Как сделать чертеж в фотошопе: Создаём Архитектурный Чертёж из Фотографии
Масштабируем чертеж в Photoshop за секунды (Фотошоп)
Категории: Экспозиция
Раньше или позже большинство моделистов приходят к тому, что использование чертежей в работе над моделью становится обязательным этапом. Найти чертежи благодаря интернету сейчас не представляет значительной проблемы, но что с ними делать дальше? Естественно привести к тому масштабу, в котором вы собираете модель.
Но как это сделать, если при таких словах как AutoCAD, Adobe Illustrator и «Векторный редактор» вас прошибает холодный пот? Очень просто, главное чтобы у вас был Photoshop(Фотошоп).
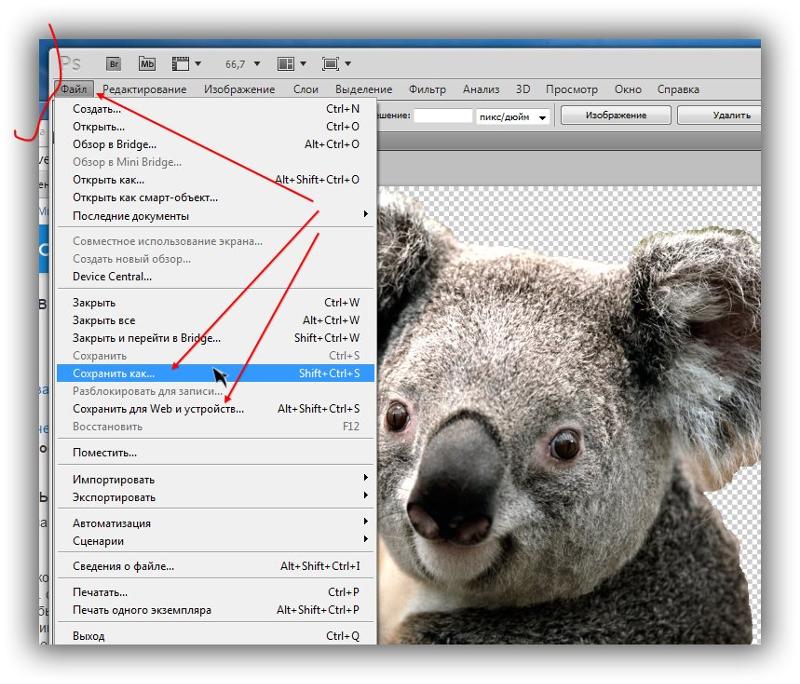
Прежде всего необходимо определить размер исходного файла с чертежом. Самый простой способ — навести на него курсор мыши и подождать пару секунд. (Рис. 1) (На самом деле можно обойтись и без этого, но пусть будет). В данном случае размер изображения 3740 на 2658 точек.
Открываем изображение в фотошопе и находим на нем масштабную линейку (к сожалению не знаю как правильно этот элемент чертежа называется). В данном случае ее длина на чертеже соответствует трем метрам в реале. (Рис. 2)
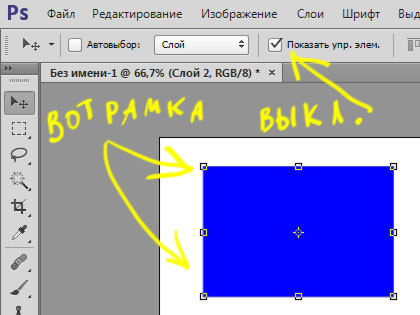
Выбираем инструмент «прямоугольное выделение» и обводим линейку, стараясь точно попасть на ее начало и конец. (Рис. 3)
Теперь нам нужно определить сколько пикселей в длину эта самая линейка. Проще всего это сделать нажав сочетания клавиш Ctrl-C (копировать) и Ctrl-N (новый документ). По умолчанию фотошоп предлагает нам размер файла под хранящееся в буфере обмена изображение. В данном случае длина масштабной линейки получилась 585 точек. (Рис. 4) Я рекомендую повторить эту операцию несколько раз, и взять среднее получившееся значение, так как от этого этапа зависит точность масштабирования.
Произведем теперь нехитрые математические операции. 3 метрам в 1/72 масштабе будут соответствовать 4,16 см. Делим 585 пикселей на 4,16 и получаем разрешение в 140,4 точек на сантиметр.
Открываем исходный рисунок (если вы его закрыли) и нажимаем сочетания клавиш Ctrl-A (Выделить все) Ctrl-C (Копировать) Ctrl-N (Новый рисунок). Убеждаемся что размеры рисунка составляют 3740 на 2658, устанавливаем разрешение в 140 точек на сантиметр и нажимаем ОК. (Рис. 5)
Убеждаемся что размеры рисунка составляют 3740 на 2658, устанавливаем разрешение в 140 точек на сантиметр и нажимаем ОК. (Рис. 5)
Дело за малым — Ctrl-V (Вставить) Ctrl-P (Печать). (Я настоятельно рекомендую вам выучить сочетания клавиш для самых распространенных операций в Фотошопе. Проверено — это значительно увеличивает скорость работы.)
Буду рад, если эта заметка окажется кому-нибудь полезной.
С уважением
Евгений «von-zibel» Карандашов
Чертежи, скетчи и наброски в веб-дизайне силами Photoshop / WAYUP
И вновь мы возвращается к тематике эскизов, чертежей и скетчей. В ноябре прошлого года мы подробно рассматривали особенности архитектурной тематики в дизайне сайтов. Тогда же рассмотрели и вариант создания голубого чертежа (синяя миллиметровка), который можно использовать для оформления дизайна. Напомним, что чем выше качество исходного изображения (фотографии), тем и результат получается более красивым. Но зачастую веб-мастера также применяют стилистику набросков или скетчей.
По своему внешнему виду они похожи и на карандашный рисунок, и на акварельный, и на чертеж от руки одновременно. Его несложно даже создавать в Photoshop, но кропотливо. Скетчи в веб-дизайне используются нередко. Это отдельные зарисовки, общая стилистика для разных тематик от мультфильмов до кондитерской фабрики, сайты для дизайнерских студий интерьеров и так далее. Обобщенно говоря, всё, что не связано с технологиями, поскольку рисунок от руки попросту стилистически не соответствует «ноу-хау». Зато скетчи отлично походят для всех прочих направлений.
Например, плавные переходы от исходного изображения к скетчу с постепенной потерей цветности.
Или сочетание цветного центра и черно-белой зарисовки.
Все это и будем создавать.
Реалистичные фотографии и четкая векторная графика находятся в последнее время в тренде и сайтов, использующих фото и видео в полном размере (заполняя всю область окна браузера), бессчетное количество. Но среди них попадаются и весьма интересные, совершенно нескромные и просто потрясающие своей стилистикой сайты-скетчи.
Но среди них попадаются и весьма интересные, совершенно нескромные и просто потрясающие своей стилистикой сайты-скетчи.
Совместный проект РБК и Expostroy представляет сайт интерьеров квартир для женщин и мужчин. При этом загрузочный экран сначала представляет скетч-чертеж (похожий на нашу первую работу), а затем женская половина его окрашивается в цвета. На внутренних страницах, только в мужской тематике еще можно увидеть набросок домика в белом цвете на черном фоне. При этом за основу всех рисунков взят самый обычный дачный двухэтажный дом, изображение которого повторяется во всем дизайне.
Студия дизайна интерьеров также имеет в фоне большой рисунок-скетч в акварельном стиле. Чем больше ваше окно браузера, тем и рисунок прогружается сильнее, и появляются детали. Разумеется, это не чертеж в чистом виде, но это и не акварельный художественный вариант. Да, это именно скетч.
Необычные анимационные линейные скетч-рисунки использовались для проекта аукционного дома Portion. Здесь очень упрощенные контурные изображения предметов: ваз, смартфонов, иконок, картин, часов и так далее. Разумеется, это не скетчи в чистом виде, какими мы привыкли их обычно видеть, но качественно созданные контурные рисунки, которые также, аналогично, передают смысл объекта, его основные элементы.
Старый знакомый дизайн, известный нашим читателям блога, в большинстве использует фотографии с разными эффектами тонировки. Но иногда и отдельные объекты, что не являются чистой фотографией, но и векторным изображением тоже. Это очень отфильтрованный рисунок-скетч трамвая, часов, некоторых зданий.
Компания продажи недвижимости представила сайт для инвесторов и строителей с элементами скетча и чертежей в дизайне. Сначала при прокрутке страницы мы видим контурный чертеж, а уже затем его плавную прокраску в реальный цветной объект. При этом прорисовка осуществляется с эффектом акварели, что и придает ощущение использования именно эффекта рисунка, а не фотографии.
Сайт Варшавского отеля Европейский также поражает своим рисованным дизайном. Здесь много анимации, но анимация объединяет разные художественные стили и разные изображения. Лучше увидеть эту красоту самостоятельно.
Создание скетча или зарисовки, эскиза не является чем-то сложным. Мы отчасти уже рассматривали в нашем блоге как работать с рисунками от руки, как выделять контуры, даже обращались к street-арту, в котором также важную роль играют четкие, насыщенные черным цветом границы объекта. Но все это не было скетчем в таком варианте, каком он существует в общепринятом понимании и видении.
Кроме того, когда речь заходит о чертежах-набросках зданий, оформления улиц, интерьеров, то скетч (настоящий) крайне неуместен, хотя эффекты визуально немного похожи. Вот поэтому в этом материале мы рассмотрим на практике, как создать именно набросок, получертеж, эскиз – называйте это любым удобным словом в данном контексте, ибо результат получившегося можно редактировать и добиваться превращения одного стиля в другой.
Важно: обычно на чертежах и набросках кроме самого объекта редко когда и что размещается дополнительно. Поэтому, если вам нужен только дом, только диван и прочее, то сначала вырежьте объект на новый слой, а потом его изменяйте.
Потребуется фотография дома, интерьера, композиции с хорошо освещенными объектами, желательно не вечерние и сумеречные варианты. Впрочем, если объект будет вырезаться, то могут быть фотографии в вечернем оформлении. Мы выбрали день, и дом вырезать не стали.
Создаем новый слой с заливкой и выбираем тот цвет холста, бумаги, что вам нужен. В нашем случае мы решили остановиться на почти белом оттенке.
Проведем цвето-освещенную коррекцию. После создания и выбора цвета дважды кликаем по слою и в появившемся окне стилей накладываем радиальный градиент от белого в центре к черному по краям. Но режим наложения нужен Мягкий свет, в результате чего видимость градиента пропадет. Это нам и нужно.
Создаем дубликат (Ctrl+J) нашего дома (Слой 1) и передвигаем в начало списка. Для обесцвечивания переходим
Важно: детали здания и объектов не должны потеряться, как не должно появиться и пересветов.
Создадим теперь копию и этого слоя. Обратим цвета Изображение -> Коррекция -> Инверсия. Теперь выбираем режим наложения
Теперь объедим Слой 1 и Слой 1 Копия. Поскольку слои находятся друг за другом, то кликаем ПКМ по верхнему слою и выбираем в меню Объединить с предыдущим. Можно с помощью Ctrl выбрать два слоя и также через меню ПКМ выбрать Объединить слои. Тут нет особой разницы, но у нас остается только один Слой 1 и устанавливаем режим наложения – Умножение.
В принципе набросок готов, но и еще доведем до совершенства, ибо у чертежей существуют направляющие по горизонтали и вертикали.
Часть 2Вертикальные линииСнова сделаем дубликат нашей фотографии и копию разместим над Слоем 1 и переменяем в Скетч-1.
Выделим края с помощью Фильтр -> Стилизация -> Выделение краев и убираем цветность через Обесцвечивание. Грязность рисунка объясняется тем, что у нас насыщенные цвета фотографии.
Применим Размытие в движении из Фильтр -> Размытие. Угол установим в 90 градусов, а смещение на 1200 пикселей. Вы увидите, как проявятся четкие прямые линии. Их в чертежах и набросках используют для создания направляющих по осям. Смещению можно задать и большее и меньшее значение, позже на практике вы сможете определять заранее, какое вам лучше подойдет.
Итак, вертикальных линий у нас много, но направляющие нужно как-то выделить. Для этого отправляемся в Фильтр -> Резкость -> Умная резкость и создаем эффект от четкости к размытию. Словно линии от руки начали рисовать, а к концу просто взмахом завершили. Для этого значение Эффекта устанавливаем на макс, Радиуса тоже, а Уменьшение шума около 20%. Увеличение параметра сделаем верхнюю часть рисунка боле замыленной. Поэтому подбирайте то, что вас более устраивает.
Теперь нужно чтобы направляющие стали воздушными. В Галерее фильтров переходим в Эскиз -> Ксерокопия и выбираем уровень Детализации и Затемненность. Мы установили маленькие значения, поскольку помним, насколько темноват основной рисунок. Вы смотрите, насколько важно вам выделить вертикальные линии.
Нажимаем Ок и выбираем режим наложения — Умножение. Два рисунка слились воедино, но линии очень явные, они перекрывают все и вся. Поэтому, непрозрачность именно фона с линиями мы снижаем. Насколько? Опять же, подбирайте исходя из вашей работы. Мы выбрали 26%, ибо не хотим, чтобы линии были очень яркими, но и совсем осветлять их, тоже смысла нет.
И это тоже не все, поскольку линии не должны быть везде. Часть придется убрать. Добавим к этому слою черную маску через Слой — > Слой-маска -> Скрыть все, благодаря которой полностью все линии пропадут. Думаем, вы уже поняли, зачем… Мягкой кисточкой с белым цветом мы аккуратно прокрашиваем по слою-маске линии там, где нам они нужны. То есть, нам не нужны они на траве, на деревьях и пр., верно? Они нужны у домика. Вот здесь их и нарисуем. Если они получаются все же очень светлыми, увеличьте параметр Непрозрачность для слоя.
Направляющие существуют вертикальные и горизонтальные, а значит, создадим теперь вторые.
Вновь создаем копию нашей фотографии и размещаем под слоем Скетч-1. Назовем слой Скетч-2. Снова Выделяем края и Обесцвечиваем, применяем Размытие в движении, но угол устанавливаем на 0, чтобы все пиксели размылись по горизонтали.
Умную резкость применяем с теми же параметрами и в настройках Ксерокопии тоже Детализацию и Затемненность мы оставили прежними.
Применим снова режим наложения Умножение и отрегулируем ползунок Непрозрачности слоя. Добавим слой-маску черную и мягкой кисточкой с белым цветом прорисуем линии там, где нам нужно.
В целом уже готово, но немного займемся очищением цветности рисунка, а то кажется, что карандаш был уж очень жирным. Внизу панели слоев добавим новый корректирующий слой Карта градиента.
Ничего не изменится по факту, но изменим режим наложения на Мягкий свет, и рисунок, будто еще сильнее осветлится. Изменим Непрозрачность до среднего минимума. Суть в том, что когда вы будете двигать ползунок, вы увидите, как рисунок начнет немного затемняться. Совсем чуть-чуть, в средних тонах. Подберите тот вариант, что вам приглянется более всего.
Теперь добавим корректирующий слой Уровни и сделаем рисунок чуть светлее, сдвинув правый ползунок чуть влево.
Поясним один момент.
Карта Градиента позволила нам выделить края, линии, придать контраст и сделать акцент на границах объектов. Уровни же позволяют сделать рисунок светлым, чистым от «артефактов», шума, пыли и дефектов разного рода, что появляются, когда цвета обесцвечиваются, применяются фильтры и так далее. Поэтому может казаться, что мы делаем несуразную работу, но если посмотреть на разницу в изображениях непосредственно в действии, в реалии, то разница будет огромной.
Объединим все наши слои в один Ctrl+Shift+Alt+E и применим Фильтр –> Другое –> Цветовой контраст. Это позволит сделать границы деталей более явными и тогда на основном рисунке они будут яркими и контрастными. Режим наложения – Жесткий цвет.
Если сверху сделать копию слоя с фотографией и уменьшать непрозрачность, то получится слегка раскрашенный набросок. И мы еще немного «помалевали» кисточкой и превратили в рисованный скетч-набросок-чертеж.
А здесь все тот же метод, но с цветной тонировкой. И еще в начале материала были примеры с интерьером и домом.
Завершение
Таким нехитрым, но кропотливым способом можно практически без особого труда превратить обычную фотографию в скетч-зарисовку. Разумеется, в интернете существуют некоторые вариации готовых Action для этого, но они либо оцениваются недешево, либо не представляют всей полноты возможностей и реализации требований для веб-дизайна. Одно дело создавать набросок-чертеж для художественного творчества, другое – для размещения на сайте. Поэтому работа вручную всегда проще и более четко можно подобрать желаемые параметры. Особенно, если каждый слой переводить в смарт-объект. Тогда фильтры можно корректировать на лету в любое время.
Вне зависимости от того, каким образом вы решите создать получертеж, набросок, зарисовку, будете ли добавлять краски или оставите его черно-белым, в дизайне сайтов он найдет себе применение, дополнит собой композиционную составляющую, придаст характер и обозначит тематику более живо и ярко.
Оформление чертежей в ARCHICAD или как делать красивую и понятную графику
Мы подготовили несколько советов по оформлению проекта в ARCHICAD и проиллюстрировали их. Сравнивайте и делайте выводы.
Вы когда-нибудь задумывались о подаче своих проектов в ARCHICAD? Надеюсь, что да. Потому что подача – это не только набор красивых картинок. Важна также правильность оформления, чтобы чертеж был легко читаем и понятен людям, которые его не делали.
Давайте рассмотрим несколько правил с примерами. Это поможет нам сделать свой проект более привлекательным.
Используйте 3D-документы
Векторная графика выглядит лучше плохого рендера.
Рисуйте в 3D-документе! Незачем таскать чертежи в Photoshop и Illustrator туда и обратно. Используйте линии и градиентные штриховки прямо в 3D-документе ARCHICAD.
Используйте наборы перьев
Подбирайте цветовую гамму под ваш стиль и используйте цвет только по необходимости.
Пользуйтесь графической заменой
И никогда не полагайтесь на нее полностью. Лучше настроить каждый элемент под свой набор перьев вручную и сохранить все в шаблон.
Используйте шрифты грамотно
Не обязательно использовать чертежный шрифт везде. Но никогда не применяйте шрифты с засечками для размеров и других аннотаций на чертежах.
Чем проще, тем лучше. Arial, Century Gothic, Roboto, Helvetica – отлично подойдут.
Учитывайте размер:
2,5 – минимальный. Используйте для размеров, выносок и подписей;
3,5 – для маркера осей. Должен быть на 1 больше минимального;
5;7;10 – для заголовков и названий.
Не загромождайте чертеж
Если ваш чертеж потихоньку превращается в черное пятно, то измените масштаб. Или создайте фрагмент чертежа в увеличенном масштабе с помощью инструмента «Рабочий лист».
И не рассекайте осями весь план, если в этом нет необходимости. Лучше сделайте отдельный узел с помощью инструмента «Деталь» и там покажите привязку осей.
Воздушная перспектива
Чем дальше – тем бледнее.
Цвет линий и поверхностей на заднем плане у фасадов, разрезов и 3D видов лучше делать более бледными. Используйте графическую замену или прозрачные штриховки. Чертеж станет легче читать.
Избавьтесь от стандартных текстур, контролируйте освещение
Замените все стандартные текстуры на нормальные. Модель в 3D-окне будет выглядеть приятнее.
Поставьте яркость солнца на максимум: Вид → Параметры 3D-вида → Параметры 3D-проекции → Солнечное освещение. Ваша сцена станет не такой темной и будет выглядеть намного лучше.
Контролируйте положение солнца на фасадах: азимут и высота 45 градусов. Такие настройки позволит вам сделать приличный скриншот.
Антураж
Закидывайте людей, деревья и прочий антураж PNG прямо в макет. Никакого Photoshop! Просто включите прозрачность в панели сверху.
Засечки и стрелки
Используйте толщину пера 0,5 или 0,3:
1. Для засечек.
2. Для стрелок на высотных отметках. Учтите, что настроить стандартные высотные отметки ARCHICAD не получиться. Используйте библиотечный элемент.
Линия восхода на лестницах
В стандартном варианте выглядит плохо. Настройте ее!
Используйте только качественные 3D-модели
А если их не нашлось, сделайте коллаж.
Используйте векторные штриховки
Штриховки сделают фасад, разрез или развертку привлекательной. А самое главное, дадут информацию об используемых материалах.
Полотно двери
Никогда не оставляйте полотно двери повернутым на 90 градусов, чертеж будет сложнее прочесть. 45 или 30 градусов – лучший вариант!
Больше объемных схем
3D виды, взрыв схемы, 3D сечения – это наиболее наглядный способ представления проекта. Используйте 3D-документ!
Кстати, если вы никогда не использовали 3d-документ для создания схем, ознакомьтесь с нашей статьей «Взрыв-схема в ARCHICAD».
Совмещайте
План этажа и план благоустройства. Выглядит эффектно и сложно. При этом связь планировочной структуры, входов/выходов с сетью дорог становиться понятной.
Мы рассмотрели несколько основных моментов по оформлению чертежей в ARCHICAD. Надеемся, что вы больше не будете совершать подобных ошибок или найдете для себя что-то новое и прокачаете подачу проектов.
Конечно, это не все. Если вам тоже есть что сказать или поделиться советом, добро пожаловать в комментарии.
Конвертировать PSD в DWG быстро и качественно – Фотоконвертер
Лучший способ для перевода PSD в DWG
Самый удобный вариант для конвертации PSD файлов – это скачать и установить Фотоконвертер. Установленная программа работает быстро и эффективно, позволяя конвертировать множество файлов PSD в формат DWG за раз.
Вы довольно быстро оцените, как Фотоконвертер способен сэкономить массу времени, необходимого при обработке файлов вручную или онлайн.
Скачайте и установите Фотоконвертер
Фотоконвертер легко скачать, установить и использовать – не нужно быть специалистом, чтобы разобраться как он работает.Установить Фотоконвертер
Добавьте PSD файлы
После того, как программа установилась, запустите Фотоконвертер и добавьте в главное окно все .psd файлы, которые вы хотите конвертировать в .dwg
Вы можете выбрать PSD файлы через меню Файлы → Добавить файлы либо просто перекинуть их в окно Фотоконвертера.
Выберите место, куда сохранить полученные DWG файлы
Во вкладке Сохранить выберите папку для записи готовых DWG файлов.
Во вкладке Редактировать есть возможность добавить эффекты редактирования изображений для использования во время конвертации, но это не обязательно.
Выберите DWG в качестве формата для сохранения
Для выбора преобразования в .dwg, нажмите на иконку DWG в нижней части экрана, либо кнопку +, чтобы добавить возможность записи в этот формат.
Теперь просто нажмите кнопку Старт, чтобы начать конвертацию. Созданные DWG файлы сохранятся в указанное место с нужными параметрами и эффектами.
Попробуйте бесплатную демо-версиюВидео инструкция
Интерфейс командной строки
Опытные пользователи могут использовать конвертер PSD в DWG через командную строку в ручном или автоматическом режиме.
За дополнительной помощью по использованию по использованию командной строки обращайтесь в службу поддержки пользователей.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article. content_lang.display}}
content_lang.display}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Рисуем макет коробки в Фотошоп / Creativo.one
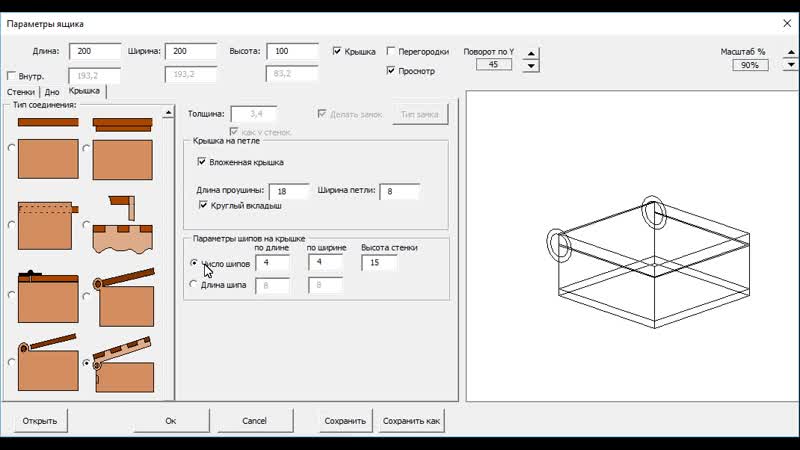
В сегодняшнем очень простом уроке мы научимся создавать реалистичный макет коробки для продукта в Photoshop.
Это изображение было сделано, чтобы помочь вам создать свой макет. Сперва мы нарисуем коробку, затем добавим ей немного оформления. В конце урока я покажу, как создать тени и блики, придав работе реалистичности. Для выполнения урока потребуется Photoshop CS3 или новее.
Скачать архив с материалами к уроку
Шаг 1
Начнем с создания документа размером 1588 х 1191 пикселей. Изменим фоновый цвет на #d2d3d5.
Чтобы работа была более аккуратной и организованной, нам потребуются Линейки (Rulers) и Сетки (Grids). Первые можно найти в меню Просмотр > Линейки (View > Rulers) или вызвать по нажатию Ctrl + R. Второй важный инструмент находится в Просмотр > Показать > Сетку (View > Show > Grids). Также сетку можно включить, нажав Ctrl + ‘. Вот мои настройки для сеток, исправьте свои таким же образом и проходить этот урок будет проще.
Второй важный инструмент находится в Просмотр > Показать > Сетку (View > Show > Grids). Также сетку можно включить, нажав Ctrl + ‘. Вот мои настройки для сеток, исправьте свои таким же образом и проходить этот урок будет проще.
Шаг 2
Создайте Новую группу (New Group), назовите ее «Правая сторона». Создайте новый слой, назовите его так же. При помощи инструмента Прямоугольная область (Rectangular Marquee Tool) выделите участок размером 795 х 1078 пикселей. Заполните выделение любым цветом. Я выбрал белый (#FFFFFF).
Теперь сделайте слой смарт-объектом. Для этого кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект (Make A Smart Object). Это позволит изменять содержимое слоя, не «разрушая» его.
Шаг 3
Создайте группу под названием «Левая сторона». Создайте слой, назовите его аналогично. Как и в предыдущем шаге, нужно выделить участок и заполнить его цветом. На этот раз создайте выделение размером 483х1078 пикселей. Превратите этот слой в смарт-объект.
Шаг 4
Перед переходом к самому дизайну давайте подкорректируем слои и превратим их в реалистичную 3D коробку. Начнем с правой стороны. Выберите этот слой, нажмите Ctrl + T. Прежде всего, нужно стянуть прямоугольник (примерно до 75%), пока его высота не будет равна, приблизительно, 814. Не забудьте кликнуть по иконке цепи в верхней панели параметров. Затем перейдите в меню Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective) и измените фигуру как на скриншоте ниже (перетягивать нужно только правую сторону):
Затем нажмите Ctrl + T, удерживайте нажатой клавишу Ctrl и немного стяните правую сторону, чтобы фигура выглядела как прямоугольник, а не толстый квадрат.
Шаг 5
Для левой стороны нужен немного другой подход. Сперва уменьшите ее до 75%. Выделите ее, нажмите Ctrl и трансформируйте, чтобы получилась трехмерная форма. Убедитесь, что высоты скошенных сторон левой и правой грани параллельны, не забудьте стянуть левую сторону коробки. В итоге должно получиться что-то такое.
Шаг 6
Теперь можно переходить к дизайну. Начнем с правой стороны. Выделите слой и дважды кликните по смарт-объекту, открыв его. На этом этапе вы можете либо создать свое оформление, либо следовать уроку.
Для своего дизайна я выбрал небесно-синюю цветовую гамму. Если хотите следовать уроку со мной, установите фоновый цвет на #e1ebe4; у меня все будет довольно просто. Когда фон готов, займемся заголовком (он будет в центре верхней части). Я использовал такие шрифты (цвет — #1f1f20):
Чтобы было больше деталей, я добавил галочку и товарный знак при помощи инструмента Произвольная фигура (Custom Shape Tool).
Затем я добавил случайный текст, воспользовавшись инструментом Абзац (Paragraph Tool) (его можно открыть, выбрав Текст (Text Tool) и кликнув по случайному участку). Вот мои настройки:
Также я добавил надпись в самом низу и обвел ее рамкой.
Шаг 7
После того, как закончили с этой гранью, сохраните ее. Вы сразу же увидите изменения в оригинальном документе. Теперь давайте перейдем ко второй секции. Дважды кликните по смарт-объекту, чтобы открыть окно для его редактирования. Заполните фон цветом #a5dfda, затем просто скопируйте и разместите заголовок из предыдущего шага. Теперь останется только повернуть текст. Сделайте галочку белой, добавьте больше символов. Всё, что я использовал, можно найти в меню инструмента Произвольная фигура (Custom Shape Tool).
Теперь останется только повернуть текст. Сделайте галочку белой, добавьте больше символов. Всё, что я использовал, можно найти в меню инструмента Произвольная фигура (Custom Shape Tool).
Таким же образом добавьте произвольный текст в нижней части.
После того, как всё готово, сохраните документ. Вот как выглядит мой дизайн:
Шаг 8
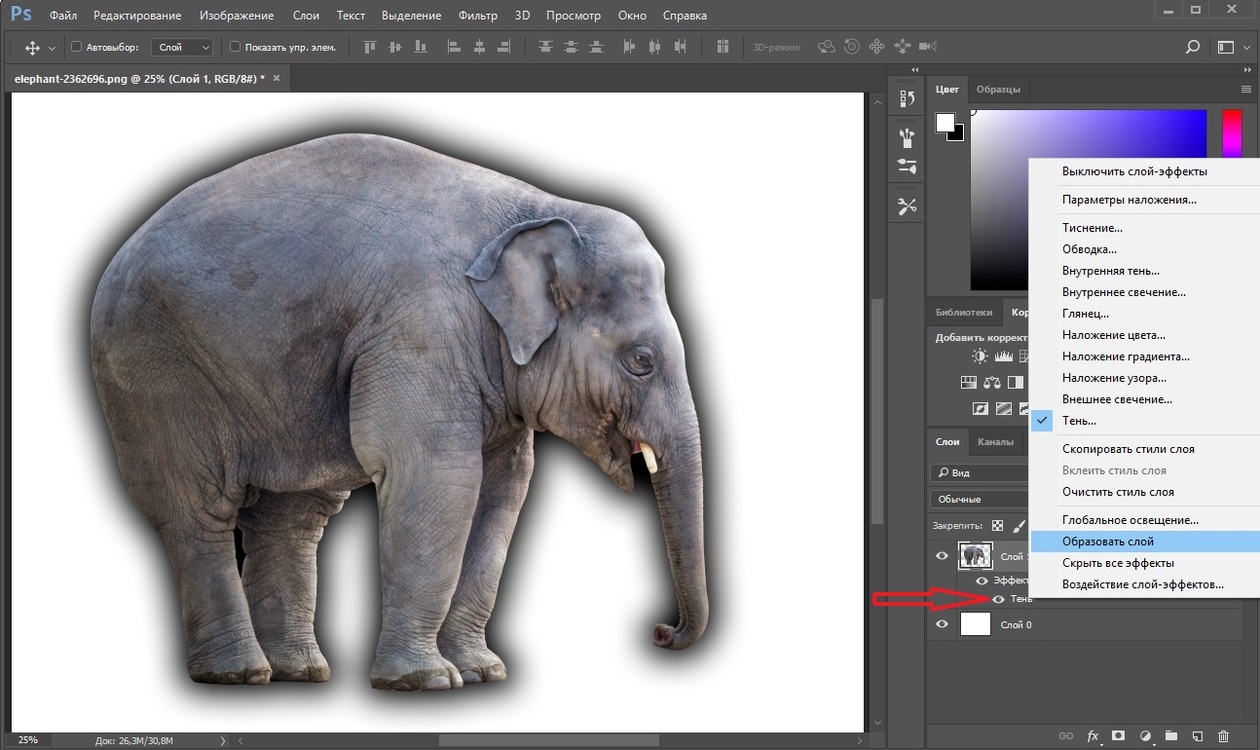
Теперь давайте добавим освещение, сделав коробку реалистичной. Начнем с новой группы под названием «Тени». Создайте новый слой, назовите его «Задняя тень». Выделите участок размером с нашу коробку и заполните его черным цветом. Затем «положите» слой, исказив его с зажатой клавишей Ctrl. После этого примените Размытие по Гауссу (Gaussian Blur) и измените Режим наложения (Blending Mode) на Мягкий свет (Soft Light).
Шаг 9
Добавьте новый слой — «Нижняя тень». Установите основной цвет #000000; при помощи Кисти (Brush Tool) достаточно большого размера с Жесткостью (Harndess) 0% нарисуйте тень под коробкой, после чего измените режим наложения на Мягкий свет (Soft Light), а Непрозрачность (Opacity) установите на 85%.
Шаг 10
Нам нужен еще один слой. Назовите его «Свет». Установите фоновый цвет на #ffffff, сделайте кисть больше и три раза проведите по центру коробки. Установите режим наложения Мягкий свет (Soft Light).
Шаг 11
Создайте слой «Нижняя тень 2». Затем выберите кисть и настройте ее, как на скриншоте ниже.
Выберите инструмент Перо (Pen Tool), нарисуйте контур вокруг нижней части коробки. Кликните правой кнопкой мыши, выберите Выполнить обводку контура (Stroke Path). Убедитесь, что галочка Имитировать нажим (Stimulate Preassure) установлена. Измените непрозрачность (Opacity) и заливку (Fill) до 50% и 55% соответственно.
Кликните правой кнопкой мыши, выберите Выполнить обводку контура (Stroke Path). Убедитесь, что галочка Имитировать нажим (Stimulate Preassure) установлена. Измените непрозрачность (Opacity) и заливку (Fill) до 50% и 55% соответственно.
Шаг 12
Откройте группу «Правая сторона», создайте два слоя — «Тени», «Тени 2». Убедитесь, что оба они являются обтравочными для слоя с дизайном. Используйте мягкую кисть с 0% жесткости (Hardness). Установите оба слоя на Мягкий свет (Soft Light). На первом нарисуйте большую U-образную фигуру по краю коробки. На втором слое используйте ту же кисть, но с меньшей непрозрачностью, сделав обводку вокруг текста. Это придаст рисунку больше глубины и акцентирует внимание.
Шаг 13
Создайте еще два слоя — «Детали: Тени», «Детали: Блики». Здесь нужно просто повторить шаг 11. Используйте #ffffff для бликов, а #000000 для теней. Контуров над и под коробкой будет достаточно.
Шаг 14
Повторите два предыдущих шага с левой стороной коробки.
Шаг 15
Теперь нам нужна группа. Назовем ее «Детали». После этого нужно создать новый слой — «Левая створка». При помощи инструмента Перо (Pen Tool) нарисуйте треугольную фигуру с очень плоским центром. Затем кликните по ней правой кнопкой мыши и заполните цветом. Теперь нужно добавить ей Внутреннюю тень (Inner Shadow)…
… а также Внутреннее свечение (Inner Glow).
Шаг 16
Создайте слой «Тень». Теперь снова повторите шаг 11, но с большим размером кисти (4-6 пикселей) создайте линию рядом с гранью коробки (линия должна быть ближе к правой стороне). Затем примените Размытие по Гауссу (Gaussian Blur), а режим наложения выберите Мягкий свет (Soft Light). На скриншоте ниже линия помечена красным.
Затем примените Размытие по Гауссу (Gaussian Blur), а режим наложения выберите Мягкий свет (Soft Light). На скриншоте ниже линия помечена красным.
Шаг 17
Повторите процесс предыдущего шага, но на этот раз назовите слой «Блики», а в качестве основного цвета используйте #ffffff. Расположите линию ближе к левой грани (на скриншоте она помечена синим).
Шаг 18
Последний штрих! Создайте слой под названием «Линия» и при помощи инструмента Линия (Line Tool) создайте прямую (2-3 пикселя толщиной, цвет #000000), разделяющую левую и правую секции. Установите ее режим наложения на Мягкий свет (Soft Light). На скриншоте она помечена белым.
Финальные результаты:
Мы закончили! Если вам удалось получить финальный результат без запинок, отличная работа! Можете гордиться собой. Если что-то в уроке было непонятно, дайте мне знать.
Урок в формате PSD
Автор: x–tenshii
Слои заливки. Photoshop. Мультимедийный курс
Слои заливки
Вы можете создать новый слой, который уже будет содержать заливку однотонным цветом, градиентом или узором. Такие слои могут пригодиться, например, для быстрого создания фона композиции. Чтобы создать новый слой со сплошной заливкой, выполните команду меню Слой ? Новый слой-заливка ? Цвет. При этом появится диалоговое окно, в котором предлагается указать имя слоя и степень его непрозрачности. После нажатия кнопки Да появляется диалоговое окно, в котором вам следует выбрать цвет заливки слоя. Ранее мы описывали диалоговое окно выбора цвета.
Чтобы создать слой с градиентной заливкой, нужно выполнить команду меню Слой ? Новый слой-заливка ? Градиент. После указания имени и степени непрозрачности снова появится диалоговое окно выбора градиента (рис. 5.6). Рассмотрим создание градиента, тем более что вам это может понадобиться и при работе с инструментом Градиентная заливка.
Рис. 5.6. Создание слоя градиентной заливки
В раскрывающемся списке Градиент выбирают нужный градиент. Градиенты в данном списке представлены в графическом виде, поэтому вы имеете возможность видеть, как заливка будет выглядеть на вашем рисунке.
В раскрывающемся списке Стиль выбирают стиль градиента: Линейный, Радиальный, Угловой, Зеркальный и Ромбовидный.
В поле Угол вводят угол направления градиента. Кроме того, вы можете изменить угол, вращая мышью регулятор, расположенный слева от поля Угол. В поле Масштаб задают масштаб градиента.
Как видите, ничего сложного, нужно просто попробовать создать разные градиенты и посмотреть, как они выглядят. Однако количество различных градиентов в раскрывающемся списке ограничено, и вы можете просто не найти там подходящего. В этом случае вы можете создать собственный.
Чтобы открыть диалоговое окно создания нового градиента (рис. 5.7), нужно щелкнуть кнопкой мыши на поле раскрывающегося списка Градиент (не на кнопке раскрытия, а на самом поле).
Рис. 5.7. Диалоговое окно Редактор градиентов
Градиент создают с помощью шкалы, расположенной в нижней части диалогового окна. Создадим трехцветный градиент, в котором синий цвет будет переходить в красный, а красный – в белый.
1. Щелкните кнопкой мыши на маркере, расположенном слева под шкалой цвета.
2. Щелкните кнопкой мыши на образце Цвет в нижней части диалогового окна.
Щелкните кнопкой мыши на образце Цвет в нижней части диалогового окна.
3. В появившемся диалоговом окне выберите синий цвет, после чего закройте его. Левая часть шкалы будет окрашена в синий цвет.
4. Щелкните кнопкой мыши на маркере, расположенном слева над шкалой цвета.
5. В поле Непрозрачность установите значение 100.
6. Щелкните кнопкой мыши на маркере, расположенном справа под шкалой цвета.
7. Щелкните кнопкой мыши на образце Цвет и в появившемся диалоговом окне выберите белый цвет.
8. Щелкните кнопкой мыши на маркере, расположенном справа над шкалой цвета, и установите значение непрозрачности, равное 100. Теперь мы имеем градиент, в котором синий цвет переходит в белый. Но мы хотели построить трехцветный градиент. Создадим новую точку градиента.
9. Установите указатель мыши под шкалой цвета примерно посередине по горизонтали. Он при этом должен принять вид пальца. Щелкните кнопкой мыши. Посередине шкалы цвета (в нижней части) появится новый маркер.
10. Уже известным вам способом выберите для среднего маркера красный цвет.
11. Теперь установите указатель над шкалой цвета (примерно над средним маркером) и щелкните кнопкой мыши. Появится новый маркер.
12. Установите для созданного маркера значение непрозрачности, равное 100.
Градиент создан (рис. 5.8). Итак, цвета градиента задают с помощью маркеров, расположенных под шкалой цвета, а степень непрозрачности цветов градиента – маркерами, расположенными над шкалой. Маркеры можно перемещать вдоль шкалы цвета. Таким способом вы можете сместить цвета градиента, то есть переопределить границы смены цветов, а также границы непрозрачности.
Рис. 5.8. Новый градиент создан
К тому же обратите внимание на ромбовидные маркеры, расположенные между маркерами цвета под шкалой. Перемещая эти маркеры, вы можете изменить резкость смены цветов в градиенте. Например, синий цвет у нас плавно переходит в красный до середины градиента. Если сместить ромбовидный маркер ближе к синей границе градиента, синий цвет будет простираться на небольшое расстояние, после чего достаточно резко переходить в красный.
Например, синий цвет у нас плавно переходит в красный до середины градиента. Если сместить ромбовидный маркер ближе к синей границе градиента, синий цвет будет простираться на небольшое расстояние, после чего достаточно резко переходить в красный.
Созданный градиент можно сохранить, чтобы пользоваться им в дальнейшем. Для этого нужно нажать кнопку Сохранить в диалоговом окне Редактор градиентов. Появится окно Сохранить, в нем следует выбрать папку, в которую будет сохранен файл градиента, а также указать имя градиента. Градиенты сохраняются в виде файлов с расширением GRD.
Чтобы загрузить ранее сохраненный градиент, следует нажать кнопку Загрузить и в появившемся диалоговом окне найти файл ранее сохраненного градиента.
Теперь рассмотрим, как создать узорную заливку. Для этого необходимо выполнить команду меню Слой ? Новый слой-заливка ? Узор. Появится уже знакомое вам диалоговое окно, в котором нужно указать имя слоя и степень его непрозрачности. После этого появляется диалоговое окно для выбора узора. Чтобы сделать выбор, щелкните кнопкой мыши на образце в левой части диалогового окна. Появится список с графическими образцами (рис. 5.9).
Рис. 5.9. Выбор узора
Как видите, список весьма ограничен. Однако программа Adobe Photoshop содержит несколько библиотек узоров. Чтобы выбрать новую библиотеку, нужно нажать круглую кнопку со стрелкой в правой части раскрытого списка образцов и в появившемся меню выбрать название библиотеки. Названия библиотек находятся в нижней части меню. При этом содержимое списка образцов будет заменено образцами выбранной вами библиотеки.
В поле Масштаб задают масштаб узора. Вы можете щелкнуть на кнопке, расположенной в правой части поля, и с помощью появившегося ползунка настроить масштаб узора.
Данный текст является ознакомительным фрагментом.![]()
Photoshop против Illustrator: какая программа для рисования лучше? | by Jae Johns
Когда дело доходит до поиска хорошей программы для рисования, вам может быть интересно, какая из них работает лучше всего. Известно, что многие художники используют Photoshop или Illustrator, и вы можете не знать, какой из них вам подходит.
Это две невероятно мощные системы. Оба предлагают множество удивительных функций, но у них есть различия. Photoshop может подойти для одних, а Illustrator — для других.Это вопрос понимания ваших личных предпочтений.
У каждого свои потребности, когда дело доходит до получения максимальной отдачи от системы. Некоторым художникам нравится то, что может предложить Photoshop, в то время как другие находят Illustrator более универсальным.
В споре между Photoshop и Illustrator нет неправильных ответов. Вы можете пользоваться множеством различных инструментов и черт.
В конце концов, это зависит от ваших потребностей и того, что вы хотели бы видеть в системе. В любом случае, это две удивительные программы для рисования, с которыми вам будет приятно работать.
Photoshop — это сложная система редактирования фотографий с широким набором инструментов. Этот невероятно универсальный инструмент идеально подходит для сбора различных проектов.
Во многих случаях вы можете обнаружить, что это идеально соответствует вашим потребностям. Photoshop идеально подходит для редактирования фотографий, создания графического дизайна, а также для рисования. Всегда есть что-то большее, чем вы можете узнать об этой программе для рисования.
Когда дело доходит до Photoshop, в первую очередь нужно учиться.В Photoshop есть много инструментов. Это может быть отличным решением для управления вашими более интенсивными проектами, но также означает, что вам может потребоваться небольшая помощь.
К счастью, в Интернете есть обширная коллекция руководств по Photoshop. Кажется, что всегда есть что-то новое и удивительное, что вы можете сделать с этим инструментом. Это удобно для работы над проектами, ориентированными на разные медиа.
Photoshop не только предоставляет полный набор возможностей для редактирования фотографий, но и является отличной графической программой для улучшения рисунков.Многие цифровые художники используют эту систему для создания красивых изображений.
Во многих случаях они также используют его для продвижения по другим нарисованным изображениям. Некоторые художники будут работать с блокнотом для рисования, а затем переключатся в Photoshop, чтобы отредактировать рисунок. Photoshop отлично подходит для добавления освещения и раскраски к существующим рисункам.
Хотя Photoshop использует более традиционные изображения, он является векторной программой. Это означает, что когда вы работаете в Illustrator, вы фактически создаете векторы.
Хотя Photoshop позволяет с легкостью рисовать, Illustrator позволяет создавать долговечные изображения, которые можно изменять.Поскольку Illustrator полагается на векторы, вы можете легко настроить любые изменения цвета или размера, не задумываясь. Это делает Illustrator идеальной программой для рисования таких вещей, как логотипы.
Illustrator явно больше ориентирован на рисование, чем Photoshop. Хотя вы можете рисовать в Photoshop и у него есть инструменты для этого, Illustrator был создан для этого.
Когда вы работаете в этой системе, легко видеть, что рисование является основным фокусом. Эта система построена на инструментах рисования и кистях, которые идеально подходят для создания полностью нестандартных творений.Он поможет вам в кратчайшие сроки создать полностью оригинальные проекты.
Illustrator хорош еще и тем, что доступен на нескольких платформах. Хотя на мобильных устройствах есть системы Photoshop, самая большая из них еще не выпущена.
В настоящее время существующие не подходят для рисования. Однако Illustrator отлично подходит для рисования на мобильных устройствах. В Illustrator есть полноценное приложение, доступное для iOS. Он прекрасно сочетается с Apple Pencil и может использоваться для создания поистине потрясающих дизайнов.
Photoshop — отличная программа для рисования. Хотя его основная функция связана с редактированием фотографий, у него есть инструменты, необходимые для рисования.
Эта система отлично подходит для создания нестандартных творений, которые выглядят потрясающе. Он предлагает широкий выбор ручек и кистей, которые помогут вам приступить к творчеству в кратчайшие сроки. Вам понравятся удивительные вещи, которые вы можете делать с помощью этой системы. Легко понять, почему некоторые люди предпочитают эту систему.
Самым большим преимуществом Photoshop, без сомнения, являются его кисти.Эти инструменты упрощают создание чего угодно. Они предоставляют вам множество способов создавать удивительные вещи.
Каждая кисть индивидуальна, и вы можете использовать ее в большом количестве. Иногда вы можете просто обнаружить, что то, что вы хотите нарисовать, существует в кисти. Вы можете использовать их для создания забавных проектов.
Photoshop великолепен своей универсальностью. Лучшая функция рисования в Photoshop — это то, насколько хорошо она работает с существующими фотографиями.Вы можете использовать всевозможные инструменты, чтобы корректировать фотографии и рисовать поверх них с потрясающими результатами.
Легко понять, почему художники отдают предпочтение этой системе при внесении изменений. Есть много способов добавить красиво нарисованные элементы к существующим изображениям. Это делает его идеальной программой для рисования для графического дизайна.
Illustrator уникален тем, что был разработан для рисования. Он предлагает коллекцию инструментов для художников. Вам понравится то, как вы можете легко создавать шедевры с помощью этой системы.
Это позволяет вам легко приступить к работе, когда вы начнете рисовать. Независимо от того, какое искусство вы хотите создать, Illustrator поможет вам. Его универсальность позволяет вам по-настоящему изучить свою работу.
Как и его название, Illustrator идеально подходит для иллюстраций. Вы можете наслаждаться использованием коллекции инструментов, которые он предлагает, с потрясающими результатами. Для многих художников это универсальный магазин для создания произведений искусства.
Вы можете легко изменить свой художественный стиль с помощью кистей и доступных форм.Это позволяет вам исследовать и работать над созданием потрясающих рисунков в кратчайшие сроки. Тот факт, что вы можете легко использовать его на мобильных устройствах, идеально подходит для мобильных художников.
Тот факт, что Illustrator является векторным и предлагает инструменты для этого, великолепен. Это делает его идеальным для таких вещей, как дизайн логотипа и других интересных альтернатив.
Иногда нам всем нужно поработать над чем-то для развлечения. Illustrator достаточно универсален, чтобы подобрать подходящий вариант как для работы, так и для игры.Вы можете легко создавать комиксы или качественную графику в зависимости от ваших предпочтений.
Самым большим преимуществом этих программ для рисования является использование кистей. И Photoshop, и Illustrator предлагают бесконечную коллекцию кистей.
Независимо от того, что вы ищете, можете смело предположить, что для этого есть щетка. Кисти варьируются от простых текстур до реальных объектов. Это означает, что всегда есть что-то подходящее для ваших нужд.
Когда дело доходит до кистей, две системы примерно равны в Photoshop vs.Дискуссия иллюстратора. Каждая система имеет свой собственный набор кистей. Что еще более важно, вы можете легко загрузить больше кистей в Интернете.
Кистей много, как платных, так и бесплатных. Это упрощает создание вашей библиотеки, так что вы можете создавать полностью индивидуальные произведения искусства. На все случаи жизни найдется щетка.
На все случаи жизни найдется щетка.
Кисти прекрасно подходят для добавления чего-то особенного к рисунку. Вы можете использовать их для добавления законченных форм или даже просто эффектов. Существует так много разных кистей, что вы можете найти по одной для любого проекта.
Это позволяет легко удовлетворить ваши предпочтения и вкусы. Если вы хотите добавить набор велосипедов или хотите, чтобы текстура воды привнесла что-то особенное в вашу работу, они вам подойдут.
Настоящая победа в дебатах между Photoshop и Illustrator — это Illustrator, потому что он использует векторы. В Photoshop есть потрясающая функциональность, которая может быть великолепной, но в нем нет векторов.
Векторные изображения делают изображения Illustrator идеальными для получения максимальной отдачи от рисунка.Векторы являются стандартом для графического дизайна по многим причинам.
Самым большим преимуществом векторов является их масштабируемость. Этот тип изображения позволяет увеличивать или уменьшать его по мере необходимости. Вы можете не только изменять форму, но и без ущерба для изображения.
Векторы легко настраиваются без потери качества. Векторы сохранят свою четкость независимо от того, насколько большим или маленьким вы сделаете изображение.
В мире графического дизайна векторы имеют решающее значение для дизайна.Для маркетинговых материалов необходимо иметь возможность легко манипулировать этими изображениями и настраивать их.
Вам понравится делать логотипы и баннеры с помощью этой системы. Независимо от того, сколько раз вам нужно корректировать изображение, вы можете сделать это с абсолютной легкостью. Это идеально подходит для переноса аналогичного контента на разные платформы.
Самый большой вопрос для эпохи мобильных устройств заключается в том, как эти платформы работают в мобильной системе. Adobe недавно присоединилась к Apple в связи с запуском iPad Pro.
Теперь, когда Apple выпустила полнофункциональный планшет, Adobe работает над переносом всех своих систем на мобильные устройства.Хотя некоторым это может показаться неприятным, результаты довольно впечатляющие.
В настоящее время вы можете установить Adobe Illustrator на мобильных устройствах. Хотя система немного менее сложна, чем настольная версия, она по-прежнему впечатляет. Этот инструмент идеально подходит для создания потрясающих творений с помощью стилуса по вашему выбору.
Вы можете наслаждаться универсальностью этого удивительного инструмента, который позволяет с легкостью рисовать. Он также отлично работает с Apple Pencil с потрясающими результатами.
У Photoshop сложная история работы с мобильными устройствами.Хотя вы можете редактировать фотографии в Photoshop на мобильных устройствах, полного пакета еще нет. Однако Adobe пообещала вовремя предоставить полноценный опыт работы с Photoshop. А пока мы все ждем, как это будет выглядеть. Надеемся, что результаты будут поистине потрясающими.
В конце концов, обе эти системы можно использовать для рисования. Вам понравится функциональность обеих систем. Они позволяют легко создавать захватывающие художественные проекты в кратчайшие сроки.
Обе эти системы содержат множество инструментов.Что еще более важно, они позволяют создавать нестандартное искусство, которое обязательно вызовет острые ощущения.
Самая большая сила Illustrator заключается в том, что он позволяет вам сосредоточиться исключительно на рисовании. Эта система представляет собой законченную программу для рисования, и на этом она сосредоточена. Если вы хотите создавать сложные и подробные рисунки, которые идеально подходят для печати, вам понравится эта система.
С другой стороны, Photoshop более всеобъемлющий. Вы можете наслаждаться этим по разным причинам. Photoshop отлично подходит для редактирования фотографий и улучшения изображений.Хотя с точки зрения рисования он может быть немного меньше, чем Illustrator, это идеальный инструмент для большинства.
Если вы ищете хорошую программу для рисования, Adobe поможет вам. Их набор для творчества разработан для того, чтобы помочь вам максимально использовать возможности рисования.
Легко понять, почему людям нравятся эти инструменты со всей их функциональностью. В зависимости от ваших потребностей вы можете выбрать подходящий именно вам. Каждая программа готова помочь вам создать поистине удивительное искусство.
Узнав об этих системах и их возможностях, вы будете поражены тем, насколько они могут быть сложными. С продуктами Adobe всегда есть чему поучиться.
Какая программа вам больше нравится, Photoshop или Illustrator?
Как раскрашивать иллюстрации в Photoshop — Создавайте с помощью Storyblocks
Черно-белые иллюстрации иногда пропускаются, потому что им не хватает яркости цветной графики, но это можно легко изменить. Из этого туториала Вы узнаете, как раскрасить любую иллюстрацию любой палитрой по вашему выбору.Возможность радикального изменения иллюстраций даст вам больше гибкости в ваших дизайнах, даже позволяя вам менять назначение иллюстраций, просто меняя цвета.
Шаг первый: откройте файл в Photoshop
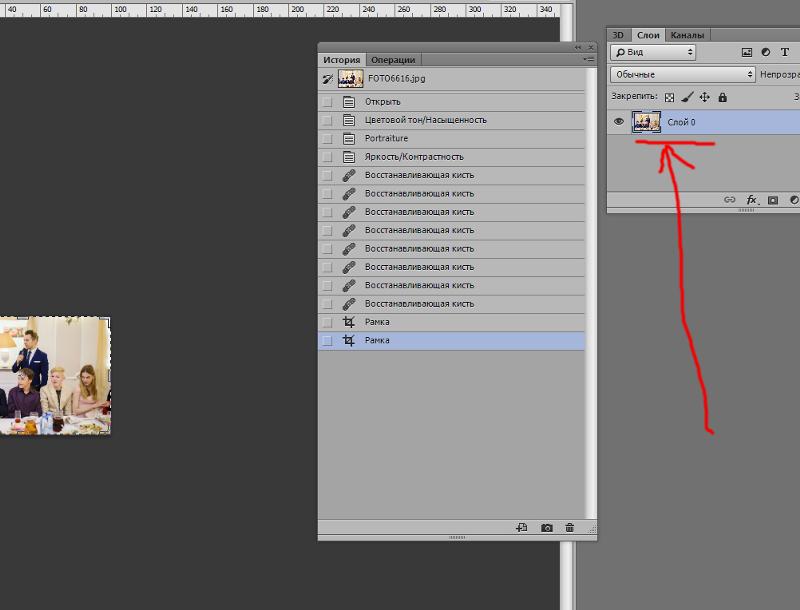
В этом уроке мы будем использовать иллюстрацию слона из библиотеки Storyblocks. Начните с загрузки версии изображения в формате JPG, а затем откройте ее в Photoshop.
Шаг 2. Разблокируйте фон и добавьте новый слой
Создайте новый слой.Этот слой должен находиться под изображением слона, но для этого нам сначала нужно разблокировать фон. Щелкните значок замка на фоновом слое (после того, как вы это сделаете, этот слой станет «Слой 0»), затем перетащите «Слой 1» под «Слой 0».
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг третий: заполните пробелы
Если в контуре вашей иллюстрации есть пробелы, не забудьте заполнить их кистью.У нашей иллюстрации слона есть один небольшой разрыв в контуре левого уха, поэтому нам просто нужно соединить две точки. Убедитесь, что слой со слоном выбран, когда начинаете рисовать.
Шаг четвертый: установите режим наложения
Выбрав слой 0 (слон), нажмите кнопку режима наложения и выберите «Умножить».
Шаг пятый: выберите фон
Выберите инструмент «Волшебная палочка» и щелкните область изображения за пределами слона (здесь важно, чтобы в контуре вашей иллюстрации не было пробелов).Вокруг выбранной вами области появится движущаяся пунктирная линия. Если пунктирная линия не идет вокруг всего слона, нажмите Ctrl + щелчок (или Command + щелчок на Mac) в другой части фона и нажмите «Добавить к выделенному». Повторяйте это, пока не будут выделены все области вокруг контура слона.
Шаг шестой: Сгруппируйте слои и добавьте маску слоя
Выберите Layer 0 и Layer 1 (вы можете сделать это, щелкнув Layer 0, затем Ctrl / Command + щелкнув Layer 1).Нажмите Ctrl + G (Command + G), чтобы создать новую группу из двух слоев. Когда область вокруг вашей иллюстрации все еще выделена (мы сделали это на пятом шаге), нажмите «Группа 1», а затем нажмите «Добавить маску слоя».
Шаг седьмой: инвертировать маску слоя
После того, как вы создадите маску слоя, вам нужно будет нажать Ctrl + i (Command + i), чтобы инвертировать маску слоя. Это позволит вам легко рисовать внутри линий вашей иллюстрации. После того, как вы перевернули маску слоя, ваша иллюстрация должна выглядеть, как на изображении ниже.
Шаг восьмой: Раскрасьте иллюстрацию
Выбрав «Слой 1», выберите цвет, щелкните инструмент «Кисть» и начните раскрашивать! Из-за маски слоя, которую мы создали на седьмом шаге, вы можете раскрашивать только внутри слона. Это значительно упрощает добавление цвета к изображению, потому что вам не нужно беспокоиться о том, чтобы оставаться «внутри линий».
В этом уроке мы окрасили всего слона в светло-серый цвет, сделали бивни белыми, а затем выбрали более темный серый цвет, чтобы добавить тени и глубины иллюстрации.
На этом можно остановиться, и у вас будет отличная иллюстрация слона, которую можно добавить к любому рисунку. Однако, если вы хотите добавить фон к своему изображению, прочтите несколько дополнительных шагов.
Бонус: Добавить фон
Создайте новый слой (убедитесь, что это за пределами группы 1). Перетащите слой под группой 1 и выберите цвет для фона. Выделив новый слой, нажмите Alt + удалить (Option + delete на Mac), и весь фон иллюстрации будет заполнен цветом по вашему выбору.
До и после
Вот и все! Вы успешно раскрасили иллюстрацию в Photoshop. Теперь вы можете использовать этот же учебник с другими стандартными черно-белыми иллюстрациями из библиотеки Storyblocks.
Как оцифровать эскиз
Вы иллюстратор, только начинающий свое приключение в области создания цифрового искусства? Иногда сложно понять, когда эскиз готов к полноценной цифровой печати и как сделать это быстро и безболезненно.Не бойтесь, превратить набросанный вами набросок в цифровую иллюстрацию очень просто за четыре простых шага. Дизайнер FINE, Мишель, расскажет вам о них.
Шаг 1. Подготовьте
Если ваш набросок выполнен карандашом, нарисуйте его пером, чтобы создать контраст. Это экономит время и предотвращает головные боли, пока мы продвигаемся по остальной части процесса.
Шаг 2. Отсканируйте его
Теперь, когда ваша иллюстрация начерчена пером, пора перенести ее в цифровую реальность с помощью небольшой волшебной машины, называемой сканером.Важно правильно настроить сканирование. Самая важная деталь — это установка разрешения не менее 600 dpi. Помните, вы всегда можете уменьшить масштаб, но никогда не сможете увеличить его.
Вот скриншот, на котором я установил свой:
Шаг 3: «Сделайте покупку»
Какой у вас красивый скан! Теперь все готово для небольшого TLC от короля обработки изображений, Photoshop. Несмотря на то, что рисунок уже имеет контраст, нам действительно нужно, чтобы черный был максимально черным, а белый — как можно более белым.
На этом этапе вы отрегулируете контраст, поиграв с корректирующими слоями. Я стараюсь придерживаться только самого необходимого: черно-белого, яркости / контраста и экспозиции (обычно в этом порядке). Часто этого бывает достаточно, но каждая иллюстрация — это уникальная снежинка, поэтому экспериментируйте, чтобы получить то, что хотите.
Это также время, чтобы очистить свой рисунок, если у вас есть какие-либо случайные чернила или карандашные линии. Мне нравится добавлять дополнительный слой поверх и использовать кисть для добавления и вычитания из иллюстрации, если это необходимо.
Шаг 4: Изолируйте его
Тада! Разве это не красиво? Теперь, в зависимости от того, что вы пытаетесь сделать со своим эскизом, может быть действительно полезно изолировать черные и сделать фон прозрачным.
Для этого перейдите в «Выделение»> «Цветовой диапазон» и с помощью пипетки выберите черный цвет вашего рисунка (просто щелкните черный цвет).
Теперь у вас есть выбор только из черных линий, ура!
Вы можете использовать это выделение, чтобы добавить заливку, чтобы ваши линии были еще более чистыми и темными.Теперь у вас есть рисунок черной линии, и вы можете играть с ним, как хотите!
Я надеюсь, что это поможет тем из вас, кто в этом нуждается, научиться превращать свой набросок в цифровое произведение искусства. Веселиться!
Примечание. Photoshop и Illustrator — отличные и мощные инструменты, и существует множество стратегий для достижения того же результата. Это просто самый удобный и простой способ, который я придумал. Существуют даже такие приложения, как Adobe Shapes, которые могут превратить ваш набросок в вектор, просто сфотографировав его на телефон.Метод, которым я поделилась, мне больше всего нравится, и каждый раз он дает надежные высококачественные иллюстрации. Какие еще стратегии вы пробовали? Делиться!
Чертежи архитектурных секций — Quick Sketchup и Photoshop Tutorial
В этом уроке для начинающих мы хотим дать вам представление о том, как быстро создать чертеж архитектурной секции в Sketchup для следующего и добавить некоторые визуальные элементы, например, презентация архитектуры. Здесь мы используем довольно простую модель и быстро рассмотрим шаги, чтобы дать вам представление об общем рабочем процессе.Мы также используем и ссылаемся на нашу бесплатную графику Archi-Viz, поэтому не упустите возможность пройти через шаги и расширить свою собственную библиотеку графики для визуализации архитектуры на стороне 🙂 Наслаждайтесь!
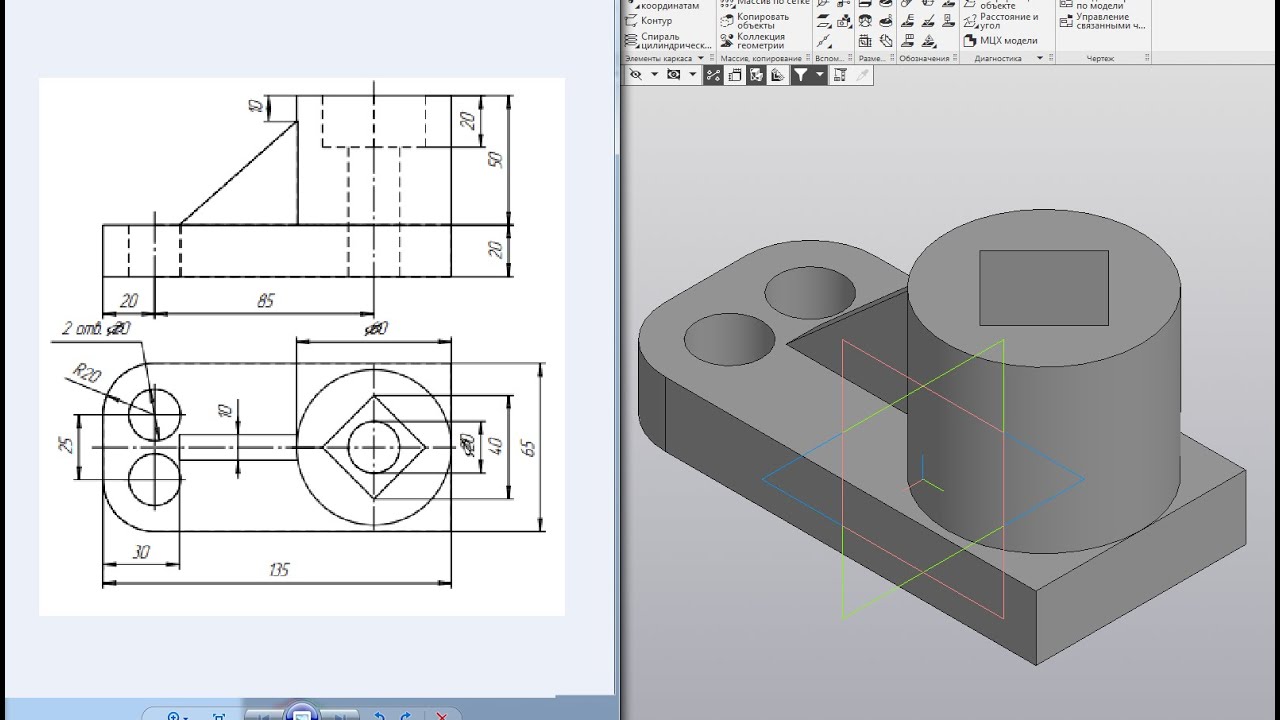
Красота архитектуры заключается в трехмерности. План может заинтересовать архитектора, но не всегда клиента. Двумерные изображения архитектурных чертежей в разрезе могут быть неправильно истолкованы. Величайшие архитектурные бюро на земле всегда делают упор на простоту и элегантность презентационных чертежей, поскольку клиентам нужен конечный продукт, а не сырые.В студенческой жизни у архитекторов гораздо меньше времени на создание великолепной графики. Расчетный подход к составлению бюджета времени и знание эффективных сокращений — единственный ключ к тому, чтобы удовлетворить эстетические пристрастия судей. Это выгодно и практикующим архитекторам, так как иногда клиентам нужны очень быстрые визуализации.
Итак, вот моя шпаргалка по созданию быстрого, но художественного чертежа в разрезе за короткий промежуток времени реальный .
ЧТО НЕОБХОДИМО ПОДГОТОВИТЬСЯ ЗАРАНЕЕ:
- План AutoCAD вашего здания
- Raw.png векторные изображения объектов (человеческие фигуры, деревья, машины, воздушные змеи)
Для этого урока мы также используем бесплатные текстуры из нашего Open ArchiVIZ Pack и другие ресурсы tonytexture, ссылки на которые приведены ниже. Получите материал бесплатно для своего следующего проекта визуализации архитектуры или для этого руководства!
Сначала нам нужно импортировать наш 2D-чертеж AutoCAD в Sketchup. Выполните следующие шаги:
1) Файл <Импорт <(выберите свой файл) <Открыть
2) Теперь вытяните его соответствующим образом, чтобы создать вашу модель.
3) Всегда помните о ГРУППЕ объектов.
4) Всегда СОЗДАЙТЕ КОМПОНЕНТ повторяющихся элементов
Итак, вот моя модель после этих шагов. Это должна быть художественная галерея — пока я знаю довольно простую модель, но для этого урока очень важно объяснить простые шаги, и поэтому этот пример будет работать…
- Сначала покажите скрытые плоскости из Edit
- Go to Window
