Как сделать карандашный рисунок в фотошопе: Как превратить фото в карандашный рисунок в Фотошопе
Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время.
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 2
Находясь на самом нижнем слое, идём
Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию
Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
Результат на данный момент:
3. Корректируем изображение
Шаг 1
Теперь мы добавим контур. Включите видимость третьего слоя
Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через  Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer – Layer Style – Clear Layer Styles), а затем идём  Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.
Карандашный рисунок из фото в Adobe Photoshop
Сравнительно недавно я наткнулась на работы малайзийского художника-иллюстратора Винса Лоу. Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Примеры работ Винса Лоу вы можете найти, например, на Pinterest, введя соответствующее имя в строку поиска
Так как от руки я рисовать не умею, то решила прибегнуть к своему верному помощнику – Adobe Photoshop
 И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.
И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.| ЧИТАЙТЕ ТАКЖЕ |
| Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
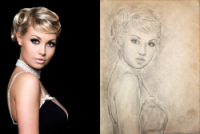
Исходное фото.
Результат.
Итак, для работы мне понадобился графический планшет. Его мне на время одолжили, поэтому пользовалась тем, что было, а именно – bamboo wacom Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Сначала поработаем с мышью.
Откройте фотографию в Adobe Photoshop и проведите начальную обработку фото. Добавьте корректирующий слой
Создайте объединенную копию всех слоев, нажав Ctrl+Alt+E. Это и будет наша основа под рисование с помощью планшета.
Чтобы рисунок выглядел гармонично нам нужно помнить несколько основных правил нанесения карандашных линий. Это правила соблюдения формы, свето — тени и правила штриховки. Хотя если посмотреть на работы Винса Лоу у него нет как таковой штриховки и это-то как раз создает уникальность работы и ее неповторимость. Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
В нашей работе главным помощником будет фотография. Здесь уже распределены свет и тень, здесь уже есть форма, которой мы можем следовать плюс, если что-то пойдет не так можно затереть ластиком или вернуться обратно, поэтому приступим.
Когда я начала рисовать по фото, я начала с глаз. Линии делала прерывистыми штрихами, так они будут казаться более объемными, плюс, всегда имела перед глазами образец работ Винса, чтобы следовать его стилю. Не старайтесь сразу рисовать все тени. Сначала набросайте контуры.
А потом уже рисуйте тени. Они уже есть на фото.
Нужно только заштриховать их в направлении, совпадающем с направлением морщин и складок, их образующих.
После того как вы закончили рисовать «карандашом» можно сделать слой с обработанным фото полупрозрачным и стереть ластиком ненужные места. Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Вот так из фотографии можно сделать подобие карандашного рисунка. Такой способ показался мне наиболее реалистичным, нежели использование встроенных фильтров, хотя это и требует большего времени. В любом случае, пробуйте и дерзайте, главное вы все время можете исправить свою работу. Если у кого-то есть советы или замечания я с радостью их приму.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и интересных уроков Photoshop. |
(Visited 2 222 times, 1 visits today)
Как сделать рисунок карандашом в фотошопе
Здравствуйте, друзья!
Сегодня мы поговорим о том, как сделать карандашный рисунок в фотошопе. С помощью программы вы можете создавать любые рисунки с фотографическим качеством, при этом совсем не обязательно быть профессиональным художником или уметь держать в руке карандаш. Я покажу вам как сделать рисунок карандашом в фотошопе с очень правдоподобной имитацией живых материалов.
Я покажу вам как сделать рисунок карандашом в фотошопе с очень правдоподобной имитацией живых материалов.
Возможно, вы умеете рисовать карандашом, тогда вам будет еще интереснее узнать как сделать рисунок карандашом в фотошопе. При выполнении урока лично у меня было полное ощущение рисования на мольберте.
Приступаем к уроку
Для работы нам понадобится фотография, на основе которой мы хотим сделать карандашный рисунок в фотошопе. Я нашла фото замечательного котика в интернете и буду работать с ним.
Открываем фото — Ctrl+O.
Заходим в палитру слоев — F7, сейчас в палитре только один слой с исходной фотографией.
Создаем новый пустой слой — нажимаем Ctrl+Shift+N либо кликаем по иконке нового слоя внизу палитры слоев.
Берем инструмент заливка Paint Bucket Tool, кликаем по верхнему квадратику внизу палитры инструментов, чтобы выбрать цвет, заливаем слой светло-серым цветом. Я взяла цвет #a5a5a5.
Скачиваем паттерн, запоминаем директорию куда его сохранили. Я рекомендую заводить отдельные папки для всех дополнений для фотошопа, чтобы в дальнейшем было удобнее с ними работать и они не болтались по всему компьютеру в разных местах.
Я рекомендую заводить отдельные папки для всех дополнений для фотошопа, чтобы в дальнейшем было удобнее с ними работать и они не болтались по всему компьютеру в разных местах.
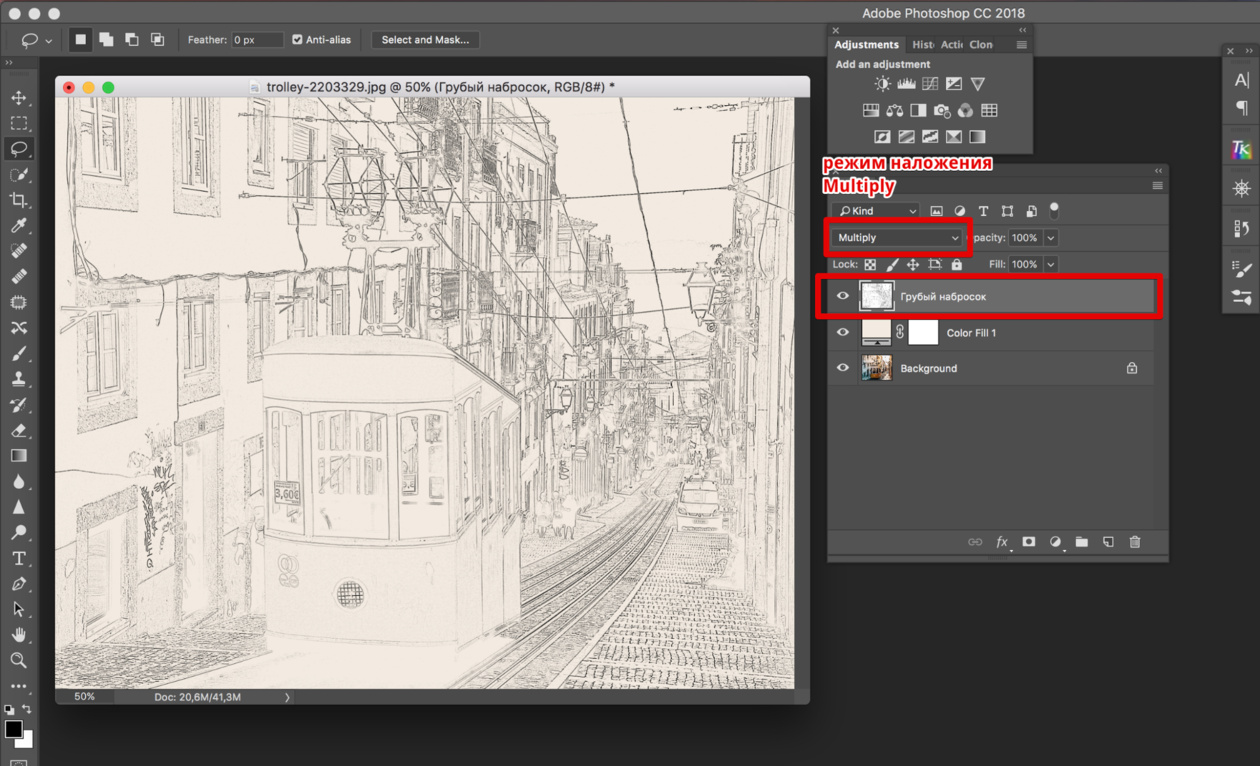
Нажимаем черно-белый кружок внизу палитры слоев «Create new fill or adjustment layer», чтобы создать слой-заливку узором.
В контекстном меню выбираем «Узор»(Pattern).
В появившемся окне справа узора, предложенного по умолчанию нажимаем на маленькую черную стрелочку, чтобы вызвать окно с доступными узорами.
Щелкаем на шестеренку в правом верхнему углу, в появившемся контекстном меню выбираем «Загрузить узоры» (Load Patterns). Находим на компьютере паттерн «серая бумага», который скачали, жмем «Загрузить. После того, как узор появился в общей палитре паттернов, выбираем его и жмем «Ок».
Меняем режим наложения слоя на Soft Light (Мягкий свет) вверху палитры слоев. Opacity (Непрозрачность) слоя ставим около 40%.
Возвращаемся на первый слой с исходником, выделяем его в палитре слоев.
Делаем дубликат исходника — Ctrl+J, переносим скопированный слой на самый верх палитры слоев.
Работаем на верхнем слое. Заходим в меню Filter — Filter Gallery — Glowing Edges (Фильтр- Галерея фильтров — Свечение краев).
Ставим такие настройки:
Инвертируем слой Image — Adjustments — Invert (Изображение — Коррекция — Инверсия) (Ctrl+I) .
Обесцвечиваем изображение Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) (Ctrl+Shift+U).
Меняем режим смешивания на «Умножение» (Multiply), Opacity (Непрозрачность) ставим 15%.
Опять делаем дубликат первого слоя, перемещаем над всеми слоями.
Обесцвечиваем изображение Ctrl+Shift+U.
Немного увеличим контраст. Заходим в меню Image — Adjustments — Brightness and Contrast (Изображение — Коррекция — Яркость/Контрастность).
Повышаем контрастность на 25-30%. Я поставила 30.
Меняем режим смешивания слоя на Darken (Темнее).
Чтобы создать эффект мягкого карандаша на акварельной бумаге, заходим в меню Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум).
Ставим примерно такие настройки:
Применяем к слою маску, зажимаем Alt и нажимаем на значок маски внизу палитры слоев. Рядом с миниатюрой слоя появится черная маска.
Принцип работы с маской такой: кистью с белым цветом мы стираем части верхнего изображения, проявляя нижний слой, а кистью с черным цветом, наоборот — восстанавливаем стертые фрагменты верхнего слоя. Переключаясь между цветами клавишей X, можно легко наложить одно изображение поверх другого, скрывая или проявляя нижний слой в нужных местах, не боясь допустить ошибку, ведь стертое всегда можно восстановить.
Теперь наша задача специальной белой кистью имитировать карандашные штрихи, проявляя нижний слой. Для этого нам понадобится планшет, если у вас его нет, то придется работать мышью, но работа займет немного больше времени и сил.
Берем инструмент Brush Tool (Кисть), выбираем белый цвет.
Заходим в верхнюю панель настроек кисти, щелкаем по маленькой стрелочке справа от миниатюры кисти.
Загружаем «Сухие кисти» из стандартного набора, для удобства выберите режим отображения кистей «Большие миниатюры и имена».
В списке кистей выберите кисть под названием «Маленький пастельный карандаш по угольной бумаге»(Pastel on Charcoal Paper).
Заходим в настройки кисти — F5.
Ставим галочку напротив «Динамика формы» (Shape Dynamics), проследите, чтобы в строке «Колебание размера» был установлен параметр управления «Нажим пера». Минимальный диаметр поставьте 70%.
Поставьте галочку напротив «Динамика цвета» и установите в управлении также «Нажим пера».
Настройки кисти готовы, можно штриховать.
Диаметр самой кисти поставьте небольшой, в зависимости от размера самого изображения, я взяла 8px. Должно казаться, что каждый мазок кисти — это карандашный штрих.
Если вы знакомы с техникой карандашного рисунка и знаете как сделать рисунок карандашом вживую, вам будет проще и интереснее работать. Если нет — ничего страшного. Просто начинайте штриховать изображение, проявляя темный нижний слой и имитируя карандашный рисунок.
В академическом рисунке не принято растирать карандаш пальцем, поэтому старайтесь набирать тон штрихами. Чем живее будет штрих, тем интереснее в целом будет работа.
Старайтесь класть штрихи по форме, параллельно друг другу. Не делайте петель, отрывайте руку при штриховке.
Чтобы набрать тон, вы можете немного менять направление штрихования.
Не забывайте про фон, его тоже нужно обозначить. Делайте длинные штрихи,чтобы заполнить фон. Там где формы стыкуются в фоном, усиливайте краевой контраст, чтобы оторвать фигуры от фона.
Я работала очень быстро, но вы можете постараться сделать аккуратнее и поэкспериментировать с наложением штрихов.
Вот что получилось у меня:
Фото, на основе которого я делала рисунок:
В этом уроке вы узнали как сделать рисунок карандашом в фотошопе. Надеюсь, урок вам понравился!
Как сделать из фото карандашный рисунок
Как можно научиться делать из фото карандашный рисунок не имея навыков в рисовании? да очень, просто нужно лишь иметь фотошоп, фотографию и не много свободного времени. И так рассмотрим не большой урок по фотошопу – как создавать рисунок из фотографии в Фотошопе. Откроем наш фотошоп и выберем нужную нам фотографию для будущего рисунка. Также откроем Фотошоп, где будем создавать рисованный рисунок из фотографии.
И так рассмотрим не большой урок по фотошопу – как создавать рисунок из фотографии в Фотошопе. Откроем наш фотошоп и выберем нужную нам фотографию для будущего рисунка. Также откроем Фотошоп, где будем создавать рисованный рисунок из фотографии.
Далее нам нужно будет создать “дубликат слоя”, для этого нажмем правую клавишу мышки на нашем слое и выберем параметр “дубликат слоя”.
Затем созданный нами слой необходимо обесцветить. Для этого нажмем на в вкладку “изображение”, выберем параметр коррекция и опцию обесцветить.
Затем делаем еще один дубликат обесцвеченного слоя таким же способом ка было описано выше.
Далее нам необходимо сделать инверсию цветов, т.е. поменять местами цвета черный и белый. На созданном 3-ем дубликате слоя делаем “инверсию” для этого нажмем на в вкладку “изображение”, выберем параметр коррекция и выбираем опцию “инверсия”.
Смотрим, что у нас получилось:
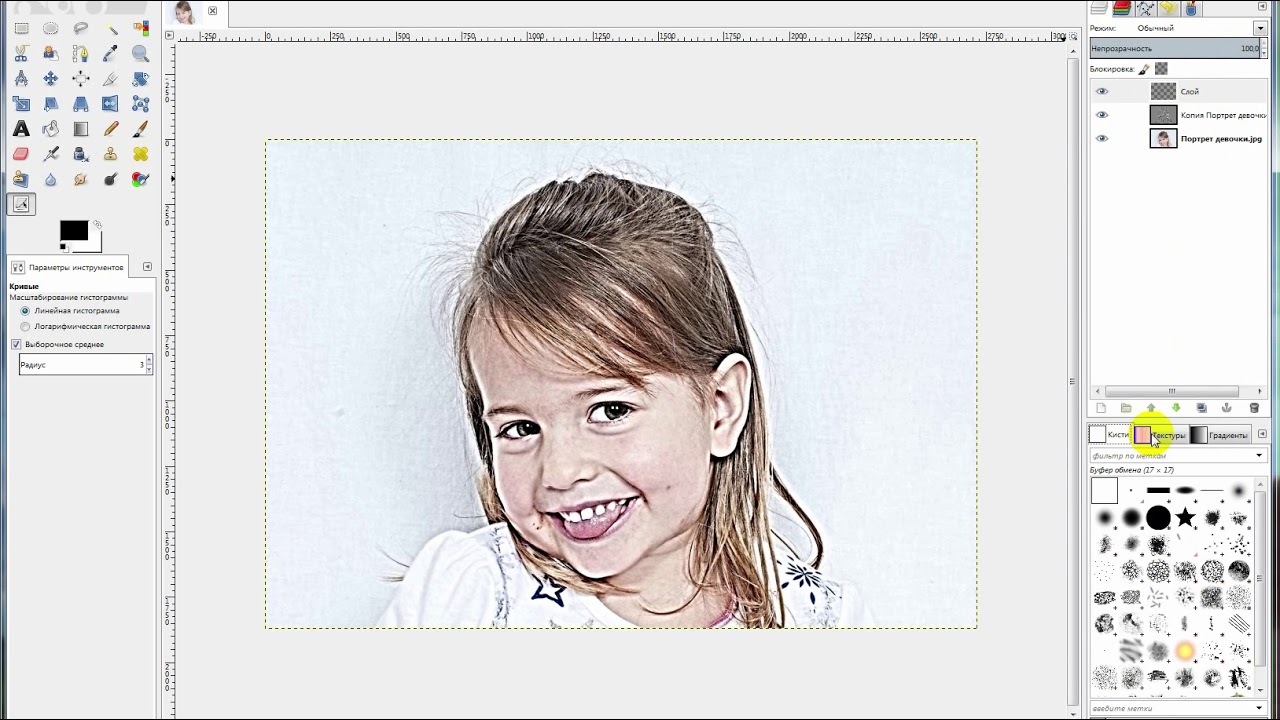
Далее делаем “осветление основы”, т. е. над нашими слоями находим стрелочку и нажимаем на нее и на раскрывающейся вкладке выбираем опцию “осветление основы”.
е. над нашими слоями находим стрелочку и нажимаем на нее и на раскрывающейся вкладке выбираем опцию “осветление основы”.
Далее нам необходимо применить фильтр к получившемуся изображению. Открываем вкладку “фильтр” выбираем параметр “размытие” и находим опцию “размытие по поверхности”.
Устанавливаем нужные нам параметры:
Смотрим, что у нас получилось:
На мой взгляд получился не совсем четко прорисованный рисунок, можно оставить как есть, а можно попробовать использовать другой фильтр.
Выбираем в вкладке “фильтры” параметр “другие” и затем опцию “минимум”.
Смотрим, что у нас получилось, карандашный рисунок из фото на мой взгляд получился очень хорош! В этом уроке мы рассмотрели один из способов создания карандашного рисунка из фотографии в программе Photoshop.
Если Вам понравился наш урок – как фото перевести в карандашный рисунок, пожалуйста оставьте отзыв.
Вам также может быть интересно:
на Ваш сайт.
Карандашный рисунок из фото — простая техника выполнения
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.
Подготовка фото
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».
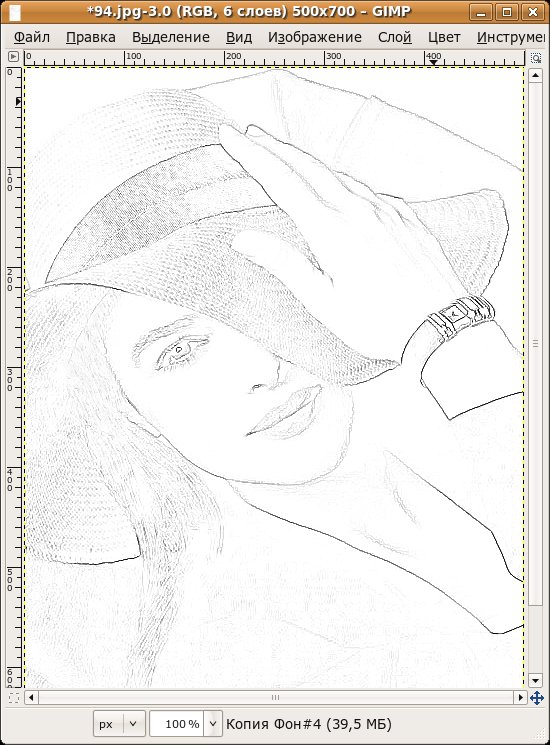
Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).
Однако дальше нужно сымитировать текстуру бумаги для большей реалистичности рисунка. Сделать это можно при помощи фильтра «Добавить Шум», найти которой можно в соответствующем пункте главного меню программы.
Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.
Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
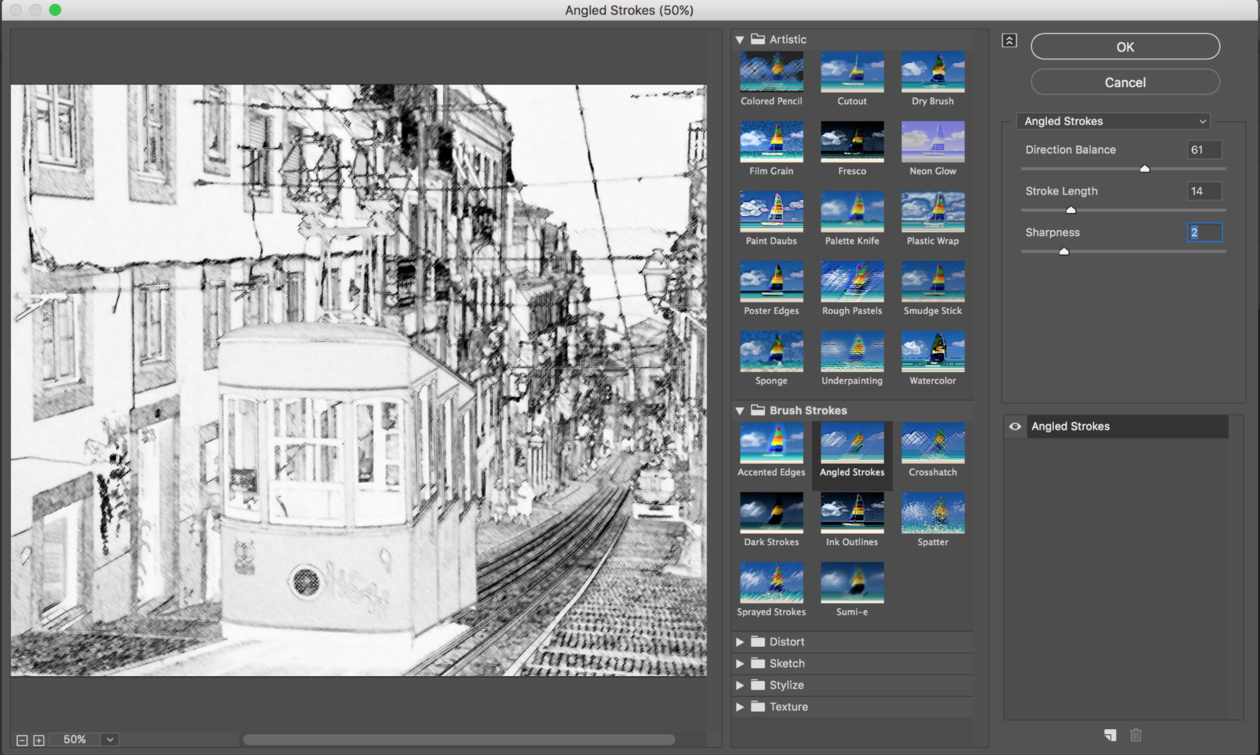
Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»
Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок.
К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.
Создание рисунка из фото
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».
Задайте инструменту следующие параметры.
Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня
Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
Карандашный рисунок в фотошопе и его анимация.
 Урок фотошопа
Урок фотошопаКарандашный рисунок в фотошопе и его анимация. Урок фотошопа
Сегодня мы будем учиться преобразовывать наш карандашный рисунок, сделанный в фотошопе в 1 части урока в нечто живое и сделаем его анимацию.
Повторяю, что я делала анимацию фото карандашного рисунка опубликованного в сообществе на Mail.ru «Фотошоп, уроки, тренинг, объяснения!». Первый автор этого урока Ольга Бор.
Процесс анимирования несколько длительный и требует внимания, и только поэтому я разделила один урок на 2 части, но поверьте, это стоит того, и когда вы увидите свой результат, вы не пожалеете о потерянном времени.
Ну что, я думаю, что можно начинать. Итак мы делаем анимацию карандашного рисунка
1. Ищите свой файл в формате PSD и открываете его в своем фотошопе.
2. Сначала будем создавать слои с частями рисунка, а потом с их помощью мы и выполним анимацию рисования. Для этого мы будем использовать инструмент «Архивная кисть» (есть и другие способы создания частей рисунка, например, инструментом Ластик). Архивная кисть должна запомнить ваши последние действия. Так как мы разделили этот урок на 2 части, и потом сохранили документ, ваша история будет отсутствовать. Поэтому попробуем ее создать искусственно. Для чего топаем в меню — изображение — коррекция — яркость/контрастность и сдвигаем ползунок яркости всего на единичку, от этого ваша картинка не изменится, а история будет сохранена для дальнейшей работы. А у тех героических личностей, кто решит проделать все действия первой части урока и второй одновременно, будет эта позиция.
Архивная кисть должна запомнить ваши последние действия. Так как мы разделили этот урок на 2 части, и потом сохранили документ, ваша история будет отсутствовать. Поэтому попробуем ее создать искусственно. Для чего топаем в меню — изображение — коррекция — яркость/контрастность и сдвигаем ползунок яркости всего на единичку, от этого ваша картинка не изменится, а история будет сохранена для дальнейшей работы. А у тех героических личностей, кто решит проделать все действия первой части урока и второй одновременно, будет эта позиция.
2.1. Активируем архивную кисть в панели инструментов.
2.2. Определяем источник для вашей архивной кисти. Для этого в панели «история» жмём около (в нашем случае искусственно созданного) последнего действия.
Попробую объяснить для чего нужно определять источник для инструмента Архивная кисть? Инструмент запоминает изображение, которое было сохранено на этом действии (в нашем случае — яркость/контрастность) и потом она сможет воспроизвести (нарисовать) на любом другом слое. Посмотрим так ли умна наша кисточка.
Посмотрим так ли умна наша кисточка.
3. Создаём новый слой и заливаем его белым цветом. Чтобы создать новый слой кликаем по маленькой иконке с отогнутым уголком в нижнем правом углу под вашими слоями. Надеюсь, что вы также знаете, как сделать заливку прозрачного фона. Повторюсь, что мы заливаем белым цветом, и с помощью этого слоя мы увидим работу нашей архивной кисти.
4.Отключим видимость слоя с белой заливкой, создадим новый слой и на нём проводим архивной кистью
(размер кисти регулируете по своему изображению, я рисовала мягкой с жесткостью 20%)
5. Я начала рисовать с глаза. Вспомните, с чего мы начинали рисовать в детстве: глазки, носик и так далее. Открываем видимость белого слоя и видим, что наша кисть работает…
Ура, наша кисть работает… Продолжаем создавать части рисунка каждый раз на новом слое. Я на новом слое нарисовала другой глаз, потом на другом — нос, на следующем — рот, потом я смогла немного увеличить мои мазки, и делала это я уже с открытым белым слоем, только иногда отключая его видимость, чтобы вспомнить свою картинку и куда идти. Знаете ли, мне нравилось, и я делала это с энтузиазмом.
6. Так вдоволь нарисовавшись, я получила 62 слоя с частями моей картинке. То есть подготовительные работы к анимации карандашного рисунка в фотошопе закончены.
7. Инструментом «рамка» обрезаем нашу картинку по вашему вкусу, например, по границам видимости рисунка.
Жмем на клавишу Enter для обрезки картинки.
Теперь у нас все готово для анимации.
8. Но сначала, чем приступать к ней можно сделать рамочку. вы можете ее сделать любым вам известным способом. Я покажу один из них: идем в меню — изображение — размер холста и увеличиваем размеры вашей картинки по ширине и высоте на зо пк, просто исправляя их значения там, после чего жмем ОК. Обратите внимание какая размерность стоит в ваших окошках, если там см, то жмите на стрелочку и в выпавшем меню ищите пиксели.
После проведенный манипуляций получаем такую картинку
Инструментом «Прямоугольное выделение» обводим вашу основную картинку (слой 0) и инвертируем его, для чего идем в меню — выделение — инверсия, и возле вашей картинки образуется рамка из пунктирных линий.
Дальше создаем новый слой наступаем туда, подбираем цвет заливки вашей рамки при помощи пипетки, и инструментом заливка красим рамку в новом слое. Получаем такую картинку.
Теперь вы можете применить к своей рамочке любой стиль, который у вас имеется, или изменить параметры слоя рамки используя тень, внутреннее свечение, тиснение, обводку, прежде сняв выделение в меню — выделение — снять выделение.
Или последовать моему примеру, и проделать следующее:
я создала новый слой и не снимая выделения сделала внутреннюю обводку 2 пк тем же цветом, сменив режим с «обычного» на «умножение»
Теперь снимаем выделение (меню — выделение — снять выделение). Далее я применила к слою с обводкой стандартный фильтр фотошопа «Пунктирные линии». Для этого идем в правый верхний уголок окна со стилями, жмем на стрелочку и выпадающем окне находим Пунктирные линии. Как на моей картинке.
Кликаете туда и у вас появляется окошко с вопросом: заменить имеющиеся стили на пунктирные? Жмете на кнопку добавить, и выбираете любую из пунктирного на ваш вкус. Я взяла третий по счету сверху.
Все. Объединяем все слои с рамкой и обводкой в один слой и перемещаем в самый вех панели слоев. Рамка готова. На этом этапе вы можете подписать свою картинку или поставить свой логотип о том, что анимация картинки сделана вами.
9. Анимация. Открываем панель анимации. Чтобы ее открыть топаем в меню — окно и ставим галочку около анимации. В панели слоев закрываем видимость всех слоев с рисованием. Простите за корявую фразу.
10. Создаем второй кадр и открываем видимость первого слоя с рисованием, в моем случае слой 2. Для создания второго кадра нажимаем на иконку в нижней панели слоев с кадрами. Посмотрите на верхний скрин. Иконка выделена красным квадратом.
Обратите внимание и запомните, что кадр 2 совпадает со слоем 2. На 1 кадре устанавливаем время задержки 1 сек, на 2-ом -0,1 сек. Чтобы установить время задержки на иконке кадра жмем на стрелку и в выпавшем меню ищем подходящее время.
11. В дальнейшем ваша работа становится чисто механической. Добавляем кадр 3 — открываем слой 3, кадр4-слой 4 и так далее. Таким образом продвигаясь от одного кадра к другому, создаем всего 62 кадра анимации (это в моем случае), и на 62 кадре у нас открыты все слои и мы видим наше изображение полностью, здесь же на 62 кадре устанавливаем время задержки — 5 сек.
Вот и все, наша анимация готова, нажимаем на кнопочку просмотр в ленте кадров, думаю, что вы ее легко найдете, стрелка, как в магнитофоне. Просматриваете, и если все нравится, то сохраняем картинку в формате GIF.
Идете в меню — файл — сохранить как или меню — файл — сохранить для Web и устройств.
Надеюсь, что вы сможете преобразовать карандашный рисунок, выполненный в фотошопе и сделать его анимацию.
У меня получилась вот такая картинка.
Желаю вам приятного творчества и успехов в освоении фотошопа.
Похожие записи:
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
Как почистить традиционный рисунок после оцифровки
Работы, выполненные в технике традиционной живописи, обычно ценятся выше, чем сделанные в технике цифровой. Они кажутся живее, «реальнее», у них есть душа. Однако, если вы захотите показать свой карандашный рисунок публике в интернете, вы столкнетесь с серьезной проблемой. Любой способ перевода традиционного изображения в цифровое влияет (и, как правило, негативно) на его качество.
И тут на помощь приходит Adobe Photoshop. Если манипуляции со сканами или фотографиями кажутся вам читерством, помните: хотите вы того или нет, но уже сама оцифровка меняет исходное изображение. Выбор лишь в том, чтобы оставить его в том же (жутком) виде или вернуть его былое традиционное величие. Давайте посмотрим, что можно сделать.
Оцифровываем изображение
Этот рисунок был сделан на основе трех туториалов:
— How to Draw Animals: Horses, Their Anatomy and Poses — анатомия лошади
— Гид по рисованию крыльев — анатомия крыльев
— Create a Flight Animation From Scratch in Adobe Photoshop — положение крыльев
Идеальным вариантом будет сканер. Он не искажает перспективу, и проблем станет на одну меньше. Но, если у вас его нет, возьмите фотоаппарат. И помните: чем больше разрешение, тем выше четкость картинки. В любом случае вы получите цифровой файл, содержание которого напоминает ваш рисунок лишь отдаленно.
На самом деле он выглядит не так, клянусь!
1. Исправляем перспективу
Чем больше изображение, тем сложнее сфотографировать его без дисторсии. Посмотрим, как исправить даже самые тяжелые ее случаи.
Шаг 1
Откройте файл в Photoshop. Выберите инструмент Рамка (Crop Tool) (C), зажмите Alt и Shift и раздвиньте границы рамки, чтобы увеличить полотно. Таким образом мы получим больше места для трансформаций и обрезать изображение будет не нужно.
Шаг 2
Правой кнопкой мыши кликните на слой и выберите Преобразовать в смарт-объект (Convert to Smart Object). Это позволит многократно изменять рисунок без потери качества. Нажмите на Фильтр (Filter) > Коррекция дисторсии (Lens Correction) и перейдите на вкладку Заказная (Custom). С помощью слайдеров Перспективы (Transform) и убирается дисторсия.
Шаг 3
У предыдущего метода есть недостатки, поэтому придется откорректировать кое-что еще. В моем случае рисунок оказался сильно «сплющен» по вертикали. Если у вас то же самое, кликните на слой правой кнопкой мыши, выберите Растрировать (Rasterize), а затем растяните его до нужных пропорций с помощью Свободного трансформирования (Free Transform) (Ctrl+T).
2. Обесцвечиваем изображение
В большинстве случаев после оцифровки черно-белый рисунок превращается в красочный калейдоскоп. Как правило, это происходит из-за неверного цветового баланса. Исправим его легким движением руки.
В меню Окно (Window) выберите Коррекция (Adjustments). На появившейся панели нажмите Черно-белое (Black & White).
Готово!
3. Избавляемся от грязного фона
Пятна, грязь, неравномерное освещение – всему этому хочется сказать «прощай». Так сделаем это!
Шаг 1
Добавьте Слой-маску (Layer Mask). Фон при этом должен быть белого цвета.
Шаг 2
Кликните на белый прямоугольник рядом с миниатюрой рисунка. С помощью мягкой круглой кисти закрасьте пространство вокруг персонажа. Стереть лишнее можно черным цветом.
Шаг 3
Уменьшите размер кисти и проработайте края, чередуя черный и белый цвета для достижения нужного эффекта. Фон готов!
4. Корректируем контраст
Как правило, контраст – это единственное, что меняет художник перед тем, как выложить работу. Однако все куда сложнее, чем кажется, и эксперименты с ползунком Контрастности (Contrast) могут нанести только вред. Я покажу, как cкорректировать контраст правильно.
Шаг 1
На панели Коррекция (Adjustments) выберите Уровни (Levels).
Шаг 2
Вы увидите гистограмму, которая показывает, как распределены черный и белый цвета по изображению. Идеальная гистограмма похожа на высокую гору с пологими склонами, но «идеальная» не значит нужная. Чем уже гистограмма, тем выше контраст. Чтобы светло-серый стал белым, перетащите правый слайдер влево, а чтобы темно-серый сделать черным, левый передвиньте вправо.
Тут есть один подводный камень. Искушение усилить контраст может быть очень велико, но взгляните на свой рисунок: такой ли он четкий и контрастный? Если нет, не стоит лишать его оттенков серого. Помните: ваша цель – сделать так, чтобы оцифрованное изображение выглядело как оригинал, а не «лучше» него.
Шаг 3
Порой из-за пятен и неравномерного освещения некоторые участки на рисунке кажутся темнее остальных. Их нужно выделить и отдельно изменить их гистограммы.
Выберите инструмент Быстрая маска (Quick Mask) (Q) и выделите область, которую нужно отредактировать.
Снова нажмите Q, чтобы вернуться в нормальный режим, и инвертируйте выделение (Ctrl-Shift-I). Еще раз выполните коррекцию Уровни (Levels) – она затронет только выделенную область. С помощью слайдеров добейтесь одинакового контраста на выделенной области и остальных частях.
Те же настойки контрастности можно применить и к другим областям, просто нажав на маску (прямоугольник рядом с превью слоя) и закрасив их белым цветом с помощью кисти.
Шаг 4
Проблема в том, что коррекция Уровни (Levels) меняет все тени одновременно. Но велика вероятность, что сканер или фотоаппарат не смогли передать самые темные тени, от которых зависит итоговое впечатление от рисунка. С помощью гистограммы их не вернуть, но есть другой инструмент – корректирующий слой Кривые (Curves).
Это почти всесильный редактор. На самом деле, в нем можно скорректировать и Уровни.
По умолчанию нижний левый угол отвечает за самые темные участки на рисунке, а правый верхний – за самые яркие. Если на линии поставить точку и передвинуть ее вниз, участок, который она представляет, станет темнее — и светлее, если перетащить ее вверх.
Если вам нужно сделать самые темные участки еще темнее, поставьте точку поближе к «черному» углу и передвиньте ее вниз. Не бойтесь экспериментировать, чтобы получить желаемое.
Если все сделано правильно, самые темные участки станут темнее, а серые оттенки останутся нетронуты.
5. Кадрируем изображение
Это обычно делают интуитивно, но давайте разберем и этот шаг.
Рисуя в традиционной технике, вы вынуждены работать в ограниченном пространстве листа бумаги. В цифровой — пространство определяете вы. Воспользуйтесь инструментом Рамка (Crop Tool) (C) и не забудьте о «правиле третей».
6. Придаем традиционный вид
У традиционных рисунков есть одна особенность, о которой мало кто вспоминает при оцифровке. У бумаги есть текстура, и именно поэтому штрихи далеки от гладких линий — у них всегда неровные края. А цифровой фон идеально глакий, и его несоответсвие неровным штрихам превращает стиль в небрежность.
Photoshop может исправить и это! Для начала кликните правой кнопкой мыши на любом слое и выберите Выполнить сведение (Flatten Image). Затем нажмите на Фильтр (Filter) > Галерея фильтров (Filter Gallery). Откройте папку Текстура (Texture) и выберите Текстуризатор (Texturizer). Примените текстуру Известняк (Sandstone) с небольшим рельефом (relief) и подходящим масштабом (scaling).
Вот теперь текстура фона зрительно соответствует текстуре штрихов. Это не просто напоминание о традиционной природе оригинала – это обязательное условие, если вы хотите, чтобы рисунок выглядел как раньше.
7. Готовим к загрузке
И наконец последний по счету, но не по важности шаг. Огромный файл, который получился после оцифровки, — совсем не то, что нужно показывать людям. Правда, нет нужды тратить 20 пикселей на каждый миллиметр рисунка. Вы же не рассматриваете его под лупой, вот и не заставляйте это делать других.
Есть еще одно преимущество масштабирования: чем меньше изображение, тем оно детальнее (благодаря маленькому расстоянию между линиями). Кроме того, уменьшение может сделать его четче.
Чтобы уменьшить рисунок просто нажмите Изображение (Image) > Размер изображения (Image Size) и введите нужную ширину. Все изображения в этой статье шириной 600 пикселей. Возможно, для более детальных рисунков больше подойдет ширина в 700-800 пикселей. И не забудьте выбрать Билинейную (Bilinear) интерполяцию (resample method). Масштабирование (даже уменьшение размера!) никогда не проходит бесследно для качества, но правильно выбранный метод интерполяции может снизить потери.
Если после масштабирования рисунок выглядит размыто, нажмите Фильтр (Filter) > Усиление резкости (Sharpen) > «Умная» резкость (Smart Sharpen). С помощью слайдеров немного повысьте резкость. Если вы имеете дело с цветными детализированными изображениями, этот фильтр почти бесполезен, но с карандашными рисунками он творит чудеса.
Сохранять изображение в полученном формате необязательно. Чтобы выбрать подходящий, нажмите Файл (File) > Сохранить для Web (Save for Web). В большинстве случаев нет нужды менять размер изображения – просто убедитесь, что его качество не изменилось.
Вот и все!
Теперь вы можете с гордостью представить свою работу всему интернету. Может, все это сложнее простого усиления контраста, зато результат куда привлекательнее.
Оригинал: Quick Tip: Clean Up Your Traditional Drawings in Photoshop
Автор: Monika Zagrobelna
Как создать кисть с эффектом карандаша для наброска в Photoshop
Мы объясняем, шаг за шагом, как создать кисть графитового карандаша для наброска в Adobe Photoshop
.Создание эскизов — важная часть процесса проектирования. Перенос вашей первой идеи на бумагу позволяет вам получить первое представление о том, что станет финальной работой; вносить изменения; а также удалять и переделывать части вашего дизайна, иллюстрации, иллюстрации или архитектурного плана. Каждый творческий процесс, связанный с рисованием, включает в себя этот важный этап.
С развитием цифрового производства бумага становится практически ненужной, поэтому такие профессионалы, как Мерседес деБеллард (@mercedes_debellard), создают способы работы в Photoshop, используя традиционные процессы. Мерседес — иллюстратор, увлеченный цветными карандашами, который разработал технику создания цифровых текстур, имитирующих традиционные карандаши. Здесь она объясняет, как создать кисть в Photoshop, имитирующую текстуру графитового карандаша, чтобы вы могли использовать ее для создания цифровых эскизов:
Шаг 1.Настройте свое рабочее пространство.
Начните с создания нового документа в Photoshop, измеряя любой размер, который вы предпочитаете, с белым фоном. Когда у вас будет готовое рабочее пространство и выбран инструмент «Кисть», щелкните значок «Переключить панель кистей», расположенный в верхнем левом углу, чтобы отобразить панель кистей.
Шаг 2. Выберите форму кончика кисти.
Чтобы кисть имела эффект карандаша, выберите Soft Round tip и установите размер 30 пикселей.Хотя этот размер можно отрегулировать в соответствии с размером, который вы выбрали для своего холста.
Шаг 3. Измените динамику кисти.
Щелкните «Shape Dynamics», чтобы установить флажок. После того, как вы это сделаете и откроете различные параметры, вы сможете изменить «Колебание размера». Изменение этого параметра позволит вам изменить форму мазка кисти. Mercedes предлагает установить его от 30 до 40%, в зависимости от ваших личных предпочтений. Поиграйте с разными вариантами, пока не будете довольны результатом.
Она также советует активировать «Нажим пера», чтобы ход изменялся в зависимости от того, насколько сильно вы нажимаете. Таким образом, рисование этой кистью будет еще больше похоже на рисование настоящим графическим карандашом.
Шаг 4. Добавьте текстуру.
В списке в левой части панели кистей вы найдете параметр «Текстура». Нажмите, чтобы активировать эту опцию, и на новой панели вы найдете раздел с различными текстурами по умолчанию. Выберите текстуру под названием «Ant Farm» и убедитесь, что «Invert» не активирован.
Среди различных настроек текстуры вы также можете изменить «Масштаб», который изменяет пропорцию текстуры в мазке кисти. Mercedes рекомендует устанавливать его от 30 до 40%.
Ниже вы можете управлять «Яркостью», которая изменяет видимость текстуры. По словам Mercedes, для этой кисти лучше всего установить яркость -100.
Также активируйте «Текстурировать каждый кончик» и для «Режима» выберите «Вычитание».
Шаг 5. Выберите прозрачность.
Активируйте опцию «Перевод» на левой боковой панели. Справа вы найдете настройки непрозрачности. Выберите 50%.
Шаг 6. Смягчите ход.
Вы также найдете опцию «Сглаживание». Если вы активируете его, мазок карандаша будет более плавным, как графитовый.
Шаг 7. Сохраните кисть для рисования.
Чтобы сохранить предварительные настройки вашей новой кисти, все, что вам нужно сделать, это щелкнуть меню в верхнем правом углу окна панели кистей и выбрать «New Brush Preset».Откроется окно, в котором вы сможете выбрать имя для сохранения кисти.
В следующий раз, когда вы захотите использовать его, вы найдете его в меню кистей.
Мерседес деБеллар — испанский иллюстратор, известная своими портретами цветным карандашом и рисунками животных. Она ведет курс «Доместика» «Цифровая иллюстрация с цветными карандашами», в котором она показывает вам все свои приемы создания иллюстраций в Photoshop, как если бы вы работали на бумаге.
Вам также может понравиться:
— Как создавать простые узоры в Photoshop
— 20 основных ярлыков, которые вы должны знать в Adobe Photoshop
для плавного цифрового затенения — Учебное пособие по фотошопу Троя Пакера :: Мелисса Эванс
Ссылки на учебные пособия: Страница 1 | Страница 2 | Page 3
Учебное пособие по цифровому искусству, рекомендованное для пользователей Photoshop среднего уровня
Я цифровой художник, однако большую часть своего концепт-арта я начинаю с карандашного наброска.В следующем руководстве показано, как я создаю карандашный набросок с помощью Adobe Photoshop . Эту технику быстро и очень легко применять, и она отлично подходит для всех тех, кому нужно добавить профессиональный вид в свои портфолио.
Помните, что это руководство предназначено для пользователей Photoshop среднего уровня, поэтому я не собираюсь утомлять страницу объяснениями того, как выполнять каждую мелкую функцию.
1) Набросок карандашом
Первое, что нужно сделать, это отсканировать карандашный набросок в Photoshop.Если хотите, можете на этом этапе немного навести порядок.
Полностью обесцветить изображение (Ctrl + Shft + U).
Изображение выше — мой карандашный набросок, с которого я начинаю.
Хороший способ проверить пропорции вашего рисунка — перевернуть изображение по горизонтали (Правка >> Трансформировать >> Отразить по горизонтали). Этот подход следует использовать как можно чаще.
2) Начало инструмента Smudge Tool
Затем мы переходим к инструменту размазывания и смешиваем карандашные отметки вместе.Я использую для этого мягкую кисть, так как растушевка получается более гладкой.
3) Еще немного
Это то, что мы получаем, когда смешиваем все карандашные отметки. Я знаю, что это не так уж и много, через несколько проходов все начнет складываться.
4) Регулировка уровней
Следующий шаг — отрегулировать уровни, чтобы сделать его более контрастным и выделить больше тонов в среднем диапазоне.
Нажмите Ctrl + L, чтобы настроить уровни.
Теперь вы можете видеть, что первый проход размазывания требует некоторой очистки.
5) Сглаживание средних тонов
Теперь мы делаем еще один проход для очистки и сглаживания пятна. Обязательно выровняйте тона. Этот этап действительно раскрывает формы лица.
6) Снова отрегулируйте уровни
Здесь мы делаем еще одну настройку уровня, чтобы придать изображению большую глубину. Сейчас они начинают складываться, и форма лица становится намного яснее.
Продолжая работать над тем же слоем, я также прохожу по определенным областям с помощью инструментов Dodge и Burn, чтобы добавить немного больше контраста.
7) Одержимость деталями
Теперь самое время добавить более подробную информацию. Такие детали, как: морщины, порезы, шрамы, вены и другие недостатки, могут быть применены, чтобы нарушить гладкость. Сколько времени вы проведете на этом этапе, зависит от вас. Если вы создаете шедевр, очевидно, вы действительно хотите сконцентрироваться на этом этапе. Снова используйте инструмент smudge вместе с инструментами Dodge и Burn.
На картинке ниже вы заметите, где морщинки уже существовали вокруг глаз, я добавил намного больше мелких морщин, уменьшая их.Губы стали более реалистичными, добавлено больше складок.
Картинка ниже — конечный результат техники размазывания. В итоге я немного скорректировал пропорции лица, снова просто используя инструмент размазывания.
Я немного увеличил значения оттенков в некоторых областях и уменьшил их в других… просто много доработал.
Продолжение этого руководства на следующей странице >>
Ссылки на учебные пособия: Страница 1 | Страница 2 | Page 3
25+ экшенов Photoshop «Карандашный набросок» (с эффектами рисования)
Ищете способ создать потрясающее и реалистичное произведение искусства, но у вас нет художественного таланта или времени, чтобы собрать что-то с нуля? Экшены Photoshop — идеальное решение — они созданы для того, чтобы превратить фотографию или изображение в шедевр за очень короткое время, а благодаря широкому выбору эффектов создать цифровое искусство еще никогда не было так просто.
Для простого и эффективного стиля, который можно добавить к любому типу фотографии, карандашные наброски имеют классическую и креативную эстетику, которая обязательно произведет впечатление, поэтому мы составили для вас список лучших премиальных и бесплатных экшенов Photoshop с карандашными набросками. для мгновенной загрузки и настройки с Envato Elements и других онлайн-источников.
Получите все необходимое для ускорения рабочего процесса Photoshop.Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Первым в нашей подборке лучших экшенов Photoshop с карандашными набросками является этот ультрареалистичный эффект, который работает практически с любой версией Photoshop и превратит ваши изображения в подлинно выглядящий рисунок карандашного наброска за несколько кликов — плюс, он приходит с набором кистей и узоров, с которыми вы можете поиграть.
Если вы ищете более красочный экшен эскиза Photoshop для превращения ваших фотографий в произведения искусства, рассмотрите экшен карандашного наброска современного искусства — с широким диапазоном цветов и текстур на выбор и 100% редактируемыми слоями, вы можете использовать этот экшен в Photoshop версии CS4 и выше.
Этот забавный экшен-набросок в Photoshop является отличным дополнением к любому школьному дизайнерскому проекту и отличается аутентичным трехмерным рисованным эффектом надписи, который можно применить к заголовкам, текстам, логотипам и другим элементам в различных цветах и трехмерной глубине. направления для индивидуальной отделки!
Эскизный экшен Pencilo Photoshop сочетает в себе реалистичные карандашные штрихи и элементы затенения с эффектами акварельной краски для создания потрясающего и уникального вида и может быть настроен с использованием ряда включенных фоновых текстур и элементов для получения практически неограниченных результатов.
Следующим действием эскиза Photoshop в нашем списке является это премиальное предложение от Envato Elements, которое имеет четыре различных эффекта, включая трехмерный карандашный набросок, царапину, нарезанный карандашный набросок и параметры чертежа. Он совместим с Adobe Photoshop версий CS3 и новее и работает со всеми типами форм и слоев.
Далее у нас есть смелый драматический набросок Photoshop, который можно применить к любому изображению одним щелчком мыши. Есть много слоев, с которыми вы можете поиграть, что позволит вам создать идеальный эффект для ваших работ и не требует профессиональных навыков или опыта в дизайне.
Наша следующая коллекция экшенов Photoshop для эффектов эскиза содержит 15 отдельных экшенов, которые помогут вам превратить вашу фотографию в креативный и уникальный карандашный набросок, сэкономив вам часы работы. Он предлагает действие одним щелчком, неразрушающий рабочий процесс и полностью редактируемые слои.
Здесь у нас есть красивый простой экшен Photoshop с карандашным наброском, который отлично подходит для добавления реалистичного рисованного эффекта к любому объекту и очень прост в использовании и настройке.Он также поставляется с полной сопроводительной документацией, которая поможет вам легко достичь желаемых результатов.
Next up — это потрясающий экшен для рисования в Photoshop, в котором используется реалистичная техника штриховки, добавляющая намек на художественный талант и классические эффекты затенения и рисования для профессионального и аутентичного результата. Он поставляется с папкой, содержащей отдельные файлы действий, кистей и рисунков.
Экшен Photoshop Digital Sketch превращает вашу фотографию в реалистичный цифровой набросок и идеально подходит для использования с портретами, снимками всего тела, гламурными позами и другими изображениями.Он имеет десять цветовых эффектов и создает хорошо организованный многоуровневый файл, который очень легко настроить.
Если вы ищете идеальный экшен Photoshop с карандашным наброском для творческой и резкой отделки, не ищите дальше — этот реалистичный эффект карандашного наброска включает редактируемую бумагу, цветные и контрастные элементы, неразрушающий рабочий процесс и хорошо структурированные слои для легкое редактирование. Каждый раз вы будете получать разные результаты.
Далее идет Aquarelle, профессиональный многофункциональный экшен Photoshop, который превращает ваши фотографии в городские карандашные наброски с художественными элементами акварельной краски.Он поставляется с двадцатью различными эффектами, видеоуроком с инструкциями и руководством пользователя с рекомендациями по максимально эффективному использованию вашего дизайна.
Если вы хотите создать настоящий шедевр при преобразовании фотографии в цифровой карандашный набросок, рассмотрите действие карандашного наброска Pencil Art Photoshop. Он автоматически создает ряд креативных графических элементов, с которыми вы можете работать, позволяя создавать уникальные изображения.
Чтобы получить красивый современный карандашный эффект с высокопрофессиональными результатами, рассмотрите этот стильный экшен Photoshop, который разработан для красивых и модных изображений и обещает превратить их в художественные карандашные наброски с легкими для редактирования слоями и неразрушающими действиями.
Здесь у нас есть прекрасный экшен Photoshop с карандашными набросками в пастельных тонах, с помощью которого можно всего за несколько кликов создать из вашего изображения нежно окрашенное произведение искусства. Он поставляется с впечатляющими 35 отдельными эффектами, а также полностью многослойными и настраиваемыми результатами, которые меняются каждый раз.
Далее в нашей подборке лучших экшенов карандашного наброска для Photoshop есть этот классический стиль с десятью уникальными цветовыми эффектами и хорошо организованными результатами, которые позволяют полностью настроить, давая вам полный контроль над конечным результатом.Он совместим со многими версиями Photoshop на Mac и ПК.
Наш следующий экшен Photoshop идеально подходит для технических чертежей и карандашных набросков с высоким уровнем детализации. Он отличается архитектурным стилем, который предлагает полный творческий контроль и высокопрофессиональную отделку. Лучше всего подходит для рендеринга определенных объектов, а также портретов.
Если вы ищете экшен эскиза Photoshop, который включает цвет, не будучи слишком ярким и не отвлекающим от художественных эффектов карандаша, рассмотрите этот экшен наброска карандашом светлого цвета, который можно применить к любому изображению одним щелчком мыши, а затем настроены так, как вам нужно.
Далее у нас есть более мягкий подход к этому прекрасному экшену карандашного наброска для Photoshop — просто откройте свою фотографию, проведите кистью по желаемой области объекта и воспроизведите действие, чтобы получить тонкий, но творческий вид. Он работает с версиями Photoshop CS2 и выше и поставляется со вспомогательной документацией для обеспечения идеальных результатов.
Следующий экшен с карандашным наброском в нашей линейке — это прекрасный вариант, который идеально подходит для портретов и неодушевленных предметов, но может использоваться на любых фотографиях.Благодаря многофункциональным эффектам рисованного карандаша и полностью многослойной финальной композиции этот экшен обещает высокое качество и профессиональную отделку.
Наш последний экшен Photoshop с карандашным наброском премиум-класса от Envato Elements — это потрясающий эффект, который идеально подходит для изображений с высокой детализацией и включает замысловатые карандашные линии и тени для создания красивого реалистичного эффекта, который обязательно произведет впечатление. Поставляется с видеоуроком и сопроводительной документацией.
Первый бесплатный экшен Photoshop с карандашным наброском, представленный в нашем списке, — это классический простой вариант, который предлагает результат одним щелчком мыши и полное наложение слоев, что дает вам полный творческий контроль.Он очень прост в использовании и совместим с Adobe Photoshop версии CS3 и выше.
Здесь у нас есть бесплатная загрузка с Gogivo, которая предлагает красивый экшен Photoshop с цветным карандашом для создания подлинных произведений искусства. Его можно быстро нанести, а затем настроить, используя отдельные слои и настройки, для действительно уникального результата.
Следующим из наших экшенов карандашного наброска для Photoshop является бесплатный вариант от Creative Tacos, который превратит вашу фотографию в классический и реалистичный карандашный набросок и включает два разных эффекта, которые вы можете выбрать или комбинировать.Он работает с версиями Photoshop от CS3 до CS6.
Чтобы завершить нашу подборку лучших экшенов Photoshop с карандашными набросками с эффектами рисования, у нас есть этот классический экшен рисования карандашом, который преобразует любое изображение в рисунок от руки с аутентичными штрихами и текстурами. Вы можете бесплатно скачать этот экшен с сайта Brusheezy!
И вместе с тем у вас есть огромный набор творческих и реалистичных экшенов Photoshop с карандашными набросками, которые помогут вам превратить любую фотографию или изображение в потрясающий карандашный набросок за считанные секунды, без каких-либо художественных навыков!
Как оцифровать рисунок в Photoshop
Ваши эскизы и рисунки заслуживают максимального внимания, и превращение ваших эскизов в цифровой дизайн — это первый шаг к тому, чтобы приблизиться к всеобщему вниманию.В нашем пошаговом руководстве показано, как оцифровать нарисованные от руки эскизы с помощью Photoshop, чтобы подготовить их к продаже на торговой площадке.
Вот как вы оцифровываете рисунки в Photoshop
Чтобы использовать это руководство, вам потребуется установить программу Photoshop. Photoshop CC (текущая версия) можно загрузить как бесплатную пробную версию. Полную версию более ранней версии Photoshop CS2 можно загрузить бесплатно.
1. Ничья
- Используйте гладкий чистый белый лист бумаги
- Если вы не хотите, чтобы ваше оцифрованное изображение выглядело как карандашный рисунок, вам следует использовать тонкий черный маркер, чтобы обвести линии, чтобы они были более четкими
2.Скан
- Отсканируйте свой рисунок, а не фотографируйте его (таким образом оцифровка рисунка станет намного проще и быстрее; см .: устранение среднего человека)
- Рисунки карандашом лучше всего сканировать в черно-белом режиме
- Выберите высокое разрешение (300 точек на дюйм позволяет отобразить дизайн в исходном размере. 600 точек на дюйм поможет вам обрезать (увеличить) часть дизайна позже, не теряя четко очерченных линий)
- Если у вас есть камера под рукой, убедитесь, что у вас правильное освещение, и держите камеру прямо над рисунком во время съемки.
3.Отрегулируйте контрастность и цвета
Ваша цель — сделать все последние линии черными, а фон — белым. Любые карандашные линии, которые вы не хотите видеть на окончательной оцифрованной иллюстрации, должны исчезнуть. Вот как:
- Откройте файл .jpg в Photoshop: Файл → Открыть
- Вы можете увидеть исходный слой на панели слоев (оставьте этот слой в покое)
- Скопируйте его для будущего редактирования, щелкнув по нему левой кнопкой мыши и выбрав Дублировать слой
- Перейдите к Изображение → Коррекция → Уровни , чтобы открыть гистограмму, которая дает вам возможность настроить уровни яркости:
- Нажимайте переключатель слева направо, пока все соответствующие линии вашего дизайна не станут черными
- Сдвиньте правый переключатель влево, пока ненужные карандашные линии не исчезнут, а фон не станет полностью белым
4.Последние штрихи
- Чтобы стереть ненужные линии, используйте кисть Brush на панели инструментов, установите белый цвет и закрасьте ненужные линии.
- Для ретуширования некоторых черных линий используйте инструмент Brush с черным цветом.
5. Удалить фон
- Скройте исходный слой, щелкнув значок глаза рядом с именем слоя.
- Убедитесь, что сканирование не привело к появлению нежелательных теней по краям.Если это так, вы можете использовать инструмент Brush и закрасить эти области белым цветом.
- Используйте Magic Wand на панели инструментов слева и щелкните по области фона, которую вы хотите удалить. Нажмите кнопку удаления и сделайте то же самое с другими нежелательными областями.
- Прозрачный фон теперь представлен клетчатым узором.
Совет. Чтобы ваша новая оцифрованная иллюстрация хорошо смотрелась на цветных футболках или кружках, добавьте новый слой и залейте его контрастным цветом с помощью инструмента Paint Bucket .Теперь выберите слой с вашим рисунком и используйте инструмент Eraser , чтобы удалить все нежелательные белые пятна.
6. Обрежьте и сохраните изображение
- Вы хотите, чтобы позже ваш дизайн отображался в полном размере в области печати футболки. Обрежьте свой дизайн, избавившись от периферийных областей прозрачности: Изображение → Обрезать → На основе прозрачных пикселей
- Чтобы изменить размер изображения, перейдите в Изображение → Размер изображения (размер вашего дизайна не должен превышать 4000 x 4000 пикселей)
- Сохраните ваш дизайн как файл.png и загрузите его на Spreadshirt
Описанная здесь процедура — лишь один из многих способов оцифровки чертежа. Каждый дизайнер со временем вырабатывает свою технику. Не торопитесь, чтобы открыть для себя множество других функций, и вы сможете дальше редактировать и развивать свой дизайн.
Хотите зарабатывать деньги своим творчеством? Получайте прибыль от своих дизайнов, открыв 100% БЕСПЛАТНЫЙ интернет-магазин сегодня!
Откройте собственный интернет-магазин
Поделитесь с сообществом несколькими советами и приемами и дайте нам знать, какие еще уроки вы найдете полезными!
Как создать реалистичный эффект карандашного наброска в Photoshop
В этом уроке Photoshop мы собираемся создать реалистичный эффект карандашного наброска.Если вы хотите избавить себя от неприятностей, я создал набор действий эскиза для Photoshop, который включает 8 различных действий эскиза.
Вам понадобится Photoshop CS или CC, чтобы следовать этому руководству. Если у вас нет Photoshop, загрузите Photoshop CC.
Давайте начнем с урока по созданию карандашного наброска.
Откройте вашу фотографию. Рекомендуется использовать фотографии с белым фоном и хорошей контрастностью. Если вы хотите использовать ту же фотографию, что и в этом уроке, вы можете найти ее здесь.Как только вы откроете свою фотографию в Photoshop, дублируйте фоновый слой (CTRL + J) и инвертируйте его (CTRL + I) .
Превратите этот слой в смарт-объект (щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект»), чтобы мы могли редактировать смарт-фильтры в будущем, если это необходимо. Теперь давайте добавим умный фильтр: Gaussian Blur (Filter -> Blur -> Gaussian Blur), около 40 пикселей. Теперь переключите режим наложения слоя на Color Dodge .
Затем добавьте корректирующий слой Levels.Сделайте изображение темнее, переместив ползунки теней и полутонов вправо. Затем добавьте корректирующий слой Black & White.
Затем объедините все слои в новый слой (CTRL + Shift + Alt + E), убедитесь, что этот слой находится сверху. Превратите этот слой в смарт-объект на случай, если вы захотите изменить смарт-фильтры в будущем. Перейдите в Filter -> Filter Gallery -> откройте вкладку Artistic , выберите Poster Edges и установите Edge Thickness: 3 Edge Intensity: 1, Posterization: 6.Сгруппируйте все созданные вами слои.
Последние штрихи
Загрузите текстуру линованной бумаги здесь. Откройте PNG в Photoshop и превратите его в узор (Правка -> Определить узор -> Назовите его и нажмите ОК) . Теперь вернитесь к своему эскизу. Добавьте слой с белой заливкой под группой и добавьте линованную бумагу в качестве стиля слоя Pattern Overlay (последний узор будет в конце списка). Установите для группы режим наложения , Умножьте .Я также снизил непрозрачность до 85%, чтобы изображение было больше похоже на набросок.
Наконец, вы можете обработать края кистью Scribble Brush, чтобы придать еще более реалистичный эффект карандашного наброска.
Рисунок карандашом в Photoshop
Как использовать
Поскольку тортильон использует кисть Mixer Brush, эти наборы настроек инструмента следует использовать не на непрозрачном слое, а на слое, заполненном 100% белым (#FFFFFF). Я разработал карандаши для 300 точек на дюйм, так что это должно быть ваше рабочее разрешение.
Используйте свой опыт рисования карандашом: если вам нужно нарисовать более темный штрих, выберите карандаш с более мягким грифелем. Используйте предустановки ластика, чтобы стереть материал. Используйте лепешку, чтобы размазать.
по глубине
Любой, кто пробовал рисовать карандашами, знает, что у них несколько своеобразное поведение. Твердость карандаша устанавливает максимальный предел того, насколько темным может стать штрих: если вы рисуете последовательные штрихи карандашом HB, он никогда не станет полностью темным из-за твердости карандашей.Чтобы сделать область темнее, вам нужно будет взять ее более мягким грифелем, например карандашом 2B.
Я воссоздал эту характеристику реальных карандашей, установив в моих предварительных настройках Photoshop режим смешивания «Затемнение» в сочетании с фиксированным цветом фона, представляющим твердость грифеля карандашей. Так что, как и в случае с настоящими карандашами, если вам кажется, что у вас легкий штрих, просто выберите один с более мягким грифелем.
Я выбрал 20 различных грифелей карандашей, от 9H до 9B:
9H 8H 7H 6H 5H 4H 3H 2H H F HB B 2B 3B 4B 5B 6B 7B 8B 9B
Конечно, это перебор.Никому не нужны 20 разных грифелей. Но наличие большого ассортимента должно позволить вам испытать и обнаружить свои собственные фавориты.
двадцать оттенков серого
Этот набор инструментов достаточно точно имитирует поведение реальных карандашей. Но реалистичное моделирование — это не самоцель, а способ раскрыть сильные стороны аналоговых карандашей.
И да, скромный карандаш довольно мощный, просто поищите в гугле фотореализм + карандаш. Также обратите внимание, что карандашные рисунки использовались в медицинском образовании.Таким образом, человеческие жизни зависели от карандашного носителя: доктор знал, где резать, потому что узнавал органы по карандашным иллюстрациям.
Я думаю, что одно из достоинств карандашного материала — это вариация грифелей — художники всегда используют несколько карандашей разной твердости. Это намекает на то, что он должен служить какой-то цели.
Когда я рисую в цифровом виде, я обычно не чувствую такого же контроля над оттенками, как с настоящими карандашами. Я надеюсь, что добавив в эти карандаши разнонаправленные переходы, можно повысить чувствительность к различным оттенкам серого.
Вот рисунок, который я сделал для проверки карандашей. Думаю, они хорошо себя чувствуют:
20 лучших экшенов Photoshop для невероятных эффектов рисования
Если вы хотите придать своей фотографии немного больше впечатления, превращение ее в эскизы может быть хорошим подходом. Это будет выглядеть фантастически, а также придаст вашей работе практическую привлекательность.
Как этого добиться? Конечно, через экшены Photoshop.Здесь вы найдете солидный ресурс эскизных эффектов, которые можно добавить к вашим фотографиям с помощью экшенов Photoshop. Эти действия позволяют превратить фотографию в рисунок наугад, уделяя при этом внимание важности света и тени.
Чтобы вам не приходилось действовать в одиночку, мы собрали коллекцию невероятно полезных кетчинговых экшенов Photoshop, которые призваны упростить ваш рабочий процесс и помочь добавить новые эффекты в постобработку фотографий.
Дополнительные действия : 3D-эффекты, художественные эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, эффекты дуплекса, эффекты рассеивания, эффекты двойной экспозиции, эффекты глитча, эффекты HDR, эффекты светового потока, ретро и винтаж Эффекты или текстовые эффекты.Первым в нашем списке идет набор экшенов Photoshop для рисования карандашом. На самом деле он включает в себя 15 различных действий, которые можно использовать для превращения портретов в наброски. Он поставляется с инструкциями, является неразрушающим, имеет редактируемые слои и может использоваться для фотографий, которые будут использоваться как в Интернете, так и в печати.
Экшен Photoshop «Эскиз да Винчи» мгновенно превращает любую фотографию, которую вы хотите, в иллюстрацию в тонах сепии, которая выглядит так, как будто она сделана из альбомов для рисования да Винчи.Он лучше всего работает с портретами и объектами и создает готовые фотографии, состоящие из слоев, которые можно настраивать и т. Д. Он также имеет 5 цветовых тонов пера и 10 цветовых предустановок.
Экшен Photoshop Pencil Sketch 2 — еще один отличный способ быстро превратить фотографию в произведение цифрового искусства. Вы можете редактировать отдельные слои и использовать их для самых разных целей. Это действие также сопровождается инструкциями на случай, если вы когда-нибудь застрянете.
Другой вариант — это экшены Photoshop для архитектурного эскиза.Этот набор поставляется с инструкцией по эксплуатации, полным контролем слоев и является неразрушающим. Он подходит для широкого спектра фотографий, например для пейзажей и портретов. Это действие в один щелчок можно использовать как для Интернета, так и для печати.
Вот еще один интересный выбор. Экшен Photoshop Pen Sketch придает вашим фотографиям вид нарисованного от руки эскиза. Что выделяет это, так это то, как экшен создает узор перекрестной штриховки для затенения. Он включает хорошо организованные слои и полные инструкции.
Еще одно действие, которое вы можете рассмотреть, — это действие Photoshop Digital Sketch. Это создает эффект цифрового эскиза при добавлении к вашим фотографиям. Он лучше всего работает с портретами, и у него действительно убедительная мягкость. Он также имеет 10 цветовых эффектов.
Вот еще один интересный вариант для создания эскиза по фотографии. Это может быть реализовано одним щелчком мыши, и конечный результат приятно смотреть. Однако, если вы хотите поиграть с доступными настройками, вы тоже можете это сделать.Он имеет редактируемые слои и может использоваться на широком спектре фотографий.
Экшены Photoshop Sketch Art позволяют создать на фотографиях мягкий вид эскиза. Конечным результатом является реалистично выглядящий набросок, во многом напоминающий исходное изображение. Более того, исходный слой изображения останется невредимым, поэтому вы всегда можете вернуться к нему, если потребуется. Он также поставляется с инструкциями в формате PDF.
Этот экшен действительно выгодно отличается от других.Экшен Photoshop Color Sketch позволяет создать профессиональный красочный набросок из ваших фотографий. Это достигается с помощью штриховки и абстрактных эффектов. В нем есть редактируемые слои и цвета, а также есть видеоурок для упрощения навигации.
Экшен Photoshop Archi Sketch идеально подходит для архитектурных фотографий. Он превращает любое ваше изображение в архитектурный эскиз профессионального вида. Он имеет 10 цветовых эффектов, включает хорошо организованные слои и настройки, которые вы можете настроить, чтобы получить желаемый вид.
Экшен Photoshop «Высококачественный карандашный набросок» — еще один простой способ создавать цифровые изображения из фотографий одним щелчком мыши. Он имеет множество слоев, которые вы можете настраивать и настраивать. Поставляется с полными инструкциями. И, в конце концов, вы получите фотографию, которая выглядит так, как будто она имеет штриховку, наложение и многие другие особенности рисованного искусства.
Экшен PhotoshopPortretum Sketch Drawing идеально подходит для добавления изюминки вашей портретной фотографии.Это действие одним щелчком мыши может быть применено к любому портрету и содержит файл действия, кисти, 10 цветовых предустановок, графические элементы и руководство пользователя.
Экшены Photoshop «Эскиз портрета» обеспечивают гладкий эффект рисования. Полученное изображение выглядит глянцевым, но при этом остается реалистичным. Он включает хорошо организованные слои и отлично экономит время. Лучше всего он работает с черно-белыми фотографиями.
Экшен Photoshop Concept Sketch — это настоящий восторг для инженеров или архитекторов! Это позволяет легко превратить любой архитектурный чертеж в профессионально выглядящий эскиз.Это может быть использовано для строительства интерьеров, экстерьеров, а также для дизайна продуктов. Он поставляется с нарисованными вручную кистями и текстурами, включая 12 кистей и 18 узоров.
Экшен Photoshop Pencil Sketch может превратить любую портретную фотографию в цифровое произведение искусства, которое выглядит так, как будто оно нарисовано от руки. Он также работает с объектами, и вы можете выбрать из 10 предустановок цвета. Все может быть применено одним щелчком мыши, и конечный результат будет полностью многослойным и неразрушающим.
Вы также можете рассмотреть готовые наборы действий Sketch Photoshop. Примените это к одному месту на фотографии, затем запустите действие. Это превратит эту область в набросок со всеми тонкими штрихами и деталями настоящего нарисованного вручную произведения искусства. Это действие также имеет полностью редактируемые слои.
Вы также можете попробовать умный экшен Photoshop Sketch Art. С хорошо организованными слоями вы можете настроить это действие в соответствии с вашими конкретными потребностями и выбрать фон, цвет и многое другое.Он поставляется с 10 кистями, 5 текстурами и кратким руководством по началу работы.
Вот еще один отличный вариант, если вы хотите добавить немного изюминки архитектурным фотографиям. Это действие превращает ваши фотографии зданий в эскизы одним щелчком мыши. Он предлагает 10 стилей, полагается на ИИ для достижения наилучших результатов и полностью настраивается в соответствии с вашими потребностями. У него даже есть эффект подчеркивания зелени, чтобы выделить листву на исходной фотографии.
Это действительно интересный вариант в нашем списке.Экшен Photoshop Cartoonize превращает любую фотографию в портретном стиле в цифровую картину. Конечным результатом является изображение, похожее на мультфильм, и вы можете сделать это одним щелчком мыши. вы можете использовать полученное изображение в Интернете и в печати. Кроме того, действие неразрушающее.
Последний в нашем списке экшен Photoshop Vintage Sketch превращает любую фотографию в винтажный набросок. Конечный результат — реалистичный рисунок, который можно сделать одним щелчком мыши.Он поставляется с 15 предустановками цвета и видеоуроком, которые упрощают запуск этого действия.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите в меню Загрузить действия и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели Action
- Щелкните треугольник слева от названия действия, чтобы просмотреть список доступных действий.
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели действий
И вот оно! Наш список экшенов Photoshop разработан, чтобы превратить любую фотографию, которую вы выберете, в профессиональный набросок.Все эти действия просты в использовании и позволяют существенно сократить время, которое вы тратите на редактирование фотографий. Мы желаем вам удачи в ваших проектах и надеемся, что эти действия будут вам полезны!
.
 К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.