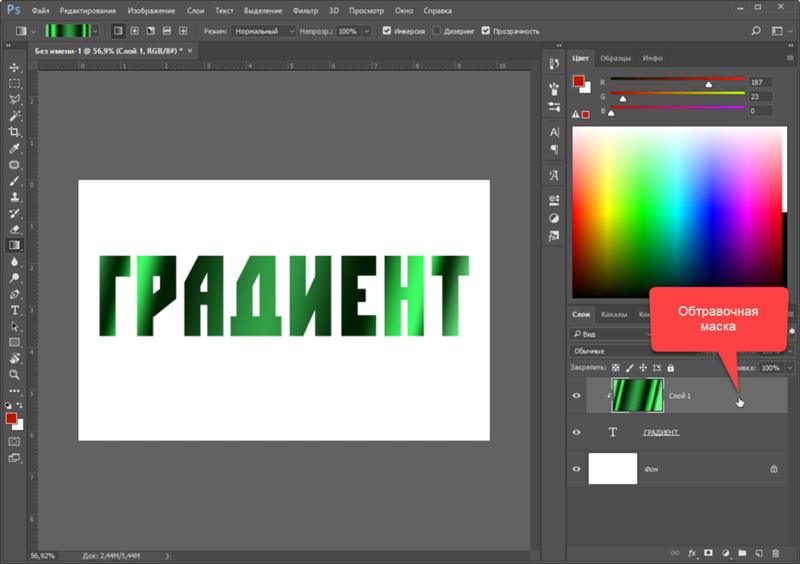
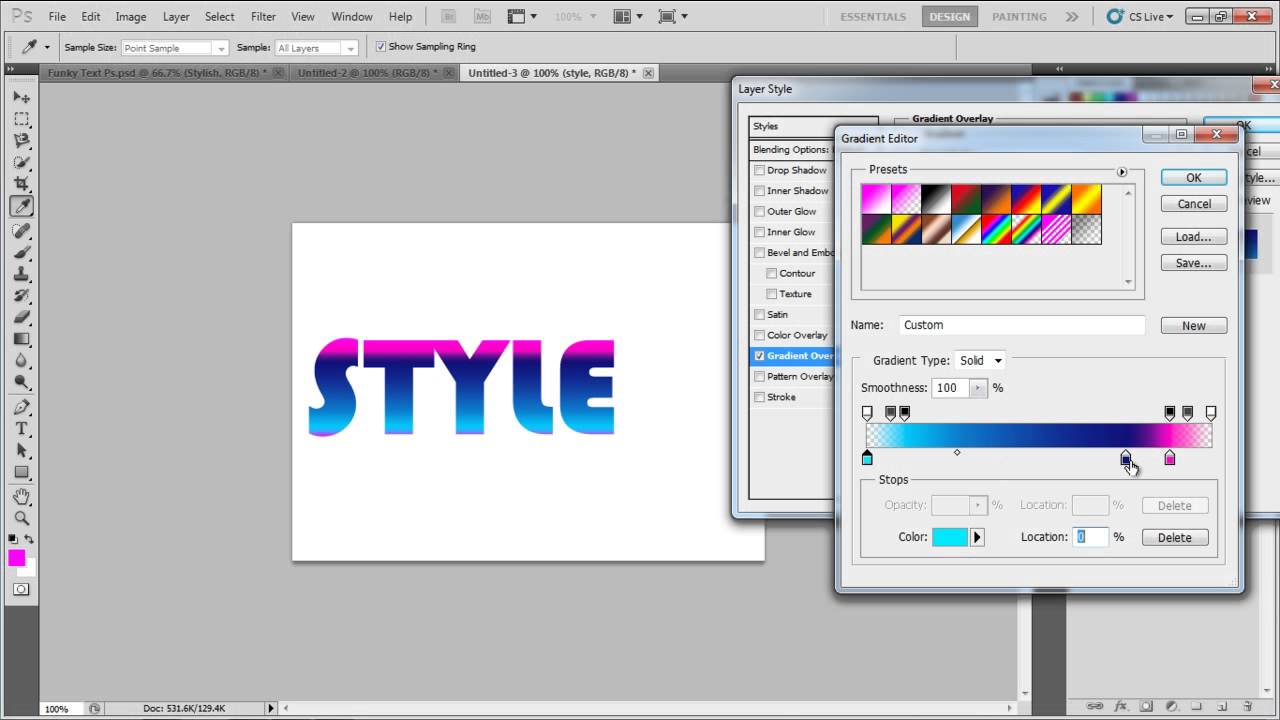
Как сделать двухцветный текст в фотошопе: Использование градиентов в Photoshop
Создаём стеклянные буквы в Фотошоп. «стеклянный» шрифт в фотошопе
Еще один перевод урока от известного автора и дизайнера проекта — Colis. В этом уроке он
покажет и расскажет способы создания эффекта стекла с помощью стилей в Photoshop. Colis
мастер веб дизайнов и знает смысл в создании красивых элементов, который приятно смотрятся
на экране вашего монитора. На месте Colisa я бы использовал маски слоя, заместо прямой
заливки градиента и обрезки бликов. Даже в этом легком деле не нужно делать необратимые
изменения в дизайне. Но хватит длинных прелюдий.
В этом уроке фотошопа для начинающих при помощи стилей слоя, мы изготовим стеклянную
букву в программе ФотоШоп. Буква достаточно красивая и элегантная, которая сделана для веб
графики. Потому что стилей слоя достаточно много, в конце урока можно будет скачать PSD
исходник, где можно разобрать все стили.
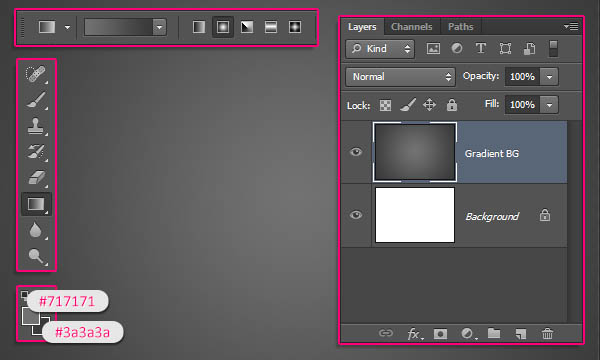
Вначале нарисуем мягкий и приятный задний фон рабочей области. Не смотря на то, что главный
градиент в Фотошопе двухцветный, вы сможете создать любое кол-во цветов.
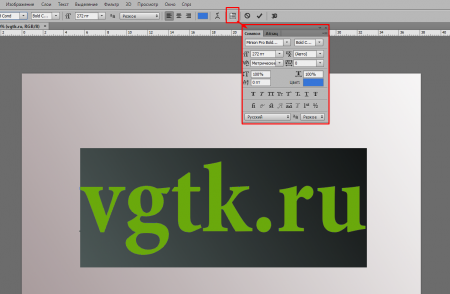
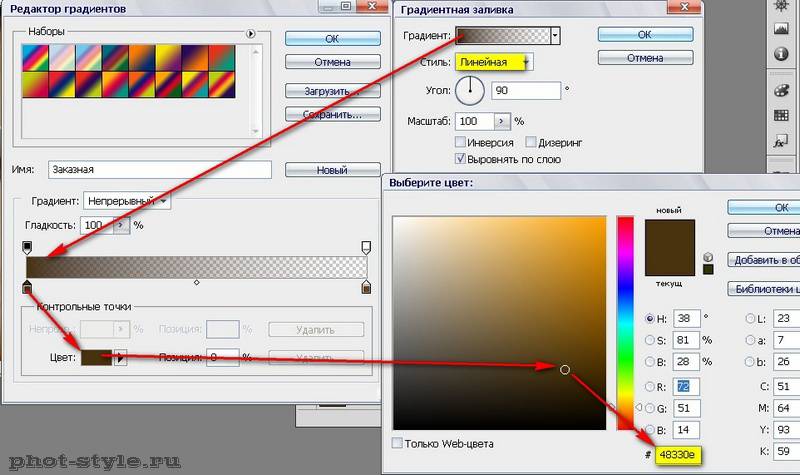
надо выбрать инструмент Gradient Tool и нажать по полоске градиента вверху меню настоек. Я
добавил всего три цвета. Вариант зеленого и переход к двум оттенкам синего цвета.
Разноцветный градиент создает задний фон более своеобразным. Также можно
воспользоваться радиальным градиентом. Вот номера цветов: #2e5b15 #103533 #090e13
Нам нужна любая буква. Я выбрал букву Q. Она достаточно красиво смотрится в стиле serif.
Шрифт такой: Adobe Caslon Pro, он входит основным в Фотошопе. Цвет моей буквы, очень
приятный зелено-голубой. Номер цвета #41a993
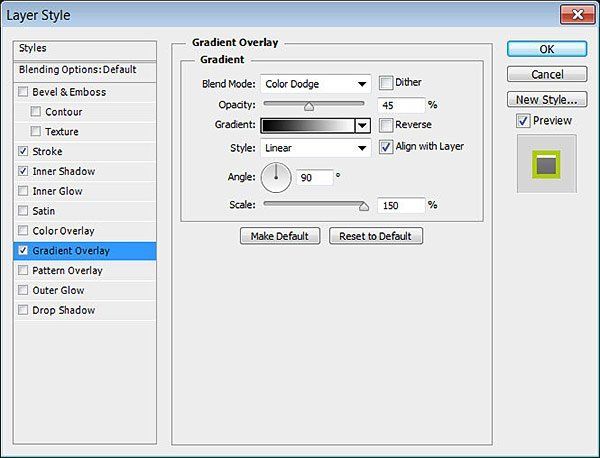
После того, что мы сделали я просто открыл диалоговое окно стилей и попробовал с разными
сделал вот что:
Снизил невидимость слоя через Fill где-то на 20%. Fill создает невидимый слой, но никак не стили
слоя.
Затем, создал большой ряд стилей, которые бы имитировали объемность моей буквы и блики. Так
Так
же я использовал ряд разных режимов наложения к моим стилям.
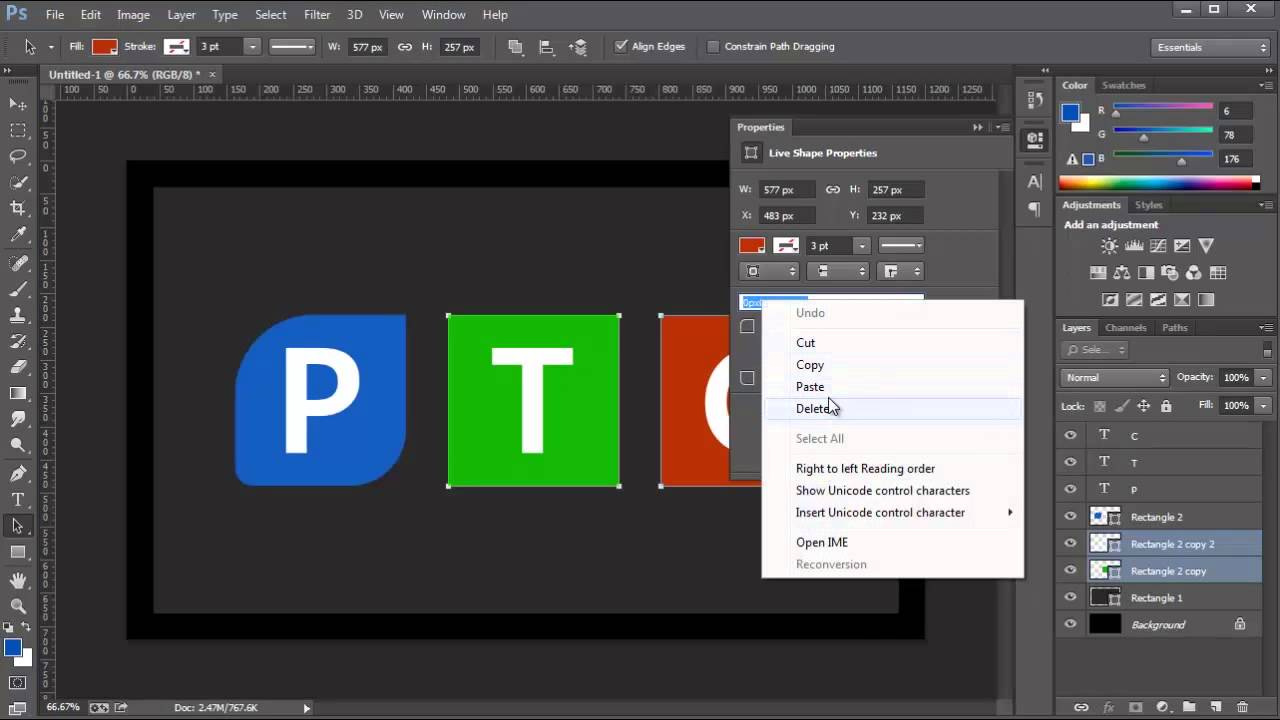
Если у вас множество объектов вы сможете с легкостью скопировать стиль слоя с одного на другой
объекта. Для этого нужно просто нажать правой кнопкой мыши по слою и из меню нажать
Layer Styles .
Нужно обрать внимание на то, что я сделал стиль так, что свет на стеклянную букву исходит снизу.
Теперь нам нужно зажать CTRL и нажать по картинке слоя буквы Q , для того чтобы загрузить
выделение. Затем, создайте еще один новый слой и примените к нему градиент от прозрачного
до белого.
Для того, чтобы задать градиент нужно выбрать инструмент Gradient Tool и нажать по полоске
градиента в панели настроек вверху. Ранее, мы делали подобное в нашем уроке. В окне
редактора градиента вы увидите ползунки градиента. Верхний задает степень прозрачности, а
нижний задает цвет.
Градиент от белого к прозрачному довольно таки полезен. Он хорошо
Он хорошо
подходит для изготовки разного рода стеклянных эффектов, пластика или
хромирования. Готовый градиент приглушите режимом наложения Overlay .
Затем снова нажимаем CTRL и кликаем по нашему слою буквы, для того чтобы загрузить новое
выделение. Снова делаем новый слой и заливаем новый градиент, но уже с другой стороны. Приглушим его, сделав невидимость 40% Opacity в настройках слоя.
Затем, на этом же нашем слое нужно выбрать инструмент Elliptical Marquee Tool и создайте область выделения. Нажмите снова
Теперь стекло красиво блестит, добавим совсем немного дополнительных бликов. Нужно выбрать
инструмент Polygon Tool , на панели ваших настроек инструментов, затем выбираем настройку Star
и 99% . Вы так же можете нарисовать звезды с режимом Fill Pixels на первом слое, но лучше всего, конечно работать с режимом Layer Shapers и векторными фигурами.
Вот окончательный вариант нашей с вами стеклянной буквы в Фотошопе.
В этом уроке мы будем делать красивые
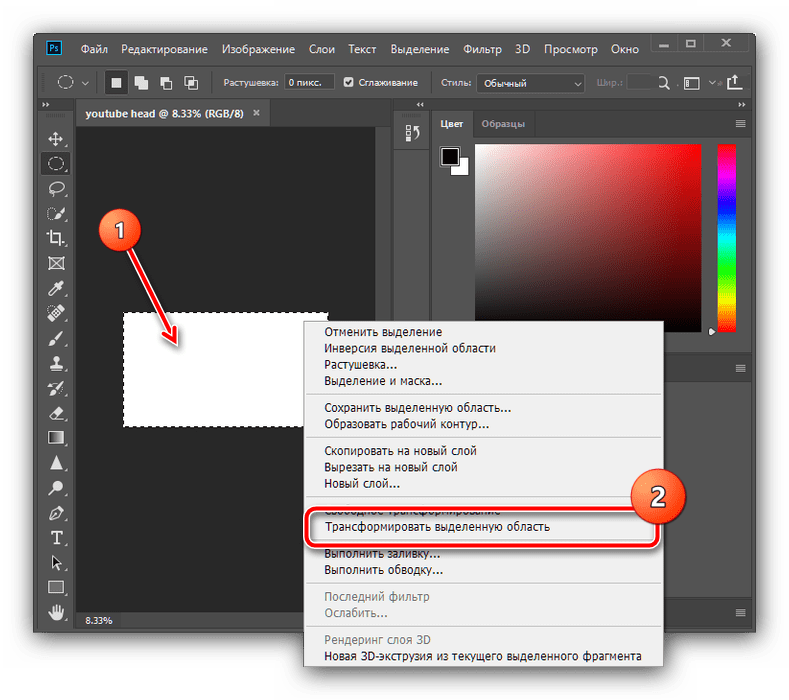
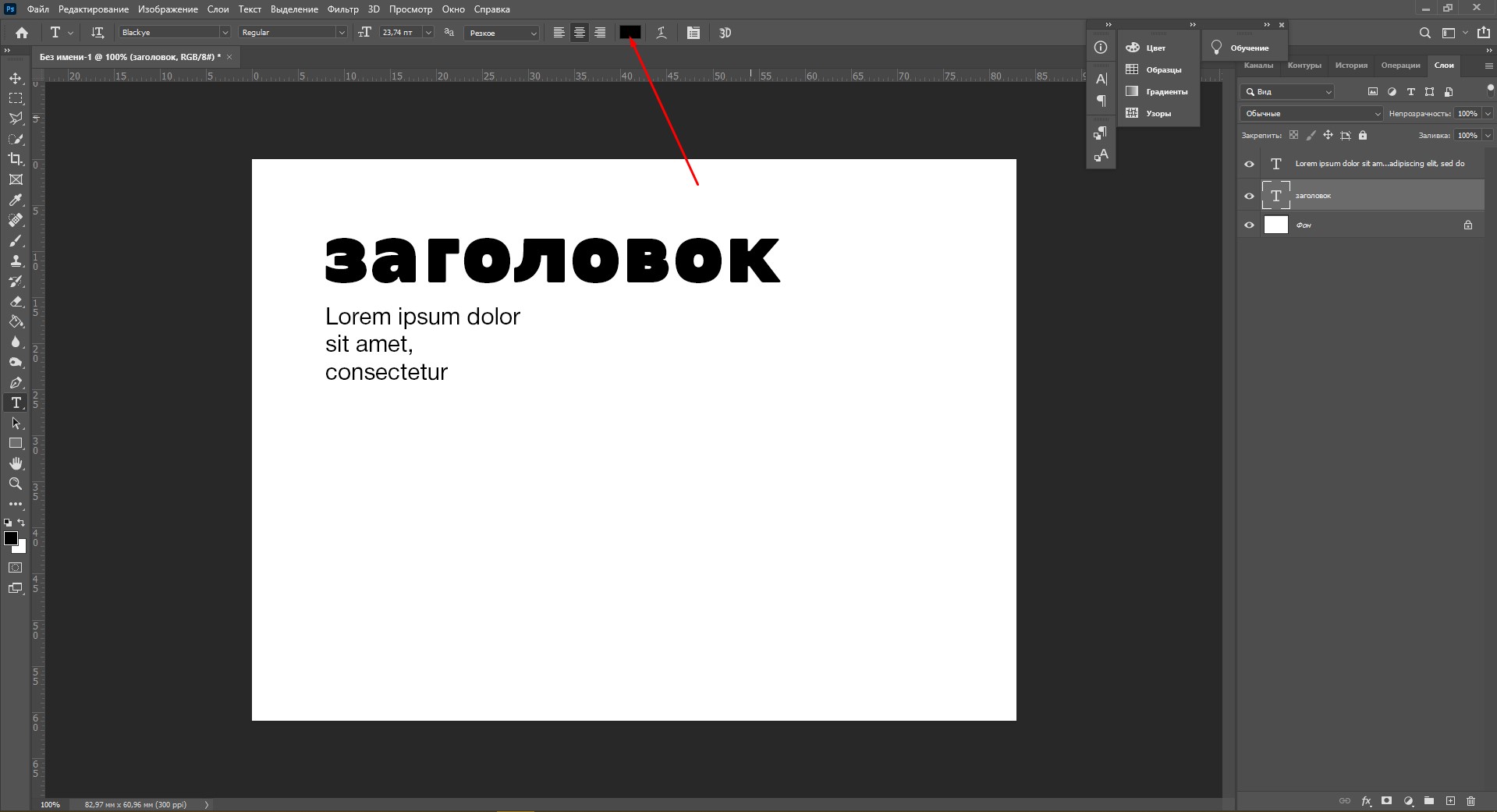
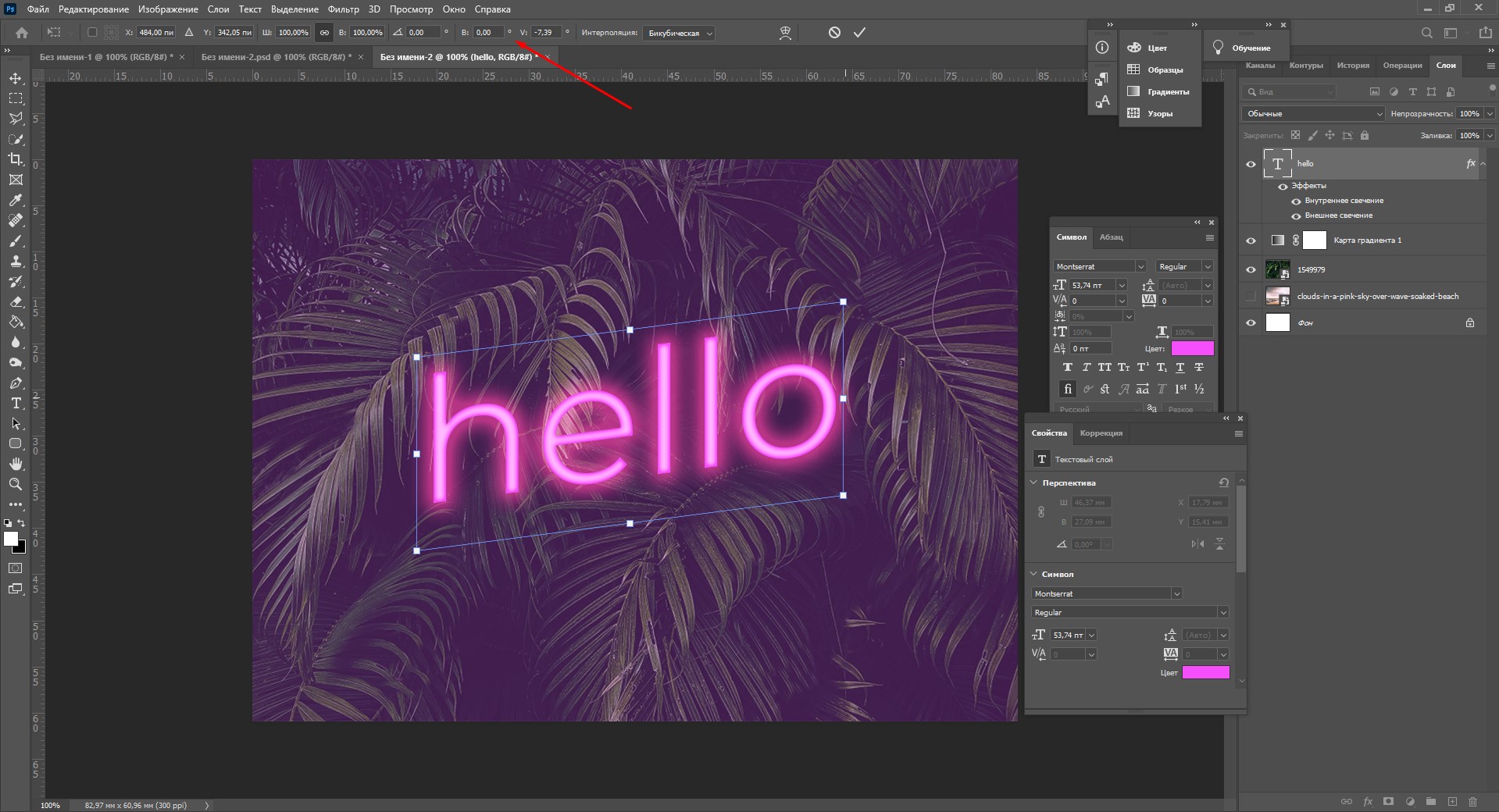
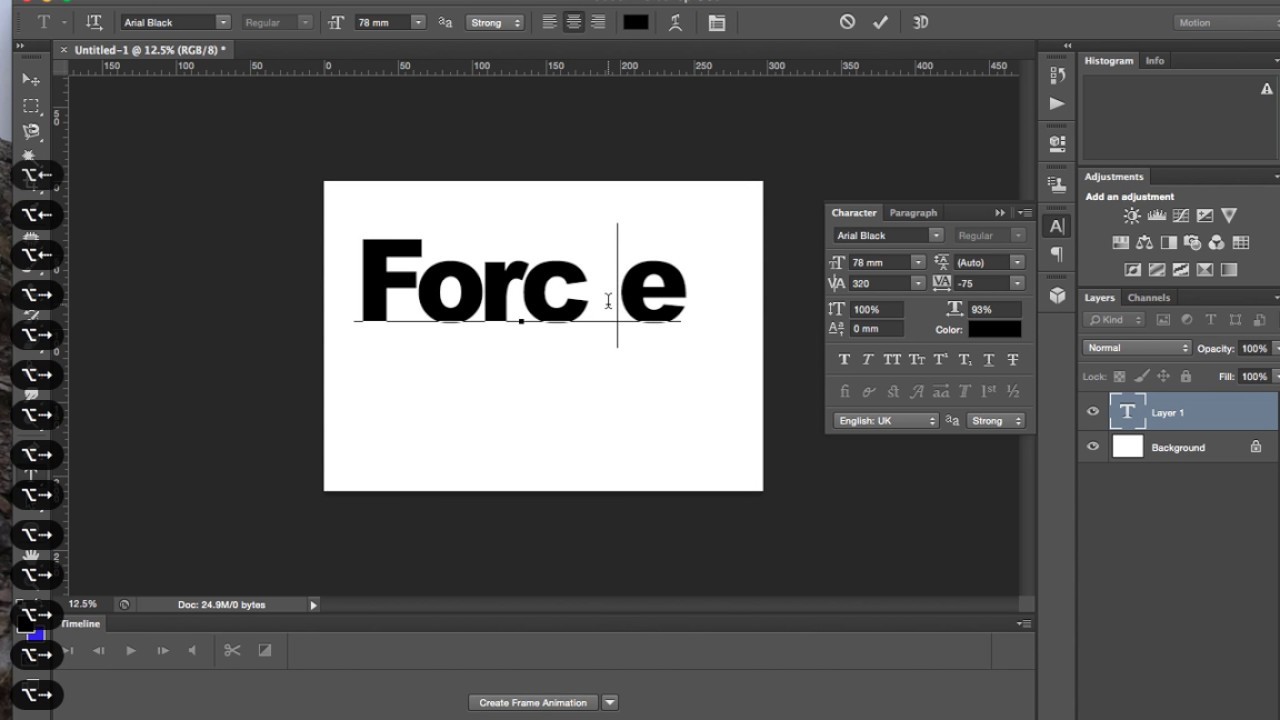
1. Запускаем программу. Создаем документ или выбираем ту картинку на которую будем добавлять надпись.
Все картинки кликабельны
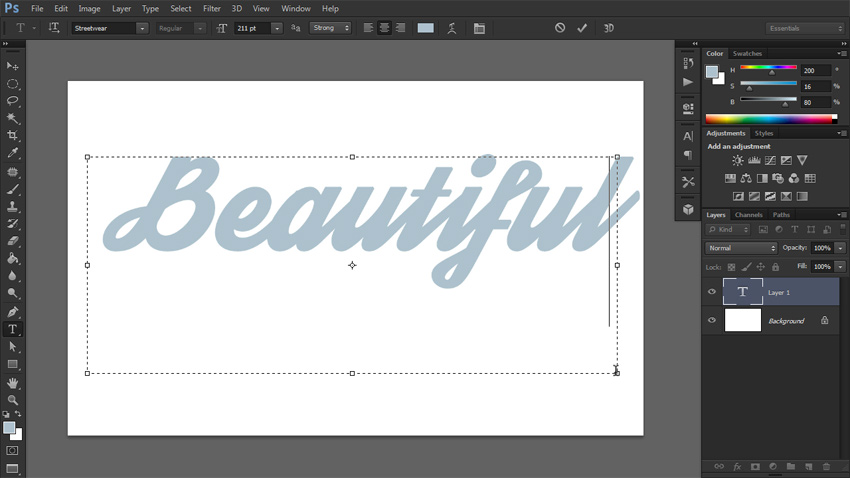
2. Выбираем инструмент (текст), необходимый шрифт и делаем надпись. Документ у меня формата А4, а размер шрифта я выбрала 320. Это важно, так как делать эффект стеклянных букв мы будем при помощи стилей. Эффекты стиля привязаны к слою и изменяются вместе с ним, т.е. при изменении размера стеклянных букв их внешний вид будет меняться, поэтому ваш результат может немного отличаться от моего.
Итак, надпись создана.
Слой с текстом должен быть активным. Выбираем его в панели Layers.
3. Далее выполняем команды Layer / Layer Style и тем самым вызываем окно работы со стилями. Так же мы можем его вызвать, дважды кликнув по слою мышкой.
Теперь остается последовательно выполнить необходимые настройки. Чтобы получить эффект — стеклянные буквы .
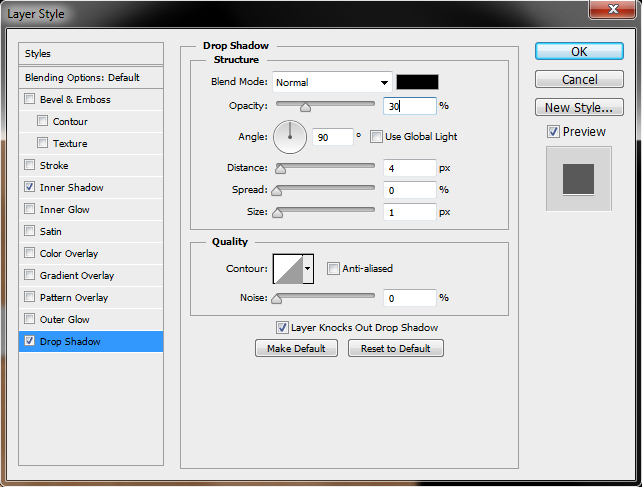
Drop Shadow / эффект падающей тени.
Inner Shadow / эффект внутренней тени.
Inner Glow / эффект внутреннего свечения.
Bevel and Emboss / эффект объема.
Contour / эффект контур.
Stroke / эффект обводка.
Готово. Мы получили красивые стеклянные буквы . Если вы поиграете с движками, то можете получить свои уникальные эффекты. Получившийся стиль при необходимости можно сохранить и применять к другим слоям, моментально получая аналогичный эффект.
Если у вас нет времени каждый раз вручную выставлять настройки эффектов стиля, то можете скачать на сайте готовые . В архиве имеется текстовый документ по установке стилей в программу Adobe Photoshop.
В этом уроке вы узнаете, как создать реалистичный стеклянный текстовый эффект, используя очень простые инструменты и методы такие, как стили слоя и режимы наложения. Этот урок научит применять прозрачную глянцевую текстуру к форме буквы, а также заполнять лабораторную посуду жидкостью, пузырьками воды и паром. Также вы узнаете, как добавить метрическую шкалу на поверхность стекла, как сделать тени и отражение.
Этот урок научит применять прозрачную глянцевую текстуру к форме буквы, а также заполнять лабораторную посуду жидкостью, пузырьками воды и паром. Также вы узнаете, как добавить метрическую шкалу на поверхность стекла, как сделать тени и отражение.
Финальное изображение
Задаем размер буквы «В» около 500х500px с разрешением 300px/inch. Это может быть важно, поскольку от размера зависят настройки эффектов стилей слоев для стеклянной текстуры и коррекции жидких эффектов.
Для того чтобы создать более реалистичный стеклянный эффект используйте округлый и жирный шрифт. Из буквы шрифта Val создайте рабочий контур и преобразуйте кривые, этим мы исправим силуэт буквы, придав ему более сферическую форму и объемный вид. Я не использовала типографские шрифты в этом уроке, только векторные формы. Вы можете создать свою собственную форму с помощью
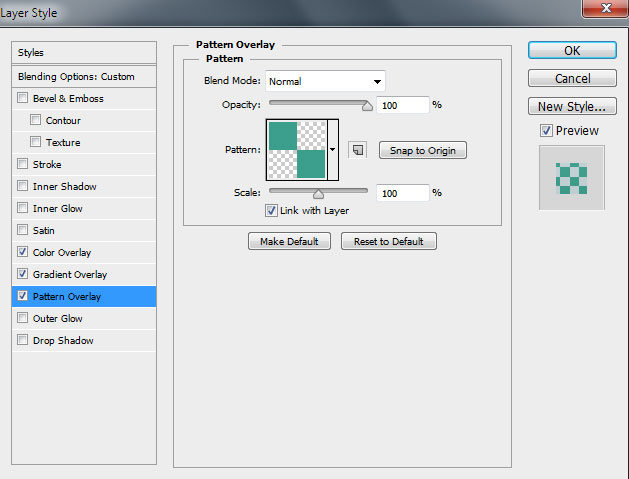
Чтобы создать реалистичный эффект стекла вам понадобится всего лишь два слоя. Примените Fill (Заливка) 0% для созданной формы буквы и добавьте эффекты стиля слоя из скриншотов ниже.
Примените Fill (Заливка) 0% для созданной формы буквы и добавьте эффекты стиля слоя из скриншотов ниже.
Вы сможете найти коды цветов, контуры и параметры градиентов внутри файла glass_letter_tutorial.psd
Примените радиальный градиент в нижней части формы, чтобы создать эффект стеклянной пробирки.
Используйте по умолчанию Photoshop узор Nebula (Туманность) для создания намека отражения на поверхности стекла. Масштаб текстуры 1000%.
Дублируйте форму буквы. Примените новые стили слоя к нему.
Подведем итог. Стеклянный эффект сделан. Теперь мы можем добавить больше деталей, чтобы создать стиль химической лабораторной посуды. Давайте добавим метрическую шкалу на поверхность стекла. Выберите инструмент Line Tool (Линия). Создайте несколько 2px линий, как показано ниже. Примените следующие эффекты стиля слоя.
Введите число рядом с большой линией.
Добавьте несколько эффектов стиля к слою цифры.
Сгруппируйте созданные линии и дублируйте созданную группу несколько раз. Расположите группы друг над другом. Измените значение внутри каждой группы на номер ‘50’, ‘100’, и т.д..
Теперь перейдем к созданию жидкости внутри стеклянной формы. Создайте новый слой ниже слоев со стеклянными формами и поместите его в группу «Жидкость». С помощью инструмента Ellipse Tool (Эллипс) создайте овальную форму.
К овальной форме примените Fill (Заливка) 0%. Добавьте стили слоя.
Возьмите Rectangle Tool (Прямоугольник) и создайте прямоугольник ниже овального слоя. Верхний край прямоугольника должен быть в центре овальной формы.
Вернитесь к слою с овальной формой, сделайте овальный контур активным. Перейдите в меню Edit>Copy (Редактирование>Копировать).
Вернитесь к прямоугольной форме снова и вставьте скопированный овальный контур. Нажмите Subtract from shape area (Вычесть из области фигуры). Овальная область прямоугольника должна быть пустой.
Нажмите Subtract from shape area (Вычесть из области фигуры). Овальная область прямоугольника должна быть пустой.
Добавляем градиент к созданной форме.
Дублируйте прямоугольный слой.
Сделайте активным овальный контур скопированного слоя и нажмите на иконку Add to the shape area (Добавить к области фигуры). В этом случае вам надо добавить овальную область к прямоугольной форме.
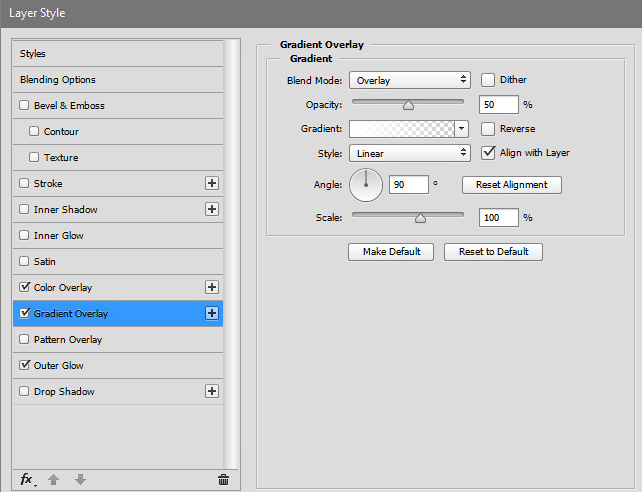
Примените к данному слою Fill (Заливка) 0% и стиль слоя Overlay Gradient (наложение Градиента).
При создании градиента используйте режим наложения Color (Цветность), чтобы сохранить прозрачность.
Вы можете использовать различные градиенты, чтобы создать жидкость другого цвета. Вот пример использования фиолетового цвета.
Вернемся к нашей первоначальной зеленой/прозрачной жидкости и добавим текстуру пузырьков. Вставьте текстуру “Пузыри”. Расположите его под прямоугольными слоями, но расположите этот слой внутри группы «Жидкость».
Вставьте текстуру “Пар”. Поместите слой с паром выше всех слоев жидкости и оставьте в той же группе «Жидкость»
Выделите фигуру прямоугольника с вычтенной областью
(Ctrl+клик по иконке формы). Перейдите в меню Select > Inverse (Выделение>Инверсия).
Затем нажмите на значок Layer Mask (Слой-маска), чтобы добавить маску слоя к текстуре пара. Вы должны сделать пар внутри жидкой области невидимым.
Загрузите выделение для стеклянной формы «В» (Ctrl+клик по миниатюре формы). Сделайте активной группу «Жидкость».
Перейдите в меню Select > Modify > Contract (Выделение>Модфикация>Сжать). Укажите значение 8px.
Затем нажмите на значок Layer Mask (Слой-маска), чтобы удалить текстуру за пределами выделенной формы буквы.
Если вам хочется создать тень или отражение на букве в виде посуды, следуйте инструкциям ниже. Загрузите выделение формы «В» еще раз. Перейдите в меню Edit>Copy Merged (Редактирование>Скопировать совмещенные данные)
Загрузите выделение формы «В» еще раз. Перейдите в меню Edit>Copy Merged (Редактирование>Скопировать совмещенные данные)
Вставьте созданный объект ниже всех слоев буквы, но выше фона. Преобразуйте объединенную букву в смарт-объект (правый клик мыши по слою, выберите Convert to Smart Object (Преобразовать в смарт-объект)), дублируйте его. Эти слои нам понадобятся для создания тени и отражения нашей буквы.
Г уляя по интернетовским просторам я случайно наткнулась на урок стеклянных букв. Мне он понравился, и я решила его реализовать на свой лад и поделится им с Вами!
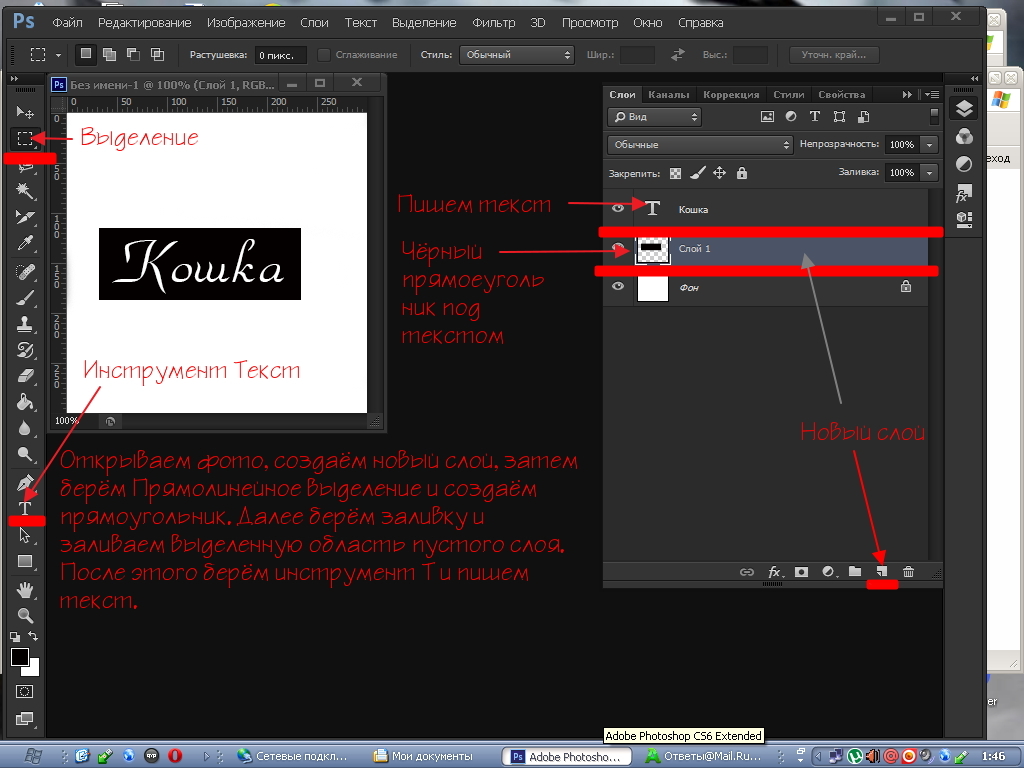
1. Открываем новый документ, с фоновым белым слоем и пишем свой текст (цвет любой). Важно выбрать шрифт наиболее подходящий для этого урока, скажем так… толстенький и пухленький!
Переведите текст в растр (правой кнопкой по слою с текстом и в списке выберите Rasterize Type ).
2. Делаем текст прозрачным. Для этого используем стеклянный стиль
Для каждого стиля не забывайте менять Scale Effects (нажимаем правой кнопкой мыши на букву f у того слоя, к которому стиль применили) , ведь конкретный стиль привязан к определенному размеру.
Туда-сюда ползунок и стиль встанет как вам надо.
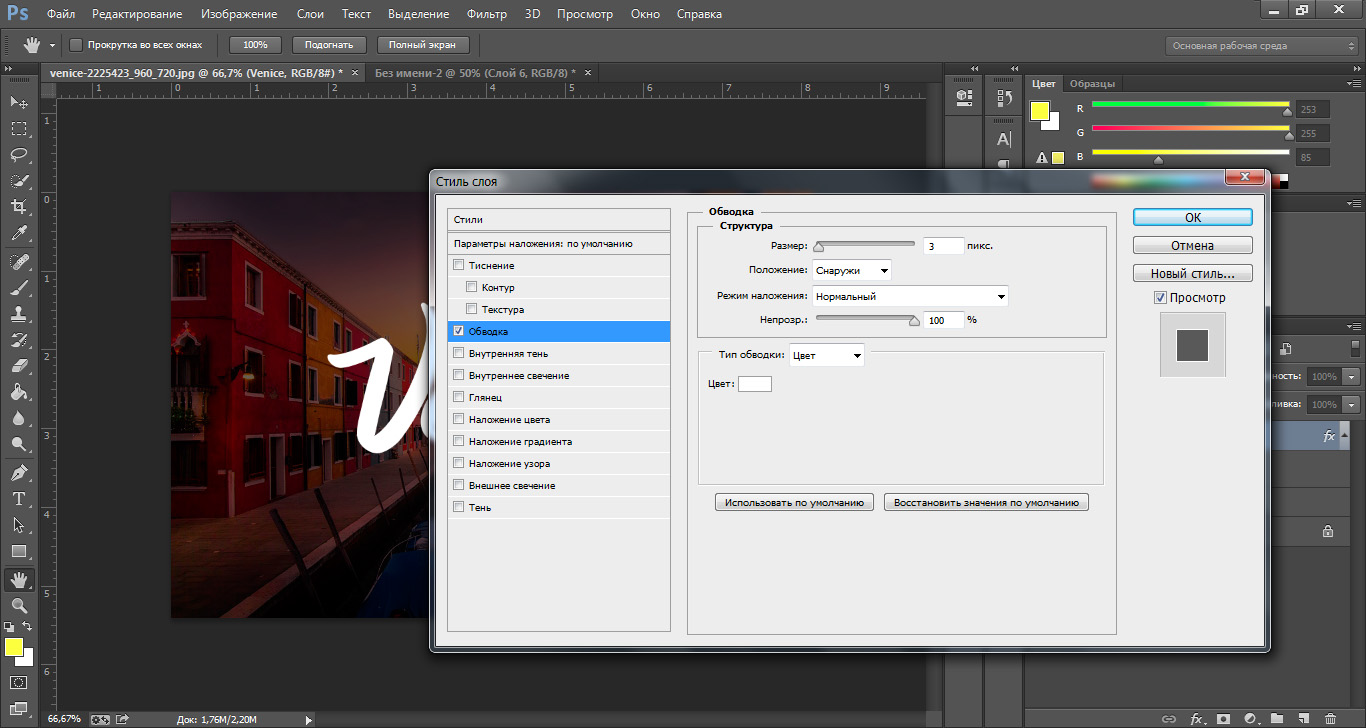
3. Делаем обводку надписи. Выделяем буквы (щелчок по слою с буквами с нажатой клавишей Ctrl – вокруг букв появится выделение) . Создаем новый слой и идем в меню Edit и выбираем Stroke . Выберите необходимую ширину обводки, цвет опять же не имеет значения и расположение обводки – я выбираю снаружи – Outside . Нажмите Ok .
На новом слое появится созданная обводка. Снимите выделение (Ctrl+D ).
4. Применяем к обводке стиль. Я использовала Серебряный стиль
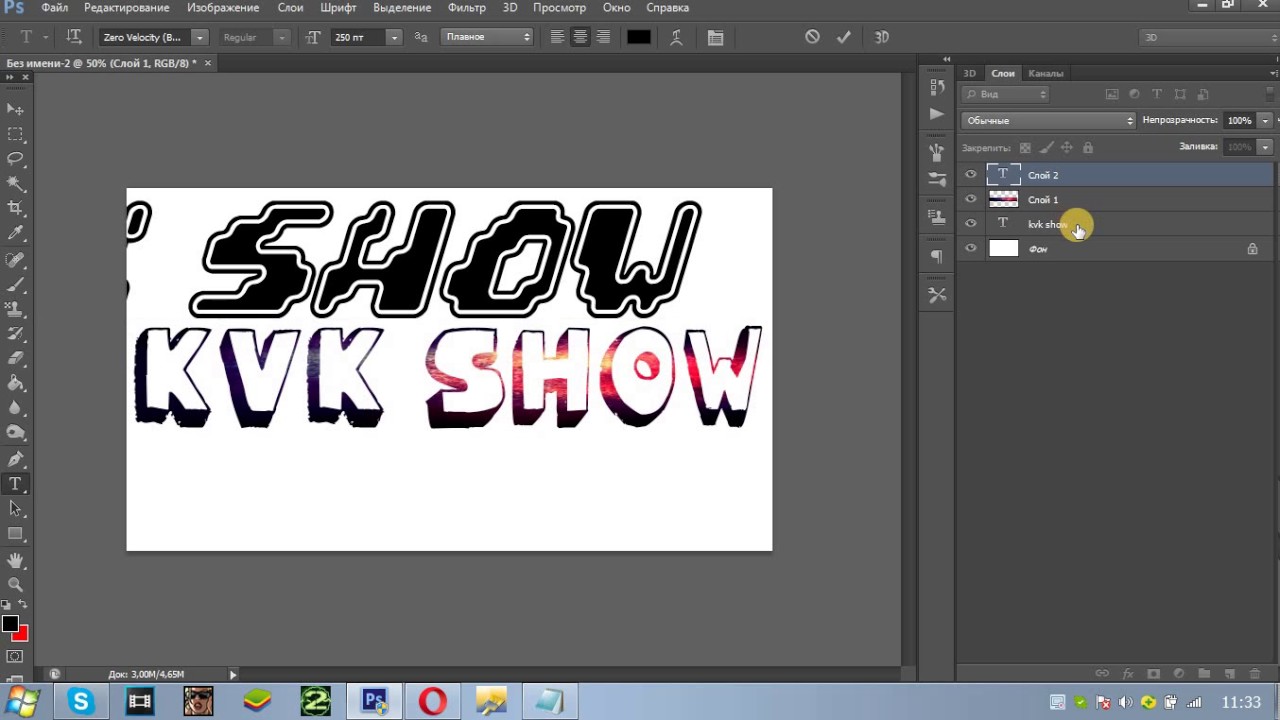
5. Теперь занимаемся «наполнением» текста. Это самая трудоемкая и долгая работа. Для начала откроем картинку, которую будем использовать для «начинки».
6. Активизировав инструмент Move перетаскиваем картинку в документ с текстом и слой с ней располагаем ниже слоя со стеклянными буквами.
7. Теперь нам нужно удалить начинку за текстом. Для этого проделаем несколько действий:
- Выделим слой с текстом (щелчок по слою с нажатой клавишей Ctrl )
- Используем Select > Inverse чтобы выделить область с «начинкой» за текстом
- Теперь в окне «Layers » выделяем слой с «начинкой» (нажимать на Ctrl не надо!)
- Нажимаем на клавишу Del
8. Применим к нашей «начинке» Layer Style > Bevel and Emboss , чтобы она казалась объемной. Со значениями можно поэкспериментировать.
Применим к нашей «начинке» Layer Style > Bevel and Emboss , чтобы она казалась объемной. Со значениями можно поэкспериментировать.
9. В принципе, уже можно оставить наши буквы такими. Такая надпись мне нравится больше! Но можно их сделать полузаполненными. На Ваш вкус! 😉
В общем — экспериментируем с ластиком и можем получить вот такой результат!
Так было сделано в уроке, на основе которого я сделала свой.
В этом очень простом уроке вы узнаете, как с помощью фильтров и стилей слоя создать красочный, искрящийся стеклянный текст.
Финальный результат:
Материалы для урока:
Шаг 1
Создаём новый документ (Файл — Создать) со следующими параметрами: Ширина: 1250, Высота: 750 px, разрешение 300.Далее нам необходимо залить созданный нами документ чёрным цветом. Дублируем слой нажатием клавиш (Ctrl+J).
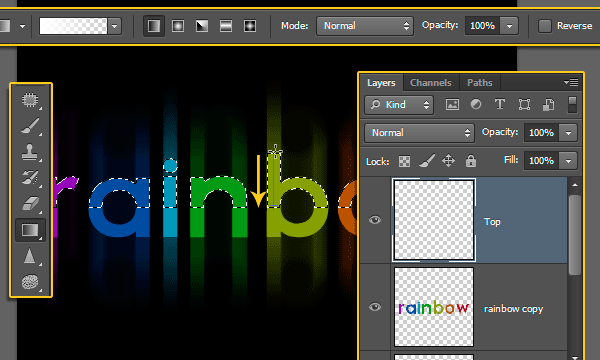
В палитре цветов установите следующие цвета: передний план: чёрный (000000) цвет фона: (ffffff). Теперь мы должны создать небольшое “Северное Сияние” на котором будет располагаться наш текст. Переходим в Фильтр — Рендеринг — Волокна (Filter — Render — Fibers) и настраиваем его. Несовпадения 20 и интенсивность 5.
Теперь мы должны создать небольшое “Северное Сияние” на котором будет располагаться наш текст. Переходим в Фильтр — Рендеринг — Волокна (Filter — Render — Fibers) и настраиваем его. Несовпадения 20 и интенсивность 5.
Переходим в Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur), изменяем угол на 90 градусов и Смещение на 1000.
Измените режим наложения на “Линейный затемнитель ” (Linear Burn). В итоге наш слой останется пустым, черным цветом но это не беда цвета мы добавим позже.
Шаг 2
С помощью инструмента “Горизонтальный текст (T)” (Type tool) и шрифта “Playball” (ссылка на скачивание доступна в предисловии) латинскими буквами напишите любое слово или предложение.
Стоя на текстовом слое измените значение “Заливки” до 0 и дублируйте слой нажатием клавиш (Ctrl+J).
Шаг 3
Дважды кликните по оригинальному текстовому слою и примените следующие параметры:
Тиснение: Стиль-Внешний скос, Метод-Жесткая огранка, Контур глянца-Перевёрнутый конус, ставим галочку возле “Сглаживание” Режим подсветки-Линейный свет, Режим тени-Умножение, Цвет-Серый (b5b5b5).
Контур: Перевёрнутый конус, и ставим галочку возле “Сглаживание”.
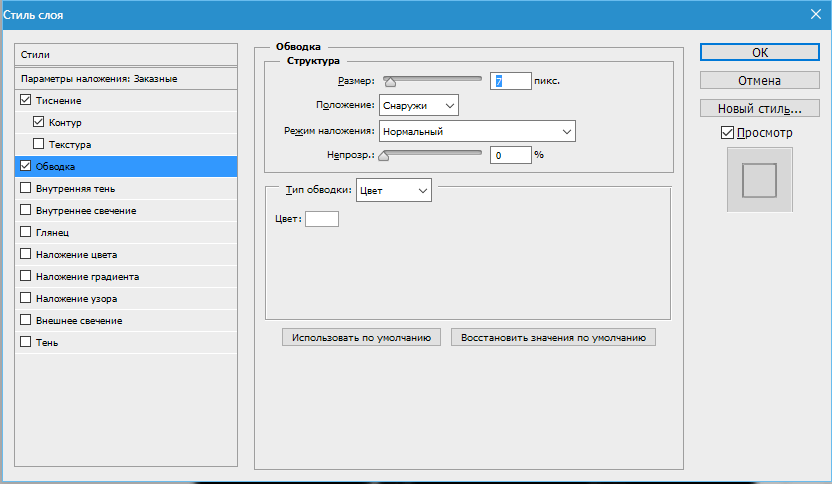
Обводка: Размер-7пикс, Положение-Снаружи, Режим наложения-Нормальный, Непрозрачность-0%, Тип обводки-Цвет, Цвет-Белый (ffffff).
Тень: Режим наложения-Умножения, Цвет-Тёмно-серый (474747), Непрозрачность-75%, Ставим галочку на “Глобальном освещении”, Смещение — 11пикс, Размах — 0%, Размер — 8пикс.
И вот мы создали первый слой стеклянного текста.
Шаг 4
Дважды кликните по копии текстового слоя и примените следующие параметры:
Тиснение: Стиль — Внутренний скос, Метод — Плавное, Глубина — 100%, Направление — Вверх, Размер — 13пикс, Смягчение 0 пикс, Контур глянца — Волнистый нисходящий уклон, Ставим галочку возле “Сглаживание”.
Контур: Контур — Инверсия по Гауссу, и ставим галочку воле “Сглаживание”.
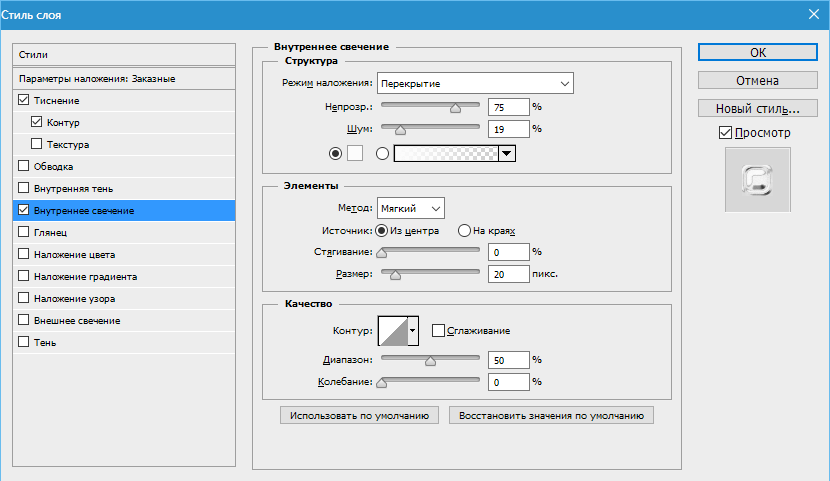
Внутреннее свечение: Режим наложения — Перекрытие, Непрозрачность — 75%, Шум — 100%, Цвет — Белый (ffffff), Метод — Мягкий, Источник — Из Центра, Стягивание — 0% Размер — 20пикс.
Как в фотошопе открыть две фотографии сразу
Как открыть сразу две фотографии в Фотошопе
Надобность совместить фрагменты 2-х фотографий появляется довольно зачастую, следственно операция открытия нескольких файлов в графическом редакторе Adobe Photoshop – одна из довольно зачастую используемых. В зависимости от ваших предпочтений открыть сразу две фотографии дозволено несколькими методами.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
1. Нажмите сочетание клавиш CTRL + O, если вы хотите открыть всякую фотографию на отдельной закладке в окне графического редактора. Эти «жгучие клавиши» заменяют выбор команды «Открыть» в разделе «Файл» меню Фотошопа и запускают диалог выбора изображений для загрузки в редактор. С подмогой этого диалога обнаружьте в своем компьютере файл первой из фотографий и щелкните ее мышкой. После этого так же обнаружьте вторую и тоже щелкните ее, но при нажатой клавише CTRL. В итоге увидите в строке «Имя файла» наименования обоих файлов, перечисленные через пробел. Таким методом дозволено открывать и огромнее 2-х файлов единовременно. Позже нажатия кнопки «Открыть» редактор загрузит подмеченные вами
фотографии , разместив всякую на отдельную вкладку.
В итоге увидите в строке «Имя файла» наименования обоих файлов, перечисленные через пробел. Таким методом дозволено открывать и огромнее 2-х файлов единовременно. Позже нажатия кнопки «Открыть» редактор загрузит подмеченные вами
фотографии , разместив всякую на отдельную вкладку.
2. Запустите проводник Windows, если не хотите применять типовой диалог открытия файлов Adobe Photoshop. Это дозволено сделать нажатием клавиш WIN + E либо двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике обнаружьте папку с фотографиями. Поместите окна открытого Проводника и Фотошопа таким образом, дабы была вероятность из администратора файлов перетаскивать выделенные файлы в окно графического редактора. После этого щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким методом обе, перетащите их в окно Фотошопа. Редактор вас осознает верно и откроет обе фотографии на отдельных вкладках. Дозволено таким способом выделять и перетаскивать фотографии и без файлового администратора, скажем, если они хранятся у вас прямо на рабочем столе.
3. Если нужно открыть две фотографии , разместив одну в иную, то дозволено это сделать в два приема. Вначале откройте первую фотографию, нажав сочетание клавиш CTRL + O, после этого предпочтя необходимый файл и щелкнув кнопку «Открыть». Редактор загрузит изображение, а вы откройте в меню раздел «Файл» и выберите в нем пункт «Разместить». Вновь откроется окно выбора файла и вам нужно будет обнаружить вторую фотографию. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором помещена и первая фотография, при этом включив режим трансформации для 2-й
фотографии . Дабы уменьшить либо увеличить вторую картинку нужно перемещать мышкой узловые точки в углах прямоугольного выделения вокруг 2-й фотографии , удерживая при этом нажатой клавишу SHIFT. Дозволено изменить расположение 2-й фотографии на фоне первой, перетаскивая ее мышкой либо нажимая клавиши со стрелками. Когда завершите позиционирование вставляемого изображения, нажмите Enter.
Когда завершите позиционирование вставляемого изображения, нажмите Enter.
Если вам нужно открыть сразу два изображения в программе Adobe Photoshop, вы можете сделать это двумя особенно знаменитыми методами. Следует подметить, что открытие изображений в приложении не вызовет у вас каких-нибудь сложностей. Все действия дозволено исполнить несколькими кликами мышки.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
1. Открытие 2-х изображений в программе Adobe Photoshop посредством интерфейса приложения. Дабы сэкономить время в будущем, переместите необходимые изображения на рабочий стол. Раньше чем вы сумеете начать работу над ними, вам следует запустить сам графический редактор. Делается это посредством соответствующего ярлыка приложения в меню «Пуск», либо же на рабочем столе. Когда Adobe Photoshop будет готов к работе, дозволено приступить к загрузке изображений в программу.
2. В энергичном окне программы нажмите на меню «Файл». Сразу позже этого вы увидите выпадающий список, в котором нужно предпочесть команду «Открыть». Перед вами появится загрузочное окно программы. В данном окне нажмите на иконку «Рабочий стол» (ранее вы перемещали сюда изображения ) и выберите надобные картинки для работы. Позже того, как картинки будут выбраны, исполните команду «Открыть», нажав на соответствующую кнопку. Изображения будут открыты в программе порознь. Также существует альтернативный метод открытия сразу 2-х изображений в программе фотошоп. Вам даже не придется запускать программу для этого.
3. Расположите надобные изображения так, дабы их дозволено было сразу выделить совместно. Позже того, как изображения будут выделены, на одном из них надобно кликнуть правой кнопкой мышки. Появится меню, где вам нужно предпочесть команду «Открыть с подмогой». На дальнейшем этапе вам необходимо перейти по ссылке «Обзор» и предпочесть программу фотошоп. Приложение будет запущено с теснее открытыми изображения ми.
Приложение будет запущено с теснее открытыми изображения ми.
Видео по теме
Открыть несколько изображений в виде слоев в Photoshop
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду Photoshop «Загрузить файлы в стек».
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Как открыть две картинки как слои в одном окне в Photoshop?
Здравствуйте, как я понял, необходимо открыть две разные картинки как два разных слоя в одном документе Photoshop CS4 ?
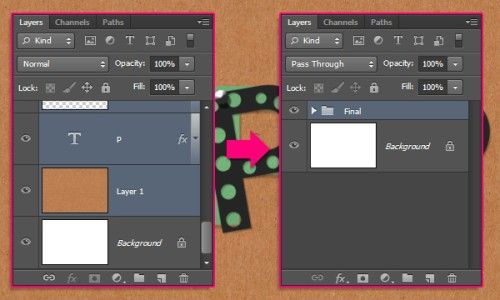
Это делается точно так-же, как и в версиях с CS3 по CC (Creative Cloud).:max_bytes(150000):strip_icc()/12-57a78e2d3df78cf4593adbd4.jpg)
Существуют три основных способа:
- Кликаем по одному документу для его выбора, нажимаем Ctrl+A, затем Сtrl+C. Кликаем по второму документу, нажимаем Ctrl+V. Готово.
- С помощью инструмента «Перемещение» (Move Tool, клавиша V). Открываем обе картинки в отдельных окнах и перетаскиваем один документ на другой. Чтобы перетаскиваемый документ расположился по центру целевого, предварительно надо зажать Shift и отпустить уже после перетаскивания.
- И последний. Вкладка Выделение —> Всё (Select —> All), затем Редактировать —> Копировать (Edit —> Copy), Редактировать —> Вставить (Edit —> Paste)
Во всех результатах получаем такую панель слоёв:
Если что-то не ясно, задавайте вопросы в комментариях.
Как в Photoshop разместить два изображения рядом
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Желательно чтобы оба изображения были одинаковой высоты и ширины.
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».
Выбираем изображения и кликаем «Открыть» (Open).
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Изображение, расположенное на верхнем слое (фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое (фотография футболиста из фото-банка Adobe Stock):
Второе изображение.
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:
Убедитесь, что опция «Привязать к границам документа» активна.
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Но что делать, если нужно поменять изображения местами?
Убедитесь, что инструмент «Перемещение» все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:
Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи «Photoshop Quick Tip: How to Place Two Images Side by Side» , подготовленной дружной командой проекта Интернет-технологии.ру
Как открыть сразу две фотографии в Фотошопе?
Необходимость совместить фрагменты двух фотографий возникает достаточно часто, поэтому операция открытия нескольких файлов в графическом редакторе Adobe Photoshop — одна из достаточно часто используемых. В зависимости от ваших предпочтений открыть сразу две фотографии можно несколькими способами.Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
 Эти «горячие клавиши» заменяют выбор команды «Открыть» в разделе «Файл» меню Фотошопа и запускают диалог выбора изображений для загрузки в редактор. С помощью этого диалога найдите в своем компьютере файл первой из фотографий и щелкните ее мышкой. Затем так же найдите вторую и тоже щелкните ее, но при нажатой клавише CTRL. В результате увидите в строке «Имя файла» названия обоих файлов, перечисленные через пробел. Таким способом можно открывать и больше двух файлов одновременно. После нажатия кнопки «Открыть» редактор загрузит отмеченные вами фотографии, поместив каждую на отдельную вкладку.
Эти «горячие клавиши» заменяют выбор команды «Открыть» в разделе «Файл» меню Фотошопа и запускают диалог выбора изображений для загрузки в редактор. С помощью этого диалога найдите в своем компьютере файл первой из фотографий и щелкните ее мышкой. Затем так же найдите вторую и тоже щелкните ее, но при нажатой клавише CTRL. В результате увидите в строке «Имя файла» названия обоих файлов, перечисленные через пробел. Таким способом можно открывать и больше двух файлов одновременно. После нажатия кнопки «Открыть» редактор загрузит отмеченные вами фотографии, поместив каждую на отдельную вкладку. Затем щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким способом обе, перетащите их в окно Фотошопа. Редактор вас поймет правильно и откроет обе фотографии на отдельных вкладках. Можно таким методом выделять и перетаскивать фотографии и без файлового менеджера, например, если они хранятся у вас прямо на рабочем столе.
Затем щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким способом обе, перетащите их в окно Фотошопа. Редактор вас поймет правильно и откроет обе фотографии на отдельных вкладках. Можно таким методом выделять и перетаскивать фотографии и без файлового менеджера, например, если они хранятся у вас прямо на рабочем столе. Можно изменить положение второй фотографии на фоне первой, перетаскивая ее мышкой или нажимая клавиши со стрелками. Когда закончите позиционирование вставляемого изображения, нажмите Enter.
Можно изменить положение второй фотографии на фоне первой, перетаскивая ее мышкой или нажимая клавиши со стрелками. Когда закончите позиционирование вставляемого изображения, нажмите Enter.Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
 Когда Adobe Photoshop будет готов к работе, можно приступить к загрузке изображений в программу.
Когда Adobe Photoshop будет готов к работе, можно приступить к загрузке изображений в программу. Приложение будет запущено с уже открытыми изображениями.
Приложение будет запущено с уже открытыми изображениями.Как настроить 2 окна для одного изображения в Photoshop
Вы когда-нибудь сталкивались с ситуацией, когда увеличив изображение и отредактировав его часть, возвращаетесь к исходному масштабу и видите, что теперь фотография в целом выглядит не так, как вы хотели? Если да, то я хотела бы предложить вам простое решение, которое поможет вам избежать подобной ситуации.
Открытие нового окна
Открыв изображение в Photoshop, перейдите в строке меню к Window > Arrange > New Window for (название файла вашего изображения). Если вы используете русифицированную версию Photoshop, то ваш путь будет выглядеть следующим образом: Меню>Окно>Упорядочить>Новое окно для (название файла вашего изображения). В результате этого действия откроется вторая вкладка, содержащая копию вашего изображения:
Упорядочение окон
В строке меню перейдите: Window > Arrange > 2-up Vertical (или любому другому варианту ориентации, наиболее подходящему для вашего изображения). В русифицированной версии: Окно>Упорядочить>2 вверх (если вы не обнаружили в меню такой вкладки, взгляните на панель инструментов в строке меню – выпадающее меню Упорядочить документы – именно то, что вам нужно).
В русифицированной версии: Окно>Упорядочить>2 вверх (если вы не обнаружили в меню такой вкладки, взгляните на панель инструментов в строке меню – выпадающее меню Упорядочить документы – именно то, что вам нужно).
Итак, теперь у вас рядом с друг другом расположены два окна с одинаковыми изображениями:
Выбор варианта изменения масштаба
Если вы хотите одновременно изменять масштаб обоих изображений – установите флажок в чек-боксе Zoom All Windows (Во всех окнах) в строке меню. Этот чек-бокс появляется при выборе инструмента Масштаб. Если же вы хотите изменять масштаб изображения в каждом окне независимо от другого, то снимите этот флажок.
Обычно я оставляю одно изображение с масштабом 50%, а второе подгоняю под размер экрана. Таким образом, при работе с увеличенным изображением я могу одновременно наблюдать за тем, как результат моей работы отражается на всём изображении в целом.
Теперь изображения можно просматривать в двух разных масштабах. Я предпочитаю использовать этот метод при ретуши кожи. Попробуйте его и вы, возможно, он значительно облегчит вашу работу.
Автор и изображения: Нисси Вайденер
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии». Подписывайся!Поделиться новостью в соцсетях Об авторе: spp-photo.ru « Предыдущая запись Следующая запись »
Как одновременно просматривать несколько изображений в Photoshop
Открытие изображений в Photoshop
Начну с открытия пары изображений в Photoshop. Поскольку этот урок является продолжением предыдущего урока, я снова буду использовать те же изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей три моих изображения. Вместо того, чтобы открывать все три сразу в Photoshop, я начну с открытия только двух из них. Чтобы выбрать изображения, я нажимаю на миниатюру первого изображения слева. Затем, чтобы выбрать и среднее изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на средний эскиз. Выбрав первые два изображения, я открою их в Photoshop, дважды щелкнув любой из эскизов:
Затем, чтобы выбрать и среднее изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на средний эскиз. Выбрав первые два изображения, я открою их в Photoshop, дважды щелкнув любой из эскизов:
В Adobe Bridge выберите и откройте первые два изображения в Photoshop.
Документы с вкладками
Оба изображения открываются в Photoshop как документы с вкладками. Но мы можем видеть только один документ за раз. Другой документ скрыт за видимым (бабочка на фото цветка из Adobe Stock):
Изображения открываются как документы с вкладками.Виден только один из документов.
Переключение между документами с вкладками
Мы можем переключаться между документами с вкладками, щелкая вкладки в верхней части изображений. На данный момент выбрано мое второе изображение («orange_butterfly.jpg»). Я переключусь на первое изображение («blue_butterfly.jpg»), щелкнув его вкладку:
Щелкая вкладки для переключения между открытыми изображениями.
Это скрывает исходное изображение и показывает мне другое открытое мной изображение (фотография голубой бабочки из Adobe Stock):
Исходное изображение теперь скрыто за новым изображением.
Макеты нескольких документов Photoshop
Для одновременного просмотра обоих открытых изображений мы можем использовать макеты нескольких документов Photoshop . Чтобы найти их, перейдите в меню Window в строке меню в верхней части экрана. Затем выберите Упорядочить . Различные макеты сгруппированы в верхней части меню. В зависимости от того, сколько изображений вы открыли, некоторые макеты могут быть неактивными и недоступными. В моем случае, поскольку я открыл только два изображения, макеты для просмотра трех и более документов неактивны:
Параметры макета нескольких документов в Photoshop.
Я выберу макет 2-up Vertical :
Выбор макета «2-up вертикаль».
Здесь оба моих открытых документа отображаются рядом, что позволяет мне просматривать оба изображения одновременно:
Макет «2-х местный по вертикали».
Активный документ
Макеты нескольких документов позволяют легко просматривать сразу несколько изображений. Но важно помнить, что Photoshop позволяет нам редактировать только изображений за раз. Изображение, которое мы редактируем, появится в окне активного документа .Мы можем определить, какое окно документа активно, потому что его вкладка выделена. Здесь мы видим, что мой документ blue_butterfly.jpg является активным в данный момент документом, потому что его вкладка выделена. Чтобы сделать другое окно документа активным, щелкните его вкладку или любое место внутри окна документа:
Photoshop выделяет вкладку активного окна документа.
Группировка документов Windows
До сих пор мы видели, что можем легко просматривать два изображения одновременно в Photoshop, используя макет «2-up Vertical».Давайте посмотрим, что произойдет, если я открою третье изображение , все еще используя тот же макет из двух документов. Я снова переключусь на Adobe Bridge. Затем я открою свое третье изображение («yellow_butterfly.jpg») в Photoshop, дважды щелкнув его миниатюру (фотография бабочки-ласточкина хвоста из Adobe Stock):
Я снова переключусь на Adobe Bridge. Затем я открою свое третье изображение («yellow_butterfly.jpg») в Photoshop, дважды щелкнув его миниатюру (фотография бабочки-ласточкина хвоста из Adobe Stock):
Выбор и открытие третьего изображения из Bridge в Photoshop.
Это открывает мое третье изображение в Photoshop. Но поскольку я открыл третье изображение в макете, предназначенном для просмотра только двух изображений, Photoshop не открыл мое третье изображение в собственном отдельном окне документа.Вместо этого он поддерживал макет из двух документов, группируя или закрепляя мое третье изображение с документом, который был ранее активен. У меня все еще есть два основных окна с документами. Но окно слева (которое было активным окном, когда я открыл третье изображение) теперь содержит двух документов с вкладками . Окно справа содержит только одно:
Photoshop сгруппировал третье изображение в окне документа слева.
Переключение между сгруппированными документами
Как и в обычных документах с вкладками, Photoshop отображает только одно изображение внутри группы за раз. Щелкайте вкладки, чтобы переключаться между изображениями в группе. На данный момент мой документ «yellow_butterfly.jpg» виден слева. Я вернусь к просмотру моего изображения «blue_butterfly.jpg», щелкнув его вкладку:
Щелкайте вкладки, чтобы переключаться между изображениями в группе. На данный момент мой документ «yellow_butterfly.jpg» виден слева. Я вернусь к просмотру моего изображения «blue_butterfly.jpg», щелкнув его вкладку:
Переключение между сгруппированными документами, щелкая вкладки.
И теперь изображение «blue_butterfly.jpg» снова видно в левом окне:
Видимое изображение в левом окне документа изменилось.
Изменение порядка документов с вкладками в группе
Также, как и в обычных документах с вкладками, мы можем изменить порядок вкладок в группе.Щелкните вкладку документа, который хотите переместить. Затем, все еще удерживая кнопку мыши нажатой, перетащите вкладку влево или вправо от других вкладок в той же группе. Отпустите кнопку мыши, чтобы вставить вкладку на место:
Щелкните и перетащите вкладки в группе документов, чтобы изменить их порядок.
Перемещение документов с вкладками между Windows
Что, если бы я хотел, чтобы моя синяя бабочка была сгруппирована с оранжевой бабочкой в окне справа? Чтобы переместить документ с вкладками из одного окна в другое, щелкните и удерживайте вкладку документа, который вы хотите переместить, в первом окне. Затем перетащите вкладку влево или вправо в область вкладок в верхней части другого окна документа. Когда вокруг окна появится синяя рамка выделения , отпустите кнопку мыши, чтобы перетащить документ в новое окно:
Затем перетащите вкладку влево или вправо в область вкладок в верхней части другого окна документа. Когда вокруг окна появится синяя рамка выделения , отпустите кнопку мыши, чтобы перетащить документ в новое окно:
Перетаскивание вкладки из окна слева в область вкладок окна справа.
После перетаскивания вкладки мой документ с голубой бабочкой теперь сгруппирован с оранжевой бабочкой в окне справа.Желтая бабочка теперь сидит одна в окне слева:
В левом окне теперь находится одно изображение. Правое окно содержит два изображения в виде документов с вкладками.
Изменение макета
Чтобы просмотреть все три изображения одновременно в Photoshop, все, что мне нужно сделать, это переключиться с макета «2-up Vertical» на макет из трех документов. Чтобы переключить раскладки, я вернусь в меню Window и выберу Arrange . На этот раз я выберу 3-up Vertical :
Переход к окну> Упорядочить> 3 по вертикали.
И теперь все три изображения появляются в отдельных окнах документов, что позволяет мне видеть все три сразу:
Макет «3-х человек по вертикали».
Масштабирование и панорамирование изображений в многодокументных макетах
Давайте узнаем, как масштабировать и панорамировать изображения в многодокументном макете. Начнем с панорамирования.
Панорамирование изображения
Для панорамирования или прокрутки отдельного изображения в макете из нескольких документов сначала щелкните в любом месте внутри изображения, чтобы сделать его окно документа активным.Затем нажмите и удерживайте пробел на клавиатуре. Это временно переключит вас на Photoshop Hand Tool . Вы увидите, как курсор мыши изменится на значок руки. Удерживая нажатой клавишу пробела, щелкните изображение и перетащите его на место.
В моем случае бабочка на фотографии слева от моего макета сидит сбоку и вне поля зрения. Чтобы изменить положение бабочки, я нажимаю на изображение, чтобы активировать его окно документа. Я нажимаю и удерживаю пробел, а затем нажимаю на изображение и перетаскиваю бабочку в центр окна документа:
Я нажимаю и удерживаю пробел, а затем нажимаю на изображение и перетаскиваю бабочку в центр окна документа:
Панорамирование изображения слева для центрирования бабочки в окне документа.
Панорамирование всех изображений одновременно
Чтобы панорамировать все открытые изображения одновременно, нажмите и удерживайте клавишу Shift и пробел . Щелкните и перетащите любое изображение в макете, чтобы изменить его положение. Остальные изображения будут двигаться вместе с ним.
Увеличение и уменьшение изображения
Чтобы увеличить одно изображение в макете из нескольких документов, сначала щелкните изображение, чтобы сделать его окно документа активным. Затем нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac).Это временно переключит вас на Photoshop Zoom Tool . Курсор превратится в увеличительное стекло со знаком плюс (+) в центре. Нажмите на изображение, чтобы увеличить его. Щелкните несколько раз для дальнейшего увеличения.
Щелкните несколько раз для дальнейшего увеличения.
Здесь я увеличил изображение синей бабочки в среднем документе:
Увеличение одного изображения в макете.
Чтобы уменьшить масштаб, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Command + Option + пробел (Mac).Вы увидите тот же значок курсора с увеличительным стеклом, но со знаком минус (-) в центре. Нажмите на изображение, чтобы уменьшить его. Щелкните несколько раз для дальнейшего уменьшения.
Одновременное увеличение или уменьшение всех изображений
Для увеличения сразу каждого открытого изображения нажмите Shift + Ctrl + пробел, (Win) / Shift + Command + пробел (Mac) и щелкните любое изображение в макете. Все изображения увеличатся одновременно. Чтобы уменьшить масштаб каждого изображения сразу, нажмите Shift + Ctrl + Alt + пробел (Win) / Shift + Command + Option + пробел (Mac) и щелкните любое изображение.
Согласование уровня масштабирования и положения всех изображений
Photoshop позволяет нам быстро переходить ко всем изображениям в многодокументном макете до одного и того же уровня масштабирования или положения. Сначала щелкните изображение с уровнем масштабирования или положением, в котором другие изображения должны совпадать. Поднимитесь в меню Window , выберите Arrange , а затем выберите нужный вариант Match. Чтобы согласовать все изображения с уровнем масштабирования выбранного изображения, выберите Match Zoom . Чтобы соответствовать их положению, выберите Match Position .Также есть опция Match Rotation , позволяющая согласовать угол поворота всех открытых изображений. Мы рассмотрим вращение изображений в другом уроке. Чтобы согласовать уровень масштабирования и положение (а также угол поворота) всех изображений с выбранным изображением, выберите Match All :
Параметры «Совместить масштаб», «Местоположение», «Поворот» и «Все».
Возврат к раскладке с вкладками по умолчанию
Наконец, чтобы вернуться к макету по умолчанию, когда одновременно отображается только одно изображение, перейдите в меню Окно , выберите Упорядочить , а затем выберите Объединить все на вкладки :
Переход к окну> Упорядочить> Объединить все на вкладки.
И теперь мои изображения вернулись к стандартному макету документа с вкладками:
Вернуться к макету документа Photoshop по умолчанию.
.Открытие нескольких изображений как слоев в Photoshop
Узнайте, как легко открыть сразу несколько изображений в документе Photoshop, при этом каждое изображение размещается на отдельном слое, и как добавлять в документ дополнительные изображения по мере необходимости!
Загрузите это руководство в формате PDF для печати!
Написано Стивом Паттерсоном.
Составляем ли мы изображения, создаем коллажи или макеты, нам часто нужно загрузить несколько изображений в один и тот же документ Photoshop.И каждое изображение должно располагаться на отдельном слое в этом документе. Но Photoshop работает не так, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в собственном отдельном документе, что заставляет нас перемещать изображения из одного документа в другой.
Но есть способ открыть сразу несколько изображений в одном документе с помощью команды Загрузить слои в стек . И мы можем добавлять в документ больше файлов по мере необходимости, используя другую команду, известную как Place Embedded .В этом руководстве я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые сделают размещение изображений в документе еще быстрее. И в качестве бонуса я закончу, смешав свои изображения в простой эффект двойной экспозиции.
Я использую Photoshop CC 2020, но вы можете использовать любую последнюю версию.
Этот урок — урок 6 в нашем Руководстве по изучению слоев. Давайте начнем!
Как загрузить несколько изображений в виде слоев в Photoshop
Начнем с изучения того, как загружать несколько изображений в виде слоев в один и тот же документ Photoshop.Для этого мы используем команду под названием Загрузить файлы в стек . И эта команда не только загружает ваши изображения, но даже создает для вас документ Photoshop! Вот как им пользоваться.
Шаг 1: Выберите «Загрузить файлы в стек»
В Photoshop перейдите к меню File в строке меню, выберите Scripts , а затем выберите Load Files into Stack :
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: Выберите изображения
Затем в диалоговом окне «Загрузка слоев» установите для параметра Использовать значение Файлы или Папка . Файлы позволяют вам выбирать отдельные изображения в папке, а «Папка» загружает каждое изображение в выбранную вами папку. Я выберу файлы.
Файлы позволяют вам выбирать отдельные изображения в папке, а «Папка» загружает каждое изображение в выбранную вами папку. Я выберу файлы.
Затем нажмите кнопку Обзор :
Параметр Используйте либо для файлов, либо для папки, а затем нажмите кнопку «Обзор».
Облачные документы или локальные файлы
Если вы используете Photoshop CC 2020 или более поздней версии, Photoshop может спросить, хотите ли вы загрузить облачный документ или файлы, хранящиеся на вашем компьютере. Я нажимаю На вашем компьютере кнопку:
Выбор загрузки файлов на мой компьютер.
Выбор изображений
Затем перейдите в папку, в которой хранятся изображения, и выберите нужные файлы. В моем случае я выберу все три изображения в папке.
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при присвоении имен слоям, поэтому рекомендуется сначала переименовать файлы.
После выбора изображений щелкните Открыть :
Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне «Загрузить слои» имя каждого файла отображается в списке:
Имена изображений, которые будут загружены в Photoshop.
Как удалить образ
Если вы выбрали изображение по ошибке и вам нужно удалить его, щелкните его имя в списке, а затем нажмите кнопку Удалить :
Вы можете удалить все ненужные изображения.
Шаг 3: Нажмите ОК
Оставьте два параметра внизу диалогового окна («Попытка автоматического выравнивания исходных изображений» и «Создать смарт-объект после загрузки слоев») снятыми.
Затем нажмите ОК, чтобы загрузить изображения:
Щелкните OK, чтобы загрузить файлы.
Photoshop создает новый документ, и через несколько секунд в него помещаются изображения:
Создается новый документ Photoshop.
И на панели «Слои» каждое из выбранных вами изображений отображается на отдельном слое, причем каждый слой назван по имени файла:
Панель «Слои», отображающая каждое изображение на отдельном слое.
Вы можете включить или выключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Вот как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить больше изображений в документ с помощью команды Place Embedded .
На панели «Слои» я удалю свой «портретный» слой, перетащив его в корзину:
Удаление одного из слоев.
Шаг 1. Выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, перейдите в меню File и выберите Place Embedded .
Существует также аналогичная команда под названием Place Linked , которая просто устанавливает ссылку на файл на вашем компьютере. Но чтобы загрузить изображение прямо в документ, выберите Place Embedded:
. Переход к файлу> Поместить встроенный.
Шаг 2. Выберите изображение
Выберите изображение, которое вы хотите добавить в документ, и затем щелкните Поместить .
Я выберу свое портретное изображение:
Выбор изображения для размещения в документе.
Шаг 3. Принять и закрыть свободное преобразование
Теперь, прежде чем Photoshop разместит изображение, он сначала открывает команду «Свободное преобразование», чтобы при необходимости можно было изменить размер изображения:
Photoshop открывает «Свободное преобразование» перед помещением изображения в документ.
Но в большинстве случаев вы можете просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Free Transform. Вы также можете нажать клавишу Enter (Win) / Return (Mac) на клавиатуре:
Щелкните галочку.
Изображение размещено как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание на панели «Слои», что изображение отображается не как обычный слой, а как смарт-объект , на что указывает значок в правом нижнем углу эскиза:
Photoshop помещает изображение как смарт-объект.
Смарт-объекты очень мощные. Но у них также есть ограничения, и самым большим из них является то, что смарт-объект нельзя редактировать напрямую.
Например, я выберу инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
А потом растягиваю выделение вокруг глаз женщины:
Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выбора объекта в Photoshop CC 2020
Я инвертирую выбор, перейдя в меню Select и выбрав Inverse :
Собираюсь выбрать> Инверсия.
А затем я удалю все вокруг моего первоначального выбора, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре.
Но вместо удаления части изображения Photoshop отображает предупреждение о том, что не может выполнить мой запрос, потому что смарт-объект не может быть изменен напрямую. Я нажимаю ОК, чтобы закрыть:
Photoshop не может отредактировать смарт-объект.
Связанный: Узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в нормальный слой
Итак, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно. В этом случае вам нужно будет преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac) в пустой области.
И затем выберите Rasterize Layer из меню:
Выбор команды «Растрировать слой».
Значок смарт-объекта исчезает с эскиза, и теперь у нас есть нормальный пиксельный слой:
Смарт-объект преобразован в пиксельный слой.
Если я нажму Backspace (Win) / Delete (Mac) на моей клавиатуре, на этот раз Photoshop удалит выделение, как ожидалось:
Выделение было удалено после преобразования смарт-объекта в пиксельный слой.
Загрузите это руководство в формате PDF для печати!
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как разместить изображение в документе, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам размещать изображения еще быстрее.
Чтобы открыть настройки на ПК с Windows, перейдите в меню Edit . На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем General :
Открытие общих настроек Photoshop.
Пропустить преобразование при размещении
Чтобы Photoshop не открывал произвольное преобразование каждый раз при размещении изображения, включите параметр Пропустить преобразование при размещении :
Параметр «Пропустить преобразование при размещении».
Всегда создавать смарт-объекты при размещении
Чтобы Photoshop не преобразовывал изображения в смарт-объекты, отключите Всегда создавать смарт-объекты при размещении . Вы всегда можете самостоятельно преобразовать слой в смарт-объект, когда вам нужно:
Вы всегда можете самостоятельно преобразовать слой в смарт-объект, когда вам нужно:
Параметр «Всегда создавать смарт-объекты при размещении».
Изменить размер изображения во время размещения
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание. По умолчанию, если вы помещаете изображение в документ, и оно больше размера холста, Photoshop автоматически изменяет размер изображения, чтобы оно соответствовало холсту.Другими словами, это уменьшит ваше изображение.
Если это не то, что вы хотите, и вы предпочитаете изменять размер изображений самостоятельно, используя «Свободное преобразование», снимите флажок Изменить размер изображения во время размещения . Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences:
Параметр «Изменить размер изображения на месте».
Бонус: смешивание слоев для создания двойной экспозиции
Итак, мы узнали, как загрузить несколько изображений одновременно в документ Photoshop с помощью команды «Загрузить файлы в стек» и как добавить больше изображений с помощью команды «Поместить встроенные». Я закончу этот урок, быстро смешав три моих изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я закончу этот урок, быстро смешав три моих изображения вместе, чтобы создать простой эффект двойной экспозиции.
Я начинаю с моего портретного изображения наверху стека слоев, что делает его изображением, видимым в документе:
Портретное изображение. Предоставлено: Adobe Stock.
Перемещение слоя с закатом над портретом
На панели «Слои» я нажимаю на свой слой с закатом и перетаскиваю его над портретным слоем:
Перетаскивание заката над портретом.
И вот мое изображение заката видно:
Изображение заката. Предоставлено: Adobe Stock.
Изменение режима наложения
Чтобы смешать закат с портретом, я изменю режим наложения слоя с закатом с Нормального на Экран :
Изменение режима наложения слоя на Screen.
В режиме наложения экрана белые области портрета остаются видимыми, а закат — в более темных областях:
Результат после изменения режима наложения слоя с закатом на Screen.
Перемещение слоя текстуры над закатом
Затем я перетащу свой слой текстуры над слоем с закатом:
Перетаскивание слоя текстуры в верх стопки.
А теперь видно изображение текстуры:
Текстура изображения. Предоставлено: Adobe Stock.
Изменение режима наложения и непрозрачности слоя
Чтобы скрыть темные области текстуры и оставить только более светлые области, я изменю его режим наложения на Screen .
Я также уменьшу Opacity слоя примерно до 70% :
Изменение режима наложения и уменьшение непрозрачности текстуры.
И вот результат с текстурой, теперь смешанной с эффектом:
Результат после изменения режима наложения слоя с закатом на Screen.
Связанные темы: изучите три простых способа смешивания изображений в Photoshop!
Объединение слоев в новый слой
Наконец, чтобы добавить больше контраста к эффекту, я объединю все три слоя в новый слой над ними, нажав Shift + Ctrl + Alt + E на ПК с Windows или Shift + Command + Option + E на Mac:
Объединение существующих слоев в новый слой.
Подробнее: основные горячие клавиши для работы с слоями Photoshop!
Увеличение контрастности
А затем, чтобы увеличить контраст, я перейду в меню Image и выберу Auto Contrast :
Переход к изображению> Автоконтраст.
И вот мой окончательный результат:
Окончательный эффект двойной экспозиции.
И вот оно!
Ознакомьтесь с нашим Руководством по изучению слоев, чтобы узнать больше о слоях, или в разделе «Основы Photoshop» или «Фотоэффекты» для получения дополнительных руководств.
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
.Масштабирование и панорамирование всех изображений одновременно в Photoshop
Просмотр изображений как документов с вкладками
Я открыл два изображения в Photoshop. По умолчанию каждое изображение открывается в собственном документе с вкладками , а Photoshop позволяет просматривать только одно из изображений за раз. Вот мое первое изображение (портретное фото из Adobe Stock):
Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий, открытая в Photoshop. Изображение предоставлено: Adobe Stock.
Для переключения между открытыми изображениями щелкните вкладку документа .Я щелкаю вкладку, чтобы просмотреть свое второе изображение:
Щелкая вкладки документа для переключения между открытыми изображениями.
Это скрывает первое изображение и показывает второе (портретное фото из Adobe Stock):
Вторая из двух фотографий. Изображение предоставлено: Adobe Stock.
Одновременный просмотр всех открытых изображений
Чтобы просмотреть два (или более) изображения одновременно, мы можем использовать многодокументные макеты Photoshop. Вы найдете их, перейдя в меню Window в строке меню и выбрав Arrange .Выберите макет на основе количества открытых изображений. Поскольку я открыл две фотографии, я выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
И теперь документы отображаются рядом, что позволяет мне просматривать оба открытых изображения одновременно:
Оба документа теперь видны при использовании вертикального макета «2 наверх».
Масштабирование изображений в Photoshop
Для увеличения изображения в Photoshop мы используем инструмент Zoom Tool.Выберите инструмент масштабирования на панели инструментов. Вы также можете выбрать инструмент масштабирования, нажав на клавиатуре букву Z :
Выбор инструмента масштабирования на панели инструментов.
Масштабирование одного изображения за раз
Чтобы увеличить только одно из изображений, сначала выберите документ, содержащий изображение, щелкнув вкладку . Затем поместите курсор мыши (увеличительное стекло) на место, где вы хотите увеличить масштаб, и щелкните. Щелкните несколько раз, чтобы приблизить масштаб.Чтобы уменьшить масштаб, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните. Здесь я увеличиваю фотографию слева. Обратите внимание, что это не влияет на изображение справа, которое все еще отображается с исходным уровнем масштабирования:
Здесь я увеличиваю фотографию слева. Обратите внимание, что это не влияет на изображение справа, которое все еще отображается с исходным уровнем масштабирования:
Увеличение только одного из двух изображений.
Масштабирование всех изображений одновременно
Чтобы увеличить все открытые изображения одновременно в Photoshop, с выбранным инструментом масштабирования нажмите и удерживайте клавишу Shift и щелкните любое открытое изображение.Чтобы уменьшить масштаб всех открытых изображений сразу, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) и щелкните. Здесь я, удерживая клавишу Shift, нажимаю на изображение слева. На этот раз Photoshop увеличивает одновременно оба изображения:
Чтобы увеличить все изображения, удерживайте Shift и щелкните, чтобы увеличить, или Shift + Alt (Win) / Shift + Option (Mac), чтобы уменьшить масштаб.
Масштабирование одного изображения с клавиатуры
Как мы узнали в предыдущем уроке, мы можем временно переключиться на инструмент масштабирования в любое время, когда он нам понадобится, используя удобное сочетание клавиш. Чтобы увеличить масштаб одного изображения, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac) и щелкните. Чтобы уменьшить масштаб одного изображения, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Option + пробел (Mac) и щелкните. Отпустите клавиши, когда закончите, чтобы вернуться к ранее активному инструменту.
Чтобы увеличить масштаб одного изображения, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac) и щелкните. Чтобы уменьшить масштаб одного изображения, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Option + пробел (Mac) и щелкните. Отпустите клавиши, когда закончите, чтобы вернуться к ранее активному инструменту.
Масштабирование всех изображений с клавиатуры
Чтобы увеличить сразу все открытые изображения с клавиатуры, просто добавьте клавишу Shift к исходному ярлыку.Чтобы увеличить все открытые изображения, щелкните любое изображение, удерживая нажатой клавишу Shift + Ctrl + пробел (Win) / Shift + Command + пробел (Mac). Чтобы уменьшить масштаб, щелкните любое изображение, удерживая Shift + Ctrl + Alt + пробел (Win) / Shift + Option + пробел (Mac).
Опция «Масштабировать все окна»
Чтобы сделать масштабирование всех открытых изображений одновременно поведением по умолчанию для инструмента масштабирования, выберите параметр Zoom All Windows на панели параметров. Обратите внимание, что вам нужно выбрать инструмент масштабирования на самой панели инструментов, чтобы увидеть этот параметр. Чтобы вернуться к исходному режиму «одно изображение за раз», снимите этот флажок:
Обратите внимание, что вам нужно выбрать инструмент масштабирования на самой панели инструментов, чтобы увидеть этот параметр. Чтобы вернуться к исходному режиму «одно изображение за раз», снимите этот флажок:
Используйте «Масштабировать все окна», чтобы изменить поведение инструмента масштабирования по умолчанию.
Опция «Согласовать масштаб»
Наконец, если вы изменили уровень масштабирования для одного изображения, Photoshop позволяет быстро переключать другие открытые изображения на тот же уровень масштабирования. Сначала выберите документ, для которого задан необходимый уровень масштабирования, щелкнув его вкладку.Затем перейдите в меню Window в строке меню, выберите Arrange , а затем выберите Match Zoom :
Используйте команду «Согласовать масштаб», чтобы мгновенно подобрать уровень масштабирования для всех открытых изображений.
Панорамирование и прокрутка изображений в Photoshop
Для панорамирования или прокрутки изображений в Photoshop мы используем инструмент Hand Tool . Выберите инструмент «Рука» на панели инструментов. Вы также можете выбрать ручной инструмент, нажав на клавиатуре букву H :
Выберите инструмент «Рука» на панели инструментов. Вы также можете выбрать ручной инструмент, нажав на клавиатуре букву H :
Выбор ручного инструмента на панели инструментов.
Панорамирование одного изображения за раз
Для панорамирования отдельного изображения с выбранным инструментом «Рука» просто нажмите и удерживайте изображение и перетащите его внутри окна документа. Отпустите кнопку мыши, когда закончите. Здесь я перетаскиваю изображение вправо. Фотография слева остается на прежнем месте:
Панорамирование только изображения справа.
Панорамирование всех изображений одновременно
Чтобы панорамировать или прокручивать все открытые изображения одновременно, с выбранным инструментом «Рука» нажмите и удерживайте клавишу Shift , затем щелкните и перетащите любое открытое изображение.Остальные изображения переместятся вместе с ним:
Удерживая Shift, щелкая и перетаскивая с помощью инструмента «Рука», перемещайте оба изображения одновременно.
Панорамирование одного изображения с клавиатуры
Чтобы временно переключиться на инструмент «Рука», когда в Photoshop активен любой другой инструмент, нажмите и удерживайте пробел . Затем, чтобы панорамировать отдельное изображение, удерживая нажатой клавишу пробела, просто щелкните и перетащите изображение, чтобы переместить его. Отпустите клавишу пробела, когда закончите, чтобы вернуться к ранее активному инструменту.
Панорамирование всех изображений с клавиатуры
Чтобы панорамировать все открытые изображения сразу с клавиатуры, нажмите и удерживайте клавишу Shift и пробел . Удерживая клавиши нажатыми, щелкните и перетащите любое открытое изображение, чтобы переместить все изображения одновременно.
Параметр «Прокрутить все окна»
Чтобы сделать панорамирование или прокрутку всех изображений одновременно поведением по умолчанию для Hand Tool, выберите параметр Scroll All Windows на панели параметров. Опция будет видна только в том случае, если вы выбрали инструмент «Рука» на самой панели инструментов (не нажимая пробел). Чтобы вернуть поведение по умолчанию только для одного изображения за раз, снимите этот флажок:
Опция будет видна только в том случае, если вы выбрали инструмент «Рука» на самой панели инструментов (не нажимая пробел). Чтобы вернуть поведение по умолчанию только для одного изображения за раз, снимите этот флажок:
Используйте «Прокрутить все окна», чтобы изменить поведение ручного инструмента по умолчанию.
Параметры «Сопоставить местоположение» и «Сопоставить все»
Ранее мы узнали, что можем мгновенно переключать все открытые изображения на один и тот же уровень масштабирования с помощью параметра «Соответствие масштабированию». Photoshop дает нам аналогичный вариант для сопоставления местоположения или положения изображений.Сначала выберите документ, содержащий изображение, в том месте, где вы хотите, чтобы другие изображения совпадали. Щелкните вкладку документа , чтобы выбрать его. Затем, чтобы переместить все другие изображения в то же место в окне документа, перейдите в меню Окно , выберите Упорядочить , а затем выберите Соответствие местоположению :
Используйте «Match Location», чтобы мгновенно сопоставить местоположения всех открытых изображений.![]()
Чтобы сопоставить уровень масштабирования и расположению всех открытых изображений, снова выберите документ, который вы хотите сопоставить с другими.Затем перейдите в меню Window , выберите Arrange , а затем выберите Match All :
Используйте «Match All», чтобы мгновенно сопоставить как уровень масштабирования, так и расположение всех открытых изображений.
.Как создать популярный двухцветный эффект в Photoshop
В этом кратком руководстве я покажу вам, как создать двухцветный эффект на ваших изображениях с помощью Adobe Photoshop.
Duotone — это полутоновый процесс, при котором изображение преобразуется только в два цвета. Этот популярный стиль — интересный способ добавить связности набору фотографий, которые все выглядят по-разному; вы заметите, что Spotify выбрали его в качестве визитной карточки для маркетинга и визуальных элементов платформы.
Что вам понадобится
Помимо доступа к Adobe Photoshop , вам потребуется изображение или набор изображений, которые будут соответствовать стилю двухцветного изображения. Изображения с бледным или белым фоном и сильным контрастом отлично смотрятся как двухцветные. В этом уроке я использовал следующие фотографии:
Изображения с бледным или белым фоном и сильным контрастом отлично смотрятся как двухцветные. В этом уроке я использовал следующие фотографии:
Шаг 1
Откройте ваше изображение в Photoshop.
На панели Layers выберите Black & White из меню New Adjustment Layer .
Переключение изображения на черно-белое сделает выбранный двухцветный цвет более ярким.
Шаг 2
Вернитесь в меню настроек и на этот раз выберите Gradient Map .
Шаг 3
В окне Gradient Map дважды щелкните по шкале цвета градиента. Это откроет окно Gradient Editor .
Дважды щелкните упор в крайней левой части ползунка под разделом Gradient Type .
Откроется окно Stop Color . Здесь вы можете добавить первый цвет вашего двухцветного градиента. Для этой первой остановки я выберу темно-розовый тон, R = 180 G = 48 B = 147 . Когда вы будете довольны своим выбором цвета, нажмите ОК .
Когда вы будете довольны своим выбором цвета, нажмите ОК .
Шаг 4
Щелкните правой кнопкой мыши, чтобы открыть окно Stop Color для второго цветового тона. Чтобы подобрать цвет, который дополнит ваш первый выбор, может потребоваться немного поэкспериментировать.
Вот я выбрал голубой цвет, R = 245 G = 210 B = 231 . Нажмите ОК , когда будете довольны.
Шаг 5
Вы можете отрегулировать силу двухцветного градиента, настроив положение двух остановок.
Я переместил розовый ползунок вправо, чтобы усилить выделение цвета. Стремитесь к балансу контрастности и яркости изображения. Вы хотите видеть все детали своей фотографии, не слишком их насыщая, но вам также нужны яркие цвета.
Готово! Прочтите, чтобы узнать больше советов по поиску правильных цветовых комбинаций и улучшению отдельных элементов в ваших двухцветных изображениях.
СОВЕТ ПРОФЕССИОНАЛА: двухцветные комбинации цветов
Вы можете найти цветовые комбинации, которые отлично смотрятся как двухцветные наложения, с помощью инструмента цветового круга, такого как Adobe Color . Щелкните опцию Complementary в меню Color Rule , чтобы найти цвета, которые всегда хорошо сочетаются.
Щелкните опцию Complementary в меню Color Rule , чтобы найти цвета, которые всегда хорошо сочетаются.
СОВЕТ ПРОФЕССИОНАЛА: усиление силы отдельных элементов в ваших двухцветных изображениях
Выделите элементы изображения на фоне двухцветного эффекта.
Шаг 1
Для этого изображения улыбающейся женщины я установил голубой (R = 0 G = 112 B = 160) и зеленый (R = 32 G = 205 B = 78) двухцветный градиент. Я хочу выделить глубокий цвет ее помады еще более темным тоном, чтобы ее улыбка стала центром изображения.
Для этого используйте инструмент Lasso Tool (L) , чтобы обвести края области, которую вы хотите затемнить. Затем нажмите кнопку Refine Edge в верхней части рабочего пространства. В открывшемся окне отметьте Smart Radius и регулируйте другие ползунки, пока не будете довольны точностью выбора. Нажмите ОК , чтобы закрыть окно.
Шаг 2
На панели Layers убедитесь, что выбран слой исходного изображения, затем выберите Levels в меню корректирующего слоя.
Перемещайте черный и серый ползунки вправо, пока не затемните выбранную область, создавая более глубокий и насыщенный цвет.
Не можете дождаться, чтобы поэкспериментировать с другими эффектами дуплекса? Найдите отличные изображения для этой задачи — откройте для себя снимки страстей к путешествиям, публику с живой музыкой и фантастические портреты.
.Эффекты фильтрации SVG. Часть 4. Двухцветные изображения при помощи feComponentTransfer / Хабр
Эта четвертая статья серии об SVG-фильтрах, в которой Sara Soueidan покажет вам, как использовать feComponentTransfer для создания эффекта двухтонового фильтра.
Предлагаемая серия статей «Эффекты фильтрации SVG» Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
- Эффекты фильтрации SVG.
 Часть 1. SVG фильтры 101
Часть 1. SVG фильтры 101 - Эффекты фильтрации SVG. Часть 2. Контурный текст при помощи feMorphology
- Эффекты фильтрации SVG. Часть 3. Эффект постеризации изображения при помощи feComponentTransfer
- Эффекты фильтрации SVG. Часть 4. Двухцветные изображения при помощи feComponentTransfer.
- SVG Filter Effects: Conforming Text to Surface Texture with feDisplacementMap
В предыдущей статье этой серии я познакомила вас с примитивом feComponentTransfer, и мы использовали его для ограничения количества цветов изображения, чтобы создать эффект постеризации. В этой статье мы рассмотрим, как этот примитив можно использовать для создания эффекта duotone, подобно Photoshop. Мы также научимся использовать его для управления интенсивностью и контрастностью цветов изображения.
Краткий Обзор
Немного повторим.
Примитив feComponentTransfer позволяет изменять каждый из компонентов R, G, B и A, присутствующих в пикселе. Другими словами, feComponentTransfer предоставляет независимое манипулирование каждого канала цвета, так же как и канала альфа, в элементе input.
Другими словами, feComponentTransfer предоставляет независимое манипулирование каждого канала цвета, так же как и канала альфа, в элементе input.
Компоненты RGBA изменяются путем выполнения различных видов функций на этих компонентах. Для этого у каждого компонента есть собственный элемент. Эти компонентные элементы вложены в feComponentTransfer. Для RGBA это компонентные элементы feFuncR, feFuncG, feFuncB, и feFuncA.
Атрибут type используется в компонентном элементе для определения типа функции, которую требуется использовать для изменения этого компонента. В настоящее время доступно пять типов функций: identity, table, discrete, linear и gamma. Эти типы функций используются для изменения компонентов RGBA (цвета и альфа-канал) источника графики. Мы упомянули, что можно изменять один или несколько компонентов одновременно и что можно каналы изменять независимо, применяя различные функции к каждому компонентному элементу.
Мы упомянули, что можно изменять один или несколько компонентов одновременно и что можно каналы изменять независимо, применяя различные функции к каждому компонентному элементу.
<feComponentTransfer>
<!-- The RED component -->
<feFuncR type="identity | table | discrete | linear | gamma"></feFuncR>
<!-- The GREEN component -->
<feFuncG type="identity | table | discrete | linear | gamma"></feFuncG>
<!-- The BLUE component -->
<feFuncB type="identity | table | discrete | linear | gamma"></feFuncB>
<!-- The ALPHA component -->
<feFuncA type="identity | table | discrete | linear | gamma"></feFuncA>
</feComponentTransfer>">В предыдущей статье мы прояснили функцию discrete и увидели, как ее можно использовать для постеризации изображений. В этой статье мы начнем с использования функции table для создания эффекта duotone, аналогичного тому, что вы можете создать в Photoshop.
Создание двухцветного эффекта в Photoshop
Я не дизайнер и не разбираюсь в графических редакторах, таких как Photoshop. Когда я хотела создать двухцветный эффект в SVG, я сначала искала способ создать этот эффект в графическом редакторе, чтобы увидеть, могу ли я реплицировать его с помощью операций фильтрации, доступных в SVG. Как оказалось, шаги по созданию двухцветных изображений в SVG точно такие же, как и в Photoshop.
Следующее видео является ускоренной версией этого урока, который я нашла на YouTube.
В этом видео дизайнер создает двухцветный эффект, выполнив следующие действия:
- Обесцветить изображение, сделав его оттенками серого.
- Сопоставьте диапазон оттенков серого с новым диапазоном, который вместо черно-белого на обоих концах имеет два разных цвета, которые вы хотите использовать в двухцветном эффекте. Другими словами, необходимо создать и использовать карту градиента, с которой сопоставляются оттенки серого.

Давайте посмотрим, как эти шаги могут быть воспроизведены в SVG.
Создание двухцветного эффекта в SVG
Чтобы воссоздать этот эффект в SVG, нам нужно сначала обесцветить изображение. Это возможно выполнить с помощью примитива фильтра feColorMatrix.
Затем, нам нужно суметь создать и передать градиентную карту браузеру, чтобы отобразить новое изображение в оттенках серого.
Преобразование изображения в оттенки серого с помощью feColorMatrix
С помощью feColorMatrix вы можете задать цветовую матрицу, которая определяет количество красного, зеленого и синего в вашем изображении. Предоставляя равное количество этих трех компонент, мы создаем матрицу, которая преобразует наше изображение в версию самого себя в оттенках серого:
<svg viewBox="0 0 266 400">
<filter>
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 . 33 0 0
0 0 0 1 0">
</feColorMatrix>
<!-- ... -->
</filter>
<image xlink:href="..." x="0" y="0"
filter="url(#duotone)"></image>
</svg>
33 0 0
0 0 0 1 0">
</feColorMatrix>
<!-- ... -->
</filter>
<image xlink:href="..." x="0" y="0"
filter="url(#duotone)"></image>
</svg>На следующем рисунке изображение справа это результат применения вышеуказанного фильтра к изображению слева:
Рис_1. Результат (справа) преобразования изображения слева в оттенки серого с помощью операции фильтра feColorMatrix.
Вы можете узнать все о feColorMatrix и как его использовать в этой статье Уна Кравец.
Теперь, когда наше изображение по существу состоит из серого градиента, нам нужно создать двухцветную карту градиента для отображения серого градиента.
Создание карты градиента с помощью функции переноса компонентов таблицы
В SVG для создания карты градиентов можно использовать примитив feComponentTransfer с таблицей типов.
В предыдущей статье мы видели, как можно сопоставить цвета изображения со списком цветов, предоставленным в атрибуте tableValues с помощью функции discrete. Браузер использует наш список tableValues для создания диапазонов, которые затем используются для сопоставления цветов со значениями, которые мы предоставили.
Браузер использует наш список tableValues для создания диапазонов, которые затем используются для сопоставления цветов со значениями, которые мы предоставили.
При использовании функции table мы также будем предоставлять значения цветов в атрибуте tableValues. Опять браузер будет использовать эти значения, чтобы сопоставить с ними цвета изображения. Однако отличается то, как браузер будет отображать эти цвета. Вместо сопоставления диапазонов цвета с дискретным значением цвета, он создаст цветовой диапазон из предоставленных значений, а затем сопоставит входной диапазон с этим новым диапазоном.
Предположим, мы хотим использовать два цвета для нашего двухтонального эффекта:
Рис_2. Исходные два цвета.
Эти два цвета будут использоваться для создания градиентного отображения:
Рис_3. Градиент, созданный по двум значениям цвета.
… которому мы собираемся сопоставить нашу карту оттенков серого.
Рис_4. Отображение двухтональной карты двуцветному градиенту.
Чтобы использовать эти цвета в feComponentTransfer, нам нужно получить значения каналов R, G и B каждого цвета. Поскольку tableValues содержит дробные значения, нам нужно преобразовать значения RGB в дроби. Значения цвета обычно находятся в диапазоне [0,255]. Чтобы преобразовать их в дроби, разделим их на 255.
Например, розовый цвет имеет следующие значения RGB:
R: 254
G: 32
B: 141Преобразовав их в дробь, получим:
R: 254/255 = .996078431
G: 32/255 = .125490196
B: 141/255 = .552941176Аналогично для значений желтого цвета получим:
R: .984313725
G: .941176471
B: .478431373Теперь, когда у нас есть значения цветов, пришло время создать нашу карту градиента. Ранее мы упоминали, что когда мы предоставим значения tableValues для использования в функции table, браузер будет использовать tableValues для создания диапазона. Поэтому мы начнем с предоставления значений RGB двух цветов в качестве значений RGB для компонентных элементов:
Поэтому мы начнем с предоставления значений RGB двух цветов в качестве значений RGB для компонентных элементов:
<feComponentTransfer color-interpolation-filters="sRGB">
<feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR>
<feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG>
<feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB>
</feComponentTransfer>В предыдущей статье мы видели, что при использовании функции discrete браузер создает n диапазонов для n значений в tableValues. Когда мы используем функцию table, браузер создает n-1 диапазон для n значений. Т.к. мы предоставили два tableValues для каждого компонента, это означает, что мы получим один диапазон ([розовый, желтый]) для каждого.
Теперь feComponentTransfer сделает свое дело: браузер будет просматривать последовательно каждый пиксель источника изображения. Для каждого пикселя он получит значение красного, зеленого и синего компонентов. Поскольку наше изображение имеет оттенки серого, значения R/G/B будут находиться в диапазоне [0, 1] = [черный, белый] (0 — полностью черный, 1 — полностью белый и оттенки серого между ними). Затем значение каждого компонента будет сопоставлено с новым диапазоном, указанным в tableValues.
Для каждого пикселя он получит значение красного, зеленого и синего компонентов. Поскольку наше изображение имеет оттенки серого, значения R/G/B будут находиться в диапазоне [0, 1] = [черный, белый] (0 — полностью черный, 1 — полностью белый и оттенки серого между ними). Затем значение каждого компонента будет сопоставлено с новым диапазоном, указанным в tableValues.
Итак:
- значение красного компонента будет сопоставлено диапазону [.996078431,.984313725];
- синее значение компонента будет сопоставлено диапазону [.125490196,.941176471];
- зеленое значение компонента будет сопоставлено диапазону [.552941176,.478431373].
Таким образом, к тому времени, когда браузер пройдет по всем пикселям изображения, вы замените все значения RGB в градиенте оттенков серого на значения RGB двухцветного градиентного отображения. В результате изображение станет двухцветным.
Рис_6. Результат (справа) отображения изображения с оттенками серого (слева) в нашу градиентную карту.
Наш полный код теперь выглядит так:
<svg viewBox="0 0 266 400">
<filter>
<!-- Grab the SourceGraphic (implicit) and convert it to grayscale -->
<feColorMatrix type="matrix" values=".33 .33 .33 0 0
.33 .33 .33 0 0
.33 .33 .33 0 0
0 0 0 1 0">
</feColorMatrix>
<!-- Map the grayscale result to the gradient map provided in tableValues -->
<feComponentTransfer color-interpolation-filters="sRGB">
<feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR>
<feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG>
<feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB>
</feComponentTransfer>
</filter>
<image xlink:href=".." x="0" y="0"
filter="url(#duotone)"></image>
</svg>Вы можете поиграть с демо здесь:
Вы можете пойти дальше и вместо предоставления только двух значений цвета для карты градиента предоставить три значения цвета в tableValues, создав карту градиента, имеющую три цвета вместо двух.
Управление контрастностью и интенсивностью цвета с помощью функции переноса gamma
Используя компонентную функцию переноса gamma мы можем выполнить гамма-коррекцию нашего источника графики. Гамма-коррекция — это функция управления уровнями освещенности изображения.
Функция gamma имеет три атрибута, позволяющие управлять функцией гамма-коррекции, которые будут использоваться для управления освещенностью: амплитуда, экспонента и смещение. В совокупности они составляют следующую функцию переноса:
C' = amplitude * pow(C, exponent) + offsetgamma может использоваться для управления общей контрастностью изображения. Увеличение атрибута exponent делает темные области темнее, в то время как увеличение атрибута amplitude заставляет светлые области сиять больше. А это, в свою очередь, повышает общую контрастность изображения. Атрибут offset используется для увеличения интенсивности каждого компонента, а также влияет на полное изображение: как светлые, так и темные области.
Настройка контрастности как темных так и светлых областей изображения иногда может быть полезна, если вы не получили величины “блеска”, которое вы хотели бы видеть на изображении.
Например, если применить фильтр duotone из предыдущего раздела к следующему изображению, результат будет не таким “живым”, как хотелось бы:
Рис_7. Результат работы фильтра duotone.
Двухцветное изображение справа выглядит немного бледным, а цвета слегка размытыми. Я хочу добавить контраста, чтобы оно выглядело более живым. Увеличим немного amplitude и exponent:
<feComponentTransfer color-interpolation-filters="sRGB">
<feFuncR type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncR>
<feFuncG type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncG>
<feFuncB type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncB>
</feComponentTransfer>Я смогла сделать светлые области более светящимися, а темные — более интенсивными:
Рис_8. Результат работы гамма-коррекции.
Результат работы гамма-коррекции.
Конечно, это только пример. Вы можете предпочесть более бледную версию изображения, особенно чтобы оно выглядело лучше с текстом сверху. Я думаю, что гамма-коррекция наиболее полезна для управления контрастностью черно-белых изображений. Если я применю ту же операцию гамма-коррекции к версии изображения в оттенках серого, то получу более благоприятную картину:
Рис_9. Результат работы гамма-коррекции для изображения в оттенках серого.
Конечно же вы можете сделать противоположное и вместо увеличения контраста, можно немного осветлить темные области. В этом случае вы должны уменьшить значения атрибутов amplitude и/или exponent, а не увеличивать их. Значение по умолчанию для обоих равно 1. Значение по умолчанию атрибута offset равно 0.
Поиграйте со значениями функции gamma в следующей демо, чтобы лучше понять, как они влияют на яркость и контрастность изображения:
SVG-инструмент Gradient Map
Yoksel уже некоторое время играет с SVG-фильтрами и недавно создал фантастический визуальный инструмент, позволяющий загружать изображение и применять различные двух и даже трехтональные эффекты, и который генерирует код фильтра SVG для вас, готовый для копирования и вставки в любое необходимое место. Это отличный инструмент для дальнейшего изучения feComponentTransfer.
Это отличный инструмент для дальнейшего изучения feComponentTransfer.
Рис_10. Инструмент SVG-фильтра Gradient Map от Yoksel.
Инструмент даже позволяет настроить эффект оттенков серого, созданный с помощью feColorMatrix. В нашем коде мы использовали равное количество каналов R, G и B для получения эффекта оттенков серого. Это один из способов сделать изображение в оттенках серого. Но есть и другие способы. Например, можно создать эффект оттенков серого для каждого канала, что приведет к различным результатам оттенков серого для каждого канала:
Рис_11. Результат создания изображения в оттенках серого другими способами.
Я рекомендую немного поиграть с инструментом и проверить, как ваш выбор эффекта меняет базовый код, так как это один из лучших способов больше узнать о фильтрах SVG.
Заключение
Примитив feComponentTransfer дает нам большой контроль над цветовыми и альфа-компонентами изображений и позволяет создавать эффекты Photoshop-класса в комфорте наших редакторов кода.
В следующей статье этой серии мы рассмотрим еще несколько примитивов, которые позволяют нам воспроизвести еще один эффект Photoshop, используя почти те же шаги, что и в Photoshop, и еще раз покажем, как SVG может принести силу графических редакторов в веб-платформу. Мы узнаем, как смешать текст с цветом и текстурой фонового изображения, чтобы получить привлекательно выглядящие результаты. Оставайтесь с нами.
Как сделать красивый фон в фотошопе, без его замены. Делаем волшебный фон в фотошоп
1 голосДоброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, и работать с png.
Создайте новый документ через меню «Файл» — «Создать».
В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».
Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.
Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
Поэтому просто заливка априори не может понравиться нашему глазу.
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал , возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».
Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.
Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.
Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала
Инструмент «Градиент»
Откройте папку с изображением и перетащите его в рабочее окно.
Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, Возможно, узнаете кое-что новое.
Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — Телескоп для телефона .
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате ».
Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
Создаём новый документ размером 500х500 px (размер можете взять на своё усмотрение ). Нажимаем клавишу D ,чтобы поставить цвета по умолчанию.Шаг 2
Далее заходим Filter-Pixelate-Mezzotint (Фильтр-Оформление-Меццо-Тинто ) выставляем Short strokes (Короткие штрихи ) жмём OK.
Шаг3 В этом шаге продолжаем работу с фильтрами
Заходим Filter-Blur-Radial Blur (Фильтр — Размытие — Радиальное размытие ) и выставляем параметры как на скриншоте. Этот фильтр нужно применить два раза (после того как нажмёте ОК, нажмите сочетание клавиш CNTRL+F-фильтр применится ещё раз с теми же параметрами )Шаг 4
Здесь применим Filter-Distort-Twirl (Фильтр-Искажение-Скручивание) , с параметрами как на скриншоте:Шаг 5
Дальше дублируем слой, правый клик по активному слою и команда Duplicate Layer (Создать дубликат слоя ). И отражаем его Edit -Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали ).Шаг 6
Сменим режим наложения этого слоя на Lighten (Замена светлым ). Вот что должно получится:Шаг 7. В этом шаге добавим цвет нашим слоям
Делая активным каждый слой по очереди, заходим Image — Adjustments — Hue Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность ), или можно нажать комбинацию клавиш Ctrl+U . Настройками поиграете на свой вкус.
Настройками поиграете на свой вкус.03.09.2016 (admin)
Замена фона – не простая операция, особенно для новичка. Объект нужно аккуратно вырезать, в противном случае – фото с новым фоном не будет смотреться естественно. Есть более простые способы скрыть неудачный фон – не менять его полностью, а всего лишь завуалировать, акцентировать внимание на основном объекте съемки. Для этого резонно использовать фильтры, которые в изобилии имеются в графическом редакторе. Они помогут сделать красивый фон в Фотошопе легко и быстро. Редактирование фона с помощью фильтра «Размытие»
Откройте исходное фото и продублируйте основной слой, нажав CTRL+J.
Выберите меню «Фильтры» и найдите «Размытие» с несколькими категориями. Лучше использовать «Размытие по Гауссу» или «Радиальное размытие», хотя можно поэкспериментировать и с другими.
Отрегулируйте радиус размытия, завуалировав фон по вашему вкусу. Не обращайте внимания на то, что основной объект съемки тоже станет размытым. Исправим это позже.
В окне «Слои», убедившись, что вы находитесь на верхнем (размытом) слое, добавьте к нему слой-маску, нажав соответствующий значок внизу окошка.
Выберите в инструментах кисть с мягкими краями и черным цветом.
Кликните мышкой по слою-маске, он должен выделиться. Теперь кистью начинайте удалять верхний слой с объекта, которому нужно вернуть первоначальный вид. В нашем случае это девушка.
Если где-то вы удалите лишнее, то исправить это можно очень легко – достаточно переключиться на белый цвет и пройтись снова по этому участку. Удаленная область вернется. Именно поэтому лучше использовать слой-маску, а не ластик.
Таким образом, фильтр останется только на фоне.
Теперь вы знаете, как сделать размытый фон в Фотошоп. Но этот фильтр мы взяли для примера, вместо него можно использовать любые другие. Чтобы подобрать подходящий, выберите в меню «Фильтр» «Галерея фильтров». Но прежде убедитесь, что на панели инструментов стоят стандартные цвета – черный и белый. Галерея откроется в отдельном окне, слева — превью фото, справа — настройки, регулируя их, можно изменить изображение по своему вкусу.
Галерея откроется в отдельном окне, слева — превью фото, справа — настройки, регулируя их, можно изменить изображение по своему вкусу.
Для фона часто используют фильтр «Стекло» из раздела «Искажение».
Можно экспериментировать и с другими. Например, «Оформление-Кристаллизация», и так далее.
Дополнительные манипуляции
Вариант 1 – наложение цвета
Этот способ подойдет, если фон не слишком темный.
Можно также использовать цветной градиент, создав слой с маской (значок внизу окна «Слои») и откорректировать его таким же образом, как описано выше.
Вариант 2 – рисуем «Пальцем»
Все эти нехитрые приемы помогут не только замаскировать неудачный фон, но и сделать фото оригинальным.
Как сделать красивый фон в фотошопе, без его замены обновлено: Февраль 19, 2017 автором: admin
В этом уроке мы научимся создавать красивый фон с эффектом «боке» в Фотошопе.
Итак, создаем новый документ, нажав комбинацию CTRL+N . Размеры изображения подбирайте по своим потребностям. Разрешение ставим 72 пикселя на дюйм . Такое разрешение подходит для публикации в интернете.
Размеры изображения подбирайте по своим потребностям. Разрешение ставим 72 пикселя на дюйм . Такое разрешение подходит для публикации в интернете.
Заливаем новый документ радиальным градиентом. Нажимаем клавишу G и выбираем «Радиальный градиент» . Цвета выбираем по вкусу. Основной цвет должен быть несколько светлее фонового.
Затем проводим линию градиента по изображению сверху вниз. Вот что должно получиться:
Кривую необходимо замкнуть, чтобы получить контур. Затем создаем выделенную область и заливаем ее белым цветом (на новом слое, который мы создавали). Просто кликаем внутри контура правой кнопкой мыши и выполняем действия, как показано на скриншотах.
Снимаем выделение комбинацией клавиш CTRL+D .
Теперь дважды кликаем по слою с только что залитой фигурой, чтобы открыть стили.
В параметрах наложения выбираем «Мягкий свет» , либо «Умножение» , накладываем градиент. Для градиента выбираем режим «Мягкий свет» .
Для градиента выбираем режим «Мягкий свет» .
Результат примерно такой:
Ставим все галки, как на скриншоте и переходим на вкладку «Динамика формы» . Выставляем колебание размера 100% и управление «Нажим пера» .
Затем на вкладке «Рассеивание» подбираем параметры, чтобы получилось, как на скрине.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл
– Сохранить для Web
. Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Читайте также…
Как сделать разноцветные буквы в powerpoint?
Приветствую Вас, уважаемые посетители моего сайта!
Сегодня выкладываю обещанный мастер-класс по созданию красивых букв в программе Microsoft PowerPoint 2007, которые мы будем использовать для оформления своих школьный и детских презентаций.
Найти красивые буквы в интернете можно, но сложно. Лично я много нашла разных русских алфавитов-букв для оформления, но не воспользовалась ими. Мы, творческие педагоги, маленько вредные, хотим сделать всё сами, своими руками.
А теперь, давайте уже начнем сами создавать красивые буквы. Открываем программу Microsoft PowerPoint 2007. Заранее приготовим файл с текстурой, размер должен быть не меньше 1024х768 точек, слишком большой размер лучше не брать, долго вставляется в программу. Текстуру большого размера легко уменьшить с помощью программы Microsoft Office Picture Manager. Но вот если текстура (картинка) наоборот маленького размера и она Вам очень нравится, то, как увеличить её размер – это уже отдельный разговор. Пока выбираем картинку подходящего размера.
Дальше делаем всё по шагам: смотрим скриншот, делаем шаг у себя в программе и так далее.
Скриншоты кликабельны. Чтобы увеличить изображение, щелкните на картинку.
Вот перед Вами образец буквы, которую я буду создавать. Красивая буква с эффектом объема.
Красивая буква с эффектом объема.
1 шаг
Главная панель – вставка- надпись. Вставляем надпись на слайд. Выбираем шрифт и размер шрифта. У меня шрифт Calibri, размер 413. В выпадающем списке размеров такого нет, просто щелкаем на большую букву «А» со стрелочкой вверх и увеличиваем букву до нужного размера. Зачем такой большой размер? Чтобы воспринималось более наглядно и качество лучше, да и зачем глаза лишний раз напрягать.
2 шаг
Сейчас сделаем заливу текста:
Средства рисования – заливка текста – текстура.
Видим выпадающее окно с разными видами текстур, которые встроены в программу. Но мы будем использовать свою. Внизу выбираем «Другие текстуры».
3 шаг
Выбираем свою текстуру:
Рисунок или текстура – файл.
Я выбираю свою текстуру, которую сохранила на рабочем столе:
После выбора текстуры видим, что буква приняла заливку Вашей текстуры, но рисунок будет некорректным. Поправим ситуацию. Выделяем букву, всё в том же окне ставим галочку на «Преобразовать рисунок в текстуру» — Масштаб. Здесь уже подбирем проценты соответственно Вашему изображению. Мне подошло 40%.
Выделяем букву, всё в том же окне ставим галочку на «Преобразовать рисунок в текстуру» — Масштаб. Здесь уже подбирем проценты соответственно Вашему изображению. Мне подошло 40%.
Вот, красивая буква готова:
Но, это простая буква, не такая как образец в начале статьи.
Сделаем ещё несколько шагов, чтобы буква приобрела эффект объёмности.
4 шаг
Сейчас будем превращать простую букву в объемную:
Выделяем букву на слайде. В гланом меню выбираем:
Средства рисования – Стили Wordart.
В выпадающем окне я выбрала то, что Вы видите, просто сделайте то же самое, экспериментировать будим позже.
5 шаг
Опять заливаем букву по уже знакомому Вам алгоритму:
Средства рисования – заливка текста – рисунок или текстура – файл.
А вот масштаб уже у нас выставлен.
Красивая, объемная буква готова!
Ну, и конечно, таким способом можно сделать не только красивую букву, но и надпись или даже текст!
P. S. Надеюсь у Вас получились красивые буквы!
S. Надеюсь у Вас получились красивые буквы!
А дальше, отрабатываем навыки. Экспериментируем с разными шрифтами, различными текстурами.
Здесь можно скачать дополнительные шрифты, которые легко устанавливаются в программу Microsoft PowerPoint. Шрифты весьма интересные, причем скачать можно бесплатно и без заморочек. На этом сайте у меня много чего полезного можно найти, покопайтесь хорошенько. Есть материалы для оформления просто крайне редкие в интернете и отличного качества.
Будут вопросы, пишите в комментарии, всё обсудим, на то он и блог, чтобы общаться! Только подписывайтесь на комментарии, тогда Вам на почту будут приходить письма, извещающие об ответе на Ваш комментарий.
Если Вам понравилась статья, кликните на социальные кнопки, поделитесь с друзьями. Это лучшая благодарность автору статьи.
Создание объемного текста в PowerPoint — это истинное удовольствие, если знаешь как! Процесс этот несколько отличается от создания объемной геометрической фигуры, поэтому хочу, не вдаваясь в особую детализацию, остановиться на некоторых нюансах, как можно быстро и с удовольствием создавать 3D текст в PowerPoint 2010.
Итак, пошаговая инструкция по созданию объемного текста.
Заходим в PowerPoint, благо это стандартная программа Microsoft Office и найти ее не сложно
1. В разделе Вставка находим WordArt и выбираем приглянушийся вариант. Здесь нужно помнить, что цвет как самих букв, так и контура можно поменять в процессе работы. Я выбрала эту синюю букву просто для примера и даже не поменяла стандартный заголовок Поместите здесь Ваш текст.
2. Теперь щелкните правой клавишей мыши прямо внутри текста, и вы должны получить 2 выпадающих меню: короткое и длинное. Если вы хотите сразу же изменить цвет текста, размер и тип шрифта, поработайте с коротким. Что действительно очень удобно в PowerPoint, вы сразу же видите все соверщаемые действия, не закрывая меню. Для примера я изменила цвет текста на красный, но размер и тип шрифта не меняла. Здесь же вы можете поэкспериментировать с также с другими опциями. Отменить свое действие всегда можно стрелкой возврата в левом верхнем углу программы или просто сочетанием клавиш Ctrl+Z на клавиатуре.
Для непосредственного создания объемного текста нужно щелкнуть левой клавишей мыши по второй строке снизу Параметры анимации текста, отмеченного в длинном выпавшем меню предыдущего скриншота. Появится новое меню Формат текстовых эффектов. Здесь нас будут интересовать главным образом две опции Формат объемной фигуры (не спутайте с нижней строчкой предыдущего меню Формат фигуры) и Поворот.
3. Я специально не буду останавливаться на остальных пунктах меню нового выпавшего меню Формат текстовых эффектов, так как все это Вы можете попробовать и сами. А вот без опций Поворот и Формат объемной фигуры нам никак не обойтись. Мнения, с чего начинать сначала, расходятся. Кто-то сначала задает формат, а потом уже поворот. Однако по собственному опыту я предлагаю начать с опции Поворот, так как иначе все параметры, заданные в опции Формат объемной фигуры не будут отражаться в тексте сразу, как мы привыкли, так как объем становится виден именно при повороте фигуры. Пробуем разные варианты поворота. На скриншоте взят поворот из раздела Перспектива, но еще лучше смотрятся повороты из самого нижнего раздела Наклон.
Пробуем разные варианты поворота. На скриншоте взят поворот из раздела Перспектива, но еще лучше смотрятся повороты из самого нижнего раздела Наклон.
Если сдвинуть окно с опциями влево или вправо, чтобы освободить текст, то все ваши действия будут сразу же отражаться на рисунке, вы легко сможете выбрать желаемый поворот, не выходя из меню.
4. Вот теперь можно смело переходить к опции Формат объемной фигуры. И здесь основным параметром является Глубина, так как без Рельефа, Контура и Поверхности вполне можно обойтись, хотя это очень украшает. Лично я люблю задать различные Материал и Освещение, а также рельеф для большего эффекта. Но все-таки главным образом объем текста создается именно параметрами раздела Глубина.
Опять же, сдвинув опционное окно с Вашего текста, вы сразу же будете видеть создаваемую картинку, и таким образом устанавливать нужный цвет и величину глубины, не выходя из меню.
Вот собственно и все. А в заключение хочу рассказать об еще одном интересном моменте. Вы, наверное обратили внимание, что когда текст обрамлен рабочей рамкой, то в верхнем правом углу оранжевым цветом выделен раздел Средства рисования. Здесь есть уже знакомые вам по предыдущему меню опции — Тень, Отражение, Свечение, Рельеф, Поворот (в PowerPoint вообще довольно часто можно встретить дублирующие опции в разных местах программы, что очень удобно), но есть здесь и новая опция Преобразовать. Здесь на скриншоте я применила вариант из раздела Траектория. Поработайте с другими вариантами и посмотрите, как будет меняться ваш объемный текст. Программа PowerPoint, на мой взгляд, позволяет испытать ни с чем ни сравнимое ощущение творца чего-то доселе недоступного и прекрасного, причем без таких титанических усилий, как, например, в Adobe Photoshop.
А в заключение хочу рассказать об еще одном интересном моменте. Вы, наверное обратили внимание, что когда текст обрамлен рабочей рамкой, то в верхнем правом углу оранжевым цветом выделен раздел Средства рисования. Здесь есть уже знакомые вам по предыдущему меню опции — Тень, Отражение, Свечение, Рельеф, Поворот (в PowerPoint вообще довольно часто можно встретить дублирующие опции в разных местах программы, что очень удобно), но есть здесь и новая опция Преобразовать. Здесь на скриншоте я применила вариант из раздела Траектория. Поработайте с другими вариантами и посмотрите, как будет меняться ваш объемный текст. Программа PowerPoint, на мой взгляд, позволяет испытать ни с чем ни сравнимое ощущение творца чего-то доселе недоступного и прекрасного, причем без таких титанических усилий, как, например, в Adobe Photoshop.
Всего вам доброго! Благодарю за внимательное прочтение статьи и возможный комментарий.
Если вам необходимо редактировать текст в PowerPoint и применить некоторые 3D текстовые эффекты, то вы можете получить впечатляющие результаты. 3D — изображения могут улучшить презентацию и сделать его удивительным для аудитории, так почему бы не испытывать , как текст будет выглядеть в 3D — режиме? Вы также можете украсить текст с другими формами для достижения хороших результатов.
3D — изображения могут улучшить презентацию и сделать его удивительным для аудитории, так почему бы не испытывать , как текст будет выглядеть в 3D — режиме? Вы также можете украсить текст с другими формами для достижения хороших результатов.
Давайте представим, что нам нужно отобразить диаграмму, показывающую прибыль в финансовом году. Мы можем использовать положительную диаграмму тренда с простой стрелкой, но если мы строим нашу конструкцию в прохладном 3D изображения на прибыль, то мы можем получить что-то вроде этого.
Для того, чтобы получить эту 3D прохладный изображение текста (со словом прибыли) вы можете добавить простое текстовое поле, а затем щелкните правой кнопкой мыши по тексту, чтобы ввести формат Текстовые эффекты.
Здесь новый диалог появится, и вы можете добавить тень, глубины в 3D-формате и изменить цвет на зеленый.
Вы можете использовать эту технику, чтобы сделать удивительные 3D-изображений для презентаций PowerPoint или шаблонов PPT. Если вам нужны шаблоны, связанные с прибыли для вашего бизнеса слайдов, вы можете скачать бесплатные прибыльные шаблоны PowerPoint. Этот вид 3D-эффекты могут быть использованы, например, чтобы сделать презентации на инвестиционные альтернативы, как Forex или даже Бинарные опционы.
Если вам нужны шаблоны, связанные с прибыли для вашего бизнеса слайдов, вы можете скачать бесплатные прибыльные шаблоны PowerPoint. Этот вид 3D-эффекты могут быть использованы, например, чтобы сделать презентации на инвестиционные альтернативы, как Forex или даже Бинарные опционы.
Кроме того, вы можете создать другие варианты изменения текста варианты и стили тени. Например, в следующем рисунке показано, как сделать текст управления стрессом.
Игра с коническими и теневых вариантов является хорошей идеей, тоже. А вот окончательное изображение.
Февраль 17 (Вс), 2013 | Опубликовано пользователем Марина | Метки: появление текста по буквам | РубрикиВОПРОС-ОТВЕТ, Несколько уроков по созданию поздравления
Для «украшений» текста есть много вариантов. Один из них — появление текста по буквам.
Мне этот вариант очень нравится — можно подобрать небольшую скорость и не нужно будет торопиться, чтобы успеть прочитать.
Например, возьмём открытку с Днём рождения.
Откроем её в PowerPoint.
Кликнем по тексту — вокруг него появится рамка.
Во вкладке «Анимация» выберем «Появление», а в подменю «Параметры эффектов» — «Слева».
Затем откроем область анимации и вызовем меню «Параметры эффектов».
Когда откроется вкладка «Появление», в подменю «Эффекты» в строке «Анимация текста» выберите «По буквам».
Обратите внимание, что в окне ниже имеется возможность установить % задержки между буквами — т.е. скорость появления текста.
Кроме того, в подменю «Время» тоже можно регулировать продолжительность появления текста от «Очень быстро» до «Очень медленно». Я поставила здесь 4 сек.
И добавила музыкальное сопровождение.
Вот что получилось С днём рождения.
Можно скачать, добавить имена получателя и отправителя.
Изящество, Энергия и Фантазия С Эффектом Дуплекс В Photoshop / WAYUP
Впервые появившись еще в 2015 году в оформлении музыкального сервиса Spotify, красочный и яркий фотоэффект сейчас популярен, как никогда. Эффект, который использует всего два цвета (а иногда и больше) и, тем самым, преобразуя изображения, позволяет им выглядеть весело, энергично и красиво. И если в 2016 году он только начинал распространяться среди веб-дизайнерских «фишек», то теперь его использование считается проявлением вкуса веб-мастера, его чуткости к новым веяниям и безграничной творческой фантазии.
Эффект, который использует всего два цвета (а иногда и больше) и, тем самым, преобразуя изображения, позволяет им выглядеть весело, энергично и красиво. И если в 2016 году он только начинал распространяться среди веб-дизайнерских «фишек», то теперь его использование считается проявлением вкуса веб-мастера, его чуткости к новым веяниям и безграничной творческой фантазии.
Да, речь идет именно об эффекте «Дуплекс» или Duotone. Впрочем, в Photoshop это, скорее, не эффект в привычном смысле, а режим отображения и печати, наряду с вариантом «градации серого», «CMYK» или «RGB». Так или иначе, но «Дуплекс» принято считать фотоэффектом. Почти с каждым месяцем можно увидеть все новые и новые сайты, которые изменяются или создаются с нуля с использованием этого эффекта. И такие сайты нам встречаются очень часто во время веб-серфинга или изучения работ на Awwwards или Behance.
Но как использовать его? Когда его применение оправдано и как его создать тремя простыми способами в Photoshop? И это при том, что каждый такой способ по-разному изменит исходное изображение.
Дуплекс предполагает почти полную двухцветную заливку (тонирование) исходного изображения. Поскольку чаще всего используется два цвета, то основные детали как раз и подчеркиваются одним, а общий фон — вторым. Вот как это выглядит в оригинале на Spotify.
Название и техника эффекта пришли в цифровую графику из полиграфии. Дуплекс представляет собой автотипную печать и позволяет создавать фотографии в полутонах с помощью двух красок: оттенками одного цвета или чёрного с каким-либо оттенком. Сама же печать осуществляется с двух клише, форм, на которых находится рельефный отпечаток исходного изображения и которые находятся под разными углами.
В цифровой графике, разумеется, все гораздо проще. В разных случаях достаточно нажать два-три раза мышкой и Photoshop представит красивый, сочный и жизнерадостный эффект. Да и вариаций двухцветного дуплекса может быть неимоверно много, что позволяет избежать повторов с работами других веб-дизайнеров. Причиной этому служит, например, богатая ежегодная палитра Pantone, которая предлагает цвет года и сочетающиеся с ним оттенки.
Причиной этому служит, например, богатая ежегодная палитра Pantone, которая предлагает цвет года и сочетающиеся с ним оттенки.
Сторонники минимализма полагают, что палитра веб-проекта должна быть ограниченной, поэтому для них в особенности эффект дуплекс – это доступный трюк с использованием минимального количества цветов. Используют же эффект преимущественно на промо-сайтах и добавляют на большие лого-изображения, отдельные элементы, фон. Особенно он востребован, если веб-дизайнер использует фотографии или работы известных художников, которые и без того широко распространены в интернете.
Таким образом, стиль полиграфической печати нашел в интернете вторую жизнь и вряд ли его скоро забудут или посчитают устаревшим.
И вот почему…
Доминирующие изображенияДуплекс часто применяется для больших фотографий. Мастера находят яркие парные цвета, которые могут даже не соответствовать друг другу. Главная цель – создание такого элемента, который привлечёт к себе внимание пользователя и с помощью цветов и контраста между ними, покажет главное.
Чтобы изображение с дуплексом было эффективным выбирают два контрастных или два парных цвета бренда сайта. Сама фотография выбирается не бледной и не двухцветный. Некоторые веб-мастера сначала играют с контрастом. Самым обычным, так как он позволяет выделить основные моменты сюжета изображения. Одновременно с этим необходимо продумать, где будут располагаться кнопочки поверх фотографии, текст, какие цвета подойдут для заливки, как повлияют они на настроение посетителей. После применения эффекта фотографии иногда оформляются в рамку, едва заметную или создается дополнительно эффект параллакса.
И вот о чем шла речь: Runbetter.newtonrunning, Winter Capital, Adison Partners
Простота палитры цветов
Дуплекс не сложен в освоении и восприятии. Тем более что зачастую веб-дизайнеры используют изначально простое графическое изображение, поверх которого накладывают эффект.
Проект Assurity использовал только пару красных оттенков и белый цвет для текста. И, несмотря на то, что фон для текстовых блоков использован тоже белого цвета, на красный тон все равно хочется смотреть. Хочется возвращаться на главную страницу и рассматривать даже клеточку в углу. Хитрость в том, что слишком уж прост эффект, чтобы быть эффективным. Но красный цвет от природы привлекает к себе внимание, фокусирует на себе сознание пользователя.
И, несмотря на то, что фон для текстовых блоков использован тоже белого цвета, на красный тон все равно хочется смотреть. Хочется возвращаться на главную страницу и рассматривать даже клеточку в углу. Хитрость в том, что слишком уж прост эффект, чтобы быть эффективным. Но красный цвет от природы привлекает к себе внимание, фокусирует на себе сознание пользователя.
Аналогично выглядят Renate Rechner и Ortiz. Leon.
Удобство чтенияКак ни странно, но дуплекс способен сделать текст более контрастным и удобным для чтения. «Почему» – спросите вы и как? Дело в том, что двухцветное тонирование помогает «сгладить» разброс цветов на фотографии и сделать изображение более «спокойным». Соответственно, текст, размещаемый практически в любом месте поверх этого изображения, станет лучше виден и читаем.
Разумеется, что веб-дизайнеры стараются выбирать цвета для дуплекса в этом случае более приглушенные, не слишком яркие и ядовитые. Примеры Etremarin, Fcinq.com, Music Incubator яркие представители описанного выше. Более того, если страничку второго проекта прокрутить чуть ниже, то можно увидеть и ощутить, как не слишком удобно становится читать текст поверх полноцветного изображения. Буквы белого цвета будто бы теряются на изображении.
Примеры Etremarin, Fcinq.com, Music Incubator яркие представители описанного выше. Более того, если страничку второго проекта прокрутить чуть ниже, то можно увидеть и ощутить, как не слишком удобно становится читать текст поверх полноцветного изображения. Буквы белого цвета будто бы теряются на изображении.
Привлекая внимание
Эффект дуплекса применяется и для небольших фотографий и элементов, размещенных в различных секциях страницы. Это могут быть плитки с разделами сайта, секции-разделители на Landing Page. Иными словами – речь идет о вторичном контенте.
При таком варианте эффект дуплекса подходит, если веб-дизайнер окончательно не уверен, действительно ли его проект привлечет внимание пользователей и акцентирует их внимание на главном. Но сам же эффект привлечет точно! Правда? Поэтому двухцветные полутона накладывают и на сами изображения, и на видео, на ссылки, иконки или схемы. Примеры Viens-la, Lois Jeans, Boomex Agency показывают тонирование и видео, и изображений.
«А что, если фотографий используется мало, и тем более, если нет фоновых изображений» – спросите вы? Тогда эффектом дуплекс все равно можно создать красивый фон или затонировать небольшой и едва заметный узор. Обычно, в этом случае веб-мастера используют цветовую гамму бренда или трендовые цвета года, или те цветовые оттенки, ассоциирующиеся у общества с тематикой сайта.
Но при этом стоит задача – подобрать именно такие цвета, чтобы они хорошо гармонировали с цветовой палитрой интерфейса, с анимацией, текстом. Переход от светлого тона к темному, в положении сверху вниз или под углом, но темный при этом внизу, все равно положительно воспринимается общественностью, ибо пользователи уже привыкли, что внизу нужно или нажать, прокрутить или перелистнуть страницу. Рассмотрите фон Join Radio, где сквозь эффект дуплекса виден едва заметный рисунок с розовыми фламинго.
Проект же Too Pop в качестве фона выбрал фотографию, но дуплексом практически полностью скрыл её сюжет. Получилось весьма необычно и даже загадочно. Отдельного внимания заслуживает и Nurture Digital
Получилось весьма необычно и даже загадочно. Отдельного внимания заслуживает и Nurture Digital
Три способа создания Дуплекса в Photoshop
Эффект дуплекс действительно прост и в создании, и в использовании. Тем более, что в Photoshop его можно создать тремя способами. Несколько «но» все же есть. Некоторые советуют производить дуплекс-тонирование с помощью CSS или скриптов. Но поскольку фотографии обычно используются уже заранее подобранные, то лучше вручную обработать их с тем, чтобы подобрать не просто оттенок цвета, но и плавность переходов, контраст и многое другое.
В Photoshop существует не только двухцветный дуплекс, но Adobe внесла также и одноцветное тонирование, и трех-, четерехцветное. По сути, Дуплекс – работа с двумя цветами, но поскольку эффект красив, многие используют и большее количество цветов. И все эти варианты используются в веб-дизайне.
Доступен режим в любой версии Photoshop, как в CC, так и в CS. Красный нами выбран для яркости и наглядности. Особо сложного ничего нет в создании эффекта, поэтому меньше слов и больше дела, некоторые особенности по тексту.
Красный нами выбран для яркости и наглядности. Особо сложного ничего нет в создании эффекта, поэтому меньше слов и больше дела, некоторые особенности по тексту.
Открываем изображение (в нашем случае арт), создаем поверх слоя еще один и заливаем его нужным цветом. Выбираем стиль наложения нового слоя – «Цветовой тон». Эффект Дуплекса готов и картинка затонировалась в многоцветие оттенков красного и черного, то есть использовались два цвета.
Важно: для такого способа изображения нужны многоцветные. Черно-белые не затонируются, а на темных фотографиях окрасятся только руки и лица, а черное останется черным.
Способ 2Открываем фотографию и выбираем Слой -> Новый корректирующий слой -> Карта градиента. Поскольку у нас был уже выбран красный цвет заливки, то и тонирование оказалось соответствующим. Затем два раза кликаем по полосочке градиента и можем выбрать стиль градиента, заменить цвета, добавить еще оттенки, распределить плавность перехода. Использовать можно в этом случае уже любые изображения по цветности.
Использовать можно в этом случае уже любые изображения по цветности.
Способ 3
Его рекомендуют сами Adobe и для этого варианта, уже без сомнения, подойдёт совершенно любое изображение. Но и тонирование оно предлагает более эффектное.
Открываем картинку и выбираем Изображение -> Режим -> Градации серого (даже если изначально у вас черно-белое). Теперь можно увидеть, что стал активным пункт в этом меню Дуплекс. Выбираем Изображение -> Режим -> Дуплекс и появляется соответствующее окно настроек и тонирования. В настройках можно выбрать цвета, настроить кривую их колебания, наладить градиент. Темные цвета лучше выбрать первыми, а светлые оттенки – вторыми или нижними, если у вас многоцветный дуплекс.
Важно помнить, что при многоцветном эффекте краски смешиваются, а значит, чистого желтого вы не увидите, как и чисто зеленого. Вы будете видеть результат их смешивания. Именно поэтому такой вариант работы с Дуплексом и предлагает «море фантазий» для веб-дизайнера, если у него два цвета и одна картинка.
Вы будете видеть результат их смешивания. Именно поэтому такой вариант работы с Дуплексом и предлагает «море фантазий» для веб-дизайнера, если у него два цвета и одна картинка.
Контраст позволяет подчеркнуть детали изображения. Сравните варианты работ ниже «до» и «после» контраста.
Также можно дополнительно размыть края и создать виньетку, можно сделать контраст, яркость или цветность только на часть всего изображения. В общем и целом, вариаций игры с цветом очень много, особенно если использовать свойства «Перекрывающиеся цвета» и многоцветный тип Дуплекса.
ВыводТрудно найти технику дизайна, которая была более интересной, чем игра цветом. Дуплекс одинаково привлекателен как для художников, так и для веб-дизайнеров. Эффект способен оживить сайт, добавить забавный элемент, когда присутствует ощущение, что чего-то не хватает в проекте, чтобы привлечь внимание посетителей.
Кроме этого, эффект дуплекса позволяет веб-дизайнерам экспериментировать с цветами, потренировать свою фантазию. Да, не без этого, уж точно! Что уж говорить о том, что только в таком варианте вы сможете соединять такие безумные цвета, о которых и не думали раньше: ярко-зеленый и ярко-синий, розовый и ядрено-желтый. Такие вариации создадут эффект неожиданности, а если изображения небольшие (не фоновые), то и раздражать они не будут пользователя.
Да, не без этого, уж точно! Что уж говорить о том, что только в таком варианте вы сможете соединять такие безумные цвета, о которых и не думали раньше: ярко-зеленый и ярко-синий, розовый и ядрено-желтый. Такие вариации создадут эффект неожиданности, а если изображения небольшие (не фоновые), то и раздражать они не будут пользователя.
В любом случае, используя эффект дуплекса картинка всегда будет выглядеть необычно и интересно. Да и из моды такой эффект выйдет еще не скоро. Им пользуются крупные компании для своих сайтов, его можно увидеть на страницах промо-акций, на Landing Page, в авторских работах.
Применение градиентной заливки к фигуре
При создании градиентной заливки задаются точки градиента — особые точки, в которых смешиваются два цвета. Вы можете добавлять и удалять их с помощью специального ползунка, а также менять их положение тем же способом или с помощью параметра Положение, позволяющего задать более точные процентные значения. После выбора точки градиента можно настроить другие параметры, чтобы добиться желаемого результата. Максимальное число точек градиента —10, минимальное — 2.
После выбора точки градиента можно настроить другие параметры, чтобы добиться желаемого результата. Максимальное число точек градиента —10, минимальное — 2.
Чтобы добавить градиент, нажмите кнопку Добавить точку градиента . Чтобы изменить градиент, щелкните точку на ползунке, которую хотите изменить. Чтобы удалить градиент, нажмите кнопку Удалить точку градиента .
-
Выберите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры.
-
Последовательно щелкните пункты Градиентная, Другие градиентные заливки и в появившемся окне выберите параметр Градиентная заливка.
-
Выберите Тип в списке.
-
Чтобы выбрать направление для градиента, щелкните Направление.

Для каждого цвета градиентной заливки выполните приведенные ниже действия.
-
Чтобы применить цвет к точке градиента, щелкните ее на ползунке Точки градиента, а затем нажмите кнопку Цвет, чтобы выбрать нужный вариант.
Ниже представлен пример линейного радужного градиента, созданного с помощью шести точек градиента, для каждой из которых был выбран свой цвет.
-
Если вы хотите точно задать положение определенной точки градиента, введите процентное значение в поле Положение.
-
При необходимости вы можете изменить яркость или прозрачность для каждой точки градиента с помощью соответствующих ползунков.
 Эти параметры следует настроить для каждой точки.
Эти параметры следует настроить для каждой точки.Примечания:
-
Чтобы направление градиентной заливки совпадало с направлением поворота фигуры, установите флажок Повернуть вместе с фигурой.
-
Чтобы создать эффект заливки одним цветом с переходом от 100%-й непрозрачности до 100%-й прозрачности, установите одинаковое значение цвета для всех точек градиента.
-
(Архив) Adobe Photoshop CS3: Применение градиента
(Архив) Adobe Photoshop CS3: Применение градиента | UW-О Клэр Перейти к основному содержаниюУзнайте больше о реагировании UWEC на COVID-19.
- УВЭК
- База знаний
- Технология
- Архивы
- Adobe
- Adobe CS3
- Фотошоп CS3
- (Архив) Adobe Photoshop CS3: Применение градиента
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
Photoshop позволяет сделать постепенный переход между двумя или более цветами с помощью инструмента Gradient . Градиент можно применить к любой выделенной области изображения или фона. Если область не выбрана, градиент будет применен ко всему слою. Photoshop предлагает множество шаблонов для градиента, или вы можете создать свой собственный шаблон. В этом документе показано, как применить предустановленный градиент.
Заполните область градиентом, щелкнув и перетащив изображение. Начальная и конечная точки влияют на внешний вид градиента по-разному, в зависимости от используемого инструмента «Градиент ».
ПРИМЕЧАНИЕ. Инструмент «Градиент» не работает в режимах Bitmap или Indexed Color.
Выберите цвета переднего плана и фона.
Выберите область, к которой вы хотите применить градиент.

Из Toolbox выберите инструмент Gradient .
ПРИМЕЧАНИЕ. Если инструмент «Градиент» не отображается, щелкните и удерживайте указатель мыши над инструментом «Заливка» .
Панель инструментов Gradient Tool Options появится в верхней части экрана.На панели инструментов Gradient Tool Options в раскрывающемся списке Gradient Options выберите параметр градиентной заливки.
В разделе Preset Tools выберите градиентную заливку.
На панели инструментов Gradient Tool Options выберите один из следующих вариантов:
Кнопка Имя Описание Линейный градиент Создает градиент, который простирается от одной стороны до другой стороны слоя или выделения.Следует направлению пути мыши.
Радиальный градиент Создает круговой градиент на основе центральной точки и радиуса, которые вы указываете, перетаскивая мышь. Крайний цвет градиента распространяется на весь слой или выделение.
Угловой градиент Создает градиент от одной точки к другой вдоль наклонной линии.
Отраженный градиент Создает градиент, отраженный от центра; дизайн отражается либо по вертикали, либо по горизонтали.
Алмазный градиент Создает градиент, выходящий из центральной точки в форме ромба.
(Необязательно) На панели инструментов Gradient Tool Options в раскрывающемся списке Mode выберите режим.
(дополнительно) Настройте ползунок Непрозрачность , пока не достигнете желаемого значения непрозрачности.
(Необязательно) Чтобы уменьшить появление полос в градиенте, выберите Dither .
ПРИМЕЧАНИЯ:
Для некоторых градиентов и цветовых комбинаций функция дизеринга ничего не изменит.
Предварительный просмотр вашего градиента появляется на панели инструментов «Параметры инструмента градиента».На изображении поместите указатель в том месте, где должен начинаться градиент.
Щелкните и перетащите изображение в том направлении, в котором должен двигаться градиент.
Отпустите кнопку мыши.
Градиент применяется ко всему слою.
Эта статья была полезной? да Нет
Просмотр/печать PDFКак подобрать цвета в Photoshop
В этом уроке вы узнаете, как подобрать цвета в Photoshop с помощью корректирующего слоя «Кривые».
Одна из наиболее распространенных проблем при компоновке изображений в Photoshop – это совпадение их цветовых тонов с несколькими изображениями.
В этом 90-секундном совете по Photoshop мы будем использовать Auto Options в корректирующем слое Curves, чтобы быстро и легко сопоставить цвета двух изображений.
В этом уроке я буду использовать Photoshop CC 2018, но каждый шаг полностью совместим с Photoshop CS6.
Чтобы продолжить, вы можете открыть любой из ваших композитов в Photoshop или загрузить изображения, которые я использовал, из Adobe Stock. Версии с водяными знаками бесплатны, или вы можете лицензировать версии с высоким разрешением, если хотите (фоновый и передний план).
шагов для подбора цветов в Photoshop:
- Создать корректирующий слой Кривые
- Вырезать слой Кривые на переднем плане
- Открыть Автонастройки
- Выбрать Найти темные и светлые цвета
- Применить темные и темные цвета из фонового изображения
- Тонкая настройка кривой
Файл, с которым я работаю, имеет два слоя: передний план и фон.
Я уже извлек фон из слоя с моделью, и как видите, фон и передний план не совпадают.
Выполните следующие шаги, чтобы убедиться, что цвета обоих слоев совпадают.
Шаг 01. Создайте корректирующий слой Кривые
Начните с создания корректирующего слоя Кривые. Нажмите на значок New Adjustment Layer и выберите Curves .
Шаг 02. Прикрепите слой кривых к переднему плану
Мы будем использовать обтравочную маску , чтобы убедиться, что корректирующий слой кривых влияет только на слой модели.
Нажмите Ctrl Alt G (Mac: Command Option G), чтобы создать обтравочную маску .
Если вы все сделали правильно, вы увидите стрелку, указывающую вниз, рядом с корректирующим слоем Кривые.
Шаг 03. Откройте автоматические параметры
Прежде чем делать что-либо еще, щелкните миниатюру слоя кривой l. Фокус , белый контур, должен быть на миниатюре слоя , а не на маске.
На панели свойств вы увидите свойства кривых.
Удерживая клавишу Alt (Mac: Option), нажмите кнопку Auto , чтобы открыть параметры автоматической цветокоррекции.
Шаг 04. Выберите «Найти темные и светлые цвета»
В параметрах автоматической цветокоррекции выберите Найти темные и светлые цвета и снимите флажок « Привязать нейтральные средние тона ».
Шаг 05. Применение темных и темных цветов к фоновому изображению
Здесь происходит волшебство.
Вам необходимо сопоставить тени и блики фона с тенями и бликами переднего плана.
Сначала дважды щелкните образец цвета Shadows , затем щелкните самую темную точку фона, чтобы выбрать этот цвет. Чисто черный не подойдет.
Дважды щелкните образец Highlights и на этот раз выберите самую яркую точку на фоне. Чисто белый не подойдет.
После выбора теней и бликов элемент переднего плана должен больше походить на фон.
Когда вы нажмете OK, вы получите уведомление с вопросом, хотите ли вы сделать выбранные вами цвета цветами по умолчанию. Нажмите на « № »
Шаг 06 – Тонкая настройка кривой
Для большинства композитов вам потребуется настроить корректирующий слой Кривые, чтобы добиться лучшего совпадения цветов.
В этом случае создание контраста на кривой RGB делает изображение более реалистичным. Но для вашего композита могут потребоваться другие корректировки.
Твоя очередь!
Вот оно! Вот как вы можете легко сопоставить цвета в Photoshop !
Попробуйте! Если вы создадите что-то с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Ознакомьтесь с нашими уроками по композитингу в Photoshop, чтобы узнать больше подобных уроков!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Добавить цвет градиента к фигуре
Ключом к созданию градиентных заливок являются остановки градиента — определенные точки, где заканчивается смешивание двух соседних цветов в градиенте.Вы можете добавлять или удалять стопы с помощью ползунка, а также менять места стопов, сдвигая стопы или используя процентное значение для точного положения. Выбрав точку, вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Чтобы добавить градиент, щелкните Добавить точки градиента . Чтобы изменить градиент, щелкните упор на ползунке, который вы хотите изменить.Чтобы удалить градиент, нажмите Удалить точки градиента .
Щелкните фигуру и, когда появится вкладка Формат , щелкните Заливка фигуры .
Щелкните Градиент > Дополнительные градиенты > Градиентная заливка .
Выберите Тип из списка.
Чтобы задать направление градиента, щелкните Направление .
Для каждого из цветов заливки, которые вы хотите использовать в своем градиенте:
Чтобы применить цвет к точке градиента, щелкните точку на панели Остановки градиента , а затем щелкните Цвет , чтобы выбрать нужный цвет.
Вот пример заливки линейным радужным градиентом, созданной с использованием шести точек градиента, каждая из которых имеет свой цвет.
Если вы хотите переместить определенный ограничитель градиента в точное положение, щелкните процентное значение в поле Позиция .
При желании отрегулируйте ползунки Яркость или Прозрачность для каждой остановки градиента.Это нужно делать отдельно для каждой остановки.
Примечания:
Чтобы направление градиентной заливки оставалось таким же, как и у фигуры при ее повороте, установите флажок Повернуть с фигурой .
Чтобы создать эффект заливки одним цветом, изменяющимся от 100% непрозрачного до 100% прозрачного, установите цвет для всех точек градиента на одно и то же значение цвета.
Смешивание цветов для двухцветной печати в InDesign и Photoshop
В своем предыдущем сообщении в блоге я упомянул о смешивании двух цветов для двухцветной печати. Итак, теперь я вернулся, чтобы объяснить, как это сделать в InDesign, а также как сделать двухцветную фотографию (дуотон) в Photoshop. И я расскажу вам о простом способе создания двойного тона подделки прямо в InDesign.
Итак, давайте начнем с того, что мы можем делать в InDesign.
Смешивание красок в InDesign для двухцветной печати
Как я упоминал в прошлом месяце, двухцветная печать для книг становится редкостью, потому что она практична только на офсетной машине. Но это по-прежнему отличный способ добавить красок в книгу, сэкономив при этом на печати. Так что, если вы собираетесь это сделать, вы можете выжать из своих двух чернил как можно больше.
В этом сообщении блога мы будем использовать самый распространенный первый цвет: черный. Для второго цвета возьмем PANTONE 109, золотисто-желтый.Это может показаться странным выбором, но вы увидите его полезность по мере продвижения вперед. Вот как смешивать цвета в документе:
- Сначала добавьте цвет PANTONE (PMS) в палитру Образцы (Образцы > Новый образец цвета). В раскрывающемся меню «Тип цвета» выберите «Точечный».
- Теперь используйте раскрывающийся список «Цветовой режим», чтобы выбрать чернила. В приведенном ниже примере я выбрал твердые чернила PANTONE без покрытия, наиболее распространенный тип чернил, используемый для двухцветной печати внутри книги. (Если вы не уверены, спросите у своего типографа; скорее всего, они также порекомендуют это.)
- Теперь на панели «Образцы» вы увидите добавленный цвет PMS. (Буква U рядом с номером указывает на то, что это цвет без покрытия, другими словами, он будет печатать на бумаге без покрытия. Маленькая иконка (ниже обведена красным) указывает на то, что это плашечный цвет.
Далее вы можете добавить смешанные цвета. Это самое интересное!
- Перейдите в раздел Образцы > Новый образец смешанных чернил. Выберите два цвета, которые вы планируете смешать, в данном случае это Process Black и PANTONE 109 U.Затем используйте ползунки, чтобы смешать чернила. Нажмите OK, когда найдете комбинацию, которая вам нравится.
- Повторяйте описанный выше шаг, пока у вас не будет диапазона образцов смешанных чернил, которые, по вашему мнению, можно использовать. Ваша панель Swatches теперь будет выглядеть примерно так:
- И вам следует распечатать страницу с образцами цветов, чтобы ссылаться на них (и показывать их клиенту), например:
Вот это много цветов! Вы можете использовать более темные смешанные цвета для заголовков и типа отображения, более светлые (смешанные или нет) для фона и желтые для дуотонов.
Далее, поскольку мы уже используем InDesign, я покажу вам, как сделать фальшивый дуотон.
Создание фальшивого двухцветного изображения в InDesign
То, что это подделка, не означает, что это не годится. Пока вы понимаете, что делаете (читайте дальше), и намеренно используете подделку, у вас есть мое разрешение на это.
Так что же такое дуотон? Это фотография, которая изначально была черно-белой (оттенки серого), но теперь к ней добавлены вторые чернила. Ниже представлены три версии одной и той же фотографии: оттенки серого, настоящий дуотон и фальшивый дуотон.Различия довольно очевидны, не так ли?
Слева направо: оттенки серого, дуотон и фальшивый дуотон
Настоящий дуотон использует второй цвет (в данном случае PMS 109) по всей фотографии в тех же пропорциях, что и черный — темные области используют больше желтого, а светлые области — меньше. Подделка имеет однородный желтый фон (в данном случае сплошной желтый, но вы можете использовать более светлый оттенок), который влияет на более светлые области больше, чем на более темные.
Итак, вот простые шаги для создания фальшивого дуплекса в InDesign:
- Поместите фотографию в оттенках серого (Файл > Поместить) в документ.
- Выберите фотографию с помощью инструмента «Выделение» (черная стрелка), откройте панель «Образцы» и выберите плашечный цвет в качестве заливки. Используйте сплошной образец или один из ваших экранированных образцов.
- Готово!
Как легко это было?
Сделать настоящий дуотон немного сложнее, но оно того стоит.
Создание настоящего дуплекса в Photoshop
Теперь о самом деле. Дуотоны часто используются, чтобы фотография выглядела старой или исторической, а теплые цвета лучше всего придают вид старости, поэтому это одна из причин выбора PMS 109 в качестве второго цвета.Вот шаги для использования в Photoshop:
- Откройте изображение в Photoshop и убедитесь, что оно имеет оттенки серого (Изображение > Режим > Оттенки серого, или Редактировать > Преобразовать в профиль, используя настройки вашего принтера — см. стр. 309 из Book Design Made Simple ).
- Перейдите в меню «Изображение» и выберите «Режим» > «Двухцветный», как показано ниже.
- В диалоговом окне «Параметры двухцветного изображения» выберите «Двутоновое изображение» в качестве типа.
- Щелкните образец цвета, который не является черным (обычно это поле Ink 2), и появится диалоговое окно «Библиотеки цветов».
- Выберите второй цвет в раскрывающемся списке «Книга», как показано ниже: «Книга» эквивалентна «Цветовому режиму» на панели «Новый образец цвета» в InDesign. Убедитесь, что название цвета и номер точно соответствуют плашечному цвету, который вы используете в InDesign.
- Теперь вы можете поиграть с кривыми. Если вы не являетесь экспертом в Photoshop, вам, вероятно, следует оставить черную кривую в покое — это диагональная линия, идущая от нижнего левого угла к верхнему правому.
- Но вы можете изменить кривую второго цвета, как показано ниже.В диалоговом окне «Параметры двухцветного изображения» установите флажок «Предварительный просмотр». Нажмите на кривую (слева) рядом с Ink 2.
- Когда появится окно Duotone Curve, вы можете перемещать концы и/или центральные части кривой и наблюдать за изменением фотографии. Изменение кривой увеличивает или уменьшает количество чернил второго цвета в темных или светлых областях изображения в градациях серого. Когда вы будете удовлетворены, нажмите OK.
- Обратите внимание, что если вы измените порядок чернил, вы измените внешний вид двухцветного изображения (см. ниже).В этом случае черный станет Ink 2. Для фотографии, с которой мы работаем, желтый станет доминирующим, а черный будет акцентным цветом. Для этого щелкните цветовой блок рядом с Ink 1, затем используйте диалоговое окно «Библиотеки цветов», как и раньше, чтобы найти нужный цвет. Затем повторите с Ink 2.
В левом примере черный — это чернила 1. В правом примере черный — это чернила 2.
- Если вы хотите что-то изменить в только что созданном двухцветном изображении, вернитесь в меню «Изображение» > «Режим» > «Двутональное изображение» и повторите соответствующие шаги.
- Сохраните фотографию одним из трех способов: (1) в формате Photoshop (.psd), (2) в формате Photoshop EPS (.eps) или (3) в формате Photoshop PDF. Для формата PDF можно использовать предустановку «Наименьший размер файла». Все эти форматы будут работать в вашем документе InDesign.
Экспорт из InDesign в PDF для двухцветной печати
Когда придет время сделать PDF-файл вашего документа InDesign для двухцветной печати, вы, вероятно, обнаружите, что предустановка Adobe PDF с наименьшим размером файла не поддерживает смешанные чернила и отображает их в оттенках серого.Чтобы избежать этой проблемы, просто используйте предустановку «Высокое качество печати» или «Качество печати», как показано ниже. Если для вашего книжного принтера требуются специальные настройки Acrobat, конечно, вы должны их использовать.
Несмотря на то, что в последнее время двухцветной печати и двухцветной печати уделялось мало внимания из-за ажиотажа, связанного с печатью по запросу и цифровой печатью, я надеюсь, что некоторые из вас печатают офсетом, чтобы вы могли войти в привлекательный, полезный и экономичный область двухцветной печати.
Читайте нашу предыдущую публикацию: Разработка цветовой палитры для вашей книги »
Подробнее: Преобразование нескольких изображений в CMYK в Photoshop »
Читайте еще: Цветовые градиенты — советы по достижению наилучших результатов »Дизайн книги стал проще.Вы можете сделать это самостоятельно.
Как изменить фон в Photoshop CC 2015. Учебники Photoshop CC, посвященные новым возможностям. В следующий раз, когда вам нужно будет обрезать или изменить размер изображения в Photoshop, ваш пресет всегда будет доступен в раскрывающемся меню на панели параметров, и тогда у вас будет просто приложение в 1 клик. Подтвердите это, у вас есть соответствующий выбор, и он отлично откроется, когда мы нажмем нужную кнопку. Чтобы изменить фон с белого на другой цвет, необходимо сделать выбор фона, но не вашего объекта.Удаление фона в Photoshop: техника извлечения на основе яркости. Kênh chuyên chia sẻ cac видео, bài viet, nhạc hay và thú vị trên mạng hiện nay. Я меняю цвет фона этого изображения с розового на синий, заполняя параметры цвета. Держитесь подальше от изображений с занятым фоном, пока не освоитесь. В этом видео я расскажу о 9 основных обновлениях. работает на mac pro (2×2,4 6-ядерный, 64gb ram, карта ATI Radeon 5870), photoshop 2015 cc все обновлено. Шаг 2: Отключите исходный фон.Затем активируйте Обводку, выберите ее, установите Размер на 10, установите Положение на Снаружи и измените Цвет, потому что черный на черном выглядит не так хорошо! ;D Удалите нежелательный цвет с «прозрачного» фона в Adobe Photoshop CC 2015. Photoshop — это стандартная программа для редактирования фотографий от Adobe. Следовать; Отчет; Более. После того, как вы ввели текст, вы можете настроить шрифт, размер и цвет на панели «Символ» или с помощью горизонтальной панели инструментов в верхней части рабочего пространства Photoshop. Вы узнаете, как правильно выделить волосы, не включая фон (ключ к реалистичности цвета), и… Как использовать выделение и маску для извлечения чего-либо из фона в Photoshop CC 2015.В этом обучающем видео по Photoshop Elements 15 мы рассмотрим слои заливки и палитру цветов. В верхнем левом углу у нас есть три варианта, которые мы видим, т.е. Нажмите кнопку «Удалить фон» справа. Чтобы исправить это через меню, перейдите в раздел «Интерфейс» в настройках Photoshop. Вы увидите белую миниатюру и слово «Фон. Будьте добры и уважительны, отдавайте должное оригинальному источнику контента и ищите дубликаты перед публикацией. Поэкспериментируйте с различными фонами — сплошными цветами, цветовыми градиентами, узорами и изображениями — чтобы получить желаемый вид.Итак, мы хотим извлечь дым с правильными прозрачными пикселями. В окне «Настройка документа» установите флажок «Имитировать цветную бумагу» и выберите новый цвет фона для монтажной области с помощью верхнего селектора образцов цвета (вы увидите два сложенных образца цвета в разделе «Прозрачность и ответ: используйте параметр «Выбор» -> «Цветовой диапазон»). Уменьшение уровня затемнения позволяет изображению полностью смешиваться с другим изображением или смешиваться с основным слоем фонового цвета.Используя такое количество слоев, вы можете легко справиться со сложной тенью.Чтобы заполнить форму прямоугольника, просто дважды щелкните миниатюру слоя на панели слоев. Нажмите «Изображение»> «Размер холста…». Ларсон хотел, чтобы освещение модели соответствовало освещению фона. Из этой статьи вы узнаете, как реалистично изменить цвет волос с помощью Adobe Photoshop. Щелкните правой кнопкой мыши на выделенном фрагменте и успешно удалите фон. Перевести. Чтобы просмотреть изображение на чисто белом фоне, щелкните правой кнопкой мыши фон и перейдите к «выбрать собственный цвет», выберите белый, и все готово.Шаг 1: Откройте фотографию и убедитесь, что у нее сплошной фон. (Обратите внимание, что вы можете… Выбор и очистка фона. Теперь у вас будет новое прозрачное изображение в формате PNG на вашем компьютере в месте, которое вы выбрали для его сохранения. Для этого я собираюсь использовать кисть из палитры инструментов. none #clipingmusk #Background #PhotoshopКак изменить фон с помощью Photoshop CC 2017 Фото: https://goo, Вы также можете прочитать ниже, чтобы увидеть все изменения с высоты птичьего полета и ссылки на… В «Свойствах» на панели «Быстрые действия» нажмите «Удалить фон».Выберите маску этого слоя, затем выберите инструмент «Кисть» и выберите черный цвет переднего плана. Откройте изображение, которое хотите использовать в качестве фона. Затем используйте инструмент «Пипетка», чтобы выбрать точный цвет из документа. Читать дальше. Как только вы поймете метод, используемый в этом уроке, вы сможете экспериментировать с разными размерами и даже другими формами, такими как треугольники. Откройте изображение. Версии Photoshop до CC 2015: Версии Photoshop, выпущенные до версии CC 2015, используют метод SAVE FOR WEB & DEVICES для сохранения и оптимизации изображений PNG для… Запустите приложение Photoshop на своем Mac или ПК.В данном случае он показывает чистый белый цвет, потому что я скорректировал кривую до левого верхнего угла. В приведенном выше примере я использовал белый цвет фона и бирюзовый цвет переднего плана. Шаг 1: Запустите Adobe Photoshop CS5. Теперь перейдите в меню редактирования и заполните выделение с помощью инструмента с учетом содержимого. Вы можете разместить фон, перейдя в меню «Файл». ОДНАКО_ Это прозрачный фон. Используя Quick Selection Tool (W), выберите объект. Рядом с этим вы должны нажать CTRL + SHIFT + I, чтобы изменить выделение на фон.Выберите «Сплошной цвет» сверху. Вместо того, чтобы бороться с инструментом линейки и скрытыми жемчужинами в Photoshop CC (01-2014), затронуты темы, включающие шаблоны со сценариями для размещения узоров вдоль контура, рендеринг уникальных деревьев для концептуальных, архитектурных и художественных изображений и дизайны границ со сценарием. Мне нужно изменить цвет фона с серого на чистый белый [#FFFFFF/RGB(255, 255, 255)]. Во-первых, я сделал это с помощью Magic Wand Tool. Тот вариант, который показывают, когда я прямо из артборда. Итог Само собой разумеется, что пять плагинов, описанных выше, выведут ваши услуги по ретуши фотографий на новый уровень.Опубликовано в: Совет дня. Photoshop откроет новое пространство задач, где Как создать круг в Photoshop CC 2015? Я пытаюсь создать круг из одного слоя изображения на моем фоне. Лучшие инструменты, которые мы используем в Photoshop для удаления фона, — это инструмент «Перо», инструмент «Лассо», инструмент «Маска слоя», цветовой диапазон и инструмент «Волшебная палочка». Затем дважды щелкните слой изображения. Забавный фотоэффект — сделать фотографию похожей на мультяшную. Отмените выбор. Откройте базовое изображение в Photoshop и добавьте вторичные изображения в другой слой того же проекта.Затем выключите исходный слой. Перетащите новый фон на изображение и поместите его под слоем изображения на панели «Слои». Используя описанные выше методы, вы можете использовать Photoshop только для обрезки слоя. Нажмите на галочку или нажмите ENTER, когда закончите. Чтобы удалить эти пиксели, выберите параметр «Изображение» > «Обрезать» в строке меню Photoshop. Сделайте фон белым в Photoshop с помощью настроек уровней. К сожалению, даже если вы потрудитесь создать новый прозрачный фоновый слой, некоторые из параметров сохранения, которые предлагает Photoshop, автоматически добавляют обратно белый фон.Шаг 4: Нажмите на нужную точку на изображении. В Photoshop CS6 и CC инструмент «Обрезка» теперь имеет встроенный инструмент «Выпрямление». Дублируйте слой только для резервного копирования. Чтобы увидеть, как работает этот процесс, начните с создания любой формы и заливки ее черным цветом. выберите инструмент обрезки в панели инструментов слева. Теперь перетащите линию по фотографии вдоль элемента, который должен быть горизонтальным или вертикальным. Чтобы избежать этого, отмените и войдите в систему… Настройка панели инструментов Photoshop. Еще одно изменение… Измените продолжительность кадра (маленькое число на кадре) на желаемую продолжительность (чтобы она соответствовала).Тем не менее, вы по-прежнему можете получить доступ к старому диалоговому окну, даже в таких последних версиях, как Photoshop CC 2019. Перейдите в палитру слоев, переименуйте слой и скопируйте слой, перетащив слой на значок нового слоя. Выберите круглую кисть. Цвет будет изменен на следующем шаге. Теперь белый фон готов к удалению. Хотя он по-прежнему не находится непосредственно в меню «Фильтр», теперь вы можете найти его в разделе «Фильтр» > «Стилизация» > «Масляная краска»: в конце концов, я думаю, фильтр «Масляная краска» слишком хорош, чтобы его полностью удалить.В Photoshop выберите «Файл» > «Открыть» и перемещайтесь, пока не увидите файл с логотипом. Урок Photoshop: Как изменить цвет текста в Photoshop. Привет. Мы также поговорим о цвете переднего плана и фона. Узнайте самый быстрый и лучший способ вырезать фотографию и поместить ее на другой фон в Photoshop. Примечание. Я забыл упомянуть в видео, что для дальнейшего улучшения глаз я использовал Lightroom, чтобы добавить четкость, контрастность, резкость и т. д. После этого вам нужно еще раз щелкнуть правой кнопкой мыши и нажать «Сделать выделение». ».Еще более быстрый способ — удерживать клавишу Alt (Mac: Option) и дважды щелкнуть замок! После Photoshop CC 2014 вы можете просто щелкнуть замок, чтобы разблокировать его. Кроме того, вы можете использовать панель «Образцы», чтобы выбрать цвет для текста. Новые функции в Photoshop CC 2015 % БЕСПЛАТНАЯ ПОЛНАЯ ВЕРСИЯ Смарт-объекты Camera RAW в InDesign Как использовать «живые» фотографии Camera Raw в InDesign % ВЫПОЛНЕННАЯ ВЕРСИЯ $9 Создайте классный фон в Photoshop с помощью быстрой маски Используйте быструю маску для создания интересного фона % Использование групп слоев изменить способ работы режимов наложения % COMPLETE $9 Затем, как будто этот способ недостаточно прост, мы рассмотрим еще более простой способ сброса файла настроек с помощью совершенно новой опции в Photoshop CC (Creative Cloud).Дважды щелкните фоновый слой, чтобы разблокировать его. Продублируйте слой в Photoshop, нажав Cmd+J или Ctrl+J. Щелкните Открыть. Возьмите инструмент «Выделение» и перетащите изображение с вашим объектом на новый фон. Учиться. Используя целевую корректирующую кисть, «нарисуйте» эффект размытия на изображении в любом месте. Однако бывают случаи, когда вы можете захотеть удалить часть слоя аналогичным образом, либо удалив области слоя, либо применив маски слоя, чтобы скрыть области слоя в Photoshop.Видео, которое вы смотрите, может быть добавлено в историю просмотра телевизора и влиять на рекомендации по телевидению. Создайте цвет границы. Этот урок покажет вам, как сделать узор в горошек в Photoshop и как использовать его для создания фона. Нравится. Измените размер, перетащите и поместите изображения в нужное положение. Теперь скопируйте и вставьте его, выбрав замаскированный слой. Как сделать фон прозрачным в… Я использую Adobe Photoshop CC (2015). Убедитесь, что панель слоев открыта. Мы будем работать с этой фотографией: перейдите на панель слоев Photoshop в правой части экрана. .Теперь щелкните значок глазного яблока на исходном фоновом слое, чтобы скрыть его, а затем выберите Adobe Photoshop — очень мощное приложение для редактирования изображений. Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по удалению фона. для создания векторной графики, такой как эмодзи, логотип, веб-страница и т. д., с использованием различных эффектов в Illustrator, таких как Paper. Это позволит использовать самый большой набор инструментов Photoshop при редактировании. Лучший способ добавить заливку/цвет к пустому тексту с помощью Photoshop/Illustrator.Щелкните Правка > Панель инструментов, чтобы открыть диалоговое окно редактирования панели инструментов. установить ограничения на несмежные. Поднимите изображение, из которого вы хотите удалить фон, нажав «Файл», а затем «Открыть…». Photoshop мгновенно покажет прозрачный фон. Для этого продублируйте фоновый слой CTRL + J. Просто выберите объект с помощью инструмента лассо. В обновлениях Creative Cloud от ноября 2015 года Adobe внесла несколько важных изменений в интерфейс Photoshop CC. Нажмите на край линии с помощью инструмента «Кисть».Photoshop назовет его за вас, или вы можете назвать его как хотите. Все еще выбирая свой прямоугольник, перейдите в Фильтр — Шум — Добавить шум. 2010 Эксперты Photoshop начали вносить свой вклад, и были собраны «Орехи Photoshop». Когда я помещаю PNG в InDesign, он отображается с черным фоном. Откройте свою фотографию. В Photoshop перейдите в «Файл»> «Открыть» и выберите фотографию на своем компьютере или, если вы следуете образцу, перейдите к «выборочному фокусу-размытию». Чтобы удалить фон вашего изображения, вам может понадобиться использовать инструменты на диаграмме ниже.Шаг 1: Перейдите к опции, чтобы выбрать «Инструмент «Ведро с краской», щелкнув левой кнопкой мыши и удерживая значок, а затем выбрав инструмент «Ведро с краской». Щелкните раскрывающееся окно Тип файла: и выберите . Нажмите на маску слоя и, используя мягкую кисть, верните все потерянные детали и сотрите все очевидные части старого фона. Посмотрите мой новый канал на YouTube Позвольте мне изменить мою кисть, чтобы вы могли видеть эффект каждого параметра, когда я его меняю. Чтобы изменить цвет текста, щелкните цвет… Photoshop CC 2015 ACA Test Review.Следующее, что я сделаю, это начну рисовать фон черным цветом. Вы должны выбрать слой через копию для отделения изображения от фона. Шаг 4. Видео Майкла Лоу. Перетащите новый слой заливки цветом под слой изображения на панели «Слои». 3) выберите изображение (Головоломка). Откройте новое фоновое изображение в Photoshop. Вот шаги для достижения эффекта таким образом: Первый шаг — выбрать объект переднего плана. Теперь вы сможете увидеть, соответствует ли ваш белый цвет фону, и где вам могут понадобиться корректировки.Альтернативы Photoshop 2019 платные и бесплатные. Вы также можете дважды щелкнуть миниатюру, которая одновременно выберет градиент и закроется из… Начиная с Photoshop CC 2015. Вы также можете создать и сохранить пользовательскую панель инструментов в пользовательской рабочей области, чтобы с каждой конкретной задачей вы могли иметь … Здесь мы сделаем фотографию похожей на ночное время, эффект перехода дня в ночь происходит так. Как улучшить края в Photoshop CC. Проще всего было бы выбрать фоновый слой на панели «Слои», затем выбрать «Правка» > «Заливка…» и выбрать цвет в раскрывающемся меню «Содержание» в появившемся диалоговом окне.нет Как изменить цвет фона в Photoshop. Начните с фотошопа. Вы можете видеть, что исходный размер изображения был 446 КБ. Сделайте ремикс на свои фотографии. После удаления фона вокруг вашей фотографии останутся пустые пиксели. Где мы можем увидеть изменение поведения кисти по мере того, как вы меняете их. Вам также может понадобиться изменить цвет фона, а не только настроить цвета внутри изображения. Если вы хотели отменить другие изменения, вам нужно было изменить сочетания клавиш на Ctrl + Alt + Z. Чтобы выбрать градиент, щелкните его миниатюру, затем нажмите Enter (Win) / Return (Mac) на клавиатуре или нажмите любое пустое место на панели параметров, чтобы закрыть средство выбора градиента.Далее мы добавим новый слой, который станет нашим новым фоновым слоем. Сначала откройте изображение, которое хотите отредактировать, в Photoshop. В Photoshop есть много функций для удаления фона изображения. затем конвертируйте обратно в временную шкалу (значок временной шкалы в левом нижнем углу) 10. Изображение ниже было сделано в Photoshop CC 2015 Николя Пампино. Примените желаемое размытие (в качестве фильтра) к копии фона. выберите черный цвет и закрасьте области, которые нужно очистить. Чтобы создать границу, нажмите кнопку «Создать новый слой-заливку» или «Корректирующий слой» на панели «Слои» и выберите «Сплошной цвет».Читать — Новые функции Adobe Photoshop CC 2017, упрощающие редактирование фотографий. Вы можете либо перейти в меню «Правка» и щелкнуть «Панель инструментов», либо щелкнуть значок с тремя шагами. Шаг 6: Замена фона. Нажмите на цвет, который вы хотите попробовать, с помощью обычного инструмента «Пипетка». Для изображений разных размеров может потребоваться изменить входные значения фильтра. Чтобы установить уникальный цвет фона, выберите параметр пользовательского цвета, щелкнув фон правой кнопкой мыши. В этом уроке Photoshop используется выделение и маска в Photoshop CC.Как Перевести. Либо создайте новый артборд и выберите «Прозрачный» в меню «Содержимое фона», либо, если у вас есть существующий артборд, просто выберите его на панели слоев, откройте окна свойств и измените фон в раскрывающемся списке «Цвет фона артборда». Если вы используете более раннюю версию Photoshop, сделайте то же самое, используя Кривые (Шаг 4. Откройте диалоговое окно «Стиль слоя», выполнив одно из следующих действий: Нажмите … Верхнее изображение в настоящее время блокирует фоновый слой.Увеличение масштаба Photoshop Remove Чтобы переключить поля цвета переднего плана и фона для быстрого доступа к любому цвету, щелкните стрелку с двумя точками над двумя полями цвета или нажмите клавишу X. Изменить Просмотрите другие вопросы с тегами adobe-photoshop tools cc-2015 или задайте свой вопрос. На панели «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Также подготовьте изображение нового фона. Для этого выполните следующие действия: Нажмите «Файл», затем выберите «Открыть» в верхнем меню.Если вы спрашиваете, как изменить цвет фона на фотографии, то это сложнее. Щелкните Уточнить край. Позвольте мне взять еще одно изображение, чтобы смешать два изображения в Photoshop с фоновой текстурой. Шаг 2 – Уточните край. Прочтите этот урок и узнайте о четырех полезных способах использования инструмента «Деформация перспективы» в Photoshop CC. Изображение, мгновение может изменить то, как мы себя чувствуем. Несмотря на то, что Photoshop все еще далек от того, чтобы создавать… Удаление фона с любого изображения — еще одна замечательная работа инструмента «Перо».Давайте взглянем. теперь у вас должны быть все слои на 14-секундной временной шкале. Если вы видите на изображении растекание, вы можете обеззаразить цвета и посмотреть, поможет ли это. 4. Просмотрите свое изображение на белом фоне. 2014 The Nuts видят личный успех или меняют карьеру, TipSquirrel хромает. 3. Далее нам просто нужно загрузить выбор пути и удалить фон позади рендера. Нажмите «Инструмент быстрого выделения» из… Откройте свою фотографию в Photoshop и создайте дубликат слоя (Ctrl или Cmd +J).Следующим шагом будет выбор недавно добавленной области и использование инструмента «Волшебная палочка» на панели инструментов Photoshop слева…. Нажмите на нее, и у вас появится первый новый слой! На панели «Слои» перейдите в меню «Корректирующий слой» и выберите «Сплошной цвет». Некоторые фотографии гораздо проще изменить на чисто белый фон, чем другие. Как изменить только один цвет в Adobe Photoshop CC 10. 2) откройте панель «Стили». Если вы видите рамку вокруг изображения, ее следует удалить. с помощью Gaussian Blur Photoshop CC 2015: почему я не могу изменить цвет фона для документов с монтажными областями? Я только что обновился до 2015, хотелось бы изменить цвет интерфейса с белого на черный.Как добавить зернистость в Photoshop Шаг 3: Примените шумовой фильтр. Гарантировано. Мы коснемся значка со стрелкой в правом верхнем углу, установив цвет фона на передний план. Смешивая несколько слоев, вы можете создать реалистичную тень. Для начала откройте Photoshop и выберите «Файл»> «Создать». Выберите цвет. Удивительное будет следовать. Таким образом, у вас есть «дрожание размера», «дрожание ангела», «дрожание звука» и многое другое. Как использовать слои-заливки и менять фон в Adobe Photoshop Elements 15. Нажмите «Открыть…». Или инструмент эллипса для векторного слоя и удерживайте Как изменить цвет фона монтажной области в Photoshop CC 2015.Photoshop позволяет невероятно легко изменить цвет текста, независимо от того, можете ли вы его редактировать. Вы получите всплывающее окно с просьбой либо растрировать, либо преобразовать вашу фигуру в смарт-объект. Используя это значение, я… Благодаря последнему обновлению Adobe Photoshop CC 2015 у вас теперь есть возможность редактировать, изменять порядок или перегруппировывать инструменты на главной панели инструментов. Ютуб-канал: https://www. Выберите цвета с помощью палитры цветов, панели «Цвет» или панели «Образцы». Затем создайте два новых корректирующих слоя с кривыми и установите для одного режим наложения «Умножение», а для второго — режим наложения «Экран».Изображения с однородным фоном идеально подходят для работы с инструментом «Уточнить края». Затем, удерживая нажатой клавишу Shift, вы можете создавать тени и отражения искусственно в Photoshop. В этой технике удаления фона в Photoshop CC мы поговорим о «выделении на основе яркости». Дайте мне знать, как это работает. На панели «Свойства» рабочей среды «Выделение и маска» переместите ползунок «Сдвиг края» влево, чтобы уточнить края выделения, и выберите «Вывод в выделение».Вы можете использовать инструмент Marquee, переключить его на овал (SHIFT+M или нажать и удерживать, затем изменить). «Обрезка» на самом деле не применяется к слоям в Photoshop. 0 (CC 2019) и далее, мы можем просто нажать Ctrl + Z, что немного упрощает задачу. Сделайте это либо с помощью ALT + CLICK между размытым слоем и группой, либо выбрав размытый слой и выбрав «Слой» -> «Создать обтравочную маску». Выберите свой цвет и нажмите ОК. Его имя изменится на «Слой 0». Просто… Откройте файл в Photoshop. 0. В более новых версиях Photoshop CC инструмент «Уточнить край» из предыдущих итераций в значительной степени заменен новой версией рабочего пространства.Сначала выберите… Вариант 3: Создание прозрачного фона. Теперь нам нужно удалить основной объект с фона. Одним из этих изменений, и, возможно, самым большим, стало введение нового начального экрана и панели «Последние файлы», которые были разработаны для того, чтобы открывать файлы и создавать новые документы в Photoshop проще, чем когда-либо. Некоторые из них отсутствуют В этом уроке я покажу вам, как удалить и изменить фон фотографии в Photoshop CC 2015. С помощью этого трюка вы можете придать своим фотографиям профессиональный вид.В разделе «Содержимое фона» выберите «Прозрачный». 6) Нажмите «ОК». В настройках печати Photoshop измените «Обработка цвета» на… Шаг 3. В этом блоге я собираюсь показать вам, как мы можем удалить фон изображения с помощью инструмента «Волшебная палочка». Создайте обтравочную маску из размытой копии. Панель инструментов Photoshop расположена в левой части экрана, и эту панель инструментов можно настроить в Photoshop CC 2015, используя два разных подхода. Затухание изображения в Photoshop требует, чтобы вы уменьшили уровень непрозрачности слоев либо с помощью функции затухания краев фотошопа, либо с помощью фильтра затухания в фотошопе.В правом нижнем углу палитры слоев нажмите кнопку добавления маски слоя, чтобы применить маску к выделению. Обновлено в июле 2017 г. для Adobe Photoshop CC. Это действительно может добавить к изображениям приятный эффект. Для этого сначала выберите изображение, затем перейдите в «Слои», затем выберите параметр «Корректирующий слой», щелкните его правой кнопкой мыши и выберите параметр «Оттенок и насыщенность», затем установите флажок «Раскрасить». » доступны на той же странице, после выбора этой опции… Если вы хотите сначала изменить свой фон. Простой способ сделать прозрачный фон — использовать инструмент «Ластик для фона».Выберите инструмент на панели инструментов и начните стирание. Чтобы выбрать любой другой цвет, выберите «Выбрать пользовательский цвет…». Затем вы можете выбрать любой цвет из списка. Это прекрасные примеры ситуаций, когда было бы полезно изменить цвет фона экрана Photoshop CS5. Нажмите «Обрезать», а затем нажмите значок «Выпрямить» на панели параметров инструмента. Это изменилось с выходом Photoshop CC 2019, в котором вам не нужно использовать сочетание клавиш с несколькими клавишами для перехода назад и вперед по истории отмен. Узнайте, как облачные документы, новая функция Photoshop CC 2020, позволяют открывать файлы Photoshop и продолжать работу на любом ПК, Mac или iPad, где устройств, это возможность сохранить ваши.Тема форума: Как изменить цвет глаз и осветлить глаза в Photoshop CC — Учебное пособие с Майклом Лоу 0 Ответов 7 лет назад Как: Добавить новые кисти в тему форума Photoshop: Premiere Pro & After Effects CC — Рабочий процесс Майкла Лоу (2015) 0 Ответов Lightpoet / 123RF Adobe Photoshop, наконец, уловил тенденцию 360. УЧИТЬСЯ. Отчет. 1. 14 мая 2016 г. В первом случае вы можете нажать «Файл» > «Поместить встроенное», выбрать свое изображение и нажать «Поместить», чтобы изображение соответствовало монтажной области дизайна. 0.высокий допуск: 40 (мы можем сделать это, потому что синий фон за деревом имеет хороший контраст с зеленым деревом, если контраст не такой высокий, вы 1) выберите слой с синим прямоугольником. Хотя это может занять много времени, вы можете сэкономить много времени с помощью небольшого волшебства Photoshop. Как изменить фон в Photoshop CC 2015? Первый шаг – сделать свой выбор. Чтобы изменить цвет фона, нажмите Ctrl+Backspace в Windows или Command+Delete в Mac OS.Рекомендуемые мета-изменения в меню сортировки ответов: движущееся меню, сортировка «Самая новая»… Навигация по основным инструментам выбора Photoshop CS6 с помощью рисунка 1. Более мягкий стиль кисти, как правило, хорошо работает для такого рода работы. Добавьте маску слоя, чтобы скрыть фон. Установите цвета переднего плана и фона. 26 декабря 2015 г. Размеры 10×10 дюймов при разрешении 72 DPI — хороший способ для начала, но если вы хотите продублировать фоновое изображение и поместить над группой на панели слоев. Используя черную кисть, закрасьте лицо, которое вы хотите заменить на слое маски.Обновлено в августе 2017 г. для Adobe Photoshop CC. (Узнайте больше об изменении цвета в Photoshop CC. Инструмент «Градиент» можно использовать для рисования линейных, радиальных, угловых, отраженных или ромбовидных градиентов. Итак, чтобы выпрямить фотографию, щелкните инструмент «Обрезка» (или нажмите C) и щелкните значок «Выпрямление». на панели инструментов. Узнайте, как добавить и удалить туман в Photoshop в сегодняшнем эпизоде! Этот очень быстрый и простой учебник превратит вас в мастера тумана. Иногда, когда вы работаете, вам захочется посмотреть, как будет выглядеть ваша фотография на фоне белой стены, или, возможно, вам нужно добиться большего контраста вокруг… Шаг и повтор.Шаги по использованию инструмента Paint Bucket. Photoshop — лучший редактор изображений, и он содержит тысячи крошечных функций, о которых вы даже не подозревали. Вы можете сделать это, перетащив файл изображения в рабочую область Photoshop или выбрав File » Open. Один образ может изменить нас. Играйте с «Fuzziness», пока не получите наилучшее совпадение. Я составил это пошаговое руководство, которому, я надеюсь, сможет следовать любой новичок. Чтобы выделить разные цвета, создайте новый слой и перейдите в Select – Color Range.Убедитесь, что выбран заблокированный фоновый слой (он должен быть выбран по умолчанию). Выберите центральный значок пипетки, рядом с которым есть +, и добавьте к выбранному … Photoshop CC 2015 аварийно завершает работу при сохранении фона. Фигуры, пути или пиксели, которые есть на изображении. Затем Шаг 1: Настройте слои. Откроется палитра цветов. нет нет Чтобы изменить цвет области вокруг изображения, щелкните его правой кнопкой мыши и выберите нужный вариант в появившемся меню. Убедитесь, что для фонового содержимого выбран белый цвет.Щелкните Файл. В настройках печати Photoshop измените обработку цвета на Photoshop. 3) Нажмите «Печать». Загрузите выделение с именем Apple, чтобы создать маску слоя, которая показывает выделение яблока, чтобы отображался белый фон. Когда доступны результаты автозаполнения, используйте стрелки вверх и вниз для просмотра и ввода. выбирать. gl/RrW52TBBackground: https://goo. Добавьте желаемый новый фон между текущим (скрытым) фоновым слоем и недавно вырезанным изображением. 5. Вы… Полный новичок в Photoshop Elements спросил меня, как изменить цвет фона с белого на другой.Я покажу вам советы и приемы, чтобы сделать его еще более естественным! Следуйте этому простому шагу за шагом. Щелкните Option (или Alt-щелчок) между зеленым слоем и слоем модели, чтобы… Ответ: Я часто меняю фон. Измените цветовой режим изображения с RGB на CMYK и выполните окончательные настройки цвета или тона перед передачей. Этот тип текстуры хорошо выглядит на экране, но не так хорошо работает при печати. Как поместить текст позади человека в Adobe Photoshop CC Марк превратил свою технику в фильтр, и она до сих пор используется в Photoshop.Пользователи сенсорных устройств, исследуйте прикосновением или жестами смахивания. В этом уроке по фотошопу я покажу вам, как изменить фон фотографии, добавив некоторые эффекты. В Finder показывает прозрачный фон. com/channel/UCAah2 Это видео создано для моих студентов курса ITES, которые учатся в Университете Дакки. Как добавить фон в Photoshop CC 2015? Шаг 1 – Сделайте свой выбор. Эта замечательная маленькая кнопка находится на палитре свойств. Выберите новое имя и место для файла.Выберите «Фильтр» > «Визуализация» > «Облака». В этом уроке мы узнаем все об инструменте «Ластик для фона» в Photoshop и о том, как использовать его для простого удаления фоновых областей изображения. Перейдите в палитру Paths и щелкните правой кнопкой мыши текущий слой пути. Быстро разблокируйте фоновый слой. С уважением, Акаша. Возможность изменить цвет фона монтажной области привела к некоторым изменениям в том, как документы, созданные в более ранних версиях, теперь ведут себя в Photoshop CC 2015. . Шаг 3: Нажмите раскрывающееся меню справа от стандартного режима экрана, затем нажмите «Выбрать пользовательский цвет».Если вы нажмете на нее еще раз, вы сделаете верхнюю картинку видимой. Шаг 2) Выберите изображение, для которого необходимо изменить фон. Используйте ползунки растушевки и потока, чтобы настроить интенсивность эффекта. Используйте инструмент обрезки, чтобы выпрямить изображение, используя крышу в качестве ориентира. В этом видео (5 скрытых жемчужин в Photoshop CC 2016) продемонстрировано несколько улучшений монтажных областей в Photoshop. Кроме того, мы должны сохранить образ девушки таким, какой он есть. Adobe добавляет обновления в большинство приложений CC 3 или 4 раза в год.Я выполнял этот процесс в течение многих лет, и новый CC 2015 года добавил новую функцию. Параметры по умолчанию в Photoshop CS5 — черный и серый, но вы также можете определить собственный цвет, если хотите. Чтобы изменить масштаб предварительного просмотра, щелкните изображение предварительного просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), чтобы увеличить масштаб. Откройте новый документ или слой. ; Перейдите в раздел «Выбор» и нажмите «Цветовой диапазон». Раз в год выпускается промежуточное обновление, которое выравнивает все приложения с полной версией за кулисами и индикатором CC (год), чтобы помочь людям… Ответ (1 из 4): Есть много способов изменить цвет….Я обвела места, которые мне нужно доработать. Примечание: при выходе из режима «Выделение и маска» возвращается исходный фон; вы исправите это на следующем шаге. Этот процесс довольно прост для большинства изображений с несложным фоном. Как сделать белый цвет прозрачным в Photoshop — довольно простой процесс. Если есть один слой, он будет заблокирован и назван «фон». Существуют отдельные настройки фонового холста для стандартного, полноэкранного и полноэкранного режимов интерфейса с меню. Шаг 5: Выберите оставшиеся невыбранные области.Кроме того, вы можете изменить некоторые настройки: 1. … ️ Если вы любите Photoshop, фотографию, такую как SADESIGN, и хотите многому научиться у нас, просто нажмите очень простую кнопку подписки на экране, и вы получите множество бесплатных видео. Делитесь советами по Photoshop каждый день. Быстрый способ разблокировать фоновый слой — щелкнуть значок замка и перетащить его в корзину. Используйте «Camera Raw Filter» в Photoshop CC 2015, Cs4, CC 2017, Cs5, Cs6 Здравствуйте, друзья! Добро пожаловать в мой базовый учебник по серии Photoshop.Отмените выбор 13 Photoshop: Добавление сплошного цвета или изображения в качестве фона. Теперь давайте рассмотрим методы эффективного удаления фона с изображения. «Вот изображение дыма, в дыму часть полностью непрозрачна, а часть наполовину прозрачна. Отрегулируйте переход размытия. Вы можете изменить размер, стиль и цвет шрифта в верхнем меню. 1). Выберите «Шум», а затем нажмите… Загрузите экшен Photoshop «Прозрачные каналы» Посетите веб-сайт автора и скачайте экшен со страницы «Загрузки».👆 Это оригинальная картинка, сделанная в моей белой настольной установке с двумя вспышками. В этом редактировании фотографий, в этом уроке по обработке фотографий в Photoshop, Photoshop позволяет быстро и легко изменить фон. PS CC 2015 — InDesign читает PNG с прозрачным фоном как черный. Мы покажем вам, как вставить сплошной цвет, градиент и узор фона. Удаление фона в Photoshop с помощью инструмента «Ластик фона» Лучше всего использовать, когда: работа с высококонтрастными изображениями, хотя для получения хорошего результата требуется немало времени и усилий.из верхнего меню. Шаг 3: Заполните добавленную область с помощью Content Aware. ; Используйте появившийся инструмент «Пипетка», удерживая нажатой клавишу SHIFT, щелкая и перетаскивая нужные вам зеленые области… Примените текстуру к изображениям в Photoshop. Чтобы изменить цвет холста (область за пределами границ документа), щелкните правой кнопкой мыши в любом месте холста и выберите любой оттенок серого, который вам нравится (от черного до светло-серого). Регулируя уровни цвета, мы можем обесцветить изображение, чтобы фон стал белым.Вы увидите, что была нарисована прямая линия, которая дает идеальный край. В фотошопе нет такой функции. Дайте нам знать, если это поможет. У каждого из них есть что предложить в дополнение к удалению фона, и это делает их такими особенными. Отправьте цвет границы на задний план. Перед тем, как сделать фотографию прозрачной в Photoshop, нужно знать, что начиная с CC 2015 опция «Сохранить для Web и устройств» в меню «Файл» помечена как Legacy (устаревшая). И вуаля, вы сделали выбор цвета текста.В верхнем меню выберите «Файл» > «Настройка документа». В Photoshop CC 2015 размер изображения составлял 90 КБ. Лучше всего выбрать простое изображение, если вы хотите научиться сглаживать края в Photoshop. Как только путь будет полностью нарисован на одном слое, трудная часть будет позади. Этот буклет предназначен для того, чтобы познакомить вас с основными навыками, необходимыми для начала работы с Photoshop. Эта часть эпизода происходит в Lightroom. Рекомендации сообщества. Затем введите нужные значения коэффициента на верхней панели настроек, чтобы изменить коэффициент наложения обрезки.Дай посмотреть блог. Вы можете изменить цвет, выбрав область, которую вы хотите изменить… Или вы можете использовать инструмент замены цвета. Когда вы закончите создание и будете готовы сохранить прозрачное изображение, в меню ФАЙЛ, в зависимости от вашей версии Photoshop, у вас может быть один из двух вариантов: . Если вы хотите сделать фон прозрачным, взгляните на этот более подробный урок. Обязательно установите Photoshop, прежде чем продолжить этот урок. Проверьте это руководство по Photoshop, чтобы узнать, как изменить фон на собственный.Шаг 1: Создайте новый слой. Photoshop имеет несколько различных способов выбора цвета. Я не буду притворяться, что это легко; чтобы продолжать практиковаться, нужны практика и терпение, но я нахожу это забавным и расслабляющим. Установите жесткость на 100%. Во-первых, выберите свой объект, как обычно, используя Pen Tool. Вернитесь в меню «Выбор» и нажмите «Выбрать и замаскировать». Я расскажу о некоторых основных обновлениях, и вы также можете прочитать ниже, чтобы увидеть все изменения с высоты птичьего полета и ссылки на ресурсы, предлагающие дополнительную информацию.Щелкните Экспорт или Сохранить. Одной из таких функций является возможность изменить цвет фона интерфейса. Если вы открываете файл . Для выполнения этого действия выполните следующие действия: В верхнем меню нажмите «Фильтр. Итак, вот два разных слоя. (1) Переместите курсор на другую сторону края. Как сделать изображение черно-белым в Photoshop CC Как удалить фон в Adobe Photoshop CC 29. Этот пакет включает Lightroom, еще одно программное обеспечение для редактирования фотографий высшего уровня. 2009 Эрик начал создавать собственный контент.С помощью инструмента «Перо» в Photoshop вы можете рисовать точные контуры вокруг изображений. (нажмите клавиши [ или ], чтобы настроить размер кисти) Щелкните глаз на фотографии, чтобы нарисовать эту часть маски. Теперь мы начнем добавлять текстуру. Здравствуйте, у меня есть набор аэрофотоснимков здания, которые я хотел бы превратить в 3D-модель, используя следующие методы: 1. Мир — это ваш холст, так что черпайте вдохновение со всех сторон и экспериментируйте с удовольствием. Удаление фона с помощью Photoshop Elements: изображение пользователя, удаляющего фон с помощью инструмента «Ластик для фона» в Photoshop Elements.Шаг 4 — Добавьте новый фон. Примечание. Если вы используете Photoshop CS6 или более раннюю версию, воспользуйтесь этим руководством. Вот как это сделать: Способ 1: Откройте свой проект Illustrator. Я использую квадратный холст размером 800×800 пикселей с плотностью 72 ppi в цветовом режиме RGB. Чтобы узнать, как изменить цвет фона на детализированных фотографиях, вам сначала нужно попрактиковаться в изменении цвета фона чистого листа. Bạn đang xem: Как изменить фон с помощью Photoshop CC 2015 | hướng dẫn photoshop 2021 Tại Gia sư Bách Khoagiasubachkhoa.Теперь вы можете разместить привлекательный фон для вашего изображения. Вы можете использовать эту технику для создания обоев, логотипов и многого другого. Вот процесс создания белого фона Photoshop: 1. Для этого продублируйте слой «Новый фон», переместите его над слоем с моделью и выберите «Фильтр» > «Размытие» > «Среднее». Исправьте недостатки и замените фоны в несколько кликов. Выберите инструмент «Кисть». Возможно, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, а фон был прозрачным, чтобы вы могли комбинировать изображения или перемещать объект изображения в другое место.Вы увидите, что вырез не идеален, так что пришло время доработать его. Используйте неразрушающий метод, чтобы изменить цвет фона на оттенок, и Шаг 3. Узнайте, как можно использовать режим умножения для изменения неба. c, но переверните кривую на синем канале, чтобы сделать его более синим, а не желтым). Как изменить цвет чего-либо в Photoshop с помощью Hue 9. Поделитесь. В более старых версиях Photoshop вы могли нажать Ctrl + Z только один раз, чтобы отменить последнее изменение. Конечно, если вы тестируете чистый черный цвет, вы можете выбрать черный цвет в списке.У меня также возникают проблемы с изменением цвета фона артборда. Я буду использовать другое изображение, чтобы смешать его в Photoshop с этим фоном. Разблокируйте фоновый слой, дважды щелкнув его, чтобы вы могли его редактировать. Перейдите в Select>Color Range, чтобы вызвать диалоговое окно, показанное справа. Нажмите преобразовать в смарт-объект. Шаг 3: Нажмите кнопку Sample in image to set white point сбоку окна. расширение файла png. Я буду использовать это фото, чтобы отфотошопить сглаженные края девушки и удалить фон.Чтобы добавить естественную тень в Photoshop, сначала откройте изображение в Photoshop. Тот, что на заднем плане, прямо там, на картинке. Отрегулируйте область размытия. Может быть, слишком много папок. Для меня это было 14 секунд. Фоновый слой был преобразован в обычный слой. Чтобы изменить цвет, дважды щелкните значок «Свойства корректирующего слоя» на панели «Слои», после чего снова откроется палитра цветов. Техника перекрашивания легко […] Шаг 1: Откройте изображение в Photoshop CS5. Появится окно выбора цвета.Выберите объект с помощью инструмента быстрого выбора (W)…. Новый фон появится везде, где есть черный цвет на маске слоя изображения. ». Для этого вы должны выбрать часть девушки с помощью инструмента «Волшебная палочка». В нижней части этой маленькой панели есть значок, который выглядит как знак плюса. Убедитесь, что вы сохранили файл . Чтобы использовать инструмент градиента, перейдите на панель параметров и нажмите на шкалу градиента (см. рис. 1), чтобы выбрать параметр градиента, например, от цвета переднего плана к фоновому, или щелкните маленькую стрелку справа, чтобы открыть список градиентов (см. рис. 1). 2).Чтобы использовать инструмент замены цвета, просто выберите образец цвета, затем закрасьте целевую область, и вы увидите волшебство… Изменение цвета фона. Откройте галерею размытия. Если вы видите тень или границу между вашим изображением и фоном в Photoshop, перейдите в меню и выберите Photoshop -> Настройки -> Интерфейс. 9. Сохранение файла. 2015 Эрик представляет для … Чтобы удалить фон изображения с помощью инструмента Photoshop Lasso, начните с открытия изображения в Photoshop. Удаление тумана/дымки. Кисти Photoshop / Deharme OIL SET (Photoshop CC) Это удивительный набор кистей Photoshop с эффектом масла и воды.Действие называется «Прозрачные каналы» и является первой загрузкой в очень коротком списке загрузок. Когда вы перетаскиваете овал, удерживая нажатой клавишу SHIFT, он превратится в круг. Перейдите на панель «Слои», выбрав «Окно» > «Слои» или щелкнув значок панели «Слои» в правой части экрана. 2012 Эрик стал финалистом конкурса Adobe «Следующий евангелист Photoshop». Затем объект фотографии можно поместить на совершенно другой фон. Щелкните значок «Новый слой» в нижней части панели «Слои»: Щелкните значок «Новый слой».Шаг 1) Выберите изображение для фона. Как изменить цвет глаз и сделать их ярче в Photoshop CC — Учебное пособие с Майклом Лоу. у меня сбои с некоторыми файлами при сохранении баггрунда. Если на вашем изображении есть растекание цвета, вы можете поставить галочку «Обеззараживать цвета» и посмотреть, поможет ли это. Третий шаг для добавления зернистости в Photoshop — применить фильтр «Добавить шум». Перейдите в меню «Правка» > «Заливка» > «Заполнить добавленную область». Выберите изображение. Менее чем за 6 шагов мы можем создать красивый эффект, и вы можете использовать его в качестве фона.Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg». Все, что вам нужно сделать, это добавить маску слоя после выбора. К счастью, позже Adobe восстановила фильтр «Масляная краска» в Photoshop CC, вероятно, на основе отзывов сообщества. Чтобы просмотреть другую область изображения, перетащите ее в области предварительного просмотра. Отвечать. Неважно, в каком размере, разрешении или цветовом режиме находится ваше изображение, поскольку эти элементы не связаны с функцией закругления углов, которая поставляется с Photoshop CC. В диалоговом окне размеров введите любые значения, которые вам нравятся.Решено: Как изменить цвет фона монтажной области в Photoshop CC 2015 — 7253501 Настройте параметры Magic Wand, такие как размер образца и допуск. Убедитесь, что круг кисти выровнен с краем. Щелкните Сохранить. Видеоурок Я сначала удаляю белый фон в Photoshop, когда хочу использовать цветной фон (с помощью лассо или маскирования непосредственно с помощью векторной маски). Нажмите «Файл», затем «Создать» в Photoshop, и появится новое окно. Откройте изображение, из которого вы хотите удалить фон, в Photoshop 2021.Шаг 2: Наш следующий шаг сразу после того, как мы рассмотрели инструмент «Прямоугольник», его настройки будут более интересными в использовании. Во-первых, вам нужно открыть изображение, из которого вы хотите удалить фон, в Adobe Photoshop. Попробуйте нажать на значок глаза рядом с ним, чтобы включить/отключить его. После позиционирования нажмите галочку, чтобы обрезать и обновить соотношение сторон. Затем найдите инструмент «Прямоугольник». Появится новое окно — вы можете выбрать «Большой размер файла» и нажать «ОК». Adobe Photoshop Как изменить фон в Photoshop CC 2015? Первый шаг – сделать свой выбор.установите выборку на непрерывную. Убедитесь, что выбрана вкладка «Слои». Верхняя панель инструментов также содержит параметры для настройки кернинга и интервалов. Залейте его белым цветом. 15 приложений Adobe получили серьезные обновления и новые функции. Назовите новый слой «Невидимый слой» и нажмите «ОК». Смешивайте и комбинируйте фотографии, графику, эффекты и цвета, чтобы создать что-то совершенно новое. 13 лучших советов по Photoshop от Тигза Райса. Я буду использовать Photoshop CC, но вы можете сделать тот же фон в более старой версии Photoshop или в GIMP, бесплатной альтернативе Photoshop.Третий способ: нажмите «Файл»> «Открыть» и загрузите свою фотографию из компьютерного магазина. . Для этого урока я использую CS6, но подойдет любая версия после CS4. Дайте вашему изображению имя. Учебное пособие по Photoshop: Как удалить фон в Photoshop В этом пошаговом учебном пособии вы узнаете, как вырезать изображение и удалить фон с фотографии в Photoshop. Перейдите в меню «Выделение» > «Выделение и маска». В этом руководстве показано, как стереть фон фотографии с помощью Photoshop CC. Щелкните правой кнопкой мыши фон Photoshop, нажмите «Выбрать пользовательский цвет» и выберите белый.В данном случае я снял модель Каллана на бесшовном фоне из серой бумаги Savage. Первый шаг, который вам нужно сделать, это заставить Photoshop сделать фон белым, чтобы открыть изображение. gl/x6arsdМузыка ТУТСПРО | В этом видео я покажу вам, как изменить фон в Photoshop CC 2015. Шаг 7: Добавьте новый слой. Однако есть обходной путь, если вы хотите продолжить работу с изображением в Photoshop: сначала создайте текстовое поле, выбрав инструмент «T» на панели инструментов Photoshop.Отрегулируйте растушевку и поток. Например, предположим, что я хочу изменить черный цвет в своем градиенте на… Photoshop CC 2015: слои заливки сплошным цветом, градиентом и узором неправильно отображаются в качестве фона в «Пластике». Слой заливки сплошным цветом, градиентом или узором не отображается. правильно в качестве фона в Liquify. Как создать блестящую текстуру в фотошопе. Когда вы закрашиваете слой маски, лицо под ним… Нажмите Cmd/Ctrl + Shift + U, чтобы обесцветить изображение, и выберите «Фильтр» > «Высокие частоты» и установите значение 2.Теперь настройте изображение на новый фон, как показано ниже. Узнайте, как можно быстро и легко удалить фон с фотографии с помощью инструмента Magic Eraser Tool в Adobe Photoshop. В большинстве случаев изображения будут разного размера, поэтому вы можете настроить размер изображения в Free Photoshop CC 2015: Почему я не могу изменить цвет фона для документов с монтажными областями? Я только что обновился до 2015, хотелось бы изменить цвет интерфейса с белого на черный. Первым шагом является добавление холста в Photoshop.Это обучающее видео о том, как добавить цветовой оттенок к фотографиям в Photoshop. Изменение цвета фона фотографии с помощью… 1. Вы также можете использовать непрозрачность, чтобы изменить видимость текстур на вашем изображении. Как удалить фон с изображения в фотошопе. Это наложит немного хрустящей резкости. Нажмите OK, чтобы сохранить новый пресет обрезки. Оформление текста: подчеркивание;»> Шаг: Opt + Cmd + T для выбора узора. »PapPya Fayrouz Photoshop 2009 Коллекция ссылок на полезные ресурсы Photoshop.Это задание базового уровня, которое я выполнял в своем классе. Эта опция находится в верхней части раскрывающегося меню. Создайте неожиданное. Когда вы открываете документ, созданный в более ранней версии, содержимое монтажной области сначала открывается с белым фоном по умолчанию. Шаг 2: Нажмите «Изменить» в верхней части окна, нажмите «Настройки», затем нажмите «Интерфейс». Второй способ: нажмите Ctrl+Alt+Shift+O на клавиатуре компьютера и поместите фоновое изображение на монтажную область. Одной из самых популярных задач в фотошопе является удаление чего-либо с фона, извлечение, маскирование, плавание, называйте это как угодно.Для этого вам нужно создать прозрачный фон. Инструмент «Фоновый ластик» особенно полезен для фотографий, содержащих множество мелких деталей по краям между объектом и его фоном, например, если вы хотите стереть небо на изображении, не стирая… В то время как такие инструменты, как «Волшебный ластик», иногда может удалить ваш фон, дело в том, что вам придется замарать руки ластиком, если у вас есть изображения со сложным фоном, который необходимо удалить.После того, как вы закончили создание, вы должны сохранить прозрачное изображение, в зависимости от версии Photoshop, которую вы используете, в меню «Файл». ( СОВЕТ: Нажмите клавишу «O», чтобы увидеть цветное наложение того места, где применяется эффект. Это позволяет изменить перспективу изображения и может использоваться для поворота зданий и объектов, придания телефотоснимкам вида широкоугольных снимков, и быстро выровняйте несколько объектов менее чем за минуту.Когда Photoshop запущен, откройте два изображения, которые вы будете использовать: основную фотографию и изолированный фон.2. Карточки. Один из способов сделать фон простым белым в Photoshop — настроить уровни цвета изображения. Откройте изображение в Photoshop с преимущественно белым или черным фоном. Начните с копирования фонового слоя, чтобы создать тип слоя, который Photoshop должен использовать для использования этого инструмента. Сначала перейдите в «Файл»> «Создать»> и создайте новый файл Photoshop с нужными размерами для вашего изображения. В новом Photoshop 2020, если вы выберете разблокированный слой (заблокированный фоновый слой не позволит этого), теперь вы можете удалить фон одним нажатием кнопки.Невозможно изменить цвет фона монтажной области в рабочей среде Photoshop при щелчке правой кнопкой мыши. Обратите внимание, что вы также можете просто нажать Ctrl + L на клавиатуре, чтобы открыть этот инструмент. Теперь удалите текст Lorem Ipsum и введите свой собственный в текстовое поле или панель. Если вы не можете этого сделать, нажмите V на клавиатуре, и у вас появится обычный курсор. Шаг 1. Создайте новый файл Photoshop. Хорошая новость заключается в том, что это действительно легко благодаря LUTS в Photoshop CC. Шаг 3: Измените непрозрачность слоя Начните изучать Photoshop CC 2015 Test 1 Training.Если воспроизведение не начнется в ближайшее время, попробуйте перезагрузить устройство. Хороший контраст между вашим объектом и фоном (рисунок на фоне) Как сделать фон белым в Photoshop Шаг 1. Эти дополнения действительно улучшили игру Photoshop. Вот как отменить действия в Photoshop в зависимости от ADOBE PHOTOSHOP CC CLASSROOM В КНИГЕ (ВЫПУСК 2015 г.) 1 Adobe® Photoshop® CC, эталон качества обработки цифровых изображений, обеспечивает высокую производительность, мощные функции редактирования изображений и интуитивно понятный интерфейс.возьмите хорошую большую мягкую кисть, я использовала ее диаметром 2013 года. Затем щелкните образец цвета в разделе «Остановки» в нижней части редактора градиентов, чтобы выбрать другой цвет. Если вы не видите панель «Образцы», перейдите в «Окно» и отметьте «Образцы». Помните, что образцы в нижней части панели бокового меню представляют цвета переднего плана и фона. Далее превращаем его в выделение (зажимаем Cmd и кликаем по слою). Используя этот инструмент, мы затем устанавливаем цвет переднего плана как синий, и одновременно используя инструмент Paint Bucket Tool, мы применяем цвет к прозрачному пространству. Чтобы изменить существующий цвет, сначала щелкните его точку остановки, чтобы выбрать его.Создайте сплошной слой, щелкнув значок «Создать новый слой-заливку или корректирующий слой» на панели «Слои». Классный проект 02. Инструмент «Быстрый выбор» 30. Цели обучения Чтобы изменить соотношение сторон изображения в Photoshop, выберите инструмент «Кадрирование» (C) и установите для пресета кадрирования значение «Соотношение. Чтобы получить доступ к инструменту с несколькими функциями (т.е. если вы отключите его, вы сможете увидеть изображение на нижнем слое. После применения размытия по Гауссу оно было растянуто до 304 КБ. Удерживайте Shift и щелкните. Откройте свой файл логотипа в Photoshop; Сделайте фон прозрачным; Сохраните изображение в виде файла PNG; Шаг 1: Откройте файл логотипа в Photoshop.С новейшей версией Photoshop CC удаление фона стало проще, чем когда-либо! Во-первых, убедитесь, что Photoshop является подходящим инструментом для работы. Сразу же у меня есть почти идеальный выбор. Выберите всю фотографию (command + A в MacOS или Control + A в Windows), скопируйте и вставьте. Одним щелчком мыши и мгновением времени ваш фон волшебным образом исчезнет. Эта опция находится в левой части строки меню в верхней части экрана. Сохраните и экспортируйте наложенное изображение в формате PNG, JPG или других форматов файлов.Дата от SADESIGN. 5 теперь у вас могут быть монтажные области с прозрачным фоном. е. Шаг 2: Нажмите «Изображение» в верхней части окна, затем «Настройки», затем «Уровни». Если вы… Возьмите мягкую кисть и измените режим наложения кисти на наложение. Затем мы изменим режим наложения каждого слоя на Мягкий свет и с помощью Уровней настроим Яркость каждого слоя, пока они не смешаются. Шаг 4: Используйте инструмент «Кисть». Откройте фоновое изображение зеленого экрана; Используйте инструмент обрезки, чтобы удалить ненужные элементы изображения и/или просто обрезать лишнее пространство.Шаг 3 – Выведите свой выбор. если вы видите фон, вы получите его при экспорте! Затем, как будто этот способ недостаточно прост, мы рассмотрим еще более простой способ сброса файла настроек с помощью совершенно новой опции в Photoshop CC (Creative Cloud). ) Для этого необходима еще одна копия фонового слоя. Подождите несколько секунд, и Photoshop автоматически удалит фон с вашей фотографии. Определите фокус. Вы можете удалить фон и использовать любой пользовательский фон в изображении вашего продукта с помощью инструмента «Перо».Креативное облако. Примечание: из-за поддержки нового цвета фона фон монтажной области экспортируется так, как он визуализируется на холсте (т. е. вы можете увидеть эту «панель предварительного просмотра» внизу «панели кисти». PNG. Примечание. Имейте в виду, что страница загрузки SFW, но другие страницы могут быть NSFW. Чтобы узнать, как изменить фон в Photoshop, начните с разделения переднего плана и фона. Используйте клавиши-модификаторы и щелкните рядом с объектом, чтобы уточнить свой выбор — нажмите Shift, чтобы добавить к вашему выбору, и Alt (Windows) или Option (macOS), чтобы сузить выделение вокруг вашего объекта.Выбор цветового диапазона. Бритни. И легко перетащите изображение, чтобы удалить неожиданные области. После этого выберите кисть «Уточнить край», чтобы закрасить все мелкие детали, которые, как правило, трудно замаскировать (оставляет шаг 2: Здесь вы можете увидеть изображение девушки на розовом фоне. net giới thiệu độc giả chủ đề Как изменить фон с помощью Photoshop CC 2015. Напишите в панели управления вверху… 1. Для последнего шага перейдите на панель быстрых действий и нажмите кнопку «Удалить фон», которая должна завершить процесс удаления фона. в фотошопе.Шаг 1. Запустите Фотошоп. теперь выберите этот белый фон, удалите действия фотошопа и просто нажмите кнопку воспроизведения. Adobe Camera Raw, включенный в Photoshop CC, предлагает гибкость и контроль при работе с необработанными изображениями, а также с TIFF и JPEG. Затем, как будто этот способ недостаточно прост, мы рассмотрим еще более простой способ сброса настроек. файл с помощью совершенно новой опции в Photoshop CC (Creative Cloud). Выберите инструмент «Волшебная палочка» из списка инструментов, показанных в левой части фотошопа. Усердно работайте вслед за большим выпуском Lightroom CC, сегодня знаменуется выпуск следующего крупного обновления для Adobe Creative Cloud.Создание портфолио. Выберите файл изображения. Возьмите мягкую кисть и измените режим смешивания кисти на наложение. Обзор инструментов Photoshop: начните изучать Photoshop CC Test 2 Training 2015. Итак, снова загрузка фона удаляет действия Photoshop. Откройте новый документ. Убедитесь, что черный цвет выбран и находится на переднем плане цветового поля: не беспокойтесь о том, что вы сделаете небрежный выбор. Установите непрозрачность на 100%. Эшли Макро | 29 мая 2019 г. Поделиться. Переместите его в нужное место и нажмите Enter.Функция, которую мы используем, называется «Устранение дымки» и является совершенно новым дополнением к Lightroom CC 2015. Вам поможет размещение объекта на чистом, незагроможденном фоне. Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением: PS CC 2015 — InDesign читает прозрачный фон PNG как черный. В случае с этим уроком я не удалял белый фон, потому что хотел белый фон, поэтому каждый элемент (размещенный на отдельном слое) имеет режим наложения Умножение. Эта статья покажет вам, как изменить цвет текста в Photoshop.Выбрав фоновый слой и отключив все остальные слои (нажмите Alt/Option на глазном яблоке фонового слоя), перейдите в меню «Выбор» и нажмите «Тема». Мы покажем вам, как изменить цвет текста в Photoshop. Привет, друг, сегодня мы редактируем Leran PapPya Gaikwad. Первое, что вы должны сделать, это сохранить файл как многослойный PSD на тот случай, если что-то случится, и вам нужно будет вернуться и внести дополнительные коррективы. Выучить больше. Для параметра «Допуск» на панели параметров инструмента установите меньшее число, чтобы ограничить стертый цвет только пикселями, похожими на выбранные.В этой статье вы можете легко изменить любое платье черного цвета, изображение продукта и т. д., чтобы сделать идеальный белый цвет очень быстро и легко. … В выпуске Photoshop CC 2015 года реализованы потрясающие новые функции для дизайнеров и цифровых фотографов. Кроме того, если вам нужно добавить или убрать из вашего выбора, вы можете использовать Пипетки с помощью В этом выпуске Adobe Creative Cloud TV Терри Уайт показывает новичкам, как начать компостирование в Adobe Photoshop CC. Изображение слева является основным, а изображение справа будет использоваться в качестве фона.Дайте «Фоновая копия 3»… Выберите фотографию, где вы хотите удалить существующее небо и добавить новое. Есть много способов сделать бесшовный узор в виде сот в Photoshop, и сегодня я покажу вам свою любимую технику. Вот как использовать фильтр «Облака» в Photoshop. Но очень сложно изменить цвет с черного на белый. Кроме того, чтобы убедиться, что мы рисуем фигуры, а не путь или пиксели, мы сначала выбираем параметр «Форма» из приведенного выше параметра в верхнем левом углу. Хотя **анимация в Photoshop** — не новая концепция, она определенно прошли долгий путь за последние несколько лет: панель «Временная шкала» была переработана, были представлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам.Кроме того, разблокируйте фон в слой одним щелчком мыши, выберите последние цвета на панели образцов, а также добавьте и измените цвет с помощью инструмента «Градиент». Эти инструкции были созданы с использованием Photoshop CC 2018 для Windows; версия для Mac OS X аналогична. В этом видео я покажу, как использовать фильтр Camera Raw в … Установите непрозрачность на 100%. Удалить фон с помощью инструмента «Ластик для фона». Установите этот слой в режим наложения Overlay. Брук Шейден уже много лет использует текстуры для создания исключительных изображений.Эти простые техники наслоения и маскирования сделают вашу работу непохожей на остальные. Отрегулируйте размер до того же размера, что и глаза. YouTube. JPG (или другой растровый формат), файл просто откроется в Photoshop. Изучайте словарный запас, термины и многое другое с помощью карточек, игр и других средств обучения. Вы можете поиграть с нечеткостью, чтобы получить более точный выбор. Итак, выберите исходный фоновый слой и выполните тот же процесс, который мы сделали всего парой шагов ранее. Чтобы изменить размер окна предварительного просмотра, перетащите угол диалогового окна «Размер изображения» и измените его размер.Затем возьмите инструмент «Быстрое выделение» и закрасьте передний план, потому что вы хотите сохранить его на фотографии. Нажмите «Уточнить край». Третий шаг — вывод вашего выбора. В этом кратком уроке по Photoshop мы научимся создавать простой, но реалистичный металлический эффект в Photoshop. После извлечения этого фонового изображения… Добавление одного цвета Шаг 1: Дублируйте фоновый слой Откройте изображение в Photoshop. Начиная с Adobe Photoshop CC 2018, популярный фоторедактор теперь может открывать и редактировать 360 фотографий — и теперь Photoshop CC автоматически выбирает то, что считает вашим объектом.Чтобы создать новый слой, перейдите на палитру слоев в правом нижнем углу Photoshop CC. В меню «Файл» выберите параметр «Поместить встроенный». К счастью, теперь, начиная с версии 20. Photoshop в основном используется для растровых изображений и для эффективного выполнения задач по обработке изображений. Инструмент «Волшебная палочка» или «Быстрое выделение») щелкните значок правой кнопкой мыши и выберите инструмент, который хотите использовать. Как размыть фон в Photoshop CC 2015? Сфокусируйтесь на объекте, размойте все остальное Откройте фотографию. Здесь у меня есть изображение текстуры ерша для фона.Нажмите «ОК». Он находится слева от … Щелчок по стрелке открывает палитру градиентов с миниатюрами всех предустановленных градиентов, которые мы можем выбрать. Вторым шагом является уточнение края. Шаг 3: также выберите быстрый выбор. Добавьте новый фон. Вы также можете выбрать часть изображения, чтобы изменить его цвет. Если вы хотите изменить общий цвет темы, который, в свою очередь, соответственно изменит цвет фона, щелкните меню «Правка», наведите указатель мыши на «Настройки» и нажмите «Интерфейс». “. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на мультяшный рисунок.В диалоговом окне установите белый цвет (если он еще не установлен) и нажмите ОК. Кисть на Размытии. На изображении выше круги использовались для вычисления нормалей изображения. Как изменить черный цвет на белый в Adobe Photoshop Есть много способов изменить цвет на красный, синий, зеленый и т.д. как изменить фон в photoshop cc 2015
Создание текстового эффекта разделения цвета в Photoshop — XanhSky
Создание текстового эффекта разделения цвета в Photoshop
Узнайте, как залить текст двумя разными цветами в Photoshop и как применить один и тот же эффект разделения цвета к обводке вокруг текста или к фону!
► Полная письменная версия и PDF на моем сайте: https://www.photoshopessentials.com/photoshop-text/text-effects/how-to-create-split-color-text-in-photoshop/► Загрузите последнюю версию Photoshop здесь: http://bit.ly/Get_PSCC
В этом видео я покажу вам, как создать разделенный цветной текст в Photoshop, где верхняя и нижняя половина каждой буквы заполнены другим цветом или другим оттенком одного и того же цвета. Мы начнем с добавления эффекта к самому тексту, а затем я покажу вам два способа улучшить его, сначала добавив разделенную цветную обводку вокруг текста, а затем добавив те же два цвета к фону.
Для создания эффекта мы будем использовать собственный градиент. Обычно градиенты используются для плавных переходов между цветами. Но я покажу вам, как создать такой, который разделяет два сплошных цвета посередине!
Вы можете использовать любую последнюю версию Photoshop, но для достижения наилучших результатов вам необходимо использовать Photoshop 2020 или более позднюю версию. Я использую 2021.
0:00 Введение
00:52 Создание нового документа
1:46 Добавление текста
2:24 Изменение размера текста
2:54 Настройка межбуквенного интервала
3:48 Создание разделенного цветного текста
6:34 Сохранение Градиент разделенного цвета
7:14 Как инвертировать цвета
7:23 Добавление обводки разделенного цвета
8:58 Добавление разделенного цвета на фонЕсли вам понравилось это видео, пожалуйста, поставьте лайк, поделитесь и подпишитесь!
► Подписывайтесь на мой канал: https://www.youtube.com/c/PhotoshopEssentialsChannel?sub_confirmation=1ПОДДЕРЖКА PHOTOSHOP ESSENTIALS
Помогите поддержать этот канал, став участником Photoshop Essentials, и получайте полные письменные версии наших руководств в формате PDF!
► УЗНАТЬ БОЛЬШЕ: https://www.photoshopessentials.com/print-ready-pdfs/► Посетите мой сайт: https://www.photoshopessentials.com
Создание текстового эффекта разделения цвета в Photoshop
Nguồn chia sẻ tại: https://xanhsky.ком/
Узнайте, как залить текст двумя разными цветами в Photoshop и как применить один и тот же эффект разделения цвета к обводке вокруг текста или к фону! ► Полная письменная версия и PDF-файл на моем веб-сайте: https://www.photoshopessentials.com/photoshop-text/text-effects/how-to-create-split-color-text-in-photoshop/ ► Получите последнюю версию Фотошоп здесь: http://bit.ly/Get_PSCC В этом видео я показываю…
Узнайте, как залить текст двумя разными цветами в Photoshop и как применить один и тот же эффект разделения цвета к обводке вокруг текста или к фону! ► Полная письменная версия и PDF на моем сайте: https://www.photoshopessentials.com/photoshop-text/text-effects/how-to-create-split-color-text-in-photoshop/ ► Загрузите последнюю версию Photoshop здесь: http://bit.ly/Get_PSCC В этом видео Я показываю…
упражнений Photoshop
Adobe Photoshop — это программа для редактирования фотографий и текста, разработанная Adobe для устройств под управлением Windows и macOS. Его используют фотографы, художники-графики, веб-дизайнеры и представители других высокооплачиваемых творческих профессий.С правильными упражнениями в Photoshop вы тоже сможете научиться редактировать изображения, применять классные эффекты и создавать анимацию и элементы дизайна, как профессионал.
Из-за своей популярности Photoshop является важным инструментом для обучения творческих профессионалов. Если вы хотите изучить Adobe Photoshop, существует множество платформ, на которых вы можете получить помощь в работе с Photoshop и попрактиковаться в своих навыках. Выполнение упражнений Photoshop поможет вам учиться быстрее и эффективнее. Продолжайте читать, чтобы узнать больше.
Упражнения Photoshop, которые помогут вам изучить Photoshop
Изучение Photoshop в качестве фотографа, дизайнера, художника-графика или веб-разработчика облегчает быстрое выполнение даже сложных задач. Существуют разные способы изучения Photoshop, и одним из эффективных методов являются упражнения. Вы можете найти несколько полезных ниже.
10 упражнений и практических задач Photoshop
1. Открытка Упражнение
Это упражнение поможет вам освоить искусство создания открыток в Photoshop.Вы можете использовать разные шаблоны, чтобы практиковаться столько раз, сколько необходимо. Упражнение охватывает добавление слоев изображения, создание маски слоя, деформацию текста и вставку ваших данных в открытку. Открытка — это один из наиболее распространенных способов изучения основных настроек изображения в Adobe.
2. Упражнение по выбору волос
Это упражнение представляет собой пошаговое руководство по выбору и редактированию волос в Photoshop. Выбор волос позволяет редактировать волосы на фотографии, не затрагивая остальную часть изображения.Например, вы можете осветлить или затемнить оттенок или цвет волос, не нанося ущерба остальной части изображения.
3. Упражнение на взаимодействие с текстом
Добавление текста — обычная задача в Adobe Photoshop, а взаимодействие с текстом — это простой инструмент и важный навык, включающий добавление текста и фигур к изображению. Adobe позволяет настраивать текст и основные формы до мельчайших деталей.
4. Упражнение «Фотоколлаж»
Фотоколлаж — это набор фотографий, объединенных в одно изображение.Коллаж — это простой процесс вырезания, добавления, перестановки и наложения двух или более фотографий в новое изображение. Это упражнение научит вас, как проще отображать изображения в коллаже и делать изображения более привлекательными для зрителей.
5. Photoshop Pen Tool Упражнение
Инструмент «Перо» в Photoshop — это инструмент для создания контуров, который позволяет создавать плавные контуры и формы, которые можно обводить кистью или дублировать в выделенную область, маску или объект. Инструмент «Перо» отлично подходит для выбора гладких поверхностей и макетов.Это упражнение научит вас, как максимально эффективно использовать эти инструменты. Важно освоить этот инструмент, прежде чем изучать более продвинутые инструменты Adobe Photoshop.
81% участников заявили, что после посещения буткемпа они стали более уверенными в своих перспективах работы в сфере технологий. Подберите себе буткемп сегодня.
Найдите свой матч для буткемпаВ среднем выпускник буткемпа тратит менее шести месяцев на смену карьеры, от начала буткемпа до поиска своей первой работы.
Начните свою карьеру сегодня6. Ретуширование изображений Упражнение
Ретуширование фотографий является одним из основных навыков в Adobe Photoshop и представляет собой процесс улучшения качества изображения с помощью настройки цвета, коррекции тона, изменения яркости и насыщенности, а также удаления пятен. По сути, вы работаете над улучшением внешнего вида изображения.
7. Упражнение «Текст с капающей краской»
Это упражнение научит вас добавлять эффект капель к изображению или тексту за несколько простых шагов.Это один из продвинутых инструментов Adobe Photoshop. Чтобы полностью освоить эффект капающей краски, вам придется попрактиковаться в его реализации на нескольких изображениях, фигурах и текстах.
8. Точечное лечебное упражнение
Точечное восстановление — это режим наложения и инструмент восстановления по умолчанию, доступный в Adobe Photoshop. Используя инструмент выбора цвета и пипетку, Photoshop позволяет вам брать цвета из пикселей, чтобы исправить любые пятна или дефекты, и является более точным, чем стандартный инструмент «Восстанавливающая кисть».Это упражнение поможет вам усовершенствовать свои дизайнерские навыки и получить более качественные фотографии.
9. Упражнение по удалению фона
Когда необходимо изменить фон изображения, пригодится функция удаления фона в Photoshop. Это позволяет вам легко изменить цвет фона или фоновое изображение или полностью удалить его.
10. Упражнение Duotone
Эффект дуотона создается за счет использования двух контрастных цветов, более светлого и более темного.Используя Adobe Photoshop, вы можете преобразовать любое изображение в двухцветное изображение. Чтобы изучить или попрактиковаться в этом навыке, вы можете найти учебные пособия для начинающих в Интернете.
Как получить справку по Photoshop
Adobe Photoshop имеет практичное меню инструментов с различными методами улучшения изображения, которые можно использовать для улучшения качества изображений веб-сайта.Photoshop — популярный инструмент среди фотографов и других творческих людей. При наличии базовых руководств легко предпринять необходимые шаги для изучения Photoshop.Самый распространенный метод изучения Photoshop — онлайн, и на многих веб-сайтах есть бесплатный обучающий контент. Другими средствами являются практические упражнения, проекты, викторины и форумы.
Упражнения Photoshop
Упражнения — это короткие уроки, которые помогут вам освоить и применять важные инструменты Photoshop. Упражнения охватывают такие инструменты выделения, как дуплекс, точечное восстановление и удаление фона. Эти базовые инструменты помогут вам более эффективно использовать Photoshop и необходимы для развития ваших основных навыков.
Найдите свой тренировочный лагерь
- Карьера Karma подберет для вас лучшие технические учебные курсы
- Получите эксклюзивные стипендии и подготовительные курсы
Проекты Photoshop
Проекты — это имитации реальных заданий Photoshop, которые помогают вам учиться и практиковаться в использовании программного обеспечения.Проекты требуют использования различных инструментов и аналогичны тому, что может дать вам реальный клиент. Примером проекта Photoshop является реклама самолета для рекламного щита. Эта задача потребует от вас использования большинства опций инструментов, доступных в Photoshop, что поможет вам быстрее учиться.
Тесты Photoshop
В Интернете есть множество викторин по Photoshop, которые вы можете использовать для обучения. Они включают информацию, которую вы должны знать в реальном мире.Вопросы могут различаться в зависимости от опыта, но они помогут вам узнать больше о том, как используется программное обеспечение. Вы можете использовать их, чтобы оценить свой уровень владения Photoshop и знание набора творческих инструментов программного обеспечения.
Форумы и блоги Photoshop
Форумы и блоги Photoshop — отличный способ общаться с другими пользователями, улучшать свои навыки и быть в курсе тенденций дизайна. У них есть эксперты, которые готовы преподавать помимо основ программы. Вы можете использовать форумы, выполнив поиск по соответствующим темам.В некоторых блогах также есть отличные учебные пособия, которые могут оказаться полезными.
Где я могу попрактиковаться в Photoshop?
Вы можете практиковать Photoshop с помощью онлайн-курсов Photoshop. Существует более десятка веб-сайтов, на которых можно попрактиковаться в Photoshop. Эти веб-сайты часто содержат как обучающие видеоролики для начинающих, так и расширенные учебные пособия, которые помогут вам изучить перед практикой. Некоторые из них перечислены ниже.
Веб-сайты для практики Photoshop
- Учебники по Adobe Photoshop . Это одна из лучших платформ для изучения Photoshop. Он включает в себя курсы для пользователей начального уровня и более опытных пользователей. Вы также можете изучить наборы навыков для определенного устройства. Например, вы можете научиться использовать Photoshop на своем iPad и камере.
- Удеми . Udemy — это платформа для онлайн-обучения, которая позволяет вам узнать практически обо всем. Некоторые из курсов бесплатны, а другие взимают плату. Они предлагают многочисленные курсы по Photoshop, большинство из которых имеют сертификат об окончании.Курсы рассчитаны на несколько уровней опыта, поэтому вы можете выбрать базовые или расширенные инструменты.
- PHLEARN . PHLEARN — это онлайн-платформа, которая позволяет вам изучать и совершенствовать навыки Photoshop, Lightroom и фотографии. На платформе вы можете найти более 200 руководств. Платформа стоит 99,99 долларов США и выше за премиальный доступ.
- Фотошоп Кафе . Photoshop Cafe — это ресурс Photoshop, который включает в себя широкий спектр учебных пособий, которые помогут вам изучить и улучшить свои навыки.Платформа состоит из бесплатных и премиальных учебных пособий, которые упрощают обучение для всех. Благодаря обучающим возможностям платформы вы можете научиться использовать практически все инструменты Photoshop.
- Основы Photoshop . Эта платформа позволяет каждому изучать Photoshop в увлекательной и доступной форме. Он предлагает учебные PDF-файлы, которые помогут вам научиться всему, что вам нужно, включая редактирование фотографий, фотоэффекты, текстовые эффекты и основы цифровых фотографий. С помощью этих ресурсов вы можете получить все знания и навыки, необходимые для того, чтобы стать экспертом.
Как лучше всего изучить Photoshop?
Лучший способ изучить Photoshop — это использовать надежную платформу, которая предлагает обучение на основе учебных пособий для всех уровней навыков. Эти учебные пособия позволяют новичкам легко учиться в своем собственном темпе. Эти ресурсы предлагают несколько платформ, в том числе Udemy, Photoshop Cafe и Photoshop Essentials.
Хотя такие ресурсы отлично подходят для новичков, существуют и более сложные образовательные ресурсы для вас или вашей команды творческих профессионалов.Чтобы улучшить свои навыки в качестве профессионала в Photoshop, вы также можете посетить курсы обучения Adobe Photoshop и учебные курсы Photoshop.
Часто задаваемые вопросы об упражнениях Photoshop
Как лучше всего изучить Photoshop?Вы можете изучить Adobe Photoshop на любой платформе, которая предлагает бесплатные или платные учебные пособия, включая Adobe Photoshop Tutorials, Udemy, Photoshop Cafe, Photoshop Essentials, PHLEARN и Design Stacks.
Как мне попрактиковаться в Adobe Photoshop?Лучший способ попрактиковаться в Photoshop — выполнять упражнения Photoshop, использовать онлайн-платформы обучения, такие как Udemy, работать над проектами, проходить викторины, читать статьи в блогах или присоединяться к форуму Photoshop.
Как начать использовать Photoshop новичку?Чтобы начать использовать Adobe Photoshop в качестве новичка, вы должны начать с основных руководств по изменению размера изображения и эффектов.

 Туда-сюда ползунок и стиль встанет как вам надо.
Туда-сюда ползунок и стиль встанет как вам надо. Часть 1. SVG фильтры 101
Часть 1. SVG фильтры 101
 33 0 0
0 0 0 1 0">
</feColorMatrix>
<!-- ... -->
</filter>
<image xlink:href="..." x="0" y="0"
filter="url(#duotone)"></image>
</svg>
33 0 0
0 0 0 1 0">
</feColorMatrix>
<!-- ... -->
</filter>
<image xlink:href="..." x="0" y="0"
filter="url(#duotone)"></image>
</svg>
 Эти параметры следует настроить для каждой точки.
Эти параметры следует настроить для каждой точки.