Как сделать кнопки в фотошопе: Объемная кнопка в фотошопе, интересный урок
Объемная кнопка в фотошопе, интересный урок
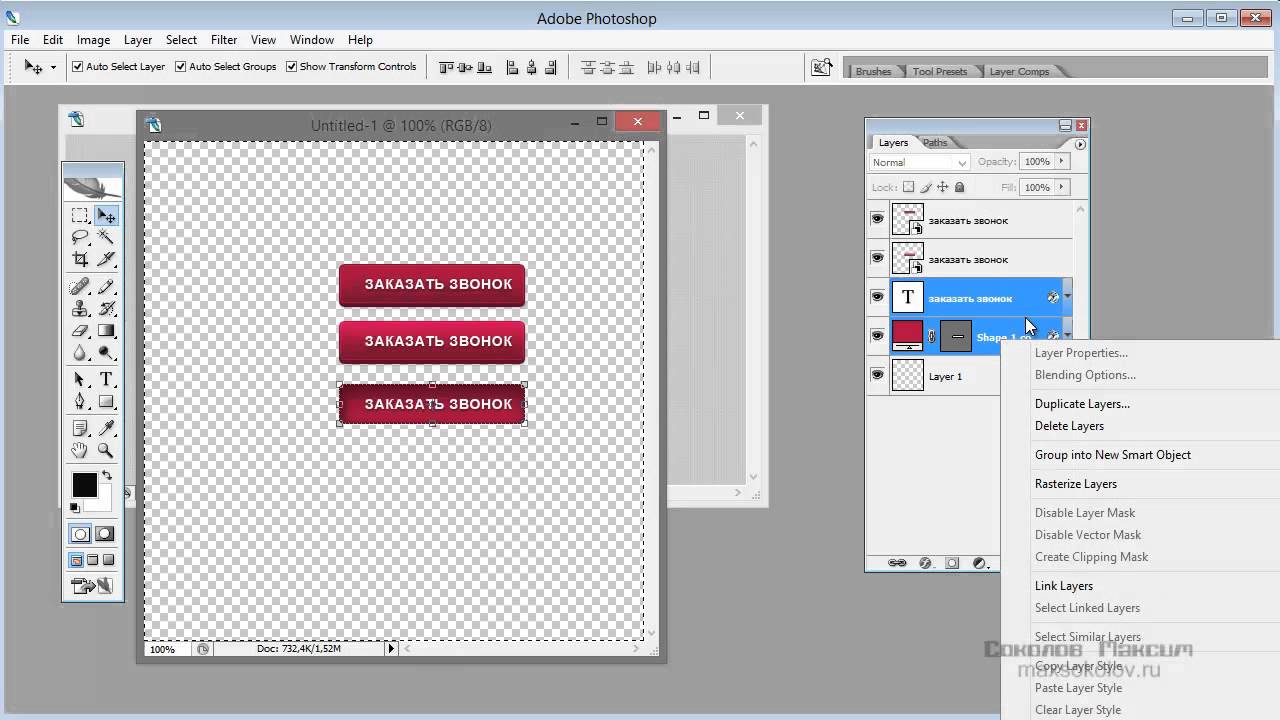
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
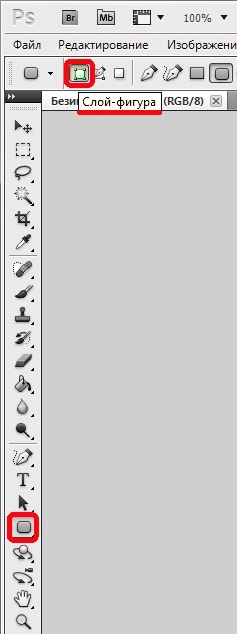
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
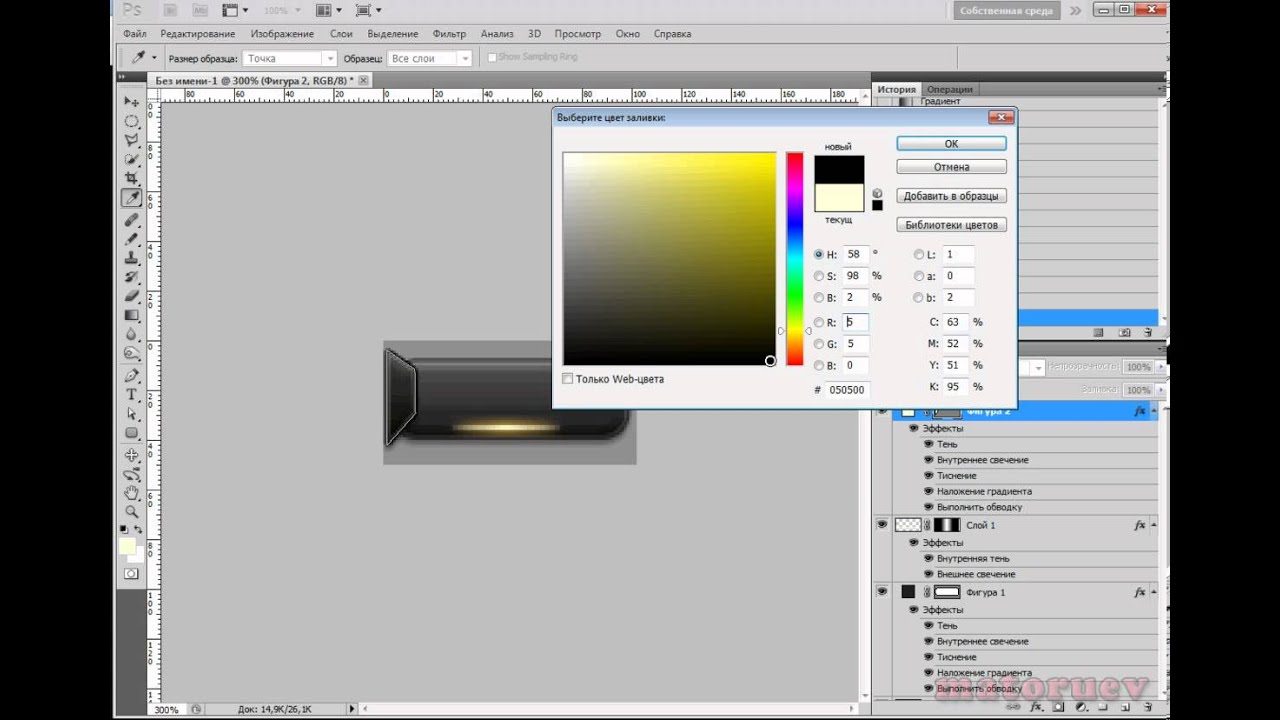
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента 
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована.
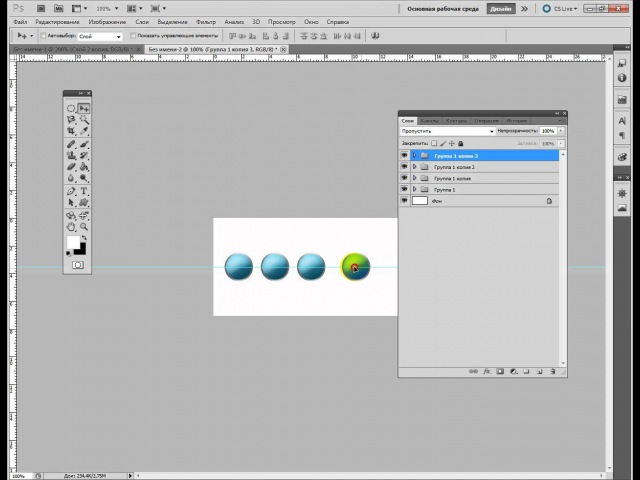
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Рисуем кнопку-переключатель в Adobe Photoshop
Если вы решили самостоятельно нарисовать элементы пользовательского интерфейса для вашего сайта, этот урок поможет вам начать. Сегодня мы будем рисовать несложную кнопку-переключатель. Однако несмотря на всю простоту урока, полезен он тем, что дает представление о том, как передать углубления и объем кнопок для UI. Также урок будет интересен тем, кто еще не пробовал рисовать векторные изображения в Adobe Photoshop.
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите данные, которые видите на картинке ниже.
Включите сетку (View > Show > Grid) и привязку с сетке (View > Snap To > Grid). Для начала нам понадобится расстояние между линиями сетки в 5px. Зайдите в Edit > Preferences > Guides, Grid & Slices и обратите внимание на раздел Grid. Укажите 5 в поле Gridline Every и 1 в поле Subdivision. Также смените цвет сетки на #a7a7a7. После того как вы закончили с настройками нажмите OK. Не пугайтесь вида этой сетки. Она упростит вашу работу.
Укажите 5 в поле Gridline Every и 1 в поле Subdivision. Также смените цвет сетки на #a7a7a7. После того как вы закончили с настройками нажмите OK. Не пугайтесь вида этой сетки. Она упростит вашу работу.
Откройте палитру Info (Window > Info), чтобы следить за размером и расположением вашей работы.
Шаг 2
Выберите в качестве первого цвета #e8d8a7, возьмите инструмент Rounded Rectangle Tool и обратите внимание на меню настроек вверху экрана. Укажите радиус в 30px, создайте векторную фигуру размером 190 на 60px и убедитесь что она осталась выделенной.
Продолжаем работать с Rounded Rectangle Tool. Снова обращаемся к верхнему меню настроек и выбираем кнопку Add. Добавьте еще одну векторную фигуру размером 20 на 10px и разместите ее как показано на второй картинке. Привязка к сетке вам поможет.
Убедитесь что ваша фигура все еще выделена, и все тем же инструментом Rounded Rectangle Tool нарисуйте вторую векторную фигуру (как на третьей картинке).
Шаг 3
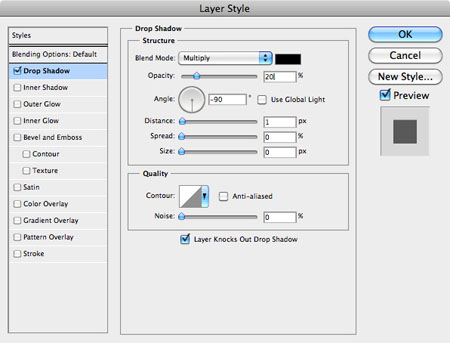
Посмотрите на палитру Layers (Window > Layers). Двойным кликом на слое с фигурой, которую мы только что нарисовали откройте окно Layer Style. Поставьте галочку напротив Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Gradient Overlay, затем введите параметры, указанные на картинках ниже.
Двойным кликом на слое с фигурой, которую мы только что нарисовали откройте окно Layer Style. Поставьте галочку напротив Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Gradient Overlay, затем введите параметры, указанные на картинках ниже.
Шаг 4
Выберите в качестве первого цвета #a29261 и возьмите инструмент Rounded Rectangle Tool. Нарисуйте фигуру размером 180 на 50px, расположите ее как на картинке ниже и убедитесь что она все еще выделена. Убедитесь, что выбранный инструмент — Rounded Rectangle Tool, и в верхнем меню настроек нажмите на кнопку Subtract.
Нарисуйте фигуру размером 170 на 40px и расположите ее так, как показано на картинке ниже. Откройте окно Layers Style нового векторного слоя и введите параметры, которые вы видите на картинке ниже.
Шаг 5
Укажите в качестве первого цвета #d4c493 и выберите инструмент Rounded Rectangle Tool. Создайте фигуру размером 170 на 40px и разместите как показано на картинке ниже. Откройте окно Layers Style для этого слоя и введите указанные ниже параметры.
Откройте окно Layers Style для этого слоя и введите указанные ниже параметры.
Вернитесь в палитру Layers и переименуйте этот слой в «interior».
Шаг 6
Для выполнения следующего шага нам понадобится расстояние между линиями сетки в 1px. Зайдите в меню в Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите в качестве первого цвета #ac9c6b, возьмите инструмент Ellipse Tool, создайте круг размером в 4px и поместите так, как показано на картинке ниже.
Откройте окно Layers Style для этого слоя и введите параметры, что указаны ниже.
Шаг 7
Дублируйте фигуру, которую нарисовали в предыдущем шаге (CTRL + J). Выделите эту копию и перетащите ее вправо, как показано ниже.
Шаг 8
Укажите в качестве первого цвета #a29261 и возьмите Rounded Rectangle Tool. Нарисуйте фигуру размером 100 на 44px и разместите как показано ниже.
В окне Layers Style для этого слоя введите указанные параметры.
Шаг 9
Дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой на только что сделанную копию слоя и выберите Clear Layer Style.
Также для этого слоя снизьте параметр Fill до 0%, затем откройте Layer Style и введите указанные ниже параметры.
Шаг 10
Снова дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой по этой копии и выберите Сlear Layer Style.
Далее работаем с палитрой Layers. Удерживая CTRL нажмите на слой «interior». Должно появиться выделение по форме этой фигуры. Убедитесь что это случилось, затем выберите слой, который создали в начале этого шага и нажмите кнопку «Add layer mask».
После применения маски ваша работа должна выглядеть как на третьей картинке ниже. Нажмите Control + D чтобы снять выделение.
Шаг 11
Снова задайте выделение фигуре, к которой применили маску, снизьте параметр Fill до 0%, затем откройте окно Layer Style. Поставьте галочку напротив «Layer Mask Hides Effects», после чего активируйте Drop Shadow и введите параметры как на картинке ниже.
Поставьте галочку напротив «Layer Mask Hides Effects», после чего активируйте Drop Shadow и введите параметры как на картинке ниже.
Шаг 12
Выберите в качестве первого цвета #85bc46, возьмите Rounded Rectangle Tool, создайте фигуру размером 5 на 14px и убедитесь что она осталась выделена. В верхнем меню настроек нажмите кнопку Add, и нарисуйте еще две фигуры размером 5 на 14px, как показано на картинке ниже.
Шаг 13
Выделите фигуры, которые нарисовали в предыдущем шаге и разместите как показано ниже. Откройте Layer Style для этого слоя и введите параметры, показанные на картинке ниже.
Шаг 14
Возьмите инструмент Type Tool (T) и просто напишите «ON», как показано на первой картинке ниже. Можете использовать жирный шрифт Latha, размером в 15pt и цвета #b6a675. Откройте Layers Style для слоя с текстом и введите значения из рисунков ниже.
Шаг 15
Зайдите в палитру Layers. Выделите слой с текстом, а также все слои с векторными фигурами, которые создавали до сих пор. После чего нажмите правой кнопкой мыши на любом из выделенных слоев и выберите Duplicate Layers. Выделите все сделанные копии и перетяните их немного вниз, как на картинке ниже. Вернитесь к палитре Layers и обратите внимание на сделанные копии слоев.
Выделите слой с текстом, а также все слои с векторными фигурами, которые создавали до сих пор. После чего нажмите правой кнопкой мыши на любом из выделенных слоев и выберите Duplicate Layers. Выделите все сделанные копии и перетяните их немного вниз, как на картинке ниже. Вернитесь к палитре Layers и обратите внимание на сделанные копии слоев.
Выделите четыре слоя фигур, которые составляют округлую кнопку, удерживая Shift переместите их на 74px правее. В итоге работа должна выглядеть как на второй картинке ниже.
Шаг 16
Выделите текст, перепишите «ON» на «OFF» и разместите как на картинке ниже. Выберите слой с фигурой, к которой применяли маску и в меню выберите Edit > Transform > Flip Horizontal. После чего откройте Layer Style и просто инвертируйте угол указанный в закладке Drop Shadow.
Шаг 17
Теперь работаем с зелеными фигурами. Выделите их в палитре Layer, откройте Layer Style и измените параметры на те, что указаны ниже.
Работа сделана!
Вот как выглядит финальный вариант:
Автор урока Andrei Marius
Перевод — Дежурка
Читайте также:
Видеоуроки по фотошоп от сайта Psdmaster.ru
В этом разделе представлены видеоуроки о том как сделать кнопку или иконку в фотошопе.
09.04.2012 | Просмотров: 4383
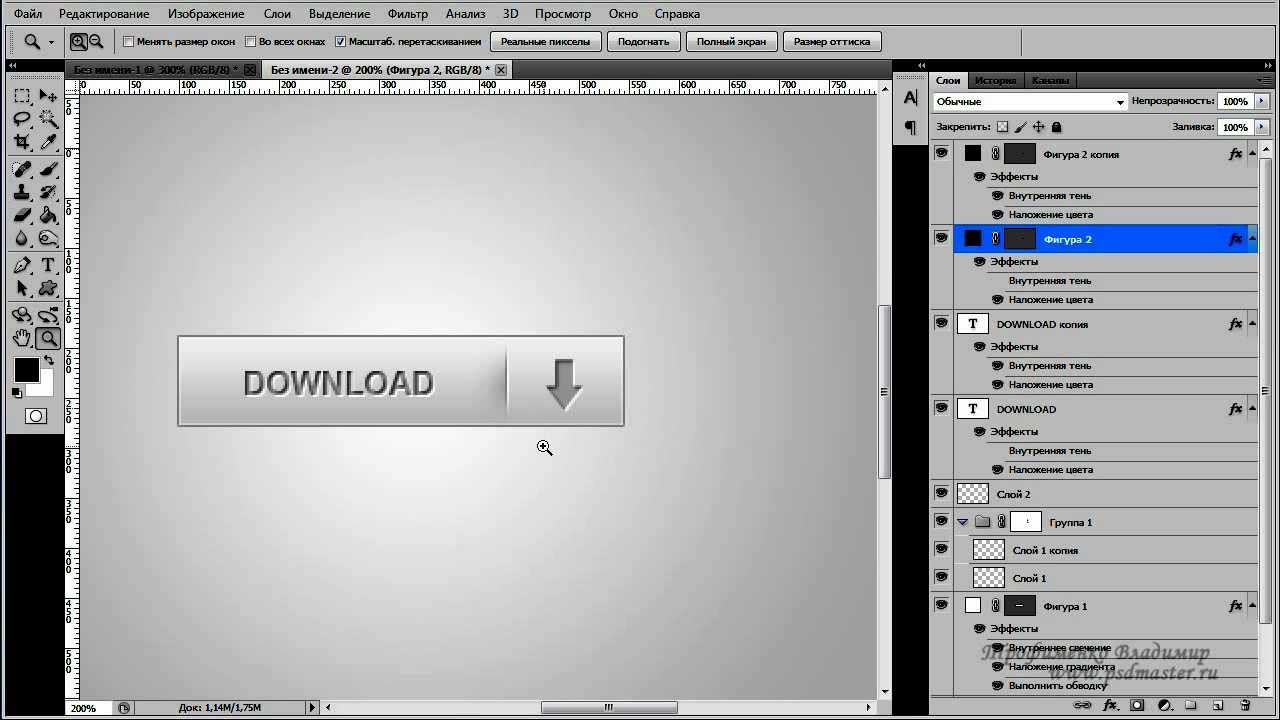
Приветствую вас в очередном Фотошоп видеоуроке. Сегодня мы будем с вами создавать симпатичную кнопку загрузки.
31.03.2012 | Просмотров: 4756
В этом видеоуроке я покажу вам как с помощью фотошоп создать красивую кнопку под названием — «Предварительный просмотр». Также рассмотрим еще один способ создания эффекта вдавленного текста.
17.02.2012 | Просмотров: 4162
Приветствую вас в очередном видеоуроке. Сегодня мы рассмотрим создание очень красивой и в то же время простой кнопки для сайта в стиле Mac OS. В процессе создания кнопки рассматривается еще пара моментов, которые используются в настоящее время при создании графики для сайтов.
В процессе создания кнопки рассматривается еще пара моментов, которые используются в настоящее время при создании графики для сайтов.
05.01.2012 | Просмотров: 7392
Фотошоп видеоурок, в котором мы рассмотрим процесс создания красивой кнопки. Не обязательно, что она должна быть зеленой. За основу можно взять технику, а цвета конечно же можно использовать свои.
22.06.2011 | Просмотров: 5832
Видеоурок по работе в программе Фотошоп по созданию логотипа для вашего сайта, хотя с точно таким же успехом вы можете спокойно сделать из этого урока красивую иконку или целый набор иконок… также можно применить этот видеоурок при создании красивых обоев для рабочего стола.
22.06.2011 | Просмотров: 3422
Видеоурок Фотошоп по созданию web 2.0 кнопки для вашео сайта
22.06.2011 | Просмотров: 6852
В этом видеоуроке по Фотошопу будем создавать стильную кнопку для сайта
21. 06.2011 | Просмотров: 6559
06.2011 | Просмотров: 6559
Из этого видеоурока по Фотошопу вы узнаете как нарисовать глянцевую кнопку для сайта
20.06.2011 | Просмотров: 3545
Будем создавать с вами стильную кнопку для сайта
19.06.2011 | Просмотров: 6341
В этом видеоурок по Фотошоп учимся создавать интересные иконки
19.06.2011 | Просмотров: 8098
В этом видеоуроке создаем красивые значки, которые могут быть использованы также как кнопки
19.06.2011 | Просмотров: 4191
Видеоурок по Фотошоп, в котором мы с Вами создадим красивую эффектную кнопку для сайта
18.06.2011 | Просмотров: 3442
В этом видеоуроке создаем кнопку в стиле Windows Vista
11.06.2011 | Просмотров: 8906
Очень красивый видеоурок о том, как создать кнопку с неоновым свечением
1 2 »
Как создать набор социальных кнопок в Adobe Photoshop
Из этой статьи вы узнаете, как с помощью Adobe Photoshop создать набор кнопок социальных сервисов.
Ниже приводится окончательное изображение, которое мы будем создавать:
Программное обеспечение: Adobe Photoshop CC
- Узор;
- Иконки социальных сервисов.
Откройте Photoshop и нажмите Ctrl-N, чтобы создать новый документ. Задайте необходимые параметры, как это показано на рисунке ниже и нажмите OK.
Включите отображение сетки (Просмотр> Показать> Сетка) и привязку к сетке (Вид> Привязка> Линиям сетки). На первом этапе нам будет достаточно сетки с шириной ячейки в 5 пикселей, поэтому просто перейдите в Редактирование> Настройки> Направляющие, Сетка и Фрагменты.
В первую очередь нам понадобится раздел «Сетка». Введите значение 5 в поле «Линия через каждые» и 1 в поле «Внутреннее деление». Кроме того, установите для сетки цвет #828282. После того, как вы зададите все эти параметры, нажмите кнопку ОК.
Я советую вам не пренебрегать использованием сетки, так как позже это существенно облегчит вашу работу. Кроме того, в любой момент вы можете включить или отключить ее с помощью сочетания клавиш. Так же нам нужно вывести на экран панель «Инфо» (Окно> Инфо), в нем вы сможете контролировать положение и размер создаваемых фигур:
Так же нам нужно вывести на экран панель «Инфо» (Окно> Инфо), в нем вы сможете контролировать положение и размер создаваемых фигур:
Установите цвет переднего плана на #426DAC, выберите инструмент «Прямоугольник со скругленными углами». В панели параметров в верхней части окна программы установите для «Радиуса» значение 25 пикселей.
Теперь перейдите к холсту и создайте векторную фигуру с размерами 150 на 50 пикселей:
Скачайте файл узора Dark Gray Flecks (Темно-серые пятна), мы будем использовать его для «Наложения узора». Теперь перейдите к палитре слоев и дважды кликните мышью на созданной векторной фигуре, чтобы открыть окно «Стили слоя».
Введите значения, приведенные на рисунках ниже:
Проверьте, выбрана ли у вас векторная фигура и нажмите Ctrl+J, чтобы продублировать ее. В палитре слоев кликните правой кнопкой мыши на копии слоя фигуры и выберите из контекстного меню команду «Очистить стили слоя».
При выбранном слое копии задайте в палитре слоев значение «Заливки» 0%. Откройте для слоя копии окно «Стили слоя» и введите значения параметров, приведенные на рисунке ниже:
Откройте для слоя копии окно «Стили слоя» и введите значения параметров, приведенные на рисунке ниже:
Убедитесь, что у вас выбрана копия, которую мы создали на предыдущем этапе, и продублируйте этот слой (Ctrl+J).
В палитре слоев кликните правой кнопкой мыши на слое новой копии и выберите пункт «Очистить стили слоя». При выбранном слое новой копии задайте в палитре слоев значение «Заливки» 0%.
Откройте для копии слоя, созданной нами на этом этапе, окно «Стили слоя» и введите следующие значения параметров:
Теперь для работы нам понадобится сетка с шириной ячейки в 1 пиксель, поэтому перейдите в Редактирование> Настройки> Направляющие, Сетка и Фрагменты и введите в поле «Линия через каждые» значение 1.
Установите цвет переднего плана #234474 и выберите инструмент «Прямоугольник со скругленными углами». В панели параметров в верхней части окна программы установите для «Радиуса» значение 2 пикселя.
Перейдите к холсту и создайте векторную фигуру размером 64 на 34 пикселей. Разместите ее так, как показано на рисунке:
Разместите ее так, как показано на рисунке:
Откройте для только что созданной фигуры окно «Стили слоя» и задайте для параметров значения, приведенные на рисунках ниже:
Красивая кнопка для сайта | Уроки Фотошопа (Photoshop)
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе. Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Красивая кнопка для сайта
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:
2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:
Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:
3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.
5. Установите ещё одну направляющую в положение Vertical 600px:
6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:
7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):
А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Итак, должна получиться такая заготовка для будущей красивой кнопки:
Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):
Устанавливаем радиус фаски 90px:
Всё, форма готова 🙂
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:
11. Понизьте непрозрачность слоя до 35%:
Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
13. Теперь возьмите мягкую чёрную кисть размером 400px:
Пройдитесь этой кистью по нижней части блика. Должно получиться так:
14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:
15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):
16. Создаём для этого слоя маску и стираем края полоски:
Создаём для этого слоя маску и стираем края полоски:
17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:
20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:
22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:
24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:
25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:
26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:
27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект). После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:
После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:
А теперь с помощью маски слоя сотрите нижнюю часть отражения:
28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:
29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
А вот и финальный результат, я ещё добавил немного стильного шума:
Создаем в фотошопе простую кнопку в нажатом и отжатом состоянии | DesigNonstop
Создаем в фотошопе простую кнопку в нажатом и отжатом состоянии
8
Воспользуемся очередной заготовкой от Premiumpixels и попробуем пошагово воспроизвести ее в фотошопе. Сначала займемся фоном, декорируем его наклонными полосками. Потом слегка осветлим область в центре фона. Далее создаем прямоугольник со скругленными краями и применяем к нему несколько стилей слоя. Потом скопируем слой и немного уменьшим его по вертикали. Потом накладываем стили слоя и получаем верхнюю поверхность кнопки. После этого пишем текст на кнопке. В заключение копируем всю кнопку и создаем на ее основе кнопку в нажатом состоянии.
Сначала займемся фоном, декорируем его наклонными полосками. Потом слегка осветлим область в центре фона. Далее создаем прямоугольник со скругленными краями и применяем к нему несколько стилей слоя. Потом скопируем слой и немного уменьшим его по вертикали. Потом накладываем стили слоя и получаем верхнюю поверхность кнопки. После этого пишем текст на кнопке. В заключение копируем всю кнопку и создаем на ее основе кнопку в нажатом состоянии.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #e6e6e6.
Шаг 2.
Два раза щелкаем по изображению черного замочка на слое, чтобы слой стал активным. После этого снова щелкаем два раза по слою, чтобы вызвать стили слоя. Выбираем закладку «Перекрытие узора» (Pattern Overlay). Выбираем белый пиксельный паттерн и устанавливаем настройки, как на рисунке ниже.
Шаг 3.
Должен получиться такой вот фон в декоративную полосочку.
Шаг 4.
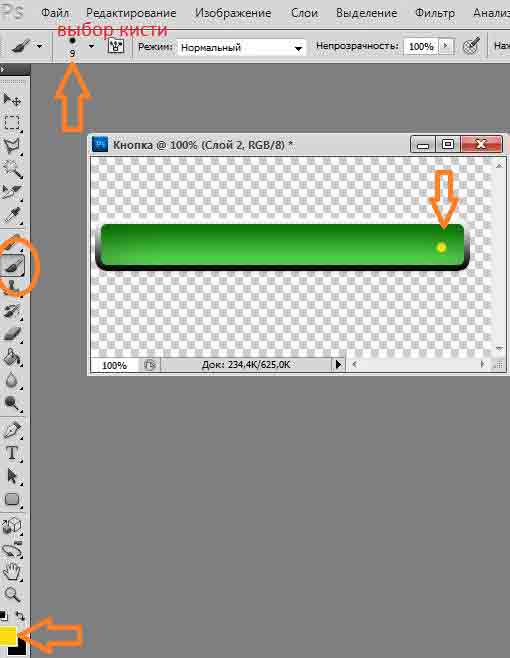
Выбираем инструмент «Кисть» (Brush Tool), выбираем белый цвет, выбираем большую мягкую кисть диаметром 500 пикселей и на новом слое щелкаем в центре документа. Меняем режим наложения слоя на «Мягкий свет» (Soft Light).
Меняем режим наложения слоя на «Мягкий свет» (Soft Light).
Шаг 5.
Теперь выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), задаем в верхнем меню радиус 10 пикселей и создаем такую фигуру. Цвет #d7d7d7. Сразу нажимаем правую кнопку мыши и выбираем пункт «Растрировать слой» (Rasterize Layer).
Шаг 6.
Теперь применим стиль слоя. Сначала «Обводка» (Stroke), тип обводки градиент.
Шаг 7.
Цвета градиента от #c4c4c4 к #dfdfdf.
Шаг 8.
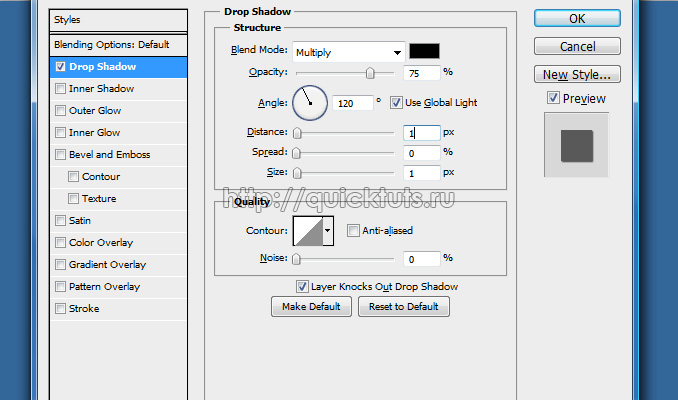
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 9.
Получился такой результат.
Шаг 10.
Далее создаем дубликат серого слоя. Находясь на созданном дубликате, выбираем инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выделяем область, которая захватывает нижнюю часть серого прямоугольника. Не снимая выделения, выбираем инструмент «Перемещение» (Move) и стрелкой на клавиатуре сдвигаем выделенную область на 4 пикселя вверх.
Шаг 11.
Теперь применим к верхнему прямоугольнику стиль слоя «Наложение градиента» (Gradient Overlay).
Шаг 12.
Цвета градиента от #e8e8e8 к #f4f4f4.
Шаг 13.
Потом стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 14.
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь выбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем текст на кнопке.
Шаг 17.
Потом применяем к тексту стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 18.
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 19.
Получили такой результат.
Шаг 20.
Далее перетаскиваем все три слоя (серый прямоугольник, белый прямоугольник и текст) в одну группу. Делаем дубликат группы. И располагаем вторую кнопку чуть ниже первой кнопки. Потом переходим на слой с серым прямоугольником у нижней кнопки и повторяем операцию из Шага 10, только сдвигаем выделенную область на 2 пикселя, а не на 4.
Шаг 21.
В итоге получили две кнопки, в отжатом и нажатом состоянии.
: Как создавать кнопки в Photoshop
Вы можете создать кнопку в Adobe Photoshop следующим образом:
- Создайте новый документ в Photoshop.
 Сопоставьте свойства с изображением на экране и настройте сетку в соответствии с указанными спецификациями.
Сопоставьте свойства с изображением на экране и настройте сетку в соответствии с указанными спецификациями. - Выберите цвет переднего плана, выберите инструмент «Прямоугольник с закругленными углами» и нарисуйте форму. Линии сетки должны соответствовать форме кнопки. Теперь сетку можно отключить.
- Теперь для кнопки «Идеальный пиксель» можно использовать стили.Необходимо добавить три слоя — градиентное наложение, внутреннюю тень и внутреннее свечение.
- Теперь необходимо добавить текст к кнопке с помощью инструмента горизонтального набора. Форма кнопки и текст кнопки должны быть выровнены по центру.
- Кнопку можно быстро редактировать, используя эффекты стиля слоя, векторную маску и инструмент прямого выбора.
Добро пожаловать в мой первый учебник Think Tank. Здесь вы узнаете, как создать простую кнопку с идеальным пикселем в Photoshop. Ниже вы можете увидеть разницу между кнопкой с идеальным пикселем и кнопкой без идеального пикселя.
Шаг 1
Сначала откройте Photoshop и создайте новый документ (File> New). Затем сделайте так, чтобы свойства соответствовали показанным на моем снимке экрана.
Затем сделайте так, чтобы свойства соответствовали показанным на моем снимке экрана.
Далее мы включим и настроим сетку. Лично я использую сетки только тогда, когда мне нужно быстро рисовать фигуры с точными размерами, поэтому я регулярно включаю / выключаю их по мере необходимости. Сначала включите сетку в верхнем меню (View> Show> Grid), затем включите привязку к сетке (View> Snap To> Grid), это поможет ограничить вашу форму точными размерами пикселей, когда вы вытягиваете кнопку.
Вы можете увидеть мои настройки сетки ниже, я обычно предпочитаю иметь линию сетки каждые 10 пикселей. Убедитесь, что линия сетки установлена в пикселях, а не в сантиметрах или миллиметрах и т. Д. Не беспокойтесь о сетке, закрывающей ваш обзор, как только форма будет нарисована, мы можем отключить ее.
Шаг 2
Теперь, когда у нас есть наш документ и сетка, мы можем нарисовать форму кнопки. Сначала выберите цвет переднего плана (я использую # 00ABED).
Затем выберите инструмент «Прямоугольник со скругленными углами» (с радиусом угла 3 пикселя, выбранным в меню вверху) и нарисуйте форму в середине документа. Я нарисовал свой размер 180 на 40 пикселей.
Я нарисовал свой размер 180 на 40 пикселей.
Если вы увеличите масштаб, чтобы рассмотреть поближе (я увеличил масштаб до 1200%), вы увидите, что форма кнопки совпадает вплоть до линий сетки и идеально подходит для пикселей. Теперь мы можем отключить вид сетки (View> Show> Grid).
Шаг 3
Теперь, когда у нас есть идеальная форма кнопки, мы можем стилизовать ее. Если вы раньше не использовали стили слоев, вы можете найти их в нижней части панели слоев.
Мы добавим 3 стиля слоя: наложение градиента, внутреннюю тень и внутреннее свечение. Мы не будем добавлять цвет к этим стилям, что позволит очень быстро менять цвет кнопки в будущем, но об этом позже. Во-первых, давайте добавим наложение градиента. Выберите «Наложение градиента» на панели стилей слоя. Как только он откроется, нажмите на поле градиента, чтобы открыть редактор градиента. Убедитесь, что оба конца градиента белого цвета, затем уменьшите непрозрачность левой стороны до «0» и нажмите «ОК», чтобы закрыть редактор градиента. Теперь в разделе Gradient Overlay панели стилей слоя уменьшите непрозрачность до 40%. Теперь ваша кнопка должна иметь легкий эффект светового градиента поверх синего цвета.
Теперь в разделе Gradient Overlay панели стилей слоя уменьшите непрозрачность до 40%. Теперь ваша кнопка должна иметь легкий эффект светового градиента поверх синего цвета.
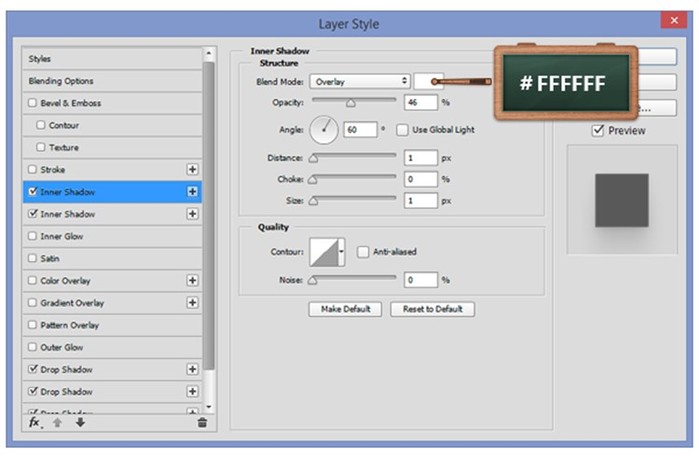
Теперь мы можем добавить стили слоя «Внутренняя тень» и «Внутреннее свечение». См. Снимки экрана ниже, где показаны использованные мной настройки.
Шаг 4
Теперь ваша кнопка должна выглядеть примерно так.
Следующий шаг — добавить текст. Выберите инструмент горизонтального типа в меню инструментов слева.Измените цвет переднего плана на белый, щелкните документ и введите текст кнопки. В этом случае я решил центрировать свой текст. Когда у вас есть текст кнопки, вы можете изменить шрифт и размер шрифта, вы даже можете добавить тень со стилями слоя, если хотите.
Теперь мы хотим выровнять форму кнопки и текст кнопки по центру. Для этого выберите инструмент перемещения на панели инструментов, затем выберите оба слоя на панели слоев (вы можете выбрать несколько слоев, удерживая элемент управления при нажатии, или, если вы пользователь Mac, как я, это cmd + щелчок). Как только оба слоя будут выбраны, в верхнем меню появится панель выравнивания, после чего вы сможете выровнять вертикальный и горизонтальный центры.
Как только оба слоя будут выбраны, в верхнем меню появится панель выравнивания, после чего вы сможете выровнять вертикальный и горизонтальный центры.
Теперь у нас есть готовая кнопка Pixel perfect. Единственное, что осталось сделать, это поместить оба слоя в группу слоев, чтобы ваш psd-файл был аккуратным.
Шаг 5
Теперь у нас есть готовая кнопка, нужно знать, как ее быстро редактировать. Прелесть создания эффектов стиля слоя, которые не имеют определенных цветов (в стилях слоев использовались только белый и черный), заключается в том, что вы можете быстро изменить цвет кнопки, просто изменив цвет формы.Вы можете сделать это, щелкнув миниатюру слоя на панели слоев, а затем просто выбрав новый цвет.
Чтобы изменить размер, я всегда рекомендовал бы редактировать векторную маску, а не использовать инструмент свободного преобразования. Это поможет сохранить ваш угловой радиус нужного размера и пропорций. Для этого сначала выделите эскиз векторной маски на панели слоев. Затем вам понадобится инструмент «Прямое выделение» на панели инструментов, который позволит вам выбрать точки формы, которые вы хотите переместить.Выбрав их, вы можете сделать кнопку шире или уже. Лично я предпочитаю делать это с помощью клавиш со стрелками. Однако, когда вы это делаете, очень важно работать со 100% увеличением, иначе вы можете потерять идеальный край пикселя.
Итак, это конец этого базового руководства. Надеюсь, вы сочли это полезным. Если вы просто хотите подробно изучить эту кнопку, вы также можете скачать здесь исходный файл psd.
Создание красивых кнопок в Photoshop, часть II
Две недели назад, sitepoint.com опубликовал Часть I этого руководства, посвященную созданию кнопок навигации для впечатления с помощью Photoshop. Предлагаем вашему вниманию второй выпуск, предназначенный для новичков в Photoshop. Пришло время развивать свои навыки создания кнопок!
Эта глава — отрывок из моей книги
Антология Photoshop: 101 совет, приемы и методы веб-дизайна , которая доступна для бесплатной загрузки в формате PDF в течение ограниченного времени благодаря 99designs.com.
Правильно — всю книгу можно скачать БЕСПЛАТНО.
Прочтите первую часть этой серии, если вы ее пропустили, или хотите освежиться в памяти.
Изготовление кнопки Aqua
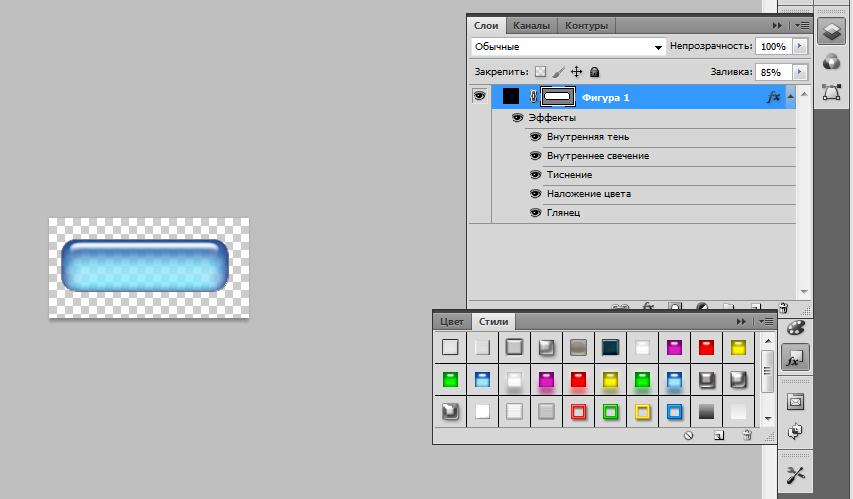
В этом решении я покажу вам, как создавать яркие стеклянные кнопки, появившиеся много лет назад в интерфейсе Apple Aqua и с тех пор получившие название «кнопки цвета морской волны».
Раствор
- Начните с кнопки с закругленным вектором. Мы собираемся добавить к нему наложение градиента, поэтому его цвет не имеет значения — используйте любой цвет, который вам нравится! Первый шаг — применить наложение градиента к нашей кнопке.Откройте диалоговое окно « Layer Style », нажав кнопку « Добавить стиль слоя » в нижней части палитры Layers и выбрав Gradient Overlay в появившемся меню.
Наша встроенная кнопка цвета морской волны готова! На этом изображении показаны наши обычные и встроенные кнопки цвета морской волны.
Обсуждение
Поскольку мы создали эту кнопку цвета морской волны, используя векторные фигуры и стили слоев, у нас есть масштабируемая кнопка, которую легко редактировать. Если мы хотим изменить его цвета, все, что нам нужно сделать, это изменить цвета градиентов и эффектов в наших стилях слоя. Если мы хотим, чтобы наша кнопка была немного длиннее, мы можем использовать Direct Selection Tool ( A ), чтобы изменить векторную траекторию.
Это решение продемонстрировало важную концепцию слоев: даже когда заливка слоя установлена на 0%, стили слоя все равно отображаются! Это может оказаться полезным при создании собственных эффектов.
Еще одна замечательная особенность этой техники заключается в том, что после того, как вы создали свою первую кнопку цвета морской волны, очень легко создавать другие кнопки — вам просто нужно скопировать эффекты слоя. Я быстро покажу вам, как сделать прямоугольную кнопку цвета морской волны за несколько простых шагов.
- В палитре Layers создайте слои, которые вам понадобятся для прямоугольной кнопки: базовый слой button слой, highlight слой и, если вы планируете использовать эффект встраивания , слой с тиснением , как показано здесь.
Вот и все! Ваша прямоугольная кнопка цвета морской волны готова к использованию и должна выглядеть так, как здесь.
Изготовление прозрачной кнопки цвета морской волны
Мы также можем сделать наши кнопки цвета морской волны прозрачными, как показано здесь.
В этом решении мы начнем с простой кнопки цвета морской волны. Если у вас его еще нет (а все должны!), Вы можете сделать его, выполнив шаги 1–16 из решения «Создание кнопки Aqua».
Раствор
- Поместите основную кнопку цвета морской волны поверх тусклого узорчатого фона, как показано здесь.
Выглядит неплохо! Но, как всегда, мы можем сделать несколько вещей, чтобы он выглядел еще более изысканным.
Изготовление пластиковой кнопки
В этом решении мы будем использовать магию Photoshop, чтобы превратить нашего друга, базовую кнопку градиента, в пластиковую кнопку, подобную показанной здесь.
Раствор
- Начните с кнопки градиента с прямоугольником с закругленными углами и радиусом 5 пикселей.Вы можете изменить радиус на панели параметров прямоугольника со скругленными углами. Используйте указанные здесь ограничители цвета в своем стиле слоя наложения градиента. Если вы не знаете, как это сделать, посмотрите решение для «Создание кнопки с градиентом». Я сделал свою кнопку зеленой, но вы можете использовать другие цвета для своей, если хотите. Просто выберите более темный оттенок своего цвета для цветного пятна справа, очень светлый оттенок для цветного пятна слева и яркий оттенок для пятна между ними, как показано здесь.
Изготовление стеклянной кнопки
В этом решении мы собираемся создать эффектную стеклянную кнопку, которая будет особенно эффективна при наложении ее на фотографии и нетвердый фон.
Раствор
- Начните с векторной кнопки любой формы, цвет которой гармонирует с вашим фоном.Здесь я использую розовый цвет, который я выбрал из изображения заката, на котором я собираюсь разместить свою кнопку. Установите заливку для слоя с кнопкой на 0%. Откройте диалоговое окно Layer Style , нажав кнопку Add a layer style внизу палитры Layers и выбрав Bevel and Emboss… из появившегося меню. Примените используемые здесь настройки, которые показаны в диалоговом окне ниже:
- Стиль: внутренний скос
- Техника: Твердое долото
- Глубина: 800% (или больше, в зависимости от размера кнопки)
- Направление: Вверх
- Размер: 13px (Возможно, вам придется изменить это позже.)
- Смягчение: 7px
- Угол: -65 градусов
- Высота: 65 градусов
- Gloss Contour: Скользящий наклон-нисходящий (Установите это, щелкнув стрелку раскрывающегося списка рядом с формой контура и выбрав опцию Rolling slope-нисходящую, как показано ниже.)
- Режим выделения: Белый, 75%
- Режим тени: Темно-серый, 75%
Настройка контура блеска
Ваша кнопка должна выглядеть так, как показано ниже.
После применения эффекта Bevel and Emboss
На изображении ниже показана наша кнопка после применения контурного эффекта.
- Режим наложения: оверлей ; черный
- Непрозрачность: 30-40%
- Угол: 126 градусов
- Расстояние: 4px (Возможно, вам придется изменить это позже.)
- Размер: 10 пикселей (Возможно, вам потребуется изменить это позже.)
- Контур: Перевернутый конус
На данном этапе наша кнопка выглядит довольно гладкой, как это видно на изображении ниже.
Вы можете легко скопировать этот стиль слоя на другие слои-фигуры. Когда вы это сделаете, не забудьте установить заливку нового слоя на 0%. Поэкспериментируйте с эффектами слоя, чтобы изменить внешний вид кнопки. На изображениях показаны варианты моей стеклянной кнопки.
Изготовление жемчужной пуговицы
Вот решение, в котором используется настоящая магия… ну, почти! Мы возьмем стеклянную кнопку, которую мы создали в «Делаем стеклянную кнопку», и превратим ее в жемчужную кнопку.
Раствор
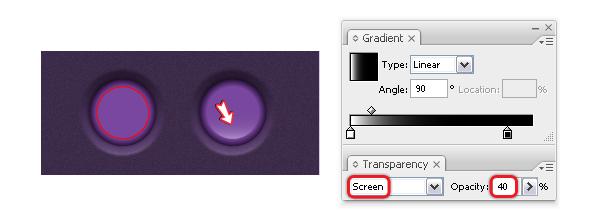
- Начните со стеклянной кнопки, которую вы создали в решении под названием «Создание стеклянной кнопки». Измените заливку слоя с кнопкой на 100%, как показано, и используйте очень светлый «жемчужный» цвет для формы. Я использовал # fae1f9 для моей розовой жемчужной пуговицы.
Выберите Inner Glow и измените Blend Mode на Normal и непрозрачность с на 10% . При необходимости увеличьте размер .
Изготовление угловых кнопок с вкладками
В этом решении я покажу вам, как использовать инструменты векторной графики для создания наклонных кнопок вкладок, показанных ниже.
Раствор
Угловой выступ
- Начните с прямоугольной векторной формы любого цвета по вашему выбору. На изображении ниже я использовал голубой цвет.
Отпустите клавишу Shift и используйте клавиши со стрелками для точной настройки точки. Мы пойдем в «старую школу» и посчитаем, сколько раз мы нажимаем клавишу со стрелкой, чтобы знать, как далеко переместить точку с правой стороны, когда мы до нее дойдем.
Вот и все — хотите верьте, хотите нет, но наша угловая вкладка готова! Если вы мне не верите, посмотрите готовый результат ниже.
Язычок среза
- На этот раз мы сделаем кнопку табуляции с срезанным углом. Опять же, начните с прямоугольной векторной формы. Выберите инструмент «Добавить точку привязки» — вы найдете его во всплывающем меню «Перо» ( P ), показанном здесь.
Создание закругленной кнопки табуляции
Основная кнопка со скругленным прямоугольником очень универсальна. Здесь мы собираемся преобразовать ее в популярную кнопку вкладки с закругленными углами, как показано здесь.
Раствор
- Начните с векторной формы прямоугольника с закругленными углами, как показано ниже.
Это нарисует линию, соединяющую две точки, и завершит форму, показанную ниже.
Создание кнопки вкладки файловой папки
В этом решении вы узнаете, как создать красивую вкладку папки с файлами, по форме напоминающую вкладки настоящих папок, которые используются в картотеках. Помните эти старомодные вещи?
Раствор
- Используя инструмент «Перо» ( P ), щелкните один раз, чтобы добавить точку привязки в документ Photoshop (шаг 1 на изображении выше.)
- Наведите курсор на точку привязки. Удерживайте нажатой Shift и Alt ( Shift и Option на Mac), щелкните точку и перетащите мышь вправо, чтобы создать единый горизонтальный руль (шаг 2 выше).
- Поместите курсор, как показано на шаге 3. Щелкните и перетащите мышь вправо, чтобы добавить еще одну точку привязки. Линия, соединяющая две точки, должна иметь красивую кривую благодаря положению наших управляющих маркеров.
- Удерживая нажатой Shift , щелкните и перетащите мышь вправо от последней точки, которую мы сделали, чтобы создать еще одну точку привязки с горизонтальными маркерами управления. Нажмите Shift , чтобы убедиться, что две точки выровнены по горизонтали (шаг 4 выше).
- Переместите курсор немного ниже и вправо, чтобы он выровнялся по горизонтали с нашей первой точкой привязки (шаг 5). Щелкните, чтобы добавить еще одну точку привязки, и перетащите руль вправо.
- Наведите курсор на последнюю точку, которую мы сделали. Удерживая нажатой Alt ( Option ), нажмите, чтобы снять правый руль (шаг 6).
- Верните курсор в нашу самую первую точку и щелкните по ней, чтобы завершить форму (см. Шаг 7 и рисунок ниже).
Не беспокойтесь, если ваше выравнивание не идеально — вы можете использовать инструмент «Прямое выделение» (A) для выбора отдельных точек и клавиши со стрелками для их точной настройки.
Сводка
В двух частях этой статьи я показал вам, как делать всевозможные кнопки! Помимо очевидных кнопок навигации, методы, которые вы здесь изучили, позволят вам создать изящную графику маркеров и причудливые строки заголовков. Например, вы можете применить эффект пластиковой кнопки к более длинному прямоугольнику, который является частью вашего интерфейса, или использовать его как полосу для текстовых ссылок. Вы также можете использовать эффект блестящей металлической кнопки для создания блестящих металлических пуль; у вас есть масса вариантов!
Опыт, полученный вами со стилями слоев и векторными фигурами в этой главе, будет неоценим при создании полных композиций веб-сайтов.Более того, намного больше , о других элементах красивого веб-дизайна можно найти в остальной части моей книги, Антология Photoshop: 101 совет, приемы и приемы веб-дизайна . Не забудьте скачать свою копию, любезно предоставленную 99designs, прежде чем возможность закончится!
45 Учебные пособия по творческим кнопкам и значкам
На сегодняшний день мы собрали 45 руководств, которые позволят вам научиться создавать привлекательные и красивые кнопки и значки для вашего веб-сайта.Все эти уроки отличаются друг от друга, но все они используют Adobe Photoshop и Illustrator. С помощью красивых и привлекательных веб-кнопок и значков общий вид веб-дизайна можно значительно улучшить. Эти уроки помогут вам узнать, как использовать Marquee Tool, Shape Tool и Gradient Tool для создания визуально привлекательных кнопок и значков.
Учебники всегда пригодятся, когда вам нужно либо освежить свои навыки, либо выучить новые способы работы.Поэтому, имея это в виду, мы составили для вас этот пост. Мы надеемся, что вы найдете эти руководства полезными и узнаете некоторые новые методы из этих руководств. Делитесь своими взглядами и предложениями с другими в разделе комментариев ниже. Наслаждайтесь!
Обучающие программы по кнопкам
Кнопка или значок Perfect Shine
Вы когда-нибудь ломали голову над тем, как создать классную кнопку или значок для графического интерфейса вашего приложения? и ощущение того, что время от времени выкидываете из стиля Web 2.0? В этом уроке вы узнаете, как создать классную кнопку или значок в соответствии с вашими потребностями.
Металлическая кнопка RSS в Photoshop
Создайте резкую металлическую кнопку RSS для своего блога в этом уроке Photoshop, немного вдохновленном кнопкой питания Mac Pro. Включены окончательные исходные файлы.
Кнопка в стиле Vista
В этом уроке мы научим вас создавать кнопки в стиле Vista.
Photoshop выключить логотип кнопки Stock Photo
В этом уроке мы научим вас создавать в Photoshop стоковую фотографию с логотипом кнопки выключения.
Создайте простую, но эффективную, чистую и сияющую кнопку
В этом уроке мы покажем вам метод, который использует художник для создания стильной, чистой и сияющей кнопки для вашего веб-сайта в Photoshop. Этот метод чрезвычайно прост, в нем не более пяти шагов, но он очень эффективен, поскольку вы можете использовать кнопку в самых разных случаях.
Создайте красивую стильную глянцевую кнопку в Photshop
В этом уроке мы написали урок о том, как создать очень красивую стильную глянцевую кнопку в Photoshop.
Дизайн иконки с логотипом тревожной кнопки в фотошопе
В этом уроке мы рассказываем вам о том, как создать иконку с логотипом кнопки паники в Photoshop.
Кнопки в стиле Web 2.0
В наши дни стиль Web 2.0 становится все более популярным. Ежедневно в Сети появляются тонны сайтов, на которых есть простые, яркие и очень интересные вещи. Не существует стандартов создания каких-либо элементов Web 2.0, но у нас есть несколько типичных функций, например, чистые цвета, много градиентов.Здесь мы хотим показать вам, как создать кнопку в стиле Web 2.0 с помощью Adobe Photoshop CS2.
Значок логотипа кнопки бизнес-печати Photoshop
В этом уроке мы научим вас, как создать кнопку для бизнес-печати в Photoshop
| добавить для сравнения YouTube
— Заявить о себе. youtube.com YouTube — это место для поиска, просмотра, загрузки и обмена видео. | 0 | |
| добавить для сравнения Советы для дизайнеров, блоггеров и технических пользователей hongkiat.com Дизайн веб-журнала для дизайнеров, блогеров и технических пользователей. Полезные инструменты, учебные пособия, советы и вдохновляющие фотографии. | 0 | |
| добавить для сравнения Все дизайны, графика и веб-ресурсы-Naldz Graphics naldzgraphics.net Naldz Graphics — это дизайнерский блог, посвященный помощи сообществу дизайнеров. | 0 | |
| добавить для сравнения wp кратко wp кратко.com | 0 | |
| добавить для сравнения Core GFX coregfx.org | 0 | |
| добавить для сравнения Greekgeek’s Lensmaster Page greekgeek.squidoo.com Рассказчик, бывший учитель латыни, изучающий мифологию и древний мир: я носил много шляп, но всегда баловался компьютерами и Интернетом. До недавнего времени и то, и другое было моим хобби, пока я получил степень магистра мифов и классиков. Теперь я … | 0 | |
| добавить для сравнения AbsoluteCross.com: универсальный ресурс для веб-мастеров, программистов и графических дизайнеров absolutecross.com Универсальный ресурс для веб-мастеров, программистов и графических дизайнеров. Дом для руководств по Photoshop, интерфейсов, тысяч высококачественных фоновых текстур и многого другого. | 0 |
Как установить плагины в Photoshop CC 2019
Adobe Photoshop, возможно, является одним из лучших инструментов для редактирования изображений.Он до краев наполнен множеством удобных функций, которые можно использовать для редактирования или создания потрясающих изображений.
Но знаете ли вы, что вы можете установить плагины, чтобы еще больше расширить его возможности? Что ж, теперь ты знаешь. Photoshop включает поддержку сторонних плагинов, которые позволяют делать с программным обеспечением гораздо больше. Вы можете добавить поддержку большего количества типов файлов, использовать несколько удивительных фильтров и даже получить доступ к некоторым функциям, которые помогут вам оптимизировать рабочий процесс.
И если вы не знаете, как устанавливать плагины в Photoshop, то вы попали в нужное место.В этой статье я покажу вам два различных способа установки подключаемых модулей в Photoshop CC 2019.
Загрузить подключаемые модули Photoshop
Прежде чем мы перейдем к установке подключаемых модулей, давайте сначала поговорим о том, где вы можете получить указанные подключаемые модули. Что ж, есть два простых способа найти плагины для Photoshop. Вы можете перейти на веб-сайт Adobe Exchange и найти отличные плагины или выполнить поиск в Google, чтобы найти именно тот тип плагина, который вы ищете.
Посетить Adobe Exchange
Adobe Exchange предлагает хороший выбор платных и бесплатных плагинов.Библиотека варьируется от уникальных фильтров до плагинов, которые интегрируют библиотеки стоковых фотографий прямо в программное обеспечение.
Загрузить плагины оттуда довольно просто: просто выберите плагин, который хотите загрузить, нажмите кнопку «Бесплатно / Купить», и плагин будет автоматически установлен в Photoshop. Все просто, правда? Теперь перейдем к плагинам, которые вы загружаете со сторонних сайтов.
Установить плагины Photoshop
Плагины, загруженные с других веб-сайтов, доступны в виде исполняемых файлов или сжатых файлов zip.В зависимости от типа файла их можно установить двумя способами:
Установить подключаемый модуль Photoshop с помощью исполняемого файла
Чтобы установить подключаемые модули с помощью исполняемых файлов, выполните следующие простые шаги:
Шаг 1: Убедитесь, что Photoshop не запущен на твоем компьютере. Теперь запустите исполняемый файл, чтобы открыть мастер установки.
Шаг 2: Нажмите «Далее» и примите лицензионное соглашение в следующем окне.
Шаг 3: Установите флажок в следующем окне, чтобы выбрать версию подключаемого модуля, которую вы хотите установить, а затем щелкните Далее.
Поскольку я использую 64-битную Windows, я выбрал 64-битную версию. Но в зависимости от конфигурации вашего компьютера вам, возможно, придется выбрать 32-разрядную версию.
Шаг 4: Выберите папку назначения, в которую вы хотите установить плагин, и нажмите «Далее».
Шаг 5: Наконец, нажмите «Установить»
71 Ярлыки Photoshop, которые вам необходимо знать
ЯрлыкиPhotoshop являются неотъемлемой частью любого эффективного рабочего процесса, позволяя выполнять широкий спектр действий в мгновение ока.Это приложение обладает таким исчерпывающим списком, что это может оказаться довольно сложной задачей для любого новичка, желающего начать работу. Некоторые базовые ярлыки можно узнать из другого программного обеспечения, в то время как другие настолько нишевые, что вы можете использовать их только один раз.
Мы просмотрели весь список Adobe и отобрали некоторые из наиболее полезных, которые помогут вам управлять слоями, быстро менять кисти, редактировать текст и применять быстрые настройки. Также есть ярлыки для улучшения управления файлами, выбора и облегчения работы с 3D.С практикой они скоро станут мышечной памятью, и вы удивитесь, как раньше обходились без них!
Если это вызвало у вас аппетит, чтобы узнать больше в Photoshop, мы вам поможем; проверьте свои навыки с помощью нашей коллекции руководств по Photoshop или создайте потрясающие эффекты с помощью экшенов Photoshop.
(Предпочитаете вместо этого краткое наглядное руководство? Взгляните на нашу удобную шпаргалку по ярлыкам Photoshop.)
С этими замечательными ярлыками Photoshop01 манипулировать и упорядочивать слои очень просто.Отображение и скрытие панели слоев
Быстрое отображение и скрытие панели слоев с легкостью нажатием F7 на клавиатуре. При этом также будут отображаться и скрываться панели «Каналы» и «Пути», поскольку они сгруппированы вместе.
- MAC: Option []
- WINDOWS: Alt []
Для быстрой прокрутки слоев удерживайте Alt / Option и используйте клавиши левой и правой скобок. [] для прокрутки: справа — вверх и влево вниз.
03.Создать новый слой
- MAC: Shift + Cmd + N
- WINDOWS: Shift + Ctrl + N
Начните работу над своим последним проектом в кратчайшие сроки с помощью этого удобного ярлыка, который мгновенно создает новый слой и диалоговое окно.
04. Создать новый слой за выбранным слоем
- MAC: Ctrl + значок нового слоя
- WINDOWS: Cmd + значок нового слоя
Освоение ярлыка нового слоя — пустяк, поэтому, когда вы готовы добавить слой за ним, обязательно используйте этот ярлык.
05. Заполните слой
- MAC: Alt + Backspace (передний план) или Cmd + Backspace (фон)
- WINDOWS: Alt + Delete (передний план) или Ctrl + Delete (фон)
Эта команда позже заполнит пустое пространство текущим цветом переднего плана или фона.
06. Сглаживание слоев
- MAC: Cmd + Alt + Shift + E
- WINDOWS: Ctrl + Alt + Shift + E
Добавьте новый пустой слой в верхнюю часть стека, выберите и используйте указанную выше команду, чтобы сгладить слои изображения, чтобы повысить резкость результата.Это добавляет плоскую версию изображения к новому слою, но также оставляет нетронутыми составные слои.
07. Объединить видимые слои
- MAC: Cmd + Shift + E
- WINDOWS: Ctrl + Shift + E
Эта команда позволяет объединить все существующие слои для создания одного нового слоя. Осторожно! После слияния их чрезвычайно сложно разделить.
08. Штамповать выделенные слои
- MAC: Cmd + Alt + E
- WINDOWS: Ctrl + Alt + E
После того, как вы выбрали слои, используйте эту команду, чтобы объединить их в один один слой.Чтобы увидеть их объединенными в новый слой, просто добавьте модификатор Shift. Это полезно, если вам нужно будет внести изменения позже.
09. Новый слой через копию
- MAC: Cmd + J
- WINDOWS: Ctrl + J
Используйте эту команду для создания нового слоя из существующего. Звучит сложно? Попробуй!
10. Новый слой через вырез
- MAC: Cmd + Shift + J
- WINDOWS: Ctrl + Shift + J
Подобно созданию нового слоя через копию, эта команда создаст новый слой с выделенная область изображения в нем.Единственная разница через вырезание состоит в том, что он удаляет выбранную часть изображения из исходного изображения.
11. Переместить слой в верхнюю часть стека
- MAC: Cmd + Shift +]
- WINDOWS: Ctrl + Shift +]
Здесь вы можете переместить нужный слой в верхнюю часть стопки изображений. вы работаете в Photoshop.
12. Отправить слой в конец стека
- MAC: Cmd + Shift + [
- WINDOWS: Ctrl + Shift + [
Да, это довольно понятно.Она делает то же самое, что и команда выше, но в противоположном направлении.
13. Перенести слой вперед
- MAC: Cmd +]
- WINDOWS: Ctrl +]
Этот ярлык Photoshop позволяет перенести любое выбранное изображение на передний план.
14. Отправить слой обратно
- MAC: Cmd + [
- WINDOWS: Ctrl + [
Если вы решили передумать, вы всегда можете выбрать изображение и отправить его в конец стопки .
15. Скопируйте несколько слоев
- MAC: Shift + Cmd + C
- WINDOWS: Shift + Ctrl + C
Нарисуйте выделение, а затем используйте эту команду, чтобы поместить каждый слой в буфер обмена, а не чем только текущий выбор слоя.

 Сопоставьте свойства с изображением на экране и настройте сетку в соответствии с указанными спецификациями.
Сопоставьте свойства с изображением на экране и настройте сетку в соответствии с указанными спецификациями.