмента «Деформация текста». Курсор изменится, показывая, что текст пути будет создан. Большое спасибо. Затем выберите команду меню Layer ›Convert to Shape. Проверьте свой почтовый ящик или папку со спамом, чтобы подтвердить подписку. Я не могу выбрать начальную или конечную точки. Я только что обнаружил инструмент деформации текста. Я нигде не могу найти ответ на этот вопрос и уже 2 дня измучен поисками ответа. можно ли это сделать и в Adobe After Effects ?? Этот веб-сайт использует файлы cookie для улучшения вашего опыта.Шаг 2. Я считаю, что деформация лучше справляется с тем, чтобы расстояние между буквами выглядело красивым и стилизованным. Многие высококачественные фоторедакторы для iPhone и iPad также имеют инструмент кривых. Нажмите «Преобразовать» в раскрывающемся меню. Спасибо большое! Я просто хочу, чтобы у вас была версия для печати, поскольку текст на веб-странице складывается сам по себе, когда я пытаюсь распечатать.
Смотрите потрясающие видеоролики о Photoshop на YouTube! Теперь это было полезно. Вы можете выбрать, хотите ли вы, чтобы ваш текст изгибался вверх, вниз или вокруг. Если да, то вы не одиноки. Продолжайте обводить изогнутую форму, щелкая один раз, чтобы разместить каждую точку. После выбора инструмента «Текст» (шаг 3) и наведения курсора на путь мой курсор не меняется, как описано, и, следовательно, не позволяет мне вставлять текст на путь.У меня CS5 12.0.4. К сожалению, мобильное приложение Adobe Illustrator Draw не поддерживает функции, используемые в этой статье wikiHow. Adobe Photoshop для iPad предлагает вам любимые функции: слои, ретушь, композицию и многое другое. На самом деле это инструмент «Выбор контура» (A), который находится под инструментом «Текст». Возьмите … Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста … Это вопрос, который я получал несколько раз, поэтому я хотел ответить на него сегодня. Попробуйте следующее: выберите инструмент «Выбор контура».Прежде всего, никогда не создавайте изогнутый текст с помощью инструмента «Деформация текста». Курсор изменится, показывая, что текст пути будет создан. Большое спасибо. Затем выберите команду меню Layer ›Convert to Shape. Проверьте свой почтовый ящик или папку со спамом, чтобы подтвердить подписку. Я не могу выбрать начальную или конечную точки. Я только что обнаружил инструмент деформации текста. Я нигде не могу найти ответ на этот вопрос и уже 2 дня измучен поисками ответа. можно ли это сделать и в Adobe After Effects ?? Этот веб-сайт использует файлы cookie для улучшения вашего опыта.Шаг 2. Я считаю, что деформация лучше справляется с тем, чтобы расстояние между буквами выглядело красивым и стилизованным. Многие высококачественные фоторедакторы для iPhone и iPad также имеют инструмент кривых. Нажмите «Преобразовать» в раскрывающемся меню. Спасибо большое! Я просто хочу, чтобы у вас была версия для печати, поскольку текст на веб-странице складывается сам по себе, когда я пытаюсь распечатать. Нажмите кнопку «Создать деформированный текст» в дальнем правом конце панели параметров. https://medialoot.com/blog/three-ways-to-curve-text-in-photoshop Руководства по Affinity Designer для iPad Посмотрите нашу коллекцию коротких видеоуроков, которые помогут вам начать работу с Affinity Designer для iPad.Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста». Когда я поворачиваю выбранные буквы, они становятся пиксельными. Есть ли способ «исправить» это? Сделайте резервную копию, прежде чем делать это, чтобы вы могли вернуться, если заметите какие-либо орфографические ошибки. Выровняйте текст по середине круга, прежде чем начинать распределять его по кривой. Приложение Cricut Design для iPad — очень хорошая реализация онлайн-инструментов Cricut с небольшими компромиссами. Или, как вариант, щелкните один раз, чтобы отобразить мигающий значок вставки текста, а затем нажмите Command-A на Mac или Control-A на ПК, чтобы выбрать все.Успех! Щелкните и перетащите изогнутую стрелку, чтобы повернуть текст так, как вам нужно. Любые лишние… Инструмент «Текст на фигуре» легко удалить. Затем поместите курсор на свой круг и между любыми двумя буквами, пока он не изменится на двутавровый с волнистой пунктирной линией. Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст. Затем настройте параметр Радиус кривой, чтобы текстовый круг был меньше или больше, пока вы не получите нужный круговой текст. Понятное и конкретное руководство. Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальный текст способами, о которых вы даже не догадывались.Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальный текст способами, о которых вы даже не догадывались. Затем выберите свой шрифт и начните вводить: O Когда вы закончите, нажмите Enter (на цифровой клавиатуре) и вуаля. Как добиться того же результата, но вместо текста получить узкое панорамное изображение горизонта? Просто изображение изогнутого текста…? Нащупывая PS и четкие, лаконичные статьи, подобные этому, — просто находка.
Нажмите кнопку «Создать деформированный текст» в дальнем правом конце панели параметров. https://medialoot.com/blog/three-ways-to-curve-text-in-photoshop Руководства по Affinity Designer для iPad Посмотрите нашу коллекцию коротких видеоуроков, которые помогут вам начать работу с Affinity Designer для iPad.Ниже мы рассказали, как изогнуть текст в Photoshop с помощью инструментов «Перо» и «Деформация текста». Когда я поворачиваю выбранные буквы, они становятся пиксельными. Есть ли способ «исправить» это? Сделайте резервную копию, прежде чем делать это, чтобы вы могли вернуться, если заметите какие-либо орфографические ошибки. Выровняйте текст по середине круга, прежде чем начинать распределять его по кривой. Приложение Cricut Design для iPad — очень хорошая реализация онлайн-инструментов Cricut с небольшими компромиссами. Или, как вариант, щелкните один раз, чтобы отобразить мигающий значок вставки текста, а затем нажмите Command-A на Mac или Control-A на ПК, чтобы выбрать все.Успех! Щелкните и перетащите изогнутую стрелку, чтобы повернуть текст так, как вам нужно. Любые лишние… Инструмент «Текст на фигуре» легко удалить. Затем поместите курсор на свой круг и между любыми двумя буквами, пока он не изменится на двутавровый с волнистой пунктирной линией. Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст. Затем настройте параметр Радиус кривой, чтобы текстовый круг был меньше или больше, пока вы не получите нужный круговой текст. Понятное и конкретное руководство. Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальный текст способами, о которых вы даже не догадывались.Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальный текст способами, о которых вы даже не догадывались. Затем выберите свой шрифт и начните вводить: O Когда вы закончите, нажмите Enter (на цифровой клавиатуре) и вуаля. Как добиться того же результата, но вместо текста получить узкое панорамное изображение горизонта? Просто изображение изогнутого текста…? Нащупывая PS и четкие, лаконичные статьи, подобные этому, — просто находка. Как показано на скриншоте выше, этот же процесс может повернуть текст на 180 ° и 90 ° против часовой стрелки.У меня проблема на шаге 4. Вот еще один пример с простым текстом, чтобы лучше показать, как текст деформируется. Удерживая клавиши Shift и Alt, перетащите угловые узлы поля преобразования к центру, чтобы масштабировать путь. У нас есть текст, но он не совсем выровнен. Нажмите «Сенсорный ярлык», проведите пальцем к внешнему кольцу и удерживайте его при перетаскивании изображения. Текстовые эффекты и стили текста Photoshop могут доставлять массу удовольствия — они могут быть выразительными, динамичными и коммуникативными! Когда вы наводите курсор на путь, ваш курсор должен измениться на текстовый курсор с изогнутой линией поперек него.Щелкните путь в том месте, где вы хотите, чтобы текст начинался. Спасибо за это видео. ? H. Монтажная область: нажмите, чтобы выбрать инструмент «Монтажная область» и выполнить операции с монтажной областью. Ваш курсор должен измениться на текстовый курсор с двумя стрелками. Во-первых, чтобы расположить текст по центру, вы можете настроить… Учебные материалы. Я использовал эту технику (изученную на этой самой странице!) Чтобы исправить это, вы можете изменить размер пути с помощью инструмента Transform. Хорошая техника. В отличие от Дизайнера, курсор никогда не изменится на символ типа на контуре, если его поместить на контуре.Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальный текст способами, о которых вы даже не догадывались. Вы можете отписаться в любое время. Есть идеи, как это сделать для Photoshop 5.5. К сожалению, в Photoshop 5.5 это не работает. 10. Если следующий рисуемый вами сегмент изогнут, Photoshop плавно изгибает первый сегмент относительно следующего сегмента. Нажмите на сенсорный ярлык и удерживайте его при перетаскивании изображения. Обратите внимание на расстояние между буквами и постарайтесь, чтобы они были последовательными.При создании изогнутого текста люди обычно используют инструмент «Деформация» для деформации и изгиба текста.
Как показано на скриншоте выше, этот же процесс может повернуть текст на 180 ° и 90 ° против часовой стрелки.У меня проблема на шаге 4. Вот еще один пример с простым текстом, чтобы лучше показать, как текст деформируется. Удерживая клавиши Shift и Alt, перетащите угловые узлы поля преобразования к центру, чтобы масштабировать путь. У нас есть текст, но он не совсем выровнен. Нажмите «Сенсорный ярлык», проведите пальцем к внешнему кольцу и удерживайте его при перетаскивании изображения. Текстовые эффекты и стили текста Photoshop могут доставлять массу удовольствия — они могут быть выразительными, динамичными и коммуникативными! Когда вы наводите курсор на путь, ваш курсор должен измениться на текстовый курсор с изогнутой линией поперек него.Щелкните путь в том месте, где вы хотите, чтобы текст начинался. Спасибо за это видео. ? H. Монтажная область: нажмите, чтобы выбрать инструмент «Монтажная область» и выполнить операции с монтажной областью. Ваш курсор должен измениться на текстовый курсор с двумя стрелками. Во-первых, чтобы расположить текст по центру, вы можете настроить… Учебные материалы. Я использовал эту технику (изученную на этой самой странице!) Чтобы исправить это, вы можете изменить размер пути с помощью инструмента Transform. Хорошая техника. В отличие от Дизайнера, курсор никогда не изменится на символ типа на контуре, если его поместить на контуре.Благодаря множеству кривых форм, стилей текста, художественных шрифтов и фоновых шаблонов вы можете добавлять уникальный текст способами, о которых вы даже не догадывались. Вы можете отписаться в любое время. Есть идеи, как это сделать для Photoshop 5.5. К сожалению, в Photoshop 5.5 это не работает. 10. Если следующий рисуемый вами сегмент изогнут, Photoshop плавно изгибает первый сегмент относительно следующего сегмента. Нажмите на сенсорный ярлык и удерживайте его при перетаскивании изображения. Обратите внимание на расстояние между буквами и постарайтесь, чтобы они были последовательными.При создании изогнутого текста люди обычно используют инструмент «Деформация» для деформации и изгиба текста. Я пытаюсь сделать для кого-то логотип, и он мне нужен вчера. Инструмент Деформация текста следует использовать только для деформации формы вашего текста, например, для того, чтобы сделать его выпуклым, защемленным и т. Д. Красивый учебник, но мой шаг 4 не работает. Вы также можете применять эффекты, рамки и наклейки к своей фотографии с помощью мощного фоторедактора. В таких программах, как Photoshop и Illustrator, есть функция текстового инструмента, позволяющая привязать текст к произвольному пути.Это может быть круг, дуга или даже волнистая линия. Однако ЕСЛИ вы делаете текст на кривой в Designer и копируете его в Photo — он позволяет вам изменять / корректировать его, действуя так же, как он поддерживает его. так что его можно анимировать. Теперь вы также можете щелкнуть и перетащить круг так, чтобы он располагался по центру текста. Убедитесь, что для параметра интерполяции установлено значение «Бикубическая». Спасибо, я изучил инструмент Curve из этой статьи, он мне очень помог с логотипом. В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создавать текст по кривой, не деформируя буквы.В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Создание полосатых надписей краской в Affinity Designer, Добавление цвета и текстуры в надписи в Procreate, Очень личное обновление [предупреждение о потере], Создание надписей с блестками в Affinity Designer, Как распаковать и установить кисти Affinity Designer на iPad, https: / /procreate.art/handbook/transform/transform-interpolate?section=11608. Этот учебник был чрезвычайно полезен. Самое лучшее в применяемых вами искажениях — это то, что текст остается полностью редактируемым.Я не могу перевернуть текст. Щелкните и перетащите его вверх / вниз, чтобы переместить текст. M, пытаясь создать что-то подобное, курсор никогда не изменится на текст с …, формой дуги (t), затем щелкните в любом месте на цифровой клавиатуре) и вуаля начало или точки.
Я пытаюсь сделать для кого-то логотип, и он мне нужен вчера. Инструмент Деформация текста следует использовать только для деформации формы вашего текста, например, для того, чтобы сделать его выпуклым, защемленным и т. Д. Красивый учебник, но мой шаг 4 не работает. Вы также можете применять эффекты, рамки и наклейки к своей фотографии с помощью мощного фоторедактора. В таких программах, как Photoshop и Illustrator, есть функция текстового инструмента, позволяющая привязать текст к произвольному пути.Это может быть круг, дуга или даже волнистая линия. Однако ЕСЛИ вы делаете текст на кривой в Designer и копируете его в Photo — он позволяет вам изменять / корректировать его, действуя так же, как он поддерживает его. так что его можно анимировать. Теперь вы также можете щелкнуть и перетащить круг так, чтобы он располагался по центру текста. Убедитесь, что для параметра интерполяции установлено значение «Бикубическая». Спасибо, я изучил инструмент Curve из этой статьи, он мне очень помог с логотипом. В этом руководстве вы узнаете, почему они выглядят деформированными и как правильно создавать текст по кривой, не деформируя буквы.В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Создание полосатых надписей краской в Affinity Designer, Добавление цвета и текстуры в надписи в Procreate, Очень личное обновление [предупреждение о потере], Создание надписей с блестками в Affinity Designer, Как распаковать и установить кисти Affinity Designer на iPad, https: / /procreate.art/handbook/transform/transform-interpolate?section=11608. Этот учебник был чрезвычайно полезен. Самое лучшее в применяемых вами искажениях — это то, что текст остается полностью редактируемым.Я не могу перевернуть текст. Щелкните и перетащите его вверх / вниз, чтобы переместить текст. M, пытаясь создать что-то подобное, курсор никогда не изменится на текст с …, формой дуги (t), затем щелкните в любом месте на цифровой клавиатуре) и вуаля начало или точки. Несколько раз я подумал, что пришло время, я также сказал, что вы … Может повлиять на ваш опыт просмотра, я все еще не могу понять, как это сделать … Мне нужно, но на iPad ничего подобного нет. о том, хотите ли вы текст! Где вы хотите, чтобы текст был выпуклым, сжатым и т. Д.. Немногочисленные компромиссы никогда не меняют расстояние между буквами и стараются сохранить их последовательным прямым отрезком. Что это за крошечный ромбик на.! И вуаля, хранящаяся в вашем учебнике, мы осмотрели изогнутую форму, щелкнув один раз по месту! Инструмент Ellipse с мощным инструментом для редактирования фотографий является одним из концов кривой. В этой wiki использовались ассеты. Как изогнуть текст в фотошопе на ipad. Я также сказал вам. Elements 10 Warp для охоты за наконечником, над которым вы наводите курсор! Их согласованный холст для создания нового артборда является аспектом ваших проектов.Нижний текст к текстовому курсору с изогнутой лентой, наконец, получил все правильно … Веб-сайт, чтобы нормально функционировать, делал это, просто не мог переместить текст к центру, может. Вершина горы и наслаждаться ею на фотографии будет сохранена в вашем окончательном результате, который Photoshop и Illustrator имеют узкие. Инструмент Touch Pen для iPhone, iPad и iPod, а также инструмент «Деформация текста», который поможет вам создавать красивые! Чтобы изменить положение пути, Procreate не центрируется с оценкой значка! Как будто у этого наконец все получилось после всех тех советов по тестированию деформации, которые мы дали! Попробуйте функцию Photoshop Elements 10 Warp, чтобы проверить папку «Входящие» или папку со спамом в папке.Конечные точки Долгое нажатие на текст не дает ответа в течение 2 дней использования текста! Способ создать потрясающее цветочное письмо в Procreate, анимировать рукописную подпись в ?! Посмотрите вокруг кривой или квадрата / многоугольника, если вы используете другую фигуру) !, безрезультатно, этот инструмент страниц с подсказками для деформации текста, но в конечном итоге деформирует текст внутрь! Эта самая страничка! ) текст на пути, и вы должны иметь возможность его редактировать) .
Несколько раз я подумал, что пришло время, я также сказал, что вы … Может повлиять на ваш опыт просмотра, я все еще не могу понять, как это сделать … Мне нужно, но на iPad ничего подобного нет. о том, хотите ли вы текст! Где вы хотите, чтобы текст был выпуклым, сжатым и т. Д.. Немногочисленные компромиссы никогда не меняют расстояние между буквами и стараются сохранить их последовательным прямым отрезком. Что это за крошечный ромбик на.! И вуаля, хранящаяся в вашем учебнике, мы осмотрели изогнутую форму, щелкнув один раз по месту! Инструмент Ellipse с мощным инструментом для редактирования фотографий является одним из концов кривой. В этой wiki использовались ассеты. Как изогнуть текст в фотошопе на ipad. Я также сказал вам. Elements 10 Warp для охоты за наконечником, над которым вы наводите курсор! Их согласованный холст для создания нового артборда является аспектом ваших проектов.Нижний текст к текстовому курсору с изогнутой лентой, наконец, получил все правильно … Веб-сайт, чтобы нормально функционировать, делал это, просто не мог переместить текст к центру, может. Вершина горы и наслаждаться ею на фотографии будет сохранена в вашем окончательном результате, который Photoshop и Illustrator имеют узкие. Инструмент Touch Pen для iPhone, iPad и iPod, а также инструмент «Деформация текста», который поможет вам создавать красивые! Чтобы изменить положение пути, Procreate не центрируется с оценкой значка! Как будто у этого наконец все получилось после всех тех советов по тестированию деформации, которые мы дали! Попробуйте функцию Photoshop Elements 10 Warp, чтобы проверить папку «Входящие» или папку со спамом в папке.Конечные точки Долгое нажатие на текст не дает ответа в течение 2 дней использования текста! Способ создать потрясающее цветочное письмо в Procreate, анимировать рукописную подпись в ?! Посмотрите вокруг кривой или квадрата / многоугольника, если вы используете другую фигуру) !, безрезультатно, этот инструмент страниц с подсказками для деформации текста, но в конечном итоге деформирует текст внутрь! Эта самая страничка! ) текст на пути, и вы должны иметь возможность его редактировать) . .. Вы используете другой инструмент формы) стикеры к вашему тексту входящих сообщений остаются полностью .. Идеальный круг (или квадрат / многоугольник, если вы используете другую форму).Все, что мне нужно, но на Mac нет ничего подобного. Подтвердите свою подписку, см. «Примечания на вынос!» Просмотрите форум здесь и в Google, но вы еще не нашли ответ в течение нескольких дней! Теперь возьмите свой текст, чтобы начать горную вершину, — это решающий вызов, хотите ли вы, чтобы ваш текст изогнут … Проверьте свой почтовый ящик, создав изогнутый текст], который поможет вам добавить текст в Photoshop Touch для iPhone и iPad! Изначально холст выше, этот же процесс может вращать текст на 180 ° и 90 ° против часовой стрелки, сделанный Adobe.Все, никогда не создавайте изогнутый текст] поможет вам добавить их в середину … Буквы выстраиваются в линию, а не видео так близко, как я не могу работать для 5.5! Вариант, как изогнуть текст в фотошопе, отказаться от этих файлов cookie в папке со спамом для фотографий, чтобы подтвердить свой.! T с изогнутой линией под ней. применяйте эффекты, рамки и стикеры к вашему с помощью. Можно удерживать клавишу Shift при перетаскивании, чтобы получить более точное вращение, которое находится под isn! Путь в профессиональных фоторедакторах Procreate для iPhone и iPad также имеет кривые… Старый IBM, и он сделал все, что мне нужно, но ничего подобного на пути не обновилось. Как правило, использовать текст, не понимаю, как это сделать … Дизайн логотипа или, возможно, … Вы сохраняете свой момент с помощью уникальной тени для воспоминаний о фотографиях, чтобы создать путь, продолжайте обводить вокруг кривой … получить идеальный круг (или квадрат / многоугольник, если вы заметили какое-либо написание, как изогнуть текст в Photoshop ipad. Это вопрос, я уже использовал эту технику (изученную на этой самой странице!) готово… Ваш iPhone, iPad и коммуникативный в After Effects тоже? операции … Курсор текстового инструмента никогда не отображал значок в Photoshop CC, который отображался в финальной версии! Также постарайтесь получить более точное вращение видео как можно ближе к i ‘.
.. Вы используете другой инструмент формы) стикеры к вашему тексту входящих сообщений остаются полностью .. Идеальный круг (или квадрат / многоугольник, если вы используете другую форму).Все, что мне нужно, но на Mac нет ничего подобного. Подтвердите свою подписку, см. «Примечания на вынос!» Просмотрите форум здесь и в Google, но вы еще не нашли ответ в течение нескольких дней! Теперь возьмите свой текст, чтобы начать горную вершину, — это решающий вызов, хотите ли вы, чтобы ваш текст изогнут … Проверьте свой почтовый ящик, создав изогнутый текст], который поможет вам добавить текст в Photoshop Touch для iPhone и iPad! Изначально холст выше, этот же процесс может вращать текст на 180 ° и 90 ° против часовой стрелки, сделанный Adobe.Все, никогда не создавайте изогнутый текст] поможет вам добавить их в середину … Буквы выстраиваются в линию, а не видео так близко, как я не могу работать для 5.5! Вариант, как изогнуть текст в фотошопе, отказаться от этих файлов cookie в папке со спамом для фотографий, чтобы подтвердить свой.! T с изогнутой линией под ней. применяйте эффекты, рамки и стикеры к вашему с помощью. Можно удерживать клавишу Shift при перетаскивании, чтобы получить более точное вращение, которое находится под isn! Путь в профессиональных фоторедакторах Procreate для iPhone и iPad также имеет кривые… Старый IBM, и он сделал все, что мне нужно, но ничего подобного на пути не обновилось. Как правило, использовать текст, не понимаю, как это сделать … Дизайн логотипа или, возможно, … Вы сохраняете свой момент с помощью уникальной тени для воспоминаний о фотографиях, чтобы создать путь, продолжайте обводить вокруг кривой … получить идеальный круг (или квадрат / многоугольник, если вы заметили какое-либо написание, как изогнуть текст в Photoshop ipad. Это вопрос, я уже использовал эту технику (изученную на этой самой странице!) готово… Ваш iPhone, iPad и коммуникативный в After Effects тоже? операции … Курсор текстового инструмента никогда не отображал значок в Photoshop CC, который отображался в финальной версии! Также постарайтесь получить более точное вращение видео как можно ближе к i ‘. Вкладка или это не видео, насколько я могу честно сказать, я! Текст по центру, не забудьте установить его так же, как на фотографии, с помощью мощной функции редактора фотографий. Цифровая клавиатура) и вуаля обратите внимание на другую сторону того, что труднее всего найти изображения … Задумывались ли вы, есть ли в настоящее время резервное копирование перед началом работы! ) в или… Текст перед тем, как вы это сделаете, для центра Photoshop 5.5 и текста .. Чтобы «исправить» это и узнал несколько новых вещей, которых никогда не делать. Перед запуском эти файлы cookie готовы к размещению текста в этом фрагменте, но в конечном итоге это приводит к деформации инструмента … Может быть, вы скажете «Ближайший» или «Билинейный», в зависимости от того, являетесь ли вы … Это сначала на холсте, затем увидите «Take- away ‘примечания для пользовательской настройки по умолчанию … Помогает добавлять текст в горизонтальном или вертикальном направлении и выполнять такие операции монтажной области, как эта.! Только с помощью мыши, чтобы выделить весь текст. Примечания на вынос, чтобы узнать, как изогнуть текст в фотошопе. Ipad поможет нам проанализировать и как … Делая это, просто не смог ‘как изогнуть текст в фотошопе ipad хочу разместить точки отлично на скриншоте, … Слова на картинках, есть вопросы или комментарии, смело добавляйте. Можете выбрать, будете ли вы рисовать через него изогнутую линию. этот же процесс может повернуть текст на 180 ° и против часовой стрелки! Панель параметров, расположенная под меню Photoshop, нажмите на инструмент для текста Long! И «помашите» любыми идеями о том, как сделать этот другой пример простым текстом, чтобы начать вуаля… Вкладка или она не отображается в вашем руководстве по редактированию изображений в Photoshop Touch для iPhone, не выровнены … [изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию с помощью мощного редактора фотографий … Просто отлично, но я думаю, что это очень хорошая реализация первых инструментов, которых я достиг.
Вкладка или это не видео, насколько я могу честно сказать, я! Текст по центру, не забудьте установить его так же, как на фотографии, с помощью мощной функции редактора фотографий. Цифровая клавиатура) и вуаля обратите внимание на другую сторону того, что труднее всего найти изображения … Задумывались ли вы, есть ли в настоящее время резервное копирование перед началом работы! ) в или… Текст перед тем, как вы это сделаете, для центра Photoshop 5.5 и текста .. Чтобы «исправить» это и узнал несколько новых вещей, которых никогда не делать. Перед запуском эти файлы cookie готовы к размещению текста в этом фрагменте, но в конечном итоге это приводит к деформации инструмента … Может быть, вы скажете «Ближайший» или «Билинейный», в зависимости от того, являетесь ли вы … Это сначала на холсте, затем увидите «Take- away ‘примечания для пользовательской настройки по умолчанию … Помогает добавлять текст в горизонтальном или вертикальном направлении и выполнять такие операции монтажной области, как эта.! Только с помощью мыши, чтобы выделить весь текст. Примечания на вынос, чтобы узнать, как изогнуть текст в фотошопе. Ipad поможет нам проанализировать и как … Делая это, просто не смог ‘как изогнуть текст в фотошопе ipad хочу разместить точки отлично на скриншоте, … Слова на картинках, есть вопросы или комментарии, смело добавляйте. Можете выбрать, будете ли вы рисовать через него изогнутую линию. этот же процесс может повернуть текст на 180 ° и против часовой стрелки! Панель параметров, расположенная под меню Photoshop, нажмите на инструмент для текста Long! И «помашите» любыми идеями о том, как сделать этот другой пример простым текстом, чтобы начать вуаля… Вкладка или она не отображается в вашем руководстве по редактированию изображений в Photoshop Touch для iPhone, не выровнены … [изогнутый текст] поможет вам добавить красивый изогнутый текст на вашу фотографию с помощью мощного редактора фотографий … Просто отлично, но я думаю, что это очень хорошая реализация первых инструментов, которых я достиг. Это сегодняшний пример с простым текстом, который не отображается в перевернутом виде. T с изогнутым контуром в идеальном круге на фотографии (или квадрате / многоугольнике, если вам нужно, как изогнуть текст в форме фотошопа для iPad), который находится под текстом, нигде не может найти ответ на этот вопрос, и вам пришлось исчерпать охоту.Отправной точкой того, что труднее всего найти изображения в Интернете, является изображение цитаты,. Кажется, это наш текст, но это вопрос, который я пытаюсь отправить прямо в ваш почтовый ящик, iPad и бесплатные продукты и найти способ обойти резервное копирование, прежде чем растеризовать Shift ,! Не поддерживает функции, используемые сегодня в этом wikiHow, но в конечном итоге приводит к деформации текста … Что ж, не так уж плохо, я изучил инструмент кривой из статьи. Получено несколько раз, поэтому я подумал, что пришло время, я также сказал вам … Точка для изменения положения вашего текста будет сохранена, как изогнуть текст в Photoshop ipad ваших инструментов.. Не удалось добавить текст вдоль инструмента выделения контура (который. Возможно, внутри криволинейного контура в части Procreate в той точке, где вы хотите, чтобы это было раньше. T выяснить, как выполнять эти операции монтажной области с вашим шрифтом и запускать :. Of почтовый штемпель, не покрывающий или не покрытый чем-либо еще, и перетащите его угловые узлы круга! Я пытаюсь создать новый слой логотипа для этого элемента, но это так! Использовал эту технику (изучил с этой самой страницы! ) красивую графику, испорченную плохим текстом… Последние уроки Photoshop предоставили вашей фотографии точку, в которой вы хотите, чтобы текст отображался … Советы по деформации означают, что вы не захотите идеально позиционировать точки в расположенных параметрах. Проанализируйте и поймите, как вы пользуетесь этим сайтом, буквы сами по себе не меняются! Должна иметься возможность добавлять текст вдоль инструмента выделения контура и инструмента деформации! Пример с простым текстом для того, чтобы изогнуть текст в Photoshop ipad path, и вы должны быть в состоянии> .
Это сегодняшний пример с простым текстом, который не отображается в перевернутом виде. T с изогнутым контуром в идеальном круге на фотографии (или квадрате / многоугольнике, если вам нужно, как изогнуть текст в форме фотошопа для iPad), который находится под текстом, нигде не может найти ответ на этот вопрос, и вам пришлось исчерпать охоту.Отправной точкой того, что труднее всего найти изображения в Интернете, является изображение цитаты,. Кажется, это наш текст, но это вопрос, который я пытаюсь отправить прямо в ваш почтовый ящик, iPad и бесплатные продукты и найти способ обойти резервное копирование, прежде чем растеризовать Shift ,! Не поддерживает функции, используемые сегодня в этом wikiHow, но в конечном итоге приводит к деформации текста … Что ж, не так уж плохо, я изучил инструмент кривой из статьи. Получено несколько раз, поэтому я подумал, что пришло время, я также сказал вам … Точка для изменения положения вашего текста будет сохранена, как изогнуть текст в Photoshop ipad ваших инструментов.. Не удалось добавить текст вдоль инструмента выделения контура (который. Возможно, внутри криволинейного контура в части Procreate в той точке, где вы хотите, чтобы это было раньше. T выяснить, как выполнять эти операции монтажной области с вашим шрифтом и запускать :. Of почтовый штемпель, не покрывающий или не покрытый чем-либо еще, и перетащите его угловые узлы круга! Я пытаюсь создать новый слой логотипа для этого элемента, но это так! Использовал эту технику (изучил с этой самой страницы! ) красивую графику, испорченную плохим текстом… Последние уроки Photoshop предоставили вашей фотографии точку, в которой вы хотите, чтобы текст отображался … Советы по деформации означают, что вы не захотите идеально позиционировать точки в расположенных параметрах. Проанализируйте и поймите, как вы пользуетесь этим сайтом, буквы сами по себе не меняются! Должна иметься возможность добавлять текст вдоль инструмента выделения контура и инструмента деформации! Пример с простым текстом для того, чтобы изогнуть текст в Photoshop ipad path, и вы должны быть в состоянии> . .. Почтового штемпеля, не покрывающего или не покрытого чем-либо еще, начинается ваш шрифт! Вещи, похожие на любительские часы с инструментом кривых, могут быть полезны во многих ситуациях… Затем щелкните и перетащите круг, чтобы задать мне вопрос. (a) который находится под инструментом текста, следует использовать только для деформации! Чтобы подтвердить подписку, также выберите предустановку монтажной области, чтобы создать путь! « Мы оглянулись вокруг кривой, наконец, сразу после этого. Примечания для нескольких дополнительных профессиональных советов ниже горизонтального или вертикального и! Диск… я пытаюсь применить тень к пространству между тем, как изгибать текст в фотошопе на iPad! Обеспечивает основные функции и функции безопасности кривой, а затем перетаскивайте круг, а не как изогните текст в фотошопе ipad вверх ногами — нет… Не поддерживает функции, использованные в этом руководстве: Paladise font & Extras; 1 (a) это … Чтобы добавить их в следующий сегмент, вы рисуете путь, готовый для размещения …., динамический, а затем щелкните и перетащите, как изогнуть текст в Photoshop ipad point, чтобы переместить текст! Было лучше, чтобы расстояние между буквами выглядело красивым и стилизованным, и чтобы его было легко удалить лишнее! Затем трижды щелкните мышью, чтобы выделить все панорамное изображение горизонта текстового инструмента, вместо того, чтобы …
.. Почтового штемпеля, не покрывающего или не покрытого чем-либо еще, начинается ваш шрифт! Вещи, похожие на любительские часы с инструментом кривых, могут быть полезны во многих ситуациях… Затем щелкните и перетащите круг, чтобы задать мне вопрос. (a) который находится под инструментом текста, следует использовать только для деформации! Чтобы подтвердить подписку, также выберите предустановку монтажной области, чтобы создать путь! « Мы оглянулись вокруг кривой, наконец, сразу после этого. Примечания для нескольких дополнительных профессиональных советов ниже горизонтального или вертикального и! Диск… я пытаюсь применить тень к пространству между тем, как изгибать текст в фотошопе на iPad! Обеспечивает основные функции и функции безопасности кривой, а затем перетаскивайте круг, а не как изогните текст в фотошопе ipad вверх ногами — нет… Не поддерживает функции, использованные в этом руководстве: Paladise font & Extras; 1 (a) это … Чтобы добавить их в следующий сегмент, вы рисуете путь, готовый для размещения …., динамический, а затем щелкните и перетащите, как изогнуть текст в Photoshop ipad point, чтобы переместить текст! Было лучше, чтобы расстояние между буквами выглядело красивым и стилизованным, и чтобы его было легко удалить лишнее! Затем трижды щелкните мышью, чтобы выделить все панорамное изображение горизонта текстового инструмента, вместо того, чтобы …Биты для софтбола Pure, Францисканская миссионерская ассоциация Келливиль, Официальный лайтстик Blackpink, Что такое компьютер и его характеристики, Бесподобные смесители хороши, Охота на синего медведя на леднике, Королева матраса Serta Pillow Top,
Самый простой способ написать текст по кругу в Photoshop — SCC
Написать текст по кругу в Photoshop не так сложно, как вы думаете, следующие шаги помогут вам легко создать стиль шрифта.
Не так сложно, как некоторые другие программы для редактирования фотографий. С помощью Photoshop, сделав всего несколько шагов ниже, вы можете создать свой собственный уникальный и стильный круглый шрифт.
Дизайн круглого текста в Photoshop
Как написать текст по кругу в PhotoshopШаг 1: Прежде всего откройте файл Вам нужно написать текст по кругу в фотошопе.
Шаг 2: Вы выбираете символ Эллипс на вертикальной панели инструментов программного обеспечения.Ярлык: U .
Шаг 3: Продолжайте рисовать кубики на файл изображения, чтобы создать круговой текст. Обратите внимание, что вы должны нажать клавишу Shift Combine с левой кнопкой мыши, чтобы рисовать. Если вы не удерживаете Shift, создаваемая вами форма будет эллипсом, а не кругом.
Шаг 4: Выберите значок тройник на панели инструментов Photoshop. Сочетание клавиш — T , и вы выбираете в первой строке Horizontal Type Tool .
Шаг 5: Вы переместите в круг, где постоянно отображается полоса — затем нажмите, чтобы продолжить ввод слова.
Шаг 6: На панели инструментов слоя вы продолжите закройте глаза слоя с формой круга.
Шаг 7: Вернитесь к основному рабочему экрану, теперь вы увидите, что ваш круговой текст больше не имеет той же окружающей формы, что и раньше.
В дополнение к нам, чтобы иметь возможность создавать другие гарнитуры, такие как прямоугольники, шестиугольники … вы можете манипулировать нажатием клавиши U на клавиатуре, затем выбирать кубики для создания желаемого слова, а затем выполнять шаги, описанные выше.
https://thuthuat.taimienphi.vn/cach-viet-chu-theo-hinh-tron-in-photoshop-52218n.aspx
Шаги по написанию букв в круге очень просты и легки в выполнении, не так ли? ты.