Как сделать фотографию рисунком в фотошопе: Рисунок из фото в Photoshop
Как сделать рисунок из фото в Фотошопе: фильтры, инструменты
В программе Photoshop можно обрабатывать изображения множеством различных способов, дополняя новыми элементами, работая с фильтрами, яркостью, контрастом, цветовым балансом, уровнями и т.д.
В данной статье мы разберемся, каким образом можно из обычного фото сделать рисунок.
Примечание: Для обработки фотографий потребуется использование фильтров, некоторые из которых не применимы к изображениям с низким разрешением, поэтому убедитесь в том, что ваше изображение имеет достаточно большой размер.
Подготовка фотографии
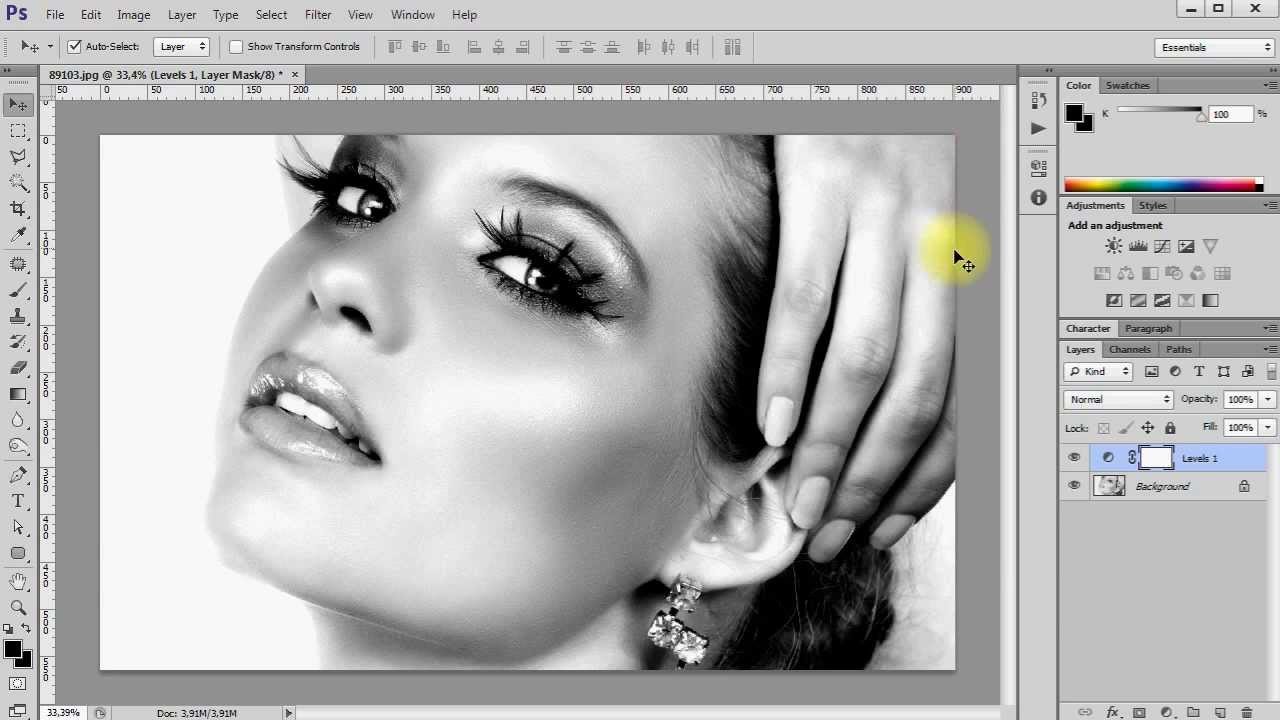
В качестве примера будем использовать фотографию очаровательной актрисы Нины Добрев.
Итак, приступим к обработке фото.
- Открываем фото в программе и создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J.
- Нажимаем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить только что созданный слой.
- Создаем копию обесцвеченного слоя, затем убираем с него видимость и переключаемся обратно на первую копию.

- На этом подготовка фото завершена и можно переходить, непосредственно, к его обработке.
Применение фильтров
Большую часть работы мы будем выполнять с помощью фильтров программы.
- Заходим в меню “Фильтр” и выбираем в нем пункт “Галерея фильтров”.
- В группе “Штрихи” нам нужен фильтр “Перекрестные штрихи”. Выставляем параметры (ориентироваться можно на скриншот ниже) и щелкаем OK.
- Должен получиться примерно следующий результат.
- Переключаемся на самый верхний слой и активируем его видимость.
- Нажимаем клавишу D, чтобы сбросить цвета. В качестве основного должен быть выбран черный, в качестве фонового – белый.
- Снова переходим в Галерею фильтров. В ней выбираем “Ксерокопию” в группе “Эскиз”. Выставляем параметры (можно отталкиваться от настроек на скриншоте ниже) и жмем OK.
- Получаем вот такой результат.
- Теперь для каждого слоя с примененным фильтром меняем режим наложения на “Мягкий свет”.
 Для этого щелкаем по текущему варианту и выбираем нужный.
Для этого щелкаем по текущему варианту и выбираем нужный. - Теперь фотография выглядит так.
- Здесь стоит учитывать, что полностью оценить полученный результат можно лишь при стопроцентном масштабе.
- Находясь на самом верхнем слое нажимаем комбинацию Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.
- Открываем Галерею фильтров. В группе “Имитация” выбираем вариант “Масляная живопись”. Настраиваем параметры фильтра таким образом, чтобы сохранить побольше деталей, т.е. эффект не должен быть слишком явным. Ориентироваться можно по глазам актрисы.
- Полученный результат выглядит примерно так.
Настройка цвета и текстуры
Вот мы и подошли к завершающему этапу обработки фотографии. Здесь нам нужно немного “поиграть” с настройками, чтобы убрать излишнюю яркость и насыщенность красок.
- Нажимаем на специальный значок в Палитре для создания корректирующего слоя.
- В открывшемся перечне выбираем пункт “Цветовой тон/Насыщенность”.

- В появившихся настройках:
- убираем насыщенность;
- делаем цветовой тон слегка теплее.
- Мы почти закончили. Но остается еще один нюанс – нужно наложить текстуру холста.
- Текстуру легко найти в интернете с помощью соответствующего поискового запроса. Находим и скачиваем файл с изображением на компьютер.
- Открываем изображение со скачанной текстурой в программе. Нажимаем Ctrl+A, чтобы выделить его. Затем выбрав инструмент “Перемещение”, зажав левую кнопку мыши, тянем выделенное изображение на вкладку с нашей фотографией.
- Когда программа переключит нас на вкладку со снимком актрисы, не отпуская кнопку мыши перетаскиваем изображение на рабочий холст.
- Растягиваем (или сжимаем) перемещенное изображение до размеров исходной фотографии.
- В Палитре меняем режим наложения “Мягкий свет”.
- Скорее всего, текстура полуится слишком явной.
- Чтобы немного убавить видимость текстуры, можно уменьшить непрозрачность слоя на свое усмотрение.

- На этом можно сказать, что обработка фотографии завершена, и нам удалось сделать из нее рисунок.Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Заключение
Таким образом, благодаря вполне понятным и простым действиям с использованием нескольких фильтров и слоев, в программе Photoshop можно превратить обычную фотографию в рисунок. Приведенные выше настройки и параметры выполнены на наше усмотрение, вы можете выставлять их по-своему, тем самым получив отличный от нашего результат, который считаете наиболее приближенным к реальности.
Стилизуем фото в рисунок карандашом в Adobe Photoshop / Creativo.one
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
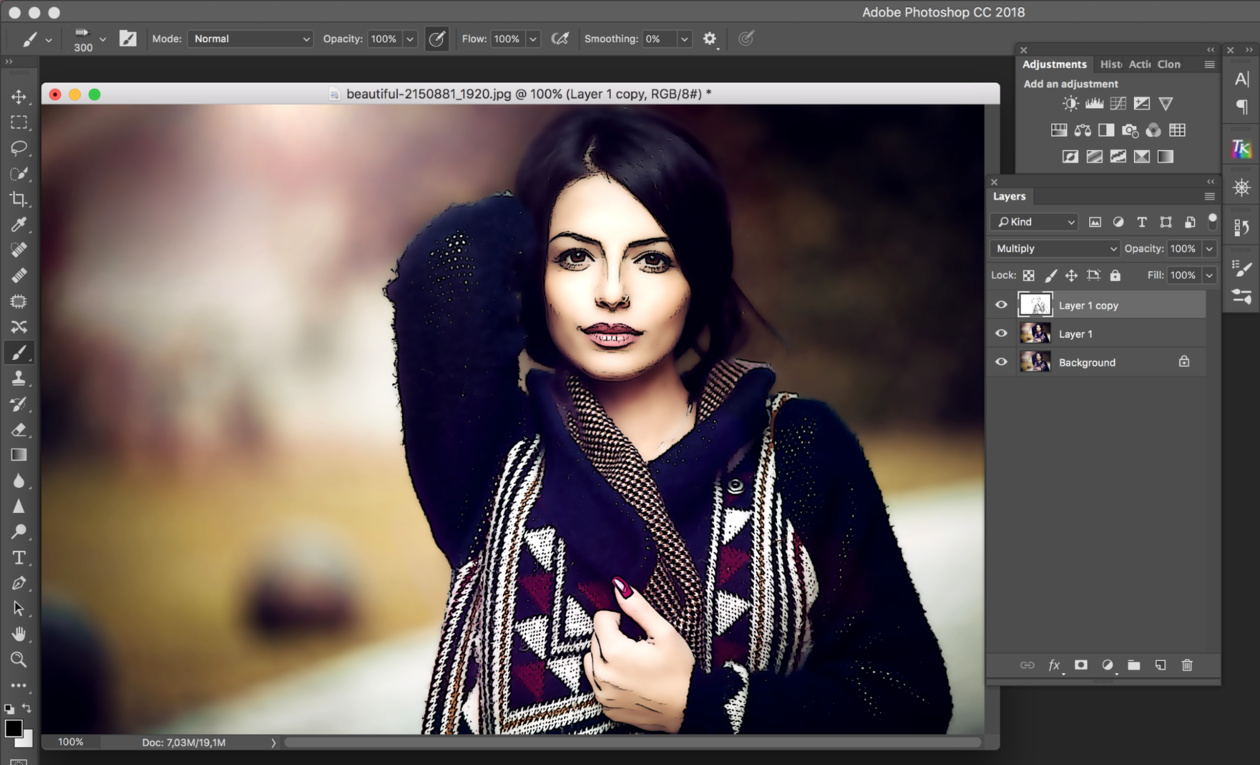
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра. Дважды щёлкните по слою 
Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём
2. Создаём Эффект Рисунка
Шаг 1
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка (Paint Bucket Tool (G)).
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент  Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Шаг 3
Почистите отдельные участки с помощью инструмента Ластик (Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента
Расположите изображение тигра по центру с помощью инструмента
Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255
Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.
Шаг 6
 Поставьте подпись и ваш рисунок завершён!
Поставьте подпись и ваш рисунок завершён!
Если вы никогда не думали, что вы могли бы сделать это раньше, то подумайте еще раз! Надеюсь, что вам понравился этот урок, и вы получите массу удовольствия, превращая свои фотографии в рисунки! До новых встреч!
Итоговый результат:
Автор: blog.123rf.com
Источник: blog.123rf.com
Как сделать из фотографии рисунок: Лучшие способы [2019]
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка.
Содержание:
Для начала ассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок.
Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Рис. 1- главная страница сайта Photo Phunia
- Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку «Browse».
- Затем определите цветовую гамму изображения (чёрно-белая или цветная).
- Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.

- Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Рис. 2 — создание рисунка на сайте Photo Phunia
к содержанию ↑Сервис Croper
Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества. Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой:
- Загрузите файл на сайт, нажав на соответствующую кнопку.
- Картинка откроется в новом окне сайта.
- После этого найдите вкладки главного меню – они расположены в верхней части сайта.

- Кликните по очереди на «Операции»—«Эффекты»— «Карандаш».
Рис. 3 — выбор эффекта в онлайн редакторе Croper
- Сверху странички выберите настройки длины штриха и уровень наклона.
- Затем нажмите на клавишу «Применить», чтобы запустить процесс преобразования картинки.
- Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Рис. 4 — результат преобразования картинки
к содержанию ↑Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно. Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию.
Рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Рис. 5 — первоначальная картинка
Шаг 1. Для начала нам нужно скопировать оригинальное изображение. Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7.
Рис. 6 — создание дубликата слоя в Фотошоп
Шаг 2. Затем кликните на сочетании кнопок Ctrl+J . Таким образом вы создадите дубликат слоя.
Далее будем работать только с копией слоя. Чтобы начать создание эффекта рисунка, необходимо обесцветить картинку.
Процедура обесцвечивания
Шаг 3. Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» –«Инверсия».
Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl+I .
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя.
Рис. 8 — выбор режима отображения слоя
Шаг 4. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
Рис. 9 — регулировка параметра размытости по Гауссу
Шаг 5. После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»—«Размытие».
Шаг 6.Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Рис. 10 — окно отображения слоёв после объединения
Шаг 7. Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню.
Шаг 8. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Рис. 11 — изменение режима отображения слоя
Шаг 9. Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%.
Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии.
Рис. 12 — дубликат слоя
Шаг 10. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав наCtrl+J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя.
Шаг 11. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Рис. 13 — итог создания рисунка из фотографии
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Такой метод позволяет добиться наиболее качественного эффекта нарисованной карандашом картинки.
к содержанию ↑Приложение Prisma
Приложение Prisma – это мультиплатформенное бесплатное ПО для быстрого редактирования изображений и видеороликов.
Программа создана русскими разработчиками из компании Prisma Labs.
Главная особенность редактора – поддержка огромного количества бесплатных фильтров и эффектов для фото и коротких видео.
С помощью Prisma вы сможете легко превратить ваше изображение в настоящую картину.
Программа самообучаемая – она использует принцип нейросети, то есть чем больше юзеров используют определённый эффект или фильтр, тем эффективнее программа преобразовывает изображения.
Такой подход обеспечивает наилучшее качество редактируемых картинок. Prisma есть для Android и iOS, на текущий момент более 10 миллионов пользователей установили на свои устройства.
Такого успеха программа добилась менее чем за полгода после официального релиза в онлайн-маркетах.
Также приложение входит в топ лучших утилит для редактирования фото в App Store. В обновлённой версии Prisma пользователи могут выбирать фильтры, которые стилизованы под технику рисования определённого художника.
Следуйте инструкции, чтобы сделать из вашего фото настоящее произведение искусства:
- Скачайте и установите редактор на ваше устройство. Откройте программу;
- в приложение встроена возможность создания снимков, сделайте фото или загрузите существующую картинку с помощью файлового менеджера;
- в нижней части экрана появится список фильтров и эффектов.
 Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль;
Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль; - дождитесь окончания обработки изображения. Это займёт не более минуты. Для видеороликов обработка требует до 5 минут;
- выберите интенсивность применяемого эффекта, перемещая указатель вправо или влево по экрану;
- нажмите на клавишу «Сохранить» и выберите директорию, в которую будет перемещён итоговый файл. Вы также можете мгновенно поделиться результатом редактирования в одной из социальных сетей (Instagram или Facebook).
Чтобы убрать его, после открытия программы дождитесь появления окна камеры и кликните на значок настроек. В новом окне найдите пункт «Добавление водяного знака» и отключите его.
youtube.com/embed/M2ve3evAxSQ» frameborder=»0″ allowfullscreen=»allowfullscreen»/>Рисунок из фотографии — уроки фотошоп
Фотошоп рисунок из фото
28.07.2014
Сегодня я расскажу, как из фото сделать рисунок авторучкой на тетрадном листе.
Открываем фото в фотошоп. File / Open
Снимаем замочек со слоя, кликнув по нему дважды в панели Layers.
Затем добавим новый слой, нажав в панели «Слои» на иконку создания нового слоя.
Новый слой заливаем белым цветом ( сделать это можно заливкой или закрасить белой кистью)и перетаскиваем мышкой под слой с фото.
Переходим к слою с фотографий. Делаем его активным – он должен быть выделен синим цветом в панели Layers (слои).
Переводим фото из цветного в черно-белое изображение Image / Adjustments / Black & White
Если на фото присутствуют очень темные участки, то их можно немного осветлить при помощи инструмента Dodge.
Далее изменяем цвета – основной – черный, фоновый – белый. И применяем фильтр Filter / Sketch / Photocopy…
Двигаем рычажки и настраиваем изображение.
Переходим в каналы.
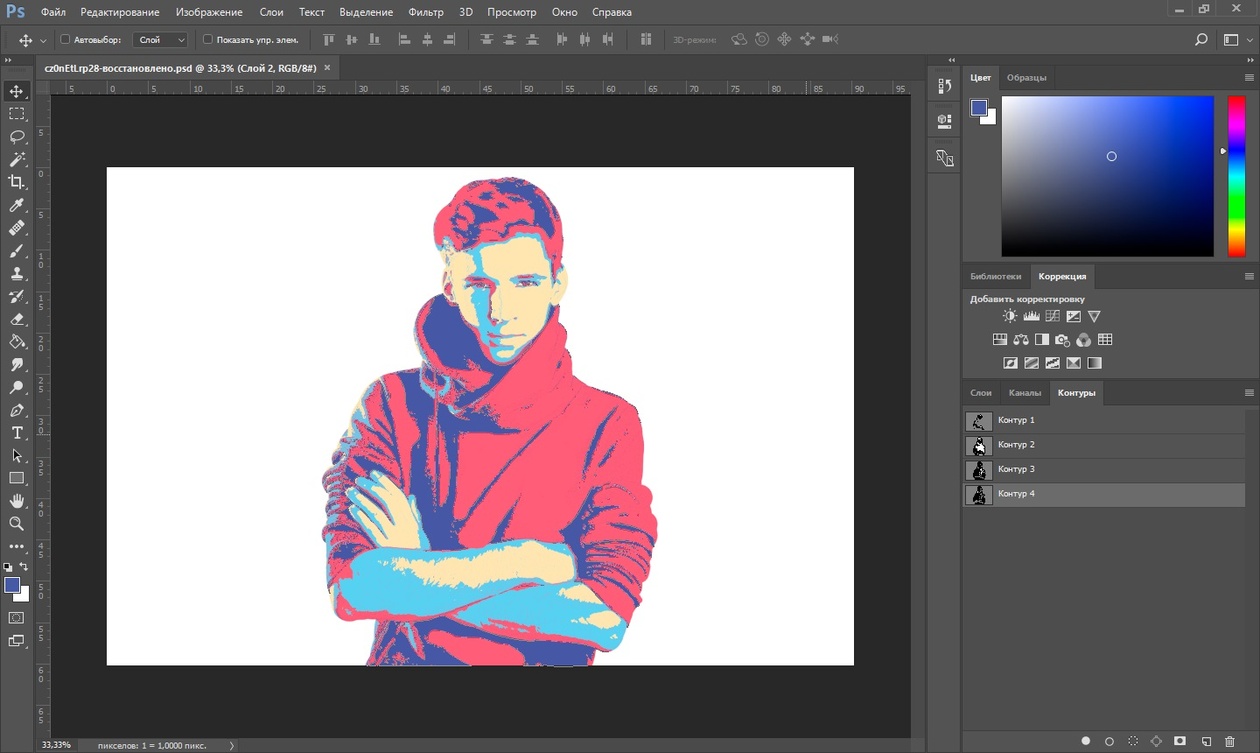
Выбираем любой из каналов – у меня Red. Удерживая клавишу Ctrl кликаем по каналу данного слоя – он выделится движущимся пунктиром.
Переходим в слои. Нажимаем клавишу Delete и удаляем фон.
Теперь нам нужно сделать цветокоррекцию изображения – из черного – в синий. Нажимаем комбинацию Image / Adjustments / Color Balance… и делаем значения, как на фото.
Фотографию мы сделали, займемся фотоном и превратим его в тетрадный лист.
Для этого нам нужно загрузить паттерны с разлиновкой – скачать их можно здесь.
Кликаем дважды на слой с фоном, открываем окно Layer Style (стили слоя), находим Pattern Overlay. Выбираем из списка загруженные нами паттерны, выбираем паттерн с разлиновкой и двигая джойстик, регулируем и подбираем размер. Лист мы разлиновали.
Добавим красные поля. Снова добавляем новый слой. Открываем линейку Ctrl+R. Выбираем инструмент кисть Brush, задаем ей красный цвет и размер 5px.
Отступаем от правого края необходимое расстояние и вверху ставим точку кистью.
Теперь удерживая Shift снизу, соизмеряя расстояние по линейке, ставим внизу вторую точку – точки соединятся прямой линией.
Мы сделали в фотошоп рисунок из фото.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт. Все права защищены.
Все права защищены.
Источник: http://idei-photoshop.com/fotoshop-risunok-iz-foto/
Магия Photoshop: четыре способа превращения фотографии в картину
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
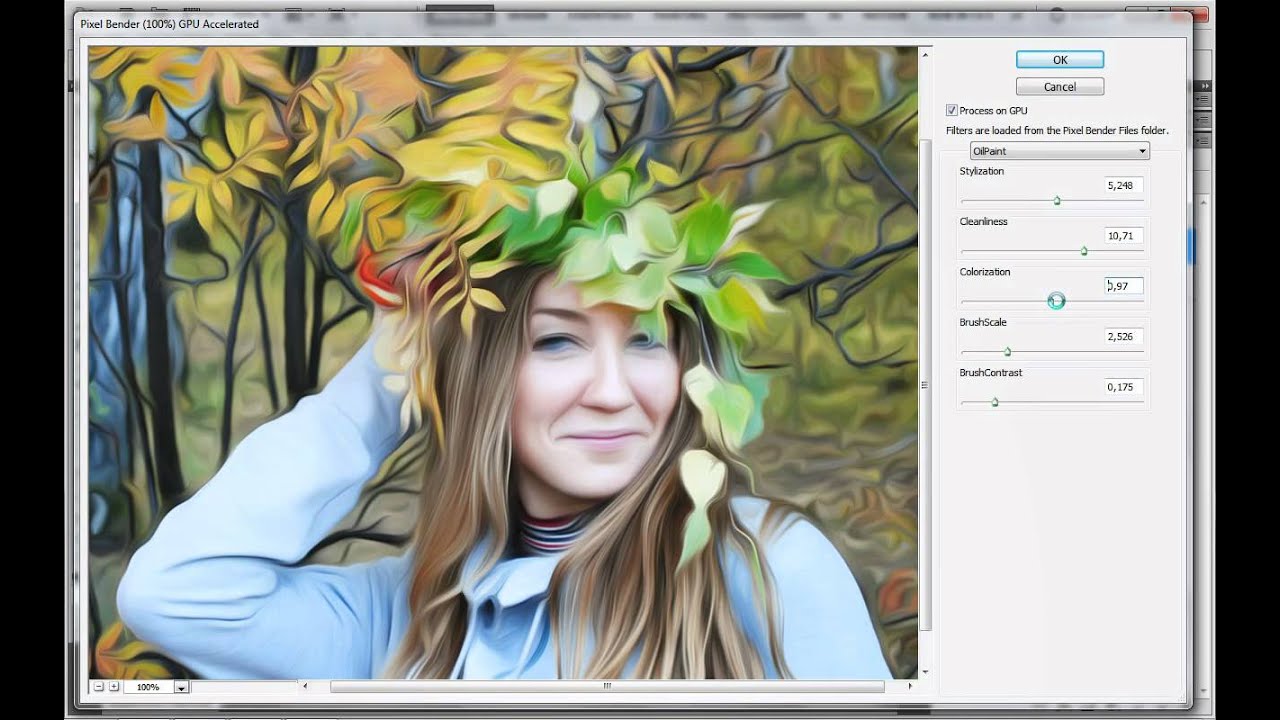
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды.
А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен.
В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения.
Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
⇡#Использование фильтра Oil Paint
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE).
Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU.
Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).
Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти.
Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти.
Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным.
Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
⇡#Превращение фотографии в картину при помощи фильтров
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768.
Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»).
Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения.
Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.
Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»).
В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.
Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!
⇡#«Нарисованная» картина маслом
А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Откройте изображение.
Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).
В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.
Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста.
В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»).
Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.
⇡#Почти настоящая живопись в Photoshop
Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).
Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.
Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»).
Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками.
Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.
В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера.
В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
⇡#Заключение
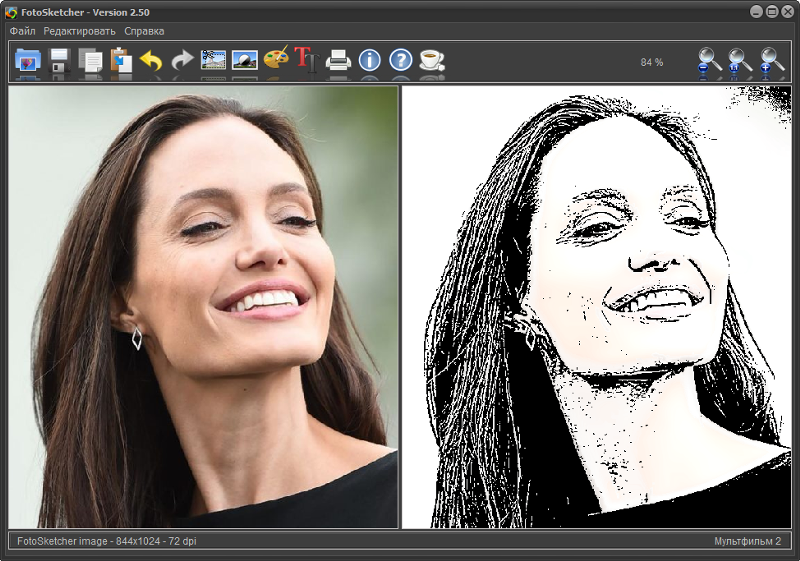
В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher.
Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».
Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей.
Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины.
Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Источник: https://3dnews.ru/632563
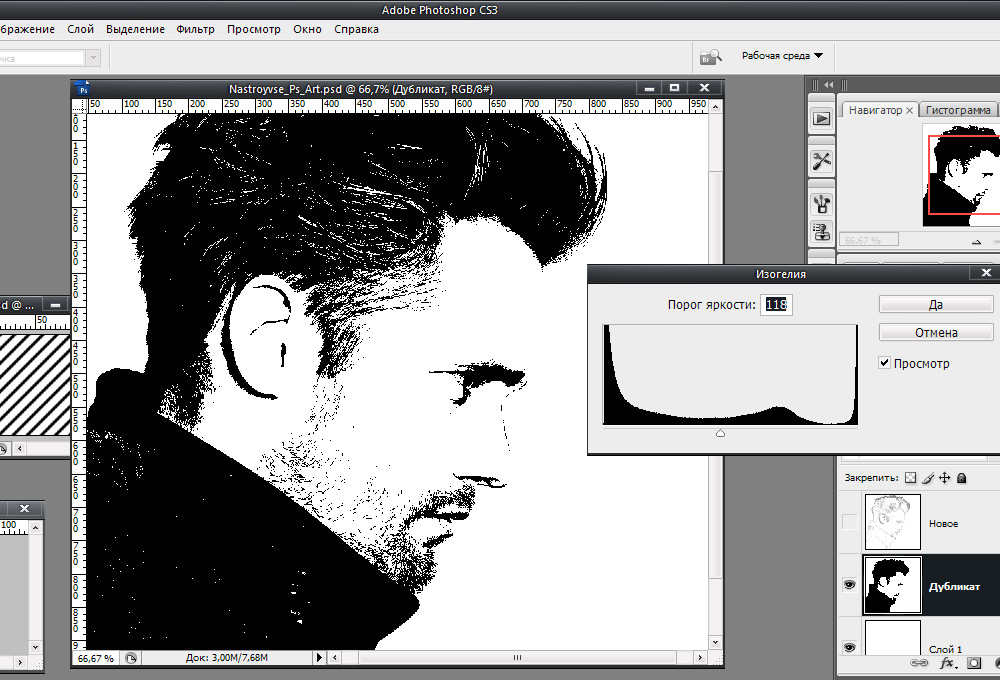
Рисунок из фотографии в Photoshop CS3 :
Дело было так: вы свое время мы выпускали студенческую газету. Цветная печать была, само-собой, не по карману, печатали на ризографе. где качество фотографий было просто ужасным. Поэтому после первого же номера с нечто непонятным вместо лиц мы решили перейти на рисунки.
Конечно, что-то рисовали, но создавать рисунки на все 12 полос мы были не в состоянии, а потому научились быстренько создавать из фотографий рисунки. Конечно, к каждой фотографии нужен свой подход — что стереть, что оставить, ансколко вытянуть кривую и т.д. Но, главное, понять методику.
Конечно, к каждой фотографии нужен свой подход — что стереть, что оставить, ансколко вытянуть кривую и т.д. Но, главное, понять методику.
Итак, берем любую фотографию В данном случае, фотография известна любому, кто хоть раз заглядывал ко мне в профиль 🙂
Итак, первое, что делаем — дублируем слой. Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию)
Итак, у нас есть второй слой, который мы обесцвечиваем. Для этого идем в меню: «Изображение» -> «Коррекция» -> «Обесцветить» (та же операция выполняется и по нажатию клавиш Shift+Ctrl+U)
Получили, собственно говоря, ту же самую фотографию, только черно-белую.
Затем мы создаем из этой черно-белой фотографии еще один слой (правой кнопкой по слою — «Создать дубликат слоя» или клавишами Ctrl+J).
А дальше очень ответственная операция. В новом третьем слое делаем «Изображение» -> «Коррекция» -> «Инверсия» (та же операция выполняется и по нажатию клавиш Ctrl+I) (в данном случае на скриншоте два слоя видно. но их должно быть три — просто у меня глючит что-то и упорно именно с этого меню не хочет делать нормальные скриншоты — вот только аська вылетела и скрин сделался — сам по себе 🙂
но их должно быть три — просто у меня глючит что-то и упорно именно с этого меню не хочет делать нормальные скриншоты — вот только аська вылетела и скрин сделался — сам по себе 🙂
В результате применения инверсии получается вот такой негатив.
Теперь в этом слое мы выбираем «Линейный осветлитель» в режимах наложения слоев.
Ой! Вот тут главное — не пугаться. У нас получился абсолютно белый лист. Но на самом деле все не совсем такое,к аким кажется на первый взгляд. Давайте пойдем в меню «Фильтр» — > «Размытие» — > «Размытие по Гауссу».
Выбираем где-то около 10 радиус размытия. дело в том, что чем меньше, тем тоньше будут линии. Для моей фотографии мне показалось оптимальным поставить на 8. А, главное, рисунок наш проявился.
Далее нам следует усилить какие-то штрихи. Для этого берем инструмент кисть. Обязательно выставляем ей черный цвет. Непрозрачность где-то в районе 2%, а затем «подкрашиваем» те моменты, которые бы нам хотелось усилить.
Вот, собственно, результат моего закрашивания.
Чтобы осветлить какие-то моменты, стоит взять белую кисть, выставить напрозрачность уже где-то 10% и заретушировать участки, которые должны быть посветлее — ведь в карандашном рисунке может и не быть таких уж деталей. ну вот получился какой-то такой результат. Вроед бы нечего, но очень… невыразительно, блекло.
Идем в меню «Слой» -> «Новый корректирующий слой» -> «Кривые»
он предлагает нам создать корректирующий слой — соглашаемся, конечно.
И далее на открывшемся графике тянем вниз линию. Чем ниже потянем, тем более графичным будет рисунок. Он даже из карандашного может стать вполне угольным.
Теперь стоит добавить типа размытостей вокруг основного рисунка.
Только сначала объединим три слоя: черно-белый, инвертированный и с коррекрирующей кривой (выделяем нужные слои, удерживая Ctrl, а затем щелкаем правой кнопкой , выбирая в меню «Объединить слои»).
Дальше берем инструмент лассо (L), выставляем размытость 50 пикселей и выделаяем по контуру основной рисунок. Затем идем в меню «Выделение» -> «Инверсия» (Ctrl+Shift+I) и получается, что теперь выделен не внутри рисунок, а снаружи.
Затем идем в меню «Выделение» -> «Инверсия» (Ctrl+Shift+I) и получается, что теперь выделен не внутри рисунок, а снаружи.
Теперь идем в меню «Фильтр» — > «Размытие» — > «Радиальное размытие». Выставляем следующие параметры:
Ну вот, собственно, готово. Можно еще добавить текстуру на рисунок, если зайти в меню «Фильтр» -> «Текстура» — > «Текстуризатор/ Но в данном случае я этого не делала.
Конечно, не советую пытаться сделанные таким образом рисунки выкладывать в галерею изобразительного искусства — ибо они все равно достаточно сильно отличаются от настоящих профессиональных карандашных рисунков, но для того, чтобы порадовать близких или сделать в какой-то работе такой эффект — вполне подойдет.
Источник: http://vos.dviger.com/gallery/work/c_18141.html
Рисунок из фотографии, Уроки
В нашем сегодняшнем уроке Фотошоп вы научитесь из простой фотографии создавать красивый яркий рисунок.
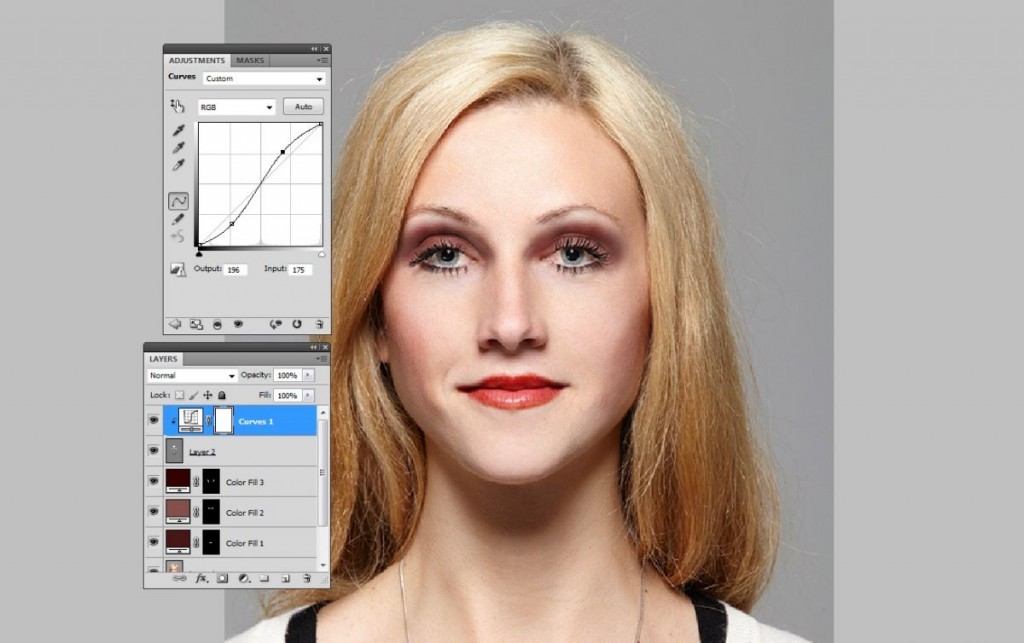
Мы будем использовать различные цвета палитры, соотношения света и тени для наиболее точной передачи черт и особенностей лица девушки.
Конечно, применение графического планшета значительно упрощает работу, но и обычная компьютерная мышь способна превратить ваше фото в качественный рисунок.
Превью финального результата:
Шаг 1
Для начала скачайте фотографию девушки с сайта «Stockvault» (в ресурсах урока) и откройте (Ctrl+O) ее в Фотошоп.
Шаг 2
Создаем Новый документ (Сtrl+N) в Фотошоп размером 9х12 дюймов, разрешением 150 пикселей на дюйм (рх/inch) c белым фоном. Вставляем фото с девушкой на наш документ.
Шаг 3
Создаем Новый слой (Ctrl+Shift+N) над слоем с фото. Называем слой «Контур». Можете для удобства работы воспользоваться сеткой. Для этого, перейдите в меню Просмотр-Показать-Сетку (View-Show-Grid). Снимите флажок с опции «Привязать к» (snap to) в меню Просмотр (View). Для увеличения изображения нажмите Ctrl+.
Активируйте жесткую круглую Кисть (Brush) маленького размера (при работе с планшетом используйте нажим пера) цвета # A23B03. Кистью на слое «Контур» аккуратно обрисовываем основные контуры лица девушки.
Кистью на слое «Контур» аккуратно обрисовываем основные контуры лица девушки.
Шаг 4
Под слоем с контуром лица модели создаем Новый слой (Ctrl+Shift+N) и заполняем его (Edit-Fill… или Shift+F5) зеленым цветом # 174208.
Шаг 5
Кистью (Brush) черного цвета размером 400 рх закрасьте правый верхний, левый нижний углы и правую сторону снизу на зеленом слое.
Затем, инструментом Восстанавливающая Кисть (Healing Brush) с режимом смешивания Умножение (Multiplay), взяв за источник зеленый цвет фона (удерживая Alt, делаем клик, взяв образец) проводим по черным закрашенным местам холста.
В верхнем меню выполните настройки кисти: размер 188 рх, жесткость (hardness) 100%, интервал (spacing) 25%. Такой прием позволяет хорошо смешать цвета и сделать размытие, избежав пластикового эффекта, часто встречающегося при использовании фильтра «Размытие по Гауссу» (Gaussan Blur).
Шаг 6
Прежде чем начать работу над лицом, помните, что слой с контурами лица должен находиться всегда выше всех слоев для вспомогательного использования его в рабочем процессе. Если необходимо, вы можете в любой момент времени выключить или включить видимость слоя с контурами, ориентируясь на него.
Cоздаем Новый слой (Ctrl+Shift+N или Layer-New Layer) под слоем «Контур» и называем его «Кожа». Этот слой будет базой для основного тона кожи лица. Выберите Кисть (Brush) 100% жесткости, размером 135 рх и закрасьте лицо цветом # E7B4B1. Очень важно, чтобы лицо было правильной формы, в противном случае результат будет выглядеть неправдоподобно.
Шаг 7
Создаем Новый слой (Ctrl+Shift+N или значок листа с согнутым краем внизу панели слоев) под слоем «Кожа» и называем его «Волосы». Закрасьте волосы девушки цветом # 3D0502, используя предыдущие настройки кисти.
Далее, образуем новый слой «Глаза» над слоем «Кожа». Используем нейтральный серый цвет кисти для закрашивания склер глаз.
Используем нейтральный серый цвет кисти для закрашивания склер глаз.
Если же вы возьмете за основу белый цвет для склер, глаза будут слишком яркие и неестественные на нашем рисунке.
Шаг 8
Для создания слезного протока во внутреннем углу глаза используйте жесткую Кисть (Brush) цветом # 984340 размером 11 рх, непрозрачностью 65%.
Затем, возьмите Осветлитель (dodge tool) с мягкой кистью в диапазоне светов (highlight), размером 15 рх, с 11% экспозиции (Exposure), чтобы придать объем белку глаза. Не злоупотребляйте осветлителем, поскольку это может сделать вашу работу нереалистичной.
В области слезного протока также примените Осветлитель (dodge tool), но с 6% непрозрачностью (Opacity), чтобы добавить глубины взгляду.
Шаг 9
Для контура радужной оболочки глаза и зрачка используйте жесткую кисть (Brush) c предыдущими настройками цветом # 0D0302.
Шаг 10
Сделаем тень на радужке. Под слоем с контуром зрачка и радужки создаем новый слой (Ctrl+Shift+N) и инструментом «Овальное выделение» (Ellipse Marquee tool) создаем область по контуру радужной оболочки.
Выбираем Градиент (Gradient) c линейным стилем и заполняем выделение сверху-вниз, начиная от темного цвета # 061302 к светлым тонам # 061302, # 547131.
Далее, возьмите мягкую Кисть (Brush) c 45% непрозрачности (Opacity) цветом # 497D88 и проведите ей по нижней части радужки. Добавление этого синего оттенка сделает тень более глубокой.
Шаг 11
Теперь снова воспользуемся Осветлителем (Dodge Tool) с размером кисти 5 рх в диапазоне теней (shadows) на радужке глаза, делая ее более объемной.
Старайтесь избегать манга-стиля, при котором используется осветление центра зрачка, что делает взгляд плоским.
Если вы хотите добавить больше деталей, используйте зеленый цвет Кисти (Brush) c 45% непрозрачностью (Opacity) и маленьким размером на радужке, добавляя тоненькие полосы неровной формы. Не перестарайтесь с их количеством.
Не перестарайтесь с их количеством.
Шаг 12
Далее, сделаем аккуратную подводку вокруг глаза. Активируем Кисть (Brush) размером в 10 рх, 75% непрозрачности, с жесткими краями цветом # 1E2207. Выполняем обводку не совсем по краям век, а немного отступив, чтобы оставить нетронутой область внутреннего века.
Шаг 13
Для складки верхнего века используем Кисть (Brush) с настройками предыдущего шага.
Шаг 14
Закрасьте область между верхней границей глаза и складкой века цветом # 586452. Затем, возьмите Осветлитель (Dodge Tool) c мягкой кистью, размером в 21 рх, 11% непрозрачности, в режиме теней (Shadows).
Проведите им по внутреннему углу глаза, над обводкой и по направлению к внешнему углу. Затем, переключитесь на Затемнитель (burn tool) c мягкой кистью, размером 34 рх, 32% непрозрачности, в режиме средних тонов (midtones).
Затемните правую часть века ниже обводки и сверху нее, сделав красивую стрелку внешнего уголка. Подчеркните насыщенность обводки на левой стороне глаза.
Подчеркните насыщенность обводки на левой стороне глаза.
Шаг 15
Активируйте инструмент Палец (smudge tool) c мягкой кистью, размером 25рх, интенсивности (strength) 25% и смягчите линии подводки.
Шаг 16
Чтобы нарисовать ресницы, используйте жесткую Кисть (Brush) цвета подводки # 1E2207, размером 7 рх с 75% непрозрачности. Создайте лишь впечатление ресниц, а не прорисовывайте каждую ресничку индивидуально. У основания века ресницы должны быть толще.
Шаг 17
Используем Осветлитель (dodge tool) еще раз для выделения основных деталей глаза. Кисть мягкая, размером 35 рх , 11% непрозрачности в режиме светов (highlights). Осветляем область в нижней части радужки, придавая ей выпуклый блестящий эффект.
Шаг 18
Создаем новый слой (Ctrl+Shift+N) и называем его «Брови». Тень же над самим глазом сделайте на слое «Глаз», что очень важно.
Для тени на правой части верхнего века выберите Кисть (Brush) размером 64 рх, 45% непрозрачности цветом # CD9987.
Далее, для рисования бровей выберите жесткую кисть (Brush) размером 6 рх и 80% непрозрачности цветом #552819. Используйте ту же технику, как при рисовании ресниц ( у основания волос толще, к краю тоньше).
Шаг 19
Закрасьте поверх волосков бровь мягкой Кистью (Brush) того же цвета (или чуть темнее) размером 78 рх, 21% непрозрачности. В центре брови выполняйте длинные штрихи, а по краям короткие.
Далее, кистью с теми же настройками, но цветом # EEE1C8 придайте объем бровям, осветляя их, начиная от середины и далее к внешнему краю. Такой прием позволяет визуально сделать глаз больше.
Этот этап может потребовать создания множества слоев, чтобы у вас получился реалистичный взгляд.
Шаг 20
Повторите этапы создания глаза и брови для другой стороны лица. Для внутреннего уголка второго глаза используйте мягкую Кисть (Brush) 13 рх, с 50% непрозрачности. Назовите слои с глазом и бровью «Глаз 2» и «Бровь 2».
Для внутреннего уголка второго глаза используйте мягкую Кисть (Brush) 13 рх, с 50% непрозрачности. Назовите слои с глазом и бровью «Глаз 2» и «Бровь 2».
Шаг 21
Создаем Новый слой (Layer-New Layer или иконка с согнутым листком внизу панели слоев) выше слоя «Кожа», но ниже слоев «Глаз» и «Глаз 2». Называем его «Нос».
Начните рисовать нос, выделяя темные зоны. Лучше всего это получится с жесткой Кистью (Brush) размером 56 рх и 50% непрозрачности цветом #A76662.
Далее, добавим оттенков средних тонов и света.
Как видите, я часто включаю видимость слоя с контурами лица для удобства работы. В данном случае мне нужно видеть правильное расположение носа по отношению ко рту. Вы можете использовать свой слой с контурами, когда вам это необходимо.
Шаг 22
Теперь, на Новом слое (Ctrl+Shift+N) придайте объем лицу, выделив его приподнятые области.
Активируйте мягкую Кисть (Brush) цветом #F0CCA1 размером 72 рх, 53% непрозрачности и проведите ей над бровями, под глазами и надо ртом.
Помимо этого, я взял оттенок красного # EA9382 и освежил некоторые места мягкой Кистью 350 рх, 25% непрозрачности, использовав его в зонах центра лба, правой щеки и подбородке. На левой щеке используем светло-розовый цвет # E7B4B1.
Выделим ноздри при помощи жесткой Кисти (Brush) размером 10 рх, 45% непрозрачности цвета # 753D1D.
Шаг 23
Далее, обозначим на левой стороне носа темный контур цветом #753D1D, используя жесткую Кисть (Brush) 27 рх с 10% непрозрачности (наслаивая!! штрихи).
Шаг 24
Закончим работу над формированием линий носа и лица.
Для окончательного оформления носа берем Кисть (Brush) 85 рх с 8% непрозрачности цветом #B27556. Затемнение выполняем с левой стороны носа. Не забываем про области под ноздрями и внутри них, подчеркивая это углубление. Не перестарайтесь с количеством наносимого темного оттенка, иначе результат будет представлять собой зияющие отверстия.
Теперь обратимся к коррекции лица.
Выбираем Осветлитель (dodge tool) с кистью размером 375 рх, 6% экспозицией (exposure) в режиме средних тонов (midtones) и осветляем зоны над бровями, ртом и под глазами.
Далее, берем мягкую Кисть (Brush) цветом #B5836B, размером 180 рх с 6% непрозрачностью и оттеняем зону лба над правым глазом.
Шаг 25
Объединяем вместе слои с глазами и носом. Инструментом «Пипетка» (eyedropper tool) кликните в области под глазами, взяв образец цвета. Активируйте Кисть (Brush) c мягкими краями размером 45 рх и 20% непрозрачности и выровняйте кожу под глазами, осветлив ее.
Затем, возьмите Ластик (Eraser tool), лучше с жесткими краями, и короткими движениями удалите цветную дымку, окружающую лицо девушки. Это позволит сделать черты лица четче.
Шаг 26
Этот шаг будет итоговым в формировании линий лица. Выберите Осветлитель (Dodge) с мягкой кистью, размером 102 рх, с 22% экспозиции (exposure). Проведите инструментом по светлым областям лица (1,5 секунды в каждой области) и в зоне челюсти.
Выберите Осветлитель (Dodge) с мягкой кистью, размером 102 рх, с 22% экспозиции (exposure). Проведите инструментом по светлым областям лица (1,5 секунды в каждой области) и в зоне челюсти.
В финале, добавим глубины лицу при помощи Кисти (Brush) 102 рх, 40% непрозрачности цвета #BC8D72 на левой стороне лица, взяв за основу исходное фото. Смешайте темные участки со светлыми Кистью с предыдущими настройками, используя цвет #BC8D72.
Шаг 27
Создаем Новый слой (Ctrl+Shift+N) выше всех слоев и называем его «Волосы». Установите цвет для Кисти (Brush) #430704 с размером 45 рх, жесткими краями и проведите кистью между лицом и плечом девушки, создавая впечатление перекинутых вперед волос. На этом пока оставим работу с волосами, вернемся позже.
Шаг 28
Приступим к оформлению губ. Создаем Новый слой (Layer-New Layer) выше слоя «Нос». Включите видимость слоя с контуром лица, чтобы облегчить работу над губами.
Начнем с верхней губы.
Для нее используем Кисть (Brush) c жесткими краями, 35 рх цветом # CA7072 (с нажимом пера на планшете). Закрасьте губу, начиная с верхнего контура. Затем, кистью того же размера, но цвета # B15A5C заполните верхнюю часть нижней губы и обведите ее.
Пипеткой (eyedropper tool) кликните по цвету верхней губы и заполните основное пространство нижней губы этим цветом.
Шаг 29
Подчеркните контур нижней губы и линию между губами Кистью (Brush) с жесткими краями, размером 14 рх, непрозрачностью 38% и цветом # 762A2C. Насыщеннее должна быть левая часть контура.
Шаг 30
Используя те же настройки кисти, но цвет # B35E5F, добавьте тень на губы.
Шаг 31
Снова с теми же параметрами кисти (Brush), но используя цвет # DA999A, добавьте блики на губы. Вы можете применить Осветлитель (Dodge Tool) в режиме светов (highlights), чтобы сделать блики ярче.
Шаг 32
Теперь применим Затемнитель (burn tool) на участках губ, имитируя тень и углубления c мягкой кистью. Используем размер кисти в 32 рх с 55% экспозицией (exposure) в режиме полутонов (midtones). Затемнение снова сосредоточьте на левой стороне губ.
Для складок губ примените Затемнитель (burn tool) с экспозицией 11% и размером, варьирующимся между 14 и 5 рх. Это позволит обеспечить реалистичность губ.
Шаг 33
Далее, мы должны объединить созданные губы со всеми остальными чертами лица так, чтобы они не выглядели вставленными в рисунок. Для этого, создаем еще один слой (Ctrl+Shift+N) выше слоя «Губы» и называем его «Рот».
Чтобы выделить впадинку над центром губ, используем мягкую Кисть (Brush) размером 60 рх с 7% непрозрачностью цветом # DB8779. Я сделал это короткими тонкими штрихами на 10 слоях. Это позволит создать мягкие края губ.
Сделайте небольшой изгиб на правом краю губ той же кистью.
Для углубления загиба и складки между губами используйте Затемнитель (Burn tool) c мягкой кистью 35 рх, 62% экспозиции в режиме полутонов (midtones).
Мы закончили с губами и вот, что получилось:
Шаг 34
Теперь переходим непосредственно к волосам модели. Создаем Новый слой (Ctrl+Shift+N) выше слоя «Волосы» и называем его «Волосы светлые».
Этот этап является самой трудоемкой частью работы, но если вы все сделаете правильно, то результат будет достаточно реалистичным.
Начните рисовать волосы с зоны немного выше плеч. Используйте длинные тонкие штрихи, создавая впечатление каскада волос.
С правой стороны часть волос не включена в фотографию, поэтому и начинать рисовать в этом месте перекинутые через плечо волосы нужно за пределами холста, чтобы создать логичное их расположение. Сделайте некоторые волоски короткими, с сужающимися кончиками.
Используйте разные оттенки цвета фона волос, достигая их естественности. Добавьте немного коротких волосков спереди, используя цвет фона волос.
Добавьте немного коротких волосков спереди, используя цвет фона волос.
Шаг 35
Напоследок, добавьте темный оттенок для разделения волос цветом # 150201.
Используйте Кисть (Brush) с мягкими краями большого размера 70% непрозрачности, затем более детально прорисуйте Кистью размером 4 рх вокруг плеч и границы волос.
По завершении, выберите Ластик (Eraser) c жесткими краями и очистите лицо от лишних волосков.
Шаг 36
Вот почти и готов наш рисунок! Вы можете добавить несколько волосков на лицо девушки и сделать более объемным плечо. Для формирования плеча используйте оттенки светлого #ECC7B6 и темного #CB9C81 телесного цвета, полностью не закрашивая плечо, а оставив основной оттенок кожи на нем.
Благодарю вас за прочитанный урок! Надеюсь, у вас прекрасно получилось. Удачи!
Используемые материалы:
Источник: http://www.photoshop-info.ru/c117-398.html
Фотошоп как сделать фотографию простым рисунком.
 Портрет карандашом в фотошоп
Портрет карандашом в фотошопСегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни . Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C ). Это сделает обтравку всех видимых слоев. Нажмите CMD+V , чтобы вставить этот слой поверх остальных.
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение , затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50% , чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
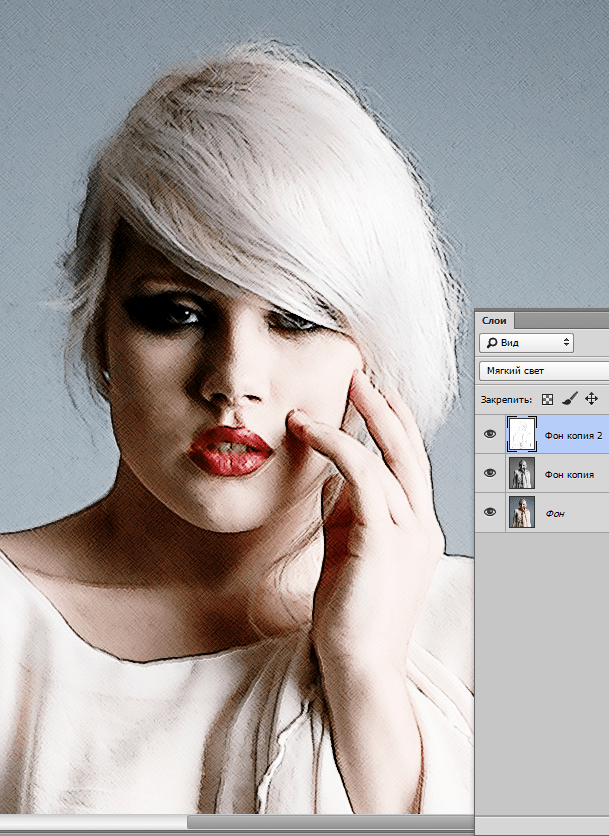
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
 При передвижении ползунка правее значения 16 цвет будет светлее, левее — темнее.
При передвижении ползунка правее значения 16 цвет будет светлее, левее — темнее.Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение) .
Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).

Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen
(Осветление) . Так вы получите контрастный снимок с зерном.
Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка) . Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Lüneburger Heide / Thorsten Schier
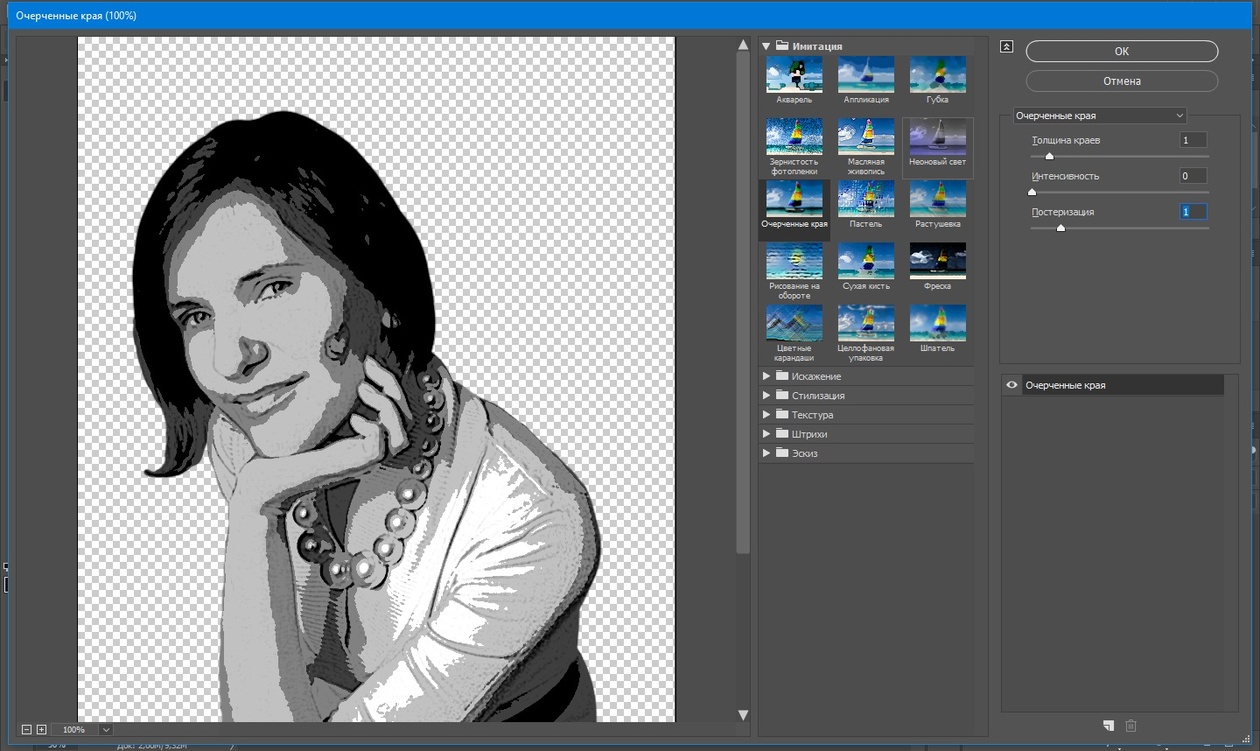
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
 Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6 . Иногда снимок перед применением фильтра стоит размыть.
Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6 . Иногда снимок перед применением фильтра стоит размыть.
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
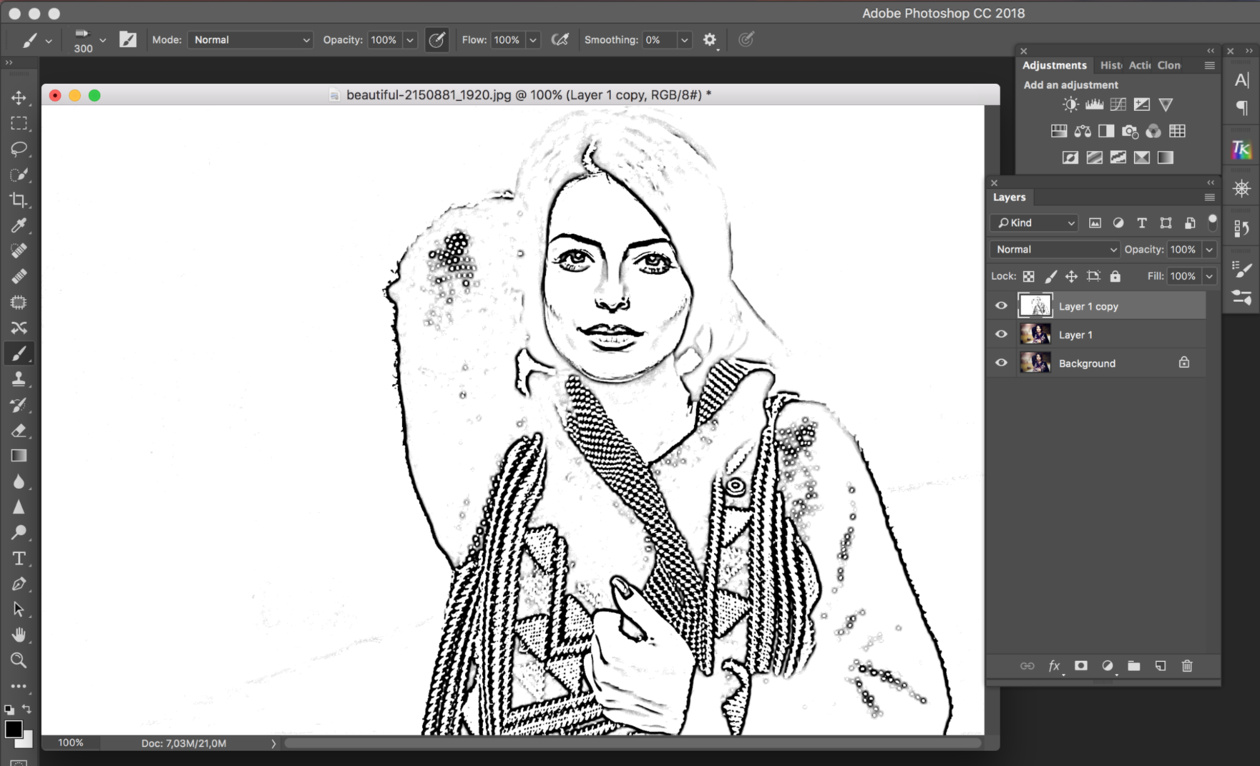
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Читайте также…
Простой способ как в фотошопе сделать из фотографии рисунок карандашом
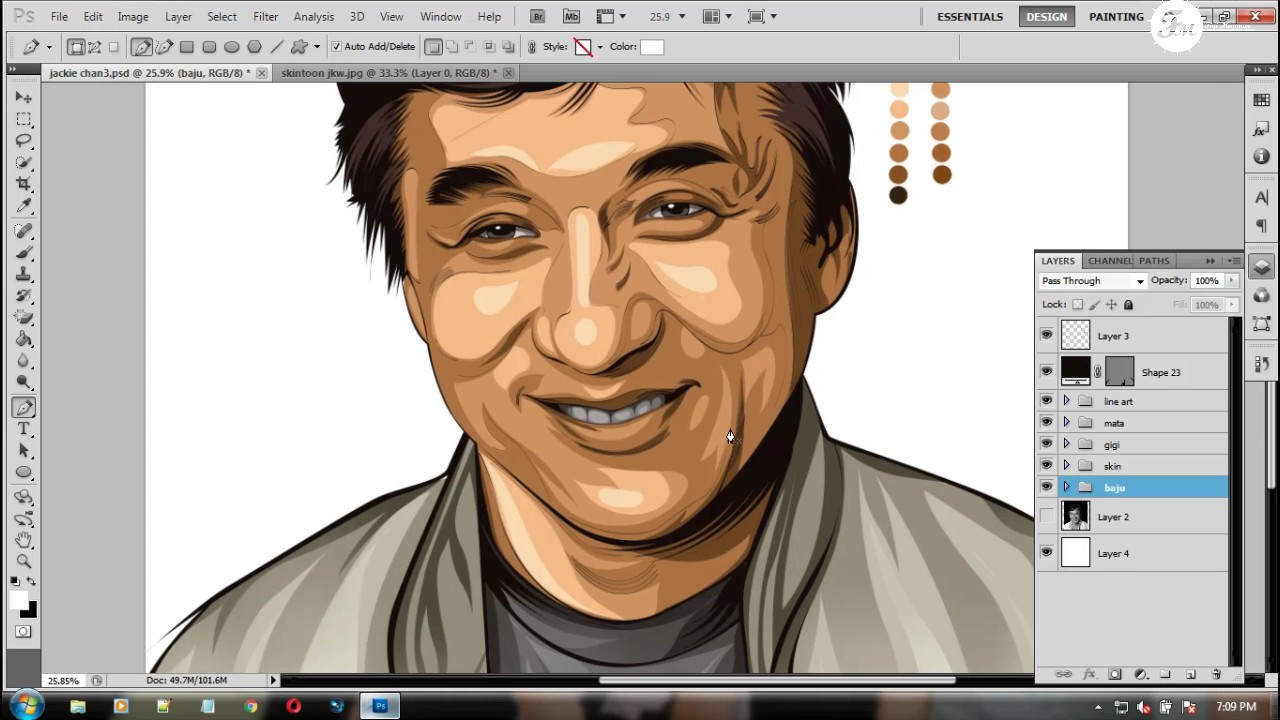
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.
Шаг 2
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие.
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог. Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Шаг 4
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I.
Шаг 5
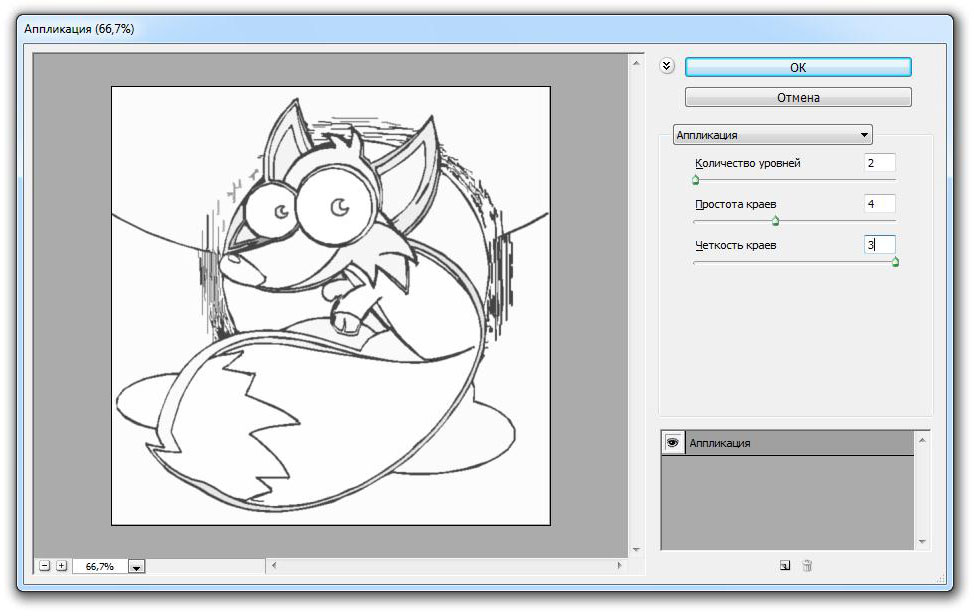
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
|
|
Фотошоп — функциональный инструмент для работы с изображениями. В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации. Чтобы созданное изображение выглядело аккуратно и привлекало внимание необходимо знать, как пользоваться инструментами кадрирования, выделения, а также уметь проводить цветокоррекцию и работу с фильтрами. Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене. |
Как сделать картинку в ФотошопеЧтобы создать новое изображение во вкладке «Файл» выберите «Создать» и детально ознакомьтесь с параметрами создания документа (изображения). Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм. Размер документа можно указать в поле «Ширина» и «Высота». Если вам нужно установить определённый размер бумаги, например A6, выберите в строке «Размер» один из предложенных форматов. Цветовой режим очень важен при создания картинки, однако, чтобы правильно его выставить, необходимо знать, для чего вы будете использовать созданное изображение. В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого. |
|
Как сделать визитку в ФотошопеДля создания визитки, прежде всего, установите размер документа, который вас устроит. Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK. Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы. |
|
Как сделать логотип в ФотошопеУкажите в настройках желаемые размеры логотипа и цветовой режим, в котором он будет создаваться. Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка. Чтобы сделать красивую надпись, используйте красивый шрифт, поэкспериментируйте с цветом. Как установить шрифты в Фотошоп мы рассказывали в предыдущей программе. К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип. |
|
|
|
Как сделать печать в ФотошопеЧтобы изготовить печать в Фотошопе, например, для поздравительной грамоты и открытки нужно использовать стандартный шрифт, оформить надпись в рамку строгой геометрической формы и выровнять слова для читабельности надписи. Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати. Поменяйте в параметрах текста отображение размера букв со 100% на 200%. Для этого во вкладке «Окно» перейдите в пункт «Символ». Если надписей несколько, можно создать два слоя. Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180». |
Как сделать баннер в ФотошопеДля создания баннера создайте новый документ и задайте нужные размеры. Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения. Чтобы сделать красивый фон поработайте с текстурами, фильтрами, не забывайте при этом делать дубликаты слоев, и давать им имена, чтобы ориентироваться. Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера. |
|
|
|
Как сделать коллаж в ФотошопеКоллаж представляет собой несколько изображений, размещенных на фоне, возможно с добавлением тематических элементов, надписей и многого другого. Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта. Чтобы добавить изображения на фон откройте их в редакторе. Каждое фото выделите, и нажмите во вкладке «Редактирование» пункт «Копировать». Затем откройте вкладку с фоном коллажа и нажмите «Вставить». Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование. |
Как создать Gif-анимацию в PhotoshopСоздание анимации в фоторедакторе — трудоемкий процесс. Чтобы успешно создать рисунок в формате Gif необходимо иметь полное представление о работе со слоями, уметь создавать фон, работать с фильтрами и многое другое. Классическая анимация делается, как правило, по кадрам. Однако в новых версиях Фотошопа можно применять другой инструмент. Прежде чем приступать к созданию анимации, найдите изображение, которое вы хотите преобразовать и обязательно удалите его из основного фона. После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». Чтобы анимация была плавной, делайте большее количество кадров. |
|
|
|
Как сделать видео в ФотошопеЧтобы создать видео необходимо иметь несколько изображений, которые будут последовательно располагаться на шкале времени и создавать эффект движения. Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик. В настройках вы можете указать частоту кадров в секунду, чтобы замедлить или ускорить воспроизведение. На временной шкале можно менять местами кадры и перемещаться в нужный отрезок времени. |
Портретное фото для карандашного наброска с помощью Photoshop CS6 Учебное пособие
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко превратить портретную фотографию в карандашный набросок, как в черно-белом, так и в цветном, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия учебника, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с помощью интеллектуальных фильтров и корректирующих слоев Photoshop, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый набросок (и как сделать эффект полностью редактируемым с помощью смарт-фильтров), а затем мы закончим работу, изучив, как раскрасить наш эскиз, используя цвета из исходное изображение.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот фото, которое я буду использовать (портрет подростка из Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в виде черно-белого карандашного наброска:
Эскиз в черно-белом цвете.
А вот тот же эффект после добавления цветов с исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Как превратить фотографию в эскиз с помощью Photoshop
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Добавьте корректирующий слой оттенка / насыщенности
Когда мое изображение было открыто в Photoshop, мы видим на моей панели Layers , что фотография находится сама по себе на фоновом слое , который в настоящее время является единственным слоем в моем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать наш эскизный эффект, первое, что нам нужно сделать, это удалить весь цвет с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Hue / Saturation. На панели настроек щелкните значок Hue / Saturation (первый значок слева, средний ряд):
Щелкните значок оттенка / насыщенности.
Photoshop добавляет корректирующий слой Hue / Saturation с именем Hue / Saturation 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: Перетащите ползунок насыщенности до -100
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели «Свойства » . Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation полностью влево до значения -100 :
.Перетаскивание ползунка «Насыщенность» в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: Выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4: Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы быстрее дублировать слой, просто нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Переходим в Layer> New> Layer via Copy.
Кажется, что с изображением ничего не произошло, но если мы посмотрим на панель «Слои», мы увидим, что между оригиналом и корректирующим слоем оттенка / насыщенности появилась копия фонового слоя:
Панель «Слои», показывающая новый слой Фоновая копия .
Шаг 5. Инвертируйте изображение
Далее нам нужно инвертировать слой. Поднимитесь в меню Image вверху экрана, выберите Adjustments , затем выберите Invert .Или нажмите Ctrl + I (Win) / Command + I (Mac) на клавиатуре для сочетания клавиш:
Идем в Image> Adjustments> Invert.
Переворачивает изображение, придавая ему вид негативной пленки:
Изображение перевернуто.
Шаг 6: Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с Нормального (режим наложения по умолчанию) на Осветление цвета :
Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете увидеть несколько небольших оставшихся участков черного цвета, но по большей части оно должно теперь выглядеть белым (не беспокойтесь о темной рамке вокруг моего изображения на снимке экрана. Это просто серая область монтажного стола Photoshop и не часть эффекта):
Изображение после изменения режима наложения на Color Dodge.
Шаг 7. Преобразование слоя в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, — это использовать интеллектуальные фильтры Photoshop , которые позволяют полностью редактировать фильтры, которые мы применяем к изображению, на случай, если мы захотим вернуться позже и изменить некоторые настройки.Через мгновение мы собираемся применить фильтр Gaussian Blur, но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как Smart Filter.
Для этого нам сначала нужно преобразовать слой в смарт-объект . Не снимая выделения с фоновой копии, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
И снова, похоже, ничего не произошло, но в правом нижнем углу миниатюры предварительного просмотра слоя появляется небольшой значок смарт-объекта , сообщающий нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта на эскизе предварительного просмотра.
Шаг 8: Применение фильтра размытия по Гауссу
Перейдите в меню Фильтр вверху экрана, выберите Размытие , затем выберите Размытие по Гауссу :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого щелкните ползунок Radius в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие.Следите за изображением при перетаскивании, и вы увидите, что оно начинает все больше и больше походить на набросок. Однако не затягивайте слишком далеко, так как слишком сильное размытие снова сделает изображение похожим на фотографию. Небольшое размытие — все, что нам нужно.
Здесь нет конкретного значения радиуса для выбора, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для меня я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Нажмите «ОК», когда закончите, чтобы принять настройку и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Эффект эскиза после применения фильтра «Размытие по Гауссу».
Как я уже упоминал, одно из больших преимуществ применения фильтра в качестве смарт-фильтра заключается в том, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под своим смарт-объектом. Если в какой-то момент вы почувствуете, что для вашего эффекта эскиза нужно немного более тонкой настройки, просто дважды щелкните прямо на слове Gaussian Blur , чтобы снова открыть его диалоговое окно и повторно настроить значение радиуса:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его для дальнейшего редактирования.
Шаг 9: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя Levels. На панели настроек снова щелкните значок Уровни (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой уровней с именем Levels 1 непосредственно над фоновой копией смарт-объекта (и ниже корректирующего слоя Hue / Saturation):
Панель «Слои», показывающая новый корректирующий слой «Уровни 1».
Шаг 10: Измените режим наложения на умножение
Элементы управления и параметры для корректирующего слоя «Уровни» появляются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и, просто изменив корректирующий слой «Уровни» на «Умножение», нам удалось быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11: При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова сделать его ярче, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете опцию Непрозрачность прямо напротив опции режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
А теперь мой образ посветлее:
Эффект после понижения непрозрачности слоя.
Шаг 12: выберите и снова продублируйте фоновый слой
На этом базовый эффект эскиза завершен, но если вы хотите вернуть часть исходного цвета фотографии, вы захотите продолжить с этих последних нескольких шагов. Сначала нажмите на фоновый слой (исходный, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните слой Background , чтобы выбрать его.
Затем, как мы делали в шаге 4, продублируйте фоновый слой, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy или нажав Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Снова идем в Layer> New> Layer via Copy.
Вторая копия фонового слоя, эта с умным названием Background copy 2 , появится прямо над оригиналом:
Панель «Слои», показывающая новый слой Background copy 2 .
Шаг 13: переименуйте слой «Цвет»
Мы собираемся использовать этот слой для раскрашивания нашего наброска, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем этот слой более описательным. Дважды щелкните прямо на слове Background copy 2 , чтобы выделить и выделить имя, затем переименуйте его в Color .Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять новое имя слоя:
Переименование слоя Background copy 2 в Color .
Шаг 14: Перетащите слой над другими
Нам нужно переместить наш слой Color на вершину стека слоев. Для этого щелкните по нему и, удерживая кнопку мыши, перетащите слой вверх, пока не увидите, что белая горизонтальная полоса появляется прямо над слоем оттенка / насыщенности:
Перетаскивание слоя Color над другими слоями.
Когда появится белая полоса, отпустите кнопку мыши, чтобы поместить слой Color на место:
Слой Color теперь находится наверху стопки слоев.
Шаг 15: Измените режим наложения слоя на Цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
Изменение режима наложения слоя на Цвет.
Режим наложения цветов скрывает всю тональную информацию (значения яркости) на слое и позволяет просвечивать только цвета, создавая наш эффект окраски:
Результат после изменения режима наложения на Цвет.
Шаг 16: Уменьшите непрозрачность цветового слоя
Наконец, если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив значение Непрозрачность слоя Цвет . Я понижу свой до 65% :
Понижение непрозрачности слоя Color до 65%.
И вот мой последний результат «портрет для наброска» с более тонкими цветами:
Окончательный эффект.
Куда идти дальше …
И вот оно! Вот как превратить портретную фотографию в черно-белый или цветной карандашный набросок с помощью смарт-фильтров, корректирующих слоев и режимов наложения в Photoshop CS6! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
ЭффектPhoto To Pencil Sketch Effect в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз!
Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий.Доступна обновленная версия для Photoshop 2020 и 2021 года.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы фактически научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сохранить гибкий и редактируемый карандашный набросок, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Эта версия руководства совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6. Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает последние изменения градиентов Photoshop.
Вот изображение, которое я буду использовать (стильное красивое портретное фото от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть как исходный черно-белый набросок:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть набросок после раскраски его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений.Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его на значок New Layer в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2. Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Поднимитесь к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3. Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы сделали с исходным слоем Background, перетащите его вниз на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется в верхней части стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости на этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Поднимитесь в меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных черных областей в зависимости от вашего изображения):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы собираемся создать основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), умные фильтры являются неразрушающими и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя Размытие по Гауссу в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить наш эффект эскиза позже, вместо того, чтобы ограничиваться нашими начальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве интеллектуального фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то теперь увидим небольшой значок смарт-объекта в нижнем правом углу миниатюры предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта на эскизе предварительного просмотра слоя.
Шаг 7. Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр «Размытие по Гауссу». Подойдите к меню Фильтр в строке меню в верхней части экрана, выберите Размытие , а затем выберите Размытие по Гауссу :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы добьетесь, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект здесь с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получаю эффект, больше похожий на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. По завершении нажмите OK, чтобы закрыть диалоговое окно «Размытие по Гауссу»:
Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо.Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы повторно открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни». Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Уровни из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства» в Photoshop , но здесь нет ничего, что нам нужно с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения Multiply — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы обнаружите, как и я, ваш набросок теперь кажется слишком темным , вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем меньше значение непрозрачности будет ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: Снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop делает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой в
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому давайте дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стопки слоев
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его вверх в стопке слоев; другими словами, переместите его над всеми остальными слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо в верхнюю часть стопки слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую скобку (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что, очевидно, не то, что нам нужно. Мы хотим совместить цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормальный на Цвет :
Изменение режима наложения слоя на Цвет.
Режим наложения «Цвет» предписывает Photoshop смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен в исходные цвета фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свою до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые необходимо знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит эффект вашего эскиза с использованием исходных цветов фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Color», щелкнув его значок видимости (значок «глазное яблоко») на панели слоев. Это вернет черно-белую версию эскиза:
.Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет палитру Color Picker с просьбой выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего цвета в палитре цветов.
Шаг 16: Измените режим наложения на цвет
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз попробую розово-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности слоя заливки.
Шаг 17: Отключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкните значок видимости слоя заливки.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки.Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Градиентная заливка . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента градиента» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Убедитесь, что вы нажали стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Откроется окно выбора градиента , в котором будут показаны эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , в результате чего он будет проходить по диагонали по изображению, создавая немного больше интереса:
Изменение угла уклона.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя градиентной заливки с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Спектра:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как переключиться обратно?
Это просто.Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя градиентной заливки на панели «Слои». Теперь, когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой слой «Color»:
Щелкнув значок видимости слоя «Цвет».
А теперь я вернулся к моему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как преобразовать фотографию в рисунок в Photoshop
Если вы хоть немного похожи на меня, ваши художественные навыки работы с карандашом невелики.Однако я могу делать довольно хорошие фотографии. Итак, эта техника покажет вам, как преобразовать фотографию в рисунок в Photoshop.
Шаги несложные, но мы будем использовать смарт-объекты, фильтры и режимы наложения. Если вы не знакомы с ними, ознакомьтесь с соответствующими ссылками, чтобы узнать о них больше.
Вам нужно будет использовать Adobe Photoshop для этой конкретной техники, и я буду использовать текущую версию Photoshop 2020 CC. Для разных версий Photoshop могут потребоваться несколько разные подходы, особенно в отношении смарт-объектов.
Начать с портрета
Чтобы преобразовать фотографию в рисунок в Photoshop, я начну с портрета знакомой писательницы, Джейн Маршалл. Я сфотографировал это во время недавней портретной фотосессии. Моя версия Photoshop основана на Windows, но команды применимы и к Mac.
Убедитесь, что вы работаете с 8-битным изображением, иначе некоторые фильтры не будут видны в Photoshop.
Начните с изображения, которое вы хотите преобразовать в карандашный набросок.Мы будем конвертировать слои в смарт-объекты.Преобразование их в смарт-объект позволит вам вносить изменения в каждый слой.
Перед тем, как сделать это, воспользуйтесь инструментом «Быстрый выбор» слева. Выделив это, вы можете посмотреть через верхнюю часть панели (в Adobe Photoshop CC) и использовать Select Subject.
При этом используется технология Adobe Sensei AI и выбирается тема за вас. Обычно он делает довольно хорошую работу.
Скрыть объект
Создайте маску слоя, чтобы работать только с портретом.Создайте маску слоя, чтобы работать только с портретом.
Для этого, не снимая выделения, перейдите в Layer> Layer Mask> Reveal Selection. Или выберите маленький значок маски слоя в палитре слоев.
Очистите маску, используя черную кисть на маске слоя или используя инструмент «Выделение и маска». Инструмент «Выделение и маска» похож на функцию «Уточнить маску» в предыдущих версиях, но теперь работает намного лучше. По сути, маска не обязательно должна быть идеальной, просто гладкой.
Помните, работая над маской, белый цвет показывает, а черный скрывает.
Уточните маскуКак только вы будете довольны маской, нам нужно инвертировать выделение, поэтому нажмите Ctrl I или Command I (Windows / Mac) и выберите фон.
Нажмите «Удалить», и фон исчезнет. Мы перейдем к преобразованию слоя в смарт-объект, щелкнув по слою. Вы также можете сделать это из меню «Правка».
Преобразование базового изображения в смарт-объект
Вы можете преобразовать изображение в смарт-объект, щелкнув слой правой кнопкой мыши или перейдя в меню редактирования.Дублируйте слои и переименуйте новые слои.
Поскольку слой уже был интеллектуальным изображением, все дубликаты также будут интеллектуальными изображениями и будут привязаны к исходному слою (подробнее об этом позже).
Над исходным слоем будет четыре слоя.
Исходный слой должен называться Исходным (он изменится с «Фон», когда вы конвертируете его в смарт-объект). Мы оставим его в покое и поработаем только над слоями над ним.
Назовите слой над исходным «Base». Мы можем назвать слой над базой «Карандашный контур».Слой над ним назовите «Затенение», а слой над ним назовите «Линии» или «Края».
Присваивание имен слоям упрощает отслеживание корректировок. Смарт-объекты увеличат размер файлов, но сделают все изменения неразрушающими и доступными для редактирования.
Создание нескольких слоев смарт-объектов
После создания первого слоя смарт-объекта вы можете создать все дополнительные слои, которые нам понадобятся. Отключите все слои выше того, над которым вы работаете в данный момент.Создайте слой с контуром карандаша
Отключите все слои на панели слоев, над которым вы работаете, с помощью значка глаза рядом с именем каждого слоя в палитре «Слои».В этом случае мы начнем со слоя Pencil Outline. Чтобы начать преобразование, нажмите Ctrl I или Command I, чтобы инвертировать слой.
Должен быть виден только слой, над которым мы работаем, и нам нужно инвертировать его, чтобы создать первоначальный эффект цветного карандаша.После того, как вы инвертировали изображение, мы собираемся использовать режим наложения «Color Dodge» для создания исходного цветного карандаша. контурный эффект.
Режим наложения создал начальный эффект, но его недостаточно.Добавить размытие по Гауссу
Следующее, что нам нужно сделать, чтобы преобразовать фотографию в рисунок в Photoshop, — это добавить размытие по Гауссу.Мы сделаем это, чтобы улучшить внешний вид первоначального эффекта цветного карандаша.
Выберите «Размытие по Гауссу» в строке меню, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу». Степень размытия, которую вы добавляете, повлияет на то, какая часть основного изображения появится.
Добавление размытия по Гауссу создает количество видимого изображения.Отрегулируйте степень размытия по Гауссу, и начнет появляться цветная версия карандашного наброска.
Однако мы можем улучшить изображение, создав тени и подчеркнув некоторые линии.
Отрегулируйте степень размытия по Гауссу так, как вам нравится, но вы хотите, чтобы объект был четко виден.
При соответствующем уровне размытия (степень будет варьироваться в зависимости от вашего изображения и размера изображения) основа становится видимойСделать изображение черно-белым
Находясь на слое Pencil Outline, добавьте новый черно-белый корректирующий слой из панели настроек. Это добавит слой над слоем Pencil Outline.
Если вы не можете найти свою панель настроек, перейдите в строку меню и выберите «Окно»> «Настройки».После этого вы увидите, что панель открыта. Значок настройки черно-белого изображения представляет собой прямоугольник с положительным и отрицательным прямоугольниками внутри.
Помните, что если у вас включены слои выше того, над которым вы работаете, вы не увидите никаких изменений. Поэтому убедитесь, что включены только тот слой, над которым вы работаете, и те, что ниже.
Вам не нужно ничего менять по сравнению с настройками по умолчанию для черно-белого корректирующего слоя в целях этого упражнения.
Черно-белый корректирующий слой создает эффект изображения карандашаРабота над штриховкой
Когда вы конвертируете фотографию в рисунок в Photoshop, вам нужно немного затенения для придания глубины.Однако карандаши обычно растушевываются текстурой и растушевкой.
Вы можете создать этот внешний вид в Photoshop.
Выберите слой затенения.
Чтобы улучшить эффект, мы собираемся изменить цвет кисти с чисто черного на темно-серый, а белый оставить белым. Вы хотите, чтобы цвет переднего плана был темно-серым, а фон — белым.
Поскольку это будет эффект карандаша, мы ищем, чтобы цвет карандаша не был 100% черным.Выделив слой затенения, перейдите в галерею фильтров (Меню> Фильтр> Галерея фильтров) и выберите Угольный фильтр в группе эскизов. .Установите толщину угля на 1, детализацию на 5 и баланс светлого / темного на 50.
На 100% это становится новым слоем. Но нам нужен эффект карандаша, а не угольного эффекта.На слое затенения измените режим наложения на «Умножение». Это позволяет нижележащему слою сливаться со слоем затенения, создавая некоторую детализацию и некоторое затенение.
Режим наложения «Умножение» объединяет два основных слоя.Измените непрозрачность
.Измените непрозрачность слоя затенения на нужную величину.Это добавит текстуру изображению и сделает его более похожим на карандашный рисунок с затенением. В этом примере я использовал непрозрачность 62% для слоя затенения. Это позволяет нижележащему слою начать просвечивать. Выберите сумму, которая подходит для вашего изображения
Сбалансируйте штриховку и контуры карандашаУлучшите внешние края
На большинстве карандашных рисунков подчеркнуты более сильные края. Поскольку мы конвертируем фотографию в рисунок в Photoshop, фотография имеет много деталей, но края не выражены.Для этого мы собираемся работать со слоем Lines (это верхний слой, который мы создали ранее).
Работа с верхним слоемИнвертируйте изображение, нажав Ctrl I или Command I.
Чтобы получить более сильные края, нам нужно снова инвертировать изображение.После того, как изображение было инвертировано, нам нужно перейти в «Меню»> «Фильтр»> «Галерея фильтров» и выбрать «Светящиеся края».
Используйте галерею фильтров для доступа к светящимся краям. Фильтр. Выбрав светящиеся края в папке стилизации, используйте его для создания линий.Не волнуйтесь, они цветные — мы просто ищем более сильные грани, как рисовал бы художник.
Светящиеся края делают изображение яркимИзмените режим наложения на «Умножение».
Используйте режим наложения для улучшения краевПреобразуйте его в черно-белый
На этот раз, вместо добавления еще одного слоя, мы можем преобразовать этот слой в черно-белый. Сделайте это, перейдя в Menu> Image> Adjustments> Black and White.
Преобразуйте этот последний слой в черно-белый для получения готового эффекта.Любые эффекты фильтра, расположенные ниже других эффектов фильтра, не будут отображаться в реальном времени, пока вы не перейдете на другой слой (без предварительного просмотра в реальном времени при изменении).
Готовый эффект можно настроить, поскольку каждый смарт-объект можно повторно редактировать.Поскольку каждый слой является смарт-объектом, вы можете вернуться и настроить параметры фильтра каждого слоя по своему вкусу. По сути, все недеструктивно. Вы даже можете заменить исходное изображение и применить те же настройки (но это более сложная тема).
Готовый вид
Последний портретВ заключение, выполнив все эти шаги, вы получите прекрасное изображение карандашного рисунка с затемнением и четкостью, начиная с цветной портретной фотографии.
Есть и другие способы преобразования фотографии в рисунок в Photoshop, но мне нравится, как этот метод добавляет тонкие тени. Вот как художник-рисовальщик преобразовал бы фотографию в набросок карандашного рисунка.
Попробуйте преобразовать фотографию в рисунок в Photoshop дома самостоятельно и поделитесь своими результатами в разделе комментариев!
Превратите фотографию в карандашный набросок в уроке Photoshop
Привет, CAFE Crew, это новый урок для всех вас. Это мой старый фаворит.Как превратить фотографию в карандашный набросок в фотошопе. На самом деле это действительно легко сделать, и это тоже дает неплохие результаты. Как обычно, в конце я дам вам несколько отправных пунктов для ваших собственных экспериментов.
1.
Начните с фотографии с приличной детализацией краев, вот одна из Adobe Stock
2
Преобразование фотографии в оттенки серого (Ctrl + Shift + D / Cmd + Shift + D)
3
Дублируйте слой, перетащив его на значок нового слоя, или нажмите Ctrl / Cmd + J
4
Инвертировать слой Cmd / Ctrl + I
5
Перейдите в режим наложения Linear Dodge, и вы должны увидеть идеально белое изображение (используйте Color Dodge для более резких краев)
6
Filter> Blur> Gaussian Blur
(вы можете использовать любой фильтр, до тех пор, пока это создает разницу между двумя слоями)
По мере того, как вы настраиваете размытие, вы получите другой результат.
Вот несколько вариантов использования Color Dodge. Вы заметите, что Linear Dodge дает более мягкий результат, чем Color Dodge. Попробуйте разные режимы наложения для разных результатов.
Вот результат на другом изображении
Xtra-credit
Когда у вас есть идеальный карандашный набросок, почему бы не попробовать добавить немного цвета для приятного изменения.
В этом первом примере я добавил корректирующий слой сплошной заливки.Измените режим наложения на цветной, чтобы просвечивал только цвет. Отрегулируйте непрозрачность по своему вкусу.
Результат Color Dodge
Также попробуйте пропустить градиент через новый пустой слой вверху и переключить его в режим наложения цветов.
Как видите, сам эффект довольно прост, и существует ряд вариаций, которые вы можете попробовать, чтобы получить очень разные результаты.Добавьте комментарий на дайте мне знать, как вы используете этот эффект.
Спасибо за ознакомление с этим руководством. Если вам нравятся такие эффекты, ознакомьтесь с моим видеокурсом «Фотографические эффекты», в нем 27 различных эффектов, подобных этому, и всего за 7
долларов Увидимся на следующей неделе с еще одним новым уроком!
Colin
Премиум-контент в честь запуска онлайн-академии PhotoshopCAFE
Мы рады предложить наш премиальный контент в виде потокового видео! Мы стремимся сделать наш контент доступным для вас так, как вы этого хотите.Чтобы отпраздновать это событие, мы предлагаем Photoshop Secrets: Photographic Effects от Колина Смита за ничтожные 7 долларов
Это один из наших премиальных учебных курсов, он стоит 49,99 доллара, но на очень короткое время вы можете получить его за 7 долларов! Никаких условий, войдите и смотрите прямо сейчас! (Возьмите его, пока можете).
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как превратить фотографию в рисунок карандашом в Photoshop, новый и улучшенный эффект эскиза
В прошлом я делал учебник по фотошопу по превращению фотографии в эскиз. Но по прошествии многих лет у меня появился гораздо лучший способ сделать это, посмотрите фото в учебник по рисованию карандашом здесь.
Мы собираемся создать тонкие линии контура, а также более плавную штриховку, характерную для карандашного рисунка.Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции как простой справочник, чтобы вам не пришлось все запоминать.
Вот обещанные ресурсы
Как превратить свою фотографию в рисунок карандашом в фотошопе, пошаговая инструкция.
Работает во всех версиях Photoshop.
Step 1
Дублируйте слой (Ctrl / Cmd + J)
Step 2
Преобразуйте новый слой в черно-белый (Ctrl / Cmd + Shift + U)
Step 3
Duplicate черно-белый слой (Ctrl / Cmd + J)
Теперь у нас есть 2 черно-белых слоя
Шаг 4
Инвертируйте верхний черно-белый слой (Ctrl / Cmd + I)
Шаг 5
Измените режим наложения на Color Dodge (Щелкните «Нормальный» на панели «Слои»)
Изображение полностью белое, это нормально и ожидаемо.
Шаг 6
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок количества ровно настолько, чтобы мы получили красивый тонкий, но четкий контур вокруг всего.
Теперь у нас есть эффект травления.
Шаг 7. Добавление штриховки
Теперь у нас есть красивый контур, но мы хотим добавить плавное затенение (на этом обычно останавливаются другие учебники).
Выберите черный и белый слои и нажмите Ctrl / Cmd + G, чтобы поместить их в группу слоев.
Шаг 8
Скопируйте группу. Щелкните группу на панели «Слои» и нажмите Ctrl / Cmd + J.
Шаг 9
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите плавное затенение
Шаг 10 • Смешивание двух групп слоев вместе.
Выберите верхнюю группу (не слой пикселей, а группу).
Измените режим наложения на «Темнее». Вы можете применять режимы наложения как к группам, так и к отдельным слоям.
Отрегулируйте непрозрачность для хорошего соответствия.
Шаг 11
Дублируйте режим наложения верхнего слоя еще раз для третьей группы. (Ctrl / Cmd + J)
Шаг 12
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите окончательное затенение.
Шаг 13. Маскирование эффекта
Давайте определим, где этот эффект должен находиться, с помощью маски слоя.
Выберите верхнюю группу слоев и добавьте маску слоя, но подождите. Нам нужна перевернутая маска (Скрывает все)
Удерживая нажатой клавишу Alt / Option, вы щелкаете значок маски нового слоя на панели слоев. Теперь у вас будет черная маска.
Шаг 14
Выберите кисть с мягкими краями (клавиша B)
Выберите белый цвет в качестве цвета переднего плана
Измените непрозрачность кисти на 30% в верхних параметрах инструмента.
Step 15
Выделив маску, нарисуйте изображение и добавьте тени там, где вам нужно. Забавно рисовать в тени.
На этом основной эффект завершен. Давайте улучшим его
Xtra Credit. Добавляем заточку кромок.
a / Выберите все слои и нажмите Ctrl + Alt + Shift + E (Windows) Cmd + Option + Shift + E (Mac), чтобы создать новый составной слой поверх
b / Измените режим наложения слоев на наложение на верхний слой
c / Выберите «Фильтр»> «Другой»> «Высокий проход»
d / Отрегулируйте величину, пока не получите приятные резкие края.
Вот и все! Поздравляем, если вы завершили этот урок по рисованию карандашом в Photoshop! Хорошая работа 🙂
Не забудьте ознакомиться с другими нашими руководствами здесь, в PhotoshopCAFE (используйте панель поиска вверху или просмотрите категории)
Спасибо, что ознакомились с этим учебным курсом, и увидимся на следующей неделе. .
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Как превратить изображение в рисунок в Photoshop
Бекки Килимник
Иллюстрации могут сделать ваш сайт электронной коммерции более привлекательным и стильным.Однако создание иллюстраций (или найм опытных иллюстраторов) может быть дорогостоящим и трудоемким.
К счастью, вы можете узнать, как превратить изображение в рисунок в Photoshop CC 2019, выполнив следующие действия. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продукта.
Перед тем, как начать: как очертить изображение в Photoshop
Если вы хотите превратить фотографию в карандашный набросок в Photoshop, но не хотите, чтобы она выглядела так, как в Photoshop, вам нужно обратить внимание на детали и правильно подготовить изображение, прежде чем применять какие-либо фильтры. .
В следующем уроке мы рассмотрим один метод, который покажет вам, как безупречно преобразовать ваше изображение в карандашный набросок, а затем обсудим конкретные инструменты, которые вы можете использовать для достижения других эффектов контуров изображения в Photoshop.
Не все фотографии одинаковы, поэтому вам нужно будет использовать свое суждение при настройке фильтров, размытия и непрозрачности слоев каждый раз, когда вы используете Photoshop для преобразования фотографии в линейный рисунок, используя следующие шаги.
Как превратить картинку в рисунок в Photoshop
- Отрегулируйте контрастность фотографии
- Настройте слои
- Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
- Преобразуйте фотографию в рисунок
- Установите цвета фона и переднего плана
- Добавьте штриховку карандашом к изображению
- Добавьте к изображению эффект перекрестной штриховки
- Внесите последние изменения
Шаг 1. Отрегулируйте контрастность вашей фотографии
На фотографии в качестве примера изображение обуви и солнцезащитных очков значительно контрастирует на белом фоне.Однако изображение кошелька для мелочи и флакона с духами настолько светлое, что почти сливается с фоном.
Мы настроим контраст всей фотографии, чтобы сумочка и тубус выделялись больше.
Перейдите на панель Layers и убедитесь, что выбран слой, содержащий ваше изображение. Если вы работаете со сведенным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Выберите Image> Adjustments> Curves из раскрывающегося меню в верхней части окна приложения Photoshop.
Появится диалоговое окно Curves . Убедитесь, что установлен флажок Предварительный просмотр .
На графике в левой части диалогового окна щелкните по середине линии, идущей по диагонали через график, и потяните вниз, создав изогнутую линию на графике. Вы заметите, что темные области изображения станут темнее, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, вы потянете вверх середину линии, а не вниз.
Когда вы будете удовлетворены повышенной контрастностью изображения, нажмите OK .
Шаг 2. Настройте слои
На панели Layers трижды продублируйте слой, содержащий ваше изображение, так что у вас будет четыре идентичных слоя.
Чтобы дублировать слой, выберите слой на панели Layers , щелкните меню панели Layers в верхнем правом углу панели и выберите Duplicate Layer .
Шаг 3. Преобразование изображения в оттенки серого с помощью корректирующего слоя
Выберите дублированный слой в верхней части панели Layers .
Выберите значок Adjustment Layer в нижней части панели Layers (значок выглядит как наполовину черный, наполовину белый круг). В раскрывающемся меню выберите Hue / Saturation .
Вы только что создали корректирующий слой для Hue / Saturation , что означает, что все слои, которые появляются под корректирующим слоем, сохранят свойства Hue / Saturation , которые вы установили для этого корректирующего слоя.
Не снимая выделения с корректирующего слоя, перейдите на панель Properties , которая по умолчанию расположена справа от изображения. Если вы не видите панель «Свойства », вы можете выбрать «Окно »> «Свойства » в раскрывающемся меню в верхней части окна приложения Photoshop.
На панели Properties вы увидите три ползунка: Hue , Saturation и Lightness . Перетащите ползунок Saturation до упора влево, чтобы значение, указанное для Saturation , теперь было -100.
Ваше изображение теперь отображается в оттенках серого.
Как преобразовать изображение в оттенки серого: дополнительный метод
Наличие корректирующего слоя Hue / Saturation делает изображение в оттенках серого, но если вы хотите полностью удалить из изображения весь цвет во время работы, вы можете преобразовать изображение в оттенки серого, выбрав Image> Mode> Grayscale из раскрывающегося меню вверху окна приложения.
Если у вас есть корректирующий слой при преобразовании в оттенки серого, корректирующий слой будет удален.
Шаг 4. Преобразуйте фотографию в рисунок
На этом этапе вы узнаете, как очертить или обвести изображение в Photoshop, используя серию эффектов слоя. Если ваша цель состоит в том, чтобы создать только контур вашей фотографии, вы можете решить, что ваша фотография завершена после этого шага.
Сделайте два верхних дублированных слоя невидимыми, щелкнув значок глаза рядом со слоями на панели Layers . Затем выберите видимый слой, второй снизу панели «Слои».
Щелкните раскрывающееся меню в верхней части панели Layers рядом с Normal . Выберите Color Dodge .
Не снимая выделения с того же слоя, инвертируйте изображение, набрав CTRL + I (COMMAND + I на Mac). Вы также можете инвертировать изображение, выбрав Image> Adjustments> Invert из раскрывающегося меню в верхней части окна приложения Photoshop.
Затем выберите Фильтр> Размытие> Размытие по Гауссу из раскрывающегося меню в верхней части окна приложения.
В появившемся диалоговом окне Размытие по Гауссу перемещайте ползунок, пока изображение не станет похожим на рисунок линии.
Перемещение ползунка влево приведет к более тонким линиям; перемещение ползунка вправо и увеличение размытия приведет к сгущению и затемнению линий и добавлению оттенков к изображению.
Убедитесь, что Предварительный просмотр отмечен в диалоговом окне, чтобы вы могли видеть, как изображение изменяется при перемещении ползунка вправо или влево.
Как сделать штрихи на рисованной линии более толстыми в Photoshop
Если вы хотите сделать штрихи рисунка более толстым, продублируйте исходный слой еще раз и переместите новый слой над слоем, который вы только что настроили (слой с режимом наложения Color Dodge).
Выберите Фильтр> Галерея фильтров … в раскрывающемся меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize .Здесь вы можете настроить ширину края в правой части окна. Уменьшение яркости краев приведет к более чистому краю.
Щелкните ОК .
Вернувшись на свой слой, нажмите CTRL + I (COMMAND + I на Mac), чтобы инвертировать слой, и измените режим наложения слоя на Multiply.
Контуры вашего изображения теперь будут толще и темнее.
Шаг 5. Задайте цвета фона и переднего плана
На панели инструментов установите белый цвет фона , дважды щелкнув значок Цвет фона .В диалоговом окне «Палитра цветов (Цвет фона) » щелкните в верхнем левом углу большого цветового поля.
Затем установите цвет переднего плана на средний серый. Дважды щелкните квадрат Foreground Color на панели инструментов. В диалоговом окне «Палитра цветов (Цвет переднего плана) » щелкните в середине левой части большого цветового поля.
Другие цвета в большом цветовом поле (например, синий и красный, видимые на изображении панели Color Picker ниже) не имеют значения, поскольку вы держите курсор полностью слева от большого цветового поля.
По теме: 9 альтернатив фотографии продукта на белом фоне
Шаг 6. Добавьте штриховку карандашом к изображению
На панели Layers выберите слой над слоем, с которым вы только что работали. Щелкните значок глаза, чтобы слой снова стал видимым. Теперь ваше изображение снова будет выглядеть как черно-белая фотография.
Выберите Фильтр> Галерея фильтров … в раскрывающемся меню в верхней части окна приложения.
В окне Фильтр щелкните папку с пометкой Sketch и выберите Charcoal .
Отрегулируйте ползунки Толщина угля , Детализация и Баланс света / темноты до тех пор, пока изображение в окне предварительного просмотра не будет иметь необходимое количество деталей. Помните, что у вас уже есть штриховой рисунок фотографии на нижнем слое, поэтому вам нужно только создать штриховку на этом этапе.
Щелкните ОК .
На панели Layers щелкните раскрывающееся меню рядом с Normal и настройте Layer Blend Mode слоя угля на Multiply .
Шаг 7. Добавьте к изображению эффект перекрестной штриховки.
На панели Layers щелкните значок глаза на верхнем слое, чтобы сделать слой видимым. Теперь все слои должны быть видны на вашем изображении.
Выделив последний слой, выберите «Фильтр»> «Галерея фильтров»… еще раз из раскрывающегося меню в верхней части окна приложения. Если вы видите опцию Filter Gallery более одного раза в раскрывающемся списке, убедитесь, что вы выбрали нижнюю опцию.
В окне Фильтр нажмите на опцию с пометкой Эскиз и выберите Разорванные края . Отрегулируйте переключатели в правой части окна, пока не увидите детали изображения.
Когда вы будете довольны появлением фильтра Torn Edges , щелкните значок New , расположенный в правом нижнем углу окна Filter .(Этот значок выглядит как лист бумаги со загнутым уголком, точно так же, как значок New Layer на панели Layers .)
Вы увидите, что Разорванные края дважды появляются в правой части окна Фильтр . Пока выбран верхний экземпляр Torn Edges , щелкните фильтр Graphic Pen и измените Stroke Diagonal на Left Diagonal .
Вы также можете настраивать ползунки для фильтра Graphic Pen , пока не будете удовлетворены изображением в окне предварительного просмотра.Как и в случае с предыдущим слоем, на этом этапе вы только создаете штриховку.
Щелкните ОК .
Измените Layer Blend Mode с Normal на Умножьте , как вы делали с предыдущим слоем.
Наконец, поскольку фильтр графического пера более четкий, чем угольный фильтр, который мы применили к нижнему слою, мы добавим небольшое размытие в движении.
Не снимая выделения с того же слоя, выберите Filter> Blur> Motion Blur из раскрывающегося меню в верхней части окна приложения.
В диалоговом окне Motion Blur установите угол на -45 ° и переместите ползунок Distance влево, чтобы создать очень легкое размытие. Убедитесь, что Preview отмечен галочкой, чтобы вы могли видеть размытие, прежде чем применять его.
Щелкните ОК .
Шаг 8: Внесите последние настройки
Вы еще не закончили! Поиграйте с непрозрачностью ваших слоев и очистите все темные пятна, которые вы видите на своем изображении, внесет последний штрих в ваш новый карандашный набросок.
Отрегулируйте непрозрачность слоев
Вы можете настроить непрозрачность двух верхних слоев, чтобы уменьшить интенсивность штриховки карандаша.
На изображении ниже непрозрачность верхнего слоя уменьшена до 60%, а непрозрачность следующего нижнего слоя составляет 70%.
Не следует изменять прозрачность двух нижних слоев, поскольку это может подорвать созданный вами эффект рисования линий.
Убрать артефакты
На изображении в качестве примера есть несколько мест, где белый фон выглядит так, как будто на нем есть пятна или темные пятна.
Чтобы удалить такие темные пятна, нанесите штамп на слои, выбрав все слои, включая корректирующий слой «Цветовой тон / насыщенность» на панели «Слои». Введите CTRL + A + E (COMMAND + OPTION + E на Mac), чтобы создать штампованный слой, который появится в верхней части панели «Слои».
Установите белый цвет переднего плана на панели инструментов и выберите инструмент Кисть на панели инструментов . Внутри нового слоя с тиснением аккуратно закрасьте все пятна с помощью кисти.
Известно ли вам обо всех инструментах, доступных в Photoshop CC 2018?
Готовое изображение теперь будет похоже на карандашный набросок.
Теперь, когда вы знаете, как превратить изображение в рисунок в Photoshop, обязательно ознакомьтесь с другими нашими уроками по Photoshop, чтобы улучшить свои навыки.
Просмотрите уроки Photoshop и настройте свои навыки редактирования изображений
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Как превратить фотографии в рисунки с помощью Photoshop
Эффект «фото в мультфильм» — один из наших любимых эффектов Photoshop, и его на удивление легко добиться. В этом уроке мы покажем вам, как превратить фотографии в мультфильмы с помощью набора фильтров и простых мазков кисти.
Фильтры, которые превращают ваши фотографии в рисунки или картины, используются в Photoshop уже много лет.Однако с ними всегда было две проблемы: во-первых, они привыкли к смерти, а во-вторых, большинство из них не так уж убедительны.
Для получения хорошего результата требуется больше, чем просто наложить фильтр на изображение — вместо этого вам нужно комбинировать фильтры с рисованной кистью и другими навыками Photoshop.
Что вы узнаете
В этом уроке вы узнаете, как превратить портрет в мультяшную карикатуру с помощью нескольких фильтров Photoshop и рисования с помощью инструмента «Кисть».
Мы начнем с создания эскиза нашей модели, который включает необычное использование фильтра Gaussian Blur. С этого момента мы будем использовать кисть для раскрашивания кожи, волос и одежды.
Шаг 1. Преобразование в эскиз
Откройте начальное изображение — фотографии лучше всего подходят для довольно простых композиций. Нажмите Cmd / Ctrl + J , чтобы дублировать фоновый слой, затем Cmd / Ctrl + Shift + U , чтобы обесцветить новый слой.
После того, как вы это сделаете, нажмите Cmd / Ctrl + J еще раз, чтобы продублировать новый монослой, затем Cmd / Ctrl + I , чтобы инвертировать тона.Теперь нам нужно изменить режим наложения на Color Dodge . Не волнуйтесь, если изображение станет почти полностью белым. Затем перейдите в Filter> Blur> Gaussian Blur . Установите Radius на 8px и нажмите OK .
Шаг 2: Сделайте линии более сильными
В настоящий момент линии выглядят не так, как хотелось бы. Чтобы исправить это, нажмите Cmd / Ctrl + Shift + Alt + E , чтобы объединить слой со слоем ниже, затем нажмите Cmd / Ctrl + J , чтобы скопировать его.Установите Blend Mode на Multiply , затем скопируйте слой три раза, чтобы линии стали сильнее. Выделите верхний слой, Shift + щелкните слой над фоном и нажмите Cmd / Ctrl + E , чтобы объединить все слои, за исключением фонового слоя. Переименуйте слой Sketch .
Шаг 3. Очистите его
Скорее всего, изображение нуждается в некоторой очистке. Для этого создайте новый слой, перетащите его ниже слоя с эскизом, затем перейдите в меню Edit> Fill Layer .Установите Используйте: белый и нажмите OK . Затем выделите слой Sketch и щелкните значок Add Layer Mask на панели слоев. Возьмите инструмент «Кисть » и установите черный цвет, затем раскрасьте, чтобы привести в порядок кожу, одежду и волосы, где это необходимо.


 Для этого щелкаем по текущему варианту и выбираем нужный.
Для этого щелкаем по текущему варианту и выбираем нужный.



 Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль;
Просмотреть все эффекты можно с помощью флипа вправо-влево. Кликните на понравившийся стиль; В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения.
В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения.
 В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.
В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.