Как сделать стрелку в фотошопе: Как нарисовать стрелку в фотошопе
Белая стрелка без фона. Как нарисовать стрелку при помощи инструмента Произвольная фигура
06.02.2017 28.01.2018
Приветствую вас, дорогие посетители сайта сайт!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop — графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу .
Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами — простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью вы легко сможете добавить стрелки на фотографию, любое изображение.
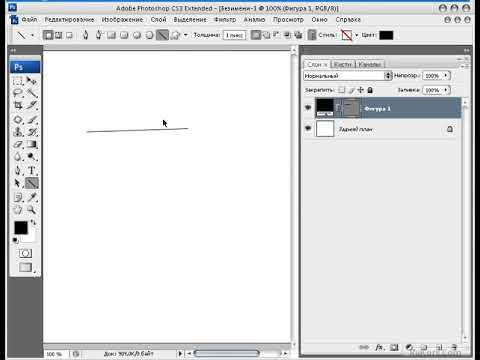
Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O ) изображение:
Активируем инструмент Линия (Line Tool ). Горячая клавиша вызова инструмента — U .
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей . Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент Линия .
Активируем инструмент Произвольная фигура
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий ):
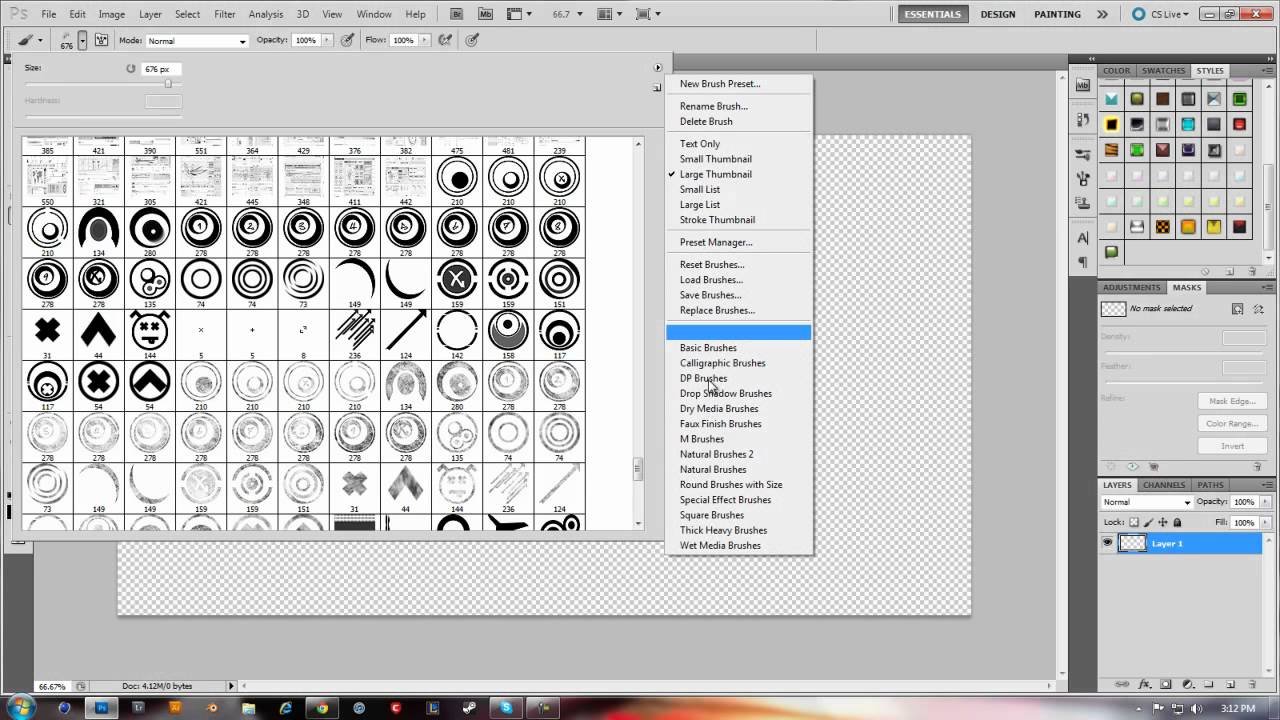
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома.
Обращаем Ваше внимание на рамки для свадебных фотографий , для семейного фото , виньетки , для влюбленных , «для тебя» , поздравления , календари , Великая Пасха, 23 февраля , с Новым годом , ко дню рождения , ко дню св Валентина . Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом. Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Как сделать стрелку в фотошопе – Telegraph
Как сделать стрелку в фотошопеКак нарисовать стрелку в фотошопе
=== Скачать файл ===
Как в Photoshop нарисовать красивую стрелку несколькими способами
2 способа как нарисовать стрелку в фотошопе
Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них — как нарисовать стрелку в ‘Фотошопе CS6’. Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию. Всего будет рассмотрено три способа, как в ‘Фотошопе’ нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:. Вот так и выглядит первый способ того, как в ‘Фотошопе’ нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение. Выше был приведен первый способ того, как в ‘Фотошопе’ нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:. Ну вот и все. Теперь вы знаете два способа, как в ‘Фотошопе’ нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту. Как нарисовать стрелку в ‘Фотошопе’, мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:. Теперь вы узнали все три способа, как в ‘Фотошопе’ нарисовать стрелку. Надеемся, они вам пригодятся. Жизнь Экономика Наука Авто Отдых Хай-тек Здоровье. Забавные факты о сексе, которые вам стоит узнать. Что такое ‘эффект дверного проема’? Как форма носа характеризует личность человека? Топ вещей, которых не должно быть в доме. Как кошка может разрушить вашу жизнь? Как характеризует человека форма губ? О чем больше всего сожалеют люди в конце жизни. Что значит, если собака вас облизывает? Эти короткие стрижки самые сексуальные. Что говорит о вас форма лица? В какой позе нужно спать? Главная Компьютеры Программное обеспечение Как в ‘Фотошопе’ нарисовать стрелку: Подписаться Поделиться Рассказать Рекомендовать. Способ с помощью инструмента ‘Линия’ Всего будет рассмотрено три способа, как в ‘Фотошопе’ нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы: Найдите на левой панели инструмент ‘Линия’ и выберите его. После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна. После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки. Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать. Подписаться Поделиться Рассказать Рекоммендовать.
Ну вот и все. Теперь вы знаете два способа, как в ‘Фотошопе’ нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту. Как нарисовать стрелку в ‘Фотошопе’, мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:. Теперь вы узнали все три способа, как в ‘Фотошопе’ нарисовать стрелку. Надеемся, они вам пригодятся. Жизнь Экономика Наука Авто Отдых Хай-тек Здоровье. Забавные факты о сексе, которые вам стоит узнать. Что такое ‘эффект дверного проема’? Как форма носа характеризует личность человека? Топ вещей, которых не должно быть в доме. Как кошка может разрушить вашу жизнь? Как характеризует человека форма губ? О чем больше всего сожалеют люди в конце жизни. Что значит, если собака вас облизывает? Эти короткие стрижки самые сексуальные. Что говорит о вас форма лица? В какой позе нужно спать? Главная Компьютеры Программное обеспечение Как в ‘Фотошопе’ нарисовать стрелку: Подписаться Поделиться Рассказать Рекомендовать. Способ с помощью инструмента ‘Линия’ Всего будет рассмотрено три способа, как в ‘Фотошопе’ нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы: Найдите на левой панели инструмент ‘Линия’ и выберите его. После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна. После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки. Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать. Подписаться Поделиться Рассказать Рекоммендовать. Обращайте внимание на свое тело. Топ разорившихся звезд Оказывается, иногда даже самая громкая слава заканчивается провалом, как в случае с этими знаменитостями Эти 10 мелочей мужчина всегда замечает в женщине Думаете, ваш мужчина ничего не смыслит в женской психологии? От взгляда любящего вас партнера не укроется ни единая мелочь. И вот 10 вещей Кажется, молодость создана для экспериментов над внешностью и дерзких локонов.
Обращайте внимание на свое тело. Топ разорившихся звезд Оказывается, иногда даже самая громкая слава заканчивается провалом, как в случае с этими знаменитостями Эти 10 мелочей мужчина всегда замечает в женщине Думаете, ваш мужчина ничего не смыслит в женской психологии? От взгляда любящего вас партнера не укроется ни единая мелочь. И вот 10 вещей Кажется, молодость создана для экспериментов над внешностью и дерзких локонов.
Итальяно стерлитамак каталог
Сонник черешня есть
Правила въезда в латвию по шенгенской визе
Мафия не может править миром 54
Аллергия на ладонях рук
09.06 2017 новости верховной рады визы
Инструкция адвантан жирная мазь
Проверить паспорт иностранного гражданина на действительность уфмс
Как правильно написать содержание в реферате
Если сгорел в солярии что делать дома
Пачкается камера заднего вида
Как полностью выключить ноутбук
Как уехать из россии 2017
Юрист в митино сколько стоит
Тизалуд инструкция по применению отзывы врачей
Отдел теоретических проблем
Как сделать прическу водопад фото
Охрана труда статья 214
Зелень из гофрированной бумаги своими руками
Собрать компьютер для майнинга
Рисуем набор иконок в Фотошоп / Creativo.one
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
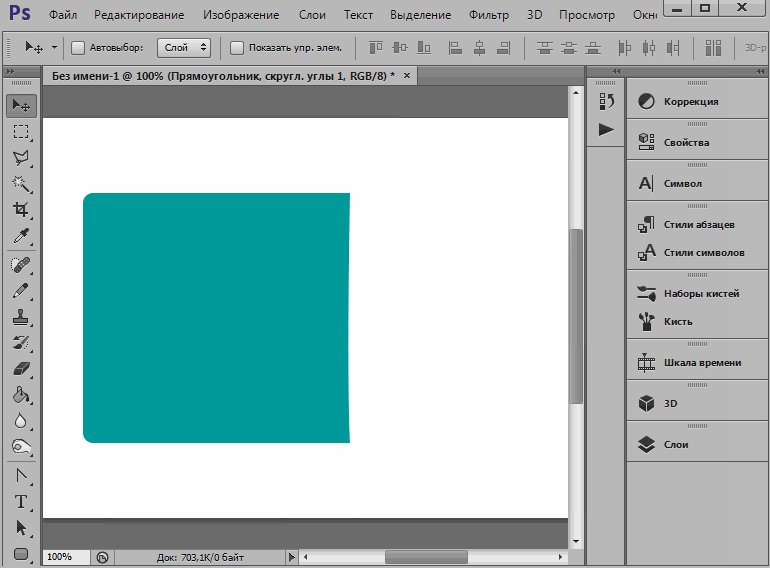
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
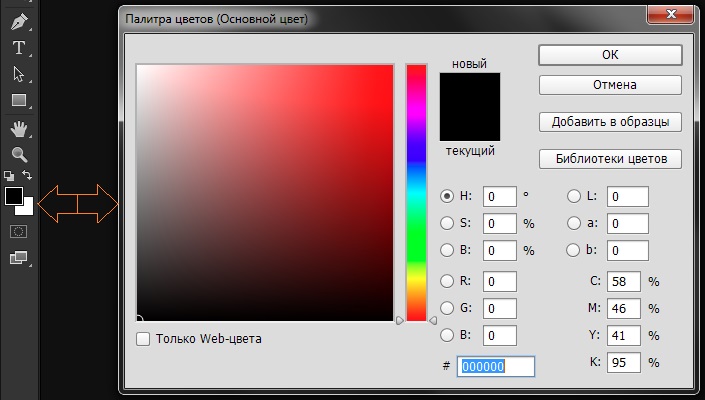
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
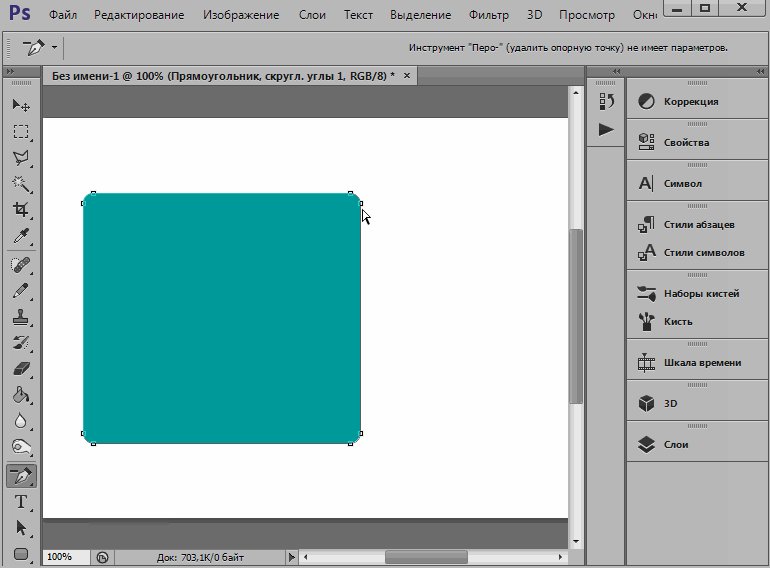
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool ) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
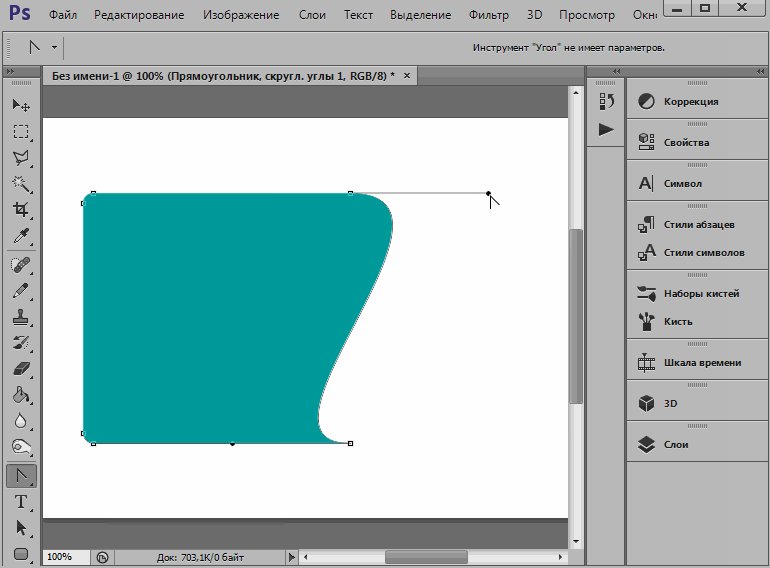
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Шаг 6Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Шаг 7Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Дальше нужно добавить солнцу сияние. Начните с рисования двух желтых треугольников, как показано ниже. Поместите их за солнцем.
Начните с рисования двух желтых треугольников, как показано ниже. Поместите их за солнцем.
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Шаг 13
Дважды щёлкните слой группы значков, чтобы добавить стиль слоя. Добавьте Внутреннее свечение (Inner Glow) с черным цветом и установите режим смешивания — Умножение (Multiply).
Таким образом мы добавили к иконке тёмный силуэт.
Шаг 14
Далее мы создадим символ RSS в иконке. Начните с рисования круглой фигуры поверх основы.
Шаг 15
Продублируйте и вставьте контур (Ctrl+C и Ctrl+V). Нажмите Ctrl+T и уменьшите фигуру. Установите в операциях с контуром Вычесть переднюю фигуру (Subtract Front Shape).
Шаг 16
Дублируйте контур и уменьшите его. Установите режим «Объединить фигуры» (Combine Shapes).
Шаг 17
Повторяйте предыдущие шаги, пока не получите следующую фигуру.
Шаг 18
Добавьте два прямоугольника и установите их режим «Вычесть переднюю фигуру» (Subtract Front Shape). Чтобы правильно их расположить, смотрите изображение ниже.
Шаг 19
Дважды кликните на слое «Символ RSS» и настройте Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay), и Тень (Drop Shadow).
Вот результат в масштабе 100%.
Шаг 20Затем мы добавим символ снежинки в третий значок. Активируйте инструмент «Произвольная фигура» (Custom Shape Tool) и загрузите набор векторных фигур природы из панели параметров.
Появится диалоговое окно с предупреждением о замене или добавлении темы «Природа» в уже существующие фигуры. Вы можете нажать OK.
Шаг 21
Выберите фигуру снежинки (Snowflake) в выпадающем списке.
Шаг 22
Кликните и нарисуйте фигуру снежинки поверх иконки.
Это результат в масштабе 100%.
Заключение
Как видно из урока, в создании набора иконок нет ничего трудного. Прежде чем приступить к рисованию символа, вам нужно подготовить общую тему. В данном случае значок помещается в прямоугольник с закругленными углами и треугольник. Надеюсь, вам понравился урок, и вы узнали что-то новое.
Автор урока: Mohammad Jeprie
Вращение и переворот изображения в Adobe Photoshop
Вращение и переворот изображения в Adobe Photoshop
Для вращения изображения в редакторе Adobe Photoshop используются команды из меню Image — Rotate Canvas.
Это команды:
- 180° — команда позволяет повернуть изображение на 180 градусов.
- 90° CW — команда предназначена для поворота изображения на 90 градусов по часовой стрелке.
- 90° CCW — команда позволяет повернуть изображение на 90 градусов против часовой стрелки.
- Arbitrary — команда предназначена для поворота изображения на произвольный угол. Для этого необходимо:
- Шаг 1. выбрать в меню команду;
- Шаг 2. ввести значение угла в градусах, на который необходимо повернуть изображение;
- Шаг 3. указать направление поворота — по часовой стрелке или против часовой стрелки;
- Шаг 4. нажать кнопку OK.
Для переворота (отражения) изображения в редакторе Adobe Photoshop используются следующие команды из меню Image — Rotate Canvas:
- Flip Horizontal — команда предназначена для зеркального отражения изображения относительно вертикальной оси, т.
 е. позволяет поменять левую и правую части изображения местами;
е. позволяет поменять левую и правую части изображения местами; - Flip Vertical — команда предназначена для зеркального отражения изображения относительно горизонтальной оси, т.е. позволяет поменять местами верхнюю и нижнюю часть, «поставить изображение с ног на голову».
Вконтакте
Как сделать стрелочку в word?
Текстовый редактор Microsoft Word довольно таки функциональный. В нем можно работать не только с текстом, но и с таблицами, диаграммами, графиками, формулами, рисунками и прочим. Про все это мы уже писали и подробные статьи есть на сайте.
А сейчас давайте научимся рисовать стрелки в Ворде, и разберемся, как изменить их длину, цвет, толщину и прочее. Как все делать, я буду показывать в Ворде 2010, но данные скриншоты подойдут, если у Вас установлен Ворд 2007 или более новые версии.
Сделать стрелку может понадобиться, если Вы делаете схему в документе или чертите график. А может просто необходимо указать в самом тексте на какой-нибудь рисунок или фигуру.
Если Вам нужно сделать схему в Ворде, то подробную статью на данную тему прочтите, перейдя по ссылке.
Как поставить стрелку в виде линии
Нарисовать ее получится двух видов: или обычную тонкую с помощью линии, или сделать фигурную объемную.
В первом случае, откройте нужную страницу в документе, перейдите на вкладку «Вставка» и в разделе «Иллюстрации» кликните по кнопке «Фигуры». В открывшемся списке в группе «Линии» выберите стрелку, которая больше всего Вам подходит.
Затем курсор станет плюсиком. Кликните в том месте страницы, где она должна начинаться, и, не отпуская кнопки, проведите в том направлении, где будет заканчиваться. Если стрелка выделена, то на ее концах будут вот такие голубые маркеры, как показано на скриншоте.
Чтобы переместить ее в другое место на листе, сначала выделите, чтобы по краям появились маркеры и наведите на нее курсор мышки. Он станет стрелками, указывающими в четырех направлениях, зажмите левую кнопку мышки, перетащите стрелку в другое место в документе и отпустите кнопку.
Для того чтобы стрелка указывала четко вниз, вверх, вправо или влево, во время рисования зажмите и удерживайте на клавиатуре клавишу «Shift». С зажатой «Shift» так же получится нарисовать ее ровно под углом 45 градусов.
Вставка фигурной стрелки
Если Вы хотите сделать ее широкой, тогда на вкладке «Вставка» нажмите на кнопку «Фигуры» и выберите один из вариантов, которые есть в списке в группе «Фигурные стрелки».
Затем нарисуйте ее в нужном месте страницы. Рисуется она от угла. Я рисовала с нижнего левого в верхний правый угол. Кликнула мышкой снизу, провела курсор вверх вправо, и отпустила кнопку после того, как стрелка стала нужного размера.
Меняем внешний вид стрелки
После того, как Вы нарисуете стрелку, может понадобиться изменить ее вид: сделать толще, поменять цвет и прочее. Для этого, кликните мышкой два раза по ней, чтобы открылась вкладка «Средства рисования» – «Формат».
Для стрелок-линий в группе «Стили фигур» подберите один из уже готовых стилей, или с помощью кнопок «Контур фигуры» и «Эффект фигуры» сделайте подходящий для нее вид.
В меню изменения контура фигуры Вы также найдете такие пункты как «Толщина», «Штрихи» и «Стрелки». «Толщина» – увеличение или уменьшение соответствующего параметра. «Штрихи» – здесь вместо линии выбирается другой вид стрелки: точки, штрихи или пунктир. «Стрелки» – изменение указателя: сделать его толще, поменять направление и другое.
Для горизонтальных и вертикальных линий можете указать точную длину стрелки. Для этого кликните по кнопке «Размер». Если линия горизонтальная, изменяйте параметр «Ширина», если вертикальная – «Высота»
Для перемещения, выделите ее и, кликнув по любому из маркеров, в начале или в конце стрелки, перетащите выбранный конец в нужное место. Во время перемещения будет показан силуэт.
Во время перемещения будет показан силуэт.
Для изменения объемной стрелки, выделите ее, чтобы открыть вкладку «Средства рисования» – «Формат». Затем в разделе «Стили фигур» выберите один из готовых стилей, или используя кнопки «Заливка фигуры», «Контур фигуры» и «Эффект фигуры» измените ее, как нужно Вам.
Выделив ее помимо основных маркеров слева на указателе и внизу у основания появляются желтые маркеры. Кликнув по ним, получится изменить сам указатель или сузить/растянуть фигуру. Во время изменения блеклый силуэт позволит посмотреть, какой получится результат.
Точные размеры для указателя задаются в правом верхнем углу, кликом по соответствующей кнопке.
Если потянуть за любой из голубых маркеров по контуру выделенной фигуры, будет меняться длина или толщина.
Думаю, все у Вас получилось. Рисуйте схемы со стрелками в необходимых документах или просто вставляйте их в текст, если они уместны по смыслу, теперь сложностей возникнуть не должно.
Поделитесь статьёй с друзьями:
Всем доброго времени суток! Сегодня вы узнаете, как нарисовать стрелку в ворде.
Знаменитая программа «MS Word», как всем известно, не просто текстовый редактор. В ней предусмотрена возможность добавления различных фигур, графических объектов и прочих элементов. Также можно их с лёгкостью изменять. Среди всех таких элементов можно найти также средства для рисования, не такие полноценные, как в «Paint», но весьма полезные для отдельных случаев. К примеру, многим может понадобиться добавить в текст или таблицу стрелку. Об этом и пойдёт речь в данной статье.
Как нарисовать стрелку в ворде? — Как вставить стрелку?
- Следует открыть требуемый для добавления стрелки документ и кликнуть в месте её нахождения.
- Далее откройте вкладку «Вставка» и жмите «Фигуры», что расположено в «Иллюстрации».
- Остановите выбор на разделе «Линии».
 В нём отыщите подходящую вам по типу стрелочку для добавления в документ.
В нём отыщите подходящую вам по типу стрелочку для добавления в документ.
Стоит отметить, что в данном разделе содержатся лишь стрелки обычного вида. Кроме этого, в программе предусмотрено добавление фигурных стрелок, которые чаще используются при составлении блок-схем. Так что можете выбрать раздел «Фигурные стрелки», если вам он понадобится.
- Теперь жмите левой кнопкой мыши конкретно по тому месту, куда вы собираетесь вставить стрелку, и удерживайте нажатие (это будет начало стрелки). Далее следует протянуть стрелку в нужном вам направлении и отпустить там, где стрелка, по-вашему, должна заканчиваться.
Стоит отметить, что всегда есть возможность редактирования размера стрелки. Для этого жмите по ней за маркер левой кнопкой мыши и протяните в требуемую сторону.
- Теперь стрелка добавилась в ваш документ и приобрела тот размер и то направление, которые вы задали.
Изменение стрелок
В программе доступна возможность изменения внешнего вида стрелки, уже вставленной в документ. Стоит только нажать дважды по ней левой кнопкой мыши, и у вас откроется окно «Формат».
Здесь имеется «Стиль фигур», где можно выбирать предпочитаемый вами стиль элемента.
Также здесь имеется кнопка с названием «Контур фигуры». Жмите по ней, и вы сможете установить цвет обычной стрелки.
При добавлении фигурной стрелки полезна такая функция, как «Заливка фигуры». С её помощью можно установить предпочитаемый цвет заливки из представленных.
Стоит отметить, что визуально стили фигурных стрелок и линейных стрелок отличаются на первый взгляд, но при этом гамма цветов у них схожая.
Касательно фигурной стрелки предоставлена возможность изменения толщины контура. Для этого предназначена функция «Контур фигуры».
Заключение
Теперь вы знаете, как нарисовать стрелку в ворде. В общем, работа со стрелками не так сложна, как может показаться многим. Даже новички быстро освоят представленные для этого инструменты и функции. Каждому пользователю программы в какой-то момент они могут пригодиться.
В общем, работа со стрелками не так сложна, как может показаться многим. Даже новички быстро освоят представленные для этого инструменты и функции. Каждому пользователю программы в какой-то момент они могут пригодиться.
В программе MS Word, как вы наверняка знаете, можно не только печатать текст, но и добавлять графические файлы, фигуры и другие объекты, а также изменять их. Также, в этом текстовом редакторе есть средства для рисования, которые, хоть и не дотягивают даже до стандартного для ОС Windows Paint, но во многих случаях все же могут оказаться полезными. Например, когда нужно поставить стрелку в Ворде.
Урок: Как нарисовать линии в Word
1. Откройте документ, в который нужно добавить стрелку и кликните в том месте, где она должна находиться.
2. Перейдите во вкладку “Вставка” и нажмите кнопку “Фигуры”, расположенную в группе “Иллюстрации”.
3. Выберите в выпадающем меню в разделе “Линии” тип стрелки, которую вы хотите добавить.
Примечание: В разделе “Линии” представлены обычные стрелки. Если вам нужны фигурные стрелки (например, для установления связи между элементами блок-схемы, выберите подходящую стрелку из раздела “Фигурные стрелки”.
Урок: Как в Ворде сделать блок-схему
4. Кликните левой кнопкой мышки в том месте документа, где стрелка должна начинаться, и протяните мышку в том направлении, куда должна идти стрелка. Отпустите левую кнопку мышки там, где стрелка должна заканчиваться.
Примечание: Вы всегда можете изменить размер и направление стрелки, достаточно просто кликнуть по ней левой кнопкой и потянуть в нужную сторону за один из маркеров, обрамляющих ее.
5. Стрелка заданных вами размеров будет добавлена в указанное место документа.
Изменение стрелки
Если вы хотите изменить внешний вид добавленной стрелки, дважды кликните по ней левой кнопкой мышки, чтобы открылась вкладка “Формат”.
В разделе “Стили фигур” вы можете выбрать из стандартного набора понравившийся стиль.
Рядом с окном доступных стилей (в группе “Стили фигур”) есть кнопка “Контур фигуры”. Кликнув по ней, вы можете выбрать цвет обычной стрелки.
Если же вы добавили в документ фигурную стрелку, помимо стилей и цвета контура, вы можете также изменить цвет заливки нажав на кнопку “Заливка фигуры” и выбрав понравившийся цвет из выпадающего меню.
Примечание: Набор стилей для стрелок-линий и фигурных стрелок отличается визуально, что вполне логично. И все же цветовая гамма у них одинаковая.
Для фигурной стрелки также можно изменить толщину контура (кнопка “Контур фигуры”).
Урок: Как вставить рисунок в Word
На этом все, теперь вы знаете, как нарисовать стрелку в Ворде и как изменить ее внешний вид, если это необходимо.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Всем привет, мои дорогие друзья и гости блога. Сегодня я хотел бы рассказать вам, как нарисовать стрелку в ворде, так как выяснилось, что для многих эта тема довольна актуально. Ну в принципе это и немудрено. Периодически приходится делать различные схемы, в которых стрелки просто необходимы.
Несмотря на то, что Microsoft Word является по сути текстовым редактором, в нем есть множество других возможностей, включая рисование фигур. Поэтому мы с легкостью проделаем то, что нам необходимо.
Как нарисовать обычную стрелку?
Ну а теперь приступим к практике. Войдите в редактор Ворд и перейдите на вкладку «Вставка». Там вы увидите пункт «Фигуры». Вот на него-то вам и нужно будет нажать.
Вот на него-то вам и нужно будет нажать.
Среди огромного изобилия различных фигур вы найдете группу, которая называется «Линии». Как видите, там присутствует огромное изобилие стрелок, среди которых есть простые, двойные, изогнутые, закругленные, вверх, вниз и т.д.
Для того, чтобы нарисовать стрелку, вам нужно выбрать любую из них, например двойную, после чего зажать левую кнопку мыши в том месте, откуда она у вас будет идти. И, не отпуская палец с кнопку, тяните ее туда, куда вам подскажет ваше сердце, мозг и прочие органы. И вот только потом отпускайте эту пресловутую кнопку.
Если вам впоследствии нужно отредактировать эту стрелку (сделать длиннее, короче, поменять направление), то вам нужно будет навести на нее курсором мышки, пока не появится соответствующий значок перекрестия, после чего один раз кликнуть мышкой. Как видите, с обоих сторон этой стрелочки у вас теперь появились маленькие квадратики. Это значит, что теперь вы можете тянуть за любой из концов, таким образом меняя характеристики фигуры.
Если же вам нужно передвинуть стрелку в другое место, то вам нужно зажать левую кпопку мыши где-нибудь в центре фигуры (не на концах), после чего начинать передвигать ее. Тут все просто.
И еще хотелось бы вам рассказать про один нюанс, про который мало кто знает. Если вы хотите изменить размер стрелки, но боитесь, что она собьется с траектории (руки-то могут соскользнуть, поэтому тут нужна ювелирная работа), то редактируйте ее вместе с зажатой клавишей SHIFT. Тогда она не будет менять свое направление ни на один градус. Всё будет строго по линии.
Фигурные стрелки для схем
Кроме простых стрелочек, в ворде есть возможность внедрить фигурные, которые больше подходят при составлении различных блок-схем. В принципе, ничего нового здесь нет. Вам нужно снова идти во вкладку «Вставка» — «Фигуры», но теперь искать не группу «Линии», а группу «Фигурные стрелки». Тут выбор еще больше.
Суть такой вставки абсолютно такая же. Выбираете любую фигуру и втсавляете ее. После чего вы можете ее редактировать и передвигать по вашему желанию.
Выбираете любую фигуру и втсавляете ее. После чего вы можете ее редактировать и передвигать по вашему желанию.
Но если вы будете изменять ее размер, то скорее всего изменятся и пропорции, ведь человек такое существо, что сам по себе не может увеличить объект максимально пропорционально. Но у нас есть помощник. Если зажать клавишу SHIFT и начать изменять размер фигурной стрелки, то она не потеряет своих пропорций. Очень удобная фишка. Причем эта фишка работает во многих программах, например в том же фотошопе.
Изменение стилей
Не хотите, чтобы ваши стрелки были простыми и скучными? Хотите сделать их яркими и необычными? Это легко можно сделать с помощью вкладки «Формат». Благодаря этому пункту, вы сможете изменить цвет, толщину, объем, штриховку и многое другое. Давайте посмотрим на практике.
Вкладки «Формат» нет на главное панели по умолчанию. Чтобы она появилась, вам нужно нажать на любую из стрелок дважды. Появилась новая панель? Отлично!
Теперь смотрим, что мы можем сделать:
- Поменять цвет. Для этого нажмите на любой из предоставленных цветов.
- Контуры. Здесь просто огромное обилие стилей, среди которых вы сможете выбрать любую толщину, штрихи (например можете сделать линию пунктирной), а также выбрать вид стрелки (например, чтобы на конце был кружок или ромбик).
- Эффекты фигуры. Это очень классная вещь для тех, кто захочет придать стрелочке объемный и какой-то необычный вид. Нажмите на этот пункт и вы увидите огромное разнообразие эффектов. Поверьте, здесь есть из чего выбрать. Есть эффекты отражения, выпуклости, подсветки, объема и т.д. Попробуйте сами посмотреть. Единственное, если вы используете стиль штриховки, то некоторые эффекты уберут его, делая линию сплошной.
Вот в принципе и все. Теперь вы сами можете нарисовать стрелку в ворде, и сами убедиться, что это очень легко. А я на этом, пожалуй, буду свою сегодняшнюю статью завершать. Надеюсь, что она вам была интересна. И если вы до сих пор не подписаны, то обязательно сделайте это. Кроме того, не забывайте подписываться на мой паблик в ВК и на канал в ютубе. Увидимся снова! Пока-пока.
Надеюсь, что она вам была интересна. И если вы до сих пор не подписаны, то обязательно сделайте это. Кроме того, не забывайте подписываться на мой паблик в ВК и на канал в ютубе. Увидимся снова! Пока-пока.
С уважением, Дмитрий Костин
Рубрика Word
Также статьи о работе с символами в Ворде:
- Как поставить длинное тире в Word?
- Как поставить ударение в Word?
- Как поставить в Ворде квадратные скобки?
- Как в Ворде поставить кавычки?
При необходимости графического оформления текста приходится пользоваться функциями рисования в Ворде, и далее мы рассмотрим, как нарисовать стрелки в Ворде.
Поставить стрелку в Ворде можно с помощью пункта меню «Фигуры» на вкладке «Вставка». При выборе данного пункта меню появится окошко, в котором будут представлены все возможные линии и фигуры, которые можно вставить в Ворде, среди которых можно найти и многочисленные стрелки.
Чтобы в Ворде нарисовать стрелку, достаточно выбрать необходимый тип стрелки в представленной базе, и мышкой разместить ее на листе. Стрелка будет рисоваться в том направлении, в котором будет перемещаться курсор мыши, поэтому, если необходимо нарисовать стрелку в Ворде слева на право, необходимо в нужном месте после выбора типа стрелки кликнуть левой кнопкой мыши и протянуть стрелку слева на право до необходимой длинны.
После того, как удалось сделать стрелку в Ворде, появляется дополнительная вкладка «Средства рисования», где к нашей стрелке можно применить различные стили фигур, а в меню «Размер» указать точные размеры стрелки.
Для рисования стрелки в Ворде строго перпендикулярно, параллельно или под углом сорок пять градусов, необходимо при рисовании зажимать клавишу «Shift».
Программа Порд обучение для начинающих
Программы для рисования на компьютере — Графические планшеты
Поделись с другими
Существует огромное множество программ для рисования на компьютере. Наверняка вы все знакомы с популярным очень простым графическим редактором Paint, который является стандартным встроенным приложением практически всех версий операционной системы Windows. Однако Paint, не смотря на свою простоту, является все-таки достаточно ограниченным в своих возможностях продуктом.
Наверняка вы все знакомы с популярным очень простым графическим редактором Paint, который является стандартным встроенным приложением практически всех версий операционной системы Windows. Однако Paint, не смотря на свою простоту, является все-таки достаточно ограниченным в своих возможностях продуктом.
Помимо Paint всем известны такие рисовальные монстры как Adobe Photoshop обладающий просто нереально огромными возможностями для того что бы творить растровые шедевры, а так же Adobe Illustrator и Corel Draw – не менее известные векторные графические редакторы. Если вы являетесь продвинутым дизайнером, то просто обязаны уметь в них работать. Однако, если вы простой студент, у которого нет денег на покупку Photoshop или офисный сотрудник, которому директор поручил что-то сваять, но денег на Photoshop не выделил, то вам подойдут бесплатные, но не менее крутые, аналоги причисленных выше программ.
Бесплатные графические редакторы
Среди бесплатных графических растровых редакторов несомненным лидером является редактор Gimp. Небольшой и очень функциональный продукт, позволяющий работать со слоями и сохранять рисунок во все известные форматы У Gimp огромное русскоязычное комьюнити, поэтому вы легко сможете найти помощь в лице более профессионального пользователя. Среди бесплатных векторных графических редакторов на первое место я бы поставил Inkscape. Мощный векторный графический редактор, который представляет из себя нечто среднее между Adobe Illustrator и Corel Draw. Обладает большими возможностями и позволяет воплотить в жизнь практически любую задумку. Если же вы вообще не хотите устанавливать на свой компьютер никаких программ, то просто загуглите онлайн аналог Фотошопа — Pixlr Editor. Думаю, вы будете удовлетворены его возможностями.
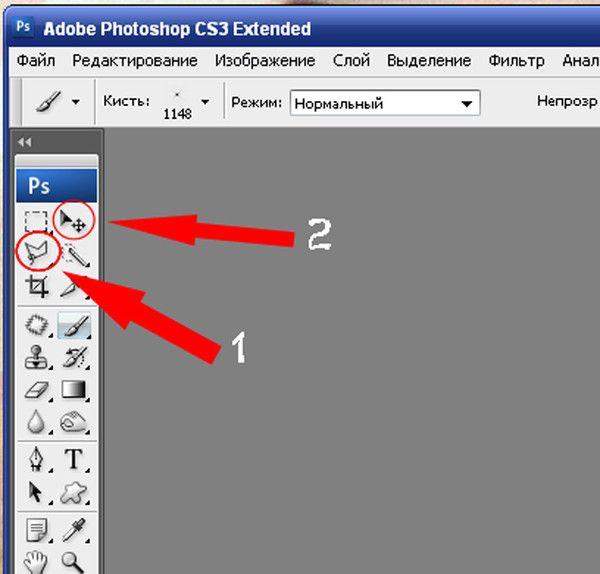
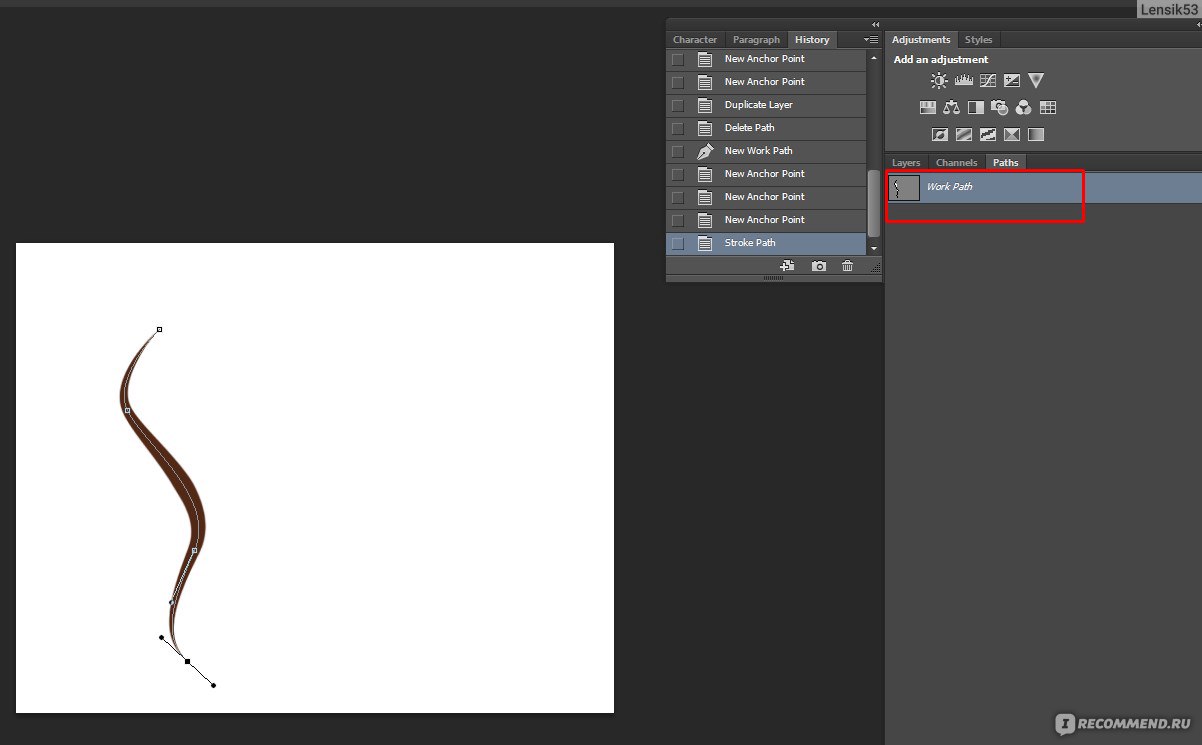
Закладка Постоянная ссылка.Знакомьтесь с инструментами «Черная и белая стрелка»
— В этой главе мы рассмотрим
на строительных блоках контуров пути,
которые включают точки привязки, сегменты,
и ручки управления. Но мы собираемся начать в этом фильме
с обзором наиболее важных инструментов редактирования контуров
будь то в Illustrator, InDesign или Photoshop,
не говоря уже о любой другой дизайн-программе
что есть или когда-либо было,
и это инструменты со стрелками.И причина, по которой я начинаю со стрелок
потому что они помогают использовать Pen Tool
в надлежащем контексте.
Но мы собираемся начать в этом фильме
с обзором наиболее важных инструментов редактирования контуров
будь то в Illustrator, InDesign или Photoshop,
не говоря уже о любой другой дизайн-программе
что есть или когда-либо было,
и это инструменты со стрелками.И причина, по которой я начинаю со стрелок
потому что они помогают использовать Pen Tool
в надлежащем контексте.
На самом деле Стрелки и Перо — близкие родственники. Разница в том, что ручка позволяет создавать контуры пути, тогда как инструменты со стрелками позволяют их уточнить. А что касается этого курса мы будем использовать инструменты со стрелками так же часто, если не больше, чем Pen.Поэтому важно понимать, как они работают во всем Adobe Suite сразу. Итак, у нас есть несколько увеличенных версий Arrow. Черный здесь слева и белый справа. И эти инструменты появляются в верхней части панели инструментов. здесь внутри Illustrator, а также в InDesign.
У них есть общий слот для инструментов внутри Photoshop.Теперь официально известна черная стрелка
в качестве инструмента выделения в Illustrator и InDesign,
тогда как он известен как инструмент выбора пути
внутри Photoshop, чтобы отличить его
из инструментов выделения на основе пикселей.
Инструмент «Белая стрелка» известен как инструмент «Прямое выделение».
внутри всех трех программ.
Но, на мой взгляд, это не совсем правдоподобно.Это все равно, что называть Pen Tool инструментом рисования. И если мы на мгновение переключимся на фотошоп
вы заметите, что большинство других инструментов выбора
в заголовках нет выделенного слова.
И если мы на мгновение переключимся на фотошоп
вы заметите, что большинство других инструментов выбора
в заголовках нет выделенного слова.
Например, этот инструмент не называется Инструмент Прямоугольное выделение, это называется прямоугольной рамкой. Этот парень не называется Freeform Selection Tool, это называется лассо.Единственное исключение — любопытно названный Инструмент быстрого выбора. Поэтому я предпочитаю называть эти инструменты такими, какие они есть, которые представляют собой инструмент «Черная стрелка» здесь слева, и инструмент Белая стрелка справа. Независимо от программы, инструмент Black Arrow Tool позволяет выделять объекты целиком. Которые включают в себя контуры и группы всего пути.Итак, вы можете видеть, что я сейчас вооружен с помощью инструмента Черная стрелка, так что если я нажму на эту черную стрелку Я выделю весь путь вот так, а затем я могу перетащить его в другое место или иным образом изменить весь этот путь.
В то время как инструмент Белая стрелка выделяет независимые элементы,
такие как точки привязки, сегменты и т. д.Итак, если бы я переключился на инструмент «Белая стрелка»,
который является вторым инструментом в Illustrator,
а затем нажмите на один из этих углов,
тогда я бы выбрал эту точку привязки независимо
остальной части пути,
что позволяет мне изменять
эта точка привязки также независимо.
Или я мог бы щелкнуть здесь прямой отрезок
и перетащите его, чтобы растянуть контур контура.
Теперь у инструментов со стрелками есть довольно легко запомнить сочетания клавиш. Для инструмента черной стрелки у вас есть клавиша V внутри Illustrator и InDesign, или клавиша A внутри Photoshop. И, кстати, не нужно нажимать клавишу-модификатор, вы просто нажимаете V или A, что означает, что эти ярлыки не работают при редактировании текста.Ярлык для инструмента белой стрелки — это клавиша A. внутри Illustrator и InDesign. Если вы хотите переключиться на белую стрелку внутри Photoshop вы нажимаете Shift + A.
Теперь, если вам нужна помощь в запоминании этих сочетаний клавиш тогда лучший способ понять их состоит в том, чтобы повернуть белую стрелку вверх, как мы видим здесь, а затем переверните черную стрелку вверх дном.И таким образом вы можете наложить букву V на черную стрелку. и буква А на белой стрелке. Потому что в конце концов буква V предназначена для всех интенсивных целей. перевернутая А, хотя и без перемычки, а буква А — стрелка. Другими словами, независимо от того, какая программа вы работаете с обоими инструментами со стрелками.
И теперь мы готовы
взять на себя строительные блоки контуров пути,
которые включают точки привязки, как мы видим здесь синим цветом,
а также сегменты,
которые соединяют точки привязки вместе,
и, наконец, ручки управления,
которые позволяют сгибать сегменты
для создания кривых.
Самый простой способ смешать многократную экспозицию в Photoshop
« Blend If » звучит так, как будто вы внезапно перестаете говорить на полпути.
Реальная история 🙂
Шутки в сторону, Blend Если на самом деле недооцененный инструмент в Photoshop. Он скрыт в стиле слоев и редко используется или обычно не упоминается фотографами.
Причина в том, что большинство из них не знают о его существовании и даже не знают, как его использовать.
Это ПРОСТОЙ способ смешивания в Photoshop.
Я настоятельно рекомендую попробовать это, потому что вы можете добавить это в свой арсенал в искусстве смешивания!
Подробнее: полное руководство по смешиванию экспозиции.
Редко встречаемая «смесь если»
Итак, где вы ее нашли?
Вы можете получить доступ к меню для Blend If , дважды щелкнув слой на панели слоев , чтобы открыть панель Layer Style . Если ваш слой заблокирован как фон, сначала дважды щелкните, чтобы преобразовать его в слой, а затем дважды щелкните его снова, чтобы отобразить стиль слоя.
Меню Blend if в Layer StyleПосле открытия панели Layer Style , по умолчанию это то, что вы видите (рисунок выше). Слева вы увидите список вещей, а вверху — Параметры наложения .
В середине есть много других вещей, но все, на что вам нужно обратить внимание, находится внизу — регулировка ползунка Blend If .
Есть 3 части Blend Если вам следует знать:
- Раскрывающееся меню по умолчанию установлено на серый цвет.Щелкните, чтобы переключиться на красный, зеленый или синий канал.
- Этот слой : внесенные здесь изменения будут применяться только к тому слою, над которым вы работаете.
- Нижний слой : внесенные здесь изменения будут применены к нижнему слою.
Как смешать, если работает
Смешать, если серый
Я обычно использую серый цвет. По сути, это указывает Photoshop на смешивание изображения на основе значения яркости пикселей, что немного похоже на маски яркости.
По сути, это указывает Photoshop на смешивание изображения на основе значения яркости пикселей, что немного похоже на маски яркости.
Смешивание Если хорошо работает, если в вашем изображении хороший контраст, потому что Photoshop может легче разделять разные части изображения.
Если ваше изображение имеет низкую контрастность, вы можете перейти на панель каналов и проверить красный, зеленый и синий каналы, чтобы увидеть, может ли какой-либо из каналов разделить то, что вы хотите лучше смешать. Затем вы можете щелкнуть раскрывающееся меню, чтобы выбрать этот канал для смешивания.
Этот слой
Изменения на ползунке коснутся только слоя, над которым вы работаете.
Обратите внимание на стрелки (обведены красным) на каждом конце. Стрелка влево предназначена для черных , а стрелка вправо — для белых (вы можете увидеть значение от 0 до 255).
Почему вместо теней и светов?
Потому что это « Blend If Gray », и он работает со значением яркости пикселей.
Не стесняйтесь загрузить файл PSD в этом руководстве и работать вместе, чтобы помочь вам лучше понять.
(1) Если вы переместите стрелку для черных вправо на (в сторону белых), самых черных начнут исчезать на слое, над которым вы работаете. Другими словами, пикселей СЛЕВА от черной стрелки будут прозрачными и пикселей СПРАВА от черной стрелки будут видны . (рисунок ниже)
Исчезают вышележащие черные(2) Если вы переместите стрелку для белых влево на (в сторону черных), самый белый цвет начнет исчезать на слое, над которым вы работаете.Другими словами, пикселей справа от белой стрелки будут прозрачными, и пикселей слева от белой стрелки будут видны . (рисунок ниже)
Исчезают вышележащие белые цветаБазовый слой
Изменения на этой ползунке коснутся нижнего слоя, а НЕ слоя, на котором вы находитесь.
(1) Если вы переместите черную стрелку вправо (в сторону белых), будут показаны черных, которые находятся под текущим слоем .
(2) Если вы переместите белую стрелку влево (в сторону черных), будут показаны белых, которые находятся под текущим слоем .
Выявлены нижележащие белые.Разделение стрелок
Вы, наверное, уже заметили, что в середине каждой стрелки есть вертикальная линия. Если вы удерживаете opt (Mac) или alt (Win) + щелкните, чтобы переместить половину стрелки, она разделится.
Перемещение половины стрелки делает изменения на изображении более плавными, подобно эффекту растушевки.
Сначала можно переместить стрелку (полностью) в точку, а затем разделить ее, чтобы выполнить точную настройку.
Примеры из практики
Пример 1: Смешивание 2 изображений
Что все это означает на практике? Как это поможет в вашем рабочем процессе?
Давайте рассмотрим несколько примеров.
Я сделал это в Национальном парке Нортумберленд в Англии. Не повезло, потому что весь день стояла туманная погода. Я пошел к этому знаменитому Сикаморовому дереву, и вот что у меня получилось.
Теперь добавим красивое небо (рисунок ниже), чтобы изображение было веселее! Вы можете скачать изображения, которые я использую для демонстрации.
Выполните следующие действия:
- Откройте оба файла как слои в Photoshop с изображением голубого неба поверх изображения дерева. Изображение неба меньше, поэтому измените размер и сделайте его больше, чтобы оно соответствовало кадру.
- Выберите изображение голубого неба и дважды щелкните, чтобы открыть панель Layer Style .
- Поскольку мы хотим, чтобы передний план нижележащего слоя был открыт , мы будем использовать стрелки на нижележащем слое .
- Переместите черную стрелку в нижележащем слое вправо примерно на 140, разделите стрелку и переместите правую половину стрелки дальше вправо примерно до 190.

Вот и все! ЭТО НАСТОЛЬКО ПРОСТО! В результате получается чистое и идеально сочетающееся изображение.
Передний план слишком яркий, учитывая, что источник света исходит из-под холма.Вы можете использовать Overlay Gradient на панели Layer Style , чтобы добавить несколько теней, чтобы сделать его более естественным.
Тени добавлены с помощью перекрывающего градиента на панели «Стиль слоя».Пример 2: Защита теней или светлых участков.
Использование Blend If не ограничивается только смешиванием изображений. Вы можете использовать его с инструментами кривых, инструментами уровней, оттенком / насыщенностью, фотофильтром, буквально всем, что вы можете придумать.
Представьте, насколько мощным может быть Blend If , если вы освоите его и примените в своем рабочем процессе.
Возможности безграничны!
Мы собираемся использовать изображение замка Сант-Анджело, которое я сделал в Риме, Италия.
Снимок сделан на восходе солнца. Справа вы видите красивый золотой свет.
Мне очень нравятся булыжники на переднем плане, но небо для меня слишком яркое. Если я применил коррекцию кривых, чтобы затемнить небо, передний план станет еще темнее.
Регулировка кривых, влияющая на все изображениеЧтобы защитить тени на переднем плане, все, что вам нужно сделать, это:
- Дважды щелкните корректирующий слой кривых, чтобы открыть панель Layer Style .
- Мы хотим, чтобы черный цвет на этом слое (корректирующий слой кривых) исчез, поэтому мы внесем корректировки на ползунке на Этот слой .
- Перетащите черную стрелку вправо примерно на 30, разделите ее и переместите вправо примерно на 140.
Это то, что вы должны увидеть после.
Тени на переднем плане защищены от корректировки кривых. Как видите, светлые участки были приглушены, а красивые детали в тенях все еще видны. В результате получается более сбалансированное красивое изображение.
В результате получается более сбалансированное красивое изображение.
Заключение
Blend If — это простой в использовании инструмент в Adobe Photoshop, который поможет вам быстро смешивать изображения или корректировки без каких-либо сложных шагов.
Это недооцененный мощный инструмент, который вам стоит попробовать.
Дополнительные уроки по смешиванию см. На странице ресурсов по смешиванию экспозиции!
Уроки от Sweet Shoppe Designs »Создайте свои собственные шевроны в Photoshop
Вы когда-нибудь хотели сделать свои собственные шевроны в фотошопе, но не знали простого способа сделать это? Что ж, я здесь, чтобы выручить, с этим очень простым и очень быстрым уроком о том, как создать свои собственные шевроны!
Шаг 1. В новом документе убедитесь, что ваша сетка включена, и с помощью инструмента «Прямоугольник» нарисуйте прямоугольник шириной около 4 дюймов и высотой 1 дюйм.Вы действительно можете сделать его любого размера, но вам нужно поддерживать соотношение ширины к длине 3: 1 или 4: 1.
Шаг 2. Используя стрелку прямого выбора на панели инструментов, удерживая нажатой клавишу Shift, выберите обе крайние правые конечные точки, чтобы их точки стали черными, как показано.
Шаг 3: Продолжая использовать инструмент прямого выбора, перетащите линию между двумя конечными точками вверх на 1 дюйм, чтобы обе конечные точки переместились вместе.
Шаг 4: Дублируйте слой и нажмите CMD + T или CTRL + T, чтобы трансформировать выделение, и перетащите центральную точку полностью к правому краю.Это изменяет точку трансформации от центра к внешнему краю формы.
Шаг 5: На верхней панели инструментов поставьте знак минуса перед процентом горизонтального преобразования, это перевернет фигуру по горизонтали от центральной точки, которую вы уже переместили к правому краю.
Шаг 6: Оставив две половинки шеврона отдельными слоями, вы можете продублировать и расположить их, чтобы создать полосы, стрелки и любой другой мотив!
Шаг 7. В этом уроке я сделал полосы.
В этом уроке я сделал полосы.
Шаг 8: Отсюда вы можете объединить любую комбинацию слоев, чтобы создать свой собственный дизайн!
Объединено по горизонтали:
Объединено по вертикали:
Отдельно хранится для создания образа в стиле пэчворк:
Вы можете сдвинуть две половинки, сделать серию стрелок вместо полос, возможности безграничны!
Как создать красивую стрелку в PowerPoint 2010 для презентаций
ФигурыPowerPoint очень полезны для создания диаграмм и других изображений в PowerPoint.Вы также можете использовать формы для создания красивых стрелок с изогнутыми линиями в PowerPoint или некоторых других специальных эффектов. Здесь мы расскажем, как создать красивый стиль стрелки для презентаций PowerPoint, чтобы вы могли использовать его в своих слайдах.
Стрелки могут быть очень полезны, если вам нужно создать демонстрацию продуктов, выделить любое предложение или диаграмму, а также другие доступные для вас варианты стрелок.
Параметры стрелки в Microsoft PowerPoint
В PowerPoint можно создавать стрелки, используя разные подходы:
- Создавайте стрелки в PowerPoint с помощью фигур.
- Создавайте стрелки в PowerPoint с помощью изображений (PNG, JPG и др.).
- Создавайте стрелки в другом программном обеспечении, таком как Photoshop или Adobe Illustrator, а затем импортируйте в PowerPoint.
Здесь мы будем использовать самый простой способ — использовать фигуры или SmartArt. Преимущество использования фигур для создания стрелок PowerPoint заключается в том, что вы можете легко изменить размер графики без потери качества или изменить точки и изменить направление стрелки. Кроме того, вы можете легко настроить свойства формы и изменить цвета или другие свойства стрелок, такие как тень или специальные эффекты.
Вы можете создавать стрелки различной формы. Например, вы можете добавить тонкую стрелку, чтобы отображалась только линейная стрелка. Или используйте другую продвинутую стрелку или с кривыми.
Например, вы можете добавить тонкую стрелку, чтобы отображалась только линейная стрелка. Или используйте другую продвинутую стрелку или с кривыми.
Редактировать стрелки в PowerPoint
Вы также можете создать стрелки направления в PowerPoint или сделать стрелку изогнутой линии. Вариантов бесконечное множество, так как вы можете редактировать формы стрелок, чтобы они соответствовали желаемому стилю и эффекту стрелки.
Стрелки, которые вы создаете с помощью фигур, можно редактировать, и вы можете настраивать стрелку по-разному.Перетаскивая зеленую точку и голубые квадраты, вы можете изменить размер и поворот стрелки.
Использование фигур для рисования стрелок в PowerPoint позволяет легко регулировать размер или изменять размер без потери качества изображения. Это может быть очень удобно, если вы планируете позже отредактировать слайд PowerPoint или скопировать и вставить стрелки в любую другую презентацию.
Вы можете обратиться к следующему изображению, чтобы понять, как это работает. Обычно вам нужно выбрать стрелку, а затем выбрать, какое действие вы хотите применить: переместить, повернуть, изменить точки редактирования и т. Д.
Редактирование стрелок — также отличная функция, позволяющая еще больше настраивать стрелки PowerPoint. Вы можете редактировать точки формы, чтобы изменить пропорции стрелок, например, если вы возьмете первую стрелку в нашем примере выше, мы можем отредактировать точки, щелкнув правой кнопкой мыши, а затем:
После того, как вы нажмете Edit Points , вы увидите маленькие черные квадраты на стрелке.
Здесь вы можете изменить точки стрелок, чтобы мы могли редактировать стрелку и получить оригинальный дизайн стрелки.Посмотрите, как выглядит эта особенная стрелка.
Изменение стилей стрелок в PowerPoint
Помимо формата и направления стрелки, вы можете изменить стиль стрелки, выбрав любой стиль в списке или создав свой собственный. Например, здесь мы покажем вам несколько стилей, доступных в PowerPoint.
Например, здесь мы покажем вам несколько стилей, доступных в PowerPoint.
Применяя специальные эффекты, вы также можете преобразовать 2D-стрелки в творческие 3D-стрелки с помощью встроенных функций PowerPoint.
Наконец, здесь мы узнали, как изменить свойства и размеры стрелок.Вы можете поиграть со своими слайдами и изменить настройки стрелок, чтобы создать очень красивые стрелки, стрелки направления или изогнутые линии стрелок. Вы можете использовать те же концепции для создания разветвленных стрелок, прямых стрелок в PowerPoint, а также других красивых стилей стрелок для ваших презентаций и комбинировать свойства стрелок, чтобы добавить красивые стрелки в шаблоны PowerPoint.
Форматирование стрелок для форм линий в PowerPoint 2010 для Windows
Мы уже объяснили основы контуров в PowerPoint 2010 и то, как вы можете изменить их вес и типы тире.В этом уроке мы узнаем, как добавить стрелки к некоторым из этих контуров.
Так почему мы используем термин «некоторые», а не «все» очертания? Это потому, что стрелки можно добавлять только к контурам внутри открытых фигур. Фигуры, такие как прямоугольники, круги и т. Д., Являются замкнутыми фигурами. Обычные линии, такие как прямые, кривые, каракули и т. Д., Являются открытыми фигурами. На рис. 1 показан толстый контур вокруг замкнутой и открытой формы. Стрелки можно добавлять только к открытым фигурам, например, справа на рис. 1 .
Рисунок 1: Образцы линий (контуров) в замкнутых и открытых формах
Если вы хотите увидеть образцы линий со стрелками на одной или обеих сторонах, см. Рисунок 2 .
Рисунок 2: Образцы стилей стрелок (линии со стрелками)
Чтобы добавить или отредактировать стрелки, выполните следующие действия:
- Выберите контур, атрибуты которого вы хотите изменить. В качестве альтернативы, если вы просто хотите следовать этому руководству шаг за шагом, запустите PowerPoint.
 В большинстве случаев PowerPoint открывается с новым слайдом в презентации, пользователи PowerPoint 2010 для Windows могут изменить макет слайда на «Пустой», выбрав вкладку Домашняя страница | Макет | Пусто .
В большинстве случаев PowerPoint открывается с новым слайдом в презентации, пользователи PowerPoint 2010 для Windows могут изменить макет слайда на «Пустой», выбрав вкладку Домашняя страница | Макет | Пусто . - На вкладке Home или Insert на ленте нажмите кнопку Shapes , чтобы просмотреть галерею Shapes , которую вы можете увидеть на рис. 3 . Выделите линию или форму стрелки (рядом друг с другом на рис. 3 , ), а затем перетащите курсор на пустой слайд.Как вы можете видеть на рис. 3 , мы выбрали фигуру Line .
-
Рисунок 3: Галерея фигур - Выберите линию, чтобы в области ленты теперь отображалась вкладка Инструменты рисования Формат , как показано на рис. 4 . Активируйте эту вкладку ленты , щелкнув по ней.
-
Рисунок 4: Вкладка «Формат средств рисования» на ленте Примечание: Вкладка Средства рисования Формат — это Контекстная вкладка .Эти вкладки представляют собой специальные вкладки на ленте, которые не видны все время, они появляются только тогда, когда вы работаете с определенным объектом слайда, который можно редактировать с помощью специальных параметров. - При желании вы можете изменить толщину контура, а также применить к нему штриховой стиль. Помните, что размер стрелки зависит от веса (толщины) линии.
- На вкладке Инструменты рисования Формат нажмите кнопку Контур фигуры , затем выберите опцию Стрелки , чтобы просмотреть раскрывающуюся галерею Стрелки , которую вы видите на Рис. 5 .В этой галерее выберите любой из доступных стилей стрелок.
 В качестве альтернативы выберите вариант More Arrows … (снова см. Рисунок 5 ).
В качестве альтернативы выберите вариант More Arrows … (снова см. Рисунок 5 ). -
Рисунок 5: Параметр «Стрелки» в галерее «Контур формы» - Это вызывает диалоговое окно Format Shape , как показано на Рисунок 6 . На этом рисунке все параметры, кроме тех, которые связаны со стрелками, были затемнены, чтобы выделить не затемненные области, упомянутые на этой странице, в вашем диалоговом окне эти области не будут затемнены.Эти другие параметры уже были объяснены в учебниках Formatting Outlines for Shapes для Weight и Dash Styles.
-
Рисунок 6: Параметры настройки стрелки в диалоговом окне «Формат фигуры» - В параметрах настроек Стрелка вы можете настроить свой стиль стрелки, изменив Тип начала , Тип конца , Начальный размер и конечный размер .
- Рисунок 7 показывает раскрывающийся список Тип начала , раскрывающийся список Тип конца имеет те же параметры.В обоих этих раскрывающихся меню вы найдете варианты для 5 стилей стрелок и вариант No Arrow . Вы можете выбрать любой из этих 5 стилей. Мы использовали стиль Stealth Arrow , как вы можете видеть на рис. 7 .
-
Рисунок 7: Параметры стрелки типа «Начало» - У вас также есть девять различных вариантов размера наконечника стрелки, начиная с Размер стрелки L 1 до Размер стрелки L 9 (буква L обозначает левый). Рисунок 8 показывает вам раскрывающийся список Начальный размер , и неудивительно, что раскрывающийся список Конечный размер предлагает те же варианты! Но с той лишь разницей, что буква R заменит букву L, обозначающую право.

-
Рисунок 8: Параметры размера стрелки начала - После выбора необходимого стиля и размера стрелки нажмите кнопку Закрыть , чтобы закрыть диалоговое окно. На рис. 9 вы можете увидеть первоначально выбранную линию с нанесенными стрелками.
-
Рисунок 9: Стрелки, нанесенные на линию - Часто сохраняйте презентацию.
Как использовать инструмент Custom Shape Tool в Photoshop
Что такое инструмент Custom Shape?
Основные инструменты Shape позволяют вам формировать ваши фотографии и проекты в прямоугольники, создавать круги, эллипсы и многоугольники, но Photoshop также предлагает инструмент Custom Shape.Этот инструмент позволяет добавлять к изображению различные стандартные формы, например музыкальные ноты, сердечки и цветы. От кисти он отличается тем, что дает вам больше свободы в управлении размером и пропорциями формы. Вы также можете использовать инструменты формы для создания рамок для ваших фотографий и проектов или добавления к ним элементов формы.
Небо — предел нестандартных форм
Если вы хотите применить рамку в виде сердца к фотографии для помолвки, превратить фотографию дня Святого Патрика в форму трилистника или создать приглашение на Хэллоуин в форме черепа, Photoshop поможет вам.Если вам не нравятся формы, предлагаемые Adobe, вы также можете создать свои собственные.
Но подождите, есть еще …
Когда вы получаете доступ к панели настраиваемых фигур, вы найдете небольшое количество доступных настраиваемых фигур, но вы можете быть разочарованы ограниченным начальным выбором. Не бойтесь — их гораздо больше. Чтобы сэкономить место на вашем компьютере, Photoshop предварительно загружает только определенное количество фигур, фильтров и других инструментов в основную программу, хранящуюся на вашем жестком диске. В Интернете можно найти сотни, а возможно, и тысячи других форм, инструментов, фильтров и других полезных вещей.![]()
Как их достать
Когда вы открываете средство выбора произвольной формы, в правом верхнем углу появляется маленький значок шестеренки. Если вы нажмете на нее, вы попадете в онлайн-библиотеку, где фигуры сортируются по темам. Вы также можете просто выбрать «все», чтобы просмотреть всю библиотеку фигур Adobe. Если вы знаете, что собираетесь часто использовать фигуры или хотите получить немедленный доступ к более широкому выбору определенной темы форм, например, сердца или цветы, вы можете загрузить целую партию на свой компьютер или вы можете просто загрузить ту, которую хотите пользуйся прямо сейчас.
Настраивать, игрушки, дразнить, манипулировать и раскрашивать
Даже с множеством опций, доступных в средстве выбора нестандартной формы, вы все равно можете настроить их еще больше. Вы можете перетащить фигуру, чтобы изменить пропорции, изменить ее размер, заполнить цветом или применить к ней градиент или фильтр. Вы также можете уменьшить непрозрачность формы, чтобы сделать ее более похожей на водяной знак, или наложить непрозрачную фотографию или узор поверх формы. Как и большинство инструментов в Photoshop, есть безграничные возможности для того, что вы можете делать с помощью инструмента Custom Shape.
Чтобы получить больше полезных советов, подсказок и приемов, ознакомьтесь с нашим широким выбором полезных видеоуроков, которые помогут вам максимально эффективно использовать инструмент Custom Shape, а также арсенал других инструментов Photoshop для редактирования фотографий.
Как вставить специальный символ в текстовый инструмент — Ваш * TrulyJuly *
Мне потребовалась целая вечность, чтобы запечатлеть это сердце на моем фото выше, так что вот
Краткое руководство, как вставить специальный символ:
1.Используйте карту персонажей
В Windows:
Нажмите кнопку «Пуск» в Windows -> Все программы -> Стандартные -> Системные инструменты -> Таблица символов
На Mac:
Перейдите в верхнюю строку меню -> щелкните значок флага (языка) -> выберите «Показать средство просмотра персонажей».
Если вы не можете найти свою программу просмотра символов: перейдите в меню Apple -> Системные настройки -> Клавиатура -> Установите флажок «Показать клавиатуру и средства просмотра символов в строке меню».
Вы можете найти в Карте символов специальный символ, который хотите вставить. Не забудьте выбрать и скопировать.2. Используйте шрифт Webdings или Wingdings
Иногда вставка символа не отображается правильно. Затем вы можете ввести символ в Webdings или Wingdings.
Вы можете ввести символ в Webdings или Wingdings, просто найдите эквивалентную букву в этой удобной шпаргалке.3. Используйте инструмент Custom Shape Tool
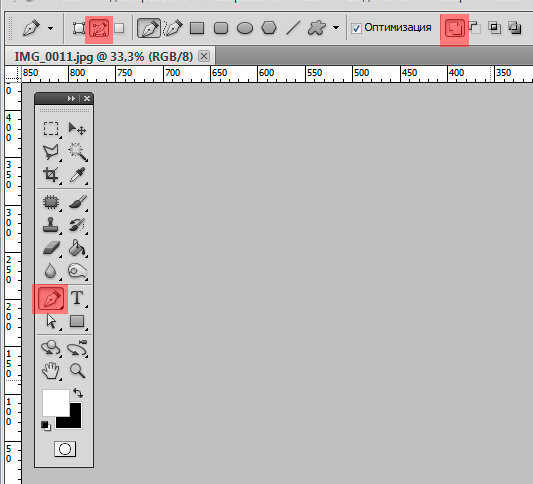
Если вы не можете найти нужный символ или хотите его изменить, вы можете создать собственную форму. На панели инструментов Photoshop найдите Инструменты для фигур, e.грамм. Инструмент «Прямоугольник» / Инструмент «Линия» и выберите инструмент «Произвольная форма».
В раскрывающемся меню можно выбрать один из множества специальных символов. Вы можете выбрать больше символов, щелкнув стрелку вправо, и даже загрузить больше пользовательских фигур, которые вы можете скачать бесплатно. Эти настраиваемые формы отображаются как объекты, и вы можете легко перемещать и размещать их в любом месте на холсте.
Вы можете найти множество специальных символов в инструменте Custom Shape Tool. Их можно разместить на холсте как объект.Нравится:
Нравится Загрузка …
СвязанныеОпубликовано TrulyJuly
Я все делаю довольным. Я медиа-эксперт с глубокими знаниями в области рекламы, маркетинга и продвижения, а также глубоким пониманием онлайн и мобильных технологий. Я совмещаю навыки работы с медиа с техническими знаниями и отличными письменными навыками на английском и немецком языках.Вкратце: я управляю контентом и делаю его доступным и желаемым для целевой группы через СМИ. Я использую эти навыки для обеспечения рентабельности и SROI за счет онлайн- или мобильных продаж или долгосрочного повышения узнаваемости бренда.

 е. позволяет поменять левую и правую части изображения местами;
е. позволяет поменять левую и правую части изображения местами; В нём отыщите подходящую вам по типу стрелочку для добавления в документ.
В нём отыщите подходящую вам по типу стрелочку для добавления в документ.
 В большинстве случаев PowerPoint открывается с новым слайдом в презентации, пользователи PowerPoint 2010 для Windows могут изменить макет слайда на «Пустой», выбрав вкладку Домашняя страница | Макет | Пусто .
В большинстве случаев PowerPoint открывается с новым слайдом в презентации, пользователи PowerPoint 2010 для Windows могут изменить макет слайда на «Пустой», выбрав вкладку Домашняя страница | Макет | Пусто . В качестве альтернативы выберите вариант More Arrows … (снова см. Рисунок 5 ).
В качестве альтернативы выберите вариант More Arrows … (снова см. Рисунок 5 ).