Как сделать gif баннер в фотошопе: Как сделать gif баннер в фотошопе
Как сделать gif баннер в фотошопе
В этом уроке я научу вас создавать gif баннеры с простой покадровой анимацией. Данные баннеры очень востребованы в различных рекламных сетях. В дизайн пока вникать не будем, так как это отдельная тема. Наша задача в рамках этого урока — разобраться в том, как сделать раскадровку анимированного gif-баннера. Для этого мы уже создали макет. Готовый результат вы можете посмотреть ниже.
Пример готового баннера.
Отличной программой для создания gif – анимации является Adobe Photoshop.
Сегодня мы сделаем баннер для рекламы одного из наших партнеров, который позволяет приобретать фотографии со стоков по оптовым ценам. Подробнее про него вы можете почитать по ссылке: Как покупать фотографии со стока недорого? Да, всем уже надоела реклама в интернете, но мы свои уроки делаем от души, и небольшое вознаграждение нашей деятельности не повредит. Начнем!
Создаем новый документ
Наверно это умеют делать почти все, но если вдруг вы забыли, то обязательно почитайте статью про создание новых документов в фотошопе.
Создаем баннер
Перед тем, как начать, уточните, где вам необходимо будет его разместить, определите нужные размеры и ограничения по весу. Например, для рекламной сети Яндекс (РСЯ) вес gif-баннера не должен превышать 120 кб.
Если вы создадите баннер большого размера, и он будет содержать большое количество цветов, то на выходе вам придется его сильно ужимать или вовсе переделывать. Бывает такое, что клиент просит добавить много фотографий и текста. В итоге приходится делать целый сценарий, и в таком случае надо быть предельно аккуратными, так как если ваш gif-баннер будет хоть на 1кб превышать требования по весу, то его попросту не примут.
Раскадровка gif-баннера
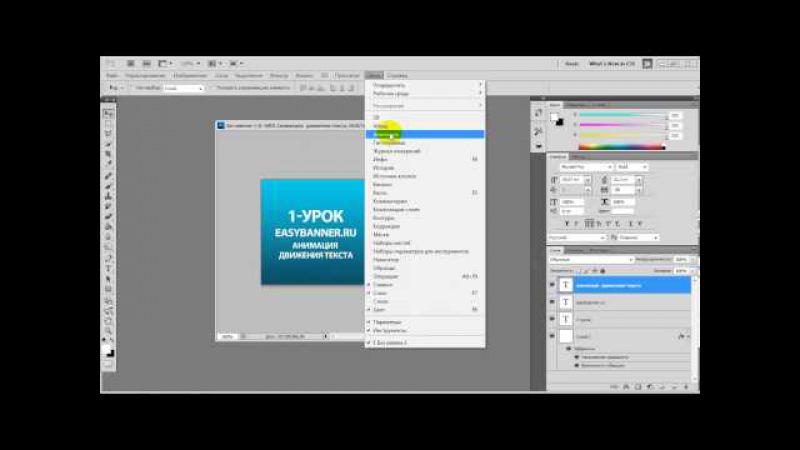
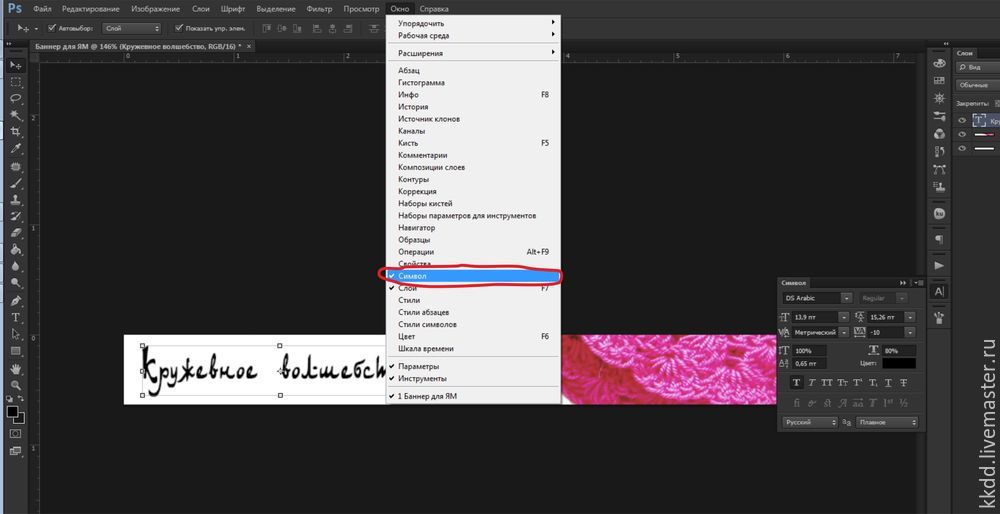
- Для создания анимации gif-баннера необходимо в верхнем меню фотошопа сменить рабочую среду с той, в которой вы обычно работаете, на рабочую среду под названием “движение”:
- Под рабочей областью появится поле для работы со шкалой времени:
- В этом поле нам нужно выбрать режим “Анимация кадра”, так как мы будем делать покадровую анимацию:
Наверно вы уже представляете, как это будет работать. Думаю, каждый из вас в детстве делал рисунки на полях тетради, где каждый последующий рисунок был немного изменен, и при быстром перелистывании кадров получалась анимация. Так вот тут это работает аналогичным образом.Теперь надо нарисовать элементы, которые будут друг друга сменять. В том баннере, который мы сделали, будет меняться только кнопка с зеленого на красный цвет, привлекая к себе внимание. Мы решили использовать такой вариант, так как не хотим, чтобы эти баннеры сильно отвлекали читателя от текста, но при этом его было сложно не заметить.
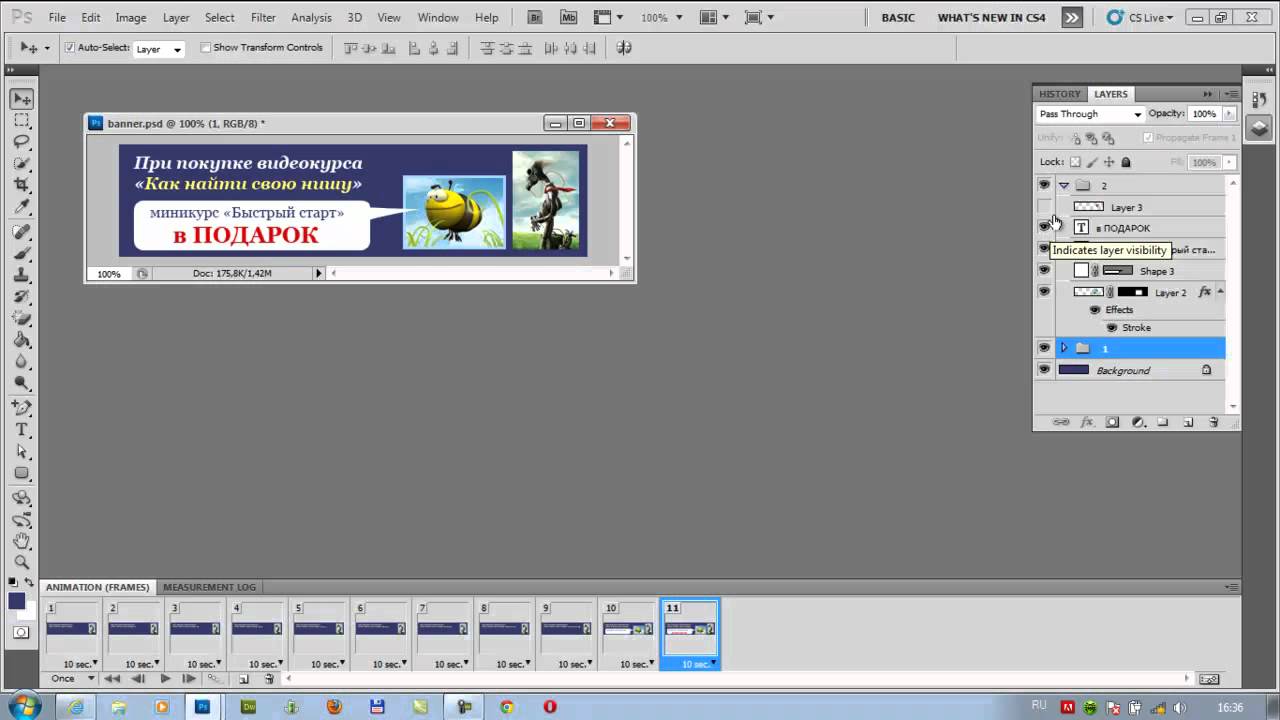
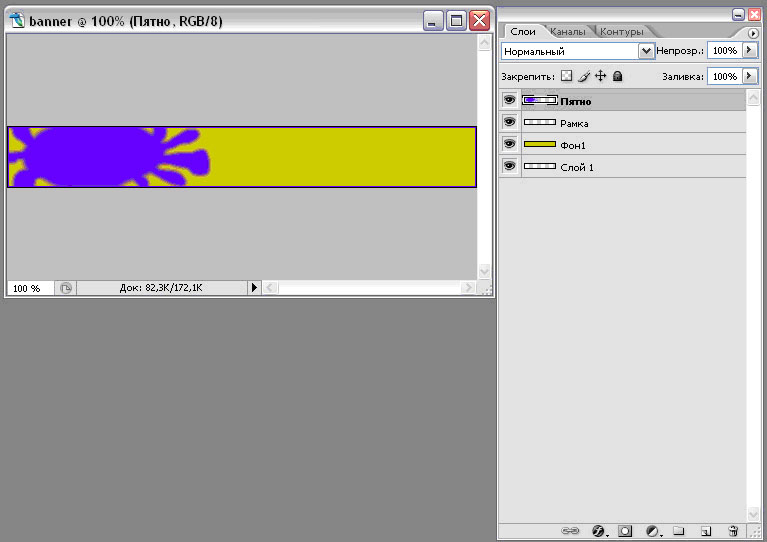
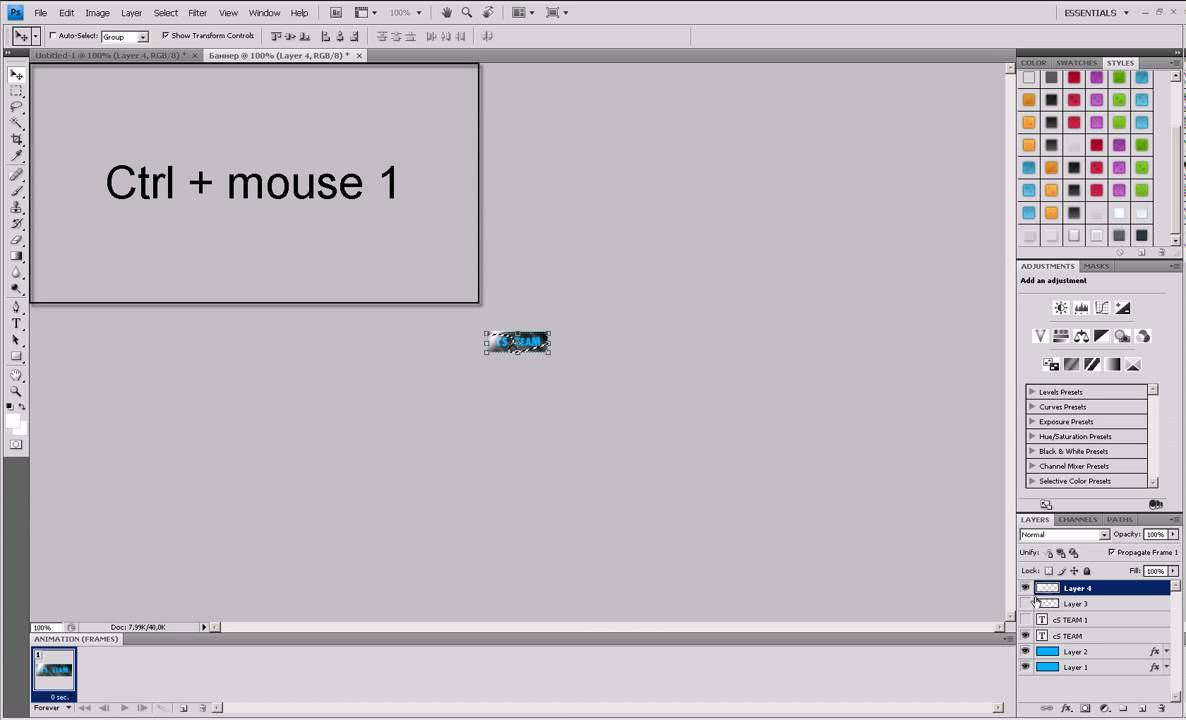
Думаю, каждый из вас в детстве делал рисунки на полях тетради, где каждый последующий рисунок был немного изменен, и при быстром перелистывании кадров получалась анимация. Так вот тут это работает аналогичным образом.Теперь надо нарисовать элементы, которые будут друг друга сменять. В том баннере, который мы сделали, будет меняться только кнопка с зеленого на красный цвет, привлекая к себе внимание. Мы решили использовать такой вариант, так как не хотим, чтобы эти баннеры сильно отвлекали читателя от текста, но при этом его было сложно не заметить. - Вот две кнопки в слоях:
- Теперь самое простое! Выключаем один слой с кнопкой:
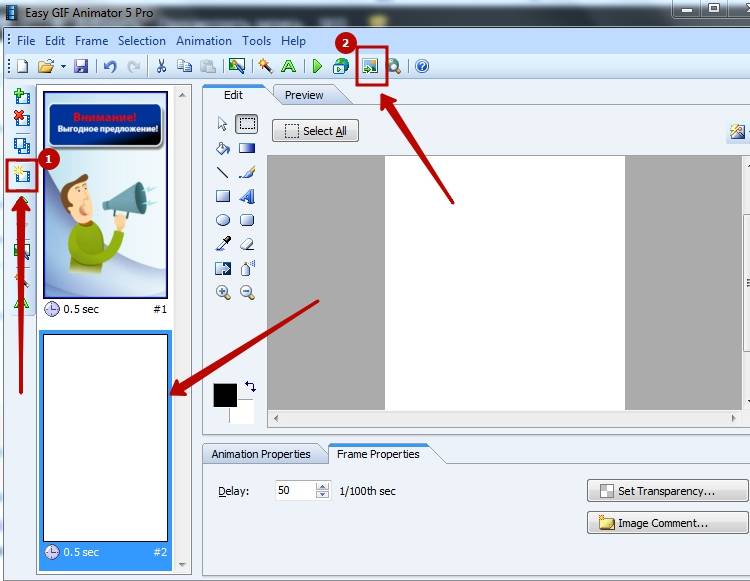
- В панели со шкалой времени нужно создать еще один кадр. Для этого нажимаем кнопку “Создание копии выделенного кадра”:
- Теперь мы можем менять видимость слоев, и эти изменения будут действительны только для данного кадра. Находясь во втором кадре, мы отключаем слой с зеленой кнопкой и включаем слой с красной:
- Теперь у нас есть два кадра с разными кнопками.
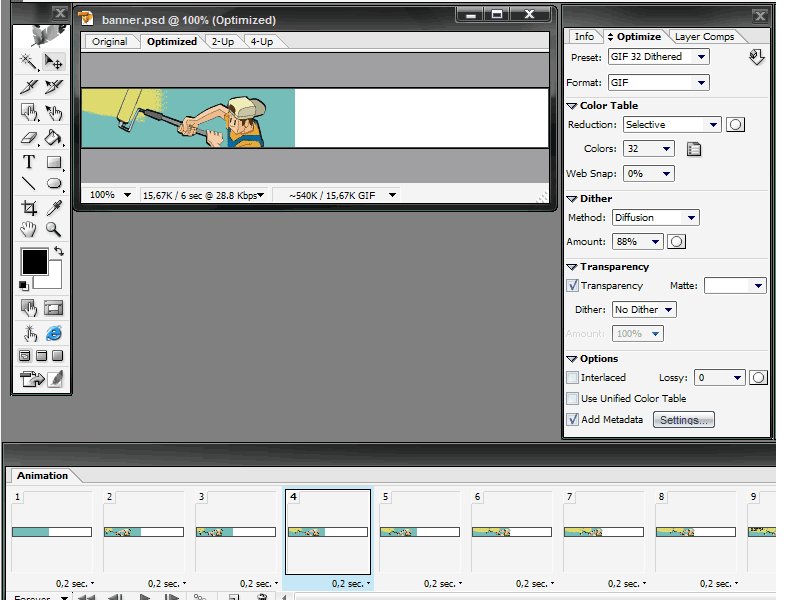
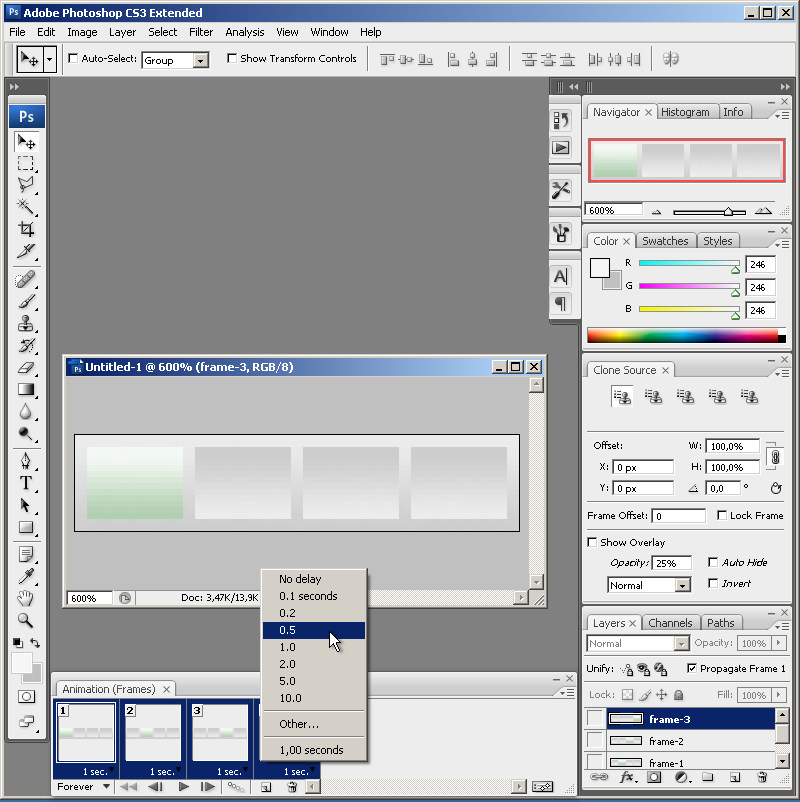
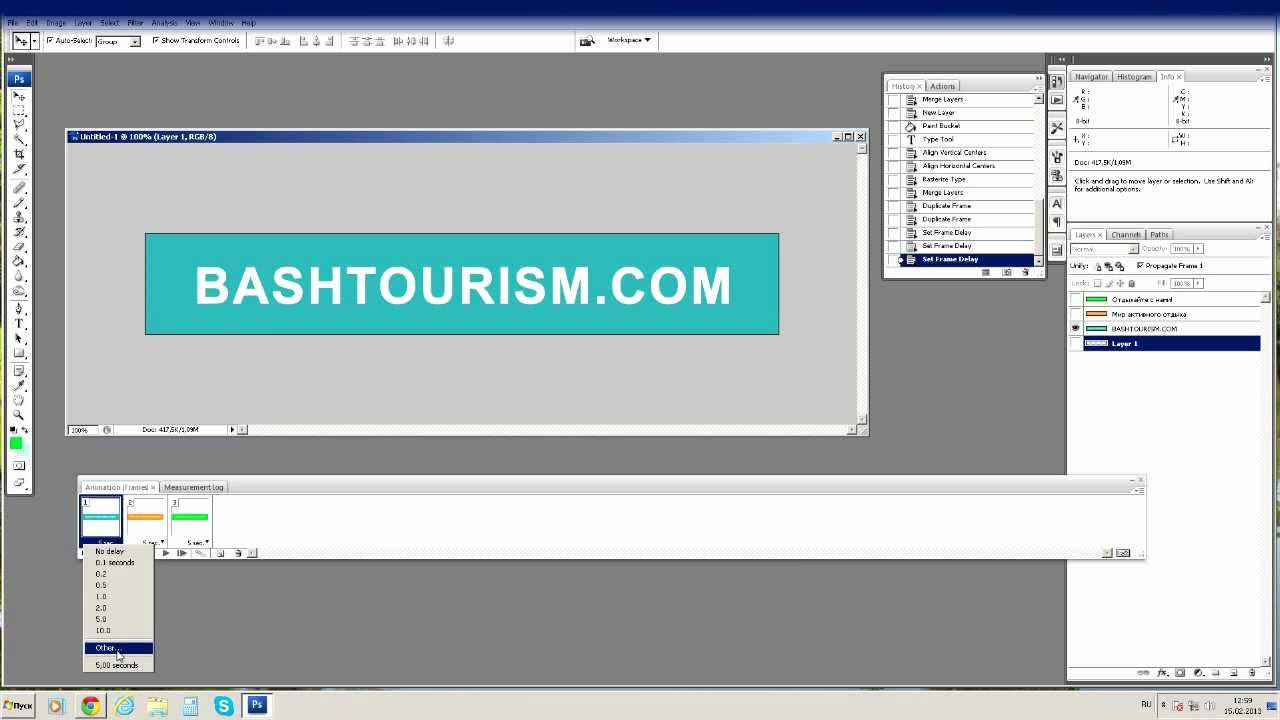
 После нам нужно выставить длительность отображения каждого кадра. Для этого есть всплывающее меню под каждым кадром, где мы можем выставить время в секундах. В фотошопе есть заготовки, а также можно установить собственное время. На скрине показано, как изменить время кадра для gif анимации:
После нам нужно выставить длительность отображения каждого кадра. Для этого есть всплывающее меню под каждым кадром, где мы можем выставить время в секундах. В фотошопе есть заготовки, а также можно установить собственное время. На скрине показано, как изменить время кадра для gif анимации:
Сохранение gif — анимации в фотошопе
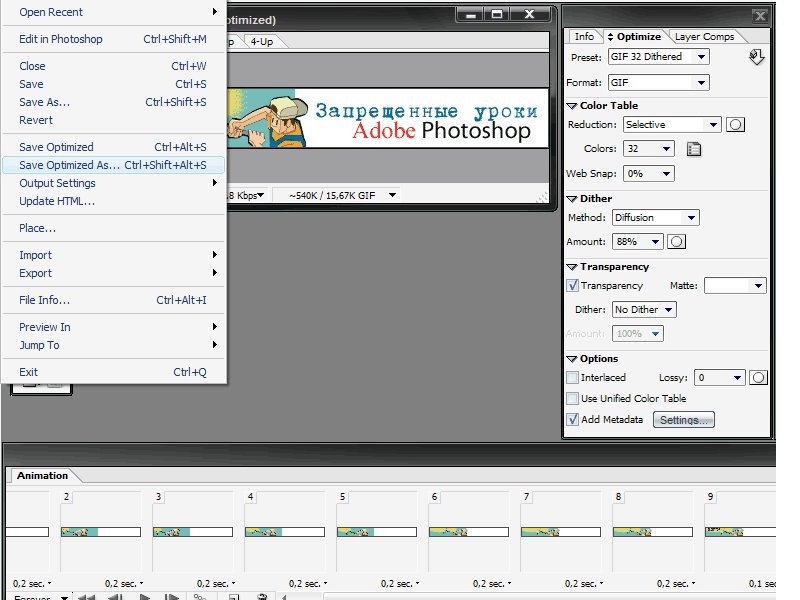
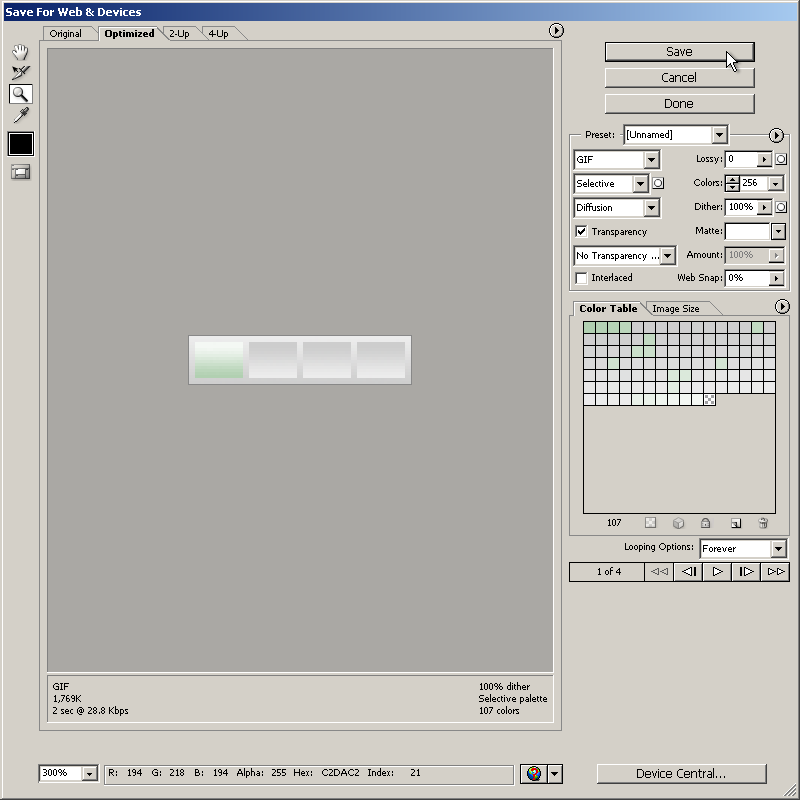
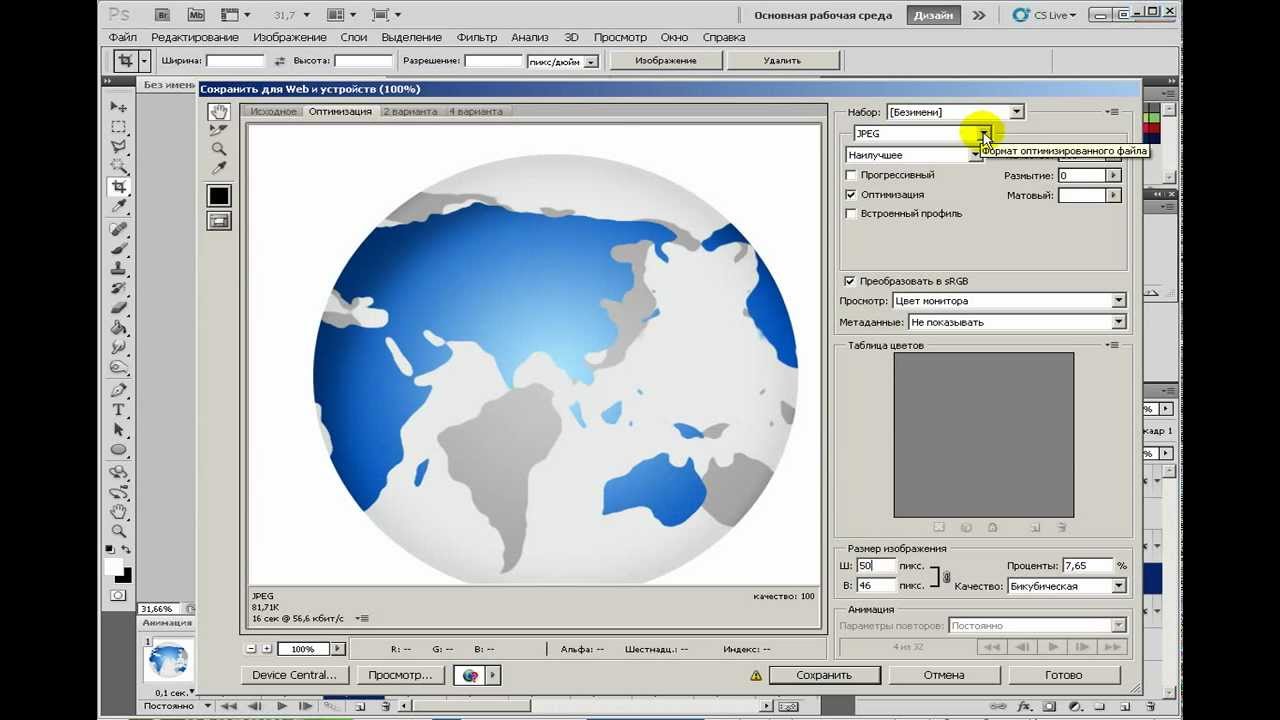
- Gif — баннер в фотошопе сохраняется так же, как и обычное изображение. Жмем удобное сочетание горячих клавиш Ctrl + Alt + Shift + S или идем в меню Файл → Экспортировать → Сохранить для веб. Далее появится форма с кучей настроек для сохранения:
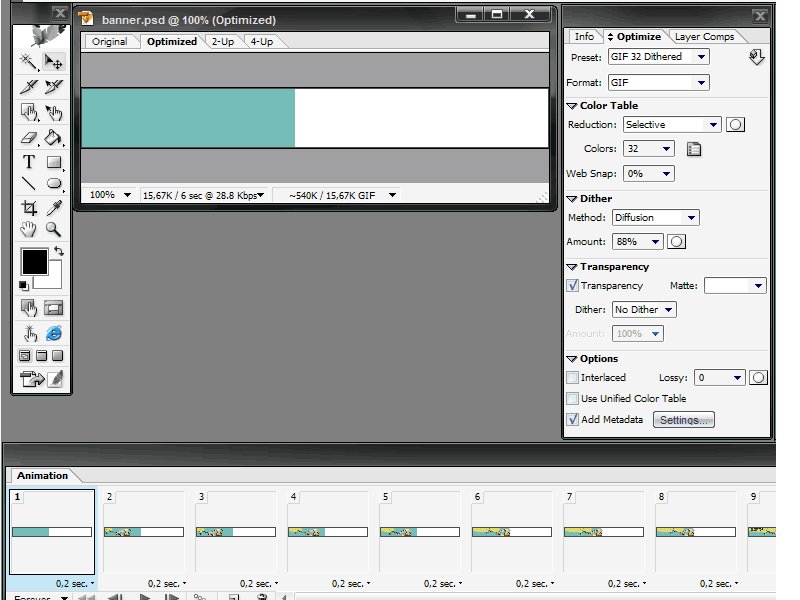
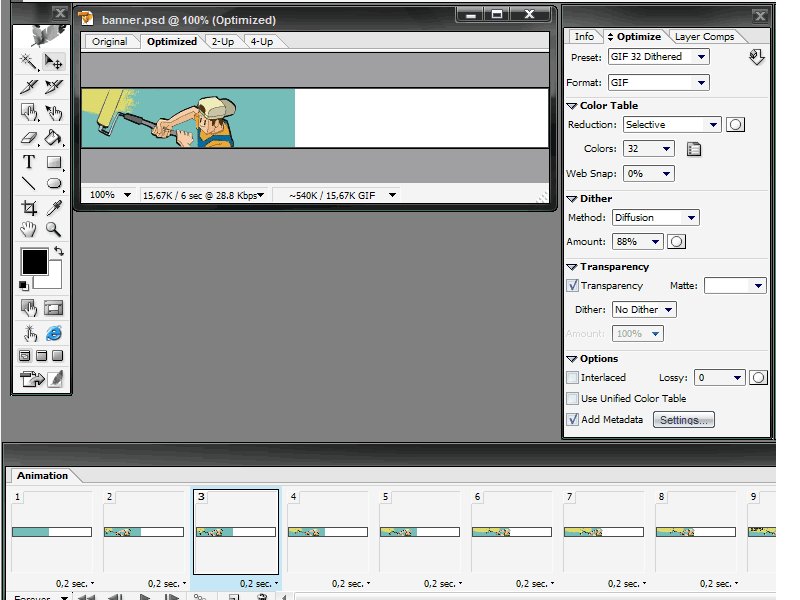
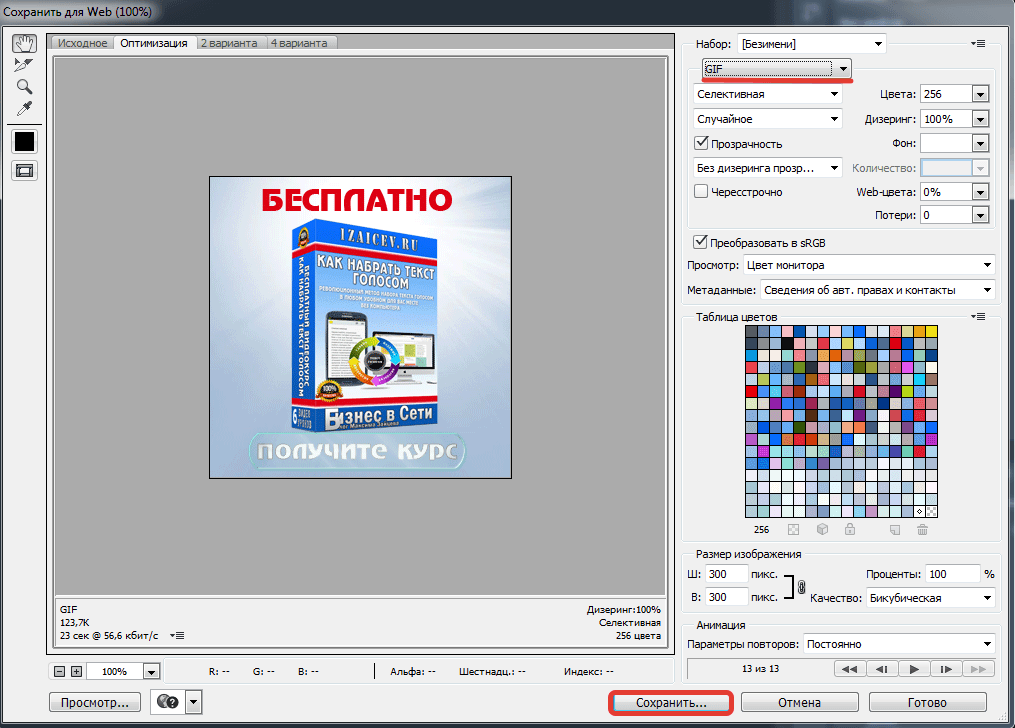
- Выбираем тип файла GIF, тип дизеринга устанавливаем регулярный и количество цветов устанавливаем 256:
- Так же у вас есть возможность регулирования параметров повторов. Если вы установите режим “Однократно”, то ваша gif — анимация один раз проиграется и остановится. При выборе режима “Постоянно” баннер будет зациклен и будет радовать глаз бесконечно) Этот режим меняется тут:
Вес gif баннера:
- В этой же форме в фотошопе можно отслеживать вес gif анимации:
- Если в вашем баннере много кадров и цветов, а также он большого размера, то его вес может составлять 130кб и больше.
 Для того, чтобы сократить вес gif — анимации, нужно уменьшить количество цветов:
Для того, чтобы сократить вес gif — анимации, нужно уменьшить количество цветов:
Но помните, что сокращение количества цветов может сильно испортить внешний вид вашего баннера. Цвета перестанут быть плавными и фотографии потеряют свою детализацию. Для того, чтобы уменьшить вес gif — анимации, следует в приоритете оптимизировать количество кадров, убрать лишние и/или вовсе отказаться от излишней анимации.
Пробуйте, экспериментируйте с настройками при сохранении баннеров. Это поможет вам быстрее находить оптимальное решения для каждого отдельного проекта.
Как сделать анимированный баннер для сайта за 5 минут.
На чтение 6 мин. Опубликовано Обновлено
Здравствуйте, друзья! В этой статье я вам расскажу, как сделать анимированный баннер на сайт. Причём это будет не простая GIF-моргалка, а вполне полноценная плавная анимация, которую действительно не стыдно показать людям. От вас потребуются начальные знания программы Photoshop, желание творить и жажда новых знаний.
От вас потребуются начальные знания программы Photoshop, желание творить и жажда новых знаний.
Если быть точнее, то я вам расскажу, как сделать плавную покадровую анимацию баннера.
Сразу предупрежу вас от самой большой ошибки — не нужно делать из баннера новогоднюю гирлянду.
В анимированном баннере всего должно быть в меру, чтобы не раздражать своих читателей.
Лучше анимировать только часть баннера, привлекая таким образом человека к определенному информационному посылу.
Именно такой вариант и будет рассмотрен ниже. В моём баннере происходит минимальные изменения, но тем не менее, они заметны для глаз читателя и подсознательно заставляют его обратить дополнительное внимание на моё предложение.
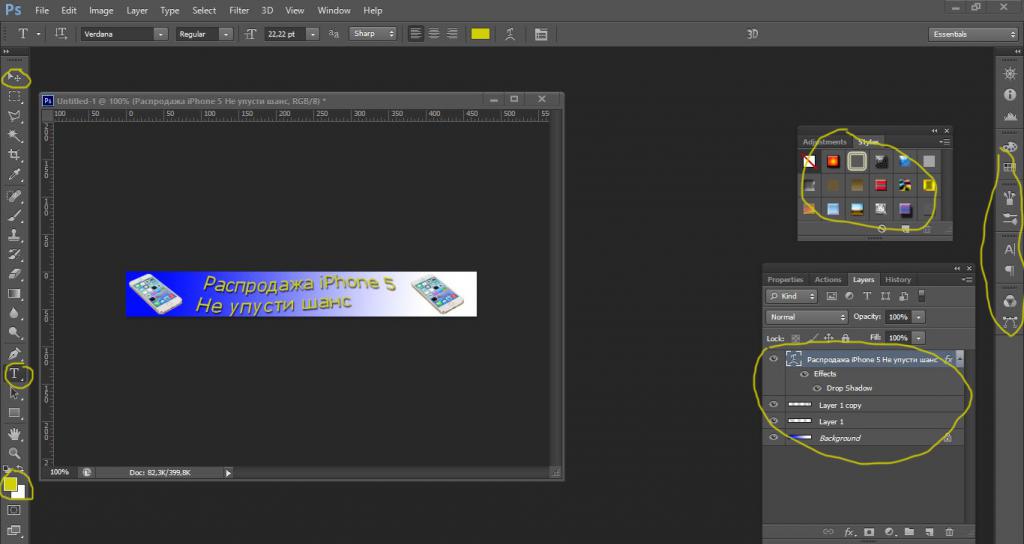
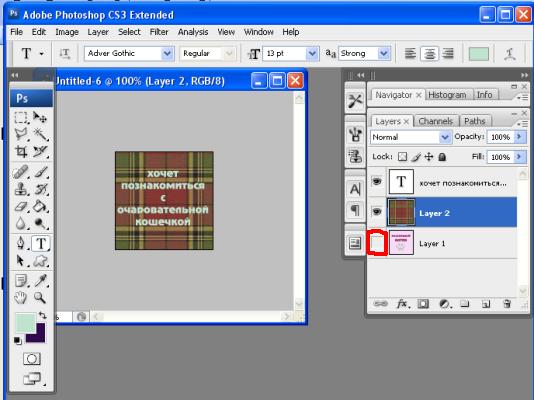
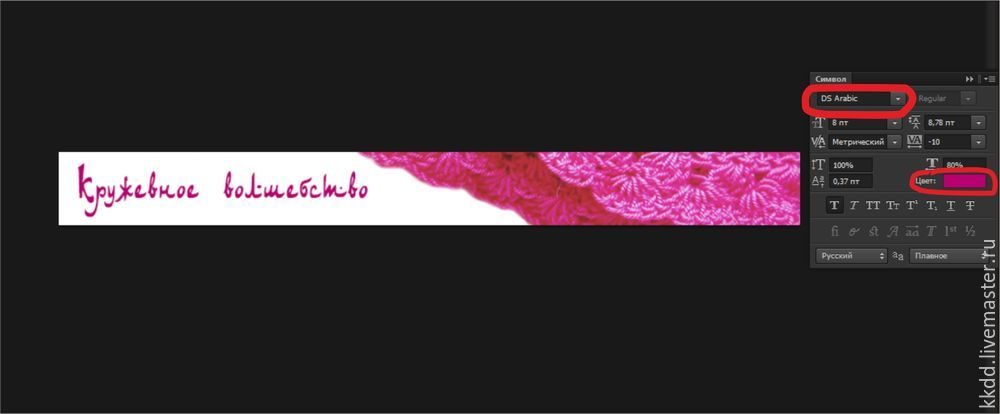
Для того, чтобы сделать такой баннер, я подготовил три картинки-заготовки. Две — непосредственно с разными надписями. Именно они и будут меняться между собой. А третий вариант — это просто пустая картинка, которая идет фоном в двух предыдущих вариантах.
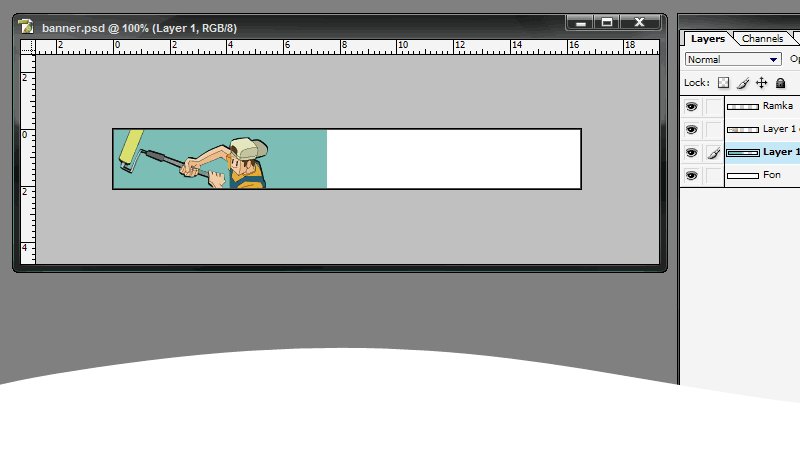
Естественно, что всю работу нужно начинать с создания в программе Photoshop нового документа с размерами будущего баннера. Но можно сразу работать с изображением самой первой картинки. Читая далее, вы поймете почему можно сделать и так.
Итак, вы создали документ — будущий баннер. Теперь сюда же, в Photoshop, загрузите все три подготовленных картинки-заготовки.
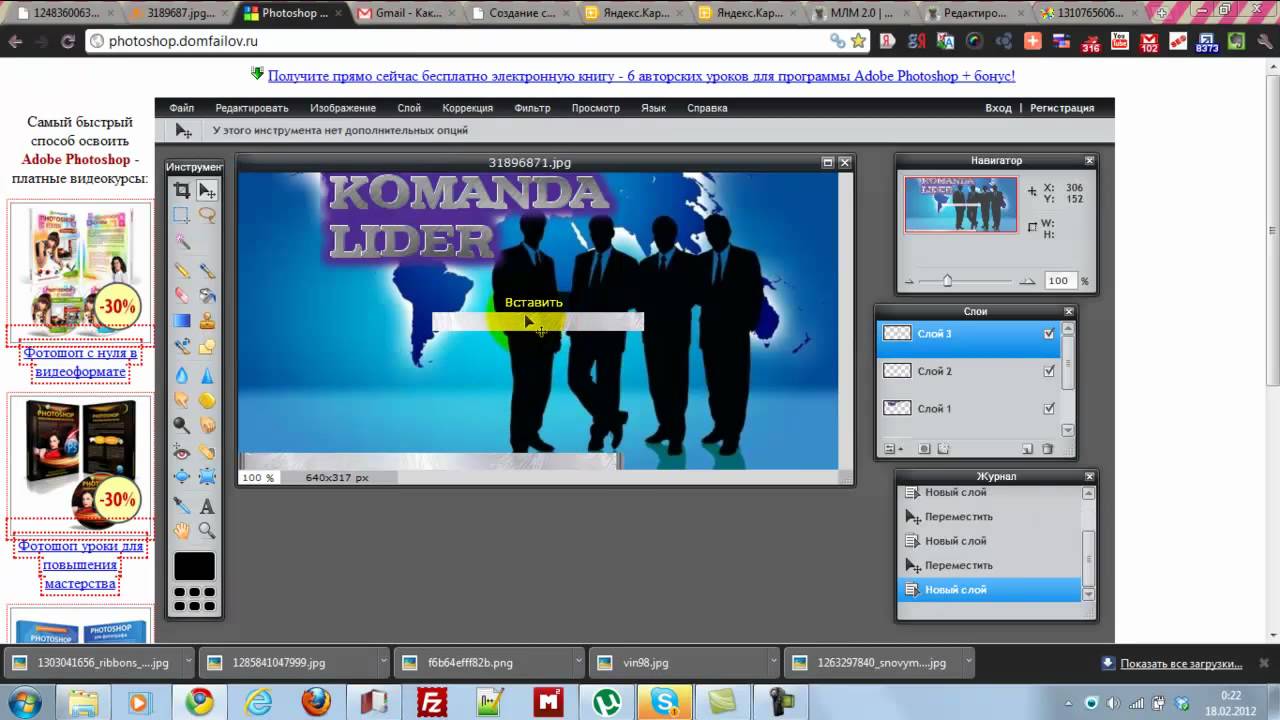
Во вновь создаваемый баннер по очереди скопируйте и вставьте над фоновым слоем обе картинки с надписями. Они должны быть расположены в таком порядке, как показано на скриншоте после следующего абзаца.
Теперь наведите курсор на фоновый слой (самые нижний слой с замочком), нажмите на нём левую кнопку мыши и не отпуская её, перетащите данный слой на значок корзины внизу. У вас останется два слоя, из которых нужно выделить и сделать видимым самый первый, то есть нижний слой с картинкой первой надписи.
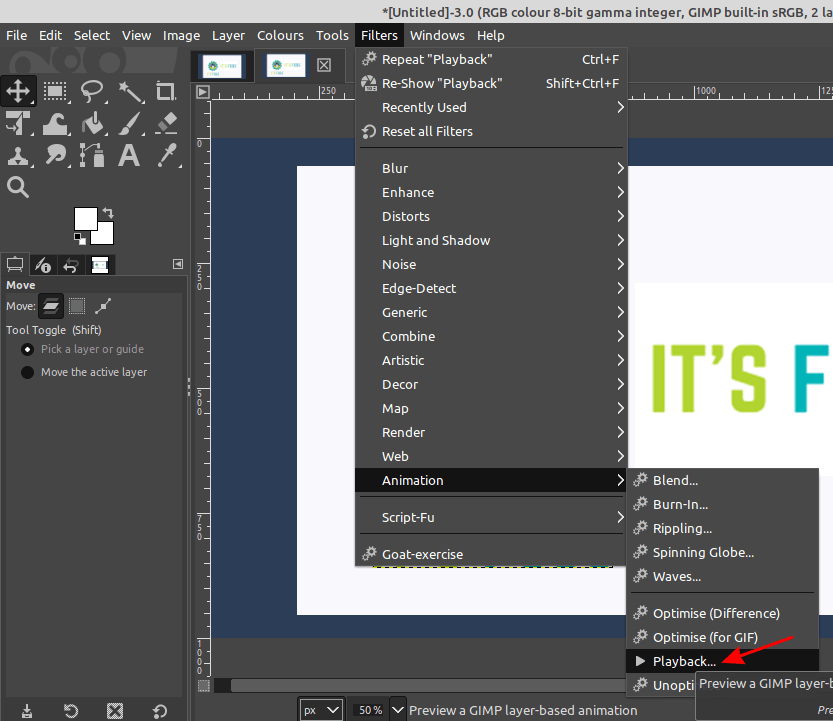
После этого зайдите на вкладку «Окно» в верхнем меню программы и в выпадающем списке выберите команду «Шкала времени» (в более ранних версиях программы Photoshop эта команда называется «Анимация»).
Сразу после этого в нижней части окна программы появляется специальное окно для анимации. Нажмите в нем «Создать анимацию кадра». Сразу после этого окно изменится, и вы увидите в нём первый кадр, который фотошоп формирует из самого первого слоя (нижнего на панели слоев).
Естественно, что вы будете видеть и полноэкранный вид этого кадра в окне программы.
Теперь в правом верхнем углу окна анимации нажмите на значок скрытого меню (в виде горизонтальных черточек) и в открывшемся контекстном меню выберите команду «Создать кадры из слоев».
Photoshop автоматически добавит в окно анимации второй кадр из второго слоя. Как-то специально выделять его или делать видимым для этого на панели слоев программы не нужно.
Кликните по самому первому кадру в ряду анимации (это кадр с самой первой надписью), он выделится, а вы нажмите на панели ниже кадров на значок в виде листочка с загнутым краем. Таким образом вы сдублируете самый первый кадр.
Теперь по аналогии, как мы удаляли ненужный слой в корзину, кликните на дубликате первого слоя (средний кадр) и удерживая левую кнопку мыши перетяните его за второй кадр, т. е. поставьте справа.
е. поставьте справа.
Таким образом в ряду анимации будут стоять по порядку слева направо кадры соответствующие картинки с первой надписью, со второй и снова с первой.
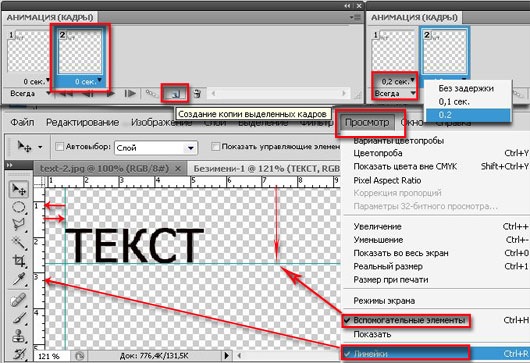
Задайте продолжительность данным кадрам так, как показано на скриншоте.
Конечно для вашего баннера цифры могут быть другими, но правило здесь такое: продолжительность показа двух разных картинок должна быть одинаковой, а поскольку у меня два кадра с изображением первой картинки, то их суммарная продолжительность должна быть равна продолжительности показа второй картинки (кадра).
Чтобы баннер работал плавно, нужно создать промежуточные кадры. Их будем создавать после первого и второго кадра. Я буду создавать в своем случае 11 таких кадров, вы же снова ориентируйтесь конкретно по своему проекту.
Для создания промежуточных кадров нужно сделать клик по первому кадру (или тому, к которому вы делаете промежуточные кадры). Таким образом кадр выделяется и затем нужно нажать на шкале управления анимацией на значок в виде летящей кометы. Открывается окно, в котором уже указывается необходимое количество кадров.
Открывается окно, в котором уже указывается необходимое количество кадров.
Продолжительность всех промежуточных кадров будет равняться продолжительности родительских кадров. То есть конкретно в моём случае для первого кадра она будет равна двум секундам, а для второй группы кадров соответственно трем секундам.
Вы прекрасно понимаете, что это слишком большая продолжительность, поскольку по сути промежуточные кадры — это элементы перехода одного кадра в другой, поэтому им нужно задать меньшую продолжительность.
Я задам продолжительность равную 0,2 секунды. Это цифра тоже не догма и, как в случае с количеством промежуточных кадров, она ориентирована на получение в итоге необходимой плавности работы баннера.
Для того, чтобы не задавать продолжительность каждому промежуточному кадру по отдельности, кликните по самому первому промежуточному кадру, зажмите клавишу «Shift», внимательно посчитайте последующие промежуточные кадры и на самом последнем сделайте клик левой кнопкой мыши.
Таким образом вы выделите все промежуточные кадры в группе. Теперь, кликайте на значок установки продолжительности времени кадра на любом из выделенных кадров и задавайте ему необходимую продолжительность.
После того, как вы нажмете кнопку OK, все выделенные кадры будут иметь одинаковую установленную вами продолжительность.
Создав промежуточные кадры для первого кадра, аналогично нужно создать и настроить промежуточные кадры для второго.
Вот теперь настала пора обратиться к картинке с общим фоном. Поставьте эту картинку так как изображено на скриншоте ниже.
Здесь тоже есть свои нюансы. Просто так картинка не встанет нижним слоем. Выделите слой с первой картинкой и вставьте картинку с фоном над ней, а уже затем перетяните слой с первой картинкой над картинкой с фоном, чтобы получить заданный порядок слоев.
Собственно говоря, работа уже готова, потому что вам остаётся только включить постоянный режим анимации баннера. Можете после этого проверить, как он работает. На панели анимации есть все необходимые кнопочки, в которых я думаю вы без труда разберетесь сами.
На панели анимации есть все необходимые кнопочки, в которых я думаю вы без труда разберетесь сами.
И конечно в заключение нужно сохранить созданный баннер в формате GIF.
В моём случае получился вот такой баннер. Конкретно его я делал для рекламы бесплатного интенсива по Facebook и Instagram, который проводила Академия интернет профессий номер 1 на этой неделе.
Да, чуть не забыл! Ниже Вы можете посмотреть видео, в котором пошагово показан весь описанный выше процесс. Если останутся вопросы, то задавайте их в комментариях или здесь на блоге, или непосредственно на Ютубе. Я обязательно на них отвечу.
Надеюсь моя статья была полезна вам. И конечно вы можете посмотреть видео, как сделать движущиеся надписи на баннере. Думаю, что оно вам тоже понравится.
С уважением, Сергей Почечуев
Как сделать баннер в фотошопе с анимацией кнопки
youtube.com/embed/Mrzu673Bsq8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В этой транскрибации мы поговорим о том, как сделать баннер в фотошоп с простой анимацией для Яндекс.Директ.
Яндекс.Директ недавно стал принимать графические объявления, то есть баннеры, и я предполагаю, что вы хотите, чтобы на вашем баннере присутствовала анимация, чтобы привлечь внимание посетителей различных сайтов. Мы в этом видео (откроется в новом окне) и в траскрибации вместе сделаем анимированный баннер в фотошоп, с кнопкой, которая изменяется.
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
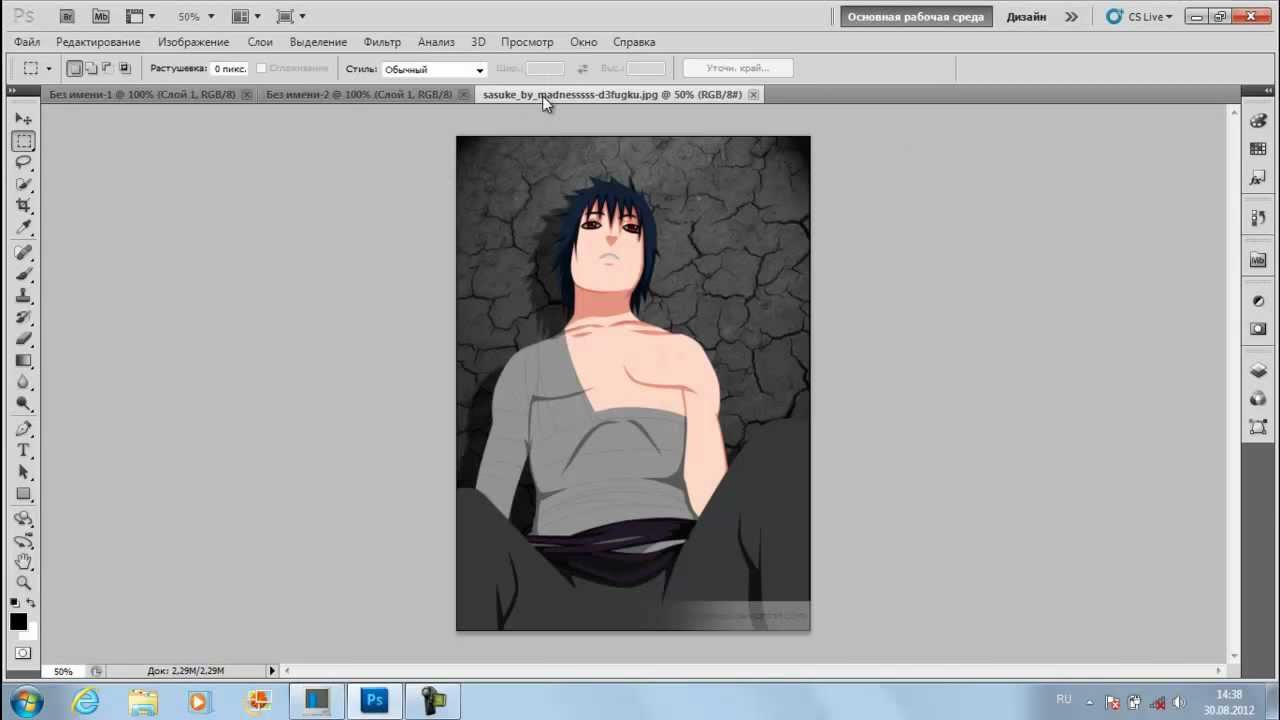
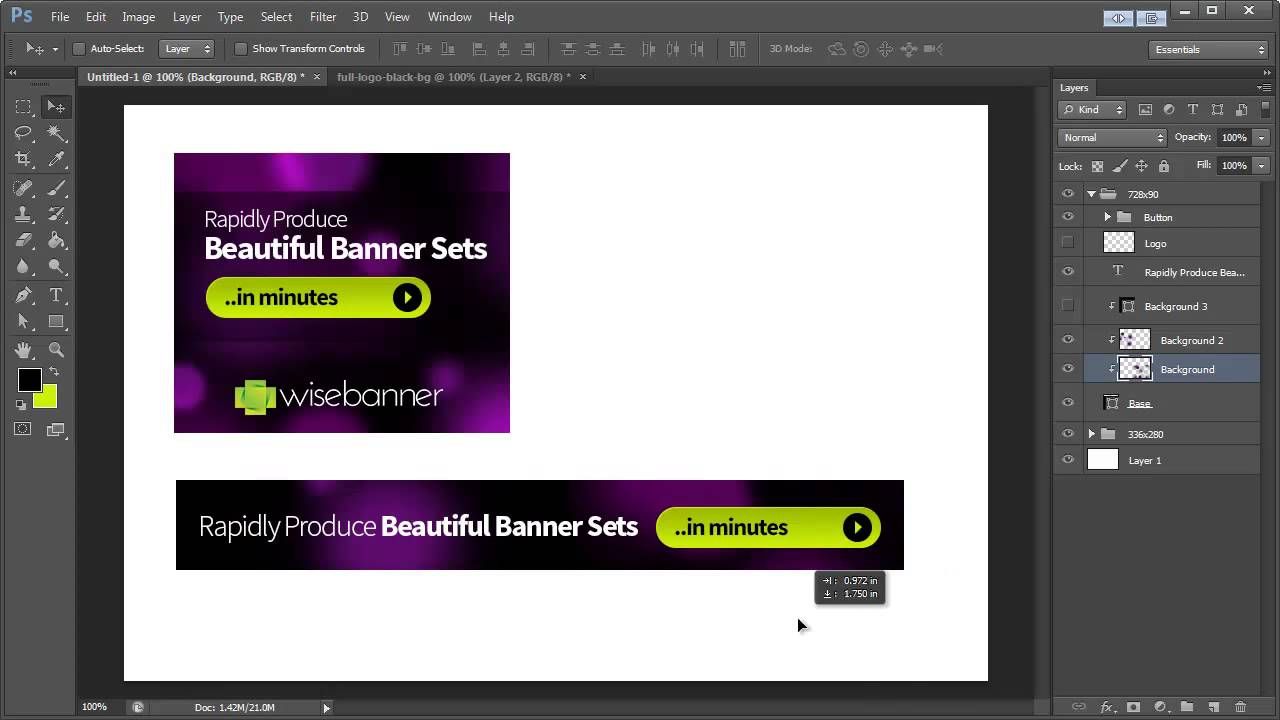
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
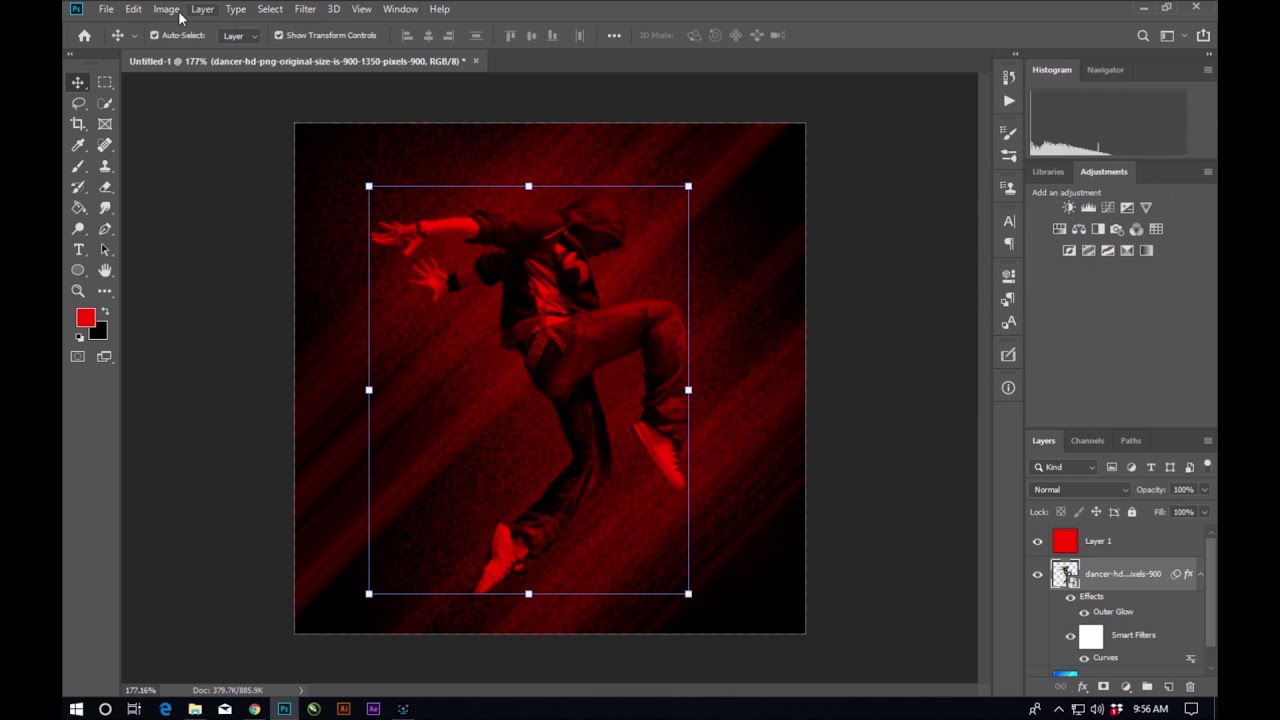
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
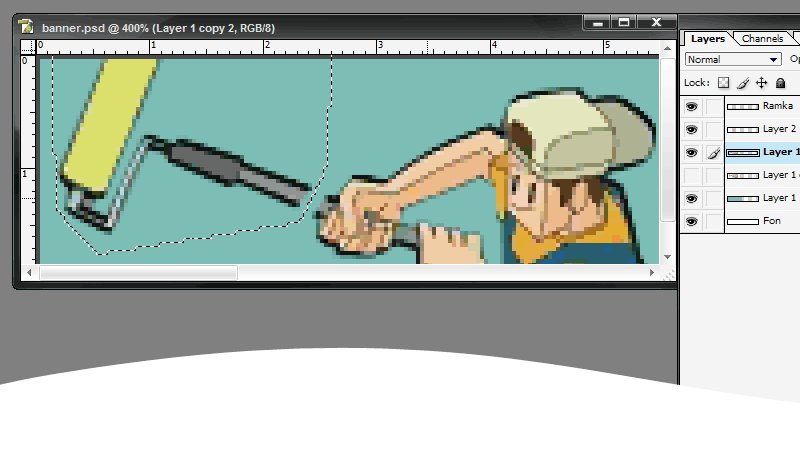
Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
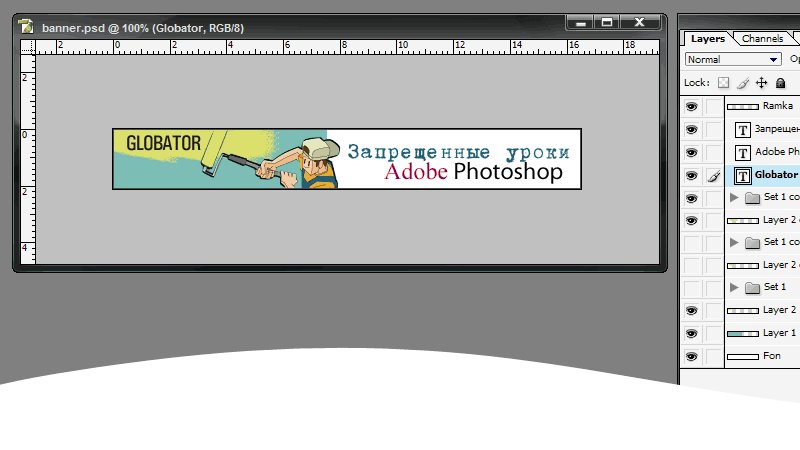
Слои баннера в Фотошоп
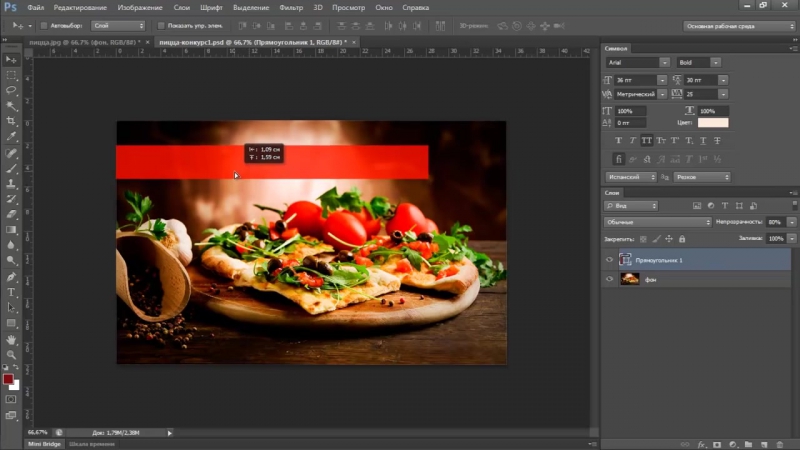
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание.
Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
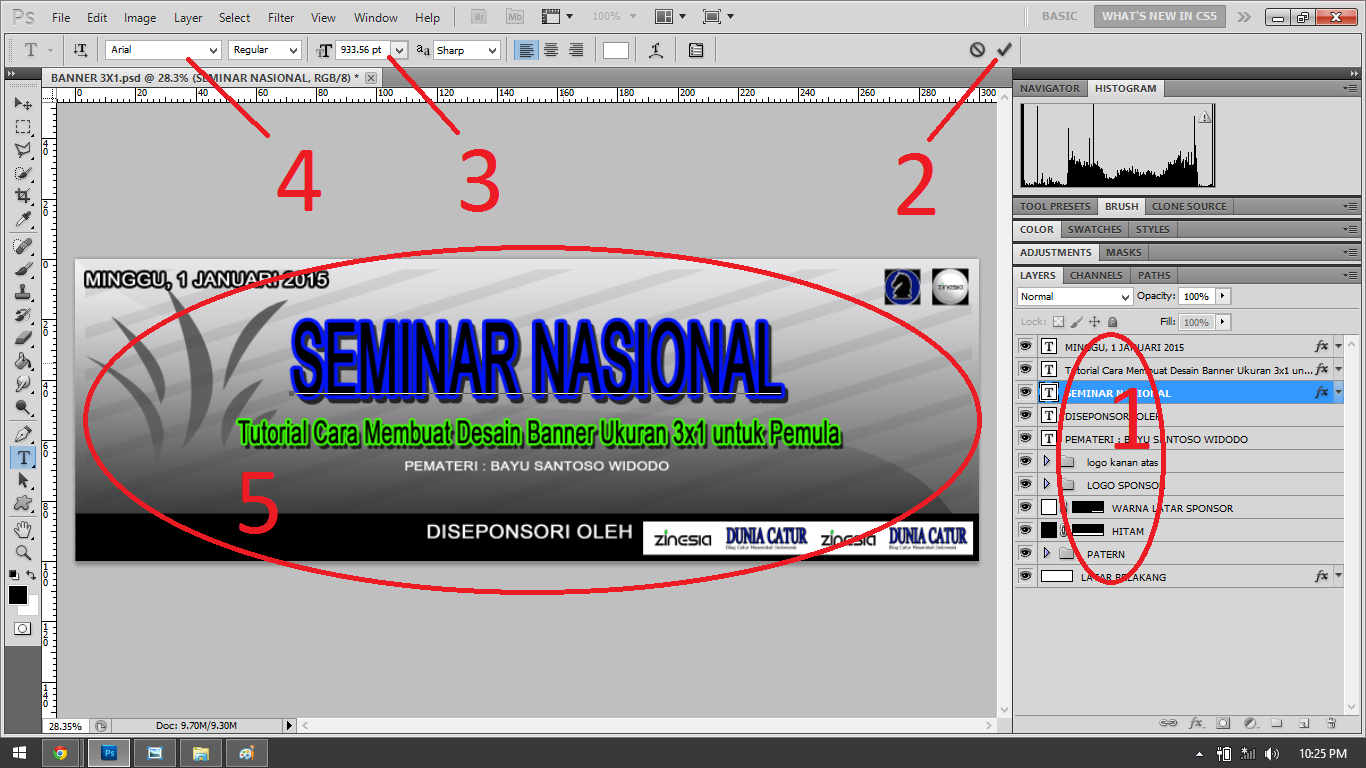
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
[alert class=»alert yellow»]Одно из требований Яндекс.Директ, чтобы на баннере был логотип либо ОГРН организации. Я сразу добавил и то, и другое, чтобы этот же баннер использовать, например, в myTarget. Еще у меня добавлено здесь “6+”, это тоже требование от Яндекс.Директ, чтобы на баннерах с мероприятиями была отметка о возрасте.[/alert]
Кнопка, которая будет двигаться
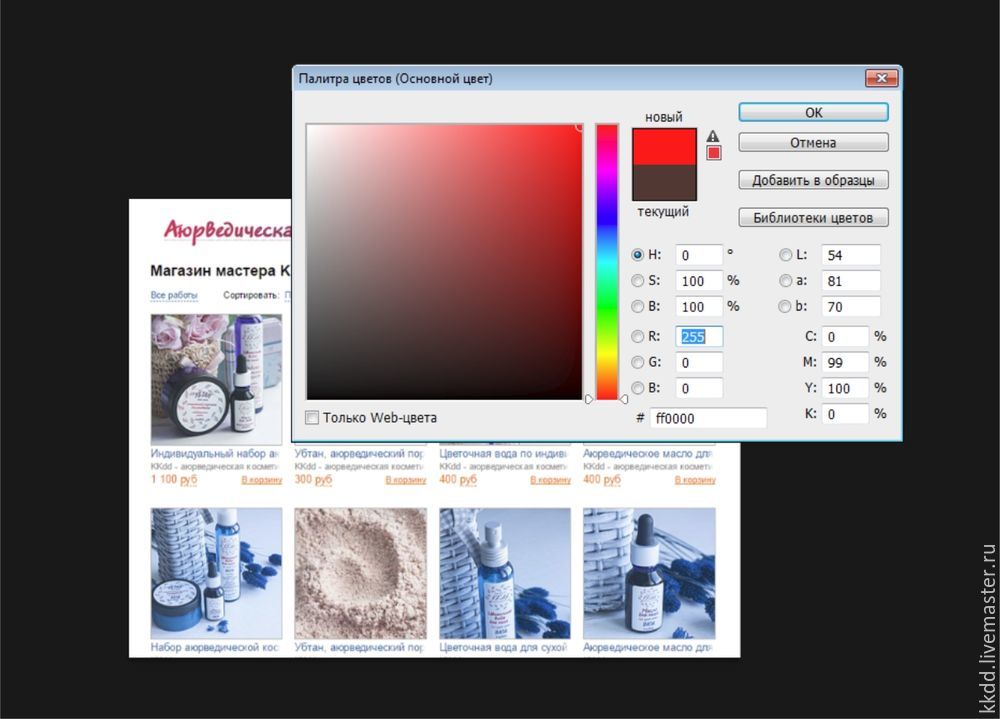
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.
И далее нанес текст “купить билет” красным цветом, как на сайте.
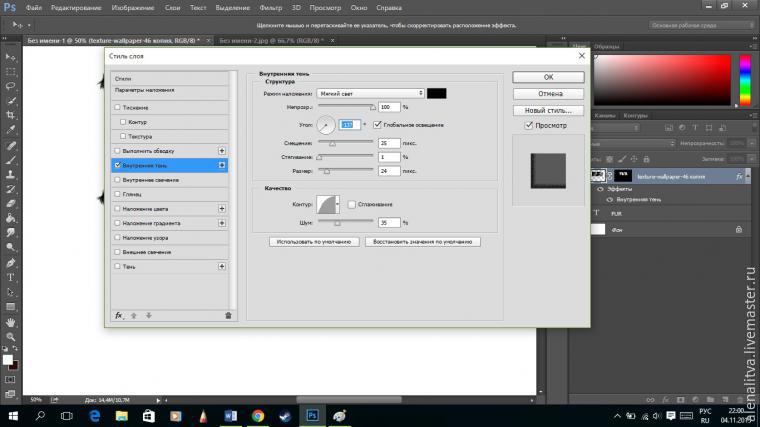
Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
[alert class=»alert yellow»]Если у нас происходит анимация объекта с текстом, то этот текст должен успевать читаться. Одной секунды вполне достаточно для прочтения текста.[/alert]
Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
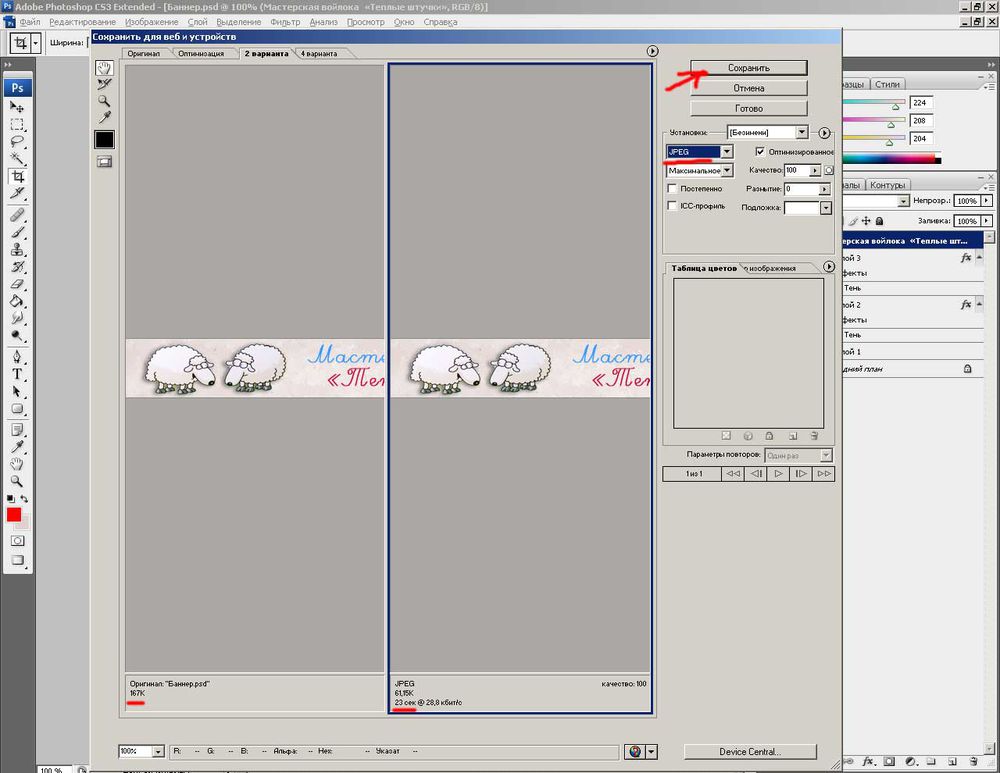
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
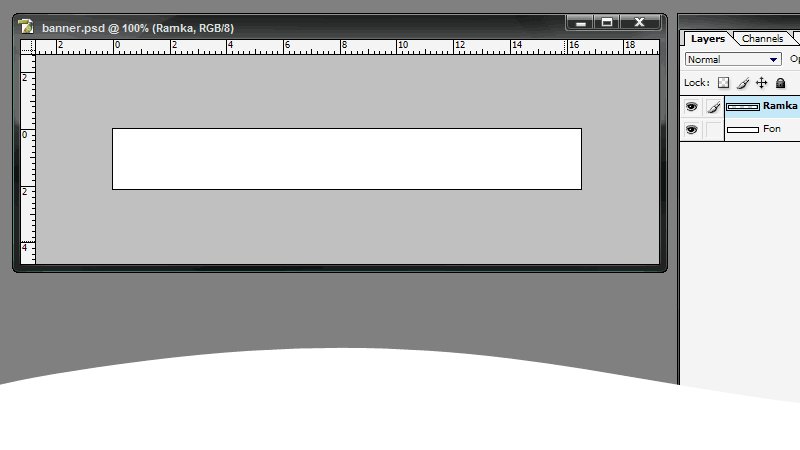
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
Делаем gif баннер самостоятельно. Второй баннер для twich канала
Автор: mastweb Рубрика: Web дизайнЧтобы сделать gif баннер самому, нужно иметь на своем компьютере программу photoshop.
Во вторых надо знать, какие бывают размеры баннеров в пикселях и их значение КБайт, которое занимают на жестком диске. Обратимся к требованиям к баннерам на сайте яндекса.
- Во первых, размеры указаны до 150 КБ, ко всем форматам для формата gif.
- У баннера должна быть рамка в один пиксель, цвет должен не совпадать с фоном и непрозрачность больше 50 процентов.
- Баннеры не должны мигать, чтобы не отвлекать пользователя от страницы.
- Анимация не больше 15 секунд.
Будем придерживаться этих основных правил, остальные можно посмотреть на сайте yandex.
Содержание статьи
Делаем gif баннер формата 728 на 90.
Открываем программу фотошопа и создаем лист в формате 728 на 90.
Баннер будет по продаже видеокарты GeForce GTX 1080.
Чтобы нажали на баннер, есть смысл предложить дополнительную услугу как бонус.
Игра в подарок с хорошей графикой будет бонусом к покупке дорогой видеокарты.
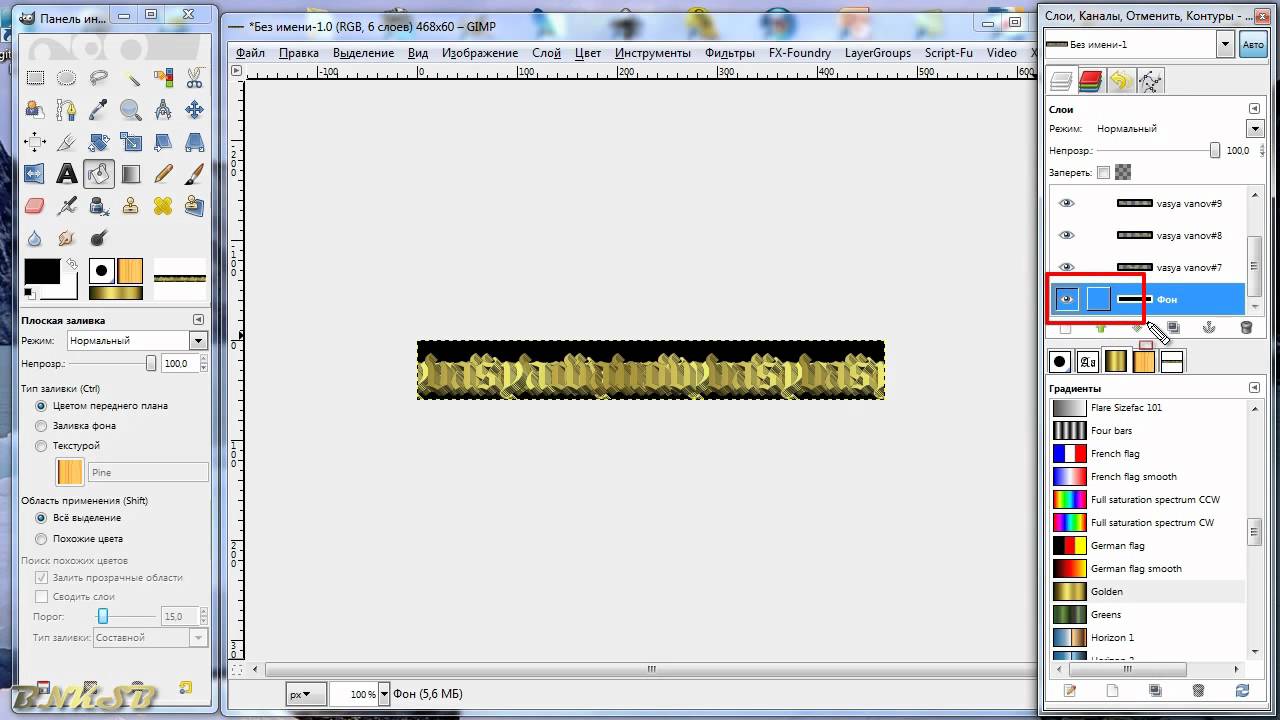
- Зададим фон баннеру.
- Добавим кнопку с градиентом и внешним свечением. Gif баннер будет с правой стороны с призывом к действию.
- Добавим изображение игры Assassin’s Creed с хорошей графикой. Изображение будет маской прямоугольнику, развернутому под углом.
- Пишем зазывающий текст, который будет меняться три раза в интервале три секунды.
Добавим смену кадров в фотошопе.
- В photoshop в верхнем меню нажимаем окно и выбираем шкала времени. Внизу появится окошко.
- Нажимаем преобразовать в кадровую анимацию.
- Появилось окно с первым кадром.
Добавляем три кадра в gif баннер.

- Выставим показывать постоянно.
- Нажмем на параметр время и выставим любой интервал чередования.
- Для создания нового кадра нажимаем на иконку, создать копию выделенного кадра.
- В каждом кадре оставляем слой с разным текстом по очереди.
Сохраним gif баннер.
Все картинки для landing page и для баннеров сохраняются в программе photoshop только в формате сохранить для web, комбинация клавиш shift+ctrl+alt+s.
Файл сохраняется более компактно, и поисковый робот не ругается, что получилась большого размера картинка.
- Формат gif при сохранение.
- 256 цветов, чтобы не терять в качестве изображения.
Получившийся баннер.
Красивый статический игровой баннер для twich.
Сделаем красивый баннер, для твич канала.
- Находим кисть для фотошопа и добавляем. Делаем мазок по горизонтали кистью.
- Скачиваем png героя любой компьютерной игры. Добавляем на баннер.
- Скачиваем задний план от игры wow и делаем слой маску к рисунку кисти.
- За героем игры делаем красную тень, также кистью для фотошопа.
- Скачиваем красивый шрифт, например true lies и делаем надпись в свободной части фона.
Проверяем, что получилось.
Как создать анимированное GIF-изображение с помощью Photoshop. Как сделать gif анимацию в фотошопе за пару минут
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т. п.).
п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
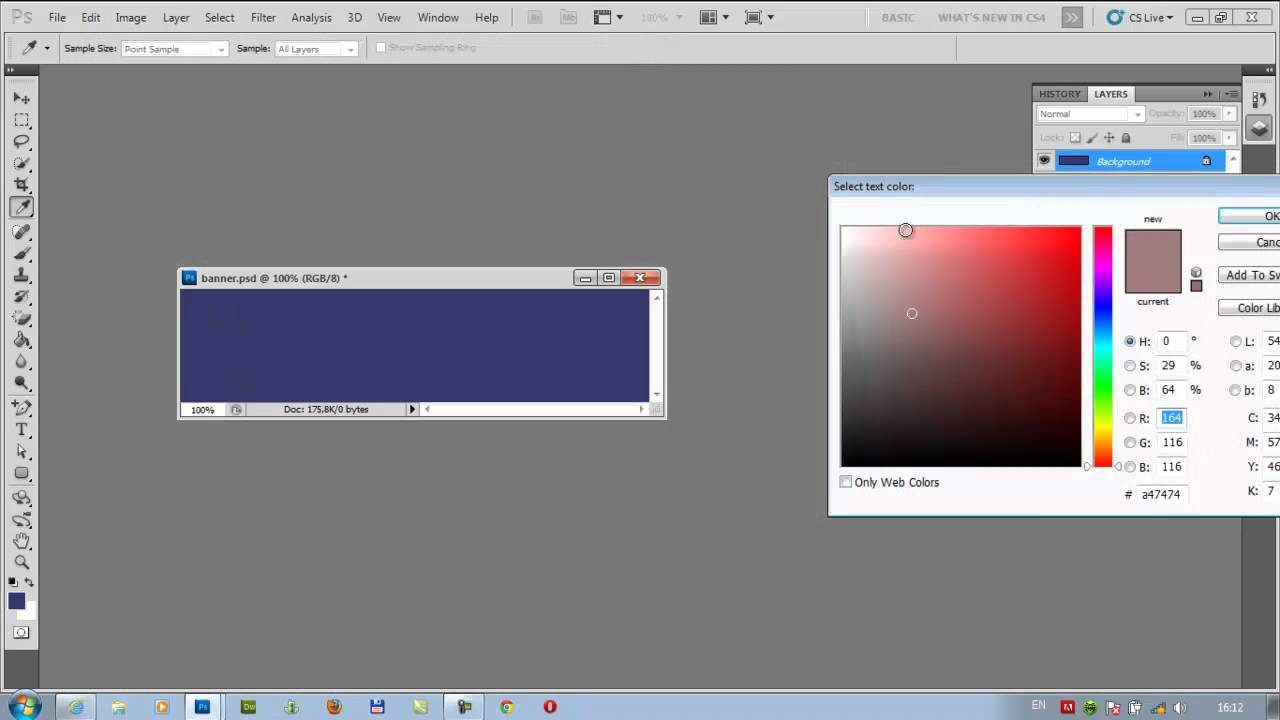
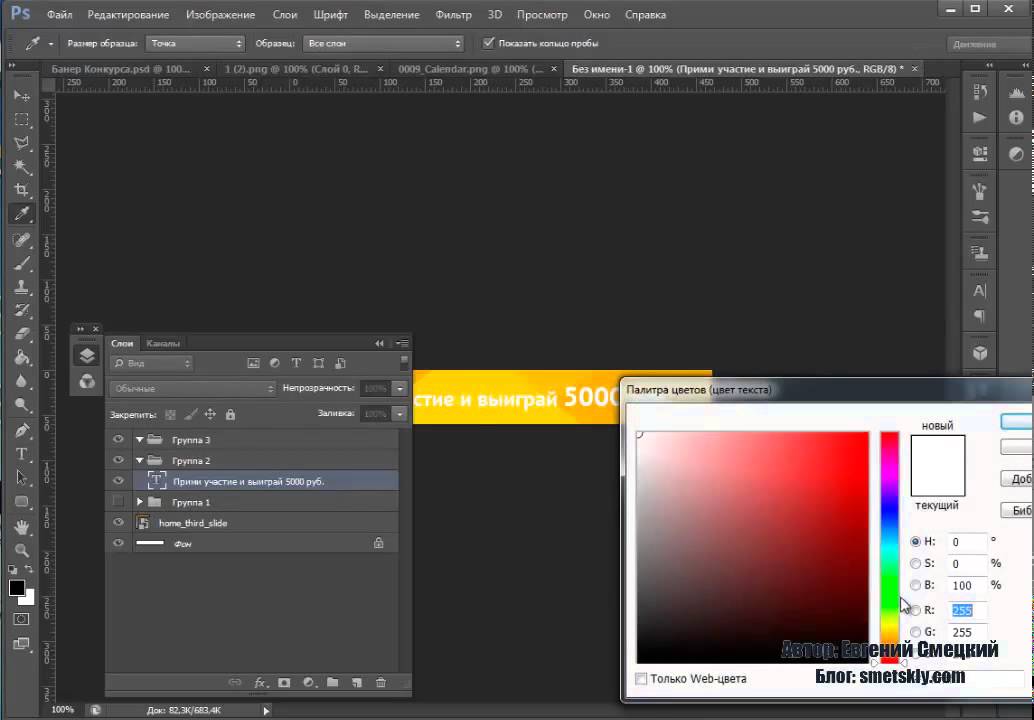
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Здравствуйте друзья, хочу продолжить тему создания гифок. Здесь я рассмотрю способ создания гиф-анимации в Photoshop, программа известная и, надеюсь, вы о ней знаете. В качестве примера возьмем пару изображений, а также видео. Сейчас вы узнаете, как сделать гифку в фотошопе, поехали.
Сейчас вы узнаете, как сделать гифку в фотошопе, поехали.
Как сделать гифку в фотошопе из картинок
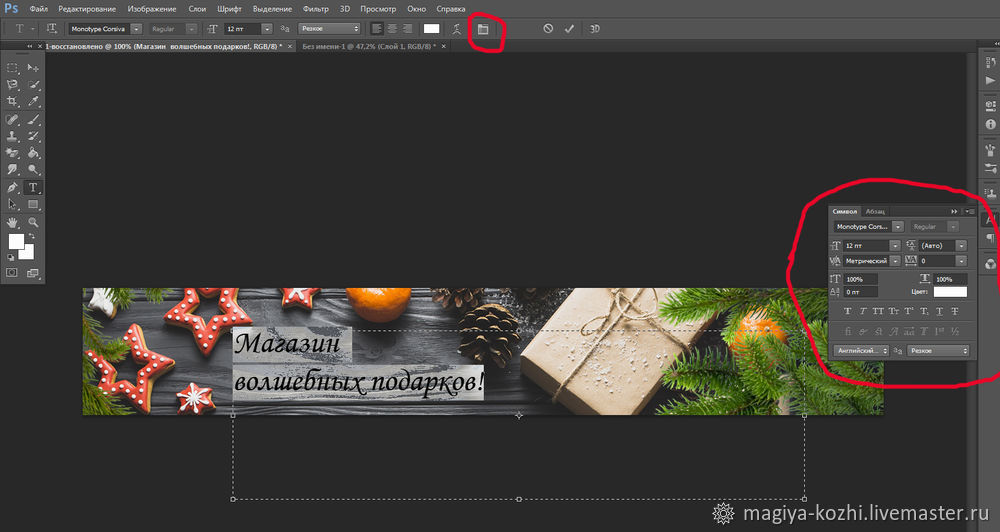
Первым делом подберём на свой вкус картинок. Запускаем Photoshop. В правом верхнем меню нажимаем значок, где выбираем нужную рабочую среду. В нашем случае она называется «Движение» . В зависимости от версии фотошопа она может называться другим именем.
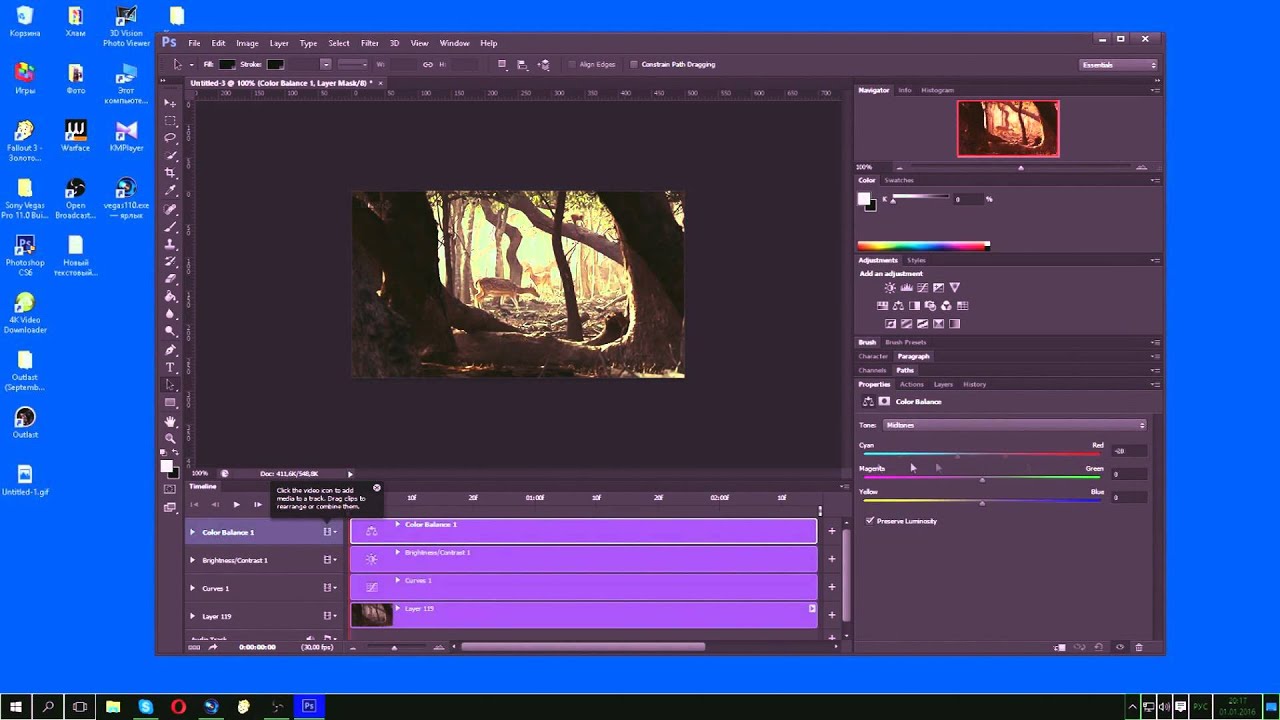
Появляется шкала времени. Туда необходимо перенести несколько изображений. Это можно сделать, если нажать по видеопленки на шкале. Нажимаем по нему и открывается выпадающее меню, где выбираем пункт «Добавить объекты» .
Загруженные изображения на шкале нужно сузить, чтобы скорость анимации была быстрее, если оставить как есть, то следующее изображение появится в лучшем случае через минуту. Чтобы сузить время данное на одну картинку нажимаем на его край и двигаем влево. Так делаем со всеми.
Чтобы цикл был бесконечным нажмите на шестерёнку и отметьте пункт «Цикл воспроизведения» .
Не нравится, что изображения просто поочередно появляются? Тогда на них можно добавить переходы и эффекты движения. Допустим начнем со второго изображения. Выберите его на шкале времени. Нажимаем на квадратик рядом с ножницами, означающих переходы. Выбираем любой из переходов и перетаскиваем его на картинку.
Для добавления эффекта движения на кадр необходимо нажать по изображению правой кнопкой мышки и выбрать любой из эффектов и настроить под себя.
Теперь вы можете посмотреть, что из этого вышло.
Для сохранения гифки нужно нажать на «Файл» и выбрать «Экспортировать», выбираем в этом меню опцию «Сохранить для Web» .
Ждём обработки гифки. Чтобы уменьшить её размер вы можете поработать с разрешением и другими параметрами. В реальном времени вы можете следить за изменением гифки, например, хуже ли качество или лучше, а также изменился ли размер.
Как только всё настроили, нажимаем кнопку «Сохранить» и выбираем путь.
Помимо этого, на шкалу времени вы можете наложить музыку и другие эффекты, а потом сохранить в виде видеоролика. Чтобы это осуществить нужно нажать внизу на повернутую стрелочку, называемая «Экспорт видео».
Откроется окно, где выбираем параметры: размер, частота кадров, качество и размер видео. Настройки понятны, если фотошоп у вас локализован. Также вы можете не вдаваться в подробности и сразу сохранить полученный результат. Поэтому нажимаем кнопку «Рендеринг».
Нажимаем по разделу «Файл» вверху и выбираем вкладку «Импортировать». Выбираем параметр «Кадры видео в слои» .
Открывается окошко, где выбираем видеоролик. Появится еще одно окно. Там вы можете выбрать всё видео, либо какой-то диапазон. Также должна стоять галочка «Создать покадровую анимацию».
Дальше поиграйтесь с параметрами на шкале времени, как в первом случае, а потом нажимаем «Файл» — «Экспортировать» — «Сохранить для Web» . Замечу, что большое видео может очень долго обрабатываться, особенно при слабом железе.
Так как я выбрал большое видео с разрешением 1920×1080 размер вышел на 200 Мб, а это очень плохо. Уменьшив разрешение в два раза, я добился размер гифки в 50 Мб. Конечно, можно еще с настройками поиграться, но чем меньше будет размер гиф анимации, тем хуже её качество.
Сохраняем гифку с помощью соответствующей кнопки.
Ну вот и всё, вы сохранили научились создавать гифки в фотошопе из картинок и видео. Если будут какие-то вопросы, пишите в комментарии.
Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию , используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию» .
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации» , расположенную в нижней части панели «Анимация».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию» .
(0)| 1. | Как убрать прыщи в Фотошопе? | 4:50 | 0 | 94120 | |
| 2. | Как изменить цвет глаз в Фотошопе? | 2:27 | 4 | 29276 | |
| 3. | Как изменить цвет волос в Фотошопе? | 3:39 | 1 | 141819 | |
| 4. | Как изменить фон в Фотошопе? | 4:21 | 6 | 296753 | |
| 5. | Как сделать фотографию черно-белой в Фотошопе? | 4:09 | 1 | 20115 | |
6. | Как обрезать фотографию в Фотошопе? | 3:09 | 1 | 103802 | |
| 7. | Как установить плагин для Фотошопа? | 3:09 | 0 | 41694 | |
| 8. | Как добавить кисти в Фотошоп? | 2:29 | 0 | 19419 | |
| 9. | Как вырезать объект или человека в Фотошопе? | 4:22 | 2 | 190143 | |
| 10. | Как сделать кожу идеальной в Фотошопе? | 4:35 | 0 | 88551 | |
| 11. | Как установить шрифты в Фотошоп? | 3:03 | 0 | 55866 | |
| 12. | Как создать новый слой в Фотошоп? | 1:54 | 0 | 27951 | |
| 13. | Как сделать Gif-анимацию в Фотошопе? | 4:05 | 0 | 153195 | |
14. | Рисуем зомби в Photoshop | 3:34 | 5 | 19592 | |
| 15. | Как сделать скриншот? | 1:39 | 0 | 17266 | |
| 17. | Как уменьшить вес фотографии | 2:06 | 0 | 5054 | |
| 18. | Как уменьшить размер фотографии | 1:07 | 0 | 5754 | |
| 19. | Как две фотографии соединить в одну | 1:13 | 0 | 44059 | |
| 20. | Как сделать панорамное фото? | 1:48 | 0 | 9390 | |
| 21. | Как сделать фото из видео? | 1:48 | 0 | 21698 | |
| 22. | Как скачать Photoshop? | 2:19 | 0 | 29603 | |
Если Вы захотели сделать гиф анимацию текста в Фотошопе, например, для открытки, или создать любую другую интересную анимацию, в этой статье я постараюсь пошагово рассказать, как сделать анимацию в Фотошопе и сохранить ее на компьютере.
Сначала создадим анимацию из картинок , а затем рассмотрим, как сделать gif анимацию для текста.
Создаем в Фотошопе новый файл: «File» – «New» . Рисуем на нем две фигуры: на слое «Shape 2» – мишень, на слое «Shape 3» – стрелу.
Теперь переходим на вкладку «Windows» (Окно) и выбираем из выпадающего меню «Animation» (Анимация).
Откроется следующее окно, в котором мы и будем создавать анимацию.
Если Ваше окно выглядит так, как на рисунке ниже, в правом нижнем углу кликните на кнопочку «Convert to frame animation» .
Принцип создания анимации заключается в следующем. Есть основное изображение, мы его дублируем. Затем на дубликате располагаем объекты в те позиции, в которых они должны находиться в конце. Выделяем продублированный кадр и нажимаем на кнопку «Tweens animation frames» , таким образом мы сделаем дополнительные кадры между первым и продублированным – это и создаст эффект анимации.
Теперь обо всем по порядку. Выделяем первый кадр и нажимаем «Duplicates selected frames»
.
Выделяем первый кадр и нажимаем «Duplicates selected frames»
.
Основной слой продублируется и будет создан кадр 2. Выделяем его и на изображении помещаем объекты в конечные позиции. На палитре слоев выделяем слой, на котором нарисована стрелка, и, используя инструмент «Move Tool» (Перемещение) – самый верхний на панели инструментов – перемещаем ее в центр мишени.
В следующем диалоговом окне нужно выбрать количество промежуточных кадров «Frames to Add» . Все зависит от Вашего изображения, но чем их больше, тем плавнее переход.
В окне создания анимации между кадром 1 и кадром 2, добавилось 5 дополнительных кадров. Ихние номера со 2 по 6. В итоге наш последний слой, на котором объекты расположены в конечных позициях, стал 7.
Нажав на кнопку «Play»
посмотрите результат. У меня выбрана большая задержка по времени для каждого кадра: 1,4 сек, поэтому стрелка на анимации перемещается очень медленно. Уменьшим время до 0,1 сек – значение можно выбрать из выпадающего списка под каждым кадром.
В левом нижнем углу окна можно выбрать, сколько раз будет повторяться анимация. Выберем из списка «Forever» , чтобы каждый раз после окончания она начиналась заново.
Для этого нужно продублировать слой с мишенью. Затем в окне анимации создадим новую группу кадров, начинаться они будут с 8 номера. Отключим для этих кадров слой с первой мишенью на палитре слоев, и будем работать с продублированной мишенью и стрелкой.
Создаем дубликат слоя «Shape 2» на палитре слоев. Кликните по нему правой кнопкой мыши и выберите из меню «Duplicate Layer» .
Теперь, в окне анимации, продублируем последний седьмой кадр. Нажмите на кнопку «Duplicates selected frames» .
Таким же образом дублируем новый восьмой кадр.
Первым кадром для второй части анимации будет 8 кадр, а последним – 9, его номер изменится после того, как мы вставим промежуточные кадры. Выделяем 8 кадр и на палитре слоев отключаем видимость слоя, на котором была нарисована первая мишень – уберите глазик напротив слоя.
Выделяем 9 кадр, он будет последний в группе, и размещаем на изображении объекты в их конечные позиции. Для этого используем инструмент «Move Tool» (Перемещение). Чтобы переместить стрелку, нужно чтобы был выделен слой, на котором она нарисована –«Shape 3» , для перемещения мишени выделите слой «Shape 2 copy» .
Создадим промежуточные кадры между 8 и 9. Выделите 9 кадр и нажмите кнопку «Tweens animation frames» .
Выбираем количество кадров. В примере их 5.
Переходим к первому кадру и просматриваем нашу анимацию.
Для того чтобы сохранить gif анимацию в Фотошопе , кликните по вкладке «File» – «Save for Web & Devices» . В следующем окне выберите параметры, как на рисунке ниже. Размер анимации у Вас может быть другой «Image Size» . Нажмите «Save» .
Анимация, сделанная в примере, выглядит следующим образом.
Теперь переходим к созданию гиф анимации для текста в Фотошопе .
В примере будем создавать анимацию для следующего текста, пошаговое создание этого текста я описала в предыдущей статье. Если Вам интересно, как сделать красивую надпись в Фотошопе , перейдите по ссылке и прочтите статью на данную тему.
Если Вам интересно, как сделать красивую надпись в Фотошопе , перейдите по ссылке и прочтите статью на данную тему.
Итак, открываем изображение с текстом, а затем окно анимации, как было описано выше.
Если у Вас есть изображение, на котором написан текст, для которого Вы будете создавать анимацию, в палитре слоев выделите слой, который соответствует этому тексту.
Создадим промежуточные кадры. Выделяем второй кадр и нажимаем кнопку «Tweens animation frames» .
Выбираем количество этих кадров.
Сделаем так, чтобы текст перемещался не по одной траектории. Для этого дублируем последний, созданный на предыдущем шаге, кадр 10, а затем и кадр 11. Новая группа кадров будет начинаться с 11, а 12 (на данный момент) кадр будет последним. Выделяем его и перемещаем надпись в конечную позицию.
Создадим между 11 и 12 промежуточные кадры. Выделяем 12 кадр и нажимаем на кнопку «Tweens animation frames»
. Я добавила 8 дополнительных кадров.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги.
В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF.
В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как сделать анимированный GIF в Photoshop
GIF, или «Формат обмена графикой», представляет собой формат сжатого файла изображения, который допускает анимацию. Есть много способов создать GIF, но Photoshop работает быстро и просто, со встроенными инструментами для манипуляции изображениями и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, последовательно воспроизводимых для создания иллюзии движения. Найдите GIF из Интернета и перетащите его в Photoshop, и вы увидите отдельные кадры, из которых состоит анимация. Эти кадры — то, что мы собираемся построить в этом руководстве, чтобы анимировать рекламный баннер GIF.
Эти кадры — то, что мы собираемся построить в этом руководстве, чтобы анимировать рекламный баннер GIF.
Без лишних слов, вот как сделать анимированный GIF в Photoshop.
Содержание статьи
Шаг 1. Установите размеры и разрешение вашего документа Photoshop
—
Настройте документ заранее. Даже если ваша единственная цель — создать совместный GIF-файл для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF. В общем, где-то в области 600px-800px хорошо для квадратного изображения.
Установите размеры, разрешение и цветовой режим документа PhotoshopРазмеры
Для этого проекта мы работаем с баннерной рекламой GIF, которая имеет стандартные правила определения размеров. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, подойдет разрешение 150. Я пошел с 300, так как я знаю, что мой GIF не будет таким большим. Убедитесь, что ваши единицы измерения в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-изображения, поэтому установите цветовой режим на цвет RGB. Нажмите Создать чтобы открыть новый документ.
Шаг 2. Импорт файлов изображений в Photoshop
— Файл> Скрипты> Загрузка файлов в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК»
Создание GIF из неподвижных изображений
Перейдите в Файл> Сценарии> Загрузить файлы в стек и нажмите кнопку «Обзор» в открывшемся окне «Загрузить слои». Это открывает окно Finder / Explorer, где вы можете просматривать ваши файлы и выбирать все те, которые вам нужны. Когда вы закончите, нажмите Открыть и затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в рабочий документ.
Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, перейдите в Файл> Импорт> Видеокадры в слои .
Шаг 3: Открыть окно временной шкалы
— Окно> Временная шкала Настройка окна временной шкалы для анимации кадров
Перейдите в Окно> Временная шкала . Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Создать анимацию кадров .
Шаг 4: Преобразуйте свои слои в кадры
— Если у вас уже есть готовые изображения, щелкните меню гамбургеров. значок на временной шкале и выберите «Создать кадры из слоев»
Ваш первый кадр уже будет настроен, состоящий из всех видимых слоев (что означает, что видимость слоя или значок глаза включен) в твой документ. Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Есть два способа сделать это: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет описан первый сценарий.
Есть два способа сделать это: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет описан первый сценарий.
Если вы уже настроили неподвижные, последовательные изображения раньше времени (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в верхнем правом углу панели «Таймлайн». Выберите Создание рамок из слоев . Вы увидите шкалу времени, заполненную кадрами из ваших слоев.
Шаг 5: дублировать кадры для создания анимации
— Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройка цикла, кнопка предварительного просмотра и кнопка дублирования кадра
Если вы еще не настроили неподвижные изображения заранее или вам необходимо настроить части анимации, созданные в шаге 4, вы можете создавать анимацию вручную кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация — очки, скользящие по глазам объекта. Чтобы сделать это, я продублировал кадр, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было методом проб и ошибок — подробнее об этом позже) и повторял этот процесс, пока у меня не было около пятнадцати кадров, а солнцезащитные очки были там, где я находился. хотел их, что привело к плавной анимации скольжения вниз.
Фото с помощью graham wizardo.Шаг 6: Установите задержку время каждого кадра
— Настройка длительности находится в нижней части каждого кадра
Таймер задержки можно найти внизу каждого кадра (время в секундах с выпадающей стрелкой рядом с ним).
Нажмите стрелку, чтобы вызвать меню, и выберите период времени, в течение которого вы хотите, чтобы кадр отображался на экране.
Вы можете установить длительность отдельных кадров или нескольких кадров одновременно, выбрав все необходимые кадры и используя раскрывающееся меню для одного из них.
Подсказка: Многие кадры с короткими задержками — это ключ к плавной анимации, тогда как несколько кадров с длинными задержками создают прерывистый эффект остановки движения.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под временной шкалой находится настройка петли. Вы можете настроить анимацию на цикл навсегда, один раз или определенное количество раз.
Шаг 8: Предварительный просмотр и повторение анимации
—
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя как следует. Если это не так, попробуйте поработать с задержкой или добавить дополнительные кадры, пока не получите желаемые результаты. И наоборот, это также прекрасное время для экспериментов с удалением как можно большего количества кадров, не разрушая иллюзию движения, чтобы получить максимально возможный размер файла.
Шаг 9: Экспорт документа Photoshop в формате GIF
— Файл> Экспорт> Сохранить для Web (устаревшее)…
Прежде всего, не забудьте сохранить свой рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете с более старой версией Photoshop, это, вероятно, Файл> Сохранить для Web и устройств). Это откроет окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится всего несколько. Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, являются необязательными, но полезны для создания облегченного файла. Давайте пройдемся по ним сейчас.
Обрезать размер файла
Ваша основная цель с остальными опциями — сохранить размер файла на низком, уменьшив количество деталей в GIF, не жертвуя качеством изображения. Помните, что большой размер файла означает медленное время загрузки, что может быть особенно наказуемым для маркетинговых целей, таких как рекламные баннеры, когда зритель не ищет ваш контент и не будет ждать его загрузки. Стремитесь остаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это толкает. Размер файла GIF можно увидеть в левом нижнем углу панели, содержащей изображение для предварительного просмотра.
Помните, что большой размер файла означает медленное время загрузки, что может быть особенно наказуемым для маркетинговых целей, таких как рекламные баннеры, когда зритель не ищет ваш контент и не будет ждать его загрузки. Стремитесь остаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это толкает. Размер файла GIF можно увидеть в левом нижнем углу панели, содержащей изображение для предварительного просмотра.
Уменьшить информацию о цвете
Ненужная информация о цвете является основной причиной большого размера файла. Чтобы сократить его, настройте общее количество цветов в раскрывающемся списке с надписью «Цвета» и уменьшите параметр «Сглаживание» (смешение пикселей для создания бесшовной заливки) под ним. При внесении изменений следите за предварительным изображением вашего GIF-файла с левой стороны, чтобы увидеть, как это влияет на разрешение.
Конвертировать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем «Adobe RGB» по умолчанию, поэтому обязательно установите этот флажок.
Сохранить
Если вы довольны разрешением и размером файла, нажмите кнопку «Сохранить» в нижней части окна. Чтобы убедиться, что все получилось хорошо, вы можете просмотреть готовый файл GIF, перетащив его в поле URL браузера.
Мой готовый баннер с рекламой GIF. Фото через Грэма Волшебника.Шаг 10: Поделитесь готовым фотошопом GIF!
—
И вот он у вас есть — ваш готовый GIF, готовый для распространения по всей всемирной паутине. Теперь, когда у вас есть навыки для создания основных анимаций Photoshop из видео и неподвижных изображений, вы можете сделать что угодно!
Хотя этот метод полезен для быстрых, забавных GIF-файлов, GIF-файлы для профессиональных целей должны быть намного более надежными, чем моя глупая реклама солнцезащитных очков. Изучить программное обеспечение просто, но сама анимация — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы начать игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была обновлена новой информацией и примерами.
Как сделать баннер для сайта? Программы для создания баннера
Всем привет! Баннер – это анимированная картинка небольших размеров, изображения которой, как правило, поочередно меняются. Чаще всего баннер состоит из 3-4 изображений, каждое из которых демонстрируется несколько секунд.
Анимированные (gif, flash) баннеры отлично привлекают внимание посетителей сайта, а это значит, что трафик можно перенаправлять с одного ресурса на другой.
О том, как создать баннер для сайта, как его настроить, а также какие программы использовать, я расскажу вам в этой статье.
Программы для создания баннера
Существует несколько популярных программ, позволяющих сделать баннер для сайта. И хотя их не так много, как хотелось бы, все же они бесплатны. Я рекомендую использовать следующие программы для создания анимированной картинки:
И хотя их не так много, как хотелось бы, все же они бесплатны. Я рекомендую использовать следующие программы для создания анимированной картинки:
- Ulead Gif Animator
- Banner Maker Pro 7.0.5
- Banner Designer Pro 5.0
- Easy GIF Animator
Каждая из них имеет свои достоинства и недостатки, описывать которые нет смысла. Я рекомендую попробовать все (они небольшие – каждая занимает около 25 МБ), а остановиться на самой удобной, на ваш взгляд.
Easy GIF Animator
Я опишу создание баннера с помощью программы Easy GIF Animator, так как сам ей нередко пользуюсь. Данная программа подойдет в том случае, когда нужно быстро создать простой и незамысловатый баннер, состоящий из 2-3 меняющихся надписей. Интерфейс проги очень удобен, что позволяет мгновенно в ней разобраться. Но графика оставляет желать лучшего.
Первым делом вам нужно будет скачать данную программу в интернете – выбирайте нужную версию, подходящий язык, скачивайте и начинайте работать (я, к примеру, использую русифицированную версию «5 PRO»).
Запустив программу, вы попадете на главную страницу, где надо будет выбрать, что создать (анимацию, баннер, кнопку и т.д.). Мы выбираем анимированный баннер.
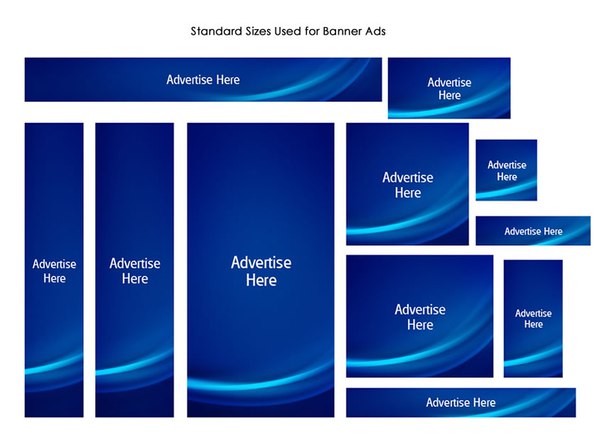
Далее необходимо будет выбрать размер баннера. Это можно сделать, заглянув в окно стандартных размеров или же указав свои. Определившись с размерами, переходите к следующему шагу.
Следующий этап – выбор цвета. Можно выбрать монотонный цвет, а можно градиент. Доступна огромная палитра цветов, поэтому с этим проблем не возникнет. Снова переходим к следующему шагу.
Третий этап – создание надписей, которые и будут транслироваться. Здесь есть множество опций, которые можно регулировать. Меняйте размеры надписей, их анимацию, расположение на баннере и т.д. Можно поэкспериментировать со шрифтом, а также цветами надписей. Всего можно создать до трех текстовых сообщений, к сожалению, больше создать не получится =).
Когда вы завершите все работы, программа предложит вам сохранить только созданный баннер.
Вот, что у меня получилось (на создание ушла всего минута):
Создание баннера в фотошопе
Фотошоп – мощнейшая программа, позволяющая создавать феерические графические элементы, но при этом нужно долго осваивать эту программу. Да и не у каждого она есть на компьютере. Но если вы все же хотите сделать баннер именно в фотошопе, а его у вас нет, тогда воспользуйтесь онлайн-фотошопом(ищите в гугл). Его функционал во многом ограничен, но это лучше, чем ничего.
Сразу скажу, что фотошоп – очень мощная программа, и создавать на нем можно как очень простые и незамысловатые картинки, так и очень яркие анимированные баннеры.
Я нашел в интернете две очень интересных статьи, расписывающие разные варианты создания красивых логотипов. Рекомендую вам ознакомиться с ними.
- http://webmastermix.ru/graphics-for-sites/144-how-to-create-a-banner.html
- http://www.photoshopsunduchok.ru/animaciy/229-banner.html
Обе статьи очень подробно описывают процесс создания баннеров, поэтому проблем с их восприятием не должно возникнуть. Вот так можно создать логотип для сайта. Если у вас остались какие-то вопросы, пишите в комментариях.
Вот так можно создать логотип для сайта. Если у вас остались какие-то вопросы, пишите в комментариях.
Тем не менее, если вам нужен по-настоящему качественный баннер, то лучше обратиться к тому кто занимается этим уже несколько лет и имеет хорошие отзывы. Рекомендую дизайнера по имени Дмитрий, обязательно посмотрите его работы, вы можете перейти на его сайт и заказать баннер по кнопке ниже:
Photoshop Анимация GIF-баннера
В этом уроке мы создадим анимированный баннер GIF размером 728×90, подобный тем, которые вы видите в блогах и на веб-страницах. Я буду использовать свой собственный логотип «TutorialBoneYard.com» и буду использовать простую текстовую анимацию. Затем мы сохраним его как файл GIF, который затем можно будет воспроизвести на веб-сайте.
Посмотреть видео
Для начала у нас есть слой с деревянной текстурой под текстовым слоем. К обоим применены эффекты стиля слоя.
Анимация зашифрованного текста Дублируйте слой с текстом на 5 слоев. Идея состоит в том, чтобы разбить текст на слова и разместить каждое на отдельном слое. Включить все слои в группу. Используя маску слоя , скройте текст словами.
Идея состоит в том, чтобы разбить текст на слова и разместить каждое на отдельном слое. Включить все слои в группу. Используя маску слоя , скройте текст словами.
Откройте окно анимации. В этой анимации мы будем использовать функцию кадров. Если вы не можете найти анимацию, перейдите в Window> Animation .
Вы увидите, что в окне анимации уже есть кадр. Теперь создайте новый кадр в окне анимации. Это дублирует существующий фрейм.
Убедитесь, что выбран новый созданный кадр. Теперь переместите все текстовых слоев по отдельности в левый с помощью инструмента Move Tool за пределы холста. Текст теперь скрыт.
Затем перетащите кадр 2 на кадр 1 . Это изменит положение фреймов. Теперь измените задержку обоих кадров на 0,1 сек . Удерживайте Shift и сгруппируйте оба кадра, затем щелкните поверх. 01 сек и выберите в подменю 0,1 секунды .
01 сек и выберите в подменю 0,1 секунды .
Теперь выберите оба кадра, нажмите кнопку кадров и щелкните Tween .
Введите 15 кадров и нажмите ОК.
Теперь у нас есть вступление к нашей анимации. Выберите цикл Once . Нажмите кнопку Play в области Frames. Текст возвращается, сначала зашифрованный, затем весь текст отображается в конце анимации.
Теперь измените задержку последнего кадра на 1 сек.
Теперь добавьте новый фрейм (18), выделите этот фрейм и выберите группу, содержащую весь текст, и измените непрозрачность с на 0 . Текст скрыт в этой рамке.
Эффект фазового выхода Теперь выберите два последних кадра (17 и 18), перейдите к Tween и добавьте 4 кадра между ними. Измените новую задержку кадров на 0,1 сек. Теперь у нас есть эффект поэтапной анимации.
Теперь у нас есть эффект поэтапной анимации.
Создать Фрейм 23 .Теперь добавьте новую группу ( Group 2 ) для нового текста, который вы хотите использовать в следующей части анимации. Я использую 4 текстовых слоя. Выключите Group 1 при работе с текстом в Group 2, потому что они будут перекрываться.
Фаза — действует На кадре ( 23 ) добавьте секундную задержку 1 , затем выберите первый текстовый слой в Группе 2, затем измените Непрозрачность на 0 . Создайте дубликат кадра ( 24 ) и измените непрозрачность с на 100 .Затем Shift выберите оба кадра (23, 24) и Tween 4 кадра между ними. Теперь у нас есть 28 кадров и фаза в действии . Сгруппируйте кадры с 24 по 28 и измените задержку на 0,1 .
Мы используем ту же анимацию Phase in — Phase Out для всех остальных текстовых слоев, как и текстовый слой Photoshop ниже:
Протестируйте анимацию. Измените цикл на Forever. Внесите любые изменения, например, задержку в 1 секунду в конце каждого этапа ввода / вывода.
Сохранить как анимацию GIFЧтобы экспортировать анимацию, перейдите в Файл> Сохранить для Интернета и устройств. Сохранить как GIF Оптимизированный . И установите цикл на вечность, чтобы анимация всегда перезапускалась.
После сохранения GIF анимация будет воспроизводиться только в веб-браузерах, таких как IE, Firefox или Chrome и т. Д. Проверьте свою анимацию в любом браузере. Вот оно ниже:
Несколько слов об анимации временной шкалы в CS6 В Photoshop CS6 откройте временную шкалу с помощью Window> Timeline . У вас есть возможность использовать анимацию кадра в старом стиле или новую временную шкалу видео.
У вас есть возможность использовать анимацию кадра в старом стиле или новую временную шкалу видео.
Временная шкала — это новая функция Photoshop CS6, которая используется для анимации. Эта функция также включена в расширенный пакет Photoshop CS5, но отсутствует в Photoshop CS5, который поставляется с Adobe Creative Suite. Благодаря функции шкалы времени анимация упрощается со слоями и ключевыми кадрами. Есть много способов сделать анимацию по ключевым кадрам, которые работают с преобразованием, непрозрачностью, положением, стилями слоя и т. Д.
Если вам понравился этот урок, поделитесь с друзьями!Создайте анимированный баннер в Photoshop — Photoshop — DYclassroom
В этом уроке мы научимся создавать анимированный баннер с помощью Photoshop CS6. Вы также можете использовать любую другую версию Photoshop.
Конечный результат
Хорошо, приступим!
Шаг 1 . Откройте Photoshop и нажмите «Файл», а затем «Создать». Или нажмите Ctrl + N, если вы используете Windows.
Откройте Photoshop и нажмите «Файл», а затем «Создать». Или нажмите Ctrl + N, если вы используете Windows.
Шаг 2 . Теперь установите для Name значение «Animate Banner». Установите размер 720 x 128 пикселей, то есть ширину 720 пикселей и высоту 128 пикселей. Установите разрешение 72 пикселей / дюйм, цветовой режим — «Цвет RGB», «8 бит». И, наконец, установите для содержимого фона значение «Белый».
Шаг 3 . В этом уроке мы будем создавать только 3 новых слоя.Вы можете создать столько слоев, сколько захотите, в соответствии с вашими требованиями. Итак, чтобы создать 3 новых слоя, нажмите «Слой», затем выберите «Новый», а затем «Слои». Вы также можете нажать Ctrl + Shift + N в Windows, чтобы создать новые слои.
Шаг 4 . Мы добавим текст в каждый слой. Вы можете добавлять изображения и текст на каждый слой в соответствии с вашими потребностями.
Слой 1
Уровень 2
Уровень 3
После добавления текста отключите видимость каждого слоя.
Шаг 5 . Чтобы создать анимацию, мы изменим видимость каждого слоя следующим образом.
Включить только видимость уровня 1 для кадра 1.
Дубликат рамы 1.
Установите задержку каждого кадра на 1 секунду.
Включить только видимость уровня 2 для кадра 2.
Дубликат кадра 2.
Включите только видимость уровня 3 для кадра 3.
Шаг 6 . Сохраните файл в формате GIF, для этого выберите «Файл», затем нажмите «Сохранить для Интернета» или нажмите Alt + Shift + Ctrl + S.
Создание анимированного рождественского баннера в Photoshop
Приближается Рождество, и пора задуматься о том, чтобы украсить свой сайт праздничным баннером. Вот способ сделать простой и легкий баннер, который может отображать любой текст, который вам нравится, с тонкими анимированными блестками.
Шаг 1. Установите текст
В тексте здесь используются два шрифта: Fortuna Dot для «Merry», который вы можете скачать здесь, и Dancing Script Bold для «Christmas», который вы можете скачать здесь. Установите первое слово белым, а второе — теплым желтым.
Шаг 2: Добавьте внешнее свечение
Выберите первое слово. Выберите Layer> Layer Style> Outer Glow и добавьте свечение около 10 пикселей (в зависимости от размера вашего текста). Щелкните образец рядом с переключателем вверху, чтобы выбрать аналогичный теплый желтый цвет.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3: Добавьте внутреннее свечение
Выделите второй слой со словом и выберите «Слой»> «Стиль слоя»> «Внутреннее свечение». Установите цвет свечения на белый, а источник — на центр, и увеличивайте размер до тех пор, пока не увидите часть оригинального оранжевого цвета по краям надписи. Я использовал размер свечения 5 пикселей, но выбранный вами размер будет зависеть от размера текста, который вы используете.
Я использовал размер свечения 5 пикселей, но выбранный вами размер будет зависеть от размера текста, который вы используете.
Шаг 4: Добавьте красное внешнее свечение
В диалоговом окне «Стиль слоя» для второго текстового слоя установите флажок «Внешнее свечение» и перейдите в этот раздел. Вместо оранжевого выберите насыщенный красный цвет, который придаст тексту теплоту пылающего огня. Выберите размер, при котором слово выделяется.
Шаг 5: Добавьте блестки
Вы можете оживить дизайн, добавив несколько анимированных блесток. Вот простая искра, которую вы можете скачать и использовать:
Перетащите блеск в документ и используйте функцию «Свободное преобразование», чтобы уменьшить его до небольшого размера.Измените режим слоя на Screen, чтобы весь черный цвет исчез. Сделайте пару копий, поверните их так, чтобы они не были под одинаковым углом, и поместите их вокруг надписи.
Шаг 6. Анимируйте блестки
Выберите «Окно»> «Временная шкала» и на панели временной шкалы нажмите кнопку «Создать анимацию кадра». Если вместо этого на кнопке написано «Создать временную шкалу видео», щелкните стрелку рядом с ней, чтобы выбрать «Анимация кадра».
Если вместо этого на кнопке написано «Создать временную шкалу видео», щелкните стрелку рядом с ней, чтобы выбрать «Анимация кадра».
Установите непрозрачность всех слоев с блестками на 0 (ярлык: введите 00, когда слой выбран).Убедитесь, что скорость (под рамкой) установлена на 0 сек. Затем щелкните значок «Дублировать» в нижней части панели — тот, который находится слева от значка корзины, отмечен желтым кольцом внизу — и установите непрозрачность первой искры на 100% (ярлык: введите 0, когда слой выбран. ).
Ваша панель временной шкалы теперь должна выглядеть так:
И ваш документ должен выглядеть так:
Шаг 7. Анимация анимации
Чтобы сверкание постепенно исчезало, выберите оба кадра на временной шкале и нажмите кнопку «Анимация» в нижней части панели временной шкалы — она находится слева от значка «Дублировать».В появившемся диалоге добавьте пять кадров между существующими:
Когда вы это сделаете, ваша панель временной шкалы теперь будет содержать семь кадров, например:
Если вы нажмете кнопку «Воспроизвести» на панели «Таймлайн», то увидите, как искры постепенно исчезают в поле зрения.
Шаг 8: Затемнение искры
Выделив последний кадр, нажмите кнопку «Дублировать», чтобы создать восьмой кадр. Установите непрозрачность первой искры на 0 и непрозрачность второй на 100%:
Теперь выберите последние два кадра и снова используйте диалоговое окно Tween, чтобы добавить пять кадров между ними.Ваша временная шкала должна выглядеть так:
Когда вы нажмете кнопку воспроизведения, вы увидите, что первая искорка исчезнет из поля зрения; затем, когда он затухает, одновременно исчезнет и второй.
Шаг 9: Повторите процедуру
Повторите шаг 8, добавив новую рамку и установив непрозрачность второй искры на 0, а непрозрачность третьей — на 100%. Анимация между двумя последними кадрами, как и раньше. Наконец, продублируйте последний кадр и установите непрозрачность третьей искры на 0, затем Tween между двумя последними кадрами, чтобы искры погасли.
Шаг 10: Добавьте немного красного
Чтобы сделать фон менее резким, закрасьте его центр красным цветом с помощью большой мягкой кисти с низкой непрозрачностью. Теперь ваша анимация завершена: используйте «Файл»> «Сохранить для Интернета», чтобы сохранить ее как анимированный GIF, настроенный на бесконечное повторение.
Теперь ваша анимация завершена: используйте «Файл»> «Сохранить для Интернета», чтобы сохранить ее как анимированный GIF, настроенный на бесконечное повторение.
Как создать анимированный GIF в Photoshop [Урок]
Как сделать GIF
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы нажмите «Создать анимацию кадра».
- Создайте новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
- Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
- В нижней части панели инструментов выберите, сколько раз вы хотите повторять цикл.
- Просмотрите свой GIF, нажав значок воспроизведения.
- Сохраните и экспортируйте ваш GIF.
Если вы вообще какое-то время проводили в Интернете, вы, вероятно, сталкивались с анимированным GIF. Это файл изображения, который позволяет отображать анимированные изображения, из-за которых создается впечатление, что изображение движется. Думайте о них как о гибридном изображении и видео.
Думайте о них как о гибридном изображении и видео.
Почему GIF-файлы — отличное дополнение к вашему маркетингу? Их легко использовать, они предоставляют новый способ привлечь внимание зрителей и могут оказать серьезное эмоциональное воздействие. А поскольку контент, который заставляет нас чувствовать что-то, побуждает делиться, с этими крошечными анимациями стоит поэкспериментировать.
Самое лучшее в GIF-файлах то, что их не так сложно сделать. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете мгновенно создать анимированный GIF.
В следующем руководстве по созданию анимированных GIF-файлов я использую версию Photoshop Creative Cloud 2015, но действия должны быть аналогичными в других версиях.
Как создать анимированный GIF в Photoshop
Вот пример анимированного GIF, который вы можете создать с помощью этого руководства:
Хорошо, приступим.
Шаг 1. Загрузите изображения в Photoshop.
Если у вас уже есть изображения .
 ..
..Соберите нужные изображения в отдельной папке. Чтобы загрузить их в Photoshop, щелкните Файл > Сценарии > Загрузить файлы в стек.
Затем выберите Обзор, и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите ОК.
Photoshop создаст отдельный слой для каждого выбранного изображения.Как только вы это сделаете, переходите ко второму шагу.
Если у вас еще нет созданной серии изображений …
Создайте каждый кадр анимированного GIF-изображения как отдельный слой Photoshop. Чтобы добавить новый слой, выберите Layer > New > Layer.
Не забудьте дать своим слоям имена, чтобы вы могли легко отслеживать их при создании GIF. Чтобы назвать слой, перейдите на панель Layer в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите имя, которое вы хотите изменить. Нажмите Введите , когда закончите.
Нажмите Введите , когда закончите.
Когда у вас есть слои и вы назвали их все, вы готовы ко второму шагу.
Pro Tip: Если вы хотите объединить слои так, чтобы они отображались в одном кадре в вашем GIF, включите видимость для слоев, которые вы хотите объединить (щелкнув «глаз» слева от имени каждого слоя, чтобы только глаза для слоев, которые вы хотите объединить, открыты). Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, который вы также должны переименовать.
Шаг 2: Откройте окно временной шкалы.
Чтобы открыть шкалу времени, перейдите к верхней панели навигации, выберите «Окно »> «Шкала времени ». Временная шкала позволит вам включать и выключать разные слои на разные периоды времени, тем самым превращая статическое изображение в GIF.
Окно временной шкалы появится в нижней части экрана. Вот как это выглядит:
Вот как это выглядит:
Шаг 3. В окне временной шкалы щелкните «Создать анимацию кадра».«
Если он не выбран автоматически, выберите его из раскрывающегося меню, но затем обязательно щелкните его, иначе параметры покадровой анимации не появятся.
Теперь ваша временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра.
Для этого сначала выберите все слои, перейдя в верхнее меню навигации и выбрав Select > All Layers.
Затем щелкните значок меню справа от экрана временной шкалы.
В появившемся раскрывающемся меню выберите Создать новый слой для каждого нового кадра.
Шаг 5: Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Это сделает каждый слой рамкой вашего GIF.
Шаг 6: Под каждым кадром выберите, как долго он должен отображаться перед переключением на следующий кадр.

Для этого щелкните время под каждым кадром и выберите, как долго вы хотите, чтобы он отображался.В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз вы хотите повторять цикл.
По умолчанию будет указано Once , но вы можете повторять цикл столько раз, сколько захотите, включая Forever. Щелкните Другое , если вы хотите указать произвольное количество повторений.
Шаг 8: Просмотрите свой GIF, нажав значок воспроизведения.
Шаг 9. Сохраните и экспортируйте свой GIF
Доволен вашим GIF? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и щелкнув Файл > Экспорт > Сохранить для Интернета (устаревшая версия)…
Затем выберите тип файла GIF, который вы хотите сохранить, в раскрывающемся списке Preset . Если у вас есть GIF с градиентами, выберите Dithered GIFs , чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Если у вас есть GIF с градиентами, выберите Dithered GIFs , чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Число рядом с файлом GIF определяет, насколько большие (и насколько точные) цвета GIF будут сравниваться с исходными файлами JPEG или PNG. Согласно Adobe, более высокий процент дизеринга приводит к появлению большего количества цветов и деталей, но при этом увеличивается размер файла.
Нажмите Сохранить внизу, чтобы сохранить файл на свой компьютер. Теперь вы готовы загрузить этот GIF-файл для использования в маркетинге!
Загрузите файл GIF в любое место в сети, куда вы поместите изображение, и он должен воспроизводиться без проблем. Вот как может выглядеть конечный продукт:
Как использовать GIF в маркетинге
1) В социальных сетях.
Pinterest был первым, кто включил анимированные GIF-файлы, за ним последовал Twitter. К лету 2015 года Facebook также поддержал идею GIF. Затем Instagram изменил правила игры, добавив Boomerang, который позволяет пользователям снимать и публиковать собственные GIF-изображения. В любой из этих социальных сетей анимированные GIF-файлы могут стать отличным способом выделиться в многолюдной ленте.
К лету 2015 года Facebook также поддержал идею GIF. Затем Instagram изменил правила игры, добавив Boomerang, который позволяет пользователям снимать и публиковать собственные GIF-изображения. В любой из этих социальных сетей анимированные GIF-файлы могут стать отличным способом выделиться в многолюдной ленте.
Например, посмотрите, как Product Hunt использовала GIF для продвижения форума на своем веб-сайте:
111 продуктов, которыми люди пользуются каждый день ✨
Добавьте свои любимые 👉 https://t.co/TMub7DKLul pic.twitter.com/QyIaDrPmpn
— Product Hunt (@ProductHunt) 6 июля 2017 г.
2) В письмах.
Анимированные GIF-файлы отображаются в сообщениях электронной почты так же, как и обычные изображения. Так почему бы не украсить свой электронный маркетинг, заменив неподвижные изображения анимированными?
Это может не только помочь привлечь внимание получателей с помощью новизны, но и напрямую повлиять на вашу прибыль. Для некоторых брендов включение анимированного GIF-файла в электронные письма коррелировало с увеличением дохода на 109%. Использование бесплатного программного обеспечения для электронного маркетинга HubSpot — простой способ добиться такого роста на вашем собственном сайте.
Для некоторых брендов включение анимированного GIF-файла в электронные письма коррелировало с увеличением дохода на 109%. Использование бесплатного программного обеспечения для электронного маркетинга HubSpot — простой способ добиться такого роста на вашем собственном сайте.
Используйте GIF-файлы, демонстрируя продукты, делая объявления о мероприятиях или иным образом увлекая читателей. Посмотрите гифку из магазина женской одежды Ann Taylor LOFT, представленную ниже: Они сделали подарок таким, как будто он трясется, чтобы создать интригу и заставить получателей щелкнуть мышью, чтобы «развернуть» свой подарок.
Источник: Litmus
3) В сообщениях в блогах.
Ваше сообщение в блоге не должно быть посвящено анимированным GIF-файлам или структурировано как список в стиле BuzzFeed, чтобы включать GIF-файлы — хотя нам время от времени нравится хорошая доза глупых GIF-файлов со списками.
Например, вот простой анимированный GIF, созданный коллегой по маркетингу Джинни Минео, чтобы объяснить определение призыва к действию для сообщения в блоге:
И, наконец, один из наших старых фаворитов: анимированный GIF из поста о рецептах офисной кухни.
Как вы будете использовать GIF в своем маркетинге? Делитесь с нами в комментариях.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2013 года и был обновлен для обеспечения свежести, точности и полноты.
Как создать анимированный GIF в Photoshop Elements | Small Business
В Photoshop Elements можно создавать анимированные GIF-файлы, рисуя каждый кадр анимации на отдельном слое, а затем собирая кадры с помощью команды «Сохранить для Интернета». Использование Elements в качестве вашей киностудии GIF предоставляет вам множество инструментов для обработки изображений, позволяющих превратить каждый кадр в мини-шедевр. Эти инструменты включают кисть и множество вариантов для изменения мазков кистью. Элементы управления наслоением программы позволяют легко размещать каждый кадр в анимации там, где вы хотите.
Щелкните пункт «Создать» меню «Файл», затем щелкните команду «Пустой файл», чтобы открыть диалоговое окно для создания нового холста. Щелкните одну из предустановок в элементе управления «Предустановки», чтобы установить размер и разрешение холста. Стиль «Интернет» — хороший выбор для анимированных GIF-файлов, поскольку его размер обеспечивает быструю загрузку.
Щелкните одну из предустановок в элементе управления «Предустановки», чтобы установить размер и разрешение холста. Стиль «Интернет» — хороший выбор для анимированных GIF-файлов, поскольку его размер обеспечивает быструю загрузку.
Щелкните верхний образец цвета в нижней части палитры Инструменты, чтобы отобразить палитру цветов переднего плана. Щелкните цвет, затем щелкните «ОК», чтобы закрыть диалоговое окно. Щелкните один из инструментов для создания меток на палитре инструментов, например «Кисть», который отмечен значком кисти.Щелкните форму кисти в элементе управления «Набор настроек кисти», расположенном выше и в дальнем левом углу холста.
Щелкните и перетащите мышь по холсту, чтобы нарисовать первый кадр анимированного GIF. Щелкните значок ластика на палитре инструментов, чтобы запустить инструмент «Ластик», если вы допустили ошибку. Проведите ластиком по краске, которую хотите удалить.
Щелкните крайний левый значок в нижней части панели «Слои», чтобы создать новый слой поверх первого. Или щелкните элемент «Дублировать» в меню «Слои», если вы хотите сделать копию первого слоя, а затем нажмите «ОК» в появившемся диалоговом окне.В диалоговом окне можно дать имя дублирующему слою.
Или щелкните элемент «Дублировать» в меню «Слои», если вы хотите сделать копию первого слоя, а затем нажмите «ОК» в появившемся диалоговом окне.В диалоговом окне можно дать имя дублирующему слою.
Нарисуйте второй слой, чтобы создать второй кадр анимации, затем создайте оставшиеся кадры, необходимые для вашей анимации. Например, если вы анимируете прыгающий мяч, вы можете нарисовать кадры, которые показывают, что мяч постепенно поднимается вверх в течение 24 кадров, а затем опускается в течение следующих 24 кадров. Если анимация воспроизводится со скоростью 24 кадра в секунду, что является обычной частотой кадров для кинематографических фильмов, полная анимация будет длиться две секунды.
Щелкните команду «Сохранить для Интернета» в меню «Файл», чтобы открыть диалоговое окно для выбора параметров для GIF. Установите флажок «Анимация», чтобы включить параметры анимации, затем установите флажок «Цикл» на панели «Анимация», если вы хотите, чтобы анимация воспроизводилась непрерывно.
Щелкните или введите желаемую величину задержки между одним кадром и следующим в элементе управления задержкой кадров. Это число в долях секунды. Если вы хотите, чтобы задержка кадров приводила к скорости воспроизведения 24 кадра в секунду, введите 0.04, что составляет примерно 1/24 секунды.
Щелкните крайнюю левую кнопку со стрелкой на панели «Анимация», чтобы отобразить первый кадр анимации, и крайнюю правую кнопку со стрелкой, чтобы отобразить последний кадр. Нажмите две средние кнопки, чтобы перейти к следующему или предыдущему кадру.
Щелкните значок глобуса в нижней части текущего окна, чтобы просмотреть анимацию в веб-браузере, затем щелкните «ОК», чтобы отобразить диалоговое окно для сохранения анимации. Следуйте подсказкам, чтобы назвать и сохранить анимацию.
Ссылки
Writer Bio
Даррин Колтоу писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти обучение для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
В настоящее время он намерен пройти обучение для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Создание анимированных рекламных баннеров в формате Gif в Photoshop CC
Наша конечная цель здесь, в Web U Teach , очень проста: Расширять возможности наших студентов с помощью знаний , которые используются в современном и реальном мире в сегодняшних быстро меняющихся условиях. Интернет-одержимый мир.
В основном мы специализируемся в нишах онлайн-обучения в области информационных технологий, вычислений, программного обеспечения и получения реального и устойчивого дохода.
Наши преподаватели обладают огромным опытом в своих конкретных темах и гордятся тем, что за 65 лет накопленных целевых знаний они потратили лет.
Наш стиль преподавания непринужденный, информативный и чрезвычайно простой в использовании. У вас всегда будет возможность обратиться к нам за любой дополнительной помощью и поддержкой, которые могут вам потребоваться (даже по каждому отдельному курсу, который мы выпускаем.
Мы эксперты в области компьютеров, информационных технологий и получения дохода в Интернете.
Наши команды Другие области специализации:
Создание и продажа цифровых продуктов . Электронная коммерция . Предпринимательство . Графический дизайн . Общие знания в области ИТ . Домашний бизнес . Ведущее поколение . Маркетинг и продвижение . Сайты членства . Создание успешного онлайн-бизнеса с нуля . Получение повторяющегося дохода . Социальное продвижение и взаимодействие .Программного обеспечения . SEO . Оптовая и Прямая доставка . Дизайн сайта. . Нестандартное мышление Став нашим студентом, вы можете рассчитывать на обучение с помощью нашего богатого опыта и навыков, что позволит вам найти кратчайший путь к успеху в Интернете.
наших студентов наделены новыми знаниями, навыками и инструментами, которые помогут им достичь своих личных целей в Интернете — будь то финансовые или другие цели.
Вы БУДЕТЕ узнать больше , Зарабатываете больше и вы БУДЕТЕ на вырасти больше . Поэтому единственное, что вам остается сделать, это убедиться, что вы записались на наши курсы.
Поэтому единственное, что вам остается сделать, это убедиться, что вы записались на наши курсы.
Интернет-бизнес — это конкурентный, а порой и «собачий» мир. Но иногда просто знание того, что немного больше, чем у ваших конкурентов, может дать вам преимущество.
Итак, мы напоминаем вам о бесконечном поиске знаний — и приглашаем вас присоединиться к нам в образовательном путешествии ………..
Мы действительно не можем дождаться встречи с вами и будем рады приветствовать вас как уважаемого студента WebUteach!
Web U Teach
Команда преподавателей Web U
Как создать анимированный GIF в Photoshop — пошаговое руководство
Если за последние несколько лет вы хоть раз просматривали Интернет, то наверняка встречали GIF.Эти крошечные движущиеся изображения могут нести гораздо больше информации, чем изображение или текст.
Когда-то опора сети старой школы, в последние годы они резко возродились.
GIF предоставляют вам отличный способ оживить существующий контент, сделать ваши учебные пособия более полезными и создать мультимедийные материалы, которые посетители не могут не смотреть и не делиться.
Лучше всего то, что GIF довольно легко сделать. Все, что вам нужно, — это подписка на Adobe Photoshop CC, несколько изображений или видео и немного творчества.
Ниже вы узнаете, почему GIF-файлы стали такими популярными, о преимуществах использования GIF-файлов в маркетинге и покажете, как создать анимированный GIF-файл в Photoshop двумя разными способами.
Что такое GIF?
GIF — это тип формата изображения. GIF — это сокращение от Graphic Interchange Format, но вы, вероятно, увидите, что он называется только GIF. Он был представлен миру в 1987 году Стивом Уилхитом из CompuServe как способ представить движущееся изображение.
Этот формат изображения используется более 30 лет, что показывает, насколько ценен и насколько Интернет любит этот стиль изображения.
Если вы регулярно читаете такие сайты, как Buzzfeed, то, вероятно, уже знакомы с GIF-файлами и тем, как они обычно используются в контенте. Проще говоря, GIF — это анимированное изображение с низким разрешением, которое непрерывно зацикливается. Похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
Похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
GIF сейчас популярны как никогда. В результате это отличный инструмент, с помощью которого вы можете общаться с посетителями и радовать их.
Самые большие преимущества использования GIF в вашей маркетинговой стратегии
Конечно, мы все хотели бы создать забавный GIF-файл для отправки друзьям и родственникам.Но существует множество причин, по которым вы захотите создать GIF, который выходит далеко за рамки смеха людей.
Вот самые большие преимущества использования анимированных GIF в вашем контенте:
1. GIF-файлы доступны для совместного использования
GIF-файлов могут сделать ваш контент более увлекательным. Они могут произвести эмоциональный удар, которого нельзя добиться от изображений или видео. Независимо от того, пытаетесь ли вы подчеркнуть свою точку зрения или развлечь своих читателей, они могут стать отличным дополнением к вашему контенту.
Вы можете использовать GIF-файлы в своем контенте или в социальных сетях.Многие люди не смотрят видео целиком, но от коротких нескольких секунд GIF почти невозможно отказаться.
Кроме того, если вы начнете создавать свои собственные уникальные GIF-файлы, люди могут начать делиться ими или использовать их в своем собственном контенте, что означает больший охват и еще больше обратных ссылок для вашего сайта.
2. GIF-файлы мгновенно привлекут внимание посетителей
Мы живем в условиях экономики внимания, но становится все сложнее привлечь внимание людей в Интернете. Вот почему очень сложно освоить более длинные форматы, такие как онлайн-видео и подкастинг.
Вы пытаетесь привлечь чье-то внимание на несколько минут.
Но GIF-файлы — это отличная золотая середина. У вас все еще есть движущийся элемент видео и возможность рассказать историю. Но от имени вашего посетителя требуется гораздо меньше времени.
С помощью GIF вы даете своим посетителям быстрый способ взаимодействия с вашим медиа (как если бы вы делали фотографию), создавая более глубокую связь (с элементом видео). Короткие, простые в создании и неизменно впечатляющие.Поговорим о победе!
Короткие, простые в создании и неизменно впечатляющие.Поговорим о победе!
Если у вас есть видео, на которое вы пытаетесь направить больше трафика, вы можете создать небольшую версию видео в формате GIF, чтобы побудить посетителей перейти к вашему полноразмерному видео.
3. Файлы GIF имеют меньший размер
Скорость правит сетью. Если вы хотите соревноваться, вам нужен сайт с быстрой загрузкой. Если ваш веб-сайт загружается слишком медленно, вы создадите неудовлетворительную работу для посетителей и даже снизите рейтинг в поисковых системах.
Есть много вещей, которые влияют на скорость вашего сайта, например, ваш хостинг-провайдер, ваша локальная SEO-оптимизация и многое другое.Но одна вещь, которую вы можете контролировать, — это размер страниц, которые должны загружать ваши посетители.
Если у вас много встроенного видеоконтента, ваш сайт будет загружаться намного медленнее. Хотя видео может быть отличным дополнением к вашему контенту, оно не всегда может быть необходимо.
В некоторых случаях GIF может быть даже более эффективным, чем видео. Кроме того, GIF-файлы имеют меньшее разрешение и меньший размер, что означает более высокую скорость загрузки.
4. GIF-файлы полезны и практичны
Если вы создаете учебное пособие или фрагмент контента, в котором объясняется, как достичь определенного результата, вы можете использовать GIF, чтобы провести людей через части этого процесса.Вы можете использовать это, чтобы улучшить и закрепить то, что вы только что написали, или пошагово рассказать людям о том, что вы делаете.
Это обычная практика, если вы ведете сайт рецептов или блог о технологиях, где вы можете показать физический процесс нажатия или расположение определенных кнопок.
5. GIF-файлы могут улучшить большую часть содержимого
гифок могут многое сказать за очень короткий промежуток времени. Готов поспорить, у вас есть несколько GIF-файлов, которые вы сохранили на свой телефон или компьютер, которые вы время от времени просматриваете. Будь то гифки из вашего любимого телешоу или шоу, которое вы создали сами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Будь то гифки из вашего любимого телешоу или шоу, которое вы создали сами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Как владелец веб-сайта или маркетолог, вы должны искать способы общаться с людьми на более глубоком эмоциональном уровне.
Если вы хотите рассмешить кого-то или почувствовать вдохновение, вам понадобится всего одна маленькая гифка, чтобы это произошло. Даже если вы создаете GIF-файлы для встраивания в свой контент, заставляя посетителей чувствовать себя определенным образом, они будут связывать эти положительные чувства с вашим брендом или веб-сайтом.
6. GIF-изображения могут выделять характеристики продукта
Если вы запускаете новое приложение или программу, вы, вероятно, захотите показать, как она работает. Вместо записи длинного видео вы можете использовать GIF-файлы, чтобы выделить функции, которые могут побудить ваших посетителей загрузить приложение или подписаться на бесплатную пробную версию.
Это дает вам возможность быстро привлечь посетителей и увлечь их интересными функциями, которые вы предлагаете. Вместо того, чтобы объяснять, что предлагает ваш продукт, словами или длинным видео.
Вместо того, чтобы объяснять, что предлагает ваш продукт, словами или длинным видео.
7. GIF-файлы оптимизированы для мобильных устройств
Будущее становится все более мобильным. Интеграция GIF-файлов в мобильные устройства произошла невероятно естественно. Большинство мобильных приложений и даже телефонов имеют встроенную клавиатуру GIF.
Благодаря небольшому размеру GIF-файлы загружаются на мобильные устройства практически мгновенно.
Кроме того, почти каждая крупная социальная сеть интегрирует GIF-файлы в нативную функциональность, поэтому можете поспорить, что они станут основой нашей популярной культуры на долгие годы.
Как создать анимированный GIF в Photoshop
Узнав обо всех преимуществах использования GIF в маркетинге, вы, вероятно, будете готовы начать создавать несколько своих собственных. К счастью, это не так сложно, как вы думаете.
Вы можете создать GIF всего за 10 минут. Если у вас есть готовые изображения или видеофайлы, это совсем не займет у вас времени.
Прежде чем вы начнете создавать GIF, вам понадобятся две вещи:
Первый — это серия неподвижных изображений, которые вы хотите преобразовать в GIF.Мы собираемся объединить эти изображения в GIF ниже. Или у вас может быть видео, которое вы собираетесь вырезать и превратить в GIF. Или вы можете создать текстовый GIF-файл, в котором мы собираемся анимировать текст в виде цикла.
Второй — это подписка на фотошоп. Photoshop — это программа номер один для редактирования видео в мире. Это отраслевой стандарт, который используют профессионалы, но он по-прежнему доступен для начинающих.
Photoshop также стал более доступным для новичков благодаря новой модели подписки.Вместо того, чтобы платить сотни долларов за использование программного обеспечения, это всего лишь 9,99 доллара в месяц за базовую подписку. Программа работает как на Windows, так и на Mac.
Кроме того, есть 7-дневная бесплатная пробная версия, которой вы можете воспользоваться, чтобы проверить, подходит ли вам программа.
Имея готовые исходные медиа-материалы и подписку на Adobe Photoshop, вы готовы стать машиной для создания GIF.
Вот два разных способа создания GIF с помощью Photoshop:
1. Создание анимированного GIF из неподвижных изображений
Если у вас нет видео, из которого вы хотите создать GIF, вы можете использовать серию изображений и смешать их вместе, чтобы создать GIF.Этот процесс немного более глубокий, чем сокращение и преобразование существующего видео, но он может отлично работать, и результат будет поистине уникальным.
Во-первых, вам понадобится серия изображений, которые вы хотите объединить в GIF. Количество изображений не имеет значения, но обычно вам нужно больше двух. Чем больше у вас изображений, тем сложнее будет процесс. Но вы будете следовать тому же общему процессу.
Каждое импортируемое изображение будет отдельным слоем, а каждый слой будет кадром в анимации.
1. Импортируйте изображения
Когда ваши изображения будут готовы, откройте Photoshop и нажмите File> Scripts> Load Files into Stack из раскрывающегося меню.
Затем выберите файлы, которые вы хотите импортировать, и нажмите «ОК». При этом будут импортированы все изображения, и каждое изображение будет размещено как новый слой.
2. Анимация изображений
Теперь пришло время объединить эти отдельные изображения вместе.Когда вы создаете кадр анимации, каждый слой, помеченный как «Видимый», будет отображаться в кадре. Анимация в GIF будет происходить из скрытия определенных слоев и оставления видимыми других.
Когда вы начнете создавать свои собственные фреймы, этот процесс станет более понятным.
Чтобы анимировать отдельные кадры, перейдите в Window> Timeline . Затем на открывшемся экране нажмите «Создать анимацию кадра».
Это создаст первый кадр, с которого начинается ваша анимация.
В правой части экрана вы увидите столбец «Слои», здесь вы можете скрыть слои, которые не должны отображаться в определенном кадре. Просто установите или снимите флажок со значка глаза.
Просто установите или снимите флажок со значка глаза.
В нижнем левом углу экрана нажмите кнопку «Новый кадр». Это будет дублировать только что созданный фрейм. Затем сделайте то же, что и выше, и включите слои, которые хотите отображать, в столбце «Слои».
На панель временной шкалы можно добавить любое количество кадров.Изменения, которые вы вносите в каждый кадр, придадут GIF анимированный эффект.
3. Отшлифуйте свой GIF
Теперь пришло время объединить все кадры вместе. Для этого мы собираемся установить «Задержку кадров». Выделите все текущие кадры и щелкните правой кнопкой мыши.
Теперь выберите частоту задержки. При выборе «Без задержки» изображения будут быстро объединяться, чем выше выбранная вами задержка, тем дольше этот кадр будет оставаться на экране. Для большинства GIF вам понадобится очень небольшая задержка или нулевая задержка.
Наконец, в нижней части панели щелкните вкладку «Навсегда». Здесь вы выбираете, как долго вы хотите, чтобы ваш GIF повторялся. Большинство GIF-файлов имеют бесконечный цикл, поэтому в этом случае выберите «Навсегда».
Большинство GIF-файлов имеют бесконечный цикл, поэтому в этом случае выберите «Навсегда».
Теперь нажмите кнопку воспроизведения в нижней части экрана, и вы увидите, как выглядит ваш GIF. Если вы довольны, пора экспортировать GIF.
4. Сохранение и экспорт вашего GIF
Чтобы экспортировать GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
Во всплывающем окне установите формат GIF и параметр цвета 256. Вы также можете настроить «Размер изображения» и «Параметры зацикливания», если хотите уменьшить размер GIF или сделать так, чтобы он зацикливался. или менее.
Когда вы закончите, нажмите «Сохранить», и у вас будет свой собственный GIF!
2. Создание анимированного GIF из существующего видео
Один из наиболее распространенных и простых способов создания GIF — это использование имеющегося у вас видеофайла.Возможно, вы хотите использовать только часть видео или создать серию GIF-файлов, которые вы используете в учебнике или рецепте.
Какой бы ни была причина, создать GIF из существующего видеофайла довольно просто.
1. Импортируйте видео
Сначала запустите Photoshop и убедитесь, что у вас под рукой есть видеофайл.
Затем перейдите к File> Import> Video Frames to Layers. Это откроет ваш существующий файл и подготовит его для формата GIF.
Откроется диалоговое окно, в котором вы можете выбрать импорт всего видео или выбрать часть видео, которую хотите загрузить. Если вы знаете, что хотите превратить часть видео в GIF, то на данном этапе имеет смысл обрезать видео.
Перетащите стрелки вниз, чтобы установить начало и конец видео, которое вы хотите обрезать. В окне предварительного просмотра слева будут отображаться рамки при перемещении ползунков. Левый ползунок будет там, где начинается видео, а правый — там, где видео заканчивается.
Затем вы увидите флажок «Ограничить каждые 4 кадра». Вы можете изменить это число в зависимости от длины вашего видео. По сути, это создаст кадр для каждого 4-го кадра видео. Это отличный способ уменьшить размер файла без значительного снижения качества.
По сути, это создаст кадр для каждого 4-го кадра видео. Это отличный способ уменьшить размер файла без значительного снижения качества.
Затем убедитесь, что установлен флажок «Make Frame Animation», и нажмите «OK».
Теперь начнется импорт видео. Он автоматически сделает кадры из слоев видео. Это может занять некоторое время, в зависимости от длины видеофайла.Но как только загрузка будет завершена, у вас появится серия файлов изображений, которые вы сможете редактировать и сжимать в формат GIF.
2. Сохраните файл в формате GIF
По завершении импорта видеофайла у вас будет серия кадров, которые вы можете редактировать. Каждый видеокадр помещается на отдельный слой, который вы можете видеть внизу экрана или в правой части редактора.
Внизу экрана отображается окно временной шкалы GIF. Вы можете добавлять или удалять кадры или даже переставлять кадры, но это может сделать ваш GIF изменчивым или странным.
Если вас устраивает ваш GIF, нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы посмотреть, как будет выглядеть ваш окончательный GIF. Если вам нравится, как выглядит ваш GIF, все, что вам нужно сделать сейчас, это экспортировать и сохранить в нужном формате.
Если вам нравится, как выглядит ваш GIF, все, что вам нужно сделать сейчас, это экспортировать и сохранить в нужном формате.
Для этого перейдите в Файл> Экспорт> Сохранить для Интернета.
Откроется всплывающее окно. Установите формат GIF, а в поле «Цвета» — 256. Вы даже можете уменьшить размер изображения, если хотите, чтобы общий размер вашего GIF был еще меньше.
Если вы заметили, что ваш GIF-файл слишком велик, перетащите ползунок с надписью «Lossy» вправо. Это снизит качество GIF, но также уменьшит размер файла. Регулируйте это, пока не найдете золотую середину между качеством и размером.
Затем нажмите «Сохранить», и вы создали GIF!
А теперь пора встроить это в свой контент или начать делиться им в социальных сетях.
При закрытии
Двух вышеперечисленных методов должно быть более чем достаточно, чтобы помочь вам создать столько GIF-файлов, сколько захотите.После того, как вы создадите свой первый GIF-файл с помощью приведенного выше руководства, процесс станет только проще и проще, так что вы сможете создавать еще более креативные GIF-файлы в рекордно короткие сроки.
Нет недостатка в типах GIF-файлов, которые вы можете создавать, создаете ли вы GIF-файлы для совместного использования в социальных сетях, улучшаете свой учебный контент с помощью GIF-файлов или просто делаете забавные GIF-файлы, чтобы оживить ваш контент, вы хорошо справляетесь путь.
Хотя уникальные GIF-файлы могут быть уникальными и отличным способом выделиться в Интернете, у вас не всегда есть возможность создавать GIF-файлы с нуля.В Интернете есть множество библиотек GIF, где вы можете найти забавные, вдохновляющие и забавные GIF-файлы для встраивания в свой контент. Некоторые из самых популярных библиотек GIF включают в себя:
Но если вы хотите создавать свои собственные уникальные GIF-файлы с нуля, вам потребуется подписка на Photoshop, ваши собственные уникальные медиафайлы и ваше собственное творчество.
Следующие две вкладки изменяют содержимое ниже. Меня зовут Джейми Спенсер, и я потратил последние 5 лет на создание блогов.После того, как я устал от 9-5, поездок на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог.

 Думаю, каждый из вас в детстве делал рисунки на полях тетради, где каждый последующий рисунок был немного изменен, и при быстром перелистывании кадров получалась анимация. Так вот тут это работает аналогичным образом.Теперь надо нарисовать элементы, которые будут друг друга сменять. В том баннере, который мы сделали, будет меняться только кнопка с зеленого на красный цвет, привлекая к себе внимание. Мы решили использовать такой вариант, так как не хотим, чтобы эти баннеры сильно отвлекали читателя от текста, но при этом его было сложно не заметить.
Думаю, каждый из вас в детстве делал рисунки на полях тетради, где каждый последующий рисунок был немного изменен, и при быстром перелистывании кадров получалась анимация. Так вот тут это работает аналогичным образом.Теперь надо нарисовать элементы, которые будут друг друга сменять. В том баннере, который мы сделали, будет меняться только кнопка с зеленого на красный цвет, привлекая к себе внимание. Мы решили использовать такой вариант, так как не хотим, чтобы эти баннеры сильно отвлекали читателя от текста, но при этом его было сложно не заметить. После нам нужно выставить длительность отображения каждого кадра. Для этого есть всплывающее меню под каждым кадром, где мы можем выставить время в секундах. В фотошопе есть заготовки, а также можно установить собственное время. На скрине показано, как изменить время кадра для gif анимации:
После нам нужно выставить длительность отображения каждого кадра. Для этого есть всплывающее меню под каждым кадром, где мы можем выставить время в секундах. В фотошопе есть заготовки, а также можно установить собственное время. На скрине показано, как изменить время кадра для gif анимации: Для того, чтобы сократить вес gif — анимации, нужно уменьшить количество цветов:
Для того, чтобы сократить вес gif — анимации, нужно уменьшить количество цветов: В конце поста найдете англоязычный видеоурок по данной теме.
В конце поста найдете англоязычный видеоурок по данной теме. В результате увидите их в панели Timeline.
В результате увидите их в панели Timeline. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.