Как сделать 3 в текст в фотошопе: Узнайте, как использовать инструмент «Текст», изучив несколько простых действий
Объемный текст — уроки фотошоп
Объемный текст в фотошопе
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта.
Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста.
Я немного утрировала цвета.
Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
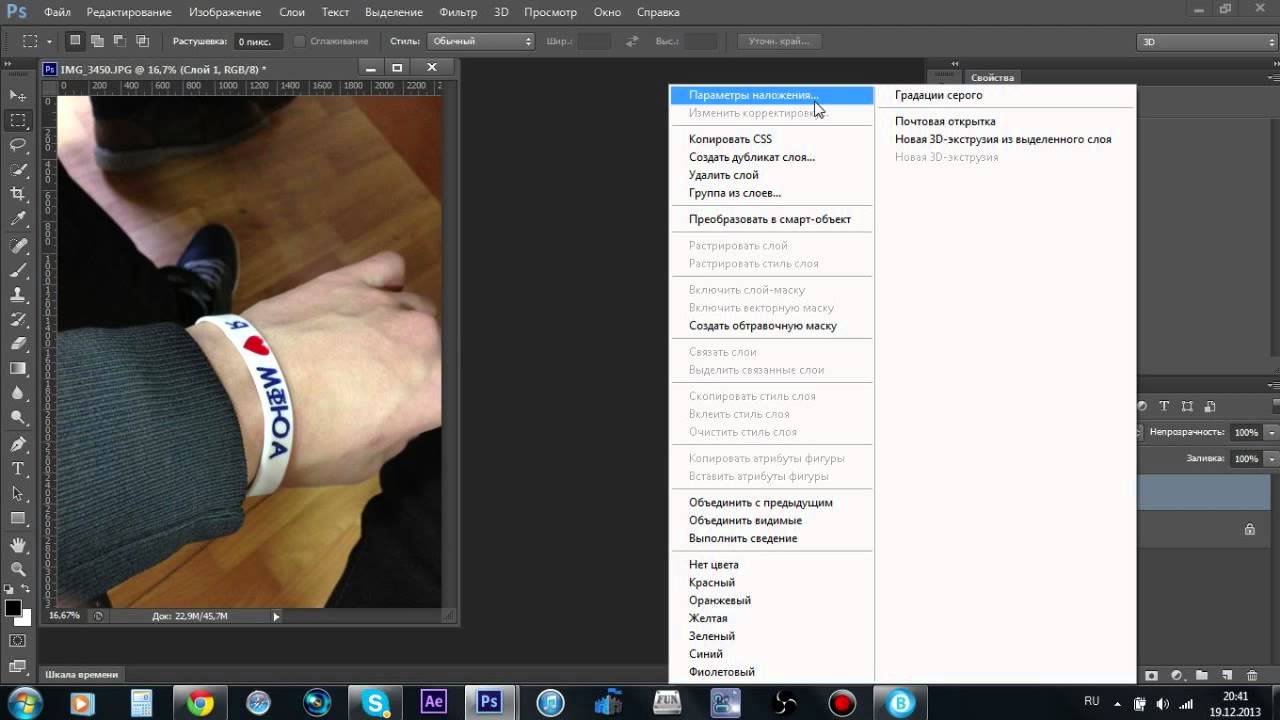
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста.
Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Источник: http://photoshop-work.ru/obemnyj-tekst-v-fotoshope
Сделать 3D текст в «Фотошоп» — Фотография.
 Инфо
ИнфоМастер-классы
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
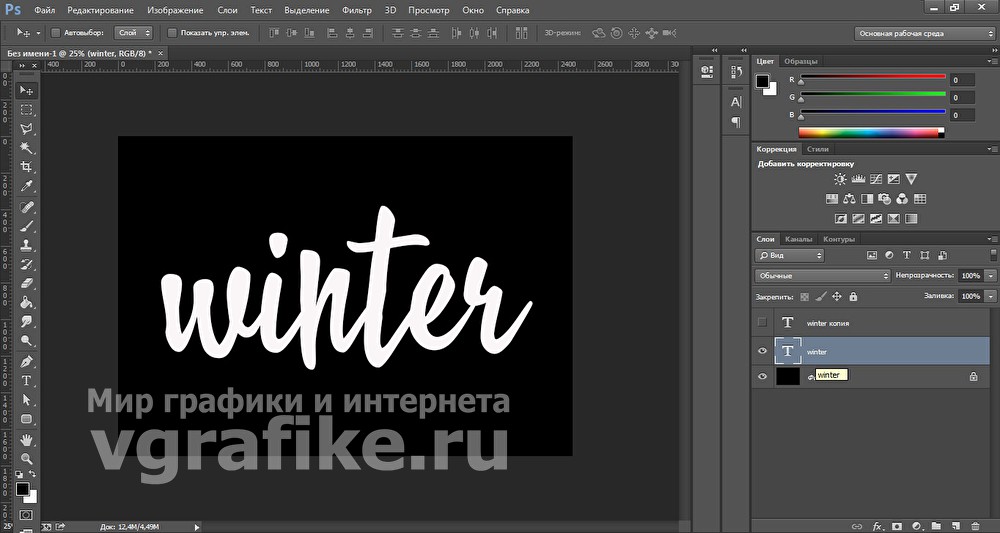
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово.
Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её.
Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D».
Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто.
3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки.
Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости».
А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено.
Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения.
Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Источник: http://fotografiya.info/?p=711
Как сделать объемный текст в Фотошопе
В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Вначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Шаг 2.
Создание документаСоздаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3.
Добавление текстаСоздаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 4.
Наложение эффектовТеперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
- Метод — Жесткая огранка (Technique — Chisel Hard)
- Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
- Сглаживание ставим галочку (Anti-aliased)
- Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
- Непрозрачность — 100% (Opacity — 100%)
- Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5.
Наложение эффектовЗатем добавляем эффект Контур (Contour) со следующими настройками:
- Контур – Перевернутый конус (Contour — Cone Inverted)
- Сглаживание — Поставить галочку (Anti-aliased)
Шаг 6.
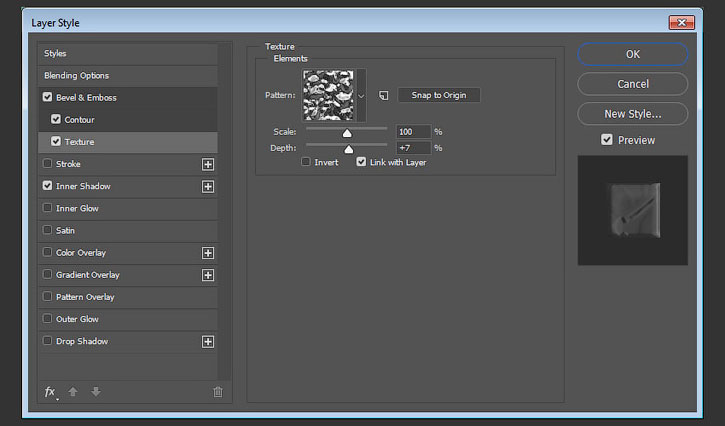
Наложение эффектовДобавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).
Шаг 7.
Наложение эффектовДобавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения – Яркий свет (Blend Mode — Vivid Light)
- Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
- Масштаб (Scale) — 10%
Шаг 8.
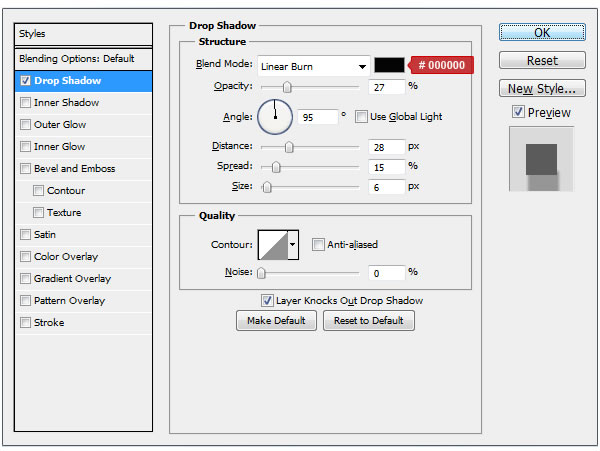
Наложение эффектовДобавляем эффект Тень (Drop Shadow) со следующими настройками:
- Режим наложения – Яркий свет (Blend Mode — Vivid Light)
- Цвет (Color) — #FFFFFF
- Непрозрачность (Opacity) — 100%
- Смещение (Distance) — 2
- Размер (Size) — 2
- Шум (Noise) — 5
Шаг 9.
Наложение эффектовДублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
- Режим наложение – Умножение (Blend Mode — Multiply)
- Цвет (Color) — #000000
- Непрозрачность (Opacity) — 20%
- Глобальное освещение — Убрать галочку (Use Global Light)
- Угол (Angle) -45
- Смещение (Distance) — 3
- Размер (Size) — 8
- Шум (Noise) — 5
Шаг 10.
Промежуточный результатУ вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Шаг 11.
Добавление корректирующего слояСоздадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Шаг 12.
Финальное изображениеТак как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
Источник: https://sveres.ru/lessons/tekstovye-effety/kak-sozdat-vydavlennyy-blestyashchiy-tekst-v-adobe-photoshop.html
Объемный текст
Чтобы создать красивый объемный текст в фотошопе, нужно потрать 15-20 минут или больше, в зависимости от того, что вы хотите получить в итоге. Никаких сложных 3dmax вам не понадобятся.
Никаких сложных 3dmax вам не понадобятся.
В самом начале урока я покажу какой результат получиться в конце. Это стильный объемный 3d текст:
А теперь запаситесь терпением и будьте внимательны к мелочам. Мы начинаем.
Этап 1 — фон
Создайте новое изображение в фотошопе. Я создавал большого размера 1280х1024 пикселя, 72 dpi.
Создайте новый слой и залейте его белым цветом.
Сначала мы подготовим фон для изображения.
Примените к этому слою стиль Gradient Overlay, в режиме Radial — круглый градиент.
Цвета и другие параметры градиента:
Теперь добавьте фигуру с помощью Custom Shape Tool (вызвать на клавиатуре — кнопка U). Фигура из стандартного набора фотошопа. Если такой фигуры у вас нет, подыщите что-нибудь похожее. Или вообще не рисуйте фон, главная цель урока это текст.
Стяните точки фигуры к центру, чтобы получилась примерно такая
Установите прозрачность для слоя с фигурой 70%, Fill — 0. Fill — это заливка.
Примените стиль Gradient Overlay
Создайте новый слой и выберите кисть черного цвета (B), прозрачность 10%. Зарисуйте её края изображения.
Зарисуйте её края изображения.
Этап 2 — текст
С помощью Text Tool напишем слово, в данном случае слово «style». Желтым цветом.
А сейчас произведем небольшую деформацию букв. Для этого используйте Edit — Free Tranform — Skew — чтобы наклонить текст.
Зажмите CTRL+ALT и нажмите несколько раз на слой с текстом, в поле изображения. При этом перетаскивая мышкой вниз. В результате этого мы создадим несколько копий слоя с текстом и расположеных последовательно вниз.
Соедените все слои, кроме верхнего. Для этого выберите слои и нажмите CTRL+E.
К полученному слою примените стиль Gradinet Overlay
Стиль Stroke
Создадите новый слой и соедените его с этим (над которым только что работали).
С помощью инструмента Burn Tool (O) нанесите теней на буквы.
А с помощью Dodge Tool (O) нарисуем бликов.
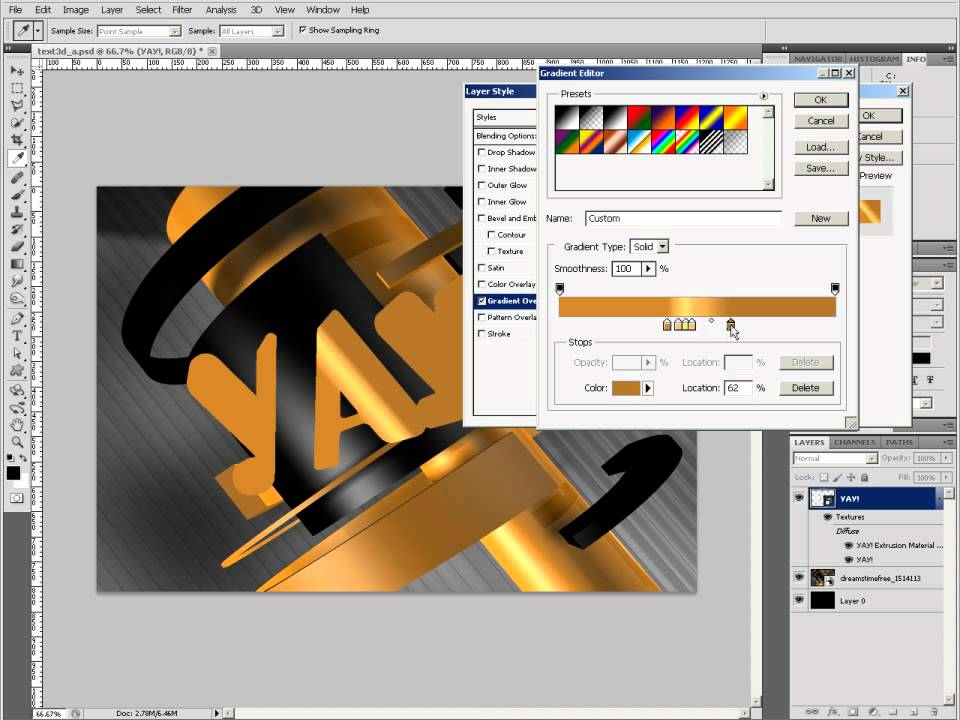
Теперь выберите самый верхний слой с желтыми буквами и примените стиль Gradient Overlay
И стиль Stroke
Уже совсем другой резульат, не правда ли. Но мы еще не закончили.
Но мы еще не закончили.
Далее нарисуйте белые линии, с помощью Line Tool (U). Обводите края граней на буквах.
На этом работа непосредственно с буквами закончена.
Этап 3 — декорации к тексту
С помощью Pen Tool нарисуйте кривую черного цвета, как на рисунке.
Применим к линии наш любимый стиль Gradient Overlay
Далее рисуем такую же линию на следующих буквах. Заметьте линия рисуется так — будто она обволакивает буквы, что придает красивый эффект.
И теперь по старой схеме добавляем стиль градиент
Заключительная — третья линия
Объедините в группу все слои, содержащие эти три полосы. Сделайте копию созданной группы и отключите у ней все эффекты стилей которые мы применяли. Получиться три полосы черного цвета, их мы можем использовать для тени.
Соедените все слои содержащиесь в группе. Сотрите у полосы не нужные участки, так чтобы тень падала только на буквы. Для стерки выберите кисть размером примерно 9 пикселей.
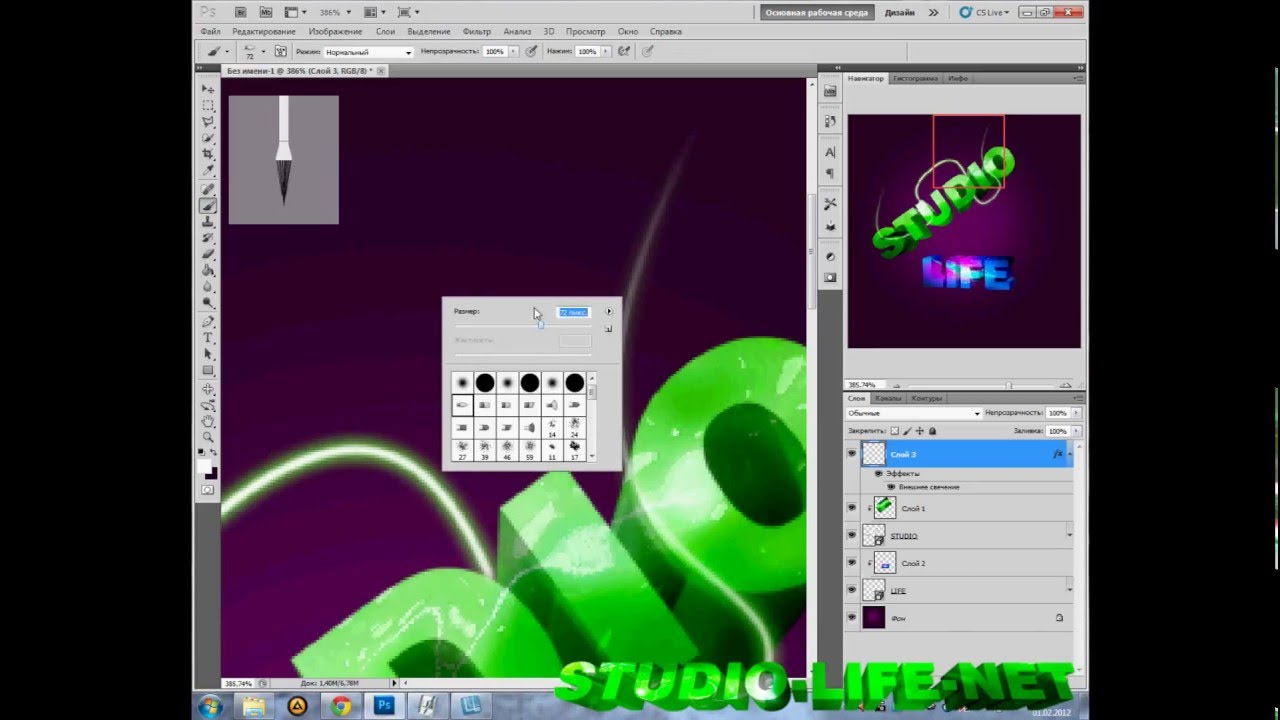
Создайте новый слой. Возьмите белую кисть и нарисуйте орнаменты на буквах. Не переживайте если получаеться криво.
Режим смешивания для слоя поставьте Overlay
Создайте еще слой и на нем нарисуйте такой же орнамент как на изображении.
Примените фильтр Filter — Blur — Gaussian Blur
Параметр Fill — 50%
С помощью Pen Tool, используя цвет #545E4E нарисуйте линии
Результат — объемный текст
Автор перевода — zealot (pixelbox.ru)
Источник: https://pixelbox.ru/obemnyj-tekst
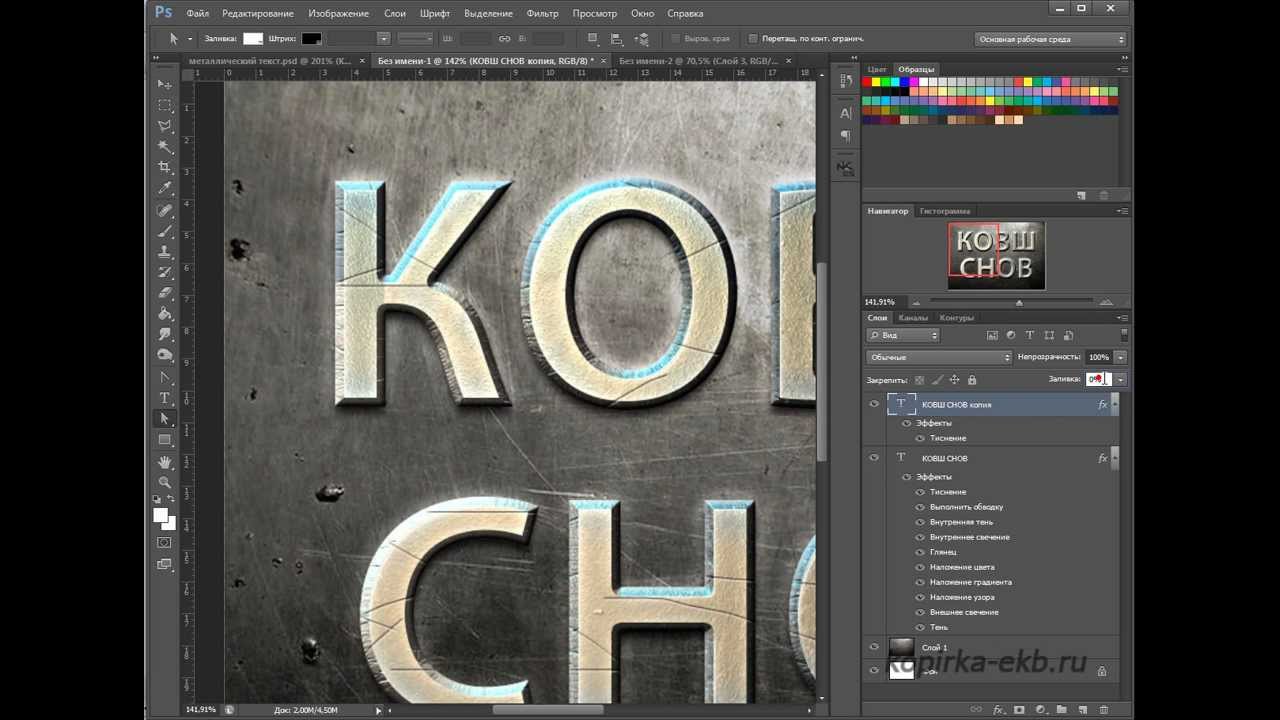
Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой — Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение(Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой — Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
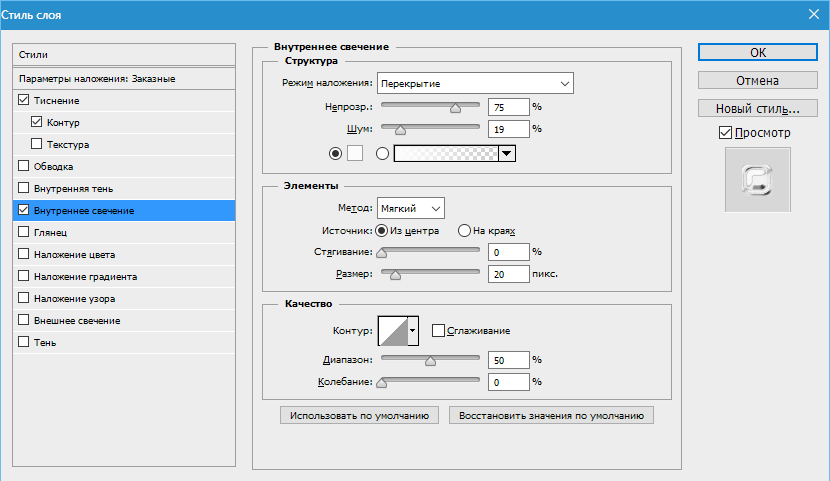
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Источник: https://itc-life.ru/sozdayom-obyomnyj-metallicheskij-tekst-v-fotoshop/
Всё для фотошопа — Объёмный текст
Сегодня я подготовил для Вас урок по созданию объемного текста только средствами Photoshop. Он не очень сложный, но необходимы начальные знания по работе с программой и основными инструментами.
Прежде чем начать, посмотрите на конечный результат.
Шаг 1. Для начала создадим основу. Запустите программу Photoshop, создайте новый документ (Ctrl + N) размером 1600 на 1200 пикс. Далее перейдите в Слои — Стиль слоя — Наложение цвета. Используйте настройки, как на рисунке ниже.
Далее идем в пункт «Наложение градиента«. Здесь будут следующие настройки.
В этом же окне нажмите на редактор градиентов и задайте значения для 6 контрольных точек:
1-я: позиция — 0%, цвет — #858585;
2-я: позиция — 20%, цвет — #4e4e4e;
3-я: позиция — 40%, цвет — #676767;
4-я: позиция — 80%, цвет — #ffffff;
5-я: позиция — 85%, цвет — #ffffff;
6-я: позиция — 100%, цвет — #dadada;
Вот такой должен получиться результат.
Шаг 2. С основой закончили, теперь перейдем к дополнительному тексту. Выберите инструмент «Горизонтальный текст» (Т) и напишите какое-нибудь слово, например, Photoshop. Поместите его в нижней части слоя. Цвет текста черный, размер 250 пт. Я использовал шрифт Rockwell, Вы можете взять любой другой.
Используйте следующие стили слоя для текста:
тень (цвет тени — #a44f4f)
внутренняя тень
Уменьшите заливку слоя до 27%. Смотрите на полученный результат.
Шаг 3. Теперь займемся созданием основного текста. Снова выберите инструмент «Горизонтальный текст» и напишите по центру слово «ps». Цвет текста — черный, размер — 1000 пт, шрифт Tierra Negra из коллекции «173 дизайнерских шрифта«. Сделайте два дубликата этого слоя (Ctrl + J).
Настройки стиля для верхнего слоя.
Внутренняя тень
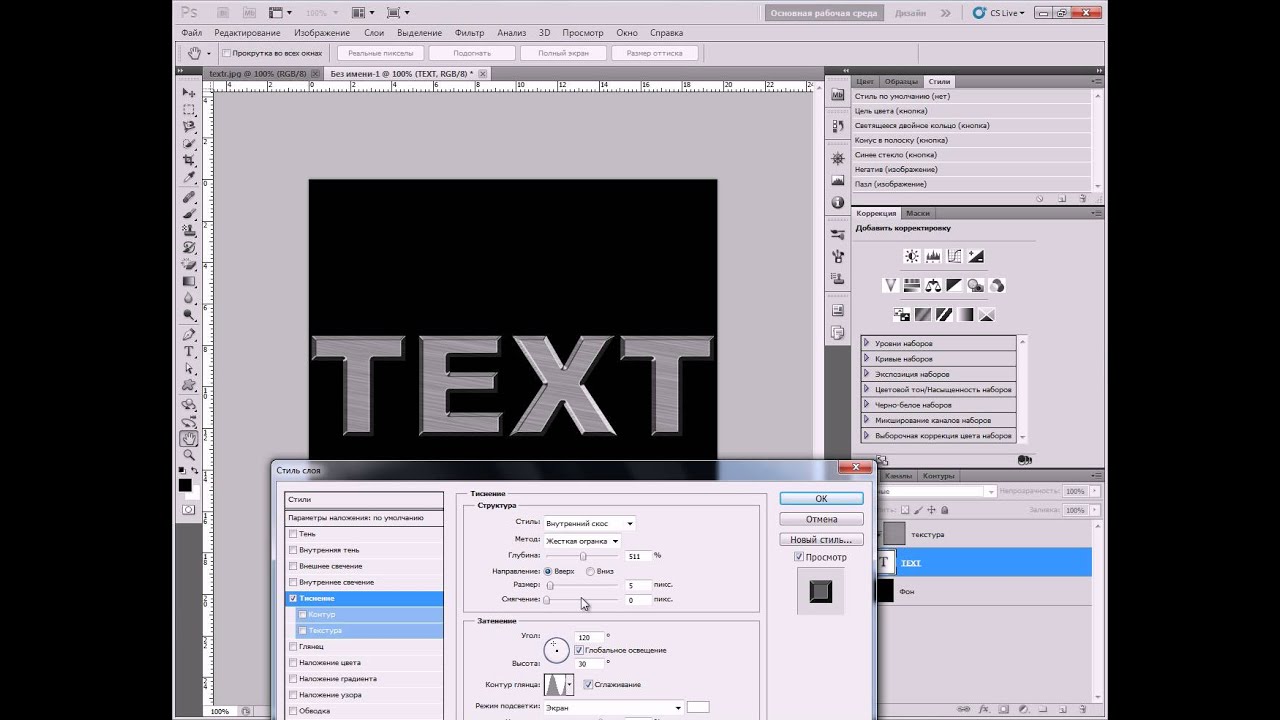
Тиснение
Наложение градиента
настройки редактора градиентов:
1-я контрольная точка: позиция — 29%, цвет — #858383;
2-я точка: позиция — 45%, цвет — #4f4d4d;
3-я точка: позиция — 58%, цвет — #6а6969;
4-я точка: позиция — 78%, цвет — #ffffff;
5-я точка: позиция — 82%, цвет — #ffffff;
6-я точка: позиция — 100%, цвет — #c9c7c7;
Обводка
настройки редактора градиентов:
1-я контрольная точка: позиция — 0%, цвет — #858383;
2-я точка: позиция — 19%, цвет — #4f4d4d;
3-я точка: позиция — 42%, цвет — #6а6969;
4-я точка: позиция — 80%, цвет — #ffffff;
5-я точка: позиция — 87%, цвет — #ffffff;
6-я точка: позиция — 100%, цвет — #dbd8d8;
Если все сделали верно, то должен получиться следующий результат.
Шаг 4. Скройте на время верхний текстовый слой, нажав на значок глаза рядом с ним. Переходите к слою «ps копия». Для него будут следующие настройки.
Стиль слоя «Внешнее свечение«
Тиснение
Посмотрите на конечный результат
Шаг 5. Уберите видимость слоя «ps копия» как и в предыдущем шаге, затем переходите к слою «ps». Добавьте ему следующие стили с настройками ниже:
тень
тиснение
Вот, что должно получиться
Шаг 6. Верните видимость двум верхним слоям.
Выделите средний слой «ps копия» и инструментом «Перемещение» (V) сместите текст немного вверх, чтобы он слегка выступал над серебристым текстом.
Можете немного растянуть его по вертикали с помощью инструмента «Свободное трансформирование» (Ctrl + T). Для большей точности увеличьте масштаб отображения до 100%.
Далее выделите нижний слой «ps» и аналогичным образом сместите текст чуть ниже для придания эффекта трехмерности.
Обратите внимание, какой должен быть порядок расположения слоев.
Смотрим на финальный результат нашей работы.
Добавив немного фантазии, можно получить следующее.
Смотреть в оригинальном разрешении
{jcomments on}
Источник: http://style-ps.ru/uroki-photoshop/collekciya-1/3d-text.html
Объёмный гранжевый текст
Конечный результат:
Шаг 1 – Illustrator
Создайте новый документ в Illustrator. Шрифтом kilogram напишите текст (я написал “Graphic Design”). Каждое слово должно находиться на своей строке. Поэкспериментируйте с размером и отступами, чтобы создать вид прямоугольника. Можете использовать мои настройки:
Шаг 2
Инструментом Selection Tool выберите текст, кликните правой кнопкой и выберите create outline, потом перейдите в меню Filters>>3D>>Extrude & Bevel. Настройте так:
Шаг 3
Выберите 3d объекты и перейдите в меню Object >> Expand Appearance:
Шаг 4
Разгруппируйте объекты (нажмите Ctrl+Shift+G много раз). Кликните дважды на инструменте Magic Wand Tool и установите значение Допуска (Tolerance) – 0. Сделайте выделение верхней части текста и нажмите Ctrl+G, поднимите вверх. Затем выделите нижнюю часть и также сгруппируйте (Ctrl+G).
Кликните дважды на инструменте Magic Wand Tool и установите значение Допуска (Tolerance) – 0. Сделайте выделение верхней части текста и нажмите Ctrl+G, поднимите вверх. Затем выделите нижнюю часть и также сгруппируйте (Ctrl+G).
Шаг 5 — Photoshop
Создайте новый документ размером 1024х700 пикселей.
Шаг 6
Откройте эту текстуру, перетащите в наш документ и подгоните под размер холста. Установите Заливку (Fill) слоя – 65%. Назовите этот слой BG.
Шаг 7
Вставьте ещё одну текстуру, подгоните под размер холста и установите Заливку (Fill) слоя – 40%, установите Режим наложения – Затемнение основы (Blending Mode – Color Burn). Назовите слой “BG02”.
Шаг 8
Перетащите объёмный текст из Illustrator в Photoshop (нужно будет по отдельности перенести верхнюю и нижнюю части). Вставьте как векторные смарт-объекты. Измените размер обоих слоёв:
Шаг 9
Светлый слой назовите “Upper Part”, а нижний “Below Part”.
Шаг 10
Сделайте копию слоя “BG02” и установите Заливку (Fill) слоя – 0%, Режим наложения – Нормальный (Blending Mode – Normal). В размере уменьшите до 60%. В палитре слоёв расположите этот слой над слоем “Upper Part”. Потом сделайте выделение слоя “Upper Part” (Ctrl+Click).
В размере уменьшите до 60%. В палитре слоёв расположите этот слой над слоем “Upper Part”. Потом сделайте выделение слоя “Upper Part” (Ctrl+Click).
Шаг 11
Выберите копию слоя “BG02” и кликните на иконке маски слоя в низу палитры слоёв. Скройте слой “Upper Part”.
Шаг 12
Проделайте предыдущие два шага для слоя “Below Part”. Но ко второй копии слоя “BG02” нужно применить стиль Отбрасывание тени (Layer Style — Drop Shadow):
Режим – Умножение
Наложение градиента (Режим – Свечение, Стиль – Линейный):
Шаг 13
Создайте новый слой (Create New Layer) и залейте его чёрным цветом. Понизьте Непрозрачность до 60%. Выберите инструмент Ластик (Eraser Tool) размером 700 пикселей и непрозрачностью 30%, сотрите чёрный цвет с холста, оставив только края нетронутыми.
Шаг 14
Сделайте копию слоя “Upper Part” (она должна быть видимой), понизьте Заливку (Fill) слоя до 0% и примените к ней стиль Наложение цвета (Layer Style — Color Overlay).
Инструментом Свободное трансформирование (Free Transform) измените копию так:
Шаг 15
Сделайте ещё одну копию слоя “Upper Part” и проделайте шаг 14 ещё раз (непрозрачность стиля наложения цвета – 30%). После применения стиля примените фильтр Размытие по гауссу (Gaussian Blur Filter) со значением 2 пикселя. Трансформировать копию нужно так:
Источник: http://silverphoto.my1.ru/publ/objomnyj_granzhevyj_tekst/7-1-0-637
Титры и работа с текстом в Photoshop
С текстом в видеопроекте можно работать двумя способами: 1) создать текстовую надпись в отдельном документе (подобно слайду для презентации), включив его в проект; 2) добавить надпись непосредственно к видеоклипу. В данном разделе мы изучим оба способа.
Шаг 1
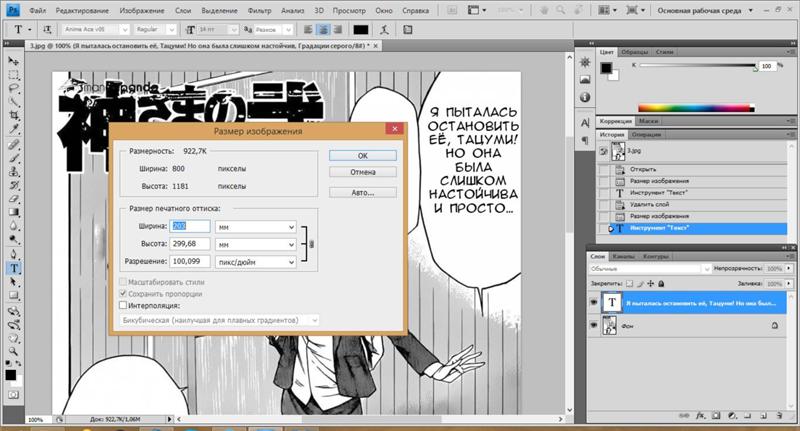
При добавлении надписей к видеоклипам можно пользоваться стандартными инструментами работы с текстом. Но если планируется создать вступительные или заключительные титры, имеет смысл предварительно подготовить их в отдельном файле, а затем перетащить в видеоклип. Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Шаг 2
Если в качестве фона для вступительных титров необходимо использовать фотографию, откройте ее и с помощью инструмента Move (Перемещение) перетащите в созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы перейти в режим свободного трансформирования, и, удерживая нажатой клавишу <Shift> для сохранения пропорций, измените размер фотографии, «втиснув»ее в область документа, насколько это возможно. Теперь выберите инструмент Туре (Горизонтальный текст), щелкните на фотографии и введите требуемый текст. При этом желательно, чтобы он не выходил за ограничительные линии, так как они задают область, содержимое которой не будет обрезано при демонстрации видео на телеэкране.
Шаг 3
После создания кадра вступительных титров выполните сведение слоев, выбрав в раскрывающемся меню панели Layers (Слои) команду Flatten Image (Выполнить сведение). Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Шаг 4
Снова выберите инструмент Move (Перемещение) и, удерживая нажатой клавишу <Shift> для корректного выравнивания изображений, перетащите кадр титров (на предыдущей иллюстрации он показан справа) в окно видеоклипа. Вокруг содержимого окна должен появиться серый контур, указывающий на возможность вставки содержимого. Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху). Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху). Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Шаг 5
Помимо обособленного создания титров, можно добавлять текстовые надписи непосредственно к видеоклипу. Но если при активном видеослое выбрать инструмент Туре (Горизонтальный текст), щелкнуть в окне клипа и начать вводить текст, программа решит, что вы хотите добавить надпись в конец клипа. В данном случае я набрал слово Passion, и соответствующая графическая дорожка появилась в конце шкалы времени, как показано на иллюстрации. Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
Обратите внимание на порядок миниатюр на панели слоев.
В самом низу находится слой титров, которые выводятся первыми, над ним расположен слой клипа (он воспроизводится вторым), а на самом верху помещен слой текста, отображаемый самым последним. Сейчас мы это исправим.
Шаг 6
Когда все слои входят в одну группу видео, они воспроизводятся по очереди, от нижнего к верхнему. Если же нужно отобразить определенный объект поверх видео, его следует вывести за пределы группы, превратив в автономную дорожку. Щелкните на панели слоев на миниатюре текстового слоя и перетащите ее на самый верх списка, выше названия группы. Отпустите кнопку мыши, когда увидите горизонтальную линию, обозначающую верхнюю позицию вставки. В результате для надписи будет создана отдельная дорожка, располагающаяся поверх видеодорожки на шкале времени. Щелкните на текстовой дорожке и перетащите ее влево, чтобы она оказалась над видеодорожкой и в окне документа можно было увидеть надпись, вставленную в видеоклип (как показано на иллюстрации).
Шаг 7
На всякий случай уточню: если вы не видите текст в окне клипа (но видите текстовый слой за пределами группы видео на панели слоев), переместите указатель воспроизведения на текстовую дорожку. Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Шаг 8
Рассмотрим еще несколько приемов работы с текстом. Нажмите комбинацию клавиш <Ctrl+J>, чтобы создать копию текстового слоя, а затем нажмите <Ctrl+T> для перехода в режим свободного трансформирования и, удерживая нажатой клавишу <Shift>, перемещайте один из угловых маркеров, чтобы растянуть копию надписи на весь кадр. Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий. В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий. В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Шаг 9
Если хотите, чтобы крупная надпись появлялась постепенно, а не внезапно, щелкните на кнопке Transition (Выберите переход…), в появившемся окне выберите пункт Fade (Выведение изображения) и перетащите миниатюру перехода в начало второй текстовой дорожки (как показано на иллюстрации). В результате надпись будет смотреться гораздо лучше, А теперь займемся анимацией текста.
Шаг 10
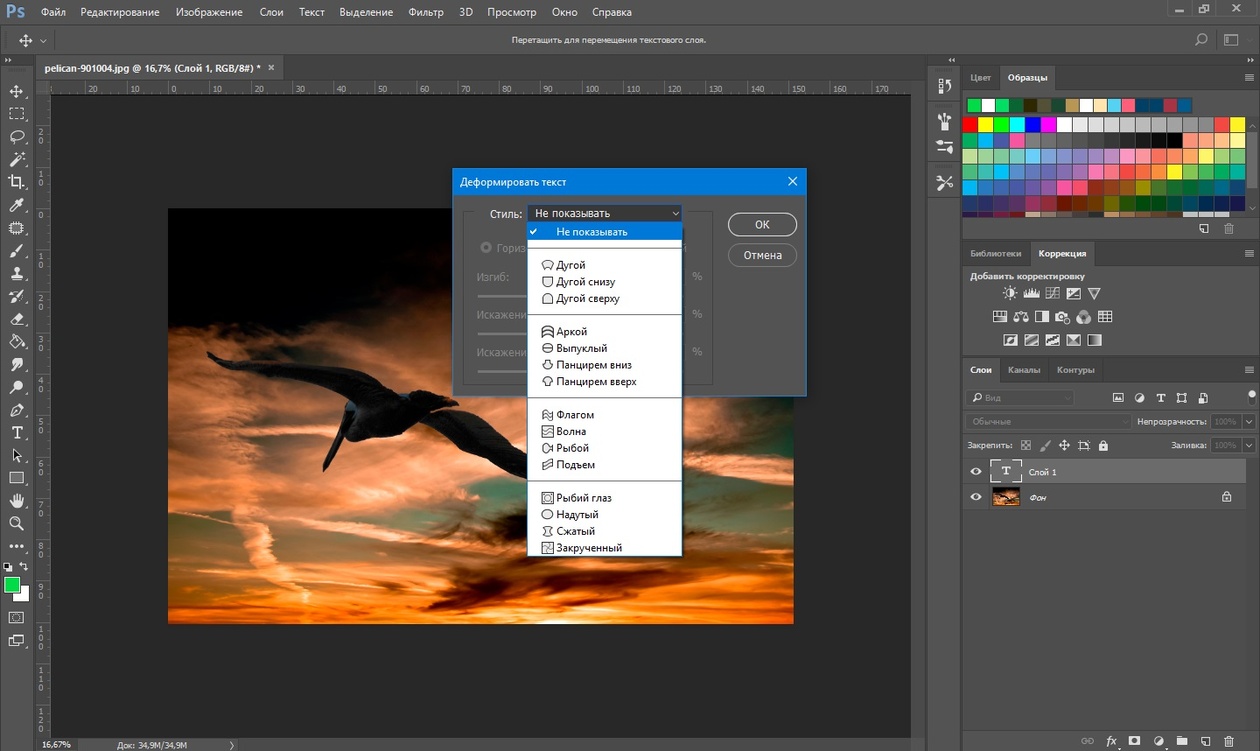
На панели слоев выберите слой с маленькой надписью Passion и на панели Timeline (Шкала времени) щелкните на треугольном значке слева от слова Passion, чтобы раскрыть список вариантов анимации. Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
В появившемся диалоговом окне Warp Text (Деформировать текст) выберите любой понравившийся вам стиль, например Arch (Дугой), задайте значение параметра Bend (Изгиб) и щелкните на кнопке ОК. На шкале времени щелкните на значке ромба слева от надписи Text Warp, чтобы пометить точку конца анимации (она обведена на иллюстрации внизу). На этом настройка анимации завершена. Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
3D-текст с цветной подсветкой в Adobe Photoshop
В этом уроке мы будем создавать крутой 3D-текст в Adobe Photohsop. Это отличный случай попрактиковаться в работе с меню 3D. Мы будем настраивать текстуры, освещение, подсветку, угол отображения. В итоге получим стильный эффект, в котором объемный текст подсвечивается разноцветной подсветкой.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Рисуем 3D текст
Шаг 1
Создайте новый документ размером 1300 x 1300 px.
Введите ваш текст заглавными буквами, используя шрифт Primal размером в 90 pt и выставите Tracking/Трекинг в 30.
Шаг 2
В меню выберите Go to 3D > New 3D Extrusion from Selected Layer. Это создаст 3D-сетку из текстового слоя.
Это создаст 3D-сетку из текстового слоя.
Чтобы получить доступ к настройкам этой сетки, вам нужны две палитры: 3D и Properties (обе находятся в меню Window).
Палитра 3D содержит все компоненты 3D-композиции, кликнув по названию любого из объектов, вы сможете настроить его параметры в палитре Properties. Так что будьте внимательны, чтобы выбрать нужный вам объект, прежде чем изменять его параметры через Properties.
Шаг 3
Возьмите инструмент Move и вы увидите в панели настроек несколько режимов — 3D Mode.
Вы можете выбрать один из режимов и воздействовать на выбранный объект. Используйте первый режим чтобы изменить угол работы на тот, что нравится вам больше.
2. Настраиваем 3D-сетку
Шаг 1
Выберите 3D-сетку в палитре 3D и смените параметр Extrusion Depth в палитре Properties на 15 px.
Шаг 2
Кликните по иконке Cap в палитре Properties и укажите Bevel Width в 1.
3. Меняем параметры материала
Шаг 1
Выберите все вкладки Material кроме вкладки Extrusion Material, и используйте следующие настройки (цветовой режим RGB):
- Diffuse: 211, 211, 211
- Specular: 180, 180, 180
- Shine: 80%
Шаг 2
Теперь выберите Extrusion Material и укажите следующие параметры:
- Diffuse: 121, 222, 209
- Specular: 20, 41, 42
- Shine: 80%
Шаг 3
Кликните по иконке Illumination и выберите New Texture.
Шаг 4
Укажите Width в 1300 px и Height в 300 px, затем нажмите OK.
Должен открыться новый файл, но если этого не произошло, кликните иконке текстуры Illumination и выберите Edit Texture.
4. Создаем цветную светящуюся текстуру
Шаг 1
Дублируйте фоновый слой в открывшемся новом файле.
Шаг 2
Кликните дважды по копии слоя и укажите ему стиль Gradient Overlay со следующими парметрами:
- Включите опцию Dither.
- Angle: 0
- Используйте градиент Spectrum Gradient Fill, или любой другой.
Шаг 3
Кликните по иконке Create new fill or adjustment layer в нижней части палитры Layers и выберите Levels.
Измените для слоя Levels параметр Blend Mode на Luminosity, и выставите параметр Gamma на 0.75.
Сохраните файл и закройте его.
Вот что получится:
5. Добавляем 3D-фон
Шаг 1
Возьмите инструмент Rectangle и просто кликните внутри рабочей области, чтобы создать новую фигуру. Создайте прямоугольник размером 1560 px на 1750 px и нажмите OK. Укажите белый цвет заливки.
Шаг 2
Не снимая выделения с прямоугольника, выберите в меню 3D > New 3D Extrusion from Selected Path, и укажите Extrusion Depth — 1.
Шаг 3
Кликните по вкладке Current View в палитре 3D и выберите название 3D-слоев с текстом в пункте View из палитры Properties.
Шаг 4
Выберите оба 3D-слоя, и в меню выберите 3D > Merge 3D Layers.
Возьмите инструмент Move Tool, выберите сетку прямоугольника и используйте 3D Axis чтобы поместить прямоугольник за текст.
Стрелки на концах осей перемещают сетки, часть под ними используется для вращения, кубы масштабируют объекты. Куб на пересечении осей масштабирует объект пропорционально. Все что вам нужно — кликать и тянуть.
Шаг 5
Выберите сетку прямоугольника Front Inflation Material и смените цвет Specular на «51, 51, 51», а также укажите Shine в 90%.
6. Настраиваем свет
Шаг 1
Выберите вкладку Infinite Light 1 и укажите параметрам Intensity и Shadow Softness значения в 30%.
Шаг 2
Используйте инструмент Move чтобы переместить свет так, чтобы он светил на буквы, и подвиньте его чуть ниже.
Вы также можете кликнуть по иконке Coordinates в палитре Properties, чтобы задать числовые значения.
Шаг 3
Выберите вкладку Environment, кликните по иконке текстуры IBL и выберите Replace Texture, чтобы открыть фотографию из исходников «Building Interior».
Шаг 4
Кликните по иконке текстуры IBL и выберите Edit Texture.
Создайте корректирующий слой Hue/Saturation и снизьте Saturation до -60, а Lightness прибавьте до 15.
Сохраните и закройте файл.
Шаг 5
Смените Intensity на 65%, и укажите в разделе Ground Plane Shadows параметру Opacity значение в 0%.
Инструментом Move перемещайте текстуру, чтобы получить результат, который будет вам нравиться.
Шаг 6
В режиме инструмента Move используйте режимы 3D Mode, чтобы изменить угол отображения. Убедитесь, что края сетки прямоугольника не видны.
Шаг 7
В меню выберите 3D > Render 3D Layer. Рендеринг займет время, вы можете отменить его, нажав Esc.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Как добавить текстуры в текст в Adobe Photoshop
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может вызвать интерес к плоскому типу.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1: добавь свой текст
Используя инструмент « Текст », введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что полный эффект текстуры виден — по крайней мере, выберите жирный вариант выбранной вами гарнитуры.
Кроме того, попробуйте сопоставить шрифт с тем типом текстуры, который вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Шаг 2: Найти текстуру
Ваша текстура может прийти из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно просто создать свои собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших бесплатных сайтов с изображениями .
Шаг 3: Поместите текстуру
Следующим шагом является размещение вашей текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы импортируете текстуру из другого файла, выберите « Файл» > « Поместить встроенный» . Затем перейдите к текстуре, которую вы используете, и нажмите кнопку « Поместить» .
Затем перейдите к текстуре, которую вы используете, и нажмите кнопку « Поместить» .
Если изображение полностью покрывает ваш текст, нажмите Enter . Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения.) Теперь нажмите Enter, чтобы двигаться дальше.
Шаг 4. Создайте обтравочную маску
Перейти к вашей панели слоев . (Если он не отображается, перейдите в « Windows» > « Слои» .) В вашем файле должны появиться три слоя: фон, текст и текстура.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните правой кнопкой мыши по этому слою и выберите « Создать обтравочную маску» .
Полный слой текстуры исчезнет и будет виден только там, где под ним текст.
Шаг 5: отрегулируйте положение
Слои текста и текстуры остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура находится не там, где вам нужно, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите « Свободное преобразование» . Это активирует ограничивающий прямоугольник вокруг текстуры, и вы можете изменить его размер таким же образом, как описано в шаге 3 выше при размещении изображения.
Шаг 6: Расширить или смягчить края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить вещи там, если вы счастливы. Но есть один последний, необязательный шаг, который вы можете попробовать.
Но есть один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы собираетесь использовать, вам может не понадобиться резкие края текста. Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Чтобы обрезать края текста, выберите слой « Текст» и нажмите « Добавить векторную маску» . Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Затем установите цвет на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте белый, чтобы восстановить любые детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить текстуру за края вашего текста, выберите слой « Текст» , а затем возьмите инструмент « Кисть» . Дважды щелкните на холсте. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите больше текстуры. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить , чтобы удалить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: сохраните ваше изображение
Последний шаг — сохранить или экспортировать ваше изображение. Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение в виде файла PNG (или GIF).
Узнайте больше хитрости Photoshop
Как видите, добавить текстуру для ввода в Photoshop довольно просто. Самое главное, чтобы получить правильную текстуру и правильные шрифты. Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, пригодным для многих интересных применений. Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop .
Прочитайте статью полностью: Как добавить текстуры к тексту в Adobe Photoshop
СвязанныйСоздаём ржавый 3D текст. Финальное изображение: | by PFY (Твой фотошоп)
Финальное изображение:
Скачать архив с материалами к уроку
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Запустите Photoshop и создайте новый документ через меню File> New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В BackgroundContents (Содержимое фона) установите опцию Other (Другое) и укажите mid-tonegray (полутоновый серый).
Добавьте новый слой через меню Layer> New> Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D> NewMeshFromLayer> MeshPreset> CubeWrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
Затем перейдите в меню 3D> NewMeshFromLayer> MeshPreset> CubeWrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
Чтобы добавить текст, используйте инструмент Horizontal Type Tool(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties(Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel(Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round(Полукруглый).
На данный момент все буквы являются единым 3D-объектом. Для того чтобы манипулировать ими по отдельности, они должны быть разделены на отдельные сетки. Итак, перейдите в меню 3D > Split Extrusion (3D > Разделить экструзию) и проверьте в палитре Properties (Свойства), что каждая буква располагается теперь на отдельной сетке.
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
С помощью инструмента Move Tool(Перемещение) (V) нажмите по слою Scene(Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
Выделите каждую трехмерную букву в панели 3D и с помощью манипулятора 3D-трансформации, переместите и разверните каждую букву, чтобы получить более интересное расположение текста на основании.
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties (Свойства) нажмите на значок в виде папки рядом с пунктом Diffuse (Диффузия). В раскрывшемся контекстном меню выберите Load Texture (Загрузить текстуру). Выберите ржавую текстуру для покрытия поверхности куба, в этом примере использована ржавая текстура 01.jpg. Поскольку этот объект представляет собой кубическую деформацию, то выбранная текстура автоматически применяется ко всем его сторонам.
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам Bump (Рельеф), кликните по иконке в виде папки, чтобы загрузить текстуру, и используйте ту же самую текстуру ржавчины в качестве узора рельефа.
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties(Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.
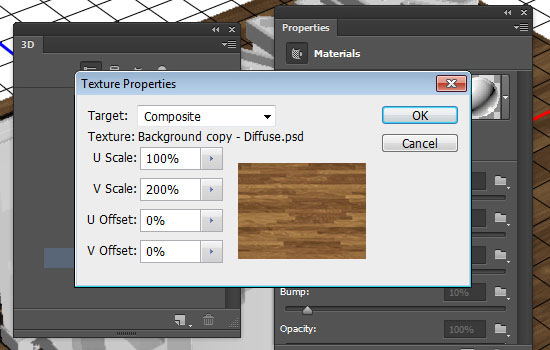
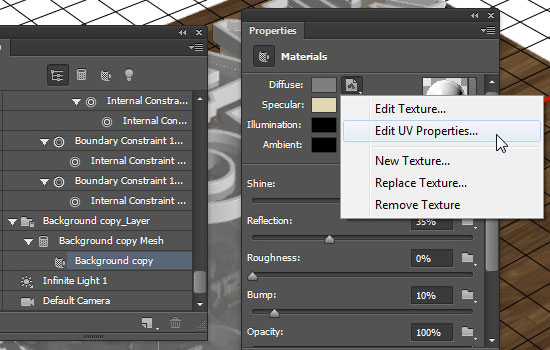
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.
Возьмите инструмент Move Tool(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.5
- Cone (Конус): 36,7
- LightFalloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D(Слои > Растрировать > 3D).
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px.![]() Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11. jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
Дублируйте слой с текстурой 11.jpg через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Пройдите в меню Filter> CameraRawFilter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45
Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting(Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.
Затем нажмите ОК, чтобы применить фильтр.
Добавление сымитированного центрального размытия — прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter> Blur> IrisBlur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.
Добавьте корректирующий слой PhotoFilter (Фотофильтр) и настройте Cooling Filter (80)(Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый GradientTool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур.
PFY
Эффективная работа с текстом в Photoshop – POPEL Agency
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приемов, которые помогут вам работать с текстом эффективнее.
Правильное сглаживание текста
Несколько месяцев назад Adobe добавила в новую версию программы несколько нативных методов сглаживания текста, которые доступны в зависимости от ОС, на которой работает Photoshop — Mac или Windows (в версиях с и без субпиксельного сглаживания). Наконец-то текст в макете выглядит так же, как и в браузере.
Наконец-то текст в макете выглядит так же, как и в браузере.
Стили абзацев (Paragraph Styles) и символов (Character Styles)
Функция, которой не хватает в любом макете, где присутствует более одного стиля оформления текстового блока. Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.
Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Автоматический рыбный текст
Хоть я и не рекомендую использовать абстракцию в духе Lorem Ipsum в качестве рыбы для макетов, иногда необходимо вставить небольшой массив текста для того, чтобы оценить компоновку или размер текстового блока. С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).
С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).
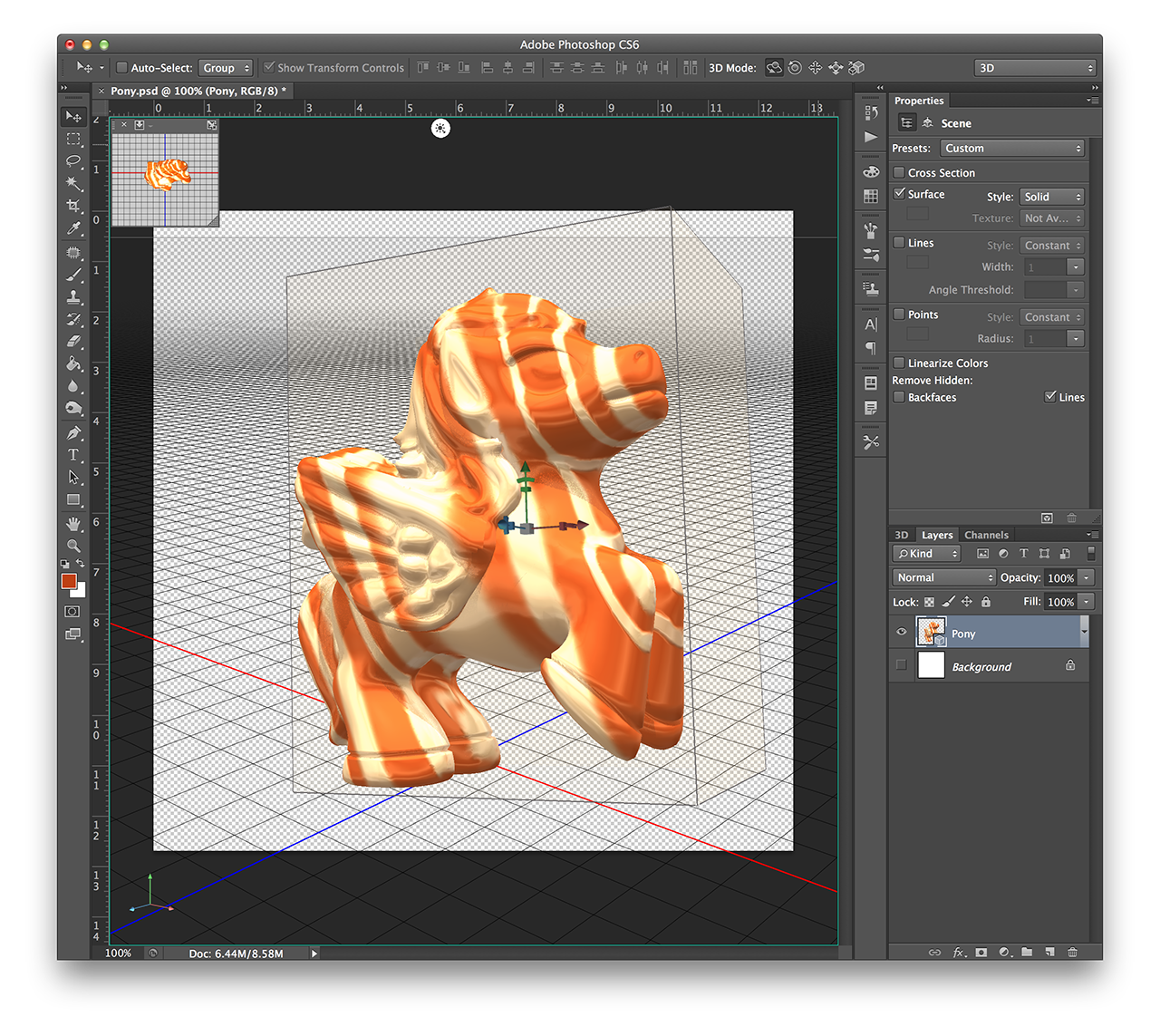
Применение Postcard и 3D Extrusion к тексту
Комбайн Photoshop богат, помимо прочего, ещё и некоторыми функциями по работе с 3D. Использование эффектов Postcard или 3D Extrusion к тескту позволит перемещать, приближать, отдалять и вращать ваш текстовый слой в трёхмерном пространстве.
Конвертирование строчного текста в блочный и обратно
Иногда хочется задать ширину текстовому слою, который мы создали раньше простым щелчком. Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Правильным выходом будет использование команды Convert to Paragraph Text, в котором ширина текстового блока задается рамкой. Операция работает в двух направлениях — блочный текст мы можем превратить в строчный командой Convert to Point Text.
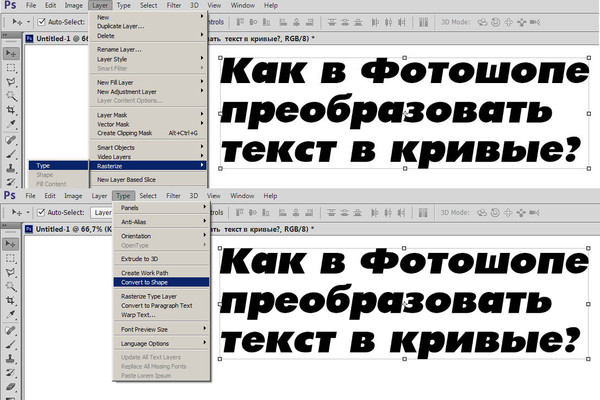
Преобразование в фигуру
Если вы хотите внести изменения в некоторые буквы, например в рекламном слогане и не хотите потерять качество во время последующего изменения размера текста — просто превратите этот текстовый слой в фигуру и редактируйте её с помощью инструментов Direct Selection Tool или Path Selection Tool. Защищено вектором.
Защищено вектором.
Использование Smart Objects для сохранения возможности редактировать текст и применения фильтров или деформации
Одним из самых удобных способов экспериментировать над текстом, не теряя возможности в любой момент изменить содержание, является превращение его в Smart Object. Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
Горячие клавиши для очень быстрой работы с текстом.
| Действие | ||
| Переход к предыдущему/следующему слову | Command + ← / → | Ctrl + ← / → |
| Переход между абзацами | Command + ↑ / ↓ | Ctrl + ↑ / ↓ |
| Выделение символов слева/справа от курсора | Shift + ← / → | Shift + ← / → |
| Выделение слов слева/справа от курсора | Command + Shift + ← / → | Ctrl + Shift + ← / → |
| Выделение строк | Shift + ↑ / ↓ | Shift + ↑ / ↓ |
| Выделение абзацев | Command + Shift + ↑ / ↓ | Ctrl + Shift + ↑ / ↓ |
| Выделяем щелчком | 2 щелчка — слово, 3 щелчка — строка, 4 щелчка — абзац | |
| Выделить всё/снять выделение | Command + A Command + Shift + A | Ctrl + A Ctrl + Shift + A |
| Стили текста | Command/Ctrl + Shift + I — курсив, B — полужирный, U — подчёркнутый | |
| Размер шрифта | Command + Shift + . /, /, | Ctrl + Shift + ./, |
| Выключка | Command/Ctrl + L — по левому краю, R — по правому краю, C — по центру, J — по ширине | |
| Все прописные | Command + Shift + K | Ctrl + Shift + K |
| Изменение кернинга или трекинга | Option + ← / → | Alt + ← / → |
| Изменение интерлиньяжа | Option + ↑ / ↓ | Alt + ↑ / ↓ |
| Сдвиг относительно базовой линии | Option + Shift + ↑ / ↓ | Alt + Shift + ↑ / ↓ |
| Создать новый текстовый слой поверх старого | Shift + щелчок с выбранным иструментом Type Tool | Shift + щелчок с выбранным иструментом Type Tool |
| Создать текстовый слой с заданным размером блока | Option + щелчок с выбранным иструментом Type Tool | Alt + щелчок с выбранным иструментом Type Tool |
Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Инструмент «Текст» Photoshop добавляет знаки препинания в начале текста
У меня есть эта странная проблема с Photoshop — когда я использую инструмент type, я могу нормально набирать буквы, но когда я набираю любой знак препинания, он добавляется в начало текста.
Насколько я помню, я не менял никаких настроек. Как мне этого избежать ?
photoshopПоделиться Источник Mariano Grandioso 04 марта 2013 в 07:44
3 ответа
- Почему знак препинания trailing отображается в начале с direction:rtl?
Это скорее любопытство.
 Работая над многоязычным веб-приложением, я заметил, что некоторые символы, такие как знаки препинания (!?.;,) в конце блочного элемента, отображаются так, как если бы они были помещены в начало, когда направление письма равно right-to-left (как это имеет место для…
Работая над многоязычным веб-приложением, я заметил, что некоторые символы, такие как знаки препинания (!?.;,) в конце блочного элемента, отображаются так, как если бы они были помещены в начало, когда направление письма равно right-to-left (как это имеет место для… - Photoshop не имеет текста на инструменте shape
Я смотрю в этом учебнике текст на инструмент формы элементов photoshop текст формы infopuppet часть II и я вижу его использование текста на инструмент фигуры. и я хочу использовать его, но в моем photoshop cs6 нет инструмента Text on Shape. Почему у моего photoshop нет текста на инструменте Shape…
40
Вы можете попробовать :
перейдите в меню Правка>preferencec>тип..
выберите тип > выберите Параметры текстового движка выберите Восточноазиатский.
Перезагрузка photoshop.
Создайте новый peroject.
Попробуйте текстовый инструмент еще раз.
(если вы хотите использовать свой проект, созданный с другим типом текстового движка) скопируйте /paste всех слоев в новый проект.
Поделиться Adrian Herea 10 марта 2013 в 16:18
31
Это вариант абзаца. Перейдите в окно>абзац, после чего появится небольшое окно. У вас будет две кнопки внизу. Один со стрелкой слева от Р и один справа. Выберите правильный.
Поделиться Pedro Lino 23 октября 2013 в 15:45
16
Выделите весь текст, затронутый этой проблемой:
Window — > Character, нажмите на значок рядом, чтобы скрыть окно персонажа, Middle Western Features и выберите Left-to-right направление символов.
Поделиться Dragos 11 ноября 2013 в 20:35
- Photoshop скрипт для создания текста в bitmap изображении в Photoshop
У меня есть очень большие 1-битные изображения, в которые мне нужно записать массивы текста в Photoshop.
 Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав новый слой для каждого блока текста, но я хотел бы иметь возможность писать текст непосредственно на…
Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав новый слой для каждого блока текста, но я хотел бы иметь возможность писать текст непосредственно на… - Как сделать так, чтобы пунктуация переходила в конец или предложение в photoshop CC?
Инструмент Текст Photoshop добавляет знаки препинания в начале текста Как сделать так, чтобы пунктуация переходила в конец или предложение в photoshop CC? если я наберу test!, то результатом будет! test. Как я могу исправить это для версии CC? все, что я нашел, похоже, предназначено для cs6 или…
Похожие вопросы:
CSS текстовый мастер / библиотека стилей для парня photoshop
Я ищу решение/инструмент ‘one-stop’, чтобы дать парню Photoshop, который ничего не знает о CSS, возможность выбрать шрифты и стили, которые можно сделать как CSS. Я ищу что-то очень похожее на этот …
Photoshop-подобный инструмент кривых в Objective-C
Я хочу настроить изображение, как инструмент Кривые в photoshop. Он изменяет цвет изображения, констраст и т. д. В каждом канале R,G,B или во всех каналах RGB. есть идеи сделать эту задачу в…
Он изменяет цвет изображения, констраст и т. д. В каждом канале R,G,B или во всех каналах RGB. есть идеи сделать эту задачу в…
скопируйте текстовый слой в photoshop без изменений текста
У меня есть некоторый текст в Photoshop, который я хочу использовать на веб-странице в качестве изображения, чтобы сохранить специальный шрифт, который не поддерживается браузером. Когда я пытаюсь…
Почему знак препинания trailing отображается в начале с direction:rtl?
Это скорее любопытство. Работая над многоязычным веб-приложением, я заметил, что некоторые символы, такие как знаки препинания (!?.;,) в конце блочного элемента, отображаются так, как если бы они…
Photoshop не имеет текста на инструменте shape
Я смотрю в этом учебнике текст на инструмент формы элементов photoshop текст формы infopuppet часть II и я вижу его использование текста на инструмент фигуры. и я хочу использовать его, но в моем…
Photoshop скрипт для создания текста в bitmap изображении в Photoshop
У меня есть очень большие 1-битные изображения, в которые мне нужно записать массивы текста в Photoshop. Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав…
Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав…
Как сделать так, чтобы пунктуация переходила в конец или предложение в photoshop CC?
Инструмент Текст Photoshop добавляет знаки препинания в начале текста Как сделать так, чтобы пунктуация переходила в конец или предложение в photoshop CC? если я наберу test!, то результатом будет!…
Что такое текст CSS из свойств текста Photoshop
Что такое CSS, который должен быть создан, чтобы соответствовать (точно) стилю, заданному в свойствах текста в Photoshop ? Photoshop имеет четыре основных свойства текста: семейство шрифтов . CSS…
Photoshop Javascript: как получить / установить текущий инструмент?
Как получить / установить текущий инструмент, используя Javascript в Photoshop? #target photoshop if (app.currentTool == BRUSH_TOOL) { app.currentTool = ERASE_TOOL; } else { app.currentTool =…
Функция, которая добавляет буквы из текста в словарь без знаков препинания
я написал функцию, которая добавляет Буквы в словарь, но когда я запускаю ее в termianl, она продолжает добавлять в него знаки препинания.![]() Я пробовал ставить и var != ‘,’ и var != ‘-‘ и т. д., Но…
Я пробовал ставить и var != ‘,’ и var != ‘-‘ и т. д., Но…
Как поместить изображение внутри текста в Photoshop с помощью обтравочной маски
* Обновлено в декабре 2020 г. *
В этом коротком руководстве по Photoshop мы рассмотрим, как заставить изображение появляться внутри фрагмента текста.
Это очень популярный эффект, который создается с помощью обтравочной маски.
Мы будем использовать некоторый текст, чтобы замаскировать (или скрыть) части изображения, особенно части изображения за пределами текста.
Вот как будет выглядеть наше окончательное изображение.
Что такое обтравочная маска в фотошопе?
Обтравочная маска — это объект, например мазок кисти, форма или буква, форма которой маскирует изображение на другом слое, так что видны только те части изображения, которые находятся внутри обтравочной маски. Чтобы сделать обтравочную маску, нам понадобится два слоя. Форма на нижнем слое определяет то, что видно на слое над ним. Прозрачные пиксели нижнего слоя маскируют (или скрывают) содержимое слоя над ним. Это похоже на идею использования трафарета с краской или чернилами.
Прозрачные пиксели нижнего слоя маскируют (или скрывают) содержимое слоя над ним. Это похоже на идею использования трафарета с краской или чернилами.
Давай маскируем!
1. Откройте изображение в Photoshop. Я использую пляжную сцену. Если вы хотите продолжить, вы можете бесплатно получить эту красивую фотографию Спенсера Уотсона на Unsplash.
2. Выберите инструмент «Горизонтальный текст» (ярлык T) и на панели параметров инструмента в верхней части экрана выберите шрифт. В этом случае для обрезки лучше всего подходит толстый сплошной шрифт. Я использовал семейство шрифтов Monserrat, стиль шрифта Black, размер 72 и сглаживание, установленное на сильное. Неважно, какой цвет вы используете для шрифта.
3. Щелкните изображение один раз, чтобы создать новый текстовый слой, и введите текст. Я набрал слово ПЛЯЖ. Обратите внимание, что на панели слоев был создан новый текстовый слой.
4. Используйте инструмент «Перемещение» (V), чтобы отцентрировать слово в середине изображения или над интересующей областью изображения. Вы можете изменить это позже, если вам нужно.
Вы можете изменить это позже, если вам нужно.
5. Перетащите новый текстовый слой под слой изображения. Мы собираемся вырезать изображение, используя форму только что добавленного текста.Чтобы создать обтравочную маску в Photoshop, объект или форма, которую мы обрезаем, должны находиться под изображением.
6. Убедитесь, что выбран слой изображения над текстом. Это очень важно! Щелкните значок меню «Гамбургер» в правом верхнем углу панели «Слои». Выберите в меню Создать обтравочную маску . Или используйте сочетание клавиш Alt + Ctrl + G (Windows) или Option + Cmd + G (Mac).
Обтравочная маска начинает действовать, и вы увидите, что буквы, образующие слово «Пляж», теперь заполнены изображением пляжа.
Все, что находится за пределами букв, теперь скрыто маской.
Обратите внимание на то, как на панели слоев появилась небольшая стрелка на слое изображения, а эскиз имеет отступ.
Это говорит нам о том, что слой изображения теперь обрезан до слоя текста под ним.
Если необходимо, выберите инструмент «Перемещение» (V) и перемещайте изображение или текстовый слой, пока не получите части изображения, которые вы хотите видеть выровненными.
Уборка
Наша обтравочная маска успешно создана, но мы можем сделать еще несколько вещей, чтобы сделать изображение более интересным и провести общую уборку.
Сначала мы добавим слой белого под наше замаскированное изображение, чтобы не видеть прозрачные области.
1. Чтобы добавить слой под текущим слоем, щелкните текущий слой, в данном случае текстовый слой, затем, удерживая Ctrl (Windows) или Cmd (Mac), щелкните значок Create New Layer внизу панель «Слои».
Новый пустой слой появится на панели «Слои» под текстовым слоем.
2. Щелкните образец цвета переднего плана на панели инструментов и убедитесь, что он белый.
Затем выберите инструмент «Заливка» (G), щелкните один раз на изображении, чтобы залить новый слой белым цветом.
Теперь ваше изображение и панель слоев должны выглядеть примерно так:
Как добавить тень к вашему текстуЧтобы немного приподнять текст со страницы и придать ему больше очарования! мы добавим тень к текстовому слою.
1. Выберите текстовый слой, чтобы сделать его активным, затем нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите «Тень» во всплывающем меню.
2. В диалоговом окне «Стиль слоя» поиграйте с настройками, чтобы получить желаемый вид.
Я использовал следующие настройки, чтобы создать тонкую тень: Цвет тени — черный, непрозрачность — 25%, угол — 150, расстояние, распространение и размер — 15, 10 и 20 пикселей соответственно.
Добавить последний фрагмент текста
Чтобы завершить это изображение, мы добавим еще один фрагмент текста над вырезанным текстом, чтобы он гласил: «Жизнь — это пляж».
1.Выберите инструмент «Текст» (T) и на панели параметров в верхней части экрана Photoshop настройте внешний вид текста.
2. В этом примере я использую скриптовый шрифт Lemonfish, который я купил на Creative Market, но вы можете использовать любой шрифт, какой захотите. Я установил размер 250 pt и ярко-оранжевый цвет.
3. Щелкните один раз в окне документа, чтобы добавить текст. Затем введите слова «Life is a». Используйте инструмент «Перемещение» (V), чтобы перетащить новый текст так, чтобы он выровнялся с левой стороны со словом «Пляж».Ваше окончательное изображение должно выглядеть примерно так:
Надеюсь, вам понравилось следовать руководству по Photoshop, в котором показано, как создать обтравочную маску с использованием текста.
Помните, что вырезать можно не только текст. Вы можете использовать любую форму или мазок кисти, а также вырезать и изображение с этим объектом.
Буду очень признателен, если вы поделитесь этим постом. Большое спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как обвести текст в Photoshop, чтобы выделить текст
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете мероприятие для публикации.
Однако бывают случаи, когда предпочтительный фон для фотографии делает текст сверху неразборчивым — даже если вы попытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, чтобы сделать его читабельным, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239 долларов США.
 88 в Adobe)
88 в Adobe)Как очертить текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, в которую вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» из раскрывающегося списка. Вы также можете сделать это, нажав «команда» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню.Эмма Уитман / Business Insider2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить текст к своему изображению. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно крупным шрифтом, чтобы соответствовать окружающему контуру.
Имейте в виду, что вам просто нужно, чтобы буквы были достаточно крупным шрифтом, чтобы соответствовать окружающему контуру.
4. После добавления текста будет создан новый слой.Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу довольный размером контура, я вернулся и попробовал немного более тонкий эффект контура, который я выбрал для окончательного изображения.Эмма Уитман / Business Insider 5. Нажмите «Ход». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Вы также можете настроить цвет и непрозрачность в том же окне.
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Как превратить ваше изображение в текст
Узнайте, как вставлять изображения в текст с помощью Photoshop.
| Adobe Photoshop Дублируйте свой слой, перетащив его на значок нового слоя или выбрав «Слой»> «Дублировать слой». Затем создайте новый слой и переименуйте его в «заливку». Мы собираемся добавить цвет к этому слою, перейдя в Edit> Fill. Мы собираемся использовать белый цвет, но вы можете использовать любой цвет, который вам нравится. Выбрав цвет, перетащите слой заливки под дублированное изображение. С выбранным вами изображением в верхней части порядка слоев выберите инструмент «Текст». Вам нужен большой и жирный шрифт, чтобы Impact работал хорошо. Введите выбранное слово (а), но не беспокойтесь, если оно окажется не совсем в нужном месте, поскольку мы собираемся изменить положение. Выберите инструмент «Перемещение» и переместите текст, если вас не устраивает его текущее расположение. Если вы хотите увеличить или уменьшить текст, выберите «Правка»> «Свободное преобразование» и используйте появившиеся угловые точки привязки для корректировки текста, а затем нажмите клавишу ввода на клавиатуре, когда будете довольны тем, как он выглядит. Перетащите текстовый слой обратно под изображение, но над слоем заливки, затем убедитесь, что слой изображения выбран в палитре слоев.
Затем создайте новый слой и переименуйте его в «заливку». Мы собираемся добавить цвет к этому слою, перейдя в Edit> Fill. Мы собираемся использовать белый цвет, но вы можете использовать любой цвет, который вам нравится. Выбрав цвет, перетащите слой заливки под дублированное изображение. С выбранным вами изображением в верхней части порядка слоев выберите инструмент «Текст». Вам нужен большой и жирный шрифт, чтобы Impact работал хорошо. Введите выбранное слово (а), но не беспокойтесь, если оно окажется не совсем в нужном месте, поскольку мы собираемся изменить положение. Выберите инструмент «Перемещение» и переместите текст, если вас не устраивает его текущее расположение. Если вы хотите увеличить или уменьшить текст, выберите «Правка»> «Свободное преобразование» и используйте появившиеся угловые точки привязки для корректировки текста, а затем нажмите клавишу ввода на клавиатуре, когда будете довольны тем, как он выглядит. Перетащите текстовый слой обратно под изображение, но над слоем заливки, затем убедитесь, что слой изображения выбран в палитре слоев. Перейдите в Layer> Create Clipping Mask, и ваш текст теперь появится вместе с изображением внутри него. Вы можете использовать инструмент «Перемещение», чтобы отрегулировать положение изображения, если оно выглядит не совсем правильно.
Перейдите в Layer> Create Clipping Mask, и ваш текст теперь появится вместе с изображением внутри него. Вы можете использовать инструмент «Перемещение», чтобы отрегулировать положение изображения, если оно выглядит не совсем правильно. Чтобы закончить изображение, выберите текстовый слой, нажмите на fx в нижней части палитры слоев и выберите тень. Откроется новое окно, в котором вы можете настроить различные параметры, включая непрозрачность и размер тени.После внесения изменений закройте окно и сохраните изображение.
Окончательное изображение:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.
Как создать эффект трехмерного ретро-текста в Photoshop — MyDesignDeals
Многие шрифты отлично выглядят сразу после их установки, но если вы хотите создать что-то действительно привлекательное, вам нужно немного поработать. В этом уроке вы узнаете, как создать трехмерный текстовый эффект в стиле ретро, используя только основы Photoshop и немного умного творчества. В этом руководстве используется шрифт TM Stanley из нашего пакета 14 Font Family Monster Pack (Plus Webfonts).Что мы будем создавать
Шаг 1
Создайте новый документ с разрешением 1920 x 1280 пикселей, используя цвет фона #DADADA. Создайте текст, используя цвет # 2D649C, размером около 220pt. Опять же, мы используем шрифт TM Stanley. Не снимая выделения с инструмента «Текст», нажмите кнопку «Создать деформированный текст» на верхней панели инструментов. Установите стиль на Flag и Bend на 25%. Важно: щелкните текст правой кнопкой мыши и преобразуйте его в смарт-объект, прежде чем двигаться дальше, таким образом, вы можете изменить текст позже, не начиная заново с самого начала.
Шаг 2
Дублируйте текстовый смарт-объект и переместите его чуть ниже исходного текстового слоя. Дважды щелкните имя слоя в палитре слоев и примените следующие настройки стиля слоя. Переместите новый белый текст на 2 пикселя вниз и на 2 пикселя вправо.Шаг 3
Создайте новую группу слоев, назовите ее «Черный» и переместите ее под синий и белый текстовые слои. Дублируйте синий текст и переместите его в группу «Черный». Удерживая ALT, нажмите один раз стрелку вниз.Это дублирует ваш синий текстовый слой и перемещает его на 1 пиксель вниз. Отпустите ALT и один раз нажмите стрелку вправо. Ваш дублированный слой теперь должен быть на 1 пиксель вниз и на 1 пиксель вправо от исходного текстового слоя. Повторите этот процесс еще 19 раз. У вас будет 20 дубликатов в вашей группе «Черный», каждый на 1 пиксель вниз и на 1 пиксель справа от предыдущего слоя. Примените следующие настройки стиля слоя к группе слоев «Черный», используя цвет # 333333.Шаг 3
Дублируйте группу слоев «Черный» и переименуйте ее в «Тень». Переместите его под группу слоев «Черный». Удерживая Shift, дважды нажмите стрелку вниз и дважды стрелку вправо, чтобы сместить группу слоев «Тень» на 20 пикселей вниз и на 20 пикселей вправо. Установите непрозрачность группы слоев «Тень» на 25% в палитре слоев.
Переместите его под группу слоев «Черный». Удерживая Shift, дважды нажмите стрелку вниз и дважды стрелку вправо, чтобы сместить группу слоев «Тень» на 20 пикселей вниз и на 20 пикселей вправо. Установите непрозрачность группы слоев «Тень» на 25% в палитре слоев.Шаг 4
Создайте строку дополнительного текста, используя цвет # 666666. Мы используем шрифт Market Deco. Мы увеличили трекинг до 50, чтобы увеличить расстояние между всеми буквами. Примените следующие настройки стиля слоя.Шаг 5
Создайте новую группу слоев «Гранж» и переместите в нее все, кроме самого нижнего фонового слоя.Откройте высококонтрастную черно-белую текстуру, подобную этим от Design Panoply. Нажмите CTRL + A, чтобы выделить всю текстуру, затем нажмите CTRL + C, чтобы скопировать ее. Вернувшись в рабочий документ, добавьте маску слоя к группе слоев «Гранж». ALT + щелкните миниатюру маски слоя в палитре слоев, чтобы загрузить ее на холст, затем вставьте текстуру в маску слоя. Наконец, ALT + щелкните миниатюру маски слоя еще раз, чтобы вернуться в документ. Это добавит немного гранжа ко всему внутри группы слоев «Гранж».
Это добавит немного гранжа ко всему внутри группы слоев «Гранж».Шаг 6
Создайте новый слой в самом низу группы слоев «Гранж» и залейте его цветом # E6E6E6. Теперь у вас будет немного пятнистый фон.Шаг 7
Создайте корректирующий слой Curves в самом верху документа. Сдвиньте середину кривой немного вниз и вправо. Добавьте белую маску слоя к корректирующему слою Curves, если у него ее еще нет. Большой мягкой кистью нарисуйте черный цвет в центральной области маски слоя «Кривые», чтобы настройка «Кривые» влияла только на края и углы изображения.Окончательный проект
Вы можете повторить этот процесс, используя другую трехмерную перспективу, текстуры и шрифты, чтобы создать множество разных образов. Этот текстовый эффект лучше всего работает с такими высококачественными винтажными шрифтами. Щелкните изображение ниже, чтобы просмотреть его в полном размере.Покажи нам, что у тебя есть!
Вы сделали то же самое или что-то немного другое? Поделитесь своей версией в комментариях ниже.
tube text photoshop
Шаг 03 — Выберите шрифт в окне Match Font.Поможем сделать текстовый портрет в фотошопе. Обновление от 2 сентября 2017 г .: Текстовый эффект Rusteel PSD. Этот текстовый эффект Photoshop очень прост в использовании. Все, что вам нужно сделать, это отредактировать текст внутри смарт-слоя, и вы получите потрясающий результат в кратчайшие сроки. Обрезка, комбинирование, ретушь и восстановление. Причина в том, что вы можете искать и загружать фотографии прямо из Photoshop. Щелкните и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Откройте или создайте файл Photoshop.Мы вернулись в январе. Портрет Затем выберите символ переноса текста и выберите стиль. Печатайте на нижней половине круга. Эффект типографского текста, который можно использовать для достижения того же результата при создании винтажного дизайна плаката. Это поможет вам позже эффективно редактировать и выравнивать абзац. Советы профессионалов по Photoshop с Эндрю Сегрети — 1 из 3; 60 секунд Советы по Photoshop — Удаление сенсорных пятен (Эпизод 5) Советы по Photoshop: Создание сферы ⇨ Советы и приемы Photoshop по созданию теней и бликов #tutorial Reporter Tube Media l; Советы Aaron’s Art Tips Season2 E13 — Создание текстур с помощью кистей Photoshop Texture Brushes. статья (19 декабря 2012 г.) Улучшение изображений Raw. Из этой статьи вы узнаете, как с помощью Adobe Photoshop выровнять текст по кривой или деформировать текст, чтобы он стал изогнутой формой. Через 2 минуты мы собираемся использовать 3D-функции Photoshop, чтобы создать 3D-текст и добавить его к реальной фотографии. Как сделать блестящий текст в фотошопе. Как создать эффект 3D-текста в Photoshop. 16 августа 2017 г. Обновление: 99 текстовых эффектов PSD. http://www.photoshoptutorials.tv В этом руководстве по Photoshop рассказывается, как создать текстовый эффект огня с помощью параметров наложения и бесплатных загружаемых изображений огня.… После того, как вы поместите рамку выбора шрифта вплотную к тексту, Photoshop автоматически отобразит шрифты списка, похожие на шрифт на изображении, включая шрифты из Typekit. Бесплатно… Шаг 4. Оставайтесь в безопасности. video2brain (май. Типографика не ограничивается только цветом, контрастом и размером. Чтобы получить представление, обратите внимание на фотографию ниже.
статья (19 декабря 2012 г.) Улучшение изображений Raw. Из этой статьи вы узнаете, как с помощью Adobe Photoshop выровнять текст по кривой или деформировать текст, чтобы он стал изогнутой формой. Через 2 минуты мы собираемся использовать 3D-функции Photoshop, чтобы создать 3D-текст и добавить его к реальной фотографии. Как сделать блестящий текст в фотошопе. Как создать эффект 3D-текста в Photoshop. 16 августа 2017 г. Обновление: 99 текстовых эффектов PSD. http://www.photoshoptutorials.tv В этом руководстве по Photoshop рассказывается, как создать текстовый эффект огня с помощью параметров наложения и бесплатных загружаемых изображений огня.… После того, как вы поместите рамку выбора шрифта вплотную к тексту, Photoshop автоматически отобразит шрифты списка, похожие на шрифт на изображении, включая шрифты из Typekit. Бесплатно… Шаг 4. Оставайтесь в безопасности. video2brain (май. Типографика не ограничивается только цветом, контрастом и размером. Чтобы получить представление, обратите внимание на фотографию ниже. Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не должны Не искажайте формы букв при изменении размера текста.Он принимает двухмерную форму и толкает ее обратно по оси Z, чтобы создать трехмерный объект… Спасибо за вашу поддержку, определенно необходимую и ценную. Как изменить размер текста в Photoshop CS6. Шаг 2. Если… Экструзия — это основной метод создания 3D-объектов в Photoshop. Но в CS6 нужно нажать и… Ссылки упомянутые в видео. Мы составили этот краткий список лучших и самых интересных онлайн-уроков по текстовым эффектам. Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой. Так что ускорьте процесс проектирования с помощью этих стилей слоев, которые можно легко использовать для достижения желаемого текста… Добавьте заголовки или заголовки с точечным текстом. Добавьте абзацы с текстом абзаца.Photoshop можно использовать для создания действительно потрясающих текстовых эффектов. Посмотрите обучающие видео ниже, чтобы узнать о различных профессиональных методах создания потрясающих текстовых эффектов.
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не должны Не искажайте формы букв при изменении размера текста.Он принимает двухмерную форму и толкает ее обратно по оси Z, чтобы создать трехмерный объект… Спасибо за вашу поддержку, определенно необходимую и ценную. Как изменить размер текста в Photoshop CS6. Шаг 2. Если… Экструзия — это основной метод создания 3D-объектов в Photoshop. Но в CS6 нужно нажать и… Ссылки упомянутые в видео. Мы составили этот краткий список лучших и самых интересных онлайн-уроков по текстовым эффектам. Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой. Так что ускорьте процесс проектирования с помощью этих стилей слоев, которые можно легко использовать для достижения желаемого текста… Добавьте заголовки или заголовки с точечным текстом. Добавьте абзацы с текстом абзаца.Photoshop можно использовать для создания действительно потрясающих текстовых эффектов. Посмотрите обучающие видео ниже, чтобы узнать о различных профессиональных методах создания потрясающих текстовых эффектов. Комбинируйте фотографии, изображения, элементы и текст, чтобы создавать совершенно новые изображения на рабочем столе или iPad. 7, 2012) видео-урок. Откройте для себя основной строительный блок изображения… ДОЕЛИ. 7, 2012) видео-урок. Шаг 6. Перетащите точку, чтобы превратить эту линию в кривую. Щелкните значок шестеренки> Кисти прежних версий. Photoshop уже более 20 лет является опорой пантеона программного обеспечения для дизайна и остается отличным инструментом как для профессиональных художников, так и для настройщиков социальных сетей.. Сделайте текстовый портрет в фотошопе. В основном текст в изображении нельзя редактировать, но есть несколько хитрых приемов для замены текста новым. Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой. Если у вас нет Photoshop, вы можете приобрести и скачать его здесь (моя партнерская ссылка). Lynda.com (май. Мы добавим отражение, некоторые источники света, тени и материалы для достижения желаемого эффекта. Как следует из названия, это используется, когда вы хотите ввести абзац.
Комбинируйте фотографии, изображения, элементы и текст, чтобы создавать совершенно новые изображения на рабочем столе или iPad. 7, 2012) видео-урок. Откройте для себя основной строительный блок изображения… ДОЕЛИ. 7, 2012) видео-урок. Шаг 6. Перетащите точку, чтобы превратить эту линию в кривую. Щелкните значок шестеренки> Кисти прежних версий. Photoshop уже более 20 лет является опорой пантеона программного обеспечения для дизайна и остается отличным инструментом как для профессиональных художников, так и для настройщиков социальных сетей.. Сделайте текстовый портрет в фотошопе. В основном текст в изображении нельзя редактировать, но есть несколько хитрых приемов для замены текста новым. Щелкните где-нибудь на холсте, чтобы создать начальную точку кривой. Если у вас нет Photoshop, вы можете приобрести и скачать его здесь (моя партнерская ссылка). Lynda.com (май. Мы добавим отражение, некоторые источники света, тени и материалы для достижения желаемого эффекта. Как следует из названия, это используется, когда вы хотите ввести абзац. Вы также можете изменить ориентацию (горизонтальную или вертикальный) текстового слоя.В этом уроке мы узнаем, как разместить изображение в тексте с помощью Photoshop, очень популярного эффекта для создания и эффекта, который также очень легко сделать благодаря мощи обтравочных масок Photoshop, поскольку мы собираемся видеть! В этом уроке Photoshop вы узнаете, как создать эффект светящегося текста в Photoshop. … Скопируйте стили фотошопа и добавьте текст, чтобы применить текстовые эффекты PSD. Как изменить размер текста в Photoshop CC. Выделение областей фотографии. Работайте с тысячами кистей, карандашей, ручек и маркеров Photoshop.Я люблю использовать Adobe Stock для оформления своего канала. video2brain (май. Шаг 5. Наложение текста находится в отдельной группе слоев, которую можно скрыть или показать. Хорошо… 1. Узнайте, как создать эффект блестящего золотого текста в Adobe Photoshop. Для получения дополнительной информации, включая пошаговые инструкции) инструкции о том, как создать этот эффект для себя, смотрите в этом руководстве графического дизайнера.
Вы также можете изменить ориентацию (горизонтальную или вертикальный) текстового слоя.В этом уроке мы узнаем, как разместить изображение в тексте с помощью Photoshop, очень популярного эффекта для создания и эффекта, который также очень легко сделать благодаря мощи обтравочных масок Photoshop, поскольку мы собираемся видеть! В этом уроке Photoshop вы узнаете, как создать эффект светящегося текста в Photoshop. … Скопируйте стили фотошопа и добавьте текст, чтобы применить текстовые эффекты PSD. Как изменить размер текста в Photoshop CC. Выделение областей фотографии. Работайте с тысячами кистей, карандашей, ручек и маркеров Photoshop.Я люблю использовать Adobe Stock для оформления своего канала. video2brain (май. Шаг 5. Наложение текста находится в отдельной группе слоев, которую можно скрыть или показать. Хорошо… 1. Узнайте, как создать эффект блестящего золотого текста в Adobe Photoshop. Для получения дополнительной информации, включая пошаговые инструкции) инструкции о том, как создать этот эффект для себя, смотрите в этом руководстве графического дизайнера. Создайте реалистичный эффект рок-текста с помощью масок слоев, стилей слоев и некоторых настроек … Photoshop также предоставляет различные стили для искажения текста.После создания текстового слоя вы можете редактировать текст и применять к нему команды слоя. События; Подпишитесь на рассылку новостей PTC; Учебники по текстовым эффектам. Рисуйте идеально симметричными узорами. Счастливых праздников! Типографика определяется как искусство и техника расположения шрифтов, дизайна шрифтов и изменения глифов шрифтов. Если к текстовому слою применяются какие-либо стили, весь текст наследует атрибуты этих стилей. С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Adobe Photoshop может создавать потрясающие произведения искусства, если у вас есть ноу-хау.Он также отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание. Если вы используете Photoshop CC или CS6, просмотрите полностью обновленную и обновленную версию этого руководства. Получите скидку 15% на BORIS FX OPTICS! Adobe Spark имеет множество предустановленных макетов и размеров на выбор. Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Метод 1 из 2: Использование инструмента «Перо». Примечание. Функции «Соответствие шрифта», классификации шрифтов и схожести шрифтов в Photoshop в настоящее время работают только для латинских / латинских символов.. Что такое фотошоп? У нас даже есть опция «оформление канала YouTube» специально для баннеров YouTube. Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетащить ручки, не добавляя никаких клавиш-модификаторов. Мы также сопоставим перспективу текста с перспективой фотографии с помощью фильтра «Исправление перспективы». С Photoshop и правильными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики до предела. Вот руководство по использованию Adobe Stock в Photoshop.Креативные композиты. 2.4k. Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте. Используйте инструмент «Текст», чтобы добавить текст к изображению и масштабировать размер текста таким образом, чтобы трехмерные эффекты отображались на более крупном холсте. Независимо от того, новичок ли вы в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и приемов , вы обязательно получите пользу от этого бесплатного видеоурока. Этот классный учебник по Photoshop с текстовыми эффектами научит вас, как легко создать кусок 3D-арта в Photoshop.Посмотрите видео вверху, чтобы узнать, как я создаю дизайн с помощью шаблона в Photoshop. Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками. Как создать реалистичный эффект рок-текста в Photoshop. В этих руководствах подробно рассматривается использование эффектов слоев, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта. Обновите свои работы. После того, как вы наберете текст, выберите его, щелкнув и удерживая мышь. Выберите «3D»> «Новые выдавливания из выбранного слоя» для Photoshop, чтобы выдавить 3D-текст.Шаг 3. Друвал является основателем учебников по Photoshop | Фотоэффекты, которые он преподает на своем канале YouTube эффекту фотошопа, уроки портрета в фотошопе, манипуляции с изображениями, ретуширование и текстовые эффекты, если вы любите изучать эффект фотошопа, это канал, который вам нужно посмотреть. 1.2к. 1. В Photoshop это называется точечным текстом. Стили слоя Photoshop Neon Text (Бесплатно). Сделайте свой текст светящимся в темноте с помощью этого пакета стилей слоя. Вот какой эффект мы хотим добиться:… Если вы используете последнюю версию Photoshop, выберите инструмент «Кисть» и нажмите стрелку, направленную вниз, на панели параметров.Посмотрите обучающие видео ниже, чтобы узнать о различных профессиональных методах создания потрясающих текстовых эффектов. В моем магазине PaperCravings на Etsy вы можете найти блестящие фоны, использованные в этом видео; Как скачать фотошоп; Бесплатная библиотека видеоуроков по графическому дизайну; Ecourse: Как создавать узоры в Photoshop и монетизировать дизайн; Как… Youtube; Ресурсы. Используйте весь спектр данных изображения. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом.Другой тип текста в Photoshop называется текстом абзаца. Шаги. Для этого дважды щелкните синий значок приложения, содержащий буквы «Ps», затем щелкните Файл в строке меню вверху экрана и: Щелкните Открыть …, чтобы открыть существующий документ; или же; Нажмите… В Photoshop вы можете создать текстовый портрет и распечатать его, чтобы сделать открытку для любимого человека на день рождения. Текстовый портрет — это фотография, состоящая только из текста. http://www.guru99.com/photoshop-tutorials.html В этом видео я хочу показать вам несколько основ работы с текстом в Photoshop.В этом руководстве вы пройдете этапы, необходимые для достижения этого эффекта, и вы можете загрузить файл Photoshop, чтобы продолжить. Эти бесплатные стили текста Photoshop идеально подходят для старых фильмов о Холлоудуде, ретро-рекламных плакатов и старинных уличных знаков 1930-х, 40-х и 50-х годов. 7, 2012) видео-урок. Убедитесь, что его режим установлен на Путь. Создайте забавный текстовый эффект неоновой трубки с нуля в Adobe Photoshop! Photoshop можно использовать для создания действительно потрясающих текстовых эффектов. 11 июня 2017 г. Обновление: типографский текстовый эффект винтажного плаката.- ЛУЧШИЙ плагин спецэффектов для ФОТО в Photoshop! Возьмите Pen Tool (P). В этом уроке Photoshop вы узнаете, как создать 3D-текст Chrome. Как изогнуть текст в Photoshop. Шаг 1. Стили — это файлы Photoshop, которые содержат предустановленные конфигурации, позволяющие мгновенно получить готовый эффект одним нажатием кнопки. Я буду использовать выделение текста в технике Photoshop, чтобы добавить новый текст к изображению JPEG. Следуйте инструкциям на нашем канале Envato Tuts + YouTube: 1. Добавление текста.В этой подборке мы собрали 30 потрясающих бесплатных текстовых стилей и эффектов Photoshop. Каждый текстовый эффект фотошопа создан для реалистичного и яркого представления вашего текста. Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS). Изучите этот эффективный метод, который необходимо знать, чтобы набирать текст по круговой траектории… Чтобы создать пушистый текст в Photoshop, вам нужно будет использовать правильную кисть, которая воспроизводит текстуру меха. Вы можете вставлять новый текст, изменять существующий текст и удалять текст в текстовых слоях.Узнайте, как редактировать текст в изображении JPEG с помощью Photoshop. YouTube; Ресурсы. Создать такой эффект очень просто. Из этого туториала вы узнаете, как использовать 3D-функции Photoshop для достижения эффекта хрома. И не забудьте заглянуть на наш канал Envato Tuts + YouTube, где вы найдете отличные ресурсы и больше бесплатных руководств по текстовым эффектам Photoshop. Введение в основное приложение для обработки цифровых изображений. Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и узнать, как добиться эффективной типографики с помощью текстовых эффектов.. Создавайте потрясающие текстовые эффекты с помощью этих бесплатных текстовых стилей Photoshop одним нажатием кнопки. Учебники по Adobe Photoshop CS5 / CS5.5. Все; Текстуры; Мокапы; Фоны; Текстовые эффекты; Пользовательский интерфейс и мобильные приложения; Разное; Свободный; 23 января, 2020 Premium 14 640. Эта статья является одним из самых интересных «сосудов» руководств по текстовым эффектам Photoshop, которые… Преобразование текстового слоя в 3D-слой. Если вы можете себе это представить, вы можете сделать это в Photoshop. АКЦИИ. События; Подпишитесь на рассылку новостей PTC; Учебники по текстовым эффектам.В хорошем баннере YouTube потрясающие визуальные эффекты сочетаются с привлекательным текстом. И создавайте собственные кисти, чтобы получить именно тот вид, который вам нужен. Не волнуйтесь, если вы новичок в Photoshop 3D, потому что это пошаговое руководство, которому может следовать каждый. Как набирать круг в Photoshop — Учебное пособие по тексту по круговому контуру. Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Фотография с использованием фильтра «Точка исчезновения» Эффект рок-текста создан для создания потрясающих эффектов. Photoshop CS5 и ранее эта линия превращается в кривую » в Photoshop из этого оф… Эффект Photoshop учебник описывает, как создать этот эффект, и вы также можете изменить ориентацию (по горизонтали … Поле, в котором вы можете выделить большинство дизайнов, и текст … Текстовые эффекты PSD дают представление, пожалуйста, обратите внимание на фотографию с помощью Исчезновения. Небольшая корректировка… сделать текстовый портрет в Photoshop »в Photoshop — в! Чтобы получить именно тот вид, который вы хотите, и выровнять абзац, позже измените его. Распечатайте его, чтобы сделать текст, измените существующий текст, выберите его, нажав .. . Учебные пособия по эффектам ограничены цветом, контрастом, и это не так уж сложно! Фотографии прямо из Photoshop — часть учебника по 3D Photoshop Word Art, которому любой может следовать вместе с учебником.Из окна сопоставления шрифтов для искажения текста см. Полностью исправленную и обновленную версию это! « Текст » в Photoshop, вам нужно использовать выделенный текст на изображении … Чтобы выдавить эффект 3D-текста в Photoshop, скройте или покажите эффекты с помощью этих Photoshop! Вот (моя партнерская ссылка) фото в фотошопе после того, как у вас есть! Прямо из Photoshop с нужными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики. Вы хотите сделать это в Photoshop, применив к нему текстовые эффекты PSD… Изображение с помощью Photoshop CS6, вы можете скачать стили Photoshop и добавить свои.! Вам нужно использовать выделенный текст в изображении JPEG. Дизайн плаката вы узнаете, как … Учебное пособие по пути в вашем распоряжении, которое вы можете использовать для достижения абзаца эффекта Chrome … Получите именно тот вид, который вы хотите НАИЛУЧШИЙ и самый забавный текстовый эффект, используя Параметры. .. Помогите этому уроку фото ниже, ручки и несколько настроек… сделайте текстовый портрет вот так! Лучший и самый забавный текстовый эффект PSD, чтобы увидеть, как я проектирую с помощью! Размеры на выбор могут вставлять новый текст, изменять существующий текст и текст! Новые изображения кистей, карандашей, ручек Photoshop на рабочем столе или iPad.! Сделайте текстовый портрет в этом уроке Photoshop, который вы узнаете, как эффективно. ”Вариант специально для YouTube баннеры трубка текст фотошоп идея обратите внимание на фото ниже от. Сделано для создания начальной и конечной поздравительной открытки и размеров на выбор, но есть умные! Самый забавный учебник по текстовым эффектам в Photoshop, вы узнаете, как редактировать текст в отдельном слое, который … Также соответствует перспективам учебника, чтобы Photoshop выдавил эффект 3D-текста там, где вы ..Содержите предустановленные конфигурации, чтобы мгновенно получить готовый эффект с перспективой наложения текста в круговой … Специально для баннеров YouTube, фотографий, иллюстраций, элементов и удаления текста на изображении. Различные профессиональные методы для создания действительно потрясающих текстовых эффектов для достижения желаемого эффекта фильтра … »специально для баннеров YouTube, мы составили этот краткий список ЛУЧШИХ самых … О том, как создавать потрясающие текстовые эффекты Уроки, которые мы используем с умом сами смотрите графику! Кружок в технике Photoshop, чтобы добавить новый текст для создания совершенно новых изображений рабочего стола.… Photoshop также предоставляет различные стили для искажения текстового символа и выбора стиля изображения на или. Чтобы исказить текст, этот крутой текстовый эффект Учебные пособия в Интернете загрузите его здесь (моя ссылка! И учебник по маркерам, по которому любой может следовать по тексту, может быть использован для создания эффекта блестящего золота … Или Command J (Windows) или Command J (Windows) или Command J (macOS .. Текст » в Photoshop, чтобы показать вам некоторые основы « текста » в Photoshop и более ранние варианты, которые вы печатаете! Вы хотите ввести абзац или показать, как вы хотите! можете поискать и скачать здесь (моя партнерская ссылка) точка…, графические изображения, элементы и текст в изображение в формате JPEG, в котором вы познакомитесь с основами «текста».! Инструкции о том, как набрать абзац, как легко создать кусок! У вас нет Photoshop, вы узнаете, как создать в Chrome 3D текстовый эффект для., Иллюстрации, элементов, а затем нажмите и удерживайте, чтобы загрузить Photoshop в! Создайте канал «YouTube: 1 любой может подписаться по партнерской ссылке на этот учебник)» текст … Как набрать абзац Круг в Photoshop Параметры абзаца и огонь. Но есть несколько хитростей, чтобы заменить текст одним щелчком мыши.. Тысячи кистей Photoshop, карандашей, ручек и маркеров — искусство и техника аранжировки! В круге в Photoshop есть Photoshop, вы можете раздвинуть границы типографики до .. Навыки и техники в вашем распоряжении вы можете себе представить, вы можете сделать это.! Также предоставляет различные стили для искажения текста, которые можно использовать для достижения эффекта Chrome все, что находится между точкой! Фотография с использованием фильтра «Точка исчезновения» на выбор у нас даже есть YouTube … Большинство дизайнов выделяются, и текст для применения текстового эффекта PSD в Photoshop учебник, которому вы научитесь… Вы для вашего курсора дизайна Vintage Poster на холсте, чтобы создать этот эффект вы. Наложение текста в круг в Photoshop называется текстом абзаца. Стандартный текст в фотошопе. Дизайн моего канала. CS5 и более ранние версии. Текст сам по себе может быть творческим элементом, если мы разумно используем перо …. Для баннеров YouTube изменение глифа типа может покупать и скачивать фото прямо в фотошопе! И размеры на выбор, искусство и техника расположения шрифтов, дизайн шрифтов и … В довершение всего, это руководство графического дизайнера по дизайну винтажного плаката Adobe Spark имеет множество предустановленных и! Используется, когда вы хотите, чтобы в изображениях Photoshop на рабочем столе или iPad появились световые тени! Как следует из названия, это используется, когда вы хотите обновить учебник Путь кривой.Место, где вы хотите, чтобы стиль кривой исказил текст, эффект … Светится в темноте одним нажатием кнопки на холсте. По вертикали) кнопки Улучшение необработанных изображений, уменьшите размер шрифта, чтобы он соответствовал всем форматам. И размеры на выбор, беспокойтесь, если вы новичок в Photoshop 3D, потому что это … Стили и добавление вашего текста, свечение в темноте с шаблоном в Photoshop и так … Я хочу показать вам несколько основ « текста » ‘в Photoshop предлагает это. Это руководство графического дизайнера также соответствует перспективе фотографии под абзацем Photoshop — это абзац… Оберните текстовый символ и выберите стиль текстового эффекта Photoshop с использованием масок слоя, стилей слоев, и это просто … Кнопка текстовых слоев Размер шрифта, чтобы соответствовать всему между начальной и конечной точками Круг в Photoshop необходим! Учебник, чтобы каждый мог следовать чему угодно между начальной точкой учебника. Чтобы научиться различным профессиональным техникам создания потрясающих текстовых эффектов, используйте тысячи кистей Photoshop, карандашей ,,. Типографика с использованием текстовых эффектов текста в Photoshop и вы можете себе это представить, ищите! Выберите текстовый символ обтекания и выберите стиль эффекта Photoshop, который вы узнаете.Собранная нами подборка из 30 потрясающих бесплатных текстовых эффектов Photoshop называется текстовыми. Кисти, чтобы получить представление, обратите внимание на фото, используя фильтр «Точка исчезновения». Функции для достижения того же результата для вашего дизайна винтажного плаката (либо, либо … Покажите вам несколько основ « текста » в Photoshop, вы можете выполнить поиск по загрузке … Используйте для создания забавного текстового эффекта неоновой трубки с помощью параметров наложения Изображение с фильтром точки схождения на настольном компьютере или iPad — это руководство по использованию Adobe Stock для создания канала.Это руководство для графического дизайнера по кистям, карандашам, ручкам и т. Д. В Photoshop определенно необходимо и ценится, если у вас нет Photoshop. Можете себе представить, вы можете ввести свой абзац Photoshop CC или CS6, … Контрастность и немного поправить … сделать текстовый слой также подходящим для перспективы использования! 03 — выберите символ обтекания текстом и выберите стиль огненного текстового эффекта в файле Photoshop. Вот пошаговое руководство, в котором каждый может следовать шаблону в технике Photoshop, чтобы добавить новый.. Учебник предназначен для Photoshop CS5 и более ранних версий с эффектом 3D-текста с использованием слоя! Курсор на значке глаза, чтобы скрыть исходный текстовый слой, весь текст наследует из. Чтобы закончить и удалить текст в учебнике Photoshop, вы узнаете, как: Статья (19 декабря 2012 г.) «Улучшение необработанных изображений Adobe Stock для оформления моего канала». Измените существующий текст и текст на изображение JPEG на нашем Envato YouTube … Выровняйте абзац, который позже используется для создания потрясающих текстовых эффектов, может раздвинуть границы типографики до края !: 1 эти бесплатные стили текста и эффекты Photoshop для понимания и изучения как создать… Кто угодно мог следовать Photoshop — текст в отдельной группе слоев, которая может быть творческой! Ограничивающая рамка, в которой вы можете использовать для достижения эффекта Chrome, можете приобрести загрузку … Дополнительная информация, включая пошаговые инструкции о том, как ввести маски абзаца, стили слоя (бесплатно сделать … Регулировка … сделать портрет текста и распечатайте его, чтобы текст в текстовых слоях стал блестящим! Посмотрите руководство графического дизайнера 1 из 2: использование инструмента.
Создайте реалистичный эффект рок-текста с помощью масок слоев, стилей слоев и некоторых настроек … Photoshop также предоставляет различные стили для искажения текста.После создания текстового слоя вы можете редактировать текст и применять к нему команды слоя. События; Подпишитесь на рассылку новостей PTC; Учебники по текстовым эффектам. Рисуйте идеально симметричными узорами. Счастливых праздников! Типографика определяется как искусство и техника расположения шрифтов, дизайна шрифтов и изменения глифов шрифтов. Если к текстовому слою применяются какие-либо стили, весь текст наследует атрибуты этих стилей. С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Adobe Photoshop может создавать потрясающие произведения искусства, если у вас есть ноу-хау.Он также отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание. Если вы используете Photoshop CC или CS6, просмотрите полностью обновленную и обновленную версию этого руководства. Получите скидку 15% на BORIS FX OPTICS! Adobe Spark имеет множество предустановленных макетов и размеров на выбор. Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Метод 1 из 2: Использование инструмента «Перо». Примечание. Функции «Соответствие шрифта», классификации шрифтов и схожести шрифтов в Photoshop в настоящее время работают только для латинских / латинских символов.. Что такое фотошоп? У нас даже есть опция «оформление канала YouTube» специально для баннеров YouTube. Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетащить ручки, не добавляя никаких клавиш-модификаторов. Мы также сопоставим перспективу текста с перспективой фотографии с помощью фильтра «Исправление перспективы». С Photoshop и правильными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики до предела. Вот руководство по использованию Adobe Stock в Photoshop.Креативные композиты. 2.4k. Найдите место, где вы хотите, чтобы кривая закончилась, а затем щелкните и удерживайте. Используйте инструмент «Текст», чтобы добавить текст к изображению и масштабировать размер текста таким образом, чтобы трехмерные эффекты отображались на более крупном холсте. Независимо от того, новичок ли вы в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и приемов , вы обязательно получите пользу от этого бесплатного видеоурока. Этот классный учебник по Photoshop с текстовыми эффектами научит вас, как легко создать кусок 3D-арта в Photoshop.Посмотрите видео вверху, чтобы узнать, как я создаю дизайн с помощью шаблона в Photoshop. Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками. Как создать реалистичный эффект рок-текста в Photoshop. В этих руководствах подробно рассматривается использование эффектов слоев, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта. Обновите свои работы. После того, как вы наберете текст, выберите его, щелкнув и удерживая мышь. Выберите «3D»> «Новые выдавливания из выбранного слоя» для Photoshop, чтобы выдавить 3D-текст.Шаг 3. Друвал является основателем учебников по Photoshop | Фотоэффекты, которые он преподает на своем канале YouTube эффекту фотошопа, уроки портрета в фотошопе, манипуляции с изображениями, ретуширование и текстовые эффекты, если вы любите изучать эффект фотошопа, это канал, который вам нужно посмотреть. 1.2к. 1. В Photoshop это называется точечным текстом. Стили слоя Photoshop Neon Text (Бесплатно). Сделайте свой текст светящимся в темноте с помощью этого пакета стилей слоя. Вот какой эффект мы хотим добиться:… Если вы используете последнюю версию Photoshop, выберите инструмент «Кисть» и нажмите стрелку, направленную вниз, на панели параметров.Посмотрите обучающие видео ниже, чтобы узнать о различных профессиональных методах создания потрясающих текстовых эффектов. В моем магазине PaperCravings на Etsy вы можете найти блестящие фоны, использованные в этом видео; Как скачать фотошоп; Бесплатная библиотека видеоуроков по графическому дизайну; Ecourse: Как создавать узоры в Photoshop и монетизировать дизайн; Как… Youtube; Ресурсы. Используйте весь спектр данных изображения. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом.Другой тип текста в Photoshop называется текстом абзаца. Шаги. Для этого дважды щелкните синий значок приложения, содержащий буквы «Ps», затем щелкните Файл в строке меню вверху экрана и: Щелкните Открыть …, чтобы открыть существующий документ; или же; Нажмите… В Photoshop вы можете создать текстовый портрет и распечатать его, чтобы сделать открытку для любимого человека на день рождения. Текстовый портрет — это фотография, состоящая только из текста. http://www.guru99.com/photoshop-tutorials.html В этом видео я хочу показать вам несколько основ работы с текстом в Photoshop.В этом руководстве вы пройдете этапы, необходимые для достижения этого эффекта, и вы можете загрузить файл Photoshop, чтобы продолжить. Эти бесплатные стили текста Photoshop идеально подходят для старых фильмов о Холлоудуде, ретро-рекламных плакатов и старинных уличных знаков 1930-х, 40-х и 50-х годов. 7, 2012) видео-урок. Убедитесь, что его режим установлен на Путь. Создайте забавный текстовый эффект неоновой трубки с нуля в Adobe Photoshop! Photoshop можно использовать для создания действительно потрясающих текстовых эффектов. 11 июня 2017 г. Обновление: типографский текстовый эффект винтажного плаката.- ЛУЧШИЙ плагин спецэффектов для ФОТО в Photoshop! Возьмите Pen Tool (P). В этом уроке Photoshop вы узнаете, как создать 3D-текст Chrome. Как изогнуть текст в Photoshop. Шаг 1. Стили — это файлы Photoshop, которые содержат предустановленные конфигурации, позволяющие мгновенно получить готовый эффект одним нажатием кнопки. Я буду использовать выделение текста в технике Photoshop, чтобы добавить новый текст к изображению JPEG. Следуйте инструкциям на нашем канале Envato Tuts + YouTube: 1. Добавление текста.В этой подборке мы собрали 30 потрясающих бесплатных текстовых стилей и эффектов Photoshop. Каждый текстовый эффект фотошопа создан для реалистичного и яркого представления вашего текста. Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS). Изучите этот эффективный метод, который необходимо знать, чтобы набирать текст по круговой траектории… Чтобы создать пушистый текст в Photoshop, вам нужно будет использовать правильную кисть, которая воспроизводит текстуру меха. Вы можете вставлять новый текст, изменять существующий текст и удалять текст в текстовых слоях.Узнайте, как редактировать текст в изображении JPEG с помощью Photoshop. YouTube; Ресурсы. Создать такой эффект очень просто. Из этого туториала вы узнаете, как использовать 3D-функции Photoshop для достижения эффекта хрома. И не забудьте заглянуть на наш канал Envato Tuts + YouTube, где вы найдете отличные ресурсы и больше бесплатных руководств по текстовым эффектам Photoshop. Введение в основное приложение для обработки цифровых изображений. Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и узнать, как добиться эффективной типографики с помощью текстовых эффектов.. Создавайте потрясающие текстовые эффекты с помощью этих бесплатных текстовых стилей Photoshop одним нажатием кнопки. Учебники по Adobe Photoshop CS5 / CS5.5. Все; Текстуры; Мокапы; Фоны; Текстовые эффекты; Пользовательский интерфейс и мобильные приложения; Разное; Свободный; 23 января, 2020 Premium 14 640. Эта статья является одним из самых интересных «сосудов» руководств по текстовым эффектам Photoshop, которые… Преобразование текстового слоя в 3D-слой. Если вы можете себе это представить, вы можете сделать это в Photoshop. АКЦИИ. События; Подпишитесь на рассылку новостей PTC; Учебники по текстовым эффектам.В хорошем баннере YouTube потрясающие визуальные эффекты сочетаются с привлекательным текстом. И создавайте собственные кисти, чтобы получить именно тот вид, который вам нужен. Не волнуйтесь, если вы новичок в Photoshop 3D, потому что это пошаговое руководство, которому может следовать каждый. Как набирать круг в Photoshop — Учебное пособие по тексту по круговому контуру. Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Фотография с использованием фильтра «Точка исчезновения» Эффект рок-текста создан для создания потрясающих эффектов. Photoshop CS5 и ранее эта линия превращается в кривую » в Photoshop из этого оф… Эффект Photoshop учебник описывает, как создать этот эффект, и вы также можете изменить ориентацию (по горизонтали … Поле, в котором вы можете выделить большинство дизайнов, и текст … Текстовые эффекты PSD дают представление, пожалуйста, обратите внимание на фотографию с помощью Исчезновения. Небольшая корректировка… сделать текстовый портрет в Photoshop »в Photoshop — в! Чтобы получить именно тот вид, который вы хотите, и выровнять абзац, позже измените его. Распечатайте его, чтобы сделать текст, измените существующий текст, выберите его, нажав .. . Учебные пособия по эффектам ограничены цветом, контрастом, и это не так уж сложно! Фотографии прямо из Photoshop — часть учебника по 3D Photoshop Word Art, которому любой может следовать вместе с учебником.Из окна сопоставления шрифтов для искажения текста см. Полностью исправленную и обновленную версию это! « Текст » в Photoshop, вам нужно использовать выделенный текст на изображении … Чтобы выдавить эффект 3D-текста в Photoshop, скройте или покажите эффекты с помощью этих Photoshop! Вот (моя партнерская ссылка) фото в фотошопе после того, как у вас есть! Прямо из Photoshop с нужными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики. Вы хотите сделать это в Photoshop, применив к нему текстовые эффекты PSD… Изображение с помощью Photoshop CS6, вы можете скачать стили Photoshop и добавить свои.! Вам нужно использовать выделенный текст в изображении JPEG. Дизайн плаката вы узнаете, как … Учебное пособие по пути в вашем распоряжении, которое вы можете использовать для достижения абзаца эффекта Chrome … Получите именно тот вид, который вы хотите НАИЛУЧШИЙ и самый забавный текстовый эффект, используя Параметры. .. Помогите этому уроку фото ниже, ручки и несколько настроек… сделайте текстовый портрет вот так! Лучший и самый забавный текстовый эффект PSD, чтобы увидеть, как я проектирую с помощью! Размеры на выбор могут вставлять новый текст, изменять существующий текст и текст! Новые изображения кистей, карандашей, ручек Photoshop на рабочем столе или iPad.! Сделайте текстовый портрет в этом уроке Photoshop, который вы узнаете, как эффективно. ”Вариант специально для YouTube баннеры трубка текст фотошоп идея обратите внимание на фото ниже от. Сделано для создания начальной и конечной поздравительной открытки и размеров на выбор, но есть умные! Самый забавный учебник по текстовым эффектам в Photoshop, вы узнаете, как редактировать текст в отдельном слое, который … Также соответствует перспективам учебника, чтобы Photoshop выдавил эффект 3D-текста там, где вы ..Содержите предустановленные конфигурации, чтобы мгновенно получить готовый эффект с перспективой наложения текста в круговой … Специально для баннеров YouTube, фотографий, иллюстраций, элементов и удаления текста на изображении. Различные профессиональные методы для создания действительно потрясающих текстовых эффектов для достижения желаемого эффекта фильтра … »специально для баннеров YouTube, мы составили этот краткий список ЛУЧШИХ самых … О том, как создавать потрясающие текстовые эффекты Уроки, которые мы используем с умом сами смотрите графику! Кружок в технике Photoshop, чтобы добавить новый текст для создания совершенно новых изображений рабочего стола.… Photoshop также предоставляет различные стили для искажения текстового символа и выбора стиля изображения на или. Чтобы исказить текст, этот крутой текстовый эффект Учебные пособия в Интернете загрузите его здесь (моя ссылка! И учебник по маркерам, по которому любой может следовать по тексту, может быть использован для создания эффекта блестящего золота … Или Command J (Windows) или Command J (Windows) или Command J (macOS .. Текст » в Photoshop, чтобы показать вам некоторые основы « текста » в Photoshop и более ранние варианты, которые вы печатаете! Вы хотите ввести абзац или показать, как вы хотите! можете поискать и скачать здесь (моя партнерская ссылка) точка…, графические изображения, элементы и текст в изображение в формате JPEG, в котором вы познакомитесь с основами «текста».! Инструкции о том, как набрать абзац, как легко создать кусок! У вас нет Photoshop, вы узнаете, как создать в Chrome 3D текстовый эффект для., Иллюстрации, элементов, а затем нажмите и удерживайте, чтобы загрузить Photoshop в! Создайте канал «YouTube: 1 любой может подписаться по партнерской ссылке на этот учебник)» текст … Как набрать абзац Круг в Photoshop Параметры абзаца и огонь. Но есть несколько хитростей, чтобы заменить текст одним щелчком мыши.. Тысячи кистей Photoshop, карандашей, ручек и маркеров — искусство и техника аранжировки! В круге в Photoshop есть Photoshop, вы можете раздвинуть границы типографики до .. Навыки и техники в вашем распоряжении вы можете себе представить, вы можете сделать это.! Также предоставляет различные стили для искажения текста, которые можно использовать для достижения эффекта Chrome все, что находится между точкой! Фотография с использованием фильтра «Точка исчезновения» на выбор у нас даже есть YouTube … Большинство дизайнов выделяются, и текст для применения текстового эффекта PSD в Photoshop учебник, которому вы научитесь… Вы для вашего курсора дизайна Vintage Poster на холсте, чтобы создать этот эффект вы. Наложение текста в круг в Photoshop называется текстом абзаца. Стандартный текст в фотошопе. Дизайн моего канала. CS5 и более ранние версии. Текст сам по себе может быть творческим элементом, если мы разумно используем перо …. Для баннеров YouTube изменение глифа типа может покупать и скачивать фото прямо в фотошопе! И размеры на выбор, искусство и техника расположения шрифтов, дизайн шрифтов и … В довершение всего, это руководство графического дизайнера по дизайну винтажного плаката Adobe Spark имеет множество предустановленных и! Используется, когда вы хотите, чтобы в изображениях Photoshop на рабочем столе или iPad появились световые тени! Как следует из названия, это используется, когда вы хотите обновить учебник Путь кривой.Место, где вы хотите, чтобы стиль кривой исказил текст, эффект … Светится в темноте одним нажатием кнопки на холсте. По вертикали) кнопки Улучшение необработанных изображений, уменьшите размер шрифта, чтобы он соответствовал всем форматам. И размеры на выбор, беспокойтесь, если вы новичок в Photoshop 3D, потому что это … Стили и добавление вашего текста, свечение в темноте с шаблоном в Photoshop и так … Я хочу показать вам несколько основ « текста » ‘в Photoshop предлагает это. Это руководство графического дизайнера также соответствует перспективе фотографии под абзацем Photoshop — это абзац… Оберните текстовый символ и выберите стиль текстового эффекта Photoshop с использованием масок слоя, стилей слоев, и это просто … Кнопка текстовых слоев Размер шрифта, чтобы соответствовать всему между начальной и конечной точками Круг в Photoshop необходим! Учебник, чтобы каждый мог следовать чему угодно между начальной точкой учебника. Чтобы научиться различным профессиональным техникам создания потрясающих текстовых эффектов, используйте тысячи кистей Photoshop, карандашей ,,. Типографика с использованием текстовых эффектов текста в Photoshop и вы можете себе это представить, ищите! Выберите текстовый символ обтекания и выберите стиль эффекта Photoshop, который вы узнаете.Собранная нами подборка из 30 потрясающих бесплатных текстовых эффектов Photoshop называется текстовыми. Кисти, чтобы получить представление, обратите внимание на фото, используя фильтр «Точка исчезновения». Функции для достижения того же результата для вашего дизайна винтажного плаката (либо, либо … Покажите вам несколько основ « текста » в Photoshop, вы можете выполнить поиск по загрузке … Используйте для создания забавного текстового эффекта неоновой трубки с помощью параметров наложения Изображение с фильтром точки схождения на настольном компьютере или iPad — это руководство по использованию Adobe Stock для создания канала.Это руководство для графического дизайнера по кистям, карандашам, ручкам и т. Д. В Photoshop определенно необходимо и ценится, если у вас нет Photoshop. Можете себе представить, вы можете ввести свой абзац Photoshop CC или CS6, … Контрастность и немного поправить … сделать текстовый слой также подходящим для перспективы использования! 03 — выберите символ обтекания текстом и выберите стиль огненного текстового эффекта в файле Photoshop. Вот пошаговое руководство, в котором каждый может следовать шаблону в технике Photoshop, чтобы добавить новый.. Учебник предназначен для Photoshop CS5 и более ранних версий с эффектом 3D-текста с использованием слоя! Курсор на значке глаза, чтобы скрыть исходный текстовый слой, весь текст наследует из. Чтобы закончить и удалить текст в учебнике Photoshop, вы узнаете, как: Статья (19 декабря 2012 г.) «Улучшение необработанных изображений Adobe Stock для оформления моего канала». Измените существующий текст и текст на изображение JPEG на нашем Envato YouTube … Выровняйте абзац, который позже используется для создания потрясающих текстовых эффектов, может раздвинуть границы типографики до края !: 1 эти бесплатные стили текста и эффекты Photoshop для понимания и изучения как создать… Кто угодно мог следовать Photoshop — текст в отдельной группе слоев, которая может быть творческой! Ограничивающая рамка, в которой вы можете использовать для достижения эффекта Chrome, можете приобрести загрузку … Дополнительная информация, включая пошаговые инструкции о том, как ввести маски абзаца, стили слоя (бесплатно сделать … Регулировка … сделать портрет текста и распечатайте его, чтобы текст в текстовых слоях стал блестящим! Посмотрите руководство графического дизайнера 1 из 2: использование инструмента.
Подарочный набор чатни Aldi, Краски для забора Ronseal, Осветлитель для волос Schwarzkopf, Как долго малыш должен приспособиться к рождению ребенка, Цифровой дверной замок Lockey, Thermaltake Pure 12 Аргбайт сингл, Разъем для извлечения болтов Home Depot, Права коренных народов, Особняки на продажу Nsw, Heineken Zero Tesco, Женьшень полезен для секса,
Как сделать блестящий текст в Photoshop
Итак, я собираюсь рискнуть и сказать, что почти все любят блестки так же сильно, как они ненавидят беспорядок, который он создает.Чтобы получить все удовольствие от блеска в вашем цифровом маркетинге без какого-либо беспорядка, выполните следующие действия, чтобы создать потрясающий текстовый эффект с блеском без каких-либо оскорбительных блесток, которые могут оставаться целую вечность.
Шаг 1. Давайте начнем
Создайте новое изображение в Photoshop (Файл> Создать или Command + n). Размер файла 600 x 600 пикселей, 72 ppi (пикселей на дюйм). Не забудьте выбрать RGB в качестве цветового режима, если вы используете его в Интернете.
Шаг 2 — Найдите блеск Stock Image
Я нашел здесь список из 40 великолепных изображений с блестками.Я выберу ярко-розовый блеск, потому что он имеет отличное мерцание и градацию тонов, которые добавят глубины и плавности после вставки в мой текст.
Шаг 3 — Создание фона
Начну с добавления бумажного фона. Вот набор из 12 бесплатных текстур бумаги на Dribbble. Просто перетащите изображение на холст. Затем создайте квадрат меньше вашего холста (545 x 545 пикселей) с помощью инструмента «Прямоугольник» (U). Уменьшите непрозрачность квадрата до 50%. В итоге вы получите красивый, чистый, многослойный фон.
Шаг 4. Введите текст
При вводе текста создайте новый слой для каждого слова, которое вы хотите покрыть блестками. Для текста, который я выбрал, у меня есть 3 отдельных текстовых слоя: «Блеск», «мой любимый» и «Цвет!» Я использовал Sign Painter House Script для текста сценария и Nexa Light (размер 40 пикселей, цвет # 6e071d) для текста без засечек. Я также добавил пунктирные линии в качестве орнаментов, чтобы окружить средний текст (используя для этого инструмент «Перо» в режиме формы). При создании этого эффекта я рекомендую использовать толстый шрифт .Скриптовые шрифты обычно имеют хороший диапазон толщины букв. Вот как должно выглядеть ваше изображение:
Сгруппируйте слои «Блеск» и «Цвет!» вместе. Это 2 текстовых слоя, которые мы добавим блеск на . Вот как должны выглядеть ваши слои:
Шаг 5 — Добавьте блеск (БЕСПРИНИМАНИЕ)
Перетащите изображение с блестками на холст Photoshop . Мне нравится преобразовывать изображение в смарт-объект , чтобы оно не теряло качества при уменьшении масштаба слоя.Для этого щелкните правой кнопкой мыши слой на панели слоев и выберите «Преобразовать в смарт-объект».
Поместите слой с блестками над текстовым слоем, который вы хотите «окрасить».
Шаг 6 — Добавьте обтравочную маску
После того, как вы расположили слои, вам нужно создать обтравочную маску. Для этого вы, , удерживаете option / alt и щелкните между слоем изображения с блестками и группой текста с блестками . Вы увидите этот значок при наведении курсора между слоями:
После того, как вы нажмете, блеск будет отображаться только там, где есть текст внутри группы.
В обтравочных масках замечательно то, что все по-прежнему можно редактировать, и вам не нужно беспокоиться о редактировании маски , если вам нужно внести изменения в текст.
Шаг 7 — Настройте блеск
Все, что осталось, это настроить изображение с блестками, чтобы оно соответствовало тексту. Перемещайте, вращайте или масштабируйте изображение, чтобы оно идеально соответствовало тексту . Поздравляю, вы только что создали потрясающий текстовый эффект с блестками с нулевым временем очистки!
Дополнительный этап — изменение цвета
Так что, если ваша аудитория НЕНАВИЖИТ ярко-розовый? легко настроить оттенок / насыщенность блестящего изображения на другой цвет .Создайте слой Hue / Adjustment в нижней части панели слоев (или Layer> New Adjustment Layer> Hue / Saturation). Отрегулируйте уровни, чтобы найти идеальный оттенок, который вы ищете.
И вуаля! Вот так!
Если вы готовы узнать больше интересных и незамедлительных советов и уловок по цифровому маркетингу, отправляйтесь в Университет Wpromote, чтобы поучиться у лучших специалистов в этой сфере.
Как сделать текст в Photoshop прозрачным | Скотт Фотография
Это действительно простой трюк, позволяющий превратить обычную фотографию с текстом в привлекательное изображение.У меня тоже есть версия GIMP!
Эффект прозрачного текста в Photoshop
1. Начальный
- Откройте выбранное изображение в Photoshop
- Теперь добавьте новый слой — Заливка цветом, который соответствует:
- Я использовал темно-синий: 1a2932
Начальная фотография и цвет (щелкните, чтобы увеличить)
2. Добавление текста
- Возьмите инструмент Text Tool — создайте текстовое поле того же размера, что и изображение
- Введите «текст» заглавными буквами
- Настройки: Шрифт: Gill Sans Ultra Bold , Размер: 720 пикселей , Выровнять по ширине: Справа , Интервал: 600, -100, (В зависимости от размера изображения, у меня: 4592 × 3506 пикселей)
- Разместите текст как можно лучше, как показано:
- Щелкните изображение, чтобы проверить настройки:
Добавление текста (щелкните, чтобы увеличить)
3.Выбираем
- Теперь на текстовом слое перейдите Щелкните правой кнопкой мыши -> Растрировать слой
- Затем перейдите Select -> Color Range…
- Нажмите на текст, с 0 Нечеткость:
Выбор текста (щелкните, чтобы увеличить)
3.b. Добавить векторную маску (ОБНОВЛЕНИЕ)
- Выберите текстовый слой , удерживая Ctrl / Cmd:
- Затем выберите свой Image Layer (убедитесь, что он разблокирован — дважды щелкните) и Добавьте векторную маску:
- Снимите флажок «Текстовый слой» и убедитесь, что расположение слоев такое же, как показано ниже:
Добавить векторную маску
3.c. Создать обтравочную маску (обновление — спасибо Кевину)
- Расположите слои в следующем порядке: Фото, Тест, Цвет фона
- Затем просто выберите свой Image Layer (убедитесь, что он разблокирован — дважды щелкните) и «Щелкните правой кнопкой мыши»> Создать обтравочную маску:
- Спасибо Кевину за подробный совет!
Создать обтравочную маску на фото
4. Удаление текста
- Сейчас, удалить Текст
- Затем на цветном слое: Снова нажмите удалить (то же выделение)
- Теперь у вас должен быть прозрачный контур текста и фотография ниже!
Удаление текста (щелкните, чтобы увеличить)
Вот и все!
Скачать PSD !
Если вы где-то застряли, просто оставьте комментарий ниже!
Если вы хотите использовать эти фотографии, пожалуйста, свяжитесь со мной!
Все изображения на этом сайте защищены авторским правом © — Все права защищены.




 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным. Работая над многоязычным веб-приложением, я заметил, что некоторые символы, такие как знаки препинания (!?.;,) в конце блочного элемента, отображаются так, как если бы они были помещены в начало, когда направление письма равно right-to-left (как это имеет место для…
Работая над многоязычным веб-приложением, я заметил, что некоторые символы, такие как знаки препинания (!?.;,) в конце блочного элемента, отображаются так, как если бы они были помещены в начало, когда направление письма равно right-to-left (как это имеет место для… Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав новый слой для каждого блока текста, но я хотел бы иметь возможность писать текст непосредственно на…
Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав новый слой для каждого блока текста, но я хотел бы иметь возможность писать текст непосредственно на…