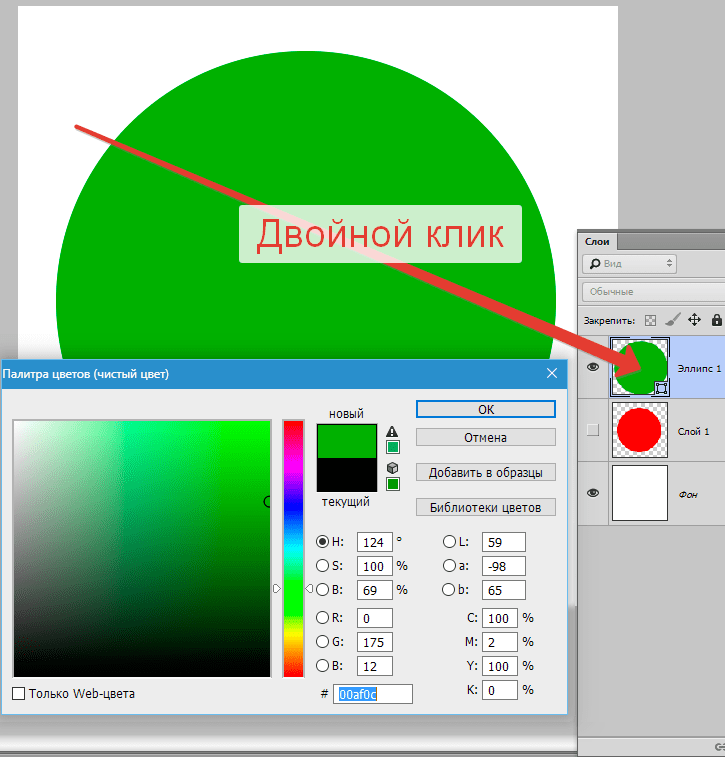
Как сделать круг в фотошопе определенного размера: Вырезать круг заданного диаметра из фотографии
Вырезать круг заданного диаметра из фотографии
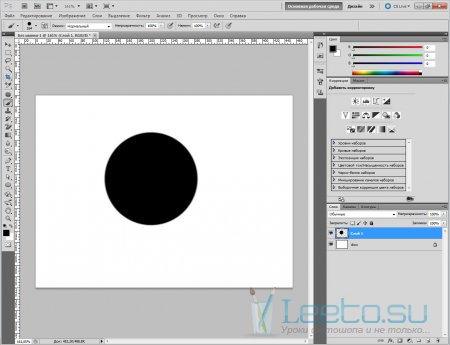
Какой прекрасный малыш!
Да, естественно, в программе Фотошоп имеется возможность вырезать круг заданного диаметра, впрочем, как и любую другую фигуру, из любого изображения, и без каких-либо проблем, особых знаний и затрат времени.
Для начала берём из палитры инструментов (которая слева) инструмент «Овальная область» (Eliptical Marque Tool) и создаём выделенную область.
Причём, если надо создать правильный круг, то, перед началом создания выделения следует зажать клавишу Shift, а, если надо, чтобы круг создавался из центра, то зажать одновременно клавиши Shift и Alt. Хотя, при задании размера выделения, этого не требуется.
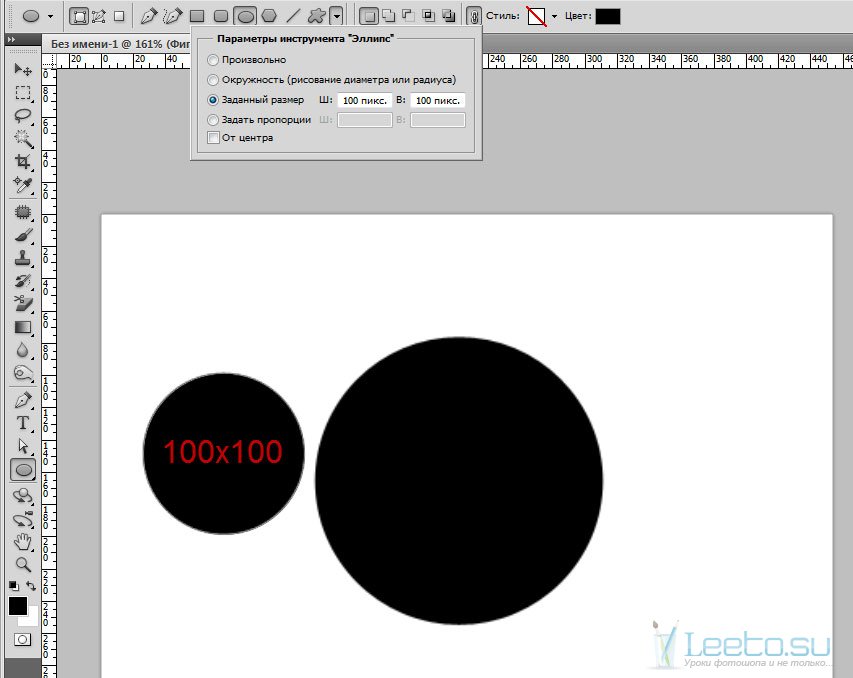
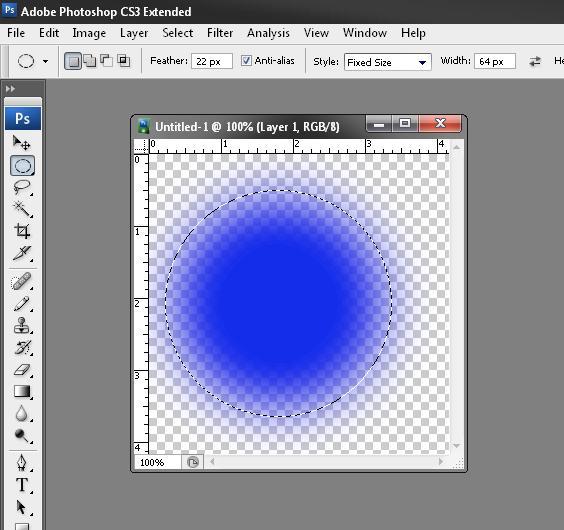
Итак, выбрали инструмент «Овальная область», затем вверху рабочего окна Фотошопа выбираем стиль будущего выделения «Заданный размер» (Fixed Size), как показано на рисунке:
И вводим свою ширину и высоту круга в соответствующие поля, как видно в примере, я ввёл 250 и 250 пикселей.![]()
Затем кликаем по документу, появляется выделение, и, с помощью курсора мыши, который примет форму крестика, располагаем выделение в нужном месте.
Всё.
Альтернативные способы, для тех, кто не ищет легких путей )))
Но, бывают случаи, когда невозможно заранее ввести размеры будущего круга или овала, поэтому, если необходимо получить фигуру определённого размера, нужно применить один из двух способов.
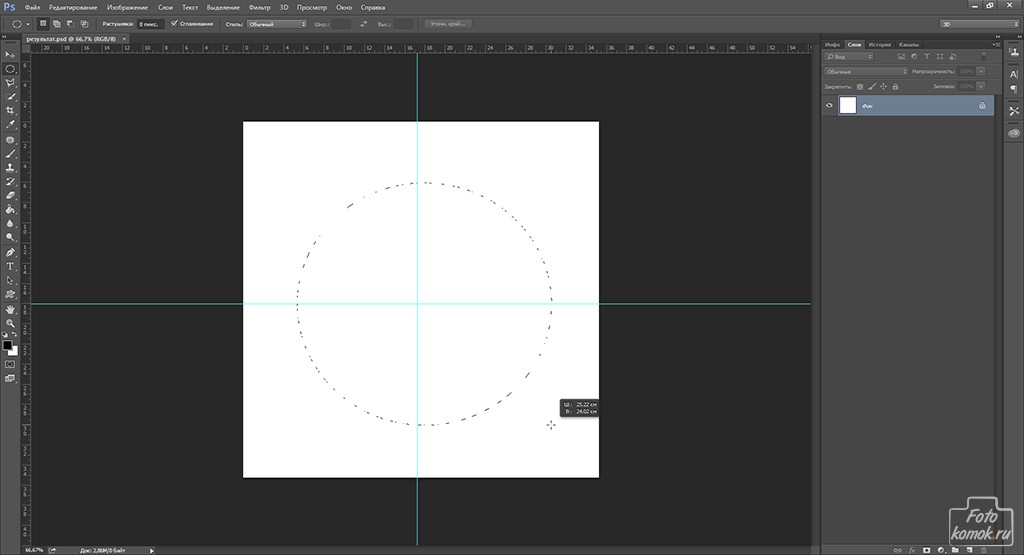
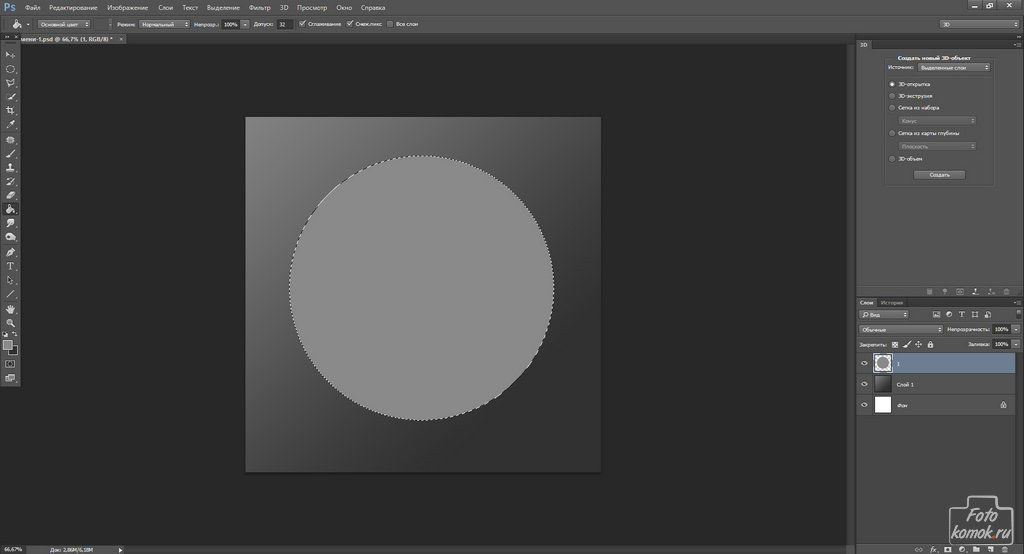
1. Перед созданием выделения открываем палитру Инфо, сделать это можно, пройдя по вкладке главного меню Окно—> Инфо (Window—>Info) или просто нажав клавишу F8. Во время создания круга в палитре показываются размеры круга, ширина и высота. Для получения необходимого размера необходимо точно перемещать мышку, чтобы упростить эту процедуру, перед созданием круга нужно максимально увеличить масштаб документа, чтобы в рамке отображался лишь нужный участок.
2. Если всё-таки мышкой не удалось получить заданный размер выделения, то можно применить масштабирование самого выделения после его создания.
Например, нам необходим круг шириной и высотой (нормальным языком говоря, диаметром) 250 пикс., а мышкой получается то больше, то меньше, к примеру, на выходе получили выделение шириной и высотой 248 пикс., и всё тут. Напоминаю, размер смотрим в палитре Инфо.
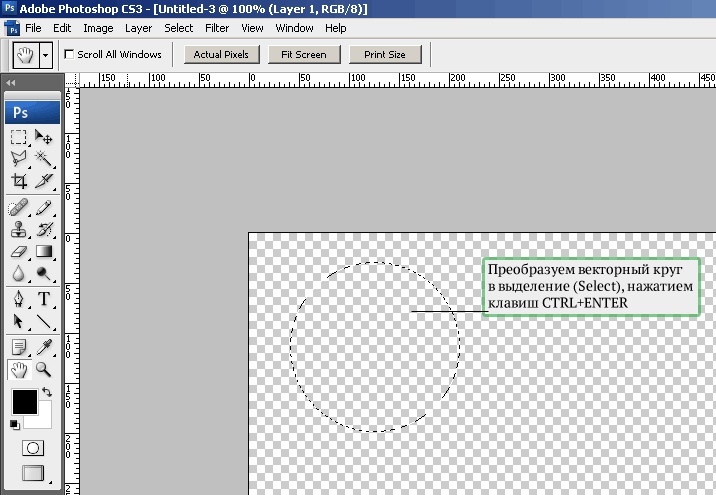
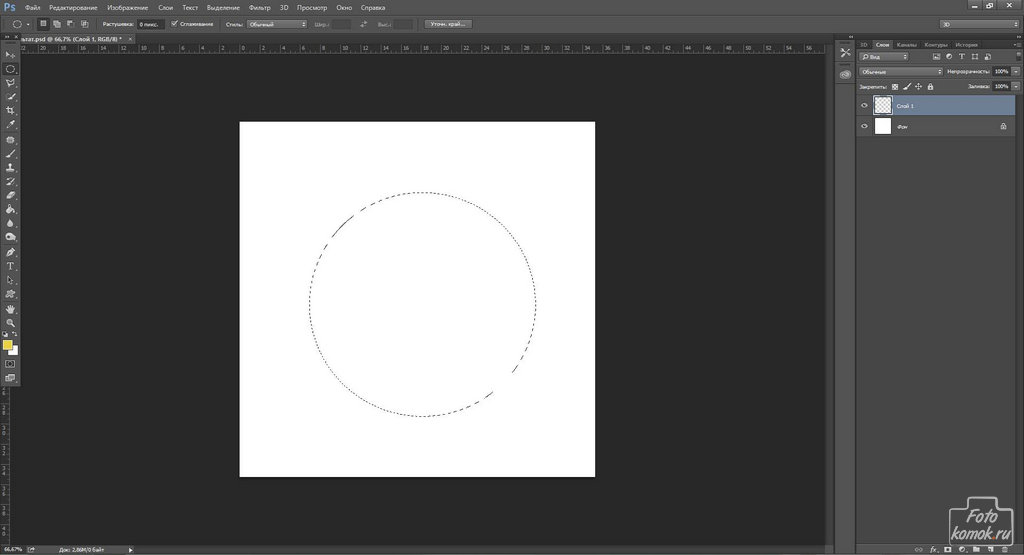
В этом случае подгоняем размер выделения с помощью масштабирования. Проходим по вкладке главного меню Выделение—>Трансформировать выделенную область (Select—>Transform Selection). Видим, что вокруг выделения возникла габаритная рамка, а вверху основного окна Фотошопа изменились значения. Интерфейс данного инструмента идентичен инструменту «Свободное масштабирование». Теперь надо ввести нужные параметры в окошки В и Ш (высота и ширина, в англ. W и H). Небольшая проблемка — нам нужны пиксели, а там проценты. Надо пересчитать. Размер нашего выделения в примере 248 пикс., соответственно один процент будет равен 2,48. Из желаемого размера (250 пикс) вычитаем 248 пикс, получаем 2 пикс. Делим эти 2 пикс на величину процента 2,48 и получаем 2 / 2,48 = 0,806 , которое округляем до 0,81.
Да, предварительно кликаем по кнопке, указанной на рисунке, затем вводим в соответствующее окно вместо 100% своё значение 100,81% и проверяем результат в палитре Инфо. У меня всё как надо, размер получился 250 пикс.
Как нарисовать круг в фотошопе — Вокруг-Дом
Рисовать идеальный круг довольно легко сделать в Photoshop. Используйте Ellipse Tool и удерживайте клавишу «Shift», чтобы зафиксировать его высоту и ширину в тех же пропорциях. Создав круг, вы можете изменить форматирование так, как вам нужно. Тот же трюк работает при использовании Elliptical Marquee Tool, чтобы обвести идеальный круг на любом объекте на вашем холсте. Вы можете нарисовать круг в Photoshop за считанные секунды вместе с рядом других форм Photoshop, которые расширяются или выходят за пределы изображения круга.
Использование Ellipse Tool
Инструмент Ellipse находится в Photoshop’s Toolbox. credit: Изображение предоставлено Adobe.
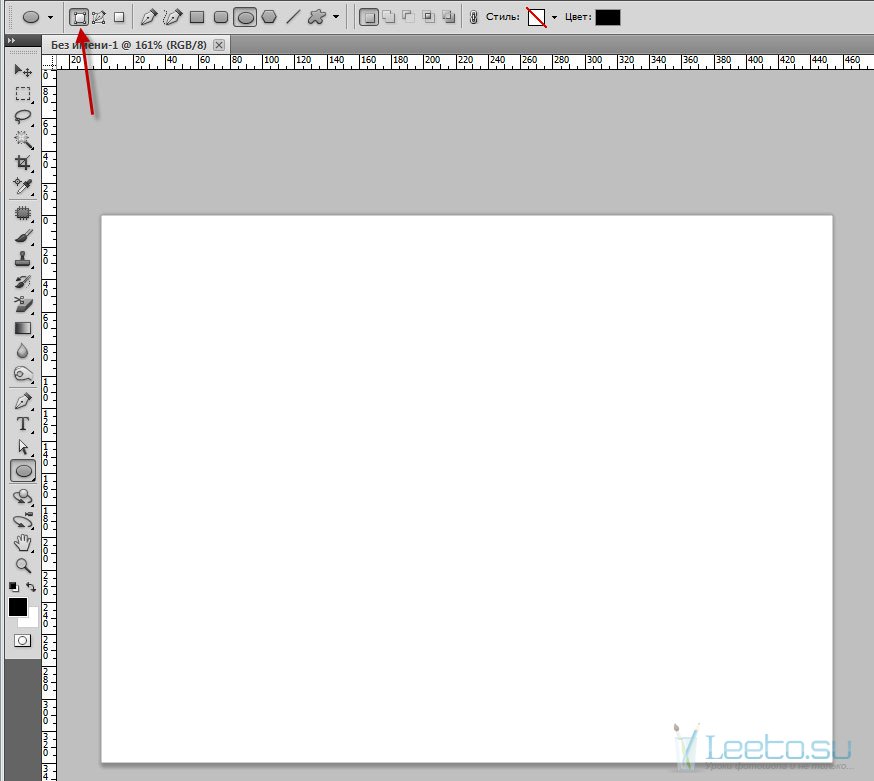
credit: Изображение предоставлено Adobe.Выберите «Инструмент эллипса» на панели инструментов Photoshop. Если он не виден, щелкните в правом нижнем углу того инструмента формы в его группе, который виден — например, инструмент «Прямоугольник» или «Линия» — чтобы открыть инструмент «Эллипс» в раскрывающемся меню.
Перетащите инструмент Ellipse на холст, удерживая нажатой клавишу «Shift». Клавиша Shift блокирует соотношение сторон эллипса, поэтому высота и ширина имеют одинаковые размеры. Высота и ширина отображаются рядом с курсором при его перетаскивании, что может быть полезно, когда вам нужен круг определенного размера.
Измените размер круга, используя Параметры bar.credit: Изображение предоставлено Adobe. Кнопка звена цепи между этими двумя полями блокирует их вместе, поэтому, если вы измените одно измерение, другое изменится автоматически. Чтобы переместить круг, выберите «Move Tool» на панели инструментов и перетащите круг туда, где вы хотите, чтобы он был.
Измените стиль обводки в панели параметров. Кредит: Изображение предоставлено Adobe.
Кнопка звена цепи между этими двумя полями блокирует их вместе, поэтому, если вы измените одно измерение, другое изменится автоматически. Чтобы переместить круг, выберите «Move Tool» на панели инструментов и перетащите круг туда, где вы хотите, чтобы он был.
Измените стиль обводки в панели параметров. Кредит: Изображение предоставлено Adobe.Щелкните меню «Параметры обводки» на панели параметров, чтобы изменить границу круга от прямой линии до пунктирной или пунктирной линии.
Нажмите на меню «Вес», чтобы изменить толщину линии. Вы можете ввести толщину вручную или перетащить ползунок, чтобы увеличить или уменьшить вес линии.
Измените цвет заливки независимо от границы color.credit: Изображение любезно предоставлено Adobe.
Щелкните меню «Обводка», чтобы изменить цвет линии, или меню «Заливка», чтобы изменить цвет заливки. Меню одинаково для обоих. Например, нажмите первую кнопку с линией, чтобы выбрать «Нет цвета». Вы также можете выбрать шаблон или градиент. Нажатие радужной кнопки «Палитра цветов» в правом верхнем углу открывает дополнительные параметры цвета.
Использование Elliptical Marquee Tool
Инструмент Elliptical Marquee Tool находится в Toolbox.credit: Изображение предоставлено Adobe.Выберите «Elliptical Marquee Tool» на панели инструментов, если вы хотите нарисовать круг на объекте с целью вырезания или создания других эффектов в существующем изображении. Если Elliptical Marquee Tool не виден, щелкните в правом нижнем углу Marquee Tool, который виден, чтобы показать его.
Удерживая нажатой клавишу «Shift», перетащите курсор на холст, чтобы нарисовать круг.
Нажмите «Удалить», чтобы стереть пиксели внутри круга. Вы также можете рисовать внутри круга, накладывать маску слоя на область внутри круга или использовать любые другие эффекты Photoshop по мере необходимости.Чтобы удалить выделение Elliptical Marquee Tool, когда вы закончите, нажмите «Ctrl-D».
Как нарисовать пунктирный круг в фотошопе CS5?
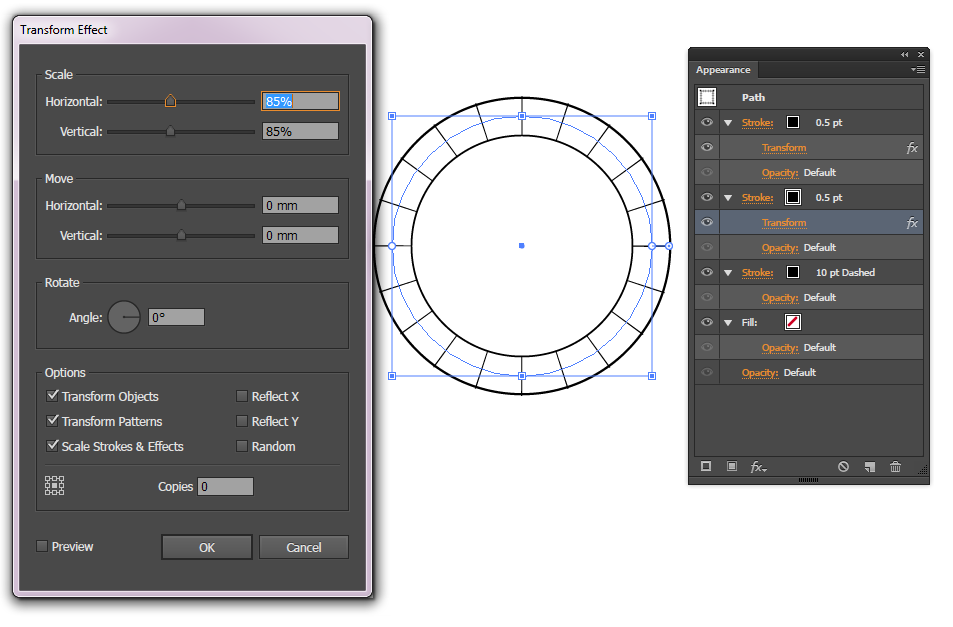
Photoshop — не первый инструмент, который я бы использовал, чтобы сделать что-то подобное (Illustrator был бы моим выбором), но вы можете достичь этих результатов, обводя путь с помощью квадратной кисти с правильными настройками.
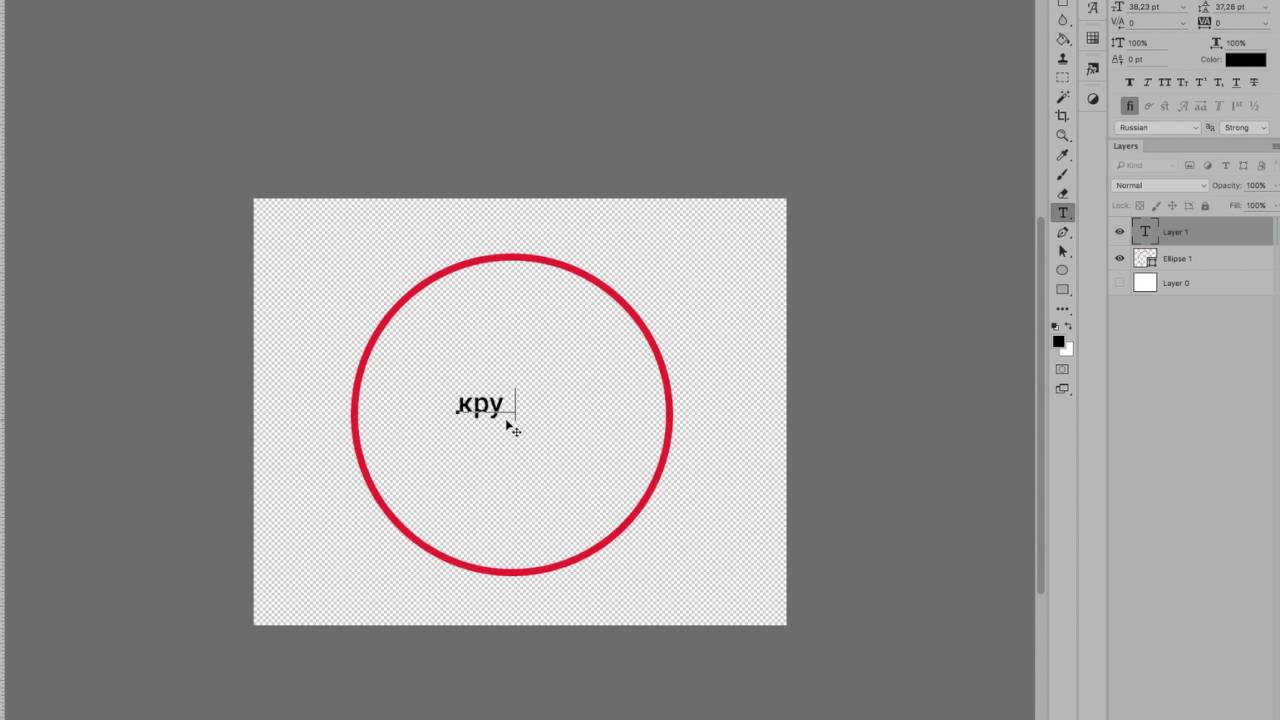
- Создайте свой круговой путь с помощью инструмента Ellipse.
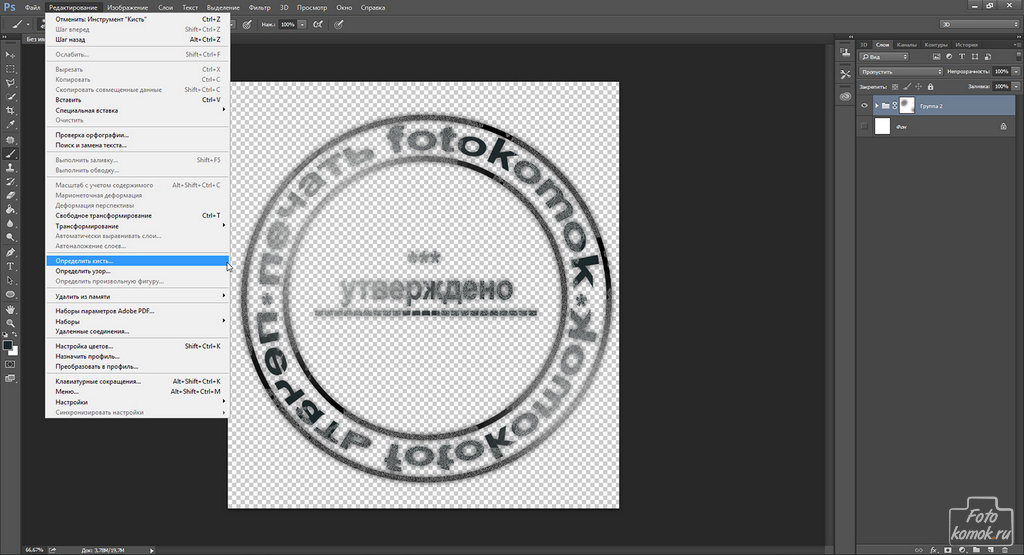
- Выберите инструмент Brush и загрузите набор кистей Square Brush. Выберите одну из квадратных кистей.
- Откройте палитру параметров кисти и измените настройки формы кисти:
- Во-первых, измените интервал, чтобы в ходе щетки были зазоры (например, 240%).

- Затем измените квадрат на прямоугольник, чтобы он выглядел более похожим на штрих, отрегулировав его «округлость» (например, 50%).
- Затем отрегулируйте размер кисти в соответствии с желаемой толщиной мазка (например, 12 пикселей).
- Во-первых, измените интервал, чтобы в ходе щетки были зазоры (например, 240%).
- Затем измените динамику формы, установив для параметра «Управление углом» значение «Направление».
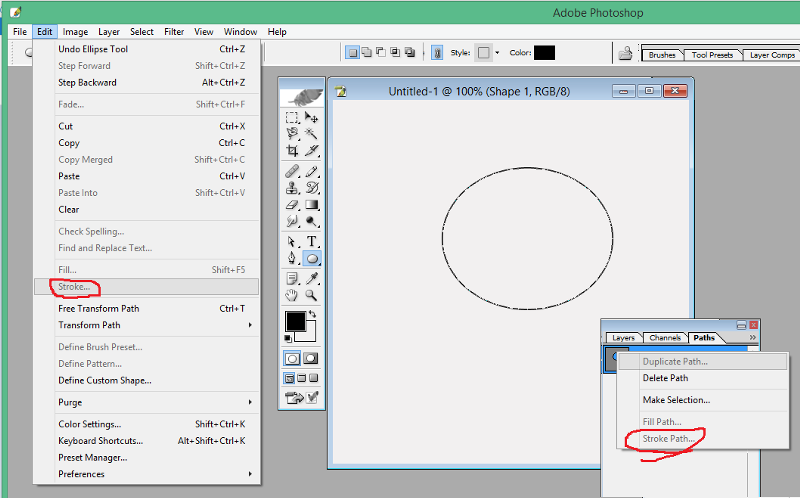
- Теперь выберите инструмент Path Selection ( A ) и щелкните правой кнопкой мыши на вашем круговом пути, выберите «Stroke Path …» и выберите «Brush» в качестве инструмента.
Вы должны быть в состоянии придумать что-то вроде этого:
Вышеуказанный метод довольно быстрый, но из-за того, как кисть преобразуется, результаты несколько грубые. Итак, вот лучший метод с использованием векторных путей:
- Используйте инструмент Эллипс, чтобы создать круговую траекторию.
- Дублируйте круговую траекторию и затем, используя Free Transform, сожмите траекторию, чтобы создать внутренний край вашего возможного штриха.

- Объедините 2 пути, вычитая внутренний круг из внешнего круга.
- Используйте инструмент Многоугольник, чтобы создать треугольник (установите количество сторон на 3 и удерживайте Shift, чтобы убедиться, что он прямой), который направлен вниз. Переместите треугольник так, чтобы нижняя вершина защелкнулась к центру ваших кругов.
- Свободно Преобразуйте треугольник и вытяните его вертикально, потянув верхний край ограничительной рамки за верхнюю часть вашего кругового штриха. Отрегулируйте ширину треугольника по длине черты (или зазора), которую вы хотите, чтобы ваш штрих имел. Примените Преобразование.
- Свободно Преобразуйте треугольный путь снова. На этот раз установите опорную точку в нижний центр и поверните на четный угол (например, 10 °, 15 °, 20 °, 30 ° и т. Д.). Примените преобразование.
- Удерживайте Alt и нажмите Ctrl + Shift + T, чтобы повторить преобразование с новой копией пути.
 Делайте это, пока не сделаете полный круг с треугольными путями.
Делайте это, пока не сделаете полный круг с треугольными путями. - Выберите все треугольные пути и объедините их аддитивно. Затем либо вычтите (если вы хотите использовать их в качестве зазоров) этот новый путь из пути обводки, либо объедините его с путем обводки через пересечение.
- Теперь у вас должен быть векторный путь из пунктирной окружности, и вам просто нужно перейти в «Слой» -> «Новый слой заливки» -> «Сплошной цвет …», чтобы добавить его в композицию.
Этот метод занимает больше времени, но результат будет чище. Вы также можете легко изменить размер пути, а также сохранить его в виде пользовательской фигуры. Или вы можете просто сохранить треугольные траектории как пользовательскую форму, чтобы вы могли использовать их повторно, чтобы пересекать / вычитать их из круговой траектории разной толщины в будущем.
простая одеждаИли, как вы сказали, просто используйте Illustrator и поместите его в качестве смарт-объекта (; хотя это хорошее решение!
Pacerier
@Lese, Почему Photoshop делает так много шагов, чтобы делать такие простые вещи?
Лез Мажесте
@Pacerier: потому что Photoshop на самом деле не предназначен для этого стиля графического дизайна. То, что просто сделать в редакторах векторных изображений, таких как Illustrator, часто трудно сделать в редакторах растровых изображений и наоборот.
То, что просто сделать в редакторах векторных изображений, таких как Illustrator, часто трудно сделать в редакторах растровых изображений и наоборот.
Pacerier
@ Lèsemajesté, так какова цель фотошопа? Это для редактирования фотографий? Но добавление векторных рисунков к фотографии (рисование на фотографиях) является общей необходимостью.
Лез Мажесте
@Pacerier: Photoshop предназначен для создания растровой графики. Это включает в себя фотоманипуляцию, компоновку изображений, цифровую живопись, создание текстур и т. Д. Кроме того, в документы Photoshop легко добавлять векторные рисунки (Photoshop поддерживает смарт-объекты, элементарные векторные контуры и те же базовые наборы форм, которые поддерживает большинство программ векторной графики). Но если вы создаете векторную графику, имеет смысл создать ее в Illustrator и импортировать в Photoshop или импортировать растровое изображение в документ Illustrator.
Как разрезать картинку на части в Photoshop
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
Я обрежу картинку, «пожертвовав» ее нижней частью.
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент…»
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств…
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как распечатать шаблон на кружку
Борьба с браком при сублимации
Вставляем фото в рамку с помощью Photoshop
Как перевести формат cdr в jpeg
Обрезка рисунка в Office — Служба поддержки Office
Обрезка полей рисунка
-
Чтобы добавить изображение в Office файл (например, документ Word, PowerPoint презентацию или Excel книгу), воспользуйтесь вставкой > Рисунок .
-
Щелкните его правой кнопкой мыши.
 Появится всплывающее меню с двумя кнопками, расположенными непосредственно над или под меню. Обрезка — одна из кнопок.
Появится всплывающее меню с двумя кнопками, расположенными непосредственно над или под меню. Обрезка — одна из кнопок. -
Нажмите кнопку » обрезать «.
На краях и в углах рисунка появятся черные маркеры обрезки.
-
Обрежьте рисунок, выполнив одно из приведенных ниже действий.
Описание
Действие
Обрезка одной стороны
Перетащите маркер обрезки на этой стороне к центру рисунка
Обрезка двух смежных сторон одновременно
Перетащите угловой маркер обрезки между этими сторонами к центру рисунка
Одинаковая обрезка двух параллельных сторон одновременно
Перетащите маркер обрезки на одной из этих сторон к центру рисунка, удерживая нажатой клавишу CTRL
Вы также можете увеличить область вырезки, т.
 е. добавить вокруг рисунка поля. Для этого перетащите маркеры обрезки по направлению от центра рисунка, а не внутрь.
е. добавить вокруг рисунка поля. Для этого перетащите маркеры обрезки по направлению от центра рисунка, а не внутрь. -
Необязательно: чтобы переместить область обрезки, измените ее, перетащив края или углы прямоугольника обрезки, либо переместите рисунок.
-
Когда все будет готово, нажмите клавишу ESC или щелкните за пределами рисунка.
Обрезка до фигуры, например круга
Просмотр обрезки рисунка по размеру фигуры.
Другие виды обрезки
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Изображения можно обрезать до стандартных размеров фотографий или пропорций, что облегчает их размещение в рамке. Кроме того, с помощью этого способа можно выяснить, как будет выглядеть рисунок с теми или иными пропорциями.
Кроме того, с помощью этого способа можно выяснить, как будет выглядеть рисунок с теми или иными пропорциями.
-
Чтобы добавить рисунок в файл Office (например, документ Word, презентацию PowerPoint или книгу Excel), на вкладке Вставка нажмите кнопку Рисунки.
-
Щелкните рисунок.
-
В разделе Работа с рисунками на вкладке Формат в группе Размер щелкните стрелку под кнопкой Обрезать.
-
В появившемся меню щелкните Пропорции и выберите требуемое соотношение сторон.
Появится прямоугольник обрезки, показывающий, как будет выглядеть изображение при выбранных пропорциях.

-
При необходимости измените область обрезки с помощью маркеров, как описано в разделе Обрезка рисунка.
-
Когда все будет готово, нажмите клавишу ESC или щелкните за пределами рисунка.
Обрезанные фрагменты сохраняются в файле рисунка. Удалив их, можно уменьшить размер файла. Это рекомендуется сделать также для того, чтобы предотвратить просмотр удаленных фрагментов рисунка другими пользователями.
Важно: Если вы удалите обрезанные области и позже изменяли его, можно нажать кнопку отменить
, чтобы восстановить их. Удаление можно отменить, пока файл не будет сохранен.
Удаление можно отменить, пока файл не будет сохранен.
-
Выберите один или несколько рисунков, из которых вы хотите удалить обрезанные области.
-
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки. Откроется диалоговое окно с параметрами сжатия.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь в том, что вы выбрали рисунок. Чтобы выбрать его и открыть вкладку Формат, вам, возможно, нужно будет дважды щелкнуть рисунок. Если размер экрана маленький, может отображаться только значок Сжать рисунки.
-
В разделе Параметры сжатия установите флажок Удалить обрезанные области рисунков.

Чтобы удалить обрезанные области только в выбранных, а не во всех рисунках в файле, установите флажок Применить только к этому рисунку.
При необходимости выберите разрешение.
-
Нажмите кнопку ОК.
См. также
Вставка рисунков
Добавление рисунка в документ Word
Уменьшение размера файла рисунка
Перемещение рисунков с помощью параметров разметки в Word
Обтекание рисунков текстом в Word
Обрезка полей рисунка
-
Чтобы добавить изображение в Office файл (например, документ Word, PowerPoint презентацию или Excel книгу), используйте клавиши Insert > Pictures .

-
Щелкните рисунок, а затем откройте вкладку Формат рисунка на ленте панели инструментов.
-
На вкладке Формат рисунка нажмите кнопку обрезать.
На краях и в углах рисунка появятся черные маркеры обрезки.
-
Обрежьте изображение, перетащив маркер обрезки внутрь. При перетаскивании одного из угловых маркеров выполняется одновременная обрезает две смежные стороны.
-
Чтобы увидеть обрезанное изображение, щелкните область вне рисунка.
Примечание: После обрезки рисунка обрезанные части будут скрыты, но останутся в составе файла изображения. Чтобы окончательно удалить обрезанную часть и уменьшить размер рисунка, ознакомьтесь с разделом » Удалить обрезанные области рисунков» на этой странице.
Чтобы окончательно удалить обрезанную часть и уменьшить размер рисунка, ознакомьтесь с разделом » Удалить обрезанные области рисунков» на этой странице.
Обрезка до указанной фигуры
Просмотр обрезки рисунка по размеру фигуры.
Удаление обрезанных областей рисунка
Обрезанные фрагменты сохраняются в файле рисунка. Удалив их, можно уменьшить размер файла. Это рекомендуется сделать также для того, чтобы скрыть удаленные фрагменты рисунка от просмотра другими пользователями.
Важно: Удаление обрезанных областей рисунка невозможно отменить. По этой причине предварительно следует убедиться, что все обрезка выполнена правильно и все внесенные изменения верны.
-
Выберите один или несколько рисунков, из которых вы хотите удалить обрезанные области.

-
На вкладке Формат рисунка нажмите кнопку Сжать рисунки .
(Если вкладка Формат рисунка не отображается, убедитесь, что вы выбрали рисунок).
-
Установите флажок Удалить обрезанные области рисунков.
Чтобы удалить обрезанные области только в выбранных, а не во всех рисунках в файле, установите переключатель выделенным рисункам.
См. также
Вставка рисунков в Office для Mac
Перемещение, поворот и группирование рисунка, текстового поля и других объектов в Office для Mac
Изменение размера рисунка, фигуры, текстового поля или объекта WordArt
Настройка обтекания текста вокруг объектов в Word для Mac
В Word в Интернете и Веб-приложение PowerPoint вы можете сделать обычную обрезку рисунка, обрезая ненужные поля рисунка. Тем не менее, обрезанные области из изображения можно удалить только из классических приложений.
Тем не менее, обрезанные области из изображения можно удалить только из классических приложений.
Обрезка рисунка
-
Щелкните рисунок правой кнопкой мыши и выберите команду обрезать на панели инструментов над изображением.
Параметр «обрезка» в Word
Параметр «обрезка» в PowerPoint
-
Наведите указатель мыши на один из черного маркеров обрезки, которые отображаются на краях рисунка.
После этого указатель мыши будет выглядеть примерно так, как показано ниже.

-
Чтобы обрезать все стороны, перетащите черный маркер обрезки внутрь.
-
Когда вы закончите обрезку, снова щелкните ее правой кнопкой мыши и выберите команду обрезать еще один раз, чтобы сохранить изменения.
Создание эффекта 3D-текста из резины и стекла в Photoshop CS6
В этой статье мы расскажем, как использовать функции Photoshop редактирования векторов и 3D-объектов для создания 3D-текста из резины и стекла. В процессе мы покажем вам, как создать эффекты разных материалов, изменить освещение, задать фон и, наконец, как улучшить цвет конечного результата. Давайте приступим!
В процессе выполнения заданий этой статьи будут использоваться следующие ресурсы. Вы можете скачать их, прежде чем приступать к работе. Если данные ресурсы вам недоступны, вам потребуется найти им альтернативу.
- Шрифт Righteous;
- Узор Noisy;
- Узор дерева.
Шаг 1
Создайте новый документ 1000 на 750 пикселей, и залейте фон цветом #c2c2c2. Затем создайте текст, используя заглавные буквы шрифта Righteous. Цвет #484848, размер 255 пунктов:
Шаг 2
Перейдите в Текст > Преобразовать в фигуру:
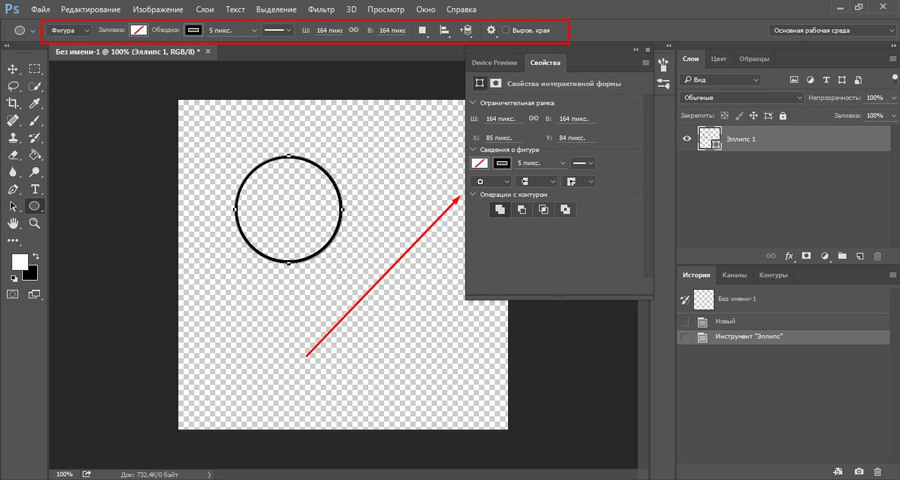
Шаг 3
Выберите инструмент «Перо». Затем в панели настроек выберите «Контур» и нажмите на иконку операций с контуром, чтобы выбрать «Вычитание из выделенной области». Дальше вам нужно удалить некоторые детали из фигуры текста. Убедитесь, что создаете выделение многоугольной формы, чтобы вы могли перемещать каждый из углов вычитаемой области. А также следите, чтобы области выделения не пересекались:
Шаг 4
Старайтесь не удалить слишком большие части букв. Текст должен оставаться читаемым:
Шаг 5
После того, как вы закончите удаление многоугольников, нажмите снова иконку операций «Контура» и выберите из выпадающего меню пункт «Объединить компоненты фигуры».
Это объединит все контуры в одну фигуру:
Шаг 1
Вместо размещения букв на 3D-сцене, что более сложно и требует много времени, мы будем двигать и вращать буквы.
Для этого выберите инструмент «Выделение узла», затем выделите им букву (ее опорные точки):
Шаг 2
Перейдите в Редактирование> Произвольная трансформация (CTRL / CMD + T), чтобы запустить режим «Произвольной трансформации». Затем перетащите букву, куда вам нужно, и поверните ее на новом месте. Вы также можете использовать клавиши со стрелками на клавиатуре.
Важно, чтобы буквы располагались как можно ближе друг к другу, однако они не должны соприкасаться и пересекаться. Если они соприкоснутся, то будут экструдированны как одна 3D-сетка.
Когда вы закончите, нажмите Enter/Return, чтобы сохранить изменения:
Шаг 3
Если буквы накладываются друг на друга, и у вас не получается выделить и переместить все опорные точки, то можно, удерживая нажатой клавишу SHIFT, передвинуть оставшиеся опорные точки отдельно:
Шаг 1
Установите цвет переднего плана на белый, выберите инструмент «Прямоугольник» и нарисуйте прямоугольник с размерами 10 пикселей в ширину и 155 пикселей в длину:
Шаг 2
Далее вам нужно продублировать прямоугольник, а затем поместить его копию на место одной из вырезанных частей. Затем снова продублировать и поместить на место второй вырезанной части, и так далее. Копии прямоугольников будут использоваться для заполнения прямых участков.
Затем снова продублировать и поместить на место второй вырезанной части, и так далее. Копии прямоугольников будут использоваться для заполнения прямых участков.
Когда вы разместите все прямоугольники, включите режим «Произвольной трансформации», чтобы повернуть их, изменить размеры и растянуть по форме буквы. Не забывайте нажимать Enter/Return, чтобы сохранить изменения:
Шаг 3
Используйте исходный прямоугольник, чтобы заполнить последнюю пустую секцию (не нужно создавать для нее копию):
Шаг 4
Остальные части мы будем заполнять с помощью инструмента «Эллипс». Проверьте, чтобы в панели опций был выбран параметр «Фигура». Затем нажмите и удерживайте клавишу SHIFT, кликните мышью на холсте и переместите курсор, чтобы нарисовать идеальный круг. Вы можете нажать и удерживать клавишу пробела, чтобы перемещать круг.
Не помещайте круг прямо в центр буквы. Вместо этого, немного оттяните его от центра. Вы можете контролировать значения ширины и высоты круга во время рисования, или можете уточнить их позже:
Шаг 5
Нажмите на иконку «Вычесть из выделенной области». Затем повторите те же действия, чтобы создать еще один круг внутри предыдущего, но на этот раз задайте для него высоту и ширину на 20 пикселей меньше. Таким образом, после вычитания области у нас останется фигура с шириной окружности в 10 пикселей:
Затем повторите те же действия, чтобы создать еще один круг внутри предыдущего, но на этот раз задайте для него высоту и ширину на 20 пикселей меньше. Таким образом, после вычитания области у нас останется фигура с шириной окружности в 10 пикселей:
Шаг 6
Вы нужно будет создать круги разных диаметров, в зависимости от размера буквы, в которой они размещаются.
А для букв, в которых часть круга пересекается с прямыми фрагментами, используйте инструмент «Перо», чтобы убрать ненужные части, затем нажмите кнопку «Объединить компоненты фигуры» (так же, как мы делали в шагах 1-3 и 1-5):
Шаг 7
Вы всегда можете растягивать вращать части окружностей и прямоугольников, пока не получите нужный результат:
Шаг 8
Когда вы закончите, выделите все слои фигуры, за исключением основного текста (выберите все слои через SHIFT, а затем еще раз кликните на первом слое) и перейдите в Слой> Объединить фигуру. В Photoshop CS6 нужно будет только объединить все выбранные слои фигур в один слой, без растеризации. Переименуйте этот слой в Inner Shapes:
Переименуйте этот слой в Inner Shapes:
Шаг 1
Продублируйте слой Background, перетащите его поверх всех остальных слоев и назовите его Ground. Затем продублируйте слой Ground и переименуйте его в Wall:
Шаг 2
Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники 10 на 25 пикселей. При этом не забудьте нажать иконку «Объединить фигуры», чтобы они были созданы в одном слое фигуры. Назовите этот слой Glass.
Прямоугольники нужно рисовать вокруг текста, вы можете создать их, сколько вам нужно. Если вы хотите разместить несколько из них друг на друга, то лучше делать это во время создания фигуры, при этом оставляйте расстояние между прямоугольниками в 1 пиксель.
Затем создайте несколько квадратов 50 на 50 пикселей в отдельном слое фигуры, и назовите этот слой Rubber:
Шаг 1
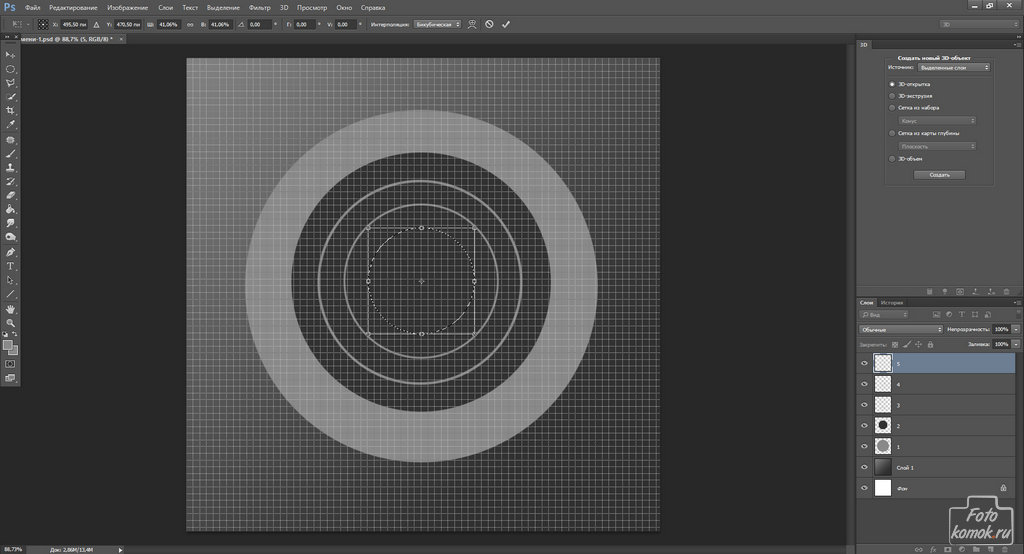
Для каждого слоя фигуры выберите его, затем перейдите в 3D> Новая 3D-экструзия из выделенного контура. Для двух других слоев произведите следующие действия: поочередно выберите каждый слой и перейдите в 3D> Новая сетка из слоя> Открытки:
Шаг 2
3D-слои теперь разделены. Это означает, что каждая сетка находится на отдельной сцене. Для размещения всех элементов на одной сцене, выберите все 3D-слои, а затем перейдите в 3D> Объединить 3D-слои:
Это означает, что каждая сетка находится на отдельной сцене. Для размещения всех элементов на одной сцене, выберите все 3D-слои, а затем перейдите в 3D> Объединить 3D-слои:
Шаг 1
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вы должны будете открыть две панели: «3D» и «Свойства» (обе находятся в меню «Окно»).
Панель «3D» содержит все компоненты 3D-сцены, и при нажатии на имя любого из них, вы можете получить доступ к параметрам именно этого компонента через панель «Свойства». Поэтому всегда проверяйте, что вы выбрали в панели «3D» нужный компонент, прежде чем изменять его настройки в панели «Свойства»:
Шаг 2
Выберите инструмент «Перемещение». В панели его параметров справа вы найдете набор 3D-режимов для этого инструмента. Когда вы выбираете один из режимов, вы можете нажать и перетащить для выполнения каких-либо изменений выбранный в панели «3D» компонент.
Так, откройте вкладку «Текущий вид» панели «3D», затем нажмите на нее и перетащите набор на любое пустое место 3D-сцены, чтобы изменить угол обзора, но пока не перемещайте саму сетку:
Шаг 1
Далее мы будем настраивать основные параметры различных сеток сцены.
Нажмите на название 3D-сетки основного текста в панели «3D», затем в панели «Свойства» установите «Глубину экструзии» 50:
Шаг 2
Нажмите на иконку «Капитель» в верхней части панели «Свойства», затем измените значения «Ширины фаски» на 5 и «Контура» на полукруг:
Шаг 3
Измените значение «Глубины экструзии» сетки внутренней формы на 20:
Шаг 4
Измените значения «Ширины фаски» на 20 и «Контура» на полукруг:
Шаг 5
Измените значение «Глубины экструзии» сетки Glass на 200. Мы все равно изменим эти размеры позже, так что сейчас подойдет любое значение:
Шаг 6
Измените значение «Ширины фаски» на 3:
Шаг 7
Измените значение «Глубины экструзии» сетки Rubber на 49:
Шаг 8
Измените значения «Ширины фаски» на 3 и «Контура» на полукруг:
Шаг 9
Нажмите на название сетки Ground, затем щелкните значок «Координаты» в верхней части панели «Свойства» и измените значение угла вращения по оси Х на 90:
Шаг 10
Перейдите в 3D> Переместить объект на плоскость основания. Затем увеличьте значение «Позиции вдоль оси Y» на очень малую величину (0,1), чтобы избежать пересечения с подложкой при рендеринге:
Затем увеличьте значение «Позиции вдоль оси Y» на очень малую величину (0,1), чтобы избежать пересечения с подложкой при рендеринге:
Шаг 1
Нажмите в панели «3D» на элемент «Материал передней выпуклости» для основного текста. Нажмите на «Диффузия» в панели «Свойства» и выберите команду «Удалить текстуру»:
Шаг 2
Измените значения цветов «Рассеивание» на # d1272e, «Цвета блика» на # 545454, «Свечения» на # 080808 и «Освещение» на # 000000. Затем измените остальные значения согласно изображению, приведенному ниже:
Шаг 3
Кликните по иконке текстуры на вкладке «Рельеф» и выберите пункт «Новая текстура»:
Шаг 4
Введите значение 600 для ширины и высоты:
Шаг 5
Снова кликните по иконке текстуры на вкладке «Рельеф» и выберите пункт «Редактировать текстуру»:
Шаг 6
Таким образом, вы откроете файл текстуры. Продублируйте фоновый слой, затем дважды щелкните на копии, чтобы открыть окно «Стиль слоя»:
Шаг 7
Примените стиль слоя «Наложение узора», используя узор «Шум»:
Шаг 8
Сохраните файл (Файл> Сохранить), а затем закройте его (Файл> Закрыть) и вернитесь к исходному документу:
Шаг 9
Еще раз нажмите на иконку текстуры вкладки «Рельеф», затем выберите «Редактировать UV-свойства»:
Шаг 10
Установите значения U-шкалы на 250%, V-шкалы на 200%, U-смещения и V- смещения — 0:
Шаг 1
Вместо того чтобы повторять одни и те же действия для остальных материалов, вы можете сохранить созданный материал и повторно применить его.
Чтобы сделать это, щелкните на поле выбора материала, затем щелкните иконку всплывающего меню в правом верхнем углу и выберите новый материал:
Шаг 2
Введите название для материала и нажмите OK:
Шаг 3
Теперь, когда вы прокрутите палитру материалов вниз, вы найдете в ней новый элемент, который только что сохранили. Вы можете применять его в любом месте. Выберите остальные вкладки материалов сетки текста и примените к ним материал «Резина»:
Шаг 4
Примените тот же материал для сетки Rubber:
Шаг 1
Выберите вкладки материалов сетки Inner Shape и сетки Glass, затем уберите текстуру «Рассеивание» и используйте приведенные ниже значения.
«Цвет рассеивания» — #dfdfdf, «Цвет блика» — #727272, «Свечение» — #080808 и «Освещение» — # 000000:
Шаг 2
Перейдите на вкладку сетки Ground, затем уберите флажок напротив опции «Отбрасывание тени». Вы должны будете сделать то же самое для сетки Wall:
Шаг 3
Перейдите на вкладку материала сетки Ground, а затем нажмите на иконку текстуры для «Рассеивание» и выберите из появившегося меню пункт «Редактировать текстуру».
Когда откроется файл текстуры, дважды кликните на слое файла, чтобы применить стиль слоя «Наложение узора». И используйте узор дерева:
Шаг 4
Нажмите на иконку «Создать новую заливку или корректировочный слой» и выберите пункт «Цветовой фон/Насыщенность»:
Шаг 5
Измените значение «Насыщенности» на -20. Сохраните и закройте файл, чтобы вернуться к первоначальному проекту:
Шаг 6
Удалить текстуру непрозрачности (нажмите на соответствующую иконку и выберите пункт «Удалить текстуру»). Затем измените остальные настройки материала, как показано ниже. «Цвет блика» — #bbbbbb, «Свечение» — #000000 и «Освещение» — #000000:
Шаг 7
Примените тот же материал к сетке Wall, а затем изменить значение «Блеска» на 50 и «Отражения» на 10:
Шаг 1
Теперь, когда мы закончили с материалами, пришло время поработать над конечным видом. Используйте инструмент «Перемещение», чтобы вращать и перемещать точку обзора для настройки угла сцены:
Шаг 2
Затем, используя 3D-оси, растяните плоскости Ground и Wall по вертикали и горизонтали, пока они не примут окончательный вид, который вы выбрали. И не забудьте привязать плоскость Wall к плоскости Ground, после того как закончите изменять ее.
И не забудьте привязать плоскость Wall к плоскости Ground, после того как закончите изменять ее.
Стрелки на концах 3D-осей перемещают сетки, элемент под ними используется для вращения, а кубик для масштабирования. Кубик в центре схождения осей используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это нажать и перетащить ту часть, которую вы хотите изменить:
Шаг 3
Так как в процессе следующих нескольких этапов нам придется внести довольно много изменений, я рекомендую вам сохранить текущий (окончательный) вид сцены.
Перейдите на вкладку «Текущий вид» панели «3D», затем выберите в панели «Свойства» пункт «Сохранить»:
Шаг 4
Введите имя для текущего вида и нажмите кнопку «ОК»:
Шаг 5
Вид будет добавлен внизу панели «3D» и в меню «Виды». Поэтому, когда вы измените угол обзора и захотите вернуться к предыдущему виду, просто нажмите соответствующую вкладку на панели «3D» или выберите его из меню «Виды»:
Шаг 6
Перед началом работы над другими сетками, выделите группы текста и Inner Shapes и привяжите их к плоскости Ground, чтобы быть уверенными, что на сцене ничего не сместится:
Это совершенно необязательная часть, но она добавит к конечному результату несколько симпатичных штрихов.
Шаг 1
Создать круг 230 на 230 пикселей, используя инструмент «Эллипс». Затем в панели настроек задайте значение для «Заливки» — Нет, для «Обводка» — 10 пикселей, черная, «Выравнивание» — внутрь:
Шаг 2
Перейдите в 3D> Новая 3D-экструзия из выделенного контура. Затем измените текущий вид для просмотра основного 3D слоя, выбрав его название из выпадающего меню «Виды»:
Шаг 3
Выберите оба 3D-слоя и объедините их, перейдя в 3D> Объединить 3D-слои. Затем измените значение «Вращения по оси Х» сетки эллипса на 90:
Шаг 4
Используя 3D-оси, растяните ведро по высоте и разместите его на сцене, где вы хотите:
Шаг 1
Перейдите на вкладку «Материал передней выпуклости» эллипса, а затем нажмите на иконку текстуры опции «Рассеивание» и выберите из выпадающего меню пункт «Удалить текстуру», кликните иконку папки «Рассеивание» и выберите из выпадающего меню пункт «Новая текстура». Для новой текстуры установите размер 1024 пикселей для ширины и высоты.
Затем нажмите иконку текстуры опции «Рассеивание» и выберите из выпадающего меню пункт «Редактировать текстуру». Создайте новый слой, установите цвета текста и фона черный и белый:
Шаг 2
Перейдите в Фильтр> Рендеринг> Облака:
Шаг 3
Перейдите в Фильтр> Галерея фильтров> Искажение> Стекло и используйте значения, приведенные ниже:
Шаг 4
Дважды кликните на слое с текстурой и примените стиль слоя «Наложение цвета», изменив режим смешивания на «Умножение», цвет — #909090:
Шаг 5
Сохраните и закройте файл:
Шаг 6
Используйте приведенные на рисунке ниже значения для оставшихся значений материала. «Цвет блика» — #c1c1c1, «Свечение» — #000000 и «Освещение» — #000000:
Шаг 7
Нажмите на иконку текстуры «Диффузия» в последний раз и выберите пункт «Редактировать UV-свойства». Установите значения U-шкалы на 300%, V-шкалы на 100%, U-смещения и V-смещения — 0. Примените этот материал к остальным частям эллипса:
Шаг 1
Выберите в панели «3D» имя сетки Glass, перейдите в 3D> Разделить экструзию. Таким образом, исходная сетка будет разделена на отдельные сетки, вкладки которых появятся в нижней части панели «3D».
Таким образом, исходная сетка будет разделена на отдельные сетки, вкладки которых появятся в нижней части панели «3D».
Теперь вы можете выбрать любую сетку стекла, нажав на нее на сцене или нажав на соответствующую вкладку в панели «3D».
Затем вам нужно будет использовать инструмент «Перемещение» и 3D-оси, чтобы растянуть, повернуть и разместить эти отдельные сетки на сцене. Вы можете изменять угол обзора, чтобы вам было удобнее размещать сетки. Это может занять некоторое время, но затем вы приноровитесь и процесс пойдет легче.
Обратите внимание, что вы можете выбирать в панели «3D» более чем одну группу сеток и перемещать их вместе:
Шаг 2
Разделите сетку Rubber, а затем поместите получившуюся сетку на сцене внутри ведра:
Шаг 1
Перейдите на вкладку «Бесконечный свет 1», затем измените цвет на #fefbef, интенсивность — 80%, и сглаживание тени — 50%:
Шаг 2
Переместите источник света с помощью инструмента «Перемещение» таким образом, чтобы он падал по диагонали сверху под тем же углом, что и угол обзора. Для этого вы можете использовать «Координаты»:
Для этого вы можете использовать «Координаты»:
Шаг 3
Нажмите на иконку «Добавить новый свет на сцену» в нижней части панели «3D», затем выберите пункт «Новый точечный свет»:
Шаг 4
Измените цвет точечного источника света на #fffef8, интенсивность — 30%, снимите флажок напротив опции «Тени».
Для того чтобы свет падал равномерно, что выглядит более натурально и реалистично, установите флажок напротив опции «Ослабление света», а также измените значения «внутреннее» на 79,4 и «внешнее» на 868,5:
Шаг 5
Точечный свет должен быть помещен в центре перед текстом. Вот значения координат, которые использовал я:
Шаг 6
Когда вы закончите, визуализируйте сцену (3D> Рендеринг):
Шаг 7
Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, кликнув в любом месте рабочей области:
Шаг 1
Нажмите иконку «Создать новую заливку или корректирующий слой» и выберите «Яркость / Контраст»:
Шаг 2
Изменение значения для яркости на 5 и контрастности на 2:
Шаг 3
Снова нажмите «Создать новую заливку или корректирующий слой» и на этот раз выберите «Цветовой баланс»:
Шаг 4
Выберите тип тона из выпадающего меню «Тон» и установите следующие значения: «Полутона» — «Тени» — «Подсветка»:
Поздравляем! Вы справились.

В этой статье мы рассказали, как превратить текст в слой фигуры, затем использовать инструмент «Перо», чтобы вычесть из него некоторые части. Затем эти части были заполнены другими фигурами, и затем все эти элементы были преобразованы в 3D слои и объединены в один.
Все сетки текстурированы различными материалами и размещены на сцене. После этого мы немного подкорректировали освещение и затем визуализировали сцену. После рендеринга мы добавили еще два корректирующих слоя, чтобы улучшить цветопередачу и контрастность.
Пожалуйста, оставьте свои комментарии и замечания.
Данная публикация является переводом статьи «Create 3D Rubber and Glass Text in Photoshop CS6» , подготовленная редакцией проекта.
Пропал курсор в фотошопе
Приветствую друзья! Сегодня небольшая заметка о курсоре в фотошопе. У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
На самом деле курсор не пропадает, а переходит из нормального режима кисти в точный режим, но при точном режиме увеличение размера диаметра кисти не видно, мы видим только перекрестие с точкой в центре (прицел). Из-за этого работать становится неудобно и дискомфортно.
Из-за чего возникает смена курсора в фотошопе?
Курсор в фотошопе меняется в тот момент, когда пользователь новичок, работает с разными инструментами и при какой-то необходимости или незнанию нажимает клавишу Caps Look. После чего включает один из инструментов у которого имеется размер (диаметр) это может быть ластик, кисть, инструмент штамп и т.д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
Паника возникает от незнания этой функции или вида курсора, и как следствие возникает вопрос, а что теперь делать?
Кто-то начинает перезагружать фотошоп, кто-то искать в интернете решение проблемы боясь сделать еще что-то, что больше напугает, а кто-то бесстрашный начинает клацать по всем клавишам на клавиатуре.
А решение данной проблемы оказывается довольно простое, достаточно нажать на клавишу Caps Look как вид нашего курсора приобретает знакомый нам вид курсора с контуром.
Вы можете сами настроить отображения курсора, в фотошопе он может принимать 4 вида. Но об этом я напишу в следующей статье о настройках, курсор в фотошопе.
Если вам необходимо настроить производительность и историю в программе adobe photoshop то рекомендую ознакомиться со статьей настройки фотошопа (история, производительность).
А у меня на этом все, подписывайтесь на обновления сайта о дизайне, и оставляйте свои комментарии.
Обрезка по кругу в Photoshop
Сводка
Обрезка по кругу — это интересный визуальный эффект, который довольно легко сделать в Photoshop, если вы изучите эти простые приемы. В этом видеоуроке мы покажем вам 2 различных способа обрезки круга в Photoshop. В одном вы заключите все изображение в круг. В другом мы покажем вам, как позволить изображению человека перекрывать край круга для получения интересного эффекта.
В этом видеоуроке мы покажем вам 2 различных способа обрезки круга в Photoshop. В одном вы заключите все изображение в круг. В другом мы покажем вам, как позволить изображению человека перекрывать край круга для получения интересного эффекта.
Скачать исходные файлы
Расшифровка стенограммы
Сегодня я собираюсь показать вам, как сделать кадрирование по форме в Photoshop. Например, обрезка до формы круга и есть два разных метода, которые я покажу вам, как это сделать.
Когда я обрезаю персонажа по форме, я пытаюсь сделать две разные вещи. Во-первых, я мог бы захотеть, чтобы персонаж был заключен внутри круга, а во-вторых, я мог бы захотеть, чтобы эта голова перекрывалась там, где может быть круг.
И на самом деле есть две разные техники, основанные на одних и тех же базовых навыках, я сейчас рассмотрю каждую из них. Итак, я нахожусь в Photoshop, и вы на самом деле просто используете здесь обычный инструмент выделения, который вы обычно используете для обрезки фигур, но вы увидите, что он запускается, но по умолчанию используется как прямоугольный инструмент выделения.
Нажмите и удерживайте, откроется еще несколько параметров и вы выберете инструмент эллиптической области. Затем он сделает круг, вы хотите, чтобы соотношение сторон оставалось прежним, поэтому удерживайте Shift, а затем просто перетащите то, что вы хотите обрезать.
И вы увидите, что я не совсем правильно отцентрировал. Я могу просто использовать стрелку влево, чтобы подтолкнуть его. И сейчас мне нравится просто выбирать правильный размер. Я пойду обрезать его прямо сейчас, и вы увидите, что у нас все еще есть части рубашки, которые нам не нужны.
Итак, причина, по которой я обрезал его в первую очередь, заключается в том, что края очень сильно стянуты, и это помогает мне с калибровкой. Но теперь я хочу снять рубашку, поэтому я собираюсь выбрать обратное, на ПК, который контролирует, сдвинуть I.И он выбрал инверсию, и теперь я могу просто нажать Backspace.
А теперь я могу просто сохранить, и у нас получится аккуратный круговой разрез вдоль головы. А теперь давайте предположим, что я хочу сделать второй вариант, при котором моя голова как бы торчит над кругом. И причина, по которой вы не можете просто переместить эту фигуру вверх или переместить человека вверх, заключается в том, что пропорции изменятся, и вы получите странную обрезку по краю.
И причина, по которой вы не можете просто переместить эту фигуру вверх или переместить человека вверх, заключается в том, что пропорции изменятся, и вы получите странную обрезку по краю.
Итак, вам нужно сделать что-то особенное здесь, в Photoshop.Так что здесь вы фактически начнете с той же техники. Вы собираетесь вернуться к своему инструменту эллиптической области, вы собираетесь удерживать Shift, чтобы зафиксировать соотношение сторон, но вы захотите оставить немного места, чтобы — там, где голова будет торчать, чтобы вы я хочу сделать ваш урожай немного ниже.
Итак, позвольте мне просто зажать Shift, нарисовать это, и, скажем, я хочу оставить его там, а затем немного сдвинуть вниз, так что именно так я хочу отрезать голову. Теперь то, что я хочу сделать, это зажать Shift, и я могу сделать здесь еще один круг, и он соединит их вместе.Так что, если я просто возьму это, вы увидите, что это стало синглом, единым целым, и, может быть, я немного сдвину его вправо. И это выглядит неплохо.
Теперь я делаю те же шаги. Я просто обрежу его, чтобы плотно растянуть по краям, а затем я выберу обратное, обратное пространство, которое избавляется от него, а затем я могу просто сохранить — сохранить файл.
Надеюсь, вы нашли этот урок полезным. Вы можете найти больше подобных уроков на сайте eLearningArt.com. Спасибо большое.
Пять секретов инструментов выделения в Photoshop
В Photoshop есть два основных инструмента выделения области: прямоугольные и эллиптические инструменты выделения, и они имеют общее положение на панели инструментов. Вот некоторые вещи, которые вы можете не знать об этих инструментах.
1. Квадраты и круги
Инструменты прямоугольной и эллиптической области можно использовать для рисования идеальных квадратов и кругов. Когда вы щелкаете и перетаскиваете рамку, удерживайте клавишу Shift, чтобы ограничить форму кругом или квадратом.
2.
 Круг есть квадрат? Нет, спасибо!
Круг есть квадрат? Нет, спасибо!Попробуйте нарисовать круг или эллипс в фиксированном положении на изображении, и вы можете запутаться, где именно начинается форма. Круг или эллипс рисуется так, как если бы он был помещен внутри квадрата или прямоугольника, поэтому вы начинаете рисовать форму с угла его квадратного или прямоугольного контейнера. Все это затрудняет точное позиционирование фигуры. Чтобы упростить задачу, вы можете рисовать фигуры от центра к краям, удерживая клавишу Alt (Option на Mac) при перетаскивании инструмента выделения.Добавьте клавишу Shift, чтобы ограничить многоточие кругом.
3. Правильная форма, неправильное место?
Что вы делаете, когда нарисовали идеальную фигуру, но в неправильном месте на изображении? Не отпускай мышь! Вместо этого удерживайте клавишу пробела, и теперь вы можете переместить фигуру в желаемое положение. Отпустите клавишу пробела, а затем отпустите левую кнопку мыши, чтобы зафиксировать область выделения.
4. Правильная форма, неправильное вращение?
Если вы хотите создать повернутую фигуру, например прямоугольник, квадрат или эллипс, сначала создайте фигуру с помощью инструмента выделения и игнорируйте проблему поворота.Теперь отпустите кнопку мыши и выберите Select> Transform Selection. Теперь фигура показывает набор маркеров преобразования, которые можно использовать для ее поворота. Удерживая клавишу Ctrl (Command на Mac), вы можете перетащить угол фигуры, чтобы исказить его. Нажмите Enter или Return, чтобы зафиксировать преобразование и удалить маркеры. Теперь вы можете продолжить работу с выделением области.
5. Выбор точного размера
Если вы хотите выбрать точный размер, в раскрывающемся списке «Стиль» выберите «Фиксированный размер».Введите ширину и высоту в пикселях в поля и нажмите на изображение, и на нем появится выделение именно того размера, который требуется. Используйте «Фиксированное соотношение», чтобы выбрать фиксированное соотношение, например 1: 1, как показано здесь.
В следующий раз, когда вам потребуется выделить изображение с помощью инструмента выделения, помните, что это намного больше, чем может показаться на первый взгляд.
Как обрезать изображения в форме круга с помощью Photoshop
Не совсем очевидно, как обрезать изображения в форме круга с помощью Photoshop.Есть множество способов обрезать фотографию до меньшего размера, но как насчет кадрирования ее в круг? Независимо от того, нужен ли он вам для веб-сайта, рекламы или изображения профиля, существует множество причин, по которым вам может потребоваться обрезать изображение до круглой формы. Теперь проблема в том … как вы можете это сделать?
Из этого поста вы узнаете, как обрезать изображения в форме круга с помощью Photoshop. Я расскажу о лучшем неразрушающем способе кадрирования вашего изображения, но при этом у вас будет возможность его корректировать.Неважно, какую версию Photoshop вы используете, вам будут доступны те же инструменты!
Как обрезать круглую форму
Ниже описан пошаговый процесс обрезки изображения в форме круга с помощью Photoshop.
№1. Импортируйте изображение и разблокируйте слой
Импортируйте изображение, щелкнув «открыть изображение» при первом запуске Photoshop.
Ваше изображение появится как заблокированный слой на панели слоев.Чтобы внести какие-либо изменения, вам необходимо его разблокировать. Это легко сделать, щелкнув на значке замка . Обратите внимание, как имя вашего слоя меняется с « background » на «l ayer 0 »
.№2. Выберите инструмент Elliptical Marquee Tool
Инструмент Elliptical Marquee Tool находится под инструментом Rectangular Marquee Tool в верхней части панели инструментов. Чтобы получить к нему доступ, нажмите и удерживайте инструмент «Прямоугольная область», а затем перетащите курсор на инструмент «Эллиптическая область».
Чтобы получить к нему доступ, нажмите и удерживайте инструмент «Прямоугольная область», а затем перетащите курсор на инструмент «Эллиптическая область».
№ 3. Создайте круговое выделение с помощью инструмента Elliptical Marquee Tool
.Выбрав инструмент Elliptical Marquee Tool, щелкните и перетащите круговое выделение вокруг области фотографии, которую вы хотите обрезать. Если вы хотите сделать обрезку идеальным кругом, удерживайте нажатой клавишу SHIFT при создании выделения. Если вы хотите переместить весь выбор, нажмите и удерживайте ПРОБЕЛ , чтобы переместить его.
Если вы недовольны своим выбором и хотите начать все сначала, нажмите COMMAND или CONTROL + D , чтобы отменить выбор.
№ 4. Добавить круговое выделение к маске слоя
Когда вы будете довольны положением своего выделения, добавьте маску слоя к вашему изображению, нажав значок маски слоя в нижней части панели «Слои».
№ 5. При необходимости отрегулируйте положение изображения
Прелесть использования маски слоя в том, что вы можете в любой момент изменить положение круговой обрезки! Если вы хотите отрегулировать положение изображения внутри круга, сначала щелкните значок звена цепи между миниатюрой слоя и маской слоя.Это позволяет вам настраивать их индивидуально друг от друга.
Затем нажмите на миниатюру слоя и увеличьте масштаб инструмента перемещения, нажав V . Теперь вы можете перемещать изображение независимо от кругового кадрирования.
№ 6. Обрезать холст до круглой обрезки
Чтобы избавиться от лишнего места на холсте, выберите ИЗОБРАЖЕНИЕ> ОБРЕЗАТЬ , и откроется новое диалоговое окно. Отметьте «Прозрачные пиксели» и убедитесь, что выбраны все стороны.См. Пример ниже.
Теперь вы успешно научились обрезать изображение до круглой формы с помощью Photoshop! Следующий шаг — научиться экспортировать это изображение из Photoshop, сохраняя при этом прозрачный фон.
Как экспортировать прозрачный фон в Photoshop
Если вы хотите, чтобы ваше изображение оставалось круглым, вам нужно экспортировать фотографию с прозрачным фоном. К счастью, это действительно легко сделать, и сделать это можно всего за несколько кликов!
№1.Перейти в файл> Сохранить как
Когда вы будете довольны получением круглого кадрированного изображения, перейдите в строку меню и выберите ФАЙЛ> СОХРАНИТЬ КАК.
№2. Измените свой формат на .PNG
Выберите папку назначения и переименуйте файл, как хотите. Затем измените параметр формата на .PNG, чтобы экспортировать круглое изображение с прозрачным фоном.
№ 3. Нажмите «Сохранить»
.Когда все будет в порядке, нажмите «Сохранить», чтобы экспортировать изображение.
Результат
Вы успешно создали и экспортировали изображение с круговой обрезкой! Поскольку это файл .png, вы можете поместить его поверх любой другой фотографии, и она сохранит свою форму. Всего за несколько простых шагов вы научились обрезать изображения в форме круга с помощью Photoshop!
Всего за несколько простых шагов вы научились обрезать изображения в форме круга с помощью Photoshop!
Дополнительные уроки Photoshop, которые могут вам понравиться:
Если вы знаете кого-то, кому нужно научиться кадрировать фотографию в круг, обязательно поделитесь с ним этим сообщением!
Не забудьте подписаться на мою еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий прямо на ваш почтовый ящик!
СвязанныеСправка по Photoshop, вопросы, ответы, советы, электронная книга, бесплатные кроссворды Photoshop и учебные пособия
Считаете ли вы эту информацию полезной? Пожалуйста, поддержите нас и сделайте пожертвование в помощь Photoshop.Спасибо.
Не видите курсор или он выглядит странно?
Если не видите. во многих случаях размер кисти слишком мал. Нажмите на палитру предустановок кисти, расположенную слева от панели параметров, и сдвиньте ползунок «Основной диаметр» вправо, чтобы увеличить размер кисти.
• Если ваша кисть показывает перекрестие вместо размера кисти, попробуйте отключить Caps Lock.
• Если вы видите значок или перекрестие в качестве кисти и хотите, чтобы кисть отображала только размер кисти, перейдите в «Настройки» в Photoshop> «Настройки»> «Отображение и курсоры» и измените курсор рисования на «Размер кисти».Теперь, когда вам нужно перекрестие для кисти, все, что вам нужно сделать, это удерживать клавишу Shift или Caps Lock.
• Во время рисования всегда обращайте внимание на непрозрачность в палитре параметров, чтобы избежать ошибок. Ярлык — это нажатие цифровой клавиши для изменения настройки ползунка «Непрозрачность», «Давление» или «Экспозиция» с шагом 10 процентов.
• Если ваша кисть имеет перистый контур или границу, и вы хотите получить более тонкий край во время рисования, вам нужно будет изменить жесткость кисти.Нажмите на палитру предустановок кисти, расположенную слева от панели параметров, и сдвиньте ползунок «Жесткость» вправо, чтобы сделать край кисти более жестким. Еще одна область, которую следует проверить, — это палитра кистей для различных кончиков кистей и предустановок, которые делают акцент на эффектах.
Еще одна область, которую следует проверить, — это палитра кистей для различных кончиков кистей и предустановок, которые делают акцент на эффектах.
• Другой вариант, когда инструмент работает некорректно, — это сбросить инструмент. Щелкните средство выбора кисти (не средство выбора предустановки кисти), расположенное на дальнем слева панели параметров, и посмотрите в правом верхнем углу на маленький кружок со стрелкой вправо.Щелкните по нему и выберите «Инструмент сброса».
• Дополнительную помощь по устранению неполадок можно найти здесь и здесь.
• Если вышеперечисленное не помогло, удалите свои предпочтения в корзину. Проконсультируйтесь с вашим руководством по пошаговой процедуре.
Быстрое редактирование фотографий с помощью редактора Photoshop Express
Редактирование фотографий — одна из самых больших проблем для блогов малого бизнеса. Изображения уже являются неотъемлемой частью интернет-маркетинга. Я думаю, что изменение их размера станет основным навыком работы в Интернете, как печать веб-страницы и прокрутка. Мы всегда рекомендуем нашим клиентам обрезать изображения и изменять их размер перед загрузкой в WordPress. Проблема в том, что не все знакомы со всеми доступными инструментами для этого.
Мы всегда рекомендуем нашим клиентам обрезать изображения и изменять их размер перед загрузкой в WordPress. Проблема в том, что не все знакомы со всеми доступными инструментами для этого.
На большинстве компьютеров уже установлена какая-либо программа для редактирования изображений. Для Mac программа предварительного просмотра — лучший выбор для быстрого изменения размера и обрезки. Кроме того, кто будет искать что-то под названием Preview, когда они хотят редактировать изображения? А в Microsoft Windows есть Paint. Я уверен, что в Windows есть и другие инструменты, но они слишком глубоко спрятаны в системе, чтобы быть практичными.И вы всегда можете выложить большие деньги за Photoshop. Или нет. К счастью, в Интернете есть несколько бесплатных альтернатив. Лучшее, что я нашел, на самом деле создано создателями Photoshop и называется Photoshop Express Editor.
Это бесплатный инструмент, который работает прямо в вашем веб-браузере. Нет программного обеспечения для загрузки, и вы можете получить к нему с любого компьютера с доступом в Интернет.
Обрезка изображения с помощью редактора Photoshop Express
После загрузки изображения оно должно отображаться в большом размере справа.Слева находится ящик с инструментами, а основные инструменты вверху.
Вы найдете «Щелкнуть, обрезать и повернуть» вверху списка. В раскрывающемся меню «Размеры кадрирования» можно выбрать соотношение (обычно квадратное или прямоугольное). Редактор использует рамку с сеткой, наложенную на ваше изображение, чтобы показать, что будет обрезано. Все, что находится внутри коробки, будет сохранено, все, что находится вне коробки и выделено серым цветом, будет удалено. Когда вы будете удовлетворены своим выбором, выберите другой инструмент в левой панели, чтобы продолжить.Или нажмите Готово, чтобы сразу загрузить новое изображение и закрыть редактор.
Crop действительно полезен для создания модных изображений квадратной формы или выборочного удаления такого-то и такого-то в конце группового изображения с закрытыми глазами. Гуфболл.
Гуфболл.
Изменение размера изображения с помощью редактора Photoshop Express
Щелкните «Изменить размер» вверху списка, чуть ниже «Обрезать и повернуть». Есть четыре предустановленных размера, которые я считаю совершенно бесполезными. Игнорируй их. Щелкните кнопку Custom.
Для изменения размера изображений в социальных сетях и на веб-сайтах требуется немного знаний о пикселях и типичной «ширине столбцов» веб-сайта. Редактор Photoshop Express измеряет изображения в пикселях — строительных блоках изображений, отображаемых на экранах. Кнопка Custom позволяет вам ввести точные размеры в пикселях, которые редактор применит к вашему изображению. В Интернете ширина является наиболее важным параметром. Изображения и веб-страницы всегда могут быть выше, но часто есть ограничения по ширине в пикселях.
Многие веб-сайты имеют общую ширину 960 пикселей.Веб-сайты с «боковой панелью» и основным столбцом могут использовать ширину основного столбца от 640 до 800 пикселей и более. Вы хотите изменить размер изображений, чтобы они соответствовали ширине основного столбца вашего веб-сайта. В противном случае они выйдут за границы столбца. Эти огромные изображения также замедлят загрузку вашего веб-сайта, не давая посетителям задерживаться.
Вы хотите изменить размер изображений, чтобы они соответствовали ширине основного столбца вашего веб-сайта. В противном случае они выйдут за границы столбца. Эти огромные изображения также замедлят загрузку вашего веб-сайта, не давая посетителям задерживаться.
Когда вы знаете, насколько широк ваш веб-сайт, попытайтесь определить хорошую маленькую, среднюю и большую ширину для изображений. Например:
- Small может иметь ширину 150 пикселей.
- Средний может иметь ширину 300 пикселей.
- Большой — это полная ширина вашего основного столбца или не менее 600 пикселей.
В Photoshop Exress Editor введите выбранную ширину в поле «Ширина». Высота будет автоматически регулироваться, чтобы сохранить соотношение сторон, и изображение автоматически изменит размер. Как только вы найдете подходящий размер, выберите другой инструмент в левом ящике, чтобы продолжить. Или нажмите Готово, чтобы загрузить изображение.
С этим инструментом есть множество других простых в использовании функций. Вы можете поиграть с яркостью и контрастом, удалить эффект красных глаз и внести другие базовые изменения. Я позволю вам изучить их самостоятельно. Только постарайтесь не сходить с ума от эффекта Hue. Однако, если вам нужно превратить свой посох в зеленокожих пришельцев, в нижней части каждого экрана есть кнопка «Отменить».
Вы можете поиграть с яркостью и контрастом, удалить эффект красных глаз и внести другие базовые изменения. Я позволю вам изучить их самостоятельно. Только постарайтесь не сходить с ума от эффекта Hue. Однако, если вам нужно превратить свой посох в зеленокожих пришельцев, в нижней части каждого экрана есть кнопка «Отменить».
Отменить ошибки
Как вы могли догадаться, нажмите «Отменить», чтобы вернуться на один шаг назад. Redo снова перенесет вас вперед. А Reset вернет ваше изображение в исходное состояние. Если вы действительно облажались, смело закрывайте вкладку в браузере.Поскольку исходный файл все еще находится на вашем компьютере, вы ничего не потеряете, кроме тех изменений, которые вы все равно хотели оставить. Или нажмите «Отмена», чтобы вернуться на начальный экран, где вы можете повторно загрузить изображение и начать заново.
Что бы вы ни делали, не покупайте дорогое программное обеспечение для графического дизайна. Если вы занимаетесь маркетингом самостоятельно, получите полную версию Photoshop. Но для простого и быстрого управления веб-сайтом отлично подойдет такой бесплатный инструмент, как Photoshop Express Editor. Еще один бесплатный онлайн-редактор — Pixlr Express.Или найдите iPhoto (Mac), Picasa (Mac и ПК) или аналогичное программное обеспечение, уже установленное на вашем компьютере.
Но для простого и быстрого управления веб-сайтом отлично подойдет такой бесплатный инструмент, как Photoshop Express Editor. Еще один бесплатный онлайн-редактор — Pixlr Express.Или найдите iPhoto (Mac), Picasa (Mac и ПК) или аналогичное программное обеспечение, уже установленное на вашем компьютере.
Порадуйте посетителей изображениями, которые соответствуют вашим и без того профессионально выглядящим сообщениям в блоге. Их следует делать вручную для лучшего впечатления. Хорошо, что изменение размера изображения вручную занимает около 30 секунд и менее 10 кликов. Познакомьтесь с изображениями и инструментами изменения размера изображений, чтобы вы могли быстро выполнить свою работу, когда придет время работать над своим веб-сайтом.
Как создать собственный круговой логотип для холста 16 x 16 — с помощью Photoshop
Ким Стоегбауэр из TomKat Studio недавно предоставила своим читателям руководство «Как создать свой собственный логотип».Ким использовала программу под названием Picasa, но несколько читателей спросили ее, может ли она вместо этого предоставить учебник с помощью Photoshop. Поскольку Ким не использует / не знает Photoshop, я подумал, что помогу сестре… и предоставлю ее читателям, а также своим собственным, инструкции по использованию Photoshop.
Поскольку Ким не использует / не знает Photoshop, я подумал, что помогу сестре… и предоставлю ее читателям, а также своим собственным, инструкции по использованию Photoshop.
Вы можете найти оригинальное руководство Ким здесь. А вот мой в Photoshop + Kim… Наслаждайтесь!
Пропустите шаг Ким №1 и сразу переходите к этапу №2.
Шаг № 1. СКАЧАТЬ Picasa (бесплатно)
ШАГ № 2: СКАЧАТЬ ГРАФИКУ КРУГА
Ким создала этот круговой рисунок на сером льняном фоне как в черном, так и в белом цвете.Загрузите то, что вам больше нравится, и сохраните где-нибудь на своем компьютере, где сможете его найти. Обратите внимание, что это отформатировано с дополнительным пространством для рамки для холста 16 x 16, поэтому его можно обернуть по сторонам холста. Он может работать и на меньшем квадратном холсте, но я использовал его только на холсте Shutterfly 16 x 16. Загрузить изображение в виде черного круга | Загрузите изображение в виде белого круга (эти ссылки загрузят zip-файл, щелкните правой кнопкой мыши файл jpeg и выберите копию, затем вставьте в папку, где вы можете его найти)
ШАГ №3: ОТКРЫТЬ ФОТОШОП НА ВАШЕМ КОМПЬЮТЕРЕ
Откройте Photoshop на своем компьютере и найдите свой круговой рисунок. Щелкните имя файла, чтобы открыть его. Затем выберите: Файл, Сохранить как, круговую копию. Таким образом, вы сохраняете пустой исходный рисунок в виде круга на случай, если позже захотите создать еще один.
Щелкните имя файла, чтобы открыть его. Затем выберите: Файл, Сохранить как, круговую копию. Таким образом, вы сохраняете пустой исходный рисунок в виде круга на случай, если позже захотите создать еще один.
ШАГ №4: ДОБАВЛЕНИЕ ТЕКСТА, ИЗМЕНЕНИЕ ШРИФТА, ИЗМЕНЕНИЕ ЦВЕТА ТЕКСТА
Выберите инструмент Horizontal Type Tool (T). Щелкните левой кнопкой мыши по кругу и введите одно из слов или фраз, которые вы хотите использовать в логотипе.
Выберите цвет шрифта (белый лучше всего на черном) и стиль шрифта.Для логотипа Ким она использовала Wisdom Script, Futura и 58 Rodeo (все бесплатные шрифты). Если вы хотите использовать те же шрифты, которые использовала она, вы захотите загрузить их и добавить в свой файл шрифтов на своем компьютере, чтобы они отображались в вашем списке шрифтов. В верхней части экрана щелкните левой кнопкой мыши по окну, щелкните левой кнопкой мыши по символу и найдите здесь свой шрифт.
ШАГ № 5: ИЗМЕНИТЬ РАЗМЕР И ПЕРЕМЕСТИТЬ ТЕКСТ
Не снимая выделения с инструмента «Горизонтальный текст», выделите текст, над которым вы работаете, и отрегулируйте его размер так, чтобы он выглядел и подходил хорошо, но не волнуйтесь, потому что вы можете продолжать настраивать размер и размещение по мере добавления слов. и графика к вашему логотипу.Выберите инструмент «Перемещение», чтобы переместить текст в нужное место.
и графика к вашему логотипу.Выберите инструмент «Перемещение», чтобы переместить текст в нужное место.
Повторите, добавив весь текст.
ПОСЛЕДУЮЩИЕ ШАГА №6 КИМ: ДОБАВИТЬ ПРИМЕРЫ
Вы можете добавить графику, такую как сердце, показанное ниже, и силуэт оленя на холсте Ким, выполнив поиск бесплатных шрифтов для дингбата в Интернете. Просто найдите объект, который вы ищете, т.е. «Free Heart Dingbat font» и скачать шрифт, как и любой другой шрифт. Добавьте дингбаты к своему логотипу так же, как если бы вы добавляли текст.Вы можете создать линию (как показано в разделе «Эштон»), используя базовый шрифт, например Times New Roman, и нажимая кнопку подчеркивания несколько раз, пока не достигнете желаемой длины строки.
СЛЕДУЙТЕ ШАГУ №7 КИМ: СОХРАНИТЕ И ЗАГРУЗИТЕ
Сохраните файл. Посетите Shutterfly и выберите Canvas Prints . Затем выберите Photo Gallery Canvas Print . Выберите 16? х 16? размер. Нажмите Персонализировать и загрузите только что созданный сохраненный графический файл.
Нажмите Персонализировать и загрузите только что созданный сохраненный графический файл.
Надеюсь, это поможет! Дайте знать, если у вас появятся вопросы.
Источники изображений:
1, 2, 6 и 7 принадлежат TomKat Studio.
3, 4, 5 — это вашего лучшего друга по маркетингу.
Основы выделения — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Что же такого хорошего в выделении? Много. После того, как вы сделаете выделение, вы можете делать всевозможные аккуратные вещи с самим выделением, а также с пикселями, которые находятся внутри него:
В этой главе обсуждаются все эти параметры и многое другое.Но сначала вам нужно понять, как Photoshop указывает выделение.
Когда вы создаете выделение, Photoshop вызывает живую армию анимированных «марширующих муравьев» (показанных на рис. 4-1). Эти крошечные солдаты покорно маршируют по краю выбранной области, ожидая вашего приказа. Всякий раз, когда у вас есть активный выбор (то есть всякий раз, когда вы видите марширующих муравьев), Photoshop видит только эту часть документа — любой используемый вами инструмент (кроме инструментов «Текст», «Перо» и «Форма») будет влиять только на область внутри.![]() подборка.
подборка.
Вот команды, которые вы будете использовать чаще всего при выборе:
Выбрать все . Эта команда выбирает весь текущий активный слой и размещает марширующих муравьев по периметру вашего документа, что полезно, когда вы хотите скопировать и вставить изображение из одного документа в другой или создать границу вокруг фотографии (см. Обводка (Обводка) ) Выбор). Чтобы запустить эту команду, выберите «Выделить» → «Все» или нажмите ⌘-A (Ctrl + A).
Рисунок 4-1.Чтобы вы знали, что область выделена, Photoshop окружает ее крошечными движущимися черточками, похожими на марширующих муравьев. Здесь вы можете увидеть, как муравьи бегают вокруг этого броненосца. Если вы щелкните внутри выделения, удерживая нажатой клавишу «Control» (щелкните правой кнопкой мыши), вы увидите показанное здесь контекстное меню, которое дает вам сверхбыстрый доступ к часто используемым командам, связанным с выделением. Выделения не остаются навсегда — когда вы щелкаете инструментом выделения где-нибудь за пределами выделения, исходное выделение исчезает, и вам приходится его воссоздавать.
 Тем не менее, вы можете вызвать последний сделанный вами выбор, выбрав Select → Reselect. На стр. 197 объясняется, как сохранить выделенный фрагмент, чтобы его можно было использовать позже. (К вашему сведению, девятипоясный броненосец — животное штата Техас. Неужели вы не думали, что узнали об этом из этой книги?)
Тем не менее, вы можете вызвать последний сделанный вами выбор, выбрав Select → Reselect. На стр. 197 объясняется, как сохранить выделенный фрагмент, чтобы его можно было использовать позже. (К вашему сведению, девятипоясный броненосец — животное штата Техас. Неужели вы не думали, что узнали об этом из этой книги?)Отмените выбор . Чтобы избавиться от марширующих муравьев после того, как вы закончили работу с выделенной областью, выберите «Выделение» → «Снять выделение» или нажмите ⌘-D (Ctrl + D). В качестве альтернативы, если активен один из инструментов выделения, описанных в следующем разделе, вы можете щелкнуть один раз за пределами выделения, чтобы от него избавиться.
Повторно выберите . Чтобы воскресить последнее выделение, выберите «Выделение» → «Повторное выделение» или нажмите Shift-⌘-D (Shift + Ctrl + D). Эта команда повторно активирует последнее выделение, которое вы сделали, даже если это было пять фильтров и 20 мазков кисти (если с тех пор вы не использовали инструменты «Кадрирование» или «Текст», которые делают эту команду бессильной).
 Повторный выбор полезен, если вы случайно отменили выбор, создание которого заняло у вас много времени. (Команда «Отменить» [U-Z / Ctrl + Z] также может помочь в этой ситуации.)
Повторный выбор полезен, если вы случайно отменили выбор, создание которого заняло у вас много времени. (Команда «Отменить» [U-Z / Ctrl + Z] также может помочь в этой ситуации.)Обратное . Эта команда, которую вы запускаете, выбирая Select → Inverse или нажимая Shift-⌘-I (Shift-Ctrl + I), переключает выделение, чтобы выделить все, что не было выделено ранее . Часто бывает проще выбрать то, что вам не нужно, , а затем инвертировать выбор, чтобы получить то, что вы делаете, хотите. В рамке «Выбор противоположного» есть дополнительная информация об этой полезной технике.
Загрузить слой как выделение .Когда вы разговариваете с людьми о Photoshop, вы часто слышите фразу «загрузить как выделение», которая на языке Photoshop означает активацию слоя, содержащего объект, с которым вы хотите работать, а затем вызов марширующих муравьев, чтобы они бегали вокруг него. объект; Таким образом, все, что вы делаете дальше, влияет на только на этого объекта.
 Чтобы загрузить все, что находится на одном слое, как выделение, наведите указатель мыши на панель «Слои» и щелкните миниатюру слоя, удерживая ⌘-клавишу (Ctrl-щелчок). Photoshop отвечает, помещая марширующих муравьев вокруг всего на этом слое.Кроме того, вы можете, удерживая нажатой клавишу «Control» (щелкнуть правой кнопкой мыши) миниатюру слоя, а затем выбрать «Выбрать пиксели» в появившемся контекстном меню.
Чтобы загрузить все, что находится на одном слое, как выделение, наведите указатель мыши на панель «Слои» и щелкните миниатюру слоя, удерживая ⌘-клавишу (Ctrl-щелчок). Photoshop отвечает, помещая марширующих муравьев вокруг всего на этом слое.Кроме того, вы можете, удерживая нажатой клавишу «Control» (щелкнуть правой кнопкой мыши) миниатюру слоя, а затем выбрать «Выбрать пиксели» в появившемся контекстном меню.
Совет
Хотя вы можете найти большинство команд в этом списке в меню «Выбор» в верхней части экрана (за исключением загрузки слоя в качестве выделения), если вы хотите быстро коптить в Photoshop, вы должны запомнить их сочетания клавиш.
Теперь пора обсудить инструменты, которые можно использовать для выбора. В Photoshop их множество, поэтому на следующих нескольких страницах вы найдете их сгруппированные в соответствии с типом выделений, которые они делают лучше всего: по форме, цвету и так далее.Таким образом, вы будете знать, с какого инструмента начать в следующий раз, когда вам нужно будет что-то выбрать.



 Делайте это, пока не сделаете полный круг с треугольными путями.
Делайте это, пока не сделаете полный круг с треугольными путями. Появится всплывающее меню с двумя кнопками, расположенными непосредственно над или под меню. Обрезка — одна из кнопок.
Появится всплывающее меню с двумя кнопками, расположенными непосредственно над или под меню. Обрезка — одна из кнопок. е. добавить вокруг рисунка поля. Для этого перетащите маркеры обрезки по направлению от центра рисунка, а не внутрь.
е. добавить вокруг рисунка поля. Для этого перетащите маркеры обрезки по направлению от центра рисунка, а не внутрь.




 Тем не менее, вы можете вызвать последний сделанный вами выбор, выбрав Select → Reselect. На стр. 197 объясняется, как сохранить выделенный фрагмент, чтобы его можно было использовать позже. (К вашему сведению, девятипоясный броненосец — животное штата Техас. Неужели вы не думали, что узнали об этом из этой книги?)
Тем не менее, вы можете вызвать последний сделанный вами выбор, выбрав Select → Reselect. На стр. 197 объясняется, как сохранить выделенный фрагмент, чтобы его можно было использовать позже. (К вашему сведению, девятипоясный броненосец — животное штата Техас. Неужели вы не думали, что узнали об этом из этой книги?) Повторный выбор полезен, если вы случайно отменили выбор, создание которого заняло у вас много времени. (Команда «Отменить» [U-Z / Ctrl + Z] также может помочь в этой ситуации.)
Повторный выбор полезен, если вы случайно отменили выбор, создание которого заняло у вас много времени. (Команда «Отменить» [U-Z / Ctrl + Z] также может помочь в этой ситуации.) Чтобы загрузить все, что находится на одном слое, как выделение, наведите указатель мыши на панель «Слои» и щелкните миниатюру слоя, удерживая ⌘-клавишу (Ctrl-щелчок). Photoshop отвечает, помещая марширующих муравьев вокруг всего на этом слое.Кроме того, вы можете, удерживая нажатой клавишу «Control» (щелкнуть правой кнопкой мыши) миниатюру слоя, а затем выбрать «Выбрать пиксели» в появившемся контекстном меню.
Чтобы загрузить все, что находится на одном слое, как выделение, наведите указатель мыши на панель «Слои» и щелкните миниатюру слоя, удерживая ⌘-клавишу (Ctrl-щелчок). Photoshop отвечает, помещая марширующих муравьев вокруг всего на этом слое.Кроме того, вы можете, удерживая нажатой клавишу «Control» (щелкнуть правой кнопкой мыши) миниатюру слоя, а затем выбрать «Выбрать пиксели» в появившемся контекстном меню.