Как рисовать в фотошопе пером: Рисование с помощью группы инструментов «Перо» в Photoshop
Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
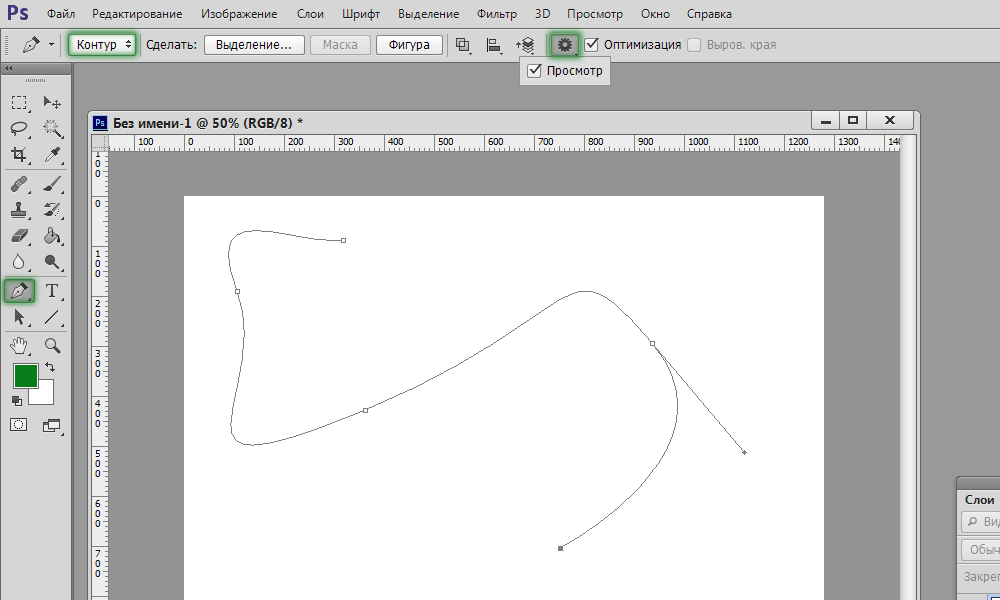
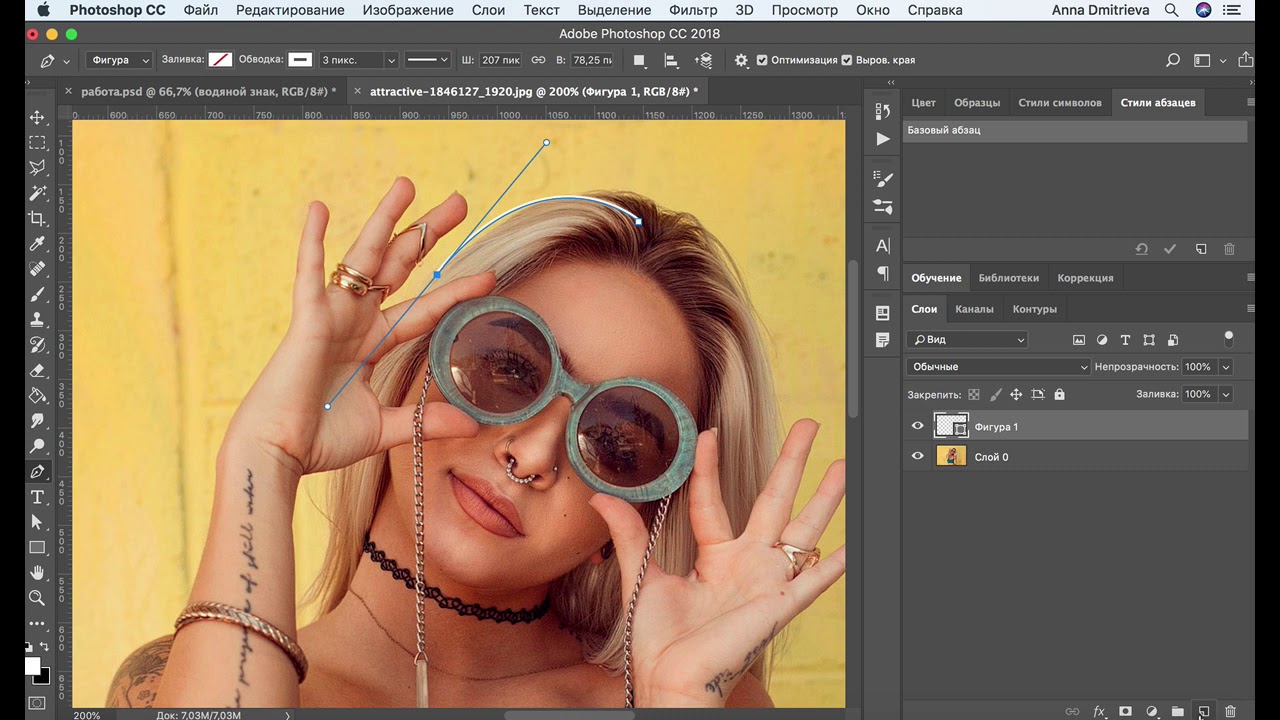
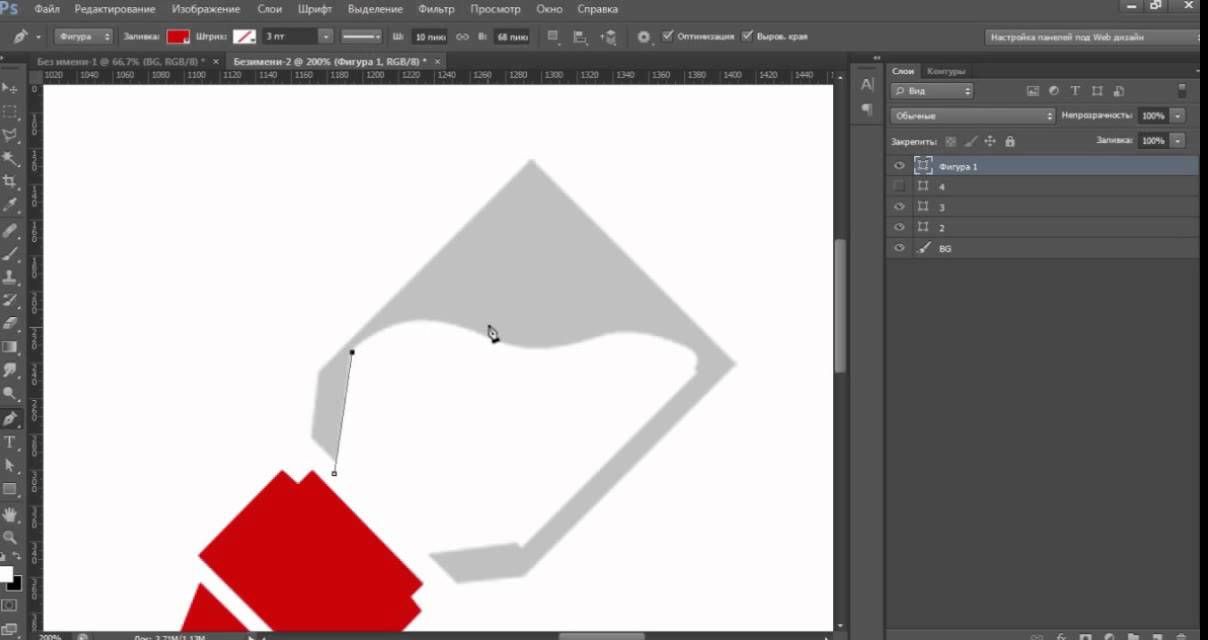
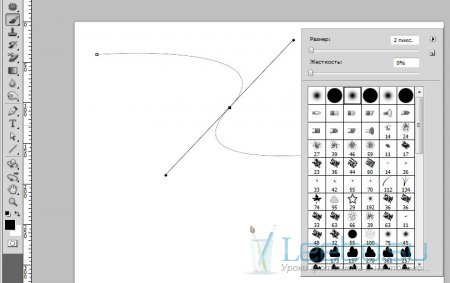
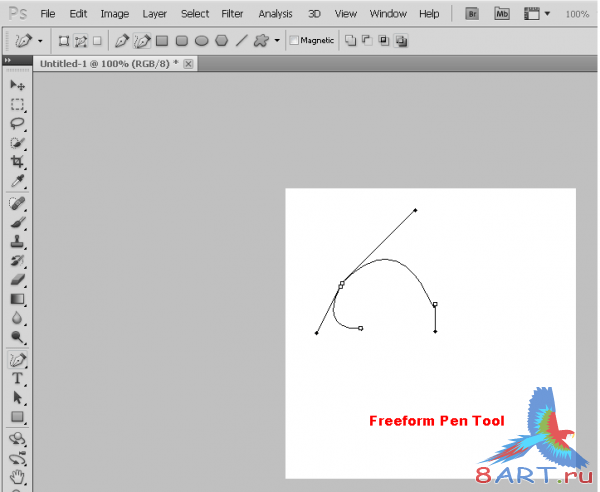
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
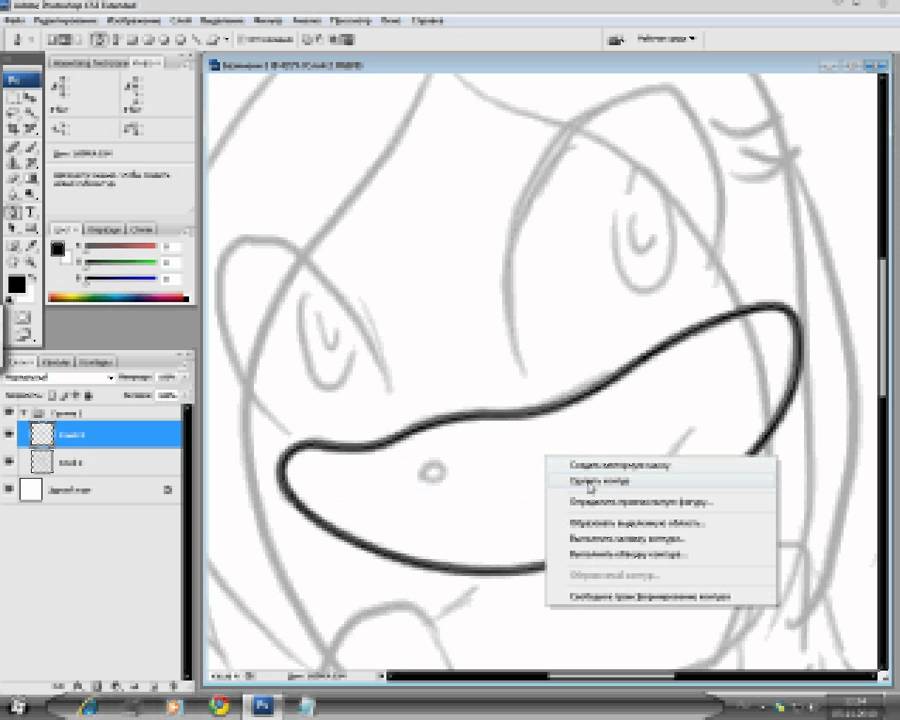
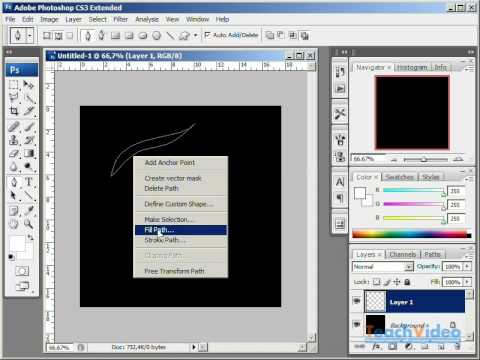
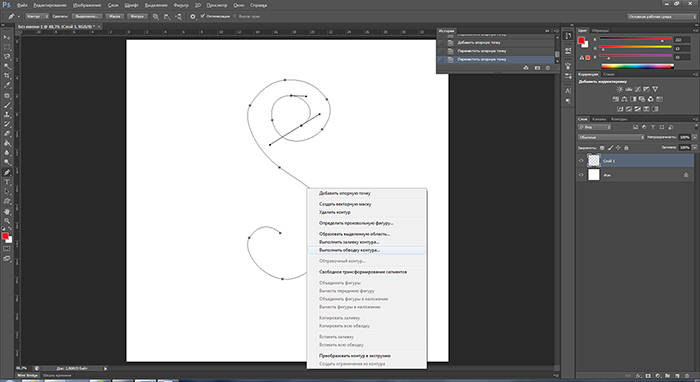
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте 
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
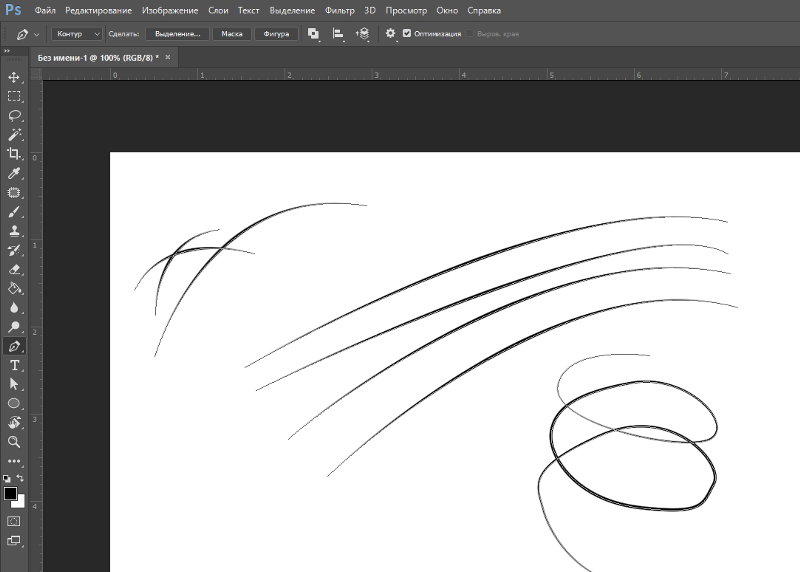
Как рисовать кривые пером в фотошопе? Как рисовать линии в фотошопе.
Линии, как впрочем, и другие геометрические элементы, являются неотъемлемой частью работы мастера Фотошопа. При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник.
- Незамкнутая ломаная
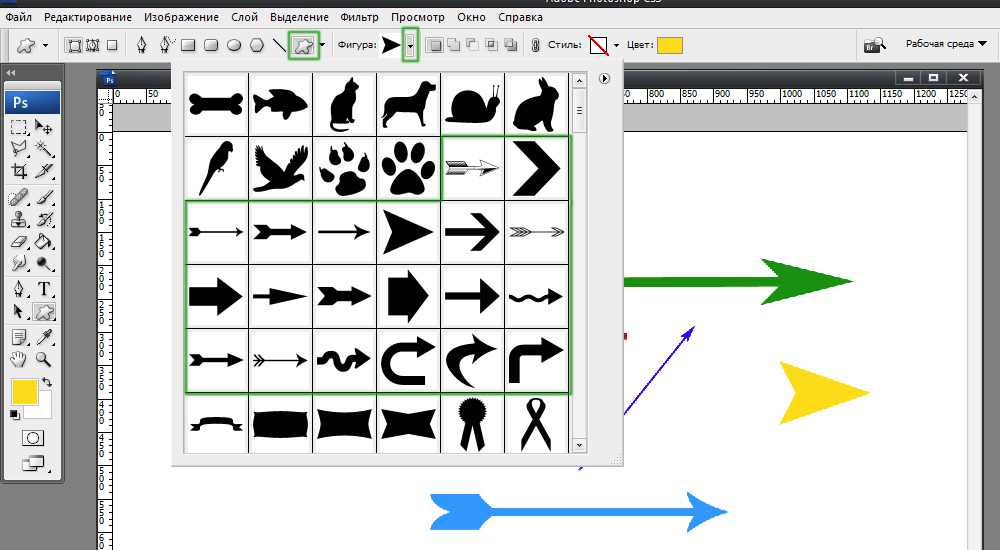
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
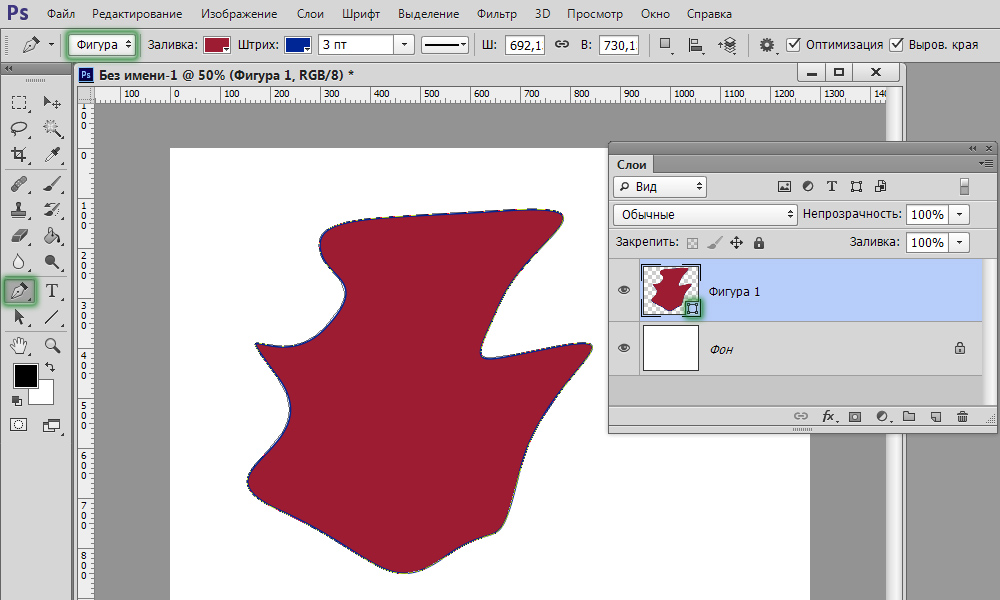
- Фигура.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом» . В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
Такую фигуру можно деформировать и вращать при помощи все того же «Свободного трансформирования» .
- Прямолинейное лассо.
При помощи этого инструмента можно строить многоугольники любой конфигурации.
 После постановки нескольких точек создается выделенная область.
После постановки нескольких точек создается выделенная область.Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием
В настройках можно выбрать цвет, размер и положение обводки.
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо» , используя фигуры или выделения.
- Незамкнутая
- Замкнутая
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
- Лассо.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.

- Овальная область.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.
Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T ) и, после нажатия ПКМ , выбрать соответствующую дополнительную функцию.
На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.
Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
- Фигура.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
Как видим, толщина линии осталась неизмененной.
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
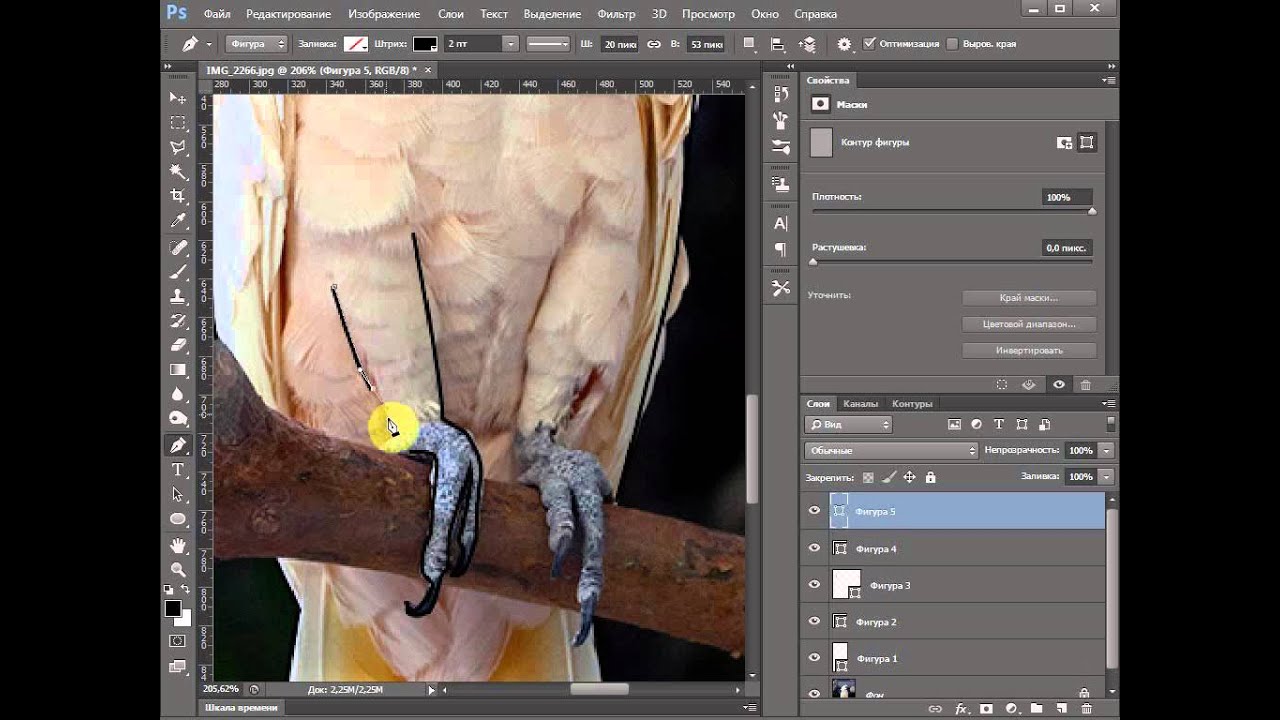
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
С помощью инструмента Pen Tool
С помощью инструмента Pen Tool (Перо) так, чтобы можно было добиться желаемого эффекта за короткий промежуток времени.
сложней
Записал небольшое демонстрационное видео
Что интересно, видео идёт полторы минуты и весит 2 кб BB FlashBack Pro
Перо
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.

- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение
Меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней , чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
https://сайт/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо.
 Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.Приёмы работы с пером при создании линий
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
Работа с готовой линией
Все линии, которые Вы создаёте, находятся в окошке Path (Пути). Желательно для каждой линии создавать отдельный “слой линий” в панели Path.
Crtl + H — Скрыть/Показать линии.
Stroke Path… — функция обводки линии. Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.

В этом уроке я покажу вам, как создать красивые абстрактные линии, которые пригодятся в оформлении ваших работ. Этот урок прекрасно подойдет для начинающих пользователей.
Вот так выглядит финальный результат:
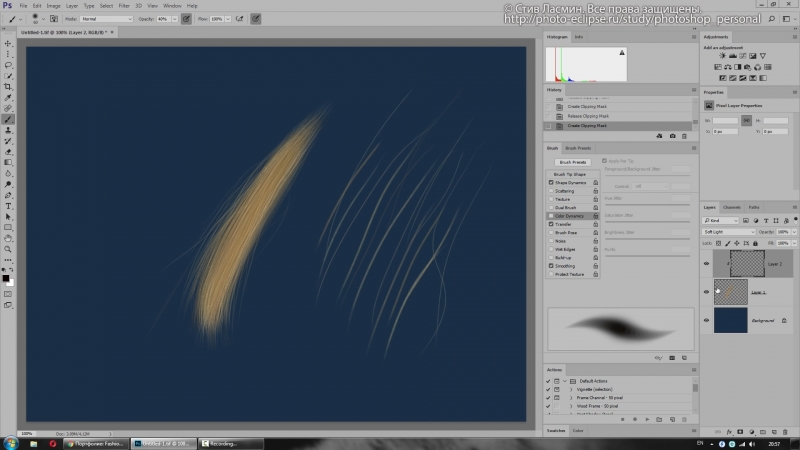
Шаг 1. Создаем новый документ размером 800х800 px, заливаем фон черным цветом. Создаем новый слой над фоновым, жмем клавишу Р чтобы активировать Pen Tool (Перо). Создаем линию, как на скриншоте ниже:
Если у вас не получается нарисовать кривую, ничего страшного. Для этого нужно зажать клавишу ALT и потянуть за конец кривой, чтобы отредактировать ее форму:
Жмем B, чтобы активировать Brush Tool (Кисть), выбираем кисть размером 1 px:
В окне Color Picker (Выбор цвета) выбираем необходимый цвет:
Снова активируем Pen Tool (Перо) (P), затем жмем правой кнопкой мыши по созданной кривой и выбираем Stroke Path (Обводка контура):
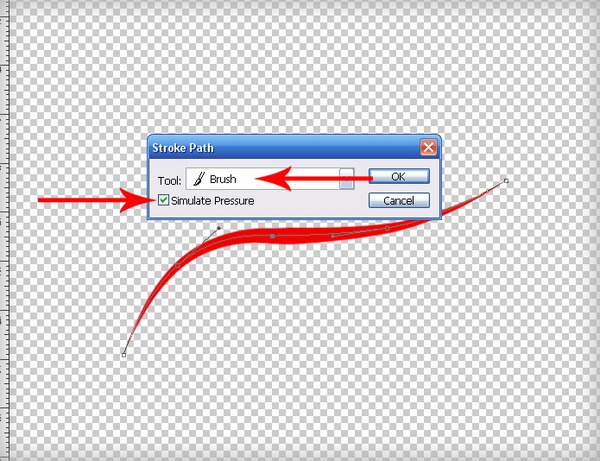
Выбираем Brush (Кисть) из выпадающего меню, убеждаемся, что опция Simulate Pressure (Симулировать нажим) активна, и жмем OK:
И получаем такую красивую кривую:
Шаг 2. Используя описанный выше процесс, создаем еще три линии. Убедитесь что:
Используя описанный выше процесс, создаем еще три линии. Убедитесь что:
— каждая линия находится на отдельном слое;
— для первой линии размер кисти 2 px, второй — 3 px, третьей — 4 px;
— уменьшаем непрозрачность слоев до 80%, 60% и 40%.
Корректируем расположение линий и получаем такой результат (4 линии на 4 слоях):
Шаг 3. Создаем группу «Линии» Layer — New — Group (Слой — Новый — Группа) и перемещаем в нее все 4 слоя с линиями. Дублируем группу один раз и объединяем копию группы в один слой (CTRL+E). Уменьшаем opacity (непрозрачность) нового слоя до 70% и перемещаем линии ниже и левее, чтобы создать эффект глубины:
Продолжаем дублировать слой, чтобы создать больше линий:
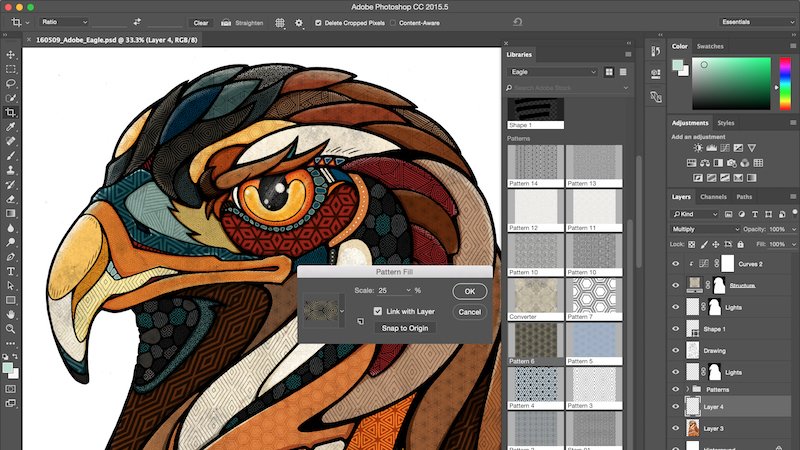
Теперь мы должны немного разнообразить линии цветом. Для этого используем корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность) для слоев с линиями (не забываем создать для корректирующего слоя обтравочную маску CTRL+ALT+G).
Выбираем любой понравившийся цвет:
Продолжаем добавлять больше цветов. Вы можете воспользоваться Free Transform (Свободное трансформирование) (CTRL+T), чтобы отрегулировать угол наклона линий:
Также корректируем размер линий:
Шаг 4. Теперь добавим несколько серых линий. Для этого переходим Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) или SHIFT+CTRL+U, чтобы обесцветить один из слоев:
Смешиванием серые линии вместе с остальными:
И получаем следующий результат:
Шаг 5. Почти закончили. Теперь объединяем слои с линиями, которые мы создали, в один (CTRL+E), затем дублируем их, поворачиваем, меняем положение:
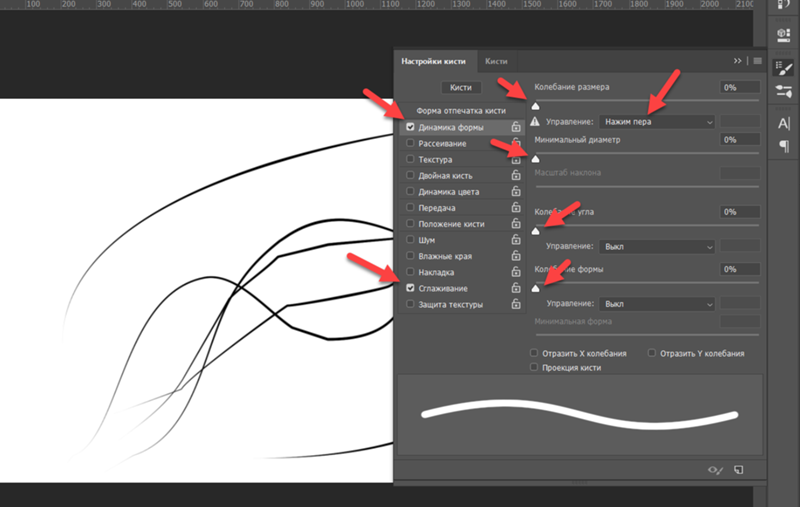
Добавим вокруг линий абстрактных точек, чтобы разнообразить работу. Для этого настраиваем кисть, как показано ниже (жмем F5, чтобы вызвать окно параметров кисти).
25.01.2017 28.01.2018
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT ). Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N ) с произвольным размером, у меня это 800х600 пикселей :
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента — B .
Горячая клавиша вызова инструмента — B .
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift , провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift , провести линию, затем отпустить клавишу мышки и Shift .
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть , горячая клавиша вызова инструмента — B .
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью — делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента — P .
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев :
Рисуем прямую линию — просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift :
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window-Paths) ), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть , в верхней панели настройки инструмента настраиваем размер , жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо , щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure) , линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия . Находится в левой панели:
Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D . У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Инструмент «Кривизна» в Photoshop CC 2018: Рисование контуров стало проще
youtube.com/embed/prIle7eYMTY» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Из этого туториала Вы узнаете, как использовать новый инструмент Pen Curvature Pen Tool в Photoshop CC 2018 для простого рисования контуров и как преобразовать контуры контуров в формы, векторные маски и выделения. Следуйте инструкциям этого пошагового руководства.
Одна из самых больших новых функций в Photoshop CC 2018 — это новый инструмент Pen Curvature Pen Tool . Curvature Pen Tool — это упрощенная версия стандартного инструмента Photoshop Pen Tool. Это позволяет нам рисовать сложные формы и контуры без необходимости редактировать ручки управления или запоминать сочетания клавиш. Использовать инструмент Curvature Pen Tool так же просто, как щелкнуть, чтобы добавить точки. Затем Photoshop использует эти точки, чтобы автоматически нарисовать ваш путь.
Как следует из названия, инструмент Curvature Pen Tool по умолчанию рисует изогнутые линии. Но, как мы увидим, рисовать прямые линии так же легко, и переключаться между кривыми и прямыми по мере необходимости. И, как и стандартный Pen Tool, мы можем легко преобразовать наши контуры траектории в контуры выделения, что позволяет любому, даже начинающему, делать чистые профессиональные выборы в Photoshop. Посмотрим, как это работает!
Но, как мы увидим, рисовать прямые линии так же легко, и переключаться между кривыми и прямыми по мере необходимости. И, как и стандартный Pen Tool, мы можем легко преобразовать наши контуры траектории в контуры выделения, что позволяет любому, даже начинающему, делать чистые профессиональные выборы в Photoshop. Посмотрим, как это работает!
Инструмент Curvature Pen Tool доступен только в Photoshop CC 2018 , поэтому для его использования потребуется CC 2018. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, используя наш учебник « Как поддерживать Photoshop CC в актуальном состоянии». Давайте начнем!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы просто рассказать вам, как работает инструмент Curvature Pen Tool, давайте настроим так, чтобы вы могли легко следовать за мной. Мы начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.
Откроется диалоговое окно « Новый документ ». На панели « Детали предустановки» справа установите для ширины и высоты нового документа значение 1000 пикселей. Установите для параметра Разрешение значение 72 пикселя / дюйм и убедитесь, что для параметра « Содержимое фона» установлено значение « Белый» . Затем нажмите кнопку « Создать» в правом нижнем углу. На вашем экране откроется новый документ, заполненный белым цветом:
Настройка параметров для нового документа на панели «Детали предустановки».
Настройка руководства
Теперь, когда у нас есть наш документ, давайте настроим несколько направляющих, чтобы нам было легче рисовать одинаковые фигуры. Подойди к меню View в строке меню и выбери New Guide Layout :
Идем в View> New Guide Layout.
В диалоговом окне «Новый макет руководства» установите для параметра « Количество столбцов» и « Количество строк» значение 6 . Убедитесь, что значение « Желоб» для столбцов и строк либо пусто, либо установлено в 0. Если у вас есть какие-либо ранее существующие направляющие, которые необходимо удалить, выберите « Очистить существующие направляющие» внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Убедитесь, что значение « Желоб» для столбцов и строк либо пусто, либо установлено в 0. Если у вас есть какие-либо ранее существующие направляющие, которые необходимо удалить, выберите « Очистить существующие направляющие» внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Новые варианты компоновки гида.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед вашим документом:
Направляющие теперь появляются в документе.
Как рисовать с помощью инструмента Curvature Pen
Шаг 1: выберите инструмент Pen Curvature из панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент Pen Curvature Pen в Photoshop CC 2018. Мы выбираем инструмент Pen Curvature Pen Toolbar на панели инструментов . По умолчанию инструмент Curvature Pen Tool находится за стандартным инструментом Pen Tool , поэтому вам нужно будет нажать и удерживать значок инструмента Pen Tool, пока не появится всплывающее меню. Затем выберите Curvature Pen Tool из меню:
Затем выберите Curvature Pen Tool из меню:
Выбор инструмента Curvature Pen Tool на панели инструментов.
Не видите инструмент Pen Curvature на панели инструментов? Вот где это можно найти.
Шаг 2: Установите режим инструмента на «Путь» или «Форма»
Прежде чем начать рисовать с помощью инструмента Curvature Pen Tool, выберите, хотите ли вы нарисовать контур контура или фигуру, используя параметр « Режим инструмента» на панели параметров. По умолчанию для параметра «Режим инструмента» задано значение « Путь» , и я оставлю его равным. Если вы хотите нарисовать фигуру, вы должны установить для параметра «Режим инструмента» значение « Форма» . Я считаю, что проще просто нарисовать путь, потому что пути легче увидеть во время рисования, и вы можете легко преобразовать свой путь в форму, когда закончите. Мы научимся это делать чуть позже. А пока оставьте Tool Mode в значении Path:
Параметр «Режим инструмента» может быть установлен на «Путь» или «Форма».
Шаг 3: Нажмите, чтобы добавить отправную точку
Чтобы начать рисовать путь или фигуру, щелкните один раз внутри документа, чтобы установить начальную точку. Я нажму на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая вдоль дна. Обратите внимание, что в том месте, где вы щелкнули, появляется маленький квадрат . Это известно как точка привязки, потому что она привязывает положение пути в документе:
Нажмите, чтобы добавить начальную точку для пути.
Шаг 4: добавь вторую точку, чтобы нарисовать прямую линию
Затем нажмите, чтобы добавить вторую опорную точку. Я нажму там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре. Обратите внимание, что даже несмотря на то, что инструмент назван инструментом Pen Curvature Pen, Photoshop рисует прямую линию , известную как сегмент пути , между двумя точками. Причина в том, что рисование кривой требует трех точек; один для начала кривой, один для конца и один в середине. Точка в середине определяет угол или дугу кривой. Без этой средней точки все фотошоп может рисовать прямую линию:
Точка в середине определяет угол или дугу кривой. Без этой средней точки все фотошоп может рисовать прямую линию:
Добавление второй точки рисует прямую линию между двумя точками.
Шаг 5: добавь третью точку, чтобы нарисовать кривую
Нажмите с помощью инструмента Curvature Pen Tool, чтобы добавить третью точку. Я нажму там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы нажимаете, чтобы добавить третью точку, прямая линия становится изогнутой:
Добавление третьей точки превращает прямую линию в кривую.
Изменение толщины и цвета пути
Если у вас возникли проблемы с отображением контура пути, вы можете настроить цвет и толщину пути, щелкнув значок шестеренки на панели параметров:
Нажмите на значок шестеренки, чтобы открыть параметры пути.
Откроется диалоговое окно « Параметры пути », в котором можно изменить толщину контура пути от 0,5 до 3 пикселей. Вы также можете выбрать другой цвет для пути. Я установлю толщину на 3 пикселя, а цвет на пурпурный . Обратите внимание, что эти настройки предназначены только для того, чтобы помочь вам увидеть ваш путь во время работы. Они не влияют на фактическое появление пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
Вы также можете выбрать другой цвет для пути. Я установлю толщину на 3 пикселя, а цвет на пурпурный . Обратите внимание, что эти настройки предназначены только для того, чтобы помочь вам увидеть ваш путь во время работы. Они не влияют на фактическое появление пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
Измените толщину и цвет пути в параметрах пути.
И теперь мы видим, что толщина и цвет моего пути изменились:
Контур пути теперь намного легче увидеть.
Шаг 6: Нажмите, чтобы добавить больше очков
Чтобы продолжить рисовать свой путь или форму, просто нажмите, чтобы добавить больше точек. По умолчанию, как только вы начнете рисовать кривую линию, добавив третью точку, любые дополнительные точки, которые вы добавите, также будут рисовать кривую. Я добавлю четвертую опорную точку, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре. Это добавляет новый отрезок пути между третьей и четвертой точками и расширяет кривую:
Это добавляет новый отрезок пути между третьей и четвертой точками и расширяет кривую:
Добавляем четвертую точку, чтобы продолжить рисование кривой линии.
Шаг 7: Нажмите на начальную точку, чтобы закрыть путь
Чтобы закрыть свой путь, нажмите еще раз на исходную отправную точку. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто нажав:
Закройте путь, снова щелкнув по начальной точке.
Изменение формы контура пути
Перемещение существующего Anchor Point
Мы наметили наш путь, но мы можем легко вернуться к этому моменту и изменить его. На самом деле, есть несколько способов сделать это. Один из них — щелкнуть существующую опорную точку с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю опорную точку на две вертикальные направляющие вправо:
Нажатие и перетаскивание существующей точки привязки.
Добавление дополнительных опорных точек
Мы также можем добавить больше опорных точек к существующему пути. Чтобы добавить новую точку, щелкните в любом месте вдоль контура пути. Затем перетащите новую точку, чтобы изменить форму пути. Я нажму в левом верхнем углу пути, чтобы добавить новую точку:
Добавление новой точки привязки, нажав на контур пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в верхний левый угол, где пересекаются линии сетки:
Перетащите новую точку, чтобы изменить путь.
Я также нажму, чтобы добавить новую опорную точку в самом верху пути, а затем перетащу новую точку вниз туда, где линии сетки встречаются чуть выше центра:
Добавляем новую точку сверху и перетаскиваем ее вниз.
Переключение между точками кривой и угловыми точками
До сих пор все точки привязки, которые мы добавляли с помощью инструмента Curvature Pen Tool, были точками кривой (также известными как гладкие точки ). То есть контур траектории изгибается при прохождении через точку. Другой способ изменить форму пути — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на угловую точку, дважды щелкните мышью на существующей точке кривой.
То есть контур траектории изгибается при прохождении через точку. Другой способ изменить форму пути — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на угловую точку, дважды щелкните мышью на существующей точке кривой.
Я дважды щелкну на точке, которую я только что добавил, в верхнем центре, и теперь мы видим, что вместо плавной кривой контур траектории резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на точку кривой, просто дважды щелкните мышью на точке:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить опорную точку, нажмите на нее с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Здесь я удалил точку в верхнем центре, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
Чтобы удалить точку, выберите ее, а затем нажмите клавишу «Backspace» (Win) / «Delete» (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) внутри документа, а затем выберите « Удалить путь» в меню. Вы также удаляете весь путь, нажимая Backspace (Win) / Delete (Mac) на клавиатуре, когда точки привязки не выбраны:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) / Control-click (Mac) и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться к пустому документу и руководствам:
Путь был удален.
Рисование отрезков прямых линий с помощью инструмента «Кривизна»
Основным преимуществом инструмента Curvature Pen Tool является то, что его легко рисовать кривые контуры траектории. Но мы также можем использовать его для рисования прямых линий так же легко. Мы уже видели, что мы можем преобразовать точку кривой в угловую точку, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно нарисовать прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее. Вместо этого просто щелкните дважды , а не один щелчок, чтобы добавить новую точку. Фотошоп автоматически добавит точку в качестве угловой точки.
Но если мы заранее знаем, что нам нужно нарисовать прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее. Вместо этого просто щелкните дважды , а не один щелчок, чтобы добавить новую точку. Фотошоп автоматически добавит точку в качестве угловой точки.
Допустим, мы хотим нарисовать контур прямоугольного контура с помощью инструмента Pen Curvature. Начните с нажатия, чтобы установить начальную точку для пути. Я нажму в левом нижнем углу:
Нажмите, чтобы установить начальную точку для контура прямоугольного контура.
Затем, поскольку мы знаем, что мы хотим, чтобы следующей точкой была угловая точка, дважды щелкните ее, а не один щелчок, чтобы добавить ее. Я дважды щелкну два горизонтальных направляющих над моей отправной точкой:
Двойной щелчок, чтобы добавить вторую точку в качестве угловой точки.
Чтобы добавить третью точку к прямоугольной форме, я снова дважды щелкните, чтобы добавить ее в качестве угловой точки. Обратите внимание, что поскольку мы добавляем точки в качестве угловых точек, Photoshop соединяет их с прямыми отрезками пути вместо кривых:
Обратите внимание, что поскольку мы добавляем точки в качестве угловых точек, Photoshop соединяет их с прямыми отрезками пути вместо кривых:
Двойной щелчок, чтобы добавить третью точку.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу. Опять же, Photoshop добавляет еще один прямой участок пути:
Добавляем четвертый угловой пункт.
Чтобы завершить путь, я дважды щелкните начальную точку, и Photoshop добавит оставшийся прямой сегмент:
Двойной щелчок по начальной точке, чтобы закрыть путь.
Преобразование отрезка прямого пути в арку
Что если вместо плоской горизонтальной линии в верхней части пути вам понадобится арка? С инструментом Pen Curvature это легко. Все, что вам нужно сделать, это щелкнуть в любом месте вдоль верхнего сегмента пути, чтобы добавить новую точку привязки:
Добавление новой точки к вершине пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивая новую точку вверх.
Перемещение нескольких опорных точек одновременно
До сих пор мы узнали, что мы можем перемещать отдельную опорную точку, щелкая и перетаскивая ее с помощью инструмента Curvature Pen Tool. Но что, если нам нужно переместить две или более опорных точек одновременно? В этом случае мы можем использовать инструмент прямого выбора Photoshop . Вы найдете инструмент прямого выделения, также известный как «инструмент белой стрелки», вложенный за инструментом выбора пути («инструмент черной стрелки») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выбора на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три опорные точки, которые составляют вершину (точка в верхнем левом углу, верхний правый и одна в верхней части арки). Чтобы выделить все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента «Прямой выбор»:
Перетаскивание с помощью инструмента прямого выделения вокруг всех трех точек вверху.
Затем, выбрав все три точки вверху, нажмите на любую из них и перетащите все три вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных опорных точек.
Чтобы вернуться к инструменту Pen Curvature, снова выберите его на панели инструментов:
Повторный выбор инструмента Curvature Pen.
А затем, чтобы удалить путь, чтобы мы могли начать заново, щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри документа и выберите « Удалить путь» из меню:
Выбор опции «Удалить путь».
Рисование сердца с помощью пера Curvature
Наконец, давайте возьмем то, что мы узнали о кривых и угловых точках, и используем его, чтобы нарисовать контур в форме сердца. Когда мы закончим, мы закончим этот урок, узнав, как превратить путь в реальную фигуру, а также векторную маску и контур выделения.
Во-первых, нажмите в нижнем центре с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Нажав, чтобы установить отправную точку для сердца.
Затем щелкните в левом верхнем углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и поскольку у нас есть только две точки на данный момент, Photoshop рисует отрезок прямой линии между ними:
Нажав, чтобы добавить второй пункт.
Чтобы добавить третью точку, щелкните там, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямой траектории в кривую:
Добавление третьей точки создает кривую.
Нам нужно добавить нашу четвертую точку в то место, где вторая горизонтальная направляющая сверху встречает вертикальную направляющую в центре. Но, поскольку мы знаем, что эта точка должна быть угловой, а не кривой, дважды щелкните ее, чтобы добавить ее:
Добавление четвертой точки в качестве угловой точки двойным щелчком мыши.
Затем щелкните, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей справа. Даже несмотря на то, что мы добавляем эту точку как точку кривой (одним щелчком мыши), Photoshop первоначально нарисует отрезок прямой линии. Это потому, что наша предыдущая точка зрения была ключевой:
Даже несмотря на то, что мы добавляем эту точку как точку кривой (одним щелчком мыши), Photoshop первоначально нарисует отрезок прямой линии. Это потому, что наша предыдущая точка зрения была ключевой:
Нажмите один раз, чтобы добавить пятую опорную точку в качестве кривой.
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречает вторую горизонтальную направляющую сверху. Фотошоп еще раз преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую в кривую.
Наконец, давайте закроем путь и завершим форму сердца, нажав на начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув по начальной точке:
Дважды щелкните начальную точку, чтобы закрыть путь с угловой точкой.
Выключение гидов
Мы закончили рисование с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню « Вид» в строке меню, выбрав « Показать» , а затем выбрав направляющие, чтобы отменить их выбор:
Идем в View> Show> Guides.
Это оставляет нам только наш путь:
Путь в форме сердца, нарисованный с помощью инструмента Curvature Pen Tool.
Преобразование пути в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop упрощает преобразование пути в контур выделения , векторную маску или форму . Пока инструмент Curvature Pen Tool активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Используйте опцию Make, чтобы превратить путь в выделение, векторную маску или форму.
Схема выбора
Чтобы преобразовать ваш путь в схему выбора, выберите « Выбор» :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно « Сделать выбор ». Здесь вы можете добавить растушевку к выделению, если это необходимо, или просто нажмите кнопку ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Сделать выбор».
Фотошоп мгновенно преобразует контур вашего пути в контур выбора «марширующих муравьев»:
Путь, нарисованный с помощью инструмента Curvature Pen Tool, теперь является контуром выделения.
Я отменил это, чтобы мы могли посмотреть на другие два варианта, зайдя в меню « Правка» и выбрав « Отменить изменение выбора» . Я также могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Редактировать> Отменить изменение выбора.
Векторная маска
Чтобы создать векторную маску из контура пути, выберите « Маска» на панели параметров:
Нажав кнопку «Маска».
Photoshop преобразует путь в векторную маску , и только область внутри пути остается видимой в документе. Рисунок шахматной доски в настоящее время окружая путь представляет прозрачность, так как у нас нет никаких других слоев ниже масок:
Путь теперь отображается как векторная маска, с видимой только областью внутри пути.
И если мы посмотрим на панель «Слои» , мы увидим миниатюру векторной маски :
На панели «Слои» появляется миниатюра векторной маски.
Я отменим векторную маску, чтобы мы могли взглянуть на третий вариант, зайдя в меню « Правка» и выбрав « Отменить добавление векторной маски» . Или еще раз, я могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Собираемся Правка> Отменить Добавить векторную маску.
Слой формы
Наконец, чтобы преобразовать контур, нарисованный инструментом Curvature Pen Tool, в слой Shape, выберите Shape :
Выбор «Форма» на панели параметров.
Фотошоп заполняет новую форму вашим текущим цветом переднего плана, который в моем случае черный:
Путь теперь преобразован в форму.
Если мы снова посмотрим на панель Layers, мы увидим новый слой Shape . Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры :
Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры :
Дважды щелкните миниатюру слоя «Форма», чтобы изменить цвет формы.
Затем выберите новый цвет из палитры цветов . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Выбор другого цвета для формы из палитры цветов.
Наконец, чтобы скрыть контур траектории вокруг фигуры, нажмите Enter (Win) / Return (Mac) на клавиатуре. Или просто выберите другой инструмент на панели инструментов. Вот моя форма сердца, теперь заполненная красным:
Красное сердце, нарисованное с помощью инструмента Curvature Pen Tool.
И там у нас это есть! Это наше пошаговое руководство по рисованию контуров и форм с помощью нового инструмента Curvature Pen Tool в Photoshop CC 2018! Также ознакомьтесь с новыми советами по использованию инструментов в Photoshop CC 2018. Посетите раздел « Основы работы с Photoshop», где можно найти похожие учебники!
Посетите раздел « Основы работы с Photoshop», где можно найти похожие учебники!
Создание кривых линий в фотошопе с помощью пера
Всех приветствуем на нашем сайте! Сегодня мы с вами поговорим о том, как сделать кривые линии в фотошопе. Данное умение пригодится вам во многих работах, а мы использовали его в недавней разработке дизайна сайта, посвященного валютным торгам или иначе форексу. При сочетании слов «валютные рынки или форекс» сразу возникают ассоциации с лохотроном, обманом, рулеткой графиками, кривыми линиями и т.д. Вот и мы столкнулись с вопросом, как нарисовать график в фотошопе, и нам на помощь пришли кривые линии, которые мы рисовали пером. Начнем наш подробный урок!
Чертим эскиз кривой с помощью инструмента Перо
Создадим новый документ любого размера в фотошопе. И активируем инструмент «Перо» горячей клавишей P.
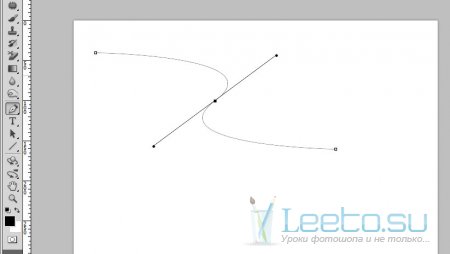
- Потом кликаем в том месте, где наша кривая линия будет начинаться, и еще раз в том месте, где она будет заканчиваться.
 Не беда, если вы промахнетесь, так как все точки, которые вы сделаете, можно будет всегда поправить. Вот такой отрезок у нас должен получиться (1 – начало отрезка, 2 – это конец отрезка).
Не беда, если вы промахнетесь, так как все точки, которые вы сделаете, можно будет всегда поправить. Вот такой отрезок у нас должен получиться (1 – начало отрезка, 2 – это конец отрезка). - Дальше активируем инструмент перо с плюсом.
- Пером с плюсом добавляет опорную точку на нашем отрезке. После ее необходимо передвинуть в нужную вам сторону. Для этого кликайте по опорной точке и тащите ее. Вот что-то похожее в вас должно получиться (красная линия — это то, где изначально была линия).
- При помощи якорей, которые изображены на скрине ниже, можно придать линии волнообразную форму.Вот, что-то подобное у вас должно получится:
- Потренируйтесь и сделайте траекторию линии более причудливой. Вот, что у нас получилось:
Делаем обводку контура в фотошопе Кистью
Дальше нам осталось только нарисовать эту линию по траектории кривой. Для этого нам потребуется кисть. Для начала настроим ее, как нам нужно.
- Активируем инструмент «Кисть» с помощью горячей клавиши B:
- Далее необходимо настроить ее под наши нужды.
 Для этого переходим в настройки кисти:
Для этого переходим в настройки кисти: - В открывшейся панели настраиваем кегль и интервал:
- После того, как закончили настраивать кисть, необходимо закрыть панель настройки:
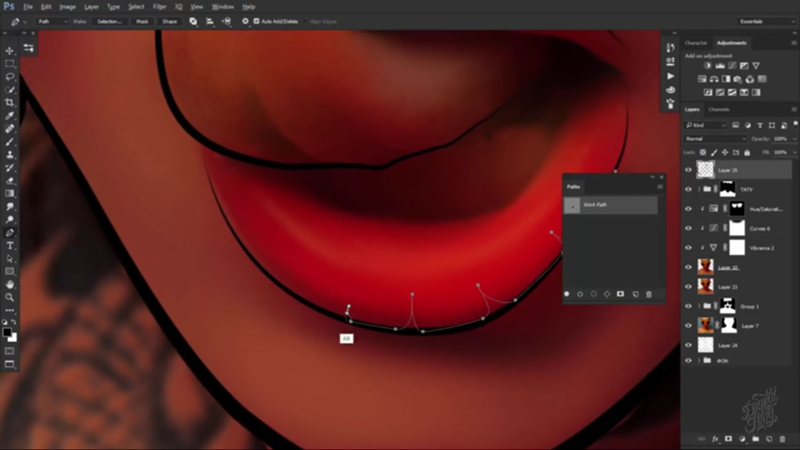
- Снова выбираем «Перо» горячей клавишей P и кликаем по нашему контуру правой кнопкой мыши. В выпавшем меню выбираем пункт «Выполнить обводку контура»:
- В следующем окне нужно выбрать инструмент, которым мы будем делать обводку. Так как мы настраивали кисть, то ее выбираем:
- Нажимаем Ok:
- Вот, что мы увидим в итоге:
- Чтобы убрать контур, просто два раза нажмите Esc, и он исчезнет.
Вот мы с вами и научились рисовать кривые линии в фотошопе. Все, как обычно, оказалось не сложно, зато крайне полезно в решении многих задач.
Как рисовать линии в фотошопе
Как рисовать линии в фотошопе с помощью инструмента Pen Tool (Перо) так, чтобы можно было добиться желаемого эффекта за короткий промежуток времени.
Векторные девушки в стиле аниме меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней, чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
[SWF]https://macroart.ru/wp-content/uploads/2011/08/lines.swf,600,490[/SWF]
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно 🙂 Видео записано на BB FlashBack Pro
Однако не всё так плохо. Поизучав специфику работы с инструментом Перо, обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
Приёмы работы с пером при создании линий
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение .
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
Работа с готовой линией
Все линии, которые Вы создаёте, находятся в окошке Path (Пути). Желательно для каждой линии создавать отдельный “слой линий” в панели Path.
Crtl + H — Скрыть/Показать линии.
Stroke Path… — функция обводки линии. Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.
Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.
Поставив галочку Simulate Pressure, обводка линии будет утончённой по краям.
Когда нужная форма линии готова, её остаётся обвести.
Как нарисовать равносторонний треугольник в фотошопе. Как рисовать кривые пером в фотошопе
Равносторонний треугольник в фотошопе рисуется при помощи векторных объектов. Можно нарисовать закрашенный треугольник, можно треугольник с рамкой. Выбираем рисование многоугольников (Polygon tool).
Рисование многоугольников (Polygon tool)
Выбираем фигуры (гор. клавиша U ), затем Polygon tool (Инструмент Многоугольник), см. скриншот ниже.
Устанавливаем свойство «Fill Pixels».
Выбираем цвет заливки треугольника (первый цвет в панели инструментов), рисуем мышкой треугольник.
Треугольник с рамкой
Треугольник следует рисовать на новом пустом слое , без какой-либо заливки. Создать новый слой можно одновременным нажатием клавиш Alt + Ctrl + Shift + N .
Устанавливаем значение «Paths» (по-русски пути).
Рисуем мышкой треугольник.
Преобразуем векторный треугольник в выделение (Select), нажатием клавиш Ctrl + Enter .
Закрашиваем выделение (в данном случае белым цветом).
Alt + ← BackSpace — первый выбранный цвет.
Ctrl + ← BackSpace — второй выбранный цвет.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
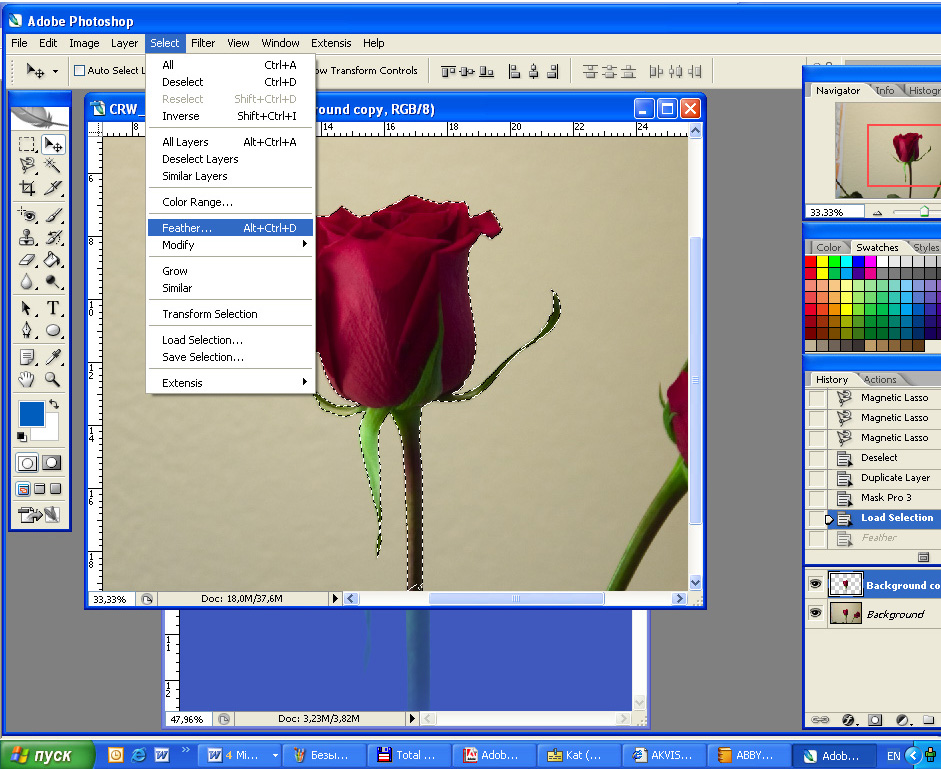
Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру) .
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Существует множество областей, в которых вы могли бы применить знания программы Photoshop. Могу с уверенностью вам сказать, что порой для двух разных областей требуются настолько разные навыки, что просто диву даешься. Дизайнер может даже не представлять, как можно отретушировать портрет. А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Способов рисования треугольника в Adobe Photoshop CS 6 несколько. Начнем с инструмента «многоугольник».
Создадим новый документ. Справа отыщем инструмент «многоугольник» и выберем его.
Теперь выбираем цвет будущего треугольника. На той же панели инструментов. Этот способ позволит нам создать треугольник залитый цветом.
А теперь на верхней панели устанавливаем кол-во углов треугольника.
Теперь делаем клик на рабочей области и протягиваем. Треугольник готов!
Давайте разберем еще один способ. Как нарисовать треугольник в фотошопе при помощи пера.
Возвращаемся к той же панели инструментов. Выбираем «перо».
Делаем 2 клика по рабочей области и замыкаем контур.
Это способ позволит нам сделать как треугольник залитый цветом, так и контур треугольника. Начнем с контура.
Кликаем по нарисованному треугольнику левой клавишей мыши. В выпадающем списке выбираем «выполнить обводку контура».
Как видите, выскочило окно, позволяющее выбрать нам два варианта. Обводка кистью или карандашом. Я применю кисть.
Знайте, что обводка контура будет выполнена при помощи настроек, которые были выставлены заблаговременно.
Обводка выполнена. Чтобы убрать контур, выберите инструмент «перо» вновь. Кликните левой клавишей мыши, чтобы вызвать контекстное меню. И выберите команду «удалить контур».
И выберите команду «удалить контур».
А теперь разберемся, как при помощи пера сделать треугольник заполненный цветом. Возвращаемся к контуру. Кликаем левой клавишей мыши. В выпадающем меню выбираем «образовать выделенную область». И переходим к боковой панели, к уже знакомому нам инструменту выбора цвета. Устанавливаем нужный. На той же панели ищем «заливку».
Кликаем по выделенной области.
Снимание выделение при помощи комбинации клавиш ctrl+d. Треугольник, залитый цветом готов!
На первый взгляд может показаться, что второй способ гораздо удобнее, потому как мы можем выбрать любую форму треугольника. Но на деле и первый способ позволяет нам проводить любые манипуляции по измене формы. Но это уже совсем другая история.
В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе. Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Существуют два (известных мне) способа.
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник» . Находится он в разделе фигур на правой панели инструментов.
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.
После настройки цвета заливки
ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.
Полученный результат:
Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.
У меня получились такие треугольники:
С настройками можно экспериментировать, добиваясь нужного результата.
Следующий инструмент для рисования треугольников – «Прямолинейное лассо» .
Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в .
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.
Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку» .
Цвет заливки настраивается следующим образом:
Для обводки также можно настроить ширину и расположение.
Получаем следующие результаты:
Заливка.
Как обвести перо в фотошопе
«Перо» — один из самых востребованных среди профессионалов инструмент Фотошопа, так как позволяет производить выделение объектов с высочайшей точностью. Кроме того, инструмент обладает и другим функционалом, к примеру, с его помощью можно создавать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.
Во время работы инструмента создается векторный контур, который впоследствии используется для различных целей.
Инструмент Перо
В этом уроке поговорим о том, как с помощью «Пера» строятся контуры, и каким образом их можно использовать.
Построение контура
Контуры, создаваемые инструментом, состоят из опорных точек и направляющих. Направляющие (будем называть их лучами) позволяют изгибать участок, заключенный между двумя предыдущими точками.
- Ставим пером первую опорную точку.
Ставим вторую точку и, не отпуская кнопку мыши, протягиваем луч. От направления «протягивания» зависит, в какую сторону будет изогнут участок между точками.
От направления «протягивания» зависит, в какую сторону будет изогнут участок между точками.
Если луч оставить нетронутым и поставить следующую точку, то кривая изогнется автоматически.
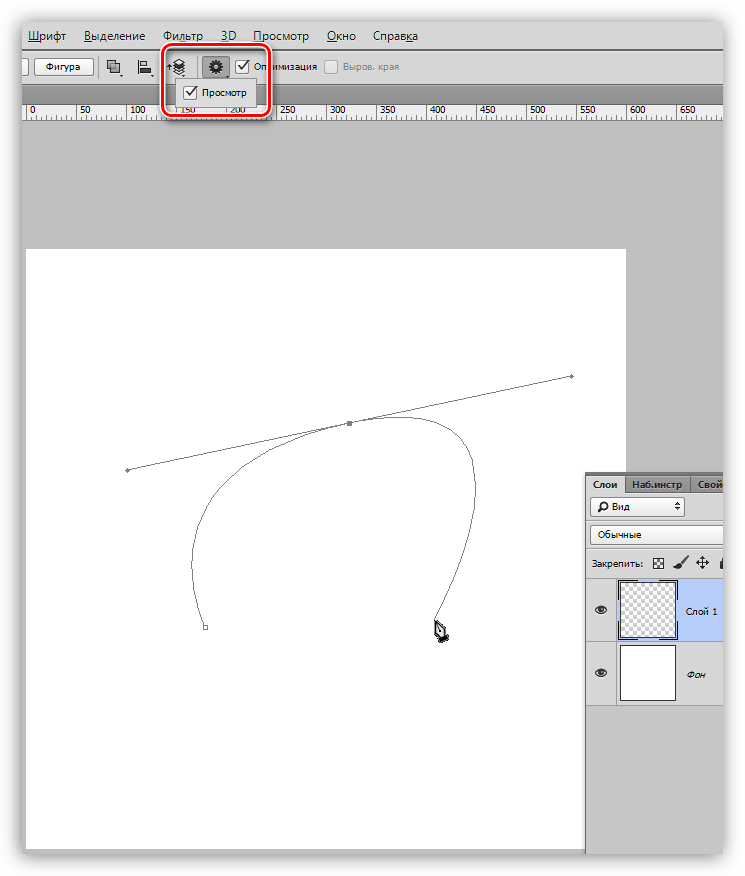
Для того, чтобы (до установки точки) узнать, каким образом изогнется контур, нужно поставить галку в чекбоксе «Просмотр» на верхней панели настроек.
Для того, чтобы избежать изгиба следующего участка, необходимо зажать ALT и мышью вернуть луч обратно в точку, из которой он был протянут. Луч должен полностью пропасть.
Изгиб контура можно произвести и другим способом: ставим две точки (без изгиба), затем между ними ставим еще одну, зажимаем CTRL и тянем ее в нужную сторону.
Заливка контура
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».

В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.
Обводка контура
Обводка контура выполняется заранее настроенным инструментом. Все доступные инструменты можно найти в выпадающем окне настроек обводки.
Рассмотрим обводку на примере «Кисти».
1. Выбираем инструмент «Кисть».
2. Настраиваем размер, жесткость (у некоторых кистей данная настройка может отсутствовать) и форму на верхней панели.
3. Выбираем желаемый цвет в нижней части панели слева.
4. Снова берем инструмент «Перо», кликаем правой кнопкой мыши (контур у нас уже создан) и выбираем пункт «Выполнить обводку контура».
5. В выпадающем списке выбираем «Кисть» и нажимаем ОК.
После выполнения всех действий контур обведется настроенной кистью.
Создание кистей и фигур
Для создания кисти или фигуры нам потребуется уже залитый контур. Цвет можно выбрать любой.
Цвет можно выбрать любой.
Создаем кисть. Обратите внимание, что при создании кисти фон должен быть белым.
1. Идем в меню «Редактирование – Определить кисть».
2. Даем название кисти и жмем ОК.
Созданную кисть можно найти в настройках формы инструмента («Кисти»).
При создании кисти стоит учесть, что, чем крупнее контур, тем качественнее получится результат. То есть, если хотите кисть высокого качества, то создавайте огромный документ и чертите огромный контур.
Создаем фигуру. Для фигуры цвет фона не важен, так как она определяется границами контура.
1. Кликаем ПКМ (перо у нас в руках) по холсту и выбираем пункт «Определить произвольную фигуру».
2. Как и в примере с кистью, даем имя фигуре и жмем ОК.
Найти фигуру можно следующим образом: выбрать инструмент «Произвольная фигура»,
в настройках на верхней панели открыть набор фигур.
Фигуры отличаются от кистей тем, что поддаются масштабированию без потери качества, поэтому при создании фигуры важен не размер, а количество точек в контуре – чем меньше точек, тем качественнее фигура. Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Обводка объектов
Если Вы внимательно изучили параграф о построении контура, то сама обводка не вызовет затруднений. Только пара советов:
1. При обводке (она же «обтравка») увеличивайте масштаб изображения (клавиши CTRL+ «+» (просто плюс)).
2. Немного смещайте контур в сторону объекта, чтобы избежать попадания фона в выделение и частично отсечь размытые пиксели.
После того, как контур создан, можно его залить и сделать кисть, либо фигуру, а можно образовать выделенную область. Для этого кликаем правой кнопкой мыши и выбираем данный пункт.
В настройках указываем радиус растушевки (чем выше радиус, тем более размытой получится граница), ставим галку возле «Сглаживания» и нажимаем ОК.
Дальше уже сами решайте, что делать с полученным выделением. Чаще всего нажимают CTRL+J, чтобы скопировать его на новый слой, тем самым отделив объект от фона.
Удаление контура
Ненужный контур удаляется просто: при активированном инструменте «Перо» нужно кликнуть правой кнопкой мыши и нажать «Удалить контур».
На этом закончим урок об инструменте «Перо». Мы сегодня получили необходимый для эффективной работы минимум знаний, без лишней информации, и научились применять эти знания на практике.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Небольшая инструкция о том, как обводить контур инструмента Pen tool в Photoshop
Чтобы обвести перо в Photoshop, нужно:
- Создаём слой на котором будем рисовать пером.
- Рисуем
- Задаём диаметр, цвет, и другие параметры кисти или чем мы там будем обводить
- Выходим в панель Контуры (Paths) и жмём внизу там где кнопка нового слоя Обвести контур кистью (Stroke patch) или просто жём на нашем контуре правой кнопкой мыши и видим тот же Stroke patch
Видеооуроки, учебник и курсы онлайн
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как выполнить обводку и заливку контура.
- Где находится пункт Simulate Pressure (Имитировать нажим).
- Как рисовать пером в режиме Shape Layer (Фигура)
- Как придать стиль слою с узором.
- Как придать одинаковые стили разным слоям с фигурами
- Как добавлять и удалять контуры.
Обводка контура
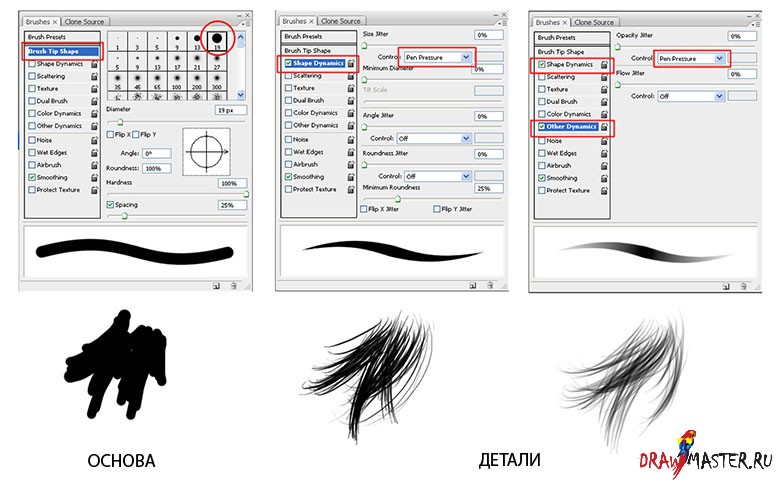
В этом уроке мы будем создавать узоры используя функции заливки и обводки контура. Создайте новый слой. Выберите инструмент Pen (Перо) В настройках параметров отметьте (для cs5) контуры. Нарисуйте завиток. Переключитесь на инструмент Brash (Кисть) . Подробно этот инструмент и его настройки изложены в 8 уроке Brash (Кисть). Подберите подходящий диаметр, настройте непрозрачность и цвет.
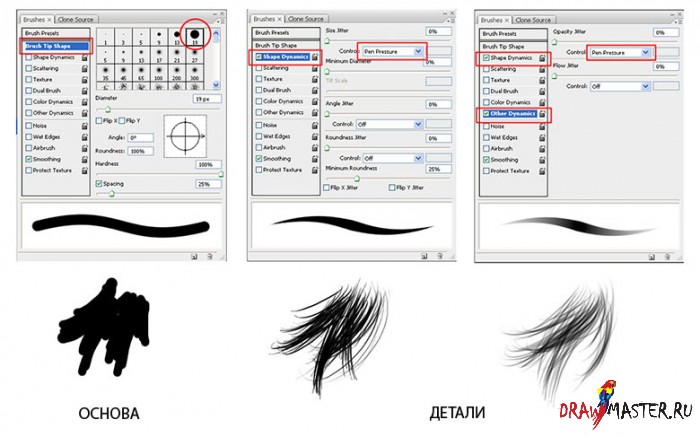
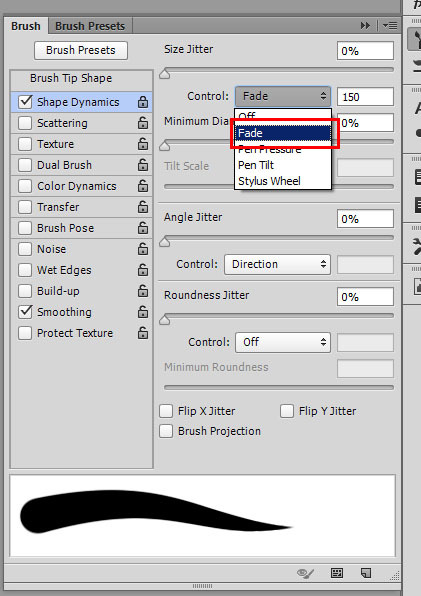
Откроите окно настроек кисти: меню Window (Окно) – Brashs (Кисти) илинажав F5. В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).
В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).
Снова переключитесь на инструмент перо , подведите курсор к контуру и нажмите правую кнопку мыши.
Появится контекстное меню .
Выберите Stroke Path… (Выполнить обводку контура).
В выпадающем списке выберите Brash (Кисть) и отметьте галочкой Simulate Pressure (Имитировать нажим). Щелкните правой кнопкой мыши по уже окрашенному контуру и нажмите Delate Path (Удалить контур). У вас должно получиться , примерно такое изображение.
Чтобы оставить контур незамкнутым, достаточно щелкнуть левой кнопкой мыши, зажав клавишу Ctrl, в любом месте документа, но не рядом с другими объектами.
Меняя диаметр кисти и прозрачность, создайте несколько завитков. Чтобы отредактировать созданный контур, нажмите Ctrl или переключитесь на инструмент Direct selection tool (Стрелка).
Посмотриите на эту схему. Прямые и наклонные под 45 градусов сегменты нарисованы при помощи клавиши Shift. В точке перехода от кривой линии к прямой был выполнен щелчок с зажатой клавише Alt. После последней точки, был выполнен щелчек мышью, с зажатой клавишей Ctrl. Обводка контура выполнена кистью 461 (Трещина).
Заливка контура
У любого контура можно залить внутреннюю область. Щелкните правой кнопкой мыши по контуру и выберите в контекстном меню Fill Path (Выполнить заливку контура).
Появится окно, в котором можно выбрать заливку. В выпадающем списке Use (Использовать) можно переключаться между разными типами заливки. Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Как рисовать пером в режиме Shape Layer (Фигура)
Чтобы получить капельку, переключитесь на режим рисования фигур . В параметрах инструмента установите Color (Цвет) в который будет окрашена фигура. В выпадающем меню Style (Стиль) можно выбрать интересный, уже готовый стиль.
Обратите внимание на палитру слои. Фигура автоматически рисуется на отдельном слое.
К созданному контуру можно добавлять и исключать новые фрагменты. Для этого удобно пользоваться режимами определяющими взаимосвязь между контурами. Найти их можно в панели параметров инструмента перо. С четырьмя из них вы уже знакомы из уроков по инструментам выделения. Это режимы: новый, добавление, удаление и пересечение. При работе с контурами к ним добавляется еще один Exclude (Исключение).
Изменение стиля наложения для слоя с фигурой
После того как узор будет закончен, можно придать ему дополнительные стили. Для этого нажмите правую кнопку мыши на слое с завитками и выберите пункт Layer Style (Параметры наложения). Отметте галочками Drop Shadow(Тень) и Bevel and Embos (Тиснение). Поэксперементируйте с включением других настроек. Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Для этого нажмите правую кнопку мыши на слое с завитками и выберите пункт Layer Style (Параметры наложения). Отметте галочками Drop Shadow(Тень) и Bevel and Embos (Тиснение). Поэксперементируйте с включением других настроек. Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Векторные примитивные инструменты для рисования фигур.
Кто сказал, что рисовать можно только кисточками и карандашами? В этом уроке мы с вами начали рисовать векторным инструментом Pen (Перо) и создали свой первый векторный узор. А теперь, вспомните с чего начинаются детские рисунки. Вспомнили? Правильно! С самых простых геометрических фигур. Солнышко — это кружок. Домик — это квадрат и треугольник. Все конечно знают песенку из м/ф «Осьминожки»в которой есть такие слова: «палка, палка, огуречик, вот и вышел человечек…» В современной рекламе, да и просто в иллюстрациях часто можно встретить элементы простой векторной графики. Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Начнем с инструмента Rectangle (Прямоугольник). Действие этого инструмента похоже на работу инструмента Rectangular Marquee (Прямоугольное выделение/область). Зажав левую кнопку мыши нарисуйте прямоугольник нужной величины. Если хотите чтобы получился квадрат — нажмите и удерживайте клавишу Shift. Обратите внимание на палитру Layers (Слои) — рядом с миниатюрой прямоугольника появилась миниатюра маски.
Два раза кликните по первой миниатюре в палитре Layers (Слои) для изменения цвета заливки фигуры и выберите подходящий цвет.
В панели параметров переключитесь на режим вычитания и вырежьте из фигуры два прямоугольника: окно и дверь.
Включите режим сетки: меню View (Просмотр) — Show (Показать) — Grid (Сетку). Комбинация клавиш ctrl + ‘. Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Создайте новый слой. Заполните оконные и дверные проемы прямоугольными фигурами другого цвета.
Переключитесь на инструмент Pen (Перо). В панели параметров установите режим Shape Layer (Фигура). Начертите крышу в виде треугольника. Для симметрии используйте сетку (как на школьной тетрадке).
Остальные векторные инструменты работают аналогично.
Rounded Rectangle (Прямоугольник со скругленными углами). В отличии от обычного прямоугольника в настройках инструмента можно задать радиус. Чем больше это значение, тем сильнее скругление.
Ellipse Tool (Эллипс). Чтобы нарисовать круг — нажмите и удерживайте клавишу Shift.
Для простого прямоугольника, для прямоугольника со скругленными углами и для эллипса вы можете задать дополнительные настройки:
Unconstrained (Произвольно). Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Square (Квадрат). При включении этой настройки включается режим 1:1. Это значит, что в результате вы получите ровный круг или квадрат. Лично я предпочитаю пользоваться для этого результата клавишей Shift.
Fixed Sized (Заданный размер) Используется для рисования точных фигур с определенными размерами, которые вы можете ввести в графы ширина и высота. Единицы измерения для этих граф можно выбрать, щелкнув правой кнопкой мыши внутри поля для ввода цифр. Затем щелкните левой кнопкой мыши в нужном месте документа и фигура будет вставлена.
Proportional (Задать пропорции). В графах для ввода значений можно задать необходимые пропорции. Например 1:2 или 6:9.
From Center (От центра). Отметив этот пункт галочкой, фигура будет рисоваться из центра, если не отмечать то начало будет от места первого клика левой кнопки мыши.
Snap to pixels (Привязать к пикселям). Включите этот параметр и ваши прямоугольники станут более четкими. Для использования этого параметра следует включить сетку ( Ctrl+’ ), т.к. привязка фигуры будет проходить по линиям сетки.
Слева фрагмент фигуры без привязки к пикселям (край размыт), справа с привязкой.
Polygon (Многоугольник). Параметр Sides (Стороны) назначает количество углов (от 3 до 100). Чем выше значение, тем больше многоугольник похож на круг.
Smooth Corners (Сгладить внешние углы). Прозволяет скруглить внешние углы.
Star Options (Звезда). При включении этой опции стороны многоугольника превращаются в вершины звезды. Появляется возможность задать глубину лучей и сгладить внутренние углы.
Line (Линия). Инструмент рисует линию. Чем выше значение параметра Weight (Толщина), тем толще линия. При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
Custom Shape (Произвольная фигура). В настройках параметров инструмента представлен большой выбор стандартных фигур. Вам стоит не только взглянуть на всевозможные варианты, но и обязательно попробовать их в действии.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
- Как выполнить обводку контура?
– Меню Edit (Редактирование) – Stroke…(Выполнить обводку).
– Меню правой кнопки мыши инструмента Pen(Перо) – Stroke Path… (Выполнить обводку контура).
– Меню Layer (Слои ) – Layer Style (Стили слоя) – Stroke (Обводка).
– Правый клик мышкой по слою с контуром – Параметры наложения – Stroke (Обводка).
- Как придать обводке контура сужение в начале и в конце?
– Отметить галочкой Simulate Pressure (Имитировать нажим) в настройках инструмента Brash(Кисть).
– Уменьшить диаметр кисти в начале и в конце контура.
– Отметить галочкой Simulate Pressure (Имитировать нажим) в окне Stroke Path (Выполнить обводку контура).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Добавить комментарий
Отменить ответДля отправки комментария вы должны авторизоваться.
Как использовать инструмент «Перо» в Photoshop
* Обновлено ноябрь 2020 г. *
Вы здесь, потому что хотите узнать, как использовать инструмент «Перо» в Photoshop. Я преподаю Adobe Photoshop и Illustrator более пятнадцати лет и могу без сомнения сказать, что инструмент «Перо», вероятно, является наиболее опасным инструментом в обеих программах, которого избегают. Хотя вначале это может показаться неприятным инструментом, это очень полезный инструмент, и это руководство по фотошопу поможет вам научиться работать с инструментом «Перо».
Хотя вначале это может показаться неприятным инструментом, это очень полезный инструмент, и это руководство по фотошопу поможет вам научиться работать с инструментом «Перо».
Если вам это нужно, вы можете загрузить бесплатную 7-дневную пробную версию Photoshop
Я разбиваю это руководство на легко усваиваемые части. Вот что мы расскажем:
В Photoshop инструмент «Перо» можно использовать для рисования и выделения.
Существует заблуждение, что вы можете создавать векторы только в Adobe Illustrator и что Photoshop позволяет вам работать только с фотографиями или растровой графикой. Но вы МОЖЕТЕ создавать векторы в Photoshop с помощью инструментов Pen и Shape.Щелкните здесь, чтобы узнать больше о разнице между векторной и растровой графикой. Инструменты «Перо» и «Фигура» работают в обеих программах практически одинаково.
Примечание. Все снимки экрана, которые вы видите здесь, взяты из Adobe Photoshop CC, но почти все, что вы здесь читаете, применимо к более старым версиям Photoshop, начиная с нескольких версий. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Итак, давайте начнем с использования инструмента для рисования прямых линий.
Рисование прямых линий с помощью инструмента «Перо»
Рисовать прямые линии с помощью инструмента «Перо» очень просто, поэтому мы начнем с этого.Прямые пути создаются простым щелчком кнопки мыши. При первом щелчке вы устанавливаете начальную точку пути. Каждый раз, когда вы щелкаете после этого, между предыдущей и текущей точкой рисуется прямая линия.
Перед тем, как использовать инструмент «Перо», будь то для выделения или рисования фигур, нам необходимо настроить параметры на панели параметров.
1 — Нарисуйте путь с помощью инструмента «Перо»
1 — Откройте новый пустой документ в Photoshop. Я создал один размером 1000 x 1000 пикселей и разрешением 72 пикселей на дюйм.
2 — На панели инструментов выберите Pen Tool. Ярлык — это нажать на клавиатуре P .
3 — На панели параметров вверху экрана;
- В первом раскрывающемся списке выберите «Путь».
 (Скоро мы рассмотрим вариант «Форма»)
(Скоро мы рассмотрим вариант «Форма») - Щелкните стрелку для параметров геометрии и убедитесь, что флажок «Резинка» не установлен во всплывающей палитре «Параметры контура».
- Убедитесь, что выбран параметр «Автоматическое добавление / удаление».
- Выберите опцию «Объединить контуры».
Примечание. Если вы очерчиваете объект для выделения или рисуете путь для добавления пикселей впоследствии, выберите вариант «Путь». Если вы хотите нарисовать векторную фигуру с помощью инструмента «Перо», вы должны выбрать «Фигура». Если вы выберете неправильный вариант, это не конец света, но вы сэкономите несколько шагов, если выберете правильный, прежде чем начать.
При первом выборе инструмента «Перо» перед тем, как рисовать какие-либо точки, рядом с курсором появляется маленький значок «x».Х означает, что вы собираетесь начать рисовать новый путь.
Важно обращать внимание на маленькие символы, которые появляются рядом с курсором инструмента «Перо», поскольку они говорят вам, как будет вести себя перо.
4 — Щелкните один раз на документе, где должен начинаться отрезок прямой линии. Не тащить.
5 — Переместите курсор в другую часть документа и щелкните еще раз, чтобы добавить следующую точку. Точки, соединяющие пути, называются опорными точками.
Примечание. Если появляются направляющие линии (они выглядят как лишние линии, выходящие из точки привязки), вы случайно перетащили инструмент «Перо» и нарисуете кривую, а не прямую линию. В этом случае выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и щелкните еще раз.
Обратите внимание, что первая точка привязки, созданная вами при первом щелчке, теперь пустая, а последняя точка привязки — сплошной квадрат.Сплошная точка привязки означает, что она выбрана в данный момент.
6 — Чтобы продолжить создание сегментов прямой линии, просто продолжайте щелкать по документу, в котором вы хотите поставить точку привязки, и Photoshop создаст путь между ними.
Совет: если вы хотите ограничить угол сегмента до кратного 45 °, удерживайте клавишу Shift при щелчке.
Путь, который вы видите выше, называется Открытый путь . Это означает, что начальная и конечная точки разные, они не соединяются.Вам не нужно каждый раз создавать замкнутые контуры. Открытые контуры идеально подходят для рисования всех типов линий.
Если вы хотите заполнить область цветом, рекомендуется закрыть путь. Чтобы закрыть путь, просто вернитесь к первой созданной точке. Вы увидите маленький кружок рядом с указателем инструмента «Перо», указывающий на то, что путь замкнется правильно.
Как только вы закроете путь, курсор сразу же изменится, показывая, что в следующий раз, когда вы щелкнете по документу, вы начнете совершенно новый путь.
Если вы хотите оставить путь открытым, но затем начать другой новый путь, Ctrl + щелчок (Windows) или Cmd + щелчок (Mac) в любом месте от начерченного пути. Кроме того, вы можете закончить путь, щелкнув любой другой инструмент на панели инструментов.
Кроме того, вы можете закончить путь, щелкнув любой другой инструмент на панели инструментов.
2 — Добавить и удалить опорные точки
Бывают случаи, когда вы хотите добавить дополнительные точки привязки к своим путям или удалить существующие точки привязки, которые вам не нужны.
Хорошее практическое правило при работе с векторной графикой — использовать как можно меньше опорных точек для получения плавных линий.Это особенно верно при рисовании изогнутых контуров с помощью инструмента «Перо», который вы вскоре увидите.
Удаление точки привязки на пути
1 — Выберите инструмент Удалить опорную точку на панели инструментов (скрыт под инструментом «Перо»).
2 — Щелкните по точке, которую хотите удалить.
Добавление точки привязки на пути
3 — Выберите инструмент «Добавить точку привязки» на панели инструментов.
4 — Щелкните в любом месте отрезка линии с помощью инструмента «Добавить точку привязки»./vidio-web-prod-media/uploads/48033/images/adobe-photoshop-cs6-drawing-effect-tutorial-youtube-8cee-640x360-00005.jpg)
Часто форма пути может не сильно отличаться после добавления точки к прямому сегменту, но когда вы редактируете точку (мы вернемся к этому в следующей публикации), вы заметите разницу.
Инструмент «Перо для прямого контура».
Итак, вот как рисовать отрезки прямых линий, очень легко и ничего страшного. Ключ к использованию инструмента «Перо» — практика, практика, практика.
Создайте новый документ Photoshop и выполните следующие действия:
- Попробуйте нарисовать открытые пути зигзагов.
- Попробуйте нарисовать замкнутые контуры треугольников, прямоугольников, квадратов, многоугольников, звезд и других случайных фигур, где первая точка привязки становится конечной точкой.
- Почувствуйте, как заканчиваются пути и начинаются новые. Попробуйте нарисовать все фигуры ниже. Это поможет вам научиться пользоваться пером.
Рисование кривых с помощью инструмента «Перо Photoshop»
В этой части Руководства по использованию инструмента «Перо» вы научитесь рисовать
- слегка изгибающийся открытый путь (easy peasy)
- путь по замкнутому кругу (легкий)
- сложный путь из кривых и прямых точек (немного сложнее, но важный навык)
Как только вы поймете, как работают кривые, в сочетании с некоторой практикой, вы скоро станете мастером инструмента «Перо»!
Как создаются изогнутые пути
В отличие от прямых путей, для которых достаточно щелкнуть один раз, затем выбрать место для следующей точки и снова щелкнуть, изогнутые пути создаются путем щелчка и перетаскивания маркеров направления.
При первом щелчке и перетаскивании вы устанавливаете начальную точку для изогнутого пути и, что важно, вы также определяете направление и размер кривой. По мере того как вы продолжаете добавлять точку и перетаскивать, между предыдущей и текущей точкой рисуется изогнутый путь.
При щелчке и перетаскивании инструментом «Перо» происходят две вещи.
1 — Якорная точка помещается на монтажную область при нажатии.
2 — При перетаскивании рисуются направляющие линии и точки направления.
Мы используем направляющие линии и точки, чтобы определить направление и форму изогнутого пути, который мы рисуем.
3 — Нарисуйте изогнутый контур с помощью инструмента «Перо»
Начнем с рисования плавной изогнутой линии.
1 — Выберите инструмент «Перо» ( P, ) на панели инструментов.
2 — Выберите режим Путь на панели параметров в верхней части экрана.
Опять же, обратите внимание, что мы могли бы использовать здесь режим формы, но в этом режиме Photoshop заполняет контур цветом, когда вы начинаете рисовать, и это может сбивать с толку, где находятся ваши опорные точки. О рисовании фигур мы поговорим в другом посте.
О рисовании фигур мы поговорим в другом посте.
3 — Щелкните один раз, чтобы поставить первую точку привязки.
4 — Переместите указатель вправо от первой точки привязки, затем нажмите и перетащите вверх и вправо. Это создает небольшую кривую на пути, и, как вы можете видеть, две ручки появляются по обе стороны от второй точки привязки. Это маркеры направления и управляющие направлением кривой и размером кривой.
5 — Добавьте еще одну точку правее, щелкните и перетащите вниз.Теперь вы должны увидеть красивый пологий волнообразный путь.
6 — Добавьте еще одну точку вправо и растяните по горизонтали.
7 — Чтобы закончить рисование пути, просто нажмите Ctrl + щелчок (Windows) / Cmd + щелчок (Mac). Обратите внимание, как изменяется курсор инструмента «Перо» и появляется небольшая звездочка. Это означает, что когда вы снова начнете рисовать, вы начнете новый путь.
4 — Нарисуйте контур замкнутого круга с помощью Pen Tool
Замкнутый векторный контур — это просто контур, в котором первая точка привязки совпадает с последней точкой вектора, например круг, прямоугольник, звезда. Нарисуем круг.
Нарисуем круг.
- Выберите инструмент «Перо» ( P ) на панели инструментов.
- Выберите режим Path на панели параметров в верхней части экрана.
- Щелкните, удерживайте и перетащите указатель инструмента «Перо» вверх. В этом примере мы создаем восходящую кривую.
Точка привязки появляется там, где вы впервые щелкнули, и две направляющие линии проходят над и под точкой привязки.
- Продолжите кривую, щелкнув, чтобы добавить новую точку привязки, и, удерживая, перетаскивая вниз.
Если вы допустили ошибку во время рисования, выберите Правка> Отменить новую точку привязки или нажмите Ctrl + Z (Windows) или Cmd + Z (Mac ), чтобы отменить последнюю точку, которую вы нарисовали, и повторите попытку. .
- Наведите указатель мыши на первую точку привязки и обратите внимание, как маленький кружок появляется под курсором инструмента «Перо».
 Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Теперь ваш путь закрыт, и у вас должен получиться почти идеальный круг или, по крайней мере, правильный путь в форме эллипса.Неважно, яйцевидной ли она :).
Помните, что вы хотите использовать как можно меньше опорных точек, чтобы получить плавные кривые при рисовании с помощью инструмента «Перо».
Совет: если вы удерживаете Shift при щелчке и перетаскивании, вы ограничиваете наклон направляющей линии с шагом 45 °.
5 — Объедините изогнутые и прямые сегменты контура с помощью Pen Tool
Теперь мы нарисуем пути, в которых прямые угловые точки сочетаются с изогнутыми или гладкими точками, но сначала сделаем краткое объяснение направленных линий.
Изогнутые точки привязки имеют линии направления, расположенные друг напротив друга на расстоянии 180 °.
Угловые (или прямые) точки либо не имеют направляющих линий, либо имеют только одну направляющую линию, либо две направляющие линии, расположенные под углом, отличным от 180 °. (Я знаю, это немного сбивает с толку!)
(Я знаю, это немного сбивает с толку!)
Вероятно, самая сложная часть рисования с помощью Pen Tool в Photoshop — это соединение двух кривых в угловой точке. Если вы можете это сделать, вы можете рисовать пером любого типа.
Для этого упражнения мы будем рисовать путь ниже.
- Выберите инструмент «Перо» или нажмите P на клавиатуре.
- Мы начинаем с прямого сегмента, что очень легко, поэтому щелкните один раз для начальной точки (не перетаскивайте), а затем щелкните еще раз, чтобы поставить второй якорь.
- Теперь мы входим в кривую. Наведите указатель на вторую точку привязки и удерживайте Alt (Windows) или Option (Mac), курсор изменится и покажет то, что выглядит как перевернутая буква «v».Это означает, что вы собираетесь преобразовать точку из прямой в изогнутую.
- Щелкните в той же точке и потяните вверх одним движением, чтобы начать кривую.
- Затем щелкните и потяните вниз, чтобы создать следующую опорную точку и завершить начатую кривую.

Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если просто щелкнуть и перетащить новую точку, кривая пойдет вниз в неправильном направлении. (Посмотрите еще раз на путь, который мы пытаемся создать выше точки 1).
- Чтобы этого не произошло и наша кривая снова пошла вверх, нам нужно начать новую кривую, удерживая Alt / Option + Щелкнув на последней точке привязки. Вы снова увидите маленькую перевернутую букву «v». Это в основном сбрасывает изогнутую точку в прямую.
- Нажмите на опорную точку еще раз и потяните вверх, чтобы создать вторую кривую, идущую вверх. Это будет выглядеть так, как если бы вы перетащили новый дескриптор поверх предыдущего.
- Добавьте новую точку привязки и потяните вниз, чтобы закончить вторую кривую.
- Повторите шаги 6, 7 и 8, чтобы создать третью «восходящую» кривую.
- Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую.
 Еще раз, удерживая нажатой клавишу Alt / Option и нажмите один раз на последней точки привязки.
Еще раз, удерживая нажатой клавишу Alt / Option и нажмите один раз на последней точки привязки. - Щелкните еще раз, чтобы поставить последнюю точку привязки. Теперь у вас должен получиться такой путь;
- Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Теперь вы успешно соединили прямые и изогнутые сегменты контура, нарисованного с помощью инструмента «Перо».Это самая сложная часть рисования с помощью Pen Tool и та, с которой вам нужно больше всего практиковаться.
Конечно, можно еще многое узнать об инструменте «Перо», но на этом этапе много практики, объединяющей прямые сегменты и кривые, очень быстро превратит вас в мастера инструмента «Перо».
Больше практики с инструментом «Перо»!
Действительно хороший способ попрактиковаться в совмещении кривых и прямых точек с помощью инструмента «Перо» — это попытаться нарисовать контуры букв.Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Я даю это упражнение своим классам, и они считают его полезным. Не волнуйтесь, если ваши реплики не идеальны на этом этапе, главное — попробовать что-нибудь.
Я даю это упражнение своим классам, и они считают его полезным. Не волнуйтесь, если ваши реплики не идеальны на этом этапе, главное — попробовать что-нибудь.
Надеюсь, вы нашли этот урок о том, как рисовать прямые пути и кривые с помощью Pen Tool в Photoshop, полезным. Следующий навык, который нам нужно изучить в отношении рисования путей, — это как редактировать наши точки и пути. Это отдельное руководство, которое вы можете прочитать здесь.
Буду очень признателен, если вы поделитесь этим постом. Спасибо! 🙂
Загрузить бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат, показывающий все инструменты Photoshop и их сочетания клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Pen Tool Tutorial | Photoshop для брендов электронной торговли
Бекки Килимник
В этой статье мы обсудим:
Основы работы с инструментом «Перо» в Photoshop
Как использовать Pen Tool в Photoshop
Другие варианты инструмента «Перо»
Что такое инструмент «Перо» в Photoshop?
Инструмент «Перо» в Photoshop создает контуры и формы, которые можно дублировать и манипулировать ими для создания сложных выделений, масок и объектов.
В отличие от инструментов «Кисть» и «Карандаш», которые «рисуют» пиксели на вашем изображении, инструмент «Перо» всегда создает векторный контур при использовании. Эти контуры отображаются как рабочие контуры или контуры фигур на панели контуров.
Как чаще всего используется инструмент «Перо»?
Поскольку вы можете изменять, хранить и повторно использовать пути, созданные с помощью Pen Tool, так часто, как вы хотите, он может стать вашим инструментом каждый раз, когда вам нужно удалить изображение продукта с его фона или выбрать часть изображения продукта для изменения его цвета, например.Вы можете создать несколько путей внутри изображения, и вы можете создать несколько сегментов пути внутри пути.
Контуры фигур, созданные с помощью инструмента «Перо», позволяют создавать собственные формы на вашем изображении, которые можно использовать для выделения определенных частей изображения. В отличие от фигур, созданных с помощью стандартных инструментов фигур (таких как инструмент «Прямоугольник» или «Эллипс»), фигуры, созданные с помощью инструмента «Перо», можно изменять любым удобным для вас способом.
Где находится инструмент «Перо» в Photoshop?
По умолчанию инструмент «Перо» расположен в нижней половине панели инструментов.Если вы нажмете и удерживаете Pen Tool на панели инструментов, вы увидите шесть отдельных параметров Pen Tool как в Photoshop CC 2018, так и в 2019 (если вы используете старую версию Photoshop, вы можете увидеть только пять вариантов Pen Tool) .
Вы также можете получить доступ к инструменту «Перо», набрав «P» на клавиатуре.
Где находится панель контуров в Photoshop?
Инструмент «Перо» и панель «Пути» идут рука об руку, поэтому контуры должны быть видны, когда вы начнете использовать инструмент «Перо».
В рабочем пространстве Essentials (по умолчанию) к Пути можно получить доступ, щелкнув вкладку Пути, видимую на Панели слоев. Если вы не видите панель «Пути» в своей рабочей области, вы можете получить доступ к «Пути», щелкнув раскрывающееся меню Windows и выбрав «Пути».
Обзор настроек Pen Tool
В Photoshop CC 2019 есть четыре различных инструмента «Перо», которые можно использовать для создания нового контура:
- Стандартный инструмент Pen Tool
- Инструмент Curvature Pen Tool
- Инструмент Freeform Pen Tool
- Инструмент «Магнитное перо» (отображается только при изменении настроек инструмента «Перо произвольной формы»)
Другие параметры инструмента «Перо» — это инструмент «Добавить точку привязки», инструмент «Удалить точку привязки» и инструмент «Преобразовать точку». Эти инструменты используются для изменения существующего пути.
Эти инструменты используются для изменения существующего пути.
При доступе к стандартному инструменту «Перо», инструменту «Перо кривизны» или инструменту «Перо произвольной формы» можно установить для параметра «Перо» значение «Путь» или «Форма» на панели параметров в верхней части окна приложения.
Рисование с помощью инструмента «Перо» при выбранном контуре создает новый рабочий контур, который появляется на панели контуров. Рисование с помощью инструмента «Перо» при выбранной фигуре создает новый контур фигуры, который появляется как на панели «Контуры», так и на панели «Слои».
Когда вы выбираете «Форма», вы также можете изменить несколько различных настроек, включая цвет обводки, толщину и цвет заливки фигуры. Мы рассмотрим особенности создания формы с помощью Pen Tool в конце этой статьи.
Когда вы выбираете Путь, вы увидите значок, который выглядит как два небольших перекрывающихся квадрата (этот значок также доступен, когда выбрана Форма после того, как вы уже начали рисовать свой путь). Если вы создаете начальный контур, который станет выделением, установите для этого параметра значение «Объединить фигуры».
Если вы создаете начальный контур, который станет выделением, установите для этого параметра значение «Объединить фигуры».
Вы увидите несколько других значков на панели параметров, но для целей данного руководства вы должны оставить их значения по умолчанию.
Как использовать инструмент «Перо» в Photoshop для создания контура
Стандартный инструмент «Перо» позволяет создавать прямые и изогнутые контуры с удивительной точностью, но освоение этого требует некоторой практики. Не расстраивайтесь, если поначалу будет сложно. Вы всегда можете изменить путь после его создания.
Чтобы создать контур, который затем можно использовать в качестве выделения, выберите стандартный инструмент «Перо», а затем выберите «Путь» в раскрывающемся меню панели параметров в верхней части окна приложения.
Создание нового контура с помощью Pen Tool
Чтобы начать свой путь, щелкните мышью по своему изображению в том месте, где вы хотите начать свой путь. Чтобы не усложнять задачу, выберите начальную точку на краю прямой линии, например, на краю чашки с кофе на изображении ниже.
Чтобы не усложнять задачу, выберите начальную точку на краю прямой линии, например, на краю чашки с кофе на изображении ниже.
Щелкните еще раз вдоль края вашего объекта с помощью Pen Tool, чтобы нарисовать первый сегмент вашего пути. Теперь вы должны увидеть прямую линию.
Также обратите внимание, что рабочий контур появляется на панели контуров, как только вы размещаете вторую точку.
Создание сегмента кривой с помощью Pen Tool
Чтобы создать кривую с помощью стандартного инструмента «Перо» (например, кривой на краю чашки с кофе), щелкните, чтобы создать следующую точку, и перетащите с помощью инструмента «Перо», прежде чем отпустить кнопку мыши. Вы увидите линии, называемые маркерами.
Эти ручки касаются кривой, образованной траекторией. Перемещение мыши приведет к регулировке маркеров, которые затем изменят кривизну линии.Когда вы будете удовлетворены формой кривой, отпустите кнопку мыши.
Обратите внимание, что ручки, образованные изогнутой линией, появляются до и после точки. Следовательно, следующий участок пути, который вы рисуете после создания изогнутой линии, будет следовать по траектории ручки от последней точки.
Следовательно, следующий участок пути, который вы рисуете после создания изогнутой линии, будет следовать по траектории ручки от последней точки.
Когда вы щелкаете следующую точку, перетащите мышь, чтобы создать новые ручки и изменить кривую, которая появляется с вашей новой точкой.
Создание сегмента прямого пути после сегмента изогнутого пути с помощью Pen Tool
Если вы хотите, чтобы следующий сегмент вашего пути не изгибался вдоль ручки вашей последней точки, вы можете «повернуть» точку, щелкнув по точке мышью и нажав ALT (ОПЦИЯ на Mac).Вторая ручка исчезнет.
На следующую точку, которую вы установите, не повлияет предыдущая кривая.
Завершение пути с помощью Pen Tool
Как только ваш путь будет завершен, закройте его, наведя Pen Tool на самую первую точку, которую вы установили. Когда вы увидите маленький кружок справа от инструмента «Перо», щелкните по точке.
Ваш путь будет закрыт.
Как сохранить свой путь
Здесь очень важно сохранить свой путь.Без сохранения вы можете случайно перезаписать свой тяжелый труд при создании другого пути.
Чтобы сохранить свой путь, перейдите на панель «Пути» и найдите новый рабочий путь. Дважды щелкните рабочий путь, чтобы назвать свой путь и сохранить его.
Как изменить существующий контур с помощью Pen Tool
Создав путь, вы можете изменить любые области, которые нужно настроить. Полезно увеличивать разные участки пути, чтобы путь точно соответствовал объекту.
Если вы не видите свой путь на изображении, щелкните имя пути на панели путей.
Путь появится на вашем изображении, и вы сможете изменить его при необходимости.
Как добавить дополнительные пути к существующему контуру с помощью инструмента «Перо»
В нашем примере с кофейной чашкой есть дорожка вокруг чашки. Но чтобы по-настоящему изолировать чашку от фона, нам также нужно создать путь вокруг внутренней части ручки.
Выделив контур на панели «Контуры», выберите инструмент «Перо» на панели инструментов.На панели параметров в верхней части экрана щелкните значок, который выглядит как два небольших перекрывающихся квадрата, и выберите «Исключить перекрывающиеся формы».
Пока текущий путь все еще виден, начните рисовать область, которую вы хотите исключить из своего выделения, с помощью Pen Tool. Закройте путь, когда закончите.
Когда мы позже сделаем выделение из нашего пути, область, созданная с помощью этого нового пути, будет вырезана из остальной части выделения.
Как изменить существующие точки и кривые вдоль пути
Чтобы изменить существующую точку или ручку на пути, найдите инструменты выбора пути на панели инструментов.Каждый из этих инструментов выглядит как стрелка и по умолчанию находится под инструментом «Текст» на панели инструментов.
Когда вы нажмете на видимый инструмент выбора пути, вы увидите параметры. Выберите инструмент Direct Selection Tool, который выглядит как белая стрелка.
Если щелкнуть прямо на сегменте пути с помощью инструмента «Прямое выделение», все точки будут отображаться в виде белых прямоугольников вместе с маркерами выбранного сегмента. Вы можете использовать инструмент «Прямое выделение» для перетаскивания видимых маркеров для корректировки кривых сегментов или перемещения существующих точек.
Как добавить новые точки к пути
Инструмент «Добавить точку привязки», доступный при нажатии и удерживании инструмента «Перо» на панели инструментов, добавляет дополнительные точки вдоль пути.
Выбрав инструмент «Добавить точку привязки», наведите указатель мыши на путь и щелкните, чтобы создать новую точку.
После того, как вы установили новую точку, вы можете использовать инструмент «Прямое выделение», чтобы изменить положение точки или ее маркеры.
Как удалить точки с пути
Инструмент «Удалить опорную точку», также доступный при нажатии и удерживании инструмента «Перо» на панели инструментов, удаляет существующие точки из контура.
Выбрав инструмент «Удалить опорную точку», наведите указатель мыши на существующую точку, пока инструмент не станет видимым, и щелкните. Точка исчезнет, а окружающие сегменты пути соединятся в один сегмент.
Как использовать инструмент Преобразовать точку
Инструмент «Преобразовать точку», доступ к которому можно получить, щелкнув и удерживая инструмент «Перо», позволяет управлять маркерами выходных точек так же, как если бы вы управляли маркерами с помощью инструмента «Прямое выделение».
Однако, в отличие от инструмента «Прямое выделение», инструмент «Преобразование точки» не позволяет перемещать существующие опорные точки, потому что, когда вы щелкаете точку с помощью инструмента «Преобразовать точку», сегменты контура, прилегающие к точке, преобразуются из прямых в изогнутые линии. , и наоборот.
Если вы щелкнете по точке, имеющей ручки, с помощью инструмента преобразования точки, маркеры исчезнут, а точка привязки станет углом. Если окружающие опорные точки имеют ручки, эти ручки все равно будут влиять на кривую соседних сегментов пути.
Если окружающие опорные точки имеют ручки, эти ручки все равно будут влиять на кривую соседних сегментов пути.
Если вы используете инструмент «Преобразование точки», чтобы щелкнуть опорную точку, не имеющую ручек, точка получит маркеры с обеих сторон, которыми вы затем сможете управлять с помощью инструмента «Преобразование точки» или инструмента прямого выбора.
Как создать выделение из пути
На панели «Пути» выберите свой путь. Затем щелкните значок в нижней части панели, который выглядит как круг с пунктирным контуром. Выделение в форме вашего пути появится на вашем изображении.
Вы также можете создать выделение с помощью Pen Tool. Выделив путь и выбран инструмент «Перо», нажмите кнопку «Выделение» рядом с «Создать» на панели параметров.
Появится диалоговое окно, позволяющее внести изменения в выбор. Если вы создаете выделение, чтобы изолировать объект от его фона, вы должны оставить Радиус растушевки равным 0 и не снимать флажок «Сглаживание». Если это первый выбор, который вы создаете, будет установлен переключатель рядом с New Selection.
Если это первый выбор, который вы создаете, будет установлен переключатель рядом с New Selection.
Создав выделение, вы можете использовать выделение для изменения цвета объекта или для удаления объекта с его фона.
Как вырезать объект из фона
После того, как вы создали выделение на своем пути, вы можете удалить часть изображения с его фона, скопировав его в другой слой или создав маску слоя. Чтобы использовать любой из следующих методов, вы должны находиться в слое, содержащем изображение, которое вы хотите изолировать.
Удаление фона путем копирования выделенной области
Вы можете скопировать свой выбор, набрав CTRL + C (COMMAND + C на Mac), а затем вставив выделение, набрав CTRL + V (COMMAND + V на Mac). Ваш выбор автоматически появится на новом слое. Вы можете сделать исходный слой невидимым на панели слоев, чтобы видеть изолированный объект.
Удаление фона путем создания маски слоя
Чтобы создать маску слоя, найдите значок маски слоя. Этот значок доступен как на панели «Контуры», так и на панели «Слои» в нижней части панели и выглядит как белый прямоугольник с кругом внутри.
Этот значок доступен как на панели «Контуры», так и на панели «Слои» в нижней части панели и выглядит как белый прямоугольник с кругом внутри.
Щелкните значок, чтобы автоматически создать маску слоя.
Как создать форму с помощью Pen Tool
Вы можете назначить путь контуром формы до создания контура, выбрав «Форма» в меню на панели параметров инструмента «Перо».
Мы упоминали об этом ранее: рядом с параметром «Форма» можно изменить цвет фигуры, дважды щелкнув цветной прямоугольник рядом с параметром «Заливка».Появится цветное меню — верхняя панель цветового меню позволяет вам изменить цвет, выбрав без заливки (прозрачный), сплошной цвет, градиентный цвет, узор или собственный цвет. В нижней части меню показаны доступные образцы.
Вы также можете изменить цвет контура фигуры, дважды щелкнув цветной прямоугольник рядом с Обводкой. А чтобы настроить ширину обводки, измените ширину в раскрывающемся меню справа от цвета обводки.
Если у вас есть правильные настройки контура фигуры, вы можете нарисовать фигуру с помощью инструмента «Перо» так же, как вы рисуете обычный контур.
Когда вы создаете форму с помощью инструмента «Перо», вы автоматически создаете новый слой, содержащий эту форму, а также контур фигуры на панели «Контуры».
Как преобразовать или масштабировать контур фигуры
Выбрав контур формы на панели контуров, щелкните раскрывающееся меню «Правка» в верхней части экрана и выберите «Преобразовать контур», чтобы получить доступ к любой из функций преобразования. Вы также можете выбрать Free Transform Path из раскрывающегося меню Edit или нажать CTRL + T (COMMAND + T на Mac), чтобы масштабировать или вращать ваш путь.
Вы также можете преобразовать обычный путь с помощью функций преобразования, но, вероятно, вам никогда не понадобится.
Можно ли использовать другие инструменты Photoshop Pen?
Стандартный инструмент «Перо» из Photoshop предлагает наибольший контроль над вашим контуром при его создании. Однако в зависимости от ваших потребностей для вашего проекта может быть лучше один из других инструментов Pen.
Однако в зависимости от ваших потребностей для вашего проекта может быть лучше один из других инструментов Pen.
Узнайте о других инструментах Photoshop из этого руководства для начинающих>
Инструмент «Перо кривизны»
Инструмент «Перо кривизны» оценивает кривую, которую вы хотите создать между точками, без необходимости щелкать и перетаскивать.Во время использования инструмента ручки не видны.
Этот инструмент очень хорош, если вам нужно следовать очень однородной форме, например, арке или кругу. Создав путь с помощью инструмента «Перо кривизны», вы можете изменить его так же, как путь, созданный с помощью стандартного инструмента «Перо».
Инструмент Freeform Pen Tool
Инструмент Freeform Pen Tool создает контур, когда вы свободно рисуете с помощью мыши. Вместо того, чтобы нажимать и размещать точки, вы просто «рисуете» с помощью инструмента так же, как вы рисуете с помощью инструмента «Кисть» или «Карандаш».
Контуры, созданные с помощью инструмента Freeform Pen Tool, трудно контролировать и часто требуют значительных изменений после создания.
Магнитный перо
Для доступа к инструменту «Магнитное перо» выберите инструмент «Перо произвольной формы» и установите флажок «Магнитное перо» на панели параметров.
Когда вы рисуете с помощью этого инструмента, Photoshop пытается определить края объекта и привязать путь к этим краям.
Можно ли использовать стилус с Photoshop и Pen Tool?
Pen Tool легко использовать с пером.При использовании мыши с инструментом «Перо» вы щелкаете, чтобы сформировать точку, и щелкаете и перетаскиваете, чтобы создать точки с кривыми ручками. С помощью стилуса вы нажимаете, чтобы сформировать точки, и касайтесь и перетаскивайте, чтобы создать точки с кривыми ручками.
Это очень много информации, которую нужно запомнить. Чувствуете себя подавленным? Вы всегда можете поручить удаление фона и выполнение других задач по редактированию изображений. Наши цены начинаются от 0,39 доллара за изображение.
Получите предложение за 45 минут
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений. Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Как потрясающе рисовать в Photoshop
«Набросок» и «бумага» сочетаются друг с другом, как арахисовое масло и желе, кофе и сливки, Сонни и Шер. (Хорошо, плохой пример.) Но в следующем поколении эскизов используется стилус и планшет Wacom и Photoshop вместо традиционных карандашей и блокнота. Преимущества? Цифровое создание эскизов позволяет создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов.Довольно круто, да?
Просто следуйте этим простым шагам, и вы попадете в Photoshop, создав потрясающие наброски, просто используя кисть и палитру слоев.
Шаг 1. Начните с чистого холста.
Откройте новый файл в Photoshop, выбрав те параметры, которые подходят вам. Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или «dpi». Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим.После того, как вы сделали свой выбор, нажмите ОК, и появится пустой холст.
Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или «dpi». Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим.После того, как вы сделали свой выбор, нажмите ОК, и появится пустой холст.
Шаг 2: Нанесите слой.
В правой части окна Photoshop под цветовой палитрой находится палитра слоев. Поскольку файл только что был создан, есть только один слой: сплошной белый «Фон». Щелкните значок в нижней части палитры слоев, который выглядит как квадрат со загнутым углом, чтобы создать слой 1. Думайте об этом новом слое как о куске прозрачного стекла, на котором мы будем рисовать.
Шаг 3: Расчешите кисти.
Щелкните значок, похожий на маленькую кисть, чтобы выбрать инструмент «Кисть».
Выберите размер, похожий на ваш любимый инструмент для рисования, на панели параметров. Я большой поклонник шариковых ручек, поэтому буду использовать кисть размером 10.
Затем выберите жесткость кисти, которая определяет, будет ли край кисти жестким или мягким, нажав на маленькую стрелку вниз рядом с размером кисти.Для набросков я предпочитаю использовать кисть с жесткими краями, поэтому оставлю значение 100%.
Теперь установите непрозрачность, насколько непрозрачными или полупрозрачными будут ваши линии. Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%. Так же, как карандаш, вы сможете рисовать линию поверх самого себя и затемнять участки по мере продвижения.
Шаг 4: Оставьте свой след.
Начать рисовать! Как и в случае с традиционными носителями, держите стилус Wacom легким во время рисования.(Нажав на планшет с разным уровнем давления, вы отрегулируете размер кисти, но не ее непрозрачность.) Сохраняйте исходные линии свободными, исследуя форму. Может возникнуть соблазн смотреть на планшет во время рисования, но со временем вы сможете сосредоточить свое внимание на экране.
Шаг 5: Возьмите на себя ответственность за экран.
А теперь вот одна из лучших составляющих создания набросков в Photoshop с помощью планшета Wacom: вы можете увеличивать масштаб и вращать экран! Нажмите «R», чтобы включить инструмент «Повернуть», затем щелкните и перетащите изображение руки, чтобы повернуть его на нужный угол.Щелкните значок увеличительного стекла в нижней части панели инструментов, чтобы увеличить масштаб и отточить эти более мелкие детали.
Шаг 6: Примите стирание.
Вот что я создал, когда повернул рисунок и немного увеличил масштаб:
Ого, этот парень меня выводит из себя! Хорошо, что я могу стереть.
Щелкните инструмент «Ластик» (11-й значок сверху на панели инструментов — он выглядит как прямоугольник), выберите нужный размер и «нарисуйте» его поверх всего, от чего вы хотите избавиться.Или сделайте это простым способом — переверните стилус Wacom вверх ногами. Он автоматически станет ластиком!
Он автоматически станет ластиком!
Шаг 7: Полюбуйтесь своей работой.
Поздравляю! Вы только что закончили свой первый набросок в Photoshop.
Следующий шаг — добавить больше деталей и цвета, чтобы действительно закончить рисунок. Мы дадим больше указаний о том, как нарисовать эскиз, добавить цвет и подготовить его к печати в будущих публикациях. А пока наслаждайтесь изучением безграничных возможностей Photoshop.
Удачи и продолжайте рисовать!
(Архивы) Adobe Photoshop CS3: Использование инструментов пера
Эта статья основана на устаревшем программном обеспечении.
В Photoshop CS3 инструмент Pen Tool — это еще один способ рисовать фигуры или делать выделения. Для получения дополнительной информации о выборе области см. Выбор области.
Инструменты для пера
Инструмент «Перо» , расположенный в панели инструментов , имеет пять скрытых инструментов: инструмент «Перо» , перо произвольной формы Инструмент , Добавить якорь Точка Инструмент , Вычесть точку привязки Инструмент и инструмент Преобразовать точку .
Перо
Позволяет делать очень точные выделения, которые сложно выполнить с помощью инструментов Marquee Tools. Используя Pen Tool, вы создаете путь регулируемых опорных точек. Чтобы настроить опорную точку, используйте инструмент Delete Anchor Point Tool, , Convert Point Tool, или Direct Selection Tool .
Инструмент Freeform Pen
Позволяет создавать собственные пути, которые по умолчанию не прямые.Путь / выделение следует по тому же пути, что и ваша мышь. Этот инструмент полезен для быстрого выбора, который не требует такой твердой руки, как Marquee Tools . Вы можете редактировать выбор дальше, используя другие инструменты выбора.
Инструмент «Добавить точку привязки»
Добавляет точки привязки вдоль пути. Точки привязки можно использовать для изменения линий без их перерисовки.
Delete Anchor Point Tool
Удаляет опорные точки из пути.
Инструмент преобразования точки
Преобразует гладкую точку (например, дугу) в угловую точку или угловую точку в гладкую точку.
Создание фигур с помощью инструментов Pen
Инструмент «Перо» работает почти так же, как инструмент «Лассо-выделение», за исключением того, что когда вы рисуете, ничего не выделяется. Инструмент «Перо» . автоматически создает замкнутую форму, заполненную выбранным цветом переднего плана, соединяя каждую новую точку привязки как с первой, так и с предыдущей точкой привязки. Pen Tool позволяет рисовать прямые линии и кривые, а Freeform Pen Tool позволяет рисовать индивидуальные формы.
На панели инструментов выберите инструмент «Перо» .
Курсор становится кончиком пера.
СОВЕТ: Если вы хотите, чтобы курсор был более точным, вы можете нажать [Caps Lock], чтобы превратить его в перекрестие.
На панели Options , расположенной в верхней части экрана, выберите Shape Layers .
Чтобы начать рисовать форму, щелкните кнопкой мыши, чтобы создать первую точку привязки.
Чтобы нарисовать прямую линию, щелкните кнопкой мыши, чтобы создать вторую точку привязки.
Прямая линия соединяет две точки привязки.- Чтобы нарисовать изогнутую линию, соединяющую последнюю точку привязки с новой точкой привязки, щелкните и удерживайте кнопку мыши в том месте, где вы хотите добавить новую точку привязки.
- Перетащите мышь, чтобы создать правильную кривую для этого сегмента.
ПРИМЕЧАНИЕ. Перетаскивание мыши не изменяет положение точки привязки, но регулирует дугу кривой. При необходимости повторите шаги 4 и 5, чтобы создать желаемую форму.
Чтобы завершить форму, щелкните первую созданную точку привязки.

Использование инструмента Freeform Pen Tool
В панели инструментов Toolbox выберите Freeform Pen Tool .
Курсор становится кончиком пера.
СОВЕТ: Если вы хотите, чтобы курсор был более точным, нажмите [Caps Lock].На панели параметров «» щелкните «Слои формы ».
Чтобы начать рисование, щелкните мышью и перетащите мышь в любом месте холста, чтобы создать свою форму.
ПРИМЕЧАНИЕ. При использовании инструмента «Перо произвольной формы» добавлять точки привязки не нужно, они добавляются автоматически.Чтобы закончить произвольную форму, отпустите кнопку мыши.
ПРИМЕЧАНИЕ. Конечная точка не обязательно должна совпадать с начальной.
СОВЕТ: Чтобы отредактировать фигуру пера произвольной формы, выберите инструмент прямого выделения , который является скрытым инструментом под инструментом выделения контура.
Выбор с помощью Pen Tool
Использование инструмента «Перо» . для выбора позволяет добиться высокой степени точности благодаря точкам привязки.Точки привязки можно отрегулировать после создания пути. Вы начнете с создания пути вокруг объекта, который хотите выделить, который затем превратите в выделение.
Создание пути
На панели инструментов , выберите инструмент «Перо» .
На панели «Параметры » щелкните «Пути ».
Выберите объект, щелкая через равные промежутки времени в области.
ПРИМЕЧАНИЕ. Путь — это линия точек привязки.
СОВЕТ: Это похоже на создание формы с помощью инструмента «Перо», за исключением того, что форма не заполнена цветом переднего плана.Отрегулируйте размещение существующих точек привязки, щелкнув и перетащив их, чтобы они лучше соответствовали выбранной области.

- Чтобы добавить точку привязки, выберите инструмент Добавить точку привязки .
- Щелкните в желаемом месте на пути.
- Чтобы удалить опорную точку, выберите инструмент Удалить опорную точку .
- Щелкните точку привязки, которую хотите удалить.
- Чтобы преобразовать опорную точку из угла в гладкую или наоборот, выберите инструмент Convert Point Tool .
- Щелкните точку привязки, которую нужно преобразовать.
Повторяйте шаги 4-7 до тех пор, пока путь не будет наилучшим образом представлять выбор, который вы хотите сделать.
Превращение пути в выделение
Чтобы выбрать путь, выберите инструмент выбора пути .
В меню Window выберите Paths.
В палитре Пути щелкните Меню » выберите Сделать выделение .

ИЛИ
В палитре Paths нажмите Load Path as a Selection.
Появится диалоговое окно Make Selection .Чтобы растушевать выделение, в разделе Рендеринг в текстовом поле Радиус растушевки введите число.
СОВЕТ: Чем выше число, тем более выраженным будет эффект растушевки.Чтобы сгладить углы выделения, выберите Сглаживание.
Щелкните ОК .
Путь становится выбором.
Как сделать векторные линии в Photoshop CS5 | Small Business
Векторные линии ведут себя иначе, чем другие линии в последней версии Photoshop CS5. Независимо от того, насколько сильно вы увеличиваете масштаб документа или насколько велика векторная линия, линия остается неизменной. В отличие от других линий, ширина векторных линий не изменяется и не становится пиксельной. Это связано с тем, что векторы создаются с использованием математических уравнений, а не с использованием окрашенных пикселей, как в растровых или растровых изображениях.Используйте инструмент Photoshop Pen Tool или Freeform Pen Tool, чтобы нарисовать векторные линии в Photoshop.
Это связано с тем, что векторы создаются с использованием математических уравнений, а не с использованием окрашенных пикселей, как в растровых или растровых изображениях.Используйте инструмент Photoshop Pen Tool или Freeform Pen Tool, чтобы нарисовать векторные линии в Photoshop.
Прямые линии
Запустите Photoshop и создайте новый документ, нажав «Ctrl-N» на клавиатуре. Выберите «Pen Tool» на панели инструментов.
Нарисуйте прямую линию, щелкнув в любом месте документа, чтобы создать точку привязки, затем переместите перо в другое место документа и щелкните его еще раз. Между двумя точками привязки образуется прямая линия.
При желании добавьте к линии дополнительные сегменты, щелкнув документ, чтобы добавить дополнительные точки привязки.
Закрыть путь, при желании, наведя инструмент над первой опорной точкой. Когда рядом с курсором появится буква «o», щелкните мышью. Теперь вы можете нарисовать новую линию с помощью Pen Tool, которая отделена от последней линии, которую вы нарисовали.
Изогнутые линии
Выберите «Pen Tool» на панели инструментов. Поместите инструмент в документ, затем щелкните и удерживайте мышь. Перетащите мышь вниз, прежде чем отпустить кнопку мыши. Появится линия наклона, которая определяет направление и размер кривой, которая появится.
Переместите указатель мыши в другую точку документа, затем щелкните и удерживайте кнопку мыши. Между двумя точками привязки появится изогнутая линия. Перетащите мышь вверх, чтобы изменить форму кривой.
Выберите «Инструмент преобразования точки». Вы можете увидеть этот инструмент, щелкнув и удерживая мышь на «Pen Tool» на панели инструментов. Щелкните и удерживайте инструмент, чтобы удалить текущую линию уклона и нарисовать на ее месте новую. Щелкните и перетащите конец линии уклона, чтобы изменить его размер или направление.
Выберите «Freeform Pen Tool» на панели инструментов, чтобы рисовать векторы от руки. Перетащите инструмент по холсту, чтобы нарисовать линию. Когда вы отпускаете кнопку мыши, линия останавливается. Снова нажмите и удерживайте кнопку мыши, чтобы начать новую строку.
Когда вы отпускаете кнопку мыши, линия останавливается. Снова нажмите и удерживайте кнопку мыши, чтобы начать новую строку.
Выберите инструмент «Добавить точку привязки» на панели инструментов, чтобы добавить точки привязки к любой линии, нарисованной с помощью инструмента «Перо» или инструмента «Перо произвольной формы». Щелкните в любом месте линии, чтобы добавить точку привязки. Нажмите и перетащите инструмент для создания уклона линии на опорной точке.
Выберите «Удалить опорную точку» на панели инструментов, чтобы удалить опорные точки из векторных линий. Щелкните и удерживайте кнопку мыши на пустом месте на холсте, затем перетащите инструмент по линии, чтобы показать точки привязки. Щелкните точку привязки. Точка привязки удаляется, и линия автоматически перерисовывается.
Ссылки
Автор биографии
Публикуемый автор и профессиональный докладчик, Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет. Он преподавал информатику в Алгонкинском колледже, основал три успешных предприятия и написал сотни статей для газет и журналов по всей Канаде и США.
Он преподавал информатику в Алгонкинском колледже, основал три успешных предприятия и написал сотни статей для газет и журналов по всей Канаде и США.
Как нарисовать милого пирата в Photoshop
Photoshop не только мощен при редактировании изображений или манипуляциях с фотографиями, но также очень полезен для создания изображений. Даже с нуля, чисто из вашей фантазии. Возьмем, к примеру, дизайн персонажей. Когда вы создаете персонажа, вы переносите свое воображение на холст.Вы можете сделать это, хотя начинаете с чистого листа, и это руководство поможет вам увидеть процесс.
Что вы будете создавать
В этом уроке вы можете нарисовать пиратского персонажа с помощью Photoshop с пустой страницы без каких-либо дополнительных ресурсов или стоковых изображений. Вы будете использовать слои-фигуры, разбираться в освещении и тени, рисовать с помощью Brush Tool вручную, для этого просто потребуется ваше терпение. Используйте Adobe Photoshop CS3 или выше, давайте!
Шаг 1
Создайте новый документ. Затем выберите инструмент Прямоугольник со скругленными углами (U), установите радиус 40 пикселей и цвет # ebbda1. Нарисуйте прямоугольник с закругленными углами, это будет лицо пирата. Удерживание клавиши Shift при создании прямоугольника ограничивает прямоугольник квадратом.
Затем выберите инструмент Прямоугольник со скругленными углами (U), установите радиус 40 пикселей и цвет # ebbda1. Нарисуйте прямоугольник с закругленными углами, это будет лицо пирата. Удерживание клавиши Shift при создании прямоугольника ограничивает прямоугольник квадратом.
Шаг 2
Затем выберите Pen Tool (P) и отметьте опцию «Auto Add / Delete» на панели опций. Вернитесь к скругленному прямоугольнику, который вы создали, и нажмите в центре его нижней стороны, чтобы добавить точку привязки. Пока инструмент «Перо» все еще активен, удерживайте клавишу «Cmd / Ctrl», чтобы временно изменить его на инструмент «Прямое выделение».Перетащите новую точку привязки вниз.
Шаг 3
Отпустите «Cmd / Ctrl» и удалите две точки привязки рядом с ним. Pen Tool будет автоматически преобразован в Delete Anchor Point Tool, когда вы вставляете ее в точке крепления.
Шаг 4
Для создания ушей используйте инструмент «Эллипс» (U). При рисовании эллипса удерживайте нажатой клавишу «Shift», чтобы он находился в одном слое с лицом. Затем поверните и продублируйте его.
При рисовании эллипса удерживайте нажатой клавишу «Shift», чтобы он находился в одном слое с лицом. Затем поверните и продублируйте его.
Шаг 5
Используйте инструмент «Прямоугольник» (U) и установите цвет на # a42335, затем нарисуйте прямоугольник для повязки на голову.
Шаг 6
Добавьте опорную точку в центре его нижней стороны и переместите ее вниз.
Шаг 7
Инструментом «Перо» (P) нарисуйте свисающую часть повязки, поместив ее за слой с лицом.
Шаг 8
Используя инструмент Ellipse Tool (U), создайте белый эллипс для радужной оболочки левого глаза и черный эллипс для зрачка в центре. Сгруппируйте их и назовите «Левый глаз».
Шаг 9
Нарисуйте черный круг и маленький прямоугольник с правой стороны лица, чтобы закрыть глаза.
Шаг 10
Затем нарисуйте рот белым цветом.
Шаг 11
Добавьте стиль слоя для левого глаза. Сначала добавьте тень с углом 120 градусов, расстоянием 1 пиксель и размером. Затем добавьте внутреннюю тень с тем же углом и расстоянием, но задайте размер 5 пикселей. И используйте Brush Tool (B), чтобы создать блик на новом слое над зрачком, с белым цветом и мягкой круглой формой кончика кисти.
Сначала добавьте тень с углом 120 градусов, расстоянием 1 пиксель и размером. Затем добавьте внутреннюю тень с тем же углом и расстоянием, но задайте размер 5 пикселей. И используйте Brush Tool (B), чтобы создать блик на новом слое над зрачком, с белым цветом и мягкой круглой формой кончика кисти.
Шаг 12
Также добавьте стиль слоя для рта.В опции Inner Shadow установите Choke на 30%. А для Outer Glow используйте цвет # 5e0000.
Шаг 13
Создайте горизонтальный удлиненный эллипс, как показано на изображении ниже. Затем перетащите обе центральные опорные точки вниз. После этого нарисуйте вертикальный удлиненный эллипс. Вы можете увидеть следующее изображение для справки.
Шаг 14
Снова нарисуйте эллипс для усов. Добавьте две точки привязки на верхней стороне и перетащите точку привязки в центре верхней стороны вниз.
Базовый рисунок с помощью Pen Tool
Photoshop не только для фотографий. В этом уроке мы рассмотрим способность Photoshop создавать векторную графику с помощью инструмента «Перо».
В этом уроке мы рассмотрим способность Photoshop создавать векторную графику с помощью инструмента «Перо».
Обучение рисованию с помощью Pen Tool — один из тех уроков, который не очень длинный, но требует небольшой практики и, как и большинство вещей с Photoshop, лучше всего демонстрируется визуально. Обязательно посмотрите видео, чтобы действительно понять, как это работает, и используйте приведенный ниже текст для справки. Если вы хотите посмотреть на конечный продукт, вы можете скачать мой рисунок Кристины.Это файл Photoshop CS5, поэтому вам понадобится версия CS5, чтобы его можно было открыть.
Итак, приступим!
Знакомство с инструментом «Перо»
Инструмент «Перо» в Photoshop очень мощный инструмент, но может вводить в заблуждение. Когда вы думаете о ручке, вы думаете о том, чтобы надавить на нее и нарисовать ею плавную метку. Обычно вы не думаете о ручке как об инструменте, который создает точки на бумаге и автоматически соединяет их определенным образом в зависимости от ряда факторов. Вы этого не сделаете, потому что перо не может этого сделать в реальности, но это именно то, что оно делает в Photoshop.Хотя это может показаться немного странным, это очень мощный и полезный метод рисования векторной графики.
Вы этого не сделаете, потому что перо не может этого сделать в реальности, но это именно то, что оно делает в Photoshop.Хотя это может показаться немного странным, это очень мощный и полезный метод рисования векторной графики.
Инструмент «Перо» — это на самом деле множество инструментов в одном, и мы рассмотрим, как использовать большинство из них при рисовании. Основная операция инструмента «Перо» заключается в щелчке по холсту Photoshop для появления точек. Эти точки будут соединены линиями и начнут создавать форму. Если вы удерживаете нажатой клавишу Shift перед созданием точки, это обеспечит прямую линию или идеальный угол в 45 градусов (в зависимости от того, где вы попытаетесь разместить следующую точку).Это хорошо для рисования простых грубых форм, но если нам нужны кривые и более уникальные формы, нам нужно проделать немного больше работы.
G / O Media может получить комиссию
Начните с создания точки на холсте с помощью Pen Tool. Теперь создайте вторую точку, но не отпускайте. Удерживайте и перетащите, и вы увидите, как начинает появляться кривая. Удерживая нажатой клавишу Shift, вы получите идеальные углы и сможете сделать кривую более ровной (если вы этого хотите). Когда вы создаете точки таким образом, вы увидите две линии, вылетающие из точки.Каждая линия имеет шарики на конце, и если вы перетащите эти шарики, это повлияет на одну сторону кривой. Одна линия уже должна касаться кривой, а другая — нет. Линия, не касающаяся кривой, будет влиять на следующую точку, которую вы укажете. Вы можете изменить его немедленно, удерживая клавишу выбора, пока вы все еще перетаскиваете кривую в нужное положение. Если вы хотите изменить его после того, как закончите создание кривой, вы также можете удерживать клавишу выбора, щелкнуть по мячу в конце линии и перетащить этот мяч в нужное место.Чем длиннее линия, тем более ограничительным она будет на следующей кривой. Угол, который он создает, также оказывает сильное влияние на кривую. Меньшие углы помогут вам создать более четкие края.
Удерживайте и перетащите, и вы увидите, как начинает появляться кривая. Удерживая нажатой клавишу Shift, вы получите идеальные углы и сможете сделать кривую более ровной (если вы этого хотите). Когда вы создаете точки таким образом, вы увидите две линии, вылетающие из точки.Каждая линия имеет шарики на конце, и если вы перетащите эти шарики, это повлияет на одну сторону кривой. Одна линия уже должна касаться кривой, а другая — нет. Линия, не касающаяся кривой, будет влиять на следующую точку, которую вы укажете. Вы можете изменить его немедленно, удерживая клавишу выбора, пока вы все еще перетаскиваете кривую в нужное положение. Если вы хотите изменить его после того, как закончите создание кривой, вы также можете удерживать клавишу выбора, щелкнуть по мячу в конце линии и перетащить этот мяч в нужное место.Чем длиннее линия, тем более ограничительным она будет на следующей кривой. Угол, который он создает, также оказывает сильное влияние на кривую. Меньшие углы помогут вам создать более четкие края. Более широкие углы помогут вам создать более округлые. Идите вперед и попробуйте понять, как все работает, и обязательно посмотрите видео, чтобы увидеть демонстрацию. Вы быстрее воспользуетесь инструментом Pen Tool, наблюдая за ним в действии.
Более широкие углы помогут вам создать более округлые. Идите вперед и попробуйте понять, как все работает, и обязательно посмотрите видео, чтобы увидеть демонстрацию. Вы быстрее воспользуетесь инструментом Pen Tool, наблюдая за ним в действии.
Если у вас не получается заставить инструмент «Перо» делать то, что вы хотите, вам может помочь сетка.Вы можете включить сетку, перейдя в меню «Вид» и выбрав «Сетка» в подменю «Показать». (Команда «Mac» и «Control» в Windows тоже подойдут.) Сетка может упростить просмотр того, что вы делаете, и привязку к нужным точкам. Попробуйте использовать его, когда рисуете легкую форму, например сердце. Сетка упрощает рисование таких фигур.
Практика, практика, практика
Поначалу сложно освоить Pen Tool, потому что это неудобно, так что вам придется попрактиковаться.Самый простой способ попрактиковаться — это обводить фотографии. Силуэты — отличная отправная точка, потому что вы имеете дело только с одним цветом. Как только вы научитесь рисовать мазки и форму так, как вы хотите, вы можете переходить к более сложным рисункам, таким как тот, который был создан в видео, связанном с этим уроком.

 После постановки нескольких точек создается выделенная область.
После постановки нескольких точек создается выделенная область.

 Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
 Не беда, если вы промахнетесь, так как все точки, которые вы сделаете, можно будет всегда поправить. Вот такой отрезок у нас должен получиться (1 – начало отрезка, 2 – это конец отрезка).
Не беда, если вы промахнетесь, так как все точки, которые вы сделаете, можно будет всегда поправить. Вот такой отрезок у нас должен получиться (1 – начало отрезка, 2 – это конец отрезка). Для этого переходим в настройки кисти:
Для этого переходим в настройки кисти:
 (Скоро мы рассмотрим вариант «Форма»)
(Скоро мы рассмотрим вариант «Форма») Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.  Еще раз, удерживая нажатой клавишу Alt / Option и нажмите один раз на последней точки привязки.
Еще раз, удерживая нажатой клавишу Alt / Option и нажмите один раз на последней точки привязки.