Как сделать эффект комикса в фотошопе: Создаем иллюстрацию в стиле комиксов | by PFY (Твой фотошоп)
Создаем иллюстрацию в стиле комиксов | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient(Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика: Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин. : 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.
Примечание переводчика: Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные), чтобы создать лучи.
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
На новом слое, добавьте фото пары и при помощи инструмента Lasso(Лассо) выделите пару.
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush(Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
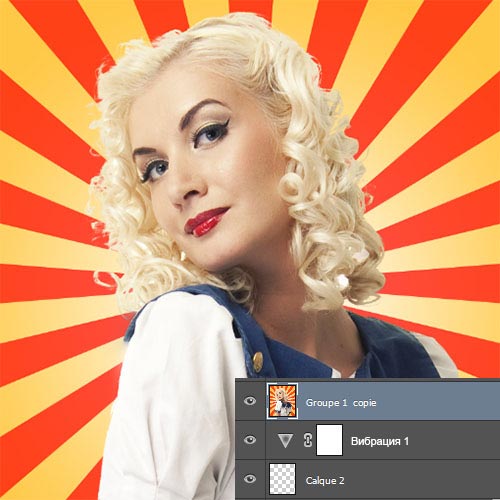
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика: Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge(Осветление основы).
Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge(Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный). Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика:настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
Воспользуйтесь инструментом Ellipse Tool(Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area(Объединить фигуры) после создания первой.
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen(Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
Я воспользовался шрифтом BD Cartoon Shout.
Примечание переводчика: Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая 🙂
Снова воспользуйтесь инструментом Pen(Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Эффект комикса · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
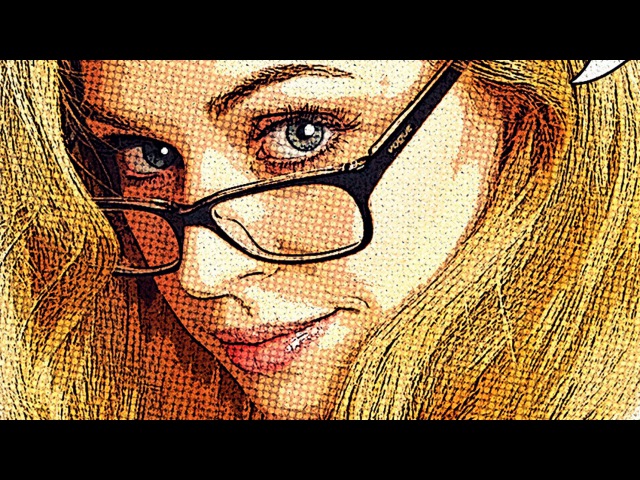
Откройте изображение Школьницы.
Шаг 2
Дублируйте слой с девушкой и измените дубликату Brightness/Contrast. Настройте параметры так, чтобы результат был таким, как показано на рисунке:
Шаг 3
Дублируйте предыдущий слой и обесцветьте его Image ? Adjustments ? Desaturate:
Шаг 4
Дублируйте обесцвеченный слой и войдите в меню: Filter ? Sketch ? Stamp Filter. Перед этим в качестве цвета переднего плана установите черный цвет, а в качестве цвета заднего плана — белый. Режим наложения для этого слоя Color Burn, 100%:
Шаг 5
Снова создайте копию обесцвеченного слоя и примените к нему фильтр Graphic Pen Filter. Этот фильтр состоит из трех параметров: the Stroke Lenght, the Light/Dark Balance и the Stroke Direction. Примените этот фильтр два раза с различными настройками, как показано на изображении. Затем для этого слоя измените режим наложения на Darken.
Этот фильтр состоит из трех параметров: the Stroke Lenght, the Light/Dark Balance и the Stroke Direction. Примените этот фильтр два раза с различными настройками, как показано на изображении. Затем для этого слоя измените режим наложения на Darken.
Шаг 6
Дублируйте оригинальный слой с девушкой и примените к нему фильтр Graphic Pen Filter с другими настройками. Измените режим наложения для этого слоя на Darken 100%:
Шаг 7
После применения всех фильтров Ваше изображение будет выглядеть так:
Шаг 8
Снова дублируйте оригинальный слой с девушкой и примените к нему Photocopy Filter из категории фильтров Sketch . Режим наложения для этого слоя измените на Color Burn 100%.
Шаг 9
Благодаря применению последнего фильтра, изображение выглядит как эскиз. Вы можете скорректировать контур линий, которые появились после применения данного фильтра, круглой кистью черного цвета размером 5 пикселов.
Шаг 10
Мы уже применили несколько фильтров и теперь на очереди фильтр Halftone Pattern. Создайте новый слой поверх остальных слоев и заполните его белым цветом. К этому слою примените фильтр Halftone Pattern, тип фильтра Pattern Type Circle. Измените режим наложения этого слоя на Color Burn 100%.
Создайте новый слой поверх остальных слоев и заполните его белым цветом. К этому слою примените фильтр Halftone Pattern, тип фильтра Pattern Type Circle. Измените режим наложения этого слоя на Color Burn 100%.
Шаг 11
При желании, Вы можете добавить к изображению кисти «Лучи». Рисуйте кистью на новом слое, цвет кисти — белый, а после рисования примените к ней фильтр Halftone Pattern с теми же настройками, что и в предыдущем шаге. Центр кисти «Лучи» должен находиться в центре изображения. Для слоя с кистью «лучи» измените режим наложения на Linear Light 55%.
Шаг 12
К слою с кистями «Лучи» добавьте слой-маску, и на слой-маске мягкой круглой кистью черного цвета сотрите кисть «Лучи», сделав видимой девушку. Таким образом, девушка появится на переднем плане, а за ней будет находиться рисунок кисти. То же самое проделайте со слоем, к которому применяли фильтр Halftone Pattern Layer(circle pattern).
Шаг 13
Создайте новый слой поверх всех существующих слоев и назовите его Color Layer.
Шаг 14
В финале этого урока завершим эффект комикса добавлением текста, который будет оформлен в стиле привычного нам комикса. Загрузите шрифт Comic Book Font и напишите им слово «Bang». Этим же шрифтом добавьте дату в нижней левой части изображения. При желании, можете добавить к иллюстрации кисти в стиле комикс. Для придания винтажности иллюстрации, вопользуйтесь текстурой старой бумаги. Для слоя с бумагой измените режим наложения на Multiply 60%. Можно также добавить кисти Пятна.
Конечный результат:
Как делать комиксы в фотошоп
Чтобы стать успешным художником комиксов, необходимо понимать, как создавать истории рисунок за рисунком, будь то комиксы про супергероев или графические романы.
С чего начинается история создания комиксов?Комиксы представляют собой форму коммерческого повествовательного искусства. Они охватывают самые разные жанры и стили, от традиционных комиксов о супергероях соавтора Человека-паука Стива Дитко до автобиографической молодежной истории Райны Тельгемейр Улыбка и нарисованной тушью манги Госэки Кодзимы (Goseki Kojima) Одинокий волк и его ребенок
Они охватывают самые разные жанры и стили, от традиционных комиксов о супергероях соавтора Человека-паука Стива Дитко до автобиографической молодежной истории Райны Тельгемейр Улыбка и нарисованной тушью манги Госэки Кодзимы (Goseki Kojima) Одинокий волк и его ребенок
«Комиксы можно разделить на три составных элемента, которые необходимо изучить, — объясняет художник комиксов и преподаватель Филлип Севи. — Это анатомия человека, перспектива и визуальное повествование». Прежде чем представить свои работы таким гигантам в сфере издательства комиксов, как Marvel и DC Comics, необходимо отточить свои навыки в этих базовых техниках.
Занятия по рисованию фигуры человека с натуры — это отличный способ улучшить навык рисования тела человека, который очень важен для изображения летящих, падающих, бегущих или просто разговаривающих людей. Хотя в комиксах могут использоваться фигуры с преувеличенными формами тела, например классическое изображение Капитана Америка художника Джека Кирби, точные пропорции остаются по-прежнему важными, и редакторы будут обращать пристальное внимание на это в ваших работах при приеме на работу.
Художникам комиксов также нужно уметь рисовать городские улицы, комнаты для допросов и даже научно-фантастические космические станции в соответствии с сюжетом истории, правильно размещать в них персонажей — и все это необходимо делать в установленный срок. В таких приложениях для рисования, как Adobe Fresco и Adobe Photoshop Sketch, есть функция перспективной сетки, которая позволяет добавлять в файл сетки координат или двухточечной перспективы, — отличный способ усовершенствовать навык рисования перспективы.
Посмотрите, как художник Кайл Т. Вебстер (Kyle T. Webster) использует перспективную сетку для рисования робота.
Самое главное — повествованиеРазвитие истории в комиксах происходит в так называемых «панелях». Панель — это рамка, в которой изображен один момент каждой сцены. Даже простые трехпанельные стрипы демонстрируют визуальное развитие истории от первого изображения к последнему. В анимации каждая иллюстрация используется для посекундной передачи движения. Впервые сев за рисование комиксов, вы поймете, что самая сложная задача в этом виде искусства — решить, сколько действий можно пропустить между двумя панелями, чтобы читатели не потеряли нить повествования. Читателям не нужно видеть весь путь двух персонажей от заказа еды до ее поедания, чтобы понять ход событий, но если на двух панелях персонажи оказываются в совершенно разных местах, это может сбивать с толку.
«Хорошего художника комиксов отличает умение легко рассказать историю».
«Хороший художник комиксов отличается от хорошего иллюстратора умением легко рассказать историю», — объясняет бывший редактор Marvel Comics и основатель онлайн-школы Comics Experience Энди Шмидт (Andy Schmidt). — Способность к художественному повествованию проявляется в том, как художник располагает панели на странице и как он изображает в них сюжетные точки. Сначала создатели комиксов используют упрощенные раскадровки, так называемые «макеты», что позволяет проработать повествование до того, как все фоны и фигуры будут полностью отрисованы. После того как сюжет был отшлифован в макетах, художник преобразует эскиз в страницу с полностью иллюстрированными панелями.
Крайне важно определить, что будет изображено на каждой панели. Правильный выбор позволяет читателю понять, как несколько персонажей стоят относительно друг друга, даже если художник изображает их под разным углом на протяжении всей сцены.
В условиях, когда каждый новый фильм «Мстители» бьет рекорды по кассовым сборам, а графические романы десятками адаптируются для сериалов, конкуренция при поиске работы в сфере комиксов стала еще выше. Чтобы продвинуться на любом новом поприще, нужно много усилий и упорства — может потребоваться несколько лет, чтобы занять небольшую должность в крупном издательстве, и, возможно, еще десяток лет, прежде чем вас наймут рисовать таких культовых персонажей, как Чудо-женщина. Ваш первый комикс, скорее всего, будет самиздатовской короткой историей, но каждая нарисованная страница станет частью вашего портфолио. Вот несколько моментов, которые необходимо учесть.
1. Присутствие в интернете. Чтобы получить работу или иметь возможность связаться с творческим соавтором, вы должны показать свое мастерство. Создайте онлайн-портфолио с вашими лучшими работами, отражающими стиль комиксов, в котором вы хотите работать. Создайте учетные записи в социальных сетях и присоединитесь к таким сообществам, как Behance, чтобы использовать максимальное количество площадок для размещения своих работ.
2. Деловые связи. Несмотря на то что у живущих в Нью-Йорке художников комиксов было преимущество, когда там размещались штаб-квартиры DC Comics и Marvel, социальные сети, электронная почта и набирающие популярность слеты любителей комиксов предлагают возможности для художников, живущих в любой точке мира. Если у вас нет возможности путешествовать для налаживания связей, цифровые средства могут быть весьма эффективными, особенно учитывая то, что многие художники комиксов являются фрилансерами, а редакторы и издатели часто заводят деловые связи в интернете.
3. Просмотры портфолио. На некоторых конференциях издатели предлагают художникам посмотреть их портфолио. Прежде чем принять участие в таких мероприятиях, покажите свое портфолио действующим художникам и учтите их комментарии, чтобы улучшить свою работу. Просмотр портфолио — это замечательная возможность получить критику и наладить связи с редакторами, но сначала необходимо устранить все проблемы. «В вашем портфолио должно быть несколько страниц с последовательными рисунками — художественным повествованием, — которые показывают, что вы можете рассказывать истории, — говорит Шмидт. — Хорошо, если рядом с каждой страницей с рисунками будет сценарий, чтобы человек, оценивающий ваше портфолио, мог понять, удалось ли вам воплотить историю».
4. Самостоятельная публикация. Художникам, которые хотят работать в этом направлении, рекомендуется создавать комиксы, которые можно использовать как резюме для получения новых заказов. Просмотр полной истории позволит редактору лучше понять ваши способности. Вы можете создать цифровой комикс или веб-комикс самостоятельно или объединиться с писателем для работы над историей. Благодаря краудфандингу вы даже сможете зарабатывать на этом. Развитие краудфандинга привело к появлению множества самиздатовских антологий комиксов, что является еще одним способом продвинуть свою работу и опубликовать ее.
Вы можете создать цифровой комикс или веб-комикс самостоятельно или объединиться с писателем для работы над историей. Благодаря краудфандингу вы даже сможете зарабатывать на этом. Развитие краудфандинга привело к появлению множества самиздатовских антологий комиксов, что является еще одним способом продвинуть свою работу и опубликовать ее.
Узнайте больше о карьере художника комиксов, познакомившись с историей пути Джин Луэн Яна и Николы Скотта в индустрии издательства комиксов.
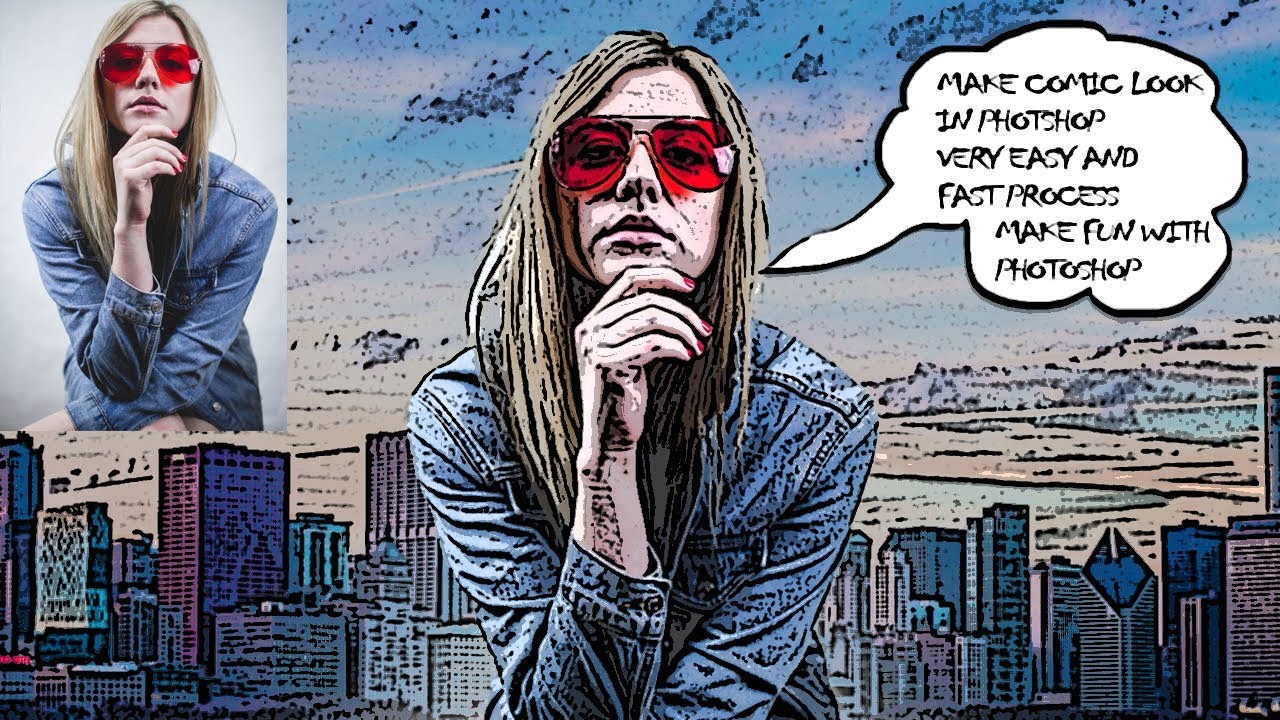
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать ??
Комикс в фотошопе
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
[info_box]Подробнее о режимах смешивания читайте в уроке «Режимы смешивания в фотошопе«[/info_box]
5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
[info_box]Подробнее про Pen Tool читайте в уроке фотошопа «Учимся работать с Pen Tool«[/info_box]
Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
В этом уроке я покажу вам, как превратить фотографию в комиксы в Photoshop с помощью фильтров и текстур.
Данный эффект комиксов – является частью Экшена Photoshop Эффекты Комиксов, который доступен в моём профиле на Envato Market. Пакет включает в себя экшен комиксы, 20 векторных комикс-облаков и 7 векторных смешных звуковых эффектов, которые вы можете редактировать.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Задний Фон с Солнечными Лучами
Шаг 1
Создайте новый документ со следующими размерами 850 х 645 px в Photoshop. Вы, конечно же, можете использовать любые размеры на своё усмотрение, но старайтесь выставлять размеры пропорционально.
Создайте новый слой, назовите этот слой ‘Sunburst Background’. Выберите инструмент Градиент (Gradient Tool (G), установите следующие цвета градиента: #777777 и #c5c5c5 .
Шаг 2
Установите Линейный (Linear) градиент, а затем удерживая клавишу (Shift), потяните градиент с верхней точки холста вниз, чтобы создать линейный градиент.
Шаг 3
Идём Фильтр — Искажение — Волна (Filter > Distort > Wave), а затем установите следующие настройки, чтобы создать вертикальные линии.
Шаг 4
Убедитесь, чтобы первая линия была серого цвета, а последняя линяя тёмно-серого. Если это не так, тогда нажмите клавиши (Ctrl+T), чтобы исправить это.
Шаг 5
Важный шаг, идём Изображение- Тримминг (Image > Trim), установите следующие настройки, в противном случае, предыдущий шаг не будет считаться.
Шаг 6
Идём Фильтр – Искажение – Полярные Координаты (Filter > Distort > Polar Coordinates), чтобы создать солнечные лучи.
Шаг 7
Идём Слой- Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы раскрасить солнечные лучи на заднем фоне. Вы можете использовать любые цветовые оттенки на своё усмотрение. В данном случае, я использовал следующие цветовые оттенки #003876 (позиция (location 23%) и #00b5e9 (позиция (location 100%).
В данном случае, я использовал следующие цветовые оттенки #003876 (позиция (location 23%) и #00b5e9 (позиция (location 100%).
2. Удаляем Задний Фон в Photoshop
Шаг 1
Откройте исходное изображение с молодой парой. Переместите данное изображение на наш рабочий документ и с помощью инструмента Лассо (Lasso Tool), создайте грубое выделение вокруг изображения пары.
Шаг 2
Нажмите клавиши (Shift+Ctrl+I) для инверсии выделенной области. Нажмите клавишу (Delete), чтобы удалить задний фон.
3. Усиливаем Контрастность Фотографии в Photoshop
Шаг 1
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы усилить контрастность данной фотографии.
Преобразуйте данный корректирующий слой в обтравочную маску к слою с выделенным изображением молодой пары, для этого, находясь на слое с корректирующим слоем, нажмите клавиши (Alt+Ctrl+G).
Шаг 2
Добавьте второй корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы усилить контрастность отдельных участков фотографии.
Преобразуйте данный корректирующий слой в обтравочную маску к слою с выделенным изображением молодой пары, для этого, находясь на слое с корректирующим слоем, нажмите клавиши (Alt+Ctrl+G).
Шаг 3
Щёлкните по маске второго корректирующего слоя Яркость / Контрастность (Brightness/Contrast), чтобы она стала активной, а затем нажмите клавиши (Ctrl+I) для инверсии белого цвета маски.
Выберите инструмент Кисть (Brush Tool) и с помощью мягкой кисти, прокрасьте отдельные участки фотографии, чтобы добавить больше контраста. Цвет кисти белый.
Вы можете увидеть участки на скриншоте ниже, где я прокрасил белой кистью на слой-маске.
4. Делаем Изображение Более Насыщенным в Photoshop
Идём Слой- Новый корректирующий слой – Вибрация (Layer > New Adjustment Layer > Vibrance). Увеличьте значение Вибрации (Vibrance) до 100, а значение Насыщенности (Saturation) до 4.
Увеличьте значение Вибрации (Vibrance) до 100, а значение Насыщенности (Saturation) до 4.
Преобразуйте данный корректирующий слой в обтравочную маску, для этого, нажмите клавиши (Alt+Ctrl+G).
5. Применяем Фильтр Очерченные края в Photoshop
Шаг 1
Нажмите клавиши (Ctrl+J), чтобы продублировать слой с молодой парой. Назовите этот слой ‘Comics Effect’.
Идём Фильтр – Имитация – Очерченные края (Filters > Artistic > Poster Edges). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 2
Добавьте стиль слоя Обводка (Stroke) к слою ‘Comics Effect’, чтобы также создать чёрный контур на краях.
Шаг 3
Создайте новый слой, назовите этот слой ‘Color’. Щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask). Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge).
Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge).
С помощью кисти, цвет кисти #9a60c3 , прокрасьте поверх блузки девушки. Проделайте то же самое с парнем, используя цвет кисти #e06f00 .
6. Применяем Фильтр Ксерокопия в Photoshop
Шаг 1
Нажмите клавиши (Ctrl+J), чтобы продублировать слой с молодой парой. Сместите дубликат слоя вверх, расположив поверх слоя ‘Comics Effect’. Назовите этот слой ‘Outline Effect’. Поменяйте режим наложения для данного слоя на Умножение (Multiply).
Установите цвет переднего плана на #000000 , а цвет заднего плана на #ffffff .
Идём Фильтр – Эскиз – Ксерокопия (Filters > Sketch > Photocopy). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 2
Идём Фильтр — Стилизация — Диффузия (Filter > Stylize > Diffuse), чтобы смягчить эффект. Если линий получилось слишком много, то вы можете воспользоваться инструментом Ластик (Eraser Tool), чтобы удалить некоторые их них.
Если линий получилось слишком много, то вы можете воспользоваться инструментом Ластик (Eraser Tool), чтобы удалить некоторые их них.
7. Создаём Полутоновую Текстуру в Photoshop
Шаг 1
Создайте новый слой, назовите этот слой ‘Halftone Texture’, а затем залейте этот слой следующим цветовым оттенком #ffffff . Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).
Шаг 2
Идём Фильтр — Оформление — Цветные полутона (Filter > Pixelate > Color Halftone). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 3
Поменяйте режим наложения для слоя ‘Halftone Texture’ на Умножение (Multiply), а также уменьшите Непрозрачность (opacity) до 66%.
Шаг 4
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast), чтобы осветлить изображение и сделать его ярче. Если вы хотите добавить больше ярких красой и насыщенности, тогда вы также можете добавить корректирующий слой Вибрация (Vibrance).
Если вы хотите добавить больше ярких красой и насыщенности, тогда вы также можете добавить корректирующий слой Вибрация (Vibrance).
8. Создаём Комикс-облачко в Photoshop
Шаг 1
С помощью инструмента Эллипс (Ellipse Tool), создайте несколько закруглённых фигур, как показано на скриншоте ниже. Используйте следующий цвет #ffffff для фигур.
Чтобы добавить ещё фигур на тот же самом слое, не забудьте выбрать режим Добавить к области фигуры (Add to shape area) после того, как вы создадите первую фигуру.
Шаг 2
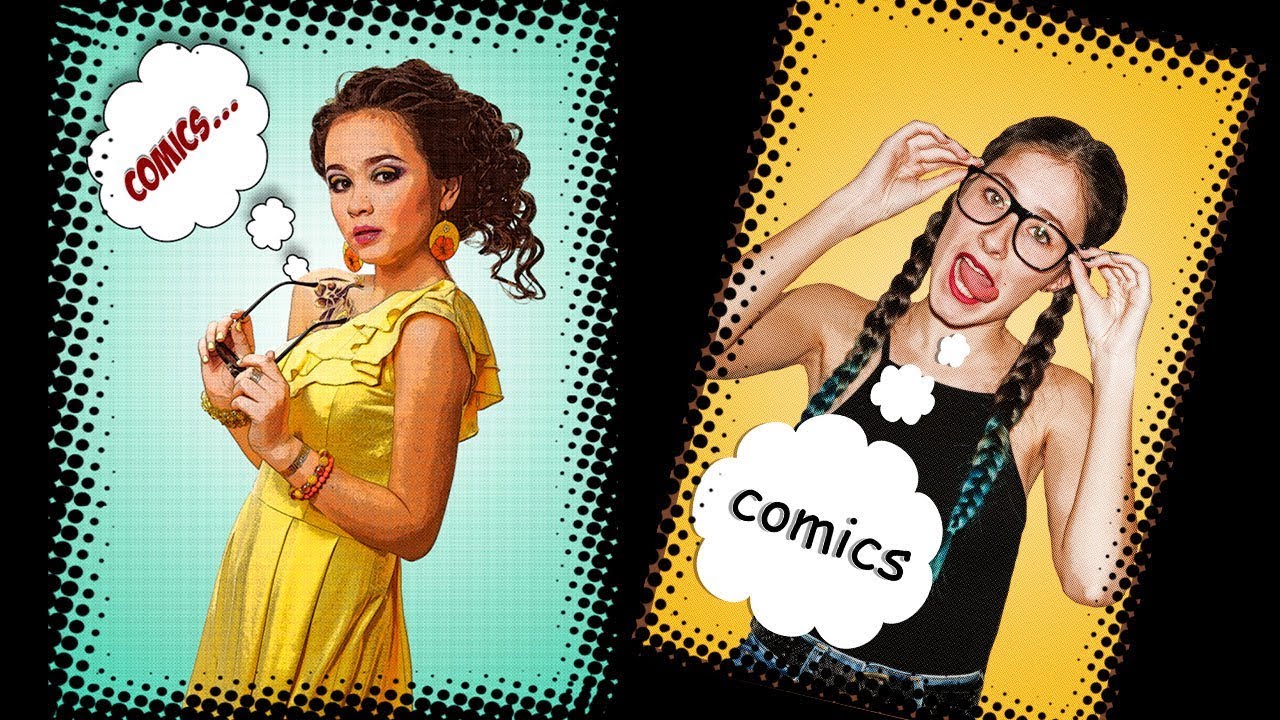
Существуют различные типы комикс-облаков. Например, тот, что справа – это облачко с мыслями.
Давайте создадим другое облако- облако с речью. С помощью инструмента Перо (Pen Tool), добавьте фигуру треугольника. Опять же, не забудьте выбрать режим Добавить к области фигуры (Add to shape area).
Шаг 3
Добавьте стиль слоя Обводка (Stroke) к слою с комикс-облаком, используя цвет обводки #000000 .
Шаг 4
Добавьте текст внутри комикс-облаков, используя комикс шрифт. Я использую шрифт BD Cartoon Shout.
Шаг 5
Ещё раз с помощью инструмента Перо (Pen Tool), нарисуйте новую фигуру. Цвет фигуры жёлтый #ffeb27 , а контур фигуры чёрный #000000 .
Добавьте текст, используя следующие цвета: #000000 и #dd1735 .
9. Создаём Гранжевый Эффект в Photoshop
Чтобы создать гранжевый эффект, я использую текстуру Старой Бумаги. Поменяйте режим наложения для данного слоя с текстурой бумаги на Перекрытие (Overlay).
Добавьте корректирующий слой Уровни (Levels) для данного слоя с текстурой в качестве обтравочной маски, а затем поэкспериментируйте с настройками, чтобы получить тот эффект, который вам нравится.
10. Добавляем Рамку в Photoshop
Нажмите клавиши (Shift+Ctrl+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. К созданному слою, примените стиль слоя Обводка (Stroke), чтобы создать эффект рамки. Установите цвет обводки на #000000 .
К созданному слою, примените стиль слоя Обводка (Stroke), чтобы создать эффект рамки. Установите цвет обводки на #000000 .
Поздравляю! Мы Завершили Урок!
В этом уроке вы узнали, как создать эффект комиксов в Photoshop с нуля, используя фильтры и текстуры. Надеюсь, что вам понравился этот урок.
Данный эффект комиксов – является частью Экшена Photoshop Эффекты Комиксов, который доступен в моём профиле на Envato Market.
Некоторые технические аспекты.
|  Страница 1 из 4  » следующая > |
Процесс описан замечательным художником Kazu Kibuishi .
Мой рабочий стол. Перед началом демонстрации мне хочется сказать, что метод, которы я описываю является несколько старомодным, однако это классический метод.
Для начала, наброски ленты с Copper-ом сделаны на листе печатной бумаги. Первый набросок, с лева, даёт мне идею как повествовательная лента должна выглядеть. Вобщем, я хотел нарисовать ту часть, когда Copper и Fred едут на черепахе. Правая сторона показывает ленту после некоторых поправок, которые сделаны для того, чтобы история смотрелась более динамично.
Первый набросок, с лева, даёт мне идею как повествовательная лента должна выглядеть. Вобщем, я хотел нарисовать ту часть, когда Copper и Fred едут на черепахе. Правая сторона показывает ленту после некоторых поправок, которые сделаны для того, чтобы история смотрелась более динамично.
Комиксы рисуются БОЛьШИМИ. Примерно 19 х 24 дюйма, бумага Бристол.
Размер самого комикса — 15 х 15 дюймов. Я также черчу линии (примерно четверть инча) внутри рамки для чёткой линии границ работы. И, довольно необычно, это как я держу карандаш.
Используя свои очень сырые наброски как основу, я распологаю панели в первую очередь. Они не чертятся по точным измерениям. Я просто использую красные линии на линейке чтобы выставить линии визуально, чем сохраняю себе кое-какое время.
Я рисую голубым карандашом Sanford Col-Erase (цветные карандаши для школьников, которые хорошо вытираются). Им очень удобно пользоваться и легко считывать. Для своей карандашной работы я начинаю прорабатывать очень приблизительную версию рисунков, затем возвращаюсь чтобы доработать формы.
Я использую очень много конструкционных линий поскольку я до сих пор не могу рисовать чётко и сразу. Я должен работать над рисунком постоянно. В действительности, каждый раз, когда я сажусь работать над комиксом, особенно над Коппером, я чувствую что должен учиться рисовать снова. Вы наверное заметили что диалоги на сканах отличаются от окончательной формы. Я обычно дорабатываю диалоги когда работа близится к завершению, распологая временный текст только для того, чтобы двигаться дальше. Я также закругляю уголки рамок когда я где-то на пол-пути к завершению работы. По какой-то причине, закругление уголков даёт мне чувство сделаного дела и помогает собраться для завершения работы. Всё это для вдохновения (или для самообмана), чтобы закончить работу.
Как только я закончил с карандашём, доработал диалоги и подправил детали, которые мне давались труднее всего, я использую 03 Staedtler Pigment Liner ручку для текста комикса. Ручки Micron также хороший выбор, хотя они немного стираются, когда я вытираю карандаш поверх линий.
Я предпочитаю писать на комиксах вручную, так как люблю контролировать композицию работы на каждом этапе. Поскольку диалоги занимают так много места на панелях, я отношусь к тексту как к рисункам. Я также люблю писать от руки из-за более органичного контроля над обьёмом и динамикой диалога своих героев: кроме того, что они «говорят», это главный показатель что они действуют, поэтому я стараюсь заполнить смешным текстом каждую сцену, которую я могу. Я использую компьютерный текст (сделаный на основе моего почерка) только в тех случаях, когда мне нужно написать очень длинные предложения.
После того, как буквы закончены, я перехожу к границам панелей. Для них я использую ручку Alvin Penstix 0.7 mm marker. Я использую его для границ панелей несмотря на слегка красноватый цвет чернил. Он хорошей (правильной) толщины для линий. Углы я закругляю вручную.
Старая добрая Hunt no. 102 Crow Quill чернильная ручка! Если и есть гдето ручки с лучшими качествами проведения линий, я их не видел. Чернила — Higgins Black Magic India Ink производства Sanford. На мой вкус, новые бутылки с чернилами какие-то водянистые, поэтому я или оставляю чернила открытыми наночь, чтобы они немного загустели, или же выливаю новую бутылочку в свои старые чернила и хорошо перемешиваю. Бумажные салфетки и стеклоочиститель Windex всегда находятся под рукой для чистки ручки. В целом, во время рисования чернилами, я протираю перо сухим бумажным полотенцем, а стеклоочистителем только тогда, когда окончил участок работы.
Чернила — Higgins Black Magic India Ink производства Sanford. На мой вкус, новые бутылки с чернилами какие-то водянистые, поэтому я или оставляю чернила открытыми наночь, чтобы они немного загустели, или же выливаю новую бутылочку в свои старые чернила и хорошо перемешиваю. Бумажные салфетки и стеклоочиститель Windex всегда находятся под рукой для чистки ручки. В целом, во время рисования чернилами, я протираю перо сухим бумажным полотенцем, а стеклоочистителем только тогда, когда окончил участок работы.
В данном случае я обратил внимание, что бумага немного размокает от чернил и поэтому я не могу провести совершенно чёткие линии.
Я работаю слева на право, не обязательно по порядку, но в юбом случае я избегаю дотрагиваться рисующей рукой до свеже проведеных чернилами линий. Использование чернильной ручки означает, что чернила сохнут очень медленно.
Цветное раскрашивание работы я провожу компьютером.
Авторизованый перевод: Виталий Сатановский.
Как создать текстовый эффект в стиле комиксов в Illustrator
В сегодняшнем уроке по Illustrator мы собираемся создать эффект текста, вдохновленный комиксами, которым ваш любимый супергерой будет гордиться. Узнайте, как создать базовый 3D-эффект с помощью инструмента «Смешение» и создавать крутые полутоновые узоры, чтобы придать дизайну стиль ретро-печати. Эти две техники являются важными дополнениями к вашему набору навыков Illustrator и могут использоваться во всех видах иллюстраций и дизайнерских работ.
Текстовый эффект, который мы будем создавать, основан на обложках ретро-комиксов с яркими заголовками, часто с четкими контурами и эффектами 3D-стиля. В нашем примере также используются тонкие полутоновые узоры, чтобы добавить вариации цвета и имитировать видимый точечный узор старомодной техники трафаретной печати.
Откройте Illustrator, введите текст с помощью инструмента «Текст» и выберите высокий жирный шрифт. Здесь я выбрал Futura Bold Condensed .
Перейдите в Object> Transform> Warp и выберите опцию Rise из выпадающего меню. Измените изгиб примерно на 45% и настройте горизонтальное искажение примерно на -40%.
Нам нужно будет постоянно применять этот эффект, чтобы продолжить редактирование текста. Перейдите в Object> Expand и выберите опцию Object.
Выделите текст и нажмите CMD + C для копирования, затем нажмите CMD + B для вставки сзади. Переместите эту копию текста по диагонали влево, затем с обоими выбранными объектами перейдите в Object> Blend> Make.
Вернитесь в Object> Blend и выберите Blend Options, чтобы изменить настройки. Измените Интервал на Заданные Шаги, затем отрегулируйте фигуру до сумасшедшего большого количества, чтобы добиться плавного перехода между двумя элементами.
Перейдите в Object> Expand, чтобы преобразовать смесь в отдельные фигуры, затем выберите опцию Merge в инструменте Pathfinder, чтобы смешать все отдельные части в одну фигуру.
Оригинальный текст все еще должен быть скопирован в буфер обмена. Нажмите CMD + F, чтобы «Вставить перед», затем измените цвет, чтобы создать красочную лицевую поверхность с эффектом 3D.
Выберите смешанную часть текста и примените контрастный цвет. Добавьте обводку, используя тот же цвет, затем настройте параметры примерно на 3 пункта, выровненные по внешнему виду.
Скопируйте и вставьте переднюю копию текста, затем добавьте градиент от черного к белому. Выровняйте градиент по течению по вертикали, установив ориентацию на 90 °.
Перейдите в Effect> Pixelate> Color Halftone и отрегулируйте углы различных каналов до 45 °, чтобы они все выровнялись, чтобы сформировать базовый шаблон полутонов. Измените максимальный радиус в соответствии с размером документа, но 8 пикселей должны создать точечный шаблон хорошего размера.
Шаблон полутонов, созданный Illustrator, к сожалению, основан на растре (было бы удивительно, если бы он на самом деле сделал его в векторном формате!). Это означает, что нам нужно использовать инструмент Live Trace для его векторизации. Разверните эффект полутонов в разделе «Объект»> «Развернуть внешний вид», затем выберите «Объект»> «Трассировка в реальном времени»> «Параметры трассировки». Измените параметры Path Fitting и Minimum Area на 1px, затем выберите Ignore White.
Это означает, что нам нужно использовать инструмент Live Trace для его векторизации. Разверните эффект полутонов в разделе «Объект»> «Развернуть внешний вид», затем выберите «Объект»> «Трассировка в реальном времени»> «Параметры трассировки». Измените параметры Path Fitting и Minimum Area на 1px, затем выберите Ignore White.
В Illustrator CS6 Live Trace теперь называется «Трассировка изображения» («Окно»> «Трассировка изображения»). Настройки названы немного по-разному, но могут применяться аналогичные конфигурации.
Разверните шаблон полутонов, чтобы превратить его в законченный, превращая его в законченный векторный объект.
Измените цвет полутонового рисунка на немного более темный оттенок цвета текста, чтобы создать крутой эффект градиента полутонов.
Скопируйте и вставьте перед собой еще одну копию оригинального текста. Удалите цветную заливку и добавьте 2pt обводки, используя не совсем белый цвет.
Сделайте дубликат смешанной трехмерной области, затем перейдите в Object> Expand Appearance, чтобы преобразовать обводку в проданную форму. Нажмите кнопку «Объединить» из палитры «Навигатор», чтобы объединить эти два элемента в один объект.
Добавьте черно-белую градиентную заливку к этой фоновой части, затем измените поток градиента, используя инструмент «Градиент», чтобы цвета плавно переходили под углом текста. На этот раз установите поток снизу вверх.
Примените тот же эффект цвета полутонов, затем повторите предыдущие шаги, чтобы развернуть и в реальном времени отследить эффект в векторном формате.
Измените цвет фона полутонов на более темный оттенок, чтобы добавить более интересные эффекты тонкого градиента полутонов.
Выберите область 3D-фона еще раз, затем перейдите в Object> Path> Offset Path. Введите 2 мм в опциях, затем нажмите ОК.
Удалите эффект обводки из нового элемента, затем измените цвет заливки на такой же не совсем белый цвет, как у текстовой обводки. Слегка сдвиньте эту фигуру с помощью клавиш курсора на клавиатуре.
Слегка сдвиньте эту фигуру с помощью клавиш курсора на клавиатуре.
Нарисуйте большой прямоугольник в качестве фона для текстового эффекта и дайте ему тонкую цветную заливку. Скопируйте и вставьте элемент и добавьте большой черный к белому радиальному градиенту.
Добавьте еще один цветовой полутоновый узор, но на этот раз увеличьте радиус до 20 пикселей, чтобы создать намного больший узор. Повторите шаги для векторизации этого эффекта.
Дайте фоновому полутоновому рисунку заливку цвета, затем измените режим смешивания на «Цветное сгорание», чтобы он тонко сливался с цветом фона.
Окончательный текстовый эффект в стиле комиксов отлично смотрится с базовым трехмерным эффектом и этими классными полутоновыми узорами. Эти два метода, безусловно, стоит запомнить для ваших будущих проектов. Смешанный текстовый контур отлично подходит для логотипов городского стиля, а полутоновые узоры просто великолепны для создания ретро-эффектов.
Как создавать комиксы | Adobe
Крайне важно определить, что будет изображено на каждой панели. Правильный выбор позволяет читателю понять, как несколько персонажей стоят относительно друг друга, даже если художник изображает их под разным углом на протяжении всей сцены. Изучение комиксов таких профессионалов, как Фрэнк Миллер, Уолт Симонсон, Мари Северин и Стэн Сакай, поможет получить лучшее представление об эффективных приемах. А 22 беспроигрышные панели легендарного Уолли Вуда являются прекрасным образцом для любого начинающего художника комиксов.
Правильный выбор позволяет читателю понять, как несколько персонажей стоят относительно друг друга, даже если художник изображает их под разным углом на протяжении всей сцены. Изучение комиксов таких профессионалов, как Фрэнк Миллер, Уолт Симонсон, Мари Северин и Стэн Сакай, поможет получить лучшее представление об эффективных приемах. А 22 беспроигрышные панели легендарного Уолли Вуда являются прекрасным образцом для любого начинающего художника комиксов.
Вторжение в комикс-индустрию
В условиях, когда каждый новый фильм «Мстители» бьет рекорды по кассовым сборам, а графические романы десятками адаптируются для сериалов, конкуренция при поиске работы в сфере комиксов стала еще выше. Чтобы продвинуться на любом новом поприще, нужно много усилий и упорства — может потребоваться несколько лет, чтобы занять небольшую должность в крупном издательстве, и, возможно, еще десяток лет, прежде чем вас наймут рисовать таких культовых персонажей, как Чудо-женщина. Ваш первый комикс, скорее всего, будет самиздатовской короткой историей, но каждая нарисованная страница станет частью вашего портфолио. Вот несколько моментов, которые необходимо учесть.
Ваш первый комикс, скорее всего, будет самиздатовской короткой историей, но каждая нарисованная страница станет частью вашего портфолио. Вот несколько моментов, которые необходимо учесть.
1. Присутствие в интернете. Чтобы получить работу или иметь возможность связаться с творческим соавтором, вы должны показать свое мастерство. Создайте онлайн-портфолио с вашими лучшими работами, отражающими стиль комиксов, в котором вы хотите работать. Создайте учетные записи в социальных сетях и присоединитесь к таким сообществам, как Behance, чтобы использовать максимальное количество площадок для размещения своих работ.
2. Деловые связи. Несмотря на то что у живущих в Нью-Йорке художников комиксов было преимущество, когда там размещались штаб-квартиры DC Comics и Marvel, социальные сети, электронная почта и набирающие популярность слеты любителей комиксов предлагают возможности для художников, живущих в любой точке мира. Если у вас нет возможности путешествовать для налаживания связей, цифровые средства могут быть весьма эффективными, особенно учитывая то, что многие художники комиксов являются фрилансерами, а редакторы и издатели часто заводят деловые связи в интернете.
3. Просмотры портфолио. На некоторых конференциях издатели предлагают художникам посмотреть их портфолио. Прежде чем принять участие в таких мероприятиях, покажите свое портфолио действующим художникам и учтите их комментарии, чтобы улучшить свою работу. Просмотр портфолио — это замечательная возможность получить критику и наладить связи с редакторами, но сначала необходимо устранить все проблемы. «В вашем портфолио должно быть несколько страниц с последовательными рисунками — художественным повествованием, — которые показывают, что вы можете рассказывать истории, — говорит Шмидт. — Хорошо, если рядом с каждой страницей с рисунками будет сценарий, чтобы человек, оценивающий ваше портфолио, мог понять, удалось ли вам воплотить историю».
4. Самостоятельная публикация. Художникам, которые хотят работать в этом направлении, рекомендуется создавать комиксы, которые можно использовать как резюме для получения новых заказов. Просмотр полной истории позволит редактору лучше понять ваши способности. Вы можете создать цифровой комикс или веб-комикс самостоятельно или объединиться с писателем для работы над историей. Благодаря краудфандингу вы даже сможете зарабатывать на этом. Развитие краудфандинга привело к появлению множества самиздатовских антологий комиксов, что является еще одним способом продвинуть свою работу и опубликовать ее.
Вы можете создать цифровой комикс или веб-комикс самостоятельно или объединиться с писателем для работы над историей. Благодаря краудфандингу вы даже сможете зарабатывать на этом. Развитие краудфандинга привело к появлению множества самиздатовских антологий комиксов, что является еще одним способом продвинуть свою работу и опубликовать ее.
Узнайте больше о карьере художника комиксов, познакомившись с историей пути Джин Луэн Яна и Николы Скотта в индустрии издательства комиксов.
Обработка фотографии в стиле комиксов
Классическая школа компьютерной графики предлагает массу вариантов по обработке изображений и превращению их в различные жанры. Одним из таких вариантов является стиль комиксов. Обычную фотографию можно претворить в картинку в стиле комиксы в два этапа, но данный пример будет немного сложнее.
Итак, открываем исходное изображение (пример). Необходимо увеличить разрешение изображения и для этого заходим во вкладку «Изображение» — «Размер изображения». В открывшемся окошке увеличиваем разрешение до 200 и задаем ширину или высоту изображения меньшего размера.
В открывшемся окошке увеличиваем разрешение до 200 и задаем ширину или высоту изображения меньшего размера.
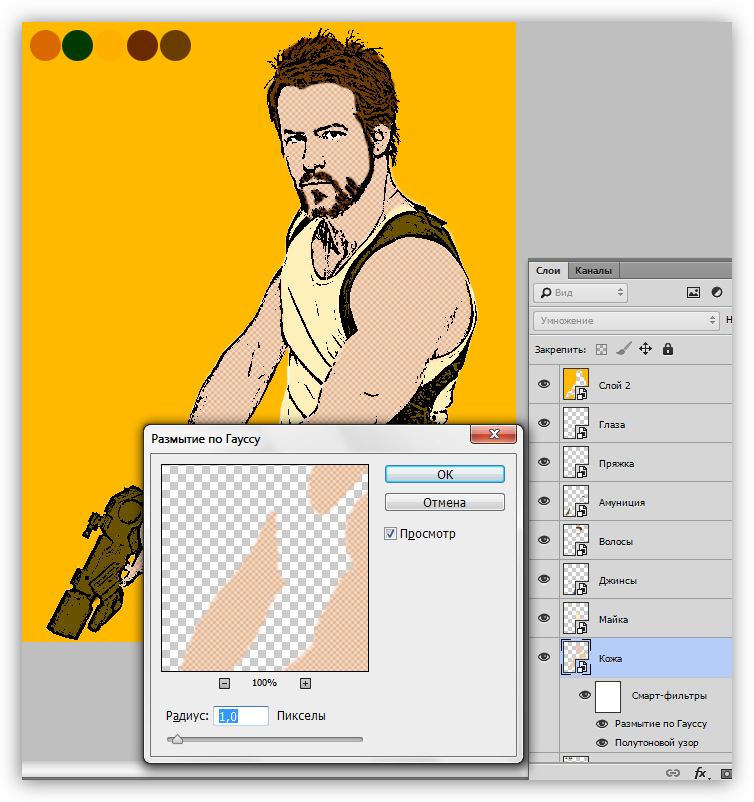
Делаем две копии слоя. Для этого во вкладке «Слои» выбираем «Создать дубликат слоя». С верхнего слоя снимаем видимость (глазик возле миниатюры слоя) и заходим во вкладку «Фильтр» — «Имитация» — «Очерченные края». Настраиваем значения, как показано на рисунке.
Для устранения с кожи девушки эффект грязных разводов создаем новый слой, нажав на иконку в окне слоев, как показано на рисунке и инструментом «Кисть» мягкого типа с непрозрачностью от 25-50 % под цвет редактируемого участка изображения закрашиваем грязные места.
Становимся на верхний слой и инструментом «Прямоугольная область» обводим изображение. Заходим во вкладку «Редактирование» — «Скопировать совмещенные данные» — «Вставить».
У нас появится новый слой, совмещающий все ниже находящиеся слои. Заходим во вкладку «Фильтр» — «Эскиз» — «Полутоновый узор». Значения варьируем от желаемого результата.
Изменяем режим наложения слоев на «Осветление основы».
Возвращаем видимость верхнему слою и заходим во вкладку «Фильтр» — «Оформление» — «Цветные полутона». В открывшемся окошке задаем радиус в пределах 4-6.
Создаем корректирующий слой «Вибрация» и увеличиваем значение вибрации.
Снова копируем совмещенные данные. Заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения».
Устанавливаем значение «Обводка» белого цвета, размер 25 пикселей.
Устанавливаем значение «Внутреннее свечение» и чтобы создать четкую рамку черного цвета, выставляем значения, как показано на рисунке.
Создаем новый слой. Выбираем инструмент «Фигура» и раскрываем выбор фигур. Находим ту, что похожа на обозначение диалога и мышкой рисуем фигуру.
Если необходимо повернуть фигуру, то используем меню «Трансформирование».
Добавляем надпись и изображение в стиле комиксы готово.
Pop-Art в стиле Роя Лихтенштайна -Russian Photoshop Tutorial :: Melissa Evans
Tutorial Links: Page 1 | Page 2 | Page 3
Adobe Photoshop tutorial translated by VanVin
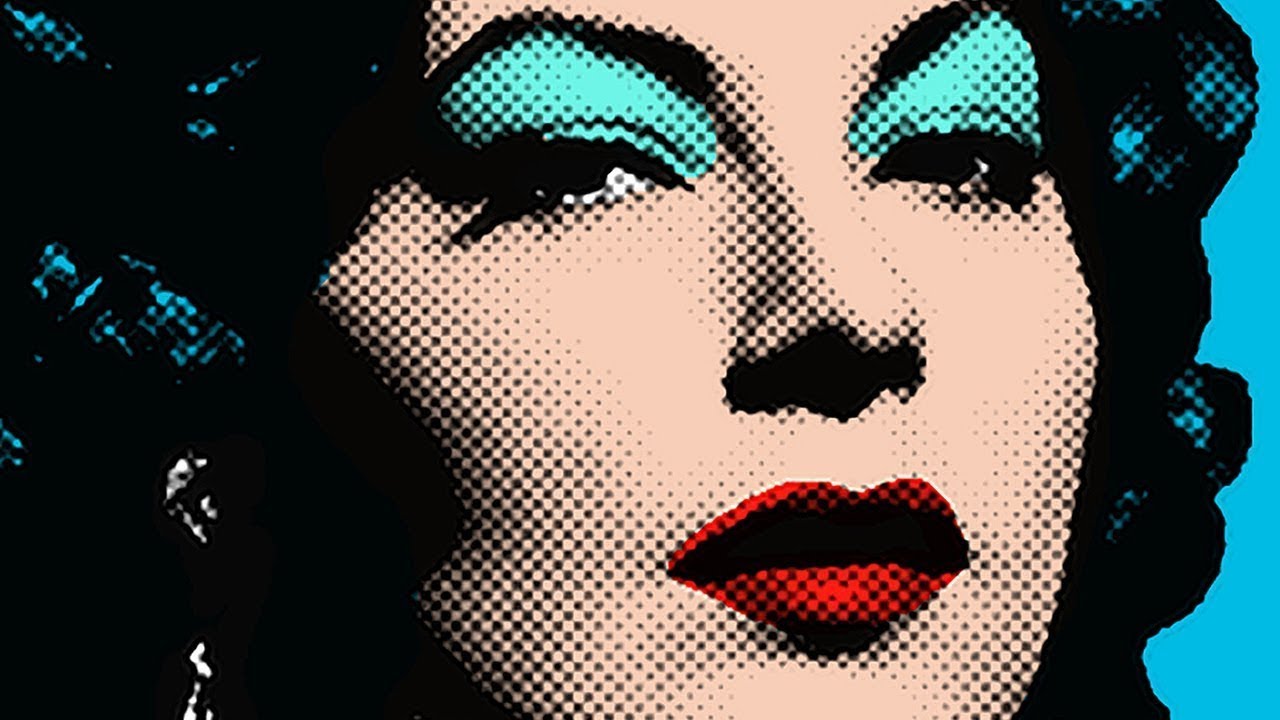
Если вам нравится поп-арт, то вы, очевидно, знакмы с работами Роя Лихтенштайна (Roy Lichtenstein) – ставше- го, благодаря своим рисункам в стиле комиксов, одним из ведущих художников стиля поп-арт шестидесятых. Приведенный здесь рисунок девушки (1963) является одной из самых известных его работ и служит хорошим примером, для тоого, чтобы понять особенности его стиля. Обратите внимание на толстые линии, цвета. Его работы так же часто снабжены помещенными в рамки заголовками и фразами типа WHAAM!, как это делается в комиксах.
Приведенный здесь рисунок девушки (1963) является одной из самых известных его работ и служит хорошим примером, для тоого, чтобы понять особенности его стиля. Обратите внимание на толстые линии, цвета. Его работы так же часто снабжены помещенными в рамки заголовками и фразами типа WHAAM!, как это делается в комиксах.
Наличие точечности так же является фирменным сти- лем Лихтенштайна. «Точечность» – особенность процес- са печати, когда две или более точки определенных цве- тов комбинируют для получения третьего цвета. Когда-то, при печати дешевых комиксов этот прием использовался для удешевления процасса печати и получения дополнительных цветов (например, оттенки телесных цветов) из основных.
Этот эффект можно воспроизвести в Photoshop с помощью фильтра Colour Halftone, но в этом уроке я научу вас ипользовать черно-белую полутоновую текстуру (Halftone Pattern), поскольку мне кажется, что она выглядит лучше.
Благодаря ярким краскам, ваша работа, распечатанная на принтере, будет выглядеть прекрасно. Но, если вы собираетесь ее распечатать, задайте в начале работы разрешение изображения 300 dpi, а по ее окончании переведите изображение в режим CMYK.
Но, если вы собираетесь ее распечатать, задайте в начале работы разрешение изображения 300 dpi, а по ее окончании переведите изображение в режим CMYK.
Предлагаемый урок состоит из двух частей:
1. Создание полутонового изображения
2. Добавление цвета
Советуем перед началом работы ознакомиться с полным текстом урока.
Часть1.
a) Подготовка изображения
Откройте исходное изображение в Photoshop и сдублируйте слой Background просто перетащив его на значок в палитре Layers или выделив слой и нажав комбинацию клавиш Ctrl+J.
Назавите новый слой dots щелкнув на нем в палитре Layers правой кнопкой мыши и вы- брав пункт Layer Properties.
Создайте еще один новый слой и залейте его ярко-голубым цветом с помощью инстру- мента Paint Bucket .
Переместите этот слой так, чтобы он оказался между слоями dots и Background и пере- именуйте его в blue.
Теперь нам необходимо очистить слой dots от ненужных частей (в данном примере – от фона, так как нам требуется только изображение девушки). Выделите фон любым из извест- ных и удобных вам способов и удалите его. Мы пользуемся для выделения инструментом Pen. При использовании инструмента Pen не забудьте, что необходимо работать в режиме Path:
Выделите фон любым из извест- ных и удобных вам способов и удалите его. Мы пользуемся для выделения инструментом Pen. При использовании инструмента Pen не забудьте, что необходимо работать в режиме Path:
PEN TOOL TUTORIAL first.
Remember to make sure the pen tool is set to create a Work Path. See below.
С помощью инструмента Pen сoздайте контур вокруг вашего изображения, затем пре- образуйте его в выделение (в палитре Paths щелкните правой кнопкой мыши на вашем кон- туре и выберите пункт Make Selection), инвертируйте выделенную область с помощью ко- манды меню Select>Inverse (Ctrl+Shift+i) и удалите фон, нажав delete. Снимите выделение с фона (меню Select>Deselect или Ctrl+D).
б. Делаем точки
Работая в слое dots, «обесцветьте» его , выбрав команду Image>Adjustments>Desaturate (Ctrl+Shift+U).
Теперь используйте команду Image>Adjustments>Threshold и услильте контраст слоя dots. Используйте значение Threshold наиболее подходящее на ваш взгляд для вашего изображения.
После применения команды Threshold изображение выглядят пикселизованным («рва- ные» края в местах цветовых переходов). Чтобы сгладить его, используем размытие (Filter>Blur>Gaussian Blur) с радиусом примерно 2-3 пиксела:
Все еще находясь в слое dots, щеклните правой кнопкой мыши в палитре Layers и выберите пункт Duplicate Layer, а в появившемся диалоговом окне укажите Destination Document: New:
Photoshop создаст новый документ, поместив в него копию слоя dots. Переведите новое изображение в оттенки серого командой Image>Mode>Greyscale. В появившемся диало- говом окне «Discsrd color information?» нажмите OK.
Теперь переведите изображение в режим Bitmap (Image>Mode>Bitmap), ответив ОК на вопрос «Flattern Image?» и выбрав в разделе Method Halftone Screen:
Появится окно Halftone Screen, в котром советуем задать Frequency=12 lines/inch, Angle=45, Shape=round. Впоследствии, при обработке других изображений, можете поп- робовать изменить значение Frequency (увеличение ее уменьшает размер точек):
с.
 Окончание первого этапа
Окончание первого этапаСнова верните изображение в оттенки серого (Image>Mode>Greyscale), установив Size Ratio=1. Потом переведите изображение в RGB (Image>Mode>RGB).
В палитре Layers щелкните на названии слоя правой кнопкой мыши, выберите команду Duplicate Layer и укажите в качестве Destination Document ваш исходный файл с которого вы начинали работу (у нас он назывался example.psd):
После этого в нашем исходном документе появится четвертый слой Background Copy.
Теперь нам осталось создать обтравочный контур (Clipping Path) между новым слоем и слоем dots. Нажмите клавишу Alt и, не нажимая клавишу мыши, подведите курсор в палит- ре Layers к месту между слоями – медленно ведите курсор вниз от слоя Background Copy к слою dots, пока он не примет форму двух налагающихся друг на друга окружностей. В этот момент щелкните мышью. Слева от миниатюры слоя Background Copy в палитре Layers появится стрелка, указывающая вниз. Обтравочный контур создан:
Теперь выделите слой Background Copy в палитре слоев и выберите команду Layer>Merge Down (Ctrl+E). Слои Background Copy и dots объединятся в один слой.
Слои Background Copy и dots объединятся в один слой.
Сохраните на всякий случай свою работу и переходите ко второму, заключительному этапу нашего упражнения.
Часть 2. >>
Tutorial Links: Page 1 | Page 2 | Page 3
Создание эффекта ретро-комиксов в Photoshop
Из этого туториала Вы узнаете, как очень легко превратить любую фотографию в изображение в стиле комиксов. Вы можете использовать эти навыки, чтобы добавить дополнительных персонажей в свои фотоальбомы или без особых усилий превратить последовательность фотографий в книгу комиксов. Процесс довольно прост и увлекателен, и даже у новичков в Photoshop будут прекрасные результаты, которые можно будет показать в конце этого урока.
Начните с открытия фотографии в Photoshop.
Добавьте новый корректирующий слой «Уровни» поверх фотографии, выбрав «Слой»> «Новый корректирующий слой»> «Уровни», и сделайте контраст фотографии немного выше. Обычно это работает лучше всего, если некоторые части полностью черные, а некоторые полностью белые, но не стесняйтесь экспериментировать и посмотреть, что лучше всего подходит для вашей фотографии.
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Сгладьте изображение и откройте галерею фильтров, выбрав «Фильтр»> «Галерея фильтров»… В новом окне выберите фильтр «Зернистость пленки» и настройте параметры. Настройки по умолчанию обычно хороши, но можете экспериментировать. Этот фильтр добавит несколько более очевидных теней к вашей фотографии (что поможет конечному результату выглядеть более реалистично) и некоторую общую зернистость (из-за чего бумага будет выглядеть несколько старой). Когда вы будете довольны результатами, закройте окно, нажав ОК.
Дублируйте слой, щелкнув по нему правой кнопкой мыши и выбрав «Дублировать слой»… Подтвердите, нажав OK.
Выберите верхний слой и перейдите в Filter> Pixelate> Color Halftone… Когда откроется диалоговое окно, измените Максимальный радиус на 4, но оставьте все остальные настройки по умолчанию, затем нажмите OK.
На этом этапе ваша фотография должна выглядеть как на примере ниже.
Теперь с тем же (верхним) выделенным слоем, установите режим наложения слоя на Darken в окне Layers.Это позволит полутонам красиво смешаться со слоем под ними, в результате получится тот ретро-комический стиль, который нам нужен.
Чтобы сделать его более похожим на рамку настоящего комикса, мы добавим стиль слоя обводки к верхнему слою.
Установите положение обводки «Внутри» и сделайте его толщиной примерно 13–20 пикселей, с бледно-желтым или светло-серым цветом (на самом деле все, что напоминает вам старую бумагу).
Для завершения кадра выберите инструмент рисования прямоугольника.Установите невидимую заливку, черный цвет обводки и 3 pt для толщины, затем нарисуйте прямоугольник на внутренней границе рамки «старая бумага».
Измените параметр заливки инструмента прямоугольник на желтую градиентную заливку под углом 0 градусов, но оставьте все остальные параметры такими же. Теперь нарисуйте длинный маленький прямоугольник в верхнем левом углу фотографии.
Теперь нарисуйте длинный маленький прямоугольник в верхнем левом углу фотографии.
Нарисуйте еще один прямоугольник, немного большего размера, в правом нижнем углу фотографии с белой заливкой.
Эти 2 прямоугольника будут действовать как ваши текстовые поля.
Выберите шрифт в стиле комиксов (не Comic Sans, если возможно!) И напишите что-нибудь, связанное с действием, в нижнем прямоугольнике. Здесь мы использовали шрифт Caraban, но вы легко можете найти множество бесплатных шрифтов в стиле комиксов в Интернете.
> Напишите что-нибудь, связанное со временем, в верхнем левом прямоугольнике. Сделайте заглавную букву значительно больше, чем остальные, и, если нет жирной версии шрифта, который вы используете (что часто случается с бесплатными шрифтами, которые вы получаете в Интернете), добавьте к ней полужирный шрифт в меню символов.Сделайте его красным и добавьте к нему черную обводку (шириной всего пару пикселей).
После того, как заглавная буква будет по-настоящему выделяться, измените размер прямоугольника за этой линией. Первая буква должна чуть-чуть выходить за границы прямоугольника.
Первая буква должна чуть-чуть выходить за границы прямоугольника.
Ваш конечный результат должен выглядеть примерно так.
Есть много других способов дальнейшей настройки. Например, вместо того, чтобы добавлять эту черную рамку с помощью инструмента прямоугольник, вы можете добавить дополнительную динамику, сделав ее из отдельных линий, нарисованных слегка шатко, или вы можете добавить нарисованную вручную рамку, которую вы отсканировали сами.Попробуйте также немного поиграть с типографикой и выделите несколько слов жирным шрифтом, чтобы по-настоящему выделить их. Есть много возможностей для дальнейшего развития, поэтому не стесняйтесь исследовать их, создавая комиксы вместе со своими друзьями и собой в качестве главных героев.
Создание эффекта ретро-комиксов в Photoshop Учебник по Photoshop
www. psd-dude.com
psd-dude.comУзнайте, как создать эффект ретро-комиксов в Photoshop всего за несколько простых шагов. Для эффекта комиксов я буду использовать шаблон комиксов Photoshop , текстуры и фильтры. Фильтр Photocopy отлично подходит для создания комиксов. Вы также можете использовать его для создания мультяшных фотоэффектов.
ТвитнутьЗагрузите этот бесплатный пакет полутоновых текстур (JPG, PNG, PAT)
Для создания эффектов комиксов вы можете либо создать свою собственную полутоновую текстуру / текстуру точек, либо вы можете загрузить одну из этих готовых полутоновых текстур из PhotoshopSupply.
Добавьте этот шаблон книги комиксов в Photoshop. Вы должны скачать изображение большого размера; это изображение PNG с прозрачностью.
Вы должны скачать изображение большого размера; это изображение PNG с прозрачностью.
Перейдите в Image> Canvas Size . Отметьте опцию Relative и увеличьте ширину и высоту на то же число.
Создайте новый слой за шаблоном книги комиксов и залейте его белым цветом.
Используйте инструмент «Прямоугольник » , чтобы создать три прямоугольника за шаблоном книги комиксов , как показано на превью.Цвет не важен.
Добавьте фотографию с мячом над первым слоем с прямоугольником. Щелкните правой кнопкой мыши и выберите Create Clipping Mask .
Перейдите в Фильтр> Художественный> Края плаката и установите необходимые настройки для создания эффекта книги комиксов. Вы можете выбрать толщину и интенсивность кромки черной линии. Также вы можете установить уровень постеризации.
Чтобы настроить контраст и яркость, добавьте настройку Levels только для этого слоя.Щелкните правой кнопкой мыши и выберите Create Clipping Mask . Для других изображений вам, возможно, придется изменить настройки.
Для других изображений вам, возможно, придется изменить настройки.
Используя ту же технику, добавьте две другие фотографии: Baseball team и Baseball Player Shortstop.
В шаблоне комиксов есть пузыри речи, которые можно использовать для добавления собственного текста. Я использовал простой черный шрифт Arial для добавления текста. Вы также можете использовать эти звуковые эффекты комиксов из PhotoshopSupply.
Чтобы создать эффект «ржавчины» в Photoshop, добавьте текстуру Grunge на новый слой.Установите режим наложения на Pin Light .
Откройте окно стиля слоя для слоя Grunge Texture и установите этот параметр, чтобы скрыть черные тона.
Добавьте корректировку Уровни . Щелкните правой кнопкой мыши и выберите Create Clipping Mask .
Чтобы создать эффект старой бумаги в Photoshop, добавьте текстуру старой бумаги в стиле гранж в новый слой. Установите режим наложения Multiply .
Чтобы добавить больше контраста к старой текстуре бумаги, сделайте настройку Levels . Щелкните правой кнопкой мыши и выберите Create Clipping Mask .
Щелкните правой кнопкой мыши и выберите Create Clipping Mask .
Для окончательной корректировки вы можете добавить Levels для всех слоев и сделать изображение более ярким. Вы также можете увеличить контраст, увеличить насыщенность и т. Д. Также вы можете повысить резкость изображения, используя технику фильтра высоких частот.
Итак, вот окончательный результат для эффекта ретро-винтажных комиксов , созданного в Photoshop с использованием наложения текстур.
Если вы ищете быстрых результатов, вы можете попробовать этот полезный экшен Photoshop.В пакет действий входит:
- Комикс Эффект Экшен
- 20 векторных речевых пузырей
- 7 векторных комических звуковых эффектов
- Легко редактировать и настраивать
Еще один интересный фотоэффект — фотоэффект постеризации, который вы можете создать в Photoshop с помощью этого бесплатного экшена.
Предыдущий постЭффект зеркального отражения изображения в Photoshop
Следующее сообщениеСоздание плаката спортивного футбольного мероприятия в Photoshop
Как создать текстовый эффект комиксов в Photoshop
Узнайте, как создать эффектный трехмерный текст из комиксов! Вы хорошо познакомитесь со многими разными стилями слоев. Мы начнем с создания фона с помощью полутоновых кистей, а затем приступим к созданию текстового эффекта. Наконец, мы закончим это, добавив эффект скоса с обводкой.
Мы начнем с создания фона с помощью полутоновых кистей, а затем приступим к созданию текстового эффекта. Наконец, мы закончим это, добавив эффект скоса с обводкой.Предварительный просмотр окончательных результатов
Это изображение было создано для имитации шрифтов комиксов, но в 3D. Вы узнаете, как создать этот 3D-эффект, дублируя слои и добавляя полутона, чтобы придать ему комический вид. Этот урок был создан с помощью Photoshop CC.Учебные ресурсы
- Полутоновые кисти DeviantArt — Gregkmk
- Komika Axis DaFont — Vigilante Typeface Corporation
Step 1
Откройте Photoshop и создайте новый документ, нажав «Файл»> «Создать».Я сделал свой документ 2000 на 2000 пикселей (разрешение не имеет значения, поскольку мы используем пиксели). Я озаглавил свой документ «Эффект текста комиксов».Шаг 2
Пришло время добавить градиент к вашему фону. Дважды щелкните фоновый слой, чтобы открыть окно стиля слоя и применить этот параметр.
Шаг 3
Создайте новый слой. Залейте его любым цветом и измените заливку на 0%. Дважды щелкните этот слой, чтобы открыть окно стиля слоя и применить этот узор.Шаг 4
Создайте новый слой.Выберите инструмент «Кисть» (B) и установите размер кисти 1957 пикселей. Вы можете использовать любой цвет, какой захотите. Теперь разместите полутон в центре документа, как показано на изображении ниже. Также измените свой слой на Luminosity с заливкой 16%.Шаг 5
Создайте новый слой. Возьмите инструмент «Перо» (P) и создайте фигуру, как показано на изображении ниже.Шаг 6
Перейдите на вкладку «Пути», щелкните правой кнопкой мыши только что созданный путь и выберите «Сделать выделение». Нажмите «ОК».Шаг 7
Залейте это выделение любым желаемым цветом.Затем дважды щелкните этот слой, чтобы применить Color Overlay и Drop Shadow.Шаг 8
Добавить теньШаг 9
Создайте новый слой. Сделайте выбор из предыдущего слоя, нажав Ctrl и выбрав изображение-эскиз. Снова возьмите инструмент «Кисть», используйте полутоновую кисть и поместите ее в документ, как показано ниже. Вы можете использовать любой цвет, какой пожелаете.
Снова возьмите инструмент «Кисть», используйте полутоновую кисть и поместите ее в документ, как показано ниже. Вы можете использовать любой цвет, какой пожелаете.Шаг 10
Дважды щелкните этот слой и добавьте Gradient Overlay. Убедитесь, что ваше заполнение равно 0%.Шаг 11
Создайте новый слой.Возьмите инструмент «Перо» и нарисуйте контур для созданной нами формы. Сделайте выделение из него и залейте его # 000000. Поместите этот слой под слой-фигуру.Шаг 12
Возьмите свой типографский инструмент, я сделаю слово «POW!» в этом примере, но вы можете использовать любое слово, какое захотите. Я использую Komika Axis с 125,5 pt.Шаг 13
Дублируйте этот слой и поместите его под исходный слой «P». Мы будем использовать его позже. Возьмите исходный слой «P» и добавьте эти стили слоя.Шаг 14
Добавить контурШаг 15
Добавить внутреннее свечениеШаг 16
Добавить атласШаг 17
Ваша буква «P» должна выглядеть так.
Шаг 18
Теперь помните, что мы продублировали букву «P», выберите этот слой. Используя клавиши со стрелками, переместите этот слой пять раз вправо и пять раз вниз. Убедитесь, что ваш инструмент «Перемещение» выбран.Шаг 19
Возьмите этот слой, который вы только что переместили, и продублируйте его снова (перемещая его пять раз вправо и пять раз вниз). Повторите те же шаги, указанные ранее, еще для трех слоев «Р».Итак, всего у вас должно быть 6 слоев «P», включая исходный слой «P». Страниц: 1 2Создание эффекта комиксов в Photoshop
В этом уроке Photoshop вы узнаете, как создать эффект комикса из любой фотографии, которую вы хотите.
Окончательное изображение
Ресурсы
- Подросток Бесплатные фото
Шаг 1
Начните с открытия фотографии в Photoshop. Измените размер изображения до ширины 669 пикселей и высоты 1000 пикселей, выбрав «Изображение»> «Размер изображения».
Шаг 2
Изображение должно быть черно-белым. Перейдите в Image> Adjustments> Desaturate, чтобы преобразовать цветное изображение в монохромное.
Шаг 3
Дублируйте слой (Ctrl + J) и примените Image> Adjustments> Brightness / Contrast со следующими настройками к дублированному слою:
Шаг 4
Примените Фильтр> Резкость> Увеличить резкость.
Шаг 5
Применить изображение> Коррекция> Уровни со следующими настройками:
Шаг 6
Сейчас у нас есть 2 слоя: черно-белое фото и верхний слой, где мы применили все эти эффекты.Выберите инструмент «Ластик» и кисть с мягкими краями диаметром 200 пикселей и аккуратно удалите белый цвет вокруг девушки на верхнем слое. В итоге у вас будет что-то похожее на мое изображение ниже.
Шаг 7
Теперь нам нужно добавить контраст. Скопируйте верхний слой с эффектами (Ctrl + J) и размойте скопированный слой, используя Filter> Blur> Gaussian Blur со следующими настройками:
Шаг 8
Назначьте этому слою режим наложения темного цвета.
Шаг 9
Изображение девушки должно выглядеть более ярким, поэтому давайте затемним область вокруг нее. Для этого мы создадим новый слой, выберем инструмент «Кисть» и кисть с мягкими краями диаметром 400 пикселей и цветом переднего края # 000000 и начнем затемнять область вокруг девушки.
Шаг 10
Измените непрозрачность слоя на 76%.
Шаг 11
Создайте новый слой поверх. Примените к нему Filter> Render> Clouds.
Затем примените Filter> Render> Fibers с настройками, которые показаны на скриншоте ниже:
Получаем такой результат:
Шаг 12
Теперь мы применяем Filter> Blur> Motion Blur со следующими настройками:
Чтобы увеличить эффект, продолжайте применять фильтр, нажимая Ctrl + F, пока не получите результат, как на изображении ниже:
Шаг 13
Применить изображение> Коррекция> Яркость / Контрастность:
Шаг 14
После этого примените Image> Adjustments> Levels, чтобы сделать изображение светлее.
Шаг 15
Наконец, назначьте этому слою режим наложения Overlay.
Шаг 16
Дублируйте слой (Ctrl + J) и перейдите в Edit> Transform> Distort и сделайте так, как показано на скриншоте ниже.
Шаг 17
Дублируйте слой (Ctrl + J) с наклонными штрихами и переместите вправо, чтобы заполнить пустое пространство.
Шаг 18
Выберите инструмент Custom Shape Tool и одну из стандартных форм (Talk1 из Talk Bubbles) и нарисуйте фигуру белым цветом (#ffffff).
Шаг 19
Перейдите в Edit> Transform> Flip Horizontal, чтобы правильно расположить пузырек. После этого примените к этому слою стиль слоя Stroke.
И все готово!
Попробуйте разные фотографии, чтобы добиться наилучшего эффекта. Удачи!
12 лучших экшенов Photoshop для комиксов и мультипликационных эффектов
Если вы хотите придать своим фотографиям эффект мультфильма или комиксов, вы можете потратить кропотливые часы, совершенствуя каждую деталь. Или вы можете положиться на экшены Photoshop, которые избавят вас от некоторых догадок и ручного труда.
Или вы можете положиться на экшены Photoshop, которые избавят вас от некоторых догадок и ручного труда.
Фактически, экшены Photoshop могут сэкономить ваше время на большом количестве эффектов. Вот почему сегодня мы собрали солидную коллекцию экшенов Photoshop с эффектами комиксов и мультфильмов, которые помогут вам упростить рабочий процесс и быстрее добиться желаемого общего вида.
По крайней мере, один из них обязательно поможет вам в ваших усилиях. Наслаждайтесь!
Дополнительные действия : 3D-эффекты, Художественные эффекты, Черно-белые эффекты, Эффекты Боке, Эффекты Кино и Кино, Эффекты Дуплекса, Эффекты рассеивания, Эффекты двойной экспозиции, Эффекты сбоев, Эффекты HDR, Эффекты утечки света, Ретро и винтажные эффекты, Эффекты эскиза, или текстовые эффекты. Экшен GTA Photoshop позволяет превратить ваши фотографии в мультяшные изображения, которые выглядят нарисованными от руки и выглядят так, как будто они были написаны для Grand Theft Auto. Этот набор включает 5 шаблонов рамок, 5 шаблонов коллажей и 15 цветовых предустановок. Эти действия лучше всего работают с портретами, моделями и неодушевленными объектами и позволяют легко добиться этих эффектов с минимальными усилиями.
Этот набор включает 5 шаблонов рамок, 5 шаблонов коллажей и 15 цветовых предустановок. Эти действия лучше всего работают с портретами, моделями и неодушевленными объектами и позволяют легко добиться этих эффектов с минимальными усилиями.
Этот набор действий Photoshop в стиле ретро комиксов 15 векторных речевых пузырей, 15 векторных элементов комиксов, 12 звуковых эффектов комиксов, 5 шаблонов рамок для комиксов и 2 шаблона макетов для комиксов, которые дают вам множество вариантов для создания нужных эффектов комиксов .
Экшен Photoshop Cartoonize очень прост в использовании. С его помощью вы можете одним щелчком мыши создать эффект цифрового изображения или эффект масляной краски, превратив стандартную фотографию в нечто действительно особенное. Вы можете использовать его для настройки фотографий для всех видов рекламных кампаний, изображений в социальных сетях и многого другого.
Экшены Photoshop для рисования и комиксов содержат 12 профессиональных экшенов, которые можно использовать множеством способов. Используйте эти действия, чтобы ретушировать фотографии одним щелчком мыши.Каждое действие включает определенные калибровки для достижения идеального желаемого эффекта.
Используйте эти действия, чтобы ретушировать фотографии одним щелчком мыши.Каждое действие включает определенные калибровки для достижения идеального желаемого эффекта.
Еще один, который вы, возможно, захотите рассмотреть, — это экшен Photoshop Cartoon Oil от MicroPro. Все слои очень легко редактировать, а ваши изменения неразрушающие, поэтому вы всегда можете вернуться к исходному изображению, если захотите. Это действие создает эффект мультяшной масляной живописи, который может иметь ряд практических применений.
Экшен Photoshop Cartoon Melted Drops — отличный вариант для использования в вашем наборе инструментов.Одним щелчком мыши вы можете создать эффект слизи, который выглядит так, как будто он стекает с определенных частей вашей фотографии. Он поставляется с 25 цветовыми сценариями, пользовательскими цветами и очень прост в использовании.
Набор текстовых эффектов в мультяшном стиле — отличный способ добавить к тексту на изображениях игривых, мультяшных эффектов. Это было бы идеально для графики в стиле ретро. В этот набор входит 10 стилей, 10 файлов PSD, все они хорошо сложены и очень просты в использовании. Используйте их для заголовков, баннеров и многого другого.
Это было бы идеально для графики в стиле ретро. В этот набор входит 10 стилей, 10 файлов PSD, все они хорошо сложены и очень просты в использовании. Используйте их для заголовков, баннеров и многого другого.
Экшены Photoshop Comic Oil Paint — еще один набор действий, который вам следует рассмотреть. Превратите любую фотографию в произведение комического искусства, не разрушая лежащее в основе изображение, если вы решите отменить эффект. Это действие в один клик включает 10 различных фильтров комиксов.
Вот еще один набор действий, которые вы, возможно, захотите рассмотреть, если вам нужно придать тексту в вашей графике эффект комиксов. Он поставляется с 10 различными стилями, имеет смарт-объекты и его очень легко редактировать.Внутри этих действий есть хорошо организованные слои, которые упрощают их использование и легкость возврата, если вы захотите внести изменения.
Последним в нашем списке идет экшен Photoshop «Векторная графика». Это действие включает хорошо организованные слои и является неразрушающим действием. Одним щелчком мыши это позволяет легко превратить фотографию в векторную картину. Конечные результаты впечатляют и действительно сделают заявление, независимо от того, как вы решите их использовать.
Это действие включает хорошо организованные слои и является неразрушающим действием. Одним щелчком мыши это позволяет легко превратить фотографию в векторную картину. Конечные результаты впечатляют и действительно сделают заявление, независимо от того, как вы решите их использовать.
Как установить Экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите Загрузить действия из меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели Action
- Щелкните треугольник слева от имени действия, чтобы просмотреть список доступных действий
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели Действия
Надеемся, вам понравился этот список экшенов Photoshop с эффектами комиксов и мультфильмов. Каждый из них приносит что-то свое, и все они стоит добавить в свой набор инструментов, особенно если вы планируете создать несколько фотографий, вдохновленных комиксами. Теперь осталось только приступить к созданию чего-нибудь. Удачи!
Каждый из них приносит что-то свое, и все они стоит добавить в свой набор инструментов, особенно если вы планируете создать несколько фотографий, вдохновленных комиксами. Теперь осталось только приступить к созданию чего-нибудь. Удачи!
9 уроков по Photoshop из комиксов
Вы когда-нибудь хотели превратить ваши любимые фотографии и сюжеты в комические сцены и персонажей? Вы можете добиться забавных эффектов комиксов для своих фотографий с помощью нескольких настроек в Photoshop, как описано в следующих 10 уроках по Photoshop из комиксов.Пау!
1. Учебное пособие по эффектам комиксов
Превратите любую сцену в стилизованную панель комиксов, используя фильтры и другие методы Photoshop, описанные в этом руководстве.
2. Учебное пособие по созданию эффектов из комиксов в Photoshop
Многие руководства по комиксам показывают вам, как использовать только один фильтр. В этом руководстве показано, как использовать серию фильтров для повышения качества графики из комиксов Photoshop.
3. Эффект стилизованной книги комиксов
Превратите портреты в пиксельные иллюстрации с помощью советов, которые вы узнаете в этом уроке Photoshop.
4. Превратите фотографии людей в линию Арт.
Это идеальный учебник, если вы хотите разделить фотографию до основных контуров объекта, а затем раскрасить ее самостоятельно.
5. Эффект забавного комикса
Сделайте любую фотографию, веб-сайт или альбом еще интереснее с помощью советов и приемов, описанных в этом руководстве.
6. Превратите фотографию в мультяшную иллюстрацию
Придайте своему портрету иллюстрированный вручную мультяшный вид с помощью нескольких простых щелчков мышью, просто применив методы, которые вы узнаете в этом уроке Photoshop.
7. Эффект Тима Брэдстрита
Подражайте стилю Тима Брэдстрита с помощью советов и приемов, описанных в этом руководстве для Photoshop.
8.
 Поп-арт в стиле Лихтенштейна
Поп-арт в стиле ЛихтенштейнаРой Лихтенштейн был мастером комиксов в 60-х, популяризировал точки Бендея и включал в свои решения красочные звукоподражания. Вот как вы можете воспроизвести его поп-арт в своих проектах.
9. Как сделать мультфильмы в Photoshop за одну минуту
Не торопитесь, но все же хотите простой мультяшный эффект для вашего дизайна? Освойте эту быструю и простую технику, и вы получите дизайн высокого качества из комиксов, готовый к печати в кратчайшие сроки.
Богдан является одним из основателей Inspired Mag, накопив за это время почти 6-летний опыт. В свободное время он любит изучать классическую музыку и изучать изобразительное искусство. Он также очень одержим фиксами. У него уже есть 5.
Эффект комиксов в Photoshop от Дженны Мартин
В наш век цифровых медиа основной задачей является создание как можно более четких и четких изображений. Производители упаковывают камеры с максимально возможным количеством мегапикселей, чтобы избавиться даже от малейшей пикселизации. Нам нравится отличное высококачественное изображение, но есть что-то захватывающее и ностальгическое в изображении из старых комиксов, с его техникой печати точек Бен-Дей, тем, как эти основные цветные точки прыгают со страницы, пузырями диалогов, анимацией… все это! А теперь с Photoshop вы можете мгновенно перенести свои цифровые изображения в 1950-е годы. Поехали!
Нам нравится отличное высококачественное изображение, но есть что-то захватывающее и ностальгическое в изображении из старых комиксов, с его техникой печати точек Бен-Дей, тем, как эти основные цветные точки прыгают со страницы, пузырями диалогов, анимацией… все это! А теперь с Photoshop вы можете мгновенно перенести свои цифровые изображения в 1950-е годы. Поехали!
ШАГ ПЕРВЫЙ: НАСТРОЙКА РАЗМЕРА ИЗОБРАЖЕНИЯ
Первое, что вы хотите сделать после открытия фотографии в Photoshop, — это отрегулировать размер изображения (Изображение> Размер изображения).Это полностью личное предпочтение, насколько реалистичным или «комичным» вы хотите, чтобы конечное изображение выглядело, и эти настройки имеют разные эффекты в зависимости от размера вашего изображения: меньшие изображения будут иметь более искаженный и сильно «точечный» вид, а большие изображения будут более подробный. В этом примере мы установим длину длинного края на 1500 пикселей.
Если вы хотите загрузить версию этого изображения с водяными знаками в низком разрешении, чтобы продолжить, нажмите по этой ссылке , войдите в систему со своим Adobe ID, нажмите кнопку «Сохранить в библиотеке» и выберите нужную библиотеку. чтобы спасти его.Дважды щелкните изображение на панели «Библиотеки» («Окно»> «Библиотеки»), чтобы открыть его в Photoshop. В версии, которую мы используем здесь, мы использовали инструмент «Обрезка» (C), чтобы обрезать изображение по вертикали. Затем перейдите в меню «Изображение»> «Размер изображения», установите флажок «Изменить размер», установите для параметра «Высота» значение 1500 пикселей и нажмите «ОК». (Обычно мы не рекомендуем увеличивать изображения, но это только для практических целей.)
чтобы спасти его.Дважды щелкните изображение на панели «Библиотеки» («Окно»> «Библиотеки»), чтобы открыть его в Photoshop. В версии, которую мы используем здесь, мы использовали инструмент «Обрезка» (C), чтобы обрезать изображение по вертикали. Затем перейдите в меню «Изображение»> «Размер изображения», установите флажок «Изменить размер», установите для параметра «Высота» значение 1500 пикселей и нажмите «ОК». (Обычно мы не рекомендуем увеличивать изображения, но это только для практических целей.)
ШАГ ВТОРОЙ: СДЕЛАТЬ ДВЕ КОПИИ ФОНОВОГО ИЗОБРАЖЕНИЯ
Выберите фоновый слой на панели слоев и нажмите Command-J (ПК: Ctrl-J) дважды, в результате чего получаются две идентичные копии слоя изображения.Дважды щелкните имя каждого из новых слоев и назовите средний слой «Края плаката», а верхний слой — «Полутона цвета». Затем щелкните значок глаза рядом со слоем Color Halftone, чтобы сделать его невидимым. Теперь должны быть видны только слои Background и Poster Edges.
ШАГ ТРЕТИЙ: ПРИМЕНЕНИЕ ФИЛЬТРА КРАЯ ПЛАКАТА
Выбрав слой «Края плаката», перейдите в меню «Фильтр»> «Галерея фильтров». В папке «Художественные» выберите «Края плаката». Установите Edge Thickness на 2, Edge Intensity на 1 и Posterization на 2.Щелкните ОК.
В папке «Художественные» выберите «Края плаката». Установите Edge Thickness на 2, Edge Intensity на 1 и Posterization на 2.Щелкните ОК.
ШАГ ЧЕТВЕРТЫЙ: ДОБАВИТЬ ОБРАТНЫЕ СВЕТИЛЬНИКИ
Вспомните каждое изображение из комиксов, которое вы когда-либо видели. Что общего у глаз каждого персонажа? Они поп! На этом этапе блики
на вашем изображении, вероятно, немного потускнели. Когда мы сделаем последние корректировки на слое Color Halftone, они станут еще более блеклыми. Добавление их обратно сейчас придаст вашему изображению дополнительную привлекательность, связанную с изображениями из комиксов, и предотвратит то, что объект будет выглядеть слишком плоским.
Во-первых, выбрав слой «Края плаката», нажмите M, чтобы выбрать инструмент «Прямоугольная область». Нажмите и удерживайте его на панели инструментов, чтобы открыть дополнительные инструменты выделения, и выберите инструмент «Эллиптическая область».
Затем увеличьте масштаб до бликов в одном из глаз. Наведите курсор на блики, удерживайте Shift-Option (ПК: Shift-Alt) и постепенно перетаскивайте наружу, пока не создадите идеальный круг размером
Наведите курсор на блики, удерживайте Shift-Option (ПК: Shift-Alt) и постепенно перетаскивайте наружу, пока не создадите идеальный круг размером
бликов.
Создайте новый слой и нажмите D, чтобы установить белый цвет фона.Затем нажмите Command-Delete (ПК: Ctrl-Backspace), чтобы залить область белым цветом.
ШАГ ПЯТЫЙ: ПОВТОРИТЬ ДЛЯ ВСЕХ ОСТАВШИХСЯ ОСВЕЩЕНИЙ
Перед тем, как снять выделение, нажмите Command-J (ПК: Ctrl-J), чтобы скопировать первый луч, а затем используйте инструмент «Перемещение» (V), чтобы разместить копию над бликом другой глаз. Возможно, вам придется увеличить масштаб до более чем 500%, чтобы разместить его именно там, где вы хотите.
На этом изображении у нас технически четыре блика, поэтому мы повторим этот процесс и с двумя нижними бликами.
На панели Layers мы хотим объединить слои бликов со слоем Poster Edges. Сделайте это, выбрав самый верхний слой бликов и нажав Command-E (ПК: Ctrl-E), чтобы объединить его со слоем бликов ниже. Повторяйте, пока все блики не объединятся со слоем «Края плаката».
Повторяйте, пока все блики не объединятся со слоем «Края плаката».
ШАГ ШЕСТОЙ: ПРИМЕНИТЬ ГРАНИЦУ ИЗОБРАЖЕНИЯ
Дважды щелкните слой «Края плаката», чтобы открыть диалоговое окно «Стиль слоя». В списке стилей слева выберите «Обводка». Выберите «Цвет» в раскрывающемся меню «Тип заливки» и установите для параметра «Цвет» белый цвет.Установите размер на 23 пикселя, положение внутри, режим наложения на нормальный и непрозрачность на 100%.
Затем выберите Inner Glow из списка стилей и измените цвет на черный. Установите режим наложения на Нормальный, Непрозрачность на 100%, Дроссель на 100% и Размер на 25 пикселей. Остальные настройки должны оставаться по умолчанию, но просто убедитесь, что они соответствуют нашему примеру изображения, показанному здесь. Нажмите OK, и теперь ваша фотография должна быть обрамлена рамкой.
ШАГ СЕДЬМОЙ: НАНЕСЕНИЕ ТОЧЕК
Щелкните значок глаза рядом со слоем цветных полутонов, чтобы сделать его видимым.Затем, активировав этот слой, перейдите в Filter> Pixelate> Color Halftone. Установите максимальный радиус на 6 пикселей, а остальные настройки по умолчанию оставьте без изменений. Щелкните ОК.
Установите максимальный радиус на 6 пикселей, а остальные настройки по умолчанию оставьте без изменений. Щелкните ОК.
На этом этапе ваше изображение будет покрыто этими крошечными контрольными точками из комиксов. Не снимая выделения с слоя Color Halftone, измените режим наложения в верхнем левом углу панели Layers с Normal на Soft Light. И посмотрите на это! Ваш образ мгновенно превратился из портрета в комикс!
ШАГ ВОСЬМОЙ: ДОБАВИТЬ ПУЗЫРЬ РАЗГОВОРА
Конечно, ни одно изображение комикса не будет полным без пузыря, показывающего, что персонаж говорит или думает.На панели инструментов нажмите и удерживайте инструмент «Прямоугольник» (U) и выберите инструмент «Пользовательская форма». На панели параметров вверху убедитесь, что в раскрывающемся меню слева задано значение «Форма», а затем щелкните миниатюру фигуры, чтобы открыть средство выбора настраиваемой формы. В наборе фигур по умолчанию выберите говорящий пузырь. Затем нажмите D, затем X, чтобы установить белый цвет в качестве цвета переднего плана, и перетащите фигуру по изображению до приблизительного размера, который вам нужен. Не волнуйтесь, если он не идеален, мы сделаем несколько корректировок, чтобы добиться этого.
Не волнуйтесь, если он не идеален, мы сделаем несколько корректировок, чтобы добиться этого.
Сначала нажмите Command-T (ПК: Ctrl-T), чтобы свободно трансформировать пузырек разговора. Если вы щелкните правой кнопкой мыши внутри пузыря, вы сможете перевернуть его по горизонтали или вертикали, растянуть и сделать еще кое-что, чтобы придать ему нужную форму. Мы перевернули наш как по горизонтали, так и по вертикали и немного растянули его так, чтобы основная точка была направлена на ее рот, а сам пузырек оказался в положении, которое нас удовлетворило. Нажмите Enter, когда будете довольны внесенными изменениями.
Затем дважды щелкните слой-фигуру, чтобы открыть диалоговое окно «Стиль слоя».Выберите «Обводка» и измените цвет на черный. Установите размер на 4 пикселя и положение внутри. Щелкните ОК.
ШАГ ДЕВЯТЫЙ: ДОБАВИТЬ ТЕКСТ
А теперь самое интересное: давайте добавим текст! Выберите инструмент «Текст» на панели инструментов, нажав букву T. Выберите шрифт комиксов из списка шрифтов. Мы используем шрифт Yikes !, но еще один отличный вариант — DigitalStrip BB. Оба они доступны для бесплатной загрузки в Интернете.
Мы используем шрифт Yikes !, но еще один отличный вариант — DigitalStrip BB. Оба они доступны для бесплатной загрузки в Интернете.
Удерживая нажатой клавишу Shift, щелкните внутри пузыря разговора (если вы не удерживаете клавишу Shift, Photoshop добавит ваш текст к контуру пузыря).Наберите текст желаемого цвета и с помощью функции «Свободное преобразование» расположите его внутри пузыря так, как вам нравится. Мы выбрали черный, но вспомните свои любимые комиксы — многие из них использовали цвета, чтобы выделить определенные слова. Не бойтесь экспериментировать!
В этом примере нам нужно внести еще одно изменение в текст: с выделенным текстом мы открыли панель символов, перейдя в меню «Окно»> «Символ», а затем выбрали опцию «Faux Italic» (вторая буква T в строке Ц в нижней части) так как ой! шрифт не имеет самостоятельного курсива.
ШАГ 10: СДЕЛАЙТЕ ТЕКСТ ПОП!
В тексте комиксов есть что-то особенное, и если вы присмотритесь, вы увидите, что у него часто есть небольшая тень, которая помогает ему спрыгнуть со страницы! И здесь мы сделаем то же самое. Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя». Нажмите «Обводка» и установите для цвета белый и размер 5 пикселей. Убедитесь, что для параметра Position установлено значение Outside.
Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя». Нажмите «Обводка» и установите для цвета белый и размер 5 пикселей. Убедитесь, что для параметра Position установлено значение Outside.
Затем нажмите Drop Shadow. Установите цвет на черный и режим наложения на Умножение.Установите Непрозрачность на 25% и Угол на 135 °. Расстояние должно быть около 9 пикселей, но вы можете изменить его по своему вкусу. Остальные настройки (Spread and Size) должны остаться равными 0. Нажмите OK.
Капов! Зап! Кабум!
Взять, старые скучные цифровые фото! Несколько незначительных корректировок, и ваши изображения мгновенно превратятся из стандартных фотографий в поп-арт комиксов. И нет необходимости останавливаться на достигнутом: поиграйте с уровнями насыщенности
и наложениями, чтобы придать фотографии немного ретро-стиля, и поработайте с настройками яркости и оттенка, чтобы добавить яркие цвета.Загрузите свой любимый шрифт для комиксов и начните рассказывать свои истории.
