Как сделать глянец в фотошопе: Глянцевая поверхность, заготовка для фотошоп? — Хабр Q&A
Урок 23 Как сделать матовый фон в фотошопе
Автор Владислав На чтение 3 мин Просмотров 20.5к.
Сегодня будет очень интересный и, главное, полезный урок как для обработки фотографий, так и для веб. Допустим, Вам нужно написать текст на фотографии. Можно, конечно, просто выбрать шрифт, и написать. Но, текст будет “теряться” на фоне фотографии.
Если же Вам нужно акцентировать внимание на тексте, то предлагаю “подставить” под текст фон. Но, фон, который подойдет, фактически, под любую фотографию. Так как некоторые моменты в уроке тяжело будет объяснить, я снял еще и видео для Вас. Поэтому, если будет что-то непонятно, смело переходим в конец статьи и смотрим мой видео урок.
А для начала, советую не тратить время и взять мой фон для урока. И приступаем к уроку, в котором Вы научитесь делать матовый фон в adobe photoshop.
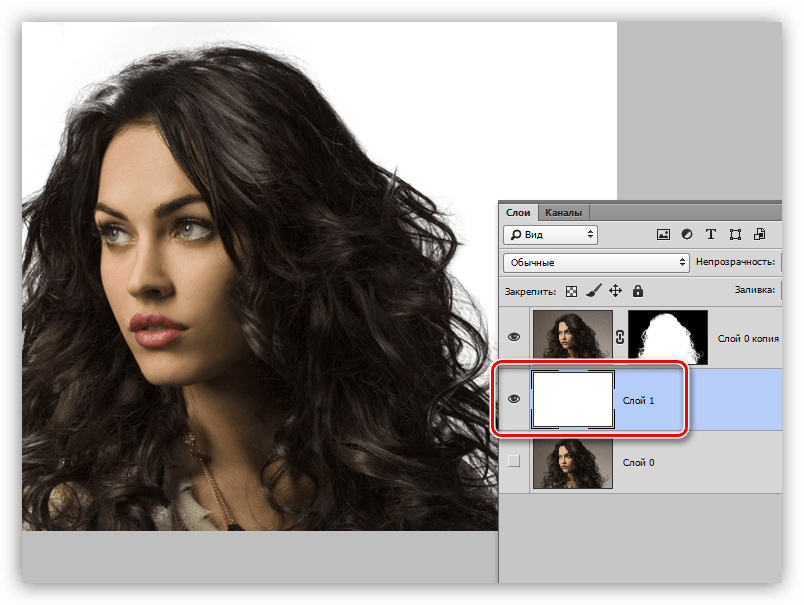
Шаг 1. Выделяем область на фотографии.
Шаг 2. Создаем новый слой и заливаем выделенную область белым цветом:
Шаг 3. Открываем настройки нашего нового слоя, и добавляем обводку. Выставляем в настройках прозрачность 50% и цвет – белый.
Шаг 4. Создаем копию нашей фотографии. Делаем активным наш основной фон и нажимаем комбинацию клавиш Ctrl+J. Теперь делаем то, что трудно объяснить текстом. Если же Вы не поймете, милости прошу посмотреть мой видео урок ниже
Делаем активным нашу копию фотографии, зажимаем Ctrl и левой кнопкой мышки нажимаем на миниатюру слоя с белой полоской (который мы редактировали в шаге 3).
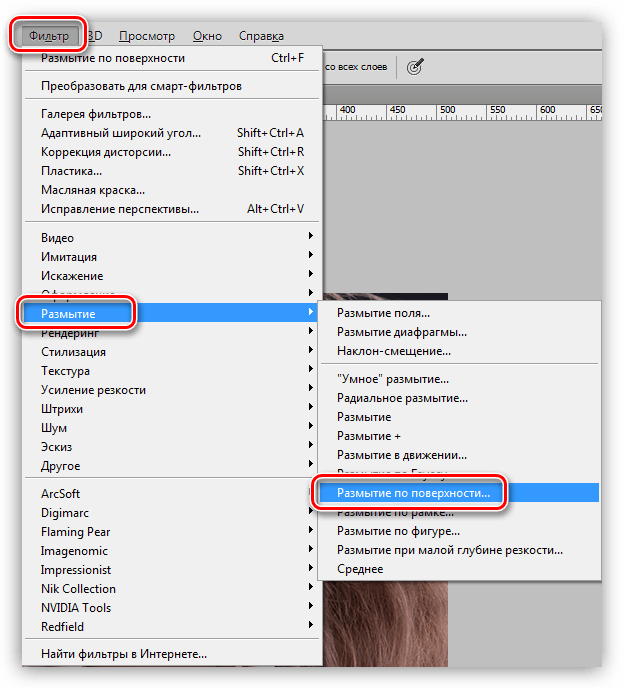
Теперь переходим в Фильтр > Размытие > Размытие по Гауссу, и выставляем около 15-20 пикселей.
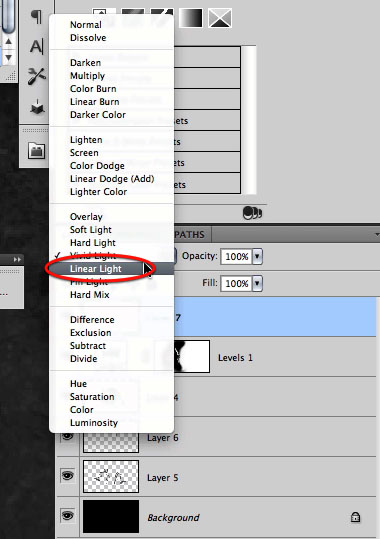
И, знаете, что произойдет? А ничего. В том уроке, который я переводил, был некий “баг урока”, назовем это так Но, я знаю как это исправить. Идем в настройки наложения нашего слоя с белой полоской и выбираем “Линейный затемнитель”.
Идем в настройки наложения нашего слоя с белой полоской и выбираем “Линейный затемнитель”.
Вуаля, готово!
Шаг 5. По сути, уже можно сохранять фотографию или добавлять текст. Но, я Вам советую еще добавить маленький штрих.
Создаем новый слой, делаем его активным, и так же как и раньше, зажимая Ctrl нажать ЛКМ на миниатюру нашего слоя, который с белой полоской был раньше.
Теперь берем кисточку, ставим ей размер около 500, нажим 1%, в том уроке, который я переводил, вообще пишут ставить 0, но фотошоп нам этого сделать не позволит.
И рисуем вот здесь, как на скриншоте:
Добиваемся такого эффекта.
Все, теперь можете спокойно добавлять текст! Он будет смотреться на этой полоске, просто безупречно!
Надеюсь, Вы поняли как делать матовый фон в фотошопе, если буду вопросы, с радостью отвечу на них в комментариях!
Напоминаю Вам, дорогие читатели, что сейчас у меня в блоге проводиться маленький конкурс с денежными призами. Подробности Вы можете узнать здесь.
Подробности Вы можете узнать здесь.
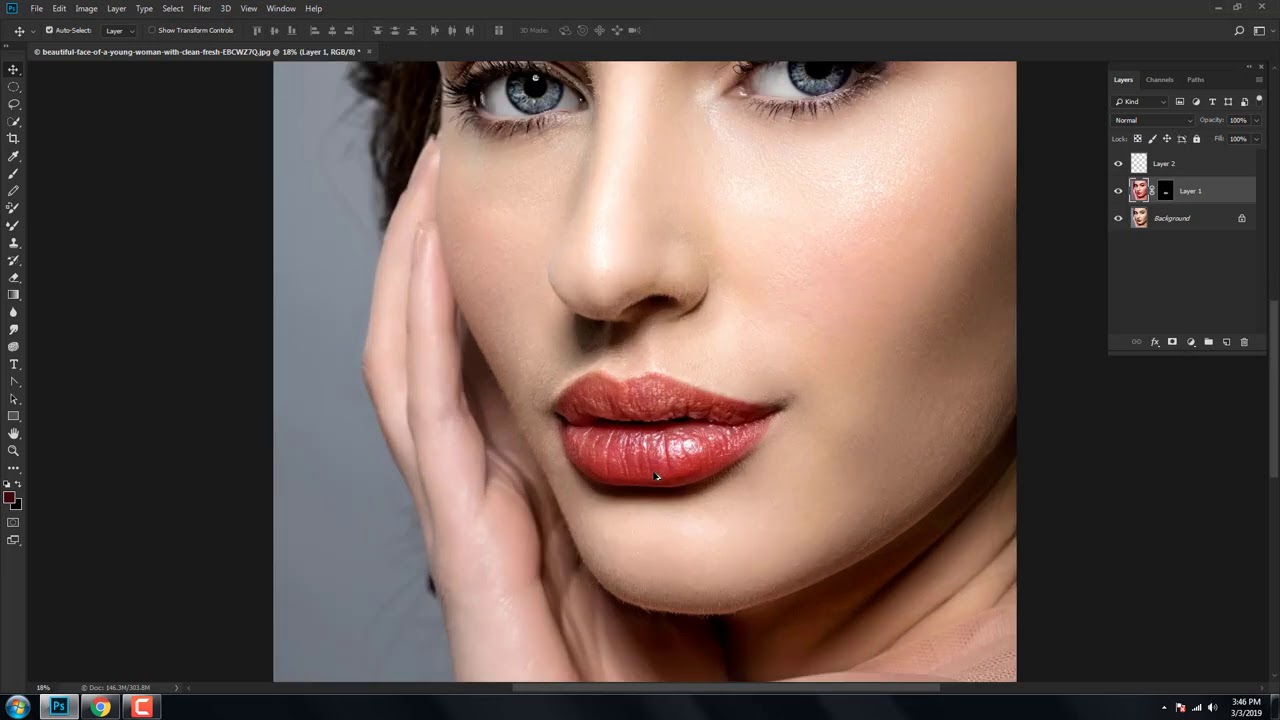
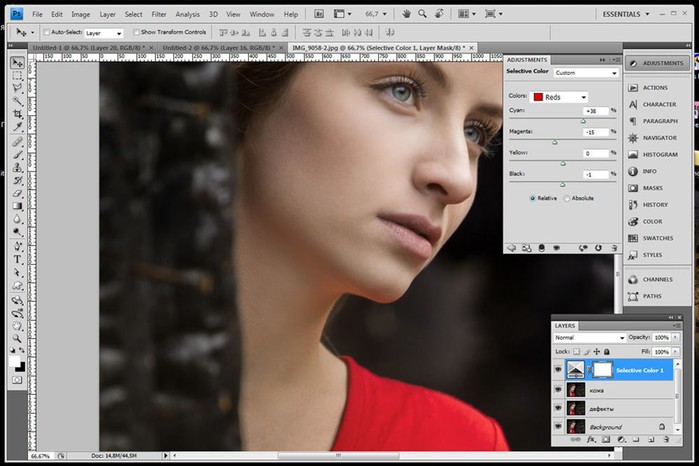
Ретушь фото в Adobe Photoshop CC 2019 (Видео)
Ретушь — процесс многогранный, неоднозначный, многофункциональный и коечной-же творческий. Каждый новый портрет — это размышление над тем, какой подход к ретуши подобрать, какими инструментами работать, какой результат ожидать. Наши курсы ретуши в Фотошоп, раскрывают перед слушателями массу приемов и технологических подходов к процессу ретуширования фотографий, и некоторые, самые простые и быстрые приемы мы решили показать вам в серии тематических видеоуроков…
Невозможно рассказать обо всех тонкостях и нюансах процесса ретуширования сразу и обо всем, но можно постепенно вникать в различные техники и способы, чтобы потом суметь сделать по-настоящему творческую и качественную работу. Ведь умение работать в Фотошоп, это не сиюминутное техническое действо, это процесс, схожий порой, с работой художника, который может часами и днями создавать свой холст.
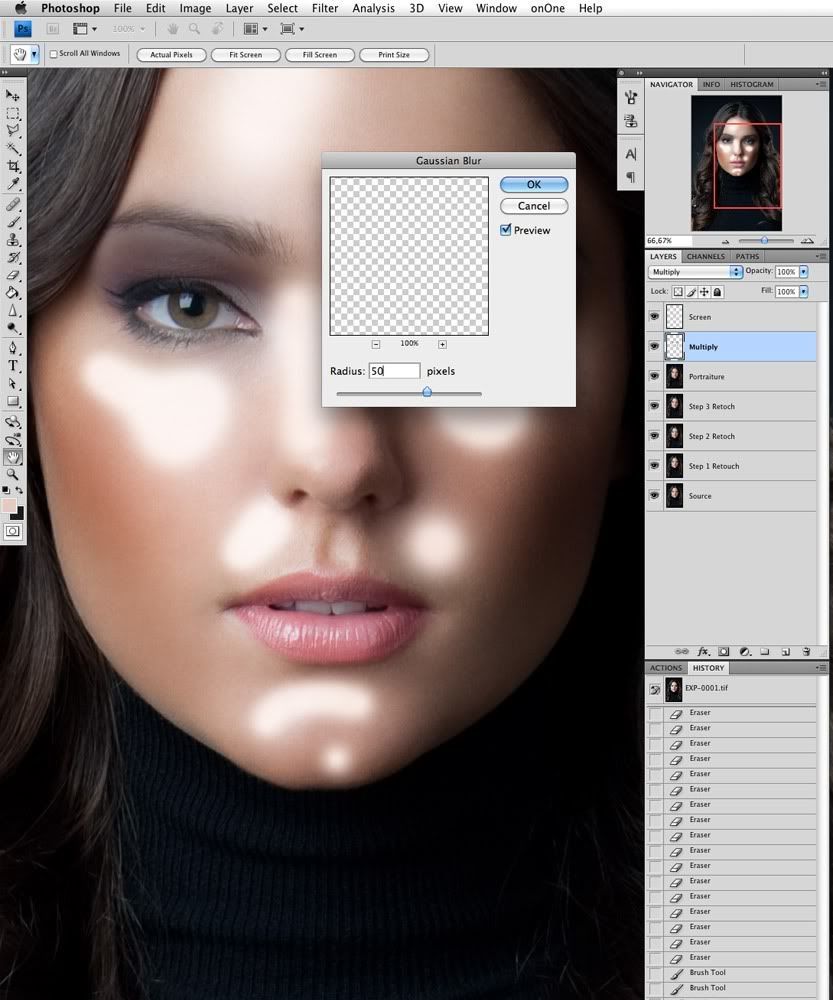
В данном видеоуроке мы покажем вам ещё один способ ретуширования фотографий в Photoshop, с возможностью раздельно воздействовать на светлые и темные участки портрета, добиваясь тем самым максимальной гибкости в выразительности. При этом метод прост, доступен, понятен. Единственное техническое требование, это версия программы, фильтр Camera Raw доступен в версии Photoshop CC 2019 с последними обновлениями.
Смотрите больше видео по Adobe Photoshop на нашем YouTube канале «
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Курс ретуши в фотошоп
Курс по фотошоп для фотографов
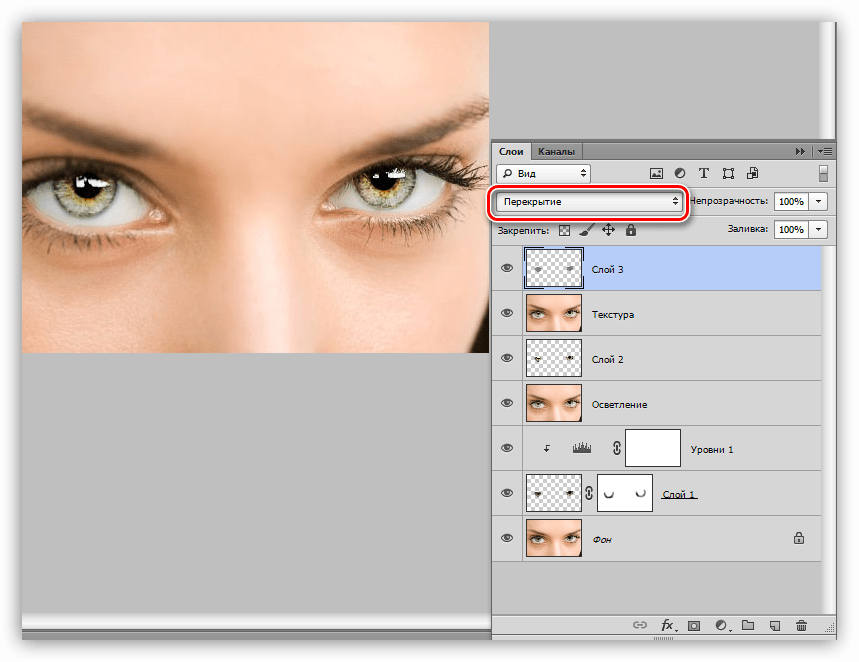
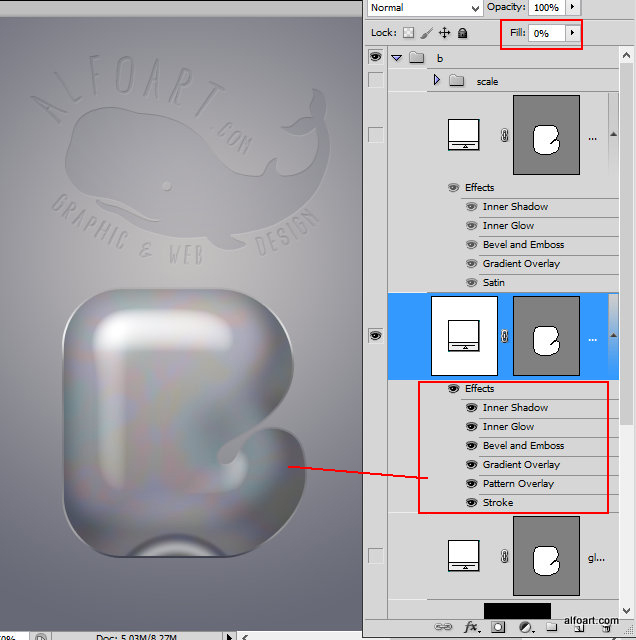
Глянцевые буквы.
 Глянцевый сверкающий текст в фотошоп
Глянцевый сверкающий текст в фотошопВ этом уроке Фотошоп вы узнаете, как создать сверкающий глянцевый текст с переливающейся текстурой. Мы будем использовать различные техники смешивания и эффекты стилей слоя для качественного результата.
Превью финального результата:
Создаем в Photoshop новый документ (Ctrl+N) размером 1024х768 рх с разрешением 72 рх/дюйм и белым фоном. Прежде чем начать, обращаю ваше внимание на то, что стили слоя хорошо работают для размера шрифта не более 220 pt (240 pt для заглавной буквы) . Если вы используете другой шрифт, нежели у меня, то играйте с настройками. Вы можете изменить конечный размер изображения без потери эффектов после сведения всех слоев.
Разблокируем фон двойным кликом по его миниатюре, преобразуя в слой.
Теперь, открываем «Стили слоя» (Layer-Layer Style или клик по иконке «fx» внизу панели слоев)
Сделаем фон полосатым при помощи диагонального узора. Загрузите мой узор в Фотошоп из ресурсов урока через меню «Управление наборами» (Edit-Preset Manager) или используйте свой. После загрузки узор должен появиться в общем наборе. Создаем Новый пустой слой (Ctrl+Shift+N или Layer-New Layer) и заливаем (Edit-Fill) его нашим паттерном. В диалоговом окне заливки укажите не цвет, а узор («регулярный» (pattern) ) . Нажмите Ок.
Загрузите мой узор в Фотошоп из ресурсов урока через меню «Управление наборами» (Edit-Preset Manager) или используйте свой. После загрузки узор должен появиться в общем наборе. Создаем Новый пустой слой (Ctrl+Shift+N или Layer-New Layer) и заливаем (Edit-Fill) его нашим паттерном. В диалоговом окне заливки укажите не цвет, а узор («регулярный» (pattern) ) . Нажмите Ок.
Теперь, чтобы полосочки получились изогнутыми, как шкурка зебры, перейдите в меню Фильтр-Искажение-Скручивание (Filter > Distort > Twirl) и установите угол на 200 °.
Изменяем режим смешивания (Blending Mode) узорного слоя на Перекрытие (Overlay) (Opacity) до 10%.
Создаем Новый слой (Ctrl+Shift+N) выше предыдущего и выбираем мягкую Кисть (Brush) размером 500 рх цветом #ff0096. Ставим цветное пятно в центре холста.
Изменяем режим смешивания пятна на Перекрытие (Overlay) .
Активируем инструмент «Горизонтальный текст» (Horizontal Type Tool) и загружаем в Фотошоп рукописный шрифт, предоставленный мной.
Создаем Новый слой (Ctrl+Shift+N) под слоем с текстом и переходим в меню Редактирование-Выполнить обводку (Edit > Stroke) . Указываем ширину обводки в 3 рх.
Снижаем уровень заливки (Fill) слоя с обводкой до 0% и добавляем в «Стилях слоя» (Layer Style) параметр «Тиснение» (Bevel and Emboss) . Выполняем настройки со скриншота ниже:
Настраиваем форму контура, выбирая из меню «Конус» (второй по счету) :
Возвращаемся на текстовой слой и дублируем его (Ctrl+J) трижды. Растрируем каждый из дубликатов, нажав пр.кн.мыши по миниатюре и выбрав пункт – Растрировать текст (Rasterize) . Помещаем копии выше слоя с обводкой.
Растрируем каждый из дубликатов, нажав пр.кн.мыши по миниатюре и выбрав пункт – Растрировать текст (Rasterize) . Помещаем копии выше слоя с обводкой.
На слое с первой копией снижаем уровень заливки
Тень (Drop Shadow) :
Внутренняя тень (Inner Shadow) :
Внутреннее свечение (Inner Glow) :
Тиснение (Bevel and Emboss) :
Контур (Contour) :
В диалоговом окне контура нажмите на сам контур и измените положение кривой так, как показано ниже:
Наложение градиента (Gradient Overlay) :
Для опции «Наложение узора» (Pattern Overlay) выберите из набора программы «Узоры 1» паттерн «Атлас» (Satin) , нажав на стрелку справа в диалоговом окне, и загрузив его:
Переходим на вторую копию текста и снижаем уровень заливки (Fill) до 0%. Открываем «Стили слоя» (иконка «fx» внизу панели слоев) и выбираем параметр «Тиснение» (Bevel and Emboss) , выполняем настройки со скриншота:
Открываем «Стили слоя» (иконка «fx» внизу панели слоев) и выбираем параметр «Тиснение» (Bevel and Emboss) , выполняем настройки со скриншота:
В диалоговом окне «Тиснения» открываем кривую контура, нажав по окошку, и формируем ее положение, как показано ниже:
В отдельной опции «Контур» (Contour) также изменяем положение кривой, следуя скриншоту:
Переходим на третью копию текста и добавляем к ней эффект «Глянец» (Satin) , открыв окно «Стили слоя» (Layer Style) .
Теперь, возвращаемся на слой с полосатой текстурой и дублируем его (Ctrl+J) . Помещаем копию выше всех слоев в панели. Загружаем выделение текстового слоя (Ctrl+клик по иконке слоя) и на дубликате текстуры переходим в меню Фильтр-Искажение-Сферизация (Filter > Distort > Spherize) и устанавливаем сумму (Amount) на 50%. Нажимаем Ок, применив фильтр. Инвертируем выделение (Select-Inverse или Ctrl+Shift+I) и удаляем лишнее с дубликата текстуры клавишей Delete. Снимаем выделение (Ctrl+D) .
Снимаем выделение (Ctrl+D) .
Устанавливаем режим смешивания этого слоя на Перекрытие (Overlay) с непрозрачностью (Opacity) 20%. Теперь наши буквы приобрели красивую выпуклую форму.
Далее, дублируем (Ctrl+J) слой с полосатой текстурой текста, чтобы создать эффект блеска. Изменяем режим смешивания дубликата на «Растворение» (Dissolve) и снижаем его непрозрачность (Opacity) до 14%. Создаем Новый пустой слой (Ctrl+Shift+N) выше предыдущего и объединяем его с низлежащим слоем с эффектом растворения (Ctrl+E) .
Изменяем режим смешивания для объединенного слоя на Перекрытие (Overlay) , установив непрозрачность (Opacity) на 80%. Чтобы удалить блестящий эффект на краях букв, загрузите выделение текстового слоя (Ctrl+клик по иконке слоя) , затем перейдите в меню Выделение-Модификация-Сжать (Select> Modify> Contract) с радиусом 2 рх, далее меню Выделение-Модификация-Растушевка (Select > Modify > Feature) с радиусом 2 рх, и Выделение-Инверсия (Select > Inverse) . Удаляем лишнюю блестящую текстуру клавишей Delete или переходим в меню Edit > Clear.
Удаляем лишнюю блестящую текстуру клавишей Delete или переходим в меню Edit > Clear.
В завершении, добавим сверкающую звездочку поверх текста, используя набор кистей программы «Assorted Brushes». Активируйте инструмент Кисть (Brush Tool) и в верхнем меню откройте палитру кистей, нажав на стрелку. Чтобы загрузить набор «Assorted Brushes» («Разные кисти»)
Самые известные шрифты в мире встречаются практически везде. Когда вы становитесь дизайнером, все эти засечки и толщина штрихов начинают буквально выскакивать на вас, и вы начинаете узнавать их в окружающей среде. У каждого штриха, который вы видите, есть свой создатель, история и свои фанаты.
Посмотрите, как создавались некоторые из известных шрифтов, и на дизайнеров, которые своими смелыми шагами изменили наш визуальный мир.
1. Helvetica
Разработан: Максом Мидингером и Эдуардом Хоффманом
Стиль шрифта: без засечек
История создания: Швейцария, 1957 год, шрифтолитейная Haas. Мидингер хотел стать художником, но его отец убедил его, что стоит сфокусироваться на более прикладной профессии. Мидингер взялся за дизайн шрифтов и создал спустя 30 лет вместе с Хоффманом Гельветику. Он предназначался для того, чтобы заполнить отсутствие нейтрального шрифта, подходящего для вывесок.
Мидингер хотел стать художником, но его отец убедил его, что стоит сфокусироваться на более прикладной профессии. Мидингер взялся за дизайн шрифтов и создал спустя 30 лет вместе с Хоффманом Гельветику. Он предназначался для того, чтобы заполнить отсутствие нейтрального шрифта, подходящего для вывесок.
Где вы могли его видеть: Считается самым распространенным шрифтом в мире. Фильм «Гельветика ». Брендинг American Apparel . Логотип Crate & Barrel . Логотип Lufthansa . Логотип Jeep . Система вывесок Нью Йоркского метро . И многое другое.
2. Bodoni
Разработан: Джамбаттиста Бодони
Стиль шрифта: с засечками
История создания: Италия, 1798. Бодони был нанят в качестве официального наборщика текстов для ряда итальянских герцогов. Эти герцоги были влюблены в его работу и предложили ему работу за печатным станком во дворце в Парме. В свое время его называли «дизайнер королей и король дизайнеров». После его смерти, его работы объединили и создали шрифт, который мы сейчас знаем как «Бодони».
Где вы могли его видеть: Один из самых старых шрифтов, который используется по сей день. Журнал Vogue . Постеры к мюзиклу «Mamma Mia! ». Логотип Nirvana . Товарный знак Columbia Records .
3. Times New RomanРазработан: Виктором Лардентом
Стиль шрифта: с засечками
История создания: Англия, 1931. Был разработан по заказу британской газеты The Times после того, как шрифт дизайнера Стэнли Морисона подвергся критике из-за плохой читаемости. Морисон помогал штатному дизайнеру создавать Times New Roman, который затем разошелся по всему миру.
Где вы могли его видеть: Ваш доклад из университета. Набранный с двойным пробелом. 12 шрифтом. Обычно его называют «шрифт наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Ни один список шрифтов не может быть полным без него.
4.
 Futura
FuturaРазработан: Паулем Реннером
Стиль шрифта: геометрический гротеск
История создания: Франкфурт, 1927 на шрифтолитейной фабрике Bauer (Bauer Type Foundry). Футуру часто ошибочно считают первым геометрическим шрифтом без засечек. Однако, эта почесть принадлежит шрифту Erbar из шрифтолитейной Ludwig & Mayer. Futura была создана из-за популярности в то время таких шрифтов. Но в связи с тем, что Bauer была гораздо больше, чем Ludwig & Mayer, Футуре удалось пройти испытание временем.
Где вы могли его видеть: Огромное количество постеров к фильмам, включая «Гравитацию », «Красоту по-американски », «Исчезнувшую » и «Интрестеллар », а также сериалы, такие как «Остаться в живых » и «Улица Сезам ». Используется в высоко оцененном графическом романе «Хранители » (Watchmen). Это любимый шрифт известных режиссеров Уэса Андерсона и Стэнли Кубрика, поэтому его часто можно наблюдать в их фильмах.
5. Frutiger
Разработан: Адрианом Фрутигером
Стиль шрифта: без засечек
История создания: 1974. Фрутигер, швейцарский дизайнер, был нанят американской шрифтолитейной фабрикой Mergenthaler. Компания хотела печатную версию шрифта Roissy, которую Фрутигер создал для вывесок нового аэропорта «Шарль де Голль» в Париже. Фрутигер полагал, что у шрифта была ясность и «нагота» из-за отсутствия дополнительных функций.
Фрутигер, швейцарский дизайнер, был нанят американской шрифтолитейной фабрикой Mergenthaler. Компания хотела печатную версию шрифта Roissy, которую Фрутигер создал для вывесок нового аэропорта «Шарль де Голль» в Париже. Фрутигер полагал, что у шрифта была ясность и «нагота» из-за отсутствия дополнительных функций.
Где вы могли его видеть: Официальный шрифт многих университетов и колледжей, в том числе колледжа Клермонт Маккена (Claremont McKenna College), Корнелльского университета (Cornell University) и Университета Южной Калифорнии (the University of Southern California). На вывесках систем скоростных электропоездов (BART), железнодорожной компании Amtrak и Сиднейской CityRail . Наиболее заметным можно считать использование этого шрифта на официальных банкнотах евро Европейского союза.
6. Garamond
Разработан: Клодом Гарамоном
Стиль шрифта: антиква старого стиля
История создания: Один из самых старых шрифтов, который используется до сих пор. Датой возникновения считается примерно 1530 г. Время политических и социальных беспорядков во Франции. Это была эпоха, которой были необходимы новые шрифты, чтобы сформулировать новые идеи. Позже, после смерти Гарамона, шрифт был приобретен французско-немецкой шрифтолитейной компанией, и начал использоваться как шрифт в 20-м веке.
Датой возникновения считается примерно 1530 г. Время политических и социальных беспорядков во Франции. Это была эпоха, которой были необходимы новые шрифты, чтобы сформулировать новые идеи. Позже, после смерти Гарамона, шрифт был приобретен французско-немецкой шрифтолитейной компанией, и начал использоваться как шрифт в 20-м веке.
Где вы могли его видеть: В основном используется для печати. До сих пор один из самых популярных шрифтов во французском книгоиздании. Логотип Abercrombie & Fitch . Якобы считалось, что этот шрифт мог сохранить США $ 400 млн . из-за его более тонких штрихов (предупреждение: это был просчет).
7. Akzidenz-Grotesk
Разработан: Шрифтолитейной фабрикой Berthold
Стиль шрифта: гротеск
История создания: По слухам был создан в 1898 году на шрифтолитейной фабрике Berthold. Точное происхождение неизвестно, а создание этого популярного шрифта приписывают многим дизайнерам. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия наиболее часто используется в настоящее время.
Именно эта версия наиболее часто используется в настоящее время.
Где вы могли его видеть: Официальный шрифт американского Красного Креста . Шрифт товарного знака баскетбольной команды Brooklyn Nets . Был в серии печатной рекламы Volkswagen в 1960-е годы. Шрифт многих продуктов Braun .
8. Avenir
Разработан: Адрианом Фрутигером
Стиль шрифта: геометрический гротеск
История создания: 1988. Avenir разработал в старости дизайнер шрифта Frutiger — Адриан Фрутигер. Он считал Avenir своей лучшей работой.
Где вы могли его видеть: Официальный шрифт фирменного стиля Амстердама , включая знаменитые буквы I Amsterdam. Apple используют Avenir для своего приложения Maps . А для компании Best Buy был специально разработан
Думаю, многие согласятся со мной, что глянцевый блестящий текст смотрится эффектно и привлекает взгляд. Я, когда вижу какие-то красивые эффекты, примененные для текста, пробую определить стили слоя, которые использовались при создании этих надписей. Создать красивый текст в фотошопе совсем не сложно.
Создать красивый текст в фотошопе совсем не сложно.
Каждый может при помощи всего нескольких стилей слоя создавать эффектные надписи. И в этом уроке я хочу показать вам, как сделать красивый глянцевый текст в фотошопе.
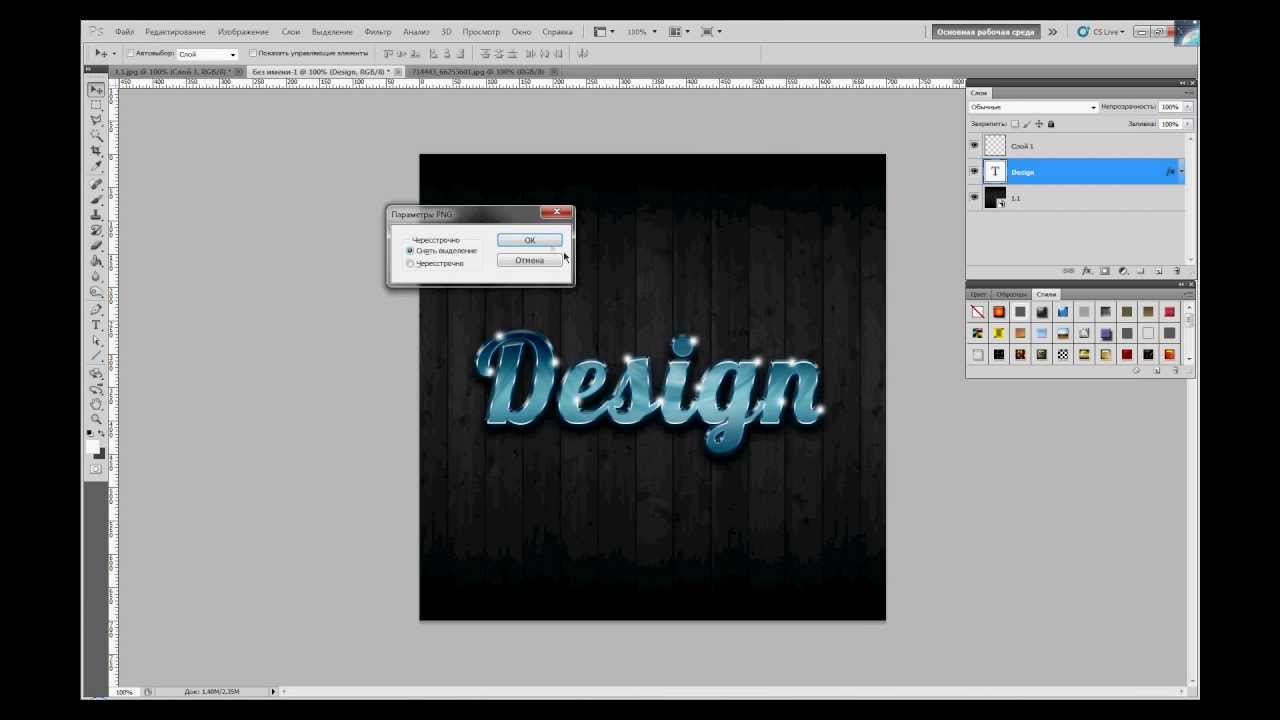
Вот что у нас получится после выполнения урока:
Шаг 1
Создаем документ размером 700×700 пикселей и разрешением 72 dрi.
Работу над красивым текстом в фотошопе начнем с фонового изображения.
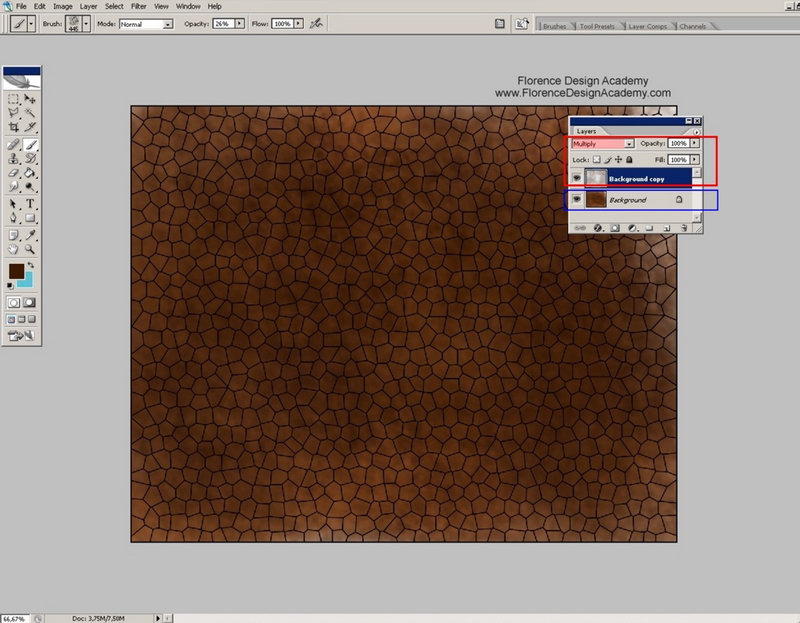
Я для этого подобрал текстуру с деревянными панелями. Вы можете выбрать любую другую текстуру дерева или даже бумаги.
Подкорректируем насыщенность (Shift + Сtrl + U), чтобы сделать немного темнее. Также я добавил корректирующий слой с градиентом (для этого щелкните по соответсвующей иконке внизу палитры слоев):
Такой градиент сделает затемнение в верхней и нижней части фона, чтобы текст в фотошопе смотрелся эффектнее:
Шаг 2
Чтобы создать подобный блестящий текст, вы можете выбрать любой шрифт, я использовал Lobster . На новом слое сделайте большую надпись инструментом »Type Tооl» (T):
На новом слое сделайте большую надпись инструментом »Type Tооl» (T):
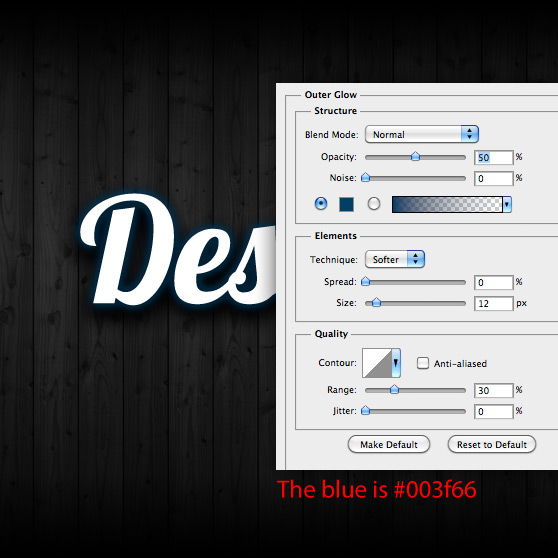
Сделаем тексту в фотошопе большую тень. Дважды щелкните по слою в палитре слоев и в появившемся окне выберите строку «Drop Shadow»(Тень).
Установите похожие настройки:
Добавляем голубое внешнее свечение. В том же окне ставим галочку и выделяем строку «Outer Glow» (Внешнее свечение), ставим такие настройки:
Придадим нашему тексту в фотошопе объем. Выбираем в окне стилей слоя «Bevel and Emboss» (Тиснение), делаем такие настройки:
Дважды щелкните по пиктограмме с названием »Gloss Contour», чтобы перейти в редактор контуров и создайте контур, похожий на мой. Вы можете немного настроить его в зависимости от выбранного шрифта:
Теперь применим к к нашему тексту в фотошопе стили наложения цвета и градиента. Однако, сейчас мы этих изменений не увидим, пока не сделаем наложение узора.
Выбираем «Color Overlay» (Наложение цвета), цвет устанавливаем #b7eaff:
Шаг 3
Продолжаем создавать суперблестящий текст в фотошопе. Наложим узор. Для этого я использовал следующее изображение:
Наложим узор. Для этого я использовал следующее изображение:
Я до минимума снизил насыщенность изображения (Shift + Сtrl + U) и применил фильтр сферизации: Filter > Distort > Spherize со значением 100%.
Теперь сохраняем это изображение как паттерн (Edit > Define Pattern). Вы можете оставить название по умолчанию — Pаttern 1.
Теперь вернемся к нашей надписи. Пришло время наложить на текст в фотошопе узор.Дважды щелкаем по слою с текстом, чтобы открыть окно стилей слоя.
Ставим галочку напротив «Pattern Overlay»(Наложение текстуры).
Выбираем созданный шагом ранее шаблон из выпадающего списка:
Используйте курсор для настройки положения шаблона над текстом, пока диалоговое окно »Pattern Overlay» открыто. У вас должно получится подобное изображение текста в фотошопе:
Добавим на наш блестящий текст обводку с градиентом. Ставим галочку в строке «Stroke» (Обводка). Настраиваем обводку в виде градиента следующим образом:
Сделаем текст в фотошопе еще красивее — добавим немного блеска. Для этого возьмем белую мягкую кисть и нанесем несколько бликов на новом слое, над слоем с текстом:
Для этого возьмем белую мягкую кисть и нанесем несколько бликов на новом слое, над слоем с текстом:
Вот какой красивый текст в фотошопе у нас получился:
На этом урок по созданию глянцевого блестящего текста в фотошопе закончен.
Надеюсь, вам было интересно!
УФ-лакирование печатной продукции — это покрытие всей поверхности оттиска или его определенных участков лаком. Частичное лакирование фрагментов изображения называют выборочным. Использование этого способа постпечатной обработки помогает добиться неповторимого и выразительного дизайна буклетов, обложек и переплетов книг и прочей полиграфической продукции.
Сплошная УФ-лакировка применяют как альтернативу ламинации для защиты поверхности печатного продукта от истирания, пыли, влаги.
Выборочное лакирование в полиграфии используется в сочетании с ламинацией, сплошным офсетным лакированием, разными видами тиснения.
Технология лакирования печатной продукции
Суть этой операции состоит в том, что лак наносится на нужные участки изображения путем офсетной, трафаретной, глубокой или флексографской печати (при помощи устройств, устанавливаемых в линию на печатных машинах или при помощи специальных лакировальных машин), а затем оттиск помещается в Уф-сушилку для быстрого отверждения.
Широчайшие возможности при нанесении лака дает трафаретная печать. Использование печатных форм-сеток позволяет задавать наибольшую толщину лакового слоя, создавать различные текстуры.
Существуют покрытия, которые можно наносить, используя красочный аппарат УФ-печатной машины или секцию, после которой стоит УФ-сушка.
Качество лакового слоя находится в зависимости от того, насколько правильно подобран этот расходный материал. Его выбор зависит от особенностей запечатываемого материала (масса 1 м2, пухлость, рыхлость и пр.), красок на оттиске, последующей обработки изделия, используемого оборудования. Негативное влияние на качество может оказать несоблюдение атмосферных условий в цехе, повышенная влажность бумаги, нарушения технологического процесса, слишком высокая интенсивность УФ-излучения при сушке.
УФ-лак в полиграфии
Производители расходных материалов для полиграфии представляют довольно широкий ассортимент лаков для различных видов печати. По оптическим характеристикам получаемых отпечатков они разделяются на глянцевые и матовые. Специфический эффект дают металлизированные, пигментированные, кроющие, объемные, вспененные, а также лаки с эффектом хамелеона, меняющие цвет в зависимости от угла обзора, с эффектом растрескивания (кракелюр). Использование лаков с капсулами ароматических масел сделает печатную продукцию еще и ароматной.
По оптическим характеристикам получаемых отпечатков они разделяются на глянцевые и матовые. Специфический эффект дают металлизированные, пигментированные, кроющие, объемные, вспененные, а также лаки с эффектом хамелеона, меняющие цвет в зависимости от угла обзора, с эффектом растрескивания (кракелюр). Использование лаков с капсулами ароматических масел сделает печатную продукцию еще и ароматной.
Также существует разделение по способу нанесения: по обычным краскам, по УФ-краскам, по вододисперсному лаку-праймеру.
Другие виды лакировки в полиграфии
Наряду с УФ-лаком применяют еще ВД-, масляные и спиртовые лаки. Они наносятся с помощью секций печатной машины и сушатся, как обычные краски. При покрытии оттиска таким образом необходимо использование противоотмарывающего порошка.
Преимущество ВД перед УФ-лакировкой — более низкая стоимость и отсутствие необходимости в дополнительном оборудовании. Но при этом ВД-лаки наносятся тонким слоем, который не обладает такой высокой прочностью, как УФ-лак.![]() Кроме того, ВД-лак не позволяет добиться высокой степени сверкания поверхности и каких-либо дизайнерских эффектов. Поэтому такой способ применяется для обработки недорогой печатной продукции массового назначения.
Кроме того, ВД-лак не позволяет добиться высокой степени сверкания поверхности и каких-либо дизайнерских эффектов. Поэтому такой способ применяется для обработки недорогой печатной продукции массового назначения.
Применение сплошного и выборочного Уф-лака
Сплошное лакирование печатной продукции применяется в основном, для защиты красочного слоя на обложках многостраничных изданий, папках, упаковке. Матовый лак позволяет придать продукции необычную бархатистую поверхность, покрытые таким способом обложки источают умеренность и сдержанность, если это можно сказать об издании. Глянцевое покрытие — напротив, создает эффект яркости, экспрессивности.
Выборочное лакирование — самый популярный способ выделить издание среди прочих. Глянцевые буквы на фоне матовых изображений, лакированные фотографии, различные переходы и сочетания лакированных и нелакированных областей заставляют оттиск «играть», увеличивают контрастность и подчеркивают замысел дизайнера.
Область применения выборочного лака включает отделку большинства видов печатной продукции, начиная от визиток и заканчивая переплетами книг. Важной отраслью применения печати УФ- лаком является выпуск печатной продукции для слепых.
Важной отраслью применения печати УФ- лаком является выпуск печатной продукции для слепых.
Открытки, приглашения, эксклюзивная упаковка, корпоративные пакеты и прочие элементы фирменного стиля — все это становится по-настоящему выразительным и выдающимся при использования описанного вида постпечатной обработки.
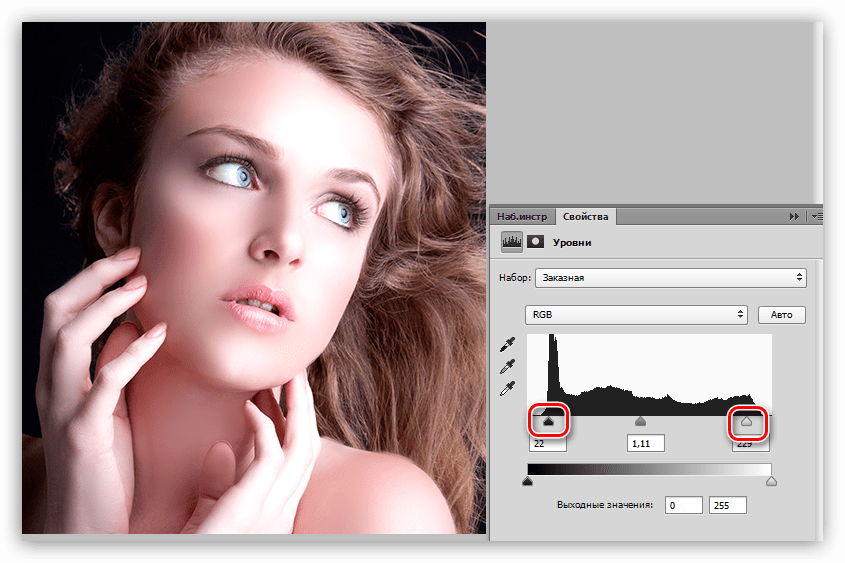
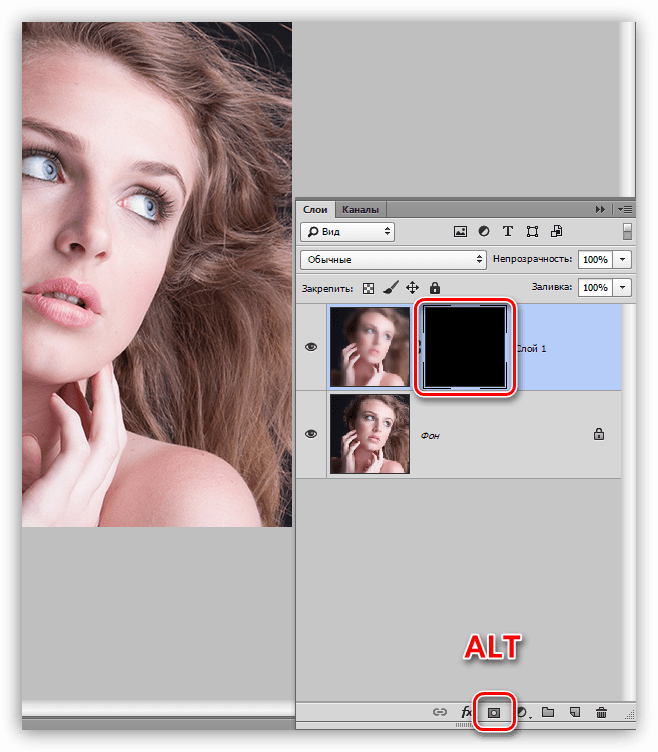
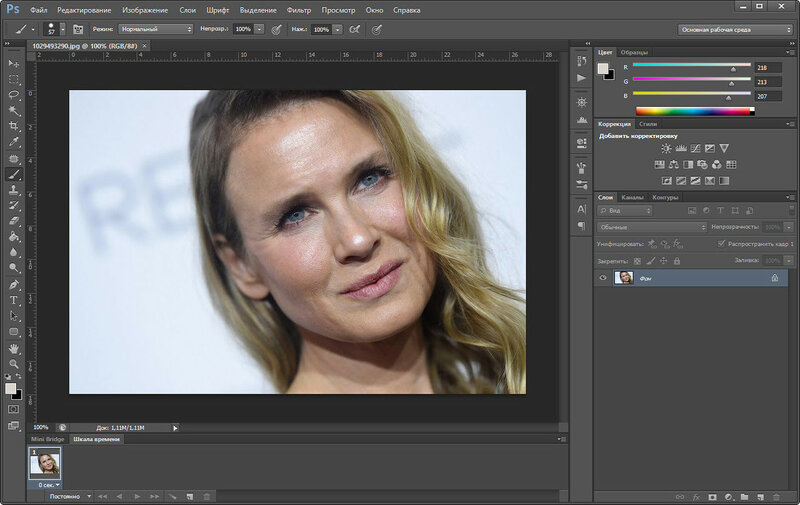
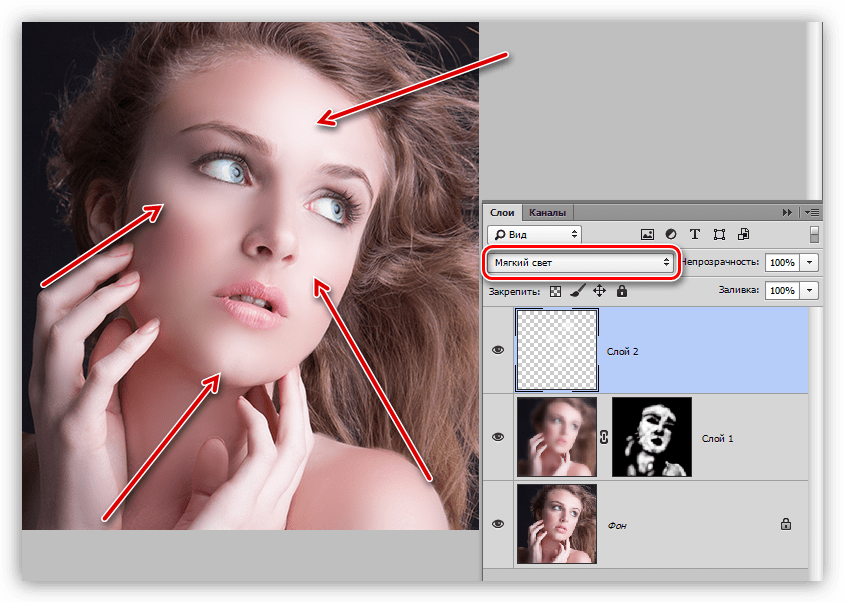
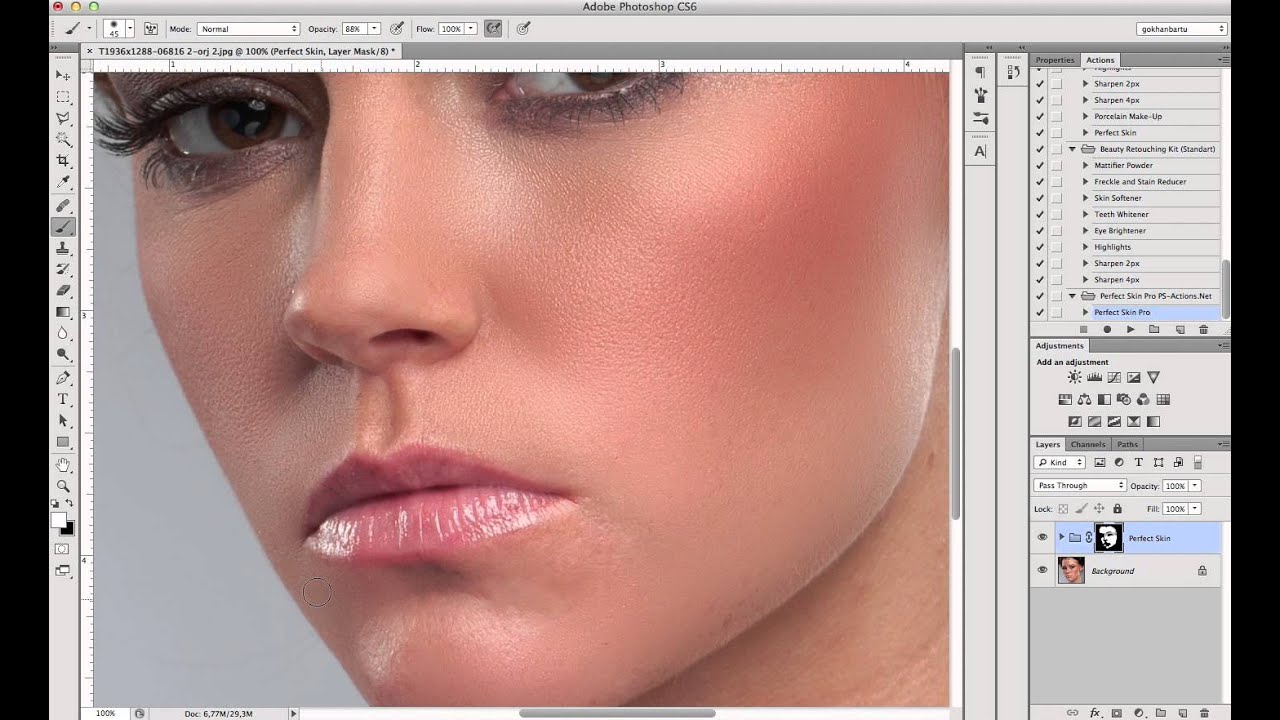
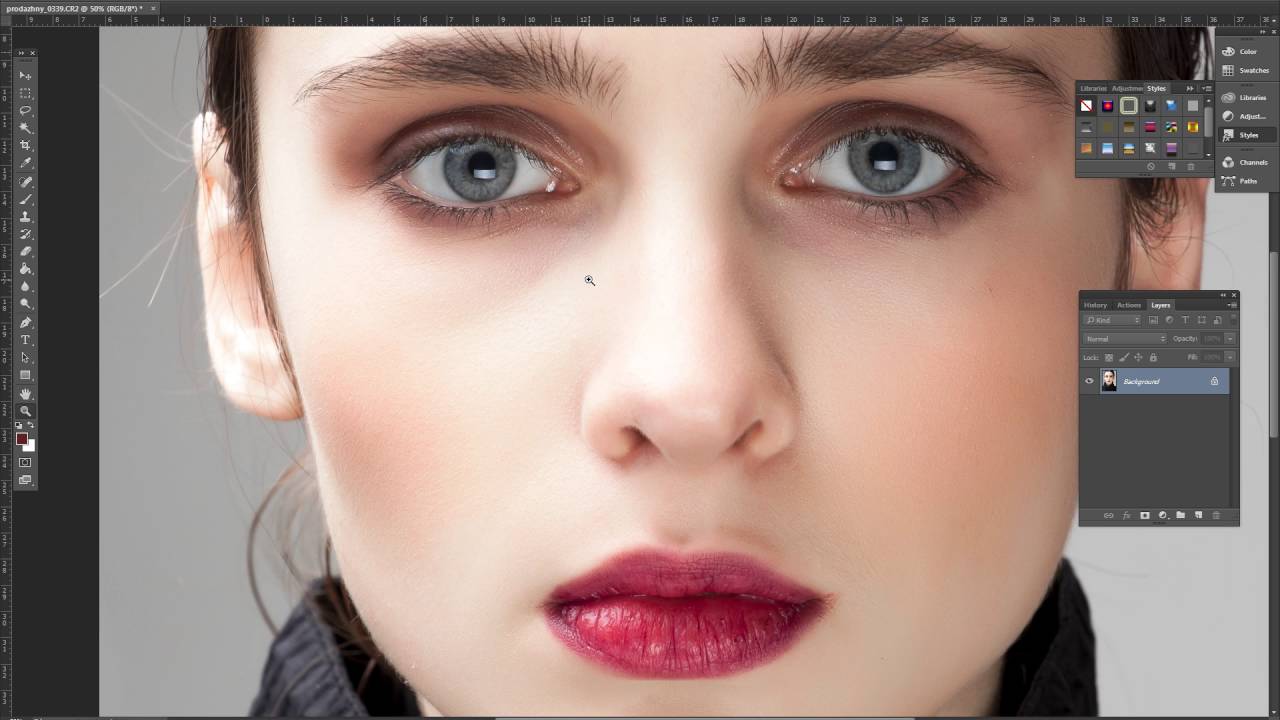
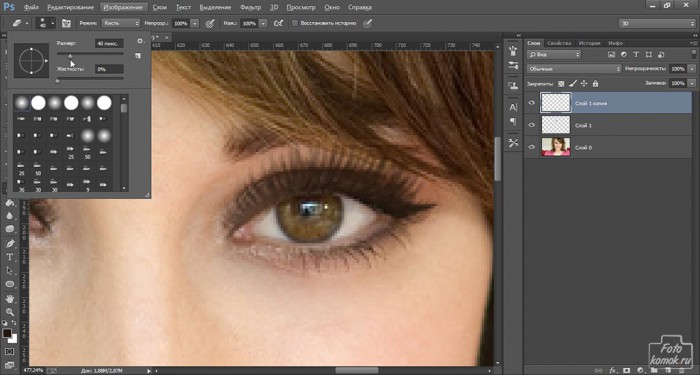
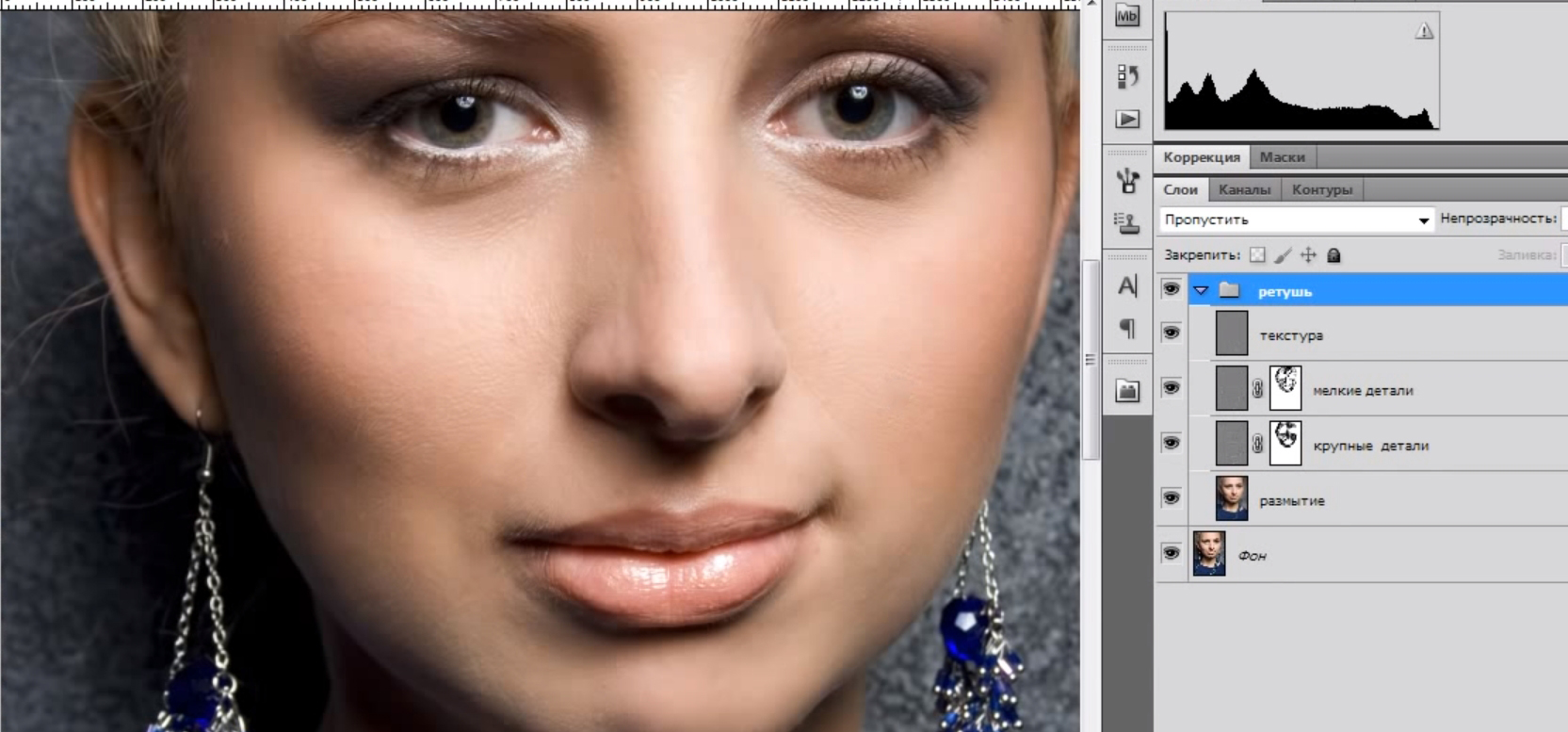
Глянец и блеск. Урок по ретуши волос в фотошопе.
27 comments — :
полезно. спасибо.
Пользуйтесь на здоровье 😉
спасибо… информативно 🙂
Заходите в гости еще
дык, постоянно мониторим 🙂 только комментить не всегда получаецца 🙂
Спасибо, Виталий! Очень хороший урок + приятно было голос услышать. 🙂
Там в предыдущем ролике голос более забавный =))))
Спасибо, полезно. За тонировку кривыми особенная благодарность!
ага, тонировка забавная штука, главное потом не забыть вернуть Target colors на дефолтный, я ставлю 250-250-250 вместо 255 (белый)Если не вернуть, то при нажатии кнопки auto в кривых, можно понаблюдать инопланетные цвета 😉
Edited at 2012-09-10 07:24 am (UTC)
Ага, возьму на заметку, только автокурвами не пользовался ни разу. ..и не буду)
..и не буду)
Видел пример такой тонировке в уроке Арменты. Спасибо, поробую)
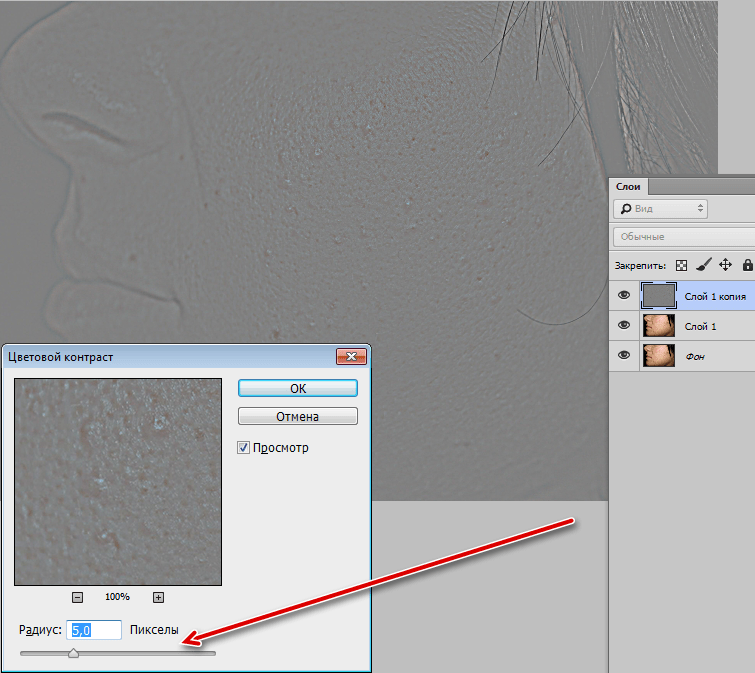
А ты не пропустил в начале операцию high pass? =: )
Нет не пропустил. Хоть я и не люблю эту заморочку с «apply image», т.к. все можно делать гораздо нагляднее с помощью фильтров и режимов наложения слоев, но здесь эта операция как раз заменяет собственно работу фильтра «High pass» =)
У меня не получилось повторить так, как у тебя. =: )
Покажи алгоритм, давай фиксить
Делаю два слоя. Нижний — blur 15. Верхний — aply image к 1 | Add | Invert RGB. Получается белый слой с ярикими красками. Если его invert — то чёрный. Никак не серый, как у тебя.
Значит scale 1 стоит? Поставь два, как в уроке
Как сложно.. =: )
Я забиндил на shift+F2 мне терь не очень сложно, сложно было вспомнить весь алгоритм для урока =)))Иногда, если лень, тупо пользуюсь фильтром хайпасс.
Edited at 2012-09-10 07:48 am (UTC)
Ок, теперь срослось, спасибо.
да…по умолчанию scale 1, оставляешь так и потом все через жопу, заметил, поставил 2, результат прям на ура. Очень пригодится
Очень пригодится
или скинь картинку, я на маке проверну специально
спасибо большое, очень полезно
Welcome =)
спасибо, с нетерпением жду следующих уроков
Думал: интересно мне это или нет… Но увидел, кто модель и понял, что интересно:)
Да, модель решает 😉
Снимаем глянцевые и хромированные предметы
Хочу раскрыть пару секретов съемки предметов. На первый взгляд они могут показаться довольно тривиальными, однако известны далеко не всем фотографам, о чем говорят фотографии, снятые исключительно с жесткими софтбоксовыми бликами, которые мы видим каждый день. Софтбоксы это и правда отлично, но что делать если предметом съемки является глянцевая или что еще сложнее хромированная поверхность? Ответ под катом.
Глянец
Все знают как сложно снимать глянцевые и зеркальные поверхности. Но если собрать простейшую схему из листа молочного оргстекла и источника со стандартным рефлектором, то все становится намного проще.
После этого остается только покрутить объект разными сторонами и посмотреть с какой стороны он лучше всего смотрится. И нельзя также забывать про фотошоп. Например, вместо того, чтобы делать несколько десятков фотографий с разными бликами на поверхности монитора на тот случай, если клиент начнет придираться к форме или интенсивности намного проще снять вообще без блика и нарисовать его потом.
То же самое применимо к съемке на белом фоне для каталогов, сайтов и так далее.
Дифрация
Если при съемке не хватает глубины резкости, то появляется логичное желание прикрыть диафрагму. Но с этом надо быть очень осторожным. А все из-за дифракции. Лучи света проходя через маленькое отверстие немного меняют направление и в итоге на значениях диафрагмы меньше 13-ти разные лучи начинают попадать на один пиксель матрицы. Из-за этого одновременно с увеличением глубины резкости уменьшается общая резкость и вся фотка получается размытой. Насколько я знаю, единственная камера на которой можно безболезненно закрыть диафрагму до 16-ти или даже 18-ти это 5D, поскольку при полноразмерной матрице в нем всего 12 мегапикселей и каждый пиксель не такой уж маленький.
Насколько я знаю, единственная камера на которой можно безболезненно закрыть диафрагму до 16-ти или даже 18-ти это 5D, поскольку при полноразмерной матрице в нем всего 12 мегапикселей и каждый пиксель не такой уж маленький.
Так что просто делаем пару кадров в фокусом на разные точки и совмещаем в фотошопе. Особенно легко это стало делать начиная с версии CS4, кажется. Edit/Auto Align и готово. Протираем нужные области в слоях и все в резкости.
Бонус
Все картинки можно скачать в оригинальном разрешении и использовать в любых целях, в том числе и коммерческих. В последнем случае желательно со ссылкой.
Как сделать свои собственные блестящие текстуры в Photoshop | Серена Аврил Арчетти
Стенограммы 1. Добро пожаловать: Привет всем, и добро пожаловать в наш фотомагазин. В этом курсе я собираюсь стать пользователем Бога. Пошаговый процесс создания множества текстур мусора и блестящих кистей записывается в Adobe Photo Shop. Мы научимся создавать блестящие текстуры с помощью фотошоп-фильтров в стилях слоя, персонализировать их с помощью эффектов, слоев и пользовательских рывков.И, наконец, мы применим их как к тексту, так и к графическому корту. К концу этого курса вы освоите три различных метода создания цифрового глиттера Техас и создадите серию пользовательских рашей. Вы можете интегрировать в свой собственный дизайн графику, текст, искусство и многое другое, например, три шага или процесс. Никакого предыдущего опыта не требуется, так что давайте начнем. 2. Базовая текстура — метод первый: в этом видео мы создадим блестящие текстуры золота, розы, золота и серебра, используя три разные техники.Первое, что мы собираемся сделать, это создать новый документ. Это выглядит хорошим файлом, и вы. Сделаем размер документа 1000 на 1000 пикселей с разрешением три под . Db I, чтобы убедиться, что у нас есть изображение достаточно хорошего качества как для Интернета, так и для печати. И давайте рейтинг кликов. Если вы не знакомы с фотошопом, то на ваш взгляд он выглядит иначе, чем на мой.
Мы научимся создавать блестящие текстуры с помощью фотошоп-фильтров в стилях слоя, персонализировать их с помощью эффектов, слоев и пользовательских рывков.И, наконец, мы применим их как к тексту, так и к графическому корту. К концу этого курса вы освоите три различных метода создания цифрового глиттера Техас и создадите серию пользовательских рашей. Вы можете интегрировать в свой собственный дизайн графику, текст, искусство и многое другое, например, три шага или процесс. Никакого предыдущего опыта не требуется, так что давайте начнем. 2. Базовая текстура — метод первый: в этом видео мы создадим блестящие текстуры золота, розы, золота и серебра, используя три разные техники.Первое, что мы собираемся сделать, это создать новый документ. Это выглядит хорошим файлом, и вы. Сделаем размер документа 1000 на 1000 пикселей с разрешением три под . Db I, чтобы убедиться, что у нас есть изображение достаточно хорошего качества как для Интернета, так и для печати. И давайте рейтинг кликов. Если вы не знакомы с фотошопом, то на ваш взгляд он выглядит иначе, чем на мой. Вы можете изменить его в верхнем углу скина, выбрав покраску из выпадающего меню. Теперь мы можем создать наш первый сектор, который будет в золоте.Техника, которую мы собираемся использовать сейчас, является моей любимой, потому что она очень быстрая, простая и хотелось бы большего контроля над цветами забавной тонкой текстуры. Итак, давайте создадим новый слой, щелкнув по ядру в точке con. Откройте цвет, выберите свое меню, дважды щелкнув квадрат цвета переднего плана. В меню цвета вы можете выбрать свой собственный золотисто-желтый цвет или, если вы хотите использовать тот же цвет, что и я, вы можете ввести X-код здесь в этой коробке. Я также подготовил каталог цветов с шестнадцатеричными кодами для золота, меди, розы, золота и серебра, которые вы можете использовать, это ссылка на идеальный Lichter, соответствующий вашему проекту.В данном случае я буду использовать ярко-золотой цвет скотча. Взгляд. Бывшие козы отлично подходят для того, чтобы отметить их цвета для ваших проектов и поделиться ими с другими, когда они работают.
Вы можете изменить его в верхнем углу скина, выбрав покраску из выпадающего меню. Теперь мы можем создать наш первый сектор, который будет в золоте.Техника, которую мы собираемся использовать сейчас, является моей любимой, потому что она очень быстрая, простая и хотелось бы большего контроля над цветами забавной тонкой текстуры. Итак, давайте создадим новый слой, щелкнув по ядру в точке con. Откройте цвет, выберите свое меню, дважды щелкнув квадрат цвета переднего плана. В меню цвета вы можете выбрать свой собственный золотисто-желтый цвет или, если вы хотите использовать тот же цвет, что и я, вы можете ввести X-код здесь в этой коробке. Я также подготовил каталог цветов с шестнадцатеричными кодами для золота, меди, розы, золота и серебра, которые вы можете использовать, это ссылка на идеальный Lichter, соответствующий вашему проекту.В данном случае я буду использовать ярко-золотой цвет скотча. Взгляд. Бывшие козы отлично подходят для того, чтобы отметить их цвета для ваших проектов и поделиться ими с другими, когда они работают. Имеет координаты на карте, и их очень легко ввести. Большая часть программного обеспечения, как мы только что сделали здесь. Давайте сделаем то же самое для цвета фона, но на этот раз мы выберем 100% белый цвет. Этот шаг действительно важен, потому что, когда мы начнем добавлять фильтры, фотомагазин будет просто добавлять цвета, прикрепленные к изображению.Нет, давайте сделаем ведро. Заполните два из левого меню или нажав G на нашей клавиатуре и приготовьте, чтобы заполнить. Затем вы открываете галерею фильтров, но никогда не попадаете в галерею фильтров и фильтров. Он когда-нибудь захочет выбрать фильтр «Холодное зерно», который находится под работой с текстурой, выполненной в этом меню, мы можем установить интенсивность около 60. Можем ли мы оставить Контрас как есть примерно до 50. Лесли. Давайте удостоверимся, что зеленый тип установлен на Sprinkles. Если увеличить масштаб сейчас, вы можете увидеть, что белый цвет из задней комнаты был использован для создания эффекта разбрызгивания.
Имеет координаты на карте, и их очень легко ввести. Большая часть программного обеспечения, как мы только что сделали здесь. Давайте сделаем то же самое для цвета фона, но на этот раз мы выберем 100% белый цвет. Этот шаг действительно важен, потому что, когда мы начнем добавлять фильтры, фотомагазин будет просто добавлять цвета, прикрепленные к изображению.Нет, давайте сделаем ведро. Заполните два из левого меню или нажав G на нашей клавиатуре и приготовьте, чтобы заполнить. Затем вы открываете галерею фильтров, но никогда не попадаете в галерею фильтров и фильтров. Он когда-нибудь захочет выбрать фильтр «Холодное зерно», который находится под работой с текстурой, выполненной в этом меню, мы можем установить интенсивность около 60. Можем ли мы оставить Контрас как есть примерно до 50. Лесли. Давайте удостоверимся, что зеленый тип установлен на Sprinkles. Если увеличить масштаб сейчас, вы можете увидеть, что белый цвет из задней комнаты был использован для создания эффекта разбрызгивания. Важно, чтобы фон был очень светлым. Были ли все эти маленькие белые точки, которые навсегда создадут блики, ее текстура на следующем шаге. Итак, давайте вернемся в меню фильтров, и на этот раз мы собираемся исправить задержку и кристаллизоваться. Вы можете установить размер кристалла в зависимости от того, насколько большим или маленьким вы хотите, чтобы ваш человек был ближе. Для меня пол — это правильный размер для создания финального эффекта, к чему я и стремлюсь. Например, теперь нажмите OK, чтобы создать базу для технических историй.Все, что нам нужно сделать, это продублировать его заскриптованный слой и перетащить его на значок нового слоя здесь, чтобы создать копию, и мы хотим повернуть его на 90 градусов так хорошо, выбрав новый элемент управления слоем T в окнах или команду T на Мак. Нажмите на изображение и выберите «Повернуть на 90 градусов» и нажмите «Ввод», чтобы применить. Теперь мы можем установить этот слой в режим многократного смешивания из термина грузовика, и вы слышите, что ваша панель не позволила.
Важно, чтобы фон был очень светлым. Были ли все эти маленькие белые точки, которые навсегда создадут блики, ее текстура на следующем шаге. Итак, давайте вернемся в меню фильтров, и на этот раз мы собираемся исправить задержку и кристаллизоваться. Вы можете установить размер кристалла в зависимости от того, насколько большим или маленьким вы хотите, чтобы ваш человек был ближе. Для меня пол — это правильный размер для создания финального эффекта, к чему я и стремлюсь. Например, теперь нажмите OK, чтобы создать базу для технических историй.Все, что нам нужно сделать, это продублировать его заскриптованный слой и перетащить его на значок нового слоя здесь, чтобы создать копию, и мы хотим повернуть его на 90 градусов так хорошо, выбрав новый элемент управления слоем T в окнах или команду T на Мак. Нажмите на изображение и выберите «Повернуть на 90 градусов» и нажмите «Ввод», чтобы применить. Теперь мы можем установить этот слой в режим многократного смешивания из термина грузовика, и вы слышите, что ваша панель не позволила. Нам нужно повторить этот процесс еще два раза, поэтому давайте скопируем слой, как мы это делали раньше, но перетащив его на новый слой, я снова не буду раздражаться.90 градусов. Я скопировал слой еще раз в последний раз. Они здесь. Вы можете видеть, что режим многократного наложения помог создать множество более темных точек, которые придают Кейт глубину нашему изображению. В то время как белые точки остались разбитыми для Кейт в эффекте выделения, давайте объединим самые старые слои в один, выделив их все, удерживая Shift, и щелкните правой кнопкой мыши, чтобы увидеть, как левые слои объединены, и первый ловкий закончен. Давайте перейдем к следующему цвету. 3. Базовая текстура — метод второй: в этом видео я покажу вам, как сделать немного другой техники.На этот раз мы собираемся использовать шумовой фильтр. Эта техника очень хороша для более грубого или темного эффекта блеска, так как шум добавит на изображение много очень темных пятен. Итак, давайте продолжим слой, щелкнув по ядру обратно.
Нам нужно повторить этот процесс еще два раза, поэтому давайте скопируем слой, как мы это делали раньше, но перетащив его на новый слой, я снова не буду раздражаться.90 градусов. Я скопировал слой еще раз в последний раз. Они здесь. Вы можете видеть, что режим многократного наложения помог создать множество более темных точек, которые придают Кейт глубину нашему изображению. В то время как белые точки остались разбитыми для Кейт в эффекте выделения, давайте объединим самые старые слои в один, выделив их все, удерживая Shift, и щелкните правой кнопкой мыши, чтобы увидеть, как левые слои объединены, и первый ловкий закончен. Давайте перейдем к следующему цвету. 3. Базовая текстура — метод второй: в этом видео я покажу вам, как сделать немного другой техники.На этот раз мы собираемся использовать шумовой фильтр. Эта техника очень хороша для более грубого или темного эффекта блеска, так как шум добавит на изображение много очень темных пятен. Итак, давайте продолжим слой, щелкнув по ядру обратно. Откройтесь цвету. Выберите свое меню, дважды щелкнув квадрат цвета переднего плана, и выберите цвет для блеска. На этот раз я собираюсь использовать розовый, золотой или медный цвет, нажмите G, чтобы взять ведро цвета, и щелкните, чтобы заполнить холст. Теперь, когда у нас есть наш базовый цвет, меньше переходим к фильтру шума и этому шуму для настроек запрета, убедитесь, что отмечены Гузан и монохроматический.И для суммы, которую я хотел бы использовать где-то между 50 и 60%, нажмите OK, теперь давайте добавим к кластеру фильтр, как мы сделали для золотой текстуры, но перейдя к фильтру, съеденным пикселям и проклятым союзникам. Скопируем этот слой и повернем, нажав Control T на Windows или команду T на iMac. Развалина. Щелкните его, чтобы выбрать, поверните на 90 градусов по часовой стрелке, чтобы добавить спорное изображение. Давайте установим этот режим наложения на умножение. Наконец, и давайте скопируем это позже снова и изменим режим денег с многократного взятия, вероятно, сместится, хороший эффект выделения на пластинке.
Откройтесь цвету. Выберите свое меню, дважды щелкнув квадрат цвета переднего плана, и выберите цвет для блеска. На этот раз я собираюсь использовать розовый, золотой или медный цвет, нажмите G, чтобы взять ведро цвета, и щелкните, чтобы заполнить холст. Теперь, когда у нас есть наш базовый цвет, меньше переходим к фильтру шума и этому шуму для настроек запрета, убедитесь, что отмечены Гузан и монохроматический.И для суммы, которую я хотел бы использовать где-то между 50 и 60%, нажмите OK, теперь давайте добавим к кластеру фильтр, как мы сделали для золотой текстуры, но перейдя к фильтру, съеденным пикселям и проклятым союзникам. Скопируем этот слой и повернем, нажав Control T на Windows или команду T на iMac. Развалина. Щелкните его, чтобы выбрать, поверните на 90 градусов по часовой стрелке, чтобы добавить спорное изображение. Давайте установим этот режим наложения на умножение. Наконец, и давайте скопируем это позже снова и изменим режим денег с многократного взятия, вероятно, сместится, хороший эффект выделения на пластинке. Их текстура, как вы можете видеть, цвета, которые немного отличаются от нашего первоначального выбора автомобиля, но, как вы сказали, все еще дают нам хороший эффект контраста. 4. Базовая текстура — Способ третий: для друга текстур. Мы собираемся изучить третий и последний метод, и на этот раз мы будем использовать шаблон для создания базовой текстуры. Давайте создадим новый слой, щелкнув значок нового слоя в нижней части панели слоев. Это нажмите Shift в пять, чтобы открыть меню фильма в меню фильма в выпадающем содержании, вы хотите выбрать шаблон.Шаблон, который мы хотим использовать, является партнером, который поставляется с фотомагазином, но он должен автоматически отображаться в списке шаблонов по умолчанию, чтобы вызвать его. Нам нужно нажать на эту маленькую стрелочку рядом со значком узора и найти текстуру Фила для набора узоров. Когда появится это окно, не забудьте нажать вверх. Это добавит шаблон к вашим существующим шаблонам, и он не заменит и не удалит ничего из того, что уже есть.
Их текстура, как вы можете видеть, цвета, которые немного отличаются от нашего первоначального выбора автомобиля, но, как вы сказали, все еще дают нам хороший эффект контраста. 4. Базовая текстура — Способ третий: для друга текстур. Мы собираемся изучить третий и последний метод, и на этот раз мы будем использовать шаблон для создания базовой текстуры. Давайте создадим новый слой, щелкнув значок нового слоя в нижней части панели слоев. Это нажмите Shift в пять, чтобы открыть меню фильма в меню фильма в выпадающем содержании, вы хотите выбрать шаблон.Шаблон, который мы хотим использовать, является партнером, который поставляется с фотомагазином, но он должен автоматически отображаться в списке шаблонов по умолчанию, чтобы вызвать его. Нам нужно нажать на эту маленькую стрелочку рядом со значком узора и найти текстуру Фила для набора узоров. Когда появится это окно, не забудьте нажать вверх. Это добавит шаблон к вашим существующим шаблонам, и он не заменит и не удалит ничего из того, что уже есть. Шаблон, который нам нужен, самый последний в этом списке.Итак, давайте выберем его. Нажимаем ОК, смысла нет. Это довольно мелкий узор. Мы можем видеть некоторые повторяющиеся линии, которые не очень красивы, но это нормально, потому что их очень легко удалить. Пусть электрический пень тоже, но нажатие s под клавиатурой. Если вы уже смотрели мой предыдущий урок о том, как создавать бесшовные мраморные текстуры, вы будете очень хорошо знакомы с этим в нескольких словах. Он используется для копирования пикселей и закрашивания их в другую область изображения, чтобы сообщить фотомагазину, где мы хотим начать копирование, просто нажмите на окно или опцию.Нажмите на Mac в середине изображения. Убедитесь, что вы не сэмплируете близко к решению, иначе вы в конечном итоге скопируете край изображения, что приведет к нежелательным линиям посередине для текстур. Для покраски. Я использую простую, жесткую кисть, которая входит в стандартную комплектацию перед покупкой, с мощностью, установленной на 100%, и я могу просто слегка рисовать пальцы ног, пока узор львов не исчезнет.
Шаблон, который нам нужен, самый последний в этом списке.Итак, давайте выберем его. Нажимаем ОК, смысла нет. Это довольно мелкий узор. Мы можем видеть некоторые повторяющиеся линии, которые не очень красивы, но это нормально, потому что их очень легко удалить. Пусть электрический пень тоже, но нажатие s под клавиатурой. Если вы уже смотрели мой предыдущий урок о том, как создавать бесшовные мраморные текстуры, вы будете очень хорошо знакомы с этим в нескольких словах. Он используется для копирования пикселей и закрашивания их в другую область изображения, чтобы сообщить фотомагазину, где мы хотим начать копирование, просто нажмите на окно или опцию.Нажмите на Mac в середине изображения. Убедитесь, что вы не сэмплируете близко к решению, иначе вы в конечном итоге скопируете край изображения, что приведет к нежелательным линиям посередине для текстур. Для покраски. Я использую простую, жесткую кисть, которая входит в стандартную комплектацию перед покупкой, с мощностью, установленной на 100%, и я могу просто слегка рисовать пальцы ног, пока узор львов не исчезнет. Хорошо, это выглядит довольно хорошо, поэтому давайте продолжим и сделаем копию этого слоя, а затем мы хотим повернуть его, нажав Control T в Windows или команду Teavana Mac вправо.Нажмите на нее и выберите поворот на 90 градусов, сказал режим Банди, чтобы умножить, как мы делали раньше, и это будет нести более темные оттенки блеска, чтобы добавить некоторую глубину ее текстуре. Не заслуживают базы. Мы хотим добавить немного больше серебристого цвета в качестве орехового. Теплее, отличный собственный. Итак, что я хочу сделать сейчас, это создать новый слой. Перейдите к палитре цветов и давайте выберем более теплый, отличный собственный. Этот выглядит хорошо. Мы хотим почувствовать слой, который мы только что создали с этим великолепным цветом, и установить для него режим наложения «Цвет».Я вполне доволен этим, но давайте сделаем его немного теплее. Вернемся к палитре цветов, чтобы сделать цвет немного более насыщенным. Заполните его снова, и это выглядит намного лучше. Меня это вполне устраивает, так что давайте возьмем все слои, выделив их.
Хорошо, это выглядит довольно хорошо, поэтому давайте продолжим и сделаем копию этого слоя, а затем мы хотим повернуть его, нажав Control T в Windows или команду Teavana Mac вправо.Нажмите на нее и выберите поворот на 90 градусов, сказал режим Банди, чтобы умножить, как мы делали раньше, и это будет нести более темные оттенки блеска, чтобы добавить некоторую глубину ее текстуре. Не заслуживают базы. Мы хотим добавить немного больше серебристого цвета в качестве орехового. Теплее, отличный собственный. Итак, что я хочу сделать сейчас, это создать новый слой. Перейдите к палитре цветов и давайте выберем более теплый, отличный собственный. Этот выглядит хорошо. Мы хотим почувствовать слой, который мы только что создали с этим великолепным цветом, и установить для него режим наложения «Цвет».Я вполне доволен этим, но давайте сделаем его немного теплее. Вернемся к палитре цветов, чтобы сделать цвет немного более насыщенным. Заполните его снова, и это выглядит намного лучше. Меня это вполне устраивает, так что давайте возьмем все слои, выделив их. Держим Shift, давайте вправо, нажимаем на них и выбираем Объединить слои и все готово 5. Ombre Glitter: в этом видео я хочу очень быстро показать вам, как вы можете добавить количество или получить эффект в своем желобе. Создать фатальный эффект мудрого омера очень просто.Все, что нам нужно сделать, это перейти к новому слою и к белому излучению сверху. Если вы не видите инструмент приветствия в своем меню, вы можете нажать и удерживать второй карман для краски. И должно появиться всплывающее меню, в котором мы можем выбрать лучшее. Давайте выберем, почему он существует для вашего цвета, и выберем линейный ингредиент здесь, в верхнем меню. Это поможет нам применить деградацию в хорошем прямом переходе и из хорошего и выпадающего меню прямо здесь. Нам нужно выбрать второй вариант. Это заставит наш цвет переднего плана стать прозрачным.Теперь я собираюсь немного уменьшить масштаб при нажатии Shift. Я собираюсь щелкнуть и добавить ингредиент туда, где я хотел превратиться в блеск. Кликните и нанесите пару раз на носок нанесенного ингредиента, пока мы не получим нужное нам воздействие.
Держим Shift, давайте вправо, нажимаем на них и выбираем Объединить слои и все готово 5. Ombre Glitter: в этом видео я хочу очень быстро показать вам, как вы можете добавить количество или получить эффект в своем желобе. Создать фатальный эффект мудрого омера очень просто.Все, что нам нужно сделать, это перейти к новому слою и к белому излучению сверху. Если вы не видите инструмент приветствия в своем меню, вы можете нажать и удерживать второй карман для краски. И должно появиться всплывающее меню, в котором мы можем выбрать лучшее. Давайте выберем, почему он существует для вашего цвета, и выберем линейный ингредиент здесь, в верхнем меню. Это поможет нам применить деградацию в хорошем прямом переходе и из хорошего и выпадающего меню прямо здесь. Нам нужно выбрать второй вариант. Это заставит наш цвет переднего плана стать прозрачным.Теперь я собираюсь немного уменьшить масштаб при нажатии Shift. Я собираюсь щелкнуть и добавить ингредиент туда, где я хотел превратиться в блеск. Кликните и нанесите пару раз на носок нанесенного ингредиента, пока мы не получим нужное нам воздействие. Я доволен этим. Грейди, в некоторых случаях я выбираю два слоя для старого и сдвигаю и щелкаю правой кнопкой мыши, слои не сливаются. 6. Глиттерные градиенты: цветные ингредиенты также очень просты и основаны на том же принципе. Допустим, мы хотим, чтобы структура была розовой вверху.Во-первых, давайте создадим новый слой. Это то, что его финансирование больше для цвета. Тогда позвоним. Мы хотим использовать очень насыщенный цвет. Старайтесь работать лучше всего для этого. Убедитесь, что линейный Груден по-прежнему выбирает другую вершину. И давайте щелкните и перетащите из области. Мы хотим, чтобы цвет был. Как видите, мы можем получить очень красивый плавный переход цвета на нашем текстовом редакторе. Мы также можем создавать более сложные эффекты, используя Great in. Например, мы можем выбрать этот синий и оранжевый. Мы можем подать заявку. Это всегда так, или мы можем щелкнуть изображение агента ворот здесь.Это откроет меню создания. Я не большой поклонник синего цвета, поэтому давайте изменим его, возможно, на приятный пурпурный цвет.
Я доволен этим. Грейди, в некоторых случаях я выбираю два слоя для старого и сдвигаю и щелкаю правой кнопкой мыши, слои не сливаются. 6. Глиттерные градиенты: цветные ингредиенты также очень просты и основаны на том же принципе. Допустим, мы хотим, чтобы структура была розовой вверху.Во-первых, давайте создадим новый слой. Это то, что его финансирование больше для цвета. Тогда позвоним. Мы хотим использовать очень насыщенный цвет. Старайтесь работать лучше всего для этого. Убедитесь, что линейный Груден по-прежнему выбирает другую вершину. И давайте щелкните и перетащите из области. Мы хотим, чтобы цвет был. Как видите, мы можем получить очень красивый плавный переход цвета на нашем текстовом редакторе. Мы также можем создавать более сложные эффекты, используя Great in. Например, мы можем выбрать этот синий и оранжевый. Мы можем подать заявку. Это всегда так, или мы можем щелкнуть изображение агента ворот здесь.Это откроет меню создания. Я не большой поклонник синего цвета, поэтому давайте изменим его, возможно, на приятный пурпурный цвет. Мы можем добавить столько цветов, сколько захотим. Просто выберите, нажав на радиант. Я убедил их, где мы хотим, чтобы они были, связать их, просто щелкнув и перетащив их от блестящего. Как только у нас есть благоразумие, которое нам нравится. Мы можем нажать OK, если мы щелкнем и перетащим жидкость перед этим. Как видите, мы можем получить действительно красивые, сложные эффекты гедеона, сохраняя при этом текстуру блеска под T.7. Блестящие кисти. Теперь, когда мы создали несколько разных стилей блесток, пришло время сделать их более интересными. Добавив солнечный свет и блестки, вы можете найти изображение, которое будет использоваться в этой ленте, на странице проекта класса. У меня есть чехлы нескольких разных форм, чтобы вы могли выбрать и поиграть с ними. Для этого проекта мы сейчас просто выберем 1-й 1, вы можете щелкнуть его правой кнопкой мыши и выбрать «Сохранить нас» и выбрать место для его сохранения на вашем компьютере. После того, как вы сохранили это, вы можете найти его на своем компьютере и щелкнуть правой кнопкой мыши, чтобы выбрать «Открыть с четырьмя магазинами».
Мы можем добавить столько цветов, сколько захотим. Просто выберите, нажав на радиант. Я убедил их, где мы хотим, чтобы они были, связать их, просто щелкнув и перетащив их от блестящего. Как только у нас есть благоразумие, которое нам нравится. Мы можем нажать OK, если мы щелкнем и перетащим жидкость перед этим. Как видите, мы можем получить действительно красивые, сложные эффекты гедеона, сохраняя при этом текстуру блеска под T.7. Блестящие кисти. Теперь, когда мы создали несколько разных стилей блесток, пришло время сделать их более интересными. Добавив солнечный свет и блестки, вы можете найти изображение, которое будет использоваться в этой ленте, на странице проекта класса. У меня есть чехлы нескольких разных форм, чтобы вы могли выбрать и поиграть с ними. Для этого проекта мы сейчас просто выберем 1-й 1, вы можете щелкнуть его правой кнопкой мыши и выбрать «Сохранить нас» и выбрать место для его сохранения на вашем компьютере. После того, как вы сохранили это, вы можете найти его на своем компьютере и щелкнуть правой кнопкой мыши, чтобы выбрать «Открыть с четырьмя магазинами». У меня есть открытое пространство прямо здесь, и я собираюсь добавить белый слой под ним, чтобы вы могли немного лучше видеть, что я делаю. Хорошо, у нас уже есть форма для ее блесток, но она слишком острая. Итак, что мы хотим сделать сейчас, это немного размыть его, чтобы дать ему больше. Они появляются и говорят, что он светится. Чтобы сделать это, мы можем перейти к фильтру в верхнем меню и выбрать «Упростить», и мы хотим сохранить интенсивность размытия примерно на уровне 5%, что должно сделать нашу звезду более похожей на блестящую, а не на плоскую графику. теперь мы готовы превратить наше изображение в пользовательскую кисть.Теперь они ждут. Пользовательские кисти, созданные для магазина, заключаются в том, что все чисто черное будет заполнено кистью на 100%, и чем светлее оно станет, тем тусклее будет видно сквозь него, что также означает, что любая белая область будет полностью проигнорирована для создания кисти. кисть для ухода за самой кистью. Перейдем к редактированию, остановимся на вас и определим пресет кисти.
У меня есть открытое пространство прямо здесь, и я собираюсь добавить белый слой под ним, чтобы вы могли немного лучше видеть, что я делаю. Хорошо, у нас уже есть форма для ее блесток, но она слишком острая. Итак, что мы хотим сделать сейчас, это немного размыть его, чтобы дать ему больше. Они появляются и говорят, что он светится. Чтобы сделать это, мы можем перейти к фильтру в верхнем меню и выбрать «Упростить», и мы хотим сохранить интенсивность размытия примерно на уровне 5%, что должно сделать нашу звезду более похожей на блестящую, а не на плоскую графику. теперь мы готовы превратить наше изображение в пользовательскую кисть.Теперь они ждут. Пользовательские кисти, созданные для магазина, заключаются в том, что все чисто черное будет заполнено кистью на 100%, и чем светлее оно станет, тем тусклее будет видно сквозь него, что также означает, что любая белая область будет полностью проигнорирована для создания кисти. кисть для ухода за самой кистью. Перейдем к редактированию, остановимся на вас и определим пресет кисти. Я назову его sparkle one и нажму OK. Наша новая кисть, как вы знаете, появляется в нижней части панели кистей. Он не может видеть вашу панель кистей.Вы можете открыть его, никогда не открывая окно и выбирая кисти из выпадающего меню. Теперь, когда у нас есть блестящая кисть, мы можем использовать ее как кисть для пня, а это значит, что нам нужно только щелкнуть мышью, чтобы фигура появилась. Это действительно хорошо. Если вы хотите просто добавить блестки очень точно в определенные места, подобные этому, или мы также можем использовать его для создания рассеивающей кисти, что отлично, если вы хотите добавить немного случайных и естественных эффектов. Для этого откроем настройки серийной съемки.Мы можем сделать это, нажав F пять на клавиатуре, или мы также можем попасть туда, никогда не открывая окно настроек кисти. Об этом меню и всех его настройках можно сказать так много, и скоро на этом канале будет полная классика о создании пользовательских кистей. Но это мое уже будет доступно, в зависимости от того, когда вы посмотрите это видео.
Я назову его sparkle one и нажму OK. Наша новая кисть, как вы знаете, появляется в нижней части панели кистей. Он не может видеть вашу панель кистей.Вы можете открыть его, никогда не открывая окно и выбирая кисти из выпадающего меню. Теперь, когда у нас есть блестящая кисть, мы можем использовать ее как кисть для пня, а это значит, что нам нужно только щелкнуть мышью, чтобы фигура появилась. Это действительно хорошо. Если вы хотите просто добавить блестки очень точно в определенные места, подобные этому, или мы также можем использовать его для создания рассеивающей кисти, что отлично, если вы хотите добавить немного случайных и естественных эффектов. Для этого откроем настройки серийной съемки.Мы можем сделать это, нажав F пять на клавиатуре, или мы также можем попасть туда, никогда не открывая окно настроек кисти. Об этом меню и всех его настройках можно сказать так много, и скоро на этом канале будет полная классика о создании пользовательских кистей. Но это мое уже будет доступно, в зависимости от того, когда вы посмотрите это видео. Но сейчас я просто покажу вам, как сделать простую рассеянную кисть слева. Здесь у нас есть ряд меню, которые содержат различные настройки для различных аспектов ее кисти, которые мы можем настроить здесь, справа от этого окна.Что ж, все изменения, которые мы вносим в кисть, будут отображаться в этом окне предварительного просмотра у бомбы. Прямо сейчас в людях, которых мы видим, блестки собираются вместе, образуя прямую линию. Мы не хотим этого. Итак, первое, что мы собираемся сделать, это прямо здесь, в меню формы кончика кисти. Гм, мы хотим установить расстояние между пальцами около 95% прямо здесь, и мы видим, что наши блестящие формы хорошо распределены, но они все еще идут по прямой линии. Мы хотим, чтобы они были немного более рассредоточены.Давайте наклеим меню разброса прямо здесь слева. Давайте переместим скаттеры позже, пока не увидим эффект, который нам нравится на превью. Для меня около 450% выглядит хорошо. В этом случае устанавливаемые вами числа могут выглядеть по-разному, в зависимости от размера кисти.
Но сейчас я просто покажу вам, как сделать простую рассеянную кисть слева. Здесь у нас есть ряд меню, которые содержат различные настройки для различных аспектов ее кисти, которые мы можем настроить здесь, справа от этого окна.Что ж, все изменения, которые мы вносим в кисть, будут отображаться в этом окне предварительного просмотра у бомбы. Прямо сейчас в людях, которых мы видим, блестки собираются вместе, образуя прямую линию. Мы не хотим этого. Итак, первое, что мы собираемся сделать, это прямо здесь, в меню формы кончика кисти. Гм, мы хотим установить расстояние между пальцами около 95% прямо здесь, и мы видим, что наши блестящие формы хорошо распределены, но они все еще идут по прямой линии. Мы хотим, чтобы они были немного более рассредоточены.Давайте наклеим меню разброса прямо здесь слева. Давайте переместим скаттеры позже, пока не увидим эффект, который нам нравится на превью. Для меня около 450% выглядит хорошо. В этом случае устанавливаемые вами числа могут выглядеть по-разному, в зависимости от размера кисти. Вы начали с того, что всегда смотрели на предварительный просмотр, чтобы убедиться, что вы получаете нужные вам эффекты? В моем случае мне пока очень нравятся результаты, но я думаю, что было бы еще лучше, если бы у Sparkles было немного больше разнообразия как по размеру, так и по направлению.Просто, чтобы сделать его немного более естественным. Это легко сделать. Что нам нужно сделать, так это приклеить коробку динамики формы под размер дрожания легче. Давайте добавим около 50% к размеру блесток, а для направления добавим некоторый угол. Джиттер. Около 40% выглядит хорошо. Теперь давайте сохраним кисть. Не забудьте этот шаг, потому что Photoshop сбрасывает все настройки кистей, если вы выбираете другую кисть или еще раз нажимаете на оригинал. Итак, давайте перейдем в меню кистей и нажмем новый я не могу прямо здесь.Я назову его искрящуюся кисть, нажав кнопку ОК, теперь мы можем вернуться и немного сиять к блестящим текстурам для мяса ранее, или мы можем добавить их для последних штрихов позже.
Вы начали с того, что всегда смотрели на предварительный просмотр, чтобы убедиться, что вы получаете нужные вам эффекты? В моем случае мне пока очень нравятся результаты, но я думаю, что было бы еще лучше, если бы у Sparkles было немного больше разнообразия как по размеру, так и по направлению.Просто, чтобы сделать его немного более естественным. Это легко сделать. Что нам нужно сделать, так это приклеить коробку динамики формы под размер дрожания легче. Давайте добавим около 50% к размеру блесток, а для направления добавим некоторый угол. Джиттер. Около 40% выглядит хорошо. Теперь давайте сохраним кисть. Не забудьте этот шаг, потому что Photoshop сбрасывает все настройки кистей, если вы выбираете другую кисть или еще раз нажимаете на оригинал. Итак, давайте перейдем в меню кистей и нажмем новый я не могу прямо здесь.Я назову его искрящуюся кисть, нажав кнопку ОК, теперь мы можем вернуться и немного сиять к блестящим текстурам для мяса ранее, или мы можем добавить их для последних штрихов позже. 8. Ваш проект — Нанесение глиттера: все в порядке. Теперь, когда у нас есть готовые текстуры и русские, мы наконец-то можем приступить к планированию их для нашего дизайна. Если вы хотите следовать за мной, я включил PST, который я буду использовать для этого класса. Принес. Вы можете загрузить его на странице проекта класса и не стесняйтесь использовать его также для вашего собственного проекта стоимости.И этот PST мы можем найти рядом с фоновой папкой. Там несколько тонких слоев с обводкой движения разными цветами. Вы можете включать и выключать их, нажав на то, что я мог. Далее имя слоя прямо здесь. Мой местный будет золотым, так что я выберу его розовым. Хотите сделать комплимент? Я также собираюсь немного уменьшить непрозрачность, просто чтобы сделать это немного более тонким здесь. У нас также есть графическая папка перемирия, эта папка как несколько декоративных элементов, которые вы можете выбрать для моего логотипа.Я хочу использовать бриф, и, наконец, у нас есть текстовые слои.
8. Ваш проект — Нанесение глиттера: все в порядке. Теперь, когда у нас есть готовые текстуры и русские, мы наконец-то можем приступить к планированию их для нашего дизайна. Если вы хотите следовать за мной, я включил PST, который я буду использовать для этого класса. Принес. Вы можете загрузить его на странице проекта класса и не стесняйтесь использовать его также для вашего собственного проекта стоимости.И этот PST мы можем найти рядом с фоновой папкой. Там несколько тонких слоев с обводкой движения разными цветами. Вы можете включать и выключать их, нажав на то, что я мог. Далее имя слоя прямо здесь. Мой местный будет золотым, так что я выберу его розовым. Хотите сделать комплимент? Я также собираюсь немного уменьшить непрозрачность, просто чтобы сделать это немного более тонким здесь. У нас также есть графическая папка перемирия, эта папка как несколько декоративных элементов, которые вы можете выбрать для моего логотипа.Я хочу использовать бриф, и, наконец, у нас есть текстовые слои. Веселье будет от воображаемого имени Бренеса, а от описания — другое. Наша цель для проекта теперь определена, что исцеляющая графика и текстовый слой блестят. Итак, давайте добавим одну из текстур, которые мы подготовили ранее. У меня все еще открыты два PSC, так что я могу просто переключиться. BST находится прямо здесь, наверху. Щелкните слой с текстурой, которую я хочу использовать, и нажмите элемент управления A в Windows и команду a на Mac, чтобы выбрать слой.И тогда мы можем скопировать его, нажав контроль или команду. Смотрите, теперь мы можем переключиться обратно, чтобы приблизиться к PSD и использовать контроль или команду вставки Пита. Вы также можете импортировать колышки J, просто щелкнув и перетащив их в свой проект, или щелкнув их правой кнопкой мыши и открыв какой-то магазин. Хорошо, как видите, наш текст слишком мал. Итак, что я хочу сделать, это захватить движение, чтобы выбрать слой с их текстурой. Энди готовит и накачивает его постарше слева, и я также хочу сделать его копию, чтобы покрыть остальную часть изображения.
Веселье будет от воображаемого имени Бренеса, а от описания — другое. Наша цель для проекта теперь определена, что исцеляющая графика и текстовый слой блестят. Итак, давайте добавим одну из текстур, которые мы подготовили ранее. У меня все еще открыты два PSC, так что я могу просто переключиться. BST находится прямо здесь, наверху. Щелкните слой с текстурой, которую я хочу использовать, и нажмите элемент управления A в Windows и команду a на Mac, чтобы выбрать слой.И тогда мы можем скопировать его, нажав контроль или команду. Смотрите, теперь мы можем переключиться обратно, чтобы приблизиться к PSD и использовать контроль или команду вставки Пита. Вы также можете импортировать колышки J, просто щелкнув и перетащив их в свой проект, или щелкнув их правой кнопкой мыши и открыв какой-то магазин. Хорошо, как видите, наш текст слишком мал. Итак, что я хочу сделать, это захватить движение, чтобы выбрать слой с их текстурой. Энди готовит и накачивает его постарше слева, и я также хочу сделать его копию, чтобы покрыть остальную часть изображения. Итак, давайте щелкнем по старому в соли и перетащим вправо. Давайте объединим их вместе, чтобы создать одну единственную текстуру, выделив их вместе и нажав Control. Ешьте два слитых на них. Давайте также успокоимся, так как мы будем использовать один из них для текста, а другой для графики вне верхней текстуры. А пока убедитесь, что слой с текстурой находится поверх слоя с графикой, чтобы мы могли применить обтравочную маску. Чашка в мечети очень полезна, поскольку делает так, что изображение на связанном слое вверху будет видно только в тех областях, которые имеют пиксели или текст на нижнем слое.Так что в этом случае, если щелкнуть между текстурой и текстовым слоем, вы увидите, что теперь текстура блеска появляется только поверх текста. Нет, давайте откроем нашу папку с графикой, если только не сохраним копию текстуры, которую мы сделали ранее, и поместим ее прямо поверх папки с графикой. Это слишком быстро между слоями, чтобы создать обтравочную мечеть. И поскольку текстура находится в верхней части папки, это позволяет нам включать и выключать всю различную графику и видеть ее с блестящей текстурой сверху.
Итак, давайте щелкнем по старому в соли и перетащим вправо. Давайте объединим их вместе, чтобы создать одну единственную текстуру, выделив их вместе и нажав Control. Ешьте два слитых на них. Давайте также успокоимся, так как мы будем использовать один из них для текста, а другой для графики вне верхней текстуры. А пока убедитесь, что слой с текстурой находится поверх слоя с графикой, чтобы мы могли применить обтравочную маску. Чашка в мечети очень полезна, поскольку делает так, что изображение на связанном слое вверху будет видно только в тех областях, которые имеют пиксели или текст на нижнем слое.Так что в этом случае, если щелкнуть между текстурой и текстовым слоем, вы увидите, что теперь текстура блеска появляется только поверх текста. Нет, давайте откроем нашу папку с графикой, если только не сохраним копию текстуры, которую мы сделали ранее, и поместим ее прямо поверх папки с графикой. Это слишком быстро между слоями, чтобы создать обтравочную мечеть. И поскольку текстура находится в верхней части папки, это позволяет нам включать и выключать всю различную графику и видеть ее с блестящей текстурой сверху. Это потому, что обтравочная маска воздействует на всю папку и все, что в ней находится. Это действительно полезно, если вы хотите увидеть, как текстура выглядит на разной графике, прежде чем выбрать ее для своего проекта. Итак, я выберу несколько графических изображений, которые, на мой взгляд, хорошо смотрятся вместе, и перенесу их на следующий шаг. Мы могли бы жить так, как есть, и это уже выглядит очень хорошо. Но мне нравится отдавать свою культуру. Давайте немного смерти, так что я собираюсь соединить только два слоя и нанести.Это как падающая тень. Если бы нам пришлось отбрасывать тени перед слиянием слоев, их готовая текстура на самом деле отображалась бы на пикселях самой тени, а мы не хотим, чтобы это произошло. Итак, прежде чем вы перейдете к этому шагу, нам нужно будет восстановить тип возникновения, что сделает его таким, чтобы он больше не редактировался травяным, поэтому убедитесь, что вы сохранили и проверили орфографические ошибки, прежде чем переходить к следующему шагу, так что выберите два слоя и щелкните их правой кнопкой мыши, чтобы выбрать объединенные слои.
Это потому, что обтравочная маска воздействует на всю папку и все, что в ней находится. Это действительно полезно, если вы хотите увидеть, как текстура выглядит на разной графике, прежде чем выбрать ее для своего проекта. Итак, я выберу несколько графических изображений, которые, на мой взгляд, хорошо смотрятся вместе, и перенесу их на следующий шаг. Мы могли бы жить так, как есть, и это уже выглядит очень хорошо. Но мне нравится отдавать свою культуру. Давайте немного смерти, так что я собираюсь соединить только два слоя и нанести.Это как падающая тень. Если бы нам пришлось отбрасывать тени перед слиянием слоев, их готовая текстура на самом деле отображалась бы на пикселях самой тени, а мы не хотим, чтобы это произошло. Итак, прежде чем вы перейдете к этому шагу, нам нужно будет восстановить тип возникновения, что сделает его таким, чтобы он больше не редактировался травяным, поэтому убедитесь, что вы сохранили и проверили орфографические ошибки, прежде чем переходить к следующему шагу, так что выберите два слоя и щелкните их правой кнопкой мыши, чтобы выбрать объединенные слои. Теперь давайте щелкнем значок эффекта в нижней части панели слоев и выберем тень.Я собираюсь добавить совсем немного, чтобы придать блеску легкий DD-эффект. Вы можете использовать это в настройках, как я использую здесь. Или, если вы используете другой размер документа, вам, возможно, придется настроить их, чтобы они работали с вашим изображением. Это выглядит довольно хорошо для меня, так что я собираюсь щелкнуть. Хорошо, Эмма один. Я собираюсь показать вам, как применить NCM-эффект яйца к графическому слою. Простой способ сделать это — щелкнуть правой кнопкой мыши текстовый слой. Выберите стиль копирования слоя. Нет, давайте выберем наш графический слой, нажав на него, чтобы выбрать стиль слоя вставки.Это действительно простой способ применить один и тот же стиль к разным частям изображения. Ее образ почти готов. Последнее, что нам нужно сделать, это начать некоторые последние штрихи. Это Кейт, новый слой поверх всего, щелкнув значок нового слоя в нижней части скина. Давайте перейдем к панели кистей и выберем кисть с блестками, которую мы сделали ранее, и давайте возьмем пару блесток, которые мне понравились, о блестках и других случайных элементах в группах по три.
Теперь давайте щелкнем значок эффекта в нижней части панели слоев и выберем тень.Я собираюсь добавить совсем немного, чтобы придать блеску легкий DD-эффект. Вы можете использовать это в настройках, как я использую здесь. Или, если вы используете другой размер документа, вам, возможно, придется настроить их, чтобы они работали с вашим изображением. Это выглядит довольно хорошо для меня, так что я собираюсь щелкнуть. Хорошо, Эмма один. Я собираюсь показать вам, как применить NCM-эффект яйца к графическому слою. Простой способ сделать это — щелкнуть правой кнопкой мыши текстовый слой. Выберите стиль копирования слоя. Нет, давайте выберем наш графический слой, нажав на него, чтобы выбрать стиль слоя вставки.Это действительно простой способ применить один и тот же стиль к разным частям изображения. Ее образ почти готов. Последнее, что нам нужно сделать, это начать некоторые последние штрихи. Это Кейт, новый слой поверх всего, щелкнув значок нового слоя в нижней части скина. Давайте перейдем к панели кистей и выберем кисть с блестками, которую мы сделали ранее, и давайте возьмем пару блесток, которые мне понравились, о блестках и других случайных элементах в группах по три. Потому что, если для меня это кажется более естественным, например, я не могу, чтобы большой блеск здесь был с маленьким довольно близко к нему, а средний немного уплыл.И я собираюсь продолжать делать это над этим. Наш имидж и Берген, наш логотип выглядят хорошо. Теперь всегда остается сохранить его как J. Peck, и он готов к публикации в вашем бюджетном проекте. 9. Спасибо: для своего проекта вы можете использовать шаблон, предоставленный в разделе загрузки этого курса, или создать свой собственный дизайн. Ваш проект должен потрясти его. Использование текстур и кистей заключается в том, что мы создали их идеально, чтобы они были простыми. Главное – быть креативным и получать удовольствие. Вы можете загружать изображения своего рабочего процесса, а также годы финального дизайна на странице своего проекта и обращаться за помощью и отзывами в раздел сообщества.Если вам понравился этот класс, не забудьте поставить лайк, подписаться на меня здесь и поделиться навыками. Вы можете сделать это, нажав на кнопку «Подписаться» над или под этим видео.
Потому что, если для меня это кажется более естественным, например, я не могу, чтобы большой блеск здесь был с маленьким довольно близко к нему, а средний немного уплыл.И я собираюсь продолжать делать это над этим. Наш имидж и Берген, наш логотип выглядят хорошо. Теперь всегда остается сохранить его как J. Peck, и он готов к публикации в вашем бюджетном проекте. 9. Спасибо: для своего проекта вы можете использовать шаблон, предоставленный в разделе загрузки этого курса, или создать свой собственный дизайн. Ваш проект должен потрясти его. Использование текстур и кистей заключается в том, что мы создали их идеально, чтобы они были простыми. Главное – быть креативным и получать удовольствие. Вы можете загружать изображения своего рабочего процесса, а также годы финального дизайна на странице своего проекта и обращаться за помощью и отзывами в раздел сообщества.Если вам понравился этот класс, не забудьте поставить лайк, подписаться на меня здесь и поделиться навыками. Вы можете сделать это, нажав на кнопку «Подписаться» над или под этим видео. Я не могу видеть, где вы будете творить, и надеюсь, что вы научились некоторым музыкальным навыкам, чтобы использовать их в будущем. Большое спасибо за участие, и увидимся на следующем уроке.
Я не могу видеть, где вы будете творить, и надеюсь, что вы научились некоторым музыкальным навыкам, чтобы использовать их в будущем. Большое спасибо за участие, и увидимся на следующем уроке.
Создайте свою собственную кисть с блестками; учебник Photoshop Elements —
‘; const scriptRegex = /Вы готовы к блеску и блеску нового года?
Это совершенно новый шанс перевернуть страницы новой 365-страничной книги и заполнить ее тем, что вы выберете!
Это все равно, что смотреть в только что вымытые окна и видеть, как солнечные лучи сверкают в каплях дождя, которые только что отполировали мир.Да, у нас был дождь в Новый год, и сегодня выглядит именно так! (Только мои окна не вымыты, потому что мне нравятся отпечатки ладоней Глиттла на моих окнах. Они только что уехали после своего праздничного визита, поэтому я, вероятно, подожду неделю или около того, чтобы смыть их. Я добрый. странно в этом смысле.)
Так что со всеми мыслями о блеске и блеске и новом
Я решил погрузиться в создание материала в Photoshop.
Хочешь пойти?
Это даже не сложно, если делать это новичком.Какой мой путь.
Откройте PS Elements и создайте новый пустой файл размером 2″ x 2″ с разрешением 300 пикселей на дюйм.
- Создайте новый слой.
- Выберите жесткую круглую кисть размером 40.
- Цвет краски черный.
- Разбросайте около 5 черных точек на новом слое.
- Измените размер кисти на 30 и цвет на серый.
- Разбросайте 5 или 6 таких точек на одном слое.
Вот как будет выглядеть слой 2″ x 2″ с точками.
- Перейдите в меню «Редактирование», нажмите «Определить кисть», и появится всплывающее окно, в котором вы можете назвать свою кисть.Я только что назвал свою кисть с блестками.
- Теперь, когда вы перемещаете кисть на экране дизайна, вы увидите, как эти точки движутся, как кисть. Это так просто.
Можно использовать кисть как есть. Есть несколько шагов, которые вы можете предпринять, чтобы сделать его более реалистичным и делать волшебные вещи, такие как разбрасывание точек и дрожание оттенков.
- Вы можете увидеть образец новой кисти рядом со словом «Кисть»: Теперь мы изменим этот вид.
- Откройте настройки кисти.
- Переключить дрожание оттенка на 10%.
- Еще одно переключение со скаттером на 10% (с этими числами можно играть позже, если хотите.)
- Переключите Roundness примерно на 95%, потому что падающие блестки будут казаться продолговатыми.
- Образец кисти теперь будет больше похож на то, что вы видите на снимке экрана.
Теперь начинается самое интересное. Вы можете остаться с 2-дюймовым квадратом или открыть новый файл с большим пространством для дизайна. Я использовал 2-дюймовый квадрат, а затем скопировал его в дизайн, который покажу вам позже.
- Создайте новый слой и скройте слой с черной/серой точкой.
- Выберите цвет. Я использовал C091000 (золото) для самой темной точки, затем случайным образом выбрал более светлый оттенок золота для второго цвета.
- Установите размер кисти около 300.

- Поиграйте. Рисуйте, стирайте, рисуйте, стирайте, пока не получите тот вид, который вам нравится.
- Чтобы придать больше глубины конечному дизайну, создайте новый слой.
- Выберите еще два золотых цвета.
- Нарисуйте больше блесток.
- Добавляйте слои, цвета или блестки, пока вам не понравится ваш дизайн.
- Сведите слои, выберите дизайн и скопируйте.
- Вставить в новый дизайн, например этот:
Это ежедневник, который я создал для себя на этот год. Я не занимаюсь очень детальным планированием. В основном я делаю предложения самому себе или «намереваюсь» что-то делать. Потому что в жизни я должен быть очень гибким.
Не всегда все идет по плану, потому что
У меня есть блестки, которых я очень люблю и вижу так часто, как их приносят мама и папа.Чем чаще, тем лучше.
У меня есть дочь в спектре аутизма, которая иногда нуждается во мне больше, чем в другие.
У нас есть церковная семья, которую я люблю, и когда у кого-то есть нужда, мне нравится быть доступным.
У меня есть группа близких друзей, и наши события часто можно записать карандашом. Но не всегда. Одна из моих подруг продает дом и переезжает, и я не знаю, когда я ей понадоблюсь, чтобы помочь упаковать/убрать/попрощаться. 🙁
Итак, это работает для меня.
С новой кистью с блестками вы сможете сверкать и сверкать на своем ежедневнике, или
вы можете скачать этот, если он вам нравится.Форма загрузки за все 12 месяцев находится ниже.
Вы можете найти больше загрузок планировщика здесь.
Почтовая навигация
Создание легкого текстового эффекта с золотым блеском в Photoshop
Этот урок покажет вам очень быстрый и простой способ создать эффект глянцевого блестящего текста, используя несколько стилей слоя в Adobe Photoshop. ► Загрузите неограниченное количество творческих ресурсов с Envato Elements: https://elements. envato.com?utm_campaign=yt_tutsplus_b9uGhx2v6Sk&utm_medium=referral&utm_source=youtube.com&utm_content=description
envato.com?utm_campaign=yt_tutsplus_b9uGhx2v6Sk&utm_medium=referral&utm_source=youtube.com&utm_content=description
Что вы узнаете:
00:00 – Интро
01:00 – Настройка нового документа
01:20 – Создание фона
02:50 – Добавление текста
03:40 – Сохранение шаблона
04:02 – Стилизация первого текста
07:20 – Добавляем эффект золотого блеска
08:45 – Усиливаем эффект
09:55 – Концовка
Ассеты, использованные в этом видео:
• Шрифт RockoUltraFLF: https://fonts2u.com/rockoultraflf-bold.font
• Неограниченный серый мягкий гранж: https://www.deviantart.com/divsm-stock/art/Unrestricted-grey-soft-grunge-379107571
• Бесплатные шаблоны с блестками Wastedshame: https:// www.deviantart.com/wastedshame/art/Wastedshame-Free-Glitter-Patterns-545732702
Узнайте больше о том, как создать простой текстовый эффект с золотым блеском в Photoshop на Envato Tuts+: https://design.tutsplus.com/tutorials/how-to-create-an-easy-glitter-text-effect–cms-26987 ?utm_campaign=yt_tutsplus_b9uGhx2v6Sk&utm_medium=referral&utm_source=youtube. com&utm_content=описание
com&utm_content=описание
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Envato Tuts+
Откройте для себя бесплатные практические руководства и онлайн-курсы. Создайте логотип, создайте веб-сайт, создайте приложение или изучите новый навык: https://tutsplus.com?utm_campaign=yt_tutsplus_b9uGhx2v6Sk&utm_medium=referral&utm_source=youtube.com&utm_content=description
Envato Elements
Все необходимые творческие ресурсы по одной подписке. Настройте свой проект, добавив уникальные фотографии, шрифты, графику и темы.
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с элементами Envato: https://elements.envato.com?utm_campaign=yt_tutsplus_b9uGhx2v6Sk&utm_medium=referral&utm_source=youtube.com&utm_content=description
► Подпишитесь на Envato Tuts+ на YouTube: https://www.youtube.com/tutsplus
► Подпишитесь на Envato Tuts+ в Twitter: https://twitter.com/tutsplus
► Подпишитесь на Envato Tuts+ на Facebook: https://www . facebook.com/tutsplus
facebook.com/tutsplus
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
источник
Как создать блестки в иллюстраторе
Как сделать золотой блеск в Illustrator?
Как Создать a Золотой блеск Текстура с Stipplism в Adobe
- Создайте 12 квадратов и заполните их разными оттенками желтого цвета от светлого до темного тона.
- С помощью Stipplism мы можем создать множество вариаций этого символа.
- Теперь создадим прямоугольник с заливкой любого цвета, создадим золотой блеск текстуру с с помощью Stipplism, основанного на этом.
Как добавить блеск к тексту в Illustrator?
Как сделать блестящую текстуру?
youtube.com/embed/0PBNYSB1rzA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Как сделать блестки в Photoshop?
Как Сделать Цифровой Блеск в Photoshop
- Шаг 1: Создайте новый документ Photoshop .Откройте Photoshop и создайте новый квадратный документ с белым фоном.
- Шаг 2: Добавьте сплошной слой заливки.
- Шаг 3: Зернистость вашего нового слоя.
- Шаг 4: кристаллизуйте новый слой.
- Шаг 5: Блеск Придайте изюминку вашей работе.
Как добавить блесток к логотипу?
Как сделать блестящее имя?
youtube.com/embed/WIQnUs0Ekbs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Как сделать логотип Canva?
Как превратить изображение в логотип?
Как сделать бесплатным логотипом
- Добавить текст: Используйте эту кнопку, чтобы добавить текст, будь то название вашего бренда или слоган.
- Добавить символ: Нажмите здесь, и вы найдете тысячи логотипов шаблонов, распределенных по десяткам категорий.
- Загрузить изображение: у вас также есть возможность загрузить изображение со своего компьютера в ваш проект.

Как сделать логотип PNG?
Как Создать A Логотип PNG
- Выберите свой шаблон логотипа PNG .
- Редактируйте свой логотип PNG Дизайн.
- Загрузите логотип PNG .
Сколько я должен брать за простой логотип?
Стоимость дизайна логотипа составляет от 0 до десятков тысяч долларов, но если вы представляете малый бизнес или стартап, ищущий качественный дизайн, хороший дизайн логотипа должен стоить от 300 до 1300 долларов.
Какое приложение лучше всего подходит для создания логотипов?
5 логотипов приложения для дизайна для начинающих
- Logo Maker от Light Creative Lab.Logo Maker — наше любимое приложение для создания логотипов для начинающих.
- Логотипоскоп от RoadRocks. Logoscopic — наше любимое приложение для создания логотипов для начинающих пользователей iOS (оно также доступно для Android )
- Logopit Plus от Iris Studios.

- Конструктор логотипов ICONA.
- Конструктор логотипов Hatchful от Shopify.
Какое программное обеспечение можно использовать для создания логотипа?
Краткое освежение знаний
| Логотип Производитель | Удобство для пользователя | Профессиональный |
|---|---|---|
| Adobe Illustrator | 2 | 3 |
| Логомейкер | 3 | 2 |
| Смеющаяся птица | 3 | 1 |
| Дизайн логотипа Studio Pro | 2 | 2 |
•
22 января 2021 г.
Подходит ли Adobe Illustrator для создания логотипов?
Adobe Illustrator с полным цифровым набором инструментов идеально подходит для любого логотипа , пиктограммы или графического дизайна проекта.Используйте векторную графику, чтобы масштабировать свой дизайн логотипа от размера визитной карточки до размера рекламного щита без потери качества — гарантируя лучшую презентацию в любой ситуации.
Что такое хороший логотип?
Что делает хороший логотип ? Хороший логотип является отличительным, уместным, практичным, графическим и простым по форме, и он передает предполагаемое сообщение владельца. Концепция или «смысл» обычно скрывается за эффективным логотипом , и он передает предполагаемое сообщение.
Какие есть 7 типов логотипов?
различных видов логотипов можно разделить на семь категорий: эмблемы, графические знаки, логотипы , буквенные знаки, абстрактные логотипы , талисман логотипы и комбинации логотипов .
Что такое плохой логотип?
Плохие логотипы часто слишком яркие, слишком громкие или слишком запутанные. Они просто не имеют смысла и не соответствуют качеству бренда. Этот логотип — отличный пример, когда он кажется нормальным, но не отличным.Каждый элемент логотипа кажется слишком ярким, и кажется, что все привлекает внимание зрителя.
Какие есть 4 типа логотипов?
- Буквенный знак. Леттермарк логотип основан на типографике и состоит исключительно из инициалов компании или бренда, и по этой причине он также известен как монограмма.
- Словесный знак. Как вы уже догадались, словесные знаки основаны на типографике и обычно сосредоточены на названии компании или бренда.
- Торговая марка.
- Комбинированный знак.
Что такое иллюстрация логотипа?
Иллюстрированный дизайн логотипа представляет собой логотип , который включает подробную иллюстрацию . Дизайн иллюстрированного логотипа , отличного от , может включать в себя рисунок , но это будет гораздо больше контура или формы — термин иллюстрация описывает дополнительное время, необходимое для придания глубины и детализации дизайну персонажа.
Что за логотип Nike?
В 1995 году Nike начал использовать автономный логотип Swoosh в качестве корпоративного логотипа в качестве формы дебрендинга и продолжает использовать его таким образом сегодня, а также использует простую черную цветовую палитру для Swoosh.
Что такое минималистичный логотип?
Введите: Минималистичный логотип Дизайн. Вместо того, чтобы втискивать кучу элементов вместе, таких как несколько шрифтов, цветов и форм, избегайте излишеств и излишеств. Вместо этого они воплощают единую фундаментальную концепцию дизайна, которую можно использовать в разных фонах и средах.
Как создать эффект акварельного блеска в Photoshop
Нет никаких сомнений в том, что акварельные надписи очень красивы, но добавление эффекта блеска выводит вещи на совершенно новый уровень.После некоторых экспериментов с настройками в Photoshop у меня появился образ, который мне понравился, и я понял, что нужно сделать учебник 🙂 Я также включил возможность достижения того же эффекта, используя ваши любимые шрифты, так что вы можете сразу приступить к работе. Если вы новичок в Photoshop, получите несколько быстрых советов для начинающих в моем курсе «Введение в Photoshop»! А пока давайте погрузимся в этот эффект акварельного блеска; полный видеоурок плюс письменные инструкции ниже!
Создать акварельный эффект блеска в Photoshop
youtube.com/embed/05_aZMaBfdo?rel=0″ frameborder=»0″ scrolling=»no»/>6 9012
Упомянутый в этом руководстве:
Для получения дополнительной информации о литернике кисти с акварелью, Проверьте мой онлайн курс !
Ниже приведены инструкции по созданию эффекта акварельного блеска.
Для оригинальной акварельной надписи:
- Дважды щелкните слой с надписью. Перейдите к «Наложение узора» и примените узор с серебряными блестками из набора Glitz & Glam. Установите режим наложения на «Перекрытие» и отрегулируйте масштаб по мере необходимости.
- Если вы используете собственную текстуру блеска, выберите «Файл» > поместите текстуру, затем настройте режим наложения в палитре слоев.
- Чтобы применить текстуру к определенным областям, продублируйте слой с надписью.Отключите эффекты нижнего слоя, затем примените маску слоя к верхнему слою.
- Используя мягкую кисть с черным цветом в качестве цвета переднего плана, сотрите области, на которых не должен появляться блеск.
 Измените цвет кисти на белый, чтобы вернуть скрытые блестки.
Измените цвет кисти на белый, чтобы вернуть скрытые блестки.
Чтобы создать тот же эффект с помощью шрифтов:
- Наберите шрифт, чтобы сказать, что вы хотите, и примените стиль акварельного узора из набора Watercolor Texture Kit Vol. 3 (убедитесь, что вы выбрали режим наложения «нормальный»).Если вы используете свою собственную акварельную текстуру, «Файл» > поместите ее, затем щелкните правой кнопкой мыши на ее слое и выберите «Создать обтравочную маску». Затем сгруппируйте оба слоя вместе, щелкните правой кнопкой мыши > Преобразовать в смарт-объект.
- Если вы использовали акварельный рисунок, продублируйте текстовый слой и отключите исходный текстовый слой. Щелкните правой кнопкой мыши верхний слой > Преобразовать в смарт-объект. Дважды щелкните, чтобы применить узор с блестками, и убедитесь, что режим наложения установлен на «Наложение».
- Чтобы применить блеск к определенным областям, продублируйте слой со смарт-объектом и отключите эффекты на нижнем слое.
 Примените маску слоя к верхнему слою.
Примените маску слоя к верхнему слою. - Используя мягкую кисть с черным цветом в качестве цвета переднего плана, сотрите области, на которых не должен появляться блеск. Измените цвет кисти на белый, чтобы вернуть блеск, который вы могли скрыть.
Готово!
И помните, если вы новичок в Adobe Photoshop, получите все мои краткие советы для начинающих, записавшись на мой онлайн-курс Brit + Co Intro to Adobe Photoshop сегодня!
Блестящие завитки — Photoshop Tutorial
Используя точечную кисть, радуга градиент и много искажений, этот урок проходит через Шаги по созданию закрученного, блестящего макета веб-сайта.
1 – Использование канала
В окне «Каналы» нажмите кнопку «Создать новый канал». Если окно «Каналы» не отображается, щелкните «Окно» > «Канал».
Теперь область должна быть черной. Это ваш пустой канал.
Используйте инструмент «Выделение» и выберите область, подобную той, что показана на диаграмме. Удерживайте Shift, когда делаете каждый выбор. Это добавит область к вашему выбору, вместо того, чтобы делать новый выбор.
Удерживайте Shift, когда делаете каждый выбор. Это добавит область к вашему выбору, вместо того, чтобы делать новый выбор.
Залейте область белым цветом.
Если вы планируете создать веб-сайт на основе результатов этого руководства, вам необходимо убедиться, что графика логично заканчивается на краю изображения (т.е. они не просто внезапно останавливаются.) Один из способов добиться этого — сделать так, чтобы эта белая область заканчивалась перед краем окна. Другой способ — сделать изображение шириной 1600 пикселей, чтобы вы могли установить его в качестве фона таблицы шириной 100% в своем веб-редакторе.
2 — Размытие и уровни
Нажмите «Фильтр» > «Размытие» > «Размытие по Гауссу» и введите радиус около 15 пикселей. Это превратит ваши зазубренные квадратные углы в размытую массу.
Чтобы повторно затвердеть эту массу, нажмите Ctrl+L, чтобы вызвать окно Уровни.В этом окне должен быть график с тремя скользящими стрелками под ним. Перетащите стрелки влево и вправо так, чтобы они были очень близко к центральной стрелке.
Эта техника полезна для создания всех видов элементов неправильной формы.
3 – Создание закрашенной области
В списке каналов нажмите Ctrl+щелчок по слою «Alpha 1», чтобы выбрать его контур. Это изогнутый слой, который вы создали на последнем шаге.
Вернитесь в окно «Слои» и создайте новый слой.
Выберите светло-желтый цвет и заполните область.
Не забудьте оставить область выделенной. Если вы отмените выбор области в любое время, вы можете Ctrl + щелчок по слою, чтобы выбрать его снова.
4 – Добавление прожига
Выберите инструмент «Кисть». В левом верхнем углу экрана вы должны увидеть слово «Кисть». Щелкните стрелку раскрывающегося списка рядом с ним и прокрутите вниз примерно на десятую часть пути. Попробуйте найти точечную кисть размером 46. (В Photoshop 5.5 вам нужно нажать «Окно» > «Показать кисти».)
Измените режим кисти с «Обычный» на «Затемнение цвета» и начните наносить мазки на изображение. Идея состоит в том, чтобы сделать точки. Нажмите Отменить (Ctrl+Z), если вы случайно сделали большой мазок.
Идея состоит в том, чтобы сделать точки. Нажмите Отменить (Ctrl+Z), если вы случайно сделали большой мазок.
Перейти на страницу 2 из 2
Бесплатный генератор текста с блестками — Блог Textures4Photoshop
Хотите создать эффект блестящего текста всего за несколько шагов? Я покажу вам 3 простых способа создать эффект блестящего текста:
Посмотрим как!
1. Как сделать блестящий текст онлайн
Textturizer — онлайн-генератор текстовых эффектов.Он поставляется с множеством пресетов и позволяет комбинировать текст и текстуры из базы данных Textures4Photoshop.
Перейти к пресету Textturizer: генератор блестящего текста
Откройте его, и вы получите блестящий текстовый эффект, подобный этому:
Поскольку Textturizer — это онлайн-генератор текстовых эффектов, вы можете легко изменить текст, шрифт, текстуры лицевой и оборотной сторон, цвета и т. д.
Его интерфейс очень прост, но если вы хотите узнать обо всех функциях, которые он предлагает, ознакомьтесь с полным набором функций и тем, как использовать Textturizer, в одном из моих предыдущих постов.
Просто замените текст своим текстом. Например, если я ввожу «больше блеска», вот что я получаю:
.Генератор блестящих шрифтов
Недавно у меня был клиент, который спросил меня, могу ли я сделать для него шрифт с блестками.
Он хотел использовать блестящие шрифты для Photoshop, чтобы написать свадебные приглашения. Не вдаваясь в технические подробности, реальность такова, что шрифты монохромные. Существует текущий проект под названием «Шрифты открытого типа», который в конечном итоге позволит использовать полноцветные шрифты, но он еще не готов для открытого мира.Итак, а пока позвольте мне показать вам следующую лучшую вещь, кроме блестящих шрифтов.
Textturizer позволяет выбирать из множества шрифтов и применять к ним текстуру. Таким образом, вы можете использовать его как свой личный бесплатный онлайн-генератор блестящих шрифтов.
Вот пример превращения шрифта Kavoon в шрифт с блестками:
Генератор текста с золотым блеском
Мне не нужно указывать вам точные значения моих изменений, потому что я могу просто взять ссылку из адресной строки и поделиться этим точным результатом: текстовый эффект с золотым блеском
Чтобы создать текстовый эффект с золотым блеском, я поэкспериментировал с настройками в Textturizer.
Перешел на шрифты Bowlby One, уменьшил насыщенность и увеличил яркость. Я также изменил фоновые текстуры.
Серебряный блестящий текст
Вот ссылка на текстовый эффект серебряного блеска, созданный с помощью Textturizer.
Начиная с эффекта золотого текста выше, я просто изменил текст.
Затем понизил насыщенность и изменил оттенок, чтобы придать ему немного синего оттенка.
Используя строку поиска в Textturizer, вы можете искать в базе данных бесплатных текстур Textures4Photoshop и легко добавлять блестящий текст к любой фотографии.
Как сделать блестящие буквы
Если мы можем создавать текст с помощью Textturizer, мы также можем создавать блестящие буквы. Для этого у нас есть 2 варианта:
- Сделать большие блестящие буквы PNG изображения
- Сделать блестящие буквы алфавита
Одиночные блестящие буквы PNG
Перейдите по этой ссылке в Textturizer, чтобы получить PNG-файлы с блестящими буквами.
Этот текстовый эффект с блестками идеально подойдет для создания логотипа с монограммой для себя или своего бизнеса.
Давайте поместим в текст в Textturizer одну букву («A»), а затем изменим размер текста, чтобы он соответствовал размеру блестящей буквы PNG, который вы хотите создать. При создании PNG-изображений с помощью Textturizer нам просто нужно отключить фоновую текстуру, сняв флажок с фона.
Я использовал шрифт Kavoon, так как мне нравится, как он выглядит. Это похоже на самодельное письмо с блестками. Вставьте B, C, D,… и т. д. и загрузите каждую блестящую букву в виде файла PNG с прозрачным фоном.
Если вы поэкспериментируете с оттенком текстуры, насыщенностью и яркостью, вы можете легко сделать серебряные блестящие буквы или другие цветные блестящие буквы.
Как сделать блестящие буквы алфавита
Используя ту же технику, что и выше, уменьшите размер шрифта и введите буквы алфавита. Вы можете скачать блестящий алфавит PNG прямо с Textturizer.
Итак, вот как можно сделать блестящие буквы онлайн!
2. Создайте блестящий текст онлайн с помощью шаблона MockoFun
MockoFun — это онлайн-приложение для создания текста, которое позволяет очень легко создавать крутые текстовые эффекты. Он немного более продвинут, чем Textturizer, но гораздо проще в использовании, чем Photoshop.
Итак, это промежуточный вариант создания блестящего текста.
Что вы хотите сделать, так это получить бесплатную учетную запись на MockoFun. Затем в галерее шаблонов вы найдете шаблон Glitter Font, который также является бесплатным.
Откройте шаблон и настройте его по своему вкусу.
Дважды щелкните, чтобы ввести собственный текст. Вы можете создать, например, бирку с именем или логотип с блестками.
Выберите текст с блестками и переместите его, поверните или измените размер шрифта и шрифт.MockoFun имеет более 1500 встроенных шрифтов, которые вы можете использовать бесплатно, но вы также можете установить собственные шрифты.
Вы можете загрузить результат в виде изображения JPG, изображения блесток PNG с прозрачным фоном или даже текста с блестками в формате PDF с разрешением 300 dpi для печати.
3. Как сделать блестящий текст в Photoshop
Конечно, если вам нужны более сложные текстовые эффекты блеска, вам, вероятно, следует использовать Photoshop.
Я предпочитаю Textturizer, потому что вы можете быстро и легко создать блестящий текст, но Photoshop даст вам больше контроля.
Если вы ищете более продвинутые текстовые эффекты с блестками, ознакомьтесь с учебным пособием PSDDude по созданию текстовых эффектов с блестками или бесплатными узорами с блестками от PhotoshopSupply.
Создание текста с блестками с помощью текстуры с блестками или узоров с блестками
Здесь, в Textures4Photoshop, вы найдете множество блестящих текстур, которые можно использовать бесплатно для личного и коммерческого использования (с указанием авторства). Для приведенных выше текстовых эффектов блеска я использовал эту бесшовную текстуру блеска.
Для приведенных выше текстовых эффектов блеска я использовал эту бесшовную текстуру блеска.
Скачайте полноразмерную версию и откройте ее в Photoshop.
Добавьте новый текстовый слой и напишите слово «БЛЕСК».
Переместите слой с блестками перед текстовым слоем. Затем щелкните правой кнопкой мыши слой с блестками и выберите «Создать обтравочную маску».
Результат должен выглядеть так:
В качестве альтернативы вы можете использовать бесплатные образцы блесток от PhotoshopSupply. Дважды щелкните по слою с блестками и в стилях слоя используйте Pattern Overlay с одним из узоров с блестками.
.




 Измените цвет кисти на белый, чтобы вернуть скрытые блестки.
Измените цвет кисти на белый, чтобы вернуть скрытые блестки. Примените маску слоя к верхнему слою.
Примените маску слоя к верхнему слою.