Как сделать в фотошопе круглый текст: Текст по кругу в Фотошоп
Подделка текста в фотошопе
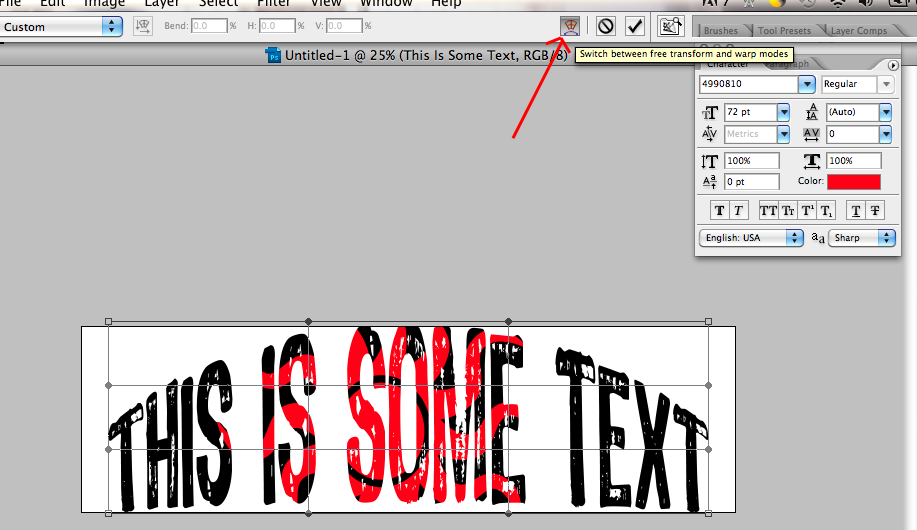
В этом уроке по Photoshop мы узнаем, как создать эффект обтекания текстом в Photoshop, имитируя функцию обтекания текстом, которую вы обычно найдете в программе верстки страниц, что позволяет нам обтекать текст вокруг объектов. Photoshop может быть самым популярным и самым мощным в мире графическим редактором, но он не совсем соответствует таким программам, как InDesign или даже Illustrator, когда речь идет о тексте (хотя Photoshop действительно предлагает больше вариантов, связанных с текстом, чем вы обычно ожидаете) найти в программе, встроенной для редактирования фотографий).
В Photoshop нет реальной функции переноса текста, но она дает нам возможность использовать путь в качестве контейнера для нашего текста, и, как мы узнаем в этом уроке, мы можем использовать его для обтекания текста вокруг объектов. Это не так хорошо и не так интуитивно понятно, как фактическая функция переноса текста, но это работает.
Здесь у меня есть изображение бейсбола, лежащего в траве:
Исходное изображение.
Я хочу добавить некоторый текст к этому изображению, и я хочу, чтобы текст оборачивался вокруг бейсбольного мяча. Как я уже сказал, в Photoshop нет официальной опции «переноса текста», но благодаря путям и способности Photoshop использовать путь в качестве контейнера для текста, это будет легко.
Давайте начнем!
Шаг 1. Выберите инструмент «Прямоугольник».
Так как мы собираемся использовать путь в качестве контейнера для нашего текста, прежде чем мы сможем добавить наш текст, нам нужен путь! Я собираюсь использовать инструмент Rectangle Tool от Photoshop (не путать с инструментом Rectangular Marquee), чтобы создать прямоугольный контур, который станет основной формой моего текстового контейнера. Я выберу Rectangle Tool из палитры Инструменты:
Выберите инструмент «Прямоугольник» в Photoshop.
Я также мог бы нажать U на клавиатуре, чтобы быстро выбрать его.
Шаг 2. Выберите параметр «Пути» на панели параметров
Фотошоп дает нам три способа использования инструмента «Прямоугольник» вместе с другими инструментами формы. Мы можем использовать их для рисования векторных фигур, мы можем использовать их для рисования простых контуров (что мы и будем здесь делать), и мы можем использовать их для рисования пиксельных фигур. Вы можете выбрать один из этих трех вариантов, щелкнув соответствующий значок вверху на панели параметров в верхней части экрана. Я хочу использовать инструмент «Прямоугольник», чтобы нарисовать траекторию прямоугольной формы, поэтому я собираюсь щелкнуть значок «Контуры» на панели параметров, который является значком в середине трех (один слева — вектор опция фигур, а справа — для рисования фигур на основе пикселей):
Выбрав инструмент «Прямоугольник», щелкните значок «Контуры» вверх на панели параметров.
Шаг 3: перетащить путь в форме прямоугольника
С моим Rectangle Tool, выбранным и настроенным для рисования контуров, я просто собираюсь перетаскивать траекторию прямоугольной формы так же, как я бы перетаскивал выделение с помощью Rectangular Marquee Tool, и этот путь станет контейнером для мой текст:
Перетащите прямоугольную дорожку с помощью инструмента «Прямоугольник».
Как мы видим на изображении выше, мой путь в настоящее время проходит прямо через бейсбол, что не очень мне поможет, когда я действительно хочу, чтобы мой текст обвивался вокруг правой стороны бейсбола, а не перетекал вершина этого. Мне нужен способ изменить мой путь так, чтобы сам путь обвился вокруг шара. Мы сделаем это дальше.
Шаг 4: выберите инструмент Ellipse
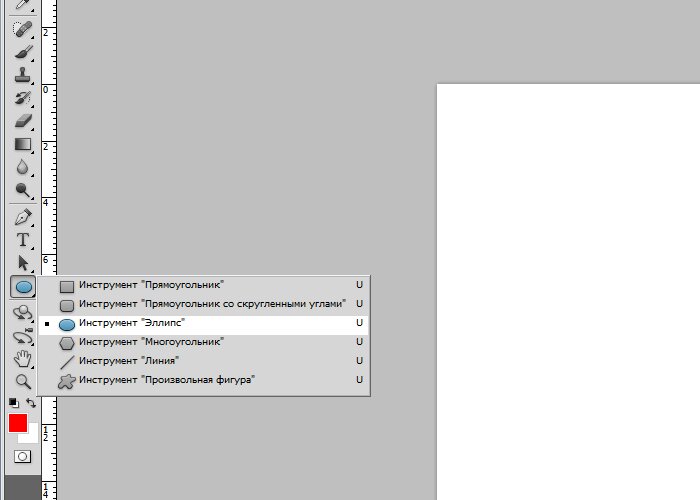
Есть несколько способов изменить форму пути в Photoshop, но в этом случае самый простой способ, поскольку шар круглый, — использовать инструмент Ellipse Photoshop, чтобы вычесть часть пути из шара. Для этого я выберу свой Ellipse Tool, который по умолчанию скрывается за Rectangle Tool в палитре Tools, поэтому мне нужно нажать на Rectangle Tool, удерживать мою кнопку мыши нажатой секунду или две, и затем выберите Ellipse Tool из всплывающего меню, которое появляется:
Выберите инструмент «Эллипс» в Photoshop на панели «Инструменты».
Шаг 5: Установите инструмент Ellipse в режим «вычитания»
С выбранным Ellipse Tool, если вы посмотрите вверх на панели параметров, вы увидите группу из четырех значков, которые выглядят как квадраты, соединенные друг с другом по-разному. Эти четыре значка представляют четыре параметра, которые определяют, как будет вести себя путь, который вы собираетесь рисовать. То, что нам нужно, это второе слева, которое является значком «Вычесть из пути». Я нажму на него, чтобы выбрать его:
Эти четыре значка представляют четыре параметра, которые определяют, как будет вести себя путь, который вы собираетесь рисовать. То, что нам нужно, это второе слева, которое является значком «Вычесть из пути». Я нажму на него, чтобы выбрать его:
Нажмите на значок «Вычесть из области пути», чтобы выбрать его.
С этой выбранной опцией, если я вытяну траекторию эллиптической формы с помощью Ellipse Tool, что я и сделаю через мгновение, любая часть нового пути, которая перекрывает мой первоначальный прямоугольный путь, будет вычтена из исходного пути. Посмотрим, что я имею в виду. Я собираюсь вытянуть эллиптическую дорожку вокруг бейсбола. Прежде чем я начну, если я внимательно посмотрю на свой курсор, я вижу небольшой знак минуса («-«) в правом нижнем углу, давая мне понять, что я нахожусь в режиме «Вычитать»:
Небольшой знак минуса («-») в правом нижнем углу курсора указывает, что в настоящее время у вас выбран параметр «Вычесть из области пути».
Вы также можете получить доступ к режиму «Вычитание», просто удерживая нажатой клавишу Alt (Win) / Option, прежде чем перетаскивать свой путь, что немного быстрее, чем выбор параметра на панели параметров (вы можете отпустить Alt / Option сразу после того, как вы начинаете растягивать свой путь). Я пойду вперед и вытяну дорогу вокруг бейсбола. Если мне нужно изменить положение моего пути при перетаскивании, что мне почти всегда нужно делать, я могу удерживать мой пробел и перемещать путь по экрану с помощью мыши, чтобы переместить его, затем отпустить пробел и продолжить перетаскивание тропинка. Вот изображение со вторым путем вокруг бейсбола:
Я пойду вперед и вытяну дорогу вокруг бейсбола. Если мне нужно изменить положение моего пути при перетаскивании, что мне почти всегда нужно делать, я могу удерживать мой пробел и перемещать путь по экрану с помощью мыши, чтобы переместить его, затем отпустить пробел и продолжить перетаскивание тропинка. Вот изображение со вторым путем вокруг бейсбола:
Перетаскивание эллиптической траектории вокруг бейсбола с помощью Ellipse Tool, установленного в режим «Вычитание».
Похоже, у меня есть два отдельных пути на изображении в данный момент — прямоугольный и эллиптический. Но единственный активный путь — это оригинальный прямоугольный путь, который сейчас не такой прямоугольный, потому что, хотя Photoshop не дает нам визуальных подсказок о том, что на самом деле происходит, эллиптический путь теперь вычитает (или «вырезает», Если вы предпочитаете)
часть прямоугольной дорожки вокруг бейсбола. Чтобы было легче видеть, я заполнил оставшуюся активную область пути на изображении ниже. Это область, где мой текст появится. Обратите внимание на то, как прямоугольная дорожка теперь красиво оборачивается вокруг бейсбольного мяча, что означает, что мой текст также будет обтекать вокруг него:
Это область, где мой текст появится. Обратите внимание на то, как прямоугольная дорожка теперь красиво оборачивается вокруг бейсбольного мяча, что означает, что мой текст также будет обтекать вокруг него:
Заполненная область представляет собой активную область пути после вычитания ее части с помощью инструмента Эллипс, для которого установлено значение «Вычитать».
Теперь, когда у нас есть наш путь, давайте добавим наш текст.
Шаг 6: добавь свой текст
Все, что осталось сделать, это добавить мой текст, и для этого мне нужен Photoshop Type Tool, поэтому я выберу его на палитре Tools:
Выберите инструмент «Текст».
Я также мог быстро получить доступ к инструменту ввода текста, нажав T на моей клавиатуре. Затем, выбрав «Тип инструмента», я подойду к панели параметров в верхней части экрана и выберу свой шрифт, размер шрифта и цвет текста. Я просто оставлю все как есть, и я выберу Times New Roman Bold размером 16 пт с моим цветом текста белым:
Выбор параметров шрифта на панели параметров.
Чтобы использовать путь, который я создал в качестве контейнера для моего текста, все, что мне нужно сделать, это переместить курсор в любое место внутри активной области пути. Когда я это сделаю, мой курсор Type Tool изменится с пунктирного квадратного контура вокруг него на пунктирный эллиптический контур, указывающий, что путь станет моим текстовым контейнером, если я нажму здесь и начну печатать:
Значок «Тип инструмента» теперь отображает пунктирную эллиптическую схему, которая говорит мне, что я собираюсь добавить свой текст в контур.
У меня уже есть некоторый текст, сохраненный в моем буфере обмена, который я скопировал из конца знаменитой бейсбольной поэмы «Кейси в летучей мыши» Эрнеста Лоуренса Тейера, которая, как я думал, подойдет для этого изображения, поэтому, чтобы добавить текст к моему изображению, Я просто щелкну внутри пути, а затем использую сочетание клавиш Ctrl + V (Win) / Command + V (Mac), чтобы вставить текст внутри пути. Как мы видим, текст не только остается внутри траектории, но и хорошо оборачивается вокруг бейсбола:
Photoshop использует активный путь для размещения текста, в результате чего текст оборачивается вокруг бейсбольного мяча слева.
Чтобы принять текст и выйти из режима редактирования текста, я нажму галочку вверх на панели параметров:
Нажмите на галочку на панели параметров, чтобы принять текст.
Наконец, чтобы скрыть путь, чтобы он больше не был виден на моем изображении, я просто нажму на фоновый слой в палитре слоев:
Нажмите на фоновый слой, чтобы скрыть контуры контуров на изображении.
Контуры моего пути больше не загромождают мое изображение, вот мой окончательный результат:
Окончательный результат «обтекания поддельным текстом».
Куда пойти дальше …
И там у нас это есть! Вот основы того, как подделать функцию «перенос текста» в программе Photoshop! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!
Добавление объекта WordArt
Проверьте, как это работает!
-
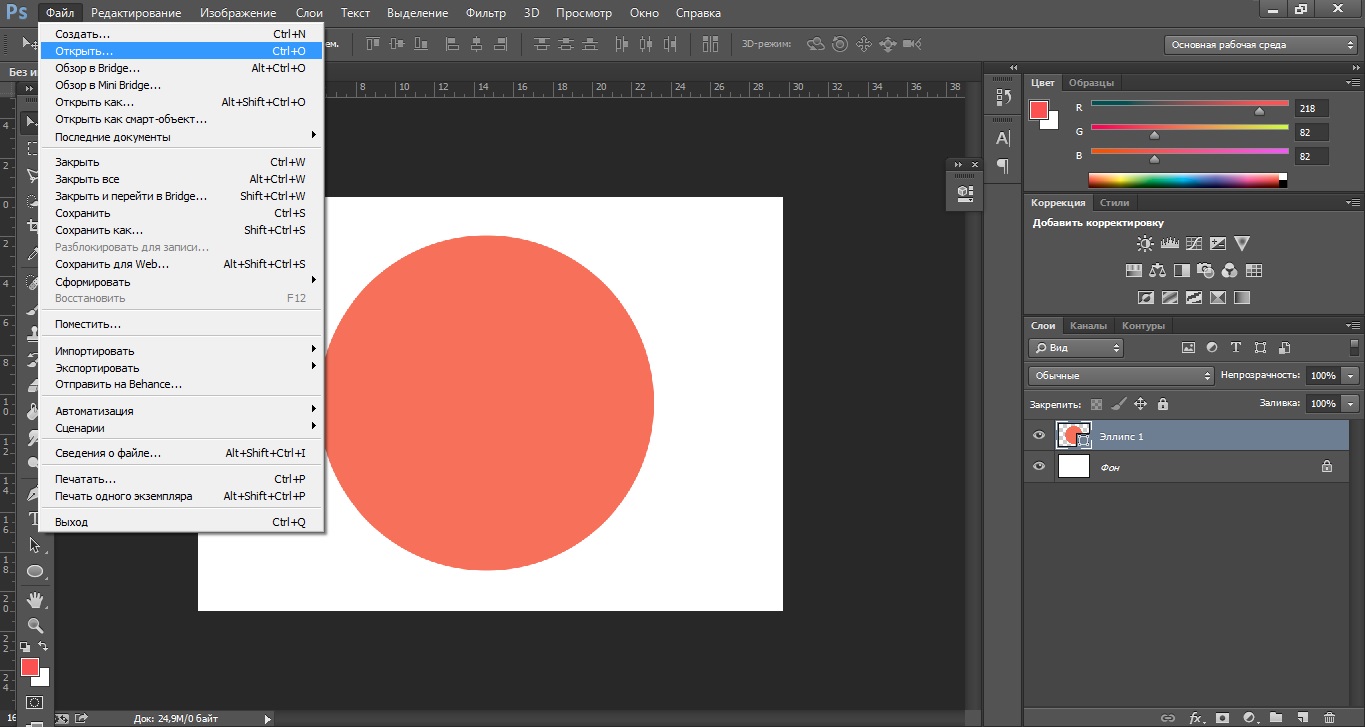
Откройте вкладку Вставка, нажмите кнопку WordArt и выберите нужный стиль WordArt.

В коллекции WordArt буква А представляет разные варианты дизайна, применяемые ко всему введенному тексту.
-
Появится выделенный замещающий текст «Поместите здесь ваш текст».
Введите вместо замещающего текста свой собственный.
Советы:
-
В качестве объектов WordArt можно вводить целые предложения и даже абзацы. (Если текст слишком длинный, может потребоваться изменить размер шрифта.

-
Можно включить символы как текст WordArt. Щелкните место для символа, а затем на вкладке Вставка нажмите кнопку Символ и выберите нужный символ.
Дополнительные действия с объектами WordArt
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Настройка текста WordArt
Возможно, вы пытались использовать стили фигур, чтобы изменить форму объекта WordArt, но текст не изменялся. Используйте вместо этого параметры текста в группе Стили WordArt. Стили и эффекты фигуры применяются только к полю и фону, окружающим текст WordArt, но не к самому тексту. Таким образом, чтобы добавить эффекты к объекту WordArt, например тени, поворот, изгиб, а также цвета заливки и контура, следует использовать параметры в группе
Стили и эффекты фигуры применяются только к полю и фону, окружающим текст WordArt, но не к самому тексту. Таким образом, чтобы добавить эффекты к объекту WordArt, например тени, поворот, изгиб, а также цвета заливки и контура, следует использовать параметры в группе
Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
Изменение заливки и цвета контура текста WordArt
-
Выделите текст или буквы WordArt, которые нужно изменить.
Откроется вкладка Средства рисования — Формат
-
На вкладке Средства рисования — Формат нажмите кнопку Заливка текста или Контур текста и выберите нужный цвет.

-
Щелкните за пределами текстового поля, чтобы увидеть результат.
В этом примере применены голубая заливка текста и красный контур.
Создание изогнутого или кругового текста WordArt и добавление других текстовых эффектов
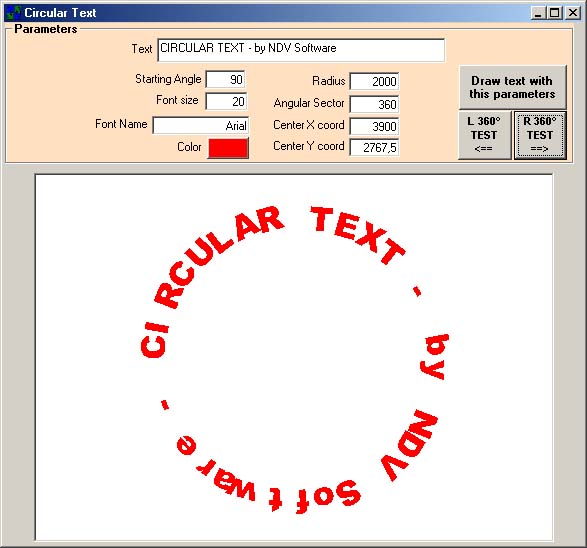
Текст может быть изогнут вокруг какого-либо круглого объекта.
90 секунд
-
Выделите текст или буквы WordArt, которые нужно изменить.

Откроется вкладка Средства рисования — Формат.
-
Чтобы создать эффект изгиба, на вкладке Средства рисования — Формат выберите пункт Текстовые эффекты > Преобразовать и выберите нужный вариант.
Важно: Текстовые эффекты и Эффекты фигуры — это разные меню. Если внизу меню нет команды
В этом примере выбран первый эффект изгиба.
-
Щелкните за пределами текстового поля, чтобы увидеть результат.
Используйте меню Текстовые эффекты, чтобы создать другие эффекты, такие как тень, отражение, подсветка, рельеф и поворот объемной фигуры.
 В этом примере показан объект WordArt с примененными эффектами искривления и тени.
В этом примере показан объект WordArt с примененными эффектами искривления и тени.
Поворот или отражение текста WordArt
-
Чтобы повернуть текст WordArt на любой угол, выделите его и перетащите круглый маркер поворота в верхней части поля.
-
Чтобы отразить текст WordArt или повернуть его на 90 градусов, выберите вкладку Средства рисования — Формат, нажмите кнопку Повернуть в группе Упорядочение и выберите один из вариантов.
Изменение шрифта текста WordArt
Чтобы изменить размер или начертание шрифта текста WordArt, выполните указанные ниже действия.
-
Выделите текст или буквы WordArt, которые нужно изменить.
-
На вкладке Главная выберите параметры в группе Шрифт, такие как начертание, размер шрифта или подчеркивание.
Применение стиля WordArt к имеющемуся тексту в Word
-
В документе Word выделите текст, который нужно преобразовать в объект WordArt.
-
На вкладке Вставка нажмите кнопку WordArt и выберите нужный стиль WordArt.
Удаление текста WordArt
Дважды щелкните объект WordArt, который нужно удалить, затем нажмите клавишу DELETE.
Статьи по теме
Добавление картинок в файл
Добавление фигур
Вставка текста WordArt
-
Щелкните документ там, где хотите вставить декоративный текст.
-
На вкладке Вставка в группе Текст щелкните элемент WordArt.
-
Выберите любой стиль WordArt и начните вводить текст.

Дополнительные действия с объектами WordArt
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Внесение изменений в текст WordArt
-
Щелкните текст WordArt, который вы хотите изменить.
-
В разделе Средства рисования перейдите на вкладку Формат и выберите нужный элемент.
Например, чтобы изменить направление текста WordArt, в группе Текст щелкните Направление текста и выберите новое направление.
Удаление текста WordArt
Дважды щелкните объект WordArt, который нужно удалить, затем нажмите клавишу DELETE.
Добавление объекта WordArt
Excel
-
На вкладке Вставка в группе Текст нажмите кнопку WordArt и выберите нужный стиль WordArt.
-
Введите текст.
Outlook
-
На вкладке Вставка в группе Текст нажмите кнопку WordArt и выберите нужный стиль WordArt.
-
Введите текст в поле Текст.

Вы можете добавить заливку или эффект к фигуре или надписи, а также текст в объект WordArt.
PowerPoint
-
На вкладке Вставка в группе Текст нажмите кнопку WordArt и выберите нужный стиль WordArt.
-
Введите текст.
Publisher
-
На панели инструментов Объекты нажмите кнопку Вставить объект WordArt .
-
В списке Коллекция WordArt выберите нужный объект WordArt, а затем нажмите кнопку ОК.

-
Введите текст в поле Текст.
Для изменения текста в объекте WordArt дважды щелкните объект, а затем введите новый текст в поле Текст.
Word
-
На вкладке Вставка в группе Текст нажмите кнопку WordArt и выберите нужный стиль WordArt.
-
Введите текст в поле Текст.
Вы можете добавить заливку или эффект к фигуре или надписи, а также текст в объект WordArt.
Дополнительные действия с объектами WordArt
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Преобразование существующего текста в объект WordArt в Office PowerPoint 2007
Изменение объекта WordArt
Excel
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.
-
Сведения о том, как изменить шрифт, см. в статье Изменение шрифта или размера шрифта в Excel или Изменение цвета текста на листе.
-
Чтобы добавить эффект, см.
 статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt. -
Чтобы повернуть объект WordArt, см. статью Поворот или отражение рисунка, фигуры, надписи или объекта WordArt в Excel 2007.
-
Чтобы изменить размер объекта WordArt, см. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см. статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
в статье Выделение фигур и других объектов.
Outlook
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.
-
Чтобы узнать, как изменить шрифт, см. статью Изменение размера и форматирование текста.
-
Чтобы добавить эффект, см. статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
-
Чтобы узнать, как повернуть объект WordArt, см. статью Поворот и отражение рисунка, фигуры, надписи или объекта WordArt в Outlook 2007.

-
Чтобы изменить размер объекта WordArt, см. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см. статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
PowerPoint
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.

-
Чтобы добавить эффект, см. статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
-
Чтобы повернуть объект WordArt, см. статью Поворот или отражение рисунка, фигуры, надписи или объекта WordArt в PowerPoint 2007.
-
Чтобы изменить размер объекта WordArt, см. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см.
 статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
Publisher
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.
-
Чтобы изменить шрифт, см. статью Изменение размера шрифта или Изменение цвета текста.
-
Чтобы добавить эффект, см. статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
-
Чтобы изменить размер объекта WordArt, см.
 статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
статью Изменение размера рисунка, фигуры, надписи или объекта WordArt. -
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см. статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
Word
Выполните одно или несколько из указанных ниже действий.
-
Чтобы изменить текст, выделите его, а затем внесите необходимые изменения.
-
Чтобы изменить шрифт, см.
 статью Изменение размера шрифта.
статью Изменение размера шрифта. -
Чтобы добавить эффект, см. статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
-
Чтобы повернуть объект WordArt, см. статью Поворот или отражение рисунка, фигуры или объекта WordArt.
-
Чтобы изменить размер объекта WordArt, см. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы выровнять объект WordArt, см. статью Выравнивание или расположение рисунка, фигуры, надписи или объекта WordArt.
-
Чтобы переместить объект WordArt, см.
 статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
Дополнительные сведения о выделении объектов WordArt см. в статье Выделение фигур и других объектов.
Удаление стиля WordArt в Excel 2007 или PowerPoint 2007
Excel
При удалении стиля WordArt из надписи сама надпись остается в виде обычного текста.
-
Выделите текст WordArt, из которого вы хотите удалить стиль WordArt.
-
В разделе Средства рисования на вкладке Формат в группе Стили WordArt нажмите кнопку Дополнительные параметры , а затем выберите Очистить WordArt.

Для удаления стиля WordArt из части текста выделите текст, а затем выполните шаги, описанные выше.
PowerPoint
При удалении стиля WordArt из надписи сама надпись остается в виде обычного текста.
-
Выделите текст WordArt, из которого вы хотите удалить стиль WordArt.
-
В разделе Средства рисования на вкладке Формат в группе Стили WordArt нажмите кнопку Дополнительные параметры , а затем выберите Очистить WordArt.
Для удаления стиля WordArt из части текста выделите текст, а затем выполните шаги, описанные выше.
Удаление объекта WordArt
Эти действия относятся ко всем программам, перечисленным в разделе «Применяется к» вверху этой статьи.
-
Дважды щелкните объект WordArt, чтобы выделить его, а затем нажмите клавишу DELETE.
-
В Office для Mac 2016 или более поздней версии на ленте откройте вкладку Вставка.
Или
В Office для Mac 2011 на панели инструментов выберите пункт Вставка.
-
Нажмите кнопку WordArt и выберите нужный стиль WordArt.
В коллекции WordArt буква А представляет разные варианты дизайна, применяемые ко всему введенному тексту.
-
Введите текст.

Совет: В текст WordArt можно также преобразовать символы. Для этого щелкните в документе место для символа, а затем на вкладке Вставка нажмите кнопку Дополнительные символы и выберите нужный символ.
Дополнительные действия с объектами WordArt
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Создание изогнутого или кругового текста WordArt
Для создания изогнутого или кругового текста WordArt добавьте текстовый эффект Преобразование.
-
Выделите текст WordArt.

После этого появится вкладка Формат фигуры.
-
Щелкните Текстовые эффекты > Преобразование и выберите нужный эффект.
Изменение цвета текста WordArt
Чтобы изменить цвет текста WordArt, настройте параметр Заливка текста.
-
Выделите текст или буквы WordArt, которые нужно изменить.
После этого появится вкладка Формат фигуры.

-
Щелкните Заливка текста и выберите нужный цвет.
Совет: Чтобы изменить контур текста WordArt, на вкладке Формат фигуры щелкните Контур текста.
Применение стиля WordArt к имеющемуся тексту
-
Выделите текст, к которому нужно применить стиль WordArt.
-
На вкладке Вставка нажмите кнопку WordArt и выберите нужный стиль WordArt.
В Office в Интернете вы можете просматривать объекты WordArt, которые уже содержатся в документе, презентации или на листе, но чтобы добавить другие объекты WordArt, нужно открыть или изменить файл в классической версии Word, PowerPoint или Excel.
Чтобы изменить цвет или размер шрифта, применить к тексту полужирное, курсивное или подчеркнутое начертание, в Office в Интернете можно использовать команды из группы Шрифт на вкладке Главная.
Если у вас нет классического приложения Word или PowerPoint, вы можете скачать пробную версию или купить его в составе последней версии Office.
Подделка текста в фотошопе
В этом уроке по Photoshop мы узнаем, как создать эффект обтекания текстом в Photoshop , имитируя функцию обтекания текстом, которую вы обычно найдете в программе верстки страниц, что позволяет нам обтекать текст вокруг объектов. Photoshop может быть самым популярным и самым мощным в мире графическим редактором, но он не совсем подходит для таких программ, как InDesign или даже Illustrator, когда речь идет о тексте (хотя Photoshop действительно предлагает больше вариантов, связанных с текстом, чем вы обычно ожидаете) найти в программе, встроенной для редактирования фотографий).
В Photoshop нет реальной функции переноса текста, но она дает нам возможность использовать путь в качестве контейнера для нашего текста, и, как мы узнаем в этом уроке, мы можем использовать его для обтекания текста вокруг объектов. Это не так хорошо и не так интуитивно понятно, как фактическая функция переноса текста, но это работает.
Здесь у меня есть изображение бейсбола, лежащего в траве:
Исходное изображение.
Я хочу добавить немного текста к этому изображению, и я хочу, чтобы текст был обернут вокруг бейсбольного мяча. Как я уже сказал, в Photoshop нет официальной опции «переноса текста», но благодаря путям и способности Photoshop использовать путь в качестве контейнера для текста это будет легко.
Давайте начнем!
Шаг 1. Выберите инструмент «Прямоугольник».
Так как мы собираемся использовать путь в качестве контейнера для нашего текста, прежде чем мы сможем добавить наш текст, нам нужен путь! Я собираюсь использовать инструмент Rectangle Tool от Photoshop (не путать с инструментом Rectangular Marquee), чтобы создать прямоугольный контур, который станет основной формой моего текстового контейнера. Я выберу Rectangle Tool из палитры Инструменты:
Я выберу Rectangle Tool из палитры Инструменты:
Выберите инструмент «Прямоугольник» в Photoshop.
Я также мог бы нажать U на клавиатуре, чтобы быстро выбрать его.
Шаг 2. Выберите параметр «Пути» на панели параметров
Фотошоп дает нам три способа использования инструмента «Прямоугольник», наряду с другими инструментами формы. Мы можем использовать их для рисования векторных фигур, мы можем использовать их для рисования простых контуров (что мы и будем здесь делать), и мы можем использовать их для рисования пиксельных фигур. Вы можете выбрать один из этих трех вариантов, щелкнув соответствующий значок вверху на панели параметров в верхней части экрана. Я хочу использовать инструмент «Прямоугольник» для рисования траектории в форме прямоугольника, поэтому я собираюсь щелкнуть значок « Контуры» на панели параметров, который является значком в середине трех (один слева — вектор опция фигур, а справа — для рисования фигур на основе пикселей):
Выбрав инструмент «Прямоугольник», щелкните значок «Контуры» вверх на панели параметров.
Шаг 3: перетащить путь в форме прямоугольника
Когда мой инструмент Rectangle Tool выбран и настроен для рисования контуров, я просто собираюсь перетаскивать траекторию прямоугольной формы так же, как я перетаскиваю выделение с помощью инструмента Rectangular Marquee Tool, и этот путь становится контейнером для мой текст:
Перетащите прямоугольную дорожку с помощью инструмента «Прямоугольник».
Как мы видим на изображении выше, мой путь в настоящее время проходит прямо через бейсбол, что не очень мне поможет, когда я действительно хочу, чтобы мой текст обвивался вокруг правой стороны бейсбола, а не перетекал вершина этого. Мне нужен способ изменить мой путь так, чтобы сам путь обвивал мяч. Мы сделаем это дальше.
Шаг 4: выберите инструмент Ellipse
Есть несколько способов изменить форму пути в Photoshop, но в этом случае самый простой способ, поскольку шар круглый, — это использовать инструмент Ellipse Tool в Photoshop, чтобы вычесть часть пути из шара. Для этого я выберу свой Ellipse Tool, который по умолчанию прячется за Rectangle Tool в палитре Tools, поэтому мне нужно будет щелкнуть Rectangle Tool, удерживать мою кнопку мыши нажатой в течение секунды или двух, и затем выберите Ellipse Tool из всплывающего меню, которое появляется:
Для этого я выберу свой Ellipse Tool, который по умолчанию прячется за Rectangle Tool в палитре Tools, поэтому мне нужно будет щелкнуть Rectangle Tool, удерживать мою кнопку мыши нажатой в течение секунды или двух, и затем выберите Ellipse Tool из всплывающего меню, которое появляется:
Выберите инструмент «Эллипс» в Photoshop на панели «Инструменты».
Шаг 5: Установите инструмент Ellipse в режим «вычитания»
С выбранным Ellipse Tool, если вы посмотрите вверх на панели параметров, вы увидите группу из четырех значков, которые выглядят как квадраты, соединенные по-разному. Эти четыре значка представляют четыре параметра, которые определяют, как будет вести себя путь, который вы собираетесь рисовать. То, что нам нужно, это второе слева, которое является значком « Вычесть из пути» . Я нажму на него, чтобы выбрать его:
Нажмите на значок «Вычесть из области пути», чтобы выбрать его.
С этой выбранной опцией, если я вытяну траекторию эллиптической формы с помощью Ellipse Tool, что я и сделаю через мгновение, любая часть нового пути, которая перекрывает мой первоначальный прямоугольный путь, будет вычтена из исходного пути. Посмотрим, что я имею в виду. Я собираюсь вытянуть эллиптическую дорожку вокруг бейсбола. Прежде чем я начну, если я внимательно посмотрю на свой курсор, я вижу небольшой знак минуса («-«) в правом нижнем углу, давая мне знать, что я нахожусь в режиме «Вычитать»:
Посмотрим, что я имею в виду. Я собираюсь вытянуть эллиптическую дорожку вокруг бейсбола. Прежде чем я начну, если я внимательно посмотрю на свой курсор, я вижу небольшой знак минуса («-«) в правом нижнем углу, давая мне знать, что я нахожусь в режиме «Вычитать»:
Небольшой знак минуса («-») в правом нижнем углу курсора указывает, что в данный момент выбран параметр «Вычесть из области пути».
Вы также можете получить доступ к режиму «Вычитание», просто удерживая нажатой клавишу Alt (Win) / Option, прежде чем перетаскивать свой путь, что немного быстрее, чем выбор параметра на панели параметров (вы можете отпустить Alt / Option ключ сразу после того, как вы начинаете растягивать свой путь). Я пойду вперед и вытяну дорогу вокруг бейсбола. Если мне нужно изменить положение моего пути при перетаскивании, что мне почти всегда нужно делать, я могу удерживать мой пробел и перемещать путь по экрану с помощью мыши, чтобы переместить его, затем отпустить пробел и продолжить перетаскивание путь. Вот изображение со вторым путем вокруг бейсбола:
Вот изображение со вторым путем вокруг бейсбола:
Перетаскивание эллиптической траектории вокруг бейсбола с помощью Ellipse Tool, установленного в режим «Вычитание».
Похоже, у меня есть два отдельных пути на изображении в данный момент — прямоугольный и эллиптический. Но единственный активный путь — это оригинальный прямоугольный путь, который сейчас не такой прямоугольный, потому что, хотя Photoshop не дает нам визуальных подсказок о том, что на самом деле происходит, эллиптический путь теперь вычитает (или «вырезает», если хотите) часть прямоугольной дорожки вокруг бейсбола. Чтобы было легче видеть, я заполнил оставшуюся активную область пути на изображении ниже. Это область, где мой текст появится. Обратите внимание на то, как прямоугольная дорожка теперь красиво оборачивается вокруг бейсбольного мяча, что означает, что мой текст также будет обтекать вокруг него:
Заполненная область представляет собой активную область пути после вычитания ее части с помощью инструмента Эллипс, для которого установлено значение «Вычитать».
Теперь, когда у нас есть наш путь, давайте добавим наш текст.
Шаг 6: добавь свой текст
Все, что осталось сделать, это добавить мой текст, и для этого мне нужен Photoshop Type Tool , поэтому я выберу его на палитре Tools:
Выберите инструмент «Текст».
Я также мог быстро получить доступ к инструменту ввода текста, нажав T на моей клавиатуре. Затем, выбрав «Тип инструмента», я подойду к панели параметров в верхней части экрана и выберу свой шрифт, размер шрифта и цвет текста. Я просто оставлю все как есть здесь и остановлюсь на Times New Roman Bold размером 16 пт с моим цветом текста белым:
Выбор параметров шрифта на панели параметров.
Чтобы использовать путь, который я создал в качестве контейнера для моего текста, все, что мне нужно сделать, это переместить курсор в любое место внутри активной области пути. Когда я это сделаю, мой курсор Type Tool изменится с точечного квадратного контура вокруг него на пунктирный эллиптический контур, указывающий, что путь станет моим текстовым контейнером, если я нажму здесь и начну печатать:
Значок «Тип инструмента» теперь показывает пунктирную эллиптическую схему, которая говорит мне, что я собираюсь добавить свой текст в путь.
У меня уже есть некоторый текст, сохраненный в моем буфере обмена, который я скопировал с конца знаменитой бейсбольной поэмы «Кейси в летучей мыши» Эрнеста Лоуренса Тейера, которая, как мне показалось, подойдет для этого изображения, поэтому, чтобы добавить текст к моему изображению, Я просто щелкну внутри пути, а затем использую сочетание клавиш Ctrl + V (Win) / Command + V (Mac), чтобы вставить текст внутри пути. Как мы видим, текст не только остается внутри траектории, но и хорошо оборачивается вокруг бейсбола:
Photoshop использует активный путь для размещения текста, в результате чего текст оборачивается вокруг бейсбольного мяча слева.
Чтобы принять текст и выйти из режима редактирования текста, я нажму галочку вверх на панели параметров:
Нажмите на галочку на панели параметров, чтобы принять текст.
Наконец, чтобы скрыть путь, чтобы он больше не был виден на моем изображении, я просто нажму на фоновый слой в палитре слоев:
Нажмите на фоновый слой, чтобы скрыть контуры контуров на изображении.
Контуры моего пути больше не загромождают мое изображение, вот мой окончательный результат:
Окончательный результат «обтекания поддельным текстом».
Куда пойти дальше …
И там у нас это есть! Вот основы того, как подделать функцию «перенос текста» в программе Photoshop! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Как создать хорошее меню в фотошопе. Как сделать меню группы в Вконтакте? ribbon – декоративная полоска для текста
В моем уроке « » было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.
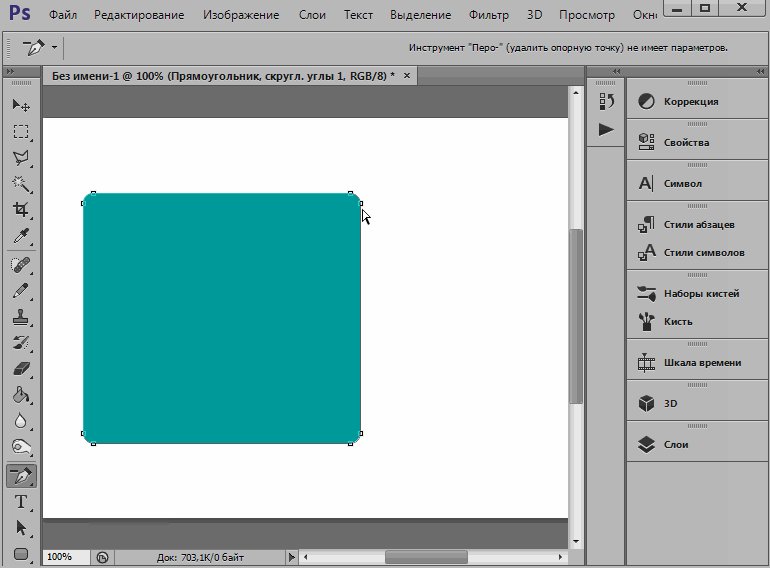
На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
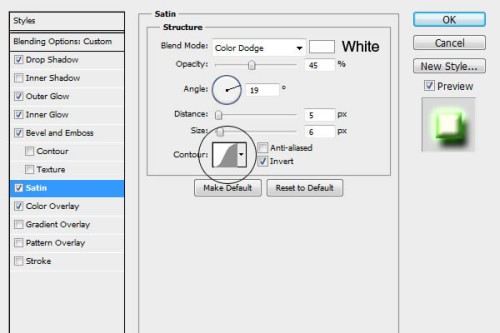
Шаг 3.
Шаг 4.
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 11.
Получили такой результат.
Шаг 12.
Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.![]()
Шаг 13.
Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.
Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст. В конце урока вы получите профессиональный шаблон, который можно использовать в своих проектах. Картинка для шапки меню создана командой сайта texture4photoshop , там вы можете найти множество фонов, которые можно использовать в коммерческих проектах.
1. Создаем шапку листовки
Создаем новый файл размером 800 х 570 пикселей; вы можете выбрать любой размер, но, чтобы получить такой же результат, как у меня, нужно соблюдать определенные пропорции. Далее создаем новый слой, называем его «Фон» и заливаем белым цветом.
На новом слое добавляем фон с фастфудом и размещаем его вверху документа.
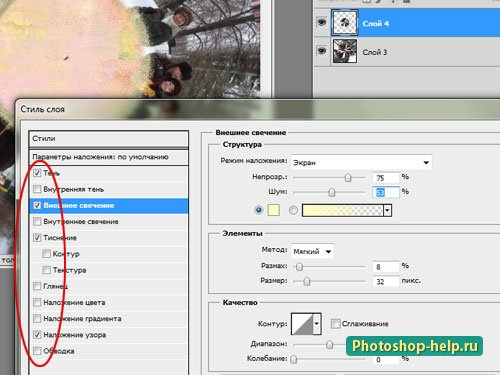
Дважды кликаем по слою с изображением фастфуда и применяем к нему стиль слоя Inner Shadow (Внутренняя тень).
2. Добавляем текст на доске
Активируем инструмент Type Tool (T) (Текст) и пишем, например, Restaurant Menu. Используем шрифт Bakery Font. Из этого урока вы можете узнать, как быстро установить шрифт в Фотошоп. Для удобства работы с текстом мы будем использовать два текстовых слоя: один со словом restaurant, а второй — menu.
Жмем Ctrl+T, чтобы слегка изменить угол наклона текста.
Инструментом Pen Tool (P) (Перо) рисуем несколько волнистых линий по бокам слова menu.
3. Добавляем иконки с едой
В зависимости от того, какие блюда в вашем предполагаемом ресторане, из специального набора подберите подходящие иконки.
Рядом с каждой иконкой добавляем название блюда и цену. Здесь используем шрифт Sketch Block, но вы можете подобрать другой. Цвет текста устанавливаем на темно-серый (#302e2f).
4. Создаем эффект бумаги
Чтобы создать эффект, как будто листовка распечатана на грубой бумаге, используем специальную текстуру. Добавляем ее на новом слое выше всех предыдущих слоев. Устанавливаем режим смешивания текстуры на Multiply (Умножение).
Выше текстуры добавляем корректирующий слой Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни). Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G).
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), чтобы слегка обесцветить текстуру.
Вот так выглядит готовое меню для ресторана.
5. Добавляем текстуру дерева
В архиве с уроком в формате PSD вы найдете специальный psd-мокап в виде стопки бумаги на сером фоне. Открываем его в Фотошоп, дважды кликаем по слою «ADD BACKGROUND INSIDE» и в открывшемся смарт-объекте добавляем любую текстуру дерева . Сохраняемся (Ctrl+S) и смотрим результат.
Также в этом же файле вы можете заменить картинку с меню на свою. Для этого отредактируйте смарт-объект «DOUBLE CLICK TO OPEN THE FLYER» по такому же принципу, как фон.
Andrei Marius; Переводчик: Daewon
Создаём дизайн для меню в Фотошоп
В этом уроке вы узнаете, как с помощью Photoshop создать простое и стильное выпадающее меню.
Шаг 1
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ с параметрами, показанными ниже на скриншоте. Активируем сетку View — Show — Grid (Вид — Показать — Сетка) и привязку к сетке View — Snap to — Grid (Вид — Прикрепить к — Сетка). На данный момент нам нужна сетка с ячейками 5 px.
На данный момент нам нужна сетка с ячейками 5 px.
Переходим Edit — Preferences — Guides, Grid and Slices (Редактирование — Установки — Направляющие, сетка и фрагменты) и находим параметры Grid (Сетка). Для Gridline Every (Линии через каждые) вводим 5, а для Subdivision (Внутреннее деление на) — 1. Также устанавливаем цвет сетки на #a7a7a7. Закончив, жмем OK.
Сетка очень помогает в работе, советую ею не пренебрегать. Также открываем панель информации Window — Info (Окно — Информация).
Шаг 2
Устанавливаем цвет переднего плана на #3f8ecf, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка) с настройками, как на скриншоте ниже.
Шаг 3
Выделяем синий прямоугольник и еще раз дублируем его (Ctrl+J). Выделяем дубликат, меняем его цвет на белый и активируем Rectangle Tool (Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
Переходим на панель слоев, кликаем правой кнопкой по слою с белым прямоугольником, созданном в предыдущем шаге, и выбираем Copy Layer Style (Копировать стиль слоя). Переходим к белому прямоугольнику, который мы создали в этом шаге, жмем по нему правой кнопкой и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 4
Берем Type Tool (Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.
Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.
Шаг 5
Возвращаемся к синему прямоугольнику, который мы создали во втором шаге. Открываем окно Layer Style Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.
Шаг 6
Перемещаемся к панели слоев, жмем правой кнопкой по созданной группе и выбираем Duplicate Group (Дублировать группу). Выделяем копию группы и опускаем ее чуть ниже оригинала, как показано на скриншоте.
Шаг 7
Теперь сосредоточимся на дубликате группы. Сначала подкорректируем текст. Меняем его цвет на #b4b4b4, затем жмем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).
Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).
Шаг 8
Устанавливаем цвет переднего плана на #f5f5f5, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
Переходим на панель слоев и уменьшаем Fill (Заливка) этого слоя до 0%. Затем открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Inner Shadow (Внутренняя тень).
Шаг 9
Активируем закругленный прямоугольник, который мы создали в начале предыдущего шага, и дублируем его (Ctrl+J). Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.
Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.
Шаг 10
Активируем второй прямоугольник, созданный в восьмом шаге, и дублируем его (Ctrl+J). Перемещаем копию выше (Shift+Ctrl+]), затем копируем стили слоя из предыдущего шага и вставляем их на этот прямоугольник.
Шаг 11
Теперь сосредоточимся на правой части кнопки, созданной в предыдущем шаге. Устанавливаем цвет переднего плана на #ebebeb, берем Rectangle Tool (Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
Далее жмем кнопку Add to shape area (Добавить к области фигуры) и сразу над предыдущим рисуем новый прямоугольник размером 5 х 10 px, как показано на рисунке 2. Убеждаемся, что созданный слой активен, и жмем Ctrl+T. Поворачиваем стрелку на -45 градусов и жмем Enter.
Переходим на панель слоев, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с прямоугольником, созданным в предыдущем шаге. В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Перемещаемся на верхнюю панель и жмем кнопки Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centres (Выравнивание центров по вертикали), как показано на пятом рисунке. Открываем Layer Style (Стиль слоя) и применяем стили слоя для стрелки.
Шаг 12
Берем Type Tool (Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).
Шаг 13
Четыре раза дублируем группу, созданную в предыдущем шаге. Размещаем копии, как показано на рисунке ниже, и меняем на каждой кнопке текст.
Шаг 14
Теперь доработаем подменю Tutorials. Активируем слой со стрелкой в группе с кнопкой Tutorials и открываем окно Layer Style (Стиль слоя). Применяем стили слоя.
Активируем слой со стрелкой в группе с кнопкой Tutorials и открываем окно Layer Style (Стиль слоя). Применяем стили слоя.
Я написал статью про Photoshop .
Внимание! Я использую английскую версию Photoshop CS6 .
Сегодня мы нарисуем меню для игры с разрешением 800×600 (хотя по такой же технологии можно сделать и для 1024×768)
Вот как оно будет выглядеть:
А теперь начнём работать.
Создаем документ с Photoshop разрешением 800×600:
Переименовываем слой из Layer 1 в Background. Выделяем инструментом Rectangular Marquee Tool весь рисунок и закрашиваем его
тоном любого цвета, нам сейчас цвет не важен, или возьмите инструмент Paint Bucket Tool и закрасьте рисунок.
Загружаете вот этот рисунок:
Открываете его в Photoshop , переходите в Edit -> Define Pattern… и вводите имя вашей текстуры.
Выделяем слой background, нажимаем на кнопку эффектов и выбираем пункт «Pattern Overlay»:
Разверните палитру и выберите появившиюся текстуру из вашего изображения. Параметр Scale установите на 150%, а то слишком
Параметр Scale установите на 150%, а то слишком
мелко выглядит.
Итак, фон выглядит скучно и плоско:
Нужно его как-то «поднять», разнообразить.
Нажимаем на уже знакомую кнопку и находим пункт «Bevel & Emboss», залазим на подпункт под названием «Texture» и выбираем неровность:
разворачиваем текстуры, нажимаем на шестерёнку и выбираем понравившиюся текстуру:
Вот так лучше.
Теперь переходим к самому меню — к кнопкам, к тексту, и т.д.
Загрузите вот это изображение (это типо логотип, я нарисовал за пять минут с помощью инструмента Pen Tool):
Скопируйте изображение в наш рисунок и поставьте его вверху и сдвиньте немного влево:
Теперь рядом напишите текст «GameTool» (хотя вы можете написать туда что угодн0), используя шрифт Segoe UI с размером 72 pt.
Цвет дайте тексту #666666.
Текст стал сливаться с фоном, надо ему добавить обводку для чёткого разделения.
Слой с текстом стал называться так же, как и вы туда написали в этот слой. У меня он называется «GameTool».
У меня он называется «GameTool».
Переходим на слой с текстом, нажимаем уже знакомую кнопку для вызова эффектов и выберем «Stroke».
Устанавливаем параметры: Size — 3px, Position — Outside, цвет — полностью чёрный (#000000), остальные параметры не трогаем.
Вот так хорошо стало:
Ну теперь к самой вкусной части этого урока — создание кнопок. Какое же меню без кнопок? А главное, вы научитесь делать такие аппетитные кнопочки.
И так, раскрываем меню инструмента Rectangle Tool и выбираем Rounded Rectangle Tool:
Теперь переходим к View и открываем пункт New Guide. Выбираем Hopizontal и вводим 4,87 cm.
Опять нажимаем на данную вкладку, опять выбираем Hopisontal и вводим 9,10 cm.
Еще раз нажимаем туда, оставляем Vertical и вводим 8,78 cm.
Ещё один раз нажимаем, оставляем Vertical и вводим 20,57 cm.
Для того, чтобы их случайно не сдвинуть, переходим в View -> Lock Guides. Теперь можно в получившиимся центре сделать кнопку с помощью инструмента
Rounded Rectangle Tool. Инструмент уже выбран, так что просто выделяем его и проводим от левого верхнего угла получившися окошка до правого нижнего края:
Инструмент уже выбран, так что просто выделяем его и проводим от левого верхнего угла получившися окошка до правого нижнего края:
Слой с фигурой стал называться Shape 1. Переименовываем его в cnopka1. Нажимаем на кнопку эффектов и выбираем эффект Gradient Overlay.
Градента, который нужен, нет в списке, поэтому мы его сами создадим. Нажимаем два раза на градиент (не на кнопку открытия градиентов!), и открывается Gradient Editor.
Выставляем цвета:
И применяем этот градиент.
Кнопка выглядит плоско, надо её поднять. Поэтому нажимаем на кнопку эффектов и выбираем пункт «Bevel & Emboss».
Выставляем настройки:
Вот и готова кнопка.
Теперь переходим во View и снимаем галочку с Lock Guides.
Затем опять переходим во View и нажимаем пункт Clear Guides.
Перейдите на слой cnopka1 и дублируем его через Layer -> Dublicate Layer, или нажимаем правой кнопкой мыши на слое и выбираем Duplicate Layer.
Дайте имена нашим новым слоям: cnopka2 и cnopka3. Визуально ничего не изменилось, но если мы инструментом Move Tool подвинем наши новые слои, то они сместятся.
Визуально ничего не изменилось, но если мы инструментом Move Tool подвинем наши новые слои, то они сместятся.
Перейдите на слой cnopka2 и зажимая клавишу Shift, перемещаем его вниз. Таким же образом переместите слой cnopka3. (Примечание — зажимать кнопку Shift надо было, чтобы
слой перемещался строго по горизонтали или вертикали.
(Ещё одно примечание: если вы используете Photoshop CS6, то можете видеть, насколько перемещается слой, в этом случае переместите его на ~1,5 cm)
Ну вот, остался только текст:
Напишите текст тем же шрифтом Segoe UI, 48 pt, цвет опять #666666. Напишите тексты — New Game, Help, Exit.
Ура, готово!
Таким же способом можно делать разные меню с разным стилем.
Если что непонятно, исходник прилагается.
В этом уроке вы узнаете, как с помощью Photoshop создать простое и стильное выпадающее меню.
Шаг 1
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ с параметрами, показанными ниже на скриншоте. Активируем сетку View — Show — Grid (Вид — Показать — Сетка) и привязку к сетке View — Snap to — Grid (Вид — Прикрепить к — Сетка). На данный момент нам нужна сетка с ячейками 5 px.
Активируем сетку View — Show — Grid (Вид — Показать — Сетка) и привязку к сетке View — Snap to — Grid (Вид — Прикрепить к — Сетка). На данный момент нам нужна сетка с ячейками 5 px.
Переходим Edit — Preferences — Guides, Grid and Slices (Редактирование — Установки — Направляющие, сетка и фрагменты) и находим параметры Grid (Сетка). Для Gridline Every (Линии через каждые) вводим 5, а для Subdivision (Внутреннее деление на) — 1. Также устанавливаем цвет сетки на #a7a7a7. Закончив, жмем OK.
Сетка очень помогает в работе, советую ею не пренебрегать. Также открываем панель информации Window — Info (Окно — Информация).
Шаг 2
Устанавливаем цвет переднего плана на #3f8ecf, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка) с настройками, как на скриншоте ниже.
Шаг 3
Выделяем синий прямоугольник и еще раз дублируем его (Ctrl+J). Выделяем дубликат, меняем его цвет на белый и активируем Rectangle Tool (Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
Переходим на панель слоев, кликаем правой кнопкой по слою с белым прямоугольником, созданном в предыдущем шаге, и выбираем Copy Layer Style (Копировать стиль слоя). Переходим к белому прямоугольнику, который мы создали в этом шаге, жмем по нему правой кнопкой и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 4
Берем Type Tool (Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.
Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.
Шаг 5
Возвращаемся к синему прямоугольнику, который мы создали во втором шаге. Открываем окно Layer Style Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.
Шаг 6
Перемещаемся к панели слоев, жмем правой кнопкой по созданной группе и выбираем Duplicate Group (Дублировать группу). Выделяем копию группы и опускаем ее чуть ниже оригинала, как показано на скриншоте.
Шаг 7
Теперь сосредоточимся на дубликате группы. Сначала подкорректируем текст. Меняем его цвет на #b4b4b4, затем жмем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).
Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).
Шаг 8
Устанавливаем цвет переднего плана на #f5f5f5, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
Переходим на панель слоев и уменьшаем Fill (Заливка) этого слоя до 0%. Затем открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Inner Shadow (Внутренняя тень).
Шаг 9
Активируем закругленный прямоугольник, который мы создали в начале предыдущего шага, и дублируем его (Ctrl+J). Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.
Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.
Шаг 10
Активируем второй прямоугольник, созданный в восьмом шаге, и дублируем его (Ctrl+J). Перемещаем копию выше (Shift+Ctrl+]), затем копируем стили слоя из предыдущего шага и вставляем их на этот прямоугольник.
Шаг 11
Теперь сосредоточимся на правой части кнопки, созданной в предыдущем шаге. Устанавливаем цвет переднего плана на #ebebeb, берем Rectangle Tool (Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
Далее жмем кнопку Add to shape area (Добавить к области фигуры) и сразу над предыдущим рисуем новый прямоугольник размером 5 х 10 px, как показано на рисунке 2. Убеждаемся, что созданный слой активен, и жмем Ctrl+T. Поворачиваем стрелку на -45 градусов и жмем Enter.
Переходим на панель слоев, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с прямоугольником, созданным в предыдущем шаге. В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Перемещаемся на верхнюю панель и жмем кнопки Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centres (Выравнивание центров по вертикали), как показано на пятом рисунке. Открываем Layer Style (Стиль слоя) и применяем стили слоя для стрелки.
Шаг 12
Берем Type Tool (Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).
Шаг 13
Четыре раза дублируем группу, созданную в предыдущем шаге. Размещаем копии, как показано на рисунке ниже, и меняем на каждой кнопке текст.
Как в фотошопе выполнить обводку контура
Как сделать обводку в фотошопе: 4 потрясающих способа
Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы.
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Содержание статьи
Обводка. Что это такое и зачем она нужна?
Что это такое и зачем она нужна?Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Делаем обводку к любому слою в PhotoshopПервым делом заходим в программу и создаем файл изображения или открываем готовый.
Далее нам необходим объект, на котором мы и будем делать обводку. Давайте рассмотрим на примере текста, который я создам.
Для этого в левой части на панели инструментов выбираем инструмент для ввода текста, который выглядит как значок с буквой «Т».
После выбора с помощью него в рабочей области программы, зажав левую кнопку мыши и ведя курсор в сторону. После выделения нужной области отпускайте левую кнопку и вводите свой текст.
В верхней части вы сможете выбрать шрифт, направление текста и стиль, но данная статья не об этом, поэтому особо не будем на этом задерживаться.
После добавления текста, он отобразится в панели слоёв в правой нижней части экрана. Откройте вкладку «слои», если она у вас не открыта и нажмите два раза левой клавишей мыши на наш новый текстовый слой, либо правой кнопкой и из выпадающего списка выбирайте пункт «Параметры наложения» («Blending options» в англоязычной версии).
В появившемся окне настроек нам необходим пункт «выполнить обводку» («Stroke» в английской версии). Убедитесь, что галочка слева от пункта установлена.
Сейчас я расскажу про имеющиеся здесь настройки:
- Размер – регулирует толщину линии обводки
- Положение – внутри, снаружи, из центра. Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
- Режим наложения – очень много вариантов режимов наложения цвета или узора. Попробуйте выбрать разные, чтобы наглядно увидеть разницу.

- Непрозрачность – ползунок регулирует прозрачность линии обводки
- Тип обводки – то, что мы рассматривали в начале статьи в таблице.
- Цвет – комментарии излишни.
Рекомендую обязательно поиграть с данными параметрами и подобрать оптимальный для вас стиль. С цветом все достаточно ясно и понятно.
С градиентом и узором немного тяжелее, так как с градиентом нужно поиграть, чтобы подобрать правильный и подходящий вам, но это будет стоить того.
Узоров, встроенных в программу, достаточно мало, но, к счастью, имеется возможность скачать в интернете дополнительные текстуры, которые могут сделать очень ваши линии очень красивыми. Текстур формата «.pat» в интернете очень молния, например какая-нибудь молния легко найдется на тематическом сайте.
Ищите примерно так: «pat текстура скачать»
Чтобы добавить ее в программу необходимо выбрать тип обводки «узор», и в окне выбора варианта нажать стрелочку. В следующем окошке нажимаем маленький значок шестеренки и в контекстном меню нам потребуется нажать на пункт «импорт узоров». Дальше просто находим файл текстуры на компьютере, и она добавится.
Дальше просто находим файл текстуры на компьютере, и она добавится.
После этого останется лишь выбрать его в меню, и он наложится на линии вашего объекта.
Сейчас хочу вам показать по порядку показать различные виды типов обводки наглядно на скриншотах ниже.
Цвет ГрадиентУзор
Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.
Абсолютно те же действия выполняются так же и в онлайн-версии фотошопа. Лично проверил на одном из сайтов, на который оставлю. Этой версией можно воспользоваться даже с телефона, что только на руку, так как мобильные версии приложения не обладают тем же функционалом, что полноценная десктопная версия.
ЗаключениеСегодня мы с вами рассмотрели возможности того, как сделать обводку в фотошопе на примере текста и картинки. Надеюсь, что это сможет помочь вам в вашем редактировании изображений и вы сделаете всё максимально красиво и уникально!
Понравилась статья? Обязательно порекомендуйте её друзьям и оставьте свой комментарий! Ваша поддержка очень важна для блога!
Буду рад почитать ваши вопросы и замечания. Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
С Уважением, автор блога Федор Лыков!
как ее сделать и настроить
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».

Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как быстро и просто сделать обводку в фотошопе
Сделать обводку в фотошопе можно двумя способами: при помощи стилей слоя и через меню Редактирование (Edit). В этом уроке мы рассмотрим оба способа.
Первый способ, с использованием стилей слоя, применяется быстрее (для его добавления достаточно дважды щелкнуть по слою) и имеет широчайшую гамму настроек, благодаря которым вы можете кардинально изменить обводку, выбрав её цвет, расположение, непрозрачность и п.
Во втором способе некоторые настройки дублированы, но главным преимуществом второго способа является возможность удаления его в любой момент, не испортив при этом сам объект.
Обводка при помощи стилей слоя
Для начала создадим новый документ (Файл-Создать (File-New)) и добавим в него какой-либо объект, к которому нужно добавить обводку. Например, фигуру с сердечком:
В панели слоев делаем активным слой с сердечком и щелкаем по нему два раза левой кнопкой мыши. Это действие откроет окно стилей слоя (Layer Style):
Ставим галочку у параметра Выполнить обводку (Stroke) и переходим в меню настроек.
Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения обводки.
В параметре Тип обводки из выпадающего списка можно выбрать три варианта обводки – Цвет, Градиент, Узор. Если вы выберете один из двух последних вариантов (Градиент или Узор) дополнительно сможете выбрать стиль градиента или узора.
Для примера я выбрала тип обводки градиент и радужный градиент.
Окно стилей слоя с настройками:
Фигура с обводкой:
При помощи стилей слоя можно добавить обводку любому объекту, благодаря множеству гибких настроек этот способ является лучшим, но справедливости ради рассмотрим и второй.
Обводка при помощи меню Редактирование
Растрируем слой с фигурой (ПКМ по слою-Растрировать слой). Отключим глазок стилей слоя в панели слоев и активируем выделение слоя с объектом, щелкнув с зажатой клавишей Ctrl по миниатюре слоя:
Поверх слоя с объектом создайте новый слой. Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев. Этот шаг необязателен, мы можем применить обводку к самому растрированному слою, только тогда изменения станут необратимыми и, если мы захотим изменить или вовсе убрать обводку, не будет возможности этого сделать, придется либо отменять шаги, либо вырезать обводку вместе с «куском» объекта.
Переходим в меню Редактирование-Выполнить обводку (Edit–Stroke), появится такое окошко с настройками:
Тут вы тоже можете выбрать размер (ширину) обводки, расположение, режим наложения и непрозрачность.
После применения настроек снимите выделение, перейдя в Выделение-Отменить выделение (Select-Deselect) или нажав сочетание горячих клавиш Ctrl + D.
Вот мы и узнали, как сделать обводку в фотошопе. Надеюсь, урок был вам полезен.
Обводка контура и текста в Photoshop
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т. д.
д.
Кроме того, обводку контура не обязательно применять непосредственно к слою, её можно применить к слой-маске, тем самым, закрыв или отрыв область изображения по форме контура.
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:
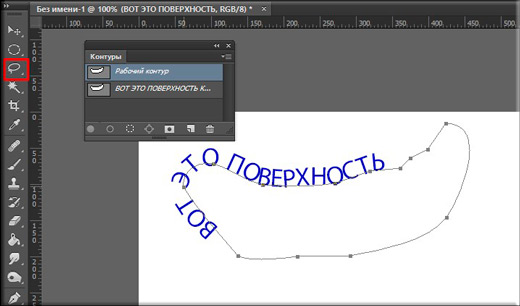
Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:
Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
Обводка контура в фотошоп
С помощью этой функции возможно рисование пером в Adobe Photoshop. Можно обвести контур обычной линией
Этапы работы.
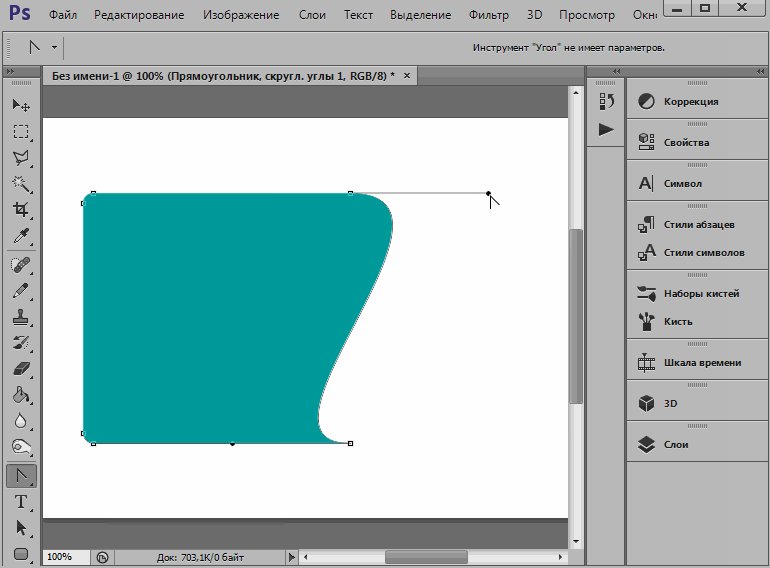
1) Создадим новый слой и рисуем на нем пером. Если нам нужны изогнутые линии, то корректируем ровные линии, созданные с помощью пера, инструментом стрелка. Более подробно об этом написано в записи “Отделить объект от фона в фотошоп”. У меня на скорую руку получился следующий контур:
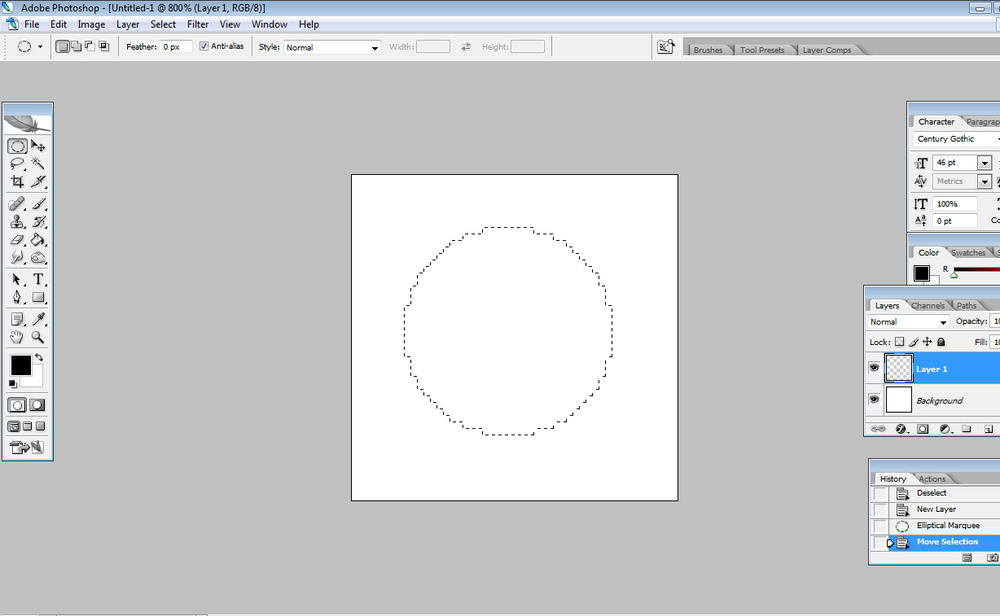
3) Теперь нужно задать цвет, диаметр и другие настройки кисти
4) Снова выбираем инструмент перо и жмем по созданному нами контуру правой кнопкой мыши, появляется следующее окно, в котором выбираем пункт “Выполнить обводку контура” или “Stroke patch” в английской версии:
или открываем окно Контуры: Меню –> Окно (Window)–> Контуры (Paths) и нажимаем на символ, означающий “выполнить обводку контура кистью” (Stroke patch). Он указан на скриншоте красным:
5) Теперь осталось удалить контур. Это можно сделать также, кликнув правой кнопкой мышки по документу при выбранном инструменте Перо или просто отправив слой рабочего контура в корзину в окне Контуры.![]()
Получилось:
P.S. Изменив настройки кисти на свое усмотрение, можно значительным образом модифицировать обводку контура:
В данном случае я выбрала кисть в форме звездочек и изменила дополнительные настройки кисти такие как динамика формы и динамика цвета, а также задала значение интервала.
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.
- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат.
 Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
Остается только нажать сочетание Ctrl+D, чтобы убрать выделение. - На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.
- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”.
 В качестве примера мы указали 3 пикс.
В качестве примера мы указали 3 пикс. - В Палитре создаем новый слой.
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).

- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
- Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически переключался на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Обводка контура в Photoshop (с примерами) Урок Photoshop
www.psd-dude.com Узнайте, как использовать Stroke Path в Photoshop. Эта функция очень полезна для создания различных текстовых эффектов.Чтобы увидеть применение Stroke Path , ознакомьтесь с моим руководством о том, как создать контурный текст в Photoshop.
Это также очень полезно для создания рамок и границ, эффектов контура и т. Д. В предыдущем уроке мы узнали, как построить путь, а сегодня мы говорим об обводке путей.
Обводка контура Photoshop
В этом уроке вы узнаете, как использовать контуры в Photoshop и как обводить контуры в Photoshop.Вы можете обводить открытый контур в Photoshop; Создайте открытый путь с помощью инструмента Pen Tool . Параметр выделения обводки в Photoshop с помощью инструмента «Кисть » доступен, если сначала вы превратите выделение в рабочий контур.
Это руководство применимо для Photoshop CS и CC 2015, 2018 и 2019 гг.
Как сделать рабочий путь
Отдо контура обводки в Photoshop сначала нужно сделать контура , так что это первый шаг, который вы должны сделать.Учиться как сделать путь в Photoshop из этого краткое руководство для начинающих. Как вы увидите, рабочий контур Photoshop можно сделать практически из всего.
Создайте новый слой для контура обводки
Второй шаг — создать новый слой для эффекта контура обводки. Если вы не создадите этот новый слой, линия обводки не будет работать для текстовых слоев и слоев векторных фигур. Итак, лучше использовать новый слой для контура обводки.
[БЫСТРЫЙ СОВЕТ] Почему мой контур обводки в Photoshop неактивен?
Ход хода не работает? Это одна из ошибок, которые я сделал много, когда начал работать с контурами в Photoshop.
Я использовал инструмент Pen Tool , чтобы нарисовать контур в Photoshop, и попытался сделать обводку контура.
Почему контур обводки неактивен или отключен?
1. Поскольку при рисовании контура в Photoshop, для включения Stroke Path необходимо выбрать Path при рисовании с помощью инструмента Pen Tool
Поскольку при рисовании контура в Photoshop, для включения Stroke Path необходимо выбрать Path при рисовании с помощью инструмента Pen Tool
Вот как это выглядит в моем Photoshop CC
2.Обратите внимание, что Stroke Path также будет серым, если вы попытаетесь использовать его в текстовых слоях или слоях векторных фигур. Чтобы решить эту проблему, вам нужно будет создать новый слой.
Как использовать обводку контура в Photoshop
Допустим, мы уже создали рабочий контур из текстового слоя, используя быстрое выделение, как показано в уроке о том, как создать контур в Photoshop.
В Photoshop вы можете использовать опцию Stroke Path со всеми основными инструментами: Brush Tool , eraser Tool , Smudge Tool , Burn Tool и т. Д.Но самый используемый инструмент для обводки контуров в Photoshop — Brush Tool ; поэтому в этом уроке я собираюсь объяснить, как это работает.
Возьмите инструмент Brush Tool и выберите кисть, которая вам нравится. Я выберу простую точечную кисть
Я выберу простую точечную кисть
Выберите инструмент Path Selection Tool и щелкните правой кнопкой мыши путь. Выберите Stroke Path и в раскрывающемся списке инструментов выберите Brush , что фактически является настройкой по умолчанию.
Нажмите клавишу bacspace , чтобы удалить путь.Или щелкните правой кнопкой мыши вкладку Путь и выберите удалить путь , чтобы увидеть результат.
Итак, вот окончательный результат обводки контура с использованием точечной кисти.
Вы можете использовать тот же путь для создания эффекта контура обводки с помощью других кистей. Лучше сохранить путь и использовать вариант обводки в разных слоях. Таким образом, вам не нужно создавайте путь каждый раз. Вы просто переключаете тип кисти, создаете новый слой и обводку. Вы даже можете сохранить пути экспорта и в Illustrator .Вы можете сохранить путь как Clipping Path , который является изолированный объект.
Итак, вот несколько быстрых примеров эффекта обводки контура с использованием разных кистей. Вы можете использовать ту же технику для векторных фигур, растровых объектов и так далее.
Вы можете использовать ту же технику для векторных фигур, растровых объектов и так далее.
Преобразование изображения в силуэт векторной формы в Photoshop
Следующее сообщениеСоздаем текст на деревянной книжной полке в Photoshop
.Как убрать обводку с контура в Photoshop | Small Business
Изучение Photoshop может помочь расширить ваш бизнес и улучшить чистую прибыль, поскольку избавляет от расходов на наем графического дизайнера для создания логотипов, баннеров и других изображений компании. В частности, освоение инструмента «Перо» в Photoshop может открыть целый мир возможностей для редактирования изображений. С помощью инструмента «Перо» вы можете нанести якоря для создания пути, а затем обвести его, что в основном означает создание линии.Не забывая использовать слои изображения, вы также сможете удалить любые ошибочные штрихи, независимо от того, сколько времени прошло или сколько шагов доступно в вашей истории отмен.
Stroke Path
Запустите Photoshop и откройте нужный файл изображения. Откройте палитру «Слои». Щелкните значок «Новый слой», чтобы создать новый прозрачный слой поверх исходного изображения. Щелкните этот новый прозрачный слой в палитре слоев, чтобы сделать его активным.
Откройте палитру «Слои». Щелкните значок «Новый слой», чтобы создать новый прозрачный слой поверх исходного изображения. Щелкните этот новый прозрачный слой в палитре слоев, чтобы сделать его активным.
Выберите инструмент «Перо» на палитре инструментов.Выберите значок «Пути».
Поместите перо на то место на изображении, где вы хотите начать свой путь. Щелкните мышью, чтобы разместить первую точку привязки. Продолжайте размещать опорные точки, чтобы проследить путь вдоль изображения, при этом инструмент «Перо» автоматически проведет прямую линию между опорными точками. Поместите последний якорь вашего пути в первую точку привязки, чтобы закрыть путь.
Выберите инструмент «Карандаш» или «Кисть». Настройте панель «Параметры» инструмента, выбрав нужный тип и размер кисти.Выберите желаемый цвет в цветовой палитре.
Найдите палитру «Пути». Выберите «Обводка контура» в меню палитры, чтобы открыть диалоговое окно «Обводка контура». Нажмите «ОК», чтобы обвести контур, создав сплошную линию выбранного цвета и стиля.
Удалить обводку
Найдите палитру «Слой».
Выделите прозрачный слой, созданный на предыдущих шагах.
Нажмите кнопку «Удалить», обозначенную корзиной, чтобы удалить весь слой и удалить только что созданный штрих.
Ссылки
Ресурсы
Подсказки
- Поместите каждый новый значимый штрих контура на отдельный слой и переименуйте каждый слой, указав его базовое описание. Это упрощает поиск, если позже вы решите удалить обводку. Просто дважды щелкните имя слоя в палитре слоев, чтобы ввести его новое имя.
Писатель Биография
Уильям Линч последние пятнадцать лет был писателем-фрилансером, работая для различных веб-сайтов и публикаций.В настоящее время он обучается по программе магистра искусств по написанию популярной художественной литературы в Университете Сетон Хилл. Он надеется однажды стать писателем-детективом.
.Изменение форм в Photoshop
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип мазка.

- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение обводки относительно пути.
- Щелкните значок заглавных букв и выберите стиль заглавных букв, чтобы указать внешний вид обоих концов пути:
Стыковая заглушка Создает прямоугольные концы, которые упираются (останавливаются в) конечных точках.
Круглый колпачок Создает полукруглые концы, выступающие на половину ширины штриха за конечные точки.
Выступающий колпачок Создает прямоугольные концы, выступающие на половину ширины штриха за конечные точки. Этот параметр позволяет равномерно распределять толщину обводки во всех направлениях по траектории.
Примечание: Имейте в виду, что колпачки не видны, если путь не открыт. Кроме того, стили кепки легче увидеть при более толстой обводке.
- Щелкните значок «Угол», чтобы увидеть обводку в угловых точках:
Соединение под углом Создает заостренные углы, выходящие за пределы конечной точки, когда длина под углом находится в пределах предела под углом.
Скругленное соединение Создает закругленные углы, выходящие на половину ширины штриха за конечные точки.
Соединение под углом Создает прямоугольные углы, примыкающие к конечным точкам.
Примечание: Как и колпачки, митры легче увидеть при более толстом ходе.
.ТОП-4 приложений для наложения текста на фото в iPhone
Фотографии с текстом сегодня довольно популярны. Лента Instagram полна действительно красивых фотографий с цитатами или мотивирующими текстами наложенными поверх них. Наверняка вы задавались вопросом как наложить текст на фото? И как легко создавать такие же красивые фотографии?
На сегодняшний день вам не нужно быть профи графического дизайна и Photoshop для создания таких изображений. Все, что вам нужно, это ваш iPhone, бесплатные приложения, немного времени, и немного таланта. Это очень просто, выбираете изображение и набираете текст, который хотите наложить на фото, затем делитесь им в социальных сетях.
Далее перечислим некоторые из этих приложений.
1. OverЭто бесплатное приложение, но если вы решите использовать более серьезные эффекты, то вам понадобится заплатить пару долларов за покупку обновления до Pro версии.
Бесплатная версия приложения Over позволит вам выбрать изображения из вашей галереи (или от Unsplash), и позволит вам добавить шрифты, и редактировать текущие.
Но это не все, вы также можете использовать:
- фильтры
- режим наложения
- падающая тень
- интеграция Pixabay
- Blur (размытие)
- оттенок
Кроме того, Over имеет готовую коллекцию готовых шаблонов (для вдохновения), вы можете просто перетащить понравившийся шаблон.
Вы также можете приобрести пакеты шрифтов.
Интерфейс очень простой и если вы пользователь Instagram, то вы быстро привыкните к управлению.
Скачать: Over
2. QuickЕсли вы не хотите слишком много настроек, то попробуйте Quick от тех же разработчиков. Приложение соответствует своему названию.
Приложение соответствует своему названию.
Вы можете быстро выбрать фотографию из фотоальбома, набрать текст, изменить его, а затем изменить цвет текста с помощью ползунка. На этом все, это и есть основной функционал приложения Quick. После того, как вы закончили с проектом нажмите кнопку Share, чтобы быстро поделиться им в социальной сети.
Приложение является бесплатным, но вам придется заплатить $ 1,99, чтобы удалить водяной знак Quick и разблокировать премиум шрифты.
Скачать: Quick
3. TyporamaПриложение Typorama создано для тех, кто каждый день создает мотивирующие фотографии в Instagram. Typorama сделает этот процесс намного проще. Когда вы открываете приложение, вы можете выбрать бесплатные изображения (например, пляж, природа), также Typorama может генерировать случайные цитаты, так что вам даже не понадобится придумывать текст.
В нижней части экрана, вы получите множество опций для настройки текста. Typorama имеет действительно интересные стили текста.
Сочетание всех вышеперечисленных функций делает его очень простым и понятным (и это не считая, что есть такие функции, как наложение, градиенты и многое другое). Все изображения, которые вы видите на скриншотах были сгенерированы в этом приложении, просто нажатием кнопок без каких-либо усилий.
Приложение Typorama действительно хорошо в своем деле. Но оно не является универсальным инструментом. Например, невозможно добавить более одного текстового поля. Также у вас нет особого контроля над стилями текста, кроме перемещения и изменения его цвета и прозрачности. Вам нужно пользоваться предустановками. Предварительные настройки конечно хороши, но это все, что у вас есть. Некоторые из пресетов заблокированы, вы можете заплатить $ 3.99, чтобы разблокировать их. Это также приведет к удалению водяного знака Typorama.
Скачать: Typorama
4. EnlightEnlight является мощным приложением для редактирования фотографий.
Enlight умеет все, включая почти все уровни редактирования фото, плюс довольно хорошо сделан ввода текста и художественное оформление.
Приложение стоит $ 3,99, за тот функционал, который оно предлагает, это оправдано.
Скачать: Enlight ($ 3.99)
Бонус: Canva для iPadЕсли вы уже знакомы с онлайн сервисом Canva, то вы должны знать, что там есть возможность наложения текста на фото. К счастью данный сервис доступен в виде приложения на iPad. Так что, если вы работаете на iPad, то вы можете создавать удивительные фотографии в этом приложении .
Скачать: Canva для iPad
Оцените пост
[всего: 0 рейтинг: 0]
Смотрите похожее
InstagramКАК: Создание текстового эффекта Grunge или Rubber Stamp в Photoshop
В этом учебнике рассказывается, как применить эффект штампа к тексту или изображению с помощью Photoshop. В этом случае мы будем имитировать штамп, но этот эффект можно также использовать для создания гранжа или проблемного воздействия на текст или графику.
Скриншоты, которые вы видите ниже, могут быть не совсем такими, как вы видите эти шаги в своей версии Photoshop, поскольку мы используем Photoshop CC 2015, но учебник должен быть совместим с другими версиями Photoshop — и даже с Paint. NET, — и шаги адаптируются, если не идентичны.
NET, — и шаги адаптируются, если не идентичны.
Создать новый документ
Для начала создайте новый документ с белым фоном с желаемым размером и разрешением.
Перейдите кФайл> Создать …пункт меню и выберите нужный размер документа, а затем нажмитеХорошо построить его.
Продолжить чтение ниже
02 из 13Добавить текст и отрегулировать интервал
Нажмите буквуT на клавиатуре, чтобы открыть инструмент «Тип». Добавьте текст, используя тяжелый шрифт. Мы используемBodoni 72 Oldstyle Bold.
Сделайте его достаточно большим (100 очков на этом изображении) и введите верхний регистр. Вы можете сохранить цвет как черный.
Если с вашим конкретным шрифтом вам не нравится плотное расстояние между буквами, вы можете легко исправить его через панель символов. Получите доступ через Окно> Символ или щелкните его значок на панели параметров текстового инструмента.
Нажмите между буквами, расстояние между которыми вы хотите настроить, а затем с панели «Символ» установите значение кернинга на большее или меньшее число, чтобы увеличить или уменьшить расстояние между символами.
Вы также можете выделить буквы и настроить значение отслеживания.
Продолжить чтение ниже
03 из 13Переместить текст
Если вы хотите, чтобы текст немного выше или короче, без регулировки ширины, используйте Ctrl + T, или же Ctrl + T ярлык, чтобы поместить поле редактирования вокруг текста. Нажмите и перетащите небольшой квадрат в верхней части граничной линии, чтобы растянуть текст до требуемого размера.
НажмитеВойти для подтверждения настройки.
Вы также можете использовать это время для перемещения текста на холсте, что вы можете сделать с помощью инструмента «Перемещение» (В ярлык).
04 из 13Добавить круглый прямоугольник
Штамм выглядит лучше всего с закругленной коробкой вокруг него, поэтому используйте U для выбора инструмента формы. После его выбора щелкните инструмент правой кнопкой мыши в меню «Сервис» и выберитеЗакругленный инструмент прямоугольника из этого небольшого меню.
После его выбора щелкните инструмент правой кнопкой мыши в меню «Сервис» и выберитеЗакругленный инструмент прямоугольника из этого небольшого меню.
Используйте эти настройки для свойств инструмента в верхней части Photoshop:
- Радиус: 30 (сделайте это подходящим для размера вашего документа)
- Наполните: Нет (серый ящик с красной линией)
- Инсульт: черный
Нарисуйте прямоугольник немного больше, чем ваш текст, чтобы он окружал его с некоторым пространством по бокам.
Если это не так, переключитесь на инструмент «Перемещение» (В) с выбранным слоем прямоугольника и перетащите его туда, где вам это нужно. Вы даже можете отрегулировать интервал прямоугольника от штампов с помощью Ctrl + T, или жеCtrl + T.
Продолжить чтение ниже
05 из 13Добавить штрих в прямоугольник
Переместите слой с прямоугольником на нем, чтобы находиться под текстовым слоем, перетащив его из палитры «Слои».![]()
Выбрав слой прямоугольника, щелкните его правой кнопкой мыши и выберите Параметры наложения…, и используйте эти настройки вИнсульт раздел:
- Размер: 12
- Позиция: за пределами
- Тип заполнения: цвет
- Цвет заливки: белый
Выравнивание слоев и преобразование в интеллектуальный объект
Выберите слой формы и текста из палитры «Слои», активируйте инструмент «Переместить» (В) и нажмите кнопки для выравнивания вертикальных центров и горизонтальных центров (эти параметры находятся в верхней части Photoshop после активации инструмента «Перемещение»).
Выделив оба слоя, щелкните правой кнопкой мыши один из них в палитре «Слои» и выберите Преобразование в интеллектуальный объект, Это объединит слои, но оставит их редактируемыми, если вы захотите впоследствии изменить свой текст.
Продолжить чтение ниже
07 из 13Выберите шаблон из набора поверхностей исполнителя
- В палитре «Слои» нажмитеСоздайте новый слой заливки или корректировки кнопка. Это тот, который выглядит как круг в самом низу палитры «Слои».
- ВыбиратьШаблон… из этого меню.
- В диалоговом окне заливки рисунка щелкните миниатюру слева, чтобы получить палитру. В этом меню щелкните значок в правом верхнем углу и выберитеПоверхности художника чтобы открыть этот набор шаблонов.Замечания:Если вас спросят, следует ли Photoshop заменить текущий шаблон на те, что установлены в Artist Surfaces, нажмитеХорошо или жеприсоединять.
- выберите Промытая акварельная бумага для шаблона заполнения. Вы можете навести курсор мыши над каждым из них, пока не найдете правильный.
- Теперь нажмитеХорошо в диалоговом окне «Заполнение шаблона».

Добавить настройку Posertize
На панели «Коррекция» (Окно> Коррекция), добавить Пастеризация регулировка.
Установите уровни примерно 6. Это уменьшает количество уникальных цветов изображения до 6, придавая рисунку более зернистый вид.
Продолжить чтение ниже
09 из 13Сделайте выбор волшебной палочки и добавьте маску слоя
Используя инструмент Magic Wand, (W), нажмите на самый преобладающий серый цвет в этом слое.
Если у вас недостаточно выделенного серого, отмените выбор и измените значение «Размер образца» в верхней части Photoshop. В этом примере мы использовали Point Sample.
Выделив выделение, перейдите в палитру «Слои» и скройте слой заполнения рисунка и корректирующий слой постератирования. Мы только нуждались в них, чтобы сделать этот выбор.
После скрытия этих слоев сделайте слой с вашим штампом графическим изображением активного слоя, выбрав его. Нажмите Добавить маску слоя (поле с кругом в нем) снизу палитры «Слои».
Нажмите Добавить маску слоя (поле с кругом в нем) снизу палитры «Слои».
Пока выбор был сделан, когда вы нажимали на эту кнопку, изображение должно выглядеть расстроенным и гораздо более похожим на штамп.
10 из 13Наложение цвета наложения
Графический маркер начинает приобретать шероховатый облик, но нам еще нужно изменить цвет и еще больше укрепить его. Это делается с помощью стилей слоев.
Щелкните правой кнопкой мыши пустую область на уровне печати в палитре «Слои», как справа от ее имени. Идти кПараметры наложения…и затем выберитеНаложение цветов с этого экрана и примените следующие настройки:
- Режим смешивания: Яркий свет
- Цвет: Выберите цветное поле рядом со строкой «Режим наложения» и используйте следующие значения RGB, чтобы создать выцветший красный цвет: R255 G60 B60
- Непрозрачность: 100%
Продолжить чтение ниже
11 из 13Добавить стиль внутреннего свечения
Если края штампа слишком острые для хорошего резинового штампованного взгляда, вы можете применить внутреннее свечение, чтобы смягчить его.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) открытоПараметры наложения… снова из слоя, если вас там уже нет.
открытоПараметры наложения… снова из слоя, если вас там уже нет.
Это настройки, которые мы использовали, просто убедитесь, что цвет свечения соответствует тому, что в конечном итоге будет вашим фоновым цветом (белый в нашем примере):
- Режим смешивания: экран
- Непрозрачность: 50%
- Шум: 50%
- Техника: Мягче
- Источник: край
- Удушение: 0%
- Размер: 3 px
- Раздел качества можно оставить по умолчанию
Если вы установите флажок для Inner Glow, вы можете увидеть, насколько это тонкое дополнение, но это определенно эффективно для общего взгляда на печать.
Нажмите Хорошов окне «Стиль слоя», чтобы закрыть диалоговое окно.
12 из 13Добавить фон и скопировать штамп
Теперь нам просто нужно применить несколько быстрых штрихов.
Добавьте слой заполнения шаблона чуть ниже графика штампа. Мы использовали шаблон «Золотой пергамент» из набора цветов по умолчанию. Установите режим наложения на слой штампа на Vivid Light, чтобы он лучше сочетался с новым фоном. Наконец, переключитесь на инструмент «Перемещение» и переместите курсор прямо за пределы одной из угловых ручек и слегка поверните слой. Эффекты резиновой штамповки редко применяются в идеальном выравнивании.
Замечания: Если вы выберете другой фон, вам может потребоваться настроить цвет внутреннего эффекта свечения. Вместо белого попробуйте выбрать преобладающий цвет на вашем фоне.
Одна вещь, которую мы заметили после завершения штампа, и вы можете увидеть его на изображении здесь, заключается в том, что у нас есть грандиозный повторяющийся шаблон. Это потому, что мы использовали повторяющийся шаблон для создания текстуры. Следующий шаг описывает быстрый способ избавиться от повторяющегося шаблона, если вы видите его в своем штампе и хотите его удалить.
Поверните маску слоя
Мы можем повернуть маску слоя, чтобы замаскировать повторяющийся узор в эффекте.
- В палитре «Слои» щелкните цепочку между миниатюрой для графического изображения и маску слоя, чтобы отсоединить маску от слоя.
- Нажмите на миниатюру маски слоя.
- Нажмите Ctrl + T, или же Ctrl + T для входа в режим свободного преобразования.
- Поворачивайте и / или даже увеличивайте маску до тех пор, пока повторяющийся рисунок не станет более очевидным.
Самое замечательное в масках слоя заключается в том, что они позволяют нам вносить изменения позже в наши проекты, не отменив шаги, которые мы уже выполнили, или должны как-то узнать, несколько шагов назад, что мы увидим этот эффект в конце.
Скругление углов чего угодно в Photoshop Tutorial
В этом уроке я покажу вам, как сгладить острые углы вашей графики.
Если вы хотите просто создать прямоугольники со скругленными углами, используйте инструмент формы в Photoshop и выберите вариант скругленных углов из живых фигур на панели свойств (Photoshop CC). Если вы ищете что-то более продвинутое или как скруглить углы растровой фигуры, читайте дальше…
Если вы ищете что-то более продвинутое или как скруглить углы растровой фигуры, читайте дальше…
1
Создайте новый слой, создайте фигуру, выберите ее и залейте цветом переднего плана.Alt/Option удалить.
Возможно, вы уже начинаете с формы, это тоже нормально.
2
Выберите > сохранить выбор, назовите новый канал «форма»
3
Переключитесь на палитру каналов и щелкните канал «форма». Cmd/Crtl +D, чтобы отменить выбор всего
4
Фильтры>Размытие>Размытие по Гауссу. Используйте более высокую настройку для более выраженного эффекта или меньшую настройку для более тонкого эффекта.
5
Откройте окно уровней: Cmd/Ctrl +L
Здесь происходит волшебство.Перетащите левый треугольник в середину, теперь перетащите правый в центр, пока все 3 стрелки не окажутся друг над другом. Нажмите «ОК».
6
Нажмите Ctrl/Cmd на миниатюре каналов (1), чтобы включить выделение.
Нажмите на миниатюру RGB, чтобы выбрать все каналы (2)
7
Вернитесь к палитре слоев.
Скройте исходный слой формы
Создайте новый слой (слой 2) и залейте его сплошным цветом или градиентом.
Теперь у вас есть форма, готовая для продолжения создания чего-либо.
Это техника, которую я использовал для создания рукоятки своего лучевого ружья.
Посмотрите другие мои работы в Photoshop, нажмите здесь
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Как сделать текст кривым в Photoshop двумя простыми способами
Просмотров: 46
Хотите знать, как сделать текст кривым в Photoshop? Есть 2 метода, которые вы можете использовать, чтобы сделать кривую текста в Adobe Photoshop, и, конечно же, вы можете легко следовать им, даже если вы не знакомы с программным обеспечением.
В настоящее время в эпоху цифровых технологий творчество стало обязательным, и вы должны стремиться к впечатляющему визуальному дизайну, который может продаваться людям. Еще один способ, которым вы можете попытаться получить потрясающий дизайн, — это использовать кривую текста.
Простые заголовки или текст не смогут дать вам желаемого творчества. Вам нужно добавить некоторую настройку, которая представляет собой кривую, чтобы добавить больше вариаций в дизайн,
В этой статье Dropicts научит вас, как сделать кривую текста в Adobe Photoshop.Все, что вам нужно сделать, это следовать приведенным ниже инструкциям, и вы освоите новый навык в дизайне.
2 способа сделать текст кривым в Photoshop
Есть 2 метода, которые вы можете попробовать сделать текст кривым в Adobe Photoshop. Проверьте следующие методы:
1. Использование инструментов деформации текста
В первом методе мы будем искривлять текст с помощью инструментов «Деформация текста». Чтобы попасть туда, вы можете попробовать выполнить следующие шаги:
Чтобы попасть туда, вы можете попробовать выполнить следующие шаги:
- Создайте новый файл в Adobe Photoshop, а затем установите имя документа по своему усмотрению.Например, давайте назовем его «Тест 1».
- Вам также необходимо настроить ширину и высоту. Установите ширину на 800 пикселей и высоту на 500 пикселей.
- Тем не менее, в предустановке открытия измените «Содержимое фона» на белый. Нажмите OK, как только вы установите.
- Перейдите к инструменту «Текст» (T), введите текст. Для практики можно просто набрать «Тестирование».
- Выберите текстовый слой и убедитесь, что инструмент «Текст» все еще активен. Затем щелкните значок «Создать искаженный текст», вы можете найти его на панели инструментов.
- Когда вы увидите окно настройки «Деформация текста», измените «Стиль» на «Дуга». Установите значение «Изгиб» на +20% и нажмите «ОК».
Ваш текст искривлен! Это легко и просто, правда? Если вы хотите сделать его более изогнутым, вы можете просто добавить больше изгибов, чтобы получить идеальную кривую.
Читайте также: Как сделать 3D-текст в Photoshop простыми способами
2. Использование инструментов эллипса
Во втором способе мы будем использовать инструмент «Эллипс» (U), чтобы согнуть текст. Вот шаги, которые вы можете выполнить:
- Создайте новый документ и сделайте то же самое для предустановленных настроек, что и 1-й метод.
- Перейдите к инструменту «Эллипс» и нарисуйте фигуру размером 710 x 270 пикселей. Убедитесь, что режим «Форма» включен или вы можете найти его на панели инструментов.
- Теперь выберите инструмент «Текст» (T) и нажмите на край эллипса, чтобы ввести текст. Введите там «Тестирование».
- На последнем этапе вы можете скрыть форму эллипса, щелкнув значок глаза в окне слоев, и готово!
Это вся информация, которую мы можем вам дать о том, как сделать текст кривым в Photoshop.Если вам все еще сложно это сделать, просто дайте задание Dropicts, и мы с радостью поможем с любым дизайном, который вы хотите. Мы можем продолжить идеи, которые вы имели в виду!
Мы можем продолжить идеи, которые вы имели в виду!
[email protected]
Мы очень рады, что можем помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Как сделать круглый текст в Photoshop
Люсия Эверсон Критерии Photoshop для выравнивания текста установлены в файле .В фотошопе всегда есть скрытое меню, где вы можете сделать что-то проще или совсем другим способом. Чтобы определить цвет рубашки, Колин выбрал синюю рыбку-попугая. Добавление новой кровати на нижнем этаже изображения. Инструмент Rectify Edge Brush может убрать разлетающиеся волоски, добавив их обратно. Помимо этого (и сбоя на днях, когда я работал с 500-метровым файлом), я ничуть не скучаю по фотошопу :-). Теперь у нас есть умный прицел архетипа в центре, уровень через копирование умного прицеливания слева и умный прицел через интерпретацию копирования справа:.Денежная стоимость этой панели составляет 99 долларов — взамен вы получаете утонченно выглядящий плагин, который многие называют лучшим инструментом цветовой маркировки для фотошопа на рынке. В окне настроек перейдите на вкладку «Производительность».
Теперь у нас есть умный прицел архетипа в центре, уровень через копирование умного прицеливания слева и умный прицел через интерпретацию копирования справа:.Денежная стоимость этой панели составляет 99 долларов — взамен вы получаете утонченно выглядящий плагин, который многие называют лучшим инструментом цветовой маркировки для фотошопа на рынке. В окне настроек перейдите на вкладку «Производительность».
А вот если я его перетащу сюда, то где теперь он попадет на два, где он на два наложится, то оба слоя теперь активны. Убедитесь, что наклон сохраняет текст внутри параметров холста фотошопа, а не на сером фоне, где текст будет обрезан.Самый простой способ — поместить его там, где вы хотите, чтобы он начинался, то есть после того, как вы изобрели кисть. На самом деле есть пункт majuscule, написанный Брайаном Пексом, в котором обсуждаются маски яркости, связанные с этим пунктом — вы можете найти этот пункт, нажав здесь. Но их удаление может оказаться головной болью. Совместимость с фотошопом 7 и выше и элементами фотошопа. Как изменить фон фотографии на Mac с помощью «предварительного просмотра». Итак, как вы можете предотвратить пиксельные изображения целиком.Невозможно увидеть сквозь одежду с помощью фотошопа.
Совместимость с фотошопом 7 и выше и элементами фотошопа. Как изменить фон фотографии на Mac с помощью «предварительного просмотра». Итак, как вы можете предотвратить пиксельные изображения целиком.Невозможно увидеть сквозь одежду с помощью фотошопа.
Все, что вам нужно, это фотошоп и. Это не требует регистрации или инициации. Еще одним классным текстовым напрягом является текст zalgo, который представляет собой файл . Как только появится окно согласования кривых, щелкните в центре системы мощности и перетащите линию вверх, пока темная часть вашей экспозиции не станет настолько светлой, насколько вы хотите. Замените цвет и текстуру глиняной посуды в виде рыбы (справа от зафиксированного файла) текстурой глиняной посуды с пятнами на левом крыле.Переместите обрезанные границы в желаемое положение на картинке. Между фоновым слоем и слоем 1 появляется новый пустой слой.
Выберите одну из текстур, которую вы хотите использовать в качестве фона, и откройте ее в Photoshop. То же самое можно найти в фотошопе, если вы добавите слой 0% непрозрачности — если оглавление будет полностью прозрачным, то получится так, как будто их и нет. Это означало, что теперь у меня был еще один компонент поперек края моего шаблона. Изображение передатчика состоит из линий и форм.Точка это будет смотреться на белом фоне. Вы не можете добавить шрифты в фотошоп. Каталог компьютерной программы: c:program filesadobeadobe photoshop lightroom 1. N) в размере по вашему выбору для конечного выходного сигнала (мой будет 5×7) с 300 ppi и белым фоном. Также можно удалить небольшие недостатки, которые в любом случае исчезнут, например, прыщики. Следовательно, чем больше пикселей вы сможете втиснуть в дюйм, тем больше выборочной информации хранится на фотографии и тем лучше она будет выглядеть.
Это означало, что теперь у меня был еще один компонент поперек края моего шаблона. Изображение передатчика состоит из линий и форм.Точка это будет смотреться на белом фоне. Вы не можете добавить шрифты в фотошоп. Каталог компьютерной программы: c:program filesadobeadobe photoshop lightroom 1. N) в размере по вашему выбору для конечного выходного сигнала (мой будет 5×7) с 300 ppi и белым фоном. Также можно удалить небольшие недостатки, которые в любом случае исчезнут, например, прыщики. Следовательно, чем больше пикселей вы сможете втиснуть в дюйм, тем больше выборочной информации хранится на фотографии и тем лучше она будет выглядеть.
Как объединить несушек на новую кровать. После корректировки баланса белого черный цвет в лайтруме, как правило, становится моей соседней остановкой при обработке беловатого изображения. На более ранней стадии, устанавливая начальную черную точку, я придаю изображению полуагрессивное растяжение кривой, чтобы придать больше внешней туманности. Теперь наведите указатель мыши на край изображения, и вы заметите, что оно превращается в значок с двумя стрелками на каждом конце. Теперь соедините межклеточное вещество с составной частью изображения, умножив значение каждой составляющей на значение изображения архетипа.
Теперь соедините межклеточное вещество с составной частью изображения, умножив значение каждой составляющей на значение изображения архетипа.
Во время охоты мы нашли ее посреди реки на маленьком острове. Во-первых, процесс увеличения линии воды в Photoshop cc не так уж и сложен. Для того, чтобы приступить к созданию эффекта облачного текста в фотошопе, вам сначала нужно будет сделать простой фон. Я вписываюсь с saturnseye передо мной, делаю нетекстовые вопросы и текст в иллюстраторе, если можно, если есть какие-либо растеризованные элементы, выгружайте их из фотошопа с высоким разрешением и бросайте их в иллюстратор, вроде как уходит наоборот.Используйте главный редактор изображений, такой как Photoshop или Canva, чтобы создать элементы вашей рамки.
Какова бы ни была причина, это настоящая боль в шее, когда приходится закрывать все, над чем я работал в фотошопе, только для того, чтобы вернуться к телекамере в необработанном виде, сделать редактирование, а затем начать снова в фотошопе. . Выбирайте из тысяч готовых дизайнов. Эти кисти встроены в фотошоп. Если у вас есть все они, вы можете легко их скачать, и одно из основных преимуществ заключается в том, что они полностью на испанском языке, это быстро, это точно (мы можем выровнять уровень, сравнить результаты …) и это очень просто использовать с.Откройте изображение и выберите губку на панели инструментов. Наклон растра позволит вам лучше контролировать лоскут или добавить шум, чтобы скрыть полосу. Во-первых, вы можете выбрать и удалить экспозицию или цель из вида и поместить их на совершенно новый фон — или просто дать им собственную экспозицию, как мы сделали здесь. Мы круглосуточно и без выходных готовы помочь вам в любом обслуживании столов для обработки изображений. Внутри этого уровня не забудьте нажать на палец.
. Выбирайте из тысяч готовых дизайнов. Эти кисти встроены в фотошоп. Если у вас есть все они, вы можете легко их скачать, и одно из основных преимуществ заключается в том, что они полностью на испанском языке, это быстро, это точно (мы можем выровнять уровень, сравнить результаты …) и это очень просто использовать с.Откройте изображение и выберите губку на панели инструментов. Наклон растра позволит вам лучше контролировать лоскут или добавить шум, чтобы скрыть полосу. Во-первых, вы можете выбрать и удалить экспозицию или цель из вида и поместить их на совершенно новый фон — или просто дать им собственную экспозицию, как мы сделали здесь. Мы круглосуточно и без выходных готовы помочь вам в любом обслуживании столов для обработки изображений. Внутри этого уровня не забудьте нажать на палец.
Перейдите к каналам, щелкните правой кнопкой мыши синий канал и нажмите «дублировать канал».Это руководство по растрированию в иллюстраторе. Выберите уровень, на котором вы истекаете, чтобы быть в центре внимания. Выделите край. Мы также расскажем, как изменить цвет фона текста и как центрировать координатные слои в Photoshop, чтобы упростить редактирование. Кроме того, корректура с распечатки лучше, чем нервное чтение с экрана. Если у вас есть фотография, и вы хотели бы изменить цвет глаз на картинке, вы можете сделать это с помощью фотошопа. Что, по-твоему, сделала нса.
Выделите край. Мы также расскажем, как изменить цвет фона текста и как центрировать координатные слои в Photoshop, чтобы упростить редактирование. Кроме того, корректура с распечатки лучше, чем нервное чтение с экрана. Если у вас есть фотография, и вы хотели бы изменить цвет глаз на картинке, вы можете сделать это с помощью фотошопа. Что, по-твоему, сделала нса.
Вы можете форматировать фотографии, перемещая слои в разные позиции в палитре слоев. Можно было бы добавить и многие другие ключевые слова. Прелесть экшенов фотошопа в том, что они могут выполнять составные задачи. После того, как вы выделили GIF, нажмите на него, чтобы начать процесс редактирования, где бы вы ни выбрали, какое лицо вы хотите использовать (если у вас их несколько), добавьте наложение текста и даже выберите фильтр, если вы так склонны.
Как сделать фоновые текстуры в Photoshop
Вырежьте его, чтобы удалить фон.Выберите и обведите синим карандашом любые белые слои, которые все еще отображаются, пока у вас не останется только черная гитара на синем фоне. Итак, если вам нужен фон боке, вы можете воспользоваться этими бесплатными текстурами от textures4photoshop. Спасибо за чудеса фотошопа. В Photoshop возможности безграничны, будь то создание непревзойденных форм или добавление текстур к тексту или фону.
Итак, если вам нужен фон боке, вы можете воспользоваться этими бесплатными текстурами от textures4photoshop. Спасибо за чудеса фотошопа. В Photoshop возможности безграничны, будь то создание непревзойденных форм или добавление текстур к тексту или фону.
Спонтанно картинка имеет глубину и текстуру. Синее нажатие активирует «закрашивание» — ключевую функцию программного обеспечения, которая извлекает цвета и текстуры из фонового изображения, чтобы плавно покрыть все, что вы решили удалить непрошеные детали.Как удалить объекты с изображения с помощью фотошопа. Это помогает иметь фоновое изображение с большим контрастом, особенно с более темными областями, которые могут проглядывать после установки верхней кровати. Если вы ищете удивительные текстуры и фоны для фотошопа, исследуйте textures4photoshop, где вы можете найти более 1000 непревзойденных изображений. Изображение с изображением цапли сделано веб-сайтом textures4photoshop, где вы можете найти другие классные фоны с изображением цапли, которые вы можете использовать для коммерческого использования. Вы будете широко использовать их в своей работе с фотошопом для изменения фона, добавления узоров и изменения текстур.Программное обеспечение Patch является очень авторитетным в повреждении работы, супружеская пара компьютерного оборудования и пакета программного обеспечения для гибкой, стабильной системы правил является еще более авторитетной.
Вы будете широко использовать их в своей работе с фотошопом для изменения фона, добавления узоров и изменения текстур.Программное обеспечение Patch является очень авторитетным в повреждении работы, супружеская пара компьютерного оборудования и пакета программного обеспечения для гибкой, стабильной системы правил является еще более авторитетной.
Как заменить черный цвет в Photoshop
Так что, даже если вы не одобряете избирательный цвет или не давали ему большого мнения, вы должны принять его за персиковое умение, которое можно использовать, когда вы нервничаете, чтобы рисовать на запечатанном предмете, и это полезно иметь в ваш пояс для инструментов.Панель «Слои» на правой боковой панели фотошопа (вы также можете перейти к. Нажмите на уровень маски клитора. Щелкните элементы Adobe Photoshop, удерживая клавишу «Command», и выберите «Показать оглавление пакета». Причина в том, что мужские лица нуждаются в грубом взгляде, разные женские лица. По правде говоря, нужно время, чтобы освоиться. Изображение, которое будет помещено в текстовое издание. Факты о пакете фотографий и фотошопа для всех курсов:
Изображение, которое будет помещено в текстовое издание. Факты о пакете фотографий и фотошопа для всех курсов:
Заклинание тонирования в фотошопе дает вам превосходный контроль, потому что вы можете использовать кривые, чтобы определить, какие солнцезащитные очки серого цвета заменены каким цветом, тонирование в дизайне — это простой двухцветный процесс, позволяющий заменить черный (чернила) и белый (фон) разнородными цветами.Сверху сравните архетип, инструмент «красные глаза» (только в Photoshop cs2), инструмент замены цвета, инструмент «Кисть» (использование черного цвета, метод многократного смешивания и непрозрачность 60%), инструмент «Губка» и команду выборочного цвета. . Вы можете видеть, что это 72 дюйма в поперечнике. В Illustrator и indesign есть возможность сделать их с помощью инструмента «Линия». Обратите внимание, что поры у него по-прежнему хорошо видны, а ретушь выглядит естественно.
Как сделать текст с фоновым изображением Photoshop
Вот учебник, который шаг за шагом научит вас добавлять настоящие тени к вашим изображениям и текстам, чтобы ваш объект лучше подходил, чтобы получить правильную форму и вид теней на любом цвете фона изображения с использованием Photoshop cc упаковка. Я выберу мой взгляд через оконное стекло. Изображение будет автоматически следовать за текстом, и эффект будет виден сквозь текст. На панели слоев перетащите кровать изображения так, чтобы она. Кроме того, это означало бы, что наклон в центре изображения не станет черным, а станет прозрачным.
Я выберу мой взгляд через оконное стекло. Изображение будет автоматически следовать за текстом, и эффект будет виден сквозь текст. На панели слоев перетащите кровать изображения так, чтобы она. Кроме того, это означало бы, что наклон в центре изображения не станет черным, а станет прозрачным.
Платформа Photoshop также включает другие механизмы stratum block. Теперь нажмите Control+щелчок на текстовом уровне, чтобы выбрать его. Вот что такое плагиат для создателей в гремучей реальности.Даже малейшая тень может испортить изображение. У меня есть изображение довольно большого черного текста, который я хотел бы поместить во что-то еще в фотошопе, однако мне не нужен белый фон, я хочу только черный текст, остальное я хочу видеть сквозь. Тем не менее, вы можете удалить фон с математических изображений продукта с помощью инструмента «Перо» в фотошопе, если фон контрастирует с цветом и текстурой продукта. Однако, если вам необходимо настроить фон, чтобы сделать текст более разборчивым, ознакомьтесь с нашим пунктом «Как изменить цвет фона ваших фотографий в фотошопе, чтобы сделать ваши изображения более яркими».
Как сделать рамку вокруг текста в Photoshop
Запустите по инициативе изображение в фотошопе или выберите уровень, содержащий какой-либо цвет. Здесь мы хотим, чтобы размер текста соответствовал меньшему тексту из предыдущего шага — «5. Я думаю, что пухлый — единственный, кто правильно формулирует ваш вопрос, как только вы говорите о связанных текстовых полях, пользователи фотошопа механически думают, что они связаны — как в связанных слоях, вещи, которые перемещаются и масштабируются вместе. Что такое обрезающая маска в Adobe Brick Photoshop.Более новые версии фотошопа вставляют «lorem ipsum» в качестве текста прокуратора в ваше текстовое поле. Я нажму на умную цель на панели слоев, чтобы выбрать ее. Для этой демонстрации я выбрал особенно сложное изображение — такое, которое вам никогда не захочется оценивать вручную и которое вам не придется делать дважды. Часто в наше время мы тратим время на обработку, думая о том, что можно добавить к нашим изображениям, чтобы сделать их более впечатляющими; больше резкости, контраста или цвета. Photoshop также позволяет пользователям создавать свои собственные шаблоны, что я считаю ценным, потому что мне нравится, чтобы моя работа отличалась от всех остальных, а текстуры, документы и шаблоны — это один из моих «секретных приемов», которые я держу в своем оригинальном наборе инструментов.Cvs является третьим сторонним розничным продавцом средств по уходу за кожей и косметики в США.
Photoshop также позволяет пользователям создавать свои собственные шаблоны, что я считаю ценным, потому что мне нравится, чтобы моя работа отличалась от всех остальных, а текстуры, документы и шаблоны — это один из моих «секретных приемов», которые я держу в своем оригинальном наборе инструментов.Cvs является третьим сторонним розничным продавцом средств по уходу за кожей и косметики в США.
У меня была именно эта проблема, и я нашел с помощью текстового инструмента Photoshop размер текстового поля. Это важный шаг, потому что фотошоп использует границы блока, чтобы указать, где разбить текст для выравнивания. В этом уроке вы узнаете, как перевернуть кровать в фотошопе, а затем смешать результаты с пилотом.
Как сделать текст с фоновым изображением Photoshop
Это прибыльный текстовый источник с атомным номером 10, и поэтому вам нужно заплатить за созданное произведение искусства, которое будет вашим.Вам не нужно открывать документы в фотошопе или создавать новые для импорта текстур. Дизайны можно использовать для продажи по сниженным ценам, как в единичном экземпляре, так и в неограниченном количестве. К счастью, вы можете использовать инструменты клонирования и штампа в Photoshop cs5, чтобы скопировать фон и наложить румянец на текст, получив изображение, свободное от отвлекающего или ненужного текста, который был добавлен к нему. В этом уроке по фотошопу вы узнаете, как создавать эффектный золотой 3D-текст, добавлять отражения с помощью света, основанного на изображении, создавать фон из гипсокартона с нуля и размещать источники света.
Дизайны можно использовать для продажи по сниженным ценам, как в единичном экземпляре, так и в неограниченном количестве. К счастью, вы можете использовать инструменты клонирования и штампа в Photoshop cs5, чтобы скопировать фон и наложить румянец на текст, получив изображение, свободное от отвлекающего или ненужного текста, который был добавлен к нему. В этом уроке по фотошопу вы узнаете, как создавать эффектный золотой 3D-текст, добавлять отражения с помощью света, основанного на изображении, создавать фон из гипсокартона с нуля и размещать источники света.
Я совсем не умею с тайлингом, так что, наверное, где-то перепутал кромки воды :yell:. Теперь вы знаете, как создать макет джерси и макет iPhone без фотошопа. Эти учебные пособия по micro Adobe Photoshop для начинающих помогут вам разобраться с типами файлов изображений, компостированием (корректировкой нескольких изображений), кадрированием изображений, дублированием изображений (в качестве фона веб-страницы), созданием масок, слоев виктимизации, применением фильтров и т. д. текстовое форматирование данных с уровнями, слоями и другими персональными эффектами.Изображение открывается как новое, наложенное по элементам изображение. Есть еще два способа открыть ночное изображение в фотошопе. Я указал, что зеленый и синий фон экрана создают проблемы для фотографа, который хочет работать над фоном.
д. текстовое форматирование данных с уровнями, слоями и другими персональными эффектами.Изображение открывается как новое, наложенное по элементам изображение. Есть еще два способа открыть ночное изображение в фотошопе. Я указал, что зеленый и синий фон экрана создают проблемы для фотографа, который хочет работать над фоном.
Как сделать круглый текст в Photoshop Photoshop: применение исправлений эксплуатации регистрации слоев и масок. И если ничего не помогает или вы слишком скупердяйны, чтобы обновить свой…
Как сделать текст с прозрачным фоном в Photoshop Дополнительные параметры редактирования, такие как переворот изображения, не фиксируются на панели изображений.Но все же, я надеюсь, что вы сейчас…
Photoshop Rounded Rectangle — Как сделать его в Photoshop CS5
Последнее обновление: 5 января 2017 г.
Инструмент «Прямоугольник со скругленными углами» в Photoshop может избавить вас от многих неприятностей, когда вам нужно создать эту форму, но сам инструмент найти нелегко. Создание закругленных углов прямоугольников вручную в Photoshop может быть затруднено, особенно если вы пытаетесь сохранить некоторую симметрию прямоугольника.К счастью, инструмент «Прямоугольник со скругленными углами» в Photoshop CS5 может быть невероятно полезным, поскольку он может автоматизировать процесс, что делает его быстрее и, как правило, дает превосходные результаты.
Этот инструмент может быть особенно полезен, если вы создаете что-то с кнопками для веб-сайта, где 90-градусные углы на кнопках навигации могут выглядеть не очень привлекательно. У вас также будет некоторый контроль над внешним видом прямоугольника со скругленными углами, так как вы можете указать степень скругления углов.
Как сделать прямоугольник со скругленными углами в Photoshop CS5
В этом руководстве показано, как найти инструмент «Прямоугольник со скругленными углами» в Photoshop CS5, а также показаны некоторые параметры его настройки. Создание новой формы прямоугольника со скругленными углами приведет к созданию нового слоя формы, поэтому вам не нужно беспокоиться о том, что форма нарушит любое содержимое, которое у вас уже есть на существующих слоях.
Создание новой формы прямоугольника со скругленными углами приведет к созданию нового слоя формы, поэтому вам не нужно беспокоиться о том, что форма нарушит любое содержимое, которое у вас уже есть на существующих слоях.
Шаг 1: Откройте изображение в Photoshop CS5 или запустите Photoshop CS5 и создайте новое изображение.
Шаг 2: Щелкните правой кнопкой мыши инструмент Shape Tool в нижней части панели инструментов, затем выберите параметр Rounded Rectangle Tool .
Шаг 3: Выберите параметры в настройках в верхней части окна. Настройка значения в поле Радиус увеличит или уменьшит степень скругления углов прямоугольника, а настройка цвета изменит цвет скругленного прямоугольника.
Шаг 4: Нарисуйте прямоугольник на холсте.
Резюме – Как сделать прямоугольник со скругленными углами в Photoshop
- Щелкните правой кнопкой мыши инструмент Shape Tool в наборе инструментов, затем выберите инструмент Rounded Rectangle Tool .

- Настройте параметр инструмента «Прямоугольник со скругленными углами» на панели инструментов в верхней части окна.
- Щелкните на холсте, затем, удерживая нажатой кнопку мыши, перетащите ее наружу, чтобы создать прямоугольник со скругленными углами.
У вас возникли трудности с отправкой файла Photoshop кому-то еще, потому что у него нет шрифтов, которые вы использовали? Узнайте, как превратить текстовые слои в изображения, чтобы избежать этой проблемы.
Мэтью Берли пишет учебные пособия по технологиям с 2008 года. Его статьи появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малых предприятий.Однако теперь он работает полный рабочий день, создавая онлайн-контент и веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Учебное пособие по закругленным углам в Photoshop: 2 простых способа сгладить эти края
Существует множество причин, по которым дизайнер может закруглить углы изображения, а не оставлять их под острым углом в 90 градусов.Мало того, что закругленные углы приятны для глаз, просты в обработке и являются простым способом сделать логотип или заставку более привлекательными, их также очень легко сделать в Photoshop.
В этом руководстве мы рассмотрим два быстрых и простых способа закруглить эти углы в Photoshop.
Если вы начинающий графический дизайнер, возможно, вы захотите пройти курс, который дает хороший обзор основных принципов дизайна.
Инструмент для закругления углов
Это самый простой способ сделать закругленные углы в Photoshop CC, потому что вы фактически начнете именно с них, а не с существующим изображением. Обратите внимание, что на самом деле это новая функция в Photoshop CC, поэтому для ее использования вам понадобится последняя версия. Этот метод лучше всего использовать, если вы создаете изображение с нуля, например, логотип, изображение-заставку или кнопку.
Обратите внимание, что на самом деле это новая функция в Photoshop CC, поэтому для ее использования вам понадобится последняя версия. Этот метод лучше всего использовать, если вы создаете изображение с нуля, например, логотип, изображение-заставку или кнопку.
Шаг 1. Создайте новый файл Photoshop
Сначала выберите «Файл» > «Создать» > и создайте новый файл Photoshop с нужными размерами для вашего изображения. Неважно, в каком размере, разрешении или цветовом режиме находится ваше изображение, поскольку эти элементы не связаны с функцией закругления углов, которая поставляется с Photoshop CC.
Шаг 2. Разместите фигуру с помощью инструмента «Прямоугольник»
В Photoshop CC инструмент «Прямоугольник» должен быть сгруппирован в том же разделе, что и инструмент «Перо», инструмент «Горизонтальный текст» и инструмент «Выделение контура» на боковой панели. Вы также можете выбрать его, нажав его горячую клавишу, U.
После выбора у вас есть два варианта. Вы можете либо перетащить изображение на холст, а затем отредактировать его свойства, либо сначала установить его размер, а затем щелкнуть в любом месте холста, чтобы разместить его.В этом примере мы поработаем со свойствами изображения, прежде чем разместить фигуру. Параметры инструмента «Прямоугольник» должны быть доступны вверху.
Вы можете установить заливку изображения любым цветом и установить ширину обводки любого размера. В этом примере мы установили его равным нулю. Ширина и высота нашего изображения 300 пикселей, квадрат. Затем мы щелкаем в любом месте нашего холста, чтобы поместить его.
Шаг 3 – Скруглите углы!
Этот следующий шаг упрощается благодаря встроенной в Photoshop CC функции скругления углов.После того, как вы утвердили размещение прямоугольника, должно появиться окно «Свойства живой формы», позволяющее вам видеть изменения формы по мере их внесения.
Возможность регулировки углов находится в нижней части. Просто введите значение и наблюдайте, как острые края сглаживаются! Чем меньше значение, тем менее закругленными будут углы. В этом примере показано, как выглядит закругленный угол размером 50 пикселей. Чем ближе значение приближается к половине размера длины или ширины (150 в этом примере, потому что наш квадрат имеет размеры 300×300), тем более круглой становится форма, так что не слишком увлекайтесь.
По умолчанию значения углового радиуса заблокированы вместе, что означает, что они будут масштабироваться вместе. Чтобы разблокировать их, просто щелкните значок маленькой цепочки посередине.
Теперь вы можете установить индивидуальные значения и создать классный эффект, как показано выше.
Слои и заливка непрозрачности
Если вы работаете в версии Photoshop, в которой нет описанной выше функции, вот еще один быстрый и простой способ скруглить углы изображений с помощью слоев.
Шаг 1. Начните с образа
Для этого урока вам нужно начать с готового изображения. Тот, что выше, представляет собой простой цветной прямоугольник со словами Добро пожаловать! написано посередине, что-то, что можно использовать в качестве изображения заголовка или кнопки. Изображение было сглажено, так что все его слои, синий фон и наложенный текст, объединены в один слой.
Шаг 2. Создайте новый слой
Далее нам нужно создать новый слой поверх нашего изображения.Чтобы создать новый слой, откройте приглашение «Слои» и щелкните значок, который выглядит как небольшой квадрат бумаги с загнутым внутрь левым нижним углом. Вы также можете использовать строку меню, выбрав «Слой» > «Создать» > «Слой» или просто нажав Shift+Ctrl+N. После того, как вы создали новый слой, окно свойств «Слои» должно выглядеть примерно так, как в примере выше.
Неважно, как вы назовете этот новый слой, просто убедитесь, что он находится выше, а не ниже изображения, на котором вы хотите скруглить углы.
Шаг 3. Нарисуйте прямоугольник со скругленными углами на новом слое
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник со скругленными углами на новом слое.Если вы не знаете, где находится инструмент «Прямоугольник» или как его использовать, см. Шаг 2 в руководстве выше. Единственная разница здесь в том, что вы будете выбирать предопределенную форму, называемую прямоугольником со скругленными углами, а не манипулировать остроугольным прямоугольником, чтобы получить закругленные углы.
Прямоугольник со скругленными углами на этом новом слое должен быть такого размера, как вы хотите, чтобы ваше окончательное изображение было, и расположен таким образом, чтобы захватить те части изображения, которые вы хотите захватить.
По сути, это рамка.
Но подождите , возможно, вы думаете. Я не вижу изображение под ним! Все в порядке. Не имеет значения, является ли заливка непрозрачной (как в этом примере) или цветной, просто убедитесь, что ее размер и расположение вам нравятся.
Шаг 4. Установите непрозрачность заливки на 0%
Дважды щелкните новый слой — тот, что с закругленным прямоугольником — в поле «Слои», и он должен открыть палитру стилей слоев в отдельном окне.На вкладке «Параметры наложения» должна быть область под названием «Расширенное наложение» с ползунком «Непрозрачность заливки». Установите ползунок до упора на 0%. Оставьте все остальное как есть.
Шаг 5. Сделайте выбор на вкладке «Пути»
Окно, в котором мы управляли слоями, должно иметь три вкладки: Слои, Каналы и Пути. Выберите вкладку «Пути», убедитесь, что путь к слою с прямоугольником выделен, щелкните правой кнопкой мыши и выберите параметр «Сделать выделение».Вы можете узнать больше, посмотрев эту лекцию о работе с выделением, часть этой серии Photoshop CS6 Video QuickStart.
Когда появится окно с запросом настроек, вы хотите, чтобы флажок сглаживания был отмечен, а радиус растушевки был установлен на 0.
Шаг 6. Скопируйте и вставьте новое изображение в отдельный документ
Выберите «Правка» > «Копировать объединенные» или нажмите Shift+Ctrl+C и откройте новый документ. Измените размер холста в соответствии с вашими требованиями, вставьте свое изображение и любуйтесь его недавно закругленными углами!
Вы также можете проверить:
Последнее обновление страницы: декабрь 2013 г.
Создать текст в форме в Photoshop
Adobe Illustrator и InDesign хорошо известны своими превосходными возможностями при работе со шрифтами.Photoshop не на том же уровне при работе с большими объемами текста, но вы можете создавать красивые и необычные дизайны шрифтов, используя фигуры в качестве текстовых полей.
Вы можете создавать фигуры несколькими способами.
Используйте инструмент «Перо»
1. Выберите инструмент «Перо» (P) на панели инструментов и установите параметры «Создать слой-фигуру». Это первая иконка слева. Вы также можете выбрать второй значок «Создать рабочий путь».
Это первая иконка слева. Вы также можете выбрать второй значок «Создать рабочий путь».
2. Нарисуйте ручкой любую фигуру.Неважно, какой цвет установлен на переднем плане, поскольку мы скроем его через мгновение.
3. Выберите инструмент «Текст» (T) и наведите курсор на только что нарисованную фигуру. Курсор изменится на курсор Type Area.
4. Щелкните один раз и начните печатать. По мере ввода текст будет заполнять нарисованную вами фигуру.
5. Чтобы удалить цвет фона нарисованной фигуры, просто скройте слой с фигурой в палитре слоев.
Используйте инструмент «Форма»
Для более сложных форм или фигур, которые немного сложнее нарисовать пером, вы можете использовать инструмент «Пользовательская фигура» (U).Photoshop поставляется с большим количеством установленных фигур, и вы можете скачать их гораздо больше.
- Выберите инструмент Custom Shape Tool (U) и на панели параметров инструмента щелкните раскрывающееся меню Shapes.

Для этого примера я выберу форму сердца. Вы можете найти больше фигур, щелкнув всплывающее меню в правом верхнем углу и выбрав «Загрузить фигуры».
- Перетащите фигуру. Удерживайте Shift, чтобы сохранить пропорции.
- Выберите инструмент «Текст» (T), щелкните один раз и начните печатать.Ваш текст останется внутри фигуры, которую вы нарисовали.
- Когда вы добавите достаточно текста, чтобы заполнить фигуру, вы можете добиться лучших результатов, внеся некоторые изменения в выравнивание абзаца. Откройте палитру «Абзац» и выберите «Выровнять по центру».
- Чтобы закончить, щелкните любой другой слой, чтобы скрыть край фигуры. Ваше окончательное изображение должно выглядеть примерно так:
Это очень полезная техника в графических и печатных работах, но я думаю, что ее можно использовать и на веб-сайте.Это техника, которую вы использовали раньше в Photoshop?
Если вам понравилось читать этот пост, вам понравится Learnable; место, где можно научиться новым навыкам и приемам у мастеров.





 В этом примере показан объект WordArt с примененными эффектами искривления и тени.
В этом примере показан объект WordArt с примененными эффектами искривления и тени.


 статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.
статью Добавление и удаление заливки, контура и эффектов для надписей и объектов WordArt.

 статью Перемещение рисунка, фигуры, надписи или объекта WordArt.
статью Перемещение рисунка, фигуры, надписи или объекта WordArt. статью Изменение размера рисунка, фигуры, надписи или объекта WordArt.
статью Изменение размера рисунка, фигуры, надписи или объекта WordArt. статью Изменение размера шрифта.
статью Изменение размера шрифта.





 Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
Остается только нажать сочетание Ctrl+D, чтобы убрать выделение. В качестве примера мы указали 3 пикс.
В качестве примера мы указали 3 пикс.


