Как сделать иллюстрацию из фото в фотошопе: Рисунок из фото в Photoshop
Иллюстрация и фотография в Photoshop
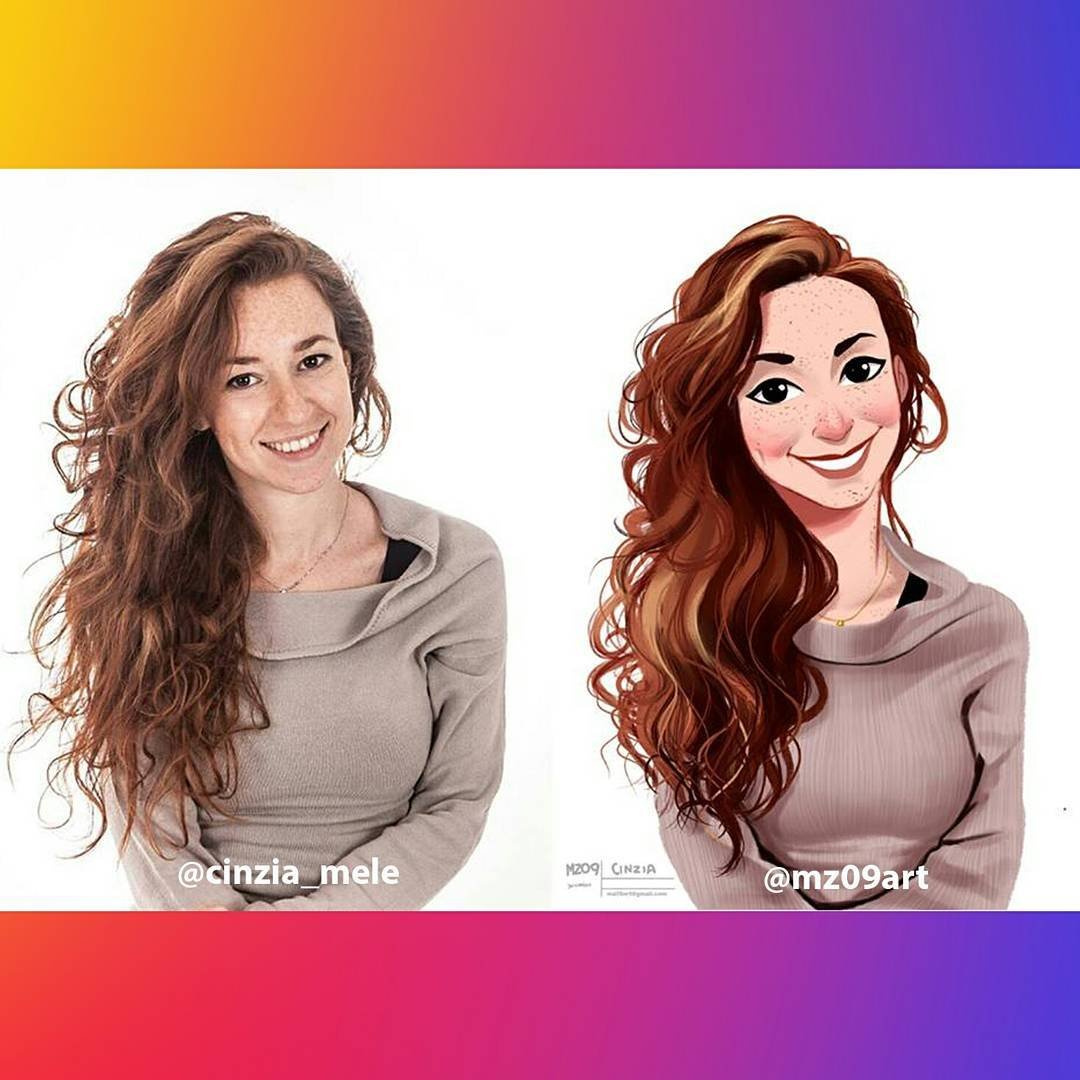
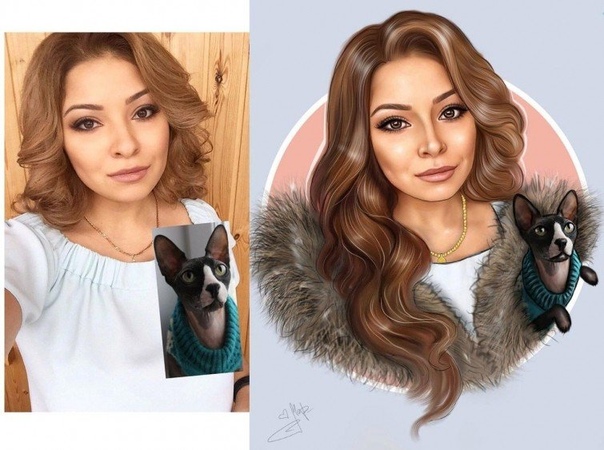
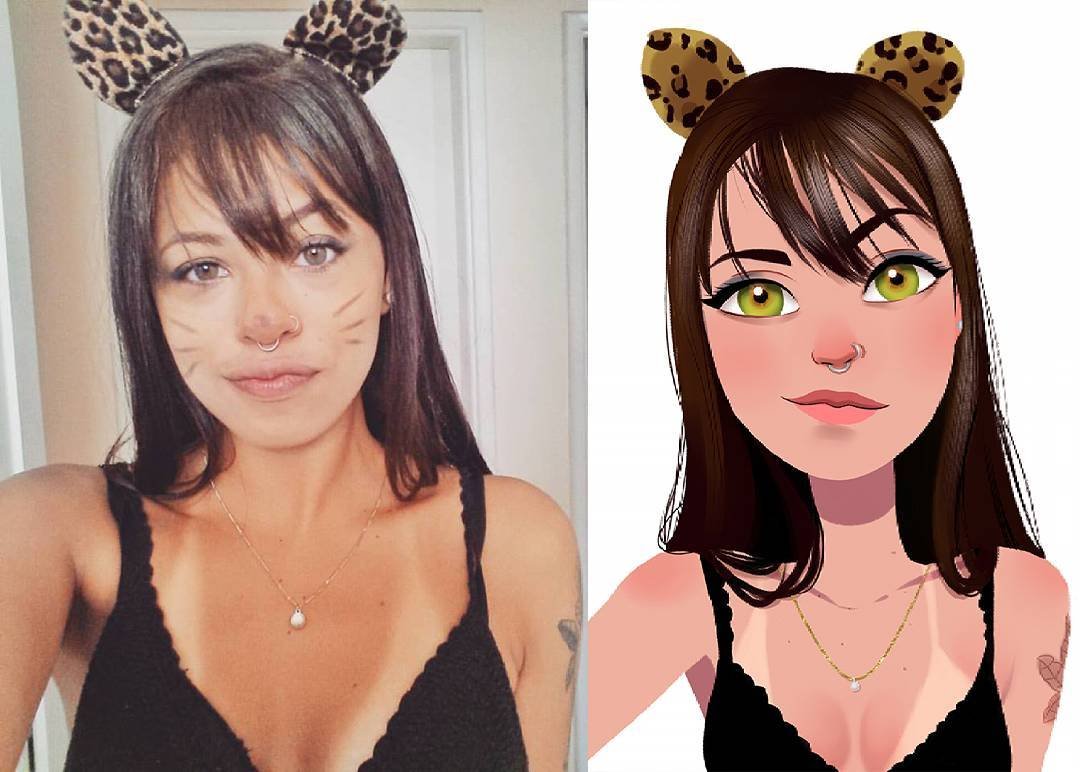
В статье «Тренды в веб-дизайне в 2020 году» мы начали говорить о том, что сейчас популярно в современном мире дизайна. В отдельную тему захотелось выделить такое веяние как совмещение фотографии и иллюстрации, что особенно стало популярным в рекламной графике и на просторах социальных сетей. Хотите сделать свое фото в Instagram выделяющимся и ярким или добавить яркий акцент на рекламном материале, который точно никто не пропустит? Добавьте к фотографии иллюстрации. Как? Об этом мы поговорим в текущей статье. Не можете сами? Закажите работу у меня через форму обратной связи!
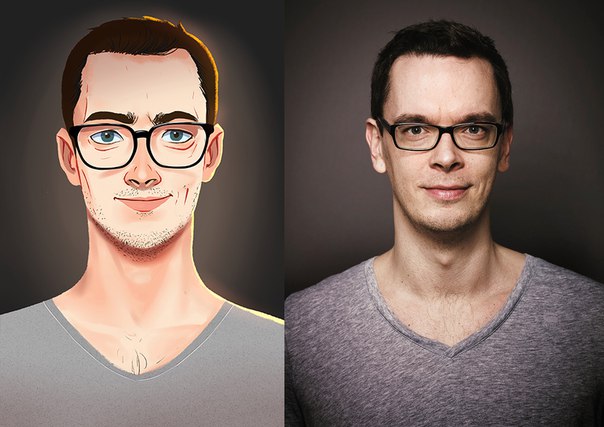
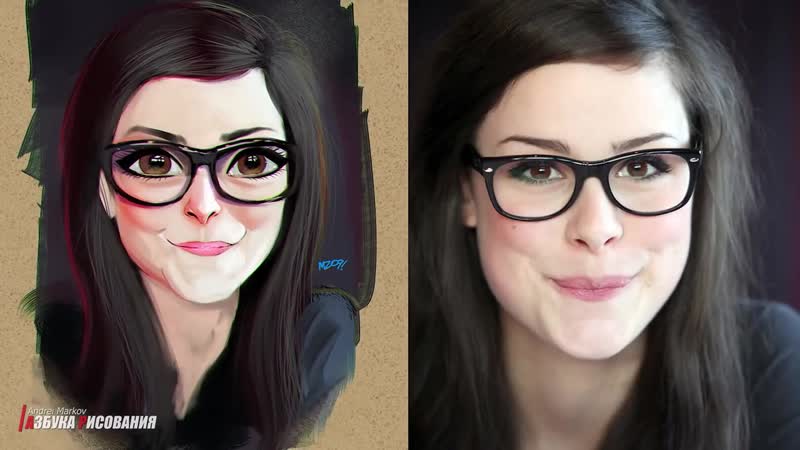
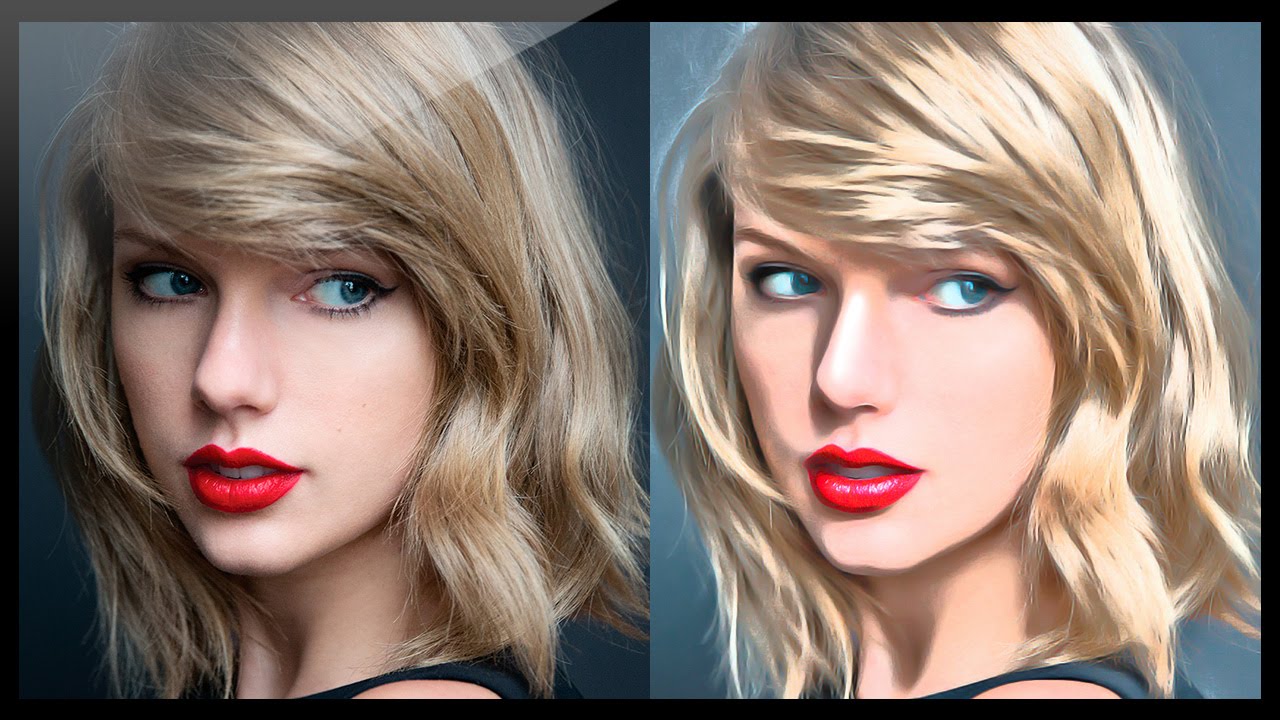
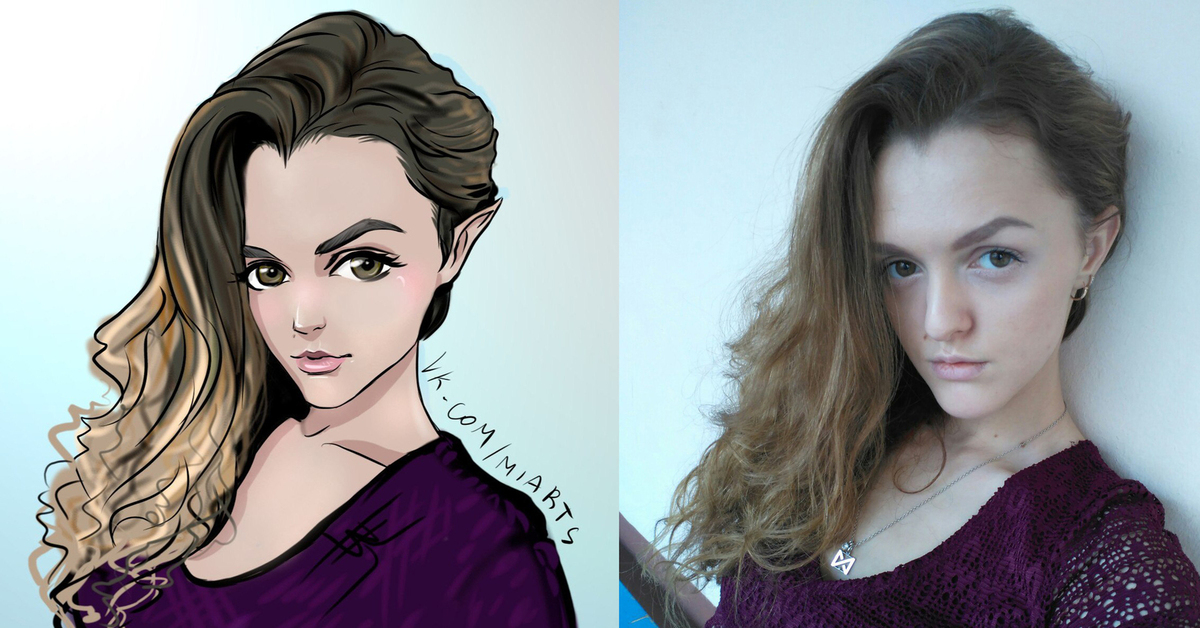
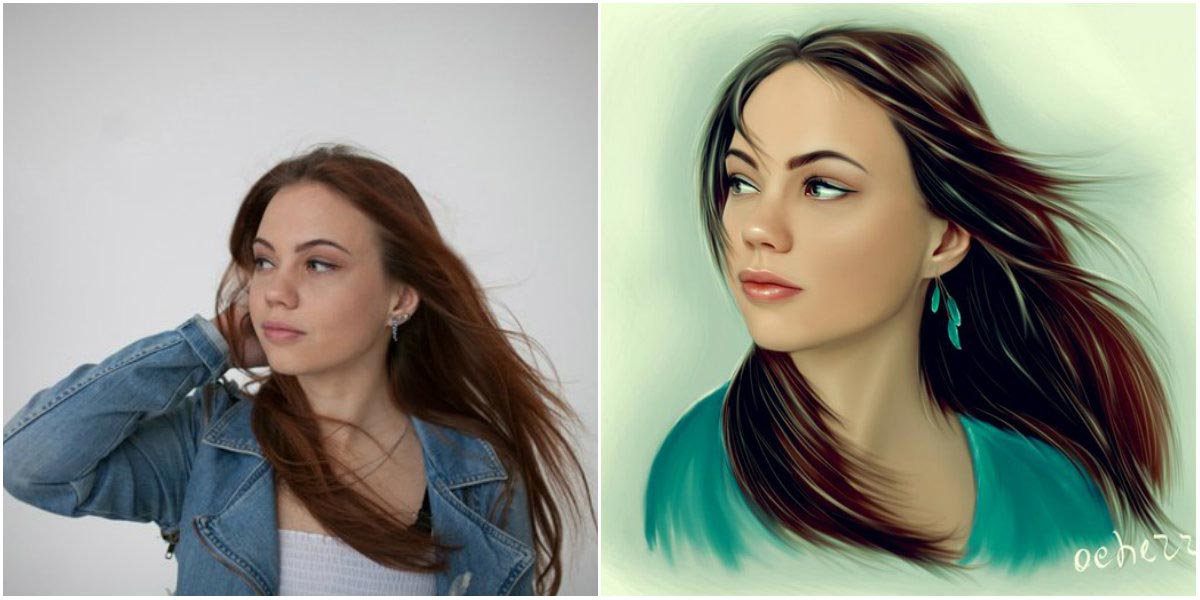
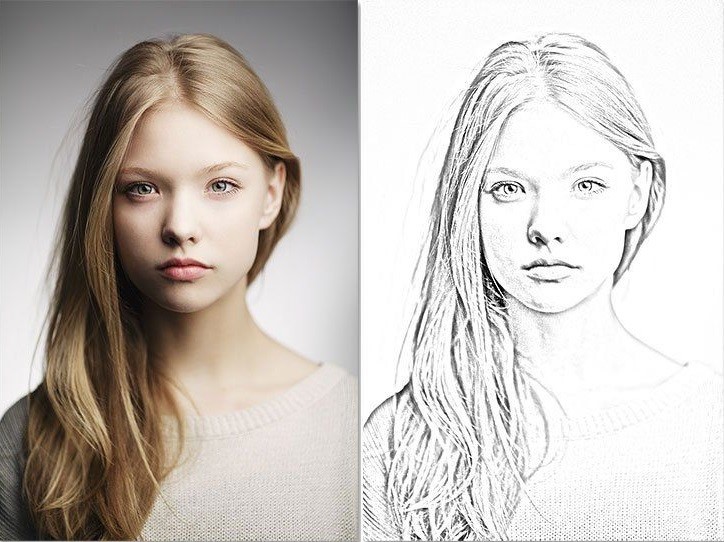
В Pinterest вы можете найти огромное количество примеров на тему совмещения фотографии с иллюстрацией, например:
В качестве художественного эффекта может использоваться контурная обводка, когда с помощью тонких линий обводятся границы предметов одежды, частей тела и лица или рисуются дополнительные элементы, одежда, дудлы и т.
Кстати, контурная обводка смотрится очень интересно и в анимации, в чем вы можете убедиться, посетив мою статью «Контурная анимация в Adobe Flash»
Так же можно добавить дополнительные эффекты в виде иллюстраций, как здесь:
Или перерисовать часть фотографии в вектор, а часть оставить фотографией, как здесь:
Смотрятся фотографии, совмещенные с иллюстрацией эффектно, ярко. И точно не останутся незамеченными. Другой вопрос в том, что это ручной труд и для качественной работы вы вряд ли найдете плагины и фильтры.
| ЧИТАЙТЕ ТАКЖЕ |
| Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
Сделать совмещение фотографии с иллюстрацией можно в разных графических редакторах. Сегодня я покажу вам, как сделать это в Photoshop. К тому же здесь не понадобится много инструментов – скорее ваше время и сама идея.
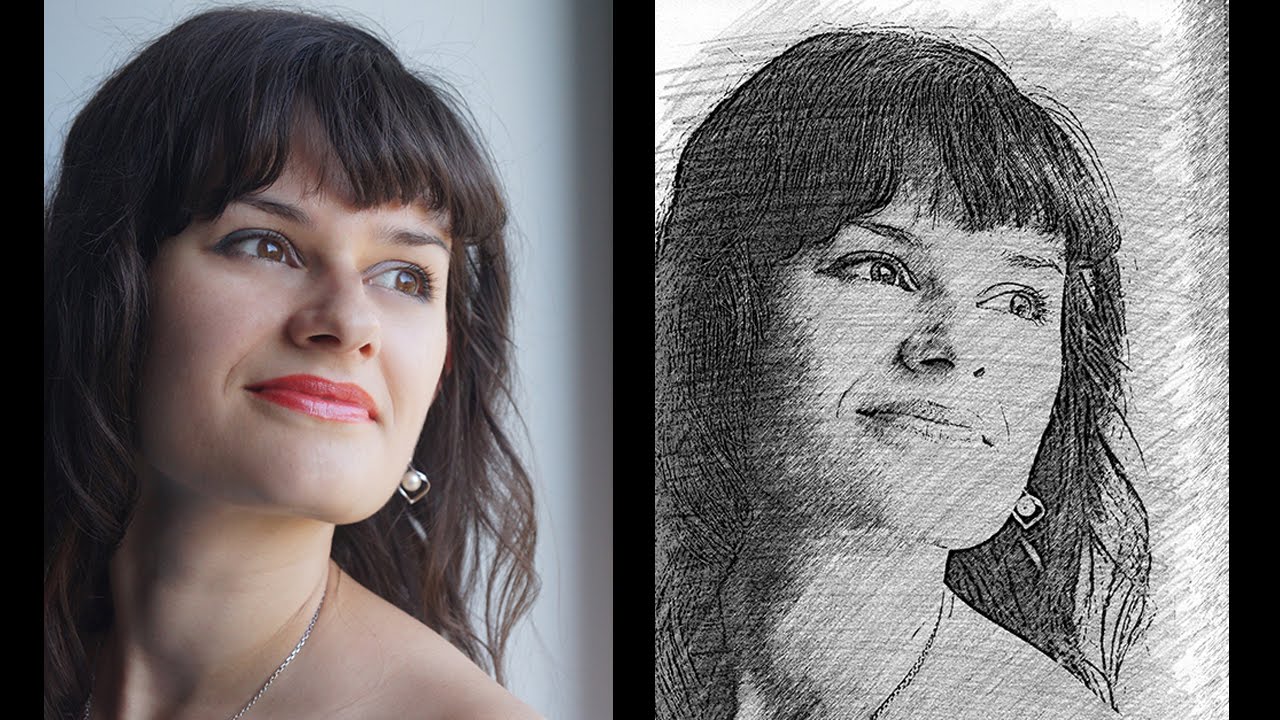
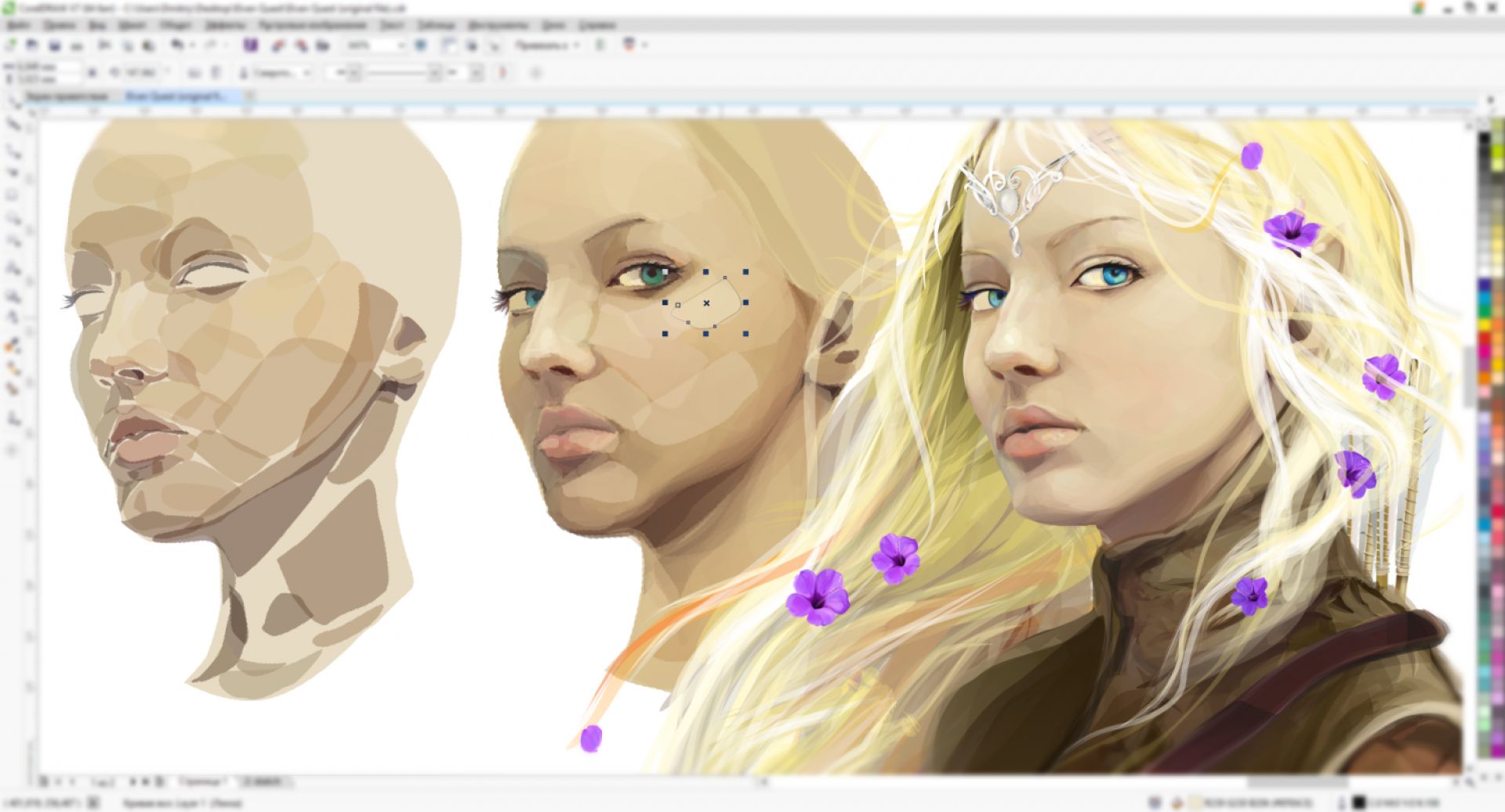
Будем создавать вот такое креативное фото с контурной обводкой.
В качестве исходных материалов я использовала фотографии с фотостока Pixabay:
Ссылки на исходные материалы – Фото, Ловушка для снов, Like.
Шаг 1.
С помощью инструмента Перо создала контуры для очков, волос, цепочек сережек и других элементов. Цвет обводки – белый, без заливки, ширина обводки 3 пикселя. Каждая линия на новом слое. Принцип показан на видео ниже.
Шаг 2.
Открыла документ с ловушкой для снов, вырезала оттуда перо и поместила его на документ с фото. Сначала для одной серьги. Щелкнула два раз правой клавишей мыши по слою с пером и вызвала окно 
Продублировала слой с пером, отобразила его по горизонтали – Редактирование – Трансформирование – Отразить по горизонтали и подвинула ко второй сережке.
Шаг 3.
Поместила слово Like за девушку. Для этого я поместила весь слой впереди девушки, затем создала слой маску для слоя со словом
Как и в предыдущем шаге задала параметр наложение Наложение цвета – Белый.
Шаг 4.
Для слоя с фото создала корректирующий слой Сочность и изменила значение Сочность до 66
| ЧИТАЙТЕ ТАКЖЕ |
Тренды в дизайне фотографии Узнайте, какой стиль обработки фотографий сейчас в тренде. |
Как видите создавать контурную обводку для фото несложно, а как ярко и необычно выглядит.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новые уроки Photoshop. |
(Visited 1 097 times, 6 visits today)
Создай яркую иллюстрацию из своего фото в Фотошоп / Creativo.one
Автор видеоверсии урока: Елена Виноградова
Материалы для урока:
Архив
Создаем новый документ (Ctrl+N) размером 1000×1000 пикс (RGB), разрешение 72 пикс/дюйм. Залейте фон Paint Bucket Tool (G) черным цветом на новом слое:
Залейте фон Paint Bucket Tool (G) черным цветом на новом слое:
Найдем фото, которое вам подходит. Я взял фото модели с сайта deviantart. Хочу поблагодарить автора этой фотографии.
Вырезаем девушку любым удобным для вас способом и помещаем на новый слой в нашу работу.
Создадим новый слой и возьмем мягкую круглую кисть Brush Tool (В)
Используем эту кисть для того, чтобы нарисовать цветную «зону» вокруг девушки. Этот слой помещаем под слой с девушкой, а сами цвета указаны на скриншоте
На новом слое этой же кистью нарисуем две вытянутые линии. Этот слой так же помещаем под слой с девушкой
6
Создаем новый слой. Берем мягкую круглую кисть Brush Tool (В) большого диаметра.
Делаем отпечаток этой кистью:
Теперь создадим очередной новый слой. Берем белую мягкую кисть. Делаем несколько отпечатков вокруг девушки. Далее инструментом Палец Smudge Tool (R)
Далее мы поработаем с фоном. Для этого скачаем Metal Mesh Patterns с сайта deviantart. Выражаю благодарность автору.
Сейчас добавляем скачанный узор в фотошоп (на сайте есть описание, как это сделать). Далее создаем новый слой, заливаем его любым цветом, заливку (Fill) ставим 0%. Дважды кликаем по этому слою и выставляем следующие настройки:
Этот слой помещаем под слой с девушкой:
Создадим новый слой, поместим его под слой с девушкой и зальем фон
К этому слою добавим слой-маску (Add layer mask) на панели слоев (Layers panel). Возьмем жесткую круглую механическую кисть черного цвета
Возьмем жесткую круглую механическую кисть черного цвета
На маске рисуем этой кистью так, как показано ниже
Заливку (Fill) слоя ставим 12%
Создаем новый слой и объединяем его с предыдущим (Ctrl+
Рисуем в следующих местах:
Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves), устанавливаем настройки как на скриншоте и этот слой помещаем ниже слоя с девушкой:
Получается следующее:
Создаем новый слой, берем инструмент Прямоугольное выделение
Возьмем мягкую круглую кисть белого цвета с непрозрачностью (Opacity) 15%.
Используя эту кисть, закрашиваем нижнюю часть выделения
Используя Трансформацию Free Transform (Ctrl+T), поворачиваем эту фигуру:
Два раза дублируем этот и опять используя Трансформацию FreeTransform (Ctrl+T), размещаем эти фигуры так:
Далее мы должны объединить эти 3 слоя с линиями в группу. Для этого выделяем эти три слоя и перетаскиваем их на значок Папки в Панели слоев (Layers panel).
Добавляем к группе слой-маску (Add layer mask) на панели слоев (Layers panel). Возьмем мягкую круглую кисть черного цвета (Непрозрачность (Opacity) 10%)
На этой маске рисуем по линиям:
Получается следующее:
На новом слое мягкой круглой кистью цветами, которые упоминались ранее, опять рисуем вокруг девушки. Непрозрачность (Opacity) слоя ставим 10% и помещаем под слой с девушкой.
Непрозрачность (Opacity) слоя ставим 10% и помещаем под слой с девушкой.
Режим наложения ставим на Цветность (Lighter Color)
Создадим новый слой и возьмем жесткую круглую кисть белого цвета.
Используем эту кисть, чтобы сделать ровные линии. Для этого удерживаем клавишу SHIFT. Этим действием мы придадим эффект царапин. Помещаем этот слой под слой с девушкой.
Дважды жмем на этом слое. Добавим стиль слоя (Add a layer style) Тень (Drop Shadow)
Режим наложения Мягкий свет (Soft Light).
Теперь той же кистью рисуем несколько параллельных линий. Этот слой помещаем под слой с девушкой.
Дважды жмем на этом слое. Добавим стиль слоя (Add a layer style) Тень (Drop Shadow)
Режим наложения – Перекрытие (Overlay)
К этому слою применим маску слою (Add layer mask). Возьмем мягкую кисть черного цвета с непрозрачностью (Opacity) 20%
На этой маске рисуем так, чтобы скрыть края линий вот так:
Копируем этот слой, поворачиваем на 90 градусов и так же, как в предыдущем шаге, удаляем лишнее
Создаем новый слой и заливаем его Paint Bucket Tool (G) черным цветом. Слой помещаем под слой с девушкой.
Далее идем в Фильтр>Рендеринг>Блик (Filter>Render>Lens Flare)
Получаем следующее:
Режим наложения ставим на Линейный осветлитель (Linear Dodge)
Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves), устанавливаем настройки как на скриншоте для коррекции цвета:
Вот, что у нас получается на данный момент:
Создайте обтравочную маску этого корректирующего слоя к слою с девушкой (clipping mask)
Вот результат на настоящее время:
Теперь будем использовать инструмент Перо (Pen Tool (P)). В настройках ставим Слой-фигуру (Shape Layers) и основным цветом ставим зеленый.
В настройках ставим Слой-фигуру (Shape Layers) и основным цветом ставим зеленый.
К этой фигуре добавляем стиль слоя (Add a layer style) Внешнее свечение (Outer Glow), уменьшаем заливку (Fill) до 44%.
Вот что получается на данный момент:
Дублируем этот слой с фигурой, изменяем копии цвет на белый и добавляем опять Внешнее свечение (Outer Glow):
После этого действия:
К этому слою добавляем слой-маску (Add layer mask), берем черную мягкую круглую кисть (Непрозрачность (Opacity) 20%)
Используйте эту кисть, чтобы мягко стереть часть линии в области талии девушки:
Создайте новый слой и мягкой круглой кистью черного цвета затемните область сапог девушки
Создайте опять новый слой. Возьмите мягкую круглую кисть и понизьте ее непрозрачность (Opacity) до 20%. Сделайте так, как показано на скриншоте ниже:
Возьмите мягкую круглую кисть и понизьте ее непрозрачность (Opacity) до 20%. Сделайте так, как показано на скриншоте ниже:
Режим наложения поменяйте на Осветление основы (Color Dodge)
Теперь возьмем мягкую круглую кисть, чтобы сделать лучи света
Установим цвет этой кисти на #02FF02 и уменьшим непрозрачность (Opacity) до 10%
Теперь на новом слое, который вы сейчас создадите, мягкой круглой кистью с непрозрачность (Opacity) 10% сделайте три небольших «пятна»
Создайте новый слой, возьмите мягкую круглую кисть с непрозрачность (Opacity) 10%
Используйте зеленый и белый цвета, чтобы сделать этой кистью искры вокруг луча
Теперь возьмите Карандаш Pencil Tool (B), чтобы нарисовать две зеленые линии
Вот что у нас получается:
Добавим к этому слою маску (Add layer mask), возьмем мягкую круглую кисть черного цвета
Закрасим участки линии таким образом, чтобы получились пунктирные линии.
Добавим стиль слоя (Add a layer style) Тень (Drop Shadow)
Результат на данный момент:
Теперь создадим новый слой и на нем мягкой круглой белой кистью сделаем конец линии:
Добавим стиль слоя (Add a layer style) Внешнее свечение (OuterGlow)
Получается следующее:
Теперь с помощью Прямоугольного выделения Rectangular Marquee Tool (M) создаем 4 параллельные линии и заливаем Paint Bucket Tool (G) белым цветом
Используя Трансформацию Free Transform (Ctrl+T) поворачиваем эти линии
Режим наложения меняем на Перекрытие (Overlay)
Дублирум слой с линиями, используя Трансформацию FreeTransform (Ctrl+T) перемещаем так, как показано на рисунке, заливку (Fill) уменьшаем до 22%
Создаем новый корректирующий слой (Create new fill or adjustment layer) Кривые (Curves), устанавливаем настройки как на скриншоте для коррекции цвета
Вариант переводчика:
Скачать исходники можно для урока тут.
Автор: adobetutorialz
Как превратить эскизы в контент с помощью Photoshop — БЛОГ ADVENTUM
Каждый день production-менеджеры сталкиваются с важной непрофильной задачей — поиск, редактура, отрисовка изображений для отчетов и презентаций. Как дать больше воздуха дизайнерам и сделать все самому за пару кликов мыши?
На схемы и иллюстрации своими руками вы тратите меньше денег и времени на согласование результата. Необязательно все рисовать самостоятельно, но простые вещи, даже если вы не умеете хорошо рисовать, можно попытаться сделать самим.
Чтобы обработать изображение, можно использовать бесплатные графические редакторы — они подходят для простых задач, но у них есть встроенные ограничения, а за какие-то плюшки нужно постоянно докупать.
Можно пойти другим путем и решать те же задачи через Photoshop. В Photoshop есть все плюшки — их нужно только освоить. Photoshop умеет то, что не умеют онлайн-редакторы. Например, он может выбелить Кремль:
Фото: Юлия Минеева. Иллюстрация: Валентин Новоселов
Иллюстрация: Валентин НовоселовPhotoshop подойдет для того, чтобы превратить зарисовки в полноценный контент и использовать их в работе. Принцип, который мы разберем, подойдет и для векторной графике, и для коллажа, чтобы добавить оригинальности.
Если у вас много типовых задач, вы сможете их автоматизировать с помощью Photoshop, и получать лучше результат за меньшее время. Нам потребуются:
- Зарисовки и цветные карандаши,
- Photoshop,
- цветная дизайнерская бумага,
- краски,
- сканер.
Разберем, как превратить эскизы в полноценный контент с помощью Photoshop и не потратить кучу времени. Процесс разделим на 10 шагов.
Шаг 1
Отсканируйте рисунки в наибольшем разрешении: вы всегда сможете уменьшить рисунок без потери качества, но если скан окажется мелким, увеличить без потерь не получится.
Сохраняйте все рисунки и сканы в одно место: так их будет проще найти
Шаг 2
Поместите контуры рисунка на отдельный слой, чтобы впоследствии наложить рисунок на текстуру. Скорректируйте цветовые уровни (CTRL + L), пока не добьетесь хорошего контраста без потери качества и без искажений.
Скорректируйте цветовые уровни (CTRL + L), пока не добьетесь хорошего контраста без потери качества и без искажений.
Затем настройте цветовой диапазон, чтобы подсветить рисунок и перевести его на новый слой. «Размытость» между 150 и 200 обычно дает хороший результат:
Выделение > Цветовой диапазонКак только рисунок подсветится, создайте новый слой и заполните его черным цветом.
Шаг 3
Создайте в Photoshop документ и выберите размер, который хотите видеть в конце. Скомпонуйте иллюстрацию из отдельных рисунков, каждый рисунок держите на отдельном слое.
Чтобы не запутаться в слоях-рисунках, каждому слою присвойте имя
Шаг 4
Теперь можно заполнить фон цветом. В этом примере мы стилизуем рисунок под глянцевые журналы 60-х годов.
Для фона подойдет дизайнерская бумага. Отсканируйте бумагу в высоком разрешении, чтобы волокна бумаги были видны.
Шаг 5
Выберите слой с рисунком и используйте инструмент «Лассо» (L), чтобы выбрать места, которые нужно закрасить. Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Сгруппируйте слои в папки, но не объединяйте их в один слой. Это поможет в случае чего быстрее вносить изменения.
Шаг 6
После того, зальете цветом все рисунки, можно добавить детали. Например, повторяющиеся узоры (паттерны) для галстука и платья.
Создайте один элемент узора, и Photoshop повторит его на всей выделенной области
Нарисуйте узор, а затем сохраните его, чтобы можно было его использовать в качестве паттерна (Редактирование — Определить узор)
Чтобы выделить область и залить ее узором, лучше использовать «перо». К «перу» нужно привыкнуть, но оно хорошо подсвечивает нужные узоры и сложные места.
Есть более простой, но не такой изящный способ:
- Выберите «волшебную палочку» (W)
- Выделите требуемый участок.

- Нажмите SHIFT + DEL и выберите узор
Вот пример того, как работают узоры:
Если участок не выделился с первого раза, зажмите SHIFT и попробуйте выделить еще раз.Шаг 7
Рисунки должны взаимодействовать с фоном. Чтобы настроить цвет фона, выберите фон в панели слоев и скорректируйте насыщенность (CTRL + U).
Чтобы изменить цвет рисунка на фоне, убедитесь, что рисунок стоит выше фона в панели слоев, кликните на слой рисунка, а дальше работайте с параметрами наложения. Для этого кликните на слой правой кнопкой и выберите нужный параметр.
Конечный цвет рисунка зависит от своего изначального цвета, цвета фона и выбранного параметра:
Быстро перебирать варианты можно с помощью кнопок SHIFT + и SHIFT —Шаг 8
Для мужского костюма создадим полосатый эффект. Для этого нам потребуются создать операцию (Photoshop Actions).
Операции — это автоматизированные действия. Вы повторяете действия один раз, Photoshop их запоминает и дальше делает сам. Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
Нарисуйте форму, которая послужит полосатым эффектом. Для простоты пусть будет розовый прямоугольник:
Затем нажмите ALT + F9. Откроется окно с операциями. Нажмите на папочку снизу:
Создайте новое действие и начните его записывать
Проделайте действие вручную, чтобы Photoshop запомнил порядок действий. В нашем примере мы сделаем копию слоя и сдвинем ее вправо. Результат будет выглядеть так:
Заранее выделите нужный слой, чтобы он не попал в список действий. Если попадет, удалите его из панели справа
На примере рисунка, мы создаем вертикальные линии, дублируем их и накладываем на рубашку:
↓
Теперь создадим обтравочную маску. Она нужна для того, чтобы линии легли только на рубашку и не остались на фоне.
Для этого зажмите ALT и кликните между слоем с рубашкой и слоем с линиями. Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Шаг 9
Развеселим картинку и добавим дополнительные штрихи. Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U).
Каждой текстуре создайте отдельный слойШаг 10
В примере на рисунок наложен слой с полутонами:
Создайте копию всей иллюстрации и переведите ее в черно-белое изображение (Изображение — Режим — Градации серого), а затем в битовый формат (Изображение — Режим — Битовый формат). Поиграйтесь с настройками, пока не получите желанный эффект.
Затем повторно переведите документ в черно-белое изображение (Изображение — Режим — Градации серого) и положите его поверх цветного изображения. Выберите Выделение — Цветовой диапазон, кликните на черный цвет и спрячьте слой (но не удаляйте его).
Заполните выделение нужным цветом. Отрегулируйте тона и насыщенность (CTRL + U), чтобы добиться желаемого эффекта. Результат будет таким:
Photoshop — сильный инструмент. Ему нужно учиться, многие вещи сложно понять с первого раза. Но если его освоить, вы сможете работать ничуть не медленнее чем в графических редакторах, но получать гораздо лучший результат.
Иллюстрации — Dwayne Bell
Техники создания иллюстраций
Привет, контентщики и все, кто хоть раз мучился с подбором картинок к посту.
Иногда стараешься, ищешь, сравниваешь, а потом вставляешь и видишь, что сочетание картинки и поста— «ну, такое»… Как это исправить, рассказываю в статье.
Почему то, что получается — «ну, такое»
Тысячу раз нам говорили про важность и правильность картинок. Максим Ильяхов создал сайт Visual storytelling, на SMMplanner опубликовано множество статей типа «Как создавать эмодзи иллюстрацию», «Руководство по фотографиям в домашних условиях», десятки вебинаров проведено в SMM. school и даже есть курс «Дизайн в SMM для недизайнеров».
school и даже есть курс «Дизайн в SMM для недизайнеров».
Однако все еще smm-специалисты продолжают совершать очевидные ошибки и постить плохие картинки.
Что такое иллюстрация
Если картинка — это прямоугольник пикселей, который не несёт никакого смысла и существует как декорация, то иллюстрация — самодостаточная единица контента, которая дополняет основной посыл текста.
Вот вам типичная лента из ВКонтакте и картинки, которые использовались. Что с ними не так?
Слева направо: пластмасса, лишь бы было и шаблон из пейнта. В первых двух вариантах пост без картинки только выиграет, а в третьем варианте можно сделать лучше.Картинка не обязательна! На курсах SMM учат — «написал пост, прикрепи картинку», но иногда забывают объяснять, зачем. В результате мы получаем тысячи постов, где картинка не несет никакой смысловой нагрузки и часто мешает восприятию текста.
Иллюстрации — это первое, что видит любой пользователь в соцсетях, они же влияют на захват внимания и вовлечение пользователя — захочет ли он изучить пост внимательнее.
Я пишу эту статью в Дананге — крупном городе Вьетнама. Здесь за рулём мопеда или автомобиля принято постоянно сигналить. Постоянно! Начинаешь движение, перестраиваешься, подрезаешь, обгоняешь, кто-то тебе мешает на дороге, решил пересечь двойную сплошную или проехать на красный свет — сигналь!
Гудки очень громкие. Первые два дня я вздрагивал от каждого, даже если сидел в кофейне, но после привык и даже на дороге не всегда реагирую на гудки.
С картинками то же самое — если пользователь 100500 раз видит одну и ту же конструкцию картинки, вероятность того, что он будет на неё реагировать падает.
Пост с картинкой, конечно же, заметнее. Но плохая картинка может подтолкнуть к «непрочтению» материала. Если у вас нет хорошей, лучше пост не публиковать или прикрепить картинку, которая будет выделяться в ленте сама по себе, но не перебарщивайте.
Что постить точно не стоит
«Первая полка гугла» или «пластмасса» — очевидная и распространённая картинка из фотостока. Вот подбираешь картинку к статье про кофе и обязательно найдёшь типичные фотографии рассыпанных зёрен по столешнице. Ищешь картинки к посту про услуги бухгалтерии — видишь этих ненастоящих женщин с калькуляторами.
Вот подбираешь картинку к статье про кофе и обязательно найдёшь типичные фотографии рассыпанных зёрен по столешнице. Ищешь картинки к посту про услуги бухгалтерии — видишь этих ненастоящих женщин с калькуляторами.
Проблема этих картинок в том, что одна и та же ненастоящая бухгалтерша смотрит на вас отовсюду: с паблика про услуги бухгалтера, на китайском сайте по продаже калькуляторов.
«Ни о чём» или «лишь бы было» — частый гость в аккаунтах и пабликах у людей, продвигающих личный бренда. На курсах по SMM научили «пост без картинки — буквы на ветер», вот и вставляют «лишь бы было».
Фотографии своего туловища в разных ракурсах в постах на тему «как я заработал миллионы», «как я руковожу бизнесом», «как встретил новый год» однотипны и приелись. Иногда посты становятся лучше без этих фотографий.
«Шаблон в пейнте» — автор картинки, отдавшись влиянию своего «творческого я», начинает творить в том редакторе, который ему доступен. Опыта создания иллюстраций нет, как результат — креатив с несочетаемыми цветами, как носки и шлёпанец через пальчик, как последний айфон и роллтон на завтрак, обед и ужин.
Правильный заголовок даже без изменения картинки принесет в разы больше охвата и читателей, представьте, на что способна правильная картинка в дополнениеВ каждой соцсети, публикуя какой-то контент, вы получаете Х охвата. Но вот как отреагируют эти люди — зависит исключительно от вас. Один удачный заголовок способен привлечь в десятки раз больше читателей. Хорошая картинка способна на большее.
Чтобы разобраться в создании хороших иллюстраций, предлагаю руководствоваться классификацией Максима Ильяхова. Все иллюстрации можно разложить на 2 оси «главное — косвенное» и «буквальное — метафоричное».
Представьте пост «как я обжариваю зёрна кофе дома». Я могу проиллюстрировать различным способом, но в целом их можно разделить на 4 категории.
- Сковородка, в которой жарится кофе — я говорю о домашней обжарке, я её демонстрирую. Фотография о главном и буквальном — это самая крутая иллюстрация из всех возможных. Если у smm-специалиста есть возможность показать иллюстрацию первого порядка, а он выбирает что-то другое — мы потеряли его как специалиста.

- Обжаренные зёрна на фоне столешницы — пост про обжарку зёрен, я показываю нечто косвенное. Я с трудом могу найти причины для существования такой иллюстрации. Фотография зёрен на столешнице, в контексте обжарки была бы уместна, если бы хотел показать до какого состояния нужно обжарить зёрна — такое бывает в статьях, но в этой ситуации фотография превращается в иллюстрацию первого порядка.
- Схема типа обжарки — это иллюстрация третьего порядка, метафора к теме статьи. Здесь чаще всего тусуются фотографии, которые я называю «с первой полки гугла», но иллюстрации третьего порядка могут быть очень крутыми, ведь метафора — это гигантское поле для творчества.
Комиксы, схемы, мемы, скриншоты, ментальные карты и прочее-прочее. К иллюстрациям третьего порядка стоит прибегать, когда приходится продвигать абстрактные услуги, которые не сфотографируешь. - Фотография усатого мужика в поварском колпаке — фотографии четвёртого порядка, косвенные и метафоричные.
 В моем случае «жарить» принесло ассоциацию «повар». Про эти фотографии чаще всего и говорят, что они не к месту. Самые убогие и бесполезные картинки из всех возможных.
В моем случае «жарить» принесло ассоциацию «повар». Про эти фотографии чаще всего и говорят, что они не к месту. Самые убогие и бесполезные картинки из всех возможных.
Хотите проиллюстрировать пост или статью — подумайте, «что может послужить иллюстрацией первого порядка о главном и буквальном». После постарайтесь придумать метафору о главном. Косвенные темы для иллюстрации не используем.
В качестве иллюстрации можно использовать практически всё: картинка, фотография, 3D-визуализация, гифка, видео, таблица, скриншот переписки, скан документов, схема в ментальных картах, даже история может стать иллюстрацией.
Что нужно для создания хороших иллюстраций
Для создания хороших иллюстраций нужно 3 вещи: не бояться, насмотренность и знание инструмента. Всё это формирует базовое чутьё дизайнера, оно просто так не появляется, его необходимо воспитывать.
Если вы с детства росли в комнате с ковром на полу, на стене, на потолке (да, мои родители пошли дальше), если вы не ходили по музеям, а на улице видели не современную архитектуру, а советскую разруху — вам нужно методично воспитывать чувство прекрасного.
Не бояться — это самое абстрактное свойство, но оно должно быть у каждого творческого человека. Это вера в свою работу, умение не обращать внимания на условности и делать так, чтобы было круто. Благодаря этому свойству стали появляться крутые форматы: гифки, мемы, треш-картинки, карточки, картинки, нарисованные на четвертом айфоне левой пяткой и прочее-прочее-прочее.
Насмотренность — это коллекция всевозможных примеров «так можно было?», её должен развивать каждый.
В любой школе изобразительных искусств есть уроки, где студентов отводят в музей и они делают копии известных работ, после преподаватель даёт обратную связь, как можно сделать лучше. Часто дают задание собрать «галерею», нечто вроде мудборда. Так студенты развивают чувство прекрасного.
Подобным образом поступают веб-дизайнеры. Они постоянно листают портфолио дизайн-студий, Behance.
SMM-специалист, который будет следить за трендами дизайна, оттачивать насмотренность, получит в разы больше шансов стать по-настоящему крутым специалистом.
Я учился работать в фотошопе, находя уроки «делаем в фотошопе объёмный текст». Когда научился работать с базовыми инструментами, начал искать интересные psd-шаблоны, находил оформление и собирал похожее с нуля. Так и научился.
Владение инструментом — это то, как хорошо вы знаете различные инструменты создания иллюстраций.
Если SMM-щик хорошо знает инструмент «текст», он к любой задаче будет применять «текст». Нужно рассказать о скидках — пишет текст, нужно показать уникальные свойства материала — текст, нужно рассказать о команде — тоже текст. В этом нет ничего плохого, но зачастую подобные задачи можно решить гораздо быстрее и дешевле, для этого надо знать другие инструменты и не бояться их использовать.
Чтобы освоить базовые инструменты создания иллюстраций рекомендую курс smm.school «Дизайн в SMM для недизайнеров».
Алгоритмы создания иллюстраций
Попробуем собрать всё, что мы узнали, и создать иллюстрации к постам. Я чаще всего использую два алгоритма «заменяю текст иллюстрацией» и «нахожу шутёху».
Я чаще всего использую два алгоритма «заменяю текст иллюстрацией» и «нахожу шутёху».
Заменяю текст иллюстрацией. Создаём иллюстрацию первого порядка «о буквальном и главном». Это весьма простая технология, мы стараемся найти «пруфы», которые у нас уже есть: фотографии на телефоне, скриншоты, примеры переписок и многое другое.
Пишем пост про скидки на праздник? Делаем фотографию той штуки, на которую делаем скидку и лепим рядом бирку «скидка», рядом раскидываем элементы праздника. Для Новогодних снимков часто используют ёлочные шары, снеговиков, фигурки Деда Мороза.
Пишем пост про заголовки, показываем скриншот в котором один заголовок набирает больше охвата, чем другой, в подписи объясняем, почему.
Пишем пост-приветствие — фотографируем себя.
Пишем пост о правилах общения с агрессивными подписчиками — находим скриншоты переписок и демонстрируем как мы использовали то или иное правило и получалось хорошо.
Рекомендую использовать эту технику, когда пишете или редактируете статью. Когда я читаю какую-то статью, я вижу, что некоторые абзацы можно заменить на фотографию: где-то описывается пошаговая инструкция, которую легко можно было заменить на гифку или видео, где-то на схему, где-то показать фотографию с примером заполнения бланка.
Когда я читаю какую-то статью, я вижу, что некоторые абзацы можно заменить на фотографию: где-то описывается пошаговая инструкция, которую легко можно было заменить на гифку или видео, где-то на схему, где-то показать фотографию с примером заполнения бланка.
Найди шутёху — более творческий путь. Создаю иллюстрации третьего порядка, метафорично, но о главном. Сначала подбираю ассоциацию к посту, а затем открываю фотохостинги и ищу иллюстрацию.
В качестве референса можно вспомнить сообщество «Страдающее Средневековье» — они генерируют тот типаж шуток, который мне интересен. Иногда хорошую картинку не удаётся найти с первого раза, тогда ассоциативный ряд раскручивается дальше или с помощью алгоритма «похожие картинки» удаётся найти интересную картинку, которую хочется использовать, но она не в тему. Можно попробовать переписать пост так, чтобы картинка была в тему.
Пишу пост про качественную работу, а некачественную работу называю «г%%но» — на картинке собака.
Пишу поучительный пост про качественный контент — на картинке строгая учительница.
Правила по айдентике — этот алгоритм тоже часто используется, и он же самый простой и экономичный в плане времени. С помощью дизайнера создаете единый стиль для сообщества, как правило этот стиль перекликается с брендбуком и у вас есть папочка с psd-шаблонами с единой цветовой гаммой, закрепленными шрифтами. Для постов нужно лишь заменять какие-то элементы и надпись. В результате у SMM-специалистов есть чёткие правила «открыть psd-шаблон, заменить текст, шрифт Roboto, картинку использовать из папки ххх».
Если последовательно и методично создавать все иллюстрации по правилам, то у вашей аудитории выработается что-то вроде рефлекса — видят картинку и понимают «да это вы создали», такие иллюстрации более «душевные», даже плохо оформленная иллюстрация, но узнаваемая, будет работать хорошо.
Закрепим, что такое хорошо, а что такое плохо
Картинки с первой страницы гугла — плохо.
Картинки, которые никак не помогают раскрыть смысл поста — плохо.
Показывать настоящие фотографии — хорошо.
Шутить, делать мемы — неплохо, но лучше бы настоящие фотографии.
Развивать насмотренность, собирать коллекцию хороших картинок к постам — хорошо.
Изучать инструменты, так чтобы в фотошопе кадрировать видео — хорошо.
Заменять текст иллюстрацией — хорошо.
Пишете об абстрактном — используйте хорошую метафору.
рисуем иллюстрацию поверх фото (iOs, Android) — DISTRICT F
В блогосфере сейчас ощущается сильный рост популярности лаконичных, наивных, экспериментальных иллюстраций, вписанных в фотосюжет.
Что это такое? — Это фотография, поверх которой 1) размещается иллюстрация или рисунок, либо 2) делается линейная обводка основных контуров и силуэтов на снимке. Это оригинальный способ разнообразить ваш визуальный контент (будь то блог в соцсетях, онлайн-дневник, сайт или видеоканал), а также придать динамики любому кадру.
В видео ниже я наглядно показала, как самостоятельно сделать фото с иллюстрацией буквально «на ходу».
💬 При этом умение рисовать и глубокие художественные навыки, если вы хотите создать подобный фотоконтент, здесь вовсе не обязательны — лишь творческое настроение и ваш смартфон.
Такие непринуждённые иллюстрации, объединённые с фото (назовём это иллюграфия), часто можно встретить на просторах Pinterest и Instagram. Это нередко одноцветные, прозрачные линейные рисунки, контуры или широкие мазки цвета на заднем плане. При этом некоторые линии могут «нырять» в композицию, либо обыгрывать отдельные составляющие снимка.
Так, в следующий четверг я опубликую большую подборку простых, милых, вдохновляющих идей для создания аналогичных фотографий с рисунками.
А пока дублирую основные шаги из видео (на случай, если оно медленно подгружается или у кого-то проблемы с интернетом):
- В мобильном приложении Autodesk SketchBook (iOs — здесь, Android — здесь) откройте любое фото в качестве фона/основы.
 Иконка «Циркуль — Линейка» → Галерея → + → Создать на основе изображения;
Иконка «Циркуль — Линейка» → Галерея → + → Создать на основе изображения; - Далее нужно добавить изображение для перерисовки. Для этого в поисковике я скачала понравившееся фото кита.
- Чтобы загрузить это фото нужно нажать на крайнюю иконку слева «Список» → Импорт изображения. Разместите фото в произвольной манере;
- Сверху добавляем прозрачный слой (вкладка «Слои» → +). Стоя на этом слое, обведите силуэт кита и добавьте основные штрихи;
- Кстати, чтобы выбрать кисть, нажмите на иконку «Карандаш»;
- При необходимости сотрите лишние детали рисунка «Ластиком». После этого в разделе слоёв просто нажмите на иконку «Глаза», чтобы скрыть слой, с которого была сделана перерисовка.
- Далее вы можете:
а) добавить иллюстрации цвета, используя «Заливку» или градиент;
б) в качестве эксперимента поменять фоновое изображение: Иконка «Циркуль — Линейка» → Импорт изображения. - Сохраните получившуюся иллюграфию, нажав на квадратную иконку слева → Общий доступ → Сохранить изображение.
 Готово!
Готово!
ЕЩЁ ПО ТЕМЕ 🎥 Скетчи на ходу: создание иллюстраций и видеоразбор SketchBook
я в соцсетях: vk ig tw fb pn
ИНТЕРЕСНОЕ НА САЙТЕ:🎥 Мобильная обработка: эффект спрятанных букв
Лайтрум на ходу: набор пресетов «Дымчатая пастель»
🎥 Живое присутствие: 4 приложения для анимированных историй
Лайтрум на ходу: 10 пресетов, которые подвигнут на творческий поиск
🎥 Как сделать «многослойные» фото- и видеоистории прямо в Instagram?
🎥 Селфи на ходу: 4 приложения для создания ваших лучших автопортретов
🎥 Магический реализм: приложения для создания бликов, мерцания, боке на фото, видео
🎥 Фотошоп на ходу: 3 способа создать эффект хроматизма на фото и видео
🎥 Игра цвета: как сделать выборочную цветокоррекцию на смартфоне
🎥 Идеальное несовершенство: царапины, потёртости и пыль на фото
🎥 6 приложений для создания засветов и пятен в стиле film burn
🎥 5 приложений для создания эффекта рваной бумаги (и не только)
🎥 Прогрессия цвета: как сделать фон с градиентом
🎥 Азы лайтрума: установка и настройка пресетов
Изготовление раскраски в Adobe Photoshop
Как сделать самостоятельно из фотографии рисунок для раскрашивания? Воспользуемся цифровым фотоаппаратом или камерой мобильного телефона и программой Adobe Photoshop.
Начнем с изготовления раскрасок сказочных персонажей, например для сказки Колобок нужна Лиса. Для того чтобы лиса была правдоподобной, идем делать ее фотографию в Государственный Дарвиновский музей. Находим персонаж в музее и фотографируем его на цифровую камеру. Приходим домой, открываем Adobe Photoshop и загружаем фото в программу.
Используя сочетание клавиш Ctrl+J, создаем дубликат и начинаем его редактировать: создаем новый корректирующий слой «Кривые», используя соответствующий значок в панели «Коррекция».
Можно вызвать окно «Кривые», используя пиктограмму на панели «Слои».
В открывшемся окне «Кривые» подтягиваем кривую так, как представлено на рисунке (если при фотографировании было хорошее освещение, этот шаг можно пропустить).
Затем убираем контрастность фотографии, чтобы контуры при создании раскраски были видны более чётко. Используя пиктограмму «Стрелка влево» на панели инструментов «Коррекция», переходим на Яркость/Контрастность. Это также индивидуально для каждой фотографии. На корректирующем слое «Яркость / Контрастность» устанавливаем значения, например такие, как показано на рисунке:
Это также индивидуально для каждой фотографии. На корректирующем слое «Яркость / Контрастность» устанавливаем значения, например такие, как показано на рисунке:
Теперь можно объединить корректирующие слои со слоем Фон-копия. Зажав и удерживая клавишу Ctrl, нажимаем на верхние 3 слоя панели «Слои». Слои выделены. Объединяем их в один слой, используя горячие клавиши Ctrl+E и получаем следующее изображение (см. иллюстрацию).
Опять создаем дубликат полученного слоя, используя комбинацию клавиш Сtrl+J. Приступаем к получению раскраски. Увеличим резкость на краях. Для этого используем команду меню Фильтр=>Другое=>Цветовой контраст и устанавливаем подходяще значения радиуса, например, как показано на рисунке:
и получаем
При этом контуры должны быть четкими. Режим наложения слоя меняем на Перекрытие. Объединяем последние два слоя, используя команду Ctrl+E. Обесцвечиваем этот слой, используя команду меню Изображение => Коррекция => Черно-белое. В наборе параметров этой команды выбираем тот фильтр, при котором на картинке будут хорошо видны контуры, при этом они не будут сливаться с фоном или другими деталями. В данном случае подошел Высококонтрастный красный фильтр. Вот так выглядит наша будущая раскраска.
В наборе параметров этой команды выбираем тот фильтр, при котором на картинке будут хорошо видны контуры, при этом они не будут сливаться с фоном или другими деталями. В данном случае подошел Высококонтрастный красный фильтр. Вот так выглядит наша будущая раскраска.
Делаем дубликат этого слоя. Устанавливаем в палитре инструментов основной цвет черный (000000), а фоновый белый (ffffff). И переходим к командам меню Фильтр => Эскиз => Ксерокопия. Двигая ползунки, добиваемся желаемого результата. Пока изображение будет немного загрязнено шумом.
Подтвердив, получаем изображение:
Изменим режим наложения этого слоя на Линейный осветлитель. При этом пропадает большая часть шумов, но появляется другая проблема: местами черные контуры превращаются в серые. Это поправимо: создаем копию слоя с Линейным осветлителем, а затем меняем режим наложения на Мягкий или Жесткий свет. Затем создаем поверх всех слоев новый слой. Берем обычную круглую кисть с жёсткостью и непрозрачность 100 %. Цвет устанавливаем белый. Проводим кистью по тем местам, где вылезли ненужные черные точки. Раскраска по фотографии готова! Сохраняем на компьютере (Файл – Сохранить как).
Цвет устанавливаем белый. Проводим кистью по тем местам, где вылезли ненужные черные точки. Раскраска по фотографии готова! Сохраняем на компьютере (Файл – Сохранить как).
Это всего лишь один из нескольких способов сделать из цветного рисунка/фотографии контурный, но он наиболее эффективный и простой.
Убираем фон. И вот уже наш сказочный персонаж готов перейти в книжку-раскраску или трафарет для вышивания.
Используя данный метод, можно получить разнообразные раскраски старинных русских народных промыслов, например:
Фрагменты деталей росписи можно использовать при изготовлении карнавальных костюмов «Золотой хохломы» или «Синей Гжели», а также при разработке цветочных аппликаций или трафаретов.
При подготовке были использованы материалы видеоуроков Елены Голоштенко
Материал подготовила методист Компанеец В.В.
Создание иллюстрации из фотографии в Photoshop — Exkaryon
На примере этого небольшого руководства я хочу рассказать вам, как сделать иллюстрацию из фотографии. Предложенный метод хорош тем, что он не требует от вас художественных способностей. Вы сможете применить такой подход к любым фотографиям. Но я думаю, что лучше всего данный метод подходит для фотографий с изображением людей.
Предложенный метод хорош тем, что он не требует от вас художественных способностей. Вы сможете применить такой подход к любым фотографиям. Но я думаю, что лучше всего данный метод подходит для фотографий с изображением людей.
| Опубликовал: | Zedex |
| Автор: | Kyle Pero |
| Перевод: | Zedex |
| Источник: | psdtuts.com |
| Опубликовано: | 18.10.2008 |
| Просмотров: | 5109 |
| Рейтинг: | 25 4 |
Взгляните на фотографию и конечный результат, который получился у меня.
Шаг 1:
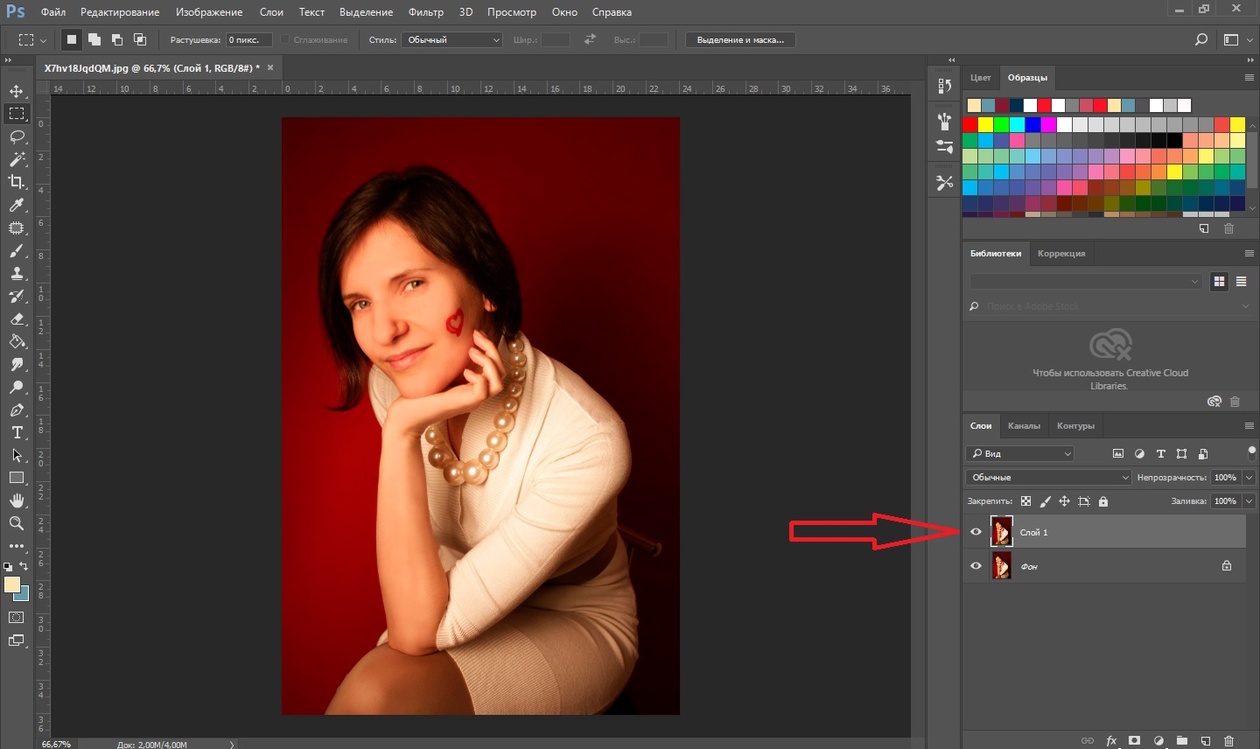
Откройте выбранную фотографию в Photoshop. Создайте новый слой залитый белым цветом (в меню Layer → New Fill Layer → Solid Color). Затем, выше только что созданного слоя, создайте ещё один прозрачный, нажав на соответствующую кнопку внизу на панели слоёв – Create a new layer. Временно отключите видимость этих слоёв.
Временно отключите видимость этих слоёв.
Шаг 2:
Теперь мы возпользуемся инструментом Pen Tool (P) для того, чтобы создать контуры элементов нашего изображения. В данном случае, контурами послужат очертания тела и одежды. Кликните в том месте, с которого вы хотите начать обводить фотографию, и продолжайте кликать и тащить в сторону, не отпуская кнопку мыши, чтобы создать кривую вдоль очертания элемента, который вы хотите обвести, используя пути (Paths) в дальнейшем. Чтобы сделать наиболее детальный и похожий набросок, мы будем использовать больше коротких линий обводки, а не выделять какую-либо вещь одним длинным путём. Когда вы доведете до того места, где по-вашему линия должна закончиться, удерживая CTRL, кликните в любом месте – это отменит выбор и вы сможете приступить к обводке следующего элемента, то есть, рисованию следующей линии. Продолжайте повторять этот шаг, пока все ваши основные формы не будут очерчены. Взгляните на следующее изображение, чтобы увидеть то, как я очерчивал своё изображение:
Частым заблуждением является то, что путь должен быть замкнутым. Это не правда! Мы будем использовать все получившиеся «открытые пути» в этом изображении.
Это не правда! Мы будем использовать все получившиеся «открытые пути» в этом изображении.
Шаг 3:
Теперь включите ваши белый и прозрачный слои. Выберете прозрачный слой. Перейдите в палитру Рaths и обратите внимание на слой Work path — он нас скоро понадобится. Выберете brush tool (В) и нажмите F5 – появится панель настройки кистей. Выберете любую жёсткую кисть (кисть с четкими краями). Далее нажмите на Brush Tip Shape и поставьте Angle 45 градусов, а Roundness 12%, тем самым вы получите форму тонкого эллипса. Затем выберете Shape Dynamics и установите Size Jitter 100, Minimum diameter 35 и Angle Jitter 5.
На выбранном прозрачном слое нажимаем «D» (Dark), чтобы в качестве цвета кисти установить чёрный цвет. Щёлкаем правой кнопкой мыши по слою Work path и выбираем Stroke Path. Убедитесь, что стоит галочка Simulate Pressure и используется кисть, которую вы только что настроили. Нажмите ОК. Вы можете регулировать настройки Master Diameter на панели кистей, если линии получаются слишком толстые или тонкие.
Повторяя шаги 2 и 3, чтобы обвести все линии, которые по вашему мнению нужно отразить, вы получите контурный рисунок из фотографии. Каждый раз, когда вы что-то добавляете – делайте это на новом слое, нажимая на кнопку New Path внизу на палитре Paths, чтобы в случае ошибки, можно было её исправить. Вы так же можете пользоваться отменой действия (Ctrl+Shift+Z).
Шаг 4:
Теперь попытаемся раскрасить получившийся контурный рисунок. Сделайте копию слоя с вашей фотографией – нажимаем на слой, затем Ctrl+J. Переместите скопированный слой выше, чтобы он оказался над всеми слоями. Поменяйте режим смешивания слоёв Blending Mode на «Color».
Далее возьмите Brush Tool. В панеле кистей установите Brush Angle равное «-45» градусов и снимите галочку Shape Dynamics. Сделайте кисть чуть побольше. Непрозрачность «opacity» кисти установите в 10%.
Создайте ещё один прозрачный слой и назовите его, например, «Paint». Расположите этот слой ниже слоя с контурным рисунком. Работая на этом слое, раскрасьте ваше изображение там, где вы считаете нужным. Не забывайте иногда отпускать кнопку мыши для того, чтобы цвет концентрировался — накладывался друг на друга. Я использовал графический планшет, так что для меня было легко получить хорошие штрихи, а если у вас имеется только мышь, то постарайтесь сделайте всё, чтобы достичь наилучшего результата.
Работая на этом слое, раскрасьте ваше изображение там, где вы считаете нужным. Не забывайте иногда отпускать кнопку мыши для того, чтобы цвет концентрировался — накладывался друг на друга. Я использовал графический планшет, так что для меня было легко получить хорошие штрихи, а если у вас имеется только мышь, то постарайтесь сделайте всё, чтобы достичь наилучшего результата.
Шаг 5:
Нажмите клавишу Е, чтобы включить инструмент Еraser Tool. Непрозрачность «opacity» ластика установите на 50%. Используйте Еraser Tool там, где считаете нужным. Мне нравится, когда на изображении можно наблюдать цветный штрихи раскраски, находящиеся за пределами контуров.
Шаг 6:
В моём случае я пожелал, чтобы брюки на изображении были голубого, а не персикового цвета, как на оригинале, и для этого я буду использовать новый слой Hue/Saturation — нажмите Ctrl+U. Перетаскивайте ползунок Hue до тех пор пока не получите необходимый цвет. Отрегулируйте насыщенность (saturation) как вам больше нравится. Стоп, изменилось всё изображение! Нажмите ОК, сейчас мы это исправим.
Стоп, изменилось всё изображение! Нажмите ОК, сейчас мы это исправим.
Щёлкните на маске слоя Hue/Saturation и нажмите Ctrl+I, чтобы инвертировать её. Изображение станет таким, каким было. Установите background color в белый цвет на палитре инструментов и нажмите Е, чтобы выбрать инструмент Еraser Tool. Непрозрачность «opacity» ластика установите на 100%. Далее мы будем «рисовать» ластиком по маске слоя там, где нам необходимо получить цвет, полученный после применения Hue/Saturation (в моём случае – это брюки).
Продолжайте добавлять цвета, пока не получите желаемого результата:
Подкорректируем рубашку и оттенки кожи:
Шаг 7:
Сделайте ещё один прозрачный слой ниже слоя, который мы назвали «Paint». Выберете снова brush tool (В) с огромным размером. И с непрозрачностью кисти в 5% сделайте несколько широких штрихов по всему изображению, чтобы получить некоторый рисунок фона.
Как создать цифровую фотографию в Adobe Photoshop CS6
В этом уроке вы узнаете, как превратить обычную фотографию в привлекательную модную иллюстрацию с помощью световых эффектов и цветокоррекции в Adobe Photoshop CS6. Включен многослойный файл PSD. Давайте начнем!
Включен многослойный файл PSD. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS6 с размером 1000 пикселей, на , 1500 пикселей, (цветовой режим RGB, ) с разрешением 72 пикселей / дюйм .Используйте инструмент Paint Bucket Tool (G) , чтобы залить # 030221 цветом новый фоновый слой .
Найдите стандартное фото с танцором, позирующим в студии. Я использовал это фото с Shutterstock. Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой Filter> Extract и вставьте его на новый слой в нашем основном документе.
Изобразим слой под слоем танцора. Возьмите инструмент «Кисть » (B) и выберите гладкую кисть цвета # 65b0c9 , установите непрозрачность и непрозрачность на 40% в панели параметров и нарисуйте фон, как показано ниже.
Установите режим наложения для этого слоя на Linear Dodge .
Затем снова создайте новый слой и примените ту же кисть, чтобы закрасить фон тем же цветом над ним.Установите режим смешивания для этого слоя на Color Dodge .
Откройте программу Adobe Illustrator и создайте новый файл размером 1000 пикселей, на , 1500 пикселей, . Затем нарисуйте синий прямоугольник, используя инструмент Rectangle Tool (M) .
Используя Ellipse Too , нарисуем два эллипса.
У большого эллипса должно быть Обводка — 1pt , а у маленького — 3pt .
Большой эллипс можно отрегулировать с помощью инструмента Convert Anchor Point Tool (Shift + C) , как это показано на следующем рисунке.
Выделите оба эллипса с помощью инструмента выделения (V) . Нажмите кнопку Shift .
Применить к выбранным эллипсам следующий параметр: Object> Blend> Blend Options . Установите Указанные шаги с на 20 .
Нажмите следующую комбинацию кнопок Ctrl + Alt + B и мы получим 20 промежуточных элементов, как показано ниже:
Используя те же методы, давайте теперь изобразим круг с меньшим количеством промежуточных копий внутри него, только 10 Указанные шаги .
Используя инструмент Line Segment Tool , изобразите три линии, отмеченные красным цветом, имеющие обводку — 3pt и Указанные шаги — 25 . Получим следующий элемент:
Получим следующий элемент:
Выберите инструмент Rectangle Tool (M) .
Изобразим теперь два параллельных прямоугольника, применяя Заданных шагов — 12 .
Теперь мы выделим фигуру, составленную из линий формы треугольников, используя инструмент выделения (V) и нажмите Ctrl + C с на Скопируйте линии. Откройте Adobe Photoshop и нажмите на наш файл Ctrl + V от до Вставьте как смарт-объект строки в наш основной документ.
Установите режим наложения для этого слоя на Soft Light .
Увеличьте вдвое слой Ctrl + J и переверните дубликат горизонтально, используя команду Free Transform (Ctrl + T) ( Flip Horizontal ). Поместите этот слой под слой с танцором, чтобы получить следующий результат.
Сделайте копию одного из слоев и выберите команду Free Transform (Ctrl + T) , чтобы получить тот же результат, что и на картинке.
Теперь выберите инструмент Eraser Tool (E) и плавно очистите края последнего созданного слоя.
Поместите под другой слой, обработав его таким же образом.
Объедините в группу все слои, содержащие линии (нажмите CTRL кнопку, чтобы выбрать необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на Создайте новую группу значок из нижней части панели Layers ).
Примените Vector Mask для новой группы и выберите инструмент Brush Tool (B) , чтобы скрыть линии на маске так же, как показано на следующем изображении.
Вставьте несколько линий сверху, как показано на следующем изображении.
Создайте новый слой и выберите кисть Soft Round цвета белый , установите Flow на 20% на панели параметров , чтобы представить эффект сияния, как показано ниже.
Установите режим наложения для этого слоя на Overlay .
Создайте еще один новый слой и вставьте несколько мазков кисти, как показано, используя ту же кисть. Установите режим наложения для этого слоя на Нормальный .
Выберите кисть на новом слое и вставьте эффекты фиолетового сияния, используя этот цвет # 9265C9 .
Создайте новый слой и примените ту же кисть того же цвета, но на этот раз, чтобы получить больший эффект сияния по краям, как на следующем изображении.Установите режим наложения для этого слоя на Soft Light .
Вернитесь к Illustrator , выделите круги и нажмите CTRL + C с на Copy . Вернитесь в Adobe Photoshop и нажмите CTRL + V от до Вставить как смарт-объект . Установите режим наложения для этого слоя на Hard Light .
Установите режим наложения для этого слоя на Hard Light .
Затем сделайте копию большого круга:
Скройте его по краям, используя инструмент Eraser Tool .
Вставьте сделанные прямоугольники из Illustrator , так же искажайте снизу, применив команду Free Transform (Ctrl + T) .
Спрячьте это, используя инструмент Eraser tool .
Щелкните значок Добавить стиль слоя в нижней части панели Слои и выберите Outer Glow .
Слой прямоугольников будет светиться:
Сделайте копию этого слоя и переверните по горизонтали.
Давайте теперь изобразим тень на новом слое , используя кисть Soft Round с эффектом Flow — 10% и добавим легкое свечение в плечевую зону модели.
Создайте новый слой , используя Paint Bucket Tool (G) залейте слой цветом # 5F2D50 . Установите Fill на 60% для этого слоя и измените режим наложения на Color .
Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между новым слоем с цветом на нем и слоем, содержащим модель на панели Layers , чтобы создать обтравочную маску .Цвет будет применен только к слою модели.
Щелкните Создайте новый слой заливки или корректирующий слой из нижней части панели Layers и щелкните Curves , чтобы настроить форму кривой, как показано, чтобы внести небольшие корректировки цвета.
В результате слой модели стал более контрастным.
Теперь нам нужно сделать темнее нижнюю часть ног модели, создав новый слой и объединив его со слоем модели. Нанесите кисть Soft Round с оттенком Flow — 10% черного цвета. Плавно прокрасьте ноги до колен модели.
Нанесите кисть Soft Round с оттенком Flow — 10% черного цвета. Плавно прокрасьте ноги до колен модели.
Повторите действия сейчас, выбрав на этот раз синий цвет # 4164AA . Мы также должны тонировать волосы модели, ее руку и ее бедра.
Теперь мы представим световой эффект, создав новый слой и объединив его со слоем модели. Затем выберите кисть белого цвета и сделайте светлее контуры, как показано ниже.
Создайте новый слой снова и залейте его следующим показанным цветом # 61BFBB . Установите Fill на 80% для этого слоя и измените режим наложения на Soft Light .
… и создайте еще один новый слой , заполненный цветом # ff6b00 . Установите Fill на 14% для этого слоя и измените режим наложения на Color .
Создайте новый слой , используйте Мягкую круглую кисть , чтобы закрасить края холста цветом черный , Flow — 10% .
Щелкните Создайте новый слой заливки или корректирующий слой из нижней части панели Layers и щелкните Curves , чтобы настроить форму кривой, как показано, чтобы внести небольшие корректировки цвета. Добавьте маску на этот слой и нажмите Ctrl + I , чтобы инвертировать цвет маски.
Теперь выберите кисть белого цвета и закрасьте маску корректирующего слоя. На этот раз мы закрасим зону головы, левый верхний край и правый нижний край, получив таким образом эффект контраста.
Затем нам нужна кисть customizez, выберите Hard Round brush, перейдите на панель Brushes (F5) , выберите Brush Tip Shape . Щелкните и перетащите любой из ползунков, чтобы изменить Размер и кисть Интервал , как показано.Окно Preview отображает измененный мазок кисти.
Щелкните и перетащите любой из ползунков, чтобы изменить Размер и кисть Интервал , как показано.Окно Preview отображает измененный мазок кисти.
Перейдите к Shape Dynamics и примените следующие настройки:
Применить Передача :
Используйте эту настраиваемую кисть для представления кругов в произвольном режиме (кисть Flow — 80%, ) на новом слое . Установите режим наложения для этого слоя на Overlay .
Создайте новый слой и выберите кисть Soft Round с Flow — 30% , закрасьте указанные зоны светлее, как показано на следующем изображении.Установите режим наложения для этого слоя на Overlay .
Щелкните Создайте новый слой заливки или корректирующего слоя из нижней части панели Layers и щелкните Exposure , чтобы настроить тональность путем выполнения вычислений в линейном цветовом пространстве. Установите следующее значение для Exposure , Offset и Gamma .
Установите следующее значение для Exposure , Offset и Gamma .
Нажмите Ctrl + Shift + E , чтобы собрать все слои в один.Примените к этому слою следующий фильтр: Filter> Sharpen> Unsharp Mask .
Посмотреть полный размер можно здесь.
Загрузите бесплатный многослойный PSD-файл.
Превратите фотографию в гравированную иллюстрацию с помощью Photoshop
У меня есть коллекция старых книг, которые я никогда не читал.Они у меня есть, потому что мне нравится внешний вид выгравированных стилевых иллюстраций на страницах. В этом взгляде есть что-то невероятное. Заштрихованные линии, переходящие от толстой к тонкой, составляют тени и блики. Это очень самобытный стиль с винтажной привлекательностью.Недавно я решил посмотреть, смогу ли я имитировать этот вид в Photoshop, используя фотографию.
 Я обнаружил, что с помощью Adobe Illustrator такой вид можно получить очень легко. Давайте взглянем.Вот что мы будем создавать. А вот исходное фото, которое я использовал. Я люблю эту фотографию! Он называется «Баавла, заклинатель» и написан nandadevieast.
Я обнаружил, что с помощью Adobe Illustrator такой вид можно получить очень легко. Давайте взглянем.Вот что мы будем создавать. А вот исходное фото, которое я использовал. Я люблю эту фотографию! Он называется «Баавла, заклинатель» и написан nandadevieast.Шаг 1 Создание гравированных линий
Во-первых, нам нужно подготовить файл, прежде чем мы добавим нашу фотографию. Мы будем использовать Adobe Illustrator для создания волнистых гравированных линий. Если вам удобнее рисовать пером в Photoshop, вы можете оставаться в программе. Но я предпочитаю Illustrator, потому что это векторный инструмент, к которому я привык.В Illustrator создайте новый файл размером 1000×1000 пикселей. Затем вы воспользуетесь инструментом Pen Tool (P), чтобы создать волнистую линию с обводкой в 1 пиксель. Моя линия состоит из четырех равномерно расположенных точек, которые я переместил и отредактировал, чтобы создать эту линию. Затем нам нужно продублировать эту линию (Копировать и Вставить) и переместить ее вниз под холст. Выделите обе линии и наклоните их так, чтобы они находились над холстом, как показано ниже. Теперь выберите (Object | Blend | Blend Options). Выберите «Указанные шаги» и введите 150. Выберите (Объект | Переход | Создать).Теперь у нас есть набор равномерно расположенных линий, которые будут работать, как на нашей гравюре.
Выделите обе линии и наклоните их так, чтобы они находились над холстом, как показано ниже. Теперь выберите (Object | Blend | Blend Options). Выберите «Указанные шаги» и введите 150. Выберите (Объект | Переход | Создать).Теперь у нас есть набор равномерно расположенных линий, которые будут работать, как на нашей гравюре.Шаг 2 Добавьте на документ выгравированные линии
Вернувшись в Photoshop, давайте создадим новый документ размером 1000×1000 пикселей. Из Illustrator нам нужно скопировать и вставить наш набор линий. Когда вы копируете их поверх Photoshop, вас спросят, как вы хотите их вставить. Выберите «Пиксели» из доступных вариантов. Переместите только что вставленные линии в центр документа и нажмите клавишу ВВОД. Нам нужно будет повторить этот процесс шесть раз, и каждый раз нам нужно будет увеличивать обводку нашего набора линий обратно в Illustrator.Для линий я использовал ширину (1, 3, 6, 7, 8). Когда вы закончите, ваша панель слоев должна выглядеть так: каждый набор линий постепенно становится толще. ПРИМЕЧАНИЕ. На 4-м слое поверните линии на 90 градусов по часовой стрелке, чтобы создать вертикальное изменение линий.
ПРИМЕЧАНИЕ. На 4-м слое поверните линии на 90 градусов по часовой стрелке, чтобы создать вертикальное изменение линий. Шаг 3 Добавление фотографии
Отключите все слои с линиями. В самый нижний слой вставьте фотографию человека. Я использовал настройку уровней, чтобы немного усилить контраст. Сделайте копию слоя (Cmd + J), щелкните (Image | Adjust | Threshold) и введите 200 для уровня.Далее мы выделим все черные области. Для этого щелкните (Выбрать | Цветовой диапазон) и в раскрывающемся списке выберите «Тени». После того, как вы нажмете «ОК», будут выбраны все черные области. Вернитесь на панель слоев, щелкните, чтобы включить видимость для слоя 1 (слоя, содержащего самые тонкие линии обводки), и щелкните значок «Добавить маску слоя» в нижней части панели. Это создаст маску выгравированных линий для слоя 1. Нам нужно будет повторить этот шаг для каждого слоя с выгравированными линиями.Каждый раз делайте копию исходной фотографии и уменьшайте пороговое значение. Я использовал 200, 160, 120, 100, 80, 60 для каждого из моих пороговых значений. Когда вы закончите, у вас должен быть файл, который выглядит примерно так:
Я использовал 200, 160, 120, 100, 80, 60 для каждого из моих пороговых значений. Когда вы закончите, у вас должен быть файл, который выглядит примерно так:Шаг 4 Окончательные настройки
На данный момент вы можете назвать это завершенным, но я хотел бы немного подправить. Для своего окончательного изображения я продублировал слой 4 (средняя толщина обводки, вертикальные линии), удалил маску и инвертировал ее в белый цвет. Это немного разбило линии.Затем я переместил его на пару слоев. Для окончательной корректировки мне пришлось добавить текстуру. Вы знаете, как я катаюсь? Я выбрал текстуру из набора текстур старых документов здесь, в WeGraphics. Я использовал цветовой корректирующий слой, чтобы подкрасить черные линии до коричневого. Вот и все! Мне нравится этот эффект. Попробуйте это на разных фотографиях, отрегулируйте толщину линий и пороговые значения для разных образов. Экспериментируйте и получайте удовольствие!Как я использую Photoshop для иллюстрации — Magoz Blog
Примечание. С момента написания этой статьи я перешел на Illustrator.Однако этот пост может быть вам полезен, если вы используете Photoshop или хотите разобраться в моем рабочем процессе.
С момента написания этой статьи я перешел на Illustrator.Однако этот пост может быть вам полезен, если вы используете Photoshop или хотите разобраться в моем рабочем процессе.
Несмотря на то, что может показаться, я не использую Illustrator или другое программное обеспечение для работы с векторной графикой для создания своих иллюстраций; Я использую только фотошоп.
Почему? Потому что я рисую кистью, ластиком и другими инструментами для рисования вручную, и, к сожалению, инструменты рисования Illustrator отстают от Photoshop на световые годы.
Мне потребовалось немного времени, чтобы почувствовать себя комфортно с Photoshop, но через некоторое время (и много иллюстраций) я нашел свой собственный рабочий процесс.
В этой статье я объясню основы этого рабочего процесса.
Вот несколько правил и рекомендаций:
- Мои основные инструменты: планшет Cintiq 13hd Wacom и Photoshop CC.
- Все начинается на бумаге. Я нашел идею на бумаге.
 Я использую Photoshop для создания иллюстрации.
Я использую Photoshop для создания иллюстрации. - Я не сканирую свои наброски. Я рисую все с нуля в Photoshop с помощью кисти.
- Я всегда работаю с разрешением 900dpi (или выше, если требуется) на тот случай, если мне понадобится больший размер иллюстрации в будущем.
- Каждый элемент имеет свой слой (рука, волосы, рука…).
- Каждый слой содержит только один цвет.
- Я использую множество векторных инструментов, таких как квадрат, прямоугольник, круг или перо.
- Я использую ярлыки для всего.
Мой цифровой процесс
- Правильный размер и пропорции
Документ должен иметь выходной размер. По возможности работаю над окончательным макетом, где будет использоваться иллюстрация. - Руководства
Я всегда составляю свои изображения, используя мою конкретную версию теории третей.Я создаю направляющие одним щелчком мыши с помощью подключаемого модуля GuideGuide.
- Цифровой набросок
Я рисую базовую структуру всего, пытаясь скомпоновать элементы, обращая внимание на направляющие, пробелы и ритм. Я всегда стремлюсь к эффекту и хорошей передаче идеи. - Цветовая палитра
Я начинаю работать с цветами, ищу простую, но яркую цветовую палитру, проводя сотни тестов на цифровом эскизе. Как только цвета выбраны, цифровой эскиз готов, и я отправляю его арт-директорам и клиентам на утверждение. - Окончательная иллюстрация
Пора сгладить каждый элемент. В этом процессе я использую такие инструменты, как Кисть, Ластик, Поворот холста, Трансформация, Поворот элементов, Масштабирование, Векторные инструменты, Волшебная палочка, Инструменты выделения… - Заключительная проверка
Если это не срочное задание, я жду некоторое время перед окончательной проверкой, чтобы отойти от изображения на некотором расстоянии. Заключительная проверка заключается в уделении особого внимания мелким деталям и корректировке композиции при необходимости.
Выводы
Самое главное для рабочего процесса — быть гибким и эффективным. Тот, который подходит для вашей работы.
Этот рабочий процесс прочно вошел в мой рабочий процесс после сотен иллюстраций.
Это позволяет мне создавать иллюстрации за час, что очень полезно для срочных заданий. А использование очень портативного и минималистичного набора инструментов позволяет мне путешествовать налегке.
| Создание рисования линий из фотографии | |
В этом уроке вы будете работать с некоторыми интересными фильтрами и методами для создания рисования линий из фотографии.Есть несколько способов добиться подобного эффекта, и хотя мой результат хорош, по моему не столь скромному мнению, это может быть не самый простой или «лучший» способ добиться этого. По мере работы с этим руководством вы получите некоторую практику использования некоторых изящных фильтров и техник, некоторые из которых могут быть для вас новыми. К ним относятся повышение резкости с помощью фильтра маски нерезкости, работа с фильтром верхних частот и использование настроек оттенка / насыщенности, порога и уровней. Если вам нравятся такие вещи, вам понравятся мои фотографии в классе Artwork! Проверить это! Если вы хотите использовать фотографию знаменитой картины Гранта Вуда «Американская готика», вы можете нажать на картинку справа, затем щелкнуть напротив нее и выбрать «Сохранить как».«Поместите его туда, где вы действительно сможете его найти, и назовите что-нибудь умное и запоминающееся, например,« Американская готика ». | «Но для чего это нужно?» Я слышу твой вопрос. Ну, некоторым просто нравится эффект. Но это также хорошо для коммерческого / коммерческого использования для создания монохромной векторной графики. Это руководство работает с PS 5+ И с PS Elements! |
| В следующей части используется фильтр, который, держу пари, вы не использовали.Это «фильтр высоких частот». Этот фильтр работает, сохраняя детали краев, где имеют место отчетливые цветовые переходы, при этом остальная часть изображения становится серой. Давай попробуем. A2. Сначала продублируйте свой слой, перетащив его на значок нового слоя в нижней части палитры слоев. Это на тот случай, если вы действительно облажались и захотите начать все сначала. 🙂 Затем нажмите Filter -> Other -> High Pass. Справа находится диалоговое окно, как оно появляется. Если вам нужны ТОЛЬКО края, вы можете выбрать очень маленькое число радиуса, вплоть до 0.1 пиксель. Я выбрал здесь 4.4. Убедитесь, что установлен флажок «Предварительный просмотр», а затем сдвиньте ползунок вверх и вниз, чтобы увидеть, что он делает. Ниже мой результат после этого шага. | |
| Теперь нам нужно отрегулировать серый цвет. Вы можете сделать это с помощью Adjust -> Contrast, но я хочу, чтобы вы вместо этого использовали Threshold.Это дает вам лучший контроль над своим результатом. A3. Итак, нажмите Изображение -> Настроить -> Порог и потяните ползунок до тех пор, пока ваш результат не станет просто контурами, как в моем результате ниже. Вариант: если вы хотите рисунок цветным карандашом, используйте уровни из шага A3 вместо порогового значения. | |
| Как я упоминал ранее, есть много способов добиться аналогичного результата.Далее следует метод, который вы можете попробовать. Это метод, изобретенный моим другом Дэйвом. Я сделал этот снимок из-за его прозвища «OneRum». В1. Дублируйте свой слой, перетащив его на значок новых слоев в нижней части палитры слоев. Изображение -> Настроить -> Инвертировать. Это дает несколько жуткий вид ниже. | |
B2.Следующая часть кажется уловкой, но продолжайте. Выбрав инвертированный слой в палитре слоев, вы собираетесь изменить режим наложения этого слоя на Color Dodge. Вы делаете это, выбирая Color Dodge в раскрывающемся списке, который вы получаете, щелкая стрелку вверху палитры справа от того места, где теперь написано «Normal». Эй .. зачем быть нормальным? Color Dodge увеличивает контраст изображения внизу за счет осветления и усиления цвета. (Я никогда точно не помню, что делает каждый режим наложения; мне всегда приходится возиться с ними, пока я не найду подходящий для работы. | |
B3. Хорошо, теперь этот последний шаг только что нас запутал. Теперь пришло волшебство. Выделив верхний слой на палитре слоев, нажмите «Фильтр» -> «Размытие» -> «Размытие по Гауссу». Для себя я использовал настройки в диалоговом окне справа. | |
Я не знаю, почему это работает, но это так, так что не спорьте со мной по этому поводу.Некоторые вещи нужно просто принять на веру. Так что просто сделай это. : Þ Ваш результат должен напоминать мой справа. | |
| Затем вы создадите слой, похожий на снимок всего, что вы видите. Я называю это «Объединенным видимым слоем». Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры «Слои». Перетащите это в верх стопки. Ctrl-Alt-Shift-E. | |
| На этом этапе у вас есть довольно красивый цветной рисунок карандашом.Но теперь мы переопределим все эти цвета, чтобы они были либо черными, либо белыми. Изображение> Коррекция> Порог. | |
| И вот результат! | |
В качестве еще одного способа получить рисунок линии из фотографии вы можете использовать интеллектуальное размытие с установленным флажком «только края».Чтобы увидеть это наглядно, см. Мой урок «Перо и тушь акварель». Вот несколько примеров, которые мне прислали студенты: | |
| * Это написано Мохамедом Аль-Даббагом, старшим графическим дизайнером. Он великодушно разрешил мне включить это в мой учебник. (Я немного отредактировал.) Чтобы воспользоваться преимуществами этого урока, я хотел бы напомнить вам, что это первый шаг к преобразованию растровых изображений в монохромные векторные изображения . Чтобы векторизовать изображения (это часто практикуется в реальном бизнесе), можно продолжить так: Преобразовав фотографию в штриховой рисунок с помощью приведенного выше урока: 1. Преобразуйте режим изображения в режим градаций серого. 2. Увеличьте размер изображения, изменив разрешение изображения до 1500 точек на дюйм! (Почему такое большое разрешение? Ответ — достаточно точек привязки для следующего шага.) 3. С помощью инструмента Magic Wand выберите любой ЧЕРНЫЙ пиксель. (При необходимости увеличьте масштаб, чтобы отличить черный пиксель от белого.) | 4. В меню «Выбрать» выберите «Подобный». 5. В палитре «Контуры» и пока муравьи выделения живы, создайте рабочий контур, щелкнув значок касательной и круга внизу. 6. Из меню «Файл» Экспорт -> Пути к Illustrator.Экспортированный файл будет иметь то же имя файла PS с расширением .ai. 7. В Adobe Illustrator откройте файл обложки и выберите «Выбрать» -> «Все». 8. В фильтрах поиска пути выберите фильтр Исключить. 9. Залейте любой краской, и готово к векторной версии исходной фотографии. 10. Вы можете сохранить иллюстрацию в EPS. Интересно открыть тот же EPS в Photoshop и посмотреть, насколько он плавный! — Мохамед аль-Даббаг, старший графический дизайнер |
| Надеюсь, вам понравился этот взгляд на способы создания штриховых рисунков из фотографий.Жду ваших отзывов! Прокомментируйте, пожалуйста, либо доску сообщений myJanee.com, либо напишите мне. Всегда я, | |
Добавление текстур в иллюстрации Photoshop
Добавление текстур в иллюстрации Photoshop — отличный способ сделать их отличными. Этот урок представляет собой отрывок из моего курса «Иллюстрация в Photoshop: профессиональная работа по вашим наброскам», и в нем шаг за шагом показано, как я использую текстуры в своей работе, чтобы придать им особую привлекательность.
ШАГ 1 | НАЙТИ СВОИ ТЕКСТУРЫ
Есть несколько способов получить текстуры.
- Создай свой! Сделайте фотографии или сканируйте текстуры, которые вы хотите использовать. Ниже представлена текстура гуашью, которую я нарисовал вручную и отсканировал. Я собираюсь использовать это для иллюстрации тела моей собаки.
- Найдите бесплатные текстуры в Интернете. В Интернете есть множество источников бесплатных текстур. Я бы не рекомендовал просто выполнять поиск изображений в Google и использовать случайные изображения.Никогда не знаешь прав на эти изображения. Мне нравится использовать CG Textures, который сейчас находится на сайте Textures.com. Всегда читайте условия использования перед использованием в своих проектах. Изображение ниже взято из CG Textures.
- Покупка стоковых изображений. Если вы не можете создать нужную текстуру или найти бесплатную в Интернете, вы можете приобрести стандартное изображение для использования. Опять же, каждое стандартное изображение имеет определенные условия использования, которые вам необходимо изучить, чтобы убедиться, что вам разрешено использовать его в своей работе.
ШАГ 2 | ПОДГОТОВЬТЕ ТЕКСТУРЫ
Текстуры наиболее эффективны при использовании в качестве высококонтрастного черно-белого изображения.
- Откройте текстуры в Photoshop и переведите их в оттенки серого, выбрав «Изображение»> «Режим»> «Оттенки серого». Если появится всплывающее окно, нажмите «Отменить».
- Изображение, показанное гуашью, недостаточно контрастное. Чтобы настроить контраст изображения, вы можете перейти в меню «Изображение»> «Коррекция»> «Яркость / контрастность» и сдвинуть шкалы, но во многих случаях при этом теряется слишком много деталей текстуры. Вместо этого мне нравится накладывать текстуру поверх самой себя, чтобы затемнить ее.Вы можете сделать это, продублировав слой и установив режим наложения верхнего слоя на Умножение. Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной.
- Объедините слои, выделив их все и нажав Command / Control + E.
ШАГ 3 | ПРИВОДИТ ТЕКСТУРУ В ВАШУ ИЛЛЮСТРАЦИЮ
- Выделите всю текстуру или ее часть с помощью инструмента «Прямоугольное выделение».
- Нажмите Command / Control + C, чтобы скопировать.
- Откройте иллюстрацию в Photoshop и выберите слой, на который вы хотите добавить текстуру.
- Нажмите Command / Control + P, чтобы вставить.
- Измените размер, нажав Command / Control + T, и масштабируйте текстуру, чтобы покрыть ту часть иллюстрации, к которой вы хотите ее применить.
Я наклеиваю текстуру goauche прямо над слоем тела моей собаки.
- Убедитесь, что ваш слой текстуры находится прямо над слоем, к которому вы хотите его применить.
- Обрежьте слой текстуры на слой ниже, удерживая клавишу Option / Alt и наведя курсор мыши между двумя слоями. Должна появиться небольшая стрелка вниз, и как только она щелкнет между двумя слоями, чтобы закрепить верхний слой на нижнем слое. Когда вы закончите, он должен выглядеть так:
ШАГ 4 | ЭКСПЕРИМЕНТ С РЕЖИМАМИ СМЕШИВАНИЯ СЛОЕВ
Какой режим наложения слоев использовать, будет зависеть от цветов вашей иллюстрации, контраста текстуры и желаемого эффекта.Я обычно пробую несколько, прежде чем решить, какой из них использовать для каждой текстуры.
- Выделив слой текстуры, щелкайте по режимам наложения, пока не найдете тот, который вам нравится. Для этой текстуры я выбрал Overlay.
ШАГ 5 | ПРИМЕНЯЙТЕ ТЕКСТУРУ К ДРУГИМ СЛОЯМ
Если вы довольны тем, как выглядит текстура, вы можете применить ту же текстуру к другим слоям
- Чтобы дублировать слой текстуры, удерживая клавишу Option / Alt, перетащите слой текстуры НАД новым слоем, к которому вы хотите его применить.
- Удерживая нажатой клавишу Option / Alt, щелкните между двумя слоями, чтобы закрепить его на новом слое. Для дублированного слоя текстуры уже должен быть установлен выбранный вами режим наложения.
Я добавил тот же слой текстуры гуаши, который использовал на теле, ко рту и ушам.
STEP 6 | ПРИМЕНЯЙТЕ ДОПОЛНИТЕЛЬНЫЕ ТЕКСТУРЫ К СВОЕЙ ИЛЛЮСТРАЦИИ
Повторите шаги 3-5, чтобы применить к иллюстрации любые дополнительные текстуры. Для свитера моей собаки я применил льняную текстуру и на этот раз применил режим наложения слоя Color Dodge.
ШАГ 7 | РЕГУЛИРОВКА ПРОЧНОСТИ ТЕКСТУРЫ
Я хотел, чтобы текстура выглядела немного сильнее, поэтому я продублировал слой текстуры, удерживая Option / Alt и перетаскивая его между исходным слоем текстуры и слоем свитера. Когда вы перетаскиваете слой между базовым слоем и обрезанным слоем, он автоматически подрезает его к базовому слою.
В этот момент я обнаружил, что текстура была СЛИШКОМ сильной, и мне нужно было что-то среднее, поэтому я уменьшил непрозрачность одного из слоев текстуры, пока мне не понравилась сила текстуры.Для меня это было 45%.
ШАГ 8 | УЛЫБЛЯЙТЕСЬ ВАШЕМУ ИСПОЛЬЗОВАНИЮ ТЕКСТУР
Я надеюсь, что это руководство было для вас полезным! Если вы хотите увидеть, как я иллюстрировал свою собаку от начала до конца, и посмотреть, как я добавляю текстуры, вам следует записаться на мой урок! Нажмите сюда, чтобы проверить это.
— Анна
Здесь была Энн
Давайте подключимся!
Создание эффекта черно-белого рисунка в Photoshop
В этом уроке Photoshop вы узнаете, как создать эффект черно-белого рисунка с помощью фотографии.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Photoshop CS3
- Приблизительное время выполнения: 25 минут
- Сложность: Начальный-Средний
Ресурсы
Шаг 1
Откройте изображение «Девушка». Первый шаг в преобразовании фотографии в рисунок — обесцветить его.Выберите Image> Adjustments> Desaturate , и вы увидите, что фотография конвертируется в черно-белую версию.
Шаг 2
Дублируйте фоновый слой, нажав Ctrl + J . Теперь примените фильтр «Найти края» ( Filter> Stylize> Find Edges ). Как видите, фильтр отбросил большую часть информации о пикселях и шума и сохранил линии — именно то, что нам нужно для нашего эффекта рисования.
Шаг 3
Волосы слишком черные для наших целей, давайте немного осветлим их.Создайте корректирующий слой Curves (Слой > Новый корректирующий слой> Кривые ). Перетащите кривую вверх, как показано ниже, чтобы сделать изображение светлее.
Корректирующие слои— это неразрушающий способ внесения изменений и применения эффектов к вашим изображениям, поэтому вы должны использовать их часто. Помимо этого, вам также следует преобразовать любой слой, размер которого вы собираетесь часто изменять, в смарт-объект (щелкните слой правой кнопкой мыши и в раскрывающемся меню выберите « Преобразовать в смарт-объект »), чтобы сохранить информацию о пикселях этот слой.
Шаг 4
Как видите, к корректирующему слою «Кривые» по умолчанию прикреплена маска слоя. Нажмите на маску слоя и с помощью круглой мягкой черной кисти с непрозрачностью 50% закрасьте лицо на маске слоя. Это уменьшит эффект осветления в области лица.
Маски слоя позволяют нам частично или полностью скрыть части слоя. Черный цвет скрывает, а белый раскрывается в маске слоя. Корректирующие слои обычно уже оснащены масками слоя, но если вы хотите добавить маску слоя к своему слою, перейдите в меню Layer> Layer Mask> Reveal All .
Шаг 5
Результаты неплохие, но давайте еще улучшим эффект рисования. Этот шаг будет проще, если у вас есть планшет для рисования (Wacom, Genius и т. Д.), Но с ним отлично справится мышь.
Выберите кисть мелом и уменьшите размер до 2px . Измените непрозрачность на 30% и выберите черный цвет в качестве цвета переднего плана. Создайте новый слой ( Ctrl + Shift + Alt + N ) и проведите поверх существующих линий (подбородок, уши, губы и, возможно, плечо).Это добавит реалистичности эффекту рисования и создаст несколько случайных линий и форм.
Шаг 6
Давайте повторим шаг 5 — создайте новый слой и используйте ту же кисть мелом, но с непрозрачностью 10%, и нарисуйте несколько свободных линий на шее и ухе. Вы также можете нарисовать несколько свободных линий в других областях, если считаете, что существующие линии слишком тонкие.
Шаг 7
Увеличьте размер кисти мела до 20 пикселей и измените непрозрачность на 20% .Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте несколько свободных толстых линий по волосам. Еще я нарисовал что-то похожее на ткань или медальон ниже шеи. Не стесняйтесь экспериментировать на этом этапе самостоятельно и рисовать там, где вы считаете, что это улучшит конечный эффект.
Шаг 8
Какой была бы картина без подписи известного художника? Наверное, неполный! Итак, добавим подпись.
Создайте новый слой ( Ctrl + Shift + Alt + N ).Уменьшите размер кисти для мела до 1 или 2 пикселя и измените непрозрачность на 80% .
Поскольку на рисунке изображена азиатская девушка, я решил подписаться как Хаширо Накамура (я понятия не имею, существует это имя или нет, но звучит подходящим для этого рисунка). Вы можете подписаться своим настоящим именем или любым другим именем (Пикассо, Рембрандт и т. Д.).
Шаг 9
Давайте немного повысим контраст нашей фотографии.Мы могли бы использовать корректирующий слой яркости и контрастности, но я думаю, что мы должны придерживаться корректирующего слоя «Кривые» для согласованности.
Создайте новый корректирующий слой «Кривые» (Слой > Новый корректирующий слой> Кривые ) и перетащите левый ползунок вправо, как показано ниже. Это повысит насыщенность всего изображения.
Шаг 10
Наконец, давайте добавим цвета нашему рисунку. Думаю, лучше всего подойдет темный цвет индиго.Вы можете раскрасить любое изображение, используя процесс, показанный на этом шаге.
Сначала создайте новый корректирующий слой оттенка / насыщенности (слой > новый корректирующий слой> оттенок / насыщенность ). Перетащите ползунок «Насыщенность» на 25 , а ползунок «Оттенок» на 218 . Теперь просто установите флажок Colorize , и вы увидите, что все на нашем рисунке приобретает красивый цвет индиго.
И готово!
Как создать поп-арт в Photoshop
Если вы хотите придать своим фотографиям дополнительный «POW» — или направить своего внутреннего Энди Уорхола, то поп-арт — это то, что вам нужно.Яркие цвета, характерные для поп-арта, сделают любую фотографию особенной, что делает эту технику особенно подходящей для стоковых изображений.
После освоения этого урока ваш следующий творческий проект обязательно привлечет внимание. Заработайте репутацию автора динамичных и современных произведений искусства, не выходя за рамки бюджета. Звучит так же реалистично, как единорог? Мы обещаем, что этот урок сделает из вас верующего.
Шаг 1. Откройте файл в Photoshop
.Для начала попробуйте создать забавную портретную фотографию.Выберите изображение и откройте его в Photoshop.
Шаг 2. Выберите и замаскируйте.
Щелкните инструмент Quick Selection Tool , затем нажмите кнопку Select and Mask .
Откроется новое окно. Установите прозрачность на 50%, чтобы вы все еще могли видеть изображение внизу. Убедитесь, что для View Mode установлено значение Onion Skin .
Теперь мы собираемся создать выделение вокруг женщины на изображении. Щелкните и перетащите на женщину, чтобы создать выделение.
Выбирая женские волосы, вы, вероятно, тоже выберете небольшие участки фона. Не волнуйтесь, если вы это сделаете — это не имеет большого значения для данного руководства.
Когда вы закончите выбирать женщину, убедитесь, что Output установлен на Layer Mask . Нажмите ОК .
Шаг 3. Добавьте новый слой и установите цвет фона.
Добавьте новый слой под оригиналом и установите черный и белый цвета переднего плана и фона.Выделив новый слой, нажмите Command / Ctrl + delete на клавиатуре. Это установит белый цвет фона.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг 4. Добавьте корректирующий слой «Черно-белый».
Выберите исходный слой ( Layer 0 ) и добавьте Black and White Adjustment Layer .
Шаг 5.Преобразовать в смарт-объект.
Выберите все слои, щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект . Теперь у вас будет один слой.
Шаг 6. (Необязательно) Растрируйте слой.
Примечание : шаги 6–10 необязательны. На этом фото мы хотим создать больший контраст вокруг рубашки женщины. Поп-арт лучше всего получается с высококонтрастными изображениями.
Щелкните слой правой кнопкой мыши и выберите Растрировать слой .
Шаг 7.Выберите рубашку.
Щелкните инструмент выделения , затем щелкните и перетащите в области рубашки, пока не будет выделена вся рубашка.
Шаг 8. Создайте новый слой с помощью копии.
Не снимая выделения с рубашки, щелкните правой кнопкой мыши и выберите « Layer Via Copy ».
Шаг 9. Воспользуйтесь Burn Tool.
Выбрав новый слой ( Layer 1 ), нажмите Burn Tool . Этот инструмент затемняет изображение, куда бы вы ни перетаскивали курсор.Используйте клавиши правой и левой скобок « [] », чтобы отрегулировать размер Burn Tool . Щелкните и проведите по рубашке, чтобы затемнить тени и складки.
Совет от профессионалов: Если скрыть нижний слой, будет проще сфокусироваться на той области изображения, которую вы хотите прожечь. Чтобы скрыть слой, щелкните значок глаза рядом со значком слоя.
Шаг 10. Преобразовать в смарт-объект.
Когда вы будете удовлетворены контрастом рубашки, выберите оба слоя , щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Шаг 11. Примените фильтр.
Откройте Filter Gallery , выбрав Filter> Filter Gallery .
Выберите фильтр Полутоновый узор . Установите размер 2 и убедитесь, что Pattern Type установлен на Dot . Контрастность должна оставаться равной 0. Щелкните ОК .
Шаг 12. Повышение резкости.
Перейдите в меню Filter> Sharpen> Smart Sharpen .
Поэкспериментируйте с ползунками, пока не решите, что изображение достаточно контрастное. Вам нужно много контраста, чтобы изображение получилось ярким.
Когда вы будете удовлетворены общей контрастностью, нажмите ОК .
Шаг 13. Установите режим наложения.
Установите режим наложения Linear Burn . Это позволит нам рисовать под черными точками.
Шаг 14. Получите раскраску!
А теперь самое интересное! Создайте новый слой под текущим, затем выберите цвет переднего плана и выберите новый цвет.
Щелкните нижний слой (тот, который вы только что создали), выберите инструмент Paint Bucket Tool и щелкните холст. Все изображение станет розовым, но черный контур женщины останется поверх розового.
Снова щелкните цвет переднего плана и выберите следующий цвет.



 В моем случае «жарить» принесло ассоциацию «повар». Про эти фотографии чаще всего и говорят, что они не к месту. Самые убогие и бесполезные картинки из всех возможных.
В моем случае «жарить» принесло ассоциацию «повар». Про эти фотографии чаще всего и говорят, что они не к месту. Самые убогие и бесполезные картинки из всех возможных. Иконка «Циркуль — Линейка» → Галерея → + → Создать на основе изображения;
Иконка «Циркуль — Линейка» → Галерея → + → Создать на основе изображения; Готово!
Готово! Я использую Photoshop для создания иллюстрации.
Я использую Photoshop для создания иллюстрации.

