Как сделать свою кисть в фотошопе: Создание собственной кисти из изображения в Photoshop
Создание собственной кисти из изображения в Photoshop
1. Выбираем и дублируем цветовой канал
Открываем изображение, из которого мы собрались делать кисть, в Photoshop, перейдете на панель слоёв и разблокируйте фоновый слой, затем в группе панели слоёв переходим на вкладку «Каналы» (Channels) и дублируем какой-либо из них. Т.к. лист зелёный, я выбрал зелёный канал и перетащил мышкой его на кнопку создания нового слоя:
В результате у меня появился новый канал «Зеленый копия» (Green copy), он находится в самом низу панели:
На данный момент он у нас активен, нажмите Ctrl+I, чтобы инвертировать цвета, а затем несколько подкорректируйте «Уровни» (Levels, диалоговое окно инструмента вызывается нажатием клавиш Ctrl+L), чтобы осветлить изображение, для чего перетащите правый и средний ползунок влево:
Нажмите Ctrl+A, чтобы выделить всё содержимое канала, затем Ctrl+C для его копирования. Затем удалите канал «Зеленый копия» (Green copy), перетащив его в корзину.
Создаём слой-маску листа
Перейдите на вкладку панели слоёв и создайте слой-маску:
Затем снова перейдите на панель каналов, там у Вас появится слой-маска. Включите её видимость:
Затем нажмите Ctrl+V для вставки в маску содержимого канала. В результате у вас панель каналов будет выглядеть так:
А рабочий документ так:
Отключите видимость слой-маски в панели каналов, в результате с документа пропадёт розовый фон. Снимите выделение, нажав Ctrl+D.
Перейдите снова на панель слоёв. Вот как теперь должны выглядеть панель слоёв и документе:
Корректируем изображение листа
Теперь давайте внесём некоторые коррективы в изображении листа, для этого воспользуемся корректирующими слоями.
Для начала, добавьте к слою корректирующий слой «Чёрно-белое» (Black and White), а затем слой «Уровни» (Levels) со следующими настройками:
Изображение практически готово.
В панели слоёв выделите все слои и нажмите Ctrl+E для их объединения в один, затем зажмите клавишу Ctrl и кликните по миниатюре слоя для его выделения:
Перейдите по вкладке Редактирование —> Определить кисть ( Edit —> Define Brush Preset), в открывшемся окне введите своё имя и нажмите ОК.![]()
Кисть готова и появилась у Вас в стеке:
Теперь можете выбрать Вашу новую кисть в стеке и попробовать порисовать ей:
В следующем материале мы рассмотрим, как создавать наборы кистей (Brush Preset).
Скачать кисть и исходный рисунок для кисти:
Для лучшего понимания материала смотрите видеоурок по созданию кисти на этой страничке.
Как создать свою кисть | Уроки Фотошопа (Photoshop)
Вы наверняка видели кисти для photoshop у нас на сайте и в интернете. Задумывались ли вы, как их создают? Сегодня я расскажу вам об этом! И вы сами без труда сможете создавать свои собственные кисти 😉
Как создать свою кисть
1. Создайте новый документ размером 400x400px.
2. Теперь найдите любое изображение, которое вы хотите сделать кистью. Я взял фотографию кота:
Отделите его от фона любым известным вам способом (на эту тему можете прочитать урок photoshop выделение или учимся работать с Pen Tool) и вставьте в наш документ с размером 400px:
3. Перейдите в Edit (Редактирование) -> Define Brush Preset (Определить кисть) и дайте своей кисти имя:
Перейдите в Edit (Редактирование) -> Define Brush Preset (Определить кисть) и дайте своей кисти имя:
4. Теперь в списке кистей вы увидите свою кисть в виде кота:
5. С этого момента вы можете пользоваться этой кистью как любой другой.
6. Как создать свою кисть в photoshop вы узнали, но как создать набор кистей, а затем сохранить его?
Давайте разберемся. Допустим, вы создали несколько кистей с животными, и хотите теперь сохранить их в один файл и использовать как отдельный набор кистей (а может даже выложить в интернет). Идём в Edit (Редактирование) -> Preset Manager (Менеджер наборов). Здесь вы увидите все кисти в текущем наборе:
[info_box]убедитесь, что у вас выбран именно набор кистей[/info_box]Теперь выделите все ненужные кисти и нажмите Delete.
Остались только те кисти, которые вы хотите сохранить. Выделите их, и нажмите Save set (Сохранить). Вот и всё, теперь осталось только дать имя набору ваших кистей и нажать кнопку “Сохранить”.
Итак, мы выяснили, как создать свою кисть и сохранить её (или несколько кистей) в отдельный набор, который вы всегда сможете загрузить в панели выбора наборов с помощью команды Load Brushes:
На этом я заканчиваю урок по созданию своей кисти в Photoshop, надеюсь он оказался для вас полезен. Желаю вам удачи, и до новых встреч на нашем сайте.
P.S. Не забывайте оставлять комментарии, кликать по социальным кнопкам и подписываться на RSS Ленту 😉
Руководство для начинающих по созданию пользовательских кистей в Photoshop
Кисти Adobe Photoshop — это удобный способ повысить интерес к вашему дизайну. Благодаря огромному разнообразию кистей Photoshop, вы не сможете ограничить возможности их использования в своих творческих начинаниях. И самое главное, так же, как вы можете создавать свои собственные шаблоны
И самое главное, так же, как вы можете создавать свои собственные шаблоны
Вы можете так же легко проектировать и создавать свои собственные кисти.
Первый шаг к созданию кисти в Photoshop — выбор формы. Существует множество способов создания фигур в Photoshop, подходящих для кисти.
Вы можете использовать базовую панель «Фигуры», если хотите создать кисть из квадратов, кругов, звезд и т. Д. Вы можете рисовать фигуры от руки, что проще, если у вас есть планшет Wacom или другой вид планшета, который позволяет рисовать прямо в фотошопе. Вы можете использовать существующие базовые кисти для создания более надежных кистей. Вы также можете использовать текст, и вы даже можете использовать любую форму или значок онлайн (если это позволяет авторское право) для создания кисти.
Я собираюсь провести вас через каждый из этих сценариев, чтобы дать вам лучшее представление о том, какой метод использовать, в зависимости от того, какую кисть вы хотите создать.
Создание кистей с другими кистями
Самый простой способ создать собственную кисть — использовать кисти, которые поставляются вместе с Photoshop. Например, базовую круглую кисть Photoshop можно использовать для создания кисти конфетти. Вот как.
Например, базовую круглую кисть Photoshop можно использовать для создания кисти конфетти. Вот как.
Создайте новый документ в Photoshop. Я выбрал 500 на 500 пикселей для моего холста, но вы можете увеличить свой, если хотите. Однако рекомендуется не превышать 1000 пикселей, поскольку это может замедлить работу Photoshop.
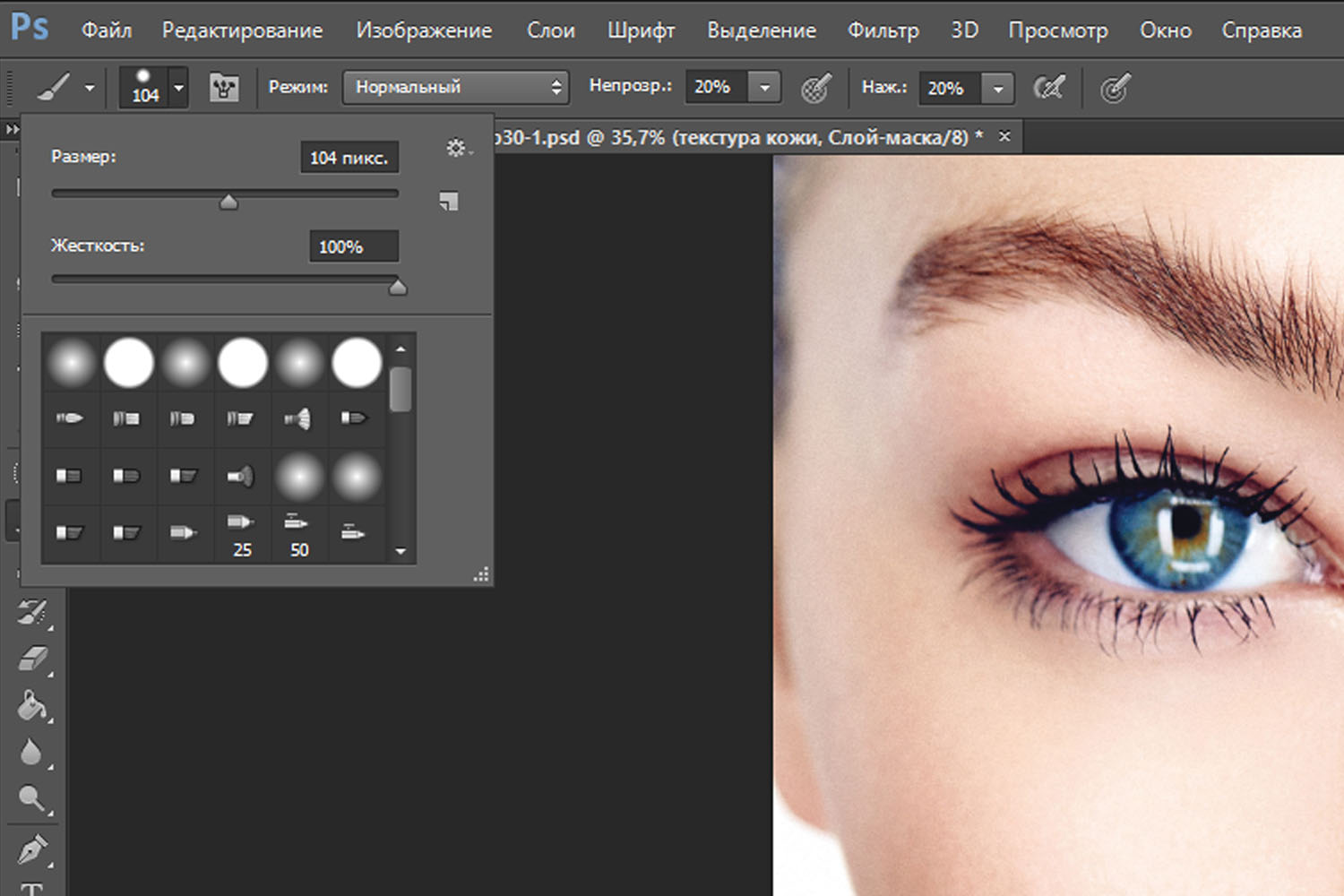
Выберите инструмент «Кисть» (сочетание клавиш: В) и выберите один из первых доступных наборов кистей. Вы можете выбрать их из меню в верхней части страницы или перейти к Окно > Щетка Пресеты подтянуть полную щеточную панель.
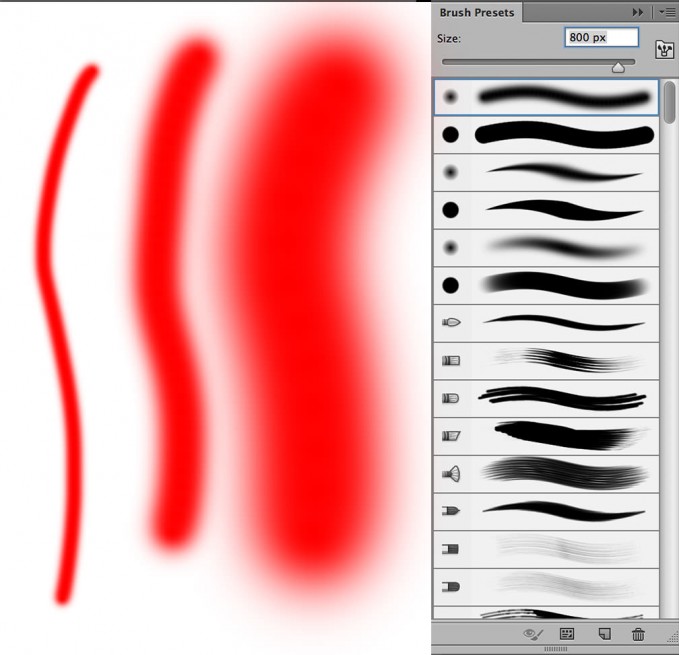
Убедитесь, что выбрали жесткую круглую кисть. Твердые кисти представляют собой полный, равномерно окрашенный круг, в то время как мягкие кисти имеют дымку вокруг них. Вы можете увидеть кисть, которую я выбрал на скриншоте ниже.
После того, как вы выбрали свою кисть, вы можете отрегулировать размер, используя открытую скобку, чтобы сделать ее меньше, или закрывающую скобку, чтобы сделать ее больше. Используя оттенки серого и черного, создайте на холсте узор разных размеров и тонированные круги.
Используя оттенки серого и черного, создайте на холсте узор разных размеров и тонированные круги.
Используя эти оттенки, наряду с несколькими дополнительными настройками, вы можете получить различные цвета из одной кисти, что особенно полезно для кистей конфетти.
Если вам нравится внешний вид вашей модели, перейдите к редактировать > Определить пресет кисти. Вы можете выбрать собственное имя для вашей кисти и нажать Enter.
Если вы попытаетесь использовать свою кисть сейчас, она не даст желаемых результатов, так как есть несколько настроек, которые нужно настроить, прежде чем она действительно будет работать как кисть конфетти. Идти к Окно > Щетка чтобы открыть расширенные настройки кисти. Прокрутите до конца кистей, где вы должны найти новую кисть. Убедитесь, что он выбран, а затем перейдите к Щетка Вкладка.
Здесь вы найдете множество настроек, которые вы можете настроить. Многие из этих настроек придадут вашей кисти более случайный вид. Эти настройки предлагаются, но не стесняйтесь делать свои собственные настройки, чтобы действительно сделать эту кисть своей собственной.
Многие из этих настроек придадут вашей кисти более случайный вид. Эти настройки предлагаются, но не стесняйтесь делать свои собственные настройки, чтобы действительно сделать эту кисть своей собственной.
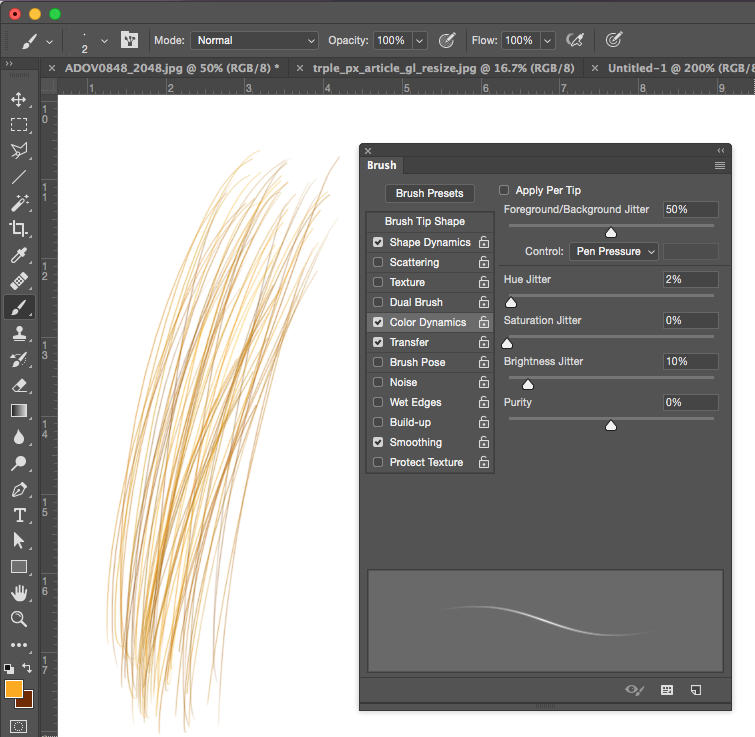
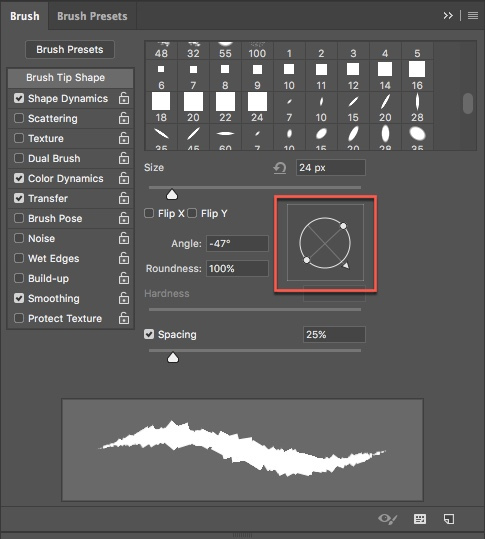
Когда вы вносите эти изменения, вы должны увидеть предварительный просмотр изменения кисти, который поможет вам внести изменения. За Форма кончика кисти увеличьте расстояние до 50%. Проверьте Динамика формы и прокрутите Размер джиттер примерно до 50% — это обеспечит разнообразие размеров кругов. Чтобы придать ему менее повторяющийся вид, также отрегулируйте Угол джиттер. Я пошел с около 50%. Если вам не нужны идеально круглые круги, вы также можете отрегулировать джиттер округлости. Я пошел с около 25%.
Проверьте рассеивающий и прокрутите рассеивать пока вы не получите хороший интервал между формами — я пошел около 80%. Проверьте Цветовая динамика и сдвиньте Передний план / Фон джиттер примерно до 50%. Это позволит вам получить разнообразие в ваших цветах, выбрав как основной, так и фоновый цвета на панели инструментов. Вы также можете поиграть с оттенком, насыщенностью и яркостью, и просто получить представление о том, что вам нравится.
Это позволит вам получить разнообразие в ваших цветах, выбрав как основной, так и фоновый цвета на панели инструментов. Вы также можете поиграть с оттенком, насыщенностью и яркостью, и просто получить представление о том, что вам нравится.
Использование кисти двух разных размеров, с ярко-розовым цветом в качестве цвета переднего плана и зеленым цветом в качестве фона, привело к следующему:
Создание кистей с фигурами, созданными в Photoshop
Вы также можете создавать кисти, используя фигуры, которые вы создали в Photoshop (или, если у вас есть доступ к ним, в Illustrator.) Например, если вы хотите создать кисть снежинки, вы можете создать снежинку в Photoshop, а затем пройти аналогичные шаги, как указано выше. Вы также можете использовать этот метод с другими формами, такими как листья.
Чтобы узнать, как сделать снежинку в Photoshop, ознакомьтесь с учебником ниже:
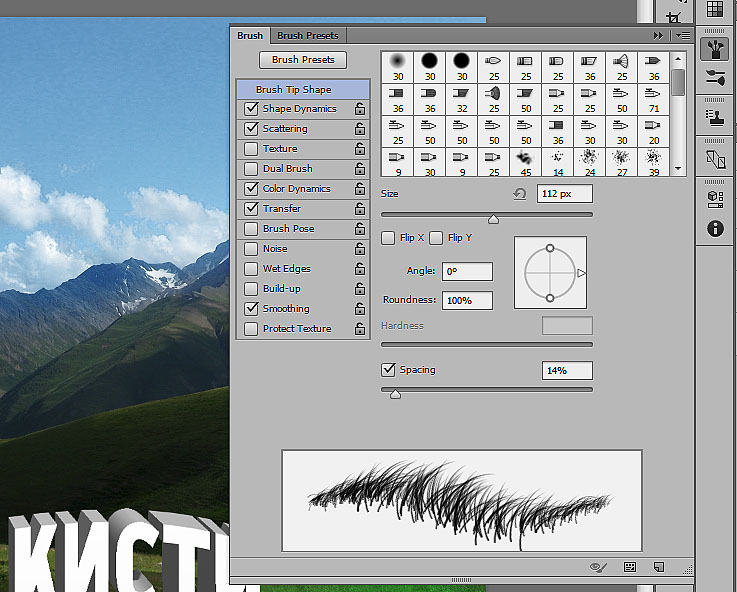
После того, как вы создали только одну снежинку, те же расширенные настройки, которые использовались выше, могут дать вам очень случайный вид. Это настройки, которые я использовал:
Это настройки, которые я использовал:
Под Форма кончика кисти, Я просто поправил расстояние. Для моих целей я ушел примерно на 120%. За Динамика формы, Я установил Размер джиттер на 100% Минимальный диаметр на 0% и Угол джиттер на 100%. Вы также можете настроить Джиттер округлости если хотите, чтобы снежинки выглядели так, будто они под углом. Лично я не использую этот метод, но если вы решите, вы можете попробовать около 50%.
За рассеивать, Я убедился Обе оси был проверен и сдвинут ползунок Scatter до 1000%. Другие дополнительные настройки, которые вы можете сделать, включают Цветовая динамика и под Перечислить, Непрозрачность джиттера. Для снежинок, в частности, Непрозрачность джиттера может иметь интересный эффект, так что вы можете установить его в любом месте от 20% до 50%. И по умолчанию Сглаживание уже должен быть проверен.
И по умолчанию Сглаживание уже должен быть проверен.
Посмотрите следующее видео, где вы найдете несколько полезных советов о том, как использовать кисти со снежинками:
Создайте кисти с изображениями или иконками
Если вы собираетесь создать кисть, используя изображение или значок, которые вы нашли в Интернете, убедитесь, что авторские права позволяют использовать изображение так, как вы планируете. Есть много мест, где вы можете найти бесплатные картинки
которые можно использовать как кисти. Сайты, где вы можете скачать бесплатные векторы, такие как Vecteezy и Pixabay, особенно полезны для такого рода упражнений.
Так что, если вы хотите добавить в свой дизайн цветочки или хотите создать брызги или акварельные кисти, это, вероятно, лучший способ сделать это.
Например, с акварельными кистями вы можете использовать фотографию акварельного мазка. Если вы хотите, чтобы он был полностью оригинальным, вы можете сфотографировать свои акварельные мазки и использовать их. Если нет, вы можете использовать фотографию в Интернете, например, ту, которую я использую, которую я скачал здесь, открыл в Illustrator и просто скопировал и вставил оранжевую акварель в Photoshop. (При выборе изображения убедитесь, что вокруг всего мазка краски есть белое пространство, в противном случае у вас останутся твердые края на кисти.)
Если вы хотите, чтобы он был полностью оригинальным, вы можете сфотографировать свои акварельные мазки и использовать их. Если нет, вы можете использовать фотографию в Интернете, например, ту, которую я использую, которую я скачал здесь, открыл в Illustrator и просто скопировал и вставил оранжевую акварель в Photoshop. (При выборе изображения убедитесь, что вокруг всего мазка краски есть белое пространство, в противном случае у вас останутся твердые края на кисти.)
Как только у вас будет акварельный штрих, вам захочется немного подправить изображение. Измените его на черно-белое (сочетание клавиш: Command / Control-Shift-U). Поиграйте с яркостью, контрастом и уровнями, чтобы подчеркнуть разнообразие оттенков серого.
Точно так же, как вы создали кисти выше, просто нажмите редактировать > Определить пресет кисти.
Чтобы сделать его еще более похожим на акварельную кисть, есть несколько дополнительных настроек, которые вы можете сделать в дополнительных настройках. Первый шаг, под Форма кончика кисти это установить интервал в 1. Под Динамика формы, Я установил свой Размер джиттер до 15%, и мой Угол джиттер до 50%. Под рассеивающий, Я установил свой рассеивать до 45%. Под Перечислить, если вы используете планшет Wacom или планшет, чувствительный к давлению, например iPad Pro, вы также можете убедиться, что Давление пера выбран для контроля Непрозрачность джиттера а также Джиттер потока.
Первый шаг, под Форма кончика кисти это установить интервал в 1. Под Динамика формы, Я установил свой Размер джиттер до 15%, и мой Угол джиттер до 50%. Под рассеивающий, Я установил свой рассеивать до 45%. Под Перечислить, если вы используете планшет Wacom или планшет, чувствительный к давлению, например iPad Pro, вы также можете убедиться, что Давление пера выбран для контроля Непрозрачность джиттера а также Джиттер потока.
В зависимости от формы вашей кисти, вы можете экспериментировать с различными настройками непрозрачности и потока. (И даже если у вас нет планшета, вы увидите разницу в конечном результате при включенной настройке.) Я выбрал около 45% для каждого. Я также убедился, что Мокрые края был проверен. (Вы также можете настроить эти параметры на акварельных кистях по умолчанию в Photoshop, чтобы получить чуть более реалистичный акварельный эффект. )
)
Это был конечный продукт с кистью, которую я создал:
Как поделиться своими кистями с другими
Если вы хотите поделиться своими творениями с другими людьми, вы можете экспортировать свои кисти, чтобы их мог использовать любой пользователь Photoshop. Чтобы сохранить новую кисть, перейдите на панель «Кисти», нажмите кнопку меню и выберите Менеджер пресетов.
Отсюда вы можете прокрутить вниз до вашей новой кисти, нажмите на нее, нажмите Сохранить набор и перейдите туда, где вы хотите сохранить кисть на вашем компьютере. Он будет сохранен в виде файла ABR, которым вы сможете поделиться с кем-либо онлайн.
Если вы не хотите создавать кисти самостоятельно, есть много отличных сайтов, предлагающих кисти для Photoshop.
и большинство из них предлагают бесплатные загрузки кистей
,
Есть ли у вас какие-либо советы или рекомендации по созданию кистей в Photoshop?? Поделитесь ими с нами в комментариях.
Как создать свою кисть в фотошопе
Вопрос справедливый: интернет — огромное пространство, и любая информация, текст ли это, видео или фото, распространяется далеко за пределы нашего горизонта. И хотелось бы, чтобы заинтересовавшийся клиент смог нас найти. И что греха таить, чтобы нечестный человек не смог выдать наше творение за свое.
Наша любимая Ярмарка Мастеров, заботясь о нас, подписывает наши фотографии. Но, если вы хотите это делать самостоятельно, вам поможет индивидуальная кисть, а значит, этот мастер-класс для вас.
Для работы нам понадобится:
- Графический редактор Adobe Photoshop
- Однотонное изображение, которое вы хотите видеть в качестве логотипа (это может быть надпись или картинка)
- 5 минут времени
Открываем Photoshop.
Идем по пути Файл – Создать. Этот алгоритм можно заменить одновременным нажатием клавиш Ctrl и N. Далее я буду писать подобные альтернативные варианты, как Ctrl + N
Этот алгоритм можно заменить одновременным нажатием клавиш Ctrl и N. Далее я буду писать подобные альтернативные варианты, как Ctrl + N
В появившемся окне вписываем название файла и выставляем размеры холста. Моя кисть будет почти квадратной, поэтому соотношение сторон 1:1. Вы можете написать соотношение сторон, которое подходит вам больше. Я рекомендую бОльшую сторону не брать более 1000 пикселей – такая большая кисть вам просто не понадобится.
Идем по пути Файл – Открыть (CTRL + O) и открываем файл с изображением, который вы хотите сделать кистью.
В правом нижнем углу в окне, посвященном слоям, мы видим, что слой с изображением помечен замочком. Чтобы убрать замочек идем по пути Слои – Новый – Из заднего плана
Теперь выбираем на левой панели инструмент «Волшебная палочка»
Щелкаем по фону. Если фон однородный, то это получится сделать с любым значение Допуска. Если не вышло, меняйте значение в большую сторону, если выделяется не весь фон, и в меньшую, если выделяется не только фон.
Нажимаем Delete. То, что стало прозрачным, будет обозначаться клеткой.
Идем по пути Выделение – Отменить выделение (Ctrl + D)
Идем по пути Выделение – Все (Ctrl + A) и нажимаем одновременно на кнопки Ctrl и C
Возвращаемся в документ, который создали в начале и нажимаем Ctrl + V
Проверяем, что изображение у нас встало ровно, подгоняем его размер, двигая края изображения за углы, удерживая клавишу Shift. После этого нажимаем на кнопу с галочкой над рабочем полем.
Идем по пути Редактирование – Определить кисть
Называем свою кисть
Вы создали свою именную кисть, чем можно, несомненно, гордиться!
Чтобы ею воспользоваться, выбираем инструмент Кисть и нажимаем на язычок, чтобы выбрать ее
Вы найдете свою кисточку в самом конце списка
Двигая ползунок размера и выбирая разные цвета, вы всегда подберете идеальную подпись для своей работы!
Красивых вам фотографий!
Если после прочтения мастер-класса у вас остались вопросы, пишите их без стеснения в комментариях, я обязательно отвечу.
Как сделать кисть в Фотошоп?
К настройкам мы обязательно вернёмся в следующих статьях и поговорим о них подробно, а сегодня будем заниматься творчеством и сделаем свою собственную кисточку. Делается она очень быстро и просто, через несколько минут вы убедитесь в этом сами.
А сейчас, я покажу вам простой пример, повторив который, вы поймете как легко и быстро можно создавать свои собственные кисти. Итак, повторяйте за мной.
Шаг №1.
Выставляем параметры нового документа как показано на моём скрине и кликаем на кнопку «Ок». Отлично, документ создан, внутри него мы будем работать.
Отлично, документ создан, внутри него мы будем работать.
Теперь для будущей кисточки нам понадобится картинка на прозрачном фоне. Где её взять? В качестве примера давайте возьмём изображение сердца. Идём в Яндекс-картинки, в параметрах поиска ставим тип файла PNG, в поле поиска пишем «сердце png». Находим его и скачиваем себе на компьютер.
Шаг №2. Открываем картинку сердечко и перетаскиваем её в наш только что созданный рабочий документ. Для этого заходим в меню Файл/Открыть… или жмём горячие клавиши CTRL+O:
Теперь переходим в меню Редактирование/Определить кисть… и даём имя только что созданной кисточки, я назвал её «красное сердце»:
Сохраняем её в наборе кистей нажав на кнопку «Ок»
Шаг №3. Берём инструмент кисть, открываем готовые наборы и делаем щелчок правой кнопкой мыши в любом месте изображения, появится вот такое окошко:
Двигаем полосу прокрутки в самый низ и видим в конце только что созданную нами кисточку-сердечко. Выбираем её, включаем творчество и фантазию и пробуем рисовать. Вот что вышло у меня:
Выбираем её, включаем творчество и фантазию и пробуем рисовать. Вот что вышло у меня:
Таким образом, очень удобно создавать свои индивидуальные формы кистей для рисования и не только. Теперь вы знаете, как создать кисть Фотошоп, на этом сегодня все. Увидимся в следующих материалах. Помните, самая лучшая благодарность для автора — это ваши лайки и репосты в социальных сетях!
Скажи автору спасибо — нажмите на кнопки соц. сетей прямо сейчас!
Создание удобных кистей в Photoshop
Uncle CameleonНемного о себе: Меня зовут Наталья Кашкина, я же Дядя Cameleon, здравствуйте. Живу в Москве, художник-дизайнер, занимаюсь компьютерной графикой, иногда, правда, рисую графитным карандашом. В данный момент – фрилансер. Изобразительному искусству никогда не училась специально, просто что-то всё время рисовала. До покупки компьютера рисовала на бумаге, а после покупки также приобрела себе маленький планшет формата А6. Когда маленький планшет стёрся и стал ещё более маленьким, то решила пересесть за больший формат. Теперь я использую Wacom Intuos 3 A4, рисую свои рисунки в Photoshop CS, Painter 9 и Alias Sketchbook Pro 2.0, с помощью которых и будут представлены все нижеследующие художества. Уже успела поработать художником, дизайнером и веб-дизайнером, также работала и с самим Wacom. Сейчас решила написать урок, немного о своих знаниях.
До покупки компьютера рисовала на бумаге, а после покупки также приобрела себе маленький планшет формата А6. Когда маленький планшет стёрся и стал ещё более маленьким, то решила пересесть за больший формат. Теперь я использую Wacom Intuos 3 A4, рисую свои рисунки в Photoshop CS, Painter 9 и Alias Sketchbook Pro 2.0, с помощью которых и будут представлены все нижеследующие художества. Уже успела поработать художником, дизайнером и веб-дизайнером, также работала и с самим Wacom. Сейчас решила написать урок, немного о своих знаниях.
Я хочу рассказать о кистях и эффектах Photoshop, которые я часто использую, чтобы ускорить работу над созданием достаточно детализованных изображений. Я говорю о всяких пейзажах и глобальных панорамах, прорисовка которых вручную может нарушить баланс в композиции. Поэтому, чтобы этого не произошло, лучше настроить для себя несколько кистей, один взмах которыми если не взрастит горы и деревья для конечного варианта, то, по крайней мере, создаст своеобразный план разметок, которые уже затем можно будет оттачивать. Это базовые кисти, они не нарисованы мной, а имеются уже в Photoshop с самого начала, поэтому вам нужно только произвести кое-какие манипуляции с настройками.
Это базовые кисти, они не нарисованы мной, а имеются уже в Photoshop с самого начала, поэтому вам нужно только произвести кое-какие манипуляции с настройками.
Если говорить об изображении объектов, которые находятся достаточно далеко от камеры, например, больших панорамах, то я хочу продемонстрировать несколько любимых кистей:
ЭРОЗИЯ
Обычная кисть для создания шумов. Лёгкое надавливание оставляет только маленькую рябь, среднее – рябь углубляется, сильное – почти «глухие» полосы цвета. Создаётся эта кисть из базовой кисти «Watercolor Small Round Tip» следующим образом:
1) Отключите все ненужные свойства.
2) Поменяйте все настройки так, как изображено здесь:
Мы получаем кисть с разными свойствами, которая лёгким надавливанием оставляет «шум», а сильным – ровные линии. Таким образом, можно рисовать элементы ландшафта, всякие впадины и чёткие тени, не меняя кисти. Выглядеть всё это должно так:
Представим поверхность для ландшафта, как градиент, где самый светлый и тёмный участки – свет и тень. Внутри кружков показано, откуда я забирала цвет с помощью Eyedropper Tool и куда его переносила. Тем самым, на ровной поверхности только лишь одной кистью можно сделать эрозию и изобразить горы. Так же, она очень хорошо подходит для вещей, где необходимо создание быстрой абстрактной текстуры неровной поверхности. По примеру настроек этой кисти, можно создавать массу новых, описание которых займёт уйму времени.
Внутри кружков показано, откуда я забирала цвет с помощью Eyedropper Tool и куда его переносила. Тем самым, на ровной поверхности только лишь одной кистью можно сделать эрозию и изобразить горы. Так же, она очень хорошо подходит для вещей, где необходимо создание быстрой абстрактной текстуры неровной поверхности. По примеру настроек этой кисти, можно создавать массу новых, описание которых займёт уйму времени.
* Не забывайте сохранять свои новые кисти!
ЧАСТИЦЫ
Кисть для быстрого нанесения массы точек или неровной каймы, очень многофункциональная. В принципе, можно за основу взять любую кисть размером в один пиксель, но я пользуюсь самой маленькой кистью в наборе Square Brushes. В этом наборе кисти оставляют наиболее чёткие линии. Создаются очень просто:
1) Отключите все ненужные опции той кисти, которую хотите использовать.
2) Настройки этой кисти очень просты, поэтому можно придумывать что-то своё:
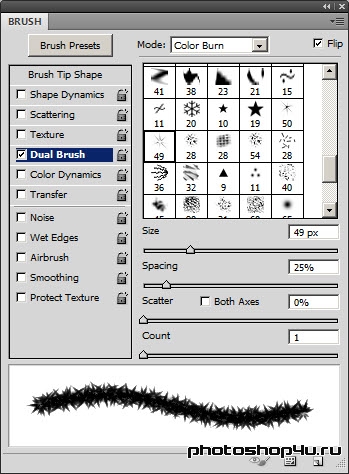
Регулируйте частоту и разброс частиц с помощью изменения параметров «Spacing» и «Scatter». Эта кисть хороша, когда нужно изобразить бурную растительность на большом удалении, звёзды, снег или неровное окаймление (такой своеобразный отгрызенный край).
Эта кисть хороша, когда нужно изобразить бурную растительность на большом удалении, звёзды, снег или неровное окаймление (такой своеобразный отгрызенный край).
РАСПЫЛИТЕЛЬ
Эту кисть я использую для Smudge Tool. Она представляет собой обычную базовую кисть с размытием и разбросом. Я почти всегда её использую, т.к. она очень хороша для многих случаев. Лучше всего, на мой взгляд, для этого подходят кисти Soft Round или Airbrush Soft Round. На рисунке выше представлен след, который оставляет Airbrush Soft Round за собой. Теперь Smudge Tool не будет вытягивать куски изображения, если этого не требуется, а просто разобьёт всю зону покрытия на множество размытых частей, это очень удобно, когда требуется сделать плавный переход, не сломав саму структуру.
1) Отключите ненужные опции кисти Soft Round или Airbrush Soft Round.
2) И примерно такие настройки:
Теперь, когда эти три кисти готовы для работы, в сочетании с нужным набором инструментов, они могут дать очень хороший результат. Например, я нарисую первой кистью горную гряду.
Например, я нарисую первой кистью горную гряду.
С помощью Smudge Tool я немного её размою, для плавного перехода, затем ещё немного проработаю поверх «эрозией». Можно этот шаг повторять несколько раз, чтобы добиться большего качества.
Схожим образом я рисую густую растительность, но только уже «частицами». Примерно так у меня выглядят скопления деревьев после «частиц» и Smudge Tool.
Упрощайте себе работу, создавая себе подходящие кисти. Трудолюбие всегда приветствуется, но если себя утомить, то работа будет казаться «замученной». Не стоит тратить на рисунок неделю или месяц, если его можно закончить за пару-тройку дней. Это только пример того, что могут делать кисти с подходящими настройками. Конечно, в Photoshop можно создавать очень сложные кисти, с массой конфигураций, поэтому, прежде чем сесть за очередной рисунок просто создайте новый файл и практикуйтесь с эффектами. Это так же относится к тем, кто только решил перейти на цифровую графику. Вот примеры кистей, которые я быстро сделала для демонстрации. Только не стоит забывать, что чем больше вы стараетесь наложить всяких свойств, тем больше времени у вашего компьютера уйдёт на обдумывание процесса рисования такой кистью.
Только не стоит забывать, что чем больше вы стараетесь наложить всяких свойств, тем больше времени у вашего компьютера уйдёт на обдумывание процесса рисования такой кистью.
Не всегда такими кистями можно именно рисовать. Используйте их для дополнительных текстур. Если у вас персонаж стоит на фоне стены, допустим, то на стене очень быстро можно сделать трещины и прочие «артефакты». Если вам кажется, что на рисунке есть объект, который явно выделяется из общего плана своей однообразной палитрой, просто попробуйте его немного сделать поинтересней.
Абстрактные кисти, которые оставляют прерывистый след или много разрозненных частиц, очень хорошо подходят для разных световых эффектов. Вот яркий пример того, чем отличается компьютерная графика от традиционного изобразительного искусства. Если хотите научиться создавать действительно яркие работы, вам необходимо ознакомиться со всеми возможностями Photoshop. Экспериментируйте с кистями и их свойствами, посмотрите, как одна и та же кисть работает с разными инструментами. И не забывайте сохранять свои кисти.
И не забывайте сохранять свои кисти.
733 0 850 218
79
2006-12-08
… И побольше конструктивной критики! Жду предложения, какие темы могут показаться интересными на будущее. 🙂
2006-12-08
🙂 80 просмотров и никакой критики, что интересно, никаких комментариев, ну чтож, я буду первым. Наталья, спасибо за урок. Написано хорошо и понятно, приятно читать. Урок вроде бы и показывает то что все знают, но с другой стороны, знаем то знаем, а как часто применяем?.. А комментариев нет, потому что нам мужчинам, как то зазорно что нос нам ножет девушка утереть 🙂 .. ps Спасибо за урок. 🙂
2006-12-08
Это только подготовка, чтобы потом у меня не спрашивали, чем я это так делаю? Чуть погодя на очереди стоит изображение космический пейзажей, и рисование композиции акварелью в Пэинтере. 🙂
2006-12-08
Вот спасибо Наталья!
Пытаюсь освоиться с планшетом, а вот конкретные практические примеры не часто попадаются, будут востребованы к месту. Продолжай — уверен многим поможет.
Продолжай — уверен многим поможет.
2006-12-08
Красивая девушка, красиво рисует, хорошо пишет — молодца! (:
2006-12-08
НЕ 2дшник. Да и в реале учусь рисовать…вроде пока безуспешно.. Урок понравился) обязательно попробую использовать такое для пост обработки 3д (5/5) К самой авторши просьба, если будут раздумья о чём писать статью на основе знаний фотошопа, то попробуй пожалуйсто обартиться к пост обработки, или добовлнения эффектов на фотографии или просто реалистичные композиции 🙂
2006-12-08
Ай-да молодца! Я честно говоря вообще про эти настройки не знал. гы-гы-гы Спасибо просвятила!
2006-12-08
спасибо, очень хороший урок. «Жду предложения, какие темы могут показаться интересными на будущее. :)» очень интересно узнать как в картинку «вдыхают» глубину, проф.художник делает это интуитивно, он это видит, понятно что домик на заднем плане больше размыт чем на переднем, но на практике нич не получается. уроков по рисованию много, а вот бы урок (допустим картинка: ветка дерева очень близко, дом, колодец,обломок скалы, горы) о том из каких соображений и что с чем сравнивается, что учитывается при детализации текстур, масштабе, стенени размытости объектов.
2006-12-08
Вот классно — всегда думал что если девушка хорошо разбирается в компьютерах а тем более в графики, то… ну так сказть больше то сказть как про девушку нечего. А тут….. просто мечта любого 3дэшника — и в графики понимает и сама персонаж из сказки.. 8). И уроки к тому же хорошие пишет
2006-12-09
Уф, спасибо всем, не думала, что основа будет столь интересна. 🙂 Я всё ещё слушаю предложения о дальнейших шагах. Я запомню, что мне надо написать урок об удалении предметов от человеческого глаза, и то, как создать этот эффект. 🙂
2006-12-09
Очень хорошее начало… этот урок поможет многим))) ты действительнл трудолюбива и открыта молодец))))))))))
2006-12-09
как то давно искал такой урок:) не нашёл… пришлось самому разобраться. но один вопрос всётаки у меня остался: как сделать затухание кисти с двух сторон НА МЫШЕ? т.к. планшета нет.. :) может это возможно? и я просто не нашёл где эти настройки спрятаны…
2006-12-09
2 МюФ — В самих настройках кисти этого никак нельзя сделать, т.к. мышь не реагирует на давление, в отличие от пера планшета. Но, Вы можете его немного сымитировать: Там где у Вас есть сверху панель кисти (Brush, Mode:, Opacity:, Flow:), в значении Flow (т.е. «поток») выставите примерно 10%, чтобы линии не становились сразу интенсивными и чёткими, а только по мере того, как Вы будете водить мышкой. Теперь, когда вы быстро проведёте мышкой один раз, линия будет бледной, затем, если Вы ещё будете рисовать мышкой по этому месту, цвет будет становиться всё более насыщенным, и слой краски будет утолщаться. :) Аналогично пробуйте со значением Opacity, для несколько другого результата, или с двумя этими опциями сразу.
2006-12-11
Мда:) спасибо 🙂 пусть хотябы это… правда сложно, тем более мышью, с десяток раз попадать в одно и тоже место:) Бэз планшета никуда…
2006-12-11
Спасибо большое! Не знал толком как кисти можно настроить… готовыми кое-как малюкал скетчи =) Вот еще не понимаю как фотошоп заставить со стилусом дружить… у меня планшетник у которого на стилусе 256 уровней нажатия распознается… в фотошопе обдавился уже, но результата никакого… только рисует, на силу нажатия ему наплевать! Ставлю Pen Pressure, делаю вроде все как надо, но не работает… хотя, например, в проге записок винды очень хорошо нажатие чувствуется
2006-12-11
и когда уже начнут в мышку стилус встраивать… черт. 🙂
2006-12-11
молодец полезный урок
2006-12-12
я рисовать конечно не очень умею но.. это… это круто и за такой урок надо платить деньги и бо это очень полезно нууу очень полезно!
2006-12-12
Мадам я ВАС ЛЮБЛЮ!
2006-12-12
Очень хороший урок, узнал много нового, приятно когда человек делится своим опытом. [b]Спасибо [/b]
2006-12-13
Зер гут! Урок будет полезен для многих и многих. ЗЫ Я требую продолжения! 🙂
2006-12-13
ЗЗЫ А еще, мне кажется, стоит рассказать новичкам как делать собственные (текстурные, к примеру) кисти. Судя по комментам многие просто не знали о настройке кистей, что говорить о создании своих?
2006-12-13
хороший урок +1 -)
2006-12-14
Хорошо, я продолжаю принимать заявки. 🙂
2006-12-14
Эххххх Почему я не знаком с такими девушками… [i](шмыгает носом)[/i] отличный урок, поставил питЁрки
2006-12-15
Основы фотошопа, новичкам будет полезно.
2006-12-16
а для рисования сложных вещей как портреты, кисти какие наиболее удобны?
2006-12-16
Просто круто! И дувушка и урок 😉
2006-12-17
Всё очень красиво прекратная девушка, и урок тоже прекрасный, но мне кажется конечные картинки надо немного подправить.
2006-12-17
Редкий и очень качественный урок, молодец, спасиба 🙂 Удачи и творечских успехов!
2006-12-20
Всем спасибо за лестные отзывы и комплименты. 🙂 Для кожи лучше всего подойдут едва заметные кисти, просто распылители или по своей фактуре похожие на «частицы», чтобы изобразить поры. Ну, это что касается текстурирования. А что касается вида картинок, то «до и после» можно отнести только к обработке. Я сделаю так, когда буду писать о свойствах слоёв и кистей.
2006-12-23
отлично, спасибо большое
2006-12-23
Урок просто великолепный! Очень признателен. Я знал, что от конфигурации кистей в Photoshop зависит многое, но даже не предполагал, что можно добиться _таких_ результатов простыми настройками… Особенно впечатлил способ, которым можно делать звездное небо…
2006-12-25
Классный урок.Держи пятерки
2006-12-26
2 [b]Дядя Cameleon[/b] спасибо, за урок — не нашёл кисть «Watercolor Small Round Tip» — может не там искал — ткни носом плиз.
2006-12-26
=) Нашёл — вопрос снимаеться.
2007-01-03
Мне нравится всё начиная с твоего фото:). Ну а если серьёзно, приступаю практиковать вышеизложеное.По моему толковый урок!
2007-01-04
нармально нарисовано мне нравится=)
2007-01-09
Вау! Сколько восторгов — ребята по ходу даже книжки по фотошопу в руки небрали.
2007-01-11
no comment’s for all
2007-01-12
Повторенье — Мать ученья.
2007-01-15
вай! Кричу о помощи. честно…я, как чайничек со стажем чайничества, не могу настроить такую, какзалось бы простейшую вещицу — размер кисти указывается один, а рисует ручка планшета (забыла научное название хоть убейте) попиксельно, меньше в два раза. У него динамика формы ставится по умолчанию, где бы я не искала — отменить не могу. И ладно Фотошоп — там вручную можно покалацать и отменить, но в Паинтере нельзя..вот это оччень мучает. Не подскажите, Дядя Хамелеон, как мне от этого избавится? как поставить этот долбаный замочек на кисть, чтоб она была по умолчанию всегда нормального размера?…ведь ставился замок, но теперь вдруг отказал. Напомните — где? П.С. спасибо за урок, не все ж профи, мне вот, к примеру, честно было интересно узнать, как делалась именно работа Апокалипсиса
2007-01-15
Ну, во-первых, то, что у Вас след от пера (он же «гриппен») более узкий, чем размер кисти – очень хороший знак. Это значит, что перо установлено, взаимодействует с программой и реагирует на давление. А во-вторых, я не очень уловила суть вопроса, Вы хотите отменить давление пера в Пэинтере? А какой у Вас планшет и Пэинтер? Просто у меня третий интуос, а, как известно, вся линейка третьих интуосов интегрирована с девятым Пэинтером, поэтому у меня вообще не возникало мысли что-то менять. А вот Фотошоп меня напрягал своей неготовностью работать с планшетом, но я привыкла со временем.
2007-01-19
Планшет Wacom Grafithe (опять с ошибкой, но вы поняли наверняка, просто на загрузочном диске написано, а элементарно не могу пойти и взять)), а программка — Corel Painter Essentials 2… не знаю — хорошо это или плохо, потому, что только знакомлюсь еще
2007-01-19
Спасибо, Наташа, очень интересный урок!
2007-01-22
Я влюбился… 8)
2007-01-24
2 Anastasya Cemetery — Знакомьтесь сразу с Painter 9, т.к. Corel Painter Essentials 2 только тренировочная программа.
2007-01-25
спасибо за помощь, запомню) И еще один тупой вопрос по поводу уже Фотошопа — как сделать кисть прозрачной, но чтобы она не перекрывалась при повторном проведении по линии? Вообще, это вроде как должна быть характеристика «Плотность», но у меня такой характеристики и в помине нет) Photoshop 7.0 у меня. И вообще — Фотошоп какой версии вы бы посоветовали, как самый многофункциональный и с бОльшими возможностями?
2007-01-25
Ну, ни для кого не секрет, что Photoshop CS2 вышел с ужасными глюками, из-за которых в нём невозможно даже провести ровную линию, поэтому его нужно массой патчей лечить. Поэтому, я предпочитаю сама пользоваться Photoshop CS – первой частью. Есть там в свойстве кистей значение «Opacity» отвечающее за прозрачность кисти. Но, если провести повторно, то кисть будет перекрываться всё равно. Вам нужно сделать новый слой, рисовать в нём кистью со 100% плотностью, а прозрачность регулировать в самом свойстве слоя, там есть похожие настройки, как и у кистей – Fill и Opacity.
2007-01-30
Очень полезный урок. Везде можно скачать кучу разных кистей которые потом не знаешь куда приткнуть — не нужны оказываются, а тут все так доступно обьсняется что куда, да и для таких кисточек точно работа найдется. Спасибо огромное за такой урок.
2007-02-01
Поздравляю с победой! Хороший урок — такой и результат.
2007-02-01
Всем спасибо за поддержку и отзывы! 😀
2007-02-02
Чудесный урок, молодец! 🙂
2007-02-15
Немогу найти эту кисть, немогу найти настройки кистей, Но девушка на фото красивая = )
2007-02-21
Работы — просто супер!!! А главное — урок полезный… мне понравился… ну и, конечно, девушка на фото — красивая))))
2007-02-23
Очень хороший урок!
2007-02-27
Урок просто супер:) побольше бы таких. работы тоже очень нравятся:)))
2007-04-17
Пригодится!!! Минимум информации в максимально доступной форме. Тебе надо учебники писать, а не на вольных хлебах плавать!!! *** Соблюдайте правила приличия. Отцензурировано. Модератор. ***
2007-04-17
Блин, у меня CS2, но в нем нет такого количества настроик для кистей, там есть только окошко с галочками установки диаметра и жесткости кисти и все! Либо это я туплю (все же я чайник в этой программе, да и в компах) или этого и не должно быть?
2007-04-21
красивая девушка))) очень редкое явление, если учесть что занимается CG
2007-04-23
Спасибо огромное, подчерпнул много полезного, но есть такой вопрос, как сохранить выставленные настройки отдельно взятой кисти, чтоб в будущем не клацать лишний раз? 🙂
2007-04-26
ДА что ж вы за люди та такиее заладили красивая девушка что впервые встречаетесь с таким явлением…. да действительнго красивая но работы мне нравятся почемут поюольше… «_»
2007-05-08
Хороший урок, молодец, не чахнеш над преобретенными знаниями, а делишся ими, почемуто книги пишут менее талантливые люди. Препод както спросил а как это вы вырезали объект, ааа во как (делая при этом умный вид) нуда ну да и так можно. А я тупил, бил клаву кулаком и проклинал АДОБЬ, а аказывается нужно щелкнуть на название настройки и все появится 🙂 я же галку вкл — выкл и все чёли, чё за Г. А всё очень просто. Кстати как CS3 интересно мнение профессионала в живописи? потому как собирать панораммы под 1Гиг может даже на моем слабеньком компе, и довольно шустро. Мое субъективное ощущение что сиэс3 проворнее предшествинников. И хадрики тофе гораздо лучьше делает.
2007-05-23
Молодчинка!!! Побольше бы таких вот людей, уроков. ))))
2007-06-09
было бы еще удобней если кто написал как в пейтре кисти делать
2007-06-19
Большое спосибо вам! За вашуработу
2007-06-19
Большое спосибо вам! За вашу работу
2007-09-12
Очень полезный урок.
2007-09-13
Супер! Молодец…мн планшет в руки только попал, твой урок просто находка
2007-10-12
очень хороший урок, и вовремя.У меня пен таблет от вакоом,и к сожалению не реагирует на давление нив фотошопе.ни в фотостуди. А жаль… В какой проге можно этим свойством наслаждаться. С английским не дружу, только по испански могу.
2008-01-13
Мне кажется,что кисти настроит каждый профан,а если и этого не могут,то зачем пользоваться Фотошопом.Я не удивлюсь,если будут ещё уроки по созданию стилей и форм,а также текстур и макросов.Ставьте люди себе Adobe Photoshop CS3 русская версия ,там всё понятно и просто.
2008-01-24
Девушка красивая, да… Работа понравилась последняя. Урок…. мммм…. ну урок начинающего мастера для начинающих юзеров 8))))) неплохо, но плюсик не дам.
2008-01-30
Прикольно, молодец
2008-04-01
Класика!
2008-04-20
да ! вот это шедевры ! а еще на сколько удобнее этот метод создания кистей, я уже десятки уроков перебрал с кистями, но все равно не очень получается карты дисплейсмент рисовать, все равно очень резкие края, и небольшая разница между самым ярким и самым темным а как для hdri формата делать кисти с мега яркостями . ну чтобы увеличить Displacement карту значений как вот здесь [url]http://www.v-ray.narod.ru/displMod_params.htm[/url]
2008-05-07
Отлично. Такие уроки очень нужны, и необязательно новичкам, т.к. именно они раскрывают нюансы.
Как сохранить пользовательские наборы кистей в Photoshop CC 2018
В этом уроке вы узнаете, как сохранить кисти Photoshop в качестве пользовательских наборов кистей с помощью новой панели «Кисти» в Photoshop CC 2018! Наряду со стандартными настройками кисти, которые Photoshop всегда сохранял с предустановками, Photoshop CC 2018 теперь позволяет сохранять настройки инструмента на панели параметров, а также цвет кисти! А новая панель «Кисти», которая заменяет старую панель «Наборы кистей» из более ранних версий Photoshop, позволяет упорядочить кисти, сохраняя их в папки. Посмотрим, как это работает! Для этого вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена .
Создание собственной кисти для фотошопа
Шаг 1: выберите инструмент Brush Tool
Давайте начнем с создания настраиваемой кисти Photoshop, которую мы можем сохранить в качестве предустановки. Мы сделаем простую кисть выделения. Выберите инструмент Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
Шаг 2: Выберите цвет кисти
Находясь на панели инструментов, щелкните образец цвета «Передний план», чтобы выбрать цвет кисти:
Нажав образец цвета переднего плана.
В палитре цветов выберите оранжевый. Мы сохраним этот цвет кисти как часть предустановки, но также научимся быстро сохранять предустановки для других цветов. Нажмите кнопку ОК, чтобы закрыть палитру цветов:
Цвет кисти теперь может быть сохранен как часть вашей пользовательской предустановки.
Шаг 3: Установите параметры Brush Tool на панели параметров
В Photoshop CC 2018 теперь мы можем сохранить настройки инструмента на панели параметров как часть предустановки кисти. Это включает в себя режим (режим наложения кисти), параметры непрозрачности и потока, а также новый параметр сглаживания. Для нашей кисти выделения измените режим с нормального на умножение . Это позволит нашим мазкам кисти взаимодействовать друг с другом, делая каждый последующий проход одного и того же мазка темнее. Затем уменьшите непрозрачность кисти до 60% :
Параметры Brush Tool также могут быть сохранены как часть предустановки.
Шаг 4: Измените настройки кисти
Перейдите в меню « Окно» в строке меню и выберите « Настройки кисти» :
Идем в Окно> Настройки кисти.
В панели настройки кисти (ранее панель Brush), установите размер кисти до 100 пикселей , а затем установить угол до 77 ° и округлость до 20% . Повышение твердости до 100% , и , наконец, снизить Spacing до 10% . Предварительный просмотр мазка кисти появляется вдоль нижней части панели:
Настройки кисти.
Я нарисую пару штрихов внутри моего документа, чтобы мы могли видеть, как выглядит кисть выделения. Область, в которой перекрываются два мазка кисти, темнее остальных благодаря режиму наложения кисти, для которого установлено значение «Умножение»:
Простая кисть выделения, которую мы создали.
Как сохранить пользовательский набор кистей
Шаг 1: Откройте панель кистей
Чтобы сохранить кисть в качестве пользовательской предустановки, откройте панель «Кисти» . Если панель «Настройки кисти» уже открыта, вы можете переключиться на панель «Кисти», щелкнув ее вкладку вверху:
Переключение с настроек кисти на панель кистей.
Еще один способ открыть панель «Кисти» — перейти в меню « Окно» в строке меню и выбрать « Кисти» :
Открытие панели «Кисти» из меню «Окно».
Шаг 2: Создать новую группу пресетов
По умолчанию панель «Кисти» включает в себя четыре группы, по одной для каждого из четырех новых наборов кистей («Общие», «Сухие носители», «Мокрые носители» и «Специальные эффекты»), которые поставляются с Photoshop CC 2018. Каждая группа представлена папкой.
При сохранении ваших собственных кистей лучше всего поместить их в группу, чтобы они были организованы. Но вместо того, чтобы добавлять их в одну из этих групп по умолчанию, щелкните значок « Создать новую группу» в нижней части панели. Если вы уже создали группу для своих пресетов, перейдите к следующему шагу:
Нажав на иконку «Создать новую группу».
Дайте новой группе имя. Я назову мою «Моя группа». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Называя новую группу.
Шаг 3: создайте новый пресет кисти
На панели «Кисти» новая группа отображается в виде папки под остальными. Чтобы сохранить свою собственную кисть внутри группы, убедитесь, что группа выбрана, а затем щелкните значок « Создать новую кисть» :
Создание нового пресета кисти.
Шаг 4: Назовите пресет кисти
Дайте название вашей новой кисти. Я назову мой «Маркер — Апельсин»:
Именование пользовательской кисти.
Шаг 5: Выберите, какие настройки включить в пресет
Наряду с именованием кисти, мы также можем выбрать, какие настройки включить в пресет. Photoshop автоматически сохранит ваши настройки на панели «Настройки кисти», но вы также можете сохранить текущий размер кисти, выбрав « Размер кисти при захвате» в «Предустановке» . Чтобы включить параметры инструмента на панели параметров, выберите « Включить параметры инструмента» . И если вы хотите сохранить цвет кисти как часть предустановки, выберите « Включить цвет» . В моем случае я выберу все три варианта:
Добавление размера кисти, настроек инструмента и цвета кисти к предустановке.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно, и новый набор кистей появится в виде эскиза внутри группы. Значок инструмента в правом верхнем углу эскиза говорит нам о том , что настройки инструмента были сохранены с предварительной настройкой, в то время как образец цвета означает , что цвет кисти сохраняется также. Если какой-либо из этих значков отсутствует в миниатюре, это означает, что в набор не входят параметры инструмента, цвет кисти или оба:
Ищите значки, чтобы узнать, какие параметры включены в набор кистей.
Создание большего количества кистей из существующего пресета
Теперь, когда мы сохранили оранжевую кисть выделения в качестве предустановки, что, если мы хотим сохранить ее варианты? Другими словами, что, если мы хотим создать другой маркер, но на этот раз с цветом кисти, установленным на зеленый (или желтый, или синий, или любой другой цвет)? Мы можем использовать нашу существующую предустановку в качестве отправной точки.
Шаг 1. Выберите существующий пресет кисти
Поскольку все, кроме цвета двух кистей, будет одинаковым, я начну с выбора моей кисти «Highlighter — Orange» на панели «Кисти»:
Выбор кисти «Highlighter — Orange».
Шаг 2: измените настройки
Затем на панели инструментов я щелкну образец цвета переднего плана, чтобы выбрать новый цвет кисти:
Выбор нового цвета для новой кисти.
В палитре цветов я выберу зеленый, а затем нажму OK:
Выбор зеленого цвета из палитры цветов.
Шаг 3: Сохранить кисть как новый пользовательский пресет
Вернувшись на панель «Кисти», я позабочусь о том, чтобы у меня была выбрана правильная группа («Моя группа»), а затем еще раз щелкну значок « Создать новую кисть» :
Создание второго пресета кисти.
Я назову эту вторую кисть «Highlighter — Green», и я позабочусь о том, чтобы у меня были выбраны те же параметры, что и раньше, чтобы я включил размер кисти, параметры инструмента на панели параметров и новый цвет кисти как часть предустановки. Чтобы сохранить общую кисть выделения без цвета, просто снимите флажок «Включить цвет»:
Наименование и сохранение второй кисти.
Я нажму кнопку ОК, чтобы закрыть диалоговое окно, и теперь на панели «Кисти» у меня есть две настраиваемые кисти подсветки, одна из которых настроена на оранжевый, а другая на зеленый (как показано на образцах цветов), готовая к выбору в любое время. нужно их:
Та же кисть, два разных цвета.
Я нарисую новую кисть, чтобы мы могли видеть, что обе кисти подсветки имеют одинаковые настройки, включая режим смешивания и параметры непрозрачности на панели параметров. Разница лишь в их цвете:
Второй пресет использует те же настройки кисти и инструмента, что и первый.
И там у нас это есть! Это позволяет легко сохранять пользовательские наборы кистей с помощью новой панели «Кисти» в Photoshop CC 2018! Наряду с новыми кистями, Photoshop CC 2018 также включает в себя оригинальные наборы кистей из предыдущих версий. Посмотрите наш учебник Legacy Brushes, чтобы узнать, как их восстановить. Посетите наш раздел « Основы Photoshop», чтобы узнать больше о Photoshop!
Как создавать собственные кисти в Photoshop
Инструмент «Кисть» в Photoshop — один из самых универсальных, и его можно использовать во многих приложениях. Он уже поставляется с множеством полезных кистей, предварительно загруженных в программу, и вы можете найти еще больше в Интернете. Но иногда вам просто нужно быть более креативным и иметь полный контроль. Вы так не думаете?
Не волнуйтесь, еще одна замечательная вещь в Photoshop — это то, что вы можете создавать свои собственные кисти. Позвольте мне показать вам, как это сделать.
Что такое кисть?
Перво-наперво, что такое щетка? Это инструмент, используемый для рисования штрихов.Вы можете найти его на панели инструментов или активировать с помощью горячей клавиши: B.
Этот инструмент очень гибкий, потому что вы можете настроить его форму, размер, непрозрачность и многие другие параметры на панели Presets. Это увеличивает количество вариантов далеко за пределами первого набора вариантов, который вы видите в первом меню.
Тем не менее, бывают случаи, когда вам нужно что-то, чего вы просто не можете найти предустановленным. Например, вы можете превратить свою подпись или свой логотип в кисть, разве это не может быть более личным, чем это, верно? Всего за несколько шагов вы сможете этого добиться.
Кисть для создания подписи
Откройте изображение, содержащее вашу подпись или логотип, например, это может быть отсканированная бумага или версия логотипа в формате JPG, созданная в другой программе. Теперь, когда он открыт, активируйте инструмент Marquee, чтобы выбрать изображение. Просто нажмите и перетащите выделение вокруг него и убедитесь, что вы не захватываете что-либо еще с изображения.
Затем перейдите в Menu> Edit> Define Brush Preset, и появится новое окно, в котором вы можете назвать свою кисть.Введите любое имя, которое хотите, предпочтительно то, что поможет вам идентифицировать его позже, и нажмите ОК.
Примечание: В окне Brush Name вы увидите миниатюру с предварительным просмотром вашей кисти, вы заметите, что цвет (если он был) потерян, потому что кисти имеют оттенки серого, поэтому он выиграл ‘ t зарегистрировать цвета оригинала. Вы, конечно, можете нанести любой цвет, когда используете его.
Теперь у вас есть новая кисть для подписи. Когда бы вы ни захотели его использовать, просто выберите инструмент «Кисть», затем откройте раскрывающееся меню на панели параметров.Вы также можете выбрать его на панели «Наборы кистей», к которой можно перейти из меню «Окно», если оно еще не открыто.
Использование специальной кисти
Вам может быть интересно, почему вам нужно превратить его в кисть, а не просто разместить как изображение. Это потому, что он дает вам доступ ко всем настройкам и элементам управления инструмента кисти. Просто откройте панель «Кисть», и вы сможете менять цвет, размер и интервал — все, что вам нужно для создания узоров, водяных знаков и многого другого!
Вот так просто превратить любое изображение в индивидуальную кисть.Но как насчет того, чтобы создать его с нуля?
Создание новой специальной кисти
Сначала откройте белый холст и нарисуйте фигуру, которую хотите превратить в кисть. Для этого вы можете использовать любой из инструментов Shape или даже другие кисти. Например, сделаю простую искорку. Для этого мне понадобятся четыре линии с помощью инструмента «Линия» и круглая кисть с очень мягкими краями в центре, чтобы она имела эффект свечения.
Помните, что цвет не регистрируется, поэтому не имеет значения, какие цвета вы используете для рисования фигуры.Просто знайте, что ничего белого не будет частью кисти, так как оно будет отображаться как прозрачное. Теперь, чтобы превратить его в кисть, просто следуйте шагам, которые вы делали раньше. Меню> Правка> Определить набор настроек кисти. Нажмите назовите его.
Теперь ваша кастомная кисть готова, возьмите ее из меню, как любую другую кисть. Его очень легко создать, но его использование может быть настолько сложным, насколько вам нужно, поскольку у него много возможностей. Позвольте дать вам несколько советов, чтобы извлечь из этого максимальную пользу.
Советы и хитрости
Вы можете быстро получить доступ к некоторым из наиболее часто используемых свойств кисти, таким как размер, жесткость и непрозрачность, на панели параметров или получить гораздо больший контроль, открыв панель кисти.Независимо от того, создали ли вы кисть или она поставляется с Photoshop, вы можете настроить ее предустановки на панели кистей.
Краткий обзор предустановок, которые я считаю более полезными:
Наконечник кисти: Помимо размера и жесткости, которые вы также можете найти на панели параметров, здесь вы также можете настроить округлость и угол наклона кисти.
Рассеяние: это так просто, как следует из названия. С помощью этой опции вы можете расположить кисть более случайным образом, таким образом, рассеивая ее.
Вы также можете изменить режим наложения кисти в раскрывающемся меню. Это изменяет способ взаимодействия мазка кисти с объектом непосредственно под ним, который может быть изображением или предыдущим мазком кисти. Однако я предпочитаю оставить его как Нормальный и поместить новые мазки кисти на отдельный слой, а затем изменить режим наложения слоя, чтобы я всегда мог вернуться и изменить его позже, если потребуется.
Непрозрачность и текучесть: Оба параметра относятся к количеству краски, которую вы наносите.Однако с непрозрачностью краска не добавит больше краски, если вы пройдете по одной и той же области много раз, если только вы не отпустите щелчок и не начнете заново. В то время как поток все равно будет добавлять краску.
К вам
Надеюсь, вы нашли этот урок полезным и дайте волю своему творчеству с помощью собственных кистей!
Простой способ создать свои собственные кисти Photoshop
Если вы никогда не слышали о творческом использовании кистей в Photoshop, эта статья для вас.Если вы уже знаете, как пользоваться кистями, вы сможете развить свои творческие способности, когда научитесь этому простому навыку — созданию собственных кистей.
Что такое кисти Photoshop и почему вы хотите научиться делать свои собственные?
Кисти Photoshop — это инструменты, которые в основном используются, как и обычные кисти, для добавления цветных мазков к вашим изображениям. Чаще всего люди будут использовать их как часть рабочего процесса по уклонению и прожиганию. Некоторые люди также используют их в цифровой живописи.Встроенный набор кистей включает в себя широкий ассортимент стилей кистей, таких как мягкая щетина, круглая, квадратная и т. Д., Но вы также можете создавать свои собственные «причудливые» пользовательские кисти (которые можно использовать повторно), чтобы ускорить рабочий процесс и добавить элементы. представляющих интерес к вашим изображениям.
Творческая сторона пользовательских кистей позволяет использовать всевозможные изображения, текстуры, отдельные формы и даже другие фотографии, например, старомодную подушечку для штампов, поэтому вы можете быстро добавлять художественные обработки к своим изображениям. Вы даже можете сделать кисть своей подписи, чтобы легко подписывать свою работу.Затем, комбинируя штампованные кисти со слоями и режимами наложения, вы получаете целый другой набор простых творческих инструментов, которые вы можете использовать для увеличения своего фотографического воздействия.
Скриншот палитры кистей — заметили птиц и мое имя внизу? Это нестандартные кисти.
Превращение многоразовых элементов в кисти помогает вам легко добавлять интересующие объекты или даже сюжет к вашим изображениям. В наши дни птицы очень популярны в пейзажных изображениях. Кто не сразу почувствует свободу и предназначение летающих птиц? Добавление аккуратно размещенной стаи птиц или даже одной птицы в полете может изменить всю историю изображения и добавить мощный элемент в вашу композицию.
Добавляем кисть «стая птиц», чтобы создать лучший сюжет.
Создавая свою собственную «мгновенную стаю» с помощью кистей, вы никогда не затруднитесь заполнить пустое небо. Кроме того, эта техника одинакова, делаете ли вы кисть с птицами, фирменную кисть, блестки, хлопья снега или музыкальные ноты — все, что вы можете создать, полностью открыто, ограничено только вашим воображением.
Простой процесс создания кистей на заказ
Давайте возьмем птиц для этого примера. Птицы популярны и являются универсальным дополнением к пейзажным изображениям, поэтому эта демонстрация покажет вам, как создать пользовательскую многоразовую кисть для добавления стаи птиц к вашим изображениям.Предполагается, что у вас есть фотография птиц. Если вы этого не сделаете, но все же хотите продолжить, ZIP-файл ниже содержит все элементы, необходимые для воспроизведения этого конкретного руководства.
Шаг 1
Откройте изображение, которое вы хотите создать кистью — птицы, деревья и т. Д. — в Photoshop. Лучшие изображения для использования — это те, где объект, который должен быть кистью, изолирован на простом фоне, в случае с птицами идеально подходит чистое голубое небо. Если вы хотите сделать кисти из изображений деревьев, попробуйте использовать изображения, где деревья находятся на простом незагроможденном фоне.
Хорошее изображение для основы кисти.
Шаг 2
Дважды щелкните фоновый слой, чтобы сделать его редактируемым — теперь он должен называться Layer 0. Создайте новый пустой слой и переместите его под Layer 0, как показано ниже.
Шаг 3
Далее вы собираетесь выбрать фон и вырезать его. Используя инструмент Magic Wand, установите Tolerance в верхнем меню примерно на 50. Это обеспечит выделение всех фоновых пикселей. Если у вас более сложный фон, вам придется поиграть с Допуском или, возможно, попробовать инструмент Лассо, чтобы вырезать фон.
Фон, выбранный с помощью инструмента Magic Want.
Шаг 4
Используя слой 0 в качестве активного слоя и фон с марширующими муравьями, нажмите Backspace на клавиатуре, чтобы удалить фон. Нажмите CTRL D, чтобы удалить марширующих муравьев. Ваше изображение должно теперь выглядеть так:
Шаг 5
Теперь вы сделаете настоящую кисть. Вы можете использовать инструмент «Прямоугольная область» или «Лассо от руки», чтобы выделить птиц или объект кисти.Какой инструмент вы будете использовать, будет зависеть от вашей кисти. В этом примере я буду использовать инструмент «Прямоугольная область». Используя инструмент выделения, нарисуйте выделение вокруг ваших птиц.
В меню «Правка» найдите пункт «Определить набор настроек кисти» и выберите его. Вы увидите всплывающее окно с предложением назвать свою кисть. Дайте ему имя объявления и нажмите ОК. Теперь войдите в палитру Brush Preset, нажав на инструмент кисти, и вы увидите свою недавно отчеканенную кисть внизу списка.
Шаг 6 ВАЖНО!
Последний шаг — СОХРАНИТЬ вашу новую кисть, чтобы вы могли использовать ее снова и снова.Найдите маленькую шестеренку в правом верхнем углу этой палитры настроек кисти. Нажмите «Сохранить кисти» и дайте название новому набору.
Готово! Ура. Птицы в полете навсегда. Всякий раз, когда вы хотите добавить птиц, просто выберите эту кисть на палитре и удалите ее (используйте кисть на 100%, чтобы получить сплошных птиц, все, что меньше, они станут прозрачными).
Один большой совет для использования ЛЮБОЙ кисти — использовать ее на новом слое. Таким образом, если вам не нравится его положение, непрозрачность, размер и т. Д., вы можете легко отредактировать его, не создавая изображение заново.
Возможно, вы заметили, что это СОХРАНИТЬ, которое вы только что сделали, сохраняет все остальные кисти вместе с вашей новой. Если вы хотите по-настоящему разбираться в пользовательских кистях для создания специальных наборов кистей, используя только свои кисти, посмотрите мою статью о расширенном создании кистей и управлении ими.
Загрузите zip-файл для этого изображения: DPS Making Brushes — используйте его для создания своих кистей с птицами. Покажите нам изображения, которые вы создали с помощью кистей, особенно те, которые вы создали с помощью этого файла!
Как создать кисть в Photoshop
В Photoshop есть множество отличных кистей по умолчанию для рисования.Однако вы можете узнать, как создать свою собственную кисть в Photoshop. Прочтите эту статью, чтобы узнать, как создавать собственные кисти, и где вы можете скачать бесплатные наборы кистей для рисования!
Что такое Photoshop?
Просто краткое введение для тех, кто только начинает знакомиться с цифровыми медиа. Photoshop — это программа для растровой графики, разработанная Adobe. Это один из самых популярных инструментов, используемых графическими дизайнерами для редактирования фотографий и создания графических изображений.
Вкратце: если вы хотите добиться успеха в графическом дизайне, это инструмент, который вам следует знать!
О кистях Photoshop
Кисти Photoshop позволяют создавать прекрасные миры, полные волшебства. Однако знаете ли вы, что вы также можете добавлять свои собственные кисти, используя различные типы графики?
Все кисти в Photoshop имеют оттенки серого, где кисть темнее, чем больше непрозрачность, а где светлее непрозрачность, тем меньше. Это означает, что вы можете создавать очень детализированные кисти, преобразовывая изображение в оттенки серого.
Что такое цифровая кисть
Цифровые кисти — это инструменты, используемые в графическом программном обеспечении (например, Adobe Photoshop, Corel Painter, Gimp и Krita).
Цель этого инструмента — имитировать традиционные кисти и другие инструменты — карандаш, ручку, маркеры, уголь для пастели, масла. (и многое другое), чтобы позволить графическим дизайнерам / цифровым художникам достичь визуального эффекта / текстуры традиционных произведений искусства.
В большинстве графических программ уже есть набор кистей по умолчанию, но вы можете импортировать другие кисти и создавать свои собственные.
Создание собственной кисти: шаг 1Начнем с , создав новый документ . Хотя для создания вашей собственной кисти новый документ может быть намного меньше, я выбираю документ примерно 1000 пикселей на 1000 пикселей — чтобы сохранить наивысшее качество моей кисти — независимо от размера кисти, который потребуется в будущем.
Также не забудьте выбрать белый фон.
Создание собственной кисти: шаг 2
Хорошо, у нас есть новый документ.Теперь создадим нашу кисть. Помните, что главное — использовать черный цвет! Все черное будет видно как наша кисть.
Создание собственной кисти: шаг 3
Теперь нам нужно сохранить нашу картинку как кисть. Поэтому мы выбираем опции Edit -> Define the brush preset…
Даем ему имя и нажимаем « OK »
Создание собственной кисти: шаг 4
Ваша кисть сохранена, вы можете найти ее в опции окна кистей (вероятно, она будет помещена последней кистью).Выберите его, теперь вы можете настроить параметры кисти: Window -> Brush Presets
Я обычно меняю интервал на 1% и округлость моей кисти.
Создание кистей Photoshop из фотографий
Вы можете создавать свои собственные кисти, используя только фотографии — а создать собственные кисти в Adobe Photoshop так же просто, как найти нужную фотографию.
Ниже приведена пошаговая инструкция по созданию кистей для фотошопа из фотографий
1.Откройте файл в Photoshop и выберите Image> Adjustments> Hue / Saturation. Уменьшите насыщенность до -100, чтобы получить черно-белую фотографию.
2. Чтобы получить более подробную информацию о фотографии, выберите Изображение> Коррекция> Кривые , переместите кривую канала RGB вниз, чтобы выделить детали.
3. Используйте прямоугольный инструмент выделения , чтобы выбрать фотографию, затем выберите Edit> Define Brush Preset и назовите новые кисти
.Всё кисть. Кисть может быть любого цвета, стоит попробовать. Если у вас есть опыт работы с каналами, вы также можете использовать их для создания кистей.
Как установить кисть в Photoshop
Помимо возможности использовать базовые наборы кистей, фигур, рисунков или других аксессуаров, вы также можете установить свои собственные кисти или загрузить их из Интернета.
Вы можете загрузить новые кисти в Photoshop, просто перейдите в окно -> Наборы кистей -> откройте дополнительные настройки в окне Наборы кистей -> Загрузить кисти .Выберите файл ABR с помощью кистей.
Как создать квадратную кисть в фотошопе?
ВPhotoshop уже есть набор квадратных кистей. Чтобы использовать их, вам просто нужно загрузить их в свою палитру кистей.
Чтобы загрузить их, выполните следующие действия.
- Откройте палитру кистей и щелкните значок шестеренки
- Появится список кистей. Выберите « Квадратные кисти »
- Появится окно. Нажмите «ОК», если вы хотите заменить текущие кисти, или «Добавить», если хотите добавить их к существующему набору кистей.
Помните, что однажды приготовленная кисть прослужит нам долго. Удачи, создавая свои собственные кисти для рисования!
Как сделать кисть Photoshop
Я выпускал некоторые из своих кистей Photoshop и получил много отзывов о них, так что спасибо вам за это. Я также получил много вопросов о том, как «сделать» кисть Photoshop. Я обозначил свои кисти как High-Res, но это только потому, что они были действительно БОЛЬШИМИ кистями.Точно так же вы можете сделать кисть Photoshop любого размера.
Если вы хотите создать кисть для какой-либо конкретной цели, то это руководство подготовит вас к будущему. Все параметры должны быть настроены в правильном направлении, чтобы можно было сконструировать гладкую кисть высокого качества. Вы можете попрактиковаться в внесении небольших изменений в различные настройки и настройки, чтобы создавать кисти по вашему выбору и стилю. В конце вы классифицируете и назовете свою кисть, чтобы вы могли использовать ее в будущем.Все дело в практике и достижении цели. Так что будьте готовы к уроку, полному средств и энергии. Вы должны установить правильный размер кисти и настроить файл для нее, учитывая все аспекты, такие как экспозиция. После этого вы определите кисть как свою личность. Хотя создание кисти может быть очень сложным шагом, но это не более чем просто выделение нескольких участков с помощью курсора, чтобы придать правильную форму желаемой кисти. Вы также можете изменить кисть позже, используя предустановки кисти.
Вот как это сделать.
Ограничения по размеру
Если вы хотите создать кисть с высоким разрешением, вам понадобится как минимум Photoshop CS2 +. В CS2 и CS3 вы можете создавать кисти размером до 2500 пикселей. (высота или ширина) В предыдущих версиях, таких как CS, предел — 1000 пикселей. (и, возможно, намного меньше для действительно старых версий, я не уверен).
Настройте файл
Вы, наверное, знаете, что кисть PS можно сделать практически из чего угодно, поэтому правильная настройка файла является ключевым моментом.Независимо от того, используете ли вы отсканированное изображение, фотографию или что-то еще, вам необходимо настроить файл Photoshop таким образом, чтобы получить наилучшие результаты для вашей кисти.
Ошибка:
Может возникнуть соблазн открыть файл и увидеть что-то, из чего вы хотите сделать кисть, и сделать это на лету в этом файле, но для того, чтобы сделать кисть, зная, что ее размер правильный, это всегда Хорошая идея сделать отдельный файл для вашей кисти.
Настройка файла:
Возможно, вам не понадобится кисть с высоким разрешением, но что, если вам понадобится та же кисть, которая будет больше через 6 месяцев? Всегда полезно сделать кисть как можно больше, чтобы потом использовать ее в других проектах.Если вы находитесь в CS2 или 3, вы можете сделать свой файл 2500 X 2500px. Если вы используете предыдущую версию Photoshop, вы, скорее всего, будете ограничены размером 999 пикселей, если не меньше.
Цвет
Вы можете использовать цветное изображение для определения кисти, но вам может быть проще преобразовать документ в оттенки серого, чтобы лучше понять, чего ожидать. При определении предустановки кисти Photoshop автоматически преобразует ваш выбор в шкалу серого, чтобы создать кисть. Белые пиксели станут прозрачными (это означает, что вам не нужно стирать белые / фоновые пиксели! Подробности читайте ниже), черные пиксели будут непрозрачными, а все между ними будет прозрачным черным / серым.
Настройте свое изображение
Вполне естественно, что ваше изображение может нуждаться в небольшой настройке, прежде чем оно станет достойным кисти. Вот несколько корректировок, которые вы можете внести. (все находится в меню Image> Adjustments)
Уровни
Кривые
Воздействие
Тени / блики
Яркость / контраст
Секрет изготовления кистей
Долгое время я не мог понять, как люди делают такие детализированные кисти, и постоянно твердил себе, что потребуется слишком много времени, чтобы вырезать замысловатые формы.Что ж, есть причина, по которой даже новичок в фотошопе может создавать кисти с удивительной детализацией. Как я уже говорил ранее, поскольку Photoshop определяет кисти на основе серой шкалы, нет необходимости ничего стирать или обрезать! Все, что вам нужно сделать, это использовать настройки выше (вы можете удалить ненужные пиксели здесь и там), и все, что на 100% белое, исчезнет. Белый = прозрачный, поэтому отложите ластик или волшебную палочку и нарисуйте кисть.
Определите свою кисть
Как только вы получите нужное количество контраста и черного / белого в вашем изображении, вы будете готовы сделать кисть.Убедитесь, что у вас выбран правильный слой, и нажмите «Выбрать все». Command / Control + A. Теперь перейдите в Edit> define Brush Preset.
Назовите свою кисть, и готово!
Теперь вы должны увидеть вашу новую кисть на палитре кистей. Так? Чего ты ждешь? Начать чистку!
Конечно, если вы ищете готовые кисти для Photoshop, мы рекомендуем попробовать Brusheezy, где есть широкий спектр бесплатных ресурсов Photoshop.Мы надеемся, что вы добьетесь результатов согласно своему выбору и приоритету. Если вы не удовлетворены созданной кистью, просто перейдите к предустановкам кистей и измените настройки в соответствии с вашим собственным выбором и приоритетом. Ознакомьтесь с настройками других кистей и примените их, как в предустановках кистей. Мы надеемся, что это руководство так или иначе помогло вам.
Как сделать кисть в Photoshop
Кисти представляют собой повторяющиеся монохромные формы, которые можно нарисовать на любом файле изображения.Практически вся цифровая живопись от руки в Photoshop выполняется с помощью различных кистей, а возможности управления ими безграничны. Чтобы справиться с этой сложностью, вы можете создать кисть в Photoshop с помощью служебной программы для сохранения настроек кисти в качестве предустановок. Эти предустановки можно легко вызвать позже, экспортировать и поделиться или импортировать и применить. Они портативны и полностью автономны, что упрощает обмен и резервное копирование.
Категории кистей Photoshop
С помощью предварительных настроек кисти вы можете легко «пометить» настройки кисти, чтобы вернуться к ним позже, или вы можете создавать собственные кисти из файлов монохромных изображений.
Вместе эти типы кистей составляют две основные категории кистей в Photoshop. Кисти первого типа создаются с помощью ползунков и настроек, которые управляют предустановленной кистью Photoshop. Такие факторы, как размер, округлость, угол и динамическое формирование, сохраняются в предустановке.
Вы также можете создавать кисти из медиаресурсов. Это создает нечто вроде цифрового «штампа» из файла монохромного изображения, который можно применить к любому дизайну, в любом цвете и с любыми эффектами смешивания.Это невероятно гибкий способ работы, но он требует высококачественных исходных материалов и четкого понимания вашего конечного использования и художественных целей.
Настройка основных кистей Photoshop
Основные кисти можно настроить с помощью некоторых базовых параметров, но не все эти параметры доступны в раскрывающемся списке по умолчанию для каждой кисти. Чтобы увидеть все доступные настройки, выберите значок папки кистей или выберите Окно > Настройки кисти .По умолчанию это также связано с клавишей F5.
- Размер : уменьшение и увеличение размера кончика кисти. По умолчанию размер кисти измеряется в пикселях. Размер обозначает диаметр кисти от края до края, включая смягченные или нечеткие пиксели, созданные путем настройки значения жесткости.
- Жесткость : Смягчает и заостряет край кисти. При значении жесткости 100% кисть имеет четко очерченный видимый край. При значении жесткости 0% края нечеткие и нечеткие, непрозрачность постепенно уменьшается по направлению к краям кисти.Изменение значения жесткости не меняет размер кисти: независимо от размытости диаметр кисти остается неизменным.
При выбранном инструменте «Кисть» размер кисти можно увеличивать и уменьшать с помощью клавиш [ и ] соответственно. Твердость может быть уменьшена и увеличена с помощью Shift + [ и Shift +] соответственно.
- Круглость : регулировка круглой или овальной формы кончика кисти.100% — это идеальный круг, а 0% — это ровная линия.
- Угол : Устанавливает поворот кончика кисти, который виден только на некруглых кистях.
Чтобы настроить значение округлости в раскрывающемся меню инструмента «Кисть», перетащите края круга предварительного просмотра кисти. Угол можно отрегулировать, перетащив стрелку рядом с краем предварительного просмотра кисти.
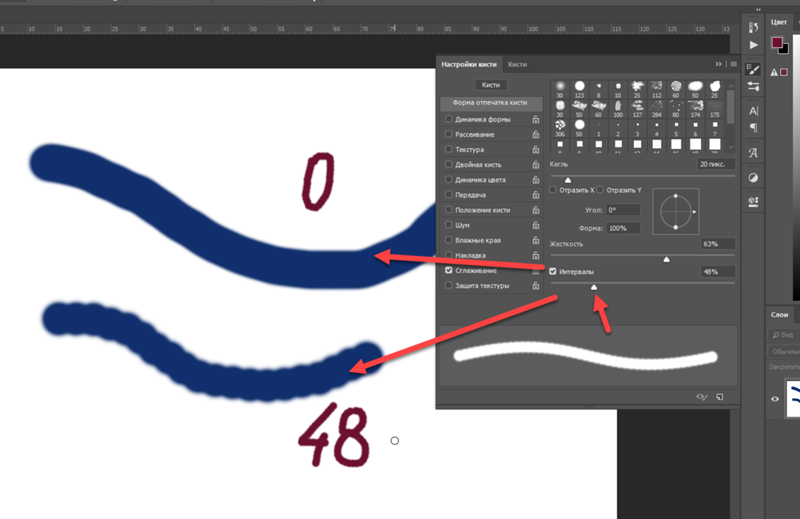
- Интервал : изменяет расстояние между «повторами» формы кисти. Например, если ваша кисть использует четкую форму, вы можете добавить достаточный интервал, чтобы не печатать одну копию поверх другой.Интервал измеряется в процентах от ширины изображения, при этом 100% учитывают полную ширину изображения между повторами.
- Flip X / Flip Y : переворачивает кончик кисти по горизонтали.
- Динамика формы : эти параметры регулируют динамические или изменяющиеся свойства кисти. Они управляются с помощью ползунков «дрожания», которые регулируют степень отклонения мазка кисти. Чем выше значения джиттера, тем больше будет разброс.
Доступные типы джиттера понять несложно: размер джиттера увеличивает и сжимает кисть; дрожание округлости хлюпает и округляет; угловое дрожание вращает кисть в центральной точке.Значения, установленные в ползунках, контролируют, насколько велика дисперсия, но всегда есть некоторый элемент случайности в изменениях.
Сохранение базовых предустановок кисти
Настроив кисть так, как вам нравится, вы можете сохранить ее в качестве предустановки для быстрого вызова.
На палитре параметров инструмента «Кисть» выберите значок шестеренки , затем выберите New Brush Preset . Или выберите Hamburger menu > New Brush Preset .У вас будет возможность назвать свою кисть, когда вы сохраните ее и поместите в нужную папку.
Как создать кисть в Photoshop
Новые кисти также можно создать из файла изображения. Этот файл преобразуется непосредственно в кисть, поэтому будьте внимательны при выборе подходящего файла.
Начните с высококачественных несжатых файлов. В то время как векторная графика идеальна, файлы PNG и SVG являются хорошей отправной точкой. Избегайте файлов JPG и сжатых изображений. Выберите изображение в оттенках серого или монохромное изображение, поскольку кисти не могут содержать информацию о цвете, и при создании кисти она будет отброшена.
Пользовательские кисти можно настроить с помощью почти всех тех же параметров кисти, что и встроенные кисти, за исключением жесткости.
Создайте или найдите изображение, из которого хотите сделать кисть.
Обратите внимание, что размер кисти по умолчанию устанавливается исходным изображением. Если вы начнете с изображения размером 2000 пикселей, тогда кисть, созданная из этого файла изображения, будет иметь размер по умолчанию 2000 пикселей. Хотя нет минимума или максимума, выбор подходящего размера изображения сейчас может избавить вас от разочарований в будущем.
Выберите Edit > Define Brush Preset в строке меню в верхней части окна.
Введите имя кисти в поле «Имя». По умолчанию имя предварительно заполняется именем файла, включая расширение. Выберите ОК .
Кисть создается и автоматически выбирается для немедленного использования.
Импорт пользовательских кистей Photoshop
Помимо работы с кистями, которые вы создаете сами, вы можете загружать и импортировать собственные кисти из разных мест в Интернете.Вот как импортировать кисти в Photoshop.
Загрузите файлы кистей, которые вы хотите импортировать. Обычно они находятся в сжатом архиве, таком как ZIP, или в папке с файлами ABR. Чтобы загрузить из одобренного Adobe набора дополнительных кистей, выберите раскрывающееся меню инструмента «Кисть», выберите значок шестеренки , затем выберите Получить дополнительные кисти .
Для загрузки файлов кистей необходима учетная запись Adobe.
Переместите файл (ы) ABR в соответствующее место в зависимости от вашей операционной системы.Кисти полностью автономны, поэтому нужно перемещать только файл (ы) ABR. Например, если вы используете Photoshop CC 2019, расположение будет следующим:
- macOS : ~ / Библиотека / Поддержка приложений / Adobe / Adobe Photoshop CC 2019 / Пресеты / Кисти
- Windows :% AppData% \ Adobe \ Adobe Photoshop CC 2019 \ Presets \ Brushes
Хотя перемещение файлов в эти места больше не является обязательным в современных версиях Photoshop, это хороший способ хранить все ваши предустановки в удобном для поиска месте.
Запустив Photoshop, дважды щелкните файл ABR, чтобы автоматически загрузить кисть в Photoshop.
Вы также можете вручную импортировать кисти. Выберите раскрывающееся меню инструмента «Кисть», выберите значок шестеренки , а затем выберите Импорт кистей . Либо выберите Загрузить в Диспетчере предустановок.
Управление предустановками кистей в Photoshop
Если вы хотите переместить кисти после того, как вы их создали, вы можете использовать Менеджер предварительных настроек, который управляет всеми предварительными настройками, включая текстуры и узоры заливки.Чтобы перейти к нему, выберите Edit > Presets > Preset Manager .
Кисти могут быть организованы в папки с помощью менеджера предустановок или при сохранении. Вы также можете использовать этот экран для переименования кистей и перетаскивания их в произвольные порядки.
Чтобы удалить набор настроек кисти, щелкните его правой кнопкой мыши и выберите Удалить кисть или выберите кисть один раз и нажмите клавишу Удалить . Чтобы удалить кисть из окна Preset Manager, выберите кисть и затем выберите Удалить .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьСоздайте свои собственные кисти в Photoshop
Наше готовое изображениеСоздать свою кисть в Photoshop намного проще, чем вы думаете. И после того, как вы создали кисть, вы можете изменить ряд настроек, чтобы получить отличные эффекты. Эта функция была доступна еще до появления Photoshop CS, хотя с тех пор были добавлены некоторые настройки кисти.
Вы начнете с создания кисти. В этом уроке вы можете использовать созданную кисть, чтобы добавить украшения на елку. Итак, вы узнаете, как создать рождественскую звезду, которую можно превратить в кисть, которую затем можно использовать, чтобы добавить ленты звезд на дерево. Затем вы можете попробовать еще раз, создав кисть из предоставленной нами безделушки.
Загрузите дерево и безделушку для этого урока здесь
01. Создайте новый документ
Щелкните изображение, чтобы увидеть его увеличенную версию.Создайте новый документ размером 500 пикселей с белым фоном.Выберите инструмент «Многоугольник» и убедитесь, что на панели параметров выбрана форма «Форма». Выберите, сколько сторон (другими словами, точек) вы хотите, и щелкните раскрывающийся список, чтобы выбрать звездочку и определить отступ (насколько острой будет звезда).
02. Нарисуйте свою звезду
Щелкните изображение, чтобы увеличить егоУбедитесь, что у вас черный цвет переднего плана, щелкните и перетащите, чтобы нарисовать звезду. Не имеет значения, насколько он велик, поскольку вы сможете изменить его размер, когда это будет кисть. Перейдите в Edit> Define Brush Preset и дайте вашей кисти имя, прежде чем нажимать OK.
03. Попробуйте свою кисть
Щелкните изображение, чтобы увидеть его в увеличенном виде.Перейдите к инструменту «Кисть» (нажмите B ) и щелкните палитру «Набор настроек кисти» на панели параметров вверху. Вы можете изменить размер кисти, но не ее жесткость. Вы также можете нажать [ и ] , чтобы сделать кисть меньше и больше соответственно. Если сделать исходную кисть черной, это означает, что кисть будет сплошной, а не только черным, поэтому выберите цвет переднего плана, которым вы хотите рисовать.Создайте новый слой и нажмите и перетащите, чтобы попробовать мазок кисти.
04. Изменение интервала
Щелкните изображение, чтобы увеличить его.Вы обнаружите, что звезды неразличимы, поэтому вам нужно будет изменить интервал. Перейдите на панель «Кисть» (нажмите F5 ) и нажмите «Форма кончика кисти», где вы можете изменить интервал на тот, который вам нравится. Попробуйте еще один мазок кисти, чтобы увидеть эффект.
05. Рисование разноцветных звезд
Щелкните изображение, чтобы увидеть его в увеличенном виде.Одноцветная звезда — это немного скучно, поэтому на панели «Кисть» перейдите в «Динамика цвета» и измените Джиттер оттенка на 100%.Вы также можете немного увеличить чистоту, чтобы получить более насыщенные цвета. Попробуйте еще раз рисовать, и вы обнаружите, что звезды разноцветные.
06. Создание блеклой звезды
Щелкните изображение, чтобы увидеть его увеличенное изображение.Теперь, когда у вас есть все необходимое, вы можете попробовать создать новую кисть в виде звезды, которая бледнеет с одной стороны. Выберите слой с фигурой и перейдите в меню «Слой»> «Дублировать слой». Затем щелкните правой кнопкой мыши и выберите «Растрировать», чтобы добавить градиент. Зафиксируйте прозрачность слоя и выберите инструмент «Градиент» (нажмите G ) и убедитесь, что у вас есть градиент от черного к белому на панели параметров.Щелкните и проведите по звезде, чтобы один край стал белым.
07. Создание блеклой кисти в виде звезды
Щелкните изображение, чтобы увидеть его увеличенную версиюТеперь вам нужно определить область документа, которую вы хотите превратить в кисть, поэтому используйте инструмент прямоугольной области, чтобы выбрать выцветшую звезда (помните, что вы можете использовать «Выделение»> «Преобразовать выделение», если прямоугольная область выделения не помещается при первом создании). Теперь перейдите в Edit> Define Brush Preset, введите имя и нажмите OK.
08. Примерка кисти
Щелкните изображение, чтобы увидеть его в увеличенном виде.Перейдите к инструменту «Кисть» (нажмите B ), проверьте настройки на панели «Кисть» и опробуйте новую кисть. Вы заметите, что там, где форма звезды, которую вы использовали для кисти, стала бледной, кисть бледнеет и становится прозрачной.
09. Украшение елки
Щелкните изображение, чтобы увеличить егоВы должны быть готовы приступить к украшению елки.Откройте файл christmastree.jpg и создайте новый слой для каждого потока звезд. Вы также можете открыть bauble.png , чтобы создать кисть для безделушек и попробовать нарисовать оба потока безделушек и щелкнуть один раз, чтобы получить одну безделушку. Попробуйте другие настройки кисти для получения более интересных эффектов, в частности, дрожания и разброса размера и угла.
Words: Сюзанна Холл — сертифицированный эксперт Adobe и автор компьютерных искусств
Понравилось? Прочтите это!
Дайте нам знать, как вы продвигаетесь с учебником, в поле для комментариев ниже!
Руководство для начинающих по созданию собственных кистей в Photoshop
Кисти Adobe Photoshop — это удобный способ добавить интерес к вашему дизайну.С огромным разнообразием доступных кистей Photoshop действительно нет предела тому, как вы можете использовать их в своих творческих начинаниях. И, что лучше всего, так же, как вы можете создавать свои собственные шаблоны, вы можете так же легко проектировать и создавать свои собственные кисти.
Первый шаг к созданию кисти в Photoshop — это выбор фигур. Существует множество способов создания фигур в Photoshop, подходящих для кисти.
Вы можете использовать базовую панель «Фигуры», если хотите создать кисть из квадратов, кругов, звезд и т. Д.Вы можете рисовать фигуры от руки, что будет проще, если у вас есть планшет Wacom или другой вид планшета, который позволяет рисовать прямо в Photoshop. Вы можете использовать существующие базовые кисти для создания более надежных кистей. Вы также можете использовать текст, и вы даже можете использовать любую форму или значок в Интернете (при условии, что это разрешено авторскими правами) для создания кисти.
Я собираюсь провести вас через каждый из этих сценариев, чтобы дать вам лучшее представление о том, какой метод использовать в зависимости от того, какую кисть вы хотите создать.
Создание кистей с помощью других кистей
Самый простой способ создать собственную кисть — использовать кисти, поставляемые с Photoshop. Например, обычную круглую кисть Photoshop можно использовать для создания кисти конфетти. Вот как.
Создайте новый документ в Photoshop. Я выбрал для своего холста 500 на 500 пикселей, но вы можете увеличить свой, если хотите. Однако рекомендуется не превышать 1000 пикселей, так как это может замедлить работу Photoshop.
Выберите инструмент «Кисть» (сочетание клавиш: B ) и выберите один из первых доступных наборов кистей. Вы можете выбрать их в меню вверху страницы или перейти в Window > Brush Presets , чтобы открыть всю панель кистей.
Обязательно выберите жесткую круглую кисть. Жесткие кисти представляют собой полный равномерно окрашенный круг, тогда как мягкие кисти имеют дымку.Вы можете увидеть кисть, которую я выбрал, на скриншоте ниже.
После того, как вы выбрали кисть, вы можете отрегулировать размер, используя открытую скобку, чтобы сделать ее меньше, или закрывающую скобку, чтобы сделать ее больше. Используя оттенки серого и черного, создайте узор из кругов разного размера и оттенков на холсте.
Используя эти оттенки, а также несколько дополнительных настроек, вы можете получить самые разные цвета из одной кисти, что особенно полезно для кистей конфетти.
Как только вам понравится внешний вид вашего узора, перейдите в Edit > Define Brush Preset . Вы можете выбрать собственное имя для своей кисти и нажать Enter.
Если вы попытаетесь использовать кисть сейчас, она не даст желаемых результатов, так как есть несколько настроек, которые нужно настроить, прежде чем она действительно будет вести себя как кисть конфетти. Перейдите в Window > Brush , чтобы открыть расширенные настройки кисти.Прокрутите кисти до конца, где вы должны найти новую кисть. Убедитесь, что он выбран, а затем перейдите на вкладку Brush .
Здесь вы найдете множество настроек, которые вы можете настроить. Многие из этих настроек придадут вашей кисти более случайный вид. Эти настройки предлагаются, но не стесняйтесь вносить свои собственные изменения, чтобы действительно сделать эту кисть своей.
По мере внесения этих изменений вы должны увидеть предварительный просмотр изменения кисти, который поможет вам внести свои изменения.Для Brush Tip Shape увеличьте расстояние примерно до 50%. Проверьте Shape Dynamics и прокрутите Size Jitter примерно до 50% — это обеспечит разнообразие размеров кругов. Чтобы сделать изображение менее повторяющимся, также отрегулируйте угловой джиттер . Я выбрал около 50%. Если вам не нужны идеально круглые круги, вы также можете отрегулировать дрожание округлости. Я выбрал около 25%.
Проверьте Scattering и прокрутите Scatter , пока не получите хороший интервал между формами — я выбрал около 80%.Проверьте Color Dynamics и установите джиттер Foreground / Background примерно на 50%. Это позволит вам получить разнообразие цветов, выбрав цвета переднего плана и фона на панели инструментов. Вы также можете поиграть с оттенком, насыщенностью и яркостью и просто почувствовать, что вам нравится.
Использование кисти двух разных размеров, с ярко-розовым в качестве цвета переднего плана и зеленым в качестве цвета фона, привело к следующему:
Создание кистей с формами, созданными в Photoshop
Вы также можете создавать кисти, используя фигуры, созданные в Photoshop (или, если у вас есть доступ к нему, в Illustrator.) Например, если вы хотите создать кисть со снежинкой, вы можете создать снежинку в Photoshop, а затем выполнить те же шаги, что и выше. Вы также можете использовать этот метод с другими формами, такими как листья.
Чтобы узнать, как сделать снежинку в Photoshop, ознакомьтесь с инструкцией ниже:
После того, как вы создали только одну снежинку, те же расширенные настройки, которые использовались выше, могут дать вам очень случайный вид.Я использовал следующие настройки:
Под Brush Tip Shape я только что скорректировал Spacing . Для моих целей я пошел примерно на 120%. Для Shape Dynamics я установил Size Jitter на 100%, Minimum Diameter на 0% и Angle Jitter на 100%. Вы также можете отрегулировать Roundness Jitter , если хотите, чтобы снежинки выглядели так, как будто они расположены под углом. Я лично не использую этот метод, но если вы захотите, вы можете попробовать около 50%.Для
Для Scatter я убедился, что Both Axes был проверен, и сдвинул ползунок Scatter до 1000%. Другие дополнительные настройки, которые вы можете сделать, включают Color Dynamics и Transfer , Opacity Jitter . В частности, для снежинок Opacity Jitter может иметь интересный эффект, поэтому вы можете установить его в любом месте от 20% до 50%. И по умолчанию Smoothing уже должен быть отмечен.
Посмотрите следующее видео, чтобы получить несколько полезных советов по использованию кистей для снежинок:
Создание кистей с изображениями или значками
Если вы собираетесь создать кисть с использованием изображения или значка, которые вы нашли в Интернете, убедитесь, что авторские права позволяют вам использовать изображение так, как вы планируете. Есть много мест, где можно найти бесплатные изображения, которые можно использовать в качестве кистей. Сайты, где вы можете скачать бесплатные векторные изображения, такие как Vecteezy и Pixabay, особенно полезны для таких упражнений.
Так что, если вы хотите добавить яркости своему дизайну или хотите создать брызги или акварельную кисть, это, вероятно, лучший способ сделать это.
Например, с акварельными кистями вы можете использовать фотографию акварельного мазка. Если вы хотите, чтобы он был полностью оригинальным, вы можете сфотографировать свои акварельные мазки и использовать их. Если нет, вы можете использовать фотографию в Интернете, например эту, которую я использую, которую я загрузил здесь, открыл в Illustrator и просто скопировал и вставил оранжевое акварельное пятно в Photoshop.(При выборе изображения убедитесь, что вокруг всего мазка краски есть белое пространство, иначе у вас получатся резкие края на вашей кисти.)
Когда у вас будет акварельный мазок, вам нужно немного подправить изображение. Измените его на черно-белый (сочетание клавиш: Command / Control-Shift-U ). Поиграйте с яркостью, контрастом и уровнями, чтобы внести больше разнообразия в оттенки серого.
Таким же образом, как вы создавали кисти выше, просто нажмите Edit > Define Brush Preset .
Чтобы сделать его еще более похожим на акварельную кисть, есть несколько дополнительных настроек, которые вы можете сделать в дополнительных настройках. Первый шаг в Brush Tip Shape — установить интервал на 1. В Shape Dynamics я установил для моего Size Jitter 15%, и Angle Jitter на 50%. Под Scattering я установил для моего Scatter значение 45%. В разделе Transfer , если вы используете планшет Wacom или чувствительный к давлению планшет, такой как iPad Pro, вы также можете убедиться, что Pen Pressure выбрано для управления Opacity Jitter и Flow Jitter .
В зависимости от формы кисти вы можете поэкспериментировать с различными настройками непрозрачности и потока. (И даже если у вас нет планшета, вы увидите разницу в конечном результате, если этот параметр включен.) Я выбрал около 45% для каждого. Я также убедился, что Wet Edges проверено. (Вы также можете настроить эти параметры на акварельных кистях Photoshop по умолчанию, чтобы получить немного более реалистичный эффект акварели.)
Это был финальный результат кисти, которую я создал:
Как поделиться своими кистями с другими
Если вы хотите поделиться своими творениями с другими людьми, вы можете экспортировать свои кисти для использования любым пользователем Photoshop.Чтобы сохранить новую кисть, перейдите на панель «Кисть», нажмите кнопку меню и выберите Preset Manager .
Отсюда вы можете прокрутить вниз до своей новой кисти, щелкнуть по ней, нажать кнопку Сохранить набор и перейти туда, где вы хотите сохранить кисть на своем компьютере. Он будет сохранен как файл ABR, которым вы сможете поделиться с кем угодно в Интернете.
Если вы предпочитаете не создавать кисти самостоятельно, существует множество отличных сайтов, предлагающих кисти для Photoshop, и большинство из них предлагают бесплатную загрузку кистей.
У вас есть какие-нибудь советы или рекомендации по созданию кистей в Photoshop. ? Делитесь ими с нами в комментариях.
Лучший эмулятор Android для Windows 10Знаете ли вы, что Android можно запускать прямо на компьютере? Вот лучшие эмуляторы Android для Windows 10.
Читать далее
Об авторе Нэнси Месси (Опубликовано 889 статей)Нэнси — писатель и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
