Как сделать круги на воде в фотошопе: Создание воды в фотошопе, отражение, круги, рябь, волны.
Создание воды в фотошопе, отражение, круги, рябь, волны.
Реалистичная капля воды
Рисуем воду фильтрами
Отражение в воде с помощью карты смещения
Эффект отражения
Отражение объектов на водной глади
Создание волн в фотошопе
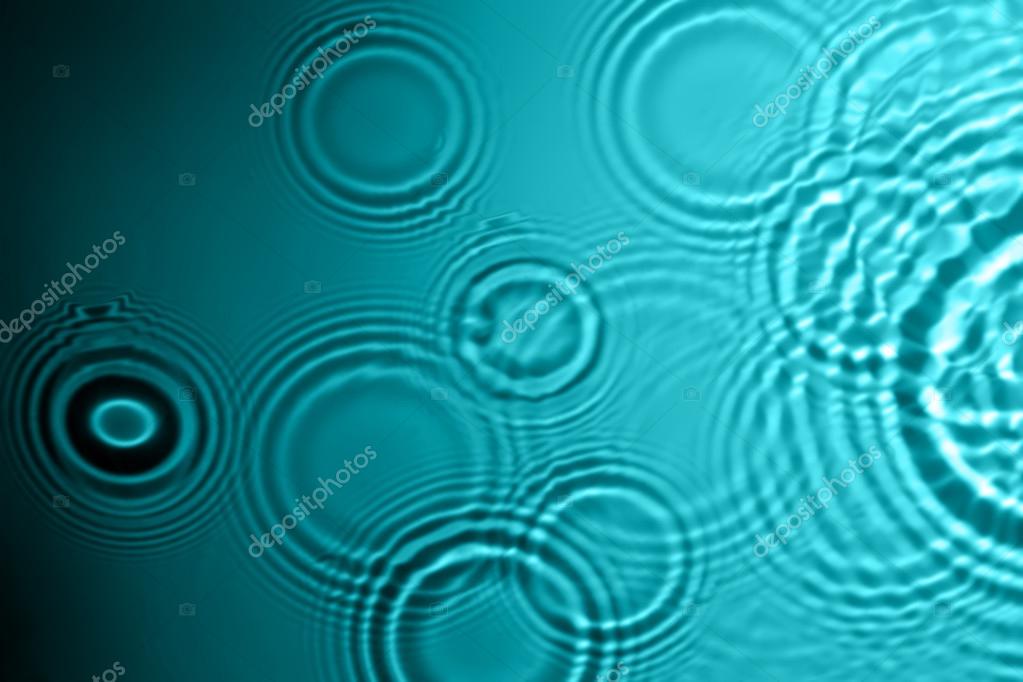
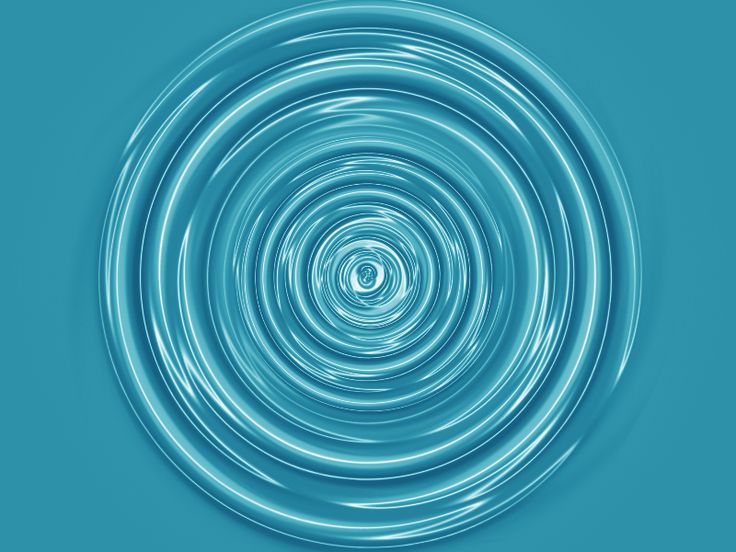
Круги на воде
Рябь на воде
Водопад
Создание сетки для анимации волн
Анимация воды с помощью маски
Фотомонтаж коллаж Водная нимфа
Анимация воды
Несколько способов анимации воды в ФШ
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Несколько способов анимации воды в ФШ
Откройте в ФШ любую картинку с водой. Снимите со слоя замочек, просто мышкой перенесите его в корзинку.
Сделайте два дубликата слоя, нажав два раза Ctrl + J
Откройте окно анимации, нажав сверху Окно — Анимация
Сразу выставьте время задержки анимации 0,1 сек и постоянную анимация, нажав на соответствующие черные треугольники
Теперь стоим на верхнем слое и выделим воду любым инструментом выделения.
Образовалось выделение воды.
А теперь будем ее анимировать разными фильтрами.
1. Анимация воды фильтром ШТРИХИ — РАЗБРЫЗГИВАНИЕ.
2. Анимация воды фильтром ШУМ — ДОБАВИТЬ ШУМ
Делаем с картинкой все тоже самое, что и в первом случае. Сделали три слоя, выделили воду, встали на верхний слой. В последующих способах анимации воды — все так же. Я больше не буду об этом повторять..))
Применяем фильтр
Настройки подбирайте сами, я взяла такие:
Дальше, все точно так же, как и в первом случае. Создаем второй кадр, делаем активным второй слой (глазок открыт и слой синий) и применяем к нему тот же фильтр
Добавили третий кадр анимации, активный нижний слой — глазок открыт на нем, он синий.
Применили фильтр — Ctrl + F
Сохранили для Веб-устройств и любуемся анимацией:
3. Анимация воды фильтром ИСКАЖЕНИЕ — ОКЕАНСКИЕ ВОЛНЫ
У нас три слоя с картинкой и сделано выделение воды. Активный — верхний слой.
Активный — верхний слой.
Идем в фильтр.
Ко все слоям применим этот фильтр Ctrl + F
(мне она нравится больше всего, ну а выбирать, конечно, вам)
4. Анимация фильтром ИСКАЖЕНИЕ _ РАССЕЯННОЕ СВЕЧЕНИЕ
Не забыли? Сделали две копии картинки и выделили воду. Применили к каждому слою фильтр с такими настройками:
А вот и наша анимация.
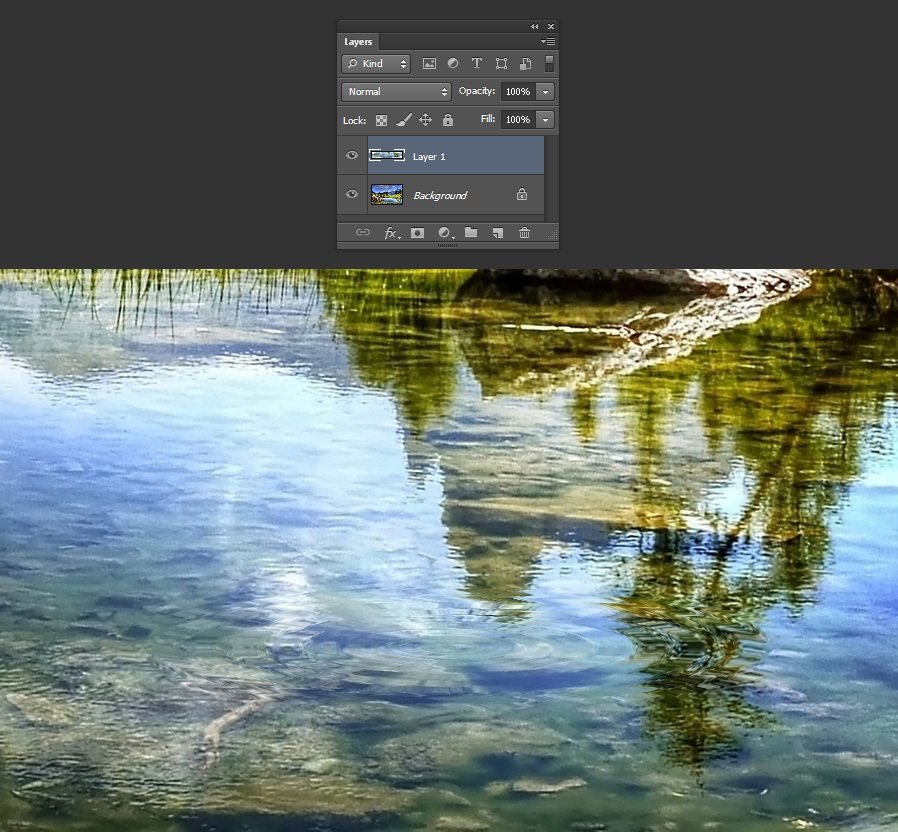
Сегодня мы будем учить вас делать круги на воде.
Прежде всего, найдите и скопируйте картинку с осенним деревом.
Если большую часть фотографии занимает небо и трава, обрежьте лишние части сверху и снизу.
С помощью сочетания клавиш «Ctrl+Alt+C» вызовите окно «Размер холста». В пункте «Расположение» нажмите на средний квадрат в верхнем ряду (пустое место будет добавлено внизу вашей фотографии). Выберите единицы измерения «%». Для ширины холста выберите значение «100», для высоты – «150». Нажмите «Ок».
Продублируйте получившийся слой («Ctrl+J»). На этом слое с помощью «Свободной трансформации» («Ctrl+T») сделайте отражение (захватите мышкой «узелок» на верху фотографии и перетащите его вниз). Продублируйте это слой еще четыре раза.
На этом слое с помощью «Свободной трансформации» («Ctrl+T») сделайте отражение (захватите мышкой «узелок» на верху фотографии и перетащите его вниз). Продублируйте это слой еще четыре раза.
Создание волн на воде
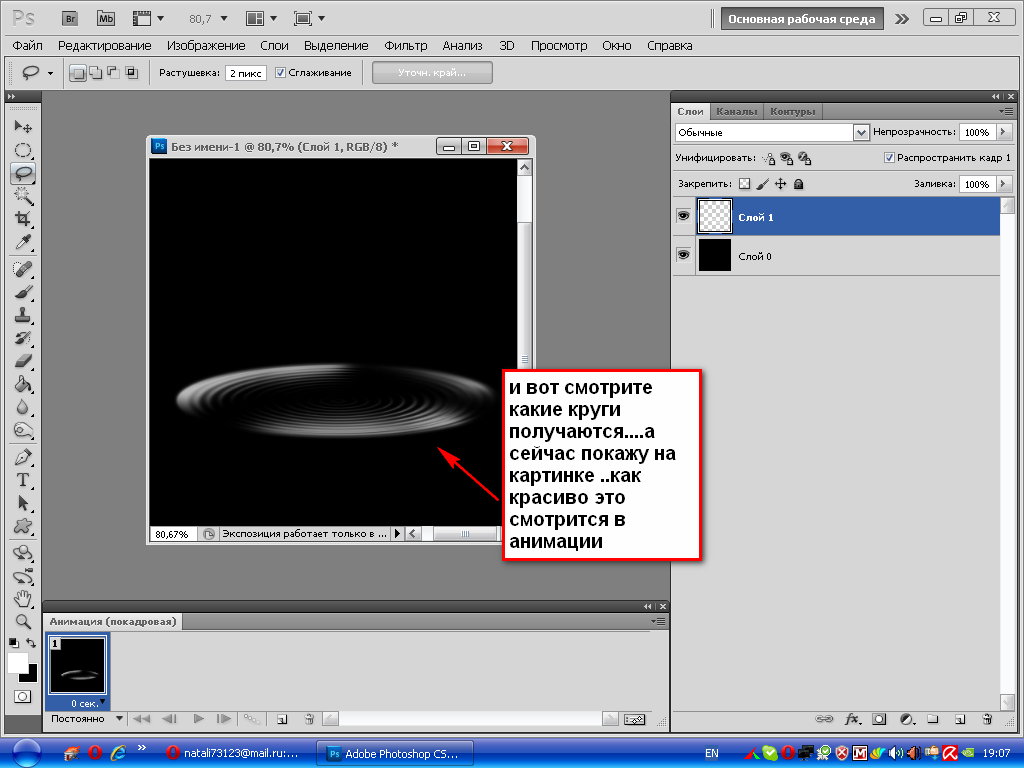
Создайте новый слой и сделайте на нем заливку черным цветом («Alt+Backspace»). Откройте меню «Фильтр», «Рендеринг», «Облака». Вызовите инструмент «Уровни» («Ctrl+L»). В окне этого инструмента сдвиньте ползунок влево (на значение «2»), нажмите «Ок». Теперь в меню «Фильтр» выберите «Искажение», «Скручивание». Значение для этого эффекта поставьте 200 – 300 единиц, нажмите «Ок». Теперь продублируйте этот слой трижды.
Слой 2 копия 3
На самом верхнем слой с будущими волнами откройте фильтр «Зигзаг» («Фильтр», «Искажение»). На глаз установите нужное количество волн и складок, в стиле выберите вариант «Круги на воде», нажмите «Ок». Отключите слой.
Слой 2 копия 2
Перейдите на нижерасположенный слой. Снова воспользуйтесь эффектом «Зигзаг», только количество складок укажите больше, чем на первом слое. Нажмите «Ок» и отключите слой.
Нажмите «Ок» и отключите слой.
Слой 2 копия 1
Снова перейдите на нижерасположенный слой. Фильтром «Зигзаг» создайте волны, а количество волн сделайте еще больше, чем на вышестоящем слое.
На этом слое с помощью фильтра «Зигзаг»сделайте волны, количество волн укажите самое большое.
Теперь включите Слой 2 и его копии, выделите их клавишей «Shift» нажмите «Ctrl+T». Захватите мышкой «узелок» в верхней части картинки, потяните за него вниз. Сожмите так изображение до границы «воды» и берега с деревом. Чтобы найти эту границу быстрее, зайдите в меню «Просмотр», поставьте галочку у пункта «Привязка».
Теперь нажмите на круги правой клавишей мыши, в открывшемся меню выберите пункт «Перспектива». Потяните картинку с кругами за любой нижний угол в сторону. Угол изображения изменится, отрегулируйте его на глаз. Нажмите «Enter».
Теперь надо убрать лишние углы у картинки с кругами. Нажмите «Ctrl+A», зайдите в меню «Изображение», нажмите «Кадрировать». Нажмите «Ctrl+D», «Ctrl+Z».
Нажмите на Слой 2 правой клавишей, выберите пункт «Создать дубликат слоя». В пункте «Документ» выберите «Новый», дайте ему имя, нажмите «Ок». Откроется новый документ, нажмите «Ctrl+W», нажмите «Да». Выберите место для хранения файла и сохраните его под именем «Карта 1». На основной картинке отключите Слой 2. С копиями этого слоя проделайте туже операцию нумеруя каждую карту.
Теперь выделите Слой 2 и его копии и нажмите «Ctrl+G». Эти слои объединились в группу. Отключите эту группу.
Включите Слой 1 копия 2. На этом слое откройте меню «Фильтр», «Искажение», «Смещение». Для картинки форматом 500х700 надо указать масштаб по горизонтали «5», по вертикали – «50». В блоке «Схема искривления» выберите пункт «Растянуть», в блоке «Неопределенная область» — «Повторить граничные пиксели». Нажмите «Ок».
Программа предложит выбрать карту из сохраненных файлов. Откройте файл «Карта 1». Сделайте круги таким же способом и на остальных копиях Слоя 1, выбирая для каждого слоя последующую карту.
Теперь с помощью «Shift» выделите все слои начиная со Соля 1 копия 2 и заканчивая Слоем 1 копия 5. Нажмите «Ctrl+G». Для этой группы примените маску.
Создание анимации
Меню «Окно», «Анимация». Включите Слой 1, Слой 1 копия, Слой 1 копия2. Щелкните мышкой на Слой 1 копия 2. Это первый кадр. Сделайте для него задержку в 0,3 с (нажмите на время под кадром и выберите пункт «Другое»).
Добавьте второй кадр. Включите Слой 1 копия 3. Добавляйте новые кадры и последовательно включайте на них оставшиеся копии слоев. Получилось четыре кадра.
Для проверки проигрывания этих кадров поставьте тип проигрывания «Постоянно» вместо «Однократно».
Создание «осеннего листка»
Через поисковик найдите осенний листок, такого же примерно цвета, как крона дерева на фотографии. Лучше подобрать лист на белом фоне. Скопируйте его.
Нажмите «Ctrl+V» лист появится на фотографии на новом слое. С помощью инструмента «Выделение» уберите с картинки с листком белый фон. Уберите выделение («Ctrl+D»).
Сделайте копию этого слоя («Ctrl+J»). Нажмите «Ctrl+T» и с помощью «узелков» сделайте лист меньшего размера, чтобы он подходил к фотографии. Теперь поместите листок в подходящее место над водой и сделайте три раза дубль этого слоя. Отключите Слой 2 и его копии.
Теперь перейдите на первый кадр в окне «Анимация». Включите Слой 2 копия.
Перейдите на второй кадр и включите Слой 2 копия 2. На этом слое листок надо сдвинуть немного вниз и в сторону (вспомните, как падаю листья с дерева). Проделайте эту же операцию с оставшимися слоями и кадрами. На самом последнем кадре листок должен находится на воде по середине круговой волны. Вернитесь на первый кадр и включите на нем Слой 2 копия 4. На втором и третьем кадре этот слой должен быть отключен.
Теперь выделите все слои начиная со Слоя 2 по Слой 2 копия 4 («Ctrl+G»).
Откройте Группу 1, перейдите на Слой 1 копия 5 включите коррекцию уровней и сделайте затемнение слоя, чтобы вода выглядела темнее пейзажа.
По умолчанию, этот инструмент находится за «Прямоугольной областью» (Rectangular Marquee Tool), поэтому по нему следует кликнуть правой клавишей мыши (либо левой нажать и удерживать пару секунд), после чего выпадет меню, где мы и выберем нужную нам «Овальную область».
С помощью «Овальная области» создайте выделение в той области картинки, где вы хотите, чтобы там появилась рябь. Постарайтесь, чтобы форма круга соответствовала перспективе:
После создания выделения, нажмите два раза комбинацию клавиш Ctrl+J, чтобы сделать две копии этй выделенной области. При этом каждая копия будет создана на отдельном слое, а верхний слой будет активным (подсвечен синим цветом):
Шаг 4: Включите верхний слой временно
В данный момент нам необходимо скрыть верхний слой, поэтому нажмите на значок видимости слоя (глаз) с левого слоя в панели слоёв, это действие временно скроет слой из поля зрения в окне документа:
После клика по значку иконка глаза исчезнет на значке, давая понять, что слой в настоящее время скрыт. Теперь выберите слой под ним, для этого просто кликните по нему:
Теперь создадим выделение вокруг этого слоя. Зажмите и удерживайте нажатой клавишу Ctrl и нажмите на саму миниатюру слоя. При этом курсор примет характерную форму руки с рамкой на ней:
Это действие создаст выделение вокруг содержимого слоя в документе. Причина создания выделения перед применением фильтра, заключается в том, что мы ограничим область действия фильтра только внутри выделения, иначе Photoshop применит его ко всему изображению.
Причина создания выделения перед применением фильтра, заключается в том, что мы ограничим область действия фильтра только внутри выделения, иначе Photoshop применит его ко всему изображению.
Сейчас, как показано на рисунке, у Вас должна получиться такая же область выделения, которую мы создали некоторое время назад:
Шаг 2: Применяем фильтр «Зигзаг» (ZigZag)
В программе Photoshop, в стартовом комплекте, имеется фильтр, созданный специально для создания воды ряби на изображении, но, если искать только по названиям фильтров, то найти его будет затруднительно. Тот, который нам нужен, называется не «Рябь» (Ripple) или «Волна» (Ocean Ripple). Он называется «Зигзаг» (ZigZag) (да-да, именно так, «Зигзаг»). Пройдите по вкладке главного меню Фильтр —> Искажение —> Зигзаг (Filter —> Distort —> ZigZag). Кстати, в англоязычной версии фильтр ZigZag находится в нижней части списка:
Как теперь Вы можете убедится, фильтр «Зигзаг» работает, искажая овал в форме круговой ряби.
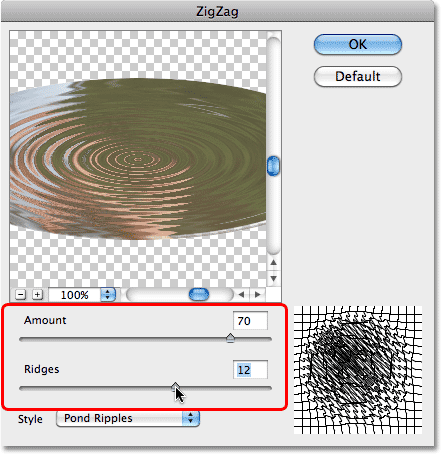
В самой нижней части диалогового окна фильтра имеется выбор вариантов, с помощью которых можно выбрать стиль искажения. Там есть три варианта — «Вокруг центра» (Around Center) , «От центра» (Out From Center) и «Круги на воде» (Pond Ripples), он выбран по умолчанию. Каждый из них дает нам несколько иной эффект водной ряби, и один, как правило, предоставляет лучшие результаты, чем два других, в зависимости от области изображения. Попробуйте применить каждый из них, о результатах можно судить в окне предварительного просмотра в верхней левой части диалогового окна фильтра. В этот раз я использую стиль «Вокруг центра» (Around Center), но для Вас может лучше подойти другой стиль.
Ползунок «Количество» (Amount) регулирует высоту волн, а количество хребты волн изменяет ползунок «Складки» (Ridges). При подборе высоты и интенсивности ряби контролируйте этот процесс в окне предварительного просмотра диалогового окна фильтра (эффект не будет применён к изображению, пока вы не нажмете ОК). Мы собираемся применить фильтр Зигзаг дважды, по одному разу на каждом из двух созданных слоёв. Для создания начального волнового эффекта добавьте много небольших хребтов. Они будут расположены по периферии овала. Я задам следующие параметры: «Складки» (Ridges) — 12 , и «Количество» (Amount) около 30. У Вас эти значения могут сильно отличаться:
Мы собираемся применить фильтр Зигзаг дважды, по одному разу на каждом из двух созданных слоёв. Для создания начального волнового эффекта добавьте много небольших хребтов. Они будут расположены по периферии овала. Я задам следующие параметры: «Складки» (Ridges) — 12 , и «Количество» (Amount) около 30. У Вас эти значения могут сильно отличаться:
После того, как Вы подберёте нужные параметры, нажмите ОК для применения эффекта и выхода из диалогового окна. У Вас должно получиться примерно следующее:
На этом уроке мы узнаем, как легко добавить реалистичную водную рябь к изображению. Для этого мы будем использовать фильтр разработанный определенно, чтобы создать водный волновой эффект, но Вы никогда не догадались бы об этом из названия фильтра. Мы дважды применим фильтр, используя различные параметры настройки каждый раз, затем объединяя результаты, создадим более реалистический волновой эффект.
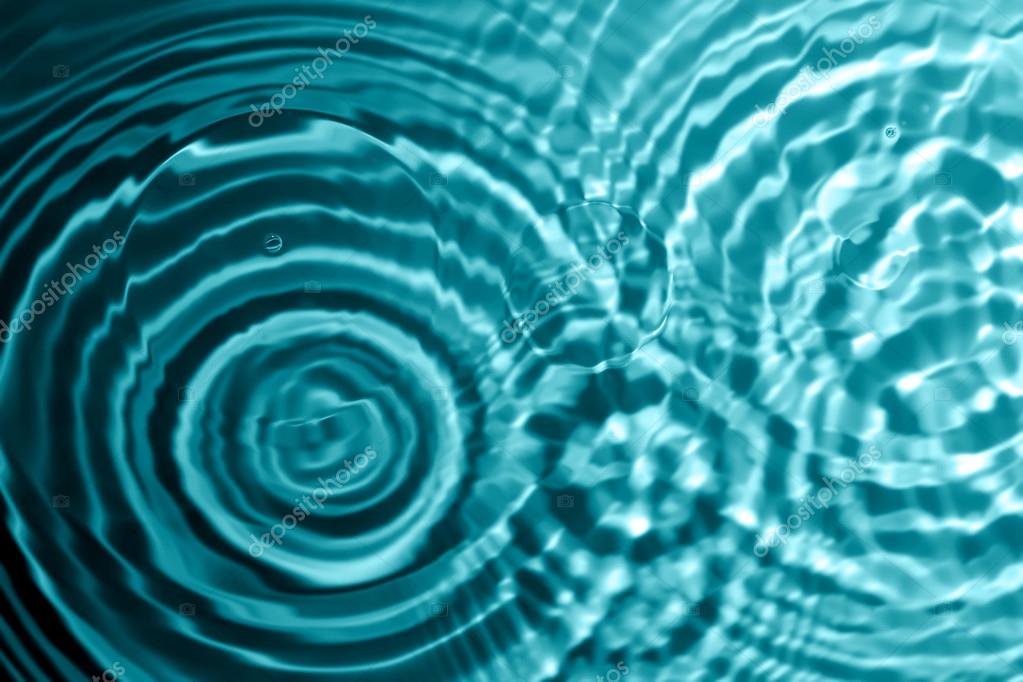
Так будет выглядеть снимок после добавления ряби к воде. Как будто капли дождя падают на поверхность:
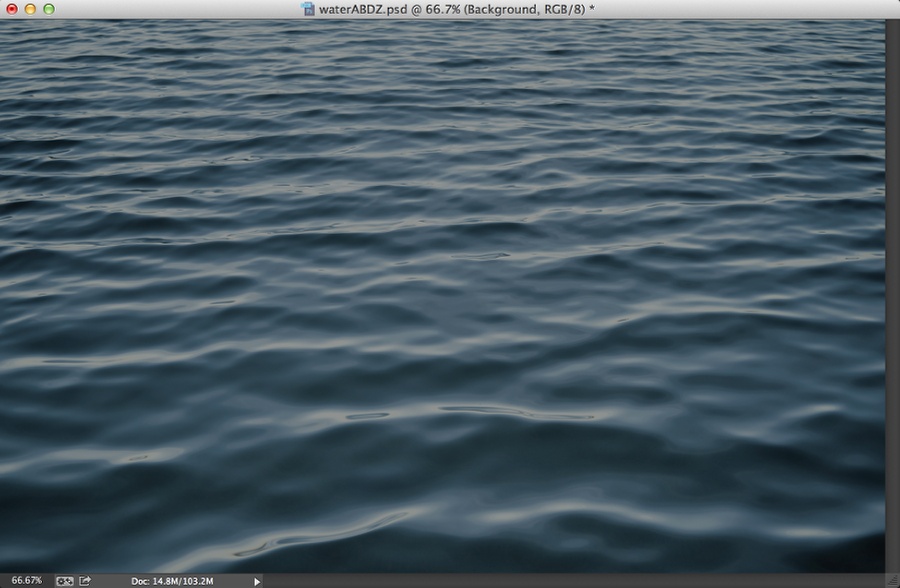
Вот изображение с которым я буду работать:
Шаг 1: Выберите инструмент Овальная область.
Первое,что мы должны сделать, выделить область, где появится водная рябь. Так как водная рябь круглой формы, мы будем использовать инструмент Овальная область . Выберите инструмент Овальная область (Elliptical Marquee Tool) .
Шаг 2: Выделите область.
Выбранным инструментом выделите область, где Вы хотите расположить водную рябь на изображении. Старайтесь, чтобы форма выделенной области соответствовала перспективе изображения. Поэтому она должна быть овальной формы, соответствуя глубине снимка.
Шаг 3: Сделайте две копии.
Сделайте две копии выделенной области, нажав Ctrl+J . Каждая копия будет добавлена на отдельный слой в панели Слои .
Шаг 4: Выключите верхний слой.
Мы должны скрыть верхний слой нажав на значок глаза слева от слоя в панели Слои .
Шаг 5: Выберите слой ниже.
Активизируйте слой ниже, щёлкнув по нему мышкой.
Шаг 6: Загрузите выделенную область.
Удерживая клавишу Ctrl , нажмите непосредственно по эскизу предварительного просмотра слоя в панели Слои :
Это действие загрузит выделенную область вокруг содержания слоя в документе. Мы загружаем контур выделения перед выбором фильтра, который мы будем применять далее, чтобы ограничить эффект действия фильтра областью выделения, иначе программа Фотошоп применит фильтр ко всему изображению:
Мы загружаем контур выделения перед выбором фильтра, который мы будем применять далее, чтобы ограничить эффект действия фильтра областью выделения, иначе программа Фотошоп применит фильтр ко всему изображению:
Шаг 7: Примените фильтр Зигзаг.
Выберите Фильтр — Искажение — Зигзаг (Filter — Distort — ZigZag) .
Зигзагообразный фильтр работает, искажая изображение в форму водной ряби. Внизу диалогового окна фильтра — опция Стиль , которая влияет, как Фотошоп искажает изображение. Есть три варианта — Вокруг центра , От центра и Круги на воде (настройка по умолчанию). Каждый дает нам немного различный водный волновой эффект. Пробуйте каждый и судите результаты в верхнем окне предварительного просмотра. Я, пожалуй, выберу Круги на воде (значение по умолчанию), но другой вариант может подойти лучше для Вас:
Маркер Степень управляет интенсивностью водного волнового эффекта, в то время как маркер Складки изменяет число волн. Следите за окном предварительного просмотра в диалоговом окне, чтобы анализировать результаты, перетаскивая маркеры. Мы применим Зигзагообразный фильтр дважды, по одному на каждом из двух созданных нами слоёв. Для первого волнового эффекта, добавьте много волн. Я установил значения Степень — 70 , Складки — 12 .
Следите за окном предварительного просмотра в диалоговом окне, чтобы анализировать результаты, перетаскивая маркеры. Мы применим Зигзагообразный фильтр дважды, по одному на каждом из двух созданных нами слоёв. Для первого волнового эффекта, добавьте много волн. Я установил значения Степень — 70 , Складки — 12 .
Нажмите OK , чтобы выйти из диалогового окна и применить фильтр к области:
Шаг 8: Выберите верхний слой.
Нажмите на верхний слой в панели Слои , чтобы выбрать его, затем нажмите на значок глаза слева, чтобы сделать слой видимым:
Шаг 9: Примените фильтр снова.
Мы должны применить Зигзагообразный фильтр снова, на сей раз к верхнему слою. Так как это был последний фильтр, который мы использовали, мы можем быстро обратиться к его диалоговому окну, нажимая Ctrl+Alt+F . Эффект верхнего слоя, станет областью центра водной ряби, и центр обычно имеет меньше волн, чем внешний край, это означает, что мы будем нуждаться в более тонком эффекте на сей раз. Я собираюсь изменить опцию Стиль на От центра , и понизить значение Складки к 4 . Стиль От центра имеет тенденцию давать менее интенсивный результат, чем другие два стиля, чтобы компенсировать это, я увеличу значение Степень к 100.
Я собираюсь изменить опцию Стиль на От центра , и понизить значение Складки к 4 . Стиль От центра имеет тенденцию давать менее интенсивный результат, чем другие два стиля, чтобы компенсировать это, я увеличу значение Степень к 100.
Нажмите OK , чтобы выйти из диалогового окна фильтра. Вторая водная рябь появится в выделенной области на верхнем слое:
Шаг 10: Сделайте контур выделения меньше.
Выберите Выделение — Трансформировать выделение (Select — Transform Selection) .
Команда Трансформировать выделение (Transform Selection) работает подобно команде Свободное трансформирование (Free Transform) за исключением того, что затрагивает контур выделения непосредственно. Удерживая клавиши Shift+Alt , нажмите маркер в верхнем левом углу и перетащите его к центру, пока контур выделения не уменьшится приблизительно до 50−60 % от оригинального размера. Нажмите ENTER , чтобы применить преобразование:
Нажмите ENTER , чтобы применить преобразование:
Шаг 11: Инверсия и удаление.
Выберите Выделение — Инверсия выделения (Select — Inverse) , или нажмите Shift+Ctrl+I , чтобы обратиться к той же самой команде быстрее.
Это полностью изменит Вашу выделенную область, то есть выделится всё, кроме области водной ряби в центре. Нажмите Backspace на вашей клавиатуре, чтобы удалить всё вокруг центра водной ряби, тем самым делая видимой водную рябь нижнего слоя. Нажмите Ctrl+D , чтобы снять выделение.
Шаг 12: Объедините два слоя.
С активным верхним слоем в панели Слои , выберите Слои — Объединить с предыдущим (Layer — Merge Down) , или нажмите Ctrl+E , чтобы обратиться к той же самой команде с помощью сочетания клавиш.
Это объединит два слоя с рябью в один.
Шаг 13: Примените фильтр Размытие по Гауссу .
Фильтр Зигзаг может иногда производить резкие, зубчатые области в водной ряби, поэтому давайте смягчим их немного, применяя тонкий эффект размытия. Выберите Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) .
Выберите Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) .
В появившемся диалоговом окне фильтра установите значение Радиус (Radius) приблизительно 0.4 пикселей .
Нажмите OK , чтобы выйти из диалогового окна фильтра, и наша первая водная рябь добавлена к изображению:
Шаг 14: Добавьте больше ряби.
Чтобы добавлять больше водной ряби к изображению, начните с начала, нажимая на Фоновый слой в панели Слои , чтобы выбрать первоначальное изображение, затем просто повторите шаги 2−13 для каждой новой водной ряби. Экспериментируйте с различными опциями Стиль в диалоговом окне Зигзаг , чтобы видеть, что даёт Вам лучший результат.
Вот заключительный результат после нескольких добавлений ряби:
Перевод: Владимир Нестеров
Рекомендуем также
Добавляем круги на воде | Creativo
СохранитьСохранить
Существуют различные способы, чтобы добавить круги на воду в Photoshop. Вы можете использовать карты смещения, сделать их вручную или просто использовать некоторые из встроенных фильтров Photoshop (спойлер, не фильтры Ripple (Рябь) или Wave(Волна)). Но что, если вам нужно добавить единичный эффект в конкретное место на изображении? Как вы проконтролируете точное количество волн? Сегодня вы узнаете, как добавить эффект волн на изображение в определенном месте, где вам нужно, и в то же время контролировать точное количество гребней, которые будет иметь этот эффект.
Вы можете использовать карты смещения, сделать их вручную или просто использовать некоторые из встроенных фильтров Photoshop (спойлер, не фильтры Ripple (Рябь) или Wave(Волна)). Но что, если вам нужно добавить единичный эффект в конкретное место на изображении? Как вы проконтролируете точное количество волн? Сегодня вы узнаете, как добавить эффект волн на изображение в определенном месте, где вам нужно, и в то же время контролировать точное количество гребней, которые будет иметь этот эффект.
Способ, который я покажу вам в этом уроке, может быть использован для любого изображения любого ракурса, но, если вы хотите точно следовать уроку, пожалуйста, загрузите изображение с Pexels.
Скачать архив с материалами к уроку
Шаг 1Открываем изображение в Photoshop.
Шаг 2Выбираем инструмент Elliptical Marquee Tool (M) (Овальная область) и рисуем круг вокруг области, на которой вы хотите создать эффект ряби.
Идем в меню Edit – Copy (Редактирование – Копировать) и затем Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо) (Shift+Ctrl+V).
Шаг 4Снова идем в меню Edit – Copy (Редактирование – Копировать) и затем Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо) (Shift+Ctrl+V).
Шаг 5Скрываем верхний слой, нажав на значок глаза рядом с названием слоя.
Шаг 6Кликаем по нижнему слою, чтобы сделать его активным.
Шаг 7Удерживая клавишу Ctrl на клавиатуре, щелкаем один раз на миниатюре слоя на панели Layers (Слои).
Шаг 8Идем в меню Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг). Устанавливаем Amount (Количество) на 40, Ridges (Складки) на 10, Style (Стиль) на Pond Ripples («Круги на воде») и нажимаем ОК.
Устанавливаем Amount (Количество) на 40, Ridges (Складки) на 10, Style (Стиль) на Pond Ripples («Круги на воде») и нажимаем ОК.
Примечание: в зависимости от размера вашего изображения и выделения может понадобиться немного изменить эти значения.
Шаг 9С все еще активным выделением, выбираем верхний слой и сделаем его видимым.
Шаг 10Снова идем в меню Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг). Устанавливаем Amount (Количество) на 100, Ridges (Складки) на 10, Style (Стиль) на Out From Center (Вокруг центра) и нажимаем ОК.
Примечание: в зависимости от размера вашего изображения и выделения может понадобиться немного изменить эти значения.
Шаг 11С все еще активным выделением, идем в меню Select – Transform Selection (Выделение – Трансформировать выделенную область). На верхней панели меню устанавливаем значения Width (Ширина) и Height (Высота) на 70% и щелкаем по галочке, чтобы завершить трансформацию.
На верхней панели меню устанавливаем значения Width (Ширина) и Height (Высота) на 70% и щелкаем по галочке, чтобы завершить трансформацию.
Идем в меню Select – Inverse (Выделение – Инверсия).
Шаг 13Нажимаем клавишу Delete на клавиатуре и затем идем в меню Select – Deselect(Выделение – Отменить выделение) или нажимаем Ctrl+D.
Шаг 14Идем в меню Layer – Merge Down (Слои – Объединить с предыдущим) (Ctrl+E).
Шаг 15Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 0,3 и нажимаем ОК.
ЗаключениеЧтобы добавить круги на ваше изображение в нужных местах, просто повторите процесс столько раз, сколько нужно. В данном примере было сделано 5 дополнительных кругов с различными значениями.
В данном примере было сделано 5 дополнительных кругов с различными значениями.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Как сделать ткань в фотошопе. Красивый эффект водной ряби в Adobe Photoshop
По умолчанию, этот инструмент находится за «Прямоугольной областью» (Rectangular Marquee Tool), поэтому по нему следует кликнуть правой клавишей мыши (либо левой нажать и удерживать пару секунд), после чего выпадет меню, где мы и выберем нужную нам «Овальную область».
С помощью «Овальная области» создайте выделение в той области картинки, где вы хотите, чтобы там появилась рябь. Постарайтесь, чтобы форма круга соответствовала перспективе:
После создания выделения, нажмите два раза комбинацию клавиш Ctrl+J, чтобы сделать две копии этй выделенной области. При этом каждая копия будет создана на отдельном слое, а верхний слой будет активным (подсвечен синим цветом):
Шаг 4: Включите верхний слой временно
В данный момент нам необходимо скрыть верхний слой, поэтому нажмите на значок видимости слоя (глаз) с левого слоя в панели слоёв, это действие временно скроет слой из поля зрения в окне документа:
После клика по значку иконка глаза исчезнет на значке, давая понять, что слой в настоящее время скрыт. Теперь выберите слой под ним, для этого просто кликните по нему:
Теперь выберите слой под ним, для этого просто кликните по нему:
Теперь создадим выделение вокруг этого слоя. Зажмите и удерживайте нажатой клавишу Ctrl и нажмите на саму миниатюру слоя. При этом курсор примет характерную форму руки с рамкой на ней:
Это действие создаст выделение вокруг содержимого слоя в документе. Причина создания выделения перед применением фильтра, заключается в том, что мы ограничим область действия фильтра только внутри выделения, иначе Photoshop применит его ко всему изображению.
Сейчас, как показано на рисунке, у Вас должна получиться такая же область выделения, которую мы создали некоторое время назад:
Шаг 2: Применяем фильтр «Зигзаг» (ZigZag)
В программе Photoshop, в стартовом комплекте, имеется фильтр, созданный специально для создания воды ряби на изображении, но, если искать только по названиям фильтров, то найти его будет затруднительно. Тот, который нам нужен, называется не «Рябь» (Ripple) или «Волна» (Ocean Ripple). Он называется «Зигзаг» (ZigZag) (да-да, именно так, «Зигзаг»). Пройдите по вкладке главного меню Фильтр —> Искажение —> Зигзаг (Filter —> Distort —> ZigZag). Кстати, в англоязычной версии фильтр ZigZag находится в нижней части списка:
Он называется «Зигзаг» (ZigZag) (да-да, именно так, «Зигзаг»). Пройдите по вкладке главного меню Фильтр —> Искажение —> Зигзаг (Filter —> Distort —> ZigZag). Кстати, в англоязычной версии фильтр ZigZag находится в нижней части списка:
Как теперь Вы можете убедится, фильтр «Зигзаг» работает, искажая овал в форме круговой ряби.
В самой нижней части диалогового окна фильтра имеется выбор вариантов, с помощью которых можно выбрать стиль искажения. Там есть три варианта — «Вокруг центра» (Around Center) , «От центра» (Out From Center) и «Круги на воде» (Pond Ripples), он выбран по умолчанию. Каждый из них дает нам несколько иной эффект водной ряби, и один, как правило, предоставляет лучшие результаты, чем два других, в зависимости от области изображения. Попробуйте применить каждый из них, о результатах можно судить в окне предварительного просмотра в верхней левой части диалогового окна фильтра. В этот раз я использую стиль «Вокруг центра» (Around Center), но для Вас может лучше подойти другой стиль.
Ползунок «Количество» (Amount) регулирует высоту волн, а количество хребты волн изменяет ползунок «Складки» (Ridges). При подборе высоты и интенсивности ряби контролируйте этот процесс в окне предварительного просмотра диалогового окна фильтра (эффект не будет применён к изображению, пока вы не нажмете ОК). Мы собираемся применить фильтр Зигзаг дважды, по одному разу на каждом из двух созданных слоёв. Для создания начального волнового эффекта добавьте много небольших хребтов. Они будут расположены по периферии овала. Я задам следующие параметры: «Складки» (Ridges) — 12 , и «Количество» (Amount) около 30. У Вас эти значения могут сильно отличаться:
После того, как Вы подберёте нужные параметры, нажмите ОК для применения эффекта и выхода из диалогового окна. У Вас должно получиться примерно следующее:
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background , но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0 , для Saturation / Насыщенности значение в -71 , и для Lightness / Свет значение 0 .
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение . Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу . Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие . Вот и всё!
Перевод — Дежурка
Реалистичная капля воды
Рисуем воду фильтрами
Отражение в воде с помощью карты смещения
Эффект отражения
Отражение объектов на водной глади
Создание волн в фотошопе
Круги на воде
Рябь на воде
Водопад
Создание сетки для анимации волн
Анимация воды с помощью маски
Фотомонтаж коллаж Водная нимфа
Анимация воды
Несколько способов анимации воды в ФШ
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Несколько способов анимации воды в ФШ
Откройте в ФШ любую картинку с водой. Снимите со слоя замочек, просто мышкой перенесите его в корзинку.
Снимите со слоя замочек, просто мышкой перенесите его в корзинку.
Сделайте два дубликата слоя, нажав два раза Ctrl + J
Откройте окно анимации, нажав сверху Окно — Анимация
Сразу выставьте время задержки анимации 0,1 сек и постоянную анимация, нажав на соответствующие черные треугольники
Теперь стоим на верхнем слое и выделим воду любым инструментом выделения. Я воспользовалась пером.
Образовалось выделение воды.
А теперь будем ее анимировать разными фильтрами.
1. Анимация воды фильтром ШТРИХИ — РАЗБРЫЗГИВАНИЕ.
2. Анимация воды фильтром ШУМ — ДОБАВИТЬ ШУМ
Делаем с картинкой все тоже самое, что и в первом случае. Сделали три слоя, выделили воду, встали на верхний слой. В последующих способах анимации воды — все так же. Я больше не буду об этом повторять..))
Применяем фильтр
Настройки подбирайте сами, я взяла такие:
Дальше, все точно так же, как и в первом случае. Создаем второй кадр, делаем активным второй слой (глазок открыт и слой синий) и применяем к нему тот же фильтр Ctrl + F
Создаем второй кадр, делаем активным второй слой (глазок открыт и слой синий) и применяем к нему тот же фильтр Ctrl + F
Добавили третий кадр анимации, активный нижний слой — глазок открыт на нем, он синий.
Применили фильтр — Ctrl + F
Сохранили для Веб-устройств и любуемся анимацией:
3. Анимация воды фильтром ИСКАЖЕНИЕ — ОКЕАНСКИЕ ВОЛНЫ
У нас три слоя с картинкой и сделано выделение воды. Активный — верхний слой.
Идем в фильтр.
Ко все слоям применим этот фильтр Ctrl + F , сохраняем и получаем следующую анимацию:
(мне она нравится больше всего, ну а выбирать, конечно, вам)
4. Анимация фильтром ИСКАЖЕНИЕ _ РАССЕЯННОЕ СВЕЧЕНИЕ
Не забыли? Сделали две копии картинки и выделили воду. Применили к каждому слою фильтр с такими настройками:
А вот и наша анимация.
Создайте новый документ и залейте его черным цветом. Размер может быть любой, главное, чтобы документ был квадратным. Затем примените фильтр Filter > Texture > Stained glass .
Затем примените фильтр Filter > Texture > Stained glass .
Теперь примените фильтр Filter > Pixelate > Crystallize с параметром Cell Size равным 22.
Наконец, выберите фильтр Distort > Polar Coordinates с активным параметром Polar to Rectangular . Должно получиться следующее:
Согласитесь, уже похоже. Примените фильтр Brush strokes > Splatter (у каждого параметра значение 3).
Осталось только добавить цвет на изображении. Для этого нажмите Ctrl+B и примените следующие значения.
Окончательный результат
Нарисованная волна
Также создайте квадратный документ, но уже с белым фоном. Нажмите Ctrl+J , чтобы создать дубликат слоя. Затем установите основной цвет белый, а фоновый голубой (#447cc8 ) и примените фильтр облака (Filter > Render > Clouds ). Должно получиться так:
Примените фильтр Filter > Distor > Twirl с значением Angle 200:
Ну и наконец, фильтр Filter > Distort > Polar Coordinates с таким же параметром, как и раньше.
Теперь примените стиль к этому слою Layer > Layer Style > Blending Options > Gradient overlay . Настройки оставьте по умолчанию, только уменьшите непрозрачность градиента (Opacity ) до 30%. В итоге получится так.
Окончательный результат
Нарисованная рябь на воде
Создайте новый квадратный документ с любым фоном. Установите основной цвет белый, а фоновый голубой (#6299d1 ) и примените фильтр Filter > Render > Clouds . Затем нажмите Ctrl+F , чтобы еще раз применить данный фильтр. Получится следующее изображение:
Теперь примените фильтр Filter > Render > Fibers с параметрами Variance 13.0 и Strenght 8.0. После этого переверните изображение Image > Image rotation > 90CW .
Создайте дубликат слоя Ctrl+J и установите для дубликата режим наложения Blend mode на Multiply .
Затем создайте новый заполняющий слой с градиентом Layer > New Fill Layer > Gradient .
Измените режим наложения данного наполняющего слоя на Pen light .
Окончательный результат
P. S.
Как Вы уже заметили, в этом уроке очень часто использовался фильтр Polar Coordinates. Фильтр не так прост, как кажется на первый взгляд. С его помощью можно добиваться превосходных результатов, но это уже в следующем уроке.
Давайте разберем, возможно ли создать ткань в фотошопе? Нарисовать ткань можно, и, кстати говоря, очень просто и познавательно. Во время урока вы узнаете: как сделать градиент, научитесь работать с осветлителем и затемнителем и познакомитесь с одним из фильтров фотошопа.
Давайте нарисуем кусочек синей ткани и придадим ему некоторый объем. Я попытаюсь воссоздать отрез шелка глубокого синего цвета.
Создаем новый документ размеров 1000 на 1000 пикселей и находим инструмент градиент, который располагается на панели инструментов.
Настройки градиента следующие:
Я выбрала цвета: #0132d3 #042db4 #001491 #010c2e . Вы можете воспользоваться своими настройками. Но помните, что максимально реалистичного эффекта вы добьетесь, делая переход от светлого к темному.
Вы можете воспользоваться своими настройками. Но помните, что максимально реалистичного эффекта вы добьетесь, делая переход от светлого к темному.
Работать на отдельных слоях совсем не обязательно. Чтобы создать ткань в фотошопе в первую очередь нам следует позаботиться о ее текстуре. Для этого нам не потребуются какие-то загруженные текстуры. Достаточно воспользоваться стандартным фильтром текстуризатором.
Я пытаюсь воссоздать текстуру шелка. Если вам требуется другой, более грубый материал, поиграйте с настройками.
Как видите, структура ткани у нас-таки получилась. Давайте же добавим чуть-чуть складок. Для этого на боковой панели инструментов найдите затемнитель. И установите настройки: экспонирование – 37, диапазон – подстветка. Советую использовать мягкую кисть размером около 60 пикселей. Но тут уж как вам удобно. Я планирую создать крупные складки. Если вы хотите сделать их больше и меньше, кисть, соответственно, уменьшайте.
Теперь воспользуйтесь осветлителем. Настройки не меняем. Размеры кисти тоже.
Настройки не меняем. Размеры кисти тоже.
Теперь, уменьшаем размеры кисти и экспонирование. Я уменьшаю до 26%.
Как вы можете заметить, на двух складках разные величины экспонирования. Меняйте настройки на складках. Линию следует провести быстрым и точным движением. Ваша рука не должна дрожать.
У нас получился синий шелк.
Чаще всего подобные элементы используются в дизайне сайтов, дабы не приходилось фотографировать и обрабатывать каждый отрез ткани. Итого, на то, чтобы сделать кусок ткани в фотошопе нам потребовалось несколько минут.
Делаем отражение в воде фотошопе. Создание воды в фотошопе, отражение, круги, рябь, волны
What You»ll Be Creating
Овладейте
искусством создания воды в Adobe Photoshop! В этом уроке я покажу вам, как нарисовать красивые океанские
волны, используя несколько стоковых изображений. Вначале
вы узнаете, как создать первоначальный эскиз перед тем, как перейти к созданию
океана.
Получите
вдохновение, просмотрев невероятные исходные изображения с Водными ресурсами на
Envato Market .
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Эскиз Океанских Волн и Воды
Перед
тем, как нарисовать океан, нам нужен базовый эскиз. Before we paint the ocean, we»ll need a basic
sketch. Пожалуйста, обратите внимание, что графический планшет необходим для завершения этого урока.
Шаг 1
Создайте
новый документ в Photoshop со
следующими размерами 1700 x 1700 px с разрешением 300 dpi .
Шаг 2
Далее,
настройте свои исходные изображения. Отличный способ держать исходные изображения
рядом- это настроить их в отдельном документе. Итак, откройте своё исходное изображение
в Photoshop, поместите оба документа друг рядом с другом, как
показано на скриншоте ниже.
В данном
случае, я использую следующие исходные изображения с водными ресурсами, которые
помогут мне понять реальное движение воды, а также любые детали, которые мне
нужно будет полностью зафиксировать.
Шаг 3
Давайте нарисуем воду! Выберите инструмент Кисть (Brush Tool (B), установите Жёсткую Круглую Нажим Непрозрачность Кисть (Hard Round Pressure Opacity Brush) со 100% Нажимом (Flow) и Непрозрачностью (Opacity). Не забудьте также поставить галочку в окошке Нажим пера (Pen Pressure) в настройках Непрозрачности (Opacity).
Начните
с горизонтальной линии. Удерживайте клавишу (Shift ), чтобы
нарисовать прямую линию серого цвета вдоль середины холста на новом слое. Далее,
нарисуйте вторую линию ниже первой и слегка под углом в том направлении, в
котором вы хотите, чтобы волны накатывали.
Шаг 4
Уменьшите Непрозрачность (Opacity) направляющих линий (они выделены синим цветом). Нарисуйте
больше деталей на новом слое, начиная с элементов переднего плана. Используйте эти
линии в качестве направляющих, чтобы оценить глубину резкости для волн дальнего
плана, среднего и ближнего плана.
Вначале
сфокусируйтесь на центральной волне, поскольку ей отведена основная роль. Затем
используйте более плоские, изогнутые линии, чтобы показать волны, откатывающиеся
назад на удалении. Фрагменты рисунка похожие на “Облака” — это те места, где мы
позже добавим океанские брызги.
Затем
используйте более плоские, изогнутые линии, чтобы показать волны, откатывающиеся
назад на удалении. Фрагменты рисунка похожие на “Облака” — это те места, где мы
позже добавим океанские брызги.
Не надо
нагромождать свой эскиз – просто наносите естественные мазки кистью, имеющие
также слегка волнистую текстуру.
Теперь
нарисуйте облака над линией горизонта. Создайте крупные формы, похожие на сладкую
вату, которые сливаются друг с другом. Как и ранее с волнами, используйте горизонтальные линии под облаками, чтобы показать, где облака уплывают обратно в космос или просто исчезают.
2. Добавляем Базовые Цвета
Шаг 1
Работа
с цветовыми оттенками может оказаться сложной задачей. Поэтому, я предпочитаю
разделить свои базовые цвета на отдельные слои для большего контроля. Создайте новые
слои для неба на заднем плане, для воды на среднем плане и для волн на переднем
плане.
С помощью
инструмента Прямоугольного лассо (Polygonal Lasso Tool (L), создайте активное выделение вокруг каждой области
рисунка перед тем, как выполнить заливку с помощью инструмента Заливка (Paint Bucket Tool (G). Ниже представлены цвета, который я буду
использовать:
Ниже представлены цвета, который я буду
использовать:
- Для переднего плана : #41896d
- Для среднего плана : #254b5c
- Для заднего плана : #5d8191
Шаг 2
3. Затемняем Воды и Волны
Шаг 1
Добавьте три новых слоя по одному слою поверх каждого слоя с базовым цветом. Щёлкните правой кнопкой мыши по новым слоям и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Дайте название
этим слоям на своё усмотрение – в данном случае, я назвала эти слои Затенение (shading).
Шаг 2
Теперь
выберите инструмент Градиент (Gradient Tool (G). Перейдите на слой Затенение (Shading) для воды
на среднем плане, чтобы применить Линейный градиент (Linear Gradient), цвета градиента: от тёмно-синего #0c3649 до
прозрачного. Очень важно,
чтобы вода была темнее по мере приближения к линии горизонта, чтобы создать ощущение, что вода уходит вдаль.
Проделайте
то же самое с водой на переднем плане. На этот раз, используйте слегка другой оттенок
синего цвета #184b5a , чтобы применить Линейный градиент (Linear Gradient), который затемнит воду, поскольку она движется вверх
и влево.
Шаг 3
Вам также придётся применить свето-голубой оттенок #7ba4b3 Линейного градиента (Linear Gradient) на верхнюю часть неба. Убедитесь, чтобы синий цвет был светлее в верхней части форм облаков.
Шаг 4
Выберите инструмент Кисть (Brush Tool (B), установите круглую мягкую кисть Жёсткостью (Hardness) 0% , чтобы добавить больше красок на холст. Поскольку опция Нажим пера (Pen Pressure) для Непрозрачности (Opacity) всё ещё активна, ваш графический планшет будет контролировать количество используемой краски.
Добавьте
световые блики к океану, а также мягкие облака в небе.
На создание
и завершение данной картины, у меня ушло свыше 100 слоёв, поэтому, я не буду перечислять
каждый слой, но сейчас, просто убедитесь, чтобы создаваемые новые слои были
преобразованы в обтравочные маски к соответствующим участкам рисунка, над
которым вы работаете.
Шаг 5
Добавьте
глубины к воде на переднем плане, для этого создайте новый слой с режимом
наложения Умножение (Multiply), а также используя светло-голубой, добавьте светлый
тон к воде. Постарайтесь создать плавный переход цветов, поскольку вода движется дальше.
Шаг 6
Перед
тем, как мы продолжим. Давайте ещё раз поработаем над небом. С помощью мягкой круглой
кисти, добавьте ещё облаков, используя лёгкий оттенок жёлтого цвета #b5ccc8 . Далее,
создайте новый слой поверх облаков, залейте его оранжевым цветом, используя Линейный
градиент (Linear Gradient), чтобы создать затенение снизу вверх.
4. Создаём Переход Базовых Цветов
Шаг 1
Как
только первоначальное затенение завершено, теперь вы можете добавить реалистичности
к своей картине. Для этого, создайте новый слой поверх слоя с эскизом, а затем
прокрасьте сцену, пока не будет больше видно эскиза. Вы можете сохранить едва уловимый эскиз, так как это поможет нам позже воссоздать волны.
Шаг 2
Поиграйте
с цветовыми оттенками картины, чтобы вся сцена стала гармоничной. Вначале добавьте
корректирующий слой Поиск Цвета (Color Lookup). Установите фильтр Kodak 5218 Kodak 2383 .
5. Рисуем Реалистичные Волны
Постарайтесь улучшить цветовую схему перед тем, как продолжить. Это поможет вам избежать каких-либо проблем в дальнейшем.
Шаг 1
Существенной
частью любой реалистической картины является текстура. Ничто в природе не
является полностью гладким, поэтому нам определённо нужно добавить текстуру к нашей
картине. Используя первую кисть из этого урока, начните ещё больше прорисовывать
волны на воде.
Придайте
направление волнам с помощью нескольких направляющих линий, исходя от ваших
исходных изображений.
Шаг 2
Шаг 3
С помощью
круглой кисти со слегка жёсткими краями (Жёсткостью (Hardness) 30-60% ), ещё больше выделите формы волн.
Держите
рядом свои исходные изображения с водными ресурсами, которые помогут вам в этом
шаге. Теперь вы можете с уверенностью сказать, что основная волна накатывает
только в середине.
Теперь вы можете с уверенностью сказать, что основная волна накатывает
только в середине.
Шаг 4
У нашей сцены красивое небо с закатом, поэтому важно убедиться, что вода отражает это световое сочетание. Начните добавлять больше жёлтых тонов, используя желтый оттенок #dadfc6 на океанских брызгах с помощью кисти Уголь (Charcoal).
Также используйте этот момент, чтобы провести коррекцию воды на переднем плане путём небольшого совмещения. Мы должны убедиться, что она относительно ровная, прежде чем приступить к созданию водяной ряби.
Застряли
в этой части? Узнайте больше про технику совмещения из моей серии для начинающих:
.
Шаг 5
Пришло
время для ряби. Выберите голубой оттенок #275866 , чтобы он был намного светлее,
чем оттенок воды, таким образом, рябь будут хорошо контрастировать с водой. Начните
рисовать рябь на воде. Ниже я привела небольшую иллюстрацию типов форм волн,
которые я создала в этом шаге.
- Нарисуйте
закруглённые фигуры, похожие на эмблему Инфинити для ряби на переднем плане.

- Далее, нарисуйте длинные изогнутые линии для основной волны, чтобы показать направление, в котором движется и разбивается волна.
- Нарисуйте нежные формы волн, которые слегка наплывают друг на друга, поскольку волна откатывается назад на расстоянии.
- Завершите создание ряби с помощью простых, изогнутых горизонтальных линий для волн вблизи горизонта.
Шаг 6
В
следующем этапе потребуется утончённый взгляд на детали. Проведите коррекцию
своего рисунка, используя жёсткую круглую кисть, добавьте больше океанских
брызг. Добавьте крошечные точки, чтобы показать, что вода сверкает, как блеск.
Создайте
новый слой, поменяйте режим наложения на Перекрытие (Overlay). Усильте
драму с помощью мягкой круглой кисти, прокрасьте светло-жёлтым оттенком, чтобы
добавить светлые блики, а также чёрным оттенком, чтобы добавить тени. Данный слой
поможет нам выделить цвета и добавить больше глубины к воде.

6. Завершаем Рисовать Океан
Шаг 1
Объедините все слои вместе. Меня не устроила текущая текстура волны на переднем плане, поэтому, решила немного сгладить цветовые тона. Для этого, я использовала мягкую круглую кисть Жёсткостью (Hardness) 0% , чтобы смягчить синие тона на внутренних участках волны.
Попытка
и ошибка — это огромная часть любого процесса рисования, поэтому не стесняйтесь
постоянно вносить изменения, пока вы не будете удовлетворены результатом.
Шаг 2
Добавьте
оттенки зелёного цвета к воде для усиления глубины. Далее, выберите жёсткую круглую
кисть, чтобы прокрасить волны и убедиться, что все края каждой волны были более
чёткие.
Шаг 3
Добавьте
новый корректирующий слой Кривые (Curves). Приподнимите
кривые для RGB и Синего (Blue) канала, чтобы сделать всю сцену более синей и более
яркой.
Шаг 4
Добавьте
волн и океанской ряби.
- Повторяя
естественное направление центральной волны, соответствующим образом, добавьте ещё
волн.
 Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма.
Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма. - Обратите внимание, как волны движутся от изогнутых гребней до почти полностью ровных горизонтальных линий. Это необходимо для достижения естественного ощущения глубины резкости.
Шаг 5
Также
продолжайте работать над формой облаков. Создайте выделение вокруг неба, прямо над
линией горизонта с помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), а затем нажмите клавиши (Ctrl+J ),
чтобы продублировать выделение.
Теперь
вы можете быстро применить корректирующий слой Поиск цвета (Color Lookup) к облакам, используя фильтр FallColors.look . Преобразуйте
данный корректирующий слой в обтравочную маску к слою с облаками, для этого
щёлкните правой кнопкой мыши по корректирующему слою Поиск цвета (Color Lookup) и в появившемся окне, выберите опцию Создать
обтравочную маску (Create Clipping Mask).
Теперь
у нас есть красивый закат.
Все
изменения, которые вы вносите в небо, должны отражаться на воде. Поэтому не
забудьте увеличить масштаб и нарисовать светло-жёлтую водную рябь под солнцем в
верхнем левом углу.
Шаг 6
Завершаем
нашу картину последней цветовой коррекцией! Добавьте корректирующий слой Уровни (Levels) для осветления сцены. Выберите RGB канал,
чтобы применить следующие настройки, которые указаны ниже:
На
этом всё! Вы можете увидеть итоговый результат на скриншоте ниже!
Поздравляю, мы завершили урок!
Достижение
реализма во многом зависит от вашей готовности работать над мельчайшими
деталями. Нежная рябь, отражения и изменения цвета или тона могут превратить
ваши рисунки в океан в одночасье!
Надеюсь,
что вам понравился этот урок. Не стесняйтесь оставлять любые комментарии,
вопросы или предложения в комментариях к уроку ниже.
Если у
вас всё ещё есть проблемы, тогда ознакомьтесь со следующими уроками для
начинающих, которые научат вас рисовать более эффективно в Adobe Photoshop:
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background , но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0 , для Saturation / Насыщенности значение в -71 , и для Lightness / Свет значение 0 .
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение . Укажите параметры как на картинке ниже. После чего используйте файл Displace. psd, который вы сохранили в шестом шаге.
psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу . Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие . Вот и всё!
Вот и всё!
Перевод — Дежурка
Т.к. мы будем добавлять изображение с отражением, ему потребуется дополнительное место, для этого в два раза увеличим холст изображения по вертикали. Идём по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:
Развернём по вертикали на 180° наш верхний слой, для этого идём по вкладке Редактирование —> Трансформация —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего инструментом «Перемещение» (Move Tool) перетаскиваем слой вниз:
После того, как слой с перевёрнутым изображением занял своё место, создаём новый слой:
Заливаем его белым. Для этого задаём в цветовой палитре цвета по умолчанию и нажимаем клавиши Ctrl+Delete для заливки слоя фоновым цветом, в нашем случае, белым.
А теперь займёмся подготовкой Карты смещения.
Для начала идём в Фильтр —> Галерея фильтров (Filter —> Gallery), где выбираем Эскиз —> Полутоновый узор (Sketch —> Halftone Pattern).
В версиях ниже CS6 этот путь немного другой: Фильтр —> Эскиз —> Полутоновый узор или Filter —> Sketch —> Halftone Pattern.
Задаём следующие параметры узора, но параметр «Размер» (Size) следует корректировать в зависимости от размера изображения
- Размер (Size)- 7
- Контрастность (Contrast) — 50
- Тип узора (Pattern Typpe) — Линия (Line)
В результате на новом слое получится вот такая матроска (или зебра):
Прежде чем мы сможем использовать наши черные и белые линии как водную рябь, мы должны их сгладить и создать равномерные, плавные переходы между ними. Для этого воспользуемся размытием по Гауссу. Перейдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Теперь необходимо создать создать новый документ из нашего слоя с линиями, этот документ мы будем использовать как карту смещения для ряби воды. На данный момент у нас активен слой с линиями. Откройте вкладку главного меню «Слой» (Layer) и выберите пункт «Дубликат слоя» (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение» (Destination), нажмите на стрелку вниз справа от опции «Документ» и выберите «Новый» (New), с этой опцией из слоя будет создан новый документ PSD:
Нажмите ОК для выхода из диалогового окна, и наш слой с полосками откроется в виде нового документа в рабочем окне Фотошопа.
Этот вновь созданный документ будет нашей картой смещения, но, прежде чем мы сможем его использовать, мы должны его сохранить. После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку «Да»:
После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку «Да»:
Теперь слой с полосками следует удалить из основного документа, он нам больше не нужен:
Нажмите комбинацию клавиш Shift+Ctrl+Alt+E для того, чтобы два имеющихся в панели слоя слились в новом слое:
Применение фильтра Карты смещения (Displacement Maps)
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), откроется диалоговое окно, где задайте следующие параметры:
Масштаб по горизонтали (Horizontal Scale) — 4
Масштаб по вертикали (Vertical Scale) 0
Растянуть (Stretch To Fit) — установить галку
Повторить граничные пиксели (Repeat Edge Pixels) — установить галку
Нажмите кнопку ОК в правом верхнем углу диалогового окна, и Photoshop откроет окно, где будет предложено выбрать файл, который будет использоватся в качестве карты смещения.
Выберите файл, который вы только что сохранили, у меня он называется «Карта Смещения.psd», и затем нажмите кнопку Открыть. Photoshop применит карту ко всему изображению, создавая имитацию ряби воды:
Теперь у нас появилась небольшая проблема на данный момент. Мы добавили эффект отражения в воде ко всему изображению, а нужно только к нижней половине. Мы можем это легко исправить, используя маску слоя .
Во-первых, зажимаем клавишу Ctrl и кликаем непосредственно на для слоя над фоновым в панели слоёв:
Вы увидите, как в рабочем документе появится выделение вокруг нижней половины изображения. Затем нажмите на иконку создания маски (активным должен быть верхний слой!) и в увидите, как у верхнего слоя появилась чёрно-белая маска, закрывающая верхнюю часть изображения верхнего слоя:
В окне документа в верхней половине отображается фоновый слой, т.к верхний слой скрыт маской, а внизу отображается верхний. Почти готово!
Теперь, думаю, следует размыть разделительную линию между нижней и верхней половиной в маске. Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
И давайте сделаем хотя бы намёк на цвет отражения. Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), примените к нему обтравочную маску, чтобы он применялся только к верхнему слою, поставьте галку у пункта «Тонирование» (Colorize), сдвиньте ползунок «Цветовой тон» (Hue) на значение примерно 218 и задайте значение непрозрачности около 25% :
Ну вот, в принципе и всё, смотрим на готовое изображение:
Водный эффект в фотошопе. Имитируем отражение в воде в фотошопе
В Photoshop имеется множество инструментов для вырезки объектов из изображения — от «Пера» (Pen Tool) до инструментов для сложного выделения, типа «Уточнить край» (Refine Edge).
Пример использования инструмента «Уточнить край» .
Но когда дело доходит до извлечения прозрачных элементов, расположенных на сплошном цветном фоне, нет ничего лучше, чем работа с каналами. В сегодняшнем уроке мы будем вырезать всплеск воды, расположенный на белом фоне, при помощи канального выделения.
В сегодняшнем уроке мы будем вырезать всплеск воды, расположенный на белом фоне, при помощи канального выделения.
Изображение, которое я возьму для работы, показано ниже, архив с фотографиями капель и всплесков воды Вы можете скачать отсюда .
Создаём выделение с помощью RGB канала
Открываем файл в Photoshop, открываем панель каналов (она расположена в одной вкладке с панелью слоёв , если это не так, то сбросьте основную рабочую среду, как рассказано ). Зажимаем клавишу Ctrl и в панели каналов кликаем по миниатюре канала RGB. В документе появится выделение:
Но на данный момент выделено окружающее пространство, а не сами капли, поэтому надо инвертировать выделение, нажав Ctrl+Shift+I. Теперь вырежем выделенную область в новый слой, нажав Ctrl+J.
Теперь слой-копия отделён от исходника сплошным белым слоем и очевидно, что плотность цвета на слое-копии недостаточна:
Давайте это исправим. Кликаем по слою-копии и несколько раз нажимаем клавиши Ctrl+J для многократного копирования:
Цвет усилился. Чтобы сравнить с оригиналом, отключите видимость группы (Для этого мы и создавали группу — чтобы сравнить с оригиналом одним кликом).
Чтобы сравнить с оригиналом, отключите видимость группы (Для этого мы и создавали группу — чтобы сравнить с оригиналом одним кликом).
Если плотность цвета сильнее, удалите копии, если слабее — добавьте ещё.
Удаление бахромы с краёв
После тоо, какк Вы установите нужную плотность цвета, выделите все слои-копии спомощью клика на нижнем и последующего клика на верхнем с зажатой Shift и нажмите Ctrl+E для объединения всех копий в один слой.
Побочный нежелательный эффект такого метода — бахрома по краям. Возможно, на белом фоне она не будет видна, кликните по миниатюре корректирующего слоя в панели слоёв, в открывшемся окне измените цвет с белого на чёрный.
Если бахрома всё-таки есть, пройдите по вкладке Слои —> Обработка краёв —> Убрать кайму (Layer —> Matting —> Defringe), в диалоговом окне выберите значение, соответствующее размеру фотографии, для моего фото размером 5237 на 3661 подошло значение 4 пикселя.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
- Войдите или зарегистрируйтесь , чтобы отправлять комментарии
03.10.2009 27.01.2018
Хороший урок который раскрывает методы работы с водой в фотошопе и что можно сделать из воды. В данном примере рассказывается как сделать юбку из воды. Фотошоп позволяет творить чудеса.
Создайте новый документ в фотошоп. Фон сделайте цветом #909090. Сейчас, используя Blending option применяем стиль слоя Gradient Overlay (Перекрытие градиентом) для Слоя 1. (NS: сначала откройте слой background — двойной щелчок по слою, в открывшемся окне введите новое имя слою «Слой 1» и программа переименует слой и освободит от замка. Далее, правый щелчок мышкой и выбираем Blending option ). Преобразуем эффект в слой, щелкаем правой клавишей мыши на Gradient Overlay (строке в палитре слоёв) и выбираем Create Layer (Создать слой). Затем, удерживая Alt , щелкаем между «Слоем 1» и «Слоем 1 Заливка градиентом» (NS: курсор изменит свой вид и программа отменит, созданную предыдущим действием, Clipping Mask ). Переместите «Слой 1» вверх, изменим режим смешивания для этого слоя на Overlay (Перекрытие), уменьшим Непрозрачность до 75% , применим Filter > Noise > Add Noise (Фильтры > Шум > Добавить шум) (количество около 5,5 ), а затем Filter > Sharpen > Sharpen (> Резкость> Резкость) дважды.
Сейчас, используя Blending option применяем стиль слоя Gradient Overlay (Перекрытие градиентом) для Слоя 1. (NS: сначала откройте слой background — двойной щелчок по слою, в открывшемся окне введите новое имя слою «Слой 1» и программа переименует слой и освободит от замка. Далее, правый щелчок мышкой и выбираем Blending option ). Преобразуем эффект в слой, щелкаем правой клавишей мыши на Gradient Overlay (строке в палитре слоёв) и выбираем Create Layer (Создать слой). Затем, удерживая Alt , щелкаем между «Слоем 1» и «Слоем 1 Заливка градиентом» (NS: курсор изменит свой вид и программа отменит, созданную предыдущим действием, Clipping Mask ). Переместите «Слой 1» вверх, изменим режим смешивания для этого слоя на Overlay (Перекрытие), уменьшим Непрозрачность до 75% , применим Filter > Noise > Add Noise (Фильтры > Шум > Добавить шум) (количество около 5,5 ), а затем Filter > Sharpen > Sharpen (> Резкость> Резкость) дважды.
Переименуем слой «Layer 1″s Gradient Fill» в » background gradient » (Фон градиент), и слой «Layer 1» на «background sharpen » (Фон резкость), и разместим их в одной группе под названием «фон».
Далее ваша задача подобрать фотографию девушки на которую оденем водяную юбку. Выделите девушку используя инструмент Pen Tool для контура, и Filter > Extract (Alt+Ctrl+X ) для волос) и размещаем ее в нашем документе (при необходимости изменяя размер). Можете переименовать этот слой в «Леди».
Водная Юбка будет иметь хороший вид на естественном теле. Я не буду использовать в уроке фото обнаженного тела, а применю маленькую хитрость. Щелкаем на слое «Леди», удерживая Alt , и используя инструмент Clone Stamp Tool (S) (Штамп), убираем часть одежды (нет необходимости это делать совершенным и реалистичным).
Примечание: Рекомендую сделать следующее — создать новый слой над слоем «Леди» и, взяв образец для клонирования в слое «Леди», маскировать одежду на этом новом слое. Это сохранит наше оригинальное изображение. Я сделал таким образом, и назвал этот слой «Lady panties mask».
Это сохранит наше оригинальное изображение. Я сделал таким образом, и назвал этот слой «Lady panties mask».
Теперь подберем материал для Водной Юбки. Так как Вы, я думаю, что нам нужна фотография водного всплеска. Я нашел такое фото: Скачивать файлы могут только зарегистрированные пользователи
Нам нужна только верхняя часть этого изображения (который между прочим напоминает юбку). Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), вырезаем эту часть, и, используя Free Transform (Свободное трансформирование)(Ctrl+T ), размещаем это в нашем проекте. Назовите слой с этим всплеском «юбка» и разместите его группе «водная юбка».
Инструментом Magic Wand Tool (W) (Волшебная палочка) выделяем участок, установите Tolerance (Допуск) на 5 и удаляем голубой фон (выделяем область и нажимаем Delete ). После этого подчищаем Eraser Tool (E) (Ластиком).
Примечание: Если Вы используете другое изображение всплеска, Вам придется использовать другое значение допуска (зависит от изображения) или даже другой метод выделения.
Изменим Blending Mode (режим смешивания) слою «платье» на Luminosity (Свечение). Сейчас используем Filter > Liquify (Shift+Ctrl+X ), чтобы сделать этот всплеск более естественным, как юбка. Используйте Forward Wrap Tool (W) чтобы сделать это.
Дублируем слой «платье», меняем Blending Mode на Overlay (Перекрытие) и снижаем Непрозрачность к 40% . Убедитесь, что Вы находитесь в слое «платье», и щелкаем на слое «Леди» (в палитре слоёв клик по иконке), удерживая Ctrl , чтобы загрузить выделение. Теперь, используя Burn Tool (O) (Затемнение) обработаем область ног «под юбкой» пока не получим хороший эффект. После этого снимаете выделение.
Примечание: Пробуйте экспериментировать с размером кисти инструмента Burn Tool (O) и значением Exposure (Воздействие — в панели опций). Если Вы используете другие изображения всплесков/модели, экспериментируете с Непрозрачностью для слоя «копия юбка».
Мы почти закончили. Выберите Sharpen Tool ® (Резкость) и используя разный размер кисти, обработаем слой «платье». После нескольких щелчков Вы поймете, зачем мы это делаем — вода будет выглядеть более… резкой.
Примечание: Пробуйте экспериментировать инструментом Sharpen Tool ®, размером кисти и значениями Exposure (Воздействие). Не прокрашивайте всю юбку, только выбирайте некоторые участки. Так резкость капель воды будет лучше смотреться.
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
А вот какое отражение мы получим в итоге:
Шаг 1: Создаем копию слоя
Background L ayerПервый шаг — сделать копию оригинала. Он находится в слое Background Layer , в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background L ayer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New , а затем Layer via Copy . Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1 , мы видим ее в панели слоев над слоем Background L ayer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size :
Открываем в верхнем меню Image и выбираем Canvas Size :
Открываем Image > Canvas Size
Canvas Size . В первую очередь ставим галочку перед опцией Relative . Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color , которая находится в нижней части диалогового окна, выберите White:
Закончив, закройте диалоговое окно, нажав OK . Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Шаг 3: Перевернем вертикально фотографию в слое
Layer 1Теперь надо перевернуть фотографию в слое Layer 1 , расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1 , по его краям вы увидите контур:
Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1 , по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit , затем Transform , затем Flip Vertical :
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2 , а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2 , а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background L ayer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank LayerНам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill . В опции Use , которая находится сверху, выберите White и убедитесь, что в опции Mode , которая находится ниже, установлено Normal , а значение Opacity — 100 %:
В опции Use , которая находится сверху, выберите White и убедитесь, что в опции Mode , которая находится ниже, установлено Normal , а значение Opacity — 100 %:
Опции Fill
Нажмите OK , окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линииТеперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern . Он находится в галерее фильтров Filter Gallery . Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch , щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern . Сначала выбираем Line в качестве Pattern Type . Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size , регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Сначала выбираем Line в качестве Pattern Type . Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size , регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK , галерея Filter Gallery закроется, применив фильтр к слою Layer 3 . Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command слоя Layer 1 :
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective TransformВ верхней части экрана выберите Edit , затем Transform , затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect , как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer . В опции Document , которая находится в нижней половине окна, выберите New :
В опции Document устанавливаем New
Нажав OK , закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As . Назовем свой документ water-ripples . Под названием файла находится опция Format , мы установим Photoshop. PSD , поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save , файл будет сохранен, а диалоговое окно закроется:
PSD , поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save , файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility . В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples.psd ). А оригинальный документ остается открытым:
Шаг 12: Удаляем слой
Layer 3 в оригинальном документеВ оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объектТеперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2 , нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object , а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion BlurДавайте для начала немного размоем этот слой. В верхней части экрана выберите Filter , затем Blur , затем Motion Blur:
В верхней части экрана выберите Filter , затем Blur , затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance , который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK , окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Motion Blur
Шаг 15: Применяем фильтр
DisplaceТеперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter , выберите Distort , затем Displace:
Вернитесь в меню Filter , выберите Distort , затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace . Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale , которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit , а в опции Undefined Areas — Repeat Edge Pixels , если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK , закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd . Выберите его и откройте при помощи кнопки Open:
Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd . Выберите его и откройте при помощи кнопки Open:
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace ). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace , откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2 , ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Шаг 17: Раскрасим воду, создав новый слой для регулирования
Hue/SaturationЗавершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой , но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask . Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выберите опцию Use Previous Layer to Create Clipping Mask . Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK , и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation , ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel . Сначала отмечаем опцию Colorize . Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background , но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0 , для Saturation / Насыщенности значение в -71 , и для Lightness / Свет значение 0 .
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение . Укажите параметры как на картинке ниже. После чего используйте файл Displace. psd, который вы сохранили в шестом шаге.
psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу . Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие . Вот и всё!
Вот и всё!
Перевод — Дежурка
Если вы не любите «работать руками», то специально для вас разработан отличный . Урок по отражению иконок и простых объектов . В сегодняшнем же уроке вы узнаете, как создавать правдоподобный эффект отражения в воде для любой фотографии. Кратко суть урока — берем изображение, увеличиваем размер холста по вертикали, дублируем слой, отражаем по вертикали. На отдельном документе при помощи фильтров создаем текстуру воды, которую в дальнейшем вставляем при помощи фильтра «Стекло» на отраженный слой исходного документа. Итак, приступим. Результат:
- Вначале нужно создать текстуру воды. Создаем новый документ с настройками 1000 x 2000 пикселей, 72 dpi, цвет фона — белый, режим RGB.
- Выберите Фильтр -> Шум -> Добавить шум с настройками 400%, по Гауссу, поставьте галочку напротив «Монохромный». если у вас англоязычный фотошоп, то ваши действия: Filter > Noise > Add noise (400%, Gaussian, Monochromatic) .
- Команда Фильтр -> Размытие -> Размытие по Гауссу в 2,0 px.
 Filter > Blur > Gaussian Blur — 2.0 pixels
Filter > Blur > Gaussian Blur — 2.0 pixels - В панели слоев откройте вкладку «каналы», сделайте активным красный канал примените к нему фильтр Filter > Stylize > Emboss… — 180 degrees, 1 pixel, 500%, в русском фотошопе это соответствует команде Фильтр -> Стилизация -> Тиснение (угол 180°, высота 1 пиксель, эффект 500% .
- К зеленому каналу применяем тот же фильтр Тиснение с настройками: угол 90º, высота 1 пиксель и эффект 500%. Filter > Stylize > Emboss… — 90 degrees, 1 pixel, 500%
- Синий канал оставляем без изменений. Включите все каналы.
- Возвращаемся в панель «Слои» LAYERS.
- Переведите из заднего слоя в обычный слой (клик правой кнопкой мыши по слою и выбор соответствующего пункта).
- Выберите команду Редактирование -> Трансформирование -> Перспектива. Тяните нижний правый угол рамки право (или нижний левый влево) до тех пор, пока ширина изображения не будет равна 600%.
 Смотри скриншот ниже. Edit > Transform > Perspective Pull.
Смотри скриншот ниже. Edit > Transform > Perspective Pull. - Выделите все изображение. Выделение -> Все (горячие клавиши CTRL + A), или Select > All
- Снова повторите пункты 9 и 10.
- Команды Трансформирование -> Масштабирование, установите значение высоты на уровне 50%. Edit > Transform > Scale (height 50%)
- Не снимая выделение, кадрируйте изображение при помощи команд Изображение -> Кадрирование, или Image > Trim
- Откройте снова вкладку «Каналы» (CHANNELS), выберите красный канал и нажмите на клавишу Q, чтобы добавить быструю маску.
- Возьмите градиент от белого к черному и проведите им вертикально сверху вниз так, чтобы он проходил через все изображение.
- Снова нажмите на клавишу Q, чтобы отключить быструю маску.
- Залейте полученное выделение 50% серым цветом.
- Снимите выделение (клавиши CTRL + D) и выберите зеленый канал. Добавьте быструю маску (клавиша Q),
- Возьмите градиент от белого к черному и проведите сверху вниз на протяжении 15-20% высоты изображения:
- Снова нажмите клавишу Q для отключения быстрой маски.

- Залейте выделение 50% серым цветом. (Это цвет #808080).
- Включите все каналы (выберите RGB).
- Вернитесь в панель слои и примените размытие по Гауссу радиусом 1,5.
У вас должно получиться такое изображение - Сохраните изображение в формате PSD, включив максимальную совместимость.
Следующим этапом мы будем накладывать нашу текстуру на изображение, в котором мы хотим добиться эффекта отражения в воде.
- Откройте исходное изображение в фотошоп, откадрируйте его при необходимости,
- Дублируйте слой (горячие клавиши CTRL + J),
- Изображение -> Размер холста (Image>Canvas Size), переведите единицы измерения в проценты и увеличьте высоту в 2 раза (200%). Не забудьте поместить изображение в верхнюю часть холста. Смотри скриншот ниже.
- Дубликат слоя отразите по вертикали (Редактирование -> Трансформирование -> Отразить по вертикали) и переместите отражение ниже каринки:
- Переведите фоновый слой в обычный.
 Возьмите инструмент «волшебная палочка» и выделите белый фон на нижнем слое, нажмите Delete на клавиатуре. Так мы получим прозрачность.
Возьмите инструмент «волшебная палочка» и выделите белый фон на нижнем слое, нажмите Delete на клавиатуре. Так мы получим прозрачность. - Измените порядок слоев: верхний слой — исходное изображение, отражение — на нижнем слое.
- Добавьте новый слой и расположите его под всеми слоями. Залейте нижнюю половину слоя голубым цветом.
- Снимите выделение и добавьте маску слоя к слою «Отражение». Свяжите слои «Отражение в нижележащим слоем «вода». Выберите инструмент «Градиент» от белого к черному и проведите им сверху вниз от центральной части изображения вниз (активна — маска слоя «Отражение»):
- Кликните по иконке маски слоя «Отражение» с зажатой клавишей CTRL — загрузится выделение:
- Теперь сделайте активным иконку слоя «Отражение» (просто кликните по ней) и примените фильтр Размытие -> Размытие в движении (Filter>Blur>Motion Blur,) с настройками 90º и смещение 10 px.
- Снимите выделение. Кликните по иконке слоя «Отражение» с зажатой клавишей CTRL — выделиться нижняя половина изображения.
 Команды Фильтр -> Искажение -> Стекло (Filter — Distort — Glass). Здесь нужно нажать на иконку, как показано на скриншоте и через кнопку «загрузить текстуру» выбрать тот сохраненный файл «вода», который мы делали в первом шаге. Выставьте значения фильтра: искажение — 16, смещение — 2.
Команды Фильтр -> Искажение -> Стекло (Filter — Distort — Glass). Здесь нужно нажать на иконку, как показано на скриншоте и через кнопку «загрузить текстуру» выбрать тот сохраненный файл «вода», который мы делали в первом шаге. Выставьте значения фильтра: искажение — 16, смещение — 2. - Последний штрих, добавляющий реалистичности эффекту «Отражение в воде». Создайте новый слой поверх всех, сделайте узкую полоску выделения в середине изображения и залейте зеркальным градиентом от черного к прозрачному (проведите от центра выделения вверх):
- Снимите выделение и примените фильтр Размытие по Гауссу с радиусом 1,9 px. Примените к верхнему слою режим наложения Мягкий свет (Soft Light) и уменьшите непрозрачность слоя до 80%
- Мы можем добавить воде прозрачности. В этом случае. Дублируем слой 0 (с основным изображением), отражаем его по вертикали и перемещаем на область отражения (в нижнюю часть картины). Переместите этот слой под все слои. Сделайте слой с голубой заливкой полупрозрачным (непрозрачность — 40-50%).
 Результат:
Результат:
Плагин Redfield Water Ripples — Круги на воде
Redfield Water Ripples – это совместимый с Adobe Photoshop фильтр, предназначенный для создания реалистичных эффектов воды. Имеет множество опций и впечатляющее качество 3D. У очень реалистического водного проектировщика эффекта ряби есть многочисленные опции так же как внушительное трехмерное качество. Случайный генератор параметров настройки предоставляют вам неограниченные вариации изменения поверхности водыСкачать плагин можно с нашего Сайта
Давайте рассмотрим подробную Установку
Фотошоп закрыт
1 — Становимся на строчку и левой кнопкой мыши кликаем 2 раза
2 — Становимся на строчку Setup и кликаем на неё 2 раза
3 — Встали на строку и кликнули 2 раза
4 — Жмём INSTALL
5 — Жмём FINISH
6 — Кликаем 2 раза на жёлтую папку (возвращаемся) и встаём на строку Rus, кликаем на неё 2 раза
7 — Встаём на строку и кликаем 2 раза
8 — И жмём Да
9 — И жмём OK
10 — Встаём на строку и кликаем 2 раза
11 — Жмём Далее
12 — Жмём Далее
13 — Ставим точку в графе Я согласен и жмём Далее
14 — Путь установки прописан , только проверьте что бы стоял ваш фотошоп и жмём Далее
15 — Жмём Начать
16 — Жмём Выход
Открываем ФШ и проверяем : открываем любую картинку , снимаем замочек и идём Фильтр- Redfield-Водная Рябь
Рассматриваем настройки , тыкаем и смотрим как изменяется картинка
PS : Для тех кто хочет делать анимацию , надо :
Создать ещё 2 дубликата слоя .
Внизу под стрелочкой , выбрать подходящие круги
Можно подрегулировать Яркость …
В фильтре путём своих измышлений , я пришла к выводу , что надо изменять Преломление .
Например так : 3-0-минус 3
Внимание : то что вы сделали на предыдущем слое фильтр не запоминает , поэтому если вы меняете настройки , то запомните или запишите изменённые значения , что бы на следующем слое их выставить и изменить только Преломление
Если вы найдёте другие пути создания анимации , поделитесь и с нам
Автор урока Елена
Уроки от Елены
Сообщество : Самая Лучшая Коллекция Анимационных Картинок и Уроки Фотошопа
Диалог в ресторане посетителя (П) с официантом (официант молчит и всё понимает): |
Как сделать очень глубокую рябь с помощью Photoshop | Малый бизнес
Камера может делать многое, но сделать ваши фотографии похожими на рифленые, капающие часы Сальвадора Дали, она не может. Вот тут-то и появляется Photoshop со своими инструментами редактирования, которые позволяют применять эффект ряби, чтобы создавать волны, капли и многое другое на ваших изображениях. С Photoshop у вас есть полный контроль над степенью, глубиной и количеством волн, не влияя на исходное изображение.
Вот тут-то и появляется Photoshop со своими инструментами редактирования, которые позволяют применять эффект ряби, чтобы создавать волны, капли и многое другое на ваших изображениях. С Photoshop у вас есть полный контроль над степенью, глубиной и количеством волн, не влияя на исходное изображение.
Запустите Photoshop и откройте изображение, чтобы применить эффект ряби.
Откройте меню «Фильтр», затем нажмите «Пластика». Откроется окно «Пластика» и панель управления. Вы видите свое изображение в основной части рабочей области.
Щелкните ползунок «Размер кисти» и сдвиньте его примерно до 500. Наведите курсор на область, чтобы разместить первую рябь. Обратите внимание на кружок, представляющий курсор, от которого зависит, насколько большой будет пульсация. При необходимости отрегулируйте ползунок Размер кисти. Остальные параметры в панели управления оставьте по умолчанию.
Нажмите и удерживайте левую кнопку мыши, затем перетащите курсор прямо вверх, создавая восходящую волну. Вы также можете перетащить вниз для нисходящей пульсации. Отпустите левую кнопку мыши, когда пульсация станет нужной. Вы также можете перетаскивать влево или вправо, чтобы создать эффект плавной ряби.
Вы также можете перетащить вниз для нисходящей пульсации. Отпустите левую кнопку мыши, когда пульсация станет нужной. Вы также можете перетаскивать влево или вправо, чтобы создать эффект плавной ряби.
Переместите курсор в следующую область, чтобы применить рябь. Нажмите и удерживайте левую кнопку мыши и снова перетащите, отпустив, когда рябь появится на месте. Чем дальше от изображения, которое вы «тянете», тем глубже пульсация.
Повторите процесс, чтобы применить эффект ряби. Вы можете наслаивать рябь, «разбивая» существующую рябь, создавая волнообразный эффект вверх и вниз или любой другой вариант в соответствии с вашими требованиями.
Нажмите кнопку «ОК», чтобы установить пульсацию и вернуться на холст. В зависимости от количества пульсаций и степени их серьезности это может занять несколько секунд, пока индикатор выполнения сообщает о ходе разжижения на экране.
Повторно сохраните изображение с новым именем файла, чтобы вы всегда могли получить доступ к оригиналу без волнистости.
Учебное пособие по эффекту водной ряби в Photoshop, как направлять / учиться 2021
graphicxtras > Учебники по Adobe Photoshop > Уроки
Эндрю Бакл, обновлено: 2021
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи великолепных видеоуроков и онлайн-уроков, связанных с графикой
Как создать эффект водной ряби в Photoshop, используя альфа-каналы на панели каналов и управляя ими с помощью стилей слоя, таких как скосы.Исходная рябь представляет собой градиент, добавленный к альфа-каналу. Как использовать эффект акварели в качестве действия и повторно применить эффект к любому изображению
1. Настройка альфа-канала
Первое, что нужно сделать, это открыть изображение, а затем перейти в меню окна и выбрать каналы. Перейдите на панель каналов и в меню справа, выберите новый канал и создайте альфа-канал
.
Выберите вариант выбранной области, дайте ему имя и нажмите OK, и теперь у вас есть альфа-канал, вам нужно заполнить его чем-то, например, градиентом
2.
 Заливка альфа-канала, например градиент
Заливка альфа-канала, например градиентВы можете заполнить альфа-канал чем угодно. Выберите канал. Если он не позволяет вам получить к нему доступ, я бы предложил нажать на RGB, а затем вернуться к альфа-каналу.
Выберите инструмент «Градиент» и т. д., а также режим наложения «Разница» и примените градиент к альфа-каналу. Могут быть созданы все виды дизайнов в оттенках серого. Вы также можете, если хотите, создать столько альфа-каналов, сколько хотите, а затем выбрать их через меню выбора
.3.Выбор альфа-канала и связанной с ним части изображения
Затем вы можете вернуться к RGB и перейти в меню выбора, загрузить команду выбора и панель отображения и выбрать альфа 1 в качестве канала.
Теперь у вас есть выбор. Перейдите в меню редактирования, скопируйте и отредактируйте меню и вставьте, и теперь у вас есть дизайн (просто выделение) в виде нового слоя. На данный момент, похоже, мало что изменилось.
4. Вставленный слой и стили слоя для водной ряби
Перейдите в меню слоев и стилей слоя и команды скоса, и вы увидите панель стилей слоя. Установите стиль для тиснения и манипулируйте глубиной (возможно, 800%), размером и т. д., а также измените угол, а также режим выделения на режим линейного осветления (добавления), а также установите контур блеска на предустановку двойного пика
Установите стиль для тиснения и манипулируйте глубиной (возможно, 800%), размером и т. д., а также измените угол, а также режим выделения на режим линейного осветления (добавления), а также установите контур блеска на предустановку двойного пика
Нажмите клавишу возврата и примените эффект. Перейдите в меню слоев и сведите изображение
.
5. Повторить альфа-канал для водной ряби
Снова перейдите на панель каналов и альфа-канал и, возможно, очистите его с помощью меню редактирования и заполните, а затем добавьте к нему новый набор градиентов
Щелкните запись RGB, затем перейдите в меню выбора, загрузите выделение и повторно загрузите альфа-канал
, и теперь вы увидите новый выбор, повторите копирование и вставку
.6.Скопируйте и вставьте слой еще раз и добавьте скос
. Перейдите в меню редактирования, скопируйте, а затем в меню редактирования и вставьте новый слой, а затем перейдите в меню слоев, выберите стиль слоя и скос. Измените угол, размер и т. д. по мере необходимости.
Измените угол, размер и т. д. по мере необходимости.
Вы можете повторять это снова и снова, если хотите создать сложный художественный эффект
7. Сочетание с такими эффектами, как вращение и волна
Вы всегда можете перейти к записи альфа-канала и использовать команды фильтра «вертеть», а также «волна» (находится в меню искажения), чтобы изменить конечный результат альфа-канала и, следовательно, выбор и конечный результат добавлен стиль
Перейдите в меню выбора, а затем загрузите выделение с этим альфа-каналом.Вы также можете инвертировать выбор через меню выбора, а также настроить альфа-канал, используя такие настройки, как яркость и уровни.
8. Действия для эффекта водной ряби
Вы также можете перейти на панель действий и настроить запись, щелкнув + в нижней части панели, и записать все шаги, возможно, опустив начальный градиент, поскольку это означает, что вы можете изменить источник эффекта действия, иначе результат будет одинаковым каждый раз, когда запускается действие (если это не то, что вы хотите) для эффекта водной ряби
Запишите все шаги, такие как выбор нагрузки, стиль слоя, копирование и вставка, сведение и т. д.
д.
Остановить действие в нижней части панели действий.Теперь вы можете повторно запустить действие, выбрав и нажав кнопку воспроизведения. Вы также можете изменить исходный градиент, чтобы результат был другим. Или, возможно, используйте некоторые формы, такие как базовый круг
.
и действие быстро применено
Применить его более одного раза с помощью действия
Все виды странных и замечательных поверхностей, ряби на воде и т. д. могут быть созданы с использованием очень простого набора форм и эффектов,
Как создать реалистичный куб воды в Photoshop
В этом уроке мы будем использовать базовые и продвинутые техники для создания реалистичного водяного куба.Пользователи Photoshop среднего уровня должны чувствовать себя как дома, но новички также могут следовать ему. Давайте начнем!
Вы создадите реалистичный водный куб с разбросанными тут и там различными фантастическими элементами. Вам понадобится Photoshop CS3 или новее, чтобы следовать этому руководству.
Вам понадобится Photoshop CS3 или новее, чтобы следовать этому руководству.
Предварительный просмотр окончательных результатов
Учебные ресурсы
- Песок текстуры — ShadowH4
- ShadowH4
- ShadowerH4
- Shadow-Texture2 — EnchantedGal — стоковое фото
- Cracks — FreeImages.com
- Skeleton — Wolverine041269
- — Eddyhaze
- подводный2 — Frosebo
- подводный2 — Frosebo
- underwater3 — WillhateyouallStock
- Watersurface — содрогкости
- Лодка — JinxMim
- Рыбак — freeimages.COM
- Маленькая рыба — DarkadaThea
- Small Fish3 — Angelmoon17
- акула — Wolverine041269
- Diver — FreeImages.com
- Подводный завод — DarkaDATHEA
- Птицы — LG-Design
- Cloud Щетка — Ryoku 15
- Palm — DigitalTwist
- Туманность — freeimages.com
Шаг 1
Создайте новый файл размером 1500×1581 пикселей. Установите цвет переднего плана на голубой (#4eaeeb), а цвет фона на белый. Выберите инструмент «Градиент» (G) и, удерживая клавишу Shift, перетащите его от верхней стороны документа к нижней.
Установите цвет переднего плана на голубой (#4eaeeb), а цвет фона на белый. Выберите инструмент «Градиент» (G) и, удерживая клавишу Shift, перетащите его от верхней стороны документа к нижней.
Шаг 2
Создайте новый слой (Ctrl + Shift + Alt + N) и выберите инструмент «Кисть» (B). Увеличьте размер до 300 пикселей и уменьшите непрозрачность до 20%. Выберите белый цвет в качестве цвета переднего плана и щелкните один или два раза посередине документа, чтобы создать подсветку.
Шаг 3
Выберите Pen Tool и создайте форму, как показано ниже. Нажмите Ctrl + Enter, чтобы преобразовать контур в выделение и выберите темно-коричневый цвет в качестве переднего плана (#484222). Создайте новый слой (Ctrl+Shift+Alt+N) и залейте выделение цветом переднего плана, нажав Alt+Backspace.
Шаг 4
Дублируйте слой, который мы создали в шаге 3 (Ctrl + J), и нажмите Ctrl + T, чтобы войти в Free Transform. Щелкните правой кнопкой мыши слой и в раскрывающемся меню выберите «Отразить по горизонтали». Перемещайте дублированный слой влево, пока не получите две стороны куба, как показано ниже.
Перемещайте дублированный слой влево, пока не получите две стороны куба, как показано ниже.
Шаг 5
Выберите оба слоя, которые мы создали на шагах 3 и 4, и нажмите Ctrl + G, чтобы сгруппировать их. Добавьте к группе слой-маску (Слой > Слой-маска > Скрыть все). Теперь вы увидите, что два слоя исчезли.Удерживая нажатой клавишу Ctrl и Shift, щелкните миниатюру каждого из двух слоев. Сделав это, вы сделаете выбор из двух слоев. Отпустите клавиши Ctrl и Shift и нажмите D, чтобы установить цвета по умолчанию. Щелкните один раз по маске слоя группы и нажмите Alt + Backspace, чтобы заполнить выделение белым цветом. Назовите группу «Текстура».
Шаг 6
Откройте файл «Текстура песка». Выделите все (Ctrl+A) и скопируйте (Ctrl+C). Вернитесь к нашему документу и вставьте (Ctrl+V). Преобразуйте вставленный слой в смарт-объект (щелкните правой кнопкой мыши слой в палитре слоев и в раскрывающемся меню выберите «Преобразовать в смарт-объект») и поместите слой в группу, которую мы создали на шаге 5. Измените размер слоя с текстурой, как показано ниже.
Измените размер слоя с текстурой, как показано ниже.
Шаг 7
Дублируйте слой с текстурой (Ctrl+J) и переместите его вправо.
Шаг 8
Откройте файл «Sand Texture2» и скопируйте/вставьте его в нашу сцену. Обесцветьте слой (Image > Adjustments > Desaturate), преобразуйте слой в смарт-объект и расположите его, как показано ниже. Измените режим наложения на Мягкий свет. Это придаст нашей текстуре земли немного больше вариаций.
Шаг 9
Создайте новый слой и выберите стандартную круглую мягкую кисть.Уменьшите непрозрачность до 10% и закрасьте черным цветом края земли. Создайте еще один слой и добавьте немного тени слева от земли.
Расширенное руководство: как сделать реалистичные капли воды в Photoshop cs6
Автор Судхарсан Уроки Photoshop
Реалистичные капли воды Photoshop Tutorial:
Капли воды мы можем увидеть, вероятно, после дождей, некоторые капли воды могут быть на листе, цветке, фруктах и любых вещах. Вы также увидите эти капли воды в вашем районе.Теперь мы научимся делать капли воды на листе или цветке с помощью Photoshop. Здесь я выбрал один из листьев винограда, вы выбираете любой из листьев по вашему желанию. вы можете применить эту технику эффекта в любом вашем объекте.
Вы также увидите эти капли воды в вашем районе.Теперь мы научимся делать капли воды на листе или цветке с помощью Photoshop. Здесь я выбрал один из листьев винограда, вы выбираете любой из листьев по вашему желанию. вы можете применить эту технику эффекта в любом вашем объекте.
- Сначала вставьте лист в документ, после чего нарисуйте форму капли воды, для этого перейдите в палитру инструментов и выберите инструмент «Перо» (клавиша P) и начните рисовать фигуру по своему усмотрению.
- После нажатия Ctrl+Enter на клавиатуре для выбора Marque, теперь залейте белым цветом и уменьшите непрозрачность до 50%.
- Теперь снова возьмите Pen Tool и нарисуйте фигуру, как показано на рисунке ниже.
- Залейте его темно-зеленым цветом (значение цвета #08210b).
- Теперь уменьшите непрозрачность на 50% и измените эффект яркого света в опции режима наложения, после чего вы сможете увидеть свое изображение, как показано ниже.
- Теперь мы должны добавить некоторые стили к этой фигуре, перейдите в меню слоя> стиль слоя> и выберите внутреннюю тень, и здесь сохраните существующую непрозрачность 75%, расстояние 2, дроссель 3, размер 29.

Примечание: это значение зависит от вашего размера дизайна или формы размера капли воды. - Теперь выберите внутреннее свечение, здесь уменьшите непрозрачность на 44% и измените настройки дросселя, размера и диапазона, как показано ниже.
- Выберите тень и увеличьте непрозрачность до 100%, а также измените следующие настройки: угол-58 градусов, расстояние-6 пикселей, распространение-2%, размер-5 пикселей. Эти значения зависят от формы размеров. Пожалуйста, обратите внимание.
- Теперь начинается настоящая работа, просто скопируйте фон листа с формой уже нарисованных капель воды. Сделайте это отдельным слоем.
- Теперь поместите этот скопированный фон листа над исходным фоном листа и примените эффект режима наложения к затемнению цвета, а также немного уменьшите непрозрачность, что вам полегчает.После того, как вы увидите эффект, как на изображении ниже.
- Теперь мы должны попытаться создать более реалистичный эффект воды, для этого просто выберите следующий цвет (#a0ffd3), затем возьмите инструмент «Кисть» и случайным образом примените этот цвет в области формы капли воды, после изменения эффекта режима наложения на Жесткий свет, а также уменьшите непрозрачность на 50%, после чего изображение будет выглядеть следующим образом.

- Наконец, просто сделайте один из маленьких белых кругов центром области капли воды, а также примените небольшое размытие к этому белому кругу.Вот и все, мы получили окончательный требуемый эффект. Таким образом, мы можем сделать очень простые реалистичные капли воды, есть еще несколько приемов для создания капель воды, все эти приемы я скоро опубликую на своем сайте.
- Спасибо, что посетили и прочитали мои уроки… любые сомнения или какие-либо комментарии, если вы считаете нужным, без возражений, вы можете продолжить в нашем разделе комментариев ниже.
Проверьте также
В этом уроке я покажу вам, как сделать анимированный снегопад, просто…
Как создать водяной пузырь в Photoshop — SCC
Как создать водяные пузыри в Photoshop как эффект в Photoshop позволяет пользователям использовать в самых разных ситуациях, в основном для повышения живости фотографий на морскую тематику.
Создание эффектов — это волшебство, которое Photoshop дарит пользователям. To Создайте изображение водяного пузыря в Photoshop , красивый эффект, но не сложный для новых пользователей Photoshop. Важно то, что после этой статьи мы узнаем больше, как использовать Photoshop Со многими инструментами, различными эффектами всего за несколько основных операций.
Как создать водяной пузырь в Photoshop
Инструкция по созданию водяных пузырей в Photoshop— Чтобы гарантировать, что все операции точно на 99% соответствуют описанным в статье, Taimienphi.vn рекомендует СКАЧАТЬ последнюю версию Photoshop здесь.
Шаг 1: Сначала создайте квадрат в соответствии с желаемым разрешением, например, 500 x 500 , как в уроке, или больше или меньше по желанию.
Шаг 2: Залейте синим фоном, который не обязательно должен быть таким, как на картинке.
Шаг 3: Здесь мы будем использовать инструмент Rectangle Tool .
Шаг 4: Удерживая нажатой клавишу Shift и перетащив, вы получите круг, как показано ниже, пусть этот круг будет белым.
Шаг 5: На слое этого круга установите Заливку 0% и дважды щелкните, чтобы войти в Параметры наложения.
Или щелкните правой кнопкой мыши, появится довольно длинное меню> найдите и выберите Параметры наложения .
Шаг 6: В Параметры наложения Выделение Внутренняя тень И настройте параметры следующим образом:
* Режим наложения : Нормальный и оставьте цвет белым.
* Непрозрачность : прозрачность 75%.
* Угол : -83% с использованием глобального освещения.
* Расстояние : 7 пикселей.
* Дроссель : 0%.
* Размер : 18 пикселей.
Результат после описанного выше шага, когда мы создали изображение водяного пузыря в Photoshop, вполне завершен.
Шаг 7: Продолжайте рисовать меньший круг и расположите его в центре большого пузыря.
Шаг 8: Этот небольшой слой все еще существует. Заполните 0% и нажмите, чтобы перейти к параметрам наложения.
Шаг 9: В параметрах наложения переходим в Gradient Overlay и настраиваем параметры следующим образом:
* Режим наложения : Thường.
* Непрозрачность : 50%
* Градиент : Настройка прозрачной стороны 1 белая сторона.(см. рисунок ниже).
* Стиль : Линейный.
* Угол : -90.
* Масштаб : 66%.
Что касается градиента, установите точно такой же, как на картинке: одна сторона белая, а другая прозрачная.
Конечным результатом вышеописанных шагов является то, что мы создали водяные пузыри в Photoshop.
Шаг 10: Продолжайте объединять эти 2 слоя с помощью Ctrl + E .
И объедините его с любой фотографией, чтобы испытать эффект после создания водяных пузырей в Photoshop.
Трюк с созданием водяного пузыря в Photoshop прост, эффективен и может использоваться во многих случаях. С помощью вышеперечисленных инструментов они также могут создавать свои собственные творческие способности.
https://thuthuat.taimienphi.vn/huong-dan-tao-hinh-bong-bong-nuoc-trong-photoshop-34687n.aspx
Если вы закончили создавать водяные пузыри в Photoshop и владеете чтобы узнать, на что похож уникальный 3D-фотоэффект с помощью Photoshop.См. инструкцию Создание уникальных 3D-фотоэффектов в Photoshop здесь.
.
Создаем отражение воды в Photoshop | Вай из TrickyPhotoshop
Мы собираемся использовать два фильтра и режимы наложения, чтобы создать отражение воды в Photoshop. Примерное время выполнения написано как раз об этом пункте.
В прошлом году я сфотографировал гору, и у горы было красивое озеро. В озере не было отражения горы, и я ничего не мог с этим поделать.Так что мне оставалось только искусственно создать отражение в воде.
Я некоторое время играл в Photoshop и нашел эти шаги для создания отражения в воде. Я покажу вам, как его создать.
Ниже приведены фотографии до и после. Это не то фото, которое я сделал. Я скачал это фото с Pexels.
Фотография с сайта Pexels.Начнем.
Если вы любите смотреть видео, то это видео для вас.
Вот фото. Я собираюсь обрезать воду.
Возьмите Crop Tool на панели инструментов или нажмите C.
Убедитесь, что функция «Удалить обрезанные пиксели» включена.
Возьмитесь за руль в нижней части по центру и перетащите его в точку, из которой выходит вода.
Вот фото.
Теперь мы создадим отражение.
Увеличим пространство внизу фотографии. Пространство будет таким же, как высота фотографии.
Откройте окно Canvas Size , нажав Cmd + Opt + C / Ctrl + Alt + C .
Измените масштаб на проценты и запишите высоту как 100. В точке привязки щелкните верхнее среднее поле. Это уведомляет Photoshop о том, что холст будет увеличиваться только внизу. Нажимаем OK
А вот и наше фото.
Нажмите F7 , чтобы открыть панель слоев. Дублируйте слой, нажав Cmd + J / Ctrl + J.
Назовите нижний слой как Reflection.
Убедитесь, что слой «Отражение» активирован.
Перейдите к Правка > Преобразование > Отразить по вертикали.
Активируйте Free Transform Tool , нажав Cmd + T / Ctrl + T. Теперь перетащите фотографию сверху вниз.
Вот вам гифка.
Дублируйте слой «Отражение», нажав Cmd + J / Ctrl + J. Я назову этот слой «Отражение 2».
Убедитесь, что слой «Отражение 2» активирован.
Перейдите к Фильтр > Размытие > Размытие в движении.
Измените угол на 90 градусов и увеличьте расстояние, что дает хороший эффект.Расстояние зависит от размера фотографии. Я выбираю 75. Моя фотография 1956 пикселей в высоту. Нажмите ОК.
Время создавать волны.
Создайте новый слой над слоем Relfection 2, нажав Cmd + Shift + N / Ctrl + Shift + N.
Сделайте цвет фона белым.
Залейте слой с волной фоновым цветом, нажав Cmd + Delete / Ctrl + Backspace.
Перейдите к Фильтр > Шум > Добавить шум.
Увеличьте количество до 400%.Измените распределение на Гауссово и включите Монохроматическое. Нажмите Ok
Время, чтобы придать эффект волны.
Перейдите к Фильтр > Размытие > Размытие в движении.
На этот раз измените угол на 0. Увеличьте Distance до такой величины, чтобы шум стал похож на волны.
Вот как будет выглядеть фотография.
Увеличьте масштаб фотографии, нажав Cmd + (-)/ Ctrl + (-).
Перейдите к Правка > Преобразование > Перспектива.
Перетащите нижний левый руль влево. Позже перетащите верхний левый руль вправо. Убедитесь, что средний руль находится точно по центру.
Вот вам гифка.
Дублируйте слой с волной, нажав Cmd + J / Ctrl + J . Назовите его Волна 2. Инвертируйте слой, нажав Cmd + I. Измените режим наложения на Перекрытие и уменьшите непрозрачность до 20%.
Это не изменит внешний вид вашей фотографии.
Активируйте слой Wave. Измените режим наложения на Мягкий свет и уменьшите непрозрачность до 20%.
Вот фото.
Как создать эффект капель воды в Photoshop CS5
Как создать эффект капель воды в Photoshop CS5
В этом уроке вы научитесь создавать капли воды в фотошопе.
Шаг 1. Создание формы капли
Запустите Photoshop и убедитесь, что у вас есть изображение, на которое вы хотите добавить капли воды, чтобы открыть его — лучше всего будет использовать макрофотографию, например, листа.Нажмите «Слой», «Новый», затем «Слой» и нажмите «ОК» в появившемся диалоговом окне. В меню слева выберите «Elliptical Marquee Tool», увеличьте изображение, удерживайте клавишу «Shift» на клавиатуре и перетащите небольшой кружок на лист — он должен быть размером примерно с каплю воды.
Шаг 2. Изменение параметров наложения
Теперь щелкните инструмент «Градиент» в меню и в селекторе градиента вверху выберите третий вариант слева — стандартный градиент от черного к белому.Удерживая «Shift» на клавиатуре, перетащите линию из левого верхнего угла капли в правый нижний. На панели слоев справа щелкните раскрывающийся список, который в настоящее время читается как «Обычный», и выберите «Наложение».
Шаг 3. Добавление теней
Дважды щелкните по этому же слою, чтобы открыть окно «Стиль слоя». Перейдите на вкладку «Тень» и убедитесь, что «Режим наложения» — «Умножение», а цвет — «Черный». Установите «Непрозрачность» на «70%», угол на «-29», а «Расстояние» и «Размер» должны быть «5».Спред должен быть установлен на «0». Перейдите к «Внутренней тени» и примените те же настройки, но увеличьте «Непрозрачность» до «75». Нажмите «ОК».
Шаг 4. Придание блеска капле
Щелкните значок нового слоя в окне слоев. Выберите инструмент «Кисть» и убедитесь, что он установлен на белый цвет с твердостью 100%. Используйте это, чтобы создать маленькую точку на капле воды, размер кисти в пикселях будет зависеть от разрешения вашего изображения, но постарайтесь сделать его похожим на то, что вы видите здесь. Нажмите «Control» и «D», чтобы отменить выбор капли, и она должна выглядеть довольно хорошо.
Шаг 5. Дублирование и трансформация капли
Теперь, чтобы создать вторую каплю, нажмите «Control» на клавиатуре и кликните по слоям, которые содержат и каплю, и блеск на ней. Перетащите их в папку в нижней части панели слоев, которая сгруппирует их. Дублируйте группу, перетащив только что созданную папку на значок нового слоя.


 Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма.
Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма. Filter > Blur > Gaussian Blur — 2.0 pixels
Filter > Blur > Gaussian Blur — 2.0 pixels Смотри скриншот ниже. Edit > Transform > Perspective Pull.
Смотри скриншот ниже. Edit > Transform > Perspective Pull.
 Возьмите инструмент «волшебная палочка» и выделите белый фон на нижнем слое, нажмите Delete на клавиатуре. Так мы получим прозрачность.
Возьмите инструмент «волшебная палочка» и выделите белый фон на нижнем слое, нажмите Delete на клавиатуре. Так мы получим прозрачность. Команды Фильтр -> Искажение -> Стекло (Filter — Distort — Glass). Здесь нужно нажать на иконку, как показано на скриншоте и через кнопку «загрузить текстуру» выбрать тот сохраненный файл «вода», который мы делали в первом шаге. Выставьте значения фильтра: искажение — 16, смещение — 2.
Команды Фильтр -> Искажение -> Стекло (Filter — Distort — Glass). Здесь нужно нажать на иконку, как показано на скриншоте и через кнопку «загрузить текстуру» выбрать тот сохраненный файл «вода», который мы делали в первом шаге. Выставьте значения фильтра: искажение — 16, смещение — 2. Результат:
Результат: Он был мне нужен еще вчера.
Он был мне нужен еще вчера. Тухлый, что ли? Слушайте, я в курсе, что я в черных очках. Я хожу в том, в чем мне удобно! Да, всегда в них! И хочу видеть нормальный борщ нормального цвета! Красного, а не черного! Будьте любезны, подайте мне обычный красный борщ… Чтоб я видел, что он красный!
Тухлый, что ли? Слушайте, я в курсе, что я в черных очках. Я хожу в том, в чем мне удобно! Да, всегда в них! И хочу видеть нормальный борщ нормального цвета! Красного, а не черного! Будьте любезны, подайте мне обычный красный борщ… Чтоб я видел, что он красный! Может, грибную солянку? Звучит аппетитно, но у моего шефа аллергия на грибы. Не покатит. А, харчо? Нет, боюсь, слишком остро будет… Нет, вы принесите, его конечно, но вряд ли я это буду есть. Но принесите, на всякий случай. Две порции. Одну обычную, и одну – не острую. Ну, перца туда поменьше положите или что у вас там кладут.
Может, грибную солянку? Звучит аппетитно, но у моего шефа аллергия на грибы. Не покатит. А, харчо? Нет, боюсь, слишком остро будет… Нет, вы принесите, его конечно, но вряд ли я это буду есть. Но принесите, на всякий случай. Две порции. Одну обычную, и одну – не острую. Ну, перца туда поменьше положите или что у вас там кладут.