Как сделать тень текста в фотошопе: Создание эффектов текста в Photoshop
Выразительные тени в Photoshop CC – PhotoDrum.com – сайт дизайнера
Иногда в работе дизайнера возникает потребность использовать реалистичные тени. Многие для этих целей используют 3D программы. До выхода Photoshop CC я создавал такие тени вручную, но в новом Photoshop появился способ сделать все в одной программе. Итак, приступим!
Откройте Photoshop и создайте новый документ, я создам документ размером 2880×1800 пикселей. После этого, добавим буквы или текст, к которым вы хотите получить тень. Я напишу “ABDZ”, используя шрифт Futura Medium.
Перейти к меню 3D>New 3D Extrusion from Selected Layer . Затем выберите пункт 3D layer . В 3D панели выберите Extrusion, а затем приступим к редактированию свойств.
Для глубины экструзии установим значение 300 . Также, повернем объект так, чтобы наш текст принял Вид сверху.
Для Заглушки (Cap), установим 100% ширины с Контуром и Углом 45º . Для Скоса установим тоже 45º .
Выберите Infinite Light и поверните его немного. В Properties, установите значение 1000 для интенсивности и 75% для мягкости. Затем перейдите к 3D> Render.
Через несколько минут получим первый результат. Если вы не довольны результатом, изменить значение экструзии и источника света. Кроме того, убедитесь, что объект находится прямо на полу.
Теперь можно добавить какие-нибудь декоративные элементы.
Импорт текстуру бумаги. Я использовал старую текстуру бумаги, которую нашел Google.
Измените режим смешивания слоя с бумагой на Lighten с значением непрозрачности 50% .
Теперь выделите все слои и объедините их. Затем, дублируйте полученный слой и установите у верхнего слоя режим смешивания Multiply . Наша композиция готова. Надеюсь вы поняли основной принцип создания реалистичных теней.
Автор здесь.
Похожие уроки и статьи
Создание эффект текста в виде мороженого в Фотошоп
Сегодня я покажу вам, как создать необычный текстовой эффект мороженого. Это урок достаточно простой для пользователей любого уровня в Фотошоп. Давайте начнем.
Вот, что мы будем создавать:
Шаг 1.
Создайте новый документ, перейдя в Файл – Создать. Настройки будут следующими:
Шаг 2.
Залейте задний фон цветом #aff8fd.
Шаг 3.
Используйте мягкую кисть белого цвета (#ffffff), закрасьте центр изображения (на новом слое).
Шаг 4.
Выберите Инструмент Прямоугольник и введите следующие значения:
Шаг 5.
Нужно расположить прямоугольник вертикально. Залить его белым цветом. А затем дублировать слой (Ctrl+J), и сдвигать их в другую сторону. Расположите все прямоугольники так, как показано ниже:
Шаг 6.
Все вертикальные прямоугольники я объединим в одну папку «Вертикальные полосы». Затем понизил непрозрачность этой папки до 40%.
Шаг 7.
Дублируйте папку (Ctrl+J) «Вертикальные полосы». Переименуйте ее в «Горизонтальные полосы» и поверните их на 90 градусов. Понизьте непрозрачность папки до 30%.
Шаг 8.
Мы закончили с задним фоном. Теперь выберите шрифт Arial Black и создайте новый текст. Щелкните правой кнопкой мыши по слой с текстом и выберите «Растрировать слой». Поместите слой с текстом в новую папку и назовите ее «Рожок». Скопируйте слой с текстом, он понадобится нам в конце урока.
Шаг 9.
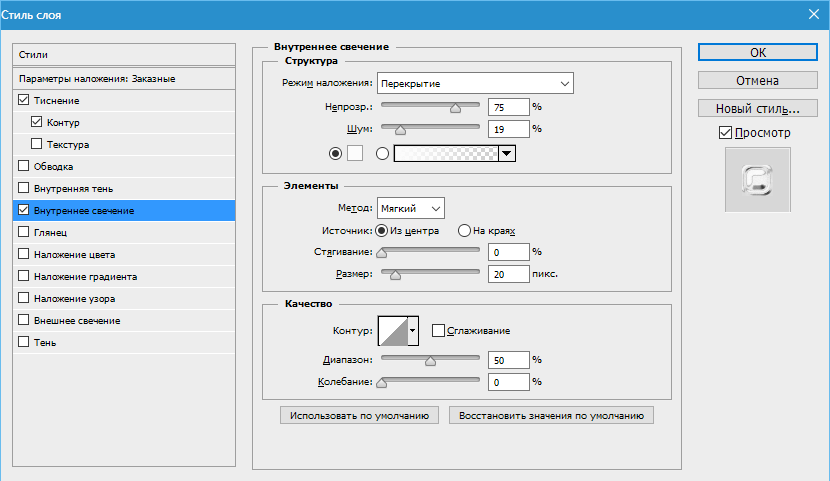
Дважды щелкните по слою с текстом, перейдите во вкладку Тиснение. Настройте стиль слоя следующим образом:
Добавьте «Внутреннюю тень».
Также добавьте «Внутреннее свечение».
Затем перейдите во вкладку «Покрытие градиентом».
После всех манипуляций вы получите такой результат:
Шаг 10.
Добавьте маску для слоя с текстом, используйте жесткую кисть черного цвета, чтобы стереть части рожка, как показано ниже:
Шаг 11.
Дублируйте слой с текстом (Ctrl+J), поместите скопированный слой под основной и сместите его немного вниз. Перейдите в стили слоя, выберите вкладку «Покрытие градиентом».
Мы получим следующий результат:
Скопируйте предыдущий слой и еще немного опустите вниз.
Шаг 12.
Теперь мы добавим деления для рожка. Выберите Инструмент Прямоугольник и нарисуйте несколько линий, как показано ниже:
Шаг 13.
Создайте новую группу для всех линий.
Добавьте «Внутреннюю тень».
Затем добавьте «Внутреннее свечение».
«Покрытие градиентом».
«Тень».
Затем понизьте непрозрачность слоя до 70%.
Шаг 14
Теперь добавим слой маску и используем жесткую кисть, чтобы стереть некоторые части, как это изображено ниже.
Шаг 15
Создайте дубликат этой группы, и перейдите к Редактировать > Трансформирование > Отразить по горизонтали и мы получили результат, похожий на этот.
Шаг 16
Повторите предыдущие шаги для остального текста. И вы должны получить результат, похожий на этот.
Шаг 17
Теперь мы будем создавать мороженое. Возьмите копию из 8 шага. Поместите формы, как показано на изображении ниже.
Шаг 18
В этом шаге мы будем создавать розовое мороженое для текстовой формы ” I “. Дважды щелкните на этом слое и из меню выберите Тиснение.
Добавьте ” Внутреннюю Тень“.
Добавьте ” Наложение Градиента “.
И мы получим результат, похожий на этот.
Шаг 19
Как вы знаете, мороженое никогда не бывает идеальным. Теперь добавим слой-маску к этому слою и используем жесткую кисть, чтобы стереть некоторые фрагменты за пределами мороженого.
Шаг 20
Дублируйте часть, что мы только что сделали. В этом шаге мы будем создавать желтое мороженое для формы ” C ” . Вы должны удалить слой-маску для копии. Дважды щелкните на этом слое и измените настройки.
Меняем ” Внутреннюю тень”.
Меняем ”Наложение градиента”.
Вы должны получить результат, похожий на этот.
Шаг 21
Теперь добавим слой-маску к этому слою и используем жесткую кисть, чтобы стереть некоторые части мороженого.
Шаг 22
Повторите предыдущий шаг, чтобы создать зеленое Мороженое для текста ” E “. Дважды щелкните на этом слое и измените настройки.
Меняем ” Внутреннюю тень”.
Меняем ” Наложение градиента”.
Вы должны получить результат, похожий на этот.
Шаг 23
Теперь добавим слой-маску к этому слою и используем жесткую кисть, чтобы стереть некоторые части мороженого.
Шаг 24
Создайте новый слой и поместите его ниже, теперь мы добавим тень для мороженого. Мы используем мягкую кисть с цветом #a25229 и рисуем тень, затем уменьшите Непрозрачность до 81%. Вы можете использовать слой-маску, чтобы стереть нежелательные тени.
Шаг 25.
Сейчас мы добавим шоколадный сироп поверх мороженого. Для начала добавьте поверх всех слоев скопированную фигуру с текстом и дважды щелкните на слое, чтобы перейти в стили слоя. Настройте стили слоя следующим образом:
Получим результат:
Шаг 26.
Добавьте маску для слоя с шоколадом, затем выберите твердую кисть большого размера, чтобы стереть основную часть шоколадного сиропа, а маленькую кисть используйте для создания шоколадных капель.
Шаг 27.
Добавьте частички глазури с помощью маленькой белой кисти:
Шаг 28.
Дважды кликните по слою с частичками глазури. Настройте стили слоя:
Вот результат:
Шаг 29.
Создайте новый слой и добавьте еще немного частичек. Опять поработайте со стилями слоя:
Шаг 30.
Добавим еще немного розовых частичек:
Вот, какой результат у нас получился:
Шаг 31.
Повторим то же самое для создания желтых частичек глазури:
Шаг 32.
Теперь для создания зеленых частичек:
Шаг 33.
Мы закончили с частичками глазури. В этом шаге мы добавим тень для нашего текста. Выберите мягкую кисть цвета #77a6a9, затем нарисуйте тень, расположенную под текстом, непрозрачность слоя установите на 40%.
Шаг 34.
Создайте новый корректирующий слой Кривые. Настройте кривую так, как показано на скриншоте.
Затем на маске слоя сотрите края изображения с помощью мягкой черной кисти:
Шаг 35.
Создайте новый корректирующий слой Яркость/Контрастность.
Также поработайте с маской слоя:
Финальный результат:
Ссылка на оригинал урока.
666 Просмотрело
Как сделать тень в фотошопе: 3 отличных способа
Приветствую вас, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы с вами будем разбирать вопрос, как сделать тень в фотошопе.
Что же такое по своей сути эта тень? Это оптическое явление, которое возникает в следствии присутствия какого-либо объекта между поверхностью и источником света. Фигура и контуры будут идентичны этому самому объекту.
Умение создавать тени будет очень полезно при создании каких-то определенных коллажей, когда вы добавляете, например, предмет или человека на фото и хотите, чтобы он выглядел реалистично. То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
К счастью, Adobe Photoshop не зря считается одной из лучших программ для графического дизайна и в ней существуют сразу несколько вариантов формирования отбрасываемой тени объектов в зависимости от ваших целей. Рассмотрим с вами мы сегодня сразу несколько на примерах.
Перед этим, я хочу порекомендовать вам почитать раннюю статью по теме графических редакторов. Там я рассказывал разницу между растровой и векторной графикой, приводя примеры программ, которые с ними работает. В общем, очень интересно.
Больше не будем задерживаться на вступлении и перейдем непосредственно к теме нашей статьи. Приятного вам чтения!
Содержание статьи
Варианты созданияИтак, мы имеем возможность создать тень посредством автоматизированных средств программы, а также можем нарисовать ее вручную. Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Давайте рассмотрим детальнее способы:
| Название способа | Описание | Использование |
| «Тень» в параметрах наложения слоя | Инструмент формирует внешнюю тень, к которой можно применить различные параметры | Когда имеется предмет, человек или любой другой объект отдельным слоем. Один из самых удобных способов для создания тени. |
| «Внутренняя тень» в параметрах наложения слоя | Образование тени внутри объекта, к которой можно применить параметры разного характера. | Используется для эффекта трехмерности на двухмерных объектах, а также может пригодиться для того, чтобы отбросить тень на одну из сторон объекта. |
| Отрисовка вручную | Сами прорисовываем контур тени. | Когда не подходят предыдущие способы или когда это сделать таким образом можно качественнее и точнее. |
Как вы могли заметить, тут используется то же окно параметров наложения слоя, что и в предыдущей статье, в которой мы разбирались как сделать обводку. Рекомендую почитать, если еще не сделали этого.
Давайте начнем по порядку рассматривать эти варианты на версии Photoshop CC 2020, которая является самой последней на данный момент, но разницы в алгоритме действий нет. Поэтому для версий младше (cs6, cs5 и тд) эта инструкция тоже подойдет.
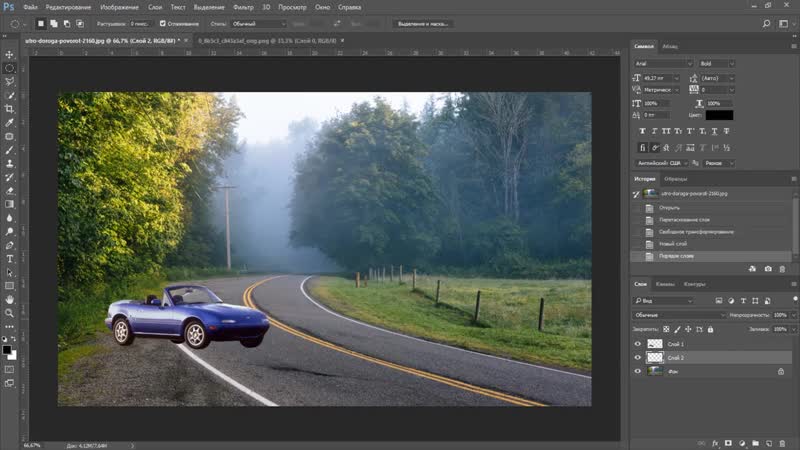
Делаем тень с помощью параметров наложения слояИтак, для этого нам потребуется объект отдельным слоем. Соответственно, либо воспользуйтесь инструментами выделения и переместите на отдельный слой (Ctrl+J), либо вам потребуется объект формата png. Этот формат поддерживает прозрачность, и поэтому фон имеет прозрачность.
Для примера я сделал именно так и нашел фото человека в формате png в Google. Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Итак, теперь у нас получится готовая композиция. Открываем оба в фотошопе. Фото улицы будет служить фоном, а человека нам потребуется вставить.
Этот вариант аналогично будет применяться и для любых других объектов, например, чтобы отобразить тень от объекта внизу.
Сразу заметил момент, что на фото человека свет падает с правой стороны, а на фото улицы – с левой. Значит нам потребуется отразить по горизонтали фото этого парня. Так же изменить размер в зависимости от того, куда мы хотим его поставить.
С этим нам поможет инструмент «свободное трансформирование». Чтобы войти в него и управлять именно размером мужчины, выбираем слой с ним и нажимаем «Ctrl+T».
Как видите, фото теперь обрамлено и с помощью этой рамки мы сможем менять размер. Чтобы сохранить пропорции при увеличении, зажмите кнопку «Shift» и тяните за верхний правый угол.
Детальная инструкция
Чтобы отразить, нажмите правой кнопкой на фотографию внутри рамки и выберите пункт «Отразить по горизонтали». Вот что должно получиться:
Вот что должно получиться:
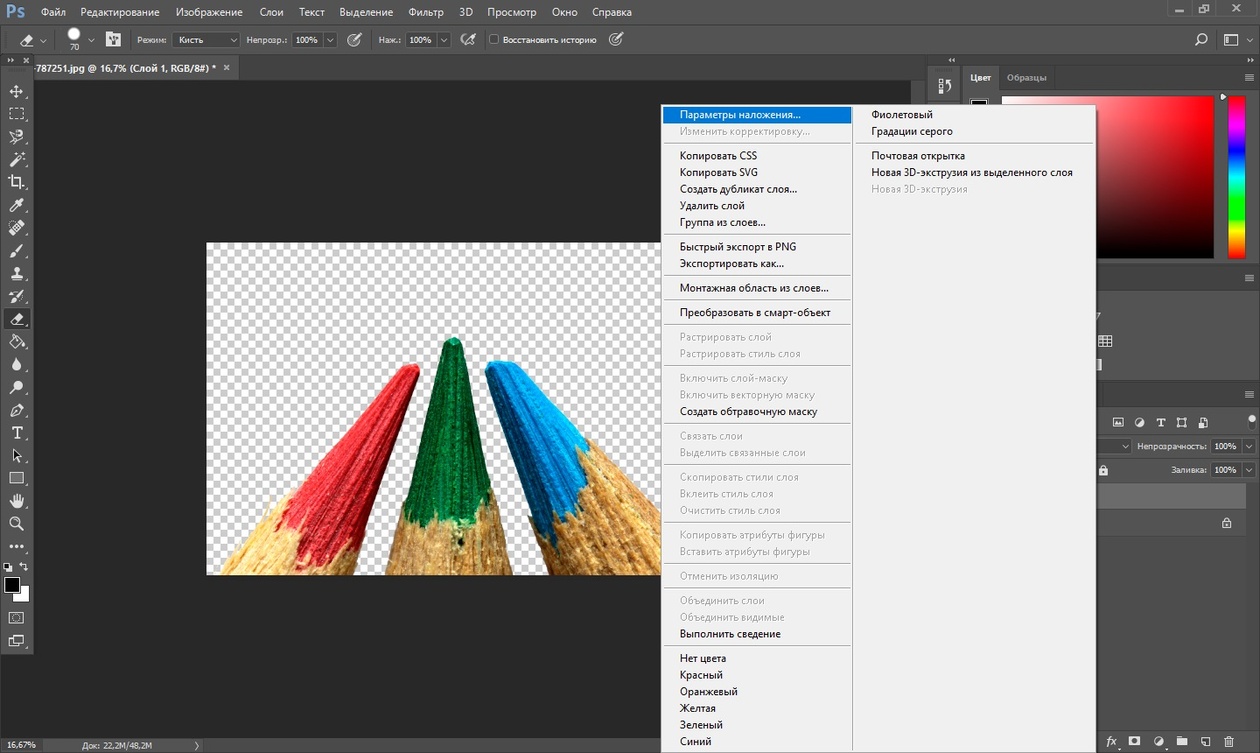
Теперь займемся созданием тени. Для этого дважды нажимаем левой кнопкой по слою с человеком или правой кнопкой и из меню выбираем пункт «параметры наложения».
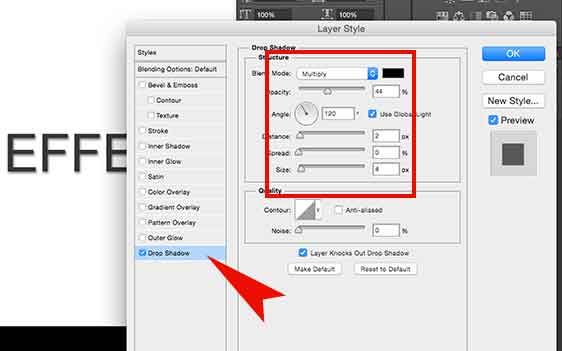
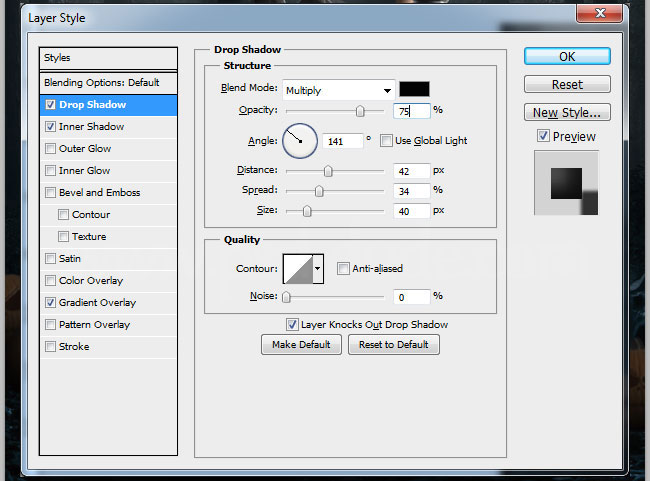
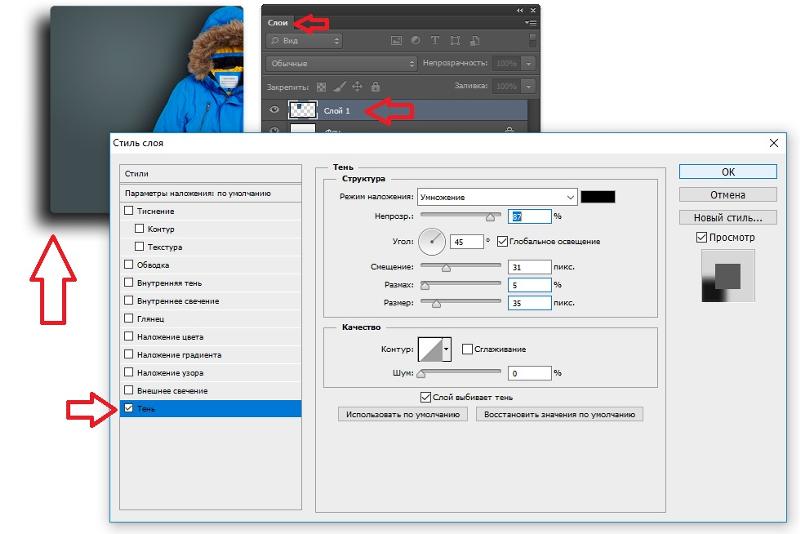
Здесь нам потребуется пункт «Тень». Выбираем его, ставим галочку слева и начинаем настраивать.
Здесь вы можете поиграть с настройками. Нам потребуется сразу выставить непрозрачность примерно на 50% (зависит от обстановки на фото), размер (иначе тень будет слишком четкой) и угол, который зависит от источника света. В нашем случае он падает слева направо, а значит выбираем его так, как на картинке.
Чтобы увидеть наглядно настройки, сместите тень немного ползунком «смещение», но потом верните назад.
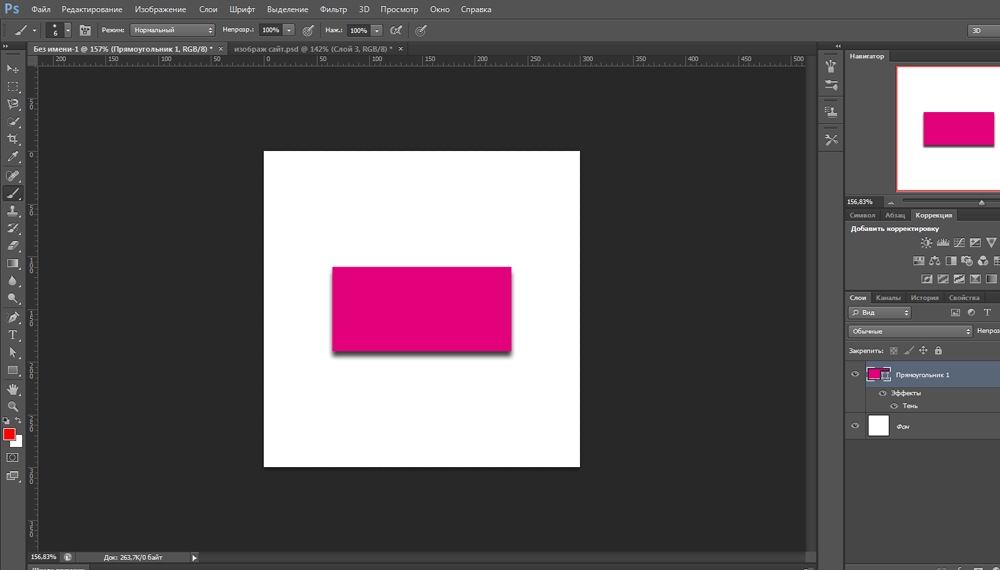
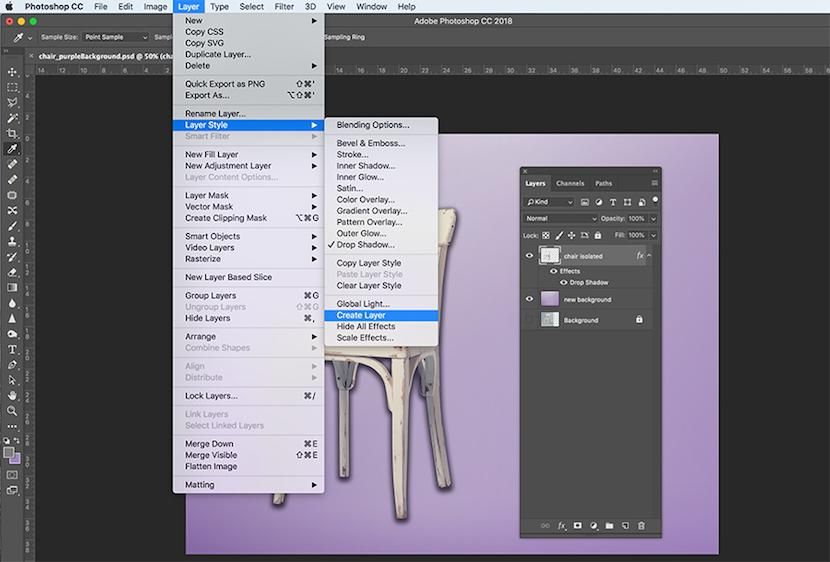
Как только примените все настройки и сохраните, переходите снова ко вкладке «слои» и нажмите по пункту «тень» правой кнопкой мыши и выбирайте пункт «образовать слой». В окне подтверждения подтвердите ваше действие.
Этим самым вы перенесёте тень на новый слой, и мы сможем уже разместить ее в нужном месте.
Теперь, выделяем ее и переносим в сторону для масштабирования. Для этого вновь воспользуемся «свободным трансформированием». Напоминаю, для этого нужно нажать сочетание клавиш Ctrl+T. Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Вот как получилось у меня.
Регулировать прозрачность можно с помощью пунктов сверху от меню «слои» с помощью параметров «непрозрачность» и «заливка».
Вот таким образом возможно сделать тень в фотошопе от человека. Но этим способом вполне возможно сделать очень стильный текст. Итак, давайте покажу наглядно.
Делается это все аналогичным образом, как и выше. Не всегда необходимо создавать отдельный слой, чтобы придумать красивое оформление.
Создайте текстовый слой с помощью инструмента с буквой «Т» и после написания нужной фразы или слова аналогичным образом переходите в «параметры наложения».
Неплохого результат можно добиться и регулированием параметров внутри данного окна. Этим самым, мы вкратце разобрались, как отбросить тень от текста. Теперь мы знаем, как сделать тень в фотошопе.
Этим самым, мы вкратце разобрались, как отбросить тень от текста. Теперь мы знаем, как сделать тень в фотошопе.
Не менее важный пункт настроек. Чаще подходит для текста и создания объема, но я часто использую данную функцию для создания тени на лице. Например, если у вас есть фото человека и вы хотите с ним сделать композицию, как в варианте выше, но на его лице полностью светлое.
В этом случае у вас есть источник света слева. Значит правую часть нужно затемнить, верно? На прошлое фото улицы я добавил другого человека, но с полностью светлым лицом.
С помощью данного параметра я добавлю на правую часть тень. Для этого я выставил вот такие настройки:
В целом, все же тень на лице лучше рисовать вручную, но об этом чуть позже. Для создания объема двухмерным объектам данная функция подойдет значительно больше.
Показываю это на примере текста. Как и ранее добавляем текстовый слой. Лучше использовать более толстые шрифты для наглядности. Вот какой текст можно получить, если использовать данный параметр:
Вот какой текст можно получить, если использовать данный параметр:
Если комбинировать это с пунктами «Тиснение» и «Контур», то можно действительно сделать объемный текст. Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Отрисовка вручную кистьюДанный вариант подойдет при условии, когда нет возможности выделять объекты или качество работы автоматизированных возможностей не устраивает вас. Вообще, чаще всего тень на лице рисуется вручную.
Для этого особых навыков не надо. Загружаем в фотошоп фото и создаем новый слой. Делается это с помощью маленькой кнопки на панели слоёв снизу или с помощью сочетания клавиш Shift + Ctrl + N.
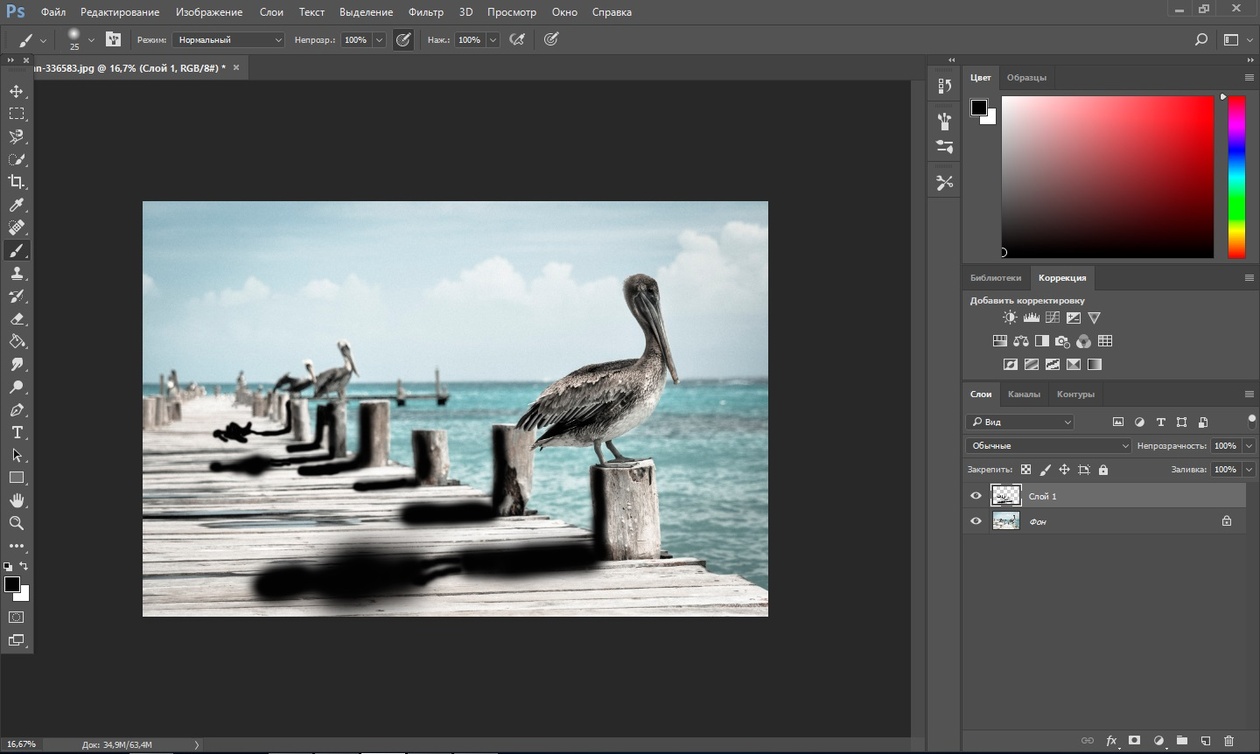
Теперь берем инструмент «Кисть» с соответствующим лого на панели инструментов. И теперь просто рисуем черным цветом! Убедитесь, что вы находитесь именно на созданном слое.
После того как нарисуете, вам потребуется уже упомянутая шкала «непрозрачность». Для тени она должна быть в диапазоне примерно от 30 до 50 процентов.
Примерно так будет выглядеть это без выставления прозрачности. Для получения хорошего и качественного результата, постарайтесь нарисовать тени значительно качественнее, чем получились у меня. Я лишь демонстрирую пример.
Вот так выглядеть будет с выставленной непрозрачностью в 40%. Аналогично всё делается кистью и с другими объектами.
ЗаключениеРебят, если есть желание хорошо разбираться в этой теме, то рекомендую пройти курс «Photoshop с нуля до PRO». После прохождения данного курса можно будет начать зарабатывать 60к.
Сегодня мы с вами рассмотрели несколько возможностей того, как сделать тень в фотошопе. Одних примеров будет недостаточно, необходимо работать с параметрами для достижения оптимального результата, поэтому читайте и старайтесь!
Спасибо, что дочитали до конца! Если понравилось обязательно оставьте комментарий и порекомендуйте статью вашим друзьям. Поддержка очень важна для развития блога.
Если остались вопросы, то буду рад на них ответить в комментариях. Не стесняйтесь – отвечу всем и помогу.
А на этом у меня всё. Читайте, учитесь и продвигайтесь в развитии своих умений при работе за компьютером. Всего вам доброго и до скорых встреч в следующих статьях!
С Уважением, автор блога Федор Лыков!
Тени и свет. Стиль слоя «Тень» в Photoshop
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
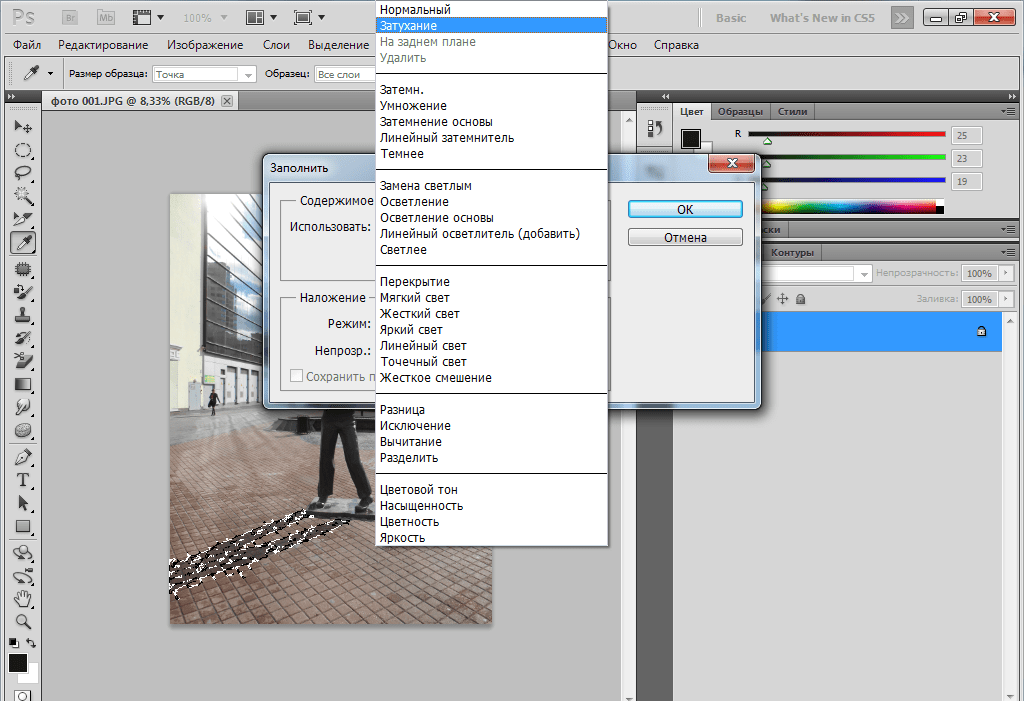
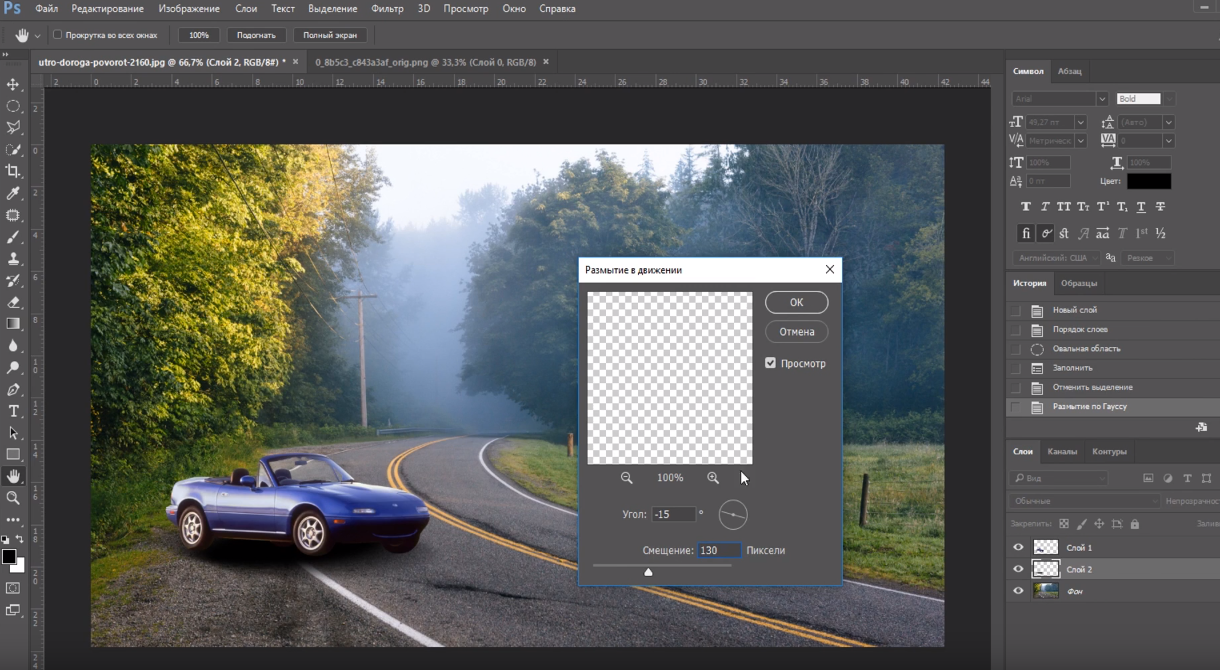
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
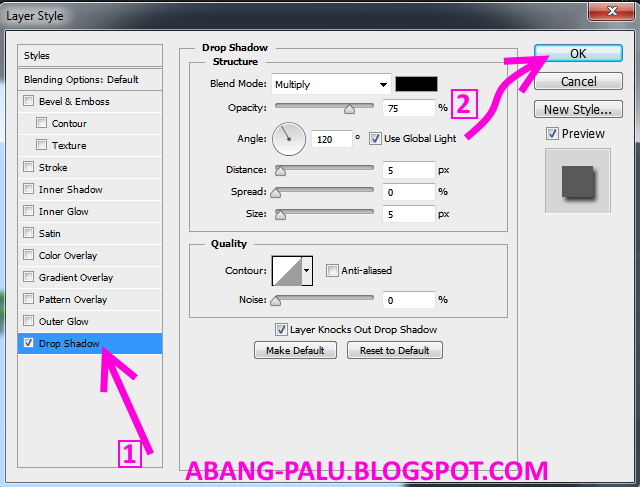
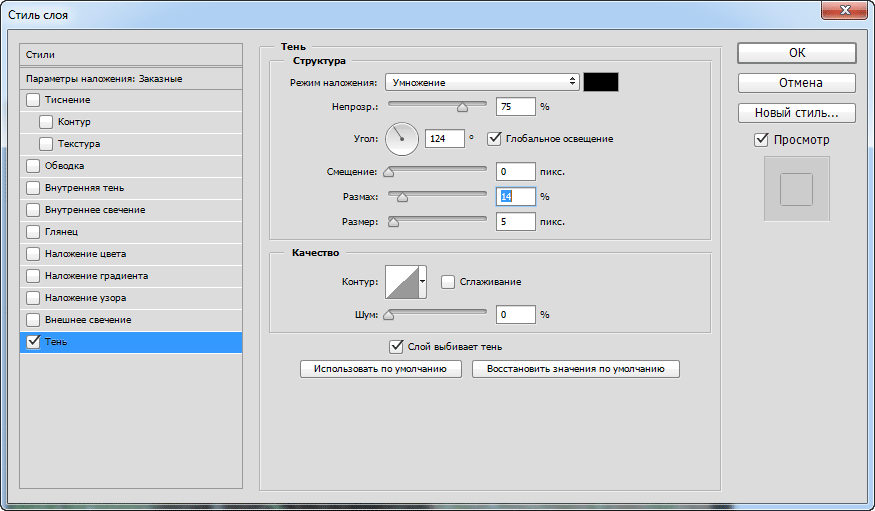
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
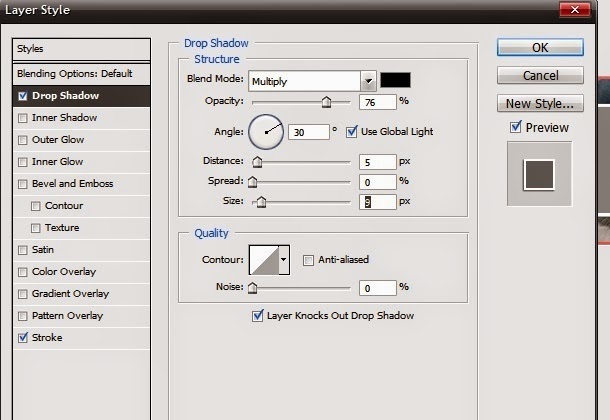
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
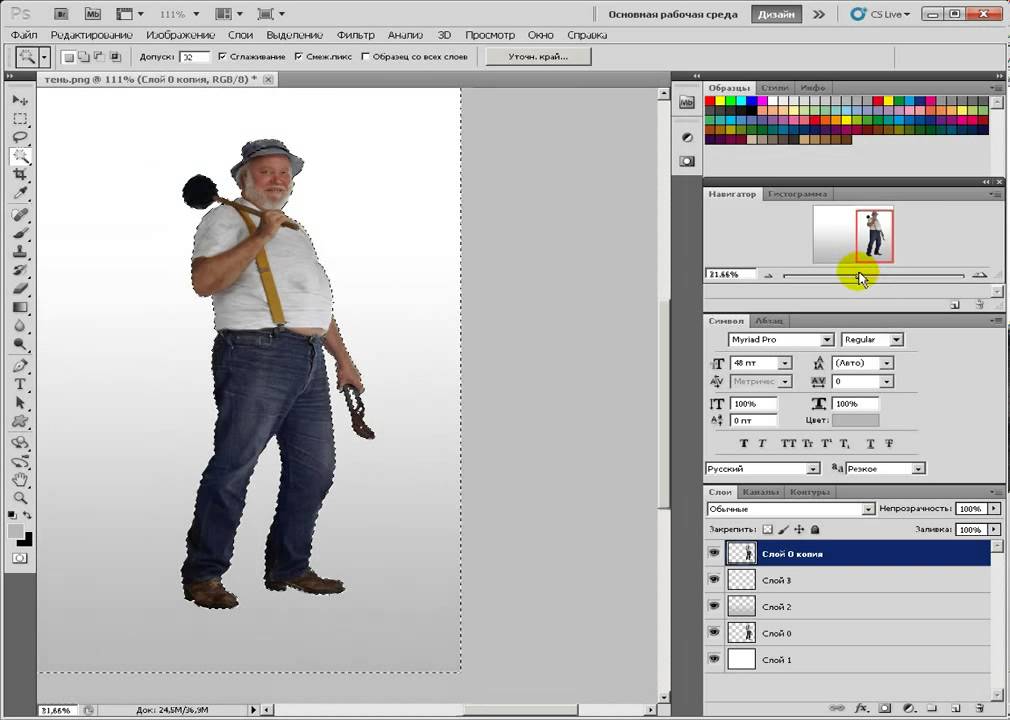
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
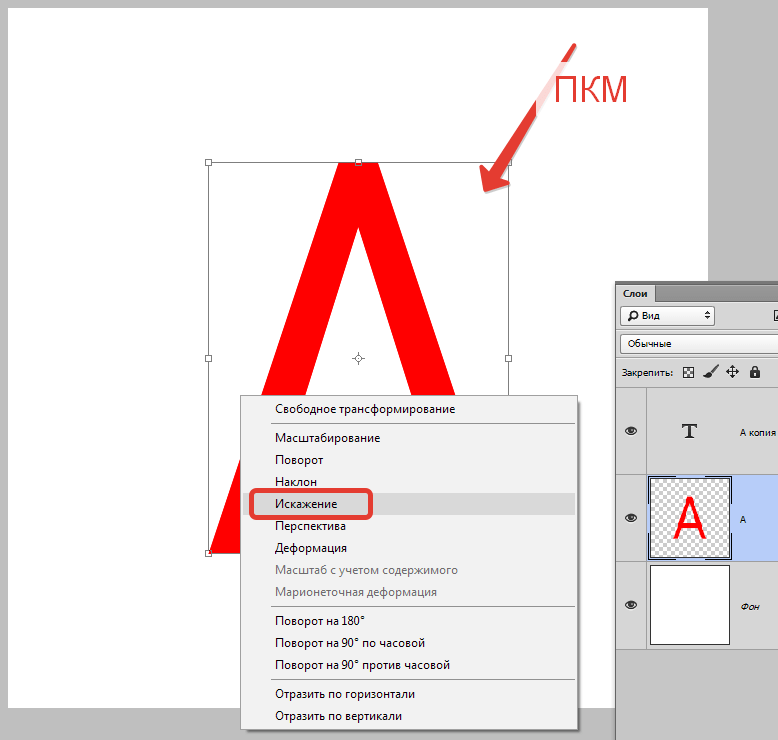
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Photoshop – это мощнейший инструмент для обработки фотографий. С его помощью можно производить фантастические фотоманипуляции. Для решения многих задач разработчики снабдили Photoshop большим количеством инструментов редактирования. Давайте рассмотрим приёмы того, как сделать тень в Фотошопе.
Давайте рассмотрим приёмы того, как сделать тень в Фотошопе.
Перед добавлением тени необходимо подготовить изображение. При подготовке нужно отделить от фона объект, к которому будет применяться тень, и продумать, куда и как она должна отбрасываться.
Способы: как создать тень в Фотошопе
Создать тень можно разными способами. Есть легкие с использованием стандартных настроек, а есть и более сложные, где все манипуляции производятся руками. Начнем с легких.
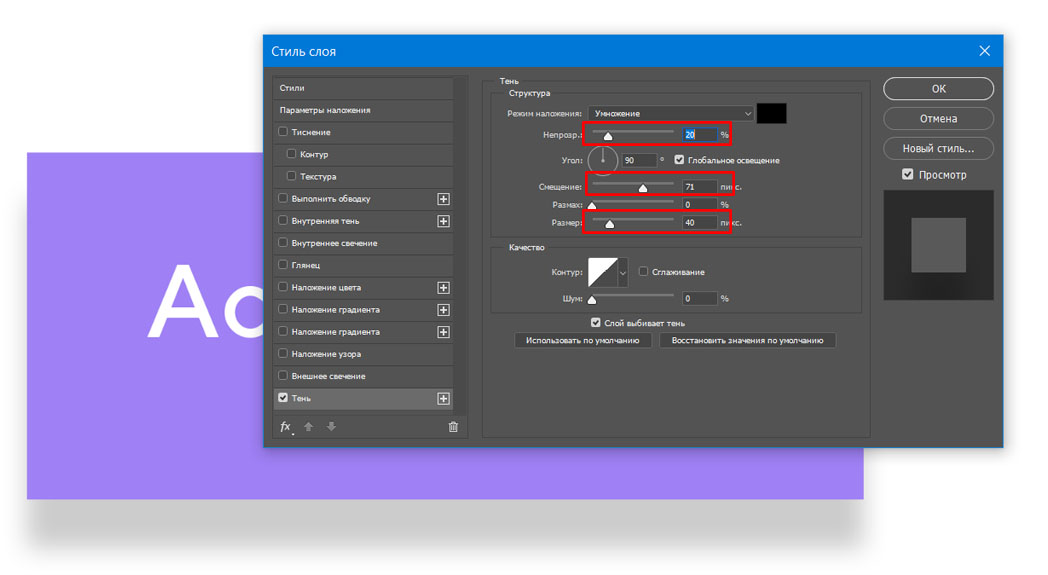
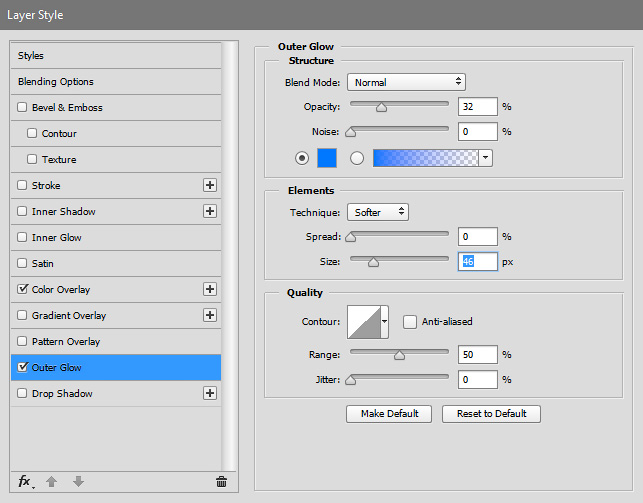
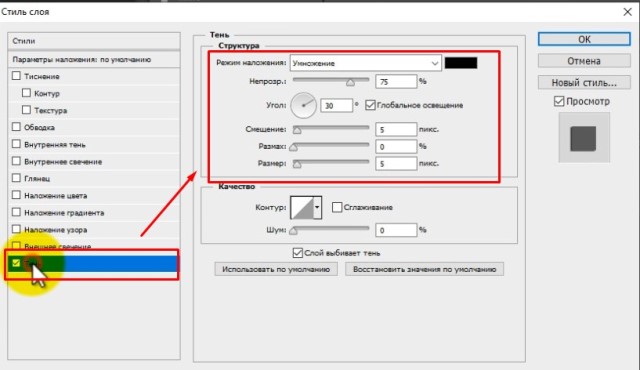
- У каждого слоя в Фотошопе есть свои стили, одним из атрибутов которых является «тень». Для открытия настроек этого атрибута дважды кликните мышкой по нужному слою на панели слоёв или нажмите кнопку «fx» в нижней части панели. Выберите пункт «тень». Перед вами откроется окно настроек. Далее просто поэкспериментируйте с настройками и выберите самый оптимальный вариант. Для проведения фотоманипуляций предлагаются следующие параметры: «Режим наложения», «Непрозрачность», «Угол», «Смещение», «Размах», «Размер», выбор цвета тени, стиль контура и «шум».

- Второй способ предусматривает ручную настройку трансформации и перспективы тени. Для этого необходимо продублировать заранее подготовленный слой, залить дубликат черным цветом и разместить под основным слоем. Затем с помощью инструмента «трансформация» (ctrl+T) нужно настроить размеры и перспективу тени. Стоит внимательно следить за тем, чтобы тень гармонично вписывалась в общую картину. После настройки размеров можно уменьшить прозрачность и добавить эффект размытия. Это придаст более естественный вид вашей работе.
- В третьем способе будет продемонстрировано, как сделать тень в Фотошопе, рисуя её от руки. Для этого можно использовать либо инструмент «кисть», либо «затемнитель». В этом способе не нужно отделять объект от фона. Тень придётся рисовать прямо на основном изображении в случае использования затемнителя или если вы рисуете тень кистью, то лучше всего создать новый прозрачный слой. Это позволит в дальнейшем откорректировать тень, настроить её форму с помощью трансформации, добавить прозрачность и размытие.
 При использовании затемнителя стоит обратить внимание на настройки «Диапазон». Инструмент может влиять на разный тоновый диапазон. Это «тени», «средние тона» и «подсветка». Также стоит поэкспериментировать с экспонированием. Этот параметр влияет на интенсивность воздействия инструмента. Выбор настроек в каждом конкретном случае может быть разным.
При использовании затемнителя стоит обратить внимание на настройки «Диапазон». Инструмент может влиять на разный тоновый диапазон. Это «тени», «средние тона» и «подсветка». Также стоит поэкспериментировать с экспонированием. Этот параметр влияет на интенсивность воздействия инструмента. Выбор настроек в каждом конкретном случае может быть разным.
Существует еще много способов создания тени. Это может быть рисование тени в кривых, использование инструмента «восстанавливающая кисть» или специальных фильтров. Все способы хороши в конкретных индивидуальных случаях. Иногда их можно комбинировать. Экспериментируйте и вы обязательно добьётесь желаемого результата.
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
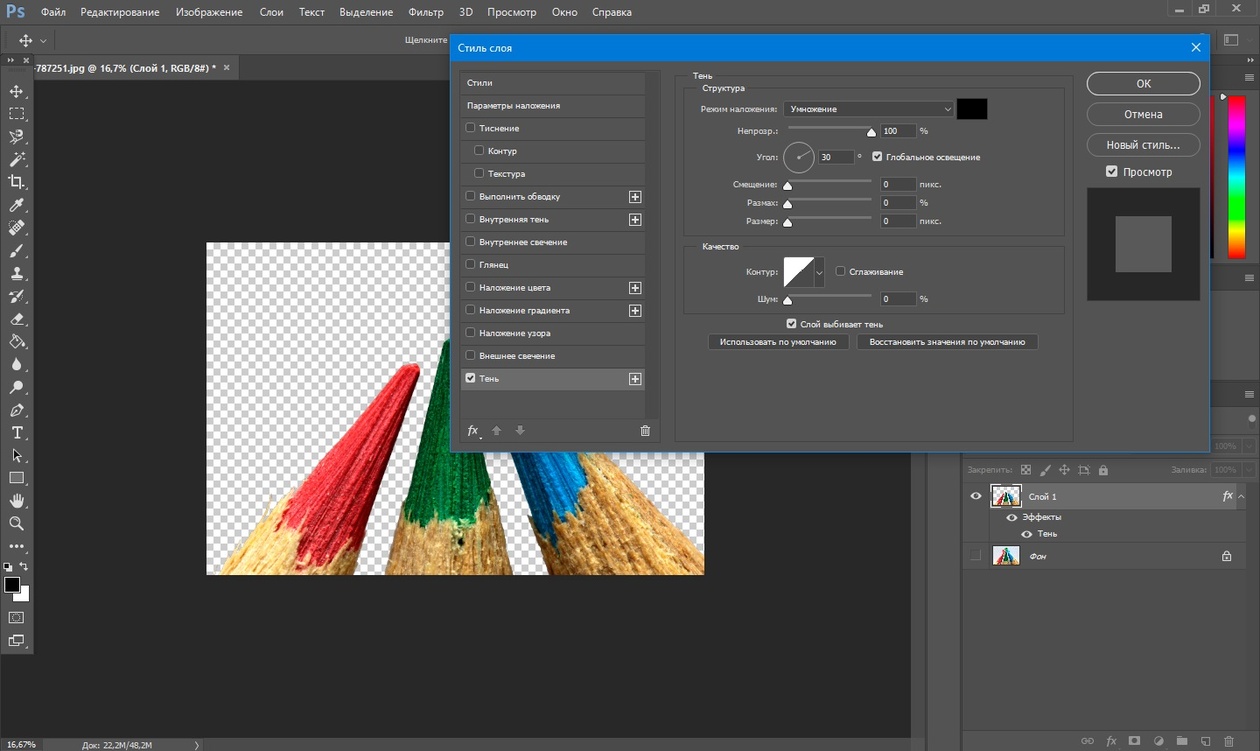
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Доброго всем времени суток, мои дорогие друзья. И снова с вами я, Дмитрий Костин, и сегодня мы опять продолжаем фотошопить. Согласитесь, что когда от какого-то предмета или даже человека падает тень на каком-нибудь изображении, то оно смотрится эффектнее. И я заметил, что многие ищут, как этого эффекта добиться. Поэтому я не буду делать долгих вступлений и с удовольствием расскажу вам, как сделать тень от предмета в фотошопе.
И снова с вами я, Дмитрий Костин, и сегодня мы опять продолжаем фотошопить. Согласитесь, что когда от какого-то предмета или даже человека падает тень на каком-нибудь изображении, то оно смотрится эффектнее. И я заметил, что многие ищут, как этого эффекта добиться. Поэтому я не буду делать долгих вступлений и с удовольствием расскажу вам, как сделать тень от предмета в фотошопе.
Начнем, пожалуй с самого простого, а именно со стилей слоя. Правда такой эффект лучше применять для имитации нахождения в воздухе, т.е. как-будто объект не прикреплен к области. Давайте сделаем это на примере надписи.
Падающая тень
Ну а что бы сделать падающую тень от какого-нибудь предмета, нужно будет воспользоваться более сложным способом. Для этого нам опять же понадобиться какой-нибудь фон, а также сам объект, от которого мы будем отбрасывать затемнение. Если он уже изначально расположен на каком-то фоне, то избавьтесь от него (от фона). О том как это сделать вы можете почитать в этой статье. Я взял уже готовый кубик-рубик на прозрачном фоне и загнал его в наш фотошоп.
Я взял уже готовый кубик-рубик на прозрачном фоне и загнал его в наш фотошоп.
1 способ
- Когда вы подготовили необходимые материалы, то загрузите их в фотошоп. Верхним слоем у вас должно быть изображение кубика, а нижним должен быть фон. Переместите этот кубик в удобное место на изображении.
- А теперь давайте дублируем наш слой с предметом с помощью комбинации клавиш CTRL+J . У вас должно будет получиться два одинаковых слоя.
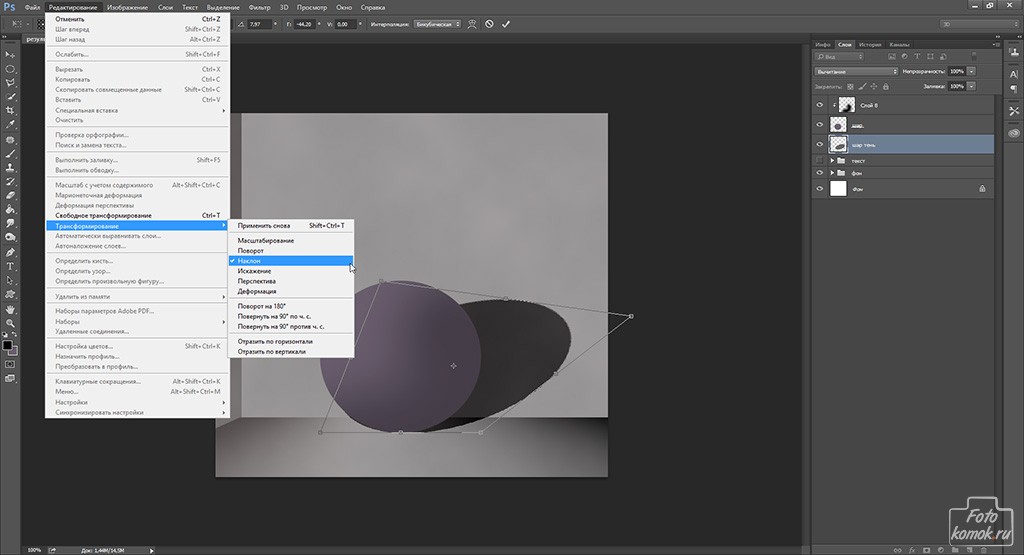
- Встаньте на верхний слoй и активируйте функцию , а именно наклона. И вот теперь нам предстоит правильно дергать за уголки этого кубика рубика, что бы подогнать правильное падение тени. Кстати наклон можно активировать быстрее. Просто вызовите «Свободное трансформирование»
с помощью CTRL+T , а затем работайте с зажатой клавишей CTRL . Будет то же самое. Там, где необходимо, перемещайте и поворачивайте.
- Теперь идем в панель слоем и убираем измененный cлoй под оригинальный, чтобы получилось, что наклоненная фигура находится за оригиналом.

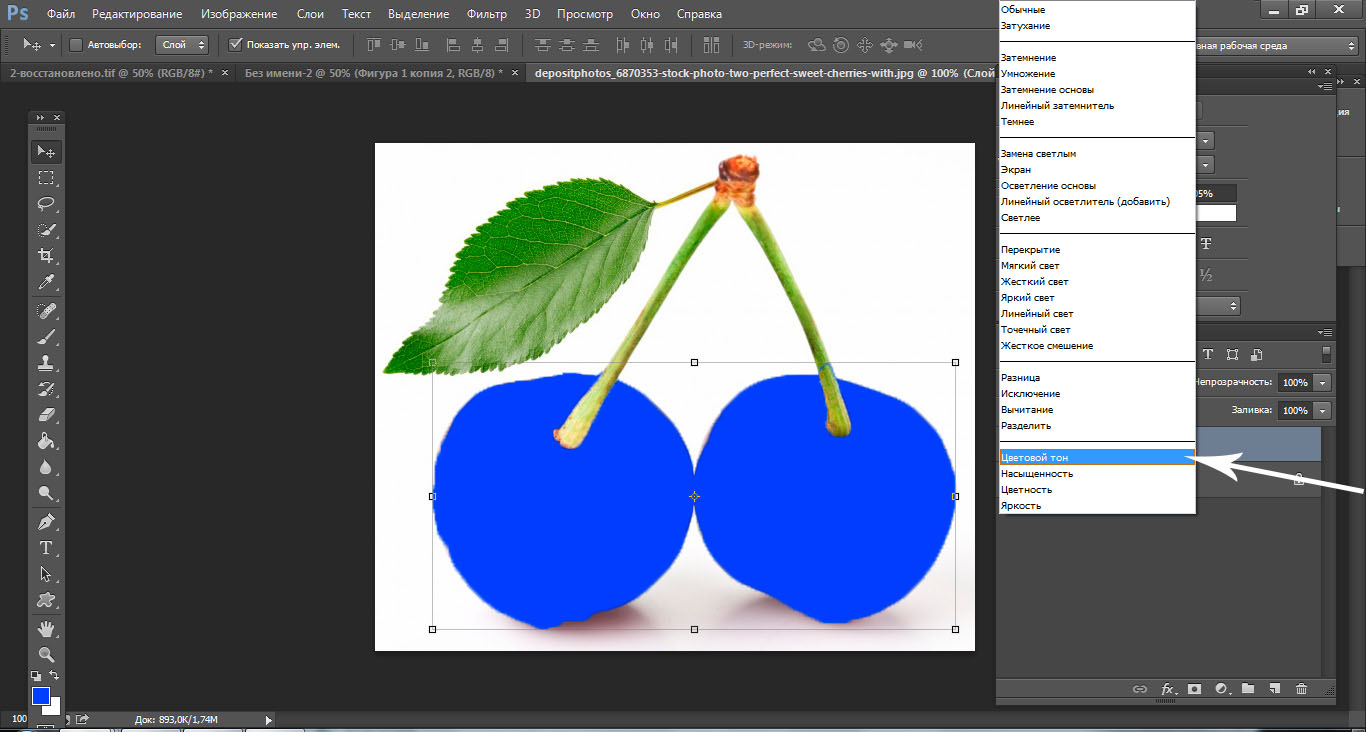
- Теперь встаем на слой с наклоненным изображением и идем в стили слоя, но на сей раз мы не будем пользоваться параметром «Тень», а активируем «Наложение цвета»
. А в настройках этого параметра выберем черный цвет. Смотрим, что у нас получилось. Уже видна тeнь, но какая-то она не натуральная.
- Теперь идем в знакомое нам по прошлым урокам меню «Фильтр»
— «Размытие»
— «Размытие по Гауссу»
и немного сдвигаем ползунок вправо, но не делаем ее слишком размытой.
- И последним штрихом мы с вами уберем непрозрачность данного слоя процентов на 25. В конце концов тень не должна полностью закрывать какой-либо участок, а просто затемнять его.
2 способ
Я бы даже сказал, что это не способ, а дополнение или даже продолжение, если вы хотите сделать тень еще более реалистичной. Первые шесть пунктов будут точно такими же, как и выше, поэтому я вам не буду их повторять. На данный момент у вас должно быть изображение, где наш кубик рубика отбрасывает черную слегка размытую тень. Идем дальше.
Идем дальше.
Ну в общем у меня получилось что-то вроде этого. Не знаю, насколько правильно у меня получилось отобразить сам угол падения, но я думаю, что саму суть вы поняли. Вы можете взять любые другие объекты или даже придать эффект тени человеку, и поэкспериментировать с ними.
А если вы пока как-то не очень дружите с фотошопом, но очень хотели бы его изучить, то я настоятельно рекомендовал бы вам изучить этот потрясающий курс . Благодаря ему вы сможете с нуля изучить фотошоп за несколько недель. В курсе все подробно и очень интересно рассказано, так что у вас вряд ли возникнут вопросы. И конечно же я не могу не рассказать вам про некоторый бонус, связанный с этим и другими курсами. Подробности .
С уважением, Дмитрий Костин.
Создание тени текста в Photoshop Photoshop Tutorial
www.psd-чувак.com Очень важно знать, как создать реалистичную тень в Photoshop не только для фотоманипуляций, но и для любого цифрового искусства. Я считаю тень одной из базовых вещей, которые вам нужно изучить. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты преобразования. После того, как вы изучите принципы, вы сможете создать тень всего за несколько минут.
Я считаю тень одной из базовых вещей, которые вам нужно изучить. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты преобразования. После того, как вы изучите принципы, вы сможете создать тень всего за несколько минут.
Я не говорю, что урок точен на 100%, но я думаю, что для новичков в Photoshop это очень полезный урок.
ТвитнутьСоздать тень текста в Photoshop довольно просто, если знать несколько простых правил, которым нужно следовать. Например самое главное это источник света . Это может быть один или даже несколько источников света, и каждый источник света создает тень для всех окружающих объектов.
Другие вещи, которые вы должны принять во внимание, когда хотите создать реалистичную тень , это направление света, световое расстояние от объекта, интенсивность света и так далее.
Текстовая тень Эффект Photoshop
Начнем с простого текстового слоя цвета #e4ddc6 и фонового слоя цвета #a59d87. Как вы видете
фон и текст не имеют цветовых вариаций, что означает отсутствие источника света.
Как вы видете
фон и текст не имеют цветовых вариаций, что означает отсутствие источника света.
Свет, исходящий спереди
Теперь я добавлю источник света , который исходит из переднего центра по направлению к текстовому слою. Приятно знать, что расстояние и интенсивность источника света определяют непрозрачность и длину тени текста.
Первое, что мы должны сделать после добавления света, это изменить цвет текста, сделав его немного ярче, а также добавьте Gradient Overlay к фону.
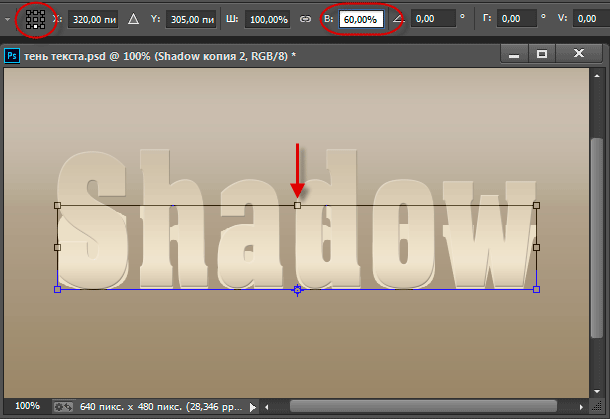
Чтобы создать тень текста , мы должны продублировать текстовый слой и переименовать первый текстовый слой, Shadow Layer . Растрируйте Shadow Layer и измените его размер до 60% только по вертикали. Сделать убедитесь, что вы выбрали местоположение опорной точки , как показано на изображении.
Используйте инструмент Perspective Tool из меню Edit , Transform , чтобы добавить перспективу и создать
реалистичный эффект тени .
Уменьшите Fill этого теневого слоя до 0% и добавьте Gradient Overlay с прозрачностью.
Последним шагом является добавление мягкого эффекта Gaussian Blur , и наша тень текста теперь должна выглядеть так: это. Если ваш фон темнее, все, что вам нужно сделать, это настроить непрозрачность градиента.
Свет, исходящий сзади
Другая ситуация, когда свет падает с обратной стороны текста. В этом случае вам придется добавить тот же градиент для фонового слоя , но с отмеченной кнопкой Reverse .
Что касается текста, шаги аналогичны шагам из предыдущего случая. Единственная разница в том, что вы должны Flip Vertical Shadow Layer после того, как вы его растрируете, как показано на изображении.
Добавьте Perspective для тени текста, уменьшите Fill до 0% и добавьте эффект Gradient Overlay .Чтобы смягчить
к тени снова примените фильтр Gaussian Blur .
Также очень важно добавить Gradient Overlay к Text Layer , чтобы затемнить нижнюю часть изображения. текст.
Вот как теперь должен выглядеть ваш эффект тени текста ; Я очень надеюсь, что это выглядит достаточно реалистично.
Существуют и другие ситуации, когда свет исходит не из центра. Допустим, идет с левой стороны. В В этом случае все, что вам нужно сделать, это исказить тень текста , используя Skew , Distort или даже Perspective Tools и переместите его вправо.
Экшен Photoshop Drop Shadow
(бесплатно)
Экшены Photoshop Premium
Реалистичные отбрасываемые тени
Компания, предоставляющая услуги по редактированию фотографий|Обтравочный контур Photoshop начинается с 0,35$
Тень часто называют коробчатой тенью. Чаще всего фон удаляется, а в основном модифицируется или заменяется. Падающая тень обычно встречается на рекламных изображениях, веб-страницах или фотографиях в каталогах.
В Photoshop мы можем очень быстро добавить тень к тексту, но сначала мы должны иметь представление о том, как добавить тень в Photoshop.Это можно сделать следующими способами.
- Правильно расположите графику на холсте.
- Щелкните слой правой кнопкой мыши, чтобы открыть другие эффекты.
- Затем выберите тень во всплывающем меню.
- Правильно настройте различные атрибуты, такие как расстояние, размер, непрозрачность, распространение и т. д. Вы можете легко настроить эти атрибуты с помощью ползунков.
- Тщательно зафиксируйте угол тени. Вы можете сделать это довольно легко, используя инструмент стиля циферблата, используемый для его настройки.
- Чтобы применить этот угол ко всем теням, откройте Global Lightbox. Это придаст вашему проекту единообразный вид.
- Предположим, вы хотите поэкспериментировать с эффектами шума и контура, перейдите в раздел качества всплывающего окна. Есть слишком много вещей, которые нужно исследовать.

Большинство проектов по разработке логотипов, технических иллюстраций, простой инфографики и т.д., требуются текстовые элементы. И когда текстовые элементы добавлены, их нужно стилизовать. Стилизацию можно выполнить только с помощью тени позади него. Из этих инструкций вы, возможно, получили представление о важности тени для текста.
Вы можете легко добавить тень в иллюстраторе, используя инструмент живых эффектов иллюстратора. Используя его, вы можете неразрушающим образом добавить тень и уточнить ее в любое время во время вашего проекта. И вы также сможете редактировать текст самостоятельно.
Ниже приведены некоторые усовершенствованные и простые способы добавления тени к тексту в иллюстраторе.
- Инструмент активного выбора
- Выберите инструмент эффекта тени
- Выберите правильный режим
- Установить прозрачность
- Настройка смещения теней
- Баланс размытия
- Выберите любой цвет
- Сопоставьте цвет тени с типом цвета
Если вы хотите повысить достоверность изображений вашего продукта или хотите, чтобы они выглядели более естественно, лучше всего использовать тень. Тень добавляет глубину изображениям вашего продукта и делает их безупречными.
Тень добавляет глубину изображениям вашего продукта и делает их безупречными.
В основном используется, когда вы фотографируете свои продукты в студии, где сложно сделать идеальную тень. И это становится еще сложнее, когда вы не профессиональный фотограф.
Ниже приведен полный процесс добавления тени к вашим изображениям в Photoshop.
- Откройте изображение с высоким разрешением на компьютере в программе Photoshop.
- Создайте слои на панели слоев.
- Создайте путь и удалите фон.
- Дублируйте слой и убедитесь, что слои организованы.
- Выберите слой тени, а затем используйте либо Ctrl + T, либо Command + T.
- Заблокируйте слои.
- Создайте градиент.
- Применение градиента.
- Разблокируйте слои.
- Использовать режим наложения.
- Щелкните параметр фильтра.
- Сделайте еще одну трансформацию.
- Придайте вашему дизайну последние штрихи, и ваш план или изображение готовы к работе.

Ниже приведена полная процедура редактирования теней в Photoshop.
- Сначала откройте панель слоев и дважды щелкните имя эффекта.
- Чтобы настроить смешивание цветов тени и элементов, измените режим наложения. В некоторых случаях режим по умолчанию также может работать лучше всего.
- Чтобы тени выглядели прозрачными, измените или настройте параметры непрозрачности.
- Выберите цвет тени с помощью палитры цветов. Вы можете найти его в настройках режима наложения.
- Установите источник света под подходящим углом, чтобы получить наилучший снимок.
- Убедитесь, что все блики и тени всех элементов совпадают. Вы можете легко сделать это, используя опцию глобального освещения.
- Отрегулируйте настройки расстояния.
- Укажите границу, размер и интенсивность тени.Кроме того, отрегулируйте параметры размера, дросселирования и распространения.

- Вы можете использовать функцию выбивания слоя, если вы работаете с прозрачным объектом.
- После выполнения всех этих настроек нажмите «ОК», и ваш дизайн готов.
Как добавить тень к тексту при создании:
Procreate считается одним из лучших способов добавить тень к тексту. Кроме того, он быстрый и простой, из-за чего его предпочитают. Ниже приведены некоторые методы, с помощью которых вы можете добавить тень к тексту в procreate.
- С помощью техники размытой тени
- Техника тени
- Использование метода тени в тексте
Вы можете провести исследование, если хотите получить глубокие знания о любой из этих техник.
Как добавить тень в фотошопе:Добавить тень в фотошопе не так уж и сложно, если следовать правильному пути. Ниже приведена лучшая процедура добавления тени в Photoshop.
- Используйте правый стиль слоя тени.

- Инструменты трансформации.
- Используйте инструмент градиента.
- Используйте инструмент размытия с умом. Используйте его только там, где это необходимо.
- Маски слоя.
- Альфа-канал для определения настроек прозрачности.
Вы также можете добавить эти эффекты для использования в электронной коммерции, такие как изображения продуктов и автомобилей. ПОСМОТРИТЕ > Улучшение автомобильного изображения с эффектом тени.
3D текст-тень в фотошопе:3D-тени для текста в фотошопе можно легко использовать в любом проекте, если выбрать правильный путь. Ниже приведен лучший способ сделать это.
- Выберите слой, содержащий текст, на панели слоев.
- Добавьте тень, которую вы хотите добавить.
- Нажмите кнопку стиля слоя. Вы можете легко выбрать это на панели слоев.
- В конце используйте тень из раскрывающегося меню.
Как добавить тень к тексту в элементах фотошопа:
Вы можете добавить тень к тексту в элементах Photoshop, используя следующую процедуру./ip_its_4-58b9b17d3df78c353c2b8641.png)
- Используйте экспертный режим и выберите нужный слой для изображения. Вы можете выбрать его на панели слоев.
- Выберите правильный эффект для дальнейшего распространения.
- Затем выберите вкладку эффектов в верхней части панели.
- Выберите нужную категорию из списка и примените ее.
- Примените все эти настройки, и ваш дизайн готов к работе.
Заключение:
Вот полное руководство для вас, если вы хотите узнать, как добавить тень в фотошопе, а также узнать о нескольких основных настройках, касающихся Illustrator и Procreate.
Об авторе
Авраам
Креативный редактор изображений и специалист по поисковой оптимизации. Я считаю, что моими сильными сторонами являются, прежде всего, Креативность, Опыт, Пунктуальность и преданность делу.
Добавление глубины объектам с помощью тени
Тень — это простой способ создать очень заметную глубину объектов в вашем проекте. Этот урок покажет вам, как эффективно применять его. Ваши элементы будут выделяться независимо от того, работаете ли вы со слоями изображений или блоками текста.
Этот урок покажет вам, как эффективно применять его. Ваши элементы будут выделяться независимо от того, работаете ли вы со слоями изображений или блоками текста.
1.Откройте свой проект в Photoshop. Убедитесь, что у вас есть как минимум фоновый слой и слой, к которому вы планируете добавить тень.
2. Щелкните правой кнопкой мыши слой, который вы хотите изменить, и выберите Параметры наложения .
3. Откроется окно со списком стилей. Выберите Drop Shadow в нижней части меню.
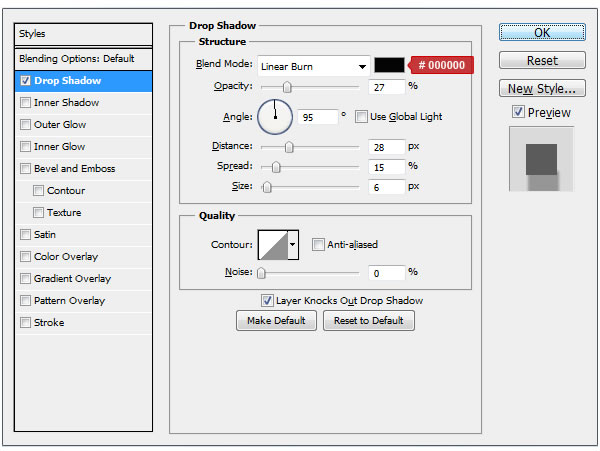
4. Отсюда вы можете сделать ряд настроек, которые изменят внешний вид вашей тени. Первый — Режим наложения . Не стесняйтесь экспериментировать с различными режимами, пока не будете удовлетворены эффектом. Я выбрал Linear Burn .
5.Следующий параметр Opacity определяет прозрачность тени, при этом 0% означает полную невидимость, а 100% максимально возможное затемнение. Я поставил свой на 75%.
Я поставил свой на 75%.
6. Угловой счетчик позволяет изменить источник «света» и, следовательно, место появления тени. Флажок Use Global Light применит этот эффект ко всем другим эффектам, поэтому в большинстве случаев лучше оставить этот флажок включенным.
7. Расстояние изменит видимое расстояние между объектом и фоном. Измените это в зависимости от желаемого уровня интенсивности.
8. Распространение повлияет на то, насколько постепенно тени исчезают с краев. Я оставил 0%.
9. Размер изменит видимый размер тени.
10. Настройки Contour позволят вам изменить способ падения тени от объекта. Это удобно, если вы пытаетесь создать абстрактный эффект, но я оставил значение по умолчанию.
11.Если вы хотите добавить зернистости и зернистости тени, увеличьте значение Noise .
12.Нажмите OK , как только вы будете удовлетворены, и все готово.
Создание динамических теней в Photoshop
Создание простых, но динамичных теней в Adobe Photoshop полезно при отображении прямоугольного двумерного объекта, который вы хотите выделить из фона.
Взгляните на следующий пример.Версия слева не имеет тени, поэтому визитная карточка выглядит очень плоской и сливается с остальной частью изображения. Добавление даже тонкой тени (как показано в версии справа) делает объект переднего плана намного более заметным.
Давайте попробуем создать тени, показанные на рисунке ниже.
№1 – середина нижнего края
№2 – нижний край нижнего левого и правого углов
№3 – весь нижний правый угол
Для начала залейте холст нейтрального серого цвета.Сначала измените цвет переднего плана на серый, а затем выберите инструмент Paint Bucket Tool.
Теперь давайте создадим простую тень, как показано в Варианте №1. Выберите инструмент «Прямоугольник».
Создайте сплошной белый прямоугольник. Вы можете изменить цвет прямоугольника, дважды щелкнув этот значок на нужном слое на панели «Слои».
Затем создайте новый пустой слой, нажав кнопку «Создать новый слой» на панели «Слои».
Затем установите черный цвет переднего плана и выберите инструмент «Кисть».
Щелкните правой кнопкой мыши на холсте. В появившемся окне установите кисть «Жесткость» на значение 25%.
Теперь щелкните только что созданный пустой слой, а затем щелкните один раз на холсте. У вас должно получиться пятно, которое выглядит примерно так.
Используйте параметр Transform Scale (Edit > Transform > Scale), чтобы вертикально сжать получившееся пятно, чтобы оно выглядело так:
Давайте возьмем Rectangular Marquee Tool.
Теперь выберите, а затем удалите верхнюю часть пятна.
Теперь выберем инструмент «Перемещение».
Переместите эту «обрезанную» тень под наш прямоугольник.
Мы не хотим, чтобы эта тень была полностью черной, поэтому давайте установим непрозрачность на 20% на панели «Слои».
Окончательная версия должна выглядеть так:
Теперь создадим Вариант №2, создав впечатление, что нижние углы прямоугольника приподняты.
Выполним все те же шаги вплоть до той части, где мы удалим верхнюю часть вытянутой тени.Итак, у нас есть что-то вроде этого:
Теперь выберите инструмент «Ластик».
Щелкните правой кнопкой мыши на холсте и установите диаметр 35 пикселей и жесткость 0%. Ваши точные настройки могут отличаться, но здесь важно использовать мягкий край, чтобы тень не была резкой. Идея здесь состоит в том, чтобы имитировать «всенаправленный» источник света, такой как солнечный свет, в отличие от резко очерченной тени от настольной лампы.
Сотрите только левую часть этой тени. Это дает нам тень, которую мы будем использовать на одном из углов прямоугольника.
Переместите эту тень в левый нижний угол прямоугольника и установите непрозрачность на 20%, как и в прошлый раз.
Теперь вам нужно создать еще одну тень для нижнего правого угла. Для этого скопируйте слой с тенью левого угла. Щелкните правой кнопкой мыши слой и выберите «Дублировать слой».
Выберите этот новый слой, а затем выберите пункт меню «Правка»> «Трансформировать»> «Отразить по горизонтали». Переместите эту перевернутую тень в правый нижний угол прямоугольника. Теперь у нас есть прямоугольник с тенью на нижнем краю каждого нижнего угла.
Чтобы создать Вариант №3, мы создаем тень под правым нижним краем прямоугольника, как мы это делали в Варианте №2.
Мы хотим, чтобы весь нижний правый угол был слегка приподнят. Дублируйте слой «тень», отразите его по вертикали (Edit > Transform > Flip Vertical), а затем поверните его на 90 градусов по часовой стрелке (Edit > Transform > Rotate 90 CW).
Теперь просто переместите повернутую тень в правый угол. Готовое изделие должно выглядеть так:
Готовое изделие должно выглядеть так:
Не стесняйтесь экспериментировать с различными уровнями жесткости кисти и непрозрачности слоя для достижения различных эффектов теней.
Опубликовано в Учебники по дизайну, Советы и руководства по Photoshop
Тени в Adobe Photoshop — Как сделать тени — Советы по Photoshop
Попробуйте перед покупкой. Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию.
Тени в Adobe Photoshop. Советы по созданию теней
Добавить тень к любому объекту на слое в Photoshop очень просто.Просто выберите слой в палитре «Слои», затем нажмите кнопку «Добавить стиль слоя» в нижней части палитры и выберите «Тень» в раскрывающемся меню. Откроется диалоговое окно «Стиль слоя», в котором вы сможете выбрать параметры тени. Простой.
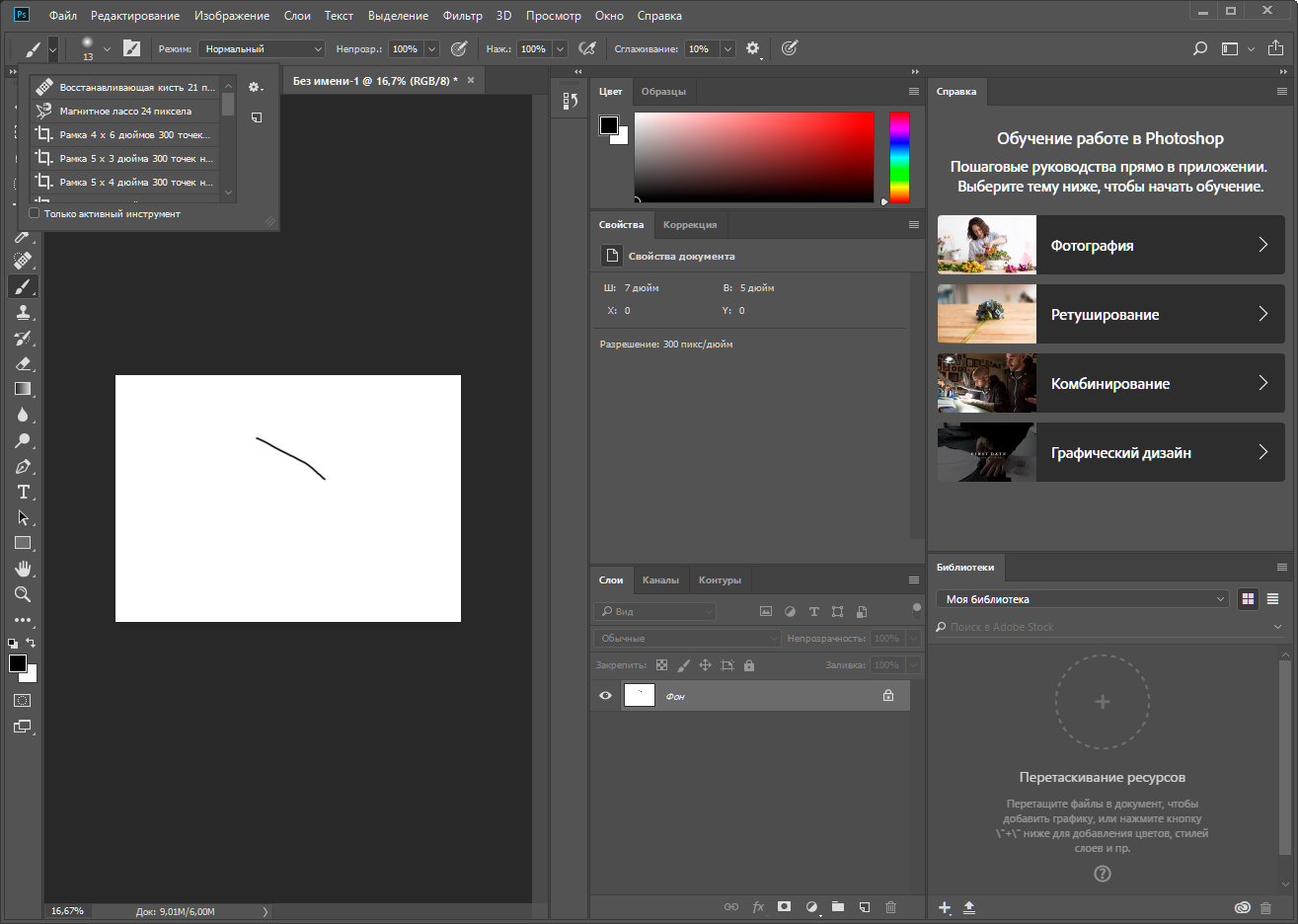
Однако фотографии или бумажные объекты не всегда лежат абсолютно ровно. Итак, чтобы придать вашей работе немного больше шарма, вы можете добавить иллюзию намека на завиток.
Итак, чтобы придать вашей работе немного больше шарма, вы можете добавить иллюзию намека на завиток.
Нарисуйте фигуру, как показано ниже.Вы можете сделать это с помощью инструмента «Перо», «Карандаш» или «Кисть», просто старайтесь, чтобы края были ДОСТАТОЧНО гладкими, но они не должны быть идеально прямыми. Я использовал инструмент «Перо».
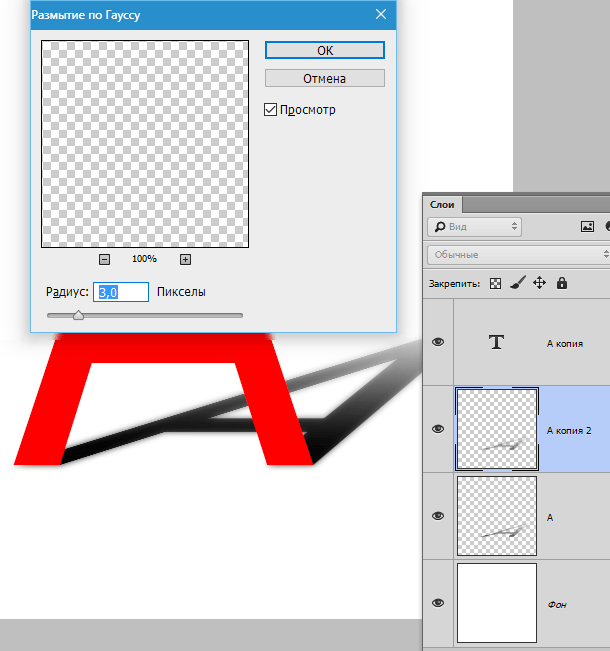
Залейте форму черным цветом и размойте края. Вы можете размыть край, используя Фильтр > Размытие > Размытие по Гауссу. Я использовал настройку радиуса 4.
Перетащите фотографию на тень завитка. (Они должны быть на отдельных слоях, с фотографией на слое над тенью!).
После того, как фотография будет помещена поверх тени, выберите слой с тенью и нажмите Ctrl + T (Windows) или Cmd + T (Mac), чтобы выполнить Свободное преобразование. Возможно, вам придется масштабировать тень завитка вверх или вниз или даже наклонить ее, в зависимости от эффекта, которого вы хотите достичь. Нажмите Enter/Return, чтобы зафиксировать преобразование.
Тени, вероятно, будет слишком много, поэтому уменьшите непрозрачность этого слоя, чтобы осветлить тень. Вуаля!
Создав тень, вы можете создавать различные эффекты, трансформируя ее.Например, вы можете поднять три угла фотографии, сдвинув тень по горизонтали и увеличив ее по вертикали.
Вы также можете создать впечатление поднятия фотографии над «страницей» или поверхностью, показав более крупную, но более мягкую тень.
Наконец, наклоните фотографию и тень вместе для более естественного вида. Выберите оба слоя в палитре слоев, затем нажмите Ctrl + T или Cmd + T. Затем перетащите за один угол. Нажмите Return/Enter, чтобы зафиксировать преобразование.
См. другие уроки Photoshop от Дженнифер Фарли.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предлагает революционные возможности, помогающие создавать впечатляющие изображения. Уточните свой
изображения с переработанными инструментами фотографии для удаления шума, добавления зернистости и создания высокой динамики
диапазон (HDR) изображения. Получайте точные результаты при выполнении сложных выборок.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5.
Уточните свой
изображения с переработанными инструментами фотографии для удаления шума, добавления зернистости и создания высокой динамики
диапазон (HDR) изображения. Получайте точные результаты при выполнении сложных выборок.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными смесями цветов. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать превосходные изображения
для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, компоновки,
возможности рисования в стандартном отраслевом Photoshop CS5, а также опыт
высокая производительность благодаря кроссплатформенной 64-битной поддержке.Также создавайте 3D-экструзии
для логотипов, иллюстраций и анимированной графики; редактировать 3D-объекты с помощью передовых инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления CS5 и специальные предложения Creative Suite 5 в магазине Adobe Store . См. цены на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80 % на Adobe Student Edition. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Программное обеспечение Adobe Creative Suite 5 Design Premium предоставляет новые инструменты для творчества, а также
с возможностью быстрее доносить идеи в печатном виде и создавать интерактивный контент без написания
код. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live, чтобы максимизировать
ваше время проектирования за счет оптимизации критических задач, не связанных с проектированием.![]()
Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и службами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы по CS5
Посетите наш Центр ресурсов Photoshop CS5, где можно найти бесплатные учебные пособия по Photoshop CS5 и загрузить бесплатную пробную версию Photoshop CS5. Посетите наш Центр ресурсов Photoshop CS4, где можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивные 15% скидка на все плагины TOPAZ — используйте код купона Photoshopport — включает в себя пакеты и обновления
введите наш эксклюзивный купон с созлением. Мгновенная скидка 15% на любой продукт Topaz, включая комплекты и обновления.![]()
Плагины Topaz Labs для Photoshop специально разработаны для расширения набора творческих инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальных манипуляций с краями и первоклассного шумоподавления, предлагаемых в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop Plugins Bundle — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного подключаемого модуля, обладающего возможностями HDR и улучшающего экспозицию, цвет и деталь.
Topaz Detail
Плагин трехуровневой настройки детализации, который специализируется на улучшении микроконтрастности и повышении резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски одним щелчком мыши.
Topaz DeNoise
Подключаемый модуль шумоподавления высочайшего качества, удаляющий большую часть шумов и цветовых шумов, сохраняя при этом большую часть деталей изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого создания уникальных произведений искусства.
Topaz Clean
Управляйте глубиной детализации изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о пакете подключаемых модулей Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne. Купон на мгновенную скидку 15%
Введите наш код купона на эксклюзивную скидку — PSSPPT06 — во время оформления заказа на onOne Software для мгновенной скидки 15% 9015. Это включает в себя Genuine Fractals и их удивительный набор подключаемых модулей Photoshop.
Это включает в себя Genuine Fractals и их удивительный набор подключаемых модулей Photoshop.
Новый комплект подключаемых модулей OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine в номинации «Лучшее программное обеспечение для редактирования изображений». Набор подключаемых модулей включает в себя:
Genuine Fractals Pro известен как фотографам, так и печатникам благодаря своей способности увеличивать изображения более чем в десять раз по сравнению с исходным размером, сохраняя при этом четкость и детализацию, с которой вы начали.Думайте об этом как о отраслевом стандарте изменения размера изображения.
Маска Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный подключаемый модуль. Он быстрый и простой в использовании. Придает вашим фотографиям профессиональный вид.
Он быстрый и простой в использовании. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен дизайнерских эффектов или просто поместить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя выборочный фокус, глубину резкости и эффекты виньетки.
PhotoTune позволяет сравнивать изображения рядом друг с другом, а также легко корректировать цвет и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software 15% мгновенная скидка — Exclusive 15% купон
введите наш Exclusive Code Code — NIKPSSSS — во время процесса заказа на программное обеспечение Nik для мгновенная скидка на 15% на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотофильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинальный. Совершенно незаменим.
Фильтры Nik Software Color Efex Pro — это ведущие фотографические фильтры для цифровой фотографии. Удостоенные наград фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные и стилизующие фильтры, которые предлагают практически бесконечные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль над выборочным применением улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Управляйте цветом, светом и тональностью изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоя.
Два наиболее важных фактора в создании великолепных фотографий — это цвет и свет. Овладение искусством выборочного исправления или улучшения каждого из них теперь доступно каждому фотографу без необходимости сложных масок или выделений или знания Photoshop на уровне эксперта. Интегрируя отмеченную наградами технологию U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом в фотографических изображениях.
Точки управления цветом U Point, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. д.).), раскрывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и управление для создания черно-белых изображений профессионального качества в одном удобном инструменте.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были собраны в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает усовершенствованные алгоритмы обработки изображений для защиты от нежелательных традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зернистости, которые помогают создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы мгновенно получить скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин для маскирования Photoshop Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask на 4 1/2 из 5 звезд на MacWorld начинается с того, что этот «плагин для Photoshop избавляет от боли при извлечении фона, » и продолжает рекомендовать последнюю версию, заявляя, что «Fluid Mask — очень эффективный инструмент для отделения объектов от их фона. Он предлагает множество полезных функций для обработки практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и сеансы обучения в реальном времени помогают облегчить процесс обучения».
Он предлагает множество полезных функций для обработки практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и сеансы обучения в реальном времени помогают облегчить процесс обучения».
Наши друзья из Vertus, создатели плагина Fluid Mask для Photoshop, создали специальную эксклюзивную скидку для PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную скидку. , эксклюзивная ссылка со скидкой
Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты для работы с трудноразличимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Онлайн-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на lynda.com Онлайн-библиотека обучения предоставляет в любое время доступ к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просмотр бесплатных видеоклипов.
Менее чем за доллар в день у участников есть возможность быть в курсе последних событий и повышать квалификацию, изучать инновационные и продуктивные методы, обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают в себя файлы с упражнениями для инструкторов, чтобы участники могли следовать точным примерам на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
Плагин SiteGrinder для Photoshop — мгновенное создание веб-сайтов
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы, как правило, придерживаются области Photoshop, в то время как тем, кто хорошо разбирается в сценариях, остается задача реализации своей работы.В самом деле, эти два царства сильно отличаются друг от друга, что любой из нас, даже смутно знакомый с одним из них, может легко подтвердить.
По сути, Photoshop — это студия дизайна без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и т.п. следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических соображений, чтобы обеспечить правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент для веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью раскрыть свой творческий потенциал, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. Объединяя эстетические интересы с более практичными соображениями, SiteGrinder является удивительно мощным инструментом, который станет фантастическим дополнением к набору трюков любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows уже доступны для скачивания.
Photoshop CS4 Essential Skills — Марк Галер и Филип Эндрюс творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровые изображения или дизайнерскую графику, вы будете поражены потрясающими результатами, которых сможете достичь. DVD предоставляется бесплатно.
DVD предоставляется бесплатно.
Серия Essential Skills Photography Series от Focal Press предлагает уникальный структурированный опыт обучения для фотографов всех возрастов, включающий как базовую теорию, так и множество бесценных практических занятий и практических проектов — все от самых талантливых фотографов-практиков. педагогов в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные учебные пособия по Photoshop CS4 можно найти на странице учебных пособий по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Настройка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Дополнительные книги по Adobe Photoshop на Amazon.com
Найти все последние книги-бестселлеры Photoshop по сниженным ценам на Amazon. com.
com.
Как добавить тень в Photoshop — 8-шаговое руководство
Добавление тени — важная техника как для фотографов, так и для графических дизайнеров.Если вы часто вырезаете предметы или объекты из фона и превращаете их в фотошоп, вам нужно знать, как воссоздать их тень. Это сделает изображение реалистичным, добавив ему глубины.
1. Сделайте выбор
Во-первых, вам нужно выделить форму объекта. В моем случае это стул. Вы можете использовать любой метод, который является наиболее простым и эффективным для вас. Photoshop предлагает множество инструментов выделения. Для простого выделения используйте инструмент Rectangular Marquee Tool или Elliptical Marquee Tool .Для более сложных объектов используйте инструмент Lasso Tool .
2. Копировать на новый слой
Далее нам нужно скопировать объект на новый слой. Используйте сочетания клавиш Photoshop — Ctrl+J (Cmd+J) .
Используйте сочетания клавиш Photoshop — Ctrl+J (Cmd+J) .
3. Создайте слой и залейте его черным цветом
Используйте сочетание клавиш Ctrl + щелчок левой кнопкой мыши по миниатюре слоя (Cmd + щелчок левой кнопкой мыши) , чтобы выбрать объект еще раз. Создайте еще один слой и залейте его черным цветом, выбрав Edit > FIll.
4. Разместите тень
Переместите слой с тенью ниже слоя с вырезанным объектом. Преобразуйте его форму, нажав Alt + Ctrl + T (Option + Cmd+ T) . Это активирует инструмент преобразования. Затем, удерживая точки, нажмите и удерживайте клавишу Ctrl (Cmd) и перетащите в нужном направлении, не нарушая перспективы.
5. Создавайте тени для разных объектов отдельно
Если на фото несколько объектов, тени лучше создавать для них отдельно, используя разные слои.
6. Сделайте тень менее четкой
Теперь мы уменьшим непрозрачность тени, перейдя в меню «Фильтр» и выбрав Размытие по Гауссу . Увеличивайте радиус, пока он не станет достаточно реалистичным. Я собираюсь использовать радиус 4,5 пикселя.
Увеличивайте радиус, пока он не станет достаточно реалистичным. Я собираюсь использовать радиус 4,5 пикселя.
8. Готово! Сохраните файл
Ваша тень готова. Теперь вы знаете, как успешно превратить человека в фотошоп и воссоздать его тень.
Если у вас фотография испорчена тенями, не расстраивайтесь! Также есть очень простой способ удаления теней в Photoshop.
Бесплатные программы Adobe Photoshop
Убедитесь, что ваши фотографии всегда выглядят лучше всего с этой бесплатной коллекцией. Он состоит из экшенов, наложений и кистей, которые пригодятся, когда вам нужны быстрые и профессиональные результаты.
Photoshop : Учебник. Дайте своим теням немного больше жизни! — Смеющийся лев Дизайн
Добавить тень к любому объекту на слое в Photoshop очень просто. Просто выберите слой в палитре «Слои», затем нажмите кнопку «Добавить стиль слоя» в нижней части палитры и выберите «Тень» в раскрывающемся меню. Откроется диалоговое окно «Стиль слоя», в котором вы сможете выбрать параметры тени. Простой.
Просто выберите слой в палитре «Слои», затем нажмите кнопку «Добавить стиль слоя» в нижней части палитры и выберите «Тень» в раскрывающемся меню. Откроется диалоговое окно «Стиль слоя», в котором вы сможете выбрать параметры тени. Простой.
Однако фотографии или бумажные объекты, подобные этому, не всегда лежат абсолютно плоско. Итак, чтобы придать вашей работе немного больше шарма, вы можете добавить иллюзию намека на завиток.
Нарисуйте фигуру, как показано ниже.Вы можете сделать это с помощью инструмента «Перо», «Карандаш» или «Кисть», просто старайтесь, чтобы края были ДОСТАТОЧНО гладкими, но они не должны быть идеально прямыми. Я использовал инструмент «Перо».
Залейте фигуру черным цветом и размойте края. Вы можете размыть край, используя Фильтр > Размытие > Размытие по Гауссу. Я использовал параметр радиуса 4,
.
Перетащите фотографию на тень завитка. (Они должны быть на отдельных слоях, с фотографией на слое над тенью!).

После того, как фотография будет помещена поверх тени, выберите слой с тенью и нажмите Ctrl + T (Windows) или Cmd + T (Mac), чтобы выполнить Свободное преобразование. Возможно, вам придется масштабировать тень завитка вверх или вниз или даже наклонить ее, в зависимости от эффекта, которого вы хотите достичь. Нажмите Enter/Return, чтобы зафиксировать преобразование.
Тень, вероятно, будет слишком большой, поэтому уменьшите непрозрачность
этого слоя, чтобы осветлить тень. Вуаля!После того, как вы создали тень, вы можете создавать различные эффекты, трансформируя ее.Например, вы можете поднять три угла фотографии, сдвинув тень по горизонтали и увеличив ее по вертикали.
Вы также можете создать впечатление, что фотография приподнята над «страницей» или поверхностью, показав более крупную, но более мягкую тень.
Наконец, наклоните фотографию и тень вместе для более естественного вида. Выберите оба слоя в палитре слоев, затем нажмите Ctrl + T или Cmd + T.


 При использовании затемнителя стоит обратить внимание на настройки «Диапазон». Инструмент может влиять на разный тоновый диапазон. Это «тени», «средние тона» и «подсветка». Также стоит поэкспериментировать с экспонированием. Этот параметр влияет на интенсивность воздействия инструмента. Выбор настроек в каждом конкретном случае может быть разным.
При использовании затемнителя стоит обратить внимание на настройки «Диапазон». Инструмент может влиять на разный тоновый диапазон. Это «тени», «средние тона» и «подсветка». Также стоит поэкспериментировать с экспонированием. Этот параметр влияет на интенсивность воздействия инструмента. Выбор настроек в каждом конкретном случае может быть разным.