Как сделать в фотошопе пар: Фотошоп пар изо рта — Фотошоп: видео уроки для начинающих
Эффект быстрого движения в фотошопе. Фильтр Motion Blur, добавляем к фото эффект размытия в движении. Добавляем изображение неба
Сложность задачи остается на минимуме, все что от вас требуется это иметь непосредственно сам фотошоп, никаких кистей, плагинов, специальных программ и прочих дополнительных материалов. Я думаю после всех проделанных с вами работ, эта не создаст вам никаких проблем. Данный эффект накладывается очень просто, но создает интересный эффект движения.
Вообще эффект движения очень часто используется в постобработке фотографий со спортивными автомобилями, мы не будем придумывать что-то новое и креативное и выберем ту же тематику для этого урока. Всем удачи, поехали…
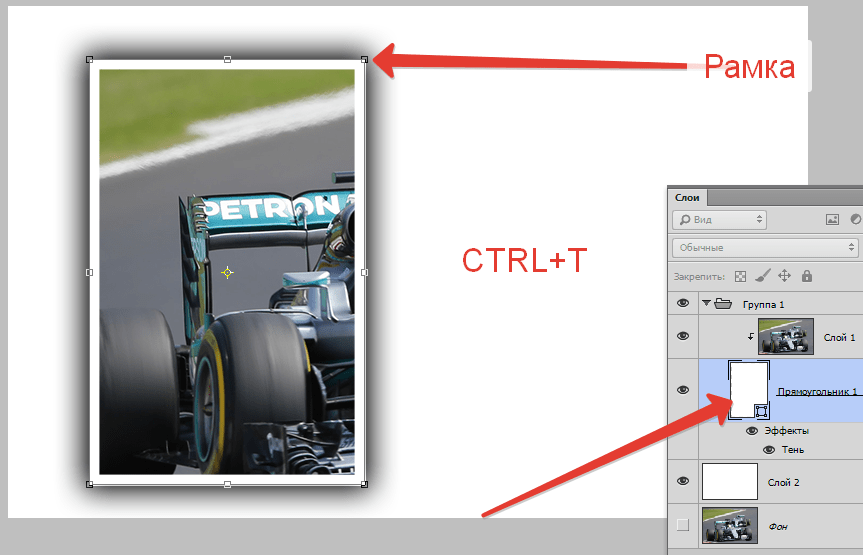
- 1. Загружаем наш исходный документ в фотошоп. Давайте начнем с создания эффекта крутящего момента для колес нашего автомобиля. Выбираем инструмент Овальная область (Eleptical Marquee Tool) и создаем выделение внутренней части колес.
- 2.

Проделываем те же операции со вторым колесом:
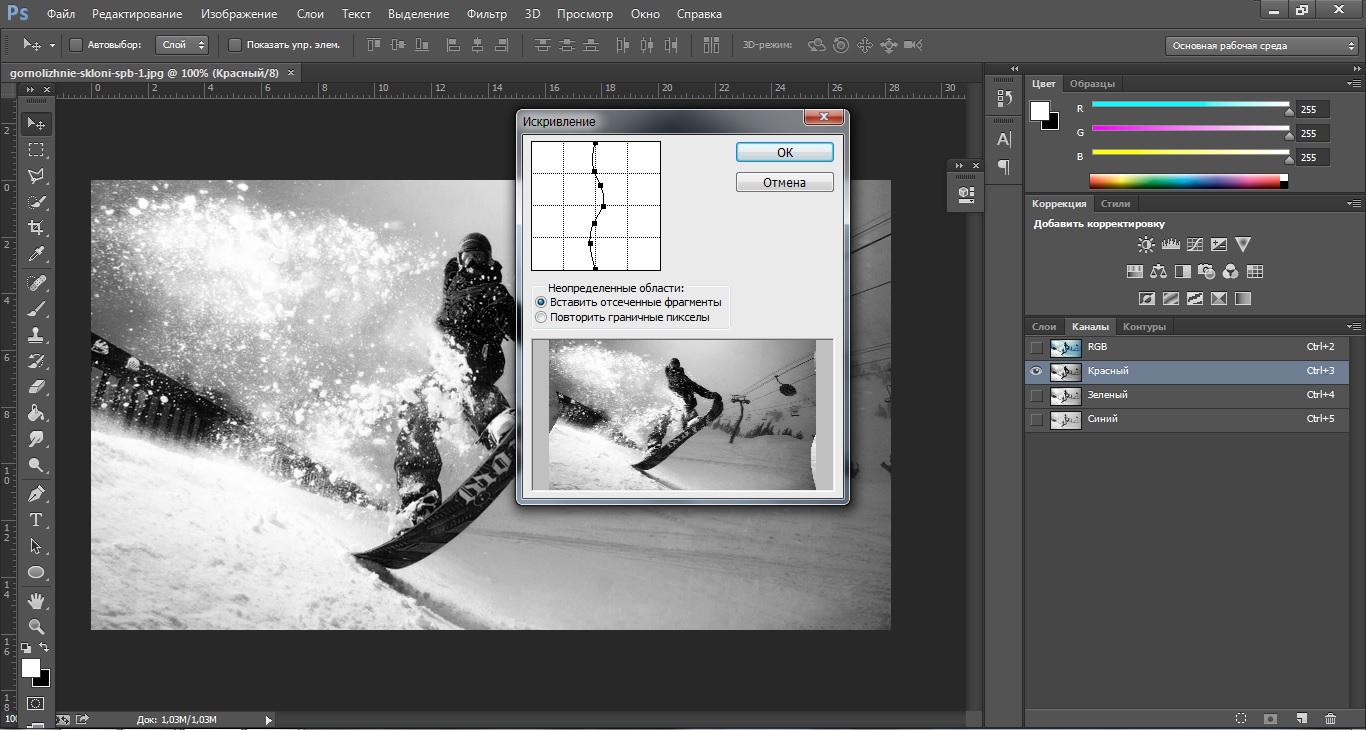
- 3. Создаем копию нашего фонового слоя (я назвал его Motion) и применяем к нему фильтр Размытие в движении (Motion Blur Filter) (Фильтр > Размытие > Размытие в движении). Следующие настройки:
- 4. Выбираем слой Morion и переходим в меню Слой > Слой-маска > Скрыть все (Layer > Layer Mask > Hide All). Выбираем кисть, размер 50 пикселей, жесткость 0% и обрисовываем маску как указано на картинке ниже (красным я отметил зоны, которые нужно окрасить вам в белый цвет)
- 5.
 В завершении давайте добавим блик (Фильтр > Рендеринг > Блик) к слою с нашей машиной.
В завершении давайте добавим блик (Фильтр > Рендеринг > Блик) к слою с нашей машиной.
В конце можно добавить, что урок на самом деле был легкий, и сверхзадач в нем не стояло, ведьв создании эффекта движения нет ничего сложного. Рад за тех у кого все получилось на 5+.
Эффект размытия, который создает ощущение высокой скорости, сегодня часто применяется при обработке фотографий и при создании видео и фильмов.
В реальности размытие движения появляется, когда установленная на фотокамере выдержка достаточно длинная, чтобы запечатлеть движение объекта съемки в кадре.
В этом уроке мы продемонстрируем, как искусственным путем создать эффект размытия движения. Вы можете попробовать запечатлеть движущийся объект и во время съемки, получив в результате красиво размытый поток цвета и света.
Главной трудностью является достижение баланса между размытием и видимостью деталей объекта. Хорошие результаты вы сможете получить только методом проб и ошибок.
Эффект размытия на снимке
Размытие, полученное в результате использования длинных выдержек, не всегда ярко отображает эффект движения, который мы так хотим получить. В таких случаях на помощь приходят фоторедакторы. В этом уроке мы будем работать в программе Photoshop Elements.
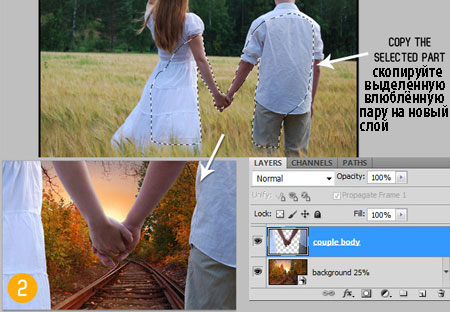
Мы расскажем, как сделать так, чтобы размытие соответствовало перспективе объекта (в данном случае поезда), то есть направление размытия будет совпадать с направлением линий поезда.
Затем вы узнаете, как работать с маской слоя и выборочно уменьшать эффект в некоторых зонах изображения, чтобы обнажить детали объекта.
Также мы продемонстрируем, как правильно работать с маской слоя, которая поможет компоновать в кадре дополнительные объекты, с помощью которых вы сможете сделать более интересными передний и задний планы.
Как создать эффект размытия в движении
1. Открываем исходное изображение
Для начала загрузите наши исходные файлы Master motion blur . Откройте документ blur_before01.jpg. В панели слоев дважды кликните по миниатюре фонового слоя, чтобы разблокировать его. В панели инструментов выберите Magic Wand tool (Волшебная Палочка) и установите значение
Откройте документ blur_before01.jpg. В панели слоев дважды кликните по миниатюре фонового слоя, чтобы разблокировать его. В панели инструментов выберите Magic Wand tool (Волшебная Палочка) и установите значение
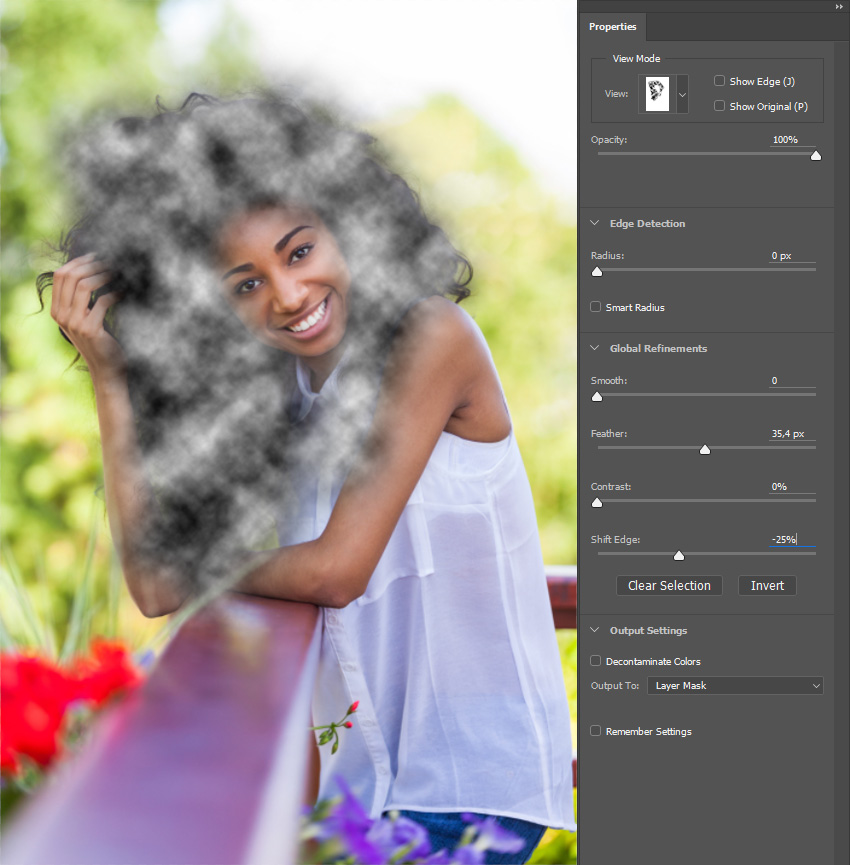
2. Сглаживаем края
Края выглядят не совсем ровными, мы должны их немного сгладить. Выбираем Select>Inverse (Выделение>Инверсия). Нажимаем на кнопку Refine Edge (Уточнить край), которая находится в панели параметров инструмента. Переводим вид (View) на На черном (On Black). Ставим галочку напротив параметра Smart Radius (Умный Радиус) и устанавливаем значение для радиуса равное 2.9 пикселям, а для Feather (Растушевка) 1.7. В графе Output to выбираем ‘New layer with layer mask’. Нажимаем Ok.
3. Корректируем маску
В панели инструментов выберите инструмент
 Размер установите на 35. Фоновый цвет переведите на белый. Кликните мышкой по маске слоя. Работайте белой кистью, чтобы восстановить отсутствующие детали и черной кистью, чтобы наоборот скрыть ненужные области, как например, фонарь на заднем фоне.
Размер установите на 35. Фоновый цвет переведите на белый. Кликните мышкой по маске слоя. Работайте белой кистью, чтобы восстановить отсутствующие детали и черной кистью, чтобы наоборот скрыть ненужные области, как например, фонарь на заднем фоне.- Совет: В Photoshop, чтобы не загромождать меню, некоторые инструменты прячутся под иконками других инструментов, для того, чтобы их увидеть и активировать необходимо, кликнуть по иконке инструмента правой кнопкой мыши.
4. Добавляем изображение неба
В списке исходных файлов выберите документ blur_before01.jpg и откройте его в программе. Выберите Select>All (Выделить>Все) и затем Edit>Copy (Правка>Копировать). Перейдите во вкладку главного изображение и нажмите Edit>Paste (Правка>Вставить). Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
5. Применяем фильтр
Кликните по верхнему слою с маской (Layer 0 copy). Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать его. Переименуйте слой в ‘Blur layer’. Перейдите во вкладку Filter>Blur>Radial Blur . Установите метод размытия Zoom, а качество выставите на Best. Переместите центр размытия таким образом, чтобы линии размытия соответствовали углу линий поезда.
6. Увеличиваем скорость
В предыдущем шаге, чтобы добавить размытие мы выставили значение 10 для Amount. Чтобы придать ощущение еще большей скорости, продублируем этот эффект, зажав клавиши Ctrl/Cmd+F. Теперь поезд стал настолько размытым, что нам сложно различать детали. Земля, как вы видите, также размыта. Нам необходимо изменить маску слоя.
7. Уменьшаем размытие
Уменьшите Opacity (Непрозрачность) слоя до 94%, чтобы выявить чуть больше деталей из нижнего слоя. Вооружитесь инструментом Кисть (Brush). Выберите круглую мягкую кисть в меню с пресетами для кисти. Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
8. Прорисовываем детали
Восстановите непрозрачность кисти на 100% и уменьшите ее размер до 300 пикселей. Прорисуйте черной кистью по маске слоя те области, которые не должны быть размыты, а именно платформу и забор на заднем фоне. Вы можете в любое время изменить маску слоя и сделать какие-то детали более четкими или наоборот, размытыми.
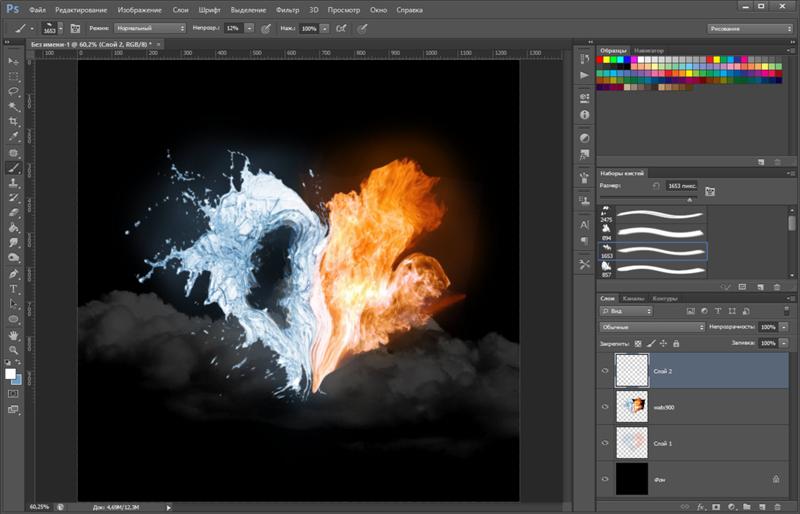
9. Выделяем пар
Откройте файл blur_before05.jpg. Выберите инструмент Lasso (Лассо). Установите значение Feather (Растушевка) равное 45 пикселям. Нарисуйте ровное выделение вокруг столба дыма. Выберите Enhance>Auto Contrast (Улучшение>Авто Контраст), а затем Edit>Copy (Правка>Копировать). Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл). Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste
Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste
10. Инвертируем слои
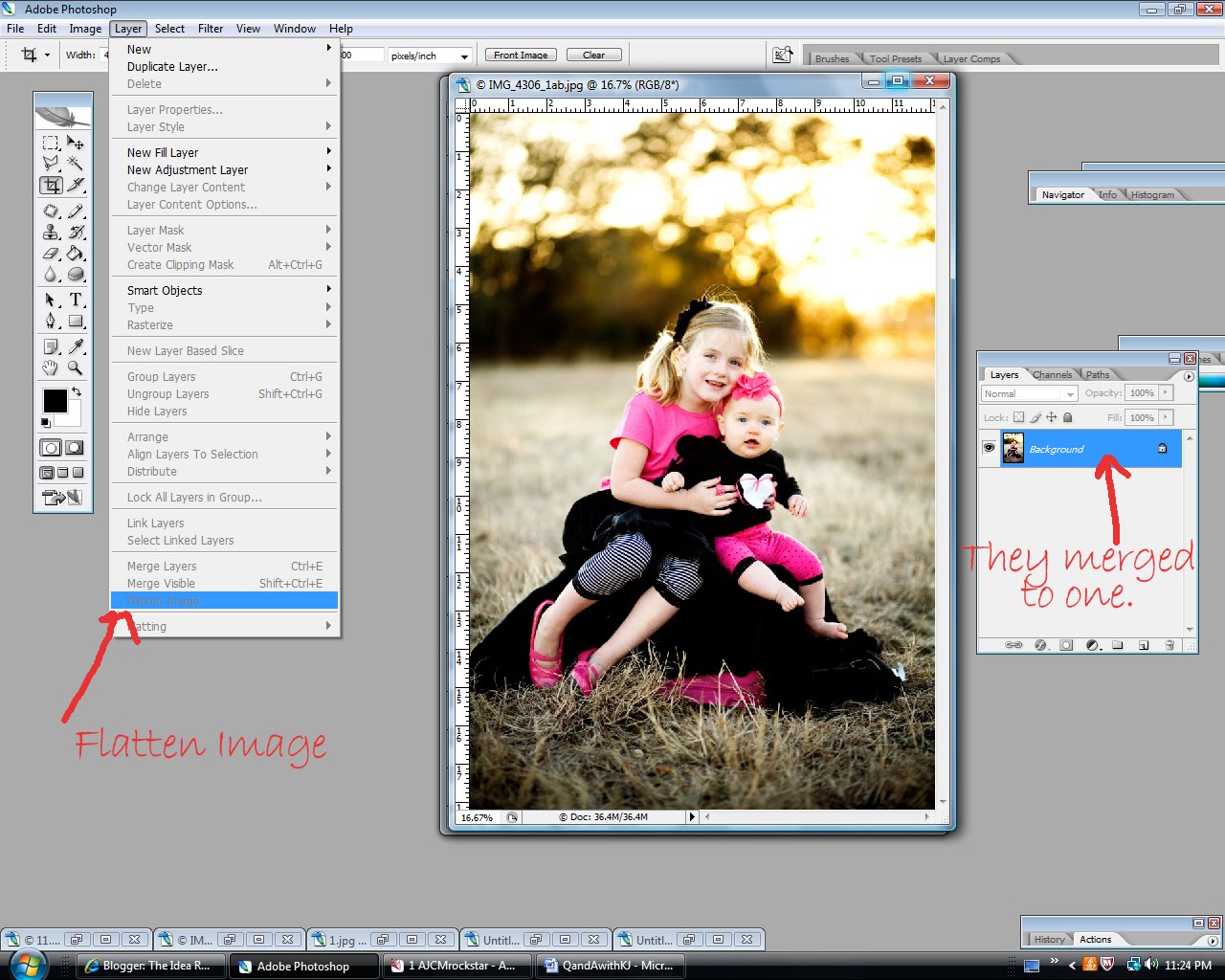
Кликните по белому фоновому слою и нажмите клавиши Ctrl/Cmd+I, чтобы инвертировать его в черный. Затем выделите слой с изображением пара и зажмите клавиши Ctrl/Cmd+I, чтобы инвертировать слой в белый. Таким образом, мы получим изображение белого пара на черном фоне. Воспользуйтесь ластиком, чтобы удалить следы трубы. Затем перейдите в Layer>Flatten Image .
11. Вставляем и располагаем
Выберите Enhance>Adjust Color>Remove Color (Улучшение>Настройки цвета>Обесцветить), а затем Enhance>Auto Contrast. Следующим этапом перейдите в Select>All , чтобы сделать выделение и затем Edit>Copy, чтобы скопировать выделенное. Перейдите к файлу, с которым мы работали до этого и нажмите
 Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.12. Масштабируем
Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать слой с паром. Затем воспользуйтесь комбинацией Ctrl/Cmd+T, чтобы активировать инструмент Free Transform (Свободная Трансформация). В настройках инструмента выставите значение для Angle (Угол) равное -180. Уберите галочку напротив Constrain Proportions . Для W выставите значение 200%, а для H 150%. Внутри рамки перетащите изображение пара, как показано на фотографии. Непрозрачность слоя уменьшите до 85%.
13. Открываем изображение с багажом
Откройте файл blur_before03.jpg. Используйте инструмент Rectangular Marquee Tool (Прямоугольная область), чтобы выделить секцию с багажом. Выберите Edit>Copy . Перейдите во вкладку нашего проекта и нажмите Edit>Paste . Перейдите в Image>Rotate>Flip Layer Horizontal (Изображение>Ориентация>Отразить по горизонтали).
14. Делаем ровное выделение
Чтобы сделать ровное выделение и отделить багаж от прежнего фона, выбираем инструмент Quick Selection (Быстрое Выделение). Устанавливаем размер на 50. Кликаем по иконке New selection. Проводим инструментом по багажу, чтобы сделать ровное выделение. Нажмите на иконку Subtract from selection (Вычитание из Выделенной области), чтобы удалить ненужную область выделения, в Photoshop для этого необходимо зажать клавишу Alt.
15. Сгладживаем края
Выберите Layer>Layer Mask>Reveal Selection (Слой>Маска Слоя>Показать выделенные области). Маска слоя скроет большую часть фона, однако, неровные края, тем не менее, останутся. Кликните по маске слоя. Возьмите инструмент Кисть (Brush). Черной кистью по маске слоя закрасьте все области, где виднеется фон, на котором до этого находился багаж, и напротив, воспользуйтесь кистью белого цвета, чтобы восстановить отсутствующие детали багажа.
16. Регулировка тонов
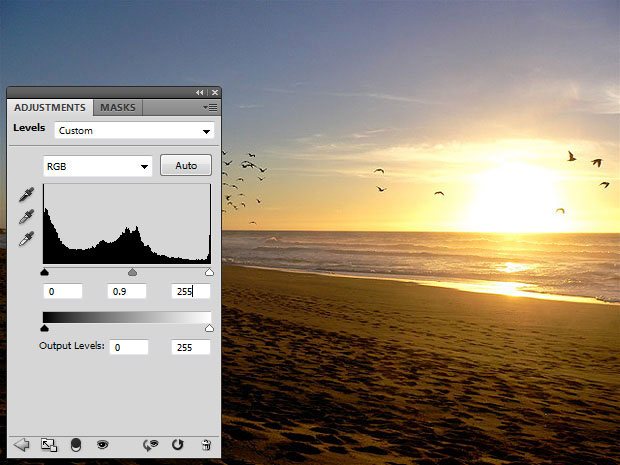
Сейчас багаж выглядит немного переэкспонированным на фоне общей картины. Кликните по миниатюре слоя с багажом (не по маске слоя). Перейдите в Enhance> Adjust Lighting>Levels (Улучшение>Коррекция Света>Уровни). Перетащите слайдер, отвечающий за уровень черного, на 27, чтобы сделать темнее тени багажа. Нажмите Ok.
17. Добавляем тени
Используйте инструмент Move Tool , чтобы расположить багаж на платформе. Чтобы добавить тени создайте новый слой: Layer> New>Layer . Перенесите новый слой под слой с багажом и измените его режим наложение на Overlay . Вооружитесь инструментом Brush . Установите черный фоновый цвет и выберите круглую мягкую кисть. Нарисуйте тень от багажа на платформе.
18. Завершающие штрихи
Откройте файл blur_before04.jpg. Используя технику выделения, которой мы пользовались при работе с багажом, переместите цветы из открытого документа на нашу картинку. Масштабируйте их до 40%, продублируйте слой и разместите больше цветов в правом углу. Используйте инструмент Free Transform , чтобы изменять их положение.
Масштабируйте их до 40%, продублируйте слой и разместите больше цветов в правом углу. Используйте инструмент Free Transform , чтобы изменять их положение.
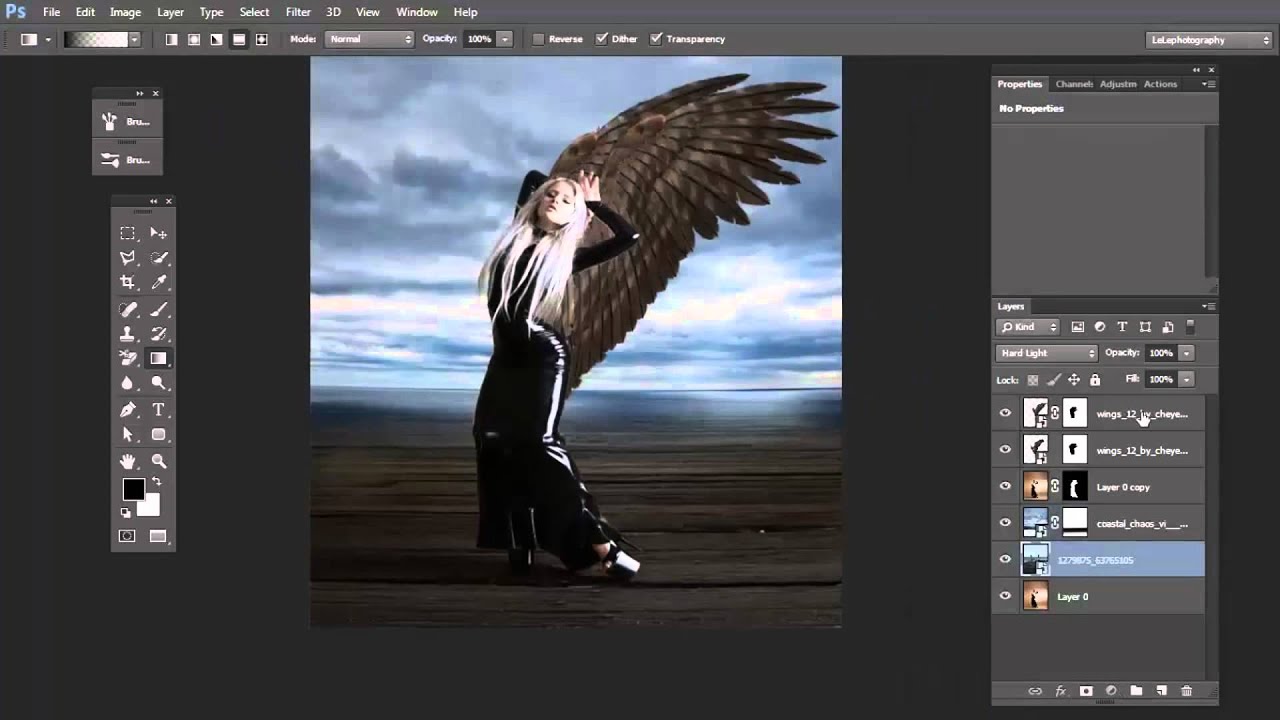
Движение — это жизнь. Благодаря такому интересному эффекту, мы показываем всю динамику фотографии, она становится более выразительной. Несколько щелчков в программе Photoshop, и в наших силах отобразить скорость движения прыжка этой девушки!
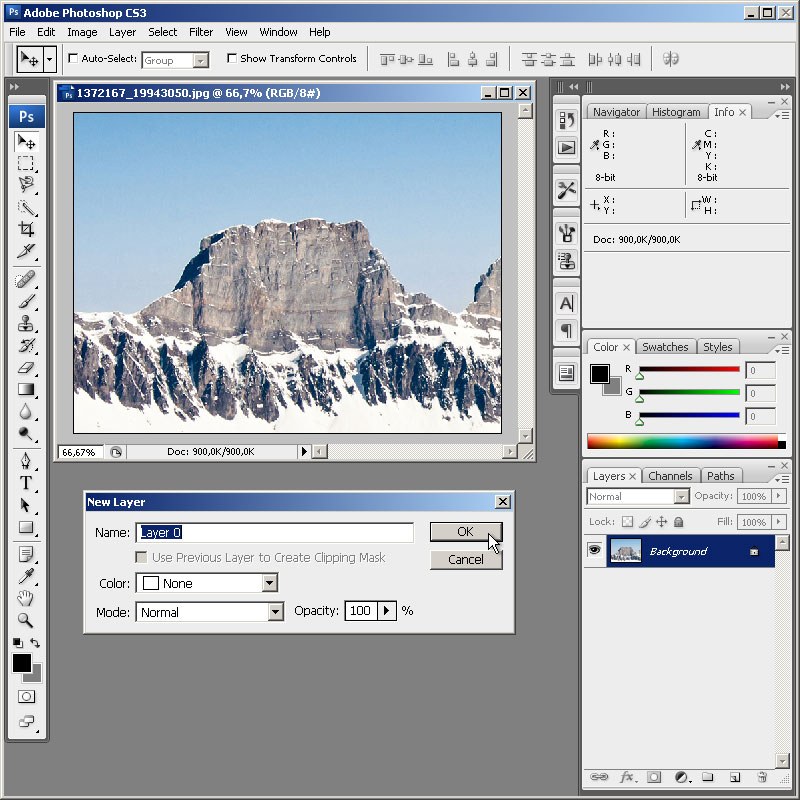
1. Откройте изображение в Photoshop.
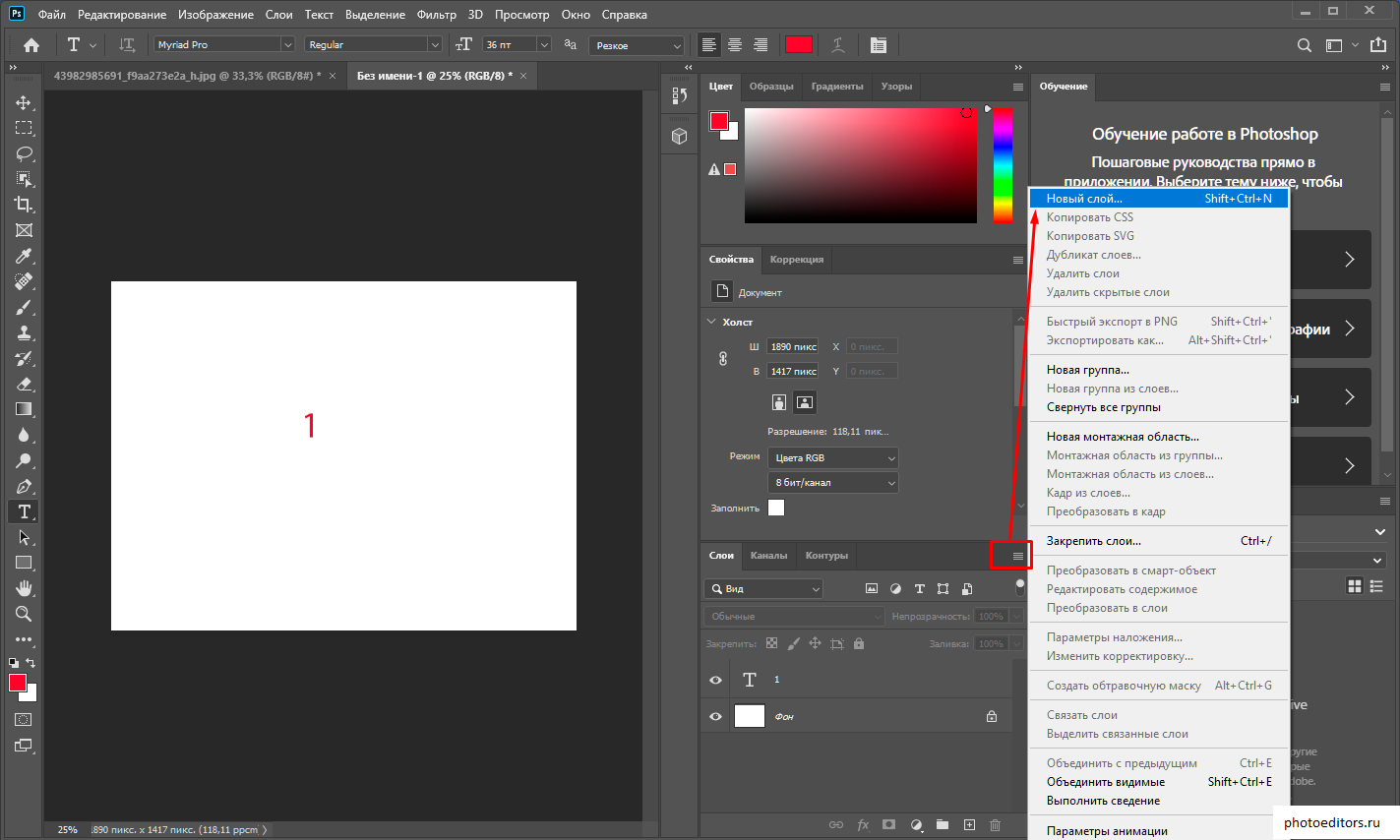
2. Откройте палитру Layers (Слои) нажав F7 или зайдите в меню: Window-Layers,. Нажмите Ctrl+J для того, чтобы скопировать слой, или зайдите в меню Layer-Dublicate Layer
Назовите этот слой «движение», для этого нажмите два раза на самой надписи Layer1, введите имя — ОК.
3. Теперть для слоя «движение» создадим наше размытие, идем Filter-Blur-Moution Blur
5. В зависимости от размера вашей фотографии отрегулируйте: Distance — дистанция движения, Angle — угол направления движения
В слое «движение» рядом с иконкой появится белый квадрат, нажимаем на него, чтобы активировать.
7. Потом в панели инструментов выбираем градиент, смотрим, чтобы градация была черно-белой.
8. Делаем растяжку черно-белого градиента от начала траектории движения к центру объекта. При желании слой «движение» можно будет отрегулировать прозрачностью, в палитре Layers (Слои)-Oracity (Прозрачность) поставить на 90%.
Вот как получилось:
Вы можете нажать на конечные и среднюю точки, чтобы их переместить и скорректировать направление размытия:
Если навести мышку на путь, то можно поставить новую точку:
Вы можете переместить путь целиком, для этого надо зажать Ctrl, навести мышку на путь, зажать левую клавишу и перетащить:
Вы можете добавить ещё один или несколько путей размытия. Для этого надо навести курсор в любое свободное место документа, курсор изменит вид на «булавку», затем зажать левую клавишу и протащить курсор:
На панели размытия имеется параметр «Скорость» (Speed). Он определяет степень размытия по заданному направлению. Важно иметь ввиду, что это глобальный параметр, т.е. он действует на все имеющиеся пути:
Он определяет степень размытия по заданному направлению. Важно иметь ввиду, что это глобальный параметр, т.е. он действует на все имеющиеся пути:
При включённой опции «Центрированное размытие» (Centered Blur) размытие происходит относительно центра стрелки, и пиксели изображения в центре остаются на месте. При отключенной опции размытие отсчитывается от начала стрелки, и и пиксели смещаются по направлению стрелки.
Работа с конечными точками
Как упоминалось выше, установка «Скорость» (Speed) ??имеет глобальный характер. Поэтому, для того, чтобы регулировать количество размытия, следует настроить значения конечных точек «Скорости». Рассмотрим, как это сделать. Сначала убедитесь, что включена опция «Редактировать формы размытия» (Edit Blur Shapes). Затем нажмите на конечную точку пути для выбора этой точки, после чего Вы заметите, как на концах пути появились две красные стрелки. Они имеют собственные конечные точки. Чтобы изменить значение «Скорости» в конечной точке, перетащите точку стрелки в документе, либо ползунок «Скорость конечной точки» (End Point Speed), или введите значения вручную:
Для дальнейшего изменения формы размытия в конце пути Вы можете перетащить центральную точку на красной стрелке. Имейте ввиду, что добавлять промежуточные точки, как на основном пути, Вы не можете:
Имейте ввиду, что добавлять промежуточные точки, как на основном пути, Вы не можете:
Работа с несколькими путями
Вы можете добавить сколько угодно путей к любому изображению у вас есть. В основном, дополнительные пути добавляются для того, чтобы получить размытие с разными направлениями, либо чтобы ограничить или удалить действие размытия для определённых областей изображения.
Чтобы добавить новый путь, поместите курсор туда, где вы хотите видеть начало пути, кликните левой клавишей мыши, переместите курсор в нужном направлении, кликните для создания промежуточной опорной точки, повторите действие по созданию промежуточных точек нужное количество раз. Для завершения создания пути, кликните на месте, где должен быть конец пути, подождите 2 секунды с отпущенной клавишей, пока не появится символ точки на конце линии, и кликните ещё раз. Вместо этого, для завершения пути можно просто нажать клавишу Esc:
После создания путей, вы можете настроить «Скорость» на конечных точках. На этом изображении значение «Скорости на левых конечных точках равно нулю, а на правых около двухсот:
На этом изображении значение «Скорости на левых конечных точках равно нулю, а на правых около двухсот:
Совет: Для удобства работы используйте горячие клавиши . Нажмите и удерживайте клавишу H, чтобы временно скрыть траектории путей. Отпустите кнопку, чтобы они снова отображались. Нажмите клавишу P, чтобы выключить/включить предварительный просмотр действия фильтра.
Эффект движения при вспышках стробоскопа
У Photoshop CC имеется ещё одна интересная опция размытия в движении — это эффект импульсной вспышки, что-то вроде съёмки в темноте при включённом стробоскопе. Управление эффектом расположено на другой панели.
Параметр «Интенсивность импульсной вспышки» (Strobe Strength) определяет силу виртуальной вспышки и управляет балансом между светом окружающей среды и светом виртуальной вспышки.
Параметр «Импульсные вспышки» (Strobe Flashes) определяет количество вспышек за экспозицию.
Если «Интенсивность импульсной вспышки» установлена на 0%, то на рисунке будет показано непрерывное размытие, т. е. эффект стробоскопа не отобразится. Если он установлен в 100%, то эффект вспышки становятся чёткими, без смазывания. Значение между 0 и 100 дает эффект смазанных вспышек:
е. эффект стробоскопа не отобразится. Если он установлен в 100%, то эффект вспышки становятся чёткими, без смазывания. Значение между 0 и 100 дает эффект смазанных вспышек:
Мы рассмотрели некоторые теоретические моменты создания эффекта движения в Photoshop СС. Как воплотить это на практике и создать эффект движущегося автомобиля, рассказывается .
Эффект размытия, который создает ощущение высокой скорости, сегодня часто применяется при обработке фотографий и при создании видео и фильмов.
В реальности размытие движения появляется, когда установленная на фотокамере выдержка достаточно длинная, чтобы запечатлеть движение объекта съемки в кадре.
В этом уроке мы продемонстрируем, как искусственным путем создать эффект размытия движения. Вы можете попробовать запечатлеть движущийся объект и во время съемки, получив в результате красиво размытый поток цвета и света.
Главной трудностью является достижение баланса между размытием и видимостью деталей объекта. Хорошие результаты вы сможете получить только методом проб и ошибок. Но, к сожалению, не всегда есть время на эти пробы и ошибки.
Хорошие результаты вы сможете получить только методом проб и ошибок. Но, к сожалению, не всегда есть время на эти пробы и ошибки.
Эффект размытия на снимке
Размытие, полученное в результате использования длинных выдержек, не всегда ярко отображает эффект движения, который мы так хотим получить. В таких случаях на помощь приходят фоторедакторы. В этом уроке мы будем работать в программе Photoshop Elements.
Мы расскажем, как сделать так, чтобы размытие соответствовало перспективе объекта (в данном случае поезда), то есть направление размытия будет совпадать с направлением линий поезда.
Затем вы узнаете, как работать с маской слоя и выборочно уменьшать эффект в некоторых зонах изображения, чтобы обнажить детали объекта.
Также мы продемонстрируем, как правильно работать с маской слоя, которая поможет компоновать в кадре дополнительные объекты, с помощью которых вы сможете сделать более интересными передний и задний планы.
Как создать эффект размытия в движении
1.
 Открываем исходное изображение
Открываем исходное изображениеДля начала загрузите наши исходные файлы Master motion blur . Откройте документ blur_before01.jpg. В панели слоев дважды кликните по миниатюре фонового слоя, чтобы разблокировать его. В панели инструментов выберите Magic Wand tool (Волшебная Палочка) и установите значение Tolerance (Допуск) 20. Поставьте галочки напротив графы Contiguous (Смежные пиксели). Кликните по изображению, чтобы выделить белое небо.
2. Сглаживаем края
Края выглядят не совсем ровными, мы должны их немного сгладить. Выбираем Select>Inverse (Выделение>Инверсия). Нажимаем на кнопку Refine Edge (Уточнить край), которая находится в панели параметров инструмента. Переводим вид (View) на На черном (On Black). Ставим галочку напротив параметра Smart Radius (Умный Радиус) и устанавливаем значение для радиуса равное 2.9 пикселям, а для Feather (Растушевка) 1.7. В графе Output to выбираем ‘New layer with layer mask’. Нажимаем Ok.
Нажимаем Ok.
3. Корректируем маску
В панели инструментов выберите инструмент Brush (Кисть), в панели настроек инструмента откройте список пресетов для кисти и выберите жесткую круглую кисть. Размер установите на 35. Фоновый цвет переведите на белый. Кликните мышкой по маске слоя. Работайте белой кистью, чтобы восстановить отсутствующие детали и черной кистью, чтобы наоборот скрыть ненужные области, как например, фонарь на заднем фоне.
- Совет: В Photoshop, чтобы не загромождать меню, некоторые инструменты прячутся под иконками других инструментов, для того, чтобы их увидеть и активировать необходимо, кликнуть по иконке инструмента правой кнопкой мыши.
4. Добавляем изображение неба
В списке исходных файлов выберите документ blur_before01.jpg и откройте его в программе. Выберите Select>All (Выделить>Все) и затем Edit>Copy (Правка>Копировать). Перейдите во вкладку главного изображение и нажмите Edit>Paste (Правка>Вставить). Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
5. Применяем фильтр
Кликните по верхнему слою с маской (Layer 0 copy). Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать его. Переименуйте слой в ‘Blur layer’. Перейдите во вкладку Filter>Blur>Radial Blur . Установите метод размытия Zoom, а качество выставите на Best. Переместите центр размытия таким образом, чтобы линии размытия соответствовали углу линий поезда.
6. Увеличиваем скорость
В предыдущем шаге, чтобы добавить размытие мы выставили значение 10 для Amount. Чтобы придать ощущение еще большей скорости, продублируем этот эффект, зажав клавиши Ctrl/Cmd+F. Теперь поезд стал настолько размытым, что нам сложно различать детали. Земля, как вы видите, также размыта. Нам необходимо изменить маску слоя.
7. Уменьшаем размытие
Уменьшите Opacity (Непрозрачность) слоя до 94%, чтобы выявить чуть больше деталей из нижнего слоя. Вооружитесь инструментом Кисть (Brush). Выберите круглую мягкую кисть в меню с пресетами для кисти. Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
Вооружитесь инструментом Кисть (Brush). Выберите круглую мягкую кисть в меню с пресетами для кисти. Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
8. Прорисовываем детали
Восстановите непрозрачность кисти на 100% и уменьшите ее размер до 300 пикселей. Прорисуйте черной кистью по маске слоя те области, которые не должны быть размыты, а именно платформу и забор на заднем фоне. Вы можете в любое время изменить маску слоя и сделать какие-то детали более четкими или наоборот, размытыми.
9. Выделяем пар
Откройте файл blur_before05.jpg. Выберите инструмент Lasso (Лассо). Установите значение Feather (Растушевка) равное 45 пикселям. Нарисуйте ровное выделение вокруг столба дыма. Выберите Enhance>Auto Contrast (Улучшение>Авто Контраст), а затем Edit>Copy (Правка>Копировать). Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл). Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл). Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
10. Инвертируем слои
Кликните по белому фоновому слою и нажмите клавиши Ctrl/Cmd+I, чтобы инвертировать его в черный. Затем выделите слой с изображением пара и зажмите клавиши Ctrl/Cmd+I, чтобы инвертировать слой в белый. Таким образом, мы получим изображение белого пара на черном фоне. Воспользуйтесь ластиком, чтобы удалить следы трубы. Затем перейдите в Layer>Flatten Image .
11. Вставляем и располагаем
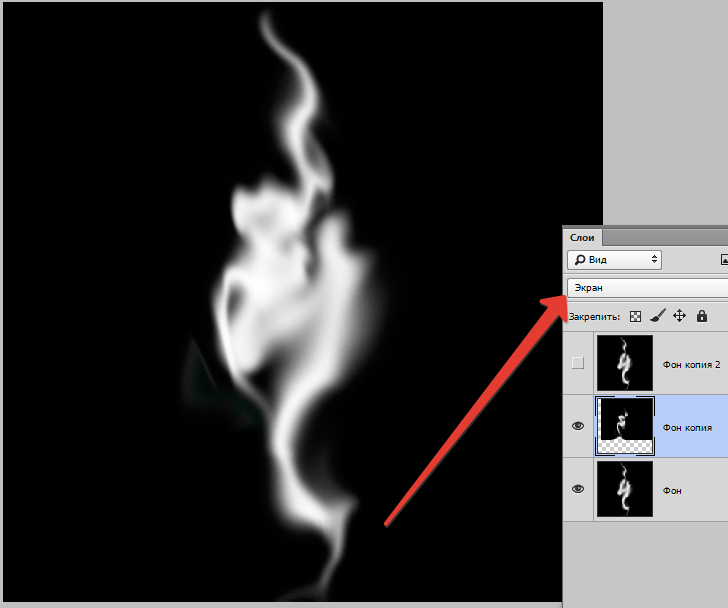
Выберите Enhance>Adjust Color>Remove Color (Улучшение>Настройки цвета>Обесцветить), а затем Enhance>Auto Contrast. Следующим этапом перейдите в Select>All , чтобы сделать выделение и затем Edit>Copy, чтобы скопировать выделенное. Перейдите к файлу, с которым мы работали до этого и нажмите Edit>Paste (Правка>Вставить). Измените режим наложения слоя с паром на Screen, чтобы избавиться от черного цвета. Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
Измените режим наложения слоя с паром на Screen, чтобы избавиться от черного цвета. Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
12. Масштабируем
Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать слой с паром. Затем воспользуйтесь комбинацией Ctrl/Cmd+T, чтобы активировать инструмент Free Transform (Свободная Трансформация). В настройках инструмента выставите значение для Angle (Угол) равное -180. Уберите галочку напротив Constrain Proportions . Для W выставите значение 200%, а для H 150%. Внутри рамки перетащите изображение пара, как показано на фотографии. Непрозрачность слоя уменьшите до 85%.
13. Открываем изображение с багажом
Откройте файл blur_before03.jpg. Используйте инструмент Rectangular Marquee Tool (Прямоугольная область), чтобы выделить секцию с багажом. Выберите Edit>Copy . Перейдите во вкладку нашего проекта и нажмите Edit>Paste . Перейдите в Image>Rotate>Flip Layer Horizontal (Изображение>Ориентация>Отразить по горизонтали).
Перейдите в Image>Rotate>Flip Layer Horizontal (Изображение>Ориентация>Отразить по горизонтали).
14. Делаем ровное выделение
Чтобы сделать ровное выделение и отделить багаж от прежнего фона, выбираем инструмент Quick Selection (Быстрое Выделение). Устанавливаем размер на 50. Кликаем по иконке New selection. Проводим инструментом по багажу, чтобы сделать ровное выделение. Нажмите на иконку Subtract from selection (Вычитание из Выделенной области), чтобы удалить ненужную область выделения, в Photoshop для этого необходимо зажать клавишу Alt.
15. Сгладживаем края
Выберите Layer>Layer Mask>Reveal Selection (Слой>Маска Слоя>Показать выделенные области). Маска слоя скроет большую часть фона, однако, неровные края, тем не менее, останутся. Кликните по маске слоя. Возьмите инструмент Кисть (Brush). Черной кистью по маске слоя закрасьте все области, где виднеется фон, на котором до этого находился багаж, и напротив, воспользуйтесь кистью белого цвета, чтобы восстановить отсутствующие детали багажа.
16. Регулировка тонов
Сейчас багаж выглядит немного переэкспонированным на фоне общей картины. Кликните по миниатюре слоя с багажом (не по маске слоя). Перейдите в Enhance> Adjust Lighting>Levels (Улучшение>Коррекция Света>Уровни). Перетащите слайдер, отвечающий за уровень черного, на 27, чтобы сделать темнее тени багажа. Нажмите Ok.
17. Добавляем тени
Используйте инструмент Move Tool , чтобы расположить багаж на платформе. Чтобы добавить тени создайте новый слой: Layer> New>Layer . Перенесите новый слой под слой с багажом и измените его режим наложение на Overlay . Вооружитесь инструментом Brush . Установите черный фоновый цвет и выберите круглую мягкую кисть. Нарисуйте тень от багажа на платформе.
18. Завершающие штрихи
Откройте файл blur_before04.jpg. Используя технику выделения, которой мы пользовались при работе с багажом, переместите цветы из открытого документа на нашу картинку. Масштабируйте их до 40%, продублируйте слой и разместите больше цветов в правом углу. Используйте инструмент Free Transform , чтобы изменять их положение.
Масштабируйте их до 40%, продублируйте слой и разместите больше цветов в правом углу. Используйте инструмент Free Transform , чтобы изменять их положение.
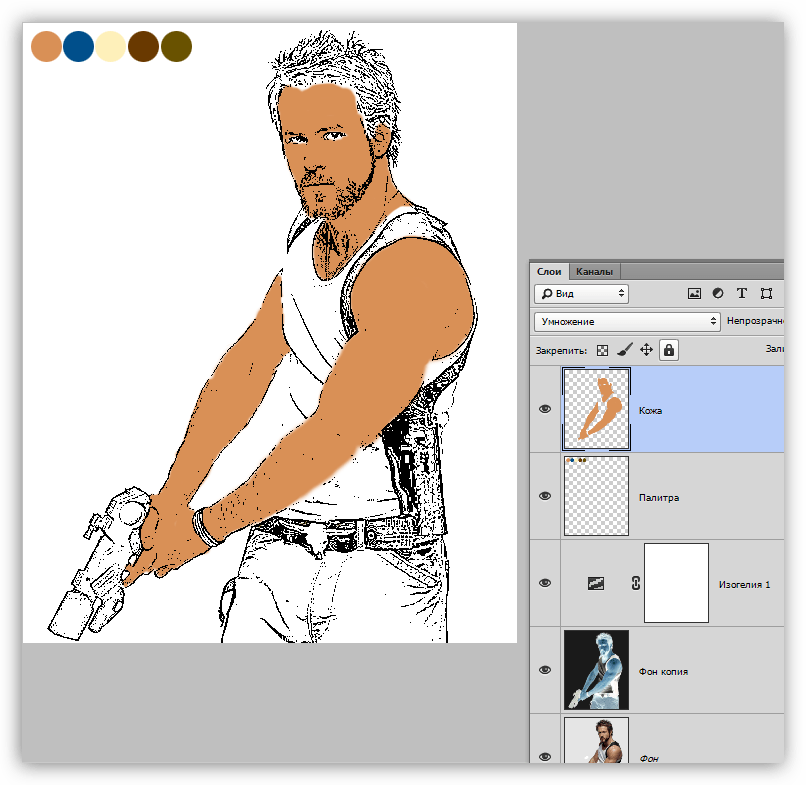
Замена цвета глаз — пара приёмов
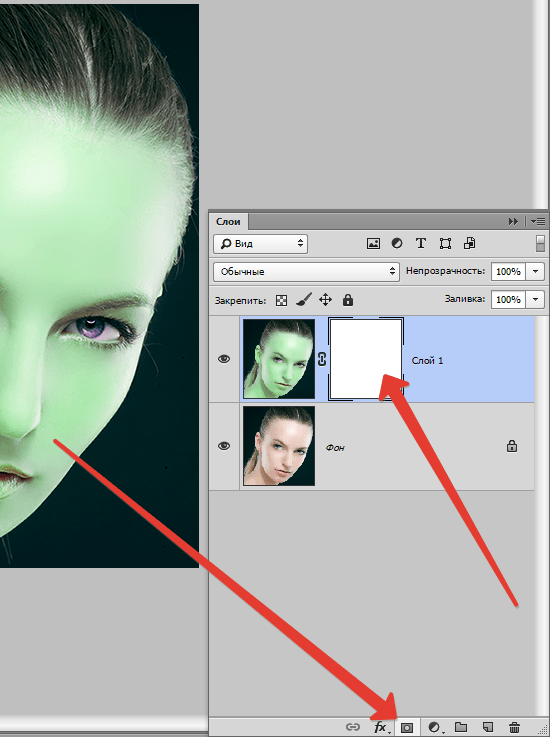
В этом посте я расскажу о простом, но в то же время эффективном способе изменения цвета глаз на фото. Собственно, он подходит не только для этой цели, но и для других случаев, когда требуется замена цвета на каком-либо участке фотографии.
Его использование основано на работе с выделенной областью и создании на её основе корректирующей маски, а также возможности изменения режима наложения слоёв в фотошопе. Давайте приступим непосредственно к работе. Для примера я выбрал вот такое фото девочки с красивыми зелёными глазами.
Цвет её глаз меня вполне устраивает, однако можно провести некоторую коррекцию в сторону придания её глазам большей насыщенности. Чтобы проделать эту операцию мне нужно выделить их. Сделать это можно несколькими различными способами (со временем я расскажу о каждом из них), я буду делать это при помощи быстрой маски. Выберем соответствующую кнопку на панели инструментов (1) далее вооружимся инструментом кисть (2) средней жёсткости и подходящего размера (3).
Выберем соответствующую кнопку на панели инструментов (1) далее вооружимся инструментом кисть (2) средней жёсткости и подходящего размера (3).
Используя кисть нужно выделить глаза (те участки на которых предполагается замена цвета)
При работе в режиме быстрой маски выделенные участки окрасятся в красный цвет. Затем нужно снова воспользоваться кнопкой (1) для выхода из этого режима.
Дальше я сохраню выделенную область чтобы можно было использовать её в дальнейшем для замены цвета глаз не повторяя работы по созданию нового выделения. Проделать это операцию можно при помощи команды «Сохранить выделенную область» Которая скрывается в главном меню фотошоп в пункте «Выделение».
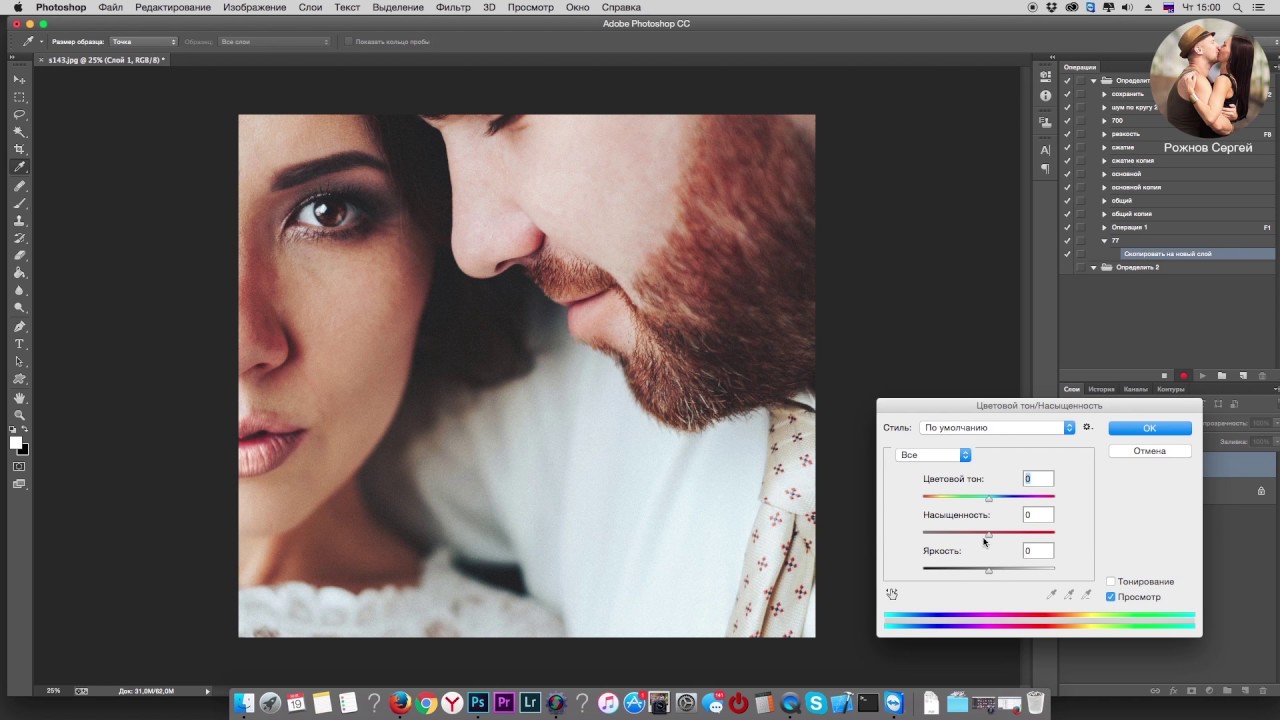
Теперь при активной выделенной области, вернее на её основе, нужно создать корректирующий слой «Цветовой тон/Насыщенность» используя соответствующую кнопку (1) в палитре «Коррекция». В открывшемся диалоге «Свойства» установить флажок «Тонирование» (2) и передвинуть ползунок в сторону зелёного цвета до получения приемлемого результата. В моем случае это значение 79.
В моем случае это значение 79.
Используя этот нехитрый приём вы всегда сможете подкорректировать цвет глаз моделей на ваших фотографиях.
Замена цвета глаз
Теперь непосредственно перейдем к замене цвета глаз я отменяю все ранее проделанные действия при помощи комбинации клавиш (Ctrl+Alt+Z) и загружу ранее сохраненную выделенную область из соответствующего канала и создам новый слой (1) следующим шагом выберу подходящий цвет (я выбрал коричневый для того чтобы получились карие глаза) и при помощи инструмента «Заливка» (2) собственно залью этим цветом выделение на созданном мною новом слое (3). Далее нужно изменить режим наложения слоя (4) на «Мягкий свет». В результате этих манипуляций у меня получились вполне реалистичные карие глаза.
Вот собственно и весь процесс замены цвета глаз на фото, применяйте его на практике, и вы всегда получите нужный вам результат.
Как сделать эффект выцветшего фото в Фотошопе
Сегодня мы поговорим о том, каким образом сделать популярный у владельцев разномастной фототехники эффект «выцветшей фотографии» пользуясь своими собственными ручками. 🙂 Ничего сложного в этом, кстати, нет — достаточно иметь Photoshop (в моем случае CS 5.1) и представлять где в нем находятся основные кнопки и все. Серьезно 🙂
🙂 Ничего сложного в этом, кстати, нет — достаточно иметь Photoshop (в моем случае CS 5.1) и представлять где в нем находятся основные кнопки и все. Серьезно 🙂
На выходе получим нечто следующее:
Итак, приступим? 🙂
Для начала откроем понравившееся изображение:Затем создаем новый слой-заливку с цветом #4c4a72 (Слои — Новый слой-заливка — Цвет…). И меняем режим наложения цвета с «Обычного» на «Мягкий свет».
Теперь создадим новый слой-заливку с линейным градиентом от #706074 до #ffffff (Слои — Новый слой-заливка — Градиент…). И опять меняем режим наложения цвета с «Обычного» на «Мягкий свет».
После этого добавим нашему изображению немного резкости используя «Кривые» (Слои — новый корректирующий слой — Кривые…). Параметры будут примерно следующими:
Затем опять создадим новый слой-заливку с линейным градиентом от #706084 до #ffffff. Режим наложения цвета меняем с «Обычного» на «Экран», а непрозрачность выставляем 50 %.

После чего добавляем новый корректирующий слой с цветовым балансом (Слои — новый корректирующий слой — Цветовой баланс…) и следующими параметрами:
После манипуляций с цветовым балансом создаем новый слой-заливку с цветом #4b014c, затем меняем режим наложения цвета с «Обычного» на «Исключение» и непрозрачность выставляем на 50 % :
Ну и последний шаг это доведение до ума всей фотографии с повторным использованием корректирующего слоя «Кривые» с примерно следующими параметрами:
Вуаля! Наша фотография приняла самый что ни на есть выцветший вид. 🙂
P.S. Два небольших примечания.
1. Для тех, у кого стоит нерусифицированная версия, будет нелишним вот этот замечательный словарик, который я сама частенько использую для адекватного перевода всех программных заморочек. 🙂 2. Если вам-таки оказалось влом делать все предложенные выше манипуляции, а получить результат все равно хочется — вот готовая версия фильтра. 🙂 В самый нижний слой вставляете изображение и супер-модная фотография готова. 🙂
🙂 Создаем винтажный постер с паровозом в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
- Фото: Старый поезд CPR_2026_5 (Flickr)
- Шрифт: Franchise (Дерек Уэзерсби)
- Шрифт: Goudy Bookletter 1911 (Лига подвижного шрифта)
- Шрифт: ChunkFive (Лига подвижного шрифта)
- Шрифт: Ballpark Weiner (dafont.com)
- Текстура: Винтажная страница (сток.xchng)
Шаг 1. Создайте фон для постера
В Photoshop создайте новый документ размером 800×1200 пикселей. Залейте фоновый слой по умолчанию черным цветом (#000000).
Создайте новый слой (Shift + Cmd/Ctrl + N) и залейте его бежевым цветом (#e0d3b1).
Шаг 2. Создайте рамку для поезда
Создайте выделение с помощью инструмента «Прямоугольная область» (M) (см. изображение ниже в качестве образца).
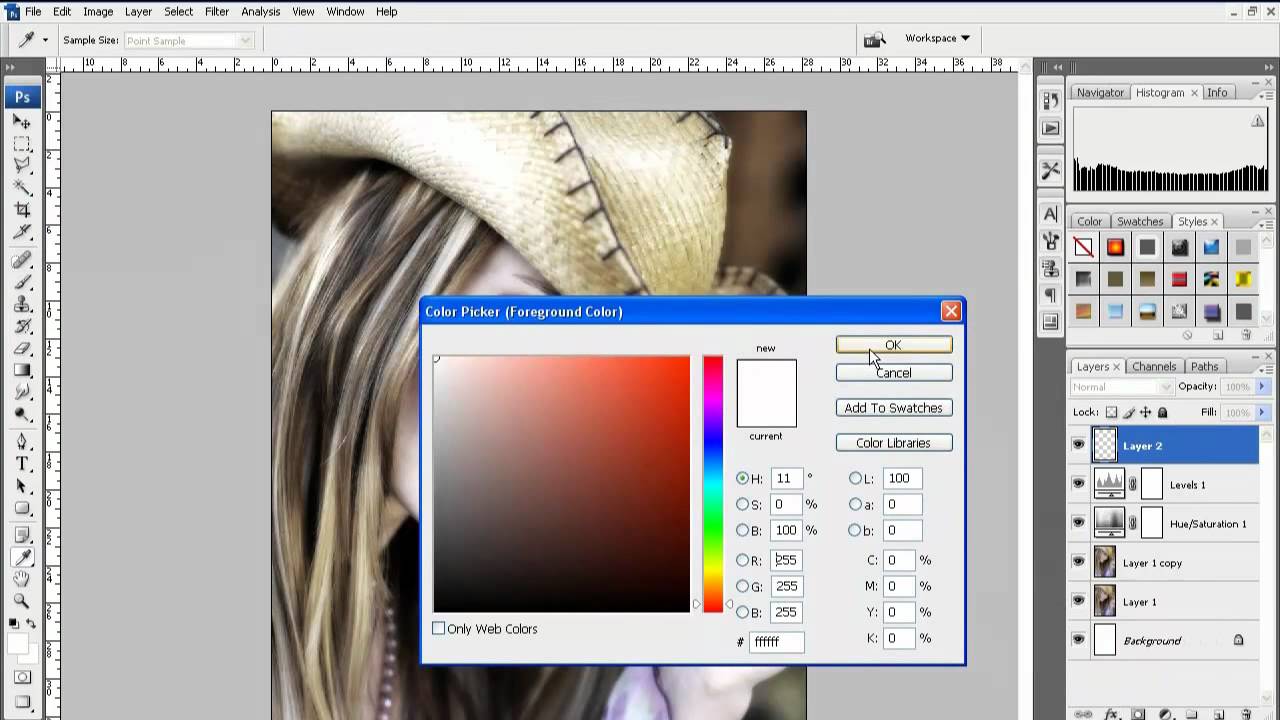
Установите цвет переднего плана на темно-коричневый (#b2a37c) и цвет фона на белый (#ffffff). Создайте новый слой.
Создайте новый слой.
Удерживая Option/Alt (чтобы результирующий эффект был сильнее), затем перейдите в Фильтр > Рендеринг > Облака.
Измените режим наложения слоя на . Умножьте и установите его непрозрачность на 55%.
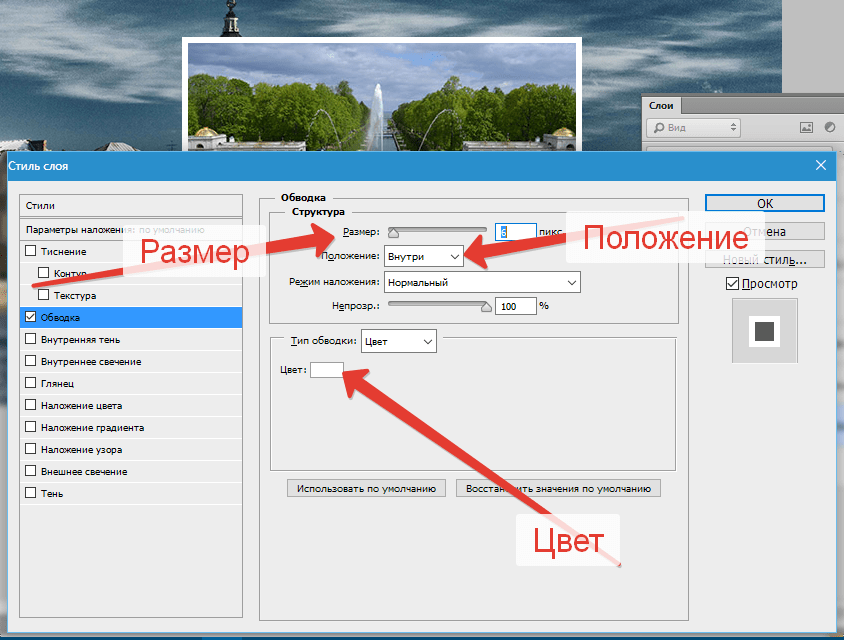
Перейдите в Layer > Layer Style > Stroke и примените к слою эффект обводки, используя следующие настройки:
Вот как должна выглядеть граница нашего кадра:
Шаг 3: Изолируйте поезд
Загрузите изображение Old train CPR_2026_5 и откройте его в фотошопе.При необходимости увеличьте масштаб, а затем используйте Pen Tool (P), чтобы аккуратно обвести поезд.
После того, как вы обвели поезд с помощью инструмента «Перо» (P), щелкните путь, удерживая нажатой клавишу Control, или щелкните правой кнопкой мыши, затем выберите Make Selection в появившемся меню.
Перейдите в меню «Выделение» > «Инвертировать» (Shift + Cmd/Ctrl + I), чтобы инвертировать выделение, затем просто нажмите «Удалить», чтобы удалить фон.
Шаг 4. Поместите поезд в сцену
На панели слоев щелкните, удерживая клавишу Cmd/Ctrl, на слое с поездом, чтобы сделать выделение вокруг поезда.Скопируйте (Cmd/Ctrl + C) выделение, переключитесь на основной документ Photoshop и вставьте (Cmd/Ctrl + V) поезд в наш дизайн.
Преобразование поезда в смарт-объект, чтобы мы могли выполнять над ним неразрушающие преобразования; сделайте это, удерживая нажатой клавишу Control или щелкнув правой кнопкой мыши по его слою, а затем выбрав Преобразовать в смарт-объект .
Используйте Edit > Free Transform (Cmd/Ctrl + T), чтобы отрегулировать размер поезда (сделать его немного меньше).
Шаг 5. Замаскируйте поезд
Чтобы скрыть несколько ненужных частей поезда, выходящих за границы кадра, мы воспользуемся маской.Для начала с помощью Rectangular Marquee Tool (M) создайте выделение, как показано ниже:
Чтобы замаскировать области за пределами прямоугольного выделения, перейдите в Layer > Layer Mask > Reveal Selection.
Вот результат нашей маски слоя:
Шаг 6: Старение поезда
На этом этапе мы немного изменим поверхность поезда, чтобы сделать его более гармоничным с другими элементами дизайна на плакате.
Дублируйте слой поезда, щелкнув его слой и нажав Cmd/Ctrl + J.Измените режим наложения дубликата слоя на Color Dodge и уменьшите непрозрачность слоя до 50%.
Примените Фильтр > Другое > Высокочастотный фильтр с радиусом 5 пикселей.
Как вы можете видеть на изображении ниже, поезд стал немного менее насыщенным:
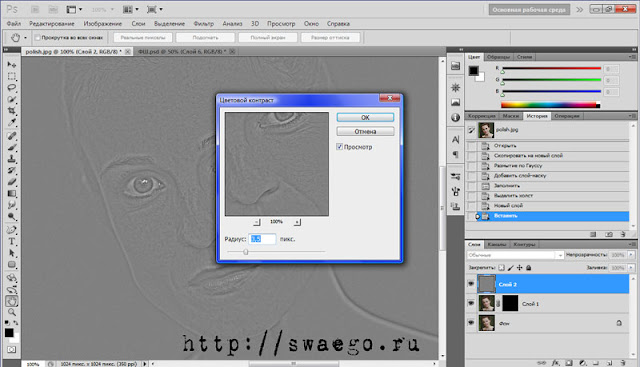
Шаг 7: Создайте пар
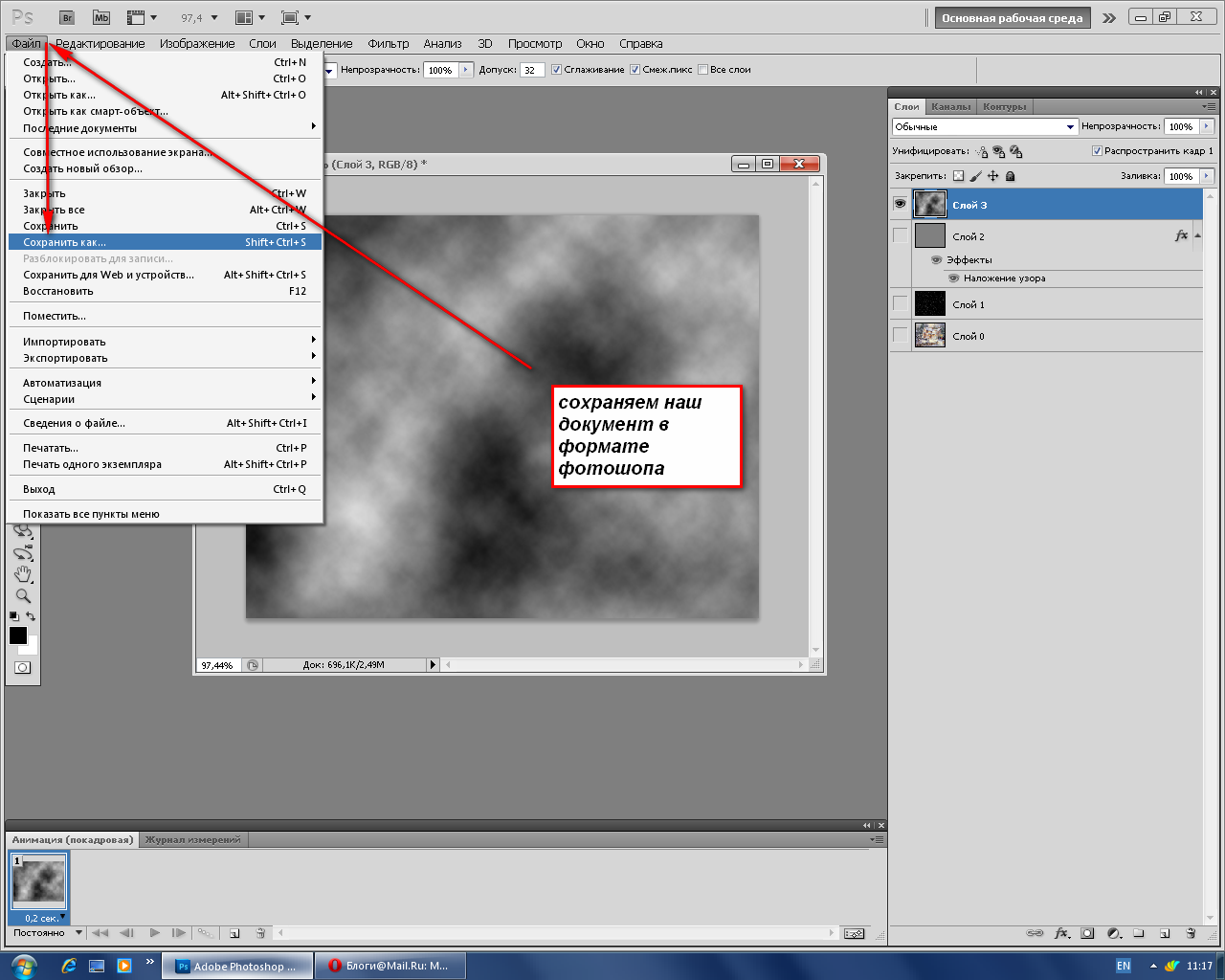
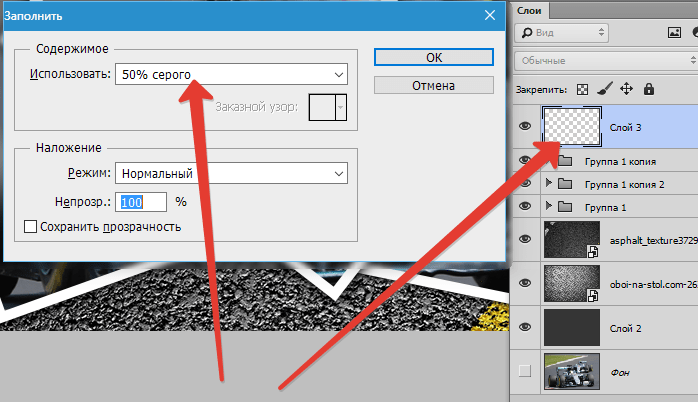
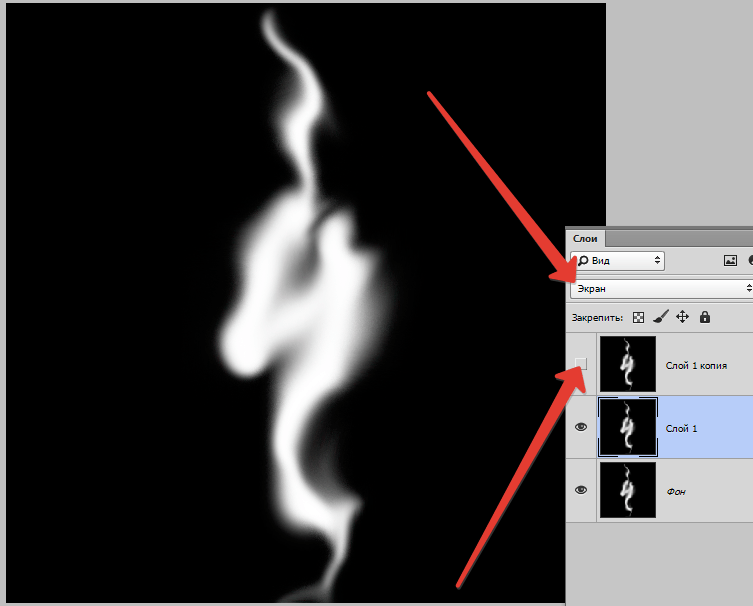
Сбросьте цвет переднего плана и цвет фона на черно-белый (нажмите D на клавиатуре). Создайте новый слой над слоями поезда. Используйте Filter > Render > Clouds на новом слое.
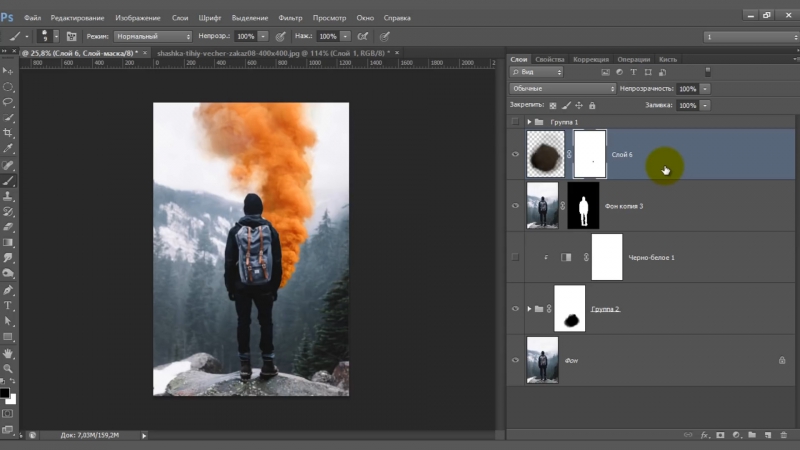
Выберите «Слой» > «Слой-маска» > «Скрыть все». Измените цвет переднего плана на белый (#ffffff). Используйте Brush Tool (B) с очень мягкой кистью (Жесткость 0%), чтобы нарисовать и показать пар вокруг поезда.
Рисуйте на маске слоя, используя разные размеры кисти (нажмите [, чтобы уменьшить размер кисти, и ], чтобы увеличить размер кисти), а также разную непрозрачность для создания естественных вариаций.
Создайте новый слой над слоем с паром и мягкой кистью нарисуйте несколько белых пятен поверх пара.
Затем измените режим наложения слоя на Overlay и установите непрозрачность на 60%.
Шаг 8: Создайте заголовок постера
Используйте Horizontal Type Tool (T), чтобы написать «Steam Power» на холсте, используя шрифт Franchise; приглушенный красный цвет текста (#b3251b) является хорошим дополнительным цветом для использования.
Теперь мы создадим красивый эффект тени для нашего текста. Для начала на панели «Слои» щелкните, удерживая клавишу Cmd/Ctrl, на миниатюре текстового слоя, чтобы загрузить выделение вокруг букв.
Временно скрыть видимость текстового слоя. Создайте новый слой ниже текстового слоя.
На новом слое залейте выделение темно-серым цветом (#38383b).
Снова включите текстовый слой. Переключитесь на инструмент «Перемещение» (V) и с помощью клавиш со стрелками сдвиньте темно-серую тень примерно на 7 пикселей вправо и на 5 пикселей вниз.
Удерживая нажатой клавишу Cmd/Ctrl, щелкните миниатюру текстового слоя (или выберите «Выделение» > «Повторно выделить»), чтобы перезагрузить выделение вокруг букв.
Сдвиньте выделение на 3 пикселя вправо и на 2 пикселя вниз; мы хотим только переместить выделение, поэтому, если у вас все еще активен инструмент «Перемещение», переключитесь на инструмент «Прямоугольная область» (M). Убедитесь, что вы находитесь на слое серой тени, затем нажмите Удалить, чтобы удалить небольшую часть тени вокруг края текстового слоя.
Установите режим наложения слоя тени на Мягкий свет .
Вот предварительный просмотр нашего прогресса:
Шаг 9: Добавьте больше текста в дизайн
Используя Goudy Bookletter 1911, введите несколько названий городов в нижней части холста.
Инструментом Custom Shape Tool (U) вставьте красные (#b3251b) звезды между названиями городов.
Введите слово «via», используя шрифт Ballpark Weiner, под названиями железнодорожных станций.
Используйте средний серый цвет текста (#aa9090) и размер шрифта около 42 пикселей.
Шаг 10: Создайте модную ленту
Переключитесь на инструмент Rectangle Tool (U). На панели параметров убедитесь, что для инструмента установлено значение Shape Layers . Создайте красный (#b3251b) векторный прямоугольник под текстом, который мы добавили на предыдущем шаге.
Поместите горизонтальную направляющую (Вид > Новая направляющая) в середине прямоугольника, чтобы помочь нам правильно настроить красный прямоугольник. На панели слоев выберите векторную маску слоя с формой красного прямоугольника, щелкнув по ней (это миниатюра справа от значка ссылки).
Нажмите и удерживайте инструмент «Перо» на панели инструментов, чтобы найти инструмент «Добавить опорную точку».
Используйте инструмент «Добавить опорную точку», чтобы создать опорную точку на левой стороне прямоугольника, используя горизонтальную направляющую, которую мы создали, чтобы помочь в создании опорной точки.
Переключитесь на инструмент «Преобразовать точку», снова нажав и удерживая кнопку инструмента «Перо» на панели инструментов, чтобы найти инструмент. Нажмите один раз на опорную точку, которую мы только что создали, чтобы удалить маркеры кривой Безье.
Затем используйте Инструмент «Прямое выделение» (А), чтобы выбрать опорную точку, а затем потяните опорную точку вправо.
Перейдите в Layer > Layer Style > Stroke и используйте следующие настройки:
Дублируйте слой с лентой. Перейдите в Edit > Transform > Flip Horizontal, чтобы изменить ориентацию дубликата слоя.
Инструментом «Перемещение» (V) расположите ленты, как показано ниже:
Инструментом «Прямоугольник» создайте диагональный прямоугольник, как показано ниже, и залейте его тёмно-серым (почти чёрным) цветом (#1f1a0d). Вы можете нарисовать темно-серый прямоугольник горизонтально, а затем использовать Free Transform, чтобы повернуть его.
С помощью инструмента «Прямое выделение» отрегулируйте опорные точки темно-серого прямоугольника, взяв за образец изображение ниже:
После настройки опорных точек темно-серого прямоугольника переместите его слой ниже слоев ленты.
Давайте добавим текст на ленту. В качестве шрифта выберите ChunkFive с белым цветом текста и размером шрифта 45 пикселей. Кроме того, увеличьте параметр Вертикальное масштабирование (находится на панели символов) до 120%.
Вот наша готовая лента:
Шаг 11. Создайте границу плаката с помощью маски слоя
На панели слоев выберите все слои, кроме черного фона. Затем перейдите в Layer > Group Layers (Cmd/Ctrl + G), чтобы поместить все выделенные слои в группу слоев.
Инструментом Rectangular Marquee Tool (M) создайте выделение немного меньшего размера, чем холст.
Убедитесь, что группа слоев выделена на панели слоев, а затем выберите «Слой» > «Слой-маска» > «Показать выделение». Черный фоновый слой по умолчанию, который мы создали на первом шаге, теперь виден сквозь границы холста.
Шаг 12: Добавьте текстуру бумаги
Загрузите и откройте текстуру бумаги (например, эту текстуру Vintage Page) в Photoshop. Инструментом «Волшебная палочка» (W) нажмите на белый фон, чтобы выбрать белый фон текстуры бумаги.
Инвертируйте выделение (Shift + Cmd/Ctrl + I), чтобы выбрать только текстуру бумаги.
Скопируйте и вставьте текстуру бумаги в наш дизайн и масштабируйте ее с помощью Free Transform (Cmd/Ctrl + T), чтобы она соответствовала размеру холста.
Перейдите в меню «Изображение» > «Коррекция» > «Обесцветить», чтобы удалить цвета текстуры бумаги.
Измените режим наложения слоя текстуры бумаги на Multiply .
Мы закончили!
Краткое содержание урока
Надеюсь, вам понравился этот урок Photoshop! Подводя итог, мы создали плакат в винтажном стиле, используя фотографию старого поезда, текстуры бумаги, основные формы, стили слоя, маски слоя, режимы наложения, фильтры Photoshop и многое другое.Мы использовали несколько модных дизайнерских приемов, таких как создание крутой тени на заголовке постера и баннере с лентой.
Спасибо за чтение этого руководства, и я надеюсь, что вы узнали несколько полезных советов и приемов.
Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь размещать их в разделе комментариев ниже.
Скачать исходные файлы
Как создать шрифт в стиле стимпанк в Photoshop
Я не знаю, что такого привлекательного в стиле стимпанк.Может быть, меня привлекает сочетание старого мира и творческих технологий, или потрепанный гранж-стиль. В любом случае, создавать изображения в стиле стимпанк очень весело, и в этом уроке я расскажу о методах, которые я использовал для создания этой обработки в стиле стимпанк в Photoshop. Я не буду подробно рассказывать вам об этом шаг за шагом, потому что здесь так много повторяющихся шагов и процессов. Вместо этого я собираюсь обсудить каждую технику, используемую для создания различных элементов, из которых состоят буквы.С этой информацией вы должны быть в состоянии разработать и создать свои собственные письма, используя мои в качестве ориентира. Вот посмотрите на готовую обработку типа. Нажмите, чтобы просмотреть увеличенную версиюТрубы
Прежде всего, давайте взглянем на технику, используемую для создания труб. Инструментом «Прямоугольник» (U) нарисуйте форму трубы и примените следующий стиль слоя наложения «Градиент». Это тот же стиль, который я применил ко всем трубкам. Единственным изменением является ширина и высота исходной формы и центральный цвет градиента.Держите эти предметы разнообразными, чтобы создать больше деталей. Блеск, примененный к трубам на изображении выше, представляет собой простое выделение, заполненное градиентом от белого до прозрачного. Примените этот эффект, чтобы создать блестящую медную или латунную трубу.
Это тот же стиль, который я применил ко всем трубкам. Единственным изменением является ширина и высота исходной формы и центральный цвет градиента.Держите эти предметы разнообразными, чтобы создать больше деталей. Блеск, примененный к трубам на изображении выше, представляет собой простое выделение, заполненное градиентом от белого до прозрачного. Примените этот эффект, чтобы создать блестящую медную или латунную трубу.Зажимы и заклепки
Для зажимов я создал более горизонтальный прямоугольник и поместил его над группой труб, как будто он скрепляет их. Я применил тот же градиент, что и трубы, но немного изменил цвет. Для заклепок я использовал однопиксельную кисть-карандаш с шагом 400%.Удерживайте клавишу Shift, чтобы нарисовать заклепки по прямой линии. Я применил следующий стиль слоя к слоям с заклепками. Наложение градиента, похожее на трубы. Это создает эффект закругления, как будто заклепки обвивают трубу. Это черное внешнее свечение создает тени для заклепок.
Шланги
Для шлангов я создал небольшой прямоугольник со скругленными углами. Я применил следующие стили слоя. Светло-серый градиент с темно-серыми краями. Примените тонкую черную обводку, чтобы создать разделение между сегментами.Теперь скопируйте и вставьте фигуру несколько раз и поместите их друг на друга с интервалом в один пиксель. Как только шланг станет достаточно бревном, объедините все слои. Чтобы создать изгиб шланга, который был необходим для буквы P, я использовал инструмент pupped warp. (Правка | Марионеточная деформация). Поместите три точки, нажав на верхнюю, нижнюю и среднюю части шланга. Затем вы можете перетащить точки, чтобы деформировать шланг до правильной формы. Вам нужно будет повернуть верхнюю и нижнюю точки, удерживая клавишу «Параметры». Это уменьшит изгиб в центре шланга.Я также использовал тот же метод марионеточной деформации для сгибания проводов и небольших трубок.Часы и датчики
Чтобы начать работу с датчиками, я создал слой с круглой формой и применил следующий стиль слоя. В основном это тот же градиент, который мы используем для труб, но под углом 45 градусов. Далее нам нужно создать меньший круг, расположенный в центре первого. Примените более светлый градиент и установите его угол на 130. Затем примените внутреннюю тень следующим образом. Теперь нам нужно найти хороший циферблат.После некоторых поисков я нашел идеальное стоковое изображение здесь. Используйте круговое выделение, чтобы удалить только циферблат со стандартного изображения. Скопируйте и вставьте его, затем уменьшите масштаб, чтобы он поместился над нашим центральным кругом. Теперь установите его стиль слоя на Умножение.
В основном это тот же градиент, который мы используем для труб, но под углом 45 градусов. Далее нам нужно создать меньший круг, расположенный в центре первого. Примените более светлый градиент и установите его угол на 130. Затем примените внутреннюю тень следующим образом. Теперь нам нужно найти хороший циферблат.После некоторых поисков я нашел идеальное стоковое изображение здесь. Используйте круговое выделение, чтобы удалить только циферблат со стандартного изображения. Скопируйте и вставьте его, затем уменьшите масштаб, чтобы он поместился над нашим центральным кругом. Теперь установите его стиль слоя на Умножение.Шестерни
Для шестеренок я немного помог с Adobe Illustrator. В Illustrator я создал черный квадрат. Нам нужно создать новую узорчатую кисть из этого квадрата. Для этого перетащите квадрат на палитру кистей. Появится всплывающее окно.Выберите узорчатую кисть. В окне параметров кисти убедитесь, что для раскраски установлено значение «Оттенки». Теперь создайте круг с черной обводкой и примените новую узорчатую кисть. Дважды щелкните кисть в палитре, чтобы открыть параметры кисти. Отрегулируйте масштаб и интервал следующим образом. Нажмите «ОК» и выберите «Применить к штрихам». Теперь залейте круг черным цветом и щелкните Объект | Расширять. Теперь объедините фигуры в одну, используя палитру Pathfinder. Теперь нарисуйте новый круг в центре первого.Дайте этому новому кругу белую обводку. Теперь примените ту же кисть. Щелкните Объект | Разверните, чтобы развернуть фигуру. И добавьте еще один круг с белой заливкой в середину. Чтобы объединить фигуру в одну и вырезать белые области, нам нужно снова использовать палитру Pathfinder. Выберите формы и параметр «Вычитание фронта». На этом наша работа в Illustrator завершена. Когда вы копируете и вставляете шестеренку в Photoshop. Выберите вставку в качестве слоя формы. Я применил следующие стили слоя к своим шестерням.
Дважды щелкните кисть в палитре, чтобы открыть параметры кисти. Отрегулируйте масштаб и интервал следующим образом. Нажмите «ОК» и выберите «Применить к штрихам». Теперь залейте круг черным цветом и щелкните Объект | Расширять. Теперь объедините фигуры в одну, используя палитру Pathfinder. Теперь нарисуйте новый круг в центре первого.Дайте этому новому кругу белую обводку. Теперь примените ту же кисть. Щелкните Объект | Разверните, чтобы развернуть фигуру. И добавьте еще один круг с белой заливкой в середину. Чтобы объединить фигуру в одну и вырезать белые области, нам нужно снова использовать палитру Pathfinder. Выберите формы и параметр «Вычитание фронта». На этом наша работа в Illustrator завершена. Когда вы копируете и вставляете шестеренку в Photoshop. Выберите вставку в качестве слоя формы. Я применил следующие стили слоя к своим шестерням.пар
Для создания пара я использовал набор кистей для дыма, который можно найти здесь, на WeGraphics. Я применил его с белым цветом и стер часть верхней части большой мягкой белой кистью с непрозрачностью и потоком, установленными на 50%.
Стеклянные элементы
Для прозрачных стеклянных элементов, таких как купол и увеличительное стекло, я просто создал свою форму и снова установил прозрачность на 20 или 30%. Для купола я применил обводку на отдельном слое и размыл ее с помощью фильтра размытия по Гауссу.На слой за стеклом нанесено немного пара от тех же дымовых кистей, упомянутых в предыдущем шаге. В увеличительном стекле используется та же техника, но вместо мазка здесь всего один щелчок маленькой мягкой белой кистью.Тени
Чтобы объекты выглядели более трехмерными, я создал тени по краям, где элементы перекрываются. Я сделал это, выбрав фигуру и с помощью маленькой мягкой черной кисти нарисовав тени на слое над выделенным объектом.Размещение
Чтобы разместить все объекты в виде букв, мне нужна точка отсчета. В качестве эталонного шрифта я выбрал Georgia Bold. Я разместил все свои объекты над буквами. Использование форм букв в качестве границ для моих объектов. Я выбрал определенные точки и объекты, чтобы выйти за те границы, где я чувствовал, что это имеет смысл с точки зрения стиля.
Текстуры
Для текстуры, которая появляется над буквами, я выбрал изображение из пакета текстур Grunge Wall здесь, на WeGraphics.Я уменьшил текстуру так, чтобы она точно соответствовала букве «а», затем использовал мягкий ластик, чтобы удалить часть за пределами буквы, которая мне не нужна. Затем я установил режим наложения слоя гранж на Overlay. Для фоновой текстуры я хотел что-то похожее на старую ткань или кожу. Я выбрал изображение из пакета Subtle Grunge Vol 1. Мягкой черной кистью я нарисовал тени на слое позади всех букв.Последние штрихи
В качестве последнего штриха я добавил корректирующий слой «Карта градиента» над всеми слоями.Это помогает немного выровнять все цвета. Затем я добавил корректирующий слой уровней, чтобы немного усилить контраст. Ниже мое финальное изображение. Я надеюсь, что эти техники вдохновят вас на создание собственных образов в стиле стимпанк. Я хотел бы увидеть, что вы придумали. Не стесняйтесь делиться своими творениями в комментариях ниже.
Графические ресурсы — Обзор (документация Steamworks)
В рамках процесса выпуска в Steam вам потребуется предоставить различные графические ресурсы для вашего продукта.Они отображаются в разных местах в магазине Steam и в библиотеках клиентов.Справочник форматов активов
Ресурсы магазина
Детали и шаблоны графических ресурсов магазина. Это капсулы и ресурсы, необходимые при создании вашей страницы в магазине Steam.| Заголовок капсулы | требуется | 460px x 215px — просто ваша игра Logo и Artwork посмотреть детали | |
| небольшая капсула | Требуется | X 87PX — просто ваша игра логотип и работа Смотреть подробности | |
| Главная капсула | Требуется | 616px x 353px — просто ваша игра Logo и Artwork посмотреть детали | |
| | Требуется | 374Px x 448px — просто ваша игра логотип и обложка | Подробнее |
| Скриншоты | Обязательно | 1920 x 1080 пикселей или другое предпочтительное соотношение сторон 16:9. Поддерживается любой размер. Поддерживается любой размер. Подробнее | |
Фон страницы| | Дополнительный | 1438px x 810px — тонкие произведения искусства, не слишком яркие | см. Подробнее |
| Сборные изображения | Дополнительно | Установка активов, если вы настроите комплект Подробнее |
Ресурсы сообщества
Детали и шаблоны графических ресурсов сообщества. Это капсулы и значки, необходимые для презентации вашей игры в сообществе Steam и на клиенте.| значок сообщества | требуется | 32px x 32px — маленький игровой логотип или представитель значок Подробнее |
| Клиентский значок | Требуется | 32px x 32px .ico — просто ваш игровой логотип и обложка Подробнее |
| Маленькая капсула сообщества | Обязательно | 184 x 69 пикселей — только логотип игры и обложка. То же, что и магазинная маленькая капсула. То же, что и магазинная маленькая капсула. Подробнее |
Библиотечные активы
Библиотечные активы Детали и шаблоны — это капсулы и графика, необходимые для презентации вашей игры в библиотеке Steam.| Библиотека Капсула | Требуется | 600px x 900px — Просто ваша игра Logo и Artwork Подробнее |
| Библиотека Hero | Требуется | 3840PX x 1240px .png — просто ваша игра Artwork Подробнее |
| Логотип библиотеки | Обязательно | 1280 x 720 пикселей .png — просто логотип вашей игры. Будет отображаться поверх графики героя. См. подробности |
Ресурсы событий
Графические ресурсы событий Детали и шаблоны — это капсулы и графика, необходимые для любого события или объявления, которое вы публикуете в Steam.| Обложка событий | Требуется | 800px x 450px — произведение искусства и маркетинга для вашего мероприятия или объявления Подробнее | |
| Заголовок событий | Дополнительные | 1920px Широкие X 622PX — событие логотип. См. шаблон требований к обрезке. См. шаблон требований к обрезке. См. подробности | |
| Библиотека Spotlight | Дополнительно | 2108 пикселей в ширину x 460 пикселей — баннер, освещающий ваше мероприятие или объявление. См. подробности |
Переопределение иллюстраций
Переопределение иллюстраций позволяет вам загружать сделанные на заказ изображения капсул, чтобы продвигать что-то конкретное в вашей игре, а затем эти специальные изображения автоматически удаляются через заданный промежуток времени. Мы рекомендуем вам использовать этот инструмент для крупных обновлений игры, турниров или других срочных событий.
Дополнительные сведения см. в документации Artwork Overrides.
Новая Steam Deck от Valve может запускать Windows и превращаться в портативную консоль Xbox
. Valve только что анонсировала свою новую портативную колоду Steam, работающую на пользовательской операционной системе Linux.На 7-дюймовом устройстве можно будет играть в новейшие игры ААА, а поскольку это ПК, вы даже сможете установить на него Windows. Это означает, что Steam Deck может стать идеальным портативным Xbox, учитывая инвестиции Microsoft в выпуск всех своих будущих игр Xbox Game Studios на ПК.
Это означает, что Steam Deck может стать идеальным портативным Xbox, учитывая инвестиции Microsoft в выпуск всех своих будущих игр Xbox Game Studios на ПК.
«Steam Deck — это ПК, поэтому вы можете устанавливать стороннее программное обеспечение и операционные системы», — говорит Valve, что означает, что это оборудование не заблокировано, как мы привыкли видеть у технологических компаний.
Сама Steam Deck будет поставляться с SteamOS, пользовательской операционной системой Linux, которая загружается в знакомый интерфейс Steam, к которому вы привыкли на ПК.Хотя в последние годы поддержка Linux для игр улучшилась, особенно благодаря усилиям Valve Proton, менее 15 процентов всех игр в Steam официально поддерживают Linux и SteamOS. Это 7 586 игр из 54 280 возможных в Steam, по сравнению с 13 играми в Steam, которые не работают в Windows.
Steam Deck поставляется с SteamOS на базе Linux. Установка Windows на Steam Deck откроет на этом устройстве доступ к тысячам игр в Steam, которые еще не указаны как совместимые со SteamOS, и подписке Microsoft Xbox Game Pass. Вы можете проверить, поддерживаются ли игры, в которые вы играете, на сайте Valve Steam или в базе данных Proton.
Вы можете проверить, поддерживаются ли игры, в которые вы играете, на сайте Valve Steam или в базе данных Proton.
Proton делает большую часть работы по запуску игр в Steam Deck, но игры с античитерским программным обеспечением по-прежнему являются проблемой для Linux. Хотя, возможно, это скоро изменится. «Мы работаем с BattlEye и Easy Anti-Cheat, чтобы получить поддержку Proton перед запуском», — говорит Valve. Это может означать, что такие игры, как Apex Legends , Destiny 2 , PUBG , Fortnite и Gears 5 , скоро будут работать с Proton и Steam Deck.
Когда вы смотрите на оборудование внутри Steam Deck, оно даже ближе к портативному Xbox, чем вы ожидаете. Пользовательский графический процессор AMD будет работать на Steam Deck, в комплекте с восемью RDNA 2 CU и производительностью до 1,6 терафлопс. Это немного больше, чем у Xbox One S (1,4 терафлопс), и немного меньше, чем у PS4 (1,8 терафлопс). Это современная архитектура RDNA 2, поэтому сложно сравнивать только терафлопы, но, безусловно, похоже, что она будет достаточно мощной для игр на портативных ПК.
Очевидно, что возможные недостатки установки Windows будут заключаться в полной поддержке драйверов и проблемах пользовательского интерфейса настольного компьютера, который не оптимизирован для портативного устройства. Также неясно, насколько хорошо игры будут работать на Windows в Steam Deck, поэтому до запуска устройства в декабре остается много неизвестного.
Тем не менее, портативные игровые ПК постепенно становятся жизнеспособной альтернативой гигантским установкам или здоровенным ноутбукам, которые обычно необходимы для игр на ПК.Наладонник Neo в стиле Switch был запущен на Indiegogo в начале этого года, а 5,5-дюймовый GPD Win 3 является последним в серии наладонников GPD.
Мы уже больше года приближаемся к игровому ПК размером с Switch, и Steam Deck от Valve — первое устройство, которое действительно воплотило эту идею в жизнь. Теперь нам просто нужно выяснить, насколько хорошо этот на самом деле запускает игры и насколько легко установить и запустить Windows.
Обновление от 15 июля 16:15 по восточноевропейскому времени : Статья обновлена новыми подробностями от Valve о поддержке Proton для игр с античитерством.
Как освещать и фотографировать дым и пар в условиях домашней студии
Каждый объект имеет различные свойства в зависимости от формы, цвета и материала, которые определяют способ его освещения. С дымом вы хотите сохранить темный фон и скользящий свет. Вот несколько моментов, которые следует учитывать при освещении и фотографировании дыма в условиях домашней студии.
Вы когда-нибудь пробовали фотографировать дым или пар? Возможно, вы делаете портрет курильщика или дымящуюся чашку кофе.Скорее всего, рано или поздно вы столкнетесь с этой проблемой. К счастью, техника освещения не так неуловима, как предмет.
Безопасность превыше всего
Прежде чем начать фотографировать дым, помните о безопасности — даже если это просто дым. Если вы курите сигарету, всегда кладите сигарету на пепельницу или кладите благовония на горелку и т. д. Помните, что вы работаете с воспламеняющимися материалами — никогда нельзя быть слишком осторожным, чтобы не обжечься или не зажечь огонь. Кроме того, всегда полезно иметь под рукой огнетушитель.
Если вы курите сигарету, всегда кладите сигарету на пепельницу или кладите благовония на горелку и т. д. Помните, что вы работаете с воспламеняющимися материалами — никогда нельзя быть слишком осторожным, чтобы не обжечься или не зажечь огонь. Кроме того, всегда полезно иметь под рукой огнетушитель.
Фон
Чтобы сфотографировать дым, сначала нужно настроить лайтбокс. Если у вас его нет, сделайте набор, положив кусок ткани в качестве фона. Черный или любой другой темный цвет создаст больше контраста.
Субъект
Для создания дыма можно использовать ароматическую палочку. Это лучший способ создать непрерывный дым в течение длительного периода времени.
Поместите благовония достаточно далеко от фона, чтобы они были хорошо отделены и на них не попадал свет.
Легкий
Установите вспышку сбоку от объекта. Никогда не размещайте его прямо перед дымом, иначе он засветит фон. Затем положите кусок картона, чтобы направить свет на объект. Дополнительные советы по этому поводу вы можете найти в разделе «Как контролировать фоновые тона, управляя светорассеянием».
Затем положите кусок картона, чтобы направить свет на объект. Дополнительные советы по этому поводу вы можете найти в разделе «Как контролировать фоновые тона, управляя светорассеянием».
Он также лучше всего работает, если это жесткий свет.
Вы всегда можете использовать непрерывный источник света, но не забудьте сузить падение света с помощью модификатора или амбарных дверей.
Если вы поместите свет впереди, вы не получите нужного темного фона.
Камера
Поместите камеру перед объектом, расстояние будет зависеть от фокусного расстояния объектива, с которым вы работаете. Я рекомендую телеобъектив, потому что вы получите лучшее сжатие фона. Чтобы помочь вам решить, какой из них подходит именно вам, ознакомьтесь с этой статьей.
С телеобъективом можно работать с меньшим фоном. Левое изображение было сделано с 35-мм объективом, а правое — с 75-мм.
Так же, если работать с телевиком, фон может быть меньше. И, что не менее важно, вы можете расположить камеру дальше, что защитит объектив от повреждений дымом.
Настройки
Опять же, это будет зависеть от фокусного расстояния, расстояния между камерой и объектом и интенсивности вашей вспышки. Тем не менее, я могу дать вам несколько советов, которые следует принять во внимание.
Скорость затвора
При установке выдержки старайтесь, чтобы настройки были быстрыми, чтобы линии дыма были четкими, а не размытым облаком.Это особенно важно, если вы работаете с широким источником, например, с этой кастрюлей с кипящей водой. Если вы используете что-то меньшее, например, палочку благовоний, эффект будет менее резким. Тем не менее, не стоит его недооценивать.
Более длинная выдержка создает более сильное размытие движения. Это изображение было сделано с выдержкой 1/30 секунды.
Диафрагма
Имейте в виду, что дым не является плоской статической поверхностью. Вы хотите, чтобы ваша диафрагма была достаточно широкой, чтобы все было в фокусе. Но вы не хотите, чтобы это было слишком много, чтобы захватить текстуру фона. Не забудьте учесть и другие элементы композиции, если они у вас есть.
Не забудьте учесть и другие элементы композиции, если они у вас есть.
Маленькая диафрагма создает большую глубину резкости. Это изображение было сделано с f/11.
Фокус
Используя ручную фокусировку, установите ее перед выключением света. Сосредоточьтесь на источнике пара или дыма, который вы используете. Например, кончик ароматической палочки, если вы собираетесь делать абстрактные дымовые выстрелы. Чтобы это работало, вам нужно использовать штатив, чтобы вы не меняли расстояние.
Дополнительный совет: чтобы создать больше дыма, сделайте снимок сразу после того, как потушите пламя.Если вы поместили его в контейнер, держите его закрытым, чтобы сконцентрировать дым, а затем откройте его, чтобы выпустить весь дым сразу.
ИСО
Держите ISO настолько низким, насколько позволяют освещение и другие настройки. Это потому, что вы хотите максимально избежать шума, а темные цвета делают его более заметным.
Более высокие настройки ISO создают больше цифрового шума. Этот снимок был сделан с ISO 12800. Заметили все цветные крапинки? Это шум.
Заключение
Это очень простая студийная установка для фотографирования дыма, которую можно сделать дома с минимальным оборудованием.Как видите, фотографировать дым все еще можно очень эффективно. Хотя это может быть очень легко, сделать идеальный снимок дыма может быть непросто, поэтому продолжайте снимать, пока не будете довольны результатом.
Если у вас есть другие советы по фотографированию дыма или вы хотите поделиться с нами своими фотографиями дыма, сделайте это в комментариях!
Как создать скин оружия в CSGO — Вам понадобится Photoshop
У каждого есть представление о скине оружия, который они хотели бы видеть в CSGO, верно? Что ж… Вы действительно можете разработать и отправить свой собственный! Созданные скины оружия можно отправить в мастерскую Steam, чтобы получить шанс на добавление в игру, однако вы всегда можете использовать свои собственные скины оружия CSGO в частных офлайн-матчах столько, сколько захотите. Вот все, что вам нужно знать о том, как самостоятельно создать скин оружия в CSGO. Это немного трудоемкий процесс, но он того стоит, если у вас есть что-то на уме.
Вот все, что вам нужно знать о том, как самостоятельно создать скин оружия в CSGO. Это немного трудоемкий процесс, но он того стоит, если у вас есть что-то на уме.
Как создать скин оружия в CSGO – шаг за шагом
Шаг первый — скачайте нужные файлы
Все необходимые файлы вы можете найти на странице Steam Workshop для CSGO. Однако есть несколько наборов файлов, на которые вам нужно обратить внимание. Файлы «.obj» относятся к 3D-модели оружия, а файлы «.tga» содержат UV-листы, необходимые для фактического внедрения текстуры в модель оружия. Вам понадобятся оба эти файла вместе с файлом «.txt». Не слишком беспокойтесь о том, куда вы их положили, просто убедитесь, что вы сможете найти их позже.
Шаг второй — откройте модель пистолета, подготовьте текстуру
Когда вы откроете соответствующий файл «.obj» для выбранного вами оружия, вы сможете начать добавлять свою собственную текстуру в 3D-модель оружия. Все они должны быть названы и относиться к любому оружию, для которого вы решили сделать скин в игре. Изображение ниже — это, например, Five-Seven.
Изображение ниже — это, например, Five-Seven.
ПОДРОБНЕЕ: Новый арт-конкурс по CSGO — Dreams & Nightmares — имеет огромный призовой фонд
Все, что вам нужно сделать, это следующее…
- Откройте вкладку «3D-сцена» на правой панели;
- Выберите «__PS_3D_Default» и «Удалить текстуру» на значке рядом с «Рассеивание»;
- Выберите тот же значок и нажмите «Загрузить текстуру»;
- Выберите UV-лист, соответствующий оружию, для которого вы разрабатываете скин;
- Выберите тот же значок и нажмите «Открыть текстуру».Это должно открыться в новой вкладке;
Отсюда все, что вы редактируете в 2D-текстуре, должно отражаться в 3D-модели на первой вкладке. Это та часть, где вы проявляете творческий подход!
Шаг третий – Создайте свой скин
Все, что вам нужно сделать, это решить, что вы хотите надеть на скин для оружия. Для некоторых это легко. Для других это может быть довольно трудным процессом. Убедитесь, что вы также проверяете 3D-модель своего оружия. Если вы включите какое-либо письмо, будет душераздирающе узнать, что оно перевернуто так поздно.
Для некоторых это легко. Для других это может быть довольно трудным процессом. Убедитесь, что вы также проверяете 3D-модель своего оружия. Если вы включите какое-либо письмо, будет душераздирающе узнать, что оно перевернуто так поздно.
Когда вы закончите, вам нужно сохранить это как файл TGA, используя «.tga».
Шаг четвертый — преобразование файла
К сожалению, файл «.tga» — это не то, что вам нужно в игре, поэтому вам нужно преобразовать его в файл VTF. Для этого все, что вам нужно сделать, это открыть VTFEdit и импортировать файл «.tga», над которым вы только что закончили работу. Отсюда вы сможете экспортировать файл как файл VTF в любое место. Это довольно простой шаг, учитывая все обстоятельства.
ПОДРОБНЕЕ: Fortnite: косметика Rainbow Royale выпущена в честь сообщества LGBTQIA+
Шаг пятый — проверка в игре
Теперь вы готовы испытать этого плохого парня в игре! Открой этот таинственный «.txt» из предыдущего файла и замените «bullet_rain_m4» на путь к вашему файлу VTF. Неважно, как вы его назвали, но убедитесь, что это правильно!
Неважно, как вы его назвали, но убедитесь, что это правильно!
Теперь пришло время загрузить CSGO. Когда вы находитесь в игре, вам нужно открыть командную консоль и ввести «workshop_workbench». Вы можете открыть это, нажав клавишу слева от «1». Он должен выводить «`» при обычном нажатии и «¬» при нажатии SHIFT.
Вот так будет выглядеть верстак мастерской. / Кредит: Steam WorkshopЗатем вы выбираете «Custom Paint Job» в раскрывающемся меню в левом верхнем углу, и вы сможете довольно легко найти свой файл VTF.
Шаг шестой — отправьте, когда будете довольны
Если все выглядит хорошо и вы довольны созданным дизайном, вы можете выбрать «Отправить» в правом нижнем углу, и откроется последний шаг этого процесса.
Все, что вам нужно сделать, это заполнить соответствующую информацию и вставить созданный файл «.tga» в раздел «Исходное изображение». Раньше это могло показаться сложным, но именно так вы создаете свой собственный скин оружия CSGO.
Изображения через – Stat’s Guides
СвязанныеКисти для фотошопа Rons Steam and Smoke
Кисти для фотошопа Rons Steam And Smoke
99 Кисти Photoshop Smoke and Steam | 59. 8 МБ | Формат ABR и JPG
8 МБ | Формат ABR и JPG
В этой коллекции вы можете увидеть 99 примеров кистей Photoshop под названием Дым и пар, которые доступны для скачивания на сайте в форматах ABR и JPG.
Кисти для фотошопа Rons Steam And Smoke
Инструмент Кисть позволяет рисовать на любом слое, как настоящая кисть.
Инструмент Кисть легко использовать для рисования в документе.Просто импортируйте кисти, найдите и выберите инструмент Brush на панели Tools , затем щелкните и перетащите в окне документа, чтобы рисовать. Вы также можете нажать клавишу B на клавиатуре, чтобы в любой момент выбрать инструмент «Кисть».
Кисть Размер : если вы хотите сделать кисть больше или меньше , щелкните стрелку раскрывающегося списка Выбор кисти на панели управления, затем отрегулируйте ползунок Размер Вы также можете нажать клавиши квадратных скобок [ ] , чтобы быстро увеличить или уменьшить размер кисти в любое время.
Жесткость : Если вы хотите сделать края кисти жестче или мягче , вы можете настроить жесткость в том же раскрывающемся меню. Жесткая кисть будет иметь четкие, четкие края, тогда как более мягкая кисть будет иметь размытые, менее четкие края. В большинстве случаев мы рекомендуем установить жесткость на 50% или меньше, потому что это поможет сделать отдельные мазки менее заметными.
Наконечник кисти : Если вы хотите создать уникальный эффект, наконечники кисти можно выбрать из того же раскрывающегося меню. Некоторые из них предназначены для имитации реальных инструментов рисования, таких как ручки и маркеры, в то время как другие проще.
Непрозрачность : По умолчанию непрозрачность вашей кисти установлена на 100%, что означает, что кисть будет использовать максимальную интенсивность. Однако вы можете уменьшить непрозрачность кисти, чтобы сделать ее менее интенсивной.


 В завершении давайте добавим блик (Фильтр > Рендеринг > Блик) к слою с нашей машиной.
В завершении давайте добавим блик (Фильтр > Рендеринг > Блик) к слою с нашей машиной.