Как сделать в фотошопе классную фотку: Как сделать красивое фото в фотошопе
Как сделать аватар в фотошопе. Подробный фотоурок
Дорогие друзья, сегодня хочу вам рассказать о том, как можно сделать аватар в фотошопе. После изучения этого урока вы научитесь делать такие аватары самостоятельно.
Делать мы будем вот такой красивый аватар. Размер аватара я сделал 100х100 пикселей.
Сначала сделаем простой аватар из фото, а после добавим простую анимацию.
Как сделать аватар в фотошопе
Для урока я подобрал вот такую картинку (исходник какртинки, шрифт для работы в фотошопе и сам исходный файл аватара в psd формате, вы можете скачать себе на компьютер, в конце новости есть ссылка на скачивание архива с файлами).
Перейдем к самому уроку.
Создание аватара из фото
1. Открываем в фотошопе нашу картинку File→Open (Файл→Открыть или CTRL+O).
2. Берем инструмент Crop (Кадрирование, C) и выбираем вот такие настройки:
В полях Witdh (Ширина) и Height (Высота) указываем значение: 100 px.
3. Далее просто выделяем квадратную область (ее можно двигать, если нажать клавишу Shift при рисовании или после выделения просто двигая область мышью)
После этого нажимаем Enter и у нас получается аватар размером 100 на 100 пикселей.
4. Теперь добавим нашему аватару обводу в 1 пиксель. Идем в палитру Windows→Layers (Окна→Слои или F7). Выделяем фоновый слой «Background» и кликаем по нему два раза мышкой (переводим фоновый слов в простой слой). Название слою даем любое и жмем OK.
Еще раз кликаем два раза по слою и попадаем в настройки стилей слоя. Выбираем пункт Stroke (Обводка), ставим такие настройки и нажимаем OK.
Теперь, добавим текстовую анимацию в наш баннер в виде бегающей буквы.
Сделать анимированный аватар в фотошопе
5. С помощью инструмента
Horizontal Type Tool (Горизонтальный текст, T), напишем текст «Sponge Bob». Настройки для текста применяем такие:6. Сделаем обводу для текста. В палитре Layers (Слои, F7) выбираем слой с текстом, кликаем по нему два раза левой кнопкой мыши и в стилях слоя для Stroke (Обводка) ставим такие настройки:
7. Далее копируем слой с текстом. В палитре Layers (Слои, F7) выбираем слой с текстом и нажимаем CTRL+J (получается копия слоя). После этого берем инструмент
Horizontal Type Tool (Горизонтальный текст, T), кликаем им по нашему тексту и удаляем (выделяем текст мышкой и нажимаем Delete) все буквы кроме «S».После этого для слоя с буквой «S», применяем заливку цветом, впалитре Layers (Слои, F7) кликаем по слою два раза и в стилях выбираем Color Overlay (Заливка цветом) , так же уберем у слоя обводку.
8. После этого копируем слой с буквой «S» — нажимаем CTRL+J. После этого сдвинем скопированный слой немного вправо (двигать слой можно клавишами «Вверх«, «Вниз«, «Вправо«, «Влево«). Далее берем инструмент
Horizontal Type Tool (Горизонтальный текст, T), кликаем им по тексту и заменяем букву «S» на «P».Далее по аналогии повторяем со всеми буквами.
В итоге должно получится, так:
9. Для анимации у нас все готово, приступим к ее созданию. Идем Windows→Animation (Окна→Анимация).
Далее в окошке кликаем по кнопочке Convert to Frame Animation (справа внизу) и переходим в окошко покадровой анимации.
10. Настроим наш первый кадр. Идем в палитру Layers, F7, и отключаем видимость ненужных нам слоев (что бы включить/выключить отображение слоя, нужно убрать
«глазик» рядом с его названием в палитре слоев).11. Теперь скопируем наш кадр. В палитре Animation, нажимаем кнопку Dublicates selected frame (Копировать выбранный кадр).
Далее настраиваем анимацию для второго кадра. В палитре Layers (F7) отключаем видимость ненужных нам слоев. Оставляем только основной текст и красную букву «P».
12. Далее копируем еще один кадр и по аналогии настраиваем его уже для следующей буквы и так далее. В итоге у меня получилось 9 кадров:
13. Уже теперь можно нажать кнопочку «Play» и посмотреть анимацию. Так же можно настроить время показа кадра, так как у нас все кадры практически одинаковые, время для каждого кадра можно поставить одно и тоже (выделяем с клавишей Shift, все наши кадры, кликаем правой кнопкой мыши под любым кадром), я выбрал 0,2 секунды.
14. Все осталось только настроить, что бы наша анимация повторялась постоянно, для этого кликаем левой клавишей мыши надписи Once (Один раз, находится слева внизу) и в выпадающем списке выбираем пункт Forever (Постоянно).
.15. Сохраняем нашу анимацию, идем меню File→Save for Web & Devices (Файл→Сохранить для веб… или ALT+SHIFT+CTRL+S). В окошке справа выбираем формат файла «GIF» и нажимаем OK.
Вот и все урок закончен, открываем полученный файл у себя на компьютере в любом браузере или просмотрщике изображений и любуемся анимацией:
Теперь можно себя похвалить, мы научились самостоятельно делать анимированные аватары в фотошопе!
Вы так же можете этот анимированный аватар скачать бесплатно в PSD формате (ссылка на скачивание архива с файлами — в конце новости).
У вас есть вопросы по уроку? Может, что то не получается? Пишите в комментариях, с радостью на них отвечу.
Давайте вместе изучать этот интересный и загадочный мир программы Adobe Photoshop.
Как сделать фото на документы в Фотошопе
В повседневной жизни каждый человек много раз попадал в ситуацию, когда требуется предоставить комплект фотографий для различных документов. Сегодня научимся тому, как сделать фото на паспорт в Фотошопе.
Фото на документы в Photoshop
Создавать заготовку мы будем в целях экономии скорее времени, чем денег, поскольку распечатывать фотки все же придется. Мы создадим заготовку, которую можно будет записать на флешку и отнести в фотосалон, либо распечатать самостоятельно.
Приступим.
Мы нашли для урока вот такой снимок:
Официальные требования к фотографии на паспорт:
- Размер: 35х45 мм.
- Цветное или черно-белое.
- Размер головы – не меньше 80% от общего размера фото.
- Отступ от верхнего края фото до головы 5 мм (4 – 6).
- Фон однотонный чистого белого или светло-серого цвета.
Более подробно о требованиях на сегодняшний день можно почитать, набрав в поисковике запрос вида «фото на документы требования»
Итак, у с фоном все в порядке. Если на вашей фотографии фон не однотонный, то придется человека от фона отделить. Как это сделать, читайте в статье по ссылке ниже.
Подробнее: «Как вырезать объект в Фотошопе».
Этап 1: Подготовка изображения
На нашем снимке имеется один недочет – глаза слишком затемнены.
- Создаем копию исходного слоя (CTRL+J) и применяем корректирующий слой «Кривые».
- Выгибаем кривую влево и вверх до достижения необходимого осветления.
Результат:
Этап 2: Разработка заготовки
- Создаем новый документ.

Размер 35х45 мм,разрешение 300 dpi.
- Затем разлиновываем его направляющими. Включаем линейки сочетанием клавиш CTRL+R, кликаем правой кнопкой мыши по линейке и в качестве единиц измерения выбираем миллиметры.
Теперь нажимаем левой кнопкой мыши на линейку и, не отпуская, тянем направляющую. Первая будет находиться в 4 – 6 мм от верхнего края.
Следующая направляющая, по расчетам (размер головы – 80%) будет находиться примерно в 32-36 мм от первой. Значит, 34+5=39 мм.
- Не лишним будет отметить середину фото по вертикали. Идем в меню
Затем тянем вертикальную направляющую (от левой линейки) до тех пор, пока она не «приклеится» к середине холста.
- Переходим на вкладку со снимком и объединяем слой с кривыми и подлежащий слой. Просто жмем правой кнопкой мыши по слою и выбираем пункт «Объединить с предыдущим».
- Открепляем вкладку со снимком от рабочей области (берем за вкладку и тянем вниз).
- Затем выбираем инструмент «Перемещение» и перетягиваем изображение на наш новый документ. Активированным должен быть верхний слой (на документе со снимком).
- Помещаем вкладку обратно в область вкладок.
- Переходим на вновь созданный документ и продолжаем работу. Нажимаем сочетание клавиш CTRL+T и подгоняем слой под размеры, ограниченные направляющими. Не забываем зажать SHIFT для сохранения пропорций.
- Далее создаем еще один документ с такими параметрами:
- Набор – Международный формат бумаги;
- Размер – А6;
- Разрешение – 300 пикселов на дюйм.
- Переходим на снимок, который только что редактировали и нажимаем CTRL+A.
- Снова открепляем вкладку, берем инструмент «Перемещение» и перетягиваем выделенную область на новый документ (который А6).

- Прикрепляем вкладку обратно, переходим на документ А6 и перемещаем слой со снимком в угол холста, оставляя промежуток для отреза.
- Затем идем в меню «Просмотр» и включаем «Вспомогательные элементы» и «Быстрые направляющие».
- Готовый снимок необходимо продублировать. Находясь на слое с фото, зажимаем ALT и тянем вниз или вправо. При этом должен быть активирован инструмент «Перемещение».
Так делаем несколько раз, разместив шесть копий.
Осталось только сохранить документ в формате JPEG и распечатать на принтере на бумаге плотностью 170 – 230 г/м2.
Подробнее: Как сохранить фото в Фотошопе.
Теперь Вы знаете, как сделать фото 3х4 в Фотошопе. Мы с Вами создали заготовку для создания фотографий на паспорт РФ, которую можно, при необходимости, распечатать самостоятельно, либо отнести в салон. Фотографироваться каждый раз уже не обязательно.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЧерно белые фотографии в Lightroom. 4 совета по созданию
Некоторые фотографы используют Photoshop для преобразования фотографий в черно-белые, другие используют плагины. Но возможно вы не знаете, что красивые черно-белые изображения можно создавать с помощью Lightroom. Преимущество рабочего процесса в Lightroom заключается в том, что он экономит вам много места на жестком диске (так как единственный способ отправить полнофункциональный файл фотографий в плагин или в Photoshop — это преобразовать его в 16-битный TIFF).
Советы в этой статье помогут вам создать красивые черно-белые фотографии в Lightroom без Photoshop или дополнительного плагина!
1. Снимайте в Raw
Первый совет — быстрый и простой. Вам нужно использовать формат Raw, чтобы максимально использовать возможности вашей камеры и Lightroom, и в результате получить максимальную отдачу от ваших фотофайлов. Файлы JPEG сжаты камерой и не содержат информацию, которая нужна Lightroom для качественной конвертации в черно-белое.
Вам нужно использовать формат Raw, чтобы максимально использовать возможности вашей камеры и Lightroom, и в результате получить максимальную отдачу от ваших фотофайлов. Файлы JPEG сжаты камерой и не содержат информацию, которая нужна Lightroom для качественной конвертации в черно-белое.
2. Изучите вкладку B&W
Вкладка B&W является частью панели HSL/Color/B&W. Когда вы нажимаете на вкладку B&W, Lightroom преобразует вашу фотографию в черно-белый. В то же время он автоматически настраивает слайдеры Black&White Mix (см. ниже) на настройки, которые, как он думает, дадут вам наилучшее черно-белое преобразование.
Поскольку это автоматизированный процесс, вполне вероятно, что вы захотите взять управление в свои руки. Но сначала вам нужно узнать, что делают слайдеры Black&White Mix. Они работают очень просто и делают тоны в вашей фотографии светлее или темнее в соответствии с основным цветом.
Самый простой способ объяснить это — примеры. Цветная фотография ниже имеет глубокое синее небо, которое будет выглядеть великолепно в черном и белом цвете.
Когда вы нажимаете на вкладку B&W, Lightroom выполняет автоматическое преобразование. Вот как выглядит фотография.
А это слайдеры Black&White Mix, которые задал Lightroom.
Поправим немного
Преобразование выглядит хорошо, но вы можете корректировать их, перемещая слайдеры самостоятельно, и посмотреть, что произойдет. В этом примере вы можете переместить синий слайдер влево, чтобы сделать небо темнее, что сделало бы преобразование еще более драматичным. Или вы можете переместить его вправо, чтобы сделать небо светлее и дать более мягкое, более тонкое преобразование. Решайте сами.
Вы можете видеть разницу, когда я перемещаю синий слайдер больше влево.
Здесь синий слайдер находится на -30.
Или переместите его вправо, и небо станет светлее: синий + 25
Оттенки кожи
Следующий пример показывает, как оранжевый слайдер сильно влияет на светлые оттенки кожи. Вот портрет, преобразованный в черный и белый цвета в Lightroom, с настройками Black & White Mix, выбранными автоматически Lightroom.
Вот, что происходит, когда вы перемещаете оранжевый слайдер. Перемещение влево делает кожу темнее, вправо — она становится светлее.
Оранжевый на -31. Это делает кожу модели темнее и проявляет ее текстуру. Если это нежелательно — переместите оранжевый слайдер вправо.
Оранжевый — 0.
Оранжевый — +20
Поэкспериментируйте со слайдерами B&W Mix, чтобы увидеть эффект, который они оказывают на ваши фотографии. Помните о некоторых моментах:
- слайдеры всегда влияют на основные цвета на фотографии. Если это помогает увидеть цвета на вашей фотографии, чтобы вы могли понять, на какие тона повлияли слайдеры, щелкните вкладку «Цвет» на панели HSL/Color/B&W. Нажмите снова вкладку B&W, чтобы вернуться в черно-белое, и ваши настройки будут сохранены.
- панель B&W предназначена для тонких настроек. Если вы сдвинете ползунки слишком далеко, вы получите странные эффекты, такие как пикселизация. Старайтесь не идти дальше +35 или -35.
- если в ваших фотографиях есть люди, обращайте внимание на оттенки кожи при настройке красных, оранжевых или желтых слайдеров. Увеличьте масштаб до 100%, чтобы проверить, что ваши настройки не сделали ничего странного с оттенками кожи.
3. Применяйте настройку Четкость разумно
Еще один совет: четкость может быть более эффективной, если она применяется локально. Хорошим примером этого является фотография, сделанная на фикс объектив на широкой диафрагме, где объект находится в фокусе, а фон размыт. В этой ситуации лучше применять Четкость только к участкам в фокусе с помощью локальной настройки.
В этой ситуации лучше применять Четкость только к участкам в фокусе с помощью локальной настройки.
Давайте посмотрим на некоторые примеры. В первом вся сцена резкая. Вы можете применить Четкость ко всему изображению (используя слайдер на панели Basic). Здесь я установил Четкость на +80, чтобы подчеркнуть текстуру металла.
Во втором примере я применил Четкость только к голове коровы, но не к размытой части фотографии, используя корректирующую кисть.
Этот снимок экрана показывает маску, созданную корректирующей кистью.
Изучайте пресеты Lightroom
Следуйте советам в этой статье, и у вас будет хорошая основа для работы с черно-белыми изображениями в Lightroom. Теперь пришло время стать еще более креативным. Существует множество методов, которые вы можете использовать, начиная с корректировки Тоновая кривая до Раздельное тонирование и управлением контрастностью.
Один из лучших способов изучить эти методы — загрузить Develop Presets, сделанные другими фотографами. Они полезны, если вы новичок в черно-белой фотографии, и предоставляют вам быстрый и простой способ конвертировать ваши фотографии в черно-белые, не уделяя слишком много внимания деталям.
Но вы также можете многому научиться из этих пресетов, проанализировав используемые настройки. Перейдите на панель Основные и посмотрите, что сделал фотограф. Например, я обработал фотографию ниже, используя пресет.
Одна из его характеристик заключается в том, что на фотографии нет истинных черных тонов. Это подтверждается пробелом в левой стороне гистограммы.
Как это было достигнуто? Ответ на панели Тоновая кривая. Создатель пресета поднял левую сторону кривой вверх, что дает эффект, наблюдаемый на фотографии.
Заключение
Lightroom – это мощный инструмент для конвертации изображений в черно-белые, и вы будете удивлены, на что он способен, когда научитесь правильно использовать этот инструмент. Советы и техники, описанные в этой статье, помогут вам начать.
Советы и техники, описанные в этой статье, помогут вам начать.
Автор: Andrew S. Gibson
Перевод: Татьяна Сапрыкина
Adobe Photoshop Mix-Заменяйте, комбинируйте, созда
Творите без границ, в любом месте и в любое время.
Используйте Adobe Photoshop Mix для быстрого и легкого создания многоуровневых изображений.
Новая функция: добавляйте уникальные текстовые слои и создавайте яркие типографические проекты для самого разного использования: от материалов в Instagram до пригласительных.
Хотите, чтобы приложение для работы с фотографиями на мобильном устройстве было более совершенным? (конечно, да):
o Комбинируйте несколько изображений/слоев для создания непревзойденных работ.
o С легкостью удаляйте любой объект.
o Выборочно применяйте ретуширование и устраняйте дефекты.
o Предоставляйте доступ друзьями и публикуйте материалы в социальных сетях.
o Отправляйте материалы в Adobe Stock и продавайте ваши материалы самому крупному творческому сообществу.
Еще? (Дорогие дизайнеры):
o Экспериментируйте с различными режимами наложения и работайте с каждым уровнем, пока не добьетесь желаемого результата. Mix включает в себя некоторые популярные режимы смешивания из Photoshop CC.
o Настраивайте цвет и контрастность или применяйте готовые фильтры. Улучшайте качество всего изображения или его отдельного элемента с помощью прикосновения пальца.
o Неразрушающее редактирование позволяет сохранять оригиналы изображений нетронутыми.
o Выведите свой мобильный проект на другой уровень при помощи Adobe Photoshop CC.
ПОДКЛЮЧИТЕСЬ К CREATIVE CLOUD
Любите фотографировать? Просмотрите творческий план для фотографов в Creative Cloud. В план включены программы Lightroom и Photoshop – самые совершенные инструменты для редактирования. В Creative Cloud вы можете открывать и редактировать файлы Photoshop в программе Mix и отправлять композиции в Photoshop CC для дальнейшего редактирования, например слоев и масок и т. д. Вы также можете открывать и комбинировать изображения Lightroom и отправлять их напрямую в свои коллекции Lightroom. Перемещайте изображения между Mix и новыми мобильными версиями Photoshop Fix и Lightroom, чтобы получить максимум возможностей редактирования. Creative Cloud также позволяет использовать возможности Photoshop CC в программе Mix, включая функцию стабилизации изображения. Кроме того, все ваши отредактированные изображения синхронизируются на всех ваших устройствах, включая компьютер. При редактировании на iPad изображения появятся на вашем компьютере. Продолжайте совершенствовать свои навыки с помощью творческого плана для фотографов в Creative Cloud.
д. Вы также можете открывать и комбинировать изображения Lightroom и отправлять их напрямую в свои коллекции Lightroom. Перемещайте изображения между Mix и новыми мобильными версиями Photoshop Fix и Lightroom, чтобы получить максимум возможностей редактирования. Creative Cloud также позволяет использовать возможности Photoshop CC в программе Mix, включая функцию стабилизации изображения. Кроме того, все ваши отредактированные изображения синхронизируются на всех ваших устройствах, включая компьютер. При редактировании на iPad изображения появятся на вашем компьютере. Продолжайте совершенствовать свои навыки с помощью творческого плана для фотографов в Creative Cloud.
Следующие бесплатные приложения для работы с фотографиями от Adobe, способные расширить творческие возможности, заслуживают особого внимания:
• Photoshop Fix — редактируйте черты лица, восстанавливайте, осветляйте, изменяйте пластику и цвет, доведите свои изображения до идеала, после чего с легкостью отправляйте их в другие настольные и мобильные приложения Creative Cloud.
• Lightroom Mobile — захватывайте, редактируйте, организуйте и делитесь изображениями профессионального качества на своем смартфоне или планшете.
ТРЕБУЕТСЯ ПОДКЛЮЧЕНИЕ К ИНТЕРНЕТУ И ADOBE ID
Зарегистрируйтесь для бесплатного создания идентификатора Adobe ID в Photoshop Mix. Использование онлайн-служб Adobe, включая службу Adobe Creative Cloud, доступно только пользователям старше 13 лет и требует согласия с дополнительными условиями и принятия политики конфиденциальности Adobe на странице http://www.adobe.com/ru/privacy/policy-linkfree.html. Сетевые службы Adobe доступны не во всех странах и не на всех языках, они могут подлежать изменению или отмене без уведомления, их предоставление может потребовать регистрации пользователя.
| ||||||||||||||||||||||
| ||||||||||||||||||||||
| ||||||||||||||||||||||
| ||||||||||||||||||||||
| ||||||||||||||||||||||
| ||||||||||||||||||||||
Как сделать хорошее фото в Instagram, если фотографировать вы не умеете
Вы наверняка не раз слышали, что Instagram – это социальная сеть для визуалов, и именно фотографии имеют здесь первостепенное значение. Что же делать, если Instagram покорить хочется, но вы вообще ни разу не фотограф? Не расстраиваться, поверить в себя и прочитать эту статью!
Преимущества Instagram для нефотографов
Если вас давно манит искусство фотографии, но пугает количество сложных слов, технических нюансов и долгой обработки, настал ваш час – Инстаграм решит все ваши проблемы и разбудит уснувший творческий потенциал. Ведь в Instagram каждый может стать фотографом!
Достаточно телефона
Совсем необязательно покупать большой дорогущий фотоаппарат, чтобы делать крутые фото для аккаунта. Можно обойтись и телефоном. Правда, он тоже, скорее всего, будет недешёвым, потому что это должен быть, во-первых, смартфон, а, во-вторых, с хорошей камерой.
Единый формат фотографий
По умолчанию фотографии в Instagram бывают двух видов: квадратные и прямоугольные. Причем все квадратные одного размера и прямоугольные – тоже одного. Это значит, что вам не нужно думать о кадрировании, весе и размере фотографии. Instagram подумает об этом за вас. Вы просто ловите красивые кадры и добавляйте в аккаунт.
Не нужен фотошоп
В случае с обычным фотоаппаратом и обычным сайтом (или социальной сетью), чтобы превратить просто фотографию в красивую фотографию, нужно постараться. Вам придётся перекинуть снимки с фотоаппарата на компьютер, разобраться с программами для обработки (Photoshop или аналоги), выучить много сложных слов, вроде «экспозиция» или «тримминг». С Instagram всё гораздо проще.
С Instagram всё гораздо проще.
Редактировать яркость, контрастность, насыщенность и другие параметры можно прямо в телефоне, просто двигая палец по шкале. Здесь же, в Инстаграм, есть много фильтров, которые накладываются на фото простым прикосновением. В общем, с основами и ребёнок справится.
Теория инста-фотографии
Чтобы сделать хорошую фотографию на телефон, нужно соблюдать несколько простых правил.
Дневной свет
Свет от люстры и лампы делает фотографию жёлтой и искажает цвета, поэтому, если в фотографии вы новичок, фотографируйте только при дневном свете – он самый выигрышный. Дневной свет – это не значит солнечный день, это просто светлое время суток. При таком свете фотография получается «как живая»: с естественными цветами и тенями.
Чтобы сделать фотографию при дневном свете, на улицу выходить необязательно, можно снимать и дома. В случае, если дома темно, подойдите ближе окну, снимайте на подоконнике или оборудуйте фотозону рядом с окном.
Создайте композицию
Instagram – это не интернет-магазин, и фото предметов на вытравленном белом фоне, которые отлично смотрятся в витрине магазина, в Instagram, как правило, большого интереса не вызывают. Здесь любят фотографии с деталями и фактурами, которые интересно рассматривать. При этом белый фон использовать можно, но если это будет простыня или плед – кадр станет интереснее. Помимо простыни можно использовать и специальный фотофон. Они бывают разных фактур и цветов: под дерево, под бетон, под кирпич – выбирайте любой.
Сам по себе фотофон, конечно, не слишком интересен. Чтобы стало интересно, на него нужно что-то положить. Это могут быть открытки, книги, журналы, печеньки, цветы, магнитики из путешествий – в общем, всё то барахло, которое пылится на полках и жалко выкинуть.
Протрите объектив
Это может быть очевидно и смешно, но это действительно важно и иногда именно в заляпанном объективе кроется проблема. Я однажды решила, что у меня телефон сломался и поэтому все фотографии получаются мутными. Несколько часов переживала и уже пошла новый телефон выбирать, как вдруг до меня дошло, что надо просто протереть объектив.
Я однажды решила, что у меня телефон сломался и поэтому все фотографии получаются мутными. Несколько часов переживала и уже пошла новый телефон выбирать, как вдруг до меня дошло, что надо просто протереть объектив.
Протирайте объектив. Всегда протирайте объектив.
Поймайте фокус
В кадре может присутствовать несколько предметов. Самым чётким должен быть главный из них. Чтобы «поймать фокус» достаточно ткнуть пальцем в нужный предмет на экране телефона.
Снимайте через Instagram
В самом Инстаграме есть функция съёмки. Делая кадр через приложение, вы сразу видите квадратный «экран» и легче понять, что попадает в кадр, что добавить, что подвинуть, а что убрать. Кроме того, вы сразу можете отредактировать яркость, контрастность, тени и другие настройки, и определиться, нужно ли сделать ещё дубль или этот уже идеален.
Публиковать фото необязательно. Можно включить в настройках функцию «Сохранять первоначальное фото» и тогда даже снятая через приложение фотография сохранится у вас в галерее на телефоне.
Делайте много кадров
Раньше, когда все снимали на плёночные фотоаппараты, каждый кадр был на вес золота. Теперь, в век цифровых технологий, мы можем щёлкать затвором, пока место в телефоне не кончится. А потом удалить лишнее и щёлкать опять. Это хорошо, потому что не всегда можно «увидеть кадры» с первого раза.
Делайте несколько кадров сразу. Меняйте предметы местами, добавляйте новое, убирайте лишнее. Потом выберете самый красивый вариант и опубликуете.
Практика инста-фотографии
Как всегда, в теории всё просто и понятно, но на практике в аккаунтах полно трешовых фотографий. Почему? Потому что после лекции обязательно нужно отработать семинары для закрепления материала.
Найдите примеры
Вкус можно тренировать как мышцу. Возможно, сейчас вы не знаете, что такое «красивая фотография», как строить кадр, как раскладывать мелочёвку на фотофоне. Но есть много тех, кто знает и публикует красивые фото в Instagram – найдите их! Подпишитесь на аккаунты, которые вам симпатичны, чей стиль вам близок. Пусть их фотографии постоянно мелькают в вашей ленте.
Но есть много тех, кто знает и публикует красивые фото в Instagram – найдите их! Подпишитесь на аккаунты, которые вам симпатичны, чей стиль вам близок. Пусть их фотографии постоянно мелькают в вашей ленте.
Соберите базу
Среди этих фотографий наверняка будут те, который вы гипотетически можете повторить. Наверняка у вас тоже красивое постельное бельё, или красивая кружка, или вы можете также разложить сухие листике в книге, или также красиво распотрошить букет. Если вам нравится кадр, и вы понимаете, что его несложно воссоздать – сделайте принтскрин и сохраните эту идею.
Тренируйтесь
Использовать чужие фотографии нельзя. Но можно делать свои фотографии «по мотивам». В первое время это вам очень поможет «набить руку» и почувствовать инста-стиль в фотографии. Не переживайте, что вы повторюшничаете, ведь точно такая же фотография у вас вряд ли получится. Наверняка у вас красивое постельное бельё другое, или красивая кружка другая, или сухие листики другие в книге другой.
Со временем вы и сами научитесь придумывать и видеть кадры и потребность в повторении отпадёт сама собой. Повторение нужно только в самом начале, пока вы учитесь. Я и сама через это проходила и училась фотографировать по чужим фотографиям.
Мой кадр
Чужой кадр
Как видите, всему можно научиться, если очень захотеть. И сам Instagram готов обучать вас этому. Ваша задача только находить то, что вам нравится, запоминать и много практиковаться.
Красивых вам кадров!
Зарегистрируйтесь в SMMplanner и запланируйте посты в Инстаграм и Инстаграм Истории.
Сделай свой Аватар в Фотошоп / Creativo.one
Автор видеоверсии урока: Елена Виноградова
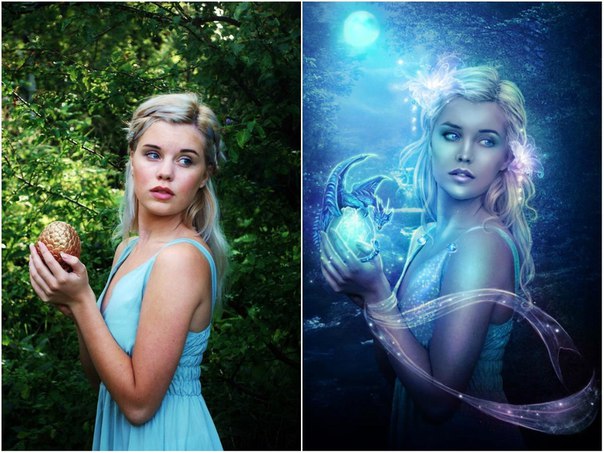
Здравствуйте! В этом уроке я покажу, как сделать Аватар — гибрид человека и жителей планеты Пандоры — На`ви.
Пожалуйста! Прежде чем задавать вопросы в комментариях и говорить, что что-то не получается, убедитесь, что владеете навыками пользования
— Трансформирование – Деформация
— Слой-маска
— Выделение
— Штамп, Лечащая кисть
— Настройки кисти
— Работа со слоями
— Режим наложения
— Стили слоя
— Уровни
— Свободное трансформирование
— Фильтры
Если Вам что-то неизвестно, не поленитесь найти это на сайте.
Для создания Аватара я взяла фото Киры Найтли
Основной фронт работы – лицо. Поэтому я кадрировала фото.
Нос у На`ви широкий, особенно между бровями.
Выделите с помощью Лассо нос
Щелкните правой клавишей мыши на выделении и выберите «Скопировать на новый слой».
Редактирование – Трансформирование – Деформация.
У меня осталась еще небольшая горбинка сверху слева, поэтому я деформировала и её.
Как Вы видите, нос вылезает на глаз. Добавьте слой-маску и мягкой черной кистью уберите лишние участки.
Вернитесь на слой Фото.
Выделите глаз и «Скопируйте на Новый слой». (При необходимости можете на время скрыть увеличенный нос, нажав на глаз в панели Слоев).
Редактирование – Свободное трансформирование. Удерживая Shift, увеличьте глаз.
Чтобы поставить глаз на нужное место, сделайте Непрозрачность слоя около 60% и сопоставьте зрачок увеличенного глаза с нормальным
Добавьте Слой-маску и уберите лишние участки вокруг глаза.
Выделите внутренний уголок глаза и «Скопируйте на новый слой».
С помощью Деформации загните его вниз.
Выделите зрачок на слое Глаз, Скопируйте на новый слой.
Фильтр – Искажение – Сферизация 70%.
Сделайте Непрозрачность слоя 60% и поставьте увеличенный зрачок на нужное место.
Добавьте Слой-маску и уберите лишние участки.
Всё то же самое проделайте со вторым глазом.
Вернитесь на слой Фото.
Брови у На`ви и выглядят как гладкие темные линии.
Выделите и «Скопируйте на новый слой бровь».
Фильтр – Шум – Медиана.
Добавьте Слой-маску и уберите лишние участки (размытая кожа вокруг бровей).
Брови можно сделать потемней, используя Затемнитель .
Всё то же самое проделайте со второй бровью.
Объедините все слои. Получившийся слой я назвала «Пластика».
Дублируйте слой. Я назвала его «Синяя кожа».
Добавьте Стиль слоя — Наложение цвета. Цвет может варьироваться в зависимости от изначального оттенка кожи. Я взяла цвет 28e73.
Изображение – Коррекция – Уровни.
Добавьте Слой-маску и уберите синий цвет с глаз, волос и фона. Также я очистила уши, потому что далее их надо будет убрать.
С губами надо поступить так: в Слой-маске черной кистью с небольшой Непрозрачностью (около 30%) очистить все губы. А затем небольшой кистью белого цвета и непрозрачностью около 40% пройтись по внешней линии губ, чтобы сделать её темней.
Вот так выглядит моя Слой-маска (свою Вы можете увидеть, нажав на неё, удерживая Alt).
Создайте Новый слой. Черной кистью зарисуйте фон.
Поработаем с глазами.
Вернитесь на слой Пластика, выделите глаза. Изображение – Коррекция – Обесцветить.
Создайте Новый слой над слоем Пластика.
Зарисуйте радужку ffda8f цветом.
Режим наложения Перекрытие.
Добавьте Слой-маску и уберите лишние участки.
Дублируйте этот слой и смените Режим наложения на Мягкий свет.
Создайте Новый слой.
Кистью очень маленького радиуса (около 4) черного цвета сделайте обводку глаза. Непрозрачность слоя поставьте 15%.
Создайте Новый слой.
Черной кистью радиуса 1 нарисуйте линии на радужке.
Фильтр – Размытие – Размытие по Гауссу. Радиус около 0,5.
Непрозрачность слоя поставьте 15%.
Нужны длинные красивые ресницы. Их Вы можете скачать здесь или здесь. Я взяла вот такие
Создайте Новый слой над слоем Синяя кожа. Нарисуйте одну из ресниц. Измените её форму с помощью Деформации.
Также поступите с тремя остальными. Я делала каждую кисть на отдельном слое для удобства.
Добавьте Слой-маску и уберите лишние участки.
На данный момент слои у меня вот такие
Вернитесь на слой Пластика.
Дублируйте этот слой.
Выделите глаза и губы и нажмите Delete, чтобы очистить выделенную область.
Для получившегося слоя изменим Уровни.
Пора изменить уши!
Я вырезала их с фото На`ви.
Уменьшите уши и поставьте их на нужное место, используя Свободное трансформирование.
Добавьте Слой-маску и уберите лишние участки.
Одно ухо явно слишком светлое, а другое слишком темное. Уровни помогут исправить эту проблему. Также для правого уха я убавила Насыщенность. Розовый цвет уха должен совпадать с цветом губ!
Четыре уха – это не эстетично! Поэтому вернемся на слой Пластика (копия) и уберем уши, используя Штамп и Лечащую кисть .
Теперь создайте Новый слой над всеми. Возьмите мягкую кисть с Непрозрачностью 10%. Придайте лицу нужные форму, черты и объем, рисуя тени черным цветом, а блики белым. Лицо должно быть немного треугольной формы. Для лучшего эффекта откройте картинку На`ви, смотрите на неё и делайте похоже
Создайте Новый слой над всеми. Кистью маленького диаметра проведите линию на носу, она будет огораживать розовое пятнышко.
Вернитесь на слой Синяя кожа и полупрозрачной кистью сотрите нос ниже линии.
Цвет носа должен совпадать с цветом губ.
Добавим боевую раскраску!
Создайте кисть вот с такими настройками
Нарисуйте боевые линии
Фильтр – Размытие – Размытие по Гауссу. Радиус около 1.
Или можете вставить уже готовый рисунок.
Дублируйте слой Боевая раскраска.
Для нижнего: Режим наложения Перекрытие, Непрозрачность 60%
Для верхнего: Непрозрачность 20%
Добавьте Слой-маску к каждому слою и обработайте линии. Советую при этом посматривать на фото На`ви
Советую при этом посматривать на фото На`ви
Настало время волшебства и света! Добавим звезд.
Создайте Новый слой над всеми.
Возьмите Кисть с Жесткостью 90% и маленьким радиусом (у меня 4).
Рисуйте звезды! Больше всего их на лбу и носу, но они как блестки рассыпаны и по всему телу
Не хватает голубоватого сияния. Можете просто добавить Внешнее свечение, но я предложу другой способ.
Дублируйте слой Звезды.
Создайте Новый слой между ними.
Залейте его любым цветом.
Поставьте основной цвет белый, а фоновый 6affff.
Фильтр – Рендеринг – Волокна. Все величины поставьте на максимум.
Фильтр – Размытие – Размытие по Гауссу. Радиус около 4.
Уровни. Сдвиньте белый курсор влево, чтобы было больше белых пятен.
В итоге Вы должны получить вот это
Нажмите правой клавишей мыши на слой с Волокнами и выберите «Создать обтравочную маску».
Для нижнего слоя Звезды Фильтр – Размытие – Размытие по Гауссу. Радиус около 0,5.
Лицо слишком размытое, нужно добавить ему текстуру. Я взяла вот такую (она стандартная).
Фильтр – Шум – Добавить шум.
Режим наложения Мягкий свет, Непрозрачность около 30%.
Добавьте Слой-маску и очистите волосы, губы, глаза и т.д.
Добавим надпись.
Вы можете просто вырезать её вот отсюда, Режим наложения Осветление.
Или можете создать надпись сами.
В новом документе залейте фон черным цветом.
Напишите нужный текст.
Я взяла шрифт Tagsxtreme, но может Вам повезет найти более удачный.
Добавим стиль слоя Наложение градиента (цвета d9e9eb и 306988)
Сделайте вот такие настройки для кисти:
(Жесткость 100%, Радиус около 2, Непрозрачность 100%)
Добавьте Слой-маску к слою Текста и пройдитесь этой кистью возле границ текста, чтобы они стали рваными.
(Подсказка: Если удерживать Shift, ставя две точки, то между ними автоматически нарисуется прямая линия)
Добавьте Стиль слоя Внешнее свечение.
Добавьте Стиль слоя Внутренняя тень
Создайте Новый слой.
Кистью белого цвета Жесткость 0% поставьте блики.
Осталось склеить все слои (кроме фона!) и скопировать на Аватар
Ну вот и всё! Аватар готов!
Спасибо за внимание! Буду рада увидеть Ваши Аватары!
Автор урока: Потапова Ирина
Как сделать всплывающее фото природы в Photoshop
Надоели 2D-фотографии? Давайте посмотрим, как можно использовать возможности Photoshop, чтобы придать фотографиям трехмерный эффект и сделать объект буквально выскакивающим из кадра.
На самом деле вам не нужны продвинутые навыки работы с Photoshop, и эффект не заставит себя долго ждать. Подойдут любые фотографии с предметом с четкими краями. Это могут быть горные вершины или нахальная белка — возможности безграничны!
Для целей этого урока вот фотография, которую мы собираемся превратить в 3D:
Шаг 1. Настройка слоев
Вам нужно настроить 4 слоя, чтобы вы могли сделать это всплывающее фото природы.
Сначала щелкните фоновый слой и продублируйте его дважды. Вы можете сделать это, нажав Ctrl + J (Cmd + J на Mac) на клавиатуре. Затем нажмите «Новый слой» в нижней части окна слоев.
Теперь просто перетащите этот новый прозрачный слой так, чтобы он был вторым сверху. Ваши слои должны выглядеть так:
Затем убедитесь, что в цветовой палитре выбран черный цвет в качестве фона. Щелкните нижний слой (Layer 0 / Background) и нажмите Ctrl + Backspace (Cmd + Backspace на Mac), чтобы покрыть слой черным.
Щелкните глазное яблоко рядом со слоем 3, чтобы скрыть его, и вы должны быть готовы к работе:
Шаг 2: Нарисуйте рамку
Возьмите инструмент прямоугольного выделения и обведите прямоугольник вокруг объекта. Не доходите до краев изображения и убедитесь, что большая часть объекта выступает за пределы выделения.
После того, как вы сделали свой выбор, перейдите к «Правка> Обводка…» в меню панели инструментов. В зависимости от разрешения вашего изображения выберите подходящую ширину для границы.Убедитесь, что он белый, а расположение — «Внутри».
Как только вы это сделаете, перейдите в «Правка> Трансформировать> Перспектива» и потяните верхнюю правую вкладку влево. Это отразит изменение на противоположной стороне и добавит глубины кадру.
Снова возьмите инструмент преобразования, нажав Ctrl + T (Cmd + T на Mac), и потяните вниз среднюю верхнюю вкладку, чтобы рамка стала меньше по высоте. Теперь вы должны иметь представление о том, где появится объект, так что делайте это так, как считаете нужным.
Если вы хотите создать классные 3D-эффекты для кадра, перейдите в «Правка> Трансформировать> Деформация…» и начните растягивать края. Вы можете добавить тень позже из эффектов слоя.
Шаг 3: Создайте маски
Не снимая выделения с рамки, щелкните правой кнопкой мыши белую область и выберите «Выбрать инверсию». Теперь нажмите «Q» на клавиатуре, чтобы превратить его в быструю маску. Теперь выберите инструмент «Ведро с краской» и щелкните в любом месте за пределами маски. Весь фон станет красным.Снова нажмите «Q», и маска превратится в выделение.
Теперь выберите инструмент «Ведро с краской» и щелкните в любом месте за пределами маски. Весь фон станет красным.Снова нажмите «Q», и маска превратится в выделение.
Теперь нажмите Layer 1 и нажмите кнопку Layer Mask.
Теперь вы увидите что-то вроде этого:
Перед тем, как перейти к следующему шагу, щелкните глазное яблоко рядом с верхним слоем, который мы скрыли ранее, и вы снова увидите свою фотографию без каких-либо изменений, которые мы внесли.
Шаг 4: Выберите тему
Возьмите инструмент быстрого выбора из меню и установите его на «Добавить к выделению».Выберите размер кисти в соответствии с размером элементов, которые вам нужно выделить на вашем изображении. Вы хотите, чтобы кисть могла умещаться в пределах краев, а не перекрывать объект и его фон, позволяя вам щелкать вокруг формы, которую вы выбираете.
После того, как инструмент заправлен и готов, начните щелкать по нему. Photoshop будет интеллектуально искать края и выбирать объект. Вы можете использовать версию инструмента «Удалить из выделенного», если допустили ошибку и хотите очистить край.
Теперь, когда объект выбран (помните, что вам нужно только выбрать часть вне кадра), перейдите к «Выделить> Выбрать и замаскировать…».
Откройте вкладку «Обнаружение края» и отметьте «Интеллектуальный радиус». Выберите небольшой радиус, чтобы сделать края более четкими. Я выбрал 11 пикселей, но вы можете пойти и ниже. Отметка «Показать край» (или нажатие J, чтобы активировать его) полезно для демонстрации того, что вы на самом деле делаете.
Нажмите «ОК», а затем снова нажмите кнопку «Маска слоя».
Вуаля! Твое творение живо. Вы можете еще больше уточнить маску, щелкнув саму маску на панели слоев и используя кисть для настройки выделения.
Если вас не устраивает то, как он выглядит, вы можете еще больше уточнить маску, щелкнув саму маску на панели слоев и используя кисть для корректировки выделения. Нанесение черного цвета на маску скроет части слоя, а нанесение белого цвета покажет их.
Нанесение черного цвета на маску скроет части слоя, а нанесение белого цвета покажет их.
Шаг 5: Создание фона
Теперь вы увидели свое творение и, вероятно, захотите добавить к нему более красивый фон.На данный момент он будет черным, поэтому возьмите инструмент «Градиент» и выберите темный и светло-зеленый цвет в палитре.
Щелкните параметр радиуса, затем щелкните и перетащите из центра изображения в правый нижний угол. Теперь у вас будет красивый чистый фон.
Надеюсь, ваше фото выглядит примерно так:
Шаг 7. Деформация краев
Если вы еще этого не сделали и задним числом хотите сделать рамку 3D с необычными краями, выберите прозрачный слой и перейдите в «Правка> Трансформировать> Деформация…».Начните подтягивать края и взмахнуть ими вверх.
Затем вы можете добавить тень к краю кадра — просто щелкните правой кнопкой мыши прозрачный слой и выберите «Параметры наложения». Отметьте падающую тень и перемещайте ползунки, пока она не станет реалистичной.
Теперь вы можете переместить слой 1 над слоем 2, чтобы тень появлялась только под изображением. Чтобы фотография поместилась в рамку, деформируйте края фотографии (не забудьте выбрать саму маску и щелкнуть звено цепи между ними), чтобы они соответствовали рамке.Это более окольный способ сделать это, но если вы не внесли изменения на шаге 2, вы можете сделать это так.
Покажите нам свои творения!
Вы пробовали это сами? Поделитесь своими результатами в комментариях ниже — мы хотели бы увидеть, как это сработало для вас.
Хотите пойти немного дальше? Имея еще немного возможностей Photoshop, вы можете использовать инструмент «Деформация» в меню «Преобразование», чтобы согнуть рамку. Попробуйте добавить тень, чтобы сделать ее еще более реалистичной.
уроков по Photoshop: 25 новых удивительных уроков по фотоэффектам и манипуляциям | Учебники
Руководства по Adobe Photoshop для обучения созданию сюрреалистических сцен, потрясающих фотоэффектов и манипуляций с фотографиями с использованием стоковых фотографий. Photoshop — это очень универсальный инструмент для редактирования и дизайна фотографий, и в этих уроках вы научитесь ретушировать, манипулировать и приемам редактирования фотографий , которые сделают ваши работы еще более потрясающими.
Photoshop — это очень универсальный инструмент для редактирования и дизайна фотографий, и в этих уроках вы научитесь ретушировать, манипулировать и приемам редактирования фотографий , которые сделают ваши работы еще более потрясающими.
Вас также могут заинтересовать следующие современные статьи.
Неограниченное количество загрузок
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Свежие бесплатные уроки Photoshop
Взгляните на все новые уроки Photoshop и посмотрите, насколько эти уроки полезны в знании этих техник.
Как сделать портрет с элементами города в Photoshop
В этом уроке я покажу вам, как создать портрет с элементами города в Photoshop.Это учебник среднего уровня сложности, и его может быть немного сложно завершить, но почему бы не попробовать!
Ссылка на учебное пособие
Как создать сюрреалистический портрет с полым лицом в Photoshop
В этом уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его душу! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение в голову и завершим все это некоторыми доработками, световыми эффектами и дополнительной цитатой к создать сюрреалистическое произведение искусства.
Ссылка на учебное пособие
Как создать эффект туннеля с треугольной головой в Adobe Photoshop
В этом уроке мы рассмотрим, как создать эффект туннеля с головной болью, видимый на отметке 1:40 на видео.
Ссылка на учебное пособие
Как наложить изображения на западный закат
В этом уроке я покажу вам, как объединить несколько стоковых изображений в западную сцену заката. Вы узнаете о цветокоррекции и световых эффектах, а также о том, как объединить несколько изображений в единую сцену.
Ссылка на учебное пособие
Создание Алисы в Зазеркалье Обработка фотографий Учебное пособие по Photoshop
В этом уроке мы создадим фото-манипуляцию в стиле Алисы в Зазеркалье в Photoshop. Я постараюсь воссоздать один из официальных постеров фильма. Надеюсь, вам понравится этот новый урок Adobe Photoshop и результат. Если вы решите попробовать, пожалуйста, добавьте свою работу в наш раздел комментариев.
Ссылка на учебное пособие
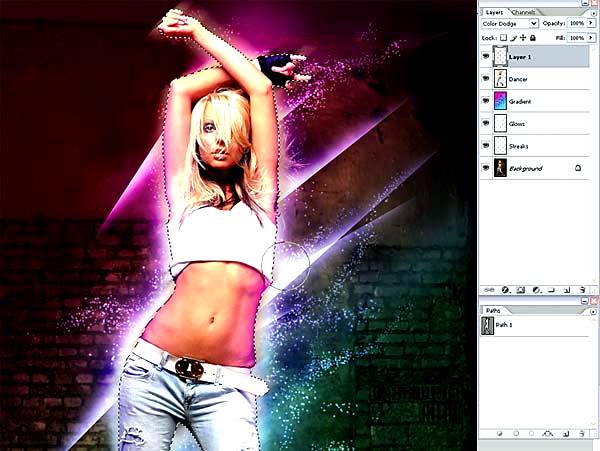
Создайте безумный эффект дискотеки с помощью Adobe Photoshop
В этом уроке Photoshop мы создадим сумасшедший диско-эффект, используя текстуры, режимы наложения и немного творчества.
Ссылка на учебное пособие
Как создать фэнтезийную фотоманипуляцию в Adobe Photoshop
В этом уроке я покажу вам, как создать фэнтезийную сцену пути. Сначала мы создадим фон из травы и леса. Позже мы добавим дерево, ворота, лес и тропинку. После этого мы добавим ребенка и траву, а также сделаем основной свет и цвет. Наконец, мы добавим текстуру света и сделаем несколько световых эффектов.
Ссылка на учебное пособие
Создайте поразительную фотоманипуляцию лица, искаженного в пространстве
В этом уроке мы создадим потрясающую фотоманипуляцию лица парня, искаженного в пространстве и времени.Мы будем использовать множество встроенных фильтров Photoshop и некоторые внешние текстуры. И новички, и опытные пользователи Photoshop узнают из этого урока некоторые полезные вещи и приемы.
Ссылка на учебное пособие
Как создавать отражения в Photoshop Урок
В этом простом уроке по фотошопу я покажу вам, как воссоздать лобовое стекло и создать отражения в Photoshop. Этот эффект можно воссоздать в любой версии Photoshop, но я буду использовать Photoshop CC. Этот эффект отражения заключается в использовании вашего фонового изображения с низкой непрозрачностью и его искажении, чтобы создать иллюзию, что фон отражается на блестящей поверхности, в моем случае на лобовом стекле автомобиля.
Ссылка на учебное пособие
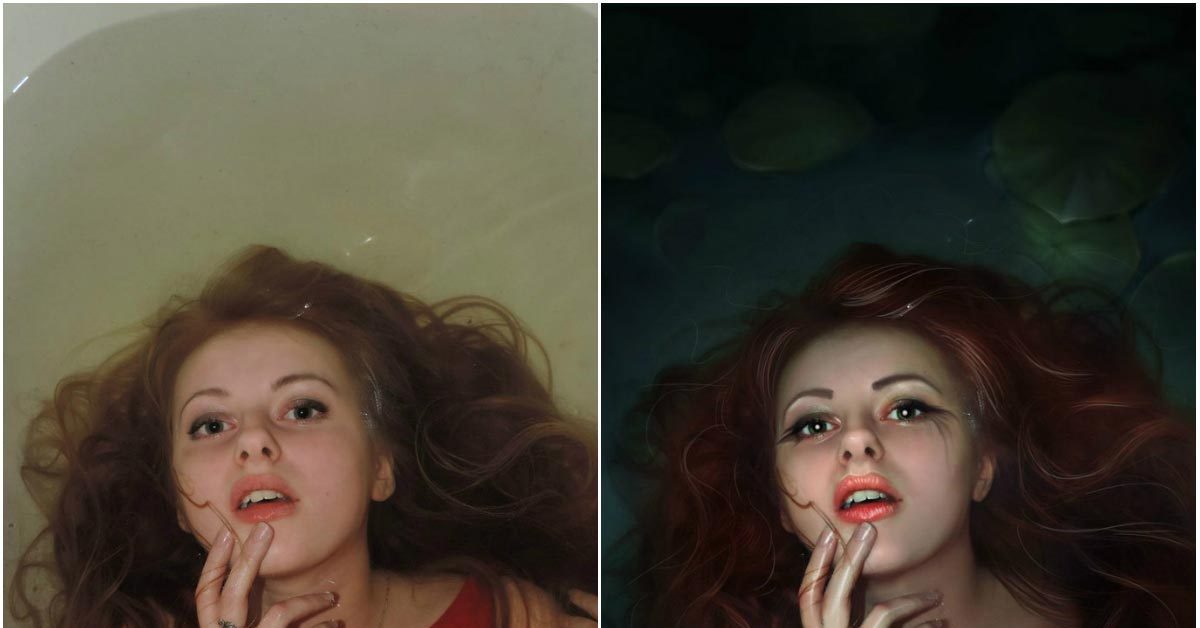
Создание красивых подводных сцен в Photoshop. Урок
В этом уроке мы будем работать с несколькими запасами, такими как подводное изображение, модель, ветки деревьев и пузыри. Мы собираемся работать с корректирующими слоями, чтобы добиться уникальных винтажных цветовых стилей и, конечно же, с несколькими текстурами, чтобы они выглядели более реалистично. Вы можете добавить в этот проект много дополнительных вещей, таких как морские звезды, затонувший корабль и т. Д.
Ссылка на учебное пособие
Урок Photoshop: как использовать новые инструменты «Выделение» и «Маска» в Photoshop 2016
Как использовать инструменты выделения и маскирования Photoshop из обновления за июнь 2016 года, которые упрощают выделение сложных участков, таких как волосы.
Ссылка на учебное пособие
Как использовать эффект шага и повторения в Photoshop
В этом уроке мы увидим, как использовать команду «Шаг и повторить» для создания действительно крутого значка в Adobe Photoshop. Это очень мощная скрытая функция, которая делает некоторые действительно интересные вещи, если вы знаете, как она работает и какие сочетания клавиш использовать, а затем вы начинаете играть с ней с разными формами, чтобы получить интересные результаты.
Ссылка на учебное пособие
Как создать сюрреалистическую фотографию в Adobe Photoshop
В этом уроке я покажу вам, как создать сюрреалистическую фотоманипуляцию с изображением человека с головой дерева.Сначала мы создадим фон с полем и небом, а затем добавим модель и немного отретушируем его.
Ссылка на учебное пособие
Как создать свой собственный макет продукта в Photoshop
Узнайте, как создать свой собственный реалистично выглядящий макет продукта в Photoshop с помощью этого очень простого урока. Это изображение было сделано, чтобы помочь читателям создать свой собственный макет продукта. Вам понадобится Photoshop CS3 или новее, чтобы следовать этому руководству.
Ссылка на учебное пособие
Узнайте, как создать сцену вторжения инопланетян в Photoshop
В этом уроке подробно рассмотрено создание реалистичного изображения и драматического освещения вторжения пришельцев с помощью Photoshop.
Ссылка на учебное пособие
Создайте плакат футбольного спортивного мероприятия в Photoshop
Самое замечательное в этом руководстве то, что вы можете легко персонализировать плакат, просто изменив абстрактное изображение обоев и изображения футболиста и стадиона. Таким образом, вы можете создавать шаблоны спортивных плакатов для любого события, такого как теннис, бокс, легкая атлетика и т. Д.
Ссылка на учебное пособие
Добавьте интенсивный эффект бликов, используя только Photoshop
В этом уроке Photoshop мы добавим интенсивный эффект бликов к фотографии, которая в противном случае была бы мягкой.
Ссылка на учебное пособие
Урок Photoshop: стилизация фотографии с помощью красочных геометрических фигур
В этом уроке Photoshop вы узнаете, как создать изображение, отслеживая фотографию и создавая формы, затем вы разработаете цветовые схемы и примените эффекты освещения.
Ссылка на учебное пособие
Как создать портрет в стиле пиксель-арт в Adobe Photoshop
Вы хотите придать себе или кому-то из ваших знакомых очень ретро-вид? Давайте посмотрим, как превратить фотографию в классный портрет в пиксельной графике.Мы поработаем попиксельно, чтобы создать ретро-стиль аркадной игры.
Ссылка на учебное пособие
Как создать фотоманипуляцию с темным человеком-пауком в Photoshop
В этом уроке Photoshop я покажу вам, как создать темную фотоманипуляцию с Человеком-пауком в Photoshop. Сначала мы создадим темный, жуткий и бурный фон для нашего героя Спайди. После этого мы добавим нашего героя в основную сцену, а затем смешаем его, используя техники смешивания. После этого мы добавим эффект дождя и завершим всю сцену с помощью корректирующего слоя.
Ссылка на учебное пособие
Создайте потрясающую подводную сцену с изображением дракона и охотника за сокровищами
В этом уроке мы создадим потрясающую подводную фотоманипуляцию. Я объясню некоторые из более сложных методов, которые я использую на первых шагах, чтобы упростить их для новичков, но промежуточные и продвинутые пользователи также могут кое-что изучить.
Ссылка на учебное пособие
Как создать фото-манипуляцию Moody Scene в Photoshop
В этом уроке Photoshop я покажу вам, как создать в Photoshop фотоманипуляцию с капризной сценой.Мы начнем использовать изображение туманной тропы, а затем добавим лес. Сделаем сцену туманной и добьемся мрачного настроения с помощью корректирующего слоя. После этого мы сделаем сцену более загадочной, добавив к ней скамейку. В конце мы доработаем всю сцену и завершим ее созданием эффекта виньетки.
Ссылка на учебное пособие
Как создать темный драматический фотоэффект в Photoshop — Medialoot
Photoshop Effects
Хотите затемнить фотографию в Photoshop и придать ей драматический, задумчивый вид? Получите наилучшие результаты, управляя определенными светами и тенями вашего изображения, сохраняя возможность регулировки яркости и контрастности, сохраняя детали изображения.Поскольку каждое изображение отличается, вам, возможно, придется немного изменить значения от одного изображения к другому, но этот метод позволит вам настроить все настройки для вашего конкретного изображения даже после завершения этого урока.
Прежде, чем мы начнем
Если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pixabay.
Шаг 1
Сначала откройте ваше изображение в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer и назовите этот новый слой «Image Base».
Шаг 3
Нажмите «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона, и перейдите в «Слой»> «Новый корректирующий слой»> «Градиентная карта». Назовите этот слой «Черно-белый» и нажмите «ОК». Убедитесь, что градиент от переднего плана к фону выбран на панели свойств карты градиента.
Назовите этот слой «Черно-белый» и нажмите «ОК». Убедитесь, что градиент от переднего плана к фону выбран на панели свойств карты градиента.
Примечание. Если градиент по умолчанию не выбран, просто щелкните стрелку вниз рядом с градиентом и выберите первый доступный градиент (от переднего плана к фону).
Шаг 4
Перейдите в Layer> New Adjustment L ayer> Curves. Назовите этот слой «Adjust Highlights» и нажмите «ОК».
Шаг 5
На панели свойств кривых щелкните кривую, чтобы добавить точку редактирования, и установите для входного значения 190 и выходного значения 225.
Шаг 6
Щелкните миниатюру маски слоя, чтобы сделать ее активной.
Шаг 7
Выберите Изображение> Применить изображение. В раскрывающемся меню параметра Layer выберите «Image Base», установите Blending на Multiply, Opacity на 100% и нажмите OK.
Шаг 8
Перейдите в Layer> New Adjustment Layer> Curves. Назовите этот слой «Adjust Shadows» и нажмите «ОК».
Шаг 9
На панели свойств кривых щелкните кривую, чтобы добавить точку редактирования, и установите для входного значения 70 и выходного значения 25.
Шаг 10
Щелкните миниатюру маски слоя, чтобы сделать ее активной.
Шаг 11
Выберите Изображение> Применить изображение. В раскрывающемся меню параметра «Слой» выберите «Основа изображения», обязательно установите флажок «Инвертировать», установите для параметра «Смешивание» значение «Умножение», для параметра «Непрозрачность» значение 100% и нажмите «ОК».
Шаг 12
Перейдите в Layer> New Adjustment Layer> Brightness / Contrast. Назовите этот слой «Adjust Brightness and Contrast» и нажмите OK.
Шаг 13
На панели свойств Яркость / Контраст установите Яркость на -100 и Контрастность на 60.
Шаг 14
Выберите слой «Image Base» и перейдите в Layer> Duplicate Layer. Назовите этот слой «Детали» и нажмите «ОК».
Шаг 15
Перейдите в Слой> Упорядочить> На передний план.
Шаг 16
Выбрав слой «Details», перейдите в Filter> Other> High Pass. Установите значение Радиуса 0,8 пикселя и нажмите ОК.
Шаг 17
Наконец, последний шаг — просто установить режим наложения слоя «Details» на Linear Light.
До и после
Вот изображение до и после.
Заключительные ноты
Если вы использовали другое изображение, чтобы следовать этому руководству, вам, вероятно, нужно немного изменить значения, показанные здесь, потому что каждое изображение отличается.Благодаря использованной нами технике изменение значений происходит очень просто. Просто просмотрите каждый из корректирующих слоев, которые мы сделали, и измените значения в соответствии с вашими потребностями, вам не нужно делать никаких дополнительных шагов, просто настройте кривые бликов и теней и измените яркость и контрастность по своему вкусу.
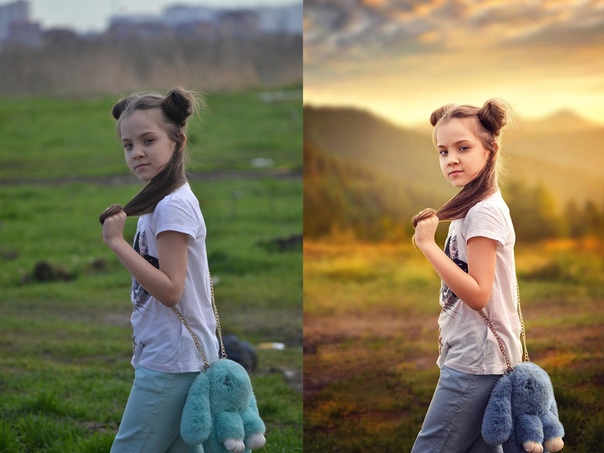
Как добавить тепла изображению в Adobe Photoshop, Adobe Elements и Adobe Lightroom
Иногда пейзажи могут показаться немного крутыми, но быстрый фотофильтр может отсортировать их в Adobe Photoshop, используя наше быстрое и простое руководство.Кроме того, узнайте, как добавить тепла изображениям в Lightroom и Elements.
| Adobe PhotoshopAdobe PhotoshopPhotoshop ElementsLightroom
Если вы ищете быстрый способ добавить тепла пейзажной фотографии , вы попали в нужное место. У нас есть пошаговые руководства по использованию Adobe Photoshop, Adobe Elements и Adobe Lightroom, которые разделены на отдельные страницы, чтобы их было легче читать, и это также означает, что вы можете перейти к наиболее подходящему для вас учебному пособию.
Сначала Up — это Adobe Photoshop , и вам нужно открыть свою фотографию, внести любые основные изменения, которые вы хотите, а затем выполнить следующие шаги.
ФотофильтрыЭто руководство невероятно быстрое, очень простое в использовании и использует метод, который, как мы думаем, должен быть одним из самых простых способов добавить тепла фотографии с помощью фотофильтра.
можно найти в параметрах корректирующего слоя в меню «Слой» или щелкнув черный / белый кружок в нижней части панели «Слои», и, как вы скоро увидите, доступны различные параметры.
1. Добавьте фотофильтр
Как мы уже говорили, чтобы добавить фотографии тепла, мы собираемся добавить фотофильтр. Для этого перейдите в Слой> Новый корректирующий слой> Фотофильтр. Или вы можете нажать на черно-белый кружок в палитре слоев и выбрать фотофильтр. В открывшемся окне «Новый слой» убедитесь, что для цвета не задано значение «Нет», установлен нормальный режим и непрозрачность — 100%, затем нажмите «ОК».
2. Отрегулируйте фотофильтр
Отрегулируйте ползунок плотности, чтобы сделать изображение теплее.Мы использовали подогревающий фильтр (85), но вы можете попробовать и другие фильтры. Вы также можете выбрать цвет вместо одного из предустановленных фильтров. Вы хотите сохранить яркость, поэтому установите этот флажок, затем переместите ползунок плотности по своему вкусу. Мы увеличили его до 44%.
Это так просто.
Фото с примененным фильтром:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Как сделать крутое синемаграфическое изображение в Photoshop
Без сомнения, вы слышали о термине Cinemagraph с тех пор, как он стал популярным в Интернете.![]() Первоначально созданный фотографами Кевином Бургом и Джейми Беком, синемаграф является умным возрождением классического анимированного GIF. Он сочетает в себе функции видео и фотографии, чтобы создать иллюзию неподвижного изображения, но с крутыми эффектами движения. Давайте посмотрим, как создать собственный анимированный синемаграф в формате GIF, поэкспериментируя с инструментами анимации Photoshop.
Первоначально созданный фотографами Кевином Бургом и Джейми Беком, синемаграф является умным возрождением классического анимированного GIF. Он сочетает в себе функции видео и фотографии, чтобы создать иллюзию неподвижного изображения, но с крутыми эффектами движения. Давайте посмотрим, как создать собственный анимированный синемаграф в формате GIF, поэкспериментируя с инструментами анимации Photoshop.
Некоторые из лучших примеров синемаграфии можно найти на собственном веб-сайте создателей. Их оригинальные синемаграфы с Недели моды в Нью-Йорке запечатлевают моменты точно так же, как обычная фотография, но также сохраняют этот живой момент во времени, чтобы его можно было бесконечно переживать.
По мере роста популярности синемаграфа мы начали видеть появление мобильных приложений, таких как Cinemagram, которые позволяют легко создавать любительские синемаграфы с помощью встроенной камеры устройства. Эти приложения предоставляют быстрое и простое решение для создания синемаграфов, но, как всегда, вы можете добиться наилучших результатов, когда у вас есть точный контроль над всем производственным процессом, поэтому давайте посмотрим, как создать собственный синемаграф с нуля.
Для синемаграфовтребуется какое-то движение, поэтому, хотя конечное изображение больше похоже на фотографию, чем на видео, нам нужно начать с реальных видеоматериалов. Однако не все видео подходят. Синемаграф создается из цикла с использованием определенной части изображения, поэтому сцена должна содержать как неподвижные, так и анимированные объекты. Вот несколько советов, которые следует учитывать при съемке собственного кинематографического материала:
- Используйте штатив. Фон вашей сцены должен оставаться совершенно неподвижным, чтобы можно было анимировать только конкретный объект.
- Показывает сцену, которая включает какое-то непрерывное или циклическое движение. Синемаграфы поездов метро или эскалаторов работают очень хорошо, потому что они движутся последовательно и предсказуемо.

- Иногда тонкие эффекты приводят к лучшим синемаграфам. Визуально насыщенная сцена может лучше работать как видео, тогда как легкая анимация травы, развевающейся на ветру, или прерывистое моргание глаза могут создать действительно впечатляющее изображение.
30 удивительных руководств по фоторамке и границам в Photoshop
Немного волшебства Photoshop, вы можете сделать свои фотографии такими, как если бы они были помещены в фоторамки, или вы можете добавить несколько необычных эффектов на границах, чтобы выделить их.Это круто как для личного дизайна, такого как приглашения и поздравительные открытки, так и для мощного эффекта, например, дизайн для рекламы. Хорошим и часто используемым примером этого является эффект «вне кадра». Я собрал несколько полезных уроков по Photoshop, которые вы можете использовать, чтобы изучить новые приемы и методы работы с фоторамками и бордюрами. Поделитесь этой статьей со своими друзьями, если вы сочтете ее полезной. Наслаждаться!
Фотоколлаж кинопленки в Photoshop
В этом руководстве по фотоэффектам Photoshop, состоящем из двух частей, вы узнаете, как создать забавный фотоколлаж, используя простую форму полосы пленки в качестве фоторамки для нескольких изображений.
Коллаж из деформированных фотографий — Урок Photoshop
Из этого туториала Вы узнаете, как создавать стильные деформированные фотографии с помощью Photoshop.
Эффект скачка экрана в Photoshop
Узнайте, как создать динамичный снимок, на котором объект, кажется, выпрыгивает из цифрового экрана.
Превратите фотографию в коллаж из поляроидов с помощью Photoshop
В этом уроке Photoshop Effects вы узнаете, как сделать одну фотографию и превратить ее в коллаж из поляроидов, причем каждый поляроид содержит небольшую часть всего изображения.
Создание эффекта винтажного поляроида
В этом уроке вы увидите, как создать потрясающий винтажный эффект поляроида в Photoshop. Его довольно просто сделать, и его можно использовать в самых разных проектах.
Его довольно просто сделать, и его можно использовать в самых разных проектах.
Создание закругленных углов фотографии в Photoshop
Из этого туториала Вы узнаете, как легко сделать закругленные углы для фотографий с помощью Photoshop.
Создание реалистичной и причудливой цифровой фоторамки
Из этого руководства вы узнаете, как поместить фотографию в цифровую рамку.
Учебное пособие по Photoshop для вырезания фотографий
Из этого туториала Вы узнаете, как сделать вырезанную фотографию с помощью некоторых инструментов, доступных в Photoshop.
Превратите фотографию в коллаж из квадратов с помощью Photoshop
Вы узнаете, как превратить фотографию в коллаж из квадратов.
Гранж фото края
Из этого туториала Вы узнаете, как сделать красивую фоторамку с шероховатой поверхностью.
Рамка для фото с полутоновым узором — Урок Photoshop
Узнайте, как создать забавную и простую рамку фотографии с полутоновым узором, используя пару фильтров Photoshop, базовый инструмент выделения, маску слоя и режим наложения слоев.
Выход за пределы
Узнайте, как добавить трехмерное ощущение на свои фотографии, манипулируя их краями в этом уроке Photoshop.
Праздничная фоторамка с тисненой текстурой
Этот урок Photoshop покажет вам классную технику добавления размера к фоновому узору, а также то, как изменить и настроить цвета существующего изображения в соответствии с вашими потребностями, и все это в классной идее фоторамки.
Превратите любую фотографию в фон с помощью Photoshop
Узнайте, как использовать простые инструменты Photoshop для создания рамки для изображения, взятой непосредственно из его текстуры.
Покажите свои фотографии в профессиональной рекламе
В этом уроке научитесь создавать эффект, при котором ваша фотография помещается поверх стопки фотографий.
Photoshop Craft Tutorial: Деревянная фоторамка
Это простой урок, который познакомит вас с процессом создания деревянной фоторамки из текстур дерева.
Как создать цифровой фотоколлаж Обучение работе с Photoshop
Из этого урока вы узнаете, как сделать крутой коллаж в униформе.
Винтажная открытка
Узнайте, как сделать поздравительную открытку с рваными краями, которые особенно напоминают винтажную фотографию, преобразованную в поздравительную открытку.
Создание нестандартной фотографии в Photoshop
Из этого туториала Вы узнаете, как создать красивый эффект выхода за рамки с красивым трехмерным эффектом.
Эффект пазла для Photoshop
Из этого урока вы узнаете, как собрать мозаику из ваших фотографий.
Фото на линии
Из этого туториала Вы узнаете, как сделать красивую фоторамку с фотографией, повешенной на бельевой веревке.
Создайте деревянную рамку для картины в Photoshop
Из этого туториала Вы узнаете, как создать простую деревянную рамку для картины, используя маску слоя, несколько стилей слоя и один из встроенных в Photoshop шаблонов!
Как нарисовать деревянную рамку на стене.
Из этого урока вы научитесь рисовать деревянную раму.Вы поместите фотографию в рамку, добавите отражения и грязи на стекло, а затем поместите рамку на стену.
Сделайте красивые рамки для фотошопа в виде листьев
Научитесь создавать сложные и уникальные рамки и границы в виде листьев для фотографий в Photoshop.
Обои по фотографиям эксклюзивный туториал
Из этого туториала Вы узнаете, как создавать шероховатые и стильные обои из ваших фотографий.
Дизайн иллюстрации рок-группы колледжа
Научитесь создавать свои собственные обои рок-группы в стиле гранж.
Сделать фоторамку в Photoshop
Из этого туториала Вы узнаете, как создать простую фоторамку в Adobe Photoshop.
Как создавать уголки для винтажных фотографий
В этом уроке Photoshop вы узнаете, как создавать великолепные уголки для фотографий старых времен, при этом подробно исследуя фильтр Bevel and Emboss с его функцией Contour.
Создание тающей фоторамки в Photoshop
В этом уроке вы узнаете, как создать деревянный фон с тающей фоторамкой в Photoshop, используя фильтр «Пластика» и инструмент турбулентности.
Использование Photoshop для выхода изображения за пределы кадра
Из этого туториала Вы узнаете, как сделать фотографию за пределами границ, если у вас есть знания Photoshop, такие как повышение резкости фотографий, клонирование, изменение размера и работа со слоями.
Как создать двухцветное изображение в Photoshop
Пока вы работаете над дизайном своего следующего сайта, вы можете подумать о распространенном типе фона: фотографии. Хотя эта тенденция не обязательно уникальна, она, несомненно, эффективна для настройки сцены и погружения пользователя в среду сайта. «Если вы ищете способ использовать фотографию, но с немного большей изюминкой, вы всегда можете попробовать двухцветное изображение — на них интересно смотреть и легко создавать! ”
Прежде чем мы узнаем, как создать двухцветное изображение в Photoshop, давайте сначала немного углубимся в эту тенденцию дизайна.
Что такое двухцветное изображение?По своей сути дуотон — это просто изображение, состоящее из двух цветов. Вы, наверное, уже видели их раньше в таких кампаниях, как обзор Spotify за 2015 год.
Это становится все более популярным, особенно среди агентств и небольших брендов. Двухцветные эффекты — отличный способ включить и усилить ваш бренд и его цвета во всей вашей работе и на вашем веб-сайте. Чтобы дать вам немного вдохновения, FCINQ является прекрасным примером того, как это использовать. NewDealDesign и LPK также используют двухцветные изображения для создания яркого и интерактивного дизайна на своих веб-сайтах.
Если вы хотите опробовать эту технику, вам следует проявить стратегию в фотографии, которой вы хотите манипулировать.Хотя технически вы можете применить двухцветный эффект к любой фотографии, он будет лучше смотреться на изображении с большим контрастом. Я также рекомендую использовать изображение со сплошным фоном, желательно белым, — это облегчит определение основного цвета, который вы ищете!
Если у вас есть доступ в студию и вы заинтересованы в создании нестандартных фотографий, помните об этих советах при настройке сцены. Если вы работаете с существующим контентом, вы всегда можете сначала изменить фотографию, чтобы повысить контраст или изменить цвет фона.
Примечание. Это руководство является частью нашего курса «Тенденции веб-дизайна 2019»! При регистрации вы получите эксклюзивный доступ к настраиваемому экшену Photoshop (Duotoner!) И руководству по его использованию.В оставшейся части урока я расскажу о двух методах, которые вы можете использовать для ручного создания двухцветного изображения в Photoshop. Первый вариант — это встроенный Photoshop (работает нормально, но не мой любимый), а второй использует карту градиента (мой предпочтительный метод, если, конечно, вы не используете наше бесплатное действие!).
Когда вы будете готовы, загрузите изображение в Photoshop и создайте дубликат слоя фотографии. Редактируя дубликат (вместо исходного, нижнего слоя), у вас всегда будет неотредактированная версия фотографии, к которой можно вернуться.
Готовы создать двухцветное изображение в Photoshop? Давайте начнем.
Как использовать параметр двухцветного изображения Photoshop по умолчанию
1. Преобразуйте изображение в 8-битную шкалу серого
Чтобы использовать функцию двухцветного изображения, встроенную в Photoshop, сначала необходимо преобразовать изображение в 8-битную шкалу серого.Выберите копию своей фотографии и перейдите в Image> Mode> Grayscale. Также убедитесь, что в том же меню «Режим» выбрана опция «8 бит / канал».
Также убедитесь, что в том же меню «Режим» выбрана опция «8 бит / канал».
Когда вы выберете эту опцию, появится пара уведомлений. Первый спрашивает, хотите ли вы сгладить изображение или объединить слои перед изменением цветового режима. Если у вас много слоев, изменение цвета может повлиять на отображение объектов (в этом случае сглаживание может быть полезно для сохранения вашей работы), но в этом случае не беспокойтесь о сглаживании изображения.Если вам нужна исходная копия, не объединяйте слои.
В следующем уведомлении спрашивается, хотите ли вы удалить информацию о цвете. Вам нужно будет сделать это, чтобы использовать двухцветный вариант по умолчанию, поэтому нажмите «Отменить».
2. Преобразование изображения в двухцветное
Как только вы выберете 8-битный режим изображения в оттенках серого, вы можете использовать двухцветный вариант по умолчанию в Photoshop. Выберите слой и перейдите в меню «Изображение»> «Режим»> «Двухцветный». \
3.Выберите свой цвет
Когда изображение находится в двухцветном режиме, вы можете начать выбирать цвета. Приятно то, что как только вы выберете новый цвет, изображение обновится, и вы сможете увидеть, как все выглядит (пока установлен флажок «Предварительный просмотр»). Кроме того, процесс становится немного неуклюжим. Технически вы можете настроить кривые для каждого цвета, но изображение не обновляется в реальном времени, что затрудняет просмотр происходящего и приводит к множеству движений вперед и назад.Поиграйте с цветами и настройками, пока не найдете желаемый эффект.
Я бы посоветовал поиграть с этими настройками в течение минуты, просто чтобы почувствовать их, но когда вы будете готовы, давайте перейдем ко второму способу создания дуплексов в Photoshop.
Как использовать карту градиента для создания дуплекса
1. Примените карту градиента
Для этого метода вам не нужно беспокоиться об изменении изображения или выборе определенного цветового режима. Конечно, если вы все же хотите что-то отредактировать, продолжайте, но фотография будет работать нормально, как есть.Когда будете готовы, выберите копию изображения и перейдите в меню «Изображение»> «Коррекция»> «Карта градиента».
Конечно, если вы все же хотите что-то отредактировать, продолжайте, но фотография будет работать нормально, как есть.Когда будете готовы, выберите копию изображения и перейдите в меню «Изображение»> «Коррекция»> «Карта градиента».
В зависимости от настроек по умолчанию, этот параметр накладывает на изображение градиент для отображения в градациях серого. Если значение по умолчанию не черно-белое, щелкните раскрывающийся список и выберите этот вариант. Если вы последовали первому методу, то увидите, что мы уже на полпути к созданию нашего дуотона.
Pro-tip: видите флажок рядом с Reverse? Нажимая на нее, вы инвертируете цвета на фотографии.В этом уроке мы не устанавливаем этот флажок, но если мы хотим, чтобы фон был темнее, чем объект, этот параметр может помочь вам изменить ситуацию.
2. Выберите свои цвета
Нажав на полосу градиента, вы откроете редактор градиента в новом окне. Здесь вы можете выбрать цвета и настроить их отображение на изображении.
Как видите, финальные изображения выглядят несколько иначе, но оба дают прекрасные дуплексы.Я предпочитаю использовать карту градиента просто потому, что немного легче контролировать интенсивность цветов и расположение темных и светлых тонов, но оба метода просты в использовании.
Совет для профессионалов. Закончив создание дуотона, следуйте этим рекомендациям по оптимизации изображений, чтобы получить наилучшие результаты (и производительность сайта!).Присоединяйтесь к нашему курсу «Тенденции веб-дизайна 2019» и получите бесплатный экшен Photoshop с двумя тонами!
Если вы ищете быстрый и простой ресурс, чтобы опробовать эту тенденцию, вы можете получить файлы в этом руководстве, включая действие с предварительно созданными параметрами карты градиента! Зарегистрируйтесь, заполнив форму ниже, чтобы загрузить файл, или щелкните здесь, чтобы получить более подробную информацию о курсе.
Спасибо, что присоединились к нашему курсу «Тенденции дизайна»!
Сначала загрузите экшен Photoshop здесь.
Как использовать Duotoner
Установить действие
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно «Действия».
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому вы хотите применить двухцветный эффект.
Выберите и воспроизведите действие
Щелкните раскрывающийся список в папке «Маховик — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Select and hit play» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Как только вы нажмете кнопку воспроизведения, вы увидите целую группу слоев, каждый из которых имеет свою двухцветную цветовую схему! Чтобы переключиться, все, что вам нужно сделать, это сделать видимым нужный слой.
Примечание. Если у вас отображается более одного двухцветного слоя, цвета будут смешиваться друг с другом, и вы можете начать терять некоторые детали фотографии.Чтобы изображение было четким, убедитесь, что у вас виден только один слой за раз (или не стесняйтесь экспериментировать, наложив двухцветные слои для получения совершенно другого эффекта!)
Бонус: мгновенный сброс изображения
На случай, если вы захотите вернуться назад, действие автоматически создает снимок экрана, который позволяет вам вернуться к своему изображению до того, как действие было применено.
Перейдите в окно History , выбрав Window> History . Прокрутите вверх и нажмите «Снимок».»Это сбрасывает все, так что все готово!»
Что вы думаете о дуотонах? Как вы думаете, это сильная тенденция дизайна или вы предпочитаете полноцветные изображения? Поделитесь своими мыслями ниже!
Загрузите эти бесплатные файлы Photoshop
Скачать шаблоны бесплатно ниже!
Не знаете, что читать дальше? Проверьте этот список:
.



 Чем лучше фото, тем больше участников вы привлечете, и тем охотнее подписчики будут делать репост вашей записи. Не нужно быть гением маркетинга чтобы понимать: если картинка выполнена со вкусом, изображение содержит интересный посыл для участников и ценный приз, то такой пост захотят добавить к себе в ленту тысячи пользователей.
Чем лучше фото, тем больше участников вы привлечете, и тем охотнее подписчики будут делать репост вашей записи. Не нужно быть гением маркетинга чтобы понимать: если картинка выполнена со вкусом, изображение содержит интересный посыл для участников и ценный приз, то такой пост захотят добавить к себе в ленту тысячи пользователей.

 Сделать самому в фотошопе
Сделать самому в фотошопе
 Если у вас есть предложения по улучшению сервиса, то пишите на
Если у вас есть предложения по улучшению сервиса, то пишите на 