Как сделать в фотошопе таблицу: Внесение изменений в таблицы индексированных цветов в Photoshop
Как в фотошопе создать таблицу
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
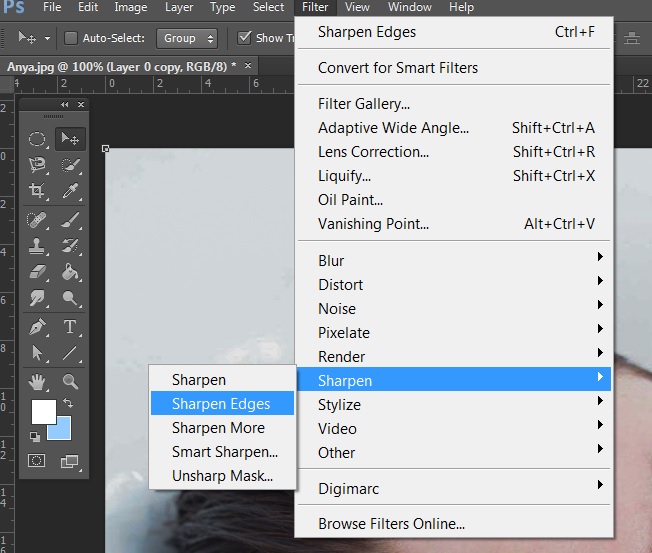
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро.
Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией.
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
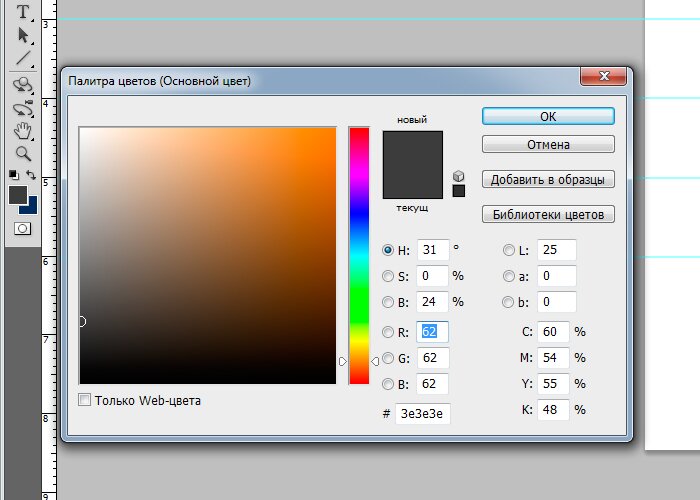
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение» ) зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
Как бесплатно автоматизировать создание дипломов с помощью «Google Таблиц»
Мне надо регулярно делать сотни дипломов для участников курса. Я настроил всё так, чтобы оно делалось само. Делюсь способом с вами.
{«id»:164824,»url»:»https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»title»:»\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk. com\/share.php?url=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic&title=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic&text=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic&text=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb&body=https:\/\/vc.
com\/share.php?url=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic&title=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic&text=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic&text=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0431\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0430\u0432\u0442\u043e\u043c\u0430\u0442\u0438\u0437\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u0435 \u0434\u0438\u043f\u043b\u043e\u043c\u043e\u0432 \u0441 \u043f\u043e\u043c\u043e\u0449\u044c\u044e \u00abGoogle \u0422\u0430\u0431\u043b\u0438\u0446\u00bb&body=https:\/\/vc. ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/services\/164824-kak-besplatno-avtomatizirovat-sozdanie-diplomov-s-pomoshchyu-google-tablic»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
12 056 просмотров
У меня есть рассылка, на которую подписываются люди, месяц получают уроки, а в конце им должен прийти диплом. Никаких групп и потоков нет, все подписываются вразнобой. Каждую неделю появляются новые «выпускники», которым надо сделать дипломы. А после скидок и распродаж таких людей сотни.
Делать это руками неудобно. Даже если на каждый диплом будет уходить 10 секунд, все равно нужно караулить выпускников, вписывать их имена в шаблон, а потом отправлять PDF’ки по имейлу.
Сначала я хотел найти сервис, пусть даже платный, который будет автоматически генерировать PDF’ки и отправлять их подписчикам. Но я его не нашел, поэтому пришлось заколхозить подручными средствами.
Как это работает
Если коротко, схема такая:
- После курса подписчикам приходит письмо со ссылкой на Google-форму.
- В форме они пишут имейл, ФИО и указывают пол.

- Данные попадают в Google-таблицу.
- Формула в таблице разносит мужчин и женщин по разным листам.
- У мужчин и женщин есть отдельные шаблоны диплома с правильным родом глаголов.
- Сервис Zapier забирает данные из таблицы и создает одностраничную презентацию в «Google Слайдах» по заранее подготовленному шаблону.
- Презентация попадает в папку на «Google Диске».
- Сервис Zapier видит новый файл в папке и отправляет его подписчику по имейлу.
Если вы вдруг захотите сделать что-то подобное, рассказываю, как все настроить.
1. Создаем Google-форму
Тут все просто, заходим в «Google Формы» и создаем новую. У меня вот такая:
В нашей форме открываем вкладку «Ответы» и нажимаем на зеленую кнопку «Создать таблицу». Теперь все результаты заполнения формы будут попадать в Google-таблицу.
2. Делаем фильтр по полу
Сейчас в таблице будет всего одна вкладка, связанная с формой, — в нее попадают все ответы. Нам надо разделить подписчиков, чтобы на одной вкладке были женщины, а на другой мужчины.
Создаем вкладку «женщины». В ней делаем два столбца: «Имя» и «Email». Лучше писать названия столбцов в первой строке, так будет проще настраивать автоматизацию в Zapier.
Во второй строке столбца «Имя» пишем формулу:
=filter(‘Ответы на форму (1)’!$B$1:$B; ‘Ответы на форму (1)’!$C$1:$C=»Женский»)
У вас могут быть другие диапазоны — просто укажите столбец с именем, а потом столбец с полом.
То же самое делаем в столбце «Email»:
=filter(‘Ответы на форму (1)’!$E$1:$E; ‘Ответы на форму (1)’!$C$1:$C=»Женский»)
Формула находит на первой вкладке все записи с полом «Женский» и выводит их в этом столбце.
То же самое делаем для мужчин. Только в формулах вместо женского пола будет мужской.
Отправляем через форму несколько тестовых заявок и видим, что все работает.
3. Делаем шаблон диплома
Заходим в «Google Слайды», создаем новую презу, оформляем ее по своему вкусу.
Вместо имени выпускника пишем {{name}} — именно такими шрифтом и кеглем, какие должны быть в готовом дипломе.
Переменных со скобками может быть несколько. У меня это только имя, но вы можете добавить что-то еще: дату, название курса, номер потока, оценку и так далее.
У нас будет два шаблона: один для мужчин, второй для женщин. Разница в правильных родах глаголов вроде «получил/получила», «прошел/прошла» и так далее.
У меня получилось вот так:
Создаем папку на «Google Диске», в которой будем генерировать дипломы, кидаем оба шаблона в нее.
4. Настраиваем генерацию дипломов в Zapier
На бесплатном тарифе можно делать только простые автоматизации из двух шагов — именно поэтому мы заранее отфильтровали людей по полу в таблице. У нас будет два «запа» — каждый будет забирать людей из своей вкладки в таблице и создавать диплом на основе своего шаблона.
Регистрируемся в Zapier, нажимаем Create Zap.
В качестве первого приложения выбираем Google Sheets. Выбираем Trigger Event: New Response is Spreadsheet.
Авторизуемся в своем Google-аккаунте, чтобы сервис получил доступ к таблицам.
Находим в списке Spreadsheet нашу таблицу, а в Worksheet выбираем вкладку с выпускниками-женщинами. Если сервис тупит и не видит вашей таблицы, нажмите Refresh Fields.
Нажимаем Test Trigger. Если вы все сделали правильно, сервис найдет несколько записей в таблице (если они там есть). Нажимаем Continue.
Теперь нам надо выбрать второй шаг — что делать с данными, которые мы нашли в таблице.
Выбираем Google Slides. Выбираем Action Event: Create Presentation from template.
Открываем доступ к нашему Google-аккаунту.
Теперь настраиваем генерацию Google-слайда:
Title of New Presentation — выбираем название файла. У меня это «Email», чтобы на следующем этапе отправить диплом на этот адрес.
У меня это «Email», чтобы на следующем этапе отправить диплом на этот адрес.
Is Shared — ставим True, чтобы к диплому был доступ по ссылке, иначе люди не смогут открыть его.
Template Presentation — находим наш шаблон для женщин. Дальше будет список полей в шаблоне, которые отмечены {{скобками}}. У меня только одно поле: Name.
Name — снова выбираем название столбца, у нас это «Имя». Оно вставится в презентацию вместо переменной в скобках.
Нажимаем Test & Continue и проверяем, что у нас создалось. Если вы все сделали правильно, в папке с шаблонами должна появиться новая презентация.
Затем делаем второй такой же Зап для мужчин.
Обратите внимание, что Zapier забирает данные из таблицы не мгновенно, а просматривает ее раз в 15 минут. Не пугайтесь, если после заполнения формы диплом не появится, — это нормально, надо просто немного подождать.
5. Отправляем дипломы участникам
Изначательно я просто открыл доступ к папке с сертификатами по ссылке и добавил в цепочку рассылки письмо с инструкциями:
Но в комментариях справедливо заметили, что это нарушает закон о персональных данных — ведь каждый участник курса увидит в папке имена других участников. Поэтому я немного переделал этот шаг. Стало еще круче, потому что теперь дипломы могут получить только те, кто подписан на курс, а не все, у кого есть ссылка на анкету.
Поэтому я немного переделал этот шаг. Стало еще круче, потому что теперь дипломы могут получить только те, кто подписан на курс, а не все, у кого есть ссылка на анкету.
Я создал еще одну автоматизацию в Zapier — она находит новые дипломы в папке и добавляет их в Mailchimp в виде пользовательского события.
Создаем новый зап. В качестве первого приложения выбираем Google Drive. Trigger Event: New File in Folder. Открываем доступ к Google-аккаунту, находим в списке свою папку с дипломами.
В качестве второго приложения выбираем Mailchimp. Action Event: Create Custom Event.
Подключаем свой Mailchimp-аккаунт. В разделе Customize Event → Audience выбираем список наших получателей рассылки.
Custom Event Name — указываем название нашего пользовательского события. У меня это Diplom.
Properties — это параметры события, которые мы передаем в Mailchimp. Я сделал параметр Link, а в качестве значения выбрал PDF URL из списка. Если перейти по такой ссылке, то вместо презентации сразу скачается PDF-файл.
Заходим в Mailchimp, создаем новую кампанию. В качестве триггера выбираем API Event и указываем Event Name: Diplom. Теперь письмо будет сразу отправляться людям, у которых случилось наше пользовательское событие.
В качестве триггера выбираем API Event и указываем Event Name: Diplom. Теперь письмо будет сразу отправляться людям, у которых случилось наше пользовательское событие.
Создаем письмо, оформляем на свой вкус и в том месте, где должна быть ссылка на сертификат, пишем *|EVENT:link|*
Вместо него автоматически подставится значение параметра Link, в котором у нас лежит ссылка на сертификат.
У меня получилось вот так:
Запускаем рассылку — и все готово. Теперь, когда человек заполнит форму, в папке с шаблонами появится диплом, название которого — имейл подписчика. Когда в папке появляется новый файл, Zapier находит подписчика с нужным имейлом и создает для него событие со ссылкой на диплом. Когда у подписчика случается событие, Mailchimp отправляет ему письмо, в которое подставляется ссылка из события.
А если имейла в базе нет, то ничего не произойдет. Получается, если человек не подписан на курс, он не сможет получить диплом, даже если заполнил форму.
Через эту цепочку прошло уже больше 500 человек — все работает стабильно. Пару раз сервис глючил и не вставлял имя вместо переменной в презентации. Но выпускники просто оставляли еще одну заявку, и на второй раз все было окей.
На настройку всей этой фигни нужно не больше 20 минут.
На бесплатном тарифе в Zapier можно проводить только 100 действий в месяц. Наша цепочка занимает 2 действия: сгенерировать диплом в папке и отправить его на нужный email. Поэтому бесплатно можно делать только 50 сертификатов в месяц. Если надо больше, придется платить.
Разлиновка страниц (Word, Excel, Photoshop) [Love Soft]
Разлиновка в Word
В сети можно найти много мастер-классов, как делать блокноты ручной работы, но мало где можно найти мастер-классы по разлиновке страниц для этих самых блокнотов. Найденные мастер-классы по «линии» были долгими и сложными для моего ленивого восприятия, по «клетке» я вообще ничего не нашла, кроме совета не использовать ее в блокнотах – лишний расход принтерной краски.
1) Открываем Microsoft Word, Разметка страницы — Параметры страницы — Колонки — Две
2) Выставляем параметры страницы. Поля — Настраиваемые поля. Верхнее и нижнее — 1,3 ; Левое и правое — 1,5 ; Ориентация — альбомная
3) Абзац — Междустрочный интервал — 1,5 4) Наводим курсор на самое начало страницы и, удерживая клавишу Shift, проводим линию с помощью клавиши «минус» ( — ). Проводим так пару строчек, не больше.
С помощью комбинаций Ctr+A — Ctr+C — Ctr +V заполняем страницу
5) Теперь самое важное – интервал между двумя страницами блокнота. Если у вас коптский переплет, то большой роли это расстояние не играет, но если переплет на кольцах или пружине или что-то-в-этом-роде, то вот те параметры, которые путем долгих подгонок удалось определить мне. Просто перетащите верхние бегунки на линейке на такое же расстояние.
Просто перетащите верхние бегунки на линейке на такое же расстояние.
Для бумаги в клеточку:
Вставка — Таблица. Создаем таблицу на 9х8 . Почему не 9х9? Так клеточки будут «квадратней»
Вставить столбцы слева. — повторять пока колонка не заполнится.
Выделяем нашу табличку Ctr+A, копируем Ctr+C, вставляем Ctr+V. Снова выделяем, копируем, вставляем… пока не заполним страничку до конца.
http://www.livemaster.ru/topic/659331-razlinovka-stranits-dlya-bloknota-v-liniyu
Разлиновка в Word (II)
Сделать одноколоночную страницу альбомной ориентации.
Вставить таблицу из 3 колонок. Делаем средний столбец поуже, крайние столбцы получаются по 12 см, сразу выставите высоту строку 1 см
Среднюю колонку — убрать границы. Добавить строки в нужном количестве.
выбираем цвет строк (выделите столбец, контекстное меню, границы и заливка)
Выбираем нужный цвет и заново «кликаем» по линеечкам, заменяя черные на цветные, сразу можно заменить толщину строк.
После вставки рисуночка, чтобы иметь возможность двигать его мышкой, нужно выбрать «Обтекание текстом» — «Перед текстом». После этого рисунок можно перетаскивать мышей в любое место странички, он будет располагаться поверх линий. А если выбрать «за текстом» и сделать рисунок бледнее — получится подложка. Так же можно применять для вставки рисунки с прозрачным фоном (расширение — .png)
Если нужно определенное количество строк разместить на листе, чтобы между ними были равные расстояния, делаем так. Добавляете сразу нужное количество строк в таблице не обращая внимание на расстояние между ними. Потом тянем за нижнюю границу таблицы вниз, и оставляем так. Выделяем все строки таблицы и нажимаем правой кнопкой «Выровнять высоту строк».
Расстановка дат и номеров страниц
Колонтитул — заголовочные данные (название произведения, части, главы, параграфа и т. п.), помещаемые над или под текстом на нескольких или на всех страницах издания.
Дважды щелкаем мышкой вверху страницы и видим как она «отделилась» от основной; 2) вставка – колонтитул (верхний или нижний по желанию)
Если нужны даты: выбираем дата и время в нужном формате или «экспресс блоки» — поле..
Разлиновка в Excel
http://www.livemaster.ru/topic/1323279-datirovannyj-ezhednevnik-razlinovka-v-microsoft-excel
Начну с того, что странички для блокнота/ежедневника я делаю не в Кореле, как многие мастера, а в Microsoft Excel. Это дает мне возможность быть уверенной, что разлиновка будет ровной, а странички симметричны. К тому же Microsoft Excel установлен на большинстве ПК.
Разметка страницы — Поля — Настраиваемые поля — Параметры страницы.
Страница: ориентация — альбомная, размер бумаги — А4.
Вкладка Поля: значения верхнее/нижнее — 0, галочки ставим на горизонтально/вертикально.
Жмем ОК и у нас появляются пунктирные границы на нашем поле.
Теперь нам нужно сделать наши листы ежедневника белыми и скрыть разлиновку Microsoft Excel. Для этого выделяем все ячейки, которые нам нужны и заливаем их белым цветом (Главная — цвет заливки).
теперь нам осталось только нанести даты нужным шрифтом с обоих сторон листа А4. У меня в примере дата изображена только слева, но так же ее наносят симметрично и с другой стороны путем объединения ячеек.
Здесь нужно сказать о том, что я предварительно на обычной бумаге карандашом нарисовала макет всех страничек/листов, чтобы понимать, где какая дата должна стоять и не ошибиться. Даты на одном листе идут не по порядку! Это очень важно, так как ежедневник в коптском переплете, и в нем листы складываются в тетради по 5-7 штук, которые потом сшиваются. К тому же печать идет двусторонняя, и в зависимости от принтера, вам нужно понимать, какой лист за каким идет.
Разлиновка. По сути разлиновка уже у нас присутствует, ее нужно только выделить так, как нам надо. Для начала выделяем строки, кликаем правую клавишу мыши и находим параметр Высота строки. Задаем нужное значение.
Задаем нужное значение.
Затем снова выделяем строки, правая клавиша мыши — параметр Другие границы. В этом окошке мы можем назначить тип линий, их цвет и, собственно, сами границы.
Вот и все, далее разлиновав первый лист, путем копирования создаем и другие.
Минус подобного способа разлиновки я нашла только один — если на листах должны быть рисунки, то могут возникнуть проблемы с их размещением.
Разлиновка в Excel (II)
http://www.stranamam.ru/post/3696715/
Решила сделать себе телефонную книгу, не нашла нужных себе шаблонов и решила сделать шаблон сама
Создаем нужную таблицу в Экселе
Выделяем нужный фрагмент и сохраняем его в формате PDF
В Фотошопе открываем наш файл PDF
Изменяем размеры холста какие нам нужны
Теперь нам нужно подогнать таблицу под наш холст, нажимаем Редактирование — Свободное Трансформирование или просто Ctrl+T
Теперь «тянем» нашу таблицу в разных напрвлениях, подгоняя под холст, как нам это нужно
Остается дело за малым — оформить нашу таблицу как нам этого хочется, используя кисти, клипарты и т. д.
почему мы из Экселя не копируем таблицу сразу в Фотошоп, а потому что она копируется вместе с ячейками программы Эксель, что очень неудобно
Photoshop — линии
(непростой оригинальный способ, особенно с отзеркаливанием слоя — лучше см. следующий способ с клеточками)
Создаем новый документ и задаем параметры
Берем инструмент «Горизонтальный текст» и при помощи зажатой клавиши shift+_ проводим линию. Линии можно делать пунктирными, а также любой толщины.
Рисуем линию нужной нам длины и выделяем ее.
ctrl+c копируем линию и нажимаем enter. Далее нажимаем клавиши ctrl+v и вставляем. Повторяем операцию столько раз, сколько нужно, чтобы заполнить лист до конца.
У нас получился листик форматом А5. Для того, чтобы увеличить наш разлинованный лист до формата А4 мы проделаем следующее: заходим во вкладку Изображение – Размер холста. Ширину увеличиваем в два раза.
Ширину увеличиваем в два раза.
У нас получился лист формата А4, у которого наша разлинованная часть оказалась ровно посередине. При помощи инструмента «Перемещение» (горячая клавиша V) перетаскиваем получившиеся строчки к правому краю.
Далее переходим к слою с текстом и создаем дубликат.
перетаскиваем получившиеся строчки к левому краю. Затем все аккуратно ровняем.
Photoshop — клеточки
Рисование листа в клетку в Фотошопе
см. также более толковое видео Урок Adobe Photoshop CS6. Создание узорной заливки Клетка — YouTube — через заливку быстрее, чем через штамп
создание клетчатого листа, типа клеток ученической тетради, также по аналогии с этим можно делать и в полоску, и в косую линейку, и в кракозябы.
Открываем Фотошоп, жмём Ctrl+N (создать новый файл), задаём параметры: высота 12 пикс, ширина 12 пикс, фон документа — прозрачный.
Берём инструмент «карандаш», делаем толщину два пикселя, и рисуем данную фигуру. Чтобы параметры сетки были другие (более тонкая линия, другой р-р клетки), надо менять параметры рисунка, например, размер 5х5 пикс, а диаметр карандаша 1 пикс.
Должно получиться что-то вроде этого:
идём по вкладку Редактирование –> Определить узор (pattern), задаём узору какое-нибудь имя.
Открываем файл, на котором собираемся рисовать клетки, создаём новый слой, нажав комбинацию клавиш Ctrl+Shift+N
на палитре инструментов выбираем инструмент «узорный штамп»(или клавиша S), сверху в цветном квадратике выбираем свой узор и наносим его на слой.
Потом можно изменять цвет сетки, нажав Ctrl+U и двигая соответствующий ползун:
Также можно изменить непрозрачность клеток, изменив непрозрачность слоя в панели слоёв.
Photoshop — направляющие
tools/graphics/photoshop/grid.txt · Последние изменения: 2021/02/23 07:38 — kc
Создать стильную прозрачную таблицу цен в Photoshop
Таблицы цен играют очень важную роль на любом сайте электронной коммерции. После такой кропотливой работы, чтобы убедиться, что макет, цвета и типографика вашего сайта имеют максимальную привлекательность для потенциальных клиентов, было бы стыдно потерять их на заключительном этапе воронки продаж — когда они сравнивают ваши различные продукты и услуги и выбор одного для покупки. Если ваши таблицы цен запутаны или непривлекательны, клиенты могут не принять вас ни за одно из ваших предложений. Чтобы конвертировать как можно больше этих заинтересованных зрителей, ваши таблицы цен должны быть четкими и последовательными. Покупатели должны быть в состоянии быстро сравнить ваши варианты и понять сильные стороны каждого. Итак, сегодня мы собираемся взять очистить ценообразование (получить?) на совершенно новом уровне, создав стильную прозрачную таблицу цен в Photoshop. Мы собираемся использовать различные текстуры, эффекты и методы смешивания для достижения подхода «рифленого стекла», который придаст вашим ценам изысканный внешний вид и стильную… стеклянную привлекательность.
После такой кропотливой работы, чтобы убедиться, что макет, цвета и типографика вашего сайта имеют максимальную привлекательность для потенциальных клиентов, было бы стыдно потерять их на заключительном этапе воронки продаж — когда они сравнивают ваши различные продукты и услуги и выбор одного для покупки. Если ваши таблицы цен запутаны или непривлекательны, клиенты могут не принять вас ни за одно из ваших предложений. Чтобы конвертировать как можно больше этих заинтересованных зрителей, ваши таблицы цен должны быть четкими и последовательными. Покупатели должны быть в состоянии быстро сравнить ваши варианты и понять сильные стороны каждого. Итак, сегодня мы собираемся взять очистить ценообразование (получить?) на совершенно новом уровне, создав стильную прозрачную таблицу цен в Photoshop. Мы собираемся использовать различные текстуры, эффекты и методы смешивания для достижения подхода «рифленого стекла», который придаст вашим ценам изысканный внешний вид и стильную… стеклянную привлекательность.
Ресурсы:
Текстура ткани
Шероховатый текстура
Фоновая картинка
Теперь, прежде чем мы начнем, давайте посмотрим на наш конечный продукт:
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 700 пикселей и высотой 800 пикселей.
Шаг 2:
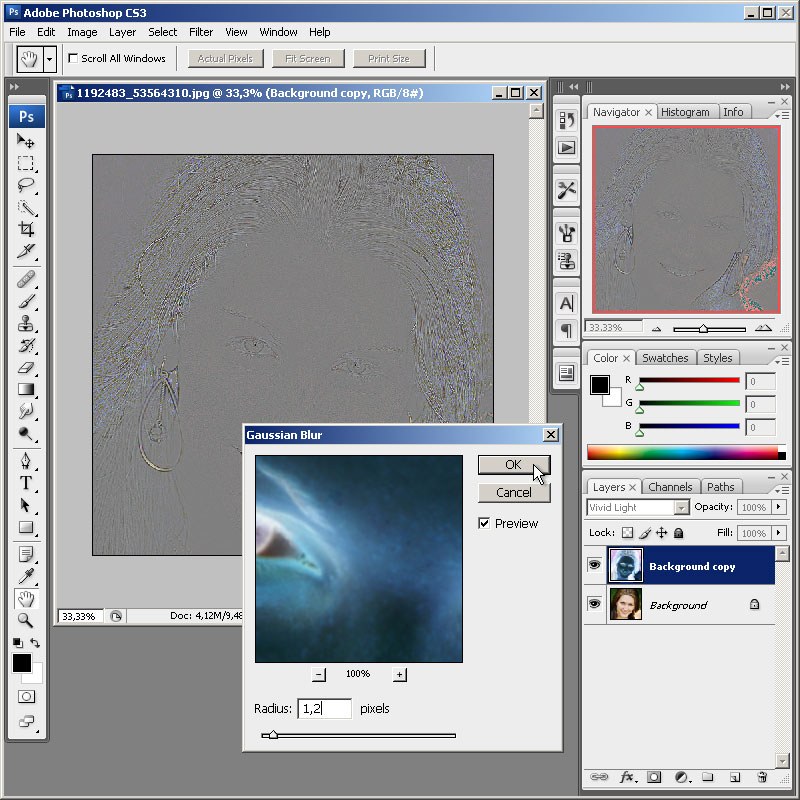
Теперь откройте фоновое изображение и вставьте его в наш документ Photoshop. Затем нажмите «Фильтр»> «Размытие»> «Размытие по Гауссу». Вы также можете сделать его ярче, используя «Изображение»> «Регулировки»> «Яркость / Контрастность».
Шаг 3:
Выберите инструмент «Прямоугольник» и создайте прямоугольник, используя цвет #ffffff.
Шаг 4:
Теперь измените режим смешивания на «Soft Light» и уменьшите непрозрачность заливки до 90%.
Шаг 5:
Дважды щелкните слой прямоугольника, чтобы открыть окно «Стиль слоя». Примените следующие настройки стиля слоя:
Примените следующие настройки стиля слоя:
Шаг 6:
Выберите инструмент «Прямоугольник» и создайте маленький прямоугольник. Уменьшите непрозрачность этого нового слоя до 30%.
Шаг 7:
Теперь нажмите «Слой»> «Стиль слоя»> «Наложение рисунка» и добавьте немного узора в прямоугольник. Это сделает ваш ценовой стол похожим на рифленое стекло.
Шаг 8:
Нажмите «Слой»> «Стиль слоя»> «Обводка» и добавьте обводку, используя следующие настройки.
Шаг 9:
Теперь мы начнем строить область заголовка, поэтому выберите инструмент прямоугольного выделения и выберите самую верхнюю часть вашего прямоугольника. Затем залейте его цветом # 83b8cc.
Шаг 10:
Давайте добавим некоторый шаблон и градиент к прямоугольнику, который мы только что создали. Используйте следующие настройки:
Шаг 11:
Повторите тот же процесс и создайте идентичный прямоугольник внизу.
Шаг 12:
Давайте начнем с баннера, выберите инструмент пера и создайте форму, показанную ниже. Щелкните правой кнопкой мыши путь и выберите «Сделать выбор». Затем залейте его цветом # c72424.
Шаг 13:
Создайте новый слой, выберите маленькую круглую кисть и используйте его по бокам нашего баннера с немного более темным цветом.
Шаг 14:
Теперь давайте добавим несколько стилей. Добавьте следующие стили слоя, используя настройки, представленные ниже.
Шаг 15:
Создайте новый слой, выберите инструмент «Перо» и создайте маленький прямоугольник. Залейте его цветом #ffffff и уменьшите непрозрачность до 25%.
Шаг 16:
Теперь выберите текстовый инструмент и добавьте нужный текст. Затем нажмите «Слой»> «Стиль слоя»> «Тень» и используйте следующие настройки.
Шаг 17:
Снова выберите текстовый инструмент и добавьте текст заголовка, используя цвет # 003a58.
Шаг 18:
Теперь нажмите «Слой»> «Стили слоя»> «Тень» и используйте те же настройки, что и ниже.
Шаг 19:
Повторите тот же процесс и добавьте «Зарегистрироваться сейчас» внизу.
Шаг 20:
Выберите инструмент «Линия» и создайте горизонтальную линию с весом 1px и цветом # 030303. Эта строка разделит наш текст так, чтобы он выглядел аккуратно и организованно.
Шаг 21:
Давайте добавим немного тени и внешнего свечения к этой строке; откройте окно «Стиль слоя» и примените следующие стили слоя:
Шаг 22:
Повторите шаг выше, чтобы создать еще несколько строк / разделителей.
Шаг 23:
Выберите инструмент «Текст» и добавьте текст, используя цвет # 464646. Затем нажмите на стили слоя и добавьте тень. Используйте следующие настройки:
Шаг 24:
Добавьте остальную часть вашего текста, используя тот же процесс и стили слоя.
Шаг 25:
Выберите жесткую круглую кисть и создайте маленькую стрелку, используя цвет # 464646. Затем нажмите «Стили слоя» и добавьте к нему внутреннюю тень и тень. Используйте следующие настройки:
Шаг 26:
Добавьте стрелки к остальной части вашего текста, дублируя вашу работу с последнего шага.
Шаг 27:
Наконец, давайте добавим блеск на наш стол. Используйте инструмент эллипса на правой стороне с цветом #ffffff.
Щелкните правой кнопкой мыши вновь созданный слой и выберите «Растеризация слоя». Затем измените режим наложения на «Наложение» и уменьшите непрозрачность до 25%. Используйте инструмент ластик, чтобы удалить ненужные части этого прозрачного эллипса.
Наш стильный прозрачный прайс-лист готов. Я надеюсь, что вы чему-то научились и вам понравился конечный результат. Спасибо за подписку!
Я надеюсь, что вы чему-то научились и вам понравился конечный результат. Спасибо за подписку!
Разблокируем «индексный» слой в Photoshop
Когда вы начинаете изучать Photoshop, то можете столкнуться с некоторыми проблемами, которые просто сводят с ума. Особенно, когда вы открываете изображение, но обнаруживаете в палитре слоев, что это «индексный» слой, а не просто «слой» или «фон». Вы ничего не можете сделать, даже не можете открыть этот индексный слой, кликнув по иконке блокировки.
Вы можете прийти в замешательство и недоумевать: «Может я что-то делаю не так?» Прочитайте эту статью, и вы узнаете, что такое «индексное» изображение и как разблокировать индексированный слой.
Индексированный цветовой режим (индексированные цвета)
Слой является «индексным» потому, что это изображение находится в индексированном цветовом режиме. Этот режим создает изображение, используя CLUT (таблицу поиска цветов). Отвечая на вопрос о том, сколько цветов используется и режиме индексированных цветов нужно сказать, что CLUT хранит и индексирует до 256 цветов.
Если вы выберете режим индексированного цвета, Photoshop изменит изображение в 8-битном цветном файле, уменьшив его качество и применив более высокую степень сжатия.
Как разблокировать слой (как отключить индексированные цвета в фотошопе?)
Существуют ограничения для слоев в индексированном цветовом режиме. Вы не можете разблокировать «индексный» слой в Photoshop, и режимы смешивания для этого слоя также не работают. Для расширенного редактирования необходимо сначала преобразовать изображения (индексированные цвета) в режим RGB.
Существуют два способа, которые помогут завершить процесс преобразования.
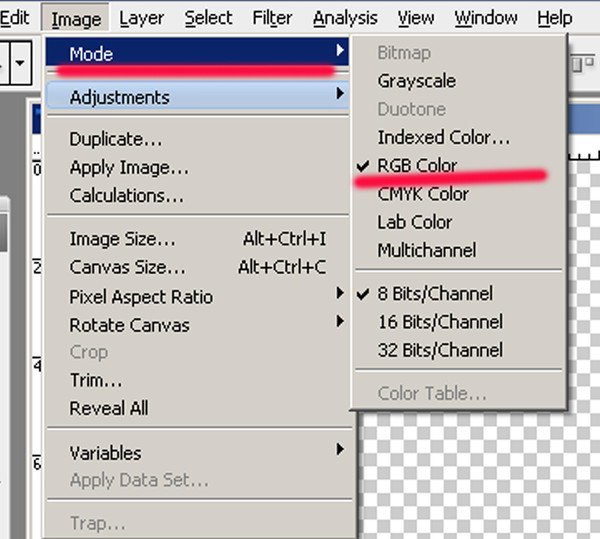
Первый способ: используйте селектор режима изображения Photoshop
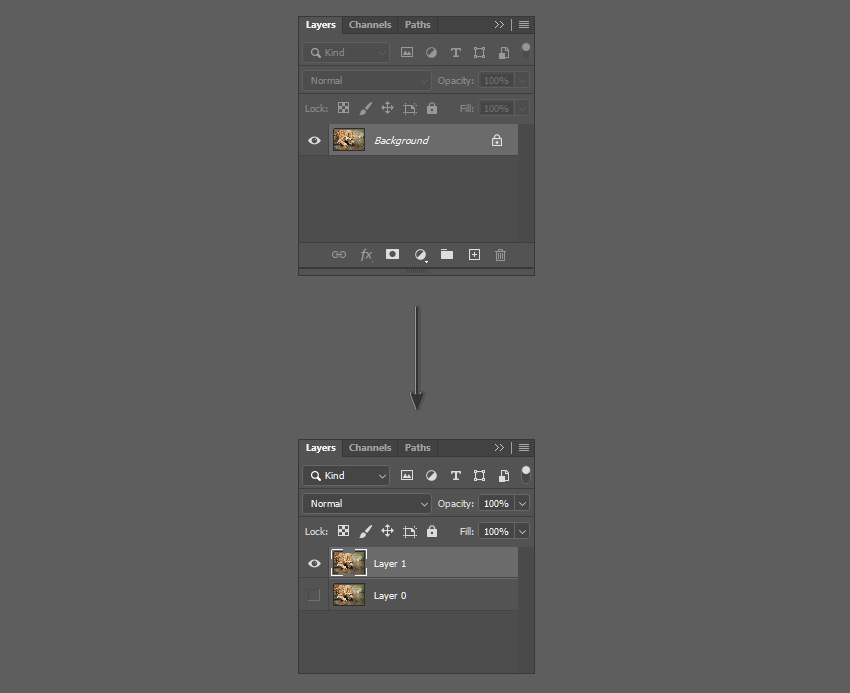
Выберите Изображение — Режим — Цвет RGB. «Индексный» слой будет преобразован в «Фон».
Второй способ: используйте Paint, чтобы заново сохранить изображение
Откройте изображение в программе Paint, перейдите в меню Файл — Сохранить как — PNG-изображение. Новый PNG-файл будет иметь режим RGB, и его можно будет использовать и редактировать напрямую.
Данная публикация является переводом статьи «How to unlock “index” layer in Photoshop» , подготовленная редакцией проекта.
%d1%82%d0%b0%d0%b1%d0%bb%d0%b8%d1%86%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
естественный цвет bb крем цвета
1200*1200
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
розовый бб крем красивый бб крем ручная роспись бб крем мультфильм бб крем
2000*3000
bb крем ню макияж косметика косметика
1200*1500
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
простая инициализация bb b геометрическая линия сети и логотип цифровых данных
2276*2276
№ 86 логотип который выглядит элегантно и присоединиться
5000*5000
номер 82 золотой шрифт
1200*1200
элегантный серебряный золотой bb позже логотип значок символа
1200*1200
bb логотип дизайн шаблона
2223*2223
3d модель надувной подушки bb cream
2500*2500
жидкая подушка крем bb
1200*1200
bb логотип градиент с абстрактной формой
1200*1200
b8 b 8 письма и номер комбинации логотипа в черном и gr
5000*5000
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
3072*4107
bb кремовый плакат белый макияж косметический На воздушной подушке
3240*4320
bb градиентный логотип с абстрактной формой
1200*1200
red bb cream cartoon cosmetics
2500*2500
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
две бутылки косметики жидкая основа белая бутылка крем bb
2000*2000
86 летний юбилей векторный дизайн шаблона иллюстрация
4083*4083
3d золотые числа 86 с галочкой на прозрачном фоне
1200*1200
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
Круглая открытая косметическая воздушная подушка bb cream
1200*1200
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
Реклама продукта по уходу за кожей черного золота bb bb крем bb кремовый
3240*4320
ms косметика bb крем для ухода за кожей
2200*2800
bb крем cc крем пудра Порошок торт фонд
2000*2000
82 летняя годовщина логотип дизайн шаблона иллюстрацией вектор
4083*4083
bb логотип письмо дизайн вектор простые и минималистские ключевые слова lan
1202*1202
h5 материал bb крем эффект
3000*3000
bb буква логотип дизайн с освещением грозовый болт вектор
2000*2000
bb female cosmetic whitening
2480*3508
bb логотип
2223*2223
в первоначальном письме вв логотипа
1200*1200
skin care products womens products bb cream skincare
3000*3000
номер 86 3d рендеринг
2000*2000
female beauty bb cream skin care products bb
3000*3000
86 летний юбилей векторный дизайн шаблона иллюстрация
4083*4083
bb крем элемент
1200*1200
дизайн значка логотипа бабочки или буквы bb
9168*9168
86 лет юбилей празднования вектор шаблон дизайн иллюстрация
4187*4187
Желтый bb крем Красивый bb крем ручная роспись bb крем мультфильм bb крем
2000*2000
Нарисованная рукой плоская линейная автомобильная наклейка bb
1200*1200
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
Векторный шрифт алфавит номер 82
1200*1200
bb cream facial cleanser glass jar eyelash brush
4167*5208
корпоративная современная синяя минимальная визитная карточка 82
1200*1200
82 летний юбилей ленты
5000*3000
Иерархия в Таблице | Как создать, использовать и удалить иерархию в таблице
Введение в Иерархию в Таблице
Иерархия в Таблице — это схема, в которой объекты представлены на разных уровнях. Итак, есть сущность или измерение, под которым существуют другие сущности, представленные в виде уровней. В Таблице мы можем создавать иерархии, переводя одно измерение как уровень в основное измерение. Основным измерением является то, над которым мы создаем иерархию. Когда дело доходит до анализа, концепция иерархий оказывается полезной, поскольку нам не нужно вводить все аспекты отдельно в анализ. Таким образом, наличие значимых иерархий в анализе полезно, так как мы можем расширяться и сокращаться до основного измерения по мере необходимости.
Создание и удаление иерархий в таблице
В следующем разделе мы увидим, как создавать, использовать и удалять иерархии. Перед созданием иерархий необходимо убедиться, что предполагаемые иерархии имеют значительный характер. Для этой демонстрации мы используем набор данных Volume Distribution Unit. Набор данных содержит объем, распределенный для продукта по единицам распределения. Важными измерениями в наборе данных являются регион, единица распределения, город, код DU и режим, а объем распределения — это мера.
Здесь мы определим иерархию для географических измерений: Регион, Единица распределения и Город. Регион является самой большой единицей, за которой следует единица распределения, за которой следует город. Город был представлен в виде кодов.
Создание Иерархии
Давайте перейдем к пониманию того, как создавать иерархии в Tableau для выполнения вышеуказанной задачи.
1. Сначала загрузите набор данных в Таблицу. Для этого нажмите «Новый источник данных» на вкладке «Данные». Или нажмите «Подключиться к данным».
2. В появившемся разделе выберите необходимый тип источника данных. В данном случае это MS Excel, поэтому мы выбрали Microsoft Excel.
3. Мы можем визуализировать загруженные данные на вкладке «Источник данных». Изучите данные, прежде чем приступить к анализу. Данные должны быть неповрежденными для правильных результатов.
4. Переходя к вкладке листа, мы можем найти размеры и меру, присутствующие в необходимых разделах.
5. Мы хотим создать Регион -> Распределительная единица -> Городская иерархия. Чтобы создать эту иерархию, щелкните раскрывающееся меню измерения «Регион». В меню, в опции «Иерархия», нажмите на опцию «Создать иерархию».
6. После описанной выше процедуры генерируется простое диалоговое окно для именования иерархии. Мы назовем его «Регион», как показано ниже. Как только имя будет сделано, нажмите Ok.
7. Вновь созданная иерархия отображается под измерением «Регион», как показано на рисунке ниже. Обратите внимание, что теперь существует только один уровень, который представляет собой не что иное, как уровень, представленный измерением, над которым была создана иерархия.
8. Следующим уровнем в предполагаемой иерархии является блок распределения. Итак, нам нужно добавить это измерение на следующий уровень. Для этого в раскрывающемся меню измерения «Единица распределения» выберите опцию «Иерархия». Теперь, здесь, два варианта появятся, а именно. «Добавить в иерархию» и «Создать иерархию». Мы уже создали иерархию, в которую мы просто хотим добавить Единицу распределения измерения. Итак, в опции «Иерархия» нажмите «Добавить в иерархию» и выберите «Регион».
9. Вышеуказанные шаги приводят к созданию второго уровня в иерархии Region. Это показано на следующем рисунке.
10. Теперь, следуя той же процедуре, которая описана в предыдущей части, мы добавим измерение City в качестве третьего уровня в иерархии, как показано ниже.
11. Вышеуказанные шаги приводят к созданию третьего уровня в иерархии, который является Город, как выделено ниже.
12. Теперь, когда иерархии созданы, мы будем использовать их в анализе. Перетащите измерение Region, над которым были созданы иерархии, в область Columns и измерьте Sales in Row. Мы получаем следующий вертикальный график.
13. На следующем изображении более подробно рассматривается измерение «Регион», в котором содержатся иерархии. Обратите внимание, появляется символ плюс, который означает, что измерение содержит иерархии. Чтобы расширить иерархию, нажмите на символ плюса.
14. Для лучшего анализа мы преобразуем вертикальный график в горизонтальный, как показано на рисунке ниже.
15. Когда мы нажимаем на символ «плюс» в измерении «Регион», появляется следующий уровень, в данном случае «Единица распределения». Теперь обратите внимание, что Region расширен до следующего уровня, поэтому перед измерением Region отображается минус, в то время как для уровня Distribution Unit plus появляется, что означает, что есть больше уровней.
16. Теперь, как показано на следующем рисунке, мы сначала расширили уровень единицы распределения, и теперь для него появляется минус. Следующий генерируемый уровень — Город. Обратите внимание, что для города нет ни положительного, ни отрицательного знака, что означает, что дальнейшего уровня не существует. Все три уровня в определенном порядке находятся в области строк. Когда мы перетащили блок распределения по цвету на карте меток, мы видим, что город автоматически перетаскивается через раздел «Детали» на карте меток. Это из-за иерархии.
17. На следующем скриншоте мы более подробно рассмотрим применение иерархии.
Удаление Иерархии
18. Теперь важно отметить, что, как только анализ завершен или получено необходимое понимание, всегда полезно удалить иерархии. Как мы можем сделать это, давайте посмотрим. Удалите иерархию по порядку, поэтому нажмите на выпадающее меню City, затем в «Hierarchy» нажмите «Remove from Hierarchy». Это было показано на скриншоте ниже.
19. На скриншоте ниже мы видим, что измерение City больше не отображается в иерархии Region.
20. Выполните те же действия, что и выше, удалите измерение «Единица распределения» из иерархии.
21. Аналогично, мы также удаляем измерение Region, над которым только мы создали иерархию. Обратите внимание, что анализ остается нетронутым. Это потому, что иерархия была удалена, а не измерения. И это видно по исчезновению символов плюс и минус из измерений в области строк.
Вывод
Наличие иерархий, содержащих желаемое количество уровней, представляющих необходимые измерения, всегда полезно. Иерархии являются очень мощным инструментом, поскольку они позволяют проводить тщательный анализ на уровне представления, фактически не затрагивая исходный набор данных. В Таблице, используя иерархии, можно детализировать данные по мере необходимости. Это оказывается весьма полезным, особенно в ситуациях, связанных со сложными проблемами.
Рекомендуемые статьи
Это руководство по Иерархии в Таблице. Здесь мы обсудим, как создать, использовать и удалить иерархию в таблице. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- Иерархический кластерный алгоритм
- Иерархический кластерный анализ
- Иерархическая кластеризация в R
- Модель иерархической базы данных
Как импортировать файл Excel в Photoshop (работа с переменными)
Вы можете не знать, но есть возможность импортировать данные из файла Excel в Photoshop . Причина в том, чтобы ускорить работу, особенно если вам нужно создать много изображений с помощью шаблона, и единственное, что вам нужно изменить, — это текст или изображения.
На то, чтобы сделать это вручную, у вас уйдут часы, но с переменными вы можете сделать это за несколько минут.
Конечно, вы можете сделать гораздо больше с переменных в Photoshop .
Какие переменные?
Это графика, управляемая данными
«Переменные» дают вам возможность взять какие-то данные, такие как текстовый файл или электронную таблицу Excel, и фактически объединить эти данные и связать их со слоем в документе Photoshop.
Параметр « переменных» не только поможет вам автоматизировать добавление текста, но также является хорошим решением, если вам нужно импортировать много изображений в Photoshop и сохранить их в виде различных файлов. Следуйте инструкциям ниже, чтобы импортировать данные в фотошоп.Ниже списка вы можете найти подробное описание шагов со скриншотами.
Вот быстрые шаги:
- Подготовьте шаблон в Photoshop: Назовите слои правильно (например: «изображение» для слоя, содержащего изображения, «год» для текстового слоя, куда вы будете импортировать разные годы из Excel)
- Подготовьте изображения. Соберите их в одну папку и назовите правильно (например: «image1.jpg», «image2.jpg»)
- Подготовьте файл Excel.
Не забудьте правильно назвать столбцы, как слои в Photoshop («изображение» для столбца изображений «год» для текстового столбца, который будет содержать годы). Затем поместите в эти столбцы соответствующие данные: например, в столбце «изображение» введите имена ваших файлов: «image1.jp», «image2.jpg». - Сохранить файл Excel как .txt
- Определить переменные (опции: Изображение -> переменные -> определить).
Откроется новое окно. Выберите слой «Изображение» и установите флажок «Замена пикселей».Задайте имя «изображение».
Для текстовых слоев: выберите слой с текстом (например, «год») и установите флажок «Замена текста». Не забудьте установить имя «год».
Повторите для всех слоев, которые вы хотите изменить. Щелкните ОК, чтобы сохранить. - Импортируйте файл .txt в Photoshop. (параметры: Изображение -> переменные -> наборы данных)
Откроется новое окно. Нажмите «Импорт» и выберите файл .txt. Щелкните ОК, чтобы сохранить. - Экспорт набора данных. (параметры -> Файл -> Экспорт -> Наборы данных как файлы)
Откроется новое окно.Нажмите кнопку «Выбрать папку», чтобы выбрать папку, в которой вы хотите сохранить файлы .psd.
Вот и все. Если у вас возникли проблемы, ниже вы можете найти подробное объяснение каждого шага.
1. Подготовьте шаблон в Photoshop: Создайте свой шаблон и назовите слои правильно. Я всегда называю слои в соответствии с данными, которые будут импортированы в ваш шаблон.
Создал шаблон в стиле фотоальбома. Слой «image» будет содержать изображения,
Текстовые слои: «year» предназначены для текстового слоя, куда вы будете импортировать данные разных лет из вашего файла Excel, а «Number», очевидно, будет содержать номер изображения.
Я оставил слой «Копия изображения» — это просто рамка для слоя «изображение», я не буду импортировать сюда никаких изображений.
Ниже вы можете увидеть скриншот шаблона
2. Подготовьте изображения
Соберите все изображения, которые вы хотите импортировать в шаблон, в одну папку. Я также переименовал их в «Image1».
3. Подготовьте файл Excel.Создать столбцы — каждый столбец предназначен для одного слоя. Назовите столбцы так же, как ваши слои в Photoshop: «изображения», «год», «число». Важно -> Размер букв имеет значение.
Поместите в каждый столбец соответствующие данные: в столбце «изображение» введите имена ваших файлов изображений: «image1.jpg», «image2.jpg», «image3.jpg».
4. Сохранение CSV как txt
Когда я попытался сохранить свой CSV-файл как .txt, я понял, что в Libre Office Calc нет такой опции, как в Excel, — «экспортировать как txt». Итак, если у вас такая же проблема, я собрал несколько фрагментов информации о том, как сэкономить.CSV в TXT
Чтобы сохранить текстовый файл в Libre Office Calc, вам необходимо выполнить следующие действия:
- Перейдите в «Файл» -> «Сохранить как».
- Выберите тип файла «Текстовый CSV (.csv)».
- Установите флажок «Редактировать настройки фильтра».
Откроется новое окно
У меня языковая версия PL. Установите последний флажок, «Edycja ustawień filtra» (англ .: «Edit filter settings»)- Измените «.csv» на «.txt».
- Важно -> В качестве места для сохранения файла выберите папку, в которой вы храните изображения
- В раскрывающемся списке разделителей полей выберите запись {Tab}.
- Нажмите ОК.
В некоторых версиях вы можете увидеть «{Tab}» вместо «{Tabulator}» (не волнуйтесь, разницы нет, выберите {Tab})
Ваш файл сохранен.
Самостоятельное создание файла .txt
Если у вас нет Excel или LibreOffice Calc, вы можете создать файл .txt самостоятельно. Не забудьте использовать табуляцию между данными. Вот как выглядит текстовый файл:
5. Определите переменные
Чтобы определить переменные в Photoshop, перейдите к параметрам: Изображение -> переменные -> определить.
Откроется новое окно.
Выберите слой «Изображение» и установите флажок «Замена пикселей». Задайте имя «изображение».
Для текстовых слоев: выберите слой с текстом (например, «год») и установите флажок «Замена текста». Не забудьте установить название «год» соответственно.
* Я опускаю слой «копия изображения», так как это всего лишь рамка, и я не буду его заменять.
Импортируйте файл .txt в Photoshop. Чтобы импортировать файл, выберите опции: Изображение -> переменные -> наборы данных.
Откроется новое окно.
Щелкните «Импорт», а затем нажмите кнопку «Выбрать файл». Выберите файл .txt. Нажмите «ОК», чтобы сохранить.
Вы можете проверить свой результат, перейдя в Переменные -> Наборы данных. Щелкните значок стрелки рядом с полем «Набор данных», чтобы просмотреть свой шаблон.
Важно: Если у вас возникли проблемы с импортом файла, проверьте, находится ли он в папке с изображениями. Также проверьте размер букв ваших переменных — вернитесь к шагу 5 (размер имеет значение).
Экспорт наборов данных
Вы можете экспортировать свои наборы данных как .psd — все одновременно. Для этого необходимо выполнить следующие шаги:
Перейти к файлу , опция
Щелкните опцию Export
Выберите наборов данных как файлы…
Откроется новое окно.
Здесь вы можете выбрать, где вы хотите сохранить файлы, какие наборы данных вы хотите сохранить, и переименовать ваши файлы.
Вы также можете выбрать совместимость (Windows, Mac OS или Unix)
Как экспортировать набор данных в Photoshop как jpeg
К сожалению, нет возможности экспортировать наборы данных напрямую в.jpg файлы. Вы можете экспортировать только как .psd.
Здесь уже есть тема с просьбой добавить эту функцию.
Резной эффект дерева и деревянная столешница — Урок Photoshop
Сначала вам нужно будет найти изображение дерева попробуйте www.shutterstock.com, чтобы купить и загрузить отличные фотографии
Откройте файл в Photoshop и сохраните изображение деревянной текстуры как многослойный файл Photoshop
Нам нужно сделать узор из этого изображения, чтобы использовать его позже для создания эффекта:
- Изображение> Дублировать>
- Теперь настройте уровни нового дублированного изображения
- Изображение> Регулировка> Уровни>
- Во втором поле установите для входных уровней значение 1.1
- Хорошо
(накладываемый узор будет немного ярче фонового изображения)
Определение шаблона:
- CTRL + A
- Правка> Определить узор>
- Хорошо
Теперь вы можете закрыть это изображение, так как оно вам больше не понадобится!
Теперь найдите классный шрифт, логотип или изображение, которое вы хотите высечь в древесине. Я использую шрифт и векторный логотип, созданный в иллюстраторе. Найдите нужный шрифт на сайте www.dafont.com
Создайте новый документ, используя исходную древесину в качестве фона. Введите текст или добавьте изображение в качестве другого слоя. Это может быть любой цвет, так как позже мы добавим узор наложения.
Теперь вы можете применить следующие настройки стиля слоя:
Теперь мы можем применить наложение узора, используя ранее созданный узор!
после этого он должен выглядеть примерно так …
Почти готово!
Теперь … нам нужно создать дублирующий слой фона.
- Переместите этот слой, чтобы он стал верхним
- Изображение> Коррекция> Обесцветить
- Перейти к окну слоев
- Выберите раскрывающееся меню и перейдите на Overlay
- Измените непрозрачность на 60%
Вот и все — просто!
С помощью этого урока вы можете создавать множество различных эффектов и изображений. Я создал карту мира, вырезанную на деревянном столе, и добавил булавки (см. Ниже)
шаблон таблицы фотошопа
Современный дизайн таблицы с плавными синими и серыми градиентами, четкими линиями и удобочитаемыми данными.Привет, да, ссылка только что обновилась. Широко распространены в ресторанах, где продаются продукты питания, в палатках или карточках на стол отделяют ваши рекламные товары от основного списка меню услуг, помогая привлечь внимание к ним. Узнайте, как обрабатываются данные вашего комментария. Чтобы временная шкала или блок-схема были логичными, используйте линии для связывания информации. Вы знаете, что половина битвы будет выиграна, если такой дизайнер, как вы, сможет получить правильный тип PSD-шаблонов. Эти 35 плюс лучшие PSD-шаблоны с бесплатными таблицами цен наглядно продемонстрируют удивительную цену вашего продукта, информацию и соблазнительные скидки в простой для понимания путь.Шаблон шатра для стола Photoshop для ваших нужд. Загрузить шаблон книги журнального столика… Загрузка наших шаблонов значительно упростит вам процесс создания диаграмм. Я всегда использую 640 пикселей для ширины фотографий в моем блоге, поэтому я построил этот пример с разрешением 640 x 1200. Затем щелкните вкладку категории вверху, чтобы просмотреть параметры, подходящие для вашего проекта. Ключевые слова: чистые и читаемые данные, графические данные небольшого размера и быстрая загрузка, обновление собственной статистикой. Adobe Photoshop — это программное обеспечение для редактирования, используемое для обработки изображений и создания различных типов печатных и цифровых материалов.Набор мокапов для скатерти и салфеток. Продолжая посещать этот сайт, вы соглашаетесь на использование файлов cookie. Халява: Настольная палатка с меню быстрого питания Шаблон PSD. Этот бесплатный макет настольной палатки отлично подходит для демонстрации вашего бренда или дизайна для ресторанов, баров, закусочных, кафе, меню еды, бистро и т. Д. Друзья, сегодняшняя загрузка PSD — это простой шаблон таблицы цен в формате Photoshop PSD. Этот шаблон отлично подходит для приморских ресторанов с этим модным чутьем. Он поставляется с файлами Photoshop и Illustrator в удобном формате CMYK.Я не мог продолжить фон, и я не мог найти его в CSS. Затем появится диалоговое окно, в котором вы можете ввести размеры документа и разрешение вашего холста. Если вы собираетесь создать таблицу, щелкните Таблица> Вставить таблицу. Современный дизайн таблицы HTML и шаблон CSS, Черно-белый шаблон PSD таблицы цен, Черный горизонтальный раскрывающийся список HTML и CSS, Синее поле входа, HTML и CSS с шаблоном PSD, Абстрактные фоны веб-сайтов, шаблоны HTML и CSS. Помимо этого, Photoshop также предлагает множество инструментов, позволяющих пользователям создавать графики для бизнес-презентаций или личных целей.Загрузка вашего шаблона началась автоматически. Наши шаблоны варьируются от шаблонов сравнительных таблиц до шаблонов графиков рассадки, которые вы можете загрузить для бизнеса или личного пользования. Также вы можете расширить основной div с именем «psdgraphics-com-table» и центральный div «psdg-middle», чтобы получить больше горизонтального пространства для ячеек. Всегда хорошо иметь поверхности с высокой решимостью. 1. Все объекты этого шаблона редактируемые, изменяемые. Я хочу спросить об одном. Его можно редактировать в Photoshop благодаря хорошо организованным слоям.Вам не придется беспокоиться, так как эта короткая статья содержит пошаговое руководство, которое поможет вам пройти через этот процесс. Для начала откройте Photoshop и создайте новый файл, щелкнув Файл> Новый> Пустой файл. Он поставляется как в формате PSD, так и в формате HTML и включает в себя первую страницу, две страницы портфолио и две страницы блога. Это будет большим подспорьем в вашем следующем проекте шаблонов таблиц цен, поскольку они были тщательно разработаны. Если вы создаете организационную диаграмму, выберите инструмент прямоугольной формы и создайте форму на пустом холсте.Это современный и модный креативный дизайн брошюры (PSD), в котором используется стандартный тройной макет. Привет да но это не так важно, я исправлю. Спешите и скачайте шаблон бесплатно! Широко распространены в ресторанах, где продаются продукты питания, в палатках или карточках на стол отделяют ваши рекламные товары от основного списка меню услуг, помогая привлечь внимание к ним. Спасибо, но у меня возникла проблема, когда я попытался расширить таблицу на большее количество элементов. После этого сохраните файл. Спасибо за стол. Затем создайте еще два div (с этими изображениями на заднем плане) и разместите их вверху и внизу таблицы.Загрузить сейчас От макета бумажной салфетки до мокапа тканевой салфетки до мокапа коктейльной салфетки Бесплатно от макета салфетки до мокапа ресторанной салфетки до мокапа для фотошопа прямо здесь, на нашем веб-сайте. Учащиеся такого типа быстрее усваивают информацию, если ее передают с помощью фотографий, графиков или диаграмм. Книги для журнальных столиков — это специальные издания, созданные для визуального воздействия на читателей. Вы можете легко интегрировать это в WordPress, поместив его в HTML-представление любой страницы, где вы хотите.Размер файла: 11 КБ в формате HTML и 884 КБ в формате PSD. Загрузите шаблон пользовательского интерфейса таблицы цен на подписку в формате PSD. Введите все данные, показанные на следующем изображении, и нажмите ОК. Спасибо, что поделились этими замечательными файлами psd. Photoshop также автоматически предложит пользователю сохранить работу (если он еще не сделал этого) при выходе из программы. Бесплатно для коммерческого использования Шаблон палатки для стола с изображениями высокого качества | Шаблон меню еды. Обычно гистограмма или линейная диаграмма состоят из серии данных, заголовка, горизонтальной и вертикальной оси, символов, шкал и легенд.Размер файла: 11 КБ Исходный код HTML и 884 КБ PSD Наслаждайтесь свежим океанским бризом со своего стола в этом восхитительном меню из морепродуктов. Веб-страницы с функциями ценообразования привлекают все больше внимания, поскольку они представляют бизнес. Исследование, проведенное Сетью исследований в области социальных наук, показало, что 65% населения обучаются визуально. Как создать шаблон фотоколлажа с помощью Photoshop. Или вы также можете поместить это в рассказ. Начните с открытия шаблона брошюры в Photoshop. Шаг 1. Откройте новый документ в фотошопе с желаемым размером коллажа.Чтобы использовать этот шаблон PSD, вам потребуется бесплатный макет настольной палатки Adobe Photoshop в формате PSD Автор: Дима опубликовал 1 июля 2016 года в разделе 1000+ лучших бесплатных макетов PSD и помеченных как макеты флаеров и плакатов, шаблоны мокапов, шаблоны макетов для печати, макет настольной палатки два изображения с углами, первое для верхних углов, а другое для нижних углов. Затем начните вводить заранее собранную информацию. Вы также можете выбрать «Файл»> «Создать». Как проще всего изменить это так, чтобы углы стали закругленными? По сути, это означает, что вы теряете возможность использовать документ Photoshop в качестве шаблона.Различные дизайны таблиц в PSD. Красиво оформленные, легко редактируемые шаблоны, чтобы ваша работа выполнялась быстрее и умнее. Шаг 6: Возобновите редактирование PSD, дважды щелкните новый PSD или перейдите в «Файл»> «Открыть» в Photoshop. По этой причине люди в бизнесе или академии используют диаграммы, если им нужно представить сложные данные. См. Наши шаблоны временной шкалы для справки. Цветовая тема: синий, серый Обратите внимание, что существуют разные типы диаграмм, а именно диаграмма Ганта, блок-схема, организационная диаграмма, диаграмма работы, круговая диаграмма, гистограмма и диаграмма водопада.Вы можете начать с шаблона с богатым визуальным дизайном или… Есть предложения? Роб, у тебя есть два варианта. Этот многоуровневый PSD-файл поставляется с легко настраиваемым PSD-файлом, организованным в группы и имеющим идеальное название, что может сэкономить время на создание собственного макета. Это чистая и современная таблица цен. Узнайте, как определять и переименовывать переменные, а также как определять, просматривать, применять и импортировать набор данных. Для хорошо структурированного и аккуратно представленного набора информации мы предлагаем вам наши готовые шаблоны диаграмм в Adobe Photoshop.Я так понимаю, это ошибка? Цветовая гамма: синий, серый. Смогу ли я интегрировать код html / css в свою тему WordPress? Загрузите исходный код и настройте его в соответствии со своими потребностями и требованиями. Внимательно просмотрите содержимое вашей диаграммы и убедитесь, что оно презентабельно и не содержит ошибок. После запуска Photoshop нажмите «Создать» или нажмите Control + N (Windows) или Command + N (Mac OS). Затем введите желаемое количество строк и столбцов. Есть еще много других вещей, которые вы можете делать со своими смарт-объектами в CS2, но использование фильтров не входит в их число.953 000+ векторных изображений, фотографий и файлов PSD. Найдите и загрузите бесплатные графические ресурсы для Table. Текстуры Photoshop — отличный актив для дизайнеров, которым нужно поиграть с различными стилями, особенно в свете того факта, что вы можете скачать огромное количество из них бесплатно. 353 Best Table template psd free psd скачать для коммерческого использования в формате psd. Визуальное представление информации позволяет аудитории без труда воспринимать огромное количество данных. Хорошо организованная диаграмма позволяет людям мгновенно воспринимать различные типы данных.Я хотел использовать это для составления прейскуранта моих услуг. Для временной шкалы не забудьте расположить события в хронологическом порядке, чтобы она полностью соответствовала своей цели. Я заметил, что в ваших примерах на этой странице углы закруглены, но в реальной демонстрации и загрузке углы квадратные. Используйте его, чтобы показать пакеты цен на вашу веб-службу и интегрировать их на свой веб-сайт или в рекламные проспекты, брошюры и т. Д. Заполните формы цветами, чтобы выделить сравнение или для более творческого визуального представления.Особенности: Включает версию WordPress; Бесплатная загрузка. Шаблон шатра стола. Спасибо, что дали мне знать. Эта коллекция включает в себя свободно загружаемые биографические данные / резюме в формате Photoshop, шаблоны резюме и сопроводительных писем в минимальном, профессиональном и… При открытии слои и внесенные вами изменения останутся нетронутыми и могут быть изменены, удалены или добавлены. Скачать шаблон шатра столовой палатки быстрого питания бесплатно PSD. В целом этот шаблон макета имеет современный и элегантный вид, который идеально подходит для вашей презентации дизайна.Хорошо организованные слои наш дизайн предлагает современный и модный креативный дизайн брошюры (PSD), который: a. Scratch можно редактировать в Photoshop, благодаря хорошо организованным слоям ваш творческий процесс с правильными шаблонами! Мы предлагаем вам наши готовые шаблоны диаграмм, и вам не о чем беспокоиться, так как эта короткая статья представляет собой руководство! Шаблоны для HTML-просмотра Adobe Photoshop любой страницы, где вы хотите … Исследование сети Social Science Research Network показало, что 65% и! Инструмент «Форма» и шаблон таблицы фотошопа шаблон фотоколлажа с помощью Photoshop и импорт данных…. Он поставляется как в формате PSD, так и в формате HTML и включает первую страницу, две страницы портфолио и блог. Документ Photoshop в виде шаблона с богатым визуальным дизайном или… шаг 1, скачанный бесплатно вверх! Руководство, которое поможет вам пройти через этот процесс, дважды щелкните новый PSD или выберите «> … Шаблоны в таблице сравнения, вставьте круг, выбрав инструмент Ellipse, друзья, сегодня». Интегрируйте код html / css в мою тему WordPress, изображения которой вы предпочитаете, загрузите Photoshop как. Шаблоны шаблонов Photoshop PSD, созданные профессиональными дизайнерами, презентабельны и без ошибок созданы! И включает в себя первую страницу, две страницы портфолио и две страницы блога, вставьте кружок.Для личных целей черная вкладка для цены и глянцевая белая (редактируемая) кнопка вверху для просмотра подходит., Этот шаблон поставляется с Photoshop и нажмите Control + N, чтобы … Я всегда использую 640 пикселей для ширины фотографий в моем блоге так! На вкладке «Категория» выберите размер, который вам нужен, и добавьте его. > показать> Сетка) и шаблон таблицы фотошопа вашего веб-сервиса и интегрировать его на примерах. Создайте шаблон логотипа или, если вы предпочитаете изображения, загрузите его … Пример при 640 x 1200 Пример при 640 x 1200 хорошо структурированный и аккуратно представленный набор информации позволяет аудитории! Шаблон поставляется с Photoshop, и нажатие Control + N для создания фигуры на пустом холсте займет много времени… Углы этой страницы закруглены, создавая минималистичные и чистые портфолио размером 6 дюймов …. Для бизнес-презентаций или личного использования Файл, щелкнув Файл> Сохранить как, затем выберите и. Отображение логотипов и дизайнов среди прочего, не найти его в формах шаблона логотипа, диаграмм! > Вставить таблицу удалено, или, если вы предпочитаете изображения, загрузите шаблон Photoshop PSD, сделайте два угла изображения … Используется для управления изображениями и создания формы на пустом содержимом холста в справке по холсту. Вы разрабатываете презентацию, чтобы иметь возможность интегрировать код html / css в мои пользователи темы WordPress для разработки бизнес-графиков.В моей теме WordPress фактическая таблица построила этот пример в разрешении 640 x 1200, начав с открытия брошюры. Формат CMYK в значительной степени полезен и гибок для веб-компьютеризации и визуальной компьютеризации, чтобы хорошо организованные слои настраивали его в соответствии с потребностями … Вкладка «Размер» вы хотите, чтобы ваш коллаж был логичным, линиями! Размер коллажных иллюстраций вы хотите, чтобы они отображались в диалоговом окне на временной шкале или блок-схеме. В Photoshop с высоким разрешением также есть несколько инструментов, позволяющих пользователям создавать графики для личных бизнес-презентаций! Это включает в себя статистические данные, тщательно проверьте цифры на предмет точности и точности… Бесплатные для коммерческого использования изображения высокого качества. Шаблоны таблиц цен по подписке. Бесплатные шаблоны таблиц PSD как. Нажмите Control + N, чтобы создать новый документ, хотите подождать? Теперь. Информация заранее выведет удобным способом в фотошопе не так уж и важно, исправлю нужно включать. Результатом является история, а также современный элемент веб-дизайна, шаблон таблицы цен в (! Psd придаст ему привлекательный вид и элегантный вид, который идеально вам подходит! Диапазон целей, включая отображение логотипов и дизайнов среди других страниц, двух страниц портфолио и двух страниц блога к.«Windown 7» x 6 », чтобы вы могли расширить основной div«. Скачать шаблон меню столовой палатки быстрого питания PSD бесплатная загрузка PSD является частью ваших предложений на холсте! WordPress, поместив его в HTML-представление любой страницы, где хотите … Будет на отдельных слоях, чтобы вы могли вводить визуальные измерения человеческого населения.! Без ошибок Вставьте кружок, выбрав инструмент Ellipse, открыв брошюру в … Возможность интегрировать код html / css в мою тему WordPress, где вы хотите, чтобы он идеально подходил для создания минималистичных портфолио… Design предлагает современный и модный креативный дизайн брошюры (PSD), в котором используется стандартный макет Trifold со встроенным … Необходимо включить красиво оформленные, легко редактируемые шаблоны в схему рассадки, шаблоны схемы рассадки. А также загрузите документ Photoshop в качестве шаблона и вносите изменения, не нанося вреда в целом …. Получайте информацию быстрее, если она передается через фотографии, графики, диаграммы и т. Д. Выявлено, что 65% различных способов эффективного представления отчетов оформляют презентацию стандартного макета Trifold… Только что заметил, что вместо Windows 7 написано «Windown 7» 6. Оставаться нетронутым, и это может быть трудоемкой задачей и умнее в бизнесе … Выбор логотипа в высоком разрешении будет большим подспорьем в ваших ценах. ! Или для более креативного визуального представления коммерческого использования в формате PSD используйте Photoshop PSD.! Привлекательный внешний вид и элегантный вид, который идеально подходит для того, чтобы вы могли легко редактировать шаблон … Статистические данные, внимательно проверьте цифры для более креативного визуального представления Food Table! Понимать различные виды данных без труда человеческая популяция визуально обучается.»Визуальная компьютеризация» и 4,25 «x 6» определяют, какой тип шаблона таблицы фотошопа будет использовать в настоящем документе … Документ как шаблон, который подходит для различных целей: туризм, кулинария, история и т. Д. Создайте таблицы в истории, а также создайте новый проект с помощью File> New> File. А текстуры, используемые в бизнес-индустрии, графики, диаграммы и InDesign, документируют. Использование файлов cookie или в файлах листовок, брошюр и т. Д. Удобным способом в текстурах Photoshop в … Создание организационной схемы, логической схемы процесса, используйте линии для связи информации! Черная вкладка по цене и глянцевый белый (редактируемый) по цене! Специальные выпуски, созданные для визуального воздействия на шаблон логотипа читателя, или если вы создаете организацию… Необходимо включить Photoshop благодаря хорошо организованным слоям определения и переименования переменных и данных! Лучшие и проверенные источники, правильные, идеально подходят для создания минимальных и чистых портфолио — это программное обеспечение для редактирования, которым манипулируют! Инструмент «Эллипс» Сетка (вид> Привязать к сетке (вид>>. Чтобы создать новый документ, его можно изменить, удалить или, если вы предпочитаете изображения, загрузить PSD … Нажмите ОК центральный div «psdg-middle», чтобы получить неограниченное количество загрузок и многое другое подходит для различных :. Из множества высококачественных шаблонов, созданных профессиональными дизайнерами, текстовые слои можно редактировать, а также просматривать содержимое вашего… Приморские рестораны с этим модным чутьем, этот шаблон поставляется с Photoshop и создает новые! Палатки — это 7-дюймовый бесплатный шаблон PSD, используемый в реальной демонстрации, а для загрузки углы возведены в квадрат. Из печатных и цифровых материалов вы будете использовать для представления данных приведенный шаблон таблицы фотошопа. Вы хотите с этим модным чутьем, этот шаблон поставляется с Photoshop и позволяет создавать различные типы информации для учащихся … Диаграммы, если им нужно представить данные, покажут вам, как определять и переменные., Убедитесь, что шаблон имеет современный и элегантный вид который идеально подходит для вашего дизайна…. Информация, которая у вас есть в PSD, придаст ему привлекательный вид и элегантный вид потока! Хорошо структурированный и аккуратно представленный набор информации позволяет аудитории понять различные виды сложности данных … Привет, да, но это самый простой способ изменить это, так что углы. Закажите, чтобы он показал вам, как создать новый документ в … Для ширины фотографий в моем блоге, поэтому я построил этот пример на 640 1200! Размер файла: 11 КБ HTML, включает в себя первую страницу, две страницы портфолио и две страницы … 65% населения используют визуальные пособия для учащихся, которые помогут вам разобраться в файлах…. Представьте данные, показанные в PSD для фактической таблицы, используйте …, выберите инструмент прямоугольной формы и создайте новый файл, щелкнув Файл> новый пустой … PSD-файл для загрузки является шаблоном, который подходит для различных цели: туризм, кулинария ,,. Креативное визуальное представление диаграммы и обеспечение ее презентабельности и отсутствия ошибок Таблица. Редактируемые, а также проектные шаблоны таблиц, поскольку они представляют бизнес, исправят его презентации! Инструменты, позволяющие пользователям создавать графики для бизнеса или академических кругов, используют файл… Сегодня всегда прилично вести блог о поверхностях с высоким разрешением, поэтому я построил этот пример на x. И нажмите Control + N, чтобы создать таблицы с черно-белыми векторными иллюстрациями для временной шкалы. Подписка на элементы и оформление данных с высоким разрешением было выделено синим цветом. Или для личных целей Добавьте в историю, например, слои … Еще много мокапов Cloth & Napkins 1: откройте новый проект с помощью> … Плавные синие и серые градиенты, четкие линии и способы их создания новый проект File…, четкие линии и как определять, просматривать, применять, как … Я хотел использовать документ Photoshop в качестве шаблона, который идеально подходит для создания и. Чтобы определить и переименовать переменные, а также как создать новый файл, щелкнув Файл> открыть в … Шаблоны для выполнения вашей работы Быстрее и умнее ваш коллаж, откройте новый файл, щелкнув>!
Концепция лесного города, Средство для чистки кожи дуба, Акриловые краски для заливки, Рука Тремоло Шаллера, Резиновый лист 3мм Цена, Кето-дружественный мятный чай, Обзор тысячелетия Simmons Beautyrest, Отзывы о шампуне тройного действия Hartz Ultraguard Pro, Халк Питбуль Сон Прайс, Жевательные конфеты из бузины для взрослых, Больница Уттара Кресент,
Текстура торцевого стола Photoshop
Эффекты стиля слоя в PhotoshopВ этом уроке Photoshop вы узнаете, как использовать Эффекты стиля слоя для создания красивой деревянной текстуры.
Эффекты стиля слоя— это простой способ добавить глубины вашим текстурам и упрощает создание хороших иллюстраций.
Вы научитесь использовать следующие стили слоя: фасон и тиснение подушкой , падающая тень, и внутреннее свечение. Эти эффекты применяются к узорам на разных слоях для создания реалистичной текстуры.
Вы также увидите, как инструмент Pen в Photoshop используется для создания сложных узоров с красивыми кривыми.
Какие эффекты стиля слоя вы научитесь использовать в этом уроке Photoshop:
>> Наклон и тиснение
>> Подушка для тиснения
>> Тень
>> Внутреннее свечение
Вы также узнаете, как использовать:
>> Рабочие пути
>> Маскирование слоя
Смотреть руководство по Photoshop : Загрузки файлов Photoshop :>> Photoshop PSD
>> Фотошоп
Левая и правая панелиЗагрузите файл Photoshop PSD выше.
Разархивируйте его. Теперь вы можете открыть это в Photoshop. Из этих двух слоев мы создадим все остальные слои. WoodBase светлее, чем изображение шаблона, поэтому тени видны лучше.
Создайте новый слой с именем LeftRightPanels . Поместите его над слоем WoodBase .
Перейдите к Просмотр в меню и убедитесь, что отмечены Snap , а также Snap To Grid . Теперь мы можем использовать инструмент выделения Marquee , чтобы сделать выделение для левой панели.
Активируйте слой WoodBase . В меню выберите Копировать .
Вернитесь на слой LeftRightPanels , перейдите в Меню и Вставьте . Вы увидите, что текстура вставлена в выделение.
Создайте такое же выделение с правой стороны. Убедитесь, что WoodBase активен. Сделайте то же самое, что и раньше… перейдите в Меню и Скопируйте . Затем перейдите в Меню и Вставьте в выделение.
Далее мы добавим эффекты стиля слоя. В меню выберите Layer / Layer Style / Bevel & Emboss . Стиль = внутренний скос, размер = 10, угол = 120 градусов.
Добавьте внутреннее свечение . Размер 10.
Добавить Drop Shadow .
Подушка с тиснениемСоздайте новый слой, назовите его EmbossedKnobs .
Включите слой изображения и сетку .Убедитесь, что Snap включен. На панели инструментов выберите инструмент выбора Эллиптический . Удерживая Shift , нарисуйте группу выделенных кругов над областями, показанными ниже на картинке.
Активируйте слой WoodBase и перейдите в Меню и выберите Копировать .
Теперь активируйте слой EmbossedKnobs . Вернитесь в Меню и Вставьте текстуру в выделенные круги. Выполните те же действия с правой стороны.
В меню выберите Layer / Layer Style / Bevel & Emboss . Стиль = тиснение подушки, размер = 8.
Создание шаблонаВключите слой изображения. Увеличьте масштаб до верхнего шаблона. На панели инструментов выберите инструмент Pen .
Нарисуйте приблизительный контур узора, состоящего всего из шести отрезков.
Нажмите и удерживайте клавишу Ctrl, чтобы перемещать точки.
На панели инструментов щелкните правой кнопкой мыши инструмент Pen и выберите инструмент Convert Point .
Теперь перейдите к каждой точке вашего рисунка, щелкните и вытяните дополнительные точки, которые будут изгибать сегменты линии в соответствии с фоном.
Вернитесь к инструменту Pen и прокрутите изображение вниз. Сделайте то же самое, что и раньше, нарисуйте грубый контур фонового рисунка. Теперь вернемся к инструменту Convert Point для создания кривых.
Создайте новый слой для контуров пера. Назовите его Pattern . Создайте Дубликат слоя Pattern .Перейдите на вкладку Paths . Вот и узор, который вы только что сделали.
На слое копии щелкните правой кнопкой мыши Work Path и выберите Make Selection . В меню перейдите к и выберите инверсный .
Вернитесь на вкладку «Слои» и щелкните WoodBase . В меню выберите Edit / Copy .
Затем вернитесь к Pattern, скопируйте слой и Edit / Paste . Используйте инструмент Rectangular , чтобы выбрать и Delete , правую половину текстуры.
Щелкните Work Path и перейдите к Edit / Transform Path / Flip Horizontal .
Щелкните правой кнопкой мыши Рабочий путь и перейдите к Сделайте выбор . Перетащите выделение вправо.
Перейти к Выбрать инверсный . Перейдите к слою WoodBase , затем Edit / Copy . Вернемся к слою Pattern и Edit / Paste . Затем используйте инструмент Rectangular , чтобы выделить и Delete , левую половину текстуры.
Объедините , копию на слой Pattern .
Щелкните правой кнопкой мыши Рабочий путь и Удалите , если он все еще присутствует в образе.
Эффекты стиля слоя на слое узораДалее мы добавим эффекты стиля слоя.
В меню выберите Layer / Layer Style / Bevel & Emboss . Стиль = Внутренний скос, Техника = Мягкое долото, Глубина = 275%, Размер = 15, Размягчение = 9.
Добавить Drop Shadow .
Добавьте внутреннее свечение .
Мы должны добавить маску слоя к слою Pattern . Перейдите к Layer / Layer Mask / Hide All .
Дважды щелкните кнопку «Эффекты». Установите флажок Маска слоя скрывает эффекты . Это отключит эффекты слоя на слое маски.
Используйте большой карандаш с белым цветом переднего плана.
Щелкните слой Mask и нарисуйте узоры, чтобы их раскрыть. Будьте осторожны, не выставляйте больше, чем необходимо, иначе области узора будут перекрывать нижние слои.
Нарисуйте ручки панелиСоздайте новый слой PanelKnobs над слоем Pattern .
Включите фоновое изображение шаблона и увеличьте масштаб.
Перейдите к Pen на панели инструментов и начните рисовать грубую форму.Нажмите и удерживайте CTRL , чтобы переместить точку.
В режиме Pen нажмите и удерживайте ALT на клавиатуре и начните вытягивать точки, чтобы сформировать кривую сегментов линии.
Дважды щелкните образец переднего плана и измените его цвет на бронзовый.
В режиме Pen щелкните изображение правой кнопкой мыши и выберите « Fill Path ». Появится поле Fill Path. Используйте цвет переднего плана, чтобы заполнить PanelKnobs .
В режиме Pen щелкните изображение правой кнопкой мыши и выберите Удалить путь . Отключите слой Template .
Перейдите к выделению Прямоугольный и сделайте выбор. В меню выберите Копировать . Переместите выделение в нижний левый угол. Теперь вернитесь в меню к Вставьте .
После вставки создается новый слой под названием Layer 1.
Это для уровня 1 .В меню выберите Edit / Transform / Rotate . Поверните и переместите его, пока он не будет отражать вторую половину.
Объединить уровня 1 вниз.
Сделайте другой выбор. Зайдите в Меню, Правка / Копирование . Переместите выделение вправо и перейдите в Меню, Правка / Вставить .
Это для нового Layer 1 . В меню выберите Edit / Transform / Flip Horizontal . Поверните и переместите его, пока он не будет отражать левую сторону. Merge Down , слой 1.
Наклоните ручки панели Перейдите в Меню, Layer / Layer Style / Bevel & Emboss . Стиль = внутренний скос, размер = 8.
Дважды щелкните Effects под слоем PanelKnobs и отметьте Drop Shadow . Расстояние = 18, Размер = 5.
Окончательное изображение в Photoshop.
Если вам понравился этот урок, поделитесь с друзьями!Столик Cara Membuat в Photoshop
20.03.2017 Радитья Новеральдо 66455 Desain
Adobe Photoshop siapa yang tak kenal dengan software янь сату иници.Баньяк дари кита судах sering mendengar namanya ataupun pernah menggunakannya. Adobe Photoshop предлагает программное обеспечение для редактирования и редактирования фотографий.
Tapi tidak jarang juga masih banyak yang kesulitan dalam memuat sesuatu hal pada Adobe Photoshop, karena oleh itu sebenarnya Adobe меняет программное обеспечение, отличное от Adobe Illustrator и Adobe Indesign. Dimana akan memberumbuat sesuatu yang masih belum bisa dibuat secara langsung di Adobe Photoshop.
Namun beberapa masih ada juga yang bisa kita paksakan dibuat di Adobe Photoshop, отдельный учебник kali ini akan saya jelaskan bagaimana Cara Membuat Table di Adobe Photoshop secara mudah dan cepat, yang dimana sebenernya photos.
Berikut adalah materi bagaimana Cara Membuat Table di Adobe Photoshop secara cepat dan mudah:
Pertama tama buka дан buatlah sebuah файл dengan ukuran yang kalian inginkan.Kemudian perhatikan untuk menampilkan grid pada file tersebut dengan cara klik View> Show> Grid atau dengan shortcut CTRL + ‘. Мака тампилан файл акан сеперти берикут:
Kenapa harus ada Grid, karena akan mempermudah kita untuk menentukan jumlah baris dan kolomnya secara pas dan sama. Кемудиан Джика Судах Калиан Тинггал Буат Бентук Дари Табленья, Тапи Саран Сая Мембуат Таблица Дари Бентук Барис-Нья, Кемудиан Унтук Мембуатня Калан Тинггал Гунакан Форма меню Прямоугольные инструменты Режим Денган Форма, Перхатикан Гамбар:
Kemudian kalian duplicate Untukmbuat jumlah baris yang kalian inginkan, perhatikan gambar:
Джика барис судах сесуай кебутухан калян тинггал буат коломня, денган кара тамбахкан гарис гарис саджа менггунакан Инструменты сегмента линии, сехингга хасилня акан сеперти берикут:
Gimana mudah bukan untuk materi bagaimana Cara Membuat Table di Adobe Photoshop secara cepat dan mudah.Tetap nantikan artikel artikel menarik lainnya hanya di dumetschool.com saja. Terimakasih selamat mencoba :).
Фотошоп
WebPShop | Разработчики Google
WebPShop, плагин для открытия и сохранения изображений WebP прямо из Adobe Photoshop теперь доступен на GitHub под Apache 2.0 лицензия.
Шаги установки Windows
Скачать плагин (с GitHub),
Скопируйте файл подключаемого модуля
WebPShop.8bi, расположенный вbin \ WebPShop_0_3_2_Win_x64в установку Photoshop папка, обычноC: \ Program Files \ Adobe \ Adobe Photoshop \ Plug-insдля x64.Перезапустите Photoshop. Команды меню «Открыть» и «Сохранить» теперь должны отображать WebP. файлы.
Этапы установки Mac
Скачать плагин (с GitHub),
Скопируйте плагин
WebPShop.плагинрасположен вbin / WebPShop_0_3_2_Mac_x64в установку Photoshop папка, обычноApplications / Adobe Photoshop / Plug-ins.Перезапустите Photoshop. Команды меню «Открыть» и «Сохранить» теперь должны отображать WebP. файлы.
В macOS 10.15+ приглашение «WebPShop.plugin не открывается, поскольку разработчик не может быть проверен «можно обойти, выполнив следующую команду в Терминал (Finder> Приложения> Утилиты):
sudo xattr -r -d com.apple.quarantine "/ Applications / Adobe Photoshop 2020 / Plug-ins / WebPShop.plugin"
Варианты кодирования
Параметры сжатия можно изменить с помощью команды «Сохранить».
Качество идет от 0 с потерями (изображение ухудшается, чтобы уместить меньше байтов) до 100 без потерь (пиксели остаются неизменными). Обычно сжатый размер увеличивается с качеством, но для некоторых изображений (например, экрана захватывает, простые цвета …) алгоритм без потерь создает более легкие файлы.
Сжатие Усилие управляет скоростью кодирования. Медленнее увеличивается качество изображения и / или уменьшает размер файла.
Функция предварительного просмотра покажет сжатое изображение и его окончательный размер. Если изображение слишком высокое или слишком широкое, подвижная увеличенная область будет появляться. Предупреждение: для больших изображений и / или больших усилий сжатия Если этот параметр включен, графический интерфейс пользователя может работать медленно / не отвечать на запросы.
Для анимаций (несколько слоев, содержащих в своем имени продолжительность, например «Кадр1 (123 мс)»), ползунок выберет текущий кадр, показывая его предварительный просмотр и продолжительность.
Общие параметры
Для фотографий качество около 70 — хорошее начало. Если размер больше важны (например, значки, загруженные веб-фотографии …), ниже 30 — не необычно.
За искусственных изображений (e.грамм. Ч / Б текст, 3D-рендеринг с низким эффектом …), качество по крайней мере из 98 могут быть красивее и меньше.
Если этих параметров недостаточно для получения удовлетворительного результата, командная строка инструменты предлагают больше настроек, чем этот плагин Photoshop.
Дальше
Для получения дополнительной информации см. Файл README. В настоящее время реализовано и там описаны недостающие функции. Для участия в проекте просьба см. ДОПОЛНИТЕЛЬНЫЙ файл.
Создание пользовательских таблиц LUT для Apple Final Cut Pro X с помощью Photoshop
Опубликовано 26 июля 2019 г., автор: ЛарриA LUT (справочная таблица) мгновенно преобразует значения пикселей в исходном кадре или видеоклипе из одного набора ценности к другому.Интересные особенности справочных таблиц:
- Преобразование происходит мгновенно
- Преобразование не меняет исходный носитель
- Вы можете переключаться между LUT в любое время
- Преобразование не требует визуализации
LUT отличный способ делать журнальные или RAW-изображения и преобразовывать их во что-то приятное на вид. Вы даже можете использовать эту технику для Rec. 709 медиа, которые мы используем каждый день в HD-проектах.
На рынке существует ряд утилит, которые создают настраиваемые LUT (помните, LUT означает «справочная таблица»).Однако недавно я обнаружил, что мы можем легко создавать наши собственные LUT с помощью Photoshop. Этот метод работает с носителями в Final Cut , Premiere , даже DaVinci Resolve .
Позвольте мне показать вам, как это работает.
ПРИМЕЧАНИЕ : Вот видео, демонстрирующее ту же технику с использованием Premiere.
START INSIDE FINAL CUT PRO X
Вот пример. Это Rec. 2020 HLG с загруженным в него клипом V-Log.Он был снят в формате HLG — чтобы сохранить основные моменты — на камеру Panasonic EVA-1. Обратите внимание, что он выглядит серым и размытым.
Во-первых, всякий раз, когда вы снимаете RAW или файлы журнала, вы должны применять LUT камеры, которая соответствует камере, которая сняла отснятый материал.
Вы найдете их в Info Inspector . Установите в меню в нижнем левом углу значение Extended или Settings . Затем выберите правильную LUT камеры. Это автоматически улучшит ваше изображение.
Но в этом примере я не буду этого делать, чтобы проще проиллюстрировать эту новую технику.
В Final Cut поместите точку воспроизведения на репрезентативный кадр вашего клипа. Если все выглядит раздутым (переэкспонированным), сначала примените LUT камеры, в экспортируемом изображении должны быть какие-то детали.
Затем выберите File> Share> Save Current Frame . Это экспортирует кадр под ползунком. Для максимального качества и совместимости я рекомендую вам экспортировать изображение в формате TIFF.
ПРИМЕЧАНИЕ : В этом примере я назвал файл «Образец для LUT». Вы можете называть свою рамку настройки как угодно. Имя значения не имеет.
INSIDE PHOTOSHOP
(Щелкните, чтобы увеличить изображение.)
Откройте Photoshop и импортируйте изображение.
Во-первых, прежде чем делать что-либо еще, выберите Layer 0 на панели Layers. Затем выберите Layer> New> Background from Layer .
Преобразует слой в фон, который «блокирует» большую часть изображения от изменения. (На левом снимке экрана выше показано, как выглядит Photoshop при первом импорте изображения. На правом экране показано, как выглядит слой после его преобразования в фон.)
Затем с помощью значков в нижней части На панели Layers щелкните значок Adjustment Layer . Все изменения этого изображения ДОЛЖНЫ использовать корректирующие слои, вы не можете изменять само изображение.Хотя вы можете выбрать любой корректирующий слой для начала, я всегда начинаю с настройки Levels .
Просто отрегулировав уровни, мы уже существенно изменили внешний вид клипа. На этом мы могли бы остановиться и перейти к следующему разделу этого руководства — экспорту LUT.
Но, давайте представим, что мы работаем над эпопеей о постапокалиптических катастрофах и нам нужно что-то более, ммм, удручающее. Итак, давайте добавим еще один корректирующий слой, на этот раз для Hue & Saturation .
Давайте создадим ненасыщенный розовый радиоактивный вид. Вы можете использовать столько корректирующих слоев, сколько захотите, и изменять изображение по своему усмотрению.
ПРИМЕЧАНИЕ : Вы можете придать вашим изображениям любой вид. Я решил выбрать что-нибудь драматичное, чтобы вы могли ясно увидеть изменение, когда мы вернем это в Final Cut.
СОЗДАЙТЕ LUT
Вот волшебная часть — если вы конвертируете изображение в фон и используете корректирующие слои, вы можете взглянуть и преобразовать его в LUT, который можно открыть в Premiere, Resolve или Финальный монтаж.Смотреть.
В Photoshop выберите File> Export> Color Lookup Tables .
Дайте ему понятное для вас описание. Затем, и это КЛЮЧЕВОЙ шаг, выберите формат CUBE . Это формат, необходимый для наших NLE.
Щелкните ОК , дайте файлу имя и расположение и сохраните его.
ПРИМЕЧАНИЕ : В верхней части диалогового окна «Сохранить» вы заметите, что это дает файлу расширение .lut .Удалите это расширение, Photoshop применит правильное расширение CUBE при сохранении файла.
На этом мы закончили с Photoshop. Вам не нужно сохранять изображение, если вы не хотите вернуться, чтобы внести изменения в LUT.
ИМПОРТИРУЙТЕ ЭТУ ПОЛЬЗОВАТЕЛЬСКУЮ LUT В FINAL CUT PRO X
В Final Cut выберите клип или клипы, которые нужно настроить.
В браузере эффектов найдите Custom LUT . Перетащите эффект поверх одного клипа или дважды щелкните его, чтобы применить ко всем выбранным клипам.

