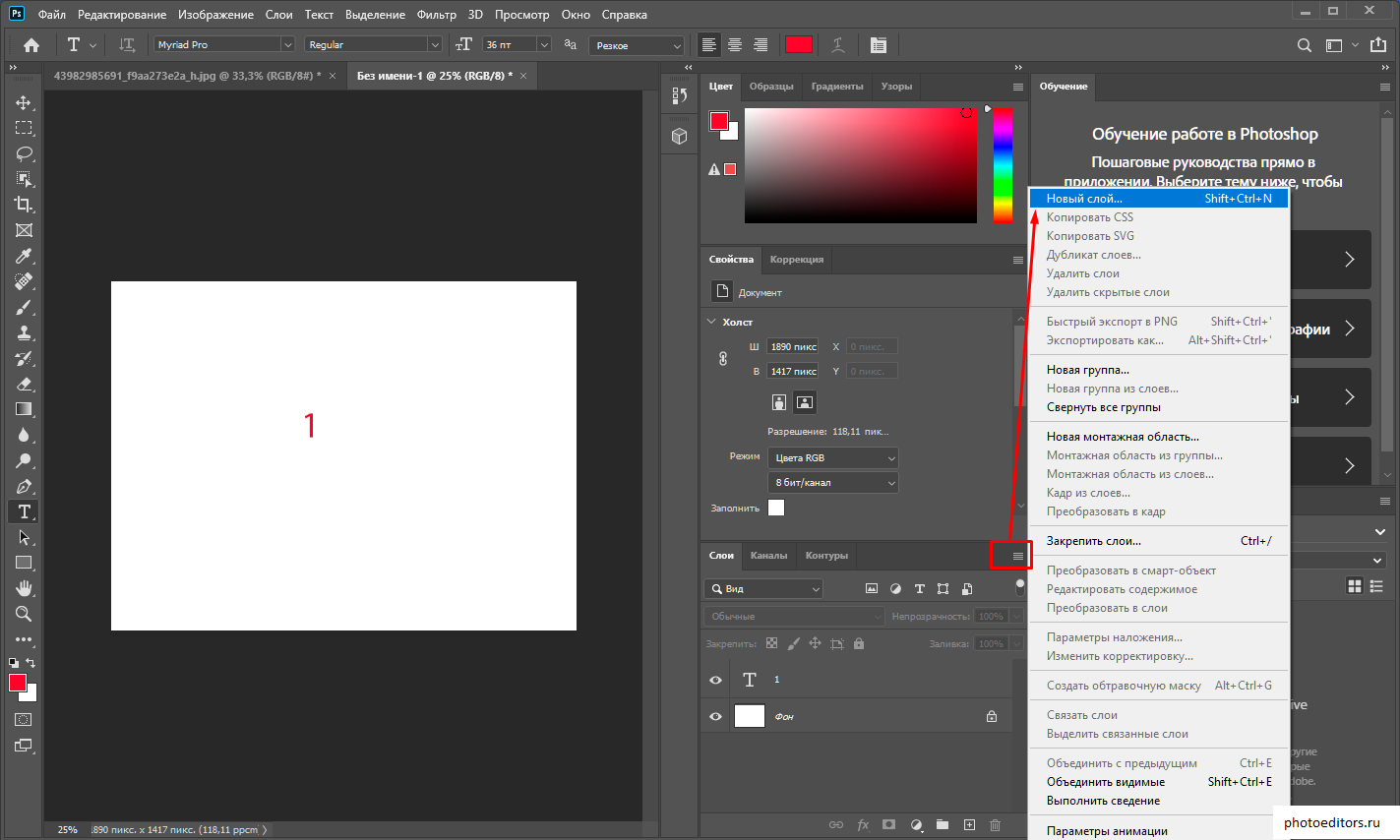
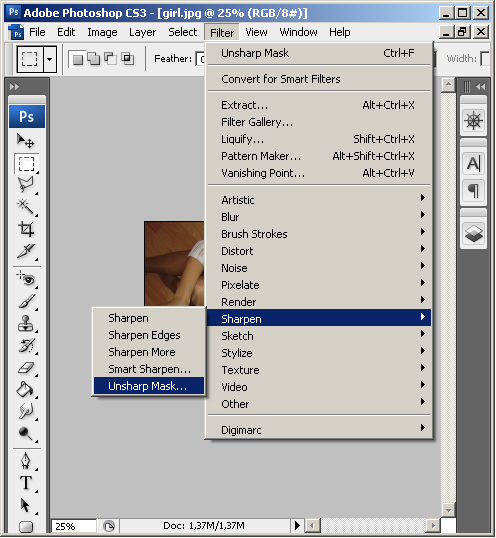
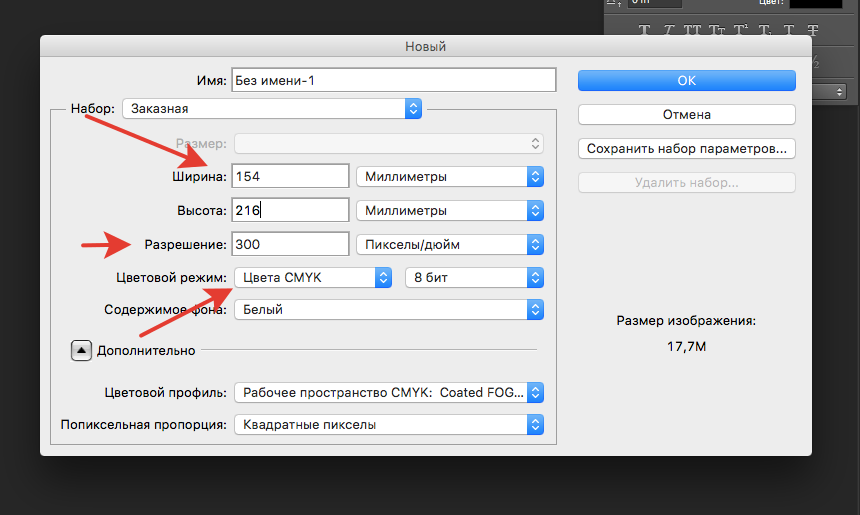
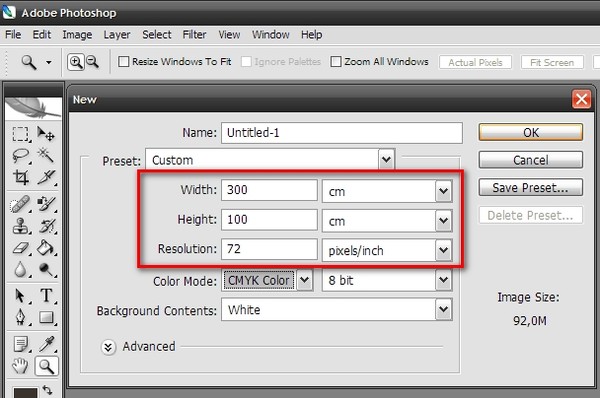
Как сделать в фотошопе картинку больше: Изменение размера изображений в Photoshop
Как увеличить картинку в фотошопе?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как увеличить картинку в фотошопе , вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
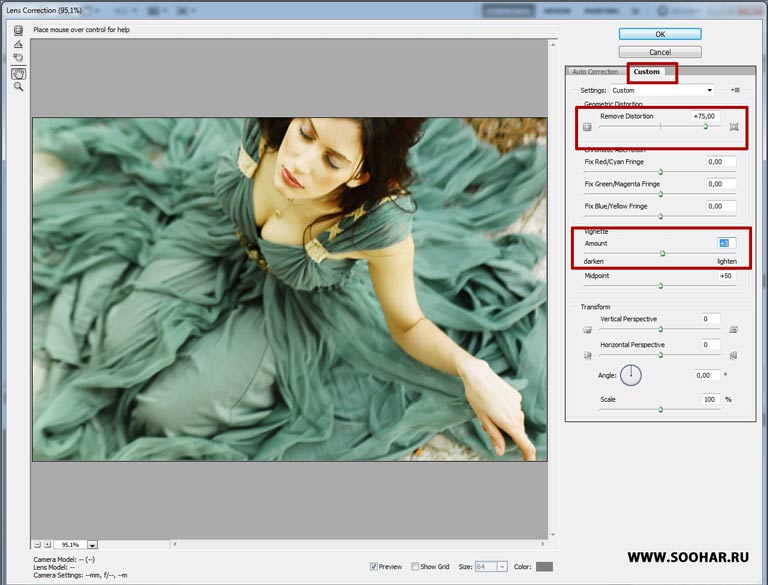
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
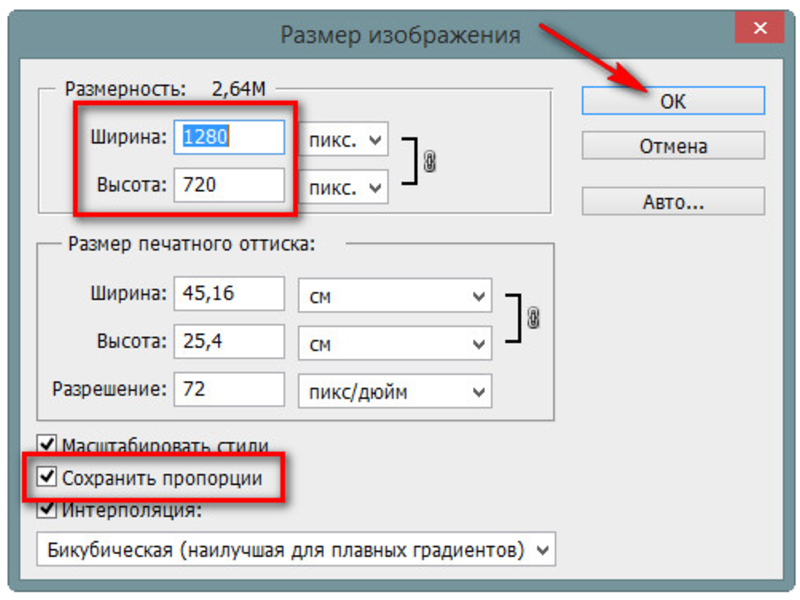
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только как увеличить фото в фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
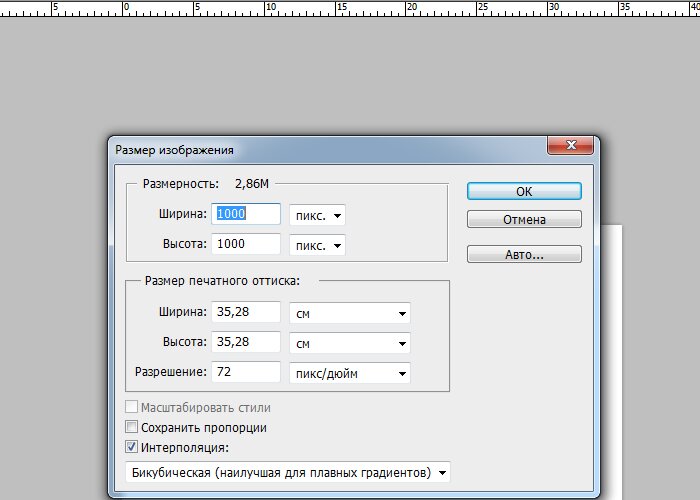
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
ОКОльга Кириченкоавтор статьи «How to Enlarge an Image Using Photoshop»
Как увеличить картинку в фотошопе?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как увеличить картинку в фотошопе , вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только как увеличить фото в фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
ОКОльга Кириченкоавтор статьи «How to Enlarge an Image Using Photoshop»
Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).

- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.
3. Image Size (Размер изображения).
4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.
11. Сохранение в формат TIFF.
12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
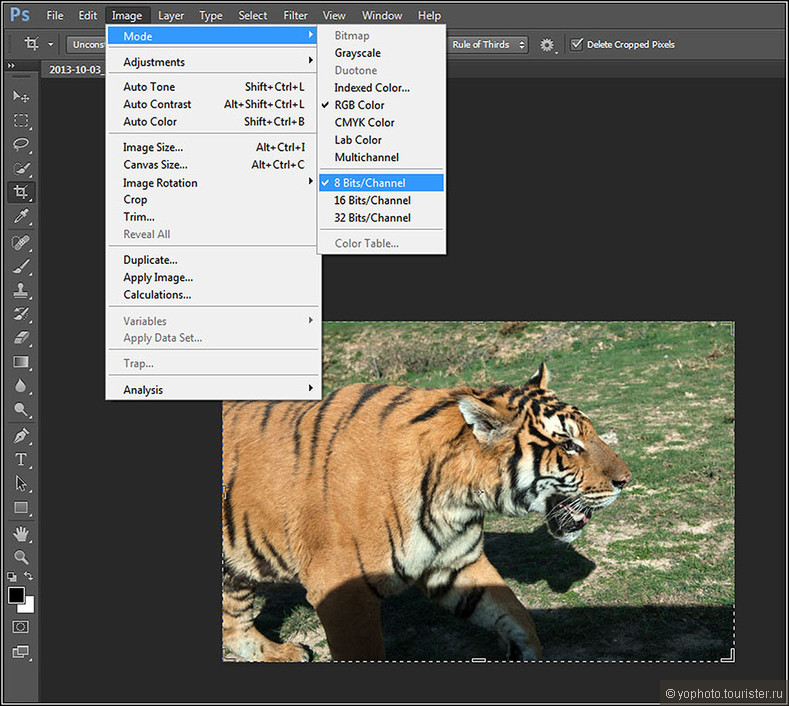
Image Size (Размер изображения)
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся.
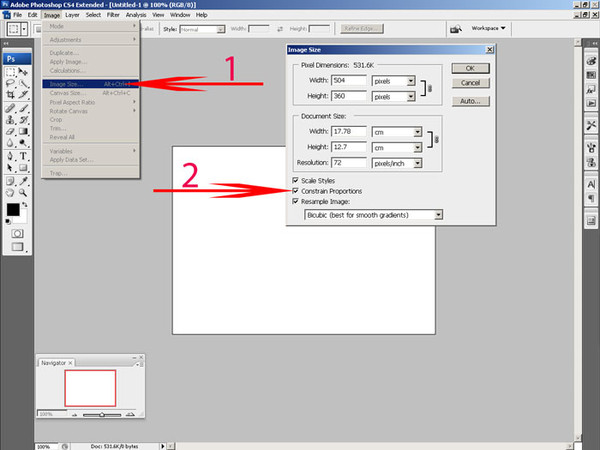
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
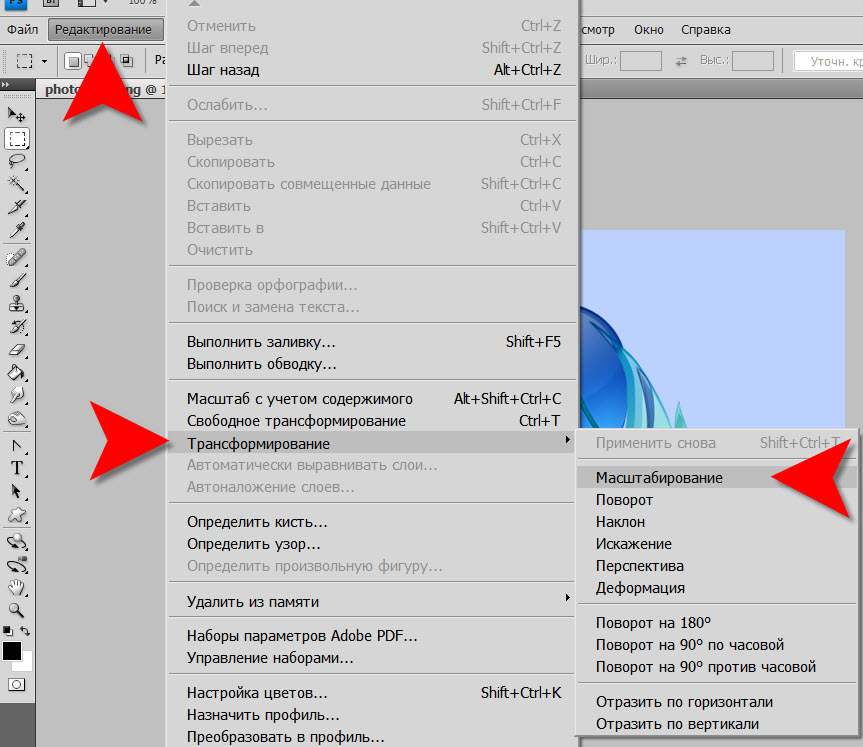
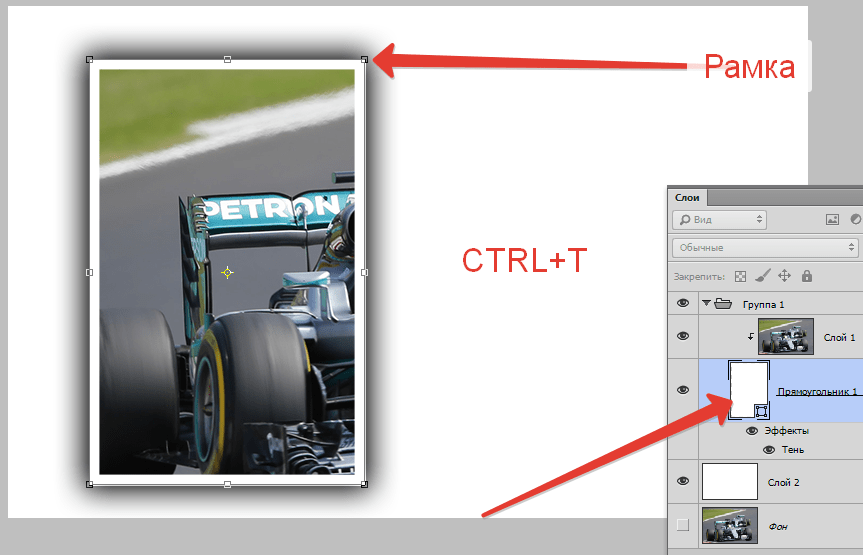
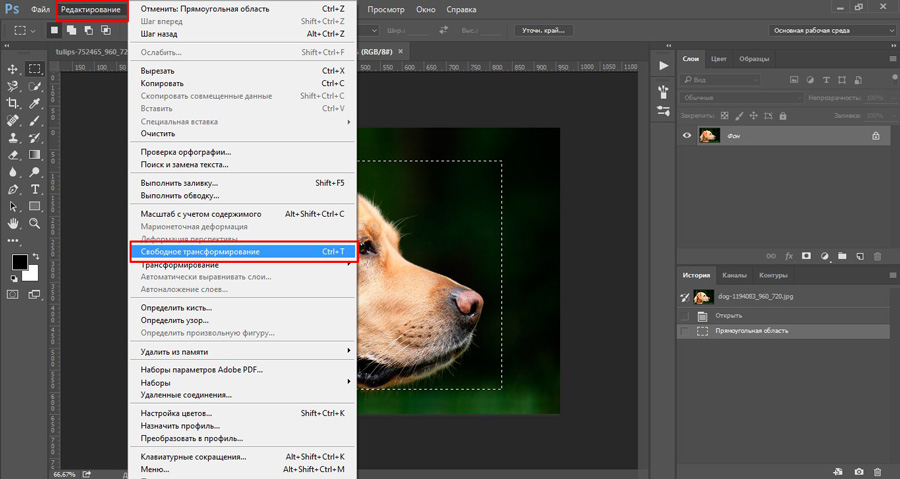
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.

- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
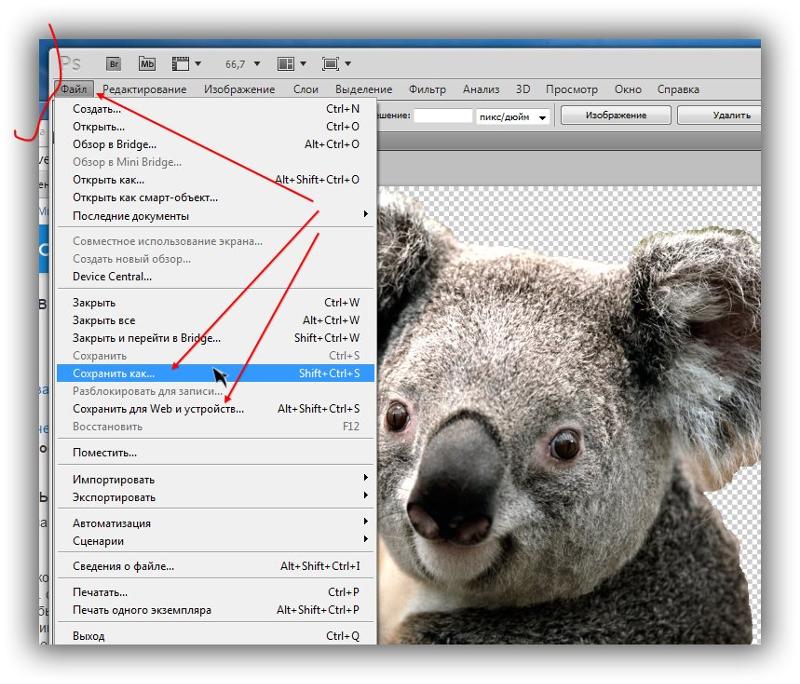
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
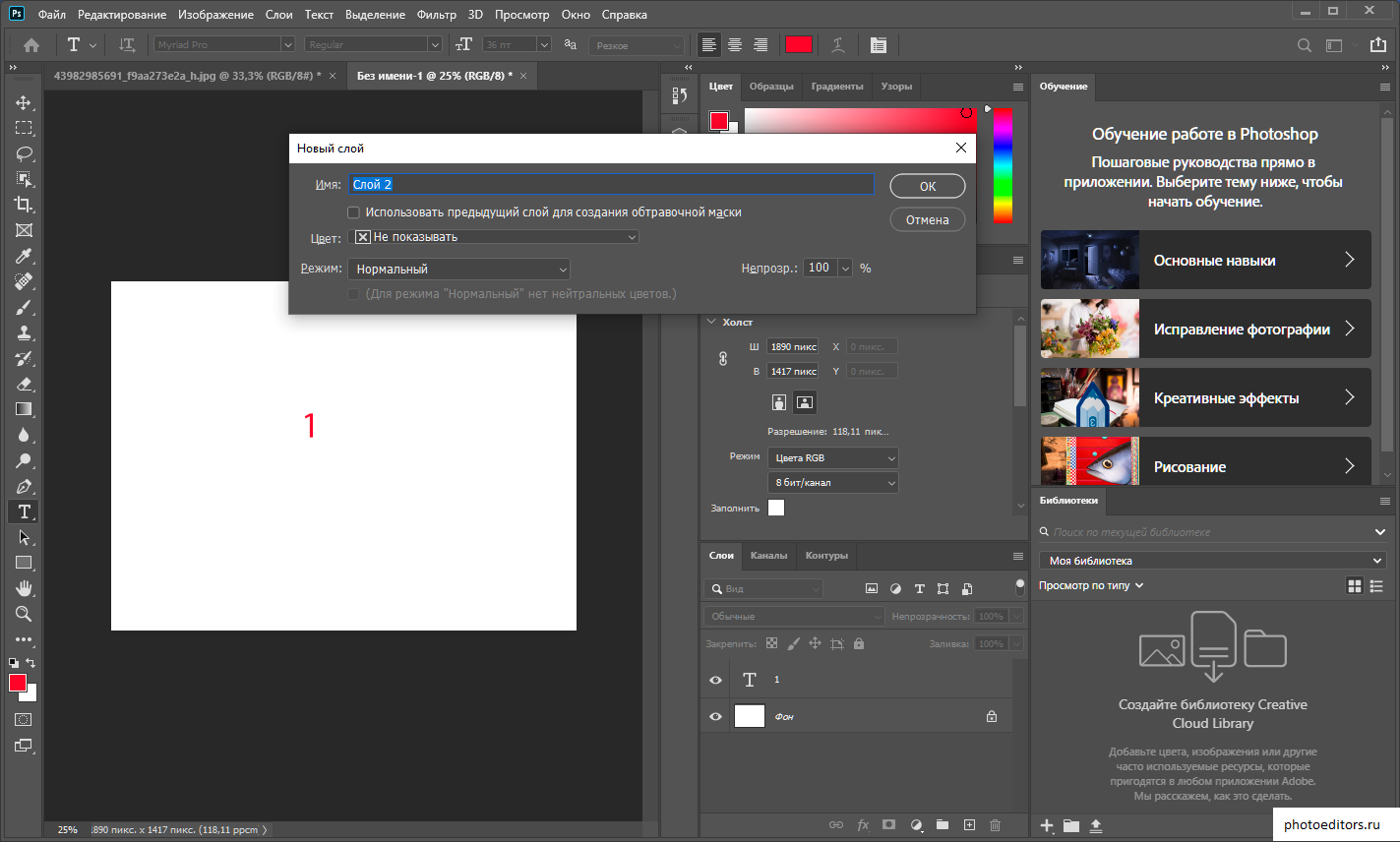
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
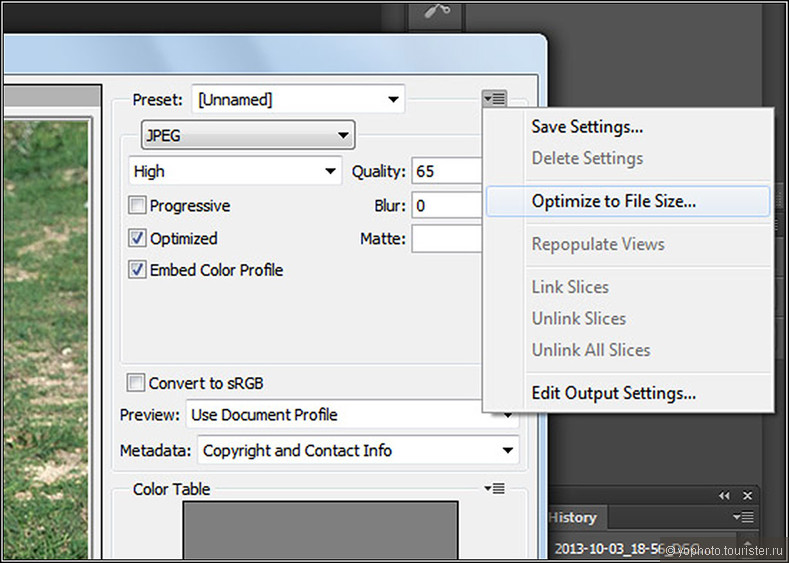
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
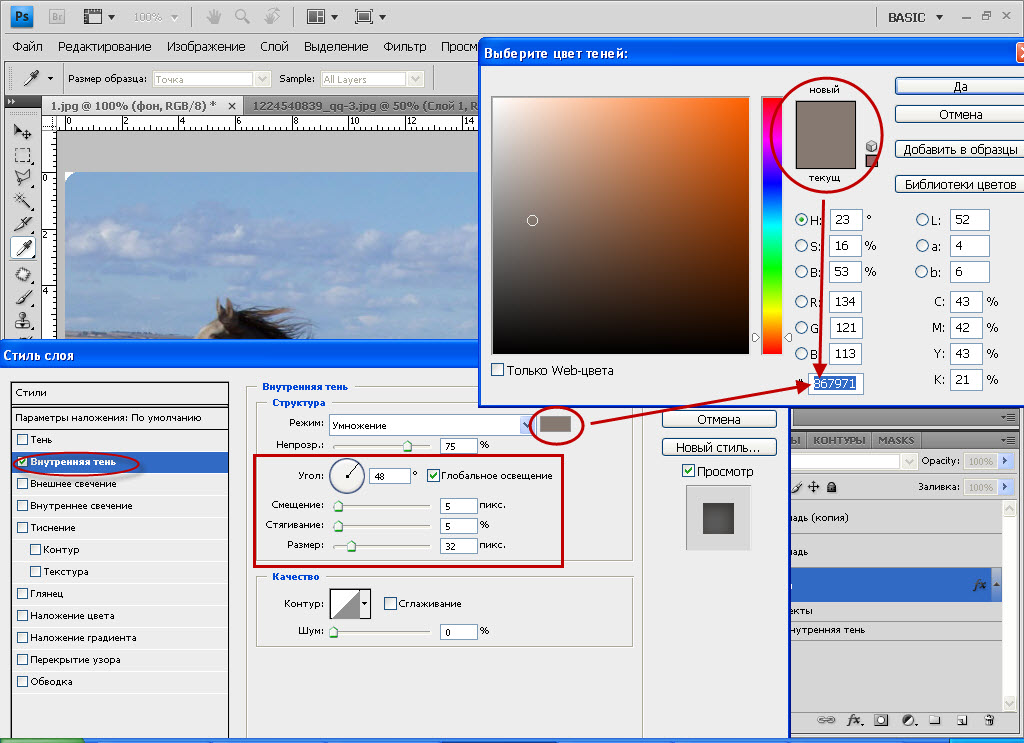
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
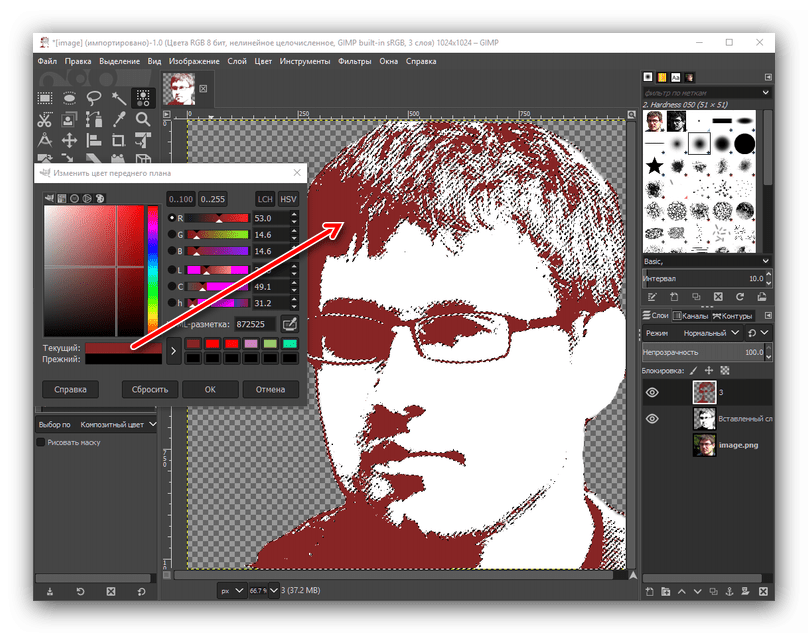
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже.
Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания).
P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: — Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе — неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.

Разрешение в Фотошопе | verovski
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
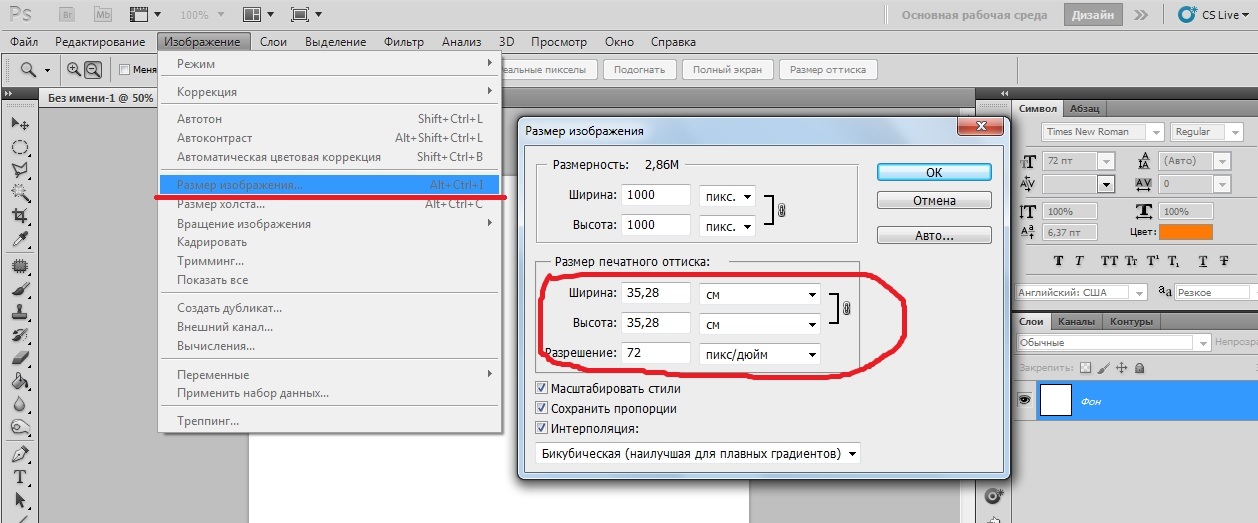
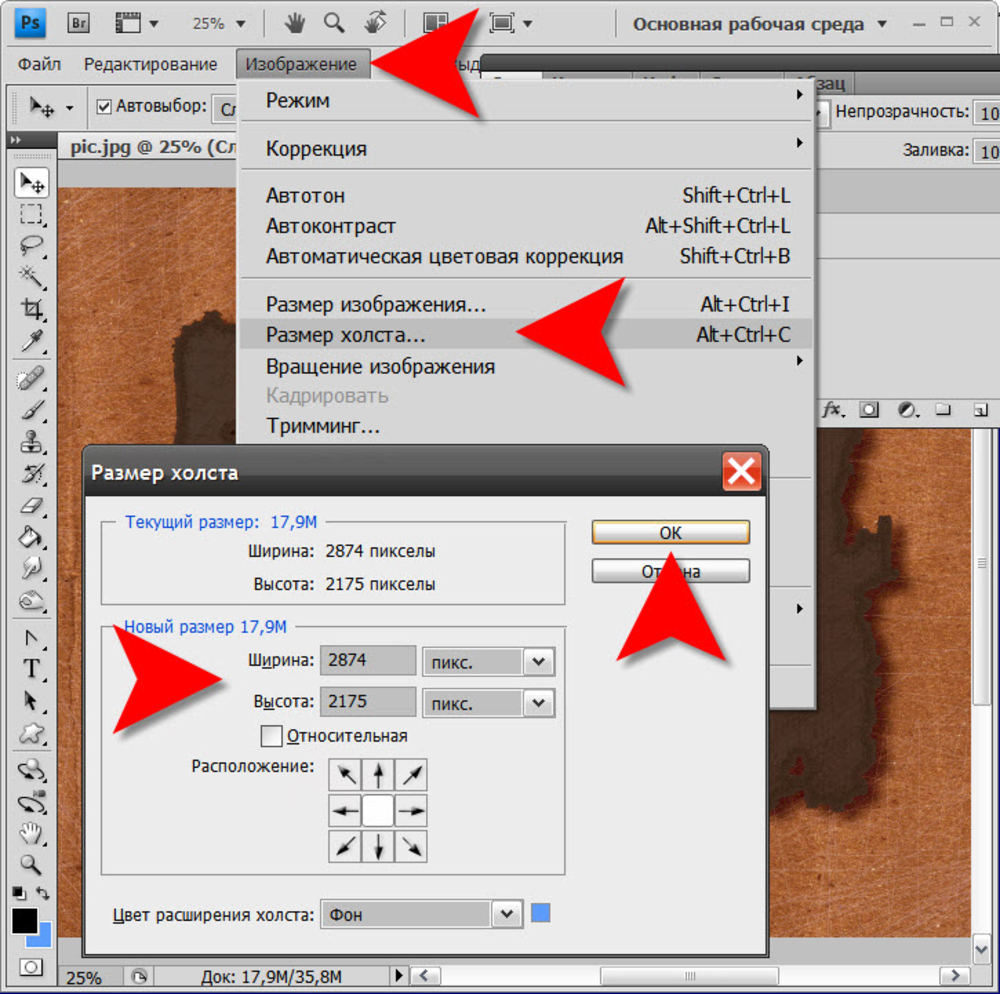
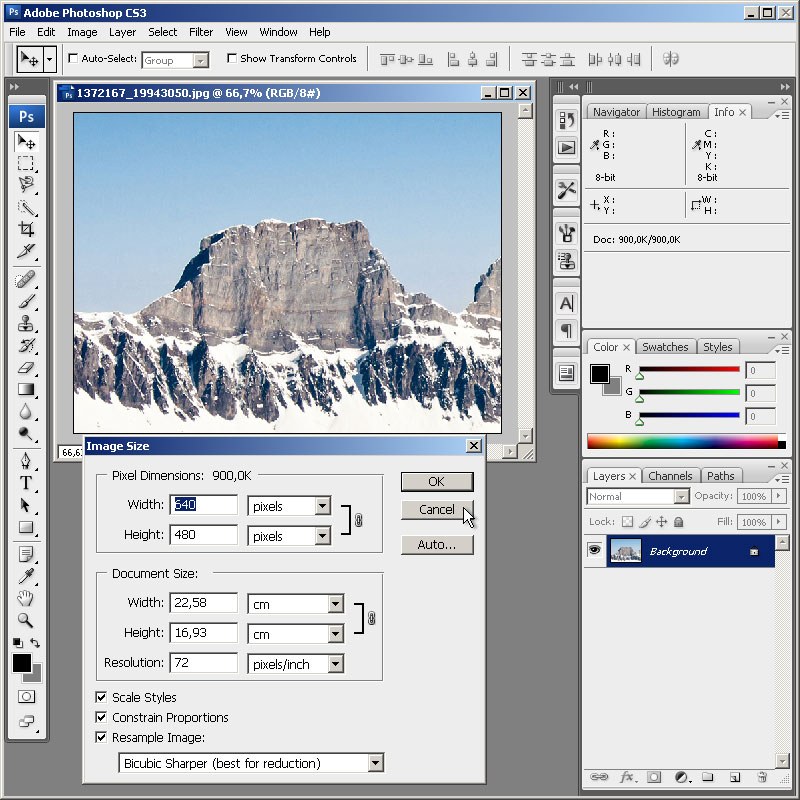
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Как увеличить изображение без потери качества: Реальные тесты! (2022)
Нужен способ увеличить изображение без потери качества?
К счастью, есть некоторые «умные» инструменты, которые могут помочь вам легко увеличить изображения без проблем с пикселизацией, которые возникают, если вы пытаетесь увеличить размеры изображения с помощью «тупого» инструмента для редактирования фотографий.
Все, что вам нужно сделать, это вставить свою фотографию. Затем инструменты используют причудливые алгоритмы для создания увеличенной версии, которая выглядит на удивление нормально.
В этом посте я протестировал шесть лучших инструментов для увеличения изображений и поделюсь с вами этими инструментами и результатами тестирования.
Инструменты для увеличения изображений без потери качества
Вот набор инструментов, которые я тестировал:
Лучшие инструменты для изменения размера и увеличения изображений без потери качества
Чтобы помочь вам понять, насколько хорошо работают эти инструменты, я провел собственные тесты с использованием образцов изображений.
Чтобы обеспечить согласованность во время тестирования, я использовал следующие два изображения при запуске каждого инструмента увеличения изображения.Смысл в том, чтобы показать результаты детального изображения и продемонстрировать, что качество часто становится лучше, если вы начинаете с большего файла.
Я также провел два теста для каждого изображения: в 2 раза больше исходного размера и в 8 раз больше исходного размера. Нажмите на любое из тестовых изображений, чтобы увидеть полноразмерное изображение.
Лучшие инструменты для увеличения изображений без потери качества
1. Высококлассные картинки
Upscalepics предлагает несколько бесплатных высококлассных элементов изображений, а также доступные тарифные планы.Онлайн-ресайсер не требует загрузки программного обеспечения, но он оказался одним из наиболее эффективных инструментов для увеличения размера изображения.
Основные характеристики:
- На основе браузера — программное обеспечение для загрузки не требуется.
- Инструмент использует искусственный интеллект для добавления дополнительных данных к вашей фотографии на основе предыдущих оптимизаций.
- Текстуры и оттенки улучшаются во время загрузки.
- Шумы JPG удаляются из изображения во время загрузки.

- Это один из самых простых и быстрых протестированных нами инструментов для увеличения размера изображения без значительной потери качества.
- Вы можете скачать увеличенные фотографии в формате JPG или PNG.
Цены
Upscalepics предлагает два плана:
После того, как вы превысите свои бесплатные размеры, применяются следующие цены:
- Бесплатно: $0 за 5 увеличений изображений, а также неограниченное редактирование и сжатие изображений.
- Upscalepics Plus: 3 доллара США в месяц за неограниченное использование, масштабирование до 8 раз, массовую обработку, неограниченное удаление шума и полную поддержку клиентов.Существует 7-дневная гарантия возврата денег, и вы можете отменить подписку, когда захотите. Это 3 доллара в месяц для годового плана с предоплатой и 5 долларов в месяц, если вы выбираете ежемесячные платежи.
Результаты испытаний
Фактический размер файлов фотографий значительно увеличился по сравнению с другими инструментами. Наше первое (более крупное) изображение показывает превосходную детализацию при расширении до большего файла. Вторая фотография (исходный файл меньшего размера) выглядит нормально, если ее уменьшить для этого поста в блоге, но истинный полный размер имеет заметное искажение (щелкните изображение, чтобы открыть его в новой вкладке).
Наше первое (более крупное) изображение показывает превосходную детализацию при расширении до большего файла. Вторая фотография (исходный файл меньшего размера) выглядит нормально, если ее уменьшить для этого поста в блоге, но истинный полный размер имеет заметное искажение (щелкните изображение, чтобы открыть его в новой вкладке).
Результаты для изображения 1:
Результаты для изображения 2:
2. Вкл.1 Изменение размера
On1 Resize — это настольное программное обеспечение премиум-класса с множеством функций для увеличения размера изображения, создания графики для печати и моделирования того, как фотография будет выглядеть на печати.
Основные характеристики:
- Варианты изменения размера фотографии до 1000% от исходного размера.
- Функция, называемая программной цветопробой, позволяет имитировать реальный отпечаток на экране компьютера.
- Используйте инструменты для печати, чтобы добиться идеального внешнего вида.

- Пакетная обработка.
- Редактирование изображений RAW.
- Доступ к интеграции с другим программным обеспечением, таким как Photoshop.
- Он имеет быстрое решение для быстрого поиска изображений в списке из тысяч.
- Доступ ко многим другим инструментам On1, таким как NoNoise AI, Portrait AI и инструмент HDR.
Цены
On1 предлагает бесплатную пробную версию для тестирования программного обеспечения. После этого цена выглядит так:
- ON1 Изменение размера: 69 долларов США.99, чтобы установить On1 Resize на пяти компьютерах и получить интеграцию с Lightroom и Photoshop.
- Набор профессиональных плагинов On1: $149,99 за On1 Resize и пакет всех других плагинов On1, таких как HDR, Portrait AI, Resize, Effects и NoNoise AI.
Результаты испытаний
Естественно, при всех тестах размеры файлов увеличивались. Они не стали слишком большими, каждое расширение коррелировало с соответствующими измерениями. Первый тест для изображения 1 отличается высоким качеством, но с более мягким внешним видом.Интересно, что второе (более крупное) преобразование для изображения 1 получилось более четким. Это красивое преображение.
Первый тест для изображения 1 отличается высоким качеством, но с более мягким внешним видом.Интересно, что второе (более крупное) преобразование для изображения 1 получилось более четким. Это красивое преображение.
Изображение 2 (исходный файл меньшего размера) дает аналогичные результаты. Первый тест (в 2 раза больше) представил более мягкое изображение, а файл большего размера (в 8 раз) выглядел немного лучше. Это не так чисто, как в тесте Image 1, но неплохо. Понятно, что результаты изображения 2 имеют искажения, такие как размытие.
Результаты для изображения 1:
Результаты для изображения 2:
3.ImageEnlarger.com
ImageEnlarger.com может похвастаться самым простым интерфейсом. Кому-то это может понравиться, но другие отметят, что это похоже на что-то из другой эпохи.
Сказав это, вы не можете превзойти прямолинейность процесса. Вы загружаете изображение, выбираете формат, затем выбираете нужные размеры.
Основные характеристики:
- Загрузите файл в течение нескольких секунд.
- Интерфейс подключен к сети, программное обеспечение для загрузки отсутствует.
- Вы можете загружать файлы JPG и PNG и изменять их размер.
- Выберите увеличение изображения в процентах.
- Или выберите желаемую ширину или высоту.
- Веб-сайт предоставляет один и тот же инструмент на нескольких языках.
Цены
Инструмент ImageEnlarger.com полностью бесплатный, с кнопкой «Пожертвовать» для поддержки разработчиков.
Результаты испытаний
Во всех тестах для ImageEnlarger.com окончательные размеры файлов были намного меньше, чем у конкурентов.
Оба теста для изображения 1 оказались намного лучше, чем я ожидал.Я бы сказал, что разрешение каждой увеличенной фотографии выше, чем у любого другого инструмента в этом списке — по крайней мере, без необходимости касаться каких-либо функций редактирования.
Тесты Image 2 были совсем другой историей. Каждый из них имеет заметное размытие и небольшие изменения цвета по мере того, как изображения становятся все больше и больше. Похоже, что ImageEnlarger.com предоставляет быстрые и качественные увеличенные фотографии, если исходный файл не слишком мал.
Существует также ограничение по максимальной ширине, что является обломом при попытке увеличить изображение без потери качества.
Результаты для изображения 1:
Результаты для изображения 2:
4. Бефанки
Befunky представляет собой онлайн-редактор и средство улучшения изображений с мощными возможностями изменения размера, исправления и добавления эффектов. Тем не менее, он также предлагает уникальные функции для включения творческих текстур и превращения обычных фотографий в произведения искусства, например, если вы хотите, чтобы одна из ваших фотографий выглядела как картина или рисунок.
Для увеличения изображений Bufunky предоставляет быстрый бесплатный инструмент изменения размера, позволяющий увеличить ширину, высоту и общий размер ваших фотографий в процентах.Вы найдете сотни функций редактирования фотографий, но вам следует перейти в «Правка» → «Изменить размер», если вы хотите увеличить изображение.
Основные характеристики:
- Увеличьте размер изображения, отрегулировав ширину и высоту.
- Или выберите увеличение фотографии, выбрав процентное увеличение для шкал X и Y.
- Есть возможность заблокировать соотношение сторон, необходимое для увеличения графики.
- Bufunky имеет модуль Image Manager для организации фотографий и выполнения пакетного увеличения.
- Вы можете пакетно увеличить масштаб, самую длинную сторону, ширину, высоту или точный размер. Вы также можете добавить цвет фона при изменении размера пакета.
- Используйте несколько вариантов сохранения, например загрузите увеличенную фотографию на свой компьютер, сохраните ее как проект Befunky или отправьте ее во внешние приложения, такие как Google Диск, Google Фото, Facebook, Dropbox, Pinterest или Twitter.

- Сохраняйте фотографии с измененным размером в формате JPG, PNG или PDF. Вы также можете настроить качество изображения перед загрузкой.
- Вы можете использовать расширенные инструменты редактирования фотографий на том же экране после увеличения изображения. Например, вы можете отправить результат в средство улучшения изображения AI, инструмент повышения резкости или в другие разделы для добавления границ, фильтров или эффектов рисования.
Цены
Инструмент Befunky Resize можно использовать бесплатно без ограничений.
План Befunky Plus начинается с 4,99 долларов США в месяц для годового плана и 9,99 долларов США в месяц при ежемесячной оплате. Это открывает доступ к таким функциям, как средство улучшения изображения AI одним щелчком мыши, более интеллектуальные инструменты редактирования, средство для удаления фона, пакетный редактор изображений и многие другие фильтры, эффекты и параметры повышения производительности.
Результаты испытаний
Увеличение размера изображения 1 в 2 раза дало четкие результаты с небольшим размытием по краям, которое заметно только при просмотре при увеличении. Befunky увеличил максимальное значение на 682% при блокировке соотношения сторон для изображения 1. Похоже, что партия редактирование позволяет увеличить увеличение, и вы можете увеличить это значение, если не заблокируете соотношение сторон или не используете изображения меньшего размера. Несмотря на это, максимальное увеличение в 6,8 раз для изображения 1 показало те же результаты, что и в предыдущем тесте: мы теряем предельное качество по сравнению с оригиналом, но 6.Увеличение в 8 раз похоже на редактирование в 2 раза.
Befunky увеличил максимальное значение на 682% при блокировке соотношения сторон для изображения 1. Похоже, что партия редактирование позволяет увеличить увеличение, и вы можете увеличить это значение, если не заблокируете соотношение сторон или не используете изображения меньшего размера. Несмотря на это, максимальное увеличение в 6,8 раз для изображения 1 показало те же результаты, что и в предыдущем тесте: мы теряем предельное качество по сравнению с оригиналом, но 6.Увеличение в 8 раз похоже на редактирование в 2 раза.
Изображение 2 было другой историей, так как 2-кратное увеличение показывает приличное размытие, а 8-кратное увеличение выглядит глупо. Я отмечу, что изображения меньшего размера позволяют вам увеличить процентное соотношение в Befunky (я мог достичь 8-кратного увеличения с помощью изображения 2). Не говоря уже о том, что размеры файлов остаются управляемыми.
Тест показал очевидные сильные и слабые стороны. Вы не можете начать с крошечной фотографии и ожидать качественных результатов при увеличении с помощью Befunky. Вы также не должны ожидать пригодного для печати разрешения. Тем не менее, нам это нравится как один из лучших вариантов для быстрой загрузки изображения разумного размера и получения увеличенной версии, которая прекрасно выглядит на цифровых устройствах. У вас не возникнет проблем с использованием результатов с изображения 1 на веб-сайте или в блоге. Также огромным преимуществом является то, что Befunky бесплатен и прост в использовании. Также есть инструмент повышения резкости, который может помочь после изменения размера.
Вы также не должны ожидать пригодного для печати разрешения. Тем не менее, нам это нравится как один из лучших вариантов для быстрой загрузки изображения разумного размера и получения увеличенной версии, которая прекрасно выглядит на цифровых устройствах. У вас не возникнет проблем с использованием результатов с изображения 1 на веб-сайте или в блоге. Также огромным преимуществом является то, что Befunky бесплатен и прост в использовании. Также есть инструмент повышения резкости, который может помочь после изменения размера.
Результаты для изображения 1:
Результаты для изображения 2:
5.Изменить оттенок
Reshade — это бесплатное программное обеспечение для настольных ПК, созданное в первую очередь для увеличения размеров фотографий и улучшения этих фотографий в процессе. Мне нравится, что это легкое программное обеспечение без высокой цены. Не говоря уже о том, что вы можете массово загружать изображения.
Основные характеристики:
- Основная функция — увеличение размера фотографии без ухудшения качества.
- Вы можете обрезать и улучшать фотографии в редакторе.
- Обеспечивает пакетную обработку больших коллекций.
- Вы можете загружать и улучшать широкий спектр форматов, таких как JPG, TIFF и PNG.
- Вы не привязаны к тому, что программа дает вам после изменения размера. После этого вы можете перефокусировать и повысить резкость фотографий.
- Программное обеспечение предлагает удаление шума.
- Имеется функция увеличения, улучшения и подготовки изображений к печати.
Цены
Reshade бесплатен для ПК с Windows.
Результаты испытаний
Reshade проделал невероятную работу по сохранению размеров файлов на низком уровне, сохраняя при этом качество, ожидаемое от цифровой фотографии.
Reshade, похоже, включает в себя стратегию изменения размера вектора, где он позволяет добавлять анимационные элементы к большим фотографиям для заполнения данных. Пока вы не переусердствуете с этим, ваши фотографии сохранят четкий и красочный вид. Они даже выглядят как картины, если все сделано правильно.
Пока вы не переусердствуете с этим, ваши фотографии сохранят четкий и красочный вид. Они даже выглядят как картины, если все сделано правильно.
Оба теста Image 1 выглядят красиво.
В тестах Image 2 больше размытия, но они все же лучше по сравнению с другими инструментами, которые мы тестировали. Я уверен, что мог бы улучшить результаты с помощью доступных простых инструментов постобработки.
В целом, я бы сказал, что Reshade дал наилучшие результаты из всех инструментов в этом списке.
Результаты для изображения 1:
Результаты для изображения 2:
6. ГИМП
GIMP — альтернатива Photoshop с открытым исходным кодом. Это популярное программное обеспечение для обработки фотографий, которое вы загружаете на свой рабочий стол. Лучшая часть GIMP заключается в том, что у вас есть сильные поклонники для исследования функций, и нет ограничений на то, что вы можете делать с программным обеспечением. Это гораздо больше, чем просто увеличитель изображения.
Это гораздо больше, чем просто увеличитель изображения.
Основные характеристики:
- Увеличьте фотографии одним нажатием кнопки и выберите один из нескольких форматов изменения размера.
- Вы получаете настраиваемый интерфейс рабочего стола для полной обработки фотографий.
- Улучшение фотографий и их цифровая ретушь для печати.
- Редактируйте десятки форматов изображений.
- Выберите один из нескольких методов интерполяции при увеличении фотографии.
- Запустите GIMP на одном из множества доступных языков.
Цены
GIMP бесплатен.
Результаты испытаний
Я обнаружил, что выбор «Нет» для интерполяции качества дает наилучшие результаты. Однако это зависело от размера изображения, поэтому не стесняйтесь настраивать их при изменении размера.
Полученные размеры файлов не коррелировали с размерами, чего я не понимаю. Это заставляет меня думать, что есть несоответствие с изменением размера. Например, размер файла 2400 x 1600 пикселей составляет 167 КБ, тогда как размер файла 600 x 400 пикселей составляет 249 КБ.Я бы предположил, что они будут обратными.
Например, размер файла 2400 x 1600 пикселей составляет 167 КБ, тогда как размер файла 600 x 400 пикселей составляет 249 КБ.Я бы предположил, что они будут обратными.
Во всяком случае, оба теста для изображения 1 были ошеломляющими. Детали остались, с небольшими изменениями цвета и некоторой красивой глубиной.
GIMP сильно боролся с изображением 2. Я не мог заставить его работать, что наводит меня на мысль, что у вас должна быть исходная фотография немного большего размера, чтобы GIMP служил жизнеспособным решением для увеличения изображений без потери качества.
Результаты для изображения 1:
Результаты для изображения 2:
Какой фотоувеличитель лучше для вас?
Я предлагаю попробовать их все и, возможно, иметь один или два на вашем компьютере.Причина этого в том, что все фотографии изменяются по-разному. Некоторые инструменты лучше работают с рисунками или векторной графикой. Другие отлично справлялись с подробными пейзажными изображениями, но не с векторной графикой или графикой на основе форм (например, с логотипами).
Другие отлично справлялись с подробными пейзажными изображениями, но не с векторной графикой или графикой на основе форм (например, с логотипами).
Основываясь на качестве изображения и размере файла, вот мой окончательный рейтинг:
- 🥇 Reshade
- 🥈 GIMP
- 🥉 UpscalePics
- 👏 ImageEnlarger.com, On1Resize, Befunky
После того, как вы изменили размер изображения, вы все равно хотите его оптимизировать, поэтому вы все равно хотите его оптимизировать. .Чтобы помочь вам в этом, ознакомьтесь с некоторыми из этих руководств:
Остались вопросы о том, как увеличить изображения без потери качества? Спросите нас в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как правильно изменить размер логотипа в пикселях?
Вступительные слова: Как легко изменить размер логотипа? Мы выбрали для вас 4 варианта изменения размера логотипа: Photoshop, GIMP, FotoJet и DesignEvo. Выберите оптимальный способ изменения размера в зависимости от вашей ситуации и легко изменяйте размер логотипа.
Выберите оптимальный способ изменения размера в зависимости от вашей ситуации и легко изменяйте размер логотипа.
СОДЕРЖАНИЕ
Логотипы — это вневременная идентичность бренда. После создания логотипы имеют фиксированный размер. Иногда вам нужно изображение вашего логотипа в другом измерении, и вам понадобится помощь в изменении размера логотипа.
Например, для Facebook, Twitter, Ins или другого сообщества обычно требуется логотип профиля другого размера. Если вы хотите напечатать логотип для рекламы на билбордах, вам необходимо увеличить логотип в высоком разрешении и т. д.
Какими бы ни были ваши потребности, вы найдете подходящее решение для изменения размера логотипа здесь:
В части 1 мы представили 4 превосходных средства изменения размера логотипа — Photoshop, GIMP, средство изменения размера FotoJet и бесплатный конструктор логотипов DesignEvo. Вы можете узнать, как увеличить/уменьшить изображение логотипа в пикселях с помощью каждого инструмента. Во второй части вы найдете рекомендации по оптимальному изменению размера логотипа для различных типов и дизайнов.
Во второй части вы найдете рекомендации по оптимальному изменению размера логотипа для различных типов и дизайнов.
Щелкните шаблон, чтобы настроить свой логотип.
Больше бесплатных дизайнов логотиповЧасть первая. Изменение размера логотипов с помощью различных программ для дизайна
№1.Изменение размера Photoshop: как увеличить логотип в Photoshop?
>>7-дневная бесплатная пробная версия без ограничений, Windows и Mac
Изображение: Как изменить размер логотипа в Photoshop?
1. Откройте Photoshop CC, перетащите изображение на холст.
2. Выберите [Изображение] > [Размер изображения] или используйте комбинацию клавиш: [Alt] + [Ctrl] + [I]. Введите цифру ширины и выберите режим повторной выборки.
3. Сохраните свой логотип в Photoshop: выберите [Файл] > [Быстрый экспорт в формате PNG] или нажмите клавишу: [Alt] + [Shift] + [Ctrl] + [W].
Честно говоря, изменить размер логотипа в Photoshop проще, чем разработать логотип в Photoshop или создать логотип в Illustrator.
#2. Изменение размера GIMP: как использовать GIMP для изменения размера изображения логотипа с минимальной потерей качества?
>>Открытый исходный код, 100% бесплатно, Windows и Mac
Изображение: Измените размер логотипа изображения в GIMP бесплатно.
1. Выберите [Изображение] > [Масштаб изображения…].
2. Введите увеличенную цифру в поле Ширина, чтобы увеличить размер логотипа.Введите меньшую цифру, чтобы уменьшить изображение логотипа.
3. Выберите «Качество», выберите «Линейный» и нажмите [Масштаб]. (Мы обнаружили, что линейный метод интерполяции с изменением размера лучше при тестировании.)
Просто следуйте инструкциям выше, чтобы изменить размер изображения логотипа в GIMP. Вскоре вы можете увеличить изображение своего логотипа, например, мы увеличили логотип эмблемы супергероя в примере.
#3. Изменение размера FotoJet: как изменить размер логотипа онлайн с помощью фоторедактора FotoJet?
>>Бесплатная, кроссплатформенная, на основе браузера
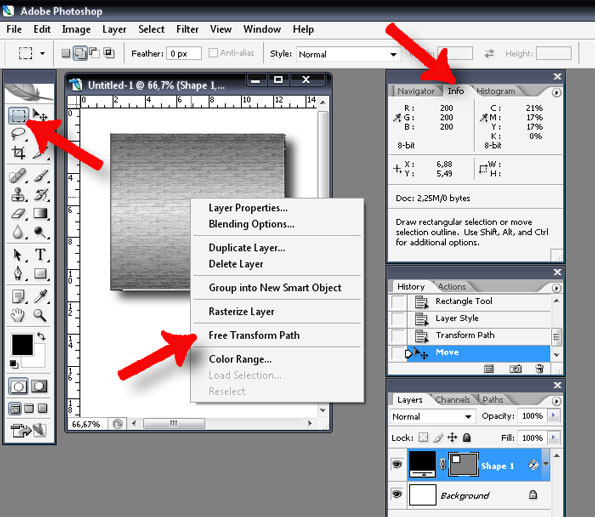
Изображение: Как изменить размер изображения в пикселях с помощью FotoJet?
1. Посетите домашнюю страницу FotoJet, выберите [Редактировать фото]. Загрузите пиксель в формате JPEG или PNG с компьютера.
Посетите домашнюю страницу FotoJet, выберите [Редактировать фото]. Загрузите пиксель в формате JPEG или PNG с компьютера.
2. Нажмите [Изменить размер] и введите нужный размер.
3. Нажмите значок [СОХРАНИТЬ] вверху, вуаля, ваш увеличенный логотип загружен.
Изменение размера изображения логотипа онлайн с помощью FotoJet более удобно, чем увеличение изображения в пикселях в Photoshop. В любом случае, вы можете получить увеличенную пиксельную графику в четком виде.
Изменение размера логотипа в FotoJet№4.Решение для резервного копирования DesignEvo: как легко изменить размер или воссоздать качественный логотип?
>>Бесплатно для 500*500 PNG и JPG, браузерный, кроссплатформенный
Если вы ранее создавали свой логотип на DesignEvo.com с зарегистрированной учетной записью, то изменить размер изображения логотипа будет намного проще, чем с помощью других решений:
Вам просто нужно найти проект логотипа в своем аккаунте.![]() Сбросьте размер холста, выберите все и перетащите. После этого изображение вашего логотипа будет изменено.
Сбросьте размер холста, выберите все и перетащите. После этого изображение вашего логотипа будет изменено.
Изображение: мгновенно воссоздайте логотип с помощью DesignEvo.
Если ваш логотип действительно маленький, и после нескольких попыток увеличить его, вы все равно получаете изображение логотипа с низкой точностью. Если это ваш случай, вы можете легко воссоздать логотип с помощью DesignEvo.
Средство создания логотипов DesignEvo с более чем 10 000 шаблонов логотипов с возможностью поиска идеально подходит для создания любых типов логотипов без дизайнерских навыков.
Загружаемый пакет PLUS отображает векторные логотипы в форматах SVG и PDF, а также растровые изображения высокого разрешения, в том числе 5000*5000 PNG, JPG и прозрачные PNG.
Таким образом, вы избавлены от проблем с разрешением, так как векторный логотип поддерживает увеличение и уменьшение масштаба без потери качества.
Редактировать логотип в DesignEvoПохожие чтения: 5 лучших компрессоров изображений | Лучшие 7 бесплатных разработчиков слоганов | 5 лучших производителей иконок
Часть вторая.
 Лучшие решения для увеличения различных типов/дизайнов логотипов
Лучшие решения для увеличения различных типов/дизайнов логотипова. Лучшее решение для изменения размера логотипа с помощью слов и графики (комбинированный логотип)
Комбинированный логотип содержит графику логотипа и буквы.Самый простой способ увеличить его — сделать его больше в растровом формате.
Но если формы логотипа и графика простые, вы также можете попробовать экспортировать растровый логотип в векторный логотип.
Как экспортировать PNG/JGP в SVG в Photoshop — Вы можете увеличить все изображение логотипа в файл SVG, выполнив следующие действия: выберите тексты и удалите их, затем повторно введите тексты в Photoshop и экспортируйте их в формат SVG.
Инструменты, рекомендуемые для изменения размера комбинированного логотипа: Photoshop, AI, FotoJet и т. д.
Изображение: Как экспортировать PNG/JGP в SVG в Photoshop?
b.Лучшее решение для увеличения логотипа эмблемы
Люди мгновенно узнают логотипы-эмблемы. Они имеют сложный дизайн, что затрудняет их преобразование в векторное изображение. Поэтому лучшая стратегия для увеличения логотипа-эмблемы — изменить его размер и экспортировать в виде растрового изображения.
Они имеют сложный дизайн, что затрудняет их преобразование в векторное изображение. Поэтому лучшая стратегия для увеличения логотипа-эмблемы — изменить его размер и экспортировать в виде растрового изображения.
Если вы хотите увеличить логотип-эмблему до векторного логотипа (SVG, PDF, EPS и т. д.), вам потребуется воссоздать логотип с нуля в векторном редакторе, что требует значительного времени.
Инструменты, рекомендуемые для изменения размера логотипа эмблемы : Photoshop, AI, GIMP, FotoJet, Picasa и многие другие.
c.Лучшее решение для увеличения буквенного логотипа
Ваш предыдущий логотип состоит только из букв (например, монограмма, буквенный знак и т. д.). В этом случае мы предлагаем вам использовать программное обеспечение для векторного дизайна, чтобы переделать логотип.
Как и логотип Microsoft, буквенные логотипы легко переделать. Просто введите буквы логотипа, выберите размер шрифта, семейство шрифтов и добавьте фон — дизайн готов.
Инструменты, рекомендуемые для изменения размера буквенного логотипа: DesignEvo, PhotoShop, AI и т. д.
Часть третья — Всего
Если ваша цель — изменить размер логотипа без потери качества, единственный способ — преобразовать его в векторное изображение. Векторные изображения на 100% свободны от всех проблем с разрешением. Чтобы узнать о разнице между растровым изображением (JPG, PNG, GIF…) и векторным изображением (SVG, PDF,…), вы можете обратиться к «Базе знаний: векторное изображение VS растровое изображение».
Чтобы создать собственный логотип за считанные минуты, обратитесь в службу поддержки DesignEvo.Это бесплатно и легко!
Создать бесплатный логотипКак изменить размер изображения в Photoshop? – СидмартинБио
Как изменить размер изображения в Photoshop?
Чтобы изменить размер изображения в Photoshop:
- Откройте изображение в Photoshop.
- Перейдите к «Изображению», расположенному в верхней части окна.

- Выберите «Размер изображения».
- Откроется новое окно.
- Чтобы сохранить пропорции изображения, установите флажок «Сохранить пропорции».
- В разделе «Размер документа»:
- Сохраните файл.
Что такое размер компьютерного изображения?
I. (1) Ширина и высота растрового изображения, измеренные в пикселях. (2) Размер графического файла в байтах.
Сколько МБ стоит Adobe Photoshop?
Размер установщика приложений Creative Cloud и Creative Suite 6
| Имя приложения | Операционная система | Размер установщика |
|---|---|---|
| Photoshop CC (2015) | Windows 32-разрядная | 710 МБ |
| Windows 64 бит | 815.7 МБ | |
| Прелюдия | Mac OS | 619,96 МБ |
| Windows 64 бит | 599,24 МБ |
Насколько велика картинка 720p?
При трансляции со скоростью 60 кадров в секунду разрешение 720p обеспечивает максимально возможное временное разрешение в соответствии со стандартами ATSC и DVB. Этот термин предполагает широкоэкранное соотношение сторон 16: 9, что означает разрешение 1280 × 720 пикселей (0,9 мегапикселя).
Этот термин предполагает широкоэкранное соотношение сторон 16: 9, что означает разрешение 1280 × 720 пикселей (0,9 мегапикселя).
Как рассчитать размер изображения в Photoshop?
Как рассчитать размер файла Найдите общее количество пикселей в изображении.Во-первых, нам нужно общее количество пикселей, и мы находим его в диалоговом окне «Размер изображения». Умножьте общее количество пикселей на 3. Помните, что каждому пикселю изображения требуется 3 байта памяти; один для красного канала, один для преобразования размера изображения из байтов в килобайты.
Как увеличить изображение в Photoshop?
— выберите «Изображение» > «Размер изображения». – Измеряйте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати – Выберите «Пересэмплировать», чтобы изменить количество пикселей в изображении – Нажмите «ОК».Узнать больше….
Как масштабировать изображение в Photoshop?
Щелкните меню «Редактировать» в верхней части окна Photoshop. Выберите «Преобразовать». 2. Нажмите «Масштаб» в меню «Преобразование». Вокруг изображения появится ограничивающая рамка. 3. Удерживая нажатой клавишу «Shift», перетащите один из углов ограничивающей рамки, чтобы уменьшить или увеличить изображение.
Выберите «Преобразовать». 2. Нажмите «Масштаб» в меню «Преобразование». Вокруг изображения появится ограничивающая рамка. 3. Удерживая нажатой клавишу «Shift», перетащите один из углов ограничивающей рамки, чтобы уменьшить или увеличить изображение.
Как уменьшить изображение в Photoshop?
Используйте Adobe Photoshop, чтобы уменьшить размер изображения в пикселях.Открыв изображение в Photoshop, вы можете использовать параметр «Размер изображения» в меню «Изображение», чтобы уменьшить количество пикселей на дюйм. В Photoshop вы можете сохранить новое изображение меньшего размера в виде отдельного файла, а затем сравнить два изображения (с большим и меньшим количеством пикселей) рядом в программе.
пикселей в дюймах: как изменить размер изображения без потери качества в Photoshop
фотографии в Instagram выглядят лучше всего при ширине 1080 пикселей. Изображения Pinterest светятся размером около 1000×1500 пикселей. Фотография на Facebook должна быть не менее 1200 пикселей в ширину — 1920, если это фотография с мероприятия. В 2003 году, когда запустили 500px, идеальное веб-разрешение было, ну, 500 пикселей. Теперь лучше всего загружать свои фотографии с разрешением не менее 2048 пикселей.
Изображения Pinterest светятся размером около 1000×1500 пикселей. Фотография на Facebook должна быть не менее 1200 пикселей в ширину — 1920, если это фотография с мероприятия. В 2003 году, когда запустили 500px, идеальное веб-разрешение было, ну, 500 пикселей. Теперь лучше всего загружать свои фотографии с разрешением не менее 2048 пикселей.
Сеть постоянно развивается, и для фотографов это означает регулярное изменение размера изображения. Хотя вы можете изменить размер своих фотографий с помощью множества быстрых онлайн-инструментов, мы рекомендуем делать это с осторожностью и точностью, чтобы не ухудшить качество ваших файлов.Вот наши советы по изменению размера изображений без потери деталей в процессе.
Знание лексикиВо-первых, важно понять термины, которые будут использоваться в этой статье.
Размер Размер фотографии — это, по сути, измерение ее длины и ширины. В зависимости от того, для чего вы используете свою фотографию, вам может понадобиться увидеть это измерение в пикселях, дюймах или сантиметрах. Существует множество стандартных наборов измерений, с которыми вы, вероятно, знакомы; например, ваши старые семейные фотоальбомы, вероятно, заполнены стандартными отпечатками 4 × 6 дюймов.
Существует множество стандартных наборов измерений, с которыми вы, вероятно, знакомы; например, ваши старые семейные фотоальбомы, вероятно, заполнены стандартными отпечатками 4 × 6 дюймов.
Разрешение фотографии относится к количеству пикселей в этих размерах. (Следовательно, плотность пикселей фотографии.) Чем меньше эти пиксели, тем больше из них вы можете уместить в свои размеры и, в большинстве случаев, тем четче будет выглядеть ваше изображение.
Точки на дюйм и плотность пикселейDPI (точек на дюйм) и PPI (пикселей на дюйм) — два термина, которые описывают разрешение вашего изображения. Хотя вы можете слышать, что они используются взаимозаменяемо, DPI относится к разрешению печати (например, количеству чернильных точек на дюйм), а PPI относится к разрешению экрана (или количеству пикселей в дюйме, когда ваша фотография просматривается на 100%).
Размер файла Размер файла показывает, сколько места или памяти занимает ваша фотография. Чем больше информации содержится в изображении, тем больше памяти оно требует и тем больше размер файла. «Информация» может относиться к пикселям, что означает, что более высокое разрешение может дать вам файл большего размера, или может относиться к таким вещам, как слои, если вы сохраняете в неразрушающем типе файла.
Чем больше информации содержится в изображении, тем больше памяти оно требует и тем больше размер файла. «Информация» может относиться к пикселям, что означает, что более высокое разрешение может дать вам файл большего размера, или может относиться к таким вещам, как слои, если вы сохраняете в неразрушающем типе файла.
Соотношение сторон часто путают с размером, потому что они тесно связаны.Ваше измерение, как мы только что обсуждали, описывает длину и ширину вашего изображения с точки зрения измерений. Ваше соотношение сторон описывает эту длину и ширину с точки зрения — как вы уже догадались — отношения. Те семейные фотографии размером 4×6 дюймов, о которых мы только что говорили, имеют соотношение сторон 3:2.
Почему важно изменять размер изображений? Изменение размера — ежедневная часть рабочего процесса профессионального фотографа. Даже если вы не собираетесь печатать свое изображение, ваш веб-сайт или онлайн-портфолио, вероятно, будут иметь требования к размеру файла и разрешению, которые должны быть у изображения для загрузки. В зависимости от того, где будет отображаться ваше изображение, вы можете использовать определенное соотношение сторон (для главного изображения потребуется другое соотношение сторон, чем для поста в Instagram).
В зависимости от того, где будет отображаться ваше изображение, вы можете использовать определенное соотношение сторон (для главного изображения потребуется другое соотношение сторон, чем для поста в Instagram).
Если вы не измените размер в соответствии с этими требованиями, хостинг может вообще отказаться загружать его или, что еще хуже, сжать или исказить вашу фотографию. Процесс изменения размеров фотографии и/или изменения ее разрешения и размера файла для подготовки ее к размещению в Интернете называется оптимизацией изображения.
Как изменить размер в Photoshop для начинающихИзменение размера в Photoshop — относительно простой процесс.Начните с перехода Изображение > Размер изображения .
Здесь вы увидите всю лексику, которую мы только что рассмотрели. Размер вашего файла (размер изображения) указан вверху. Под ним ваши размеры.
Если вы хотите преобразовать пиксели в дюймы или вам нужно сделать наоборот и преобразовать дюймы в пиксели, просто выберите новую единицу измерения в одном из раскрывающихся меню справа. Наконец, это разрешение изображения, которое измеряется в PPI или DPI. Теоретически вы можете просто установить эти числа по своему усмотрению и нажать «ОК».На практике не всегда все так просто.
Наконец, это разрешение изображения, которое измеряется в PPI или DPI. Теоретически вы можете просто установить эти числа по своему усмотрению и нажать «ОК».На практике не всегда все так просто.
Выше мы изменяем размер Forest Sky , фрагмента 500px Contributor Kalen Emsley, в качестве примера. Вы можете увидеть диалоговое окно «Размер изображения», которое мы только что описали.
Допустим, вы хотите увеличить разрешение, поэтому вы вводите новое число в поле разрешения.
Обратите внимание на то, что происходит ниже.
Разрешение, изменение размера и передискретизация Увеличилось не только ваше разрешение на изображении выше, но и ваши размеры.На самом деле вы не увеличили разрешение; вы только что расширили эти пиксели. Представьте, что у вас есть эластичная рубашка в горошек. Если положить его ровно, точки будут близко друг к другу. Если вы растянете ее, эти точки станут дальше друг от друга, так как края рубашки вытянутся дальше.![]() Вот как это работает с пикселями и изменением размера.
Вот как это работает с пикселями и изменением размера.
Поскольку в нашем диалоговом окне отмечена кнопка повторной выборки (обычно она будет такой по умолчанию), Photoshop заполнил эти пиксельные промежутки за нас. Но поскольку ваш компьютер не имеет фактической сцены для сравнения вашего изображения, он может только сделать обоснованное предположение о том, как должны выглядеть новые пиксели.Когда вы изменяете размер без передискретизации, Photoshop не заполняет эти промежутки; он просто изменит разрешение в соответствии с вашим изменением размера.
Вот как возникают такие проблемы, как нечеткость, когда вы увеличиваете то, что изначально было резкой фотографией, и из-за этого легче сохранить хорошее качество, когда вы делаете изображение меньше, чем когда вы делаете его больше. Однако, когда вы уменьшаете изображение, вы можете непреднамеренно удалить часть этой информации о пикселях, что означает, что вы все равно можете столкнуться с потерей качества, если попытаетесь снова увеличить размер.
В случае с этой конкретной фотографией потеря качества изображения будет едва заметна, так как исходное количество пикселей на ней достаточно. Вы можете оказаться в ситуации, когда вам придется вносить подобные изменения, чтобы выполнить требования загрузки или печати изображения, поэтому сделайте две вещи, чтобы ухудшение качества изображения не было заметно невооруженным глазом:
1. Снимайте в высоком разрешении
Таким образом, вы получаете достаточно информации для работы на тот случай, если вам когда-нибудь придется «подтасовывать» цифры разрешения при постобработке.
2. Сохраните копию оригинального
. Если вы когда-нибудь внесете изменения и позже обнаружите, что качество не соответствует тому, каким оно было на экране редактирования, вы можете вернуться к чертежной доске с исходной плотностью пикселей. .
Когда вы определяете размер изображения, начните с размеров. Первый шаг — использовать правильную единицу измерения. Если вы будете печатать свою фотографию, измерьте ее в дюймах или сантиметрах.Это будет особенно полезно, если вы хотите обрамить его и/или обрамить, поскольку вы можете просто выбрать стандартный размер, например 5 × 7, 8 × 10 или 11 × 14, и продолжить.
Первый шаг — использовать правильную единицу измерения. Если вы будете печатать свою фотографию, измерьте ее в дюймах или сантиметрах.Это будет особенно полезно, если вы хотите обрамить его и/или обрамить, поскольку вы можете просто выбрать стандартный размер, например 5 × 7, 8 × 10 или 11 × 14, и продолжить.
Помните, что разные стандартные размеры имеют разное соотношение сторон. Поэтому, если ваше изображение имеет соотношение сторон 3:2 (помните, что это фотография размером 4×6 дюймов), у вас будет некоторая обрезка, если вы измените его размер до 8×10, который имеет соотношение сторон 5:4.
Как правильно выбрать разрешение изображения После настроек фокусировки в камере ваше разрешение в конечном итоге определяет резкость вашего изображения.Стандарт для веб-изображений составляет 72 PPI (или DPI, в зависимости от того, с кем вы говорите об этом), хотя многие фотографы предпочитают использовать 300, что является стандартом для печатного изображения с высоким разрешением.
Теперь, когда вы узнали, что нужно делать в Photoshop, чтобы изменить размер изображения и как это сделать без ущерба для качества, вы можете легко изменить размер фотографии для использования в Интернете или в печати. Не забудьте использовать правильное разрешение для вашего носителя и снимать в высоком разрешении, чтобы обеспечить себе большую гибкость, когда вы будете готовы изменить размер.
Еще не на 500px? Зарегистрируйтесь здесь, чтобы узнать больше о впечатляющих фотографиях.
РодственныеНастройка разрешения Photoshop: полное руководство и шпаргалка
Разрешение сенсора камеры отличается от разрешения монитора, который отличается от разрешения принтера.Adobe Photoshop объединяет все три, предоставляя вам полный контроль над тем, как будет представлено ваше изображение. Но только если вы знаете, как работает каждое другое разрешение.
Но только если вы знаете, как работает каждое другое разрешение.
В этой статье я (1) кратко опишу разрешение сенсора камеры, разрешение монитора или экрана и разрешение печати, (2) расскажу, как Photoshop управляет каждым из них, и (3) выложу некоторые из наиболее полезных настроек для обработки ваших изображений. с фотошопом.
Что такое разрешение?
Для фотографов разрешение — это не то, что вы делаете каждый день Нового года (если только вы не решили выйти и сделать больше фотографий).И это не то, что делают выборные должностные лица, например резолюцию Конгресса, устанавливающую июль Национальным месяцем мороженого.
В терминах фотографии разрешение означает «способность различать два отдельных, но соседних объекта или источника света или две почти равные длины волны света», согласно словарю.com. Другими словами, мы говорим о способности различать или видеть мелкие детали в текстуре, цвете, освещении или форме. Фотографическое разрешение обычно измеряется в пикселях. Как правило, чем выше разрешение, тем четче и детальнее будет изображение.
Как правило, чем выше разрешение, тем четче и детальнее будет изображение.
Камеры и датчики
Датчики камеры состоят из миллионов пикселей (мегапикселей или мегапикселей), каждый из которых регистрирует количество и длину волны (или цвет) света, которому он подвергается при открытии затвора. Разрешение сенсора измеряется в «эффективных мегапикселях» (некоторые пиксели сенсора могут фактически не использоваться для записи изображения). Мой Nikon D750 оснащен полнокадровым сенсором на 24,3 МП.Датчик размером 36 на 24 мм записывает данные для изображения размером 6016 на 4016 пикселей.
В целом, чем больше пикселей в датчике заданного размера, тем лучше разрешение, тем больше деталей вы можете четко записать и тем большего размера вы можете распечатать это изображение. Чем больше файлы, тем больше места они занимают на вашем жестком диске и, после определенного момента, тем медленнее они могут выполнять постобработку.
Пока речь идет о максимально возможном разрешении. В реальном мире качество вашего объектива и нашей техники тоже имеют значение.Все возможные разрешения в мире не сделают резким дрожащий, расфокусированный снимок. Ключевым решением в этой ситуации является ваше решение пойти и купить лучший объектив и улучшить технику.
В реальном мире качество вашего объектива и нашей техники тоже имеют значение.Все возможные разрешения в мире не сделают резким дрожащий, расфокусированный снимок. Ключевым решением в этой ситуации является ваше решение пойти и купить лучший объектив и улучшить технику.
Мониторы
Разрешение экрана также измеряется в пикселях и чаще всего указывается как длина и ширина экрана в пикселях, например, 1920 x 1080 (также считается Full HD). Более новые дисплеи 4K имеют горизонтальное разрешение около 4000 пикселей (обычно 3840 или 4096).Когда-то старые мониторы отображали 72 пикселя на дюйм (PPI), но сегодня 24-дюймовый монитор Full HD отображает около 92 PPI, а 24-дюймовый монитор 4K отображает около 186 PPI. Чем больше, тем (в основном) лучше, поэтому монитор 4K обеспечивает более четкое и чистое изображение, чем монитор HD, но также потребует от вашего компьютера большей вычислительной мощности.
Принтеры
Разрешение принтера определяет, насколько плотно принтер ложит капли чернил на бумагу, измеряемое в точках на дюйм (DPI). Например, Canon PIXMA PRO 100 имеет разрешение 4800 x 2400 dpi (принтеры часто могут печатать больше точек по вертикали, чем по горизонтали).Чем выше разрешение принтера, тем мельче детали и плавнее переходы между тонами цвета. Все, что с разрешением 1440 dpi или выше, хорошо.
Например, Canon PIXMA PRO 100 имеет разрешение 4800 x 2400 dpi (принтеры часто могут печатать больше точек по вертикали, чем по горизонтали).Чем выше разрешение принтера, тем мельче детали и плавнее переходы между тонами цвета. Все, что с разрешением 1440 dpi или выше, хорошо.
Некоторые принтеры позволяют выбрать подходящее значение dpi для ваших нужд, например, 300 dpi для чернового изображения или 1200 dpi для готового отпечатка.
[x_alert type=”success”]ПРИМЕЧАНИЕ. Если вы отправляете изображение в лабораторию для публикации в журнале, например, им потребуется определенный номер «линейного экрана» для разрешения, но это совсем другая статья. .[/x_alert]
Еще не запутались? Тогда как насчет этого: многие домашние струйные принтеры имеют разрешение печати по умолчанию от 240 до 300 пикселей на дюйм. Многие печатные лаборатории запрашивают файлы изображений с разрешением 300 ppi. Это предполагает печать на бумаге. Например, для печати на холсте могут потребоваться файлы с несколько более низким разрешением. Лаборатория подскажет, какое разрешение требуется для конкретного носителя печати.
Лаборатория подскажет, какое разрешение требуется для конкретного носителя печати.
точек на дюйм, точек на дюйм, о боже! Держитесь — в конце концов это обретет смысл!
Фотошоп и разрешение
Разрешение всех камер, мониторов и принтеров измеряется по-разному, но в Photoshop все работает безупречно.Вот как.
При первом открытии изображения в Photoshop выберите «Изображение» > «Размер изображения». Вы увидите размеры сенсора в пикселях вверху, а затем длину и ширину вашего изображения в пикселях или дюймах (или других единицах измерения, в зависимости от того, что вы использовали в последний раз).
Окно «Размер изображения» при первом открытии в Photoshop. Предположим, вы выполняете все действия по редактированию и не обрезаете изображение. Разрешение вашего изображения будет таким же, как и раньше, хотя размер вашего файла может увеличиться.Все идет нормально.
Теперь пришло время распечатать изображение. Если вы не выполните повторную выборку при изменении размера изображения, объем данных останется неизменным независимо от того, насколько большим или маленьким вы будете печатать.
Допустим, вы хотите сделать отпечаток размером 4 x 6 дюймов. Если у вас снят флажок Resample, ваше разрешение увеличивается с 300 до 1004 пикселей на дюйм — размеры изображения меньше, но размеры в пикселях и размер изображения остаются прежними. Вы изменили размер изображения. Это более высокое разрешение, чем может печатать ваш принтер, поэтому он будет работать с исходным значением 240 или 300 пикселей на дюйм.
Изменение размера изображения до 6″ на 4″Если установить флажок Resample, разрешение останется прежним (300), но размеры в пикселях уменьшатся с 6016 x 4016 до 1798 x 1200, а размер изображения уменьшится со 138,2 до 12,3 МБ. Фотошоп убирает пиксели. Вы изменили размер и уменьшили разрешение изображения. Обратите внимание, что изображение на экране может казаться меньше — об этом позже.
Изменено до 6 x 4 и передискретизировано Допустим, вы хотите увеличить размер отпечатка, например, 16 x 24. Если флажок «Повторить выборку» не установлен, разрешение изменится на 251, а размеры в пикселях и размер изображения останутся прежними. Вы изменили размер изображения. У него такое же количество пикселей, но они немного больше разбросаны.
Вы изменили размер изображения. У него такое же количество пикселей, но они немного больше разбросаны.
Если у вас установлен флажок Resample, ваше разрешение останется на уровне 300 пикселей на дюйм, но размер в пикселях увеличится до 7190 x 4800 (размер файла также увеличится). Photoshop создает новые пиксели, чтобы увеличить фотографию. Вы изменили размер и увеличили разрешение изображения.
Изменено до 24″ x 16″ и передискретизированоКак понижение, так и повышение разрешения могут уменьшить резкость и детализацию, поскольку вы удаляете или создаете пиксели.Способность Photoshop интерполировать пиксели с повышением или понижением дискретизации настолько хороша, что вы не заметите заметной разницы в качестве изображения при скромных изменениях размера.
Мы уже упоминали, что многие принтеры имеют разрешение печати по умолчанию 240 пикселей на дюйм. Это также значение по умолчанию для модуля печати Lightroom. Как правило, отправка файла изображения на струйный принтер с разрешением от 240 до 300 пикселей на дюйм дает очень хорошую печать для большинства размеров бумаги. У Джима Хармера есть статья о мегапикселях и размере печати здесь .
У Джима Хармера есть статья о мегапикселях и размере печати здесь .
Для отпечатка, который можно держать в руке, важны мелкие детали, и этого разрешения будет достаточно. По мере того, как вы получаете более крупные отпечатки, люди будут видеть их на большем расстоянии, поэтому разрешение не должно быть таким высоким. Например, разрешение на большом рекламном щите, который вы видите с расстояния в сто футов или более, может быть 50 пикселей на дюйм или даже ниже!
Разрешение и паутина, или пиксель есть пиксель есть пиксель
Монитор отображает ваше изображение попиксельно — это все, что ему нужно.Ваш размер в пикселях — это то, как монитор будет отображать изображение. Для использования в Интернете или для отображения в электронной почте вы можете установить любое разрешение в Photoshop — это не имеет значения. Это не влияет на то, как отображается изображение. Например, если вы используете устаревшую функцию Photoshop «Сохранить для Интернета», вы даже не получите поле для разрешения.
Проще говоря, хотя я могу заказать принтер для печати с разрешением 240 или 300 пикселей на дюйм, я ничего не могу сделать, чтобы пиксели на вашем мониторе сдвинулись ближе или дальше друг от друга.Таким образом, установка разрешения для Интернета — пустая трата времени.
Но подождите, моя фотография была 6016 x 4016 пикселей. Как это будет отображаться на мониторе 1920×1280? Несколько лет назад он отображался бы с разрешением 6016 x 4016 пикселей. Он был бы больше экрана, и вам пришлось бы прокручивать вверх и вниз и из стороны в сторону, чтобы увидеть его. Некоторые из нас, пожилых (точнее, «более опытных») фотографов, помнят об этом.
Сегодня на веб-сайтах и в браузерах есть кодовые сценарии и виджеты, которые динамически изменяют размер фотографий, чтобы они соответствовали размеру экрана, исключая всю эту прокрутку.Вы можете опубликовать одно изображение, размер которого автоматически изменяется на лету для каждого устройства и экрана. Facebook, например, берет вашу фотографию и сжимает ее, чтобы она поместилась на вашей стене Facebook на рабочем столе или на вашем мобильном устройстве. Google изменяет размер вашего изображения, чтобы оно соответствовало размеру экрана, на котором оно отображается.
Facebook, например, берет вашу фотографию и сжимает ее, чтобы она поместилась на вашей стене Facebook на рабочем столе или на вашем мобильном устройстве. Google изменяет размер вашего изображения, чтобы оно соответствовало размеру экрана, на котором оно отображается.
Одна из причин, по которой вам нужно изменить размер фотографии, — ускорить ее загрузку. Веб-сайт может медленно отображать гигантские размеры файлов, и в наши дни ни у кого нет терпения ждать. Возможно, вы захотите уменьшить размеры изображения до 1920 x 1080.Это достаточно большой размер, чтобы хорошо отображаться на большинстве мониторов, и достаточно маленький для быстрого рендеринга.
Другая причина, по которой вам может понадобиться изменить размер изображения в пикселях, — это когда вы хотите разместить его в шаблоне, таком как Word Press. Например, в статьях «Улучшение фотографии» мы используем изображения не шире 900 пикселей, чтобы они соответствовали шаблону. Facebook запрашивает изображения профиля размером 170 x 170 и фотографии обложки размером 851 x 315, чтобы соответствовать шаблонам их страниц.
Но в обоих этих случаях разрешение не входит в уравнение.Ведь пиксель есть пиксель.
Да будет решено:
Установить разрешение для печати: 240 или 300 пикселей на дюйм хорошо подходят для струйных принтеров. Обратитесь в свою лабораторию, чтобы узнать, что им требуется для печати.
Не устанавливайте разрешение для Интернета, но рассмотрите возможность установки размеров вашей фотографии примерно 1920 на 1080 (в альбомной ориентации). Также проверьте рекомендуемые размеры изображений для сайтов, использующих шаблон, таких как блоги Facebook, Instagram или WordPress.В противном случае это не имеет значения!
Photoshop: Почему изменение размера изображения делает изображение пиксельным?
Если вы уверены, что хотите обрезать изображения, вам следует сделать это до того, как вы их принесете. Возможно, поработайте с дубликатом, если у вас есть причина сохранить исходные пиксели. Смарт-объекты не очень хорошо сочетаются с неразрушающими обрезками и могут дать вам все виды подгонок, если только вы не открываете обрезанное изображение Camera Raw непосредственно в PS в качестве базового слоя смарт-объекта. После этого вы можете перетащить свое изображение из Bridge, и они автоматически станут SO. Вы также можете конвертировать после приведения их любым другим способом. В оригинале, который сохранился в SO, не будет потери качества, если вы преобразуете их сейчас. Однако переход от очень большого изображения к очень маленькому может выглядеть не очень хорошо. Однако наиболее разумное понижение частоты дискретизации не вызывает проблем, если вы заранее не повысили резкость изображения. Если понижающая дискретизация будет довольно экстремальной, я бы рекомендовал делать это поэтапно, а не все сразу, хотя с любым изображением вы можете достичь точки, когда вы просто выбросили слишком много пикселей, чтобы осталось приличное изображение. .
После этого вы можете перетащить свое изображение из Bridge, и они автоматически станут SO. Вы также можете конвертировать после приведения их любым другим способом. В оригинале, который сохранился в SO, не будет потери качества, если вы преобразуете их сейчас. Однако переход от очень большого изображения к очень маленькому может выглядеть не очень хорошо. Однако наиболее разумное понижение частоты дискретизации не вызывает проблем, если вы заранее не повысили резкость изображения. Если понижающая дискретизация будет довольно экстремальной, я бы рекомендовал делать это поэтапно, а не все сразу, хотя с любым изображением вы можете достичь точки, когда вы просто выбросили слишком много пикселей, чтобы осталось приличное изображение. . Что касается маскирования, вы можете замаскировать слой SO (используйте его и для обрезки, если хотите) или нарисовать маску на слое ниже и прикрепить слой SO к этой маске. Если у вас есть что-то еще, что вы пытаетесь сделать, что мешает вам использовать маску со слоем SO, вам нужно быть более конкретным. Я постоянно комбинирую изображения, и часть работы, которую я делаю заранее, заключаю их в композицию, а не повышаю резкость, как я уже упоминал, но у меня нет проблем с масштабированием и преобразованием их в любой разумный размер.
Я постоянно комбинирую изображения, и часть работы, которую я делаю заранее, заключаю их в композицию, а не повышаю резкость, как я уже упоминал, но у меня нет проблем с масштабированием и преобразованием их в любой разумный размер.
Когда дело доходит до повышения резкости, если вы используете повышающий резкость смарт-фильтр на смарт-объекте, чтобы нацелиться только на изображение, вы можете убедиться, что резкость соответствует размеру изображения, которое вы представляете. У вас все еще есть режим наложения и непрозрачность, доступные вам через интеллектуальный фильтр. Вы также можете обрезать над ним слой повышения резкости, например High Pass, а затем работать с режимом наложения и непрозрачностью, как с любым обычным слоем изображения.
Помогает?
Как изменить размер изображений для Интернета
Для целей этого руководства я собираюсь использовать это изображение довольно подавленного лемура, которое я сделал в зоопарке Торонга.Изображение слева — это то, которое я отредактировал до нужного размера с размерами; Ширина 300 x 225 и 133 пикселя или dpi (точек на дюйм).
Но исходный размер файла был; Ш 3648 x В 2736, разрешение 180 пикселей.
Если бы я загрузил исходное изображение без какого-либо редактирования, сообщение в блоге выглядело бы примерно так (вверху). Как вы можете видеть, он массивный и даже не помещается на экране должным образом, даже когда я уменьшаю масштаб.
Теперь я могу редактировать изображение в WordPress, как я сделал здесь;
, но, как объяснил Джон, несмотря на то, что WordPress сделал его меньше, размер и качество файла не были скорректированы (просто замаскированы) и могут замедлить скорость загрузки вашего сайта.
Итак, первый способ изменить качество изображения — использовать Photoshop.
Если я открою свое изображение и перейду к; изображение> размер изображения, на панели инструментов вверху он покажет вам размеры файла вашего изображения.
Поскольку я уже пытался загрузить это изображение в наш блог, я знаю, что исходное изображение будет слишком большим для размещения на сайте. Итак, чтобы изменить размер изображения, я сначала уменьшил разрешение до 133 пикселей на дюйм, а затем изменил ширину и высоту до 300 x 225.
Итак, чтобы изменить размер изображения, я сначала уменьшил разрешение до 133 пикселей на дюйм, а затем изменил ширину и высоту до 300 x 225.
Теперь ширина и высота будут различаться в зависимости от ширины вашего сайта или блога, и вам нужно будет найти подходящий размер, но, как правило, разрешение в пикселях/dpi (точка на дюйм) для Интернета составляет около 72 dpi. . Когда люди просматривают больше веб-сайтов на своих iPad/iPhone и т. д., качество изображения может достигать максимум 133 dpi.
Когда вы это сделаете, перейдите в файл > сохранить для Интернета и устройств.
Когда вы это сделаете, вы увидите экран, похожий на этот (ниже).Если вы нажмете «оригинал» в левом верхнем углу, ваше изображение будет отображаться так, как оно выглядит в Photoshop, тогда как «4-up» покажет вам одно и то же изображение, но четырьмя разными способами, различающимися по размеру качества.
На этом экране у вас также будет возможность сохранить изображение в другом формате файла, таком как GIF, JPEG, PNG и WBMP. Для получения информации о сохранении для «Интернета и устройств» и различных форматах файлов нажмите здесь.
Для получения информации о сохранении для «Интернета и устройств» и различных форматах файлов нажмите здесь.
Это основное руководство по изменению формата изображения в Photoshop для Интернета.
Почему мои изображения размыты/пикселизированы?
Обратите внимание: если у вас есть изображение небольшого размера или качества, и вы хотите увеличить его, вы сильно потеряете в качестве изображения.
Посмотрите на изображение ниже, слева было изображение меньшего размера, которое я попытался увеличить до большего формата, как справа.
Как видите, изображение не такое четкое, даже несмотря на то, что они отображаются с одинаковой высотой x шириной и разрешением.
Разница в том, что справа я начал с более крупного качественного изображения и уменьшил его размер, а слева у меня было маленькое изображение, и я увеличил его.
Правило таково: начинайте с очень большого изображения с очень высоким разрешением и каждый раз снижайте качество для получения идеальных результатов.



 Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры. P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).