Как сделать в фотошопе лучи солнечные: Как создать солнечные лучи в Adobe Photoshop
Как создать солнечные лучи в Adobe Photoshop
Из этого урока вы узнаете, как в Adobe Photoshop создать солнечные лучи, используя градиенты и режимы наложения. Затем мы добавим им реалистичности с помощью корректирующих слоев (Adjustment layers).
Пример HTML-страницыШаг 1.
Шаг 1.Откройте файл, затем создайте новый слой над вашим фото (кликнув на иконку Создать новый слой (Create a new layer) на панели Слои (Layers). Выберите основным цветом белый, затем кликните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) и выберите Градиент (Gradient).
Шаг 2.
Шаг 2.
Теперь откройте панель Редактор градиента (Gradient Editor) – сделать это можно кликнув по полоске градиента в левой верхней части рабочего пространства.
Измените Тип градиента (Gradient type) на Шум (Noise) и увеличьте значение Roughness (Жесткость) до 100%.
Далее нажимайте кнопку Рандомизировать (Randomize) несколько раз, пока не получите наиболее равномерное распределение полос с преобладанием черных.
Шаг 3.
Шаг 3.
Примечание: если в вашей версии Photoshop окно Редактор градиента (Gradient Editor) выглядит так, вам нужно будет сначала сохранить градиент, назвав его и нажав кнопку New (Новый), чтобы градиент появился в образцах, а затем выбрать его и дальше настраивать.
Шаг 4.
Шаг 4.Теперь измените Стиль (Style) на Угловой (Angle) и затем вращайте колесико Угол (angle), пока не получите нужный угол падения лучей. Измените режим наложения слоя с градиентом на Осветление (Screen). Разместите лучи в нужном месте изображения.
Шаг 5.
 Шаг 5.
Шаг 5.Дальше мы смягчим градиент, добавив к нему Размытие по Гауссу (Gaussian Blur). Чтобы иметь возможность редактировать параметры размытия необходимо преобразовать слой с градиентом в смарт-объект (Smart object). Кликните по слою правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 6.
Шаг 6.
Для большей реалистичности добавьте корректирующие слои: Цветовой тон/Насыщенность (Hue/Saturation) – чтобы сделать тон лучей желтоватым, Уровни (Levels) и Кривые (Curves), чтобы немного “растворить” их. Добавить корректирующие слои можно кликнув на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели Слои (Layers) и выбрав нужный. Затем удерживая Alt, кликните на область между слоем с градиентом и корректирующим слоем, чтобы “прикрепить” корректирующий слой в режиме обтравочной маски к слою с лучами.
Варьируйте настройки в зависимости от вашего градиента, пока не будете удовлетворены результатом.
Шаг 7.
Финальное изображение.Вот и все!
Ссылка на источник
Солнечные лучи в фотошопе для чайников, бесплатный онлайн урок
Adobe Photoshop крайне интересный программный продукт. Его разработчики действительно потрудились на славу, позволяя нам пользоваться гигантским набором инструментов, применение которых попросту безгранично. Один из самых интересных фактов – мы можем придумать комбинацию действий ранее не существовавшую, потому как сами создатели не могут в полной мере описать возможности своего детища.
В этом уроке я продемонстрирую вам неиссякаемые возможности этой программы. Сейчас мы разберем очень интересную комбинацию, чтобы создать довольно интересный элемент, очень часто используемый дизайнерами сайтов и фотографами. Смотрится ну очень интересно, а в крайне прост. Вам потребуется буквально пара минут. Сейчас я горю об эффекте солнечных лучей в фотошопе.
Смотрится ну очень интересно, а в крайне прост. Вам потребуется буквально пара минут. Сейчас я горю об эффекте солнечных лучей в фотошопе.
Итак, давайте попробуем сделать расходящиеся солнечные лучи в фотошопе. Нам не придется тратить долгие часы для того. Чтобы вычертить идеальные линии под нужными углами. Как нам бы пришлось делать это на листе. Я покажу вам две вариации. Которые, соответственно, имеют два способа создания.
Для начала разберем способ создания графичных расходящихся лучей. Создаем новый документ размером 1000 на 1000 пикселей и заливаем его цветом #beff8e. Можете использовать свой.
Воспользуемся инструментом текст, с помощью которого мы сделаем пунктирную линию. Размер шрифта 60, цвет #60a42e.
А теперь, при помощи инструмента «перемещение» растянем его вверх и вниз. Должна получиться вот такая штука.
Ищем вкладку фильтр-искажение – полярные координаты.
Ну и задаем следующие настройки:
Вот такие расходящиеся солнечные лучи у нас появились.
Теперь давайте разберем второй способ создания расходящихся солнечных лучей более приближенных к естественным.
Создаем новый документ того же размера, но с более темным фоном. Я взяла цвет #3b8604.
Создаем новый слой.
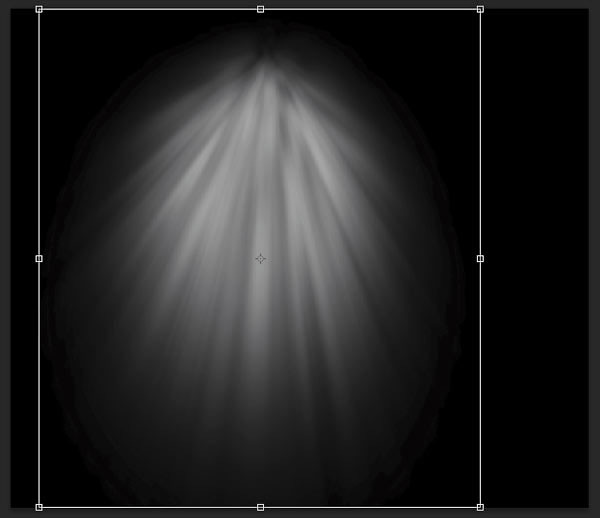
Берем жесткую кисть большого диаметра и делаем клик по новому слою. Увеличиваем его до подобных размеров.
Теперь переходим к окну слоев. Снижаем непрозрачность до 50% и режим наложения на «затухание».
Преобразовываем слой в смарт объект. И объединяем с предыдущим.
А теперь завершаем работу. Фильтр-размытие — радиальное размытие.
Теперь у нас получились у нас вот такие солнечные лучи.
Вот такие интересные комбинации существуют для создания солнечных лучей в фотошопе. Выглядит довольно интересно, а на создание этого эффекта мы потратили всего несколько минут. Еще одно доказательство безграничности возможностей фотошопа.
7 приложений для редактирования фото, если фильтров Instagram вам уже не хватает
Для всем ярых поклонникам Instagram, на mashable.com подготовили обзор 7 универсальных приложений, которые позволят правильно настроить цвета, вырезать нужные части и применить красивые эффекты до того момента, как вы запостите свои фото в Instagram.
Более того, перед тем как применить эти супер эффекты, вы успеете проделать все необходимые манипуляции по приведению фотографии к нужной кондиции, чем усилите эффект от конечного результата. Возможно, вы даже захотите избавиться от всех фильтров Instagram, после того, как попробуете одно или несколько приложений из этого списка.
1. Photoshop (бесплатное)
Простой и интуитивно понятный Photoshop позволяет делать необходимые корректировки, как то работа с цветом, контрастом, уровнями, тоном, насыщенностью и так далее.
Вы сможете придать вашим снимкам налет «высоходужественности» практически в один клик, используя такие фильтры Photoshop’а как «Lens zoom», «Grain» и «Glow». Или просто привести фотографию к нормальному состоянию подтянув цвета, контраст и уровни.
Несмотря на свою простоту, приложение работает отлично. Плюс — оно бесплатное, так что если у вас его еще нет, загружайте срочно:)
2. Lens Light ($0.99)
Если вы хотите немного больше шика на ваших снимках, обратите внимание на Lens Light. Здесь есть десятки эффектов, которые можно применить к вашим фото, начиная от радуги и сердечек, заканчивая солнечными лучами и дождиком.
Вы можете использовать это приложение с каждым снимком, который вы делаете. Создайте сюрреалистический пейзаж с помощью света из разных источников, луна в самых различных фазах добавит романтики, также здесь есть волшебная пыль и даже молния.
Все эффекты настраиваемые.
3. Pixlromatic (бесплатное)
Если вы собираетесь загрузить только одно приложение из списка, то это однозначно должно быть именно это приложение! Здесь вы не сможете добавить смешные штампики и котиков, зато сделаете одни из самых великолепных снимков, который когда-либо видели ваши друзья.
Лучше всего использовать это приложение в сочетании с другим (например, Photoshop). Это позволит сделать необходимые корректировки до того, как вы воспользуетесь невероятными эффектами от Pixlromatic.
Выбирайте эффект по вкусу из сотен фильтров (а если вы купите новую про версию, то еще из большего числа фильтров). Каждый фильтр круче, чем то, что можно найти на Instagram. Добавьте к фото выбранный эффект, например, неоновые полосы света, красивые блики или даже реалистичный дождь.
4. Color Splash ($0.99)
Это приложение позволяет обрабатывать снимки, обесцвечивая выбранную область и оставляя цвет на другой области.
Всё очень интуитивно: используйте палец, чтобы добавить или «вычесть» цвет из фото, а также для того, чтобы увеличить фото и сделать переход между цветом и монохромом более четким. К тому же, в этом приложении очень легко исправлять ошибки.
5. Diptic (бесплатное)
Это приложение — сделает из ваших снимков коллажи в легкой и приятной для вас форме.
Вы можете переворачивать каждую из фото, вращать их и делать небольшие корректировки, касающиеся экспозиции и контраста.
Выберите из шаблонов тот, что ближе вашему сердцу, и настройте ширину и цвет границы, форму уголков и показывайте свои творения миру.
6. PhotoWonder (бесплатное)
С PhotoWomder можно делать очень многое: составлять коллажи, применять эффекты и накладывать различные фильтры. Он попадает в ту же категорию, что и LINE Camera, позволяя пользователям не только менять фильтры, но и добавлять различные штампы.
Тем не менее, эффекты значительно отличаются от тех, что есть в LINE Camera. Одиин из лучших фильтров добавляет к фотогорафии снег.
Одиин из лучших фильтров добавляет к фотогорафии снег.
Наконец, одна из луших функция данного приложения — это возможность посмотреть превью до момента применения того или иного фильтра.
7. LINE Camera (бесплатное)
Если вы любите подурачиться, подписывать свои фото (вдруг вы тот самый человек, который наполняет Интернет сотнями демотиваторов), любите играться с забавными фильтрами, — это приложение для вас.
Добавить своим друзьям бороды — это история про это приложение. Более серьезным редакторам фотографий предлагаем дорисовать что-то самостоятельно и воспользоваться текстовыми инструментами.
У LINE Camera столько же фильтров сколько и у Instagram. Плюс оно позволяет рисовать поверх фото разными кистями и добавлять различные штампы, как смайлики, парики и очки.
Это японское приложение имеет самое большое количество настроек и эффектов в данном списке.
Статья специально для нашей любимой Маруси, большой любительницы Instagram
Как улучшить пейзажную фотографию с помощью световых лучей
После того, как вы освоите некоторые основные приемы создания красивой пейзажной фотографии, сделайте шаг вперед, со вкусом подчеркнув солнечный свет на своем изображении.
В нашей предыдущей статье мы рассмотрели, как освоить синхронизацию, композицию и редактирование пейзажной фотографии. Теперь давайте повысим уровень и начнем улучшать эти фотографии. Скажем, у вас есть пейзаж во время заката. Это красиво, но было бы более драматично, если бы лучи солнца были более заметными.Знаешь? Просто немного вспышки. Вы можете легко добавить солнце или световые лучи к любой фотографии, на которой есть источник света. Это довольно легко сделать в Photoshop. Вот как.
Подробнее о программном обеспечении
Тщательно выберите изображение
Вы должны выбрать фотографию, которая подойдет для этой техники. Некоторые фотографы пытаются добавить свет или солнечные лучи к изображению, на котором нет настоящего источника света. Наличие этих лучей там, где нет предполагаемого источника света, просто выглядит. . .странный. Будьте разборчивы в выборе образа.
SEE: Пейзажная фотография (Академия TechRepublic)
Погружение в Photoshop
Найдя фотографию, откройте ее в Photoshop. У вас будет исходный фоновый слой в интерфейсе Photoshop в правой части экрана. Дублируйте этот слой в параметрах меню, нажав Layer > Duplicate Layer ( Рисунок A ).
У вас будет исходный фоновый слой в интерфейсе Photoshop в правой части экрана. Дублируйте этот слой в параметрах меню, нажав Layer > Duplicate Layer ( Рисунок A ).
Рисунок A
Это даст вам два слоя интерфейса для работы.Теперь вы возьмете дублированный слой и превратите его в смарт-объект. Это обеспечивает большую гибкость в процессе манипулирования. Перейдите в свое меню и создайте смарт-объект с помощью Layer> Smart Object> Convert To Smart Object ( Рисунок B ). Убедитесь, что вы делаете это только с выбранным дублированным слоем.
Рисунок B
Вы увидите, что ваш слой теперь имеет маленький значок, который показывает, что это смарт-объект ( Рисунок C ). Опять же, этот слой используется для тяжелой работы с вашими фотографиями.
Рисунок C
Затем перейдите в меню «Фильтр». Выберите «Размытие» > «Радиальное размытие». Откроется диалоговое окно, позволяющее настроить интенсивность размытия (, рис. D ). Выберите «Масштаб» в диалоговом окне и настройте размер по своему вкусу. Обратите внимание, что чем меньше значение, тем менее интенсивным будет размытие. В диалоговом окне отобразится пример настройки степени размытия.
D ). Выберите «Масштаб» в диалоговом окне и настройте размер по своему вкусу. Обратите внимание, что чем меньше значение, тем менее интенсивным будет размытие. В диалоговом окне отобразится пример настройки степени размытия.
Рисунок D
Для большинства моих фотографий я выбираю шкалу между 70 и 90 ( Рисунок E ).
Рисунок E
Нажмите OK после того, как вы установите степень размытия. Это сделает ваш слой смарт-объекта размытым на экране. Не пугайтесь — это часть плана. Вы заметите, что размытие создало хороший эффект масштабирования на вашем слое. К сожалению, центр может изначально не совпадать с источником света (, рис. F, ). Но исправить это так же просто, как щелкнуть слой смарт-объекта и снова дважды щелкнуть параметр «Радиальное размытие», чтобы снова открыть диалоговое окно «Радиальное размытие».
Рисунок F
В диалоговом окне «Радиальное размытие» отрегулируйте центр с помощью мыши, перетащив его туда, где, по вашему мнению, он будет вписываться в вашу сцену. В моем примере я перетащил его в правую половину ( Рисунок G . Когда он расположится так, как вы хотите, нажмите OK.
В моем примере я перетащил его в правую половину ( Рисунок G . Когда он расположится так, как вы хотите, нажмите OK.
Рисунок G
Теперь ваша сцена будет выглядеть более логичной, поскольку она выровнена с источником света. Вы даже можете увидеть некоторые световые лучи, созданные для вас. Щелкните значок глаза на слое смарт-объекта, чтобы скрыть этот слой из поля зрения. На данном этапе вам не нужно его видеть.
Следующий шаг — рисование в свой собственный свет или солнечные лучи в новый слой.Выберите меню «Слой» и создайте новый слой. Выберите инструмент «Кисть» и выберите цвет для использования в качестве краски. Вы должны попытаться подобрать цвет кисти близко к цвету источника света. Теперь слегка нарисуйте несколько линий на сцене, где должен быть свет или солнечные лучи (, рисунок H, ). Это намного проще с планшетом Wacom, но все же выполнимо с помощью мыши. Не волнуйтесь, сначала ваши линии будут выглядеть плохо. Это часть процесса.
Рисунок H
После того, как вы нарисовали предполагаемые лучи, вернитесь в меню «Фильтр» и выберите «Радиальное размытие» в верхней части меню.Это загрузит на ваши только что нарисованные лучи настройки радиального размытия, которые вы создали в смарт-объекте. Вы заметите, что ваши нарисованные лучи станут мягче (, рисунок I, ). Вы можете применить фильтр несколько раз по своему вкусу. В зависимости от сцены я нажимал Alt + Ctrl + F на клавиатуре до 20 раз, прежде чем размытие смягчилось до желаемого уровня.
Рисунок I
Вы можете добавить больше лучей, если хотите. Просто нарисуйте их на том же слое или создайте новый слой.Приведите сцену в порядок, добавив маску слоя к рабочему слою. Это позволит вам убрать дополнительные мазки, которые не нужны, или немного растушевать нарисованные лучи.
Итак, давайте сравним изображения до и после. На рисунке J показано «до».
Рисунок J
И Рисунок K показывает «после».
Рисунок K
Солнце и небо теперь выглядят немного более драматично. Повеселитесь, поэкспериментировав с радиальным размытием в пейзажной фотографии.Помните, что вы можете настроить параметры в соответствии со своей сценой. Обязательно поделитесь со мной своими результатами в Twitter и Instagram.
Другие методы?
У вас есть любимый прием для улучшения пейзажных фотографий? Поделитесь своими советами и предложениями с другими членами TechRepublic.
Читайте также…
Как создать РЕАЛИСТИЧНЫЕ солнечные лучи на ваших фотографиях
Изображение предоставлено: Max Rive
Все вы, пейзажные фотографы, знаете, что запечатлеть красивые солнечные лучи просто невозможно все время.
Время должно быть правильным. Атмосферные условия должны быть в самый раз. Ваше позиционирование относительно заката также должно быть точным, чтобы получить максимальный эффект.
Но что, если я скажу вам, что вы можете добавить реалистичные солнечные лучи к своим пейзажным фотографиям с помощью Luminar 2018?
youtube.com/embed/_okj-VHuMmw?&theme=light&hd=1&autohide=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
В видео выше Мэдс Питер Иверсен объясняет, как использовать этот изящный трюк для улучшения ваших изображений.
Используя его пошаговый процесс, вы можете сделать свои «нормальные» пейзажные фотографии и превратить их во что-то действительно выдающееся, причем за очень короткое время!
Вот процесс, шаг за шагом…
Шаг 1. Добавьте солнечные лучи с помощью функции Luminar FilterСкриншот YouTube/Mads Peter Iversen
После открытия Luminar 2018 в правой части экрана вы увидите кнопку «Добавить». Кнопка «Фильтры».
При нажатии на эту кнопку открывается огромный список фильтров, но в этом случае вам нужно прокрутить список вниз и нажать «Солнечные лучи».
Далее вам нужно поместить солнечные лучи в нужное место на фотографии.
Миллионы фотографов со всего мира создают прекрасные изображения
с помощью программного обеспечения от Skylum.
 .. Ваша очередь! Попробуйте Luminar сегодня!
.. Ваша очередь! Попробуйте Luminar сегодня!Как объясняет Мадс в видео, Luminar использует искусственный интеллект, чтобы определить, как солнечные лучи должны взаимодействовать с пейзажем в кадре. Вы можете увидеть, как они меняются в зависимости от того, куда Мадс их поместил, на скриншотах выше (где часть солнечных лучей заблокирована скалой) и ниже (где они кажутся исходящими из облаков).
Скриншот YouTube/Mads Peter Iversen
Очевидно, цель здесь состоит в том, чтобы поместить лучи в положение, которое выглядит естественным для сцены. В результате Мэдс помещает их над солнцем между скальными образованиями, как показано ниже.
Скриншот YouTube/Mads Peter Iversen
Что делает Luminar таким увлекательным в использовании, так это простота, с которой вы можете разместить солнечные лучи на изображении.
За считанные секунды Мадс смог перетащить солнечные лучи и поместить их в нужное место.Это не становится легче, чем это!
Узнайте больше: Шаг 2: Fine-Настройка внешнего вида солнечных лучей Youtube Скриншот YouTube / Mads Peter Iiersen Как с любой программой редактирования, это обычно хорошая практика не чтобы максимально увеличить положение ползунков при точной настройке эффектов, которые вы применили к фотографии. Как показывает Мэдс в видео, чем меньше, тем лучше, когда речь идет об эффекте солнечных лучей на этом конкретном изображении. Как вы можете видеть на снимке экрана выше, только один из ползунков смещен настолько далеко от центра, что выглядит гораздо более приятным (и реалистичным). Ползунки «Количество» и «Вид» отвечают за то, насколько сильным будет эффект солнечных лучей на изображении. Непосредственно под ним «Число» изменяет количество лучей света, а «Длина» управляет длиной лучей. Вы также можете отрегулировать теплоту цвета луча, свечение центра солнца, степень проникновения лучей через объекты на снимке и внешний вид того, как лучи просвечивают на фотографии. После того, как вы создали нужные вам лучи, просто нажмите «Применить» в правом верхнем углу окна редактирования, и изображение будет либо сохранено (если работает в Luminar как отдельная программа), либо экспортировано в Фотошоп.

Для этого он создал маску, инвертировал ее и использовал инструмент «Кисть» с белой кистью, чтобы нарисовать лучи, которые он хотел сохранить.
Как вы можете видеть выше, тонкие лучи, проходящие через арку, придают этому снимку великолепный и реалистичный вид.
И все! Используя этот простой трехэтапный процесс, вы можете добавить естественные солнечные лучи в свои пейзажи.
Мэдс предлагает еще два примера того, как использовать эту функцию солнечных лучей в своем видео. Обязательно проверьте это, начиная примерно с 5-минутной отметки, чтобы получить больше вдохновения для использования этой удивительной функции.
Подробнее: Мой опыт работы со Skylum Интересный факт: еще в 1998 году я взял Adobe Photoshop 5.0: Classroom in a Book и начал самостоятельно изучать Photoshop. Впоследствии я провел почти пять лет своей жизни, вплоть до CS 8.0, собирая каждый класс в книге, которую Adobe выпустила для Photoshop.
До сих пор я пользуюсь Photoshop и всегда учусь тому, что могу, по мере того, как программа растет и развивается.Набирая это, я понимаю, что это было 20-летнее путешествие. Сумасшедший!
Еще в 2012 году я начал экспериментировать с Lightroom. Тем не менее, только в 2014 году и в версии 5.0 я стал серьезно относиться к Lightroom, просматривая ТОННУ видео на YouTube. Перенесемся на четыре года вперед, а я все еще работаю над этим.
Я хочу подчеркнуть, что я вложил много сил в очень долгое путешествие с Adobe. Они проделали отличную работу, и я создал несколько приличных фотографий, используя их программное обеспечение, если я могу так сказать.
Помня об этом, несколько лет назад компания MacPhun присоединилась к нам в качестве вспомогательного поставщика PhotographyTalk. У них был хороший продукт с растущим числом лояльных пользователей. Но, если быть до конца честным, у него не было того ВАУ-фактора, который, по моему мнению, мог бы оттолкнуть пользователей от Adobe.
Ранее в этом году Macphun сменили название на Skylum и выпустили Luminar 2018. Три месяца назад они прислали мне копию, чтобы поиграть. Опять же, если быть честным, я не прикасался к нему пару недель, и, оглядываясь назад, я мог бы сказать, что на самом деле это было три недели.
Когда я его открыл – без шуток – за считанные минуты я превратил бла-фото в вау-фото (знаю, это звучит банально!). Программное обеспечение безумно интуитивно понятное с рядом предустановок, что делает редактирование фотографий чрезвычайно эффективным с замечательными результатами.
Миллионы фотографов со всего мира создают прекрасные изображения
с помощью программного обеспечения от Skylum… Ваша очередь! Попробуйте Luminar сегодня!
И самое приятное… есть инструменты для ручного редактирования для тех дней, когда я не хочу использовать пресеты и хочу сам настроить свои фотографии.Все инструменты, которые мне нужны, легко найти в правой части экрана, так как я работаю в Luminar 2018.![]()
Ребята, я не закрывал эту программу с тех пор, как открыл ее более 2 месяцев назад! Это хорошо. Skylum действительно снова сделал постобработку веселой, быстрой и чертовски крутой! Короче говоря, они добились невероятного хоумрана!
Если я могу дать вам одну рекомендацию, это загрузить бесплатную пробную версию прямо сейчас. Не ждите, чтобы открыть его, как это сделал я… скачайте его, и вы поймете, почему так много профессиональных фотографов (включая меня!) так взволнованы этим программным обеспечением.Вам нечего терять – посмотрите Luminar 2018 сами!
Советы по постобработке фотографий
Закончились фотографии, чтобы попрактиковаться в обработке фотографий?
Подарите себе бесконечную коллекцию прекрасных фотографий, открыв последние секреты создания потрясающих снимков в любом месте и в любое время, приняв участие в нашем 30-дневном конкурсе Creative Eye Challenge.
Как создать векторные солнечные лучи в Adobe Illustrator.
 Как создать эффект солнечных лучей в фотошопе Как сделать лучи из центра в фотошопе
Как создать эффект солнечных лучей в фотошопе Как сделать лучи из центра в фотошопеСегодня я хочу рассказать вам, как в Фотошопе можно за несколько шагов сделать оригинальный фоновый рисунок в виде расходящихся солнечных лучей.В первом методе мы будем использовать пунктирный текст, который растрируем и растягиваем по всему документу. Затем применяем фильтр «Полярные координаты» и получаем красивые солнечные лучи. Во втором методе мы будем использовать жесткую кисть, изменим ее режим наложения, а затем применим фильтр Радиальное размытие, используя линейный метод. Результат больше похож на вспышку звезды, но все равно выглядит красиво.
Шаг 1.1
Создайте новый квадратный документ размером 500×500 пикселей в Photoshop и залейте его цветом # 0488e4.
Шаг 1.2
Выберите инструмент «Текст», выберите цвет текста # 46a9ee и с помощью обычного тире нарисуйте пунктирную линию посередине документа от края до края. Настройки текста показаны ниже.
Шаг 1.3
После этого на слое нажмите правую кнопку мыши и выберите пункт «Растрировать тип». Затем нажмите Ctrl+T и растяните пунктирную линию вверх и вниз к краям документа.
Шаг 1.4
Шаг 1.5
Затем перейдите в меню «Фильтр» > «Искажение» > «Полярные координаты».Установите настройки как на картинке ниже и нажмите кнопку «Да».
Шаг 1.6
Вы должны получить следующий результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкните в центре документа.
Шаг 2.2
Установите этот слой на «Растворение» (Dissolve) и уменьшите непрозрачность слоя до 10%. Теперь вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Преобразовать в смарт-объект».Затем снова щелкните правой кнопкой мыши по слою и выберите «Растрировать слой».
В этом уроке вы научитесь создавать красивые солнечные лучи, проходящие сквозь ветки деревьев в Photoshop. Это не только отличный способ сделать фотографию более интересной, но и очень простой. Гораздо проще, чем вы можете себе представить!
Это не только отличный способ сделать фотографию более интересной, но и очень простой. Гораздо проще, чем вы можете себе представить!
Наконец, чтобы сделать картинку более реалистичной, мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
А вот тот же снимок, но после применения эффекта:
Результат
Начнем.
Шаг 1: Цветовой канал с максимальной контрастностьюПосле того, как вы откроете исходное фото в программе, первым делом нужно определить, какой из трех цветовых каналов (красный, зеленый или синий) является наиболее контрастным. Для этого в панели «Слои» перейдите на вкладку «Каналы». Вы увидите три канала: красный, зеленый и синий, которые при объединении создают все цвета вашей фотографии. Вы также увидите четвертый канал под названием RGB в верхней части панели, который на самом деле является соединением трех основных каналов:
.
Панель каналов
Нас интересует, какой из этих трех каналов дает наибольшую контрастность.Чтобы это выяснить, поочерёдно оставляйте видимым только один из каналов и наблюдайте, как при этом меняется изображение.
Начнем с Красного Канала, включив который мы увидим нашу фотографию в черно-белом цвете. Затем перейдем к Зеленому каналу, при этом выключив видимость Красного и Синего каналов. Помните, как меняется изображение; вам будет представлено три варианта вашего фото в черно-белом варианте, ваша задача выбрать наиболее контрастный. Для моего снимка самым сильным вариантом является синий канал (который я продемонстрировал ниже).Небо на заднем плане отображается достаточно ярко и отчетливо, а само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Черно-белая версия Blue Channel обеспечивает максимальный контраст между небом и деревом.
Шаг 2: создайте копию канала Теперь, когда я знаю, что синий канал имеет самую высокую контрастность, мне нужно сделать его копию. Для этого просто выберите нужный канал и перетащите его на значок «Новый канал» в нижней части панели «Каналы»:
Для этого просто выберите нужный канал и перетащите его на значок «Новый канал» в нижней части панели «Каналы»:
Когда вы отпустите кнопку мыши, вы увидите только что созданную копию канала, расположенную ниже всех остальных каналов, она будет называться Синяя копия.
Шаг 3. Затемните области теней с помощью команды «Уровни» Нам нужно еще больше увеличить контраст в скопированном канале, сделав темные области полностью черными. Это можно сделать с помощью команды «Уровни». Для этого перейдите в меню «Изображение» в верхней части экрана, выберите «Настройки», а затем «Уровни». Чтобы сделать это быстрее, используйте сочетания клавиш Ctrl + L (Win)/Command + L (Mac). В появившемся диалоговом окне вы увидите график и три ползунка, расположенных под этим графиком: черный ползунок слева, серый посередине и белый справа.Перетащите черный ползунок вправо, при перемещении ползунка темные области изображения станут еще темнее. Напомню, что нам нужно сделать темные области полностью черными.
Переместите ползунок вправо, пока темные области не станут полностью черными.
По завершении нажмите кнопку «ОК», чтобы закрыть диалоговое окно. На фото ниже показано изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, а фон неба остается неизменным.
Копия синего канала после затенения
Шаг 4: Загрузите канал как выделенныйУдерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните канал на панели каналов:
Это загрузит канал как выбор.
Шаг 5: создайте новый пустой слой
Перейдите на панель «Слои» и щелкните значок «Новый слой», чтобы создать новый пустой слой.
Вы увидите, что после создания нового пустого слоя изображение снова превратится из черно-белого в цветное.
Новый пустой слой Layer 1 добавляется над фоновым слоем.
Шаг 6: залейте выделение белым цветом Нажмите клавишу D на клавиатуре, чтобы установить исходные цвета для переднего плана и фона: черный для переднего плана и белый для фона. Затем используйте сочетание клавиш Ctrl + Backspace (Win)/Command + Delete (Mac), чтобы заполнить выделение белым цветом на новом слое. Вы не заметите никаких изменений, если небо на заднем плане вашей фотографии уже было белым, но эту заливку мы будем использовать в дальнейшем для создания солнечных лучей.
Затем используйте сочетание клавиш Ctrl + Backspace (Win)/Command + Delete (Mac), чтобы заполнить выделение белым цветом на новом слое. Вы не заметите никаких изменений, если небо на заднем плане вашей фотографии уже было белым, но эту заливку мы будем использовать в дальнейшем для создания солнечных лучей.
Чтобы сделать копию слоя 1, используйте сочетание клавиш Ctrl + J (Win)/Command + J (Mac), выбрав слой на панели «Слои». Копия слоя появится под именем Слой 2.
Шаг 8: примените фильтр «Радиальное размытие» к слою 2 Теперь пришло время самих солнечных лучей. Выберите только что созданный слой 2 на панели «Слои». Перейдите в меню «Фильтр», выберите «Размытие» — «Радиальное размытие».На экране появится диалоговое окно фильтра «Радиальное размытие». Увеличьте Amount примерно до 80, однако это значение зависит от размера вашего изображения и от того, какими вы хотите видеть лучи. Чем больше вы выставите значение, тем длиннее будут лучи, так что на этом этапе вы можете поэкспериментировать.
В столбце «Режим размытия» выберите «Масштаб» и установите для параметра «Качество» значение «Наилучшее». Если вы работаете на маломощном компьютере или просто экспериментируете, качество размытия можно сделать ниже, выбрав «Хорошее» или «Черновик» в пункте «Качество».
В правом нижнем углу диалога есть функция Центр размытия, где можно выбрать точку, с которой начинается размытие, а в нашем случае — солнечные лучи. Квадратная рамка представляет наше изображение. Нажмите на точку, из которой вы хотите стрелять лучами. Я хотел, чтобы лучи начинались примерно из верхней четверти и из центра моей фотографии, поэтому я расположил точку так:
.Нажмите кнопку «ОК», как только закончите эти манипуляции.Вот что я сделал:
Лучи пока не кажутся реалистичными, но мы это исправим.
Шаг 9: измените стиль слоя на Внешнее свечениеЧтобы лучи выделялись немного больше, нужно добавить свечение. Для этого нажмите на значок Layer Style, расположенный внизу панели слоев:
Затем выберите Outer Glow из списка стилей:
Появится диалоговое окно «Стиль внешнего свечения». Здесь совершенно не нужно менять какие-либо настройки. Настройки по умолчанию отлично подходят для создания солнечных лучей. Просто нажмите кнопку «ОК», чтобы выйти из диалогового окна и применить эффект:
Здесь совершенно не нужно менять какие-либо настройки. Настройки по умолчанию отлично подходят для создания солнечных лучей. Просто нажмите кнопку «ОК», чтобы выйти из диалогового окна и применить эффект:
Лучи теперь выглядят намного лучше:
Шаг 10: измените режим наложения слоя на Мягкий светТеперь солнечные лучи выглядят лучше, но все еще недостаточно реалистично, нам нужно немного смягчить их интенсивность. Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем.Оставаясь на слое 2, перейдите в меню «Режим наложения», расположенное в верхнем левом углу панели «Слои», и измените режим с «Обычный» на «Мягкий свет»:
.Итак, вот какое изображение у меня получилось после применения к слою режима наложения Soft Light (Мягкий свет):
Шаг 11: Дублируйте слой 2 Скопируйте слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и назвала его «Копия слоя 2».
Программа скопировала слой и назвала его «Копия слоя 2».
Теперь у нас есть две копии с лучами, одна на слое 2, а другая на копии слоя 2. Давайте удлиним лучи на копии Layer 2, чтобы придать им более естественный вид, используя команду Free Transform. Если вы работаете с изображением, открытым в окне документа, нажмите клавишу F, чтобы переключиться в полноэкранный режим. Вы будете лучше видеть все происходящие манипуляции, что в свою очередь облегчит вашу работу.Затем нажмите сочетание клавиш Ctrl + T (Win) / Ctrl + T (Mac), чтобы открыть диалоговое окно Free Transform.
Если внимательно посмотреть в центр фотографии, то можно заметить маленькую иконку. Наведите на него курсор и перетащите в точку, откуда исходят лучи:
Теперь, удерживая нажатой клавишу Shift + Alt (Win)/Shift + Option (Mac), переместите любой из угловых маркеров в сторону, чтобы удлинить лучи. Удерживая клавишу Shift при перемещении маркера, вы указываете программе сохранять пропорции изображения, удерживая клавишу Alt, вы сохраняете неподвижную центральную точку, которую сами же и указали.
Нажмите Enter, чтобы применить преобразование.
Шаг 13: измените размер и положение слоя 1, чтобы создать отражение полученных лучей на землеНа этом мы закончили создавать сами лучи, но чтобы изображение выглядело более естественно, давайте также создадим светящиеся области на земле. Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и залили его белым цветом.Мы не использовали его до сих пор, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала щелкните слой Layer 1 на панели Layers, чтобы выбрать слой, с которым вам нужно работать. Затем снова используйте горячие клавиши Ctrl + T (Win)/Command + T (Mac), чтобы вызвать окно преобразования. Нажмите на любую область в окне трансформации, а затем переместите ее верхнюю границу кадра вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы получить наиболее реалистичный результат.
Нажмите клавишу Enter, когда закончите манипуляции.
Шаг 14. Измените режим наложения слоя 1Итак, чтобы области с белой заливкой выглядели как солнечные лучи, а не как белые пятна, измените режим наложения слоя на «Перекрытие». Снова перейдите в раскрывающееся меню, расположенное в верхнем левом углу панели слоев, и выберите режим наложения.
Вот и все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:
.А вот результат после того, как мы изменили режим наложения Layer 1 на Overly:
Таким простым способом можно создать эффект солнечного света.
Низкое качество американских литературных произведений в колониальный период помогало поддерживать открытый рынок для импортной продукции и подчеркивало формы импорта. Никогда еще, конечно, такая многочисленная и обширная цивилизация не была так образованна, и такой образованный народ не создал бы меньше фантастики. Может быть, между этими двумя чертами американской культуры была какая-то связь — между образованностью всего общества и необразованностью правящих кругов? В современной западноевропейской культуре наиболее почтенное использование печатного слова, за исключением священных религиозных текстов, встречается в изысканной литературе привилегированных классов.О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в тайны аристократической фантастики?
Может быть, между этими двумя чертами американской культуры была какая-то связь — между образованностью всего общества и необразованностью правящих кругов? В современной западноевропейской культуре наиболее почтенное использование печатного слова, за исключением священных религиозных текстов, встречается в изысканной литературе привилегированных классов.О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в тайны аристократической фантастики?
У печатного слова в Америке была иная судьба, роль которой менее ясна из традиционного набора критериев, используемых историками литературы. Исключительно американский упор на актуальность, полезность, «читательский интерес», разные вкусы сделали из печатной продукции разный институт.
Не писатель, а журналист, не эссеист, а автор практических указаний, не художник, а публицист — вот типичный представитель американской писательской братии. Вы найдете ее читателя не в салоне, а на базаре, не в монастыре или на университетском дворе, а в парикмахерской или у камина простолюдина. Его печатная продукция «объективна»: она привлекает внимание к предмету, а не к себе. Делая меньше акцента на форме, такое печатное слово не способствует созданию класса профессиональных «знатоков», круга посвященных, которые ценят форму ради самой формы.Здесь тоже американская жизнь сосредоточена на процессе, а не на конечном результате: печать рассматривается не столько как «литература», сколько как информация. Эти тенденции глубоко уходят корнями в наше прошлое и процветали отчасти потому, что литературная культура еще не выросла на нашей почве в колониальный период.
Вы найдете ее читателя не в салоне, а на базаре, не в монастыре или на университетском дворе, а в парикмахерской или у камина простолюдина. Его печатная продукция «объективна»: она привлекает внимание к предмету, а не к себе. Делая меньше акцента на форме, такое печатное слово не способствует созданию класса профессиональных «знатоков», круга посвященных, которые ценят форму ради самой формы.Здесь тоже американская жизнь сосредоточена на процессе, а не на конечном результате: печать рассматривается не столько как «литература», сколько как информация. Эти тенденции глубоко уходят корнями в наше прошлое и процветали отчасти потому, что литературная культура еще не выросла на нашей почве в колониальный период.
В Западной Европе литература господствующих классов впервые была написана мертвым и чуждым «классическим» языком; неприступность повышала его престиж, а также могущество и самомнение тех, кто владел ключами к древним храмам знаний.В аристократических культурах до сих пор принято считать, что творения Древней Греции и Рима никогда нельзя сравнивать с произведениями простых современных авторов. Классическое образование для английского господствующего класса долгое время состояло в изучении античных классиков — в Оксфорде их многозначительно называют просто «великими»; предполагалось, что будущий представитель господствующих классов должен изучить литературу для избранных на греческом и латинском языках, прежде чем обращаться к национальной литературе. В Америке многое в этой области пришлось изменить.Некоторые из наиболее культурных людей могли возражать против сохранения «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переведший Овидия в Вирджинии в 1620-х годах, знание древних языков никогда не давало в нашей культуре такого высокого престижа, как в Англии. / 1г скачан из национальной литературы, которая приобрела класс благодаря своей практичности.
Классическое образование для английского господствующего класса долгое время состояло в изучении античных классиков — в Оксфорде их многозначительно называют просто «великими»; предполагалось, что будущий представитель господствующих классов должен изучить литературу для избранных на греческом и латинском языках, прежде чем обращаться к национальной литературе. В Америке многое в этой области пришлось изменить.Некоторые из наиболее культурных людей могли возражать против сохранения «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переведший Овидия в Вирджинии в 1620-х годах, знание древних языков никогда не давало в нашей культуре такого высокого престижа, как в Англии. / 1г скачан из национальной литературы, которая приобрела класс благодаря своей практичности.
Поскольку книги разговорного языка нуждались в транспортировке, своеобразие книжной культуры в колониальной Америке (или в различных ее частях) было связано с развитием средств передвижения. Поскольку книги представляют собой физические объекты, изготовленные в определенном месте, они, как правило, располагаются рядом с местом производства или, по крайней мере, вблизи распределительных центров. Поэтому совершенно неправильно писать о книгах Америки колониального периода так, будто они везде одинаковые.
Поскольку книги представляют собой физические объекты, изготовленные в определенном месте, они, как правило, располагаются рядом с местом производства или, по крайней мере, вблизи распределительных центров. Поэтому совершенно неправильно писать о книгах Америки колониального периода так, будто они везде одинаковые.
В колониальный период вдоль атлантического побережья располагались центры импорта и продажи книг и, возможно, даже чтения. Легче было пройти тысячу миль по воде, чем сотню по суше, и гораздо легче нести дюжину книг на борту корабля в течение шести недель, чем по суше в течение десяти дней.Книжная культура состояла в основном из импорта. Многие особенности американской жизни были связаны с этим простым обстоятельством и с особыми способами импорта.
Книги были продуктом урбанизации, и до революции не было ни одного крупного города, удаленного от моря. Еще в 1790 году каждый из восьми городов с населением более шести тысяч человек находился на побережье. Вследствие продвижения на Запад и строительства городов, удаленных от моря, возникают городские центры, менее подверженные влиянию европейской литературной культуры. Однако только через много десятилетий после того, как первые книги были опубликованы в Америке, они начали заменять книги, привезенные из Англии.
Однако только через много десятилетий после того, как первые книги были опубликованы в Америке, они начали заменять книги, привезенные из Англии.
Сознание американского города устремилось за море в Лондон. «Поскольку его взгляд был направлен больше на восток, чем на запад, — отмечает Карл Брайден Бо, — он больше походил на европейское общество в американской обстановке». Более того, почти все без исключения важнейшие пути заселения Америки шли из какого-нибудь восточного прибрежного города.Главные города на побережье были похожи на многочисленные воронки, по которым британская книжная культура текла вглубь страны и распространялась дальше в сельскую местность. Таким образом, литературная культура колониальной Америки долгое время оставалась фильтрованной через городской фильтр. Единственным существенным исключением была Вирджиния, где многие реки и производство табака довели распространение книг до границ частных плантаций, но культурный поток, хлынувший через Вирджинию, уже был отфильтрован в Лондоне.
Ни один из пяти крупнейших городов не установил бесспорного культурного доминирования над колониальной жизнью в целом.Несмотря на сходство в формах правления, в тавернах и в дружеских развлечениях, были и существенные местные различия, важные для будущего американской культуры. Мы привыкли думать о Бостоне как о культурном центре Америки 17-го века, но до 1680 года городская жизнь как в Нью-Йорке (тогда еще называвшемся Новым Амстердамом), так и в Ньюпорте могла соперничать с Бостоном. Хотя Бостон был самым густонаселенным из ранних колониальных городов, к 1760 году он уступал место Нью-Йорку и Филадельфии.Поэтому на протяжении всего XVIII века между колониальными городами шла конкуренция за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, не отставал и Нью-Йорк; Ньюпорт и Чарльстон уже были большими городами в пропорциях английской провинции. Постепенно возникло множество небольших городов: Портсмут, Салем, Хартфорд, Нью-Хейвен, Нью-Лондон и Олбани, и это лишь некоторые из них. Если и был какой-то приоритет, то он часто смещался в ту или иную сторону. Когда Филадельфия стала самым густонаселенным городом, люди не могли забыть, что Бостон был незадолго до этого, и к концу 18 века жители Нью-Йорка начали питать надежду, что они, в свою очередь, могут вытеснить Филадельфию.Однако никогда не было американского Лондона или Парижа, бесспорного исторического центра, лидера в политической, культурной и коммерческой сферах.
Если и был какой-то приоритет, то он часто смещался в ту или иную сторону. Когда Филадельфия стала самым густонаселенным городом, люди не могли забыть, что Бостон был незадолго до этого, и к концу 18 века жители Нью-Йорка начали питать надежду, что они, в свою очередь, могут вытеснить Филадельфию.Однако никогда не было американского Лондона или Парижа, бесспорного исторического центра, лидера в политической, культурной и коммерческой сферах.
В результате американская литературная культура, несмотря на свою основную связь с Лондоном, стала по-разному реагировать на локальные проблемы и разнообразную жизнь континента. Это также определит книжную культуру нации на века вперед. Колониальный период создал свое культурное наследие из разнообразия религиозных верований, из многих местных способов зарабатывать на жизнь, из сотен других региональных различий, каждое из которых затрудняло гегемонию какой-либо одной области.Таким образом, процветание импорта книг в нескольких колониальных городах расширило выбор более качественных продуктов.
В сегодняшнем уроке мы научимся создавать оригинальные солнечные зайчики в стиле ретро, используя эффект трансформации и контуры с обводкой. Описанные здесь приемы позволят вам быстро переработать созданные нами векторные лучи, предоставив вам бесконечное количество вариаций.
Шаг 1
Запустите Adobe Illustrator и откройте новый документ (Cmd/Ctrl+N). Рабочая зона может быть любого размера.При создании солнечных лучей можно работать как в режимах RGB, так и в CMYK.
Шаг 2
Возьмите Pen Tool (P) или Line Tool (\) и нарисуйте горизонтальный путь, удерживая Shift. Этот контур имеет обводку любого цвета и не имеет заливки. Установите ширину на 4 пикселя в панели Обводки (Окно > Обводка).
Выберите Arrowhead и уменьшите масштаб стрелки на панели Stroke.
Шаг 3
Сгруппируйте созданный путь (Cmd/Ctrl+G). Выделите всю созданную группу, затем перейдите в Эффект > Исказить и трансформировать > Трансформировать…. В диалоговом окне Transform Effect установите угол 360/20, где 20 — количество лучей, из которых будет состоять наше солнце. Установите количество копий равным 19. Количество копий равно количеству лучей минус один луч. Выберите левый центральный квадрат в манипуляторе контрольной точки, затем нажмите кнопку OK.
В диалоговом окне Transform Effect установите угол 360/20, где 20 — количество лучей, из которых будет состоять наше солнце. Установите количество копий равным 19. Количество копий равно количеству лучей минус один луч. Выберите левый центральный квадрат в манипуляторе контрольной точки, затем нажмите кнопку OK.
Шаг 4
Инструментом «Эллипс» (L) нарисуйте небольшой круг. Центр этого круга находится на горизонтальном пути, созданном на шаге 2.
Перетащите круг в группу с примененным эффектом преобразования. Это действие необходимо выполнить на панели «Слои».
Как видите, к новому объекту моментально был применен эффект Transform. Применение эффекта к группе дает нам возможность быстро добавлять новые объекты к лучам нашего векторного солнца, без необходимости каждый раз настраивать параметры трансформации для этих объектов.
Шаг 5
Измените ширину контура локально Инструментом «Ширина» (Shift + W), как показано на изображении ниже.
Как и следовало ожидать, это изменит внешний вид нашего сияющего светила.
Шаг 6
Давайте создадим еще один пучок лучей. Нарисуйте горизонтальный путь из центра созданного солнца. Для ясности я использовал красный цвет для обводки. Примените переменную Width Profile 1 к контуру на панели Stroke.
Шаг 7
Выделите весь красный контур, затем перейдите в Эффект > Исказить и трансформировать > Трансформировать… и установите параметры, показанные на изображении ниже.
Теперь красный путь можно перекрасить в цвет существующих лучей, то есть в черный.
Лучистое солнце в стиле ретро готово.
Шаг 8
Методы, используемые в этом уроке, позволяют нам быстро создавать новые разновидности лучей из существующих. Например, мы можем заменить стиль Arrowhead и профиль ширины на панели Stroke.
Или изменить параметры эффекта Transform, что изменит количество лучей. Доступ к параметрам трансформации можно получить на панели Внешний вид (Окно > Внешний вид).
Доступ к параметрам трансформации можно получить на панели Внешний вид (Окно > Внешний вид).
На изображении ниже показан набор лучей, которые я получил за несколько минут.
Шаг 9
Приступим к окончательному оформлению нашего векторного лучистого солнца в стиле ретро. Инструментом «Прямоугольник» (М) создайте прямоугольник, залитый коричневым цветом, который будет выступать в качестве фона. Для цвета обводки луча и заливки круга выберите светло-коричневый цвет.
Выделите все элементы солнца, затем перейдите в Эффект > Стилизация > Внешнее свечение… и установите параметры, показанные на изображении ниже.
Шаг 10
Создайте два прямоугольника одинаковой высоты, но разной ширины и разместите их, как показано на рисунке ниже. Нижний прямоугольник заполнен более темным оттенком синего.
Инструментом Pen Tool (P) создайте треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего.
Заливка этого объекта имеет самый темный оттенок синего.
Добавьте точку с левой стороны нижнего прямоугольника с помощью Pen Tool (P), затем переместите ее вправо.
Шаг 11
Выберите нижний прямоугольник и треугольник, возьмите Инструмент «Зеркальное отражение» (О) и щелкните в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выберите Вертикальную ось и нажмите кнопку Копировать.
Установите режим наложения «Прямоугольник» на «Перекрытие» и уменьшите непрозрачность до 20% на панели «Прозрачность».
Вот как это должно выглядеть. Надеюсь, вам понравился этот урок по работе в Adobe Illustrator, и вы сможете легко применять эти приемы в своих будущих векторных проектах.
Второе исследование возглавил А. Боярский из Лейденского университета. Он использовал рентгеновские данные обсерватории XMM-Newton, собранные в рамках анализа скоплений Персея и галактики Андромеды. Группы, не связанные друг с другом, тем не менее пришли к одинаковым результатам. Их выводы были почти идентичными: необъяснимое 3.Линия излучения 52 кэВ.
Их выводы были почти идентичными: необъяснимое 3.Линия излучения 52 кэВ.
Энергия и местоположение сигнала согласуются с распадом формы темной материи — стерильного нейтрино с энергией 7,1 кэВ, которое превращается в фотон и обычное нейтрино. Фотон получает почти ровно половину энергии исходной частицы из-за крошечной массы обычного нейтрино.
Стерильные нейтрино — это нейтрино, не входящие в Стандартную модель физических частиц и не испытывающие слабых взаимодействий — они не взаимодействуют с бозонами W и Z, являющимися носителями слабых взаимодействий.Есть много причин рассматривать стерильные нейтрино как возможных членов зоопарка частиц. В частности, простейшие, хорошо функционирующие модели, утверждающие, что обычные нейтрино с их массой требуют существования как минимум двух стерильных нейтрино.
Отсутствие взаимодействия в стерильных нейтрино крайне затрудняет их создание. Чтобы появиться в молодой Вселенной, стерильные нейтрино должны были немного смешаться с обычными нейтрино с помощью нейтринных осцилляций, поэтому активные нейтрино, созданные при остывании Вселенной после Большого Взрыва, могут частично преобразоваться в стерильную разновидность. Тот же процесс, только наоборот, происходит при распаде стерильных нейтрино под действием нейтринных осцилляций.
Тот же процесс, только наоборот, происходит при распаде стерильных нейтрино под действием нейтринных осцилляций.
WIMP при 35 ГэВ
Последнее исследование гамма-излучения из центральных областей Млечного Пути, проведенное астрофизиками из Гарварда, Чикагского университета, Массачусетского технологического института, Лабораторий Ферми и Принстона, позволило глубже понять данные, полученные с Ферми. Космическая обсерватория. В результате они нашли убедительные доказательства проявления темной материи в виде вимпов.
Ученые обнаружили, что после учета известных источников гамма-излучения существуют дополнительные источники гамма-излучения ГэВ, подлежащие анализу. Говорят, что это превышение имеет статистическую вероятность 40 сигма (5 сигма обычно считается экспериментальным доказательством в физике элементарных частиц).
Сигнал был впервые зарегистрирован в 2009 году и интерпретировался по-разному: как синхротронное излучение, миллисекундные пульсары и аннигиляция или распад темной материи.
Последнее исследование показало, что избыток гамма-лучей примерно сферически симметричен и находится в центре сверхмассивной черной дыры Стрельца A*. Исследование пришло к выводу, что наилучшей интерпретацией на данный момент было бы свидетельство аннигиляции вимпов с энергией 35 ГэВ низшей пары кварк-антикварк, которые сами в конечном итоге распадаются на компоненты, включая гамма-лучи с энергиями в несколько ГэВ.
Несмотря на то, что описанное выше исследование предполагает аннигиляцию слабаков темной материи с энергией 35 ГэВ, само по себе это не является убедительным доказательством.Лучшим доказательством будет обнаружение такого сигнала в карликовых галактиках, которые полны темной материи.
Но и без этого поиск, который проводила коллаборация Fermi-Large Area Telescope, охватил все 25 известных карликовых сфероидальных галактик, окружающих Млечный Путь. Хотя результаты этого исследования формально отрицательные, статистическая вероятность колеблется в районе 2,5 сигма, это превышение может указывать на то, что карликовые галактики испускают такой же избыток гамма-лучей, как и галактика Млечный Путь. Чувствительные наблюдения могут внести ясность в этот вопрос в ближайшие годы.
Чувствительные наблюдения могут внести ясность в этот вопрос в ближайшие годы.
Признаки существования частиц темной материи становятся все более значительными. На сегодняшний день «», то есть конкретных доказательств пока нет, но вполне вероятно, что тёмная материя может состоять из нескольких типов новых частиц, в соответствии с предположением гарвардского физика Лизы Рэндалл. Это не делает темную материю менее увлекательной и сложной концепцией.
Солнечные лучи — Технический класс Свободы
Сегодня мы научимся добавлять лучи солнечного света сквозь деревья, это не только отличный способ сделать изображение более интересным, но и намного проще, чем вы могли бы. подумайте, как мы увидим.
Мы даже закончим, заставив солнечные лучи падать на землю после того, как они проходят сквозь деревья, что добавит больше реализма конечному эффекту.
Вот изображение, с которого я начну в этом уроке Photoshop:
Исходное изображение.
А вот как это будет выглядеть после того, как мы добавим наши солнечные лучи:
Конечный результат.
Шаг 1. Найдите цветовой канал с наивысшей контрастностью количество контраста.Для этого переключитесь на палитру Каналы, которая по умолчанию сгруппирована рядом с палитрой «Слои». Вы увидите в списке каналы «Красный», «Зеленый» и «Синий», которые в совокупности создают все цвета, которые мы видим на нашем изображении. Вы также увидите то, что кажется четвертым каналом, канал «RGB» вверху, но на самом деле это просто комбинация красного, зеленого и синего каналов («RGB» означает «красный, зеленый и синий»). и не является каналом:
Палитра каналов в Photoshop.
Нас интересуют три цветовых канала, и вам нужно щелкнуть по каждому каналу, не сводя глаз с изображения, чтобы увидеть, какой из них обеспечивает наибольшую контрастность изображения.
Сначала нажмите на красный канал, и вы увидите, что ваше изображение станет черно-белым. Запомните, как это выглядит, затем нажмите на зеленый канал. Вы увидите другую черно-белую версию изображения. Опять же, запомните, как это выглядит, затем нажмите на синий канал, чтобы получить третью черно-белую версию изображения. Вы хотите выбрать версию, которая обеспечивает максимальную контрастность, и, скорее всего, если изображение, над которым вы работаете, похоже на мое, это будет синий канал с самой высокой контрастностью.Вот как выглядит мой синий канал. Небо на заднем плане красивое и яркое, а деревья и земля очень темные, именно то, что я искал:
Вы хотите выбрать версию, которая обеспечивает максимальную контрастность, и, скорее всего, если изображение, над которым вы работаете, похоже на мое, это будет синий канал с самой высокой контрастностью.Вот как выглядит мой синий канал. Небо на заднем плане красивое и яркое, а деревья и земля очень темные, именно то, что я искал:
Черно-белая версия синего канала обеспечивает лучший контраст между небом, деревьями и землей.
Шаг 2. Создайте копию канала
Теперь, когда я знаю, что мой синий канал обеспечивает наибольшую контрастность, мне нужно сделать его дубликат. Чтобы скопировать канал, просто нажмите на него и перетащите вниз на значок Новый канал в нижней части палитры каналов (это второй значок справа):
Скопируйте канал, перетащив его на значок «Новый канал». » значок.
Отпустите кнопку мыши, и вы увидите копию канала под всеми другими каналами в палитре каналов. Поскольку я скопировал свой синий канал, Photoshop назвал дубликат «Синяя копия»:
Скопируйте канал, перетащив его на значок «Новый канал».
Шаг 3. Затемнение темных областей с помощью команды «Уровни»
Нам нужно еще больше увеличить контрастность в нашем скопированном канале, сделав темные области полностью черными, и мы можем легко сделать это с помощью команды «Уровни» в Photoshop.Чтобы получить доступ к уровням, перейдите в меню «Изображение» в верхней части экрана, выберите «Настройки», а затем выберите «Уровни» или, чтобы ускорить процесс, используйте сочетание клавиш Ctrl+L. В любом случае открывается диалоговое окно «Уровни». Непосредственно под гистограммой (черный график, похожий на горный хребет) в центре вы увидите три маленьких ползунка — черный слева, белый справа и серый посередине. Нажмите на черный слева и начните перетаскивать его вправо.Перетаскивая ползунок, вы увидите, что темные области на изображении становятся еще темнее. Продолжайте перетаскивать ползунок вправо, пока все темные области изображения не будут заполнены черным цветом:
Перемещайте черный ползунок вправо, пока все темные области изображения не будут заполнены сплошным черным цветом.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после перетаскивания ползунка. Темные области теперь кажутся заполненными черным, в то время как небо на заднем плане остается красивым и ярким:
Копия синего канала после дальнейшего затемнения темных областей с помощью уровней.
Шаг 4. Загрузить канал как выделенное ” (Mac) и нажмите на скопированный канал в палитре Channels.
Это загружает канал как выделение на изображении:
Канал был загружен как выделение в документе.
Шаг 5. Добавьте новый пустой слой
В этот момент переключитесь на палитру слоев и щелкните значок «Новый слой» внизу, чтобы добавить новый пустой слой:
Нажмите значок «Новый слой» в в нижней части палитры слоев.
Вы увидите, что ваше изображение снова станет полноцветным, как только вы щелкнете по значку, и Photoshop добавит новый пустой слой с именем «Слой 1» над слоем Фон в палитре слоев:
A новый пустой слой добавляется над слоем Background .
Шаг 6. Залейте выделение белым цветом
Нажмите букву D на клавиатуре, чтобы при необходимости сбросить цвета переднего плана и фона, что устанавливает черный цвет в качестве цвета переднего плана и белый в качестве цвета фона.Затем используйте сочетание клавиш Ctrl + Backspace , чтобы заполнить выделение белым цветом на новом слое. Может быть нелегко сказать, что что-то произошло, если ваше небо уже было довольно белым с самого начала, как мое, поэтому я не включил сюда скриншот, но теперь мы заполнили область неба сплошным белым и мы собираемся использовать его для создания наших солнечных лучей.
Шаг 7: Дублируйте новый слой
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим цветом), используйте сочетание клавиш Ctrl+J , чтобы дублировать слой.Копия слоя, который Photoshop называет «Слой 2», появляется в верхней части палитры слоев:
Палитра слоев Photoshop, показывающая, что «Слой 2» теперь появляется над «Слоем 1».
Шаг 8.
 Примените фильтр «Радиальное размытие» к «Слой 2»
Примените фильтр «Радиальное размытие» к «Слой 2» Теперь мы собираемся создать наши солнечные лучи. Выбрав «Слой 2» в палитре «Слои», перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Радиальное размытие». Откроется диалоговое окно фильтра «Радиальное размытие». Увеличьте параметр «Количество» вверху примерно до 80, хотя это значение будет зависеть от размера вашего изображения и от того, насколько длинными должны быть ваши солнечные лучи.Чем выше вы установите это значение, тем длиннее они будут, поэтому вам, вероятно, придется немного поэкспериментировать. Выберите «Масштаб» для метода «Размытие», который даст нам форму солнечного луча, и установите для параметра «Качество» значение «Наилучшее». Если вы используете Photoshop на более медленном компьютере и на данный момент просто экспериментируете со значением «Количество», вы можете установить для параметра «Качество» значение «Хорошее» или «Черновик», что даст вам более низкое качество солнечных лучей при вы экспериментируете, но Photoshop не займет много времени, чтобы отобразить их. Вы захотите установить его на «Лучший», хотя, когда будете готовы создать фактический эффект.
Вы захотите установить его на «Лучший», хотя, когда будете готовы создать фактический эффект.
В правом нижнем углу диалогового окна вы увидите параметр «Размытие по центру». Здесь мы сообщаем Photoshop, откуда должны начинаться солнечные лучи (место, откуда они будут «уменьшаться»). Квадратная область представляет ваше изображение (хотя ваше изображение, вероятно, не квадратное). Щелкните в общем месте, откуда должны исходить солнечные лучи. Я хочу, чтобы мои солнечные лучи начинались примерно на четверти пути вниз от верхнего центра изображения, поэтому я щелкнул внутри квадрата:
Настройки фильтра «Радиальное размытие» в Photoshop.Измените настройки, обведенные красным выше.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна, и Photoshop создаст нашу первую партию солнечных лучей:
Изображение после применения фильтра «Радиальное размытие» для создания первых солнечных лучей.
Солнечные лучи пока не очень хорошо выделяются, но мы исправим это позже.
Шаг 9. Добавьте стиль слоя «Внешнее свечение». Нажмите значок «Стили слоев» в нижней части палитры «Слои» (значок, похожий на букву «f»):
Нажмите значок «Стили слоев» в нижней части палитры «Слои».
Затем выберите «Внешнее свечение» из появившегося списка стилей слоя:
Нажмите на слова «Внешнее свечение».
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого в средней колонке установлены параметры внешнего свечения. Здесь нет необходимости менять какие-либо настройки. Значения по умолчанию прекрасно подходят для наших солнечных лучей, поэтому просто нажмите OK, чтобы выйти из диалогового окна и применить эффект внешнего свечения:
Нажмите OK, когда появится диалоговое окно «Внешнее свечение», чтобы принять настройки по умолчанию и применить эффект к солнечные лучи.
Солнечные лучи теперь выделяются намного лучше с примененным к ним внешним свечением:
Изображение после применения внешнего свечения к солнечным лучам.
Шаг 10. Измените режим наложения слоя на «Мягкий свет». слой, на котором они находятся. Выбрав «Слой 2», перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои».По умолчанию режим наложения установлен на «Нормальный». Нажмите на направленную вниз стрелку справа от слова «Нормальный» и выберите режим наложения «Мягкий свет» из списка:
Измените режим наложения «Слой 2» на «Мягкий свет», чтобы лучи света выглядели менее интенсивный и более реалистичный.
Вот мое изображение после изменения режима наложения на «Мягкий свет»:
Изображение после изменения режима наложения «Слой 2» на «Мягкий свет».
Шаг 11. Дублируйте «Слой 2»
Пока «Слой 2» все еще выделен, нажмите Ctrl+J , чтобы продублировать его.Photoshop копирует слой, добавляет его над «Слоем 2» в палитре «Слои» и называет его «Копия слоя 2»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать «Слой». 2″.
Шаг 12. Удлинение солнечных лучей с помощью команды «Свободное преобразование»
Теперь у нас есть две копии наших солнечных лучей, одна на «Слое 2», а другая на «Слое 2». Давайте сделаем солнечные лучи на «Копии слоя 2» длиннее, чтобы добавить им разнообразия, и мы можем легко сделать это с помощью команды Free Transform в Photoshop.Прежде чем мы это сделаем, если вы сейчас работаете со своим изображением в окне документа, нажмите букву F на клавиатуре, чтобы переключить режим экрана на Полноэкранный режим с панелью меню, что значительно упростит просмотр того, что ты делаешь. Затем нажмите Ctrl + T , чтобы вызвать поле «Свободное преобразование» и маркеры вокруг изображения.
Давайте сделаем солнечные лучи на «Копии слоя 2» длиннее, чтобы добавить им разнообразия, и мы можем легко сделать это с помощью команды Free Transform в Photoshop.Прежде чем мы это сделаем, если вы сейчас работаете со своим изображением в окне документа, нажмите букву F на клавиатуре, чтобы переключить режим экрана на Полноэкранный режим с панелью меню, что значительно упростит просмотр того, что ты делаешь. Затем нажмите Ctrl + T , чтобы вызвать поле «Свободное преобразование» и маркеры вокруг изображения.
Если вы внимательно посмотрите в центр изображения, вы увидите маленькую иконку цели. Нажмите на нее и перетащите вверх в то же место, откуда удаляются ваши солнечные лучи:
Нажмите на маленькую иконку мишени в центре окна «Свободное преобразование» и перетащите ее в то место, откуда исходят ваши солнечные лучи.
Переместив значок цели на новое место, удерживайте нажатыми Shift+Alt и перетащите любой из угловых маркеров наружу, чтобы растянуть солнечные лучи. Удерживая нажатой клавишу «Shift» при перетаскивании, мы говорим Photoshop ограничить пропорции изображения, а удерживая нажатой клавишу «Alt/Option» сообщаем Photoshop использовать расположение этого маленького целевого значка, который мы переместили минуту назад, в качестве центра. преобразования, поэтому лучи света тянутся из этой точки. Здесь я перетаскиваю нижний левый маркер, чтобы сделать солнечные лучи длиннее:
Удерживая нажатой клавишу «Shift» при перетаскивании, мы говорим Photoshop ограничить пропорции изображения, а удерживая нажатой клавишу «Alt/Option» сообщаем Photoshop использовать расположение этого маленького целевого значка, который мы переместили минуту назад, в качестве центра. преобразования, поэтому лучи света тянутся из этой точки. Здесь я перетаскиваю нижний левый маркер, чтобы сделать солнечные лучи длиннее:
Удерживая нажатыми «Shift+Alt» (Win) / «Shift+Option» (Mac), перетащите любой из четырех угловых маркеров, чтобы сделать лучи света на «Слое 2» длиннее.
Нажмите Enter (Win)/Return (Mac), когда закончите, чтобы принять преобразование.
Шаг 13. Измените размер и переместите «Слой 1″, чтобы создать отражения земли» сияющий на земле после того, как они проходят через деревья. Если вы помните ранее в уроке, мы создали выделение из скопированного канала, затем добавили новый слой («Слой 1») и залили его белым цветом.До сих пор мы ничего не делали с этим слоем, но мы собираемся использовать его прямо сейчас, чтобы создать свет, сияющий на земле.

Для этого сначала нажмите «Слой 1» в палитре «Слои», чтобы выбрать его. Затем еще раз нажмите Ctrl+T , чтобы вызвать поле «Свободное преобразование» и маркеры. Щелкните в любом месте внутри изображения (кроме значка цели в центре) и перетащите изображение вниз, пока белые области не появятся над землей. Эти белые заполненные области станут светом, сияющим на земле.Скорее всего, вам также потребуется изменить их размер, перетащив верхний и нижний центральные маркеры внутрь, чтобы немного «сжать» их в нужное положение:
Используйте Свободную трансформацию, чтобы перетащить залитые белым области на «Слое 1» вниз, пока они не появятся над землей, затем перетащите верхний и нижний центральные маркеры внутрь, чтобы изменить их размер и «сжать» на место.
Когда закончите, нажмите Enter, чтобы принять трансформацию.
Шаг 14. Измените режим наложения «Слой 1» на «Наложение». снова перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои» и измените режим наложения для «Слоя 1» с «Обычный» на «Наложение»:
Измените режим наложения «Слой 1» на «Наложение».
На этом мы закончили! Вот мое исходное изображение еще раз для сравнения:
Еще раз исходное изображение.
И вот, после изменения режима наложения «Слой 1» на «Наложение», чтобы создать свет, сияющий на земле, мой окончательный результат:
Как создать анимированные солнечные лучи в Adobe After Effects с нуля
После Эффекты — это невероятный набор инструментов, позволяющий создавать сложные и стилизованные анимации. Одна большая проблема с программным обеспечением заключается в том, что с таким количеством инструментов может быть сложно понять, как создать определенный эффект.В этом уроке мы покажем вам, как сделать простые анимированные солнечные лучи, но будьте внимательны, так как эти простые приемы можно использовать для самых разных эффектов.
youtube.com/embed/kqtnlCL2gqI?feature=oembed» data-class=»LazyLoad»/>
Часть 1. Как создать анимированное солнце
Как и в случае с большинством анимированных композиций, процесс начинается с пары слоев формы. Вы можете импортировать свои фигуры из Photoshop или Illustrator, но для этого урока мы создадим их непосредственно в After Effects.
Шаг 1. Создание солнечного луча
Первым шагом является создание одного анимированного солнечного луча.Мы собираемся использовать выражения для нашей анимации вместо ключевых кадров, так как мы хотим создать постоянное движение.
- Возьмите инструмент Circle и создайте фигуру для центра вашего солнца в средстве просмотра мультимедиа.
- Щелкните правой кнопкой мыши слой на панели «Слои» , затем переименуйте его.
- В нижней части средства просмотра мультимедиа щелкните значок Сетка , а затем выберите предпочитаемый формат сетки.

- Выберите инструмент Line , затем проведите прямую горизонтальную линию от центра вашего солнца наружу, чтобы создать первый луч.Удерживайте Shift , пока рисуете линию, чтобы убедиться, что она прямая.
- Откройте Настройки линии и удалите Настройки заливки .
- В меню Stroke поэкспериментируйте с шириной и цветом , чтобы создать эффект большого луча.
- В меню Dashes дважды нажмите кнопку + .
- Настройте параметр Dash на 100 и значение Gap на 50.
- На клавиатуре удерживайте клавишу Alt , затем щелкните секундомер Offset .
- В поле Expression введите time*-150 .
vimeo.com/video/667895550?h=810193b634&dnt=1&app_id=122963″ data-class=»LazyLoad»/>
Шаг 2. Повторите солнечный луч
Анимированный солнечный луч можно дублировать и перемещать, но гораздо проще использовать инструмент «Повторитель». Эффект повторителя можно использовать разными способами для дублирования слоев, позволяя анимировать только один элемент.
- В панели Layer перейдите в меню Add для слоя Ray и выберите Repeater .
- Измените параметр Copies на 6 и X Position на 0.
- Измените параметр Rotation на 60. +D
 Оба параметра Gap должны быть равны 50.
Оба параметра Gap должны быть равны 50.
Шаг 3. Анимация солнца
Последний шаг — добавить анимацию вращения ко всему изображению солнца.Мы собираемся использовать Pick Whip, который позволяет вам прикреплять один слой к другому в точке привязки.
- Выберите оба слоя Ray и Pick Whip к основному солнцу.
- Откройте слой солнца Настройки трансформации и найдите Вращение .
- Удерживайте Shift и щелкните секундомер вращения .

- В поле Expression введите time*10 (вы можете поэкспериментировать с настройкой времени, чтобы создать разные скорости вращения).Часть 2: 4 основных совета по изучению анимации в After Effects В Motion Array есть сотни руководств для всего: от кинематографического текста заголовка до ретро-видеоэффектов. Ознакомьтесь с нашими лучшими советами по изучению методов анимации.
Играйте с настройками
Не бойтесь экспериментировать со всеми настройками в учебном пособии After Effects, чтобы создавать новые эффекты и внешний вид.Хотя обычно рекомендуется точно следовать инструкциям, чтобы убедиться, что вы достигнете желаемого результата, вы всегда можете вернуться и поиграть со значениями, которые вы использовали.
Сохранение тестовых проектов
Когда вы пробуете что-то новое в After Effects, было бы здорово сохранить проект и создать библиотеку для последующего использования. Например, вы можете использовать эффекты заголовков, созданные вами в нескольких проектах.
 Создание библиотеки готовых эффектов — отличный способ попрактиковаться в анимационных навыках, который может оказаться очень удобным в дальнейшем.
Создание библиотеки готовых эффектов — отличный способ попрактиковаться в анимационных навыках, который может оказаться очень удобным в дальнейшем.Всегда подталкивайте себя
Изучение нового программного обеспечения всегда является проблемой, особенно когда есть так много инструментов и эффектов, которые нужно использовать. Крайне важно, особенно когда вы начинаете свое анимационное путешествие, каждый раз подталкивать себя к созданию новых и уникальных композиций. Найдите учебники и руководства, которые каждый раз будут обучать вас новым стилям, навыкам и приемам.
Присоединяйтесь к сообществу
Учебники и руководства — прекрасная отправная точка, но они могут дать вам только некоторые результаты, и иногда вы можете столкнуться с проблемами, для решения которых потребуется помощь человека.Существуют сотни групп поддержки аниматоров After Effects в социальных сетях и на таких платформах, как Reddit. Участие в сети или сообществе аниматоров позволяет вам делиться советами, идеями и методами устранения неполадок, а также получать отзывы и поддержку в своей работе.

В этом уроке мы создали простой анимированный значок солнца. Но мы также рассмотрели выражения, хлыст медиатора, повторители и значения штрихов — все невероятные методы, которые вы можете использовать в огромном диапазоне типов проектов.Если вы хотите узнать больше о выражениях, ознакомьтесь с этой замечательной шпаргалка кодов.
Как создать расходящиеся солнечные лучи в Photoshop. «Лучи, исходящие из центра Как сделать лучи из центра в Photoshop
В этом уроке по Photoshop вы узнаете, как быстро можно добавить к фотографии реалистичные лучи света. Для этого воспользуемся возможностями Photoshop CS5. Идти!
Откройте свою фотографию. В данном случае мы добавим лучи на фотографию леса.
Теперь нам нужно создать область выделения, которая захватила бы участки неба, проглядывающие сквозь кроны деревьев. Для этого перейдите на панель каналов Channels , которая находится рядом с панелью слоев. Дублируйте канал Синий .
Как видите, участки неба стали белыми.
 Но другая часть изображения также имеет сероватый цвет. Нам нужно четко отделить небо от деревьев, сделав небо белым, а деревья черными.Это необходимо для того, чтобы упростить создание нужной области выделения.
Но другая часть изображения также имеет сероватый цвет. Нам нужно четко отделить небо от деревьев, сделав небо белым, а деревья черными.Это необходимо для того, чтобы упростить создание нужной области выделения.Есть очень простой способ добиться этого результата. Вызовите окно заливки Fill , нажав Shift+BackSpace , или перейдите Edit > Fill … Установите источник заливки на черный. Чтобы заполнить все черным цветом, кроме очевидного белого, установите режим наложения Overlay .
Нажимаем ОК … Теперь удерживая кнопку Ctrl кликаем по иконке канала.Появится нужная нам область выбора. Вернитесь на панель слоев и создайте новый слой. Затем залейте выделение белым цветом.
Теперь продублируйте этот слой. На этом этапе мы начинаем использовать возможности Photoshop для работы с трехмерными объектами. Выберите оба слоя, которые вы создали (удерживая Ctrl , нажмите на них) и перейдите 3D> New Volume From Layers .

Вроде ничего не произошло)). А теперь обратите внимание на инструменты для работы с 3D-объектами, которые находятся в левой панели инструментов внизу.Выберите инструмент 3D Zoom Camera Tool и щелкните значок Perspective Camera на панели свойств инструмента.
Вы увидите, как изменится изображение.
Теперь выберите инструмент 3D Object Slide Tool , щелкните в центре изображения и, удерживая Shift , перетащите мышь вниз. Получится так:
В этом уроке солнце будет светить между двумя деревьями в месте, обозначенном красным кругом!
Как видите, у наших лучей есть центр, из которого они исходят.Выберите инструмент 3D Object Rotate Tool и переместите центр в указанное место.
Теперь примените стиль Outer Glow к 3D-слою. Для этого достаточно дважды щелкнуть по нему мышкой. Выберите светло-желтый цвет свечения.
Вот что у нас получилось.

Осталось акцентировать центр «излучения». Инструментом Gradient Tool на новом слое создайте небольшой радиальный градиент от белого к прозрачному от центра наших лучей.
Низкокачественные американские литературные произведения в колониальный период помогли сохранить открытый рынок для импортной продукции и придали импортным формам особого значения. Никогда еще, конечно, столь многочисленная и оккупированная широкие просторы цивилизация не была столь образованной и такой образованный народ не сотворил бы меньше фантастики… Возможно, между этими двумя чертами американской культуры была какая-то связь — между образованностью всего общество и необразованность правящих кругов? В современной западноевропейской культуре наиболее почтенное использование печатного слова, за исключением священных религиозных текстов, встречается в изысканной литературе привилегированных классов.О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур.
 Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в тайны аристократической фантастики?
Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в тайны аристократической фантастики?У печатного слова в Америке была иная судьба, роль которой менее ясна на основе традиционного набора критериев, используемых историками литературы. Исключительно американский упор на актуальность, полезность, «читательский интерес», разные вкусы сделали из печатной продукции другой институт.
Не писатель, а журналист, не эссеист, а автор практических руководств, не художник, а публицист — вот типичный представитель американской писательской братии. Вы найдете ее читателя не в салоне, а на базаре, не в монастыре или на университетском дворе, а в парикмахерской или у камина. простой человек… Его печатная продукция «объективна»: она привлекает внимание к предмету, а не к себе. Делая меньше акцента на форме, такое печатное слово не способствует созданию класса профессиональных «знатоков», круга посвященных, которые ценят форму ради самой формы.
 Здесь американская жизнь тоже ориентируется на процесс, а не на конечный результат: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции глубоко уходят корнями в наше прошлое и процветали отчасти потому, что литературная культура еще не выросла на нашей почве в колониальный период.
Здесь американская жизнь тоже ориентируется на процесс, а не на конечный результат: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции глубоко уходят корнями в наше прошлое и процветали отчасти потому, что литературная культура еще не выросла на нашей почве в колониальный период.В Западной Европе литература господствующих классов сначала писалась мертвым и чуждым «классическим» языком; неприступность повышала его престиж, а также могущество и самомнение тех, кто владел ключами к древним храмам знаний.В аристократических культурах до сих пор принято считать, что творения Древней Греции и Рима никогда нельзя сравнивать с произведениями простых современных авторов. Классическая подготовка английского правящего класса долгое время заключалась в изучении античных классиков — в Оксфорде их многозначительно называют просто «великими»; предполагалось, что будущий представитель господствующих классов должен изучить литературу для избранных на греческом и латинском языках, прежде чем обращаться к национальной литературе.
 В Америке многое в этой области пришлось изменить.Некоторые наиболее культурные люди могли бы выступить против сохранения «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переведший Овидия в Вирджинии в 1620-х годах, знание древних языков никогда не было в нашей культуре таким высоким престижем, как в Англии. /1г прокачана национальной литературой, которая приобрела класс благодаря своей практичности.
В Америке многое в этой области пришлось изменить.Некоторые наиболее культурные люди могли бы выступить против сохранения «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переведший Овидия в Вирджинии в 1620-х годах, знание древних языков никогда не было в нашей культуре таким высоким престижем, как в Англии. /1г прокачана национальной литературой, которая приобрела класс благодаря своей практичности.Поскольку книги разговорного языка нуждались в транспортировке, особенность книжной культуры в колониальной Америке (или в различных ее частях) была связана с развитием транспортных средств.Поскольку книги представляют собой физические объекты, изготовленные в определенном месте, они, как правило, располагаются рядом с местом производства или, по крайней мере, вблизи распределительных центров. Поэтому совершенно неправильно писать о книгах Америки колониального периода так, будто они везде одинаковые.
В колониальный период вдоль атлантического побережья располагались центры импорта и продажи книг и, возможно, даже чтения.
 Легче было пройти тысячу миль по воде, чем сотню по суше, и гораздо легче нести дюжину книг на борту корабля в течение шести недель, чем по суше в течение десяти дней.Книжная культура состояла в основном из импорта. Многие черты характера американской жизни были связаны с этим простым обстоятельством и с особым привнесением.
Легче было пройти тысячу миль по воде, чем сотню по суше, и гораздо легче нести дюжину книг на борту корабля в течение шести недель, чем по суше в течение десяти дней.Книжная культура состояла в основном из импорта. Многие черты характера американской жизни были связаны с этим простым обстоятельством и с особым привнесением.Книги были продуктом урбанизации, и до революции не было ни одного крупного города, удаленного от моря. Еще в 1790 году каждый из восьми городов с населением более шести тысяч человек находился на побережье. Вследствие продвижения на Запад и строительства городов вдали от моря зарождалось появление городских центров, менее подверженных влиянию европейской литературной культуры.Однако только через много десятилетий после того, как первые книги были опубликованы в Америке, они начали заменять книги, привезенные из Англии.
Сознание американского города устремилось за море в Лондон. «Поскольку его взгляд был больше направлен на восток, чем на запад, — отмечает Карл Брайден Бо, — он больше походил на европейское общество в американской обстановке».
 Более того, почти все без исключения важнейшие пути заселения Америки шли из какого-нибудь восточного прибрежного города. Крупные города на побережье были похожи на многочисленные воронки, по которым британская книжная культура текла вглубь страны и распространялась дальше в сельскую местность.Литературная культура колониальной Америки, таким образом, долгое время оставалась пропущенной через городской фильтр. Единственным крупным исключением была Вирджиния, где многие реки и производство табака довели распространение книг до границ частных плантаций, но культурный поток, хлынувший через Вирджинию, уже отфильтровывался в Лондоне.
Более того, почти все без исключения важнейшие пути заселения Америки шли из какого-нибудь восточного прибрежного города. Крупные города на побережье были похожи на многочисленные воронки, по которым британская книжная культура текла вглубь страны и распространялась дальше в сельскую местность.Литературная культура колониальной Америки, таким образом, долгое время оставалась пропущенной через городской фильтр. Единственным крупным исключением была Вирджиния, где многие реки и производство табака довели распространение книг до границ частных плантаций, но культурный поток, хлынувший через Вирджинию, уже отфильтровывался в Лондоне.Ни один из пяти крупнейших городов не установил бесспорного культурного доминирования над колониальной жизнью в целом. Несмотря на сходство в формах правления, в тавернах и в дружеских развлечениях, были значительные местные различия, которые были важны для будущего американской культуры.Мы привыкли считать Бостон культурным центром Америки 17-го века, однако до 1680 года городская жизнь как в Нью-Йорке (в то время еще называвшемся Новым Амстердамом), так и в Ньюпорте могла конкурировать с Бостоном.
 Хотя Бостон был самым густонаселенным из ранних колониальных городов, к 1760 году он уступал место Нью-Йорку и Филадельфии. Поэтому на протяжении всего XVIII века между колониальными городами шла конкуренция за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, не отставал и Нью-Йорк; Ньюпорт и Чарльстон уже были большими городами английской провинциальной величины.Постепенно возникло множество небольших городов: Портсмут, Салем, Хартфорд, Нью-Хейвен, Нью-Лондон и Олбани, и это лишь некоторые из них. Если и был какой-то приоритет, то он часто смещался в ту или иную сторону. Когда Филадельфия стала самым густонаселенным городом, люди не могли забыть, что Бостон был незадолго до этого, и к концу XVIII века жители Нью-Йорка стали питать надежду, что они, в свою очередь, могут вытеснить Филадельфию. Однако никогда не было американского Лондона или Парижа, бесспорного исторического центра, лидера в политической, культурной и коммерческой сферах.
Хотя Бостон был самым густонаселенным из ранних колониальных городов, к 1760 году он уступал место Нью-Йорку и Филадельфии. Поэтому на протяжении всего XVIII века между колониальными городами шла конкуренция за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, не отставал и Нью-Йорк; Ньюпорт и Чарльстон уже были большими городами английской провинциальной величины.Постепенно возникло множество небольших городов: Портсмут, Салем, Хартфорд, Нью-Хейвен, Нью-Лондон и Олбани, и это лишь некоторые из них. Если и был какой-то приоритет, то он часто смещался в ту или иную сторону. Когда Филадельфия стала самым густонаселенным городом, люди не могли забыть, что Бостон был незадолго до этого, и к концу XVIII века жители Нью-Йорка стали питать надежду, что они, в свою очередь, могут вытеснить Филадельфию. Однако никогда не было американского Лондона или Парижа, бесспорного исторического центра, лидера в политической, культурной и коммерческой сферах.В результате американская литературная культура, несмотря на свою основную связь с Лондоном, стала по-разному реагировать на локальные проблемы и разнообразную жизнь континента.
 Это также определит книжную культуру нации на века вперед. Колониальный период создал свое культурное наследие из множества религиозных верований, из многих местных способов зарабатывать на жизнь, из сотен других региональных различий, каждое из которых затрудняло гегемонию какой-либо одной области. Таким образом, процветание импорта книг в нескольких колониальных городах расширило выбор более качественных продуктов.
Это также определит книжную культуру нации на века вперед. Колониальный период создал свое культурное наследие из множества религиозных верований, из многих местных способов зарабатывать на жизнь, из сотен других региональных различий, каждое из которых затрудняло гегемонию какой-либо одной области. Таким образом, процветание импорта книг в нескольких колониальных городах расширило выбор более качественных продуктов.В сегодняшнем уроке мы научимся создавать оригинальные Солнечные лучи в стиле ретро, используя эффект трансформации и контуры со штрихами. Описанные здесь приемы позволят вам быстро переработать созданные нами векторные лучи, предоставив вам бесконечное количество вариаций.
Шаг 1
Запустите Adobe Illustrator и откройте новый документ (Cmd/Ctrl+N). Рабочая зона может быть любого размера. При создании солнечных лучей можно работать как в режимах RGB, так и в CMYK.
Шаг 2
Возьмите Pen Tool (P) или Line Tool (\) и нарисуйте горизонтальный путь, удерживая Shift.
 Этот контур имеет обводку любого цвета и не имеет заливки. Установите ширину на 4 пикселя в панели Обводки (Окно > Обводка).
Этот контур имеет обводку любого цвета и не имеет заливки. Установите ширину на 4 пикселя в панели Обводки (Окно > Обводка).Выберите Arrowhead и уменьшите масштаб стрелки на панели Stroke.
Шаг 3
Сгруппируйте созданный путь (Cmd/Ctrl+G). Выделите всю созданную группу, затем перейдите в Эффект > Исказить и трансформировать > Трансформировать…. В диалоговом окне Transform Effect установите угол 360/20, где 20 — количество лучей, из которых будет состоять наше солнце.Установите количество копий равным 19. Количество копий равно количеству лучей минус один луч. Выберите левый центральный квадрат в манипуляторе контрольной точки, затем нажмите кнопку OK.
Шаг 4
Инструментом «Эллипс» (L) нарисуйте небольшой круг. Центр этой окружности находится на горизонтальной траектории, созданной на шаге 2.
Перетащите круг в группу с примененным эффектом преобразования. Это действие необходимо выполнить на панели «Слои».

Как видите, к новому объекту моментально был применен эффект Transform. Применение эффекта к группе дает нам возможность быстро добавлять новые объекты к лучам нашего векторного солнца, без необходимости каждый раз настраивать параметры трансформации для этих объектов.
Шаг 5
Измените ширину контура локально Инструментом «Ширина» (Shift + W), как показано на изображении ниже.
Как и следовало ожидать, это изменит внешний вид нашего лучезарного светила.
Шаг 6
Давайте создадим еще один пучок лучей. Нарисуйте горизонтальный путь из центра созданного солнца. Для ясности я использовал красный цвет для обводки. Примените переменную Width Profile 1 к контуру на панели Stroke.
Шаг 7
Выделите весь красный контур, затем перейдите в Эффект > Исказить и трансформировать > Трансформировать… и установите параметры, показанные на изображении ниже.
Теперь красный путь можно перекрасить в цвет существующих лучей, то есть в черный.

Лучистое солнце в стиле ретро готово.
Шаг 8
Методы, используемые в этом уроке, позволяют нам быстро создавать новые разновидности лучей из существующих. Например, мы можем заменить стили Arrowhead и Width Profile на панели Stroke.
Или изменить параметры эффекта Transform, что изменит количество лучей. Доступ к параметрам трансформации можно получить на панели Внешний вид (Окно > Внешний вид).
На изображении ниже показан набор лучей, которые я получил за несколько минут.
Шаг 9
Приступим к окончательному оформлению нашего векторного лучистого солнца в стиле ретро. Инструментом «Прямоугольник» (М) создайте прямоугольник, залитый коричневым цветом, который будет выступать в качестве фона. Для цвета обводки луча и заливки круга выберите светло-коричневый цвет.
Выделите все элементы солнца, затем перейдите в Эффект > Стилизация > Внешнее свечение… и установите параметры, показанные на изображении ниже.

Шаг 10
Создайте два прямоугольника одинаковой высоты, но разной ширины и разместите их, как показано на рисунке ниже. Нижний прямоугольник заполнен более темным оттенком синего.
Инструментом Pen Tool (P) создайте треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего.
Добавьте точку с левой стороны нижнего прямоугольника с помощью Pen Tool (P), затем переместите ее вправо.
Шаг 11
Выберите нижний прямоугольник и треугольник, возьмите Инструмент «Зеркальное отражение» (О) и щелкните в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выберите Вертикальную ось и нажмите кнопку Копировать.
Установите режим наложения «Прямоугольник» на «Перекрытие» и уменьшите непрозрачность до 20% на панели «Прозрачность».
Вот как это должно выглядеть. Надеюсь, вам понравился этот урок по работе в Adobe Illustrator, и вы сможете легко применять эти приемы в своих будущих векторных проектах.

Сегодня я хочу рассказать вам, как в Фотошопе можно за несколько шагов сделать оригинальный фоновый рисунок в виде расходящихся солнечных лучей. В первом методе мы будем использовать пунктирный текст, который растрируем и растягиваем по всему документу. Затем примените фильтр «Полярные координаты» и получите красивые солнечные лучи. Во втором методе мы будем использовать жесткую кисть, изменим ее режим наложения, а затем применим фильтр «Радиальное размытие». линейный метод… Результат больше похож на всплеск звезды, но все равно выглядит симпатично.
Шаг 1.1
Создайте новый квадратный документ размером 500×500 пикселей в Photoshop и залейте его цветом # 0488e4.Шаг 1.2
Выберите инструмент «Текст», выберите цвет текста # 46a9ee и с помощью обычного тире нарисуйте пунктирную линию посередине документа от края до края. Настройки текста показаны ниже.Шаг 1.3
После этого на слое нажмите правую кнопку мыши и выберите пункт «Rasterize Type» (Тип растеризации). Затем нажмите Ctrl+T и растяните пунктирную линию вверх и вниз к краям документа.
Затем нажмите Ctrl+T и растяните пунктирную линию вверх и вниз к краям документа.Шаг 1.4
Шаг 1.5
Затем перейдите в меню «Фильтр» > «Искажение» > «Полярные координаты». Установите настройки как на картинке ниже и нажмите кнопку «Да».Шаг 1.6
Вы должны получить следующий результат.Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкните в центре документа.Шаг 2.2
Установите для этого слоя режим Dissolve и уменьшите непрозрачность до 10%.Теперь вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Преобразовать в смарт-объект». Затем снова щелкните правой кнопкой мыши по слою и выберите пункт «Растрировать слой» (Rasterize Layer).Как создать фон с солнечными лучами в Photoshop
ФонSunburst (как показано на изображении ниже) часто используется при разработке различных элементов приложений и игр, таких как их значки, заставки или элементы пользовательского интерфейса, такие как кнопки и диалоговые окна.

Бесконечный бегун Angry Gran Run использует фон солнечных лучей в значке игры, а также в диалоговых окнах в игре.Я также использовал фон с солнечными лучами для создания иконок для моей кроссплатформенной игры Spooky Planet.
Фон солнечных лучей в Angry Gran Run logoВ этом уроке я покажу, как можно самостоятельно создать фон солнечных лучей с помощью фильтров искажения в Adobe Photoshop.
Мы начнем с выбора цветов для нашего фона с солнечными лучами. Далее мы будем использовать эти цвета и применим линейный градиент. Затем мы узнаем, как использовать фильтр Photoshop Wave для создания вертикальных полос из примененного нами градиента.И, наконец, мы увидим, как использовать другой фильтр Photoshop, Polar Coordinates , чтобы создать эффект солнечных лучей из полос. Я также включил видеоруководство , чтобы вы могли увидеть все эти шаги в действии. Тогда начнем!
1. Создайте новый проект
Создайте новый пустой документ в Photoshop.
Новые свойства документа для Sunburst Background Я создал документ 1200×1200 px , как показано ниже, вы можете начать с желаемого размера.
Я создал документ 1200×1200 px , как показано ниже, вы можете начать с желаемого размера.2.Выберите цвета и примените градиент
Шаг 1
Затем выберите Gradient Tool (G) на панели инструментов.
Затем установите цвета переднего плана и фона для градиента из инструмента выбора цвета . Выберите цвета, которые вы хотите для фона солнечных лучей. Если вам нужно вдохновение, вы можете проверить эти генераторы цветовой палитры.
В моем случае я использовал следующие цвета (значения RGB ):
Цвет переднего плана — 428C9C
Цвет фона – 1C4B61
Шаг 2
Убедитесь, что выбран параметр «Линейный градиент», нарисуйте в документе нисходящий вертикальный градиент.
Совет: Нажмите Shift во время рисования градиента, чтобы добиться точности на этом шаге.

Ниже вы можете увидеть настройки инструмента градиент и наш документ после применения градиента:
Залейте вертикальным градиентом3. Создайте полосы
Для создания полос перейдите в меню Filter -> Distort -> Wave . Этот фильтр создает синусоидальный, треугольный или прямоугольный волнистый узор в зависимости от используемых вами настроек.
Ниже приведены настройки, которые я использовал, вы можете поиграть с этими значениями, чтобы увидеть искажения, которые возможны с волновым фильтром.
Настройки волнового фильтра4. Создать эффект солнечных лучей
На последнем шаге мы создадим эффект солнечных лучей из полос, которые мы сделали на предыдущем шаге. Для этого перейдите в пункт меню Filter -> Distort -> Polar Coordinates . Фильтр «Полярные координаты» преобразует выделение из его прямоугольных координат в полярные и наоборот в соответствии с выбранным параметром.
В нашем случае выберите Rectangular to Polar , как показано ниже, и все готово!
Прямоугольные и полярные координаты для окончательного эффекта солнечных лучейОкончательное изображение
Ниже показано, как выглядит наш фон с солнечными лучами:
Окончательный фон с солнечными лучами ИзображениеВидеоруководство: Создание фона с солнечными лучами в Photoshop
Чтобы увидеть все вышеперечисленные шаги в действии, вы можете посмотреть следующий видеоурок.

Я надеюсь, вам понравился урок, и вы будете обращаться к нему, когда вам понадобится создать свой собственный фон с солнечными лучами. Вы можете играть с цветами, чтобы создать красивый фон с солнечными лучами. Вы также можете использовать текстуры, такие как шероховатая бумага или металлические текстуры, и добавлять их в качестве наложения поверх фона с солнечными лучами в Photoshop, чтобы создавать свои собственные винтажные фоны с солнечными лучами в стиле гранж.
У нас также есть премиальный набор фонов с солнечными лучами, который включает 20 фонов однотонных цветов в 3 размерах — 300×300 пикселей, 600×600 пикселей и 3000×3000 пикселей.Если вам интересно, вы можете приобрести их в TemplateFlip.



 Создание библиотеки готовых эффектов — отличный способ попрактиковаться в анимационных навыках, который может оказаться очень удобным в дальнейшем.
Создание библиотеки готовых эффектов — отличный способ попрактиковаться в анимационных навыках, который может оказаться очень удобным в дальнейшем.
 Но другая часть изображения также имеет сероватый цвет. Нам нужно четко отделить небо от деревьев, сделав небо белым, а деревья черными.Это необходимо для того, чтобы упростить создание нужной области выделения.
Но другая часть изображения также имеет сероватый цвет. Нам нужно четко отделить небо от деревьев, сделав небо белым, а деревья черными.Это необходимо для того, чтобы упростить создание нужной области выделения.

 Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в тайны аристократической фантастики?
Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в тайны аристократической фантастики? Здесь американская жизнь тоже ориентируется на процесс, а не на конечный результат: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции глубоко уходят корнями в наше прошлое и процветали отчасти потому, что литературная культура еще не выросла на нашей почве в колониальный период.
Здесь американская жизнь тоже ориентируется на процесс, а не на конечный результат: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции глубоко уходят корнями в наше прошлое и процветали отчасти потому, что литературная культура еще не выросла на нашей почве в колониальный период. В Америке многое в этой области пришлось изменить.Некоторые наиболее культурные люди могли бы выступить против сохранения «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переведший Овидия в Вирджинии в 1620-х годах, знание древних языков никогда не было в нашей культуре таким высоким престижем, как в Англии. /1г прокачана национальной литературой, которая приобрела класс благодаря своей практичности.
В Америке многое в этой области пришлось изменить.Некоторые наиболее культурные люди могли бы выступить против сохранения «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переведший Овидия в Вирджинии в 1620-х годах, знание древних языков никогда не было в нашей культуре таким высоким престижем, как в Англии. /1г прокачана национальной литературой, которая приобрела класс благодаря своей практичности. Легче было пройти тысячу миль по воде, чем сотню по суше, и гораздо легче нести дюжину книг на борту корабля в течение шести недель, чем по суше в течение десяти дней.Книжная культура состояла в основном из импорта. Многие черты характера американской жизни были связаны с этим простым обстоятельством и с особым привнесением.
Легче было пройти тысячу миль по воде, чем сотню по суше, и гораздо легче нести дюжину книг на борту корабля в течение шести недель, чем по суше в течение десяти дней.Книжная культура состояла в основном из импорта. Многие черты характера американской жизни были связаны с этим простым обстоятельством и с особым привнесением. Более того, почти все без исключения важнейшие пути заселения Америки шли из какого-нибудь восточного прибрежного города. Крупные города на побережье были похожи на многочисленные воронки, по которым британская книжная культура текла вглубь страны и распространялась дальше в сельскую местность.Литературная культура колониальной Америки, таким образом, долгое время оставалась пропущенной через городской фильтр. Единственным крупным исключением была Вирджиния, где многие реки и производство табака довели распространение книг до границ частных плантаций, но культурный поток, хлынувший через Вирджинию, уже отфильтровывался в Лондоне.
Более того, почти все без исключения важнейшие пути заселения Америки шли из какого-нибудь восточного прибрежного города. Крупные города на побережье были похожи на многочисленные воронки, по которым британская книжная культура текла вглубь страны и распространялась дальше в сельскую местность.Литературная культура колониальной Америки, таким образом, долгое время оставалась пропущенной через городской фильтр. Единственным крупным исключением была Вирджиния, где многие реки и производство табака довели распространение книг до границ частных плантаций, но культурный поток, хлынувший через Вирджинию, уже отфильтровывался в Лондоне. Хотя Бостон был самым густонаселенным из ранних колониальных городов, к 1760 году он уступал место Нью-Йорку и Филадельфии. Поэтому на протяжении всего XVIII века между колониальными городами шла конкуренция за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, не отставал и Нью-Йорк; Ньюпорт и Чарльстон уже были большими городами английской провинциальной величины.Постепенно возникло множество небольших городов: Портсмут, Салем, Хартфорд, Нью-Хейвен, Нью-Лондон и Олбани, и это лишь некоторые из них. Если и был какой-то приоритет, то он часто смещался в ту или иную сторону. Когда Филадельфия стала самым густонаселенным городом, люди не могли забыть, что Бостон был незадолго до этого, и к концу XVIII века жители Нью-Йорка стали питать надежду, что они, в свою очередь, могут вытеснить Филадельфию. Однако никогда не было американского Лондона или Парижа, бесспорного исторического центра, лидера в политической, культурной и коммерческой сферах.
Хотя Бостон был самым густонаселенным из ранних колониальных городов, к 1760 году он уступал место Нью-Йорку и Филадельфии. Поэтому на протяжении всего XVIII века между колониальными городами шла конкуренция за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, не отставал и Нью-Йорк; Ньюпорт и Чарльстон уже были большими городами английской провинциальной величины.Постепенно возникло множество небольших городов: Портсмут, Салем, Хартфорд, Нью-Хейвен, Нью-Лондон и Олбани, и это лишь некоторые из них. Если и был какой-то приоритет, то он часто смещался в ту или иную сторону. Когда Филадельфия стала самым густонаселенным городом, люди не могли забыть, что Бостон был незадолго до этого, и к концу XVIII века жители Нью-Йорка стали питать надежду, что они, в свою очередь, могут вытеснить Филадельфию. Однако никогда не было американского Лондона или Парижа, бесспорного исторического центра, лидера в политической, культурной и коммерческой сферах. Это также определит книжную культуру нации на века вперед. Колониальный период создал свое культурное наследие из множества религиозных верований, из многих местных способов зарабатывать на жизнь, из сотен других региональных различий, каждое из которых затрудняло гегемонию какой-либо одной области. Таким образом, процветание импорта книг в нескольких колониальных городах расширило выбор более качественных продуктов.
Это также определит книжную культуру нации на века вперед. Колониальный период создал свое культурное наследие из множества религиозных верований, из многих местных способов зарабатывать на жизнь, из сотен других региональных различий, каждое из которых затрудняло гегемонию какой-либо одной области. Таким образом, процветание импорта книг в нескольких колониальных городах расширило выбор более качественных продуктов. Этот контур имеет обводку любого цвета и не имеет заливки. Установите ширину на 4 пикселя в панели Обводки (Окно > Обводка).
Этот контур имеет обводку любого цвета и не имеет заливки. Установите ширину на 4 пикселя в панели Обводки (Окно > Обводка).



 Затем нажмите Ctrl+T и растяните пунктирную линию вверх и вниз к краям документа.
Затем нажмите Ctrl+T и растяните пунктирную линию вверх и вниз к краям документа.
 Я создал документ 1200×1200 px , как показано ниже, вы можете начать с желаемого размера.
Я создал документ 1200×1200 px , как показано ниже, вы можете начать с желаемого размера.