Как сделать золотую надпись в фотошопе: Как создать эффект золотого текста в Photoshop
Создаём простой золотой текст. Финальный результат: | by PFY (Твой фотошоп)
Финальный результат:
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл — Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
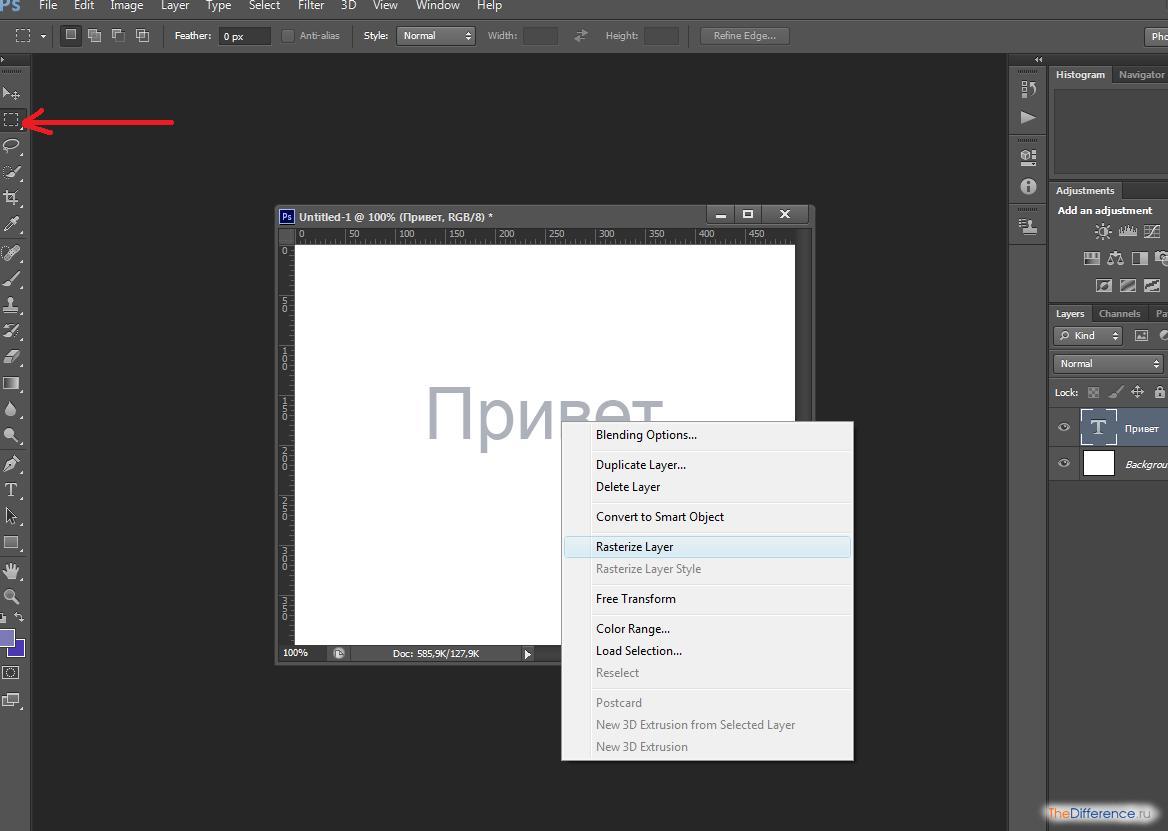
Для того, чтобы написать текст, воспользуйтесь инструментом Текст(Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
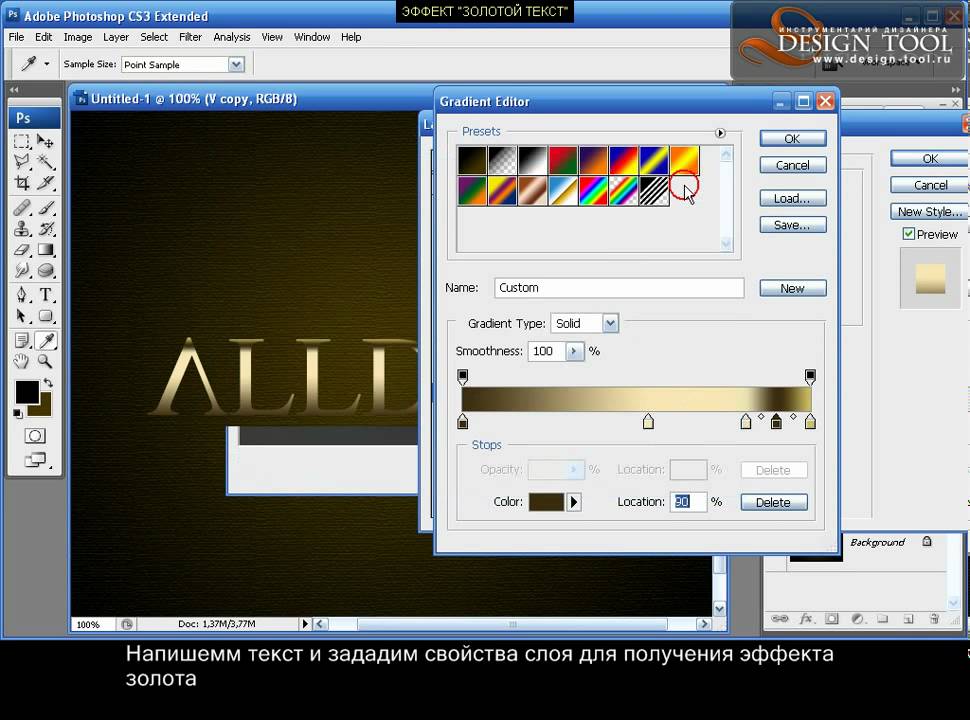
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Он придаст тексту больше глубины.
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно — Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно — Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.
Есть ли готовый золотой шрифт для фотошопа. Отливаем текст из золота в фотошоп
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
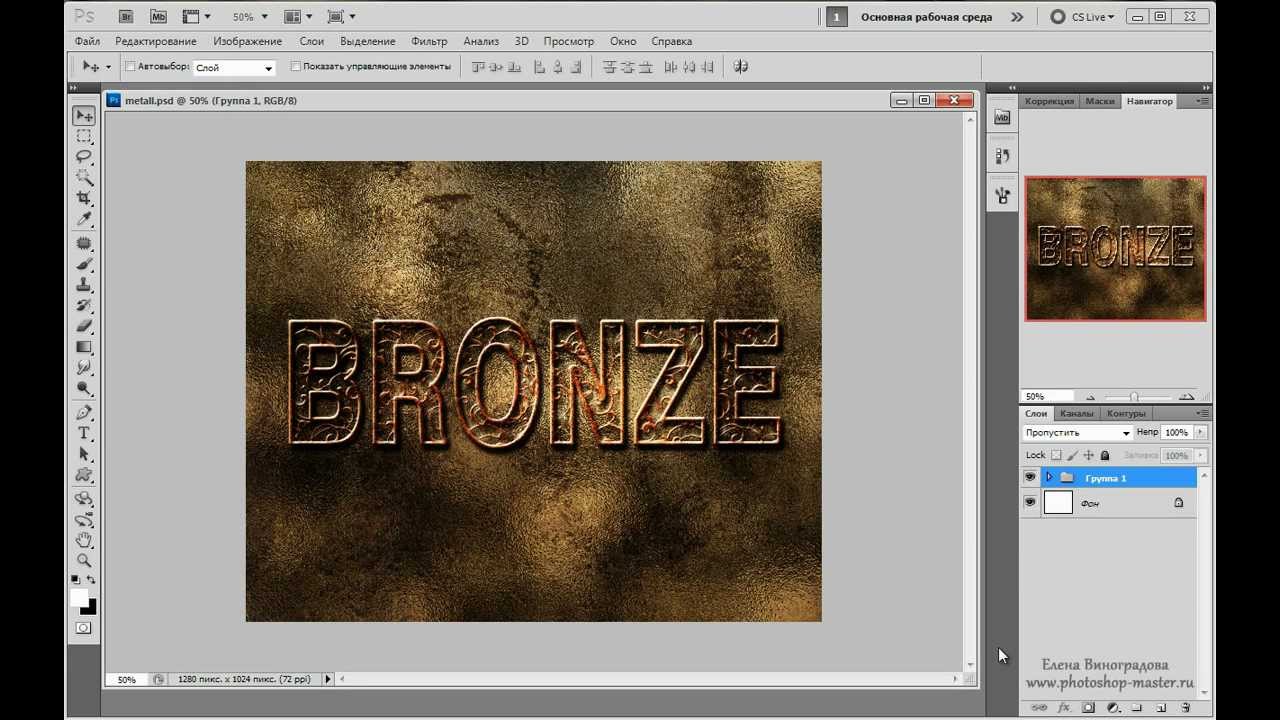
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома.
Обращаем Ваше внимание на рамки для свадебных фотографий , для семейного фото , виньетки , для влюбленных , «для тебя» , поздравления , календари , Великая Пасха, 23 февраля , с Новым годом , ко дню рождения , ко дню св Валентина . Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:
Шаг 1. Создайте новый документ (Ctrl+ N ), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace ).
Шаг 3. Выберите цвет переднего плана (Основной цвет) — Белый (клавиша Х ), возьмите инструмент Текст (Type tool (Т
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+ T )), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).
Шаг 5 . Дублируйте слой с текстом (Ctrl+ J ), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles ), у основания палитры слоев (или просто кликните по слою два раза).
Выберите — Наложение градиента (Layer Styles ).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor ).
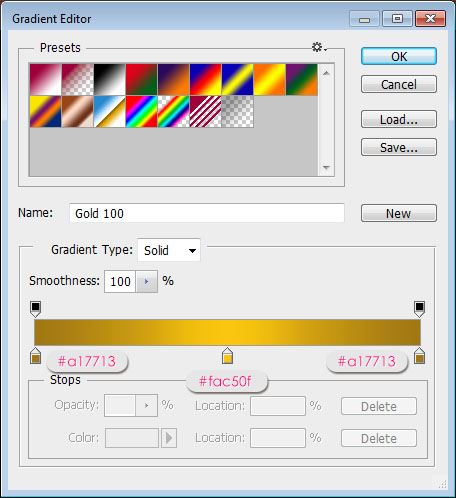
Шаг 7. В окне Редактор градиента , кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
Откроется диалоговое окно Выбор цвета (Color Picker ). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет:
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: # C1 AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя , так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style ) на Зеркальный (Reflected ).
Вот что у вас должно получится:
Шаг 9 . В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss ).
Шаг 10 . В окне тиснение, измените Метод (Technique ) на Жесткая огранка (Chisel Hard ).
*не закрывайте окно Стиль слоя*
Шаг 11 . Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры

Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size ), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).
Шаг 13. Теперь измените Глубину (Depth ), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
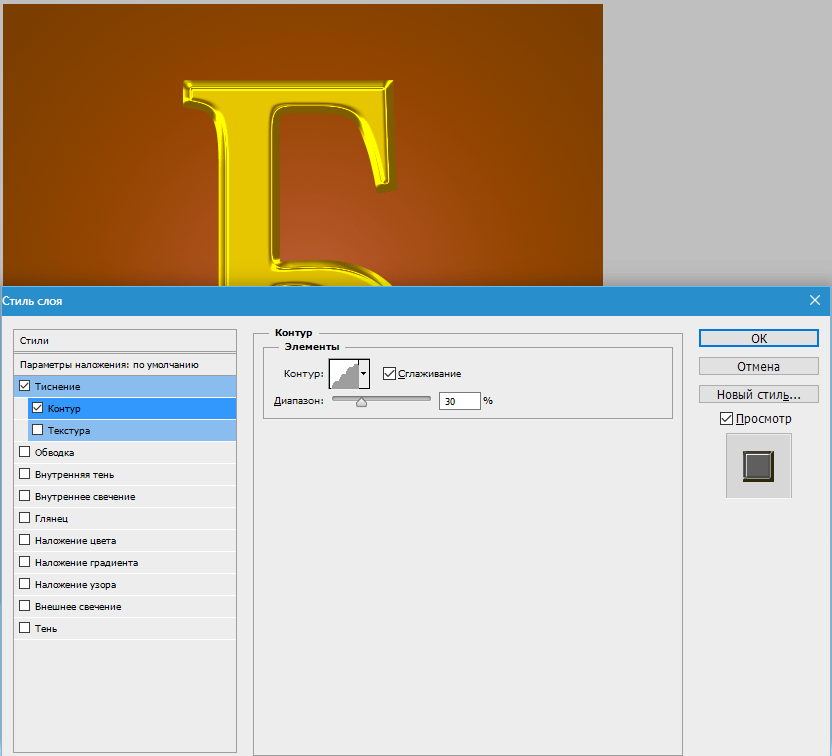
Шаг 14. Затем поставьте галочку во вкладке Контуры , это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow ).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow ):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя , нажав Да , чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Вот так теперь будет выглядеть ваш текст.
Шаг 16 . Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите — Обводку (Stroke ) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (# F7 EEAD и # C1 AC51 ).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss ) и установите такие настройки (не забудьте поставить галочку — Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя , это добавим Внешнего свечения (Outer Glow ).
Перейдите во вкладку Внешнее свечение (Outer Glow ) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.
Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B )). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes ).
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить , чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22 . Возьмите инструмент Пипетка (Eyedropper (I )) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt , и кликнуть по тому месту, цвет которого вы хотите использовать).
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть — Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ] , чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50% .
Вот что у нас получилось в итоге:
Надеюсь, урок вам понравился, желаю удачи в выполнении.
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Золотые буквы psd. Отливаем текст из золота в фотошоп
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис. 5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Вконтакте
Одноклассники
Google+
33 лучших эффекта золотого текста в Photoshop (и другие металлические эффекты)
Создавайте великолепные текстовые эффекты с невероятными действиями и стилями слоев. Вот несколько удивительных текстовых эффектов для Adobe Photoshop.
33 лучших эффекта золотого текста в Photoshop (и другие металлические эффекты)
Золото вне времени. Так почему бы не добавить в свою работу нотку золотого очарования?
Любите текстовые эффекты? Мы предлагаем вам 33 лучших металлических текстовых эффекта Photoshop от Envato Market и Envato Elements.
Создайте золотой заголовок для своего постера фильма или исследуйте блестящие серебряные эффекты, вдохновленные средневековой историей. Ознакомьтесь с этими замечательными ресурсами, чтобы добавить их в свои коллекции.
Ищете вызов вместо этого? Попробуйте один из этих учебников по текстовым эффектам от наших авторов!
Текстовые эффекты
Быстрый совет: как создать эффект металлического текста с помощью стилей слоя в Photoshop
Энрике Элисабе
Текстовые эффекты
Как создать футуристический металлический текстовый эффект в Adobe Photoshop
Роза
Кинематографический 3D текстовый эффект
Освежите свой текстовый дизайн с помощью действий с 3D-текстовыми эффектами.Этот пакет включает в себя замену смарт-объектов для преобразования скучного текста в волшебные заголовки. Получите потрясающие текстовые эффекты вместе с бонусным пространством и звездным фоном! Проверь их!
Текстовые эффекты 80-х
В последнее время всех очень вдохновляют 80-е. Теперь вы можете присоединиться к ностальгии с этим набором стилей слоя Photoshop 80-х годов. Созданный с десятью умопомрачительными эффектами, этот набор прекрасно работает с разрешением 300 dpi для работы с высоким разрешением! Используйте эти стили слоя с афишами событий, фильмами и многим другим!
Теперь вы можете присоединиться к ностальгии с этим набором стилей слоя Photoshop 80-х годов. Созданный с десятью умопомрачительными эффектами, этот набор прекрасно работает с разрешением 300 dpi для работы с высоким разрешением! Используйте эти стили слоя с афишами событий, фильмами и многим другим!
Future Metal — 3D Photoshop Letters
Как изменится металл в будущем? Создавайте необыкновенные футуристические композиции с помощью этих зловещих 3D-букв.Эти буквы с высоким разрешением представлены в серебристом и золотом цветах, имеют реалистичную текстуру и блеск. Выберите один из двух цветовых вариантов для веб-проектов или проектов печати.
3D Metal Style Photoshop Text Action Pack
Нужен экшен Photoshop? Попробуйте этот экшен с текстовым эффектом для создания уникального металлического стиля. Быстро настройте тени и свет, чтобы отразить вашу тему за считанные минуты. Просто обновите настройки, чтобы они соответствовали вашим потребностям для следующей презентации. Добавьте его в свой арсенал!
Добавьте его в свой арсенал!
3D-эффекты металла и золота
Текстовые эффекты Photoshop часто используют смарт-объекты для создания конечного результата.Этот пакет ничем не отличается. Он включает в себя десять золотых и металлических эффектов, которые обязательно удивят вашу аудиторию. Соедините их с наэлектризованными эффектами огня и молнии для мощного вида!
Mad Metal — текстовые эффекты
Смотрели фильм «Безумный Макс»? Теперь вы можете подражать ржавым металлическим текстурам, найденным в фильме, с этим потрясающим набором гранжевых металлических эффектов Photoshop. Выберите один из девяти различных стилей и используйте их с текстом, формами или логотипами, чтобы получить эффекты темного металла.
Фольгированный воздушный шар Текстовый эффект для Photoshop
Воздушные шары из фольги нравятся многим любителям Pinterest.И этот милый набор текстовых эффектов из фольгированных шаров обязательно вдохновит вас на домашние и рабочие проекты. Попробуйте их для приглашений на вечеринку и листовок, и просто позвольте Photoshop сделать все волшебство!
Попробуйте их для приглашений на вечеринку и листовок, и просто позвольте Photoshop сделать все волшебство!
Текстовый эффект розового золота для Photoshop
Текстовые эффекты
из розового золота просто прекрасны. И если вы хотите создать эту божественно роскошную эстетику, попробуйте эти блестящие металлические текстовые эффекты для Adobe Photoshop. Созданные дизайнером Inpire, эти эффекты совместимы с версиями CS5 и выше.Добавьте их в свою коллекцию!
Металлические болты — 3D Буквы Photoshop
Давайте погрузимся прямо в этот следующий набор букв Photoshop, вдохновленный классной темой строительства. Этот набор включает в себя два варианта цвета с золотым и серебряным вариантами. Соедините их с другими шрифтами и текстом, чтобы получить максимальную отдачу от этого пакета. Довольно круто!
Черно-металлические стили слоя Photoshop
Воплотите в жизнь свои мечты о супергероях с помощью следующего пакета текстовых эффектов. Эта загрузка включает в себя великолепные эффекты черного и металлического цветов, вдохновленные такими известными фильмами, как «Черная пантера» и другими.Получите восемь разных стилей вместе со ссылками на бесплатную загрузку шрифтов.
Эта загрузка включает в себя великолепные эффекты черного и металлического цветов, вдохновленные такими известными фильмами, как «Черная пантера» и другими.Получите восемь разных стилей вместе со ссылками на бесплатную загрузку шрифтов.
Несколько текстовых эффектов Pro
Установите высокую планку с помощью этого профессионального набора текстовых эффектов Photoshop. Благодаря пяти многослойным файлам Photoshop эти текстовые эффекты создают поразительные металлические текстуры и реалистичные эффекты блеска. Исследуйте различные цвета и макеты для создания более крутых образов!
10 глянцевых текстовых эффектов Photoshop
Получите глянцевый блеск с этим супер блестящим набором текстовых эффектов Photoshop.Используйте их с любым шрифтом или текстом, чтобы вывести свою работу на совершенно новый уровень. Всего за 5 долларов эта загрузка включает в себя полностью редактируемый файл Photoshop со всем необходимым для начала работы. Файлы справки тоже!
Кинематографические 3D-мокапы фильмов V3
Создайте необходимое драматическое начало с помощью этих кинематографических мокапов. Этот пакет 3D-текста включает в себя шесть профессиональных эффектов для названий фильмов, которые отлично работают с анимацией. Попробуйте их с уже включенными шрифтами или обновите их своими собственными.
Этот пакет 3D-текста включает в себя шесть профессиональных эффектов для названий фильмов, которые отлично работают с анимацией. Попробуйте их с уже включенными шрифтами или обновите их своими собственными.
Набор световых текстовых эффектов
Создавайте превосходные световые эффекты всего за несколько кликов! Этот следующий пакет эффектов Photoshop отлично подходит для начинающих! Ваши дизайны будут сиять уникальными бронзовыми, серебряными и другими металлическими эффектами. Используйте его практически с любым шрифтом или проектом для потрясающего результата!
Набор 3D-текстовых эффектов
Создавайте потрясающие заголовки с помощью этого набора стилей слоев Photoshop. Этот пакет включает в себя дизайн премиум-класса, который масштабируется на 100%.Превратите свои проекты в великолепный 3D-текст, используя 50 стилей! Никаких навыков не требуется для этого удивительного эффекта.
Кинематографический текстовый эффект
Откройте для себя четыре потрясающих файла Photoshop в этом наборе с высоким разрешением. Этот кинематографический текстовый эффект создает потрясающие типографские композиции прямо из фильма. Наслаждайтесь высококачественными, легко редактируемыми слоями, полностью регулируемыми с помощью смарт-объектов.
Этот кинематографический текстовый эффект создает потрясающие типографские композиции прямо из фильма. Наслаждайтесь высококачественными, легко редактируемыми слоями, полностью регулируемыми с помощью смарт-объектов.
Цветной металл — Экшен Photoshop
Этот следующий экшен Photoshop может стать вашим любимым экшеном для создания красивых цветовых эффектов.Он быстро преображает любую форму, текст или логотип с красочными металлическими поверхностями и блеском. Исследуйте десять цветов, которые вы можете настроить по своему вкусу.
3D золотые текстовые эффекты
Сделайте смелое заявление с помощью этого потрясающего пакета эффектов Photoshop. Он не только очень полезен для новичков в Photoshop, но также содержит различные золотые отделки, которые, мы уверены, вам понравятся. Получите десять файлов Photoshop вместе с полезными инструкциями. Проверь их!
Стили слоя Photoshop с эффектом хрома
эффектов шрифта Photoshop, подобных этому, могут сэкономить вам драгоценные часы редактирования. Эта потрясающая коллекция стилей слоев Photoshop включает в себя 3D-эффекты металла и хрома следующего уровня, которые вы можете использовать в различных творческих проектах. Попробуйте их для баннеров веб-сайтов, листовок и обложек социальных сетей.
Эта потрясающая коллекция стилей слоев Photoshop включает в себя 3D-эффекты металла и хрома следующего уровня, которые вы можете использовать в различных творческих проектах. Попробуйте их для баннеров веб-сайтов, листовок и обложек социальных сетей.
Стили слоя Modern Text Design
Наслаждайтесь современным хромированным видом! Этот следующий набор стилей слоя включает в себя красочные текстовые эффекты, чтобы сделать ваши проекты яркими. Получите 20 эксклюзивных стилей, которые можно редактировать с помощью последних версий Adobe Photoshop. Добавьте супер-крутые детали, такие как световые эффекты и многое другое.
Ретро-планета Текстовые эффекты
Ретро-искусство возвращается в мейнстримный дизайн. И этот следующий набор текстовых эффектов обязательно заставит вас снова полюбить 80-е. Создавайте профессиональные логотипы и заставки с помощью этого набора из четырех полностью редактируемых файлов Photoshop.
Ретро текстовые эффекты 80-х
Вот еще один замечательный набор текстовых эффектов для вашего арсенала. Эта загрузка, вдохновленная известными ретро-видеоиграми и фильмами, включает десять файлов Photoshop с десятью различными текстовыми эффектами.Смешивайте и сочетайте образы, чтобы получить еще более сумасшедший результат! Попробуйте их!
Эта загрузка, вдохновленная известными ретро-видеоиграми и фильмами, включает десять файлов Photoshop с десятью различными текстовыми эффектами.Смешивайте и сочетайте образы, чтобы получить еще более сумасшедший результат! Попробуйте их!
Серебряный и золотой модели
Вы не ошибетесь, выбрав серебряный и золотой стили слоя. Этот следующий пакет эффектов Photoshop включает в себя 24 стиля слоя с различными текстурами, блеском и деталями. Превратите свои любимые цитаты в блестящий текст или добавьте блеска устаревшему логотипу. Проверь их!
Набор Photoshop с 60 металлическими эффектами
Пакеты дизайна — один из лучших способов оставаться в курсе последних тенденций.Этот следующий пакет включает в себя 60 полностью редактируемых металлических эффектов всего за 10 долларов! Их легко изменить, и они содержат хорошо организованные слои для эффективного редактирования. Добавьте это в свою коллекцию!
Золотой текстовый эффект
Чувствуете себя немного царственно? Исследуйте ту роскошную эстетику, к которой вы стремитесь, с помощью этих впечатляющих стилей слоев Photoshop. Этот пакет идеально подходит для плакатов, иллюстраций и канцелярских принадлежностей. Он включает эффекты золота, уникальные металлические текстуры и многое другое. Попробуйте их!
Этот пакет идеально подходит для плакатов, иллюстраций и канцелярских принадлежностей. Он включает эффекты золота, уникальные металлические текстуры и многое другое. Попробуйте их!
Набор золотых текстовых эффектов
Добавьте немного блеска или золота в свои заголовки.Этот следующий пакет текстовых эффектов включает замену смарт-объектов с золотыми и серебряными текстурами. Не пропустите эту невероятную коллекцию вкусностей для дизайна, которая включает 100 форм орнаментов и инструкции.
Набор смешанных стилей слоя Photoshop
Смешивайте и подбирайте металлические текстуры с помощью этого высококачественного набора стилей слоя! Эти стили слоя отлично подходят для логотипов и многого другого, улучшат ваши заголовки и заголовки. Получите доступ к 33 видам на выбор, включая удивительные текстуры, такие как ржавчина и дерево.
3D электрические текстовые эффекты
Почувствуйте мощь этих зажигательных фотошопов
последствия. Эта загрузка включает восемь полнослойных файлов Photoshop, которые
работать с текстом, формой и другими слоями. Они отлично подходят для обложек игр, а также подходят для фильмов в качестве идеального названия. Просто измените их, чтобы они соответствовали вашему стилю.
Эта загрузка включает восемь полнослойных файлов Photoshop, которые
работать с текстом, формой и другими слоями. Они отлично подходят для обложек игр, а также подходят для фильмов в качестве идеального названия. Просто измените их, чтобы они соответствовали вашему стилю.
Хромированные и хрустальные стили Photoshop
Создавайте впечатляющие хромированные и хрустальные узоры с помощью следующих стилей слоев Photoshop.Этот набор включает в себя десять совершенно замечательных образов всего за 7 долларов. Полезный видеоурок включен, а также бонус шаблон. Добавьте его в свою коллекцию!
30 минималистичных металлических стилей PS
Немного блеска имеет большое значение. Этот следующий набор металлических стилей слоя Photoshop включает 30 фантастических дизайнов, которые вы можете использовать для логотипов, цитат и заголовков. Подробное руководство также включено, чтобы вы начали на правильном пути. Берите за 7 долларов!
Киберпанк — ретро текстовые эффекты 80-х
Дизайн восьмидесятых был в самом разгаре благодаря многим творческим художникам. И этот следующий пакет ретро-текстовых эффектов определенно вдохновит вас потрясающим дизайном текста. Эта загрузка включает десять стилей в стиле ретро, а также великолепные металлические версии, такие как слово «киберпанк» ниже.
И этот следующий пакет ретро-текстовых эффектов определенно вдохновит вас потрясающим дизайном текста. Эта загрузка включает десять стилей в стиле ретро, а также великолепные металлические версии, такие как слово «киберпанк» ниже.
Рождественские текстовые эффекты
Отпразднуйте праздник с помощью мерцающего текстового эффекта. Этот металлический текстовый эффект включает в себя пять полнослойных файлов Photoshop, а также высокоорганизованные слои и замену смарт-объектов. Легко настраивайте слова и цвета в соответствии с вашим стилем.
Черный 3D-экшен Photoshop
Или сделайте это проще с помощью этого превосходного 3D-текстового экшена. Этот экшен Photoshop обеспечивает матовые, блестящие и глянцевые эффекты, идеально подходящие для ваших плакатов и листовок. Наслаждайтесь профессиональными результатами, которые можно быстро изменить с помощью новых теней и освещения.
Больше текстовых эффектов
Добейтесь желаемого качества с помощью великолепных ресурсов Photoshop, подобных перечисленным выше. Многие дизайнеры используют эти удивительные текстовые эффекты для лучшей и более эффективной работы.Вы будете их пробовать?
Многие дизайнеры используют эти удивительные текстовые эффекты для лучшей и более эффективной работы.Вы будете их пробовать?
Нравятся эти коллекции? Найдите больше текстовых эффектов по этим ссылкам:
Текстовые эффекты
40 креативных текстовых эффектов Photoshop — с яркими стилями
Шон Ходж
Адоб Фотошоп
100+ лучших руководств по созданию текстовых эффектов в Photoshop
Мелоди Ньевес
А
с множеством текстовых эффектов, доступных у вас под рукой, скорее всего, мы
пропустил несколько, чтобы добавить в свою коллекцию.Обязательно просмотрите Envato Market и Envato Elements, чтобы найти дополнительные ресурсы, и дайте нам знать о ваших фаворитах в комментариях ниже! Удачного проектирования!
Как сделать эффекты золотой фольги в Photoshop | Линзи Харрис
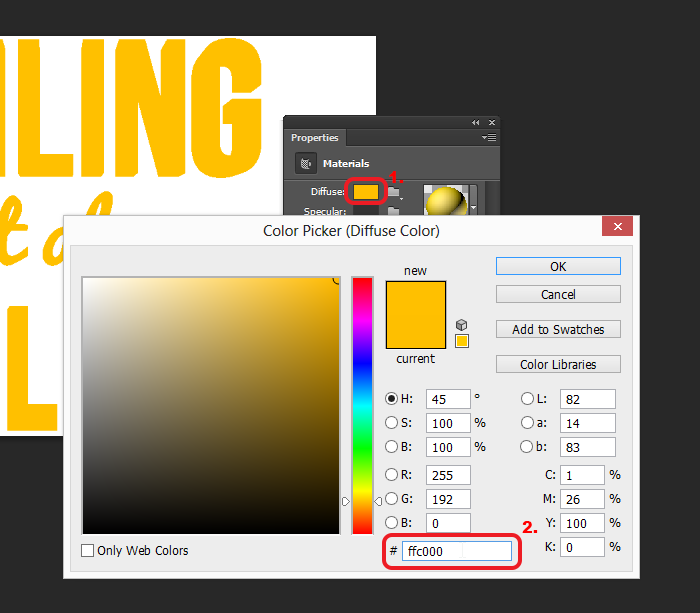
Стенограммы 1. Добро пожаловать: Привет всем и добро пожаловать в этот класс. В этом уроке я покажу вам, как сделать эффект фольги в Photoshop. Это может быть полезным навыком для изучения. Это просто избавляет вас от покупки пакетов текстур и тому подобного, когда вы можете сделать свой собственный за несколько простых шагов.Также в этих уроках я покажу вам, как можно создавать разные цвета, эффекты фольги, и в качестве дополнительного дополнительного бонуса в конце я покажу вам, как вы можете применить этот эффект к любому тексту. Я надеюсь, вам понравится этот класс. Давайте начнем и перейдем к первому уроку. 2. Как сделать эффект золотой фольги в Photoshop: Итак, первое, что нам нужно сделать в Photoshop, это создать новый документ. Нам нужно сделать так, чтобы он свободно падал на несколько пикселей в ширину и столько же в высоту, сохранив разрешение для освобождения 100 и цвет фона белым.Хорошо. Так что просто нажмите ОК. И вот уже наш документ. Итак, первое, что мы собираемся сделать, это добавить новый слой. Итак, у нас есть фон и первый слой, хорошо? И следующее, что мы собираемся сделать, это установить наши цвета.
В этом уроке я покажу вам, как сделать эффект фольги в Photoshop. Это может быть полезным навыком для изучения. Это просто избавляет вас от покупки пакетов текстур и тому подобного, когда вы можете сделать свой собственный за несколько простых шагов.Также в этих уроках я покажу вам, как можно создавать разные цвета, эффекты фольги, и в качестве дополнительного дополнительного бонуса в конце я покажу вам, как вы можете применить этот эффект к любому тексту. Я надеюсь, вам понравится этот класс. Давайте начнем и перейдем к первому уроку. 2. Как сделать эффект золотой фольги в Photoshop: Итак, первое, что нам нужно сделать в Photoshop, это создать новый документ. Нам нужно сделать так, чтобы он свободно падал на несколько пикселей в ширину и столько же в высоту, сохранив разрешение для освобождения 100 и цвет фона белым.Хорошо. Так что просто нажмите ОК. И вот уже наш документ. Итак, первое, что мы собираемся сделать, это добавить новый слой. Итак, у нас есть фон и первый слой, хорошо? И следующее, что мы собираемся сделать, это установить наши цвета. Итак, мы спускаемся к левой стороне, где у вас есть цвет фона и цвета переднего плана. Мы собираемся установить наш первый цвет. Поэтому, если вы нажмете на передний план и вам нужно найти красивый золотой цвет, это будет более темный оттенок изделия.Так что только на переднем плане нужно сделать его темнее. Так что мы просто находим простуду и вполне довольны этим. Да, это выглядит хорошо. Хорошо. Итак, как только вы нашли свой цвет, просто нажмите «ОК», а затем вернитесь вниз. И нам нужно установить цвет фона, и мы должны убедиться, что это более светлая версия нашего переднего плана. Итак, если мы нажмем на цвет переднего плана здесь внизу слева, он поднимет его на панели, что значительно облегчит просмотр того, куда пойдет тень вашей шеи и К. Так что я просто пойду прямо вверх. чтобы выбрать мой более светлый цвет, как это.И это наше смещение цветов для нашей золотой фольги. Итак, следующее, что нам нужно, это подняться вверх, чтобы отфильтровать, и спуститься, чтобы визуализировать, а также пройти через и вниз к облакам.
Итак, мы спускаемся к левой стороне, где у вас есть цвет фона и цвета переднего плана. Мы собираемся установить наш первый цвет. Поэтому, если вы нажмете на передний план и вам нужно найти красивый золотой цвет, это будет более темный оттенок изделия.Так что только на переднем плане нужно сделать его темнее. Так что мы просто находим простуду и вполне довольны этим. Да, это выглядит хорошо. Хорошо. Итак, как только вы нашли свой цвет, просто нажмите «ОК», а затем вернитесь вниз. И нам нужно установить цвет фона, и мы должны убедиться, что это более светлая версия нашего переднего плана. Итак, если мы нажмем на цвет переднего плана здесь внизу слева, он поднимет его на панели, что значительно облегчит просмотр того, куда пойдет тень вашей шеи и К. Так что я просто пойду прямо вверх. чтобы выбрать мой более светлый цвет, как это.И это наше смещение цветов для нашей золотой фольги. Итак, следующее, что нам нужно, это подняться вверх, чтобы отфильтровать, и спуститься, чтобы визуализировать, а также пройти через и вниз к облакам. И это приносит эту действительно прекрасную текстуру. Хорошо? А затем нам нужно вернуться назад, чтобы снова отфильтровать и выбрать шум, добавить шум и заплатить. Это просто для того, чтобы придать изделию немного больше текстуры. Так что не так много. Так что просто держите его на уровне 5%. И мы собираемся сохранить его единообразным. И мы позаботимся о том, чтобы монохроматичность была проверена. И хорошо.А затем мы вернемся к фильтру и галерее фильтров. И вы увидите все эти варианты, такие как художественный, эскизный стиль. Мы хотим пойти на дисторшн и ударить по Glass. А с правой стороны вы увидите все эти прекрасные настройки, с которыми нам предстоит поиграть. Итак, этот дисторшн в настоящее время равен 20, но если вы переместитесь туда, вы просто поиграете с ним. Вы увидите, что делает этот ползунок, k. Таким образом, этот вид берет текстуру прямо вниз, так что это не совсем фольга. Таким образом, я бы предложил иметь его до 20.И тогда у вас есть гладкость. Теперь это интересно.
И это приносит эту действительно прекрасную текстуру. Хорошо? А затем нам нужно вернуться назад, чтобы снова отфильтровать и выбрать шум, добавить шум и заплатить. Это просто для того, чтобы придать изделию немного больше текстуры. Так что не так много. Так что просто держите его на уровне 5%. И мы собираемся сохранить его единообразным. И мы позаботимся о том, чтобы монохроматичность была проверена. И хорошо.А затем мы вернемся к фильтру и галерее фильтров. И вы увидите все эти варианты, такие как художественный, эскизный стиль. Мы хотим пойти на дисторшн и ударить по Glass. А с правой стороны вы увидите все эти прекрасные настройки, с которыми нам предстоит поиграть. Итак, этот дисторшн в настоящее время равен 20, но если вы переместитесь туда, вы просто поиграете с ним. Вы увидите, что делает этот ползунок, k. Таким образом, этот вид берет текстуру прямо вниз, так что это не совсем фольга. Таким образом, я бы предложил иметь его до 20.И тогда у вас есть гладкость. Теперь это интересно. Таким образом, чем ниже он идет, тем мельче текстура. Так что он получил немного больше. Вы можете видеть, что это начинает начинаться, начинает выглядеть как текстура фольги. Если вы зайдете слишком далеко, это просто не будет похоже на фольгу. Опять же, это ваше предпочтение, но просто держите его на низком уровне. У меня обычно бывает на свободную зависимость редко. Итак, у вас есть текстуры, и мы хотим, чтобы они были матовыми, хорошо? Но если вы просто посмотрите, чтобы узнать о других настройках.У вас есть этот вид холста и этот вид крошечной линзы, которая выглядит как кухонная бумага. А также, что интересно, вы можете загружать свои собственные текстуры. Я еще не зашел в эту функцию, но я собираюсь проверить это. Это может быть действительно интересно. Но мы хотим сохранить пару в матовом состоянии. И затем следующий параметр, который у вас есть, это масштабирование. Итак, опять же, она может видеть, как он меняется, когда я перемещаю ползунок города, а затем перемещаю его обратно.
Таким образом, чем ниже он идет, тем мельче текстура. Так что он получил немного больше. Вы можете видеть, что это начинает начинаться, начинает выглядеть как текстура фольги. Если вы зайдете слишком далеко, это просто не будет похоже на фольгу. Опять же, это ваше предпочтение, но просто держите его на низком уровне. У меня обычно бывает на свободную зависимость редко. Итак, у вас есть текстуры, и мы хотим, чтобы они были матовыми, хорошо? Но если вы просто посмотрите, чтобы узнать о других настройках.У вас есть этот вид холста и этот вид крошечной линзы, которая выглядит как кухонная бумага. А также, что интересно, вы можете загружать свои собственные текстуры. Я еще не зашел в эту функцию, но я собираюсь проверить это. Это может быть действительно интересно. Но мы хотим сохранить пару в матовом состоянии. И затем следующий параметр, который у вас есть, это масштабирование. Итак, опять же, она может видеть, как он меняется, когда я перемещаю ползунок города, а затем перемещаю его обратно. Вы можете иметь то, что мы, если хотите, вы можете просто, вы знаете, вы всегда можете вернуться и изменить его, если вам не нравится, как он выглядит, я доволен этим, но выглядит довольно круто .Так что я просто увеличу масштаб, чтобы мы могли видеть, что это выглядит действительно хорошо, таким образом, настоящий эффект фольги. Так что еще одна вещь, которую вы можете сделать со своим эффектом фольги, так как вы можете настроить, если хотите, вы можете изменить. Вы можете настроить яркость. Вы можете сделать его немного ярче. Поиграйте с ним и посмотрите, что вы предпочитаете. А еще есть контраст. И иногда просто стоит немного взглянуть и увидеть, иногда я просто оставляю это или вы часто забываете об этом, но есть. А также стоит взглянуть на пять брендов, которые могут немного измениться, сделать его более заметным или нет.И если мы вернемся к изображению и настройкам и нажмем оттенок и насыщенность, вы сможете, это действительно круто, потому что вы действительно можете изменить цвет.
Вы можете иметь то, что мы, если хотите, вы можете просто, вы знаете, вы всегда можете вернуться и изменить его, если вам не нравится, как он выглядит, я доволен этим, но выглядит довольно круто .Так что я просто увеличу масштаб, чтобы мы могли видеть, что это выглядит действительно хорошо, таким образом, настоящий эффект фольги. Так что еще одна вещь, которую вы можете сделать со своим эффектом фольги, так как вы можете настроить, если хотите, вы можете изменить. Вы можете настроить яркость. Вы можете сделать его немного ярче. Поиграйте с ним и посмотрите, что вы предпочитаете. А еще есть контраст. И иногда просто стоит немного взглянуть и увидеть, иногда я просто оставляю это или вы часто забываете об этом, но есть. А также стоит взглянуть на пять брендов, которые могут немного измениться, сделать его более заметным или нет.И если мы вернемся к изображению и настройкам и нажмем оттенок и насыщенность, вы сможете, это действительно круто, потому что вы действительно можете изменить цвет. Это не тот метод, который я собираюсь показать вам позже. Это еще одна функция, с которой вы можете поиграть. И это, знаете ли, здорово с США в насыщенности, потому что вы можете снова изменить весь вид этого, просто используя этот ползунок. Не совсем так, хотя это совсем немного, но это может иметь большое значение. И опять же, у вас больше сходства внизу.Так что в целом, я доволен этой фольгой. И это выглядит действительно хорошо. Итак, помимо этого, то есть, именно так вы бы сделали свой эффект золотой фольги. И отсюда вы можете сохранить его в формате JPEG, а затем вернуть обратно. Вы можете открыть в Photoshop, вы можете открыть в камфоре, чем угодно, что вам нужно для дизайна. Вот и подошёл к концу наш первый урок. Это будут письменные инструкции в конце VDI. Vc может делать заметки, и тогда вы шаг за шагом узнаете, как сделать золотую фольгу в фазе ракушки. Увидимся на втором уроке.3. Как сделать разноцветную фольгу в фотошопе: Добро пожаловать на второй урок. Итак, в этом уроке я покажу вам, как можно сделать разноцветную фольгу в Photoshop.
Это не тот метод, который я собираюсь показать вам позже. Это еще одна функция, с которой вы можете поиграть. И это, знаете ли, здорово с США в насыщенности, потому что вы можете снова изменить весь вид этого, просто используя этот ползунок. Не совсем так, хотя это совсем немного, но это может иметь большое значение. И опять же, у вас больше сходства внизу.Так что в целом, я доволен этой фольгой. И это выглядит действительно хорошо. Итак, помимо этого, то есть, именно так вы бы сделали свой эффект золотой фольги. И отсюда вы можете сохранить его в формате JPEG, а затем вернуть обратно. Вы можете открыть в Photoshop, вы можете открыть в камфоре, чем угодно, что вам нужно для дизайна. Вот и подошёл к концу наш первый урок. Это будут письменные инструкции в конце VDI. Vc может делать заметки, и тогда вы шаг за шагом узнаете, как сделать золотую фольгу в фазе ракушки. Увидимся на втором уроке.3. Как сделать разноцветную фольгу в фотошопе: Добро пожаловать на второй урок. Итак, в этом уроке я покажу вам, как можно сделать разноцветную фольгу в Photoshop. Итак, мой новый документ готов. Итак, первое, что нам нужно сделать, это создать новый слой. И тогда мы собираемся погрузиться прямо в наши цвета. Теперь это бит для большого пальца, потому что вы можете использовать любые цвета, которые вам нравятся, при условии, что вы делаете темный цвет и светлый цвет. Так что для этой демонстрации, я думаю, я выберу, может быть, розовый цвет.Так что я собираюсь щелкнуть здесь, чтобы сделать свой первый розовый цвет именно таким. А затем для светлого цвета я просто собираюсь немного драматизировать. Так что я возьму это прямо здесь, где это действительно, очень ложь и бледность. Это может дать хороший эффект. Я знаю Скиннера. Да, я думаю, получится действительно глицерин. Итак, опять же, это просто игра с цветами и поиск того, что подходит именно вам. Итак, мы переходим к фильтру, рендерингу и облакам или тому, что получилось прекрасно.И ладно фильтровать шум и добавлять шум. Как я уже говорил, вы не хотите слишком многого, но всегда полезно провести эксперимент.
Итак, мой новый документ готов. Итак, первое, что нам нужно сделать, это создать новый слой. И тогда мы собираемся погрузиться прямо в наши цвета. Теперь это бит для большого пальца, потому что вы можете использовать любые цвета, которые вам нравятся, при условии, что вы делаете темный цвет и светлый цвет. Так что для этой демонстрации, я думаю, я выберу, может быть, розовый цвет.Так что я собираюсь щелкнуть здесь, чтобы сделать свой первый розовый цвет именно таким. А затем для светлого цвета я просто собираюсь немного драматизировать. Так что я возьму это прямо здесь, где это действительно, очень ложь и бледность. Это может дать хороший эффект. Я знаю Скиннера. Да, я думаю, получится действительно глицерин. Итак, опять же, это просто игра с цветами и поиск того, что подходит именно вам. Итак, мы переходим к фильтру, рендерингу и облакам или тому, что получилось прекрасно.И ладно фильтровать шум и добавлять шум. Как я уже говорил, вы не хотите слишком многого, но всегда полезно провести эксперимент. Ведь тебе это может понравиться. Вам может понравиться немного больше шума на вашей текстуре, чем ОНО. Но я не против использовать немного больше. Так что говорит, давай, посмотри, что произойдет. Так что я мог бы просто пойти на 10% и убедиться, что униформа отмечена, а флажок кнопки установлен, и нажмите «ОК». А затем сделайте резервную копию, чтобы фильтровать и фильтровать галерею. И это должно привести нас прямо к последним настройкам или привет, это выглядит действительно хорошо.Итак, я просто собираюсь поиграть с этими ползунками и посмотреть, что я хотел бы получить от того, что уберу этот, просто чтобы текстура на нем узнала. Не слишком хорошо, потому что я думаю, что это могло бы быть в, вы не будете так сильно блестеть. И, возможно, просто изменить этот абет и посмотреть, что произойдет. И, вы знаете, вы можете вернуться и изменить его, если он вас не устраивает. Так что просто поиграйте с этим. Я думаю, это выглядит, это будет выглядеть очень хорошо. Хорошо? А вот и наш фон из розовой фольги.
Ведь тебе это может понравиться. Вам может понравиться немного больше шума на вашей текстуре, чем ОНО. Но я не против использовать немного больше. Так что говорит, давай, посмотри, что произойдет. Так что я мог бы просто пойти на 10% и убедиться, что униформа отмечена, а флажок кнопки установлен, и нажмите «ОК». А затем сделайте резервную копию, чтобы фильтровать и фильтровать галерею. И это должно привести нас прямо к последним настройкам или привет, это выглядит действительно хорошо.Итак, я просто собираюсь поиграть с этими ползунками и посмотреть, что я хотел бы получить от того, что уберу этот, просто чтобы текстура на нем узнала. Не слишком хорошо, потому что я думаю, что это могло бы быть в, вы не будете так сильно блестеть. И, возможно, просто изменить этот абет и посмотреть, что произойдет. И, вы знаете, вы можете вернуться и изменить его, если он вас не устраивает. Так что просто поиграйте с этим. Я думаю, это выглядит, это будет выглядеть очень хорошо. Хорошо? А вот и наш фон из розовой фольги. Мне подходит, это выглядит довольно круто, и мне это очень нравится. Итак, давайте пройдемся по нему еще раз. На этот раз я сделаю другой цвет. Смотрите, вы хотите открыть новый документ, Новый слой, а затем перейти к своим цветам — это довольно весело. Итак, давайте посмотрим. Думаю, может пойти более фиолетовый. Мне очень нравится фиолетовый, поэтому сначала выберите более темный цвет. А потом мой более светлый цвет. Я собираюсь сделать то же самое. Он может стать очень бледным. Очень доволен тем, что последнее будет действительно интересно. Итак, фильтр, арендатор и облака.Но это прекрасно. Итак, еще раз, фильтр и шум, и шум. И я думаю, что верну его к 5%. Просто убедитесь, что эти флажки отмечены. И фильтр, галерея фильтров и вся эта плоская игра. Я просто собираюсь, я собираюсь изменить это снова, чтобы посмотреть, что еще я могу придумать. Так что давайте просто немного поэкспериментируем и посмотрим, что вам нравится К. Но давайте действительно хорошо. Есть еще один пример, и опять же, вы можете поиграть с уровнями, оттенком и насыщенностью.
Мне подходит, это выглядит довольно круто, и мне это очень нравится. Итак, давайте пройдемся по нему еще раз. На этот раз я сделаю другой цвет. Смотрите, вы хотите открыть новый документ, Новый слой, а затем перейти к своим цветам — это довольно весело. Итак, давайте посмотрим. Думаю, может пойти более фиолетовый. Мне очень нравится фиолетовый, поэтому сначала выберите более темный цвет. А потом мой более светлый цвет. Я собираюсь сделать то же самое. Он может стать очень бледным. Очень доволен тем, что последнее будет действительно интересно. Итак, фильтр, арендатор и облака.Но это прекрасно. Итак, еще раз, фильтр и шум, и шум. И я думаю, что верну его к 5%. Просто убедитесь, что эти флажки отмечены. И фильтр, галерея фильтров и вся эта плоская игра. Я просто собираюсь, я собираюсь изменить это снова, чтобы посмотреть, что еще я могу придумать. Так что давайте просто немного поэкспериментируем и посмотрим, что вам нравится К. Но давайте действительно хорошо. Есть еще один пример, и опять же, вы можете поиграть с уровнями, оттенком и насыщенностью. Вы яркость, вы вибрация и поменять местами, если хотите.Я действительно доволен этим, как есть. И это выглядит очень хорошо. Так вот как вы можете сделать цветную фольгу в Photoshop. И снова, как я уже говорил, в конце видео я оставлю для вас еще несколько инструкций. И я сейчас возьму у него следующий урок. Я покажу вам, как вы можете добавить этот налог на эффект. 4. Как применить эффекты фольги к тексту в Photoshop: Добро пожаловать на третий урок. И в этом уроке я покажу вам, как можно применить эффект золотой фольги к любому тексту a k. Итак, как вы можете видеть, в данный момент я как раз в процессе изготовления новой фольги.Вы можете, конечно, использовать фольгу, которую вы сделали ранее на уроке, или вы можете создать новую фольгу. Так что у меня просто беспорядок с ползунками. И я думаю, что это хорошо. Так что я просто взгляну на настройки. Итак, я нажимаю перейти к вашему изображению и настройкам. И я думаю, что я мог бы просто взглянуть на оттенок и насыщенность, немного изменить их и посмотреть, что я могу с этим сделать.
Вы яркость, вы вибрация и поменять местами, если хотите.Я действительно доволен этим, как есть. И это выглядит очень хорошо. Так вот как вы можете сделать цветную фольгу в Photoshop. И снова, как я уже говорил, в конце видео я оставлю для вас еще несколько инструкций. И я сейчас возьму у него следующий урок. Я покажу вам, как вы можете добавить этот налог на эффект. 4. Как применить эффекты фольги к тексту в Photoshop: Добро пожаловать на третий урок. И в этом уроке я покажу вам, как можно применить эффект золотой фольги к любому тексту a k. Итак, как вы можете видеть, в данный момент я как раз в процессе изготовления новой фольги.Вы можете, конечно, использовать фольгу, которую вы сделали ранее на уроке, или вы можете создать новую фольгу. Так что у меня просто беспорядок с ползунками. И я думаю, что это хорошо. Так что я просто взгляну на настройки. Итак, я нажимаю перейти к вашему изображению и настройкам. И я думаю, что я мог бы просто взглянуть на оттенок и насыщенность, немного изменить их и посмотреть, что я могу с этим сделать. И просто слегка постукивая по нему, я окрасил жизнь в цвет розового золота, что выглядит очень хорошо. Так что всегда стоит просто взглянуть.И да, вы можете полностью изменить его, просто немного настроив. Итак, следующее, что нам нужно сделать, это поместить поверх этого, нам нужно поместить наш текстовый слой на K. Итак, слева от I’m the Photoshop у вас есть все ваши инструменты. Скажем, вы просто выбираете свой текстовый инструмент и останавливаете текст, чтобы вы могли делать все, что хотите. Я просто собираюсь произнести слова. Сделайте это немного больше. Так что вы можете видеть это. Ладно, доволен этим. Так что я просто немного сдвину это вниз. И следующее, что нам нужно сделать с правой стороны, у вас есть два слоя, так что у вас есть фон, и у вас есть слой фольги и ваши тексты.Итак, вы собираетесь щелкнуть и перетащить свой слой фольги над несколькими налогами, хорошо, так что он находится сверху, поэтому у вас есть фоновые тексты. И затем ваша фольга говорит, что вам нужно перейти к макету и нажать «Создать обтравочную маску».
И просто слегка постукивая по нему, я окрасил жизнь в цвет розового золота, что выглядит очень хорошо. Так что всегда стоит просто взглянуть.И да, вы можете полностью изменить его, просто немного настроив. Итак, следующее, что нам нужно сделать, это поместить поверх этого, нам нужно поместить наш текстовый слой на K. Итак, слева от I’m the Photoshop у вас есть все ваши инструменты. Скажем, вы просто выбираете свой текстовый инструмент и останавливаете текст, чтобы вы могли делать все, что хотите. Я просто собираюсь произнести слова. Сделайте это немного больше. Так что вы можете видеть это. Ладно, доволен этим. Так что я просто немного сдвину это вниз. И следующее, что нам нужно сделать с правой стороны, у вас есть два слоя, так что у вас есть фон, и у вас есть слой фольги и ваши тексты.Итак, вы собираетесь щелкнуть и перетащить свой слой фольги над несколькими налогами, хорошо, так что он находится сверху, поэтому у вас есть фоновые тексты. И затем ваша фольга говорит, что вам нужно перейти к макету и нажать «Создать обтравочную маску». А там у нас приклад есть как его можно приспособить. И, конечно же, если вы недовольны своим текстом по какой-либо причине, если вы хотите изменить что-либо, например, шрифт, вы можете просто щелкнуть текстовый слой, который я вам покажу, если вы просто щелкнете по карте. и выберите инструмент «Показать тексты» и как бы выделите слова.И вы можете зайти и изменить на другой шрифт. Так что я просто собираюсь немного взглянуть, чтобы показать вам. Вот и мы. И вот мы здесь. Это сделано. Так что это наше слово. Просто посмотрите, как видят мужчины, можете увидеть, каково это вблизи, это выглядит действительно хорошо. Таким образом, вы можете применить фольгу к любому тексту, который вам нравится. И это конец нашего класса. И мне очень понравилось, что в конце EDA будет написана инструкция. Большое спасибо за просмотр.
А там у нас приклад есть как его можно приспособить. И, конечно же, если вы недовольны своим текстом по какой-либо причине, если вы хотите изменить что-либо, например, шрифт, вы можете просто щелкнуть текстовый слой, который я вам покажу, если вы просто щелкнете по карте. и выберите инструмент «Показать тексты» и как бы выделите слова.И вы можете зайти и изменить на другой шрифт. Так что я просто собираюсь немного взглянуть, чтобы показать вам. Вот и мы. И вот мы здесь. Это сделано. Так что это наше слово. Просто посмотрите, как видят мужчины, можете увидеть, каково это вблизи, это выглядит действительно хорошо. Таким образом, вы можете применить фольгу к любому тексту, который вам нравится. И это конец нашего класса. И мне очень понравилось, что в конце EDA будет написана инструкция. Большое спасибо за просмотр.
Как сделать золотую фольгу
Если бы мне пришлось выбрать один вопрос, который мне чаще всего задают в отношении моего блога/магазина на Etsy, это был бы такой: «Как вы создаете эффект золотой фольги в своих принтах/графике?»
Честно говоря, это просто, поэтому сегодня я делюсь с вами тем, как создать эффект искусственной золотой фольги в Photoshop!
На самом деле я собираюсь использовать для этого Photoshop Elements, но эта техника должна применяться независимо от того, какая у вас версия Photoshop или Elements.
Для этого вам понадобится цифровая бумага с золотой фольгой, Photoshop и текст, к которому вы хотите добавить эффект фольги. Давайте начнем!
В Photoshop откройте цифровую бумагу с золотой фольгой и создайте текст, который вы хотите покрыть фольгой. Вот скриншот программы Elements…
Перетащите цифровую бумагу золотого цвета на слова, которые вы хотите сорвать…
Убедитесь, что ваша золотая фольга полностью закрывает ваши слова.
Теперь обратите внимание на порядок слоев.Посмотрите ниже на два слоя. Обратите внимание, что текстовый слой находится над слоем с золотой фольгой (поэтому вы можете видеть слова). Теперь переключите их. Перетащите слой с золотом так, чтобы он оказался над текстовым слоем…
Вот так…
Обратите внимание, что золотой слой находится над текстовым слоем (поэтому вы больше не видите текст, только фольгу).
Теперь осталось их объединить.
Легче рассказать вам, чем показать вам этот шаг. Что вам нужно сделать, это удерживать клавишу ALT левой рукой, взять мышь и поместить ее между золотым слоем и текстовым слоем.
Что вам нужно сделать, это удерживать клавишу ALT левой рукой, взять мышь и поместить ее между золотым слоем и текстовым слоем.
Как только вы это сделаете, просто щелкните мышью, и пусть произойдет волшебство…
Готово! Я не могу обещать, что это будет работать для каждой версии Photoshop, но, надеюсь, это сработает для вас, и вы сможете добавить немного гламура к своей графике и принтам.
Спасибо, что прочитали мой урок по созданию эффекта золотой фольги в Photoshop! Хорошего дня!
Как создать текстуру золотой фольги в Photoshop
В сегодняшнем уроке я хочу показать вам, как сделать реалистичную текстуру золотой фольги в Photoshop.Как вы, наверное, знаете, Photoshop — моя любимая программа для дизайна, потому что вы можете создавать множество интересных текстур, просто играя с цветами и фильтрами.
Я не очень часто использую металлические текстуры в своих проектах, но когда я это делаю, обычно это текстура, созданная другим дизайнером. Это всегда казалось очень сложным процессом, и я никогда не беспокоился об этом. Так было до тех пор, пока я не решил поиграть с фильтрами Photoshop и не понял, что это очень простой процесс. Вот как вы тоже можете это сделать:
Это всегда казалось очень сложным процессом, и я никогда не беспокоился об этом. Так было до тех пор, пока я не решил поиграть с фильтрами Photoshop и не понял, что это очень простой процесс. Вот как вы тоже можете это сделать:
Посмотрите мой новый канал на YouTube
Недавно я открыл новый канал на YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров и графики для вашего блога, бизнеса или социальные медиа.Пожалуйста, подпишитесь на канал Elan Creative Co, если хотите видеть больше видеоуроков.
Я новичок в этом деле и очень нервничаю, так что прошу прощения за мои ошибки ?
Вот как сделать текстуру золотой фольги в Photoshop. Прокрутите вниз для письменного учебника.
Как создать простую текстуру золотой фольги в Photoshop
Для начала запустите Photoshop и создайте квадратный холст. Мои настройки: 6×6 дюймов при 75ppi и в цветах RGB, так как я не хочу печатать файл и предпочитаю начинать с белого фона.
Мои настройки: 6×6 дюймов при 75ppi и в цветах RGB, так как я не хочу печатать файл и предпочитаю начинать с белого фона.
Эта текстура отлично подходит для цифровых продуктов, но если вы хотите использовать их для печати, вам следует использовать настоящую фольгу.
Дважды щелкните цвет переднего плана и выберите любимый горчичный/золотой. Я использую ярко-золотой цвет с HEX-кодом #eece1a. Измените цвет фона на темно-золотой или коричневый. Я использую # 262000.
Теперь перейдите к Filter > Render > Clouds . Ваш фон изменится на облачный светлый и темный золотой фон, который станет основой нашей текстуры золотой фольги.
Перейдите к Filter > Add Noise и добавьте небольшое количество шума. Мне нравится использовать 5% и равномерное распределение, но с этим можно поэкспериментировать. Или вы можете вообще пропустить этот шаг, хотя небольшое количество шума сделает его более реалистичным, а это то, что нам нужно.
Последний шаг — перейти к Фильтр > Галерея фильтров > Искажение . Вы можете использовать фильтр Glass или Ocean Ripple для создания золотой фольги.В этом уроке я использую фильтр «Стекло». Вы можете настроить искажение, плавность и масштаб, пока не получите красивую золотую фольгу.
Если конечная текстура слишком темная, вы можете изменить Яркость и Контрастность с помощью слоя Adjustment . Вы можете открыть панель Adjustments из Window > Adjustments и нажать Brightness. Я установил яркость на 50 и контрастность на 10. Это делает изображение более блестящим.
Чтобы использовать текстуру, выберите золотую фольгу и слой яркости на панели Layers , щелкните их правой кнопкой мыши и выберите в меню Merge Layers . Не забудьте сохранить его, чтобы вы могли использовать его в будущем.
Как создать бесшовный узор из золотой фольги
Эта текстура идеальна для небольших изделий, но если вы хотите использовать ее на больших произведениях искусства, сохраните ее как узор. Но сначала нам нужно преобразовать его в бесшовный узор.
Но сначала нам нужно преобразовать его в бесшовный узор.
Выделив слой с золотой фольгой, перейдите к Filter > Other > Offset . Перемещайте вертикальную и горизонтальную стрелки, пока не увидите крестик, или разделите высоту и ширину холста на два и введите значение.
Размер моего холста 432x432px, поэтому я введу 216px для обеих областей.
Это моя наименее любимая часть этого урока. Выберите инструмент Clone Stamp Tool (S) и используйте мягкую кисть. Размер не так важен, возможно, вам придется его изменить.
Инструментом Clone Stamp Tool закройте края, видимые в середине рисунка. Вы должны выбрать области, которые похожи на те, которые вы хотите покрыть, нажав клавишу Alt , а затем рисуя по краям. Это, вероятно, займет немного времени, но это не очень сложно.
Это мой окончательный результат.
Чтобы создать шаблон, перейдите к Edit > Define Pattern и назовите свой шаблон.
Теперь вы можете использовать этот шаблон снова и снова.
Как перекрасить узоры
Если вы хотите использовать другие цвета, первое, что вам нужно сделать, это создать серебряную фольгу. Для этого перейдите к Adjustments и нажмите Hue/Saturation . Переключите Saturation полностью влево.
Добавьте поверх него слой Brightness/Contrast и увеличьте яркость, чтобы сделать серебристую текстуру светлее. Когда вы закончите, выберите базовый слой и корректирующие слои и объедините их.Не забудьте сохранить текстуру.
Давайте изменим серебряную текстуру на текстуру из розового золота. Дублируйте серебряную текстуру, чтобы не потерять ее, и добавьте над ней пустой слой, нажав Shift+Ctrl+N . Измените цвет переднего плана на цвет, который вы хотите использовать. Я использую #fabeb4. Заполните пустой слой цветом, используя инструмент Paint Bucket Tool .
Измените режим наложения на Цвет . Вы также можете использовать Multiply для получения более темного цвета или Opacity , если хотите получить более светлый цвет.Выберите слои цвета и фольги и объедините их. Затем сохраните новую текстуру.
Вы также можете использовать Multiply для получения более темного цвета или Opacity , если хотите получить более светлый цвет.Выберите слои цвета и фольги и объедините их. Затем сохраните новую текстуру.
С помощью этой техники вы можете создавать сколько угодно текстур.
Как добавить золотую фольгу к тексту
Прежде чем закончить этот урок, я хочу показать вам, как добавить текстуру золотой фольги к тексту с помощью обтравочной маски.
С помощью инструмента «Текст» введите текст. Я использую шрифт Sea Salt. Вы можете сделать это с любым шрифтом, который вам нравится, но лучше смотрится с более жирным шрифтом.
Переместите слой с золотой фольгой над текстовым слоем.Выделив слой с золотой фольгой, перейдите в Слои > Создать обтравочную маску (Ctrl+Alt+G).
Теперь вы можете создать свою собственную текстуру золотой фольги в Photoshop и использовать любой цвет! Если вы хотите создать более сложные текстуры, вы можете использовать созданную нами золотую фольгу и добавить к ней другие фильтры.
Пожалуйста, дайте мне знать в комментариях, если у вас есть какие-либо вопросы или если есть какие-либо уроки, которые вас интересуют!
Создание золотой статуи из фотографии в Photoshop
В этом видео вы научитесь простому пошаговому процессу создания золотой статуи из фотографии в Photoshop!
Процесс прост: все, что вам нужно, это фотография с большим контрастом и команда «Применить изображение» в Photoshop.
Затем вы можете использовать фильтр Camera Raw, чтобы сгладить изображение и получить еще лучшие результаты!
Учебное изображение
Удаление фона с помощью быстрых действий
Дублируйте фоновый слой , нажав Ctrl J (Windows) или Command J (macOS) , чтобы сохранить его копию, поскольку этот процесс будет разрушительным, то есть мы не сможем вернуться к оригиналу, как только начнем применять эффекты, фильтры и настройки.
Переименуйте дубликат слоя в «Chrome.
Отключите исходный фоновый слой , чтобы вы могли сосредоточиться на работе со слоем Chrome .
Затем выберите Окно > Свойства , чтобы убедиться, что панель свойств находится в рабочей области.
В разделе Быстрые действия нажмите кнопку Удалить фон , чтобы позволить Adobe Sensei , Искусственный интеллект (ИИ) проанализировать все изображение, чтобы определить основной объект, выбрать его, применить маску слоя и мгновенно удалить фон.
Уточните маску слоя
Полученная маска слоя не всегда идеальна. Увеличивая область рук объекта, вы все еще можете видеть остальные части фона. Однако вы можете легко удалить это, используя инструмент Brush и установив black(#000000) в качестве цвета переднего плана .
Выберите миниатюру слоя-маски и начните рисовать в промежутках между пальцами объекта, чтобы скрыть эти области с помощью существующей маски слоя.
Сглаживание деталей с помощью фильтра Camera Raw
Выберите миниатюру слоя и выберите «Изображение» > «Коррекция» > «Обесцветить» . Обесцвечивая изображение, он удаляет цвет с изображения и оставляет его в оттенках серого.
При увеличении вы можете увидеть множество мелких деталей, таких как волосы на теле и сетчатый рисунок рубашки, которые могут мешать хромированному виду, к которому вы стремитесь.
Выберите Фильтр > Фильтр Camera Raw.
На вкладке Basic уменьшите текстуру, опустив ползунок до упора, чтобы сгладить текстуры изображения.
Щелкните значок Toggle , чтобы увидеть исходные настройки и то, как выглядит изображение после применения настроек.
Затем перейдите на вкладку Detail и увеличьте ползунок Luminance до максимума, чтобы придать ему гладкий вид масляной живописи.
Параметр Luminance Detail управляет шумовым порогом и полезен для шумных фотографий.Уменьшите значение, сдвинув его влево, чтобы еще больше сгладить его и удалить детали.
Уменьшите параметр Luminance Contrast до минимума, чтобы получить более плавные результаты.
Используйте команду «Применить изображение», чтобы создать эффект Chrome
Выберите «Изображение » > «Применить изображение».
В окне Apply Image установите слой как Merged , а также установите Channel как RGB.
Установите режим Blending на Difference , чтобы превратить ваш объект в черный силуэт.
Затем установите флажок для Инвертировать , чтобы создать эффект хромирования на объекте.
Нажмите OK , чтобы применить изменения.
Теперь, чтобы еще больше усилить эффект, повторите процесс еще раз.
Выберите «Изображение » > «Применить изображение».
В окне Применить изображение Photoshop запоминает последнюю настройку, поэтому все, что вам нужно сделать сейчас, это нажать OK , чтобы применить изменения.
Если есть область изображения, которая нуждается в дальнейшем улучшении, используйте инструмент Lasso , чтобы выбрать следующую область, и вы можете повторить процесс, но на этот раз он будет применяться только к выделенной области.
Затем нажмите OK , чтобы применить изменения.
Добавить сплошной цвет фона
Чтобы изображение было лучше видно, создайте сплошной слой-заливку.
Перейдите в нижнюю часть панели Layers и щелкните значок New Adjustment Layer и выберите Solid Color .
В окне Color Picker выберите темно-серый цвет и нажмите OK , чтобы закрыть окно.
Раскрасить настройку насыщенности оттенка
Выберите слой Chrome .
Щелкните значок New Adjustment Layer и выберите Hue/Saturation.
На панели свойств щелкните значок Clip Layer Mask , чтобы прикрепить корректирующий слой к слою Chrome под ним.При этом любые корректировки, примененные к слою, повлияют только на слой Chrome и ни на что другое.
Установите флажок для Colorize , чтобы применить цвет к слою Hue/Saturation .
С помощью ползунка Hue можно переместить указатель в желто-оранжевую область, чтобы установить цвет, подобный золоту.
Увеличьте ползунок Насыщенность , чтобы усилить эффект богатого золота.
Тонкая настройка с помощью Camera Raw
Чтобы еще больше сгладить изображение, выберите слой Chrome и выберите Filter > Camera Raw Filter.
Увеличьте изображение, чтобы рассмотреть эффекты поближе.
На вкладке Basic уменьшите ползунок Texture .
На вкладке Detail увеличьте Luminance , чтобы увеличить шумоподавление и удалить оставшиеся детали волос на теле, волосы на лице и сетчатый рисунок рубашки.
Дважды щелкните сбоку слоя Chrome , чтобы открыть окно стиля слоя .
Установите флажок для Внутренняя тень.
Дважды щелкните на миниатюре цвета, чтобы открыть окно Color Picker и выбрать один из цветов теней на хромированном слое.
Выберите темно-золотой цвет в качестве цвета внутренней тени.
Нажмите OK , чтобы закрыть окно Color Picker .
На Inner Shadow Structure отрегулируйте ползунки Size и Opacity , чтобы улучшить внешний вид.
Когда вы довольны настройками, нажмите OK , чтобы выйти из окна Layer Style .
Вот так можно создать золотую статую из фото в Фотошопе! Если вам понравился этот урок, вот похожий урок, который вам может понравиться!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Photoshop Gold Text Tutorial — Причудливый, блестящий, золотой текст для вашего сайта!
Итак, что-то, что я видел приличное количество владельцев веб-сайтов, которые действительно делают в эти дни, это блестящие золотые текстовые эффекты.Проблема в том, что большинство из них в конечном итоге выглядят слишком безвкусно или просто очень низкого качества.
Итак, сегодня у меня есть для вас урок о том, как создать профессиональный реалистичный золотой текст в Photoshop. Вот шаги (ниже есть видео).
Шаг 1: Откройте Photoshop 🙂
Шаг 2: Введите свое имя (или желаемый текст) и используйте следующие параметры: Georgia, Bold, #666666 (это шестнадцатеричный код для веб-цветов, он оказывается серым, который вы видите здесь).Кстати, размер шрифта, который я использую в этой демонстрации, составляет 138 пунктов.
Шаг 3: Откройте диалоговое окно «Параметры слоя», дважды щелкнув текстовый слой текста, который вы хотите сделать золотым.
Шаг 4: Первое, что вам нужно сделать, это добавить тень. Итак, нажмите «Тень» в диалоговом окне «Стили слоя». Теперь сделайте настройки в точности как на картинке ниже:
Шаг 5: Теперь пришло время добавить внутреннюю тень.Щелкните параметр «Внутренняя тень» в диалоговом окне «Стили слоя» и установите параметры точно так, как показано на рисунке ниже (желтый цвет — #ffcc33):
.Шаг 6: Теперь пришло время добавить наложение градиента. Во-первых, вам нужно выбрать параметр «Наложение градиента» в диалоговом окне «Стили слоя». Теперь посмотрите под ползунок «Непрозрачность», и вы увидите, где он говорит «Градиент» с цветной полосой рядом с ним. Щелкните эту цветовую полосу, чтобы открыть редактор градиентов, который выглядит следующим образом:
.Чтобы получить золотой градиент, который вы видите на цветовой полосе выше, используйте следующие настройки:
#cc9966 расположение 0%
#cc9966 местоположение 14%
#ffcc99 местоположение 33%
#ff9966 расположение 50%
#ffff99 местоположение 64%
#ffcc66 местоположение 82%
#ffffcc местоположение 99%
Теперь нажмите «ОК».
Мы все еще на шаге 6, потому что теперь вам нужно убедиться, что настройки «Наложение градиента» точно такие, как вы видите на следующем рисунке:
Шаг 7: Теперь нам нужно добавить обводку. Итак, нажмите «Обводка» в диалоговом окне «Стили слоя». Убедитесь, что настройки точно такие же, как на следующем рисунке. Обратите внимание, что ТИП ЗАПОЛНЕНИЯ должен быть изменен на Градиент, затем откройте редактор градиентов и используйте следующие настройки:
#ffffcc местоположение 1%
#cc9966 местоположение 16%
#996633 расположение 27%
#ffcc99 местоположение 45%
#ffffcc расположение 60%
#cc6666 местоположение 91%
#ffffcc расположение 100%
Шаг 8: Поздравляем! Теперь у вас есть Золотой текст! Сохраните настройки, чтобы вам не приходилось повторять это каждый раз, когда вам нужны золотые текстовые эффекты.
Спасибо, что ознакомились с этим уроком по фотошопу с золотым текстом, и я скоро с вами поговорю!
Томми
Создание золотого 3D-текста в Photoshop
В этом уроке Photoshop я покажу, как создать золотой 3D-текст с помощью 3D-слоев Photoshop. Мы собираемся создать эффект блестящего золотого текста, используя 3D-слои Photoshop. Вы узнаете, как работать с 3D-слоями, настраивать свойства 3D-материалов, добавлять световые эффекты к 3D-тексту и многое другое.В конце мы создадим светящийся свет для нашего текста и, наконец, закончим его с помощью корректирующих слоёв.
Подготовка фона
Шаг 1
Создайте новый документ в Photoshop, выбрав File > New и задав следующие значения:
Шаг 2
Залейте этот документ белым цветом. Нажмите CTRL + BACKSPACE , чтобы заполнить документ белым цветом, но убедитесь, что цвет фона установлен на белый. Нажмите D, чтобы установить цвет переднего плана/фона по умолчанию (черный и белый).Назовите этот слой фоном.
Шаг 3
Нажмите (T), чтобы активировать Type Tool (T) . Теперь введите текст в Photoshop, и я набрал PSD. Я использую шрифт Cosmic Sans MS , и это шрифт по умолчанию в Photoshop. После того, как вы напечатали текст, вы можете масштабировать его с помощью Transform Tool CTRL + T , чтобы сделать текст больше. Не стесняйтесь масштабировать текст или устанавливать размер по своему усмотрению.
Шаг 4
Выберите фоновый слой, щелкните его правой кнопкой мыши и выберите «Открытка», чтобы преобразовать фоновый слой в 3D.
Теперь выберите текстовый слой и щелкните его правой кнопкой мыши, затем выберите «Новый слой 3D-экструзии из выбранного слоя». Это превратит текстовый слой в 3D-текст, и Photoshop автоматически переключит вас на 3D-интерфейс.
После преобразования обоих слоев в 3D вы должны получить следующие результаты:
Вот панель слоев, расположенная на данный момент:
Шаг 5
Теперь мы будем работать с нашим 3D текстовым слоем.Выберите слой 3D-текста и переключитесь на панель 3D. Если вы не видите панель 3D, перейдите к Window > 3D , и вы увидите панель 3D-слоев рядом с панелью слоев. Теперь мы собираемся настроить параметры материалов для текста, чтобы он выглядел золотым. Выберите все слои материалов с эффектом 3D-текста (показан ниже), и ваша панель свойств переключится на настройки материалов.
После выбора всего слоя материала у вас появится панель свойств материалов, как показано ниже.Под миниатюрой материала выберите материал Organic Orange Peel .
Шаг 6
После выбора материала введите следующую настройку, как показано ниже. Установите Shine на 60% , Reflection на 40%, Bump на 0% и оставьте все как есть.
Вот результаты с добавлением золотого цвета к нашему тексту:
Шаг 7
Теперь мы настроим свет для нашего текста.В свойствах 3D-текста выберите Infinite Light 1 .
Под панелью свойств источников света выберите Point в параметрах Type. Установите интенсивность цвета на 89% и установите флажок Light Fall Off . Это отрегулирует свет, исходящий из середины верхней части текста, как вы видели в окончательных результатах.
Вы видите, что выделена только верхняя область.
Шаг 8
Пришло время визуализировать 3D-текст.Переключитесь на панель слоев и выберите оба 3D-слоя. После выбора нажмите CTRL + E , чтобы объединить оба 3D-слоя в один 3D-слой.
Теперь перейдите в 3D > Render и выполните быструю визуализацию нашего текста, чтобы увидеть результаты.
Результаты после быстрого рендеринга:
Шаг 9
Теперь снова переключитесь на панель 3D и выберите слой 3D-текста.
Нажмите на красный значок, чтобы открыть свойства.У вас появится панель свойств, как показано ниже.
Шаг 10
Под предустановками формы выберите третью предустановку, чтобы добавить рамку скоса к краям текста.
Визуализируйте 3D-текст, чтобы увидеть результаты. Результат после добавления скошенной рамки:
Шаг 11
Если вы довольны результатами, вы можете визуализировать 3D-текст, чтобы получить 3D-результаты, как показано ниже. Приведенные ниже результаты требуют 50 минут для рендеринга. В противном случае вы можете внести некоторые изменения в свой 3D-текст, но я доволен результатами и, наконец, отрисовал 3D-текст.
Шаг 12
Создайте новый слой и измените цвет переднего плана на #94763f . Нарисуйте свет поверх текста, используя Brush Tool (B) , как показано ниже.
Установите режим сглаживания на Linear Dodge и уменьшите непрозрачность до 80% .
Шаг 13
Добавьте корректирующий слой Color Balance и, используя следующие настройки, добавьте желто-золотой цвет всему документу.
Вы можете добавить корректирующий слой, щелкнув второй значок в нижней части панели слоев.
