Как сделать фотографию в фотошопе резкой: Корректировка резкости изображения и размытия объектива в Photoshop
Как сделать фото резким. | BLOGOMANIY.RU
Приветствую всех!! Сегодня речь пойдет о том, как сделать фото резким, используя программу фотошоп. Часто качество фотографии нас не устраивает, и хотелось бы сделать его четче, резче. Для того чтобы сделать фотографию резкой, мы можем использовать очень простое решение с программой фотошоп.
Я покажу вам один из таких способов. Будем пользоваться фильтрами, и на примере фотографии я покажу вам, как можно добиться нужной нам резкости. Это один из самых простых способов, и для новичков он будет не сложным.
Так же, кому интересно, могут почитать мои статьи о том, как сделать из фото рисунок, и статью о том, как сделать загорелым тело.
Ну а теперь, давайте посмотрим на конкретном примере как сделать фото резким, я буду использовать как обычно фотошоп Adobe Photoshop CS5.1 ( в других версиях можно без проблем разобраться, так как примерно все одинаково).
Как сделать фото резким в Adobe Photoshop CS5.1
Первое.
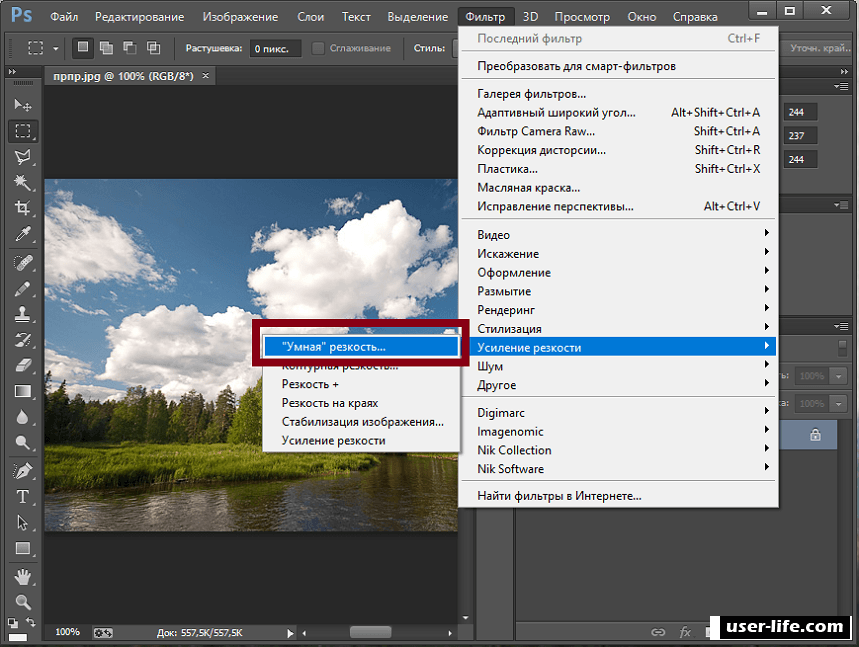
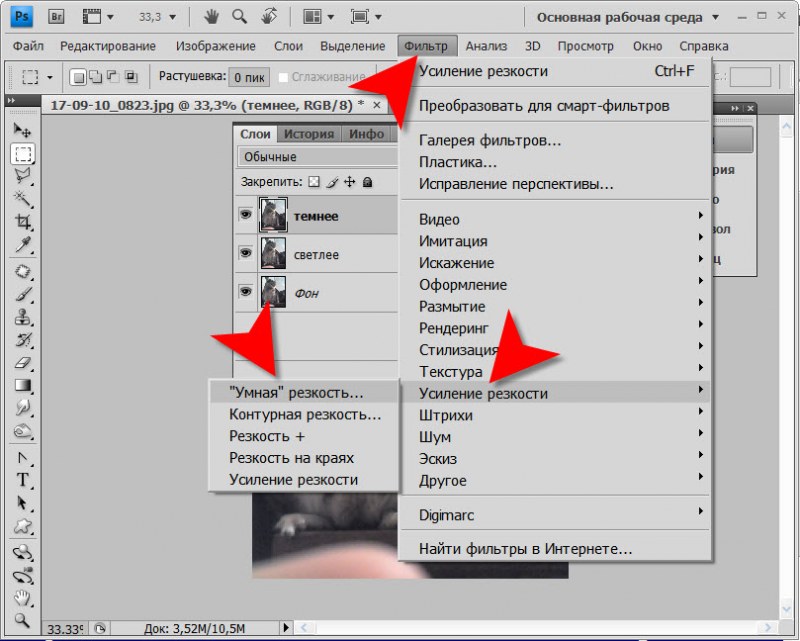
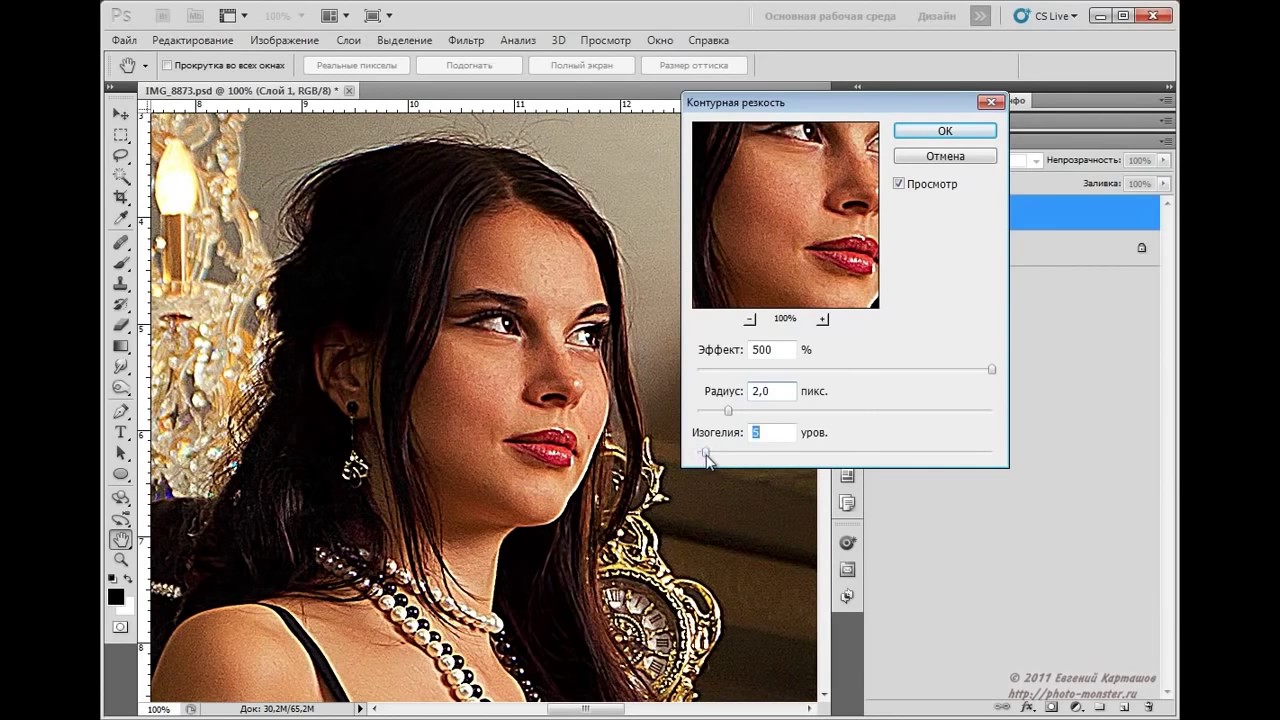
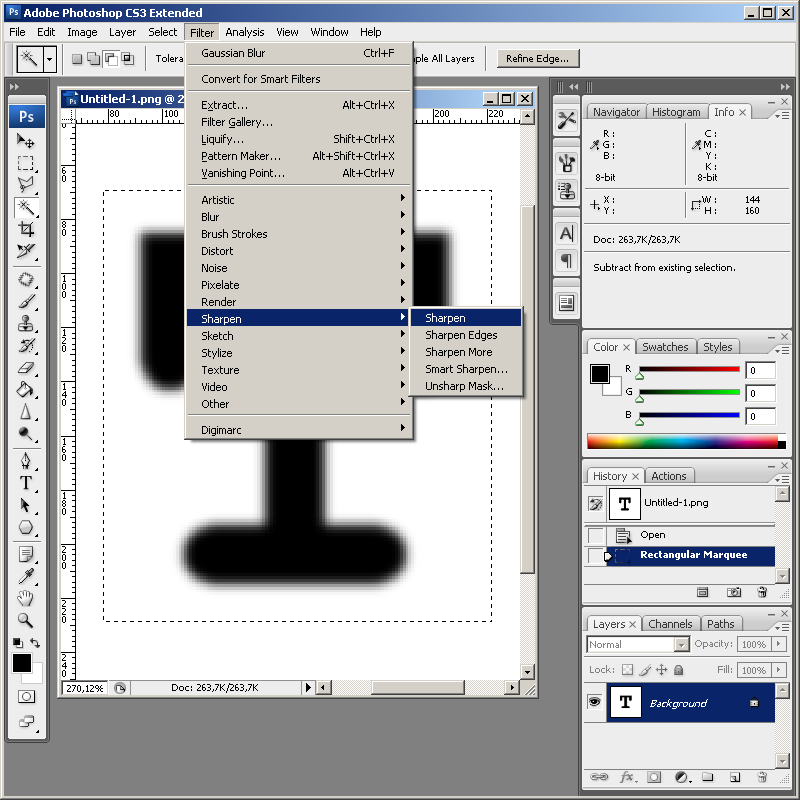
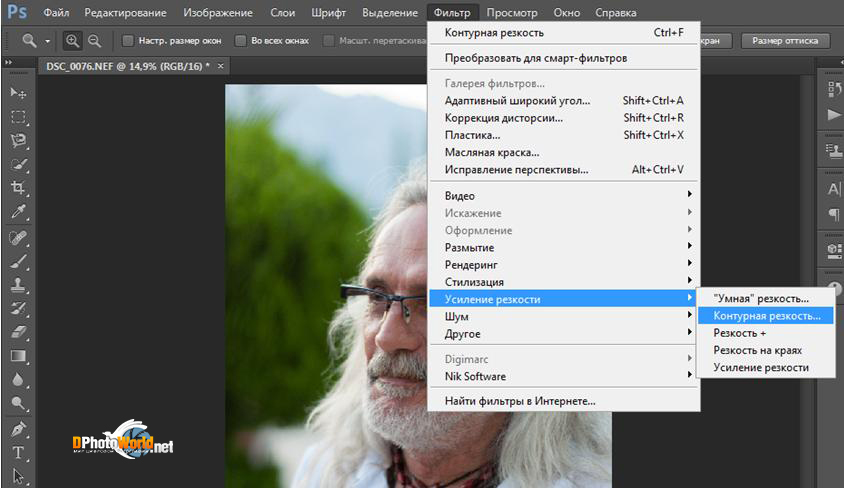
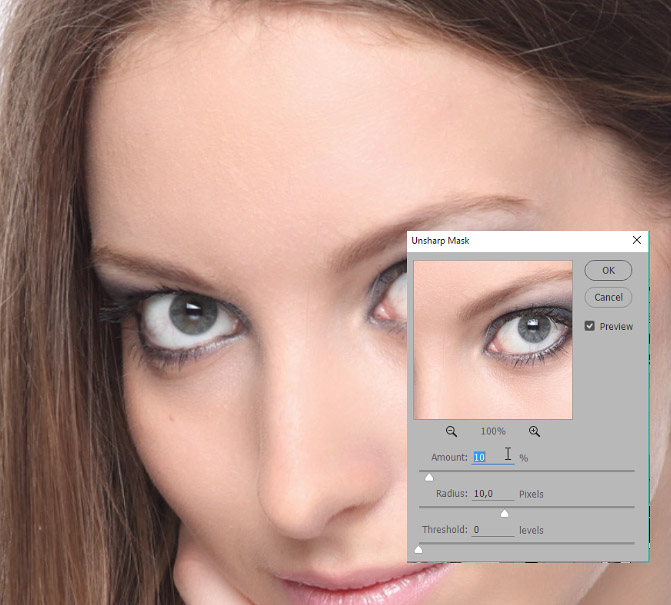
Второе. Когда ваша фотография уже загружена, вам нужно пройти вот по этому пути (находиться в верхней части фотошопа): «Фильтр» — «Усиление резкости» — «Умная резкость» и вы увидите вот такое окно. См. рис.
Третье. Нажимаем на «Ок» если вас все устраивает. Так же, можно по играться с ползунками, подвигать их и добиться нужного вам качества и после этого жмем на «Ок».
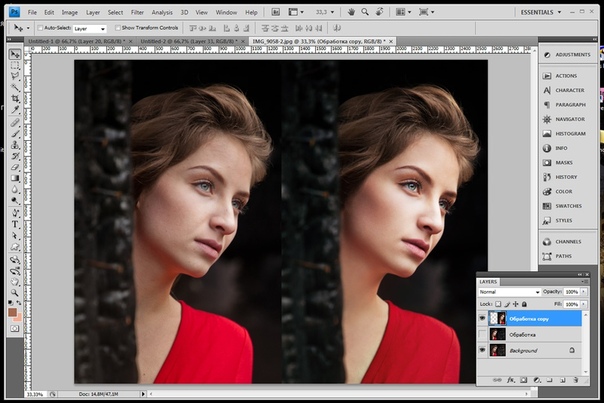
Вот посмотрите, чего я добился, используя «Умную резкость». См. фото до обработки.
Это фото уже после обработки. См. рис.
Этот инструмент будет очень полезным для обработки фото. Надеюсь, что урок о том, как сделать фото резким вам пригодиться, и вы будите использовать этот прием. Подпишитесь на обновления блога, и вы будите получать на почту извещения о новых интересных статьях.
Желаю всем удачи.
С уважением, Александр.
Посмотрите еще интересные записи:
Фотошоп как сделать фото резким
Ступенчатый ресайз в Photoshop / Photoshop / Фотомоушен2 — Сообщество творческих людей
Есть и более сложные способы ресайза фотографий, которые лучше сохраняют детали при ресайзе. Наиболее распространён последовательный, ступенчатый метод – каждый раз повышать резкость фотографии при уменьшении числа пикселей в четыре раза.
Шаг №1: Загрузка изображения и подготовка его к редактированию
1) Запускаем Photoshop и открываем фотографию. Открываем вкладку Image -> Mode и отмечаем галочкой Lab Color вместо стандартного RGB.
Благодаря такому преобразованию изображения при повышении резкости не будут возникать цветовые ореолы на контрастных границах деталей.
Дело в том, что при представлении фотографии в режиме RGB за каждый пиксель изображения отвечают три числа: одно обозначает яркость красного, другое – яркость синего, третье – яркость зелёного цвета.
А вот Lab Color – другое дело. В цветовом пространстве Lab изображение состоит из трёх каналов – два несут в себе информацию о цвете фотографии, а третий содержит информацию о яркости. И поэтому при повышении резкости только в канале яркости Lightness цветные ореолы не появятся.
2) Делаем активным канал Lightness во вкладке Channels. Остальные каналы необходимо сделать видимыми для просмотра результата повышения резкости.
3) Перед повышением резкости изменим размер изображения. Для этого открываем окно Image -> Image Size. В поле Width указываем учетверённое значение той ширины изображения (в пикселях), которую хотим получить в конечном счёте.

Шаг №2: Повышение резкости и уменьшение изображения
Для эффективного повышения резкости необходимо разобраться с принципом действия фильтра Unsharp Mask. Конечно же, можно было бы сразу записать конкретные настройки для этого фильтра, но это будет не всегда эффективно, а в некоторых случаях даже губительно для фотографии. Просто есть огромное количество факторов, влияющих на выбор тех или иных значений установок фильтра, – для каждой фотографии нужны индивидуальные настройки Unsharp Mask.
Итак, что же значит «резкое изображение»? Резкость – это чёткие границы между деталями. То есть если граница контрастная и чётко выражена, то картинка выглядит резкой. Именно на таком оптическом обмане и основано действие фильтра для повышения резкости Unsharp Mask – этот фильтр увеличивает локальный контраст на границе деталей, что выглядит как повышение резкости. И именно из-за увеличения локального контраста при злоупотреблении фильтром у предметов возникают неприятные белые окантовки.
Рассмотрим настройки фильтра Unsharp Mask. У фильтра есть три ползунка: Amount, Radius и Threshold. Amount влияет на силу воздействия фильтра, Radius – на ширину ореола, Threshold задаёт порог для действия фильтра Unsharp Mask. Порогу Threshold стоит уделить особое внимание. При нулевом значении для Threshold фильтр Unsharp Mask может подчёркивать шумы изображения и различные нежелательные детали изображения.
Теперь наконец приступим к обработке фотографии. Первым делом мы дублируем слой при помощи комбинации Ctrl+J. Далее делаем активным канал Lightness во вкладке Channels.
Первое повышение резкости
Приступаем к первому повышению резкости. Для этого выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть примерно от 0.8. При выставлении параметра Radius обращаем внимание на сюжетно важные детали (для портрета это будут глаза, для пейзажа – листва и камни) – фильтр должен подчёркивать нужные нам элементы. Если же Unsharp Mask не повышает резкость сюжетно важных деталей, это свидетельствует о необходимости увеличить Radius – такие действия даже позволяют слегка исправить промашку автофокуса, так как в некоторой мере при помощи Radius мы влияем на глубину резкости.
Второй важный параметр – Threshold. Его необходимо подобрать так, чтобы Unsharp Mask не подчёркивал шумы. Обычные значения при повышении резкости для Threshold – 6-8.
И третьим мы выставим Amount, влияющий на силу воздействия фильтра Unsharp Mask. Необходимые значения для Amount зависят от конкретных изображений и колеблются в очень широких пределах – то 70 до 180.
Далее уменьшаем фотографию при помощи Image -> Image size. В поле Width задаём 50 процентов и нажимаем OK.
Второе повышение резкости
Выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть в два раза меньше по сравнению с первичным повышением резкости. При выставлении параметра Radius снова обращаем внимание на сюжетно важные детали – фильтр их должен подчёркивать. Threshold оставляем неизменным, Amount немного уменьшаем. И опять фотографию делаем в 2 раза меньше при помощи Image -> Image size (в поле Width пишем 50 процентов и нажимаем OK).
Финальное повышение резкости
И теперь – последнее повышение резкости: Filter -> Sharpen -> Unsharp Mask, значение Radius – 0. 2 или 0.3, Threshold делаем нулевым, Amount увеличиваем до необходимого значения.
2 или 0.3, Threshold делаем нулевым, Amount увеличиваем до необходимого значения.
Вот и всё. Остаётся только перевести изображение из Lab в RGB (Image -> Mode -> RGB Color) и сохранить уменьшенную фотографию. В результате применения такого ступенчатого ресайза улучшается контроль над шумами и появляется даже некоторый контроль над глубиной резкости по сравнению с однократным уменьшением фотографии до нужных размеров.
Автор: Павел Фойницкий
Источник: ferra
Как опубликовать резкое и качественное фото в Instagram
Если вы активно пользуетесь Instagram, то наверняка заметили, что качество фотографий после публикации немного ухудшается. Всё из-за алгоритма сжатия, который сервис использует, чтобы хранить на своих серверах миллионы снимков.
Для многих важно, чтобы их изображения выглядели максимально резкими и качественными. Особенно это касается фотографов и блогеров, доход которых сильно зависит от того, насколько эстетично выглядит их контент.
Вот несколько простых советов, которые помогут постить в Instagram максимально приятные глазу снимки. Всё, что вам потребуется, — это Photoshop и немного времени.
Переключитесь на цветовой профиль sRGB
Откройте изображение, которое хотите отредактировать. Вам необходимо выяснить, какой цветовой профиль используется в данный момент. Для этого нажмите на стрелку в левом нижнем углу экрана, которая находится рядом с индикатором масштаба фото, и выберите «Профиль документа».
Скорее всего, вы увидите, что используется цветовое пространство ProPhoto RGB. Из-за него цвета на смартфоне будут отличаться от тех, которые отображаются на экране компьютера. Поэтому вам нужно переключиться на sRGB.
- На верхней панели нажмите «Редактирование».
- Выберите «Преобразовать в профиль».
- В строке «Профиль» укажите sRGB.
- Нажмите ОК.
Сделайте изображение восьмибитным
Это тоже поможет сделать цвета на мобильном устройстве идентичными тем, которые вы видите на ПК.
- На верхней панели выберите «Изображение».
- Нажмите «Режим».
- Выберите «8 бит/канал».
Сделайте фон белым
Чтобы ещё на компьютере увидеть, как ваша фотография будет смотреться в Instagram, смените фон в Photoshop со стандартного серого на белый. Это может сильно повлиять на восприятие изображения в целом.
Щёлкните правой кнопкой мыши по фону и нажмите «Выбор иного цвета». Затем выберите на палитре белый и нажмите «ОК».
Поиграйте с насыщенностью
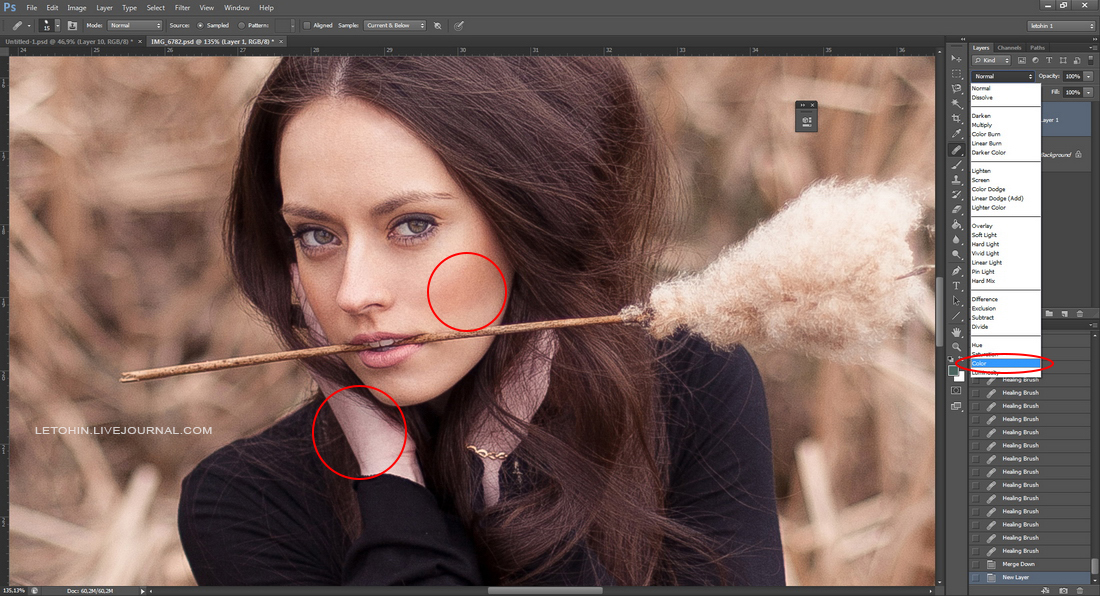
Откорректировав цвета изображения, вы сможете сделать снимок более заметным в ленте. В правом нижнем углу нажмите на значок с разделённым надвое кругом и создайте слой «Выборочная коррекция цвета».
Выберите слой левой кнопкой мыши, и чуть выше увидите ползунки «Голубой», «Пурпурный», «Жёлтый» и «Чёрный». Поэкспериментируйте с ними, чтобы изменить насыщенность отдельных цветов.
Обрежьте снимок
В Instagram можно публиковать фотографии только с определённым соотношением сторон — иначе сервис их обрезает. Будет гораздо лучше, если вы сделаете это самостоятельно.
Будет гораздо лучше, если вы сделаете это самостоятельно.
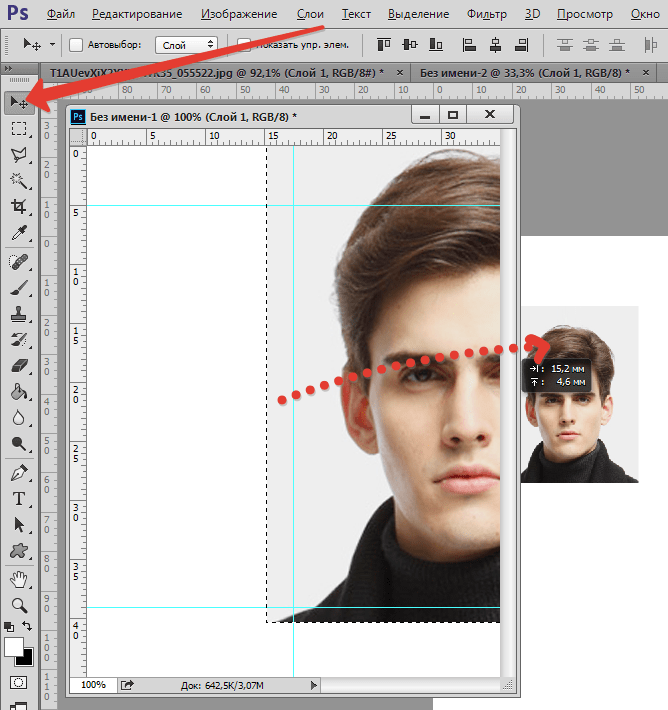
На панели слева выберите инструмент «Рамка» и вверху просто введите нужное соотношение сторон. Например, 4 : 5 подойдёт для портретов, а 1,9 : 1 — для пейзажей. Затем просто выделите нужную область снимка.
Настройте размер картинки
Максимальная величина изображения в Instagram — 1 080 пикселей в ширину. Если вы загружаете снимок крупнее, то сервис его сжимает, что может сказаться на качестве.
Чтобы самостоятельно настроить размер, нажмите на верхней панели «Изображение» и выберите «Размер изображения». В поле «Ширина» введите 1 080 — высота изменится автоматически. Остальные параметры можно не трогать.
Увеличьте резкость
Нажмите Ctrl + Alt + Shift + E, чтобы создать слой, который объединит в себе все предыдущие. После этого можно делать картинку резче.
- На верхней панели нажмите «Фильтр» и выберите «Преобразовать для смарт-фильтров».
- Снова нажмите «Фильтр» и во вкладке «Другое» выберите «Краевой контраст».

- Подгоните миниатюрное изображение под размер экрана своего смартфона и укажите такой радиус, при котором на картинке начинают появляться детали. Нажмите ОК.
- На панели слоёв найдите кнопку «Обычные» и выберите режим «Перекрытие».
На этом всё! Ваша фотография резкая и готова к публикации. Осталось сохранить её и отправить на телефон.
Читайте также 🧐
Резкость | Photoshop
Резкость определяет четкость мелких деталей на фото, она может быть ценным инструментом для выделения текстуры. В процессе обработки и пост-обработки фото может применяться большое количество разнообразных методов для увеличения резкости.
Однако, в конечном счете, уровень резкости во многом ограничивается параметрами оборудования для съемки, зумом объектива и расстоянием просмотра. Два основных фактора, влияющих на резкость изображения, это разрешение и чёткость.
Высокая
Низкая
Высокое
Низкое
Чёткость определяется тем, как резко информация о переходах в изображении сменяется на краях, то есть высокая чёткость достигается за счет резких переходов и деталей с четко определенными границами.
Разрешение описывает способность камеры различать близко расположенные элементы деталей, например, двух наборов линий, показанных на рисунке выше.
Для цифровых камер разрешение ограничивается цифровой матрицей, в то время как чёткость зависит как от качества объектива, так и от типа пост-обработки.
Чёткость является единственным аспектом резкости, который может быть отрегулирован после того, как сам снимок был уже сделан, так как чёткости является тем параметром, который можно повысить во время цифрового увеличения резкости (смотрите Увеличение резкости с помощью «Маски нерезкости»).
Для того чтобы фотография была очень резкой, необходимы и высокая чёткость и высокое разрешение матрицы. С помощью следующего примера вы можете получить представление о том, как каждый из этих аспектов влияет на изображение:
Четкость — низкая, разрешение — высокое
Четкость — высокая, разрешение — низкое
Четкость — высокая, разрешение — высокое
Резкость также зависит и от других факторов, которые влияют на наше восприятие разрешения и чёткости. Шум изображения (или зерно пленки), как правило, негативно влияют на изображения, однако в небольших количествах могут реально улучшить восприятие фото.
Шум изображения (или зерно пленки), как правило, негативно влияют на изображения, однако в небольших количествах могут реально улучшить восприятие фото.
Рассмотрим следующий пример:
Низкий шум, мягкий
Высокий шум, резкий
Хотя в обоих приведенных изображениях не производилось увеличения резкости, верхнее выглядит мягче и менее детальным. Шум на фото может быть и очень тонким, и чётким — в результате чего возникает оптическая иллюзия того, что изображение имеет высокую резкость.
Резкость также зависит от дистанции просмотра. Изображения, которые предназначены для просмотра издалека, такие как плакаты или рекламные щиты, могут иметь гораздо более низкое разрешение, чем репродукции картин великих художников в галерее. Но они также могут восприниматься, как очень резкие из-за большого расстояния просмотра.
Помните об этой особенности, когда производите увеличение резкости, иногда вам даже необязательно повышать ее, чтобы изображение нормально выглядело на мониторе.
На резкость также значительно влияют параметры фотокамеры. Даже небольшое дрожание камеры во время съемки может существенно уменьшить резкость изображения. Выдержка, использование жесткого штатива и блокировка бликов могут значительно повлиять на резкость ваших снимков.
РедакцияПеревод статьи «TUTORIALS: SHARPNESS»
Как сохранить фото для контакта без потери качества в фотошопе
Главная » Разное » Как сохранить фото для контакта без потери качества в фотошопеКак пережать фото без потери качества для контакта
Все мы знаем, что «контакт» очень портит качество размещаемых фотографий. Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Для обработки изображений воспользуемся программой Photoshop.
Изменяем размер
Фотография в «контакте» при просмотре не растягивается больше 1000 px в ширину. Возьмем это значение за максимальный размер по ширине/высоте. Но при уменьшении размера качество ухудшается, фотография «замыливается». Для того чтобы свести к минимуму негативный эффект, воспользуемся следующим алгоритмом:
- Переходим в окно изменения изображения (Изображение -> Размер изображения)
- Изменяем размер фотографии до полуторного от нужного (1500px по большей стороне)
- Выбираем Интерполяцию «Бикубическая, четче» и сохраняем
- Снова переходим в окно изменения изображения
- Изменяем размер фотографии до нужного (1000px по большей стороне)
- Выбираем Интерполяцию «Бикубическая» и сохраняем
Сохраняем правильно!
Если сохранять стандартно, через «Файл -> Сохранить как», то с фотографией сохранится много лишней информации.
- Переходим в окно сохранения изображения для web (Файл -> Сохранить для web и устройств)
- Выбираем формат JPEG
- Качество 80
- Ставим галочку «Преобразовать в sRGB » и сохраняем
Применяя такой алгоритм наши фотографии не потеряют в качестве при размещении в социальной сети «контакт».
Всем отличных фотографий!
P. S. Если вам помог этот способ — расскажите о нем своим друзьям в соц. сетях, с помощью кнопочек ниже.
«Вконтакте» портит фотографии при загрузке
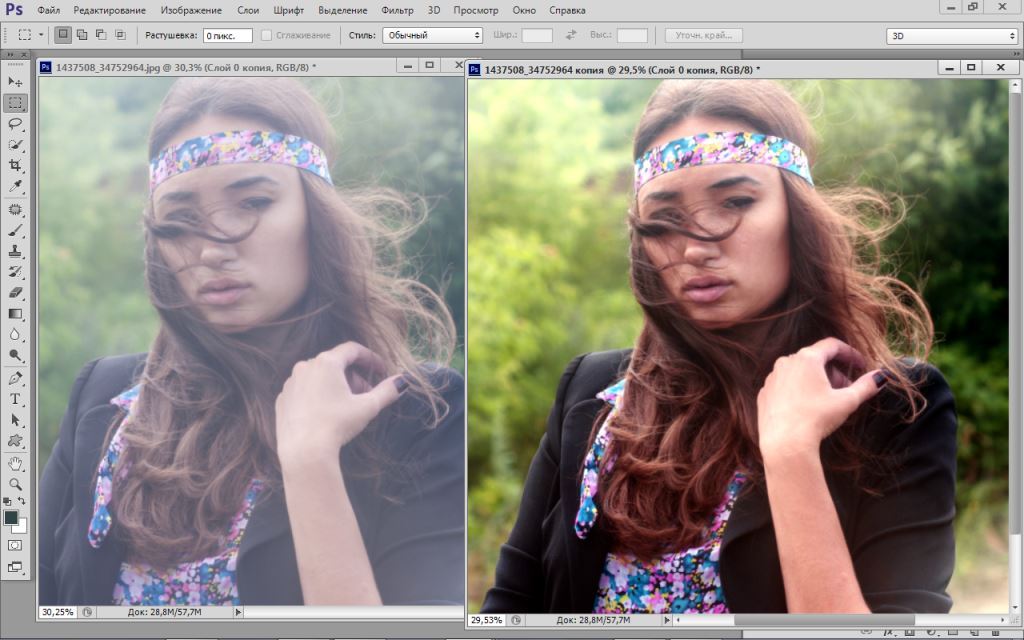
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
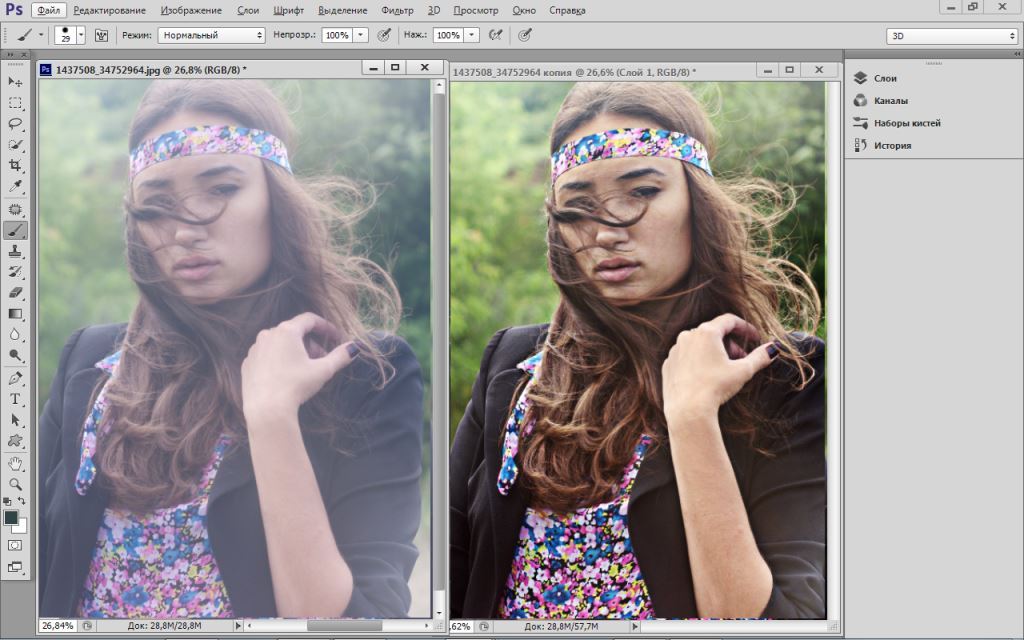
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
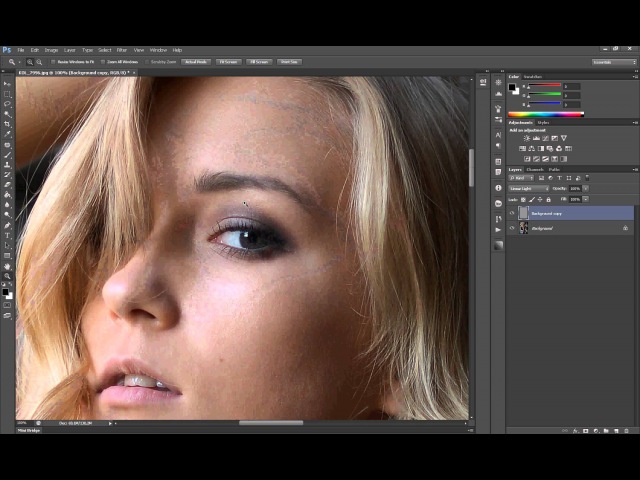
2. Создаем дубликат слоя, применяем к нему фильтр — другое — цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим «Перекрытие» и делаем сведение. Таким образом, мы увеличили резкость фотографии.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения — ширину 1920, для вертикального — высоту 1536 (размеры в полтора раза больше конечных), ресамплинг — Бикубическая, с уменьшением (в других версиях фотошопа — Бикубическая, четче), применяем.
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения — ширину 1280, для вертикального — высоту 1024, ресамплинг — Бикубическая, плавные градиенты (в других версиях фотошопа — Бикубическая, наилучшая для плавных градиентов), применяем.
7. Нажимаем Файл -> Сохранить для Web и устройств. Выставляем качество 80, и ставим галочку «Преобразовать в sRGB».
Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
Чтобы минимизировать визуальные потери качества, лучше загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость.
Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Есть и ещё одна важная деталь: наш загрузчик недолюбливает цветовой профиль Adobe RGB, поэтому перед загрузкой лучше преобразовать картинку для Web. Алгоритм действий такой: в Photoshop’е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Самые ценные снимки стоит загружать в раздел документов — https://vk.com/docs.
О том, как сделать такой ресайз пакетно с наложением логотипа или копирайта для всей папки с фотографиями — читайте тут.
Update:
На текущий момент VK увеличил размеры хранимых фотографий. На данный момент это 1800х1200, соответственно, вы можете заменить все размеры из статьи на новые.
Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности. Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете.
 Распознаётся практически всеми программами;
Распознаётся практически всеми программами; - JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.
PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.

Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Как сохранить фото в Фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.
Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.
Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
После нажатия кнопки «Сохранить» появляется окно настроек формата.
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.
- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Все дело в формате или как правильно сохранить картинку в фотошопе | DesigNonstop
Все дело в формате или как правильно сохранить картинку в фотошопе
10
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
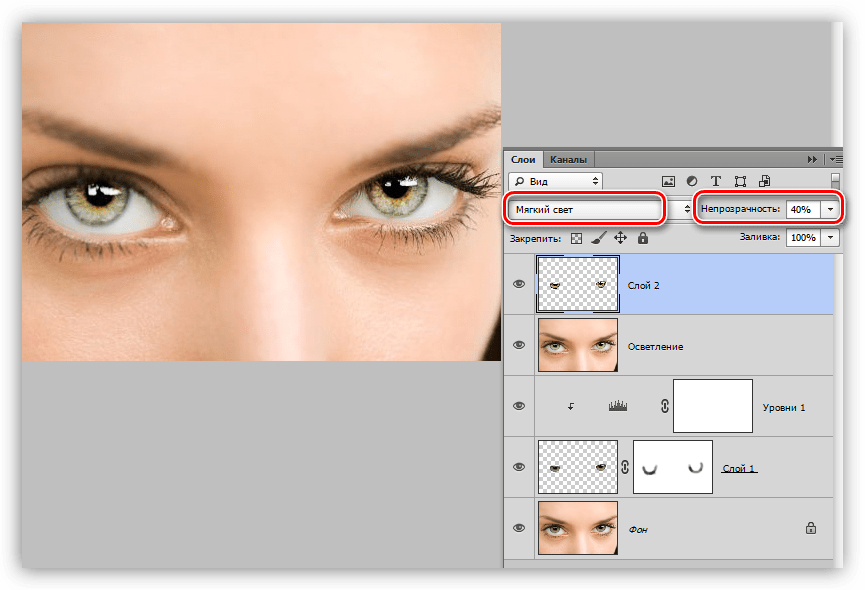
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы получить более четкие края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению
Лучшие результаты могут быть получены с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в журнальном развороте или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения.
 Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь. - Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Открыть размер изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где важно разрешение . Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента уменьшения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, у вас больше шансов уменьшить фотографию, чем увеличить ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
Что нужно иметь в виду при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие.Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием можно обойтись при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей.Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы собираемся воспользоваться функцией Resampling , которая является частью «угадывания», о которой мы говорили ранее. И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите Изображение > Размер изображения .Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей.Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми. Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы увеличить размер изображения до 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем — вместо настройки ширины и высоты по пикселям — выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не начнете замечать некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий. Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling — это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно — увеличивает размер изображения — но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x — надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop.Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологий они — лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Google Now позволяет вам практически посетить 100 культурных сайтов в поиске
Об авторе Шианн Эдельмайер (138 опубликованных статей) Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
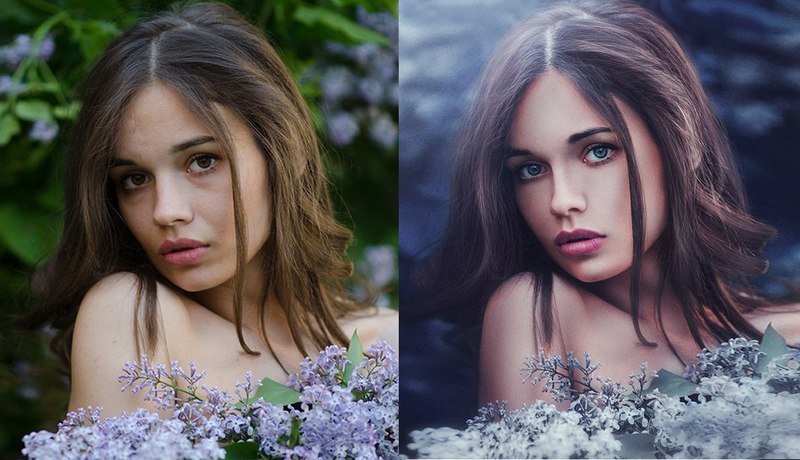
.хитрость Photoshop: используйте размытие для усиления резкости деталей
Пейзажная фотография часто стремится передать наивысший уровень детализации. В этом уроке по Photoshop вы узнаете, как тонко усилить эти детали и получить лучшие результаты. Фотография полна противоречий как в технических, так и творческих дисциплинах, которые порой могут сбивать с толку. С творческой стороны спектра эти противоречия в техниках могут генерировать наиболее интересные результаты. И эффект Ортона является одним из примеров. Пришедший в эпоху пленки, этот бессмертный эффект приобрел новую жизнь в мире цифровой фотографии.
Эффект Ортона был создан американским фотографом Майклом Ортоном. Его оригинальная методика была основана на использовании двух пленок, одна из которых была переэкспонированной и резкой, а другая недоэкспонированной и немного не в фокусе. В результате получалось резкое изображение, содержащее детали, в сочетании с живописным элементом размытия в сцене.
Создание этого эффекта в Photoshop гораздо проще, так как он может быть применен к любому изображению, используя одну экспозицию. Взяв на вооружение Слои, Фильтры и режимы наложения, мы можем воссоздать изначальный процесс с большим уровнем контроля над эффектом.
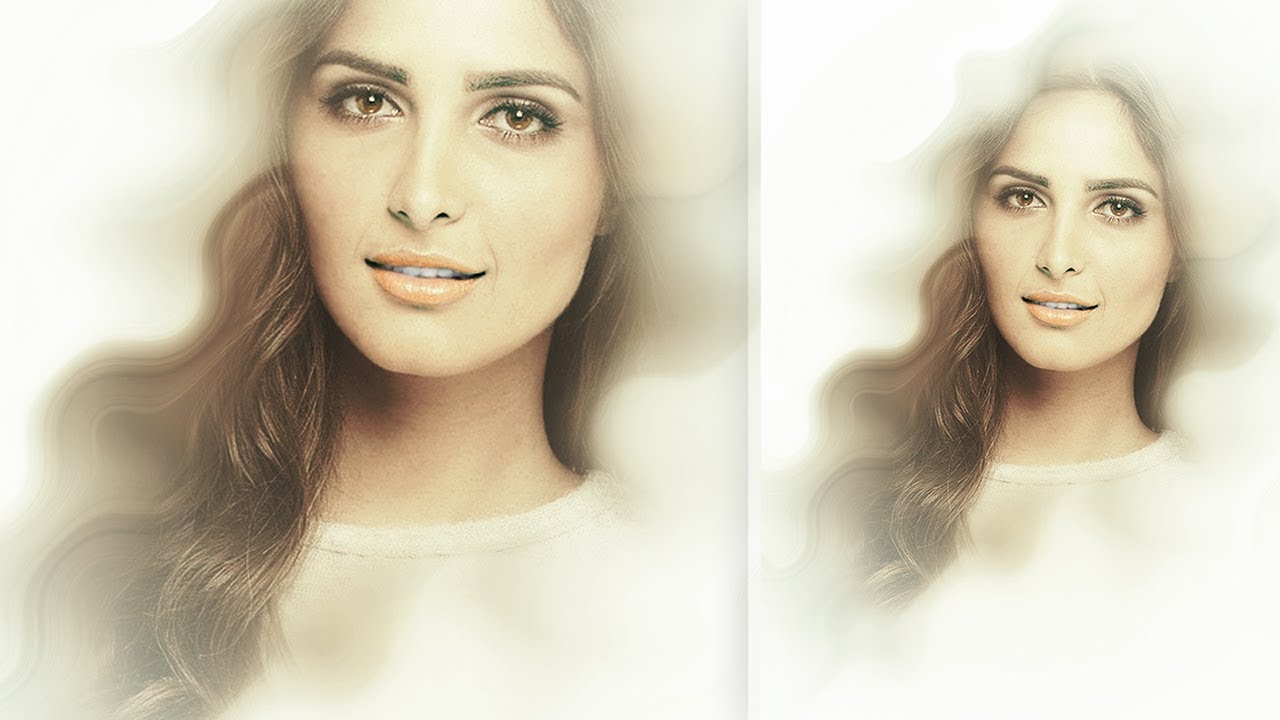
Для пейзажной фотографии это означает, что вы можете придать вашему изображению характерный лоск, при чем примененный эффект не будет бросаться в глаза, если вообще будет очевиден. Мелкие детали будут подчеркнуты и примут интересный вид. Это звучит невероятно, но это на самом деле удивительная техника…
1. Дублируем слой фона
Откройте свое изображение в Photoshop и нажмите Ctrl+J дважды, чтобы сделать две копии фонового слоя. Дважды щелкните на названии верхнего слоя и переименуйте его в Размытие. Далее дважды щелкните на среднем слое и назовите его Резкость. Теперь щелкните на слой Размытие, чтобы сделать его активным. Переименование слоев поможет избежать путаницы в процессе обработки, а также, если вы сохраняете слои в TIFF или PSD.
Дважды щелкните на названии верхнего слоя и переименуйте его в Размытие. Далее дважды щелкните на среднем слое и назовите его Резкость. Теперь щелкните на слой Размытие, чтобы сделать его активным. Переименование слоев поможет избежать путаницы в процессе обработки, а также, если вы сохраняете слои в TIFF или PSD.
2. Добавляем размытие по Гауссу
Активировав в первом шаге слой Размытие, перейдите в главное меню Photoshop и нажмите Фильтр>Размытие>Размытие по Гауссу. Когда откроется диалоговое окно, установите радиус между 15-25 пикселями. Если у вас камера, которая имеет около 20 MP, выберите 15 пикселей. Но если вы снимаете на камеру с гораздо большим разрешением, то примените 20-25 пикселей. Экспериментируйте, чтобы посмотреть, что работает лучше.
3. Меняем режим наложения
Теперь вам нужно добавить степень прозрачности к двум созданным слоям, поэтому будучи на активном слое Размытие, щелкните на выпадающее меню вверху панели слоев, где Обычный установлен по умолчанию. Выберите из списка вариантов Умножение. Далее перейдите на слой Резкость и измените режим наложения с Обычный на Экран. Когда закончите, снова перейдите на слой Размытие, чтобы активировать его.
Выберите из списка вариантов Умножение. Далее перейдите на слой Резкость и измените режим наложения с Обычный на Экран. Когда закончите, снова перейдите на слой Размытие, чтобы активировать его.
4. Настраиваем яркость изображения
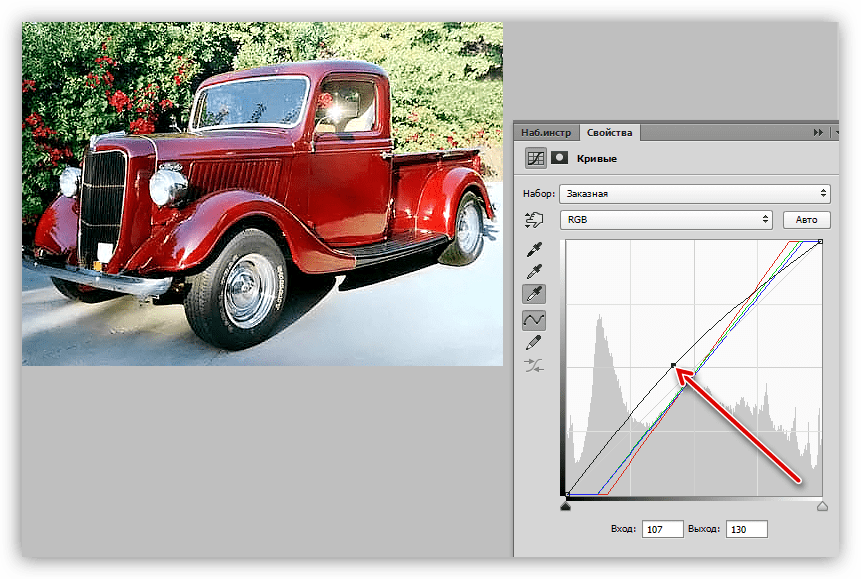
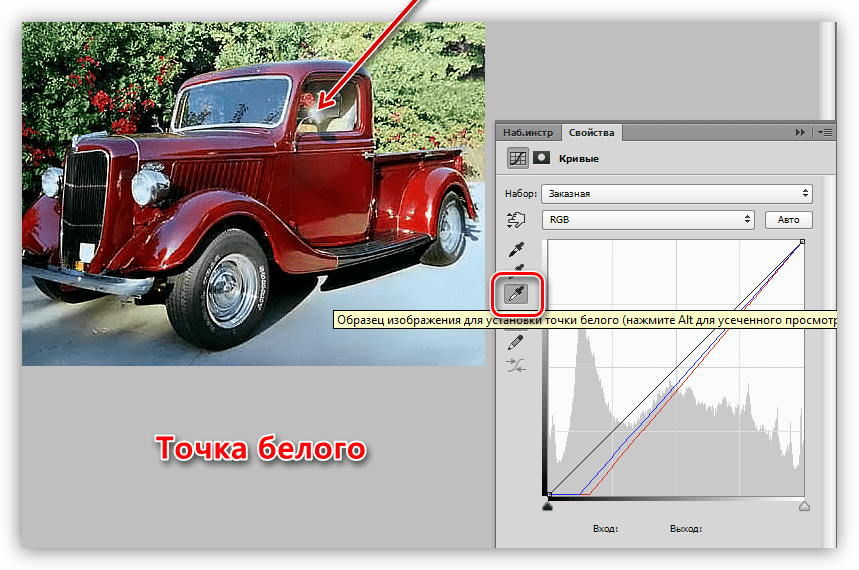
Нажмите на Создать новый корректирующий слой или иконку внизу панели слоев. Это черно-белый круг. Выберите Кривые из предложенного списка. Щелкните правой кнопкой мышки в центре кривой и тяните вверх и влево, пока изображение не будет выглядеть так же ярко, как изначально. Когда оно будет достаточно ярким, закройте диалоговое окно.
5. Группируем слои и регулируем Непрозрачность
Слой Кривые не будет активен вверху перечня слоев. Нажмите Shift на клавиатуре и левой кнопкой мышки щелкните на слой Резкость. Далее нажмите Ctrl+G, чтобы сгрупировать три слоя. Если желаете, группу можно переименовать, щелкнув на ней дважды. Чтобы закончить, перейдите на ползунок непрозрачности в верхнем правом углу панели слоев и уменьшите непрозрачность до тех пор, пока не будете довольны общим результатом.
Если желаете, группу можно переименовать, щелкнув на ней дважды. Чтобы закончить, перейдите на ползунок непрозрачности в верхнем правом углу панели слоев и уменьшите непрозрачность до тех пор, пока не будете довольны общим результатом.
Вот и все! Вы видите изображение до и после:
Мы надеемся, что вы сочтете этот урок полезным!
Источник
Перевод: Татьяна Сапрыкина
Как украсить фотографию в Фотошопе
Фотографии, полученные после фотосессии, если сделаны качественно, выглядят отлично, но слегка банально. На сегодняшний день почти у каждого есть цифровая камера или смартфон и, как следствие, большое количество снимков.
Для того, чтобы сделать фотографию уникальной и неповторимой, придется воспользоваться Фотошопом.
Украшение свадебного фото
В качестве наглядного примера мы решили украшать свадебное фото, следовательно, нам понадобится подходящий исходный материал. После недолгих поисков в сети, был добыт вот такой снимок:
После недолгих поисков в сети, был добыт вот такой снимок:
Прежде, чем начинать работу, необходимо отделить молодоженов от фона.
Уроки по теме:
Как вырезать объект в Фотошопе
Выделяем волосы в Фотошопе
Далее нужно создать новый документ подходящего размера, на котором мы расположим нашу композицию. Вырезанную пару поместим на холст нового документа. Делается это так:
- Находясь на слое с молодоженами, выбираем инструмент «Перемещение» и тянем картинку на вкладку с целевым файлом.
- После секундного ожидания откроется нужная вкладка.
- Теперь нужно переместить курсор на холст и отпустить кнопку мыши.
- При помощи «Свободного трансформирования» (CTRL+T) уменьшим слой с парой и переместим его в левую часть холста.
Урок: Функция «Свободное трансформирование» в Фотошопе
- Также, для лучшего вида, отразим молодоженов по горизонтали.

Получаем такую заготовку для композиции:
Фон
- Для фона нам понадобится новый слой, который нужно поместить под изображение с парой.
- Фон мы будем заливать градиентом, для которого необходимо подобрать цвета. Сделаем это при помощи инструмента «Пипетка».
- Кликаем «Пипеткой» по светло-бежевому участку фотографии, например, по коже невесты. Данный цвет станет основным.
- Клавишей X меняем местами основной и фоновый цвет.
- Берем образец с более темного участка.
- Снова меняем цвета местами (X).
- Переходим к инструменту «Градиент». На верхней панели мы можем видеть образец градиента с настроенными цветами. Там же нужно включить настройку «Радиальный».
- Протягиваем луч градиента по холсту, начиная от молодоженов и заканчивая правым верхним углом.
Текстуры
Дополнением к фону будут выступать такие изображения:
Узор.
Шторы.
- Помещаем текстуру с узором на наш документ. Корректируем ее размер и положение «Свободным трансформированием».
- Обесцвечиваем картинку сочетанием клавиш CTRL+SHIFT+U и снижаем непрозрачность до 50%.
- Создаем слой-маску для текстуры.
Урок: Маски в Фотошопе
- Берем кисточку черного цвета.
Урок: Инструмент «Кисть» в Фотошопе
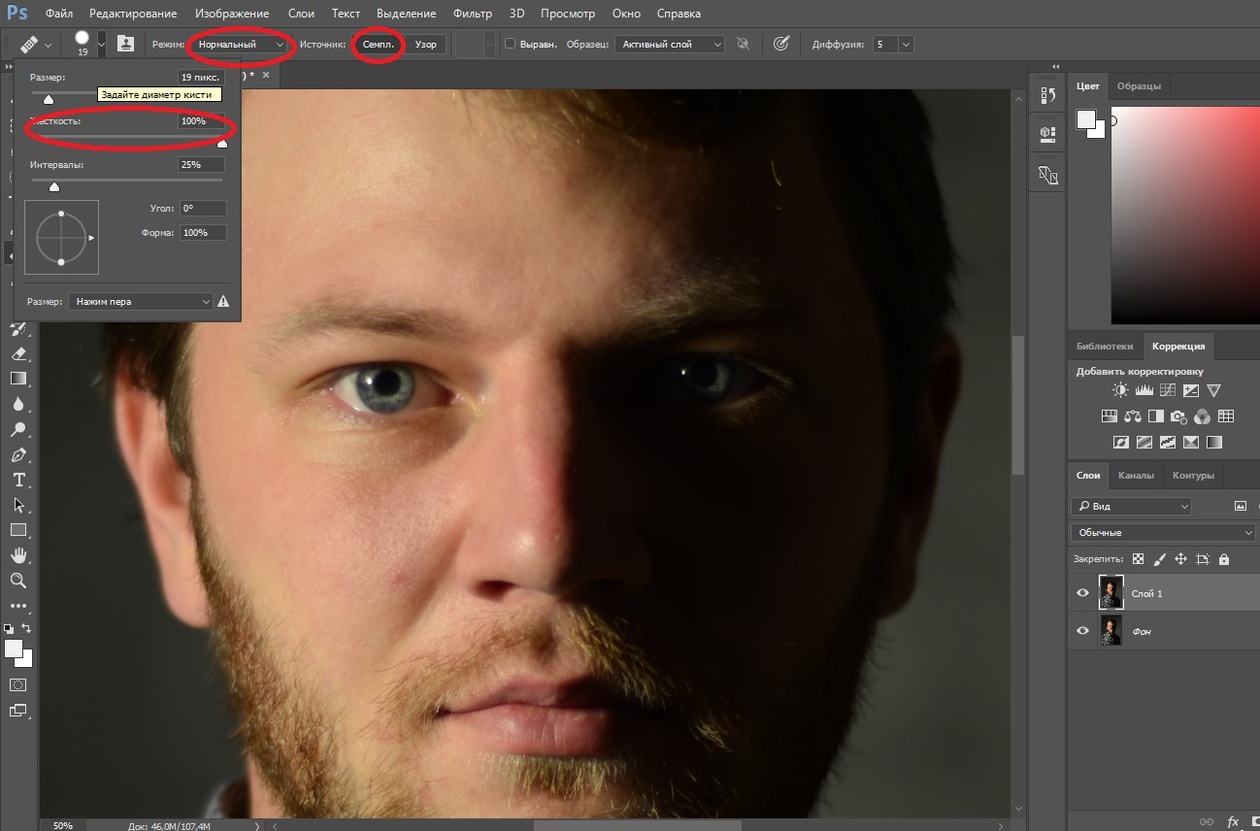
Настройки такие: форма круглая, жесткость 0%, непрозрачность 30%.
- Настроенной таким образом кистью стираем резкую границу между текстурой и фоном. Работа ведется на маске слоя.
- Таким же образом помещаем на холст текстуру штор. Снова обесцвечиваем и снижаем непрозрачность.
- Штору нам нужно немного изогнуть. Сделаем это при помощи фильтра «Искривление» из блока «Искажение» меню «Фильтр».

Изгиб картинки настроим, как показано на следующем скриншоте.
- С помощью маски стираем лишнее.
Подрезка элементов
- С помощью инструмента «Овальная область»
создаем выделение вокруг молодоженов.
- Инвертируем выделенную область горячими клавишами CTRL+SHIFT+I.
- Переходим на слой с парой и нажимаем клавишу DELETE, удаляя участок, выходящий за границу «марширующих муравьев».
- Ту же процедуру производим и со слоями с текстурами. Обратите внимание, что удалять нужно контент именно на основном слое, а не на маске.
- Создаем новый пустой слой в самом верху палитры и берем кисть белого цвета с настройками, которые приведенными выше. Кистью аккуратно прокрашиваем границу выделения, работая на некотором отдалении от последней.
- Выделение нам больше не понадобится, убираем его клавишами CTRL+D.
Декорирование
- Создаем новый слой и берем в руки инструмент «Эллипс».

В настройках на панели параметров выбираем тип «Контур».
- Рисуем фигуру большого размера. Ориентируемся на радиус обрезки, сделанной на предыдущем этапе. Абсолютная точность не требуется, но некоторая гармония должна присутствовать.
- Активируем инструмент «Кисть» и клавишей F5 открываем настройки. Жесткость делаем 100%, ползунок «Интервалы» передвигаем влево до значения 1%, размер (кегль) выбираем 10-12 пикселей, ставим галку напротив параметра «Динамика формы».
Непрозрачность кисти выставляем в 100%, цвет – белый.
- Выбираем инструмент «Перо».
- Кликаем ПКМ по контуру (или внутри него) и жмем на пункт «Выполнить обводку контура».
- В окне настройки типа обводки выбираем инструмент «Кисть» и ставим галочку напротив параметра «Имитировать нажим».
- После нажатия кнопки ОК получаем вот такую фигуру:
Нажатие клавиши ENTER скроет ненужный более контур.

- С помощью «Свободного трансформирования» помещаем элемент на свое место, лишние участки удаляем при помощи обычного ластика.
- Дублируем слой с дугой (CTRL+J) и, двойным кликом по копии, открываем окно настройки стилей. Здесь переходим к пункту «Наложение цвета» и выбираем темно-коричневый оттенок. При желании можно взять образец с фото молодоженов.
- Применив привычное «Свободное трансформирование», перемещаем элемент. Дугу можно поворачивать и масштабировать.
- Нарисуем еще один подобный объект.
- Продолжаем декорировать фотографию. Снова берем инструмент «Эллипс» и настраиваем отображение в виде фигуры.
- Изображаем эллипс довольно большого размера.
- Дважды кликаем по миниатюре слоя и выбираем белую заливку.
- Снижаем непрозрачность эллипса до 50%.
- Дублируем данный слой (CTRL+J), меняем заливку на светло-коричневый (образец берем с фонового градиента), а затем перемещаем фигуру, как показано на скриншоте.

- Снова создаем копию эллипса, заливаем немного более темным цветом, перемещаем.
- Перемещаемся на слой с белым эллипсом и создаем для него маску.
- Оставаясь на маске данного слоя, кликаем по миниатюре лежащего над ним эллипса с зажатой клавишей CTRL, создавая выделенную область соответствующей формы.
- Берем кисть черного цвета и закрашиваем все выделение. В данном случае имеет смысл увеличить непрозрачность кисти до 100%. По окончанию убираем «марширующих муравьев» клавишами CTRL+D.
- Переходим на следующий слой с эллипсом и повторяем действия.
- Для удаления ненужного участка третьего элемента создадим вспомогательную фигуру, которую после использования удалим.
- Процедура та же: создание маски, выделение, закрашивание черным цветом.
- Выделяем все три слоя с эллипсами при помощи клавиши CTRL и помещаем их в группу (CTRL+G).

- Выделяем группу (слой с папкой) и с помощью «Свободного трансформирования» помещаем созданный элемент декора в правый нижний угол. Помните, что объект можно трансформировать и вращать.
- Создаем маску для группы.
- Щелкаем по миниатюре слоя с текстурой штор с зажатой клавишей CTRL. После появления выделения берем кисть и закрашиваем его черным цветом. Затем снимаем выделение и удаляем другие участки, которые нам мешают.
- Помещаем группу под слои с дугами и открываем ее. Нам нужно взять текстуру с узором, примененным ранее, и поместить ее над вторым эллипсом. Узор необходимо обесцветить и снизить непрозрачность до 50%.
- Зажимаем клавишу ALT и кликаем по границе слоев с узором и с эллипсом. Этим действием мы создадим обтравочную маску, и текстура будет отображаться только на слое, расположенном ниже.
Создание текста
Для написания текста был выбран шрифт под названием «Екатерина Великая».
Урок: Создаем и редактируем текст в Фотошопе
- Перемещаемся на самый верхний слой в палитре и выбираем инструмент «Горизонтальный текст».
- Кегль шрифта выбираем, руководствуясь размерами документа, цвет должен быть немного темнее коричневой дуги декора.
- Создаем надпись.
Тонирование и виньетка
- Создаем дубликат всех слоев в палитре с помощью сочетания клавиш CTRL+ALT+SHIFT+E.
- Идем в меню «Изображение» и открываем блок «Коррекция». Здесь нас интересует опция «Цветовой тон/Насыщенность».
Ползунок «Цветовой тон» двигаем вправо до значения +5, а насыщенность снижаем до -10.
- В этом же меню выбираем инструмент «Кривые».
Сдвигаем ползунки к центру, усиливая контраст картинки.
- Последним шагом будет создание виньетки. Самым простым и быстрым способом является использование фильтра «Коррекция дисторсии».

В окне настроек фильтра переходим на вкладку «Заказная» и путем регулировки соответствующего ползунка затемняем края фотографии.
На этом украшение свадебной фотографии в Фотошопе можно считать завершенным. Результат работы такой:
Как видите, любое фото можно сделать весьма привлекательным и неповторимым, все зависит от Вашей фантазии и навыков работы в редакторе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРазбираемся в меню Photoshop Sharpen
В левой части диалогового окна вы можете увидеть предварительный просмотр небольшой области изображения. Вы можете использовать это, чтобы выбрать область, за которой вы хотите внимательно следить во время повышения резкости. В то же время вы можете увидеть эффект повышения резкости на изображении в целом, установив флажок «Предварительный просмотр».
Еще одним преимуществом фильтра Smart Sharpen по сравнению с Unsharp Mask является то, что вы можете создавать и сохранять пресеты. Это позволяет быстро применять настройки, которые, как вы знаете, хорошо работали в прошлом.Если вы не уверены в некоторых параметрах в диалоговом окне, лучше всего начать с предустановки по умолчанию. Это регулирует видимые параметры и отключает более продвинутые элементы управления «Тени/Света».
Параметр «Величина» управляет силой эффекта повышения резкости. Когда вы используете более высокое значение, эффект становится сильнее, но следите за тем, чтобы ореолы не становились видимыми.
Также можно управлять ореолами с помощью ползунка «Радиус». По умолчанию Радиус равен 1, но по мере его увеличения эффект становится легче увидеть, поскольку становится видимым ореол резкости.Если вы сделаете Радиус слишком большим, ореол станет очевидным, и изображение станет слишком резким.
Ползунок «Уменьшить шум» помогает предотвратить увеличение резкости любого имеющегося шума изображения. Если вы сделаете шум более резким, он станет более заметным. В фильтре Unsharp Mask этого можно добиться с помощью ползунка Threshold. Вероятно, опция «Уменьшить шум» делает что-то подобное, но ни одна из документов, которые я могу найти, не ясна.
Если вы сделаете шум более резким, он станет более заметным. В фильтре Unsharp Mask этого можно добиться с помощью ползунка Threshold. Вероятно, опция «Уменьшить шум» делает что-то подобное, но ни одна из документов, которые я могу найти, не ясна.
Раскрывающийся список «Удалить» внизу определяет тип применяемого повышения резкости и имеет три варианта.По умолчанию используется Lens Blur, который имеет тенденцию повышать резкость краев и более мелкие детали. Это также может помочь контролировать видимость ореолов резкости и является хорошим вариантом, если вы увеличиваете резкость пейзажного изображения. Увеличение резкости Gaussian Blur сильнее, чем Lens Blur. Это также тот же метод, который используется в фильтре Unsharp Mask.
Последний параметр — Размытие в движении, который пытается удалить размытие, вызванное движением. Если вы обнаружите, что вам нужно использовать этот параметр из-за дрожания камеры, рассмотрите возможность использования фильтра Shake Reduction…, который обсуждался ранее.
Поскольку это просто введение в фильтр Smart Sharpen, мы не будем рассматривать параметры Shadows/Highlight. Чтобы узнать об этих функциях, см. руководство «Освоение Photoshop Smart Sharpen».
Используйте фильтр высоких частот Photoshop для повышения резкости изображений, как у профессионалов
Ищете неразрушающий метод увеличения резкости изображений? Майк Харрис показывает, как это сделать с помощью фильтра высоких частот Photoshop .
Доля:
Фотография Майка Харриса.
Повышение резкости можно использовать, чтобы обратить вспять эффекты фильтра нижних частот камеры, выделить детали или просто добавить четкости. Существует множество способов повысить резкость изображения, но фильтр высоких частот в Photoshop CC предпочтительнее за то, что он не разрушает изображение. Фильтр идентифицирует контур/края изображения и в сочетании с режимом наложения, повышающим контрастность, делает его более резким.
Преимущество этого метода в том, что вы можете применить фильтр как маску слоя, так что вы фактически не вмешиваетесь в пиксели вашего базового слоя.Это также означает, что вы можете нанести слой-маску на изображение, чтобы выделить определенные области, требующие повышения резкости, и избежать пятен, создающих муар (нежелательный узор, образованный перекрывающимися линиями). Наконец, вы можете настроить интенсивность фильтра, переключаясь между различными режимами наложения или уменьшая непрозрачность маски.
Как повысить резкость изображения с помощью фильтра верхних частот Photoshop
1. Создать фильтр верхних частот
Откройте изображение в Photoshop CC и нажмите Ctrl+J, чтобы продублировать фоновый слой — мы назвали наш «Высокочастотный».Поднимитесь к строке меню и выберите «Фильтр»> «Другое»> «Высокочастотный фильтр». Теперь ваше изображение будет покрыто серым наложением, и появится окно High Pass. Используйте ползунок, чтобы выбрать радиус. Чем больше количество пикселей, тем интенсивнее будет эффект повышения резкости. Полезным практическим правилом является установка радиуса таким образом, чтобы вы могли видеть контур вашего изображения — мы редко устанавливаем его выше 2,0 пикселей.
Чем больше количество пикселей, тем интенсивнее будет эффект повышения резкости. Полезным практическим правилом является установка радиуса таким образом, чтобы вы могли видеть контур вашего изображения — мы редко устанавливаем его выше 2,0 пикселей.
2. Установить режим слоя
Чтобы удалить серое наложение и повысить контрастность контура, обнаруженного фильтром высоких частот, вам нужно выбрать один из трех режимов наложения: Мягкий свет, Наложение или Жесткий свет.Мягкий свет дает самые тонкие результаты, а жесткий свет дает самые интенсивные результаты. Наложение представляет собой нечто среднее. После того, как вы выбрали нужный режим наложения, все ваше изображение станет более четким. Однако, чтобы избежать каких-либо визуальных аномалий и сохранить изображение как можно более чистым, вам нужно повысить резкость только в определенных областях изображения. Для этого вам нужно создать маску слоя.
3. Создайте маску слоя
Создайте маску слоя
Находясь на слое High Pass, выберите значок «Новая маска слоя» (находится под панелью «Слои»).Перейдите в строку меню и нажмите «Правка»> «Заполнить». Убедитесь, что в меню «Заливка» установлено значение «Содержимое: черный», «Режим»: «Нормальный» и «Непрозрачность: 100%», прежде чем нажимать «ОК». Теперь нажмите «\» на клавиатуре, чтобы открыть маску слоя и убедиться, что цвета переднего плана и фона установлены на черный и белый по умолчанию (D). Установите цвет переднего плана на белый (X) и используйте мягкую кисть, чтобы закрасить области, которые вы хотите повысить резкость — вы можете уменьшить непрозрачность маски слоя для более тонкого эффекта.
Об авторе
Майк Харрис — производственный редактор Wex Photo Video и опытный журналист, увлекающийся фотографией автоспорта.Вы можете просмотреть его портфолио через @MDHarrisPhoto в Instagram.
Связанные статьи
Руководство для начинающих по фотосъемке автоспорта
Воссоздайте фильтр Gingham Instagram в Photoshop
Последние новости фото и видео
Photoshop повышает резкость размытого изображения
Photoshop повышает резкость размытого изображения. Adobe Photoshop — одна из самых популярных программ для редактирования изображений, доступных на сегодняшний день.Программное обеспечение предоставляет пользователям богатые инструменты и функции для редактирования фотографий, так что мы можем свободно редактировать фотографии в соответствии с их предпочтениями. Например, Photoshop может подавлять шум изображения для повышения резкости и качества с помощью доступных инструментов «Контурная резкость» и «Высокочастотная резкость». В этой статье мы расскажем вам, как повысить резкость фотографий в Photoshop двумя разными способами.
Adobe Photoshop — одна из самых популярных программ для редактирования изображений, доступных на сегодняшний день.Программное обеспечение предоставляет пользователям богатые инструменты и функции для редактирования фотографий, так что мы можем свободно редактировать фотографии в соответствии с их предпочтениями. Например, Photoshop может подавлять шум изображения для повышения резкости и качества с помощью доступных инструментов «Контурная резкость» и «Высокочастотная резкость». В этой статье мы расскажем вам, как повысить резкость фотографий в Photoshop двумя разными способами.
1. Повышение резкости размытого изображения в Photoshop с помощью маски нерезкости
Шаг 1
Откройте Photoshop на своем компьютере, затем нажмите Файл и выберите Открыть , чтобы открыть изображение, резкость которого вы хотите увеличить.
Unsharp Mask эффективно работает только на одном слое. Если есть много слоев , вам нужно объединить их с помощью Слой > Свести изображение.
Шаг 2
После открытия изображения, которое вы хотите отредактировать, перейдите по пути Фильтр> Резкость> Контурная резкость Маска.
В интерфейсе Photoshop появляется небольшое диалоговое окно. Здесь мы перейдем к редактированию 3 вариантов, в том числе:
- Радиус: вы настраиваете ширину ореола вдоль изображения, поэтому 0.5-1 разумно.
- Порог: регулирует значение контраста краев, чем меньше значение, тем больше будет увеличиваться шум изображения.
- Сумма: ползунок подгоняем по необходимости. Если на изображении много мелких деталей, вы отрегулируете малый радиус (маленькие ореолы) и большие значения Amount соответственно (чтобы ореол был виден достаточно, чтобы сделать изображение более резким). В случае менее мелких деталей отрегулируйте Радиус примерно до 1,5 или более (более крупные ореолы) и чем меньше Величина, тем больше и заметнее будет ореол.
Мы соответствующим образом настраиваем значения и нажимаем OK , чтобы сохранить изображение.
2. Повышение резкости размытого изображения в Photoshop с помощью High Pass
Шаг 1
Вы также открываете изображение, которое хотите подавить, в Photoshop. Затем продублируйте изображение , нажав Ctrl + J на Windows или CMD + J на Mac .
Шаг 2
Мы будем редактировать фотографии на этом слое 1.Вы можете увеличить изображение для удобства работы, нажав значок увеличительного стекла в списке инструментов.
Продолжайте следовать по пути Filter> Other> High Pass .
Шаг 3
Изображение будет выделено серым цветом, а также появится диалоговое окно редактирования изображения. Здесь вы настраиваете горизонтальную полосу в секции Радиус . В зависимости от изображения мы соответствующим образом корректируем значение. Нажмите OK , чтобы сохранить.
Нажмите OK , чтобы сохранить.
Шаг 4
Продолжить, вы найдете Layer в правом углу экрана, затем нажмите стрелку и выберите Overlay .
Существует довольно много других режимов наложения, которые мы можем применять к изображениям, таких как Мягкий свет, Жесткий свет, Яркий свет, Линейный свет, Точечный свет. Или, если изображение слишком резкое, можно настроить непрозрачность для размытия.
Когда вы увидите стандартное изображение, просто нажмите Сохранить , чтобы сохранить его.
Выше приведены 2 способа повышения резкости размытого изображения в Photoshop. В зависимости от необходимости уменьшить шум, детали изображения, а также размер изображения, мы можем выбрать, как исправить и соответственно увеличить или уменьшить значения.
Кроме того, вы можете использовать онлайн-программу для редактирования фотографий на MakeTemplate, чтобы редактировать фотографии без установки дополнительного программного обеспечения.
Photoshop повышает резкость размытого изображения
: Часть 5. Работа с тоном :: Adobe Photoshop 7. Как сделать :: Adobe :: eTutorials.org
Повышение резкости изображений с помощью Photoshop — очень распространенная и полезная задача. Если ваше изображение кажется мягким или размытым, вы можете вернуть детализацию, четкость и контрастность с помощью повышения резкости. Повышение резкости увеличивает детализацию практически всех изображений, кроме изображений, созданных на сканерах самого высокого качества. Лучший способ добавить общей резкости изображению — использовать фильтр «Контурная резкость». Будьте осторожны, чтобы не сделать чрезмерную резкость, которая приводит к неестественному ореолу вокруг объектов на изображении, уплощающему пространство.В этом случае выберите «Редактировать», «Отменить» и повторно примените эффект.
Выберите фильтр нерезкой маски
Открыв изображение, выберите «Фильтр», «Резкость», «Контурная резкость».
 Откроется диалоговое окно «Контурная резкость».
Откроется диалоговое окно «Контурная резкость».Установите ползунок суммы
Установите флажок «Предварительный просмотр» и установите для масштаба эскиза значение 100, нажав кнопку + или. Ползунок «Количество» управляет степенью резкости, применяемой к изображению.При необходимости отрегулируйте ползунок, отмечая изменения в окне предварительного просмотра в диалоговом окне.
Установите ползунок радиуса
Элемент управления «Радиус» определяет, применяется ли эффект к одному пикселю или к группе пикселей. Более высокое значение радиуса снижает детализацию изображения в обмен на более высокий общий контраст. Для наиболее натуралистичных изображений начните с установки этого параметра на 1 и не позволяйте ему подниматься выше 3.
Установите ползунок порога
Параметр Threshold исключает часть тонального диапазона из воздействия эффекта.Оставьте значение 0, чтобы применить эффект глобально; переместите его выше, чтобы исключить тона от темного к светлому.
 Для всех практических целей вы обычно не изменяете этот параметр.
Для всех практических целей вы обычно не изменяете этот параметр.Применение эффекта
Чтобы увеличить окно изображения, выберите View, Zoom In столько раз, сколько необходимо. Если изображение больше, чем окно изображения, вы можете использовать полосы прокрутки для прокрутки к различным областям изображения. Внимательно проверьте изображение, чтобы убедиться, что резкость всех областей соответствует надлежащему уровню.Когда вы будете довольны изображением, нажмите OK, чтобы применить эффект.
Уменьшить результат как необходимый
Выберите «Правка», «Исчезновение нерезкой маски». После того, как откроется диалоговое окно «Исчезновение», переместите ползунок «Непрозрачность» влево, чтобы постепенно уменьшить эффект повышения резкости по мере необходимости. Если вы решите смягчить эффект, установите ползунок соответствующим образом и нажмите «ОК», оставив для параметра «Режим» значение «Нормальный» (подробности о других параметрах режима см.
 в части 13, задача 1, «Как использовать режимы наложения»).Если вы определили, что первоначальный эффект приемлем, нажмите кнопку «Отмена», чтобы закрыть диалоговое окно и оставить изображение без изменений.
в части 13, задача 1, «Как использовать режимы наложения»).Если вы определили, что первоначальный эффект приемлем, нажмите кнопку «Отмена», чтобы закрыть диалоговое окно и оставить изображение без изменений.
Не забывайте о цвете Хотя в этой задаче используется черно-белое изображение, повышение резкости изображения зависит как от цвета, так и от тона. Не забудьте сбалансировать цвета изображений, чтобы максимизировать общую контрастность и цветовую яркость. Нерезкая маска делает все Обратите внимание, что Adobe перечисляет другие фильтры резкости в подменю «Фильтр», «Резкость».Все эти параметры включены в диалоговое окно «Нерезкая маска», которое вы можете использовать для применения всех других фильтров. Не тратьте время на другие параметры фильтра. Нерезкая маска — это все, что вам нужно. |
Как неразрушающим образом повысить резкость изображения в Photoshop
В этом уроке я покажу вам, как неразрушающим образом повысить резкость вашего изображения, чтобы в результате получить больше деталей фотографии в Photoshop. Вы можете применить этот метод к любому изображению, и вы будете поражены результатом.Плюс это делается недеструктивным способом, не повреждая исходное изображение.
Вы можете применить этот метод к любому изображению, и вы будете поражены результатом.Плюс это делается недеструктивным способом, не повреждая исходное изображение.
Это учебник для начинающих, и шаги очень просты. Попробуйте 🙂
Хорошо, приступим!
Обновление: я сделал видеоурок об этой технике, вы можете нажать на плеер ниже, чтобы просмотреть его сразу:
Шаг 1
Загрузите это изображение здесь и загрузите его в Photoshop — во-первых, мы хотим продублировать фоновый слой один раз (всегда хорошая привычка, когда дело доходит до редактирования изображений):
Перейдите в «Каналы» (Вид > Каналы) и добавьте новый альфа-канал:
Затем нажмите Ctrl + A и выберите весь холст:
Перейдите к новому альфа-каналу, скопируйте и вставьте выделение в наш альфа-канал:
Шаг 2
Перейдите в меню «Фильтр» > «Стилизация» > «Найти край» и найдите края этого изображения на альфа-канале:
, а вот эффект после применения фильтра «Найти края»:
Затем перейдите в Image > Adjustments > Levels:
Примените следующие настройки регулировки Уровней: (Вы можете поэкспериментировать с различными значениями — конечной целью является получение максимально возможного контраста)
Примените следующее размытие по Гауссу, чтобы слегка размыть края:
Вы можете снова применить регулировку уровней, чтобы немного увеличить контраст для этого альфа-канала:
А вот и эффект на Альфа канале:
Шаг 3
Загрузите выделение на канале Alpha 1, удерживая нажатой клавишу Ctrl и щелкнув левой кнопкой мыши здесь:
Нажмите Ctrl + Shift + I и инвертируйте выделение:
Нажмите на слой «Слой 1» и вернитесь к изображению, вы увидите, что выбор канала все еще виден:
Нажмите Ctrl + J и продублируйте это выделение на новый слой, отключите фон и слой «слой 1», и вы увидите следующий эффект:
Шаг 4
Мы почти закончили! К этому только что продублированному слою примените следующие настройки нерезкой маски: (Фильтр > Резкость > Нерезкая маска)
Нажмите Ctrl + F и снова продублируйте этот фильтр нерезкой маски, затем примените параметр Fade Unsharp Mask (Shift + Ctrl +F) один раз:
Установите непрозрачность на 100% и режим наложения «Светлее»:
и у вас пока будет следующий эффект:
Снова включите исходный фотослой, и вы увидите, что изображение станет более четким и содержит больше деталей. Вот эффект до и после для различных частей изображения:
Вот эффект до и после для различных частей изображения:
Прически и украшения
До
После
Лицо и глаза
До
После
Юбка
До
После
Вот и все! Надеюсь, вам понравится и будет полезно 🙂 До следующего раза, хорошего дня!
Как исправить слишком резкое изображение? — ShutterStoppers
В этом посте я покажу вам, как исправить резкость изображений с помощью фотошопа.
Что такое повышение резкости изображения и как определить, что изображение чрезмерно резкое?
Повышение резкости сделает изображение более заметным, и сегодня доступны различные инструменты или программы для повышения резкости, которые помогут вам повысить резкость ваших изображений до такой степени, что качество изображения превзойдет даже цифровую камеру высокого класса. Однако это не будет реальной резкостью, и поэтому вы не сможете повысить резкость размытого изображения. Эти программы повышают резкость изображений за счет увеличения контрастности соседних пикселей.Таким образом, создается иллюзия резкости изображения. Как вы можете сказать, что изображение слишком резкое? Ну, это просто не выглядит хорошо. Его можно идентифицировать либо как зашумленные изображения, либо как белые или черные области по краям. (см. изображение ниже)
Однако это не будет реальной резкостью, и поэтому вы не сможете повысить резкость размытого изображения. Эти программы повышают резкость изображений за счет увеличения контрастности соседних пикселей.Таким образом, создается иллюзия резкости изображения. Как вы можете сказать, что изображение слишком резкое? Ну, это просто не выглядит хорошо. Его можно идентифицировать либо как зашумленные изображения, либо как белые или черные области по краям. (см. изображение ниже)
Шаг 1: После того, как вы откроете изображение в Photoshop, продублируйте слой, как показано ниже.
Создайте новый слой из фонаШаг 2: Перейдите к фильтру, размытию и размытию по Гауссу
Примените размытие по Гауссу Шаг 3 : Выберите радиус в зависимости от степени резкости вашего изображения.Однако можно выбрать большой радиус, поскольку вы применяете его к новому слою, а не к исходному изображению. Вы можете уменьшить степень размытия, изменив непрозрачность. Нажмите OK, и изображение станет размытым.
Вы можете уменьшить степень размытия, изменив непрозрачность. Нажмите OK, и изображение станет размытым.
Шаг 4: Измените режим наложения на «затемнение», что сделает изображение мягким, а общая резкость вернется к хорошему уровню. Отрегулируйте непрозрачность этого слоя для соответствующей резкости.
Измените режим наложения на «затемнение»Шаг 5 : Щелкните правой кнопкой мыши верхний слой, к которому вы применили эффект, и выберите «Свести изображение».
Щелкните правой кнопкой мыши новый слой и выберите «Свести изображение». Результат: Щелкните изображение, чтобы увеличить его. ПРИМЕЧАНИЕ. Я настоятельно рекомендую вам не включать этот метод в рабочий процесс.Используйте этот метод, чтобы исправить чрезмерно резкие изображения, которые у вас есть. Это не вернет эти изображения в хорошее состояние. Вместо того, чтобы использовать этот метод, просто избегайте чрезмерной резкости ваших изображений.
Как мы используем ИИ для повышения резкости ваших фотографий
Как фотографы, мы хотим делать четкие фотографии, и точка! Наша цель — получить четкие изображения — один из основных факторов, влияющих на тысячи долларов, которые мы тратим на хорошие камеры и объективы с такими функциями, как оптическая стабилизация. Мы также потратили время на изучение методов, советов и инструментов для съемки четких фотографий, таких как таскание прочного, но тяжелого штатива, установка правильной скорости затвора, изучение глубины резкости, правильной фокусировки и т. д. и т. п.
Даже с самым лучшим оборудованием и профессиональными методами мы иногда получаем изображения, которые могли бы быть более четкими. Вот почему почти каждое программное обеспечение для редактирования фотографий предоставляет функцию «Резкость». Например, по моим последним подсчетам, в Photoshop есть не менее 6 различных «резких» фильтров.
Хотя мы надеемся, что получение четкого изображения не будет проблемой при использовании программного обеспечения для повышения резкости, мы знаем, что это не всегда так. Если ваше изображение не имеет очень небольшого размытия, существующие программные функции повышения резкости не работают должным образом.
Если ваше изображение не имеет очень небольшого размытия, существующие программные функции повышения резкости не работают должным образом.
Теперь давайте перейдем к техническому объяснению того, как данное программное обеспечение повышает резкость ваших изображений. До сих пор инструменты повышения резкости фотографий в программном обеспечении обычно использовали один из двух методов: фильтрация изображений или деконволюция .
Первый тип повышения резкости — Фильтрация изображений. Основная идея проста: в размытых изображениях отсутствуют пространственные высокочастотные компоненты. Следовательно, применение фильтра, усиливающего высокие частоты, сделает фотографию более резкой.Как правило, этот метод подходит для фотографий с небольшим размытием. Поскольку этот метод является быстрым, большинство программных инструментов повышения резкости используют этот метод. В Photoshop, «Резкость», «Резкость больше», «Резкость края» и «Нерезкая маска» используют этот тип.
Метод фильтрации изображений работает хорошо, если вам просто нужно немного повысить резкость фотографии, но если ваша фотография имеет большее размытие, он не работает. Проблема в том, что при усилении высокочастотных компонентов фотографии инструмент также будет усиливать шумы и артефакты на фотографиях.Чрезмерное использование фильтра повышения резкости, использующего этот метод, приведет к созданию изображений с такими артефактами, как «жирные края», «гало» и усиление шума.
Второй тип метода повышения резкости называется Деконволюция. Представьте, что вы смотрите в камеру на звезду ночью. Вы увидите вместо одной яркой точки небольшой размытый диск. Этот диск представляет так называемую функцию разброса точек . Эта функция суммирует процесс размытия как математическую операцию, называемую Свертка .Таким образом, удаление размытия математически моделируется как Деконволюция. Этот тип метода был сначала разработан в первую очередь для астрономии, а затем для спутников-шпионов. При его создании обычные фотографы не имели доступа к этой технологии из-за скорости компьютера и стабильности алгоритмов.
При его создании обычные фотографы не имели доступа к этой технологии из-за скорости компьютера и стабильности алгоритмов.
Ситуация изменилась примерно в 2010 году. Произошел прорыв в алгоритме деконволюции , который сделал возможным использование на ПК. Мы были первой компанией, предложившей эту технологию фотографам, когда выпустили подключаемый модуль Photoshop Topaz InFocus .Этот метод работает намного лучше для небольших и умеренных размытий. Это также работает, в определенной степени, при размытии из-за дрожания камеры или движущегося объекта. По сей день Topaz InFocus по-прежнему считается одним из лучших инструментов для заточки на рынке. Позже Photoshop также добавил «Умную резкость» и «Уменьшение дрожания» на основе деконволюции .
Помимо того, что деконволюция намного медленнее, чем метод фильтрации изображений, необходимо знать функцию рассеяния точек, , которую очень трудно оценить.Он также очень чувствителен к шуму изображения и сжатию JPEG. Поэтому в большинстве случаев он не работает для больших и сложных размытий, таких как на рис. 2 (а). Поскольку голливудские криминальные драмы (ошибочно) показали, что они обычно могут превратить очень размытые фотографии в четкие, чтобы поймать плохих парней, Topaz InFocus не оправдал ожиданий некоторых наших клиентов. Я воспринял это очень лично и с тех пор ищу серебряную пулю.
Поэтому в большинстве случаев он не работает для больших и сложных размытий, таких как на рис. 2 (а). Поскольку голливудские криминальные драмы (ошибочно) показали, что они обычно могут превратить очень размытые фотографии в четкие, чтобы поймать плохих парней, Topaz InFocus не оправдал ожиданий некоторых наших клиентов. Я воспринял это очень лично и с тех пор ищу серебряную пулю.
За восемь лет мы не нашли ни одного….не до недавнего времени. Я чувствовал, что у нас, наконец, может быть шанс искупить свою вину благодаря быстрому развитию глубокого обучения в искусственном интеллекте (ИИ).
AI подходит к проблеме совсем иначе. Вместо изучения математической модели процесса размытия и решения обратной задачи мы обучаем искусственную нейронную сеть миллионами пар размытых и резких изображений. Нейронная сеть со временем «запомнит», как должно выглядеть четкое изображение, если увидит размытое изображение.После нескольких месяцев обучения нейронная сеть могла создавать более четкое изображение, когда ей давали изображение, которого она раньше не видела. Рисунок 1 (c) и Рисунок 2 (c) — это примеры нашего последнего продукта, Topaz Sharpen AI. Вот еще один пример повышения резкости фотографии не в фокусе.
Рисунок 1 (c) и Рисунок 2 (c) — это примеры нашего последнего продукта, Topaz Sharpen AI. Вот еще один пример повышения резкости фотографии не в фокусе.
Внимательно рассмотрев рисунки 1, 2 и 3, вы обнаружите, что Topaz Sharpen AI , похоже, способен создавать изображения с очень мелкими деталями, а не просто повышать резкость краев. Это то, что делает Topaz Sharpen AI поистине уникальным — он фактически синтезирует убедительные детали, даже если размытое изображение не имеет таковых благодаря мощности ИИ.
Есть причина, по которой до сих пор никто не выпустил инструмент искусственного интеллекта для повышения резкости с глубоким обучением для фотографов. Это довольно сложная инженерная задача. Например, нейронная сеть требует чрезвычайно больших вычислений, что делает обычный ПК практически непригодным для использования. Я так горжусь тем, что наша команда смогла преодолеть множество проблем, чтобы предоставить вам Topaz Sharpen AI , от оригинальной архитектуры нейронной сети доктора Ачарджи до разработки эффективного нейронного движка графического процессора Боуэна Вана, ведущего специалиста по обработке изображений, до приложения всей нашей группы по продукту. дизайн.
дизайн.
Вы можете попробовать сами, загрузив бесплатную пробную версию Sharpen AI .
Неужели искусственный интеллект окончательно избавит вас от размытых изображений? Нисколько. Примеры изображений, которые я использовал, являются лучшим сценарием, чтобы произвести на вас впечатление с помощью ИИ. Вы обнаружите, что иногда это все еще случайность. Тем не менее, это огромный шаг вперед, и, самое главное, мы находимся только в начале революции искусственного интеллекта (ИИ). Вы можете быть уверены, что впереди вас ждет еще много удивительных вещей.
.


 Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера. Распознаётся практически всеми программами;
Распознаётся практически всеми программами;
 Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.






 Откроется диалоговое окно «Контурная резкость».
Откроется диалоговое окно «Контурная резкость». Для всех практических целей вы обычно не изменяете этот параметр.
Для всех практических целей вы обычно не изменяете этот параметр. в части 13, задача 1, «Как использовать режимы наложения»).Если вы определили, что первоначальный эффект приемлем, нажмите кнопку «Отмена», чтобы закрыть диалоговое окно и оставить изображение без изменений.
в части 13, задача 1, «Как использовать режимы наложения»).Если вы определили, что первоначальный эффект приемлем, нажмите кнопку «Отмена», чтобы закрыть диалоговое окно и оставить изображение без изменений.