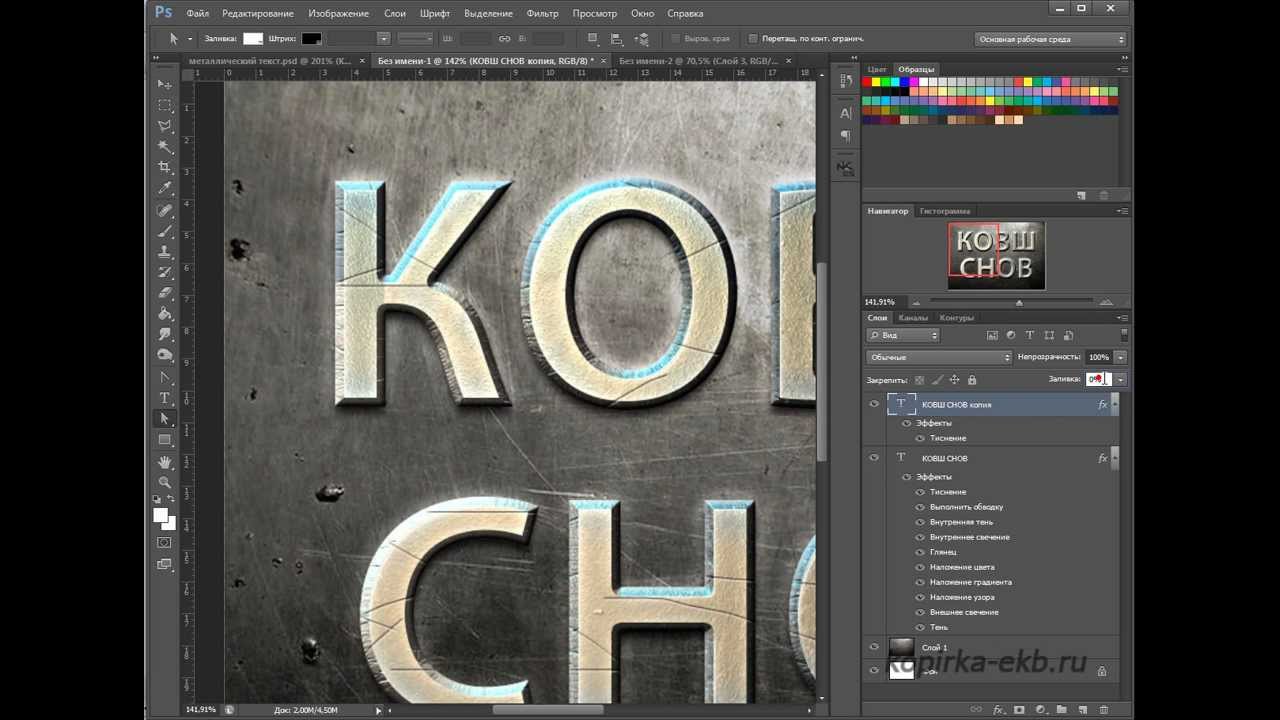
Как сделать в фотошопе металлический текст: Создаём Металлический Текст в Photoshop
Глянцевый металлический текст в Фотошоп / Creativo.one
Окончательный результат:
Необходимые материалы:
Архив
Шаг 1
Создайте новый документ. Установите ширину и высоту в 700 пикселей и разрешением 72 пикс./дюйм. Имя документа: Текст Angel
Шаг 2
Вставьте в документ текстуру бетона.
Шаг 3
Слейте слой с текстурой и слой с фоном в один.
Шаг 4
Перейдите в меню Image > Adjustments > Hue/Saturation (Изображение>Коррекция> Цветовой тон/насыщенность) и установите значения, как показано ниже.
Шаг 5
Примените резкость дважды: Зайдите в меню Filter> Sharpen> Sharpen (Фильтр>Усиление резкости>Усиление резкости).
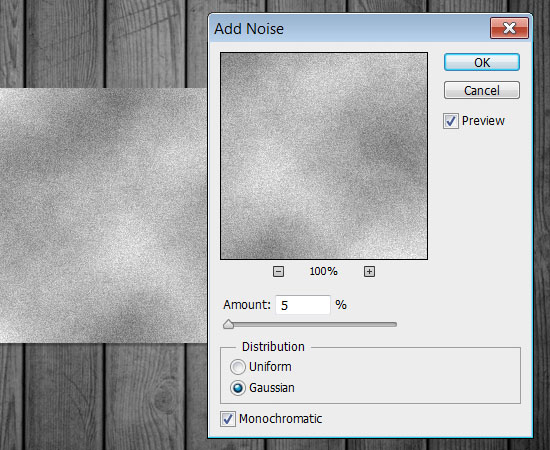
Добавьте шум: Зайдите в меню Filter> Noise> Add Noise (Фильтр>Шум>Добавить шум) и установите значения, как показано на всплывающем окне, в левой части изображения ниже.
Создайте новый пустой слой над фоном, залейте его цветом #252829. Примените режим смешивания «Color» (Цветность), как показано в правой части изображения ниже. Теперь объедините его с фоновым слоем
Шаг 6
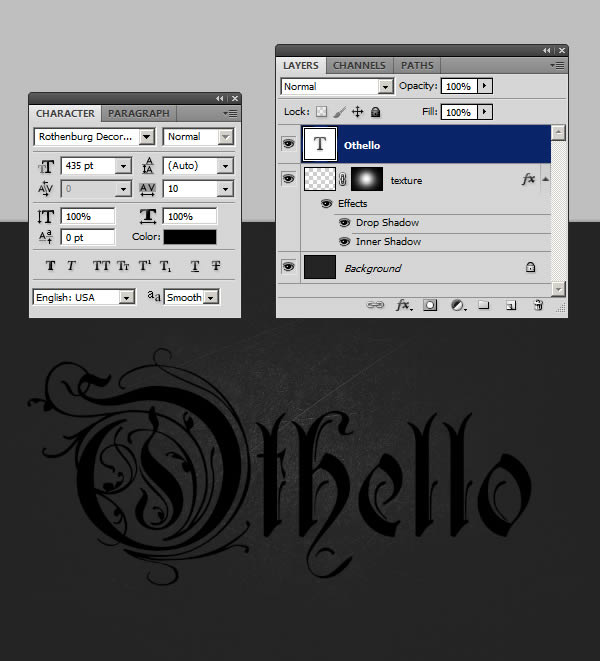
Наберите слово «Angel» с помощью шрифта «Argel» размер шрифта 310 пт., трекинг 0. Выделите букву «А» и установить трекинг 40. Все значения показаны на рисунке ниже.
Шаг 7
Используя инструмент Move Tool (Перемещение ), выделите слой с текстом и фоновый слой, а затем нажмите выравнивание команд: «Выравнивание центров по горизонтали» и «Выравнивание центров по вертикали» в верхнем меню по центру.
Шаг 8
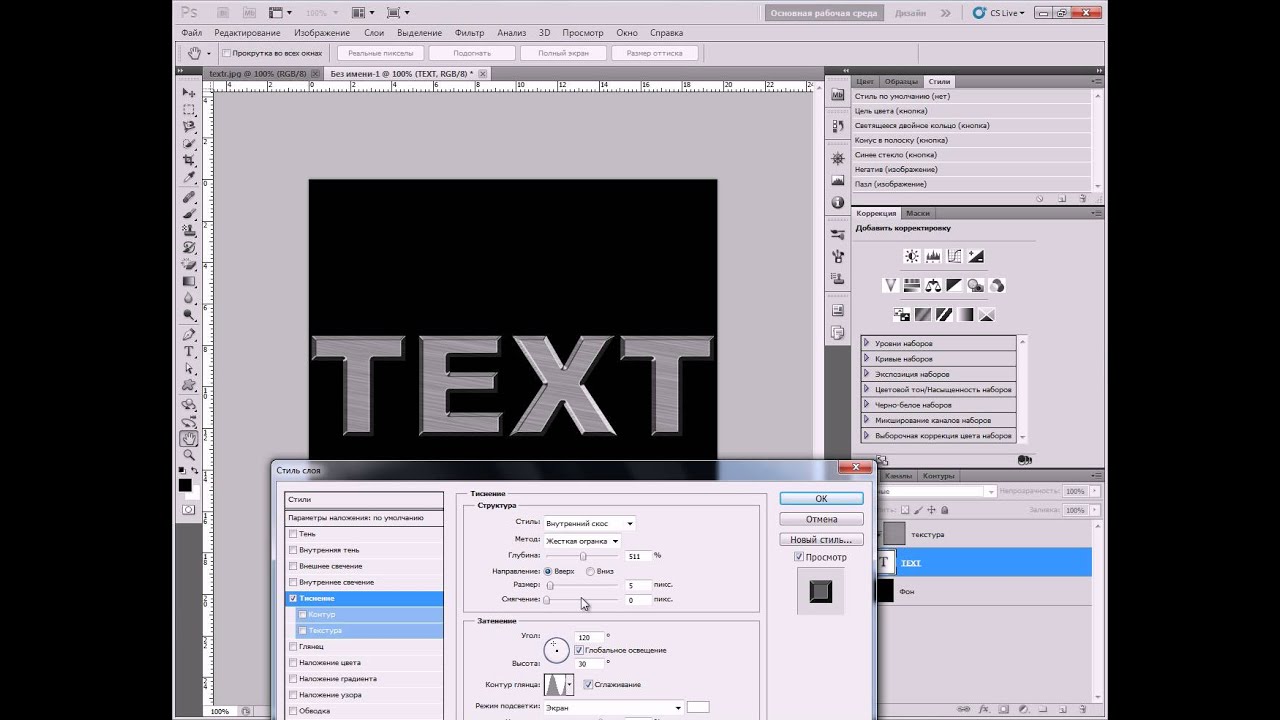
Примените стиль слоя на слое с текстом (щелкните правой кнопкой мыши по слою Blending Options (Параметры наложения)). Установите параметры, как показано на рисунке ниже и нажмите кнопку ОК.
Примечание: для редактирования Gloss Contour (контур глянца) в Тиснении: нажмите на контур эскиза, чтобы открыть Редактор контура >клик в сетке контура, добавить точки и введите входные и выходные значения.
Параметры наложения:
Внешнее свечение:
Тиснение/скос:
Контур:
Наложение цвета:
Наложение градиента:
Обводка:
Шаг 9
Скопируйте изображение «Дворец на шарах» в браузере, вставьте его над слоем с текстом «Angel» и переименуйте слоя на «Reflection01.
Шаг 10
Выделите слой «Reflection01 с помощью Rectangular Marquee Tool (Прямоугольная область), затем щелкните правой кнопкой мыши на изображение и выберите
Шаг 11
Примените стили слоя на слое «Reflection01» (щелкните правой кнопкой мыши по слою Blending Options (Параметры наложения)) и примените Gradient Overlay (Наложение градиента) со значениями, как показано ниже и нажмите кнопку ОК, чтобы получить тон металлической меди.
Шаг 12
Примените резкость трижды: Зайдите в меню> Filter> Sharpen> Sharpen (Фильтр>Усиление резкости>Усиление резкости). Помните, что нужно повторить этот шаг три раза.
Шаг 13
Уменьшить шум: Зайдите в меню Filter> Noise> Reduce Noise (Фильтр>Шум>Уменьшить шум)
Шаг 14
Дублируйте слой «Reflection01» и переименуйте его. После переименования слоя на «Reflection02» измените режим смешивания на Lighten (Замена светлым) и установите непрозрачность 50%, как показано ниже.
Шаг 15
Чтобы добиться эффекта отражения, выделите слой «Reflection02» с помощью
Шаг 16
Выберите два слоя изображения и перейти к меню Layer> Create Clipping Mask (Слой>Создать обтравочную маску), чтобы поместить отражения внутрь слоя со шрифтом. Наконец, выделите два изображения и текстовый слои, чтобы связать их, нажав на значок 
Финальное изображение
Автор урока: Enrique Elicabe
Металлический текст: эффекты
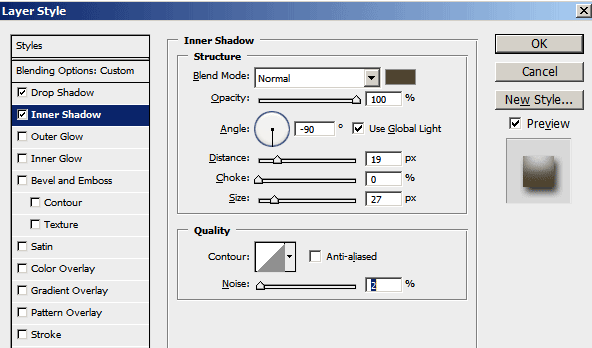
Шаг 8: Затемнение краёв
Теперь мы собираемся затемнить края, используя инструмент «Прямоугольная Область» (Rectangular Marquee Tool). Обведите холст почти полностью, как показано на рисунке, затем нажмите Shift+F6, появится диалоговое окно радиуса растушёвки, измените значение до 50 пикселей:
Нажмите ОК для принятия радиуса, затем нажмите комбинацию Ctrl+Shift+I для инверсии выделенной области, вот как теперь выглядит выделение:
Создайте новый слой, залейте его черным, а режим смешивания измените на «Затемнение основы» (Color Burn). Снимите выделение, нажав Ctrl+D.
Шаг 9: Добавление некоторого блеска
Мы собираемся придать нашему тексту немного дополнительного блеска с помощью инструмента «Кисть» (Brush Tool). Установите её диаметр до 20 пикселей и жесткость 0%.
Установите её диаметр до 20 пикселей и жесткость 0%.
Создайте новый слой, и поместите его
Используйте белый (# FFFFFF) в качестве цвета кисти, и покрасьте те места, где белые части находятся на края текста.
Измените режим смешивания этого слоя на «Мягкий свет» (Soft Light):
Шаг 10: Повышение резкости изображения
Мы почти у цели! Давайте добавим немного резкости.
Во-первых, создадим один общий слой из всех слоёв в палитре. Кликните по самому верхнему слою в палитре, а затем нажмите комбинацию Ctrl+Alt+Shift+E. Этим мы создадим слой, содержащий все имеющиеся видимые на документе пиксели из нижних слоёв, и будет он расположен сверху:
Продублируем его, нажав Ctrl+J.
Теперь пройдите по вкладке Фильтр —> Разное —> Цветовой контраст (Filter —> Other —> High Pass) и задайте радиус 10 пикселей:
Измените режим наложения слоя на «Затемнение основы» (Color Burn) и задайте непрозрачность 30%. Кстати, перевод режимов наложения и стилей слоя Photoshop CS6 находится на этой страничке.
Кстати, перевод режимов наложения и стилей слоя Photoshop CS6 находится на этой страничке.
Выделите эти два верхних слоя и нажмите Ctrl+E для их сведения.
Шаг 11: Маскировка и размытие краёв
Нажмите на клавишу Q для запуска режима быстрой маски.
Выберите инструмент «Градиент» (Gradient Tool), вверху, на панели параметров выберите тип градиента «радиальный» (Radial) и протащите курсор из центра документа в любой угол:
В результате документ должен выглядеть вот так:
Нажимаем клавишу Q для отключения быстрой маски, после чего на документе появится граница выделения.
И последнее. При активной выделенной области все еще выбран, перейдите в Фильтр —> Размытие —> Размытие при малой глубине резкости (Filter —> Blur —> Lens Blur) и введите значения, указанные на рисунке ниже:
Уберите выделение, нажав Ctrl+D. Ну вот, собственно, и всё. Посмотрите ещё раз на готовый результат:
По ссылкам ниже Вы можете скачать архив, содержащий с готовый файл PSD, выполненный по материалам этого урока, и две текстуры, необходимые в процессе выполнения эффекта металлического текста:
Металлический текст в Фотошопе
В этом уроке мы узнаем, как сделать металлический текст в Фотошопе.
Шаг 1.
Создание фонаСоздайте новый документ размером 800 x 600px. Залейте задний фон #252525 цветом. Затем продублируйте фон.
Шаг 2.
Создание фонаКликните 2 раза по Копии фона чтобы применить к нему эффект Наложение узора, примените паттерн Fine diagonal lines из архива 30 Simple Patterns.
Это добавит текстуру на фон.
Шаг 3.
Создание фонаПоместите изображение Free Texture Stock — Lights 1 (2560x1600px) поверху двух слоев фона, отмасштабировав если нужно, и затем поменять режим наложения этого слоя на Осветление Основы.
Шаг 4.
Создание фонаПерейдите в раздел Изображение > Коррекция > Уровни и измените Тени на значение 50.
Шаг 5.
Создание фона
Перейдите в раздел Изображение > Коррекция > Цветовой тон/насыщенность и измените Цветовой тон на значение -13.
Шаг 6.
Создание текстовых слоевСоздайте текст используя шрифт Street Cred. Задайте Цвет #a2a2a2 и Размер 200 pt.
Шаг 7.
Создание текстовых слоевПродублируйте текстовый слой и измените на копии значение Заливки на 0, и затем продублируйте копию.
Шаг 8.
Добавление стиля к исходному текстовому слоюСделайте двойной клик на исходном текстовом слое чтобы перейти к эффектам слоя.
Добавьте Эффект тиснения со следующими настройками:
- Размер: 18
- Уберите галочку Глобальное освещение
- Угол: 59
- Глубина: 58
- Поставьте галочку на пункте Сглаживание
Шаг 9.
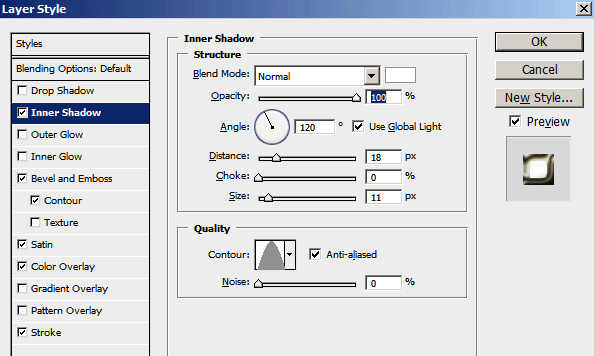
Добавление стиля к исходному текстовому слоюДобавьте Внутреннюю тень со следующими настройками:
- Режим наложения: Линейный затемнитель
- Цвет: #585858
- Прозрачность: 35%
- Дистанция: 0
- Размер: 7
Шаг 10.
 Добавление стиля к исходному текстовому слою
Добавление стиля к исходному текстовому слоюДобавьте Внешнее свечение со следующими настройками:
- Режим наложения: Яркий цвет
- Прозрачность: 100%
- Цвет: #a39a7b
- Источник: Из центра
- Размер: 29
Шаг 11.
Добавление стиля к исходному текстовому слоюДобавьте Глянец со следующими настройками:
- Режим наложения: Жесткий цвет
- Color: #d0d0d0
- Distance: 5
- Size: 8
- Поставьте галочку на пункте Сглаживание
- Поставьте галочку на пункте Инвертировать
Шаг 12.
Добавление стиля к исходному текстовому слоюДобавьте Наложение градиента со следующими настройками:
- Режим наложения: Умножение
- Прозрачность: 35%
- Масштаб: 150%
- Используйте Фиолетово-оранжевую градиентную заливку
Шаг 13.
 Добавление стиля к исходному текстовому слою
Добавление стиля к исходному текстовому слоюДобавьте Наложение узора со следующими настройками:
- Узор: Fine diagonal lines
Шаг 14.
Добавление стиля к исходному текстовому слоюДобавьте Тень со следующими настройками:
- Прозрачность: 50%
- Смещение: 10
- Размер: 10
Шаг 15.
Добавление стиля к исходному текстовому слоюТак будет выглядеть промежуточный итог после добавления всех эффектов на исходный текстовый слой.
Шаг 16.
Наложение эффектов на первую копию текстового слояТеперь перейдем к первой копии нашего текстового слоя и выберем его двойным кликом чтобы перейти к редактированию эффектов слоя.
Добавим Внутреннюю тень со следующими настройками:
- Режим наложения: Линейный затемнитель
- Цвет: #585858
- Прозрачность: 80%
- Смещение: 0
- Размер: 13
Шаг 17.
 Наложение эффектов на первую копию текстового слоя
Наложение эффектов на первую копию текстового слояДобавим Наложение градиента со следующими настройками:
- Режим наложения: Мягкий свет
Шаг 18.
Наложение эффектов на первую копию текстового слояТак должен выглядеть наш слой сейчас.
Шаг 19.
Наложение эффектов на вторую копию текстового слояТеперь перейдем к второй копии нашего текстового слоя и выберем его двойным кликом чтобы перейти к редактированию эффектов слоя.
Добавим Тиснение со следующими настройками:
- Стиль: Обводящее тиснение
- Размер: 2
- Убрать галочку Глобальное освещение
- Угол: 119
- Высота: 37
- Контур глянца: Двойное кольцо
- Поставить галочку на Сглаживание
- Режим подсветки: Яркий свет
Шаг 20.
 Наложение эффектов на вторую копию текстового слоя
Наложение эффектов на вторую копию текстового слояДобавим Контур со следующими настройками:
- Контур: Волнистый уклон
- Поставить галочку Сглаживание
Шаг 21.
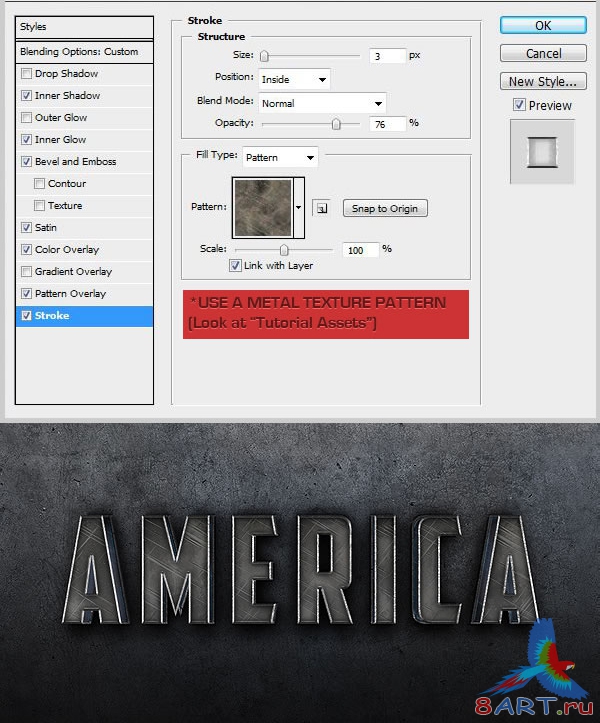
Наложение эффектов на вторую копию текстового слояДобавить Обводку со следующими настройками:
- Размер: 3
- Позиция: Center
- Тип обводки: Градиент
- Используем Gold 18k — L градиентную заливку
Шаг 22.
Итоговое изображениеВ этом уроке мы использовали простой узор, и текстуру для создания фона. Затем мы создали три текстовых слоя и добавили каждому из них текстовые эффекты и обводки.
Красивый металлический текст в фотошопе
569
24.11.2015 | Автор: Трофименко Владимир | Просмотров: 7632 | видео + текстСегодня я расскажу как создать красивый металлический текст в фотошопе. Урок фотошоп должен получиться не слишком большим, поэтому давайте приступим. Результат работы представлен ниже.
Урок фотошоп должен получиться не слишком большим, поэтому давайте приступим. Результат работы представлен ниже.
Для начала создаем новый документ, выбираем Файл -> Создать (File -> New) или нажимаем сочетание клавиш Ctrl+N. В моем примере его размер 800 на 500 пикселей. Подгоняем получившийся слой под размер рабочей области, чтобы нам было удобно работать, и разблокируем фоновый слой.
Первый делом будем создавать фон. Через инструмент Заливка заливаем слой цветом 042e5d.
Далее создаем небольшую шероховатость на фоне. Применяем Фильтр -> Шум -> Добавить шум (Filter -> Noise -> Add noise) с настройками:
- Эффект 1,5%;
- Распределение по Гауссу;
- Активная опция Монохромный.
Следующим шагом будем создавать градиент.
Создаем новый слой. Берем инструмент Градиент (Клавиша G). В настройках выставляем От основного к прозрачному, Зеркальный градиент и обязательно ставим галочку Инверсия.
Далее щелкаем по шкале градиента и у левого нижнего поинта ставим в настройках черный цвет.
Заливаем слой градиентом. С зажатой клавишей Shift, чтобы градиент был равным, ведем его от центра к правому краю.
По бокам появилось две черные полосы. Чтобы усилить эффект ставим слою режим наложения Умножение (Multiply), а для того, чтобы он лучше смотрелся, уменьшаем непрозрачность слоя примерно до 65%.
Фон полностью готов.
Теперь будем работать над текстом. Писать его будем с помощью инструмента Текст. Шрифт, который я использовал в примере — Trajan Pro 3. Шрифт и размер вы конечно же можете использовать свои. Я набрал белым цветом название своего сайта Psdmaster и разместил его по центру.
Шрифт и размер вы конечно же можете использовать свои. Я набрал белым цветом название своего сайта Psdmaster и разместил его по центру.
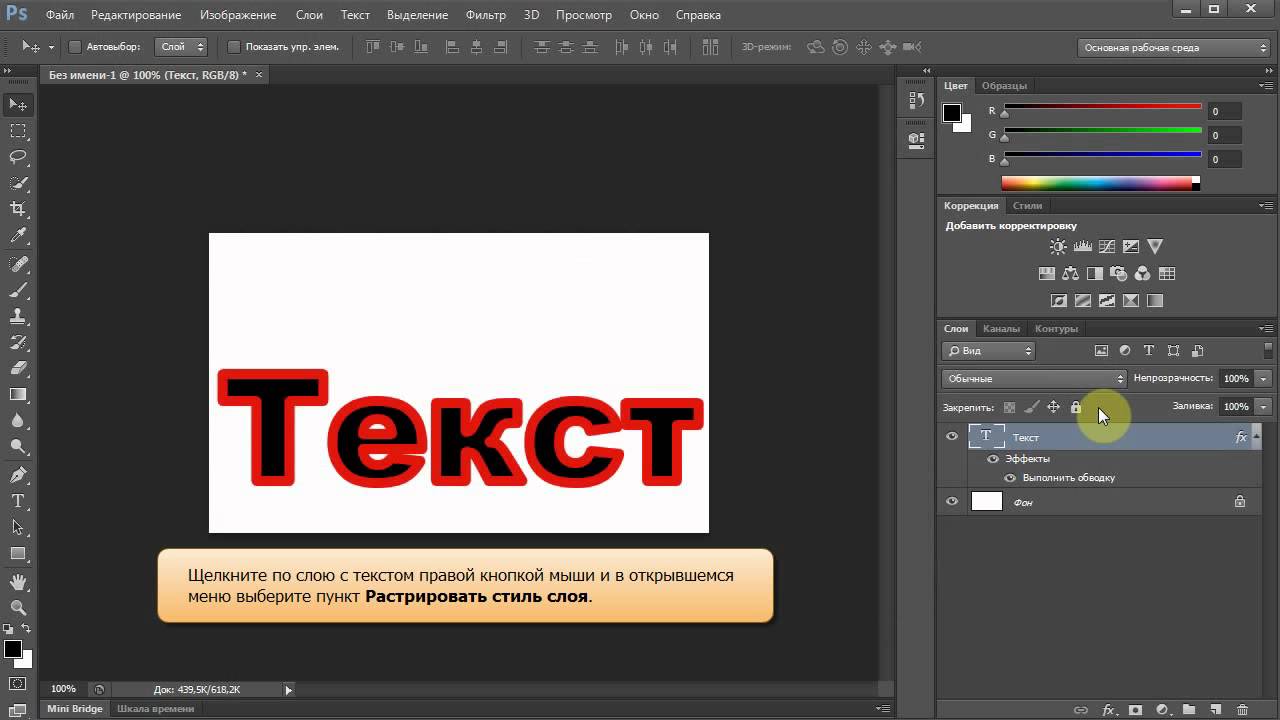
Теперь будем придавать ему стили слоя. Для этого щелкаем справа от названия слоя два раза левой клавишей мыши. Первый стиль, который будем применять — Тень (Drop Shadow).
- Режим смешивания — Умножение;
- Непрозрачность 60%;
- Цвет черный;
- Смещение 0;
- Стягивание 0;
- Размер 9.
Теперь применяем стиль Внутренняя тень (Inner Shadow).
- Режим смешивания Нормальный;
- Цвет белый;
- Непрозрачность 100%;
- Снимаем галочку Глобальное освещение;
- Угол -47;
- Смещение 2;
- Стягивание 0;
- Размер 1.

Последним будет Наложение градиента (Gradient Overlay).
- Режим смешивания Умножение;
- Непрозрачность 70%;
- Масштаб 53%;
После этого настраиваем сам градиент. Щелкаем по шкале. Градиент будет От цвета к белому и левому нижнему поинту ставим цвет 041a34.
Кстати, градиент на тексте вы можете подстраивать вручную. Для этого, находясь в стиле наложение градиента, попробуйте левой клавишей мыши подвинуть градиент вверх или вниз.
Находим идеальное положение градиента на тексте и получаем готовый вариант.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
09. 09.2015 | Просмотров: 2564
09.2015 | Просмотров: 2564
В этом уроке Басманов Максим расскажет как создать красивый текстовый эффект в фотошопе.
20.06.2011 | Просмотров: 3796
В этом бесплатном видеоуроке по Фотошоп мы будем создавать текст из огня
13.12.2011 | Просмотров: 3480
Представляю вашему вниманию очередной фотошоп видеоурок от сайта — Текст из полос. В нем я расскажу как создать точно такой же текст как вы видите на изображении выше! Это очень простой урок, но в то же время он дает красивый результат…вы сможете вставить созданный таким способом текст на любой фон, не зависимо от его цвета.
19.04.2015 | Просмотров: 3136
В этом уроке Любимова Екатерина расскажет как создать красивый текст с эффектом мозаики в фотошопе.
17.03.2014 | Просмотров: 16930
Новый онлайн видеоурок по созданию привлекательного текстового эффекта с помощью программы фотошоп
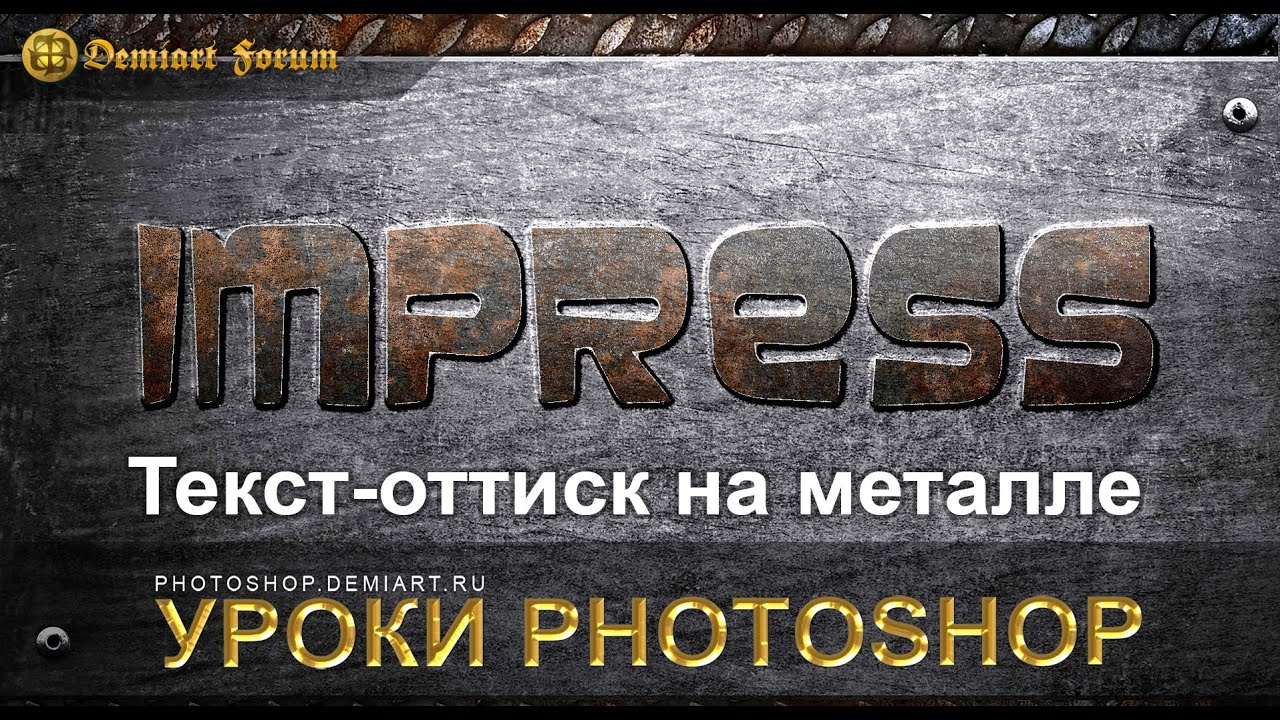
Эффект металлического текста в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как легко создавать металлический текст , популярный эффект, широко используемый в видеоиграх и постерах фильмов! Может показаться, что нужно выполнить много шагов, но как только вы это сделаете несколько раз, создание эффекта не займет у вас больше нескольких минут от начала до конца. Чтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоя, несколько фильтров, режимы наложения слоев и обтравочную маску! Я буду использовать Photoshop CS5 для этого урока, но любая последняя версия Photoshop будет работать.
Чтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоя, несколько фильтров, режимы наложения слоев и обтравочную маску! Я буду использовать Photoshop CS5 для этого урока, но любая последняя версия Photoshop будет работать.
Вот окончательный результат, который мы будем создавать:
Финальный эффект «металлический текст».
Давайте начнем!
Шаг 1: Создайте новый документ
Создайте новый документ Photoshop, зайдя в меню « Файл» в строке меню в верхней части экрана и выбрав « Новый» , или нажмите сочетание клавиш Ctrl + N (Победа) / Command + N (Mac) на клавиатуре для более быстрого вызова:
Диалоговое окно «Новый документ».
Шаг 2: залейте фон черным
Нажмите букву D на клавиатуре, чтобы быстро сбросить значения цветов переднего плана и фона Photoshop на их значения по умолчанию, при этом цвет переднего плана станет черным . Затем нажмите Alt + Backspace (Win) / Option + Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черный):
Затем нажмите Alt + Backspace (Win) / Option + Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черный):
Документ теперь заполнен черным.
Шаг 3: добавь новый пустой слой
Нажмите на значок « Новый слой» в нижней части панели «Слои»:
Нажмите на иконку «Новый слой» (вторая иконка справа).
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Новый слой появится над фоновым слоем.
Шаг 4: залейте новый слой светло-серым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», щелкните раскрывающийся список справа от слова « Использовать» и выберите « Цвет» из списка параметров:
Выберите «Цвет» для параметра «Использовать» в верхней части диалогового окна «Заливка».
Как только вы выберете Цвет, Photoshop откроет палитру цветов, чтобы вы могли выбрать цвет, которым хотите залить слой. Выберите светло-серый. Если вы хотите использовать точный оттенок серого, который я использую, введите 195 для параметров R , G и B :
Выберите светло-серый из палитры цветов.
Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов, затем нажмите OK, чтобы выйти из диалогового окна Fill. Photoshop заполняет слой серым, временно скрывая заполненный черным фоновый слой из вида:
Документ теперь кажется заполненным серым.
Шаг 5: добавь шум
Перейдите в меню « Фильтр» в верхней части экрана, выберите « Шум» , а затем выберите « Добавить шум» :
Перейдите в Filter> Noise> Add Noise.
Когда появится диалоговое окно Add Noise, добавьте много шума к изображению, установив значение Amount около 150% . Убедитесь, что параметры Gaussian и Monochromatic выбраны в нижней части диалогового окна:
Убедитесь, что параметры Gaussian и Monochromatic выбраны в нижней части диалогового окна:
Параметры фильтра «Добавить шум».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Документ теперь должен быть заполнен шумом:
Документ после применения фильтра «Добавить шум».
Шаг 6: примени фильтр Motion Blur
Мы собираемся использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Перейдите в Filter> Blur> Motion Blur.
Когда появится диалоговое окно Motion Blur, установите угол размытия примерно на -10 ° , затем увеличьте расстояние до примерно 200 пикселей :
Установите угол на -10 ° и увеличьте расстояние до 200 пикселей.
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Размытие шума создало эффект матового металла:
Размытие шума создало эффект матового металла:
Изображение после наложения Motion Blur на шум.
Шаг 7: обрезать края
Вернувшись к шагу 1, я упомянул, что вы должны сделать свой документ немного больше, чем нужно. Причина в том, что у фильтра Motion Blur возникают проблемы с размытием пикселей по краям документа, что мы теперь ясно видим в нашем собственном документе. Давайте обрезать эти нежелательные области. Выберите инструмент « Обрезка» в Photoshop на панели «Инструменты» или нажмите букву C, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент Crop.
Выбрав инструмент обрезки, щелкните в верхнем левом углу области хорошей текстуры, затем, удерживая нажатой кнопку мыши, перетащите в нижний правый угол области хорошей текстуры. Отпустите кнопку мыши, чтобы просмотреть область, которую вы будете хранить (темная область по краям будет обрезана):
Перетащите выделенную область вокруг области, которую хотите сохранить.
Нажмите Enter (Win) / Return (Mac), чтобы Photoshop обрезал ненужные края. Теперь остается только хорошая текстура:
Изображение после обрезки по краям.
Шаг 8: добавь свой текст
Выберите инструмент «Текст» на панели «Инструменты» или нажмите букву T, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. Для достижения наилучших результатов с этим эффектом используйте шрифт с толстыми буквами. Я собираюсь использовать Arial Black:
Параметры шрифта на панели параметров.
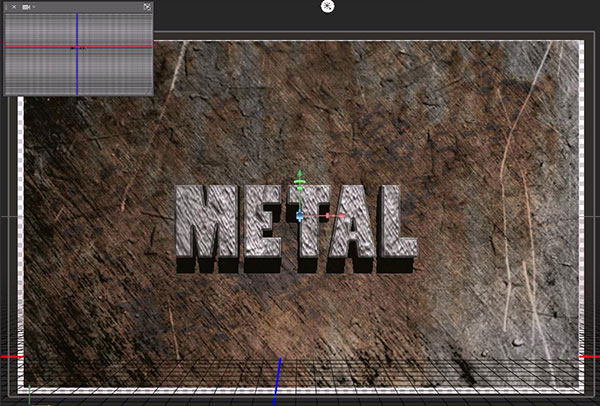
Выбрав шрифт, щелкните внутри документа и добавьте свой текст. Я наберу слово «МЕТАЛЛ»:
Добавьте свой текст.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст:
Нажмите на галочку, чтобы выйти из режима редактирования текста.
Шаг 9: измени размер текста со свободным преобразованием
Ваш текст, скорее всего, будет слишком маленьким в данный момент (как у меня), поэтому зайдите в меню « Правка» и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование» с Сочетание клавиш:
Перейдите в Edit> Free Transform.
Это помещает поле Free Transform и обрабатывает текст. Чтобы изменить размер текста, удерживайте клавишу Shift и вытяните любую из четырех угловых ручек (маленькие квадраты). Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон текста, поэтому вы не искажаете его общую форму. Чтобы переместить текст, щелкните в любом месте внутри ограничительной рамки и просто перетащите его мышью. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Переместите и измените размер текста по мере необходимости.
Шаг 10: переместите текстовый слой ниже текстурного слоя
Нажмите на текстовый слой на панели «Слои» и, удерживая нажатой кнопку мыши, перетащите слой между слоем серой текстуры (Слой 1) и фоновым слоем. Когда вы увидите полосу выделения между этими двумя слоями, отпустите кнопку мыши, и Photoshop зафиксирует текстовый слой на месте:
Перетащите текстовый слой между фоновым слоем и слоем 1.
Шаг 11: создай обтравочную маску
Нажмите на слой 1 на панели слоев, чтобы выбрать его. Затем перейдите в меню Layer и выберите Create Clipping Mask :
Перейдите в Слой> Создать обтравочную маску.
Слой 1 станет отступом вправо на панели «Слои», указывая, что теперь он «обрезан» до текстового слоя под ним:
Панель «Слои» теперь показывает слой 1, обрезанный до текстового слоя.
Если мы посмотрим в окно документа, то увидим, что серая текстура теперь появляется только внутри текста:
Черный цвет от фонового слоя теперь виден вокруг текста.
Шаг 12: добавь скос и выбей стиль слоя
Нажмите на текстовый слой на панели «Слои», чтобы выбрать его. Затем щелкните значок « Стили слоев» в нижней части панели «Слои».
Щелкните значок «Стили слоя».
Выберите Bevel and Emboss из появившегося списка стилей слоя:
Выберите Bevel and Emboss.
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Скос» и «Тиснение» в средней колонке. Сначала измените Технику на Chisel Hard , затем увеличьте Размер примерно до 7 пикселей . Перетащите ползунок глубины вправо, чтобы увеличить его примерно до 500% :
Варианты Bevel и Emboss.
В разделе параметров «Затенение» щелкните миниатюру « Глянцевый контур» :
Нажмите на миниатюру глянцевого контура.
Откроется редактор контуров . Нажмите на выпадающий список « Preset» в верхней части диалогового окна и выберите « Ring» из списка:
Нажмите на выпадающий список « Preset» в верхней части диалогового окна и выберите « Ring» из списка:
Выберите пресет звонка.
Нажмите кнопку ОК, чтобы выйти из редактора контуров. Затем вернитесь в главное диалоговое окно «Стиль слоя» и выберите параметр « Сглаживание» справа от миниатюры «Блеск контура»
Выберите параметр «Сглаживание».
Еще не закрывайте диалоговое окно Стиль слоя. Нам еще нужно добавить еще один, но ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 13: добавь стиль наложения градиента
Нажмите непосредственно на слова Gradient Overlay в левом столбце диалогового окна Layer Style. Вам нужно нажать непосредственно на сами слова, а не только на флажок, чтобы отобразились параметры наложения градиента:
Нажмите на слова Gradient Overlay.
Средний столбец диалогового окна «Стиль слоя» изменится и отобразит параметры для наложения градиента. По умолчанию Photoshop выбирает градиент на основе текущих цветов переднего плана и фона (черный и белый), но если выбран какой-либо другой градиент, щелкните панель предварительного просмотра градиента :
По умолчанию Photoshop выбирает градиент на основе текущих цветов переднего плана и фона (черный и белый), но если выбран какой-либо другой градиент, щелкните панель предварительного просмотра градиента :
Нажмите на панель предварительного просмотра градиента, только если выбрано что-то отличное от черно-белого градиента.
Затем щелкните миниатюру градиента переднего плана к фону (вверху слева) в редакторе градиентов, чтобы выбрать его:
Выберите градиент переднего плана к фону.
Нажмите кнопку ОК, чтобы закрыть редактор градиентов. Вернувшись в главное диалоговое окно «Стиль слоя», измените режим наложения на « Наложение» , затем уменьшите непрозрачность примерно до 70% . Это добавит первоначальный эффект освещения к металлу:
Варианты наложения градиента.
Нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот эффект с добавленными стилями слоя:
Вот эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: добавь новый набор слоев в режим наложения
Нажмите на слой 1 на панели слоев, чтобы выбрать его. Удерживая нажатой клавишу «Alt» (победа) / « Option» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой».
Это говорит Photoshop, что нужно открыть диалоговое окно New Layer, где мы можем установить некоторые параметры перед добавлением нового слоя. Установите флажок слева от того места, где написано « Использовать предыдущий слой для создания обтравочной маски», чтобы выбрать этот параметр, затем измените режим (сокращение от «Режим наложения» ) на « Наложение» . Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый пустой слой с именем «Слой 2», установленный в режим наложения «Наложение», появится над слоем 1 на панели «Слои». Как и слой 1, он будет обрезан до текстового слоя под ним:
Как и слой 1, он будет обрезан до текстового слоя под ним:
Диалоговое окно Новый слой.
Шаг 15: примени фильтр облаков
Давайте добавим несколько случайных бликов и теней к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop Clouds вместе с режимом наложения Overlay, для которого мы уже установили слой. Перейдите в меню Filter в верхней части экрана, выберите Render , а затем выберите Clouds :
Перейдите в Filter> Render> Clouds.
«Облака» создают много светлых и темных областей:
Изображение после применения фильтра Облака.
Шаг 16: примени фильтр Gaussian Blur
Облака нужно немного сгладить, чтобы они больше походили на блики и тени. Мы сделаем это, размывая их. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Когда появится диалоговое окно Gaussian Blur, перетащите ползунок внизу вправо, чтобы увеличить значение радиуса примерно до 10 пикселей :
Установите радиус около 10 пикселей.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на тонкий эффект освещения.
Шаг 17: добавь новый набор слоев в режим смешивания
Еще раз удерживайте Alt (Победа) / Option (Mac) и щелкните значок « Новый слой» в нижней части панели «Слои», чтобы открыть диалоговое окно «Новый слой». Установите флажок « Использовать предыдущий слой для создания обтравочной маски» , установив флажок внутри его, затем измените режим на « Умножение» . Наконец, выберите опцию Fill with Multiply-нейтральный цвет (белый) в нижней части диалогового окна. Нажмите OK, когда вы закончите, чтобы закрыть его и добавить новый слой:
Добавьте еще один новый слой, на этот раз установлен Multiply.
Шаг 18: добавь шум
Давайте добавим к нашему металлическому эффекту немного грязи и царапин. Перейдите в меню Filter , выберите Noise , затем выберите Add Noise . Появится диалоговое окно Add Noise с теми же настройками, которые мы использовали ранее. Не нужно их менять, поэтому просто нажмите кнопку ОК, чтобы выйти из диалогового окна. Текст теперь заполнен шумом, и поскольку режим наложения слоя установлен на Умножение, видны только темные пятна шума:
Режим наложения Multiply скрывает участки белого цвета, поэтому видны только темные пятна шума.
Шаг 19: примени медианный фильтр
Чтобы превратить шум в нечто похожее на грязь или царапины, вернитесь в меню « Фильтр» , снова выберите « Шум» , а затем выберите « Медиана» :
Перейдите в Filter> Noise> Median.
Медианный фильтр предназначен для удаления шума с изображения. Щелкните внутри поля ввода « Радиус» и используйте стрелку «Вверх» на клавиатуре, чтобы медленно увеличивать его значение, следя за изображением в окне документа. Когда вы увеличиваете значение радиуса, шум начинает исчезать, оставляя его «комки», чтобы создать эффект грязи и царапин. Значение около 9 пикселей должно работать. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна:
Щелкните внутри поля ввода « Радиус» и используйте стрелку «Вверх» на клавиатуре, чтобы медленно увеличивать его значение, следя за изображением в окне документа. Когда вы увеличиваете значение радиуса, шум начинает исчезать, оставляя его «комки», чтобы создать эффект грязи и царапин. Значение около 9 пикселей должно работать. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна:
Увеличьте значение радиуса, чтобы уменьшить шум.
Шаг 20: понизь непрозрачность слоя
Если эффект грязи и царапин выглядит слишком темным, уменьшите непрозрачность слоя. Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я собираюсь понизить мой примерно до 70%:
Опция непрозрачности слоя.
И с этим мы закончили! Вот заключительный эффект «металлического текста»:
Окончательный «металлический текст» результат.
Текст остается редактируемым
Одна из приятных особенностей создания этого металлического эффекта, который у нас есть, заключается в том, что текст остается полностью редактируемым, и мы можем даже изменить используемый шрифт, если нам не нравится тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент «Текст» на панели «Инструменты», щелкните текстовый слой на панели «Слои», чтобы выбрать его, затем выберите другой шрифт на панели параметров (вам может потребоваться снова изменить размер текста с помощью «Свободное преобразование» — см. шаг 9). Например, здесь я сделал только изменение шрифта на Trajan Pro Bold:
шаг 9). Например, здесь я сделал только изменение шрифта на Trajan Pro Bold:
Тот же эффект, другой шрифт.
Здесь я отредактировал текст, изменив слово с «METAL» на «STEEL». Если вы сохраните документ в виде файла PSD в Photoshop , вы сможете открыть его снова в любое время и отредактировать текст без необходимости воссоздания текстуры металла:
Тот же эффект, другой текст.
[Объявления-boottom-флоат-влево]
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Гранж-эффект ржавого металлического текста в Adobe Photoshop |
В этом уроке мы будем рисовать ржавый металлический текст с эффектом гранжа. Эффект будет создаваться при помощи техники фотоманипуляции. Нашими основными инструментами будут цветокоррекция, маски и корректирующие слои.
Результат
Для выполнения этого урока вам понадобятся следующие файлы:
1 Шаг
Создаем документ размером 1200px * 800px с черным фоном. Откройте фотографию пустыни в Photoshop и выделите следующую область:
Копируйте ее и вставьте в наш документ. Растушеванным ластиком обработайте края, чтобы размыть их:
Примените к этому слою (в режиме обтравочной маски) следующие корректирующие слои:
Color Balance/Баланс цвета
Levels/Уровни
При помощи кистей облаков добавьте эффект дыма. Снизьте непрозрачность (opacity) слоя с облаками примерно до 20%.
Вот что должно получиться:
2 Шаг
Используйте шрифт из исходников и введите текст:
Используйте кисть мела:
В маске слоя с текстом этой кистью черного цвета пройдитесь по краям текста как показано ниже:
Вот что должно получиться:
3 Шаг
Откройте текстуру ржавого металла в Photoshop и выделите часть:
Копируйте ее и вставьте в наш документ поверх слоя с текстом. Кликните по слою с текстурой правой кнопкой и выберите Create clipping mask/Создать обтравочную маску.
Кликните по слою с текстурой правой кнопкой и выберите Create clipping mask/Создать обтравочную маску.
Вот что получится:
4 Шаг
Добавим немного частиц в этом шаге. Используйте любую кисть частиц черного цвета:
Просто рисуйте кистью поверх текста:
Мы также можем добавить больше деталей. Например, выделив и вставив определенные части ржавой текстуры:
Поместите скопированную область в наш документ поверх текста в режиме обтравочной маски. И укажите этому слою режим наложения Hard Light/Жесткий свет:
Вот результат:
5 Шаг
Добавим еще деталей. Выделите характерную деталь в текстуре металла.
Копируйте ее и вставьте в наш документ:
Добавим вокруг текста еще частиц:
6 Шаг
Результат:
Источник
Статьи по теме
Узнать больше интересного:
Создаем текст из жидкого металла в Фотошоп / Creativo.
 one
one
В этом уроке вы узнаете, как, используя несколько текстур, градиенты и стили слоя, создать текстовый эффект из жидкого металла. Начнем!
На этот урок меня вдохновили различные эффекты, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Добавляем стандартные узоры
Шаг 1
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами) и в открывшемся окне устанавливаем Preset Type (Тип набора) на Patterns (Узоры).
После этого кликаем по значку шестеренки в правом верхнем углу и выбираем Nature Patterns (Природные узоры). Жмем кнопку Append (Добавить), чтобы добавить узоры, которые нам понадобятся по ходу выполнения урока.
Жмем кнопку Append (Добавить), чтобы добавить узоры, которые нам понадобятся по ходу выполнения урока.
Шаг 2
Открываем текстуру с чешуей и переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся диалоговом окне вводим название узора «Металлическая чешуя» и жмем ОК.
2. Создаем текстурный фон
Шаг 1
Далее создаем новый документ размером 1000 х 600 пикселей. Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Шаг 2
Устанавливаем цвет градиента на #301e14 (слева) и #0d0909 (справа).
Затем устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 250.
Шаг 3
Выше градиента вставляем гранж-текстуру и называем слой «Гранж-текстура». Режим смешивания слоя «Гранж-текстура» меняем на Soft Light (Мягкий свет) и, при необходимости, корректируем размер (Ctrl+T).
Шаг 4
После этого выше создаем корректирующий слой Gradient Map (Карта градиента) и трансформируем его в обтравочную маску для слоя «Гранж-текстура» (Ctrl+Alt+G). Устанавливаем цвет градиента. Также в настройках градиента активируем параметр Dither (Дизеринг). Режим смешивания градиентного слоя устанавливаем на Color (Цветность) и уменьшаем Opacity (непрозрачность) до 75%.
3. Создаем текстовые слои
Шаг 1
С помощью шрифта Skyoval пишем любой текст. Цвет устанавливаем на #7f7b78, а размер – на 350 pt.
Шаг 2
Дублируем текстовый слой (Ctrl+J) и уменьшаем Fill (Заливка) копии до 0%.
Шаг 3
Теперь дублируем копию текстового слоя.
4. Применяем стили слоя к тексту
Дважды кликаем по оригинальному текстовому слою и применяем несколько стилей слоя:
Шаг 1
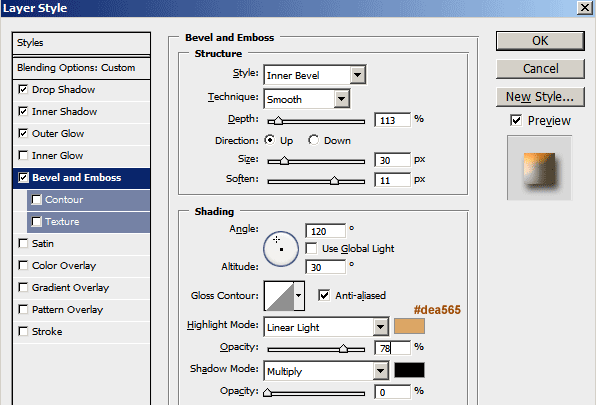
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 18
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 112
- Altitude (Высота): 32
- Gloss Contour (Контур глянца): Cove — Deep
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Цвет: #f3d6b7
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Цвет: #7a7a7a
Шаг 2
Далее добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Half Round
- Активируем параметр Anti-aliased (Сглаживание)
Шаг 3
Далее добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Clouds (Облака)
- Scale (Масштаб): 25%
- Depth (Глубина): 5%
Шаг 4
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Screen (Осветление)
- Цвет: #4e9d86
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 8
- Size (Размер): 9
- Contour (Контур): Half Round
Шаг 5
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Difference (Разница)
- Opacity (Непрозрачность): 35%
- Цвет: находим градиент Bronze Bz55 из скачанного набора
- Source (Источник): Center (Из центра)
- Size (Размер): 29
Шаг 6
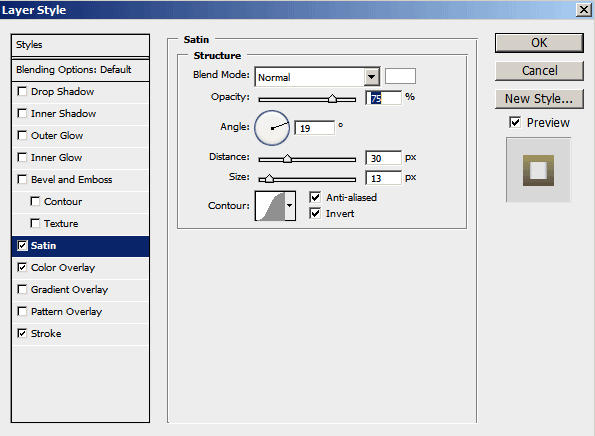
Добавляем стиль слоя Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #deb7a7
- Opacity (Непрозрачность): 50%
- Angle (Угол): 90
- Distance (Смещение): 13
- Size (Размер): 15
- Contour (Контур): Rolling Slope — Descending
- Активируем параметр Anti-aliased (Сглаживание)
- Активируем параметр Invert (Инвертировать)
Шаг 7
Добавляем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #653739
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
Шаг 8
Добавляем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Цвет: #010101
- Opacity (Непрозрачность): 85%
- Distance (Смещение): 15
- Size (Размер): 10
Получаем вот такой результат:
5.
 Применяем стили слоя к первой копии текста
Применяем стили слоя к первой копии текста
Дважды кликаем по первой копии текстового слоя и применяем несколько стилей слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 10
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 69
- Altitude (Высота): 42
- Gloss Contour (Контур глянца): Cone — Inverted
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Цвет: #f3d6b7
- Shadow Mode (Режим тени): Opacity (Непрозрачность): 0%
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Cone
- Активируем параметр Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
Добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Blue Daisies (Голубые маргаритки)
- Scale (Масштаб): 25%
- Depth (Глубина): 5%
Шаг 4
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #a5a7cb
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 5
- Choke (Стягивание): 10
- Size (Размер): 9
Шаг 5
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 11%
- Цвет: находим градиент stove pipe 100 из скачанного набора
- Technique (Метод): Precise (Точный)
- Source (Источник): Center (Из центра)
- Size (Размер): 18
- Contour (Контур): Cone – Inverted
Получаем вот такой результат:
6.
 Применяем стили слоя ко второй копии текста
Применяем стили слоя ко второй копии текста
Дважды кликаем по первой копии текстового слоя и применяем несколько стилей слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 32
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -30
- Altitude (Высота): 48
- Gloss Contour (Контур глянца): Cone
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Ring — Double
- Активируем параметр Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
Добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Металлическая чешуя
- Scale (Масштаб): 50%
Шаг 4
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 35%
- Цвет: #e5d2b2
- Size (Размер): 29
- Contour (Контур): Cone – Asymmetrical
Шаг 5
Добавляем стиль слоя Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Цвет: #93c0f7
- Opacity (Непрозрачность): 50%
- Angle (Угол): 5
- Distance (Смещение): 51
- Size (Размер): 65
- Contour (Контур): Ring
- Активируем параметр Anti-aliased (Сглаживание)
- Отключаем параметр Invert (Инвертировать)
Шаг 6
Добавляем стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим наложения): Lighten (Замена светлым)
- Opacity (Непрозрачность): 35%
- Pattern (Узор): Металлическая чешуя
- Scale (Масштаб): 50%
И получаем вот такой результат:
7.
 Применяем цветокоррекцию
Применяем цветокоррекцию
Выше всех предыдущих слоев добавляем корректирующий слой Gradient Map (Карта градиента). В окне с параметрами градиента активируем Dither (Дизеринг).
Устанавливаем режим смешивания градиентного слоя на Soft Light (Мягкий свет) с непрозрачностью 20%.
Поздравляю, мы закончили!
В начале работы мы создали фон, заполнив его градиентом и текстурой. Затем добавили текстовые слои, к которым применили стили слоя и стилизовали под жидкий металл.
Не стесняйтесь оставлять комментарии, делиться идеями и результатами работы.
Автор: Rose
Как создать эффект металлического текста в Photoshop
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/aw1SEbuBOuY?autoplay=1><img src=https://img.youtube.com/vi/aw1SEbuBOuY/hqdefault.jpg alt=’Tutorial How to make a metal text effect in Photoshop.’><span>▶</span></a>»> frameborder = «0»
allow = «accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture»
allowfullscreen
title = «Учебное пособие Как создать эффект металлического текста в Photoshop.»
>
1. Создайте новый документ.
Выберите команду File> New в верхнем меню или просто нажмите Ctrl + N .
Появится стандартное диалоговое окно New.
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию: ширина 1366 пикселей, высота 768 пикселей, разрешение 72 пикселей / дюйм, цветовой режим RGB и содержание фона Прозрачный или черный.
Нажмите ОК.
На панели «Слои» отображается слой с именем по умолчанию Layer 1.
2. Выберите инструмент «Горизонтальный текст».
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» или просто нажмите T .
На выбор доступны четыре доступных инструмента типа: инструмент горизонтального текста, инструмент вертикального текста, инструмент маски горизонтального типа и инструмент маски вертикального текста.
Нажмите Shift + T , чтобы просмотреть четыре доступных инструмента типа, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.

3. Введите текст в документе.
Щелкните ту часть холста, куда вы хотите добавить текст в Photoshop, затем введите текст.
Если вам нужно начать новый абзац, нажмите Enter.
Когда закончите, нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
Photoshop создает новый текстовый слой.
4. Отрегулируйте размер текста с помощью свободного преобразования.
Выберите Edit> Free Transform или просто нажмите Ctrl + T .
Ограничивающая рамка окружает содержимое вашего текста.
Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать текст следующим образом:
- Чтобы переместить текст: перетащите внутрь прямоугольника.
- Чтобы повернуть текст: перетащите курсор за угол прямоугольника.
- Чтобы изменить размер текста: перетащите его углы.

- Для масштабирования по горизонтали или вертикали: перетащите его стороны.
- Удерживайте нажатой клавишу Shift, чтобы текст не искажался.
- По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
5. Добавьте стиль слоя.
Перейдите к Layer> Layer Style> Bevel & Emboss , чтобы открыть диалоговое окно Bevel & Emboss Layer Style.
Примените стили Bevel & Emboss, Satin и Color Overlay, используя следующие настройки:
Bevel & Emboss:
Техника: Chisel Hard
Размер: 12 пикселей
Gloss Contour: Ring
Contour:
Contour: Cone
Атлас:
Расстояние: 27 пикселей
Размер: 14 пикселей
Контур: Кольцо
Наложение цвета:
Выберите серый цвет: # 666666
 Настройки наложения цвета.
Настройки наложения цвета. 6. Добавьте фоновое изображение.
Если вы хотите фоновое изображение, выберите File> Place .
Откроется диалоговое окно «Поместить».
Перейдите в папку, содержащую ваш файл, затем выберите имя файла, который вы хотите открыть, и затем нажмите кнопку «Поместить».
На панели «Слои» переместите этот фон в нижнее положение.
7. Примените Яркость / Контраст к слою фонового изображения.
Теперь настройте контраст яркости с помощью корректирующего слоя «Яркость / Контраст».
Выберите слой фонового изображения на панели «Слои».
Выберите Layer> New Adjustment Layer> Brightness / Contrast .
Откроется диалоговое окно «Новый слой».
Просто нажмите ОК.
Перетащите ползунок «Яркость и контраст» вправо или влево.
Щелкните значок обтравочной маски, чтобы закрепить настройку «Яркость / Контраст» на слое под ней.
Вот результат:
8.Сохраните свой документ.
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта эффекта металлического текста.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
PSD — это собственный формат Photoshop, который полезен, потому что в нем хранится вся информация о вашем изображении, и вы сможете позже отредактировать его в Photoshop, если вы заметите проблему.
Нажмите «Сохранить», чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, захотите экспортировать изображение в более широко используемом формате, таком как JPEG, PNG, TIFF и т. Д.
Д.
Штампованный металлический текст в фотошопе. PhotoshopCAFE
Вы видели штампованный металлический текст, возможно, он находится на эмблеме продукта и т. Д., Вот простой урок по воссозданию этого эффекта в Photoshop.
1
Прежде всего, начните с текстуры, которую вы хотите создать.Используйте фотографию или создайте ее самостоятельно, используя этот урок.
2.
Добавьте текст, или вы также можете использовать фигуру, например логотип, на новом слое, просто убедитесь, что есть прозрачные области. Цвет текста или логотипа не имеет значения
3.
Сделайте копию фонового слоя (Ctrl / Cmd + J)
Перетащите копию над текстовым слоем
Удерживайте нажатой клавишу alt / Option и наведите указатель мыши на линию между новым слоем и слоем текста.Вы должны увидеть маленькую цифру 8 icon
Нажмите, чтобы применить, и теперь текстура должна быть обрезана по тексту, как показано стрелкой на слое, как показано.
4.
Если все сделано правильно, теперь вы не должны видеть ничего на своем изображении, кроме текстуры фона.
вот как это выглядит, если вы на секунду скроете фон.
5.
Давайте применим несколько стилей слоя. Убедитесь, что вы применили эффект к текстовому слою, а НЕ к верхнему слою.Щелкните текстовый слой, чтобы выбрать его, и выберите стили слоя в нижней части панели слоев.
Добавьте базовую фаску и тиснение, как показано.
Включите сглаживание и нажмите кнопку «Контур» слева.
6.
И вот основной эффект, на этот раз очень простой.
Вот так должна выглядеть панель слоев.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop.Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Создание эпического эффекта металлического текста с нуля
Узнайте, как с помощью простых шагов создать эпический текстовый эффект. Вы узнаете, как с помощью кистей и стоковых изображений сделать красивый фон для вашей типографики.Из этого туториала Вы узнаете, как удивительным образом поиграть со стилями слоев.
Что вы будете создавать
Вы начнете с создания фона. Вы узнаете, как загрузить кисть и как использовать облачный фильтр в Photoshop. Затем вы узнаете, как создать эпическую типографику, которую можно будет использовать в играх, обложках или листовках за простые шаги. В конце вы узнаете, как сделать предметы светящимися. Вам понадобится Photoshop CS5.5 или новее, чтобы следовать этому руководству.
Учебные ресурсы
Шаг 1
Начнем с создания нового файла — Файл> Новый.
Шаг 2
Добавьте новый корректирующий слой Solid Color. Это будет наша предыстория. Я использовал цвет # 141414, но вы можете выбрать любой другой цвет для своей работы :).
Шаг 3
Добавьте еще один корректирующий слой с градиентной заливкой. Здесь вы создадите эффект виньетки.
Шаг 4
Вы должны сделать вашу картину глубже. Добавьте новый слой. В палитре цветов выберите черный и белый. Затем перейдите в Filter> Render> Clouds.
Шаг 5
Инструмент выбора градиента.Нарисуйте черный прозрачный градиент на созданном слое, как показано.
Шаг 6
Теперь добавьте маску к созданному слою. Используйте инструмент градиента для маскировки. Я выбрал черно-белый радиальный градиент с небольшим радиусом.
Шаг 7
Поместите «Лесной инвентарь» в свое дело.
Перейти в верхнее меню. Выберите фильтр> Размытие> Размытие по Гауссу. В палитре цветов установите черный и серый цвета. Щелкните холст рядом с вашим слоем (маской). Затем добавьте радиальный градиент с помощью инструмента градиента.
Затем добавьте радиальный градиент с помощью инструмента градиента.Шаг 8
Добавьте корректирующий слой с помощью Color / Balance.Вы сделаете цвета холоднее xD.
Шаг 9
Опять следует использовать технику, которая делает картинку глубже. Добавьте новый слой. В палитре цветов установите черный и белый цвета. Перейдите в Filter> Render> Clouds.
Перейдите в Filter> Blur> Gaussian Blur. Визуализированные облака действительно резкие. Измените режим наложения на Overlay, уменьшите непрозрачность до 55%.Шаг 10
Теперь нарисуем свечение. Подберите синий цвет. Используйте мягкую кисть с уменьшенной непрозрачностью (около 50%). Нарисуйте несколько штрихов на деревьях и нарисуйте случайные точки на траве.
Добавьте размытие для этого слоя. Перейдите в Filter> Blur> Gaussian Blur. В конце этого шага измените непрозрачность на 25%.Шаг 11
Теперь вы подготовите основу для текста. Добавьте новый слой. Возьмите большую (765 пикселей) белую мягкую кисть и нарисуйте точку в центре изображения.
Шаг 12
Нажмите ctrl + T — теперь вы можете трансформировать свой слой. Если вы будете удерживать ctrl и щелкнете по точке для преобразования, вы можете изменить перспективу — попробуйте! :).
Уменьшите непрозрачность этого слоя до 35%.Шаг 13
Пора сделать красивую пыль. Загрузите кисти для пыли в свой Photoshop.
Шаг 14
Добавьте новый слой и нарисуйте блестки на изображении.
Изменение прозрачности и режима наложения: Осветление цвета, 66%.Шаг 15
Вы должны добавить больше пыли. Поместите текстуру снега V в свой файл. Измените режим наложения на Мягкий свет и установите непрозрачность около 40%.
Шаг 16
Чтобы сделать изображение более динамичным, перейдите в Filter> Blur> Motion Blur.
Шаг 17
Добавьте свой текст.Выберите готический шрифт. Я выбрал шрифт Germanica. Используйте серый цвет текста. Я установил размер шрифта 222 пикселя.
Шаг 18
Щелкните текстовый слой ПКМ. В меню выберите «Режим наложения». Добавьте тень.
В меню выберите «Режим наложения». Добавьте тень.
Шаг 19
Вы знаете, что текст можно маскировать? Добавьте маску к вашему тексту. Я не люблю глиф под буквой «Т». Просто добавьте маску и сотрите ненужный фрагмент жесткой круглой кистью.
Шаг 20
Обратный слой под слоем с использованием кисти для удаления мусора. Добавьте новый слой. Вы сделаете тень под текстом.
Выберите большую мягкую черную кисть размером 765 пикселей. Нарисуйте точку в центре изображения, затем трансформируйте ее, как показано (ctrl + T). Помните о шаге 12. В конце вы можете уменьшить непрозрачность этого слоя до 50%.Шаг 21
Над всеми слоями. Поместите «Текстура поцарапанной стали». Затем щелкните по нему ПКМ и выберите «Создать обтравочную маску».
Измените режим наложения этого слоя на «Жесткий свет».Шаг 22
Снова поместите «Текстура поцарапанной стали». Затем щелкните по нему ПКМ и выберите «Создать обтравочную маску».
Затем щелкните по нему ПКМ и выберите «Создать обтравочную маску».
Шаг 23
Пора сделать светящийся текст. Добавьте новый слой. Возьмите большую мягкую круглую кисть и нарисуйте точки там, где больше всего света.
Измените непрозрачность на 20%.Шаг 24
Дублируйте слой свечения (перетащите слой на символ «Новый слой»). Измените режим наложения на Color dodge. Установите непрозрачность около 25%.
Шаг 25
Пока все хорошо! Добавьте корректирующий слой Color balance adj
.
Шаг 26
В конце добавьте корректирующий слой Яркость / Контрастность. И! Вы сделали! 🙂
Окончательные результаты
Скачать PSD
Учебное пособие от msRiotte
Эффект металлического текста в стиле Super Easy Pewter Style в Photoshop
Этот пост был первоначально опубликован в 2012 году.
Объясненные советы и методы могут быть устаревшими.
Следуйте этому пошаговому руководству, чтобы создать в Photoshop реалистичный металлический текстовый эффект в оловянном стиле. Самое приятное то, что это действительно просто! Всего пара стилей слоя Photoshop — это все, что нужно для создания базового эффекта, с небольшими изменениями, чтобы улучшить освещение для максимального реализма.
Этот стиль рельефного текста похож на старые оловянные значки и эмблемы, что делает его идеальным для любого вида старинного средневекового дизайна.В Photoshop эффект создается с помощью функций Bevel & Emboss и Satin, но мы создадим этот точный дизайн как часть полного руководства.
Откройте Photoshop и создайте документ с черным фоном. Введите желаемую формулировку, используя подходящий шрифт. Я собираюсь использовать тему старого мира с классным бесплатным шрифтом Sorts Mill Goudy.
Дважды щелкните текстовый слой в палитре слоев, чтобы открыть окно «Стиль слоя».Основной металлический эффект создается с помощью функции Bevel & Emboss. Для начала измените технику на «Долбить твердо».
Для начала измените технику на «Долбить твердо».
Отрегулируйте ползунки для размера и глубины, чтобы добиться максимального эффекта скоса. Фактические требуемые цифры будут зависеть от размера вашего документа, но внесите изменения, пока установлен флажок Предварительный просмотр. Уменьшите светлые и темные участки в нижней части окна до 60-80% непрозрачности.
Эффект выглядит несколько реалистично только с эффектом Bevel & Emboss, но добавление наложения Satin действительно помогает добавить дополнительный реализм с большим количеством бликов / теней.Измените цвет на темно-серый, затем отрегулируйте угол до 27 градусов. Переместите ползунки Distance и Size на 12px и 24px, затем измените пресет Contour на миниатюру с двумя вершинами. Вернитесь к ползунку «Непрозрачность», чтобы уменьшить эффект до тех пор, пока он не смешается красиво, подойдет 60%!
Это основной металлический текстовый эффект в оловянном стиле. Это руководство было бы немного коротким, если бы я остановился на нем, поэтому давайте завершим общий дизайн некоторыми классными текстурами и световыми эффектами.
Откройте тонкую гранжевую текстуру с сайта LostandTaken.com и вставьте ее в документ. Нажмите CMD + I, чтобы инвертировать изображение, затем уменьшите непрозрачность до 70%.
На новом слое нанесите голубое пятно большой мягкой кистью. Измените режим наложения этого слоя на Overlay и установите непрозрачность на 50%.
Повторите процесс, но с более темным синим и белым пятном еще на двух слоях. Измените эти слои на Soft Light на 50% и 100% соответственно.
CMD. Щелкните миниатюру исходного текстового слоя, чтобы загрузить его выделение, затем залейте это выделение черным цветом на новом слое.
Нажмите CMD + T, чтобы преобразовать, и сожмите черный залитый текст сверху, пока он не отобразится на нижней стороне металлического текста. Щелкните правой кнопкой мыши и выберите «Перспектива», затем потяните за боковой маркер, чтобы развернуть фигуру.
Перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и задайте размытие слоя с черным текстом на 10 пикселей, чтобы создать впечатление тени.
Сделайте окончательные выравнивания и корректировки тени, затем уменьшите ее непрозрачность примерно до 50%.
В другом месте документа добавьте белое пятно, используя небольшую мягкую кисть, затем трансформируйте и сожмите форму до 1 пикселя в высоту.
Удерживая ALT, нажмите клавишу курсора вверх, чтобы сделать копию, затем CMD + T и поверните на 90 градусов.
Завершите эту маленькую зеркальную засветку еще одним маленьким белым пятном в центре и объедините все слои вместе.
Поверните и поместите выделение над текстом, чтобы завершить эффект блестящего металлического текста в оловянном стиле.
Доступ к этой загрузке
Как создать металлический текст для вашего дизайна
Вы когда-нибудь видели, чтобы в типографских проектах были забавные или интересные тексты, которые вы бы хотели интегрировать в свои собственные проекты? Будь то графический дизайн, веб-дизайн или даже дизайн приложения, привлекательные тексты важны, потому что это именно то, что читают ваши потенциальные клиенты, чтобы узнать, нравится ли им то, что вы предлагаете. Вы помогаете своему делу, только если у вас есть вариант интересного текста, который позволяет заинтересовать и заинтересовать любого читателя. Иногда типографика создается вручную. В других случаях полезно узнать о многих качествах, которыми обладает Photoshop, особенно для создания собственного стиля текста. Сегодня вы узнаете, , как создать металлический текст для вашего дизайна .
Вы помогаете своему делу, только если у вас есть вариант интересного текста, который позволяет заинтересовать и заинтересовать любого читателя. Иногда типографика создается вручную. В других случаях полезно узнать о многих качествах, которыми обладает Photoshop, особенно для создания собственного стиля текста. Сегодня вы узнаете, , как создать металлический текст для вашего дизайна .
Шаг 1
Чтобы добиться этого вида металлического текста, вам нужно открыть новый файл и убедиться, что ширина составляет 7 дюймов, а высота — 3 дюйма.Ориентация должна быть альбомной. Убедитесь, что ваше разрешение установлено на 150 пикселей / дюйм, а цветовой режим — RGB Color, 8 бит. Назовите его как хотите, но для целей этого урока мы использовали «металлический текст».
Шаг 2
С помощью инструмента ввода введите название своего веб-сайта, компании, компании или просто свое имя, убедившись, что размер соответствует вашему желанию. Я использовал размер шрифта 72. Желательно использовать шрифт, который жирный.
Желательно использовать шрифт, который жирный.
Шаг 3
Теперь, когда текст выделен, нажмите «Слой», затем «Стиль слоя» и, наконец, нажмите «Наложение градиента».
Шаг 4
Появится всплывающее окно «Стиль слоя», затем щелкните раскрывающееся меню рядом с образцом градиента. Нажмите на настройки в раскрывающемся меню, затем найдите и выберите градиент с именем Metals. Щелкните Добавить.
Шаг 5
Затем у вас есть возможность выбрать любой тип металла из ассортимента, а также любую прозрачность, режим наложения, стиль и углы, которые вы предпочитаете. После того, как вы нажмете «ОК», ваш текст должен выглядеть следующим образом.Вы также можете добавить внутреннюю тень и любые другие стили слоя, чтобы добиться желаемого результата. Теперь у вас есть металлический текст для использования в ваших веб-дизайнах или любых других дизайнах, которые у вас есть. Также можно создавать свои собственные градиенты, что дает вам свободу создавать собственный металлический текст с любыми цветами и вариациями, которые вы хотите.
Другие руководства для веб-сайтов
Существует множество уроков по Photoshop, и многие из них имеют отношение к типографике и работе с текстом.Некоторые из них представляют собой письменные учебные пособия, подобные приведенному выше, в котором изучаются наиболее важные части учебного пособия и подробно описывается каждый шаг для любого человека, независимо от того, новичок ли он в Photoshop или пользуюсь годами, могу понять. Кроме того, для более активных учеников существует совершенно другой способ преподавания учебных пособий — с помощью видео. В большинстве случаев эти видео можно найти на YouTube, но учебные пособия по-прежнему полностью просты и понятны для понимания, если не лучше, чем письменные учебные пособия.Вот несколько уроков Photoshop, в которых есть уроки по металлическому тексту для ваших проектов.
На этом веб-сайте можно найти профессиональные уроки по фотошопу. Хотя они более сложные и глубокие, стоит добиться профессионального и прочного вида, если это то, что вы ищете.
Если вы хотите получить безупречный трехмерный текст в средневековом стиле, этот веб-сайт предлагает учебные материалы по Photoshop, и именно этот поможет вам добиться именно такого вида.
Нет ничего постыдного в том, чтобы упомянуть этот сайт дважды! У них есть множество различных руководств, и есть большое разнообразие, когда дело доходит до металлических текстов. Вам может понадобиться блестящий текст, тусклый металлический текст, яркий, даже красочный металлический текст, и в этом уроке показано, как добиться футуристического металлического текста, который обязательно поможет вам узнать больше о типографике и о том, что нужно для ее создания. ваши собственные персонализированные тексты для любого веб-дизайна, проекта графического дизайна или логотипа.
Photoshop Кафе
(доступно по адресу https://photoshopcafe.com/tutorials/stamped-metal.html). Еще один заслуживающий доверия, фантастический и образовательный веб-сайт, который покажет вам, как собирать вещи в Photoshop. Когда вы занимаетесь графическим дизайном, веб-разработкой и т. Д., Важно знать, как делать простые вещи, например изменять текст в соответствии с желаниями вашего клиента или вашего клиента, и воплощать их в жизнь. Штампованный металлический вид, очень похожий на тот, что представлен в этом руководстве, может быть логотипом, визитной карточкой, баннером на веб-сайте или фоном в приложении.Независимо от того, где и для чего он предназначен, важно продемонстрировать свои навыки и научиться производить что-то подобное. И это так просто с этими замечательными уроками!
Когда вы занимаетесь графическим дизайном, веб-разработкой и т. Д., Важно знать, как делать простые вещи, например изменять текст в соответствии с желаниями вашего клиента или вашего клиента, и воплощать их в жизнь. Штампованный металлический вид, очень похожий на тот, что представлен в этом руководстве, может быть логотипом, визитной карточкой, баннером на веб-сайте или фоном в приложении.Независимо от того, где и для чего он предназначен, важно продемонстрировать свои навыки и научиться производить что-то подобное. И это так просто с этими замечательными уроками!
Иногда некоторые люди учатся более эффективно, используя визуальные эффекты и звук, например видео на YouTube. Casual Savage — это канал YouTube, на котором есть уроки по Photoshop, и это видео посвящено созданию фантастической версии металлического текста. Это поучительно, и вы шаг за шагом создадите собственную потрясающую версию металлического текста для любого веб-дизайна с помощью этого видео.
Еще один учебник с хорошо составленным металлическим текстом был создан Рэем Лайонсом. Хотя детализация изящна, а металлический текст выглядит почти настолько реальным, что вы можете протянуть руку и прикоснуться к нему, учебное пособие длится всего семь коротких минут и позволяет вам следовать и создавать текст, идентичный тому, что рекламируется в начале. видео. Создание металлического текста с нуля сложно и требует много времени на создание, не говоря уже о том факте, что в Интернете есть множество руководств по Photoshop, и все они созданы замечательными дизайнерами, которые просто хотят поделиться своими знаниями со всем миром.
Хотя детализация изящна, а металлический текст выглядит почти настолько реальным, что вы можете протянуть руку и прикоснуться к нему, учебное пособие длится всего семь коротких минут и позволяет вам следовать и создавать текст, идентичный тому, что рекламируется в начале. видео. Создание металлического текста с нуля сложно и требует много времени на создание, не говоря уже о том факте, что в Интернете есть множество руководств по Photoshop, и все они созданы замечательными дизайнерами, которые просто хотят поделиться своими знаниями со всем миром.
Как создать эффект блестящего металлического текста в Photoshop
Привет всем, Крис из Spoon Graphics вернулся с другим видеоуроком На прошлой неделе я получил отличное руководство в Twitter от Даниэля Алессандро, который спросил, могу ли я создать руководство, основанное на металлическом текстовом эффекте из обложки грядущего фильма «Фантастические твари»
Это действительно красивый блестящий металл, почти хромированный эффект с сочетанием водяных капель, бликов от линз и некоторых действительно крутых нестандартных шрифтов, которые добавляют резкие шкалы чтобы изобразить страшных фантастических зверей, на которых основан фильм. Итак, я начал работать и поигрался в Photoshop, чтобы создать что-то похожее. Учитывая тему чешуйчатого дракона, я придумал это произведение, основанное на концепции Святого Георгия и Дракона, поэтому я мог бы попробовать такую настройку типа для себя. В этом уроке я покажу вам, как создать всю эту концепцию с нуля, поэтому я опубликую несколько d отметки времени для тех, кто хочет пропустить вперед, чтобы создать настоящий металлический эффект. Этот урок хорошо повторяет прошлый раз, когда я показал, как создать хромированный логотип 80-х годов, так что снова садитесь в машину времени, и мы отправимся назад в средние века для этого! Теперь этот полный кусок, безусловно, можно было бы создать полностью в Photoshop, но если у вас есть Illustrator, вы можете использовать его, чтобы облегчить себе жизнь
Итак, я начал работать и поигрался в Photoshop, чтобы создать что-то похожее. Учитывая тему чешуйчатого дракона, я придумал это произведение, основанное на концепции Святого Георгия и Дракона, поэтому я мог бы попробовать такую настройку типа для себя. В этом уроке я покажу вам, как создать всю эту концепцию с нуля, поэтому я опубликую несколько d отметки времени для тех, кто хочет пропустить вперед, чтобы создать настоящий металлический эффект. Этот урок хорошо повторяет прошлый раз, когда я показал, как создать хромированный логотип 80-х годов, так что снова садитесь в машину времени, и мы отправимся назад в средние века для этого! Теперь этот полный кусок, безусловно, можно было бы создать полностью в Photoshop, но если у вас есть Illustrator, вы можете использовать его, чтобы облегчить себе жизнь
Если бы это был реальный проект, вы бы определенно захотели создать базовый брендинг, например в любом случае это в векторном формате. Откройте Adobe Illustrator и создайте новый документ. Возьмите инструмент «Текст» и начните выкладывать слова вашего заголовка или логотипа. Я использую замечательный бесплатный шрифт Cinzel с историческим римским стилем. Создание отдельного текста. элементы для каждого слова или пары слов, чтобы вы могли переставить их в красивую композицию
Возьмите инструмент «Текст» и начните выкладывать слова вашего заголовка или логотипа. Я использую замечательный бесплатный шрифт Cinzel с историческим римским стилем. Создание отдельного текста. элементы для каждого слова или пары слов, чтобы вы могли переставить их в красивую композицию
Маленькие уловки, такие как выстраивание и масштабирование каждого элемента, чтобы он соответствовал другим словам, помогает сохранить общий дизайн сбалансированным Теперь о настройке шрифта Чтобы упростить текст для работы выберите все элементы, щелкните правой кнопкой мыши и выберите «Создать контуры». Это прекрасная возможность добавить крест в центре буквы O в тексте «Георгий», чтобы изобразить крест Святого Георгия. ss Нарисуйте тонкий прямоугольник с черной заливкой и без обводки, затем скопируйте и вставьте на передний план дубликат
Поверните этот дубликат на 90 градусов, удерживая Shift, чтобы угол оставался ограниченным, затем выберите их обоих и нажмите кнопку Объединить на панели Обработки контуров. панель, чтобы объединить их в одну форму. Щелкните слово Джордж и выберите Разгруппировать из контекстного меню, которое позволит вам выбрать только букву O. Добавьте крест к выделению, затем нажмите на букву дополнительный щелчок, чтобы сделать ее ключевым объектом. Используйте панель «Выравнивание», чтобы центрировать фигуры как по горизонтали, так и по вертикали, а затем нажмите кнопку «Объединить контуры», чтобы объединить их все вместе. В более новых версиях Illustrator есть несколько интересных виджетов, которые позволяют скруглять углы.
панель, чтобы объединить их в одну форму. Щелкните слово Джордж и выберите Разгруппировать из контекстного меню, которое позволит вам выбрать только букву O. Добавьте крест к выделению, затем нажмите на букву дополнительный щелчок, чтобы сделать ее ключевым объектом. Используйте панель «Выравнивание», чтобы центрировать фигуры как по горизонтали, так и по вертикали, а затем нажмите кнопку «Объединить контуры», чтобы объединить их все вместе. В более новых версиях Illustrator есть несколько интересных виджетов, которые позволяют скруглять углы.
Использование прямого выбора инструмент, удерживая нажатой клавишу Shift, щелкните все точки вокруг креста, затем слегка отрегулируйте радиус угла. В другом месте монтажной области нарисуйте небольшой круг. Используйте инструмент Direct Selection, чтобы перетащить крайнюю левую точку, затем выберите инструмент «Перо» и, удерживая клавишу Alt, щелкните точку, чтобы удалить маркеры Безье и сделать острую точку. Щелкните значок «Новый» в нижней части панели «Кисти» и выберите «Новая художественная кисть». Убедитесь, что поток идет в правильном направлении. от толстого к тонкому
Убедитесь, что поток идет в правильном направлении. от толстого к тонкому
Нарисуйте еще один круг, затем выберите и удалите верхнюю и левую точки, чтобы оставить четверть круга. Удалите заливку, затем примените только что созданную кисть. Перейдите в «Объект»> «Развернуть внешний вид», чтобы преобразовать этот штрих в продаваемую форму. Поверните инструмент и удерживайте клавишу ALT, щелкнув точку поворота слева от формы. В параметрах введите 10 градусов и нажмите кнопку «Копировать».
Нажмите сочетание клавиш для «Снова преобразовать», то есть CMD + D, чтобы повторить эффект, чтобы сформировать ряд выровненных фигур Выберите первую копию и немного уменьшите ее. Выберите следующую форму и дважды нажмите CMD + D, чтобы уменьшить ее вдвое. Повторите процесс со следующей, за исключением того, что нажмите CMD + D еще раз, чтобы формы постепенно уменьшать размер.Выберите все формы и сгруппируйте их вместе, чтобы их все можно было выбирать и перемещать одновременно, затем начните масштабировать и вращать их, чтобы они поместились в счетчике (это термин шрифтовика для отверстия) буквы D
Поверните и выровняйте фигуры так, чтобы угол кривых точно совпадал для создания плавного перехода Удерживая клавишу ALT, перетащите копию фигур, затем масштабируйте, вращайте и размещайте их где-нибудь в пределах следующей буквы Чтобы смешать вещи вверх, перейдите в Object> Transform> Reflect, чтобы перевернуть формы, чтобы их можно было использовать на противоположной стороне от других букв. Продолжайте создавать копии и размещать эти чешуйчатые формы где-нибудь внутри каждой оставшейся буквы слова Дракон. Нога буквы R также дает у нас есть отличная возможность превратить его в остроконечный хвост дракона
Продолжайте создавать копии и размещать эти чешуйчатые формы где-нибудь внутри каждой оставшейся буквы слова Дракон. Нога буквы R также дает у нас есть отличная возможность превратить его в остроконечный хвост дракона
Выберите инструмент «Кисть» и нарисуйте длинный плавный путь с несколькими изгибами. Используйте инструмент «Прямое выделение», чтобы настроить точки и ручки Безье, чтобы создание плавного контура. При активном инструменте «Прямое выделение» выберите и удалите точки, составляющие форму ножки буквы R, чтобы ее можно было заменить новым мазком кисти. Увеличьте размер штриха, чтобы примерно соответствовать толщине шрифта. , затем расположите его примерно на месте и настройте точки контура. Выберите инструмент «Перо» и наведите указатель мыши на открытую точку в форме буквы R
Вы увидите маленький круглый значок, который означает, что путь будет расширен. Используйте это, чтобы нарисовать затем новая форма сливается с концом мазка кисти. Внесите все необходимые настройки с помощью инструмента прямого выбора, чтобы все переходы плавно переходили, затем перейдите в Объект> Разобрать оформление, чтобы окончательно преобразовать мазок кисти в форму. нарисуйте серию шипов вниз по хвосту. Расположение не должно быть идеальным, просто нарисуйте несколько плавных коротких путей
нарисуйте серию шипов вниз по хвосту. Расположение не должно быть идеальным, просто нарисуйте несколько плавных коротких путей
Вернитесь назад и увеличьте масштаб, чтобы более точно расположить каждую из форм шипов, чтобы они растекались и плавно переходят в контур хвоста. Общий логотип Святого Георгия и Дракона выглядит довольно круто с настройкой шрифта, но пришло время действительно перейти к теме создания металлического эффекта в этом уроке. Создание нового документа в Adobe Photoshop I. m, используя размер 2000x1300px. Заполните фон черным, используя сочетание клавиш Alt + Backspace
Откройте изображение с облаками или дымом, как это я нашел в Unsplashcom. Нажмите CMD + A, чтобы выбрать все, CMD + C, чтобы скопировать, затем переключите к основному рабочему документу и нажмите CMD + V, чтобы вставить масштабирование, повернуть и расположить изображение, чтобы заполнить фон, затем нажмите CMD + Shift + U, чтобы обесцветить его. Измените режим наложения на Linear Light, чтобы повысить контраст на черном фоне, затем уменьшите непрозрачность примерно до 30%.
Создайте новый слой и залейте его черным. Добавьте маску слоя, затем настройте большую мягкую кисть. Нанесите несколько точек вокруг центра черного слоя, чтобы стереть центр маски, оставив эффект виньетки t Вернитесь в Illustrator на секунду, чтобы выбрать и скопировать все элементы, составляющие логотип, затем вставьте и отмасштабируйте их до размера, чтобы они соответствовали основному документу Photoshop. Сделайте копию слоя логотипа, используя сочетание клавиш CMD + J, или перетащите слой поверх нового значка
Уменьшите количество заливок дубликата до нуля, сделав его невидимым на время. Дважды щелкните первый слой с логотипом, чтобы открыть параметры стиля слоя. Сначала добавьте наложение цвета, используя темно-серый цвет, например # 313131 Затем добавьте эффект Bevel and Emboss. Измените технику на Chisel Hard, затем увеличьте глубину и размер.
Измените угол затенения где-нибудь в верхнем левом углу, примерно на 132 градуса и высоту 20 градусов. Измените контур на предустановленный с погружением в в середине и отметьте опцию Anti Aliased. Измените режим светлых и теневых участков на Overlay, затем уменьшите непрозрачность светлых участков до 30. Добавьте Drop Shadow, используя настройки: черный, непрозрачность 100%, нулевое расстояние и размер, который вам подходит. документ, чтобы создать мягкое затенение. Для меня 70 пикселей выглядело нормально
Измените режим светлых и теневых участков на Overlay, затем уменьшите непрозрачность светлых участков до 30. Добавьте Drop Shadow, используя настройки: черный, непрозрачность 100%, нулевое расстояние и размер, который вам подходит. документ, чтобы создать мягкое затенение. Для меня 70 пикселей выглядело нормально
Нажмите ОК в этих настройках, затем дважды щелкните дублированный слой, чтобы добавить еще несколько стилей. Начните со скоса и тиснения, но измените настройки затенения так, чтобы угол был сверху. справа Вам нужно будет выключить Global Light, чтобы не менять и другой слой. Измените контур на остроконечную предустановку с двумя точками. Затем измените блики на Linear Light на 60% и тени на Linear Burn на 20%.
Отредактируйте контур из под меню Bevel and Emboss и измените предустановку на плавную кривую, а затем нажмите кнопку Anti Aliased Добавить Stroke, используя настройки White, 1px, Inside и Overlay с непрозрачностью 50%, чтобы добавить тонкую подсветку по краю текст Затем добавьте шум к эффекту, используя внутреннюю тень. Настройте его с помощью режима смешивания Overlay, используя средний серый цвет, затем максимально увеличьте ползунок шума внизу. Измените размер, чтобы эффект охватил всю букву
Настройте его с помощью режима смешивания Overlay, используя средний серый цвет, затем максимально увеличьте ползунок шума внизу. Измените размер, чтобы эффект охватил всю букву
Откройте фотографию дождливого окна, такую как эта из Unsplash Copy, и вставьте ее в документ, затем уменьшите его, чтобы он поместился на части текста. Удерживая клавишу ALT, перетащите дубликаты, чтобы покрыть все слова и буквы. Обрежьте его до размера для меньших слов. Для любых областей, которые слишком велики, чтобы покрыть, не оставляя трудных края, используйте Ластик, чтобы смешать их вместе.
Выделите все копии на панели «Слои» и перейдите в «Слой»> «Объединить слои», чтобы объединить их в один. Удерживайте нажатой клавишу CMD, щелкая миниатюру слоя. слой с логотипом, чтобы загрузить его выделение, затем перейдите в Select> Inverse. Нажмите кнопку удаления, чтобы обрезать этот слой с дождливыми каплями до нужного размера, затем измените режим наложения на Overlay. Уменьшите непрозрачность примерно до 60%, затем добавьте фильтр Sharpen, чтобы выделить подробности Чтобы сэкономить время на создание бликов линз с нуля, найдите в Интернете бесплатный пакет, например этот из PSDbox
Вставьте его в документ и уменьшите его размер, затем измените режим наложения на Экран, чтобы отобразить черный фон прозрачный Переместите блики на место над одной из букв, затем перетащите копию, удерживая клавишу Alt Масштабировать, растяните этот дубликат до немного другой формы и поместите его в другом месте по дизайну. Повторите процесс с еще несколькими копиями бликов, чтобы добавить ряд ярких участков изображения, масштабирование и растяжение каждого из них, чтобы сделать его уникальным. Создайте новый слой и нарисуйте выделение вокруг меньших слов логотипа.
Создайте новый слой и нарисуйте выделение вокруг меньших слов логотипа.
Используйте пипетку из палитры цветов переднего плана чтобы выбрать оранжевый цвет из бликов линзы и заполнить выделение с помощью сочетания клавиш ALT + Backspace Загрузите выделение слоя с текстом логотипа, инвертируйте его, затем удалите лишнее. Измените режим наложения этого слоя на Color и уменьшите непрозрачность примерно до 50% до придайте этим словам золотой вид. Последний штрих для улучшения темы Святого Георгия — добавить красный крест на фон. Создайте новый слой над слоем облаков и нажмите CMD + A, чтобы выделить все.
Выбрав инструмент Marquee, щелкните правой кнопкой мыши и нажмите Transform Selection Удерживайте клавишу ALT и уменьшите его до тонкого столбца, затем дайте ему красную заливку. Снова трансформируйте выделение. На этот раз поверните его на 90 градусов и растяните, чтобы заполнить ширину документа. Залейте его красным цветом и измените режим наложения на Color, снижая непрозрачность примерно до 20%, чтобы смягчить его воздействие.
Окончательный дизайн отражает стиль художественного произведения из фильма «Фантастические твари» для создания названия фантастического фильма или дизайна обложки книги. наш собственный. Интересно посмотреть, как настройки скоса и тиснения в Photoshop работают с теми дополнительными элементами настройки шрифта, которые мы сделали в Illustrator для создания реалистичного 3D-эффекта. Надеюсь, вам понравился этот последний видеоурок. Если да, не забудьте подписаться на мой YouTube канал, чтобы первым увидеть мои предстоящие видео. Если вы хотите увидеть больше, зайдите на мой веб-сайт по адресу: ложка
graphics и присоединитесь к моему списку рассылки, чтобы получать множество интересных материалов, связанных с дизайном. Напишите мне в Twitter или Facebook, если хотите чтобы показать мне ваши результаты из этого урока, в противном случае спасибо за просмотр, и увидимся в следующем.
Дизайн Реалистичный фон и текст из нержавеющей стали [Учебник по Photoshop]
Вдохновленный их дизайном, я пытаюсь вернуть эти стили в свой личный дизайн и, таким образом, создал нечто солидное, немного напоминающее кусок металла из нержавеющей стали.
Подробности впереди.
30+ высококачественных металлических текстур, узоров и кистей Photoshop30+ высококачественных металлических текстур, узоров и кистей для Photoshop
Большинство текстур и узоров не выглядят привлекательно в сыром виде или в отдельности, а эти металлические … Читать дальше
Фон из нержавеющей стали
Шаг 1
Создайте новый пустой документ размером 600 × 400. Создайте новый слой, назовите его «фон» и залейте его серым цветом [# c0c0c0].Дублируйте слой «фон» , назовите новый слой « стальной фон » и поместите его поверх « фон ».
Шаг 2
Выбрав слой «стальной фон», примените фильтр Фильтр> Добавить шум и введите следующие настройки:
- Количество: 14.21
- Распределение: по Гауссу
- Монохромный в клетку
Шаг 3
Не снимая выделения со слоя « , стальной фон, », выберите Фильтр > Размытие > Размытие в движении и введите следующие настройки:
- Ангел: 0
- Расстояние: 34 пикселя
Щелкните правой кнопкой мыши « стальной фон », выберите Параметры наложения и введите следующие настройки для Gradient Overlay — Gradient Editor :
Цветной стоп 1
- Цвет: # 000000
- Непрозрачность: 50%
- Расположение: 0%
Color Stop 2
- Цвет: #ffffff
- Расположение: 50%
Color Stop 3
- Цвет: # 000000
- Непрозрачность: 50%
- Расположение: 0%
Металлический текст
Шаг 4
Ваш фон из нержавеющей стали в основном готов, мы продолжим вставлять металлический текст, который должен выглядеть одинаково. Используйте инструмент Text Tool , напишите что-нибудь посередине, желательно жирным шрифтом (здесь я использую Myriad Pro Bold). Щелкните правой кнопкой мыши (или дважды щелкните) текстовый слой, чтобы открыть диалоговое окно «Параметры наложения ».
Используйте инструмент Text Tool , напишите что-нибудь посередине, желательно жирным шрифтом (здесь я использую Myriad Pro Bold). Щелкните правой кнопкой мыши (или дважды щелкните) текстовый слой, чтобы открыть диалоговое окно «Параметры наложения ».
- Drop Shadow
- Непрозрачность: 38%
- Расстояние: 1px
- Распространение: 1%
- Размер: 2px
- Глубина: 100%
- Размер: 0px
- Смягчение: 0px
- Непрозрачность выделения: 42%
- Непрозрачность тени: 32%
Цветной стоп 1
- Цвет: # 3f3f3f
- Расположение: 0%
Color Stop 2
- Цвет: # a1a1a1
- Расположение: 100%
Ваш текст должен выглядеть примерно так, как показано ниже.