Как сделать фото в фотошопе рисованным: Как сделать карандашный рисунок из фото в Фотошопе
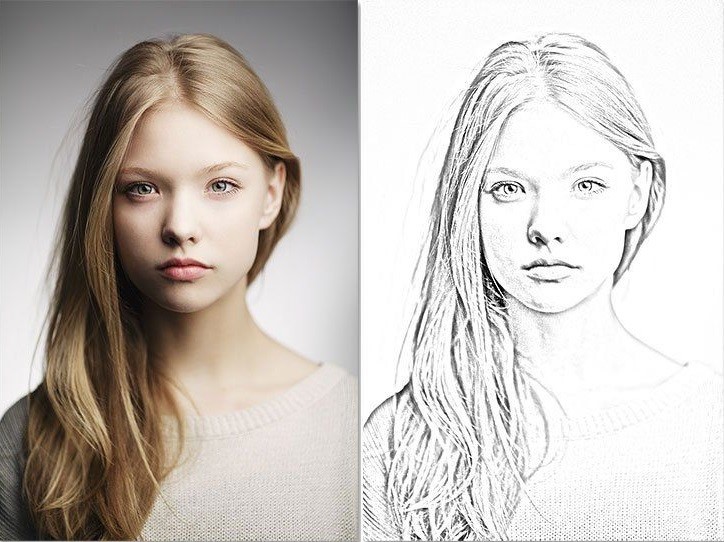
Как сделать карандашный рисунок из фото в Фотошопе
Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков.
В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов.
Создаем эффект карандашного рисунка
Подбор фотографии
Для начала необходимо определиться с фотографией, которую будем использовать в для обработки. Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане.
Подготовка слоя к работе
- Сперва нужно преобразовать наше фото в Смарт-объект. Чтобы это сделать, необходимо кликнуть ПКМ (правой кнопкой мыши) на нужный слой и в выпадающем списке выбрать “Преобразовать в смарт-объект”.

Альтернативный вариант через главное меню: “Слой” -> “Смарт-Объект” –> “Преобразовать в смарт-объект”. - После того, как мы преобразовали слой с фотографией в смарт-объект, можно применять Смарт-Фильтры. На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
Создание штрихов
- Создаем две копии слоя с помощью горячих клавиш CTRL+J. Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
- Скрываем видимость с двух верхних слоев, оставив видимым только самый первый.
- Выбрав самый нижний слой, переходим в главное меню “Фильтр” -> “Галерея фильтров”.
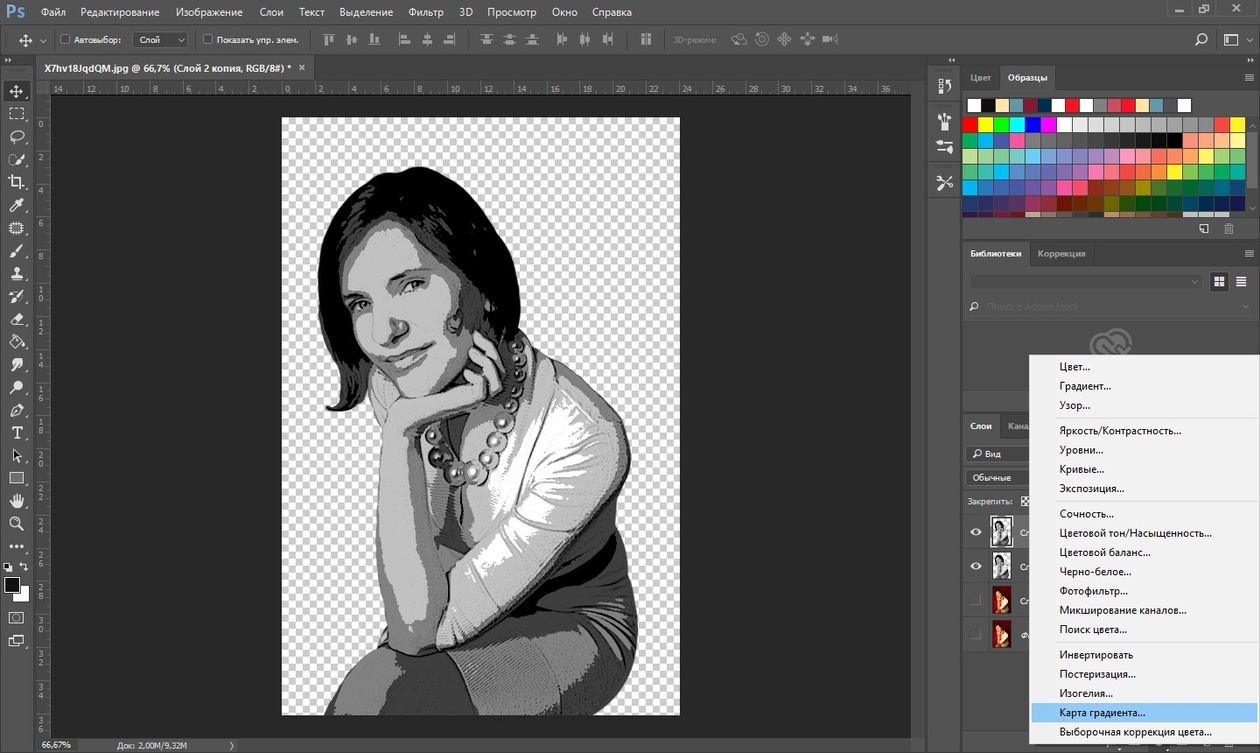
Раскрываем папку “Эскиз” и находим фильтр “Тушь”. Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
После применения настроек, у вас должен получиться примерно такой результат: - Теперь необходимо повторить все то же самое только со вторым слоем “Косые штрихи слева”. Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Кликаем “ОК” и получаем такой эффект: - Теперь нужно уменьшить непрозрачность слоя “Косые штрихи слева” передвинув ползунок до 50 процентов.
Вроде уже неплохо, но мы двигаемся дальше.
Добавление контура
- Сперва выбираем самый верхний слой “Контур” и включаем его видимость.
 Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”. - Затем меняем на этом слое режим наложения на “Умножение”.
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим.
Стоит отметить, что у вас не получиться применить фильтр “Обесцветить” или “Цветовой тон/Насыщенность” на Смарт-объект. Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Мы воспользуемся стилями слоя.
- Для этого кликните дважды на нужный слой, в нашем случае это “Контур”.
В открывшемся окне выбираем в левом меню “Наложение цвета”, а в настройках справа устанавливаем черный цвет и в режиме наложения выбираем “Цветность”. - Применяем настройки и смотрим на результат:
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Бонус: добавление цвета
В случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
- Сперва удалим стили. Для этого в главном меню выбираем “Слой” –> “Стиль слоя” –> Очистить стиль слоя.
- После убираем смарт-фильтр: “Слой” –> “Смарт-фильтр” –> “Снять смарт-фильтры”.
- Последним шагом меняем режим наложения цветного слоя на “Цветность”.
Таким образом у нас получился неплохой цветной карандашный рисунок:
На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры.
До встречи в наших следующих уроках!
Создай абстрактную фотоманипуляцию в Photoshop. / Creativo.one
В этом уроке Вы научитесь создавать впечатляюще красивую абстрактную картину с легким эффектом живописи. Для ее создания мы будем использовать уйму полезных методов. Автор постарался сделать этот урок максимально легким, но если вы все же не понимаете некоторых шагов, то можете просто пропустить их, так как не все они обязательны к исполнению. Кстати, вдохновение для создания этого урока пришло к автору после просмотра картины, созданной отличным художником Maciej Mizer .
Материалы для урока:
Архив
Шаг 1. Загрузите имеющееся изображение текстуры. Затем откройте его в Photoshop. Теперь идите в Image>Rotate Canvas>90°CW (Изображение/Повернуть холст-90° по часовой стрелке), у Вас должно получится так, как показано на картинке ниже.
Шаг 2. Далее идите (Cntr+U) Layer / New Adjustment Layer — hue/saturation (Слой/Новый корректирующий слой-цветовой тон/насыщенность),.Параметры выставьте так, как показано ниже. Нам нужно сейчас понизить насыщенность, чтобы в конечном итоге мы могли бы наоборот -повысить ее на всей картинке, при этом не перенасытив наш фон.
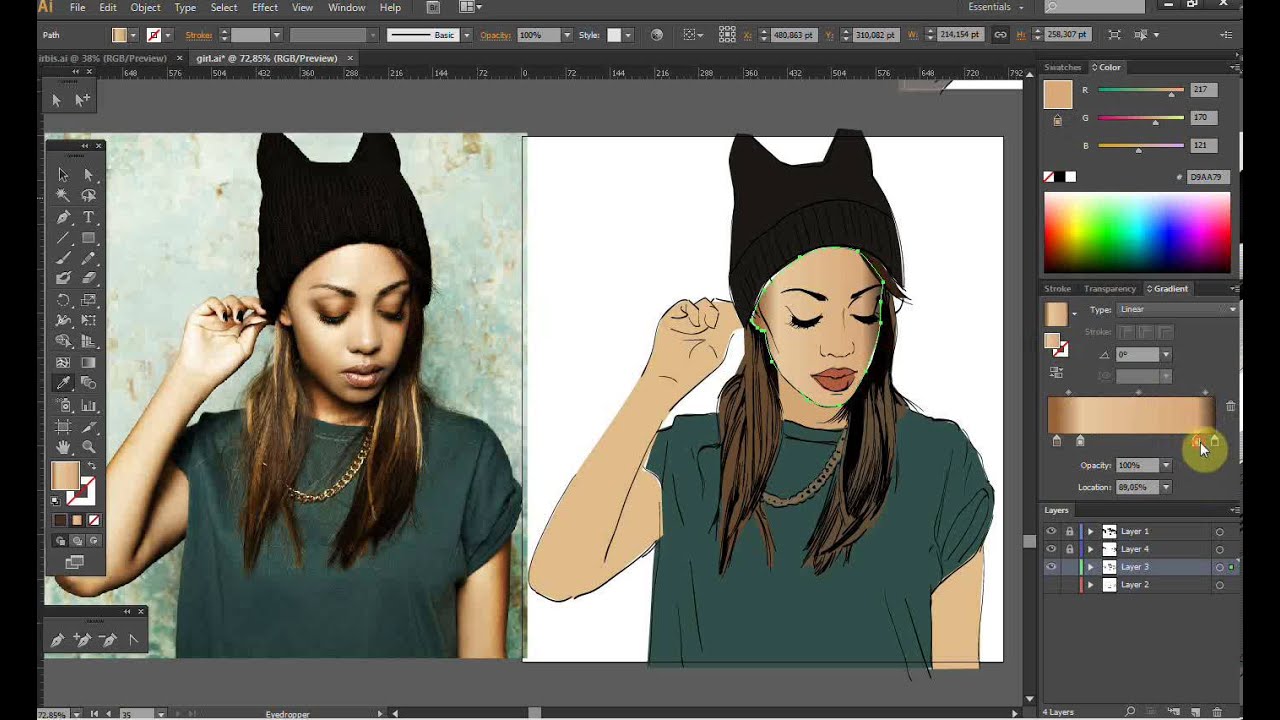
Шаг 3. Мы собираемся использовать изображение попугая. Берем мы его потому, что попугаи очень красочны, и как нельзя лучше подходят для нашей работы. Если Вам угодно, можете использовать любое другое изображение по своему вкусу. Теперь скопируйте его в Ваш документ и разместите так, как показано на картинке ниже.
Шаг 4. Приступим к наименее приятной части любой обработки. Насколько чаще Вы будете это делать, настолько лучше с каждым разом будет у Вас получаться. Итак, из всей картинки нам нужна только фигура самого попугая (без фона!). Если у Вас нет метода отделения объекта от фона, которым бы вы пользовались постоянно, и к которому Вы уже привыкли, то используйте метод, предложенный автором урока. Итак, выберите слой с попугаем, добавьте ему маску слоя (кликните по кнопке добавления маски слоя внизу панели слоев). В качестве основного цвета выберите черный, и убедитесь, что находитесь именно на маске слоя, а не на самом слое. Теперь выберите
Насколько чаще Вы будете это делать, настолько лучше с каждым разом будет у Вас получаться. Итак, из всей картинки нам нужна только фигура самого попугая (без фона!). Если у Вас нет метода отделения объекта от фона, которым бы вы пользовались постоянно, и к которому Вы уже привыкли, то используйте метод, предложенный автором урока. Итак, выберите слой с попугаем, добавьте ему маску слоя (кликните по кнопке добавления маски слоя внизу панели слоев). В качестве основного цвета выберите черный, и убедитесь, что находитесь именно на маске слоя, а не на самом слое. Теперь выберите
Для обработки этого фрагмента снизим жесткость кисти до 0%, так как перья должны выглядеть более пушистыми.
Вот как должен выглядеть попугай после того, как мы отделили его от фона. Надеюсь, у Вас получилось нечто похожее.
Шаг 5. Чтобы создать легкий рисованный эффект, мы будем использовать акварельные кисти. В последнее время они стали очень популярны. Набор кистей, которые мы будем использовать, можно взять в архиве. Загрузите и установите их в фотошоп (для корректной работы Вам, возможно, придется перезагрузить его). Создайте новый слой и разместите его под слоем с птицей. Именно на нем мы и будем создавать все акварельные эффекты. Выберите 
Шаг 6. Проделайте эту процедуру несколько раз с использованием разных кистей и разных цветов. У Вас должно получиться что-то наподобие картинки ниже.
Шаг 7. Теперь применяем различные кисти-брызги различных цветов, добавляем больше интересных деталей. Автор выбрал для своей работы именно такие кисти, Вы же для своей можете использовать любые, которые больше Вам по душе.
Шаг 8. Теперь нужно найти изображение тропического леса или джунглей, Копируйте и вставьте картинку в свой документ. Разместите ее под слоем с брызгами краски, масштабируйте и размещайте так, как показано ниже.
Шаг 9. На слое с изображением джунглей, зажав Alt, щелкните по кнопке создания маски слоя внизу панели слоев (не пугайтесь, ваше изображение должно скрыться). В качестве основного цвета выберите белый, перейдите на маску слоя. Теперь выберите brush tool (инструмент кисть), с жесткостью 0% и диаметром около 100px ,и пройдитесь ею вокруг попугая. Теперь некоторые части джунглей стали видны.
В качестве основного цвета выберите белый, перейдите на маску слоя. Теперь выберите brush tool (инструмент кисть), с жесткостью 0% и диаметром около 100px ,и пройдитесь ею вокруг попугая. Теперь некоторые части джунглей стали видны.
Шаг 10.
Шаг 11. Теперь добавим нашей работе несколько характерных штрихов. Для этого нам понадобятся некоторые узоры. Вы можете взять узор 1, 2 или 3. Выбираем pattern stamp tool (инструмент рисование текстурой) ,выбираем нужный узор и нужную кисть ( акварельную, или любую из кистей-брызг). Затем применяем ее на новом слое, который разместим ниже слоя с попугаем.
 Создайте новый слой непосредственно под слоем с попугаем, затем выберите brush tool (инструмент кисть) с диаметром 2px и 100% жесткостью. Теперь от руки рисуем вокруг птицы яркие разноцветные произвольные линии. Используйте три-четыре цвета, не более.
Создайте новый слой непосредственно под слоем с попугаем, затем выберите brush tool (инструмент кисть) с диаметром 2px и 100% жесткостью. Теперь от руки рисуем вокруг птицы яркие разноцветные произвольные линии. Используйте три-четыре цвета, не более.
Шаг 13. Теперь добавим несколько новых деталей. Выберите line tool (инструмент линия) шириной 2px ,и, зажав
Удерживая Shift, применяем rectangle tool (инструмент прямоугольная фигура), затем немного снижаем прозрачность слоя, чтобы добиться легкого полупрозрачного эффекта.
Теперь добавляем несколько простых оранжевых кружков разного диаметра в произвольном порядке.
И еще немного белых колец простой формы в произвольном порядке. Вы же можете проявить свою фантазию, добавив что-нибудь другое.
Шаг 14. Последнее, что делается в последнюю очередь почти в любой обработке- небольшая цветокоррекция.
Если Вы только начинаете познавать эту чудесную программу, то выбирайте метод попроще: (Cntr+U) Layer / New Adjustment Layer — hue/saturation (Слой/Новый корректирующий слой-цветовой тон/насыщенность), там поиграйте с настройками на свой вкус. Затем (Cntr +B) Layer / New Adjustment Layer — color balance (Слой/Новый корректирующий слой -цветовой баланс),

Если же у Вас немного больше опыта, можете попробовать второй способ: (Cntr+M) Layer / New Adjustment Layer – Curves(Слой/Новый корректирующий слой- кривые ). Параметры настройки выставьте так, как показано ниже. Здесь мы большей частью корректировали цвет голубого канала, немного убрали синеву.
В конце можете добавить еще что-нибудь от себя. Не бойтесь экспериментировать! Удачи!
Вот, что у нас получилось в итоге:
Автор: Ross Aitken
Как сделать рисунок из фотографии в Фотошопе
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…».
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background) и применим к нему фильтр Photocopy/«Рваные края» из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Новый слой назовём «Грубый набросок». Установим ему режим наложения Multiply/«Умножение». Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background.
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…». Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…». Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить».
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn. Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…».
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background, применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Обесцвечиваем его.
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Тем, кто хочет пойти дальше, предлагаем способ создания эффекта раскраски: одни части изображения будут цветными, а другие останутся монохромными.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет». Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I.
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
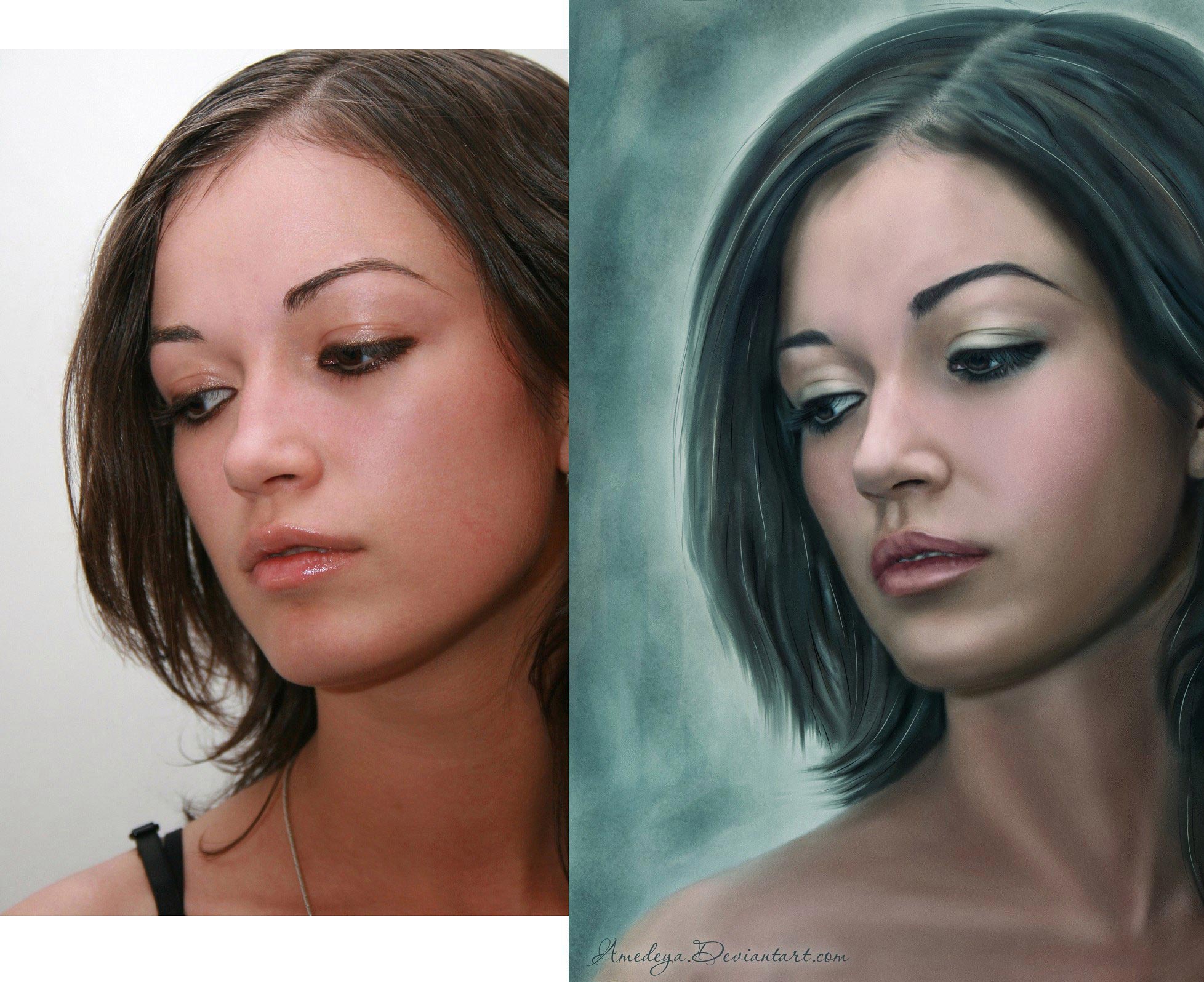
Учимся делать реалистичные рисунки из фотографии в Photoshop
В мире есть талантливые художники, которым удается рисовать настолько реалистично, что их работы с трудом отличишь от фотографии:
Но мы, простые смертные, о таких навыках можем только мечтать.
 К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:
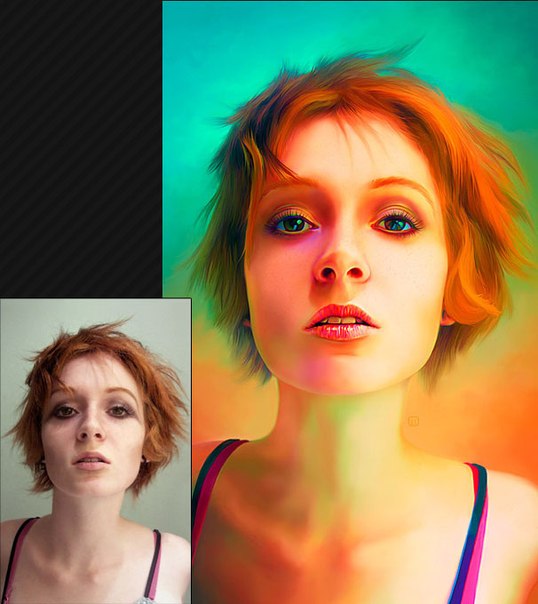
К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:Эффект, о котором сегодня пойдет речь, превращает фотографию в рисунок с мелкими мазками. Метод отлично подходит для того, чтобы придать вашей фотографии стильный эффект:
Выберите фотографию, и откройте ее в Photoshop. Здесь мы используем портретную фотографию с Shutterstock. Добавьте новый корректирующий слой «Кривые» (Curves), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:
Нажатием сочетания клавиш Ctrl+J дважды продублируйте фон фотографии, а затем выберите самый верхний слой и примените к нему фильтр «Цветовой контраст» (High Pass) из меню «Фильтры» (Filters):
Изменяя положение ползунка «Радиус», сделайте так, чтобы детали лица как бы «выпячивались» на сером фоне. Значения в пределах 1-3 пикселей будет достаточно, иначе фотография начнет светиться:
Измените режим смешивания (Blending Mode) этого слоя на «Линейное освещение» (Linear Light) для увеличения резкости фотографии.
 Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:
Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:Соедините слой со следующим дублем фонового слоя, который мы создали, а затем пройдите в меню Фильтр > Стилизация > Диффузия (Filter > Stylize > Diffuse):
Измените режим диффузии на «Анизотропный» (Anisotropic). Это ключевой момент, после которого картинка станет, будто рисованной:
Если увеличить изображение, можно заметить несколько неприятных областей, сформировавшихся из-за повторяющейся диффузии. Чтобы исправить это, я сделал следующее:
Пройдите в меню Изображение > Вращение изображения > 90 градусов по часовой, после чего воспользуйтесь сочетанием клавиш CTRL+F, чтобы повторно применить фильтр «Диффузия»:
Затем снова поверните изображение на 90 градусов, и еще раз примените фильтр «Диффузия». Повторите этот этап еще раз и переверните изображение в исходное положение:
Фильтр «Диффузия» дает нужный эффект, но при этом делает изображение слегка мутным.
 Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:
Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:Даже такой результат вполне неплох. Фильтр «Диффузия» позволяют добиться эффекта нарисованного кистью изображения. Но нам нужно сделать кое-что еще, чтобы картинка стала «цифровой». Из меню Фильтр > Размытие (Filter > Blur menu) выберите пункт «Размытие по поверхности» (Surface Blur), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле «Изогелия». Используйте такие значения, которые затронут даже самые плоские области изображения:
В результате мы получаем клевый эффект, имитирующий работу цифрового иллюстратора. Нечеткое смешивание цветов и мазки кисти помогают добиться практически реального эффекта обрисовки:
Эффект усиливается в зависимости от того, насколько близко смотреть на изображение. Издалека оно напоминает фотографию, но мазки кисти становятся различимы при приближении.

Данная публикация представляет собой перевод статьи «How To Create a Realistic Painted Effect in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Превращаем фотографию в рисунок в Adobe Photoshop
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Photoshop. Как создать имитацию карандашного рисунка
В этом уроке описан один из способов создания карандашного рисунка из фотографии в программе Photoshop.
Шаг 1. Открытие документа
Откройте изображение щелкнув по файлу правой кнопкой и выполнив команду Открыть с помощью → Adobe Photoshop CS5.
Шаг 2. Создание слоя со штрихами
Создайте дубликат слоя. Для этого щелкните правой кнопкой мыши по слою на палитре Слои и выберите команду Создать дубликат слоя. Переименуйте слой в Слой 1.
Чтобы обесцветить выполните команду Изображение → Коррекция → Обесцветить или нажмите сочетание клавиш CTRL+SHIFT+U.
Выполните команду Фильтр → Стилизация → Выделение краев
Добавим шум: Фильтр → Шум → Добавить шум
Нажмите Ок.
Выполните команду: Фильтр → Размытие → Размытие в движении
Нажмите Ок.
Шаг 3. Создание второго слоя со штрихами
Так как штрихи карандашного рисунка не могут быть направлены только в одно сторону, то создадим еще один слой со штрихами, только направленными в другую сторону.
Отключите Слой 1. Создайте копию фонового слоя. Переименуйте его в Слой 2. Обесцветьте его. Добавьте шум с параметрами:
Нажмите Ок.
Добавьте Размытие в движении с параметрами:
Шаг 4. Создание карандашного наброска
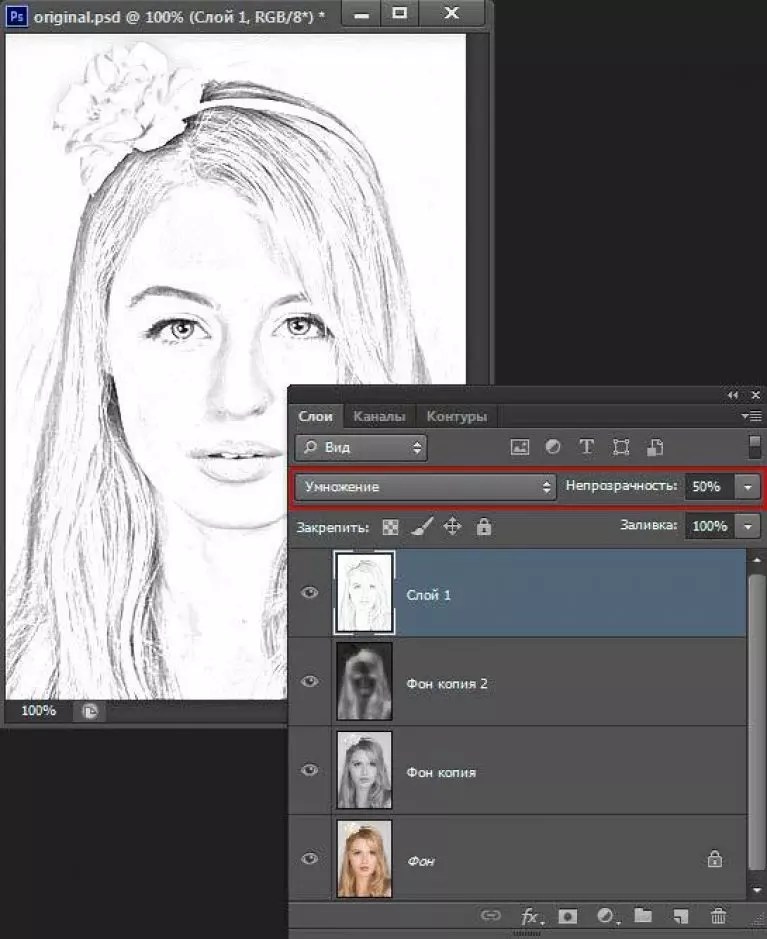
Изменим режим наложения слоев. Сделайте активным слой с именем Слой 1. На палитре Слои измените Режимналожения на Перекрытие. Установите Непрозрачность слоя 75%.
Сделайте активным слой с именем Слой 1. На палитре Слои измените Режимналожения на Перекрытие. Установите Непрозрачность слоя 75%.
Получим:
Перейдем на Слой 2 и изменим его Режим наложения и Непрозрачность как показано ниже:
Получим:
Сравним:
Портретное фото для карандашного наброска с помощью Photoshop CS6 Учебник
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко превратить портретную фотографию в карандашный набросок, как черно-белый, так и цветной, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия руководства, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с использованием интеллектуальных фильтров и корректирующих слоев Photoshop, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый набросок (и как сделать эффект полностью редактируемым с помощью смарт-фильтров), а затем мы закончим работу, изучив, как раскрасить наш эскиз, используя цвета из исходное изображение.
Загрузите это руководство в формате PDF для печати!
Вот фото, которое я буду использовать (портрет подростка из Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в виде черно-белого карандашного наброска:
Эскиз в черно-белом цвете.
А вот тот же эффект после добавления цветов с исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Как превратить фотографию в эскиз с помощью Photoshop
Загрузите это руководство в формате PDF для печати!
Шаг 1: Добавьте корректирующий слой оттенка / насыщенности
С моим изображением, недавно открытым в Photoshop, мы видим на моей панели Layers , что фотография сидит сама по себе на Background Layer , в настоящее время единственный слой в моем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать эффект нашего эскиза, первое, что нам нужно сделать, это удалить весь цвет с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Hue / Saturation. На панели настроек щелкните значок Hue / Saturation (первый значок слева, средний ряд):
Щелкнув значок «Оттенок / насыщенность».
Photoshop добавляет корректирующий слой оттенка / насыщенности с именем оттенок / насыщенность 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: Перетащите ползунок насыщенности до -100
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели «Свойства » . Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation до упора влево до значения -100 :
. Перетаскивание ползунка «Насыщенность» в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: Выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4: Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы быстрее дублировать слой, просто нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Переход к слою> Новый> Слой через копирование.
Кажется, что с изображением ничего не произошло, но если мы посмотрим на панель «Слои», мы увидим, что между оригиналом и корректирующим слоем оттенка / насыщенности появилась копия фонового слоя:
Панель «Слои», показывающая новый слой Фоновая копия .
Шаг 5. Инвертируйте изображение
Далее нам нужно инвертировать слой. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert .Или нажмите Ctrl + I (Win) / Command + I (Mac) на клавиатуре для сочетания клавиш:
Идем в Изображение> Коррекция> Инвертировать.
Переворачивает изображение, придавая ему негативный вид:
Изображение перевернуто.
Шаг 6. Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с Нормального (режим наложения по умолчанию) на Осветление цвета :
Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете увидеть несколько небольших оставшихся участков черного цвета, но по большей части оно должно теперь выглядеть белым (не беспокойтесь о темной рамке вокруг моего изображения на снимке экрана. Это просто серая область монтажного стола Photoshop и не часть эффекта):
Это просто серая область монтажного стола Photoshop и не часть эффекта):
Изображение после изменения режима наложения на Color Dodge.
Шаг 7. Преобразование слоя в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, — это использовать интеллектуальные фильтры Photoshop , которые позволяют полностью редактировать фильтры, которые мы применяем к изображению, на случай, если мы захотим вернуться позже и изменить некоторые настройки.Через мгновение мы собираемся применить фильтр Gaussian Blur, но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как Smart Filter.
Для этого нам сначала нужно преобразовать слой в смарт-объект . Не снимая выделения с фоновой копии, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
И снова, похоже, ничего не произошло, но в правом нижнем углу миниатюры предварительного просмотра слоя появляется небольшой значок смарт-объекта , сообщающий нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта на эскизе предварительного просмотра.
Шаг 8: Применение фильтра размытия по Гауссу
Перейдите в меню Filter вверху экрана, выберите Blur , затем выберите Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
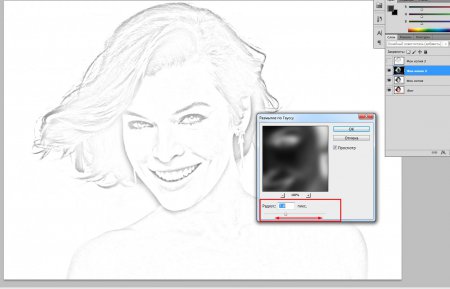
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого нажмите ползунок Radius в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие.Следите за изображением во время перетаскивания, и вы увидите, что оно начинает все больше и больше походить на эскиз. Однако не затягивайте слишком далеко, так как слишком сильное размытие сделает изображение снова похожим на фотографию. Небольшое размытие — все, что нам нужно.
Здесь нет конкретного значения радиуса для выбора, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для меня я установлю значение радиуса около 12 пикселей:
Для меня я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Нажмите «ОК», когда закончите, чтобы принять настройки и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Эффект эскиза после применения фильтра «Размытие по Гауссу».
Как я уже упоминал, одно из больших преимуществ применения фильтра в качестве смарт-фильтра заключается в том, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под своим смарт-объектом. Если в какой-то момент вы почувствуете, что для вашего эффекта эскиза нужно немного более тонкой настройки, просто дважды щелкните прямо на словах Gaussian Blur , чтобы снова открыть его диалоговое окно и повторно настроить значение радиуса:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его для дальнейшего редактирования.
Шаг 9: Добавьте корректирующий слой уровней
Мы создали наш основной эффект наброска, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя Levels. На панели настроек снова щелкните значок Уровни (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой уровней с именем Levels 1 непосредственно над фоновой копией смарт-объекта (и ниже корректирующего слоя Hue / Saturation):
Панель «Слои», показывающая новый корректирующий слой «Уровни 1».
Шаг 10: Измените режим наложения на умножение
Элементы управления и параметры для корректирующего слоя «Уровни» появляются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя уровней с Нормальный на Умножить :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и, просто изменив корректирующий слой «Уровни» на «Умножение», нам удалось быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11: При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова осветлить его, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете опцию Opacity прямо напротив опции режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
А теперь мое изображение посветлее:
Эффект после понижения непрозрачности слоя.
Шаг 12: выберите и снова продублируйте фоновый слой
На этом базовый эффект эскиза завершен, но если вы хотите вернуть часть исходного цвета фотографии, вы захотите продолжить с этих последних нескольких шагов. Сначала щелкните фоновый слой (исходный, а не копию), чтобы выбрать его и снова сделать активным:
Сначала щелкните фоновый слой (исходный, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните слой Background , чтобы выбрать его.
Затем, как мы это делали в шаге 4, продублируйте фоновый слой, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy или нажав Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Снова идем в Layer> New> Layer via Copy.
Вторая копия фонового слоя, эта с умным названием Background copy 2 , появится прямо над оригиналом:
Панель «Слои», показывающая новый слой Background copy 2 .
Шаг 13: переименуйте слой «Цвет»
Мы собираемся использовать этот слой для раскрашивания нашего наброска, поэтому вместо того, чтобы мириться с общими названиями слоев Photoshop, такими как «Фоновая копия 2», давайте назовем этот слой более описательным. Дважды щелкните прямо на слове Фон, копия 2 , чтобы выделить и выделить имя, затем переименуйте его в Цвет .Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять новое имя слоя:
Дважды щелкните прямо на слове Фон, копия 2 , чтобы выделить и выделить имя, затем переименуйте его в Цвет .Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять новое имя слоя:
Переименование слоя Background copy 2 в Color .
Шаг 14: Перетащите слой над другими
Нам нужно переместить наш слой Color на вершину стека слоев. Для этого щелкните по нему и, удерживая кнопку мыши, перетащите слой вверх, пока не увидите, что белая горизонтальная полоса появляется прямо над слоем оттенка / насыщенности:
Перетаскивание слоя Color над другими слоями.
Когда появится белая полоса, отпустите кнопку мыши, чтобы поместить слой Color на место:
Слой Color теперь находится наверху стопки слоев.
Шаг 15: Измените режим наложения слоя на Цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
Изменение режима наложения слоя на Цвет.
Режим наложения цветов скрывает всю тональную информацию (значения яркости) на слое и позволяет просвечивать только цвета, создавая наш эффект окраски:
Результат после изменения режима наложения на Цвет.
Шаг 16: Уменьшите непрозрачность цветового слоя
Наконец, если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив значение Непрозрачность слоя Цвет . Я понижу свой до 65% :
Понижение непрозрачности слоя Color до 65%.
И вот мой последний результат «портрет для наброска» с более тонкими цветами:
Окончательный эффект.
Куда идти дальше …
И вот оно! Вот как превратить портретную фотографию в черно-белый или цветной карандашный набросок с помощью смарт-фильтров, корректирующих слоев и режимов наложения в Photoshop CS6! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как нарисовать себя в Photoshop
Александра Бейтман, 24 октября 2020 г.
С Photoshop вы можете преобразовать свои фотографии с помощью целого ряда художественных фотоэффектов.Фактически, вы даже можете использовать Photoshop для создания мультипликационных изображений из ваших картинок. Хотите сделать из своей фотографии мультик? Мультяшные эффекты могут пригодиться для особых мероприятий и проектов. А из мультяшных портретов можно сделать отличные изображения профиля в социальных сетях, которые помогут вам создать свой личный бренд!
В этой статье мы покажем вам, как нарисовать себя в фотошопе. Но сначала убедитесь, что на ваше устройство загружен Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
После того, как вы скачали Photoshop, вы готовы к работе! Прежде чем приступить к обучению, давайте рассмотрим несколько вещей, в том числе:
- Типы мультипликационных эффектов в Photoshop
- Самые простые способы рисовать себя в Photoshop
- Шаги по рисованию самого себя в Photoshop
- Лучшие уроки для рисования себя в Photoshop
Типы мультипликационных эффектов в Photoshop
В Photoshop редко бывает только один способ добиться определенного эффекта. Мультяшные эффекты ничем не отличаются! Первый шаг к пониманию того, какие инструменты Photoshop использовать для создания мультипликационного эффекта, — это узнать, в каком стиле вы хотите создать свой мультяшный портрет.
Мультяшные эффекты ничем не отличаются! Первый шаг к пониманию того, какие инструменты Photoshop использовать для создания мультипликационного эффекта, — это узнать, в каком стиле вы хотите создать свой мультяшный портрет.
Хотя в этом уроке мы сосредоточимся на превращении портретных изображений в карикатуры, знайте, что подходы Photoshop к мультипликационным эффектам работают и с другими типами изображений. Например, для рисования пейзажа вы можете использовать те же методы редактирования, что и для портрета.
Но какие мультяшные эффекты можно добиться в Photoshop? Имея обширный набор инструментов Photoshop, вы можете создавать как реалистичные, так и упрощенные мультипликационные изображения ваших портретных изображений.
Самые простые способы рисовать себя в Photoshop
Для создания менее детализированных мультипликационных рисунков ваших портретов вам нужно использовать Photoshop Brush Tool , Layer Masks и графический планшет с ручкой, которая дает у вас больше контроля над отслеживанием вашего изображения. При таком подходе вы можете использовать перо планшета и кисти Photoshop, чтобы обвести изображение. Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
При таком подходе вы можете использовать перо планшета и кисти Photoshop, чтобы обвести изображение. Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
Этот подход достаточно прост, если у вас есть соответствующее оборудование, а именно графический планшет. Если вы этого не сделаете, вы можете попытаться завершить этот эффект вручную, используя мышь или трекпад. Но, как нетрудно догадаться, без стилуса держать устойчивую руку для трассировки гораздо сложнее.
Вы также можете попробовать создать мультяшные фотографии в Photoshop с помощью программы Pen Tool . С помощью инструмента «Перо» вы можете создавать контуры, очерчивающие фигуру и ее основные особенности, а затем использовать эти контуры для создания цветных блоков.Этот подход, как и подход с использованием инструмента «Кисть», позволяет вам быть настолько подробным или разреженным, насколько вы хотите.
В зависимости от вашего изображения, подход с применением мультяшного эффекта Pen Tool может занять много времени, особенно если вы планируете создать детализированный реалистичный рендеринг мультфильма.
К счастью, вы можете создать такой же реалистичный мультяшный рендеринг своей фотографии, используя фильтры, встроенные в Photoshop. Если вы работаете без графического планшета или другого планшета, этот подход будет более простым из двух.И, как вы вскоре увидите, результаты столь же впечатляющие!
Чтобы создать более реалистичный мультфильм самого себя в Photoshop, вам нужно использовать фильтры, каналы и настройки Photoshop. Давайте посмотрим, как нарисовать себя в Photoshop всего за несколько простых шагов.
Шаги к созданию мультфильмов в Photoshop
Сначала откройте свой портрет в Photoshop, перетащив фотографию в рабочее пространство Photoshop или выбрав « Файл» Открыть ».
Когда вы увидите свою фотографию в окне рабочего пространства Photoshop, перейдите в меню Фильтр »Галерея фильтров и выберите папку Artistic .Затем выберите опцию Кромки плаката . Этот фильтр улучшит края лица и тела портрета.
Я буду использовать следующие настройки для своей фотографии:
- Толщина кромки: 2
- Интенсивность кромки: 1
- Постеризация: 6
Попробуйте эти настройки на своем изображении, а затем отрегулируйте их соответствующим образом.
Перед тем, как перейти к следующему шагу, нам нужно установить цвета переднего плана и фона на значения по умолчанию — черный и белый соответственно.Продолжайте и установите эти значения, если они еще не установлены:
Затем перейдите к Filter »Filter Gallery и выберите Torn Edges из раскрывающегося меню. Этот параметр добавит неровности краям фигуры на изображении.
Здесь я буду использовать следующие настройки. Опять же, начните с этих значений и настройте для своего изображения:
- Баланс изображения: 20
- Гладкость: 15
- Контрастность: 3
Теперь выберите все изображение ( Ctrl + A ) и скопируйте выделение ( Ctrl + C ).
Затем найдите панель каналов с правой стороны экрана Photoshop, рядом с панелью слоев. Создайте новый канал в правом нижнем углу. Photoshop по умолчанию назовет этот новый канал Alpha 1 , хотя вы можете переименовать его, если хотите.
Вставьте ваш выбор в новый канал, который вы только что создали ( Ctrl + V ). Теперь нам нужно инвертировать цвета изображения, что мы можем легко сделать, выбрав Image »Adjustments» Invert .
Затем нажмите Ctrl + щелкните на миниатюре канала Alpha 1 , чтобы выбрать белые области изображения.
Затем на панели «Слои» создайте новый слой, выбрав значок Новый слой . Используйте инструмент «Ведро с краской» (сочетание клавиш g) , чтобы заполнить новый слой черным цветом. Я назову этот слой Черный для простоты.
Затем добавьте еще один новый слой и залейте его белым цветом. Еще раз назову этот новый слой Белый .Создавая эти два сплошных слоя, мы разделили черный и белый цвета на исходном изображении.
Еще раз назову этот новый слой Белый .Создавая эти два сплошных слоя, мы разделили черный и белый цвета на исходном изображении.
Затем перетащите слой Black в верхнюю часть панели слоев, чтобы он находился над слоем White.
Теперь нам нужно добавить еще три слоя, чтобы разместить цвета нашей кожи, одежды и глаз / зубов.
Просто создайте три новых слоя, выбрав Layer »New» Layer , затем назовите их Skin , Clothes и Eyes / Teeth соответственно.Перетащите эти три слоя под слой Black на панели слоев.
Затем решите, какого цвета вы хотите, чтобы кожа, одежда, глаза и зубы на фотографии были. Для фотографии в этом уроке я выбрал следующие цвета:
- Кожа: # e7c5b3
- Одежда: # d9142b & # 425ad7
- Глаза / Зубы: #ffffff
Чтобы применить цвета к соответствующим областям на На фотографии выберите инструмент Brush Tool на левой панели инструментов Photoshop. Затем выберите конкретный слой, который вы хотите отредактировать, и аккуратно закрасьте изображение, чтобы применить цвет в этой области.
Затем выберите конкретный слой, который вы хотите отредактировать, и аккуратно закрасьте изображение, чтобы применить цвет в этой области.
Повторите этот процесс для каждого слоя, пока все части фотографии не будут окрашены так, как вам нравится.
Вот как выглядит наш финальный мультяшный портрет:
А теперь давайте создадим градиентный фон, чтобы сделать мультфильм действительно популярным!
Мы создадим еще один слой и назовем его Gradient , затем выберем инструмент Gradient Tool на панели инструментов.
Обратите внимание на полосу непрерывного градиента, которая появляется в редакторе градиентов . Установите флажки на обоих концах градиента, дважды щелкнув их, а затем укажите цвета.
Я собираюсь создать сине-серый градиент с цветами # 5d849a и # 9cb5c3. После настройки цветов нажмите OK .
Чтобы заполнить градиент, щелкните и удерживайте мышь, начиная с нижнего левого угла изображения, и перетащите мышь в верхний правый угол изображения. Затем отпустите мышь.Перетащите этот слой Gradient прямо над слоем White на панели слоев.
Затем отпустите мышь.Перетащите этот слой Gradient прямо над слоем White на панели слоев.
Вот и все! Вы создали в Photoshop свой собственный мультфильм с профессиональным градиентным фоном. Посмотрите это изображение до и после нашего редактирования эффекта мультфильма ниже:
Как мы упоминали ранее, не стесняйтесь настраивать параметры фильтров «Края плаката» и «Разорванные края» в соответствии с вашим изображением. Однако не забудьте последовательно выполнить шаги, описанные в этом руководстве.Порядок слоев на панели слоев важен!
Лучший учебник по рисованию самого себя в Photoshop
Интернет — отличный ресурс для поиска руководств по рисованию себя в Photoshop! Видеоуроки на бесплатных сайтах, таких как YouTube, показывают несколько способов достижения мультипликационных эффектов в различных стилях.
Имейте в виду, что многие другие типы мультипликационных эффектов потребуют более широкого использования инструмента кисти и, таким образом, больше подходят для работы с графикой или другим планшетом.
Если вам нужно часто применять мультипликационные эффекты к изображениям, подумайте о приобретении планшета и стилуса. Они сделают вашу жизнь проще и откроют для вас множество других стилей мультипликационных эффектов.
Как всегда, лучшие результаты дает практика. Не тратьте слишком много времени на чтение или просмотр руководств. Вместо этого практикуйте технику самостоятельно. Вы даже можете поэкспериментировать с некоторыми другими забавными фильтрами Photoshop, чтобы увидеть, какие уникальные эффекты вы можете создать.
Мультик!
Надеемся, эта статья помогла вам научиться рисовать себя в Photoshop. Если вы нашли этот урок Photoshop полезным, ознакомьтесь с другими нашими уроками по Photoshop, включая наше руководство о том, как добавить эффект HDR к вашим изображениям в Photoshop.
Если вы хотите создать потрясающие галереи и помочь ускорить работу вашего сайта WordPress, вам следует получить здесь Envira Gallery и создать свою первую галерею.
Не забудьте подписаться на нашу рассылку справа и подписаться на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий, советов по фотографии и практических рекомендаций по WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Как превратить фотографию в мультфильм в Photoshop
Нетрудно превратить фотографию в нарисованный от руки мультфильм, и с помощью этой техники вы можете изменять внешний вид по мере продвижения.
Для создания этого эффекта мы собираемся использовать фотографию покойного великого карикатуриста Стэна Ли, любезно предоставленную Гейджем Скидмором на Wikimedia Commons, которую вы можете скачать здесь.
Шаг 1. Начальное изображение
Для этой техники можно использовать практически любую фотографию, если она четкая и четко очерченная. Этот снимок Стэна Ли идеально соответствует всем требованиям.
Шаг 2: Вырежьте фотографию
Если у вас есть Photoshop CC, команда «Выделение»> «Тема» хорошо справится с задачей автоматизации этого процесса. Если у вас более ранняя версия, начните с инструмента «Быстрое выделение» и измените вырез, используя «Выделение и маска / уточнение края» (в зависимости от вашей версии Photoshop).Используйте Command / Ctrl J, чтобы создать новый слой из выделения, и добавьте белый фон позади него на отдельный слой.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3: Неправильно
Чтобы превратить изображение в чисто черно-белое, фильтр «Порог» («Слой»> «Регулировка»> «Порог») кажется лучшим вариантом. Но, как вы можете видеть здесь, это часто дает очень грубый, битовый результат.
Шаг 4: Смягчите изображение
Вместо того, чтобы идти прямо к Порогу, сначала используйте Фильтр> Шум> Медиана, чтобы смягчить портрет. Я использовал радиус 4 пикселя. В отличие от размытия по Гауссу, это смягчается, сохраняя четкие края.
Шаг 5: Добавьте слой регулировки порога
Используйте Слой> Новый корректирующий слой> Порог, чтобы добавить настройку порога. Теперь, когда был применен фильтр Median, эффект стал более плавным.возьмите весь цвет с вырезанного слоя, используя Image> Adjustments> Desaturate.
Шаг 6: Уклоняйся и сжигай
Поскольку мы просматриваем настройку «Порог» на нижележащий слой, мы можем изменить базовый слой, пока не увидим окончательный эффект. Используйте инструмент Burn Tool, установленный на Highlights, чтобы затемнить края рубашки, чтобы придать ей четкость; удерживайте Alt / Option, чтобы временно получить инструмент Dodge Tool, и используйте его, чтобы осветлить слишком темные области, такие как внутри очков.Не торопитесь на этом этапе, обращаясь к оригиналу, чтобы вы могли получить правильную форму носа и другие черты.
Шаг 7: Добавьте цветной слой
Выберите базовый слой, удерживая Command / Ctrl и щелкнув его миниатюру на панели слоев. Затем создайте новый слой, установив для него режим Multiply.
Шаг 8: заливка цветом
Выберите цвет кожи и используйте Option / Alt + Backspace, чтобы залить выделение этим цветом.Затем снимите выделение и используйте клавишу /, чтобы заблокировать прозрачность этого слоя, чтобы вы не могли случайно закрасить края.
Шаг 9: Закрасьте остальную часть цвета
Прокрасьте цветной слой, используя подходящие цвета для усов и волос, очков и рубашки. Закрасьте область зубов чистым белым цветом. Пока все выглядит нормально, но фильтр «Порог» дает рваные края. Мы исправим это дальше.
Шаг 10: Смягчение краев
Скройте цветной слой и используйте Command-Shift-Option + E / Ctrl-Shift-Alt + E, чтобы сделать объединенную копию всего изображения.Теперь вы можете открыть цветной слой, если хотите, но не забудьте поработать с только что созданным объединенным слоем. Используйте Filter> Blur> Gaussian Blur, чтобы смягчить изображение.
Шаг 11: Повышение резкости
Смягчение краев, как и ожидалось, дает нечеткий результат. Чтобы исправить это, откройте «Слой»> «Коррекция»> «Уровни» и в разделе «Уровни ввода» перетащите черный и белый треугольники к центру. Это усиливает размытость, создавая плавные формы. Не перетаскивайте их полностью к центру, иначе края снова будут неровными.
Шаг 12: Готовое изображение
Вот изображение Стэна Ли, превращенное в мультфильм. Возможно, это не соответствует качеству Человека-паука, но именно это сделало Стэна Ли таким выдающимся художником.
Превратите фотографию в комикс Эффект в Photoshop Учебное пособие Мультфильм в Photoshop
Как превратить фотографию человека в комикс в Photoshop
Действительно забавный эффект — это когда мы превращаем фотографию в иллюстрацию комикса.Есть много разных способов сделать это, и у меня есть другие альтернативные руководства здесь, в CAFE. Я посмотрела фильм «Человек-паук в стихах-пауках», и мне понравился эффект. Вот действительно простые шаги, с помощью которых можно получить аналогичный результат. Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Сделайте закладку и поделитесь этим уроком!
Используемое изображение взято из Adobe Stock, вы можете скачать его здесь.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Как превратить фотографию в иллюстрацию книги комиксов, простые письменные шаги.
Шаг 1
Начните с фотографии с чистым фоном, используйте этот урок, чтобы очистить фон, если это необходимо, и заменить его сплошным цветом.
Шаг 2
Дублируйте слой, нажав Cmd / Ctrl + J
Шаг 3
Выберите «Фильтр»> «Другое»> High Pass
Отрегулируйте, пока не увидите контур. 8.7 в данном случае.
Щелкните Ok
Step 4
Дублируйте слой (Ctrl / Cmd + J)
Step 5
Инвертируйте верхний слой (Ctrl / Cmd + I)
Step 6
9000 Изменить to Divide Режим наложения.Вы должны увидеть что-то, похожее на карандашный набросок. (Электронная книга Free Blending Mode здесь — более 1 000 000 загрузок!)Step 7
Объедините 2 верхних слоя. Вот как…
Удерживая Shift, щелкните второй слой, чтобы выделить 2 верхних слоя.
Нажмите Cmd / Ctrl + E, чтобы объединить 2 верхних слоя.
Шаг 8. Выдавливание деталей.
Нажмите Cmd / Ctrl + L для уровней. (Или создайте корректирующий слой «Уровни»)
Сдвиньте черный ползунок влево, пока он не достигнет белой области гистограммы (117)
Переместите серый ползунок среднего тона вправо, пока изображение не будет выглядеть, как показано ниже.(.63)
Щелкните ok
Step 9
Дублируйте фон (Ctrl / Cmd + J) Перетащите новый дублированный слой в верхнюю часть панели слоев
Step 10
Выберите Filter> Blur > Размытие поверхности
Я выбрал: Радиус 15 / Порог 39 (Ваши настройки могут отличаться, если вы используете изображения с разным разрешением)
Нам нужно, чтобы цвет и текстура поверхности были гладкими и при этом сохранялись детали контура.
Шаг 11
Теперь у нас есть варианты, в зависимости от того, какой результат вы хотите.
Я предпочитаю выбрать режим Hard Light, изменив место, где написано Normal на панели Layers
Вот как это выглядит в режиме Linear Light
Необязательный шаг: Варианты стиля
Если хотите, вы можете отрегулировать непрозрачность для варианта
Также рассмотрите возможность добавления корректирующего слоя «Яркость» для усиления цветов.
И готово! Надеюсь, вам понравился этот недельный урок в CAFE!
Будьте в отличной компании и присоединяйтесь к команде CAFE для еженедельных обучающих семинаров, присоединяйтесь к другим 100 000 счастливых людей в нашем списке рассылки.(нет, список никогда не продается).
Напишите комментарий и увидимся на следующей неделе!
Колин
PS, помни, твори, не кради
Общайся с Колином и PhotoshopCAFE
► INSTAGRAM:
► YOUTUBE
► FACEBOOK:
► TWITTER:
Создание фотореалистичного рисунка линии, Часть 1, статья на deke.com
В качестве эксперта по Photoshop люди задают мне много вопросов: «Где ванная?» «Вы здесь работаете?» и мой любимый «Кто ваш руководитель?» Но самый популярный вопрос: «Как превратить фотографию в штриховой рисунок?» (как показано ниже).Кажется, люди натыкаются на штриховые рисунки, скажем, в The Wall Street Journal или на сумках Barnes & Noble и полагают, что Photoshop заслуживает похвалы. Ведь эти рисунки фотореалистичны, а фотореализм означает фотошоп.
Хотя Photoshop может сыграть руку в доработке исходных фотографий и корректировке окончательного рисунка, рисунки WSJ, и B&N нарисованы вручную, каждый из которых является продуктом художника или гравера, максимально использующего традиционные инструменты и Бог. данные таланты.
Но, допустим, вы хотите добиться аналогичного эффекта без всего этого тяжелого опыта и ручного труда. Если у вас есть 225 долларов, Andromeda Software ( www.andromeda.com ) продает коллекцию фильтров под названием Artistic Screening Tools, которые позволяют создавать убедительные эффекты гравировки. Это отличные инструменты, и когда-то я бы сказал, что это ваше решение только . У меня сложилось впечатление, что другие техники выглядели так же, как и были: дрянные эффекты Photoshop.
К счастью, это в прошлом. После небольшого критического анализа и множества творческих поисков души я придумал хитрый трюк, в котором используются функции улучшения изображений и графики в Photoshop. Кроме того, он основан на слоях, поэтому вы можете настроить рисование линий в любое время, когда захотите. В результате получается гибкая — даже забавная — техника, которая позволяет превратить любую фотографию в высококонтрастное фотореалистичное искусство (как показано ниже). В ходе этой статьи, состоящей из двух частей (нажмите здесь, чтобы перейти ко второй части), вы узнаете кое-что, о чем не знают эти талантливые художники и граверы: как создать эффект рисования в Photoshop за меньшее время.
Шаг первый: Откройте цветную фотографию. Снимки головы работают лучше всего, потому что они обычно обеспечивают тонкие вариации в светлых участках и тени, объемные контуры, большие области с простыми деталями и простой фон. В качестве объекта съемки я выбрал портрет насмешливой женщины из библиотеки iStockphoto фотографа Жозефа Жана Роллана Дюбе (см. Ниже).
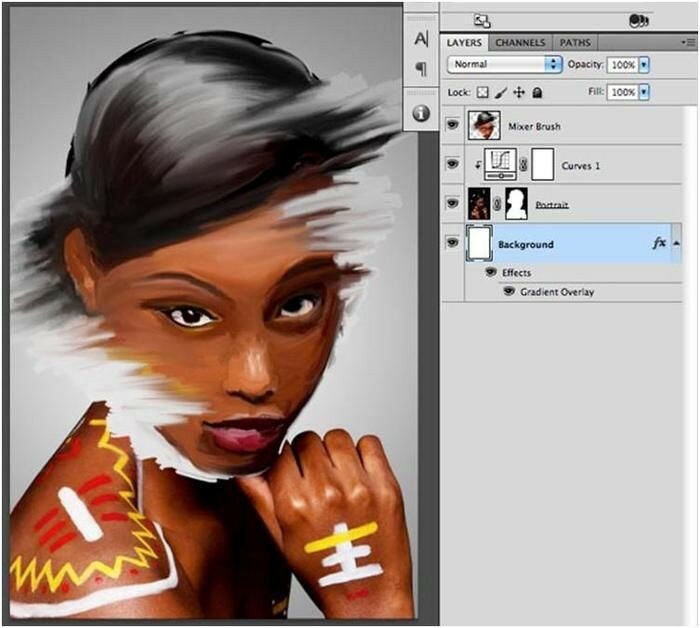
Шаг второй: Эта конкретная техника рисования линий сочетает в себе базовую трассировку краев с глубокими тенями черного цвета и штриховкой.Меню «Фильтр» предоставляет множество способов обвести края, но мне больше всего нравится такая работа — «Фотокопия». Для получения наиболее гибких результатов мы применим фотокопию к независимому слою. Нажмите Cmd-J (ПК: Ctrl + J), чтобы переместить изображение на новый слой. Нажмите клавишу D, чтобы установить цвета переднего плана и фона на значения по умолчанию, черный и белый. Затем выберите «Фильтр»> «Эскиз»> «Фотокопия». Установите значение Darkness на максимальное значение, 50. Затем увеличивайте значение Детализации, пока не получите хорошие толстые края, обычно около 9 для изображения 300 ppi, как показано ниже.
Шаг третий: Чтобы объединить линии с исходным цветным изображением, выберите режим «Умножение» во всплывающем меню режима наложения на палитре «Слои».


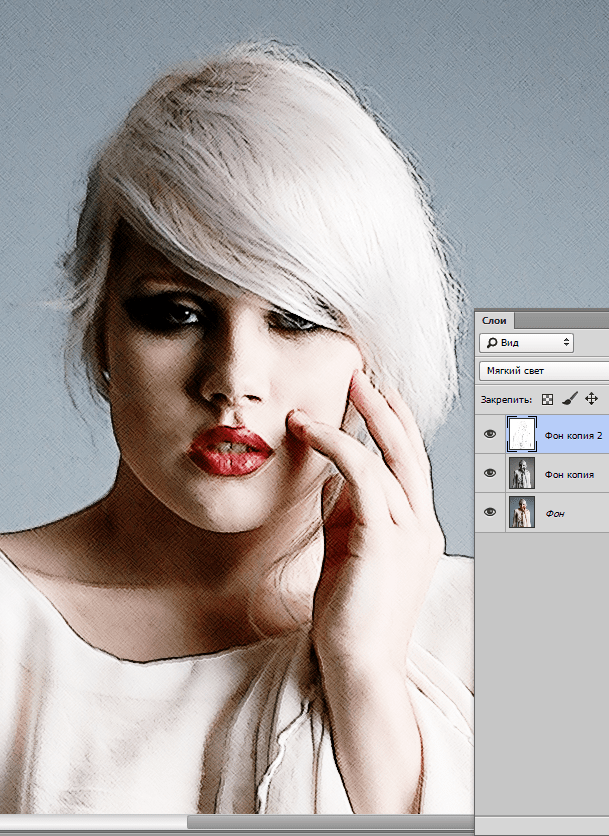
 Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже: Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.